Требования для отправки векторных изображений в Adobe Stock
Хотите, чтобы ваше векторное изображение было принято в коллекцию Adobe Stock? Узнайте, как обеспечить соответствие нашим стандартам качества, техническим и юридическим требованиям, а также о том, как успешно загружать свои файлы.
Можно отправлять векторные изображения через портал Adobe Stock Contributor в форматах AI, EPS или SVG. Если вы отправляете иллюстрации, которые не являются векторными изображениями, см. раздел Требования к фотографиям и иллюстрациям.
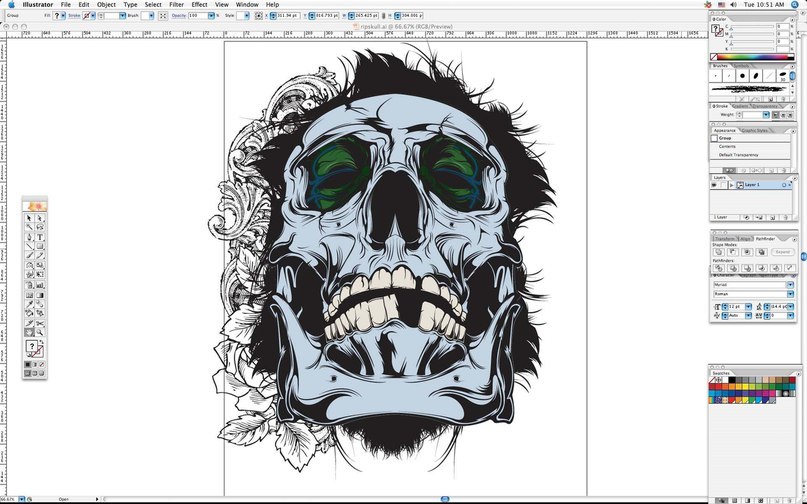
Предприятия, рекламные агентства, дизайнерские бюро и маркетологи хотят приобретать великолепные неповторимые стоковые векторные изображения, как эти:
Ниже приведены некоторые правила, которые помогут вам добиться успеха.
Компоненты изображения
Следует: без необходимости избегать использования текста, так как покупателям может потребоваться использовать другой шрифт.
Следует: как можно меньше использовать автотрассировку.
Не следует: добавлять растровые изображения (JPEG) в векторные файлы или растрировать какие-либо элементы.
Не следует: включать свою подпись или имя в иллюстрацию.
Контуры
Следует: использовать нужное количество опорных точек, не слишком много, чтобы форма не выглядела неровной, но и не слишком мало, чтобы линии не выглядели неестественно или плоско.
Следует: закрывать контуры всех заполненных фигур.
Следует: рассмотреть возможность использования различной толщины линий в изображении.
Следует: ознакомиться с документом Обучение и поддержка Illustrator в части руководств по созданию объемных изображений с использованием динамических символов.
Организация файла
Следует: добавлять метки слоев.
Следует: удалять скрытые и пустые слои.
Следует: удалять неиспользуемые элементы панели.
Следует: разблокировать все слои и подслои.
Следует: убедиться, что все иллюстрации выполнены в одной монтажной области, и удалить все, что находится за пределами монтажной области.
Изменения
Следует: при желании загрузить до трех удачных вариантов каждого векторного изображения. Простые цветовые вариации не могут считаться удачными вариантами редактируемых векторных изображений. В вариациях должен осмысленным для потенциального покупателя образом различаться стиль, объект или композиция. Ниже приведен пример подходящего и неподходящего вариантов.
Не следует: загружать одно и то же изображение с разными видами линий или цветом фона.
Не следует: загружать одно и то же изображение с разными тенями, эффектами, а также зеркально отраженные изображения. Подробнее
Перед отправкой
Следует: просмотреть файл в режиме контуров, чтобы убедиться в том, что градиенты сохранили свою целостность и растровые изображения отсутствуют.
Следует: увеличить масштаб до 100 % или более и осмотреть изображение, чтобы убедиться в отсутствии случайных опорных точек или плохо соединенных линий.
Следует: отправлять релизы для любых соответствующих работ или узнаваемых людей или собственности, даже если узнаваемым человеком являетесь вы, а собственность принадлежит вам.
Следуйте этим техническим рекомендациям и передовым практикам.
- Отправляйте систематизированные векторные файлы с осмысленно подписанными слоями и группами.
- Отправляйте файлы в размере, соответствующем предполагаемому использованию.
- Оптимизируйте опорные точки за счет упрощения контуров или объединения объектов.
- Преобразуйте все штрихи в контуры или фигуры.
- Текста должно быть минимальное количество, а имеющийся должен быть преобразован в кривые.
- Применяйте чистый фон, чтобы изображение проще было использовать и как векторное, и как JPEG-файл.
Ниже приведен пример отправленного материала с упорядоченными слоями и группами.
Вот еще несколько рекомендаций для успешного принятия отправленного материала.
Подробнее о технических рекомендациях по созданию первоклассных векторных изображений и о том, как использовать контуры, штрихи и опорные точки Adobe Illustrator для оптимизации файлов векторных изображений.
Установите соответствующий размер векторных изображений.
Хотя векторные изображения масштабируются, рекомендуется создавать их в целевом размере, чтобы пользователи могли работать с ними без изменения масштаба. Кроме того, пользователи могут загружать векторные файлы в формате JPEG, а небольшие векторные файлы будут загружаться как JPEG с низким разрешением, если они не в масштабе.
Для различных векторных файлов рекомендуется использовать размеры, описанные ниже.
Примеры контента | Минимальный размер | Максимальный размер | |
|---|---|---|---|
Элементы дизайна и их наборы | Значки, логотипы, узоры, символы, надписи | 600 × 600 пикселов | 4800×4800 пикселов |
Сцены и иллюстрации | Символьные сцены, мультфильмы, цифровые изображения | 1200×1200 | 4800×4800 пикселов |
Макеты для малоформатной печати | Открытки, визитки, ярлыки | 96×96 пикселов | 3600×3600 пикселов |
Макеты для крупноформатной печати | Флаеры, плакаты, конверты | 2400×2400 пикселов | 4800×4800 пикселов |
Цифровые проекты небольшого размера | Наборы для социальных сетей, мобильные интерфейсы, мелкоформатные рекламные материалы | 250×250 пикселов | 3600×3600 пикселов |
Цифровые проекты большого размера | Веб-макеты, настольные пользовательские интерфейсы, крупноформатная реклама | 600 × 600 пикселов | 7200×7200 пикселов |
См. дополнительные подробные рекомендации по размерам для Adobe Stock.
дополнительные подробные рекомендации по размерам для Adobe Stock.
Выберите один из двух способов загрузки векторных изображений.
- Автономные векторные файлы (только в форматах AI, EPS и SVG)
- В виде ZIP-папки (только форматы AI и EPS)
Папка с отправляемыми материалами должна включать только описанное ниже.
- Файл формата AI или EPS с векторным изображением. (При сохранении убедитесь, что установлен флажок «Создать PDF-совместимый файл».)
- Файл предварительного просмотра JPEG. (Размер файла: 4–100 МП.)
Размер папки: 4–100 МБ.
Чтобы создать JPEG-файл для предварительного просмотра в Adobe Illustrator
- Выберите «Файл» ➞ «Цветовой режим документа» ➞ «Цвет RGB»
- Выберите «Файл» ➞ «Экспорт» ➞ «Сохранить для Интернета»
- Установки: JPEG, максимальный, качество 100 %
- Размер изображения: введите требуемый размер (минимальный размер файла: 15 МП)
- Сохраните в папку с AI-файлом
Ниже приведена инструкция по использованию функции «Сохранить для Интернета» для экспорта изображения предварительного просмотра.
Обратите внимание, что, если загружается файл в формате AI или EPS в качестве отдельного векторного объекта, возможно искажение цвета при просмотре изображения на портале Contributor или на веб-сайте Adobe Stock. Искажение цвета проявляется только при предварительном просмотре изображений. Чтобы избежать этого сдвига цветов, следует отправлять векторные изображения в виде ZIP-папок с изображениями предварительного просмотра JPEG в цветовом пространстве sRGB, как описано выше.
Используйте запоминающиеся заголовки и эффективные ключевые слова.
Если в вашем файле нет заголовка или встроенных ключевых слов, Adobe Stock будет использовать технологию Adobe Sensei, чтобы автоматически предлагать заголовок и до 25 ключевых слов в целях экономии вашего времени. Прочитайте ключевые слов, отредактируйте/удалите их, измените порядок по мере необходимости, а затем упорядочьте по степени важности, так как первые 10 перечисленных ключевых слов имеют приоритет в результатах поиска.
Если вы уже добавили заголовки и ключевые слова в изображения предварительного просмотра JPEG в Adobe Photoshop Lightroom, Lightroom Classic, Photoshop, Adobe Bridge или другом приложении для редактирования изображений, Adobe Stock сохранит их. Перед отправкой контента вы всегда сможете отредактировать такие метаданные.
Не используйте названия, защищенные товарным знаком (например, Porsche, iPad или Ferrari), характеристики фотокамеры (например, Nikon или 12MP) или виды контента (например, векторные изображения или иллюстрации) в качестве ключевых слов или заголовков.
Узнайте подробнее о добавлении заголовков и ключевых слов, а также см. примеры и дополнительную информацию в разделе «Иллюстрация» практического руководства для художников.
Ознакомьтесь с основными юридическими требованиями.
Содержимое Adobe Stock должно соответствовать всем законам об авторском праве, товарных знаках, правах на неприкосновенность частной жизни, имущественных правах и т. д. Ознакомьтесь с разделом правовых рекомендаций данного руководства пользователя для того, чтобы понимать ключевые юридические термины и знать, когда нужно включать согласие на съемку человека и/или согласие владельца собственности на съемку при отправке своих материалов.
д. Ознакомьтесь с разделом правовых рекомендаций данного руководства пользователя для того, чтобы понимать ключевые юридические термины и знать, когда нужно включать согласие на съемку человека и/или согласие владельца собственности на съемку при отправке своих материалов.
Необходимо учитывать несколько ключевых моментов.
- При создании векторных изображений на основе фотографии или других художественных произведений необходимо предоставить согласие владельца собственности на съемку, даже если фотографии или художественные произведения принадлежат вам.
- Мы не принимаем векторные изображения, содержащие логотипы, товарные знаки, названия компаний или торговых марок, однако можно отправить материал, в котором эти элементы были удалены цифровым образом. Иллюстрации с брендами или продуктами могут рассматриваться в качестве иллюстративных редакционных материалов.
Не отправляйте слишком много материалов (не спамьте).
Отбирайте только лучшие векторные изображения и убедитесь, что в каждом случае предлагаете что-то новое. Не следует отправлять несколько изображений с минимальными вариациями. Отправка нескольких копий аналогичного или схожего контента может быть расценена нашими специалистами как спам. Использование длинных, не описательных, повторяющихся или не относящихся к делу заголовков и ключевых слов также может быть расценено как спам. Спаминг строго запрещен и может привести к блокировке вашей учетной записи или ее окончательному закрытию. Подробнее
Не следует отправлять несколько изображений с минимальными вариациями. Отправка нескольких копий аналогичного или схожего контента может быть расценена нашими специалистами как спам. Использование длинных, не описательных, повторяющихся или не относящихся к делу заголовков и ключевых слов также может быть расценено как спам. Спаминг строго запрещен и может привести к блокировке вашей учетной записи или ее окончательному закрытию. Подробнее
Adobe Artists: Надежда | 310890179, симпатичные дизайны | 338373670, Екатерина | 419405286
Дизайнмастер | Подготовка файлов для печати
Внимание!
Просим Вас внимательно ознакомиться со всеми приведенными ниже требованиями по подготовке файлов.
При несоблюдении Вами данных требований, мы не можем гарантировать высокое качество печати.
Мы не принимаем претензий к качеству печатной продукции, если в макете заказчика были допущены следующие ошибки и погрешности:
- орфографические ошибки;
- дефекты изображения, неоткорректированные заказчиком в процессе подготовки макета (полиграфический растр, пыль и царапины на отсканированных изображениях, некачественное вырезание по контуру и т.
 д.).
д.).
ЦИФРОВЫЕ НОСИТЕЛИ
Файлы принимаются на следующих цифровых носителях:
- USB Flash Hard Drive;
- по эл. почте или по ftp (по предварительной договоренности).
ФОРМАТЫ ФАЙЛОВ
Для печати принимаются растровые файлы в цветовой модели CMYK:
- TIFF формат — расширение «.tif»;
- PSD формат PhotoShop — расширение «.psd».
Для печати принимаются векторные файлы в цветовой модели CMYK:
- векторный формат Adobe Illustrator, расширение «.ai»;
- векторный EPS формат, расширение «.eps»;
- векторный формат CorelDraw не выше версии 16, расширение «.cdr»;
РАЗРЕШЕНИЕ РАСТРОВЫХ ФАЙЛОВ ДЛЯ ПЕЧАТИ
- Для печати больших изображений (3 х 6 м и более) с визуальным восприятием с расстояния более 5 м — файл готовится в масштабе 1:1 с разрешением 30 dpi.
Если Ваш плакат содержит растровый текст с высотой букв менее 8 мм, их читаемость несколько улучшится при увеличении разрешения до 75 dpi, однако наилучший результат может быть достигнут только при использовании векторного текста.
- Для печати сити-формат (1.2 х 1,8 м) — файл готовится в масштабе 1:1 с разрешением 75 dpi.
ПОДГОТОВКА РАСТРОВЫХ ФАЙЛОВ
Перед подготовкой растровых файлов Вы должны решить, с каким разрешением будет печататься Ваш плакат. Исходя из этого определяется разрешение и масштаб растрового файла. В изображение не следует включать припуски «под обрез» и белые поля. Для печати используются файлы в цветовой модели CMYK. Для сборки макета мы рекомендуем использовать программу «Adobe Photoshop». Готовый макет можно сохранить в формате TIF (предварительно удалив альфа-маски и пути).
ПОДГОТОВКА ВЕКТОРНЫХ ФАЙЛОВ
При подготовке векторных файлов необходимо соблюдать следующие требования:
- макет готовится в масштабе в цветовой модели CMYK;
- элементы макета не должны выходить за пределы плаката;
- весь текст необходимо перевести в кривые.
Рекомендуем использовать следующие масштабы:
- для плакатов с максимальным размером до 10 м — 1:1;
- для плакатов с максимальным размером свыше 10 м — 1:10.

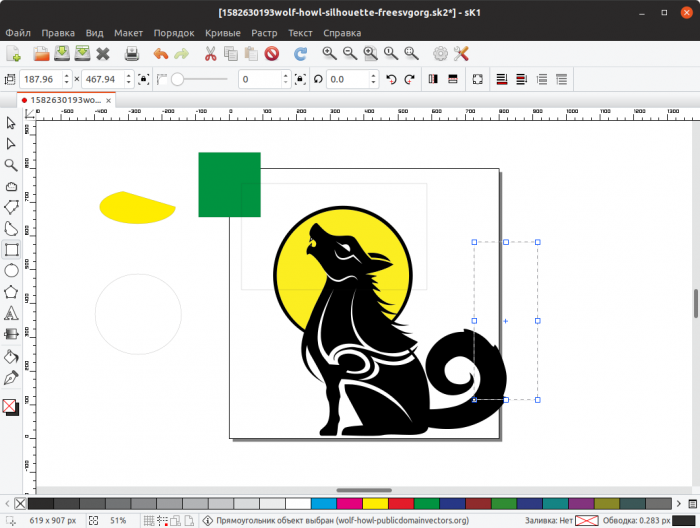
При подготовке векторных файлов следует учитывать, что программы растрирования (так же, как и Adobe Photoshop) никак не интерпретируют такой параметр векторного файла, как размер документа — для них габаритными размерами являются размеры прямоугольника, охватывающего ВСЕ созданные Вами элементы (в том числе и маски).
Поэтому при создании макета Вы должны следить, чтобы ВСЕ элемента макета находились только ВНУТРИ области вашего плаката. Если Ваш плакат имеет белый фон, необходимо создать тонкую технологическую рамку желтого цвета по границе плаката, определяющую его размер. Ваш макет не должен содержать каких-либо посторонних элементов, которые не будут использоваться при печати (пояснительный текст, названия пантонов, габаритные размеры и т.д.).
Просим Вас помещать в отдельный текстовый файл все Ваши пожелания по печати и послепечатной обработке.
Не включайте в макет припуски «под обрез» и белые поля. Будьте внимательны при использовании черного и серого цветов, так как по умолчанию векторные программы используют несоставные черный и серый цвета, которые не пригодны для нашей технологии печати.
После окончания работы над макетом Вам необходимо перевести весь текст в кривые. Мы не принимаем файлы с текстом, не переведенным в кривые (в том числе при наличии приложенных к файлу шрифтов).
В Corel Draw переводу в кривые так же подлежат эффекты: Contour, Perspective, Envelope, Extrude, Artistic Media, и т.п.
Специальные эффекты типа «прозрачностей», «линз» и тп., внутреннего растрового текстурирования превратить в растровые CMYK-модели.
ПОДГОТОВКА РАСТРОВЫХ ИЗОБРАЖЕНИЙ ДЛЯ ВЕКТОРНЫХ ФАЙЛОВ
Единственным отличием от подготовки обычных растровых файлов является то, что растровые изображения для векторных файлов не готовятся в натуральную величину, а используются пропорции, заданные в векторном файле (это делается только для удобства их использования и не имеет принципиального значения).
Следует отметить, что при масштабировании растровых изображений в векторных программах реальных изменений растра не происходит, т.е. количество пикселей в растре не уменьшается и не увеличивается.
ТРЕБОВАНИЯ К ЦВЕТУ
Просим обратить внимание:
- черный и серый цвета должны быть составными;
- при подготовке файлов черный цвет должен составлять по (CMYK 30,30,30,100).
ТЕХНОЛОГИЧЕСКИЕ ОГРАНИЧЕНИЯ
Технологические ограничения, которые следует учитывать при подготовке файлов, это:
- минимальная высота текста;
- порог чувствительности в цветах низкой интенсивности;
- минимальная высота текста при печати из растра — 7 мм;
- минимальная высота текста при печати из вектора — 5 мм.
ПЕЧАТЬ ЖЁСТКО ЗАДАННЫХ ЦВЕТОВ
Под жестко заданными цветами подразумеваются пантонные и корпоративные цвета. При использовании этих цветов Вам следует учитывать, что оборудование для широкоформатной печати не дает 100% цветопередачи пантонных цветов, речь может идти только о высокой степени совпадения.
Вы можете указывать жестко заданные цвета только в сплошных заливках.![]() Цвет выбирается из пантонного веера «Solid to Process”. После выбора цвета Вы должны использовать в файле процентные соотношения CMYK-модели, указанные на пантонном веере, а на распечатке или в пояснительной записке указать имя пантона.
Цвет выбирается из пантонного веера «Solid to Process”. После выбора цвета Вы должны использовать в файле процентные соотношения CMYK-модели, указанные на пантонном веере, а на распечатке или в пояснительной записке указать имя пантона.
Если требуемый корпоративный цвет не имеет аналога в пантонном веере, Вам необходимо выбрать близкий пантонный цвет, использовать его процентное соотношение в файле. В качестве образцов цвета не принимаются материалы с металлическими покрытиями и распечатки, сделанные с использованием золотой или серебряной краски.
Восприятие металлических оттенков очень субъективно, поэтому Вы должны сами выбрать образец цвета, изготовленный без использования металлических красителей, или пантон, который на Ваш взгляд ближе всего соответствует исходному образцу.
ПОДГОТОВКА ФАЙЛОВ В ПРОГРАММЕ «COREL DRAW»
Необходимо соблюдать все требования перечисленные в разделе «Подготовка векторных файлов».
Если Ваш макет уже собран не в масштабе, необходимо сначала изменить свойства обводок на «Scale outline with image ON» (Меню Edit → Find and replace → Replace objects), а затем масштабировать макет до нужных размеров.
ИСПОЛЬЗОВАНИЕ ВЫНОСНЫХ ЭЛЕМЕНТОВ (ЭКСТЕНДЕРОВ)
При использовании выносных элементов (экстендеров) в макетах 3 х 6 м, макет готовится в двух отдельных файлах в масштабе 1:1. В первом файле — макет плаката, во втором — экстендера. Причем выносной элемент должен иметь напуск 10 см в области крепления к плакату с 100%-ым совмещением изображения. Макет не принимается без распечатки плаката с экстендером, с указанием размеров.
ПЕРЕЧЕНЬ НАИБОЛЕЕ ЧАСТЫХ ОШИБОК
- Шрифт в векторном файле не переведен в кривые.
- Присутствие в макете специальных эффектов Corel Draw.
- Цветовая модель макета не в CMYK, а в RGB.
Форматы файлов изображений – когда и какой тип файла использовать
Сегодня мы поговорим о форматах изображений и всех этих надоедливых маленьких файлах, которые мы используем для создания визуального контента для печати и Интернета.
Каждый графический объект, который вы видите в сети, представляет собой файл изображения. Чаще всего, то что вы видите напечатанным на бумаге, пластике или футболке, получено из файла изображения. Эти файлы бывают разных форматов, и каждый оптимизирован для конкретного использования.
Чаще всего, то что вы видите напечатанным на бумаге, пластике или футболке, получено из файла изображения. Эти файлы бывают разных форматов, и каждый оптимизирован для конкретного использования.
Использование правильного типа для правильной работы означает, что ваш дизайн будет выглядеть идеально и точно так, как вы хотели. Неправильный формат может означать плохой отпечаток или плохое изображение в сети, гигантскую нагрузку или отсутствующую графику в электронном письме.
Большинство файлов изображений вписываются в одну из двух общих категорий – растровые файлы и векторные файлы – и каждая категория имеет свои собственные конкретные применения.
Это разделение не идеально. Например, некоторые форматы могут фактически содержать элементы обоих типов. Но, это хорошее начало, чтобы начать думать о том, какой формат использовать для ваших проектов.
Форматы растровых файлов
Что такое растровое изображение
Растровые изображения состоят из набора точек, называемых пикселями, где каждому пикселю назначается цвет. В отличие от векторного изображения, растровые изображения зависят от разрешения, то есть они существуют в одном размере. Когда растровое изображение преобразуется, вы растягиваете сами пиксели, что может привести к «пиксельному» или размытому изображению. Когда вы увеличиваете изображение, ваше программное обеспечение по существу угадывает, какие данные изображения отсутствуют, основываясь на окружающих пикселях. Чаще всего результаты плачевны.
В отличие от векторного изображения, растровые изображения зависят от разрешения, то есть они существуют в одном размере. Когда растровое изображение преобразуется, вы растягиваете сами пиксели, что может привести к «пиксельному» или размытому изображению. Когда вы увеличиваете изображение, ваше программное обеспечение по существу угадывает, какие данные изображения отсутствуют, основываясь на окружающих пикселях. Чаще всего результаты плачевны.
Растровые изображения обычно используются для фотографий, цифровых иллюстраций и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики электронной почты).
Adobe Photoshop – это стандартный редактор изображений, который используется для создания, дизайна и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующим дизайнам.
CMYK против RGB
Все растровые изображения могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB.
CMYK используется для печати и основан на четырех цветах: сyan, мagenta, уellow и keу (black). Эти цвета представляют четыре типа чернила, которые будут комбинироваться в процессе печати. Файлы, сохраненные в этом формате, будут оптимизированы для физической печати.
RGB основан на цветовой модели света, которая включает red, green и blue. Это три основных цвета света, которые объединяются в другие цвета. Файлы, сохраненные в этом формате, будут оптимизированы для Интернета, мобильных телефонов, фильмов и видео – всего, что появляется на экране.
С потерями или без потерь
Каждый файл растрового изображения может быть без потерь или с потерями, в зависимости от того, как формат обрабатывает данные изображения.
- Форматы изображений без потерь фиксируют все данные вашего исходного файла. Ничего из исходного файла, фотографии или художественного произведения не будет потеряно – отсюда и термин «без потерь».
 Файл может быть ещё сжат, но все форматы без потерь смогут восстановить ваше изображение до его первоначального состояния.
Файл может быть ещё сжат, но все форматы без потерь смогут восстановить ваше изображение до его первоначального состояния. - Форматы изображений с потерями приблизительно соответствуют виду исходного изображения. Например, изображение с потерями может уменьшить количество цветов в вашем изображении или проанализировать изображение на наличие ненужных данных. Эти умные технические приемы обычно уменьшают размер файла, хотя могут снизить качество вашего изображения.
Как правило, файлы с потерями намного меньше, чем файлы без потерь, что делает их идеальными для использования в Интернете, где жизненно важны размер файла и скорость загрузки.
Формат JPEG / JPG
JPEG – это растровый формат с потерями, обозначающий Joint Photographic Experts Group, техническую команду, которая его разработала. Это один из наиболее широко используемых онлайн-форматов, обычно для фотографий, графики электронной почты и больших веб-изображений, таких как рекламные баннеры. Изображения JPEG имеют скользящую шкалу сжатия, которая значительно уменьшает размер файла, но увеличивает артефакты или пикселизацию, чем больше изображение сжимается.
Изображения JPEG имеют скользящую шкалу сжатия, которая значительно уменьшает размер файла, но увеличивает артефакты или пикселизацию, чем больше изображение сжимается.
Вы должны использовать JPEG, когда…
- Вы имеете дело с онлайн-фотографиями и/или художественными работами. JPEG предлагает вам максимальную гибкость благодаря растровому редактированию и сжатию, что делает их идеальными для веб-изображений, которые необходимо быстро загрузить.
- Вы хотите распечатать фотографии и/или произведения искусства. Файлы JPEG с высоким разрешением и низкой степенью сжатия идеально подходят для редактирования, а затем печати.
- Вам необходимо отправить изображение быстрого предварительного просмотра клиенту. Изображения JPEG могут быть уменьшены до очень маленьких размеров, что делает их отличным форматом для отправки по электронной почте.
Не используйте JPEG, когда…
- Вам нужна веб-графика с прозрачностью.
 JPEG не имеет прозрачного канала и будет иметь сплошной цвет фона. GIF и PNG – ваши лучшие варианты для прозрачности.
JPEG не имеет прозрачного канала и будет иметь сплошной цвет фона. GIF и PNG – ваши лучшие варианты для прозрачности. - Вам нужно многоуровневое редактируемое изображение. JPEG – это плоский формат изображения, означающий, что все изменения сохраняются в один слой и не могут быть отменены. Рассмотрите PSD (Photoshop) файл для полностью редактируемого изображения.
Формат GIF
GIF – это растровый формат без потерь, который расшифровывается как Graphics Interchange Format. GIF также является широко используемым форматом веб-изображений, обычно для анимированной графики, такой как рекламные баннеры, изображения электронной почты и мемы социальных сетей. Несмотря на то, что GIF – это файлы без потерь, их можно экспортировать в ряде настраиваемых параметров, которые уменьшают количество цветов и информацию об изображении, что, в свою очередь, уменьшает размер файла.
Вы должны использовать GIF, когда…
- Вы хотите создать веб-анимацию.
 Изображения GIF содержат все кадры анимации и информацию о времени в одном файле. Редакторы изображений, такие как Photoshop, позволяют легко создавать короткие анимации и экспортировать их в формате GIF.
Изображения GIF содержат все кадры анимации и информацию о времени в одном файле. Редакторы изображений, такие как Photoshop, позволяют легко создавать короткие анимации и экспортировать их в формате GIF. - Вам нужна прозрачность. Изображения GIF имеют «альфа-канал», который может быть прозрачным, поэтому вы можете разместить свое изображение на любом цветном фоне.
- Вам нужен маленький файл. Методы сжатия в формате GIF позволяют значительно уменьшить файлы изображений. Для очень простых иконок и веб-графики GIF является лучшим форматом файлов изображений.
Не используйте GIF, когда…
- Вам нужно фотографическое качество изображения. Хотя GIF-изображения могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько трюков). Фотографии, как правило, имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда странными из-за цветовых полос) при преобразовании в GIF.

- Вам нужно напечатать изображение. Из-за цветового ограничения большинству напечатанных фотографий не хватает глубины. Если вам нужно распечатать фотографии, используйте TIFF, PSD и JPG.
- Вам нужно многоуровневое редактируемое изображение. GIF – это плоский формат изображения, означающий, что все изменения сохраняются в один слой изображения и не могут быть отменены.
Формат PNG
PNG – это растровый формат без потерь, который обозначает Portable Network Graphics. Думайте о PNG как о GIF следующего поколения. Этот формат имеет встроенную прозрачность, но также может отображать более высокую глубину цвета, что выражается в миллионах цветов. PNG являются веб-стандартом и быстро становится одним из самых распространенных форматов изображений, используемых в Интернете.
Вы должны использовать PNG, когда…
- Вам нужна качественная прозрачная веб-графика. Изображения PNG имеют переменный «альфа-канал», который может иметь любую степень прозрачности (в отличие от GIF-файлов, которые имеют только прозрачность вкл/выкл).
 Кроме того, с большей глубиной цвета у вас будет более яркое изображение, чем с GIF.
Кроме того, с большей глубиной цвета у вас будет более яркое изображение, чем с GIF. - У вас есть иллюстрации с ограниченными цветами. Хотя любое изображение будет работать, файлы PNG лучше всего использовать с небольшой цветовой палитрой.
- Вам нужен маленький файл. Файлы PNG могут уменьшаться до невероятно маленьких размеров, особенно изображения простых цветов, форм или текста. Это делает его идеальным типом файлов изображений для веб-графики.
Не используйте PNG, когда…
- Вы работаете с фотографиями или произведениями искусства. Благодаря высокой глубине цвета PNG формат легко обрабатывает фотографии с высоким разрешением. Однако, поскольку это веб-формат без потерь, размеры файлов, как правило, становятся очень большими. Если вы работаете с фотографиями в Интернете, используйте JPEG.
- Вы имеете дело с печатным проектом. PNG графика оптимизирована для экрана. Вы можете определенно распечатать PNG, но вам лучше использовать файл JPEG (с потерями) или TIFF.

Формат TIFF / TIF
TIFF – это растровый формат без потерь, обозначающий тегированный формат файла изображения. Из-за его чрезвычайно высокого качества, формат, в основном, используется в фотографии и настольных издательских системах. Скорее всего, вы столкнетесь с файлами TIFF при сканировании документа или фотосъемке с помощью профессиональной цифровой камеры. Обратите внимание, что файлы TIFF также можно использовать в качестве «контейнера» для изображений JPEG. Эти файлы будут намного меньше, чем традиционные файлы TIFF, которые обычно очень большие.
Вы должны использовать TIFF, когда…
- Вам нужна качественная печатная графика. Наряду с RAW, файлы TIFF относятся к числу графических форматов самого высокого качества. Если вы печатаете фотографии, особенно огромных размеров, используйте этот формат.
- Вы делаете высококачественное сканирование. Использование TIFF для сканирования ваших документов, фотографий и иллюстраций обеспечит вам наилучший исходный файл для работы.

Не используйте в TIFF, когда…
- Вы работаете с веб-графикой. Хотя многие веб-браузеры поддерживают его, файлы TIFF оптимизированы для печати. Используйте JPEG или PNG, когда вам нужно отображать высококачественные изображения онлайн.
Формат RAW
RAW содержит необработанные данные, полученные цифровой камерой или датчиком сканера. Обычно изображения обрабатываются (с поправкой на цвет, баланс белого, экспозицию и т.д.), а затем преобразуются и сжимаются в другой формат (например, JPEG или TIFF).
Необработанные изображения хранят необработанные и обработанные данные в двух отдельных файлах, поэтому у вас остается максимально возможное качество изображения, которое вы можете редактировать без разрушения с помощью приложения для редактирования фотографий, такого как Photoshop. Существуют десятки «сырых» форматов, но некоторые типичные форматы: CRW (Canon), NEF (Nikon) и DNG (Adobe).
Вы должны использовать RAW, когда. ..
..
- Вы снимаете и редактируете фотографии. Убедитесь, что ваша камера настроена на сохранение в RAW, чтобы вы могли делать самые разнообразные снимки. Затем используйте совместимое приложение для редактирования фотографий, чтобы настроить изображение.
Не используйте RAW, когда…
- Вы работаете с веб-графикой. RAW построен для редактирования фотографий. Когда вы будете готовы представить свои фотографии для Интернета, конвертируйте их в JPEG.
- Вы готовитесь распечатать свои фотографии. Многие принтеры не принимают необработанные форматы, поэтому сначала преобразуйте их в JPEG или TIFF.
Формат PSD
PSD – это запатентованный многослойный формат изображений, обозначающий PhotoShop Document. Это оригинальные файлы дизайна, созданные в Photoshop и полностью редактируемые с несколькими слоями и настройками изображения.
PSD, в основном, используется для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для ряда различных проектов. PSD можно экспортировать в любое количество форматов файлов изображений, включая все перечисленные выше растровые форматы.
PSD можно экспортировать в любое количество форматов файлов изображений, включая все перечисленные выше растровые форматы.
Вы должны использовать PSD, когда…
- Пришло время ретуши фотографий. Нужно покрасить фото? Или добавить слой текста? PSD = фотографии.
- Вам нужно отредактировать обложку для цифровых или печатных изданий. Это может быть фотография, картина, рисунок или что-то ещё. Photoshop – это правильный инструмент, чтобы убедиться, что каждая линия, тень и текстура на месте.
- Вам нужны цифровые изображения для Интернета, такие как изображения в социальных сетях, рекламные баннеры, заголовки сообщений электронной почты, видео и т.д. Создание этих изображений в Photoshop обеспечит их правильный размер и оптимизацию для Интернета.
- Вы должны создать макет веб-сайта или приложения. Слои позволяют легко перемещать элементы пользовательского интерфейса.
- Вы хотите начать рабоут с анимацией и видео.
 Фотошоп позволяет легко нарезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Фотошоп позволяет легко нарезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Не используйте PSD, когда…
- Вам необходимо опубликовать фотографию в Интернете или отправить предварительный просмотр клиенту. Сеть поддерживает формат JPEG. Сначала преобразуйте, чтобы убедиться, что ваша аудитория увидит ваше изображение (загрузка не займет несколько минут).
- Вы готовитесь распечатать свои фотографии. Многие принтеры не принимают формат PSD, поэтому сначала конвертируйте в JPEG или TIFF.
Векторные форматы файлов
Что такое векторное изображение
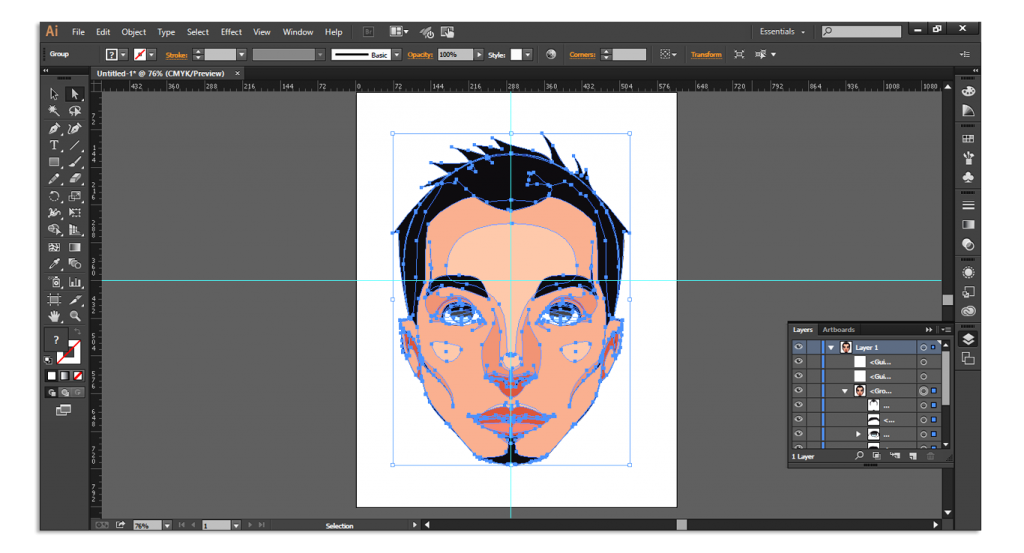
Векторные изображения представляют собой цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. По сути, это гигантские математические уравнения, и каждому «уравнению» можно присвоить цвет, обводку или толщину (среди других стилей), чтобы превратить фигуры в искусство.
В отличие от растровых изображений, векторные изображения имеют не зависят от разрешения. Когда вы уменьшаете или увеличиваете векторное изображение, ваши фигуры становятся больше, но вы не потеряете ни детали, ни пикселизацию. Поскольку ваше изображение всегда будет отображаться одинаково, независимо от его размера, не существует такого понятия, как векторное изображение с потерями или без потерь.
Векторные изображения обычно используются для логотипов, иконок, текста и цифровых иллюстраций.
Adobe Illustrator – это стандартный редактор изображений, который используется для создания, дизайна и редактирования векторных изображений (хотя он также может обрабатывать растровые изображения).
Формат PDF
PDF расшифровывается как Portable Document Format и представляет собой формат изображения, используемый для правильного отображения документов и графики независимо от устройства, приложения, операционной системы или веб-браузера.
По своей сути, файлы PDF имеют мощную основу в форме векторной графики, но также могут отображать всё, от растровой графики до полей формы и электронных таблиц. Поскольку это почти универсальный стандарт, PDF-файлы часто являются форматом файлов, который запрашивают принтеры для отправки окончательного проекта в производство.
Поскольку это почти универсальный стандарт, PDF-файлы часто являются форматом файлов, который запрашивают принтеры для отправки окончательного проекта в производство.
Как Adobe Photoshop, так и Illustrator могут экспортировать напрямую в PDF, что облегчает публикацию и подготовку к печати.
Вы должны использовать PDF, когда…
- Вы готовите к печати. Как мы уже упоминали, многие принтеры предпочитают PDF в качестве основного формата. Проверьте ваш принтер, какой формат файла для него будет оптимален.
- Вы хотите отображать документы в Интернете. Не стоит использовать PDF для иконки или логотипа, но он отлично подходит для плакатов, листовок, журналов и буклетов. PDF-файлы будут хранить весь ваш дизайн в одной упаковке, что позволяет легко просматривать, загружать или распечатывать.
Не используйте PDF, когда…
- Вам нужно отредактировать свой дизайн. PDF-файлы являются отличными контейнерами, но для использования элементов нужны отдельные приложения.
 Вы можете редактировать растровые изображения в Photoshop, а векторную графику – в Illustrator. Когда вы закончите, вы можете объединить их в PDF для удобства просмотра.
Вы можете редактировать растровые изображения в Photoshop, а векторную графику – в Illustrator. Когда вы закончите, вы можете объединить их в PDF для удобства просмотра.
Формат EPS
EPS – это формат изображения, обозначающий Encapsulated PostScript. Хотя он используется, в основном, в качестве векторного формата, файл EPS может включать в себя как векторные, так и растровые данные изображения. Как правило, файл EPS включает в себя один элемент дизайна, который можно использовать в более крупном проекте.
Вы должны использовать EPS, когда…
- Вам необходимо отправить векторный логотип клиенту, дизайнеру или принтеру. С файлом EPS вам не нужно беспокоиться о том, где будет размещен или напечатан логотип. Независимо от размера, он всегда будет отображаться с правильным разрешением.
Не используйте EPS, когда…
- Вы имеете дело с фотографиями или произведениями искусства.
 EPS может обрабатывать растровые изображения, но этот тип файла изображения предназначен для векторов. Работайте с PSD, TIF или JPEG, когда у вас есть фотопроект.
EPS может обрабатывать растровые изображения, но этот тип файла изображения предназначен для векторов. Работайте с PSD, TIF или JPEG, когда у вас есть фотопроект. - Вам необходимо отобразить изображение онлайн. Сначала экспортируйте в JPEG, PNG или GIF.
Формат AI
AI – это собственный векторный формат изображений, который обозначает Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, AI-файлы являются векторным форматом, хотя они могут также включать встроенные или связанные растровые изображения.
AI-файлы могут быть экспортированы как в PDF, так и в EPS-файлы (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в Интернете и дальнейшего редактирования).
Вы должны использовать ИИ, когда…
- Вам нужно отредактировать векторный дизайн. AI-файлы позволяют перемещать и изменять каждый элемент в вашем дизайне одним или двумя щелчками мыши.

- Вам необходимо создать логотип, значок или фирменный талисман. Каждая векторная форма и линия, созданные в Illustrator, могут быть разнесены до любого размера, что делает его идеальным для изображений, которые необходимо использовать по-разному.
- Вы готовите к печати часть страницы. Illustrator идеально подходит для постеров, визиток, листовок и заметок, которые можно комбинировать с другими растровыми изображениями.
- Вам нужно добавить текст к логотипу. Функции набора текста в Illustrator невероятно мощны, позволяют растягивать, перегибать и преобразовывать любой текст любым удобным для способом.
Не используйте AI, когда…
- Вам нужно отредактировать изображения. Если в композиции используется растровое изображение (фотография или рисунок), Illustrator предоставляет ограниченное количество инструментов для непосредственного редактирования этого изображения. Photoshop (PSD-файлы) позволяют выполнять более сложные настройки, такие как цвет, контраст и яркость.

Векторные форматы и расширения файлов изображений и их определения
Когда вы думаете о качественном логотипе, баннере, маркетинговом дизайне и некоторых других фирменных стилях, вы не можете пропустить векторные изображения. В рекламных целях следует использовать изображения высокого качества, без искажений, увеличенные в любых размерах. Вы должны использовать векторные изображения, потому что только векторный формат может служить вам целям. Растровые изображения не могут сохранять исходное качество масштабирования или расширяться для больших носителей, поскольку пиксели состоят из точек. Таким образом, когда вы масштабируете или расширяете, все, что вы видите, это пиксельные элементы или точки. Однако форматы векторных изображений содержат векторные линии, заливки и узоры, которые можно увеличивать до максимальных размеров без потери качества изображения и динамически сохранять свой первоначальный вид, поскольку они не ограничены пикселями.
Существуют различные типы векторных форматов, учитывающие множество полезных функций и областей применения. Некоторые из них идеально подходят для графики или 2D-изображений, некоторые из них очень портативны и удобны для работы в Интернете, а некоторые удобны для печати. Все векторные форматы создают высококачественную, полностью расширенную графику без искажений.
Некоторые из них идеально подходят для графики или 2D-изображений, некоторые из них очень портативны и удобны для работы в Интернете, а некоторые удобны для печати. Все векторные форматы создают высококачественную, полностью расширенную графику без искажений.
PDF (Portable Document Format)
PDF — это независимый от платформы формат файла изображения. Вот почему файловая система не зависит от операционной системы, и вы можете открыть файл в Windows, OSX и даже Linux. Его можно использовать для хранения многих растровых форматов (что чаще всего и бывает), но вы также можете использовать этот формат как очень хороший векторный формат. Он может содержать как растровый, так и векторный файл. Но это зависит от того, как вы создали файл. Если его слои можно сгладить, то это растровое изображение в файле. Но вы можете столкнуться с трудностями при выравнивании векторного файла.
Подробнее: https://en.wikipedia.org/wiki/Portable_Document_Format
AI (Adobe Illustrator Artwork)
Нет, AI здесь не искусственный интеллект, мы говорим о формате файла Adobe Illustrator. Файл AI действует как PSD, который можно повторно открыть и отредактировать по своему усмотрению. Файл AI — это собственный формат изображения Adobe Illustrator. Это модифицированная версия старого формата EPS. Инструменты, которые могут читать EPS, также могут читать формат AI. Этот формат файла в основном используется для создания логотипов, иллюстраций и макетов для печати. Короче говоря, эти форматы AI лучше всего подходят для форматов векторных файлов.
Файл AI действует как PSD, который можно повторно открыть и отредактировать по своему усмотрению. Файл AI — это собственный формат изображения Adobe Illustrator. Это модифицированная версия старого формата EPS. Инструменты, которые могут читать EPS, также могут читать формат AI. Этот формат файла в основном используется для создания логотипов, иллюстраций и макетов для печати. Короче говоря, эти форматы AI лучше всего подходят для форматов векторных файлов.
Подробнее: https://en.wikipedia.org/wiki/Adobe_Illustrator_Artwork
SVG (масштабируемая векторная графика)
Масштабируемая векторная графика — это формат изображений высокого качества. Изображение этого формата может быть создано различными программами Adobe, включая Adobe Illustrator, Flash, After Effects и другими. Образ этого формата довольно легковесный, масштабируемый и независимый от ОС. Вот почему этот формат файла очень популярен для веб-ресурсов. Это обеспечивает большую гибкость при редактировании. Эти изображения можно масштабировать до больших размеров без каких-либо искажений. И самое главное, SVG поддерживаются почти всеми современными браузерами. Однако размер файла SVG может быть больше, если он содержит много содержимого небольшого размера. Невозможно прочитать объект частично, но весь объект может замедлить работу.
Эти изображения можно масштабировать до больших размеров без каких-либо искажений. И самое главное, SVG поддерживаются почти всеми современными браузерами. Однако размер файла SVG может быть больше, если он содержит много содержимого небольшого размера. Невозможно прочитать объект частично, но весь объект может замедлить работу.
Подробнее: https://en.wikipedia.org/wiki/Scalable_Vector_Graphics
EPS (инкапсулированный PostScript)
В настоящее время этот формат почти становится устаревшим, поскольку новые форматы становятся все более популярными. Однако на рынке все еще есть много программного обеспечения, поддерживающего файлы EPS. Это самый распространенный формат векторных изображений, который до сих пор пользуется хорошей популярностью. Его можно повторно открыть, отредактировать и экспортировать в любое время в любых размерах. Файл EPS лучше всего использовать для логотипа, графики и полиграфического дизайна. Он в основном поддерживается в качестве формата экспорта. Adobe Illustrator и CorelDRAW могут читать и редактировать файл EPS, Ghostview — это программа для чтения, а Inkscape — программа для экспорта. Подробнее: https://en.wikipedia.org/wiki/Encapsulated_PostScript
Adobe Illustrator и CorelDRAW могут читать и редактировать файл EPS, Ghostview — это программа для чтения, а Inkscape — программа для экспорта. Подробнее: https://en.wikipedia.org/wiki/Encapsulated_PostScript
DXF
DXF означает формат обмена чертежами. Он также известен как «помеченные данные», которым предшествует целое число — «групповой код». Это САПР от Autodesk, используемый инструментами САПР. Все программы не могут читать файлы DXF, содержащие сплайны (кривые). В любом случае, DFX сейчас не так полезен, потому что AutoCAD тем временем стал более мощным благодаря поддержке сложных типов объектов.
Подробнее: https://en.wikipedia.org/wiki/AutoCAD_DXF
CGM (метафайл компьютерной графики)
Это бесплатный международный стандартный формат файла для двумерной векторной и растровой графики и текста. Но он не поддерживается для веб-страниц. На смену этому формату файлов пришли другие графические форматы. Но этот формат отлично подходит для продуктового дизайна. Вот почему этот формат файла до сих пор используется для авиации, машиностроения и многих других технических инструментов и приложений.
Но этот формат отлично подходит для продуктового дизайна. Вот почему этот формат файла до сих пор используется для авиации, машиностроения и многих других технических инструментов и приложений.
SWF (малый веб-формат)
Возможно, вы видели flash на многих сайтах. Но SWF — это формат файла, который помогает вам просматривать флэш-анимацию. На самом деле это формат файла Adobe Flash, который используется для мультимедиа, векторной графики и ActionScript. Формат файла SWF содержит различные интерактивные и функциональные анимации или апплеты. Они встречаются во многих программах, использующих ActionScript. Многие программы могут создавать SWF-файлы.
Например, продукты Adobe, включая Flash, Flash Builders, который является IDE, Adobe Animate, After Effects и т. д. Adobe Illustrator может создавать SWF-файлы с помощью функции «Экспорт», но не может открывать или редактировать эти файлы. Есть еще 3 rd Сторонние инструменты, такие как Multimedia Fusion 2, Captivate, SWiSH Max и т. д., могут создавать файлы SWF. SWF также может содержать как растровые, так и векторные изображения, но векторные файлы SWF намного меньше растрового аналога.
д., могут создавать файлы SWF. SWF также может содержать как растровые, так и векторные изображения, но векторные файлы SWF намного меньше растрового аналога.
Подробнее: https://en.wikipedia.org/wiki/SWF
Шейп-файл
Это формат геопространственных векторных данных для программного обеспечения географической информационной системы (ГИС). Он может пространственно детализировать векторные объекты, такие как опорные точки, линии или полилинии, многоугольники и т. д. В результате этот формат полезен для создания векторных карт и представления колодцев, рек, озер, зданий и других объектов. По сути, этот формат представляет собой цифровое векторное хранилище для хранения местоположения и другой информации, связанной с местоположением.
Подробнее: https://en.wikipedia.org/wiki/Shapefile
WMF (метафайл Windows)
Этот формат файла разработан для Microsoft Windows. Он может содержать как векторную графику, так и растровые компоненты. Формат WMF действует почти как файлы SVG. Он также может хранить список вызовов функций, выданных интерфейсом графических устройств (GDI). WMF — это собственный векторный формат для некоторых приложений Microsoft Office, таких как Microsoft Word, PowerPoint, Publishers и т. д. С 2015 года формат файла WMF доступен для онлайн-чтения или загрузки в формате PDF.
Формат WMF действует почти как файлы SVG. Он также может хранить список вызовов функций, выданных интерфейсом графических устройств (GDI). WMF — это собственный векторный формат для некоторых приложений Microsoft Office, таких как Microsoft Word, PowerPoint, Publishers и т. д. С 2015 года формат файла WMF доступен для онлайн-чтения или загрузки в формате PDF.
Подробнее: https://en.wikipedia.org/wiki/Windows_Metafile
GBR (формат Gerber)
Это открытый векторный формат ASCII для двумерных бинарных изображений. Этот стандартный отраслевой формат используется в данных о производстве печатных плат. Векторный формат используется как способ передачи информации о печатной плате на многие устройства. Последняя версия формата GBR поддерживает многоугольники, овалы, круги, контуры, арки и т. д., а также многие другие формы, необходимые для создания печатной платы. Он также может представлять медные слои, легенду, паяльную маску, данные сверления и трассировки и т. д., а его атрибуты могут предоставлять метаданные об изображениях.
д., а его атрибуты могут предоставлять метаданные об изображениях.
Подробнее: https://en.wikipedia.org/wiki/Gerber_format
CDR (CorelDRAW)
CorelDraw на самом деле является редактором и создателем векторной графики. Изображения, созданные этим программным обеспечением, получают расширение файла .cdr. Он может создавать двухмерную векторную графику, которая действует так же, как векторные изображения, созданные другими инструментами, такими как Adobe Illustrator. Графика этого формата, такая как логотип, баннер, плакат и т. д., представляет собой высококачественные векторные изображения без искажений, и их можно использовать где угодно в личных или коммерческих целях. CRD-изображения содержат все необходимое качество векторной графики, включая возможность масштабирования любых размеров и др.
Подробнее: https://en.wikipedia.org/wiki/CorelDRAW#CDR_file_format
EVA (расширенная векторная анимация)
Это векторный графический формат файла. Он отличается от других форматов векторных изображений. Это один из популярных форматов в Японии, созданный только для японских версий Windows. Он никогда не создавался для английской версии. Этот формат сравним с форматом Macromedia Flash, однако размер файла формата EVA меньше, чем у Flash. Так или иначе, с января 2016 года было объявлено о прекращении поддержки этого формата9.0003
Он отличается от других форматов векторных изображений. Это один из популярных форматов в Японии, созданный только для японских версий Windows. Он никогда не создавался для английской версии. Этот формат сравним с форматом Macromedia Flash, однако размер файла формата EVA меньше, чем у Flash. Так или иначе, с января 2016 года было объявлено о прекращении поддержки этого формата9.0003
Подробнее: https://en.wikipedia.org/wiki/Extended_Vector_Animation
HVIF (формат векторных значков Haiku)
Это векторный формат хранения, созданный для хранения различных значков, специально для операционной системы Haiku. Векторное изображение этого формата рендерится быстро из-за небольшого размера файла. Его собственный размер значка составляет 64×64 пикселя. Он имеет три основных типа пути, таких как путь с командами, прямые линии и кривые, а для создания значков есть четыре пути, такие как горизонтальная линия, вертикальная линия, линия и кубическая кривая. Он содержит два цвета: простой цвет и градиент. HVIF состоит из трех разделов: первый кодирует стили, второй — пути, а последний — формы. Его средний размер иконки составляет 500-700 байт. Однако векторная графика этого формата меньше по размеру, чем любые другие форматы векторных изображений.
HVIF состоит из трех разделов: первый кодирует стили, второй — пути, а последний — формы. Его средний размер иконки составляет 500-700 байт. Однако векторная графика этого формата меньше по размеру, чем любые другие форматы векторных изображений.
Подробнее: https://en.wikipedia.org/wiki/Haiku_Vector_Icon_Format
PGML (язык разметки Precision Graphics)
Это в основном язык на основе XML, который представляет векторную графику. Этот формат для тех художников-графиков, которые хотят, чтобы их графика отображала точно правильные шрифты, расположение, цвет и композицию. Этот формат не был принят в качестве рекомендации, хотя он был представлен W3C как предложение многих крупных компаний, таких как Adobe Systems. Однако позже он принял участие и улучшил для создания SVG.
Подробнее: https://en.wikipedia.org/wiki/Precision_Graphics_Markup_Language
PICT
Этот формат графического файла был разработан для оригинального Apple Macintosh. Это был стандартный формат метафайлов Mac. Он позволяет обмениваться изображениями как в растровых, так и в векторных форматах. Этот формат был разработан, чтобы сделать векторную графику компактной. Позже его заменили на PDF, хотя и были предприняты меры по сохранению формата.
Это был стандартный формат метафайлов Mac. Он позволяет обмениваться изображениями как в растровых, так и в векторных форматах. Этот формат был разработан, чтобы сделать векторную графику компактной. Позже его заменили на PDF, хотя и были предприняты меры по сохранению формата.
Подробнее: https://en.wikipedia.org/wiki/PICT
В любом случае, векторные форматы изображений необходимы для полностью масштабируемой графики без искажений. Изображения этого формата можно использовать где угодно в коммерческих или личных целях. Векторные изображения очень полезны для логотипов, баннеров, дизайна рекламы недвижимости, дизайна промышленных продуктов, дизайна каталогов и руководств, дизайна корпоративной рекламы и многого другого.
Мы в Color Experts International, предоставляем все виды услуг по векторному дизайну, такие как преобразование растра в вектор, векторную иллюстрацию, рисование векторных линий, дизайн векторной графики и многое другое по наиболее конкурентоспособным ценам. Мы предоставляем высококачественные услуги векторного дизайна. У нас есть клиенты по всему миру, и если вам нужно оценить наш сервис, возьмите наши Бесплатная пробная версия предложите до 2 изображений, а затем примите решение.
Мы предоставляем высококачественные услуги векторного дизайна. У нас есть клиенты по всему миру, и если вам нужно оценить наш сервис, возьмите наши Бесплатная пробная версия предложите до 2 изображений, а затем примите решение.
Растр против вектора: лучший формат изображения для печати | Блог
Джессика Голдсуорси 6 июля 2020 г. • 6 мин. чтения
Джессика Голдсуорти — создатель контента в Square Signs, увлеченная всем, что связано с дизайном и декором интерьера. Ей нравятся проекты «сделай сам», она учится новому и всегда рада поделиться своими знаниями и опытом с другими.
Вы когда-нибудь задумывались, какой формат изображения лучше всего подходит для высококачественной печати? Или вы хотите узнать разницу между растровой и векторной графикой для начала?
В этом посте я расскажу о различных форматах изображений и о том, какой из них предпочтительнее для печати. Я также поделюсь некоторыми экспертными советами о том, какой формат использовать, если вы хотите печатать фотографии. Для начала давайте определимся с двумя терминами — растровые и векторные форматы изображений.
Для начала давайте определимся с двумя терминами — растровые и векторные форматы изображений.
Растровые и векторные форматы изображений
Два основных формата изображений, о которых вам следует знать, это растровый и векторный. Каждый из этих популярных форматов файлов изображений имеет свои собственные спецификации.
- Растровая графика (также называемая растровыми изображениями) состоит из прямоугольных пикселей. Каждый из них содержит один цвет. Они расположены в сетке, чтобы сформировать окончательное изображение.
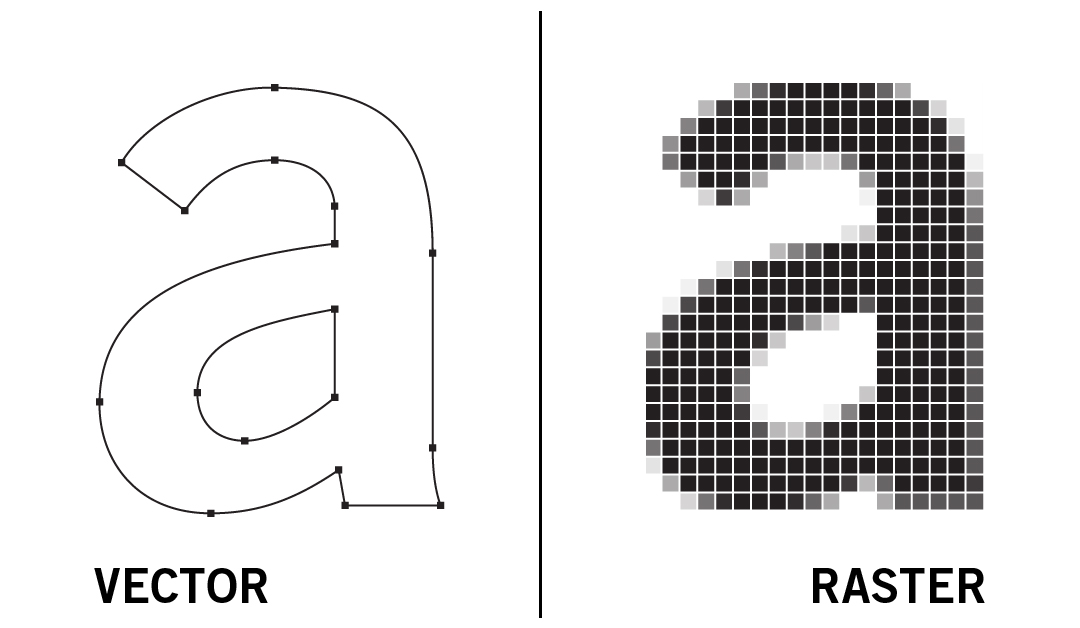
- Векторная графика состоит из контуров, образующих различные формы, такие как многоугольники, из которых в конечном итоге формируется изображение. Эти пути соединены точками, видимыми только при редактировании.
Типы растровых и векторных файлов
Оба формата имеют разные типы и расширения. GIF, JPEG (JPG), PNG и TIFF (TIF) — некоторые распространенные форматы растровой графики. Широко используемые форматы векторной графики — SVG, EPS, PDF и AI. Созданные для разных целей, каждая из них имеет различные спецификации и способы использования.
Созданные для разных целей, каждая из них имеет различные спецификации и способы использования.
Форматы растровой графики
Форматы векторной графики
Лучший формат изображения для печати
При таком большом количестве доступных форматов непросто выбрать тот, который лучше всего подходит для вашего проекта. Итак, какой тип файла изображения лучше всего подходит для печати? Короткий ответ — векторные файлы.
Когда дело доходит до разницы между растровой и векторной графикой, из определений можно сделать вывод, что все дело в том, как они формируются. Последнее влияет на функцию, когда изображения увеличиваются или уменьшаются в размере.
Изображения в растровых графических форматах имеют ограниченное количество пикселей, каждый из которых несет один цветовой оттенок. При уменьшении размера качество изображения не ухудшается. Но это не то же самое, если вам нужно увеличить изображение. Чтобы заполнить добавленное пространство, растровые графические изображения делают пиксели больше и более размытыми. Вот почему ни один из растровых графических форматов не является лучшим форматом изображения для крупномасштабной печати.
Вот почему ни один из растровых графических форматов не является лучшим форматом изображения для крупномасштабной печати.
Во многих случаях вам нужна крупномасштабная печать, поэтому важно понимать, как все это работает. Давайте рассмотрим преимущества и недостатки векторных файлов с точки зрения печати.
Преимущества векторной графики
- Независимость от разрешения. Векторные файлы можно масштабировать, поэтому их можно увеличивать, сохраняя при этом высокое качество изображения.
- Малый размер файла — векторные файлы меньше по размеру, чем их растровые аналоги. Размер файла зависит от того, сколько точек имеет изображение. Это, в свою очередь, зависит от форм и кривых, содержащихся в изображении.
- Возможность редактирования. Векторные изображения легче редактировать по сравнению с изображениями в растровых форматах.
Недостаток векторной графики
- У векторной графики есть один недостаток с точки зрения печати.
 Его форматы не подходят для сложных изображений, где цвета имеют первостепенное значение и могут изменяться попиксельно. По этой причине цифровые камеры хранят фотографии в растровом формате.
Его форматы не подходят для сложных изображений, где цвета имеют первостепенное значение и могут изменяться попиксельно. По этой причине цифровые камеры хранят фотографии в растровом формате.
Векторная или растровая печать? Сравнивая факты, которые я упомянул о векторных файлах, становится очевидным, какой формат изображения лучше всего подходит для крупномасштабной печати.
Однако при печати фотографий все обстоит иначе. Давайте посмотрим, какой вариант лучше всего подходит для этого случая.
Лучший формат изображения для печати фотографий
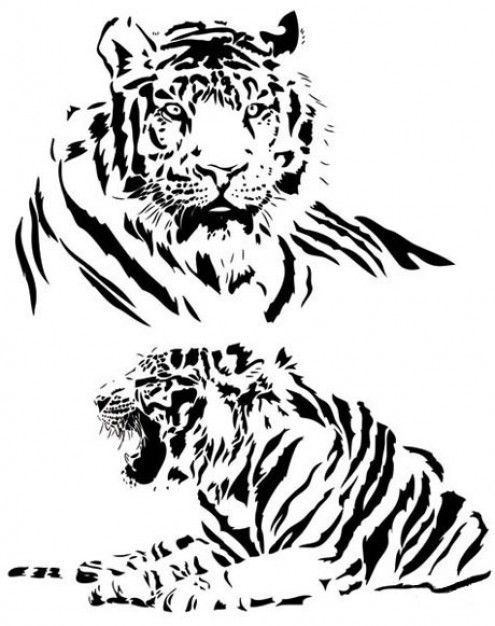
Знакомясь с недостатками векторных файлов для печати, у вас может возникнуть очевидный вопрос — какой формат изображения лучше всего подходит для печати фотографий? Опять же, у меня короткий ответ — Растровые файлы, такие как PNG или JPEG, в высоком качестве. Вот так выглядит фотография, преобразованная в векторный файл:
Однако есть некоторые нюансы, которые необходимо знать перед печатью фотографии.
- Чтобы не получить пикселизированное напечатанное изображение, вам необходимо изображение с высоким разрешением не менее 300 точек на дюйм (точек на дюйм). Это зависит от многих факторов, таких как размер отпечатка, расстояние, с которого люди его увидят, и т. д.
- Если вы хотите получить прозрачный фон, JPEG или другие форматы растровой графики не подойдут. Только формат PNG поддерживает прозрачный фон. Это особенно важно, если вам нужно напечатать фотографию на полупрозрачных материалах, таких как акрил.
Теперь, когда вы знаете, какой формат изображения необходим для вашего проекта, пришло время отправиться и заказать печатную вывеску. Чтобы облегчить этот процесс, мы создали бесплатный онлайн-инструмент, который позволяет загружать собственные изображения или выбирать один из готовых шаблонов. Отредактируйте изображения до совершенства и закажите печатную вывеску. Он прибудет прямо к вашему порогу в кратчайшие сроки! Вот что мы предлагаем:
- Бесплатный инструмент для создания, загрузки и редактирования дизайна вашей вывески
- Шаблоны в 10 категориях, сделанные профессионалами
- Доставка на следующий день
Какой формат графического файла лучше: векторные и растровые изображения
перейти к содержанию Низкое разрешение, высокое разрешение, какой графический файл вам нужен, когда? Какой формат графического файла лучше? Нас часто спрашивают именно об этом. Ответ? То, как будет использоваться ваша графика, определяет, нужно ли вам изображение с низким или высоким разрешением. Еще больше усложняет ситуацию то, что бизнес-лидеры часто не могут открыть художественные файлы, потому что у них нет (и они не нуждаются) программ графического дизайна (таких как Adobe Photoshop, Illustrator и InDesign), используемых для создания графики. В этом посте мы немного объясним эти термины и покажем примеры неправильного использования графического файла и как это исправить.
Ответ? То, как будет использоваться ваша графика, определяет, нужно ли вам изображение с низким или высоким разрешением. Еще больше усложняет ситуацию то, что бизнес-лидеры часто не могут открыть художественные файлы, потому что у них нет (и они не нуждаются) программ графического дизайна (таких как Adobe Photoshop, Illustrator и InDesign), используемых для создания графики. В этом посте мы немного объясним эти термины и покажем примеры неправильного использования графического файла и как это исправить.
Для начала важно понять, как создается графика, чтобы знать, какой формат графического файла лучше всего. Подождите со мной минутку. Растровые изображения состоят из крошечных цветных точек, которые создают общее изображение. Растровые изображения отлично подходят для использования в Интернете. Напротив, векторное изображение создается с использованием линий и кривых. Мощная особенность векторных изображений заключается в том, что вы можете изменять их размер с 1 дюйма на 1 дюйм до 1 мили на 1 милю без потери качества изображения, потому что вы технически расширяете линии изображения. Помните на уроке геометрии, как вы узнали о линии, уходящей в бесконечность? Вот где этот урок применяется на практике. Итак, если вы предполагаете, что вам может понадобиться изменить размер изображения, попросите векторное изображение.
Помните на уроке геометрии, как вы узнали о линии, уходящей в бесконечность? Вот где этот урок применяется на практике. Итак, если вы предполагаете, что вам может понадобиться изменить размер изображения, попросите векторное изображение.
С этой базовой информацией о том, как создаются графические изображения, мы перейдем к высокому разрешению (high-res) и низкому разрешению (low-res). Изображение с высоким разрешением составляет 300 dpi (точек на дюйм). Однако, поскольку векторные изображения состоят не из точек, а из линий, по своей природе векторные изображения имеют высокое разрешение. Изображения в высоком разрешении необходимы при печати, и вот почему. Вы когда-нибудь видели распечатанную фотографию, которая выглядит размытой или пиксельной? Эта пикселизация возникает, когда используется изображение с низким разрешением (часто 72 или 150 точек на дюйм) и растягивается, чтобы соответствовать большей области, чем могут вместить исходные изображения. Некоторые изображения с самого начала имеют низкое разрешение, например размытые фотографии, сделанные камерой. Иногда изображение с низким разрешением будет хорошо отображаться на экране компьютера, но после печати всплывает пикселизация. Если вы возьмете изображение с разрешением 72 dpi и увеличите его сверх исходных размеров, вы буквально распределите такое же количество цвета по большей площади. Это создает «дыры», если хотите, где существующий цвет размывается. Это пикселизация.
Иногда изображение с низким разрешением будет хорошо отображаться на экране компьютера, но после печати всплывает пикселизация. Если вы возьмете изображение с разрешением 72 dpi и увеличите его сверх исходных размеров, вы буквально распределите такое же количество цвета по большей площади. Это создает «дыры», если хотите, где существующий цвет размывается. Это пикселизация.
Для большинства бизнес-лидеров прекрасно подходят изображения с разрешением 300 dpi, хотя для широкоформатной печати, например для рекламных щитов, может потребоваться еще более высокое разрешение. Ваш графический дизайнер должен помочь вам в этом. Мне очень нравится пост «Растр против вектора» за отличное изображение заголовка, которое визуально объясняет разницу между этими двумя типами изображений и содержит массу полезной информации. Еще один хороший ресурс — мой бывший пост «5 вещей, которые нужно проверить при выполнении графического дизайна в Photoshop».
Итак, когда вы будете использовать изображение с низким разрешением? Веб-страницы загружаются быстрее с изображениями с низким разрешением. Так же, как почтовые клиенты имеют ограничения на размер файла, который вы можете отправить коллеге по электронной почте, графика, встроенная в электронные письма для улучшения визуальной привлекательности, должна иметь более низкое разрешение. MailChimp, популярный почтовый сервис, рекомендует «максимальный размер файла 1 МБ для изображений. 72 DPI обычно достаточно для Интернета, но не обязательно». 1
Так же, как почтовые клиенты имеют ограничения на размер файла, который вы можете отправить коллеге по электронной почте, графика, встроенная в электронные письма для улучшения визуальной привлекательности, должна иметь более низкое разрешение. MailChimp, популярный почтовый сервис, рекомендует «максимальный размер файла 1 МБ для изображений. 72 DPI обычно достаточно для Интернета, но не обязательно». 1
Как правило, я рекомендую всегда запрашивать файлы с высоким разрешением и векторные файлы, потому что вы всегда можете уменьшить размер. Вы не всегда можете масштабироваться. Если изображение будет каким-либо образом распечатываться, выберите максимально возможное качество изображения, чтобы получить четкую графику. Как и в жизни, качество всегда видно.
- «Рекомендации по изображениям для блоков контента» MailChimp.com
- «Растр против вектора» https://vector-conversions.com
Меган Ф. Салч имеет 20-летний опыт работы в области маркетинга и коммуникаций.

 д.).
д.).
 Файл может быть ещё сжат, но все форматы без потерь смогут восстановить ваше изображение до его первоначального состояния.
Файл может быть ещё сжат, но все форматы без потерь смогут восстановить ваше изображение до его первоначального состояния. JPEG не имеет прозрачного канала и будет иметь сплошной цвет фона. GIF и PNG – ваши лучшие варианты для прозрачности.
JPEG не имеет прозрачного канала и будет иметь сплошной цвет фона. GIF и PNG – ваши лучшие варианты для прозрачности. Изображения GIF содержат все кадры анимации и информацию о времени в одном файле. Редакторы изображений, такие как Photoshop, позволяют легко создавать короткие анимации и экспортировать их в формате GIF.
Изображения GIF содержат все кадры анимации и информацию о времени в одном файле. Редакторы изображений, такие как Photoshop, позволяют легко создавать короткие анимации и экспортировать их в формате GIF.
 Кроме того, с большей глубиной цвета у вас будет более яркое изображение, чем с GIF.
Кроме того, с большей глубиной цвета у вас будет более яркое изображение, чем с GIF.

 Фотошоп позволяет легко нарезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Фотошоп позволяет легко нарезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое. Вы можете редактировать растровые изображения в Photoshop, а векторную графику – в Illustrator. Когда вы закончите, вы можете объединить их в PDF для удобства просмотра.
Вы можете редактировать растровые изображения в Photoshop, а векторную графику – в Illustrator. Когда вы закончите, вы можете объединить их в PDF для удобства просмотра. EPS может обрабатывать растровые изображения, но этот тип файла изображения предназначен для векторов. Работайте с PSD, TIF или JPEG, когда у вас есть фотопроект.
EPS может обрабатывать растровые изображения, но этот тип файла изображения предназначен для векторов. Работайте с PSD, TIF или JPEG, когда у вас есть фотопроект.

 Его форматы не подходят для сложных изображений, где цвета имеют первостепенное значение и могут изменяться попиксельно. По этой причине цифровые камеры хранят фотографии в растровом формате.
Его форматы не подходят для сложных изображений, где цвета имеют первостепенное значение и могут изменяться попиксельно. По этой причине цифровые камеры хранят фотографии в растровом формате.