| Метки: |
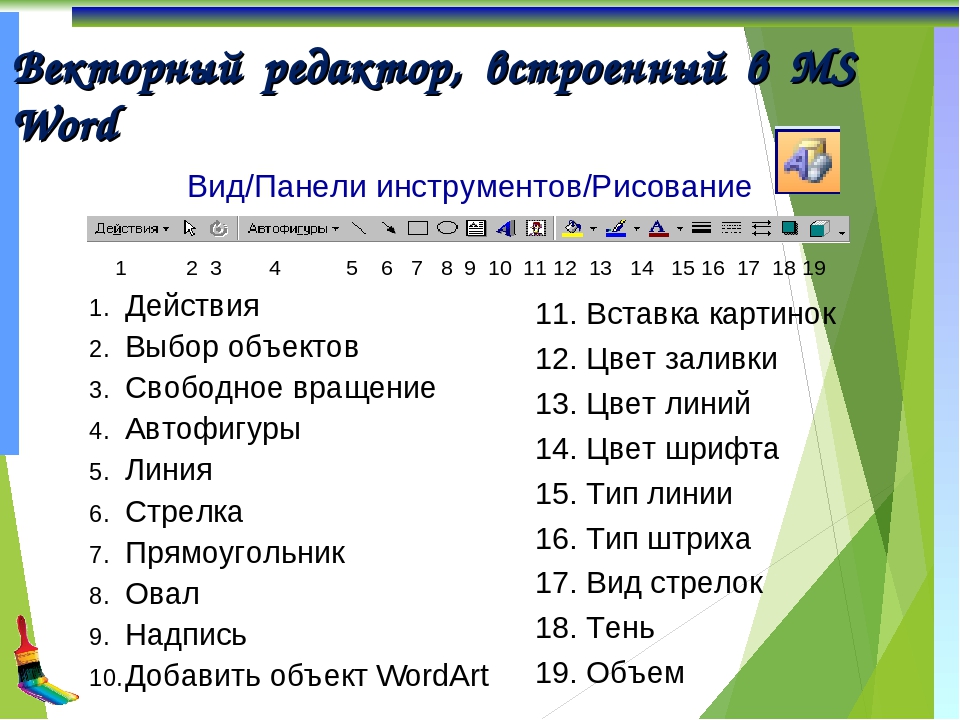
|
Векторный графический редактор — Вики
Векторный редактор Inkscape.
Векторные графические редакторы позволяют пользователю создавать и редактировать векторные изображения непосредственно на экране компьютера, а также сохранять их в различных векторных форматах, например, CDR, AI, EPS, WMF или SVG.
Основные инструменты векторных редакторов
- Кривые Безье — позволяют создавать прямые, ломаные и гладкие кривые, проходящие через узловые точки, с определёнными касательными в этих точках;
- Заливка — позволяет закрашивать ограниченные области определённым цветом или градиентом;
- Текст создаётся с помощью соответствующего инструмента, а потом часто преобразуется в кривые, чтобы обеспечить независимость изображения от шрифтов, имеющихся (или отсутствующих) на компьютере, используемом для просмотра;
- Набор геометрических примитивов;
- Карандаш — позволяет создавать линии «от руки». При создании таких линий возникает большое количество узловых точек, от которых в дальнейшем можно избавиться с помощью «упрощения кривой».
Сравнение векторных и растровых редакторов
Векторные редакторы часто противопоставляют растровым редакторам. В действительности, их возможности часто дополняют друг друга:
- Векторные редакторы обычно более пригодны для создания разметки страниц, типографики, логотипов, sharp-edged artistic иллюстраций (например, мультипликация, clip art, сложные геометрические шаблоны), технических иллюстраций, создания диаграмм и составления блок-схем.
- Растровые редакторы больше подходят для обработки и ретуширования фотографий, создания фотореалистичных иллюстраций, коллажей, и создания рисунков от руки с помощью графического планшета.
Последние версии растровых редакторов (таких, как GIMP или Photoshop) предоставляют пользователю и векторные инструменты (например, изменяемые кривые), а векторные редакторы (CorelDRAW, Adobe Illustrator, Xara Xtreme, Adobe Fireworks, Inkscape, SKI и другие) реализуют и растровые эффекты (например, заливку), хотя иногда и несколько ограниченные по сравнению с растровыми редакторами.
См. также
Для Linux появился новый векторный редактор для создания макетов интерфейсов
На днях создатели редактора векторной графики Akira, работа над которым ведется вот уже пару лет, опубликовали первые тестовые выпуски. Графический пакет предназначен для создания макетов интерфейсов.
Авторы Akira заявили, что их цель — создание инструмента для профессионалов, при помощи которого можно готовить качественные макеты интерфейсов. Наверное, редактор можно назвать конкурентом Sketch, Figma, Inkscape и Adobe XD, но заточен он исключительно под Linux. От Inkscape он также отличается тем, что не ориентирован на печатный дизайн.
У Akira и несколько иной подход к организации рабочего процесса. В нем нет возможности генерировать код или рабочие интерфейсы. Зато разработчики предлагают профессиональные инструменты для решения более универсальных задач, вроде визуализации векторной графики или создания макетов интерфейса.
Редактор рассматривает каждую фигуру как отдельный контур с двумя уровнями редактирования. Первый уровень — редактирование самой фигуры — включается сразу при выделении. В этом случае доступны инструменты для типовых трансформаций, вроде вращения, изменения размера.
Что касается второго уровня, редактирования контура, Akira дает возможность перемещать, добавлять и удалять узлы контура фигуры с применением кривых Безье. Контуры можно разрывать или замыкать.
Разработчики создали и собственный файловый формат .akira, который, по сути, представляет собой zip-архив с SVG-файлами и локальным git-репозиторием с изменениями. Но если нужны привычные форматы, то можно использовать экспорт изображений в SVG, JPG, PNG и PDF.
В начале 2019 года разработчики запустили на Kickstarter кампанию по сбору средств на проект, но получили в три раза меньше, чем запрашивали — примерно 15 тыс. евро вместо 41 тыс. Работу, тем не менее, они не прекратили, продолжая использовать в процессе разработки собственные ресурсы. Насколько можно судить по доступной информации, готовый продукт — как раз то, что разработчики обещали создать при запуске кампании на Kickstarter.
«Лучшие решения рождаются не в очередном модном графическом редакторе, а в голове проектировщика интерфейсов. Задача любого подобного инструмента — перенести это решение из одного измерения в другое. И чем эффективнее будет инструмент, тем быстрее проектировщик сможет выполнить свою задачу — доставить ценность в мир клиента. У меня нет знакомых проектировщиков, кто в качестве основной ОС использует Linux, но появление нового инструмента точно обратит внимание некоторых проектировщиков на эту платформу и точно обрадует тех, кто уже ей пользуется», — прокомментировал выход Akira Юрий Капелько, менеджер продуктов отдела интерфейсов компании Selectel.
Интерфейс графических редакторов — урок. Информатика, 7 класс.
Графический редактор — это программа для создания, редактирования и просмотра графических изображений.
Графические редакторы можно использовать для просмотра и редактирования готовых изображений, а также для создания рисунков и чертежей с использованием мыши или графического планшета.
Существует две категории графических редакторов:
- растровые;
- векторные.
Растровый графический редактор — специализированная программа, предназначенная для создания и обработки растровых изображений.
Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путем изменения цветовой палитры изображения и даже цвета каждого отдельного пикселя.
Можно повысить яркость и контрастность старых или некачественных фотографий, удалить мелкие дефекты изображения (например, царапины), преобразовать черно-белое изображение в цветное и так далее. Кроме того, растровые графические редакторы можно использовать для художественного творчества путем использования различных эффектов преобразования изображения. Обычную фотографию можно превратить в мозаичное панно, рисунок карандашом или углем, рельефное изображение и так далее.
Среди растровых графических редакторов имеются:
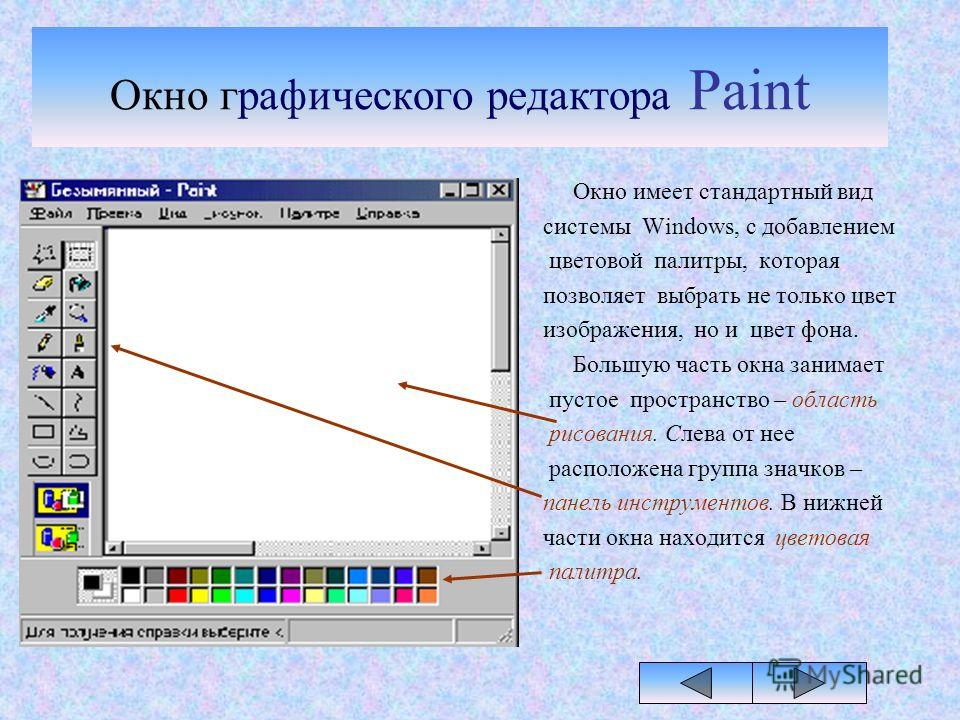
1) Microsoft Paint — простейший редактор;
Рис. 1.Растровый графический редактор Paint
2) редактор Gimp имеет значительно больше возможностей, которые позволяют обрабатывать фотографии, создавать графические композиции и коллажи, создавать элементы дизайна web-страниц и многого другого;
Рис. 2. Растровый графический редактор Gimp
3) Adobe Photoshop — мощные профессиональные графические системы.
Рис. 3. Растровый графический редактор Adobe Photoshop
Векторные графические редакторы используются для создания рисунков, схем и чертежей с помощью графических примитивов. Векторный графический редактор можно рассматривать как графический конструктор, который позволяет строить изображение из отдельных объектов (графических примитивов). Векторное изображение легко редактировать, так как каждый графический примитив существует как самостоятельный объект.
Можно без потери качества изображения перемещать этот объект, изменять его размеры, цвет и прозрачность.
Среди векторных графических редакторов самым основным редактором является редактор OpenOffice.org Draw — программа, позволяющая создавать сложные векторные изображения.
Рис. 4. Векторный графический редактор OpenOffice.org Draw
Редакторы растровой и векторной графики. Редакторы векторной графики. Растровый редактор Paint
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Программа векторной графики представляет собой программный продукт, работающий в соответствующей области компьютерных знаний. Как известно, есть два вида графики — растровая и векторная. Последняя знаменита тем, что не теряет памяти при масштабировании. Это объясняется тем, что она работает не с точками, а с векторами — уравнениями координат. Программы растровой и векторной графики работают с разными типами изображений и результат также получается разный.
Современная компьютерная графика
Такая технология во многих областях становится предпочтительней растровой. Высочайшее качество любого размера, какой только захочется — это же мечта. Работа с векторной графикой, конечно, требует большей детализации, если нужно изображение большого формата. Но зато результат потрясает.
Впрочем, конечный файл (иллюстрация, а не исходник в программе) все равно получается растровым, так как читать векторные девайсы еще не научились, только через приложения, в которых они, собственно, и создаются.
CorelDraw — один из самых известных представителей векторной графики
Программа векторной графики CorelDraw — очень яркий пример для наглядности. В ней есть достаточное количество инструментов для любого размера без потери качества. Ее часто противопоставляют программе Photoshop — знаменитому представителю
Программа векторной графики CorelDraw используется преимущественно для создания логотипов, эмблем, с ее помощью реализуются идеи товарных знаков, она же — бессменный коллега книжной и журнальной верстки.
Основными достоинствами этой программы считается возможность изменять размер и форму изображения.
Adobe Illustrator
Adobe Illustrator — это программа векторной графики, используемая в основном художниками — профессионалами и любителями. В отличие от CorelDraw, в которой обычно создаются всякие лого, нуждающиеся в масштабировании, в Illustrator рисуют полномасштабные детализированные картины. В нем работают многие специалисты по компьютерной графике, ведь этот продукт от компании Adobe предоставляет многие возможностей для воплощения идей как в сфере дизайна (в том числе и веб), так и видеомонтажа и многого другого.
Трехмерные спецэффекты и спецэффекты в режиме реального времени, большое количество инструментов для рисования — все это делает Adobe Illustrator мощнейшей программой векторной графики. Не зря вот уже столько времени он не теряет своей популярности, а только приобретает ее — в силу актуальности.
Бесплатные аналоги
Две предыдущие рассматриваемые программы только подтверждают правило, что за качество нужно платить. И Corel, и Illustrator официально стоят немало денег. Конечно, бесплатно на просторах интернета не так уж и сложно найти пиратские версии, репаки и портативные варианты, но не лицензионный оригинал.
А значит, самое время вспомнить о том, что самые распространенные — не значит единственные.
Inkscape
Inkscape — полноценное профессиональное средство для работы с векторной графикой. Доступна не только программа, но и ее исходный код — все это признаки Linux-программ, Windows-версии которых в последнее время завоевывают рынок. Они отличаются высоким качеством и удобством в использовании.
Inkscape полностью оправдывает ожидания мастеров дизайна, предлагая им выбор из различных инструментов для рисования, мощнейший трейсинг, отменную работу с цветами. Кроме всего прочего, программа поддерживает самые распространенные
Когда говорят о бесплатных аналогах продуктов работы с вектором, Inkscape вспоминают в первую очередь. И не зря. Его смело можно ставить в один ряд Illustrator, а по стоимости и нагрузке на систему он даже его обойдет на пару пунктов.
Creature House Expression
Это программное средство также не для дилетантов. Им с удовольствием пользуются профессионалы для своей работы.
Creature House Expression делится в своей истории на два периода.
Впервые он заявил о себе как инновационный программный продукт. Дело в том, что один из недостатков векторной графики — это сложность получения «живого» изображения. Растр (в котором, к примеру, редактируются фотографии) справляется с этим гораздо лучше. Именно Creature House Expression попытался (и весьма успешно, надо сказать) исправить это. Набор кистей в этом продукте оказался настолько потрясающим, что в итоге вышло, что вектором можно было рисовать так, как будто это совсем не векторная графика. Изображения получались очень реалистичными.
В 2003 Microsoft купил компанию, выпускающую Expression, стандартизировал его, дал свое имя. Но и оригинальную и, что немаловажно, бесплатную версию этого программного средства все еще можно скачать с официального сайта его нынешнего производителя-владельца.
Microsoft Expression Design
Microsoft Expression Design — это и есть новое название рассматриваемого в предыдущем пункте программного продукта. И да, эта версия также целиком и полностью бесплатна. Правда, только для студентов, и для того чтобы ее получить, необходимо отправить специальный запрос с подтверждением этого статуса. Ответ на него приходит довольно быстро.
Microsoft Expression Design отошел от своих истоков и, как уже говорилось, теперь больше подходит под «стандарты» векторного Но в нем все еще много функций, а весь инструментарий полностью удовлетворяет среднестатистического иллюстратора или веб-дизайнера.
Aviary Raven
Отсутствие необходимости не только в оплате, но и в установке отличает эту программу. Да, все верно, Aviary Raven работает в онлайн-режиме. И это бы понизило ее статус в глазах многих, если бы не одно но — она далеко не примитивна.
Предварительная регистрация позволяет сохранять свои шедевры на своем аккаунте и затем экспортировать их. А для создания этих шедевров Aviary Raven предоставляет множество функций, инструментов и опций. Да, это не полноценный но очень к нему близок. По крайней мере, если по каким-то причинам устанавливать программу нет времени/возможностей, Aviary Raven быстро придет на помощь. А аккаунт позволит получить доступ к своим работам с любого ПК, как бы далеко от своего рабочего места не был пользователь!
Трехмерная векторная графика
Двумерная графика — графика, грубо говоря, «плоская», она работает (как видно из названия) только с двумя измерениями. За ней следует трехмерная графика, при помощи которой создаются объемные объекты.
Если про двухмерную графику говорят, что ее рисуют, то объекты трехмерной — моделируются. Такое изображение на плоскости включает в себя построение геометрической модели проекции на нее.
3D-графика работает как с растровыми, так и с векторными иллюстрациями.
Corel MotionStudio 3D
Corel MotionStudio 3D — простейшая программа трехмерной графики. Она, тем не менее, наглядно демонстрируют возможности этого вида. Прежде всего, как уже было указано в предыдущем пункте, в нее можно импортировать файлы как растровых изображений, так и векторных, а также создавать в ней что-то свое, с нуля. У Corel MotionStudio 3D в наличии множество различных эффектов и пресетов, однако многие считают ее несерьезной. В то же время, если требуется сделать анимированную картинку быстро, не разбираясь в лишних тонкостях и нюансах, она — то, что необходимо.
Графические редакторы – это инструменты компьютера для получения и обработки графических изображений: рисунков, картинок, чертежей, диаграмм, графиков и т.д., которые получаются на экране монитора и могут быть напечатаны.Обращаем ваше внимание на то, что в современных графических редакторах, как правило, есть возможность работы как с растром, так и с векторными объектами. Например, использовать в растровых редакторах кривые Безье, текстовые символы. Однако преимущественная направленность на работу с графикой определенного типа сохраняется.
Редакторы для работы с векторной графикой:
Adobe Illustrator позволяет создавать векторные изображения любого уровня сложности, используя стандартные в этой области инструменты рисования и возможности управления цветом. Понятный интерфейс и легкий доступ ко всем функциям приложения обеспечивают профессиональный уровень контроля всего процесса создания графики.
Corel Draw – один из мощнейших пакетов, предназначенных для создания векторной графики. С помощью инструментов CorelDraw можно создавать различной сложности иллюстрации, буклеты, логотипы и т.п. В программе имеются средства для редактирования кривых, созданных с помощью мышки.
Macromedia FreeHand – уникальная многостраничная среда для создания сложных иллюстраций и макетов для публикации в печати. В отличие от Adobe Illustrator, программа поддерживает работу с многостраничными документами, что позволяет использовать ее для верстки. Начиная с одиннадцатой версии редактора в документ можно вставлять SWF-ролики.
Inkscape – свободно распространяемый векторный редактор. Имеет гибкие инструменты для рисования, мощный инструмент для работы с текстом, позволяет использовать кривые Безье и Корню.
Редакторы для работы с растровой графикой
ADOBE PHOTOSHOP является безусловным лидером среди профессиональных графических редакторов за счет своих широчайших возможностей, высокой эффективности и скорости работы. В данном редакторе имеются все необходимые средства для создания, коррекции, монтажа и подготовки изображений к печати.
Основное назначение программы – создание фото реалистичных изображений, работа с цветными изображениями, ретуширование, цветокоррекция, коллажирование и др. Adobe Photoshop располагает всеми средствами для работы с точечными изображениями с возможностью работы с многослойными изображениями.
PAINT — простой растровый графический редактор компании Microsoft, входящий в состав операционной системы Windows. Отличается интуитивным и инновационным пользовательским интерфейсом. В новой версии Paint.NET стали доступными средства для работы со слоями, а также появились бесконечная отмена действия, специальные эффекты и широкое разнообразие других полезных инструментов.
COREL PHOTO-PAINT предназначен для обработки растровых фотоизображений. С его помощью можно выполнять профессиональную подготовку изображений для публикации, как в печатных изданиях, так и в сети Internet, также в формате PDF. Имеет средства для создания нестандартных интерфейсов программ, Web-графики, создания изображений на основе монтажа, коллажа, рисования кистями и готовыми объектами.
Не имеет такой популярности как Adobe Photoshop, но сопоставим с ним по техническим возможностям. GIMP — свободно распространяемый графический растровый редактор, поддерживающий более тридцати форматов изображений, содержит средства для работы со слоями, масками, фильтрами и режимами смешивания. В арсенале программы есть огромный спектр инструментов для цветокоррекции и обработки любых фотографий и изображений.Функционал графического редактора можно дополнить многочисленными плагинами и расширениями, написанными специально для GIMP. Обычно их создают не именитые компании, а обычные программисты, но несмотря на это, некоторые плагины не имеют аналогов даже в именитых программах для рисования и обработки фотографий.
GIMP поддерживает работу с фильтрами, кистями, градиентами и палитрами. Кисти могут быть векторными, растровыми и анимированными. Есть поддержка кистей Photoshop.
Все используют редакторы изображений по-своему. Некоторые обрабатывают фотографии, другие рисуют, третьи — делают рекламные материалы. Для каждой задачи нужен разный интерфейс.
GIMP поддерживает графические планшеты и другие устройства ввода, позволяет перенастроить интерфейс под определенные нужды любого творца. Например, можно легко переназначить любые горячие клавиши, даже не заходя в меню настройки.
GIMP — программа, созданная для миллионов. Чтобы обрабатывать фотографии, в ней созданы многочисленные инструменты, фильтры с удобным интерфейсом и информативные панели. Художникам будет приятно работать с кистями, которые могут реагировать на силу нажатия, направление и скорость движения по холсту.
Как известно, общую картину создают мелочи, тут мелких «удобностей» предостаточно. Например, при первом же запуске GIMP сам определит язык вашей операционной системы и будет с вами общаться на вашем родном языке.
Так уж повелось, что GIMP — свободная программа. Это значит, что его разработкой занимается команда профессионалов; энтузиастов, которые работают на добровольных началах.
GIMP, в отличие от Photoshop, — совершенно бесплатный графический редактор, и благодаря лицензии GNU GPL, под которой он создается, его можно копировать и распространять без каких-либо ограничений. Его можно использовать как в образовательных учреждениях, так и в любых коммерческих организациях.
Ключевые термины
Компьютерная графика — это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Растровая графика – способ представления изображений в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
Векторная графика — способ представления объектов и изображений, основанный на математическом описании элементарных геометрических объектов, обычно называемых примитивами, таких как: точки, линии, сплайны, кривые Безье , круги и окружности, многоугольники.
Пиксель – самый маленький элемент изображения, точка.
Разрешение изображения — степень детализации изображения, число пикселей (точек) отводимых на единицу площади.
Физический размер изображения – высота и ширина изображения в пикселях (для отображения на экране) или в единицах длины (миллиметрах, сантиметрах, дюймах) – для печати на бумаге.
Цветовая модель — описание цветовых оттенков с помощью смешивания нескольких основных цветов.
Формат файла — структура файла, определяющая способ его хранения и отображения на экране или при печати. Формат файла обычно указывается в его имени, как часть, отделённая точкой (обычно эту часть называют расширением имени файла).
Список ключевых терминов приводится в конце каждого модуля. Они предназначены для того, чтобы учащийся смог проверить их усвоение и дать определение каждому термину.
Преподаватели используют список терминов при устном опросе.
Все ключевые термины также определены в глоссарии, в конце курса, где приводятся их определения, и в предметном указателе, который помогает найти место их описания.
Краткие итоги
Компьютерная графика — это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерную графику разделяют на векторную и растровую.
Под растровым понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
В векторной графике все изображения описываются в виде математических объектов – контуров, т.е. изображение разбивается на ряд графических примитивов – точки, прямой , ломанной, дуги, многоугольника.
Оба этих способа кодирования графической информации имеют свои особенности и недостатки.
Степень детализации изображения, число пикселей (точек) отводимых на единицу площади называют разрешением.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Цветовые модели описывают цветовые оттенки с помощью смешивания нескольких основных цветов. Любой цвет можно разложить на оттенки основных цветов и обозначить его набором цифр – цветовых координат.
Цветовая модель RGB ( Red (красный), Green (зеленый), Blue (синий)).
Для описания конкретного оттенка нужно в скобках описать количество (интенсивность) каждого из основных цветов: сначала красного, потом зеленого, потом синего. Например, (240, 160, 25) — оранжевый цвет.
Цветовая модель CMYK ( Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Black (черный)).
Модель используют для получения полиграфического оттиска. Цветовая модель HSB
Модель HSB (H — Оттенок ( hue ), S — Насыщенность ( saturation ), B — Яркость ( brightness ))
Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape . Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 2: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Способ 3: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 4: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 5: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 6: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.
Растровые редакторы (такие как Photoshop и GIMP) используют матрицы точек (bitmap) для создания
изображений.
Современные графические редакторы изображений используются как
программы для рисования с нуля, и как программы для редактирования
фотографий. Растровые редакторы позволяют редактировать фотографии
и изображения на экране компьютера, а также экспортировать графику
в различные форматы, такие, например, как PNG или JPG.
GIMP — свободный графический редактор
, который поддерживает больше
тридцати форматов изображений, умеет работать со слоями, масками,
фильтрами и режимами смешивания. В арсенале программы есть огромный
спектр инструментов для цветокоррекции и обработки любых фотографий и
изображений. Благодаря удобному интерфейсу и приятным особенностям,
научиться работать в Гимпе очень легко.
Возможности растровых графических редакторов
Динамика кистей. Любой кисти можно задать степень дрожания, кисти могут реагировать на степень надавливания, скорость движения и изменять свой цвет, размер, жесткость и непрозрачность в произвольном порядке.
Собственный формат файлов XCF поддерживает совершенно все возможности графического редактора. Может сохранять в себе текст, каналы, контуры, и сами слои изображения.
Удобная работа с буфером обмена. Содержимое буфера обмена сразу можно превратить либо в новое изображение, либо можно использовать как кисть или текстуру для заливки.
GIMP может перетаскивать практически все, что вы видите на экране. Вы можете даже перетащить цвет с панели инструментов на изображение и в результате все изображение или выделенная его часть будут заполнены выбранным цветом.GIMP умеет архивировать изображения «на лету» . Нужно только добавить к имени файла gz или bz2 , и изображение будет сжато. В дальнейшем, сможет открыть такое изображение как обычное.
Поддержка кистей в формате Фотошопа дает огромные возможности рисования дизайнерам и художникам.
Редактирование выделения. После создания прямоугольного или эллиптического выделения его размеры и параметры можно отредактировать. Можно изменить размеры выделенной области или, например, закруглить края выделения.
Передвижение холста. В холсте изображение можно передвигать за пределы окна, что помогает рисованию по краям изображений. Изображение можно передвигать, пока в каком-либо углу холста не окажется центра изображения. Это очень помогает при рисовании по краям рисунка.
Интуитивный инструмент свободного выделения . Одним инструментом можно создавать как многоугольное выделение, так и выделение «от руки». Все точки соединения выделения можно редактировать перед применением выделения.
Параметр «Ослабить» . Возможно не полная отмена предыдущего действия, а его частичное ослабление за счет изменения режима смешивания и непрозрачности.
Инструмент выравнивания. Слои можно выровнять по определенным параметрам, которые нужны именно вам. Правилом выравнивания может быть направляющая, активный слой или контур выделения.Выделение переднего плана. Очень быстрый и удобный инструмент, который сопоставляет цвета, которые есть на переднем плане, а потом создает выделение только переднего плана. В любой момент границы переднего плана можно переопределить кистью.
Локализация. GIMP переведен на множество языков. Он самостоятельно определит язык операционной системы при установке, и сразу же начнет общаться с вами на вашем родном языке.
Обрабатывать фотографии — одно удовольствие. Создано множество плагинов для стилизации и улучшения качества фотографий. В GIMP собрано большое количество интуитивных инструментов для удобной работы с цветом и композицией фотографий.
Карта изображения. В GIMP стандартной сборки добавлен плагин, который может создавать HTM-разметку и саму карту изображения (image map).
Интеллектуальное обесцвечивание. При обесцвечивании изображения можно выбрать один из предложенных вариантов обесцвечивания.
Поддержка формата файлов PSD обеспечивает хорошую интеграцию с программами, которые не поддерживают формат файлов GIMP.
Инструмент «Контуры». Инструмент служит для создания псевдовекторных кривых. Реализован, пожалуй, гораздо удобней чем в большинстве платных векторных редакторов.
При кадрировании изображения сразу можно выбрать правила , которые помогут хорошо кадрировать изображение. Например, «Правило третьей», «Золоте сечение», «Линии по центру».
Простое создание собственных плагинов. Любой программист может создать расширение на одном из трех распространенных языков программирования, который сможет расширить возможности редактора. Поэтому таких плагинов создано большое количество.
Реальный размер слоя. При активации одного из слоев, можно увидеть его края, если он даже находится за пределами рабочего холста. Опционально эту функцию можно отключить.
Изменяемые комбинации клавиш. В GIMP можно переназначить большинство горячих клавиш. При включенной функции динамического изменения, горячие клавиши можно поменять просто наведя курсор на пункт меню и нажав нужное сочетание клавиш.
Векторные
Векторные графические редакторы используются для создания и редактирования рисунков, в которых существуют четкие контуры (эмблемы, иллюстрации к книге, визитки и плакаты, этикетки, схемы, графики и чертежи). Так как векторные рисунки состоят из отдельных графических объектов, то они легко редактируются (каждый из объектов может быть перемещен, удален, увеличен или уменьшен и т. д.).Форматы векторных графических файлов. Широко распространенным форматом векторных графических файлов является формат WMF , который используется для хранения коллекции графических изображений Microsoft Clip Gallery. Некоторые программы обработки изображений используют оригинальные форматы, которые распознаются только самой создающей программой (например, векторный редактор OpenOffice Draw сохраняет файлы в собственном формате SXD , а система компьютерного черчения Компас — в формате FRM ).
Возможности векторных графических редакторов
Векторные графические редакторы позволяют рисовать не только плоские, но и объемные объекты: куб, шар, цилиндр и другие. При рисовании трехмерных тел можно устанавливать различные режимы освещенности объекта, материал, из которого он изготовлен, качество поверхности и другие параметры.
Векторными графическими редакторами являются системы компьютерного черчения . При классическом черчении с помощью карандаша, линейки и циркуля производится построение элементов чертежа (отрезков, окружностей и прямоугольников) с точностью, которую предоставляют чертежные инструменты. Использование систем компьютерного черчения позволяет создавать чертежи с гораздо большей точностью. Кроме того, системы компьютерного черчения позволяют измерять расстояния, углы, периметры и площади начерченных объектов (рис. 1).
| Рис. 1. Система компьютерного черчения Компас |
Векторными графическими редакторами являются также системы автоматизированного проектирования , которые используются на производстве, так как обеспечивают возможность реализации сквозной технологии проектирования и изготовления деталей. На основе компьютерных чертежей генерируются управляющие программы для станков с числовым программным управлением, в результате по компьютерным чертежам могут изготавливаться высокоточные детали из металла, пластмассы, дерева и других материалов.
GitHub — bmstu-iu9/utp2018-9-vector-editor: Векторный графический редактор
GitHub — bmstu-iu9/utp2018-9-vector-editor: Векторный графический редакторВекторный графический редактор
Files
Permalink Failed to load latest commit information.Type
Name
Latest commit message
Commit time
svgEditor — векторный графический редактор на JavaScript
Планируемый функционал:
- Инструмент
КурсорИспользуется для выделения фигуры, перемещения, изменения ее размеров
- Инструмент
РукаПозволяет перемещать холст
- Инструмент
Рисование по точкамСоединяет отрезками отмеченные точки
- Инструмент
ТекстДобавляет пользовательский текст на холст
- Инструмент
ПрямаяРисует прямую между двумя точками
- Инструмент
ФигураПозволяет нарисовать треугольник, эллипс, прямоугольник и многоугольник
- Инструмент
КистьИнструмент рисования
- Инструмент
ЛастикУдаляет нарисованное кистью
- Инструмент
ПипеткаСохраняет цвет в инструменте
Цветпосле применения на какой-либо участок холста - Инструмент
ЛупаДобавляет ползунок изменения масштаба холста на панель опций
- Инструмент
ЦветОткрывает палитру и позволяет управлять цветом
Список разработчиков:
- Илья Артёменко — Старший. @mov-inc-xor
- Роберт Бостанджян — @robert-boston
- Дмитрий Сырбу — @SyrbuDmitry
- Андрей Чигвинцев — @Chigvintsev
- Евгений Шевляков — @KoshiNoLimit
- Камиль Яушев — @YaushevKamil
- Алишер Рогов — @AlisherRogov
About
Векторный графический редактор
Resources
License
You can’t perform that action at this time. You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.Бесплатные редакторы векторной графики | Ремесленное пространство
— Inkscape
Inkscape — это программа для работы с векторной графикой профессионального качества, работающая в Windows, Mac OS X и GNU / Linux. Он используется профессионалами в области дизайна и любителями во всем мире для создания разнообразной графики, такой как иллюстрации, значки, логотипы, диаграммы, карты и веб-графика. Inkscape использует открытый стандарт W3C SVG (масштабируемая векторная графика) в качестве собственного формата и является бесплатным программным обеспечением с открытым исходным кодом.
Inkscape имеет сложные инструменты рисования с возможностями, сопоставимыми с Adobe Illustrator, CorelDRAW и Xara Xtreme. Он может импортировать и экспортировать файлы различных форматов, включая SVG, AI, EPS, PDF, PS и PNG. Он имеет полный набор функций, простой интерфейс, многоязычную поддержку и разработан с учетом возможности расширения; пользователи могут настраивать функциональность Inkscape с помощью надстроек.
Проект Inkscape имеет растущее международное сообщество пользователей, и существует множество учебных материалов, которые помогут вам начать работу с вашими творениями.Помощь и поддержка предоставляется сообществом, и у вас есть много способов принять участие, если вы хотите помочь улучшить проект Inkscape.
Особенности Inkscape:
- Создание объекта
- Манипуляции с объектами
- Заливка и обводка
- Операции на дорожках
- Поддержка текста
- Рендеринг
- Экспорт / Импорт
— СК1 пр.
sK1 — это кроссплатформенный редактор векторной графики с открытым исходным кодом, такой как CorelDRAW, Adobe Illustrator или Freehand.Основная особенность sK1 — это профессиональная точная печать и допечатная подготовка PDF-файлов.
sK1 2.0 находится под лицензией GPL v3. Таким образом, вы можете использовать это приложение в личных или коммерческих целях без каких-либо комиссий.
Приложение поддерживает основные примитивы векторной графики: прямоугольники, прямоугольники со скругленными углами, эллипсы, круговые диаграммы, секторы, хорды, многоугольники, кривые Безье, текст и растровые изображения. Объекты могут быть структурированы на страницах, слоях и просто в выбираемых группах / контейнерах. Страницы в документе могут быть разного размера.Кривые Безье — это фундаментальные единицы рендеринга. Все примитивы можно преобразовать в кривые. Мы используем библиотеку Cairo для визуализации этих кривых на экране.
Благодаря cairo у нас есть кроссплатформенный унифицированный рендеринг с антиалиасингом, аналогичный определениям PostScript / PDF.
Внутри sK1 2.0 все значения цвета и растровые изображения находятся под управлением цвета. Для этих целей мы используем библиотеку LittleCMS. Несмотря на встроенные профили, конечные пользователи могут использовать собственные цветовые профили для настройки механизма управления цветом.Также доступна опция эмуляции принтера на экране. Текстовый движок sK1 2.0 имеет полнофункциональную визуализацию многоязычного текста и кроссплатформенную поддержку, поскольку работает на библиотеке Pango.
— Карбон
Karbon — это приложение для векторного рисования с простым в использовании, настраиваемым и расширяемым пользовательским интерфейсом. Это делает Karbon отличным приложением для пользователей, начинающих исследовать мир векторной графики, а также для художников, желающих создавать захватывающие векторные изображения.
Если вы хотите создать клипарт, логотипы, иллюстрации или фотореалистичные векторные изображения — не смотрите дальше, Karbon — это инструмент для вас!
Karbon — бесплатное программное обеспечение, и оно становится лучше с каждым днем. Чтобы ускорить наш продвижение вперед, вам предлагается внести свой вклад в виде кода, документации, руководств, шаблонов документов или отзывов пользователей. Присоединяйтесь к нам на #calligra на irc.freenode.net или в нашем списке рассылки.
— Libre Office Draw
Draw позволяет создавать что угодно, от быстрого наброска до сложного плана, и дает вам средства для взаимодействия с графикой и диаграммами.Draw с максимальным размером страницы 300 на 300 см является отличным пакетом для создания технических чертежей, брошюр, плакатов и многих других документов. Draw позволяет управлять графическими объектами, группировать их, обрезать, использовать объекты в 3D и многое другое.
Создавайте мощные и интуитивно понятные блок-схемы с помощью Draw. Интеллектуальные соединители позволяют легко создавать блок-схемы, организационные диаграммы, сетевые диаграммы и многое другое, даже если вы не талантливый художник от природы. Вы можете определить свои собственные «точки соединения», к которым будут прикреплены соединители, для точного и легко воспроизводимого позиционирования.Размерные линии автоматически рассчитывают и отображают линейные размеры по мере рисования.
— Луначи
Lunacy — мощный инструмент векторного дизайна. Это позволяет дизайнерам, которые предпочитают Windows, получать доступ и создавать проекты в стиле Sketch без ограничений и затрат.
— Бокси SVG
Цель проектаBoxy SVG — создать лучший инструмент для редактирования файлов SVG. Для новичков, а также для профессиональных веб-дизайнеров и веб-разработчиков. На любом устройстве и в любой операционной системе.
Характеристики:
- Собственная поддержка SVG. Редактор Boxy SVG использует SVG как собственный формат документа. Нет необходимости импортировать и экспортировать графику каждый раз, когда вы хотите внести небольшое изменение.
- Механизм рендеринга на основе хрома. Редактор отображает документы SVG точно так же, как самые популярные настольные и мобильные веб-браузеры.
- Импорт и экспорт. Вы можете импортировать файлы PNG, JPEG, GIF, WebP, PDF и AI и экспортировать в PNG, JPEG, GIF, WebP и HTML.Приложения для Windows и macOS дополнительно могут экспортировать в формат PDF.
- Инструменты разработчика. Просматривайте и редактируйте базовый код SVG и CSS с помощью встроенного инспектора. Пользовательский интерфейс инспектора во многом вдохновлен инструментами разработчика, предоставляемыми веб-браузерами.
- Сочетания клавиш. Существует более 100 команд с настраиваемыми сочетаниями клавиш. Вы можете быстро переключаться между различными инструментами и панелями, используя сочетания клавиш.
- Библиотека шрифтов. Просмотрите сотни бесплатных шрифтов, предоставляемых библиотекой Google Fonts, и импортируйте их в редактор Boxy SVG одним щелчком мыши.Вы также можете легко встроить файлы шрифтов WOFF, WOFF2, TTF и OTF с диска.
- Библиотека фотографий. Просмотрите более миллиона бесплатных фотографий, предоставленных библиотекой Pixabay. Каждая фотография поставляется с разрешающей лицензией, имеет несколько размеров и может быть импортирована, просто перетащив ее на холст.
— Расширяемый редактор чертежей Ipe
Ipe — графический редактор для создания фигур в формате PDF. Он поддерживает создание небольших фигур для включения в LaTeX-документы, а также создание многостраничных презентаций PDF.
Основные характеристикиIpe:
- Ввод текста как исходного кода LaTeX. Это упрощает ввод математических выражений и повторное использование макросов LaTeX основного документа. На дисплее текст отображается так, как показано на рисунке.
- Создает чистый PDF, включая текст. Ipe конвертирует LaTeX-источник в PDF при сохранении файла.
- Объекты легко выровнять относительно друг друга (например, поставить точку на пересечении двух линий или нарисовать круг через три заданные точки), используя различные режимы привязки.
— LaTeXDraw
LaTeXDraw — графический редактор чертежей для LaTeX. LaTeXDraw можно использовать для 1) генерации кода PSTricks; 2) напрямую создавать PDF или PS изображения. LaTeXDraw разработан на Java и, таким образом, работает поверх Linux, Windows и Mac OS X. Для запуска LaTeXDraw вам потребуется Java 8.
— Редактировать SVG
SVG-edit — это бесплатный веб-редактор векторной графики с открытым исходным кодом. Его можно использовать для создания и редактирования изображений масштабируемой векторной графики (SVG) из веб-браузера, не требуя установки дополнительного программного обеспечения.
SVG-edit — это кроссбраузерный веб-инструмент, управляемый JavaScript, который также был включен в надстройки браузера, такие как надстройка для Firefox, расширение Chrome и автономный виджет для Opera. В MediaWiki есть экспериментальное расширение редактирования SVG, которое использует SVG-edit.
SVG-edit состоит из двух основных компонентов: svg-editor.js и svgcanvas.js. Эти компоненты работают совместно. Файл svgcanvas.js можно использовать вне SVG-редактирования, что позволяет разработчикам создавать альтернативные интерфейсы для холста.
— TupiTube
TupiTube (также известный как Tupi 2D) — это программа для 2D-анимации, ориентированная на детей, подростков и любителей. Этот проект разработан и поддерживается колумбийским стартапом MaeFloresta. Этот проект подпадает под условия Стандартной общественной лицензии GNU v2, что означает, что TupiTube является бесплатным программным обеспечением с открытым исходным кодом.
Характеристики:
- Поддержка основных инструментов для векторной иллюстрации, включая прямоугольники, эллипсы, линии и многоугольники.Пути также можно создавать с помощью пера или карандаша. Инструмент «ведро с краской» можно использовать для заливки ограниченных областей векторных объектов.
- Растровые изображения (иногда называемые растровыми изображениями) можно импортировать и использовать как статические фоны или анимированные ресурсы.
- Готовые анимации можно экспортировать в различные форматы файлов, включая: (Ogg Theora, AVI, MPEG, SWF. Или как последовательность изображений в форматах PNG, JPEG и SVG.
- В последние выпуски добавлена базовая поддержка анимации положения, цвета, поворота, масштаба, прозрачности и непрозрачности.
- Панель «Библиотека» позволяет систематизировать и повторно использовать импортированные медиаресурсы.
— Synfig Studio
Synfig Studio (также известная как Synfig) — это бесплатная программа с открытым исходным кодом для 2D-векторной графики и компьютерной анимации на основе шкалы времени, созданная Робертом Кваттлбаумом при дополнительном участии Адриана Бентли.
Synfig начинался как платформа пользовательской анимации для Voria Studios (ныне несуществующая), а в 2005 году была выпущена как бесплатное программное обеспечение с открытым исходным кодом под Стандартной общественной лицензией GNU.
Характеристики:
Как истинное интерфейсное и внутреннее приложение, можно создавать анимацию во внешнем интерфейсе, Synfig Studio, и визуализировать ее позже с помощью серверной части, Synfig Tool, на другом (потенциально быстрее) компьютер без графического дисплея подключен. Добавочный и параллельный рендеринг с помощью Synfig Tool поддерживается некоторым программным обеспечением для управления фермой рендеринга с открытым исходным кодом, таким как RenderChan.
Цель разработчиков — создать программу, способную производить «анимацию качества художественного фильма с меньшим количеством людей и ресурсов.»»Программа предлагает альтернативу ручной анимации движения, так что аниматору не нужно рисовать каждый кадр.
Программа способна имитировать мягкое затенение с использованием изогнутых градиентов внутри области, так что аниматору не нужно рисовать затенение в каждом кадре. Существует также множество других эффектов в реальном времени, которые можно применять к слоям или группам слоев, например, радиальное размытие, настройки цвета, которые не зависят от разрешения. Другие функции включают в себя возможность контролировать и анимировать ширину линий в их отдельных контрольных точках, а также возможность связывать любые связанные данные от одного объекта к другому.Synfig также работает с изображениями с расширенным динамическим диапазоном.
— Вектор
Vectr — это бесплатное графическое программное обеспечение, используемое для простого и интуитивно понятного создания векторной графики. Это простой, но мощный кроссплатформенный инструмент для настольных и веб-сайтов, который поможет воплотить ваши проекты в реальность.
— Узловязальный аппарат
Knotter — это бесплатный настраиваемый конструктор чересстрочных изображений с открытым исходным кодом.
Узоры с чересстрочной разверткой — это своего рода узор, который исторически использовался в качестве украшения во многих местах и в разных культурах.Некоторые примеры — кельтские узоры и исламские переплетения. Knotter стремится позволить своему пользователю интуитивно создавать такие шаблоны и предоставлять простые способы интеграции результата во внешнее графическое программное обеспечение общего назначения для этой цели. Дизайн, созданный в Knotter, может быть сохранен в пользовательском формате, удобном для чтения, и экспортирован как масштабируемая векторная графика. и в большом количестве форматов растровых изображений.
Список бесплатных графических редакторов для Chrome OS: chromeos
Потому что установка Crouton подходит не всем.
Boxy SVG — редактор векторной графики, который можно использовать для множества проектов. С помощью Boxy SVG вы также можете быстро импортировать шрифты из Google Fonts и настроить сочетания клавиш.
Canva — сервис, который помогает создавать открытки, графику для блогов, обложки для Facebook и многое другое. Для более ленивых дизайнеров в каждой категории есть несколько шаблонов, которые дадут вам фору. Требуется регистрация.
Desygner — Как и Canva, Desyner — это инструмент для онлайн-дизайна, который включает в себя несколько шаблонов для баннеров, визиток и т. Д.Требуется регистрация.
Einked — Хотя текстовый инструмент ограничен, Einked поддерживает несколько слоев и предлагает все основные инструменты, необходимые для создания векторной графики. Судя по тому, что я видел, этот редактор относительно новый, поэтому, вероятно, он будет предлагать больше, когда будет доступна обновленная версия.
EvolveUI — EvolveUI, еще один редактор векторной графики, более простой и предлагает покупки в приложении. Насколько я знаю, он тоже относительно новый.
FotoJet — позволяет создавать коллажи, создавать профессиональный графический дизайн и редактировать изображения.
Gravit — Этот редактор является одним из самых, если не самым полным, из всех, с которыми мне приходилось сталкиваться. Просто взглянув на домашнюю страницу Gravit, вы увидите, что она предлагает инструменты для дизайна экрана, векторных иллюстраций и т. Д. Требуется регистрация, но в остальном эта платформа кажется слишком хорошей, чтобы быть правдой.
Icons8 — сервис, предлагающий вам скачать плоские иконки. К сожалению, только платные участники могут загружать заблокированные значки, но значки в категориях с пометкой «Бесплатный SVG» доступны для загрузки в нескольких форматах файлов.Кроме того, вы можете настроить значки, изменив их цвет и добавив наложения, текст и эффекты.
InPaint — У вас есть фотография, которая была бы идеальной, если бы вы удалили с нее определенный объект или человека? InPaint позволяет избавиться от них, а также от водяных знаков, пятен, штампов даты и т. Д.
Janvas — С помощью Janvas вы можете создавать векторную графику в HTML, SVG и PHP. Эта услуга полностью бесплатна до тех пор, пока не будет выпущена ее новейшая версия, поэтому пользуйтесь ею, пока можете!
Lucidpress — инструмент дизайна, позволяющий создавать графику для печати и цифрового использования.Бесплатным пользователям предоставляется 25 МБ хранилища. Требуется регистрация.
Method Draw — еще один простой редактор векторной графики.
Photo Pea — Этот сервис хорош, потому что он открывает файлы в форматах PSD и XCF, а также сохраняет PSD. Хотя набор инструментов может быть более продвинутым, вам определенно не стоит выбивать этот.
Photo Raster — УДИВИТЕЛЬНЫЙ продвинутый редактор фотографий, который включает в себя большинство инструментов, которые вы найдете в Photoshop. К сожалению, похоже, что последняя версия Photo Raster будет последней (команда, стоящая за ней, не была активна в социальных сетях с 2013 года), но, тем не менее, это чертовски хорошая замена Photoshop.Требуется регистрация.
Picozu — полностью построенный на HTML5, Picozu имеет возможности рисования, инструменты для ретуширования изображений, а также возможность импорта и из Facebook, Google Drive и т. Д. Вы также можете установить плагины и фильтры, чтобы добавить больше в интерфейс редактора.
PicMonkey — простой в использовании редактор фотографий, который поддерживает ретуши, наложения и текстуры.
Pics.io — Включает простые инструменты редактирования, такие как обрезка, поворот, цветокоррекция и многое другое.
Pixlr — Мессия облачных редакторов изображений, многие статьи, блоги и сообщения r / chromeos называют Pixlr «Photoshop, но бесплатно».
Polarr — веб-альтернатива Lightroom.
SketchPort — веб-сайт, созданный для цифрового рисования. Вы можете создавать растровую и векторную графику с помощью Sketchport, а также участвовать в испытаниях и делиться своими вдохновениями с другими пользователями SketchPort.
Sumo Paint — см. Pixlr.
SVG-Edit — доступный через Github, SVG-Edit можно запускать в Chrome и включает такие функции, как рисование от руки, стилизованный текст и изогнутые контуры.
Vectorizer.io — конвертирует растровую графику в SVG.
Vectr — Эта платформа все еще находится в стадии бета-тестирования и представляет собой еще один простой редактор векторной графики.
Если есть какие-нибудь классные графические редакторы, которые, по вашему мнению, следует добавить в список, пожалуйста, дайте мне знать!
Список графических приложений — сайт Shlomi Fish’s
Пропустите подменю.
Содержание
Введение
Это небольшой список различных программных приложений, связанных с компьютерной графикой, который поддерживается вручную. Примечание: из-за моей близости к операционным системам с открытым исходным кодом и UNIX-подобным операционным системам этому списку может не хватать охвата проприетарных приложений для Mac OS X и, в меньшей степени, Microsoft Windows.
Браузеры изображений
Gwenview — программа просмотра изображений с открытым исходным кодом (GPL) из проекта KDE.
gThumb — программа просмотра и органайзера изображений с открытым исходным кодом (GPL) на основе библиотек Gtk + / GNOME для UNIX-подобных систем.
Geeqie — программа просмотра изображений с открытым исходным кодом (GPL) на основе Gtk + для UNIX-подобных систем (включая Linux) и Mac OS X.
Fotoxx — программа для Linux с открытым исходным кодом для редактирования фотографий и изображений, а также управление коллекциями.Также смотрите его обзор на LWN.net.
ACDSee — проприетарный просмотрщик и органайзер изображений для Microsoft Windows и Mac OS X. Поставляется в нескольких версиях, включая бесплатную.
digiKam — органайзер изображений с открытым исходным кодом (GPL) на платформе KDE для UNIX-подобных систем и Windows.
IrfanView — проприетарный бесплатный для некоммерческого использования просмотрщик изображений и манипулятор для Microsoft Windows, который отличается небольшими размерами и скоростью.
XnView — проприетарный и бесплатный для некоторых пользователей просмотрщик и манипулятор изображений, а также файловый менеджер общего назначения для Windows, Linux и Mac OS X.
Picasa — проприетарный и бесплатный («бесплатное ПО») органайзер изображений и сопутствующий онлайн-сервис от Google для Windows и Mac OS X (можно использовать в Linux с помощью Wine).
Eye Of GNOME (eog) — программа просмотра изображений с открытым исходным кодом для платформы GNOME. Предоставляет ограниченную функциональность.
Растровые / растровые редакторы
GIMP — так называемая «программа манипулирования изображениями GNU» — это кроссплатформенный редактор растровых / растровых изображений с открытым исходным кодом (GPLv3 +).
Pinta — программа для рисования / редактирования с открытым исходным кодом, созданная по образцу Paint.NET, работающая в Linux, Windows и Mac OS X.
Krita — кроссплатформенный растровый редактор с открытым исходным кодом и иллюстратор. на платформе KDE с множеством мощных функций.
MyPaint — программа для рисования и цифрового искусства с открытым исходным кодом для Linux и Windows.
Photoflare — кроссплатформенный редактор изображений с открытым исходным кодом (Linux, Windows и macOS), призванный быть «простым, но кроссплатформенным».
mtPaint — программа для рисования с открытым исходным кодом, основанная на Gtk + версии 2, работающая в GNU / Linux и Windows. Имеет хорошую поддержку пиксельной графики, палитры 8-битных и 24-битных изображений RGB.
Adobe Photoshop — коммерческий растровый редактор для Windows и Mac OS X. Многие считают его отраслевым стандартом.
Corel Photo-Paint — коммерческий коммерческий редактор растровой графики для Microsoft Windows.
PaintShop Pro — фирменный и коммерческий редактор растровой графики для Microsoft Windows.Он приобрел некоторую популярность после распространения как условно-бесплатное ПО, но обратите внимание, что в последних версиях модель условно-бесплатного ПО не используется.
Paint.NET — проприетарный и бесплатный («бесплатный») редактор растровой графики для Microsoft Windows, основанный на .NET framework. Имеет историю изменений лицензий, и можно посмотреть на Pinta на предмет открытого и кроссплатформенного поведения.
miniPaint — онлайн-редактор изображений с открытым исходным кодом (лицензия MIT) с множеством функций.
Photopea — бесплатный онлайновый «продвинутый» редактор изображений с некоторыми частями с открытым исходным кодом.
Pixlr — набор веб-приложений для обработки изображений. Некоторые функции предоставляются бесплатно, и более новые версии не требуют Flash.
DeviantArt Muro — онлайн-программа для рисования в формате HTML5, предоставляемая DeviantArt как бесплатный (но не с открытым исходным кодом) онлайн-сервис.
Canva Photo Editor — элементарный веб-редактор и бесплатный редактор и манипулятор фотографий, который позволяет редактировать фотографии с помощью веб-браузера (в том числе на мобильных устройствах).
(2-D) Векторные редакторы
Inkscape — кроссплатформенный, мощный векторный редактор с открытым исходным кодом (GPL).
Adobe Illustrator — закрытый коммерческий редактор векторной графики для Microsoft Windows и Mac OS X.
CorelDRAW — закрытый коммерческий редактор векторной графики для Microsoft Windows.
LibreOffice Draw — программа для рисования с открытым исходным кодом, которая является частью пакета LibreOffice.
SK1 — редактор векторной графики с открытым исходным кодом (LGPLed), написанный на Python на основе старого векторного редактора Sketch. Может иметь ограниченную функциональность.
Karbon — редактор векторной графики с открытым исходным кодом на платформе KDE.
Xfig — редактор с открытым исходным кодом (лицензия типа MIT) для X Window System с устаревшим внешним видом.
VPaint — экспериментальный редактор векторной графики с открытым исходным кодом (лицензия MIT / Expat), цель которого — «заглянуть в будущее векторной графики и 2-D анимации».Работает на Linux, Windows и Mac OS X.
Программное обеспечение для построения диаграмм
Dia — инструмент для создания диаграмм с открытым исходным кодом (GPL), основанный на наборе инструментов Gtk + GUI для Linux, Windows, Mac OS X и UNIX. подобные системы.
Calligra Flow — инструмент для построения диаграмм с открытым исходным кодом (GPL), который является частью Calligra Suite, офисного пакета проекта KDE. Работает в UNIX-подобных системах (включая Linux) и в Windows.
Microsoft Visio — проприетарное коммерческое приложение для построения диаграмм для Microsoft Windows от Microsoft.Он многофункциональный и мощный.
3-D редакторы
Blender — кроссплатформенный полнофункциональный 3-D редактор с открытым исходным кодом (GPLv2 +).
POV-Ray — трассировщик лучей с открытым исходным кодом (AGPLv3), который принимает текстовые файлы в качестве входных данных.
Autodesk Maya — проприетарное приложение для обработки трехмерной графики (работает в некоторых версиях Windows, Mac OS X и Linux).
Программа для двухмерной (2-D) анимации
Synfig — кроссплатформенная программа для 2-D анимации с открытым исходным кодом (GPL).
Aseprite — «Редактор анимированных спрайтов и инструмент для создания пиксельной графики» с открытым исходным кодом (GPL).
Piskel — бесплатный веб-редактор с открытым исходным кодом для анимированных спрайтов и пиксельной графики. (Через Reddit.)
Программы для создания снимков экрана
Программы для записи экрана (Screencasting)
Графические API
ImageMagick — программный пакет с открытым исходным кодом (под лицензией Apache) для управления растровыми (и, в меньшей степени, векторными) изображениями .
GraphicsMagick — форк ImageMagick с аналогичной областью применения. (Под лицензией MIT).
GD Graphics Library — библиотека с открытым исходным кодом для создания изображений (лицензия типа BSD).
GEGL — библиотека с открытым исходным кодом (LGPLed) для приложений обработки изображений. Используется GIMP.
OpenCV — библиотека с открытым исходным кодом (BSDLed) для компьютерного зрения.
См. Также
Ссылки
Кредиты
Логотип Gwenview взят из английской Википедии под лицензией GPL.
Логотип GIMP взят из английской Википедии под лицензией GPL.
Лицензия
Авторские права на этот документ принадлежат Shlomi Fish, 2015, и он доступен в соответствии с условиями лицензии Creative Commons Attribution License 3.0 Unported (или, по вашему выбору, любой более поздней версии этой лицензии).
Для обеспечения дополнительных прав, пожалуйста, свяжитесь с Шломи Фиш и ознакомьтесь с явными требованиями, которые предъявляются к соблюдению этой лицензии.
Список бесплатных графических редакторов для Chrome OS
Chromebook настолько популярны, потому что многие современные программные приложения могут запускаться прямо в веб-браузере.Люди часто спрашивают, можно ли редактировать фотографии на Chromebook. Вы, конечно, можете! Однако этого нельзя сказать о многих высококачественных приложениях для графического дизайна. Вы любите редактировать и настраивать изображения, но считаете, что редактор Chromebook по умолчанию слишком ограничен? Вот несколько альтернатив. Существуют специальные графические редакторы Chromebook, которые пользователи ChromeOS могут использовать для редактирования изображений и фотографий, которые работают очень хорошо.
Редактор по умолчанию на Chromebook очень простой.Его можно открыть, запустив программу просмотра изображений и щелкнув значок карандаша, но кроме автоматического улучшения, кадрирования, яркости и контрастности других доступных параметров нет. Многие приложения можно считать заменой Adobe Photoshop для Chromebook.
Boxy SVG — редактор векторной графики, который можно использовать для множества проектов. С помощью Boxy SVG вы также можете быстро импортировать шрифты из Google Fonts и настроить сочетания клавиш.
EvolveUI — EvolveUI, еще один редактор векторной графики, более простой и предлагает покупки в приложении.Насколько я знаю, он тоже относительно новый.
Icons8 — сервис, предлагающий вам скачать плоские иконки. К сожалению, только платные участники могут загружать заблокированные значки, но значки в категориях с пометкой «Бесплатный SVG» доступны для загрузки в нескольких форматах файлов. Кроме того, вы можете настроить значки, изменив их цвет и добавив наложения, текст и эффекты.
InPaint — У вас есть фотография, которая была бы идеальной, если бы вы удалили с нее определенный объект или человека? InPaint позволяет избавиться от них, а также от водяных знаков, пятен, штампов даты и т. Д.
Janvas — с помощью Janvas вы можете создавать векторную графику в HTML, SVG и PHP. Эта услуга полностью бесплатна до тех пор, пока не будет выпущена ее новейшая версия, поэтому пользуйтесь ею, пока можете!
Photo Pea — Этот сервис хорош, потому что он открывает файлы в форматах PSD и XCF, а также сохраняет PSD. Хотя набор инструментов может быть более продвинутым, вам определенно не стоит выбивать этот.
Canva — сервис, который помогает создавать открытки, графику для блогов, обложки для Facebook и многое другое.Для более ленивых дизайнеров в каждой категории есть несколько шаблонов, которые дадут вам фору. Требуется регистрация.
Einked — Хотя текстовый инструмент ограничен, Einked поддерживает несколько слоев и предлагает все основные инструменты, необходимые для создания векторной графики. Судя по тому, что я видел, этот редактор относительно новый, поэтому, вероятно, он будет предлагать больше, когда будет доступна обновленная версия.
Lucidpress — инструмент дизайна, позволяющий создавать графику для печати и цифрового использования.Бесплатным пользователям предоставляется 25 МБ хранилища. Требуется регистрация.
Method Draw — еще один простой редактор векторной графики.
Pixlr — Мессия облачных редакторов изображений, многие статьи, блоги и сообщения r / chromeos называют Pixlr «Photoshop, но бесплатно».
Polarr — веб-альтернатива Lightroom.
Photo Raster — УДИВИТЕЛЬНЫЙ продвинутый редактор фотографий, который включает в себя большинство инструментов, которые вы найдете в Photoshop. К сожалению, похоже, что последняя версия Photo Raster будет последней (команда, стоящая за ней, не работала в социальных сетях с 2013 года), но тем не менее это чертовски хорошая замена Photoshop.Требуется регистрация.
Picozu — полностью построенный на HTML5, Picozu имеет возможности рисования, инструменты для ретуширования изображений, а также возможность импорта и из Facebook, Google Drive и т. Д. Вы также можете установить плагины и фильтры, чтобы добавить больше в интерфейс редактора.
PicMonkey — простой в использовании редактор фотографий, который поддерживает ретуши, наложения и текстуры.
SketchPort — веб-сайт, созданный для цифрового рисования. Вы можете создавать растровую и векторную графику с помощью Sketchport, а также участвовать в испытаниях и делиться своими вдохновениями с другими пользователями SketchPort.
Sumo Paint — см. Pixlr.
SVG-Edit — доступный через Github, SVG-Edit можно запустить в Chrome и включает такие функции, как рисование от руки, стилизованный текст и изогнутые контуры.
Vectorizer.io — конвертирует растровую графику в SVG.
Vectr — Эта платформа, все еще находящаяся в стадии бета-тестирования, представляет собой еще один простой редактор векторной графики.
FotoJet — позволяет создавать коллажи, создавать профессиональный графический дизайн и редактировать изображения.
Gravit — Этот редактор является одним из самых, если не самым полным, из всех, с которыми мне приходилось сталкиваться.Просто взглянув на домашнюю страницу Gravit, вы увидите, что она предлагает инструменты для дизайна экрана, векторных иллюстраций и т. Д. Требуется регистрация, но в остальном эта платформа кажется слишком хорошей, чтобы быть правдой.
Desygner. Как и Canva, Desyner — это инструмент для онлайн-дизайна, который включает несколько шаблонов для баннеров, визиток и т. Д. Требуется регистрация.
бесплатных векторных редакторов для начинающих и волонтеров
Одно только за редактирование инфографики не будет стоить вам руки и ноги.Продукты, включенные в подписку Adobe Creative Cloud, мощны, но они также дороги и включают множество инструментов, которые на самом деле не нужны большинству людей. Малые предприятия и дизайнеры-фрилансеры используют стоковую графику, потому что она экономична и настраиваема — так почему же векторные редакторы тоже не могут быть такими?
Что, если мы скажем вам, что вам не нужен Adobe? Выслушайте нас. Существует множество вариантов бесплатного программного обеспечения для работы с векторной графикой, но с ними бывает сложно разобраться.Чтобы облегчить боль, мы составили список наших любимых бесплатных векторных редакторов (и даже добавили бонусное руководство в конце).
Вам не нужно жертвовать великолепным дизайном, чтобы сэкономить деньги, и вам не нужно продавать свое имущество только для того, чтобы сохранить подписку Adobe.
GIMP
Дизайнеры часто сравнивают GIMP с Photoshop, но знаете ли вы, что GIMP также имеет множество возможностей Illustrator? Если вы жаждете настройки и хотите глубже изучить программное обеспечение, GIMP может вам подойти.Это также один из наиболее распространенных вариантов, поэтому существует множество онлайн-ресурсов (хотя эти ресурсы могут быть немного недоступны для новичков из-за всего технического жаргона).
Как и любая бесплатная векторная программа, GIMP может работать с ошибками и работать медленно. К счастью, он часто обновляется.
Inkscape
Inkscape — еще один фаворит среди дизайнеров, во многом потому, что он настраивается и имеет множество плагинов. Если вы установите Ghostscript в дополнение к Inkscape, вы также сможете работать напрямую с файлами EPS (что является редкостью для бесплатных векторных редакторов).
Как и GIMP, Inkscape страдает от устаревшего интерфейса, частых сбоев и может стать очень медленным. Однако это один из самых мощных бесплатных инструментов для дизайна, поэтому он действительно впечатляет.
Gravit Designer
Gravit состоит из двух продуктов: Designer и Klex. Продукты Gravit выделяются из толпы своим невероятным пользовательским интерфейсом, простотой использования и настольными приложениями. Не нужно загружать новое программное обеспечение на свой компьютер — просто откройте окно браузера, и все готово.
Gravit Designer имеет большую функциональность, чем Klex, и лучше подходит для проектов, где вам нужно выполнить тяжелое редактирование (например, инфографику). К сожалению, Gravit не поддерживает файлы EPS в настоящее время, но они активно работают над включением совместимости с EPS в следующее обновление. Между тем, существует множество онлайн-инструментов, которые позволят вам быстро конвертировать файлы EPS в формат SVG (который Gravit поддерживает). Когда файлы SVG открываются в продуктах Gravit, они работают так же, как любой файл EPS.
Гравит Клекс
Gravit Designer имеет более широкий набор инструментов, чем Klex, но Klex идеально подходит для повседневных графических проектов. Инструмент интуитивно понятен, что позволяет невероятно легко создавать яркую графику для социальных сетей на платформе. Это идеальный вариант для новичков и всех, кому нужно быстро создавать графику (без ущерба для стиля).
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в свой почтовый ящик.
Как редактировать инфографику с помощью бесплатного векторного программного обеспечения
Мы используем Gravit Designer для этого урока, чтобы продемонстрировать, как его интуитивно понятный пользовательский интерфейс упрощает редактирование инфографики.Не забудьте преобразовать файлы EPS в формат SVG перед началом работы!
Шаг 1. Откройте файлы в Gravit Designer
Если вы редактируете существующую инфографику, откройте ее в приложении, выбрав «Файл»> «Открыть файл». Мы использовали эту квадратную инфографику для этого урока.

Шаг 2. Заблокируйте фоновый слой
Используйте инструмент Subselect , чтобы выбрать фон, затем щелкните значок Lock на слое.Это упростит редактирование всех элементов поверх фона.
Также полезно создать новый слой и поместить в него фон, чтобы его можно было найти позже.

Шаг 3. Удаляем ненужные элементы
Используйте инструмент подвыборки, чтобы удалить все ненужные элементы. Вы можете щелкнуть и перетащить мышь, чтобы выбрать все элементы в одной области. Если вы не можете выделить все, что вам нужно, перейдите на панель Layers и попробуйте выбрать контуров , которые окружают ваш текущий выбор.Пути, составляющие один и тот же элемент, обычно группируются рядом друг с другом на панели слоев.
Шаг 4. Организуйтесь
После того, как вы удалили все элементы, которые не будете использовать, начните группировать элементы вместе и складывать их в организованные слои. Это не только поможет вам отслеживать все, но и, похоже, Gravit работает лучше, когда элементы организованы в группы и слои. Это может показаться немного утомительным, но организация определенно того стоит.
Шаг 5. Расширяйте свой кругозор
На панели Page справа щелкните Page Size и выберите Infinite Canvas . Это имитирует макет Adobe Illustrator и позволяет перемещать элементы за пределы изображения. Это полезно для хранения элементов, которые вам понадобятся позже.
Шаг 6. Добавьте текст
Текстовая функция в Gravit Designer невероятно проста в использовании. Просто нажмите кнопку с текстом, нарисуйте рамку и введите текст.В программе также есть огромная библиотека шрифтов для любых дизайнерских нужд.
Шаг 7. Добавление элементов из других файлов
Пока у вас открыт текущий проект (обязательно сохраняйте часто! ), вы также можете добавлять элементы из других файлов SVG. Просто зайдите в файл> открыть и выберите файл. Файл откроется в новой вкладке, где вы можете выбрать любой элемент и просто скопировать и вставить его на вкладку основного проекта.
Шаг 8.Настроить цвета
Вы можете изменить цвет любого элемента, выбрав его (с помощью инструмента Subselect ) и перейдя на панель Appearance . На панели у вас есть возможность выбирать из предустановленных образцов, перемещать курсор по градиенту или использовать инструмент «пипетка», чтобы сопоставить цвет с другим элементом в вашем документе.
Шаг 9. Импортируйте изображения
Если у вас есть изображения, которые вы хотите использовать, но не в формате SVG, просто импортируйте их прямо в свой документ.Перейдите в File> Import> Place Image и выберите изображение на вашем компьютере. Изображение будет размещено на холсте, и оттуда вы сможете изменить его размер и отредактировать, как и любой другой элемент в вашем документе.
Шаг 10. Создайте свое сердце
С этими базовыми инструментами вы можете редактировать любой вектор из нашей доступной библиотеки стоковой графики. Просто помните: будьте организованы, часто сохраняйте и сохраняйте простоту. Инфографика более эффективна, когда она не слишком загромождена, поэтому не нужно переусердствовать с графикой.
Немного потренировавшись, вы быстро станете виртуозом векторного редактора — и при этом существенно сэкономите. И не бойтесь изучать справочные форумы или связываться с разработчиками этих бесплатных векторных программ. Сообщества существуют вокруг каждого бесплатного векторного программного обеспечения, так что воспользуйтесь этим!
Экономьте больше с помощью стоковых векторовЛучшее программное обеспечение для работы с векторной графикой для Mac-дизайнеров с ограниченным бюджетом
Adobe Illustrator часто считается золотым стандартом векторных программ для Mac.Однако вы можете использовать альтернативы для создания четких изображений и красивых диаграмм. Существуют альтернативы Illustrator, и они дают вам несколько привлекательных вариантов, когда вам не хватает денег.
Если вы ищете векторный редактор для Mac для использования в своем следующем проекте, вам следует сначала попробовать один из этих бесплатных векторных редакторов или дешевые альтернативы Adobe Illustrator.Это лучшее программное обеспечение для работы с векторной графикой для macOS, которое можно использовать бесплатно или купить с ограниченным бюджетом.
Что такое векторная графика?
Для тех, кто еще не знаком с этой концепцией, в векторной графике используются математические уравнения вдоль двухмерной оси для рисования линий и форм внутри фиксированного пространства.Это отличается от растровых изображений, которые основаны на пикселях. Когда вы масштабируете растровое изображение выше максимального разрешения, оно «растягивается» и становится размытым. С помощью векторной графики вы можете бесконечно увеличивать и уменьшать масштаб.
Такая гибкость означает, что векторная графика невероятно полезна для дизайна.Они отлично подходят для создания значков, логотипов, диаграмм, диаграмм, плакатов, журналов и других масштабируемых произведений искусства.
Inkscape, вероятно, самый универсальный бесплатный векторный редактор для Mac.Inkscape с долгой историей разработки и большим количеством фанатов работает на всех трех основных операционных системах и ничего не стоит.
Inkscape использует модель разработки с открытым исходным кодом (как и другие бесплатные приложения для Mac с открытым исходным кодом), и в результате его технический прогресс часто оказывается медленнее, чем у его коммерческих конкурентов.Inkscape гордится своей полной совместимостью с открытым стандартом SVG W3C и стремится стать одним из самых удобных редакторов SVG для Mac на рынке.
Несмотря на такую доступность для пользователей, новички могут почувствовать себя немного не в своей тарелке, когда попробуют.Чтобы помочь, есть обширная документация и ответы на ваши вопросы на форумах Inkscape [Broken URL Removed].
Примечание. Пользователям Mac может потребоваться загрузить XQuartz для запуска Inkscape.Так что, если вы не являетесь поклонником дополнительных загрузок, это может быть проблемой.
Вердикт: Inkscape — лучшее программное обеспечение для векторной графики с открытым исходным кодом для Mac, и самое близкое, что вы придете к Adobe Illustrator, если ваш бюджет равен нулю.
Загрузить: Inkscape (бесплатно)
Vectr — это бесплатный векторный редактор, основанный на веб-технологиях.Вы можете скачать Vectr для Windows, Linux или Chrome OS или запустить версию браузера через macOS.
Приложение обещает быть «бесплатным навсегда», а его инструменты в основном ориентированы на творческие векторные рисунки, такие как логотипы, брошюры и плакаты.
Лучше всего? Vectr включает в себя исчерпывающее руководство пользователя и обучающие программы, так что вы можете научиться эффективно использовать его за очень короткое время.
Вердикт: Бесплатный веб-инструмент с отличной поддержкой клиентов с помощью онлайн-руководств.
Загрузить: Vectr (бесплатно)
LibreOffice — это популярная альтернатива Microsoft Office с открытым исходным кодом, которая поставляется со своей собственной программой векторного рисования под названием «Draw».К сожалению, LibreOffice Draw не так многофункциональн, как некоторые другие программы в этом списке, но у него есть несколько аксессуаров.
Бесплатный векторный редактор, похоже, нацелен на пользователей, которые хотят создавать блок-схемы или диаграммы.Он также имеет возможность создавать технические чертежи и брошюры. LibreOffice Draw также является отличным векторным редактором для Mac для тех, кто хочет создавать сетевые диаграммы — и все это без высоких художественных навыков.
Примечание: Если вы хотите создавать произведения искусства, Inkscape может быть лучшим выбором.
Вердикт: Не хватает доработки некоторых других программ.Если вы ранее использовали LibreOffice, возможно, он уже установлен.
Загрузить: LibreOffice (бесплатно)
DrawBerry не поразит вас своими функциями или обширной справочной документацией, но он по-прежнему работает с последней версией macOS, так что, возможно, стоит попробовать.
Этот бесплатный векторный редактор для Mac очень легкий, и, хотя ему не хватает функций более продвинутых программ, его простота является ключом к его привлекательности.В то время как опытные графические дизайнеры будут тосковать по более продвинутым функциям, если вам нужен логотип для вашего низкобюджетного проекта, вы можете сделать намного хуже, чем DrawBerry.
Вердикт: Несмотря на то, что он старый и лишенный функций, он все еще работает.Он также по-прежнему бесплатен и может сработать, если вам не нужен здоровенный векторный редактор.
Загрузить: DrawBerry (бесплатно)
Boxy — это тип программного обеспечения для векторной графики для Mac, функциональность которого аналогична Inkscape.Он имеет собственное приложение для Mac, доступное через App Store, и может импортировать и поддерживать расширения файлов SVG. Он также может поддерживать PNG, JPEG и GIF.
Когда вы используете Boxy, все инструменты трансформации, группировки и рисования поддерживаются предустановленными формами, а также поддерживаются градиенты и узоры.
Вердикт: Boxy — хороший вход в категорию векторной графики, созданной на основе веб-технологий.Он легкий, и с ним приятно играть.
Загрузить: Boxy SVG (9 долларов США.99)
Autodesk Graphic, ранее известный как iDraw, представляет собой отличный легкий векторный редактор для Mac.Это дороже, чем раньше, но он по-прежнему поддерживает надежный набор функций с полной поддержкой форматов SVG, PDF и AI (Illustrator). Он также имеет многоуровневый импорт и экспорт PSD для пользователей фотошопа.
Autodesk Graphic предлагает хороший набор инструментов для рисования и создания эскизов, что делает его отличным выбором для редактора SVG, когда вы дизайнер с ограниченным бюджетом.Вы также можете загрузить Autodesk Graphic для iPad, который использует iCloud для синхронизации. Таким образом, вы можете получить доступ к своим проектам на ходу.
Вердикт: Надлежащий векторный редактор превыше всего.
Загрузить: Autodesk Graphic (29 долларов США.99)
Pixelmator — одна из наших любимых альтернатив векторных редакторов в этом списке.Приложение предоставляет ограниченную поддержку векторного рисования с помощью формы и линий.
Pixelmator имеет ряд встроенных форм и инструментов для отображения векторов, хотя профессиональные пользователи, привыкшие к расширенным функциям Illustrator, вероятно, захотят большего.
Вердикт: Отличное приложение, способное выполнять множество стандартных задач.
Загрузить: Pixelmator (39 $.99)
После восторженного приема растрового редактора Affinity Photo, Serif Labs представила Affinity Design, чтобы выйти на рынок векторных редакторов.Он специально нацелен на модель подписки Adobe Illustrator, предлагая программу за единовременную плату вместо ежемесячной платы.
Affinity утверждает, что у нее лучший механизм импорта PSD.Хотя мы не уверены, что Adobe согласится с этим, Affinity поддерживает форматы файлов PSD, PDF, SVG, AI, Freehand и EPS.
Есть 16-битное редактирование на канал, поддержка срезов, масок в реальном времени, корректирующих слоев и поддержка графических планшетов.
Все это сопровождается обычными функциями, которые вы ожидаете от такой программы — отличным пером, редактированием кривых, умными формами, гибким текстом и несколькими шаблонами рабочего пространства, предназначенными для Интернета и печати.Вы также можете использовать эффекты растрового стиля, чтобы получить лучшее из обоих миров.
Вердикт: Серьезный векторный редактор, альтернатива Illustrator, без абонентской платы.
Загрузить: Affinity Designer (49 долларов.99)
Sketch, самый дорогой из редакторов SVG для Mac в этом списке, позиционирует себя как профессиональная векторная программа для дизайнеров.
Sketch создан для простоты использования и предназначен для создания высококачественных векторных рисунков.Есть даже приложение-компаньон Sketch Mirror, которое позволяет вам просматривать свои проекты в реальном времени на вашем устройстве во время работы.
Как и следовало ожидать от профессионального приложения, в Sketch есть все необходимое: расширенный пользовательский интерфейс, отличный рендеринг текста и множество сеток и руководств, которые помогут вам разрабатывать дизайн, который вам нравится.Вы можете изучить все тонкости программы на страницах поддержки Sketch.
Вы также можете протянуть руку помощи в своем проекте, загрузив ресурсы сообщества, начиная от комплектов для разработки iOS и заканчивая шаблонами значков.
Sketch предлагает 15-дневную бесплатную пробную версию, так что вы можете заранее попробовать этот векторный редактор.Единственный недостаток? Вам нужно будет ежегодно продлевать лицензию.
Хотя это ежегодное продление по-прежнему дешевле, чем модель подписки Adobe, оно определенно может стать дорогим, если у вас ограниченный бюджет.
Вердикт: Sketch находится среди лучших из лучших, когда дело доходит до программного обеспечения для работы с векторной графикой для Mac.К сожалению, у него также есть соответствующий ценник.
Загрузить: Sketch (99 $)
Программное обеспечение для векторной графики, которое не прошло успешно
Если вы думаете: «Там должно быть больше!» тогда ты был бы прав.Есть много приложений, которые не попали в список, и вот несколько, поэтому вы можете полностью их отклонить:
- Xara Xtreme [Неработающий URL-адрес удален] : бесплатная версия премиум-проекта Windows с открытым исходным кодом, версия Xara Xtreme для Mac ранее находилась в разработке.К сожалению, не похоже, что проект обновлялся с 2008 года.
- Skencil : бесплатная программа для рисования векторных изображений для Linux, работающая в macOS. К сожалению, с 2010 года обновлений не было.
- Karbon : отличный бесплатный пакет с открытым исходным кодом, но для его использования необходимо установить весь Calligra Suite. Думаю, стоит попробовать, если вас не устраивают Inkscape или Boxy SVG.
Какая ваша любимая программа для работы с векторной графикой для Mac?
Пропустили ли мы какие-нибудь отличные векторные пакеты для macOS? Если да, сообщите нам о своем любимом программном обеспечении для работы с векторной графикой в комментариях ниже.А затем посмотрите, почему важно знать, как изменить DPI изображения, особенно если вы дизайнер.
Руководство по вредоносным веб-сайтам для новичковИнтернет переполнен вредоносными веб-сайтами.Вот что вам нужно знать и как оставаться в безопасности.
Читать далее
Об авторе Шианн Эдельмайер (138 опубликованных статей)Шианн имеет степень бакалавра дизайна и опыт работы в подкастинге.Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Более От Шианн ЭдельмайерПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
18 лучших бесплатных альтернатив Adobe Photoshop
Photoshop — это наиболее полное программное обеспечение для редактирования изображений и графического дизайна. Но все эти функции также делают его полезным для вашей системы. Если вам нужен инструмент с некоторыми базовыми функциями для повседневного редактирования изображений, то переход на Photoshop, безусловно, не лучший вариант.
Итак, что вы можете сделать, так это попробовать хорошую замену Photoshop, которая может помочь вам с вашими потребностями в работе с изображениями.Вот 18 бесплатных альтернативных инструментов Photoshop, как загружаемое, так и онлайн-инструменты, которые позволяют выполнять базовое редактирование изображений на ходу.
Эти инструменты доступны на разных платформах и предлагают разные функции для конкретных нужд редактирования. Так что читайте дальше, чтобы выбрать подходящий для ваших конкретных требований.
Читайте также:
Бесплатные альтернативы Photoshop
GIMP
Gimp работает на нескольких различных платформах и, вероятно, является одной из лучших бесплатных альтернатив на данный момент.GIMP имеет огромное сообщество пользователей с большим списком руководств на официальном сайте .
Платформы: Windows, iOS, Android
Inkscape
Inkscape — это редактор векторной графики с открытым исходным кодом , похожий на Adobe Illustrator, Corel Draw, Freehand или Xara X. Inkscape отличает использование Scalable Vector Graphics (SVG), открытого стандарта W3C на основе XML, поскольку родной формат.
Платформы: Windows, iOS, Android
Крита
Krita основана на платформах с открытым исходным кодом, таких как Linux и Unix .Инструмент отличный выбор для тех, кто любит делать иллюстрации и текстуры .
Платформы: Windows, iOS, Android
Хара Экстрим
Xara Xtreme — мощная графическая программа общего назначения для платформ Unix, включая Windows, Linux, FreeBSD и (в разработке) OS-X. Ранее известный как Xara LX, это , основанный на Xara Xtreme для Windows , прост в использовании и изучении и имеет чистый пользовательский интерфейс с несколькими плавающими диалоговыми окнами, палитрами, меню и т. Д.
Платформы: Windows, Linux
ChocoFlop
ChocoFlop — это редактор изображений для Mac OS X, основанный на технологии CoreImage. Разработанный исключительно для вашего Mac, он работает очень быстро, в настоящее время находится на стадии бета-тестирования и доступен бесплатно.
Платформы: macOS
Предварительная версия для Mac
Вы можете подумать, что это обычный инструмент предварительного просмотра изображений, но на самом деле Preview на Mac может выполнять некоторые невероятные задачи редактирования изображений.
Платформы: macOS
Pixelmator
Pixelmator — один из лучших фоторедакторов для Mac, который может выполнять от простых задач редактирования до интеллектуального редактирования изображений на основе машинного обучения. Вы можете легко редактировать даже самые большие фотографии, а имитирует столько инструментов Photoshop, сколько вам нужно . А еще есть версия для iPad.
Платформы: macOS
Приморский
Seashore — это редактор изображений с открытым исходным кодом для платформы Mac OS X Cocoa .Основанный на технологии GIMP, он предлагает градиенты, текстуры и сглаживание как для текста, так и для мазков кисти, а также для нескольких слоев и редактирования альфа-канала.
Платформы: macOS
Инструменты для онлайн-редактирования фотографий
BeFunky
BeFunky — это быстрый и простой в использовании редактор изображений. Вы можете обрезать, вращать, изменять размер, улучшать и резкость изображения наряду с другими функциями.
Фоторедактор Canva
Canva — это потрясающий онлайн-инструмент, позволяющий создавать большое количество дизайнов, от обложки Facebook до презентации.У них есть множество готовых шаблонов для каждого типа дизайна, поэтому вы можете просто настроить их и загрузить .
Fotor
Fotor доступен практически на любой платформе, в веб-версии или настольной версии. Он позволяет улучшить изображение, обрезать, повернуть или добавить виньетку .
PicMonkey
PicMonkey — это веб-инструмент для дизайна и редактирования, который может многое предложить. Вы можете начать редактирование с нуля или отредактировать существующее изображение через Интернет или компьютер.Требуется плагин Flash.
пикселей
Pixlr — это онлайн-редактор фотографий , похожий на Photoshop, с надежным набором инструментов . Вы можете загрузить изображение и настроить его по своему усмотрению. Для этого требуется подписка в размере 15 долларов в год, но оно того стоит. Однако для использования Pixlr вам потребуется Flash.
PiZap
С помощью PiZap вы можете поиграть с основными изменениями, такими как обрезка , контраст и насыщенность, а также добавить фильтры, наклейки, текст или границы .
Риббет
Несмотря на старый дизайн и странный логотип, это простой в использовании онлайн-редактор .Вы можете создать коллаж, открытку и отредактировать изображение.
Краска Сумо
Sumo Paint — это удивительный быстрый онлайн-редактор . Многие расширенные функции доступны только в платной версии Pro, однако вы можете изменять размер , обрезать изображение и бесплатно получать образцы .
Бонус: больше инструментов
Желудь 6
Еще один замечательный редактор изображений для OS X, Acorn, называется «редактором изображений для людей».


 Кроме того, редактор несколько перегружен кнопками и опциями.
Кроме того, редактор несколько перегружен кнопками и опциями.



 Похожей архитектурой характеризуется графический пакет Maya.
Похожей архитектурой характеризуется графический пакет Maya.
 Каждый из них в своем роде уникален и подходит для определенного уровня навыков.
Каждый из них в своем роде уникален и подходит для определенного уровня навыков.
 Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми. Среди них — альфа-смешивание, клонирование объектов и маркеры.
Среди них — альфа-смешивание, клонирование объектов и маркеры. Кроме того, в GIMP встроен файловый менеджер, похожий на Bridge из программ от компании Adobe.
Кроме того, в GIMP встроен файловый менеджер, похожий на Bridge из программ от компании Adobe.
 NET скорее функции для редактирования снимков, чем возможности дизайна графики. Тем не менее Paint.NET позволяет управлять перспективой, манипулировать пикселями на холсте, клонировать выделенные зоны и так далее.
NET скорее функции для редактирования снимков, чем возможности дизайна графики. Тем не менее Paint.NET позволяет управлять перспективой, манипулировать пикселями на холсте, клонировать выделенные зоны и так далее. Этот редактор дружелюбно вводит новичка в курс дела и прощает ему все допущенные ошибки. Вы можете начать с простого рисования линий и форм, а потом преобразить их в 3D-объекты.
Этот редактор дружелюбно вводит новичка в курс дела и прощает ему все допущенные ошибки. Вы можете начать с простого рисования линий и форм, а потом преобразить их в 3D-объекты.