С чего начать изучение Web-дизайна, как научиться дизайну
Оплатить участие в мероприятии можно следующими способами:
- Банковской картой на нашем сайте
- Через систему «Расчет» (ЕРИП)
- В отделение банка
- За безналичный расчет путем банковского перевода
- Картой рассрочки Халва до 2 месяцев по Халва Mix и до 9 месяцев по карте Халва Max (подробности на сайте МТБанка)
Мы принимаем платежи по следующим банковским картам:
К оплате принимаются карты международных платежных систем VISA, MasterCard.
Безопасность совершения платежа обеспечивается современными методами проверки, шифрования и передачи данных по закрытым каналам связи.
Ввод данных карточки осуществляется на защищенной авторизационной странице банка. Для оплаты необходимо ввести реквизиты карточки: номер, имя держателя, срок действия и трехзначный код безопасности. Трёхзначный код безопасности (CVV2 для VISA, CVC2 для MasterCard) — это три цифры, находящиеся на обратной стороне карточки. Если карточка поддерживает технологию 3DSecure, для ввода кода безопасности Вы будете перенаправлены на страницу банка, выпустившего карточку.
Если карточка поддерживает технологию 3DSecure, для ввода кода безопасности Вы будете перенаправлены на страницу банка, выпустившего карточку.
Предоставляемая Вами персональная информация (например: имя, адрес, телефон, e-mail, номер банковской карты и прочее) является конфиденциальной и не подлежит разглашению. Данные карточки передаются только в зашифрованном виде и не сохраняются на данном интернет-ресурсе.
Если услуга была оплачена банковской картой через сайт, то возврат осуществляется на карту, с которой была произведена оплата. Срок поступления денежных средств на карту — от 3 до 30 дней с момента осуществления возврата Продавцом (Исполнителем).
Для оплаты банковской картой через систему «Расчет» (ЕРИП) вам необходимо:
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т. д.
д.
Совершить оплату можно с использованием наличных денежных средств, электронных денег и банковских платежных карточек в пунктах банковскогообслуживания банков, которые оказывают услуги по приему платежей, а также посредством инструментов дистанционного банковского обслуживания.
Для проведения платежа небоходимо выбрать:
- Выбрать
– Пункт “Система “Расчет” (ЕРИП)
– Образование и развитие
– Дополнительное образование и развитие
– Тренинги, семинары, консультации
– г.Минск
– ИП Колесень И.Г.
– Посещение занятий
– Ввести ФИО ученика и сумму для оплаты - Совершить платеж.
Если Вы осуществляете платеж в кассе банка, пожалуйста, сообщите кассиру о необходимости проведения платежа через систему ”Расчет“ (ЕРИП).
Условия возврата
– При отказе от посещения мероприятия возврат денежных средств происходит на карту, с которой был осуществлен платеж.
– Возврат в полном объме уплаченной стоимости происходит только в случаях, когда группа не приступила к занятиям по вине нашей школы.
– Если вы решили не посещать мероприятие (курсы, интенсив, мастер-класс) и сообщили об этом не позднее 7 (семи) календарных дней до начала мероприятия, возврат оплаченной суммы происходит за минусом 10%. В теме письма напишите «отказ», в письме укажите, какое мероприятие вы не можете посетить, ваше ФИО, контакты телефон. Наш менеджер свяжется с вами в течение следующего рабочего дня для подтверждения вашего отказа и уточнения суммы возврата.
– Если мероприятие не состоится по каким-либо причинам — наш менеджер свяжется с вами для уточнения суммы возврата.
– В остальных ситуациях возврат денежных средств, оплаченных за мероприятиях, возврату не подлежат.
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
61 937 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.

- Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.![]()
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
советов по веб-дизайну для начинающих — все, что я хотел бы знать, когда начинал — Smashing Magazine
- 22 мин. интервью, Сообщество, Карьера, Рабочий процесс
- Поделиться в Твиттере, LinkedIn
Об авторе
Роб Боуэн — штатный писатель Web Hosting Geeks, давний внештатный дизайнер, а также начинающий видеооператор и режиссер, чей творческий голос и работы могут… Больше о Роберт ↬
Недавно мы обратились к нашим любимым подписчикам в Твиттере — как мы любим делать время от времени — чтобы они помогли нам продемонстрировать одну из величайших вещей в сообществе онлайн-дизайнеров: его готовность и стремление платить за знания вперед. Мы попросили наших друзей в сообществе поделиться с нами своим любимым советом по дизайну, и они ответили в массовом порядке . Было так много фантастических ответов, что мы чувствовали, что это была бы упущенная возможность, если бы мы не собрали их для наших читателей и не обсудили с сообществом в целом.
Мы попросили наших друзей в сообществе поделиться с нами своим любимым советом по дизайну, и они ответили в массовом порядке . Было так много фантастических ответов, что мы чувствовали, что это была бы упущенная возможность, если бы мы не собрали их для наших читателей и не обсудили с сообществом в целом.Было такое разнообразие прекрасных ответов, что собрать их в один всеобъемлющий пост было сложно, но нам удалось это сделать (по большей части). Итак, взгляните на некоторые из лучших советов, которые дизайнерское сообщество может дать всем тем, кто подает заявки в его рядах.
Дальнейшее чтение на SmashingMag:
- Путь к тому, чтобы стать профессиональным веб-дизайнером-фрилансером
- Сообщество веб-дизайнеров предлагает советы новичкам
- Адаптивный веб-дизайн: что это такое и как его использовать
Больше после прыжка! Продолжить чтение можно ниже ↓
Приступая к работе
Лучше всего начинать с самого начала, особенно потому, что с новым дизайн-проектом легко начать не с той ноги, если вы с чрезмерным рвением погрузитесь в работу и позволите волнению пересилить организованный и устойчивый подход. . Попасть в эту ловушку легко, когда вы новичок. Правильное начало часто оказывается жизненно важным для успеха дизайн-проекта. Есть много вещей, которые нужно учитывать, когда вы начинаете.
. Попасть в эту ловушку легко, когда вы новичок. Правильное начало часто оказывается жизненно важным для успеха дизайн-проекта. Есть много вещей, которые нужно учитывать, когда вы начинаете.
Просто сделай это
Прежде всего помните, что нужно действительно начать. Так часто мы зацикливаемся на предварительных шагах и размышлениях и задерживаемся там, как бы на «Паузе». То ли из-за того, что мы не знаем, с чего и как начать, то ли из-за того, что в начале нам предстоит пройти слишком много шагов, мы ждем. Мы пытаемся охватить все, прежде чем сделать шаг вперед, чтобы прощупать почву. Но сообщество соглашается: просто дерзайте!
- Что бы это ни было, сделайте это сейчас.
- Хватит читать #smtips и займитесь созданием чего-то, что доставляет сообщение.
- Хватит откладывать и уже начинай!
- Самый страшный момент всегда наступает прямо перед началом.
- Бойся, все равно делай, ошибайся, повторяй.
- Хватит бездельничать; просто начни.

- Не раздумывай.
Начните с карандаша и бумаги
Еще один популярный совет, который неоднократно повторялся в полученных нами ответах, касается не столько того, стоит ли начинать, сколько того, как начать. Для многих в дизайнерском сообществе единственный способ начать проект — отключиться от компьютера и перейти на аналог.
Ручка и бумага — это популярный подход на ранних стадиях проекта, который сразу же обеспечивает освежающую, сфокусированную перспективу. Если компьютерные приложения выйдут слишком рано, вы можете запутаться в том, с чего начать, или даже быть ошеломлены огромным количеством возможностей. Внезапно вместо того, чтобы сосредоточиться на образах, которые вы хотите использовать для продажи идеи, вы обсуждаете методы и корректировки, а изображениям отводится второстепенная роль.
- Начните с ручки и бумаги, а не с мыши и клавиатуры.
- Лучшие идеи рождаются на бумаге.
- Всегда начинайте с карандаша и чистого листа бумаги.
 Это лучший способ получить лучший дизайн.
Это лучший способ получить лучший дизайн. - Мой лучший совет по дизайну: забудьте о Mac, ПК и приложениях и начните рисовать на бумаге с хорошим острым карандашом.
- Используйте карандаш и бумагу, чтобы создать концепцию, прежде чем использовать компьютер.
- Всегда начинайте проекты на бумаге. В набросках есть сила.
- Наброски ваших идей в начале проекта действительно могут помочь сформировать хороший дизайн.
- Всегда начинайте с бумаги.
- Делайте наброски на бумаге, а не в программе для проектирования, чтобы не ограничивать свои идеи текущими технологическими возможностями.
- При проектировании для Интернета придерживайтесь старой школы; сначала планируйте и прототипируйте свой пользовательский интерфейс и функциональность на бумаге.
- Выключите компьютер и вернитесь к основам; Вы не можете превзойти первоначальные наброски, сделанные старыми добрыми ручкой и бумагой.
- Совет дизайнера: начните с ручки и бумаги и обращайтесь к программному обеспечению только тогда, когда точно знаете, что собираетесь делать.

- Когда я проектирую, мне нравится рисовать идеи на большом листе бумаги и описывать функциональность того, что я пытаюсь создать.
Крайние сроки
Приступая к проекту, обратите особое внимание на сроки. Многие в отрасли признают, что по какой-то причине они мало или совсем не обращают внимания на сроки, установленные — обычно клиентом и исходя из конкретных потребностей. К сожалению, это плохо отражается на отрасли в целом, а не только на отдельных людях, которые игнорируют сроки. Таким образом, соблюдение соглашения имеет значение не только для самого проекта.
Конечно, мы, дизайнеры, не должны излишне напрягаться, думая о сроках, но мы также не должны игнорировать запрошенные сроки. Дедлайны должны крутиться где-то в глубине нашего сознания, не вмешиваться активно, а просто действовать как тонкое напоминание о том, что у нас есть график, которого нужно придерживаться. Крайний срок является мотиватором для одних и просто представляет конечную точку для других. Некоторые дизайнеры продолжали бы работать над дизайном бесконечно долго, если бы у них не было сроков, к которым нужно было уложиться.
Некоторые дизайнеры продолжали бы работать над дизайном бесконечно долго, если бы у них не было сроков, к которым нужно было уложиться.
- Хороший дизайн требует времени; установите реалистичные сроки (тогда умножьте на два).
- Стремитесь, чтобы у вас не хватило времени, чтобы закончить проектную работу.
- Прислушивайтесь к своим клиентам, чтобы вы действительно знали, что им нужно, и когда им это нужно.
ПОЦЕЛУЙ
Самым частым ответом, который мы получили от наших подписчиков в Твиттере, был извечный совет «будь проще, глупец». KISS предлагается во многих отраслях, а в области дизайна это звучит как никогда актуально. Дизайн — это динамичное и коммуникативное поле, в котором бесчисленные элементы объединяются, чтобы передать предполагаемое сообщение. Тем не менее, чем больше вы добавляете к дизайну, тем более загроможденным он становится и тем больше вероятность того, что сообщение будет запутанным. Итак, постарайтесь создать максимально простую презентацию, которая будет эффективно общаться.
- Будь проще, тупица.
- Просто всегда лучше. Сделайте это видимым, а не визуальным.
- Работа дизайнера заключается в том, чтобы общаться максимально простым способом.
- Правило трех — мое любимое правило для лаконичных дизайнов: используйте три шрифта (макс.), три изображения и три цвета.
- Мой любимый совет дизайнеров — следовать принципу KISS: будь проще, тупица!
- Чистота, ясность и лаконичность полезнее, чем кричащий и загроможденный! Избавьтесь от беспорядка и сделайте его потрясающим.
- Делайте дизайн простым, чтобы люди сосредоточились на содержании.
- Просто и понятно!
- Для хорошего дизайна я предлагаю использовать не более двух шрифтов и несколько цветов, чтобы упростить его и избежать путаницы.
- Не усложняйте дизайн. Бритва Оккама говорит, что самое простое объяснение, скорее всего, правильное.
- Делать простое сложным — обычное дело. Делать сложное простым — удивительно простым — это и есть творчество.
 Это дизайн.
Это дизайн. - Если он не служит цели, заберите его. В конце концов, лишняя графика служит только отвлечению внимания.
Белое пространство
Мы получили еще один популярный ответ, и он подпадает под K.I.S.S. зонтик — был о белом пространстве. Белое пространство действительно важно и, кажется, ускользает от многих дизайнеров, которые чувствуют необходимость чем-то заполнить каждый доступный дюйм. Тем не менее, многое можно сказать об использовании пустого пространства и отказе от дизайнерского греха ненужного беспорядка. Пустое пространство дает элементам страницы — и, соответственно, тем, кто просматривает страницу — пространство для дыхания. Загроможденные дизайны кажутся неудобными, поэтому добавьте пустое пространство, чтобы снять это напряжение.
- Пустое пространство может быть столь же (или даже более) эффективным, чем изображения. Эффективно используйте пустое пространство.
- «Хороший дизайн — это как можно меньше дизайна». (Дитер Рэмс)
- Чем меньше, тем лучше.

- Лучший совет по дизайну, который я когда-либо слышал, был «сокращать, уменьшать, уменьшать». Когда тебе больше нечего взять с собой, тогда ты понимаешь, что с тобой покончено.
- Используйте белое пространство и глубокие гармоничные цвета.
- Не бойтесь пробелов.
- Не забывайте о пробеле и следуйте указаниям.
- Пустое пространство является таким же элементом дизайна, как и фактическое содержимое.
- Старайтесь не загромождать свою страницу слишком большим количеством изображений, фонов и ярких шрифтов. Будь проще.
- Пробел не потерян.
- Не думайте, что вам нужно заполнить все доступное пространство; зубрежка во всех формах средств массовой информации, полных бесполезных фактов, не принесет вам никакой пользы.
- Белое пространство — ваш друг, а не враг.
Цвет
Еще одна область, которую следует учитывать, — это цвет. Для каждого дизайна существует множество цветовых соображений, не последнее из которых связано с предполагаемым сообщением. Цвет играет важную роль в общении, и несколько советов подчеркивали его важность. Понимание хотя бы чего-то в теории цвета и в том, как применять цвет на веб-сайте, жизненно важно для дизайнеров. Многие считают, что слишком много цветов излишне усложнит дизайн и, таким образом, снизит его эффективность.
Цвет играет важную роль в общении, и несколько советов подчеркивали его важность. Понимание хотя бы чего-то в теории цвета и в том, как применять цвет на веб-сайте, жизненно важно для дизайнеров. Многие считают, что слишком много цветов излишне усложнит дизайн и, таким образом, снизит его эффективность.
- Используйте меньше цветов, пожалуйста.
- Вот мгновенная цветовая схема, которую может использовать не дизайнер: начните с основного цвета, затем выберите более темные и светлые варианты и настройте насыщенность, но не оттенок.
- Не бойтесь цвета.
- Выбирая цвета для клиента, делайте это возле окна; солнце одинаково для всех, а внутреннее освещение — нет.
- Простота имеет первостепенное значение в цветовой палитре; работайте с оттенками, чтобы получить больше вариаций. 2011 год — это год меньше да больше.
- При выборе цветовой гаммы соседние элементы делайте контрастными, а не совпадающими (например, белые стены и черные шторы).

Кривая обучения
Другой проблемой, которая возникала снова и снова, была кривая обучения, связанная с территорией. По сути, мы, дизайнеры, никогда не должны прекращать учиться. Чтобы оставаться актуальными в этой постоянно развивающейся области, мы должны постоянно искать знания и находить способы улучшить свои навыки и методы. С количеством материалов, которые сообщество генерирует, чтобы помочь нам поддерживать эту базу знаний, у нас мало причин отставать.
- Никогда не прекращайте обучение.
- Обучение подобно горизонту: оно безгранично (китайская пословица). Это относится к дизайну, я чувствую.
- Никогда не переставай учиться.
- Развивайте свою страсть к обучению.
- Стремитесь узнавать что-то новое и расширяйте границы с каждым новым проектом.
Внимание к пользователю
Всегда помните о пользователе. Это появилось много. Юзабилити — это все и завершает все требования к проекту. Форма и блики — это фантастика, но если они каким-то образом нарушают удобство использования дизайна, их следует пересмотреть. Большинство веб-сайтов в той или иной степени интерактивны, поэтому функциональность и пользователь должны иметь приоритет над эстетикой, иначе проект провалится (по крайней мере, в какой-то степени).
Это появилось много. Юзабилити — это все и завершает все требования к проекту. Форма и блики — это фантастика, но если они каким-то образом нарушают удобство использования дизайна, их следует пересмотреть. Большинство веб-сайтов в той или иной степени интерактивны, поэтому функциональность и пользователь должны иметь приоритет над эстетикой, иначе проект провалится (по крайней мере, в какой-то степени).
Вы также должны сосредоточиться на пользователе, чтобы знать, что нужно проектировать в первую очередь. Не зная, для кого вы проектируете, создание удобного веб-сайта будет проблемой. При проектировании сохраняйте ощущение интуитивной интерактивности, чтобы любой пользователь мог сразу легко перемещаться по веб-сайту.
- Создайте эстетически привлекательный дизайн, но не за счет удобства использования.
- Неважно, насколько хорош дизайн; если он не работает и его нельзя найти, он довольно бесполезен.
- Думайте как целевой пользователь.
- Функция важнее формы!
- Все проекты начинаются с анализа аудитории.
 Если вы не знаете, для кого проектируете, как вы можете знать, что они получат его ?
Если вы не знаете, для кого проектируете, как вы можете знать, что они получат его ? - Не стоит недооценивать пользователей.
- Проектируйте с мыслью о клиенте, но для конечного пользователя. В конце концов, все будут счастливы.
- Это может быть скучно, но вот мой совет: форма следует за функцией! Это хороший дизайн, если пользователь может достичь того, чего он хочет, и так, как он этого хочет.
- Сначала подумайте о пользователе, а затем проектируйте соответствующим образом.
- Пользовательский опыт превыше всего. Если это не применимо, это бесполезно.
- Понимание — ключ к созданию простых и удобных дизайнов. Поймите пользователей, почему дизайна и бизнес-целей.
Сохраняйте… Часто!
Если бы мы ранжировали полученные советы в порядке важности, то следующий совет был бы в самом верху. Совет простой, но жизненно важный: сохраните свою работу. Сохраняйте чаще. Когда вы увлечены проектом, а поток захватывает вас и несет вперед, и вы едва успеваете подняться, чтобы глотнуть воздуха, забыть об этом лакомом кусочке вполне естественно. Однако, если вы это сделаете, он вернется, чтобы укусить вас. Потерять часы из-за работы легко, как и забыть сохранить на ходу. Требуется всего мгновение и сбой в вашей системе или приложении, чтобы потерять часы прогресса. Когда это случится с вами, вы почувствуете важность этого совета.
Однако, если вы это сделаете, он вернется, чтобы укусить вас. Потерять часы из-за работы легко, как и забыть сохранить на ходу. Требуется всего мгновение и сбой в вашей системе или приложении, чтобы потерять часы прогресса. Когда это случится с вами, вы почувствуете важность этого совета.
- Чаще используйте Command + S.
- SOS: чаще спасайся, тупица.
- Простой дизайн и не забывайте часто сохранять свою работу.
- Не забывайте почаще сохранять свою работу.
- Сохраняйте файлы рано и часто.
- Никогда не забывайте сохранять. Это самый простой и полезный совет, который я могу дать.
- Ваш дизайнерский талант не сравнится с системным сбоем или компьютерным сбоем. Всегда сохраняйте и создавайте резервные копии своих цифровых шедевров… часто!
Вдохновение
Еще один популярный совет для тех, кто работает в сфере, где свежий и творческий голос далеко заходит, — поддерживать горение пламени вдохновения. Дизайн ничем не отличается. Вдохновение имеет ключевое значение, и дизайнерское сообщество прилагает много усилий, чтобы его источники не прерывались. Дизайнеры тратят бессчетное количество часов на поиск источников вдохновения, как общих, так и связанных с конкретным проектом, чтобы сохранить свое творческое преимущество. Помните, вдохновение может прийти в любой момент, так что будьте готовы поймать его.
Вдохновение имеет ключевое значение, и дизайнерское сообщество прилагает много усилий, чтобы его источники не прерывались. Дизайнеры тратят бессчетное количество часов на поиск источников вдохновения, как общих, так и связанных с конкретным проектом, чтобы сохранить свое творческое преимущество. Помните, вдохновение может прийти в любой момент, так что будьте готовы поймать его.
- Помните, дизайнерское вдохновение может прийти в любое время, даже когда вы находитесь в душе или в туалете, так что не волнуйтесь, если вас ударят.
- Не проектируйте в вакууме. Черпайте вдохновение у других, как в Интернете, так и лично.
- Всегда носите с собой блокнот; никогда не знаешь, когда придет вдохновение.
- Вдохновение приходит от того, чего вы меньше всего ожидаете, так что держите ухо востро.
- Поглоти мир глазами.
- Не воруйте и не копируйте творчество других, но вдохновляйтесь им.
- Берите с собой блокнот везде (кровать, ванную, уборную.
 ..).
..).
Уходи!
Несколько наших подписчиков предложили зарядиться вдохновением, оторвавшись от компьютера. Отключение от сети и подышать свежим воздухом может обновить вашу перспективу и настроение. Когда вы воссоединяетесь с природой, ваш разум удаляется от среды, в которой он обычно работает. Освободив свой разум от стресса и творческих препятствий, вы можете добиться больших успехов по возвращении к работе.
- Отвлекитесь от работы и повеселитесь, чтобы восстановить энергию и вдохновение.
- Вдохновение редко можно найти на вашем столе.
- Не ограничивайте свое вдохновение Интернетом. Сходите в библиотеку, на фотопрогулку или понаблюдайте за людьми с блокнотом и ручкой.
- Вдохновение приходит от природы, а не от поиска картинок в Google.
Не форсируйте это
Вы хотите, чтобы ваши проекты были органичными и естественными, а не похожими на раскрашиваемые по номерам конструкции, которые вы механически штампуете. Если вы не вдохновлены, ваша работа покажет это. Конечно, мы не всегда можем позволить себе роскошь ждать вдохновения (с учетом дедлайнов и прочего), и бывают моменты, когда мы должны работать несмотря ни на что. Однако по большей части мы должны развивать креативность, чтобы нам не приходилось навязывать вдохновение.
Если вы не вдохновлены, ваша работа покажет это. Конечно, мы не всегда можем позволить себе роскошь ждать вдохновения (с учетом дедлайнов и прочего), и бывают моменты, когда мы должны работать несмотря ни на что. Однако по большей части мы должны развивать креативность, чтобы нам не приходилось навязывать вдохновение.
- Пусть течет; не пытайтесь сильно, или это будет выглядеть суетливо.
- Не старайся так сильно. Он просто придет к вам и будет выглядеть намного лучше.
- Когда вы застряли, просто отойдите от проекта на некоторое время, а затем вернитесь к работе с новыми мыслями и свежим взглядом.
- Если вам трудно разрабатывать идеи, сделайте перерыв, затем просмотрите @smashingmag и дайте вдохновению завладеть вами.
Макет
Во многих ответах упоминалась важность макета. Учитывая все, что дизайн должен выполнять визуально, макет имеет решающее значение. Функциональный дизайн выходит далеко за рамки интерактивных элементов и навигационных глубин. Большая часть этого сводится к визуальным эффектам и интерактивности, которые вносят свой вклад в функцию дизайна.
Большая часть этого сводится к визуальным эффектам и интерактивности, которые вносят свой вклад в функцию дизайна.
- Главное пусть останется главным.
- Максимально сделайте свой макет основой дизайна. Сообщение не имеет значения, если оно неразборчиво.
- Создавайте черно-белые и цветные композиции, чтобы клиенты могли видеть разницу между макетом, цветом и дизайном.
- Вот простое правило хорошей компоновки и позиционирования: убедитесь, что все можно разделить на четыре.
- Используйте «тест на косоглазие» для оценки графического макета: структура, контрастность, пространственные отношения, удобство использования.
Сетка
Когда дело доходит до компоновки, есть направляющая сила, которой придерживаются и рекомендуют большинство дизайнеров: сетка. Сетка позволяет использовать рассчитанный и взвешенный подход к размещению элементов и заставить их работать вместе, чтобы дизайн был завершенным и функциональным. Для многих дизайнеров сетка не может заменить чистый, профессиональный дизайн. Другие используют сетку для создания начального макета, но не придерживаются ее; они освобождаются, чтобы сломать сетку, если они чувствуют, что дизайн принесет пользу.
Для многих дизайнеров сетка не может заменить чистый, профессиональный дизайн. Другие используют сетку для создания начального макета, но не придерживаются ее; они освобождаются, чтобы сломать сетку, если они чувствуют, что дизайн принесет пользу.
- Всегда проектируйте в формате сетки; это никогда не терпит неудачу. Будьте организованы.
- Создайте прочную основу, используя возможности модульной сетки, прежде чем перейти к дизайну произвольной формы. Это более интуитивно!
- Невидимая сетка: то, что вы не видите, так же важно, как и то, что вы делаете.
- Всегда используйте сетку. Тогда обязательно сломайте его.
- Ваши проекты не будут выглядеть правильно, пока вы не разберетесь в сетке.
- При макетировании страницы не полагайтесь на волю случая. Всегда используйте сетку.
- Использовать сетку. Это не ограничивает вас; это помогает вам принимать решения.
- Следите за сеткой.
Визуальная иерархия
При компоновке дизайна и размещении различных элементов создавайте визуальную иерархию внутри изделия. Это важный аспект любого дизайна; это общение с пользователями. Убедитесь, что существует иерархия, чтобы направлять пользователя и выделять интерактивные элементы и элементы навигации. Без подсказок и отвлекающих внимание пользователей они будут чувствовать себя брошенными, потерянными или подавленными. Некоторым пользователям может понадобиться всего одна-две минуты, чтобы понять это, но они компенсируют недостатки дизайнера.
Это важный аспект любого дизайна; это общение с пользователями. Убедитесь, что существует иерархия, чтобы направлять пользователя и выделять интерактивные элементы и элементы навигации. Без подсказок и отвлекающих внимание пользователей они будут чувствовать себя брошенными, потерянными или подавленными. Некоторым пользователям может понадобиться всего одна-две минуты, чтобы понять это, но они компенсируют недостатки дизайнера.
- Каждой странице нужен визуальный якорь, что-то, что привлекает пользователя и доминирует над дизайном.
- Установите четкую иерархию элементов. Должно быть понятно, на что смотреть в первую, вторую и третью очередь.
- Максимизируйте эффективность опыта, разместите элементы управления и содержимое в нужных местах и сосредоточьте внимание на наиболее важных местах.
- Обязательно посмотрите на свой дизайн в оттенках серого. Вы увидите настоящий контраст и почувствуете иерархию.
- Доверяйте своим глазам. Если они естественным образом не тянутся к важным частям макета, лучше их переместить.

Советы от посторонних
Не недооценивайте и не отказывайтесь от советов посторонних — тех полезных людей, которые не обязательно связаны с проектом (или даже с полем), но могут дать бесценную информацию и предложения по улучшению. Взгляд со стороны не будет зацикливаться на всех деталях, с которыми сталкиваемся мы, дизайнеры. Отзывы сообщества и потенциальных пользователей обычно помогают процессу проектирования, так что не пропускайте их.
- Не бойтесь спрашивать мнение других.
- Вы не можете корректировать слишком много раз. Попросите других людей также проверить вашу работу.
- Принимайте во внимание критику со стороны людей, не входящих в ваш творческий круг; пользователи и потребители важны.
- Опишите другу свой новый дизайнерский проект и спросите его мнение. Запишите отзыв.
Типографика
Еще одним важным моментом в дизайне, по мнению наших подписчиков, является типографика. Ни один элемент не должен казаться второстепенным, но слишком часто типографика выходит именно таким образом. Независимо от того, не подходят ли размер или цвет, или текст просто неразборчив, неправильно реализованный шрифт отвлекает от дизайна.
Независимо от того, не подходят ли размер или цвет, или текст просто неразборчив, неправильно реализованный шрифт отвлекает от дизайна.
- Белый текст на темном фоне выглядит круто, но его невозможно прочитать.
- Всегда используйте хороший шрифт, например Helvetica, и не используйте Arial. Если вы дизайнер, инвестируйте в несколько убойных шрифтов.
- Никогда не подчеркивайте текст.
- Правильный шрифт выделит ваш дизайн.
- Убедитесь, что ваш сайт по-прежнему работает, когда пользователи увеличивают шрифты. Это огромная (и часто упускаемая из виду) проблема, которая ломает сайты.
- Получить действительно хорошие навыки в типографике. Это отличает любителей от профессионалов.
- Ваш шрифт может быть изменен и искажен браузерами, плохими мониторами и поисковыми системами. Планируйте это.
Оригинальность
Оригинальность — это ключ к тому, чтобы веб-сайт выделялся. Один из способов создать оригинальную работу — знать правила, управляющие дизайном, чтобы вы могли целенаправленно их нарушать. Не зная основных правил, как вы узнаете, что вы оригинальны, а не просто идете по проторенному пути?
Не зная основных правил, как вы узнаете, что вы оригинальны, а не просто идете по проторенному пути?
- Не ограничивайтесь модными тенденциями. Оригинальность означает выход из зоны комфорта каждого.
- Попробуй найти свой стиль! Будь оригинальным.
- Смотреть вокруг в поисках вдохновения — это хорошо, но учитесь воплощать в жизнь все больше и больше собственных идей. Это сделает вас настоящим дизайнером.
- Дизайн заключается в том, чтобы знать, когда следовать правилам, а когда их нарушать.
- Используйте других для вдохновения, но не становитесь ими. Важно разработать собственный стиль.
- Будьте оригинальны.
- Внимательно изучите основы своего ремесла, чтобы потом знать, когда их нужно отбросить.
- Правила, советы и приемы — это хорошо, но правила созданы для того, чтобы их нарушать. Будьте другим, но делайте то, что кажется правильным и выглядит правильным.
- Никогда не бойтесь игнорировать тенденции; тенденции определяются единомышленниками-провидцами.

Доверяйте своим инстинктам
Ваш голос является наиболее отличительной чертой ваших проектов, поэтому вы используете его. Что еще более важно, научиться доверять ему. Благодаря вашим навыкам и дизайнерскому мастерству вы получили работу, и вам нужно верить, что ваши инстинкты сделают проект успешным.
- Собранные вместе советы по дизайну выглядят как мантры. Это контрпродуктивно, если вы так же циничны, как я. Доверяй своим инстинктам. Бунтарь.
- Перестань на это смотреть. Это отлично!
- Доверяйте своим инстинктам.
- Изучая новую технику, попробуйте ее, прежде чем искать учебник. Так вы часто узнаете больше.
- Доверяй себе, но всегда спи на этом.
- Доверься своему чутью.
Сделайте перерыв
В каждом проекте важно делать перерывы. Крайние сроки важны, но не менее важно и свежее состояние ума (упомянутое ранее), которое приходит после отдыха. Если вы часами мчались с носом к точильному камню, то вы обязаны перед своими клиентами, собой и проектом уйти и освежить свою точку зрения. Оставьте дизайн на день или около того, а затем оцените его привлекательность и эффективность. Это особенно важно, когда вы чувствуете, что подошли к концу проекта.
Оставьте дизайн на день или около того, а затем оцените его привлекательность и эффективность. Это особенно важно, когда вы чувствуете, что подошли к концу проекта.
- Поспите на нем и пересмотрите его на следующий день.
- Как только вы решите, что закончили, остановитесь. Сделайте перерыв не менее четырех часов. Вернитесь и переоцените.
- Дизайн никогда не заканчивается. Продолжайте пытаться улучшить то, что вы создали. Он будет идти от хорошего к лучшему и отличному.
- Откажитесь от проекта, отдохните и вернитесь через день или два, чтобы отредактировать. Даже при работе в сжатые сроки это имеет решающее значение.
- После того, как вы «завершили» свой дизайн, сделайте перерыв, а затем вернитесь к нему и посмотрите, какие части не нужны.
Спи спокойно
Отдохни. Мы, дизайнеры, должны быть начеку и иметь острый ум. Хороший отдых позволяет нам выполнять свежую и передовую работу, которую ожидают наши клиенты. И независимо от того, сколько энергетических напитков мы вливаем в наш организм, один из лучших рецептов ясности ума — это простой спокойный сон. Если вы часами ворочаетесь, потому что сосредоточены на работе, которая вас ждет, это не оживит вас. Отпустите и выключите проект на ночь (или всякий раз, когда вы спите).
И независимо от того, сколько энергетических напитков мы вливаем в наш организм, один из лучших рецептов ясности ума — это простой спокойный сон. Если вы часами ворочаетесь, потому что сосредоточены на работе, которая вас ждет, это не оживит вас. Отпустите и выключите проект на ночь (или всякий раз, когда вы спите).
- Больше спать.
- Выспитесь.
- Если у вас есть возможность посоветоваться со своей подушкой, сделайте это! Утро вечера мудрее.
Еще немного в дорогу
У нас было так много других замечательных советов, и мы хотели передать их вам, не слишком углубляясь в них. Итак, вот еще несколько предложений от сообщества веб-дизайнеров, которые можно взять с собой. Спасибо всем нашим подписчикам в Твиттере, которые поделились своими любимыми советами, и спасибо вам за то, что прочитали этот длинный пост-сборник.
- Перестаньте думать о «кампании» и начните думать о «разговоре».
- Оптимизируйте свой рабочий процесс для элементов, которые вы повторно используете: предустановки, действия, настраиваемые панели и макеты сетки экономят часы времени.

- У дизайна есть 56 секунд, чтобы привлечь чье-то внимание. Слайд-шоу с кнопками призыва к действию решает эту проблему.
- Дизайн для удовлетворения потребностей клиента, а не для того, чтобы оставаться в своей зоне комфорта.
- Даже линия в один пиксель может изменить впечатление от дизайна.
- Творчество означает позволять себе делать ошибки. Дизайн означает знание того, какие ошибки следует сохранять.
- Литература может помочь вашему дизайну. Инвестируйте в отличные книги, такие как The Non-Designer’s Design Book и The Smashing Book .
- Задавайте правильные вопросы.
- Сгиба нет.
- Дизайн, как и любовь, заключается в деталях. Внимание к деталям может превратить дизайн из нормального в потрясающий.
- Будьте увлечены каждым своим дизайном. Эта страсть будет иметь значение
- Если все сделать жирным, ничего не будет жирным.
- Тратьте половину своего времени на обучение, половину на дела и половину на обучение.
 Затем отдохните.
Затем отдохните. - Идентичность — это согласованность. Не забудьте выровнять изображения, сообщения, цвета и шрифты на всех носителях дизайна.
- Независимо от того, сколько времени ушло на создание, дизайн и производство вашего веб-сайта, если есть какие-либо сомнения в том, что он будет работать, начните сначала или не запустите его.
- Подумайте, прежде чем начать. Если вы этого не сделаете, вы уже потерпели неудачу.
- word-wrap — самое полезное свойство CSS, которое дизайнеры игнорируют:
word-wrap: break-word;. - «Будьте последовательны»: главный совет по дизайну.
- Дизайн с учетом кода. Знайте возможности и ограничения XHTML, Flash, JavaScript и CSS.
- Всегда следуйте четырем основным принципам дерьма: контраст, повторение, выравнивание, близость.
- Обучите своего клиента, обучите его еще немного, а затем обучите его еще больше! Неосведомленный клиент — огромное препятствие на пути вашего дизайна.

- Не останавливайтесь на вопросе. Ответить.
- Ваши лучшие инструменты аналоговые: ручка, бумага, ластик, линейка, кофе, конечные пользователи и точки зрения других людей.
- Цель не в том, чтобы жить вечно, а в том, чтобы создать то, что будет жить вечно.
- Неудача не является конечной точкой. На самом деле это отправная точка.
Мы, члены сообщества дизайнеров, находимся в постоянном поиске знаний и возможностей для обучения — всего, что мы можем найти, чтобы улучшить свои навыки и поделиться драгоценными жемчужинами мудрости, которые мы храним близко к сердцу. Учитывая, что большинство из нас находятся там, где мы есть, благодаря общим советам, которые нам удалось накопить на этом пути, подобные советы могут стать мощными инструментами для содействия профессиональному росту, к которому мы все стремимся. И это помогает сообществу расти и совершенствоваться. Таким образом, их следует не жадно копить, а открыто делиться ими.
Ссылки и тому подобное
Интересно, что когда мы обращались за советами по дизайну, многие из них приходили в виде ссылок и основных теорий искусства и дизайна. Наши подписчики считают, что дизайнеры должны иметь четкое представление о таких знаниях, поэтому мы оставляем их здесь в конце, чтобы они не ускользнули от вашего внимания.
Наши подписчики считают, что дизайнеры должны иметь четкое представление о таких знаниях, поэтому мы оставляем их здесь в конце, чтобы они не ускользнули от вашего внимания.
- Полное руководство по началу работы в веб-дизайне
- 5 ловушек, которых следует избегать начинающим веб-дизайнерам
- 33 совета начинающим дизайнерам. Что можно и что нельзя делать
Как начать бизнес в области веб-дизайна (всего за 24 часа)
Создание собственного бизнеса в области веб-дизайна — это самое веселое время, которое я когда-либо получал во время работы. Было также тонн работы .
В построении бизнеса нет ничего простого, и то же самое касается создания собственного агентства веб-дизайна. Это требует мастерства, целеустремленности, настойчивости, мужества и последовательности. Ярлыков нет.
За исключением, конечно, случаев, когда есть…
Я дам вам некоторые из этих сокращений. Здесь и сейчас. (Я уже слышу разочарование в голосе отца». Разглашение коммерческой тайны?? », — вероятно, говорит он.)
Разглашение коммерческой тайны?? », — вероятно, говорит он.)
И нет необходимости вкладывать свои с трудом заработанные деньги в дорогой или запутанный курс веб-дизайна.
Благодаря тяжелой работе, терпению и тоннам проб и ошибок я проложил свой собственный путь к успеху веб-дизайнера. Конечно, на этом пути мне очень помогали через различные каналы поддержки, в том числе случайные интернет-пользователи, которые любезно написали мне совет по поиску через Google.
А теперь моя очередь вернуть долг.
Ниже я дал вам 13-шаговый план , которому вы должны следовать, чтобы построить свой собственный бизнес веб-дизайна всего за 24 часа . Да, вы не ослышались. 24 часа.
Это может дольше, конечно. Но это все зависит от вас. (и текущий уровень ваших навыков в области веб-дизайна)
(и текущий уровень ваших навыков в области веб-дизайна)
Как начать бизнес в области веб-дизайна за 13 шагов
Хорошо, хватит пустой болтовни. давайте до работа .
1) Спросите себя «Почему?»
Нет, серьезно. Спросите себя почему вы хотите это сделать.
Как я только что закончил говорить, начать бизнес в области веб-дизайна — это большая работа. Не поймите меня неправильно, плоды вашего труда будут , так что того стоят. Но вам нужно четко определить свои цели и задачи.
Когда вы застреваете в строке кода, или вам приходится иметь дело с требовательным клиентом, который понятия не имеет, чего он хочет, или вам нужно отклонить еще одно социальное приглашение, чтобы уложиться в срок, вам нужно пересмотреть, почему именно вы делаете это в первую очередь. Это будет держать вас мотивированным и последовательным.
«У каждого есть план, пока он не получит по морде».
– Майк Тайсон
Я хотел построить независимый от местоположения онлайн-бизнес, который позволил бы мне уделять больше времени тому, что я люблю.
Для этого мне нужно было вести простую жизнь и получать скромный доход. После обширных исследований стало ясно, что ведение собственного бизнеса в области веб-дизайна позволит мне сделать именно это.
2) Найдите свою нишу
Вам, наверное, уже надоело слышать это клише, избитое до смерти. Но хотите ли вы знать, почему это повторяется так часто?
Потому что это 100% правда.
Особенно это касается индустрии веб-дизайна. Веб-дизайн настолько невероятно переполнен . Конкуренция жесткая.
Что еще хуже, у многих людей был негативный опыт общения с веб-дизайнерами. Некоторым достаточно просто услышать вслух «дизайн веб-сайта», чтобы их мозг покрылся патокой.
Сколько раз вы получали телефонный звонок или электронное письмо на ломаном английском из Индии, пытаясь продать вам веб-дизайн? Некоторым это первое, что приходит на ум, когда кто-то начинает говорить с ними о веб-дизайне.
Из-за острой конкуренции и негативных ассоциаций с вашей работой у вас не будет работы. Недостаточно быть просто «веб-дизайнером».
Чем вы отличаетесь от других? Почему ты особенный? Что вы можете предложить такого, чего никто другой не предлагает?
Ответы на эти вопросы помогут вам отрезать свой маленький кусочек огромного пирога веб-дизайна.
При поиске собственной ниши веб-дизайна я обнаружил, что, хотя все предлагали веб-сайты, которые были « красивый », « профессиональный », « отзывчивый » и « доступный », практически никто не продавал быстрый веб-дизайн.
Это был мой билет.
Я построил весь свой бизнес на этой простой предпосылке. В то время как большинству дизайнеров требуются недели или даже месяцы, я могу создать ваш сайт всего за пару дней. В одном случае я даже создал веб-сайт для джентльмена менее чем за 24 часа.
СВЯЗАННЫЙ: Как я нашел одного из крупнейших руководителей Канады в качестве клиента
СОВЕТ ПРОФЕССИОНАЛА: Я создал первую в мире социальную сеть для веб-дизайнеров в Launchers. Присоединяйтесь к нам, и я помогу вам найти свою нишу!
Присоединяйтесь к нам, и я помогу вам найти свою нишу!
3) Создайте свой бренд
Вы знаете, как я назвал этот бизнес веб-дизайна, который специализировался на быстром дизайне веб-сайтов?
RapidWebLaunch .
Броский? Нет. Сексуальная? Нисколько. Легко вспомнить? Не совсем.
Но если бы вам пришлось спросить кого-то, чем я занимаюсь, основываясь только на названии компании, я уверен, что они смогли бы ответить правильно.
Успешный бренд делает именно это. Он эффективно передает ваше ценностное предложение настолько просто, насколько это возможно. Ваш бренд состоит из таких элементов, как:
- Логотип
- Цветовая шкала
- Слоган/слоган
- Голос/сообщения
Logo
Если у вас есть деньги, пусть профессиональный графический дизайнер сделает для вас. Но если у вас ничего нет в копилке, как у меня, вы можете сделать свой собственный логотип.
Убедитесь, что ваш логотип будет отлично смотреться, где бы он ни находился. (например, в социальных сетях)
(например, в социальных сетях)
Цветовая шкала
Выберите 2 или 3 цвета, которые станут основой вашего бренда. Они будут использоваться во всем: от вашего логотипа до вашего веб-сайта, ваших маркетинговых материалов и всего, что между ними.
Слоган/слоган
Сделайте его простым, но запоминающимся.
Мой? ? Быстрый и доступный веб-дизайн. Гарантировано.
Голосовая связь/обмен сообщениями
Возможно, вы нашли это немного запутанным.
Вы должны думать о своем бренде как о человеке. Каковы ценности этого человека? Симпатии и антипатии? Сильные и слабые стороны? Стиль речи? Возраст? Пол?
При разработке сообщений вашего бренда важно учитывать вашу целевую аудиторию. Если вы идете за толпой пожилых людей старше 60 лет, то они не захотят слушать какого-то панка в шапочках, потягивающего фрапучино и болтающего в Snapchat, вроде вас.
4) Зарегистрируйте доменное имя
Теперь, когда вы придумали название компании, бренд и логотип, пришло время зарегистрировать домен!
( примечание: некоторые люди любят проверять и видеть, доступно ли предпочитаемое ими доменное имя перед , остановившись на названии компании, так что вы можете изменить порядок шагов #3 и #4, если вы один из тех людей)
Существует мириад компаний, которые вы можете использовать для регистрации домена.
Когда я только начинал, я не знал о многих из них. Поэтому я остановился на GoDaddy. Теперь, когда у меня больше опыта, я бы не рекомендовал их. Слишком много мелочей они меня раздражают, но этого недостаточно, чтобы пройти через хлопоты переезда в другое место. Я читал много хороших отзывов о Namecheap, и, похоже, многие блоггеры их используют.
Тем не менее, в зависимости от инструмента веб-дизайна, который вы решите использовать, он может вам даже не понадобиться…
5) Выберите правильный инструмент для дизайна веб-сайта
Теперь все становится интереснее.
В наши дни существует так много разных инструментов для создания сайтов. Уверен, вы слышали о многих из них. Вот некоторые из самых популярных вариантов на выбор.
- Уибли
- WordPress
- Shopify
- Скверспейс
- Викс
- Джимдо
Давайте кратко рассмотрим каждый из них, хорошо?
Weebly
Weebly — один из моих любимых. Это, безусловно, самый простой в использовании, и он позволяет вашим клиентам редактировать свой собственный сайт, когда им это нужно. Большая функция, которую хотят почти все.
Это, безусловно, самый простой в использовании, и он позволяет вашим клиентам редактировать свой собственный сайт, когда им это нужно. Большая функция, которую хотят почти все.
Кроме того, с точки зрения бизнеса, Weebly имеет отдельную версию своей платформы, сделанную просто для веб-дизайнеров, таких как вы и я.0013
Это позволяет очень легко маркировать их продукты и представлять себя профессионально.
Некоторые снобы-веб-дизайнеры списывают Weebly на « слишком простой», но все зависит от вашей точки зрения. Моя целевая аудитория — владельцы малого бизнеса, которые хотят быстро и недорого выйти в интернет. У них практически нет знаний в области интернет-маркетинга.
Это сделало Weebly идеально подходящим для меня и моего бизнеса.
По крайней мере, на время.
Теперь, когда мой бизнес вырос и мои навыки улучшились, я перешел на WordPress.
СВЯЗАННЫЕ:
- Как вывести свой веб-сайт Weebly на первую страницу Google с помощью Killer SEO
- 8 красивых веб-сайтов, в которые вы не поверите, были созданы с помощью Weebly
WordPress
WordPress — самая популярная платформа для веб-дизайна в мире, и не зря.
Чрезвычайно универсальный и настраиваемый. Вы можете сделать WordPress таким, каким вам нужно. Этот самый блог работает на WordPress.
Бут , с этой удивительной универсальностью возникает повышенная сложность. Существует довольно крутая кривая обучения. Если вы полный новичок в веб-дизайне, вам будет сложно.
Если вы собираетесь стать веб-дизайнером, в какой-то момент вам следует изучить WordPress. А пока используйте более простой инструмент, такой как Weebly, чтобы набраться опыта.
На данный момент я использую WordPress почти для всех веб-сайтов своих клиентов.
СВЯЗАННЫЕ: Weebly против WordPress: какая платформа веб-дизайна вам подходит?
Shopify
Если вы уделяете особое внимание созданию веб-сайтов электронной коммерции для своих клиентов, вам нужно создавать с Shopify. Прямо вверх.
Это платформа веб-дизайна № 1 в мире для электронной коммерции. Они постоянно внедряют новые продукты и идеи, чтобы упростить продажу товаров в Интернете.
У них также есть версия их платформы для реселлеров, где вы можете создать несколько источников дохода с их различными продуктами.
Очень рекомендую!
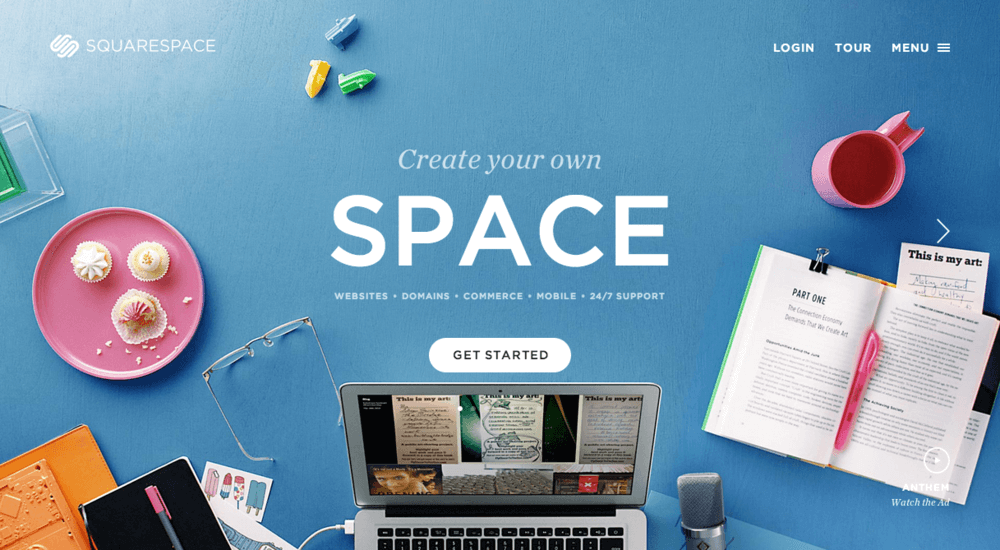
Squarespace
Squarespace рекламировал меня на Facebook, Twitter, YouTube, Instagram, телевидении, радио, рекламных щитах и почти во всех моих любимых подкастах. Они везде .
Нет сомнений, что они популярны, но я не могу сказать, что у меня есть мнение о них. Просто потому, что никогда не пользовался их продукцией.
Я рекомендую вам проверить их и посмотреть, что вы думаете.
Wix
Wix — еще одна популярная платформа для веб-дизайна своими руками. Проще, чем WordPress, но более продвинутый, чем Weebly, он может похвастаться рядом функций, которых я жаждал на платформе Weebly.
Но, по моему опыту, скорость загрузки сайта Wix очень низкая. Что-то, что нужно иметь в виду. Попробуйте сами и дайте мне знать, если я ошибаюсь!
Джимдо
Я ничего не знаю о Джимдо. Честно.
Честно.
Я знаю, что они небольшие игроки в мире веб-дизайна DIY. Вот об этом. Считал неправильным не включать их каким-то образом.
6) Время создать свой сайт!
У-у-у-у! Давайте строить!
Теперь у вас есть все необходимое, чтобы начать работу над собственным веб-сайтом.
Я мог бы написать миллион отдельных сообщений в блоге о том, что нужно для создания успешного веб-сайта, но ни у кого нет на это времени. А пока просто запомните эти основные принципы:
- Будьте проще. Меньше — больше. Чисто, минимально, красиво.
- Ваш сайт ничего без высококачественных изображений и видео. Они должны составлять около 70-80% вашего контента.
- Всегда думайте о телефоне. Сейчас большая часть трафика поступает с мобильных устройств. Убедитесь, что ваш сайт на 100% адаптивен для всех устройств!
- Скорость решает все. Убедитесь, что вы сжали все изображения, чтобы они были как можно меньше без ущерба для качества.
 И не добавляйте слишком много причудливого кода или раздутых приложений и расширений!
И не добавляйте слишком много причудливого кода или раздутых приложений и расширений! - Ваш пользовательский опыт должен быть фантастическим. Сделайте кристально ясным то, что вы ожидаете от своих посетителей. Ведите их по этому пути. Хотите, чтобы они подписались на вашу рассылку? Купить самодельный подогреватель для чашек? Позвоню тебе? Покажите им, как. Если вы этого не сделаете, ваши посетители уйдут так же быстро, как и пришли.
- Не делайте ни одной из этих очень распространенных ошибок веб-дизайна. ????
Очевидно, что для создания отличного веб-сайта требуется немного больше усилий, но этого достаточно для начала. Вы будете учиться в процессе, как и я!
7) Выберите платформу для выставления счетов
Вам нравится получать деньги, не так ли?
Вам нужна платформа для выставления счетов, которая:
- упрощает создание красивых и профессиональных счетов-фактур
- Автоматически отслеживает расходы (вы скажете мне спасибо в налоговый сезон)
- Имеет автоматическое периодическое выставление счетов для продуктов на основе подписки
- Может обрабатывать платежи по кредитным картам
Я использую FreshBooks для выставления счетов и Stripe для обработки кредитных карт. У FreshBooks теперь есть встроенный процессор кредитных карт, но его не было, когда я подписался на них много лет назад. Кроме того, они легко интегрируются с Stripe.
У FreshBooks теперь есть встроенный процессор кредитных карт, но его не было, когда я подписался на них много лет назад. Кроме того, они легко интегрируются с Stripe.
У них есть и бесплатная версия. Идеально, когда вы только начинаете.
СВЯЗАННЫЕ: Мой ПОЛНЫЙ обзор FreshBooks
8) Настройте процессор кредитной карты
Как я уже сказал, я использую Stripe.
Не начинайте создавать сайты для клиентов, пока у вас не будет этой настройки. В наши дни почти все хотят расплачиваться кредитными картами. Он защищает и вас, и вашего клиента.
У вас также будет возможность предварительно авторизовать платежи от клиентов. Я не начинаю работу, пока не получу 50% предоплату.
50% до начала работы, 50% после завершения работы. Отсеивает всех схематичных людей.
9) Продвигайте свой блестящий новый бизнес в области веб-дизайна!
У вас есть свой логотип, руководство по бренду, веб-сайт, а также настройки выставления счетов и обработки платежей. Теперь вы готовы начать создавать веб-сайты и делать бумагу!
Теперь вы готовы начать создавать веб-сайты и делать бумагу!
Настройте профиль здесь:
- Google My Business ( ключевой )
- Yelp (правда, просто как заполнитель)
- Facebook (если вы считаете, что вам нужно… Я лично ненавижу Facebook и теперь удалил его)
- Твиттер (раньше была моей любимой социальной сетью, но сейчас она слишком токсична)
- Pinterest (отлично подходит для трафика блога)
- YouTube (если вы не снимаете видео, значит, вы сильно отстаете)
- Instagram (я не использую его для бизнес-маркетинга, а скорее как доказательство того, что я практикую то, что проповедую)
- Reddit (может быть очень полезным, если у вас толстая кожа)
- Quora (в основном для идейного лидерства)
- Launchers (социальная сеть для веб-дизайнеров!)
На этом пока остановимся. Не забудьте выбрать только несколько из этих платформ, чтобы инвестировать в них свое время. Если вы попытаетесь использовать их все, вы будете распыляться и ничего не добьетесь. Оставайся сфокусированным!
Если вы попытаетесь использовать их все, вы будете распыляться и ничего не добьетесь. Оставайся сфокусированным!
СВЯЗАННЫЙ: Как получить больше отзывов Google от ваших клиентов (в один простой шаг)
10) Поиск новых клиентов
Это самая сложная часть работы веб-дизайнера на сегодняшний день.
В Интернете есть много разных мест, где вы можете найти людей, которые ищут веб-дизайнеров, но позвольте мне сказать вам следующее:
Ваш самый ценный актив — ВАША сеть
Ваши друзья, семья, коллеги, контакты в социальных сетях, нынешних или бывших клиентов, всех, с кем у вас хорошие отношения. Это люди, которые помогут вам получить клиентов, когда у вас нет портфолио.
Это займет время. Вам нужно набраться терпения и много работать. Но вы начнете видеть «эффект снежного кома», когда закончите один сайт за другим. Один восторженный клиент рассказывает об этом всем в своей сети и так далее, и так далее…
Теперь, когда я разобрался с этим, вот несколько других мест, которые могут быть полезны для таких фрилансеров, как вы.
Upwork
Upwork — самая популярная платформа для фрилансеров в мире. У него есть своя доля как послов, так и недоброжелателей.
Здесь вы можете найти прилично оплачиваемую работу. Просто будьте готовы приложить много усилий, чтобы выделиться из огромной толпы интенсивных индийских и филиппинских соревнований. Тем более, что у вас нет опыта, на который можно опереться.
Гуру
Гуру похож на Upwork, только меньше. — сказал Нуф.
Карты Google
Хотите быстро найти новых клиентов для веб-дизайна? Перейти на местный.
Откройте Карты Google, найдите все местные предприятия в вашем районе и посмотрите, есть ли у них веб-сайты. Если нет, идите к ним в гости. Если да, но это отстой, иди к ним в гости.
Я уже слышу, как ты жалуешься. «Я должен поговорить с людьми лично?» «Но я лажаю в продажах!» «Я слишком застенчив, чтобы сделать это».
Все самое лучшее происходит в этом маленьком уголке всего за пределами вашей зоны комфорта. Ты можешь это сделать. ????
Ты можешь это сделать. ????
Craigslist
Это старая школа, но она все еще может работать.
Большинство людей, которые ничего не знают о веб-дизайне, но знают, что им нужен веб-сайт, понятия не имеют, куда им обратиться, чтобы найти веб-дизайнера. Итак, они направляются в то же место, где ищут что-то еще, что им нужно купить, Craigslist.
Заходи и начинай отвечать на запросы людей. Просто будьте готовы к тому, что вам не заплатят много.
СВЯЗАННЫЕ С: Как НЕ продавать услуги веб-дизайна (10 ошибок, которых следует избегать)
11) Зацикливаться на клиентском опыте
Когда вы, наконец, получите первого клиента веб-дизайна, вам нужно относиться к нему как к чертовой принцессе . Я говорю о умопомрачительных уровнях добра.
Ваши клиенты всегда будут вашим самым мощным активом. С того момента, как они впервые найдут вас в Интернете, и до того момента, как они отправят вам окончательный платеж, они должны быть «ошеломлены».
Ничего слишком мало. Каждое небольшое взаимодействие должно продвигать сообщение вашего бренда.
Например, вот что видят мои посетители после того, как отправят запрос на коммерческое предложение:
Это маленькое, но более запоминающееся, чем «Спасибо за отправку! Мы скоро свяжемся с вами».
А вот что происходит, когда посетители моего блога получают страницу 404 в моем блоге:
Если вы сможете улучшить качество обслуживания клиентов, вам не составит труда построить успешный бизнес веб-дизайна.
12) Внедрите масштабирование и автоматизацию
Автоматизируйте как можно больше задач и процедур. Например:
- Отправка счетов
- Обработка платежей
- Электронная почта
- Лидогенерация
- Управление воронкой
Здесь есть что распаковывать, и я должен буду написать об этом в отдельных постах в блоге. Буду выкладывать их здесь, как делаю.
А пока сосредоточьтесь на том, чтобы начать работу и привлечь новых клиентов.
13) Подумайте о дополнительных услугах, которые вы можете предложить
Малым предприятиям нужны веб-сайты. Но что еще нужно малому бизнесу?
Такие вещи, как:
- Дизайн логотипа
- Брендинг
- Поисковая оптимизация
- Контент-маркетинг
- Ведение блога
- Производство и монтаж видео
- Услуги по управлению веб-сайтом
Проявите творческий подход. Сколько проблем вы можете решить для своих клиентов?
Я начал предлагать только услуги веб-дизайна. По мере оттачивания своих навыков я расширился до дополнительных продуктов и услуг. Как те, что перечислены выше.
Рискуя показаться избыточным, постарайтесь не распыляться поначалу. Начните с развития своих навыков веб-дизайна, а затем постепенно развивайтесь.
Сейчас у меня есть небольшая команда, которая помогает мне удовлетворять спрос. Рост FTW!
СВЯЗАННЫЕ: Как создать РЕАЛЬНЫЙ пассивный доход с вашего бизнеса веб-дизайна
Готовы начать свой собственный бизнес веб-дизайна?
Несмотря ни на что, это потребует много работы. Но ничего в жизни, что стоит иметь, не дается легко.
Но ничего в жизни, что стоит иметь, не дается легко.
«Чтобы начать, вам не обязательно быть лучшим в чем-то, но вы должны начать, чтобы стать лучшим в чем-то». – Zig Ziglar
Хотя вы, безусловно, можете следовать этому руководству, чтобы создать и подготовить свой бизнес веб-дизайна всего за 24 часа , вы также можете не торопиться и расти в своем собственном темпе .
И наверняка будет много взлетов и падений. Клиенты обычно приходят волнами. В одну минуту у вас будет больше клиентов, чем вы можете обработать, а в следующую вы будете выпрашивать новых клиентов.
Но это не значит, что работы нет. Время простоя в бизнесе — идеальное время, чтобы заняться другими делами.
Несмотря ни на что, просто начать .
СВЯЗАННЫЙ: Позвольте мне разобрать ваши 14 самых больших оправданий для того, чтобы не начать бизнес
Я чувствую, что указал довольно четкий путь к созданию бизнеса веб-дизайна с нуля. Я надеюсь, что вы найдете это полезным!
Я надеюсь, что вы найдете это полезным!
Если вам нужна помощь, отправьте мне электронное письмо по адресу [email protected]
Часто задаваемые вопросы
Вот наиболее распространенные вопросы, которые я получаю при открытии бизнеса в области веб-дизайна:
Сколько я должен брать за дизайн веб-сайта ?
Мне так часто задают этот вопрос, что я написал об этом целую запись в блоге прямо здесь. На этот вопрос нет простого ответа. Популярный ответ — просто « бери столько, сколько ты стоишь », но когда вы только начинаете, это не так просто.
Лично я всегда цитирую в индивидуальном порядке. Я заранее решил, сколько я хочу зарабатывать в час, а затем прикинул, сколько часов потребуется для создания веб-сайта. При этом я предложил большие скидки на в начале, чтобы создать свой портфель. Трудно убедить кого-то работать с вами, когда у вас нет доказательств ваших навыков.
Будьте готовы работать бесплатно несколько раз!
Как мне передать сайт клиенту, когда он будет готов?
Зависит от клиента и уровня его навыков. Некоторым будет достаточно удобно, чтобы вы могли просто передать сайт, в то время как другим нужно больше держаться за руки.
Некоторым будет достаточно удобно, чтобы вы могли просто передать сайт, в то время как другим нужно больше держаться за руки.
Остальное зависит от используемого инструмента. Большинство популярных инструментов CMS предлагают возможность создавать логины для отдельных учетных записей, поэтому вы можете просто создать новую учетную запись и отправить своему клиенту логин.
Если они предпочитают полную конфиденциальность и безопасность, вы можете удалить свою учетную запись после создания для них.
Когда мне следует повысить цены на дизайн сайта?
Повышение цен — очень постепенный процесс. Нет конкретного числа.
Что я могу вам сказать, так это то, что когда я дошел до того, что мне больше НЕ НУЖЕН клиент для оплаты счетов в этом месяце, это дает вам полную свободу взимать то, что вы хотите, и выбирать клиентов, которые подходят для ты. Но это займет время.
Попробуй не попрошайничать! Иначе люди не будут тебя уважать.
Как предоставить точную стоимость дизайна веб-сайта?
Определите минимальную почасовую ставку, а затем рассчитайте количество часов.






 Это лучший способ получить лучший дизайн.
Это лучший способ получить лучший дизайн. Это дизайн.
Это дизайн.

 Если вы не знаете, для кого проектируете, как вы можете знать, что они получат его ?
Если вы не знаете, для кого проектируете, как вы можете знать, что они получат его ? ..).
..).


 Затем отдохните.
Затем отдохните.
 – Майк Тайсон
– Майк Тайсон  И не добавляйте слишком много причудливого кода или раздутых приложений и расширений!
И не добавляйте слишком много причудливого кода или раздутых приложений и расширений!