ai cdr cmx eps Исходные Flash-файлы, создаются в Adobe Flash (бывш. Macromedia Flash). svg swf wmf Смотрите http://uyutnydvor.ru цена брусчатки казань. Стальные радиаторы керми
| Новости и события в области векторной графики: Вышел CorelDraw Graphics Suite X4 / 24.01.2008 Векторные редаторы для российских школ / 21.01.2008 Вышел CorelDRAW Graphics Suite X3 Service Pack 2 / 19.09.2007 » Все новости Закажите диплом нового образца тут и получите скидку в нашем магазине |
.
Для тех, кому интересна тема векторной графики, предлагаю ознакомиться с форматами изображений, используемыми в векторных редакторах.
Сегодня существует множество способов кодирования графической информации, называемых форматами. Графические форматы служат для хранения изображений между сеансами работы с графическими программами и переноса изображений между программами и компьютерами.
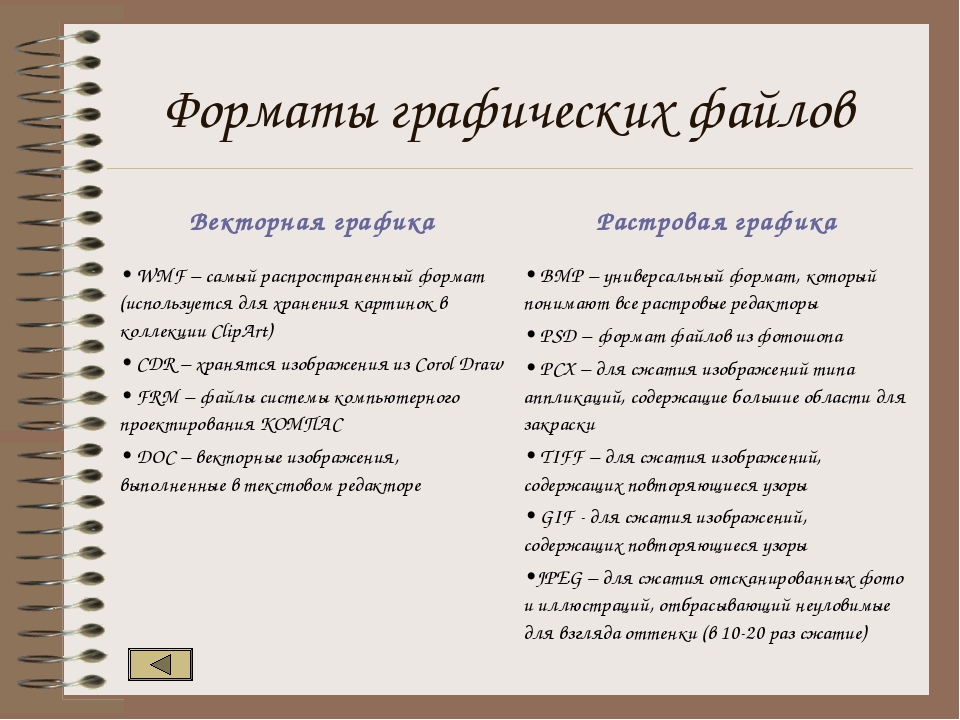
Если для растровой графики чаще всего используются форматы jpg (jpeg), png, bmp, gif, то для векторной графики набор форматов несколько иной. Список форматов для векторной графики довольно велик и я вам предлагаю ознакомиться с более распространенными из них.
1. AI
Одним из популярных форматов является формат ai, создаваемый программой Illustrator от известной корпорации Adobe. У данной программы большое число версий, последняя на сегодня — это десятая. К сожалению, формат ai каждой новой версии несовместим с более старыми версиями, что означает, например, файл, сохраненный в версии Ad.Illustrator 9 может быть открыт в более новой версии программы (10, CS, CS2 и т.д.), но не может быть открыт в более старой версии программы (Ad.
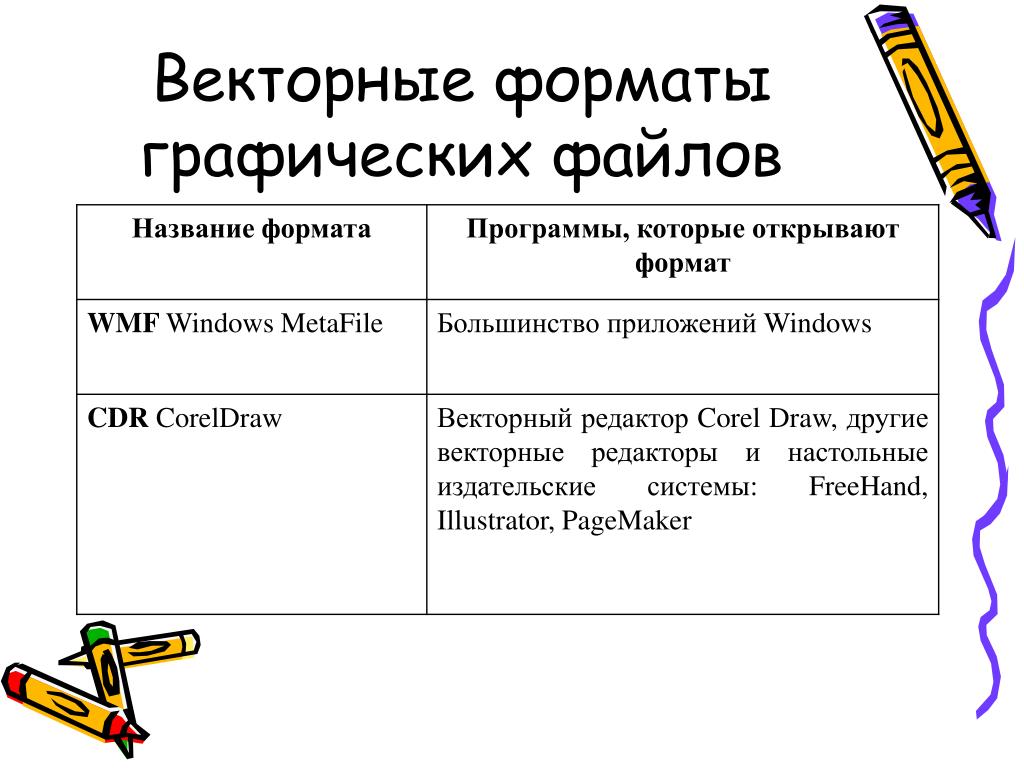
2. CDR
Этот формат принадлежит фирме Corel и является внутренним форматом векторного редактора CorelDRAW, по своему функционалу схожему на Ad.Illustrator. У CorelDraw, также как и у Ad.Illustrator, большое число версий — CorelDraw 3, CorelDraw 4, CorelDraw 5 и т.д. И также формат cdr каждой новой версии несовместим с более старыми версиями и другими векторными программами и редакторами. В версиях CorelDraw старше 9-ой окончательно устранены недостатки при открытии файлов CDR, присутствующие в более ранних версиях программы. В файлах этих версий применяется раздельная компрессия для векторных и растровых изображений, могут внедряться шрифты, используется многослойность.
При работе в CorelDRAW также используются форматы CDT (отличается от формата CDR лишь тем, что в нем хранятся файлы шаблонов документов), CDX (отличается от формата CDR меньшим размером файла документов, благодаря использованию сжатия информации при ее сохранении), CGM (для обмена между различными приложениями, работающими под Windows с поддержкой цветов RGB), CLK (формат программы создания видео клипов Corel R.A.V.E.), CMX (файловый формат, поддерживающий векторную, растровую и текстовую информацию, а также цвета RGB,CMYK и Pantone),
DES, DSF, DRW — это собственные форматы программы векторной графики CorelDESIGNER разных версий Например, DRW — формат версии Micrografx Designer 2.Х и 3.Х, работающих под Windows, а DSF — Micrografx Designer 6.0.
3. DXF
Векторный формат DXF поддерживают все программы автоматизированного проектирования: начиная с пакета AutoCAD компании Autodesk. Однако из-за его сложности некоторые приложения «умеют» только читать DXF-файлы и не способны сохранять данные в этом формате. В DXF реализованы многие возможности, отсутствующие в большинстве других форматов, например хранение трехмерных объектов. Необходимо отметить наличие прекрасного встроенного кодировщика текста.
Однако из-за его сложности некоторые приложения «умеют» только читать DXF-файлы и не способны сохранять данные в этом формате. В DXF реализованы многие возможности, отсутствующие в большинстве других форматов, например хранение трехмерных объектов. Необходимо отметить наличие прекрасного встроенного кодировщика текста.
4. EPS
Универсальный векторный формат файлов, поддерживаемый большинством векторных редакторов — CorelDraw, Ad.Illustrator, Adobe FreeHand и различными узкоспециализированными программами. EPS возник в результате сотрудничества компаний Adobe Systems и Altsys в целях создания технологии, позволяющей приложениям работать с PostScript-изображениями (PostScript — универсальный, не зависящий от платформы язык описания страницы, разработанный фирмой Adobe Systems).
Формат имеет много версий и, к сожалению, каждая программа поддерживает его только до опеределенной версии (например, CorelDraw поддерживает только версии до EPS 7). Благодаря своей надежности, совместимости со многими программами и платформами и большой совокупности настраиваемых параметров формат EPS выбирают большинство разработчиков программного и аппаратного обеспечения.
5. FLA, FH
FLA — это формат исходных Flash-файлов, созданных в Adobe Flash (бывш. Macromedia Flash). А векторный формат FH с порядковым номером версии также принадлежит фирме Adobe и является внутренним форматом векторного редактора FreeHand.
6. PDF
Еще один формат от монстров графики — фирмы Adobe.
Первоначально он проектировался как компактный формат электронной документации, но в последнее время все больше используется для передачи по сети графических изображений и смешанных документов, содержащих и текст и графику.
Формат PDF является в полной мере независимым форматом. В его текстовой части множество шрифтов, которые находятся непосредственно в документе. А графические иллюстрации используются любого типа (векторные или растровые). Поэтому файл PDF на любом компьютере будет выглядеть так, как задумал его автор.
Векторный формат PDF (Portable Document Format — «переносимый формат документов») — это еще одна возможность языка PostScript, позволяющего передавать и просматривать в одной программе полный макет страницы с иллюстрациями, как векторными, так и пиксельными, шрифтами, гипертекстовыми ссылками, звуками и анимационными фрагментами.
7. PICT
Данный формат разработан компанией Apple Computer для использования на платформе Macintosh и в настоящее время поддерживается практически любым приложением под Macintosh, так или иначе работающим с графикой. Формат PICT дает возможность сохранять как векторные, так и растровые иллюстрации. Из-за своей сложности этот формат не часто поддерживается приложениями, работающими на других платформах. Еще одним его недостатком является отсутствие алгоритма сжатия цветных иллюстраций с глубиной цвета 8 разрядов.
8. TGA (Targa)
Разработчиком TGA является отделение EPI Center компании AT&T, выделившееся в 1987 г. в независимую фирму TrueVision. TGA ориентирован на аппаратные системы с видеокартами TrueVision, адаптированные к платформам Windows и Macintosh и способные захватывать видеосигналы в стандартах NTSC и PAL, а затем сохранять их в оцифрованном виде. Это обусловило большую популярность формата в мире анимационной графики и редактирования видеоизображений, несмотря на то, что он остается аппаратно-зависимым. Список приложений, поддерживающих TGA, насчитывает более 200 наименований и сегодня формат TGA широко используется в программах редактирования как векторных, так и растровых изображений в тех случаях, когда необходимо сохранить информацию с глубиной 32 разряда на точку.
в независимую фирму TrueVision. TGA ориентирован на аппаратные системы с видеокартами TrueVision, адаптированные к платформам Windows и Macintosh и способные захватывать видеосигналы в стандартах NTSC и PAL, а затем сохранять их в оцифрованном виде. Это обусловило большую популярность формата в мире анимационной графики и редактирования видеоизображений, несмотря на то, что он остается аппаратно-зависимым. Список приложений, поддерживающих TGA, насчитывает более 200 наименований и сегодня формат TGA широко используется в программах редактирования как векторных, так и растровых изображений в тех случаях, когда необходимо сохранить информацию с глубиной 32 разряда на точку.
9. TIFF
Данный формат является результатом объединенных усилий компаний Aldus и Microsoft и расшифровывается как «теговый изобразительный файл». Этот графический формат является достаточно сложным, зато его структура предусматривает гибкость записи данных наряду с широкими возможностями для расширения. Дело в том, что вся информация, описывающая цифровые данные изображения (геометрический размер, разрешение, глубину цвета и т. д;) содержится не в заголовке файла, как у многих других форматов, а в специальных блоках -«тегах», которые содержат внутренние определения параметров изображения. Применение тегов также дает возможность формулировать многочисленные дополнительные функции.
Дело в том, что вся информация, описывающая цифровые данные изображения (геометрический размер, разрешение, глубину цвета и т. д;) содержится не в заголовке файла, как у многих других форматов, а в специальных блоках -«тегах», которые содержат внутренние определения параметров изображения. Применение тегов также дает возможность формулировать многочисленные дополнительные функции.
10. SWG, SVGZ
Этот формат представляет собой открытый стандарт, не являющийся чьей-либо собственностью. Он основан на XML язык разметки и предназначен для описания двухмерной векторной графики. Формат поддерживается многими веб-браузерами и может быть использован при оформлении веб-страниц. К сожалению, формат не обеспечивается высокого качества в отношении сложных рисунков и имеет ограничения по сфере своего использования.
SVGZ отличается от предыдущего формата SVG сжатием информации при ее сохранении.
11. SWF
Формат SWF имеют файлы flash-анимации, созданные с помощью Adobe Flash или другой программы для разработки flash-приложений. Флеш-ролики могут содержать как обычный текст, так и векторные, растровые изображения, 3D-графику (ограниченно), аудио, видео, сценарии на языке ActionScript.
Флеш-ролики могут содержать как обычный текст, так и векторные, растровые изображения, 3D-графику (ограниченно), аудио, видео, сценарии на языке ActionScript.
Файлы SWF можно открыть программой Adobe Flash Player или с помощью практически любого web-браузера, который поддерживает технологию Flash. Для воспроизведения flash-приложений браузерами иногда необходима дополнительная установка подключаемого модуля Adobe Flash (если он не включен в установочный пакет).
12. WMF
WMF является аналогом формата PICT в среде Windows и подходит для хранения векторных и растровых файлов и их последующего вывода, как на экраны мониторов, так и на печатающие устройства. Несмотря на то, что формат WMF разработан для среды Windows, он поддерживается графическими программами на многих других платформах и часто используется для обмена данными с Windows-приложениями.
Формат WMF оказывается более удобным, чем, например, EPS, когда необходимо вставить рисунки в документ, созданный в текстовом редакторе или программе верстки, а затем вывести его на экран монитора или распечатать на принтере, не поддерживающем язык PostScript. К сожалению, формат не обеспечивает высокое качество для сложных рисунков и имеет очень ограниченное число поддерживаемых эффектов, зато поддерживается рядом веб-браузеров и часто используется при оформлении веб-страниц.
К сожалению, формат не обеспечивает высокое качество для сложных рисунков и имеет очень ограниченное число поддерживаемых эффектов, зато поддерживается рядом веб-браузеров и часто используется при оформлении веб-страниц.
Выше перечислены не все форматы, использующиеся нынче для векторной графики, а лишь часть из них. На самом деле их намного больше и все они имеют свое предназначение. Данная информация дана вам для ознакомления с основными форматами векторной графики, чтобы вы имели хотя бы небольшое представление обо всем разнообразии мира векторной графики.
! . (SvetLana_TSV)
Конвертация векторных форматов | Фотоконвертер
Для тех, кто работает в сфере конструирования существует несколько решений, с помощью которых можно создавать проекты в электронном виде.
Одной из популярных программ разработки чертежей является AutoCAD. Файлы созданные в этой программе сохраняются в формате DWG. Но этот формат представляет собой сложную структуру, включающую большое количество информации. С ним сложно работать в других программах, поэтому был разработан формат DWF.
С ним сложно работать в других программах, поэтому был разработан формат DWF.
Читать далее →
Запись опубликована автором photoconverter в рубрике Конвертация векторных форматов с метками DWF, DWF в JPG, DWF в TIFF, конвертация.Формат AI или другой тип векторного файла, можно преобразовать в другой векторный формат, например в SVG или в PDF. А также файлы формата CAD, такие как DWG, DXF, PLT или Windows метафайлы: EMF/WMF. С любой конвертацией из вектора в вектор Фотоконвертер справится быстро и просто.
Читать далее →
Запись опубликована автором photoconverter в рубрике Конвертация векторных форматов с метками ai, pdf, векторная конвертация, конвертация.Формат SWF обычно используется для браузерных игр, анимации векторных и других типов мультимедиа, которые используют изображения и звук.
SWF – файл может содержать несколько изображений, более ста фотографий с текстом, анимации и сценарии в различных комбинациях. Например, одна страница с текстом и несколько растровых изображений внутри него. Извлечь растровые изображения из SWF файлов можно с помощью Фотоконвертера.
Читать далее →
Запись опубликована автором photoconverter в рубрике Конвертация векторных форматов с метками swf, swf в gif, swf в jpg, конвертация.Векторный формат AI был разработан компанией Adobe Systems для того, чтобы сохранять в виде линий и многоугольников изображения из файлов EPS и PDF с последующим использованием файла в программе Adobe Illustrator. Изображения, построенные с использованием векторов AI формата можно применять для разработки макетов рекламы, визитных карточек и логотипов.
Читать далее →
Запись опубликована автором photoconverter в рубрике Конвертация векторных форматов с метками ai, ai в eps, ai в jpeg, ai в pdf, конвертация.Векторная графика представляет собой отдельную область компьютерной графики, которая используется не для фотографий и подобных изображений (которые состоят по большому счету из точек-пикселей), а для создания макетов изображений на основе линий, многоугольников и других графических объектов, вид которых может быть вычислен по математическим формулам.
Формат SVG является как раз одной из разновидностей этого способа отображения рисунка на компьютере. К достоинствам SVG можно отнести его простой формат, возможность вставить в файл SVG другие изображения, хранящиеся даже в растровых форматах PNG или JPEG. А также SVG можно использовать на веб-страницах, встраивая в код страницы, так как он основан на XML-разметке.
Читать далее →
Запись опубликована автором photoconverter в рубрике Конвертация векторных форматов с метками svg, svg в jpg, конвертация.Переводим фотографию в векторный формат
О том, как перевести векторное изображение в растровый формат (Jpeg, Png, Bmp и др.), я писал в статье Переводим формат cdr в jpeg. Но очень часто возникает обратная потребность перевода фотографии или другого растрового изображение в векторный формат *cdr или *ai. Производителям рекламы, например, приходится проделывать эту работу постоянно.
Давайте и мы научимся это делать. Выбираем фотографию…
…и открываем ее в программе CorelDraw, пройдя Файл — Импорт
Перевод растрового изображения в векторное называется трассировкой. Поэтому, открыв наше изображение и, обязательно, выделив его (просто кликнув по нему), идем Растровые изображения — Трассировать растровое изображение — Быстрая трассировка.
Любуемся на результат:
Как видите, наша фотография стала очень похожа на рисунок акварелью. Можете даже использовать этот прием для перевода фотографий в «творения художника».
Можете даже использовать этот прием для перевода фотографий в «творения художника».
В данном случае я использовал режим Быстрая трассировка и, программа CorelDraw довольно грубо подстроила параметры. И все-же портрет легко узнаваем.
Также программа имеет и другие настройки трассировки. К вашим услугам еще такие режимы — Штриховой рисунок, Эмблема, Подробная эмблема, Картинки, Изображение низкого качества и, наконец, Изображение высокого качества. При выборе одного из этих режимов, вы уже можете менять настройки по своему усмотрению.
Поэкспериментируйте сами с разнообразными режимами и настройками. А я попробую применить к фотографии параметр Изображение высокого качества. Вот результат:
Заметили разницу с первым вариантом трассировки? Качество очень хорошее. И тем не менее — это векторное изображение, в данном примере имеющее только 245 цветов.
Я увеличу изображения, чтобы увидеть разницу:
Думаю, все ясно без комментариев.
Детализация векторного изображения явно проигрывает. Зато теперь его можно довольно сильно увеличивать без потери в качестве. С исходной фотографией мы бы этого сделать не смогли.
На сегодня все. Надеюсь, данная статья будет вам полезна. Теперь и вы знаете, как перевести фотографию в векторный формат.
Всем успеха и удачи!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Полезные программы
Авторские шаблоны на кружку
Регистрируем предприятие
Брак при сублимации
Бесплатный онлайн конвертер векторной графики
Локальный файл Онлайн файл
| # | Результат | Исходный файл |
|---|
Чтобы выполнить конвертацию векторного формата, выполните несколько шагов:
- С помощью кнопок «Локальный файл» или «Онлайн файл» укажите каким образом загрузить изображение на сервер.
 Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер изображения, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится. Вы можете конвертировать файлы из форматов AI, CDR, CDT, CCX, CMX, SVG, FIG, CGM, AFF, WMF, SK, SK1, PLT, DXF, DST, PES, EXP, PCS.
Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер изображения, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится. Вы можете конвертировать файлы из форматов AI, CDR, CDT, CCX, CMX, SVG, FIG, CGM, AFF, WMF, SK, SK1, PLT, DXF, DST, PES, EXP, PCS.С помощью данной страницы вы можете преобразовать ваше растровое изображение в черно-белое векторное изображение. Для этих целей используется утилита potrace.
- Выберите формат векторного изображения, в который вы хотите преобразовать ваш документ. Формат полученного изображения может быть AI, SVG, CGM, WMF, SK, SK1, PDF, PS, PLT.
- Для начала конвертации нажмите кнопку «Конвертировать» чтобы начать преобразование. В случае успешной конвертации файл будет доступен в разделе «Результаты конвертации».
 Если вам нужно просто скачать файл, то кликните на имя файла. Если вы хотите получить другие способы сохранения, то нажмите на значок чтобы сформировать QR-код для загрузки результата на ваш мобильный телефон или планшет, а также если вы хотите сохранить файл в одном из онлайн-сервисов хранения данных, таких как Google Drive или Dropbox.
Если вам нужно просто скачать файл, то кликните на имя файла. Если вы хотите получить другие способы сохранения, то нажмите на значок чтобы сформировать QR-код для загрузки результата на ваш мобильный телефон или планшет, а также если вы хотите сохранить файл в одном из онлайн-сервисов хранения данных, таких как Google Drive или Dropbox.
Пожалуйста, будьте терпеливы в процессе преобразования. Векторное изображение описывается с помощью векторов, вектор является математической моделью и поддается масштабированию. Т.е. сколько бы вы не увеличивали бы такое изображение — края всегда будут гладкими и четкими. Это и есть основное преимущество вектора. Кроме этого размер файла с векторным изображением обычно является достаточно малым, но это только в случае если он создан в ручную. При переводе из растрового формата в векторный размер может быть больше, т.к. содержит очень много кривых.
Растровые и векторные графические форматы — Сжатие данных изображений
Графические форматы можно разделить на две основные группы: векторные и растровые.
Растровые графические форматы. Для фотографов являются гораздо более важными растровые графические форматы. Те хранят изображение как равномерную мозаику точек, расположенных по строкам и столбцам. Каждый камешек мозаики является изображением точки — пикселя (Picture ELement), несет информацию о цвете. Таким образом, векторные форматы подходят для хранения данных из графических датчиков, которые также снимают изображение в столбцах и строках.
Информация о цвете может храниться в различных цветовых моделях с разной точностью (глубина), как правило, это цветовая модель RGB. Существенным недостатком растровых форматов является потеря качества при масштабирование. Характерной особенностью растровых форматов является применении е сжатия.
Векторные графические форматы
Если говорить просто, то векторные изображения создают из отдельных линий, описывая их местоположение и размер (например, координаты начала и конца) и свойства (цвет и толщина линии, тип линии и др. ). Основные преимущества: возможность произвольного изменения масштаба при сохранении качества и возможности «параметризации» рисунка.
). Основные преимущества: возможность произвольного изменения масштаба при сохранении качества и возможности «параметризации» рисунка.
Недостатком векторных графических форматов являются требования к производительности для сложных изображений (больших фотореалистичных рисунков, обширные подробные карты) и сложности с переводом между форматами. Размер векторных файлов зависит от сложности изображения и, как правило, довольно маленький.
Основные области применения этих форматов: создание шрифтов, различных публикаций и презентаций в области науки, технике и др. Самыми известными программами для работы с векторной графикой (векторные редакторы), Adobe Illustrator, Corel Draw, Inkscape.
Особым типом векторной графики является Flash, компании Macromedia (ныне Adobe), который предназначен для веб анимированной графики (на сайте сегодня считается непригодным и заменяется HTML5). Стоит упомянуть и открытый формат SVG (Scalable Vector Graphics), который основан на методах XML и на который возлагаются большие надежды. Другим важным характеристическим представителем является формат PDF (Portable Document Format), который в первую очередь предназначен для обмена составленных документов.
Другим важным характеристическим представителем является формат PDF (Portable Document Format), который в первую очередь предназначен для обмена составленных документов.
Сжатие данных
Сжатие без потерь. Каждый, кто хоть иногда работал с компьютером, пользовался программами для сжатия (ZIP, ARJ, RAR и др.). С ними можно сжимать любые файлы (тексты, базы данных, каналы…). Некоторые данные могут сжиматься лишь на долю своего первоначального размера. Важно то, что после распаковки мы получаем именно то, что мы сжимали. Письмо, которое мы добавили в архив, после распаковки не изменится, даже один символ. Естественно, мы можем эти процедуры применять даже для сжатия графических данных (например, графический формат TIFF). К сожалению, уровень сжатия не слишком большой (как правило, от 0 до 30 %). Преимуществом, однако, является то, что данные останутся нерушимыми.
Сжатие с потерями. Гораздо более эффективными являются алгоритмы сжатия с потерями. Они достигают значительных компрессионных отношений тем, что из данных изображений удаляется «менее важная» информация. Степень сжатия обычно можно настроить, чтобы найти компромисс между размером файла и ухудшением изображения.
Степень сжатия обычно можно настроить, чтобы найти компромисс между размером файла и ухудшением изображения.
iPhone-векторный формат для iPhone/iPad — CodeRoad
Каков наилучший векторный формат, который я могу использовать для создания независимых от разрешения векторных изображений для iPhone и iPad? PDF?
Я должен нарисовать большие изображения 1024×1300 изображений на кварцевом контексте. Предположим, я использую PDF. Какая техника позволит сэкономить больше памяти и потребляют меньше CPU: изображение PNG загружен и нарисовать его на кварцевые контексте или PDF нагружен на кварцевый контексте?
Спасибо заранее.
iphoneПоделиться Источник Duck 01 сентября 2010 в 02:25
2 ответа
- Как работает deployment из обоих iPhone и iPad?
Я получил свой iPad вчера, после синхронизации всех iPhone приложений, синхронизированных с iPad.
 Некоторые приложения auto настроены на формат iPad, а другие-на формат iPhone. Как это технически работает? Или перефразируйте: как мне, как разработчику приложений, развернуть оба iPad och iPhone…
Некоторые приложения auto настроены на формат iPad, а другие-на формат iPhone. Как это технически работает? Или перефразируйте: как мне, как разработчику приложений, развернуть оба iPad och iPhone… - iphone dev-использование iPad для имитации среды iPhone
Я сделал Универсальное приложение, и мне нужно протестировать на устройствах iPhone и iPad. Однако теперь у меня есть только iPad, но не iPhone. Есть ли простой способ использовать iPad для имитации среды iPhone, чтобы я мог выполнить тестирование на iPad (и притвориться, что это iPhone)?
1
Как обычно ‘it depends’.
Использование PNGs такого размера потребует 5 Мб памяти, чтобы сохранить их несжатыми в буфере. Это может быть хорошо для вашего приложения.
Использование памяти документа PDF очень зависит от сложности этого документа. По моему опыту, векторная графика и текст довольно эффективны. Особенно при визуализации слоя.
Особенно при визуализации слоя.
Я думаю, вам просто нужно будет собрать небольшое приложение proof-of-concept и запустить его в инструментах, чтобы получить некоторые реальные цифры.
Поделиться Stefan Arentz 01 сентября 2010 в 03:43
1
Редактор изображений Opacity позволяет рисовать векторную графику и выводить код Quartz2D, который затем можно использовать для дублирования изображения любого размера на любом устройстве iOS:
http://likethought.com/opacity/
Это было бы очень быстро и почти не использовать память (Ну, большой CALayer будет потреблять память)
Поделиться Kendall Helmstetter Gelner 01 сентября 2010 в 03:52
Похожие вопросы:
CGRectMake для различных ориентаций iphone ipad
Для следующего кода мне нужно установить разные позиции UIIMageView в соответствии с ориентацией iphone и ipad. // Animated images — centered on screen animatedImages = [[UIImageView alloc]…
// Animated images — centered on screen animatedImages = [[UIImageView alloc]…
Default.png для ipad и iphone
Возможный Дубликат : заставка для универсального применения для ipad и iphone Как сохранить Default.png с двумя размерами один для ipad и другой для iphone?
iPhone/iPad экспорт Eclipse плагинов
Мне было интересно, есть ли какие-либо плагины Eclipse, которые позволят мне экспортировать мои файлы (уже упакованные в формат iPhone/iPad), чтобы я мог отправить их в Apple для просмотра. У меня…
Как работает deployment из обоих iPhone и iPad?
Я получил свой iPad вчера, после синхронизации всех iPhone приложений, синхронизированных с iPad. Некоторые приложения auto настроены на формат iPad, а другие-на формат iPhone. Как это технически…
iphone dev-использование iPad для имитации среды iPhone
Я сделал Универсальное приложение, и мне нужно протестировать на устройствах iPhone и iPad. Однако теперь у меня есть только iPad, но не iPhone. Есть ли простой способ использовать iPad для имитации…
Однако теперь у меня есть только iPad, но не iPhone. Есть ли простой способ использовать iPad для имитации…
Понизить приложение iPhone/iPad до iPhone-только XIB
Недавно я преобразовал свое приложение iPhone для iPad, щелкнув правой кнопкой мыши на цели и выбрав Upgrade Current Target for iPad. Затем, каждый раз, когда я открывал приложение с симулятором…
iPad Retina-iPad использует изображения iPhone retina
Это немного странно. Теперь я разрабатываю приложение, которое является универсальным. Однако я не предоставляю изображения для iPad retina (iPad 3 и 4), но все же изображения retina доступны для…
Отдельные раскадровки для iPhone/iPhone Retina/iPad/iPad сетчатки
У меня есть вопрос, который может показаться странным, но, будучи немного новичком, я предполагаю, что ни один вопрос не является глупым вопросом… Нужны ли отдельные раскадровки для всех четырех…
Универсальное применение iPhone/iPad
Я знаю, как определить, является ли это iPhone или iPad if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPad) Я знаю 2 способа построить Универсальное приложение: 1) Используйте один контроллер. ..
..
Идеальные разрешения для изображений в iPhone/iPad и iPhone (сетчатка)/iPad (сетчатка)
Может ли кто-нибудь сказать мне, какое идеальное разрешение для изображений для iPhone/iPad и iPhone(Retina)/iPad(Retina). Я снял эти измерения с веб-сайта Apple и Википедии. увидеть ниже:…
Что такое векторный файл? Вектор, Растр, JPG, EPS, PNG — В чем разница?
Если вас смущает разница между множеством типов файлов изображений, вы не одиноки. Начиная проект, мы в первую очередь запрашиваем у клиента векторный файл с его логотипом. Однако этот запрос часто встречается с пустыми взглядами или ответами типа «не могли бы вы просто вытащить логотип с моего сайта?». Как маркетолог, понимание важности и роли различных типов файлов изображений имеет важное значение для обеспечения правильного представления вашего бренда и лучшего взаимодействия с дизайнерами, разработчиками и печатниками.
Загрузите нашу шпаргалку по типам изображений и файлов.
Загрузите его, распечатайте и сохраните для использования в будущем.
Что такое векторный файл? Что такое растр?
Мы можем начать разбираться в проблеме с выяснения разницы между двумя основными типами изображений — растровыми и векторными.
Растровые изображения используют много цветных пикселей или отдельных строительных блоков для формирования полного изображения. JPEG, GIF и PNG — распространенные типы растровых изображений. Почти все фотографии в Интернете и в печатных каталогах — растровые.
Поскольку растровые изображения создаются с использованием фиксированного количества цветных пикселей, их размер нельзя резко изменить без ущерба для разрешения. Когда они растягиваются, чтобы соответствовать пространству, для заполнения которого они не предназначены, их пиксели становятся заметно зернистыми, а изображение искажается. Вот почему измененные фотографии могут выглядеть пиксельными или иметь низкое разрешение. Поэтому важно сохранять растровые файлы именно с теми размерами, которые необходимы для устранения возможных осложнений.
Векторные изображения , в качестве альтернативы, обеспечивают большую гибкость.Созданные с использованием математических формул, а не отдельных цветных блоков, векторные типы файлов, такие как EPS, AI и PDF *, отлично подходят для создания графики, размер которой часто требуется. Логотип вашей компании и графика бренда должны быть созданы в виде вектора и сохранены как мастер-файл, чтобы вы могли использовать его с небольшими элементами, такими как визитная карточка и фирменный бланк, а также на больших поверхностях, например в корпоративном самолете. При необходимости всегда создавайте JPG или PNG для использования в Интернете из этого главного векторного файла.Только не забудьте сохранить новый растровый файл с точными необходимыми размерами.
* Обычно PDF-файл представляет собой векторный файл. Однако, в зависимости от того, как изначально создается PDF-файл, он может быть векторным или растровым. Тип изображения будет зависеть от того, выберете ли вы выравнивание слоев файла или сохраните каждый из них.
Высокое разрешение или низкое разрешение?
Чтобы определить, подходит ли разрешение ваших растровых изображений для конкретного приложения, вам необходимо проверить их плотность пикселей.Единицы измерения, такие как количество точек на дюйм (DPI) или пикселей на дюйм (PPI), относятся к количеству пикселей в одном дюйме изображения. Эти измерения становятся важными, когда вы пытаетесь использовать растровые изображения в определенных местах, например, в Интернете или в печатных публикациях.
Исторически Интернет отображает 72 точки на дюйм (72 точки или пикселя на дюйм) — это относительно низкая плотность пикселей, однако большинство современных дисплеев теперь намного выше. Тем не менее, многие изображения в Интернете по-прежнему имеют этот диапазон 72–100 точек на дюйм.В то время как мониторы могут отображать более высокое разрешение, Интернет также необходимо оптимизировать для скорости, чтобы изображения с разрешением около 100 точек на дюйм были оптимальным вариантом для великолепного отображения на экране, но при этом быстрой загрузки. Растровые изображения с низким разрешением 72–100 точек на дюйм хорошо смотрятся в Интернете. Но это же изображение с низким разрешением может не подходить для печати на брошюре или упаковке. Чтобы правильно распечатать изображение, оно должно иметь разрешение не менее 300 точек на дюйм, что намного выше плотности пикселей, чем отображается в Интернете. Изменение размера изображения с низким разрешением, полученного из Интернета, в соответствии с размерами вашего проекта печати не сработает, потому что такое же конечное количество пикселей только увеличивается и начинает искажаться.Например, предположим, вы хотите напечатать на брошюре свой логотип размером 2 x 3 дюйма. Если ваш логотип имеет формат jpg с разрешением 72 точки на дюйм и имеет размер 2 дюйма на 3 дюйма, его необходимо «растянуть» более чем в 3 раза, чтобы получить разрешение до 300 точек на дюйм. Этот логотип с разрешением 72 точек на дюйм может отлично смотреться на мониторе вашего компьютера, но при печати с разрешением 300 точек на дюйм он будет выглядеть пиксельным.
Растровые изображения с низким разрешением 72–100 точек на дюйм хорошо смотрятся в Интернете. Но это же изображение с низким разрешением может не подходить для печати на брошюре или упаковке. Чтобы правильно распечатать изображение, оно должно иметь разрешение не менее 300 точек на дюйм, что намного выше плотности пикселей, чем отображается в Интернете. Изменение размера изображения с низким разрешением, полученного из Интернета, в соответствии с размерами вашего проекта печати не сработает, потому что такое же конечное количество пикселей только увеличивается и начинает искажаться.Например, предположим, вы хотите напечатать на брошюре свой логотип размером 2 x 3 дюйма. Если ваш логотип имеет формат jpg с разрешением 72 точки на дюйм и имеет размер 2 дюйма на 3 дюйма, его необходимо «растянуть» более чем в 3 раза, чтобы получить разрешение до 300 точек на дюйм. Этот логотип с разрешением 72 точек на дюйм может отлично смотреться на мониторе вашего компьютера, но при печати с разрешением 300 точек на дюйм он будет выглядеть пиксельным. Вместо этого вы должны использовать векторную версию вашего логотипа (.EPS или .AI) или создать растр (JPG) с точными желаемыми размерами и с разрешением 300dpi.
Вместо этого вы должны использовать векторную версию вашего логотипа (.EPS или .AI) или создать растр (JPG) с точными желаемыми размерами и с разрешением 300dpi.
Различные типы расширений файлов изображений и оптимальное использование для каждого
JPG
JPG (или JPEG) — это растровое изображение, которое часто используется для фотографий в Интернете.JPG-файлы можно оптимизировать при сохранении их из фотошопа, чтобы найти идеальный баланс между небольшим размером файла и высоким качеством. В Интернете вы хотите, чтобы ваши файлы изображений были как можно меньше, чтобы ваш сайт загружался быстро, но достаточно большими, чтобы по-прежнему казаться четкими и не пиксельными. У JPG не может быть прозрачного фона, поэтому они всегда имеют форму прямоугольника или квадрата со сплошным фоном.
Лучшее использование = прямоугольные или квадратные фотографии и фотографии на вашем сайте.
PNG
PNG — еще один тип растрового изображения. Для обычного маркетолога главное различие между PNG и JPG заключается в том, что PNG может иметь прозрачный фон и, как правило, имеет больший размер и более высокое качество. Поэтому PNG идеально подходит для сохранения файлов логотипов для веб-сайтов, поскольку их можно разместить на цветном фоне.
Для обычного маркетолога главное различие между PNG и JPG заключается в том, что PNG может иметь прозрачный фон и, как правило, имеет больший размер и более высокое качество. Поэтому PNG идеально подходит для сохранения файлов логотипов для веб-сайтов, поскольку их можно разместить на цветном фоне.
Наилучшее использование = логотипы, значки и другие изображения с прозрачным фоном.
GIF
GIF — это еще один тип растрового изображения. GIF формируется из 256 цветов из цветового пространства RBG.Чем меньше цветов и оттенков содержится в изображении, тем меньше размер файла. Поэтому GIF идеально подходит для изображений, в которых используется всего несколько однотонных цветов, без градиентов или естественных оттенков. Вы бы не хотели использовать GIF для фотографии.
Лучшее применение = простая веб-графика, такая как веб-кнопки, диаграммы и значки.
TIF
TIF (или TIFF) — это большой растровый файл. Он не имеет потери качества и поэтому в основном используется для изображений, используемых при печати.В Интернете из-за времени загрузки вы обычно хотите использовать изображения меньшего размера, такие как JPG или PNG.
Он не имеет потери качества и поэтому в основном используется для изображений, используемых при печати.В Интернете из-за времени загрузки вы обычно хотите использовать изображения меньшего размера, такие как JPG или PNG.
Лучшее использование = изображения и фотографии для высококачественной печати.
EPS
Файл EPS — это векторный файл графики, текста или иллюстрации. Поскольку это векторный формат, его можно легко изменить до любого необходимого размера. Файл EPS можно повторно открывать и редактировать.
Лучшее использование = мастер-файлы логотипа, графики и печатного дизайна.
AI
AI-файл — это собственный векторный тип файла, созданный Adobe, который можно создавать или редактировать только с помощью Adobe Illustrator.Чаще всего он используется для создания логотипов, иллюстраций и макетов для печати.
Лучшее применение = создание логотипов, графики, иллюстраций.
Редактирование векторных файлов и сохранение «в контурах»
Векторные файлы, такие как AI и EPS, могут оставаться редактируемыми, поэтому вы можете открывать их резервные копии в Illustrator и редактировать любой текст или другие элементы в графике. С изображениями, которые содержат текст, сохраненный в формате JPG, PNG или GIF, вы не сможете повторно открывать и редактировать текст.
В MODassic мы часто создаем файлы в Illustrator и сохраняем AI-файл как наш главный файл, но затем также сохраняем версию EPS, «в контурах», которая используется в производстве и отправляется на печать.
Сохранение в виде «контуров» — это термин, который вы будете слышать при отправке файлов на печать. Если на принтере нет шрифта, который вы использовали в дизайне, и векторный файл не сохраняется в виде контуров, то при открытии файла текст не будет иметь желаемого вида, так как по умолчанию будет использоваться другой шрифт.Сохранение чего-либо с «контурами» в основном означает, что вы блокируете текст, так что технически он больше не является шрифтом, а состоит из векторных фигур, образующих ваши буквы. Это важно при отправке графики на печать. Сохранение файла в виде контуров делает ваш текст недоступным для редактирования, поэтому в MODassic мы сохраняем AI-файл как редактируемый мастер, а затем сохраняем EPS как заблокированную окончательную иллюстрацию, которую мы отправляем на печать.
Это важно при отправке графики на печать. Сохранение файла в виде контуров делает ваш текст недоступным для редактирования, поэтому в MODassic мы сохраняем AI-файл как редактируемый мастер, а затем сохраняем EPS как заблокированную окончательную иллюстрацию, которую мы отправляем на печать.
Работа с изображениями может сбивать с толку, но если помнить об этих ключевых фактах, это избавит вас от многих хлопот, и, конечно же, мы всегда готовы помочь или ответить на любые вопросы.
Загрузите нашу шпаргалку по типам изображений и файлов.
форматов файлов — Vector Magic
Vector Magic поддерживает следующие растровые и векторные форматы. Если вы хотите, чтобы мы добавили поддержка другого формата, дайте нам знать.
| Online Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF |
| Вывод: | SVG, EPS, PDF |
| Desktop Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF, TIFF |
| Вывод: | SVG, EPS, PDF, AI, DXF |
По крайней мере, один из выходных форматов Vector Magic обычно работает с большинством современных программ. Вы можете загрузить образец вывода ниже или проверить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. В загружаемом пакете Desktop Edition также есть полный набор примеров.
Вы можете загрузить образец вывода ниже или проверить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. В загружаемом пакете Desktop Edition также есть полный набор примеров.
Форматы файлов векторных изображений
- EPS
Формат Adobe EPS (Encapsulated PostScript), пожалуй, самый распространенный формат векторных изображений. Это стандартный формат обмена в полиграфической отрасли. Он широко поддерживается как формат экспорта, но из-за сложности спецификации полного формата не все программы, которые заявляют о поддержке EPS, могут импортировать все его варианты.Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись в формате EPS. Ghostview может его очень хорошо читать, но не имеет возможности редактирования. Inkscape может только экспортировать его.

- SVG
Стандартный формат векторных изображений W3C называется SVG (масштабируемая векторная графика). Inkscape и последние версии Adobe Illustrator и CorelDRAW имеют хорошую поддержку чтения и записи SVG.Дополнительную информацию о формате SVG можно найти на официальном сайте SVG.
Формат Adobe PDF (Portable Document Format) очень широко используется в качестве независимого от платформы формата документа общего назначения. И хотя он не используется исключительно как таковой, это также очень хороший формат векторных изображений. Adobe раздает Acrobat PDF reader, но продает инструменты, необходимые для создания PDF-файлов. (сторонние инструменты, выполняющие ту же задачу, также продаются).Эти инструменты работают с любой программой, способной печатать. Поддержка чтения и редактирования файлов PDF гораздо более ограничена.
- AI
Родным форматом Adobe Illustrator является формат AI (Adobe Illustrator Artwork), модифицированная версия старого формата EPS.
 Формат AI довольно широко поддерживается, но он менее распространен, чем формат EPS, и большинство программ, которые читают AI, также могут читать EPS.
Формат AI довольно широко поддерживается, но он менее распространен, чем формат EPS, и большинство программ, которые читают AI, также могут читать EPS.- DXF
Формат обмена чертежами.Формат САПР от Autodesk, используемый инструментами САПР от многих различных поставщиков. Некоторые программы испытывают трудности с чтением файлов DXF со сплайнами (кривыми), поэтому Desktop Edition поддерживает режимы вывода «линия + сплайн», а также «только линия».
Существует множество других векторных форматов: CDR — это собственный формат CorelDRAW, а XAR — это собственный формат Xara Xtreme, чтобы назвать пару.
Форматы файлов растровых изображений
Существует большое количество различных форматов растровых изображений.Вот некоторые из наиболее распространенных: JPEG, PNG, GIF, BMP и TIFF. Вообще говоря, они делятся на две категории:
- Форматы с потерями
Они имеют меньшие размеры файлов, но не хранят точную копию изображения.
 Они лучше всего подходят для фотографий и других изображений, где безупречная точность не важна. Они также часто используются в Интернете для экономии трафика.
Они лучше всего подходят для фотографий и других изображений, где безупречная точность не важна. Они также часто используются в Интернете для экономии трафика.- JPEG / JPG
Один из наиболее широко используемых форматов изображений.У него отличные характеристики сжатия и приятная особенность, заключающаяся в том, что пользователь может указать, какой уровень сжатия он желает, жертвуя точностью в зависимости от размера файла.
Мы не рекомендуем использовать файлы JPEG для растрированной векторной графики, поскольку артефакты сжатия существенно ухудшают качество изображения по краям.
- Форматы без потерь
Они хранят точное попиксельное представление изображения, но требуют больше места. Они больше подходят для таких вещей, как логотипы.
- PNG
Лучший из форматов изображений без потерь называется PNG (Portable Network Graphics). Этот формат широко поддерживается веб-браузерами и программами просмотра / редактирования изображений.

Vector Magic рекомендует использовать формат PNG при сохранении логотипов в виде растровых изображений.
- BMP
На самом деле существует несколько форматов BMP (BitMaP). Windows и Macintosh имеют свои собственные форматы, оба из которых называются BMP.Большинство современных инструментов редактирования изображений могут читать и то, и другое.
В любом случае, следует по возможности избегать всех вариантов BMP, поскольку они практически не используют сжатие и, следовательно, имеют излишне большие размеры файлов.
- TIFF / TIF
Формат файла изображений с тегами используется для хранения необработанных растровых данных некоторыми программами и устройствами, такими как сканеры. Этот формат бывает сжатым и несжатым. Первый сравним с PNG, а второй больше похож на BMP.
Использование несжатого варианта не рекомендуется.
Векторные форматы файлов
Мы используем Adobe Illustrator CS6 и, если не указано иное, поставляем вам стандартные векторные EPS и / или векторные PDF-файлы. Файлы EPS и PDF, созданные не из векторных программ, не являются векторными файлами. Поставляем файлы VECTOR pdf и eps. Мы также можем предоставить векторный файл в любом из форматов, перечисленных ниже:
Файлы EPS и PDF, созданные не из векторных программ, не являются векторными файлами. Поставляем файлы VECTOR pdf и eps. Мы также можем предоставить векторный файл в любом из форматов, перечисленных ниже:
Доступен выходной векторный файл
.AI Adobe Illustrator
.cdr CorelDRAW — только 100% вектор, БЕЗ градиентов
.dxf Файл обмена AutoCad
.emf Расширенный метафайл
.eps. Инкапсулированный Postscript
.fxg Графика Adobe Flash XML
.pdf Формат переносимого документа
.ps Postscript
.swf Macromedia Flash
.svg Масштабируемая векторная графика
.wmf Метафайл Windows
Мы также можем предоставить вам копии ваших векторных изображений в форматах с высоким разрешением (растровые / растровые), например: png, jpg, gif, tif, psd, bmp, tif для проектов, не требующих векторной графики.
Файлы приняты для векторизации
Пока мы видим ваше изображение, мы можем векторизовать его. Вот список типов файлов, допустимых для векторизации, хотя некоторые из перечисленных ниже файлов созданы в векторных программах, они могут содержать растровые элементы, требующие векторизации. Если вы не видите свой тип файла в списке ниже, вы можете сделать снимок экрана * изображения и отправить его нам.
Если вы не видите свой тип файла в списке ниже, вы можете сделать снимок экрана * изображения и отправить его нам.
.ai Adobe Illustrator CS6 или более ранней версии
.bmp Bitmap
.cdr CorelDRAW x3 (13) или более ранней версии
.doc .docx Microsoft Word
.emf Расширенный метафайл
.eps. Инкапсулированный Postscript
.gif Compuserve
.jpeg .jpg Объединенная группа экспертов по фотографии
.pct Macintosh PICT
.pdf Формат переносимого документа
.png Растровое изображение переносимой сетевой графики
.ppt Microsoft Power Point
.psd Adobe Photoshop
.pub Publisher
.svg Масштабируемая векторная графика
.swf Macromedia Flash
.tga Targa
.tiff .tif Формат файла изображения тегов
.wmf Метафайл Windows
.xls .xlsx Microsoft Excel
* Чтобы сделать снимок экрана и сохранить его как картинку. Щелкните окно, которое хотите захватить. Нажмите Alt + Print Screen, удерживая клавишу Alt и затем нажав клавишу Print Screen. Клавиша Print Screen находится в правом верхнем углу клавиатуры. Затем вставьте (CTRL V) в электронное письмо и отправьте нам.
Клавиша Print Screen находится в правом верхнем углу клавиатуры. Затем вставьте (CTRL V) в электронное письмо и отправьте нам.
Не удается открыть векторный файл ?!
Вам нужна профессиональная программа для работы с векторной графикой, чтобы открыть векторный файл и сохранить векторные данные. После получения от нас векторного файла рекомендуется сначала сохранить файл, затем открыть соответствующую векторную программу и в меню программы выбрать: ФАЙЛ >> ОТКРЫТЬ (или Импорт). Если вы просто дважды щелкните файл, ваш компьютер может найти другую программу, чтобы открыть его и изменить собственный формат файла. Открытие файла в растровой программе, такой как Photoshop, приведет к «растрированию» изображения, и файл будет бесполезен для тех, кому требуется векторная графика.(Вы можете открыть файл в Photoshop для просмотра, но не сохраняйте эту растеризованную версию). Если векторный рисунок был запрошен третьей стороной и у вас нет программы векторной графики для открытия векторного файла, который мы вам предоставляем, рекомендуется просто переслать векторную графику своему поставщику / продавцу и запросить дополнительное доказательство. Поскольку файлы могут изменяться при открытии разными программами, рекомендуется запросить подтверждение у каждого поставщика.
Поскольку файлы могут изменяться при открытии разными программами, рекомендуется запросить подтверждение у каждого поставщика.
Для импорта EPS в:
FlexiSign 7.5 — Файл AI / EPS необходимо сохранить как устаревший 8
FlexiSign 8 — файл AI / EPS должен быть сохранен как устаревший 3
SignLab Cut Pro — файл EPS необходимо сохранить как устаревший (10 или более ранний) или использовать фильтр импорта PDF
WinPCSIGN — AI-файл должен быть сохранен как устаревшая версия 6.0 (не выбирайте параметр pdf)
WinPCSIGN — файл EPS должен быть сохранен как устаревшая версия 3.0 (без формата)
WinPCSIGN Letter 2005 — файл AI / EPS должен быть сохранен как устаревшая версия 8.0
VE LXi Master Plus 8.0v3 — AI или EPS сохранены как устаревшие 3
VINYL EXPRESS LXI 6.6v1 — AI-файл должен быть сохранен как устаревший 3
CorelDraw — если у вас есть проблема с импортом eps в CorelDraw, но вы можете сохранить eps как pdf, в некоторых случаях лучше всего импортировать файл PDF.
Подробнее
• Все ли файлы EPS имеют векторный формат? Не обязательно … еще
• Векторизация с использованием 100% векторов VS векторизация с растровыми эффектами … подробнее
Что такое векторный файл, как использовать векторный файл, векторные файлы
Что такое векторный файл? Возможно, вы слышали о форматах EPS, SVG, AI… Но для большинства пользователей эти форматы не имеют большого значения.Если вы не знаете, что это за форматы, значит, вы не единственный. Векторные файлы очень важны. Получая файлы от графического дизайнера, вы всегда должны запрашивать векторный файл. Понимание разницы между векторным файлом и растровым файлом очень важно. Печатникам, разработчикам и графическим дизайнерам они понадобятся в целях брендинга.
Прежде всего, давайте посмотрим на разницу между векторными и растровыми файлами
РАСТР
Растровые файлы используют тысячи пикселей для построения изображения. Каждый пиксель имеет цвет. Эти пиксели собраны вместе, как головоломка, чтобы создать ваше изображение / логотип. Распространенными файлами, в которых используются растровые изображения, являются файлы JPG, GIF и PNG.
Каждый пиксель имеет цвет. Эти пиксели собраны вместе, как головоломка, чтобы создать ваше изображение / логотип. Распространенными файлами, в которых используются растровые изображения, являются файлы JPG, GIF и PNG.
После создания растрового изображения его размер изменить нельзя. Когда вы изменяете размер растрового изображения, каждый пиксель изменяется одинаково и становится более нечетким по мере увеличения размера. Таким образом создается размытый и нечеткий эффект вокруг изображения, который вы, вероятно, испытывали раньше. Каждый пиксель теряет форму и делает изображение нечетким.Вот почему вы должны убедиться, что у вас есть высшие качества для начала, чтобы у вас не было никаких проблем. Уменьшение масштаба изображения не повлияет на качество растрового файла, увеличение его по сравнению с исходным размером будет.
ВЕКТОР
Векторные файлы намного более гибкие и основаны на математических уравнениях, которые генерируют файлы при изменении масштаба, чтобы обеспечить безупречное качество изображения. Векторные файлы чаще всего используются графическими дизайнерами. Чаще всего с помощью программного обеспечения от Adobe Illustrator, которое специализируется на векторной работе.Ваш логотип и все остальные элементы брендинга должны быть выполнены в векторных форматах. Учитывая, что векторный файл очень гибок в изменении размера, элементы брендинга, такие как ваш логотип, можно масштабировать, чтобы они соответствовали опорам любого размера без потери качества изображения. Еще одним преимуществом векторных файлов является то, что их можно очень легко преобразовать в форматы JPG и PNG для использования в Интернете, так что вы получите лучшее из обоих миров. Для тех из вас, кому нужно внести изменения в свой логотип.
Векторные файлы чаще всего используются графическими дизайнерами. Чаще всего с помощью программного обеспечения от Adobe Illustrator, которое специализируется на векторной работе.Ваш логотип и все остальные элементы брендинга должны быть выполнены в векторных форматах. Учитывая, что векторный файл очень гибок в изменении размера, элементы брендинга, такие как ваш логотип, можно масштабировать, чтобы они соответствовали опорам любого размера без потери качества изображения. Еще одним преимуществом векторных файлов является то, что их можно очень легко преобразовать в форматы JPG и PNG для использования в Интернете, так что вы получите лучшее из обоих миров. Для тех из вас, кому нужно внести изменения в свой логотип.
В чем разница между высоким и низким разрешением
Изображения с высоким разрешением обычно используются в печатной стационарной продукции, такой как фирменные бланки, визитные карточки, вывески и т. Д.. Файлы с низким разрешением используются в Интернете для таких вещей, как веб-сайты, баннеры, изображения профиля в социальных сетях и т. Д. Чтобы определить разрешение вашего изображения / файла, вы должны проверить плотность пикселей. Обычно называемые DPI (точек на дюйм) или PPI (пикселей на дюйм), эти меры определяют плотность изображения. Обычно вы можете проверить это, щелкнув правой кнопкой мыши по изображению и войдя в «Информация» или открыв файл в Adobe Photoshop. Требуемая плотность пикселей для качественного изображения в Интернете составляет 72 точки на дюйм и 300 точек на дюйм для печати.Изменение размера веб-файла 72dpi для печати будет катастрофическим. Как упоминалось выше, чем больше вы растягиваете и изменяете размер пикселей, тем более размытым становится ваше изображение. Вот почему настоятельно рекомендуется начать с файла с высоким разрешением 300 точек на дюйм и постепенно перейти к веб-формату 72 точек на дюйм. Убедитесь, что вы сохранили два разных файла: один для печати, а другой для Интернета.
Д. Чтобы определить разрешение вашего изображения / файла, вы должны проверить плотность пикселей. Обычно называемые DPI (точек на дюйм) или PPI (пикселей на дюйм), эти меры определяют плотность изображения. Обычно вы можете проверить это, щелкнув правой кнопкой мыши по изображению и войдя в «Информация» или открыв файл в Adobe Photoshop. Требуемая плотность пикселей для качественного изображения в Интернете составляет 72 точки на дюйм и 300 точек на дюйм для печати.Изменение размера веб-файла 72dpi для печати будет катастрофическим. Как упоминалось выше, чем больше вы растягиваете и изменяете размер пикселей, тем более размытым становится ваше изображение. Вот почему настоятельно рекомендуется начать с файла с высоким разрешением 300 точек на дюйм и постепенно перейти к веб-формату 72 точек на дюйм. Убедитесь, что вы сохранили два разных файла: один для печати, а другой для Интернета.
Какие существуют форматы файлов
Растровые форматы
Jpg
Jpg — самый распространенный файл для фотографий. Файлы Jpg можно оптимизировать, чтобы уменьшить вес файла (КБ). Некоторым веб-сайтам для более быстрой работы требуются оптимизированные изображения. Оптимизацию можно произвести через фотошоп. Чем больше вы оптимизируете свой файл JPG, тем больше падает качество. Это часто может привести к зернистости изображений.
Файлы Jpg можно оптимизировать, чтобы уменьшить вес файла (КБ). Некоторым веб-сайтам для более быстрой работы требуются оптимизированные изображения. Оптимизацию можно произвести через фотошоп. Чем больше вы оптимизируете свой файл JPG, тем больше падает качество. Это часто может привести к зернистости изображений.
PNG
Файлы PNG похожи на файлы JPG, хотя их нельзя оптимизировать, как файл JPG, что делает их намного больше по размеру. Особенность файлов PNG в том, что они могут иметь прозрачный фон.Файлы PNG очень полезны, если вы хотите разместить изображение на текстурированном или цветном фоне.
GIF
Файлы GIF — это самая простая версия растрового файла, которую вы можете найти. Они особенно используются в наши дни в зацикленных анимациях, которые можно создать с помощью Photoshop. GIF-файлы — отличные форматы файлов для значков и очень простых графических элементов, но их нельзя использовать для изображений.
Векторные форматы
EPS
Файл EPS чаще всего используется для векторных элементов, таких как значки. Преимущество файла EPS в том, что он обычно совместим с последними и старыми версиями Illustrator. Это очень совместимый формат.
Преимущество файла EPS в том, что он обычно совместим с последними и старыми версиями Illustrator. Это очень совместимый формат.
Ai
Файлы Ai — это файлы, предназначенные для использования в Adobe Illustrator (программное обеспечение). Эти файлы обычно используются графическими дизайнерами, дизайнерами логотипов, иллюстраторами, принтерами … Файлы AI работают только с иллюстратором, поэтому они могут не понадобиться, если вы не используете эту программу.
SVG
Файлы SVG — это векторные форматы файлов для Интернета.Если вы хотите создать на своем сайте анимацию, где, например, ваш логотип будет увеличен, вы должны использовать этот формат, чтобы он оставался качественным и четким. Файлы SVG отлично подходят для логотипов, значков, кнопок…
В заключение, независимо от того, разрабатываете ли вы свой логотип с помощью создателя логотипа, дизайнерского агентства или посредством конкурса на дизайн логотипа, убедитесь, что у вас есть нужные файлы и нужное разрешение. Векторные файлы незаменимы, и их попросят у вас графические дизайнеры, принтеры и т. Д. Файлы с высоким разрешением для печати важны так же, как файлы с низким разрешением для Интернета.Logogenie предоставляет премиум-пакет с логотипом «все в одном» со всеми упомянутыми выше файлами, вам не придется бегать или платить дополнительно, чтобы получить эти файлы.
Векторные файлы незаменимы, и их попросят у вас графические дизайнеры, принтеры и т. Д. Файлы с высоким разрешением для печати важны так же, как файлы с низким разрешением для Интернета.Logogenie предоставляет премиум-пакет с логотипом «все в одном» со всеми упомянутыми выше файлами, вам не придется бегать или платить дополнительно, чтобы получить эти файлы.
Что такое векторный формат и зачем он вам
Что такое векторная версия? Векторный формат, как следует из названия, представляет собой составное изображение векторов. Этот формат использует математику для создания вектора между двумя точками привязки, создавая математически определенные геометрические формы.Следовательно, в отличие от растрового изображения, имеющего определенный размер, его можно растягивать бесконечно без потери качества изображения. Например, если мы возьмем растровое изображение (JPG или PNG, с фиксированным размером пикселя 200 x 200 пикселей), и если мы захотим его увеличить, мы увидим все маленькие пиксели, составляющие изображение. Напротив, если мы возьмем векторное изображение и захотим его увеличить, проблем не будет. Мы никогда не потеряем качество.
Напротив, если мы возьмем векторное изображение и захотим его увеличить, проблем не будет. Мы никогда не потеряем качество.
.AI
Расширение .AI — это основное расширение, используемое программой Adobe Illustrator. Это один из наиболее часто используемых форматов для работы с файлами дизайнерами, но он совершенно бесполезен в других условиях, так как его можно открыть только с помощью этого программного обеспечения.
Формат PDF является одним из универсальных форматов, поскольку его можно открыть либо с помощью программного обеспечения для редактирования, такого как Illustrator, либо с помощью бесплатного программного обеспечения или веб-браузера. Это также очень полезно при печати файла.Вот почему мы включили его в пакет высокого разрешения Free Logo Design.
.SVG
Формат SVG — самый популярный векторный формат в Интернете. Он позволяет отображать векторную графику на вашей веб-странице и легче, чем формат растровых изображений (JPG или PNG).
Он позволяет отображать векторную графику на вашей веб-странице и легче, чем формат растровых изображений (JPG или PNG).
Наличие вашего логотипа в векторном формате необходимо, если вы хотите воспользоваться услугами профессиональной печати. Будь то визитки, футболки или флаеры; принтер, несомненно, попросит вас предоставить ему векторную версию вашего логотипа.Этот формат также необходим, если дизайнеру нужно внести изменения в ваш логотип.
С другой стороны, для использования вашего логотипа в сети может быть лучше использовать растровый формат, JPG или PNG, поскольку файл будет легче. Так загрузка изображения на вашу страницу будет быстрее.
Короче говоря, чтобы использовать логотип вне страницы Facebook, необходимо иметь его векторную версию. К счастью, с Free Logo Design он включен в пакет с высоким разрешением! Таким образом, больше не нужно тратить больше денег на преобразование файлов!
Что такое векторный файл?
При работе с цифровыми файлами вы, вероятно, часто сталкиваетесь с такими терминами, как «растровое изображение», «EPS», SVG или «Вектор». Часто одно из первых действий дизайнера при запуске нового проекта — это запрос векторного файла с логотипом клиента. «Ну, а почему дизайнер не может просто получить логотип с моего веб-сайта или использовать уже отправленное мной изображение?» И «Что такое вектор?» часто бывает ответ.
Часто одно из первых действий дизайнера при запуске нового проекта — это запрос векторного файла с логотипом клиента. «Ну, а почему дизайнер не может просто получить логотип с моего веб-сайта или использовать уже отправленное мной изображение?» И «Что такое вектор?» часто бывает ответ.
Эта статья поможет прояснить, что такое (а что нет) векторный файл, когда и зачем его использовать, а также его важность среди других типов изображений и файлов.
Что такое вектор?
Существует два способа представления изображения в цифровом мире: один — это формирование изображения с большим количеством точек (также известных как пиксели), другой — с помощью геометрии.
Стандартные изображения, такие как фотографии и большинство цифровых изображений, создаются с использованием пикселей. Эти изображения называются точечными или растровыми изображениями. Растровые изображения состоят из множества крошечных цветных блоков, пикселей, поэтому при достаточном увеличении можно идентифицировать каждый пиксель индивидуально. Наиболее распространенными расширениями файлов для растровых изображений являются PNG, JPEG и GIF.
Наиболее распространенными расширениями файлов для растровых изображений являются PNG, JPEG и GIF.
Второй способ построения изображения в цифровом виде — это векторы. Технически говоря, векторная графика — это изображение, состоящее из точек и линий, составленных из математических формул.Другими словами, вектор состоит из сотен тысяч крошечных линий и кривых (также известных как пути). По этой причине вы можете неограниченно увеличивать масштаб вектора, и он никогда не изменится, не станет размытым, «пиксельным» и блочным, как в растровом изображении.
Какие элементы составляют векторную графику? — Векторная анатомия
Более практический пример: представьте себе линию. Если эта линия состоит из пикселей, программа проектирования строит линию из блоков (пикселей) в зависимости от желаемого качества изображения.Если линия является векторной, приложение просто определит начальную и конечную точки, а сама линия будет математически сгенерирована между ними.
Наиболее часто используемые расширения векторных файлов (или типы файлов) — это SVG, PDF, EPS, CDR и AI. Поскольку Gravit Designer представляет собой приложение для редактирования векторных изображений, файл с расширением .gvdesign также является векторным файлом.
Наиболее распространенные расширения векторных файлов
- SVG : Масштабируемая векторная графика — это формат векторных изображений на основе XML для Интернета.XML — это широко используемый язык разметки, который читается как людьми, так и машинами, а файлы SVG поддерживаются всеми современными браузерами. Это общий формат, используемый для логотипов, значков, кнопок и особенно для анимации.
- EPS : Encapsulated PostScript — это более старый векторный формат, используемый программным обеспечением для рисования для описания создания макетов, изображений или рисунков. Современный формат AI от Adobe был основан на расширении EPS.
- PDF : Portable Document Format — это формат на основе PostScript, созданный Adobe, очень часто используемый в полиграфической промышленности из-за его гибкости и способности сохранять точный внешний вид и макет документов, сохраненных в этом формате.

- AI : Adobe Illustrator — это проприетарное расширение, разработанное Adobe для программного обеспечения Illustrator, но оно поддерживается многими другими программами для дизайна и широко используется дизайнерами.
- CDR : изначально проприетарное расширение, разработанное Corel, файлы CDR состоят из ZIP-сжатого каталога нескольких файлов, в том числе файлов XML и форматов со структурой RIFF. Сейчас он широко используется и поддерживается многими программами проектирования.
Обратите внимание, что все эти форматы можно импортировать и редактировать в Gravit Designer.Собственное расширение файла Gravit, .gvdesign, также является расширением векторного файла.
В чем разница между векторами и другими изображениями?
Основное различие между векторными и растровыми изображениями заключается в зависимости от размера или разрешения. Как упоминалось ранее, если вы слишком сильно увеличите масштаб растрового изображения, вы можете увидеть все его формирующие пиксели, тогда как если вы увеличите масштаб векторного изображения, оно всегда будет резким. По этой причине можно изменять размер векторной графики до любого размера и всегда иметь безупречное качество.Его можно уменьшить до булавочной головки или увеличить до огромного наружного рекламного щита без потери разрешения.
По этой причине можно изменять размер векторной графики до любого размера и всегда иметь безупречное качество.Его можно уменьшить до булавочной головки или увеличить до огромного наружного рекламного щита без потери разрешения.
Еще одно отличие — размер файла. Файл изображения с высоким разрешением может быть значительно тяжелее того же файла, но векторизованным, поскольку изображение с высоким разрешением должно содержать миллионы пикселей.
Есть ограничивающий фактор для векторных изображений, и он связан со сложностью изображения.Фотографии обычно слишком сложны, чтобы их можно было представить математическим уравнением, поскольку часто бывает очень мало сходства от одного пикселя к другому. Это то, что вы найдете, если когда-нибудь попытаетесь векторизовать фотографию или изображение.
Когда использовать векторные файлы
Итак . .. если векторы настолько гибкие, вы всегда должны использовать их, верно? Ответ: это зависит от того, какую работу вы делаете!
.. если векторы настолько гибкие, вы всегда должны использовать их, верно? Ответ: это зависит от того, какую работу вы делаете!
Векторы намного удобнее и полезнее, когда вам нужно отображать графику в разных размерах или в разных цветах.Например, логотип компании можно добавить на веб-сайт, небольшую визитку, фирменный бланк или большую наружную вывеску, используя один векторный файл с размером файла, достаточно маленьким для отправки по электронной почте.
Для сложных иллюстраций и фотографий гораздо чаще используются растровые изображения, поскольку уровень сложности деталей легче достичь с помощью пикселей. Тем не менее, с помощью векторов можно добиться невероятно стильных иллюстраций.
Фотография, векторизованная в стилизованную портретную иллюстрациюКак я могу определить, векторизован ли мой рисунок или нет?
Тот факт, что файл имеет формат EPS, SVG, PDF или любое из обычных векторных расширений, не означает, что содержимое этого файла обязательно является вектором. Все эти расширения принимают в себе растровые изображения, поэтому у вас может быть файл SVG, содержащий, например, растровое изображение.
Все эти расширения принимают в себе растровые изображения, поэтому у вас может быть файл SVG, содержащий, например, растровое изображение.
Лучший способ определить, является ли ваш файл векторным или нет, — открыть его в выбранной вами программе (например, вы можете легко использовать перетаскивание в Gravit Designer) и увеличить масштаб. Если ваше произведение является растровым изображение, вы легко сможете определить пиксели. Если края вашего рисунка выглядят гладкими и четкими, независимо от того, насколько вы увеличиваете масштаб, ваш рисунок векторизуется!
Как преобразовать мои иллюстрации в векторные?
Если ваш файл является растровым, но он вам нужен как вектор, Gravit Designer может легко помочь вам в этом — и бесплатно!
Импортируйте изображение в Gravit Designer и перейдите к: Модификация> Путь> Векторизация изображения в меню приложения, чтобы автоматически преобразовать растровое изображение в векторное. Кроме того, вы можете перерисовать растровое изображение, используя такие инструменты, как Перо или Безигон, а также заливки и границы. Это простой процесс для более простых элементов, таких как плоские логотипы.
Это простой процесс для более простых элементов, таких как плоские логотипы.
Превратите эскизы в цифровые иллюстрации — Учебное пособие по векторному искусству
Создайте векторный портрет из фотографии — Учебное пособие по векторному искусству
«Разве я не могу просто сохранить свою работу в формате EPS или SVG, чтобы преобразовать ее в вектор, и это Это?» вы можете спросить себя. К сожалению, если вы сохраните растеризованный рисунок или фотографию как расширение векторного файла, это будет все: формат векторного файла, содержащий растровое изображение.Вектор необходимо построить вручную или с помощью инструмента векторизации.
Редактирование векторных файлов
Существует множество дизайнерских программ и приложений, способных редактировать расширения векторных файлов, упомянутых выше, включая Gravit Designer. После импорта файла в любом из этих форматов вы можете использовать инструменты приложения для изменения формы и цвета векторов, поскольку это не статичное изображение.
Вы можете легко импортировать файл PDF, например, и снова экспортировать его как SVG или EPS, и наоборот.Вот насколько гибко и легко работать с вектором.
Если вы хотите проверить бесплатную альтернативу для создания логотипов, иллюстраций и макетов, проверьте Gravit Designer, полнофункциональное приложение для графического дизайна, совместимое со ВСЕМИ платформами!
Все, что вам нужно знать о форматах векторных файлов
Вам нужно векторное или растровое изображение для вашего проекта? Из этого подробного руководства вы узнаете об особенностях форматов векторных файлов и о том, чем они отличаются от растровых файлов.
Обложка предоставлена Kit8.net.
Если вы ничего не знаете о дизайне или только начинаете работать в отрасли, вам может быть сложно понять, какой формат файла вам нужен для вашего проекта. К счастью, есть только два типа файлов изображений, о которых вам действительно нужно знать: растровые файлы и векторные файлы. Растровый файл состоит из пикселей квадратной формы, как фотография, сделанная цифровой камерой. Векторный файл — это изображение, основанное на математических кривых и контурах вместо пикселей, как логотип компании, созданный в программном обеспечении для цифровых иллюстраций.
Растровый файл состоит из пикселей квадратной формы, как фотография, сделанная цифровой камерой. Векторный файл — это изображение, основанное на математических кривых и контурах вместо пикселей, как логотип компании, созданный в программном обеспечении для цифровых иллюстраций.
Самое важное в векторных файлах — это то, что они не зависят от разрешения, что означает, что вы можете увеличивать или уменьшать их, не ухудшая качества изображения. Фактически, векторные файлы могут делать многое, чего не могут растровые файлы, что делает их незаменимыми для многих творческих проектов.
Что такое векторный файл?
Векторный файл — это компьютерная графика, в которой для визуализации изображения используются математические формулы, а не пиксельные данные, такие как растровый файл.
Векторное изображение начинается с точки.Две точки создают путь. Пути могут быть прямыми или изогнутыми, а затем соединяться с большим количеством точек, образуя более длинные пути или замкнутые формы. У каждого пути, кривой или формы есть своя собственная формула, поэтому их можно увеличивать или уменьшать, а формулы сохранят четкость и резкость каждого пути. Это делает векторные файлы идеальными для отображения графики крошечных или значительных размеров.
У каждого пути, кривой или формы есть своя собственная формула, поэтому их можно увеличивать или уменьшать, а формулы сохранят четкость и резкость каждого пути. Это делает векторные файлы идеальными для отображения графики крошечных или значительных размеров.
Изображение взято с Tasiania.
Использование векторных файлов дает несколько преимуществ:
- Масштабируемость. Независимо от того, насколько большим или маленьким вы сделаете вектор, он всегда будет выглядеть так же четко, как оригинал.Посмотрите на увеличенную часть тропического рисунка выше.
- Малый размер файла. В векторах используются пути вместо пикселей, поэтому размеры файлов намного меньше, чем их пиксельные копии.
- Легко редактируемый — векторный файл позволяет управлять его цветами, формами, размерами, макетом и т. Д.
Единственным недостатком векторных файлов является их совместимость; вы должны открывать их в программе для векторного дизайна, такой как Adobe Illustrator или Sketch. Программы на основе растров, такие как Adobe Photoshop, будут растрировать только векторные файлы, что лишает вас возможности быстро редактировать графику.
Программы на основе растров, такие как Adobe Photoshop, будут растрировать только векторные файлы, что лишает вас возможности быстро редактировать графику.
Когда мне следует использовать векторные файлы?
Вы должны использовать векторные файлы, когда вам нужна графика, отображаемая в различных размерах. Подумайте о логотипе компании. Этот логотип будет отображаться на визитных карточках, брошюрах и флаерах. Но он также может появляться на футболках, рекламных щитах и крошечных экранах мобильных устройств. Другие распространенные векторные файлы включают значки, типографику и надписи, узоры и цифровые иллюстрации.
Векторные файлы могут показаться немного сложными, но их необязательно создавать самостоятельно! На Shutterstock можно найти множество стоковых векторных изображений, включая шрифты, узоры, значки и иллюстрации, которые можно настроить.У нас даже есть тщательно подобранный набор векторных изображений для малого бизнеса, который поможет вам начать работу.
Что такое растровый файл?
Растровый или растровый файл — это компьютерная графика, состоящая из множества квадратных пикселей, обозначающих форму и цвет каждой точки изображения. Эти пиксели являются строительными блоками каждого изображения или дизайна, которые вы видите в Интернете. Просто увеличьте изображение, чтобы эти пиксели стали более заметными.
Изображение взято с Tasiania.
Большинство растровых изображений выглядят четкими при уменьшении масштаба, но при увеличении пиксели становятся более очевидными, как в тропическом рисунке выше.Растровые файлы зависят от разрешения, то есть изображение отображается правильно в определенном размере, а все, что больше, растягивает пиксели и делает его размытым. Обычно они поставляются в виде файлов JPG или PNG — узнайте больше о PNG и JPG, чтобы выяснить, что подходит именно вам.
При загрузке растровых файлов онлайн обращайте внимание на размер и качество файла. Изображения с более высоким разрешением содержат миллионы пикселей. Например, размер тропического рисунка выше составляет 4000 x 4000 пикселей, что означает, что на изображении присутствует 16 миллионов пикселей.Как правило, чем больше пикселей присутствует в изображении, тем больше размер файла и лучше качество. Вы всегда можете найти высококачественные изображения с высоким разрешением на Shutterstock.
Изображения с более высоким разрешением содержат миллионы пикселей. Например, размер тропического рисунка выше составляет 4000 x 4000 пикселей, что означает, что на изображении присутствует 16 миллионов пикселей.Как правило, чем больше пикселей присутствует в изображении, тем больше размер файла и лучше качество. Вы всегда можете найти высококачественные изображения с высоким разрешением на Shutterstock.
Когда использовать растровые файлы
Растровые файлы лучше всего использовать для фотографий с высокой детализацией или цифровых приложений. Пиксели, видимые в растровых изображениях, обеспечивают плавное изменение цвета и четкость деталей в графике с высоким разрешением. Программы для дизайна на основе растров, такие как Adobe Photoshop или Shutterstock Editor, позволяют управлять отдельными пикселями.Когда вы используете растровую графику в своей работе, всегда убедитесь, что только масштабирует изображение вниз на , чтобы предотвратить сильную пикселизацию.
Общие форматы векторных файлов
Векторные файлы можно сохранять, открывать и экспортировать в четырех основных форматах — AI, EPS, SVG и PDF. У каждого формата есть свои особенности и качества, которые влияют на то, как его можно передавать или читать в программах.
Изображение предоставлено filborg.
.Файлы AIФайл AI или Adobe Illustrator Artwork является собственностью Illustrator и, за некоторыми исключениями, обычно может читаться и редактироваться в его собственной программе. Помимо Illustrator, CorelDRAW также может редактировать этот формат файла, но с ограничениями. Эти файлы также зависят от версии, что означает, что один и тот же файл будет по-разному отображаться в разных версиях Illustrator.
.EPS файлы Файл Encapsulated PostScript содержит двумерную векторную графику, текст и растровые изображения.Этот формат файла является стандартным способом экспорта векторных рисунков, поскольку его можно легко передавать между программами проектирования и пользователями без потери данных.
Когда вы загрузите стоковое векторное изображение на Shutterstock, вы заметите, что оно экспортировано как файл EPS. Вы можете открыть этот векторный формат файла в Adobe Illustrator для редактирования или преобразовать его в растровый файл в Adobe Photoshop.
.SVG файлыSVG или Scalable Vector Graphic — это текстовое описание изображений, состоящих из векторов, растровых изображений и текста.Он не зависит от разрешения и обеспечивает высокое качество изображения при меньших размерах файлов, что делает его идеальным для Интернета.
.PDF файлыPDF или Portable Document Format — это универсальный стандартный формат файлов, который может отображать как векторную, так и растровую графику. Используйте этот формат файла для подготовки дизайна к печати или для отображения вашей векторной графики в Интернете.
Получите потрясающие фотографии, картинки и изображения без лицензионных отчислений.


 д.). Формат имеет много версий и, к сожалению, каждая программа поддерживает его только до опеределенной версии (например, CorelDraw поддерживает только версии до EPS 7). Формат обеспечивает очень высокое качество рисунков.
д.). Формат имеет много версий и, к сожалению, каждая программа поддерживает его только до опеределенной версии (например, CorelDraw поддерживает только версии до EPS 7). Формат обеспечивает очень высокое качество рисунков. Универсальный векторный формат, поддерживаемый большинством векторных редакторов. К сожалению, формат не обеспечивает высокое качество для сложных рисунков и имеет очень ограниченное число поддерживаемых эффектов, поэтому для профессионального использования не подходит и используется преимущественно частными пользователями. Формат поддерживается рядом веб-браузеров и может быть использован при оформлении веб-страниц.
Универсальный векторный формат, поддерживаемый большинством векторных редакторов. К сожалению, формат не обеспечивает высокое качество для сложных рисунков и имеет очень ограниченное число поддерживаемых эффектов, поэтому для профессионального использования не подходит и используется преимущественно частными пользователями. Формат поддерживается рядом веб-браузеров и может быть использован при оформлении веб-страниц. Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер изображения, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится. Вы можете конвертировать файлы из форматов AI, CDR, CDT, CCX, CMX, SVG, FIG, CGM, AFF, WMF, SK, SK1, PLT, DXF, DST, PES, EXP, PCS.
Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер изображения, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится. Вы можете конвертировать файлы из форматов AI, CDR, CDT, CCX, CMX, SVG, FIG, CGM, AFF, WMF, SK, SK1, PLT, DXF, DST, PES, EXP, PCS. Если вам нужно просто скачать файл, то кликните на имя файла. Если вы хотите получить другие способы сохранения, то нажмите на значок чтобы сформировать QR-код для загрузки результата на ваш мобильный телефон или планшет, а также если вы хотите сохранить файл в одном из онлайн-сервисов хранения данных, таких как Google Drive или Dropbox.
Если вам нужно просто скачать файл, то кликните на имя файла. Если вы хотите получить другие способы сохранения, то нажмите на значок чтобы сформировать QR-код для загрузки результата на ваш мобильный телефон или планшет, а также если вы хотите сохранить файл в одном из онлайн-сервисов хранения данных, таких как Google Drive или Dropbox. Некоторые приложения auto настроены на формат iPad, а другие-на формат iPhone. Как это технически работает? Или перефразируйте: как мне, как разработчику приложений, развернуть оба iPad och iPhone…
Некоторые приложения auto настроены на формат iPad, а другие-на формат iPhone. Как это технически работает? Или перефразируйте: как мне, как разработчику приложений, развернуть оба iPad och iPhone…
 Формат AI довольно широко поддерживается, но он менее распространен, чем формат EPS, и большинство программ, которые читают AI, также могут читать EPS.
Формат AI довольно широко поддерживается, но он менее распространен, чем формат EPS, и большинство программ, которые читают AI, также могут читать EPS. Они лучше всего подходят для фотографий и других изображений, где безупречная точность не важна. Они также часто используются в Интернете для экономии трафика.
Они лучше всего подходят для фотографий и других изображений, где безупречная точность не важна. Они также часто используются в Интернете для экономии трафика.
