Визуальные Web–редакторы. Что выбрать новичку для создания сайта
Не для кого уже не секрет, что создание функционального, красиво оформленного динамического интернет-сайта сегодня по силам не только профессиональным web-разработчикам, но и начинающим сайтостроителям, лишь поверхностно знакомым с такими сетевыми технологиями, как язык гипертекстовой разметки HTML, каскадные таблицы стилей CSS, не говоря уже о JavaScript, PHP, SQL и других «премудростях».
Давно прошли те времена, когда для написания сайта использовались простые текстовые блокноты. Сегодня все разработчики, начиная от профессионалов и заканчивая пользователями, только-только делающими самые первые шаги на поприще создания сайтов, используют специально предназначенные для этого web-редакторы. Выбор таких редакторов на сегодняшний день очень широк. Различаются они как по функциональности, так и по цене.
Существует также большое количество бесплатных вариантов. Но сейчас мы их коснёмся лишь слегка, а поговорим в основном о коммерческих WYSIWYG

Суть их применения состоит в том, что разработчик, создавая сайт, не пишет код, используя специальные HTML и CSS теги, а просто создаёт таблицы, пишет текст, вставляет в него изображения и видео точно так же, как это делается в обычном текстовом редакторе Word. А web-редактор уже самостоятельно преобразует его усилия в полноценный код страниц.
Однако следует отметить, что технология создания визуальных (WYSIWYG) редакторов ещё не достигла совершенства, и зачастую такие инструменты при генерации кода добавляют в него лишние элементы, слишком его усложняя. В конечном итоге это сказывается на скорости работы сайта, и кроме того, может привести к ошибкам. Поэтому профессиональные web-разработчики используют визуальные web-редакторы в основном для создания каркаса (или разметки) сайта, а тщательно доводят код уже вручную в одном из текстовых HTML — редакторов.
Новичкам же для написания простых статических сайтов визуальные web-редакторы подойдут как нельзя лучше. Если же есть необходимость в создании сложного динамического сайта или блога, то в этом случае правильнее всего будет использовать одну из CMS — систем управления сайтом, будь то
Если же есть необходимость в создании сложного динамического сайта или блога, то в этом случае правильнее всего будет использовать одну из CMS — систем управления сайтом, будь то
Какой же редактор выбрать? Одно из возможных решений — WYSIWYG Web Builder. Это очень простой в использовании инструмент, генерация кода в котором происходит полностью автоматически. В составе WYSIWYG Web Builder имеется больше сотни готовых шаблонов, которые могут послужить каркасом для вашего сайта. Кроме того, имеются многочисленные примеры JavaScript кодов, которые позволяют вносить в сайт такие динамические элементы, как часы, возможность одним кликом добавлять страницы сайта в закладки, отключение контекстного меню при щелчке правой кнопкой мыши и т.
Другой популярный WYSIWYG редактор — это Web Page Maker. Кроме готовых шаблонов, он позволяет разработчику выбрать вид и стиль меню навигации для создаваемого сайта. Кроме того, если вам понравился дизайн какого-либо уже существующего в Сети сайта, и вы хотите взять его за основу при создании своего ресурса, то вы легко сможете импортировать web-страницу при помощи специальной функции импорта
Также для новичков подойдёт визуальный редактор WebSite X5 Evolution. В нем реализован принцип пошаговой разработки сайта. Для начинающих он подходит как никакой другой, так как, следуя рекомендациям пошагового мастера, вы не сможете пропустить какого-либо важного этапа, необходимого при разработке сайта.
Ну и конечно, было бы неправильным не уделить внимания самому на сегодняшний день популярному и самому мощному коммерческому средству разработки сайтов — Adobe Dreamweaver. Этот продукт стал своего рода эталоном для всех визуальных web-редакторов. При этом необходимо отметить, что Dreamweaver одинаково хорош в роли как визуального, так и сложного текстового HTML-редактора, благодаря широким возможностям настройки под запросы конкретного пользователя, многочисленным информативным подсказкам по коду, мощным библиотекам и гибкой работе с сайтами как на локальном, так и на удалённом серверах. Такие широкие возможности и высокая стоимость программы делают её незаменимым инструментом, скорее, в руках профессионала, нежели начинающего web — мастера. Хотя, стОит признать, что нет такой задачи в вебмастеринге, которая была бы ему не по силам (
Ну, и в завершение необходимо коснуться бесплатных WYSIWYG редакторов. Здесь наиболее яркими представителями являются NVU и Kompozer. Эти программы очень похожи друг на друга, так как Kompozer часто называют неофициальным продолжением NVU, основанным на его исходниках.
Редакторы эти обладают достаточно большим набором средств, умеют работать как в WYSIWYG, так и в режиме кода. Причём делают это достаточно корректно, не загромождая страницу ненужными тегами. Естественно, они не могут всерьёз соперничать с такими коммерческими «монстрами» как 
Кроме того, что эти редакторы весьма бережно относятся к коду, соблюдая все веб-стандарты и выдавая в итоге довольно чистый «продукт», они ещё имеют и приятный «бонус» в виде кроссплатформенности — то есть у них имеются версии как под Windows и Linux, так и под MacOS X.
В общем, как уже было сказано, для того чтобы создать интересный, содержательный сайт или блог, вам совсем не обязательны профессиональные знания языка гипертекстовой разметки и CSS (хотя знакомство с ними лишним явно не будет). Используя перечисленные выше инструменты, вы без особых усилий сможете воплотить в жизнь все свои самые смелые идеи и наработки.
Программы и редакторы для web-разработки
Существует множество способов писать код для веб-приложений: от текстовых редакторов до облачных сред разработки. Трудно сразу решить, какая среда лучше подходит для поставленных задач. Чтобы сэкономить вам время, выбрали наиболее популярные:
- Текстовые редакторы.
- Настольные интегрированные среды разработки (IDE).

- Облачные IDE.
В конце каждого раздела размещена сводная таблица, в которой можно наглядно увидеть сравнение функций редакторов для веб-разработки. В статье рассмотрены исключительно бесплатные кроссплатформенные решения, поэтому популярные проприетарные редакторы вроде Sublime Text не вошли в подборку.
Текстовые редакторы для веб-разработки
Komodo Edit
Komodo Edit — сокращённая версия Komodo IDE. Включает в себя базовые функции для создания веб-приложений. Кроме того, подключаются расширения для добавления поддержки языков или полезных функций вроде компиляции LESS и SASS файлов.
Komodo Edit не выделяется среди других редакторов как лучший, но подходит для повседневной работы, особенно при работе с XML.
Основные возможности:
- мультиязычность,
- автозавершение кода,
- всплывающие подсказки,
- множественное выделение текста,
- менеджер проектов,
- скины и наборы значков,
- отслеживание изменений,
- быстрая навигация по частям редактора (commando),
- интеграция с Kopy.

Bluefish
Bluefish — полнофункциональный редактор кода со следующими примечательными особенностями:
- проверка орфографии с учётом особенностей языка программирования,
- автозавершение кода,
- сниппеты,
- управление проектами,
- автосохранение.
Это гибкий инструмент для веб-разработчиков, но дизайнерам, которым нужен веб-ориентированный или WYSIWYG-редактор, не подходит.
Vim
Vim — расширенная версия Vi, текстового редактора в UNIX. Он не был создан специально для редактирования кода, но это исправляют многочисленные расширения. Для изучения этого редактора создали online-игру — Vim Adventures, а у нас уже подготовлена шпаргалка по основным командам Vim.
Он не был создан специально для редактирования кода, но это исправляют многочисленные расширения. Для изучения этого редактора создали online-игру — Vim Adventures, а у нас уже подготовлена шпаргалка по основным командам Vim.
Основные возможности:
- бесконечная история отмены,
- обширное количество плагинов,
- поддержка сотен языков программирования и форматов файлов,
- мощный поиск и замена,
- интеграция со сторонними инструментами.
GNU Emacs
Как текстовый редактор Vi, GNU Emacs присутствует в стандартной комплектации большинства систем Linux. Emacs сложнее, но содержит больше возможностей:
- режимы редактирования с учетом содержимого, в том числе подсветка синтаксиса,
- документация с руководством для новичков,
- полная поддержка Unicode,
- гибкая настройка с помощью Emacs Lisp или графического интерфейса,
- дополнительные возможности вроде планировщика проектов, почтового и новостного клиента, отладчика и календаря,
- система загрузки и установки расширений.

Adobe Brackets
Brackets — молодой текстовый редактор для веб-разработчиков, сфокусированный на визуальных инструментах и поддержке препроцессоров, с открытым исходным кодом. С его помощью легко проектировать страницу в браузере. Подходит для веб-дизайнеров и фронтенд-разработчиков.
Основые особенности:
- при редактировании HTML-кода CSS-стили элементов отображаются во всплывающем окне для редактирования на лету,
- просмотр HTML-кода в браузере реализован в реальном времени,
- импорт изображений из PSD файлов возможен без Adobe Photoshop,
- встроенные инструменты упрощают работу с LESS и SASS файлами.
youtube.com/embed/rvo3Mv1Z4qU?feature=oembed»/>
Visual Studio Code
Visual Studio Code — легкий, но мощный редактор исходного кода. В изначальной конфигурации используется для редактирования кода на JavaScript, TypeScript и Node.JS, а с помощью расширений поддерживает C++, C#, Python и PHP.
Visual Studio Code не просто выполняет автодополнение, а делает это с умом: с помощью технологии IntelliSense дописывает названия объявленнных переменных, функций и модулей, а также делает ссылку на соответствующий раздел документации. Возможна отладка кода напрямую из редактора, запуск приложения для отладки и присоединение к запущенным приложениям.
Atom от Github
Atom — текстовый редактор с множеством настроек, но даже со стандартной конфигурацией помогает работать продуктивно.
В Atom встроен менеджер пакетов, при помощи которого можно найти, установить и даже создать собственные пакеты. Предустановлены четыре пользовательских интерфейса и восемь синтаксических тем в темных и светлых тонах. Также доступны темы, созданные сообществом.
Основные возможности:
- умное автозавершение,
- файловый менеджер, с помощью которого легко просматривать как отдельные файлы, так и целые проекты,
- мультипанельный интерфейс позволяет разделить интерфейс для удобства сравнения и редактирования кода в нескольких файлах,
- функция поиска и замены, предварительный просмотр и замена текста в одном файле или в проекте.
Сравнение текстовых редакторов
скачать в формате PDF
Настольные интегрированные среды разработки (IDE)
Eclipse
Eclipse — это комплексная среда для людей, которые много программируют на различных платформах и языках. Возможность подключения различных плагинов позволяет упростить разработку сложных веб-приложений. Поддерживает работу с Java, JavaScript, PHP и другими языками, а также создание мобильных приложений.
Поддерживает работу с Java, JavaScript, PHP и другими языками, а также создание мобильных приложений.
NetBeans
IDE NetBeans — среда с открытым исходным кодом, мировым сообществом пользователей и разработчиков. С её помощью можно быстро и легко разрабатывать настольные, мобильные и веб-приложения на Java, JavaScript, HTML5, PHP, C/C++ и других языках.
Netbeans предоставляет из коробки анализатор и редактор кода на Java, а также ряд новых инструментов для HTML5 и JavaScript, в том числе для Node.js, KnockoutJS и AngularJS.
NetBeans делает отступы, дополняет слова и скобки, делает синтаксическое и семантическое выделение исходного кода. С ним легко рефакторить код. Также NetBeans оснащён сниппетами, советами и генераторами кода.
Geany
Geany — компактная и легкая среда, которая поддерживает HTML, XML, PHP и другие языки программирования. Основные возможности:
Основные возможности:
- подсветка синтаксиса,
- фолдинг (свёртывание кода),
- автозавершение кода,
- сниппеты,
- всплывающие подсказки,
- мультиязычность,
- таблица символов,
- навигация по коду,
- готовая система для компиляции и выполнения кода,
- управление проектами,
- интерфейс, построенный на плагинах.
Light Table
Light Table — реактивная среда для работы с исходным кодом, которая основана на простой идее: для программирования нужна полноценная рабочая среда, а не просто редактор и обозреватель проектов. Для этого требуется гибкая настройка интерфейса: перемещение элементов и вынесение нужной информации на передний план. Эти функции доступны в Light Table из коробки.
Сравнение IDE
скачать в формате PDF
Облачные IDE
Большинство десктопных приложений перешли в «облако», поэтому нет ничего удивительного, что облачные среды также становятся популярными среди программистов. Не каждый сразу доверяет облачным IDE, но популярные инструменты вроде Github и Pastebin помогают привыкнуть к тому, что исходный код хранится не на локальной машине, а на стороннем сервере.
Не каждый сразу доверяет облачным IDE, но популярные инструменты вроде Github и Pastebin помогают привыкнуть к тому, что исходный код хранится не на локальной машине, а на стороннем сервере.
Cloud9
После нескольких минут работы в Cloud9 создаётся впечатление, что попал в рай для программистов. Интерфейс написан на JavaScript, а серверная часть — на NodeJS. Хотя Cloud9 облюбовали разработчики и дизайнеры интерфейсов, поддерживается подсветка синтаксиса C#, C++, Python, Perl, Ruby, Scala и некоторых других языков.
Встроенный режим Vim — приятный штрих, как и поддержка популярных систем контроля версий вроде Git, Mercurial и SVN. Благодаря наличию CSSLint и JSBeautify это одна из красивейших сред разработки.
Система платная, но есть бесплатный тарифный план.
Codeanywhere
Ещё один инструмент для создания приложений, который часто возглавляет списки лучших — Codeanywhere. Эта дружественная облачная IDE поддерживает подсветку кода HTML, CSS, JavaScript, PHP, MySQL и других языков. Благодаря наличию приложений для iOS, Android и BlackBerry, с помощью Codeanywhere программисты работают где угодно.
Эта дружественная облачная IDE поддерживает подсветку кода HTML, CSS, JavaScript, PHP, MySQL и других языков. Благодаря наличию приложений для iOS, Android и BlackBerry, с помощью Codeanywhere программисты работают где угодно.
Кроме того, Codeanywhere поддерживает Dropbox и SFTP, которые помогают легко создавать резервные копии файлов проекта и обмениваться ими с коллегами. Это не самая полнофункциональная среда, но свою работу выполняет на отлично.
Система платная, но есть бесплатный тарифный план.
Eclipse Che
Eclipse Che — облачное рабочее пространство разработчика и встроенная IDE. Che предоставляет удалённую платформу с открытым исходным кодом для многопользовательского создания приложений.
Основные возможности:
- рабочие пространства, включающие среды выполнения и IDE,
- сервер рабочих мест с RESTful веб-сервисами,
- облачная IDE,
- плагины для языков, платформы и инструменты,
- SDK для создания плагинов и сборок.
Eclipse Che имеет две сборки — однопользовательскую и многопользовательскую. В первой нет компонентов, которые предоставляют мультиарендность и разграничение прав доступа. В этом случае сервер остаётся без защиты, но для локальной разработки — это хороший выбор.
Многопользовательская предоставляет мультиарендность. Учётные записи пользователей и рабочие места изолированы, а для регистрации, управления и аутентификации используется механизм KeyCloak. Permissions API регламентируют доступ к объектам вроде пространств, стеков и организаций. Сведения о пользователях хранятся в базе данных, поддерживающей миграцию (PostgreSQL).
youtube.com/embed/3rN8u1WHlU4?feature=oembed»/>
Neutron Drive
Создание универсальной облачной среды IDE с нуля — серьёзная задача, поэтому разработчики предпочитают создавать проекты на базе готовых решений с открытым исходным кодом. Neutron IDE основан на редакторе Ace code editor и объединяет функции SFTP-клиентов и браузерных редакторов, позволяя программистам редактировать на лету файлы на своих серверах из любой точки мира.
Благодаря поддержке настраиваемых горячих клавиш Vi и Emacs, а также визуальных тем TextMate, интерфейс этой облачной среды гибкий и адаптируется под пользователя.
Orion
Популярная среда Eclipse Java IDE — надёжная опора в мире разработки уже много лет. Orion — следующий шаг, в котором опыт Eclipse перенесли в облако. Пока больше применяется для front-end, поэтому среда ограничена по большей части HTML и JavaScript, но работа идёт, и функции добавляются. Помимо поддержки Firebug, огромный плюс — интуитивно понятный интерфейс в стиле Eclipse.
Orion — следующий шаг, в котором опыт Eclipse перенесли в облако. Пока больше применяется для front-end, поэтому среда ограничена по большей части HTML и JavaScript, но работа идёт, и функции добавляются. Помимо поддержки Firebug, огромный плюс — интуитивно понятный интерфейс в стиле Eclipse.
Сравнение облачных IDE
скачать в формате PDF
Полезные ссылки
А какие редакторы и среды используете вы? Поделитесь своим опытом!
При подготовке использовались материалы: «HTML Editors and Web Page Editors», «Best free web development IDE for JavaScript, HTML and CSS», «Cloud IDEs For Web Developers – Best Of».
Веб-редакторы
Веб-редактор (web-редактор) — программа использующаяся для редактирования HTML документов1).
С развитием компьютерных языков программирования в качественном и количественном смысле, стала возникать необходимость систематизации визуальных данных кода на устройствах вывода информации, для повышения производительности и эффективности труда разработчиков.
История развития средств разработки программ, насчитывает не один десяток лет. Человечество прошло путь от представления информации на бумажных носителях и перфорационных лентах, до представления с помощью современных средств разработчиков, представляющих на мониторе код и графическое представления работы кода, с возможностью манипуляции им.
Современные редакторы программного кода, позаимствовали свой функционал у визуальных текстовых редакторов, а так же у специализированных средств текстовой разработки, прилагаемых к различным компиляторам. От текстовых редакторов и офисных пакетов современные средства разработки страниц интернет, впитали всё самое лучшее в области представления текстовой и графической информации на экране компьютера. От специализированных редакторов, прилагаемых к компиляторам программ, как то на языке Pascal или C, редакторы кода страниц интернет впитали возможность подсветки синтаксиса и подстановки элементов кода.
От специализированных редакторов, прилагаемых к компиляторам программ, как то на языке Pascal или C, редакторы кода страниц интернет впитали возможность подсветки синтаксиса и подстановки элементов кода.
Позаимствовав черты обоих предков, редакторы Web страниц стали развиваться, вместе со своими родителями. Часть редакторов впитала в себя больше возможностей относительно графического отображения информации на экране и манипуляции с уже исполненным кодом. Другая же часть впитала в себя большое количество возможностей по подсветке синтаксиса, и подстановки программного кода на разных языках в виде сырого текста. В некоторых приложениях гармонично сочетаются функции обоих предшественников.
Текстовыми редакторами для Web разработки принято называть те программы, которые впитали в себя лучшие качества работы с кодом и подсветкой синтаксиса на различных языках. Для программирования приложений в интернет применяются специальные средства разработчиков, которые умеют работать с данными HTML, CSS, PHP, JavaScript.
WYSIWYG (What You See Is What You Get) — второй вид программ, имеющий дело с представлениями результатов работы программного кода на экране в графическом виде, который применяется разработчиками интернет-приложений. Эти редакторы позволяют отображать результаты работы кода на экране в удобном для пользователей виде.
Оба вида редакторов обладают своими преимуществами и недостатками. Текстовые редакторы хороши только в том случае, если вы с точностью знаете, как должен выглядеть код, или хотите научиться искусству программирования. Второй вид редакторов, хорош, только когда нужно внести быстрые изменения в уже имеющийся код, и для непрофессионалов. Оба вида этих программ гармонично дополняют функционал друг друга, и поступают в продажу, или в свободном доступе так же в комбинированном варианте.
Первыми по праву заслуживают внимания текстовые редакторы для разработки Web приложений. Они предлагают более гибкие возможности и аккуратные результаты по сравнению с визуальными редакторами и появились несколько раньше, чем вторые, как инструмент Web разработчика.
Небольшие, но функциональные текстовые редакторы
Notepad++ (Windows, Linux, Mac)
Эта программа — одна из недооценённых программ с точки зрения отзывов о ней. Моё сердце раскалывается, при мысли о том, сколько полезных функции заключено в эту маленькую и быструю программу с открытым кодом, в этот некоммерческий проект.
Notepad++2) — это продукт созданный программистами для программистов. Функционал практически неограничен, но производители скромно заявляют лишь о части самых необходимых для общего числа пользователей функциях программы:
Подсветка и сегментация синтаксиса
Пользовательские настройки подсветки и сегментации программного кода
- Совместимые с языком Perl регулярные выражения для поиска и замены кода
Опциональный интерфейс программы: свёртывание, наличие вкладок с кнопкой закрыть, панель вкладок, вертикальные вкладки и вертикальный список документов
Карта документов
Автозаполнение и выпадающий список параметров функций.

Много опциальных возможностей выделения фрагментов кода.
Многооконный интерфейс с вкладками
Функция открытия нескольких вкладок в одном окне одновременно.
Приближение и удаление
Многоязыковой интерфейс
Закладки
Запись и воспроизведение макросов
Запуск программы с аргументами
Поддержка проверки правописания на множестве языков с помощью Aspel
Проверка html кода tidy
Поиск и замена сразу в группе файлов.
Это далеко не весь список функций, которые предлагает разработчикам notepad++. В то же время, в интернете, этот редактор позиционируется просто как замена стандартному блокноту, что в корне не верно. Несмотря на схожесть названий, это продукт совершенно иного уровня. Я долго искал универсальное решение всех задач в одном маленьком редакторе, и случайно наткнулся на эту программу. Только по скриншотам, я смог оценить её полезный функционал. И теперь я решил восполнить недостающее звено и поделиться со всеми достоверной информацией об этом продукте. Думаю, пользователи по достоинству оценят функционал этой программы, ибо он не ограничивается областью программирования. Функций так много, что разобраться в них можно далеко не с первого раза.
Только по скриншотам, я смог оценить её полезный функционал. И теперь я решил восполнить недостающее звено и поделиться со всеми достоверной информацией об этом продукте. Думаю, пользователи по достоинству оценят функционал этой программы, ибо он не ограничивается областью программирования. Функций так много, что разобраться в них можно далеко не с первого раза.
PsPad (Windows)
PsPad 3) — приятно порадовала универсальность данного редактора. Он поддерживает множество языков, и проверку орфографии. Он может быть использован в качестве замены стандартному блокноту, с
некоторыми дополнительными функциями. Есть версии для самых старинных версий windows, что говорит о том, что редактор существует уже давно и развивается вместе с пользователями. Что касается использования этого редактора для редактирования кода программ интернет, он оборудован примерто тем же арсеналом, что и Komodo, но отличается не столь удобным интерфейсом, на мой взгляд, от notepad++. Выглядит довольно громоздко. Весь функционал, выведенный на различных панелях, вводит в ступор при первом ознакомлении с программой:
Выглядит довольно громоздко. Весь функционал, выведенный на различных панелях, вводит в ступор при первом ознакомлении с программой:
Программа работает с синтаксисом популярных языков программирования.
Программа имеет возможность автозаполнения.
В арсенале есть множество готовых шаблонов для множества различных языков.
Есть функции автозамены.
Есть запись макросов.
- Окно проектов, закладок в интернете и встроенный FTP клиент.
Многооконный интерфейс с возможностью удобной группировки окон.
Пользовательская подсветка синтаксиса.
Проверка правописания с помощью встроенной программы и словарей с сайта. (пока что поддерживается не так много языков, русский словарь весьма ограничен)
И множество других функций. Порадовало наличия множества шаблонов и многооконный интерфейс, правда, реализация несколько громоздка на мой взгляд. Этот проект так же выглядит слишком максималистично. Ну не к чему этот менеджер проектов и клиент ftp. Он только отвлекает в данной реализации, от написания кода. Множество функций – это хорошо, но не стоило их выводить на панели по умолчанию. Пользователям придётся самим разбираться во всём этом многообразии, и исключить ненужные функции с панелей. Чтобы работа была более комфортной.
Этот проект так же выглядит слишком максималистично. Ну не к чему этот менеджер проектов и клиент ftp. Он только отвлекает в данной реализации, от написания кода. Множество функций – это хорошо, но не стоило их выводить на панели по умолчанию. Пользователям придётся самим разбираться во всём этом многообразии, и исключить ненужные функции с панелей. Чтобы работа была более комфортной.
PHPeditor
4)Простенький продукт, для работы с HTML и PHP.
Главным плюсом данной программы является мощная функция поиска и замены сразу по нескольким файлам, которая работает очень быстро.
- Программа имеет возможность подсветки синтаксиса HTML, PHP
- Есть инспектор кода HTML и PHP
Включён встроенный сервер, для проверки серверных приложений.
Многовкладочный интерфейс.
Функции вставки
Поддержка макросов
Запись шаблонов кода с небольшим первоначальным набором
В сущности этого достаточно для решения простых задач вёрстки в больших объёмах. Особенно по душе придётся эта программа с её мощной функцией авто-замены строителям статических сайтов. Практически, это CMS для такого рода сайтов, которая, быстро позволит добавить и изменить код, сразу, на множестве страниц.
Особенно по душе придётся эта программа с её мощной функцией авто-замены строителям статических сайтов. Практически, это CMS для такого рода сайтов, которая, быстро позволит добавить и изменить код, сразу, на множестве страниц.
Стандартные средства разработки для Unix систем и их замена
Vim (Wndows, Mac, Linux – из коробки)
Великий и ужасный Vim. На мой взгляд, устаревшая программа. Хотя и поддерживает множество функций, с использованием плагинов и надстроек. Всё это можно получить одним махом в комплекте с более простыми в освоении программами для windows и linux с оконным интерфейсом. В то же время. Для пользователей Linux — этот вариант просто необходимо освоить и научиться управлять Vim из консоли.
В сущности – это весьма удобная программа для консоли linux, которая просто незаменима у системных администраторов. Основам владения Vim учат на специальных курсах. Так что тема обсуждения этого редактора просто бесконечная. Это тема скорее разработки самого приложения для разработки, чем его функционала.
Из коробки Vim имеет очень мало встроенных функций, которые расширяются с помощью плагинов. Всего многообразия функционала Vim с применением плагинов не перечислить , поэтому просто ограничусь ссылкой на сайт, созданный специально для красноглазой молодёжи по поводу этого замечательного редактора http://vim.wikia.com
Лично мне все эти пляски с бубном не по душе. Я предпочёл бы пользоваться уже готовым продуктом для программирования, а не собирать его самостоятельно. Но, это моё мнение. Возможно в интернете, Вы найдёте уже готовые специальные сборки vim и linux, созданные именно для Вас, уже с включёнными дополнениями, но официальная версия Vim, не является специальным инструментом для разработки приложений для интернета, IMHO.
Gedit (Windows, Mac, Linux)
Gedit5) — более совершенный редактор, по сравнению с Vim, созданный специально для оконного менеджера Gnome в Linux, после перекочевавший на другие ОС. Как пользователь linux, я отказался от использования данного продукта в пользу других приложений из-за необходимости танцев над кодировками, которые то и дело не поддерживаются в этом редакторе в linux. У нормального человека просто нет времени на трату времени. Во всех приложениях Linux присутствует эта проблема, универсальных решений которой нету.
У нормального человека просто нет времени на трату времени. Во всех приложениях Linux присутствует эта проблема, универсальных решений которой нету.
Из коробки присутствуют возможности для Web разработчиков:
Дополнительные плагины, которые можно найти в интернете:
Закрытие тегов автоматически.
- Инспектор кода HTML
Генератор основного текста
Регулярные выражения для поиска и автозамены
Интеграция передачи кода в браузер
Для пользователей windows – несколько непривычное решение, но для любителей ОС linux, это привычный инструмент.
Fraise (Mac)
Простой в использовании и не перегруженный функционалом редактор для Mac Fraise, содержит необходимые инструменты для простой разработки приложений для Web без дополнительных плагинов:
Подсветка синтаксиса
Удобная работа с блоками
Поиск и замена
- Блоки для быстрого ввода тегов HTML и CSS
Встроенный браузер с функцией автоматического обновления при замене стилей
Закрытие тэгов нажатием одной кнопки.

Этот редактор создан специально для Mac и является хорошей заменой стандартному текстовому редактору. Он является приложением Smultron, по этой причине он работает только в поздних версиях ОС Mac, либо, при установленном Smultron.
TextWrangler (Mac)
Текстовый редактор TextWrangler 6), для Mac, наподобие gedit для linux. Функции не богат, но в общем подойдёт для выполнения основных задач:
Обычный текстовый редактор для Unix — подобных систем.
Komodo Edit (Windows, Linux, Mac)
Функционал этой программы позаимствован в параллельном коммерческом проекте и расширяется с помощью дополнительных плагинов, что делает его практически неограниченным. Но что нужно нам от идеального редактора для разработки приложений Web? Здесь есть всё необходимое для комфортной работы с любым программным кодом. Что не даёт мне расслабиться, это то, что производители не предусмотрели возможность просматривать код сразу в двух окнах. Это делает работу с кодом не столь комфортным. Лично я не люблю изобретать велосипеды, и мне проще, когда перед глазами есть уже какой-то исходный код, который можно усовершенствовать в параллельном окне.
Это делает работу с кодом не столь комфортным. Лично я не люблю изобретать велосипеды, и мне проще, когда перед глазами есть уже какой-то исходный код, который можно усовершенствовать в параллельном окне.
Возможности Komodo Edit7) ограничиваются в свободной версии, достаточно скромным функционалом по сравнению с Komodo IDE, но что конкретного может предложить нам Komodo Edit:
Поддержка подсветки синтаксиса на большинстве языков программирования для интернета
Автозаполнение и закрытие тегов
Файловый менеджер и менеджер проектов.
- FTP – клиент, работающий по разным протоколам.
Встроенный браузер для просмотра результатов работы.
Функции поиска и замены с регулярными выражениями.
Многооконный интерфейс с вкладками
Проверка html кода tidy
Функционал этим далеко не ограничивается, так что он удовлетворяет любым нуждам. Хотя, сама программа может показаться слегка громоздкой для пользователей Linux. Дело в том, что встроенный браузер и клиент ftp — это не совсем то, что требуется от текстового редактора. Есть программы, которые справляются с этими задачами гораздо лучше интегрированных решений. Зачем мне холодильник, если я не курю? Этот максимализм в реализации идеального текстового редактора, на мой взгляд, сигнализирует о кризисе роста возможностей Komodo.
Хотя, сама программа может показаться слегка громоздкой для пользователей Linux. Дело в том, что встроенный браузер и клиент ftp — это не совсем то, что требуется от текстового редактора. Есть программы, которые справляются с этими задачами гораздо лучше интегрированных решений. Зачем мне холодильник, если я не курю? Этот максимализм в реализации идеального текстового редактора, на мой взгляд, сигнализирует о кризисе роста возможностей Komodo.
Bluefish Editor (Windows, Linux)
Bluefish Editor8) — возможно так же существует аналог для Mac. Пожалуй единственное решение для Linux в плане разработки, которое годится для решения любых задач, но в моём случае, голубая рыбка оказалась весьма громоздкой и медленной при работе с поиском и подстановкой, да и во всех остальных случаях. В целом функционал программы аналогичен, функциям Aptana Studio. Эта программа для профессионалов. Весь её функционал не перечислить. Поэтому настройка её требует определённых навыков, которых у меня, видимо, недостаточно, чтобы сделать работу с ней комфортной. Главным недостатком этого редактора, является, на мой взгляд, медлительность и неповоротливость, на чём я стоит остановиться.
Главным недостатком этого редактора, является, на мой взгляд, медлительность и неповоротливость, на чём я стоит остановиться.
Aptana Studio (Windows, Linux, Mac)
Aptana Studio 9) — это ещё более неповоротливое универсальное чудовище, которое хорошо зарекомендовало себя в работе с кодом, для интернет. Помимо прочего, эта программа обеспечивает полный спектр сервисов для разработки в целом. Комплексная реализация, по мнению некоторых пользователей делает эту программу отпугивающей для непрофессионалов и несколько медлительной. Дополнительным плюсом использования этого монстра является наличие встроенного Web сервера, который позволяет просматривать динамические страница, с кодом выполняющимся на стороне сервера. Это придётся по вкусу программистам на PHP и других подобных языках, выполняемых на сервере. Лично меня немного утомляет постоянная необходимость держать на компьютере полноценный сервер и постоянно перемещать файлы php в его директорию. В этом плане Aptana предлагает весьма приятные условия разработки. Как позиционируется этот продукт на официальном сайте?
Как позиционируется этот продукт на официальном сайте?
- Поддержка HTML, CSS, JavaScript в виде подсветки, вставки готовых конструкций и подстановки.
Менеджер проектов с клиентом для работы по протоколам ftp.
Встроенный дебагер, для инспектирования кода html, JavaScript, Rubby&Rails
Поддержка Git (распределённое управление версиями), которая может потребоваться профессиональным программистам.
Поддерживается встроенный терминал.
Есть возможность управления интерфейсом, что значительно облегчает задачу поиска нужных элементов управления, т.к. неиспользуемые элементы можно спрятать. Позже доступ к ним будет иметься через меню.
Перейдём к освоению самых удобных и полезных редакторов визуального типа. Это слишком обширная сфера, чтобы заниматься дополнительной рекламой платного программного обеспечения. Мы сосредоточимся на бесплатных программах данного типа, о которых не так много известно и сказано. Но так уж и быть, прозвучат слова в адрес тех, кто и так много заявил о себе.
Но так уж и быть, прозвучат слова в адрес тех, кто и так много заявил о себе.
Macromedia Dreamweaver MX.
Macromedia Dreamweaver MX 10) — полный функционал этой программы не известен, наверное, даже самим разработчикам. Недаром так много сказано об этом в книгах, которые вы можете найти на прилавках книжных магазинов об этой программе. Она работает практически с любыми данными мультимедиа.
AdobeGolive и Adobe LiveMotion.
Неограниченный функционал при разработке, вёрстке, и нарезке страниц. Многие считают функционал AdobeGolive 11) недостаточным, но комплексное использование программного обеспечения Adobe вне конкуренции. Эта тема не для короткой статьи, а для многотомных трудов по Adobe.
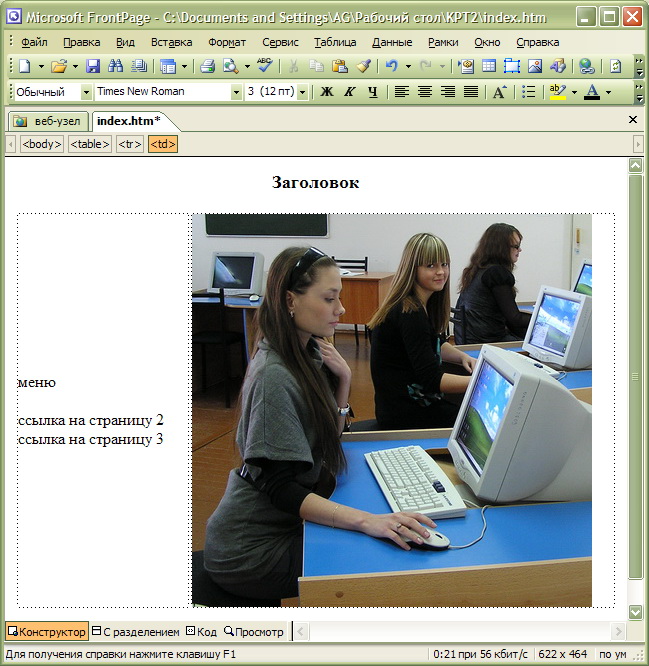
Microsoft Front Page
Это удобная, простая в использовании, визуальная среда разработки. Не отличается чистотой кода на выходе. (В частности обожает «впиливать» в верстку
<span lang="RU">
для своих собственных коварных целей). Но в то же время она позволяет работать с различными мультимедийными данными и не требует знания особых навыков, помимо знания Ms Word. С ней практически каждый школьник справиться без труда. Может загружать готовые страницы по ftp, но как всегда у MS — через одно место.
На данный момент Front Page в пакетах Microsoft Office заменен на Microsoft Expression Web и Microsoft Office SharePoint Designer.
Но в то же время она позволяет работать с различными мультимедийными данными и не требует знания особых навыков, помимо знания Ms Word. С ней практически каждый школьник справиться без труда. Может загружать готовые страницы по ftp, но как всегда у MS — через одно место.
На данный момент Front Page в пакетах Microsoft Office заменен на Microsoft Expression Web и Microsoft Office SharePoint Designer.
Существует древняя (1997) и даже вроде бесплатная версия FrontPage Express 12), которая делает достаточно чистый код, который, впрочем, уже не соответствует стандартам HTML. Но если вам на скорую руку надо сверстать сложную таблицу — это именно то, что вам надо. Дистрибутива у FrontPage Express нет, работает без установки.
COFFECUP HTML Editor
Достаточно неплохой визуальный редактор, снабжённый самыми простыми функциями работы с визуальной информацией. Помимо простенького визуального представления, Coffecup Html Editor 13) способен работать с сырым кодом.
- В программе присутствует множество готовых блоков с html кодом, который можно использовать на своё усмотрение, а так же несколько шаблонов кода для CSS, в которые можно подставлять свои параметры. Шаблонов довольно много.
Из коробки присутствует менеджер проектов
Можно работать с сайтами по ftp
Полный функционал обычных текстовых редакторов для интернет-разработки
Возможность просмотра фрагментов кода параллельно с отображением результата работы данного отрезка.
В целом реализация неплохая, присутствует встроенный браузер. Что не понравилось в этой программ, Coffecup безбожно насилует код на выходе и работает не очень стабильно. В качестве альтернативы я выбрал для себя NVU. На деле не та ни другая программа не годиться для полноценной вёрстки, но подходит для решения задач наполнения сайтов информацией, Без необходимости встраивать тексты и картинки вручную через текстовые редакторы.
COFFECUP Visual Site Designer
14)Аналогичное приложение только без возможностей редактирования кода. Чисто визуальный редактор, обладающий очень скромным функционалом, который не годиться для полноценного программирования.
Чисто визуальный редактор, обладающий очень скромным функционалом, который не годиться для полноценного программирования.
Nvu
NVU 15) — тут не будет звучать лишних слов, по поводу особого функционала программы. Сразу перейду к сути. Чем понравился этот редактор мне? Мне нравится то, что он полностью управляем пользователем. Всё то же самое есть в CoffeCup, но Nvu мне понравился больше. Кроме того он работает стабильнее и быстрее. Фрагментов кода в Nvu немножечко поменьше, поэтому каких-то особенных эффектов или CSS скриптов в нём найдётся. Но кому нужно это убожество? Лично мне свободный визуальный редактор, как и большинству простых программистов нужен только для решения простеньких задач, связанных заполнением статических сайтов информацией, без необходимости лазить в код страниц. Существует так же возможность редактирования файлов на ftp, что тоже весьма полезно при работе со статиками. Как визуальный редактор для создания Веб-страниц Nvu весьма ограничен.
WYSIWYG WEB Builder
Строим сайты быстро и весело.
WYSIWYG WEB Builder16) — условно бесплатная программа, которая предоставляет пользователям весь спектр возможностей для построения сайтов, без знания специальных языков и кодов. Можно, что называется набросать готовый сайт в считанные минуты, просто кликая мышкой на понравившихся элементах и перетаскивая их на страницу сайта. Тем не менее в программе присутствуют так же инструменты для создания сложных форм, стилей и внедрения различных объектов из интернета и проекта сайта.
Вот уже вышла в свет программа для разработки сайтов по WYSIWYG технологии WYSIWYG WEB Builder 8.5.1 Программа поставляется в режиме shareware. В этой версии, по сравнению с предыдущим релизом представлено 50 дополнений и 150 новых функций, заявленных производителем. Всего в этом релизе присутствует порядка 250 готовых решений, множество готовых шаблонов и даже собственная CMS, которая работает из сети. Для тестирования сайта же, не понадобиться ничего кроме самого редактора, всё необходимое встроено в этот продукт фирмы Pablo Software Solutions.
Заявленные новинки в версии 8.5.1
Поддержка HTML5/CSS3
- Встроенная система управления контентом (CMS)
Карусель
Менеджер тем с поддержкой JQuery
Новые функции навигации и т.д.
Основные функции.
- WYSIWYG, DRAG&DROP (Визуальный редактор, перетаскивание объектов на страницу проекта из специального меню)
Не требуется знаний языка разметки страниц
- Выходные форматы: HTML4, HTML5, XHTML, CSS3, PHP
Менеджер стилей с поддержкой стандартных тэгов
Flash, HTML5 мультимедиа, Youtube, Видео Flash и.т.д.
Слайдшоу, прокручивающиеся меню, и прочие элементы.
Удобная навигация.
Система управления контентом
CMS из этой поставки, включает в себя множество возможностей, которые мы опишем вкратце:
Панель администратора.
- Встроенная поддержка популярных текстовых редакторов для CMS
Поддержка дополнительных встраиваемых модулей
Раздельное меню для разных объектов в проекте
Встроенные поисковые функции для поиска онлайн контента
- CMS работает с применением технологии AJAX.
 Это облегчает навигацию внутри проекта
Это облегчает навигацию внутри проекта - CMS содержит возможность представления страниц в виде эскизов
Возможность встраивать в проект внешние страницы
Поддержка HTML5/CSS3
Поддержка современных стандартов, позволяет реализовывать проекты на высоком уровне, без применения громоздких сложных решений. CSS3 и HTML5 облегчат сайт, и сделают его полностью функциональным без применения сторонних приложений, помимо браузера. Согласно концепции WYSIWYG, пользователю не обязательно знать языков разметки и каскадные таблицы. Всё что нужно, чтобы создать объект HTML5 или применить эффект CSS3 – это кликнуть по понравившемуся примеру с объектом или эффектом в меню приложения. Производители заявили о следующих готовых решениях для сайтов:
Поддержка HTML5, с оптимизацией кода на выходе.
Поддержка мультимедийных средств HTML5, включая коды встраивания видео с Youtube
Новые HTML5 формы, с новыми опциями и т.
 д.
д.Поддержка встраивания графических решений на основе тэгов подобным <svg> и <canvas>
Поддержка CSS3 font face
Прозрачность, тени, размеры границ
Поддержка градиентов
- Создание меню средствами CSS
- Фотогалерея средствами CSS
Средства автоматизации сложных процессов.
Функции, которые позволяют упростить процедуру создания и размещения сайта в сети, наравне с технологиями Drag & Drop.
Публикация на любом хостинге в один клик
Простое создание форм, с помощью менеджера форм, встроенные шаблоны для форм регистрации, встроенный код CAPTCHA
Разнообразные функции работы с изображениями, такие как вращение, тени, формы, рамки и т.д.
Встроенная поддержка технологии JQuery, для работы с вашими проектами
Совместимый с google генератор карт сайтов / коды элементов платёжной системы PayPal / коды системы авторизации, / защита страниц паролями.

Удобная навигация по проекту с помощью меню, выпадающих и прокручивающихся списков с эскизами.
Встроенные решения для слайдшоу и фотогалерей, баннеров, прокручивающихся списков и т.д.
Поддержка встраивания мультимедийных объектов популярных форматов.
Более чем 250 готовых решений для Вашего сайта, которые легко применить к проекту.
Web Page Maker
На данный момент 3.21 последняя shareware версия одного из известных WYSIWYG Веб-редакторов, который обладает довольно простым функционалом, для создания несложных сайтов. Тем не менее, этот инструмент позволяет быстро и без особых знаний реализовать заготовку для будущего шаблона сайта или даже создавать целые проекты, которые тут же можно будет отправить на хостинг, через встроенный FTP-клиент.
В данной версии имеется один важный недостаток, она реализована на английском языке, что делает работу с простым, в сущности, кодом, довольно запутанной, так как редактирование графических элементов через встроенный оконный интерфейс, мне показался абсолютно непонятным. Тем не менее, если разобраться в системе управления этой программы, то работать с ней окажется довольно комфортно. С виду программа выглядит довольно просто, меню не перегружено, но назвать интерфейс интуитивно понятным нельзя. Но и производитель заявляет о своём продукте, достаточно скромно.
Тем не менее, если разобраться в системе управления этой программы, то работать с ней окажется довольно комфортно. С виду программа выглядит довольно просто, меню не перегружено, но назвать интерфейс интуитивно понятным нельзя. Но и производитель заявляет о своём продукте, достаточно скромно.
Описание продукта
WEB Page Maker17) –– это простой в использовании web-редактор, который позволит Вам, создавать и загружать веб-страницы на хостинг, в считанные минуты, без знания HTML. Просто выберите из меню понравившийся элемент и перетащите его в нужное место на странице. Это правда. Расположить элементы на странице можно где угодно. В основную поставку входит несколько шаблонов, с помощью которых можно будет разобраться, как настроить тот или иной объект, немного потыкав мышкой по страничке и поиграв со значениями. В поставку входит пипетка для подбора цветов, библиотека решений на JavaScript, библиотека изображений и FTP-клиент
Основные функции
Функций в программе не очень много, поэтому здесь производитель, практически дублирует информацию о продукте.
- WYSIWYG интерфейс, без необходимости html кодинга.
Перетаскивание объектов с функцией Drag&Drop
Создание многостраничных сайтов, с удобными инструментами массового редактирования страниц
- Возможность импорта сторонних проектов, для последующего редактирования в стиле WYSIWYG
- Возможность использования CSS, для задания настроек стиля текста
Множество функций для создания фотогалерей, встраивания различных объектов, эффектов, таблиц и форм, JavaScript
Готовые шаблоны сайтов
Просмотр готовых страниц в браузере по умолчанию в один клик
- Публикация сайта по FTP в один клик
Заключение
Это адекватное описание того, на что способен этот маленький редактор. На 15 дней Вы можете попробовать его совершенно бесплатно. Если вы приобретаете платную версию, тогда Вам будет предложено ещё некоторое количество дополнительных шаблонов, эффектов и форм, но поддержки HTML5 и сложных градиентов CSS от этого не появится.
Тем не менее, некоторые функции и эффекты могут оказаться весьма полезными, при работе над готовыми страницами. Можно создать меню, добавить эффекты подсветки при наведении на некоторые элементы, создать форму, или кнопку оплаты в системе PayPal. Но, в общем, для полноценного создания сложных проектов этому программному обеспечению, ещё потребуется расти и модернизировать свой функционал, согласно более современным стандартам HTML5 и CSS3. Последняя версия Web Page Maker выглядит несколько устаревшей.
Мы ознакомились с самыми известными бесплатными приложениями для работы с кодом в текстовом формате, мы рассмотрели некоторые визуальные редакторы и вникли в суть имеющихся платных приложений. Какой вывод можно сделать о программном обеспечении для разработчиков Web на сегодняшний день?
Универсальные громоздкие программы для разработчиков работают слишком медленно и неповоротливо, в них множество ошибок. Поэтому, пользователи отдают предпочтение маленьким программам, которые хорошо выполняют свои функции.
Ни одна программа не способна создать качественное новое приложение для интернета самостоятельно, без доработки. Идеальная вёрстка возможно только тогда, когда программист использует свои знания, а не доверяет программам.
Профессиональные программисты, с помощью нехитрых средств доступных каждому, смогут создать полноценное интернет-приложение, без применения проприетарного программного обеспечения.
Ускорить процесс наполнения сайтов статичного типа, информацией можно, используя простенькие визуальные редакторы, наподобие Nvu, имеющиеся в свободном доступе.
Для профессиональных дизайнеров подойдёт решение от Adobe в комплексе с другими программами этого производителя.
Dreamweaver хорошо подойдёт для решения задач быстрой вёрстки. Но код необходимо будет дорабатывать самостоятельно, с использованием самых простых, программ – текстовых редакторов.
В завершении я хочу ещё сказать пару слов о программном обеспечении для программистов Web. Здесь были рассмотрены лишь некоторые программы, которые подойдут для работы с кодом.
Здесь были рассмотрены лишь некоторые программы, которые подойдут для работы с кодом.
Они различаются по назначению и функционалу. Они не решают одной единственной задачи, поэтому в каждом определённом случае, одна из программ окажется не на том месте, которое я ей определил.
Каждый из вас найдёт свой инструмент разработчика, если будет искать его самостоятельно. Полагаться только на мнения экспертов не приходится. Я лишь сделал несколько выводов и направил Вас в сторону большей эффективности и производительности, с применением подручных средств, которые доступны каждому.
НаверхWeb-редакторы
Рассмотрим программные пакеты, предназначенные для редактирования HTML – страниц, редактирования php-кода, java script кода, обработки xml документов — так называемые веб-редакторы.
Здесь возможно выделить две больших группы веб-редакторов. Первая группа — визуальные редакторы, или как их называют — WYSIWYG редакторы. Такие редакторы дают возможность разрабатывать макет страницы и определять визуально стили. Дизайн страницы задается более удобно. И вторая группа это непосредственно текстовые редакторы, которые позволяют изменять HTML и CSS код. Некоторые из них не имеют возможности подсветки и поддержки кода, имеют общее назначение и в них нет специальных опций поддержки веб кода, другие же могут быть направлены на работу с конкретными веб-языками.
Такие редакторы дают возможность разрабатывать макет страницы и определять визуально стили. Дизайн страницы задается более удобно. И вторая группа это непосредственно текстовые редакторы, которые позволяют изменять HTML и CSS код. Некоторые из них не имеют возможности подсветки и поддержки кода, имеют общее назначение и в них нет специальных опций поддержки веб кода, другие же могут быть направлены на работу с конкретными веб-языками.
К визуальным редакторам относят, прежде всего, Komodo edit, Aptana studio, Dreamweaver и ряд других.
Komodo Edit является веб-редактором с открытым исходным кодом, основан он на коммерческом продукте Komodo IDE (Интегрированная среда разработки).
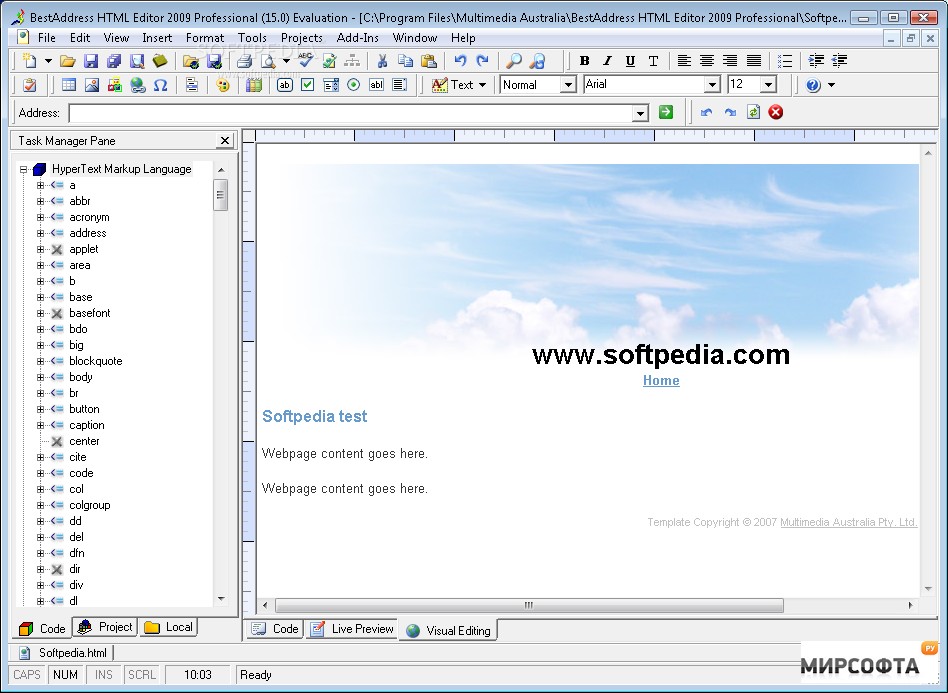
Интерфейс Komodo Edit
По сути своей легко модифицируется и дополняется путем подключения разнообразных расширений. Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, содержит в себе набор готовых элементов кода. Использование расширение HTML Toolkit раскрывает практически полный функционал по работе с HTML страницами. В Komodo Edit реализован предустановленный браузер, в котором возможно и редактировать результат и видеть его.
Использование расширение HTML Toolkit раскрывает практически полный функционал по работе с HTML страницами. В Komodo Edit реализован предустановленный браузер, в котором возможно и редактировать результат и видеть его.
Интерфейс Aptana Studio
Еще одна из визуальных программ, это Aptana Studio. Можно отметить, что это полноценная среда разработки веб приложений. Наиболее эффективно она подходит для работы с Ajax. Встроенные механизмы позволяют редактировать JavaScript, HTML и CSS документы, встроенные плагины поддерживают большое количество других языков. Встроенный сервер Jetty Web позволяет обрабатывать динамические веб приложения, реализована подсветка кода, имеются всплывающие подсказки.
В Aptana реализована система управления проектом, позволяющая управлять содержимым, использовать различные сценарии удаленной загрузки файлов.
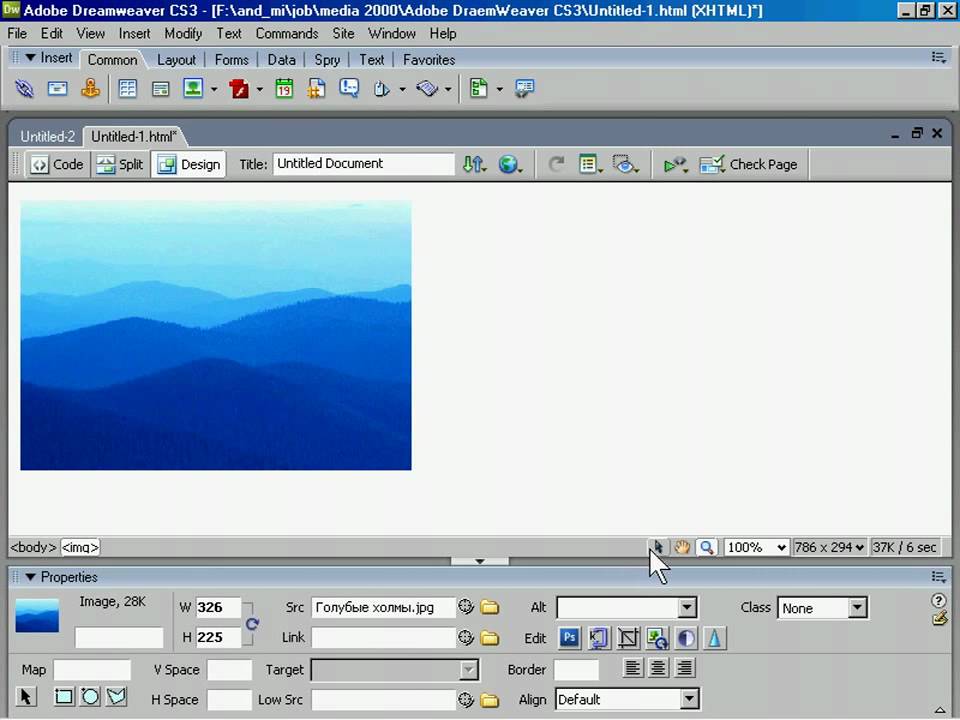
Adobe Dreamweaver – визуальный редактор, с реализованной подсветкой кода, синтаксисом, автозаполнением. К единственному и основному минусу можно отнести его достаточно высокую стоимость, в связи с этим можно рассмотреть многофункциональный редактор, относящийся к свободному программному обеспечению KompoZer.
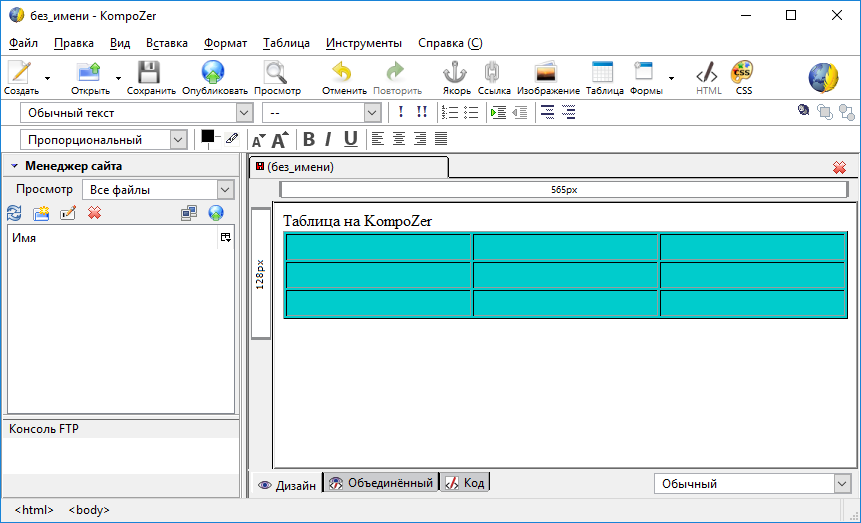
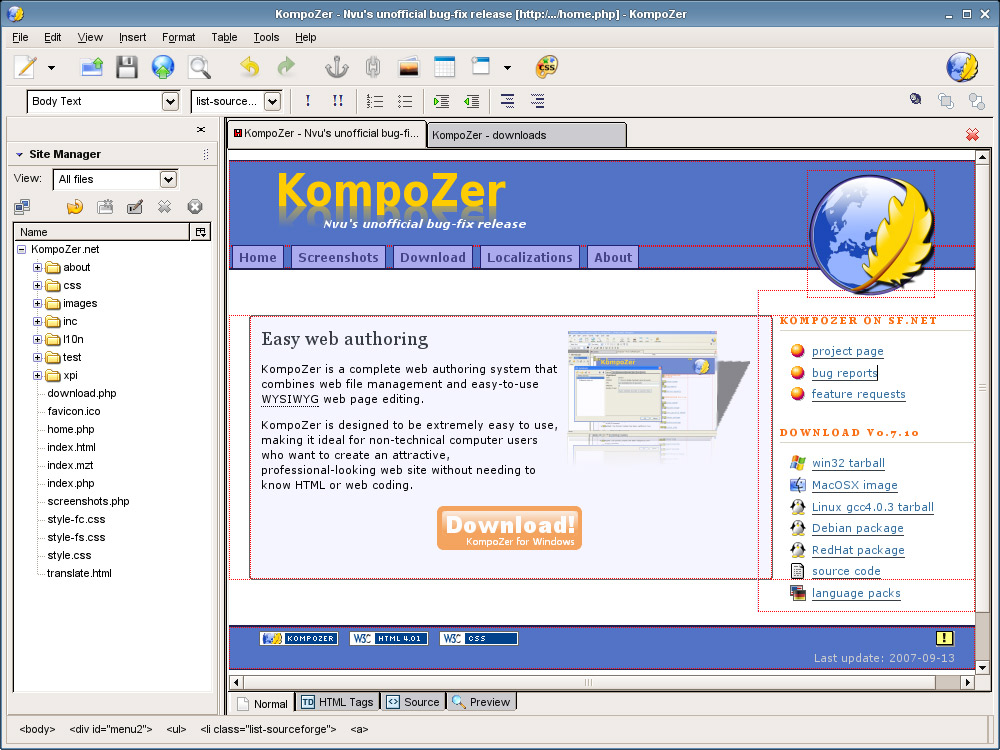
Интерфейс Kompozer
KompoZer поддерживает все элементы HTML, включая изображения, таблицы и формы, есть режим подсветки. В целом многофункциональный редактор, отлично подойдет для разработки приложения образовательного характера.
К текстовым редакторам можно отнести:
Интерфейс Notepad++
Notepad++ — некоммерческая программа, имеющая открытый код, быстрая в выполнении с практически неограниченным функционалом, в который включен:
— Подсветка синтаксиса и его сегментация
Широкий набор пользовательских настроек, полноценная подсветка синтаксиса, широкие возможности поиска и замены кода в одной или нескольких страницах, многооконный режим, подключение карты документов, наличие многоязыкового интерфейса, закладок, редактирование макросов, поддержка правописания на различных языках, и т.д.
Интерфейс Sublimit Text
Еще один текстовый редактор, который рассмотрен нами: Sublime Text 2 — коммерческий текстовый редактор, который является кроссплатформенным аналогом textmate. Еще один текстовый редактор, рассмотренный нами PsPad.
Еще один текстовый редактор, рассмотренный нами PsPad.
Разработанные с помощью перечисленных веб-редакторов макеты мы используем для создания Вашего шаблона для системы наполнения контентом. При разработке Вашего ресурса мы можем предложить несколько CMS на выбор — WordPress, Joomla, MODx, 1с Битрикс
Закажите у нас сайт и мы подберем наиболее оптимальный вариант для Вас и Вашего бизнеса.
Популярные бесплатные HTML-редакторы — Джино • Журнал
21 октября 2019 г.
Время чтения: 2 минуты
В нашей прошлой статье об HTML мы уже упоминали, что существуют специальные редакторы для создания HTML-документов. Впрочем, многие из них подходят и для создания кода на других языках. Такие редакторы повышают качество кода и ускоряют процесс разработки благодаря цветовой подсветке тегов, уведомлениям об ошибках, автозаполнению и другим полезным функциям. Начинающим кодерам лучше начинать именно с них, чтобы постепенно оттачивать свои навыки.
Доступен на Windows, Linux, MacOS
Редактор Visual Studio Code от Microsoft — самый используемый редактор для HTML по данным авторитетного сайта Stack Overflow. В нём есть всё самое необходимое для работы: автозаполнение, подсветка синтаксиса, программа для поиска ошибок и не только. Дополнительные возможности в Visual Studio Code можно получить с помощью установки необходимых плагинов и расширений, счёт которых идёт на тысячи. Подходит для сложных и активно развивающихся сайтов, для поддержки которых используется целое множество технологий.
Доступен на Windows, Linux, MacOS
Brackets — продукт компании Adobe, известной благодаря легендарному Photoshop и другим программам для работы с изображениями и графикой. Поэтому и сам Brackets заточен, прежде всего, для работы с визуальной составляющей сайта, что будет плюсом для веб-дизайнеров и фронтенд-разработчиков. Этот редактор является визуальным, то есть при работе с кодом вы будете тут же видеть результат ваших действий в браузере. А нажав на элемент разрабатываемого сайта, вы попадёте на соответствующий ему участок кода. И установка расширений на Brackets также возможна.
А нажав на элемент разрабатываемого сайта, вы попадёте на соответствующий ему участок кода. И установка расширений на Brackets также возможна.
Доступен на Windows, а также на Linux через Wine
Простой и минималистичный редактор. Удобен для одновременной работы сразу с несколькими файлами и с большим количеством вкладок. Имеет табличный интерфейс и возможность сворачивать и разворачивать фрагменты кода для фокусирования внимания на главном. Notepad++ не требователен к ресурсам и, как и его аналоги, может быть усовершенствован с помощью плагинов.
Доступен на Windows, Linux, OS X
Несмотря на то что бесплатно доступна только ограниченная версия Sublime Text, на этот редактор стоит обратить внимание. Он позволяет выбрать один из нескольких режимов экрана. причём в одном из них можно работать одновременно с четырьмя файлами. К тому же в Sublime Text реализована удобная навигация по коду HTML-документа с помощью мини-карты. Ещё одна особенность этого редактора — это тысячи самых разных полезных дополнений, созданных самими пользователями редактора.
Доступен на Windows, Linux, OS X
Одна из самых новых и быстроразвивающихся разработок в сфере редакторов кода. Отличается большой гибкостью и понятностью настроек интерфейса. В базовой версии Atom сразу же доступен с несколькими десятками установленных пакетов, но также можно установить необходимые дополнительные пакеты, плагины и расширения. Редактор был запущен относительно недавно, поэтому в нём не встречаются некоторые недостатки других давно зарекомендоваваших себя редакторов. Механизм автозаполнения, разбивка интерфейса на множество окон, функции поиска и замены — всё это реализовано в Atom на современном уровне.
Вот лишь малая часть всех редакторов, которые подходят для написания кода на HTML. Начните работу с HTML в этих доступных редакторах, ведь они проверены временем и имеют массу положительных отзывов от опытных и начинающих разработчиков.
11) WYSIWYG HTML-редакторы — CoderLessons.com
WYSIWYG — это редактор, который позволяет разработчику просматривать конечные результаты до того, как интерфейс или документ будут опубликованы. Полная форма WYSIWYG — «то, что вы видите, это то, что вы получаете». Этот тип программного обеспечения позволяет редактировать содержимое в форме, чтобы оно выглядело одинаково при отображении или печати.
Полная форма WYSIWYG — «то, что вы видите, это то, что вы получаете». Этот тип программного обеспечения позволяет редактировать содержимое в форме, чтобы оно выглядело одинаково при отображении или печати.
Существует множество WYSIWYG-редакторов, которые предлагают такие функции, как Multi-view и Multi-Language support. Также предлагается готовый макет для создания сайтов, поддержка HTML5 и CSS3 и т. Д.
Ниже приведен отобранный список Top WYSIWYG EDITOR с их популярными функциями и ссылками на веб-сайты. Список содержит как открытое (бесплатное), так и коммерческое (платное) программное обеспечение.
1) CoffeeCup HTML-редактор
Кофейная чашка — это WYSIWYG HTML-редактор, который помогает вам использовать предварительный просмотр разделенного экрана для просмотра вашей веб-страницы. Этот инструмент позволяет открыть службу проверки разметки W3C в веб-браузере по умолчанию.
Особенности:
- Помогает вам использовать предварительный просмотр разделенного экрана на вашей веб-странице
- Готов к семантической паутине
- Предлагает встроенный инструмент Validate HTML, который открывает службу проверки разметки W3C в веб-браузере по умолчанию.

- Встроенный FTP-загрузчик поможет вам опубликовать сайт в месте по вашему выбору
- Функции предварительного просмотра с разделенным экраном позволяют просматривать веб-страницу в браузере прямо из редактора кода.
Ссылка: https://www.coffeecup.com/html-editor/
2) Apache NetBeans
NetBeans — это инструмент для редактирования кода с открытым исходным кодом, разработанный для Java, PHP, C ++ и других языков программирования. Он также предлагает функции анализа и преобразования кода. Это позволяет вам обновлять ваши приложения для использования новых языковых конструкций Java 13.
Особенности:
- Простое и эффективное управление проектами
- Быстрое и интеллектуальное редактирование кода
- Быстрая разработка пользовательского интерфейса
- Помогает вам написать код без ошибок
Ссылка: https://netbeans.apache.org
3) Блокнот ++
Notepad ++ — это популярный бесплатный редактор кода, написанный на C ++.![]() Он использует чистый Win32 API, который предлагает большую скорость выполнения и небольшой размер программы. Он работает только в среде окна и доступен по лицензии GPL.
Он использует чистый Win32 API, который предлагает большую скорость выполнения и небольшой размер программы. Он работает только в среде окна и доступен по лицензии GPL.
Особенности:
- Поддержка подсветки синтаксиса для языков, таких как HTML, PHP, JavaScript и CSS.
- Он имеет функции автозаполнения для слов и функций.
- Он предлагает макрос записи и воспроизведения объектов.
- Определяемая пользователем подсветка синтаксиса и сворачивание
- Полностью настраиваемый графический интерфейс
- Поддержка нескольких видов и многоязычности
Ссылка: https://notepad-plus-plus.org/
4) Google Web Designer
Google Web Designer поможет вам создать привлекательный контент HTML5. Он позволяет вам использовать анимацию и интерактивные элементы для воплощения своего творческого замысла в жизнь и предлагает бесшовную интеграцию с другими продуктами Google, такими как Google Drive, Google Ads, Display & Video 360 и т. Д.
Д.
Особенности:
- Предлагает динамический рабочий процесс
- Google Web Designer предоставляет широкий спектр форматов медийной и видео рекламы
- Поддержка отзывчивой рекламы
- Простая и эффективная интеграция с Google
- Помогает вам создавать красивый, привлекательный контент HTML5
Ссылка: https://webdesigner.withgoogle.com
5) возвышенный текст
Sublime Text — это редактор HTML, который поддерживает многие языки, такие как JavaScript, Perl, PHP, Python, Ruby и другие. Вы можете использовать этот редактор HTML-кода для кода, разметки и прозы. Редактор поддерживает операционные системы OS X, Windows и Linux.
Особенности:
- Это позволяет вам выделить синтаксис.
- Он имеет реализацию команды Palette, которая принимает ввод текста от пользователей.
- Обрабатывать спецификации UTF8 в файлах .gitignore
- Отображать значки для папок и файлов для отображения статуса Git
- Изменения в файле представлены маркерами, доступными в желобе.

Ссылка: https://www.sublimetext.com
6) Dreamweaver
Dreamweaver — это популярный HTML-редактор, который помогает вам создавать, публиковать и управлять веб-сайтами. Веб-сайт, созданный с помощью Dreamweaver, можно загрузить на любой веб-сервер.
Особенности:
- Динамические сайты могут быть быстро разработаны с помощью Dreamweaver.
- Он предоставляет готовые макеты для создания веб-сайта.
- Вы можете создать сайт, который подходит для любого размера экрана.
- Этот инструмент поможет вам настроить рабочее пространство так, как вам нравится.
- Он имеет встроенный HTML-валидатор для проверки вашего кода.
Ссылка: https://www.adobe.com/in/products/dreamweaver.html
7) TinyMCE
TinyMCE — это многофункциональная платформа для редактирования текста, которая помогла запустить Atlassian, Medium, Evernote (инструмент для редактирования текста) и многое другое. Вы можете интегрировать TinyMCE React, Angular, Vue.js, Bootstrap, RAILS, dojo, jQuery и т. Д.
Вы можете интегрировать TinyMCE React, Angular, Vue.js, Bootstrap, RAILS, dojo, jQuery и т. Д.
Особенности:
- Возможность настройки с большой экосистемой.
- Современный, мобильный и корпоративный
- Храните и редактируйте изображения и файлы на любом веб-сервере
- Предлагает динамическую загрузку файлов для любого браузера.
Ссылка: https://www.tiny.cloud
8) CKEditor
Ckeditor — это умный редактор WYSIWYG, в котором есть компоненты для совместного редактирования. Позволяет вставлять из Excel, Word, таблиц и т. Д.
Особенности:
- Предлагает такие функции, как автозаполнение, @mentions, виджеты,
- Предоставляет полный контроль над содержимым: фильтрация HTML и режим просмотра исходного кода.
- Отличная доступность: раздел 508, соответствует требованиям и WCAG 2.0 AA.
- Пользовательский формат вывода и поддержка Markdown.

- Расширяемый и настраиваемый дизайн
- Это помогает повысить производительность благодаря автоматическому форматированию и совместной работе.
Ссылка: https://ckeditor.com
9) Перо
Quill — это бесплатный мощный мощный редактор WYSIWYG с открытым исходным кодом, созданный для современного Интернета. Его модульная архитектура и выразительный API-интерфейс — это идеальный HTML-редактор для любых нужд.
Особенности:
- Он поддерживает все современные браузеры на планшетах, десктопах и телефонах.
- Детальный доступ к содержимому, изменениям и событиям редактора через простой API.
- Богатые текстовые редакторы, которые созданы, чтобы помочь людям писать текст.
- Это позволяет делать пользовательский контент и форматирование.
Ссылка: https://quilljs.com
10) Фроала
Froala — это HTML-редактор следующего поколения WYSIWYG. Этот простой в интеграции редактор широко используется разработчиками благодаря своей понятной конструкции.
Этот простой в интеграции редактор широко используется разработчиками благодаря своей понятной конструкции.
Особенности:
- Мощный API и документация
- Предлагает более 30 встроенных плагинов на выбор
- WYSIWYG HTML-редактор превратил базовый инструмент Javascript в необходимую технологию для многих отраслей.
- Froala Rich Text Editor имеет широкий спектр как простых, так и сложных функций для всех видов использования.
Ссылка : https://froala.com/wysiwyg-editor
11) Комодо Править
Komodo edit — это простой в использовании и мощный инструмент для редактирования кода. Это позволяет делать отладку, модульное тестирование, рефакторинг кода. Он также предоставляет профиль кода, а также интеграции с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Особенности:
- Многоязычный редактор
- Много современных цветовых решений
- Встроенная поддержка Юникода и проверка совместимости
- Легко интегрируется в среду рабочего стола.

Ссылка: https://www.activestate.com/products/komodo-ide/
12) Код Visual Studio
Visual Studio Code — это программное обеспечение с открытым исходным кодом, разработанное Microsoft. Он обеспечивает встроенную поддержку для TypeScript, JavaScript и Node.js. Он автоматически дополняется функциями IntelliSense, которые предлагают интеллектуальные дополнения на основе основных модулей, типов переменных и определений функций.
Особенности:
- Простая работа с Git и другими поставщиками SCM (Software Configuration Management)
- Рефакторинг и отладка кода
- Поддерживаемые платформы Mac, Windows, Linux
- Легко расширяемый и настраиваемый
Ссылка: https://code.visualstudio.com/
13) OpenElement
OpenElement — это бесплатное приложение для разработки и создания веб-сайтов, опубликованное Element Technologie. Инструмент работает на Chromium, движке Google Chrome, и работает под управлением Microsoft Windows.
Особенности:
- Интуитивно понятный интерфейс
- Все редактируемые
- Помогает вам управлять кодом
- Многоразовые стили и наборы элементов
- Кросс-браузер
- Многоязычные сайты
- Адаптивный дизайн
- Полностью настраиваемый CSS
- Редактор элементов — создавайте и делитесь элементами
- Простая интеграция оптимизации изображений и кода
- Работает на Chromium
Ссылка: https://www.openelement.com
14) NoteTab
NoteTab — лучшая замена Блокнота. Для веб-мастеров это самый быстрый редактор HTML. Это самый универсальный текстовый редактор, который предлагает улучшенную подсветку синтаксиса для HTML.
Особенности:
- Поиск с помощью простых в использовании подстановочных знаков
- Количество слов в режиме реального времени
- Подсветка синтаксиса для CSS
- Текстовая статистика для SEO
- Поддержка HTML5 и CSS3
- Новые библиотеки HTML / CSS
Ссылка: https://www. notetab.com
notetab.com
15) Атом
Atom — это полезный инструмент для редактирования HTML-кода, который предпочитают программисты из-за его простого интерфейса по сравнению с другими редакторами. Пользователи Atom могут отправлять пакеты и их для программного обеспечения.
Особенности:
- Диспетчер пакетов, интегрированный для поддержки плагинов
- Особенность умного автодополнения
- Авто-завершение: завершение слова, завершение функции
- Запись и воспроизведение макросов
- Поддержка нескольких панелей
- Имеет встроенный менеджер пакетов.
- Это кроссплатформенный инструмент редактирования
- Предварительный поиск и замена текста, набранного в файле по всему проекту.
- Он предлагает командную палитру, которая содержит элементы, которые используются повторно.
- Разрешить кроссплатформенное редактирование
Ссылка: https://atom.io/
16) Ультра редактировать
Ultra-edit — широко используемый мощный текстовый редактор, который соответствует самым мощным пакетам подписки и подходит для любого бюджета. Вы можете легко открывать и редактировать большой файл размером более 4 ГБ.
Вы можете легко открывать и редактировать большой файл размером более 4 ГБ.
Особенности:
- Мощный поиск: поиск и замена в файлах, обратные регулярные выражения поиска и т. Д.
- Подсветка синтаксиса кода на разных языках программирования
- Предлагает свертывание кода и список иерархических функций
- Вы можете переформатировать исходный код
- Особенности обработки XML: просмотр дерева XML, переформатирование, проверка и т. Д.
- Редактирование нескольких карет и мульти-выбор
- Поддержка режима редактирования столбцов (блоков)
- Поиск: поиск и замена в файлах, регулярные выражения, обратный поиск и т. Д.
- Подсветка синтаксиса кода на любом языке программирования
- Мощная обработка XML
- Умные шаблоны — автоматическое интеллектуальное завершение кода
- Автоматическое закрытие тегов XML / HTML
Ссылка: https://www.ultraedit.com
17) WYSIWYG Web Builder
WYSIWYG Web Builder — это простой в использовании и быстро реагирующий инструмент. Это позволяет просматривать тысячи бесплатных и высококачественных изображений.
Это позволяет просматривать тысячи бесплатных и высококачественных изображений.
Особенности:
- Легко добавляйте шрифты Google и другие веб-шрифты на свой сайт.
- Облегченные уведомления, предназначенные для имитации push-уведомлений
- Предлагает более 150 предопределенных анимаций
- Отправка электронной почты, загрузка файлов, хранение данных в MySQL
Ссылка: https://www.wysiwygwebbuilder.com
18) BlueGriffon
BlueGriffon — это HTML-редактор с открытым исходным кодом, разработанный Gecko, движком рендеринга Firefox. Он имеет простой интерфейс и большинство обычных функций, необходимых для создания веб-страниц.
Особенности:
- Легко изменить цвет шрифта или настроить стиль рамки
- Открывает вкладки с последнего сеанса
- Поддерживает платформы Mac, Windows, Linux
- Ярлыки для редактирования CSS
- Несколько тем для просмотра исходного кода
Ссылка: http://bluegriffon. org
org
19) Алохедитор
Aloha — это редактор WYSIWYG. С помощью этого HTML-редактора можно редактировать сайт прямо на портале. Инструмент позволяет быстро и просто редактировать фотографии, графику, анимацию и текст.
Особенности:
- Помогает вам сократить время менеджера контента
- Легко расширяемая база на основе ваших требований и предпочтений.
- Скопируйте ваш контент из Microsoft Word без проблем с форматированием.
- Этот графический редактор позволяет редактировать содержимое вашего сайта.
Ссылка: https://www.alohaeditor.org
20) Кронштейны
Brackets — это легкий инструмент, разработанный Adobe. Это идеальный текстовый редактор с открытым исходным кодом. Этот инструмент помогает вам переключаться между вашим исходным кодом и видом браузера.
Особенности:
- Функция быстрого редактирования пользовательского интерфейса позволяет встроить контекстно-зависимый код и инструменты
- Offers live preview, pre-processor support, and inline editors
- Especially developed tool for macOS
- It comes with the inbuilt extension manager for fast & effective extension management.

Link: http://brackets.io/
21) Aptana
Aptana is powerful open-source web development tool. It offers many customizable new features that help you to be more productive. The tool allows you to build web applications quickly and easily using the industry’s leading web application IDE.
Features:
- HTML, CSS, and JavaScript Code Assist
- Keep-synchronized setups
- Helps you to access a command line terminal for execution of operating system commands and language
- Offers you to put your projects under git source code control
- The integrated Ruby & Rails and JavaScript debuggers
Link: http://www.aptana.com
22) Coteditor
Coteditor is a useful HTML editor for macOS. Therefore, it looks and behaves exactly like macOS applications. The tool allows you to write your text immediately whenever you want.
Features:
- Colorize more than 50 pre-installed major languages like HTML, Python, PHP, or Ruby.

- Split a window into multiple panes
- Inspect Unicode character data of each selected character
- Allows you to create own macro in your favorite language
- Estimate various file encodings accurately.
- It allows you to access all your settings, including syntax definitions and themes from a standard preferences window.
Link: https://coteditor.com
23) ContentTools
ContentTools — это бесплатное программное обеспечение для редактирования HTML. Это одна из коллекции библиотек, предназначенная для создания инструментов, облегчающих редактирование HTML-контента. Этот инструмент предлагает библиотеку, которая предоставляет полнофункциональный редактор страниц, который является темой Руководства по началу работы.
Особенности:
- IT предлагает полную документацию по API и примеры.
- Редактор ContentTools WYSIWYG должен быть добавлен на любую HTML-страницу в несколько простых шагов
- Пошаговые руководства для общих сценариев использования и более сложные темы
Ссылка: http://getcontenttools. com/
com/
24) Summernote
Summernote — это простой в установке редактор HTML. Он поддерживает Bootstrap 3.xx до 4.xx. Он предлагает простую интеграцию с третьими сторонами, такими как Django, Rails и Angle,
особенности
- Простой в установке редактор HTML
- Настройте, инициализируя различные зелья и модули.
- Простая интеграция с третьими сторонами, такими как Django, Rails и Angular.
- Умное взаимодействие с пользователем
- Поддерживает браузеры Safari, Chrome, Firefox, Opera и Edge.
- Работает разные ОС, такие как Windows, MacOS, Linux и т. Д.
Ссылка: https://summernote.org
25) Textbox.io
Инструменты для редактирования HTML Textbox.io и простой пользовательский интерфейс. Это позволяет создавать HTML на рабочем столе и на мобильном телефоне. Этот инструмент редактирования HTML включает в себя форматирование текста, гиперссылки, таблицы и т. Д.
Д.
Особенности:
- Встроенная обработка и хранение изображений
- Перетаскивание файла
- Проверка орфографии и автозамена
- Чистая копия-вставка из Microsoft Word
- Кросс-браузерная поддержка
Ссылка : https://textbox.io
Web- редакторы и другие программные средства для создания Web-страниц
Web- редакторы и другие программные средства для создания Web-страницWeb-редакторы
- Текстовый редактор Блокнот (Notepad) — самый простой, входящий в стандартные средства любой ОС серии Windows. Требует больших знаний о языке HTML, хорошего понимания структуры Web-страниц. Желательны профессиональные знания, дающие возможность при таких скромных средствах создавать Web-сайты с использованием технологий Active X , Flash.
- HomeSite 4.5 — очень хороший HTML-редактор.Обладает
массой достоинств, среди них: подсветка тэгов, расширенный
поиск и замена сразу в нескольких файлах, встроенный редактор
стилей, проверка целостности ссылок, поддержка проектов и др.
 http://www.macromedia.com/software/homesite/
http://www.macromedia.com/software/homesite/
- UltraEdit-32 —
мощный текстовый редактор для программистов. Удобен для
одновременного редактирования нескольких файлов. Обладает
некоторыми специфическими и полезными качествами: чтение и
запись файлов в формате PC, UNIX, Mac; поиск/замена в группе
файлов, подсветка тэгов, поддержка макросов, нумерация строк,
неограниченный размер файла и многое-многое другое…
http://www.ultraedit.com/
Графические Web-редакторы — специализированные системы визуального программирования на языке HTML
Графические Web-редакторы — специализированные системы визуального программирования на языке HTML — являются лишь вспомогательными средствами, ускоряющими процесс написания программ. В окне редакторов такого типа документ отображается практически также, как потом его покажет броузер. Таким образом реализуется принцип WYSIWIG (What You See Is What You Get — что видишь, то и получишь).
Таким образом реализуется принцип WYSIWIG (What You See Is What You Get — что видишь, то и получишь).
- FrontPage.
- Macromedia Dreamweaver 4.0
— — самый лучший на сегодняшний
день визуальный HTML-редактор. В отличие от остальных
визуальных редакторов, создает гораздо более корректный код и
очень удобен. Особенно полезен при написании динамического
HTML.
http://www.macromedia.com/software/dreamweaver/ - Macromedia Flash 5.0 —
— векторный редактор и аниматор, который
позволяет создавать и встраивать в web-странички эффектные
анимационные ролики.
http://www.macromedia.com/software/flash/ - Netscape Composer
- W3C’s Amaya
Другие средства
- HTML Tidy— утилита, автоматически фиксирующая ошибки в использовании языка HTML
Возврат в начало страницы Возврат на главную страницу сайта
5 лучших редакторов HTML, о которых вы должны знать в 2021 г.

Веб-сайт
access_time14 декабря 2020 г.
hourglass_empty7min Read
person_outlineLuqmanul M.
Мы все делаем ошибки, и это написание кода. Но независимо от того, только вы начинаете или являетесь опытным ветеринаром, ошибка в коде может вызвать у вас настоящую головную боль. Поскольку мы используем всевозможные инструменты, которые помогают нам с простыми задачами, такие как проверка орфографии при написании, редактор HTML (язык гипертекстовой разметки) ничем не отличается.Редакторы HTML имеют множество функций, и мы рассмотрим их и многое другое, когда посмотрим на список лучших редакторов HTML.
Нужен хостинг для вашего нового проекта? Начните свой сайт с Hostinger.
Получите скидку 90% прямо сейчас
Что такое редактор HTML?
Оглядываясь назад, можно сказать, что редактор HTML используется для создания основы веб-сайта. И хотя с этой работой справится любой текстовый редактор, это не значит, что вам нужно делать это вообще без посторонней помощи. Добавленная функциональность, проверка ошибок и более интуитивно понятный редактор — это то, что может значительно облегчить вашу жизнь.Основы редакторов HTML такие же; они помогают писать код, выделяя синтаксисы, вставляя часто используемые элементы и структуры HTML, а также обеспечивая автозаполнение.
Добавленная функциональность, проверка ошибок и более интуитивно понятный редактор — это то, что может значительно облегчить вашу жизнь.Основы редакторов HTML такие же; они помогают писать код, выделяя синтаксисы, вставляя часто используемые элементы и структуры HTML, а также обеспечивая автозаполнение.
Текст с помощью редактора HTML также можно перевести на другие языки, такие как CSS, XML или JavaScript. Но, как мы знаем, не все вещи одинаковы. Некоторые редакторы могут быть проще в использовании, в то время как некоторые предоставляют больше функций, чем другие.
Когда следует использовать редактор HTML?
Проще говоря, всегда! Редактор HTML бесценен как для новичков, так и для более опытных разработчиков.Мы уже упоминали об основных функциях редакторов HTML, таких как выделение синтаксиса, вставка общих элементов HTML и автозаполнение. Все это гарантирует, что ваш код остается функциональным и чистым с меньшими усилиями, что значительно упрощает выполнение того, что у вас получается лучше всего — кода.
Например, редактор уведомит вас, если вы забудете вставить конечный тег в элемент кода. Поэтому не стоит ограничивать себя , а не , используя какой-то редактор HTML.
Доступны два типа редакторов: WYSIWYG и текстовые редакторы HTML. Начнем с первого типа.
Редакторы WYSIWYG и текстовый HTML
WYSIWYGWYSIWYG — это аббревиатура от «То, что видишь, то и получаешь» . Эти редакторы предоставляют интерфейс редактирования, который показывает, как код выглядит на рабочей веб-странице. Использование редакторов WYSIWYG не требует знания HTML; поэтому неопытному пользователю, не имеющему никакого опыта программирования, гораздо легче начать работу.
Текстовый редактор HTML
Как следует из названия, текстовые редакторы HTML основаны на тексте. При использовании этих типов редакторов вы должны обладать знаниями HTML. Возможности включают открытие файлов — один файл, целый проект или несколько проектов доступны для всех редакторов. При использовании текстового редактора вы не можете увидеть предварительный просмотр сайта в реальном времени.
При использовании текстового редактора вы не можете увидеть предварительный просмотр сайта в реальном времени.
Этот тип редактора может предоставить больше свободы и индивидуальных настроек. Используя текстовый редактор, вы можете лучше оптимизировать веб-страницы для поисковых систем.Например, можно создать веб-страницу, соответствующую Руководству по обеспечению доступности веб-контента (WCAG), чтобы люди с ограниченными возможностями могли просматривать вашу веб-страницу.
Список лучших редакторов HTML на 2020 год
Поскольку мы обсудили, что такое редактор HTML и когда его использовать, мы, наконец, можем погрузиться в настоящие редакторы и выбрать лучший редактор HTML.
У всех нас разные вкусы, и когда дело доходит до выбора платформы для нашей работы, на которой мы будем проводить много времени, важно выбрать ту, которая нам больше всего подходит.Каждый редактор имеет одни и те же основные функции. Однако некоторые из них обеспечивают более визуальное представление, чем другие, позволяют установить больше дополнительных пакетов и т. Д.
Д.
Список лучших HTML-редакторов основан на популярности, возможностях и дизайне:
1. Atom
Atom — это редактор HMTL, который вышел в 2014 году и с тех пор набирает обороты. Atom — это бесплатный редактор кода с открытым исходным кодом, разработанный командой GitHub. Atom использует лицензию на бесплатное программное обеспечение для своего пакета, и он поддерживается сообществом GitHub.Он нацелен на то, чтобы предложить редактору ощущение премиум-класса, оставаясь при этом полностью бесплатным. А также гибкость в настройке самого программного обеспечения.
Что касается слогана, они могут похвастаться как текстовый редактор 21-го века, который можно взломать. Это означает, что разработчики могут вносить свой вклад в редактирование, расширение, изменение и совместное использование исходного кода программы, а также создавать свои собственные пакеты для улучшения Atom.
Давайте рассмотрим ключевые особенности Atom.
Ключевые особенности
- Atom поставляется с 81 встроенным пакетом, и вы можете добавить до 8700 дополнительных устанавливаемых пакетов.
 Вы также можете разработать свой собственный пакет.
Вы также можете разработать свой собственный пакет. - Текстовый редактор с открытым исходным кодом. Весь редактор Atom — это бесплатная программа с открытым исходным кодом, доступная на GitHub.
- Atom поддерживает Teletype. Это важная функция, если вы хотите сотрудничать с другими разработчиками в режиме реального времени.
- Поддерживает несколько панелей. Atom может разделить интерфейс на множество окон, чтобы вы могли сравнивать и писать код бок о бок.
- Интеллектуальное автозаполнение. Atom помогает писать код быстрее и эффективнее с помощью гибкого автозаполнения.
Почему веб-разработчики любят Atom
- Настраиваемый. Atom очень легко настроить, настроить внешний вид интерфейса и добавить другие важные функции. Вы также можете создавать пакеты и темы с нуля. Или просто установите готовые пакеты и темы из сообщества.
- Atom в режиме разработки. Вы можете экспериментировать, добавляя функции в основную систему.
- Интеграция Git и GitHub.

- Кросс-платформенное редактирование. Atom работает во всех операционных системах.
Обзор дизайна
Atom предлагает привлекательный дизайн с превосходным внешним видом, а также предварительный просмотр в реальном времени.
Доступно для: Windows, OS X и Linux (64-бит).
2. Notepad ++
Notepad ++ — бесплатный редактор HTML, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Этот редактор распространяется как бесплатное программное обеспечение, и его репозиторий также доступен на GitHub. Как и другие проекты сообщества, поддерживаются сторонние плагины.
Notepad ++ отличается своей простотой разработки. Notepad ++ очень легкий; есть даже мобильная версия, если она вам нравится. Вот некоторые основные моменты:
Ключевые особенности
- Интерфейс Notepad ++ простой, легкий и быстрый.
- Он поддерживает многоязычную среду кодирования, от ActionScript, CSS до Visual Basic.

- 100% совместимость с Windows, хотя другие ОС не поддерживаются (без дополнительного ПО.)
Почему разработчикам нравится Notepad ++
- Это совершенно бесплатно и с открытым исходным кодом.
- Он расширяемый. Вы можете добавлять плагины из сообщества или создавать свои собственные.
- Настраиваемый. Разработчики могут персонализировать функции и интерфейс по своему усмотрению.
Обзор дизайна
Интерфейс Notepad ++ минималистичен, но разработчики могут настраивать его.
Доступно для: Windows и Linux (через Wine)
3.Sublime Text
Sublime — еще один отличный бесплатный редактор HTML. Это программное обеспечение, разработанное компанией из Сиднея, относится к категории freemium. Freemium означает, что вы можете использовать Sublime бесплатно, но вам нужно купить лицензию, чтобы пользоваться всеми функциями.
Sublime предлагает отличную поддержку, гарантирующую постоянное обновление программы. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Мы считаем, что использование бесплатной версии Sublime более чем достаточно. Однако, если вы чувствуете, что вам нужно больше функций, вы можете получить лицензию позже.
Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Мы считаем, что использование бесплатной версии Sublime более чем достаточно. Однако, если вы чувствуете, что вам нужно больше функций, вы можете получить лицензию позже.
Ключевые особенности
- Sublime поддерживает Python API, который позволяет плагину расширять его функциональные возможности по умолчанию.
- Одновременное редактирование. Вы можете вносить изменения во многие выбранные области одновременно.
- Кроссплатформенность. Sublime доступен в Windows, OS X и Linux. Разработчикам нужна только одна лицензия для использования Sublime на любых своих компьютерах.
Почему веб-разработчики любят Sublime Text
- Мощный API и экосистема пакетов. Sublime предоставляет тысячи пакетов, которые доступны и созданы сообществом.Эти пакеты имеют открытый исходный код.
- Раздельное редактирование. Разработчики могут использовать несколько мониторов и одновременно редактировать разные типы кода.

- Перейти к чему угодно. Эта функция полезна для открытия файлов несколькими нажатиями клавиш для поиска символов, строк или слов.
- Перейти к определению. Sublime автоматически генерирует индекс для каждого класса, метода и функции проекта.
Обзор дизайна
Интерфейс Sublime Text превосходен с точки зрения эстетики.
Доступно для: Windows, OS X и Linux (32/64 бит).
4. Adobe Dreamweaver CC
Adobe Dreamweaver CC, разработанный и управляемый технологическим гигантом Adobe Inc, представляет собой мощный и универсальный инструмент премиум-класса. Он обслуживает как внутреннюю, так и внешнюю разработку. Dreamweaver — это программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — один из редакторов, поддерживающих как текстовые, так и WYSIWYG-методы. Итак, вы выбираете, хотите ли вы кодировать с живой визуальной презентацией или идти классическим путем.
Итак, вы выбираете, хотите ли вы кодировать с живой визуальной презентацией или идти классическим путем.
Ключевые особенности
- Dreamweaver позволяет писать код на любом из основных языков программирования.
- Поддерживает текстовый режим и режимы редактора WYSIWYG.
- Полностью интегрирована с экосистемой программного обеспечения Adobe.
- Превосходная производительность и поддержка от Adobe Inc.
Почему веб-разработчикам нравится Adobe Dreamweaver CC
- Код и предварительная версия. Таким образом, разработчики могут писать код во время предварительного просмотра конечного продукта.
- Подтвердите код и доступность страницы. Эта функция может облегчить разработчикам выполнение рекомендаций по обеспечению доступности веб-содержимого (WCAG).
- Доступ к библиотекам Creative Cloud. Премиум-доступ к огромному количеству ресурсов в экосистеме Adobe. Цвета, слова, графика, слои, символы и многое другое.

Обзор дизайна
Dreamweaver имеет первоклассный внешний вид с потрясающей эстетикой и дизайном. В конце концов, это сделано Adobe, уважаемой компанией в творческой индустрии.
Доступно для: Windows и OS X
5. Код Visual Studio
Этот инструмент редактирования HTML без использования нескольких кодов готов к работе с большим набором настраиваемых функций. Он гордится своим умным автозаполнением и другими интеллектуальными синтаксическими ответами. Visual Studio Code — это многоязычная и многоплатформенная программа. Его среда разработки работает рука об руку с HTML, Python и другими популярными языками программирования.
Он также совместим с Microsoft Azure, что упрощает развертывание и многочисленные расширения.
Ключевые особенности
- IntelliSense позволяет выйти за рамки выделения синтаксиса и автозаполнения. Он предоставляет вам интеллектуальное завершение на основе ваших типов, функций и модулей.

- Настройки и особенности. Установите расширения, чтобы добавить языки, темы, отладчики и многое другое.
- Менеджер проекта позволяет легко переключаться между несколькими проектами.
Почему веб-разработчикам нравится Visual Studio Code
- Отлаживайте код прямо из редактора.
- Команды Git встроены. Работайте с Git и другими поставщиками SCM, просматривая различия, промежуточные файлы и т. Д. Из редактора.
- Расширение Live Server обеспечивает предварительный просмотр вашего веб-приложения прямо в редакторе.
Обзор дизайна
Visual Studio Code имеет классический вид с ясным и точным дизайном. Это упрощает поиск документации, установку нового языка или открытие нового файла.
Доступно для: Linux x64, Windows x64 и OS X
Заключение
Помощь в написании кода быстрее и эффективнее становится необходимостью, сейчас как никогда.Независимо от того, начинаете ли вы программировать или являетесь опытным ветеринаром, мы считаем, что редактор HTML может стать лучшим другом для любого. Помимо функций, выбрать лучший HTML-редактор, который вам подходит, может быть сложно. Мы рекомендуем вам поэкспериментировать с разными редакторами и выбрать тот, который лучше всего соответствует вашему стилю и рабочему процессу.
Помимо функций, выбрать лучший HTML-редактор, который вам подходит, может быть сложно. Мы рекомендуем вам поэкспериментировать с разными редакторами и выбрать тот, который лучше всего соответствует вашему стилю и рабочему процессу.
Также отметим, что если вам не нужна круглосуточная поддержка и управление кодом для крупной компании, вам, вероятно, подойдет бесплатный редактор.
9 лучших бесплатных редакторов HTML для Windows на 2021 год
Хотя любой текстовый редактор работает с документами на языке гипертекстовой разметки, некоторые редакторы HTML оптимизируются для специфического синтаксиса языка.Мы определили некоторые из лучших бесплатных редакторов для Windows, основываясь на настраиваемости, возможностях и функциональности.
Что нам нравится
Небольшая загрузка и размер программы.
Быстрая загрузка и легкий ход.
Автозаполнение для слов и функций.
Дополнительные модули для расширения функциональности.

Notepad ++ — любимое бесплатное приложение для создания заметок и редактор кода. Это более надежная версия программного обеспечения Блокнота, доступная в Windows по умолчанию.
Notepad ++ включает такие функции, как нумерация строк, цветовое кодирование, подсказки и другие полезные инструменты, которых нет в стандартном приложении Notepad. Эти дополнения делают Notepad ++ идеальным выбором для веб-дизайнеров и интерфейсных разработчиков.
Загрузить для:
Что нам нравится
Расширяется через плагины.
Настраиваемый внешний вид.
Доступно для Windows, Mac и Linux.
Отлично подходит для редактирования XML.
Существует две версии Komodo: Komodo Edit и Komodo IDE. Программа Edit с открытым исходным кодом доступна для бесплатного скачивания. Это урезанная версия IDE.
Komodo Edit включает в себя множество замечательных функций для разработки HTML и CSS. Кроме того,
Кроме того,
Komodo Edit позволяет добавлять расширения для дополнительной языковой поддержки или других полезных функций, таких как специальные символы.
Komodo не блистает как лучший редактор HTML.Тем не менее, это отлично по цене, особенно если вы создаете XML, где он действительно выделяется.
Загрузить для:
Что нам нравится
Подходит для JavaScript.
Поддержка различных платформ (Windows, Mac и Linux).
Плагины расширяют поддерживаемые языки.
Aptana Studio 3 предлагает интересный подход к разработке веб-страниц. Вместо того, чтобы сосредотачиваться на HTML, Aptana фокусируется на JavaScript и других элементах, которые позволяют создавать многофункциональные интернет-приложения.
Aptana Studio 3 может не подходить для простого веб-дизайна. Однако, если вы больше ориентируетесь на разработку веб-приложений, набор инструментов Aptana Studio 3 может вам подойти.
Загрузить для:
Что нам не нравится
Требуется время, чтобы научиться.
Во время работы потребляет много системных ресурсов.
Может медленно выполнять команды.
Apache NetBeans имеет среду IDE Java, которая может помочь вам создавать надежные веб-приложения.
Как и большинство IDE, Apache NetBeans требует сложного обучения, потому что он не часто работает так же, как другие веб-редакторы. Однако, как только вы привыкнете к нему, вы найдете его очень полезным.
Функция управления версиями IDE и функции совместной работы разработчиков особенно полезны для людей, работающих в крупных средах разработки. Если вы пишете Java и веб-страницы, это отличный инструмент.
Загрузить для:
Что нам нравится
Хорошо поддерживается обновлениями и добавлением новых функций.
Поддерживает ряд языков программирования.

Приятный, удобный для новичков дизайн.
Что нам не нравится
Функции премиум-класса имеют высокую цену.
Тяжелая программа, потребляющая значительный объем памяти и вычислительной мощности.
Немного времени на обучение для новых пользователей.
Microsoft Visual Studio Community — это визуальная среда IDE, которая помогает веб-разработчикам и другим программистам создавать приложения для Интернета, мобильных устройств и настольных компьютеров.Возможно, вы уже использовали Visual Studio Express ранее, но Visual Studio Community — последняя версия программного обеспечения.
Microsoft предлагает бесплатную загрузку, а также платные версии (включая бесплатные пробные версии) для пользователей Professional и Enterprise.
Microsoft Visual Studio Code — это бесплатное приложение, предназначенное только для кодирования, которое является частью пакета Visual Studio, но не имеет особого значения. Это отличный автономный редактор кода для десятков языков программирования и сценариев.
Это отличный автономный редактор кода для десятков языков программирования и сценариев.
Загрузить для:
Что нам нравится
Поддержка различных платформ (Windows, Mac и Linux).
WYSIWYG редактор с превью.
Хорошо для новичков.
BlueGriffon — последний из серии редакторов веб-страниц, которые начались с Nvu, затем перешли в Kompozer, а теперь достигли высшей точки в BlueGriffon. Он работает на Gecko, движке рендеринга Firefox, поэтому отлично демонстрирует, как работа будет отображаться в этом совместимом со стандартами браузере.
BlueGriffon доступен для Windows, macOS и Linux и на разных языках.
Этот редактор — единственный настоящий редактор WYSIWYG, попавший в этот список. Таким образом, он будет более привлекательным для начинающих и владельцев малого бизнеса, которым нужен визуальный способ работы, а не интерфейс, ориентированный на код.
Загрузить для:
Что нам нравится
Быстрая и легкая программа.
Поддержка различных платформ (Windows, Mac и Linux).
Bluefish — это полнофункциональный редактор HTML, который работает на различных платформах, включая Windows, macOS и Linux.
Примечательные функции включают проверку орфографии с учетом кода, автозаполнение для многих языков (HTML, PHP, CSS и др.), Фрагменты, управление проектами и автосохранение.
Bluefish — это прежде всего редактор кода, а не веб-редактор. Это означает, что он обладает гибкостью для веб-разработчиков, которые пишут не только на HTML. Однако, если вы дизайнер по натуре и хотите больше ориентированного на Интернет или WYSIWYG интерфейса, Bluefish, возможно, не для вас.
Загрузить для:
Что нам не нравится
Не такие легкие, как другие редакторы.
Потребляет значительные системные ресурсы, особенно в крупных проектах.

Eclipse — это сложная среда разработки, которая идеально подходит для людей, которые много пишут на различных платформах и языках. Он структурирован в виде плагина, поэтому, если вам нужно что-то отредактировать, найдите подходящий плагин и приступайте к работе.
Если вы создаете сложные веб-приложения, Eclipse имеет множество функций, облегчающих создание вашего проекта. Он предлагает подключаемые модули Java, JavaScript и PHP, а также подключаемый модуль для мобильных разработчиков.
Загрузить для:
Что нам нравится
Управлять сервером веб-сайта очень просто.
Подходит для редактирования HTML и CSS.
Удобный и хороший вариант для начинающих дизайнеров.
Что нам не нравится
Многие функции доступны только в платной версии.
Нет редактора WYSIWYG (если вы не приобрели его).
Не лучший редактор для языков программирования, выходящих за рамки веб-дизайна.
HTML-редактор CoffeeCup имеет как бесплатную, так и платную полную версию. Бесплатное предложение — хороший продукт, но имейте в виду, что многие из лучших функций этой платформы требуют покупки полной версии.
CoffeeCup также предлагает обновление под названием Responsive Site Design 2, которое поддерживает адаптивный веб-дизайн. Эта версия может быть добавлена в комплект с полной версией редактора.
Важно отметить, что на многих сайтах этот редактор указан как бесплатный редактор WYSIWYG.Однако, когда мы его тестировали, для включения поддержки WYSIWYG потребовалась покупка CoffeeCup Visual Editor. Бесплатная версия — это только очень хороший текстовый редактор.
Этот редактор получил такие же оценки, как Eclipse и Komodo Edit для веб-дизайнеров, но не был так высоко оценен веб-разработчиками. Однако если вы новичок в веб-дизайне и разработке или являетесь владельцем малого бизнеса, этот инструмент имеет больше подходящих вам функций, чем Komodo Edit или Eclipse.
Загрузить для:
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понять10 лучших редакторов HTML (WYSIWYG) Бесплатные и платные варианты
Независимо от того, являетесь ли вы новичком в HTML или опытным профессионалом, хороший редактор HTML может помочь вам быстрее писать код благодаря множеству полезных функций.Например, подсветка синтаксиса и другие возможности помогут вам быстрее визуально просмотреть код, а также уменьшить количество ошибок.
Существуют разные типы программного обеспечения, когда речь идет о текстовом редакторе для HTML. К ним относятся редактор HTML WYSIWYG и IDE.
В этом обзоре мы более подробно объясним, что такое редактор HTML, познакомим с его различными типами и перечислим 10 лучших редакторов HTML, которые помогут упростить процесс кодирования.
Давайте копнем.
Что такое редактор HTML?
Как уже упоминалось ранее, редактор HTML — это программа, специально разработанная для кодирования HTML и, возможно, CSS или множества других языков программирования.Он включает в себя функции, которые оптимизируют ваш рабочий процесс кодирования.
Особенности текстового редактора HTML
Текстовый редакторHTML может включать множество потенциальных функций, таких как:
- Подсветка синтаксиса — функция, которая выделяет ключевые элементы разными цветами, чтобы было легче отслеживать ваш код. Вы можете визуально различать элементы, чтобы быстро определить, что вам нужно написать дальше.
- Автозаполнение — Компоненты, такие как закрывающие теги, вставляются автоматически, когда они должны появиться по логике.Это экономит ваше время, автоматизируя значительную часть кода.
- Отладка — Текстовый редактор HTML иногда может включать функцию отладки. Он проверяет ваш код на наличие ошибок и сообщает о них вам. Это избавляет вас от необходимости перебирать строку за строкой кода, пытаясь увидеть и исправить мелкие ошибки, которые легко пропустить.
- Проверка кода — Некоторые из доступных текстовых редакторов для параметров HTML включают встроенную проверку кода. Это функция, которая проверяет синтаксис вашего кода на отсутствие ошибок.Хотя он не проверяет более сложные ошибки, как инструмент отладки, это все же полезная функция. Это экономит ваше время так же, как инструмент отладки.
- Вставка общих элементов HTML — одним щелчком мыши вы можете быстро добавлять элементы HTML без необходимости постоянно вводить их каждый раз, когда вы хотите их использовать, что экономит ваше время.
- Быстрый поиск кода — Вместо того, чтобы просматривать сотни строк кода для одного компонента, эта функция позволяет вам искать его.Каждый экземпляр введенного вами ключевого слова выделяется в вашем коде, чтобы вы могли быстро найти то, что вам нужно.
- Поиск и замена — Эта функция позволяет не только выполнять поиск по коду, но и заменять все экземпляры искомых ключевых слов на что-то другое. Вам нужно ввести код замены только один раз, а не несколько раз.
Различия между разными текстовыми редакторами
Важно отметить, что существуют разные типы программного обеспечения для редактирования HTML.Существуют типичные параметры текстового редактора HTML и редактор HTML WYSIWYG. Или вы можете полностью перейти на IDE.
Текстовый редактор для HTML и HTML WYSIWYG-редактор
Редактор HTML похож на редактор HTML WYSIWYG. Разница между ними в том, что редактор HTML WYSIWYG имеет редактор HTML, подключенный к визуальному редактору.
Часть «WYSIWYG» в HTML-редакторе WYSIWYG означает «То, что видишь, то и получаешь». Каждая первая буква во фразе становится инициализмом.
Название происходит от того факта, что HTML WYSIWYG включает в себя визуальный редактор, который очень похож на обычный текстовый редактор, где вы можете добавлять текст и изображения, а затем форматировать их для разных стилей, шрифтов, размеров и других подобных настроек.
Все, что отображается в HTML-редакторе WYSIWYG, выглядит так, как оно будет отображаться при публикации в Интернете.
После того, как вы введете нужный контент в редактор HTML WYSIWYG, вы можете сгенерировать HTML для него с помощью компонента текстового редактора HTML.Вы можете сделать все это, не касаясь кода.
После создания HTML-кода вы можете скопировать его и вставить на страницу своего сайта.
HTML WYSIWYG редактор против текстового процессора
Текстовые процессоры, такие как Microsoft Word или Open Office, похожи на редактор HTML WYSIWYG. Единственное реальное отличие состоит в том, что редактор HTML WYSIWYG имеет редактор HTML, включенный в программу.
Также существует вероятность того, что некоторые текстовые процессоры могут иметь гораздо больше опций и настроек, чем типичный редактор HTML WYSIWYG.
HTML-редакторпротив IDE
Помимо вышеупомянутых опций, существует также программное обеспечение интегрированной среды разработки (IDE). Это похоже на HTML-редактор профессионального уровня, но он находится в отдельной категории, так что это не настоящий текстовый редактор для HTML.
Это связано с тем, что среда IDE включает дополнительные функции, которых нет даже в лучших редакторах HTML.
Для получения подробной информации, ознакомьтесь с 10 лучшим программным обеспечением IDE.
Когда вам нужен редактор HTML?
Иногда вам может понадобиться редактор HTML или редактор HTML WYSIWYG, а в других случаях вам понадобится другой вариант, например текстовый процессор или IDE.Вот общие рекомендации, которые помогут вам определить, какой тип программного обеспечения вам нужен.
Редактор HTML полезен, когда:
- Вы учитесь кодировать HTML.
- Вам необходимо отредактировать файл HTML или CSS.
- Очень важно эффективно писать HTML или другой код, основанный на дизайне, например CSS.
- Вам нужен профессиональный инструмент, который поможет уменьшить количество ошибок в коде.
- Простой текстовый процессор или текстовый редактор больше не подходит для вас.
Если вам нужно быстро сгенерировать HTML, не касаясь кода, лучше всего подойдет редактор HTML WYSIWYG.
Имейте в виду, что лучшие редакторы HTML и любой редактор HTML лучше всего подходят для интерфейсной веб-разработки. Если вам нужен текстовый редактор HTML, который можно использовать для внутренней разработки, в большинстве случаев вам лучше использовать IDE.
Лучшие редакторы HTML
Теперь, когда вы знаете, что вам нужно в редакторе HTML, вот список лучших из доступных.
1) Brackets.io
Brackets — это HTML-редактор с открытым исходным кодом. Он бесплатный и хорошо поддерживается Adobe и сообществом разработчиков ПО с открытым исходным кодом.
Он хорошо работает с HTML, CSS, LESS, SCSS и JavaScript, что делает его идеальным для интерфейсной разработки.
Он также включает функцию предварительного просмотра в реальном времени, чтобы сэкономить ваше время. Вместо того, чтобы сохранять файл, загрузите его на свой сервер, а затем просмотрите свой сайт, чтобы увидеть внесенные вами изменения.
Также включена проверка кода W3C, интеграция с Git и бесплатные расширения с множеством других полезных функций.
Brackets обеспечивает профессиональный опыт и представляет собой простой в использовании текстовый редактор для HTML. Это определенно один из лучших редакторов HTML, который вы можете получить.
2) Атом
Atom — еще один бесплатный текстовый редактор HTML с открытым исходным кодом. Он также хорошо поддерживается сообществом GitHub и является одним из лучших редакторов HTML.
Он поддерживает использование нескольких панелей, что означает, что вы можете редактировать несколько файлов одновременно. Это особенно полезно, если вы работаете с взаимосвязанными файлами.
Также есть функция автозаполнения, подсветки синтаксиса, поиска и замены. Его пользовательский интерфейс можно настраивать, и он имеет интеграции как с Git, так и с GitHub.
Он предлагает профессиональный опыт и интуитивно понятен в использовании.
3) Код Visual Studio
Visual Studio Code — бесплатный редактор HTML с открытым исходным кодом. Он также хорошо поддерживается Microsoft и сообществом разработчиков ПО с открытым исходным кодом.
Он включает в себя базовые функции, такие как подсветка синтаксиса, но есть также опция автозаполнения, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей.
Есть также расширенные функции, такие как отладка и встроенные команды Git, а также множество других доступных расширений.
Visual Studio Code поддерживает HTML, CSS, Sass, Less, JavaScript, PHP, C #, C ++, Ruby, Perl, SQL, XML, JSON, Python и многие другие языки.
Это, безусловно, один из лучших редакторов HTML, потому что он настолько продвинутый, но в то же время довольно интуитивно понятный в использовании. Несмотря на то, что он имеет множество функций, пользовательский интерфейс (UI) чистый и хорошо организованный.
4) возвышенный текст 3
Если вы ищете один из лучших HTML-редакторов с широкими возможностями настройки, Sublime Text 3 — отличный вариант.Это бесплатно для базового программного обеспечения с доступным обновлением.
Вы можете быстро искать и находить определенные элементы, он имеет подсветку синтаксиса, а также возможность пользовательского интерфейса с разделенной панелью.
У него чистый и лаконичный интерфейс, поэтому вам легче сосредоточиться на коде.
5) Блокнот ++
Notepad ++ — это простой и понятный бесплатный HTML-редактор. Он поддерживает HTML, CSS, JavaScript, PHP и почти 80 других языков программирования.
Он включает выделение синтаксиса, автозаполнение и список функций, который используется в файле, над которым вы работаете, для быстрого выбора.
Если вы ищете текстовый редактор HTML, который отлично подходит для перехода от веб-разработки начального или среднего уровня, вам следует рассмотреть этот вариант. Он имеет некоторые расширенные функции, но не слишком сложен.
Notepad ++ также отлично подходит для опытных пользователей, которым нравится идея пользовательского интерфейса, не отвлекающего внимание.
6) Vim
Vim — классический выбор и серьезный претендент на звание лучшего редактора HTML. Он бесплатный, с открытым исходным кодом, включает подсветку синтаксиса и поддерживает более 200 языков программирования.
Некоторые считают, что это IDE больше, чем простой текстовый редактор HTML из-за его великолепных расширенных функций, таких как выделение ошибок и инструмент поиска и замены. Еще одна полезная функция, о которой стоит упомянуть, — это возможность отслеживать все, что вы набираете, чтобы вы могли отменять свои действия неограниченное количество раз.
Vim также обладает широкими возможностями настройки. Например, вы можете создавать свои собственные команды, изменять цвета редактора HTML и т. Д.
7) Komodo Edit
Komodo Edit — бесплатный редактор HTML, поддерживающий Python, Perl, Ruby, HTML / CSS, Javascript и другие языки программирования.Он также имеет подсветку синтаксиса, автозаполнение, и вы можете легко отслеживать свои изменения.
Для большинства разработчиков и новичков бесплатная версия часто бывает идеальной сама по себе. Но если вам нужны профессиональные функции, например, для проекта уровня предприятия или предприятия, лучше перейти на Komodo IDE.
Komodo Edit также включает управление проектами и в целом представляет собой профессиональную программу с великолепными расширенными функциями.
8) Фроала
Если вы ищете HTML-редактор WYSIWYG, а не обычный HTML-редактор, Froala — отличный вариант премиум-класса.
Он прост в использовании и имеет функцию создания блоков, аналогичную редактору блоков Gutenberg в WordPress. Вы можете выбирать из разных элементов и добавлять их на страницу одним щелчком мыши. Форматирование выполняется автоматически, и все, что вам нужно сделать на этом этапе, — это добавить свой контент. Когда вы закончите, вы можете получить доступ к HTML-коду, чтобы использовать его по мере необходимости.
РедакторHTML WYSIWYG создается разработчиками для разработчиков и имеет богатый набор функций и поставляется с более чем 30 готовыми плагинами, которые можно выбрать и использовать в своем проекте.
9) Редактор TinyMCE
The TinyMCE Editor, безусловно, является одним из лучших редакторов HTML, потому что это бесплатный автономный редактор HTML WYSIWYG.
Это также редактор HTML, который использовался в классическом редакторе WordPress до пятой версии.
Есть компонент визуального редактора, который работает как стандартный текстовый редактор. Он имеет все классические параметры форматирования, которые вы ожидаете иметь, а также вкладку редактора HTML, где вы можете просматривать, редактировать и копировать сгенерированный HTML.
TinyMCE поставляется с более чем 50 доступными плагинами, которые легко настраиваются, а также имеет более 100 различных вариантов настройки.
10) Dreamweaver
Dreamweaver — это вариант премиум-класса и один из лучших редакторов HTML, поскольку он выходит далеко за рамки основных функций подсветки синтаксиса и поддерживает множество веб-стандартов, включая HTML и CSS.
Подчеркнута ошибка, поэтому проблемы легче обнаружить и исправить. Прямо в пользовательский интерфейс встроена область редактирования предварительного просмотра в реальном времени, что позволяет оптимизировать рабочий процесс.Это означает, что вам больше не нужно постоянно сохранять рабочий файл и загружать его на сервер, чтобы вы могли следить за своим прогрессом.
Dreamweaver также имеет поддержку Git и современный пользовательский интерфейс без лишних помех.
Заключение
Если вы кодируете HTML в текстовом процессоре или основном текстовом редакторе, ваш код, скорее всего, будет полон ошибок. Использование редактора HTML может значительно улучшить не только то, как вы обрабатываете ошибки, но также может упростить рабочий процесс с помощью множества полезных функций, предназначенных именно для этого.
Перечисленные выше HTML-редакторы — лучшие из лучших, поэтому независимо от того, какой из них вы выберете, вам наверняка понравится.
Какие редакторы HTML вы выбрали лучше? Какие функции вы ищете в текстовом редакторе для HTML? У вас все еще возникают проблемы с выбором текстового редактора HTML или редактора HTML WYSIWYG? Дайте нам знать в комментариях ниже.
5 лучших редакторов кода для веб-разработки | Энн Адая | Для разработчиков-самоучек
Это первое решение определит вашу продуктивность и эффективность при написании кода.
Прежде чем вы начнете изучать веб-разработку, нужно выбрать и загрузить любой редактор кода по вашему выбору.
Эта часть очень важна — на карту поставлено ваше путешествие, ваша кривая обучения. Это будет инструмент, который вы будете использовать, когда начнете писать свой код, и вы можете выбирать из различных редакторов кода.
Для тех, кто начал программировать более 10 лет назад, наиболее часто используемой платформой был Notepad ++, а за ним последовали другие редакторы кода: TextWrangler, BBEdit, Coda, Sublime Text, VSCode, TextMate, Atom, UltraEdit, Vim, Brackets и CoffeeCup HTML. Редактор.
В современных технологиях выбор был сужен до нескольких, а именно: Sublime Text, Atom, VSCode, Vim, Brackets.
По мере того, как вы учитесь, вы найдете разных учителей или инструкторов, которые предпочли бы использовать разные текстовые редакторы, неважно, следуете ли вы им и используете один и тот же редактор или выбираете свой собственный, важно то, что вам удобно выбранный текстовый редактор. Выбирайте то, что делает вас более продуктивным, потому что это поможет вам стать лучшим программистом.
Так что выбирайте с умом.
Atom был запущен гениальными разработчиками Github, но теперь принадлежит Microsoft, хорошее в Atom то, что он бесплатный, с открытым исходным кодом, а также легко настраиваемый, лучшая часть атома — это его функция Teletype, которая позволяет нескольким / нескольким разработчикам работать над одним и тем же проектом, над одним и тем же кодом, из любой точки мира, в разных местах.
Atom немного похож на Sublime Text, но многие разработчики предпочли Atom из-за его простого интерфейса по сравнению с Sublime Text.
Atom можно использовать в 3 операционных системах (ОС), Windows, Mac и Linux, поэтому доступна любая платформа Atom.
Функции:
- Atom — настольное приложение для веб-технологий
- Оно имеет модульную конструкцию и содержит более 50 расширений / пакетов с открытым исходным кодом, которые можно интегрировать вокруг минимального ядра
- Фрагменты
- Чистый и простой Пользовательский интерфейс
- Интеграция с Node.js
- Браузер файловой системы
- Подход для взлома
- Kirby Snippets, любимый пользователь atom.https://atom.io/packages/kirby-snippets
- PlatformIO IDE Terminal
Минусы
- У него есть проблемы с производительностью
- Запуск занимает несколько секунд по сравнению с другим текстовым редактором, особенно при установке многочисленные пакеты / расширения.
- Немного медленнее по сравнению с Sublime Text, потому что это приложение на основе браузера (оно запускается с помощью Electron)
Загрузите Atom.io здесь: https://atom.io/
А вот короткое видео о том, как setup atom:
Pros
- Легкий и быстрый по сравнению с другими редакторами, он использует минимальную системную память и загружается мгновенно
- Вы можете найти плагины практически для всего, от версии до управления и цветовых предпочтений
- Это бесплатно и это с открытым исходным кодом и может использоваться в режиме терминала или графического интерфейса.
- На основе клавиатуры, и вы, вероятно, поймете, что вам больше не нужна мышь, все доступно с помощью сочетаний клавиш.
Минусы
- Learning Curve, вам понадобится время, чтобы выучить, и вы запомните так много команд и ярлыков
- Плохая поддержка его инструментов
- Не очень эффективен, когда дело доходит до вырезания / вставки механизм
Вы можете загрузить и настроить Vim с помощью этого ресурса: https://www.vim.org/download.php
Вот дополнительный ресурс, если вы хотите узнать больше о Vim:
Вот хороший вводный курс это основы для вас, чтобы начать и изучить основы Vim.
Плюсы
- Открытый исходный код и кроссплатформенность, что означает, что он бесплатный и может использоваться в Mac, Windows и Linux.
- Он имеет автозавершение кода, при вводе кода будет отображаться автоматическое предложение
- Скобка уникальной особенностью является быстрое редактирование, когда вы отмечаете любой элемент HTML и нажимаете CMD / Ctrl + E, скобка затем открывает весь CSS, связанный с этими определенными элементами, в том же окне, после того как вы его закроете, он автоматически применится к CSS. таблица стилей.
- Возможность добавления нескольких расширений и пакетов, чтобы сделать ваш редактор скобок более мощным и полезным.
- Скобки также имеют функцию нескольких курсоров.
- Он также имеет палитру цветов, поскольку шестнадцатеричные коды цветов трудно запомнить.
- Live Preview, чтобы легко увидеть результаты или результат вашего редактирования / стилизации
Функция выбора цвета
Минусы
- Brackets ориентированы на интерфейсную сторону — явно созданы для разработчиков Frontend, в которых очень полезно в HTML, CSS и Javascript и немного на серверных языках
Вы можете скачать Brackets.io здесь: http://brackets.io/
Вот краткое видео по настройке скобок:
Многие разработчики по-прежнему предпочитают использовать Sublime Text, потому что его скорость, простота, а также сочетания клавиш, которые очень полезны, когда работает на разных языках сценариев, например, Javascript.
Вы можете скачать Sublime Text здесь: https://www.sublimetext.com/
Вот вводное видео, чтобы начать и настроить свой Sublime Text:
Pros :
- Open Source and Cross-Platform, Это означает, что он бесплатный и может использоваться в Mac, Windows и Linux.
- Автозаполнение
- Выделение синтаксиса
- Сворачивание кода
- Настраиваемое — доступно более 3800 пакетов
- Легкий, быстрый и стабильный
Минусы:
- Пока нет достойного плагина для Git.
- Медленная разработка, так как у Sublime нет большой команды.
- Не очень подходит для новичков.
Вот бонусное руководство по Sublime Text: советы, хитрости, сочетания клавиш и лучшие функции! Наслаждаться.
Visual Studio Code предоставляет разработчикам новый выбор инструмента для разработки, который сочетает в себе простоту и оптимизированный интерфейс редактора кода с лучшим из того, что нужно разработчикам для их основного цикла редактирования кода-отладки. Visual Studio Code — это первый редактор кода и первый кроссплатформенный инструмент разработки, поддерживающий OS X, Linux и Windows, в семействе Visual Studio.
Одним из преимуществ использования VSCode является его способность интегрироваться с Git, это просто и быстро, другое — его способность удаленно интегрироваться в разных командах, несколько разработчиков могут работать над одним проектом или даже с одним и тем же кодом. с помощью этого инструмента / расширения: Visual Studio Live Share помогает нескольким разработчикам работать вместе более эффективно по сравнению с Sublime Text и Atom.
Плюсы
- Легковесный и быстрый
- Бесплатно
- Простой и понятный пользовательский интерфейс
- Встроенный терминал
- Несколько курсоров
- IntelliSense — это суперзарядное автозаполнение, помощник по выделению синтаксиса для устранения опечаток и возможные синтаксические ошибки
- Огромное сообщество для поддержки и создания расширений и дополнительных ресурсов
- Имеет лучшие функции, такие как Git, Terminal, WebView, Live Share.
- Встроенная поддержка для совместной работы Git, открытый каталог, легко подключаемый к Github, и никаких сложных настраивать.
- Имеет расширение Emmet, сверхбыстрое кодирование HTML, CSS и Javascript
Минусы
- Нет поддержки более старых версий программирования, таких как ASP.NET
- Функции отладки ограничены
С таким большим количеством разных стеков и технологии, даже выбор редактора программирования стал более сложным и сложным, позвольте мне дать вам совет и сэкономить время, дело не только в инструментах в спорте, дело не в том, чтобы иметь лучшую обувь или самые дорогие футбольные бутсы , или для фотографов, не всегда вопрос о том, кому принадлежит самая дорогая камера, которая делает самый красивый снимок, в конце концов, всегда важно, кто ее использует, как вы ее используете и даже если вы ее используете.
Я был большим поклонником Sublime Text, я начал веб-разработку, используя Sublime, но когда появился VSCode, который покорил сердце каждого разработчика не только из-за красивого интерфейса, но и из-за тысячи расширений или инструментов на выбор это делает кодирование более эффективным, простым и мощным, меня самого это привлекло.
Самым популярным, и я тоже рекомендую, будет VSCode, я использую его много лет.
Вот бонус для Visual Studio Code Setup and Tutorial. Наслаждайтесь!
Спасибо за внимание! Не стесняйтесь читать другие мои блоги, чтобы получить больше бесплатных руководств и инструментов для всех разработчиков! Наслаждайтесь…
9 лучших бесплатных редакторов HTML для веб-разработчиков (Windows Edition)
Бесплатные редакторы HTML для Windows для веб-разработчиков
- Phase 5
- Блокнот программиста
- SynWrite
- PlainEdit.NET
- Блокнот ++
- jEdit
- Sublime Text 2 — Швейцарский армейский нож
- Кронштейны
- Aptana Studio 3
Если вы хотите разработать веб-сайт, вам понадобится редактор HTML. Конечно, вы можете использовать Блокнот Windows для создания веб-сайта, но это вряд ли будет удобно, комфортно или красиво, если на то пошло. Важно отметить, что хороший редактор HTML должен очень хорошо выполнять две вещи: подсветку синтаксиса (окраску кода) и автозаполнение. Естественно, приветствуются дополнительные функции: например, выбор тем, которые не только соответствуют вашему вкусу, но также повышают вашу продуктивность и снижают усталость от длительных циклов программирования.Итак, давайте рассмотрим девять лучших бесплатных редакторов HTML для Windows.
1. Этап 5
Phase 5 — широко известный редактор, который постоянно обновляется с 1998 года.
Некоторые функции Phase5 включают управление проектами, завершение тегов, встроенную программу просмотра изображений, отладчик синтаксиса, поддержку специальных символов, помощь с отступами, поиск и замену, а также настраиваемые меню и шаблоны.
Phase 5 поддерживает популярные форматы, такие как PHP, Javascript, HTML, VBScript, Java и Pearl.Файловый менеджер позволяет быстро переключаться между документами. Вы можете редактировать несколько документов одновременно и многое другое.
Phase 5 работает в Windows 7 и 8, Vista, XP, 2000, 98 32/64 бит и серверных версиях.
Ссылка на сайт
2. Блокнот программиста
Programmer’s Notepad предлагает современный интерфейс с двумя темами: одна яркая, а другая темная, как показано на рисунке. Помимо выделения синтаксиса, редактор может похвастаться текстовыми клипами (фрагментами кода), сворачиванием кода (выборочное скрытие / отображение кода) и может быть точно адаптирован к вашим личным потребностям с помощью сценариев Python и надстроек.
Ссылка на сайт
3. SynWrite
SynWrite — редактор с широким набором функций. Идея SynWrite состоит в том, чтобы сконцентрировать все хорошее, что есть в других редакторах, в одном бесплатном продукте, и список функций читается соответственно. В редактор можно добавлять плагины, написанные на Python. Помимо типичных функций, таких как сворачивание кода и автозаполнение, SynWrite также позволяет редактировать с несколькими картами (см. Анимацию):
Эта функция позволяет сэкономить время.Более того, SynWrite поддерживает Emmet (ранее Zen Coding).
Ссылка на сайт
4. PlainEdit.NET
PlainEdit может открывать несколько файлов на вкладках, также может быть расширен с помощью плагинов и предоставляет множество функций, включая настраиваемые шаблоны. Пользователи могут быстро и легко вставлять фрагменты (шаблоны, фрагменты кода или другой текст) с боковой панели. Более того, вы можете искать и заменять текст регулярными выражениями даже в документах, которые в данный момент не открыты.Стоит отметить, что PlainEdit можно запускать даже с USB-накопителя.
Ссылка на сайт
5. Блокнот ++
Notepad ++ — это что-то вроде классики. Он появился, когда редактор, поставляемый с Windows, довольно долго не работал и не предлагал важных функций.
Notepad ++ предлагает интерфейс вкладок, автозаполнение и отличную подсветку кода. Запись макросов автоматизирует часто используемые команды. Интерфейс можно настроить в соответствии с вашими потребностями, и в вашем распоряжении множество плагинов, расширяющих набор функций.
Ссылка на сайт
6. jEdit
jEdit может открывать, редактировать и соответственно выделять синтаксис практически в любом файле. Открытие нескольких файлов значительно упрощает жизнь. Любые недостающие функции можно восполнить с помощью плагинов.
Это не означает, что jEdit экономит на функциях. По умолчанию jEdit включает в себя такие ключевые функции, как сворачивание кода, маркировка связанных элементов и тегов, файловый менеджер и хорошая функция поиска и замены. Кроме того, возможность настраивать и расширять редактор делает jEdit достойным конкурентом среди аналогов.
Ссылка на сайт
Кросс-платформенные опции
Следующие опции доступны для нескольких платформ, каждая из которых убедительна сама по себе. Независимо от того, используете ли вы Linux, Mac OS или Windows, вы можете выбрать один из трех отличных редакторов.
7. Sublime Text 2 — Швейцарский армейский нож
Ни один другой HTML-редактор не может сравниться с Sublime Text 2. Он сразу же получил похвалу от упавших в обморок профессиональных веб-разработчиков. Он глубоко настраивается с помощью расширений и файлов JSON.Трудно представить себе какую-либо функциональность, недоступную для Sublime Text.
С помощью Package Control загрузка и установка расширений выполняется очень просто. Поскольку редактор получил такое широкое распространение, существует обширная библиотека плагинов, даже в дополнение к тем, которые предлагаются на веб-сайте разработчика.
Sublime Text 2 отличается обширной документацией, как официальной, так и неофициальной. Учебники по Sublime Text 2 можно найти повсюду, что значительно снижает время обучения.
Sublime Text 2 не является бесплатным. Его можно скачать и оценить бесплатно без ограничений, но если вам это нравится, лицензия за 70 долларов — очень справедливое вложение.
Взгляд на Sublime Text 2
Ссылка на сайт
8. Кронштейны
Brackets — это современный редактор с открытым исходным кодом и несколькими интересными функциями. Он работает с Adobe Creative Cloud Extract (предварительная версия) для чтения данных дизайна, таких как цвета, шрифты, градиенты и т. Д., Непосредственно из файла PSD и преобразования их в CSS.Он также может извлекать слои как изображения, использовать информацию из PSD для определения переменных препроцессора и легко получать размеры между объектами. Все это возможно, даже не выходя из редактора.
Примечание. Adobe Creative Cloud — платная услуга. Extract (его бесплатная предварительная версия) может быть установлен непосредственно вместе с Brackets.
Расширения — еще один большой плюс для Brackets, который можно использовать для адаптации редактора к потребностям пользователя. Новые расширения выпускаются каждые три-четыре недели.Также заслуживает упоминания надежная поддержка препроцессоров.
Такие функции, как Live Preview и Quick Edit, можно использовать с файлами LESS и SCSS для оптимизации вашей работы. Вместе с правильными расширениями и Adobe Creative Cloud Extract, Brackets может охватить все профессиональные основы.
Посмотрите на кронштейны:
Ссылка на сайт
9. Aptana Studio 3
Текущая версия Aptana Studio (версия 3) — одна из самых известных и наиболее полных IDE для Windows, Mac и Linux.В версии 3 разработчики хотели устранить одно из самых слабых мест Aptana Studio: нестабильную производительность.
Самыми сильными сторонами редактора являются его настраиваемость, интеграция с Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб-стандарты, такие как HTML5 и CSS3. Он предлагает интегрированный отладчик для Ruby и JavaScript.
Ссылка на сайт
Решили не кодировать? Взгляните на Mobirise
Если вы только что наткнулись на эту статью, чтобы найти редакторы HTML, которые забирают у вас часть кодирования, вы уже обнаружите, что это не то место.Чтобы не потерять, уходя полностью разочарованным, хочу посоветовать вам взглянуть на Mobirise. Mobirise — это тоже устанавливаемый редактор. Отличие от других, упомянутых здесь, заключается в том, что он не позволяет вам возиться с кодом. Вместо этого он полностью удерживает вас от этого. Мы написали полноценную статью о Mobirise, и я настоятельно рекомендую вам ознакомиться с ней.
Mobirise доступен для Windows и macOS и поставляется совершенно бесплатно. Если вам нужен максимально быстрый и полностью адаптивный веб-сайт, откажитесь от редакторов кода и перейдите на Mobirise.
Заключение
Существует широкий спектр редакторов HTML для Windows, но только некоторые из них. Для не ежедневного использования есть Notepad ++. Однако для повседневного профессионального использования Notepad ++ будет недостаточно. С этой целью есть лучшие варианты, такие как Sublime Text 2, которые можно настроить в соответствии с потребностями пользователя. Поклонники редакторов под ключ могут предпочесть Aptana, SynWrite или Programmer’s Notepad. Какой вы выберете?
Пользователи Mac, у нас есть статья о редакторах HTML и для вас! Найдите здесь.
Ссылки по теме:
(dpe)
Эта статья изначально опубликована 20 января 2015 г. и обновлена 9 декабря 2020 г.
Четыре важных навыка для веб-редакторов
28 ноября 2018 г. • Автор: Реданте Асунсьон-Рид • РесурсыЯ получил свою первую работу в сфере цифровых коммуникаций в 2006 году. Я также был блоггером в течение нескольких лет, до этой работы писал свой собственный контент и публиковал его в Интернете.За свою карьеру в Интернете я управлял веб-сайтами организаций, руководил работами по изменению дизайна и администрировал системы управления веб-контентом. Я писал, редактировал и разрабатывал онлайн-контент, координировал рассылку сообщений электронной почты в социальных сетях и HTML и обучал этим навыкам нетехнических специалистов.
Несмотря на все это, я всегда считал себя писателем / редактором, который разбирается в технике (а не технарем, который может писать и редактировать). У меня всегда была любовь и страсть к письму, которые я культивировал со средней школы до сегодняшнего дня, более 20 лет спустя.
Для людей, заинтересованных в карьерном росте, сочетающем навыки написания / редактирования с веб-технологиями, должность в веб-команде или в отделе онлайн-коммуникаций компании может быть хорошей возможностью для изучения. Если вы читаете эту статью, вероятно, у вас уже есть необходимые навыки написания и редактирования. Вот некоторые дополнительные навыки, которые стоит изучить.
HTML и CSS
Знание HTML и CSS (каскадных таблиц стилей) — основных строительных блоков и языков программирования в Интернете — является основным требованием для карьеры в области веб-коммуникаций.А такое программное обеспечение, как Adobe Dreamweaver, упрощает и ускоряет работу по написанию и редактированию кода. Но изучение программного обеспечения без глубокого владения вручную написанным HTML и CSS ограничит ваше понимание и вашу способность хорошо выполнять проекты в долгосрочной перспективе. Свободное владение основами HTML и CSS поможет вам распознать плохо написанный код, а также поможет исправить неправильный или лишний код, который иногда автоматически генерируется программным обеспечением. Для начала я рекомендую бесплатные образовательные ресурсы по адресу https: // www.w3schools.com/.
Заливка 7Интернет — это визуальная среда. Большая часть контента, с которым вы будете работать изо дня в день, — это изображения, графики, диаграммы и логотипы. Если вы не можете редактировать их с тем же умением, что копируете, вы можете заблудиться.
Заливка 7
Графическая программа
Представление информации в сети требует навыков работы с графикой, а также навыков письма и повествования. Интернет — это визуальный носитель, и большая часть контента, с которым вы будете работать изо дня в день в веб-коммуникациях, — это изображения, графики и диаграммы, логотипы и другие типы медиа.Вам нужны навыки для изменения размера файлов, преобразования из одного типа файла в другой, редактирования и обрезки изображений, а иногда даже для создания собственных визуальных эффектов и графики.
Чтобы сделать это эффективно, вам необходимы навыки работы с программным обеспечением для обработки изображений, таким как Adobe Photoshop, и программным обеспечением для создания векторной графики, таким как Adobe Illustrator. Я настоятельно рекомендую изучить эти инструменты и развить навыки графического дизайна в целом.
Изучите CMS своей организации и станьте опытным пользователем
В настоящее время большинство организаций используют CMS — систему управления контентом — для размещения своего веб-сайта и его содержимого, включая HTML, изображения, документы, мультимедиа и другие файлы.CMS позволяет веб-администраторам и даже нетехническим пользователям создавать и редактировать веб-страницы из центра. CMS также блокирует и отделяет аспекты дизайна и навигации сайта от содержания. Это означает, что пользователь может редактировать содержимое веб-страницы, не беспокоясь о том, что это повлияет на функциональность, дизайн и навигацию сайта.
Распространенными системами CMS являются Drupal, Sharepoint и WordPress. Изучение CMS — необходимое условие для большинства веб-вакансий. Если вы можете получить доступ к CMS своей организации, я бы рекомендовал сделать это и изучить все тонкости.
Доступность и соответствие
Организации все чаще осознают необходимость сделать свои веб-сайты и веб-контент доступными для людей с ограниченными возможностями. Если вы не знакомы с этими концепциями, WebAIM (webaim.org/intro) дает хорошее представление о том, что означает доступность для онлайн-платформ и технологий, какие типы аудитории нуждаются в приспособлении и какие законы лежат в основе этого.
Работодатели все больше осознают, что основные навыки работы в сети включают в себя некоторый компонент доступности.Проще говоря, веб-специалист должен уметь распознавать, когда веб-страница, изображение, веб-форма или документ PDF недоступны. Им необходимо либо решить проблему самостоятельно, либо получить необходимые ресурсы для решения проблемы экспертом.
Этот список не является исчерпывающим и не охватывает другие аспекты Интернета, такие как социальные сети, видео / мультимедиа, электронная коммерция, аналитика, визуализация данных и языки программирования, такие как Javascript. Однако изучение навыков из этого списка даст вам прочное основание для основ большинства проектов, с которыми вы неизбежно столкнетесь изо дня в день на должности, связанной с Интернетом.Сочетание этих основ с вашими навыками написания и редактирования должно дать вам возможность быть замеченным менеджерами по найму.
Реданте Асунсьон-Рид работает в NETE Solutions в Бетесде, штат Мэриленд, в качестве подрядчика и члена веб-группы в Национальном институте общих медицинских наук. Он работал в Интернете с 2006 года, в основном для некоммерческих организаций, расположенных в Вашингтоне, округ Колумбия. Найдите его на redantereed.com.
Доступность для веб-редакторов — справка и документация
Доступность веб-сайтов — важный метод обеспечения того, чтобы наши веб-сайты могли использовать все наши аудитории.На этой странице описаны некоторые аспекты доступности веб-сайтов, на которых должны сосредоточиться наши редакторы сайтов, и способы исправления страниц, которые еще не доступны.
Руководство по доступности веб-содержимого (WCAG) содержит инструкции о том, как сделать веб-сайты более доступными. Эти руководящие принципы имеют три уровня: A, AA и AAA с повышенными стандартами соответствия. Наш веб-сайт должен соответствовать уровню A и уровню AA. На нашем сайте не ожидается соответствие требованиям уровня AAA, но это возможно.
Общие проблемы
К контенту применимы многие правила WCAG. Мы назначили эти элементы редакторам в SiteImprove (см. Ниже). Вот список этих проблем со ссылками на руководства и советы по их решению. Под каждым правилом находится список флагов в SiteImprove, которые применяются к нему.
Текст
1.3.1 — Информация и отношения (уровень A)
- Тег «полужирный», используемый для форматирования текста
- В заголовке отсутствует текст
- Назначение локальной ссылки не существует
- На странице нет заголовков
- Теги «s» или «strike», используемые для форматирования текста
- Тег «u», используемый для форматирования текста
2.4.4 — Назначение ссылки (в контексте) (уровень A)
- Идентичные тексты ссылок указывают на одно и то же место назначения?
- Текст ссылки, используемый для нескольких разных мест назначения
- Текст ссылки слишком общий в текущем контексте
Таблицы
Изображения
Аудио и видео
SiteImprove сканирует наши сайты каждую неделю и проверяет, соблюдаем ли мы несколько рекомендаций по доступности в Интернете. Посмотрите видеоролики «Обзор специальных возможностей SiteImprove» и «Выявление проблем с помощью SiteImprove Accessibility», чтобы понять, как использовать эту услугу.
Мы отметили проблемы веб-доступности, которые могут помочь решить наши редакторы:
Дополнительная справка
Мы составили на Lynda.com плейлист о веб-доступности для Миддлбери, содержащий около 50 минут видеоматериалов, посвященных принципам доступности для ссылок, изображений и таблиц. Это наиболее частые проблемы, которые редакторы наших сайтов могут помочь решить.
Возможно, вы столкнетесь с проблемами доступности на наших сайтах, которые вы не сможете решить с помощью имеющихся у вас инструментов редактирования.Если вы найдете один из них, сообщите нам об этом, создав запрос о проблеме Drupal в веб-службе поддержки с описанием проблемы. Пожалуйста, включите ссылку на пример страницы, на которой это происходит. Нет необходимости создавать новый тикет для каждой страницы, достаточно одного тикета для каждого типа проблемы.






 Это облегчает навигацию внутри проекта
Это облегчает навигацию внутри проекта д.
д.





 http://www.macromedia.com/software/homesite/
http://www.macromedia.com/software/homesite/
 Вы также можете разработать свой собственный пакет.
Вы также можете разработать свой собственный пакет.