Правописание: веб-мастер или вебмастер?
Постоянное стремление к правильному написанию слов на родном русском языке подтолкнуло меня на публикацию данного поста.
Ранее я уже писал в этом блоге о склонении слова «Интернет». Проведенное штудирование сети позволило найти верное и подтвержденное правило. Надеюсь, что информация оказалась полезной и кому-то кроме меня.
На этот раз я решил найти ответ на давно мучавший меня вопрос: как же все-таки правильно пишется слово «веб-мастер» и производные от него – с дефисом или без?
Что ж, снова обратимся к знакомым источникам вкупе с поиском от Гугла.
Итак…
Информация с сайта Slovari.ru:
Комментарии: Скажите, пожалуйста: существует ли в русском языке подходящий (официальный :-)) эквивалент английскому понятию «webmaster»? Если да, то где он зафиксирован? Спасибо.
slovari: Думается, что не существует. Но заимствованное слово веб-мастер все активнее употребляется в русском языке и уже начинает передаваться средствами русского алфавита.
Вероятно, словари скоро включат его в свой состав.
— Wednesday, October 03, 2001 at 20:05:36 (MSD)
Далее вот что нашлось на странице www.slovari.ru/default.aspx?p=524:
Комментарии: Пожалуйста, подскажите, как лучше писать: «веб-мастер» или «вебмастер»? Как еще можно кратко назвать человека, отвечающего за создание веб-сайта и поддержание его работы?
Ответ: Этого слова пока нет в общеязыковых русских словарях, но практика написания и орфографическая тенденция подсказывают, что писать его лучше через дефис. Кажется, другого названия этой профессии нет. Есть еще администратор сайта: он обеспечивает текущую работу сайта, но не создает его, т. е. у него более узкая специализация.
— Tuesday, April 02, 2002 at 21:58:09 (MSD)
Лично мне очень нравится такое объяснение.
А вот информация с орфографической странички сайта Slovari.ru:
веб- …– первая часть сложных слов, пишется через дефис: веб-страница, веб-мастер
Что примечательно, на этой же странице владельцы сайта указали следующее (прошу обратить внимание на последнее предложение):
«На данной странице мы помещаем список слов, правописание которых, по нашим наблюдениям, часто вызывает затруднения.
Написания даются в соответствии с действующими правилами орфографии. В некоторых случаях, которые пока не описаны ни в каких источниках, наша рекомендация согласована со специалистами отдела культуры русской речи Института русского языка РАН.»
Теперь очевидно, что данная информация позволяет сделать вывод о достоверности указанного правила написания слова «веб-мастер» и других слов, начинающихся с «веб-». Как уже стало ясно из приведенных примеров, все они пишутся через дефис.
* * *
Лучший способ сделать обстановку в вашей квартире оригинальной — заказать изготовление шкафа-купе по индивидуальному проекту. Узнайте актуальные цены на шкафы-купе и сделайте вашу жизнь более комфортной.
Как работают веб-приложения / Хабр
Это статья для начинающих разработчиков и тех, кто хочет немного ориентироваться в терминах и технологиях современных веб-приложений. В статье написано о том, чем веб-приложения отличаются от сайтов, какие бывают веб-приложения, из чего они состоят и как работают.
1. Чем веб-приложения отличаются от сайтов
Для меня сайт это в первую очередь что-то информационное и статичное: визитка компании, сайт рецептов, городской портал или вики. Набор подготовленных заранее HTML-файлов, которые лежат на удаленном сервере и отдаются браузеру по запросу.
Сайты содержат различную статику, которая как и HTML-файл не генерируется на лету. Чаще всего это картинки, CSS-файлы, JS-скрипты, но могут быть и любые другие файлы: mp3, mov, csv, pdf.
Блоги, визитки с формой для контакта, лендинги с кучей эффектов я тоже отношу для простоты к сайтам. Хотя в отличие от совсем статических сайтов, они уже включают в себя какую-то бизнес-логику.
А веб-приложение — это что-то технически более сложное. Тут HTML-страницы генерируются на лету в зависимости от запроса пользователя. Почтовые клиенты, соцсети, поисковики, интернет-магазины, онлайн-программы для бизнеса, это все веб-приложения.
2. Какие бывают веб-приложения
Веб-приложения можно разделить на несколько типов, в зависимости от разных сочетаний его основных составляющих:
- Backend (бэкенд или серверная часть приложения) работает на удаленном компьютере, который может находиться где угодно.
 Она может быть написана на разных языках программирования: PHP, Python, Ruby, C# и других. Если создавать приложение используя только серверную часть, то в результате любых переходов между разделами, отправок форм, обновления данных, сервером будет генерироваться новый HTML-файл и страница в браузере будет перезагружаться.
Она может быть написана на разных языках программирования: PHP, Python, Ruby, C# и других. Если создавать приложение используя только серверную часть, то в результате любых переходов между разделами, отправок форм, обновления данных, сервером будет генерироваться новый HTML-файл и страница в браузере будет перезагружаться. - Frontend (фронтенд или клиентская часть приложения) выполняется в браузере пользователя. Эта часть написана на языке программирования Javascript. Приложение может состоять только из клиентской части, если не требуется хранить данные пользователя дольше одной сессии. Это могут быть, например, фоторедакторы или простые игрушки.
- Single page application (SPA или одностраничное приложение). Более интересный вариант, когда используются и бэкенд и фронтенд. С помощью их взаимодействия можно создать приложение, которое будет работать совсем без перезагрузок страницы в браузере. Или в упрощенном варианте, когда переходы между разделами вызывают перезагрузки, но любые действия в разделе обходятся без них.

3. Pyhon-фреймворк Django aka бэкенд
В разработке фреймворк — это набор готовых библиотек и инструментов, которые помогают создавать веб-приложения. Для примера опишу принцип работы фреймворка Django, написанного на языке программирования Python.
Первым этапом запрос от пользователя попадает в роутер (URL dispatcher), который решает какую функцию для обработки запроса надо вызвать. Решение принимается на основе списка правил, состоящих из регулярного выражения и названия функции: если такой-то урл, то вот такая функция.
Функция, которая вызывается роутером, называется вью (view). Внутри может содержаться любая бизнес-логика, но чаще всего это одно из двух: либо из базы берутся данные, подготавливаются и возвращаются на фронт; либо пришел запрос с данными из какой-то формы, эти данные проверяются и сохраняются в базу.
Данные приложения хранятся в базе данных (БД). Чаще всего используются реляционные БД. Это когда есть таблицы с заранее заданными колонками и эти таблицы связаны между собой через одну из колонок.
Данные в БД можно создавать, читать, изменять и удалять. Иногда для обозначения этих действий можно встретить аббревиатуру CRUD (Create Read Update Delete). Для запроса к данным в БД используется специальный язык SQL (structured query language).
В Джанго для работы с БД используются модели (model). Они позволяют описывать таблицы и делать запросы на привычном разработчику питоне, что гораздо удобнее. За это удобство приходится платить: такие запросы медленнее и ограничены в возможностях по сравнению с использованием чистого SQL.
Полученные из БД данные подготавливаются во вью к отправке на фронт. Они могут быть подставлены в шаблон (template) и отправлены в виде HTML-файла. Но в случае одностраничного приложения это происходит всего один раз, когда генерируется HTML-страница, на который подключаются все JS-скрипты. В остальных случаях данные сериализуются и отправляются в JSON-формате.
4. Javascript-фреймворки aka фронтенд
Клиентская часть приложения — это скрипты, написанные на языке программирования Javascript (JS) и исполняемые в браузере пользователя. Раньше вся клиентская логика основывалась на использовании библиотеки JQuery, которая позволяет работать с DOM, анимацией на странице и делать AJAX запросы.
Раньше вся клиентская логика основывалась на использовании библиотеки JQuery, которая позволяет работать с DOM, анимацией на странице и делать AJAX запросы.
DOM (document object model) — это структура HTML-страницы. Работа с DOM — это поиск, добавление, изменение, перемещеие и удаление HTML-тегов.
AJAX (asynchronous javascript and XML) — это общее название для технологий, которые позволяют делать асинхронные (без перезагрузки страницы) запросы к серверу и обмениваться данными. Так как клиентская и серверная части веб-приложения написаны на разных языках программирования, то для обмена информацией необходимо преобразовывать структуры данных (например, списки и словари), в которых она хранится, в JSON-формат.
JSON (JavaScript Object Notation) — это универсальный формат для обмена данными между клиентом и сервером. Он представляет собой простую строку, которая может быть использована в любом языке программирования.
Сериализация — это преобразование списка или словаря в JSON-строку.
Словарь:
{
'id': 1,
'email': '[email protected]'
}Сериализованная строка:
'{"id": 1, "email": "[email protected]"}'Десериализация — это обратное преобразование строки в список или словарь.
С помощью манипуляций с DOM можно полностью управлять содержимым страниц. С помощью AJAX можно обмениваться данными между клиентом и сервером. С этими технологиями уже можно создать SPA. Но при создании сложного приложения код фронтенда, основанного на JQuery, быстро становится запутанным и трудно поддерживаемым.
К счастью, на смену JQuery пришли Javascript-фреймворки: Backbone Marionette, Angular, React, Vue и другие. У них разная философия и синтаксис, но все они позволяют с гораздо большим удобством управлять данными на фронтенде, имеют шаблонизаторы и инструменты для создания навигации между страницами.
HTML-шаблон — это «умная» HTML-страница, в которой вместо конкретных значений используются переменные и доступны различные операторы: if, цикл for и другие. Процесс получения HTML-страницы из шаблона, когда подставляются переменные и применяются операторы, называется рендерингом шаблона.
Процесс получения HTML-страницы из шаблона, когда подставляются переменные и применяются операторы, называется рендерингом шаблона.
Полученная в результате рендеринга страница показывается пользователю. Переход в другой раздел в SPA это применение другого шаблона. Если необходимо использовать в шаблоне другие данные, то они запрашиваются у сервера. Все отправки форм с данными это AJAX запросы на сервер.
5. Как клиент и сервер общаются между собой
Общение клиента с сервером происходит по протоколу HTTP. Основа этого протокола — это запрос от клиента к серверу и ответ сервера клиенту.
Для запросов обычно используют методы GET, если мы хотим получить данные, и POST, если мы хотим изменить данные. Еще в запросе указывается Host (домен сайта), тело запроса (если это POST-запрос) и много дополнительной технической информации.
Современные веб-приложения используют протокол HTTPS, расширенную версию HTTP с поддержкой шифрования SSL/TLS. Использование шифрованного канала передачи данных, независимо от важности этих данных, стало хорошим тоном в интернете.
Есть еще один запрос, который делается перед HTTP. Это DNS (domain name system) запроc. Он нужен для получения ip-адреса, к которому привязан запрашиваемый домен. Эта информация сохраняется в браузере и мы больше не тратим на это время.
Когда запрос от браузера доходит до сервера, он не сразу попадает в Джанго. Сначала его обрабатывает веб-сервер Nginx. Если запрашивается статический файл (например, картинка), то сам Nginx его отправляет в ответ клиенту. Если запрос не к статике, то Nginx должен проксировать (передать) его в Джанго.
К сожалению, он этого не умеет. Поэтому используется еще одна программа-прослойка — сервер приложений. Например для приложений на питоне, это могут быть uWSGI или Gunicorn. И вот уже они передают запрос в Джанго.
После того как Джанго обработал запрос, он возвращает ответ c HTML-страницей или данными, и код ответа. Если все хорошо, то код ответа — 200; если страница не найдена, то — 404; если произошла ошибка и сервер не смог обработать запрос, то — 500. Это самые часто встречающиеся коды.
Это самые часто встречающиеся коды.
6. Кэширование в веб-приложениях
Еще одна технология, с которой мы постоянно сталкиваемся, которая присутствует как веб-приложениях и программном обеспечении, так и на уровне процессора в наших компьютерах и смартфонах.
Cache — это концепция в разработке, когда часто используемые данные, вместо того чтобы их каждый раз доставать из БД, вычислять или подготавливать иным способом, сохраняются в быстро доступном месте. Несколько примеров использования кэша:
- В Джанго пришел запрос на получение данных для графика в отчете. Мы достаем из БД данные, подготавливаем их и кладем в БД с быстрым доступом, например, memcached на 1 час. При следующем запросе мы сразу достанем их из memcached и отправим на фронтенд. Если мы узнаём, что данные перестали быть актуальными, мы их инвалидируем (удаляем из кэша).
- Для кэширования статических файлов используются CDN (content delivery network) провайдеры. Это серверы, расположенные по всему миру и оптимизированные для раздачи статики.
 Иногда бывает эффективнее положить картинки, видео, JS-скрипты на CDN вместо своего сервера.
Иногда бывает эффективнее положить картинки, видео, JS-скрипты на CDN вместо своего сервера. - Во всех браузерах по умолчанию включено кэширование статических файлов. Благодаря этому, открывая сайт не в первый раз, все загружается заметно быстрее. Минус для разработчика в том, что со включенным кэшем не всегда сразу видны изменения сделанные в коде.
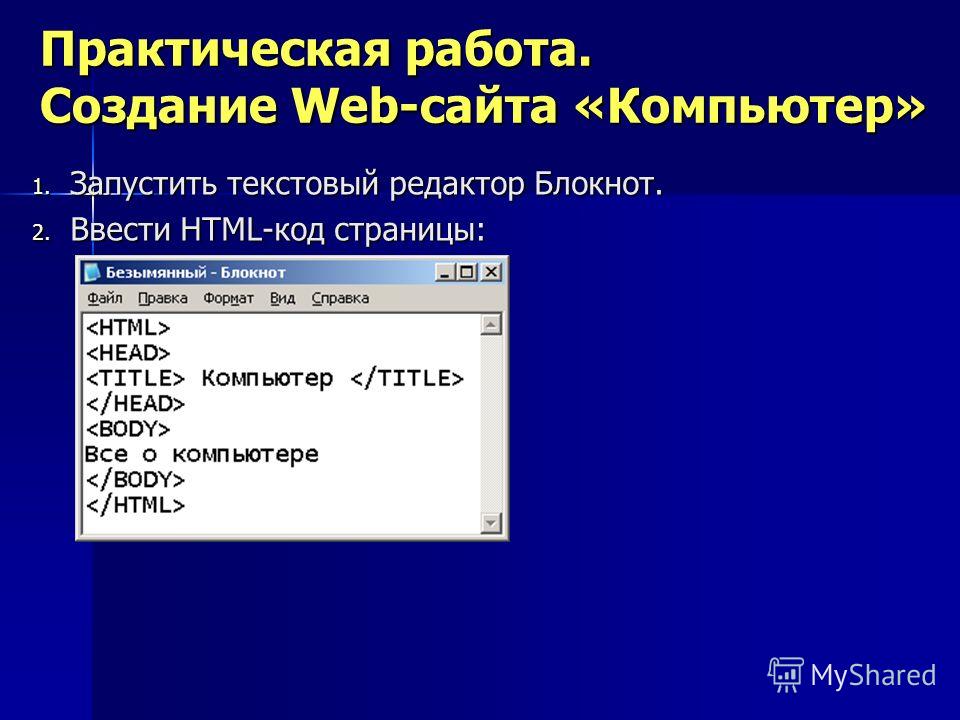
Написание веб-страниц
Написание веб-страницВиртуальный дом библиотеки средней школы
| Программы для написания HTML | Браузеры | Руководства по написанию страниц с помощью HTML |
| Каскадные таблицы стилей | Графика и фоны | Формы, фреймы и Java |
| Счетчики и другие страничные вкусности | Проверка на наличие ошибок | Оптимизация вашего сайта |
| Ссылки на другие ресурсные сайты |
- Лучшее программное обеспечение, инструменты и бесплатные ресурсы для веб-дизайна — 2022 — на сайте Makeawebsitehub.
 com
com - Лучшие бесплатные HTML-редакторы для Windows, 2023 — Помогите с выбором программы для написания веб-страниц для Windows от Lifewire.
- Лучшие конструкторы веб-сайтов для Mac — с веб-сайта Tech.co, март 2023 г.
- Bare Bones Software — производители BBEdit, программы для Macintosh, которую можно использовать для написания веб-страниц.
- 10 лучших интернет-браузеров на 2023 год. Здесь есть множество браузеров как для Windows, так и для Mac, а также для тех, кто ищет безопасность и защищенность. Этот сайт принадлежит Lifewire.
- Browser News — Новости и загрузка сайта. Также имеется полезная информация о написании страниц, совместимых со всеми браузерами. Пожалуйста, помните, что ваш веб-сайт должен работать с более чем одним браузером.
Руководства по веб-стилю
- Usability.gov — веб-сайт правительства США, который помогает создавать четкие и понятные веб-сайты. Существуют также руководства по тестированию удобства использования вашего веб-сайта.

Написание HTML
- W3 Schools — очень хороший способ изучить HTML, CSS и многие другие темы написания веб-страниц. Здесь есть очень хорошие примеры.
- Учебник по HTML 5 — HTML 5 является официальным. Это учебник от W3 Schools.
- Comm 244, Дизайн для всемирной паутины — это курс по написанию HTML в Университете Симмонса. Там есть хорошие пояснения и примеры.
- DOCTYPES — строка в верхней части страницы, которая сообщает браузерам и валидаторам, чего ожидать. Это информация от Browser Watch.
- 10 способов сделать ваш веб-сайт более удобным для мобильных устройств — Дмитрий Лау. Теперь необходимо разработать или изменить дизайн вашего веб-сайта для планшетов и телефонов.
- Мобильные веб-сайты — руководство от Google.
- Руководство по дизайну кнопки «Вверх» — Хоа Лорангер, 27 августа 2017 г.
Каскадные таблицы стилей
- Каскадные таблицы стилей — Учебное пособие от W3C
- Начиная с CSS и HTML — это руководство для начинающих от W3C.

Формы, фреймы, Java и т. д.
- HTML-формы — из W3C
- Учебное пособие по сценариям Java — от W3C.
- Источник сценария Java — библиотека Java для вырезания и вставки.
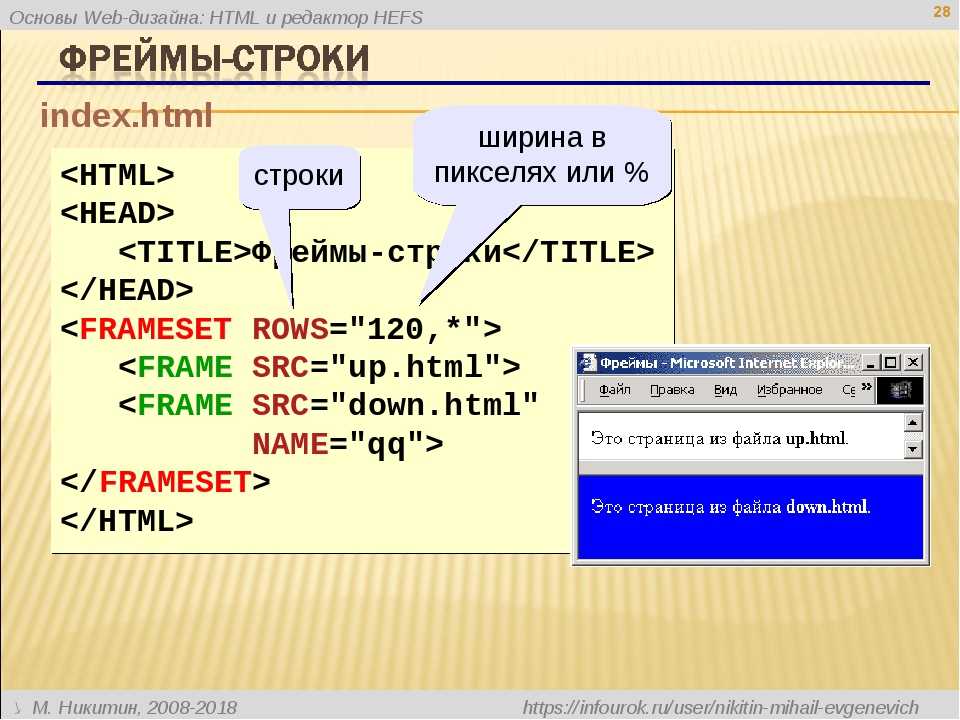
- Тег Frame. Обратите внимание, что фреймы больше не поддерживаются в HTML 5. Это от W3C.
Графические поисковые системы
- Лучшие системы поиска изображений в Интернете — от Lifewire.
- Google Images — огромная коллекция изображений.
Индивидуальные графические сайты
- Форматы веб-графики. Вам необходимо знать различные типы графики, такие как jpg и gif.
- Что такое векторное изображение? — При поиске графики вы столкнетесь с векторной графикой. Эта статья из Vivid Image.
- Classroom Clip Art — большая коллекция графики, которая может использоваться учащимися и учителями в некоммерческих целях.
- Публичная библиотека Нью-Йорка публикует изображения, являющиеся общественным достоянием — 180 000 изображений бесплатно.

- Клип-арт Филипа Мартина — хорошо подходит для образовательных веб-сайтов.
- Clip Art ETC — клип-арт из Информационного центра образовательных технологий Флориды.
- Free Clip Art and Image Digest — действительно большой список ссылок на бесплатные сайты с клипами и изображениями. Этот список составляется Департаментом невероятного искусства.
- Счетчик статистики — отличный способ отслеживать посетителей вашего веб-сайта. Базовая статистика бесплатна.
- Analytics Toolbox: более 50 способов отслеживания трафика веб-сайта — множество способов узнать, кто посещает ваш сайт.
- Google Search — добавьте окно поиска Google на свой веб-сайт. На бесплатном поисковом сайте будет реклама.
- 14 забавных вещей, которые можно встроить в ваш веб-сайт Word Press сегодня — от Wpmudev, февраль 2022 г.
- Служба проверки HTML W3C — проверьте свои страницы на наличие ошибок HTML.
- Проверка каскадных таблиц стилей
- Приложение веб-разработчика для Firefox — очень полезно для авторов страниц.

- IE NetRenderer — если вы пишете свою страницу на Mac, вы можете использовать IENetRenderer, чтобы посмотреть, как она будет выглядеть в Internet Explorer.
- Integrity — программа проверки ссылок для Mac, доступная в магазине Mac App. Если вам нужно гораздо больше функций, есть Scrutiny, который стоит дороже и также доступен в App Store.
- Школы W3. На этом сайте можно узнать обо всем, что вам нужно знать.
- HTML Goodies — Статьи по всем аспектам написания веб-сайта.
Если вы хотите, чтобы ваш веб-сайт был в результатах поиска, вам необходимо его оптимизировать. Это означает наличие правильного заголовка и мета-тегов, наличие хорошего безошибочного html и ссылок с других сайтов.
- Инструменты Google для веб-мастеров. Воспользуйтесь преимуществами этих инструментов, если хотите, чтобы ваш сайт был найден в Google.
- Рекомендации Google для веб-мастеров. Следуйте этим рекомендациям, если вы хотите, чтобы Google проиндексировал ваши страницы.

- Инструменты Bing для веб-мастеров — используйте их, чтобы улучшить свои обращения к Bing.
- Вам нужен SEO? — Как только вы опубликуете свой веб-сайт, вы начнете получать почту от оптимизаторов поисковых систем. Прочитайте эту информацию от Google, прежде чем вы решите использовать один из них. Помните, никто не может гарантировать вам первое место в результатах поиска.
- 131 (Законные) Стратегии создания ссылок — Как правильно продвигать свой веб-сайт. Это статья Криса Шермана из Search Engine Watch.
Этот сайт поддерживается Линдой Бертланд, школьным библиотекарем. Пожалуйста, направляйте любые комментарии, дополнения или исправления по адресу [email protected].
Применение правил письма к веб-страницам: статья Якоба Нильсена
Резюме: Веб-пользователи обычно предпочитают краткие, легко читаемые и объективные (а не рекламные) тексты. Мы включили эти и другие атрибуты в редизайн веб-контента. Для этого потребовались компромиссы и некоторые трудные решения, но результаты были положительными. Переписанный веб-сайт получил на 159 % больше баллов, чем исходный, в плане юзабилити. По сравнению с пользователями исходного сайта, пользователи переписанного сайта сообщали о более высоком субъективном удовлетворении и лучше справлялись с задачами по времени, ошибкам задач и памяти. Обсуждаются последствия для написания и дизайна веб-сайта.
Для этого потребовались компромиссы и некоторые трудные решения, но результаты были положительными. Переписанный веб-сайт получил на 159 % больше баллов, чем исходный, в плане юзабилити. По сравнению с пользователями исходного сайта, пользователи переписанного сайта сообщали о более высоком субъективном удовлетворении и лучше справлялись с задачами по времени, ошибкам задач и памяти. Обсуждаются последствия для написания и дизайна веб-сайта.
Автор: Джон Моркес, Якоб Нильсен
- Джон Моркес и
- Якоб Нильсен
на 1998-01-06 6 января 1998 г.
Темы:
Написание для Интернета
- Написание для Интернета Письмо для Интернета
Поделиться этой статьей:
Введение
Наши более ранние исследования того, как люди читают в Интернете [1], показали, что они: предпочитают сканировать, а не читать, хотят, чтобы текст был кратким и содержательным, и ненавидят чрезмерно разрекламированные рекламные тексты («рыночный подход»). Мы обнаружили улучшения в юзабилити для новых версий сайта, которые были сканируемыми, краткими или объективными (а не рекламными) по стилю. Когда все три улучшения стиля письма были объединены в финальную версию сайта, удобство использования увеличилось на 124%. Эти результаты побудили нас применить улучшения к страницам веб-сайта Sun.
Мы обнаружили улучшения в юзабилити для новых версий сайта, которые были сканируемыми, краткими или объективными (а не рекламными) по стилю. Когда все три улучшения стиля письма были объединены в финальную версию сайта, удобство использования увеличилось на 124%. Эти результаты побудили нас применить улучшения к страницам веб-сайта Sun.
Применение правил письма
Общим связующим звеном между лаконичностью, сканируемостью и объективностью является то, что каждая из них снижает когнитивную нагрузку пользователя, что приводит к более быстрой и эффективной обработке информации. (Краткий текст содержит меньше информации для обработки, сканируемый текст привлекает внимание к ключевой информации, а сомнение в достоверности рекламных заявлений, по-видимому, отвлекает пользователей от осмысления смысла, как показали наши предыдущие исследования.) Таким образом, наша цель состояла в том, чтобы переработать существующие веб-страницы таким образом, чтобы что они сведут к минимуму когнитивную нагрузку и повысят скорость и эффективность.
Мы взяли два технических документа (один по обработке новых медиа и один по Java) с веб-сайта Sun и использовали их для создания двух версий учебного веб-сайта. Выдержки из обеих версий сайта доступны по адресу: http://www.nngroup.com/articles/downloadable-files-to-replicate-web-reading-study/.
Исходная версия тестового сайта состояла из трех страниц и использовала существующие технические документы с небольшими изменениями: для технических документов были созданы специальная домашняя страница и баннер, а внешние гипертекстовые ссылки были удалены, чтобы оценщики могли сосредоточиться только на этом сайте. .
переписанная версия сайта состояла из восьми страниц, которые в среднем были намного короче (не считая главной страницы, каждая страница содержала в среднем 346 слов по сравнению с 2232 в оригинале). Общее количество слов на сайте составило 2425 слов, что составляет 54% длины исходной версии.
Краткий : Это было самым сложным правилом, потому что мы боялись вырезать «слишком много». Мы начали с того, что разделили технические документы, используя, казалось бы, естественные разрывы разделов. Затем мы сокращаем, пытаясь найти баланс между сохранением полезной информации и упрощением и быстротой чтения технических документов. Для этого требовалось не только ужесточение формулировок, но и сокращение слишком подробной информации. Вот пример текста с каждого сайта:
Мы начали с того, что разделили технические документы, используя, казалось бы, естественные разрывы разделов. Затем мы сокращаем, пытаясь найти баланс между сохранением полезной информации и упрощением и быстротой чтения технических документов. Для этого требовалось не только ужесточение формулировок, но и сокращение слишком подробной информации. Вот пример текста с каждого сайта:
Оригинал:
Средства управления также предвещают высокий рост. Безусловно, сегодня микропроцессоры можно найти в электронных термостатах, системах внутренней связи, автоматических спринклерных системах, автономных таймерах освещения и системах сигнализации, которые сами связаны с центральной станцией наблюдения. Но представьте себе домашнюю сеть, которая объединяет все эти вещи и многое другое в скоординированную систему управления окружающей средой. ….
Переписано:
Управление объектами также будет полагаться на новые устройства. Электронные термостаты, системы внутренней связи, автоматические спринклерные системы и системы сигнализации будут объединены в скоординированную систему управления, связанную с центральной системой мониторинга.
…
Scannable : Внесено несколько изменений, чтобы обобщить и привлечь внимание к важным частям текста. Мы добавили оглавления и резюме разделов, поскольку пользователи в предыдущих исследованиях сочли их особенно полезными. Мы также включили маркеры, нумерованные списки, полужирный и цветной текст, чтобы выделить ключевые слова, дополнительные заголовки и более короткие абзацы. Эти изменения было относительно легко сделать, и они придали страницам более чистый и открытый дизайн.
Задача : Удалить рыночный вариант из текста было несложно. Мы удалили прилагательные (например, «великий» и «подавляющий»), модные словечки (например, «парадигма») и утверждения, не подтвержденные доказательствами. Конечно, может быть невозможно (или нежелательно) удалить все рекламные тексты с корпоративного веб-сайта. Как и в случае с краткостью, мы иногда пытались найти то, что считали разумным балансом.
Оценка участков
Чтобы оценить оригинальные и переписанные веб-сайты, 21 технический пользователь принял участие в эксперименте между субъектами с двумя условиями (исходный или переписанный сайт). Должности пользователей включали системного администратора, системного аналитика, разработчика программного обеспечения и старшего программиста.
Должности пользователей включали системного администратора, системного аналитика, разработчика программного обеспечения и старшего программиста.
Первые две задачи участника заключались в поиске определенных фактов на сайте. Например, одна задача заключалась в том, чтобы выяснить: «Согласно веб-сайту, как в будущем пользователи нового медиа-рабочего стола будут воспринимать интерфейс LAN/WAN?» Следующим было задание на оценку, предложенное в [2], в котором участник должен был найти соответствующую информацию, а затем вынести о ней суждение. Вопрос звучал так: «В официальном документе «Market for Java» упоминается несколько характеристик Java. Как вы думаете, какая характеристика упоминается наиболее важная? Почему вы так думаете?» За этим заданием последовала анкета.
Затем участник провел 8 минут, просматривая страницы веб-сайта, готовясь к короткому экзамену. Например, один из вопросов гласил: «По данным сайта, какая область применения сетевых вычислений наименее развита? а) правительство б) коммерция в) потребитель г) образование».
Результаты
Как и предполагалось, переписанная версия сайта превзошла исходную версию по всем четырем основным параметрам, 9Данные испытаний 0227 т показали (см. таблицу).
| Состояние | Время задачи | Ошибки задачи | Память | Субъективное удовлетворение |
|---|---|---|---|---|
| Оригинал (контрольное состояние) | 637 | 0,91 | 0,33 | 4,9 |
| (315) | (0,70) | (0,35) | (2,5) | |
| Переписано | 315** | 0,10** | 0,65** | 6,7* |
| (110) | (0,32) | (0,19) | (1,4) |
Таблица показывает, что переписанная версия превзошла оригинал по всем параметрам. В таблице показаны средние баллы для следующих показателей (стандартные отклонения указаны в скобках):
В таблице показаны средние баллы для следующих показателей (стандартные отклонения указаны в скобках):
Время задачи
количество секунд, которое потребовалось пользователям для выполнения трех задач
Ошибки задачи
процентная оценка, основанная на количестве неправильных ответов, данных в двух поисковых заданиях
Память
включает в себя показатели узнавания (баллы за вопросы с несколькими вариантами ответов) и припоминания (процент припоминаемых характеристик Java) из экзамена
.Субъективное удовлетворение
средний балл (по 10-балльной шкале) оценок, выставленных пользователями по четырем показателям из анкеты: качество сайта, простота использования, привлекательность сайта и воздействие на пользователя.
Чтобы определить, насколько лучше или хуже в процентном отношении была переписанная версия сайта по сравнению с исходной, мы нормализовали все средние баллы по основным показателям. Для каждой меры средний балл исходного состояния был установлен равным 100, а средний балл переписанного состояния был преобразован (путем деления) относительно контроля. Данные показали, что переписанная версия сайта была «лучше» по всем четырем параметрам: время выполнения задачи (лучше на 80%), ошибки в задаче (809%), память (100%) и субъективное удовлетворение (37%).
Данные показали, что переписанная версия сайта была «лучше» по всем четырем параметрам: время выполнения задачи (лучше на 80%), ошибки в задаче (809%), память (100%) и субъективное удовлетворение (37%).
Общая оценка удобства использования была рассчитана для каждой версии сайта путем взятия среднего геометрического нормализованных оценок для четырех показателей. Что касается общего удобства использования, переписанная версия была на 159 % лучше, чем исходная версия .
Комментарии пользователей также подтвердили их предпочтение переписанной версии. Пользователи особенно оценили изменения, упростившие просмотр текста. Типичным комментарием было: «Основные идеи продолжают появляться у вас. Бум. За этим очень легко следить.»
Выводы
Это исследование показало, что переработка некоторых веб-страниц Sun (чтобы текст был удобочитаемым, кратким и объективным) привела к значительным положительным изменениям в производительности и субъективной удовлетворенности технических пользователей, а также в общем удобстве использования.
Конечно, «Насколько лаконично слишком лаконично?» нелегко ответить. Мы сделали переписанную версию на 54% длиннее оригинала. Мы старались вырезать аккуратно, но вполне вероятно, что часть вырезанной информации могла оказаться полезной для некоторых пользователей. Однако пользователи предпочли более короткую версию и даже подумали, что это более полный, чем , чем оригинал. (На вопрос «Насколько полно тема представлена на сайте?», переписанная версия получила 7 баллов из 10 по сравнению с 6 баллами оригинала.) Таким образом, краткое изложение не противоречит исчерпывающему изложению.
Результаты ошибок задачи впечатляют. Основываясь на наблюдениях за участниками, мы считаем, что ошибки в значительной степени связаны с нетерпением пользователей оригинальной версии и нежеланием пробираться через длинные блоки текста, предпочитая вместо этого угадывать ответ. Наконец, наши исследования показывают, что во многих случаях можно удвоить юзабилити веб-сайта, просто переписав исходный текст автора:
- Наше первое исследование повысило удобство использования сайта с туристической информацией на 124%
- Текущее тематическое исследование повысило удобство использования технических документов на 159 %
Первое исследование просто сделало текст кратким, удобочитаемым и объективным; второе исследование следовало этим рекомендациям, а также нескольким другим, включая использование гипертекста для разделения длинного текста на более мелкие и более целенаправленные страницы.

 Вероятно, словари скоро включат его в свой состав.
Вероятно, словари скоро включат его в свой состав. Написания даются в соответствии с действующими правилами орфографии. В некоторых случаях, которые пока не описаны ни в каких источниках, наша рекомендация согласована со специалистами отдела культуры русской речи Института русского языка РАН.»
Написания даются в соответствии с действующими правилами орфографии. В некоторых случаях, которые пока не описаны ни в каких источниках, наша рекомендация согласована со специалистами отдела культуры русской речи Института русского языка РАН.» Она может быть написана на разных языках программирования: PHP, Python, Ruby, C# и других. Если создавать приложение используя только серверную часть, то в результате любых переходов между разделами, отправок форм, обновления данных, сервером будет генерироваться новый HTML-файл и страница в браузере будет перезагружаться.
Она может быть написана на разных языках программирования: PHP, Python, Ruby, C# и других. Если создавать приложение используя только серверную часть, то в результате любых переходов между разделами, отправок форм, обновления данных, сервером будет генерироваться новый HTML-файл и страница в браузере будет перезагружаться.
 Иногда бывает эффективнее положить картинки, видео, JS-скрипты на CDN вместо своего сервера.
Иногда бывает эффективнее положить картинки, видео, JS-скрипты на CDN вместо своего сервера. com
com




 …
…