Реализация video и audio в HTML5, шаблоны, schema.org микроразметка
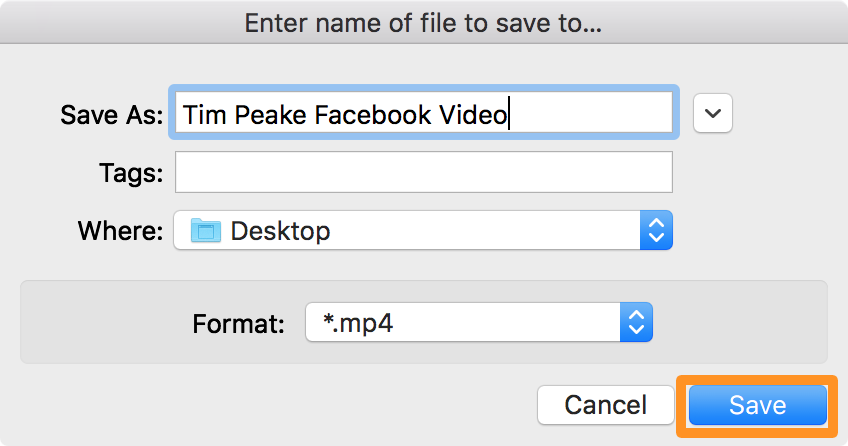
В статье описаны строение audio и video контейнера HTML5, теги video, audio, source, track и их атрибуты с возможными значениями. Приведены HTML шаблоны и примеры реализации воспроизведения мультимедийных файлов на основе встроенных в браузер возможностей. Показано подключение к видео текстовой дорожки субтитров, заголовков, оглавления при помощи файлов формата WEBVTT с примерами. Представлены HTML5 шаблоны кода с микроразметкой по schema.org для аудио и видео. Указаны основные для web форматы аудио и видео файлов с их MIME типами и инструменты для конвертации видео и аудио в эти форматы.
В HTML5 присутствуют новые возможности, позволяющие выполнять проигрывание аудио и видео файлов напрямую браузером без использования сторонних программ. Пока, несмотря на то, что HTML5 уже не новость, имеются еще разногласие в том, как браузеры обрабатывают теги video и audio и как отображают сам плеер. Одни это делают все лучше с каждой новой версией, другие пока еще отстают. Глобально же, тенденция идет к тому, что браузеры будут предоставлять все больше функционала для проигрывания мультимедиа файлов.
Одни это делают все лучше с каждой новой версией, другие пока еще отстают. Глобально же, тенденция идет к тому, что браузеры будут предоставлять все больше функционала для проигрывания мультимедиа файлов.
Скринкаст: Видео обзор этой статьи
Смотреть на YouTube
HTML5 video не поддерживается вашим браузером. Скачать видео
Скринкаст: видео обзор статьи Реализация video и audio в HTML5, шаблоны, schema.org микроразметка на сайте Andew.ru
Автор: Andrey Boldyrev
Скринкаст: Пример использования шаблонов
HTML5 video не поддерживается вашим браузером. Скачать видео
Скачать видео
Скринкаст: примеры использования шаблонов из статьи Реализация video и audio в HTML5, шаблоны, schema.org микроразметка
Автор: Andrey Boldyrev
В HTML5 воспроизведение браузером аудио и видео файлов реализуется посредством тегов <audio> и <video>, которые предоставляют управляемый сценариями объект. Использование этих тегов позволяет проиграть мультимедийный файл на web странице, управлять его воспроизведением путем задания атрибутов для тегов <audio> и <video>, и дополнительных, вложенных в них тегов. В простейшем варианте использования достаточно вставить на web страницу нужный вам тег <audio> или  И это уже позволит проиграть мультимедиа файл на странице в HTML5 плеере. Также, поскольку элементы <audio> и <video> являются объектами для JS, у них доступны свойства, методы и события, что предоставляет расширенные возможности полного управления HTML5 плеером через JavaScript . Однако, ввиду того, что браузеры могут иметь различия в реализации управления объектами аудио и видео посредством JS, то более лучшим выбором для этих целей будет использование специальных кроссбраузерных
И это уже позволит проиграть мультимедиа файл на странице в HTML5 плеере. Также, поскольку элементы <audio> и <video> являются объектами для JS, у них доступны свойства, методы и события, что предоставляет расширенные возможности полного управления HTML5 плеером через JavaScript . Однако, ввиду того, что браузеры могут иметь различия в реализации управления объектами аудио и видео посредством JS, то более лучшим выбором для этих целей будет использование специальных кроссбраузерных
HTML5 видео и аудио развивающийся стандарт и он не связан ни с одним форматом аудио или видео, поэтому между браузерами существуют различия в поддерживаемых ими форматами аудио и видео файлов.
 264) для видео и m4a для аудио и JS HTML5 плеера. К аудио или видео контейнеру подключается только один файл в указанном формате. Сейчас большинство браузеров способны воспроизводить mp4 формат. Подключенная же JS библиотека выполнит стилизацию встроенного в браузер плеера. Если браузер не будет поддерживать формат
264) для видео и m4a для аудио и JS HTML5 плеера. К аудио или видео контейнеру подключается только один файл в указанном формате. Сейчас большинство браузеров способны воспроизводить mp4 формат. Подключенная же JS библиотека выполнит стилизацию встроенного в браузер плеера. Если браузер не будет поддерживать формат Для указания HTML5 плееру проигрываемого файла нужно, помимо URL файла, передать и  Ниже в таблице привожу наиболее распространенные форматы файлов и их MIME типы.
Ниже в таблице привожу наиболее распространенные форматы файлов и их MIME типы.
Форматы файлов и их MIME типы
| Файлы мультимедиа | Расширения | Mime тип |
|---|---|---|
| Аудио mp3 | mp3 | audio/mpeg |
| Аудио mp4 | m4a | audio/mp4 |
| Аудио webm | audio/webm | |
| Аудио ogg | ogg | audio/ogg |
| Видео mp4 (H.264) | mp4 | video/mp4 |
| Видео webm | webm | video/webm |
| Видео ogg | ogv | video/ogg |
Инструменты кодирования аудио и видео файлов
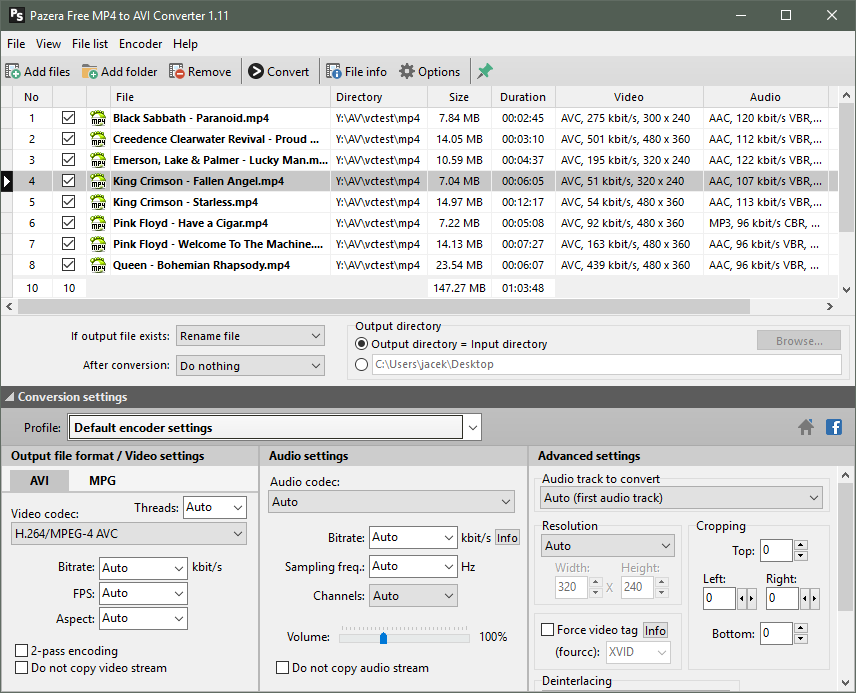
Для кодирования видео и аудио файлов в приведенные выше web форматы можно воспользоваться открытой программой Miro Video Converter , которая поддерживает конвертацию аудио и видео файлов в основные распространенные для веба форматы (MP4, WebM, Ogg Theora, MP3 и т. п.). Miro Video Converter доступен для разных операционных систем — Windows, Mac и Linux и является графической оболочкой для консольных утилит ffmpeg и ffmpeg2theora , которые удобно использовать на web сервере для обработки загружаемого видео и аудио в автоматическом режиме.
п.). Miro Video Converter доступен для разных операционных систем — Windows, Mac и Linux и является графической оболочкой для консольных утилит ffmpeg и ffmpeg2theora , которые удобно использовать на web сервере для обработки загружаемого видео и аудио в автоматическом режиме.
Пример стандартного использование HTML5 тега <audio>:
Пример HTML5 audio
HTML5 audio не поддерживается вашим браузером.
Скачать audio файл
HTML5 код примера audio с микроразметкой schema.org:
<div itemscope itemtype="http://schema.org/AudioObject">
<h4 itemprop="name">Заголовок аудио</h4>
<meta itemprop="description" content="Описание аудио...">
<!-- additional schema. org data -->
<meta itemprop="isFamilyFriendly" content="true">
<meta itemprop="encodingFormat" content="mp3">
<meta itemprop="duration" content="PT04M59S">
<meta itemprop="uploadDate" content="2015-12-31">
<meta itemprop="image" content="Full URL to image.jpg">
<meta itemprop="alternateName" content="Альтернативный заголовок аудио">
<!-- end of additional data -->
<audio controls preload="none">
<source src="URL to file.mp3" type="audio/mpeg" />
<source src="URL to file.ogg" type="audio/ogg" />
<source src="URL to file.m4a" type="audio/mp4" />
<p>HTML5 audio не поддерживается вашим браузером.</p>
<p><a itemprop="contentUrl" href="URL to file.mp3">Скачать audio</a></p>
</audio>
<p itemprop="author" itemscope itemtype="http://schema.org/Person">
Автор
<a href="URL" itemprop="url"><span itemprop="name">Имя автора</span></a>
<meta itemprop="image" content="Full url to person.
org data -->
<meta itemprop="isFamilyFriendly" content="true">
<meta itemprop="encodingFormat" content="mp3">
<meta itemprop="duration" content="PT04M59S">
<meta itemprop="uploadDate" content="2015-12-31">
<meta itemprop="image" content="Full URL to image.jpg">
<meta itemprop="alternateName" content="Альтернативный заголовок аудио">
<!-- end of additional data -->
<audio controls preload="none">
<source src="URL to file.mp3" type="audio/mpeg" />
<source src="URL to file.ogg" type="audio/ogg" />
<source src="URL to file.m4a" type="audio/mp4" />
<p>HTML5 audio не поддерживается вашим браузером.</p>
<p><a itemprop="contentUrl" href="URL to file.mp3">Скачать audio</a></p>
</audio>
<p itemprop="author" itemscope itemtype="http://schema.org/Person">
Автор
<a href="URL" itemprop="url"><span itemprop="name">Имя автора</span></a>
<meta itemprop="image" content="Full url to person.
jpg">
</p>
</div>Так будут выглядеть извлеченные из кода данные микроразметки для описанного выше шаблона аудио.
audioobject
itemType = http://schema.org/AudioObject
name = Заголовок аудио
description = Описание аудио...
isfamilyfriendly = true
encodingformat = mp3
duration = PT04M59S
uploaddate = 2015-12-31
image = Full URL to image.jpg
alternatename = Альтернативный заголовок аудио
contenturl
href = URL to file.mp3
text = Скачать audio
author
person
itemType = http://schema.org/Person
url
href = URL
text = Имя автора
name = Имя автора
image = Full url to person.jpgМинимальная разметка аудио по schema.org должна включать itemprop=»name», itemprop=»description», itemprop=»contentUrl». Остальные свойства не являются обязательными.
Пример стандартного использование HTML5 тега <video>:
В демонстрации я применил для тега <video> через атрибут class CSS стили, делающие ширину области видео динамической в зависимости от размера экрана. По высоте плеер подстроиться сам. Попробуйте изменить размер окна браузера для того, что бы увидеть как это работает. Поэтому в источнике кода этой демонстрации нет атрибутов width и height для тега <video>, их заменяют CSS стили. Но в листинге кода шаблона этот примем не показан, т.к. является уже частностью.
По высоте плеер подстроиться сам. Попробуйте изменить размер окна браузера для того, что бы увидеть как это работает. Поэтому в источнике кода этой демонстрации нет атрибутов width и height для тега <video>, их заменяют CSS стили. Но в листинге кода шаблона этот примем не показан, т.к. является уже частностью.
Пример HTML5 video
Смотреть на YouTube
HTML5 video не поддерживается вашим браузером.
Скачать видео: Title of video
Автор: Andrey Boldyrev
HTML5 код примера video с микроразметкой schema.org:
<div itemscope itemtype="http://schema.org/VideoObject">
<h4 itemprop="name">Заголовок видео</h4>
<div itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject">
<img itemprop="contentUrl" src="URL to video-thumbnail. jpg|png" />
<meta itemprop="width" content="100">
<meta itemprop="height" content="100">
</div>
<p><a href="URL">Смотреть на YouTube</a></p>
<meta itemprop="duration" content="PT14M59S">
<meta itemprop="isFamilyFriendly" content="true">
<meta itemprop="uploadDate" content="2015-12-31">
<meta itemprop="description" content="Краткое описание для видео...">
<video controls preload="none" poster="URL to video-poster.jpg|png">
<source src="URL to file.mp4" type="video/mp4" />
<source src="URL to file.webm" type="video/webm" />
<source src="URL to file.ogv" type="video/ogg" />
<track kind="subtitles" label="RU" src="URL to subtitles-ru.vtt" srclang="ru" default>
<track kind="subtitles" label="EN" src="URL to subtitles.vtt" srclang="en">
<p>HTML5 video не поддерживается вашим браузером.
jpg|png" />
<meta itemprop="width" content="100">
<meta itemprop="height" content="100">
</div>
<p><a href="URL">Смотреть на YouTube</a></p>
<meta itemprop="duration" content="PT14M59S">
<meta itemprop="isFamilyFriendly" content="true">
<meta itemprop="uploadDate" content="2015-12-31">
<meta itemprop="description" content="Краткое описание для видео...">
<video controls preload="none" poster="URL to video-poster.jpg|png">
<source src="URL to file.mp4" type="video/mp4" />
<source src="URL to file.webm" type="video/webm" />
<source src="URL to file.ogv" type="video/ogg" />
<track kind="subtitles" label="RU" src="URL to subtitles-ru.vtt" srclang="ru" default>
<track kind="subtitles" label="EN" src="URL to subtitles.vtt" srclang="en">
<p>HTML5 video не поддерживается вашим браузером. </p>
<p>Скачать видео: <a itemprop="url" href="URL to file.mp4">Заголовок видео</a></p>
</video>
<p itemprop="author" itemscope itemtype="http://schema.org/Person">
Автор видео
<a itemprop="url" href="URL to author web page"><span itemprop="name">author name</span></a>
<meta itemprop="image" content="Full URL to author.jpg">
</p>
<img itemprop="thumbnailUrl" src="URL to file.jpg|png" />
</div>
</p>
<p>Скачать видео: <a itemprop="url" href="URL to file.mp4">Заголовок видео</a></p>
</video>
<p itemprop="author" itemscope itemtype="http://schema.org/Person">
Автор видео
<a itemprop="url" href="URL to author web page"><span itemprop="name">author name</span></a>
<meta itemprop="image" content="Full URL to author.jpg">
</p>
<img itemprop="thumbnailUrl" src="URL to file.jpg|png" />
</div>Так будут выглядеть извлеченные из кода данные микроразметки для описанного выше шаблона видео.
videoobject
itemType = http://schema.org/VideoObject
name = Заголовок видео
thumbnail
imageobject
itemType = http://schema.org/ImageObject
contenturl = URL to video-thumbnail.jpg|png
width = 100
height = 100
duration = PT14M59S
isfamilyfriendly = true
uploaddate = 2015-12-31
description = Краткое описание для видео. ..
url
href = URL to file.mp4
text = Заголовок видео
author
person
itemType = http://schema.org/Person
url
href = URL to author web page
text = author name
name = author name
image = Full URL to author.jpg
thumbnailurl = URL to file.jpg|png
..
url
href = URL to file.mp4
text = Заголовок видео
author
person
itemType = http://schema.org/Person
url
href = URL to author web page
text = author name
name = author name
image = Full URL to author.jpg
thumbnailurl = URL to file.jpg|pngМинимально необходимая для поисковиков разметка видео по schema.org должна включать все приведенные в коде примера свойства itemprop за исключением блока itemprop=»author», который является не обязательным для поисковиков и его можно удалить, если нет данных для его заполнения. Для video-thumbnail яндекс требует указывать микроразметку по schema.org как itemprop=»thumbnail» в виде ImageObject, а Google требует указывать как itemprop=»thumbnailUrl», поэтому приходиться вставлять video-thumbnail файл два раза, и поэтому второй тег img получил стиль display: none, что бы не отображаться в браузере. Можно вместо использования img тега с display:none передать это свойство тегом link через атрибут href. Также, несмотря на то, что микроразметку можно передавать через не показываемые пользователю теги meta и link, рекомендуется все же, по возможности, добавлять микроразметку преимущественно в теги, которые будут выводиться пользователю. Валидацию микроразметки schema.org можно сделать по этим ссылкам: yandex валидатор , google валидатор . Основное преимущество от использования микроразметки заключается в удобстве такого контента для поисковых роботов и роботов социальных сетей. Эти роботы извлекают размеченные данные и агрегирую их. Поэтому использование микроразметки улучшает SEO сайта и способствует автоматическому распространению данных в социальных сетях. Детальное описание микроразметки Schema.org для видео размеченных схемой VideoObject на сайте Яндекса в разделе Вебмастер .
Можно вместо использования img тега с display:none передать это свойство тегом link через атрибут href. Также, несмотря на то, что микроразметку можно передавать через не показываемые пользователю теги meta и link, рекомендуется все же, по возможности, добавлять микроразметку преимущественно в теги, которые будут выводиться пользователю. Валидацию микроразметки schema.org можно сделать по этим ссылкам: yandex валидатор , google валидатор . Основное преимущество от использования микроразметки заключается в удобстве такого контента для поисковых роботов и роботов социальных сетей. Эти роботы извлекают размеченные данные и агрегирую их. Поэтому использование микроразметки улучшает SEO сайта и способствует автоматическому распространению данных в социальных сетях. Детальное описание микроразметки Schema.org для видео размеченных схемой VideoObject на сайте Яндекса в разделе Вебмастер . Так же, стоит заметить, что для случаев, когда вы делаете вставку на свой сайт видео не напрямую, а с помощью виджетов видео хостинга Яндекс.Видео или YouTube, то вы можете под блоком кода виджета добавить свой блок кода HTML с описанием видео и в него встроить микроразметку Schema.org для этого видео. При этом, в качестве параметра URL — ссылки на видеоролик, указать не прямую ссылку на статический файл, а задать ссылку полученную от видео хостинга. Хотя в спецификации Schema.org и написано, что ссылка должна быть именно на прямой файл, но поисковики обрабатывают и ссылки на видео от видео хостинга (см. в примерах на сайте Яндекса в разделе Вебмастер), несмотря на то, что по такой ссылке нельзя скачать файл и нельзя просмотреть его напрямую в своем HTML5 медиа плеере на странице, только в виджете видео хостинга.
Так же, стоит заметить, что для случаев, когда вы делаете вставку на свой сайт видео не напрямую, а с помощью виджетов видео хостинга Яндекс.Видео или YouTube, то вы можете под блоком кода виджета добавить свой блок кода HTML с описанием видео и в него встроить микроразметку Schema.org для этого видео. При этом, в качестве параметра URL — ссылки на видеоролик, указать не прямую ссылку на статический файл, а задать ссылку полученную от видео хостинга. Хотя в спецификации Schema.org и написано, что ссылка должна быть именно на прямой файл, но поисковики обрабатывают и ссылки на видео от видео хостинга (см. в примерах на сайте Яндекса в разделе Вебмастер), несмотря на то, что по такой ссылке нельзя скачать файл и нельзя просмотреть его напрямую в своем HTML5 медиа плеере на странице, только в виджете видео хостинга.
Если перед вами стоит вопрос с какого хостинга загружать мультимедийные файлы аудио и видео, то посмотрите статью Yandex Disk REST API jQuery Plugin, в которой описан вариант вставки медиа файлов на WEB страницу с Яндекс Диска.
Атрибуты
<audio> и <video> тегов:Атрибуты src, preload, autoplay, mediagroup, loop, muted, controls являются общими атрибутами для всех медийных элементов, в том числе и для тегов <audio> и <video>.
атрибут autoplay:
<audio autoplay> или <audio autoplay="autoplay"> <video autoplay> или <video autoplay="autoplay">
- атрибут autoplay задается его присутствием в теге <audio> или <video> и для этого атрибута не нужно задавать значение, достаточно просто его присутствия. Для редакторов HTML, которые правят код элементов, можно задать этот атрибут как autoplay=»autoplay«, что равносильно просто присутствию атрибута.
 Наличие атрибута autoplay дает команду браузеру начать воспроизведение файла сразу после загрузки web страницы. Соответственно, атрибут autoplay отменяет значения атрибута preload, который управляет загрузкой видео в плеер, потому что видео должно сразу начать воспроизводиться, а значит и должно быть загружено. По умолчанию атрибут autoplay отсутствует.
Наличие атрибута autoplay дает команду браузеру начать воспроизведение файла сразу после загрузки web страницы. Соответственно, атрибут autoplay отменяет значения атрибута preload, который управляет загрузкой видео в плеер, потому что видео должно сразу начать воспроизводиться, а значит и должно быть загружено. По умолчанию атрибут autoplay отсутствует.
атрибут controls:
<audio controls> или <audio controls="controls"> <video controls> или <video controls="controls">
- атрибут controls дает команду браузеру показывать панель управления плеером, когда страница загрузилась, но воспроизведение записи на начато. Этот атрибут также как и атрибут autoplay задается только присутствием в теге <audio> или <video>, и не требует значения, достаточно только его присутствия. По умолчанию этот атрибут отсутствует, т.
 е. плеер не показывает панель управления до начала воспроизведения. Когда же проигрывание файла будет запущено, то панель управления будет появляться при наведении указателя мыши на область плеера.
е. плеер не показывает панель управления до начала воспроизведения. Когда же проигрывание файла будет запущено, то панель управления будет появляться при наведении указателя мыши на область плеера.
атрибут loop:
<audio loop> или <audio loop="loop"> <video loop> или <video loop="loop">
- атрибут loop заставляет плеер воспроизводить файл по кругу. Атрибут задается только его присутствием в теге <audio> или <video> и не имеет параметров. По умолчанию атрибут loop отсутствует.
атрибут preload:
<audio preload="none | metadata | auto"> <video preload="none | metadata | auto">
- атрибут preload определяет загрузку файла вместе с загрузкой web страницы и принимает одно из следующих трех значений:
- none — не выполнять загрузку файла вместе с загрузкой web страницы.
 Это значит, что файл начнет загружаться в плеере только после нажатия кнопки воспроизведения. Это может быть удобным для ускорения загрузки страницы. Значение none является значением по умолчанию для атрибута preload, поэтому для него можно вообще не вставлять атрибут preload в тег <audio> или <video> для этого случая.
Это значит, что файл начнет загружаться в плеере только после нажатия кнопки воспроизведения. Это может быть удобным для ускорения загрузки страницы. Значение none является значением по умолчанию для атрибута preload, поэтому для него можно вообще не вставлять атрибут preload в тег <audio> или <video> для этого случая. - metadata — не выполнять загрузку файла вместе с загрузкой web страницы, но выполнять загрузку метаданных мультимедийного файла.
- auto — выполнять полную загрузку файла вместе с загрузкой web страницы. В этом варианте браузеры будут автоматически подгружать медийный файл вместе с web страницей, но это не будет мешать загрузке самой страницы и ее отрисовки в браузере. Если в теге <audio> или <video> задан атрибут preload=«» с пустым значением, то будет использовано значение auto для него.

- Значение атрибута preload будет отменено, если использован атрибут autoplay.
- none — не выполнять загрузку файла вместе с загрузкой web страницы.
атрибут src:
<audio src="URL"> <video src="URL">
- атрибут src тега <audio> или <video> позволяет сразу в теге задать путь к мультимедийному файлу. Путь может быть, как полным с указанием протокола и домена, так и относительно корня текущего сайта. Также путь к файлу можно задать и во вложенных в аудио или видео контейнер тегах <source src=»URL»>.
Атрибут poster тега video:
<video poster="URL">
- атрибут poster используется только в теге <video> и задает URL изображения (gif, png, jpeg и т.п.), которое будет показано пока видео не доступно.
 Если атрибут poster не задан, то плеер браузера будет пытаться показать первый кадр видео.
Если атрибут poster не задан, то плеер браузера будет пытаться показать первый кадр видео.
Атрибуты width и height тега video:
<video> <video>
- атрибуты width и height применяются только к тегу <video> и задают, соответственно, ширину и высоту области воспроизведения видеоплеера. В качестве значения ожидают положительное целое число, указанное в пикселях или процентах. Задание этих атрибутов влияет на размер отображения видео, но не изменяет пропорции видео. Видео подстроиться под указанные размеры с сохранением его пропорций. Если указанные размеры не совпадают с пропорциями видео, то по верхним или/и по боковым краям видео будут темные полосы. Поэтому при задании этих параметров желательно подбирать их соотношение такое же, как у воспроизводимого видео, или задавать только width, а по высоте плеер подстроиться сам.
- Если какой-либо из этих параметров или оба не будут заданы, то тогда не заданный(е) параметр(ы) будут браться от соответствующего размера картинки, указанной в атрибуте poster.

- Если же атрибут poster будет отсутствовать, то эти параметры будут устанавливаться как: для width = 300px и для height = 150px. Что бы не высчитывать и не согласовывать размеры области видео под пропорции самого клипа, я бы рекомендовал задавать только одни параметр width, тогда высота (height) области воспроизведения будет выбрана автоматически исходя из пропорций видео.
- Также, на размеры и оформление HTML5 плеера можно влиять через свойства CSS применяемые к тегам <audio> или <video>.
Атрибут muted:
<audio muted> или <audio muted="muted"> <video muted> или <video muted="muted">
- атрибут muted устанавливает своим наличием в тегах <audio> или <video> звук в выключенное состояние в HTML5 плеере.
 По умолчанию атрибут отсутствует.
По умолчанию атрибут отсутствует.
Атрибут crossorigin:
<video crossorigin="anonymous">
- атрибут crossorigin указывает браузеру на необходимость выполнение CORS запроса для данного элемента. По умолчанию атрибут отсутствует, что значит не использовать CORS запросы вообще. При наличии атрибута возможны следующие значения: anonymous и use-credentials. CORS (Cross-origin resource sharing ) — это технология современных браузеров, которая позволяет управлять разрешениями на загрузку ресурсов на текущей web странице с других доменов, отличных от домена текущей страницы. Поддержка браузерами стандарта CORS позволяет реализовать безопасный кроссдоменный обмен данными через выполнение специального запроса (заголовка) к домену текущей страницы на предмет того, разрешается ли загружать на этой странице ресурсы с другого указанного домена.
 Сервер на такой запрос должен указать домены, с которых разрешена загрузка ресурсов.
Сервер на такой запрос должен указать домены, с которых разрешена загрузка ресурсов.
Атрибут mediagroup:
<article>
<style scoped>
div { margin: 1em auto; position: relative; width: 400px; height: 300px; }
video { position; absolute; bottom: 0; right: 0; }
video:first-child { width: 100%; height: 100%; }
video:last-child { width: 30%; }
</style>
<div>
<video src="movie.vid#track=Video&track=English" autoplay controls mediagroup=movie></video>
<video src="movie.vid#track=sign" autoplay mediagroup=movie></video>
</div>
</article>- атрибут mediagroup позволяет объединить управление несколькими медиафайлами в один MediaController через создание группы медиафайлов в разных местах страницы. Это группа будет управляться одновременно для всех входящих в нее файлов. Это удобно, например, если нужно проиграть и управлять одновременно одним и тем же роликом в разных местах страницы с разными субтитрами, или разными роликами.

Теги <audio> и <video> требуют наличие закрывающего тега.
Для тех случаев, когда браузер не поддерживает HTML5 <audio> и <video> теги, что сейчас большая редкость, пред закрывающим контейнер тегом пишут текстовое сообщение и обычно добавляют ссылку на скачивание файла. Если же встроенный в браузер HTML5 плеер будет дополнительно управляться JS библиотекой (JS плеером), то большинство из них выполняют подключение флэш плеера в случае невозможности воспроизведения в браузере HTML5 видео и аудио по причине не поддержки браузером тегов видео и аудио или формата мультимедийного файла.
Тег <source>:
Путь к проигрываемому файлу также можно задать и при помощи тега <source src=»URL»> с атрибутом src, размещенного внутри тегов <audio> или <video>. Тег <source> не имеет закрывающего тега.
Тег <source> не имеет закрывающего тега.
В большинстве случаев тег <source>выглядит так:
<source src="URL to file.mp4" type="video/mp4"> <source src="URL to file.mp3" type="audio/mpeg">
и в нем присутствует всегда атрибут src и type, который в большинстве случаев имеет только MIME-тип.
Атрибуты тега <source>:
- атрибут src=«URL» тега <source> задает URL к мультимедийному файлу. Путь может быть как полным с указанием протокола и домена, так и относительно корня сайта.
- атрибут type=»MIME-тип» тега <source> или более полно type=’MIME-тип; codecs=»кодек»‘ указывает MIME-тип файла и кодек. Для аудио достаточно указать MIME-тип, например, для .mp3 — type=»audio/mpeg». Хотя по спецификации для видео в атрибуте type нужно указывать и кодек, но сейчас часто указывают только MIME-тип без кодека, предоставляя это на решение браузерам.

- атрибут media=»all|braille|handheld|print|screen|speech|projection|tty|tv» тега <source> указывает тип устройства, для которого должен воспроизводиться файл. Значение по умолчанию all, поэтому этот атрибут в большинстве случаев не указывают вообще, если не хотят конкретно определить устройство для воспроизведения.
Тег <track>:
Для HTML5 видео возможно также отображать в плеере дополнительную дорожку с информацией, такой как субтитры (subtitles), заголовки (captions), главы (chapters), описания (descriptions – не поддерживаются пока) и метаданные (metadata – не поддерживаются пока). Эта возможность реализуется путем добавления внутри тега <video> тегов <track> с соответствующими атрибутами.
<track kind | src | srclang | label | default> - не имеет закрывающего тега.
Тег <track> позволяет подключать к видео дополнительные файлы-дорожки специального формата WebVTT (Web Video Text Tracks Format ), в которых указаны выводимые текстовые сообщения с их временной привязкой к видео файлу. Стандарт WebVTT поддерживает не просто вывод текстовых сообщений, но и предоставляет варианты его CSS стилизации и опции по размещению в области просмотра видео. На настоящий момент WebVTT файлы в основном используются для подключения к видео текстовых субтитров, что поддерживается почти всеми браузерами. Другие возможности WebVTT стандарта пока не полностью реализуются самими браузерами, поэтому, для более полного использования WebVTT, лучше применять JS плееры. Также, файлы WebVTT могут нестандартно использоваться JS плеерами для передачи дополнительных данных в JS плеер, таких как, например, URL превью картинок для фреймов видео. К вопросу о том, как показать превью кадров видео на шкале перемотки плеера (Scrub Bar Thumbnails) как это сделано на видео хостингах. Тут нужно сказать, что такой функционал пока отсутствует во встроенных в браузеры плеерах и поэтому реализуется через JS плееры как дополнение. Для этого подключают JS библиотеку (js плеер), которая берет на себя управление HTML5 видео и аудио объектом и выполняет его стилизацию.
Стандарт WebVTT поддерживает не просто вывод текстовых сообщений, но и предоставляет варианты его CSS стилизации и опции по размещению в области просмотра видео. На настоящий момент WebVTT файлы в основном используются для подключения к видео текстовых субтитров, что поддерживается почти всеми браузерами. Другие возможности WebVTT стандарта пока не полностью реализуются самими браузерами, поэтому, для более полного использования WebVTT, лучше применять JS плееры. Также, файлы WebVTT могут нестандартно использоваться JS плеерами для передачи дополнительных данных в JS плеер, таких как, например, URL превью картинок для фреймов видео. К вопросу о том, как показать превью кадров видео на шкале перемотки плеера (Scrub Bar Thumbnails) как это сделано на видео хостингах. Тут нужно сказать, что такой функционал пока отсутствует во встроенных в браузеры плеерах и поэтому реализуется через JS плееры как дополнение. Для этого подключают JS библиотеку (js плеер), которая берет на себя управление HTML5 видео и аудио объектом и выполняет его стилизацию. Такие JS плееры для показа превью кадров видео нестандартно используют файлы WEBVTT из тега <track> для передачи через него URL картинок превью.
Такие JS плееры для показа превью кадров видео нестандартно используют файлы WEBVTT из тега <track> для передачи через него URL картинок превью.
Файл формата WebVTT является обычным текстовым файлом с расширением .vtt в котором, в виде построчного списка, прописаны временные метки с временем старта и временем окончания и текстовые сообщения для вывода к этим меткам. К <video> контейнеру можно подключить несколько файлов WebVTT с текстом на разных языках. Для каждого языка нужно создавать отдельный файл и подключать каждый через тег <track>. Теги <track> необходимо вставлять внутрь контейнера <video> после всех тегов <source>, но перед сообщениями об ошибках HTML5 видео. Тег <track> с файлом субтитров на языке по умолчанию нужно размешать первым среди тегов <track> в текущем контейнере <video>.
WEBVTT файл может содержать одну и более временных меток. Файл начинается со слова WEBVTT. Пустые строки отделяют между собой временные метки с принадлежащими к ним текстом и атрибутами. Текст может содержать элементы HTML и CSS разметки. Перед временной меткой может располагаться ID для нее, что бы при помощи специальных выражений обратиться к ней. Все эти детали описаны в стандарте WEBVTT.
00:00:01.000 —> 00:00:10.000 -это простой пример временной метки в формате hh:mm:ss.mmm
00:00:15.000 —> 00:00:20.000 A:middle T:50% — метка может содержать дополнительные атрибуты, указывающие на месторасположение текста для нее в области просмотра видео.
Пример файла формата WEBVTT для субтитров на ru
WEBVTT 00:00:01.000 --> 00:00:10.000 Это первая строка с 1-10 секунды 00:00:15.000 --> 00:00:20.000 Это вторая строка текста разделенная на две линии
Пример файла subtitles.vtt
Пример файла captions. vtt
vtt
Пример файла chapters.vtt
Атрибуты тега <track>:
Атрибут kind тега <track> задает тип дорожки и может принимать значения:
- subtitles — субтитры в виде текста, который выводиться поверх видео. Для проигрываемого файла можно задать субтитры на разных языках для предоставления их выбора в плеере, если он его поддерживает. В большинстве случаев используется именно этот тип так он поддерживается большинством браузеров.
- captions – заголовки в виде текста и звука, которые выводятся поверх видео. Похожи на субтитры, но, помимо текста, могут включать звуковые эффекты и другую аудио информацию.
- chapters – главы, которые отображаются текстом в виде меню списка и предназначены для быстрой навигации по медиафайлу.
- descriptions – описание, это текстовые файлы с описанием видео для воспроизведения их в screenreader.

- metadata – метаданные для передачи js скриптам.
Атрибут src тега <track> задает URL к файлу дорожки с дополнительной информацией. Подключаемый к тегу <track> файл имеет формат WebVTT и расширение .vtt.
Атрибут srclang тега <track> задает язык дорожки через код языка. Для русского языка будет равен «ru», для английского «en».
Атрибут label тега <track> задает название дорожки, которое будет показано в плеере. Если атрибут не будет задан, то браузер покажет свое служебное название.
Атрибут default тега <track> задает выбор данной дорожки по умолчанию при наличии других дорожек в контейнере video. Только один из нескольких тегов <track> может иметь default атрибут. Лучше дорожку по умолчанию располагать первой среди других подключаемых дорожек.
Пример тегов <track>:
<track kind="subtitles" label="EN" src="URL to subtitles.vtt" srclang="en" default> <track kind="subtitles" label="RU" src="URL to subtitles-ru.vtt" srclang="ru">
Отслеживание взаимодействия с видео при помощи Google Tag Manager | Analytics Tips
Google Tag Manager
Среда, 22 мая, 2019
Производство видео — удовольствие не из дешевых. И если вы его сделали, то хорошо бы понять, как пользователи с ним взаимодействуют. Если вы используете в своей работе Google Tag Manager, то сделать это не составит труда.
Для настройки нам понадобится:
- Триггер типа YouTube Video (Видео YouTube)
- Встроенные переменные с категории Видео
- Переменная типа Таблица поиска для объединения данных о действиях пользователя
- Тег для передачи данных о событиях в Google Analytics
Триггер типа YouTube Video (Видео YouTube)
Разработчики Google Tag Manager постарались на славу. Созданный триггер отслеживает большинство необходимых действий пользователя. Он также прекрасно работает как с видео, которые загружаются сразу на странице, так и с видео, которые динамически подгружаются после действия пользователя.
Созданный триггер отслеживает большинство необходимых действий пользователя. Он также прекрасно работает как с видео, которые загружаются сразу на странице, так и с видео, которые динамически подгружаются после действия пользователя.
Для его создания создайте новый триггер и выберите необходимый тип в разделе User Engagement (Взаимодействие пользователя).
Настройку можем условно разделить на 4 этапа:
- Выбор действий, которые мы хотим отслеживать. Как я уже писал выше, триггер позволяет отследить огромное количество действий. Для активации вам просто необходимо отметить нужные.
- Start (Начало) — Отслеживает момент начала просмотра видео.
- Complete (Завершение) — Передается, когда пользователь достигает конца видео.
- Pause, Seeking and Buffering (Приостановка, перемотка, буферизация) — Если видео ставится на паузу, пользователь перемещает полосу прокрутки или происходит буферизация видео, соответственно.
- Progress (Ход просмотра) — Триггер срабатывает, когда видео достигает определенного временного или процентного порога.
 Порог можно указать самостоятельно в соответствующем поле. Если необходимо указать несколько значений, перечислите их через запятую.
Порог можно указать самостоятельно в соответствующем поле. Если необходимо указать несколько значений, перечислите их через запятую.
- Добавление поддержки JavaScript API ко всем видео. Включает YouTube iFrame Player API. После этого ко всем URL видеопроигрывателя YouTube будет добавлен параметр enablejsapi со значением 1.
ВАЖНО! При использовании данного параметра видео будет перезагружаться и пользователи могут увидеть мерцание.
- Момент включения триггера. В этом пункте вы можете выбрать момент, когда триггер должен активироваться. Если не знаете, какое значение выбрать — используйте Window Load. Более детально о событиях загрузки страницы можете почитать в статье на этом блоге.
- Дополнительные условия срабатывания триггера. Если вы хотите использовать дополнительные условия для триггера — пропишите их в этом блоке.
Встроенные переменные с категории Видео
В каждой из указанных переменных хранится дополнительная информация, которая может быть вами использована:
- Video Provider — информация о платформе, на которой размещено видео.
 Сейчас доступен только YouTube. Но это говорит нам о том, что в дальнейшем будут и другие платформы.
Сейчас доступен только YouTube. Но это говорит нам о том, что в дальнейшем будут и другие платформы. - Video Status — один из следующих статусов видео: ‘start’, ‘complete’, ‘pause’, ‘seek’, ‘buffering’ или ‘progress’. Перед этим обязательно нужно включить соответствующий статус в настройках триггера.
- Video URL — исходный URL встроенного видео.
- Video Title — заголовок встроенного видео.
- Video Duration — общая продолжительность видео в секундах.
- Video Current Time — отметка времени, которая была в момент совершения события пользователем.
- Video Percent — процентная отметка, которая была в момент совершения события пользователем.
- Video Visible — принимает значение true или false в зависимости от того, видно ли видео в области просмотра.
Все эти переменные получают свои значения с уровня данных:
Переменная для объединения данных о действиях с видео
Решение с переменной является своего рода обходным путем. Вы уже успели заметить, что встроенных переменных, в которых хранится информация о событии с видео достаточно много. Поэтому мы объединим несколько значений в одно, чтобы передать больше информации в Google Analytics.
Вы уже успели заметить, что встроенных переменных, в которых хранится информация о событии с видео достаточно много. Поэтому мы объединим несколько значений в одно, чтобы передать больше информации в Google Analytics.
Нам понадобится переменная типа Lookup Table (Таблица поиска) со следующими настройками: Работает это следующим образом:
- Анализируем значение переменной Video Status.
- Если статус равен progress, то добавляем к этому значению процент просмотренного видео на момент события.
- В противном случае возвращаем значение переменной Video Status без изменений.
Конечно, такую логику можно сделать и с помощью JS. Тут уже как кому удобнее. Как результат, теперь мы видим более детальную информацию о событии Progress.
Тег для передачи данных о событиях в Google Analytics
Теперь осталось сложить все наши данные в теге события Google Analytics и можно идти пить кофе. Настройки выглядят следующим образом:
- Категория события — YouTube.

- Действие — указываем нашу переменную созданную на предыдущем этапе.
- Ярлык — передаем название и ссылку на видео.
Указываем переменную с настройками Google Analytics в соответствующем поле и не забываем добавить триггер, созданный на первом шаге.
Вместо заключения
Способ, описанный в этой статье, хоть и позволяет отследить множество действий с видео, но все же имеет некоторые неточности. Например, событие Progress относится ко всей длине видео. Другими словами, пользователю не обязательно смотреть видео непрерывно для активации этого события. Ему достаточно всего лишь просмотреть видео в момент достижения порогового значения.
Второй момент, на котором хотелось бы акцентировать внимание — это отслеживание видео, которое загружается и внедряется после начальной загрузки страницы. Триггер поддерживает отслеживание и таких видеороликов, но для этого убедитесь, что страница загружает библиотеку API YouTube. Сделать это можно с помощью следующего фрагмента кода:
<script src="https://www.youtube.com/iframe_api"></script>
Если нужная библиотека не подгружается — вы можете подключить ее с помощью тега типа Пользовательский HTML:
В одной из следующих статей я расскажу, как отслеживать видео с других платформ. Если для вас эта тема актуальна — напишите название платформы в комментариях.
#basic Google Analytics Google Tag Manager
Предыдущая новость
Следующая новость
| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
Тег HTML5 Video » Полное руководство [2022]
Это наше полное руководство по тегу HTML5 Video в 2022 году.
В этом всеобъемлющем и простом в использовании руководстве вы узнаете все, что вам нужно знать о работе с Видео HTML5.
Сюда входят:
- Что такое тег видео HTML5?
- Как работает HTML5-видео?
- Распространенные проблемы с тегом видео HTML5
- Кроссбраузерная совместимость тегов видео HTML5
- Преобразование видео HTML5
- Атрибуты видео HTML5
- Как улучшить доступность видео
- Элементы атрибута «
- Адаптивное видео: как сделать ваши видео удобными для мобильных устройств и планшетов
Если вы хотите расширить потенциал видео в 2022 году, то вы определенно попали по адресу!
Давайте начнем, но сначала:
Элемент `video` был впервые предложен Opera в 2007 году, а позже был добавлен в спецификацию HTML5. До этого, если вы хотели добавить видео на HTML-страницу, вам приходилось использовать Adobe Flash.
До этого, если вы хотели добавить видео на HTML-страницу, вам приходилось использовать Adobe Flash.
С этим было несколько проблем: Flash имеет длинную историю недостатков безопасности, интенсивно использует ЦП и не поддерживается на Android или iOS.
Очевидно, нам нужна была легкая альтернатива, изначально поддерживаемая через Интернет и безупречно работающая на мобильных устройствах. Введите элемент `
Элемент `
Что такое тег видео HTML5? Элемент `
Чтобы добавить видео на свою страницу с помощью элемента `
Давайте разберем это:
Указывает, что должны отображаться элементы управления видео, такие как «Воспроизведение», «Пауза», «Громкость» и т. д., что позволяет пользователю управлять воспроизведением видео.
`
src `Указывает местоположение или путь к видеофайлу, который вы хотите встроить.
`type`Определяет MIME-тип или формат видеофайла, помогая браузеру заранее определить, может ли он декодировать файл. Это приводит к более быстрой загрузке и рендерингу.
``
Текст в этом теге служит резервным содержимым, которое будет отображаться, если браузер пользователя не поддерживает элемент `video` или формат встроенного видео.
В этом примере показано основное использование тега `
Указывает, что должны отображаться элементы управления видео, такие как «Воспроизведение», «Пауза», «Громкость» и т. д., что позволяет пользователю управлять воспроизведением видео.
`
src `Указывает местоположение или путь к видеофайлу, который вы хотите встроить.
`type`Определяет MIME-тип или формат видеофайла, помогая браузеру заранее определить, может ли он декодировать файл. Это приводит к более быстрой загрузке и рендерингу.
``
Текст в этом теге служит резервным содержимым, которое будет отображаться, если браузер пользователя не поддерживает элемент `video` или формат встроенного видео.
В этом примере показано основное использование тега `
Это хорошо, но недостаточно.
Проблема заключается в том, что разные браузеры не поддерживают одни и те же форматы мультимедиа в своих реализациях HTML5 `
Это означает, что формат MP4 может не поддерживаться текущим браузером пользователя. На самом деле, в настоящее время MP4 плохо поддерживается в Firefox для Android.
Вот таблица поддержки браузерами видео формата MP4:
Так как же убедиться, что ваше видео воспроизводится во всех браузерах на всех платформах?
В настоящее время спецификация HTML5 поддерживает три видеоформата:
— WebM
— Ogg
— MP4
Различные браузеры поддерживают комбинацию всех или некоторых из трех форматов по разным причинам, одна из которых связана с патентным законодательством.
Чтобы обеспечить совместимость видео в разных браузерах, HTML5 предоставляет тег `
Вот пример кода, который мы используем для этого:
Таким образом, каждый браузер может выбрать наиболее подходящий для него формат из предоставленных вариантов и обслуживать его.
Существует несколько конвертеров HTML-видео, которые можно использовать для преобразования видео из одного формата в другой, но вам может быть интересно: форматирует каждый раз?»
На мой взгляд, включать все три формата излишне. Я бы предложил использовать MP4 и WebM. MP4 имеет наибольшую поддержку браузерами, а браузеры, которые не поддерживают его, полностью поддерживают WebM. Я предлагаю WebM, а не Ogg, потому что он высокого качества, с открытым исходным кодом и имеет меньший размер файлов, что делает его очень эффективным для мобильных устройств.
Помимо кроссбраузерной совместимости HTML5 `
Давайте рассмотрим некоторые из них:
Задайте ширину и высоту в пикселях, чтобы предотвратить мерцание и сдвиг страницы перед загрузкой видео браузером.
Указывает, что видео должно воспроизводиться повторно, как только оно достигает конца.
`приглушено`Указывает, что видео должно быть отключено при загрузке. Затем пользователь может решить, включать звук или нет.
`autoplay`Указывает, что видео должно начать воспроизводиться сразу после загрузки.
`poster`Предоставляет URL-адрес изображения, которое можно использовать в качестве заставки или эскиза перед воспроизведением видео. Обратите внимание: если вы собираетесь указать изображение постера, то нет необходимости включать атрибут autoplay, поскольку он переопределяет атрибут poster.
`duration`Возвращает продолжительность видео в секундах. Вы можете использовать JavaScript для обработки и отображения этой информации в любом формате по вашему выбору.
`playsinline` Указывает, что браузер должен воспроизводить видео прямо там, где оно есть, а не открывать оверлейный экран, что является поведением по умолчанию в мобильных браузерах.
Указывает браузеру предварительно загрузить видео для более быстрого воспроизведения. Обратите внимание, что свойство preload игнорируется, если присутствует `autoplay`. Возможные значения:
«metadata`Сообщает браузеру, что пользователю видео не требуется, но предлагает получить его метаданные (размеры, список дорожек, продолжительность и т. д.). Это значение по умолчанию в Chrome.
`auto`Приказывает браузеру загрузить видео целиком.
«нет`Без предварительной нагрузки.
`autoPictureinPicture`Отражает атрибут HTML, указывающий, переходит ли видео в режим «картинка в картинке» автоматически, когда пользователь переключается с одного документа на другой.
Как улучшить доступность видео Давайте посмотрим, как сделать так, чтобы видео, встроенные в веб-страницу, оставались доступными для различных аудиторий.
«Сила Интернета в его универсальности. Доступ для всех, независимо от инвалидности, является важным аспектом». – Тим Бернерс-Ли
Обычный видеоконтент сам по себе недостаточно доступен для пользователей с нарушениями слуха или когнитивными способностями или даже для пользователей, которые могут временно находиться в неблагоприятных ситуациях – например, в шумной обстановке или в обязательном тихом месте, например библиотека.
Доступность для таких пользователей можно улучшить, предоставив синхронизированные текстовые дорожки, такие как титры, субтитры или описания, вместе с видео.
Технология для достижения этого в Интернете известна как формат текстовых дорожек веб-видео или WebVTT. Это формат для отображения синхронизированных текстовых дорожек вместе с видео с использованием элемента HTML``.
Вот изображение типичного файла WebVTT:
Примечание. Диапазон времени должен быть указан либо в формате _чч:мм:сс:ттт_, либо в формате _мм:сс:тт_, где _чч_ — это часы, и он должен содержать до двух цифр. , _mm_ — минуты (0–59), _ss_ — секунды (0–59), _ttt_ — миллисекунды (0–999).
, _mm_ — минуты (0–59), _ss_ — секунды (0–59), _ttt_ — миллисекунды (0–999).
Вы можете создавать файлы WebVTT вручную или автоматически, используя инструмент распознавания речи.
Создав этот файл, вы можете встроить его в HTML-видео с помощью элемента `
Атрибут в элементе `
`default`Указывает, что дорожка должна включаться автоматически, когда начинается воспроизведение видео.
`srclang`Указывает язык, на котором находится дорожка.
`kind`Указывает тип предоставленной текстовой дорожки. Возможные значения:
`subtitles` Накладывает письменные переводы диалогов и другого видеоконтента (например, текста или изображений) на видео. Обычно предназначен для слушателей, которые не понимают исходный язык, используемый в аудио.
Накладывает транскрипцию аудио на видео. Отличие от субтитров состоит в том, что субтитры обычно написаны на том же языке, что и звук, и носят более описательный характер, иногда отображая невербальные сигналы, такие как звуковые эффекты или имя текущего говорящего. Предназначен для людей с нарушениями слуха, смотрящих в шумном месте или с отключенным звуком.
`descriptions`Накладывает на видео полное звуковое описание всего видеоконтента, от диалогов до действий, звуковых эффектов и реплик. Предназначен для людей, которые слепы или не могут видеть видео.
«главы`Включает заголовки для различных частей (например, разделов или эпизодов) видеоконтента. Главы иногда отображаются в виде интерактивного списка в интерфейсе браузера, чтобы зрители могли легко переходить к различным разделам видео.
`src` Указывает URL-адрес файла текстовой дорожки.
Определяет заголовок текстовой дорожки. Для субтитров должно быть указано, для какого языка предназначен набор субтитров, например, для немецкого или французского. В пользовательском интерфейсе появятся метки, позволяющие пользователям легко выбирать язык субтитров, который они хотят видеть.
Вот пример видео HTML5 с субтитрами, с участием разработчика Gift Egwuenu
Вы видели атрибуты width и height элемента HTML5 video и то, как их можно использовать для установки статических размеров для видео. В этом посте вы узнали, как встроить видео на HTML-страницу с помощью элемента ` Bitmovin предлагает ряд услуг VOD, которые помогут вам эффективно доставлять контент вашим клиентам. Автор Линда Икечукву — фронтенд-инженер со страстью к писательству. Она ведет блог codewithlinda, ориентированный на растущих разработчиков интерфейсов, где пишет о том, как получить и выжить на своей первой технической работе, а также дает технические советы, которые помогут вам повысить свой уровень. Тег HTML 5 Тег HTML 5 Любой контент между открывающим и закрывающим тегами В этом примере показано использование тега Если вы видите элементы управления видео, но видео не воспроизводится при нажатии кнопки «Воспроизвести», возможно, ваш браузер не поддерживает этот тип файла (например, Теги HTML могут содержать один или несколько атрибутов. Существует 3 типа атрибутов, которые вы можете добавить к своим HTML-тегам: специфичные для элемента, глобальные атрибуты и атрибуты содержимого обработчика событий. Ниже перечислены атрибуты, которые можно добавить к этому тегу. В следующей таблице показаны атрибуты, характерные для этого тега/элемента. Возможные значения: Если этот атрибут не указан, CORS вообще не используется. Недопустимое ключевое слово и пустая строка будут обрабатываться как Возможные значения: Обратите внимание, что атрибут Этот атрибут является логическим атрибутом. Следовательно, само наличие этого атрибута приравнивается к истинному значению. Вы также можете указать значение, которое соответствует каноническому имени атрибута без учета регистра, без начального или конечного пробела (т. е. либо Возможные значения: Примером использования атрибута Этот атрибут является логическим атрибутом. Следовательно, само наличие этого атрибута приравнивается к истинному значению. Вы также можете указать значение, которое соответствует каноническому имени атрибута без учета регистра, без начального или конечного пробела (т. е. либо Возможные значения: Этот атрибут является логическим атрибутом. Следовательно, само наличие этого атрибута приравнивается к истинному значению. Вы также можете указать значение, которое соответствует каноническому имени атрибута без учета регистра, без пробелов в начале или конце (например, Возможные значения: Этот атрибут является логическим атрибутом. Следовательно, само наличие этого атрибута приравнивается к истинному значению. Вы также можете указать значение, которое соответствует каноническому имени атрибута без учета регистра, без начальных или конечных пробелов (т. Возможные значения: Возможные значения: [Неотрицательное целое число] (например, 300) Возможные значения: [Неотрицательное целое число] (например, 150) Следующие атрибуты являются стандартными для всех тегов HTML 5 (хотя атрибут Полное объяснение этих атрибутов см. Атрибуты содержимого обработчика событий позволяют вам вызывать сценарий из вашего HTML. Скрипт вызывается, когда происходит определенное «событие». Каждый атрибут содержимого обработчика событий имеет дело с другим событием. Полный список обработчиков событий см. Вы должны убедиться, что ваш веб-сервер поддерживает формат видео, который вы используете. Если вы обнаружите, что ваше видео нормально воспроизводится на вашем локальном компьютере, но не воспроизводится на вашем веб-сервере в реальном времени, возможно, это связано с тем, что веб-сервер в реальном времени не настроен должным образом для вашего видеоформата. Вам необходимо убедиться, что ваш веб-сервер поддерживает MIME тип вашего видео. Если вы используете веб-сервер Apache, вы можете добавить следующий код в файл AddType видео/ogg .ogv
Видео AddType/mp4 .mp4
Видео AddType/webm .webm Если вы используете Plesk: Теперь вы можете использовать этот компонент вне допустимых документов AMP, используя версию этого компонента Bento. Узнайте больше в руководстве по бенто. Заменяет тег видео HTML5. Замена тега HTML5 Компонент Компонент Этот браузер не поддерживает элемент видео. Этот браузер не поддерживает элемент видео. Требуется, если нет Изображение для кадра, которое будет отображаться перед началом воспроизведения видео. По
по умолчанию отображается первый кадр. Кроме того, вы можете представить оверлей, воспроизводимый по клику. Если этот атрибут присутствует и браузер поддерживает автовоспроизведение, видео будет автоматически
проигрывается, как только становится видимым. Есть некоторые условия, которым должен соответствовать компонент.
для воспроизведения, которые описаны в спецификации Video in AMP. Этот атрибут аналогичен атрибуту То же, что и атрибут controlList видеоэлемента HTML5. Поддерживается только некоторыми браузерами. Требуется компонент Если присутствует, видео будет автоматически возвращаться к началу по достижении конца. Требуется, если ресурс Определяет, разрешено ли медиа-элементу иметь пользовательский интерфейс удаленного воспроизведения, такой как Chromecast или AirPlay. Атрибут Помечает видео как не имеющее звука. Это скрывает значок эквалайзера, который отображается
когда видео имеет автовоспроизведение. Если видео видно, оно отображается в полноэкранном режиме после того, как пользователь повернет свое устройство в ландшафтный режим. Дополнительные сведения см. Этот элемент включает общие атрибуты, расширенные для компонентов AMP. Компонент Этот пример содержит атрибуты Указывает URL-адрес изображения PNG/JPG/ICO, используемого в качестве обложки видео. Указывает автора видеофайла в виде строки. Указывает альбом/коллекцию, из которого было взято видео, в виде строки. Указывает имя/название видео в виде строки. Если он не указан, помощник Media Session API использует либо Предоставление оверлея для воспроизведения по клику — это обычная функция UX для видеоплееров в Интернете. Например, вы можете отобразить собственный значок воспроизведения, на который может щелкнуть пользователь, а также включить название видео, постеры разных размеров и т.
Но вот в чем дело:
Объявление статической ширины — плохая идея, когда речь идет об отзывчивости.
Что происходит, когда родительский контейнер для этого видео сжимается меньше заявленной ширины?
Видео, вероятно, переполнит экран, что сделает его невозможным для просмотра.
Например, видео на изображении ниже имеет статическую ширину 600 пикселей. При доступе через мобильное устройство с разрешением 350 пикселей он переполняет область просмотра.
При доступе через мобильное устройство с разрешением 350 пикселей он переполняет область просмотра.
Вот пример неотзывчивого видео на мобильном телефоне
Чтобы сделать элемент `
Вот изображение видеоэлемента с поддержкой CSS:
Здесь мы установили для видео высоту `auto`, чтобы гарантировать, что исходное соотношение сторон видеоконтента сохраняется на всех экранах.
На этом изображении показано то же видео, что и на предыдущем изображении, с применением адаптивных стилей.
Обратите внимание, как теперь он хорошо вписывается в экран.
Пример адаптивного видео HTML5
Если вы хотите, чтобы видео содержалось в разделе, вы можете просто обернуть элемент `
Теперь видео будет масштабироваться пропорционально его родительскому элементу. Заключение
Заключение
Вы также узнали о доступности и скорости отклика видео.
Если вы собираетесь работать с несколькими видео, вам следует рассмотреть возможность использования существующего HTML-совместимого видеоплеера для беспрепятственного управления и встраивания видео.
Эти видеоплееры автоматически предоставят вам код для встраивания, который вы можете скопировать и вставить на свою HTML-страницу для отображения видео.
Затем вы можете использовать атрибуты, описанные в этой статье, для расширения возможностей кодов внедрения.
Оцените наш продвинутый HTML5-совместимый видеоплеер с поддержкой рекламы, DRM, нескольких кодеков и Smart TV.
Мы надеемся, что это руководство было вам полезным! Если да, пожалуйста, не бойтесь поделиться этим в своих социальных сетях! 
Разнообразие его функций позволяет создавать контент, адаптированный к вашей конкретной аудитории, без необходимости настраивать все самостоятельно. Встроенная аналитика также помогает принимать технические решения для обеспечения оптимального взаимодействия с пользователем.
Почему бы не попробовать Bitmovin бесплатно и посмотреть, что он может сделать для вас. Тег HTML 5
 Атрибуты включают
Атрибуты включают preload , autoplay , loop и другие. См. ниже полный список поддерживаемых атрибутов. Тег был введен в HTML 5 (официально именуемый HTML5 — без пробела). Видео HTML5 в настоящее время широко реализовано в основных браузерах и поддерживается крупными веб-сайтами, такими как YouTube. Пример
Ogg ). В этом случае попробуйте тот же код, но с другим форматом файла. Атрибуты
 Атрибуты добавляются к тегу, чтобы предоставить браузеру больше информации о том, как тег должен выглядеть или вести себя. Атрибуты состоят из имени и значения, разделенных знаком равенства (=), при этом значение заключено в двойные кавычки. Вот пример:
Атрибуты добавляются к тегу, чтобы предоставить браузеру больше информации о том, как тег должен выглядеть или вести себя. Атрибуты состоят из имени и значения, разделенных знаком равенства (=), при этом значение заключено в двойные кавычки. Вот пример: style="color:black;" . Специфичные для элемента атрибуты
Атрибут Описание источник Указывает расположение видеофайла. Его значение должно быть URI видеофайла. crossorigin Этот атрибут является атрибутом настроек CORS. CORS означает Совместное использование ресурсов между источниками .  Назначение атрибута
Назначение атрибута crossorigin — позволить вам настроить запросы CORS для извлеченных данных элемента. Перечислены значения атрибута crossorigin . Значение Описание анонимный Запросы CORS из разных источников для элемента не будут иметь установленного флага учетных данных. Другими словами, не будет обмена учетными данными пользователя через файлы cookie, SSL-сертификаты на стороне клиента или HTTP-аутентификацию. use-credentials Запросы CORS между источниками для элемента будут иметь установленный флаг учетных данных. анонимное значение . постер Указывает изображение, которое будет использоваться, пока видео недоступно (т.  е. оно еще не загружено). Обычно это изображение одного из первых кадров видео. Если указано, значение должно быть допустимым URL-адресом изображения.
е. оно еще не загружено). Обычно это изображение одного из первых кадров видео. Если указано, значение должно быть допустимым URL-адресом изображения. preload Указывает, следует ли предварительно загружать видео, и если да, то каким образом. Этот атрибут позволяет автору дать браузеру/агенту пользователя подсказку о том, что, по мнению автора, приведет к наилучшему взаимодействию с пользователем. В некоторых случаях этот атрибут может быть проигнорирован. Например, если пользователь отключил предварительную загрузку или возникли проблемы с сетевым подключением. autoplay может переопределить атрибут preload (поскольку, если медиафайл воспроизводится, он, естественно, сначала должен буферизоваться, независимо от подсказки, заданной атрибутом preload). Несмотря на это, вы по-прежнему можете указать оба атрибута.
autoplay Указывает, следует ли начинать воспроизведение видео, как только оно может воспроизводиться без остановки. autoplay или autoplay="autoplay" ). медиагруппа Для синхронизации воспроизведения видео (или элементов мультимедиа). Позволяет указать медиа-элементы для связи друг с другом. Значение представляет собой текстовую строку, например: mediagroup=movie . Видео/медиа элементы с одинаковым значением автоматически связываются пользовательским агентом/браузером. медиагруппы является наложение дорожки сурдопереводчика из одного файла фильма поверх другого.
цикл Указывает, следует ли продолжать повторное воспроизведение видео после его завершения. цикл или цикл="цикл" ). без звука Управляет состоянием аудиовыхода видео по умолчанию. При наличии этого атрибута звук при загрузке отключается (т. е. звук отсутствует). Этот атрибут переопределит предпочтения пользователей. Затем пользователь может включить звук, если он / она того пожелает. Это помогает пользователям не раздражаться громкими звуками, исходящими от видео, как только страница/видео начинает загружаться.  Пользователи часто закрывают браузер, когда это происходит. Атрибут «без звука» призван решить эту проблему, заставляя видео начинаться тихо, а не громко.
Пользователи часто закрывают браузер, когда это происходит. Атрибут «без звука» призван решить эту проблему, заставляя видео начинаться тихо, а не громко. muted или muted="muted" ). элементы управления Указывает, отображать ли элементы управления видео (например, кнопку воспроизведения/паузы и т. д.).  е. либо
е. либо , либо , либо , control="controls" ). ширина Указывает ширину в пикселях для отображения видео. height Указывает высоту в пикселях для отображения видео. Глобальные атрибуты
tabindex не применяется к диалоговому элементов). ключ доступа автокапитализация класс редактируемый контент данные-* директор перетаскиваемый скрытый идентификатор режим ввода это ИД элементпроп Артикул Артикул тип изделия язык часть гнездо проверка правописания стиль tabindex наименование перевод  в разделе Глобальные атрибуты HTML 5.
в разделе Глобальные атрибуты HTML 5. Атрибуты содержимого обработчика событий
прерывание onauxclick размытие при отмене онканплей oncanplaythrough на смену онклик при закрытии в контекстном меню онкопия при обмене нарезной ondblclick ондраг ондрагенд Драгентер ондрагзит на накладке ондраговер ондрагстарт ondurationchange пустой односторонний при ошибке онфокус данные формы на входе oninvalid нажатие клавиши нажатие клавиши onkeyup onlanguagechange под нагрузкой загруженные данные загруженные метаданные запуск при загрузке для ввода с мыши на коврике для мыши onmousemove onmouseout при наведении мыши для мыши вверх паста пауза в игре в игре в процессе при изменении скорости при сбросе изменение размера при прокрутке нарушение политики безопасности поиск поиск по выбору при смене слота установлен при отправке на подвесе своевременное обновление нагрудник при изменении объема в ожидании на колесе  в разделе Атрибуты содержимого обработчиков событий HTML 5.
в разделе Атрибуты содержимого обработчиков событий HTML 5. Поддержка веб-сервера для типа MIME
httpd.conf или в файл .htaccess в каталоге, где находится ваш видеофайл: ogg )
ogg ) Документация: — amp.dev
Описание
Требуемые сценарии
Использование
video ; использовать только для прямого встраивания видеофайлов HTML5. amp-video лениво загружает видеоресурс, указанный его атрибутом src , в момент времени, определяемый средой выполнения. Вы можете управлять компонентом
Вы можете управлять компонентом amp-video почти так же, как стандартным тегом HTML5 amp-video принимает до четырех уникальных типов HTML-узлов в качестве дочерних: теги source : так же, как и в теге HTML пометьте дочерние элементы, чтобы указать разные исходные медиафайлы для воспроизведения. теги track для включения субтитров в видео. Если дорожка размещена в другом источнике, чем документ, необходимо добавить атрибут crossorigin к тегу . Всякий раз, когда видео содержит повествование или важную звуковую информацию, не забудьте включить субтитры/заголовки для пользователей, которые могут не слышать их или отключить звук. резервного варианта . Если он присутствует, этот узел и его дочерние элементы формируют содержимое, которое отображается, если видео HTML5 не поддерживается в браузере пользователя.
Если он присутствует, этот узел и его дочерние элементы формируют содержимое, которое отображается, если видео HTML5 не поддерживается в браузере пользователя. <элементы управления усилителем видео
макет = "отзывчивый"
poster="/static/inline-examples/images/kitten-playing.png">
Атрибуты
источник
детей. Должен быть HTTPS. плакат

автовоспроизведение
элементы управления
Controls в видео HTML5 . Если этот атрибут присутствует, браузер предлагает элементы управления, позволяющие пользователю управлять воспроизведением видео. список управления
док
amp-video-docking . Если этот атрибут присутствует и видео воспроизводится вручную, оно будет «минимизировано» и зафиксировано в углу или элементе, когда пользователь прокручивает за пределы визуальной области видеокомпонента.
петля
перекрестное происхождение
track размещен в другом источнике, чем документ. отключить дистанционное воспроизведение
отключено (устарело)
muted устарел и больше не действует. 9Атрибут 0405 autoplay автоматически управляет отключением звука. нет звука
повернуть в полноэкранный режим
 в спецификации Video in AMP.
в спецификации Video in AMP. общие атрибуты
Атрибуты API сеанса мультимедиа
amp-video реализует API Media Session, который позволяет разработчикам указывать дополнительную информацию о видеофайле. Дополнительная информация о видео отображается в центре уведомлений устройства пользователя (вместе с элементами управления воспроизведением/паузой). плакат и произведение искусства . Плакат служит замещающим изображением перед воспроизведением видео, а обложка — это изображение, которое отображается в уведомлении через MediaSession API. <усилитель-видео
макет = "отзывчивый"
src="https://yourhost.com/videos/myvideo.mp4"
постер = "https://yourhost.com/posters/poster.png"
произведение искусства = "https://yourhost.com/artworks/artwork.png"
title="Отличное видео"
artist="Потрясающий художник"
альбом="Отличный альбом"
>
произведение искусства
 Если
Если обложка отсутствует, помощник Media Session API использует либо поле image в определении schema.org , либо og:image , либо значок веб-сайта favicon . художник
альбом
название
атрибут aria-label или возвращается к заголовку страницы. Аналитика
amp-video поддерживает аналитику по умолчанию. Смотрите видеоаналитику для получения дополнительной информации. Стайлинг
Оверлей Click-to-Play


 org data -->
<meta itemprop="isFamilyFriendly" content="true">
<meta itemprop="encodingFormat" content="mp3">
<meta itemprop="duration" content="PT04M59S">
<meta itemprop="uploadDate" content="2015-12-31">
<meta itemprop="image" content="Full URL to image.jpg">
<meta itemprop="alternateName" content="Альтернативный заголовок аудио">
<!-- end of additional data -->
<audio controls preload="none">
<source src="URL to file.mp3" type="audio/mpeg" />
<source src="URL to file.ogg" type="audio/ogg" />
<source src="URL to file.m4a" type="audio/mp4" />
<p>HTML5 audio не поддерживается вашим браузером.</p>
<p><a itemprop="contentUrl" href="URL to file.mp3">Скачать audio</a></p>
</audio>
<p itemprop="author" itemscope itemtype="http://schema.org/Person">
Автор
<a href="URL" itemprop="url"><span itemprop="name">Имя автора</span></a>
<meta itemprop="image" content="Full url to person.
org data -->
<meta itemprop="isFamilyFriendly" content="true">
<meta itemprop="encodingFormat" content="mp3">
<meta itemprop="duration" content="PT04M59S">
<meta itemprop="uploadDate" content="2015-12-31">
<meta itemprop="image" content="Full URL to image.jpg">
<meta itemprop="alternateName" content="Альтернативный заголовок аудио">
<!-- end of additional data -->
<audio controls preload="none">
<source src="URL to file.mp3" type="audio/mpeg" />
<source src="URL to file.ogg" type="audio/ogg" />
<source src="URL to file.m4a" type="audio/mp4" />
<p>HTML5 audio не поддерживается вашим браузером.</p>
<p><a itemprop="contentUrl" href="URL to file.mp3">Скачать audio</a></p>
</audio>
<p itemprop="author" itemscope itemtype="http://schema.org/Person">
Автор
<a href="URL" itemprop="url"><span itemprop="name">Имя автора</span></a>
<meta itemprop="image" content="Full url to person.
 jpg|png" />
<meta itemprop="width" content="100">
<meta itemprop="height" content="100">
</div>
<p><a href="URL">Смотреть на YouTube</a></p>
<meta itemprop="duration" content="PT14M59S">
<meta itemprop="isFamilyFriendly" content="true">
<meta itemprop="uploadDate" content="2015-12-31">
<meta itemprop="description" content="Краткое описание для видео...">
<video controls preload="none" poster="URL to video-poster.jpg|png">
<source src="URL to file.mp4" type="video/mp4" />
<source src="URL to file.webm" type="video/webm" />
<source src="URL to file.ogv" type="video/ogg" />
<track kind="subtitles" label="RU" src="URL to subtitles-ru.vtt" srclang="ru" default>
<track kind="subtitles" label="EN" src="URL to subtitles.vtt" srclang="en">
<p>HTML5 video не поддерживается вашим браузером.
jpg|png" />
<meta itemprop="width" content="100">
<meta itemprop="height" content="100">
</div>
<p><a href="URL">Смотреть на YouTube</a></p>
<meta itemprop="duration" content="PT14M59S">
<meta itemprop="isFamilyFriendly" content="true">
<meta itemprop="uploadDate" content="2015-12-31">
<meta itemprop="description" content="Краткое описание для видео...">
<video controls preload="none" poster="URL to video-poster.jpg|png">
<source src="URL to file.mp4" type="video/mp4" />
<source src="URL to file.webm" type="video/webm" />
<source src="URL to file.ogv" type="video/ogg" />
<track kind="subtitles" label="RU" src="URL to subtitles-ru.vtt" srclang="ru" default>
<track kind="subtitles" label="EN" src="URL to subtitles.vtt" srclang="en">
<p>HTML5 video не поддерживается вашим браузером. </p>
<p>Скачать видео: <a itemprop="url" href="URL to file.mp4">Заголовок видео</a></p>
</video>
<p itemprop="author" itemscope itemtype="http://schema.org/Person">
Автор видео
<a itemprop="url" href="URL to author web page"><span itemprop="name">author name</span></a>
<meta itemprop="image" content="Full URL to author.jpg">
</p>
<img itemprop="thumbnailUrl" src="URL to file.jpg|png" />
</div>
</p>
<p>Скачать видео: <a itemprop="url" href="URL to file.mp4">Заголовок видео</a></p>
</video>
<p itemprop="author" itemscope itemtype="http://schema.org/Person">
Автор видео
<a itemprop="url" href="URL to author web page"><span itemprop="name">author name</span></a>
<meta itemprop="image" content="Full URL to author.jpg">
</p>
<img itemprop="thumbnailUrl" src="URL to file.jpg|png" />
</div> ..
url
href = URL to file.mp4
text = Заголовок видео
author
person
itemType = http://schema.org/Person
url
href = URL to author web page
text = author name
name = author name
image = Full URL to author.jpg
thumbnailurl = URL to file.jpg|png
..
url
href = URL to file.mp4
text = Заголовок видео
author
person
itemType = http://schema.org/Person
url
href = URL to author web page
text = author name
name = author name
image = Full URL to author.jpg
thumbnailurl = URL to file.jpg|png Наличие атрибута autoplay дает команду браузеру начать воспроизведение файла сразу после загрузки web страницы. Соответственно, атрибут autoplay отменяет значения атрибута preload, который управляет загрузкой видео в плеер, потому что видео должно сразу начать воспроизводиться, а значит и должно быть загружено. По умолчанию атрибут autoplay отсутствует.
Наличие атрибута autoplay дает команду браузеру начать воспроизведение файла сразу после загрузки web страницы. Соответственно, атрибут autoplay отменяет значения атрибута preload, который управляет загрузкой видео в плеер, потому что видео должно сразу начать воспроизводиться, а значит и должно быть загружено. По умолчанию атрибут autoplay отсутствует. е. плеер не показывает панель управления до начала воспроизведения. Когда же проигрывание файла будет запущено, то панель управления будет появляться при наведении указателя мыши на область плеера.
е. плеер не показывает панель управления до начала воспроизведения. Когда же проигрывание файла будет запущено, то панель управления будет появляться при наведении указателя мыши на область плеера.
 Если атрибут poster не задан, то плеер браузера будет пытаться показать первый кадр видео.
Если атрибут poster не задан, то плеер браузера будет пытаться показать первый кадр видео.
 По умолчанию атрибут отсутствует.
По умолчанию атрибут отсутствует. Сервер на такой запрос должен указать домены, с которых разрешена загрузка ресурсов.
Сервер на такой запрос должен указать домены, с которых разрешена загрузка ресурсов.


 Порог можно указать самостоятельно в соответствующем поле. Если необходимо указать несколько значений, перечислите их через запятую.
Порог можно указать самостоятельно в соответствующем поле. Если необходимо указать несколько значений, перечислите их через запятую. Сейчас доступен только YouTube. Но это говорит нам о том, что в дальнейшем будут и другие платформы.
Сейчас доступен только YouTube. Но это говорит нам о том, что в дальнейшем будут и другие платформы.
 youtube.com/iframe_api"></script>
youtube.com/iframe_api"></script>