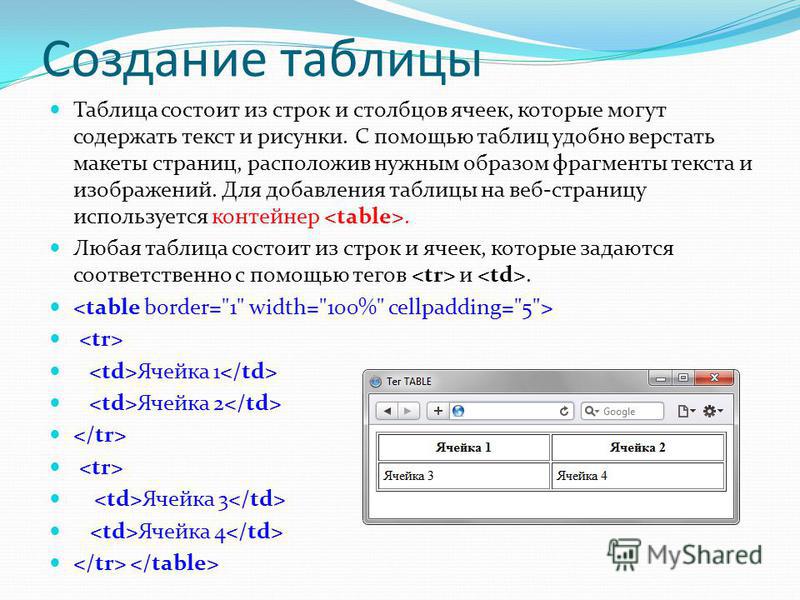
Что нужно, чтобы создать веб-страницу
Большинство вещей в сети ничем не отличаются от аналогичных вещей в вашем домашнем компьютере: такие же файлы, хранящиеся в таких же подкаталогах.
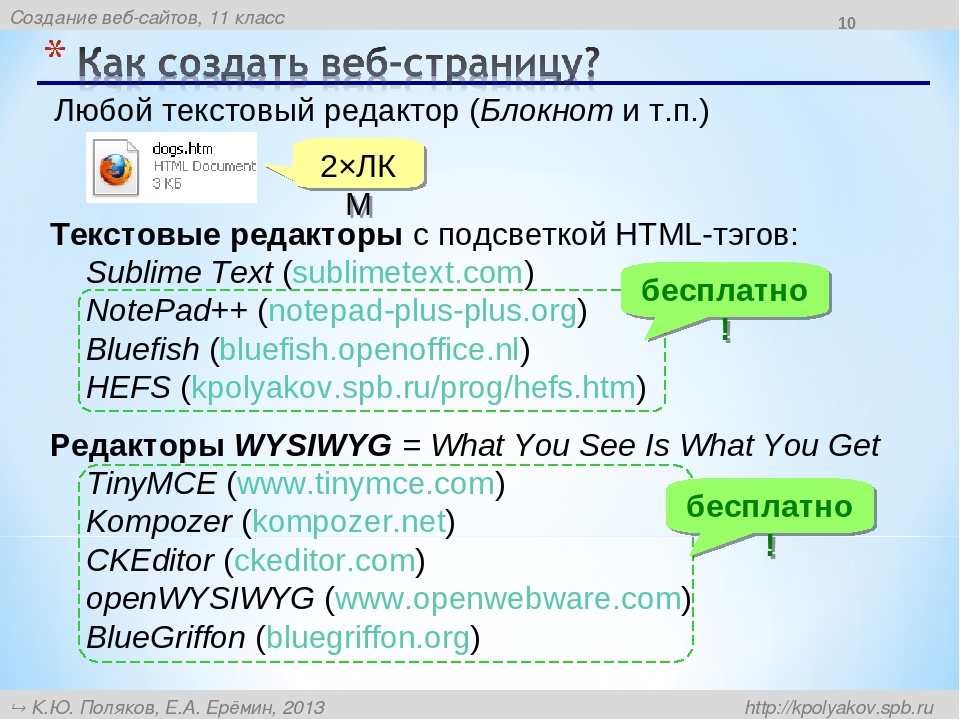
HTML файлы – это обычные текстовые файлы. Таким образом, чтобы начать писать на языке HTML, вам необходим всего лишь обычный текстовый редактор.
Если вы используете операционную систему MS Windows, то подойдет стандартный «Блокнот» (Notepad). Если же на вашем компьютере установлена другая операционная система, то сгодится аналогичный редактор текстов, например, Pico (Linux) или TextEdit (Mac).
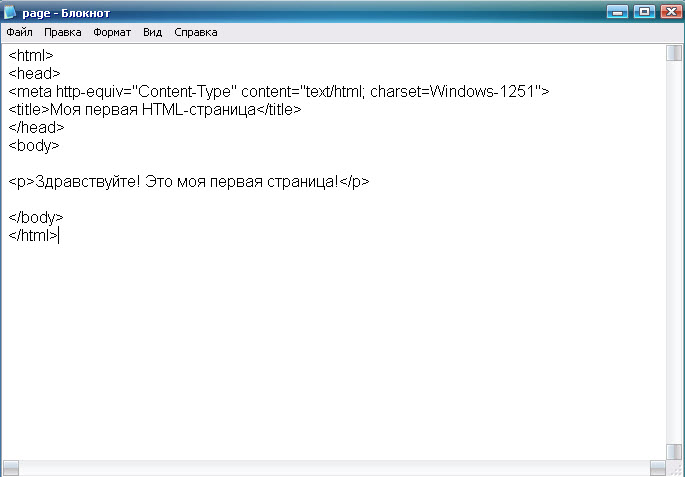
Запустите свой текстовый редактор и, в открывшемся окне, введите:
Это моя первая веб-страница
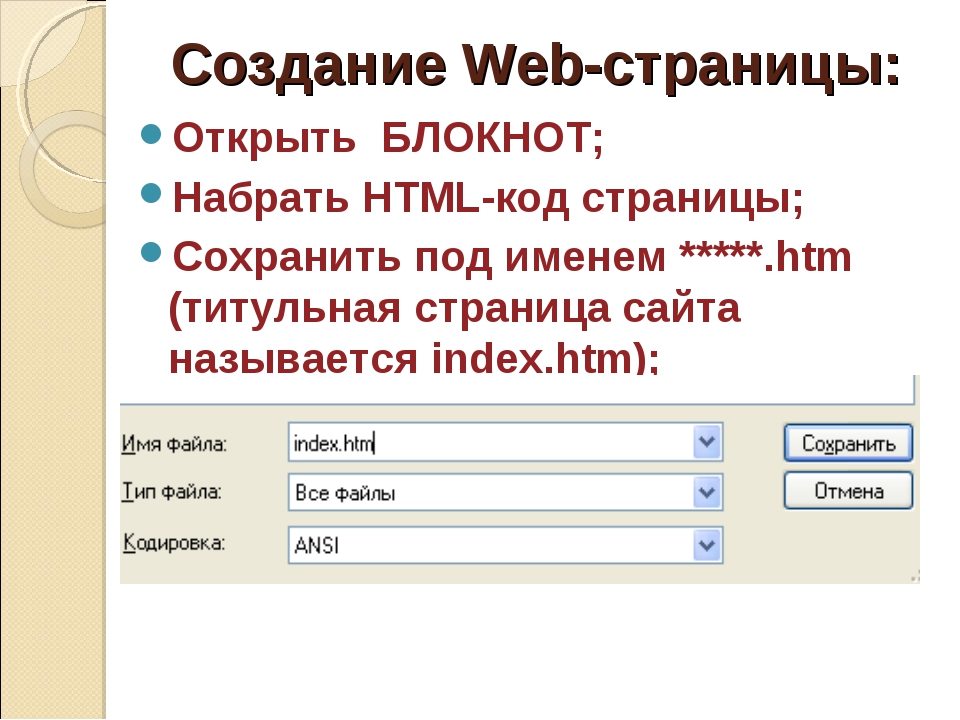
Теперь создайте на любом диске своего компьютера (например, на диске C) папку с названием «html» и сохраните свой файл как «myfirstpage.html». Очень важно, чтобы у файла было расширение «.html»; некоторые текстовые редакторы, такие как «Блокнот», по умолчанию сохраняют файл с расширением «.
Чтобы просматривать HTML файлы, они не обязательно должны быть размещены в сети Интернет. Откройте программу браузер, например, Firefox или Internet Explorer, и в адресной строке, где вы обычно вводите адрес сайтов, введите адрес только что созданного вами файла (например, «c:\html\myfirstpage.html») и нажмите ввод. Альтернативно вы можете войти в меню браузера «Файл», выбрать пункт «Открыть» и найти нужный файл.
И вот она! Ваша первая веб-страница!
Ранее было сказано, что следует использовать простой текстовый редактор. Тем не менее, возможно, вы захотите воспользоваться специальной программой для создания сайтов вроде Dreamweaver или Frontpage. Однако в этом случае следует быть очень осторожным, особенно начинающим веб-мастерам, так как подобные специализированные программы очень часто стремятся вставлять ненужный или нестандартный код, чтобы вам, так сказать, «помочь».
Если вы серьезно намерены изучать HTML, то подобные программы могут вам только навредить, так как они никогда не дадут вам такого полного контроля над кодом веб-страницы, как ручное кодирование.
Создание веб-страницы | htmlbook.ru
Создание веб-страницы | htmlbook.ru Создайте веб-страницу, представленную на рис. 1, используя теги <del> и <ins>.
Рис. 1
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Редактирование текста</title> </head> <body> <p>Горизонтальный отступ от картинки до текста управляется параметром hspace, он добавляет пустое пространство одновременно слева и справа от изображения. <ins>Поэтому</ins> рисунок от края окна будет отстоять на значение, которое указано этим атрибутом по горизонтали <del>выравнивается не строго по краю окна браузера, а отстоит от него на некотором расстоянии, которое равно значению hspace</del>.</p> <p>В качестве фона можно указывать любое подходящее для этого изображение в формате GIF, JPEG или PNG. Фон не должен отвлекать внимание от текста, при этом должен хорошо сочетаться<del>. Правильно подобранный фон не отвлекает внимание от текста, хорошо сочетается</del> с цветовой гаммой <ins>веб-</ins>страницы, при этом сам файл желательно должен быть небольшим по объему, чтобы быстро <del>загружаться</del> <ins>загружался по сети</ins>. </p> </body> </html>
Статьи по теме
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
 ru использует Друпал хостинг it-patrol
ru использует Друпал хостинг it-patrol© 2002–2021 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
Создаем HTML страницу — Как создать сайт
Делаем свою первую HTML-страницу (веб-страницу)
Урок №2
Создание своей первой веб-страницы
Сайты в интернете, состоят из HTML-страниц, точно также как обычная книга состоит из бумажных страниц, только в отличии от страниц книги, HTML-страницы соединены между собой не переплётом, а ссылками. Давайте создадим свою первую HTML-страницу.
Для того чтобы сделать сайт, нужно сначала создать HTML-страницу. Сделав несколько HTML-страниц и соединив их с помощью ссылок, мы получим сайт.
HTML-страницы создаются с помощью языка HTML, а код этого языка записывается в текстовых редакторах, например в обычном Блокноте от Windows. Открыв Блокнот и введя туда код написанный на языке HTML, а затем сохранив получившийся документ в файл с расширением . мы получим HTML-файл, который можно просмотреть с помощью браузера. html
html
Открыть Блокнот в Windows можно следующим образом:
Пуск — Все программы
Стандартные — Блокнот
В Блокноте наберите следующий код:
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
Или просто скопируйте его и вставьте в Блокнот:
Затем сохраните получившийся документ на Рабочий стол, в виде файла с названием index и расширением .html
Для этого нажмите на кнопки:
Файл — Сохранить как…
В появившемся окне выберите Рабочий стол, имя файла напишите index.html и нажмите кнопку:
Сохранить
Теперь файл index.html, который вы сохранили на Рабочий стол, можно открыть в браузере и посмотреть на получившуюся HTML-страницу.
index.html и выбрать из имеющихся у вас браузеров, я обычно использую браузер FireFox:Открыть с помощью — FireFox
Если у вас на компьютере не установлен браузер FireFox, то можете открыть файл index.html любым другим браузером, например: Opera, Google Chrome, Internet Explorer или Safari.
Файл index.html, открытый в браузере FireFox:
На этом, первый урок
Читать далее: Разбираем HTML-код
Дата публикации поста: 7 февраля 2016
Дата обновления поста: 6 февраля 2016
Навигация по записям
HTML – язык создания веб-страниц сайта
HTML – язык создания веб-страниц сайтаHTML – язык создания веб-страниц сайта
Для создания гипертекстовых документов, входящих в состав веб-сайтов, используются специальные программные средства, к которым, в первую очередь, относят язык разметки страниц и создания гипертекстовых документов HTML (HyperText Markup Language).
Гипертекстовый документ – файл, содержащий различные виды информации и имеющий в своей структуре ссылки (гиперссылки) на другие файлы или сам являющийся документом, на который есть ссылка в другом файле, расположенном на некотором сервере в любой точке планеты. Гипертекстовый документ, размещённый на сервере с использованием WWW-технологии, называют Web-страницей (веб-страницей). Файл, содержащий HTML документ должен иметь расширение “.htm” или “.html”.
Язык разметки представляет собой совокупность тегов (тэгов), позволяющих отображать необходимые элементы документов (веб-страниц) в окне браузера, осуществлять связь с другими объектами и веб-страницами.
Тег или тэг (англ. “Tag”) является признаком объекта, управляющим кодом. Тэги представляют некоторые операторы (команды, дескрипторы), заключённые в скобки типа “< >”, причём ими начинается и заканчивается целая страница или некоторый фрагмент. Так как многие теги являются парными, они определяют начало и конец некоторого действия. В конце команды ставится слеж “/” с именем, используемым в её начале.
Так как многие теги являются парными, они определяют начало и конец некоторого действия. В конце команды ставится слеж “/” с именем, используемым в её начале.
Для создания Web-страниц (веб-страниц) не обязательно иметь доступ к сети. Все известные программы просмотра (IE, Netscape, Mosaic, Опера и др.) могут открыть файл с документом, находящийся на электронном носителе пользователя.
Тэги можно вводить большими и маленькими буквами, например, тэги <BR>, <Br> и <br> равнозначны.
Тэг <br> означает принудительный перевод строки в тексте. Тэг, определяющий новый абзац (параграф – Paragraph) обозначается <P>.
Приведём другие теги, определяющие работу с текстом:
<B></B> – Bold (жирный)
<I></I> – Italic (курсив)
<font Times New Roman color=”red” size=5> – определяет тип шрифта, его цвет и размер.
Кроме этих тэгов в состав некоторых тэгов можно включать дополнительные условия, определяющие его расположение на странице (слева, справа, по середине или по ширине) и др.
Любой документ в виде веб-страницы имеет следующую минимальную структуру:
<HTML> – Начало страницы.
<HEAD> – Заголовок страницы.
<TITLE> </TITLE> – Заголовок страницы, отображаемый в верхней строке браузера.
</HEAD> – Конец заголовка страницы.
<BODY> – Начало отображаемой в браузере части документа.
</BODY> – Конец отображаемой в браузере части документа.
</HTML> – Конец страницы.
Для связи с другими объектами и веб-страницами используют парный тэг <A> – якорь (“анкор”), например,
<A HREF=»http://www.openweb.ru»> Мастерская </A> позволяет сделать слово “Мастерская” гипертекстовой ссылкой на сервер с именем “openweb. ru”.
ru”.
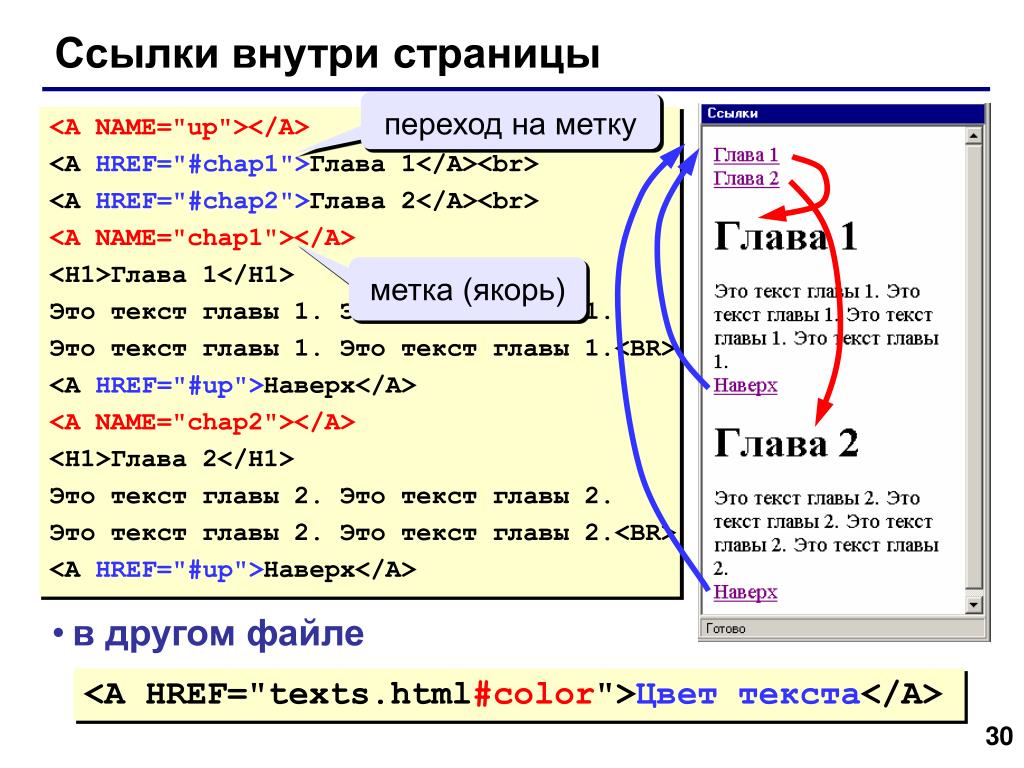
Аналогично ссылку можно установить на объект внутри страницы (<A HREF=»#up»>Вверх</A>),
предварительно установив место, к которому будет осуществлен переход внутри одной страницы, например, <a name=”#up”>;
на другую страницу (<A HREF=»news.htm»>Новости</A>) и
на адрес электронной почты, например,
<A HREF=mailto:[email protected]>[email protected] </A>.
Графические изображения и другие нетекстовые компоненты хранятся отдельно и не вставляются в документ непосредственно. Вместо этого в текст вставляют ссылку, указывающую программе просмотра имя файла, содержащего картинку. Стандартно поддерживаются форматы картинок “GIF” и “JPEG”. Картинка вставляется с помощью тэга <img src=»имя_файла.gif»>.
Для изображения горизонтальной полосы служит тэг <HR>.
В тексте, расположенном между тэгами <BODY>, не допускается использование кавычек, символов “<” (меньше), “>” (больше), «/» и т. п. Их заменяют записями типа “"”, “<”, “>”.
п. Их заменяют записями типа “"”, “<”, “>”.
Обычно используют следующую последовательность создания гипертекстового документа (веб-страницы):
1. Создают минимальный документ, в т.ч. по шаблону.
2. Вставляют между тэгами <HEAD> и </HEAD> название страницы (между тэгами <TITLE>
</TITLE>), а за ними необходимые метаданные, определяющие используемую кодировку, вводимые ключевые слова и другие необходимые метаданные.
Для использования кодировки русских символов (кириллица) рекомендуется использовать следующий тэг:
<META http-equiv=content-type content=»TEXT/HTML; CHARSET=windows-1251″>.
3. Вставляют между тэгами <BODY> и </BODY> необходимые тексты и другие объекты, в т.ч. включая их в таблицы. Используют различные фоновые изображения в виде графических объектов, окрашенных областей или всей страницы в какие-либо цвета.
4. Размечают тексты (параграфы, заголовки, размер и т.д.). Устанавливают их цвет с учётом их хорошего зрительного восприятия человеком и принципов дизайна.
5. С учётом тех же требований вставляют ссылки на графические изображения и гипертекстовые связи.
6. Загружают подготовленный документ в программу просмотра (браузер) в автономном режиме и оценивают выполненную работу.
7. Проводят корректировку добиваясь получения необходимых, в том числе с точки зрения дизайна, результатов.
Практическое занятие:
Разработка (планирование) и дизайн сайта.
Создание главной и других веб-страниц сайта.
Первая (главная, домашняя или по-английски “Home Page”) страница – лицо сайта. Обычно на первой странице размещают элементы, обозначающие (идентифицирующие) её “хозяина” (название или имя, реквизиты, фото и др.), а также названия предлагаемых сайтом основных тем, ресурсов и услуг.
На основе тем работ, выполненных на первой лекции, студент (ка) создаёт тематический сайт.
Темы согласовываются с преподавателем!!!
Необходимые для наполнения страниц сайта материалы можно взять из любых традиционных (печатных) учебных, учебно-методических пособий, а также из Интернета.
Сайт должен содержать 5–7 веб-страниц.
Разработайте макет главной страницы сайта.
Главная страница сайта – файл с именем “index.htm”.
На ней между тэгами <HEAD> и </HEAD> в тэге <title> следует ввести название работы, и включить следующий тэг:
<META http-equiv=content-type content=»TEXT/HTML; CHARSET=windows-1251″>.
Затем в область между тэгами <BODY> и </BODY> включается:
1) это же название работы,
2) фамилия исполнителя и название его учебной группы, например, в таблицу, состоящую из одной строки и двух ячеек, размером в 60% и 40% соответственно.
<center> – этот тег означает, что описанная ниже таблица разместится по центру веб-страницы.
<table bgcolor=”#0000ff” border=0> – начало таблицы, при этом “border=0” означает, что вокруг таблицы не будет рамки, а “bgcolor=”#0000ff””, что цвет фона внутри таблицы будет синим.
<tr> – первая строка таблицы.
<td width=60% align=center><font color=”red” size=8> Название работы – по центру первой ячейки первой строки шириной в 60% таблицы размещается название работы красного цвета и высотой в 8 единиц.
Если необходимо включить в любую ячейку таблицы рисунок, например, логотип, то поступают следующим образом:
<td width=ХХ% align=center> <img src=”logo.gif” border=0 alt=”Логотип”> – в ячейке с шириной в ХХ% таблицы размещается картинка с именем “logo.gif”. Вокруг неё не будет рамки, а при установке на неё мыши появится текст “Логотип”.
Вокруг неё не будет рамки, а при установке на неё мыши появится текст “Логотип”.
</table> – конец таблицы.
Ниже (например, отступив одну строку) располагают горизонтальное меню. В качестве примера предлагается использовать структуру веб-сайта турфирмы с вариантами названия входящих в её состав веб-страниц:
● О нас (we.htm)
● Наши туры (our_tours.htm)
● Контакты и проезд (contacts.htm)
● Новости (news.htm)
Эти названия представляют собой гипертекстовые ссылки к соответствующим элементам иерархической структуры сайта (веб-страницам), позволяющим пользователю быстро и удобно находить искомые информационные ресурсы, в том числе на других сайтах.
Эта структура отобразится на главной странице, как правило, внутри горизонтальной таблицы, в нашем случае состоящей из четырёх колонок-ячеек. Необходимая для этого таблица формируется следующим образом:
<table border=2> – начало таблицы, при этом “border=2” означает, что вокруг таблицы будет рамка толщиной 2 пиксела.
Можно установить оптимальный её размер на странице, включив в тэг <table> сведения о ширине таблицы, например, <table width=75%>.
<tr> – первая строка таблицы.
Тэг <td> обозначает ячейку (столбец, колонку) в любой строке.
<td width=25%> <a href=”we.htm”>О нас </a> – первый столбец (колонка, ячейка) первой строки таблицы с ссылкой на веб-страницу “we.htm”.
<td width=25%> <a href=”our_tours.htm”>Наши туры </a> – второй столбец первой строки таблицы с ссылкой на веб-страницу “our_tours.htm”.
<td width=25%> <a href=”contacts.htm ”>Контакты и проезд </a> – третий столбец первой строки таблицы с ссылкой на веб-страницу “contacts.htm”.
<td width=25%> <a href=”news.htm”>Новости </a> – четвертый столбец первой строки таблицы с ссылкой на веб-страницу “news. htm.
htm.
</table> – конец таблицы.
Под таблицей разместим горизонтальную черту красного цвета:
<hr color=”red”>.
Далее сделаем несколько пустых строк, 2–4 раза применив следующую комбинацию тэгов: <p><br> – параграф и перевод строки.
Под ними в правой части страницы введём данные, отражающие дату выполнения работы, например:
<font color=”#FFFFFF” size=3> – синий цвет и размер шрифта.
<p align=right><i> Создан 21.10.2007 г. </i> – текст, выделенный курсивом, размещается по правому краю страницы.
После выполнения первой работы, необходимо создать остальные веб-страницы. Так, например, вторую страницу можно создать аналогично главной странице. Для этого сохраняют страницу “index.htm”, например, с именем “contacts.htm” для создания связанной веб-страницы “Контакты и проезд” и убирают с неё всё лишнее, оставив лишь таблицу с меню.
На второй странице область <BODY> начинается с меню (например, скопированного с первой страницы). Затем в неё включается краткое описание темы выполняемой работы. Если оно сопровождается графическими материалами, то и их следует включить в состав этой страницы.
Если на любой странице требуется использовать ненумерованный список, например, сведения об адресе, телефоне и электронной почте фирмы, то его можно сформировать следующим образом:
<HTML>
<HEAD>
<TITLE> Контакты и проезд </TITLE>
<HEAD>
<BODY>
Таблица-меню
<ul>
<li><p align=left>Наш адрес: ………
<li>Наш телефон: (495)……………….
<li>Наш адрес электронной почты: …………..
</ul>
<p>
</BODY>
</HTML>
Если необходим нумерованный список, то вместо парного тэга <ul> используют парный тэг <ol>.
Аналогичным образом создаются следующие страницы. Они обязательно должны отражать достоинства, недостатки и сферу использования описываемых устройств, систем, топологий и т.п., а также выводы и предложения студента (ки) относительно рассмотренного тематического материала.
Размещение ресурсов на сайте.
После выполнения всей работы по созданию сайта на локальном компьютере студента (ки), они проверяют работу ссылок, осуществляют окончательное оформление страниц (цвет страниц, текстов, размер и др.) и предъявляют свои работы преподавателю.
После получения положительной оценки данной работы, студент (ка) размещают свой сайт на бесплатном сервере и сообщают об этом преподавателю для проверки им работы сайта и выставления окончательной оценки за практическую работу.
Сайт создан в системе uCozКак разработать веб страницу для мобильного & новости по созданию сайтов от ABCname
Как разработать веб-страницу для мобильных устройств
Скорее всего, вы видели, как смартфон может переворачивать и расширять веб-страницы. Он может показать вам всю веб-страницу общим планом или увеличить масштаб, чтобы сделать текст, который вас интересует, читабельным. В некотором смысле, веб-дизайнерам не нужно делать ничего особенного, чтобы создать веб-страницу, которая будет работать на смартфонах. Но вы действительно хотите, чтобы ваша страница просто работала – или вы хотите, чтобы она выделялась и сияла?
Он может показать вам всю веб-страницу общим планом или увеличить масштаб, чтобы сделать текст, который вас интересует, читабельным. В некотором смысле, веб-дизайнерам не нужно делать ничего особенного, чтобы создать веб-страницу, которая будет работать на смартфонах. Но вы действительно хотите, чтобы ваша страница просто работала – или вы хотите, чтобы она выделялась и сияла?
Когда вы создаете веб-страницу, вам нужно подумать о том, кто будет ее просматривать и как они будут ее просматривать. Лучшие сайты учитывают, на каком типе устройства просматривается страница, в том числе разрешение, параметры цвета и доступные функции.
Общие рекомендации по созданию сайта для мобильных устройств
- Протестируйте как можно больше устройств.
Первое, что вы должны сделать, это просмотреть свой сайт на смартфоне и как можно большем количестве различных мобильных устройств или эмуляторов. Хотя вы можете использовать эмуляторы для всех ваших испытаний, они на самом деле не дают вам того же ощущения, что и попытка навигации по веб-сайту на маленьком экране. Вы должны тестировать на реальных устройствах как можно больше.
Вы должны тестировать на реальных устройствах как можно больше.
- Сделайте ваши страницы изящными.
Вы можете написать свои страницы для широкоэкранных браузеров, но убедитесь, что критическая информация видна даже на крошечном мониторе, который не может обрабатывать какие-либо специальные функции. В то время как большинство смартфонов могут справиться со всеми этими вещами, другие мобильные устройства не смогут.
- Создайте страницу мобильной версии и упростите ее поиск.
Если вы собираетесь создать отдельную страницу для своего мобильного телефона — сделайте ее доступной. Отличный способ — поместить ссылку на мобильную версию в самый верх вашего документа, а затем скрыть эту ссылку от не мобильных устройств.
Макет веб-страницы для смартфонов
Первое, что вы должны помнить при написании страниц для рынка смартфонов, это то, что вам не нужно вносить какие-либо изменения, если вы этого не хотите. Самое замечательное в большинстве доступных смартфонов заключается в том, что они используют браузеры Webkit (Safari на iOS и Chrome на Android) для отображения веб-страниц, поэтому, если ваша страница выглядит хорошо в Safari или Chrome, она будет отлично смотреться на большинстве смартфонов (более или менее). Но есть вещи, которые вы можете сделать, чтобы сделать просмотр более приятным:
Но есть вещи, которые вы можете сделать, чтобы сделать просмотр более приятным:
Помните, что экран крошечный. Смартфоны будут сгущать все эти столбцы в крошечное окно, и это может затруднить их чтение без увеличения. Большинство пользователей привыкли к масштабированию, но это может стать утомительным. Один длинный столбец текста легче читать.
Разделите страницы на более мелкие куски. Может быть трудно читать длинные сегменты текста на мобильном телефоне, поэтому размещение их на нескольких страницах облегчает их чтение.
Советы по изображениям на смартфонах
Изображения должны быть маленькими. Да, Android и iPhone могут увеличивать и уменьшать изображения, но чем они меньше по размеру и времени загрузки, тем счастливее будут ваши клиенты. Оптимизация изображений — это всегда хорошая идея, но для страниц на мобильных телефонах это очень важно.
Изображения должны загружаться быстро. Изображения занимают много места на веб-страницах при просмотре их с мобильного устройства. И хотя они часто бывают очень приятными и позволяют странице выглядеть лучше при просмотре в полноэкранном веб-браузере, они часто мешают на мобильном устройстве.
И хотя они часто бывают очень приятными и позволяют странице выглядеть лучше при просмотре в полноэкранном веб-браузере, они часто мешают на мобильном устройстве.
Не размещайте большие изображения в верхней части страницы. Как и в случае с навигацией, ожидание загрузки изображения может оказаться очень утомительным, если в самом верху страницы находится большое количество изображений.
Компания ABCname
ABCname —это самый простой способ создать дружественный к мобильным устройствам веб-сайт или мобильную целевую страницу. Команда ABCnameразработает веб-сайт с учетом индивидуальных пожеланий, чтобы вы могли быть уверены, что ваш веб-сайт удобен для мобильных устройств и идеально подходит для всех ваших клиентов.
Комментарии: (0) Написать комментарийУровень сложности: средний Masabumi Koinuma, инженер-программист, IBM Yamato Software Development Laboratory 29. WebSphere Studio Web Site Designer и шаблоны страниц позволяют генерировать JSP/HTML-страницы с одинаковым внешним видом и динамически генерируемыми ссылками для навигации. В данной статье показано, как применить шаблон страницы для Web-сайта, используя примерные данные, как использовать панели навигации с шаблоном страницы, как создать шаблон страницы с нуля и как назначить шаблон страницы. Введение IBM® WebSphere® Studio имеет мощные инструментальные средства управления Web-сайтом — Web Site Designer и шаблоны страниц. В данной статье рассматривается пример создания Web-сайта при помощи Web Site Designer и шаблонов страниц, а также описывается процесс создания шаблона страницы и назначения его нескольким страницам. Обзор Web Site Designer и шаблонов страниц Шаблоны страниц являются одной из новых функциональных возможностей WebSphere Studio Web Site Designer.
Если вы создаете шаблон страницы и несколько Web-страниц, к которым этот шаблон применяется, то обновления шаблона страницы немедленно отражаются во всех Web-страницах сразу после сохранения файла шаблона. Файл шаблона и Web-страницы содержат специальные теги комментариев, определяющие общие или зависящие от страницы информационные области. Вы можете размещать теги комментариев в любом месте шаблона. Шаблон страницы можно использовать и со статическими Web-страницами, и с динамическими. Используя Web Site Designer вы можете:
В данной статье рассматриваются главным образом динамически генерируемые панели навигации, хотя Web Site Designer имеет другие полезные функции управления Web-сайтом. Используя панель навигации и шаблоны страниц совместно, вы можете создавать несколько страниц с общей схемой, общими секциями, например заголовками и сносками, и динамически генерировать навигационные панели. Вы можете также определить панель навигации при помощи специальных тегов комментариев. Они генерируют панель навигации используя два файла: файл навигации по Web-сайту, описывающий структуру сайта, и файл спецификации навигации, определяющий внешний вид и поведение панели навигации и использующий для этого HTML-теги и специальные теги комментариев. Данный обзор показывает взаимосвязи между Web Site Designer, шаблонами страниц и HTML/JSP-страницами: Рисунок 1. Обзор Web Site Designer и шаблонов страниц Создание Web-сайта В данной статье рассматривается использование Web Site Designer для импорта существующего Web-сайта при помощи функции Import WebSphere Studio. Вы можете либо импортировать ваш собственный Web-сайт, либо загрузить zip-файл и импортировать находящийся в нем пример Web-сайта. Это zip-файл был создан на основе примера Web-сайта, поставляемого с WebSphere Studio V5.1.2. C Web Site Designer вы сможете:
Импорт существующего Web-сайта Создайте новый Web-проект в WebSphere Studio V5.1, откройте Web Site Designer, дважды нажав на Web Site Navigation в окне Project Navigator. Затем импортируйте существующие Web-страницы:
Как показано на рисунке 2, добавились все страницы, связанные с основной страницей сайта, и открылся редактор Web Site Designer. Рисунок 2. Web Site Designer — окно навигации Вы можете добавить ваши Web-страницы в Web Site Designer, нажимая Convert to Web site. Если ваш проект имеет Web site navigation, то вы можете добавить существующие Web-страницы, используя Adding existing pages вместо Converting to Web site. Назначение шаблона страницы Назначая шаблон страницы, можно поддерживать одинаковый внешний вид и поведение вашего Web-сайта. Для назначения шаблона страницы с использованием примера шаблона в Web Site Designer:
Выбранный вами шаблон (B-03_blue.htpl) должен быть назначен всем страницам вашего сайта. На всех страницах должна отображаться синяя линия, которая указывает на то, что шаблон назначен: Рисунок 4.  Шаблон назначен всем страницам Шаблон назначен всем страницамПосле назначения шаблона содержимое тела каждой страницы будет располагаться в области bodyarea шаблона страницы: Рисунок 5 С другой стороны, навигационные панели тоже генерируются для всех страниц, поскольку их содержит назначенный шаблон (см. рисунок 6). Эти навигационные панели генерируются автоматически в зависимости от структуры сайта. Вы можете также управлять назначением навигационных ссылок, изменяя значение атрибута тега этих ссылок: Рисунок 6. Навигационная панель генерируется автоматически Создание навигационных панелей При помощи редактора Web Site Designer вы можете добавлять, перемещать и удалять страницы в структуре вашего Web-сайта. Данная статья знакомит вас с использованием редактора Web Site Designer. Для создания навигационных панелей на ваших страницах будет использоваться структура Web-сайта. Другими словами, структура представляет собой определение взаимосвязей между каждой Web-страницей для навигации.
Затем вы должны изменить назначение ссылки:
Таким образом, вы можете менять назначения ссылок в структуре сайта (рисунок 4), изменяя атрибуты тегов навигационной панели. Создание нового шаблона страницы На данном этапе вы завершили создание Web-сайта с использованием шаблона страницы и навигационной панели! Но этот шаблон является примером шаблона, поставляемого в WebSphere Studio. Для создания шаблона страницы Web-сайта по вашему вкусу существует три пути:
В данной статье описывается создание шаблона страницы с нуля. Вы можете создать или изменить шаблон страницы, также как и другие Web-страницы, используя Page Designer: переместить и отпустить объект из палитры, ввести текстовое содержимое в закладке Design и т.д. Для создания нового шаблона страницы:
В папке темы создастся новый файл шаблона newTemplate.htpl и откроется в Page Designer. Вы увидите следующее окно сообщения: Рисунок 10. Окно сообщения, показываемое при открытии нового файла шаблона страницы Вновь созданный шаблон не содержит области, которая в дальнейшем заполнялась бы каждой Web-страницей (называемой Content Area). Данное окно сообщения напоминает о том, что вы должны определить одну или несколько Content Area в вашем шаблоне. Нажмите OK и начните редактирование шаблона страницы. Область содержимого после редактирования шаблона страницы можно определить аналогично HTML или JSP-страницам следующим образом:
Рисунок 11. Добавление области содержимого в шаблон страницы Различные типы шаблонов страниц При создании файла шаблона страницы с нуля вы могли заметить выпадающий список Model в мастере New page template File. WebSphere Studio предоставляет три варианта создания шаблонов: Template containing only HTML
Template containing JSP
Template containing Faces Components
Рисунок 12. Мастер New page template file Добавление навигационной панели в шаблон страницы Поскольку только что созданный вами шаблон создавался с нуля, он не содержит панели навигации. Поэтому вы должны добавить ее. Для добавления панели навигации необходимо выполнить следующие действия:
Рисунок 13. Файл шаблона страницы с панелью навигации во второй строке и в левой синей колонке таблицы При добавлении навигационной панели из области Web Site Navigation в ваш проект копируется также файл спецификации навигации. В этом файле описываются правила генерирования навигационных ссылок. В нем вы можете использовать специальные теги комментариев, аналогичные тегам в JSTL. Замена шаблона страницы Вы только что создали ваш собственный шаблон страницы! Последним действием, которое вы должны выполнить, является назначение нового шаблона страницы файлам Web-страниц.
Все файлы страниц преобразованы для использования нового шаблона страницы. Рисунок 14. Файлы Web-страниц с новым шаблоном страницы Заключение Данная статья знакомит с процессом создания эффективного Web-сайта с использованием технологии шаблонов страниц и программы Web Site Designer. При помощи этой технологии вы можете создать Web-сайт, имеющий одинаковый внешний вид и поведение, а также можете использовать на ваших страницах автоматически сгенерированные программой Web Site Designer панели навигации. Загрузка кода примера
Ресурсы Об авторах
Выскажите мнение об этой странице | |||
Руководство часть 5: Создание домашней страницы — Изучение веб-разработки
Теперь мы готовы создать код нашей первой страницы — домашняя страница сайта LocalLibrary будет показывать количество записей в каждой модели, кроме того, она будет выводить боковую навигационную панель с ссылками на другие страницы сайта. В результате мы приобретем практический навык написания простых URL-преобразований и отображений, получения записей из базы данных и применения шаблонов.
В результате мы приобретем практический навык написания простых URL-преобразований и отображений, получения записей из базы данных и применения шаблонов.
Теперь, когда мы определили наши модели и создали несколько записей в них, пришло время написать код, который будет показывать данную информацию пользователям. И первое, что нам необходимо сделать это определиться какую информацию мы бы хотели показывать на наших страницах, а затем определить соответствующие URL-адреса для получения соответствующих ресурсов. Затем нам надо создать url-преобразования, отображения (функции, или классы), а затем шаблоны страницы.
Диаграмма, представленная ниже, демонстрирует главный поток данных и элементов, которые нужно реализовать для управления HTTP запросами и ответами. Поскольку мы уже создали модель, то нам остается создать следующее:
- URL-преобразования для перехода по соответствующему URL-адресу (с учетом информации, передаваемой в данном адресе) к соответствующей функции отображения.

- Функции отображения для запроса соответствующих данных из моделей, создание страниц HTML для показа этих данных и их отправку в клиент пользователя (в браузер).
- Шаблоны, которые используются отображениями для рендеринга (отрисовки) данных.
Как вы увидите в следующем разделе, у нас будет 5 страниц, которые мы немного опишем в данной статье. Данная статья, большей частью, будет сконцентрирована на реализации всего-лишь одной, домашней страницы нашего сайта (к другим страницам мы перейдем в других частях руководства). Это должно дать вам хорошее базовое представление о работе с URL-преобразованиями (связывании), отображениями и моделями.
По сути, так как для конечных пользователей, данная версия сайта LocalLibrary является read-only (только для чтения), то нам надо создать домашнюю страницу и страницы, которые будут показывать списки авторов и книг, а также детальную информацию о них, соответственно.
Перечислим URL-адреса, которые понадобятся для наших страниц:
catalog/— Домашняя/индексная странца.
catalog/books/— Список всех книг.catalog/authors/— Список всех авторов.catalog/book/<id>— Детальная информация для определенной книги со значением первичного ключа равного<id>. Например,/catalog/book/3, дляid = 3.catalog/author/<id>— Детальная информация для определенного автора со значением первичного ключа равного<id>.Например,/catalog/author/11, для автора сid = 11.
Первые три URL-адреса используются для показа домашней страницы, а также списков книг и авторов. Они не кодируют никакой дополнительной информации и результат показа данных страниц будет полностью зависеть от того, что находится в базе данных и, по сути, будет все время одним и тем же (при неизменной базе данных, конечно).
Последние два URL-адреса применяются для показа детальной информации об определенной книге, или авторе — в себе они содержат соответствующее значение идентификатора (показан как <id>, выше). URL-преобразование получает данную информацию и передает ее в отображение, которое применяет ее для запроса к базе данных. Для кодирования и применения данной информации в вашем URL-адресе нам понадобится только одно url-преобразование, соответствующее отображение и шаблон страницы для показа любой книги (или автора).
URL-преобразование получает данную информацию и передает ее в отображение, которое применяет ее для запроса к базе данных. Для кодирования и применения данной информации в вашем URL-адресе нам понадобится только одно url-преобразование, соответствующее отображение и шаблон страницы для показа любой книги (или автора).
Примечание: Django позволяет вам конструировать ваши URL-адреса любым, удобным для вас, способом — вы можете закодировать информацию в теле URL-адреса, как показано выше, или использовать URL-адрес типа GET (например, /book/?id=6). Независимо от ваших предпочтений, URL-адреса должны быть понятными, логичными и читабельными (посмотрите совет W3C здесь).
Документация Django рекомендует кодировать информацию в теле URL-адреса, на практике это приводит к лучшей стркутуре сайта.
Как было отмечено ранее, оставшаяся часть данной статьи описывает как сделать главную страницу сайта.
Первой страницей, которую мы создадим, будет главная страница сайта (catalog/). Она будет небольшой статической HTML-страницей, которая будет показывать вычисленные «количества» различных записей из базы данных. Для того, чтобы проделать данную работу мы вначале создадим URL-преобразование, затем отображение и шаблон.
Она будет небольшой статической HTML-страницей, которая будет показывать вычисленные «количества» различных записей из базы данных. Для того, чтобы проделать данную работу мы вначале создадим URL-преобразование, затем отображение и шаблон.
Примечание: Лучше уделить больше внимания на данный раздел, поскольку информация, представленная здесь, применяется для создания всех страниц сайта.
URL-преобразование
Когда мы создавали скелет сайта мы обновили locallibrary/urls.py так что всякий раз, когда начинается URL-адрес наш catalog/ получен и URLConf catalog.urls подлючен для обработки оставшейся части строки.
urlpatterns += [
path('catalog/', include('catalog.urls')),
]Примечание: всякий раз, когда Django сталкивается c django.urls.include() он отбрасывает часть совпавшего URL , и отправляет оставшуюся строку в включенный URLconf для дальнейшей обработки.
Внутри нашего каталога приложения откройте urls. py и поместите в него текст, отмеченный жирным, ниже.
py и поместите в него текст, отмеченный жирным, ниже.
urlpatterns = [
path('', views.index, name='index'),
]Эта функция path() определяет URL-паттерн (в данном случае это пустая строка:'' - мы поговорим чуть более подробно о них далее в данном руководстве) и функцию отображения, которая будет вызвана, если введенный адрес будет соответствать данному паттерну (views.index — это функция с именем index() в views.py).
Данная функция path(), кроме того, определяет параметр name, который уникально определяет это частное URL-преобразование. Вы можете использовать данное имя для «обратного» («reverse») преобразования — то есть, для динамического создания URL-адреса, указывающего на ресурс, на которое указывает данное преобразование. Например, теперь, когда у нас имеется данное символическое имя, мы можем ссылаться на нашу домашнюю страницу при помощи создания следующей ссылки внутри какого-либо шаблона:
<a href="{% url 'index' %}">Home</a>.
Примечание: Мы могли бы, конечно, жестко указать прямую ссылку (то есть, <a href="/catalog/">Home</a>), но тогда, если мы изменим адрес нашей домашней страницы (например на /catalog/index), то данные ссылки перестанут корректно работать. Применение «обратного» url-преобразования более гибкий и эффективный подход!
Отображения (на основе функций)
Отображение является функцией, которая обрабатывает HTTP-запрос, получает данные из базы данных (при необходимости), которые применяются для генерации страницы HTML. Затем функция отображения возвращает сгенерированную страницу пользователю в виде HTTP-ответа. В нашем случае, индексная функция демонстрирует этот процесс — она получает информацию о количестве записей Book, BookInstance, доступности BookInstance, а также записи Author из базы данных, затем передает эти записи в шаблон страницы, генерирует страницу и передает ее пользователю (клиенту пользователя, например браузеру).
Откройте catalog/views.py и отметьте для себя, что данный файл уже импортирует функцию render() — функцию, которая генерирует HTML-файлы при помощи шаблонов страниц и соответствующих данных.
from django.shortcuts import render
Скопируйте следующий код в нижнюю часть файла. Первая строка импортирует классы модели, которые мы будем использовать для доступа к данным во всех наших функциях (позже и классах) отображения.
from .models import Book, Author, BookInstance, Genre
def index(request):
"""
Функция отображения для домашней страницы сайта.
"""
num_books=Book.objects.all().count()
num_instances=BookInstance.objects.all().count()
num_instances_available=BookInstance.objects.filter(status__exact='a').count()
num_authors=Author.objects.count()
return render(
request,
'index.html',
context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},
)Первая часть функции отображения получает количество записей при помощи вызова функции objects. у атрибута  all()
all()objects, доступного для всех классов моделей. Похожим образом мы получаем список объектов BookInstance, которые имеют статус ‘a’ (Доступно). Вы можете найти дополнительную инофрмацию о работе с моделями в предыдущей части руководства (Руководство часть 3: Применение моделей > Поиск записей).
В конце функции index вызывается функция render(), которая, в качестве ответа, создает и возвращает страницу HTML (эта функция «оборачивает» вызовы нескольких функций, тем самым существенно упрощая процесс разработки). В качестве параметров ей передаются объект request (типа HttpRequest), шаблон HTML-страницы с метками (placeholders), которые будут замещены данными, а также переменной context (словарь Python, который содержит данные, которые и будут замещать метки в шаблоне).
В следующем разделе мы более подробно поговорим о шаблонах и переменной контекста. Давайте создадим наш шаблон, чтобы показать уже что-нибудь пользователю!
Давайте создадим наш шаблон, чтобы показать уже что-нибудь пользователю!
Шаблон
Шаблон это текстовый файл, который определяет структуру и расположение данных в файле, кроме того, в нем размещают специальные метки (placeholders), которые используются для показа реального содержимого, то есть данных. По умолчанию Django ищет файлы шаблонов в директории с именем ‘templates‘ внутри вашего приложения. Например, внутри индексной функции отображения, которую мы только что создали, вызов render() будет пытаться найти файл /locallibrary/catalog/templates/index.html и в случае неудачи сгенерирует ошибку о том, что файл не найден. Вы можете увидеть данную ошибку, если вы сохраните предыдущие изменения, затем перейдете в браузер и наберете в адресной строке 127.0.0.1:8000. В результате, в окно браузера будет выведено сообщение об ошибке «TemplateDoesNotExist at /catalog/» и некоторая другая информация.
Примечание: На самом деле, в зависимости от настроек проекта, Django просматривает несколько мест в поисках шаблона (поиск в директории приложения осуществляется по умолчанию!). Вы можете найти больше информации о шаблонах и форматах, которые они поддерживают, перейдя по ссылке Шаблоны (Django docs).
Вы можете найти больше информации о шаблонах и форматах, которые они поддерживают, перейдя по ссылке Шаблоны (Django docs).
Расширение шаблонов
Шаблон главной страницы нашего сайта должен соответствовать стандарту разметки HTML для разделов head и body, кроме того иметь разделы для навигации (на другие страницы, которые мы создадим позже) и показа некоторого вводного текста. Большая часть данной структуры будет одинаковой для всех страниц нашего сайта. Таким образом, чтобы избежать копирования одной и той же информации, язык создания шаблонов Django позволяет вам объявить базовый шаблон, а затем расширить его, замещая только те части, которые являются специфическими для каждой страницы.
Например, базовый шаблон base_generic.html может выглядеть как показано ниже. Как вы видите, этот файл содержит некоторую «общую» структуру HTML, разделы для заголовка, панель навигации и содержимое, отмеченное тэгами шаблона block и endblock (показано жирным). Данные блоки могут быть пустыми, или иметь содержимое, которое будет использоваться «по умолчанию» всеми страницами-наследниками.
Данные блоки могут быть пустыми, или иметь содержимое, которое будет использоваться «по умолчанию» всеми страницами-наследниками.
Примечание: Тэги шаблона подобны функциям, которые могут применяться для создания циклов по спискам, выполнять условные оперции и так далее. Кроме тэгов, язык шаблона позволяет использовать переменные (которые передаются в шаблон из отображения), а также шаблонные фильтры, которые переформатируют переменные (например, переводят строку в нижний регистр).
<!DOCTYPE html>
<html lang="en">
<head>
{% block title %}<title>Local Library</title>{% endblock %}
</head>
<body>
{% block sidebar %}{% endblock %}
{% block content %}{% endblock %}
</body>
</html>
Когда мы определяем шаблон для конкретного отображения, то в первую очередь мы объявляем базовый шаблон (при помощи тэга extends — смотрите код в следующем фрагменте). Если имеются блоки в базовом шаблоне, которые мы хотим заместить, тогда в нашем текущем шаблоне мы объявляем
Если имеются блоки в базовом шаблоне, которые мы хотим заместить, тогда в нашем текущем шаблоне мы объявляем block/endblock и указываем соответствующее имя блока.
Например фрагмент кода, показанный ниже, демонстрирует применение тэга extends и переопределяет блок с именем content. Окончальный код HTML будет содержать все структуры базового файла шаблона (включая содержимое по умолчанию, которое мы указали в блоке title) и код блока content, который мы разместили в текущем файле шаблона.
{% extends "base_generic.html" %}
{% block content %}
<h2>Local Library Home</h2>
<p>Welcome to <em>LocalLibrary</em>, a very basic Django website developed as a tutorial example on the Mozilla Developer Network.</p>
{% endblock %}Базовый шаблон сайта LocalLibrary
Базовый шаблон, который мы планируем использовать для сайта LocalLibrary, представлен ниже. Как вы видите, данный фрагмент содержит HTML код и объявляет следующие блоки
Как вы видите, данный фрагмент содержит HTML код и объявляет следующие блоки title, sidebar и content. Мы добавили заголовок по умолчанию (который, возможно, мы захотим изменить), а также боковую панель навигации, содержащей ссылки на списки всех книг и авторов (панель навигации, мы, вероятно, не будем менять/замещать, но, тем не менее, добавив этот блок, мы оставим для себя такую возможность).
Примечание: Во фрагменте мы используем два дополнительных шаблонных тега: url и load static. Они будут описаны в следующих разделах.
Создайте новый файл — /locallibrary/catalog/templates/base_generic.html — и добавьте в него следующее содержимое:
<!DOCTYPE html>
<html lang="en">
<head>
{% block title %}<title>Local Library</title>{% endblock %}
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn. bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
</head>
<body>
<div>
<div>
<div>
{% block sidebar %}
<ul>
<li><a href="{% url 'index' %}">Home</a></li>
<li><a href="">All books</a></li>
<li><a href="">All authors</a></li>
</ul>
{% endblock %}
</div>
<div>
{% block content %}{% endblock %}
</div>
</div>
</div>
</body>
</html>
bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
</head>
<body>
<div>
<div>
<div>
{% block sidebar %}
<ul>
<li><a href="{% url 'index' %}">Home</a></li>
<li><a href="">All books</a></li>
<li><a href="">All authors</a></li>
</ul>
{% endblock %}
</div>
<div>
{% block content %}{% endblock %}
</div>
</div>
</div>
</body>
</html>Шаблон использует (и включает в себя) JavaScript и CSS от Bootstrap для лучшего размещения элементов и формирования внешнего вида HTML страницы. Применение Bootstrap, или любого другого фреймворка для клиентской части сайта, является довольно продуктивным способом повышения привлекательности страницы, в том числе, это учитывает возможность запроса и показа сайта с устройств, с различными разрешениями экрана, а кроме того, это позволяет нам повысить уровень взаимодействия с пользователем — мы направим большую часть своих усилий на серверную часть нашего сайта!
Применение Bootstrap, или любого другого фреймворка для клиентской части сайта, является довольно продуктивным способом повышения привлекательности страницы, в том числе, это учитывает возможность запроса и показа сайта с устройств, с различными разрешениями экрана, а кроме того, это позволяет нам повысить уровень взаимодействия с пользователем — мы направим большую часть своих усилий на серверную часть нашего сайта!
Базовый шаблон ссылается на локальный файл css (styles.css), который предоставляет дополнительные стили. Создайте /locallibrary/catalog/static/css/styles.css и добавьте в него следующее содержимое:
.sidebar-nav {
margin-top: 20px;
padding: 0;
list-style: none;
}Индексный шаблон (шаблон главной страницы сайта)
Создайте файл HTML /locallibrary/catalog/templates/index.html и скопируйте в него код, указанный ниже. Как вы наверное заметили, в первой строке мы расширяем наш базовый шаблон, а затем замещаем содержимое блока content, базового шаблона, новым содержимым текущего шаблона.
{% extends "base_generic.html" %}
{% block content %}
<h2>Local Library Home</h2>
<p>Welcome to <em>LocalLibrary</em>, a very basic Django website developed as a tutorial example on the Mozilla Developer Network.</p>
<h3>Dynamic content</h3>
<p>The library has the following record counts:</p>
<ul>
<li><strong>Books:</strong> {{ num_books }}</li>
<li><strong>Copies:</strong> {{ num_instances }}</li>
<li><strong>Copies available:</strong> {{ num_instances_available }}</li>
<li><strong>Authors:</strong> {{ num_authors }}</li>
</ul>
{% endblock %}В данном фрагменте, в разделе Динамическое содержимое, мы объявили метки (шаблонные переменные) для информации, которую мы получаем из соответствующего отображения. Данные переменные объявляются при помощи «двойных фигурных скобок» (в предыдущем фрагменте выделено жирным).
Примечание: Переменные шаблона заключаются в двойные фигурные скобки ({{ num_books }}) , а тэги шаблона (функции шаблона), помещаются в одинарные фигурные скобки со знаками процента ({% extends "base_generic.html" %}).
Важно отметить, что данные переменные имеют имена, соответствующие именам передаваемых ключей из словаря переменной context, которая, в свою очередь, передается из отображения, во время вызова функции render() (смотри ниже). При отрисовке шаблона, вместо этих ключей будут подставлены, соответствующие им, значения.
return render(
request,
'index.html',
context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},
)Ссылка на статические файлы их шаблонов
Любой ваш проект с большой вероятностью будет использовать статические ресурсы, включая JavaScript, CSS и изображения. В связи с тем, что расположение этих файлов может быть неизвестно (или может измениться), Django позволяет вам в шаблоне указать относительное расположение данных файлов при помощи глобального значения
В связи с тем, что расположение этих файлов может быть неизвестно (или может измениться), Django позволяет вам в шаблоне указать относительное расположение данных файлов при помощи глобального значения STATIC_URL (по умолчанию, значение параметра STATIC_URL установлено в ‘/static/‘, но вы можете выбрать любое другое значение, указав, например, сетевой ресурс, или что-то еще).
Внутри шаблона вы вызываете функцию (тэг) load, которая загружает статическую библиотеку «static» (как показано ниже). После того как статическая библиотека загружена, вы можете использовать тэг шаблона static, который указывает относительный путь URL к интересующему вас файлу.
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">Тем же способом вы можете загрузить нужное изображение. Например:
{% load static %}
<img src="{% static 'catalog/images/local_library_model_uml. png' %}" alt="My image"/>
png' %}" alt="My image"/>
Примечание: Фрагменты выше указывают пути расположения файлов, но Django не использует их по умолчанию. В процессе разработки сервер использует значения, указанные в глобальном файле URL-преобразований (/locallibrary/locallibrary/urls.py), который мы создали в части создание скелета сайта. В дальнейшем, в продакшине, вам нужно будет уточнить параметры расположения статических файлов. Мы вернемся к этому позже.
Для получения более подробной информации о работе со статическими файлами обратитесь к документации по ссылке Управление статическими файлами (Django docs).
Построение URL-адресов
Базовый шаблон, указанный выше, вводит тэг url.
<li><a href="{% url 'index' %}">Home</a></li>
Данный тэг с именем url(), ищет в файле urls.py связанное значение переменной, указанной в качестве ее параметра 'index', а затем возвращает URL, который вы можете использовать для ссылки на соответствующие ресурсы.
На данный момент мы должны были сделать все что необходимо, для того, чтобы показать главную страницу нашего сайта. Запустите сервер (python3 manage.py runserver) и введите в ваш браузер адрес http://127.0.0.1:8000/. Если все настроено как надо, то ваш сайт должен выглядеть как показано на следующей картинке.
Примечание: На данном этапе вы не сможете воспользоваться ссылками на страницы All books и All authors, потому что url-адреса, отображения и шаблоны для данных страниц не созданы (мы просто объявили метки для соответствующих ссылок в базовом шаблоне base_generic.html).
А теперь парочка заданий, чтобы проверить, насколько вы усвоили работу с запросами к моделям базы данных, взаимодействия с отображениями и шаблонами.
- В главном файле шаблона (base_generic.html) есть блок
title. Переопределите этот блок в индексном шаблоне (index.html) и задейте новый заголовок для этой страницы.
- Модифицируйте функцию отображения таким образом, чтобы получать из базы данных количество жанров и количество книг, которые содержат в своих заголовках какое-либо слово (без учета регистра), а затем передайте эти значения в шаблон.
Мы создали домашнюю страницу для нашего сайта — HTML страница, которая показывает количество некоторых записей из базы данных и содержит ссылки на другие «все-еще-будут-созданы» страницы. Кроме того, мы изучили большое количество базовой информации об url-преобразованиях, отображениях, запросах к базе данных, используя наши модели, передачу информации из отображений в шаблоны, кроме того, создание и расширение шаблонов.
В следующей части, при помощи наших новых знаний, мы создадим еще четыре страницы.
Лучшие конструкторы веб-сайтов на 2021 год
Создание веб-сайтов никогда не было таким простым
Чтобы донести свое сообщение до сегодняшнего дня, требуется хорошая помощь Facebook и Twitter, возможно, немного Instagram, LinkedIn, Pinterest и Tumblr. Но этого недостаточно: если вы хотите, чтобы присутствие в Интернете действительно представляло вас или вашу организацию, вам также нужен веб-сайт, который выделит вас из толпы. Настоящий веб-сайт, в отличие от страницы в социальной сети, дает вам полный контроль над дизайном и контентом.Это повышает доверие к вашему бизнесу, организации или личному бренду. Все страницы Facebook выглядят одинаково с точки зрения дизайна, но на своем собственном веб-сайте вы можете реализовать имидж бренда, предложить товары для продажи и интегрировать сторонние веб-службы.
Но этого недостаточно: если вы хотите, чтобы присутствие в Интернете действительно представляло вас или вашу организацию, вам также нужен веб-сайт, который выделит вас из толпы. Настоящий веб-сайт, в отличие от страницы в социальной сети, дает вам полный контроль над дизайном и контентом.Это повышает доверие к вашему бизнесу, организации или личному бренду. Все страницы Facebook выглядят одинаково с точки зрения дизайна, но на своем собственном веб-сайте вы можете реализовать имидж бренда, предложить товары для продажи и интегрировать сторонние веб-службы.
Создать профессионально оформленный веб-сайт с передовым дизайном еще никогда не было так просто. Известные сервисы по созданию сайтов своими руками, такие как Squarespace и Wix, постоянно совершенствуются и добавляют новые возможности. Новые конкуренты, такие как Simvoly, Strikingly, Ucraft и uKit, постоянно появляются со своими собственными умными поворотами в процессе.
Вам нужен веб-сайт
Во-первых, давайте обсудим, зачем вам вообще нужна веб-страница в этот день, когда социальные сети доминируют в Интернете. На личном уровне вы не захотите отправлять потенциальных работодателей на свою страницу в Facebook, поэтому персональный веб-сайт имеет больше смысла в качестве онлайн-резюме. Еще одна причина, по которой стоит задуматься, как для личных, так и для деловых целей, заключается в том, что создание собственного сайта дает вам бесконечный выбор дизайна. У вас есть полный контроль над продуктами и услугами, которые вы можете продавать, а также над тем, как они доставляются.
На личном уровне вы не захотите отправлять потенциальных работодателей на свою страницу в Facebook, поэтому персональный веб-сайт имеет больше смысла в качестве онлайн-резюме. Еще одна причина, по которой стоит задуматься, как для личных, так и для деловых целей, заключается в том, что создание собственного сайта дает вам бесконечный выбор дизайна. У вас есть полный контроль над продуктами и услугами, которые вы можете продавать, а также над тем, как они доставляются.
Кроме того, наличие настоящего специализированного сайта делает бизнес более авторитетным и заслуживающим доверия, чем присутствие на Facebook или Tumblr само по себе (хотя вам, безусловно, следует рассматривать эти услуги как элементы вашего присутствия в Интернете). Это такой же вводный шаг в деловом мире, как и визитная карточка вашей компании.
Лучшие предложения от конструктора сайтов на этой неделе *
* Сделки выбирает наш партнер TechBargains
Использование собственного веб-сайта требует большого количества технических умений, включая знание серверов, HTML, FTP, регистраторов сайтов и услуг веб-хостинга. К счастью, сейчас мы живем в эпоху простых конструкторов сайтов. Включенные здесь услуги позволяют создать хорошо спроектированный, удобный для мобильных устройств сайт с минимальными техническими знаниями. Они могут даже вывести небольшой бизнес или индивидуальный бизнес на рентабельность с помощью ссылок для покупки, интернет-магазинов и других способов заработка.
К счастью, сейчас мы живем в эпоху простых конструкторов сайтов. Включенные здесь услуги позволяют создать хорошо спроектированный, удобный для мобильных устройств сайт с минимальными техническими знаниями. Они могут даже вывести небольшой бизнес или индивидуальный бизнес на рентабельность с помощью ссылок для покупки, интернет-магазинов и других способов заработка.
Более крупные компании тратят тысячи долларов на создание своих специально разработанных и запрограммированных сайтов, но для небольших организаций и частных лиц нет необходимости идти на такие расходы.Приблизительно за 10 долларов в месяц (или около 25 долларов, если вы продаете товары) и несколько часов вашего времени, включенные здесь услуги могут помочь вам создать уникальный, привлекательный веб-сайт.
Со всеми этими услугами вы создаете все самостоятельно, начиная с шаблона, который вы выбираете из (надеюсь) широкого, хорошо разбитого по категориям выбора. Большинство из них используют простые интерфейсы с перетаскиванием, которые позволяют включать такие элементы, как кнопки социальных сетей, фотогалереи, блоги и медиаплееры. Некоторые даже позволяют ограничить просмотр паролем и позволяют людям присоединяться к вашему сайту (см. Таблицу).
Некоторые даже позволяют ограничить просмотр паролем и позволяют людям присоединяться к вашему сайту (см. Таблицу).
Бесплатные конструкторы сайтов
Некоторые из включенных здесь услуг также предлагают бесплатные варианты. Однако, если вы выберете этот путь, ваш сайт будет включать в себя брендинг поставщика, что обязательно сделает ваш сайт менее впечатляющим для опытных пользователей и покупателей. Бесплатные предложения сильно различаются по объему хранилища, пропускной способности и возможностям сайта, поэтому прочтите мелкий шрифт, чтобы узнать, сколько вы получаете от каждого поставщика. Поразительно, но Weebly, Wix и WordPress.com являются одними из самых щедрых со своими бесплатными предложениями, если вы этого хотите.
Зарегистрируйте свой домен
Прежде чем вы сможете начать строить свой дом в сети, вам понадобится адрес для него. Большинство разработчиков сайтов могут зарегистрировать для вас уникальный домен, и все могут предоставить вам веб-адрес с использованием домена поставщика, например yourname. sitebuilder.com. Некоторые из них включают в свои планы собственное доменное имя, обычно требующее годичного обязательства. Услуги также позволяют вам использовать домен, который вы приобрели у стороннего регистратора, такого как pairNIC, но вам часто приходится платить создателю сайта за эту привилегию.
sitebuilder.com. Некоторые из них включают в свои планы собственное доменное имя, обычно требующее годичного обязательства. Услуги также позволяют вам использовать домен, который вы приобрели у стороннего регистратора, такого как pairNIC, но вам часто приходится платить создателю сайта за эту привилегию.
Все перечисленные здесь веб-службы позволяют начать с выбора шаблона для вашего сайта. Лучшие из них, такие как Duda, Gator, Squarespace и Wix, используют шаблоны, которые автоматически переформатируют ваш сайт для просмотра на мобильных устройствах. Они также предлагают специальные шаблоны, основанные на целях вашего сайта, например, для продвижения продаж пекарни, проведения концертов для музыкантов или информирования гостей свадьбы.
После того, как вы выбрали шаблон для своего сайта, вам нужно сделать его своим.Большинство конструкторов сайтов позволяют настраивать цветовую схему, шрифты и макеты страниц, а также добавлять новые страницы. Хороший конструктор сайтов предлагает подшаблоны для наиболее часто используемых типов страниц: «О нас», «Контакты», «Продукты», «Галереи», «Часто задаваемые вопросы», «Блог» и т. Д.
Д.
Конечно, вы также захотите добавить на эти страницы собственное содержимое. Вы делаете это, добавляя текстовые области, фотографии (см. Раздел «Фотографии и галереи» ниже), кнопки и другие виджеты. Лучшие конструкторы сайтов, такие как Wix и Duda, предлагают рынок сторонних виджетов для таких вещей, как формы, чат, бронирования и социальные сети.
Некоторые конструкторы сайтов, такие как Squarespace, Strikingly, Virb и uKit, ограничивают вас размещением объектов страниц в местах, которые не сделают ваш сайт ярким, что может быть преимуществом, если дизайн не является вашей сильной стороной. Другие строители предлагают больше свободы; если это то, что вы ищете, попробуйте Gator или Wix. В частности, Gator обеспечивает хороший баланс между свободой дизайна и ограничениями.
Мгновенные сайты
Начиная с инструмента Wix ADI (искусственный интеллект дизайна), некоторые конструкторы сайтов теперь предлагают инструмент, который позволяет вам вводить учетные записи в социальных сетях и другую личную или деловую информацию, и presto bingo, они не дадут вам работать интернет сайт. Jimdo и Simvoly теперь предлагают аналогичные, но несколько менее амбициозные инструменты. ADI Wix даже впечатлила нашего знакомого профессионального дизайнера результатами, которые мы увидели при тестировании, в основном с использованием изображений и информации, взятых из ее учетной записи LinkedIn.
Jimdo и Simvoly теперь предлагают аналогичные, но несколько менее амбициозные инструменты. ADI Wix даже впечатлила нашего знакомого профессионального дизайнера результатами, которые мы увидели при тестировании, в основном с использованием изображений и информации, взятых из ее учетной записи LinkedIn.
Дизайн мобильного сайта
Любой разработчик сайтов, который хочет называть себя современным в наши дни, должен уметь создавать сайты, которые хорошо работают на мобильных устройствах, и все перечисленные здесь могут в некоторой степени это делать. Некоторые из них, например Squarespace и Weebly, используют подходы строго адаптивного дизайна для создания мобильного сайта на основе того, что вы создали для Интернета.
Адаптивный дизайн — популярная стратегия веб-дизайна, используемая некоторыми из этих разработчиков сайтов. Этот подход переформатирует одно и то же содержимое веб-страницы для соответствия разным экранам. Но с точки зрения SEO (поисковой оптимизации) поисковые системы заботятся только о том, правильно ли отображается сайт на экранах мобильных устройств. И у Bing, и у Google есть страницы, на которых вы можете ввести свой URL, чтобы узнать, приемлемо ли ваш сайт воспроизводится на мобильных устройствах.
И у Bing, и у Google есть страницы, на которых вы можете ввести свой URL, чтобы узнать, приемлемо ли ваш сайт воспроизводится на мобильных устройствах.
Строгое отзывчивый подход Simvoly, uKit и Weeby означает, что вы не можете управлять просмотром только для мобильных устройств.Gator, Ucraft и Wix, напротив, предлагают предварительный просмотр сайта для мобильных устройств и позволяют выполнять настройки, применимые только к просмотру на мобильных устройствах. Например, вы можете захотеть, чтобы страница-заставка приветствовала мобильных зрителей, или вы можете оставить элемент, который не работает на небольших экранах.
Фотографии и галереи
Посмотрим правде в глаза, одна из вещей, которые нам больше всего нравятся в сети, — это смотреть изображения. Все конструкторы сайтов предлагают некоторую степень отображения фотографий и галерей. Некоторые из них, такие как Gator, Squarespace и Wix, также предлагают вам множество стоковых фотографий.Некоторые позволяют подправлять изображения с помощью инструментов редактирования, таких как обрезка, яркость, а в некоторых случаях даже фильтры, подобные Instagram. Другие, такие как Gator, Simvoly, Ucraft и uKit, не предлагают никакого редактирования фотографий, кроме изменения размера и позиционирования.
Другие, такие как Gator, Simvoly, Ucraft и uKit, не предлагают никакого редактирования фотографий, кроме изменения размера и позиционирования.
Параметры фотогалереи также сильно различаются. Например, Weebly предлагает хороший выбор стилей для ваших онлайн-галерей, в то время как другие, такие как Duda и GoDaddy, более ограничены в визуальных возможностях.
Как заработать на своем веб-сайте
Конечно, если вы хотите сделать все возможное для продаж, вам нужно перейти на специализированный сервис веб-корзины покупок, такой как Shopify, но это шаг, который вы, возможно, не готовы сделать.Большинство услуг здесь предлагают некоторую возможность продавать товары с вашего сайта, хотя бы в виде кнопки PayPal, но некоторые не предлагают это в бесплатных аккаунтах.
Более продвинутые функции, имеющиеся в некоторых конструкторах, позволяют обрабатывать платежи по кредитным картам и добавлять собственные страницы корзины и оформления заказа. Более мощные конструкторы сайтов включают в себя продвижение продуктов, электронный маркетинг, инструменты инвентаризации и доставки. Некоторые позволяют продавать цифровые загрузки, а другие — нет; см. таблицу выше, чтобы узнать, какие именно.Только несколько из этих конструкторов позволяют размещать рекламу на вашем сайте, хотя большинство из них допускают некоторую степень вставки пользовательского кода HTML.
Некоторые позволяют продавать цифровые загрузки, а другие — нет; см. таблицу выше, чтобы узнать, какие именно.Только несколько из этих конструкторов позволяют размещать рекламу на вашем сайте, хотя большинство из них допускают некоторую степень вставки пользовательского кода HTML.
Социальная статистика и статистика сайта
Все конструкторы сайтов, представленные здесь, позволяют размещать кнопки Facebook Like и Twitter Follow на своих страницах, а некоторые даже позволяют отображать каналы из социальных сетей. Некоторые из них помогут вам создать страницу Facebook и привязать ее к дизайну и обновлениям вашего сайта. Многие продукты предлагают какой-то инструмент SEO, но слишком часто это просто форма, в которую вы можете вводить метатеги.В основном вам остается бороться с черной магией, известной как SEO. Очень важно отправить и подтвердить свой сайт в поисковых системах, если вы не хотите, чтобы его кто-то нашел!
Большинство продуктов, представленных здесь, могут рассказать вам о посещаемости вашего сайта, хотя количество деталей в них сильно различается и часто привязано к уровням премиум-аккаунта. Например, Weebly может не только отображать просмотры страниц и уникальных посетителей для каждого дня месяца, но и условия поиска, используемые для перехода на сайт, ссылающиеся сайты и наиболее посещаемые страницы.Wix и uKit, с другой стороны, не имеют ничего, кроме встроенной статистики сайта, вместо этого вам нужно создать собственную учетную запись Google Analytics, и даже для этого требуется платная учетная запись. Еще один недостаток этого подхода в том, что вы можете видеть трафик только за предыдущий день и ранее; это не текущая минута и даже не час.
Например, Weebly может не только отображать просмотры страниц и уникальных посетителей для каждого дня месяца, но и условия поиска, используемые для перехода на сайт, ссылающиеся сайты и наиболее посещаемые страницы.Wix и uKit, с другой стороны, не имеют ничего, кроме встроенной статистики сайта, вместо этого вам нужно создать собственную учетную запись Google Analytics, и даже для этого требуется платная учетная запись. Еще один недостаток этого подхода в том, что вы можете видеть трафик только за предыдущий день и ранее; это не текущая минута и даже не час.
Вопрос WordPress
WordPress — громкое имя, когда дело касается создания веб-сайтов. Но вы должны знать, что WordPress.com — это не то, о чем большинство людей говорят, когда упоминают WordPress.Под термином WordPress большинство опытных людей подразумевают бесплатную платформу для ведения блогов с открытым исходным кодом, которая исходит от WordPress.org. Для этого вам потребуется найти собственную службу хостинга веб-сайтов. Программное обеспечение WordPress.org является настолько популярной платформой для создания сайтов, что многие службы веб-хостинга даже предлагают планы управляемого хостинга WordPress. WordPress.com, с другой стороны, — это служба, которая развертывает и размещает это программное обеспечение для вас, поэтому вам не нужно искать собственный хостинг.
Программное обеспечение WordPress.org является настолько популярной платформой для создания сайтов, что многие службы веб-хостинга даже предлагают планы управляемого хостинга WordPress. WordPress.com, с другой стороны, — это служба, которая развертывает и размещает это программное обеспечение для вас, поэтому вам не нужно искать собственный хостинг.
WordPress (любая версия) — это система управления контентом, ориентированная на блоги, которая принимает плагины и темы, расширяющие ее возможности на то, что предлагает большинство других продуктов, включая коммерцию.Фактически, WordPress.com использует плагины, такие как JetPack, для обеспечения многих своих функций. В целом WordPress (или .com, или .org) не так прост в использовании, как другие варианты в этом обзоре, но если ведение блога и переносимость сайта имеют ключевое значение, и вы не против немного покопаться в его сорняках, вам следует рассмотреть платформу, особенно WordPress.org. Кроме того, умение использовать WordPress — ценный навык, поскольку по некоторым оценкам WordPress обеспечивает работу 30% Интернета.
Обратите внимание, что мы рассмотрели WordPress.com в качестве разработчика веб-сайтов, но его рейтинг в три звезды не позволяет включить его в этот обзор.
Переход на другой конструктор сайтов
Одним из недостатков большинства этих услуг является то, что, если вы когда-нибудь захотите перейти на другой веб-хостинг, вам, скорее всего, не повезет из-за специального кода, который они используют для отображения вашего сайта. Только некоторые из представленных здесь служб позволяют перенести ваш сайт на другую службу веб-хостинга: наиболее полным примером этого является Weebly, который позволяет загружать стандартные папки сервера сайта.Squarespace предлагает некоторую переносимость, позволяя выводить ваш сайт в стандартном формате WordPress. Как и следовало ожидать, такая же переносимость распространяется и на WordPress.com.
Варианты поддержки создания веб-сайтов
Поддержка различных сервисов широко варьируется: от бесплатной учетной записи WordPress. com, предлагающей только поддержку сообщества, до службы электронной почты Jimdo и службы обратного звонка Wix — даже для бесплатных учетных записей! Многие конструкторы сайтов предлагают обширные базы знаний онлайн-поддержки и ответы на часто задаваемые вопросы, так что есть большая вероятность, что вам даже не придется связываться с компанией.Я тестирую поддержку каждой службы в рамках процесса проверки, задавая вопросы о некоторых менее распространенных процедурах создания сайтов.
com, предлагающей только поддержку сообщества, до службы электронной почты Jimdo и службы обратного звонка Wix — даже для бесплатных учетных записей! Многие конструкторы сайтов предлагают обширные базы знаний онлайн-поддержки и ответы на часто задаваемые вопросы, так что есть большая вероятность, что вам даже не придется связываться с компанией.Я тестирую поддержку каждой службы в рамках процесса проверки, задавая вопросы о некоторых менее распространенных процедурах создания сайтов.
Так много вариантов строительства!
Как видите, при выборе простого конструктора веб-сайтов необходимо учитывать несколько факторов. И у вас есть множество вариантов поставщиков — их как минимум на 20 поставщиков больше, чем указано в этом списке. Не проходит и недели, чтобы мы не получали предложения от нового, о котором никогда раньше не слышали. Мы рассмотрели многие из них, но они не попали в список из-за устаревшего дизайна сайта, отсутствия возможностей для создания сайта или недостаточной простоты использования. Некоторые недавние примеры включают 1 & 1 Ionos MyWebsite, PageCloud, Ucraft и Yahoo Small Business Website.
Некоторые недавние примеры включают 1 & 1 Ionos MyWebsite, PageCloud, Ucraft и Yahoo Small Business Website.
Выбор ниже должен быть достаточным для начала. Прочтите аннотации, а затем перейдите к связанным обзорам, чтобы найти тот, который лучше всего соответствует вашим потребностям. И не стесняйтесь звонить ниже в разделе комментариев, чтобы сообщить о своем опыте работы с конструктором сайтов или похвалить тот, который не включен. Дополнительные советы и альтернативы созданию веб-сайтов своими руками можно найти в нашем учебнике «Как создать веб-сайт».
Создание и просмотр веб-страницы на вашем компьютере
Создание и просмотр веб-страницы на вашем компьютере
Требования:- Текстовый редактор
- Интернет-браузер
- Завершил Часть 1 курса Codecademy по изучению HTML и CSS
Когда вы переходите на веб-страницу в Интернете, браузер выполняет много работы. Браузер читает все необходимые файлы (HTML, CSS и JavaScript) и интерпретирует эти необработанные ресурсы, чтобы нарисовать сложную страницу, которую вы видите.
Браузер читает все необходимые файлы (HTML, CSS и JavaScript) и интерпретирует эти необработанные ресурсы, чтобы нарисовать сложную страницу, которую вы видите.
Из этой статьи вы узнаете, как создать веб-страницу с помощью текстового редактора на своем компьютере, а затем просмотреть веб-страницу в браузере. Если вы хотите опубликовать свою веб-страницу во всемирной паутине (Интернет) для всеобщего обозрения, ознакомьтесь с этой статьей после того, как поймете описанные ниже действия.
Шаг 1. Откройте текстовый редакторПервый шаг — открыть текстовый редактор. Важно использовать «необработанный» текстовый редактор, а не форматированный текстовый редактор.
Текстовые процессоры вставляют символы, которые улучшают внешний вид страницы, но не являются допустимым HTML. Это отличные инструменты для создания стильных документов, таких как научные статьи и листовки, но они также могут вставлять символы, не соответствующие формату HTML. Поскольку файл веб-страницы должен содержать допустимый HTML, текстовый редактор является лучшим инструментом для создания веб-страниц, чем текстовый процессор.
Теперь, когда ваш текстовый редактор открыт, вы можете начать писать свой HTML.Как вы узнали из первого урока курса HTML и CSS, есть несколько вещей, которые всегда присутствуют в хорошо отформатированном HTML-файле. Вот они снова все вместе:
Моя первая веб-страница! Привет, мир!
Вы можете использовать именно этот скелет, если хотите. Просто скопируйте и вставьте его в текстовый редактор.Убедитесь, что вы включили все!
Шаг 3. Сохраните файлТеперь ваша веб-страница готова, но в настоящее время она существует только внутри вашего текстового редактора. Следующим шагом будет сохранение файла на вашем компьютере. Если вы сейчас закроете текстовый редактор без сохранения, ваша новая веб-страница будет потеряна! При сохранении файла следует помнить о нескольких важных моментах:
- Используйте расширение HTML-файла
., т. Е. html
html about_me.html - Не используйте в имени файла пробелы или специальные символы.Вместо этого используйте символы подчеркивания (_) или тире (-).
- Решите, где на вашем компьютере вы сохраните файл, и обязательно запомните это место!
Используйте расширение
.html HTML Расширение файла является суффиксом имени файла и описывает тип файла. Расширением файла всегда являются последние 3 или 4 символа в имени файла, которым предшествует точка. Например, расширение HTML-файла — .html , и оно указывает браузеру (и другим приложениям) интерпретировать содержимое файла как веб-страницу.Обратите внимание, что на старых веб-страницах вы можете видеть .htm , но это архаично и больше не используется.
Не используйте пробелы или специальные символы в имени файла
Выбирая имя файла, будьте проще. Придерживайтесь цифр и букв. Используйте символы подчеркивания ( _ ) или тире (–) вместо пробелов. Не используйте знаки процента, косые черты, вопросительные знаки, восклицательные знаки, запятые и другие «специальные символы». Браузеру необходимо найти файл по его имени, а специальные символы в имени файла могут прервать этот процесс.Имена файлов должны быть простыми и соответствовать соглашениям, чтобы сделать переход на вашу веб-страницу более надежным.
Не используйте знаки процента, косые черты, вопросительные знаки, восклицательные знаки, запятые и другие «специальные символы». Браузеру необходимо найти файл по его имени, а специальные символы в имени файла могут прервать этот процесс.Имена файлов должны быть простыми и соответствовать соглашениям, чтобы сделать переход на вашу веб-страницу более надежным.
Решите, где на вашем компьютере вы сохраните файл
После выбора имени файла выберите соответствующее место в файловой системе для сохранения веб-страницы. Рекомендуется создать новую папку для этой веб-страницы. Если вы действительно создаете новую папку, используйте те же соглашения об именах, описанные выше, чтобы свести к минимуму головные боли в будущем. Самая важная вещь при выборе места для сохранения — это запомнить, где вы его сохранили .Если вы уже сохранили его, но не помните, где, просто нажмите Файл> Сохранить как ... , выберите новое место для сохранения и обязательно запомните это время.
Теперь вы готовы просматривать новую страницу в браузере! Сначала откройте свой браузер. В верхнем меню нажмите Файл> Открыть файл . Перейдите в место, где вы сохранили свою веб-страницу. Щелкните файл своей веб-страницы, а затем щелкните Открыть .Вы должны увидеть свою веб-страницу!
За это короткое время вы узнали, как взять то, что вы изучаете на Codecademy, и использовать на своем персональном компьютере. Вы также узнали о расширениях файлов, текстовых редакторах, а также о сохранении и просмотре локальных файлов. Теперь вы готовы протестировать все, что вы узнаете в Codecademy, на себе и практиковаться самостоятельно!
Создайте свой веб-сайт в Mailchimp
Создайте веб-сайт в Mailchimp, чтобы поделиться своим бизнесом со всем миром и оставаться на связи со своей аудиторией.Мы поможем вам разработать ваши веб-страницы, опубликовать ваш сайт в домене, отслеживать его производительность и все остальное, что вам нужно для выхода в Интернет.
Из этой статьи вы узнаете, как создать веб-сайт в Mailchimp.
Создать сайт
Чтобы создать веб-сайт, выполните следующие действия.
Щелкните значок Веб-сайт .
Нажмите Веб-сайт .
Введите название своего веб-сайта и нажмите Далее , чтобы выбрать аудиторию.
Используйте раскрывающееся меню, чтобы выбрать аудиторию, и щелкните Изменить мой сайт .
Если у вас более одной аудитории, вам сначала нужно выбрать ту, которую вы хотите связать со своим веб-сайтом.
Это приведет вас к конструктору веб-сайтов, где вы можете создавать новые веб-страницы, устанавливать стили своего веб-сайта или редактировать домашнюю страницу.
Редактировать стили
Когда вы настраиваете свой веб-сайт, вы можете применять одни и те же цвета, шрифты и стиль кнопок для каждой создаваемой страницы. Это поможет вам упростить процесс создания сайта и сохранить неизменную идентичность бренда.
Это поможет вам упростить процесс создания сайта и сохранить неизменную идентичность бренда.
Чтобы определить цвет, шрифт и стили кнопок для своего веб-сайта, выполните следующие действия.
- В меню Управление сайтом щелкните Стили .
- Щелкните раскрывающийся список Палитра , чтобы выбрать цвета для своего сайта. Выберите одну из готовых цветовых палитр или выберите Создать новый , чтобы создать свою собственную палитру.
Если вы хотите продолжить работу с предварительно созданной палитрой, перейдите к , шаг 10 . - Введите имя вашей новой палитры.
- Щелкните образец цвета, чтобы использовать палитру цветов.
Можно щелкнуть цвета в палитре цветов или ввести значения в поля HEX или RGB, чтобы сохранить цвет в палитре. - После выбора цветов для всех 5 образцов нажмите Сохранить палитру .

- Щелкните Изменить , чтобы изменить способ применения цветов к вашим страницам.
- Щелкните Цветовая схема по умолчанию .
- Щелкните каждую цветовую схему, чтобы просмотреть, как эти цвета будут выглядеть на ваших веб-страницах, и выберите ту, которая вам больше всего нравится.
- Щелкните Edit Palette , а затем Styles , чтобы вернуться в меню стилей.
- В разделе Theme щелкните значки со стрелками , чтобы применить различные шрифты и стили кнопок.
В предварительном просмотре веб-сайта вы увидите, как шрифты заголовков и абзацев меняются в зависимости от вашего выбора. - Если вы хотите внести изменения в тему, щелкните Изменить .Здесь вы можете выбрать разные пары шрифтов или настроить размер и интервал текста.
Отлично! Вы задали базовый внешний вид своего веб-сайта. Выбранные вами стили будут применяться к каждой новой странице, которую вы создаете.
Выбранные вами стили будут применяться к каждой новой странице, которую вы создаете.
Редактировать содержание
Используйте редактор для добавления разделов, изображений и текста. Поделитесь своей историей, контактной информацией, продуктом для покупки и всем, о чем вы хотите, чтобы ваши посетители знали.
В этом разделе мы покажем вам, как редактировать или добавлять контент на ваш сайт в Mailchimp.
Доступ к редактору веб-страниц
Чтобы получить доступ к редактору веб-страницы, выполните следующие действия.
- На панели управления веб-сайта щелкните Изменить сайт .
- Наведите указатель мыши на страницу, с которой хотите работать, и щелкните Редактировать страницу .
Добавлять и редактировать разделы
Разделы позволяют быстро организовать и разработать веб-страницу.Выберите макет текста, изображений и кнопок, а также других элементов, таких как формы регистрации, панели навигации и нижний колонтитул веб-страницы.
Чтобы добавить раздел, выполните следующие действия.
- Наведите курсор на значок плюс (+) , куда вы хотите поместить новый раздел.
- Щелкните Добавить раздел .
- В меню Добавить раздел панели разделов выберите тип раздела.
- Выберите макет для вашего нового раздела.
Отличная работа! Вы добавили новый раздел в дизайн своей страницы и теперь можете настроить его, добавив в него собственное содержание.
Если вам нужно внести изменения, наведите указатель мыши на раздел, чтобы получить доступ к панели инструментов редактирования. Здесь вы можете щелкнуть значки, чтобы удалить раздел, переместить раздел, выбрать другой макет или внести изменения в стиль.
Для получения дополнительной информации о разделах страницы ознакомьтесь с разделом «Добавить и изменить разделы страницы».
Изменить текст заголовка или абзаца
Чтобы изменить текст заголовка или абзаца на своем веб-сайте, выполните следующие действия.
- Щелкните текстовую область, которую хотите отредактировать.
- На панели инструментов редактирования щелкните значок выравнивания абзаца , чтобы выровнять текст по левому краю, центру или правому краю.
- Щелкните значок цвета шрифта , полужирный значок , курсив или значок подчеркивания , чтобы изменить некоторые основные атрибуты текста.
- Щелкните значок стилей абзаца , чтобы выбрать стиль заголовка или абзаца для текстовой области.
- Если вы работаете с текстом абзаца, у вас также будет возможность вставить ссылку, создать маркированный или нумерованный список или изменить цвет фона.
Редактировать изображения
Щелкните любое изображение в макете, чтобы отредактировать его. Вы также увидите панель инструментов с определенными параметрами форматирования.
Чтобы отредактировать изображение на своей странице, выполните следующие действия.
- Щелкните изображение, с которым хотите работать.
- Щелкните Заменить , чтобы выбрать другое изображение из студии содержимого.
- Чтобы добавить ссылку на изображение, щелкните значок Ссылка , введите URL-адрес и щелкните Вставить .
Чтобы удалить ссылку, щелкните значок Ссылка , а затем щелкните Удалить ссылку. - Щелкните Alt , чтобы добавить замещающий текст к изображению.
- Щелкните значок Закругленные углы и введите число от 1 до 300, чтобы настроить форму изображения.
Отменить и повторить изменения
При разработке своего веб-сайта вы можете случайно удалить что-то написанное или внести другие изменения, которые хотите отменить.С помощью кнопок отмены и возврата вы можете восстановить предыдущие версии своей страницы.
Чтобы отменить изменение, щелкните значок Отменить .
Чтобы повторить изменение, щелкните значок Повторить .
Предварительный просмотр и выход
Отличная работа! Когда вы закончите добавлять контент на свой веб-сайт, нажмите Preview , чтобы увидеть, как он выглядит, или нажмите Done , чтобы вернуться на страницу управления сайтом.
На странице «Управление сайтом» щелкните «Завершить позже» , чтобы вернуться на панель управления веб-сайта.
Изменить домен
Если вы хотите изменить имя своего веб-сайта или домена, с которым он связан, вы можете обновить эти данные через панель управления своего веб-сайта. Если вы предпочитаете использовать другой домен, нежели доступные варианты, вы можете вместо этого приобрести или подключить домен.
Чтобы изменить домен и заголовок вашего веб-сайта, выполните следующие действия.
На панели управления веб-сайта щелкните URL-адрес своего сайта.

В модальном всплывающем окне Edit Domain введите субдомен, который вы хотите использовать для своего веб-сайта, в поле Domain Address .
Если вы хотите использовать вместо этого собственный домен, щелкните Приобрести домен , чтобы приобрести его в Mailchimp, или щелкните Подключить сейчас, чтобы использовать домен, которым вы владеете, через другой хост.В поле Заголовок сайта введите имя, которое вы хотите использовать для своего веб-сайта. Это будет отображаться в результатах поиска и на вкладках браузера.
Щелкните Сохранить .
Отличная работа! Теперь у вас есть фирменный URL-адрес, которым вы можете поделиться после публикации своего сайта.
Добавить отслеживание сайта
Чтобы добавить отслеживание на свой веб-сайт, выполните следующие действия.
- На панели управления веб-сайта щелкните Обновить отслеживание сайта .

- Во всплывающем окне Site Tracking переключите ползунок рядом с каждым параметром отслеживания, который вы хотите использовать.
Чтобы узнать больше о наших вариантах отслеживания, ознакомьтесь с разделами «Отслеживание с помощью Mailchimp», «Отслеживание с помощью пикселя Facebook» и «Отслеживание с помощью Google Analytics». - Установите флажок, чтобы принять дополнительные условия, и нажмите Сохранить для подтверждения.
Отличная работа! Затем мы рассмотрим настройки для ваших отдельных веб-страниц.
Изменить настройки страницы
Каждая страница, которую вы добавляете на свой веб-сайт, имеет индивидуальные настройки, управляющие ее отображением на панели навигации вашего сайта, в веб-браузерах, в результатах поиска и в публикациях в социальных сетях. Вы также можете изменить URL-путь каждой страницы.
Здесь вы можете применить тактику SEO (поисковая оптимизация), чтобы сделать вашу страницу более доступной для поиска и увеличить посещаемость. Пошаговые инструкции по изменению настроек страницы см. В разделах «Редактировать URL-адрес страницы», «Настройки SEO и социальных сетей».
Пошаговые инструкции по изменению настроек страницы см. В разделах «Редактировать URL-адрес страницы», «Настройки SEO и социальных сетей».
Предварительный просмотр и публикация вашего сайта
После того, как вы изменили домен, стили, контент, отслеживание и другие настройки, вы будете готовы поделиться своим сайтом со всем миром. Перед публикацией мы рекомендуем вам предварительно просмотреть, как он будет выглядеть на настольных компьютерах и мобильных устройствах.
Чтобы просмотреть и опубликовать свой веб-сайт, выполните следующие действия.
На панели управления веб-сайта наведите указатель мыши на изображение своей домашней страницы и нажмите Предварительный просмотр сайта , чтобы просмотреть свой контент, как он будет отображаться в реальном времени.
Щелкните значок X в правом верхнем углу окна, чтобы выйти из предварительного просмотра.Когда все будет готово, нажмите кнопку раскрывающегося меню Изменить сайт и выберите Опубликовать .

Во всплывающем окне просмотрите наши дополнительные условия, затем нажмите Принять условия и опубликовать для подтверждения.
Вы сделали это! Ваш веб-сайт доступен по URL-адресу на вашей панели управления. При необходимости вы можете отменить публикацию своего веб-сайта позже.Ознакомьтесь с Управлением своим сайтом в Mailchimp для получения дополнительной информации о процессе отмены публикации.
Следующие шаги
Ваш веб-сайт запущен и работает. Что теперь? Вот несколько способов максимально использовать эту функцию.
Добавьте больше страниц
Развивайте свой веб-сайт с помощью нового содержания и дополнительных веб-страниц. Регулярно обновляя свой сайт, вы увеличиваете аудиторию и поощряете повторные посещения. Чтобы узнать, как добавлять веб-страницы и управлять ими, ознакомьтесь с разделом «Управление сайтом в Mailchimp».Продвигайте свой веб-сайт
Продвигайте и делитесь своим новым веб-сайтом с помощью маркетинговых кампаний в Mailchimp. Разместите рекламу для своего сайта. Ссылка на ваш сайт из обычной рассылки по электронной почте. Вы также можете поделиться ссылкой на свой веб-сайт в социальных сетях.
Разместите рекламу для своего сайта. Ссылка на ваш сайт из обычной рассылки по электронной почте. Вы также можете поделиться ссылкой на свой веб-сайт в социальных сетях.Просмотр отчетов
Мы начнем собирать данные отчетов по мере того, как люди посещают ваш сайт. Вы можете видеть, кто посещает ваш веб-сайт, нажимает на ссылки на ваших веб-страницах и подписывается на ваши электронные письма.
Бесплатный конструктор сайтов: Создавайте бесплатные веб-сайты
Бесплатный конструктор веб-сайтов: Создавайте бесплатные веб-сайты | СетиСоздайте веб-сайт с помощью наших профессионально разработанных шаблонов и простого в использовании бесплатного конструктора веб-сайтов.
TechCrunch
Нью-Йорк Таймс
CNET
Предприниматель
Уолл Стрит Джорнэл
BusinessWeek
Машабле
Inc Журнал
США сегодня
Webs на удивление хорошо справляется с задачей облегчения создания красивого индивидуального сайта с помощью полностью основанного на браузере интерфейса.
Сделай сам — правда.
Наш простой интерфейс перетаскивания позволяет быстро и просто создавать красивые бесплатные веб-сайты.
- Дизайнер не платит
- Нет программиста на работу
- Не страшно чек написать
Вам нужны особенности? Мы их получили.
Независимо от того, предназначен ли ваш веб-сайт для бизнеса или для удовольствия, наши надежные функции помогут вам добиться успеха в Интернете.
Поисковая система
Не нужно быть экспертом, чтобы создать собственный сайт, готовый к SEO. Наши простые инструменты зададут вам все правильные вопросы и направят вас на каждом этапе пути.
Оптимизированный для мобильных устройств
Больше людей, чем когда-либо, просматривают Интернет с мобильных устройств. Убедитесь, что ваш мобильный сайт будет автоматически обновляться с помощью нашего конструктора мобильных сайтов.
Социальные сети
Создайте веб-сайт, включающий ваши социальные сети с социальными значками, лентой Twitter, ящиком «Нравится» в Facebook и другими простыми социальными инструментами.
Мы наняли талантливых дизайнеров, поэтому вам не придется это делать.
Выберите один из множества профессионально разработанных шаблонов, а затем создайте его самостоятельно.
Получите поддержку так, как вы этого хотите.
Иногда вам хочется поговорить с человеком, а иногда нет. Вот почему наши гибкие пакеты предлагают различные варианты поддержки, которые соответствуют вашему стилю.
Создание сайта | Бизнес Квинсленд
Большинство клиентов ожидают, что смогут найти вашу компанию в Интернете.Независимо от того, продаете ли вы свою продукцию в Интернете или просто хотите предоставить некоторую информацию о своем бизнесе и своих контактных данных, наличие веб-сайта практически необходимо.
Хорошая идея — подумать о том, чего вы хотите достичь с помощью своего веб-сайта, прежде чем начинать его создавать. Изучение веб-сайтов ваших конкурентов может помочь вам получить четкое представление о том, что лучше всего подходит для вас.
Чтобы создать веб-сайт, вам необходимо выполнить 4 основных шага.
1. Зарегистрируйте свое доменное имя
Ваше доменное имя должно отражать ваши продукты или услуги, чтобы ваши клиенты могли легко найти ваш бизнес через поисковую систему.Ваши клиенты также могут ожидать, что ваше доменное имя будет похоже на название вашей компании.
Ваше доменное имя также будет использоваться для вашего адреса электронной почты. Хотя вы можете использовать бесплатный адрес электронной почты, например hotmail, отправка писем с рабочего адреса выглядит более профессионально.
Чтобы зарегистрировать свое доменное имя, вам необходимо найти аккредитованного регистратора и заплатить комиссию. Аккредитованные регистраторы — это организации, уполномоченные auDA, австралийским администратором доменных имен, предоставлять услуги людям, которые хотят зарегистрировать новое доменное имя, обновить свое существующее доменное имя или внести изменения в свою запись доменного имени.
Подробнее о регистрации доменного имени.
Не забудьте указать, когда ваше доменное имя потребуется продлить, чтобы его срок не истек. Если срок действия вашего доменного имени истечет, ваш бизнес станет уязвимым для киберпреступников. Узнайте больше о рисках брошенных доменных имен в Австралийском центре кибербезопасности.
2. Найдите веб-хостинговую компанию
Вам нужно будет найти веб-хостинговую компанию, чтобы получить свое доменное имя в Интернете. Большинство крупных интернет-провайдеров предлагают услуги веб-хостинга.Они также могут предоставить вам несколько адресов электронной почты.
Ежемесячная плата за веб-хостинг зависит от размера вашего веб-сайта и количества посещений.
3. Подготовьте свой контент
Подумайте, что вы хотите, чтобы ваши клиенты могли делать через ваш веб-сайт. Это поможет вам решить, какие разделы или страницы вы хотите включить. Подумайте, какая информация или транзакции будут нужны вашим клиентам, и убедитесь, что структура сайта позволяет им легко находить и делать то, что им нужно.
Так же, как вы могли бы нанять профессионала для разработки своего сайта, вы также можете рассмотреть возможность найма профессионала для написания и структурирования вашего контента.
Хорошо разработанный и простой в использовании веб-сайт поможет вашему бизнесу выделиться. Наличие релевантного и подходящего контента и изображений поможет клиентам понять ваши продукты и услуги и позволит им чувствовать себя комфортно, совершая покупки в вашем бизнесе.
4. Создайте свой веб-сайт
Вы можете создать свой собственный веб-сайт или попросить профессионального веб-разработчика создать его для вас.Веб-сайты необходимо обновлять, поэтому обязательно планируйте текущее обслуживание.
Вы можете использовать пакет публикации веб-сайтов для создания собственного веб-сайта. Они похожи на текстовые процессоры, но также имеют встроенные функции для преобразования вашего текста и изображений в веб-контент и отправки его на ваш сайт.
Если вы новичок в онлайн-бизнесе, попросите кого-нибудь создать для вас веб-сайт. Профессиональный веб-разработчик может быстро создать ваш сайт и дать рекомендации по успешному веб-дизайну.Наем профессионала может быть особенно полезным, если вы планируете открыть интернет-магазин или предлагать другие услуги через свой веб-сайт.
Профессиональный веб-разработчик может быстро создать ваш сайт и дать рекомендации по успешному веб-дизайну.Наем профессионала может быть особенно полезным, если вы планируете открыть интернет-магазин или предлагать другие услуги через свой веб-сайт.
Вам нужно будет разработать свой веб-сайт, чтобы его можно было легко использовать на смартфонах и других мобильных устройствах. Оптимизация вашего веб-сайта для мобильных устройств означает, что все большее количество людей, использующих телефоны и планшеты для доступа в Интернет, могут использовать ваш сайт, когда они находятся вне дома.
Полезные советы по созданию веб-сайта
- Подумайте о том, что ваши клиенты хотят знать, а не только о том, что вы хотите им сказать.
- Обратитесь за помощью к профессионалам. Непрофессиональный веб-сайт потенциально может отпугнуть клиентов.
- Регулярно обновляйте свой сайт, особенно если вы указываете информацию о своих ценах.
- Убедитесь, что ваши контактные данные верны и их легко найти.

- Продвигайте свой веб-сайт в маркетинговых материалах и размещайте их на своих визитных карточках.
- Узнайте, как сделать свой веб-сайт более удобным для поиска поисковыми системами, такими как Google.Это называется поисковой оптимизацией (SEO). Веб-разработчик может помочь вам с SEO для вашего сайта.
Также рассмотрите …
Создайте свою собственную веб-страницу
Создание веб-страниц требует некоторой практики, но как только вы освоите это очень весело. Первый шаг — решить, на чем вы хотите публиковать твоя страница. Может быть, вы хотите опубликовать свой собственный рассказ, делиться отзывами о прочитанных книгах или создавать электронный журнал, связанный с одно из ваших увлечений.Что бы вы ни хотели разместить на своей веб-странице, направления в этом пошаговом руководстве вы узнаете, как это сделать.
Сначала вам нужно создать текстовый документ, содержащий слова, которые вы хотите разместить на своей веб-странице. Большинство текстовых редакторов будет работать нормально, если вы дадите своему документу имя, оканчивающееся на .html или .htm , и сохраните документ как «Только текст». (Совет: лучше использовать все строчные буквы в имени файла и избегать использования специальных символов или знаков препинания, кроме дефисов.) А еще лучше использовать текстовый редактор, например TextEdit, Notepad или Brackets. Напечатайте свою историю, рецензию на книгу, увлекательные факты о Юпитере или что-то еще, что вы хотите опубликовать.
Большинство текстовых редакторов будет работать нормально, если вы дадите своему документу имя, оканчивающееся на .html или .htm , и сохраните документ как «Только текст». (Совет: лучше использовать все строчные буквы в имени файла и избегать использования специальных символов или знаков препинания, кроме дефисов.) А еще лучше использовать текстовый редактор, например TextEdit, Notepad или Brackets. Напечатайте свою историю, рецензию на книгу, увлекательные факты о Юпитере или что-то еще, что вы хотите опубликовать.
Вот несколько советов по организации текста:
- Начните с заголовка и привлекающего внимание приветствия или вступления, чтобы люди сразу узнали, о чем ваша страница, и захотели узнать больше.
- Подумайте о логических местах для вставки разрывов в тексте.Никто не хочет прокручивать длинный непрерывный блок текста. Ваша страница будет намного более читабельной, если вы будете делать частые разрывы абзацев и использовать горизонтальные правила для разделения основных разделов (подробнее об этом позже).

- Подумайте, куда вы можете вставить изображения. (Подробнее о загрузке изображений см. В шаге 4.) Многие страницы начинаются с привлекательного изображения прямо вверху, рядом с заголовком.
- Если в вашем текстовом редакторе есть опция «умных» или «фигурных» кавычек, отключите ее.Фигурные кавычки отображаются в некоторых браузерах как странные маленькие значки, а не как кавычки.
Теги форматирования сообщают интернет-браузеру (например, Firefox, Chrome, Safari или Internet Explorer), как расположить ваши слова и изображения на экране. Эти теги составляют язык, называемый языком разметки гипертекста или HTML. Базовый скелет HTML-документа выглядит так:
Текст страницы...
Обратите внимание, что (1) каждый тег форматирования появляется между знаками «меньше» (<) и «больше» (>), а (2) теги часто появляются парами, причем второй тег в паре начиная с косой черты (/). Теги, которые появляются парами, должны быть «вложенными» или правильно упорядоченными в других парах. Например:
Теги, которые появляются парами, должны быть «вложенными» или правильно упорядоченными в других парах. Например:
Неправильный порядок:
Правильный заказ:
Текстовый редактор, такой как Brackets, предупредит вас, если что-то не в порядке.Например, проблемные теги могут отображаться красным шрифтом, чтобы вы знали, что вам нужно отследить ошибку.
На этой диаграмме показаны некоторые основные теги форматирования в HTML.
| HTML-теги | Что они создают |
|---|---|
... | заголовок, уровень 1 (шрифт самого большого размера для заголовка, обычно используется в начале страницы или в начале нового раздела) Меньшие заголовки помечаются тегом |
| ... | курсив (выделенный) текст |
| ... | полужирный (сильно выделенный) текст |
| ... | текст выделен в абзаце с пробелом до и после Примечание: Любой возврат к абзацу, который вы вставляете в документ простым нажатием клавиши Return на клавиатуре, будет проигнорирован веб-браузером.Вы должны заключить каждый абзац между тегами ... |
| ... | текст абзаца по центру |
| | разрыв строки (без лишнего пробела) |
| | горизонтальная линейка (линия, идущая слева направо по странице, чтобы отделить один раздел от следующего) |
 .. .. | упорядоченный или пронумерованный список Каждый элемент списка начинается с тега |
| неупорядоченный или маркированный список Опять же, каждый элемент списка начинается с тега |
| ... | гиперссылка на другой файл в той же папке |
| ... | гиперссылка на другой сайт Вам необходимо знать унифицированный указатель ресурсов (URL) или веб-адрес любого сайта, на который вы хотите связать свою страницу. Атрибут target = "_ blank" сообщает браузеру открыть связанную страницу в новой вкладке. |
 | Этот тег вставит изображение с именем файла «image.gif» в крайнюю левую часть вашей страницы. |
Это только основы. Более подробные глоссарии HTML-тегов можно найти на следующих сайтах:
Вы можете почувствовать себя несколько сбитым с толку после прочтения всех тегов форматирования на шаге 2. Легче просто взглянуть на настоящий HTML-документ, а затем увидеть, как он переводится на веб-страницу. Браузеры позволяют просматривать «исходный документ» за любой веб-страницей.В Chrome, например, перейдите по пути в меню «Просмотр»> «Разработчик»> «Просмотр исходного кода». В Firefox это Инструменты> Веб-разработчик> Источник страницы. Когда вы это сделаете, вы увидите документ с HTML-тегами, который создает страницу, отображаемую в данный момент в вашем браузере.
Мы создали для вас образец веб-страницы. Используя ссылку ниже, перейдите на образец веб-страницы и посмотрите, как текст и изображение отображаются на вашем экране. Затем просмотрите исходный документ. Если возможно, распечатайте этот документ. Сравните его построчно со страницей в окне браузера.Вы видите, как работают все теги форматирования? Если есть такие, которых вы не узнаете, поищите их.
Затем просмотрите исходный документ. Если возможно, распечатайте этот документ. Сравните его построчно со страницей в окне браузера.Вы видите, как работают все теги форматирования? Если есть такие, которых вы не узнаете, поищите их.
Пример веб-страницы
Если у вас еще нет файлов изображений для вашей страницы, вы можете загрузить некоторые из них с других веб-страниц. Руководствуйтесь здравым смыслом, чтобы решить, какие изображения вам разрешено использовать, а какие нет. Например, изображения, предоставленные НАСА, предназначены для общего пользования — см. Правила использования здесь. Логотип компании является частной собственностью. Всегда полезно ссылаться на источники изображений, которые вы используете, вне зависимости от того, являются ли они общественным достоянием или нет.
В зависимости от того, какой компьютер и браузер вы используете, вам придется использовать несколько иную процедуру для загрузки изображения на жесткий диск. Вот один типичный метод:
- Используйте мышь, чтобы навести указатель на изображение.

- Удерживая кнопку мыши, перетащите изображение на рабочий стол компьютера.
- Отпустите кнопку, и вы увидите маленький значок. Образ загружен на ваш жесткий диск. Если вы решили изменить имя файла, не забудьте сохранить расширение в конце, например, .gif или .jpg.
- Дважды щелкните значок, чтобы просмотреть изображение в том виде, в каком оно будет отображаться на вашей веб-странице.
Пока вы ищете изображения, не загружайте все, что видите. Вы создадите много беспорядка на своем жестком диске, если скопируете десятки изображений. Выберите всего несколько — возможно, ваш собственный список «пятерки» — которые, по вашему мнению, лучше всего подходят для вашей страницы.
Когда у вас есть твердый черновик текста и несколько изображений, вы готовы вставить теги форматирования в свой документ.Не забудьте начать свой документ с и закончить его с . «Заголовок», который вы вводите между тегами
«Заголовок», который вы вводите между тегами
Теперь пора посмотреть, насколько хорошо сработало ваше форматирование. Сохраните текстовый документ (помните: «Только текст», и имя файла должно заканчиваться на .html или .htm ) и вернитесь в браузер. В меню «Файл» выберите «Открыть файл …» или «Открыть локальный ….». Оттуда вы сможете найти имя своего документа и нажать «Открыть». Ваш документ появится в вашем окне, как настоящая живая веб-страница!
Не расстраивайтесь, если сначала возникнут какие-то проблемы. Форматирование HTML требует большого внимания к мельчайшим деталям. Если что-то выглядит не так, как вы ожидали, запишите это и вернитесь к текстовому документу, чтобы исправить это.Затем снова сохраните документ, вернитесь в браузер и нажмите кнопку «Обновить» (). Вам, вероятно, придется много раз возвращаться и возвращаться, прежде чем ваша страница станет для вас идеальной.
Вам, вероятно, придется много раз возвращаться и возвращаться, прежде чем ваша страница станет для вас идеальной.
У вашей школы может быть или не быть веб-сайта, на котором вы можете разместить свою страницу, чтобы другие люди могли ее прочитать. Если нет, вы можете просто продолжать практиковаться с документами на жестком диске вашего компьютера. Или вы можете подумать о том, чтобы получить бесплатное пространство в Интернете для себя или своей школы. Некоторые сайты, которые предоставляют эту услугу, перечислены в банке идей внизу этой страницы.
Если вы или можете опубликовать свою страницу в Интернете, как кто-нибудь ее найдет? Если они уже не знают о вашей странице и не знают точный URL-адрес, они не смогут ее посетить. Вот два способа дать людям план проезда к вашему местоположению на информационной супермагистрали:
- Попросите друзей или членов семьи, у которых есть веб-сайты, написать о вашей странице и / или предоставить ссылку на нее.

- Найдите другие веб-сайты, которые так или иначе связаны с вашей страницей.Они могут быть посвящены той же теме или быть опубликованы учащимися вашего возраста. Напишите людям, которые поддерживают эти сайты, и попросите их проверить вашу страницу. Если им это нравится, они могут ссылаться на вашу страницу.
Отличное место для получения идей для вашей собственной веб-страницы — это страницы, которые уже существуют. Мы собрали несколько интересных веб-страниц, которые вы, возможно, захотите посетить на нашей странице «Ссылки для детей».
Есть также много сайтов, которые могут помочь вам разработать и улучшить вашу собственную веб-страницу.Вот лишь некоторые из них:
- Mozilla Learning HTML: Guides and Tutorials
Полный набор руководств по HTML, CSS, JavaScript и др. - Mozilla HTML Basics
Введение в HTML со ссылками на другие образовательные статьи - W3Schools Online Web Tutorials
Другой полный набор руководств по HTML и CSS, JavaScript и др.
- Adobe’s Brackets
Бесплатное программное обеспечение для текстового редактора, разработанное специально для веб-дизайна - Visual Studio Code
Еще один бесплатный текстовый редактор, который поможет вам написать точный код - Mozilla’s Инструмент выбора цвета
Позволяет вам выбирать очень конкретные цвета и получать коды CSS для включения их на вашу веб-страницу - Google Fonts
Выберите из широкого диапазона шрифтов и получите коды для использования их на вашей веб-странице - Список объектов HTML FreeFormatter
Предоставляет коды для символов, включая фигурные кавычки. , акцентированные буквы, математические символы и многое другое - Бесплатные картинки для детей
Предоставляет большой выбор общедоступных изображений в мультяшном стиле. - Pics4Learning
«Фотографии и иллюстрации, защищенные авторским правом, для школьных проектов, веб-сайты, видео, портфолио или любые другие проекты в образовательной среде. «Для каждого изображения предоставляется информация об авторских правах и цитировании.
«Для каждого изображения предоставляется информация об авторских правах и цитировании. - Произведения открытого доступа в Метрополитен-музей
В Метрополитен-музее в Нью-Йорке есть более 400 000 изображений изобразительного искусства, которые вы можете скачать и использовать без ограничений.
Нужно найти дом для вашей домашней страницы? Попробуйте следующие сайты.
- Lunarpages
Предоставляет бесплатный веб-хостинг для государственных школ - Сайты Google
Инструмент для создания и размещения веб-страниц; требуется бесплатная учетная запись Google / Gmail
Как создать веб-сайт
Веб-сайт
access_time26 января 2021 г.
hourglass_empty21min Read
person_outlineDomantas G.
Как создать сайт — один из первых вопросов, который задает каждый новый веб-мастер. В конце концов, фундамент, использованный для создания вашего сайта, будет определять ход и рост вашего онлайн-проекта. Поэтому важно составить твердый план и изучить все доступные варианты.
Поэтому важно составить твердый план и изучить все доступные варианты.
В этом руководстве мы расскажем, как создать веб-сайт, используя:
- Системы управления контентом (CMS)
- скрипты электронной коммерции
- Конструктор веб-сайтов
Каждый путь уникален и имеет набор плюсов и минусов.Вот почему мы постараемся выделить наиболее важные аспекты создания веб-сайтов, чтобы упростить процесс принятия решений.
Вот наши пять простых шагов, которые охватывают все, что вам нужно знать о том, как создать веб-сайт:
Ограниченное по времени предложение! Сэкономьте на веб-хостинге
НАЧАЛО РАБОТЫ
1. Создайте идею своего веб-сайта
Прежде всего, вам нужно решить, о чем будет ваш веб-сайт. Есть много идей для веб-сайтов.А при правильном исполнении у них есть потенциал заработать солидные деньги в Интернете.
Начните с определения основной цели и функций, которые вы хотите иметь. Вот некоторые из самых популярных типов веб-сайтов:
Вот некоторые из самых популярных типов веб-сайтов:
- eCommerce . Интернет-магазины сегодня являются одними из самых посещаемых сайтов. С ростом популярности дропшиппинга у каждого есть возможность начать бизнес в Интернете. Вы можете продавать как цифровые, так и физические товары аудитории со всего мира (что было бы не так просто с обычным магазином.)
- Блоги . Многие успешные веб-мастера начали свой путь с простого поискового запроса: как создать блог. Охватывая широкий спектр тем, ведение блога может быть как бизнесом (например, партнерская программа, обзор, нишевые блоги), так и деятельностью, ориентированной на досуг (путешествия, еда, музыка, книги).
- Образовательный . Вы хорошо подготовлены к определенному навыку? Почему бы не создать цифровые курсы или веб-сайт с членским типом. Если вы являетесь поклонником определенного хобби или навыка, создание образовательного сайта может помочь вам зарекомендовать себя в качестве эксперта в своей нише.

- Новости . В эту эпоху онлайн-хаоса запустить новостной сайт проще, чем когда-либо. Люди ищут информацию каждый день из различных источников. Если вам нравится рассказывать новаторские истории, создание веб-сайта упростит донесение вашего сообщения.
- Интернет-сообщества. Огромное количество процветающих онлайн-сообществ — четкое сообщение о том, что самое важное — это начало. Поскольку создание большой аудитории занимает много времени, чем раньше вы начнете, тем лучше.
- Портфели . Демонстрация ваших навыков и сильных сторон может значительно улучшить ваше присутствие в Интернете и заметность. Кроме того, онлайн-портфолио может дать вам преимущество во время собеседований, конкурсов и деловых сделок.
Если у вас есть четкая цель, выбор правильного хостинга и платформы для создания веб-сайтов станет проще.
2. Зарегистрируйте доменное имя
Прежде чем создавать веб-сайт, вам нужно придумать запоминающееся имя.
Чтобы получить доменное имя для своего сайта, вам необходимо:
- Провести мозговой штурм для потенциальных идей названия веб-сайта.
- Найдите средство проверки домена.
- Запустите поиск доменного имени.
- Выберите лучший вариант (ы).
- Оформите заказ и завершите регистрацию домена.
Найти подходящее имя может быть довольно сложно. Вот несколько полезных советов, которые помогут вам:
- Перейдите на .com . Самый популярный домен верхнего уровня.com будет легче запомнить вашим посетителям.
- Проверить наличие близких альтернатив . Регистрация ошибочно набранных и похожих версий вашего доменного имени обеспечит попадание всего трафика на ваш сайт.
- Постарайтесь сделать это коротко . Чем проще и запоминается название вашего сайта — тем лучше. Длинные доменные имена сложно запомнить.
- Избегайте дефисов и цифр .
 Делайте это только в том случае, если вам действительно нужно, так как они могут увеличить вероятность ошибочного ввода вашего адреса.
Делайте это только в том случае, если вам действительно нужно, так как они могут увеличить вероятность ошибочного ввода вашего адреса.
Попробуйте программу проверки доменов
Для получения более подробной информации ознакомьтесь с нашим полным руководством о том, как купить доменное имя.
3. Приобрести веб-хостинг
Следующим шагом на пути создания вашего веб-сайта является выбор подходящего хоста. Хотя существуют различные типы веб-хостинга, тот, который вам нужен, зависит от размера вашего онлайн-проекта.
Здесь, на Hostinger, мы предлагаем три уникальных варианта, которые подходят для веб-сайтов любых форм и размеров. Давайте сделаем краткое изложение, чтобы узнать, какой план хостинга вам подходит.
Общий хостинг
Общий хостинг лучше всего подходит для небольших и средних сайтов. Общий хостинг — это тип сервера, на котором размещаются несколько пользователей. Думайте об этом как об общественном транспорте, таком как автобус или поезд.
Все веб-сайты используют один и тот же пул ресурсов с одного физического сервера. Эта уникальная настройка позволяет иметь доступные цены, но также имеет более строгие ограничения. В основном, чтобы обеспечить плавную поездку для каждого пассажира и гарантировать, что один пользователь не использует слишком много энергии.
Что вы получите?
Общий хостинг предлагает множество инструментов, которые помогут вам создать веб-сайт, начиная с:
- Установщик в один клик . Легко настраивайте самые популярные инструменты, такие как скрипты электронной коммерции, системы управления контентом, платформы для ведения блогов, программное обеспечение для форумов и многое другое.
- Диспетчер доступа . Когда вы работаете над проектом с несколькими людьми, совместное использование данных личного аккаунта может быть деликатным вопросом. Пропустите неприятную часть и предоставьте доступ к службам по вашему выбору, не раскрывая никакой личной информации.

- FTP / файловые менеджеры . Удобно редактируйте файлы, каталоги и код с помощью файловых менеджеров через Интернет. Или используйте свои любимые FTP-клиенты, такие как FileZilla.
- Еженедельное резервное копирование . Получите автоматическое резервное копирование файлов и баз данных в панели управления.
- Менеджер кеша . Кэширование позволяет вашему веб-сайту обходить многие запросы PHP за счет создания статических страниц. Более быстрые веб-сайты, более счастливые посетители, лучшие результаты.
- Бесплатная регистрация домена .Если вы выберете годовой план Premium или Business, мы предоставим вам бесплатный домен на первый год.
- Мощная панель управления . Мы даже сделали специальную панель, которая поможет вам управлять всем с максимальной эффективностью.
Какому типу веб-сайтов нужен виртуальный хостинг?
Вообще говоря, виртуальный хостинг — отличное начало для любого веб-сайта или онлайн-проекта. Если поначалу вы не ожидаете большого трафика, это решение — идеальное место для начала.
Если поначалу вы не ожидаете большого трафика, это решение — идеальное место для начала.
Начать работу
Облачный хостинг
Облачный хостинг, одно из наших новейших дополнений, нацелено на простоту общего хостинга и одновременно предоставляет возможности виртуального сервера.
С помощью технологии облачных вычислений это решение обеспечивает максимально возможное время безотказной работы за счет хранения копии вашего веб-сайта на нескольких серверах, которые работают вместе в гармонии. Если один из серверов выйдет из строя, остальные в кластере гарантируют, что все работает.
Что вы получите?
В дополнение ко всем привилегиям виртуального хостинга вы также получите:
- Выделенный IP-адрес . IP-адрес, назначенный вашему серверу, будет уникальным и предоставлен исключительно вам.
- Изолированные ресурсы . По сравнению с виртуальным хостингом ресурсы, которые вы получаете с облаком, будут полностью посвящены вам и никому другому.

- Бесплатный пожизненный SSL-сертификат . Храните данные посетителей в безопасности. Поскольку HTTPS становится новым стандартом Интернета, важно идти в ногу со временем.
- Интеграция Cloudflare . Добавьте дополнительный уровень защиты от DDoS-атак, WAF, инструменты мониторинга и другие расширенные функции.
Какому типу веб-сайтов нужен облачный хостинг?
Компании, которые полагаются на время безотказной работы своего веб-сайта, извлекают максимальную выгоду. Если вы сразу ожидаете больших всплесков трафика, облачный хостинг — лучший вариант.
Кроме того, облачный хостинг будет наиболее подходящим для интернет-магазинов, крупных проектов, новостных сайтов с большим количеством новых и постоянных посетителей.
Если вы ищете мощность без технических проблем, облачный хостинг — правильный выбор.
Начало работы
Хостинг VPS
Сокращенно от виртуального частного сервера , VPS — это уникальная альтернатива веб-хостингу, которая обеспечивает больший контроль и свободу действий. Хотя для этого требуются навыки управления сервером и знание терминала.
Хотя для этого требуются навыки управления сервером и знание терминала.
В целом, VPS-хостинг предоставляет наибольшее количество настроек из всех возможных. Все, от операционной системы до программного стека, будет под вашим контролем благодаря корневому доступу.
Что вы получите?
- Выделенный IP . Каждый VPS получает уникальный IP-адрес, которым вы не будете делиться ни с кем другим.
- Установка ОС в 1 клик . Используйте правильную операционную систему из широкого выбора лучших дистрибутивов Linux.
- Моментальные снимки сервера . Защитите свои файлы и настройки сервера с помощью функций автоматического резервного копирования / восстановления.
- Изолированные ресурсы . Ни один другой пользователь на машине не сможет подключиться к вашим ресурсам.
- Свобода создания собственной среды . Root-доступ позволит вам настраивать собственные программные решения и управлять различными настройками на стороне сервера.

Для каких типов веб-сайтов нужен VPS-хостинг?
При общем / облачном хостинге серверы предварительно сконфигурированы, и изменить некоторые вещи (например, программный стек) будет невозможно.
Однако VPS предоставляет root-доступ и полную свободу построения собственного фундамента. Если вам нужно индивидуальное решение, вам следует подумать о виртуальных серверах.
Начало работы
4. Выберите платформу и создайте свой веб-сайт
Теперь начинается настоящая работа. Процесс создания веб-сайта будет зависеть от выбранной вами основы. Идея, которую вы хотите реализовать, также будет играть роль в окончательном решении.
Имейте в виду следующие типы сайтов:
- Системы управления контентом (CMS) . Лучше всего подходит для блогов и веб-сайтов, публикующих большой объем контента. Некоторые примеры включают WordPress, Joomla и Drupal.
- Скрипты электронной коммерции .
 Как следует из названия, если вам нужен интернет-магазин, это программное обеспечение, которое выполнит свою работу. Некоторые из них включают PrestaShop, Magento и WooCommerce.
Как следует из названия, если вам нужен интернет-магазин, это программное обеспечение, которое выполнит свою работу. Некоторые из них включают PrestaShop, Magento и WooCommerce. - Конструкторы сайтов . Простой способ сделать сайт без знания кодирования. Интерфейс перетаскивания с множеством включенных функций настройки.
- Самокодирующиеся сайты . Если вам нравится веб-разработка, создание сайта с самокодированием — тоже отличная идея.Хотя это требует больше времени и усилий, вы можете реализовать любую функцию, которая имеет решающее значение для вашего проекта.
Как создать веб-сайт с помощью WordPress
Обладая титулом самой популярной системы управления контентом, WordPress дает своим пользователям возможность создавать веб-сайты любого типа. Хотя многие люди используют его для ведения блогов, вы можете создать что угодно, от магазина электронной коммерции до веб-сайта с обзорами, используя широкий спектр функций настройки и плагинов.
Основные преимущества выбора WordPress в качестве платформы включают в себя:
- Это практически не требует знаний программирования .Но если вы можете запачкать руки небольшим кодом, он обязательно пригодится.
- Это ne из самых доступных вариантов . WordPress предлагает один из крупнейших бесплатных плагинов и библиотек тем без дополнительной оплаты. Красивый дизайн и сложные функции всего за несколько кликов.
- Подробная документация и огромное сообщество . Благодаря огромному сообществу разработчиков и увлеченных блоггеров, стоящих за WordPress, вы сможете находить решения и ответы намного быстрее.
Установка
С Hostinger установка WordPress настолько проста, насколько это возможно. Последняя версия сценария доступна на hpanel в разделе веб-сайта в разделе Auto Installer .
Введите необходимые данные, и ваша CMS будет готова к использованию в течение нескольких минут.
Будьте внимательны во время этого процесса, так как вам нужно будет создать администратора и ввести несколько других основных настроек.
Область администратора
После завершения настройки перейдите к yourdomain.com / wp-admin , чтобы найти панель управления WordPress.
Для доступа к нему введите учетные данные, которые вы указали в процессе установки.
В этой внутренней панели вы можете контролировать все, что связано с вашим веб-сайтом WordPress, контентом и пользователями.
Темы и дизайн
Одним из многих преимуществ создания сайта WordPress является широкий выбор тем. Какой бы дизайн ни понадобился вашей идее, вы обязательно его найдете.
Только официальный репозиторий тем WordPress содержит более 7000 уникальных опций.Вы можете найти их все в разделе Внешний вид ›Темы на панели инструментов.
Если вы нажмете кнопку Добавить новый , вы сможете предварительно просмотреть и установить все темы, доступные в репозитории тем WP.
Если вы хотите внести изменения, вы можете перейти в раздел Внешний вид ›Настроить .
Удобно редактируйте свои кнопки, меню, виджеты и другие разделы.В целом, выбор правильного дизайна из 7000 претендентов может оказаться трудным.Чтобы сузить круг выбора, взгляните на нашу коллекцию лучших бесплатных тем WordPress.
Контент и страницы
По сути, WordPress позволяет загружать и создавать три типа контента:
1. Страницы — с помощью этого раздела вы можете создавать статические страницы, которые не ожидают больших изменений. Например: «О нас», «Свяжитесь с нами», «Домой» и т. Д.
2. P osts — раздел, позволяющий создавать динамический контент, например статьи, сообщения в блогах и гостевые публикации.
3. Медиа — например, изображения, видео и аудио файлы. После загрузки вы сможете прикреплять эти ресурсы к своим сообщениям и страницам.
Плагины и расширения
Еще одно огромное преимущество WordPress — огромное количество плагинов, которые можно использовать для реализации новых функций и возможностей. Вы можете начать работу в разделе Plugins , где вы можете выбрать Add New , чтобы установить новые плагины. Все существующие можно найти в разделе установленных плагинов .
Вот список из 11 замечательных плагинов WordPress, которые могут пригодиться при создании вашего веб-сайта:
1. Yoast SEO
Этот плагин покрывает основные потребности поисковой оптимизации каждого веб-сайта.
Это позволит вам:
- Легко добавлять мета-заголовки и описания к вашим сообщениям.
- Посмотрите, насколько хорошо ваша статья охватывает определенное ключевое слово.
- Просмотр информации и советов по удобочитаемости текста.
- Получите различные советы о том, как улучшить SEO на сайте.
2. All-in-One WP Migration
All-in-One WP Migration
Надежный инструмент, который позволяет легко переносить веб-сайты WordPress.
Используя этот плагин, вы можете:
- Создавать полные резервные копии сайтов WordPress.
- Восстановите все резервные копии, созданные с помощью плагина.
- Найдите все резервные копии в одном разделе.
- Выберите, какой контент / элементы следует импортировать или экспортировать.
3. WooCommerce
Мощный плагин, который может превратить ваш сайт WordPress в магазин электронной коммерции.
WooCommerce позволит вам:
- Создавать продукты и категории.
- Добавить в корзину.
- Настройте различные платежные шлюзы.
- Настройте стоимость доставки и НДС.
Чтобы получить более подробную информацию, ознакомьтесь с нашим полным руководством по WooCommerce.
4. Действительно простой SSL
HTTPS медленно, но верно становится новым стандартом для всех веб-сайтов. Например, Google Chrome отмечает веб-сайты как «небезопасные», если они используют HTTP.
Например, Google Chrome отмечает веб-сайты как «небезопасные», если они используют HTTP.
Здесь, на Hostinger, вы можете приобрести бессрочные SSL-сертификаты и установить их всего в 1 клик. Но если вы хотите использовать HTTPS с WordPress, вам придется проделать дополнительную работу. Самое интересное, что Really Simple SSL может сделать это за вас. Он будет:
- Перенаправлять все запросы с HTTP на HTTPS.
- Обновите свой сайт и домашние URL.
- Исправить предупреждения о небезопасном или смешанном содержимом.
5. Jetpack
Универсальный набор инструментов с множеством полезных функций, разработанный создателями WordPress.Используйте его для сбора полезной статистики и выполнения других сложных задач, таких как:
- Разрешить публикацию в социальных сетях.
- Получайте уведомления, если ваш сайт не работает.
- Выделите похожие сообщения в каждой статье.
- Улучшения изображения (например, отложенная загрузка или карусели).

6. Контактная форма 7
Дайте посетителям возможность связаться с вами с помощью аккуратно выглядящей формы. Плагин позволит вам:
- Создать индивидуальную контактную форму.
- Создайте короткий код для удобной вставки.
- Включить спам-фильтр reCAPTCHA или Akismet.
7. Wordfence
Расширение, направленное на усиление безопасности сайтов WordPress. С помощью Wordfence вы сможете:
- Выполнять сканирование на наличие вредоносных программ и вирусов.
- Включите брандмауэр веб-приложений.
- Настроить защиту от перебора.
- Заблокировать определенные страны или IP-адреса.
8. Easy Table of Contents
Улучшите навигацию по страницам и сообщениям за счет автоматического создания раздела с оглавлением.
Хотя плагин может показаться простым, у него есть ряд параметров конфигурации. Вы можете:
- Выберите заголовки, которые хотите включить.
- Исключить таблицу создания контента для определенных сообщений.

- Установите тему и цветовую схему.
- Добавьте ярлыки, иерархии и многое другое.
9. TinyPNG
Хорошо оптимизированные изображения могут значительно ускорить работу вашего сайта. Это также одна из самых простых задач оптимизации WP. Плагин, созданный TinyPNG, позволит вам:
- Сжимать новые изображения при загрузке.
- Оптимизировать существующие носители.
- Просмотр статистики сохранения.
- Изменение размера изображений в зависимости от ширины и высоты.
10. bbPress
В зависимости от вашего проекта создание форума может оказаться отличной идеей. И для этого случая есть отличный плагин. Используя расширение bbPress, вы можете:
- Интегрировать доску форума.
- Назначьте роли пользователям форума.
- Создавайте темы и темы.
- Отправлять электронные письма после регистрации пользователя.
Если вы планируете это сделать, вам может пригодиться наше руководство по созданию форума с помощью WordPress.
11. Beaver Builder
Иногда вам может потребоваться добавить дополнительный штрих к странице, и редактора WordPress по умолчанию недостаточно.
Beaver Builder включает дополнительный интерфейс, который позволит вам проектировать каждую страницу так, как вы хотите. Легко меняйте положение текстового поля, применяйте CSS / JS и многое другое.
Однако WordPress планирует изменить редактор по умолчанию на новый, Gutenberg.
Теперь вы знаете, как создать веб-сайт с помощью WordPress, и понимаете основы.
Хотите попробовать?
Начало работы
Как создать веб-сайт на Joomla
Joomla — еще одна известная CMS на рынке. Joomla, занимающая второе место по популярности, долгое время составляла конкуренцию WordPress. И не зря.
В качестве системы управления контентом Joomla дает вам следующие возможности:
- Создавать любой тип веб-сайта .Благодаря широкому набору модулей вы можете создать что угодно, от простого блога или форума до крупного магазина электронной коммерции.

- Быстрое решение проблем . Joomla может похвастаться одним из крупнейших онлайн-сообществ. Это значительно упрощает поиск решений, исправлений и ответов.
- Реализуйте новые функции, не зная, как кодировать . Простота Joomla гарантирует, что даже начинающие веб-мастера смогут создать отзывчивый и привлекательный сайт.
Установка
Самый простой способ установить Joomla — использовать программу автоматической установки .Здесь, на Hostinger, вы можете найти его в панели управления.
Введите основные данные и создайте пользователя с правами администратора, чтобы продолжить установку.
Это все, что нужно для настройки Joomla CMS. Следующим шагом будет создание вашего настоящего веб-сайта.
Область администратора
Чтобы найти серверную часть вашего сайта Joomla, перейдите по адресу yourdomain.com/administrator URL.
Введите учетные данные администратора, созданные во время установки, для доступа к панели управления.
Вот и все. Простой макет, в котором вы можете контролировать каждый аспект вашего сайта Joomla.
Шаблоны и дизайн
Прежде всего, вам понадобится привлекательный шаблон, чтобы привлечь внимание каждого посетителя. Joomla по умолчанию включает две темы, но они довольно минималистичны и могут не предоставить вам все основные функции.
Хотя Joomla не предлагает встроенной библиотеки тем на панели инструментов, вы все равно можете найти многие из них в Интернете.Несколько примечательных мест включают JoomDev и ASTemplates.
Чтобы установить шаблон Joomla, вам нужно перейти в раздел Install Extensions .
Вы можете выбрать три уникальных метода настройки, а именно:
- Загрузить файл пакета . Перетащите сжатый файл шаблона, а все остальное Joomla сделает за вас.
- Установить из папки . Процесс включает загрузку файла шаблона в указанное место в вашей учетной записи веб-хостинга.

- Установить с URL . Если у вас есть прямая ссылка на файл шаблона, вы можете использовать этот раздел для его немедленного добавления.
Важно! Будьте осторожны при использовании шаблонов из сторонних или ненадежных источников. Мы рекомендуем придерживаться тех сообществ, которые вы знаете и которым доверяете.
статей и контента
Joomla CMS позволяет создавать три типа контента прямо из коробки:
1. статей — основные единицы публикации Joomla (например, сообщения WordPress).Вы можете прикрепить каждое сообщение к определенной категории и добавить теги, которые помогут организовать работу.
2. Категории — позволяют группировать публикации статей на основе определенных критериев. Это будет держать ваших посетителей более заинтересованными, позволяя им намного легче находить связанный контент.
3. Медиа — раздел, в который можно загружать изображения, видео, аудиофайлы, PDF-файлы и другие типы визуального контента. Позже вы можете добавить их в отдельные статьи.
Позже вы можете добавить их в отдельные статьи.
Расширения и модули
Joomla предлагает широкий спектр бесплатных и платных расширений, которые вы можете установить прямо с панели управления. Вам нужно только установить дополнительный модуль, который появляется при входе на вкладку Install Extensions .
После этого вы увидите библиотеку плагинов, сгруппированных по категориям.
Вот список из восьми лучших расширений Joomla, которые улучшат ваш рабочий процесс.
1. Akeeba Backup
Мощный инструмент Joomla, который позаботится обо всех ваших потребностях в миграции и резервном копировании.Используя это расширение, вы сможете:
- Создавать полную резервную копию веб-сайта.
- Восстановите его на любом сервере, поддерживающем Joomla.
- Исключить определенные файлы / папки или таблицы базы данных.
- Выберите один из нескольких форматов сжатия.
2. Быстрые формы
В зависимости от типа вашего веб-сайта предоставление посетителям возможности связаться с вами — отличный способ найти новых потенциальных клиентов и возможности. С помощью плагина Breezing Forms вы можете:
С помощью плагина Breezing Forms вы можете:
- Создать и вставить контактную форму.
- Защитите его от спама с помощью CAPTCHA.
- Настройте форму для сбора отзывов.
- Используйте множество предопределенных примеров.
3. J2Store
После того, как у вашего веб-сайта появится лояльная аудитория, вы можете захотеть монетизировать его или представить продукт. С помощью J2Store вы сможете:
- Используйте интерфейс статей для добавления продуктов и типов продуктов.
- Настройте различные платежные шлюзы.
- Реализуйте одностраничный заказ.
- Настройте зональные налоги и мультивалютность.
4. DJ-ImageSlider
Высококачественные изображения помогут вам произвести впечатление и привлечь внимание посетителей. Отличный способ отобразить их — использовать слайдеры или слайд-шоу. DJ-ImageSlider — бесплатное расширение, которое поможет вам в этой задаче.
- Он совместим со всеми основными браузерами.

- Вы получите интерфейс построения с перетаскиванием.
- Множество опций настройки.
- Реализуемо в любом разделе вашего сайта.
5. JCH Optimize
Наличие быстрого веб-сайта может иметь большое значение. Помимо более счастливых посетителей, быстрый сайт может повысить ваш рейтинг в поисковых системах. Расширение повысит производительность:
- Объединение файлов CSS / JS в один.
- Применение минификации и gzip.
- Добавление фоновых изображений в один спрайт.
6. sh504SEF
Расширение, которое позволит вам выжать максимальный SEO-потенциал вашего сайта Joomla.Некоторые из основных функций включают:
- Управление заголовком / описанием мета.
- Интеграция Google Analytics и Диспетчера тегов.
- Автоматическое перенаправление страниц с ошибкой 404 на ближайшую альтернативу.
- Настраиваемые страницы ошибок (например, 404 или 500).
7. EasyBlog
Поскольку Joomla — это система управления контентом, многие люди используют ее для ведения блогов. Если функций по умолчанию недостаточно, это расширение будет содержать большинство недостающих частей.Установите EasyBlog для Joomla и получите:
Если функций по умолчанию недостаточно, это расширение будет содержать большинство недостающих частей.Установите EasyBlog для Joomla и получите:
- Новый улучшенный интерфейс статей.
- Поддержка Google AMP и Facebook Instant Article.
- Инструмент миграции для упрощения переноса с других платформ (например, WordPress)
- Интеграция с социальными сетями (такими как Facebook, Twitter, Google+, Pinterest).
EasyBlog не предлагает бесплатную версию и доступен только для покупки.
8. JFBConnect
Платформы социальных сетей являются одними из самых посещаемых мест в Интернете.И ваш сайт может использовать их для значительного улучшения пользовательского опыта. С расширением JFBConnect вы сможете:
- Создавать учетные записи пользователей, используя данные их социальных сетей.
- Включите вход в один клик с помощью крупнейших социальных сетей.
- Реализуйте комментирование / лайк / публикацию через Facebook / G + / Twitter.

- Запланировать автоматический обмен статьями.
Расширение не имеет бесплатной версии и предоставляет только платные опции.
Теперь вы знаете основы создания веб-сайта с помощью Joomla.
Хотите начать прямо сейчас?
Начало работы
Как создать веб-сайт с помощью Drupal
Drupal — еще один крупный игрок в мире систем управления контентом. Хотя немного по-другому.
В то время как WordPress и Joomla хвастаются тем, что вам не нужны знания программирования для создания веб-сайта, Drupal делает наоборот. На сегодняшний день это одна из самых мощных и безопасных CMS в руках разработчиков.
Несколько заметных плюсов выбора Drupal CMS:
- Высокая гибкость и масштабируемость .Идеальная платформа для небольших и крупных проектов. Если веб-разработка — ваша сильная сторона, Drupal даст вам возможность создавать веб-сайты любого типа.
- Огромное количество разнообразных бесплатных модулей .
 Какие бы функции ни потребовались вашему сайту, вы обязательно найдете их в библиотеке из более чем 40000 бесплатных модулей и расширений. Меньше времени и больше результатов.
Какие бы функции ни потребовались вашему сайту, вы обязательно найдете их в библиотеке из более чем 40000 бесплатных модулей и расширений. Меньше времени и больше результатов. - Основное внимание уделяется созданию и публикации контента . Поскольку Drupal — это CMS, управление вашими публикациями будет легкой прогулкой.Найдите все, что вам нужно, на единой панели управления.
Установка
С Hostinger вы можете начать свой путь разработки Drupal в кратчайшие сроки. Настройте его одним щелчком мыши с помощью нашего автоматического установщика .
Введите основные сведения об установке вместе с данными администратора и пользователя, и все готово.
Область администрирования
Чтобы войти в внутреннюю панель управления Drupal, перейдите в yourdomain.com / user / login URL.
На этой панели вы сможете контролировать и управлять каждым аспектом вашего сайта Drupal.
Внешний вид и дизайн
Прежде всего, вам нужен хороший внешний вид. С Drupal вам не придется искать тему. Официальный репозиторий тем предлагает более 2800 уникальных опций.
Вы можете искать шаблоны на основе вашей версии Drupal, статуса темы, стабильности и многих других фильтров.
Чтобы установить тему Drupal, вам необходимо:
- Перейдите в раздел Appearance в верхнем меню навигации.
- Нажмите кнопку установить новую тему .
- Вставьте URL-адрес темы или выберите архив на локальном компьютере.
- Щелкните , установите и завершите настройку темы Drupal.
Контент и страницы
Добавление сообщений, написание статей, создание целевых страниц — вы можете относительно легко выполнять все эти задачи с помощью Drupal.Все действие происходит в разделе Content .
Прямо из коробки вы можете создать:
- Content , куда вы можете добавить статей (срочные публикации) или базовых страниц (например, «О нас»).

- Комментарии, — это раздел, в котором вы можете модерировать сообщения, оставленные вашими посетителями.
- Файлы Раздел — это место, где вы можете найти все ваши изображения и другие мультимедийные файлы, которые вы загружаете при создании контента.
В целом, Drupal обладает довольно внушительным количеством функций, что является одной из причин, почему он занимает сильное место среди других ведущих систем управления контентом.
Модули и функциональность
И последнее, но не менее важное: давайте поговорим о модулях Drupal и добавлении новых функций на ваш сайт.
Если вы перейдете к разделу Extend из верхнего меню, вы сможете установить множество интересных функций.
В каждую новую установку Drupal входит несколько основных модулей .Кроме того, вы можете найти более 40000+ модулей Drupal в официальном репозитории.
Чтобы реализовать модуль Drupal, вам необходимо:
- Нажмите кнопку установить новый модуль .

- Вставьте URL-адрес модуля или выберите архив на локальном компьютере.
- Щелкните , установите и завершите установку модуля Drupal.
Теперь вы узнали, как создать веб-сайт с помощью Drupal CMS.
Хотите попробовать?
Начало работы
Как создать веб-сайт с помощью конструктора веб-сайтов
Конструктор веб-сайтов — это быстрый и простой в использовании способ спроектировать и опубликовать сайт, если вы не разработчик.Все, от темы до SEO и функциональности корзины, можно контролировать с помощью одной панели. Он также имеет функцию перетаскивания, которая позволяет вам создавать все, как вы хотите.
Для создания сайта никаких дополнительных настроек не требуется. Все, что вам нужно сделать, это получить доступ к инструменту Website Builder на панели управления.
Перед использованием убедитесь, что все остальные скрипты скопированы / удалены. Если вы публикуете свой сайт с помощью конструктора веб-сайтов, он может переопределить некоторые из существующих файлов.
Если вы публикуете свой сайт с помощью конструктора веб-сайтов, он может переопределить некоторые из существующих файлов.
Верстка и дизайн
Первым шагом будет выбор внешнего вида. Вы сможете выбрать примерно из 200 бесплатных шаблонов или импортировать веб-сайтов любого типа с помощью встроенного инструмента миграции.
В зависимости от того, что вы хотите создать, существуют категории для каждого типа сайтов. От простых целевых страниц до отелей и электронной коммерции магазинов.
Как только вы найдете идеальную тему, вы попадете в интерфейс конструктора веб-сайтов.
Инструменты и процесс разработки
Теперь начинается самое интересное. В верхней части экрана вы увидите меню со всеми инструментами, которые есть в вашем распоряжении. Давайте посмотрим, какие функции для создания веб-сайтов есть на столе.
Сначала вы увидите некоторые основные функции, такие как:
- Публикация , сохранение и инструмент резервного копирования .

- Веб-сайт превью .
- Отменить / повторить кнопок.
- Сброс текущего проекта.
- Регулировка чувствительности в зависимости от устройства.
Затем вы найдете несколько дополнительных функций, которые помогут вам спроектировать и структурировать свой сайт, например:
- Корзина для покупок функциональность.
- Различные платежные системы .
- Социальные сети интеграции.
- Служба определения местоположения через Google или Bing Maps.
- Добавление видео через YouTube.
- Инструменты для создания кнопок , блоков и меню .
Последний, но не менее важный, это раздел в правом верхнем углу. Используя его, вы можете контролировать еще больше технических аспектов, таких как:
- Создание страниц и навигации.

- Установка языка .
- SEO факторов (таких как мета-заголовки, описания, ключевые слова, постоянные ссылки, принудительное использование HTTPS.)
- Идентификатор сайта (значок, фон, стиль.)
Если вы делаете небольшой / средний проект, этот вариант определенно стоит попробовать. Кроме того, на рынке есть много отличных разработчиков сайтов. И что самое главное, ими может пользоваться каждый.
Теперь вы можете использовать наш конструктор сайтов для создания базового сайта.
Хотите построить его сегодня?
Начало работы
5. Планируйте рост вашего веб-сайта
Теперь вы знаете различные виды веб-хостинга и лучшие инструменты для создания сайта.Но путешествие на этом не заканчивается. Фактически, это только начало.
Вот восемь советов , которые помогут вам превратить ваш проект в величайший веб-сайт в истории :
Знай свою нишу
Возможно, одна из самых важных вещей, которые вы должны сделать, — это определиться со своей нишей и направлением, в котором ваш сайт пойдет. Без надлежащего планирования все может очень быстро пойти не так.
Без надлежащего планирования все может очень быстро пойти не так.
Хорошее место для начала:
- Знать свою страсть .Вы всегда добьетесь лучших результатов, если будете получать удовольствие от того, что делаете. К тому же ваши шансы на успех увеличатся. Например, если вы большой поклонник чтения, создание книжного блога может стать отличным началом.
- Оценка рынка . Наблюдение за тем, что люди ищут, может дать вам приблизительное представление о том, какой контент / продукт вам нужно разработать. Используйте такие инструменты, как Google Trends, KWFinder и Answer The Public, чтобы просмотреть наиболее популярные поисковые запросы и вопросы в вашей нише.
- Осмотр крупной рыбы .Конкуренты могут быть отличным источником вдохновения, особенно сильные. Вы можете почерпнуть свежие идеи и получить представление о том, как ваш веб-сайт может выглядеть после расширения. Более того, многие из них предлагают партнерские программы, в которых вы можете зарабатывать, привлекая новых пользователей на их платформу.

- Мозговой штурм уникальных идей . Наконец, откройте простой документ и запишите все свои идеи, какими бы странными или невозможными они ни были. Создание идеального плана потребует много времени и самоотверженности, поэтому каждый маленький шаг на счету.
В целом, вы достигнете наилучшего результата, если создадите веб-сайт на тему или нишу, которая вам очень интересна. Это даст вам возможность создавать первоклассный контент и гарантирует, что вы всегда будете уволены вверх.
Внедрить Google Analytics
Иногда бывает трудно принимать важные решения, не имея данных для их резервного копирования. Вот почему сбор статистики имеет решающее значение, если вы хотите добиться успеха. Одним из лучших инструментов для этой работы является Google Analytics (GA).
Вы получите полезную информацию о своей аудитории, например, как пользователи нашли ваш веб-сайт, совершили ли они покупку, как долго они оставались на определенной странице и многое другое.
Если вы никогда не использовали GA, то не беспокойтесь. У Google есть подробная документация и академические курсы, которые помогут вам встать на правильный путь. Вы можете начать с:
Эти замечательные ресурсы предоставят вам все необходимые советы и рекомендации.
Монитор использования ресурсов
Обеспечение благополучия вашего творения поможет вам избежать ненужных простоев и проблем.Вот почему так важно время от времени проверять, сколько ресурсов использует ваш сайт.
С Hostinger вы можете просматривать эту информацию прямо с панели управления. Все, что вам нужно сделать, это получить доступ к разделу Использование заказа .
Если все больше и больше людей начинают посещать ваш сайт, и вы начинаете замечать необычно большие всплески — это может сигнализировать о том, что вам нужно больше энергии или о необходимости сократить использование ресурсов за счет оптимизации.
Настройка промежуточной среды
Важным фактором роста веб-сайта будет время от времени его обновление и добавление новых функций. Чтобы сделать это эффективно, вам понадобятся два основных ингредиента:
Чтобы сделать это эффективно, вам понадобятся два основных ингредиента:
- Отзывы посетителей / пользователей . В большинстве случаев пользователи вашего сайта — это самое важное, о чем вам следует беспокоиться. Вносимые вами изменения должны быть направлены на повышение качества времени, проводимого на ваших страницах. Что может быть лучше, чем спросить, собрав отзывы клиентов?
- Промежуточная среда для разработки . Тестирование нового материала на действующем веб-сайте — не лучший подход, так как вы можете получить сообщение об ошибке на экране, если что-то пойдет не так.Чтобы преодолеть это, вы можете создать локальный сайт тестирования с XAMPP или использовать нашу функцию Добавить веб-сайт для создания промежуточного поддомена.
В мире нет веб-сайтов, которые бы добились успеха без сбоев и повторных попыток снова и снова. Главное — сделать правильные выводы и двигаться дальше.
Использовать протокол HTTPS
Шифрование HTTPS медленно, но верно становится новым стандартом Интернета. Если ваш сайт обрабатывает конфиденциальную информацию (такую как пароли, личные данные, платежную информацию), то это ОБЯЗАТЕЛЬНО.
Если ваш сайт обрабатывает конфиденциальную информацию (такую как пароли, личные данные, платежную информацию), то это ОБЯЗАТЕЛЬНО.
Кроме того, использование SSL / TLS дает множество преимуществ, например:
- Улучшенный рейтинг SEO . Поисковые системы, такие как Google, предпочитают сайты HTTPS над HTTP.
- Повышение доверия . Ваши посетители и пользователи будут знать, что их личная информация в безопасности.
- Как избежать предупреждения о небезопасности . Начиная с версии Chrome 68, веб-сайты, использующие HTTP, будут иметь предупреждение « небезопасно, » рядом с URL-адресом.
Для использования HTTPS необходимо сначала настроить сертификат SSL / TLS.Мы объединяем бесплатный пожизненный SSL со всеми нашими годовыми тарифными планами бизнес-хостинга, и они также доступны в нашем Power Store .
В качестве бесплатной альтернативы вы можете воспользоваться нашим руководством по установке SSL вручную.
Harden Security
Безопасность всегда на первом месте. В настоящее время вы никогда не можете быть в безопасности, особенно с различными угрозами, скрывающимися в сети. Наиболее частые вещи, которые могут повлиять на ваш сайт:
- DoS / DDoS-атаки .Тип кибератаки, при которой на сайт поступает огромное количество запросов. В результате страницы становятся очень медленными или не отвечают.
- Спам . Если ваш сайт позволяет оставлять комментарии или имеет контактные формы, люди могут злоупотреблять ими, чтобы переполнить ваш сайт мусором. Обязательно соблюдайте меры безопасности для этих разделов (например, капчу).
- Попытки перебора . В этом типе атаки человек вводит множество различных комбинаций паролей (обычно с использованием специальных скриптов) с целью их угадать.
- Инъекции и уязвимости . Один из наихудших типов атак, при котором вредоносный код или вредоносная программа «внедряются» через брешь в системе безопасности.

Чтобы защитить свое творение от всех этих опасностей, вы можете настроить меры безопасности, такие как:
- Используйте captcha . Простой, но очень эффективный инструмент для борьбы со спамом и злоупотреблением контактной формой.
- Ограничить попытки входа . Установите 5-10 минутные тайм-ауты после нескольких попыток угадывания неверного пароля.
- Установите плагин безопасности . Если вы используете WordPress, вы можете использовать плагины, такие как Wordfence или Sucuri, чтобы добавить дополнительный уровень защиты (может увеличить загрузку ЦП).
- Поддерживать актуальность . Устаревшие скрипты часто имеют недостатки безопасности. Большинство из них решаются посредством обновлений, поэтому вы должны регулярно их проверять.
- Внедрить CloudFlare . Настройка CF не только защитит ваш сайт от различных атак, но и ускорит его, сделав доступным из разных географических точек.

Наконец, важно, чтобы выбранная вами платформа хостинга веб-сайтов была безопасной. Например, здесь, на Hostinger, мы используем настраиваемые правила брандмауэра и инструменты мониторинга в реальном времени, чтобы блокировать попытки грубой силы, DDoS, XSS и другие онлайн-угрозы. Это гарантирует, что каждый веб-сайт постоянно работает.
Повысьте скорость веб-сайта
Нет ничего более разочаровывающего, чем вялый сайт. Скорость страницы и время загрузки играют важную роль в пользовательском опыте.В результате более быстрые веб-сайты не только имеют более высокий рейтинг SEO, но и их посетители намного счастливее и больше конвертируют.
Чтобы узнать, насколько хорошо работает ваш сайт, используйте такие инструменты, как GTmetrix или PageSpeed Insights от Google.
Основываясь на полученном предложении, рассмотрите возможность проверки одной из следующих статей:
Вы также можете найти много полезных советов, запросив полученные рекомендации по производительности сайта в поиске Google.


 09.2004
09.2004 Используя шаблоны страниц вы сможете:
Используя шаблоны страниц вы сможете:


 Откроется мастер Add Existing Pages.
Откроется мастер Add Existing Pages. Для автоматического генерирования навигационной панели будет использоваться структура Web-сайта. Это процесс описан ниже.
Для автоматического генерирования навигационной панели будет использоваться структура Web-сайта. Это процесс описан ниже. Откроется мастер Apply page template.
Откроется мастер Apply page template. Таким образом, headarea в шаблоне будет заменен вашим содержимым тега <head>.
Таким образом, headarea в шаблоне будет заменен вашим содержимым тега <head>. Для использования навигационной панели необходимо добавить в ваши Web-страницы теги Web Site Navigation, расположенные в панели Palette view. Однако вы уже сделали это, назначив пример шаблона страницы, поскольку этот шаблон содержит данные теги. Тег Web Site Navigation — это специальный тег комментария, который будет преобразован в навигационную ссылку, зависящую от структуры Web-сайта. Назначение ссылок навигационной панели определяется значением атрибута тега навигационной панели. То есть, для изменения назначения вы должны отредактировать значение атрибута тегов навигационной панели. Давайте изменим назначение ссылки. Ваши теги навигации содержатся в назначенном шаблоне страницы. Прежде всего, вы должны открыть шаблон страницы в Page Designer. Для открытия шаблона страницы:
Для использования навигационной панели необходимо добавить в ваши Web-страницы теги Web Site Navigation, расположенные в панели Palette view. Однако вы уже сделали это, назначив пример шаблона страницы, поскольку этот шаблон содержит данные теги. Тег Web Site Navigation — это специальный тег комментария, который будет преобразован в навигационную ссылку, зависящую от структуры Web-сайта. Назначение ссылок навигационной панели определяется значением атрибута тега навигационной панели. То есть, для изменения назначения вы должны отредактировать значение атрибута тегов навигационной панели. Давайте изменим назначение ссылки. Ваши теги навигации содержатся в назначенном шаблоне страницы. Прежде всего, вы должны открыть шаблон страницы в Page Designer. Для открытия шаблона страницы: В Page Designer откроется шаблон страницы (B-03_blue.htpl).
В Page Designer откроется шаблон страницы (B-03_blue.htpl). .. для отображения потомков текущей страницы.
.. для отображения потомков текущей страницы. Поэтому вы можете создать собственный шаблон путем изменения этого примера шаблона в вашем проекте.
Поэтому вы можете создать собственный шаблон путем изменения этого примера шаблона в вашем проекте. Откроется мастер нового шаблона страницы.
Откроется мастер нового шаблона страницы.
 Этот тип шаблонов использует расширение файла HTPL.
Этот тип шаблонов использует расширение файла HTPL. htpl.
htpl. Существующие файлы Web-страниц уже используют пример шаблона, поэтому мы заменим его. Таким же способом, как и при назначении шаблона страницы вы можете заменить шаблоны одновременно нескольким страницам при помощи Web Site Designer. Для замены шаблонов страниц:
Существующие файлы Web-страниц уже используют пример шаблона, поэтому мы заменим его. Таким же способом, как и при назначении шаблона страницы вы можете заменить шаблоны одновременно нескольким страницам при помощи Web Site Designer. Для замены шаблонов страниц:
 Вы можете увидеть, что файлы страниц имеют внешний вид и поведение, определенное новым шаблоном, и содержат автоматически сгенерированные навигационные панели.
Вы можете увидеть, что файлы страниц имеют внешний вид и поведение, определенное новым шаблоном, и содержат автоматически сгенерированные навигационные панели. Он разрабатывает Web Site Designer (HTML/JSP authoring tool) и CSS Designer (CSS authoring tool). Его главной функцией является разработка Web Site Designer и шаблонов страниц. До этого он входил в команду разработчиков WebSphere Studio Homepage Builder и написал несколько книг по Homepage Builder. Вы можете связаться с Mr. Koinuma по адресу
Он разрабатывает Web Site Designer (HTML/JSP authoring tool) и CSS Designer (CSS authoring tool). Его главной функцией является разработка Web Site Designer и шаблонов страниц. До этого он входил в команду разработчиков WebSphere Studio Homepage Builder и написал несколько книг по Homepage Builder. Вы можете связаться с Mr. Koinuma по адресу 


 bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
</head>
<body>
<div>
<div>
<div>
{% block sidebar %}
<ul>
<li><a href="{% url 'index' %}">Home</a></li>
<li><a href="">All books</a></li>
<li><a href="">All authors</a></li>
</ul>
{% endblock %}
</div>
<div>
{% block content %}{% endblock %}
</div>
</div>
</div>
</body>
</html>
bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
</head>
<body>
<div>
<div>
<div>
{% block sidebar %}
<ul>
<li><a href="{% url 'index' %}">Home</a></li>
<li><a href="">All books</a></li>
<li><a href="">All authors</a></li>
</ul>
{% endblock %}
</div>
<div>
{% block content %}{% endblock %}
</div>
</div>
</div>
</body>
</html> png' %}" alt="My image"/>
png' %}" alt="My image"/>

 html
html 



 Разместите рекламу для своего сайта. Ссылка на ваш сайт из обычной рассылки по электронной почте. Вы также можете поделиться ссылкой на свой веб-сайт в социальных сетях.
Разместите рекламу для своего сайта. Ссылка на ваш сайт из обычной рассылки по электронной почте. Вы также можете поделиться ссылкой на свой веб-сайт в социальных сетях.


 д. до уровня h6.
д. до уровня h6.


 «Для каждого изображения предоставляется информация об авторских правах и цитировании.
«Для каждого изображения предоставляется информация об авторских правах и цитировании.
 Делайте это только в том случае, если вам действительно нужно, так как они могут увеличить вероятность ошибочного ввода вашего адреса.
Делайте это только в том случае, если вам действительно нужно, так как они могут увеличить вероятность ошибочного ввода вашего адреса.


 Как следует из названия, если вам нужен интернет-магазин, это программное обеспечение, которое выполнит свою работу. Некоторые из них включают PrestaShop, Magento и WooCommerce.
Как следует из названия, если вам нужен интернет-магазин, это программное обеспечение, которое выполнит свою работу. Некоторые из них включают PrestaShop, Magento и WooCommerce.





 Какие бы функции ни потребовались вашему сайту, вы обязательно найдете их в библиотеке из более чем 40000 бесплатных модулей и расширений. Меньше времени и больше результатов.
Какие бы функции ни потребовались вашему сайту, вы обязательно найдете их в библиотеке из более чем 40000 бесплатных модулей и расширений. Меньше времени и больше результатов.