20 вдохновляющих уникальных портфолио дизайнеров с примерами
Если и есть какой-то навык, который очень востребован в этот исторический период, то это веб-дизайн. Веб-дизайнерам сегодня несложно найти проекты для работы, потому что любой человек, любой бизнес, и любой частный, нуждается или хочет иметь веб-сайт.
Однако то, что профессия веб-дизайнера является перспективной в наши дни, ни для кого не секрет: что это значит? Что многим людям пришла в голову та же мысль, и хороших веб-дизайнеров очень много. Несмотря на высокий спрос, конкуренция может быть сложной, особенно если вы новичок.
Существуют некоторые стратегии. Однако они могут помочь вам обратить на себя внимание и найти своих первых клиентов. Конечно, вам понадобится веб-сайт, а с помощью веб-сайта вы должны сообщить о своей доступности, поделиться контактами и показать в Интернете, что вы умеете делать и каков ваш стиль. Другими словами, вам нужно создать и продемонстрировать свое портфолио. Кроме того, вы можете показать, насколько вы универсальны и надежны, поделившись некоторыми работами, которые вы уже выполнили для других клиентов: как? В этой статье мы рассмотрим все детали того, как создать эффективное портфолио, которое сможет продемонстрировать ваши навыки и позволит вам найти новых клиентов.
Почему уникальное портфолио дизайнера так важно?
Мы считаем, что понимание важности наличия оптимизированного сайта-портфолио позволит вам более тщательно сфокусироваться на нем, когда вы будете внедрять его на своем сайте. Итак, почему портфолио так важно для вашей работы в качестве веб-дизайнера?
Важно само присутствие
Тот факт, что на вашем сайте есть портфолио ваших предыдущих работ, уже важен, даже независимо от его качества. Почему? Когда компания или частное лицо просматривает Интернет в поисках веб-дизайнера для найма, они отбрасывают тех, у кого на сайте нет уникального сайта-портфолио. Между тем, кто показывает, как он работает и свой опыт, и тем, кто этого не делает, кто будет нанимать?
Это заставляет вас выглядеть опытным
Сайт-портфолио — это демонстрация ваших предыдущих работ. С помощью сайта-портфолио вы сообщаете, что у вас есть опыт в этой области, что вы уже работали с другими клиентами и знаете, что делаете. Но что делать, если вы только что закончили школу и ищете своего первого клиента? В этом случае поработайте над несколькими проектами и покажите их на своем сайте-портфолио, чтобы показать, на что вы способны. Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Это показывает ваш стиль
Веб-дизайн находится на полпути между искусством и техникой. Веб-дизайнеры — это квалифицированные технические специалисты, программисты и разработчики, но также и творческие люди. Когда дело доходит до творчества, у каждого есть свой стиль, но веб-дизайнеры могут быть разносторонними. Ваш сайт будет демонстрировать только некоторые ваши навыки и некоторые аспекты вашего стиля. Будет лучше, если вы воспользуетесь возможностью выставить на сайте портфолио, чтобы продемонстрировать, что вы можете работать с разными стилями и адаптироваться к потребностям и запросам ваших клиентов.
Он демонстрирует качество вашей работы
Конечно, ваш сайт-портфолио также должен показать, насколько вы хороши. Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Как сделать портфолио впечатляющим?
Конечно, ваш сайт-портфолио веб-дизайна призван представить вас и ваши проекты в наилучшем свете. Но каковы наиболее эффективные стратегии для этого?
Существуют некоторые принципы и советы, которым вы можете следовать, чтобы сделать свой сайт-портфолио впечатляющим, и мы покажем их вам в этом разделе.
Три основных принципа создания портфолио
Ваш сайт-портфолио веб-дизайнера должен в основном выполнять три задачи:
- Показать, что вы умеете: проекты, которые вы демонстрируете в своем портфолио, передают ваши навыки.
 Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов.
Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов. - Кто вы: веб-дизайн — это творческая деятельность, которая очень связана с личностью веб-дизайнера. Вы не должны бояться пытаться передать некоторые черты своей личности с помощью проектов, которые вы решили продемонстрировать.
- Будьте проще: портфолио веб-дизайнера должно быть таким, чтобы веб-дизайн казался простым, по крайней мере, для вас. Не усложняйте себя и свои проекты: просто покажите, что вы умеете делать, и пусть это выглядит так, будто это было самое простое, что вы делали — именно такой подход используют художники и артисты!
Создание уникального портфолио дизайнера: дополнительные советы
Давайте теперь поговорим о практическом аспекте создания портфолио: какие проекты вы должны включить в демонстрацию своих работ?
Ваши лучшие проектыКонечно, вы хотите выбрать свои лучшие проекты. Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Разные стилиИзбегайтедемонстрации похожих проектов. Выбирайте работы с разными подходами и в разных стилях, чтобы потенциальные клиенты могли лучше понять вашу приспособляемость к их запросам. Демонстрация различных стилей дизайна также позволяет потенциальным клиентам понять, что даже если желаемый ими стиль не представлен в вашем уникальном портфолио дизайна, вы сможете соответствовать ему, поскольку продемонстрировали универсальность в своих предыдущих работах.
Изучайте и обновляйтеВашсайт-портфолио не должен быть статичным, он должен развиваться. Если вы работаете над фантастическим проектом, обновите свое портфолио и включите его в него. Кроме того, учитесь и обновляйте свое портфолио со временем. Если после некоторых обновлений клиенты начинают обращаться к вам чаще, подумайте о том, что вы сделали, чтобы понять, что сработало, и следуйте в этом направлении в будущем. Вместо статичного подхода выбирайте динамичный.
Вместо статичного подхода выбирайте динамичный.
Не показывайте каждый отдельный проектВашепортфолио должно быть вашей учебной программой. В него не обязательно включать все до единого проекты, над которыми вы работали за время своей работы в качестве веб-дизайнера или студента. На самом деле, общее количество проектов, представленных на сайте вашего портфолио, не должно превышать 10! В некоторых случаях даже меньше.
Как вы можете продемонстрировать свое портфолио?
Мы уже говорили о том, как следует оформлять сайт портфолио с концептуальной точки зрения, но как это сделать? Пришло время перейти к более практическим советам, начиная с того, где вы должны демонстрировать свое портфолио? В разделе главной страницы вашего сайта? На отдельном сайте портфолио? На бумаге? На планшете? Правда в том, что все эти решения могут быть реализованы, но некоторые из них необязательны, а некоторые настоятельно рекомендуются.
Раздел портфолио на вашем сайте
Это самый рекомендуемый вариант. Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Пользователи Интернета и люди в целом любят, чтобы все было в одном месте. Так, зайдя на ваш сайт, они найдут информацию о вас: есть ли у вас ученая степень, проходили ли вы какие-либо курсы, каков ваш предыдущий опыт, ваши контакты и демонстрацию ваших работ. Имейте в виду, что среди всей информации, которой вы можете поделиться на своем сайте, наибольшее внимание будет привлечено к вашему сайту-портфолио: пользователи сначала просмотрят ваше портфолио, а затем перейдут к вашей контактной и другой информации, если им понравится то, что они увидят на вашем сайте-портфолио.
Сайт-портфолио
Некоторые веб-дизайнеры выбирают отдельный уникальный сайт-портфолио. Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Но почему некоторые веб-дизайнеры предпочитают иметь сайт-портфолио? Это может быть по разным причинам:
- они хотят показать много разных проектов, потому что работают в разных отраслях и в разных стилях;
- у компании, занимающейся веб-дизайном, работает много дизайнеров, и она хочет создать разные разделы сайта для каждого веб-дизайнера;
- вы не хотите перегружать главную страницу вашего сайта (или веб-страницы), поэтому вы решили держать информацию на одной стороне (чтобы пользователи могли легко посещать его и на мобильных устройствах), а портфолио — на другом сайте.

Оффлайн-портфолио
Должны ли вы хранить некоторые из своих работ в офлайне? Да, стоит. Многие ваши взаимодействия с клиентами будут происходить онлайн, но вам может понадобиться встретиться с клиентом лично или даже пройти собеседование в крупной компании, которая ищет нового веб-дизайнера в свою команду.
У вас должно быть какое-то автономное портфолио, чтобы вам было что показать, даже если что-то пойдет не так с устройствами или интернет-соединением. Ваше автономное портфолио может быть сохранено в автономном режиме на вашем ноутбуке или планшете, а может быть распечатано на бумаге или панелях.
Дополнительный совет: мобильное портфолио
Нам не нужна статистика, чтобы заметить, что все больше и больше людей просматривают Интернет в основном с мобильных устройств, особенно со смартфонов. Веб-дизайнеры хорошо знают об этом и обязательно оптимизируют создаваемые ими сайты для мобильных устройств. Так почему бы и вам не использовать тот же подход при создании своего портфолио?
Сайт-портфолио может быть тяжелым; кроме того, то, как отображается контент на экране ноутбука или даже более широком экране, конечно же, отличается от того, что отображается на сенсорном экране смартфона (ну, если вы веб-дизайнер, нет необходимости рассказывать вам об этом!). Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Мобильное приложение для портфолио. Поскольку мы сосредоточились на важности мобильной оптимизации, мы можем обсудить один из самых оригинальных способов демонстрации вашего уникального дизайна: создание мобильного приложения-портфолио. Вместо или помимо отдельного сайта портфолио, вы можете создать мобильное приложение портфолио. Это будет простая демонстрация контента (и, следовательно, очень простая в разработке), но это будет лучше для ваших клиентов, которые смогут просматривать ваши работы со своих мобильных устройств.
Кроме того, наличие приложения для портфолио позволит вам продемонстрировать большее количество работ. Если вы чувствуете, что возможности веб-сайта или страницы портфолио ограничены, то мобильное приложение может стать для вас лучшим вариантом. Как вы можете легко создать его? Продолжайте читать!
Как создать портфолио?
Мы поняли, почему и где вы должны демонстрировать свое портфолио. Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
AppMaster.io
Как и в случае с веб-дизайном, при создании приложения вы можете использовать инструменты, которые облегчат вашу работу и сделают ее более эффективной. AppMaster.io — это платформа, предоставляющая готовые к использованию инструменты, которые разработчики могут применять для создания собственных мобильных приложений. Приложение для портфолио будет очень простым в создании: единственное взаимодействие, которое ему необходимо, — это переход от одного проекта к другому, хотя мы бы рекомендовали добавить хотя бы кнопку «Связаться со мной». AppMaster.io предоставит все необходимое для создания портфолио веб-дизайнера без привлечения разработчика мобильных приложений. С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
Примеры портфолио дизайнера
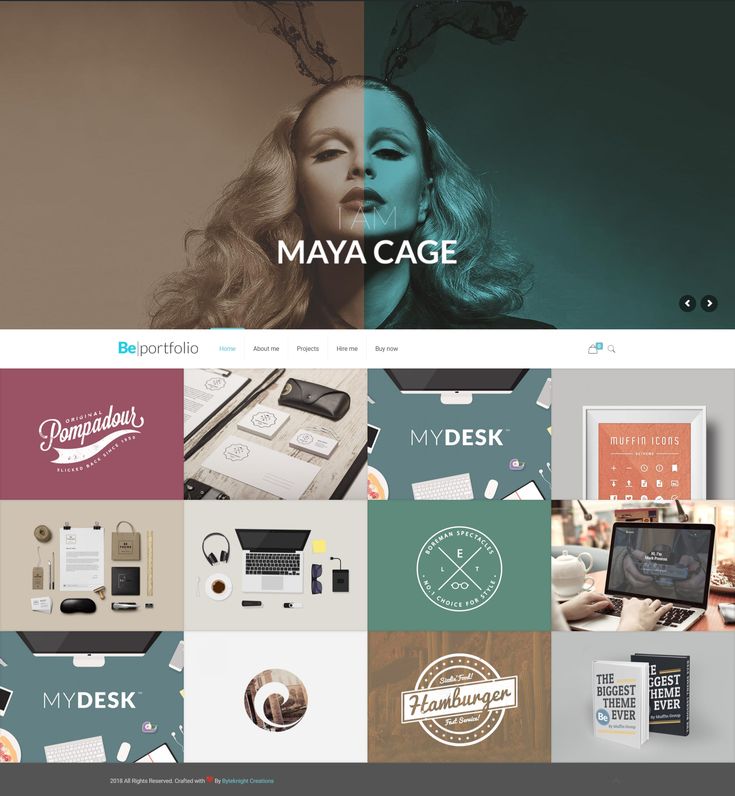
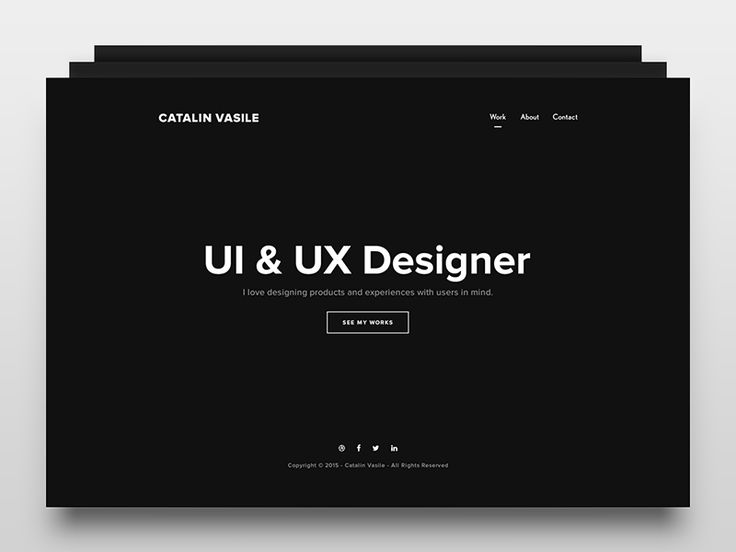
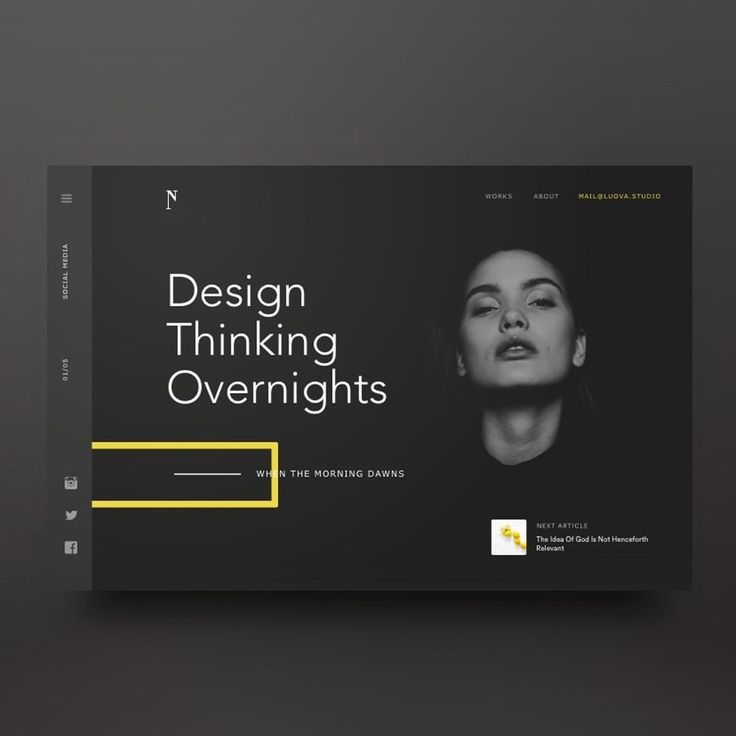
Последнее, но не менее важное, что вам нужно для создания своего уникального сайта-портфолио — это вдохновение. По этой причине мы хотели включить огромный раздел с примерами портфолио дизайнеров, которые могут вдохновить вас на работу и ваши идеи по созданию сайта-портфолио, будь то настольный сайт, мобильное приложение или бумажный носитель.
Адам Хо
Одним из уникальных сайтов-портфолио, которые мы можем найти, является сайт Адама Хо, веб-дизайнера из Нью-Йорка с многолетним опытом работы. На первый взгляд, этот сайт-портфолио (целый веб-сайт) может показаться довольно перегруженным: ваши глаза не знают, куда приземлиться. Если бы это не было настолько уникально, такой «хаос» был бы недостатком, поэтому следуйте этому вдохновению, только если у вас есть четкое видение и вы очень опытны. Это интерактивный сайт-портфолио; на странице появляются различные проекты, и вы можете нажать и изучить каждый из них. Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Дэвид Макгилливрей
Это веб-дизайнер с большим опытом работы, и у него хорошая репутация. Возможно, этот пример не подходит для новичков, но опытные веб-дизайнеры могут позаимствовать некоторые идеи. Портфолио Дэвида МакГилливрея основано на тексте: отображается страница, где он объясняет, кто он такой и каков его опыт, а затем появляется список или меню, на которое пользователь может нажать, чтобы визуализировать его проекты по одному. Почему он подходит для начинающих? Потому что как новичок, вы хотите сначала показать, а потом рассказать. Опытные веб-дизайнеры могут вместо этого рассказать о себе и своем уникальном видении, а затем показать, на что они способны.
Тони Джинес
Это пример минималистского веб-дизайна. Если вам нужно вдохновение в этой области, вы можете посмотреть портфолио Тони Гинеса. На его домашней странице мало элементов, а навигационное меню включает всего шесть голосов.
Мария Ла Португеза
Это веб-дизайнер с четким видением и стилем, которые видны сразу же, как только вы заходите на его портфолио. Оно также очень простое и состоит всего из нескольких элементов. Однако, несмотря на визуальную простоту, оно очень интерактивно.
Над Чишти
Мы хотели включить этот пример, чтобы показать вам, как вы можете включить миссию вашего бренда/компании/бизнеса на главную страницу портфолио. Бизнес-миссия — это предложение или небольшой абзац, в котором говорится о ваших целях как профессионала и о том, что вы можете предложить своим клиентам. На домашней странице Nad Chishtie мы читаем: «Я создаю ценности через дизайн». Если у вас есть короткое и эффективное заявление о миссии, вы можете включить его в свое портфолио.
Дэн Мачадо
Дэн Мачадо приводит в своем портфолио различные примеры из практики, показывая потенциальным клиентам, что он может для них сделать. Всегда помните, как мы уже говорили, что вам не нужно включать в портфолио не только работы, которые вы сделали для клиентов, но и тематические исследования, работы, которые вы сделали не для конкретного клиента, а просто чтобы показать, на что вы способны.
Грег Кристиан
Это пример того, как ваш сайт и ваше портфолио могут продемонстрировать ваш стиль, начиная с главной страницы.
Мориц Петерсен
Это еще один веб-дизайнер-фрилансер, который строит бренд на своей индивидуальности. Помимо своих проектов и портфолио, он также показывает потенциальным клиентам, что он молод и амбициозен, а говоря, что он так молод, он также говорит: «Я маленький гений!».
Дэниел Спацек
Это пример анимированного портфолио. При таком способе демонстрации вы даете пользователю возможность увидеть много разных вещей, ничего не трогая, а также показываете, что вы умеете делать анимацию!
Toy Fight
Этот веб-дизайнер делает акцент на простоте и ярких цветах. В его портфолио эти элементы представлены лучше других.
Studio Schurk
Это пример того, что вы передаете, когда у вас очень своеобразный стиль: что вы особенно хороши в чем-то, возможно, в чем-то очень оригинальном, что никто другой не может сделать, но вы хороши только в этом. Поэтому будьте внимательны, когда будете следовать этому примеру.
Поэтому будьте внимательны, когда будете следовать этому примеру.
Rezo Zero
Еще один пример анимированной домашней страницы портфолио с олдскульным подходом. В этом нет ничего нового, но это работает, потому что это чисто и профессионально.
Femme Fatale
Это портфолио передает ощущение роскоши. Мы включили его сюда, чтобы вдохновить всех, у кого есть четкое видение, сосредоточиться на своем видении и донести его.
Шон Халпин
Это еще один пример того, как можно создать бренд вокруг вашего очень своеобразного стиля и как вы можете продемонстрировать его с помощью вашего уникального портфолио дизайна.
Заключение
В этой статье вы получили все необходимые элементы для создания уникального портфолио дизайна: почему, где, как, а также несколько важных примеров, которые могут вас вдохновить!
20 вдохновляющих уникальных портфолио дизайнеров с примерами
Если и есть какой-то навык, который очень востребован в этот исторический период, то это веб-дизайн. Веб-дизайнерам сегодня несложно найти проекты для работы, потому что любой человек, любой бизнес, и любой частный, нуждается или хочет иметь веб-сайт.
Веб-дизайнерам сегодня несложно найти проекты для работы, потому что любой человек, любой бизнес, и любой частный, нуждается или хочет иметь веб-сайт.
Однако то, что профессия веб-дизайнера является перспективной в наши дни, ни для кого не секрет: что это значит? Что многим людям пришла в голову та же мысль, и хороших веб-дизайнеров очень много. Несмотря на высокий спрос, конкуренция может быть сложной, особенно если вы новичок.
Существуют некоторые стратегии. Однако они могут помочь вам обратить на себя внимание и найти своих первых клиентов. Конечно, вам понадобится веб-сайт, а с помощью веб-сайта вы должны сообщить о своей доступности, поделиться контактами и показать в Интернете, что вы умеете делать и каков ваш стиль. Другими словами, вам нужно создать и продемонстрировать свое портфолио. Кроме того, вы можете показать, насколько вы универсальны и надежны, поделившись некоторыми работами, которые вы уже выполнили для других клиентов: как? В этой статье мы рассмотрим все детали того, как создать эффективное портфолио, которое сможет продемонстрировать ваши навыки и позволит вам найти новых клиентов.
Почему уникальное портфолио дизайнера так важно?
Мы считаем, что понимание важности наличия оптимизированного сайта-портфолио позволит вам более тщательно сфокусироваться на нем, когда вы будете внедрять его на своем сайте. Итак, почему портфолио так важно для вашей работы в качестве веб-дизайнера?
Важно само присутствие
Тот факт, что на вашем сайте есть портфолио ваших предыдущих работ, уже важен, даже независимо от его качества. Почему? Когда компания или частное лицо просматривает Интернет в поисках веб-дизайнера для найма, они отбрасывают тех, у кого на сайте нет уникального сайта-портфолио. Между тем, кто показывает, как он работает и свой опыт, и тем, кто этого не делает, кто будет нанимать?
Это заставляет вас выглядеть опытным
Сайт-портфолио — это демонстрация ваших предыдущих работ. С помощью сайта-портфолио вы сообщаете, что у вас есть опыт в этой области, что вы уже работали с другими клиентами и знаете, что делаете. Но что делать, если вы только что закончили школу и ищете своего первого клиента? В этом случае поработайте над несколькими проектами и покажите их на своем сайте-портфолио, чтобы показать, на что вы способны. Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Это показывает ваш стиль
Веб-дизайн находится на полпути между искусством и техникой. Веб-дизайнеры — это квалифицированные технические специалисты, программисты и разработчики, но также и творческие люди. Когда дело доходит до творчества, у каждого есть свой стиль, но веб-дизайнеры могут быть разносторонними. Ваш сайт будет демонстрировать только некоторые ваши навыки и некоторые аспекты вашего стиля. Будет лучше, если вы воспользуетесь возможностью выставить на сайте портфолио, чтобы продемонстрировать, что вы можете работать с разными стилями и адаптироваться к потребностям и запросам ваших клиентов.
Он демонстрирует качество вашей работы
Конечно, ваш сайт-портфолио также должен показать, насколько вы хороши. Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Как сделать портфолио впечатляющим?
Конечно, ваш сайт-портфолио веб-дизайна призван представить вас и ваши проекты в наилучшем свете. Но каковы наиболее эффективные стратегии для этого?
Существуют некоторые принципы и советы, которым вы можете следовать, чтобы сделать свой сайт-портфолио впечатляющим, и мы покажем их вам в этом разделе.
Три основных принципа создания портфолио
Ваш сайт-портфолио веб-дизайнера должен в основном выполнять три задачи:
- Показать, что вы умеете: проекты, которые вы демонстрируете в своем портфолио, передают ваши навыки.
 Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов.
Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов. - Кто вы: веб-дизайн — это творческая деятельность, которая очень связана с личностью веб-дизайнера. Вы не должны бояться пытаться передать некоторые черты своей личности с помощью проектов, которые вы решили продемонстрировать.
- Будьте проще: портфолио веб-дизайнера должно быть таким, чтобы веб-дизайн казался простым, по крайней мере, для вас. Не усложняйте себя и свои проекты: просто покажите, что вы умеете делать, и пусть это выглядит так, будто это было самое простое, что вы делали — именно такой подход используют художники и артисты!
Создание уникального портфолио дизайнера: дополнительные советы
Давайте теперь поговорим о практическом аспекте создания портфолио: какие проекты вы должны включить в демонстрацию своих работ?
Ваши лучшие проектыКонечно, вы хотите выбрать свои лучшие проекты. Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Разные стилиИзбегайтедемонстрации похожих проектов. Выбирайте работы с разными подходами и в разных стилях, чтобы потенциальные клиенты могли лучше понять вашу приспособляемость к их запросам. Демонстрация различных стилей дизайна также позволяет потенциальным клиентам понять, что даже если желаемый ими стиль не представлен в вашем уникальном портфолио дизайна, вы сможете соответствовать ему, поскольку продемонстрировали универсальность в своих предыдущих работах.
Изучайте и обновляйтеВашсайт-портфолио не должен быть статичным, он должен развиваться. Если вы работаете над фантастическим проектом, обновите свое портфолио и включите его в него. Кроме того, учитесь и обновляйте свое портфолио со временем. Если после некоторых обновлений клиенты начинают обращаться к вам чаще, подумайте о том, что вы сделали, чтобы понять, что сработало, и следуйте в этом направлении в будущем. Вместо статичного подхода выбирайте динамичный.
Вместо статичного подхода выбирайте динамичный.
Не показывайте каждый отдельный проектВашепортфолио должно быть вашей учебной программой. В него не обязательно включать все до единого проекты, над которыми вы работали за время своей работы в качестве веб-дизайнера или студента. На самом деле, общее количество проектов, представленных на сайте вашего портфолио, не должно превышать 10! В некоторых случаях даже меньше.
Как вы можете продемонстрировать свое портфолио?
Мы уже говорили о том, как следует оформлять сайт портфолио с концептуальной точки зрения, но как это сделать? Пришло время перейти к более практическим советам, начиная с того, где вы должны демонстрировать свое портфолио? В разделе главной страницы вашего сайта? На отдельном сайте портфолио? На бумаге? На планшете? Правда в том, что все эти решения могут быть реализованы, но некоторые из них необязательны, а некоторые настоятельно рекомендуются.
Раздел портфолио на вашем сайте
Это самый рекомендуемый вариант. Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Пользователи Интернета и люди в целом любят, чтобы все было в одном месте. Так, зайдя на ваш сайт, они найдут информацию о вас: есть ли у вас ученая степень, проходили ли вы какие-либо курсы, каков ваш предыдущий опыт, ваши контакты и демонстрацию ваших работ. Имейте в виду, что среди всей информации, которой вы можете поделиться на своем сайте, наибольшее внимание будет привлечено к вашему сайту-портфолио: пользователи сначала просмотрят ваше портфолио, а затем перейдут к вашей контактной и другой информации, если им понравится то, что они увидят на вашем сайте-портфолио.
Сайт-портфолио
Некоторые веб-дизайнеры выбирают отдельный уникальный сайт-портфолио. Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Но почему некоторые веб-дизайнеры предпочитают иметь сайт-портфолио? Это может быть по разным причинам:
- они хотят показать много разных проектов, потому что работают в разных отраслях и в разных стилях;
- у компании, занимающейся веб-дизайном, работает много дизайнеров, и она хочет создать разные разделы сайта для каждого веб-дизайнера;
- вы не хотите перегружать главную страницу вашего сайта (или веб-страницы), поэтому вы решили держать информацию на одной стороне (чтобы пользователи могли легко посещать его и на мобильных устройствах), а портфолио — на другом сайте.

Оффлайн-портфолио
Должны ли вы хранить некоторые из своих работ в офлайне? Да, стоит. Многие ваши взаимодействия с клиентами будут происходить онлайн, но вам может понадобиться встретиться с клиентом лично или даже пройти собеседование в крупной компании, которая ищет нового веб-дизайнера в свою команду.
У вас должно быть какое-то автономное портфолио, чтобы вам было что показать, даже если что-то пойдет не так с устройствами или интернет-соединением. Ваше автономное портфолио может быть сохранено в автономном режиме на вашем ноутбуке или планшете, а может быть распечатано на бумаге или панелях.
Дополнительный совет: мобильное портфолио
Нам не нужна статистика, чтобы заметить, что все больше и больше людей просматривают Интернет в основном с мобильных устройств, особенно со смартфонов. Веб-дизайнеры хорошо знают об этом и обязательно оптимизируют создаваемые ими сайты для мобильных устройств. Так почему бы и вам не использовать тот же подход при создании своего портфолио?
Сайт-портфолио может быть тяжелым; кроме того, то, как отображается контент на экране ноутбука или даже более широком экране, конечно же, отличается от того, что отображается на сенсорном экране смартфона (ну, если вы веб-дизайнер, нет необходимости рассказывать вам об этом!). Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Мобильное приложение для портфолио. Поскольку мы сосредоточились на важности мобильной оптимизации, мы можем обсудить один из самых оригинальных способов демонстрации вашего уникального дизайна: создание мобильного приложения-портфолио. Вместо или помимо отдельного сайта портфолио, вы можете создать мобильное приложение портфолио. Это будет простая демонстрация контента (и, следовательно, очень простая в разработке), но это будет лучше для ваших клиентов, которые смогут просматривать ваши работы со своих мобильных устройств.
Кроме того, наличие приложения для портфолио позволит вам продемонстрировать большее количество работ. Если вы чувствуете, что возможности веб-сайта или страницы портфолио ограничены, то мобильное приложение может стать для вас лучшим вариантом. Как вы можете легко создать его? Продолжайте читать!
Как создать портфолио?
Мы поняли, почему и где вы должны демонстрировать свое портфолио. Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
AppMaster.io
Как и в случае с веб-дизайном, при создании приложения вы можете использовать инструменты, которые облегчат вашу работу и сделают ее более эффективной. AppMaster.io — это платформа, предоставляющая готовые к использованию инструменты, которые разработчики могут применять для создания собственных мобильных приложений. Приложение для портфолио будет очень простым в создании: единственное взаимодействие, которое ему необходимо, — это переход от одного проекта к другому, хотя мы бы рекомендовали добавить хотя бы кнопку «Связаться со мной». AppMaster.io предоставит все необходимое для создания портфолио веб-дизайнера без привлечения разработчика мобильных приложений. С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
Примеры портфолио дизайнера
Последнее, но не менее важное, что вам нужно для создания своего уникального сайта-портфолио — это вдохновение. По этой причине мы хотели включить огромный раздел с примерами портфолио дизайнеров, которые могут вдохновить вас на работу и ваши идеи по созданию сайта-портфолио, будь то настольный сайт, мобильное приложение или бумажный носитель.
Адам Хо
Одним из уникальных сайтов-портфолио, которые мы можем найти, является сайт Адама Хо, веб-дизайнера из Нью-Йорка с многолетним опытом работы. На первый взгляд, этот сайт-портфолио (целый веб-сайт) может показаться довольно перегруженным: ваши глаза не знают, куда приземлиться. Если бы это не было настолько уникально, такой «хаос» был бы недостатком, поэтому следуйте этому вдохновению, только если у вас есть четкое видение и вы очень опытны. Это интерактивный сайт-портфолио; на странице появляются различные проекты, и вы можете нажать и изучить каждый из них. Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Дэвид Макгилливрей
Это веб-дизайнер с большим опытом работы, и у него хорошая репутация. Возможно, этот пример не подходит для новичков, но опытные веб-дизайнеры могут позаимствовать некоторые идеи. Портфолио Дэвида МакГилливрея основано на тексте: отображается страница, где он объясняет, кто он такой и каков его опыт, а затем появляется список или меню, на которое пользователь может нажать, чтобы визуализировать его проекты по одному. Почему он подходит для начинающих? Потому что как новичок, вы хотите сначала показать, а потом рассказать. Опытные веб-дизайнеры могут вместо этого рассказать о себе и своем уникальном видении, а затем показать, на что они способны.
Тони Джинес
Это пример минималистского веб-дизайна. Если вам нужно вдохновение в этой области, вы можете посмотреть портфолио Тони Гинеса. На его домашней странице мало элементов, а навигационное меню включает всего шесть голосов.
Мария Ла Португеза
Это веб-дизайнер с четким видением и стилем, которые видны сразу же, как только вы заходите на его портфолио. Оно также очень простое и состоит всего из нескольких элементов. Однако, несмотря на визуальную простоту, оно очень интерактивно.
Над Чишти
Мы хотели включить этот пример, чтобы показать вам, как вы можете включить миссию вашего бренда/компании/бизнеса на главную страницу портфолио. Бизнес-миссия — это предложение или небольшой абзац, в котором говорится о ваших целях как профессионала и о том, что вы можете предложить своим клиентам. На домашней странице Nad Chishtie мы читаем: «Я создаю ценности через дизайн». Если у вас есть короткое и эффективное заявление о миссии, вы можете включить его в свое портфолио.
Дэн Мачадо
Дэн Мачадо приводит в своем портфолио различные примеры из практики, показывая потенциальным клиентам, что он может для них сделать. Всегда помните, как мы уже говорили, что вам не нужно включать в портфолио не только работы, которые вы сделали для клиентов, но и тематические исследования, работы, которые вы сделали не для конкретного клиента, а просто чтобы показать, на что вы способны.
Грег Кристиан
Это пример того, как ваш сайт и ваше портфолио могут продемонстрировать ваш стиль, начиная с главной страницы.
Мориц Петерсен
Это еще один веб-дизайнер-фрилансер, который строит бренд на своей индивидуальности. Помимо своих проектов и портфолио, он также показывает потенциальным клиентам, что он молод и амбициозен, а говоря, что он так молод, он также говорит: «Я маленький гений!».
Дэниел Спацек
Это пример анимированного портфолио. При таком способе демонстрации вы даете пользователю возможность увидеть много разных вещей, ничего не трогая, а также показываете, что вы умеете делать анимацию!
Toy Fight
Этот веб-дизайнер делает акцент на простоте и ярких цветах. В его портфолио эти элементы представлены лучше других.
Studio Schurk
Это пример того, что вы передаете, когда у вас очень своеобразный стиль: что вы особенно хороши в чем-то, возможно, в чем-то очень оригинальном, что никто другой не может сделать, но вы хороши только в этом. Поэтому будьте внимательны, когда будете следовать этому примеру.
Поэтому будьте внимательны, когда будете следовать этому примеру.
Rezo Zero
Еще один пример анимированной домашней страницы портфолио с олдскульным подходом. В этом нет ничего нового, но это работает, потому что это чисто и профессионально.
Femme Fatale
Это портфолио передает ощущение роскоши. Мы включили его сюда, чтобы вдохновить всех, у кого есть четкое видение, сосредоточиться на своем видении и донести его.
Шон Халпин
Это еще один пример того, как можно создать бренд вокруг вашего очень своеобразного стиля и как вы можете продемонстрировать его с помощью вашего уникального портфолио дизайна.
Заключение
В этой статье вы получили все необходимые элементы для создания уникального портфолио дизайна: почему, где, как, а также несколько важных примеров, которые могут вас вдохновить!
12 примеров художественных портфолио, которые стоит проверить перед созданием своего
Каждое художественное портфолио уникально для художника, но не помешает черпать вдохновение на известных веб-сайтах художественных портфолио.
Команда Webflow
Элементы не найдены.
Если вы художник, который хочет продвигать свою работу и зарабатывать на бизнесе, веб-сайт художественного портфолио просто необходим.
Мы знаем, что создание портфолио онлайн-искусства может показаться сложной задачей, особенно если вы начинаете с нуля. Вот где наш список потрясающих примеров художественного портфолио вступает в игру. Программное обеспечение для веб-дизайна и графического дизайна предлагает множество возможностей для расширения ваших творческих возможностей и изучения новых территорий.
12 художественных портфолио, которые вдохновят вас на создание собственного онлайн-портфолио
Узнайте, что делают другие профессиональные художники, чтобы оставить свой след в киберпространстве.
1. Jeffrey Ellis
Анимация на сайте Джеффри Эллиса — отличный способ привлечь внимание потенциальных клиентов с самого начала. Самое главное, что важная информация находится вверху страницы — вы можете увидеть примеры работ Джеффри, не прокручивая страницу. Это забавный тизер, который предлагает вам продолжить.
Это забавный тизер, который предлагает вам продолжить.
Выбор проектов разнообразен и показывает диапазон его талантов. Текст появляется, когда вы наводите курсор на изображения проекта, давая вам предварительный просмотр названия проекта и роли Джеффри.
Страница о Джеффри короткая и точная. Он делится некоторыми другими своими навыками, которые соответствуют его основной области знаний. Кроме того, он включает дружественный призыв к действию вместе с его контактной информацией, чтобы потенциальные клиенты могли легко связаться с ним.
Если вам нравится стиль портфолио Джеффри, возьмите его клонируемый шаблон Webflow.
2. Алекс Фишер
Домашняя страница Алекс Фишер имеет прекрасную палитру цветов, которая показывает ее внимание к деталям. Даже курсор мыши — небольшой ромб — добавляет приятный штрих к общему дизайну. Прокрутка вниз открывает скользящую галерею ее лучших работ, демонстрирующих ее впечатляющие навыки и универсальность. Алекс предлагает различные услуги, связанные с искусством, включая иллюстрации и веб-дизайн.
Алекс предлагает различные услуги, связанные с искусством, включая иллюстрации и веб-дизайн.
Выбор цвета и проекты в ее художественном портфолио соответствуют ее общей теме. Дизайн приятный и расслабляющий. Нажав на каждый проект, вы увидите подробную информацию об инструментах, которые она использовала вместе со своей ролью.
Панель навигации в верхней части обеспечивает удобный доступ ко всей важной информации. Посетители сайта могут быстро перейти на страницу с информацией об Алексе, описания ее услуг, контактную информацию или даже небольшую типографию, где посетители могут приобрести распечатки некоторых из ее иллюстраций.
3. Rayhart
Сайт Rayhart начинается со ползунков с изображениями акриловых картин и панели навигации со ссылками на работы Rayhart. На сайте также есть магазин электронной коммерции, где доступны открытки и репродукции нескольких размеров. Кроме того, Рэйхарт разбивает свои работы на категории, чтобы посетители могли просматривать их по художественным стилям.
На странице художника представлена сводка о стиле, образовании, прошлом и публикациях Рэйхарта. Нам нравится фотография, на которой он работает в своей студии — это подходящее дополнение к тому типу картин, которые рисует Рэйхарт. На странице контактов отображается информация о его социальных сетях, а также форма для подписки на его информационный бюллетень. Все, что вам нужно знать, находится в одном месте.
4. MA Quilts
MA Quilts — отличный пример предоставления посетителю возможности контролировать то, что он хочет просмотреть дальше. На выставке представлены образцы работ художницы Мэри-Энн Фостерс с кратким описанием ее стиля. Нам особенно нравится описание Мэри-Энн ее процесса квилтинга, а также ее личные блоги. Художественные портфолио, которые дают зрителям лучшее понимание искусства и художника, стоящего за ним, действительно привлекают потенциальных клиентов.
Веб-сайт портфолио Мэри-Энн отражает стиль ее высококачественного искусства. Это красивый и креативный способ продемонстрировать ее дизайнерские способности.
Это красивый и креативный способ продемонстрировать ее дизайнерские способности.
5. Пьеррик Кальвес
Портфолио художника Пьеррика Кальвеса сразу же привлекает ваше внимание своим минималистичным дизайном и крупным шрифтом — популярной тенденцией веб-дизайна.
Прокручивая страницу вниз, вы заметите красивые примеры иллюстраций, которые почти выпрыгивают из страницы. Фотография сделана хорошо и передает детали каждой части с потрясающей четкостью.
В портфолио Пьеррика есть несколько работ, доступных для покупки, и резюме выполненных заказов, таких как дизайн винных этикеток и фрески.
При нажатии на страницу студии отображаются публикации Пьеррика, публичные мероприятия, упоминания в прессе и прошлые клиенты. Включение всей этой информации — умный способ для Пьеррика укрепить доверие потенциальных клиентов к его навыкам.
6. Gabriel Guedelha
Сайт-портфолио Gabriel Guedelha превосходно использует минималистский стиль. На главной странице есть логотип в стиле альбома для рисования, а также ссылки на портфолио, журнал и контактную информацию Габриэля.
На главной странице есть логотип в стиле альбома для рисования, а также ссылки на портфолио, журнал и контактную информацию Габриэля.
Кнопка портфолио открывает доступ к примерам работ Габриэля по заказу. Примеры острые и убедительные. От образов трудно оторваться.
Габриэль называет страницу своего дневника «местом хаоса и веселья» — и это оправдывает ожидания. Эта коллекция показывает игривую сторону Габриэля с иллюстрациями, анимацией и видео. Даже страница «О нас» имеет такое же настроение, с нарисованным от руки портретом и шрифтом в стиле пишущей машинки в резюме.
Если вам нравится атмосфера сайта, вы можете создать свой собственный, используя клонируемый проект Габриэля.
Узнайте, как создать портфолио дизайнеров
Создайте и визуально оформите веб-сайт с полным портфолио — совершенно бесплатно. Этот курс охватывает все, от основ сетки и flexbox до расширенных взаимодействий и работы со специальными возможностями.
Начать курс
Подпишитесь, чтобы стать инсайдером Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начальный курс
7. Дж.Т. Хардинг
Художественное портфолио Дж.Т. Хардинга позволяет сразу же рассказать много о Дж.Т. и его стиле. Заголовок включает заявление художника о его стиле и пример его творчества. Это подходящее введение в его галерею произведений искусства.
На странице «О нас» есть очаровательная фотография JT как молодого художника, а также краткая биография. На странице работ есть коллекции картин маслом JT, помеченных стилем. На каждой странице проекта есть большая фотография изделия, а также рассказ о рисовании, в котором подробно рассказывается о процессе JT. Его работы охватывают широкий спектр тем, включая натюрморты, пейзажи и портреты домашних животных.
Страница контактов представляет собой всплывающее окно, в котором вам предлагается поделиться подробностями интересующего вас проекта. JT также прикрепляет свой номер телефона в правом верхнем углу веб-сайта, побуждая потенциальных клиентов дать ему вызов.
8.
 Arte Proyecto 70
Arte Proyecto 70 Простое художественное портфолио Arte Proyecto 70 открывается на разделенном экране, где вам предлагается выбрать между искусством и дизайном. После выбора пути открывается новая страница, содержащая ссылки на страницу Arte Proyecto 70 about, контактную информацию и подборку работ. При нажатии на каждый пример работы открывается некоторая история проектов.
На странице «О нас» рассказывается о профессиональном художнике, стоящем за работами — Grisell Villasana Ramos. Посетители могут прочитать об обширном профессиональном опыте Гризелла как в академических кругах, так и в искусстве.
Гризель также благодарит своих сотрудников и других лиц, которые работали над каждым проектом. Изображения хорошо сделаны и отлично справляются с выделением деталей.
9. Knitted Media
Слоган сайта Knitted Media — «Смешение текстиля, природы и предметов» — точное описание уникальной работы Мидж Фирензи. Галерея содержит репрезентативный образец ее работ, прекрасно подчеркивающих эту тему. Каждая часть имеет подробную страницу с основным изображением и крупным планом, которые передают сложность частей.
Каждая часть имеет подробную страницу с основным изображением и крупным планом, которые передают сложность частей.
Мидж предоставляет список носителей и объектов, которые она использовала. На странице «О нас» немного рассказывается о прошлом Мидж и философии ее работы. Это облегчает понимание энергии и формы, которую принимают ее фигуры. Заявление, подобное этому, необходимо для любого веб-сайта портфолио художника.
10. Рина Маймон
Цвета сайта-портфолио Рины Маймон выделяются на белом фоне. Наведение курсора на каждое из изображений, выложенных плиткой, открывает больше ее работ и побуждает вас продолжать просмотр.
Навигация интуитивно понятна благодаря вездесущей кнопке меню в правом верхнем углу, которая ведет на домашнюю страницу, а также на страницы с работами и контактами. На странице «О нас» есть краткая биография с фотографией Рины за работой, что нам всегда нравится видеть на сайтах художественных портфолио.
Что нам больше всего нравится в портфолио Рины, так это то, что веб-дизайн соответствует ее художественному стилю. Искусство Рины и названия ее произведений источают игривость. Точно так же ее сайт передает много энергии и эмоций смелыми цветами и фигурами, давая потенциальным клиентам четкое представление о ее стиле.
Искусство Рины и названия ее произведений источают игривость. Точно так же ее сайт передает много энергии и эмоций смелыми цветами и фигурами, давая потенциальным клиентам четкое представление о ее стиле.
11. Yongqi Chen
Портфолио Yongqi Chen перенесет вас прямо в искусство с его первым привлекательным изображением на первой странице. С главной страницы вы можете либо перейти на страницу «О нас», либо прокрутить вниз, чтобы просмотреть работы Юнци.
Каждое изделие представлено одной фотографией. Внизу есть информация о том, где и когда экспонировались произведения. Ссылки на документацию ведут на видеоролики YouTube, в которых содержится более подробная информация о каждой части. Длина варьируется в зависимости от того, насколько сложным является искусство.
Многие работы Юнци являются интерактивными, что делает видео полезными для понимания концепции каждого проекта. На странице «О нас» рассказывается, почему Yongqi использует новые медиа, и дается предварительный обзор страстей и навыков, присущих интерактивным произведениям искусства.
Если вы хотите использовать его в качестве шаблона для своего собственного портфолио художника, используйте этот клонируемый проект.
12. Глаз совы Искусство
Глаз совы Искусство — отличный пример глубины и широты искусства. В то время как портфолио многих художников сосредоточено на картинах или текстиле, это портфолио посвящено татуировкам и тушью для тела. В верхней галерее с несколькими короткими видеороликами показаны замысловатые татуировки, а также несколько снимков художников за работой.
Eye of the Owl Art хранит всю необходимую информацию в верхнем навигационном меню, уделяя особое внимание кнопке призыва к действию, чтобы назначить встречу. Галерея представляет собой простую, но эффективную сетку фотографий, демонстрирующих стиль этого тату-салона. Включение страницы часто задаваемых вопросов — приятный штрих, поскольку он дает посетителям сайта возможность узнать больше о процессе татуировки, прежде чем назначать встречу.
Нам нравится атмосфера портфолио и то, как он передает стиль чернил, сохраняя при этом интуитивно понятный сайт для тех, кто ищет контактную информацию и ответы на распространенные вопросы.
Создайте свой собственный веб-сайт художественного портфолио
Теперь, когда вы изучили возможности, пришло время подумать о своем портфолио художника. Ваше портфолио должно демонстрировать вашу индивидуальность, навыки и интересы, поэтому убедитесь, что ваш веб-дизайн соответствует вашему художественному стилю.
Не знаете, как создать сайт-портфолио? Ознакомьтесь с нашим курсом портфолио дизайна.
30 ноября 2021 г.
Вдохновение
Поделиться
Рекомендуем прочитать
Вдохновение
Вдохновение
Вдохновение
Подпишитесь на Webflow Inspo
Получайте лучшие, самые крутые и новейшие дизайны и без кода, доставляемые на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. Просто добавьте план сайта для большего количества страниц и собственный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования в
You X — Портфолио HTML5 Адаптивный шаблон веб-сайта
You X — Шаблон Webflow для личного портфолио
Вы хотите создать отличный веб-сайт, чтобы продвинуть свой личный бренд и привлечь внимание к своему портфолио? Не ищите больше. Знакомьтесь, X, наш новый шаблон Personal Webflow, созданный, чтобы помочь вам создать первоклассный личный веб-сайт.
You X включает в себя все, что вам нужно для создания персонального веб-сайта мирового класса с такими страницами, как «Главная», «О нас», «Портфолио», «Блог», «Магазин» и другими. Это также отличный способ выделить свое личное резюме или CV (Curriculum vitae).
You X Webflow Template & UI Kit обладает большими преимуществами. Одним из них является файл Figma, который входит в комплект поставки. Отправьте нам электронное письмо на адрес [email protected] после покупки (приложив квитанцию о заказе), и мы будем более чем рады отправить вам исходный файл дизайна Figma.
Заинтересованы в шаблоне You X Webflow? Продолжайте читать, чтобы узнать, почему это лучший шаблон для вас.
You X — шаблон Webflow для портфолио дизайна — функции
- Уникальный и премиальный дизайн : Шаблон You X Webflow был создан в соответствии с последними тенденциями дизайна в Интернете, поэтому, используя наш шаблон, вы получите современный, премиальный и долговечный личный веб-сайт.
- Оптимизирована скорость : Все ненавидят медленные сайты. Вот почему мы оптимизировали шаблон You X Portfolio Webflow до мельчайших деталей, чтобы все ваши пользователи могли просматривать ваш сайт с молниеносной скоростью.

- Идеально отзывчивый : Более 50% всего Интернета осуществляется с мобильного телефона или планшета, поэтому мы оптимизировали шаблон You X Webflow для идеальной работы на всех типах устройств, поэтому независимо от того, просматриваете ли вы с iPhone, Android или самый большой монитор 4K, ваш сайт всегда будет выглядеть и работать отлично.
- Бесшовная анимация и взаимодействие : Все страницы внутри шаблона You X Webflow имеют красивую анимацию при наведении и переходы внешнего вида, поэтому ваши пользователи будут поражены, перемещаясь по вашему личному веб-сайту.
- 100% настраиваемый : Шаблон You X Webflow был построен на Webflow с возможностью простого редактирования. Благодаря этому вы заметите, что все было построено с использованием системы дизайна глобальных классов, глобальных образцов цветов, глобальных шрифтов и многого другого, поэтому вы будете удивлены тем, как легко вы можете настроить его в соответствии со стилем дизайна вашего личного бренда.

- Webflow CMS и электронная торговля : Шаблон You X Webflow был создан с использованием функций электронной торговли и CMS Webflow, что означает, что вы можете легко вносить множество обновлений на веб-сайт (например, добавлять или редактировать сообщения в блогах, элементы портфолио, товары в магазине и многое другое) прямо из дружественного редактора Webflow.
- Всегда актуальная информация : Шаблон You X Webflow был создан на основе Webflow с использованием новейших доступных функций и функций, и он будет постоянно обновляться для включения новых функций, выпущенных в ближайшем будущем.
You X — Personal Brand Webflow Template — Pages
- Home
- About
- Blog (CMS)
- Blog Post (CMS)
- Portfolio (CMS)
- Portfolio Single (CMS)
- Shop (Ecommerce )
- Товары для магазина (электронная торговля)
- Контакты
- Руководство по стилю
- Защищено паролем
- 404 Не найдено
You X — шаблон портфолио Webflow — поддержка
так что вы будете удивлены тем, как легко настроить его в соответствии с вашим личным стилем дизайна бренда.

 Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов.
Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов.
 Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов.
Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов.

