дизайн | это… Что такое Веб-дизайн?
Веб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а также занимаются художественным оформлением веб-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
Веб-дизайн — вид графического дизайна, направленный на разработку и оформление объектов информационной среды интернета, призванный обеспечить им высокие потребительские свойства и эстетические качества. Подобная трактовка отделяет веб-дизайн от веб-программирования, подчеркивает специфику предметной деятельности веб-дизайнера, позиционирует веб-дизайн как вид графического дизайна[1].
В настоящее время услуги веб-дизайна предоставляют как специальные компании, так и частные лица (веб-дизайнеры или веб-мастера, являющиеся фрилансерами).
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В связи с увеличением спроса на интернет, растет и спрос на дизайн сайтов, увеличивается количество веб-дизайнеров.
Содержание
|
Объяснение термина
В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей. Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств[2], а также кроссплатформенность[3] вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в Интернете (интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация.
Также непосредственно с дизайном сайтов смежны маркетинг в Интернете (интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация.
Формулировка задачи веб-дизайна
Создание технического задания
Составлением технического задания для специалистов занимается менеджер проекта. Работа с заказчиком начинается с заполнения брифа, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта, указывает на ошибки в старой версии сайта, приводит примеры сайтов конкурентов. Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объём сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
Этапы проектирования
| В этом разделе не хватает ссылок на источники информации. Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. |
- Дизайн основной и типовых страниц сайта
Начинается работа с создания дизайна, обычно в графическом редакторе. Дизайнер создает один или несколько вариантов дизайна, в соответствии с техническим заданием. При этом отдельно создаётся дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции). Собственно «дизайн страницы» представляет собой графический файл, слоеный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка.
При этом дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн.
Исключение составляет Flash-дизайн.
Количество эскизов и порядок их предоставления оговаривается с проект-менеджером. Так же менеджер проекта осуществляет контроль сроков. В больших веб-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап также заканчивается утверждением эскиза заказчиком.
- HTML-верстка
Утверждённый дизайн передаётся html-верстальщику, который «нарезает» графическую картинку на отдельные рисунки, из которых впоследствии складывает html-страницу. В результате создаётся код, который можно просматривать с помощью браузера. А типовые страницы впоследствии будут использоваться как шаблоны.
В небольших студиях, html-кодированием занимается дизайнер, создавший макет сайта.
- Программирование
Далее готовые HTML-файлы передают программисту. Программирование сайта может осуществляться как «с нуля», так и на основе CMS — системы управления сайтом. Веб-разработчики часто называют CMS «движком».
В случае с CMS надо сказать, что сама «CMS» в некотором смысле это готовый сайт состоящий из заменяемых частей. «Программист» — в данном случае правильно будет назвать его просто специалистом по CMS, должен заменить стандартный шаблон, поставлявшийся с CMS, на оригинальный шаблон. Этот оригинальный шаблон он и должен создать на основе исходного «веб-дизайна».
При программировании сайта специалисту назначаются контрольные точки сроков.
- Завершающим этапом разработки сайта под ключ является конечно же тестирование.
Веб-дизайн сайта должен адекватно выглядеть в различных браузерах, особенно в браузерах Internet Explorer, Firefox, Safari, Chrome и Opera.
Internet Explorer (версии 6) по-своему трактовал HTML-стандарты (отголоски старой борьбы за лидерство с Netscape). Этот морально устаревший браузер создавал много проблем для веб-дизайнеров. Многие разработчики даже предлагали отказаться от верстки под IE 6, однако наличие этого браузера в стандартной поставке Windows XP, а значит и его присутствие на многих пользовательских компьютерах, вынуждало веб-дизайнеров тестировать свои проекты в нём. По состоянию на лето 2012 года IE 6 используется на 6% пользователей, в основном за счёт Китая, где его используют 21% пользователей
По состоянию на лето 2012 года IE 6 используется на 6% пользователей, в основном за счёт Китая, где его используют 21% пользователей
Процесс тестирования может включать в себя самые разнообразные проверки: вид страницы с увеличенными шрифтами, при разных рамерах окна браузера, при отсутствии флэш-плеера и многие другие. Обнаруженные ошибки отправляются на исправление до тех пор, пока не будут устранены.
Сроки контролирует менеджер проекта. Так же на этом этапе привлекают к работе дизайнера, чтобы он провел авторский надзор.
- Размещение сайта в Интернет
Файлы сайта размещают на сервере провайдера и производят нужные настройки. На этом этапе сайт пока закрыт для посетителей.
- Наполнение контентом и публикация
Сайт наполняют контентом — текстами, изображениями, файлами для скачивания и т. д. Иногда тексты составляются специалистом студии, иногда контентом занимается ответственное лицо со стороны заказчика. Это решается на этапе составления технического задания. В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта.
В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта.
- Внутренняя SEO-оптимизация.
Связана с некоторыми изменениями самого сайта. Начинается она с определения семантического ядра. Здесь определяются такие ключевые слова, которые привлекут наиболее заинтересованных посетителей, по которым выиграть конкуренцию проще. Затем эти слова вносятся на сайт. Тексты, ссылки, другие теги адаптируются так, чтобы поисковые системы могли их успешно находить по ключевым словам.
- Внешняя SEO-оптимизация.
Сводится, как правило, к построению структуры входящих ссылок. Это собственно и есть раскрутка. К разработке сайта внешняя SEO-оптимизация не имеет отношения. Поскольку SEO-оптимизация это разновидность шаманизма — она как магия, классифицируется на «белую» и «черную» -такую, после которой сайт за две недели попадает в топ, а потом в бан. Настоящая белая SEO оптимизация это трудоемкий и долгий процесс, стоимость которого может в несколько раз превышать расходы на создание сайта.
- Сдача проекта
Заказчик или его доверенное лицо просматривают готовый проект и в случае, если все устраивает, то подписывают документы о сдаче проекта.
Так же на этом этапе производится обучение представителя заказчика навыкам работы в администраторской зоне сайта.
Процесс и результат
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и т. п.), ожиданий и идей от заказчика или креативного директора (арт-директора) и старается держаться этого направления при разработке макета. Большинство заказчиков ошибочно отождествляют веб-дизайнера и веб-мастера, поручая ему и публикацию сайта.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта, размером приблизительно 960х640 px (пикселей) — размер, соответствующий среднему стандарту, связанный с необходимостью дальнейшей привязки к разным разрешениям экрана монитора. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь — отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновку и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки.
Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop, GIMP или другом визуальном редакторе (например, Scribus или Inkscape), но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
Примечания
- ↑ Бородаев Д. В. Веб-сайт как объект графического дизайна. Монография. — Х.: «Септима ЛТД», 2006. — 288 с. — Библиогр.: с. 262—286
- ↑ см. юзабилити («удобство использования»)
- ↑
- ↑ The Internet Explorer 6 Countdown
Литература
- П. Макнейл Веб-дизайн. Идеи, секреты, советы = The Web Designer’s Idea Book, Vol. 2: More of the Best Themes, Trends and Styles in Website Design.
 — П.: «Питер», 2011. — С. 272. — ISBN 978-5-459-00650-6
— П.: «Питер», 2011. — С. 272. — ISBN 978-5-459-00650-6 - Дж. Берд Веб-дизайн. Руководство разработчика = The Principles of Beautiful Web Design, 2nd Edition. — П.: «Питер», 2012. — С. 224. — ISBN 978-5-459-00901-9
- Якоб Нильсен, Кара Перниче Веб-дизайн: анализ удобства использования веб-сайтов по движению глаз = Eyetracking Web Usability. — М.: «Вильямс», 2010. — С. 480. — ISBN 978-5-8459-1652-5
- Якоб Нильсен Веб-дизайн. — СПб.: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9
- Якоб Нильсен, Хоа Лоранжер Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — С. 368. — ISBN 0-321-35031-6
- Роббинс Д. Web-дизайн. Справочник. — «КУДИЦ-ПРЕСС», 2008. — С. 816. — ISBN 978-5-91136-039-9
- Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник. — «КУДИЦ-ПРЕСС», 2007. — С. 320. — ISBN 978-5-91136-024-5
- Бородаев Д. В. Веб-сайт как объект графического дизайна.

См. также
- HTML
- CSS
- JavaScript
- Adobe Flash
- Графический дизайн
- Юзабилити
- Веб 2.0
- Адаптивный веб-дизайн
Ссылки
- W3C — Web Standards (англ.)
- Веб-дизайн в каталоге ссылок Open Directory Project (dmoz).
.
дизайнер | это… Что такое Веб-дизайнер?
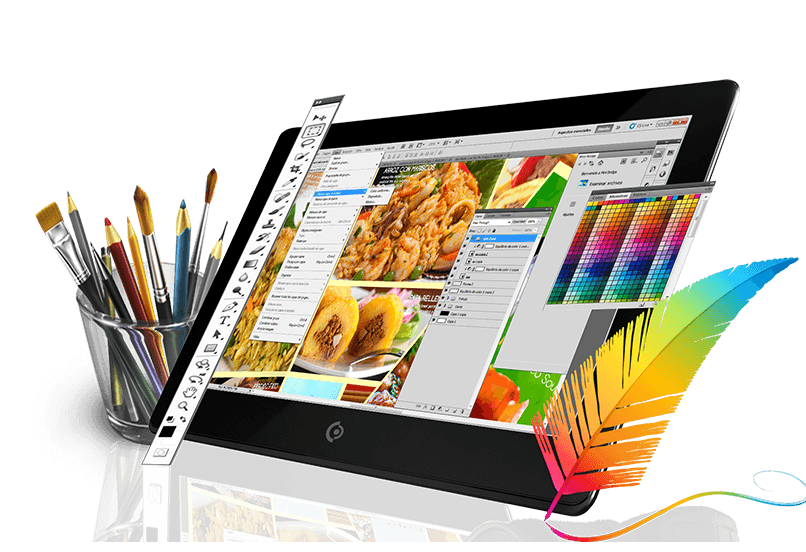
Пример веб-страницы, использующей CSS лейаут
Веб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а так же занимаются художественным оформлением веб-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
В настоящее время услуги веб-дизайна предоставляют как специальные компании, так и частные лица (фрилансеры веб-дизайнеры или веб-мастеры).
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В связи с увеличением спроса на интернет, растет и спрос на дизайн сайтов, увеличивается количество веб-дизайнеров и таковым может работать человек, с совершенно не связанным с дизайном образованием.
Содержание
|
Объяснение термина
В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей. Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств [1], а также кроссплатформенность [2] вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в интернете (интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация. Таким образом визуальными средствами решаются самые разнообразные задачи, такие как, повышение продаж, укрепление доверия, создание определенного имиджа и другие.
Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств [1], а также кроссплатформенность [2] вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в интернете (интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация. Таким образом визуальными средствами решаются самые разнообразные задачи, такие как, повышение продаж, укрепление доверия, создание определенного имиджа и другие.
Формулировка задачи веб-дизайна
Создание технического задания
Составлением технического задания для специалистов занимается менеджер проекта. Работа с заказчиком начинается с заполнения брифа, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта, указывает на ошибки в старой версии сайта, приводит примеры сайтов конкурентов. Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объем сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объем сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
Этапы проектирования
- Дизайн основной и типовых страниц сайта
Начинается работа с создания дизайна, обычно в графическом редакторе. Дизайнер создает один или несколько вариантов дизайна, в соответствии с техническим заданием. При этом отдельно создаётся дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции). Собственно «дизайн страницы» представляет собой графический файл, слоеный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка.
При этом дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн.
Количество эскизов и порядок их предоставления оговаривается с проект менеджером. Так же менеджер проекта осуществляет контроль сроков. В больших веб-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап так же заканчивается утверждением эскиза заказчиком.
- HTML-верстка
Утверждённый дизайн передаётся html-верстальщику, который «нарезает» графическую картинку на отдельные рисунки, из которых в последствии складывает html-страницу. В результате создаётся код, который можно просматривать с помощью браузера. А типовые страницы впоследствии будут использоваться как шаблоны.
В небольших студиях, html-кодированием занимается веб-дизайнер.
- Программирование
Далее html-кодер передает HTML-файлы программисту. Программирование сайта может осуществляться как «с нуля», так и на основе CMS «движком».
Программирование сайта может осуществляться как «с нуля», так и на основе CMS «движком».
В случае с CMS надо сказать, что сама «CMS» в некотором смысле это готовый сайт состоящий из заменяемых частей. «Программист» — в данном случае правильно будет назвать его просто специалистом по CMS, должен заменить стандартный шаблон, поставлявшийся с CMS на оригинальный шаблон. Этот оригинальный шаблон он и должен создать на основе исходного «вебдизайна».
При программировании сайта специалисту назначаются контрольные точки сроков.
- Завершающим этапом разработки сайта под ключ является конечно же тестирование.
Вебдизайн сайта должен адекватно выглядть в различных браузерах, особенно в браузерах IE 6 (Интернет-эксплорер) и Opera.
Упомянутый IE 6 слишком по-своему видит HTML стандарты — отголоски старой борьбы за лидерство с Netscape. На данное время это морально устаревший браузер, создает много проблем для вебдизайнера, и его хотели чуть ли не объявить вне закона. Но поскольку он в стандартной поставке Windows XP, и стоит на более чем половине всех компьютеров, — никуда не дется, приходится в нем тестировать обязательно. Далее тестируется вид с увеличенными шрифтами, при отсутствующем флешь-плеере и тому подобное. Обнаруженные ошибки отправляются на исправление до тех пор пока не будут устранены.
Но поскольку он в стандартной поставке Windows XP, и стоит на более чем половине всех компьютеров, — никуда не дется, приходится в нем тестировать обязательно. Далее тестируется вид с увеличенными шрифтами, при отсутствующем флешь-плеере и тому подобное. Обнаруженные ошибки отправляются на исправление до тех пор пока не будут устранены.
Сроки контролирует менеджер проекта. Так же на этом этапе привлекают к работе дизайнера, чтобы он провел авторский надзор.
- Размещение сайта в Интернет
Файлы сайта размещают на сервере провайдера и производят нужные настройки. На этом этапе сайт пока закрыт для посетителей.
- Наполнение контентом и публикация
Сайт наполняют контентом — текстами, изображениями, файлами для скачивания и т. д. Иногда тексты составляются специалистом студии, иногда контентом занимается ответственное лицо со стороны заказчика. Это решается на этапе составления технического задания. В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта.
- Внутренняя SEO-оптимизация.
Связана с некоторыми изменениями самого сайта. Начинается она с определения т.н. семантического ядра (У SEОшников своя феня:)). Здесь определяются такие ключевые слова, которые привлекут наиболее заинтересованных посетителей, по которым выиграть конкуренцию проще. Затем эти слова вносятся на сайт. Тексты, ссылки, другие теги адаптируются так, что бы поисковые системы могли их успешно находить по ключевым словам.
- Внешняя SEO-оптимизация.
Сводится, как правило, к построению структуры входящих ссылок. Это собственно и есть раскрутка. К разработке сайта внешняя SEO-оптимизация не имеет отношения. Поскольку SEO-оптимизация это разновидность шаманизма — она как магия, классифицируется на «белую» и «черную» -такую, после которой сайт за две недели попадает в топ, а потом в бан. Настоящая белая SEO оптимизация это трудоемкий и долгий процесс, стоимость которого может в несколько раз превышать расходы на создание сайта.
- Сдача проекта
Заказчик или его доверенное лицо просматривают готовый проект и в случае, если все устраивает, то подписывают документы о сдаче проекта.
Так же на этом этапе производится обучение представителя заказчика навыкам работы в администраторской зоны сайта.
Процесс и результат
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и т. п.), ожиданий и идей от заказчика или креативного директора (арт-директора) и старается держаться этого направления при разработке макета.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта, размером приблизительно 960х640 px (пикселей) — размер, соответствующий среднему стандарту, связанный с необходимостью дальнейшей привязки к разным разрешениям экрана монитора. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь — отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновку и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки.
Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop или другом визуальном редакторе, но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
Примечания
- ↑ см. юзабилити («удобство использования»)
- ↑ В данном случае — т. н. кросс-браузерность
Ссылки
- W3C — Web Standards (англ.)
- Дизайн и разработка сайтов раздел Open Directory Project
Литература
- Якоб Нильсен Веб-дизайн. — СПб: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9
- Якоб Нильсен, Хоа Лоранжер Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — С. 368. — ISBN 0-321-35031-6
- Роббинс Д. Web-дизайн. Справочник.. — «КУДИЦ-ПРЕСС», 2008. — С. 816. — ISBN : 978-5-91136-039-9
- Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник.. — «КУДИЦ-ПРЕСС», 2007. — С. 320. — ISBN : 978-5-91136-024-5
См.
 также
также- CSS
- Adobe Flash
- Графический дизайн
- Юзабилити
- Веб 2.0
Веб-дизайн — Простая англоязычная Википедия, бесплатная энциклопедия
Переключить оглавлениеИз простой английской Википедии, бесплатной энциклопедии
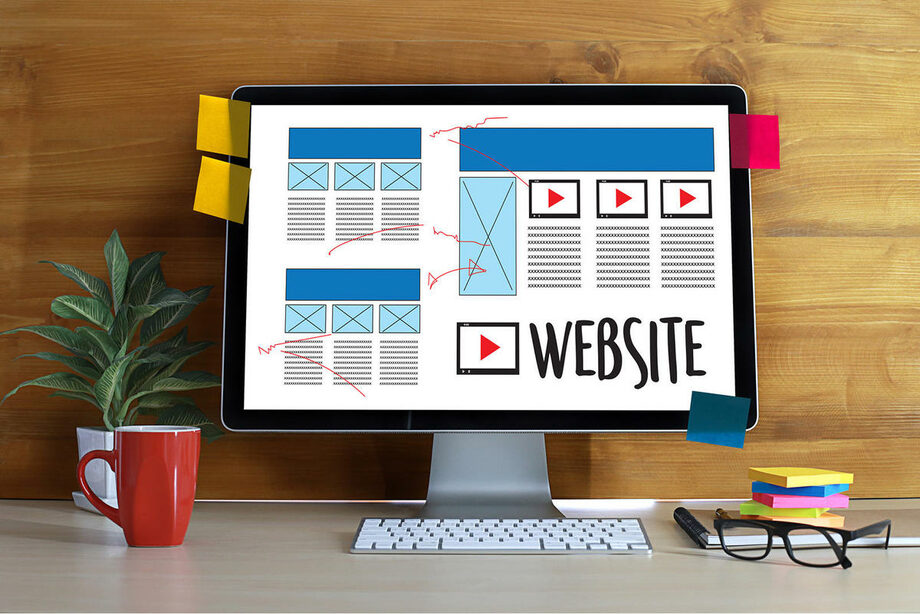
Пример того, как веб-дизайнер может начать создавать веб-страницу
Веб-дизайн — это профессия, в которой человек разрабатывает веб-страницу или веб-сайт. Веб-страница может содержать графику, музыку, анимацию и многое другое. Некоторый веб-дизайн делается для бизнеса, а некоторый — для отдельных людей. Некоторые веб-дизайны широко используются и имеют стандартные шаблоны, которые люди могут использовать бесплатно.
Создание веб-сайтов и страниц для оригинального продукта, данных и удобства для пользователя называется веб-дизайном. Если вы создаете веб-сайт, мобильное приложение или обновляете материалы на веб-странице, внешний вид и дизайн являются важными компонентами. Вы можете подать заявку на работу, где ваше творчество может помочь компании улучшить свой бренд, сообщение и прибыль, улучшив свои навыки веб-дизайна.
Вы можете подать заявку на работу, где ваше творчество может помочь компании улучшить свой бренд, сообщение и прибыль, улучшив свои навыки веб-дизайна.
Два самых популярных метода веб-дизайна — адаптивный и адаптивный. Благодаря адаптивному дизайну макет веб-сайта разработан с учетом стандартных размеров экрана.
В зависимости от размера экрана содержимое динамически смещается в адаптивном дизайне. Основываясь на потребностях и целях своего клиента или компании, веб-дизайнеры используют различные части общего процесса веб-дизайна для реализации этих стратегий дизайна.
Людей, занимающихся дизайном веб-страниц, называют веб-дизайнерами . Веб-дизайнеры используют HTML или динамический HTML ( DHTML ), каскадные таблицы стилей ( CSS ), JavaScript и многие другие технологии для создания своих страниц. [1] Веб-дизайнеры могут создавать свои страницы в Интернете с помощью программного обеспечения для создания веб-сайтов или в автономном режиме на своем компьютере. Веб-дизайнеры в Соединенных Штатах Америки могут зарабатывать от 31 650 до 69 510 долларов в год при средней зарплате в 46 327 долларов. [2]
Веб-дизайнеры в Соединенных Штатах Америки могут зарабатывать от 31 650 до 69 510 долларов в год при средней зарплате в 46 327 долларов. [2]
Веб-дизайн включает макеты, цвета, графику, шрифты и контент.
Дизайн вашего веб-сайта может либо создать, либо разрушить ваш бизнес. Это действительно имеет значение, как ваша целевая аудитория видит ваш бизнес или организацию и потенциально превращает их в ваших клиентов. Когда у компании есть хорошо разработанный веб-сайт, легче получить больше конверсий клиентов. Это связано с тем, что хорошо спроектированный веб-сайт использует свои функции, чтобы привести потребителей непосредственно к тому, что им нужно, не отвлекая их. Поэтому в эпоху цифровых технологий очень важно иметь хорошо спроектированный веб-сайт.
Существует несколько типов веб-дизайна, в том числе:
- Адаптивный дизайн: Подход к дизайну, который позволяет веб-сайту адаптироваться к различным размерам экрана и устройствам, обеспечивая единообразное взаимодействие с пользователем на всех платформах.

- Плоский дизайн: минималистский стиль дизайна, подчеркивающий простоту, типографику и яркие цвета.
- Material Design: язык дизайна, созданный Google, который сочетает в себе плоский дизайн с использованием глубины, теней и адаптивной анимации.
- Минималистский дизайн: стиль дизайна, подчеркивающий простоту и минимализм, с упором на пробелы, типографику и высококачественные изображения.
- Дизайн, ориентированный на типографику: Подход к дизайну, который подчеркивает типографику как основной визуальный элемент с минимальным использованием других элементов дизайна.
- Одностраничный дизайн: Стиль дизайна, в котором весь контент размещен на одной странице, с навигацией, которая позволяет пользователям переходить к различным разделам страницы.
- Parallax Design: Подход к дизайну, который создает трехмерный эффект за счет использования различных слоев изображений, которые перемещаются с разной скоростью при прокрутке пользователем.
- Grid Layout Design: Подход к проектированию, в котором для организации содержимого используется макет на основе сетки с упором на выравнивание, симметрию и иерархию.

Эти различные типы веб-дизайна можно комбинировать или адаптировать для создания уникальных и эффективных веб-сайтов, отвечающих потребностям целевой аудитории. [3]
Веб-сайт — это не что иное, как набор веб-страниц, которые состоят из веб-страниц с помощью процесса веб-дизайна. Дизайн веб-страницы имеет большое значение, так как он формирует основу для веб-сайта. Он служит основой, на которой покоятся остальные страницы веб-сайта.
Осуществляется веб-дизайнерами и разработчиками. который основан на наборе языков кодирования и концепций. Эти языки кодирования и концепции известны как языки веб-дизайна, а терминология известна как терминология веб-дизайна.
- ↑ Ник Хайнле; Билл Пенья, Проектирование с использованием Javascript: создание динамических веб-страниц (Пекин: O’Reilly, 2002), с. 139
- ↑ Уолш, Лиам. «Средняя зарплата веб-дизайнера в год по всему миру» . ВПИНДИГО . Архивировано из оригинала 17 апреля 2021 г.

- ↑ Саджид, штат Мэриленд (22 ноября 2022 г.). «веб-дизайн». партнер НПО .
{{цитировать в Интернете}}: CS1 maint: URL-статус (ссылка)
Веб-дизайн — Викиверситет
- 4.1 Википедия
Веб-дизайн — невероятно увлекательный навык для изучения, сочетающий в себе новейшие технологические игрушки с творческим подходом к дизайну! Вдобавок ко всему, обучение веб-дизайну уникально тем, что мы можем учиться непосредственно у действующих профессионалов , которые публикуют свои методы для всеобщего ознакомления в своих собственных веб-журналах!
Идея Интернета возникла у Тима Бернерса-Ли в 1989 году, когда он работал в ЦЕРНе. Его видение состояло в том, чтобы создать проект на основе гипертекста глобального уровня, и его реализация с помощью браузера была реализована в WorldWideWeb в 1919 году. 91. В первые дни в однострочных веб-браузерах можно было использовать только текстовые страницы. Не было интеграции мультимедийных элементов, таких как изображения, звук и другие. Однако появление веб-браузера Mosaic позволило интегрировать мультимедийные элементы. В октябре 1994 года была основана W3C для разработки стандартов для Интернета, и этот процесс продолжается до сих пор. Примерно с 2000 года на рынок было выпущено множество браузеров, таких как Microsoft Edge, Mozilla Firefox и Google Chrome, и новые браузеры продолжают появляться.
91. В первые дни в однострочных веб-браузерах можно было использовать только текстовые страницы. Не было интеграции мультимедийных элементов, таких как изображения, звук и другие. Однако появление веб-браузера Mosaic позволило интегрировать мультимедийные элементы. В октябре 1994 года была основана W3C для разработки стандартов для Интернета, и этот процесс продолжается до сих пор. Примерно с 2000 года на рынок было выпущено множество браузеров, таких как Microsoft Edge, Mozilla Firefox и Google Chrome, и новые браузеры продолжают появляться.
Ниже вы найдете растущее число тем, которые, по нашему мнению, являются хорошей основой для любого веб-дизайнера. Мы также работаем над требованиями к формальным квалификациям, чтобы вы могли начать собирать доказательства своих навыков для получения формальной квалификации в вашей стране. Конечно, если у вас есть что добавить или улучшить, присоединяйтесь к нам и внесите свой вклад!
(Подробнее об учебном проекте по веб-дизайну)
Следующие темы были заказаны, чтобы помочь вам освоить основные навыки веб-дизайна. Конечно, вы можете отклониться от этого пути или создать новый!
Конечно, вы можете отклониться от этого пути или создать новый!
- Создайте базовую веб-страницу. Начните создавать собственные веб-страницы и научитесь их стилизовать! Вы также найдете ценную информацию о том, что делает хороший веб-дизайн. Вся эта информация необходима для начала работы.
- . Создайте небольшой веб-сайт. Используйте свои навыки для создания структурированного HTML-контента, который можно стилизовать и оформлять с помощью таблиц стилей (включает 10 заданий CSS!)
- Разработка клиентского проекта — Применение ваших навыков HTML/CSS в вашем первом реальном клиентском проекте, где вы попутно изучите управление проектами, информационную архитектуру и удобство использования! Теперь с вызовами информационной архитектуры
- Введение в программирование на JavaScript — Изучите некоторые основы компьютерного программирования (последовательность, выбор, повторение и переменные) на своих собственных веб-страницах! Теперь с вводными задачами по алгоритмам и задачами JavaScript!
- Анимация CSS3 — анимируйте свой веб-сайт с помощью анимации CSS3
- Введение в динамические веб-сайты с PHP — изучите основы написания сценариев на стороне сервера, включая шаблоны страниц и обработку форм.
 Теперь включая вызовы PHP!
Теперь включая вызовы PHP! - Что следует учитывать при создании идентификаторов ресурсов.
Каждая тема включает в себя план, рекомендуемые действия и учебные ресурсы, которые помогут вам на вашем пути.
- Использование Интернета в качестве средства обучения. Узнайте, как оставаться в курсе событий мира веб-дизайна.
- Принципы дизайна для веб-дизайна. Прежде чем углубляться в технические подробности, начните с некоторых важных принципов графического дизайна, применяемых в Интернете!
- Emerging Technologies – Есть несколько отличных инструментов и технологий, которые постоянно внедряются в веб-дизайн… начните узнавать о них! Теперь с вызовами XML.
- Доступность — начните использовать правильные методы с самого начала!
- Предложения по дизайну — предложения по ресурсам дизайна.
- Размещение вашего сайта в сети. Итак, у вас есть сайт, теперь вам нужно разместить его в сети, чтобы все могли его увидеть!
- полезных приложений — убедитесь, что у вас есть нужные инструменты для работы! Здесь вы найдете список редакторов HTML/CSS, как WYSIWYG, так и текстовых.

- CSS — Каскадные таблицы стилей (CSS)
- Динамические веб-сайты
- Google Web Designer
В некоторых странах предлагаются официальные сертификаты и квалификации веб-дизайнера.
Существуют различные курсы веб-дизайна, в том числе:
- Учебные курсы по веб-разработке: интенсивные краткосрочные курсы, которые дают всесторонний обзор принципов веб-разработки и дизайна.
- Курсы HTML и CSS: эти курсы посвящены основам веб-дизайна, включая кодирование HTML и CSS, структуру страницы и макет. Курсы адаптивного дизайна
- . Эти курсы учат студентов проектировать и разрабатывать веб-сайты, которые адаптируются к разным размерам экрана и устройствам.
- Курсы дизайна взаимодействия с пользователем (UX): на этих курсах студенты учат, как создавать веб-сайты, отвечающие потребностям пользователей, и создавать эффективный пользовательский интерфейс.
- Курсы веб-разработки переднего плана: Эти курсы посвящены разработке внешнего интерфейса веб-сайта, включая HTML, CSS и JavaScript.

- Полноценные курсы веб-разработки. Эти курсы обеспечивают всестороннее понимание веб-разработки, включая как интерфейсную, так и внутреннюю разработку.
- Курсы графического дизайна: Эти курсы сосредоточены на элементах визуального дизайна веб-дизайна, включая теорию цвета, типографику и принципы графического дизайна.
Эти различные типы курсов веб-дизайна можно пройти онлайн или лично, и их продолжительность варьируется от краткосрочных учебных лагерей до долгосрочных программ на получение степени. Важно выбрать курс, который соответствует вашим интересам и карьерным целям, а также дает навыки и знания, необходимые для достижения успеха в области веб-дизайна. [1]
Этот курс предназначен для тех, кто хотел бы получить такую квалификацию.
- Веб-разработка
Википедия[править | править источник]
- Веб-дизайн (в Википедии)
- OpenStack
- W3 Schools Online Web Tutorials — ресурс для изучения HTML 4.


 — П.: «Питер», 2011. — С. 272. — ISBN 978-5-459-00650-6
— П.: «Питер», 2011. — С. 272. — ISBN 978-5-459-00650-6



 Теперь включая вызовы PHP!
Теперь включая вызовы PHP!