Веб-технологии для разработчиков | MDN
Современные веб-технологии предоставляют разработчикам неограниченные возможности для реализации своих идей. Для того, чтобы вы могли использовать весь их потенциал, необходимо знать как правильно их использовать. На этой странице мы постарались собрать ссылки на документацию по различным технологиям, которые могут быть вам полезны.
Основы веб разработки
- HTML
- Язык гипертекстовой разметки — это язык, используемый для определения структуры и описания содержания веб-страницы в структурированной форме.
- CSS
- Каскадные таблицы стилей используются для описания внешнего вида веб-контента.
- HTTP
- HyperText Transfer Protocol (HTTP) — это протокол, по которому доставляются HTML и прочие медиа-документы.
Написание сценариев
- JavaScript
- JavaScript — язык программирования, широко используемый для реализации взаимодействия пользователя с веб-сайтами и приложениями.
- Веб API
- Данный раздел включает справочные материалы по каждому из отдельно взятых API, содержащих огромные возможности для создания веб-сценариев, включая DOM и все связанные с ним API, которые вы можете использовать для построения веб-контента и приложений.
- Справочник по веб API содержит все интерфейсы в алфавитном порядке.
- WebAPI (en-US) — данная страница содержит перечень API для взаимодействия с устройствами и другие API не менее полезные для приложений.
- Справка по событиям содержит список событий, которые возникают на веб-странице или в веб-приложении.
- Веб Компоненты
- Веб Компоненты — это набор различных технологий, позволяющих создавать собственные переиспользуемые элементы — со своей функциональностью, инкапсулированной от остального кода — и использовать их в ваших веб-приложениях.
Графика
- Canvas
<canvas>элемент предоставляет API для рисования 2D-графики, с использованием JavaScript.
- SVG
- SVG (Scalable Vector Graphics — масштабируемая векторная графика) — позволяет вам описать изображение в виде линий, кривых и других геометрических фигур. Благодаря этому можно масштабировать рисунок без потери качества.
- WebGL
- WebGL — это JavaScript API, позволяющее рисовать 3D или 2D изображения используя HTML элемент
<canvas> Аудио, видео и мультимедиа
- Web медиа-технологии
- Список связанного с медиа API, со ссылками на документацию для каждого из них.
- Media capture and streams API
- Справочник для API, используемого для потоковой передачи, записи и управления данным как локально, так и по сети. Также включает в себя инструменты для использования локальных камер и микрофонов для захвата видео, аудио и статичных изображений.
- Использование HTML аудио и видео
- Включение видео и\или аудио в веб-страницу и управление их воспроизведением.
- WebRTC
- RTC в WebRTC означает Real-Time Communications (связь в реальном времени) — технологию, обеспечивающую поток аудио или видео и обмен данным между одноранговыми клиентами браузера.
Прочее
- MathML
- Математический язык разметки предоставляет возможность показа комплексных математических уравнений и синтаксиса.
- XSLT
- Extensible Stylesheet Language Transformations (XSLT) позволяет преобразовать XML-документ в человекочитаемый HTML.
- EXSLT
- Функциональное расширение, которое предоставляет дополнительные возможности для XSLT.
- XPath
- XPath позволяет вам выбрать DOM-узел в документе, используя более мощный синтаксис, чем предоставляется обычными CSS selectors.
Документация по типам
- Руководство веб-разработчика
- Руководство веб-разработчика предоставляет полезные пошаговые материалы, которые помогут вам в полной мере использовать веб-технологии для выполнения ваших задач и реализации ваших идей.

- Учебные материалы для веб-разработчиков
- Перечень учебных материалов позволит вам пошагово изучить API, технологии и расширить свой кругозор в области веб-технологий.
- Справочные материалы
- На данной странице будут представлены ссылки на всю справочную информацию, имеющуюся в MDN; а пока можно использовать ссылки на веб-технологии из левой части данной страницы.
Прочие разделы
- Центр приложений (en-US)
- Содержит документацию для разработчиков веб-приложений. При помощи данных материалов можно научиться создавать приложения для мобильных устройств, персональных компьютеров и Firefox OS.
- Общедоступность
- Общедоступность (доступность, accessibility) в веб-разработке означает предоставление возможности использования веб-сайтов максимально возможному числу людей, даже если эти люди имеют некоторые физиологические ограничения. Этот раздел содержит информацию о разработке наиболее доступного веб-контента для таких людей.
- Безопасность
- Этот раздел уделяет внимание вопросам безопасности веб-сайтов и веб-приложений.
Веб-компоненты | MDN
Веб-компоненты — это набор различных технологий, позволяющих создавать повторно используемые настраиваемые элементы с их функциональностью, инкапсулированной отдельно от остальной части вашего кода — и использовать их в ваших веб-приложениях.
Как разработчики, все мы знаем, что как можно больше повторного использования кода — хорошая идея. Традиционно это было не так просто для пользовательских структур разметки — подумайте о сложном HTML (и связанном с ним стиле и сценарии), которые вам иногда приходилось писать для визуализации пользовательских элементов управления UI, и о том, как их многократное использование может превратить вашу страницу в беспорядок если вы не будете осторожны.
Веб-компоненты направлены на решение таких проблем — они состоят из трёх основных технологий, которые можно использовать вместе для создания универсальных настраиваемых элементов с инкапсулированной функциональностью, которые можно повторно использовать где угодно, не опасаясь коллизий кода.
- Пользовательские элементы: набор API-интерфейсов JavaScript, позволяющих определять пользовательские элементы и их поведение, которые затем можно использовать по желанию в пользовательском интерфейсе.
- Shadow DOM: набор API-интерфейсов JavaScript для прикрепления инкапсулированного «теневого» дерева DOM к элементу, который отображается отдельно от DOM основного документа, и управления соответствующими функциями. Таким образом, вы можете сохранить функции элемента в секрете, поэтому для них можно создавать сценарии и стили, не опасаясь коллизий с другими частями документа.
- HTML templates: элементы
<template>и<slot>позволяют создавать шаблоны разметки, которых не видно на отображаемой странице. Затем их можно многократно использовать в качестве основы структуры настраиваемого элемента.
Базовый подход к реализации веб-компонента обычно выглядит примерно так:
- Создайте класс, в котором вы указываете функциональность своего веб-компонента, используя синтаксис классов ECMAScript 2015 (дополнительную информацию см. в разделе Классы).
- Зарегистрируйте свой новый настраиваемый элемент с помощью метода
CustomElementRegistry.define()(en-US), передав ему имя элемента, который будет определён, класс или функцию, в которых указана его функциональность, и, необязательно, от какого элемента он наследуется. - При необходимости прикрепите теневую DOM к настраиваемому элементу с помощью метода
Element.attachShadow(). Добавьте дочерние элементы, обработчики событий и т.д. в теневой DOM, используя обычные методы DOM. - При необходимости определите HTML template, используя
<slot>. Снова используйте обычные методы DOM, чтобы клонировать шаблон и прикрепить его к вашей теневой DOM. - Используйте свой настраиваемый элемент везде, где хотите, на своей странице, как и любой обычный элемент HTML.

- Использование пользовательских элементов
- Руководство, показывающее, как использовать функции настраиваемых элементов для создания простых веб-компонентов, а также рассказывает про колбэки жизненного цикла и некоторые другие более сложные функции.
- Использование shadow DOM (en-US)
- Руководство, которое рассматривает основы теневой DOM, показывает, как прикрепить теневую DOM к элементу, добавлять к теневому дереву DOM, стилизовать его и многое другое.
- Использование шаблонов и слотов (en-US)
- Руководство, показывающее, как определить повторно используемую структуру HTML с помощью элементов
<template>и<slot>, а затем использовать эту структуру внутри ваших веб-компонентов.
Пользовательские элементы
CustomElementRegistry(en-US)- Содержит функции, связанные с настраиваемыми элементами, в первую очередь с методом
CustomElementRegistry.define()(en-US), используемым для регистрации новых настраиваемых элементов, чтобы их можно было затем использовать в вашем документе. Window.customElements(en-US)- Возвращает ссылку на объект
CustomElementRegistry. - Обратные вызовы жизненного цикла
- Специальные колбэк-функции, определённые внутри определения класса настраиваемого элемента, которые влияют на его поведение:
connectedCallback: вызывается, когда настраиваемый элемент впервые подключается к DOM документа.disconnectedCallback: вызывается, когда пользовательский элемент отключается от DOM документа.adoptedCallback: вызывается, когда настраиваемый элемент перемещается в новый документ.attributeChangedCallback: вызывается при добавлении, удалении или изменении одного из атрибутов настраиваемого элемента.
- Расширения для создания пользовательских встроенных элементов
- Глобальный атрибут HTML
is: позволяет указать, что стандартный элемент HTML должен вести себя как зарегистрированный встроенный пользовательский элемент.
- Параметр «is» метода
Document.createElement(): позволяет создать экземпляр стандартного HTML-элемента, который ведёт себя как заданный зарегистрированный настраиваемый встроенный элемент.
- Глобальный атрибут HTML
- Псевдоклассы CSS
- Псевдоклассы, относящиеся конкретно к настраиваемым элементам:
:defined: Соответствует любому заданному элементу, включая встроенные элементы и настраиваемые элементы, определённые с помощьюCustomElementRegistry.define().:host(en-US): Выбирает теневой хост теневого DOM (en-US), содержащего CSS, внутри которого он используется.:host(): Выбирает теневой хост теневой DOM (en-US), содержащий CSS, внутри которого он используется (так что вы можете выбрать пользовательский элемент изнутри его теневой DOM) — но только если селектор, указанный в качестве параметра функции, совпадает с теневым хостом.:host-context()(en-US): Выбирает теневой хост теневой DOM (en-US), содержащий CSS, внутри которого он используется (так что вы можете выбрать пользовательский элемент изнутри его теневой DOM) — но только если селектор, указанный в качестве параметра функции, совпадает с предком(-ами) теневого хоста в том месте, где он находится внутри иерархии DOM.
- Псевдоэлементы CSS
- Псевдоэлементы, относящиеся конкретно к настраиваемым элементам:
Shadow DOM
ShadowRoot(en-US)- Представляет корневой узел поддерева теневой модели DOM.
DocumentOrShadowRoot- Миксин, определяющий функции, доступные для всех документов и теневых корневых узлов.
- Расширения
Element - Расширения интерфейса
Element, связанные с теневой DOM:- Метод
Element.attachShadow()прикрепляет теневое дерево DOM к указанному элементу. - Свойство
Element.shadowRoot(en-US) возвращает теневой корневой узел, прикреплённый к указанному элементу, или значениеnull, если корневой узел не прикреплён.
- Метод
- Соответствующие дополнения
Node - Дополнения к интерфейсу
Node, относящиеся к теневой DOM:- Метод
Node.getRootNode()(en-US) возвращает корень объекта контекста, который необязательно включает теневой корневой узел, если он доступен. - Свойство
Node.isConnectedвозвращает логическое значение, указывающее, подключён ли узел (прямо или косвенно) к объекту контекста, например объектDocumentв случае обычного DOM илиShadowRoot(en-US) в случае теневого DOM.
- Метод
- Расширения
Event - Расширения интерфейса
Event, относящиеся к теневой модели DOM:Event.composed(en-US): возвращаетBoolean, который указывает, будет ли событие распространяться через границу теневой DOM в стандартную DOM (true) или нет (false).Event.composedPath(en-US): возвращает путь к событию (объекты, для которых будут вызваны обработчики). Это не включает узлы в теневых деревьях, если теневой корневой узел был создан с закрытымShadowRoot.mode(en-US).
HTML templates
<template>- Содержит фрагмент HTML, который не отображается при первоначальной загрузке содержащего документа, но может отображаться во время выполнения с помощью JavaScript, который в основном используется в качестве основы для структур настраиваемых элементов. Связанный интерфейс DOM —
HTMLTemplateElement(en-US). <slot>- Заполнитель внутри веб-компонента, который можно заполнить собственной разметкой, что позволяет создавать отдельные деревья DOM и представлять их вместе. Связанный интерфейс DOM —
HTMLSlotElement(en-US). - Глобальный HTML атрибут
slot (en-US) - Назначает слот элементу в теневом дереве теневого DOM.

Slotable- Миксин, реализованный как узлами
Element, так иText, определяющий функции, которые позволяют им стать содержимым элемента<slot>. Миксин определяет один атрибут,Slotable.assignedSlot(en-US), который возвращает ссылку на слот, в который вставлен узел. Elementextensions- Расширения интерфейса
Element, относящиеся к слотам:Element.slot: Возвращает имя слота теневого DOM, прикреплённого к элементу.
- Псевдоэлементы CSS
- Псевдоэлементы, относящиеся конкретно к слотам:
::slotted: Соответствует любому содержимому, вставленному в слот.
- Событие
slotchange - Вызывается для экземпляра
HTMLSlotElement(en-US) (элемент<slot>) при изменении узла(-ов), содержащихся в этом слоте.
В основном:
- Веб-компоненты по умолчанию поддерживаются в Firefox (версия 63), Chrome и Opera.
- Safari поддерживает ряд функций веб-компонентов, но меньше, чем указанные выше браузеры.
- Edge работает над реализацией.
Для получения подробной информации о поддержке определённых функций браузером обратитесь к перечисленным выше справочным страницам.
- webcomponents.org — сайт с примерами веб-компонентов, учебными пособиями и другой информацией.
- FAST — это библиотека веб-компонентов, созданная Microsoft, которая предлагает несколько пакетов для использования в зависимости от потребностей вашего проекта. Fast Element — это лёгкое средство для простого создания производительных, эффективных с точки зрения памяти и совместимых со стандартами веб-компонентов. Fast Foundation — это библиотека классов, шаблонов и других утилит веб-компонентов, построенная на основе fast-element, предназначенная для создания зарегистрированных веб-компонентов.
- Hybrids — библиотека веб-компонентов с открытым исходным кодом, которая предпочитает простые объекты и чистые функции
classиthisсинтаксису. Он предоставляет простой и функциональный API для создания пользовательских элементов.
Он предоставляет простой и функциональный API для создания пользовательских элементов. - Polymer — каркас веб-компонентов Google — набор полифилов, улучшений и примеров. На данный момент самый простой способ кроссбраузерно использовать веб-компоненты.
- Snuggsi — Простые веб-компоненты размером ~ 1 КБ, включая полифил — Все, что вам нужно, это браузер и базовое понимание классов HTML, CSS и JavaScript для продуктивной работы.
- Slim.js — библиотека веб-компонентов с открытым исходным кодом — высокопроизводительная библиотека для быстрой и простой разработки компонентов; расширяемая, подключаемая и кросс-платформенная.
- Stencil — набор инструментов для создания многоразовых масштабируемых систем проектирования в веб-компонентах.
Интерфейсы веб API | MDN
При написании кода на JavaScript для Веба доступно большое количество API. Ниже приведён список всех интерфейсов (то есть, типов объектов), которые вы можете использовать при разработке веб-приложения или сайта.
Список доступных API.
Список доступных интерфейсов (типы объектов).
AB- BackgroundFetchManager (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- BackgroundFetchRecord (en-US)
- BarcodeDetector (en-US)
- BaseAudioContext (en-US)
- BasicCardRequest (en-US)
- BasicCardResponse (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
BatteryManagerЭтот API вышел из употребления и его работа больше не гарантируется.BeforeInstallPromptEventЭто экспериментальное API, которое не должно использоваться в рабочем коде.BeforeUnloadEvent- BiquadFilterNode (en-US)
Blob- BlobBuilder (en-US) Этот API вышел из употребления и его работа больше не гарантируется.
- BlobEvent (en-US)
BluetoothЭто экспериментальное API, которое не должно использоваться в рабочем коде.
- BluetoothAdvertisingData (en-US) Это API не было стандартизировано.Этот API вышел из употребления и его работа больше не гарантируется.
- BluetoothCharacteristicProperties (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- BluetoothDevice (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- BluetoothRemoteGATTCharacteristic (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- BluetoothRemoteGATTDescriptor (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
BluetoothRemoteGATTServerЭто экспериментальное API, которое не должно использоваться в рабочем коде.- BluetoothRemoteGATTService (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
BodyЭто экспериментальное API, которое не должно использоваться в рабочем коде.BroadcastChannelЭто экспериментальное API, которое не должно использоваться в рабочем коде.- BudgetService (en-US)
- BufferSource (en-US)
- ByteLengthQueuingStrategy (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
ByteString
CacheЭто экспериментальное API, которое не должно использоваться в рабочем коде.CacheStorageЭто экспериментальное API, которое не должно использоваться в рабочем коде.CanvasCaptureMediaStreamTrackЭто экспериментальное API, которое не должно использоваться в рабочем коде.CanvasGradient- CanvasImageSource (en-US)
CanvasPatternCanvasRenderingContext2D- CaretPosition (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
CDATASection- ChannelMergerNode (en-US)
- ChannelSplitterNode (en-US)
CharacterDataChildNodeЭто экспериментальное API, которое не должно использоваться в рабочем коде.
- Client (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
ClientsЭто экспериментальное API, которое не должно использоваться в рабочем коде.- Clipboard (en-US)
ClipboardEventЭто экспериментальное API, которое не должно использоваться в рабочем коде.- ClipboardItem (en-US)
- CloseEvent (en-US)
Comment- CompositionEvent (en-US)
console- ConstantSourceNode (en-US)
- ConstrainBoolean (en-US)
- ConstrainDOMString (en-US)
- ConstrainDouble (en-US)
- ConstrainULong (en-US)
- ContactsManager (en-US)
- ContentIndex (en-US)
- ContentIndexEvent (en-US)
- ConvolverNode (en-US)
- CookieChangeEvent (en-US)
- CookieStore (en-US)
- CookieStoreManager (en-US)
- CountQueuingStrategy (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CrashReportBody (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- Credential (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CredentialsContainer (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
Crypto- CryptoKey (en-US)
CryptoKeyPairCSS- CSSAnimation (en-US)
CSSConditionRule- CSSCounterStyleRule (en-US)
- CSSFontFaceRule (en-US)
- CSSGroupingRule (en-US)
- CSSImageValue (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSImportRule (en-US)
- CSSKeyframeRule (en-US)
- CSSKeyframesRule (en-US)
- CSSKeywordValue (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSMathInvert (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.

- CSSMathMax (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSMathMin (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSMathNegate (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSMathProduct (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSMathSum (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSMathValue (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSMatrixComponent (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSMediaRule (en-US)
- CSSNamespaceRule (en-US)
- CSSNumericArray (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSNumericValue (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSOMString (en-US)
- CSSPageRule (en-US)
- CSSPerspective (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSPositionValue (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSPrimitiveValue (en-US) Этот API вышел из употребления и его работа больше не гарантируется.
- CSSPropertyRule (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSPseudoElement (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSRotate (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
CSSRule- CSSRuleList (en-US)
- CSSScale (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSSkew (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSSkewX (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.

- CSSSkewY (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
CSSStyleDeclaration- CSSStyleRule (en-US)
CSSStyleSheet- CSSStyleValue (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSSupportsRule (en-US)
- CSSTransformComponent (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSTransformValue (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSTransition (en-US)
- CSSTranslate (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSUnitValue (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CSSUnparsedValue (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
CSSValueЭтот API вышел из употребления и его работа больше не гарантируется.- CSSValueList (en-US) Этот API вышел из употребления и его работа больше не гарантируется.
- CSSVariableReferenceValue (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CustomElementRegistry (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- CustomEvent (en-US)
- IDBCursor (en-US)
- IDBCursorSync (en-US) Этот API вышел из употребления и его работа больше не гарантируется.Это экспериментальное API, которое не должно использоваться в рабочем коде.
- IDBCursorWithValue (en-US)
- IDBDatabase (en-US)
- IDBDatabaseException (en-US) Этот API вышел из употребления и его работа больше не гарантируется.
- IDBDatabaseSync (en-US) Этот API вышел из употребления и его работа больше не гарантируется.Это экспериментальное API, которое не должно использоваться в рабочем коде.
- IDBEnvironment (en-US) Этот API вышел из употребления и его работа больше не гарантируется.

- IDBEnvironmentSync (en-US) Этот API вышел из употребления и его работа больше не гарантируется.Это экспериментальное API, которое не должно использоваться в рабочем коде.
- IDBFactory (en-US)
- IDBFactorySync (en-US) Этот API вышел из употребления и его работа больше не гарантируется.Это экспериментальное API, которое не должно использоваться в рабочем коде.
IDBIndex- IDBIndexSync (en-US) Этот API вышел из употребления и его работа больше не гарантируется.Это экспериментальное API, которое не должно использоваться в рабочем коде.
- IDBKeyRange (en-US)
- IDBLocaleAwareKeyRange (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- IDBMutableFile (en-US)
- IDBObjectStore (en-US)
- IDBObjectStoreSync (en-US) Этот API вышел из употребления и его работа больше не гарантируется.
- IDBOpenDBRequest (en-US)
- IDBRequest (en-US)
- IDBTransaction (en-US)
- IDBTransactionSync (en-US) Этот API вышел из употребления и его работа больше не гарантируется.Это экспериментальное API, которое не должно использоваться в рабочем коде.
- IDBVersionChangeEvent (en-US)
- IdleDeadline (en-US)
- IIRFilterNode (en-US)
ImageBitmap- ImageBitmapRenderingContext (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- ImageCapture (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
ImageData- Index (en-US)
- InputDeviceCapabilities (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
InputEvent- InstallEvent (en-US)
- InstallTrigger (en-US) Это API не было стандартизировано.
IntersectionObserver- IntersectionObserverEntry (en-US)
- InterventionReportBody (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.

- Magnetometer (en-US)
- MathMLElement (en-US)
- MediaCapabilities (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- MediaCapabilitiesInfo (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- MediaConfiguration (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- MediaDecodingConfiguration (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- MediaDeviceInfo (en-US)
MediaDevicesMediaElementAudioSourceNode- MediaEncodingConfiguration (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
MediaError- MediaImage (en-US)
- MediaKeyMessageEvent (en-US)
- MediaKeys (en-US)
- MediaKeySession (en-US)
- MediaKeyStatusMap (en-US)
- MediaKeySystemAccess (en-US)
- MediaKeySystemConfiguration (en-US)
- MediaList (en-US)
- MediaMetadata (en-US)
- MediaPositionState (en-US)
- MediaQueryList (en-US)
- MediaQueryListEvent (en-US)
MediaRecorder- MediaRecorderErrorEvent (en-US)
- MediaSession (en-US)
- MediaSessionActionDetails (en-US)
- MediaSettingsRange (en-US)
MediaSourceЭто экспериментальное API, которое не должно использоваться в рабочем коде.MediaStream- MediaStreamAudioDestinationNode (en-US)
- MediaStreamAudioSourceNode (en-US)
- MediaStreamAudioSourceOptions (en-US)
- MediaStreamConstraints (en-US)
- MediaStreamEvent (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
MediaStreamTrack- MediaStreamTrackAudioSourceNode (en-US)
- MediaStreamTrackAudioSourceOptions (en-US)
- MediaStreamTrackEvent (en-US)
MediaTrackConstraints- MediaTrackSettings (en-US)
- MediaTrackSupportedConstraints (en-US)
- MerchantValidationEvent (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.

- MessageChannel (en-US)
- MessageEvent (en-US)
- MessagePort (en-US)
- Metadata (en-US) Это API не было стандартизировано.
- MIDIAccess (en-US)
- MIDIConnectionEvent (en-US)
- MIDIInput (en-US)
- MIDIInputMap (en-US)
- MIDIMessageEvent (en-US)
- MIDIOutputMap (en-US)
- MimeType (en-US)
- MimeTypeArray (en-US)
MouseEvent- MouseScrollEvent (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- MouseWheelEvent (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- msCaching (en-US)
- msCachingEnabled (en-US)
- MSCandidateWindowHide (en-US)
- MSCandidateWindowShow (en-US)
- MSCandidateWindowUpdate (en-US)
- msCapsLockWarningOff (en-US)
- msFirstPaint (en-US)
- MSGestureEvent (en-US) Это API не было стандартизировано.
- msGetPropertyEnabled (en-US)
- msGetRegionContent (en-US)
- MSGraphicsTrust (en-US)
- msGraphicsTrustStatus (en-US)
- msIsBoxed (en-US)
- MSManipulationEvent (en-US) Это API не было стандартизировано.
- msPlayToDisabled (en-US)
- msPlayToPreferredSourceUri (en-US)
- msPlayToPrimary (en-US)
- msPlayToSource (en-US)
- msPutPropertyEnabled (en-US)
- MSRangeCollection (en-US)
- msRealTime (en-US)
- msRegionOverflow (en-US)
- msSetMediaProtectionManager (en-US)
- MSSiteModeEvent (en-US)
- mssitemodejumplistitemremoved (en-US)
- msthumbnailclick (en-US)
- msWriteProfilerMark (en-US)
- MutationEvent (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
MutationObserver- MutationObserverInit (en-US)
- MutationRecord (en-US)
- PageTransitionEvent (en-US)
- PaintWorklet (en-US)
PannerNodeParentNode- PasswordCredential (en-US)
- Path3D (en-US)
- PayerErrors (en-US)
- PaymentAddress (en-US)
- PaymentCurrencyAmount (en-US)
- PaymentDetailsBase (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.

- PaymentDetailsUpdate (en-US)
- PaymentItem (en-US)
- PaymentMethodChangeEvent (en-US)
PaymentRequest- PaymentRequestEvent (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- PaymentRequestUpdateEvent (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- PaymentResponse (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- PaymentValidationErrors (en-US)
- Pbkdf2Params (en-US)
Performance- PerformanceElementTiming (en-US)
- PerformanceEntry (en-US)
- PerformanceEventTiming (en-US)
- PerformanceFrameTiming (en-US)
- PerformanceLongTaskTiming (en-US)
- PerformanceMark (en-US)
- PerformanceMeasure (en-US)
- PerformanceNavigation (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- PerformanceNavigationTiming (en-US)
- PerformanceObserver (en-US)
- PerformanceObserverEntryList (en-US)
- PerformancePaintTiming (en-US)
- PerformanceResourceTiming (en-US)
- PerformanceServerTiming (en-US)
- PerformanceTiming (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- PeriodicSyncEvent (en-US)
- PeriodicSyncManager (en-US)
- PeriodicWave (en-US)
- Permissions (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- PermissionStatus (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- PhotoCapabilities (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- PictureInPictureEvent (en-US)
- PictureInPictureWindow (en-US)
- Plugin (en-US)
- PluginArray (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- Point (en-US) Это API не было стандартизировано.

- PointerEvent (en-US)
- PopStateEvent (en-US)
PositionOptions- PositionSensorVRDevice (en-US) Этот API вышел из употребления и его работа больше не гарантируется.Это экспериментальное API, которое не должно использоваться в рабочем коде.
PresentationЭто экспериментальное API, которое не должно использоваться в рабочем коде.- PresentationAvailability (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- PresentationConnection (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- PresentationConnectionAvailableEvent (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- PresentationConnectionCloseEvent (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- PresentationConnectionList (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- PresentationReceiver (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- PresentationRequest (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- ProcessingInstruction (en-US)
- ProgressEvent (en-US)
- PromiseRejectionEvent (en-US)
- PublicKeyCredential (en-US)
- PublicKeyCredentialCreationOptions (en-US)
- PublicKeyCredentialRequestOptions (en-US)
- PushEvent (en-US)
PushManagerЭто экспериментальное API, которое не должно использоваться в рабочем коде.- PushMessageData (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- PushRegistrationManager (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- PushSubscription (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- RadioNodeList (en-US)
Range- ReadableByteStreamController (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.

- ReadableStream (en-US)
- ReadableStreamBYOBReader (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- ReadableStreamBYOBRequest (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- ReadableStreamDefaultController (en-US)
- ReadableStreamDefaultReader (en-US)
- RelativeOrientationSensor (en-US)
RenderingContext- Report (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- ReportingObserver (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- ReportingObserverOptions (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
Request- RequestDestination (en-US)
- ResizeObserver (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- ResizeObserverEntry (en-US)
- ResizeObserverSize (en-US)
ResponseЭто экспериментальное API, которое не должно использоваться в рабочем коде.- RsaHashedImportParams (en-US)
- RsaHashedKeyGenParams (en-US)
- RsaOaepParams (en-US)
- RsaPssParams (en-US)
- RTCAnswerOptions (en-US)
- RTCCertificate (en-US)
- RTCConfiguration (en-US)
- RTCDataChannel (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- RTCDataChannelEvent (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- RTCDtlsTransport (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- RTCDTMFSender (en-US)
- RTCDTMFToneChangeEvent (en-US)
- RTCError (en-US)
- RTCErrorEvent (en-US)
- RTCIceCandidate (en-US)
- RTCIceCandidateInit (en-US)
- RTCIceCandidatePair (en-US)
- RTCIceCandidatePairStats (en-US)
- RTCIceCandidateStats (en-US)
- RTCIceCandidateType (en-US)
- RTCIceComponent (en-US)
- RTCIceCredentialType (en-US)
- RTCIceGathererState (en-US)
- RTCIceParameters (en-US)
- RTCIceProtocol (en-US)
- RTCIceRole (en-US)
- RTCIceServer (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.

- RTCIceTcpCandidateType (en-US)
- RTCIceTransport (en-US)
- RTCIceTransportState (en-US)
- RTCIdentityAssertion (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- RTCIdentityErrorEvent (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- RTCIdentityEvent (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- RTCInboundRtpStreamStats (en-US)
- RTCNetworkType (en-US) Этот API вышел из употребления и его работа больше не гарантируется.
- RTCOfferAnswerOptions (en-US)
- RTCOfferOptions (en-US)
- RTCOutboundRtpStreamStats (en-US)
RTCPeerConnection- RTCPeerConnectionIceErrorEvent (en-US)
- RTCPeerConnectionIceEvent (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- RTCRemoteOutboundRtpStreamStats (en-US)
- RTCRtcpParameters (en-US)
- RTCRtpCapabilities (en-US)
- RTCRtpCodecCapability (en-US)
- RTCRtpCodecParameters (en-US)
- RTCRtpContributingSource (en-US)
- RTCRtpEncodingParameters (en-US)
- RTCRtpParameters (en-US)
- RTCRtpReceiveParameters (en-US)
- RTCRtpReceiver (en-US)
- RTCRtpSender (en-US)
- RTCRtpSendParameters (en-US)
- RTCRtpStreamStats (en-US)
- RTCRtpSynchronizationSource (en-US)
- RTCRtpTransceiver (en-US)
- RTCRtpTransceiverDirection (en-US)
- RTCRtpTransceiverInit (en-US)
- RTCSctpTransport (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- RTCSessionDescription (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- RTCSessionDescriptionCallback (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- RTCStats (en-US)
- RTCStatsIceCandidatePairState (en-US)
- RTCStatsReport (en-US)
- RTCStatsType (en-US)
- RTCTrackEvent (en-US)
- RTCTrackEventInit (en-US)
- Sanitizer (en-US)
Screen- ScreenOrientation (en-US)
- ScriptProcessorNode (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.

- ScrollToOptions (en-US)
- SecurityPolicyViolationEvent (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
SelectionЭто экспериментальное API, которое не должно использоваться в рабочем коде.- Sensor (en-US)
- SensorErrorEvent (en-US)
- Serial (en-US)
- SerialPort (en-US)
ServiceWorkerServiceWorkerContainer- ServiceWorkerGlobalScope (en-US)
- ServiceWorkerMessageEvent (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.Это экспериментальное API, которое не должно использоваться в рабочем коде.
ServiceWorkerRegistrationServiceWorkerState- ShadowRoot (en-US)
SharedWorker- SharedWorkerGlobalScope (en-US)
- SourceBuffer (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- SourceBufferList (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
SpeechGrammarЭто экспериментальное API, которое не должно использоваться в рабочем коде.- SpeechGrammarList (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
SpeechRecognitionЭто экспериментальное API, которое не должно использоваться в рабочем коде.- SpeechRecognitionAlternative (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- SpeechRecognitionError (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- SpeechRecognitionErrorEvent (en-US)
- SpeechRecognitionEvent (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- SpeechRecognitionResult (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- SpeechRecognitionResultList (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.

- SpeechSynthesis (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- SpeechSynthesisErrorEvent (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- SpeechSynthesisEvent (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
SpeechSynthesisUtteranceЭто экспериментальное API, которое не должно использоваться в рабочем коде.- SpeechSynthesisVoice (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- StaticRange (en-US)
- StereoPannerNode (en-US)
Storage- StorageEstimate (en-US)
- StorageEvent (en-US)
StorageManager- StylePropertyMap (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- StylePropertyMapReadOnly (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
StyleSheet- StyleSheetList (en-US)
- SubmitEvent (en-US)
SubtleCryptoSVGAElement- SVGAltGlyphDefElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGAltGlyphElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGAltGlyphItemElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGAngle (en-US)
- SVGAnimateColorElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGAnimatedAngle (en-US)
- SVGAnimatedBoolean (en-US)
- SVGAnimatedEnumeration (en-US)
- SVGAnimatedInteger (en-US)
- SVGAnimatedLength (en-US)
- SVGAnimatedLengthList (en-US)
- SVGAnimatedNumber (en-US)
- SVGAnimatedNumberList (en-US)
- SVGAnimatedPoints (en-US)
- SVGAnimatedPreserveAspectRatio (en-US)
- SVGAnimatedRect (en-US)
- SVGAnimatedString (en-US)
- SVGAnimatedTransformList (en-US)
- SVGAnimateElement (en-US)
- SVGAnimateMotionElement (en-US)
- SVGAnimateTransformElement (en-US)
- SVGAnimationElement (en-US)
- SVGCircleElement (en-US)
- SVGClipPathElement (en-US)
- SVGColorProfileElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.

- SVGComponentTransferFunctionElement (en-US)
- SVGCursorElement (en-US)
- SVGDefsElement (en-US)
- SVGDescElement (en-US)
- SVGElement (en-US)
- SVGEllipseElement (en-US)
- SVGEvent (en-US)
- SVGExternalResourcesRequired (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGFEBlendElement (en-US)
- SVGFEColorMatrixElement (en-US)
- SVGFEComponentTransferElement (en-US)
- SVGFECompositeElement (en-US)
- SVGFEConvolveMatrixElement (en-US)
- SVGFEDiffuseLightingElement (en-US)
- SVGFEDisplacementMapElement (en-US)
- SVGFEDistantLightElement (en-US)
- SVGFEDropShadowElement (en-US)
- SVGFEFloodElement (en-US)
- SVGFEFuncAElement (en-US)
- SVGFEFuncBElement (en-US)
- SVGFEFuncGElement (en-US)
- SVGFEFuncRElement (en-US)
- SVGFEGaussianBlurElement (en-US)
- SVGFEImageElement (en-US)
- SVGFEMergeElement (en-US)
- SVGFEMergeNodeElement (en-US)
- SVGFEMorphologyElement (en-US)
- SVGFEOffsetElement (en-US)
- SVGFEPointLightElement (en-US)
- SVGFESpecularLightingElement (en-US)
- SVGFESpotLightElement (en-US)
- SVGFETileElement (en-US)
- SVGFETurbulenceElement (en-US)
- SVGFilterElement (en-US)
- SVGFilterPrimitiveStandardAttributes (en-US)
- SVGFontElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGFontFaceElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGFontFaceFormatElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGFontFaceNameElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGFontFaceSrcElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.

- SVGFontFaceUriElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGForeignObjectElement (en-US)
- SVGGElement (en-US)
- SVGGeometryElement (en-US)
- SVGGlyphElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGGlyphRefElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGGradientElement (en-US)
SVGGraphicsElement- SVGHKernElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGImageElement (en-US)
- SVGLength (en-US)
- SVGLengthList (en-US)
- SVGLinearGradientElement (en-US)
- SVGLineElement (en-US)
- SVGMaskElement (en-US)
- SVGMatrix (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGMetadataElement (en-US)
- SVGMissingGlyphElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGMPathElement (en-US)
- SVGNumber (en-US)
- SVGNumberList (en-US)
- SVGPathElement (en-US)
- SVGPatternElement (en-US)
- SVGPoint (en-US)
- SVGPolygonElement (en-US)
- SVGPolylineElement (en-US)
- SVGPreserveAspectRatio (en-US)
- SVGRadialGradientElement (en-US)
- SVGRect (en-US)
- SVGRectElement (en-US)
- SVGRenderingIntent (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGScriptElement (en-US)
- SVGSetElement (en-US)
- SVGSolidcolorElement (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- SVGStopElement (en-US)
- SVGStringList (en-US)
- SVGStylable (en-US)
- SVGStyleElement (en-US)
- SVGSVGElement (en-US)
- SVGSwitchElement (en-US)
- SVGSymbolElement (en-US)
- SVGTests (en-US)
SVGTextContentElementSVGTextElement- SVGTextPathElement (en-US)
- SVGTextPositioningElement (en-US)
- SVGTitleElement (en-US)
- SVGTransform (en-US)
- SVGTransformable (en-US)
- SVGTransformList (en-US)
- SVGTRefElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.

- SVGTSpanElement (en-US)
- SVGUnitTypes (en-US)
- SVGURIReference (en-US)
- SVGUseElement (en-US)
- SVGViewElement (en-US)
- SVGVKernElement (en-US) Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.
- SVGZoomAndPan (en-US)
- SyncEvent (en-US) Это API не было стандартизировано.
- SyncManager (en-US) Это API не было стандартизировано.
- ValidityState (en-US)
- VideoConfiguration (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- VideoPlaybackQuality (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- VideoTrack (en-US)
- VideoTrackList (en-US)
- VisualViewport (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
VRDisplayЭто экспериментальное API, которое не должно использоваться в рабочем коде.VRDisplayCapabilitiesЭто экспериментальное API, которое не должно использоваться в рабочем коде.VRDisplayEventЭто экспериментальное API, которое не должно использоваться в рабочем коде.- VREyeParameters (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
- VRFieldOfView (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
VRFrameDataЭто экспериментальное API, которое не должно использоваться в рабочем коде.- VRLayerInit (en-US) Это экспериментальное API, которое не должно использоваться в рабочем коде.
VRPoseЭто экспериментальное API, которое не должно использоваться в рабочем коде.VRStageParametersЭто экспериментальное API, которое не должно использоваться в рабочем коде.- VTTCue (en-US)
- VTTRegion (en-US)
Что такое WEB-технологии? Как работают сайты?
- Подробности
- Категория: Статьи
- Опубликовано: 24.
 01.2020 13:57
01.2020 13:57 - Автор: Super Roman
- Просмотров: 1576
Есть два типа веб-технологий. Первый, так называемый front-end — это тот, который отвечают за внешний вид сайта, и виден в браузере пользователя. Такие технологии включают HTML, CSS, JavaScript. Второй тип веб-технологий — back-end, который работает на сервере и используется для обработки данных. Их действие обычно невидимо для пользователя, видны только введенные данные или действия, выполненные на веб-сайте, и результат этих данных или действий. Таким образом, весь процесс выполнения выходит за рамки браузера.
Что такое сервер?
Сервер — это устройство, которое предоставляет услуги другим устройствам. Любой компьютер может быть сервером, но важно, чтобы он был хорошо защищен, работал эффективно и был подключен к компьютерной сети. При создании веб-сайтов обычно используется серверы внешнего поставщика услуг — хостинг-провайдера, таких как serverspace.by.
Как работает сервер? В огромном упрощении — когда пользователь вводит адрес веб-сайта, например , компьютер, смартфон или другое устройство отправляет на сервер, на котором размещена эта страница, запрос на ее загрузку. Если связь по линии клиент-сервер установлена, сервер отправит код веб-сайта на компьютер. Веб-браузер обработает его, и через некоторое время появится готовый сайт.
Back-End
В то время как HTML, CSS и JavaScript практически всегда используются во внешнем интерфейсе, во внутреннем интерфейсе гораздо больше свободы выбора. Самым популярным на сегодняшний день языком программирования является PHP, который был создан специально для использования на веб-сайтах. Однако ничто не мешает использовать другие, гораздо более универсальные языки — Python, Java, C #, C ++ — популярные варианты.
Однако ничто не мешает использовать другие, гораздо более универсальные языки — Python, Java, C #, C ++ — популярные варианты.
Серверная часть также включает в себя базы данных, которые, как следует из названия, позволяют хранить различные типы данных. Данные можно вводить и читать, используя язык запроса, который всегда является SQL. Управление базой данных осуществляется с использованием специальных систем, таких как MySQL или MariaDB.
Для облегчения управления данными были созданы специальные инструменты, которые позволяют представлять данные в наглядной графической форме, например phpMyAdmin.
Например, человеку нужно войти на какой-нибудь форум. Он вводит имя и пароль и … Что происходит? Данные, отправленные на сервер, проверяются. Написанный на любом из внутренних языков программирования, скрипт спрашивает базу данных, существует ли такой пользователь и правильный ли пароль. Если это так — скрипт позволяет пользователю войти в систему. Если нет — отобразится информация о том, что имя или пароль неверны.
Сценарий и база данных невидимы для пользователя — в противном случае он может украсть имена и пароли других пользователей, создавших учетные записи на форуме. Системы управления контентом используются для облегчения создания, обновления и публикации контента на веб-сайте. Благодаря простоте использования и обширным функциям, они значительно облегчают работу сайта.
Latest video
Понравилась новость? Поделись ею
Что такое WEB-технологии? Как работают сайты?Присоединяйтесь к нам в
Facebook
Читайте также наши другие новости:
Опубликовано: Обновлено:
понятия Интернет и всемирная паутина
Содержание статьи:
Вступление
Сразу замечу, что понятие веб-технологии гораздо шире чем Интернет. Всемирная паутина лишь элемент веб-технологий, которые в свою очередь лишь логический элемент Интернет технологий. Более подробно об этом в статье Интернет технологии это что такое?
Более подробно об этом в статье Интернет технологии это что такое?
Хорошим примером комплексного применения логических элементов интернет технологий являются всем хорошо знакомые онлайн географические карты.
Такие элементы интернет технологий, как web API и языки программирования JS и HTML, дают возможность создания и использования онлайн конструкторов карт, динамических карт с привязкой местоположения пользователя, карт для постройки маршрута и т.д.
Веб-инструменты под названием «конструкторы карт», позволяют создать схемы проезда и указатели местоположения конкретных географических объектов. Например, показать на карте местоположение магазина.
Сервисы API Карт позволяют использовать картографические данные в веб-проектах, через геодекодеры JS API и HTTP API. Например, построить маршрут от точки А до точки Б или показать пользователю магазины по его местоположению.
Введение в web-технологии
Еще раз замечу. Не стоит путать понятия Интернет и всемирная паутина (WWW).
Интернет это глобальная сеть компьютерных сетей, а WWW это один из сервисов Интернет. Но эта путаница скорее говорит о глобальной популярности всемирной паутины (WWW) и подчеркивает ее значимость для пользователей.
Веб–технологии это логическая составляющая Интернет–технологий, которые включают в себя:
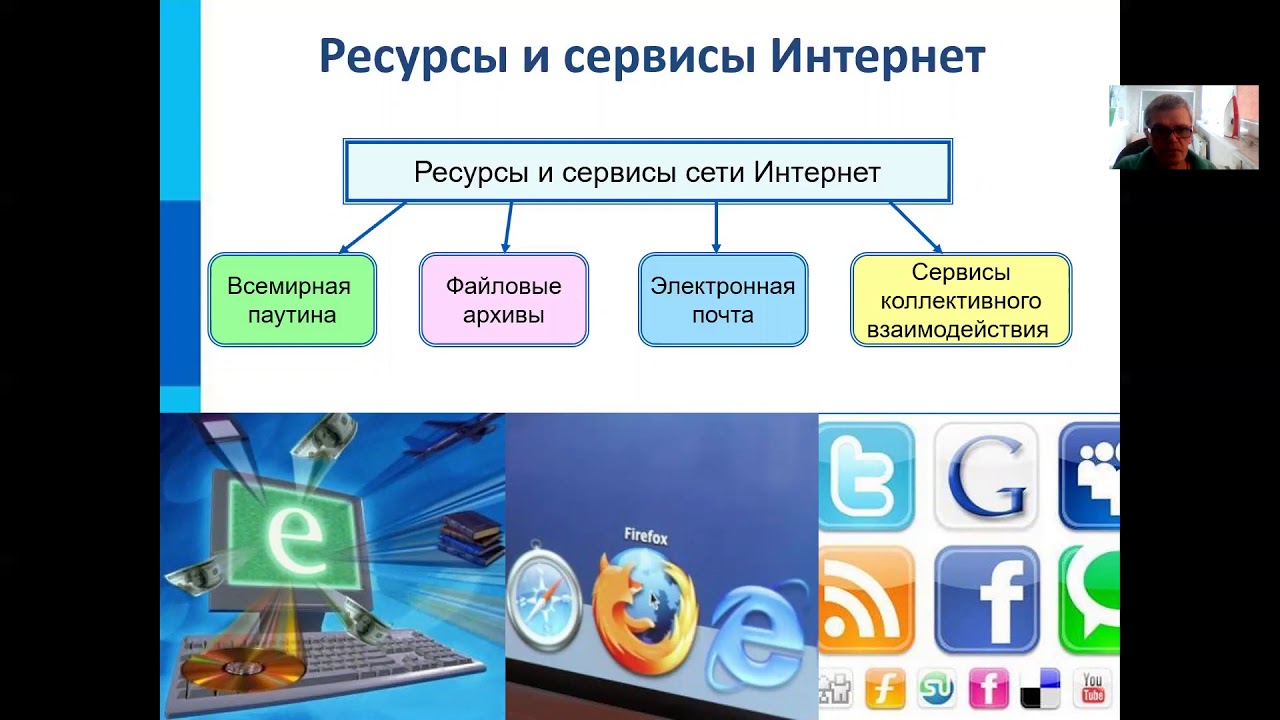
1) Интернет-сервисы
- WWW — Всемирная паутина
2) Работа в Интернет
- Браузеры.
- Поисковые системы.
- Просмотр страниц в браузере.
3) Информационные ресурсы Интернет
- Веб-страницы, интернет-магазины, интернет-порталы
- URL и протоколы передачи данных, адресация
- Создание сайтов
- Языки веб-программирования
Основные понятия веб-технологий
Основные понятия веб-технологий: веб-страница и веб-сайт. Их не стоит путать.
Веб-страница – это минимальная единица сервиса WWW.
По-сути это документ, который уникализирован в WWW своим URL адресом.
Веб-сайт – это набор веб-страниц связанных общей тематикой. Веб-сайт находится на одном сервере (хостинге) и принадлежит одному владельцу. Как вариант, веб-сайт может состоять из одной веб-страницы (сайт – визитка).
Совокупностью всех веб-сайтов и образуют всемирную паутину, часто называемую веб или WWW – сервиса Интернет, созданного для поиска и обмена нужной информации.
Как строятся веб-страницы
- Веб-страница строится на основе языка разметки гипертекста. Официальное название этого языка HTML (Hyper Text Markup Language).
- Для отражения содержимого на веб-страницы созданы и служат каскадные таблицы стилей, иначе CSS.
- В создании динамических страниц, на помощь разработчикам «приходят» языки скриптов. Самый популярный язык JavaScript.
- В принципе, с помощью этих трех языков HTML, CSS, JavaScript можно создать любую, даже самую сложную, веб — страницу, а созданные веб-страницы собрать в веб-сайт.
Динамический HTML
Чтобы браузеры отображали созданные веб-страницы, а браузеры видят веб-страницу, как набор объектов, был создан стандарт DOM (Document Object Model). Согласно ему, веб-страница должна представляться в виде набора объектов, а сам стандарт DOM называется объектная модель документа.
- DOM связан с JavaScript, а по сути, эта модель связывает веб-страницы со скриптами или языками программирования.
- Связку HTML, CSS, JavaScript и DOM называют динамическим HTML или Dynamic HTML, а иногда DHTML.
Язык разметки XML
Язык разметки XML или XML – ExtensibleMarkupLanguage это описание синтаксиса современного языка HTML. Читать: Основы HTML…
Выводы
Подводя итоги, отмечу, что основная цель в изучении веб-технологий это создание или изменение веб-страниц, которые будут правильно отражаться в браузерах. Также введение в web-технологии поможет вам читать коды ваших веб-страниц, что, несомненно, нужно для любого владельца веб ресурсов.
©WeOnTo.ru
Еще статьи
Похожие статьи:
Обзор современных Web — технологий – тема научной статьи по компьютерным и информационным наукам читайте бесплатно текст научно-исследовательской работы в электронной библиотеке КиберЛенинка
УДК 004
О. В. Зеленко, Л. Р. Валеева, С. Г. Климанов
ОБЗОР СОВРЕМЕННЫХ WEB — ТЕХНОЛОГИЙ
Ключевые слова: Web-технологии, браузер, объектная модель, шаблон.
В работе представлено описание основных особенностей, преимуществ и недостатков популярных Web-технологий.
Key words: Web-technology, the browser, object model, template. The paper describes the main features, advantages and disadvantages of the popular Web-based technologies.
Основной характеристикой современного общества является широкое внедрение информационных технологий, интернет -технологий, информатизация общества во всех сферах деятельности. Интернет — технологии расширяют границы окружающего нас мира и способствуют тому, что образ жизни человека постепенно преображается [1].
Что же такое web-технологии? Web-технологии — комплекс технических, коммуникационных, программных методов решения задач организации совместной деятельности пользователей с применением сети Интернет.
Привлекательность Web-технологий как средства доставки информации во многом определяет универсальный интерфейс между человеком и компьютером. Каждому человеку понятны надписи, заголовки, ссылки, картинки. Веб-интерфейс как средство доступа к информации интуитивно понятен. Следствием простоты веб-интерфейса является широкое употребление Интернета как канала коммуникации. Браузер -программа для просмотра веб-страниц и работы с информацией в веб-интерфейсе. Браузеры -программы, которыми обеспечены все современные компьютеры большое число так называемых «гаджетов». Теоретически все браузеры должны отображать все сайты, сделанные по стандартам, одинаково. Практически имеется множество тонкостей и сложностей. Наиболее популярные браузеры: Internet Explorer, Firefox, Opera, Safari, Chrome.
Браузер -программа для просмотра веб-страниц и работы с информацией в веб-интерфейсе. Браузеры -программы, которыми обеспечены все современные компьютеры большое число так называемых «гаджетов». Теоретически все браузеры должны отображать все сайты, сделанные по стандартам, одинаково. Практически имеется множество тонкостей и сложностей. Наиболее популярные браузеры: Internet Explorer, Firefox, Opera, Safari, Chrome.
Сейчас в Интернете используется довольно много различных технологий. Данная статья посвящена описанию основных особенностей, преимуществ и недостатков популярных технологий.
Основой всей Всемирной паутины является язык разметки гипертекста HTML — Hyper Text Markup Language. Он служит для логической (смысловой) разметки документа (веб-страницы). Иногда его неправомерно используют для управления способом отображения содержимого веб-страниц на экране монитора или при выводе на принтер, что в корне противоречит идеологии, принятой во всемирной паутине.
Зачастую у web-дизайнера возникает необходимость применить в процессе создания html-документа сложное форматирование — от абзаца к абзацу менять шрифт, расположение текста, его
цвет, формировать различные таблицы данных. Можно решить эту проблему с помощью стандартных средств HTML: описывать каждый абзац отдельным набором команд, но в этом случае итоговый документ будет иметь большой размер, да и само создание кода становится весьма трудоемкой работой [2]. Можно пойти другим путем: включить в страницу описание CSS или подключить внешний файл, выполненный в стандарте CSS — Cascading Style Sheets (каскадные таблицы стилей), в котором с помощью специального макроязыка один раз жестко задать форматирование страницы. Другими словами, файл CSS выполняет роль некого шаблона, применяемого для форматирования текста, таблиц и иных элементов в документе HTML. Есть возможность подключать один и тот же физический файл CSS к различным web-страницам сайта. CSS можно использовать на любом сервере без каких-либо ограничений, поскольку команды CSS исполняются непосредственно на компьютере пользователя. К недостаткам данной технологии можно только отнести отсутствие поддержки CSS старыми браузерами (Internet Explorer и Nescape Navigator ниже 4-ой версии) и немного разный набор свойств CSS, поддерживаемый последними версиями этих двух браузеров.
Есть возможность подключать один и тот же физический файл CSS к различным web-страницам сайта. CSS можно использовать на любом сервере без каких-либо ограничений, поскольку команды CSS исполняются непосредственно на компьютере пользователя. К недостаткам данной технологии можно только отнести отсутствие поддержки CSS старыми браузерами (Internet Explorer и Nescape Navigator ниже 4-ой версии) и немного разный набор свойств CSS, поддерживаемый последними версиями этих двух браузеров.
Для придания веб-страницам динамизма (выпадающие меню, анимация) используются языки написания скриптов. Стандартным скриптовым языком во всемирной паутине является JavaScript. Ядром языка JavaScript является ECMAScript.
Наряду с JavaScript рассмотрим технологию Java. Как правило, две эти технологии объединяют в описаниях, хотя они различны. Наверно, это происходит из-за наличия одного прародителя -языка программирования Java, разработанного около 10 лет назад компанией Sun Microsystems и напоминающий по структуре и синтаксису язык С++.
JavaScript — это язык программирования, используемый в составе страниц HTML для увеличения возможностей. Он был разработан фирмой Netscape на базе языка Sun’s Java корпорации Sun. JavaScript является, как бы, надстройкой стандарта HTML и значительно расширяет возможности html-документа, созданного с использованием этой технологии. JavaScript интегрируется в файл HTML в виде нескольких строчек кода (например, это может быть функция, вызываемая на исполнение специальной командой).
Встроенный в браузер интерпретатор JavaScript воспринимает и скрипт, и сам HTML-код как единый документ, обрабатывая и те, и другие данные одновременно.
Модуль Java в отличие от JavaScript интегрируется в использующую его страницу только после загрузки и выполнения самостоятельного приложения (программы) с расширением . class, такие приложения называются апплетами. Апплет также вызывается из html-файла соответствующей командой, но загружается, инициализируется и запускается на исполнение в виде отдельной программы, в фоновом режиме, а до исполнения апплета на его месте вы можете лишь созерцать серый прямоугольник. Поддержка этой технологии осуществляется с помощью, так называемой, «Виртуальной машины Java». Апплеты Java в основном использовались для придания интерактивности и визуальной красоты web-страничкам. Но поскольку апплеты загружались довольно медленно (из-за немаленького размера class файлов) и после написания кода необходимо было создать непосредственно апплет с помощью специального компилятора, а также возможность создавать эти же интерактивные элементы с использованием того же JavaScript, а также DHTML и CSS, обусловили довольно редкое применение технологии Java в виде апплетов сегодня.
class, такие приложения называются апплетами. Апплет также вызывается из html-файла соответствующей командой, но загружается, инициализируется и запускается на исполнение в виде отдельной программы, в фоновом режиме, а до исполнения апплета на его месте вы можете лишь созерцать серый прямоугольник. Поддержка этой технологии осуществляется с помощью, так называемой, «Виртуальной машины Java». Апплеты Java в основном использовались для придания интерактивности и визуальной красоты web-страничкам. Но поскольку апплеты загружались довольно медленно (из-за немаленького размера class файлов) и после написания кода необходимо было создать непосредственно апплет с помощью специального компилятора, а также возможность создавать эти же интерактивные элементы с использованием того же JavaScript, а также DHTML и CSS, обусловили довольно редкое применение технологии Java в виде апплетов сегодня.
С помощью технологии Java / JavaScript можно придать своей странице элементы интерактивности, формировать, компоновать и полностью контролировать формат всплывающих окон и встроенных фреймов, организовывать такие активные элементы, как «часы», «бегущие строки» и иную анимацию, создать чат. Большинство web-камер, передающих на сайт «живое» изображение, также работают на базе соответствующих приложений Java.
Использование этих технологий не требует установки и настройки на сервере каких-либо дополнительных модулей, поскольку скрипты и апплеты выполняются непосредственно на компьютере пользователя. Браузеры старых версий (Internet Explorer и Netscape Navigator ниже с 4-ой версии), не поддерживающих Java / JavaScript, не смогут правильно отображать web-странички, созданные при помощи этих технологий. Но я думаю, что это уже нельзя считать недостатком, поскольку сейчас таких браузеров всего около 3-4%.
HTML, CSS, JavaScript — являются языками, с помощью которых можно создавать сколь угодно сложные веб-сайты. Но это всего лишь лингвистическое обеспечение, в то время как в браузерах документы представляются в виде набора объектов, множество типов которых является объектной моделью браузера (BOM). Объектная модель браузера уникальна для каждой модели и таким образом возникают проблемы при создании межбраузерных приложений. Поэтому Веб-консорциум предложил объектную модель документа (DOM), являющуюся стандартным способом представления веб-страниц с помощью набора объектов.
Но это всего лишь лингвистическое обеспечение, в то время как в браузерах документы представляются в виде набора объектов, множество типов которых является объектной моделью браузера (BOM). Объектная модель браузера уникальна для каждой модели и таким образом возникают проблемы при создании межбраузерных приложений. Поэтому Веб-консорциум предложил объектную модель документа (DOM), являющуюся стандартным способом представления веб-страниц с помощью набора объектов.
В отличие от объектной модели браузера DOM содержит набор объектов лишь для содержимого документа и не имеет объектов, позволяющих управлять окнами и рамками окон. При написании приложений в целях поддержки межбраузерной переносимости необходимо придерживаться стандартов DOM, а к объектной модели браузера прибегать лишь при крайней необходимости. Такая необходимость может возникнуть, например, при управлении окнами и строкой состояния. Совокупность HTML, CSS, JavaScript и DOM часто называют динамическим HTML — Dynamic HTML или DHTML.
DHTML (Dynamic Hyper Text Markup Language, динамический язык разметки гипертекста) является расширением стандарта HTML и позволяет создавать web-страницы, включающие такие интерактивные элементы, как движущийся фон, расположенный под статичным содержимым документа, движущиеся объекты, выпадающие меню, кнопки, подсвечивающиеся при наведении курсора мыши, анимацию, бегущие титры и многое другое. По большому счету DHTML представляет собой «среднее арифметическое» между технологиями HTML и JavaScript. Этот стандарт использует простые сценарии, подготовленные с помощью интерпретируемого макроязыка, обрабатываемого браузером совместно с кодом HTML. Такие сценарии именуются «скриплетами».
Для создания скриплетов используются стандартные расширения DHTML и любой макроязык, поддерживающий директивы интерфейса ActiveX. DHTML распознается браузерами Microsoftinternet Explorer, начиная с версии 4. 0 и выше.
0 и выше.
PHP (Personal Home Page tools) — это еще один интерпретируемый язык, предназначенный для придания web-страницам элементов
интерактивности. Код, написанный на языке PHP, встраивается в документ HTML подобно подпрограмме: в тот участок документа, где необходимо разместить интерактивный элемент, просто вставляется сценарий PHP. Мнемоника данного языка базируется на синтаксисе PERL, Java и С, благодаря чему не вызывает каких-либо трудностей при изучении. Методики, которые позволяют серверам корректно распознавать файлы, содержащие скрипты PHP, различны и зависят в первую очередь от типа конкретного сервера. Как правило, достаточно назначить такому файлу расширение .php, иногда — с добавлением номера версии используемого языка, например .php3 или .php4.
Технология PHP позволяет организовывать на web-странице счетчик посещений, подсчитывать статистику обращений к тем или иным разделам сайта, защитить доступ к какому-либо html-документу паролем и многое другое. Среди недостатков PHP следует отметить то, что данная технология поддерживается далеко не всеми серверами Интернета.
Технология CGI (Common Gateway interface) подразумевает использование в составе
ресурса Интернета интерактивных элементов на базе приложений, обеспечивающих передачу потока данных от объекта к объекту. Именно так организовано во Всемирной сети большинство чатов, конференций (форумов), досок объявлений, гостевых книг, поисковых машин и рейтинговых систем. Упрощенно принцип работы CGI выглядит следующим образом: например, пользователь заполняет на web-страничке ту или иную форму и нажимает на кнопку, после чего информация из формы передается в CGI-скрипт, который запускается на выполнение и обрабатывает полученную информацию. Результат работы CGI-скрипта может быть выдан (встроен) в другую html-страницу, отправлен по почте или трансформирован каким-либо другим способом. Как правило, скрипты CGI размещаются на сервере в специально отведенной для этой цели директории, которой назначается имя CGI-BIN. Следует помнить, что подключение, отладка и запуск таких программ требует соответствующих прав доступа к web-серверу, а также определенных знаний и навыков.
Как правило, скрипты CGI размещаются на сервере в специально отведенной для этой цели директории, которой назначается имя CGI-BIN. Следует помнить, что подключение, отладка и запуск таких программ требует соответствующих прав доступа к web-серверу, а также определенных знаний и навыков.
Технология CGI обычно реализуется двумя методами: либо с использованием программ, написанных на языке PERL (Practical Extraction and Report Language), — как правило, такие файлы имеют расширение .pl, либо с помощью приложений, созданных обычно с применением языка С и откомпилированных непосредственно на сервере, поскольку большинство UNIX-совместимых платформ включают в себя встроенный транслятор этого языка. Подобные программы имеют расширение .cgi. Необходимо отметить, что PERL, как и HTML, является интерпретируемым языком, но он интерпретируется не браузером пользователя, а сервером перед передачей данных пользователю. Для того чтобы запустить подобный скрипт на исполнение, на web-сервере не требуется дополнительной компиляции, необходимо лишь установленного на сервере интерпретатора соответствующего языка.
Помимо упомянутых возможностей с помощью данной технологии можно организовать систему показа последовательности рекламных баннеров или автозагрузки файлов на сервер, создать форму отправки электронного письма непосредственно со страницы сайта (без использования почтовой программы) или службу виртуальных открыток. Среди достоинств CGI следует отметить их независимость от клиентского программного обеспечения — эту технологию сможет применять каждый пользователь, просматривающий содержимое сервера при помощи браузера практически любой версии. Главный недостаток заключается в том, что для установки и настройки приложений CGI на сервере нужно обладать как минимум правами администратора, поскольку эти программы при запуске способны нарушить нормальное функционирование серверного компьютера и дестабилизировать работу сети, именно поэтому не все службы хостинга предоставляют возможность использовать CGI-скрипты.
Как видно из вышесказанного, все веб-технологии тесно взаимосвязаны. Понимание этого факта позволит легче осознать назначение того или иного механизма, применяемого при создании веб-приложений. Технологии развиваются и совершенствуются с каждым годом. Появляются новые языки программирования, технологии, что позволяет пользователям реализовывать свои, даже самые сложные, идеи и задумки!
Литература
1. Артюхина М.С., Артюхин О.И., Клешина И.И. Аппаратная составляющая интерактивных технологий образовательного // Вестник Казан. технол. ун-та.-2014. -№8.-С.308 — 314.
2. Климанова Е.Ю., Зеленко О.В. Внедрение современных информационных технологий в образовательный процесс/ Е.Ю. Климанова, О.В. Зеленко // Вестник Казан. технол. ун-та.-2012. Т. 15. -№ 24. -С.212 — 213.
© О. В. Зеленко — ст. препод. каф. АССОИ КНИТУ, [email protected]; Л. Р. Валеева — магистр гр. 814-М1 каф. АССОИ КНИТУ, [email protected]; С. Г. Климанов — магистр гр. 814-М3 каф. ЭЭ КНИТУ, [email protected].
© O. V. Zelenko, senior teacher, Automated systems of obtaining and information processing department, KNRTU, [email protected]; L. R. Valeeva, undergraduate KNRTU, [email protected]; S. G. Klimanov, undergraduate KNRTU, [email protected].
Введение в web-технологии
Первая часть курса была посвящена интернет-технологиям. Теперь же мы
приступаем к изучению технологий, применяемых во Всемирной паутине,
или вeб-технологиям. Всемирная паутина стала столь популярной, что для
большинства пользователей понятия Интернет и WWW являются синонимами,
хотя такое мнение, разумеется, является ошибочным. Но это лишний раз
подчеркивает значимость Всемирной паутины и веб-технологий, используемых
в ней.
Но это лишний раз
подчеркивает значимость Всемирной паутины и веб-технологий, используемых
в ней.
Для начала необходимо разобраться с основными понятиями веб-технологий: веб-сайт и веб-страница. Часто неопытные пользователи их неправомерно смешивают. Веб-страница – это минимальная логическая единица Всемирной паутины, которая представляет собой документ, однозначно идентифицируемый уникальным URL. Веб-сайт – это набор тематически связанных веб-страниц, находящихся на одном сервере и принадлежащий одному владельцу. В частном случае веб-сайт может быть представлен одной единственной веб-страницей. Всемирная паутина является совокупностью всех веб-сайтов.
Основой всей Всемирной паутины является язык разметки гипертекста HTML – Hyper Text Markup Language (рис. 14). Он служит для логической (смысловой) разметки документа (веб-страницы). Иногда его неправомерно используют для управления способом отображения содержимого веб-страниц на экране монитора или при выводе на принтер, что в корне противоречит идеологии, принятой во всемирной паутине.
Рис. 14. Веб-технологии
Для целей управления отображением содержимого веб-страниц предназначены каскадные таблицы стилей (CSS). CSS во многом сходны со стилями, применяемыми в популярном текстовом процессоре Word.
Идеология, подразумевающая использование логической разметки и стилей, является очень удобной, так как позволяет изменить оформление всего сайта путем изменения соответствующего стиля. В противном случае пришлось бы менять все теги, отображение содержимого которых требуется изменить.
Для придания веб-страницам динамизма (выпадающие меню, анимация) используются
языки написания скриптов. Стандартным скриптовым языком во всемирной
паутине является JavaScript. Ядром языка JavaScript является ECMAScript.
Ядром языка JavaScript является ECMAScript.
HTML, CSS, JavaScript – являются языками, с помощью которых можно создавать сколь угодно сложные веб-сайты. Но это всего лишь лингвистическое обеспечение, в то время как в браузерах документы представляются в виде набора объектов, множество типов которых является объектной моделью браузера (BOM). Объектная модель браузера уникальна для каждой модели и таким образом возникают проблемы при создании межбраузерных приложений. Поэтому Веб-консорциум предложил объектную модель документа (DOM), являющуюся стандартным способом представления веб-страниц с помощью набора объектов.
В отличие от объектной модели браузера DOM содержит набор объектов лишь для содержимого документа и не имеет объектов, позволяющих управлять окнами и рамками окон. При написании приложений в целях поддержки межбраузерной переносимости необходимо придерживаться стандартов DOM, а к объектной модели браузера прибегать лишь при крайней необходимости. Такая необходимость может возникнуть, например, при управлении окнами и строкой состояния.
Следует отметить, что не все браузеры в полной мере поддерживают DOM, но, тем не менее, их последние версии обеспечивают такую поддержку в объеме, достаточном для практического использования DOM. DOM поддерживается в браузерах IE 5.5+ и NN 7.1+ (знак «+» означает версию не ниже указанной).
Совокупность HTML, CSS, JavaScript и DOM часто называют динамическим HTML – Dynamic HTML или DHTML.
Синтаксис современного HTML описан с помощью расширяемого языка разметки
XML – Extensible Markup Language. XML позволят создавать собственные
языки разметки, аналогичные HTML в виде DTD. Существует множество таких
языков: для представления математических и химических формул, знаний
и т. д.
д.
Как видно из вышесказанного, все веб-технологии тесно взаимосвязаны. Понимание этого факта позволит легче осознать назначение того или иного механизма, применяемого при создании веб-приложений.
Путешествие от HTML к Web 3.0
Эта статья предназначена специально для тех читателей, которые хотят получить некоторые знания или заинтересованы в работе в качестве веб-разработчиков или в любом другом аспекте Интернета.
В этой статье мы сосредоточимся на мельчайших деталях некоторых хорошо известных, а также некоторых не очень известных веб-технологий. После быстрого и простого введения в веб-технологии мы рассмотрим основы различных типов веб-технологий.
В ходе нашего обсуждения мы также рассмотрим краткую историю веб-технологий, а также некоторые особенности и функциональные возможности каждого типа технологий, о которых мы говорим.
Что такое веб-технологии?
Веб-технологии — это различные инструменты и методы, которые используются в процессе связи между различными типами устройств через Интернет.
Чтобы лучше понять этот термин, давайте разделим его на две части: «Интернет» и «технология».
Интернет в данном случае относится к World Wide Web, более известному как WWW. Впервые он появился в 1989 году, когда известный ученый и инженер Тим Бернерс-Ли придумал эффективный механизм для распределения ресурсов между учеными всего мира.
Всемирная паутина. Предоставлено: EngadgetКонцепцию Интернета можно легко объяснить с помощью примера.
Предположим, вы ищете изображение милой ламы. Вы вводите www.google.com в свой веб-браузер. Вы вводите «симпатичная лама» в строку поиска и нажимаете вкладку «Изображения». Google предоставляет вам множество изображений лам, собранных из миллионов различных источников.
Просто куча милых лам Прокрутив немного, вы думаете: «О, мне нравится , это изображение !» Но вам нужно увидеть полноразмерное изображение, прежде чем загружать его. Итак, вы открываете исходное изображение и попадаете на эту страницу:
Итак, вы открываете исходное изображение и попадаете на эту страницу:
Обратите внимание на красную рамку?
Это URL-адрес (тип идентификатора) для этого конкретного изображения. Точно так же у каждого просматриваемого вами изображения ламы будет другой URL-адрес, который поможет найти это изображение в Интернете.
Все эти веб-страницы, документы и любые другие ресурсы идентифицируются и размещаются с помощью их URL-адресов. Все вместе они образуют то, что мы называем Всемирной паутиной.
Знания, которые вы накапливаете о сети и о том, как она работает, необходимо применять, чтобы лучше понять ее.Для этого вам необходимо знать основы некоторых распространенных веб-технологий. Чтобы лучше понять Интернет, давайте рассмотрим некоторые основные типы и примеры веб-технологий, которые обычно используются в этой области.
Какие существуют типы веб-технологий?
Поскольку у нас ограниченное пространство для изучения широкого спектра доступных веб-технологий, мы выбрали несколько, которые наиболее часто используются как новичками, так и экспертами в отрасли. Мы разделили их на следующие разделы:
- Основы, которые охватывают веб-браузеры и некоторые основы разработки веб-приложений
- Языки программирования и фреймворки, которые используются при разработке веб-сайтов
- Базы данных, которые используются в серверной части для хранить данные, необходимые или собираемые веб-сайтами
- Некоторые протоколы, то есть правила для общения в сети
- Графические, аудиовизуальные и другие мультимедийные элементы
- Некоторые форматы данных, которые обычно используются для передачи данных через Интернет
- Другое разное веб-технологии
Хотя мы начнем с основ, наше обсуждение может стать немного более техническим по мере продвижения по статье.
Теперь давайте подробно рассмотрим каждый компонент, который мы перечислили.
Основы
В этом разделе мы поговорим о веб-браузерах и некоторых других основах Интернета.
Веб-браузеры
Веб-браузеры, часто называемые просто браузерами, позволяют нам просматривать все ресурсы, которые являются частью всемирной паутины. Они основаны на архитектуре клиент-сервер. В этом сценарии клиент является браузером. Вы можете думать о сервере как о комбинации программного обеспечения и оборудования, которое принимает запросы клиента, а затем отправляет запрашиваемый ресурс клиенту.
Каждый раз, когда вы вводите URL-адрес в адресную строку браузера, он передает ваш запрос на сервер, а затем извлекает и отображает все, что запросил пользователь.
Вид нашего веб-сайта в веб-браузере Mozilla FirefoxНекоторыми популярными веб-браузерами являются Opera, Mozilla Firefox, Google Chrome и Safari.
Фронтенд и технологии бэкэнд-разработки
Что такое веб-разработка?
Веб-разработка относится к процессу создания веб-сайтов.Этот процесс основан на нескольких этапах, которые мы рассмотрим более подробно при изучении инструментов, задействованных в каждом процессе.
Две части типичного веб-сайта
По мере продвижения мы обсудим отдельные технологии веб-разработки и инструменты, используемые для создания веб-сайтов. Но перед этим нам нужно четко понимать две отдельные части веб-сайта: интерфейс и серверную часть.
Фронтенд относится ко всем тем частям веб-сайта, которые пользователь может видеть на своем экране и с которыми взаимодействует.
Backend — это полная противоположность этому. Он включает в себя скрытые механизмы, которые заставляют веб-страницу функционировать. Типичный пользователь обычно не знает, что происходит на сервере.
Frontend vs BackendВ процессе веб-дизайна и разработки используются различные веб-технологии.
Вот краткий обзор различий между двумя категориями веб-разработки.
| Frontend | Backend |
| Клиентская сторона | Серверная |
| Дизайн веб-сайта | Базы данных |
| UI / UX | Серверы |
| Некоторые Технологии пользовательского интерфейса: | Некоторые серверные технологии: |
| HTML | PHP |
| CSS | Java |
| JavaScript | Python |
| AJAX | Ruby |
. NET NET |
HTML
Язык разметки гипертекста, более часто называемый HTML, — это то, с чего началась WWW. Это важный компонент всех вводных уроков, посвященных основам работы в сети. Это клиентский язык, который используется для программирования интерфейса веб-сайта. Он помогает разработчикам определить, как будет структурирована веб-страница, и делает это с помощью элементов, которые идентифицируются тегами.
Вот очень простой пример фрагмента кода, написанного на HTML:
Здравствуйте, мы - GoodCore Software.
Добро до глубины души! & # 128513;
Каждый элемент, заключенный в квадратные скобки <>, является элементом. Однако DOCTYPE — это просто объявление, которое сообщает браузеру, что то, что он собирается загрузить, является документом HTML. Элемент
определяет все содержимое, составляющее тело документа.и
обозначают начало заголовка и абзаца соответственно., и
— закрывающие теги.Они указывают, где заканчиваются тело, заголовок и абзац.В этом примере атрибут стиля используется для назначения тексту определенного цвета фона, цвета шрифта, семейства и размера. Его можно расширить, включив стиль шрифта (полужирный, курсив,…), выравнивание (по центру, слева,…) и т. Д. Другие атрибуты, помимо стиля, также могут использоваться для изменения элементов аналогичным образом.
(Строка случайных символов & # 128513; в конце абзаца является неожиданным элементом, который вы можете увидеть на экране вывода ниже!)
Этот фрагмент был создан с помощью онлайн-редактора HTML на базе W3Schools.CSS
CSS — одна из самых фундаментальных технологий веб-дизайна. Чтобы еще больше украсить свои веб-страницы, вы можете интегрировать CSS (каскадные таблицы стилей) в свой HTML-код.
Процесс применения определенных стилей к определенным элементам вашего HTML-кода может превратиться в повторяющуюся задачу. Чтобы сэкономить время и энергию, CSS можно использовать для оптимизации процесса стилизации ваших страниц по всему сайту. После того, как вы подготовите таблицу стилей со всеми стилями шрифта по умолчанию, цветами и другими характеристиками, связанными с общим макетом веб-страницы, вы можете применить ее ко всему сайту.CSS также сочетается с Bootstrap для разработки мобильных веб-приложений.
Чтобы сэкономить время и энергию, CSS можно использовать для оптимизации процесса стилизации ваших страниц по всему сайту. После того, как вы подготовите таблицу стилей со всеми стилями шрифта по умолчанию, цветами и другими характеристиками, связанными с общим макетом веб-страницы, вы можете применить ее ко всему сайту.CSS также сочетается с Bootstrap для разработки мобильных веб-приложений.
Языки и фреймворки программирования
Языки программирования являются основным компонентом создания веб-сайтов. Чтобы создать код для веб-сайта, вы должны быть знакомы с несколькими концепциями программирования, некоторыми языками и их синтаксисом, а также хорошей IDE для разработки. Некоторые из этих языков могут быть универсальными, но другие созданы специально для веб-разработки.
Популярные языки программирования и фреймворкиНиже приведены некоторые примеры часто используемых языков веб-разработки.
1. Java
Java была создана в 1991 году как язык программирования общего назначения, но постепенно развивалась, чтобы играть важную роль в веб-разработке в середине 90-х годов.
Java хорошо известна благодаря своим удивительным функциям, включая
- Объектно-ориентированный характер
- Переносимость и независимость от платформы
- Простой синтаксис
- Обучаемость
- Надежность
Когда дело доходит до веб-разработки , Java обычно используется на стороне сервера.
2. JavaScript
JavaScript был впервые создан в 1995 году. Сегодня он является фаворитом разработчиков во всем мире. Теперь это жизненно важный компонент веб-разработки, который помогает создавать динамические элементы веб-страниц.
Введение JavaScript вызвало революционную волну интерактивных веб-страниц. Сегодня включение графических элементов, интеграция с базой данных и общая динамика веб-сайта стали возможны благодаря появлению JavaScript.
Хотя изначально JavaScript был представлен как язык фронтенд-разработки, теперь он становится популярным и для серверной разработки.
3. Python
Python существует уже много лет, но только недавно набирает популярность из-за его чрезвычайно простого в освоении, читаемого синтаксиса, а также его высокой производительности. Задача, которая может использовать 10 строк кода при написании на любом другом языке программирования, может быть легко решена с помощью 2–3 строк кода Python.
Для серверной веб-разработки Python часто используется в сочетании с фреймворками Django или Flask, что еще больше упрощает процесс разработки.
В этом году StackOverflow сообщил , что Python превзошел по популярности Java и C и занял 2-е место в списке самых популярных языков программирования.
4. PHP
PHP, рекурсивная аббревиатура, означает PHP: препроцессор гипертекста. Это самый популярный и широко используемый язык сценариев, который предпочитают как новички, так и опытные профессионалы в индустрии веб-разработки. Его очень легко освоить, и он абсолютно бесплатен.
При использовании с Apache (или любым другим) HTTP-сервером в бэкэнде, PHP позволяет создавать эффективные, высокоскоростные и высокопроизводительные проекты веб-разработки.Кроме того, поскольку PHP существует уже много лет и становится только больше и лучше, существует широкая доступная поддержка сообщества разработчиков.
5. Ruby
Появившийся в середине 90-х годов Ruby представляет собой мощный язык программирования общего назначения, который с годами стал популярным среди разработчиков серверных приложений. Он часто используется вместе с популярным фреймворком Ruby on Rails. Ruby особенно рекомендуется для веб-сайтов с интенсивным трафиком и тех, для которых требуется много работы со стороны базы данных.Это также полезно для написания масштабируемых приложений.
Популярные сайты, такие как Twitter и Shopify, были созданы с использованием Ruby на внутренней стороне.
6. Objective-C и Swift
Objective-C и Swift — это языки программирования общего назначения, которые используются специально для создания приложений для устройств Apple, работающих под управлением macOS и iOS.
Objective-C основан на C, тогда как Swift в значительной степени основан на синтаксисе C ++. Хотя Objective-C существует уже много лет, чем Swift, первый медленно теряет последователей, поскольку он становится все более и более устаревшим.Ожидается, что Swift постепенно заменит Objective-C с его более продвинутыми функциями, простотой использования и безопасностью. С тех пор, как Swift стал открытым исходным кодом, разработчики также использовали его для веб-разработки.
Фреймворки
Проще говоря, фреймворк можно определить как скелетный код. Думайте об этом как о грубом наброске без мелких деталей. Фреймворк определяет основные функции или задачи, которые должен выполнять код. Однако для того, чтобы указать этой конкретной программе, как выполнять эти функции, вам нужно будет написать несколько более подробных и конкретных инструкций.
Давайте взглянем на несколько фреймворков, которые обычно используются кодировщиками для внутренней веб-разработки, а также на языки, с которыми они лучше всего работают. В этот список включены некоторые из последних технологий веб-сайтов.
| Фреймворки | Языки |
| Vue.js | JavaScript |
| Express | Node.js (JavaScript) |
| React.js | JavaScript |
| AngularJS | JavaScript |
| Django | Python |
| Flask | Python |
| Laravel | PHP |
| Ruby on Rails | Ruby |
| Catalyst | 9095 Perl Cocoa & Cocoa TouchSwift |
Выбор из этих вариантов зависит от ваших потребностей в разработке.Вам необходимо определить, какая комбинация фреймворка и языка лучше всего соответствует вашим требованиям к масштабируемости, безопасности и производительности, не вкладывая больших средств в изучение самой технологии.
Базы данных
Все данные, которыми обмениваются в Интернете, должны где-то храниться. Для этого с большинством веб-сайтов связаны собственные базы данных.
Базы данных, связанные с веб-сайтамиНиже приводится список некоторых баз данных — реляционных и нереляционных — которые обычно используются для веб-приложений.
- MySQL
- SQL Server
- Postgres
- Oracle
- MongoDB
- Redis
Форматы данных
При необходимости обмена данными между двумя устройствами в сети соблюдается соответствующая процедура. Данные правильно упакованы для передачи от источника к месту назначения. Специальные API (интерфейсы прикладного программирования) разработаны и интегрированы в веб-сайты для удобного обмена данными. Они упорядочивают данные таким образом, чтобы получатель мог легко их расшифровать и понять.
Ниже приведены два распространенных формата данных, используемых в веб-разработке.
1. XML
XML означает расширяемый язык разметки. Мы обсуждали синтаксис HTML в начале этой статьи. XML работает аналогичным образом, разбивая данные на элементы, идентифицируемые различными типами тегов. Однако с помощью XML вы можете изобрести свои собственные теги, чтобы лучше описать ваши данные. Эти данные, попадая в веб-приложение или сервер, можно легко понять и проанализировать.
Давайте рассмотрим пример записи о студенте, ее биоданных и зарегистрированных курсах в университете.Вот как это будет выглядеть в XML:
Регина Джордж <год> 2 <курсы>Дизайн компилятора Киноведение Бухгалтерский учет
Здесь главный или корневой узел — студент. имя студента, год и курсы являются дочерними узлами. Можно сказать, что это атрибуты корневого узла.Как и в случае с HTML, данные XML также записываются между открывающими и закрывающими тегами дочерних узлов.
2. JSON
После многих лет опыта громоздкости XML и большого потребления полосы пропускания эксперты придумали JSON (объектную нотацию JavaScript). В отличие от XML, JSON больше ориентирован на быстрый и простой обмен данными, чем на подробное определение и моделирование данных. Это также устраняет всю дополнительную нагрузку, которую несет XML в виде повторяющихся тегов.
JSON основан на знакомом механизме пары ключ-значение.Его синтаксис напоминает синтаксис JavaScript, что делает его довольно легким для чтения и понимания.
Давайте посмотрим, как будет выглядеть наш предыдущий пример записи студента при сохранении в формате JSON:
{
"studentname": "Регина Джордж",
"год": "2",
«курсы»: [«Разработка компиляторов», «Киноведение», «Бухгалтерский учет»]
}
Здесь ученик — это объект. Имя ученика — это пример ключа, который является атрибутом объекта ученик. Связанная с ним ценность — Регина Джордж. Точно так же курсы — это тоже ключ.Однако он имеет форму массива (обозначен квадратными скобками), поскольку с ним связано несколько значений, а именно: Дизайн компилятора, Исследования фильмов и Бухгалтерский учет.
Протоколы
Веб-протоколы — это некоторые предопределенные правила, которым должен следовать каждый, кто общается через Интернет.
HTTP
Протокол передачи гипертекста, более известный как HTTP, представляет собой веб-протокол, который определяет две концепции:
- Как клиентские запросы ретранслируются на серверы
- Как серверы отвечают на клиентские запросы
В запросе должны быть указаны следующие четыре элемента:
- URL-адрес ресурса, который нужен клиенту
- Метод, например GET (который используется для получения данных с сервера) или POST (который используется для отправить данные, которые необходимо обновить на сервере)
- Список заголовков (заголовки запросов могут содержать различную информацию о клиенте или запрашиваемом ресурсе, такую как имя браузера клиента, операционная система, размер сообщения, время и дата запроса, информации / учетных данных управления доступом и т.
 д.)
д.) - Тело, которое содержит информацию, которую клиент хочет отправить на сервер.
Сервер отправляет ответ с другого конца после обработки запроса. В этом ответе указываются три элемента:
- Код состояния в виде трехзначного числа (код состояния, который вы могли видеть во время повседневных сеансов просмотра веб-страниц, — 404, что означает, что запрошенный ресурс не может быть найдено.)
- Список заголовков (заголовки ответов по структуре напоминают заголовки запросов и могут нести такую информацию, как размер сообщения, тип содержимого и т. д.)
- Тело, которое содержит информацию, которую клиент запросил у сервера.
Другие протоколы
Ниже приведен список других распространенных веб-протоколов и их использования.
| Протокол | Обозначает | Использование |
| TCP | Протокол управления передачей | Для установления соединения между двумя устройствами в сети и управления доставкой пакетов данных |
| IP | Интернет-протокол | Для передачи пакетов данных между двумя устройствами в сети |
| TCP / IP | Эти две веб-технологии часто работают вместе. | |
| UDP | Протокол дейтаграммы пользователя | Для установления соединения между двумя устройствами в сети |
| FTP | Протокол передачи файлов | Для передачи файлов между клиентом и сервером |
| SMTP | Протокол простой передачи почты | Для отправки сообщений электронной почты на сервер |
| POP | Протокол почтового отделения | Для получения сообщений электронной почты с сервера |
| SOAP | Протокол простого доступа к объектам | Для отправки сообщений XML через HTTP |
Графика
Графические элементы являются ключевой особенностью любой веб-страницы. Они не только способствуют украшению страницы, но также могут использоваться для передачи важных моментов лучше, чем текст.
Они не только способствуют украшению страницы, но также могут использоваться для передачи важных моментов лучше, чем текст.
1. Холст
Холст — это элемент, который является частью HTML. При использовании вместе с JavaScript (или любым другим языком сценариев) вы можете рисовать графику на веб-странице по крупицам. Аспект JS обеспечивает интерактивность графики Canvas, включая анимацию.
Canvas лучше всего работает в ситуациях, когда на веб-страницу необходимо загрузить большое количество графических объектов.В этом отношении он быстрый и легкий. Однако, когда дело доходит до изменения размера графики и ее увеличения, это не является чем-то исключительным, поскольку оно основано на растре.
2. SVG
SVG — это масштабируемая векторная графика. Он основан на XML и очень хорошо работает с HTML. им также можно легко управлять с помощью CSS.
Секрет его популярности кроется в названии: масштабируемость. Что отличает SVG от других графических стилей, таких как JPEG и PNG, так это то, что он не основан на пикселях.Он основан на числовых размерах (векторах), которые можно легко увеличивать или уменьшать без потери качества.
Некоторые примеры упрощенных иконок SVG. Предоставлено Codrops.Когда дело доходит до использования графических элементов на веб-сайте, качество графики является критическим фактором. SVG не только обеспечивает высокую производительность для графики большего размера, но и обеспечивает интерактивность. По этим причинам SVG в настоящее время является одной из наиболее предпочтительных графических веб-технологий.
3. WebGL
Библиотека веб-графики, более известная как WebGL, представляет собой ресурс веб-технологий, который позволяет браузерам отображать на экране как 2D-, так и 3D-изображения.Он устраняет необходимость во внешних плагинах и совместим как с настольными, так и с мобильными браузерами.
Другое
Вот еще несколько веб-технологий, о которых вы, возможно, не слышали раньше. Мы считаем, что они заслуживают почетного упоминания в нашей статье.
Мы считаем, что они заслуживают почетного упоминания в нашей статье.
1. Perl и CGI
Perl — это универсальный кроссплатформенный язык программирования, который постепенно набирает популярность в среде веб-разработки. Он основан на таких языках, как C и BASIC, и без проблем работает с HTML, наиболее часто используемым языком разметки.Perl также хорошо работает с основными базами данных, такими как MySQL и Oracle.
Perl используется для написания приложений, реализующих CGI (Common Gateway Interface). CGI — это веб-протокол, который определяет, как приложение взаимодействует с веб-сервером при выполнении HTTP-запросов. Эти сценарии CGI делают процесс выборки ресурсов более эффективным.
2. MathML
Как и HTML, MathML (математический язык разметки) является языком разметки. Однако он специально используется для точного и правильного представления математических и научных уравнений в Интернете.
Пример математических уравнений и графиков, отображаемых на веб-сайте. Предоставлено WolframAlphaMathML не только обеспечивает правильное отображение уравнений, но и придает значение математическому содержанию. Все это достигается за счет использования элементов XML для представления математического содержания и символов. Например, элемент msqrt преобразуется в символ квадратного корня, тригонометрическая функция синуса представлена элементом sin и так далее.
3. XSL, XSLT и EXSLT
XSL (расширяемый язык таблиц стилей) — это язык, который используется для определения способа форматирования XML-данных при отображении для клиента.В то время как XML занимается самими данными, XSL управляет их преобразованием, компоновкой и представлением. Можно сказать, что XSL служит той же цели для XML, что и CSS для HTML.
На веб-сайте W3 указаны две составляющие XSL: а) XSLT (преобразования) для обработки преобразований и б) XSL-FO (объекты форматирования) для обработки форматирования, разбивки на страницы и т. Д. Однако в 2013 году XSL-FO был прекращен и заменен на CSS3.
XSLT (Extensible Stylesheet Language Transformations) — это язык, который определяет, как XML-документы должны быть преобразованы в другие, более удобочитаемые форматы, такие как HTML.Он применяет таблицы стилей XSL к документам XML с помощью процессора XSL, чтобы украсить данные XML.
EXSLT — это средство расширения функциональных возможностей XSLT. Это не официальная часть XSLT, а проект, управляемый сообществом. Он направлен на то, чтобы сделать таблицы стилей XSL более переносимыми и повысить их функциональность и поддержку, добавив к ним больше функций.
Будущее веб-технологий
Отчет Cisco предсказывает, что к 2020 году почти 52% населения мира будет иметь доступ к Интернету.Всемирная паутина будет расти с поразительной скоростью, включая большее количество людей, устройств и ресурсов, доступных в Интернете. Поэтому ожидается, что веб-технологии будут расширяться. Следовательно, технические специалисты будут прилагать все усилия, чтобы предоставлять доступный веб-контент пользователям во всем мире. Для защиты частного веб-контента от злонамеренных кибератак потребуются более жесткие меры безопасности.
WWW начиналась как Web 1.0 со статическими веб-страницами, написанными на простом старом HTML. Затем он перешел на Web 2.0 с появлением JavaScript и других технологий, которые позволили пользователям взаимодействовать с веб-контентом и создавать свои собственные.
Вскоре Интернет сделает шаг вперед и войдет в свою третью фазу, то есть Web 3.0, которая будет гораздо более децентрализованной, чем сегодня. Современные технологии, такие как AI и IoT, скоро будут доминировать в Интернете. Все будет намного автоматизировано как с точки зрения разработки, так и с точки зрения потребления нового контента.
Мы надеемся, что эта статья помогла вам получить ценную информацию об эволюции и будущем веб-технологий.Следите за нашим блогом, чтобы быть в курсе других интересных событий в мире WWW!
Веб-технологии для разработчиков | MDN
Открытый Интернет предоставляет разработчикам невероятные возможности. Чтобы в полной мере воспользоваться этими технологиями, вам нужно знать, как их использовать. Ниже вы найдете ссылки на нашу документацию по веб-технологиям.
Чтобы в полной мере воспользоваться этими технологиями, вам нужно знать, как их использовать. Ниже вы найдете ссылки на нашу документацию по веб-технологиям.
- Справочник веб-разработчика
- Список всех ссылок на веб-технологии, включая HTML, CSS и так далее.
- Руководство веб-разработчика
- Руководство веб-разработчика содержит полезные инструкции, которые помогут вам на самом деле использовать веб-технологии для выполнения того, что вы хотите или должны делать.
- Учебники для веб-разработчиков
- Список руководств, которые шаг за шагом проведут вас через изучение API, технологий или широких тематических областей.
- Прогрессивные веб-приложения (PWA)
- Progressive Web Apps — это веб-приложения, в которых используются новые API-интерфейсы и функции веб-браузера, а также традиционная стратегия прогрессивных улучшений, чтобы сделать кроссплатформенные веб-приложения удобными для пользователей, похожими на родные.
- Веб-API
- Справочные материалы по каждому из отдельных API-интерфейсов, составляющих мощную возможность создания сценариев в Интернете, включая DOM и все связанные API-интерфейсы и интерфейсы, которые вы можете использовать для создания веб-контента и приложений.
- HTML
- Язык разметки гипертекста — это язык, используемый для описания и определения содержимого веб-страницы.
- CSS
- Каскадные таблицы стилей используются для описания внешнего вида веб-содержимого.
- JavaScript
- JavaScript — это язык программирования, используемый для добавления интерактивности веб-сайту.
- SVG
- Масштабируемая векторная графика позволяет описывать изображения как наборы векторов и форм, чтобы обеспечить плавное масштабирование независимо от размера, в котором они нарисованы.
- MathML
- Язык математической разметки позволяет отображать сложные математические уравнения и синтаксис.

Временный
Приведенный ниже материал носит временный характер, чтобы помочь отслеживать события, пока ведется организационная работа. Не обращайте на это внимания.
14 технологий, которые должен уметь каждый веб-разработчик
Я часто думаю о новых и простых способах объяснить некоторые красивые сложные концепции веб-разработки для наших клиентов. Я обнаружил, что концепции нетрудно понять, но вся остальная терминология очень сложно держаться прямо. Это моя попытка объяснить некоторые общие терминологии в современном веб-мире (по состоянию на январь 2015 г.), и я надеюсь, что вы тоже можете найти это полезным.
1. Браузеры
Браузеры — это интерпретаторы Интернета. Они запрашивают информацию, а затем, когда они его получают, они показывают нам на странице в формате, который мы можем видеть и понимать.
- Google Chrome — в настоящее время самый популярный браузер предоставлен вам Google
- Safari — веб-браузер Apple
- Firefox — браузер с открытым исходным кодом поддерживается Mozilla Foundation
- Internet Explorer — Браузер Microsoft. Вы чаще всего слышите, как веб-разработчики жалуются на Вот этот.
2. HTML
HTML — это язык разметки. Он обеспечивает структуру веб-сайта, чтобы веб-браузеры знали, что показывать.
3. CSS
CSS — это каскадный стиль. Простынь. CSS позволяет веб-дизайнерам изменять цвета, шрифты, анимацию и переходы. в сети. Они делают Интернет красивым.
- LESS — предварительный компилятор CSS для работы с CSS упростить и добавить функциональность
- SASS — предварительный компилятор CSS для работы с CSS проще и функциональнее
4.Языки программирования
Языки программирования — это способы общения с компьютерами и указания им, что делать.
делать. Есть много разных языков программирования, как и много
разные языковые языки (английский, испанский, французский, китайский и др. ). Один не
лучше, чем другие. Разработчики обычно разбираются только в паре, поэтому
они продвигают тех больше, чем другие. Ниже приведены лишь некоторые из языков и
ссылки на их домашние страницы
). Один не
лучше, чем другие. Разработчики обычно разбираются только в паре, поэтому
они продвигают тех больше, чем другие. Ниже приведены лишь некоторые из языков и
ссылки на их домашние страницы
- Javascript — используется всеми веб-браузерами, Meteor и многими другими фреймворками.
- Coffeescript — это своего рода «диалект» javascript.Это кажется более простым и легким для ваших глаз как разработчика, но он соответствует (конвертирует) обратно в javascript
- Python — используется фреймворком Django и используется в много математических вычислений
- Ruby — используется фреймворком Ruby on Rails
- PHP — используется WordPress
- Go — новый язык, созданный для скорости.
- Objective-C — язык программирования iOS (ваш iPhone), возглавляемый Apple.
- Swift — новейшее программное обеспечение Apple. язык
- Java — используется Android (Google) и многими другими настольные приложения.
5. Фреймворки
Фреймворки созданы для создания и работы с языками программирования Полегче. Фреймворки обычно берут на себя все сложные повторяющиеся задачи по настройке создать новое веб-приложение и либо сделать их за вас, либо упростить Вам сделать.
- Node.js — фреймворк javascript на стороне сервера
- Ruby on Rails — фреймворк полного стека, построенный с использованием ruby
- Django — полнофункциональный фреймворк, построенный с использованием python
- Ionic — мобильный фреймворк
- Phonegap / Cordova — мобильный фреймворк, который предоставляет собственный API-интерфейс iOS и Android для использования при написании javascript
- Bootstrap — фреймворк пользовательского интерфейса для построение с помощью HTML / CSS / Javascript
- Foundation — фреймворк пользовательского интерфейса для построения с HTML / CSS / Javascript
- WordPress — построенная CMS (система управления контентом) на PHP.В настоящее время около 20% всех веб-сайтов работают на этом фреймворке
- Drupal — фреймворк CMS, созданный с использованием PHP.

- .NET — полнофункциональный фреймворк, созданный Microsoft
- Angular.js — интерфейсный javascript-фреймворк.
- Ember.js — интерфейсный javascript-фреймворк.
- Backbone.js — интерфейсный javascript-фреймворк.
6. Библиотеки
Библиотеки — это группы фрагментов кода, позволяющие использовать большое количество функциональность без необходимости писать все это самостоятельно.Библиотеки обычно также постарайтесь убедиться, что код эффективен и хорошо работает через браузеры и устройства (не всегда, но обычно это так).
7. Базы данных
Базы данных — это место, где хранятся все ваши данные. Это похоже на кучу документов шкафы с папками, заполненными файлами. Базы данных бывают в основном двух видов: SQL и NoSQL. SQL предоставляет больше структуры, которая помогает убедиться, что все данные верны и проверены. NoSQL обеспечивает большую гибкость при создании и обслуживание приложений.
- MongoDB — это база данных NoSQL с открытым исходным кодом, в настоящее время единственная база данных, поддерживаемая Meteor.
- Redis — самый популярный магазин ключей. это быстрое освещение для получения данных, но не позволяет глубже погрузиться в данные место хранения.
- PostgreSQL — популярный SQL с открытым кодом база данных.
- MySQL — еще одна популярная база данных SQL с открытым кодом. MySQL используется на веб-сайтах WordPress.
- Oracle — это корпоративный SQL база данных.
- SQL-сервер — это менеджер сервера SQL, созданный Microsoft.
8. Клиент (или на стороне клиента)
Клиент — это один пользователь приложения. Это ты и я, когда мы в гостях http://google.com. Клиент может быть настольным компьютером, планшеты или мобильные устройства. Обычно взаимодействуют несколько клиентов. с тем же приложением, хранящимся на сервере.
9. Сервер (или сторона сервера)
Сервер — это место, где обычно хранится код приложения. Запросы делаются в
сервер от клиентов, и сервер будет собирать соответствующую информацию
и ответить на эти запросы.
Запросы делаются в
сервер от клиентов, и сервер будет собирать соответствующую информацию
и ответить на эти запросы.
10. Внешний интерфейс
Внешний интерфейс состоит из HTML, CSS и Javascript. Вот как и где сайт показан пользователям.
11. Внутренняя часть
Внутренняя часть состоит из вашего сервера и базы данных. Это место, где функции, методы и манипуляции с данными случаются так, что вы не хотите клиенты, чтобы увидеть.
12. Протоколы
Протоколы — это стандартизированные инструкции для передачи информации обратно и вперед между компьютерами и устройствами.
- HTTP — по этому протоколу каждый веб-сайт получает в ваш браузер. Всякий раз, когда вы вводите веб-сайт вроде «Http://google.com» этот протокол запрашивает веб-сайт с сервера Google, а затем получает ответ с HTML, CSS, и javascript сайта.
- DDP — новый протокол, созданный при подключении с Метеором. Протокол DDP использует веб-сокеты для создания согласованного соединение между клиентом и сервером. Эта постоянная связь позволяет веб-сайты и данные на них обновляются в режиме реального времени без обновления ваш браузер.
- REST — это протокол в основном используется для API. Он имеет стандартные методы, такие как GET, POST и PUT, позволяющий обмениваться информацией между приложениями.
13. API
API — это интерфейс прикладного программирования. Создан разработчиком приложения, чтобы позволить другим разработчикам использовать некоторые из функциональность без совместного использования кода. Разработчики выявляют «конечные точки», которые как входы и выходы приложения. Использование API позволяет контролировать доступ с помощью Ключи API.Примеры хороших API — это те, которые созданы Facebook, Twitter и Google для своих веб-сервисов.
14. Форматы данных
Форматы данных — это структура хранения данных.
- JSON — быстро становится самой популярной информацией формат
- XML — был основным форматом данных на заре Интернета.
 и преимущественно используется системами Microsoft
и преимущественно используется системами Microsoft - CSV — это данные в формате запятыми. Данные Excel обычно форматируются таким образом.
Спасибо, что прочитали, и я надеюсь, что вы нашли здесь что-то, что дало вам новое способ думать или говорить о веб-технологиях.Это не должно было быть всеобъемлющий список, а скорее способ рассказать обо всех великих технологиях у нас есть кончики пальцев.
Какие веб-технологии мне следует изучить?
Вы хотите быть веб-разработчиком или веб-разработчиком? Возможно, вы задумали стать разработчиком полного цикла. В каждой области есть свои технологии, но есть определенные веб-технологии, которые вы должны знать независимо от типа разработки. Основным компонентом веб-приложения является веб-стек.
Веб-стек — это пакет программного обеспечения, составляющий среду для веб-приложения. Большинство стеков состоят из языка программирования, веб-сервера, фреймворка и базы данных. Если вы back-end разработчик, вам нужно будет лучше ознакомиться со всем стеком, в то время как front-end веб-разработчик будет больше сосредоточен на отдельных компонентах.
Какие существуют различные веб-технологии?Веб-технологии часто делятся в зависимости от того, где они используются.То есть сосредоточены ли они на стороне клиента или на стороне сервера веб-приложений? Знание основных категорий веб-технологий необходимо, если вы планируете заниматься веб-разработкой. Итак, вот список технологий веб-разработки по категориям:
- Браузеры
- HTML и CSS
- Языки программирования
- Каркасы
- Веб-серверы
- Базы данных
- Протоколы
- Наконец, форматы данных
Хотя при создании веб-приложения задействовано множество технологий, некоторые из них более важны для создания веб-приложения.
Чтобы создать веб-приложение, разработчик должен быть знаком с одним или двумя языками программирования, интерфейсными и внутренними фреймворками, базами данных и CSS.
CSSКаскадные таблицы стилей позволяют дизайнерам изменять внешний вид веб-страницы. CSS-фреймворки, такие как Bootstrap или Tailwind CSS, могут ускорить разработку страницы. Однако фронтенд-разработчики могут создавать модульные компоненты CSS, которые можно повторно использовать по мере необходимости, устраняя необходимость в таких фреймворках, как Materialize и Bulma.
Инструменты постоянно разрабатываются, чтобы помочь с дизайном и созданием веб-страниц. Например, LESS и SASS — это предварительные компиляторы, которые добавляют функциональность и упрощают работу с CSS. Flexbox и Grid — это два новых инструмента, которые помогают разрабатывать сеточные макеты для веб-страниц.
Каркасы
Frameworks решают повторяющиеся задачи разработки или упрощают выполнение задач программирования. Существуют фреймворки для серверной и клиентской веб-разработки. Для разных языков программирования требуются разные фреймворки.Вот несколько серверных фреймворков:
- Node.js. Серверная среда JavaScript
- Рубин на рельсах . Фреймворк полного стека для Ruby
- .NET. Фреймворк полного стека Microsoft
- Джанго. Фреймворк полного стека для Python
- Yii, Zend и Laravel . Три самых популярных фреймворка PHP.
- Метеор. Фреймворк полного стека для JavaScript, который может сосуществовать с интерфейсными фреймворками.
- Пружина. Java-фреймворк.
Meteor и фреймворки PHP являются новыми для рынка. Некоторые интерфейсные фреймворки основаны на системах управления контентом (CMS). И WordPress, и Drupal — это системы на основе CMS, построенные на PHP. Также доступны мобильные платформы, включая Ionic и Phonegap / Cordova. Для JavaScript существует несколько интерфейсных фреймворков, например
И WordPress, и Drupal — это системы на основе CMS, построенные на PHP. Также доступны мобильные платформы, включая Ionic и Phonegap / Cordova. Для JavaScript существует несколько интерфейсных фреймворков, например
- Angular.js
- Ember.js
- Backbone.js
- Экспресс.js
- Vue.js
При таком большом количестве фреймворков легко изучить несколько фреймворков. Лучший подход — выучить один или два и при необходимости расширяться.
Языки программирования
У программистов есть свои любимые языки. Выбор лучшего языка — это больше вопрос предпочтений, чем функциональности, хотя бывают случаи, когда один язык может лучше подходить для приложения, чем другой. Вот самые распространенные языки программирования.
- Javascript
- Python
- Рубин филиппинских песо
- Ява
- C #
- HTML
- Эликсир
- Наконец, Scala
Elixir и Scala — относительно новые языки.Другие языки включают Go, Objective-C для iPhone и Swift. Swift — это новейший язык программирования Apple.
Базы данных
Базы данных могут быть реляционными, как SQL, или нереляционными, как MongoDB. Независимо от базы данных веб-приложения используют их для хранения данных, которые используются для отображения на веб-страницах. Ниже приведены наиболее часто используемые базы данных.
- MongoDB — это база данных NoSQL с открытым исходным кодом
- Oracle — это корпоративная база данных SQL
- SQL Server — база данных Microsoft SQL
- Redis — самый популярный магазин ключей
- PostgreSQL — популярная база данных SQL с открытым кодом
- MySQL — популярная база данных с открытым исходным кодом
Понимание хранения данных делает передачу информации от внешнего интерфейса к внутреннему более эффективной.
В дополнение к основным веб-технологиям существуют браузеры, веб-серверы, протоколы, форматы данных и API.
Браузеры
Веб-приложения должны быть независимыми от браузера.
- Google Chrome . Самый популярный браузер
- Safari. Веб-браузер Apple
- Firefox. Браузер с открытым исходным кодом
- Internet Explorer .Браузер Microsoft
Однако, если приложение не является независимым, веб-страницы могут отображаться не так, как должны.
Веб-серверы
Веб-серверы разрешают обмен данными между клиентом и сервером. Наиболее часто используемые серверы:
- Веб-сервер Apache
- Веб-сервер Nginx
- Веб-сервер IIS
- Веб-сервер LiteSpeed
Кроме того, Apache Tomcat, Node.js и Lighttpd являются другими веб-серверами.
Протоколы
Протоколыстандартизируют взаимодействие данных между компьютерами. Кроме того, HTTPS — это протокол между браузером и веб-сайтом. Действительно, это основной способ передачи информации через Интернет. Два более новых протокола:
- DDP — это новый протокол, созданный в связи с Meteor, который устанавливает согласованное сокетное соединение между клиентом и сервером.
- REST — протокол для API.
API — это интерфейс прикладного программирования, который позволяет программам получать доступ к другому приложению.Он использует стандартные правила обмена информацией. Действительно, Facebook и Google используют API для своих веб-сервисов.
Форматы данных
Форматы данных структурируют хранилище данных. JSON становится самым популярным, хотя большинство систем Microsoft по-прежнему используют XML. CSV — это формат данных с разделителями-запятыми, который в основном используется такими приложениями, как Excel.
Узнайте больше о веб-технологиях
Веб-технологии постоянно расширяются новыми функциями и функциями, которые ускоряют веб-разработку.Если вы заинтересованы в изучении новейших веб-технологий, посетите наш веб-сайт и ознакомьтесь с программами на базе Woz U.
Что такое веб-технологии? — Определение и тенденции — Видео и стенограмма урока
Примеры
Возможно, проще думать о веб-технологиях как о постепенном процессе эволюции, некоторые этапы которого используются и сегодня. Во-первых, попробуйте представить сеть без веб-технологий. Хотя у вас будет прямой доступ к отдельным компьютерам, у вас не будет возможности запускать что-либо из облака, так сказать.Каждый раз, когда вы хотели просмотреть часть информации, вам приходилось делать это с прямой ссылкой на главный компьютер, что, попросту говоря, было бы довольно неэффективно.
К счастью, веб-технологии устраняют такую неэффективность, предоставляя нам способы взаимодействия с размещенной на хосте информацией, например с веб-сайтами. Используя различные языки разметки, такие как язык разметки гипертекста (HTML) и каскадные таблицы стилей (CSS), наши возможности могут варьироваться от доставки текста до создания невероятной графики.
Совсем недавно мы начали встраивать коды прямо на веб-страницу. Например, вы когда-нибудь играли в игру в браузере или смотрели онлайн-видео? Если да, то вы воспользовались этой веб-технологией. Или, возможно, вы получили доступ к чему-то в Интернете из базы данных, например, к вашей медицинской карте или к вашему банковскому счету. Без веб-технологий вы не смогли бы безопасно получить доступ к базам данных в Интернете. Наконец, использовали ли вы когда-нибудь приложение на своем телефоне для оплаты покупки в магазине издателя приложения или для покупки кофе или еды? Эта связь приложений с задачами компании становится все более популярной.
Тенденции
За последние двадцать лет или около того веб-технологии полностью распространились. Изначально помимо языков разметки существовало лишь несколько элементарных возможностей. Но сегодня веб-технологии играют все более важную роль в жизни людей, поскольку носимые устройства, от кардиомониторов до умных часов, помогают нам отслеживать все больше и больше информации. В будущем обратите внимание на развитие веб-технологий, которые позволят нам взаимодействовать с большими данными способами, которые предоставят нам еще больше информации о нашей повседневной жизни.
Изначально помимо языков разметки существовало лишь несколько элементарных возможностей. Но сегодня веб-технологии играют все более важную роль в жизни людей, поскольку носимые устройства, от кардиомониторов до умных часов, помогают нам отслеживать все больше и больше информации. В будущем обратите внимание на развитие веб-технологий, которые позволят нам взаимодействовать с большими данными способами, которые предоставят нам еще больше информации о нашей повседневной жизни.
Краткое содержание урока
Веб-технология относится к средствам, с помощью которых компьютеры взаимодействуют друг с другом с помощью языков разметки и мультимедийных пакетов. Это дает нам возможность взаимодействовать с размещенной информацией, например с веб-сайтами. Веб-технология предполагает использование языка разметки гипертекста (HTML) и каскадных таблиц стилей (CSS). Если вы когда-либо проверяли свой банковский счет или медицинские записи, совершали покупку, играли в видеоигры или смотрели фильм в Интернете, значит, вы использовали веб-технологии.
лучших технологий, которые изменят веб-разработку в 2021 году (обновлено) | София Мартин | Quick Code
Улучшение Интернета включает в себя гигантский набор правил и процедур, о которых должен думать каждый инженер сайта. Когда-то в прошлом HTML5, CSS3, JavaScript, PHP и MySQL использовались в качестве фундаментальных усовершенствований для создания сайта или веб-приложения. В любом случае, с появлением нескольких новых усовершенствований, инструментов, структур и диалектов Интернета за последние пару лет, теперь стало очень трудно выбирать, на чем сосредоточиться (и что пропустить).
То, что организациям сегодня необходимо иметь надежную онлайн-доступность, и для этого критически важно создание сайта — это не новость. Интернет и компьютеризированный мир непрерывно развиваются и развиваются с поразительной скоростью. Оглянитесь вокруг, и вы увидите, что почти каждый пытается стать одним из них на том основании, что интерес к ним очень высок. В таких обстоятельствах вы должны придумывать подходы, чтобы выделиться и быть исключительным
В таких обстоятельствах вы должны придумывать подходы, чтобы выделиться и быть исключительным
(Источник изображения: Статистика )В 2018 году 52.2 процента всего мирового трафика веб-сайтов приходилось на мобильные телефоны, по сравнению с 50,3 процента в предыдущем году. В настоящее время на мобильные устройства приходится половина всех обслуживаемых веб-страниц во всем мире.
Я представляю вам подробное руководство по новейшим технологиям веб-разработки 2021 года и полный список, который, надеюсь, упростит вам задачу. Давайте углубимся.
Самые популярные технологии веб-разработки приносят революцию людям вокруг них.Вот некоторые из наиболее известных:
1.
WebAssemblyWebAssembly — еще одно огромное достижение в мире совершенствования сети. Это рассматривается как ближайший спутник JavaScript, и некоторые из них объявляют о наступающей эре Javascript, который представляет собой небольшую и быструю параллельную конфигурацию, которая гарантирует близкое локальное выполнение для веб-приложений. WebAssembly может помочь дизайнерам в быстром создании веб-приложений, которые особенно необходимы в играх, музыке, приложениях САПР, изменении и передаче видео.
2. Дизайн пользовательского интерфейса (UI) движения Сегодняшние клиенты требуют впечатляющего клиентского опыта, лучший план пользовательского интерфейса, более простой, чем использование с естественным безопасным прогрессом данных, — это тайна привлечения целевой аудитории. Страницы сайта, созданные с привлекательными и интуитивно понятными компонентами и интригующим форматом страниц, будут иметь клиентов, переходящих на страницы сайта, и отображать увеличенное время арфы на страницах сайта. Инновационные оживленные заголовки и вымпелы, оживленные контуры, живость фундамента и дрейфующие эффекты оживляют страницы и привлекают клиентов — одни из лучших технологий для создания веб-сайтов.
Если вы используете чат-бота, он улучшит вашу онлайн-помощь, предоставив больше возможностей вашим клиентам. Согласно отчету об исследовании NewVoiceMedia, организации постоянно несут убытки в размере почти 62 миллионов долларов в свете плохо организованной клиентской администрации в США. Чат-ботам обычно доверяют, чтобы они действительно хорошо удовлетворяли потребности клиентов. Кроме того, вы также будете получать ежедневную помощь.Поступая таким образом, вы можете сэкономить на компенсации штатного онлайн-агента по обслуживанию клиентов и потратить ее на что-то достижимое.
4. Искусственный интеллектПо оценкам Gartner, искусственный интеллект (ИИ) достигнет 3,9 триллиона долларов из 2022 года. Многие ассоциации объединяют ИИ в свою передовую технику изменений, и нет никаких признаков того, что это ослабнет. вниз. В последнее время Babylon от TELUS Health создал бесплатное универсальное приложение социального страхования, которое позволяет вам проверять проявления, разговаривать со специалистами и получать доступ к вашим записям о самочувствии.
Созданное группой талантливых специалистов и исследователей, приложение превосходит обычных онлайн-консультантов по благополучию, объединяя инновации искусственного мышления (ИИ) с подлинными близкими и личными конференциями.
(Источник: Statistica )По данным исследовательской компании Tractica, глобальный рынок программного обеспечения для искусственного интеллекта в ближайшие годы испытает значительный рост, а выручка вырастет примерно с 10 миллиардов единиц.С.долларов в 2018 году до ожидаемых 126 миллиардов к 2025 году.
Как бы то ни было, мы не должны игнорировать бренды, которые только что довольно давно используют ИИ. в то время как и получают преимущества в отношении преимуществ, известности бренда и проницаемости, как, например, Starbucks. Starbucks использует универсальное приложение для организации индивидуальных встреч со своими клиентами. В настоящее время они используют эту информацию, чтобы улучшить свои впечатления от поездки.
Starbucks использует универсальное приложение для организации индивидуальных встреч со своими клиентами. В настоящее время они используют эту информацию, чтобы улучшить свои впечатления от поездки.
Динамические веб-приложения — это следующая огромная вещь в области универсальных приложений и решений для веб-разработки. Это приложение, к которому можно получить доступ, не загружая портативное приложение. PWA предоставляет такие приложения, как понимание, клиентам непосредственно в их программах благодаря расширенным возможностям Интернета. Он наклонен и набирает силу из-за его способности работать автономно и согласовывать вещество с различными гаджетами.
6. БлокчейнБлокчейн изменил эффективность продвижения и изменил безопасность и информационные инновации. Блокчейн — это подходящее новшество в области записи, которое позволяет хранить информацию повсюду о различных сотрудниках. Разрешить всем участникам системы почти непрерывно видеть входы других людей. Сделать немыслимым для клиентов изменение или управление системой.
7. Развивающиеся всплывающие окна с сообщениямиИнновации в области блокчейнов были восприняты связанными с деньгами, поучительными подразделениями социальных служб и, как ожидается, принесут невероятные 10 долларов.6 миллиардов доходов к 2023 году.
Маршрут в мобильных приложениях, сайт с всплывающими сообщениями может привести вас к бесчисленным наблюдателям. Кроме того, вы также можете использовать это в структуре рекламы в Интернете.
Всплывающие сообщения считаются наиболее мощным средством администрирования, привлекающим внимание гостей и клиентов. Поэтому нанимает веб-разработчика , который знает, насколько важен этот момент. Как бы то ни было, вы должны воздерживаться от злоупотребления ими.Они позволяют вам рассказать клиентам о заманчивых пределах, их полезных упражнениях и многом другом.
Одностраничное приложение — это веб-приложение или сайт, который взаимодействует с клиентом, постепенно изменяя текущую страницу, а не складывая целые новые страницы из рабочего. Эта методология не будет препятствовать взаимодействию клиентов между последовательными страницами. СПА избавляет гостей от хлопотных маршрутов и крутящихся меню и подстраивается под любой гаджет.
9. Программное обеспечение веб-сервераТермин «веб-работник» может относиться либо к оборудованию (физический ПК), либо к продукту (приложение ПК), которое передает ваш сайт конечному клиенту. Поскольку мы обсуждаем несколько слоев инновационного пирога вашего сайта, мы имеем в виду продукт на рабочем месте, который заставляет ваш сайт работать. Веб-воркер — это слой между операционной системой и остальной частью пирога. Решение обычно зависит от того, какие улучшения вы используете и где у вас будет свой сайт.Два веб-воркера, которые управляют сценой Интернета: Apache (Linux) и IIS (Microsoft).
10. Компьютеризированная трансформацияКомпьютеризированные изменения могут быть огромными, и каждая отрасль должна быть подготовлена к новым изменениям. Многие компании, которые использовали обычные CMS, переходят на Headless CMS. Headless — это CMS, разработанная специально для статических сайтов, которые можно координировать на нескольких этапах с помощью различных гаджетов. Его вполне можно использовать в течение длительного времени, и он превращается в стандартный метод передачи контента.Безголовая CMS имеет больше преимуществ для компании веб-разработки по сравнению с обычной CMS.
11. AMP побеждает С тех пор, как Google обнаружил, что универсальные удобные сайты стали более значимыми, технология адаптивной архитектуры веб-сайтов стала широко распространенной. У нее есть все признаки того, что она является многообещающим шаблоном в структуре веб-сайтов Согласно отчету Adobe за февраль В 2017 году Accelerated Mobile Pages или AMP добавили 7% всего веб-трафика для лучших дистрибьюторов США.
AMP разработан, чтобы сделать все выполнение веб-рекламы и содержания намного лучше, за счет снижения скорости сайта и качества обслуживания клиентов. Его безупречный метод работы сделал его лучшим выбором для людей. Он гарантирует себе безупречное место и известность в долгосрочной перспективе.
12. VR и ARДостижения в области дополненной реальности (AR) и виртуальной реальности (VR) выглядят обнадеживающими в будущем, поскольку они способны изменить способ, которым возникают ассоциации между сайтами.Есть разные ведущие компании, занимающиеся веб-разработкой, такие как Google, Samsung и Microsoft, которые тратят кучу своих доходов на эти последние достижения.
Вы можете погрузить своих клиентов в виртуальный мир с помощью компьютерных инноваций в области реальности. С другой стороны, дополненная реальность (AR) показывает видение виртуального мира в этом реальном мире, значительно улучшая качество обслуживания клиентов.
(Источник изображения: emarketer )Этот отчет включает наш прогноз на 2017–2021 годы для пользователей виртуальной и дополненной реальности в США, а также анализ факторов, определяющих рост этих технологий.
VR и AR превзошли ограничения универсальных приложений. По оценкам, их совокупный рынок в 2021 году составит около 215 миллиардов долларов США.
Вы должны рассчитывать на создание интуитивно понятных веб-приложений с использованием самых последних устройств и инноваций, чтобы оставаться на рынке и, соответственно, нанимать разработчика программного обеспечения. Ниже приведены, вероятно, лучшие достижения веб-приложений.
1. PHP Гипертекстовый препроцессор или PHP — это язык сценариев на стороне рабочего, предназначенный для создания новаторских, динамических и интуитивно понятных сайтов. Этот язык известен до такой степени, что более 80% сайтов в продвинутом мире контролируются этим языком, и это необычное достижение стало возможным благодаря его многочисленным богатым элементами и основным структурам, например, Symfony, Laravel, CakePHP и т. Д. вперед. Он рассчитан на кратковременное поглощение информации и, несомненно, может вставлять ее в HTML-код, не требуя другой IDE.
Д. вперед. Он рассчитан на кратковременное поглощение информации и, несомненно, может вставлять ее в HTML-код, не требуя другой IDE.
(Источник изображения: WordPress )По данным WordPress.org, ~ 64,0% сайтов WordPress используют PHP 7.1 или ниже, из которых 22,9%, большинство, используют PHP 5.6
Это также центр различных известных субстанций — фреймворки, включая WordPress, Drupal, Joomla и Magento. Еще одним вдохновляющим элементом является то, что он идеально подходит для разных этапов и программ, а также поддерживает все современные интернет-браузеры.
2.SymfonySymfony — это веб-приложение, которое сначала разработал француз по имени Фабьен Потенсье. Его организация по развитию Интернета под названием Sensio Labs выполнила эту задачу. Это веб-приложение с множеством многоразовых модулей PHP.
Причина, по которой вы можете ценить Symfony, заключается в том, что в ней есть все основные моменты, необходимые для улучшения веб-приложений. Он предлагает феноменальную документацию и имеет множество модулей для ускорения создания веб-приложений.
Его сегменты с открытым исходным кодом разрешено использовать, и вы также получите нормализованные устройства из его библиотеки. Вы можете использовать устройства для различных видов деятельности и сохранять стратегическое расстояние от утомительных, монотонных поручений. Его дизайн Модель-Представление-Контроллер делает работу каждого понятной, заполняя ее как группу.
3. Express.js Созданный на Node.js, Express.js — это компания, занимающаяся усовершенствованием веб-приложений и разработкой программного обеспечения, которая невероятно удобна для людей, которым необходимо создавать приложения и API так быстро, как можно было ожидать.Множество необычных моментов дается с помощью модулей. Этот курс дает хорошее представление о передовых технологиях использования Express. js в сочетании с MongoDB и Mongoose и демонстрирует различные методы передачи приложения Express и его выполнения.
js в сочетании с MongoDB и Mongoose и демонстрирует различные методы передачи приложения Express и его выполнения.
Благодаря более чем 5000 должностей по всему миру, Python стал одним из самых известных и перспективных нововведений в области веб-продвижения в течение последних двух лет.Если вы еще не добавили Python в свою систему инноваций по улучшению веб-обучения, в настоящее время это идеальный шанс начать изучение этого языка программирования значительного уровня, ранее использовавшегося для логической регистрации, искусственного интеллекта и интеллектуального анализа информации.
(Источник изображения: StackOverflow )Согласно Stack Overflow Trends , Python быстро рос в последние несколько лет
Будучи универсально полезным языком программирования, Python может быть используется в различных ситуациях веб-улучшений, таких как актуализация содержимого строки заказа и создание графического интерфейса и веб-приложений.Изучая Python, не забудьте взять в свои руки другие усовершенствования в сети и системы на основе Python, такие как Django или Flask для быстрого поворота событий
5. Ruby on RailsЧасто упоминается, как RoR, Ruby on Rails сегодня стал одним из лидеров среди веб-инженеров. С момента его отправки в 2005 году RoR по-прежнему полностью разрешено использовать, имеет открытый исходный код и работает на Linux. С ним приятно работать, и с ним невероятно быстро проходит этап аранжировки и переход к этапу формирования.Вероятно, самые большие сайты, созданные с использованием RoR, включают Hulu, Airbnb, Basecamp и другие.
6.
Angular Вот еще одно известное нововведение веб-приложений, разработанное Google и наилучшим образом подходящее для услуг по разработке веб-сайтов . Сначала это было продвинуто как структура Java-контента с открытым исходным кодом, которая позволяет создавать легкие и невероятно быстрые одностраничные веб-приложения с регулятором просмотра модели.
Сначала это было продвинуто как структура Java-контента с открытым исходным кодом, которая позволяет создавать легкие и невероятно быстрые одностраничные веб-приложения с регулятором просмотра модели.
Angular имеет восемь представлений до момента написания этой статьи. Precise 1 и Angular 2 зависели от JavaScript, и с этого момента он был изменен на машинописный текст. Огромная известность и тщательное совершенствование сети с открытым исходным кодом сделали Angular глубоко современной системой веб-продвижения. Ближе к концу 2018 года PrimeNG продвинулась вперед, предоставив шикарную библиотеку с открытым исходным кодом практически со всеми сегментами, необходимыми для создания веб-приложения.
7.LaravelLaravel — это система развития PHP, идеально подходящая для небольших сайтов. Он сопровождает различные важные особенности, включая поддержку MVC, объектно-ориентированные библиотеки, Artisan, стратегию утверждения, перемещение базы данных и т. Д. На данный момент это одна из наиболее поддерживаемых и созданных в сети систем, и, учитывая, что PHP, вероятно, имеет самую большую сеть, Laravel представляет собой необычный аппарат, управляющий как небольшими сайтами, так и огромными веб-приложениями B2B, контролирующими огромное количество обменов. день за днем.
Компания веб-разработки замечательно работает над созданием новых структур, шаблонов планов и универсальных усовершенствований веб-приложений, чтобы удовлетворить непрекращающиеся запросы и желания человечества. Кроме того, несмотря на некоторые трудности и недостатки, он продолжает процветать, процветать и совершенствоваться.
В соответствии с этими принципами, независимо от того, с каким предприятием вы будете иметь дело в 2019 году, наймите компанию по разработке программного обеспечения , которая позволит вам открыть для себя новый диапазон способностей и изучить новые диалекты и структуры, чтобы сохранять стабильность в игре.
Если у вас есть какие-либо сомнения относительно вышеуказанной темы, вы можете написать свой запрос в разделе комментариев ниже.
Общие клиентские веб-технологии | Документы Microsoft
- Читать 12 минут
В этой статье
«Веб-сайты должны хорошо выглядеть изнутри и снаружи.» — Пол Куксон
Приложения ASP.NET Core — это веб-приложения, обычно использующие клиентские веб-технологии, такие как HTML, CSS и JavaScript. Отделяя содержимое страницы (HTML) от ее макета и стиля (CSS) и ее поведения (через JavaScript), сложные веб-приложения могут использовать принцип разделения проблем. Внесение изменений в структуру, дизайн или поведение приложения в будущем будет проще, если эти проблемы не взаимосвязаны.
В то время как HTML и CSS относительно стабильны, JavaScript с помощью фреймворков приложений и утилит, с которыми работают разработчики для создания веб-приложений, развивается с головокружительной скоростью. В этой главе рассматриваются несколько способов использования JavaScript веб-разработчиками и дается общий обзор клиентских библиотек Angular и React.
Примечание
Blazor предоставляет альтернативу фреймворкам JavaScript для создания многофункциональных интерактивных клиентских пользовательских интерфейсов.
HTML
HTML — это стандартный язык разметки, используемый для создания веб-страниц и веб-приложений. Его элементы образуют строительные блоки страниц, представляя форматированный текст, изображения, входные данные формы и другие структуры. Когда браузер делает запрос к URL-адресу, будь то выборка страницы или приложения, первое, что возвращается, — это HTML-документ. Этот HTML-документ может содержать ссылку или включать дополнительную информацию о своем внешнем виде и макете в форме CSS или поведении в форме JavaScript.
CSS
CSS (каскадные таблицы стилей) используются для управления внешним видом и компоновкой элементов HTML. Стили CSS можно применять непосредственно к элементу HTML, определять отдельно на той же странице или определять в отдельном файле и ссылаться на него на странице. Стили каскадируются в зависимости от того, как они используются для выбора данного HTML-элемента. Например, стиль может применяться ко всему документу, но может быть отменен стилем, применяемым к определенному элементу. Точно так же стиль, зависящий от элемента, будет переопределен стилем, который применяется к классу CSS, который был применен к элементу, который, в свою очередь, будет переопределен стилем, нацеленным на конкретный экземпляр этого элемента (через его идентификатор).Рисунок 6-1
Рисунок 6-1. Правила специфичности CSS, по порядку.
Лучше всего хранить стили в отдельных файлах таблиц стилей и использовать каскадирование на основе выбора для реализации согласованных и многократно используемых стилей в приложении. Следует избегать размещения правил стиля в HTML, и применение стилей к конкретным отдельным элементам (а не к целым классам элементов или элементам, к которым применен определенный класс CSS) должно быть исключением, а не правилом.
Препроцессоры CSS
В таблицах стилейCSS отсутствует поддержка условной логики, переменных и других функций языка программирования. Таким образом, большие таблицы стилей часто содержат довольно много повторений, поскольку один и тот же цвет, шрифт или другие настройки применяются ко многим различным вариантам элементов HTML и классов CSS. Препроцессоры CSS могут помочь вашим таблицам стилей следовать принципу DRY, добавив поддержку переменных и логики.
Самыми популярными препроцессорами CSS являются Sass и LESS.Оба расширяют CSS и обратно совместимы с ним, что означает, что простой файл CSS является допустимым файлом Sass или LESS. Sass основан на Ruby, а LESS основан на JavaScript, и оба обычно выполняются как часть вашего локального процесса разработки. Оба имеют инструменты командной строки, а также встроенную поддержку в Visual Studio для их запуска с помощью задач Gulp или Grunt.
JavaScript
JavaScript — это динамический интерпретируемый язык программирования, стандартизированный в спецификации языка ECMAScript.Это язык программирования в сети. Как и CSS, JavaScript может быть определен как атрибуты в элементах HTML, как блоки скрипта на странице или в отдельных файлах. Как и CSS, рекомендуется организовать JavaScript в отдельные файлы, максимально отделив его от HTML, находящегося на отдельных веб-страницах или представлениях приложений.
При работе с JavaScript в веб-приложении обычно необходимо выполнять несколько задач:
Выбор элемента HTML и получение и / или обновление его значения.
Запросы данных к веб-API.
Отправка команды веб-API (и ответ на обратный вызов с его результатом).
Выполняется проверка.
Все эти задачи можно выполнять только с помощью JavaScript, но существует множество библиотек, облегчающих эти задачи. Одной из первых и наиболее успешных из этих библиотек является jQuery, которая продолжает оставаться популярным выбором для упрощения этих задач на веб-страницах.Для одностраничных приложений (SPA) jQuery не предоставляет многих желаемых функций, которые предлагают Angular и React.
Устаревшие веб-приложения с jQuery
Несмотря на то, что jQuery является древним по стандартам фреймворка JavaScript, он продолжает оставаться широко используемой библиотекой для работы с HTML / CSS и создания приложений, которые выполняют вызовы AJAX к веб-API. Однако jQuery работает на уровне объектной модели документа браузера (DOM) и по умолчанию предлагает только императивную, а не декларативную модель.
Например, представьте, что если значение текстового поля превышает 10, элемент на странице должен стать видимым. В jQuery эта функциональность обычно реализуется путем написания обработчика событий с кодом, который будет проверять значение текстового поля и устанавливать видимость целевого элемента на основе этого значения. Это императивный подход, основанный на коде. Другой фреймворк может вместо этого использовать привязку данных для декларативной привязки видимости элемента к значению текстового поля.Этот подход не требует написания какого-либо кода, а требует только украшения элементов, связанных с атрибутами привязки данных. По мере того, как поведение на стороне клиента становится более сложным, подходы к привязке данных часто приводят к более простым решениям с меньшим количеством кода и условной сложностью.
jQuery и SPA Framework
| Фактор | jQuery | Угловой |
|---|---|---|
| Резюме DOM | Есть | Есть |
| Поддержка AJAX | Есть | Есть |
| Привязка декларативных данных | Нет | Есть |
| Маршрутизация в стиле MVC | Нет | Есть |
| Создание шаблонов | Нет | Есть |
| Deep-Link маршрутизация | Нет | Есть |
Большинство функций, которых не хватает jQuery, могут быть добавлены с добавлением других библиотек.Однако фреймворк SPA, такой как Angular, предоставляет эти функции более интегрированным образом, поскольку он был разработан с учетом всех них с самого начала. Кроме того, jQuery является императивной библиотекой, а это означает, что вам нужно вызывать функции jQuery, чтобы делать что-либо с jQuery. Большая часть работы и функциональных возможностей, предоставляемых фреймворками SPA, может быть выполнена декларативно, не требуя написания фактического кода.
Привязка данных — отличный пример этой функциональности. В jQuery обычно требуется всего одна строка кода, чтобы получить значение элемента DOM или установить значение элемента.Однако вы должны писать этот код каждый раз, когда вам нужно изменить значение элемента, и иногда это происходит в нескольких функциях на странице. Другой распространенный пример — видимость элемента. В jQuery может быть много разных мест, где вы можете написать код, чтобы контролировать, были ли определенные элементы видны. В каждом из этих случаев при использовании привязки данных писать код не нужно. Вы просто привязываете значение или видимость рассматриваемых элементов к модели представления на странице, и изменения этой модели представления автоматически отражаются в связанных элементах.
Угловые СПА
Angular остается одним из самых популярных в мире фреймворков JavaScript. Начиная с Angular 2, команда перестроила фреймворк с нуля (используя TypeScript) и переименовала его с исходного имени AngularJS в angular. Переработанный несколько лет назад Angular продолжает оставаться надежной платформой для создания одностраничных приложений.
Приложения Angular состоят из компонентов. Компоненты объединяют шаблоны HTML со специальными объектами и управляют частью страницы.Здесь показан простой компонент из документации Angular:
импорт {Компонент} из '@ angular / core';
@Составная часть({
селектор: 'мое-приложение',
шаблон: ` Привет {{name}}
`
})
экспортный класс AppComponent {name = 'Angular'; }
Компоненты определяются с помощью функции декоратора @Component, которая принимает метаданные о компоненте. Свойство селектора определяет идентификатор элемента на странице, где этот компонент будет отображаться. Свойство шаблона — это простой шаблон HTML, который включает заполнитель, соответствующий свойству имени компонента, определенному в последней строке.
Работая с компонентами и шаблонами вместо элементов DOM, приложения Angular могут работать на более высоком уровне абстракции и с меньшим объемом общего кода, чем приложения, написанные с использованием только JavaScript (также называемого «vanilla JS») или jQuery. Angular также налагает определенный порядок в организации файлов клиентских скриптов. По соглашению, приложения Angular используют общую структуру папок, при этом файлы сценариев модулей и компонентов находятся в папке приложения. Сценарии Angular, связанные со сборкой, развертыванием и тестированием приложения, обычно находятся в папке более высокого уровня.
Вы можете разрабатывать приложения Angular с помощью интерфейса командной строки. Начало локальной разработки Angular (при условии, что у вас уже установлены git и npm) состоит из простого клонирования репозитория из GitHub и запуска npm install и npm start . Помимо этого, Angular поставляет собственный интерфейс командной строки, который может создавать проекты, добавлять файлы и помогать с задачами тестирования, объединения и развертывания. Это удобство интерфейса командной строки делает Angular особенно совместимым с ASP.NET Core, который также имеет отличную поддержку интерфейса командной строки.
Microsoft разработала эталонное приложение eShopOnContainers, которое включает реализацию Angular SPA. Это приложение включает в себя модули Angular для управления корзиной покупок интернет-магазина, загрузки и отображения товаров из его каталога и обработки создания заказов. Вы можете просмотреть и загрузить образец приложения с GitHub.
Реагировать
В отличие от Angular, который предлагает полную реализацию шаблона модель-представление-контроллер, React касается только представлений. Это не фреймворк, а просто библиотека, поэтому для создания SPA вам нужно использовать дополнительные библиотеки.Существует ряд библиотек, которые предназначены для использования с React для создания многофункциональных одностраничных приложений.
Одна из самых важных функций React — это использование виртуальной модели DOM. Виртуальный DOM предоставляет React ряд преимуществ, включая производительность (виртуальный DOM может оптимизировать, какие части фактического DOM необходимо обновить) и тестируемость (нет необходимости иметь браузер для тестирования React и его взаимодействия с его виртуальным DOM).
React также необычен тем, как он работает с HTML.Вместо того, чтобы иметь строгое разделение между кодом и разметкой (возможно, со ссылками на JavaScript в атрибутах HTML), React добавляет HTML непосредственно в свой код JavaScript как JSX. JSX — это HTML-подобный синтаксис, который можно компилировать до чистого JavaScript. Например:
{авторы. карта (автор =>
- {author.name}
)}
Если вы уже знаете JavaScript, изучение React должно быть легким. Здесь не так много времени на обучение или особого синтаксиса, как с Angular или другими популярными библиотеками.
Поскольку React не является полноценным фреймворком, вам обычно нужны другие библиотеки для обработки таких вещей, как маршрутизация, вызовы веб-API и управление зависимостями. Приятно то, что вы можете выбрать лучшую библиотеку для каждого из них, но недостатком является то, что вам нужно принять все эти решения и убедиться, что все выбранные вами библиотеки хорошо работают вместе, когда вы закончите. Если вам нужна хорошая отправная точка, вы можете использовать стартовый комплект, такой как React Slingshot, который содержит набор совместимых библиотек вместе с React.
Vue
Из руководства по началу работы: «Vue — это прогрессивный фреймворк для создания пользовательских интерфейсов. В отличие от других монолитных фреймворков, Vue спроектирован с нуля для постепенного внедрения. Основная библиотека ориентирована только на уровень представления, и ее легко использовать. подбирать и интегрировать с другими библиотеками или существующими проектами.С другой стороны, Vue отлично поддерживает сложные одностраничные приложения при использовании в сочетании с современными инструментами и вспомогательными библиотеками.«
Для начала работы с Vue просто необходимо включить его скрипт в HTML-файл:
После добавления фреймворка вы можете декларативно отображать данные в DOM, используя простой синтаксис шаблонов Vue:
{{ сообщение }}
, а затем добавляем следующий скрипт:
var app = new Vue ({
el: '#app',
данные: {
сообщение: 'Hello Vue!'
}
})
Этого достаточно для рендеринга «Hello Vue!» на странице.Обратите внимание, однако, что Vue не просто однократно отображает сообщение в div. Он поддерживает привязку данных и динамические обновления, так что если значение Конечно, это лишь малая часть того, на что способен Vue. За последние несколько лет он приобрел большую популярность и имеет большое сообщество. Существует огромный и постоянно растущий список поддерживающих компонентов и библиотек, которые также работают с Vue и расширяют его.Если вы хотите добавить в свое веб-приложение поведение на стороне клиента или рассматриваете возможность создания полноценного SPA, стоит изучить Vue. В отличие от других платформ JavaScript, Запуск кода .NET в веб-браузерах стал возможным благодаря WebAssembly (сокращенно WebAssembly может получить доступ ко всем функциям браузера через JavaScript, что называется совместимостью JavaScript, часто сокращенно до взаимодействия JavaScript или взаимодействия JS. сообщения изменяется, значение в Blazor WebAssembly
Blazor WebAssembly представляет собой платформу одностраничных приложений (SPA) для создания интерактивных клиентских веб-приложений с помощью .NET. Blazor WebAssembly использует открытые веб-стандарты без плагинов или перекомпиляции кода на другие языки. Blazor WebAssembly работает во всех современных веб-браузерах, включая мобильные браузеры. wasm ). WebAssembly — это компактный формат байт-кода, оптимизированный для быстрой загрузки и максимальной скорости выполнения. WebAssembly — это открытый веб-стандарт, который поддерживается в веб-браузерах без подключаемых модулей.







 Он предоставляет простой и функциональный API для создания пользовательских элементов.
Он предоставляет простой и функциональный API для создания пользовательских элементов.














 01.2020 13:57
01.2020 13:57 По-сути это документ, который уникализирован в WWW своим URL адресом.
По-сути это документ, который уникализирован в WWW своим URL адресом. д.)
д.)

 и преимущественно используется системами Microsoft
и преимущественно используется системами Microsoft