Тест по теме» Растровая и векторная графика»
Тест по теме: «Растровая и векторная графика»
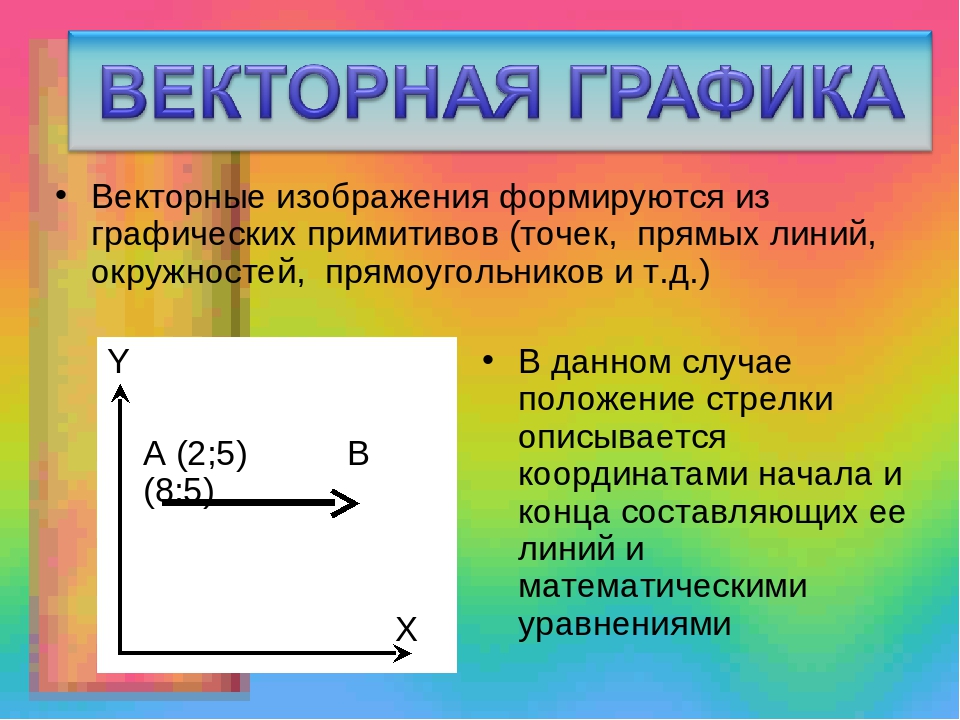
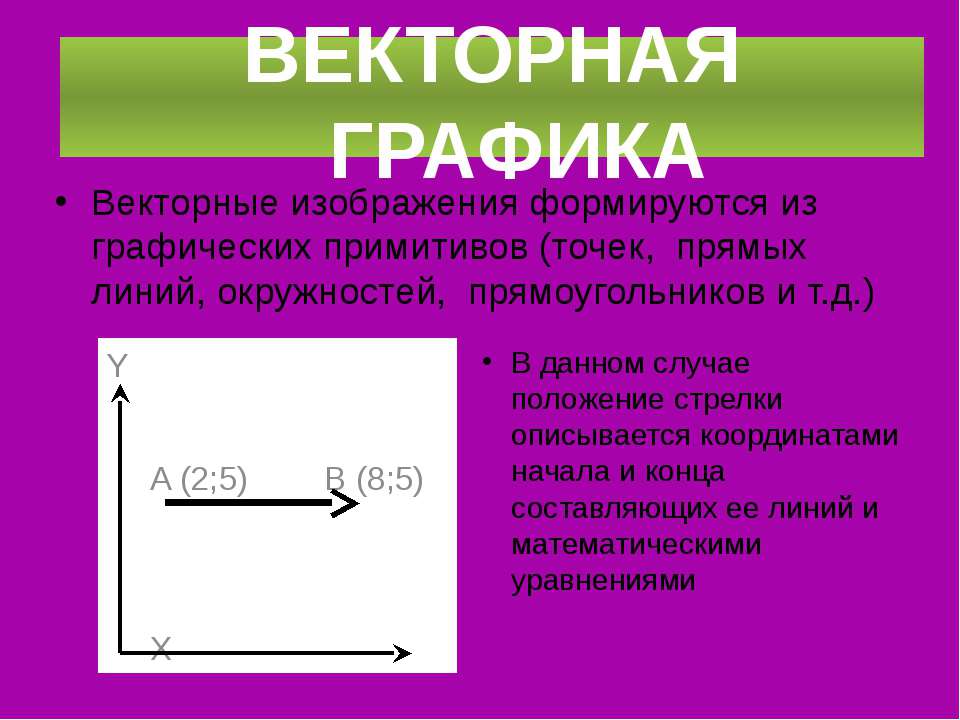
1. Растровое графическое изображение формируется из
Линий;
Графических примитивов;
Пикселей;
нет верного ответа.
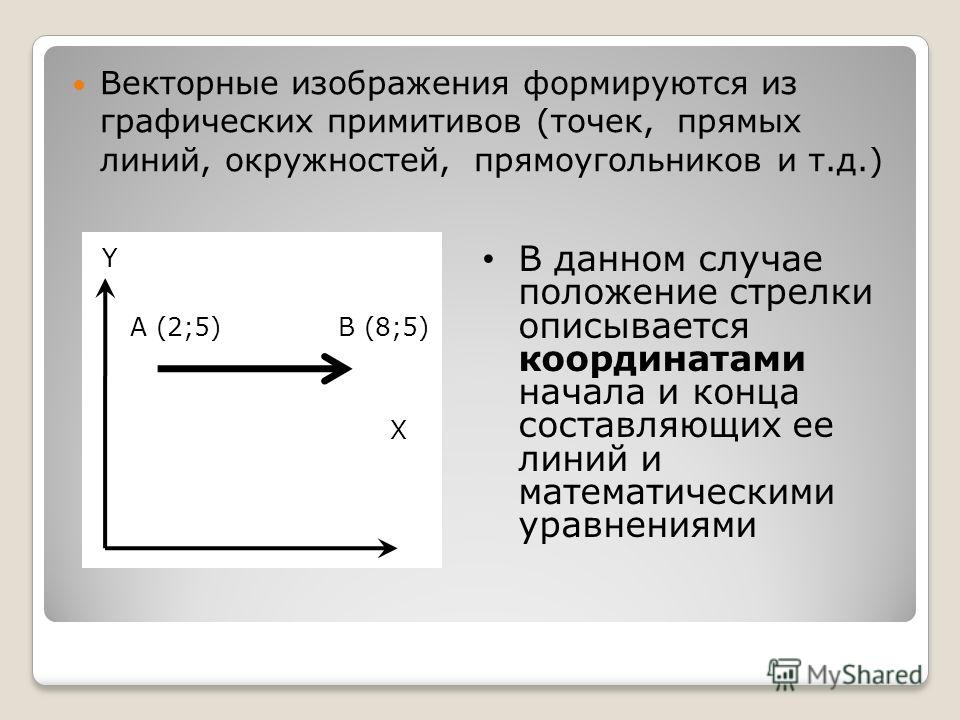
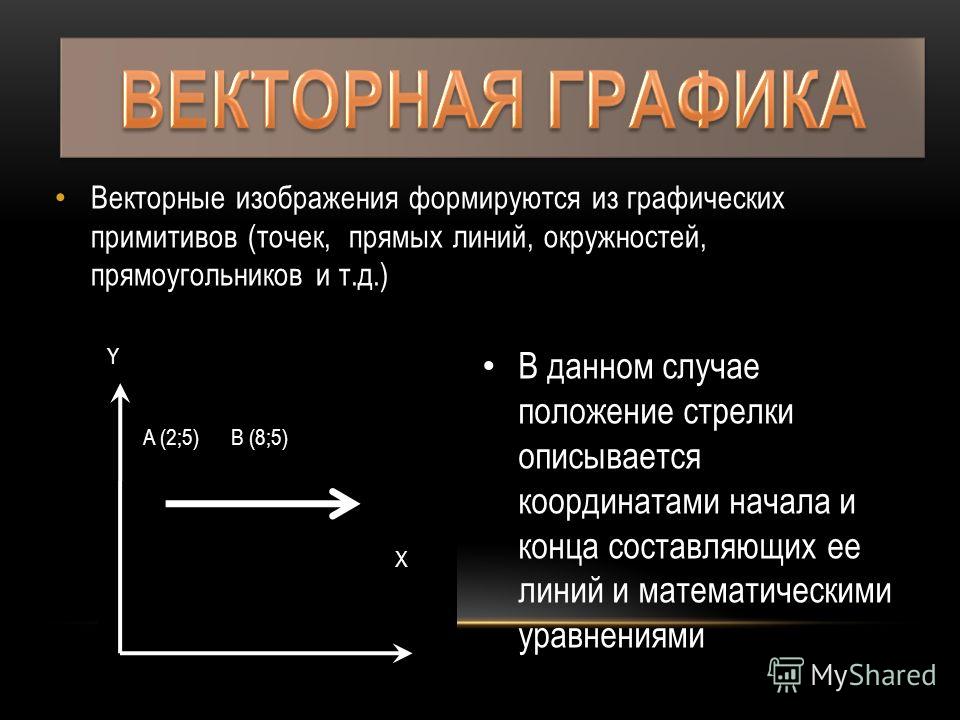
Векторное графическое изображение формируется из
Пикселей;
Графических примитивов ;
Красок;
Нет верного ответа.
Векторное графическое изображение получается
при преобразовании графической информации из аналоговой формы в цифровую;
при работе с системами компьютерного черчения;
при работе с фото и видеокамерами;
нет верного ответа.
Растровое графическое изображение получается
при работе с системами компьютерного черчения;
при создании рисунка в MS Word;
в процессе сканирования;
нет верного ответа.

К числу недостатков растровой графики относится
Распространённость
большой объем памяти, требуемый для хранения файла;
нет верного ответа.
К числу достоинств векторного графического изображения относится
увеличение или уменьшения без потери качества
наивысшая скорость обработки сложных изображений
нет верного ответа.
Растровое изображение чувствительно к:
Копированию;
Увеличению или уменьшению;
Перемещению;
нет верного ответа.
Векторное изображение чувствительно к:
Копированию;
Увеличению или уменьшению;
Перемещению;
нет верного ответа.
Формат JPEG
применяется для отсканированных фотографий и иллюстраций
используется для обмена документами
рекомендуется для хранения изображений, нет верного ответа.

Формат WMF
используется для хранения коллекции графических изображений Microsoft Clip Gallery;
используется в системе обработки векторной графики CorelDraw;
нет верного ответа.
6. Растр – это…
1. размер экрана монитора по диагонали;
2. размер экрана монитора по горизонтали;
3. совокупность точечных строк;
4. совокупность пикселей в строке.
6. Пиксель – это…
экранная точка;
минимальный участок изображения;
рабочая область листа;
совокупность точечных строк.
Выберите все растровые редакторы
Adobe Photoshop;
Corel Draw;
Paint;
Встроенный графический редактор в Word.
Выберите все векторные редакторы:
Adobe Photoshop;
Corel Draw;
Paint;
Встроенный графический редактор в Word.

Какой вид графики обладает более высокой точностью передачи градаций цветов и полутонов
Растровая графика
Векторная графика
нет верного ответа.
Какой тип графического изображения лучше использовать для редактирования цифровых фотографий?
Растровый
Векторный
нет верного ответа.
Какое расширение имеет графический файл …
1. drv, sys;
2. mid, wav;
3. jpeg, bmp;
4. txt, rtf, doc.
видео;
текстовых таблиц;
изображений;
сжатой информации.
Графический редактор Paint предназначен для того, чтобы:
Создавать и редактировать графические изображения;
Редактировать вид начертания шрифта;
Настраивать анимацию графических объектов.

Программа создания, редактирования и просмотра графических изображений – это …
Текстовый редактор
Графический редактор
Нет правильного ответа
Ответы:
1
2
3
4
5
6
7
8
9
10
Вариант 1
3
2
2
2
1
4
1
3
1
Вариант 2
2
3
1
4
1
2
2,4
1
3
2
Растровая и векторная графика — Блог HTML Academy
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Растровое изображение и его увеличенный фрагментПрименение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)Пример использования растровой графики: фотографияПреимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.

- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Векторное изображение и его увеличенный фрагментПрименение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www. freevector.com/social-websites-icons)Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)
freevector.com/social-websites-icons)Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Итог
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Прямо внутри интерактивных курсов HTML Academy. 11 глав бесплатно, -30% на подписку в первую неделю.
РегистрацияНажатие на кнопку — согласие на обработку персональных данных
Сайт школы №9 г.Сердобска — Информатика
КОМПЬЮТЕР И ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
Предлагаю познакомиться с работами моих учеников.
2011 — 2012 учебный год
Вопросы и задания по теме «Растровая и векторная графика»
1. Дайте понятие «графики», «компьютерной графики» и назовите типы компьютерных изображений.
Дайте понятие «графики», «компьютерной графики» и назовите типы компьютерных изображений.
2. Охарактеризуйте растровые и векторные графические изображения. Что это такое?
3. Как получаются растровые изображения, из чего они состоят? Приведите пример.
4. Как подсчитать объём файла, содержащего чёрно – белое изображение?
5. От чего зависит качество растрового изображения? Что такое пиксель?
6. Назовите достоинства и недостатки растрового изображения.
7. Назовите примеры растровых графических редакторов и форматы графических файлов. Для чего они применяются?
8. Как получаются векторные изображения, из чего они состоят? Приведите пример.
9. Назовите достоинства и недостатки векторной графики. 1
0. Назовите примеры векторных графических редакторов и форматы графических файлов. Для чего они применяются?
Тест по теме «Растровая и векторная графика»
1. Растровое графическое изображение формируется
Растровое графическое изображение формируется
2. Векторное графическое изображение формируется
3. Растровое графическое изображение получается в процессе
4. Векторное графическое изображение получается
-
при работе с системами компьютерного черчения
-
при работе с фото и видеокамерами
-
при преобразовании графической информации из аналоговой формы в цифровую
5. При кодировании чёрно-белого растрового изображения на 1 пиксель
6. К числу недостатков растровой графики относится
-
Распространённость
-
большой объем памяти, требуемый для хранения файла в надлежащем качестве
-
не каждый объект может быть легко изображен в этом виде графики
7. Формат JPEG применяется
-
для отсканированных фотографий и иллюстраций
-
используется для обмена документами
-
рекомендуется для хранения изображений, создаваемых программным путем
8. К числу достоинств векторного графического изображения относится
К числу достоинств векторного графического изображения относится
-
создание практически любого изображения, вне зависимости от сложности
-
наивысшая скорость обработки сложных изображений
-
увеличение масштаба без увеличения размера файла ни на один байт
9. Какой тип графического изображения вы будете использовать
-
для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах?
-
растровое изображение
векторное изображение
10. Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
11. Формат EPS
-
используется для хранения коллекции графических изображений Microsoft Clip Gallery
-
используется в системе обработки векторной графики CorelDraw.

-
рекомендуется для печати и создания иллюстраций в настольных издательских системах
12. Пиксель —
-
это экранная точка
-
минимальный участок изображения
-
рабочая область листа
Всем кто учится полезные ссылки по предметам:
задачи по информатике
http://www.problems.ru/inf/view_by_subject_new.php?parent=1080
Прямо по ГИА подскажу один сайт —
http://www.argusm-edu.ru/qbase/sections/ — там больше 200 предметов, 6000 тестов и более 62000 вопросов в базе. Можно бесплатно проходить тесты (потом показывает ошибки и правильные ответы), или сразу искать ответы в базе вопросов.http://www.argusm-edu.ru/qbase/subsection/269/ — часть 1 (вопросы)
http://www.argusm-edu.ru/qbase/subsection/270/ — часть 2 (вопросы)
И тесты по этим частям:
http://www. argusm-edu.ru/events/subsection/269/
argusm-edu.ru/events/subsection/269/
http://www.argusm-edu.ru/events/subsection/270/
Ссылки [1]Ответы на тесты по Информатике Часть 1(Веб) www.argusm-edu.ru
[2]Ответы на тесты по Информатике Часть 2(Веб) www.argusm-edu.ru
[3]Тесты по Информатике Часть 1 с ответами(Веб) www.argusm-edu.ru
[4]Тесты по Информатике Часть 2 с ответами(Веб) www.argusm-edu.ru
Фрагменты таблицы. Относительная и абсолютная адресация
1. Адрес какой ячейки является относительным?1) 3S
2) F$9
3) D4
4) 7
2. Адрес какой ячейки является абсолютным?
1) $A:$3
2) 3
3) 0D
4) A6
3. В каком адресе не может меняться номер строки при копировании?
1) F17
2) D$9
3) $A15
4) 13B
4. Сколько ячеек содержит выделенная область А2:С4?
1) 8
2) 6
3) 7
4) 9
5. В ячейки D5, D6, E5, E6 введены соответственно числа: 8, 3, 5, 2.
В ячейки D5, D6, E5, E6 введены соответственно числа: 8, 3, 5, 2.
В ячейке G3 введена формула =СУММ(D5:E6). Какое число будет в ячейке G3?
1) 16
2) 4
3) 24
4) 18
6. В ячейку Е4 введена формула =$C2+D3. Содержимое Е4 скопировали в ячейку G4. Какая формула будет в G4?
1) =$C2+D3
2) =C3+$F3
3) =$C2+F3
4) =$C2+E3
7. В ячейку D3 введена формула =В1*С2. Содержимое D3 скопировали в ячейку D7. Какая формула будет в D7?
1) =В4*С6
2) =В5*С6
3) =В4*С5
4) =В6*С7
8. В ячейки С4, С5, D4, D5 введены соответственно числа: 5, 3, 4, 8.
В ячейке Е9 введена формула =СРЗНАЧ(С4:D5). Какое число будет в ячейке Е9?
1) 20
2) 5
3) 13
4) 4
Передача информации. Локальные компьютерные сети
1. Компьютеры одной организации, связанные каналами передачи информации для совместного использования общих ресурсов и периферийных устройств и находящиеся в одном здании, называют сетью:
Компьютеры одной организации, связанные каналами передачи информации для совместного использования общих ресурсов и периферийных устройств и находящиеся в одном здании, называют сетью:
1) региональной
2) территориальной
3) локальной
4) глобальной
2. Компьютер, предоставляющий свои ресурсы другим компьютерам при совместной работе, называется:
1) коммутатором
2) сервером
3) модемом
4) адаптером
3. Скорость передачи информации по локальной сети обычно находится в диапазоне:
1) от 10 до 100 Мбит/с
2) от 10 до 100 Кбит/с
3) от 100 до 500 бит/с
4) от 10 до 100 бит/с
4. Сколько Кбайт будет передаваться за одну секунду по каналу с пропускной способностью 10 Мбит/с?
1) 1280
2) 10240
3) 160
4) 10000
5. Сколько Мбайт будет передаваться за одну минуту по каналу с пропускной способностью 100 Мбит/с?
1) 750
2) 12,5
3) 6000
4) 600
6. 1 Гбит/с равен:
1 Гбит/с равен:
1) 1024 Мбит/с
2) 1024 Мбайт/с
3) 1024 Кбит/с
4) 1024 байт/с
7. За сколько секунд будет передано 25 Мбайт информации по каналу с пропускной способностью 10 Мбит/с?
1) 20
2) 2,5
3) 40
4) 200
8. Вариант соединения компьютеров между собой, когда кабель проходит от одного компьютера к другому, последовательно соединяя компьютеры и периферийные устройства между собой – это:
1) линейная шина
2) соединение типа «звезда»
3) древовидная топология
9. Если к каждому компьютеру подходит отдельный кабель из одного центрального узла – это:
1) линейная шина
2) соединение типа «звезда»
3) древовидная топология
10. Выберите правильные ответы:
1) Каждый компьютер, подключенный к локальной сети, должен иметь сетевую карту
2) Одноранговые сети используются в том случае, если в локальной сети более 10 компьютеров
3) Сервер – это мощный компьютер, необходимый для более надежной работы локальной сети
4) Сеть на основе сервера – когда все компьютеры локальной сети равноправны
Создание анимации в Active GIF Creator 3.
 5 (russian edition) — Скачать
5 (russian edition) — Скачать Векторные изображения строятся из ответ
Тест для проверки знаний учащихся по теме «Кодирование графической информации». Рекомендуется для проверки знаний в 9 классе
Скачать:
| Вложение | Размер |
|---|---|
| test_rastrovaya_i_vektornaya.doc | 82 КБ |
Предварительный просмотр:
Тест «Основные принципы растровой и векторной графики»
- Растровое изображение представляет из себя .
- мозаику из очень мелких элементов — пикселей;
- сочетание примитивов;
- палитру цветов.
- Векторное графическое изображение формируется из
- красок
- пикселей
- графических примитивов
- Эффективно представляет изображения фотографического качества.
- векторная графика;
- растровая графика.
- Могут быть легко распечатаны на принтерах.

- векторные рисунки;
- растровые изображения.
- Векторное графическое изображение получается
- при работе с системами компьютерного черчения
- при работе с фото и видеокамерами
- при преобразовании графической информации из аналоговой формы в цифровую
- Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах?
- растровое изображение
- векторное изображение
- К какой компьютерной графике вы отнесёте данное изображение, построенное в текстовом процессоре Microsoft Word?
- Растровой.
- Векторной.
- Трёхмерной
- К числу достоинств векторного графического изображения относится
- создание практически любого изображения, вне зависимости от сложности
- наивысшая скорость обработки сложных изображений
- увеличение масштаба без увеличения размера файла ни на один байт
- Файлы, с какой графикой имеют наименьший размер?
- Растровой.

- Векторной.
- Трёхмерной
- Изображения, какой графики состоят из массива точек(пикселей)?
- Растровой
- Векторной.
- Трёхмерной.
На вопросы 11 и 12 требуется дать развернутый ответ
- Перечислите основные параметры области рисования в графических редакторах
- В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
- Для хранения растрового изображения размером 1024 х 512 пикселей отвели 256 кбайт памяти. Каково максимально возможное число цветов в палитре изображения?
- В процессе преобразования растрового графического изображения количество цветов уменьшилось с 64 до 8. Во сколько раз уменьшился объем, занимаемый им в памяти?
. Тест «Основные принципы растровой и векторной графики»
- Растровое графическое изображение формируется из
- линий
- пикселей
- графических примитивов
- В векторной графике изображения строятся из .

- пикселей;
- примитивов;
- рисунков.
- Относительно небольшой объём памяти занимают .
- векторные рисунки;
- растровые изображения.
- Могут быть легко масштабированы без потери качества.
- векторные рисунки;
- растровые изображения.
- Растровое графическое изображение получается
- в процессе сканирования
- при работе с системами компьютерного черчения
- при создании рисунка в MS Word
- Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
- растровое изображение
- векторное изображение
- К какой компьютерной графике вы отнесёте данное изображение?
- Растровой
- Векторной
- Трехмерной
- Что можно отнести к достоинствам растровой графики по сравнению с векторной?
- Малый объём графических файлов.

- Фотографическое качество изображения.
- Возможность просмотра изображения на экране графического дисплея.
- Возможность масштабирования изображения без изменения его качества
- Файлы, с какой графикой имеют наибольший размер?
- Растровой.
- Векторной.
- Трёхмерной.
- Изображения, какой графики состоят из массива точек(пикселей)?
- Растровой.
- Векторной
- Трёхмерной
На вопросы 11 и 12 требуется дать развернутый ответ
- Перечислите основные параметры области рисования в графических редакторах
- В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
- Для хранения растрового изображения размером 64 на 64 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения?
- В процессе преобразования растрового графического файла количество цветов уменьшилось с 512 до 8.
 Во сколько раз уменьшился информационный объем файла?
Во сколько раз уменьшился информационный объем файла?
Из каких элементов строится изображение?(растворое и векторное изображения)Какая информация сохраняется во внешней памяти?( растворое и векторное изображения)Большой или маленький размер имеет файл содержащего графическое изображение (растворое и векторное изображения)Как изменяется качество при масштабировании (растворое и векторное изображения)Каковы основные достоинства данного типа изображений? (растворое и векторное изображения) Каковы основный недостатки данного типа изображения? (растворое и векторное изображения)
- Попроси больше объяснений
- Следить
- Отметить нарушение
Даша206 06.05.2013
Ответ
Проверено экспертом
1.Растровое изображение строиться из пикселей.поэтому оно более красивший и реалистичней. А векторное изображение строится из (забыл словечко)в общем включает в себя только фигуры такие как эллипс квадрат ромб треугольник и так далее.
2. Ну я так думаю координаты и цвет каждого пикселя в растровом изображении. А в вектором там только координаты одной точки и другой.Как линия например.Начало и конец.
Ну я так думаю координаты и цвет каждого пикселя в растровом изображении. А в вектором там только координаты одной точки и другой.Как линия например.Начало и конец.
3.Картинка из пикселей гораздо больше весит чем векторная.
4.Растровое изображение сильно ухудшает качество не стоит прибежать))А вот векторное в качестве не потеряет а останется абсолютно таким только увеличиным.
5.Достоинства растрового изображения в том что получается очень реалистичная картинка где каждый пиксель не зависит друг от друга а имеет свой цвет.Также есть много редакторов растровой графики.Что касается векторной графики там его достоинство это простота выполнения и малый объем файла а также не меняет качество при приближение и отдалении.
6.Недостатки растрового изображении в том что при приближение ухудшается качество.Так же большой вес картинки.В векторно графики это то что картинка не реалистичная и редактор векторный графики очень мало распространены.
Идёт приём заявок
Подать заявку
Для учеников 1-11 классов и дошкольников
1 вариант
Растровое изображение представляет из себя .
мозаику из очень мелких элементов — пикселей;
Векторное графическое изображение формируется из
Эффективно представляет изображения фотографического качества.
Могут быть легко распечатаны на принтерах.
Векторное графическое изображение получается
при работе с системами компьютерного черчения
при работе с фото и видеокамерами
при преобразовании графической информации из аналоговой формы в цифровую
Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах?
К какой компьютерной графике вы отнесёте данное изображение, построенное в текстовом процессоре Microsoft Word?
Растровой.
К числу достоинств векторного графического изображения относится
создание практически любого изображения, вне зависимости от сложности
наивысшая скорость обработки сложных изображений
увеличение масштаба без увеличения размера файла ни на один байт
Файлы, с какой графикой имеют наименьший размер?
Изображения, какой графики состоят из массива точек(пикселей)?
На вопросы 11 и 12 требуется дать развернутый ответ
Перечислите основные параметры области рисования в графических редакторах
В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
Для хранения растрового изображения размером 1024 х 512 пикселей отвели 256 кбайт памяти. Каково максимально возможное число цветов в палитре изображения?
Каково максимально возможное число цветов в палитре изображения?
В процессе преобразования растрового графического изображения количество цветов уменьшилось с 64 до 8. Во сколько раз уменьшился объем, занимаемый им в памяти?
Растровое графическое изображение формируется из
В векторной графике изображения строятся из .
Относительно небольшой объём памяти занимают .
Могут быть легко масштабированы без потери качества.
Растровое графическое изображение получается
в процессе сканирования
при работе с системами компьютерного черчения
при создании рисунка в MS Word
Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
К какой компьютерной графике вы отнесёте данное изображение?
Растровой
Что можно отнести к достоинствам растровой графики по сравнению с векторной?
Малый объём графических файлов.
Фотографическое качество изображения.
Возможность просмотра изображения на экране графического дисплея.
Возможность масштабирования изображения без изменения его качества
Файлы, с какой графикой имеют наибольший размер?
Изображения, какой графики состоят из массива точек(пикселей)?
На вопросы 11 и 12 требуется дать развернутый ответ
Перечислите основные параметры области рисования в графических редакторах
В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
Для хранения растрового изображения размером 64 на 64 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения?
В процессе преобразования растрового графического файла количество цветов уменьшилось с 512 до 8. Во сколько раз уменьшился информационный объем файла?
Ответы на вопросы 11 и 12
11. Основные параметры области рисования в графических редакторах – размер, поля и ориентация
12. Разница состоит в следующем: в растровом графическом редакторе нарисованный объект перестает существовать как самостоятельный элемент после окончания рисования и становится лишь группой пикселей на рисунке. В векторном редакторе этот объект продолжает сохранять свою индивидуальность, его можно копировать, перемещать, изменять размеры, цвет и прозрачность.
Разница состоит в следующем: в растровом графическом редакторе нарисованный объект перестает существовать как самостоятельный элемент после окончания рисования и становится лишь группой пикселей на рисунке. В векторном редакторе этот объект продолжает сохранять свою индивидуальность, его можно копировать, перемещать, изменять размеры, цвет и прозрачность.
- Крымова Татьяна АнатольевнаНаписать 239 17.10.2018
Номер материала: ДБ-154362
Не нашли то что искали?
Вам будут интересны эти курсы:
Все материалы, размещенные на сайте, созданы авторами сайта либо размещены пользователями сайта и представлены на сайте исключительно для ознакомления. Авторские права на материалы принадлежат их законным авторам. Частичное или полное копирование материалов сайта без письменного разрешения администрации сайта запрещено! Мнение редакции может не совпадать с точкой зрения авторов.
Ответственность за разрешение любых спорных моментов, касающихся самих материалов и их содержания, берут на себя пользователи, разместившие материал на сайте. Однако редакция сайта готова оказать всяческую поддержку в решении любых вопросов связанных с работой и содержанием сайта. Если Вы заметили, что на данном сайте незаконно используются материалы, сообщите об этом администрации сайта через форму обратной связи.
Тест «Основные принципы растровой и векторной графики» | Тест (информатика и икт, 9 класс) по теме:
Тест «Основные принципы растровой и векторной графики»
1 вариант
- Растровое изображение представляет из себя …
- мозаику из очень мелких элементов — пикселей;
- сочетание примитивов;
- палитру цветов.
- Векторное графическое изображение формируется из
- красок
- пикселей
- графических примитивов
- Эффективно представляет изображения фотографического качества.
 ..
..
- векторная графика;
- растровая графика.
- Могут быть легко распечатаны на принтерах…
- векторные рисунки;
- растровые изображения.
- Векторное графическое изображение получается
- при работе с системами компьютерного черчения
- при работе с фото и видеокамерами
- при преобразовании графической информации из аналоговой формы в цифровую
- Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах?
- растровое изображение
- векторное изображение
- К какой компьютерной графике вы отнесёте данное изображение, построенное в текстовом процессоре Microsoft Word?
- Растровой.
- Векторной.
- Трёхмерной
- К числу достоинств векторного графического изображения относится
- создание практически любого изображения, вне зависимости от сложности
- наивысшая скорость обработки сложных изображений
- увеличение масштаба без увеличения размера файла ни на один байт
- Файлы, с какой графикой имеют наименьший размер?
- Растровой.
- Векторной.
- Трёхмерной
- Изображения, какой графики состоят из массива точек(пикселей)?
- Растровой
- Векторной.
- Трёхмерной.
На вопросы 11 и 12 требуется дать развернутый ответ
- Перечислите основные параметры области рисования в графических редакторах
- В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
Задачи
- Для хранения растрового изображения размером 1024 х 512 пикселей отвели 256 кбайт памяти. Каково максимально возможное число цветов в палитре изображения?
- В процессе преобразования растрового графического изображения количество цветов уменьшилось с 64 до 8. Во сколько раз уменьшился объем, занимаемый им в памяти?
.
Тест «Основные принципы растровой и векторной графики»
2 вариант
- Растровое графическое изображение формируется из
- линий
- пикселей
- графических примитивов
- В векторной графике изображения строятся из …
- пикселей;
- примитивов;
- рисунков.
- Относительно небольшой объём памяти занимают …
- векторные рисунки;
- растровые изображения.
- Могут быть легко масштабированы без потери качества…
- векторные рисунки;
- растровые изображения.
- Растровое графическое изображение получается
- в процессе сканирования
- при работе с системами компьютерного черчения
- при создании рисунка в MS Word
- Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
- растровое изображение
- векторное изображение
- К какой компьютерной графике вы отнесёте данное изображение?
- Растровой
- Векторной
- Трехмерной
- Что можно отнести к достоинствам растровой графики по сравнению с векторной?
- Малый объём графических файлов.
- Фотографическое качество изображения.
- Возможность просмотра изображения на экране графического дисплея.
- Возможность масштабирования изображения без изменения его качества
- Файлы, с какой графикой имеют наибольший размер?
- Растровой.
- Векторной.
- Трёхмерной.
- Изображения, какой графики состоят из массива точек(пикселей)?
- Растровой.
- Векторной
- Трёхмерной
На вопросы 11 и 12 требуется дать развернутый ответ
- Перечислите основные параметры области рисования в графических редакторах
- В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
Задачи
- Для хранения растрового изображения размером 64 на 64 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения?
- В процессе преобразования растрового графического файла количество цветов уменьшилось с 512 до 8. Во сколько раз уменьшился информационный объем файла?
Ключ к тесту
1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 13 | 14 | |
1 | a | c | b | b | a | b | b | c | b | a | 16 цветов | в 2 раза |
2 | b | b | a | a | a | a | a | b | a | a | 2 цвета | в 3 раза |
Ответы на вопросы 11 и 12
11. Основные параметры области рисования в графических редакторах – размер, поля и ориентация
12. Разница состоит в следующем: в растровом графическом редакторе нарисованный объект перестает существовать как самостоятельный элемент после окончания рисования и становится лишь группой пикселей на рисунке. В векторном редакторе этот объект продолжает сохранять свою индивидуальность, его можно копировать, перемещать, изменять размеры, цвет и прозрачность.
Виды графики
В зависимости от способа формирования изображений компьютерную графику подразделяют:
- Растровая графика
- Векторная графика
- Трехмерная графика
- Фрактальная графика
- Символьная графика
Рассмотрим два основных способа формирования изображения
Растровая графика
Растровая графика — метод графического представления объекта в виде множества точек.
Растровое изображение — изображение, сформированное построчно из отдельных точек растра, имеющих различную степень яркости и разный цвет.
Растровое изображение составляется из мельчайших точек — пикселов.
Пиксел — неделимая точка в графическом изображении; наименьший адресуемый элемент растрового изображения. Пиксел характеризуется прямоугольной формой и размерами, определяющими пространственное разрешение изображения.
Растровое изображение подобно мозаике — когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Глубина цвета — сколько битов отведено на хранение цвета каждой точки:
— в черно-белом — 1 бит
— в полутоновом — 8 бит
— в цветном — 24 (32) бита на каждую точку.
Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения.
Поэтому размер файла зависит от параметров точек и их количества:
– от глубины цвета точек,
– от размера изображения (в большем размере вмещается больше точек),
– от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение получается ступенчатым, зернистым.
Для уменьшения изображения приходится несколько соседних точек преобразовывать в одну или выбрасывать лишние точки. В результате изображение искажается: его мелкие детали становятся неразборчивыми (или могут вообще исчезнуть), картинка теряет четкость.
Растровое изображение масштабируется с потерей качества.
Растровое изображение нельзя расчленить. Оно «литое», состоит из массива точек. Поэтому в программах для обработки растровой графики предусмотрен ряд инструментов для выделения элементов «вручную».
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
- Micrografx Picture Publisher
Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов.
Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде
Векторное изображение
Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий. Например, куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями. Возможно, представить куб и как двенадцать связанных линий, образующих ребра.
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Векторное изображение можно расчленить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо.
Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке (при большем их числе компьютер должен хранить больше формул для их построения), характера заливки — однотонной или градиентной) и пр. Понятие «разрешение» не применимо к векторным изображениям.
Векторные изображения: более схематичны, менее реалистичны, чем растровые изображения, «не фотографичны».
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы для работы с векторной графикой:
- Fractal Design Expression
Применение:
- для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
- для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром ттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений;
Сравнительная характеристика
растрового и векторного изображения
Растровая графика vs Векторная графика
Растровая графика vs Векторная графика
Растровая графика vs Векторная графика, кто победит в этой войне? Те, кто даже немного интересуется компьютерной графикой, знают, что графика не может быть нарисована с помощью приложений, таких как текстовые редакторы и электронные таблицы, для рисования графики требуются специальные приложения.
Двумя популярными методами графического представления изображения являются — Raster и Vector.
В чем разница между растром и вектором? Это частый вопрос, который задают начинающие дизайнеры, веб-мастера, маркетологи и другие ребята, которые занимаются созданием и печатью изображений.
Пришло время уточнить разницу между растровыми и векторными изображениями.
В этой статье по растровым и векторным изображениям вы узнаете:
- Что такое растровая графика?
- Что такое векторная графика?
- Чем отличаются растровые и векторные изображения?
- Когда следует использовать растр или вектор?
Хотя эти методы имеют определенные сходство, но между ними есть значительные различия, которые мы обсудим в сегодняшней статье. Продолжайте читать, чтобы стать экспертом по растровым и векторным изображениям!
Растровая графика
Растровая графика состоят из отдельных цветных пикселей. Каждый цветной пиксель вносит свой вклад в общее изображение.
Растровые изображения можно сравнить с пуантилистскими картинами, которые составлены из серии разноцветных точек краски. Каждая точка в картине пуантилистов может представлять один пиксель в растровом изображении. Когда изображение рассматривается как отдельная точка, это просто цветная точка и ничего более. Но если смотреть в целом, цветные точки составляют яркую и детальную картину. Пиксели в растровом изображении работают таким же образом, это обеспечивает точную детализацию и попиксельное редактирование.
Растровые изображения способны воспроизводить сложные, разноцветные изображения, включая мягкие цветовые градиенты. Цифровые камеры создают растровые изображения, и все фотографии, которые вы видите в печати и онлайн, являются растровыми.
Растровые изображения идеально подходят для редактирования фотографий и создания цифровых рисунков в таких программах, как Photoshop и GIMP, и их можно сжать для хранения и оптимизации изображений в Интернете.
То, как вы можете использовать данное растровое изображение, зависит от его размера и качества. Качество часто определяется количеством пикселей на дюйм (или ppi), а также общие размеры изображения, также выраженные в пикселях (например, 5000 пикселей в ширину и 2500 пикселей в высоту).
Чем больше ppi и размерные измерения, тем выше качество. Большинство печатных проектов требуют, чтобы изображения были, по крайней мере, 300 ppi.
Растровые изображения не могут быть увеличены до больших размеров. Когда они масштабируются, качество теряется и изображение становится размытым, поскольку каждый пиксель становится больше.
Хотя растровые изображения не могут быть увеличены, они могут быть уменьшены. Обычно это применяется для веб-изображений, часто сохраняемых в меньших размерах и с разрешением 72ppi или 96ppi.
Векторня графикаВ отличие от растровой графики, которая состоит из цветных пикселей, векторная графика состоит из путей, каждый из которых имеет математическую формулу (вектор), который сообщает пути, какую она имеет форму, с каким цветом граничит и каким заполняется.
Поскольку математические формулы определяют способ визуализации изображения, векторные изображения сохраняют свой внешний вид независимо от размера. Их можно масштабировать бесконечно. Векторные изображения можно создавать и редактировать в таких программах, как Illustrator, CorelDraw и InkScape.
Хотя векторы можно использовать для имитации фотографий, они лучше всего подходят для проектов, в которых используются простые сплошные цвета. Векторные изображения состоят из фигур, и каждая фигура имеет свой цвет; таким образом, векторы не могут достигать цветовых градиентов, теней и затенения, которые могут иметь растровые изображения (их можно имитировать, но для этого требуется растеризация части изображения — что означает, что это не будет настоящий вектор). Настоящая векторная графика состоит из штриховых рисунков, иногда называемых каркасами, которые заполнены цветом.
Поскольку векторы можно масштабировать без потери качества, они отлично подходят для логотипов, иллюстраций, гравюр, офортов, иллюстраций, вывесок и вышивок. Векторы не должны использоваться для цифровых картин или редактирования фотографий.
Важно отметить, что, за исключением формата SVG, векторы должны быть растеризованы, прежде чем их можно будет использовать в Интернете.
Разница между растровой и векторной графикойМы рассмотрели ключевые преимущества и недостатки растровой и векторной графики. Давайте теперь разберем их различия. Вот три наиболее важных различия между растром и вектором:
1. Пиксели против математикиПоскольку растровые изображения состоят из цветных пикселей, скомпонованных для формирования изображения, их нельзя масштабировать, не жертвуя качеством. Если вы увеличите растр, он будет пикселироваться или станет размытым. Чем ниже его разрешение (пиксели на дюйм), тем меньше должно быть изображение для сохранения качества.
Напротив, математические уравнения, которые формируют основу для векторов, пересчитываются при изменении их размера. Поэтому вы можете бесконечно масштабировать векторную графику и сохранять четкие, острые края.
Разницу легко увидеть, если вы увеличите растр и вектор. Вы сможете увидеть отдельные пиксели в растровом файле, но вектор ни капли не поменяется и будет прежним.
С векторами разрешение не имеет значения.
Растровые изображения способны отображать множество цветов на одном изображении и позволяют редактировать цвета, выходящие за пределы векторного изображения. Они могут отображать более тонкие нюансы в свете и. Векторные изображения являются масштабируемыми, поэтому одно и то же изображение может быть спроектировано один раз и иметь неограниченный размер для любого размера — от визитки до билборда.
2. Реалистичная графикаХотя вектор можно сделать похожим на фотографию, мелкие нюансы смешанных цветов, теней и градиента не позволяют получить реалистичное изображение. Даже если бы это было возможно, процесс был бы мучительно утомительным, поскольку каждое изменение цвета требовало бы создания новой формы.
К векторам могут быть добавлены растрированные эффекты, но это не то же самое, что истинный вектор, и такие факторы, как масштабируемость и разрешение, являются факторами, которые необходимо учитывать.
Растрированные изображения способны отлично воспроизводить реалистичную графику: визуально идеальные сочетания цветов, оттенков, градиентов и теней. Конечно, в отличие от векторов, они по-прежнему ограничены размером и разрешением.
3. Тип файла и размерНаиболее распространенные типы растровых файлов являются: JPG, GIF, PNG, TIF, BMP и PSD. Наиболее распространенными типами векторных файлов являются: AI, CDR и SVG. И растры, и векторы могут быть отображены в формате EPS и PDF, где программное обеспечение, создавшее файл, определяет, является ли изображение растровым или векторным файлом.
Обычные программы для создания и редактирования векторов это: Adobe Illustrator, CorelDraw и InkScape. Наиболее популярными растровыми редакторами являются Photoshop (с ограниченными векторными возможностями) и GIMP.
Поскольку растровые изображения должны содержать всю информацию, необходимую для визуализации изображения (пиксели, цвета, расположение пикселей и т.д.), они могут иметь большие размеры файлов — и чем выше разрешение, тем больше размер файла.
Сжатие может помочь минимизировать размеры файлов, но по сравнению с векторами растры занимают много места. Почему? Поскольку векторы полагаются на вычисления, которые должны выполняться программами, которые их загружают, единственная информация, которую они должны содержать, — это их математические формулы.
Типография «Корвус» работает с 2005 года, постоянно наращивая техническое оснащение, клиентскую базу и объемы производства. Сегодняшний контакт-лист компании составляет 500 организаций г. Барнаула, Новоалтайска, Белокурихи, Бийска, Рубцовска, республики Алтай, Кемеровской области.
Мы занимаемся:
- Изготовлением картонажных изделий;
- Цифровой оперативной печатью;
- Листовой продукцией;
- Постпечатными услугами.
Что такое векторное изображение?
«Что такое векторное изображение? Я не знаю, что это такое! Есть ли у меня один из них? Звучит устрашающе. Мне он нужен? »
Если у вас когда-либо был графический дизайн, вы, вероятно, сталкивались с термином векторная графика и задавали подобные вопросы. Не волнуйтесь, это хорошо. Давайте начнем с основ, чтобы вы знали, «что такое векторное изображение!»
Цифровые изображения можно разделить на две основные категории: растровая графика и векторная графика.
Растровая графика (файлы jpg / png / tiff)
Большинство людей знакомы с изображениями .jpg, такими как те, которые вы получаете с цифровой камеры. Если вы когда-либо увеличивали изображение очень близко или увеличивали изображение .jpg слишком большим, вы могли заметить, что изображение становится размытым, а цвета превращаются в маленькие квадраты или точки. Маленькие точки называются пикселями, а такое изображение называется растровой графикой. Если вам когда-либо приходилось редактировать цифровую фотографию, вы знаете, сколько времени может потребоваться на изменение самой мелочи.
Слева: полное изображение. Справа: изображение увеличено, чтобы показать квадратные пиксели, которые делают его растрированным.Векторная графика (файлы ai / eps / svg)
Так чем же отличается векторное изображение? Вы видите сотни векторных изображений в день и, вероятно, даже не замечаете этого. Большинство логотипов — это векторные файлы. В частности, векторная графика — это изображение, состоящее из точек, линий и кривых, которые основаны на математических уравнениях, а не на сплошных квадратных пикселях.Это означает, что независимо от того, насколько велико или мало или насколько близко вы увеличиваете изображение, линии, кривые и точки остаются плавными.На этом изображении никогда не будет неровных линий или размытости, независимо от того, насколько оно увеличено. Кроме того, цвета разделяются на формы любого типа / размера (в отличие от множества маленьких квадратов, образующих цветную область), что позволяет изменять цвета в этой графике так же легко, как щелчок кнопки.
Почему это важно…
Итак, теперь, когда вы знаете, что такое векторная графика, вам нужно знать, почему это так важно. В мире графического дизайна векторная графика составляет большую часть большинства печатных или публикуемых материалов.Например, логотипы всегда должны иметь векторный формат. Эти плавные линии и формы позволяют создавать печатные материалы высочайшего качества с твердым, однородным цветом и четким, ясным текстом. Вы можете использовать увеличенный векторный логотип на рекламном щите или уменьшить его для ручек и фирменных бланков. Иконки и другие иллюстрированные изображения также хорошо иметь в векторных файлах.
Векторная графика делает дизайн-проект намного проще и быстрее. Если у вас есть эти файлы под рукой, они могут сэкономить вашему графическому дизайнеру много времени, что, в свою очередь, сэкономит вам деньги и даст более качественный результат.
Обычный пользователь редко использует векторную графику, если у вас нет программного обеспечения для ее открытия (например, продуктов Adobe и QuarkXPress). Большинство людей будут называть векторную графику файлом .eps. Они также могут использовать расширение .ai для файлов Illustrator. Хотя вы можете никогда не использовать эти файлы лично или даже не иметь программ для их открытия, очень важно НЕ удалять файлы векторных изображений. Если вы когда-нибудь планируете заниматься графическим дизайном или хотите, чтобы ваш логотип размещался на рекламных материалах, вас попросят файлы векторной графики.
«А что, если у меня нет векторной версии моего логотипа?»
Свяжитесь с оригинальным дизайнером вашего логотипа, чтобы узнать, создавалась ли когда-либо векторная версия вашего логотипа, и запросите ее копию. Если векторная версия недоступна, часто их можно воссоздать из растровой графики, в зависимости от ее сложности и качества. Важно иметь и хранить комплект фирменного стиля для вашей организации, который, помимо прочего, содержит эту версию вашего логотипа.
«Всегда ли мне нужен векторный файл, если я занимаюсь дизайном?»
Не всегда. Есть способы использовать другие форматы файлов, но тип работы, которую вы выполняете, в конечном итоге определит, понадобятся вам векторные файлы или нет.
В конечном итоге, если у вас есть проектные работы, обязательно поговорите со своим дизайнером о форматах файлов, чтобы вы могли собрать соответствующие файлы или создать их, если они недоступны.
Нужна помощь?
Ищете, как найти новых клиентов и увеличить продажи, особенно в вашем районе? Не пропустите наш следующий БЕСПЛАТНЫЙ веб-семинар.Зарегистрируйтесь сегодня.
В чем разница между растровыми и векторными изображениями? »Изображения» Windows »Tech Ease
Растровые (или растровые) изображения хранятся в виде серии крошечных точек, называемых пикселями. Каждый пиксель на самом деле представляет собой очень маленький квадрат, которому назначается цвет, который затем выстраивается в узор для формирования изображения. Когда вы увеличиваете растровое изображение, вы можете видеть отдельные пиксели, составляющие это изображение.Растровую графику можно редактировать, стирая или изменяя цвет отдельных пикселей с помощью такой программы, как Adobe Photoshop.
Пример растровой графики из коллекции иллюстраций роботов FCIT на веб-сайте TIM.
В отличие от растровых изображений векторные изображения не основаны на пиксельных узорах, а вместо этого используют математические формулы для рисования линий и кривых, которые можно комбинировать для создания изображения из геометрических объектов, таких как круги и многоугольники. Векторные изображения редактируются, манипулируя линиями и кривыми, составляющими изображение, с помощью такой программы, как Adobe Illustrator.
Векторные изображения имеют важные преимущества перед растровыми изображениями. Векторные изображения обычно меньше растровых. Это потому, что растровое изображение должно хранить информацию о цвете для каждого отдельного пикселя, образующего изображение. Векторное изображение просто должно хранить математические формулы, составляющие изображение, которые занимают меньше места.
Пример векторной графики из коллекции математических иллюстраций FCIT на веб-сайте ClipArt ETC.
Векторные изображения также более масштабируемы, чем растровые.Когда растровое изображение увеличивается, вы начинаете видеть отдельные пиксели, составляющие изображение. Наиболее заметно это по краям изображения. Есть способы сделать эти неровные края менее заметными, но это также часто приводит к размытию изображения. Когда векторное изображение увеличивается в масштабе, изображение перерисовывается с использованием математической формулы, поэтому результирующее изображение будет таким же гладким, как и исходное.
Три самых популярных формата изображений, используемых в Интернете (PNG, JPEG и GIF), представляют собой растровые форматы.Формат масштабируемой векторной графики (SVG) занимает далекое четвертое место из-за плохой поддержки векторной графики в ранних браузерах. Однако сегодня все основные браузеры поддерживают формат SVG (масштабируемая векторная графика).
Растровые форматы лучше всего подходят для изображений, которые должны иметь широкий диапазон градаций цвета, например для большинства фотографий. С другой стороны, векторные форматы лучше подходят для изображений, состоящих из нескольких областей сплошного цвета. Примеры изображений, которые хорошо подходят для векторного формата, включают логотипы и шрифт.
растровых изображений по сравнению с векторной графикой
Растровая графика лучше всего подходит для нелинейных художественных изображений; специально оцифрованные фотографии, сканированные изображения или детализированная графика. Нелинейные художественные изображения лучше всего представлены в растровой форме, поскольку они обычно включают в себя тонкие хроматические градации, неопределенные линии и формы, а также сложную композицию.
Однако, поскольку растровые изображения основаны на пикселях, они страдают от болезни, называемой ухудшением качества изображения.Так же, как фотографические изображения, которые становятся размытыми и неточными при увеличении, растровое изображение становится неровным и грубым. Почему? В конечном итоге, если вы посмотрите достаточно близко, вы сможете увидеть отдельные пиксели, составляющие изображение. Следовательно, ваш растровый логотип, увеличенный до 1000, становится растровым, прежде чем вы это узнаете. Хотя растровые изображения легче масштабировать, уменьшенные версии часто выглядят менее четкими или «мягкими», чем оригинал.
Чтобы добиться максимального качества растрового изображения, вы должны иметь в виду, что растровый формат зависит от разрешения — это означает, что растровые изображения определяются и отображаются с одним определенным разрешением.Разрешение растровой графики измеряется в dpi или точках на дюйм. Чем выше dpi, тем лучше разрешение. Помните также, что разрешение, которое вы фактически наблюдаете на любом устройстве вывода, зависит не от внутренних характеристик файла, а от выходной емкости самого устройства. Таким образом, изображения с высоким разрешением следует использовать только в том случае, если ваше оборудование способно отображать их с высоким разрешением.
Однако за лучшее разрешение приходится платить. Так же, как растровые файлы значительно больше, чем сопоставимые векторные файлы, растровые файлы с высоким разрешением значительно больше, чем растровые файлы с низким разрешением.В целом, по сравнению с векторной графикой, растровая графика менее экономична, медленнее для отображения и печати, менее универсальна и более громоздка в работе. Однако помните, что некоторые изображения, например фотографии, лучше всего отображать в растровом формате. Распространенные растровые форматы включают файлы TIFF, JPEG, GIF, PCX и BMP. Несмотря на свои недостатки, растровый формат по-прежнему является веб-стандартом, однако через несколько лет векторная графика, вероятно, превзойдет растровую графику как по распространенности, так и по популярности.
Как векторизовать в Illustrator | Small Business
By Willa Dunn Обновлено 24 января 2019 г.
Illustrator — популярное приложение Adobe для создания векторной графики, одной из двух основных форм компьютерной графики.В отличие от растровых изображений, векторная графика создается математически и сохраняет детали при изменении размера. Из-за этой точности векторные процессы часто используются для создания бизнес-изображений, таких как логотипы и баннеры. Вы можете заставить Adobe Illustrator векторизовать существующие изображения с помощью функции Image Trace в Illustrator.
Векторная и растровая графика
Многие распространенные графические форматы называются растровой или растровой графикой. Общие примеры включают графические форматы BMP, JPEG и PNG, часто встречающиеся в Интернете, а также изображения в формате RAW, генерируемые многими цифровыми камерами.По сути, они описывают пиксели или крошечные цветные точки на изображении и то, какой цвет принимает каждое изображение. Это естественная форма для представления данных с датчиков цифровых камер.
В других форматах графических файлов используется так называемая векторная графика. Они описывают математические отношения между различными частями изображения, включая линии, точки и дуги внутри изображения. Примеры распространенных форматов векторной графики включают файлы .ai, используемые при создании вектора в Illustrator, и масштабируемую векторную графику или файлы SVG, которые в настоящее время можно найти в Интернете.
Векторная графика часто бывает полезна, потому что ее математические свойства позволяют легко увеличивать и уменьшать размер без искажений. По этой причине они часто используются для графики, которая должна отображаться в разных размерах в разных местах, например, для корпоративных логотипов. Они используются по умолчанию для многих распространенных программ рисования и иллюстраций, включая Adobe Illustrator, конкурирующий CorelDRAW и графический пакет с открытым исходным кодом под названием Inkscape.
Многие инструменты, включая Adobe Illustrator и другие популярные графические приложения, могут при необходимости преобразовывать файлы между векторным и растровым форматами.Конверсии не всегда идеальны, поэтому лучше заранее спланировать, какой тип файла вам понадобится, прежде чем заходить слишком далеко в графическом проекте.
Трассировка изображения в Illustrator
Illustrator может векторизовать изображение с помощью функции «Трассировка изображения». В более ранних версиях Illustrator аналогичная функция известна как «Живая трассировка».
Откройте изображение
Откройте изображение для векторизации в Illustrator с помощью меню «Файл».Щелкните изображение, чтобы выбрать его.
Активировать трассировку изображения
Щелкните меню «Объект», затем нажмите «Трассировка изображения» и «Создать».
Выберите параметры трассировки
Нажмите кнопку «Трассировка изображения» в меню «Управление» или «Свойства» или выберите предустановленный вариант в разделе «Предварительные настройки трассировки». Настройте параметры и поэкспериментируйте, пока изображение не будет выглядеть так, как вы хотите.
Настроить векторную графику вручную
Если вы хотите вручную отрегулировать элементы создаваемой векторной графики, нажмите «Объект», затем «Трассировка изображения» и «Развернуть».»Вручную перетащите или отредактируйте векторные контуры, созданные Illustrator, в нужное место, используя стандартные инструменты векторной графики Illustrator.
Сохраните файл
Когда вы закончите, сохраните файл с помощью меню« Файл » .
Другие инструменты трассировки
Если у вас нет Adobe Illustrator, вы все равно можете использовать другие инструменты векторной графики для преобразования файла растровой графики в векторное изображение.
Inkscape, бесплатный инструмент векторной графики с открытым исходным кодом доступен для большинства современных платформ, имеет инструмент отслеживания изображений, который вы можете использовать для этой цели.Чтобы активировать его, нажмите меню «Путь», а затем нажмите «Трассировать растровое изображение». Настройте параметры для создания изображения, которое соответствует вашим потребностям, а затем сохраните изображение как файл SVG, который можно открыть с помощью многих графических программ и большинства современных веб-браузеров.
Если вы предпочитаете использовать CorelDRAW, другой коммерческий инструмент для векторной графики, вы можете использовать его инструмент PowerTRACE для преобразования растровой графики в векторную графику. Используйте меню «Трассировка растрового изображения» на панели свойств, чтобы найти параметры, которые вам подходят.
Расшифровка терминов по дизайну вывесок: Vector Vs. Растровые изображения
Для любого человека, участвующего в управлении проектами или принятии решений о создании материалов бренда, невероятно важно понимать разницу между векторными и растровыми изображениями. Понимание этих двух разных типов изображений поможет вам:
- Четко общаться с графическими дизайнерами
- предоставляет дизайнерам правильные типы файлов, необходимые им для создания высококачественных фирменных материалов.
- Не тратьте время и деньги на создание некачественных фирменных материалов, которые плохо отражаются на вашем бизнесе
Приходилось ли вам когда-нибудь пролистывать чей-то профиль на Facebook и наталкиваться на картинку, которая настолько мала, что вы даже не можете разглядеть, что она собой представляет? Вы когда-нибудь задумывались, почему Facebook не позволяет людям просто увеличивать масштаб и увеличивать изображение? Этот блог проливает свет на проблему и поможет вам понять разницу между векторными и растровыми изображениями и почему это важно для вашего бизнеса.
Растровые изображения
Растровые изображения — это те, с которыми вы знакомы больше всего. Большинство изображений, которые вы видите в Интернете, являются растровыми. Любая фотография, сделанная фотоаппаратом и просматриваемая на цифровом устройстве, скорее всего, является растровым изображением. Фотографии состоят из сотен цветных точек. Для печатных изображений эти точки сделаны чернилами. Чем ближе вы подходите к бумаге, тем больше становятся точки и тем хуже качество изображения. То же самое и с растровыми изображениями на компьютере, но вместо чернильных точек на экране появляются цветные световые точки, называемые «пикселями».«Неважно, насколько большим или маленьким вы сделаете растровое изображение, количество пикселей на вашем экране останется прежним. Когда изображение выглядит некачественным или «пиксельным», это происходит потому, что оно увеличено до такой степени, что видны отдельные светлые пиксели.
Разрешение
Количество пикселей, составляющих изображение, определяет его «разрешение». Растровые изображения с большим количеством пикселей или более высоким разрешением можно увеличивать без пикселизации. Разрешение измеряется количеством пикселей, точек или точек на дюйм (ppi или dpi).Стандартное разрешение растрового изображения, которое будет напечатано, составляет 300 точек на дюйм.
Для чего нужны растровые изображения?
Растровые изображения хорошо работают, когда вы знаете, что не собираетесь постоянно изменять размер и использовать файл изображения. Фоновые изображения, заголовки блогов и изображения в социальных сетях отлично подходят для растровых изображений.
Общие типы файлов
Вот основные способы сохранения растровых изображений:
- .jpg (JPEG) — JPEG означает Joint Photographic Experts Group, людей, которые его создали.Возможно, это наиболее распространенный тип файлов. Большинство веб-сайтов и цифровых фотоаппаратов используют JPEG. Файлы JPEG сжимаются с потерями, что позволяет им быть маленькими, но это также означает, что они имеют небольшое искажение цвета и более низкое качество, чем другие форматы файлов.
- .gif (прозрачный файл GIF) — это файл старого типа с ограниченной цветовой палитрой. Он имеет еще меньший размер файла, чем JPEG, и хорошо подходит для небольшой веб-графики и анимации.
- .png (Прозрачный файл переносимой сетевой графики) — отличный вариант для изображений высокого качества. Файлы PNG используют сжатие без потерь для достижения высокого разрешения при управляемом размере файла.
- .tif или .tiff (файл с чередованием тегов). — Файлы TIF считаются наиболее качественным и универсальным типом файлов. Их часто используют в коммерческих целях. Главный недостаток файлов TIF заключается в том, что веб-страницы не могут их отображать.
- .psd (Photoshop Shop Document) — Adobe Photoshop — это программа для графического дизайна, предназначенная для работы с растровыми файлами. Файл .psd — это сохраненный проект фотошопа, обычно состоящий из набора растровых изображений. Эти файлы можно открыть только в Adobe Photoshop.
- .pdf (Portable Document Format) — PDF-файлы — это универсальный тип файлов, который может содержать растровые или векторные файлы. PDF-файлы часто используются для печати таких документов, как брошюры и книги.
Векторные изображения
Векторные изображения, в отличие от растровых, легко масштабируются. В то время как растровые изображения состоят из пикселей, векторные изображения состоят из контуров, управляемых математическими формулами. Когда вы расширяете векторное изображение или увеличиваете масштаб, вместо того, чтобы увеличивать фиксированное количество цветных точек, ваш экран сохраняет все точки одинакового размера и просто добавляет больше, чтобы составить изображение.Это позволяет вам максимально увеличивать векторные изображения без потери качества.
Для чего нужны векторные изображения?
Поскольку векторные изображения никогда не теряют качества, они отлично подходят для создания изображений, которые будут повторно использоваться и изменять размер, например логотипы, вывески и иллюстрации. На самом деле, если у вашей компании нет векторного файла с логотипом, это огромная проблема! Вскоре вы заметите, что ваш растровый логотип выглядит пиксельным и некачественным на ваших фирменных материалах.
Векторные файлы лучше всего использовать для создания и редактирования изображений. Например, логотип вашей компании может быть создан в виде векторного файла, но если вы хотите разместить свой логотип на своем веб-сайте или сбоку от грузовика, вы должны сделать копию своего векторного логотипа в формате .jpeg или .png для веб-сайта. и сохраните большой .pdf-файл с вашим логотипом, чтобы повесить его на борт грузовика.
Распространенные типы файлов:
Вот основные способы сохранения растровых изображений:
- .eps (инкапсулированный PostScript) — вероятно, самый распространенный тип векторного файла, это стандартный тип файла для полиграфической промышленности.Этот тип файла совместим с большинством программ.
- .ai (Adobe Illustrator) — собственный тип файла для программы Adobe Illustrator. Illustrator — наиболее распространенная программа, используемая для создания и редактирования векторных файлов.
- .svg (Масштабируемая векторная графика) — стандартный формат векторных изображений W3C. Adobe Illustrator и CorelDRAW поддерживают файлы SVG.
- .dxf (формат обмена чертежами) — это векторный формат файла, используемый для чертежей САПР в Autodesk.
- .pdf (Portable Document Format) — это единственный формат файла, который может поддерживать как векторные, так и растровые изображения.По этой причине нельзя считать файл векторным или растровым, если это файл PDF.
Вот небольшое видео, которое поможет вам лучше понять разницу между вектором и растром:
Заключение
Знание о различных сильных и слабых сторонах векторных и растровых изображений, а также о различных типах файлов, которые они входят, поможет вам хорошо общаться с вашими графическими дизайнерами, получать им нужные файлы и избегать головной боли с изображениями брендов низкого качества. это может плохо отразиться на вашей компании.
Источники:
Векторные и растровые изображения
Растровые и векторные изображения — это два типа изображений, которые можно найти в Интернете или как поддерживаемый тип изображения в графическом программном обеспечении. Почти невозможно обсуждать графические программы без понимания различий между этими двумя основными типами 2D-графики. Хотя оба являются типами изображений и используются для одной и той же цели, мы углубились, чтобы найти некоторые различия. Эти два формата работают по-разному, если вы внимательно их изучите.
Общие результаты
Растровое изображение
Сделано из пикселей.
Совместимость с Microsoft Paint, Adobe Photoshop, Corel Photo-Paint, Corel Paint Shop Pro и GIMP.
Качество теряется при увеличении размера изображения.
Как векторные, так и растровые изображения — это изображения на экране, но они имеют разную композицию и фокусировку. Растровые изображения состоят из пикселей, а векторные изображения создаются программным обеспечением и основаны на математических вычислениях.
Растровые изображения не только более распространены в повседневной жизни, но и проще в использовании. Вы можете быстро преобразовать один формат растрового изображения в другой, и вы не можете превратить растровое изображение в вектор без специального программного обеспечения.
Векторные изображения, как правило, более плавные и удобные, и вы можете свободно масштабировать их, не жертвуя качеством. В общем, векторы предназначены для создания масштабируемых рабочих файлов, а растровые изображения — для создания конечных продуктов с возможностью совместного использования.
Форматы: растровые изображения более распространены
Вектор
Включает AI, CDR, CMX (образ обмена метафайлами Corel), SVG, CGM (метафайл компьютерной графики), DXF и WMF (метафайл Windows).
Растровое изображение
Включает GIF, JPG, PNG, TIFF и PSD.
Векторы — это более специализированные файлы, которые, как правило, имеют менее распространенные форматы. Каждое изображение, которое вы видите на своем телефоне, планшете или компьютере, представляет собой растровое изображение, даже если кто-то создал его с помощью векторных инструментов.
Растровые изображения (также известные как растровые изображения) состоят из пикселей в сетке. Пиксели — это элементы изображения, крошечные квадраты отдельного цвета, составляющие то, что вы видите на экране.Все эти цветные квадраты объединяются, образуя изображения, которые вы видите.
Хотя векторная графика не так часто используется, как растровая графика, она имеет много достоинств. Векторные изображения состоят из множества отдельных масштабируемых объектов. Они всегда отображаются с высочайшим качеством, потому что не зависят от устройства. Объекты в векторном изображении могут состоять из линий, кривых и фигур с редактируемыми атрибутами, такими как цвет, заливка и контур.
Простота использования: векторы более надежны
Поскольку растровые изображения зависят от разрешения, невозможно увеличить или уменьшить их размер без ущерба для качества изображения.Когда вы уменьшаете размер растрового изображения с помощью параметров передискретизации или изменения размера вашего программного обеспечения, пиксели должны быть отброшены.
Когда вы увеличиваете размер растрового изображения, программа создает новые пиксели. При создании пикселей программное обеспечение должно оценивать значения цвета новых пикселей на основе окружающих пикселей. Этот процесс называется интерполяцией.
Если красный пиксель и синий пиксель находятся рядом друг с другом и вы удваиваете разрешение, между ними будет добавлено два пикселя.Интерполяция определяет, какого цвета будут эти добавленные пиксели; компьютер добавляет то, что считает правильными цветами.
Масштабирование изображения не влияет на изображение навсегда. Другими словами, это не меняет количество пикселей в изображении. Что он делает, так это делает их больше. Однако, если вы масштабируете растровое изображение до большего размера в программном обеспечении макета страницы, вы увидите определенный неровный вид. Даже если вы не видите этого на экране, это будет видно на распечатанном изображении.
Масштабирование растрового изображения до меньшего размера не имеет никакого эффекта. При этом вы увеличиваете PPI изображения, чтобы оно печаталось более четко. Это происходит потому, что у него такое же количество пикселей, но на меньшей площади.
Векторные объекты определяются математическими уравнениями, называемыми кривыми Безье, а не пикселями. Изменение атрибутов векторного объекта не влияет на сам объект. Вы можете свободно изменять любое количество атрибутов объекта, не разрушая основной объект.Объект можно изменить, изменив его атрибуты, а также сформировав и преобразовав его с помощью узлов и управляющих маркеров.
Поскольку они масштабируемы, векторные изображения не зависят от разрешения. Вы можете увеличивать и уменьшать размер векторных изображений в любой степени, при этом линии останутся четкими и резкими как на экране, так и при печати.
При преобразовании векторного изображения в растровое изображение можно указать выходное разрешение окончательного растрового изображения для любого необходимого размера.Перед преобразованием в растровое изображение важно сохранить копию исходного векторного изображения в исходном формате. После преобразования в растровое изображение изображение теряет все качества, которые оно имело в своем векторном состоянии.
Наиболее распространенной причиной преобразования вектора в растровое изображение является использование в Интернете. Самый распространенный и принятый формат векторных изображений в Интернете — это масштабируемая векторная графика (SVG).
Из-за природы векторных изображений их лучше всего конвертировать в формат GIF или PNG для использования в Интернете.Это медленно меняется, потому что многие современные браузеры могут отображать изображения SVG.
Конечный продукт: мультфильмы против фотографий
Векторная графика постоянно совершенствуется. Современные векторные инструменты применяют к объектам растровые текстуры, придавая им фотореалистичный вид. Эти инструменты также создают мягкие переходы, прозрачность и затенение, которые когда-то было трудно добиться в программах векторного рисования.
Еще одно преимущество векторных изображений заключается в том, что они не ограничены прямоугольной формой, как растровые изображения.Векторные объекты можно размещать поверх других объектов, и объект ниже будет виден сквозь них. Векторный круг и растровый круг на белом фоне выглядят одинаково. Однако, когда растровый круг помещается поверх другого цвета, вокруг него появляется прямоугольная рамка из белых пикселей изображения.
Окончательный приговор
Векторные изображения имеют много преимуществ, но основным недостатком является то, что они не подходят для создания фотореалистичных изображений. Векторные изображения обычно состоят из сплошных областей цвета или градиентов, но не могут отображать непрерывные тонкие тона фотографии.Вот почему большинство векторных изображений, как правило, имеют мультяшный вид.
Векторные изображения в основном создаются программным обеспечением. Вы не можете отсканировать изображение и сохранить его как векторный файл без использования специального программного обеспечения для конвертации. С другой стороны, векторные изображения можно легко преобразовать в растровые. Этот процесс называется растеризацией.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьЗачем вам нужен файл с векторным логотипом для вашего бренда
Логотип компании передает множество сообщений — ваш бренд, ваши возможности и даже ваш рынок.Типографика, изображения и цвета влияют на то, как это может воспринять покупатель. Вот почему так важно выбрать правильный логотип.
Более того, важно, чтобы он был в файле правильного типа. Например, векторный логотип предпочитают многие дизайнеры и компании. Но что такое векторный логотип и в чем его преимущества?
Продолжайте читать, чтобы понять, почему вашему бизнесу нужна векторная графика.
Что такое векторный логотип?
Векторная графика состоит из двухмерных точек, которые затем соединяются кривыми и линиями на основе математических уравнений.После соединения эти элементы создают формы и многоугольники. Это позволяет масштабировать графику больше или меньше без потери качества.
Векторный логотип может иметь форматы, отличные от форматов других графических файлов, наиболее распространенными из которых являются:
AI (иллюстрация в Adobe Illustrator)
Это собственный формат популярного программного обеспечения Adobe Illustrator. Это модифицированная версия формата EPS, что делает его достаточно распространенным, но еще менее универсальным.
Однако для его открытия программа не понадобится, так как некоторые сторонние программы могут читать этот формат.CorelDRAW, например, может открывать его и многие другие типы файлов.
EPS (инкапсулированный PostScript)
Это наиболее распространенный тип файлов векторной графики, поскольку он считается стандартным форматом. Большинство программ для векторной графики поддерживают формат EPS, включая Adobe Illustrator. Если у вас есть другие типы файлов, такие как AI, лучше всего, если у вас есть EPS для покрытия ваших баз.
SVG (масштабируемая векторная графика)
В прошлом он не пользовался большой поддержкой, поэтому дизайнеры обычно игнорировали SVG.Однако сегодня это становится все более распространенным явлением, поскольку браузеры все больше поддерживают этот тип файлов. Это стандарт векторной графики W3C, который поддерживает любое разрешение экрана.
Векторная графика и растровая графика
Другой тип графики, о котором вы, возможно, слышали, — это растр. Растровая графика содержит пиксели вместо точек, линий и кривых.
Это означает, что все снимки и изображения, которые вы создаете, являются растровыми. Даже изображения, которые вы загружаете из Интернета, скорее всего, будут иметь формат растровой графики.Файлы с типами PNG, JPEG и GIF являются растровыми.
Хотя многие программы поддерживают растровую графику, ваше обычное программное обеспечение может не использовать векторные логотипы. Примером может служить Microsoft Word, который может неправильно просматривать векторный файл.
Преимущества векторного логотипа
Зачем же тогда использовать векторную графику, если растр кажется более распространенным? Все сводится к их главному различию — пиксели против точек — которые определяют, почему вектор лучше для логотипов.
Масштабируемость
Преимущество номер один использования векторной графики — это масштабируемость. С помощью векторных логотипов вы можете увеличивать или уменьшать масштаб без потери качества. Вы не потеряете резкости, даже если увеличите изображение много раз.
В растеризованных логотипах вы увидите пиксели, если вы увеличите масштаб слишком сильно, что приведет к потере резкости. Поскольку пиксели образуют изогнутые линии, вы увидите серые и светлые линии по краям. Это создает иллюзию кривых.
Вот почему векторная графика предпочтительнее для логотипов. Вам нужно будет разместить свой логотип на рекламных щитах, визитных карточках, плакатах и многом другом. Если вам нужен логотип на дирижабле, векторная графика позаботится об этом за вас.
Убедитесь, что ваш логотип остается четким и четким для всех этих носителей. В противном случае вы рискуете получить непрофессиональный имидж.
Гибкость
В любом векторном программном обеспечении вы можете экспортировать файл в любой тип графики, которая вам может понадобиться.Это включает AI, EPS, SVG и даже PDF, но помимо этих векторных форматов, вы также можете экспортировать его в любой растровый формат, включая обычные PNG, JPEG, GIF, TIFF и так далее.
Это полезно, когда дизайнеры логотипов отправляют своим клиентам фирменный пакет. Поскольку все больше программ поддерживают растровые типы файлов, они смогут просматривать их без использования векторных программ. Вы даже можете отправить им файл PDF, и они смогут просмотреть логотип с помощью программы для чтения PDF-файлов.
Не беспокойтесь, растровые форматы могут сохранить большую часть качества векторного логотипа.Клиенты смогут видеть это как обычно, если они не попытаются растянуть или минимизировать его.
Редактируемый
Редактировать векторные файлы тоже довольно просто. Это важно, когда дизайнер имеет дело с постоянными клиентами или когда приближается срок. Проект может потребовать различных изменений, но с помощью векторных программ легко внести исправления в уже созданную графику.
В Adobe Illustrator, например, вы можете мгновенно изменять цвета, перемещать элементы и т. Д.Вы можете вносить быстрые исправления или обширные изменения по своему усмотрению.
Для векторных файлов только с данными в формате ASCII их легко редактировать, используя только инструменты редактирования текста. Используя несколько простых элементов, например те, что установлены на вашем компьютере, вы можете удалять, добавлять или редактировать отдельные элементы, не затрагивая другие элементы изображения.
Не зависит от разрешения
Векторная графика не зависит от разрешения изображения. У них нет фиксированного внутреннего разрешения. Вместо этого они принимают во внимание разрешение устройства, на котором они отображаются, например мониторов, принтеров и т. Д.
Файлы меньшего размера
Файл растрового логотипа сопоставимого качества с векторным логотипом имеет гораздо больший размер. Это потому, что ему нужно запоминать миллионы пикселей.
Каждый из этих пикселей имеет координаты X и Y плюс информацию о цвете, которую файл должен запомнить. В векторных файлах не нужно хранить столько информации, поэтому они могут быть меньше по размеру.
Создайте свой собственный логотип
На этом дискуссия завершается; лучшие логотипы являются векторными из-за их масштабируемости.Если вы хотите создать свой собственный векторный логотип, посетите наш веб-сайт сегодня и создайте дизайн за считанные минуты.
.










 Во сколько раз уменьшился информационный объем файла?
Во сколько раз уменьшился информационный объем файла? ..
..