Веб-дизайн для начинающих. Что это такое и где этому учиться?
Когда я только начинала свой путь в Фотошопчике, я думала, что веб-дизайн – это определенный вид искусства, которой по зубам лишь избранным. Спустя 9 лет в этой сфере я уверена, что это лишь навык, наработанный опытом. И чтобы стать веб-дизайнером, достаточно на начальном этапе иметь понятие о папочках и графических текстовых файлах на компе. Давайте разбираться, почему изначально я была не права.
Я разделила эту статью на 4 главы для удобства. Начнем с краткой истории веб-дизайна, потом затронем определение понятия веб-дизайн и перечислим обязанности веб-дизайнера. И в конце статьи, в качестве бонуса, расскажу, где стоит обучаться веб-дизайну в 2020 году.
Краткая история веб-дизайна
1989 – Темные времена веб-дизайна
Начало веб-дизайна было довольно-таки темным. Как и экраны в те времена. Всего несколько одноцветных пикселей, символы и табуляция – это герои той эпохи. Скучно и до современного веб-дизайна далеко. Так что давайте лучше побыстрее перейдем к следующей эпохе.
Скучно и до современного веб-дизайна далеко. Так что давайте лучше побыстрее перейдем к следующей эпохе.
1991 – Первая веб-страница
6 августа 1991 британский ученый Тим Бернерс-Ли вместе со своей командой сделал первый в мире сайт – http://info.cern.ch.
Это был прорыв для веб-дизайнеров того времени, которые для организации контента по горизонтали и вертикали использовали таблицы HTML. Это были лишь текстовые страницы, лишенные каких-либо визуальных элементов, которые мы ассоциируем с современными веб-страницами.
1992 – Первое фото в интернете
Фотография комедийной группы Les Horrible Cernettes – это первая загруженная в сеть (выложена основателем интернета Тимом Бернерсом Ли).
1995 – Таблица. Начало
Появление браузера, способных показывать изображения, – это истоки того веб-дизайна, каким мы знаем его сегодня. Наиболее оптимальным вариантом структурирования информации на тот момент была концепция уже существующих в HTML таблиц.
1995 – JavaScript
Решение ограничений HTML найдено. Необходимо вывести сплывающее окно или настроить динамическое изменение расположения элементов? JavaScript!
1996 – Flash. Взлёт
Enter, FutureSplash – позже известный как Adobe Flash. Эта инновационная технология дала веб-дизайнерам свободу в создании более динамичных веб-сайтов путем интеграции анимации, видео и аудио. Теперь дизайнер мог работать с любыми размерами макетов, анимациями, формами и использовать любой шрифт. И все это при помощи лишь одного инструмента — Flash.
1998 – Изобретение CSS
Это позволило впервые отделить текст (HTML) от визуальных элементов (макетов, цветов и шрифта). Что дало дизайнерам гораздо больше свободы и контроля над внешним видом сайта, чем когда-либо прежде.
2007 – Начало мобильной еры. Сетки и фреймворки
С запуском первого iPhone в 2007 году создание веб-сайтов, доступных на мобильных телефонах, впервые стало приоритетным направлением. Чтобы удовлетворить спрос на просмотр сайтов на мобильных устройствах, дизайнерами стала использоваться сетка в 960 px и разделение на 12 столбцов.
Чтобы удовлетворить спрос на просмотр сайтов на мобильных устройствах, дизайнерами стала использоваться сетка в 960 px и разделение на 12 столбцов.
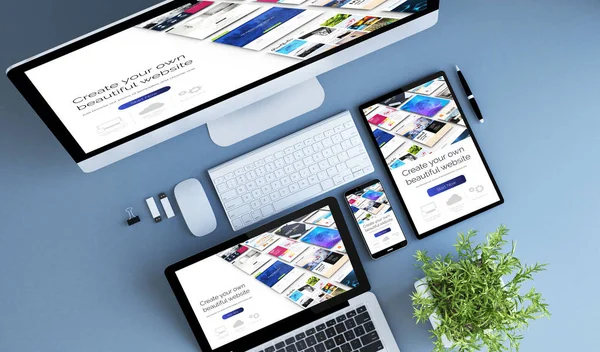
2010 – Развитие адаптивного дизайна
Адаптивный дизайн – это прямая реакция на растущую популярность просмотра веб-страниц с помощью смартфонов. Эта технология позволяет дизайнерам и разработчикам создавать сайты, которые автоматически подстраиваются и масштабируются под любой размер, независимо от того, на каком устройстве просматривается веб-страница.
2010-2019 — Современный веб-дизайн
За последние десять лет HTML, адаптивный дизайн и CSS продолжали доминировать. Однако, больше нет универсального определения того, как выглядит «хороший» дизайн сайта.
Если говорить о главной тенденции в веб-дизайне последних десяти лет, то это определенно будет минимализм. Современные веб-дизайнеры придерживаются цветовой палитры и упрощают свои макеты, делая упор на типографию, иллюстрации и другие визуальные элементы для создания эффекта «вау».
Так всё-таки что такое веб-дизайн?
Google утверждает, что веб-дизайн (англ. web design) – это отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. То есть это именно проектирование веб-интерфейсов. Не простая разработка дизайна сайта и не его сложная верстка.
Что делает веб-дизайнер?
Чтобы перейти к перечислению основных задач веб-дизайнера, разберемся, почему веб-дизайнер – это не веб-разработчик.
Веб-дизайнеры берут ваши идеи и превращают их в макет вашего будущего сайта. Они выполняют творческую часть разработки сайта.
Веб-разработчики в свою очередь берут макет, сделанный веб-дизайнером, и переводят его на язык кодирования, чтобы он мог отображаться в Интернете. Они делают сайты функциональными, что часто означает кастомизацию виджетов и других инструментов.
Как бы то ни было хороший веб-дизайнер должен знать последние веб-технологии и обладать художественным вкусом. А профессиональным современным веб-дизайнерам нужно еще понимать и использовать основные принципы создания веб-сайта, разбираться в верстке, SMM и SEO.
А профессиональным современным веб-дизайнерам нужно еще понимать и использовать основные принципы создания веб-сайта, разбираться в верстке, SMM и SEO.
Компетентные веб-дизайнеры систематизируют и упорядочивают всю полученную от клиента информацию, создают контент и дизайнят макеты веб-страниц. В обязанности дизайнера входит анализ потребностей клиента и целей доверенного ему проекта. Цель: обеспечить конечному пользователю уникальный опыт при взаимодействии с сайтом и закрыть его потребности (например, купить определенный товар или узнать погоду). Масштабы проекта будут зависеть и от проблем с коммуникацией, которые заказчик хочет решить, и от того, в каком состоянии находится нынешний сайт клиента. Кроме того веб-дизайнер:
* обеспечивает функциональность веб-сайта с помощью соответствующих технологий,
* проектирует элементы навигации,
* преобразует потребности клиента и его пользователей в концепции,
* представляет бренд с помощью определенных изображений, цвета, шрифтов,
* проектирует для поисковой оптимизации и ранжирования,
* обновляет сайт по мере необходимости.
Где учиться на веб-дизайнера?
Веб-дизайн – это своеобразный мостик между клиентом и его бизнесом. Сегодня каждый бизнес понимает, как важен дизайн и как он влияет на прибыль. По этой причине спрос на веб-дизайнеров огромный, и у вас не должно возникнуть проблем с поиском работы. Это подтверждает постоянно обновляющийся список актуальных вакансий для веб-дизайнеров на hh.ru.
Так как веб-дизайнер – это преимущественно работа для интернет сайтов, то обучаться этой профессии логично в интернете. Плюс получить образование веб-дизайнера в российском университете будет затруднительно, так как профессия эта довольно-таки молодая.
Я тот человек, который учился веб-дизайну самостоятельно с помощью книг и курсов онлайн. И могу без сомнений сказать, что это тот вариант обучения, который действительно работает. Пройдемся немного о преимуществах онлайн обучения:
- Разнообразие программ и курсов. Здесь вам и когнитивистика, и нутрициология.

- Низкая стоимость по сравнению с платным обучением в вузе. Есть и бесплатные курсы.
- Самодисциплина и ответственность – это скилы, которые развиваются во время обучения на курсах онлайн. Над тобой нет университетского препода, который ставит дедлайны и заставляет делать ненужное. Есть только ты и твое желание учиться. Поэтому часто на онлайн-курсах ученики могут начать выполнять задачи в любое время и самостоятельно составить график обучения.
- Комфортное обучение – это, наверное, самое приятное преимущество. Не надо вставать с постели в 6 утра, когда за окном дождь, и ехать в другой конец города в универ. Обучаясь онлайн, у вас всегда есть доступ к онлайн-платформе, где есть все лекции и куда можно скинуть домашку.
На самом деле лучшее в онлайн-обучении – это возможность учиться непринужденно. Все, что вам нужно, это стремление учиться и хороший интернет, который приведет к нужному курсу.
Существует много хороших сайтов и книг для изучения веб-дизайна. Среди популярных – курсы веб-дизайна на Coursera и бесплатные лекции на YouTube. Но минус их в том, что там нет контакта с преподавателем, нет постоянной поддержки и фидбека, нет дружелюбной атмосферы.
Курс от 3second — это оптимальный вариант, где с нуля можно обучиться веб-дизайну в сопровождении преподавателей. Это онлайн-курсы для новичков, желающих начать зарабатывать на фрилансе. Здесь не будут сразу нагружать информацией, которую даже многие продвинутые веб-дизайнеры не знают. Здесь обучат основам, покажут механизм работы веб-дизайнера, поделятся своими лайфхаками, укажут на твои ошибки и личные преимущества. А после отправят творить, зная, что уже завтра ты сможешь найти работу с этими знаниями.
Курс №1
Дизайн, который стоит дорого. Landing Page. (https://3second.ru/courses/dizajn-kotoryj-stoit-dorogo-landing-page/) Всего за 6 недель можно научиться Фотошчику, узнать, как выстраивать композицию и как строить структуру сайта, и подготовить 2 лендинга для своего портфолио.
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
70 115 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.
 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта; - Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда./GettyImages-470453903-56a8327b3df78cf7729cf62c.jpg) А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
30 советов, как научиться веб-дизайну за 30 дней
Изучение основ веб-дизайна все еще входит в ваш список «когда-нибудь»? Почему вы еще не начали? Мы собрали 30 советов и ресурсов, которые помогут вам начать изучать веб-дизайн в этом месяце (и, возможно, даже найти для себя новую карьеру!)
Графические дизайнеры, полиграфисты и креативщики, желающие узнать что-то новое или проникнуть в веб-сайт, должны перестать откладывать на потом. Каждый день, когда вы не делаете первый шаг, оставляет вас на один день позади всех остальных!
Выполните следующие действия, чтобы научиться создавать свой первый веб-сайт, ознакомиться с передовыми методами работы и многим другим — и все это за 30 дней!
Более 2 миллионов цифровых ресурсов с неограниченным количеством загрузок
Получите неограниченную загрузку более 2 миллионов дизайнерских ресурсов, тем, шаблонов, фотографий, графики и многого другого. Envato Elements начинается с 16 долларов в месяц и является лучшей творческой подпиской, которую мы когда-либо видели.
Envato Elements начинается с 16 долларов в месяц и является лучшей творческой подпиской, которую мы когда-либо видели.
Шаблоны презентаций
PowerPoint и Keynote
Графические шаблоны
Логотипы, печать и макеты
Шаблоны CMS
Shopify, Tumblr и многое другое
Исследуйте элементы Envato
1. Запустите веб-сайт
Лучший способ начать изучать веб-дизайн — начать им заниматься. Это совет от Дэвида Кадави, автора книги «Дизайн <для> хакеров».
Я рекомендую вам начать блог. Я начал вести блог просто для того, чтобы иметь площадку для веб-дизайна, а 7 лет спустя я выпустил книгу-бестселлер на эту тему. Наличие личного проекта, такого как блог, дает вам место, где вы можете попробовать что-то новое, и ваш босс не уволит вас, если вы что-то испортите.
Вам не нужно начинать с огромного веб-сайта или сумасшедшего дизайна; начни с малого. Поиграйте с веб-сайтом, выясните, что заставляет вещи работать. (И обязательно проверьте код, чтобы вы могли начать знакомиться с тем, что заставляет ваш сайт работать.)
(И обязательно проверьте код, чтобы вы могли начать знакомиться с тем, что заставляет ваш сайт работать.)
Хотите быстро приступить к работе? Сначала создайте визуальную карту сайта. Затем конструктор веб-сайтов, такой как Wix, может помочь вам начать работу со стильным дизайном веб-сайта, когда вы начнете изучать концепции и строительные блоки того, что входит в веб-сайт.
2. Читайте все, что можете
Начать чтение. Поскольку вы находитесь в этом блоге, вы, вероятно, привыкли следить за тем, что происходит в мире дизайна. Продолжайте читать.
Прочтите все, что можно, о дизайне веб-сайтов, тенденциях, методах и лучших практиках. Подпишитесь на дизайнеров, которыми вы восхищаетесь, в социальных сетях.
Закиньте широкую сеть и на чтение дизайна вашего веб-сайта. Прочтите об основах, чтобы изучить код, ознакомьтесь с теорией проектирования, а также ознакомьтесь с учебными пособиями и текущими статьями.
3. Будьте эффективным коммуникатором
Если вы не умеете красноречиво выражать свои мысли, освежите эти навыки. Большая часть дизайна веб-сайта — это общение.
Большая часть дизайна веб-сайта — это общение.
Дизайнеры веб-сайтов должны регулярно общаться с клиентами, чтобы выяснить, какую проблему должен решить дизайн; они должны сообщать об этих решениях и реализовывать их.
4. Подпишитесь на Tuts+ и Envato Elements
Подумайте о подписке на Envato Elements, которая также дает вам доступ к превосходному учебному ресурсу Tuts+.
Tuts+ публикует регулярные курсы по графическому и веб-дизайну, от базовых техник до новейших передовых подходов и разработок. Это полностью самостоятельное обучение, проводимое опытными инструкторами. Вы также получите доступ к Envato Elements, который является отличным ресурсом для поиска графики, шаблонов и многого другого для вашей работы по веб-дизайну.
5. Думайте в HTML
HTML, или язык гипертекстовой разметки, является краеугольным камнем веб-дизайна. HTML — это скелет, который помогает создать структуру веб-сайта, и как только вы научитесь читать язык, мир веб-дизайна станет намного понятнее.
У W3Schools есть отличный учебник по HTML для начинающих с сотнями примеров HTML, с которыми вы можете поиграть на экране, чтобы увидеть, что происходит и как именно это работает. (Возможно, вы найдете его более интуитивным, чем вы себе представляли.)
6. Играйте с кодом в Codeacademy
Хотя HTML — хорошее начало, вы можете выучить практически любой язык программирования в Codeacademy. Бесплатный набор инструментов научит вас программировать с помощью интерактивных занятий и игр.
Вы можете выбрать курс Codeacademy, где и когда он вам нужен, а также начинать и останавливать его по мере необходимости. Выберите предмет для изучения — веб-разработка, программирование, наука о данных — или язык, на котором нужно сосредоточиться — HTML и CSS (отличное место для начала), Python, Java, SQL, Ruby и другие.
7. Научитесь понимать CSS
CSS или каскадные таблицы стилей определяют представление документа, написанного на HTML, XML или SVG.
Как определено Mozilla
CSS описывает, как элементы должны отображаться на экране, на бумаге, в речи или на других носителях.
У Mozilla также есть отличная коллекция ресурсов CSS для начала работы с подробным описанием того, как работает CSS, включая селекторы и свойства, написание правил CSS, применение CSS к HTML, как указывать длину, цвет и другие единицы измерения в CSS, каскад и наследование, основы блочной модели и отладку CSS. Затем модули переходят к объяснению стилей текста и полей.
8. Примените свои дизайнерские навыки в Интернете
Если вы уже работаете в сфере творчества или графического дизайна, подумайте о том, что вы уже знаете, и что вы можете применить к дизайну веб-сайтов. Принципы, которые делают что-то визуально привлекательным, не меняются в зависимости от среды, и вся эта теория дизайна пригодится и в цифровом пространстве.
Хотя такие элементы, как изучение кода, могут показаться неестественными, опыт работы в области дизайна — это огромный бонус. Что хорошего в красиво оформленном веб-сайте, если никто не хочет с ним взаимодействовать?
9.
 Обратите внимание на сайты, которые вам нравятся
Обратите внимание на сайты, которые вам нравятсяОбратите внимание на сайты, которые вам нравятся. Что в них вас привлекает? (И как научиться воспроизводить эти элементы?) Обратите внимание на:
- Типография
- Навигация
- Использование изображений и пространства
- Дизайн форм
- Эффекты анимации и прокрутки
- Цвет
10. Рисование каркаса
Wireframing — это мозговой штурм веб-дизайнера.
Каркас в чистом виде — это набросок того, каким будет веб-сайт. Это не наброски эстетических элементов, а план сайта. Рисование вайрфрейма на самом деле касается не внешнего вида этого дизайна, а его информационной структуры.
Не знаете, как создать каркас? У Digital Telepathy есть руководство по передовым методам, которое поможет вам учиться.
11. Найдите время, чтобы изучить эскиз
Sketch — это векторный инструмент для Mac, который упрощает создание элементов дизайна. Многие дизайнеры обращаются к Sketch для создания элементов пользовательского интерфейса и повторяющихся блоков дизайна.
Многие дизайнеры обращаются к Sketch для создания элементов пользовательского интерфейса и повторяющихся блоков дизайна.
Он содержит плагины и позволяет экспортировать код для простоты использования и доступа. Это один из самых мощных и популярных инструментов со времен Adobe Creative Suite, который стоит вашего времени.
12. Будьте в курсе технологий
AI, VR, AR, 360-градусное видео, боты.
Может быть трудно угнаться за таким количеством новых технологий и трендов. Но вам нужно поставить точку, чтобы оставаться в курсе этих изменений.
Решайте их по одной и начните с технологий, которые наиболее непосредственно связаны с вашей работой. Если у вас есть веб-сайт с онлайн-чатом, начните с изучения ботов. Или, если вы используете много видеоконтента, поэкспериментируйте с 360-градусным видео.
Такие элементы, как искусственный интеллект и виртуальная или дополненная реальность, еще более сложны, но, вероятно, станут неотъемлемой частью ландшафта дизайна веб-сайта в будущем. Как минимум, вы должны знать, что это такое и каковы потенциальные возможности их использования.
Как минимум, вы должны знать, что это такое и каковы потенциальные возможности их использования.
13. Освойтесь с SEO
В то время как многие веб-дизайнеры считают, что специалист по SEO может справиться с подготовкой веб-сайта для поисковых систем, существует много дизайнерской работы, связанной с SEO.
От способа загрузки изображений до создания чистого кода, который быстро включает метаописания на страницах и элементах, дизайнер должен включить поисковое мышление в свой рабочий процесс.
Фрилансеры, это жизненно важно и для вас. Большинство клиентов достаточно сообразительны, чтобы попросить SEO-оптимизированный веб-сайт. Если вы работаете в одиночку, вам нужно знать достаточно, чтобы создать прочную структуру, которую Google сможет прочитать (и иметь возможность направить клиента к специалисту по SEO, если необходимо проделать дополнительную работу).
14. Играйте с конструктором сайтов
Конструктор веб-сайтов может стать отличным способом освоить передовой опыт и научиться создавать и проектировать веб-сайты.
Большинство этих инструментов имеют множество шаблонов и позволяют настраивать элементы и даже добавлять фрагменты кода. Для простых сайтов у многих создателей веб-сайтов также есть бесплатный план, в котором вы можете создать личную страницу портфолио или базовый веб-сайт, который послужит вам игровой площадкой.
Затем разберите части в конструкторе веб-сайтов. Посмотрите, как они спроектированы и закодированы, чтобы понять, как все это объединяется. Вы будете поражены тем, что вы можете понять, просто разобрав другой дизайн.
15. Найдите наставника
Есть ли кто-то, с кем вы работаете, кем вы восхищаетесь как веб-дизайнером? Пригласите их на обед и расспросите их об отрасли.
Найти наставника, который готов работать с вами и помочь вам подумать об этой области и о том, как самостоятельно изучить веб-дизайн, может быть неоценимым. И хотя вы, вероятно, можете найти наставника в онлайн-сообществе, нет ничего лучше, чем живой человек, с которым вы можете периодически встречаться лицом к лицу. (Возможно, стоит иметь наставников онлайн и лично.)
(Возможно, стоит иметь наставников онлайн и лично.)
16. Присоединяйтесь к сообществу CodePen
Как только вы освоитесь с кодом и программированием, вы захотите присоединиться к сообществу CodePen. Сообщество с открытым исходным кодом позволяет вам делиться и редактировать фрагменты кода в своего рода социальной сети.
Вот еще немного от основателей сайта: «CodePen — это социальная среда разработки. По сути, он позволяет вам писать код в браузере и видеть его результаты по мере сборки. Полезный и освобождающий инструмент для разработчиков с любыми навыками, особенно для тех, кто учится программировать. Мы фокусируемся в первую очередь на интерфейсных языках, таких как HTML, CSS, JavaScript, и синтаксисе предварительной обработки, которые превращаются в эти вещи».
17. Возьмите урок
Некоторым учащимся лучше всего подойдет более формальная обстановка в классе.
Доступно множество занятий — очных и онлайн — для изучения основ веб-дизайна. Начните с местного колледжа или центров онлайн-обучения, таких как Udemy или Coursera. Выберите класс на своем текущем уровне способностей и просто продолжайте двигаться вперед.
Начните с местного колледжа или центров онлайн-обучения, таких как Udemy или Coursera. Выберите класс на своем текущем уровне способностей и просто продолжайте двигаться вперед.
18. Хотите что-нибудь сделать? Гуглите
Для тех, кто не совсем традиционен, найдите ответ на проблему веб-дизайна в Google. Доступно так много учебных пособий и видеороликов, которые помогут вам решить практически любую проблему и решить ее.
Ключ в том, чтобы искать именно то, что вам нужно знать, и искать ответ в авторитетном источнике. Вот еще один совет, когда дело доходит до руководств и видео — более свежий контент, вероятно, даст вам лучший, более полный и более актуальный ответ. (Помните, некоторые вещи быстро меняются.)
19. Обратите внимание на взаимодействие с пользователем
Ничто так не может улучшить или сломать веб-сайт, как дизайн взаимодействия с пользователем. Вы должны спланировать это и понять это.
Вот как Interaction Design Foundation описывает UX-дизайн:
Дизайн взаимодействия с пользователем (UX) — это процесс создания продуктов, обеспечивающих значимый и значимый для человека опыт.
Это включает в себя тщательную разработку как удобства использования продукта, так и удовольствия, которое потребители получат от его использования. Он также касается всего процесса приобретения и интеграции продукта, включая аспекты брендинга, дизайна, удобства использования и функциональности.
UX-дизайнеры или дизайнеры, осведомленные о процессе формирования опыта, стремятся сознательно создавать и формировать факторы, влияющие на этот процесс. Для этого UX-дизайнер рассмотрит, почему, что и как использовать продукт.
20. Обратите внимание на тенденции дизайна
Как выглядит современный дизайн сайта? Это не вопрос с подвохом. Чтобы разрабатывать современные веб-сайты и пользовательский интерфейс, вам необходимо знать, чего хотят пользователи и как они с этим взаимодействуют. Если в последний раз вы загружали приложение или просматривали веб-сайт на своем телефоне в 2016 году, у вас есть много причин, чтобы наверстать упущенное.
Создание дизайна веб-сайта с современными штрихами и тенденциями, интегрированными в дизайн, поможет вашим проектам выделиться. Как узнать, что в тренде? Продолжайте читать подобные сайты и обращайте внимание на то, что делают другие дизайнеры. Обратите внимание на цвета, стили и особенности веб-сайтов, которые вы часто посещаете.
21. Создать без цвета
Начинайте каждый дизайн без цвета. Великий дизайнер однажды сказал мне, что если ваш дизайн работает в черно-белом цвете, он будет безупречен в цвете.
Возможно, это не всегда верно, но это отличная отправная точка.
Создавая проекты в черно-белом цвете, вы можете видеть, где элементы контрастируют и как они сочетаются друг с другом. Вы исключили любые эмоциональные ассоциации с цветом или движением глаз, которые возникают из-за этого. Эта простейшая форма дизайна даст вам представление о том, работает ли что-то в качестве концепции, прежде чем вы перейдете к окончательной доработке.
22.
 Научитесь любить шрифты Google
Научитесь любить шрифты GoogleGoogle Fonts — ваш друг.
Независимо от того, как вы относитесь к Google, возможность просматривать, сортировать и выбирать шрифты, которые, как вы знаете, будут работать в дизайне веб-сайтов, важна. Вам не нужно думать о лицензировании или о том, совместимы ли шрифты с конкретными браузерами или нет.
Ограничение состоит в том, что вы можете работать только с тем, что есть в библиотеке Google Fonts. Но если постараться, то можно найти что-то, что подойдет практически для любого проекта. Это сэкономит вам много времени в долгосрочной перспективе.
23. Разберите комплект пользовательского интерфейса
Загрузите пользовательский интерфейс или набор значков и разберите их.
Так же, как вы можете проверить код веб-сайта, посмотрите, как создаются элементы дизайна для Интернета. Обратите внимание на масштаб и сетку, посмотрите на сочетания цветов и организацию файлов в Photoshop или Illustrator.
Найдите комплект для загрузки, который включает элементы в нескольких форматах для дисплеев с высоким разрешением. (Загрузка нескольких файлов JPEG не принесет вам пользы.)
(Загрузка нескольких файлов JPEG не принесет вам пользы.)
Затем попробуйте создать или настроить один или два элемента самостоятельно.
24. Станьте типографом
Дизайн современного веб-сайта сильно ориентирован на типографику… хорошую типографику. От главных заголовков с гигантскими словами до слоев текста, которые вовлекают пользователя в дизайн, понимание принципов того, как соединять элементы шрифта и создавать привлекательные текстовые блоки, жизненно важно.
Начните с книги Эллен Луптон «Думая шрифтом». (Есть также одноименная книга.) Луптон — авторитет в области типографики, и ее информация мгновенно заставит вас думать как типограф.
25. Перейти к JavaScript
Когда вы начнете чувствовать себя довольно хорошо, занимаясь веб-дизайном, снова бросьте себе вызов и изучите JavaScript. После HTML и CSS это самый важный язык в Интернете.
JavaScript — это инструмент, который позволяет дизайнерам реализовывать сложные вещи и взаимодействие на веб-страницах. Это то, что заставляет слайдер скользить или оживлять анимацию параллакса.
Это то, что заставляет слайдер скользить или оживлять анимацию параллакса.
Learn JS содержит интерактивный учебник, который поможет вам начать работу.
26. Обновите свой портфель
Как только вы начнете заниматься дизайном для Интернета, обязательно обновите свое портфолио проектами веб-дизайна. Это простое действие поможет вам показать себе… и другим… что веб-дизайн – часть вашего репертуара.
Обновленное портфолио может помочь потенциальным клиентам увидеть, как выглядит ваш «стиль». Обязательно продемонстрируйте макеты, цвета, типографику и различные методы, которые показывают, на что вы способны.
27. Испытайте себя
С таким количеством ярлыков и фрагментов кода, которые помогут вам решить практически любую проблему с веб-сайтом, не ленитесь. Не забывайте постоянно бросать себе вызов, чтобы осваивать новые навыки, новые технологии и постоянно совершенствовать свою игру в веб-дизайне.
Единственное, что касается этого поля, это то, что оно постоянно меняется; всегда есть что-то новое, чтобы узнать или попробовать.
28. Максимизируйте свой опыт
Иди и займись дизайном. Вы должны начать разрабатывать веб-сайты, чтобы стать веб-дизайнером.
Начните с малого, но беритесь за проекты вместе с другими. Попросите присоединиться к проекту с командой на работе. Займитесь небольшим веб-сайтом для друга. Чем больше у вас опыта в создании сайтов, тем лучше и быстрее вы будете работать.
Чего ты ждешь? Перестаньте откладывать.
29. Запросить обратную связь
Используйте свою сеть для сбора отзывов о проектах дизайна веб-сайтов, какими бы маленькими они вам ни казались. Прислушайтесь к этой обратной связи, даже если она вам не нравится, и посмотрите, чему вы можете научиться.
Помимо визуальных предпочтений, предлагал ли человек, оставивший отзыв, предложения по улучшению работы веб-сайта? Могли ли они легко понять цель дизайна? Они подключились к обмену сообщениями?
30. Продолжайте учиться новому
Чтобы стать отличным дизайнером веб-сайтов, вам просто нужно продолжать играть, пробовать и узнавать новое. Обратите внимание на сеть и общение с другими людьми в этой области, чтобы быть в курсе методов и визуальных изменений, которые пользуются спросом.
Обратите внимание на сеть и общение с другими людьми в этой области, чтобы быть в курсе методов и визуальных изменений, которые пользуются спросом.
Если вы хотите научиться дизайну веб-сайтов, то, вероятно, вы уже регулярно этим занимаетесь. Но это развивающаяся область, и она продолжает меняться почти каждый день. Просто спросите любого, кто этим занимается.
Как начать бизнес в области веб-дизайна (всего за 24 часа)
Создание собственного бизнеса в области веб-дизайна — это самое веселое времяпрепровождение, которое я когда-либо получал во время работы. Было также тонна работы .
В построении бизнеса нет ничего простого, и то же самое касается создания собственного агентства веб-дизайна. Это требует мастерства, целеустремленности, настойчивости, мужества и последовательности. Ярлыков нет.
За исключением, конечно, случаев, когда есть…
Я дам вам некоторые из этих сокращений. Здесь и сейчас. (Я уже слышу разочарование в голосе отца». Разглашение коммерческой тайны?? », вероятно, говорит он.)
Разглашение коммерческой тайны?? », вероятно, говорит он.)
И нет необходимости вкладывать свои с трудом заработанные деньги в дорогой или запутанный курс веб-дизайна.
Благодаря тяжелой работе, терпению и тоннам проб и ошибок я проложил свой собственный путь к успеху веб-дизайнера. Конечно, на этом пути мне очень помогали через различные каналы поддержки, в том числе случайные интернет-пользователи, которые любезно написали мне совет по поиску через Google. (Которую я использовал, чтобы построить свою собственную SEO-стратегию, а затем развернуться и предложить доступные SEO-услуги мои клиентов.)
А теперь моя очередь возвращать должок.
Ниже я дал вам 13-шаговый план , которому нужно следовать, чтобы построить свой собственный бизнес веб-дизайна всего за 24 часа . Да, вы не ослышались. 24 часа.
Да, вы не ослышались. 24 часа.
Это может дольше, конечно. Но это все зависит от вас. (и текущий уровень ваших навыков в области веб-дизайна)
Как начать бизнес в области веб-дизайна за 13 шагов
Хорошо, хватит пустой болтовни. давайте до работа .
1) Спросите себя «Почему?»
Нет, серьезно. Спросите себя почему вы хотите это сделать.
Как я только что закончил говорить, начать бизнес веб-дизайна — это большая работа. Не поймите меня неправильно, плоды вашего труда будут , так что того стоят. Но вам нужно четко определить свои цели и задачи.
Когда вы застреваете в строке кода, или вам приходится иметь дело с требовательным клиентом, который понятия не имеет, чего он хочет, или вам нужно отклонить еще одно социальное приглашение, чтобы уложиться в срок, вам нужно пересмотреть, почему именно вы делаете это в первую очередь. Это будет держать вас мотивированным и последовательным.
«У каждого есть план, пока он не получит по морде». – Майк Тайсон
Что касается меня, я хотел построить независимый от местоположения онлайн-бизнес, который позволил бы мне уделять больше времени тому, что я люблю.
Для этого мне нужно было вести простую жизнь и получать скромный доход. После обширных исследований стало ясно, что ведение собственного бизнеса в области веб-дизайна позволит мне сделать именно это.
2) Найдите свою нишу
Вам, наверное, уже надоело слышать это избитое до смерти клише. Но хотите ли вы знать, почему это повторяется так часто?
Потому что это 100% правда.
Особенно это касается индустрии веб-дизайна. Веб-дизайн настолько невероятно переполнен . Конкуренция жесткая.
Что еще хуже, у многих людей был негативный опыт общения с веб-дизайнерами. Некоторым достаточно просто услышать вслух «дизайн веб-сайта», чтобы их мозг покрылся патокой.
Сколько раз вы получали телефонный звонок или электронное письмо на ломаном английском из Индии, пытаясь продать вам веб-дизайн? Некоторым это первое, что приходит на ум, когда кто-то начинает говорить с ними о веб-дизайне.
Из-за острой конкуренции и негативных ассоциаций с вашей работой вам придется вырезать свою работу для вас. Недостаточно быть просто «веб-дизайнером».
Чем вы отличаетесь от других? Почему ты особенный? Что вы можете предложить такого, чего никто другой не предлагает?
Ответы на эти вопросы помогут вам отрезать свой маленький кусочек огромного пирога веб-дизайна.
При поиске собственной ниши в веб-дизайне я обнаружил, что хотя все предлагают веб-сайты, которые « красивый », « профессиональный », « отзывчивый » и « доступный », практически никто не продавал быстрый веб-дизайн.
Это был мой билет.
Я построил весь свой бизнес на этой простой предпосылке. В то время как большинству дизайнеров требуются недели или даже месяцы, я могу создать ваш сайт всего за пару дней. В одном случае я даже создал веб-сайт для джентльмена менее чем за 24 часа.
В то время как большинству дизайнеров требуются недели или даже месяцы, я могу создать ваш сайт всего за пару дней. В одном случае я даже создал веб-сайт для джентльмена менее чем за 24 часа.
СВЯЗАННЫЙ: Как я нашел одного из крупнейших руководителей Канады в качестве клиента
СОВЕТ ПРОФЕССИОНАЛА: Я создал первую в мире социальную сеть для веб-дизайнеров в Launchers. Присоединяйтесь к нам, и я помогу вам найти свою нишу!
3) Создайте свой бренд
Вы знаете, как я назвал этот бизнес веб-дизайна, который специализировался на быстром дизайне веб-сайтов?
RapidWebLaunch .
Броский? Нет. Сексуальная? Нисколько. Легко вспомнить? Не совсем.
Но если бы вам пришлось спросить кого-то, чем я занимаюсь, основываясь только на названии компании, я уверен, что они смогли бы ответить правильно.
Успешный бренд делает именно это. Он эффективно передает ваше ценностное предложение настолько просто, насколько это возможно. Ваш бренд состоит из таких вещей, как:
Ваш бренд состоит из таких вещей, как:
- Логотип
- Цветовая шкала
- Слоган/слоган
- Голос/сообщения
Logo
Если у вас есть деньги, пусть профессиональный графический дизайнер сделает для вас. Но если у вас ничего нет в копилке, как у меня, вы можете сделать свой собственный логотип.
Убедитесь, что ваш логотип будет отлично смотреться, где бы он ни находился. (например, в социальных сетях)
Цветовая шкала
Выберите 2 или 3 цвета, которые станут основой вашего бренда. Они будут использоваться во всем: от вашего логотипа до вашего веб-сайта, ваших маркетинговых материалов и всего, что между ними.
Слоган/слоган
Сделайте его простым, но запоминающимся.
Мой? ? Быстрый и доступный веб-дизайн. Гарантировано.
Голос/обмен сообщениями
Возможно, вы нашли это немного запутанным.
Вы должны думать о своем бренде как о человеке. Каковы ценности этого человека? Симпатии и антипатии? Сильные и слабые стороны? Стиль речи? Возраст? Пол?
Каковы ценности этого человека? Симпатии и антипатии? Сильные и слабые стороны? Стиль речи? Возраст? Пол?
При разработке сообщений вашего бренда важно учитывать вашу целевую аудиторию. Если вы идете за толпой пожилых людей старше 60 лет, то они не захотят слушать какого-то панка в шапочках, потягивающего фрапучино и болтающего в Snapchat, вроде вас.
4) Зарегистрируйте доменное имя
Теперь, когда вы придумали название компании, бренд и логотип, пришло время зарегистрировать домен!
( примечание: некоторые люди любят проверять и видеть, доступно ли предпочитаемое ими доменное имя перед , остановившись на названии компании, так что вы можете изменить порядок шагов #3 и #4, если вы один из тех людей)
Существует бесчисленное множество компаний, которые вы можете использовать для регистрации домена.
Когда я только начинал, я не знал о многих из них. Поэтому я остановился на GoDaddy. Теперь, когда у меня больше опыта, я бы не рекомендовал их. Слишком много мелочей они меня раздражают, но этого недостаточно, чтобы пройти через хлопоты переезда в другое место. Я читал много хороших отзывов о Namecheap, и, похоже, многие блоггеры их используют.
Слишком много мелочей они меня раздражают, но этого недостаточно, чтобы пройти через хлопоты переезда в другое место. Я читал много хороших отзывов о Namecheap, и, похоже, многие блоггеры их используют.
Тем не менее, в зависимости от инструмента веб-дизайна, который вы решите использовать, он может вам даже не понадобиться…
5) Выберите правильный инструмент для дизайна веб-сайта
Теперь все становится интереснее.
В наши дни существует так много разных инструментов для создания сайтов. Я уверен, что вы слышали о многих из них. Вот некоторые из самых популярных вариантов на выбор.
- Уибли
- WordPress
- Shopify
- Скверспейс
- Викс
- Джимдо
Давайте кратко рассмотрим каждый из них, хорошо?
Weebly
Weebly — один из моих любимых. Это, безусловно, самый простой в использовании, и он позволяет вашим клиентам редактировать свой собственный сайт, когда им это нужно. Большая функция, которую хотят почти все.
Большая функция, которую хотят почти все.
Кроме того, с точки зрения бизнеса, Weebly имеет отдельную версию своей платформы, сделанную просто для веб-дизайнеров, таких как вы и я.0003
Это позволяет очень легко маркировать их продукты и представлять себя профессионально.
Некоторые снобы-веб-дизайнеры списывают Weebly на « слишком просто», но все зависит от вашей точки зрения. Моя целевая аудитория — владельцы малого бизнеса, которые хотят быстро и недорого выйти в интернет. У них практически нет знаний в области интернет-маркетинга.
Это сделало Weebly идеальным выбором для меня и моего бизнеса.
По крайней мере, на время.
Теперь, когда мой бизнес вырос и мои навыки улучшились, я перешел на WordPress.
СВЯЗАННЫЕ:
- Как вывести свой веб-сайт Weebly на первую страницу Google с помощью Killer SEO
- 8 красивых веб-сайтов, в которые вы не поверите, были созданы с помощью Weebly
WordPress
WordPress — самая популярная платформа для веб-дизайна в мире, и не зря.
Чрезвычайно универсальный и настраиваемый. Вы можете сделать WordPress таким, каким вам нужно. Этот самый блог работает на WordPress.
Бут , с этой удивительной универсальностью возникает повышенная сложность. Существует довольно крутая кривая обучения. Если вы полный новичок в веб-дизайне, вам будет сложно.
Если вы собираетесь стать веб-дизайнером, в какой-то момент вам следует изучить WordPress. А пока используйте более простой инструмент, такой как Weebly, чтобы набраться опыта.
На данный момент я использую WordPress почти для всех веб-сайтов своих клиентов.
СВЯЗАННЫЕ: Weebly против WordPress: какая платформа веб-дизайна вам подходит?
Shopify
Если вы уделяете особое внимание созданию веб-сайтов электронной коммерции для своих клиентов, вам нужно создавать с Shopify. Прямо вверх.
Это платформа для веб-дизайна электронной коммерции №1 в мире. Они постоянно внедряют новые продукты и идеи, чтобы упростить продажу товаров в Интернете.
У них также есть реселлерская версия их платформы, где вы можете создать несколько источников дохода с их различными продуктами.
Очень рекомендую!
Squarespace
Squarespace рекламировал меня на Facebook, Twitter, YouTube, Instagram, телевидении, радио, рекламных щитах и практически во всех моих любимых подкастах. Они везде .
Нет сомнений, что они популярны, но я не могу сказать, что у меня есть мнение о них. Просто потому, что никогда не пользовался их продукцией.
Я рекомендую вам проверить их и посмотреть, что вы думаете.
Wix
Wix — еще одна популярная платформа для веб-дизайна своими руками. Проще, чем WordPress, но более продвинутый, чем Weebly, он может похвастаться рядом функций, которых я жаждал на платформе Weebly.
Но, по моему опыту, скорость загрузки сайта Wix очень низкая. Что-то, что нужно иметь в виду. Попробуйте сами и дайте мне знать, если я ошибаюсь!
Джимдо
Я ничего не знаю о Джимдо. Честно.
Честно.
Я знаю, что они небольшие игроки в мире веб-дизайна своими руками. Вот об этом. Считал неправильным не включать их каким-то образом.
6) Время создать свой сайт!
У-у-у-у! Давайте строить!
Теперь у вас есть все необходимое, чтобы начать работу над собственным веб-сайтом.
Я мог бы написать миллион отдельных сообщений в блоге о том, что нужно для создания успешного веб-сайта, но ни у кого нет на это времени. А пока просто запомните эти основные принципы:
- Будьте проще. Меньше — больше. Чисто, минимально, красиво.
- Ваш сайт ничего без высококачественных изображений и видео. Они должны составлять около 70-80% вашего контента.
- Всегда думайте о телефоне. Сейчас большая часть трафика поступает с мобильных устройств. Убедитесь, что ваш сайт на 100% адаптивен для всех устройств!
- Скорость решает все. Убедитесь, что вы сжали все изображения, чтобы они были как можно меньше без ущерба для качества.
 И не добавляйте слишком много причудливого кода или раздутых приложений и расширений!
И не добавляйте слишком много причудливого кода или раздутых приложений и расширений! - Ваш пользовательский интерфейс должен быть фантастическим. Сделайте кристально ясным то, что вы ожидаете от своих посетителей. Ведите их по этому пути. Хотите, чтобы они подписались на вашу рассылку? Купить самодельный подогреватель для чашек? Позвоню тебе? Покажите им, как. Если вы этого не сделаете, ваши посетители уйдут так же быстро, как и пришли.
- Не делайте ни одной из этих очень распространенных ошибок веб-дизайна. ????
Очевидно, что для создания отличного веб-сайта требуется немного больше усилий, но этого достаточно, чтобы начать работу. Вы будете учиться в процессе, как и я!
7) Выберите платформу для выставления счетов
Вам нравится получать деньги, не так ли?
Вам нужна платформа для выставления счетов, которая:
- Упрощает создание красивых и профессиональных счетов-фактур
- Автоматически отслеживает расходы (вы скажете мне спасибо в налоговый сезон)
- Имеет автоматическое периодическое выставление счетов для продуктов на основе подписки
- Может обрабатывать платежи по кредитным картам
Я использую FreshBooks для выставления счетов и Stripe для обработки кредитных карт. Теперь у FreshBooks есть встроенный процессор кредитных карт, но когда я подписался на них много лет назад, его не было. Кроме того, они легко интегрируются с Stripe.
Теперь у FreshBooks есть встроенный процессор кредитных карт, но когда я подписался на них много лет назад, его не было. Кроме того, они легко интегрируются с Stripe.
У них есть и бесплатная версия. Идеально, когда вы только начинаете.
СВЯЗАННЫЕ: Мой ПОЛНЫЙ обзор FreshBooks
8) Настройте процессор кредитной карты
Как я уже сказал, я использую Stripe.
Не начинайте создавать сайты для клиентов, пока у вас не будет этой настройки. В наши дни почти все хотят расплачиваться кредитными картами. Он защищает и вас, и вашего клиента.
У вас также будет возможность предварительно авторизовать платежи от клиентов. Я не начинаю работу, пока не получу 50% предоплату.
50% до начала работы, 50% после завершения работы. Отсеивает всех схематичных людей.
9) Продвигайте свой блестящий новый бизнес веб-дизайна!
У вас есть свой логотип, руководство по бренду, веб-сайт, а также настройки выставления счетов и обработки платежей. Теперь вы готовы начать создавать веб-сайты и делать бумагу!
Теперь вы готовы начать создавать веб-сайты и делать бумагу!
Настройте профиль здесь:
- Google My Business ( ключевой )
- Yelp (на самом деле просто как заполнитель)
- Facebook (если вы считаете, что вам нужно… Я лично ненавижу Facebook и теперь удалил его)
- Твиттер (раньше была моей любимой социальной сетью, но в наши дни она слишком токсична)
- Pinterest (отлично подходит для трафика блога)
- YouTube (если вы не снимаете видео, вы сильно отстаете)
- Instagram (я не использую его для бизнес-маркетинга, а скорее как доказательство того, что я практикую то, что проповедую)
- Reddit (может быть очень полезным, если у вас толстая кожа)
- Quora (в основном для идейного лидерства)
- Launchers (социальная сеть для веб-дизайнеров!)
На этом пока остановимся. Не забудьте выбрать только несколько из этих платформ, чтобы инвестировать в них свое время. Если вы попытаетесь использовать их все, вы будете распыляться и ничего не добьетесь. Оставайся сфокусированным!
Если вы попытаетесь использовать их все, вы будете распыляться и ничего не добьетесь. Оставайся сфокусированным!
СВЯЗАННЫЕ: Как получить больше отзывов Google от ваших клиентов (за один простой шаг)
10) Поиск новых клиентов
Это самая сложная часть работы веб-дизайнера.
В Интернете есть много разных мест, где вы можете найти людей, которые ищут веб-дизайнеров, но позвольте мне сказать вам следующее:
Ваш самый ценный актив — ВАША сеть
Ваши друзья, семья, коллеги, контакты в социальных сетях, нынешних или бывших клиентов, всех, с кем у вас хорошие отношения. Это люди, которые помогут вам получить клиентов, когда у вас нет портфолио.
Это займет время. Вам нужно набраться терпения и много работать. Но вы начнете видеть «эффект снежного кома», когда закончите один сайт за другим. Один довольный клиент рассказывает об этом всем в своей сети и так далее, и так далее…
Теперь, когда я разобрался с этим, вот еще несколько мест, которые могут быть полезны для таких фрилансеров, как вы.
Upwork
Upwork — самая популярная платформа для фриланса в мире. У него есть своя доля как послов, так и недоброжелателей.
Здесь вы можете найти прилично оплачиваемую работу. Просто будьте готовы приложить много усилий, чтобы выделиться из огромной толпы интенсивных индийских и филиппинских соревнований. Тем более, что у вас нет опыта, на который можно опереться.
Guru
Guru похож на Upwork, только меньше. — сказал Нуф.
Карты Google
Хотите быстро найти новых клиентов для веб-дизайна? Перейти на местный.
Откройте Карты Google, найдите все местные предприятия в вашем районе и посмотрите, есть ли у них веб-сайты. Если нет, идите к ним в гости. Если да, но это отстой, иди к ним в гости.
Я уже слышу, как ты жалуешься. «Я должен поговорить с людьми лично?» «Но я лажаю в продажах!» «Я слишком застенчив, чтобы сделать это».
Все самое лучшее происходит в этом маленьком уголке просто за пределами вашей зоны комфорта. Ты можешь это сделать. ????
Ты можешь это сделать. ????
Craigslist
Это старая школа, но она все еще может работать.
Большинство людей, которые ничего не знают о веб-дизайне, но знают, что им нужен веб-сайт, понятия не имеют, куда им обратиться, чтобы найти веб-дизайнера. Итак, они направляются в то же место, где ищут что-то еще, что им нужно купить, Craigslist.
Заходи и начинай отвечать на запросы людей. Просто будьте готовы к тому, что вам не заплатят много.
СВЯЗАННЫЕ С: Как НЕ продавать услуги веб-дизайна (10 ошибок, которых следует избегать)
11) Зацикливаться на клиентском опыте
Когда вы, наконец, получите первого клиента веб-дизайна, вам нужно относиться к нему как к чертовой принцессе . Я говорю о умопомрачительном уровнях добра.
Ваши клиенты всегда будут вашим самым мощным активом. С того момента, как они впервые найдут вас в Интернете, и до того момента, как они отправят вам окончательный платеж, они должны быть «ошеломлены».
Ничего слишком мал. Каждое небольшое взаимодействие должно продвигать сообщение вашего бренда.
Например, вот что видят мои посетители после того, как отправят запрос на коммерческое предложение:
Это маленькое, но более запоминающееся, чем «Спасибо за отправку! Мы скоро свяжемся с вами».
А вот что происходит, когда посетители моего блога получают страницу 404 в моем блоге:
Если вы сможете улучшить качество обслуживания клиентов, вам не составит труда построить успешный бизнес веб-дизайна.
12) Внедрите масштабирование и автоматизацию
Автоматизируйте как можно больше задач и процедур. Например:
- Отправка счетов
- Обработка платежей
- Электронная почта
- Лидогенерация
- Управление воронкой
Здесь есть что распаковывать, и я должен буду написать об этом в отдельных постах в блоге. Буду выкладывать их здесь, как делаю.
А пока сосредоточьтесь на том, чтобы начать работу и привлечь новых клиентов.
13) Подумайте о дополнительных услугах, которые вы можете предложить
Малым предприятиям нужны веб-сайты. Но что еще нужно малому бизнесу?
Такие вещи, как:
- Дизайн логотипа
- Брендинг
- Поисковая оптимизация
- Контент-маркетинг
- Ведение блога
- Производство и монтаж видео
- Услуги по управлению веб-сайтом
Проявите творческий подход. Сколько проблем вы можете решить для своих клиентов?
Я начал предлагать только услуги веб-дизайна. По мере оттачивания своих навыков я расширился до дополнительных продуктов и услуг. Как те, что перечислены выше.
Рискуя показаться избыточным, постарайтесь не распыляться поначалу. Начните с развития своих навыков веб-дизайна, а затем постепенно развивайтесь.
Сейчас у меня есть небольшая команда, которая помогает мне удовлетворять спрос. Рост FTW!
СВЯЗАННЫЕ: Как создать РЕАЛЬНЫЙ пассивный доход с вашего бизнеса веб-дизайна
Готовы начать свой собственный бизнес веб-дизайна?
Несмотря ни на что, это потребует много работы. Но ничего в жизни, что стоит иметь, не дается легко.
Но ничего в жизни, что стоит иметь, не дается легко.
«Чтобы начать, вам не обязательно быть лучшим в чем-то, но вы должны начать, чтобы стать лучшим в чем-то». – Zig Ziglar
Хотя вы, безусловно, можете следовать этому руководству, чтобы создать и подготовить свой бизнес веб-дизайна всего за 24 часа , вы также можете не торопиться с этим и расти в своем собственном темпе .
И наверняка будет много взлетов и падений. Клиенты обычно приходят волнами. В одну минуту у вас будет больше клиентов, чем вы можете обработать, а в следующую вы будете выпрашивать новых клиентов.
Но это не значит, что работы нет. Время простоя в бизнесе — идеальное время, чтобы заняться другими делами.
Неважно, просто начать .
СВЯЗАННЫЙ: Позвольте мне разобрать ваши 14 самых больших оправданий для того, чтобы не начать бизнес
Я чувствую, что указал довольно четкий путь к созданию бизнеса веб-дизайна с нуля. Я надеюсь, что вы найдете это полезным!
Я надеюсь, что вы найдете это полезным!
Если вам нужна помощь, отправьте мне электронное письмо по адресу [email protected]
Часто задаваемые вопросы
Вот наиболее распространенные вопросы, которые я получаю при открытии бизнеса в области веб-дизайна:
Сколько я должен брать за дизайн веб-сайта ?
Мне так часто задают этот вопрос, что я написал об этом целую запись в блоге прямо здесь. На этот вопрос нет простого ответа. Популярный ответ — просто « взимают столько же, сколько вы стоите », но когда вы только начинаете, это не так просто.
Лично я всегда цитирую в индивидуальном порядке. Я заранее решил, сколько я хочу зарабатывать в час, а затем прикинул, сколько часов потребуется для создания веб-сайта. При этом я предложил большие скидки в начале, чтобы создать свой портфель. Трудно убедить кого-то работать с вами, когда у вас нет доказательств ваших навыков.
Будьте готовы работать бесплатно несколько раз!
Как мне передать сайт клиенту, когда он будет готов?
Зависит от клиента и уровня его навыков. Некоторым будет достаточно удобно, чтобы вы могли просто передать сайт, в то время как другим нужно больше рук.
Некоторым будет достаточно удобно, чтобы вы могли просто передать сайт, в то время как другим нужно больше рук.
Остальное зависит от используемого инструмента. Большинство популярных инструментов CMS предлагают возможность создавать логины для отдельных учетных записей, поэтому вы можете просто создать новую учетную запись и отправить своему клиенту логин.
Если они предпочитают полную конфиденциальность и безопасность, вы можете удалить свою учетную запись после создания для них.
Когда мне следует повысить цены на дизайн сайта?
Повышение цен — очень постепенный процесс. Нет конкретного числа.
Что я могу вам сказать, так это то, что когда я дошел до того, что мне больше НЕ НУЖЕН клиент для оплаты счетов в этом месяце, это дает вам полную свободу взимать то, что вы хотите, и выбирать клиентов, которые подходят для ты. Но это займет время.
Постарайся не просить милостыню! Иначе люди не будут тебя уважать.
Как предоставить точную стоимость дизайна веб-сайта?
Решите, какова ваша минимальная почасовая ставка, а затем рассчитайте количество часов.


 ru
ru Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;



 Это включает в себя тщательную разработку как удобства использования продукта, так и удовольствия, которое потребители получат от его использования. Он также касается всего процесса приобретения и интеграции продукта, включая аспекты брендинга, дизайна, удобства использования и функциональности.
Это включает в себя тщательную разработку как удобства использования продукта, так и удовольствия, которое потребители получат от его использования. Он также касается всего процесса приобретения и интеграции продукта, включая аспекты брендинга, дизайна, удобства использования и функциональности. И не добавляйте слишком много причудливого кода или раздутых приложений и расширений!
И не добавляйте слишком много причудливого кода или раздутых приложений и расширений!