Дизайнмастер | Подготовка файлов для печати
ТЕХНИЧЕСКИЕ ТРЕБОВАНИЯ
Мы не принимаем претензий к качеству печатной продукции, если в макете заказчика были допущены следующие ошибки и погрешности:- Орфографические ошибки;
- Дефекты изображения, неоткорректированные заказчиком в процессе подготовки макета (полиграфический растр, пыль и царапины на отсканированных изображениях, некачественное вырезание по контуру и т.д.).
Внимание! Просим Вас внимательно ознакомиться со всеми приведенными ниже требованиями по подготовке файлов.
При несоблюдении Вами данных требований, мы не можем гарантировать высокое качество печати.
ПЕРЕЧЕНЬ НАИБОЛЕЕ ЧАСТЫХ ОШИБОК
- Шрифт в векторном файле не переведен в кривые.
- Присутствие в макете специальных эффектов Corel Draw.
- Цветовая модель макета не в CMYK, а в RGB.
ИСПОЛЬЗОВАНИЕ ВЫНОСНЫХ ЭЛЕМЕНТОВ (ЭКСТЕНДЕРОВ)
При использовании выносных элементов (экстендеров) в макетах 3 х 6 м, макет готовится в двух отдельных файлах в масштабе 1:1. В первом файле — макет плаката, во втором — экстендера. Причем выносной элемент должен иметь напуск 10 см в области крепления к плакату с 100%-ым совмещением изображения. Макет не принимается без распечатки плаката с экстендером, с указанием размеров.
В первом файле — макет плаката, во втором — экстендера. Причем выносной элемент должен иметь напуск 10 см в области крепления к плакату с 100%-ым совмещением изображения. Макет не принимается без распечатки плаката с экстендером, с указанием размеров.
ПОДГОТОВКА ФАЙЛОВ В ПРОГРАММЕ «COREL DRAW»
Необходимо соблюдать все требования перечисленные в разделе «Подготовка векторных файлов».
Если Ваш макет уже собран не в масштабе, необходимо сначала изменить свойства обводок на «Scale outline with image ON» (Меню Edit → Find and replace → Replace objects), а затем масштабировать макет до нужных размеров.
ПЕЧАТЬ ЖЁСТКО ЗАДАННЫХ ЦВЕТОВ
Под жестко заданными цветами подразумеваются пантонные и корпоративные цвета. При использовании этих цветов Вам следует учитывать, что оборудование для широкоформатной печати не дает 100% цветопередачи пантонных цветов, речь может идти только о высокой степени совпадения.Вы можете указывать жестко заданные цвета только в сплошных заливках. Цвет выбирается из пантонного веера «Solid to Process”. После выбора цвета Вы должны использовать в файле процентные соотношения CMYK-модели, указанные на пантонном веере, а на распечатке или в пояснительной записке указать имя пантона.
Цвет выбирается из пантонного веера «Solid to Process”. После выбора цвета Вы должны использовать в файле процентные соотношения CMYK-модели, указанные на пантонном веере, а на распечатке или в пояснительной записке указать имя пантона.
Если требуемый корпоративный цвет не имеет аналога в пантонном веере, Вам необходимо выбрать близкий пантонный цвет, использовать его процентное соотношение в файле. В качестве образцов цвета не принимаются материалы с металлическими покрытиями и распечатки, сделанные с использованием золотой или серебряной краски.
Восприятие металлических оттенков очень субъективно, поэтому Вы должны сами выбрать образец цвета, изготовленный без использования металлических красителей, или пантон, который на Ваш взгляд ближе всего соответствует исходному образцу.
ТЕХНОЛОГИЧЕСКИЕ ОГРАНИЧЕНИЯ
Технологические ограничения, которые следует учитывать при подготовке файлов, это:- Минимальная высота текста;
- Порог чувствительности в цветах низкой интенсивности;
- Минимальная высота текста при печати из растра — 7 мм;
- Минимальная высота текста при печати из вектора — 5 мм.

ТРЕБОВАНИЯ К ЦВЕТУ
Просим обратить внимание:- Черный и серый цвета должны быть составными;
- При подготовке файлов черный цвет должен составлять по (CMYK 30,30,30,100).
ПОДГОТОВКА РАСТРОВЫХ ИЗОБРАЖЕНИЙ ДЛЯ ВЕКТОРНЫХ ФАЙЛОВ
Единственным отличием от подготовки обычных растровых файлов является то, что растровые изображения для векторных файлов не готовятся в натуральную величину, а используются пропорции, заданные в векторном файле (это делается только для удобства их использования и не имеет принципиального значения).Следует отметить, что при масштабировании растровых изображений в векторных программах реальных изменений растра не происходит, т.е. количество пикселей в растре не уменьшается и не увеличивается.
ПОДГОТОВКА ВЕКТОРНЫХ ФАЙЛОВ
При подготовке векторных файлов необходимо соблюдать следующие требования:- Макет готовится в масштабе в цветовой модели CMYK;
- Элементы макета не должны выходить за пределы плаката;
- Весь текст необходимо перевести в кривые.

- Для плакатов с максимальным размером до 10 м — 1:1;
- Для плакатов с максимальным размером свыше 10 м — 1:10.
Поэтому при создании макета Вы должны следить, чтобы ВСЕ элемента макета находились только ВНУТРИ области вашего плаката. Если Ваш плакат имеет белый фон, необходимо создать тонкую технологическую рамку желтого цвета по границе плаката, определяющую его размер. Ваш макет не должен содержать каких-либо посторонних элементов, которые не будут использоваться при печати (пояснительный текст, названия пантонов, габаритные размеры и т.д.).
Просим Вас помещать в отдельный текстовый файл все Ваши пожелания по печати и послепечатной обработке.
Не включайте в макет припуски «под обрез» и белые поля. Будьте внимательны при использовании черного и серого цветов, так как по умолчанию векторные программы используют несоставные черный и серый цвета, которые не пригодны для нашей технологии печати.
После окончания работы над макетом Вам необходимо перевести весь текст в кривые. Мы не принимаем файлы с текстом, не переведенным в кривые (в том числе при наличии приложенных к файлу шрифтов).
В Corel Draw переводу в кривые так же подлежат эффекты: Contour, Perspective, Envelope, Extrude, Artistic Media, и т.п.
Специальные эффекты типа «прозрачностей», «линз» и тп., внутреннего растрового текстурирования превратить в растровые CMYK-модели.
ПОДГОТОВКА РАСТРОВЫХ ФАЙЛОВ
Перед подготовкой растровых файлов Вы должны решить, с каким разрешением будет печататься Ваш плакат. Исходя из этого определяется разрешение и масштаб растрового файла. В изображение не следует включать припуски «под обрез» и белые поля. Для печати используются файлы в цветовой модели CMYK. Для сборки макета мы рекомендуем использовать программу «Adobe Photoshop». Готовый макет можно сохранить в формате TIF (предварительно удалив альфа-маски и пути).
Для сборки макета мы рекомендуем использовать программу «Adobe Photoshop». Готовый макет можно сохранить в формате TIF (предварительно удалив альфа-маски и пути).
РАЗРЕШЕНИЕ РАСТРОВЫХ ФАЙЛОВ ДЛЯ ПЕЧАТИ
- Для печати больших изображений (3 х 6 м и более) с визуальным восприятием с расстояния более 5 м — файл готовится в масштабе 1:1 с разрешением 30 dpi.
- Для печати сити-формат (1.2 х 1,8 м) — файл готовится в масштабе 1:1 с разрешением 75 dpi.
ФОРМАТЫ ФАЙЛОВ
Для печати принимаются растровые файлы в цветовой модели CMYK:- TIFF формат — расширение «.tif»;
- PSD формат PhotoShop — расширение «.psd».
- Векторный формат Adobe Illustrator, расширение «.
 ai»;
ai»; - Векторный EPS формат, расширение «.eps»;
- Векторный формат CorelDraw не выше версии 16, расширение «.cdr»;
ЦИФРОВЫЕ НОСИТЕЛИ
Файлы принимаются на следующих цифровых носителях:- USB Flash Hard Drive;
- По эл. почте или по ftp (по предварительной договоренности).
ПРОЕКТЫ И УСЛУГИ
КОНТАКТЫ
ОТДЕЛ ФЕДЕРАЛЬНЫХ ПРОДАЖ
ОТДЕЛ ЛОКАЛЬНЫХ ПРОДАЖ
ПАРТНЕРЫ
BOOKINGBOARD
8 983 316-44-17
8 383 209-01-01
О КОМПАНИИ
DM TEAM
РАБОТА У НАС
НОВОСТИ
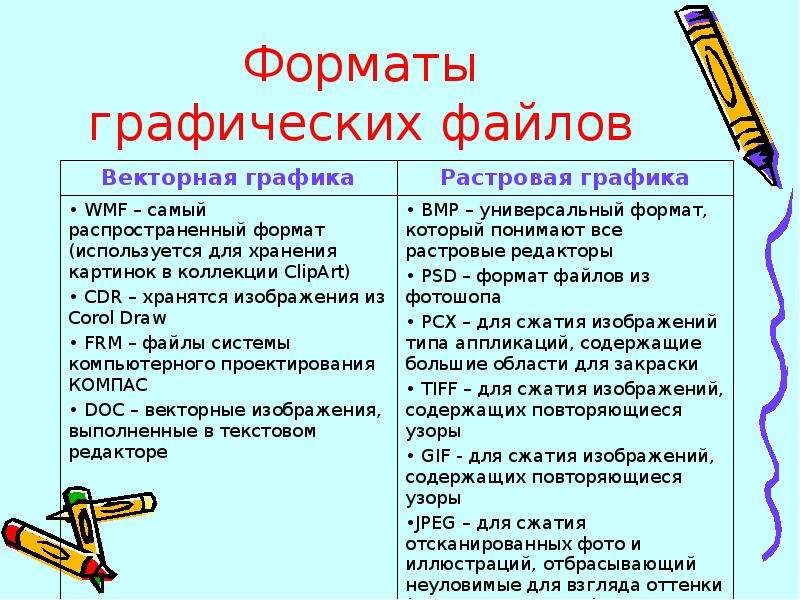
Форматы изображений: какой из них выбрать?
0 ∞ 3Предположим, вы только что завершили дизайн-проект, собираетесь сохранить файл, и в этот момент нужно выбрать правильное расширение для файла. Если вы не понимаете разницы между этими форматами, то будет достаточно сложно выбрать из них подходящий, но сегодня мы решили помочь вам, и объяснить одну простую вещь:
- Форматов изображений много, но важны лишь некоторые из них
- Растровые и векторные изображения
- Выбираем правильные форматы изображений
- Растровые форматы
- JPEG
- GIF
- PNG
- TIFF
- PSD
- Векторные форматы
- EPS
- AI
- Другие форматы
- Конвертируем разные типы файлов
Существует одно главное правило – для каждой задачи предусмотрены свои форматы изображений.![]() Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Постараемся выяснить, какие форматы изображений нам могут пригодиться.
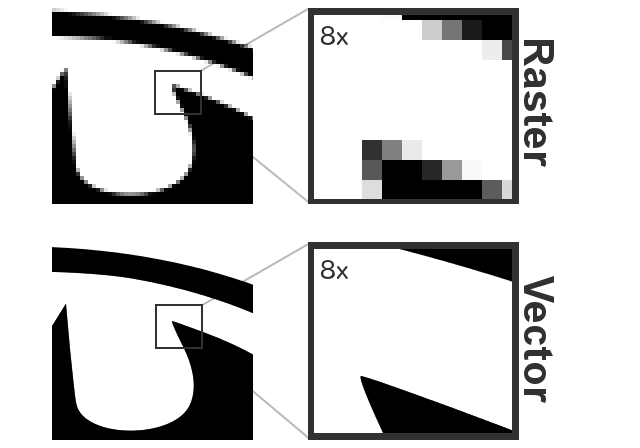
Чтобы действительно понять разницу между типами изображений, для начала нужно выяснить, чем отличаются растровые изображения от векторных.
Растровые изображения состоят из пикселей, и могут быть выражены в чем угодно: от простых иллюстраций до комплексных изображений вроде цветных фотоснимков.
Так как растровые изображения состоят из фиксированного набора пикселей, при их масштабировании не избежать потери качества, особенно если их увеличивать. Они зачастую используются в качестве финального продукта, готового к отправке в печать или к публикации на сайте.
Векторные изображения на самом деле являются не совсем изображениями, – это нечто вроде математических формул, напрямую взаимодействующих с компьютером, сообщая ему координаты фигур, которые нужно отобразить. Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Векторные изображения используются для создания текстов и логотипов, и они не способны отобразить комплексные графические продукты вроде фотографий. Обычно они используются как рабочие файлы, которые позже конвертируют в растровые изображения для сайтов. Но с их помощью также можно разрабатывать графику для последующей печати:
Классификация основных типов файлов, используемых в печати и веб-дизайне, подразумевает нечто большее, чем простое разделение на вектор и растр. Как растр, так и вектор – это лишь два крупных семейства, которые насчитывают множество различных форматов изображений с разными преимуществами, недостатками и предназначением.
Многие недолюбливают JPEG, но стоит отметить, что он просто не совсем подходит для печати. В JPG-формате используется сильное сжатие. Это хорошо, если требуется максимально уменьшить размеры файла, но это не совсем подходит с точки зрения качества картинки, которую вы собираетесь распечатывать. Поэтому этот формат нельзя использовать при создании, скажем, логотипов.
Поэтому этот формат нельзя использовать при создании, скажем, логотипов.
Именно благодаря маленькому размеру файлов, JPEG часто используется в веб-дизайне, так как это положительно влияет на скорость загрузки страниц. JPG-формат также широко используется для цифровых фотографий, так как потери в качестве незаметны, а благодаря меньшему размеру на флешке или жестком диске умещается гораздо больше снимков.
Учитывая все эти преимущества, JPG зарекомендовал себя в качестве «стандартного» формата для всего, что находится за пределами области дизайна. На практике вам наверняка придется столкнуться с клиентами, которые предоставят собственные логотипы в ужасном качестве или с теми, кто предпочитает работать исключительно с этим форматом, потому что знают только его. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим, форматам.
Кажется, никто и никогда так и не произнес название этого формата правильно. Дизайнеры часто четко произносят первую букву G или диктуют все три буквы по очереди, однако его создатель, Стив Уилхайт, утверждает, что правильно произносить название как «джив». Хотя его аббревиатура расшифровывается как Graphics Interchange Format («формат для обмена изображениями»), а сам он главным образом используется в веб-дизайне.
Хотя его аббревиатура расшифровывается как Graphics Interchange Format («формат для обмена изображениями»), а сам он главным образом используется в веб-дизайне.
Преимущество GIF (которое также отличает его от остальных веб-форматов для изображений) в том, что эти картинки можно анимировать.
Кроме того, GIF поддерживает прозрачность, что иногда позволяет существенно снизить вес файлов. Однако понятие маленького веса относительно, так как чем больше цветов используется, тем больше будет весить файл. Также важно учитывать количество кадров, так как каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.
Формат PNG совмещает в себе преимущества JPG и GIF, однако, у него есть четкие рекомендации к использованию. Как и JPG, PNG-формат идеально подходит для фотографий, и при этом позволяет сохранить даже лучшее качество снимков, чем JPG. PNG также поддерживает прозрачность, поэтому это почти идеальный вариант для дизайнеров, которым нужны прозрачные элементы, но при этом они не могут пожертвовать качеством графики.
Основной недостаток PNG — большой размер файла, а это отрицательно сказывается на скорости загрузки сайта. Этот формат лучше всего использовать выборочно для элементов, где требуется высокое качество, которое JPG и GIF не способны предложить (например, высококачественные логотипы). PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.
TIFF (иногда TIF) – формат файла без сжатия, а это значит, что при сохранении он вообще не подвергается компрессии. TIFF также поддерживает послойную структуру.
Этот формат зачастую называют «готовым к печати» хотя большинство принтеров лучше работают с родными типами файлов вроде AI и PSD.
Кроме того, TIFF слишком тяжелый формат для веб-дизайна. А размеры файлов могут отпугнуть неопытных клиентов, так что постарайтесь подготовить проекты в более распространенных форматах.
PSD представляет собой родной формат программы Adobe Photoshop. Это значит, что беспрепятственно редактировать эти файлы можно только в Photoshop.
PSD нельзя использовать на страницах сайта, и мы настоятельно не рекомендуем вам высылать клиентам превью дизайнов в этом формате. Однако он отлично подходит для последующей печати или для обмена файлами проектами с другими дизайнерами.
EPS – стандартный векторный формат файлов, состоящий из многочисленных формул и чисел, за счет которых генерируется векторная иллюстрация. Это идеальный формат для тех элементов дизайна, которые обычно нужно масштабировать (например, логотипы).
Файлы в EPS-формате готовы к печати, однако, это не тот формат, который нужно использовать в веб-дизайне. Зачастую после утверждения дизайна страницы его составные элементы конвертируются в PNG, JPG и GIF.
Элементы дизайна, сохраненные в формате EPS, можно открыть в любом редакторе с поддержкой векторной графики. Следовательно, EPS больше подходит для обмена файлами с клиентами, печати на принтере или для совместной работы над проектом с другими дизайнерами.
AI – еще один брендовый векторный формат от Adobe, предназначенный для работы в программе Illustrator.![]() AI-файл нельзя встраивать в веб-страницы, и это не тот формат, который используется для отправки проектов клиенту. Но он хорошо подходит для внутреннего использования и для печати.
AI-файл нельзя встраивать в веб-страницы, и это не тот формат, который используется для отправки проектов клиенту. Но он хорошо подходит для внутреннего использования и для печати.
PDF-формат от Adobe идеально подходит как для печатной продукции, так и для цифрового использования. Это формат, с которым «справится» любой клиент, и который без проблем можно распечатать на принтере. В PDF-документ можно поместить как растровые, так и векторные изображения, или даже комбинировать их в едином документе.
Конечно, придется сильно постараться, чтобы качественно отобразить содержимое PDF-документа на странице сайта, однако можно реализовать его скачивание. Этот формат также идеально подходит для отправки клиентам превью финального результата.
Однако PDF больше подходит для печатных продуктов вроде книг, брошюр или листовок.
В процессе работы над дизайном печатной продукции, вам, возможно, придется прыгать от одного формата к другому. Иногда нужно поместить JPG-фотографии и EPS-логотип в общий проект, работа над которым ведется в PSD-файле в Photoshop.
Хорошо то, что у каждого формата изображений есть сильные стороны, и опытный дизайнер знает, как из них извлечь выгоду. Велика вероятность, что один и тот же элемент дизайна понадобится вам в разных форматах: основной исходник логотипа будет храниться в EPS-формате, его PNG-версия будет использоваться на сайте, а анимированная GIF-версия припасена для особых случаев.
При помощи Photoshop и Illustrator вы можете сохранять и конвертировать изображения практически в любые форматы. Но стоит отметить, что сохранение картинки с низким разрешением в какой-то специфический формат не поможет вам улучшить его качество. А вот сохранение высококачественного изображения в формат с использованием сжатия приведет к потере качества.
Конвертировать векторное изображение в растровое очень просто – нужно указать желаемый растровый формат при сохранении. Однако такое действие сожмет векторы в пиксели, а это значит, что вы больше не сможете «безболезненно» масштабировать сохраненное изображение, поэтому мы рекомендуем на всякий случай оставить копию исходного файла.
Конвертирование растрового изображения в векторное – это целая наука. Нет простого способа конвертировать пиксели растрового изображения в формулы, генерирующие векторы. Самый проверенный способ – это просто перерисовать картинку при помощи векторов.
МГМаксим Галенкоавтор
Форматы файлов для полиграфических проектов
Работа с печатью на упаковке, и особенно когда мы делаем дизайн, одна из вещей, которая больше всего смущает наших клиентов, это какие форматы файлов и разрешение материалов должны быть в.
Когда я начал работать в полиграфии, мои мысли всегда были такими: не можем ли мы просто взять их логотип с их сайта, если они не смогут его найти? Это привело к тому, что пара отпечатков выглядела не так хорошо, как должна была бы быть. Это также означает, что проекты печати могут быть обречены с самого начала, если материал для печати не имеет нужного разрешения. Поэтому я познакомлю вас с растровыми и векторными файлами, а также с тем, как разрешение влияет на форматы файлов.
В чем разница между растровыми и векторными файлами?
Векторная графика
Векторная графика — это графика, состоящая из линий и многоугольников на основе математических формул. Векторная графика сделана из геометрических примитивов, поэтому в ней проще представлять структуры и штриховые рисунки. Большинство графических элементов выполнено в векторных форматах, тогда как изображения, как правило, представляют собой растровую графику.
Форматы файлов, которые в основном представляют векторную графику, — это графические форматы SVG, EPS, PDF или AI. Векторным файлам не нужно запоминать множество пикселей, они часто невелики в килобайтах, тогда как другие файлы, такие как PNG или JPG, могут быть очень тяжелыми в килобайтах из-за большого количества пикселей в изображении.
Одно из ключевых преимуществ векторной графики заключается в том, что ее можно быстро и легко изменять как в большем, так и в меньшем размере без потери качества. Векторные изображения, как правило, более универсальны, их проще использовать во множестве различных настроек, и они имеют то же качество, что и тяжелые растровые изображения. Это также причина, по которой профессиональная графика всегда сохраняла логотипы, значки и другую необходимую графику в виде векторной графики.
Это также причина, по которой профессиональная графика всегда сохраняла логотипы, значки и другую необходимую графику в виде векторной графики.
Растровые изображения
Растровые изображения также называются растровыми изображениями. Растровое изображение представляет собой сетку отдельных пикселей (точек цвета), которые в совокупности составляют изображение. Растровая графика в основном используется для хранения изображений, сделанных камерами, или скриншотов. Форматы файлов, которые в основном представляют растровую графику, — это графические форматы JPEG, GIF, PNG, TIFF, BMP.
Качество растровых изображений зависит от разрешения изображения. Это означает, что растровое изображение отображается с одним определенным разрешением. Разрешение в растровой графике определяется «dpi» (количество точек на дюйм). Это просто означает, что чем выше разрешение, тем лучше будет разрешение растрового изображения.
Поскольку растровые изображения отображаются в одном конкретном разрешении, их размер нельзя изменить без резкого снижения разрешения. Если растровые изображения растягиваются, чтобы соответствовать пространству, пиксели становятся заметно зернистыми. Растровые изображения в идеале должны быть сохранены с точными размерами, чтобы пиксели не были зернистыми.
Если растровые изображения растягиваются, чтобы соответствовать пространству, пиксели становятся заметно зернистыми. Растровые изображения в идеале должны быть сохранены с точными размерами, чтобы пиксели не были зернистыми.
Разрешение материалов для печати
В действительности для печати можно использовать оба формата, но если у вас есть только растровый файл с низким разрешением, качество печати может пострадать.
Векторные файлы можно использовать для печати независимо от разрешения, поскольку их размер можно изменять без ущерба для разрешения графики. Растровая графика — это отдельная история.
Чтобы определить, подходит ли растровое изображение для печати, мы должны проверить плотность пикселей (dpi). Если растровые изображения должны использоваться для веб-страниц, оптимальным разрешением будет 72-100 dpi. Растровая графика обычно отображается с разрешением 72 dpi, что является довольно низкой плотностью пикселей. Некоторая растровая графика может иметь более высокую плотность пикселей, но большинство мониторов могут отображать только разрешение 100 dpi.
Если вместо этого растровое изображение должно использоваться для печати, например, на бумажных стаканчиках или стаканчиках для мороженого, разрешение должно быть не менее 300 dpi, что намного выше плотности пикселей, чем на веб-дисплеях. Основная причина этого заключается в том, что размер этого dpi можно немного изменить, при этом качество графики сильно не пострадает.
Для печати идеальным решением будет либо сделать графику в векторном варианте, либо создать растровую графику с точными размерами для печатного шаблона и разрешением не менее 300 dpi.
Различные форматы файлов – и их основное использование
Ниже я просто пройдусь по некоторым из наиболее часто используемых форматов файлов и для чего они в основном используются. Я также подробно расскажу, если есть что-то, о чем вам следует знать при использовании их для печати.
Наиболее распространенные растровые форматы
.JPEG
JPEG является наиболее часто используемым форматом файлов растровых изображений для отображения изображений в Интернете. Форматы JPEG могут быть оптимизированы, а разрешение может быть выбрано при сохранении изображения из Photoshop в качестве примера. Изображение в формате JPEG всегда имеет форму квадрата или прямоугольника со сплошным фоном. Они в основном используются для фотографий на веб-сайтах.
Форматы JPEG могут быть оптимизированы, а разрешение может быть выбрано при сохранении изображения из Photoshop в качестве примера. Изображение в формате JPEG всегда имеет форму квадрата или прямоугольника со сплошным фоном. Они в основном используются для фотографий на веб-сайтах.
.PNG
PNG также является растровым графическим форматом. Основное различие между изображениями PNG и JPEG заключается в том, что изображение PNG может иметь прозрачный фон. Как правило, изображения в формате PNG имеют более высокое разрешение. Изображение PNG в основном используется для логотипов, значков или других изображений, отображаемых на прозрачном фоне.
.GIF
GIF является третьим наиболее часто используемым растровым изображением, и вы, как правило, знаете формат gif, потому что он может сохранять больше изображений в одном изображении, которое образует небольшое видео, также определяемое как GIF. GIF может быть создан с использованием до 256 цветов RGB в изображении, чем меньше цветов используется в изображении, тем меньше размер файла.![]() Формат GIF в основном используется для простой веб-графики.
Формат GIF в основном используется для простой веб-графики.
Альтернативные растровые форматы
.BMP
BMP — сокращение от Bitmap picture, это растровый графический формат. Формат в основном используется, когда вам нужно показать больше цветов, чем в GIF, JPEG и PNG. Формат файла также может представлять прозрачные области изображения. Формат файла обычно не используется, потому что размер файла действительно большой, даже если разрешение не особенно высокое.
.TIFF
TIFF — это формат растровой графики, который обычно имеет самое высокое разрешение, что делает файл большим. Графика TIFF не имеет потери качества и обычно используется для сохранения файлов печати в этом формате.
Векторные форматы
PDF обычно используется как векторный файл, но в зависимости от того, как изначально был создан PDF, он может быть растровым или векторным файлом. PDF является наиболее часто используемым форматом векторных файлов, поскольку он широко используется как графикой, так и маркетологами, что упрощает его использование.
.EPS
Файл EPS — это векторный формат файла, который обычно используется для хранения логотипов, значков и других важных графических материалов для вашего бизнеса. Файл EPS можно повторно открыть и отредактировать во всех программах. EPS лучше всего использовать для хранения ваших мастер-файлов, чтобы вы могли отправить их на печать.
.SVG
Файлы SVG — это векторный формат файлов, обозначающий масштабируемую векторную графику. Файлы сохраняются в текстовом формате на основе XML, описывающем, как должна выглядеть графика. Формат не зависит от разрешения, как и остальные векторные форматы. Файлы SVG не являются широко используемым векторным форматом, но они имеют такое же удобство использования, как и файлы EPS.
.AI
Файл AI — это векторный файл, созданный с помощью Adobe Illustrator, что также означает, что его можно редактировать только с помощью Adobe Illustrator. Единственное отличие от обычного векторного файла заключается в том, что его можно редактировать только в Adobe Illustrator, это также означает, что он обычно используется на этапе разработки дизайна или логотипа.
Важность выделения векторных текстов
При сохранении текста в формате векторного файла его можно редактировать при каждом повторном открытии файла. Однако это может вызвать некоторые проблемы с отображением при печати. Чтобы убедиться, что ваш векторный текст отображается именно так, как вы хотите, с тем же шрифтом, размером и т. д., вам необходимо обвести текст.
Контур текста означает, что вы заблокируете текст, так что это будет не редактируемый шрифт, а графические элементы, образующие буквы. Обрисуйте свои тексты, чтобы убедиться, что они отображаются именно так, как вы хотите при печати.
© 2023 Limepack®. Limepack и логотип Limepack являются зарегистрированными товарными знаками. Любое несанкционированное использование запрещено законом.
Наиболее популярные форматы векторных файлов
При работе с цифровыми графическими изображениями вы столкнетесь с двумя основными типами файлов: растровыми файлами и векторными файлами. В этой статье мы обсудим разницу между ними и расскажем, как распознать тип файла изображения по его расширению или по буквам в конце имени файла после точки.
Растровые файлы
Растровые файлы являются наиболее распространенным типом изображений, которые можно найти в Интернете. Эти файлы часто имеют расширения JPG, GIF или PNG. Растровые изображения создаются с определенным количеством пикселей в сетке, и каждый пиксель имеет заданный цвет. Поскольку количество пикселей фиксировано, это означает, что растровые изображения становятся менее четкими, когда их размер увеличивается. Они обычно используются в сложных фотографиях и совместимы со многими типами веб-браузеров.
Векторные файлы
Векторные изображения могут иметь несколько различных форматов, таких как SVG, PDF, EPS и т. д.; некоторые, о которых вы, возможно, даже не слышали. Каждый из них имеет различное применение. К концу этой статьи вы будете знать об основных типах векторных файлов достаточно, чтобы общаться с другими цифровыми дизайнерами, полиграфистами и художниками-графиками.
д.; некоторые, о которых вы, возможно, даже не слышали. Каждый из них имеет различное применение. К концу этой статьи вы будете знать об основных типах векторных файлов достаточно, чтобы общаться с другими цифровыми дизайнерами, полиграфистами и художниками-графиками.
Зачем дизайнерам нужны векторные файлы
Основная причина, по которой дизайнеры используют векторную графику, заключается в ее гибкости. Поскольку векторные изображения не содержат определенного количества пикселей, их можно масштабировать до любого размера без потери качества. Это означает, что крошечный векторный файл, созданный на экране вашего компьютера, можно увеличить до размера рекламного щита, и он никогда не будет выглядеть размытым или пиксельным.
Это замечательное свойство делает векторные файлы лучшим типом файлов для профессиональных полиграфистов или команд по брендингу, поскольку разрешение будет идеальным независимо от размера. Возьмем, к примеру, логотип, который можно напечатать на визитной карточке очень маленького размера.
Независимо от конечного размера векторная графика всегда показывает четкие линии и текст. Дополнительным преимуществом масштабируемой векторной графики является небольшой размер файла, поэтому она идеально подходит для отправки по электронной почте и публикации в Интернете.
Распространенные типы векторных файлов
Как уже упоминалось, существует довольно много типов векторных файлов, с которыми вы можете столкнуться при работе с цифровыми изображениями. Некоторые из них являются проприетарными, поэтому они были разработаны для работы с векторными файлами на определенной платформе. Со всеми инструментами, доступными сегодня, даже проприетарные типы файлов часто могут редактироваться другими программами. Некоторые из этих типов плитки используются более широко, чем другие, но у каждого есть свое назначение.
SVG
Наиболее распространенным типом векторного файла является SVG, что означает масштабируемая векторная графика. Этот тип файла основан на XML, языке кодирования, широко используемом в Интернете. Файлы SVG могут быть прочитаны компьютерами, поэтому изображения доступны для поиска в Интернете. Это дает XML-файлам преимущество при появлении в результатах поиска. Файлы SVG также относительно легкие и не занимают много памяти. Это одна из причин, по которой дизайнеры часто предпочитают использовать этот тип файлов при работе с векторными изображениями.
AI
Тип файла AI был создан Adobe Illustrator, и его можно редактировать только в этой программе. Этот тип изображения в основном используется для создания макетов печати или логотипов. Хотя это очень популярный тип файла, он не так широко совместим, как некоторые другие типы, поскольку для его открытия требуется программа Adobe. Если у вас нет Adobe Illustrator, вам может потребоваться преобразовать файл AI перед работой с ним. Однако приложение Amadine поддерживает файлы AI, поэтому их можно легко импортировать прямо в приложение и редактировать оттуда.
Однако приложение Amadine поддерживает файлы AI, поэтому их можно легко импортировать прямо в приложение и редактировать оттуда.
Бесплатная пробная версия Mac
Файлы PDF являются одним из наиболее распространенных типов файлов, используемых сегодня. PDF-файлы могут быть векторными или растровыми изображениями, в зависимости от программы, используемой для их создания. PDF означает Portable Document Format и был первоначально создан Adobe в 1980-х годах. Этот тип файла предназначен для просмотра и редактирования многими различными программами. Изображения в формате PDF очень универсальны, поскольку они поддерживают прозрачные изображения. Изображения также могут быть зашифрованы, если они созданы в формате PDF. Чтобы прочитать более подробное объяснение PDF-файлов, перейдите к этой статье.
EPS
EPS означает Encapsulated PostScript Style. Этот тип векторного файла не основан на коде, и поэтому его нельзя редактировать, просто редактируя код, как файлы SVG. Это старый тип файла изображения, поэтому он не так широко совместим, как SVG. Если вы хотите узнать больше о файлах EPS, ознакомьтесь с этой статьей.
Это старый тип файла изображения, поэтому он не так широко совместим, как SVG. Если вы хотите узнать больше о файлах EPS, ознакомьтесь с этой статьей.
WMF/EMF
WMF расшифровывается как формат метафайла Windows и был создан Microsoft в 1990-х годах как собственный векторный тип файла для Windows. EMF, или Enhanced Metafile Format, — это более поздняя версия файлов WMF, которая также поддерживает растровые данные. Эти типы файлов хранят данные в структуре записи метафайла, а не в коде. Эти файлы можно открывать и просматривать на различных платформах. Хотя эти файлы сегодня широко не используются в дизайне, полезно знать, что они из себя представляют.
DXF
DXF, или файлы формата обмена чертежами, были созданы Autodesk в 1980-х годах и использовались для изображений САПР (автоматизированного проектирования). Этот тип файла был создан, чтобы позволить другим приложениям копировать файлы типа AutoCAD. Архитекторы могут использовать файлы DXF при рисовании проектов, поскольку этот тип файлов поддерживает 2D- и 3D-изображения.
CDR
CDR означает изображение CorelDRAW. CorelDRAW — известная программа для создания векторных иллюстраций и дизайна страниц. CDR был создан как файл векторного изображения для использования с программами Corel. Файлы CDR можно открыть на ПК с помощью Corel DRAW и на Mac с помощью Inkscape. Эти типы файлов часто используются для печати или графических макетов, таких как журналы, информационные бюллетени или брошюры.
Векторные файлы многих типов
Любому цифровому художнику полезно знать о большом количестве типов файлов, поддерживающих векторную графику. Таким образом, независимо от того, с какой программой для дизайна вы работаете, вы обычно можете редактировать векторные изображения. Иногда вам может понадобиться преобразовать тип файла из одного из менее известных типов в более широко совместимый, например SVG. По мере того, как вы будете больше работать с векторной графикой, вы познакомитесь с типами файлов, которые чаще всего используются в вашей конкретной области работы, будь то этикетки для печати, логотипы или большие вывески.



 ai»;
ai»;