Форматы графических файлов — JPG, PNG, SVG, PDF.
Vasyl Holiney
Обновлено
Загрузка…
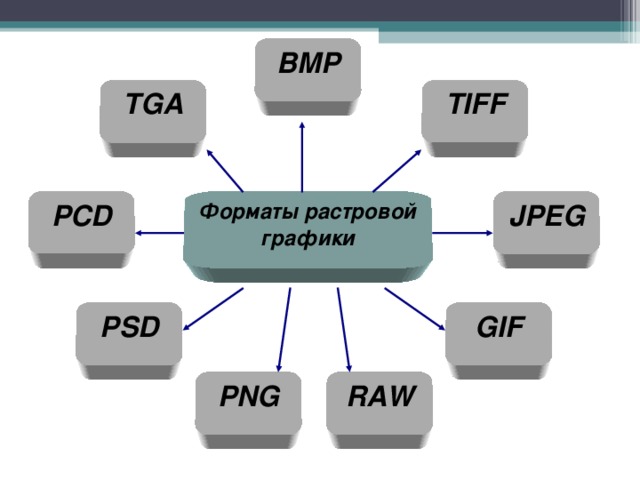
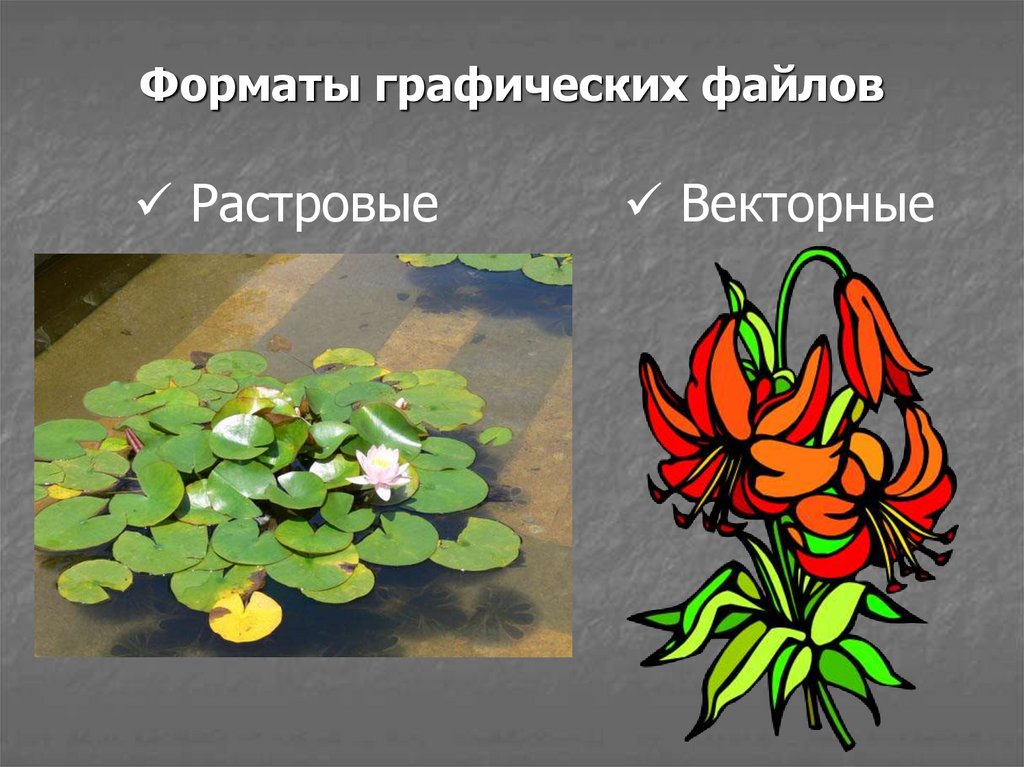
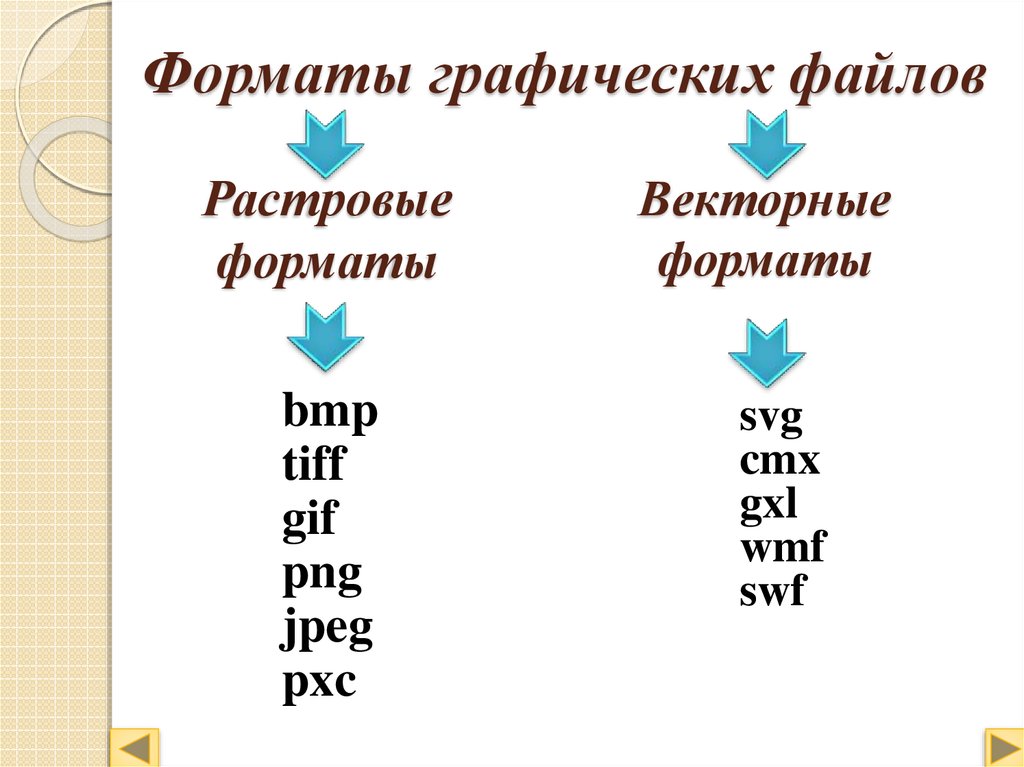
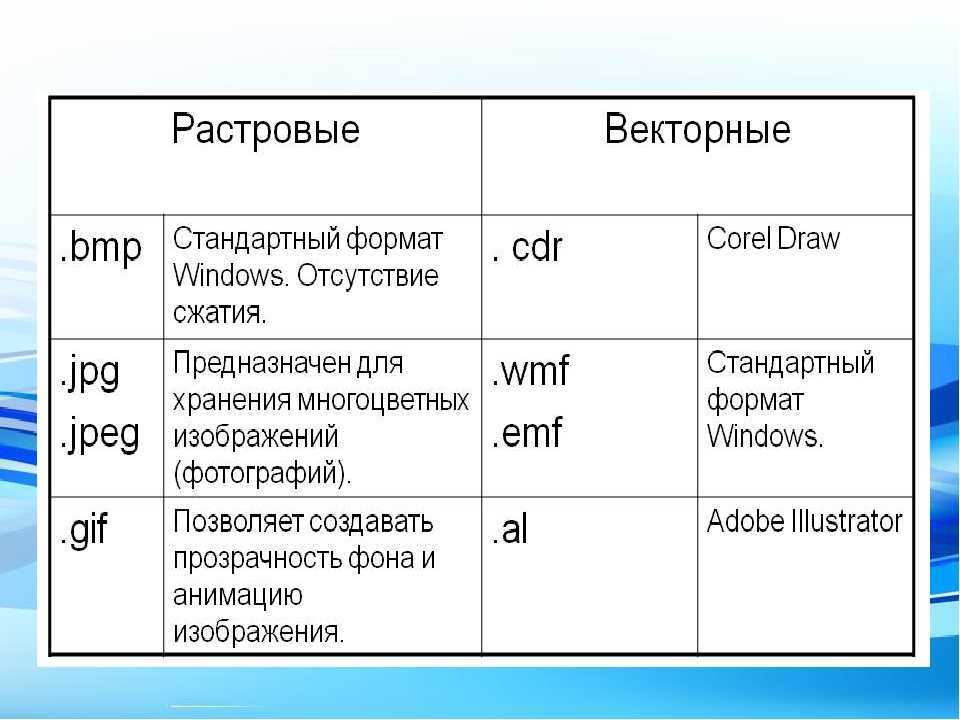
- Растровые форматы.
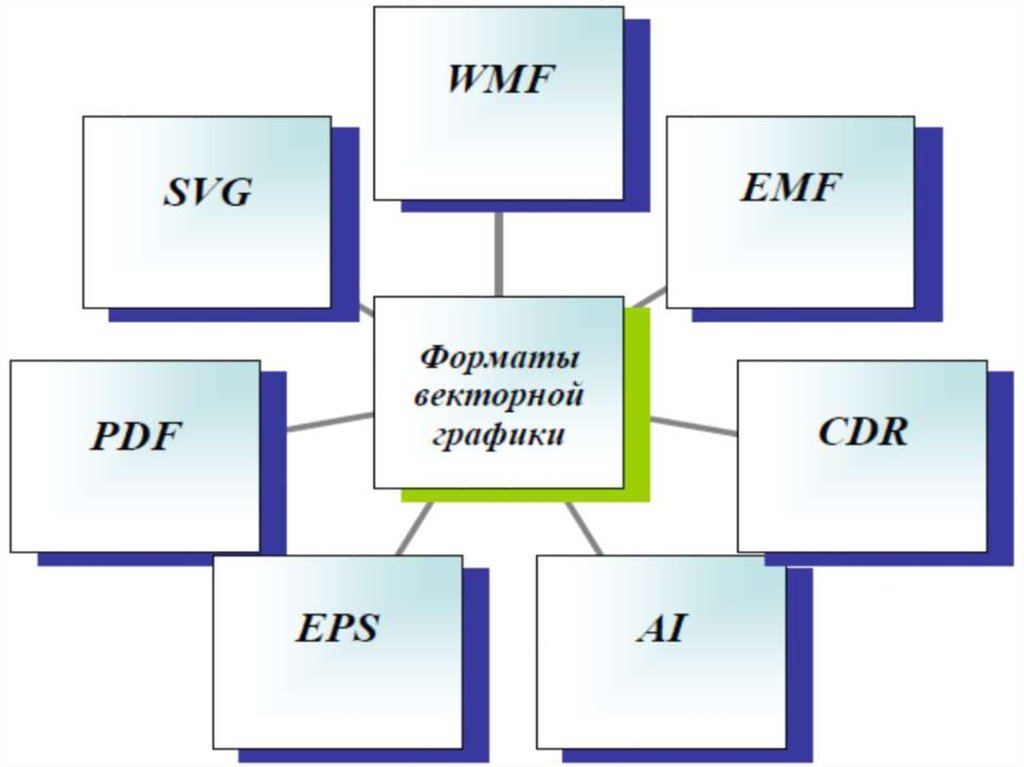
- Векторные форматы.
Поначалу, все эти аббревиатуры вводят в ступор и отнимают речь, но сейчас все встанет на свои места.
И так, нам нужно разобраться, что такое растровая и векторная графика. Об этом мы уже писали раньше. Теперь по порядку
Растровые форматы.
Форматы растровых изображений, которые встречаются наиболее часто: .jpg (он же .jpeg) и png.
JPG.
Самый распространенный, узнаваемый и нестрашный — .
Если кратко, то он позволяет сохранять изображения достаточного качества, занимая при этом минимум места. Это важно, прежде всего, для Интернет среды.
Уникальность формата – контролируемая потеря качества при сжатии. Пользователю/редактору графического изображения доступна функция управления сжатием, в отличии от .png. Все очень просто: в .jpg вы выбираете насколько, относительно оригинала, урезать качество изображения и тем самым определяете размер будущего файла. Чем хуже качество, тем меньше размер. Это позволяет экономить колоссальное количество места на диске.
.jpg наиболее применим для хранения цифровых фотографий (изображений, содержащих плавные переходы цвета, теней, яркости) и передачи растровых изображений по сети Интернет.
PNG.
В .png изображение сжимается без потерь. Наиболее распространенными для .png являются задачи хранения графической информации с резкими границами, узорчатые рисунки, текстовая графика, отдельные графические элементы (логотипы, орнаменты, пиктограммы).
Основное преимущество формата .png — хранение и использование промежуточных этапов редактирования. Это следствие того, что сжатие, на любом этапе сохранения, проходит без потери качества.
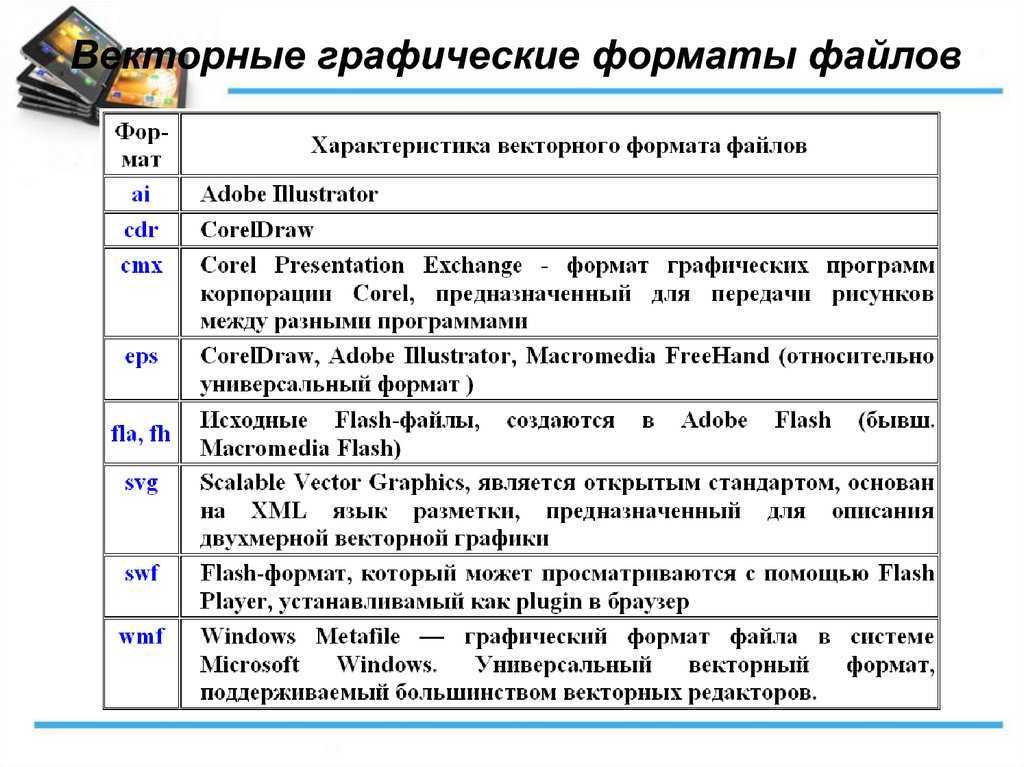
Векторные форматы.
PDF.
.pdf – знаком всем, кто хоть раз сталкивался с производством печатной продукции. Макеты печатных продуктов (листовки, буклеты, каталоги) предоставляются полиграфии в формате .pdf. Они могут содержать элементы как векторной так и растровой графики, например, тексты или даже видео.
Уникальность .pdf – документы читаются не только специализированными Adobe приложениями, но и самым распространенным Microsoft Word. Формат универсальный и очень популярный, в т.ч. за счет того, что многие программные продукты его понимают.
SVG.
Буквально .svg значит «масштабируемая векторная графика». Применим для создания и хранения 2D-векторных изображений, в т.ч. и анимированных. Поскольку это векторное изображение, то его можно увеличивать целиком или частями без потери качества.
Уникальность .svg в том, что текст в нем можно редактировать в любом текстовом редакторе, даже поисковые системы будут воспринимать текст вашего лого как текст, и он будет индексироваться поисковыми машинами.
Пока все.
Более подробно обо всех этих форматах вы узнаете в цикле статей на нашем блоге.
| Главная страница | О проекте | ||
ai cdr cmx eps fla, fh svg swf wmf Смотрите http://uyutnydvor.ru цена брусчатки казань.
| Новости и события в области векторной графики: Вышел CorelDraw Graphics Suite X4 / 24. Векторные редаторы для российских школ / 21.01.2008 Вышел CorelDRAW Graphics Suite X3 Service Pack 2 / 19.09.2007 » Все новости Закажите диплом нового образца тут и получите скидку в нашем магазине. видео подборки | |
Векторные форматы и расширения файлов изображений и их определения
Когда вы думаете о качественном логотипе, баннере, маркетинговом дизайне и некоторых других фирменных стилях, вы не можете пропустить векторные изображения. В рекламных целях следует использовать изображения высокого качества, без искажений, увеличенные в любых размерах. Вы должны использовать векторные изображения, потому что только векторный формат может служить вам целям. Растровые изображения не могут сохранять исходное качество масштабирования или расширяться для больших носителей, поскольку пиксели состоят из точек. Таким образом, когда вы масштабируете или расширяете, все, что вы видите, это пиксельные элементы или точки. Однако форматы векторных изображений содержат векторные линии, заливки и узоры, которые можно масштабировать до максимальных размеров без потери качества изображения и динамически сохранять свой первоначальный вид, поскольку они не ограничены пикселями.
Однако форматы векторных изображений содержат векторные линии, заливки и узоры, которые можно масштабировать до максимальных размеров без потери качества изображения и динамически сохранять свой первоначальный вид, поскольку они не ограничены пикселями.
Существуют различные типы векторных форматов, учитывающие множество полезных функций и областей применения. Некоторые из них идеально подходят для графики или 2D-изображений, некоторые из них очень портативны и удобны для работы в Интернете, а некоторые удобны для печати. Все векторные форматы создают высококачественную, полностью расширенную графику без искажений.
PDF (Portable Document Format)
PDF — это независимый от платформы формат файла изображения. Вот почему файловая система не зависит от операционной системы, и вы можете открыть файл в Windows, OSX и даже Linux. Его можно использовать для хранения многих растровых форматов (что чаще всего и бывает), но вы также можете использовать этот формат как очень хороший векторный формат. Он может содержать как растровый, так и векторный файл. Но это зависит от того, как вы создали файл. Если его слои можно сгладить, то это растровое изображение в файле. Но вы можете столкнуться с трудностями при выравнивании векторного файла.
Он может содержать как растровый, так и векторный файл. Но это зависит от того, как вы создали файл. Если его слои можно сгладить, то это растровое изображение в файле. Но вы можете столкнуться с трудностями при выравнивании векторного файла.
Подробнее: https://en.wikipedia.org/wiki/Portable_Document_Format
AI (Adobe Illustrator Artwork)
Нет, AI здесь не искусственный интеллект, мы говорим о формате файла Adobe Illustrator. Файл AI действует как PSD, который можно повторно открыть и отредактировать по своему усмотрению. Файл AI — это собственный формат изображения Adobe Illustrator. Это модифицированная версия старого формата EPS. Инструменты, которые могут читать EPS, также могут читать формат AI. Этот формат файла в основном используется для создания логотипов, иллюстраций и макетов для печати. Короче говоря, эти форматы AI лучше всего подходят для форматов векторных файлов.
Подробнее: https://en.wikipedia.org/wiki/Adobe_Illustrator_Artwork
SVG (масштабируемая векторная графика)
Масштабируемая векторная графика — это формат изображений высокого качества. Изображение этого формата может быть создано различными программами Adobe, включая Adobe Illustrator, Flash, After Effects и другими. Образ этого формата довольно легковесный, масштабируемый и независимый от ОС. Вот почему этот формат файла очень популярен для веб-ресурсов. Это обеспечивает большую гибкость при редактировании. Эти изображения можно масштабировать до больших размеров без каких-либо искажений. И самое главное, SVG поддерживаются почти всеми современными браузерами. Однако размер файла SVG может быть больше, если он содержит много содержимого небольшого размера. Невозможно прочитать объект частично, но весь объект может замедлить работу.
Изображение этого формата может быть создано различными программами Adobe, включая Adobe Illustrator, Flash, After Effects и другими. Образ этого формата довольно легковесный, масштабируемый и независимый от ОС. Вот почему этот формат файла очень популярен для веб-ресурсов. Это обеспечивает большую гибкость при редактировании. Эти изображения можно масштабировать до больших размеров без каких-либо искажений. И самое главное, SVG поддерживаются почти всеми современными браузерами. Однако размер файла SVG может быть больше, если он содержит много содержимого небольшого размера. Невозможно прочитать объект частично, но весь объект может замедлить работу.
Подробнее: https://en.wikipedia.org/wiki/Scalable_Vector_Graphics
EPS (инкапсулированный PostScript)
В настоящее время этот формат почти становится устаревшим, поскольку новые форматы становятся все более популярными. Однако на рынке все еще есть много программного обеспечения, поддерживающего файлы EPS. Это самый распространенный формат векторных изображений, который до сих пор пользуется хорошей популярностью. Его можно повторно открыть, отредактировать и экспортировать в любое время в любых размерах. Файл EPS лучше всего использовать для логотипа, графики и полиграфического дизайна. Он в основном поддерживается в качестве формата экспорта. Adobe Illustrator и CorelDRAW могут читать и редактировать файл EPS, Ghostview — это программа для чтения, а Inkscape — программа для экспорта. Подробнее: https://en.wikipedia.org/wiki/Encapsulated_PostScript
Это самый распространенный формат векторных изображений, который до сих пор пользуется хорошей популярностью. Его можно повторно открыть, отредактировать и экспортировать в любое время в любых размерах. Файл EPS лучше всего использовать для логотипа, графики и полиграфического дизайна. Он в основном поддерживается в качестве формата экспорта. Adobe Illustrator и CorelDRAW могут читать и редактировать файл EPS, Ghostview — это программа для чтения, а Inkscape — программа для экспорта. Подробнее: https://en.wikipedia.org/wiki/Encapsulated_PostScript
DXF
DXF означает формат обмена чертежами. Он также известен как «помеченные данные», которым предшествует целое число — «групповой код». Это САПР от Autodesk, используемый инструментами САПР. Все программы не могут читать файлы DXF, содержащие сплайны (кривые). В любом случае, DFX сейчас не так полезен, потому что AutoCAD тем временем стал более мощным благодаря поддержке сложных типов объектов.
Подробнее: https://en. wikipedia.org/wiki/AutoCAD_DXF
wikipedia.org/wiki/AutoCAD_DXF
CGM (метафайл компьютерной графики)
Это бесплатный международный стандартный формат файла для двумерной векторной и растровой графики и текста. Но он не поддерживается для веб-страниц. На смену этому формату файлов пришли другие графические форматы. Но этот формат отлично подходит для продуктового дизайна. Вот почему этот формат файла до сих пор используется для авиации, машиностроения и многих других технических инструментов и приложений.
SWF (малый веб-формат)
Возможно, вы видели flash на многих сайтах. Но SWF — это формат файла, который помогает вам просматривать флэш-анимацию. На самом деле это формат файла Adobe Flash, который используется для мультимедиа, векторной графики и ActionScript. Формат файла SWF содержит различные интерактивные и функциональные анимации или апплеты. Они встречаются во многих программах, использующих ActionScript. Многие программы могут создавать SWF-файлы.
Например, продукты Adobe, включая Flash, Flash Builders, который является IDE, Adobe Animate, After Effects и т. д. Adobe Illustrator может создавать SWF-файлы с помощью функции «Экспорт», но не может открывать или редактировать эти файлы. Есть еще 3 rd Сторонние инструменты, такие как Multimedia Fusion 2, Captivate, SWiSH Max и т. д., могут создавать файлы SWF. SWF также может содержать как растровые, так и векторные изображения, но векторные файлы SWF намного меньше растрового аналога.
Подробнее: https://en.wikipedia.org/wiki/SWF
Шейп-файл
Это формат геопространственных векторных данных для программного обеспечения географической информационной системы (ГИС). Он может пространственно детализировать векторные объекты, такие как опорные точки, линии или полилинии, многоугольники и т. д. В результате этот формат полезен для создания векторных карт и представления колодцев, рек, озер, зданий и других объектов. По сути, этот формат представляет собой цифровое векторное хранилище для хранения местоположения и другой информации, связанной с местоположением.
Подробнее: https://en.wikipedia.org/wiki/Shapefile
WMF (метафайл Windows)
Этот формат файла разработан для Microsoft Windows. Он может содержать как векторную графику, так и растровые компоненты. Формат WMF действует почти как файлы SVG. Он также может хранить список вызовов функций, выданных интерфейсом графических устройств (GDI). WMF — это собственный векторный формат для некоторых приложений Microsoft Office, таких как Microsoft Word, PowerPoint, Publishers и т. д. С 2015 года формат файла WMF доступен для онлайн-чтения или загрузки в формате PDF.
Подробнее: https://en.wikipedia.org/wiki/Windows_Metafile
GBR (формат Gerber)
Это открытый векторный формат ASCII для двумерных бинарных изображений. Этот стандартный отраслевой формат используется в данных о производстве печатных плат. Векторный формат используется как способ передачи информации о печатной плате на многие устройства.![]() Последняя версия формата GBR поддерживает многоугольники, овалы, круги, контуры, арки и т. д., а также многие другие формы, необходимые для создания печатной платы. Он также может представлять медные слои, легенду, паяльную маску, данные сверления и трассировки и т. д., а его атрибуты могут предоставлять метаданные об изображениях.
Последняя версия формата GBR поддерживает многоугольники, овалы, круги, контуры, арки и т. д., а также многие другие формы, необходимые для создания печатной платы. Он также может представлять медные слои, легенду, паяльную маску, данные сверления и трассировки и т. д., а его атрибуты могут предоставлять метаданные об изображениях.
Подробнее: https://en.wikipedia.org/wiki/Gerber_format
CDR (CorelDRAW)
CorelDraw на самом деле является редактором и создателем векторной графики. Изображения, созданные этим программным обеспечением, получают расширение файла .cdr. Он может создавать двухмерную векторную графику, которая действует так же, как векторные изображения, созданные другими инструментами, такими как Adobe Illustrator. Графика этого формата, такая как логотип, баннер, плакат и т. д., представляет собой высококачественные векторные изображения без искажений, и их можно использовать где угодно в личных или коммерческих целях. CRD-изображения содержат все необходимое качество векторной графики, включая возможность масштабирования любых размеров и др.
CRD-изображения содержат все необходимое качество векторной графики, включая возможность масштабирования любых размеров и др.
Подробнее: https://en.wikipedia.org/wiki/CorelDRAW#CDR_file_format
EVA (Расширенная векторная анимация)
Это векторный графический формат файла. Он отличается от других форматов векторных изображений. Это один из популярных форматов в Японии, созданный только для японских версий Windows. Он никогда не создавался для английской версии. Этот формат сравним с форматом Macromedia Flash, однако размер файла формата EVA меньше, чем у Flash. Так или иначе, с января 2016 года было объявлено о прекращении поддержки этого формата9.0003
Подробнее: https://en.wikipedia.org/wiki/Extended_Vector_Animation
HVIF (формат векторных значков Haiku)
Это векторный формат хранения, созданный для хранения различных значков, специально для операционной системы Haiku. Векторное изображение этого формата рендерится быстро из-за небольшого размера файла. Его собственный размер значка составляет 64 × 64 пикселя. Он имеет три основных типа пути, таких как путь с командами, прямые линии и кривые, а для создания значков есть четыре пути, такие как горизонтальная линия, вертикальная линия, линия и кубическая кривая. Он содержит два цвета: простой цвет и градиент. HVIF состоит из трех разделов: первый кодирует стили, второй — пути, а последний — формы. Его средний размер иконки составляет 500-700 байт. Однако векторная графика этого формата меньше по размеру, чем любые другие форматы векторных изображений.
Его собственный размер значка составляет 64 × 64 пикселя. Он имеет три основных типа пути, таких как путь с командами, прямые линии и кривые, а для создания значков есть четыре пути, такие как горизонтальная линия, вертикальная линия, линия и кубическая кривая. Он содержит два цвета: простой цвет и градиент. HVIF состоит из трех разделов: первый кодирует стили, второй — пути, а последний — формы. Его средний размер иконки составляет 500-700 байт. Однако векторная графика этого формата меньше по размеру, чем любые другие форматы векторных изображений.
Подробнее: https://en.wikipedia.org/wiki/Haiku_Vector_Icon_Format
PGML (язык разметки Precision Graphics)
Это в основном язык на основе XML, который представляет векторную графику. Этот формат для тех художников-графиков, которые хотят, чтобы их графика отображала точно правильные шрифты, расположение, цвет и композицию. Этот формат не был принят в качестве рекомендации, хотя он был представлен W3C как предложение многих крупных компаний, таких как Adobe Systems. Однако позже он принял участие и улучшил для создания SVG.
Однако позже он принял участие и улучшил для создания SVG.
Подробнее: https://en.wikipedia.org/wiki/Precision_Graphics_Markup_Language
PICT
Этот формат графического файла был разработан для оригинального Apple Macintosh. Это был стандартный формат метафайлов Mac. Он позволяет обмениваться изображениями как в растровых, так и в векторных форматах. Этот формат был разработан, чтобы сделать векторную графику компактной. Позже его заменили на PDF, хотя и были предприняты меры по сохранению формата.
Подробнее: https://en.wikipedia.org/wiki/PICT
В любом случае, векторные форматы изображений необходимы для полностью масштабируемой графики без искажений. Изображения этого формата можно использовать где угодно в коммерческих или личных целях. Векторные изображения очень полезны для логотипов, баннеров, дизайна рекламы недвижимости, дизайна промышленных продуктов, дизайна каталогов и руководств, дизайна корпоративной рекламы и многого другого.
Мы в Color Experts International, предоставляем все виды услуг по векторному дизайну, такие как преобразование растра в вектор, векторную иллюстрацию, рисование векторных линий, дизайн векторного изображения и многое другое по наиболее конкурентоспособным ценам. Мы предоставляем высококачественные услуги векторного дизайна. У нас есть клиенты по всему миру, и если вам нужно оценить наш сервис, возьмите наши Бесплатная пробная версия предложите до 2 изображений, а затем примите решение.
Как и когда использовать!
При загрузке изображения, анимированной графики, логотипа или других графических файлов на компьютер требуется определенный формат файла. Хотя вы часто можете преобразовать эти первоначальные форматы файлов в другой тип, это не всегда хорошая идея.
Давайте рассмотрим наиболее распространенные форматы изображений, используемые в веб-дизайне, и посмотрим, для чего предназначен каждый из них.
- Почему форматы файлов изображений имеют значение?
- Какой формат файла следует использовать для векторной графики?
- Когда следует использовать файлы JPEG?
- Каковы плюсы и минусы формата JPEG?
- Когда следует использовать файлы PNG?
- В чем разница между PNG-24 и PNG-8?
- Каковы плюсы и минусы формата PNG?
- Что такое файлы SVG и когда их следует использовать?
- Каковы плюсы и минусы формата SVG?
- Когда я должен использовать формат файла GIF?
- Каковы плюсы и минусы формата изображения GIF?
- Как мне выбрать правильные форматы изображений для Интернета?
- Мы рекомендуем:
Почему форматы файлов изображений имеют значение?
Для начала поговорим о том, почему важно выбрать правильный формат изображения.
Легко думать, что все форматы файлов одинаковы; в конце концов, большинство из них получат изображение на ваш жесткий диск или отобразят на веб-странице.
Тем не менее, конкретный формат изображения, который вы выбираете, имеет большое значение, когда речь идет о веб-производительности.
Взгляните на это изображение в качестве примера.
Посмотрите на глаза лисы в примере слева, затем посмотрите на пример справа. Посмотрите на разницу в цвете и на то, как отображаются линии по периметру изображения.
Как видите, в изображении JPEG есть проблемы с резкостью и четкостью, которых нет в версии PNG.
PNG стал четче, четче и профессиональнее. Это потому, что он специально разработан для обработки векторной графики или также известен как компьютерная графика, как в примере.
Какой формат файла следует использовать для векторной графики?
Если вы хотите получить четкую, чистую и плавную графику, рекомендуется использовать формат PNG. Однако PNG имеет большой размер файла и может замедлить время загрузки вашей веб-страницы.
Однако PNG имеет большой размер файла и может замедлить время загрузки вашей веб-страницы.
На приведенном ниже рисунке вы можете увидеть разницу между размерами файлов для разных форматов одного и того же протестированного нами изображения.
В конечном счете, разные форматы изображений служат определенным целям. Они отображают одну и ту же графику и изображения по-разному и содержат файлы разного размера.
Знание того, для чего предназначен каждый из них и когда их использовать, является ключом к правильному отображению дизайна и производительности в цифровом пространстве.
Итак, давайте подробно рассмотрим различия между ними.
Когда следует использовать файлы JPEG?
JPEG, также известный как JPG, является идеальным форматом изображения для фотографии, хотя его нельзя использовать для компьютерной графики.
В настоящее время это наиболее распространенный формат изображения в цифровом пространстве, его легко хранить и отправлять, что делает его удобным для различных сценариев проектирования.
Каковы плюсы и минусы формата JPEG?
Плюсы:
- Маленький размер файла
- Небольшие вложения электронной почты
- Отличное сжатие с постоянно развивающимися улучшениями
- Широко поддерживается в различных браузерах и приложениях
- Идеально подходит для хранения четких фотографий
- Быстрая загрузка через HTTP/2
Минусы:
- Сжатие с потерями снижает отдачу от качества изображения по мере увеличения степени сжатия
- Не использовать для компьютерной графики
- Не поддерживает прозрачность
Когда следует использовать файлы PNG?
При работе с компьютерными изображениями, такими как логотипы или векторные иллюстрации, всегда следует использовать файлы PNG для плавного и четкого результата.
Однако при использовании этого формата изображения чем сложнее изображение, тем больше становится размер файла.
Из-за этого, хотя теоретически вы можете использовать этот формат изображения для фотографий, . PNG лучше всего подходит для векторной графики и других файлов изображений, созданных компьютером.
PNG лучше всего подходит для векторной графики и других файлов изображений, созданных компьютером.
В чем разница между PNG-24 и PNG-8?
При использовании файлов PNG вы можете заметить, что они бывают двух типов: PNG-24 и 8.
PNG-24 обеспечивает более четкое изображение с большей прозрачностью, чем PNG-8, но имеет свою цену. Размер изображения для файлов PNG-24 может быть намного больше, чем для файлов PNG-8, а это означает, что время загрузки может быть медленнее.
Однако PNG-8 хорошо служит своей цели, когда прозрачность не является проблемой. Мы рекомендуем использовать PNG-8 для простых значков и логотипов с минимальным количеством цветов.
На приведенном ниже изображении сравниваются параметры размера файла и прозрачности, которые вы можете использовать.
Каковы плюсы и минусы формата PNG?
Плюсы:
- Широкая совместимость с различными браузерами и приложениями
- Можно сделать прозрачным для наложения поверх других изображений в дизайне
- Более высокое качество изображения
Минусы:
- Размер файла может быть большим и громоздким
Что такое файлы SVG и когда их следует использовать?
Файлы стандартной векторной графики (SVG) предназначены для компьютерных векторных изображений. Это означает, среди прочего, логотипы, цифровые рисунки, узоры и значки.
Это означает, среди прочего, логотипы, цифровые рисунки, узоры и значки.
Этот формат изображения представляет собой передовую технологию веб-дизайна. Однако при использовании файлов SVG дизайнеры часто также предоставляют резервный вариант PNG, чтобы использовать устаревшие браузеры, которые еще не поддерживают этот формат.
Поддержка SVG растет, и мы настоятельно рекомендуем использовать их на ваших веб-сайтах.
Каковы плюсы и минусы формата SVG?
Плюсы:
- Маленький размер файла
- Идеально подходит для любой компьютерной графики
- Легко форматируется с помощью кода CSS, HTML или JavaScript
- Можно анимировать
- Он масштабируемый и отзывчивый
Минусы:
- Может быть совместим не со всеми браузерами. Чтобы узнать больше о поддержке браузерами и производительности этого файла, мы составили подробное руководство Как SVG повышает производительность в Интернете?
- Не рекомендуется для сложных изображений с большой глубиной и цветом, включая фотографии
Когда следует использовать формат файла GIF?
На общепринятом в Интернете языке GIF означает анимированное изображение, которое воспроизводится в цикле и не имеет звука.
Эти анимированные изображения и мемы — почти единственная полезная цель, которую GIF выполняет на данный момент. Расширение файла .GIF не идеально подходит для фотографий или сложных иллюстраций.
Анимация Криса Филипса
Каковы плюсы и минусы формата изображения GIF?
Плюсы:
- Маленький размер файла
- Надежная производительность сайта
- Может поддерживать циклическую анимацию
- Поддерживает прозрачность
Минусы:
- Низкое разрешение
- Низкое качество изображения
- Не требуется, учитывая наличие превосходных форматов изображений
- Прозрачность низкого качества по сравнению с PNG-24
Как правильно выбрать формат изображения для Интернета?
Сначала подумайте над этими вопросами:
- Каковы мои цели? Лучше качество или скорость?
- Где использовать графику?
- Нужна ли мне поддержка браузера?
Когда дело доходит до выбора правильного формата файла изображения, лучше всего сначала определить, какое у вас изображение, и исходить из этого.


 Формат поддерживается, начиная с версии CorelDraw 6.
Формат поддерживается, начиная с версии CorelDraw 6.
 01.2008
01.2008