Психология цвета и веб-дизайн
Синий цвет
Эмоциональная окраска синего существенно зависит от тона. Так светлые оттенки синего способны вызывать чувство спокойствия, открытости и безопасности, в то время как темные тона ассоциируются с надежностью, незыблемостью, опытом, которым можно доверять, и неким сплином. Это позволяет отнести синий цвет к универсальным цветам.
Фиолетовый цвет
Фиолетовый — цвет величия, роскоши, романтики, передаваемых светлыми оттенками, а также тайны и мистики, с которыми ассоциируются более темные насыщенные тона фиолетового. Так пурпурный оттенок вызывает эмоциональное ощущение атмосферы щедрости и богатства. От более нежного лавандового веет романтичностью.
Черный цвет
Черный — нейтральный, но очень сильный цвет, ассоциирующийся с изысканностью, сдержанностью, властью. Присутствуя на любом сайте и сочетаясь с другими цветами, черный способен вызывать разные или подчеркивать эмоции и ассоциации. Также черный может выступать доминирующим цветом в дизайне, однако опасность его чрезмерного использования состоит в том, что страница может ассоциироваться у посетителя со злом и нервозностью.
Умеренное использование черного для оформления отдельных блоков и элементов сайта создает у посетителей ресурса ощущение изысканности, лаконичности, минимализма, элегантности, стиля.
Белый цвет
Белый — традиционно считается цветом добродетели, чистоты, простоты. Отличный вариант для фона сайтов, выполненных в минималистическом дизайне.
Существенной особенностью, свойственной только белому цвету, выступает то, что белый наиболее выгодно и эффектно подчеркивает все остальные цвета, эмоционально резонируя с ними.
Серый цвет
Нейтральность серого не отменяет того эмоционального эффекта, на который он способен. Серый ассоциируется с формальностью, меланхолией, нейтральностью, грустью, сдержанностью.
Серый в различный его оттенках представляет собой удивительную игру белого и черного, дающую тот или иной интересный эффект. Кроме того, интересно смотрятся в дизайне несколько различных оттенков серого цвета, а сочетание серого с сочным ярким цветом палитры выглядит заметно, ярко, свежо и стильно.
Бежевый цвет
Бежевый цвет также можно отнести к нейтральным, так как сам по себе он довольно невыразительный и тусклый. Вместе с тем бежевый хорошо сочетается с другими цветами, принимая их характер, но позволяя разбавить общую картину, избежав чрезмерности и излишней насыщенности.
Бежевый хорош как в качестве фонового, так и в качестве второго цвета. Светлые тона бежевого смотрятся современно и свежо, более темные передают чувство традиционности и приземленности.
Цвет слоновой кости
Неординарный цвет в палитре от молочного до кремового способен передавать те же эмоции, что и белый, только придавая им больше мягкости. Цвет слоновой кости ассоциируется с простотой, элегантностью и комфортом, а в дизайне веб-страниц, используемый вместо белого, способен смягчать контраст между темными цветами.
Дизайн любого сайта предполагает подбор цветовой гаммы, или сочетания цветов и тонов с целью достижения того или иного эмоционального подсознательного эффекта на посетителя. Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми считаются триада, двойная комплиментарная система и выбор цветов-аналогов.
Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми считаются триада, двойная комплиментарная система и выбор цветов-аналогов.
Триада
Триада, как следует из самого названия, представляет собой систему из 3 гармонирующих цветов. Выбор цветов осуществляется по цветовому кругу, содержащему 12 вариантов цветов, по принципу равностороннего треугольника. Это наиболее сбалансированная система, сочетающая в себе преимущества резонанса и эффекта дополнения без сложных контрастов.
Двойная комплиментарная система
Данная система предполагает использование уже 4-х цветов, также подбираемых по цветовому кругу. Из них 2 цвета контрастируют, и 2 выступают дополняющими. Найти гармоничный вариант воплощения такой гаммы на практике сложнее. Найти же цвета не сложно. Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая дополняющим. Четвертый — контрастным для третьего.
Цвета-аналоги
Это так называемая последовательная система, предполагающая выбор трех, как правило, дополняющих цветов по цветовому кругу. Сочетание цветов аналогов и игра на тонах позволяет экспериментировать с вызовом необходимого эмоционального эффекта у пользователей.
Веб-дизайн: идеальное сочетание цветов для сайта
Всем известен факт влияния на человеческое сознание и подсознание различных цветов и их комбинаций. По словам психологов, до 60% успеха в рекламной кампании при продвижении какого-либо товара занимает применявшееся при этом цветовое решение. Качественная разработка веб дизайна должна включать в себя разумное и осмысленное обращение с цветовой палитрой.
Цветовая гамма целевых станиц может нести как положительное, так и отрицательное влияние на посетителей. Этот фактор стоит наравне со скоростью загрузки, «всплывающими окнами», явными ошибками в орфографии и неприлично большим количеством неуместной анимации. Как результат, такие страницы имеют низкий уровень конверсии и окупаемость инвестиционных вложений.
На что обращать внимание при выборе цветовой гаммы для веб страницы?
1. Специфика продукта и услуги
При разработке веб дизайна страницы нужно учитывать специфику предлагаемого товара: если вы предлагаете ритуальные услуги, то не корректно применять яркие жизнеутверждающие тона (оранжевый, желтый, теплые тона зеленого). Если же это страничка, посвященная проведению детских праздников, то красочные картинки и теплые оттенки (красный, салатовый, розовый и др.) здесь будут вполне уместны. А вот дизайн веб страницы для продажи автозапчастей рекомендуют выполнять в нейтральных (белый, синий и др.) тонах или оттенках серого. Для предложения интернет-услуг и бизнес тренингов это тоже подходит.
Отдельного внимания заслуживает веб дизайн сайтов, посвященных предложению продуктов питания. Как оказалось, существует ряд цветов, способных «подавлять» аппетит. К ним относятся оттенки серого, фиолетового, синего, зеленого и черный. Вместо них лучше использовать цвета, которые вызывают ассоциацию с пищей и, наоборот, пробуждают аппетит: оранжевый, салатовый, желтый и так далее.
Интересно, что под это правило веб дизайна сайта подходят и страницы, которые предлагают флаера на посещение ресторанов общественного питания. Мало кому захочется посетить кафе с «невкусной» страничкой в интернете.
2. Гендерные факторы
По рекомендации психологов, страницы, предназначенные для посещения преимущественно женщинами (продажа косметики, нижнего белья, парфюмерии и т.д.) должны иметь теплые оттенки и необычные цвета. Это связано с большей природной эмоциональностью представительниц прекрасного пола.
Если же товары заинтересуют преимущественно мужчин (автомобили, инструменты), веб дизайн сайта должен иметь более спокойную цветовую гамму. Она подразумевает оттенки серого, или, например, комбинация зеленого и белого. Для линейки парфюмерии для мужчин подойдет совмещение «золотого» и черного.
3. Возраст и социальное положение
Предлагая товары и услуги, подбирайте цветовую гамму, ориентированную на целевую аудиторию.
Подросткам тоже нравятся эксцентричные цвета, но нужно также отслеживать веяния моды и символические цвета подростковых движений (как черный и розовый для «эмо»). Для молодежи вне зависимости от гендерной принадлежности все цвета хороши. Тут лучше отталкиваться от характеристик предлагаемых услуг и товаров.
Как объединять цвета?
Если ваш выбор уже пал на какие-то цвета, то теперь нужно узнать, как их лучше сочетать.
 Все эти 12 цветов при проектировании и дизайне веб сайта лучше объединять по описанным ниже правилам.
Все эти 12 цветов при проектировании и дизайне веб сайта лучше объединять по описанным ниже правилам.Белый, серый и черный сочетаются друг с другом (хотя тут нужно действовать осторожно) и с «цветами радуги», а также с неспеткральными (вишневый, коричневый, терракотовый и др.).
Хороший эффект будет иметь страница, веб дизайн которой выполнен в сочетании черного с любым цветом спектра плюс белый или светло-серый. Можно добавить еще яркую фотографию.
Стоит учесть, что СТА-кнопка должна выделяться на окружающем фоне, контрастировать с ним. В этом случае ее лучше сделать ярко-оранжевым, салатовым или красным.
Предметы роскоши, такие как мех, антиквариат, картины, украшения и др. будут выглядеть более респектабельно, если целевая страница выполнена в бело-золотой гамме. Снимки товаров при этом должны быть отличного качества. Фото с низким разрешением или «растянутым» изображением может стать ложкой дегтя и испортить впечатление от всей страницы, предавая ей неаккуратный вид.
При разработке веб дизайна нужно заголовки и подзаголовки выполнять в той же цветовой палитре, что и вся страница, комбинируя их с другими элементами — кнопками. Если пренебречь этим правилом, то заголовок или содержимое под ним может просто-напросто «затеряться» на остальном фоне. Например, зеленой строчки заглавия не будет сильно видно на пестрой странице, или, наоборот, если страница выполнена в спокойной гамме, ярко-салатовый хэдлайн оттянет на себя внимание, предназначенное для других моментов.
Проектирование и дизайн веб сайта лучше выполнять, ориентируясь на определенную целевую аудиторию. Но если она еще четко не очерчена, можно применить в дизайне универсальную гамму. Сочетайте черный, белый, серый, синий, лиловый или зеленый цвета в разных вариантах.
Интересно, что зеленый и синий цвета подсознательно вызывают у людей больше доверия.
Помните!
1. Нельзя применять более четырех цветов одновременно для оформления одной страницы.
2. Если у вас используется 3 или 4 цвета, добавьте фотоснимок, который содержит все эти цвета. Он должен объединить композицию, сделать ее законченной.
Если у вас используется 3 или 4 цвета, добавьте фотоснимок, который содержит все эти цвета. Он должен объединить композицию, сделать ее законченной.
3. Если веб дизайн сайта выполнен в черно-серо-белой гамме, сделайте яркий логотип и СТА-кнопку — это оживит страницу. Если же вы хотите добавить фотографию, подберите такую, в которой палитра была бы сбалансированной.
4. При чередовании цветов можно получить равновесный эскиз. Предположим, в заголовке много синего, тогда внизу страницы тоже лучше сделать несколько синих объектов.
5. Как бы вам не хотелось поэкспериментировать с цветовыми палитрами, разрабатывая дизайн веб страниц, нужно помнить, что главной является все же содержащаяся информация. Именно она, в первую очередь, является залогом успеха кампании. Цветовая гамма создает определенное настроение, а вот графическая информация (снимок или схема) и текстовое описание наталкивают на размышления и приводят к желаемому эффекту (кнопка СТА).
Как бы там ни было, экспериментируя с различными палитрами в веб дизайне вы найдете сочетания, подходящие под характер предлагаемых вами товаров или услуг и увеличивающие конверсию целевых страниц. Кроме того, существует ряд сплит-тестов, которые тоже могут помочь вам в этом деле.
Кроме того, существует ряд сплит-тестов, которые тоже могут помочь вам в этом деле.
5 цветовых сочетаний веб-дизайна для вашего вдохновения — Ucraft
Что является одним из самых важных аспектов нашего восприятия мира? Конечно, это должен быть цвет. Существуют миллионы цветов, которые может различить человеческий глаз, и каждый из них может создавать разное настроение. Когда дело доходит до создания веб-сайта, нельзя недооценивать силу цветовых комбинаций веб-дизайна.
Согласно многочисленным источникам, основная причина, по которой посетители переходят на веб-сайт и никогда не возвращаются, связана с неудачно выбранными цветовыми схемами. Другие источники подтверждают, что цвет повышает узнаваемость бренда, что, в свою очередь, напрямую связано с доверием потребителей к вашему бизнесу. Имейте это в виду, если вы хотите создать интернет-магазин, и пришло время определиться с цветовой схемой веб-сайта.
Однако, если вы правильно подберете цвета, они придадут веб-сайту уникальный шарм и художественный штрих. Это не только успокаивает и воздействует на чувства пользователей, но и улучшает пользовательский опыт по всем направлениям. Если вы читали наше руководство по выбору цветовых комбинаций логотипа, вы уже знаете кое-что о цветовых схемах. Уроки очень ценны и применимы при создании целевых страниц или даже целых веб-сайтов.
Это не только успокаивает и воздействует на чувства пользователей, но и улучшает пользовательский опыт по всем направлениям. Если вы читали наше руководство по выбору цветовых комбинаций логотипа, вы уже знаете кое-что о цветовых схемах. Уроки очень ценны и применимы при создании целевых страниц или даже целых веб-сайтов.
Мы собрали коллекцию из пяти веб-сайтов с использованием эстетичных цветовых схем и комбинаций, чтобы помочь вам в вашем следующем проекте веб-дизайна. Просмотрев примеры, вы можете ознакомиться с нашим кратким руководством по выбору цветовых комбинаций для вашего сайта. Не существует догматических правил выбора правильных цветов для веб-дизайна, но некоторые из основных принципов являются хорошей отправной точкой.
5 Цветовые сочетания веб-дизайна для вашего вдохновения
В этом разделе вы увидите несколько веб-сайтов с фантастическими цветовыми сочетаниями, которые помогут вам вдохновиться. В качестве дизайнерского хака мы также добавили основные цветовые коды этих веб-сайтов, чтобы у вас была надежная отправная точка.
В качестве дизайнерского хака мы также добавили основные цветовые коды этих веб-сайтов, чтобы у вас была надежная отправная точка.
КОМАНДА СПЕЦИАЛИСТОВ
Эта технологическая студия, занимающаяся дизайном, много знает о создании имиджа бренда, разработке продуктов и активизации рынка, среди прочего. Доминирующий цвет, выбранный Team Geek, — черный, и, согласно цветовой психологии, он предполагает изысканность, безопасность, немного драматизма, формальности и профессионализма.
Используемая цветовая комбинация:
- #d4d1cf
- #873f2d
- № 171717
- #1e2223
Темный фон и цветовые схемы на вашем веб-сайте могут мешать удобочитаемости, поэтому, прежде чем выбрать черный в качестве доминирующего цвета, убедитесь, что это не повлияет на работу пользователей с ним. Темный фон придает вашему веб-сайту элегантный вид и четко выделяет контент. Это побуждает вас использовать контрастные элементы и цвета. Как мы уже говорили, черный — это цвет изысканности; вы можете использовать его для создания веб-сайта, создания логотипа или онлайн-демонстрации ваших продуктов и услуг.
Это побуждает вас использовать контрастные элементы и цвета. Как мы уже говорили, черный — это цвет изысканности; вы можете использовать его для создания веб-сайта, создания логотипа или онлайн-демонстрации ваших продуктов и услуг.
HELLO STUDIOS
Если цвет и шрифты вызывают у вас интерес, посетите веб-сайт Hello Studios. Все, от фона до кнопок CTA, побуждает пользователей узнавать больше и плавно вовлекает их в бренд.
Вы, несомненно, заметите шрифты сайта, которые они использовали — броские и интригующие. Что касается цвета, оранжевый яркий и привлекательный, элегантный, но игривый. Идеально подходит для компании веб-дизайна, магазинов электронной коммерции, технологий, здравоохранения и так далее.
Используемая цветовая комбинация:
- #E4DBBF
- #DC5B21
- #70AB8F
- #383127
Глядя на эту инфографику о психологии цветов в веб-дизайне, вы узнаете, что оранжевый цвет вселяет энтузиазм, амбиции и уверенность. Зеленые элементы добавляют нотку гармонии ко всей картине, вызывая состояние равновесия.
Зеленые элементы добавляют нотку гармонии ко всей картине, вызывая состояние равновесия.
КНИГИ НА РАБОТЕ
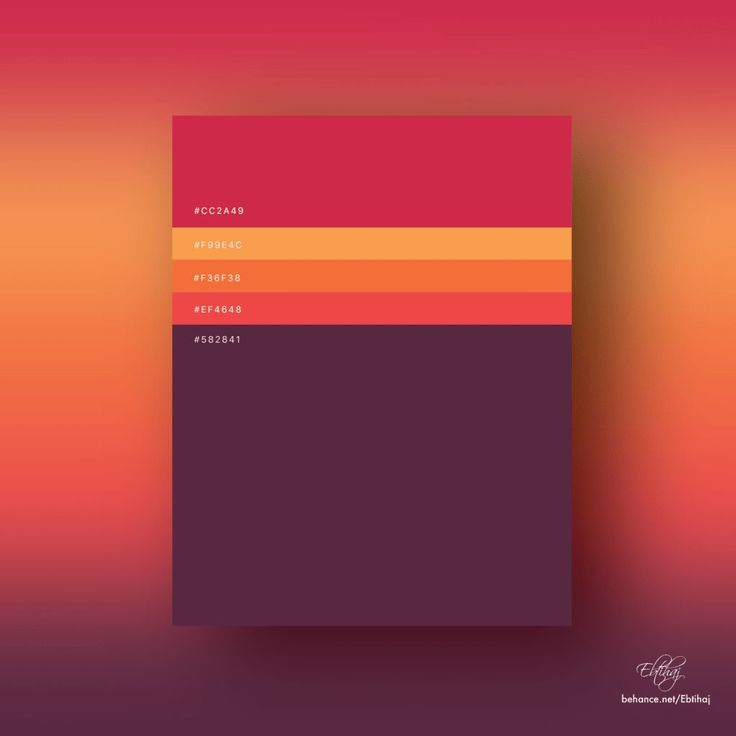
В цветовой гамме веб-сайта оранжевый побуждает пользователей к действию, а фон — это холст, рассказывающий историю этой НПО. Интересным элементом, помимо сочетания цветов, является графика на этом веб-сайте, поэтому не забывайте о визуальных элементах, так как они также являются важной частью взаимодействия с пользователем.
Используемая цветовая комбинация:
- #b6d8d5
- #061b33
- #c45238
- #84b0af
Когда вы выбираете цвет темы для веб-сайта, имейте в виду, что ваш конструктор веб-сайтов предложит вам множество вариантов для рассмотрения. Выберите шаблон веб-сайта с эстетичными цветами, которые соответствуют цели вашего веб-сайта. Просто имейте в виду, что яркие и контрастные цвета на кнопках CTA (включая оранжевый) имеют тенденцию к большей конверсии.
НАЗВАНИЯ ДЛЯ ИЗМЕНЕНИЯ
Помимо захватывающей концепции этого бренда, цветовые сочетания также изысканны. Мы упомянули черный фон, но как насчет других цветов на сайте Names for Change? Сочетание оранжевого, зеленого и фиолетового просто всплывает и убеждает пользователей проверить, что предлагает этот бизнес.
Используемая цветовая комбинация:
- #50355e
- #c45d37
- #2f9774
Если вы хотите использовать фиолетовый цвет в дизайне своего веб-сайта, имейте в виду, что это мощный цвет с глубоким эмоциональным зарядом. В нашей культуре фиолетовый ассоциируется с такими технологическими компаниями, как Yahoo! или продукты для гурманов, такие как Cadbury. В целом, выбирая шаблон веб-сайта с темным фоном и фиолетовой цветовой схемой, убедитесь, что вы не жертвуете читабельностью или пользовательским опытом ради эстетики.
YUMMY
Последней записью в нашем списке цветовых комбинаций веб-дизайна является Yummy, шаблон веб-сайта, разработанный нашей талантливой командой дизайнеров. Как видите, пользователи выигрывают от контраста, радостных нюансов и изображений с высоким разрешением, изобилующих веселыми цветами. Вместе они создают веб-сайт с таким же привлекательным качеством, как и мороженое, которое он продвигает.
Используемая цветовая комбинация:
- #6fe2ec
- #3a7d87
- #ffffff
Говоря о дизайнерах и шаблонах, сделайте передышку и узнайте, что наши профессионалы говорят о дизайне веб-сайтов в наши дни. Вы гарантированно узнаете несколько дополнительных советов и приемов прямо на месте.
Как подобрать цветовые сочетания для вашего веб-сайта
Теперь, когда мы ознакомились с некоторыми привлекательными цветовыми сочетаниями веб-сайтов, чтобы вдохновиться, давайте рассмотрим краткое пошаговое руководство по выбору идеального цвета. схема для вашего веб-сайта/онлайн-бизнеса.
схема для вашего веб-сайта/онлайн-бизнеса.
1. Чем меньше, тем лучше
Никогда не переусердствуйте! Хотя красочные веб-сайты могут выглядеть яркими и красивыми, они обычно отвлекают посетителя от основного контента. Палитра из 3-4 основных цветов — оптимальное решение для эстетичного и удобного сайта.
2. Играйте с контрастами
Контрастные цвета и их сочетания могут играть важную роль, помогая пользователю отличать элементы страницы друг от друга. Правильные контрасты фона и текста, а также различимые цвета интерактивных ссылок могут сделать веб-сайт читабельным и удобным для пользователя. Контрастные цветовые схемы также являются спасением для пользователей с проблемами зрения и людей, использующих мобильные экраны и некачественные мониторы.
3.
 Рассмотрите психологию цвета
Рассмотрите психологию цвета
Почему люди более расслаблены в зеленых комнатах? Почему «стоп» красный? Хотя восприятие различных цветовых схем может быть несколько субъективным, реакции на определенные цвета также основаны на психологических ощущениях: зеленый расслабляет, розовый — романтично, желтый — оптимистично и т. д.
мы чувствуем и действуем, поэтому учет психологии цвета при разработке веб-сайта имеет решающее значение, особенно для веб-сайтов электронной коммерции, где правильные цвета могут стимулировать больше покупок и побуждать посетителей к действию.
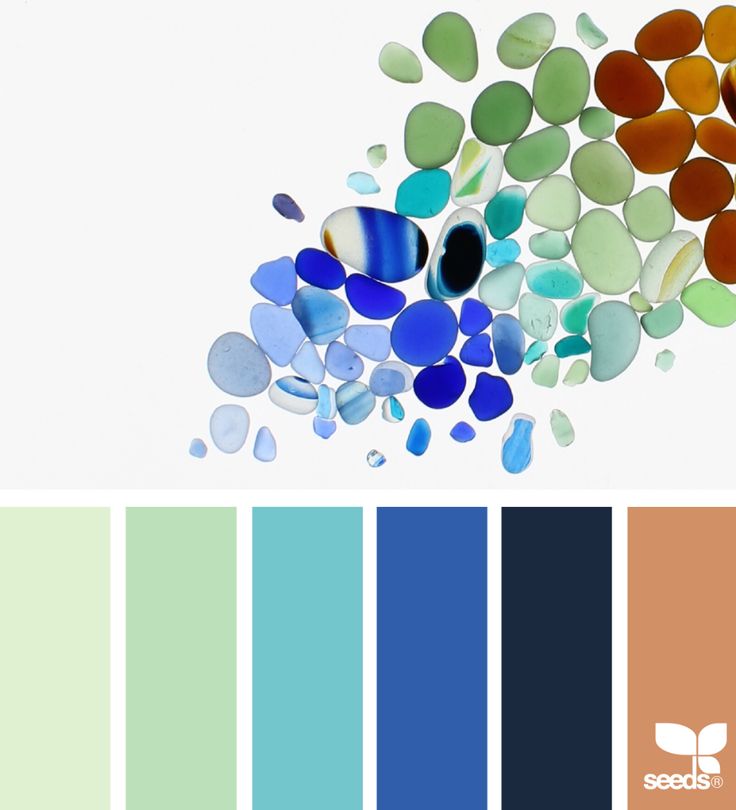
4. Получите вдохновение от природы
В поисках вдохновения иногда лучше выйти из Интернета и просто посмотреть за окно. Иногда идеальные цветовые палитры создаются самой Матерью-природой. В конце концов, сделать правильный выбор цветовой палитры или создать цветовую комбинацию с нуля — все еще большая проблема. Так что доверьтесь природе, которая подскажет, что выбрать, особенно если вы хотите, чтобы общая цветовая схема вашего сайта вызывала определенные чувства или поведение.
Так что доверьтесь природе, которая подскажет, что выбрать, особенно если вы хотите, чтобы общая цветовая схема вашего сайта вызывала определенные чувства или поведение.
5. Спросите людей
Не полагайтесь исключительно на свое суждение при создании цветовых комбинаций для вашего веб-сайта. Обязательно спросите у нескольких человек, что они думают о дизайне и нравится ли он глазу. То, что может выглядеть хорошо для вас, может выглядеть не так хорошо для других, и наоборот. Всегда приветствуйте отзывы и конструктивную критику — они помогут вам в долгосрочной перспективе.
Если вам нужно больше вдохновения для дизайна и цветовых схем вашего веб-сайта, ознакомьтесь с портфолио самых интересных художников, которые мы нашли в Интернете. Не ограничивайтесь цветовыми палитрами и обратите внимание на шрифты, логотипы, визуальные эффекты, интерактивные элементы, структуру веб-сайта и т. д. В конце концов, если художники не знают о влиянии цвета на эмоции людей, то этого не знает никто.
д. В конце концов, если художники не знают о влиянии цвета на эмоции людей, то этого не знает никто.
В этом кратком руководстве собраны наиболее важные советы по сочетанию цветов, необходимые для превращения ваших посетителей в клиентов. Не медлите с внедрением их на свой сайт — начиная с сегодняшнего дня! Просто выберите основные цвета для своего веб-сайта, поиграйте с контрастами и наслаждайтесь созданием нового веб-сайта!
При этом команда дизайнеров Ucraft уже создала множество потрясающих шаблонов в различных цветовых сочетаниях. Кто знает, может быть, вы найдете идеальный шаблон для своего сайта всего за пару минут?
Создание веб-сайта
Простое руководство по цвету для веб-разработчика — Smashing Magazine
- 10 минут чтения
- Теория цвета, Графический дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Лора Элизабет — независимый дизайнер, увлекающийся вышивкой крестиком и ракетами. Она также руководит Академией дизайна, цель которой — помочь разработчикам победить…
Больше о
Laura ↬
Она также руководит Академией дизайна, цель которой — помочь разработчикам победить…
Больше о
Laura ↬
Я никогда не был поклонником теории цвета. Я думаю, это потому, что я всегда был немного безнадежен в этом. Я бы хотел иметь возможность сидеть там, держа в руках цветовой круг, и выбирать дополнительные, раздельно-дополняющие и триадные цветовые схемы, производя впечатление на всех моих друзей, семью и клиентов.
Но теория всегда ускользала от меня, и, честно говоря, я никогда не находил ее полезной, пытаясь использовать цвет в своих проектах. По иронии судьбы, я обнаружил, что чем лучше я выбираю и использую цвет, тем лучше я разбираюсь в теории, лежащей в его основе.
Конечно, это не очень помогает, когда вы только начинаете, не так ли? Вот почему в этой статье вы не увидите ни одного цветового круга. Вместо этого я собираюсь показать вам простой рабочий процесс с цветом , который вы можете использовать в своем следующем веб-проекте.
Вы, конечно, подсознательно будете изучать теорию по ходу дела. Итак, просто для шуток (да, я сказал «шуток»), я рекомендую вернуться через несколько месяцев и еще раз попробовать теорию.
Тогда все станет намного понятнее, клянусь.
Еще после прыжка! Продолжить чтение можно ниже ↓
Выбор основного цвета
В любой момент времени мы можем увидеть что-то нелепое, например, 10 миллионов цветов. Подумайте об этом на секунду. 10 миллионов.
И из них нам нужно выбрать один — всего один цвет — который станет основой нашего веб-сайта для нашего бренда.
Все будет происходить из этого одного цвета, так что это очень важно. Но не волнуйтесь: вы не ошибетесь.
Как выбрать начальный цвет
Теперь выбрать цвет на ровном месте (преднамеренно каламбур) было бы довольно легко, но мы не собираемся этого делать. В любом проекте, в котором вы имеете дело с клиентами, вы действительно должны попытаться оправдать как можно больше своих вариантов. Если вы этого не сделаете, это будет случай вашего любимого цвета против их любимого цвета. Они клиент. Они платят вам. Они победят.
Если вы этого не сделаете, это будет случай вашего любимого цвета против их любимого цвета. Они клиент. Они платят вам. Они победят.
Не заморачивайся. Просто убедитесь, что у вас есть какое-то обоснование выбора цвета (и каждого выбора, если уж на то пошло). Это заставит вас хорошо выглядеть.
Советы по выбору начального цвета
- Используйте то, что у вас есть.
Если у клиента есть логотип с установленным цветом, он обычно будет вашим начальным цветом. - Устраните цвета ваших конкурентов. Если у одного из ваших основных конкурентов есть сильный фирменный цвет, не копируйте его, если можете. Найдите цвета ваших конкурентов, чтобы исключить их из собственных цветовых схем.
- Подумайте о своей целевой аудитории.
Цвета веб-сайта похоронного бюро, скорее всего, будут сильно отличаться от цветов детского клуба. Подумайте о том, кто будет пользоваться веб-сайтом и как вы хотите, чтобы они себя чувствовали (взволнованными, серьезными, заботливыми и т. д.).
д.). - Но не придерживайтесь стереотипов по умолчанию.
Если вы разрабатываете веб-сайт для молодых девушек, вам не обязательно использовать розовый цвет. Избегайте клише, чтобы завоевать доверие. - Сыграйте в словесную игру.
Если вам трудно, запишите слова, которые ассоциируются у вас с бизнесом клиента. Этот список должен дать вам некоторые идеи для цветов. Если вы действительно боретесь, зайдите на любой веб-сайт о значениях цветов и посмотрите, какой из них подходит лучше всего.
Теперь у вас должен быть базовый цвет для дизайна. Это должно быть что-то простое, например, красный, зеленый, синий, желтый или розовый. Далее мы перейдем к точному оттенку.
Допустим, вы выбрали синий цвет. (Кстати, отличный выбор!)
Выбор базового цвета A (хороший)
Вместо того, чтобы возиться с палитрой цветов Photoshop, чтобы найти красивый оттенок синего, мы собираемся воровать, как художник, и использовать чужие цвета. выбор дизайна, чтобы помочь нам.
выбор дизайна, чтобы помочь нам.
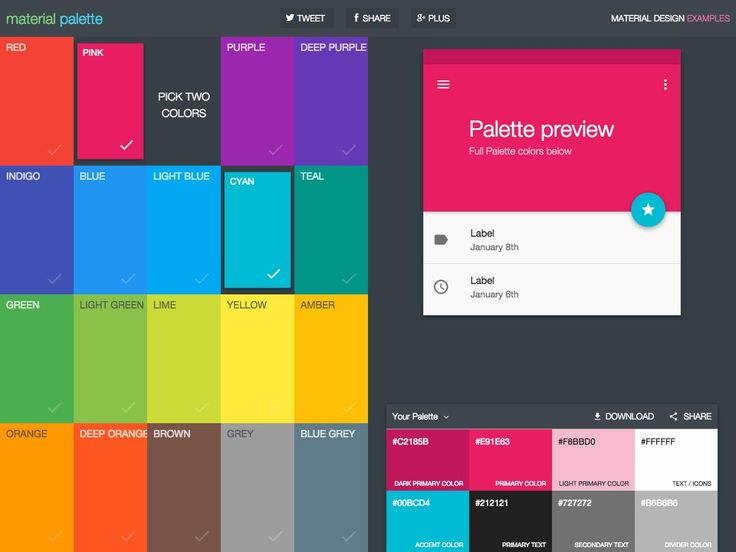
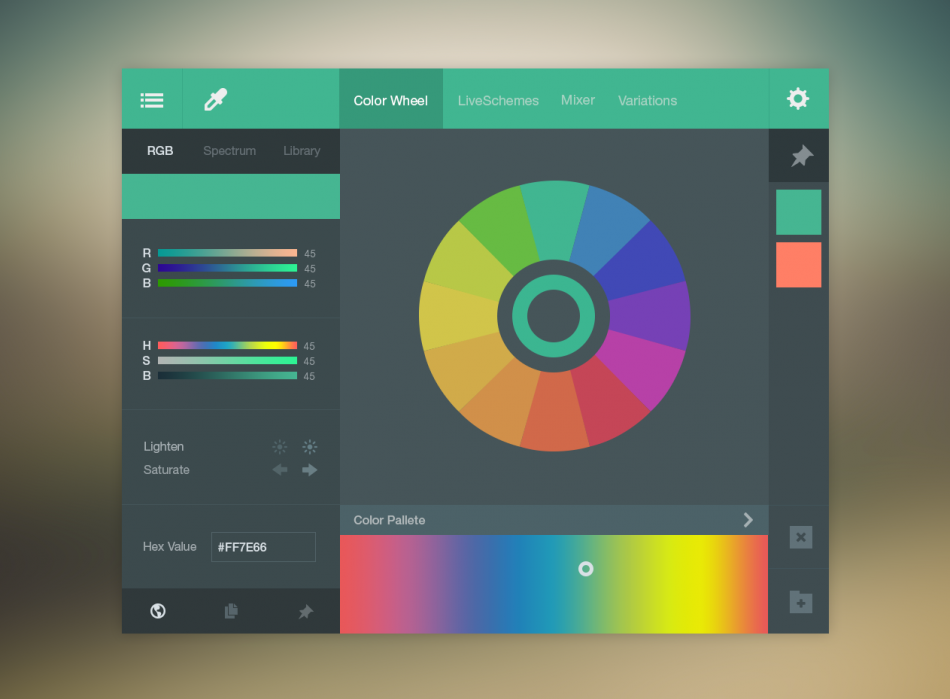
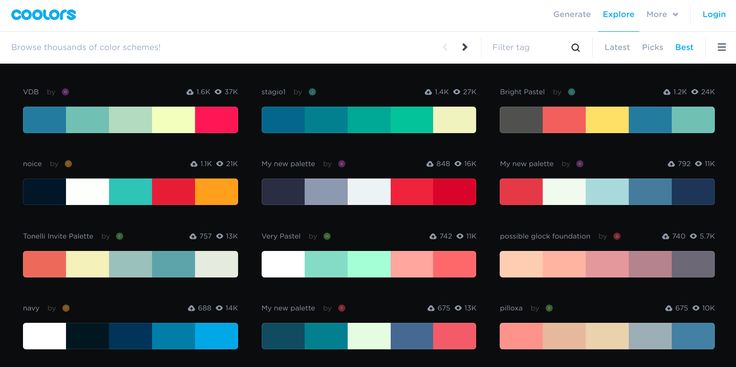
Сначала перейдите на Dribbble и Designspiration и нажмите ссылку «Цвета» в обоих.
Они должны представить вам похожие экраны:
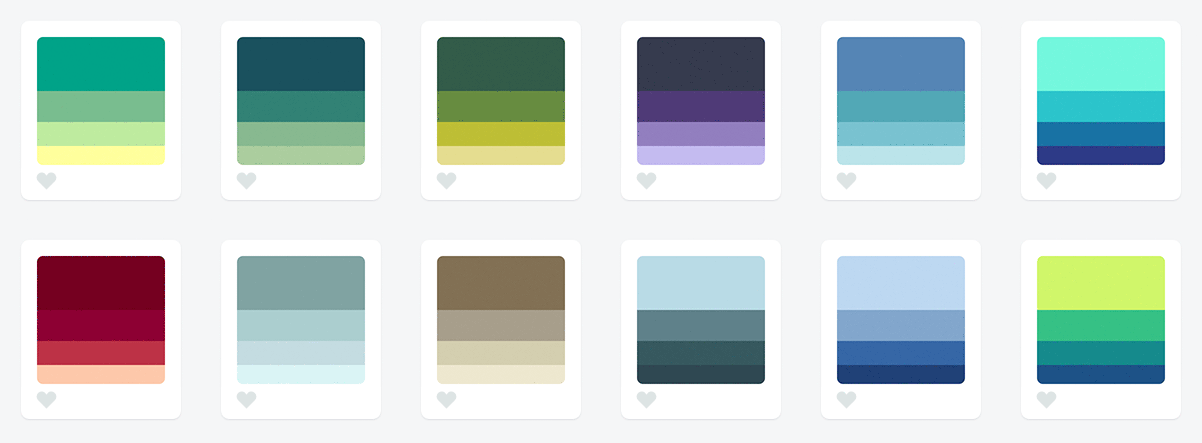
Используйте веб-сайты, посвященные вдохновению, чтобы найти правильный цвет для вашего дизайна. (Просмотреть увеличенную версию)Вы можете использовать это как следующий шаг, чтобы найти правильный оттенок синего.
Для свежего и энергичного бренда выберите один из более светлых и ярких оттенков синего (один из пяти лучших вариантов). Для чего-то более корпоративного и серьезного лучше подойдет нижняя пятерка.
Различные оттенки синего имеют разные характеристики. Выбирай с умом! (Посмотреть большую версию)Выберите оттенок на каждом веб-сайте, чтобы увидеть актуальные дизайны, в которых используется этот цвет. Затем вы можете использовать любой из методов выбора цвета CSS-Tricks, чтобы получить точные цвета прямо в браузере.
Так много синего! Ваша задача — выбрать тот, который, по вашему мнению, лучше всего подойдет вашему бренду. Очень просто! (Посмотреть увеличенную версию)
Очень просто! (Посмотреть увеличенную версию)Вы не только увидите разные версии вашего основного цвета, но и легко увидите подходящие цвета.
Создание целостной цветовой палитры
Итак, теперь у вас должно быть шестнадцатеричное значение цвета. У меня #30c9e8 . Теперь мы собираемся сделать палитру из этого цвета. И это проще, чем вы думаете.
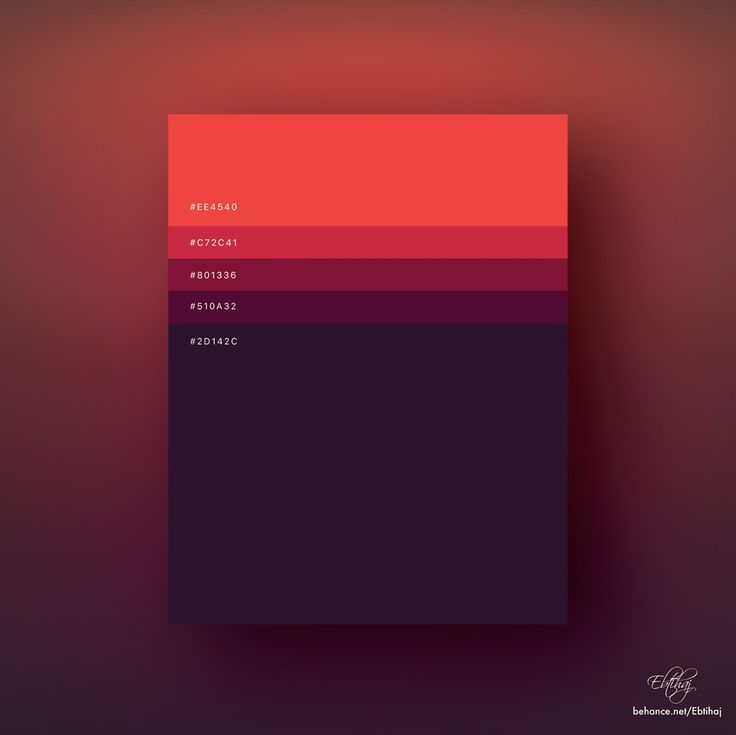
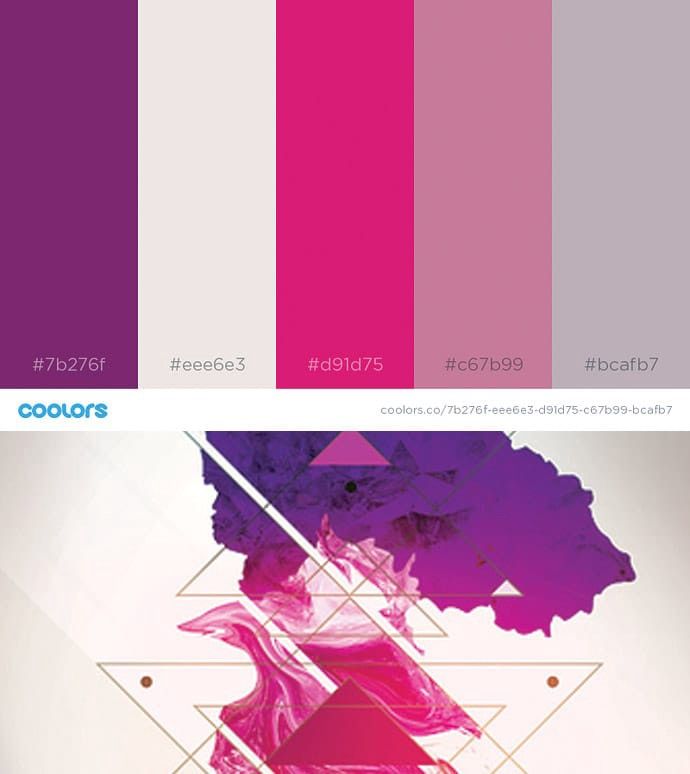
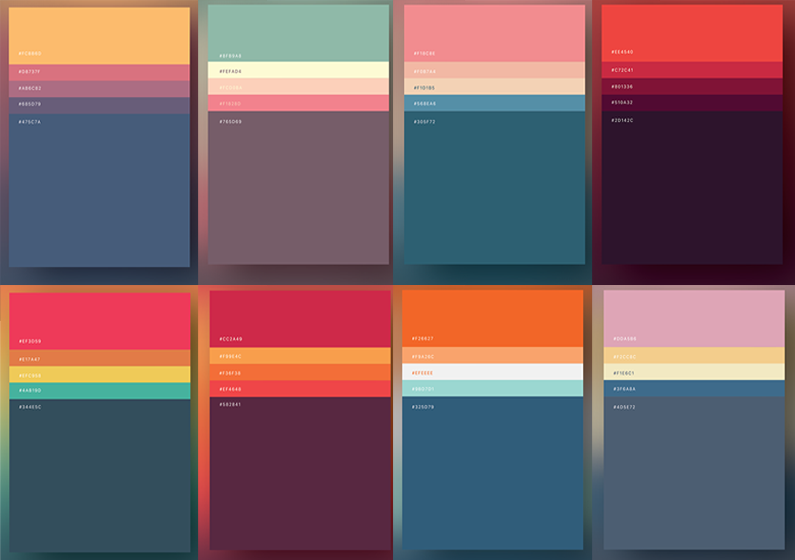
Когда вы думаете о процессе создания цветовой схемы, вы можете представить себе такие вещи:
Виды палитр, к которым вы, наверное, привыкли. (Изображение предоставлено: палитры ColourLovers от manekineko и сахара!) (Посмотреть увеличенную версию)Проблема с такой цветовой палитрой заключается в том, что применять ее к реальному дизайну не очень практично. Большинство палитр содержат гораздо больше цветов, чем вам когда-либо понадобится, особенно учитывая, что нам нужно добавить в среднем три нейтральных цвета в каждую схему:
- белый,
- темно-серый,
- светло-серый (необязательно).

Если вы попытаетесь добавить пять или шесть цветов к нейтральным, получится беспорядок. Все, что вам действительно нужно, это два цвета:
- основной цвет (в нашем случае
#30c9e8), - цвет акцента (мы доберемся до этого в один миг).
Если вы можете создать веб-сайт, используя только эти пять цветов, вы получите гораздо лучший результат, чем если бы вы переборщили с дополнительными, сплит-дополняющими, триадами и остальными.
Как и Thoughtbot и TedTodd, вам не нужна сложная цветовая схема, чтобы иметь красивый веб-сайт. (Просмотреть увеличенную версию)Найдите свой акцент
Акцентный цвет будет использоваться на вашем веб-сайте в очень небольших количествах, обычно в качестве призыва к действию. Значит, нужно выделяться.
Следующим шагом будет посещение Paletton и ввод HEX-кода в поле цвета:
Введите базовый код цвета в Paletton. (Посмотреть большую версию) Отсюда вы можете найти свой акцент одним из двух способов.
Во-первых, вы можете нажать кнопку «Добавить дополнение» и бух ! Тот апельсин там? Это твой акцент.
Paletton автоматически создает для вас хороший акцентный цвет. (Посмотреть большую версию)В качестве альтернативы, если вам не нравится сгенерированный цвет, вы можете щелкнуть значки вверху, чтобы найти что-то более подходящее.
Нажмите, чтобы найти понравившуюся цветовую схему. (Просмотреть увеличенную версию)Лично мне очень нравится красный цвет, который появляется под значком триады, поэтому я собираюсь использовать его для нашей схемы. Конечно, за тем, что делает Палеттон, стоят наука и прочее; а пока давайте поставим на нем булавку. Чуть позже изучите теорию, и все станет ясно.
Итак, ниже наша цветовая схема, как она есть. У нас есть хороший базовый цвет и немного акцента. Давайте добавим в смесь белый цвет, потому что белый всегда хорош.
Пока наша цветовая палитра — уже формируется. (Просмотреть увеличенную версию) Сейчас не хватает только серых тонов.
Добавление серого
Для большинства моих веб-проектов я считаю, что два оттенка серого бесконечно полезны — один темный, другой светлый. Вы будете использовать их много.
Темный цвет обычно используется для текста, а светлый — для тонкой дифференциации на фоне белого (обычно для фона).
Вы можете выбрать свой серый цвет одним из двух способов:
- Вы можете снова использовать Dribbble и Designspiration, чтобы найти хороший серый из ваших предыдущих результатов, который соответствует вашему основному цвету. Но обычно проще набрать
синий веб-сайтв строке поиска, что покажет больше серых в результатах. - Если у вас есть Photoshop или что-то подобное, вы можете использовать технику Эрики Шунмейкер, чтобы гармонизировать оттенки серого с основным цветом.
Создание гармоничных оттенков серого
Чтобы получить наши новые блестящие гармоничные оттенки серого, используя метод Эрики, мы начнем с выбора двух оттенков серого по умолчанию. Затем выполните следующие действия:
Затем выполните следующие действия:
- Создайте две фигуры и залейте их цветом
#424242и#fafafa. - Вставьте слой заливки цветом над двумя фигурами.
- Измените заливку на ваш основной цвет (
#30c9e8). - Установите режим наложения на «Перекрытие» и уменьшите непрозрачность до значений от 5 до 40 % (в приведенном ниже примере она установлена на 40 %).
- Используйте палитру цветов и скопируйте новые значения.
Я должен отметить, что этот метод работает исключительно хорошо, когда ваш цвет наложения синий. Для любого другого цвета вам нужно либо уменьшить непрозрачность до 5-10%, либо придерживаться исходных оттенков серого.
Выбор оттенков серого, гармонирующих с основным цветом, — это маленькая деталь, которая имеет большое значение. (Просмотреть увеличенную версию)Вуаля! Мы сделали это!
Наша цветовая схема готова. Надеюсь, ты чувствуешь гордость, потому что я уверен. Вот он во всей красе:
Вот он во всей красе:
Применение цветовой схемы
Теперь, когда у нас есть цветовая схема, пришло время ее применить. Это вообще отдельная статья. Но чтобы дать вам представление, вот макет дизайна страницы в оттенках серого и с примененными цветами.
Совет: Если у вас проблемы с цветом, хороший прием — сначала создать макет веб-сайта в оттенках серого. Выясните иерархию, а затем поэкспериментируйте с цветом позже.
Отображение веб-сайта в оттенках серого поможет вам применить цветовую схему. (Просмотреть увеличенную версию)Наша цветовая схема в действии. (Просмотреть увеличенную версию)Как вы можете видеть, синий является основным цветом здесь. Он используется на больших площадях и в иконах.
Наш акцент, красный , красиво выделяется на фоне основного цвета. Это используется в очень маленьких областях, для кнопок и значков. Чем меньше вы используете этот цвет, тем больше он будет выделяться .
Чем меньше вы используете этот цвет, тем больше он будет выделяться .
Темно-серый цвет используется для контуров текста, логотипа и значков. (Не пропускайте добавление цветов в значки. Это небольшая деталь, но она имеет большое значение.)
Белый и светло-серый формируют фон. Светло-серый цвет здесь вообще не обязателен, но я считаю, что это еще одна маленькая деталь, которая действительно придает веб-сайту законченный вид.
Важно отметить, что при использовании цвета и текста необходимо обеспечить достаточный контраст между фоном и копией. Это поможет людям с дальтонизмом или слабым зрением читать текст на вашем сайте. Есть много инструментов, которые вы можете использовать для поиска цветов, соответствующих рекомендациям WCAG. Двумя популярными из них являются WebAim Color Contrast Checker и Contrast Ratio от Lea Verou.
Цветовая шкала Заключительное примечание
Как видите, нам не нужно ничего большего, чем палитра, которую мы создали сегодня.

 д.).
д.).