Растровая и векторная графика. В чем разница? | Дизайн, лого и бизнес
Периодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Создайте свой логотип онлайн за 5 минут в Turbologo. Поместите свой логотип на визитки, бланки, другую сопутствующую графику и скачайте в один клик.
Создать логотип бесплатно
Растровая графика
Векторная графика
Плюсы и минусы
Растровые изображения
Векторные изображения
Растровая графика
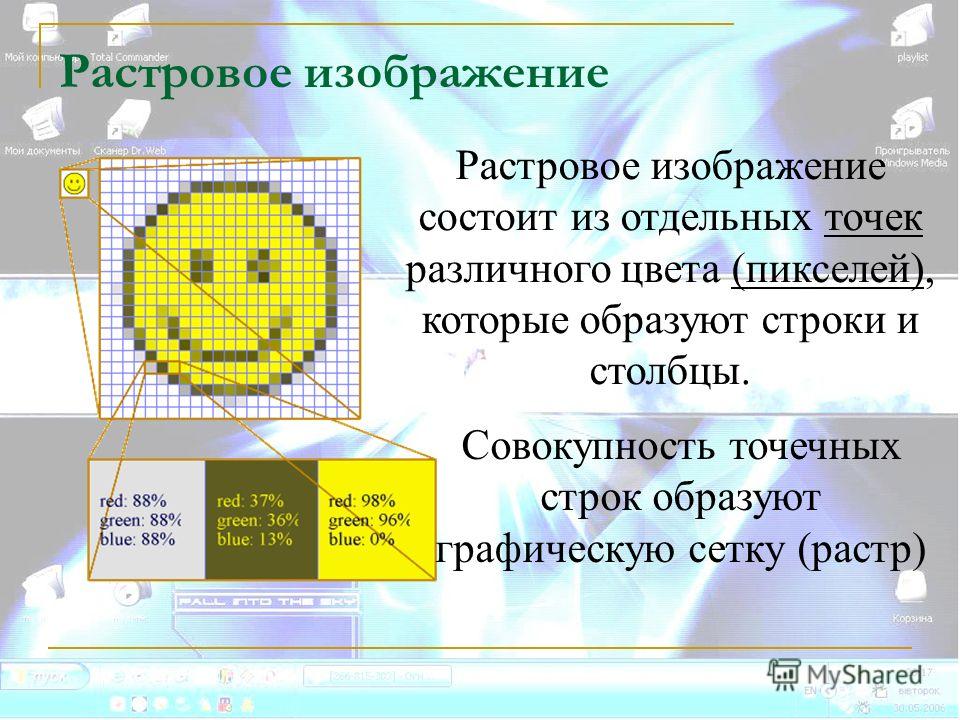
Чтобы понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например, рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).
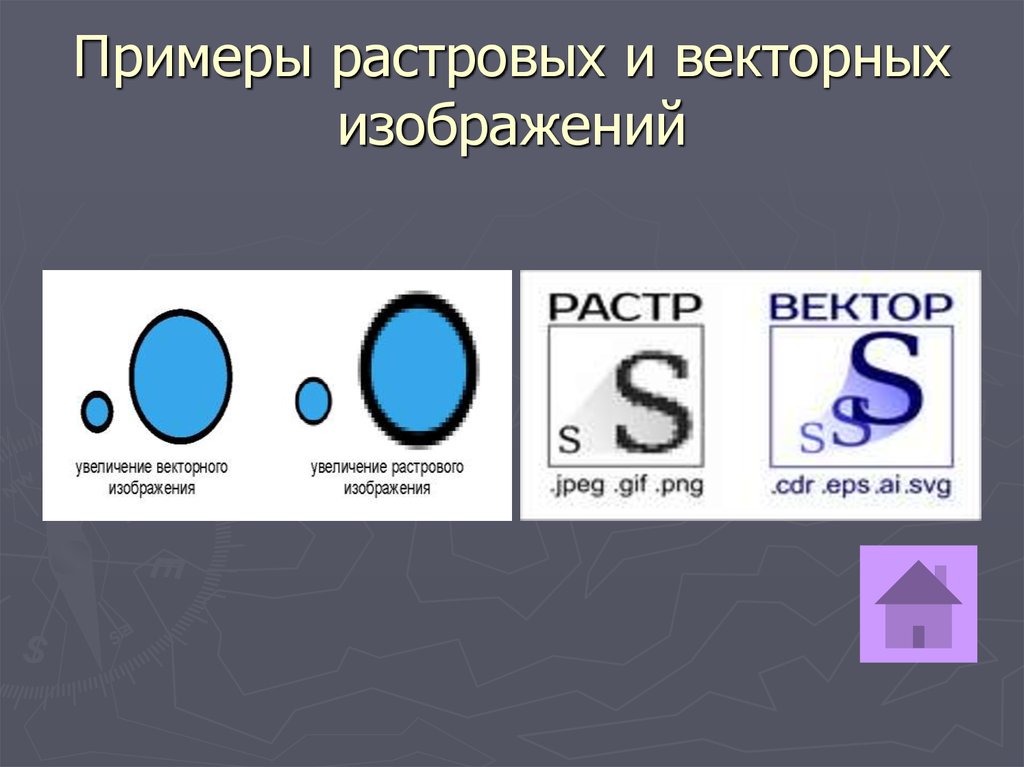
Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь, это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространённым программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Векторная графика
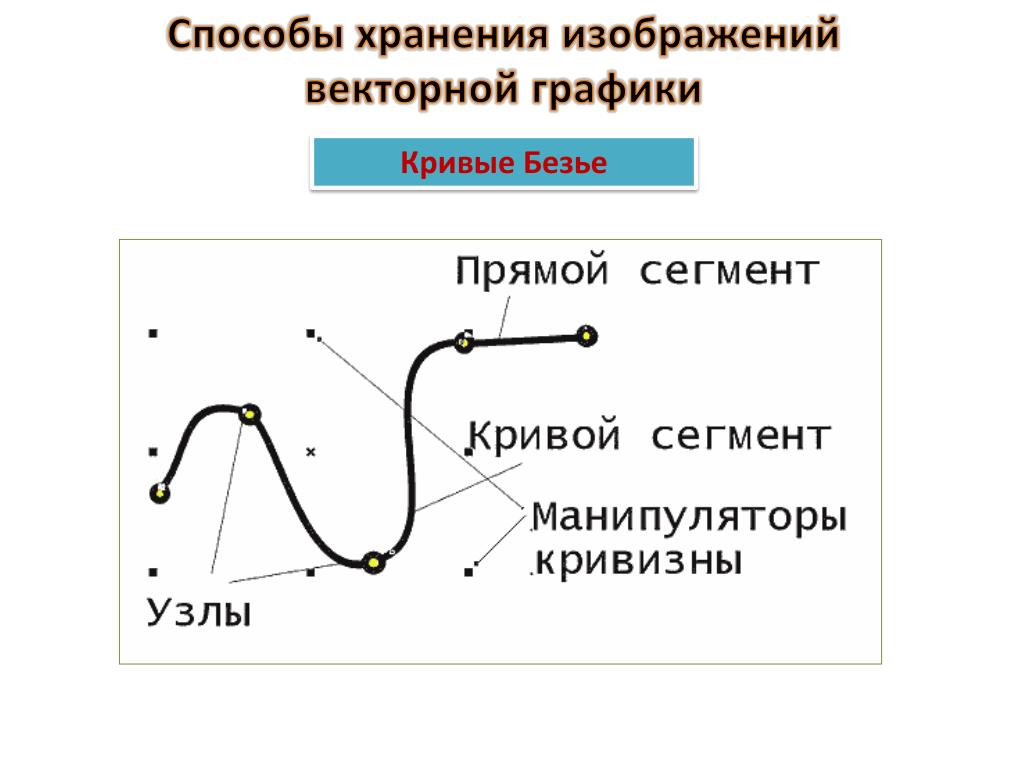
Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.
Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Плюсы и минусыРастровые изображения
Плюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.
Минусы: При увеличении заметно теряет в четкости и выглядит некачественно.
Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества
Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений. Спасибо за внимание.
Илья Лавров
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Пишу о брендинге, дизайне логотипов и бизнесе.
Поделиться с друзьями
Растровая и векторная графика | Информатика
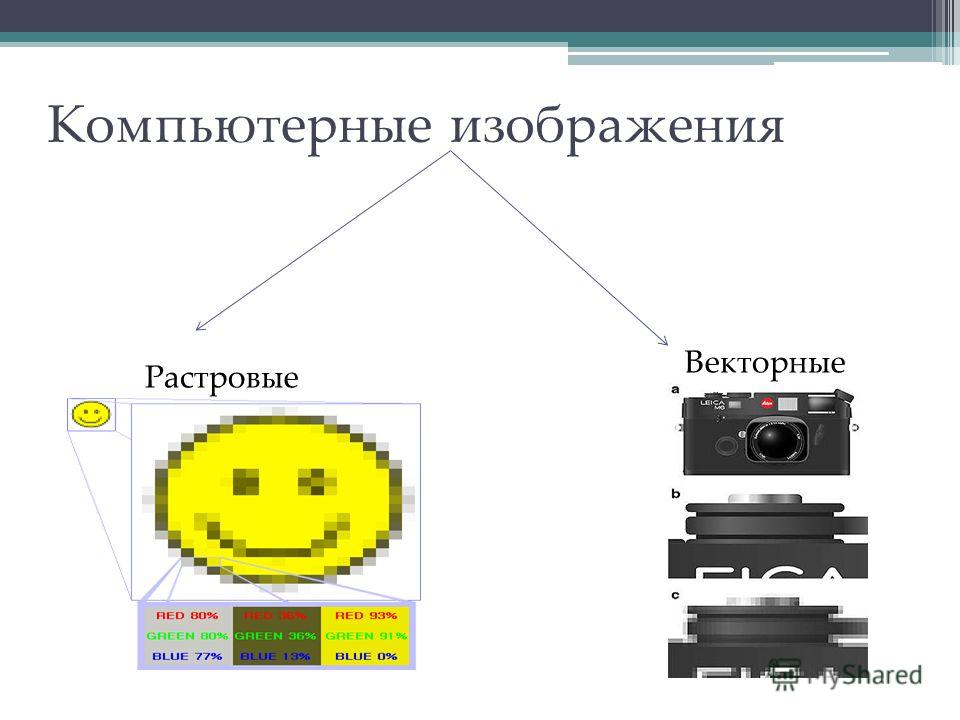
Компьютерная графика — это специальная область информатики, изучающая методы и способы создания и обработки изображений на экране компьютера с помощью специальных программ.
В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую и векторную. Кроме того выделяют другие типы графики, например, трехмерную (3D), изучающую приемы и методы построения объемных объектов в пространстве. Как правило, в ней сочетаются векторный и растровый способ формирования изображения.
Растровая и векторная графика создается в специальных программах — графических редакторах и процессорах. Например, программы Paint и Gimp являются растровыми, а Inkscape — векторым.
Растровая графика
Растровое изображение представляет картину, состоящую из массива точек на экране, имеющих такие атрибуты как координаты и цвет.
Пиксель – наименьший элемент изображения на экране компьютера. Размер экранного пикселя приблизительно 0,0018 дюйма.
Растровый рисунок похож на мозаику, в которой каждый элемент (пиксель) закрашен определенным цветом. Этот цвет закрепляется за определенным местом экрана. Перемещение фрагмента изображения «снимает» краску с электронного холста и разрушает рисунок.
Информация о текущем состоянии экрана хранится в памяти видеокарты. Информация может храниться и в памяти компьютера — в графическом файле данных.
Самыми близкими аналогами растровой графики является живопись, фотография.
Кодирование графической информации
Качество изображения определяется разрешающей способностью экрана и глубиной цвета.
Число цветов (К), воспроизводимых на экране дисплея, зависти от числа бит (N), отводимых в видеопамяти под каждый пиксель:
K=2N
Для получения богатой палитры цветов базовым цветам могут быть заданы различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит (RGB), т.е. для каждого из цветов возможны K = 28 = 256 уровней интенсивности. Один бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов).
Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит (RGB), т.е. для каждого из цветов возможны K = 28 = 256 уровней интенсивности. Один бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов).
Величину N называют битовой глубиной
Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране). В видеопамяти одновременно могут размещаться несколько страниц.
Если на экране с разрешающей способностью 800 х 600 высвечиваются только двухцветные изображения, то битовая глубина двухцветного изображения равна 1, а объем видеопамяти на одну страницу изображения равен 800 * 600 * 1 = 480000 бит = 60000 байт.
Для хранения двух страниц изображения при условии, что разрешающая способность дисплея равна 640 х 350 пикселей, а количество используемых цветов — 16 будет таким: 640 * 350 * 4 * 2 = 1792000 бит = 218,75 Кбайт
Количество используемых цветов — 16, это 2
Векторная графика
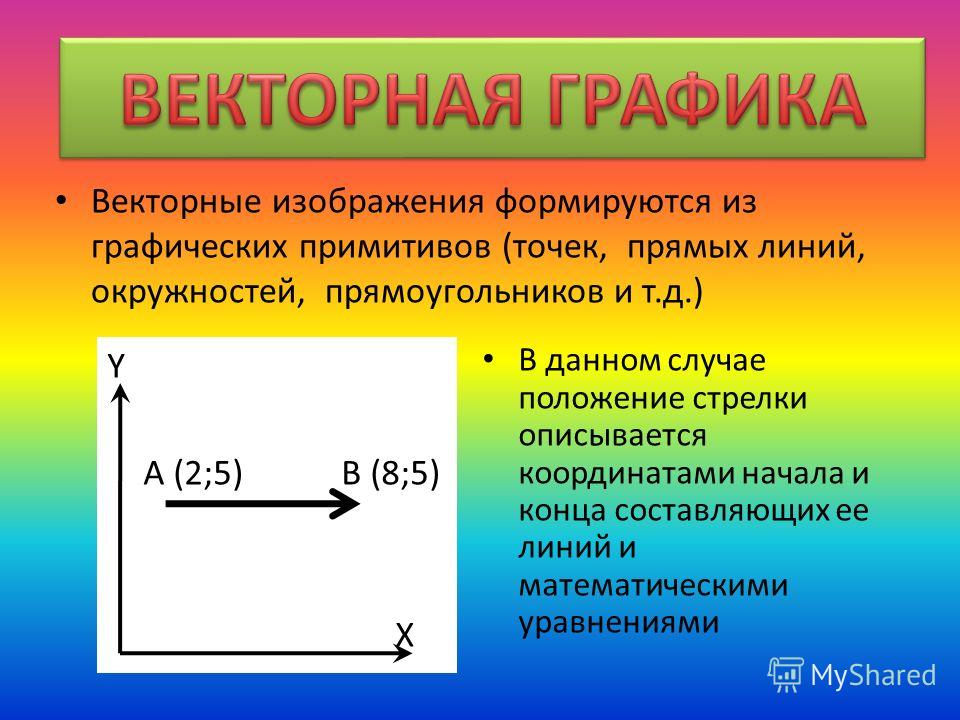
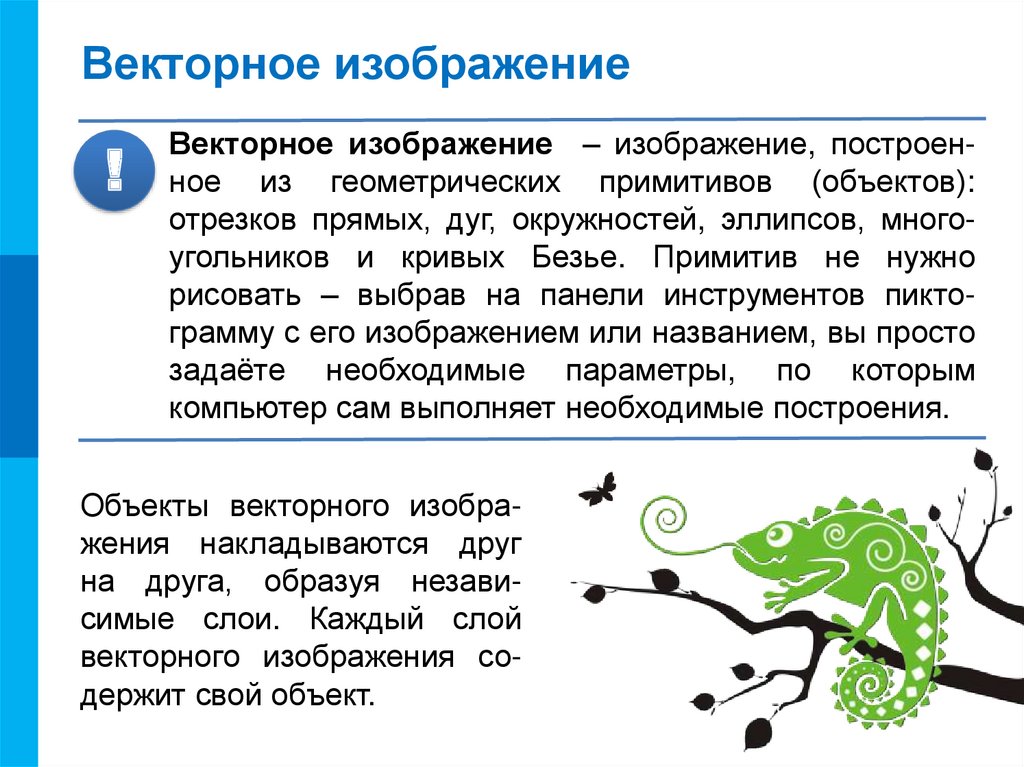
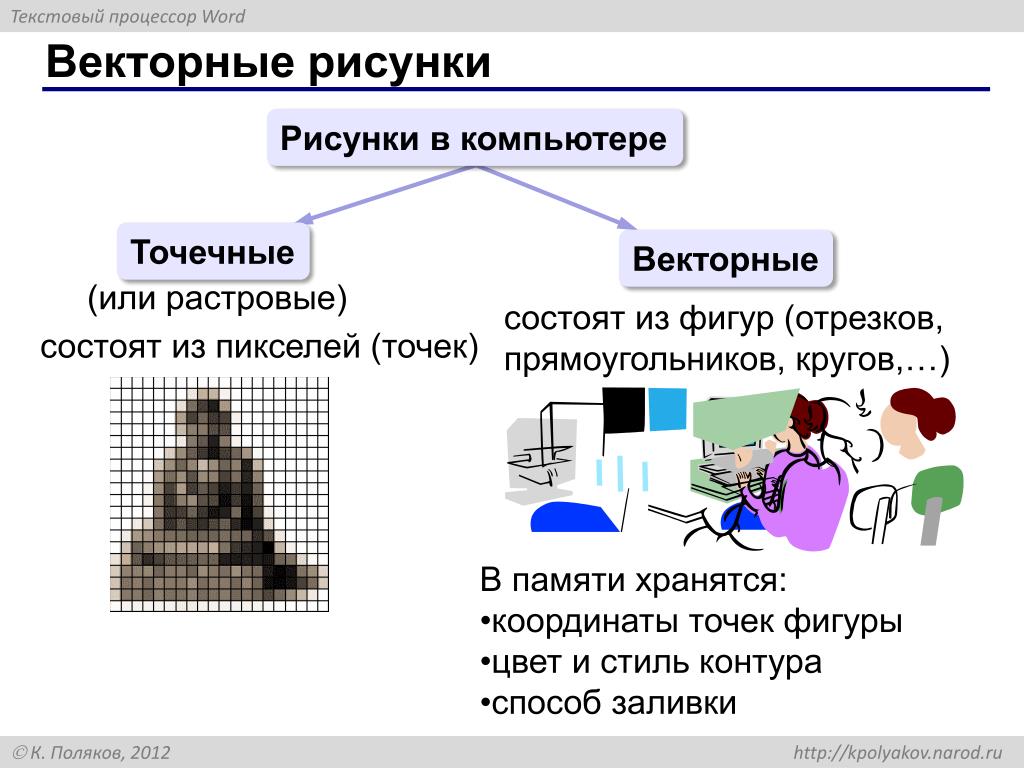
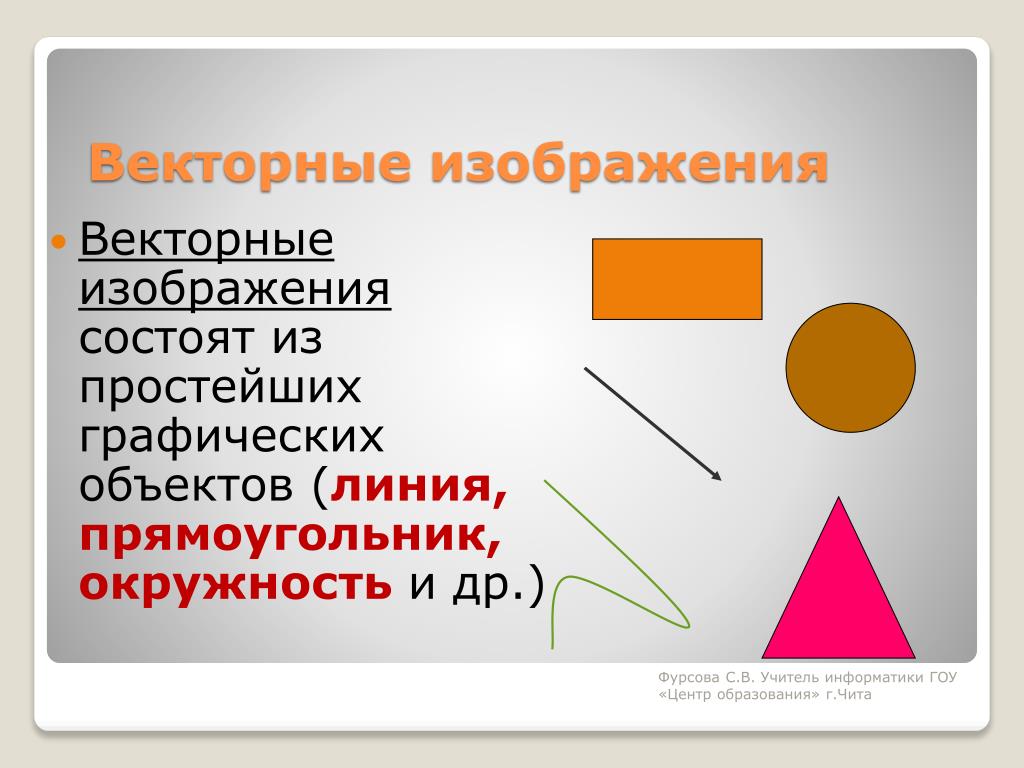
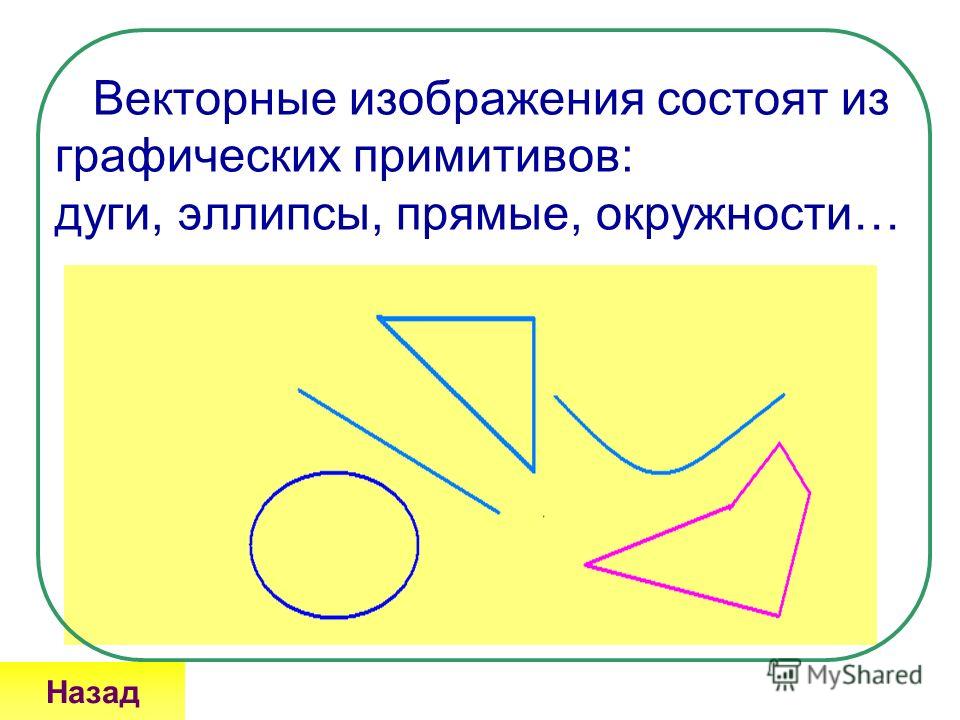
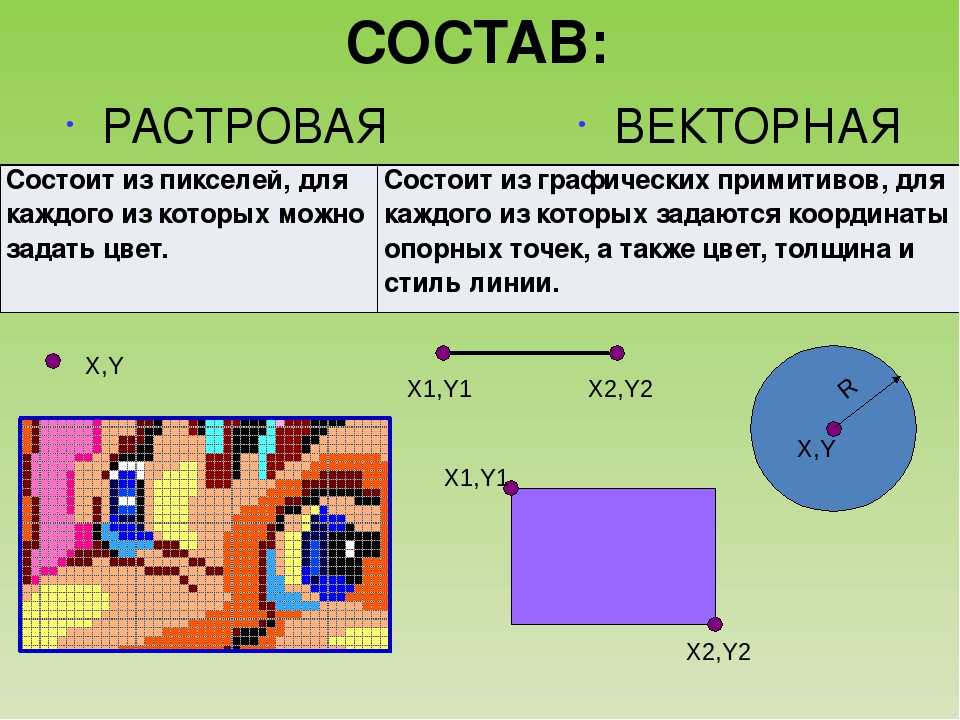
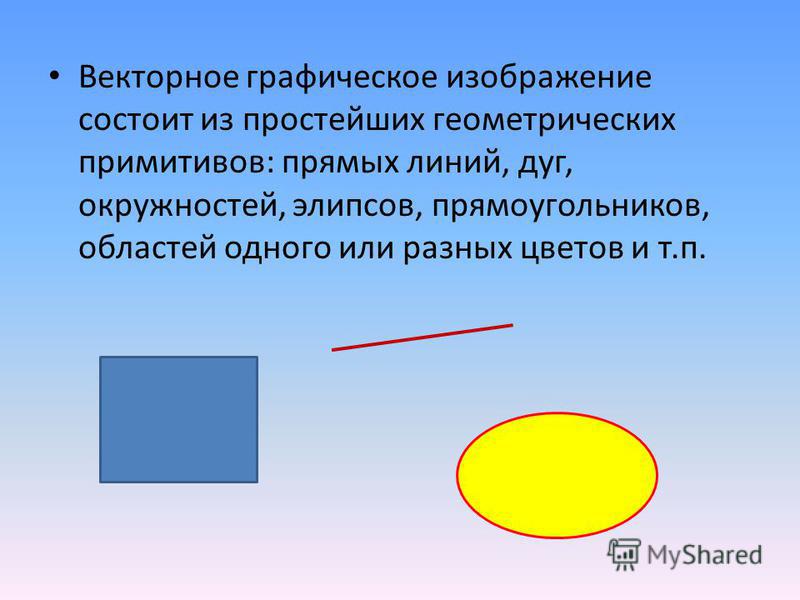
В векторной графике изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных областей. Границы областей задаются кривыми.
Файл, отображающий векторное изображение, содержит начальные координаты и параметры примитивов – векторные команды.
Самым близким аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Информация о цвете объекта сохраняется как часть его описания, т.е. тоже в векторной команде.
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя заложенное число элементов-примитивов. Чем больше элементов используется, тем лучше этот объект выглядит.
Приложения для создания векторной графики широко используются в области дизайна, технического рисования, оформительских работ. Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Файлы векторной графики могут содержать растровые объекты.
Достоинства векторной графики
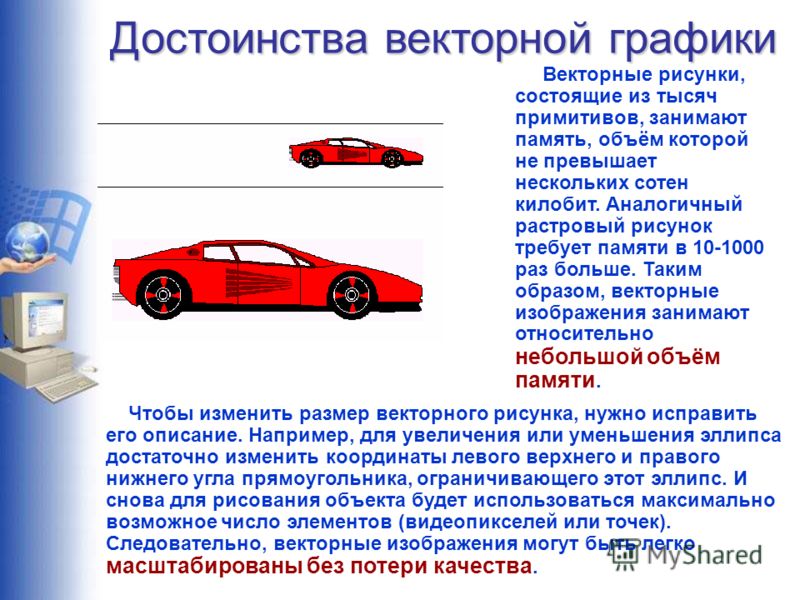
- Векторные изображения занимают относительно небольшой объем памяти.
- Векторные объекты могут легко масштабироваться без потери качества
Недостатки векторной графики
- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Чаще всего изображение на бумаге выглядит не так как на экране монитора.
Векторные и растровые изображения: форматы, отличия
25 Февраля 2022
Кирилл Иванов
Время чтения: 4 мин.
Графические файлы, которые используются при печати различной полиграфической продукции, могут быть представлены в векторном или растровом формате. Каждый из файлов имеет свои преимущества и особенности, зная о которых можно сделать правильный выбор в пользу определенного типа изображения при разработке буклетов, каталогов, листовок и других видов полиграфических изделий.
Содержание статьи
- Растровая графика
- Векторная графика
- Сравнительные характеристики растра и вектора
- Конвертация между форматами
Растровая графика
Когда необходимо максимально реалистично передать на печати естественный объект с множеством деталей (портрет, пейзаж и пр.), в полиграфии и веб-дизайне применяется растровая графика. Растр – это одно или несколько изображений, состоящий из разноцветных точек-пикселей, расположенных в определенной последовательности.
Графику на основе растра ценят за следующие преимущества:
- С ее помощью можно создать изображение любого уровня сложности
- Полная передача цветовой гаммы и градиентов
- Широкая сфера использования
- Быстрая обработка картинки
Вместе с тем, растровые изображения имеют некоторые недостатки:
- Четкость изображения снижается при увеличении масштаба
- Сложно вывести на печать на плоттере
- Сложное изображение или высокая глубина цвета делают файл тяжелым, и он занимает много место на жестком диске.

Растровый файлы имеют множество форматов и разное сжатие. Принято различать несколько основных типов растровых картинок:
- используемый для большинства картинок в интернете формат JPG. Отличается усредненными свойствами цвета и хорошими параметрами сжатия;
- растровые файлы, применяемые для сохранения высокого качества изображения – PNG. Также часто используется в интернете за счет очень качественного формата;
- формат без сжатия BMP, используемый в операционной системе Windows. Изображение занимает достаточно много места на жестком диске;
- GIF-файлы, состоящие максимум из 256 цветов;
- TIFF формат, широко используемый в печати. Безусловное преимущество – способность сохранять исходные цвета в любом цветовом пространстве;
- RAW – самый лучший формат для создания высококачественных снимков.
Векторная графика
В отличии от растровых, векторные картинки состоят из множества отдельных изображений (линий, кривых, фигур), которые определены за счет математических уравнений.
Векторная графика постоянно модернизируется (к примеру, разработка такой функции как градиентная сетка). Благодаря этому удается добиться более реалистичного изображения при печати (однако растровая графика на данный момент все же находится на более высоком уровне).
Векторное изображение может создаваться только в специальной программе (Corel Draw, Adobe Illustrator и пр). К сожалению, невозможно сохранить или отсканировать картинку без использования трассировки. Но зато можно легко преобразовать векторное изображение в растровое, чего не сделаешь наоборот.
Основной недостаток векторной графики — отсутствие реалистичности картинки, а также библиотеки фильтров, при помощи которых можно создавать оригинальные эффекты.
Чаще всего при помощи векторной графики формируют рекламную продукцию, дизайн интерьера, эмблемы и другие простые элементы. Основные редакторы: Corel DRAW и Adobe Illustrator.
Сравнительные характеристики растра и вектора
|
растр |
вектор |
|
Реалистичное изображение |
Реалистичности изображения добиться практически невозможно |
|
Для создания растрового изображения не обязательно использовать профессиональную редакторскую программу |
Для создания векторного изображения использование профессиональной редакторской программы обязательно |
|
При печати требуется высокое разрешение |
Превосходное качество при печати |
|
Некоторые растровые изображение возможно векторизировать, но со значительной потерей качества |
Векторные картинки можно растрировать без потери качества изображения |
|
Минимальные возможности редактирования файла |
Больше возможностей редактирования |
|
Файл тяжелый |
Файл легкий |
Конвертация между форматами
Чтобы конвертировать векторный файл в растровый необходимо экспортировать изображение в растровый формат. Эта функция доступна в редакторах Corel DRAW и Adobe Illustrator. Что касается перевода растрового файла в векторный, то здесь процесс более сложный. Можно использовать два способа конвертации:
Эта функция доступна в редакторах Corel DRAW и Adobe Illustrator. Что касается перевода растрового файла в векторный, то здесь процесс более сложный. Можно использовать два способа конвертации:
- Импорт растрового файла в программу векторной графикой с дальнейшей трассировкой.
- Трассировка растрового файла в онлайн-редакторе.
Однако указанные выше пути решения подходят исключительно для простых элементов, без перехода оттенков, с максимально четкими контурами. В остальных случаях требуется исключительно отрисовка вручную по растровому изображению.
У векторной и растровой графики есть свои преимущества и недостатки. Но рассматривать их можно лишь в контексте определенной сферы использования. Там, где нужно добиться четкого, яркого и максимально реалистичного изображения лучше сделать выбор в пользу растра. А если необходимо получить превосходное качество печати, лучше подойдет вектор.
Вам будет интересно
Что такое векторная графика | CorelDRAW
Что такое векторная графика | CorelDRAWCorelDRAW
Развивайте свои навыки художника и дизайнера с помощью руководства CorelDRAW по векторному дизайну. Изучите основы векторной графики и дизайна и почувствуйте себя способным справиться с любой задачей, которая встретится вам на пути.
Изучите основы векторной графики и дизайна и почувствуйте себя способным справиться с любой задачей, которая встретится вам на пути.
В этой первой главе мы разбираем определение векторной графики, что такое векторы, почему дизайнеры должны их использовать, что вы можете сделать с их помощью и многое другое. Прорабатывая каждую главу этой серии, вы узнаете об истории векторного искусства, его роли в поп-культуре и бизнесе, карьере художника векторной графики и многом другом.
Используя элементы дизайна, определенные с помощью последовательности математических операторов или команд, пользователи могут создавать потрясающую двух- или трехмерную векторную графику. Эти линии, точки, кривые и формы в этой графике, называемые векторами, позволяют дизайнерам создавать изображения, которые можно масштабировать практически в любом месте и любого размера без потери качества.
Несмотря на то, что они в основном используются в цифровом пространстве, векторы присутствуют во всем мире вокруг нас — когда вы видите обертку автобуса или логотип компании на стене здания, это векторные рисунки. Если вы ищете дизайн с четкими краями и чистым внешним видом, программное обеспечение для векторной графики позволит вам создать эти потрясающие произведения искусства.
Если вы ищете дизайн с четкими краями и чистым внешним видом, программное обеспечение для векторной графики позволит вам создать эти потрясающие произведения искусства.
Векторная иллюстрация является ценным дизайнерским навыком для цифровых дизайнеров, поскольку она позволяет им бесконечно изменять размеры дизайна без ущерба для качества. Мы обсудим это и углубимся в то, что такое векторная графика, почему вы должны ее использовать, что вы можете сделать и кто использует эти дизайны в этом руководстве.
Что такое векторная графика?
Проще говоря, векторная графика определяется математикой и считается полной противоположностью растровых изображений. Другими словами, растровые изображения хранят данные в виде карты пикселей, а векторы представляют собой набор математически определенных линий и форм. Если бы вы увеличили масштаб вектора, это не повлияло бы на его четкость. Независимо от того, насколько сильно вы увеличиваете или уменьшаете масштаб, вы всегда будете видеть четкие края — вот чем эта графика отличается от растровых изображений. Вы увидите пиксели, если увеличите растровое изображение, тогда как вектор можно масштабировать бесконечно.
Вы увидите пиксели, если увеличите растровое изображение, тогда как вектор можно масштабировать бесконечно.
Вы можете найти примеры векторных рисунков на повседневных вещах, например, на обложке для автобусов, или на крупномасштабных печатных материалах, таких как рекламные щиты. Подумайте об этом так: если вы смотрите на плоский дизайн, скорее всего, это векторный дизайн. Имейте в виду, однако, что если вы видите что-то фотореалистичное, это растровое изображение.
Если вам нужно что-то вроде логотипа, иконки или плоской иллюстрации, идеально подойдет векторная графика. Основная причина в том, что это небольшие файлы, несмотря на их бесконечную масштабируемость. С векторной графикой также намного проще манипулировать, если вам нужно создать новую форму, соединить две точки или настроить кривую.
Зачем использовать векторы при создании искусства?
Векторный рисунок — это технический термин, обозначающий использование математических алгоритмов для создания простых иллюстраций с использованием геометрических фигур, линий и кривых. Эти математические конструкции используют геометрию и хранятся в виде набора формул, а не пикселей, как в фотографии.
Эти математические конструкции используют геометрию и хранятся в виде набора формул, а не пикселей, как в фотографии.
Векторная графика отображается в различных форматах. Вы можете увидеть расширения файлов, показывающие .eps или .svg или .ai или .pdf. Каждый имеет различное использование.
- CDR: Эти файлы векторной графики хранятся в виде цифровых изображений, закодированных и сжатых, чтобы пользователи могли открывать и редактировать их с помощью CorelDRAW.
- EPS (Encapsulated Postscript): Это изображение состоит из растровых и векторных данных, при этом векторную информацию можно редактировать с помощью графического программного обеспечения. Этот формат файла является стандартным требованием для высококачественной и профессиональной печати изображений.
- SVG (масштабируемая векторная графика): Изображения на основе XML отображают двумерную графику, которая позволяет искать, индексировать, создавать сценарии и сжимать эти файлы изображений.

- AI (файл Adobe Illustrator Artwork): Собственные векторные файлы, созданные системами Adobe. Вы найдете его в печатных СМИ и логотипах. Хотя они похожи на файлы EPS, их синтаксис компактен и ограничен.
- PDF (Portable Document Format): Создавайте файлы с помощью программного обеспечения для работы с векторными изображениями, чтобы обмениваться такими документами, как брошюры, флаеры и другие ресурсы, дизайн которых не должен меняться.
С векторной графикой объекты могут казаться более глубокими, чем просто плоское изображение. Например, двумерное изображение, такое как круг, треугольник, квадрат, прямоугольник или пятиугольник, может стать трехмерным цилиндром, пирамидой, кубом или призмой с помощью программного обеспечения для векторной графики.
Что можно сделать с векторной графикой?
Профессиональные и непрофессиональные дизайнеры и иллюстраторы всех жанров используют векторную графику разными способами для создания яркой и четкой графики, которую можно использовать где угодно — например:
- Веб-дизайн и UX (дизайн взаимодействия с пользователем): Благодаря масштабируемости векторной графики это идеальный творческий инструмент для веб-дизайна.
 Одно изображение может отображаться на разных устройствах разного размера без искажений и потери качества.
Одно изображение может отображаться на разных устройствах разного размера без искажений и потери качества. - Логотипы: Вы можете создать логотип, используя простые формы, которые можно увеличивать до бесконечности, и ваш дизайн никогда не потеряет качества. Логотипы должны быть качественными и согласованными, а гибкость векторной графики позволяет использовать их практически в любом мыслимом приложении.
- Рекламные щиты, плакаты и листовки: Векторное изображение звучит на рекламных щитах, плакатах и листовках, потому что оно такое чистое, четкое, последовательное и четкое, независимо от того, большое оно или маленькое.
- Одежда: Векторные изображения необходимы для процессов вышивки и сублимации, используемых при изготовлении одежды на заказ, чтобы оборудование могло следовать четким и четким линиям. А если вы хотите создать дизайн футболок, одеял, керамики или других нестандартных подарков, компании, занимающиеся печатью по запросу, предпочитают векторную графику.

Вы можете узнать больше о том, что можно создать с помощью векторной графики, прочитав эту главу из нашей серии: Что можно сделать с помощью векторной графики?
Так что же за люди создают и используют векторную графику?
Появление «плоского дизайна» в период с 2010 по 2020 год послужило катализатором для тех, кто создает и использует векторную графику. Раньше бренды предпочитали дизайны с тенями, тиснением или высокой детализацией. Затем в течение этого десятилетия произошел сдвиг в сторону более чистого и четкого дизайна. Вместо дизайнов с большим количеством «шума», таких как текстуры и декоративные элементы, бренды хотели видеть минималистичный, чистый и четкий дизайн.
Цифровые художники в основном используют векторную графику для улучшения цифровых презентаций, инфографики, мобильных приложений и веб-сайтов. Вы также найдете эту графику в рекламных и маркетинговых материалах и других материалах бренда. Другие примеры того, кто создает и использует векторную графику, включают:
Другие примеры того, кто создает и использует векторную графику, включают:
- Веб-дизайнеры/UX-дизайнеры: Эти дизайнеры предпочитают векторную графику, потому что она отлично выглядит независимо от вашего устройства. Масштабируемость этой графики делает ее отзывчивой, поэтому даже если вы смотрите на нее на портативном устройстве или большом мониторе, изображения будут четкими. В качестве дополнительной ценности векторная графика поддерживает прозрачность, экспоненциально расширяя возможности веб-дизайнера.
- Полиграфия: Графические дизайнеры используют векторную графику в полиграфии, потому что она обеспечивает более качественный и четкий дизайн, чем растровые изображения. Например, если дизайнер хочет печатать на одежде, четкость и качество изображения не ухудшаются.
- Иллюстраторы: Эти профессионалы используют программное обеспечение для работы с векторной графикой для создания результатов, аналогичных тому, как если бы они не использовали цифровые инструменты — четкие линии, органичные изображения и реалистичные рисунки.
 Например, если им нужно создать изображение с использованием цвета, освещения и затенения, они могут добиться этого с помощью векторной графики.
Например, если им нужно создать изображение с использованием цвета, освещения и затенения, они могут добиться этого с помощью векторной графики. - CAD/Engineers: CAD — это инструмент для трехмерного картографирования, использующий ту же логику, что и программное обеспечение для векторного проектирования. Например, если вы хотите сделать куб, вы будете использовать те же принципы проектирования, в соответствии с которыми вы наносите на карту определенные точки и соединяете их линиями, и это та же самая геометрия, которую вы использовали бы для создания вектора. Когда инженерам нужно сопоставить сложные изображения, они могут использовать эту математику для создания этих проектов. Например, если они проектируют склон холма с круто выглядящим склоном, это все векторы и крошечные полигоны.
Помимо того, что векторное искусство используется в бизнесе, упомянутом выше, вы также найдете векторное искусство в популярной культуре, включая комиксы, анимацию, видеоигры, моду и татуировки.
Как долго мы используем векторы?
Мы можем проследить векторную графику до 1950-х годов на первых компьютерах, потому что они занимали меньше места, чем растровые или растровые изображения. В первые дни эта графика была идеальной, потому что она представляла собой простые дисплеи, не требующие значительного объема памяти. Поскольку у ранних компьютерных систем было гораздо меньше памяти, векторные дисплеи были лучшим выбором.
В 1963 году ученый из Массачусетского технологического института Айван Сазерленд создал программу под названием Sketchpad. Это была первая реализация редактирования цифровых изображений, и теперь она считается началом программ САПР и компьютерной графики. Sketchpad организовал геометрические данные или то, что мы сейчас называем графическим интерфейсом, что в конечном итоге привело к CorelDRAW и подобным редакторам изображений.
В 1970-х годах индустрия видеоигр ожила. Раньше игры были текстовыми, но векторная графика изменила правила игры, что привело к использованию лучших консолей и, в конечном итоге, домашних компьютеров с более мощными процессорами.
Раньше считалось, что компьютеры для обработки данных предназначены для бизнеса, но 1980-е изменили это, принося персональные компьютеры в дома. Их раннее внедрение графики среди пользователей домашних компьютеров позволило пользователям играть в игры, вводить данные, рассчитывать бюджеты и создавать дизайны. Это был важный шаг, поскольку пользователи перешли от печати к цифре.
У нас есть более подробная хронология векторной графики в этой главе нашей серии: «Векторная графика в истории».
Заключительные мысли: что такое векторная графика?
Из всех преимуществ использования векторной графики на первом месте стоит масштабируемость. Поскольку они основаны на математике, это ставит векторную графику на передний план дизайнерских активов в цифровом мире. Профессиональные художники и художники-любители могут использовать эти изображения для создания впечатляющих работ, четких и с чистыми линиями, независимо от того, какое устройство они используют. Функциональность CorelDRAW позволяет цифровым художникам создавать мощные файлы изображений независимо от их размера и приложения.
В следующей главе этой серии вы узнаете об истории векторной графики.
СЛЕДУЮЩАЯ СТАТЬЯ
История векторной графики
Начните проектировать с CorelDRAW
Попробуйте CorelDRAW бесплатно сегодня и воспользуйтесь мощными инструментами для векторной иллюстрации, макета страницы и многого другого. Начните создавать сегодня!
ПОПРОБОВАТЬ БЕСПЛАТНО УЗНАТЬ БОЛЬШЕ
Что такое векторная графика? Что вам нужно знать
- Векторная графика — это бесконечно масштабируемые изображения, созданные с использованием математически определенных элементов.
- Проще говоря, вы можете сделать векторную графику настолько большой или маленькой, насколько хотите, без потери качества.
- Векторная графика состоит из точек, линий, кривых и цветовых заливок, что отличает ее от обычных растровых изображений.

Если вы интересуетесь компьютерной графикой или дизайном, вам не потребуется много времени, чтобы понять, что существует два разных вида графики: векторная и растровая.
Хотя с первого взгляда вы не сможете отличить их друг от друга, они существенно различаются по способу создания и использования.
Что нужно знать о векторной графике
Векторная графика — это изображения, созданные с использованием элементов, которые не зависят от размера изображения, а распространенные форматы векторных файлов включают EPS и SVG.
Напротив, растровая графика состоит из пикселей — представьте себе растровое изображение как сетку плиток, в которой каждая плитка обозначена определенным цветом. Встаньте достаточно далеко назад, и растровое изображение станет очевидным. Распространенные форматы растровых файлов включают JPG и PNG. Они более популярны для общего использования.
Концепция растровых изображений довольно проста для понимания, особенно если вы, вероятно, имеете некоторый опыт работы с пикселями на экране компьютера.
Однако векторная графика не так интуитивно понятна. Векторные изображения создаются из «векторных примитивов», которые представляют собой математически определенные элементы, такие как точки, линии и кривые, а также цвета, заполняющие промежуточные элементы. Комбинируя примитивы, можно рисовать сложные и сложные изображения. Чуть позже мы разберем, что это значит.
Различия между векторными и растровыми изображениями видны даже в инструментах, которые профессионалы используют для их создания и редактирования. Например, Adobe Photoshop — это программа для редактирования растровых изображений, которая позволяет изменять цвет пикселей в изображении. Другими словами, Photoshop — это сложная программа для рисования, потому что все, что она делает, основано на манипулировании цветом пикселей.
Например, Adobe Photoshop — это программа для редактирования растровых изображений, которая позволяет изменять цвет пикселей в изображении. Другими словами, Photoshop — это сложная программа для рисования, потому что все, что она делает, основано на манипулировании цветом пикселей.
Но Adobe Illustrator — это программа векторного дизайна, в которой нет управления цветом на уровне пикселей. Вместо этого вы рисуете, используя библиотеку линий, точек и других фигур. Эти формы определяются не пикселями на экране, а математическим алгоритмом.
Векторная графика создается в таких программах, как Adobe Illustrator, в которых есть специальные инструменты для создания изображений из линий и кривых. AdobeРазличия между векторной и растровой графикой
Итак, растры используют пиксели, а векторы используют математику. Но что это на самом деле означает для пользователя? Почему они не взаимозаменяемы?
Но что это на самом деле означает для пользователя? Почему они не взаимозаменяемы?
В двух словах, математическая природа векторной графики делает ее «независимой от разрешения» или способной сохранять одинаковое качество при любом размере. Вы можете увеличить размер векторного изображения на 1000 процентов, и оно будет выглядеть точно так же — без размытия или размытых цветов. Это означает, что художникам и дизайнерам не нужно беспокоиться о том, какого размера будет напечатано их изображение, потому что оно всегда будет хорошо выглядеть.
Растровое изображение, с другой стороны, специально создано для определенного разрешения, и изображение буквально определяется как сетка. Если бы вы могли проверить код, содержащийся в файле растрового изображения, вы бы увидели, что он сообщает компьютеру, какой именно цвет поместить в каждый пиксель.
Это означает, что растровое изображение потеряет резкость, если вы отобразите или распечатаете его в большем размере, чем предполагалось — вы, несомненно, видели это при увеличении детали изображения JPG.
Также стоит отметить, что хотя векторную графику можно легко преобразовать в растровую — растровое изображение «заблокировано» в разрешении, указанном при конвертации — растровое изображение, как правило, не может быть преобразовано в векторное, хотя некоторые инструменты может преобразовывать простые растровые изображения в векторные ограниченным способом.
Плюсы и минусы векторных и растровых изображений
Суть в том, что оба вида графики имеют свои преимущества и недостатки.
Векторная графика
- Бесконечное масштабирование без потери резкости.
- Легко конвертируется в растровое изображение с заданным разрешением для импорта в другие проекты.
- Отлично подходит для иллюстраций в Интернете и печати, поскольку файлы можно масштабировать до любого размера, а иллюстрации легко представить с помощью линий, кривых и цветовых заливок.
Растровая графика
- Лучший выбор для фотографий, поскольку растровые изображения обеспечивают точное и детальное управление цветом на попиксельной основе.
- Не масштабируется, поэтому теряет качество при увеличении.
- Обычно не может быть преобразован в векторную графику.
Дэйв Джонсон
Внештатный писатель
Дэйв Джонсон — журналист, пишущий о потребительских технологиях и о том, как индустрия трансформирует спекулятивный мир научной фантастики в современную реальную жизнь. Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
ПодробнееПодробнее
В статье объясняется, что такое векторная графика
Рано или поздно начинающий графический дизайнер сталкивается с вопросом, что такое векторная графика. Довольно часто новички могут задаться вопросом, так ли это с растровой графикой. Однако между этими двумя понятиями есть большая разница. Давайте углубимся в эту тему.
Векторная графика Определение
В целом, векторная графика — это метод представления объектов, который использует несколько векторных примитивов (например, контрольные точки, линии, кривые, заливки) для формирования изображения. Изображение векторной графики достигается с помощью математических формул. Независимо от того, насколько сильно вы увеличиваете векторное изображение на своем Mac, вы никогда не увидите пиксели.
Изображение векторной графики достигается с помощью математических формул. Независимо от того, насколько сильно вы увеличиваете векторное изображение на своем Mac, вы никогда не увидите пиксели.
В отличие от векторной графики, растровое изображение состоит из пикселей. Растровое изображение похоже на мозаику, в которой каждый пиксель содержит информацию о цвете. Отличить растровое изображение от векторного просто: при увеличении масштаба растрового изображения вы увидите множество крошечных квадратиков-пикселей.
Существует множество приложений, подходящих для каждого из видов графики, чтобы художники могли выбрать нужные им для конкретной задачи или сферы деятельности.
Что такое векторный формат?
Векторный формат является одним из самых распространенных способов создания современной графики, наряду с растровым, трехмерным и фрактальным форматами.
В настоящее время существует более 10 различных векторных форматов, каждый из которых имеет свои преимущества и недостатки. Среди самых любимых и широко используемых форматов векторной графики для Mac и Windows — EPS, PDF, SVG и AI.
Среди самых любимых и широко используемых форматов векторной графики для Mac и Windows — EPS, PDF, SVG и AI.
Что такое векторный файл?
Векторная графика в программах для Mac часто используется для создания логотипов, иллюстрации и графического дизайна, а также для многих других областей применения, требующих масштабируемого изображения без потери качества. Каждый результат векторной графики может быть представлен в векторном файле определенного типа.
Растровые изображения обычно сохраняются в форматах JPG или PNG и доступны для использования в различных решениях. В свою очередь, векторные форматы файлов могут быть проприетарными, т.е. разработанными компаниями (точнее производителями), и их совместимость со сторонними приложениями низкая. Когда растровое изображение нужно превратить в векторное, на помощь приходят онлайн-векторизаторы изображений.
SVG
Масштабируемая векторная графика на основе XML. Первоначально этот открытый формат векторной графики был создан для стандартизации векторной графики в Интернете. SVG можно использовать на Mac, Windows, Linux и т. д. Он поддерживается многими веб-браузерами.
SVG можно использовать на Mac, Windows, Linux и т. д. Он поддерживается многими веб-браузерами.
EPS
Инкапсулированный PostScript, контейнерный формат растровых изображений и векторных примитивов. Это относительно универсальный формат файлов, поддерживаемый большинством редакторов векторной графики (включая Amadine для Mac и Adobe Illustrator). У этого формата много версий, но каждая программа поддерживает EPS только до определенной из них.
Portable Document Format. Как и EPS, PDF является контейнерным форматом и также основан на языке PostScript. Будучи популярным форматом Adobe, PDF де-факто стал стандартом для распространения любых документов и отображения различных печатных материалов (например, векторных логотипов, сделанных на Mac).
AI
Это собственный формат векторной графики Adobe Illustrator. Он обеспечивает очень качественные изображения, но, как правило, не совместим с другими программами. Хотя Amadine позволяет импортировать и редактировать этот формат файла с обновлением версии 1. 2.
2.
Как работает векторная графика?
Для создания векторного изображения векторному дизайнеру необходимо с помощью точек очертить его контур, а затем без труда провести между ними векторные линии, используя широкие возможности современных программ.
К преимуществам векторных изображений относятся:
- простота редактирования как изображения в целом, так и отдельных его элементов,
- возможность как коррекции, так и существенного изменения размера изображения без потери качества (в т.ч. поворот на заданный пользователем угол) и изменение размера файла, малый размер самого файла,
- возможность легко конвертировать векторные изображения в любой растровый формат любого разрешения (в отличие от растровой графики, продукты которой не могут быть преобразованы в векторную графику).
Существуют различные программы и редакторы для Mac, iPad и iPhone. Они позволяют новичкам и дизайнерам профессионального уровня в векторной графике работать с векторными изображениями. Возможности таких решений Apple чрезвычайно богаты. С одной стороны, они позволяют создавать сложные и сложные рисунки с помощью простых геометрических фигур, а также придавать этим изображениям объем. С другой стороны, они предлагают множество инструментов для работы с текстом, позволяя эксперту в области векторной графики манипулировать контентом различными способами.
Возможности таких решений Apple чрезвычайно богаты. С одной стороны, они позволяют создавать сложные и сложные рисунки с помощью простых геометрических фигур, а также придавать этим изображениям объем. С другой стороны, они предлагают множество инструментов для работы с текстом, позволяя эксперту в области векторной графики манипулировать контентом различными способами.
Для чего используется векторная графика?
Векторная и растровая графика используются во многих областях, но есть тонкие нюансы и различия.
Веб-графика
Векторная графика. Поскольку векторная графика позволяет создать четкое изображение, масштабируемое до любого размера, она идеально подходит для рисования любой веб-иллюстрации, включая иконки, диаграммы, схемы и т. д. Если вам нужны идеальные контуры без размытия, векторная графика — то, что вам нужно. Проблема в том, что чем сложнее становится векторное изображение, тем оно становится тяжелее. Таким образом, использовать его на веб-сайте сложно с точки зрения скорости, несмотря на то, что качество векторной графики может быть намного лучше.
Растровая графика также используется на веб-сайтах, но обычно требует большего внимания. Чаще всего растровое изображение используется в качестве фона, либо в виде картинок или фотографий в разделах страниц сайта. Для этого необходимо убедиться, что качество графики достаточно хорошее для отображения на устройствах с более высоким разрешением экрана. Растровая графика также требует оптимизации, чтобы размер картинок не был слишком большим и не перегружал страницу.
Графика в печати
Векторная графика — отличное решение для печати, опять же из-за ее масштабируемости без потери качества. Главное их преимущество в том, что созданное изображение можно размещать на печатных объектах любого размера, от визиток до билбордов, и оно будет одинаково хорошо смотреться на любой поверхности. У каждой типографии чаще всего свои требования к графике для печати, а преимущество векторного формата в том, что можно менять настройки в зависимости от ситуации.
Растр в печати чаще всего используется в виде фотографий или картинок, но здесь также необходимо следить за тем, чтобы размер растровой картинки соответствовал размеру печати, т. к., если картинка физически меньше требуемого формата печати , результат вас разочарует.
к., если картинка физически меньше требуемого формата печати , результат вас разочарует.
Графика в иллюстрации
Разница между векторной и растровой иллюстрацией в основном заключается в стиле, в котором создается изображение. Поскольку подробные и сложные иллюстрации чаще всего сохраняются в растровом формате, разница наблюдается на этапе создания внешнего вида картинки. Растр позволяет добиться реалистичных цветовых переходов, подобных рисованию на бумаге или фотографиях, а вектор часто используется для более стилизованной графики, с четкими линиями и формами. Однако современные программы для рисования помогают модифицировать векторную графику и добавлять к ней тени, эффекты и текстуры, что также позволяет добиться очень интересных результатов. Текущая тенденция среди современных иллюстраторов — совмещать векторную и растровую графику в своих иллюстрациях.
Графика в мобильных приложениях и программах
Для отрисовки интерфейсов и иконок в приложении чаще всего используется векторная графика.



 Одно изображение может отображаться на разных устройствах разного размера без искажений и потери качества.
Одно изображение может отображаться на разных устройствах разного размера без искажений и потери качества.
 Например, если им нужно создать изображение с использованием цвета, освещения и затенения, они могут добиться этого с помощью векторной графики.
Например, если им нужно создать изображение с использованием цвета, освещения и затенения, они могут добиться этого с помощью векторной графики.