W3C Markup Validator: версия 0.8.0 / Хабр
NaFigatorВремя на прочтение 2 мин
Количество просмотров 13KIT-стандарты *
Несколько минут назад обновился всем известный W3C Markup Validator. Теперь его версия стала 0.8.0.Включены все изменения из двух предшествующих этому событию бета-версий и обновлён интерфейс. Если вы помните, как выглядит предыдущий интерфейс валидатора, то теперь вы его можете сравнить с новым.
New version including important changes in architecture, performance, reliability of validation for XML-based languages, improvements to the User Interface, and a number of new features.
- Revised main UI. Cleaner design. Improved tabbing between validation methods. Adding toggled option visibility
Bug Fix: Fixing transcoding issues, encoding of source display
Bug Fix: For XML document types, not reporting xmlns:* attributes as an error
Bug Fix: Fixed fatal error display in SOAP API
Bug Fix: Fixed line number display in case of broken encoding
Usability: more usable fatal error displays, removed «reset form» button, rewordings, error message explanations…
Bug Fix: Fixed outline for non-xml document types
New Feature: Added support for XHTML + RDFa
New Feature: For non-xhtml XML documents without document type, the validator will not try to perform validation and will only check well-formedness code cleanup, other bug fixes
New architecture, faster and more reliable, scaling better to the growing usage of the validator
New feature: automatic cleanup of markup (with Tidy)
New feature: additional XML-Well-Formedness check, for more reliable validation of XML-based languages
Back by popular demand: document outline feature
New feature: checking that the documents are sent with proper Internet Media Type (MIME type)
New feature: for XML documents, checking that the xmlns is present, and properly set.
New feature: grouped messages, an alternate view to the sequential display of errors
New feature: Direct Input validation can check full documents AND HTML fragments
Bug fixes
- валидатор
- браузеры
- web
- w3c
- validator
- новость
- технологии
- www
- IT-стандарты
Всего голосов 22: ↑20 и ↓2 +18
Комментарии 24
Арсений Камышев @NaFigator
Пользователь
HTML-валидатор W3C (W3C HTML Validator)
Что такое валидация html кода?
Содержание
- 0.1 Что такое валидация html кода?
- 0.2 Спецификации. Что это?
- 0.3 Cколько спецификаций существует.
- 0.4 Зачем нужна валидация?
- 1 Как проверить html код на валидность онлайн ?
- 2 Как влияет валидный HTML на поисковые системы?
- 3 Плюсы и минусы валидного HTML?
- 4 Вывод:
- 5 «Что такое валидация сайта?»
- 6 «На что влияет валидация сайта?»
- 7 Способы проверки валидации
- 7.
 0.1 1 способ. Сервис validator.w3.org
0.1 1 способ. Сервис validator.w3.org - 7.0.2 2 способ. Плагины для браузеров
- 7.
- 8 Вывод
- 9 validator.w3.org
- 9.1 Проверка по адресу
- 9.2 Проверка локальных файлов
- 9.3 Использование формы для ввода кода
- 10 Расширение HTML Validator для браузера Firefox
- 10.1 Установка расширения
- 10.2 Использование HTML Validator
- 11 Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
- 11.1 1. No space between attributes.
- 11.2 2. The width attribute on the td element is obsolete. Use CSS instead.
- 11.3 3. An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- 11.4 4. Section lacks heading. Consider using h3-h6 elements to add identifying headings to all sections.
- 11.5 5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h2-h6 element containing the main heading,
- 11.
 6 6. Element «noindex» undefined
6 6. Element «noindex» undefined - 11.7 7. End tag for element «div» which is not open
- 11.8 8. Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag
- 11.9 9. End tag for «div» omitted, but OMITTAG NO was specified
- 11.10 10. There is no attribute «border»
- 11.11 11. Character «<» is the first character of a delimiter but occurred as data
- 11.12 12. Saw » when expecting an attribute name. Probable cause: = missing immediately before.
- 11.13 13. The align attribute on the img element is obsolete. Use CSS instead.
- 11.14 14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
- 11.15 Описание работы с валидатором “W3C”, поиск и устранение HTML багов на сайте.
- 11.16 Описание ошибок, найденных W3C.
- 12 Валидатор HTML
- 13 Валидатор CSS
- 14 Совмещенный валидатор HTML и CSS
Html, как известно, язык разметки, который является основой для подавляющего большинства страниц в интернете. Как у любого другого языка, у html есть правила написания — синтаксис. Валидный html-код это код, который соответствует всем рекомендациям написания кода — спецификации.
Как у любого другого языка, у html есть правила написания — синтаксис. Валидный html-код это код, который соответствует всем рекомендациям написания кода — спецификации.
Спецификации. Что это?
Как у любого другого языка, у HTML существуют свои правила написания — синтаксис. Эти правила пишет команда профессионалов, заинтересованных в развитии html и занимающихся разработкой новых элементов, отвечающих параметрам современных устройств, актуальных современным технологиям и, самое главное, отвечающих современным требованиям безопасности. Именно правила написания элементов html, установленные разработчиками языка, называются спецификацией.
После разработки основной части нового релиза html, разработчики языка выкладывают спецификацию к нему в публичный доступ на обсуждение всех желающих вебмастеров мира, внимательно читают комментарии и, если потребуется, вносят правки. После завершения всеобщего обсуждения, новый релиз языка выходит в мир и им можно пользоваться.
Каждый документ, использующий html код, должен следовать правилам языка. Последняя опубликованная версия HTML — пятая и стала относительно сложная, так что вебмастера, не прочитавшие последнюю версию спецификации, легко могут сделать ошибки в коде.
Последняя опубликованная версия HTML — пятая и стала относительно сложная, так что вебмастера, не прочитавшие последнюю версию спецификации, легко могут сделать ошибки в коде.
Cколько спецификаций существует.
Начиная с HTML5, разработчики и производители браузеров могут выбирать между двумя разновидностями одного и того же языка разметки: спецификациями, разработанными консорциумом W3C, и тех, что разработаны WHATWG.
В принципе эти спецификации очень похожи, однако, с годами, между ними все больше и больше отличий. Большинству вебмастеров не стоит сильно беспокоиться по этому поводу: или эти отличия спецификаций не скажутся на их проектах, или разработчики браузеров будут поддерживать оба стандарта языка.
Однако при использовании в своих проектах только что появившихся нововведениях в одной из спецификаций, у вебмастеров могут возникнуть проблемы. Например Дэвид Бэрон из Mozilla заявил:
Если HTML-спецификации W3C и WHATWG различаются, то мы стараемся следовать спецификации WHATWG.
Зачем нужна валидация?
Поисковые роботы сканируют страницы вашего сайта для поиска релевантного контента. Поисковые роботы подчиняются стандартам HTML. Если в вашем HTML коде есть грубые ошибки, то роботы могут запутаться и не найти контенте на вашей странице. Не закрытый тег или кривая верстка сильно ударят по изучению вашего сайте роботами. Наличие битых ссылок существенно замедлит индексацию вашего ресурса. Валидный код в разы упрощает индексацию страниц вашего сайта и позволяет им быстрее оказаться в выдаче.
klondike-studio.ru
Как проверить html код на валидность онлайн ?
Использовать оригинальный валидатор W3C, он находится адресу validator.w3.org/#validate_by_uri+with_options
Как влияет валидный HTML на поисковые системы?
Никак.
Наличие ошибок в коде страницы напрямую не влияет на ранжирование страницы.
Взять ради эксперимента выдачу по любому высоко конкурентному запросу и проверить страницы из топа. Почти все они содержат десятки или сотни ошибок, если бы поисковые системы учитывали ошибки, то топ был бы валиден до последнего тега.
Почти все они содержат десятки или сотни ошибок, если бы поисковые системы учитывали ошибки, то топ был бы валиден до последнего тега.
Иногда читаю в seo-блогах, что мол, поисковые сканеры работают согласно стандартам W3C, по этому документ, содержащий грубые ошибки может быть не верно индексирован или не индексирован вообще.
Вообще-то я с трудом, представляю себе такую ситуацию. Поисковые системы не настолько тупые, что бы не индексировать страницу из-за неправильно закрытого тега или атрибута.
Плюсы и минусы валидного HTML?
Мифический , как по мне, плюс это кроссбраузерность. Кроссбраузерность — это когда Ваш сайт одинаково отображается в разных браузерах, и в «теории» код удовлетворяющий стандарты W3C, должен был бы помочь.
Но, к примеру этот сайт выглядит в Firefox,IE и Chrome c небольшими различиями, и я почти день потратил, что бы они стали действительно небольшими, хотя изначально шаблон сайта делался правильным, и прошел валидацию HTML и CSS.
Получается проверка страниц сайта на ошибки в HTML и CSS коде, через валидатор W3C, может быть пустой тратой времени и к кроссбраузерности имеет весьма отдаленное отношение.
Так же в «теории» может повысится скорость отображения страницы в браузерах, так как обработка ошибок в сложном по структуре документе требует времени, но как правило оно ничтожно мало.
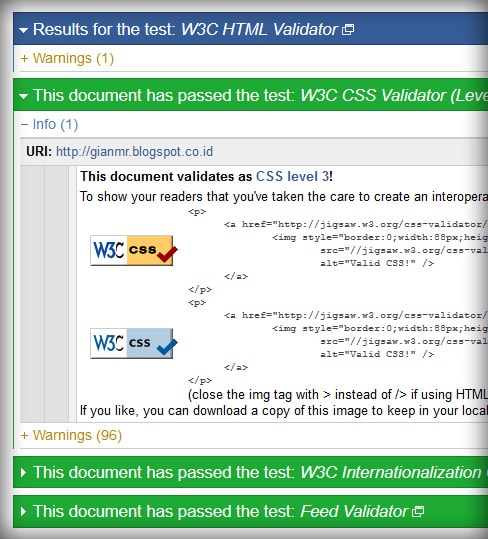
Вот результат проверки любимого яндекса:
Как видно из картинки выше web-дизайнеры яндекса имели в виду W3C и их стандарты, я то же, главное что бы страница нормально выглядела в разных браузерах, а остальное не важно.
Вывод:
Соблюдать или нет стандарты W3С, дело Ваших личных, эстетических предпочтений, на практике их соблюдение ни на что не влияет.
seozaz.ru
«Что такое валидация сайта?»
Как я уже говорил выше, валидация — это соответствие HTML-кода определенным правилам и стандартам. На смену XHTML пришла технология HTML5, которая значительно облегчила жизнь разработчикам. Дело в том, что в версии XHTML синтаксис был очень строгим. Если в HTML5 вы можете писать тэг переноса <br> как без наклонной черты, так в таком виде <br />, то в XHTML будет верным только последний вариант. HTML5 не так строг, да и к тому же появилось множество полезных тегов, но не об этом сейчас 🙂 .
Дело в том, что в версии XHTML синтаксис был очень строгим. Если в HTML5 вы можете писать тэг переноса <br> как без наклонной черты, так в таком виде <br />, то в XHTML будет верным только последний вариант. HTML5 не так строг, да и к тому же появилось множество полезных тегов, но не об этом сейчас 🙂 .
«На что влияет валидация сайта?»
А сейчас ответим на второй вопрос.
Валидация сайта позволяет следить за правильным отображением сайта в разных браузерах. Например, если не закрыть тэг или где-то сделать опечатку в коде, в дальнейшем одна и та же страница может отображаться в разных браузерах по-разному. Также стили для сайта (CSS) могут отображаться не так как вы этого ожидали. Поэтому необходимо внимательно следить за этим.
Также я не мог не сказать что валидация влияет на поисковые системы: поисковые системы отдают предпочтение сайтам с валидным HTML-кодом. Имейте это в виду!
Ну что, я вас убедил в том, что валидация сайта действительно необходима? Тогда с теорией закончили и переходим к практике!
Способы проверки валидации
О каждом из способов я написал подробные инструкции в виде текста, а также, если кому-то лень читать и вникать, снял видео 😉 .
1 способ. Сервис validator.w3.org
Суть первого способа состоит в использовании сервиса для проверки валидности сайта. Как проверить валидность сайта с помощью сервиса validator.w3.org:
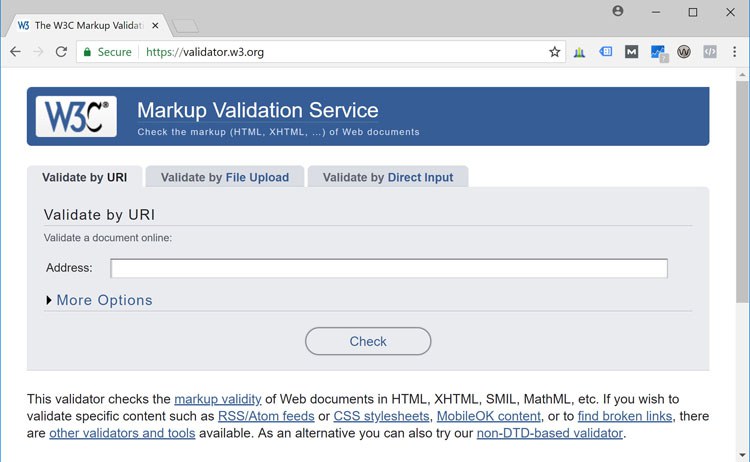
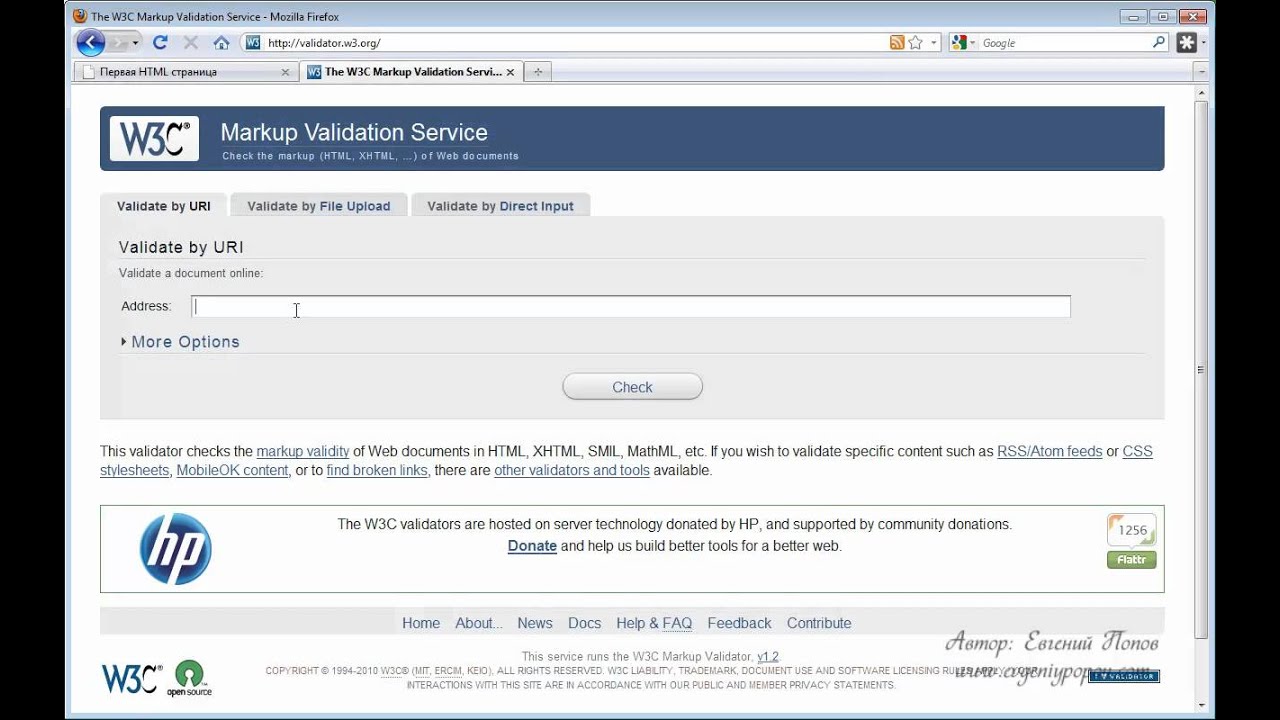
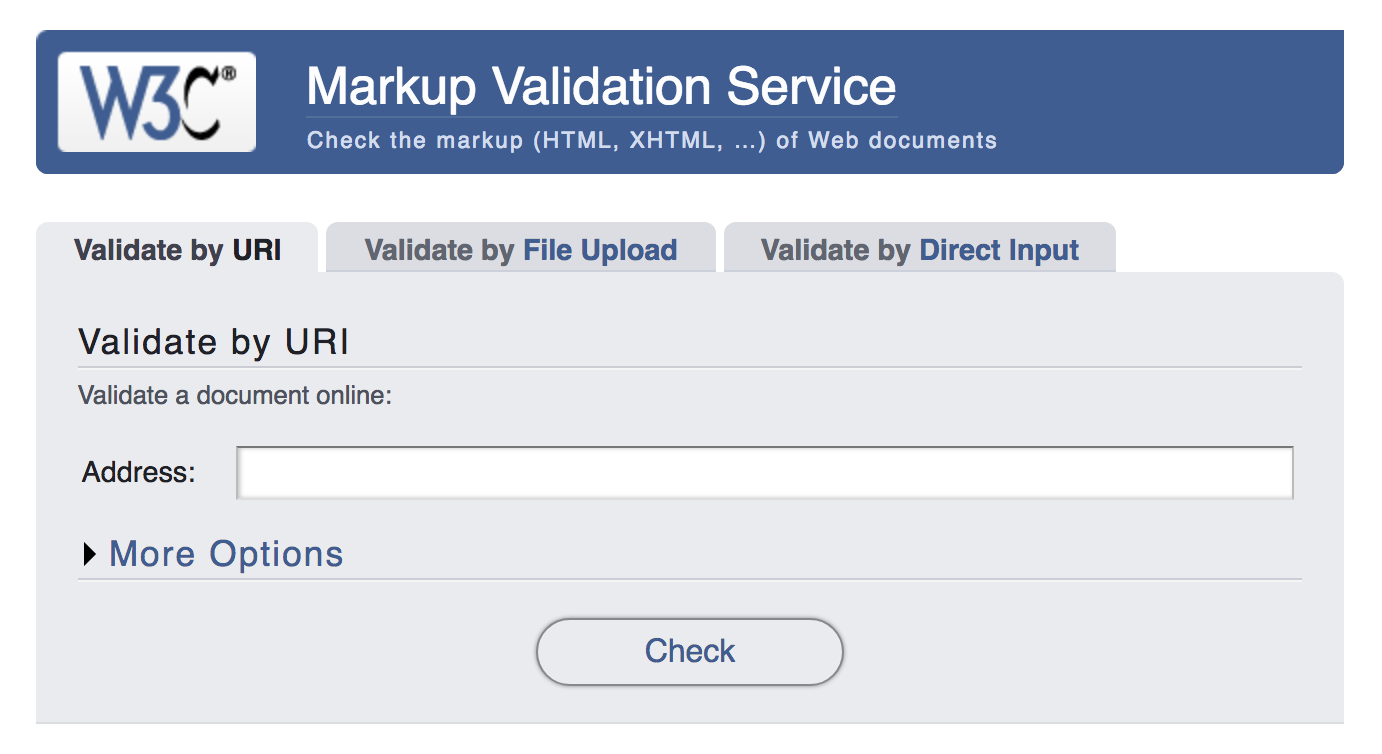
1. Переходим по адресу: validator.w3.org. Перед нами откроется страница, на которой есть 3 вкладки. На первой вкладке «Validate by URI» вы можете проверить валидность сайта размещенного в интернет, на второй «Validate by File Upload» — загрузить файл с компьютера, и на третьей «Validate by Direct Input» — вставить содержимое файла непосредственно в форму для ввода. Я буду рассказывать о первом варианте, то есть когда сайт размещен в интернет (думаю и с другими способами у вас проблем не возникнет). Поэтому выбираем первую вкладку как на изображении ниже:
2. Далее нажимаем на кнопку «More options» и здесь необходимо выставить следующие значения:
- Character Encoding — кодировку вашего сайта. НО! Если она уже есть между тегами <head> (у себя на сайте в браузере нажимаете на сочетание клавиш CTRL+U, и ищете в начале документа примерно такую строку
), то здесь оставляем выбранным (detect automatically).

- Document Type — тип текущего документа. Он указывается первой строкой в HTML (когда находитесь на своем сайте, в браузере нажимаете сочетание клавиш
). Если же в первой строчке присутствует что-то похожее, тогда и здесь оставляйте значение (detect automatically).
Если у вас что-то из того, что я описал выше нету, тогда вам самостоятельно необходимо будет выставить эти значения. Я здесь ничего не менял и оставил всё как есть.
3. Затем в поле «Address» вводим адрес вашего сайта как сделал я:
После чего нажимаем на кнопку «Check», которая расположена по середине серого блока:
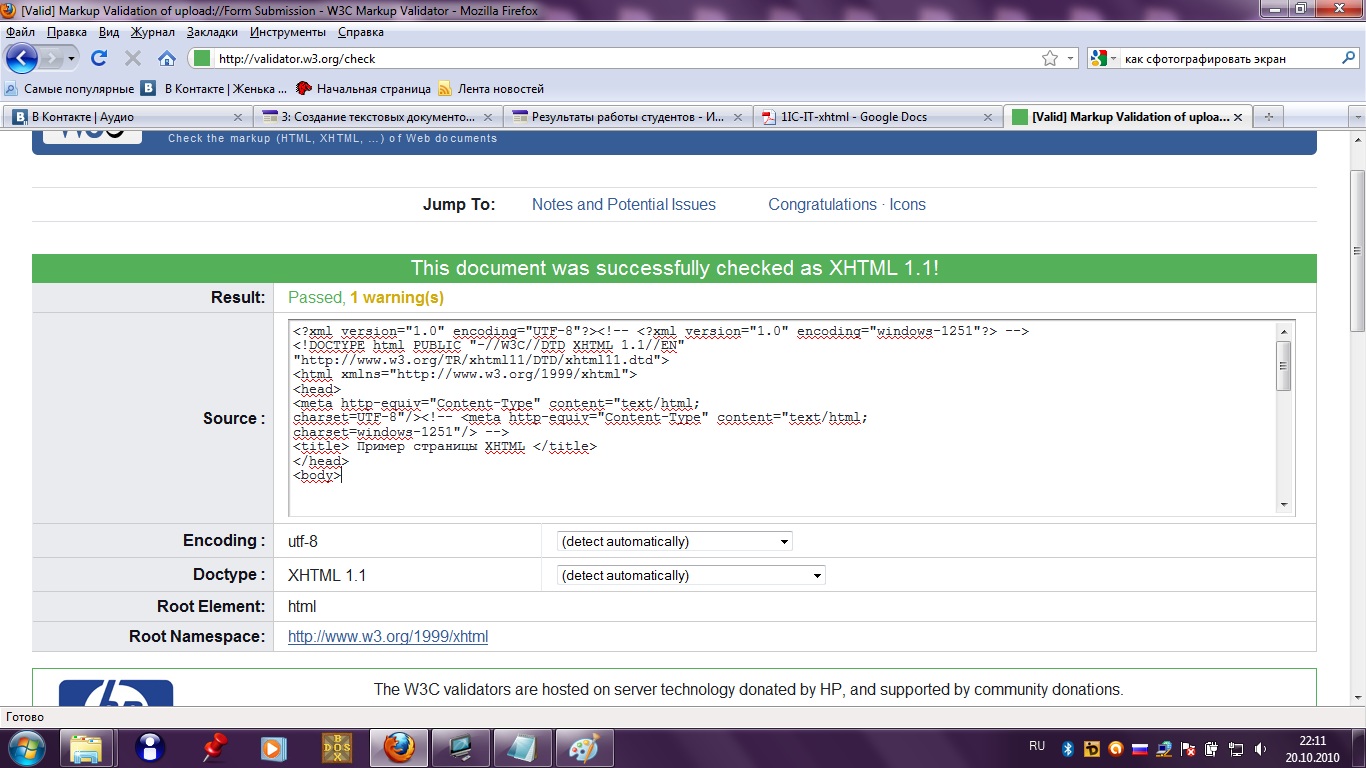
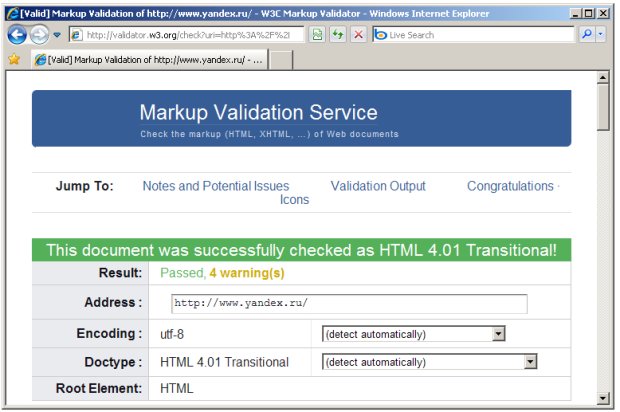
4. Далее идет валидация вашего сайта и через некоторое время появится результат валидации. Будет похожая страница с сообщением «This document was successfully checked as HTML5!» (что значит что ваш сайт успешно прошел проверку на валидность определенному типу документа, то есть в моем случае HTML5):
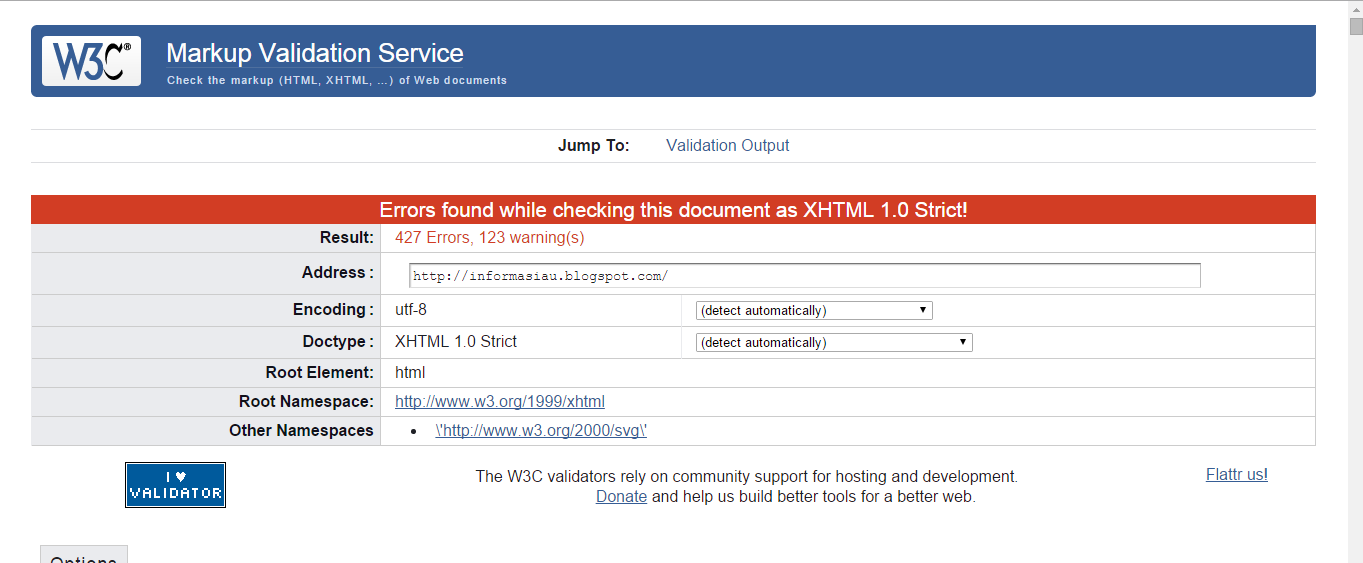
Если у вас надпись на красном фоне — это значит что у вас присутствуют ошибки в вашем HTML-документе. Их необходимо исправить. Для этого просто выделяете название ошибки (в видео я всё это показываю как делать) и вставляете ее, например, в Google. Далее просто читаете как с этой ошибкой боролись другие веб-мастера и исправляете ее следуя этим советам. Также у вас есть другой выход — поручить это дело знающему человеку, который разбирается в коде, и пусть он это сделает за вас.
Их необходимо исправить. Для этого просто выделяете название ошибки (в видео я всё это показываю как делать) и вставляете ее, например, в Google. Далее просто читаете как с этой ошибкой боролись другие веб-мастера и исправляете ее следуя этим советам. Также у вас есть другой выход — поручить это дело знающему человеку, который разбирается в коде, и пусть он это сделает за вас.
Для тех, кто не понял или поленился почитать — смотрите видео ниже 🙂
2 способ. Плагины для браузеров
1. Плагин для браузера Mozilla Firefox — Перейти
Переходите по ссылке выше, выбираете версию браузера Firefox и нажимаете на кнопку «Download». Затем выбираете необходимую операционную систему и устанавливаете как обычное дополнение. (те, кто не понял, смотрите видео 🙂 )
2. Плагин для браузера Google Chrome — Перейти
Здесь вам необходимо нажать на кнопку «Бесплатно» и затем во всплывающем окошке нажать «Добавить».
3. Плагин для браузера Opera — Перейти
Здесь также происходит обычная установка дополнения.
4. Плагин для браузера Safari — Перейти
Установка:
- Распакуйте архив с плагином.
- Скопируйте файл «Safari Validator.webplugin» в папку, где установлен браузер, затем /Library/Internet Plug-Ins (создайте папку, если она отсутствует)
- Сделайте двойной клик на файле Safari Validator.safariextz.
- Перезапустить браузер Safari.
Как установить плагин в Firefox и как пользоваться им я рассказываю во втором видео:
Вывод
Вот и вся статья. Надеюсь видеоматериалы, а также текстовая информация, которую я здесь представил поможет вам улучшить ваш сайт и сделать его еще более «привлекательным» для поисковых систем 🙂 , ведь мы все так к этому стремимся. Если возникают вопросы и сложности на каком-либо этапе — пишите в комментариях, будем вместе разбираться! Тот, кто дочитал до конца статью и проделал всё, о чем я писал — уже улучшил свой сайт и результат не заставит себя ждать. 🙂
www.sitehere.ru
validator.w3.org
По адресу http://validator. w3.org располагается, пожалуй, самый распространенный инструмент для проверки отдельных страниц на валидность. Этот сайт предлагает три способа проверки: по адресу, локального файла и введенного в форму кода.
w3.org располагается, пожалуй, самый распространенный инструмент для проверки отдельных страниц на валидность. Этот сайт предлагает три способа проверки: по адресу, локального файла и введенного в форму кода.
Проверка по адресу
Если ваш сайт уже опубликован в Интернете, то любую страницу можно проверить, вводя в текстовое поле ее адрес (рис. 14.1).
Рис. 14.1. Форма для ввода адреса документа
Так, вводя http://htmlbook.ru в форме «Validate by URI» (валидация по адресу) и нажав кнопку Check (проверить) получим сообщение о том, валидный документ или нет.
Хотя в текстовом поле вводится адрес сайта, проверяется не сайт целиком, а только одна главная страница. Учтите, что, к примеру, адрес http://htmlbook.ru равнозначен вводу http://htmlbook.ru/index.php.
Валидатор проверяет HTML-код страницы и в случае отсутствия ошибок докладывает о валидности документа (рис. 14.2).
Рис. 14.2. Отчет о проверке и валидности веб-страницы
При обнаружении ошибок выводится уведомление о том, что страница не валидна и список ошибок с указанием строк, где встречаются ошибки (рис. 14.3).
14.3).
Рис. 14.3. Отчет о проверке и вывод ошибок
Проверка локальных файлов
Документы, еще не выставленные в Интернете, можно проверить с помощью формы, озаглавленной «Validate by File Upload» (валидация загруженных файлов), как показано на рис. 14.4.
Рис. 14.4. Форма ввода пути к локальному файлу для его проверки
Вначале следует указать путь к HTML-файлу, после чего нажать кнопку Check. Файл будет загружен на сервер и проверен на ошибки.
Использование формы для ввода кода
В некоторых случаях требуется проверить код без сохранения его в отдельный файл. В этом случае пригодится форма для прямого набора текста и отправки его на сервер для валидации (рис. 14.5).
Рис. 14.5. Форма для ввода HTML-кода
Расширение HTML Validator для браузера Firefox
Популярность браузера Firefox обусловлена наличием для него большого количества разнообразных расширений — программ, которые добавляют новые возможности в браузер. Расширения построены по открытой технологии и написать их может любой разработчик. Не оставлены без внимания и веб-разрабочики — для их удобства создано множество расширений, в том числе и для валидации документа прямо в браузере. В данном случае нас интересует HTML Validator. Эта программа построена по той же технологии, что и валидатор W3C, но не требует подключения к Интернету и работает прямо «на лету».
Расширения построены по открытой технологии и написать их может любой разработчик. Не оставлены без внимания и веб-разрабочики — для их удобства создано множество расширений, в том числе и для валидации документа прямо в браузере. В данном случае нас интересует HTML Validator. Эта программа построена по той же технологии, что и валидатор W3C, но не требует подключения к Интернету и работает прямо «на лету».
Где скачать
http://users.skynet.be/mgueury/mozilla/
Установка расширения
После скачивания файла установить расширение можно несколькими способами.
1. Через менеджер расширений
Запустите Firefox и откройте меню Инструменты > Расширения. Перетащите мышью загруженный файл (он имеет расширение xpi) в открывшееся окно. Далее расширение будет установлено автоматически.
2. С помощью открытия файла
Выберите в меню Firefox пункт Файл > Открыть файл… и укажите путь к файлу с расширением, дальнейшие действия браузер выполнит сам.
3. Копирование файла в папку extension
Откройте папку на диске, где установлен Firefox (к примеру c:Program FilesMozilla Firefox) и найдите в ней подпапку extension, в которую скопируйте расширение. После запуска браузера дальнейшая установка пройдет самостоятельно.
Все приведенные методы установки требуют перезагрузки браузера после установки расширения. Работа HTML Validator начинается сразу же после повторного запуска Firefox.
Если указанные способы по каким-либо причинам не помогли, вы можете обратиться на сайт поддержки браузера Mozilla Firefox и прочитать обо всех возможных методах установки расширений по адресу
http://forum.mozilla-russia.org/doku.php?id=general:extensions_installing
Использование HTML Validator
При открытии веб-страницы HTML Validator начинает сразу же свою работу, и результат проверки отображается в строке состояния, в ее правом нижнем углу в виде небольшой картинки. Изображение зависит от статуса проверки и показано на рис. 14.6.
14.6.
Рис. 14.6. Виды картинок, отображаемых при проверке документа
Кружок с галочкой (рис. 14.6а) показывает, что документ валидный, желтый треугольник с восклицательным знаком (рис. 14.6б) — по коду имеются замечания, которые могут быть исправлены автоматически. А красный кружок с крестиком (рис. 14.6в) предупреждает, что есть серьезные ошибки.
Просмотреть все ошибки можно двояко. Во-первых, заглянуть в HTML-код документа через меню Вид > Исходный код страницы или щелкнуть правой кнопкой и в контекстном меню выбрать Просмотр исходного кода страницы (рис. 14.7).
Рис. 14.7. Контекстное меню с пунктом выбора исходного кода
Окно исходного кода веб-страницы разделено на три части (рис. 14.8), где верхний блок содержит собственно HTML-код. В левом нижнем блоке отображается список ошибок и замечаний или информационные сообщения в случае валидного документа. Правый нижний блок предназначен для подробных подсказок о текущих замечаниях.
Рис. 14.8. Результат работы расширения HTML Validator
14.8. Результат работы расширения HTML Validator
htmlbook.ru
Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
Ищите в списке ниже свою ошибку и кликнуть по ней, вас автоматически «прокрутит» куда надо.
- No space between attributes.
- The width attribute on the td element is obsolete. Use CSS instead.
- An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- Section lacks heading. Consider using h3-h6 elements to add identifying headings to all sections.
- The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h2-h6 element containing the main heading, or…
- Element «noindex» undefined.
- End tag for element «div» which is not open
- Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag.

- End tag for «div» omitted, but OMITTAG NO was specified.
- There is no attribute «border».
- Character «<» is the first character of a delimiter but occurred as data.
- Saw » when expecting an attribute name. Probable cause: = missing immediately before.
- The align attribute on the img element is obsolete. Use CSS instead.
- Bad value Блог Алексея Смирнова for attribute href on element link: Illegal character in path segment: not a URL code point.
1. No space between attributes.
…rel=»shortcut icon» href=»http://arbero.ru/favicon.ico» ; type=»image/x-icon» Просто убираем «точку с запятой».
2. The width attribute on the td element is obsolete. Use CSS instead.
td valign=»center» width=»80″ height=»80″ >
Подобное преобразуем к виду
td style=»align:center; width:80; height: 80;»>
3. An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.

Одна из самых частых ошибок. Просто не хватает альтернативного текста для картинки. Прописываем тег alt.
4. Section lacks heading. Consider using h3-h6 elements to add identifying headings to all sections.
section id=»comments» >
Внутри блока section должны содержаться что-то из тегов h3-h6, если их нет, просто переименовываем слово section на div
5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h2-h6 element containing the main heading,
or else putting the subheading directly within the h2-h6 element containing the main heading, but separated from the main heading by punctuation and/or within, for example, a span class=»subheading» element with differentiated styling. To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
Аналогично предыдущему пункту. Просто меняем фразу hgroup на div. Вы можете использовать инструмент «Найти/заменить все» в текстовом редакторе, чтобы ускорить подобные процессы.
6. Element «noindex» undefined
Чтобы тег noindex стал валидным, пишем его в виде комментирования, то есть так:
<!--noindex-->Неиндексируем<!--/noindex-->
7. End tag for element «div» which is not open
Закрывающий тег div лишний. Убираем его.
Неправильное использование тега «li»: отсутствует тег «ul», «ol» и др. Проверьте.
9. End tag for «div» omitted, but OMITTAG NO was specified
Не хватает закрывающего тега div.
10. There is no attribute «border»
alt=»» width=»1″ height=»1″ border=»0″/>
Просто удаляем фразу border=»0″.
11. Character «<» is the first character of a delimiter but occurred as data
Не используйте тег «<» перед обычными словами, используйте лучше разные кавычки.
12. Saw » when expecting an attribute name. Probable cause: = missing immediately before.

Лишняя кавычка, удалите ее.
13. The align attribute on the img element is obsolete. Use CSS instead.
Не используйте значение align внутри тега img. Пропишите ее отдельно, в таком виде:
<div align="center">тут картинка (img src)</div>
14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
То, что идет в href должно быть ссылкой, начинаться с http, но никак не слово.
wpnew.ru
Описание работы с валидатором “W3C”, поиск и устранение HTML багов на сайте.
Красивый и чистый сайт – это не только визуально, аккуратно оформленный внешний вид. Есть у сайтов ещё и скрытая сторона. Эта сторона невидима для непосвящённых пользователей, но очень заметна поисковым роботам. Речь идет о самой составляющей сайта – файл разметки HTML документ.
Для хорошего сайта также важен порядок и на уровне кода “HTML разметки”. Разработчики стандарта W3C позаботились о том, чтобы любой веб-мастер мог легко проверить и легко исправить свой код. И для этого был создан замечательный ресурс – W3C validator.
И для этого был создан замечательный ресурс – W3C validator.
W3C validator – это бесплатный веб сайт, на котором вы можете проверить ваш ресурс (HTML код) на соответствие с требованиями заявленной вами версии.
Многие веб разработчики пренебрегают таким правилом, как чистота и валидность кода вёрстки. Они ленятся потратить время на проверку по банальной причине – самоуверенность, что их разметка правильна и нет необходимости в ее изменении. Но поверьте, ошибки все же будут попадаться. Их допускают не из-за незнания правил HTML, а по большей части играют роль случайные опечатки. К опечаткам можно отнести – пропуск закрытия тега, или закрытие тега дважды. На визуальном отображении объектов это ничуть не сказывается, так как браузеры сами закрывают основные теги.
Проверка и исправление ошибок это не сложная задача, которая не требует специальных навыков и досконального знания версии HTML. Валидатор сам покажет, что является неприемлемым и опишет причину несоответствия с требованиями.
Сам validator для проверки сайта расположен здесь:
https://validator.w3.org/
В форме есть одно окно, в которое нужно вписать URL проверяемой страницы. После чего, скорее всего, вы будете удивлены количеством найденных ошибок.
Описание ошибок, найденных W3C.
Валидатор показывает два типа ошибок:
- Error: – критическая ошибка.
- Warning: – предупреждение, не критическая ошибка, но также желательно устранить.
Обычно ошибки связаны с какой-то мелочью, например: отсутствие атрибута “alt” в тегах “img”, спецсимволы должны быть преобразованы в аналог или устаревший атрибут тега. Следующий тип ошибок — не закрытый тег или дублирование тега.
vnete.org
Валидатор HTML
W3C HTML Validator — HTML-валидатор W3C, который проверяет синтаксис HTML и XHTML-кода. Проверку можно осуществлять тремя способами: указать адрес страницы в интернете (Validate by URI), загрузить проверяемый файл с компьютера (Validate by File Upload) или вставит HTML-код непосредственно в проверочное окно (Validate by Direct Input).
Нажав кнопку «More Options» можно установить дополнительные настройки проверки, такие как кодировка документа, тип документа (используемый <!DOCTYPE>) и т.д.
Проверка осуществляется на правильность написания тегов, атрибутов и их некоторых значений, правильную вложенность и закрытие тегов, а также на модель содержимого HTML-элементов, так как каждый элемент может содержать только определенный список тегов.
Обращаю ваше внимание на то, что данный валидатор, как и любой другой, не производит проверку HTML на семантику кода, то есть на логичность его структурирования, так как данная задача не относится к синтаксису HTML. Поэтому, например, если вы будете использовать тег выделения длинных цитат (<BLOCKQUOTE>) для создания меню сайта, что ж, Бог вам судья и поисковики, так как они уже довольно неплохо в этом разбираются.
Валидатор CSS
W3C CSS Validator — CSS-валидатор W3C на русском языке, предназначен для проверки CSS (Каскадные таблицы стилей). Как и в предыдущем случае, существует три способа проверки: указать адрес проверяемой страницы, загрузить файл с компьютера или вставить код CSS в окно валидатора.
Как и в предыдущем случае, существует три способа проверки: указать адрес проверяемой страницы, загрузить файл с компьютера или вставить код CSS в окно валидатора.
Нажав на «Дополнительные возможности» вы сможете выбрать версию языка, тип устройства и настроить отчет о проверке.
Данный валидатор проверяет правильности написания селекторов CSS, свойств CSS и их значений, наличие фигурных скобок { } и точек с запятой (;), но он не отслеживает наличие дубликатов свойств для одного и того же элемента, так как синтаксис CSS это позволяет. Поэтому, если ошибок в вашей таблице стилей не обнаружено, но при этом какие-то из параметров не работают, то скорее всего тут дело в приоритетах стилей.
Совмещенный валидатор HTML и CSS
W3C Unicorn Validator — совмещенный валидатор W3C на русском языке, который может проводить не только проверку синтаксиса HTML и CSS, но и RSS, Atom и некоторых других кодов. Здесь вы также можете указать URL проверяемого файла, загрузить его с локальной машины или ввести код непосредственно в окно валидатора.
В меню «Задача» вы можете выбрать тип проверки или сделать ее общей (установлено по умолчанию).
seodon.ru
Debian — Подробная информация о пакете w3c-markup-validator в sid
имена пакетов, описания, имена исходных пакетов, содержимое пакета, все параметры
[ бустер ] [ Яблочко ] [ книжный червь ] [ Трикси ] [ sid ]
[ Источник: w3c-markup-validator ]
Средство проверки разметки W3C
W3C Markup Validator — это скрипт CGI, который позволяет вам ввести URL-адрес веб-сайта. страница, которая затем будет проверена с помощью валидирующего синтаксического анализатора SGML для соответствие официальным рекомендациям W3C. Страницы также можно загружать.
Это те же скрипты, которые доступны на веб-сайте W3C, http://validator.w3.org/.
Теги: Реализовано в: Перл, Пользовательский интерфейс: Всемирная паутина, Сетевой протокол: HTTP, Роль: роль::программа, использовать::проверка, Всемирная паутина: компьютерная графика, Поддерживает формат: работает с форматом::html, работает с форматом::sgml, Работает с: Текст
Другие пакеты, относящиеся к w3c-markup-validator
|
|
|
|
- отд: libconfig-общий-perl универсальный модуль конфигурации
- отд: libencode-hanextra-perl Perl-модуль
- , предоставляющий дополнительные наборы кодировок китайских символов
- отд: libhtml-кодирование-perl
- perl-модуль, определяющий кодировку документов HTML/XML/XHTML
- отд: libhtml-парсер-perl (>= 3,60)
- набор модулей, анализирующих текстовые документы HTML
- отд: libhtml-шаблон-perl Модуль
- для использования шаблонов HTML с Perl
- отд: libjson-perl Модуль
- для работы с данными в формате JSON
- отд: liblwp-протокол-https-perl
- Драйвер HTTPS для LWP::UserAgent
- отд: libnet-ip-perl
- Расширение Perl для управления адресами IPv4/IPv6
- отд: libset-intspan-perl
- модуль для управления наборами целых чисел
- отд: libsgml-parser-opensp-perl
- OpenSP Parser документов SGML
- отд: libtext-значок-perl Модуль
- для преобразования наборов символов в Perl
- отд: либури-перл Модуль
- для управления и доступа к строкам URI
- отд: libwww-perl (>= 6)
- простой и последовательный интерфейс для всемирной паутины
- отд: libxml-libxml-perl (>= 1,70)
- Интерфейс Perl для библиотеки libxml2
- отд: перл
- Практический язык извлечения и отчета Ларри Уолла
- отд: w3c-sgml-lib (>= 1,3)
- w3.
 org DTD и файлы каталога
org DTD и файлы каталога
- рек: апач2
- HTTP-сервер Apache
- или httpd-cgi
- виртуальный пакет, предоставленный apache2, lighttpd, merecat, mini-httpd, nginx, ocsigenserver, tntnet, yaws
- рек: libencode-jis2k-perl 9Модуль Perl 0053, обеспечивающий кодировку JIS X 0212 (он же JIS 2000)
- рек: libhtml аккуратный Perl Модуль
- для проверки (X)HTML
- Предложение: libtest-html-w3c-perl
- оболочка для службы проверки проверки HTML W3C
- Предложение: libwebservice-валидатор-html-w3c-perl
- Интерфейс Perl для доступа к онлайн-валидатору HTML W3C
- Предложение: libxml-xpath-perl
- Perl-модуль для обработки XPath
Скачать w3c-markup-validator
Проверка W3C и SEO — Yoast
Время от времени я получаю электронное письмо о проверке W3C. Люди, пишущие мне по электронной почте, либо указывают мне на тот факт, что мой собственный сайт не проходит валидацию должным образом (спасибо Facebook за большую часть этого), либо спрашивают меня, думаю ли я, что валидация W3C важна. Большинство из них спрашивают еще более конкретно: считаю ли я, что проверка W3C важна для SEO.
Поскольку я взял на себя ответственность создавать статьи для каждого вопроса, на который я отвечал более одного раза, давайте взглянем на плюсы и минусы проверки W3C.
Сначала мы рассмотрим плюсы и минусы W3C и веб-дизайна, прежде чем углубляться в аспекты SEO. На мой взгляд, есть два типа ошибок проверки: есть ошибки, которые нарушают или затрудняют рендеринг, которые я буду называть жесткими ошибками валидации, и есть ошибки валидации, которые не вызывают проблем с рендерингом, которые я буду называть мягкими ошибками проверки.
На мой взгляд, есть два типа ошибок проверки: есть ошибки, которые нарушают или затрудняют рендеринг, которые я буду называть жесткими ошибками валидации, и есть ошибки валидации, которые не вызывают проблем с рендерингом, которые я буду называть мягкими ошибками проверки.
Пример жесткой ошибки проверки: незакрытый якорь — — тег. Это может вызвать серьезные проблемы. Почти любой незакрытый элемент, который должен быть закрыт и не закрыт, может заставить вас слишком долго смотреть на проблемы со стилем. Проверка W3C — это очень простой способ выявить подобные ошибки кодирования, что значительно упрощает отладку и дальнейшую разработку HTML.
Наличие сотен ошибок проверки обычно не является признаком качества кода, поэтому обычно хорошей идеей является попытка снизить количество ошибок, как серьезных, так и программных. Вопрос о том, действительно ли вам нужно свести его к нулю, — это другой вопрос, поскольку чрезмерная зацикленность на определенных проблемах может дорого обойтись. Готов ли ваш клиент или вы действительно платить за проверку страницы, когда все, что не работает, — это тот факт, что вы используете
Готов ли ваш клиент или вы действительно платить за проверку страницы, когда все, что не работает, — это тот факт, что вы используете iframe (что-то, что я бы назвал ошибкой мягкой проверки), когда вам необходимо использовать Strict DTD? Некоторые клиенты могут быть готовы платить за это, большинству из тех, с кем я работал, все равно.
Я видел, как люди делали странные вещи, чтобы их сайт прошел проверку. Например, добавление библиотеки JavaScript на ваш сайт исключительно для проверки вашего сайта. Это действительно услуга для посетителей сайта? Добавляете 50 КБ загрузки для каждого посетителя, потому что вы не противостояли своему клиенту? Я так не думаю.
Проверка W3C и SEO
Итак, перейдем к вопросу, который волнует многих людей. Погуглив на эту тему, я заметил, что многие люди написали на эту тему, что заставило меня решить, что моего собственного мнения недостаточно для этой статьи; так что вы получите мое мнение и мнение некоторых моих друзей. Прежде всего, позвольте мне опираться на собственный опыт.
Прежде всего, позвольте мне опираться на собственный опыт.
Мое собственное мнение о проверке и поисковой оптимизации
Занимаясь поисковой оптимизацией для крупного голландского новостного сайта, я обнаружил, что вся главная страница этого сайта в кэше Google пуста. Причина заключалась в том, что они использовали незакрытый — и довольно неясный — HTML-тег 9.Тег 0271 XMP . Тег XMP в основном такой же, как тег PRE , но вместо рендеринга тегов внутри него он выводит их. Этот тег XMP не был закрыт должным образом, и, таким образом, паук Google задохнулся от него, из-за чего их страницы не индексировались должным образом. Таким образом, эта ошибка привела к тому, что браузер, которым по сути является Googlebot, не отображал. Вот такие ошибки валидации, я думаю, вам, , должен исправить . Для других ошибок проверки, таких как использование target="_blank" со строгим типом документа, меня это не волнует, и я бы не хотел, чтобы мой клиент тратил время разработки от моего имени на его исправление.
Я знаю, что использую количество ошибок как признак качества кода при быстром сканировании, а низкое качество кода вполне может быть причиной плохого ранжирования. Однако помните, что проверка вашего сайта с помощью W3C не подтверждает семантику вашего HTML.
Но, как я уже сказал: это всего лишь мое простое мнение, давайте узнаем мнение некоторых моих друзей:
Уважаемые SEO-специалисты по W3C Validation
Прежде всего, я спросил Аарона Уолла, известного SEOBook, его ответ был довольно прямым:
«Если вы хотите получать ссылки от веб-дизайнеров, которые берут высокие ставки, тогда W3C-валидация важна для SEO, в противном случае она не имеет большого значения, кроме обеспечения надлежащего рендеринга для конечных пользователей. Когда кто-то посещает Amazon.com, Google или Yahoo! (или почти любая интернет-компания стоимостью более миллиарда долларов) они найдут веб-сайт, который не проходит проверку. Почему это?»
Аарон предполагает, что валидация, полезная для SEO, является мошенничеством в индустрии веб-дизайна, потому что им нужна более веская причина, чтобы заставить людей платить за написание действительного HTML, кроме «нам это нравится»? Да это он.
Следующим был Грег Бозер, его ответ был примерно таким же:
«Мы пытаемся использовать проверяющие фреймворки, но мы не тратим кучу времени на переработку плагина или виджета, которые вызывают незначительные ошибки, не являющиеся критическими для работы сайта».
Далее, Брент Пейн, директор по поисковой оптимизации Tribune, похоже, согласен с моим мнением:
«Я предпочитаю, чтобы количество ошибок не превышало 25 или около того, хотя у Tribune более 100 ошибок. Идеальный код, я не думаю, что это необходимо, но вы не хотите иметь слишком искаженный HTML. Некоторые говорят, что это фактор ранжирования, я же говорю, что вы просто не хотите, чтобы у ботов было что-то слишком неожиданное».
Деннис Гедегебюуре, старший менеджер и руководитель отдела SEO в eBay Inc., сказал:
«Это зависит от типа ошибок и их количества, все зависит от того, может ли сканер действительно прочитать реальное содержание страницы».
Наконец, я спросил Джейми Сировича, автора двух технических книг по SEO. На самом деле они не цитируют атрибуты, я предполагаю, что намеренно уменьшают размер страницы».
(На самом деле, как указал Деннис, Google даже не закрывает теги body и html ). Когда его спросили, какие проблемы он решит, Джейми ответил очень решительно:
«Вложение тегов, вот и все. Просто убедитесь, что это дерево».
Другими словами: исправьте незакрытые и/или неправильно вложенные теги, об остальном не беспокойтесь.
Вердикт W3C Validation & SEO
Большинство специалистов по поисковой оптимизации, похоже, согласны с тем, что код, который неправильно вложен или содержит большие ошибки, вреден для SEO. Все они также согласны с тем, что это не улучшит ваш рейтинг, если у вас действительно есть действительный HTML.
Мой окончательный вывод таков: как по причинам веб-дизайна, так и по причинам SEO вам нужно исправить все явные ошибки, которые могут вызвать проблемы с отрисовкой или парсером. Не беспокойтесь ни о недопустимых атрибутах, ни об одном плагине, использующем
Не беспокойтесь ни о недопустимых атрибутах, ни об одном плагине, использующем тегов вместо . Это просто не стоит вашего времени или денег.
Не согласны со мной? Вот кикер: даже Мэтт Каттс говорит, что бонуса за проверку нет, посмотрите следующее видео:
Обновление, 15 марта 2011 г., Мэтт снял еще одно видео вместе с Дэнни Салливаном из SearchEngineLand:
Джуст де Валк Йост де Валк — интернет-предприниматель и основатель Yoast.


 0.1 1 способ. Сервис validator.w3.org
0.1 1 способ. Сервис validator.w3.org 6 6. Element «noindex» undefined
6 6. Element «noindex» undefined


 org DTD и файлы каталога
org DTD и файлы каталога