Как настроить Visual Studio Code для компиляции кода C++?
Основная проблема здесь заключается в том, что построение и связывание программы C++ сильно зависит от используемой системы сборки. Вам нужно будет поддерживать следующие отдельные задачи, используя некоторую комбинацию плагинов и пользовательского кода:
Общая поддержка языка C++ для редактора. Обычно это делается с помощью ms-vscode.cpptools, который большинство людей ожидают также обрабатывать много других вещей, таких как поддержка сборки. Позвольте мне сэкономить вам немного времени: это не так. Тем не менее, вы, вероятно, захотите этого в любом случае.
Создание, очистка и перестройка задач. Именно здесь ваш выбор системы сборки становится огромным делом. Вы найдете плагины для таких вещей, как CMake и Autoconf (да поможет вам Бог), но если вы используете что-то вроде Meson и Ninja, вам придется написать несколько вспомогательных скриптов и настроить пользовательский файл «tasks.

https:/ / code.visualstudio.com / документы/редактор / задачи
… но обратите внимание на конфликты с:
https://code.visualstudio.com/документы/языки/КПП
WARNING: ВО ВСЕХ ПРИВЕДЕННЫХ НИЖЕ ОТВЕТАХ ВСЕ, ЧТО НАЧИНАЕТСЯ С ТЕГА «VERSION» НИЖЕ 2.0.0, УСТАРЕЛО.
Вот самое близкое, что у меня есть на данный момент. Обратите внимание, что я сбрасываю большую часть тяжелого подъема на Скрипты, это на самом деле не дает мне никаких записей меню, с которыми я могу жить, и нет никакого хорошего способа выбрать между отладкой и выпуском, не сделав здесь еще три явных записи. Учитывая все сказанное, вот что я могу терпеть в качестве своего файла .vscode/tasks.json на данный момент:
Учитывая все сказанное, вот что я могу терпеть в качестве своего файла .vscode/tasks.json на данный момент:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build project",
"type": "shell",
"command": "buildscripts/build-debug.sh",
"args": [],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
// Reveal the output only if unrecognized errors occur.
"echo": true,
"focus": false,
"reveal": "always",
"panel": "shared"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"options": {
"cwd": "${workspaceRoot}"
},
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}/DEBUG"],
"pattern": {
"regexp": "^(.
*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
},
{
"label": "rebuild project",
"type": "shell",
"command": "buildscripts/rebuild-debug.sh",
"args": [],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
// Reveal the output only if unrecognized errors occur.
"echo": true,
"focus": false,
"reveal": "always",
"panel": "shared"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"options": {
"cwd": "${workspaceRoot}"
},
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}/DEBUG"],
"pattern": {
"regexp": "^(. *):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
},
{
"label": "clean project",
"type": "shell",
"command": "buildscripts/clean-debug.sh",
"args": [],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
// Reveal the output only if unrecognized errors occur.
"echo": true,
"focus": false,
"reveal": "always",
"panel": "shared"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"options": {
"cwd": "${workspaceRoot}"
},
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}/DEBUG"],
"pattern": {
"regexp": "^(.
*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
},
{
"label": "clean project",
"type": "shell",
"command": "buildscripts/clean-debug.sh",
"args": [],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
// Reveal the output only if unrecognized errors occur.
"echo": true,
"focus": false,
"reveal": "always",
"panel": "shared"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"options": {
"cwd": "${workspaceRoot}"
},
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}/DEBUG"],
"pattern": {
"regexp": "^(. *):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
]
*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
]
Обратите внимание, что теоретически этот файл должен работать, если вы поместите его в корень рабочей области, чтобы не застрять при проверке файлов в скрытых каталогах (.vscode) в вашей системе контроля версий. Я еще не видел, чтобы это действительно работало; протестируйте его, но если он потерпит неудачу, поместите его в файл .vscode. В любом случае, IDE будет сука, если его там все равно не будет. (Да, на данный момент это означает, что я был вынужден проверить .vscode в subversion, что меня не устраивает.) Обратите внимание, что мои скрипты сборки (не показаны) просто создают (или воссоздают) каталог DEBUG, используя, в моем случае, meson, и строят внутри него (используя, в моем случае, ninja).
- Запуск, отладка, присоединение, остановка.
 Это еще один набор задач, определенный в «launch.json». Или, по крайней мере, так было раньше. Microsoft сделала такую hash из документации, что я даже больше не уверен.
Это еще один набор задач, определенный в «launch.json». Или, по крайней мере, так было раньше. Microsoft сделала такую hash из документации, что я даже больше не уверен.
Компиляция программ C / C ++ в Visual Studio Code [1] -MinGW-W64
Каталог статей
Visual Studio Code (далее VS Code) — один из самых популярных редакторов кода на данный момент. Он имеет открытый исходный код, кроссплатформенный, поддерживает несколько языков, богатые расширения и удобный пользовательский интерфейс. В то же время он учитывает функции некоторых IDE, таких как IntelliSense, компиляция, Отладка и т. Д. Сделали его популярным среди программистов. Но поскольку это, по сути, просто текстовый редактор, когда он был впервые установлен, в нем не было ничего, кроме основных функций редактирования, что заставляло некоторых пользователей, только начинающих работать, путаться. Поэтому, основываясь на моем собственном опыте, я кратко расскажу об установке VS Code и MinGW-W64, а также о том, как использовать MinGW-W64 для компиляции программ C / C ++ во вновь установленном VS Code.
1. Установите VS Code
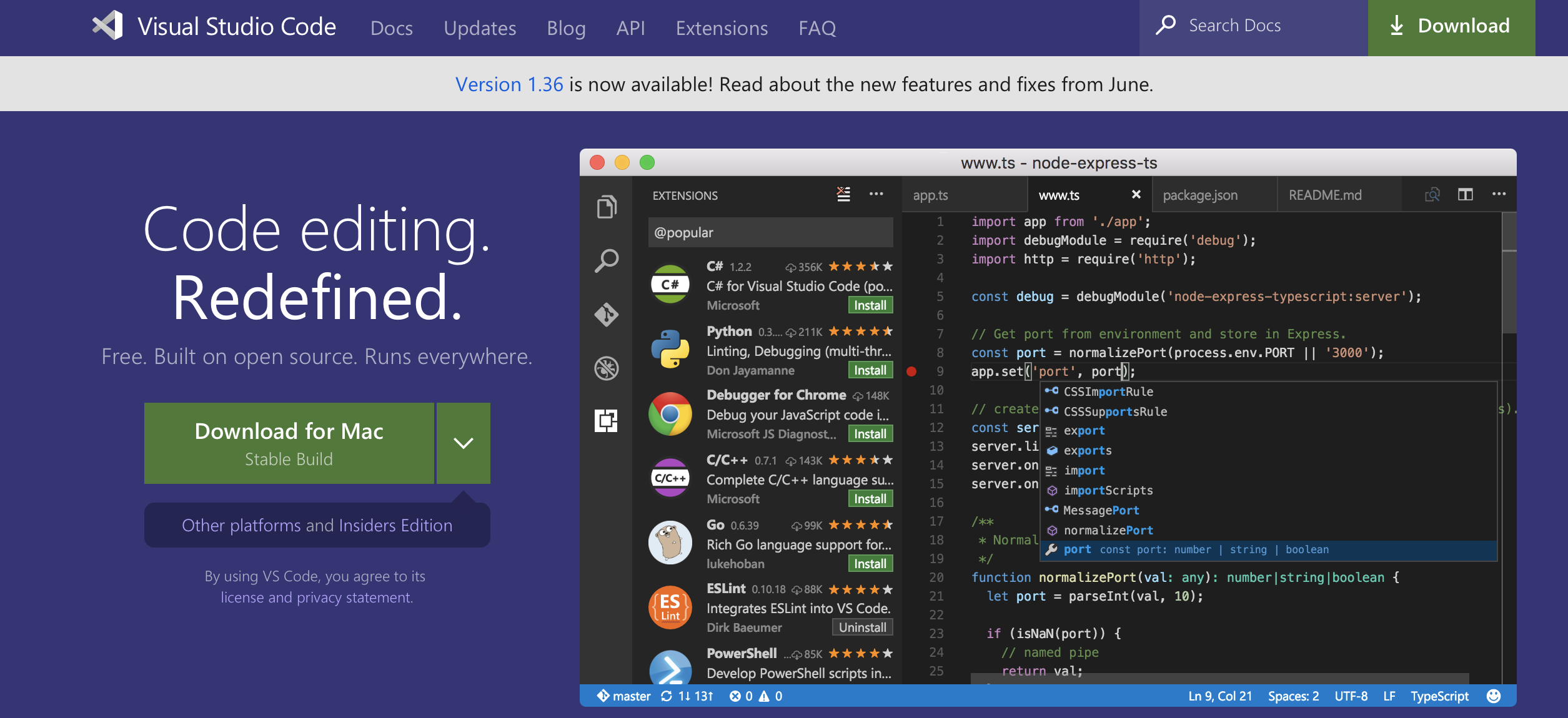
Сначала мы начнем сОфициальный сайт VS CodeСкачайте последнюю версию, откройте установщик и согласитесь с соглашением.
Для других задач подбирайте их по мере необходимости. Рекомендуется проверить их все. Так будет намного удобнее для дальнейшей работы
Подтвердите правильность и начните установку.
Запустите VS Code, чтобы проверить, может ли он работать нормально
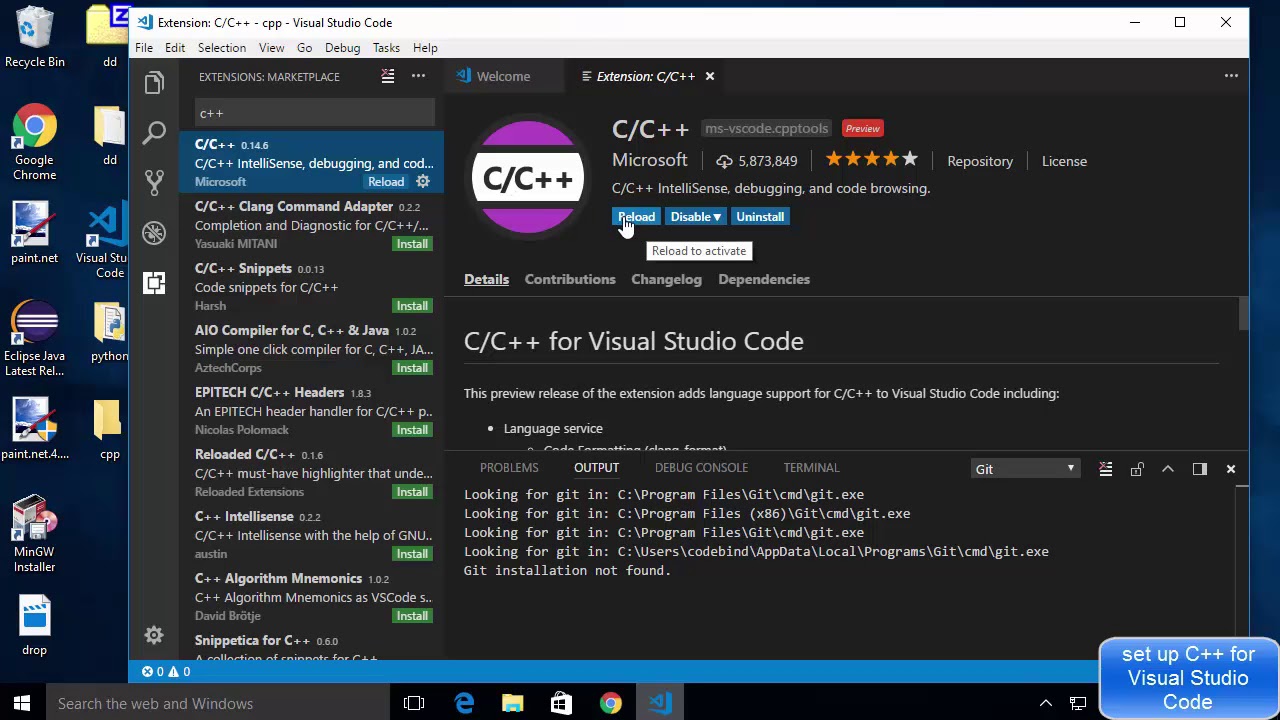
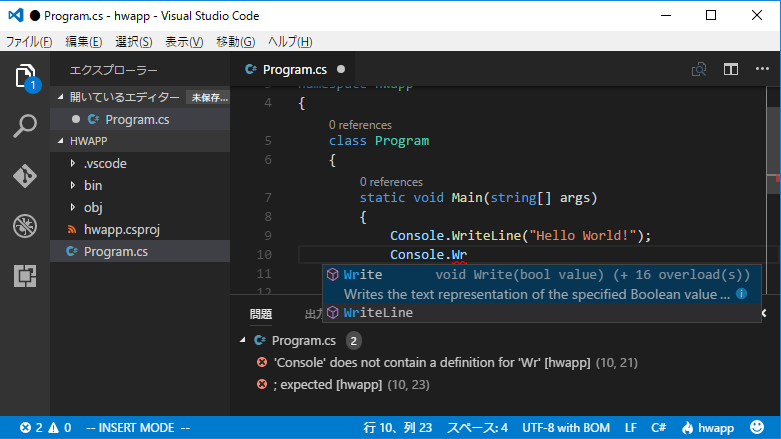
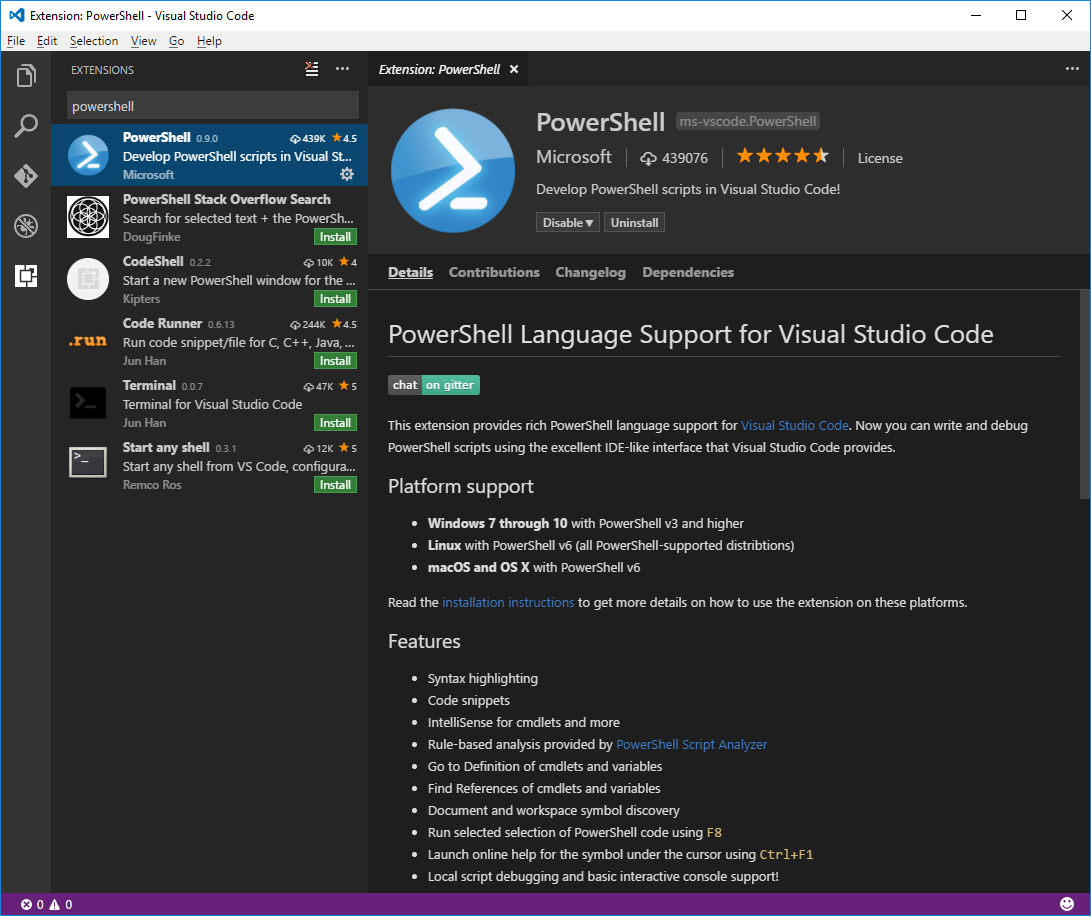
2. Установите расширение C / C ++ для VS Code.
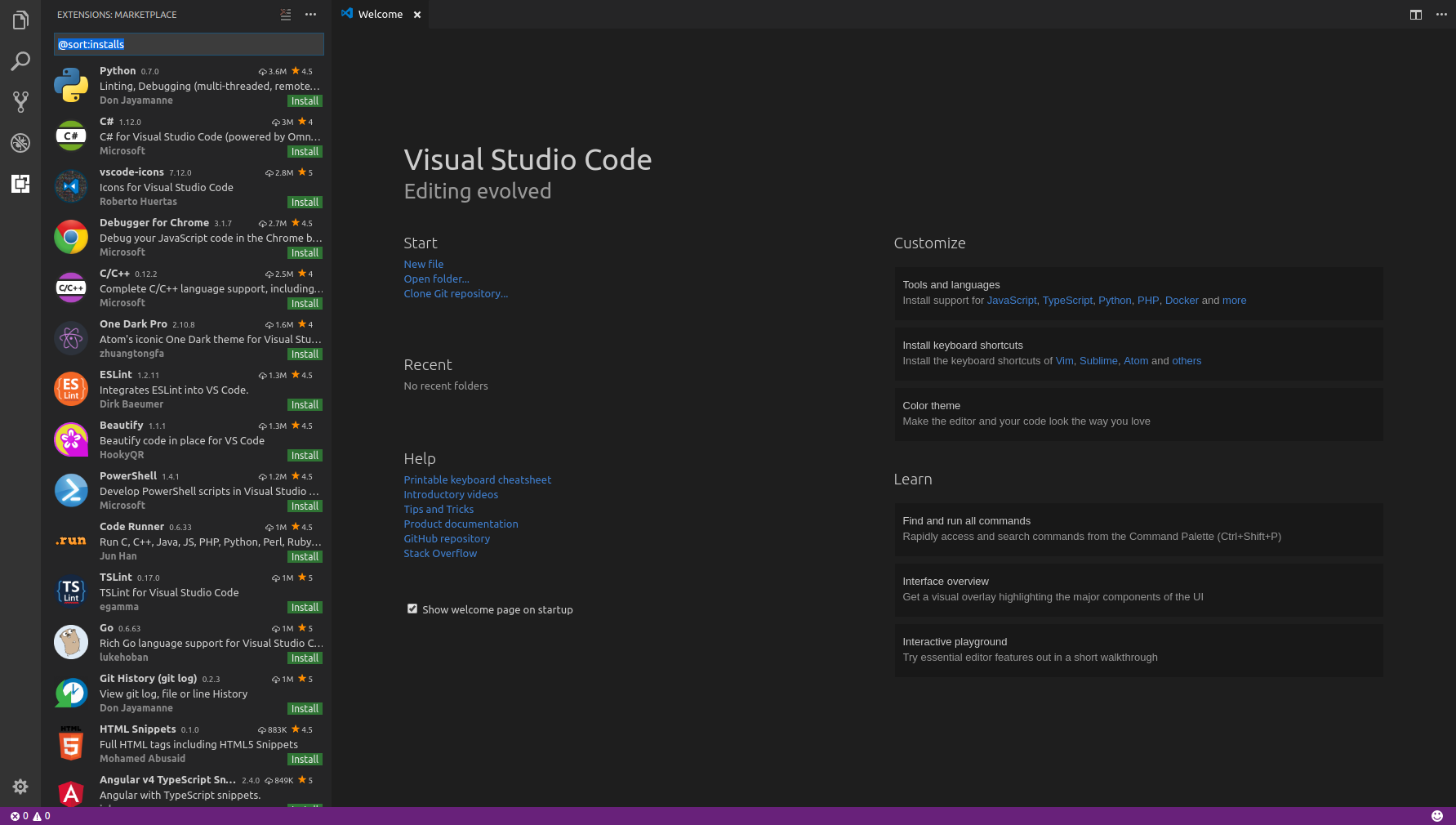
Нажмите кнопку «Расширение» на правой боковой панели.
Выберите тот, который показан на рисунке ниже, нажмите «Установить», чтобы установить
Здесь нам нужно только это одно расширение. Фактически, VS Code имеет множество полезных расширений, что является одной из причин, почему VS Code так популярен. В будущем будет возможность опубликовать отдельную статью, в которой будут представлены эти часто используемые плагины и способы их использования.
3. Установите MinGW-W64.

Мы начинаем сОфициальный сайт MinGW-W64Скачайте установщик и выполните установку
После «Далее» измените параметры, как показано на рисунке ниже, а затем перейдите к следующему шагу.
На этом этапе обратите внимание, что каталог установки по умолчаниюC:\Program Files\mingw-w64\x86_64-8.1.0-win32-seh-rt_v6-rev0 , Но чтобы предотвратить некоторые возможные ошибки, мы должны установить его в путь без пробелов, напримерC:\mingw-w64\x86_64-8.1.0-win32-seh-rt_v6-rev0 (В этом руководстве это используется в качестве примера, как показано ниже)
После нажатия кнопки «Далее» начнется установка.
Воспользуйтесь предоставленной мной ссылкой, чтобы загрузить программу онлайн-установки. Если читатели столкнутся с проблемами, связанными с сетью, вы можете найти автономный установочный пакет соответствующей версии в Интернете.
4. Добавьте MinGW-W64 в путь
Теперь нам нужно поместить двоичный файл в каталог MinGW-W64.
C:\mingw-w64\x86_64-8.1.0-win32-seh-rt_v6-rev0\mingw64\bin (Измените этот путь на свой собственный) Добавьте в системную переменную окружения Путь, метод работы следующий
Откройте панель управления и выберитеСистема и безопасность> Система , А затем щелкните порядок, как показано ниже, чтобы добавить переменные среды
Или обратитесь к другому моему руководству:Как добавить Python в системную переменную окружения Path в Win10, Метод аналогичен
5. Создайте новый проект.
Сначала создадим новый проект. Создайте новую папку в своем любимом каталоге, я создам здесь новуюhello_world папка. Войдите в папку, щелкните правой кнопкой мыши пустое пространство и выберите «Открыть с помощью кода». (Вы также можете открыть папку в программе VS Code)
После открытия нажмите кнопку ниже, чтобы создать новый файл с именемhello_world.cpp
Примечание. Необходимо вручную ввести расширение файла..cpp, Чтобы правильно определить тип файла и включить IntelliSense
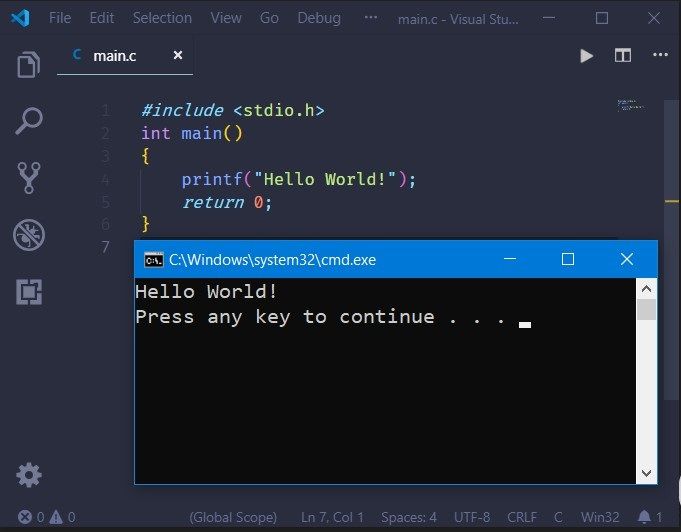
Затем вводим следующие
#include <iostream>
int main()
{
std::cout << "Hello World!" << std::endl;
return 0;
}
Ctrl + S сохранить
6.
 Создайте и отредактируйте файл конфигурации в VS Code.
Создайте и отредактируйте файл конфигурации в VS Code.Затем нам нужно сгенерировать файлы конфигурации, необходимые для компиляции (Compile) и отладки (Debug). Сначала мы генерируем файл конфигурации, используемый для компиляцииtasks.json
task.json
НажмитеCtrl+Shift+PСочетание клавиш, во всплывающем окне найдите Задачи, выберите Настроить задачу сборки по умолчанию.
и выберитеg++Это третий на картинке ниже
Теперь у нас есть файл конфигурации по умолчанию.tasks.jsonследующим образом
Примечание: мы можем получить больше информации об этом файле по ссылке в комментарии
Теперь вернемся кhello_world.cpp, Вы можете использовать его напрямуюCtrl+Shift+BЯрлык для компиляции файла
Вы можете видеть, что скомпилированныйhello_world.exeфайл. Нажмите Ctrl +Сочетание клавиш, чтобы открыть Терминал с VS Code, введите. \ hello_world.exe`, вы можете запустить напрямую
\ hello_world.exe`, вы можете запустить напрямую
launch.json
Когда мы включаем GDB для отладки, нам понадобится еще одинlaunch.json
выберите в верхней строке менюDebug > Add Configuration…
и выберитеC++ (GDB/LLDB)
, затем выберите
g++Вон тотVS Code автоматически запустит отладку и сгенерирует
launch.jsonФайл, как показано нижеТеперь отладка по умолчанию запускается в терминале ниже. Если нам нужно отдельное окно командной строки, мы можем добавить
"externalConsole": falseсреднийfalseЧтобыtrue, А затем отлаживайте эффект следующим образомПримечание. Подробнее об этом файле можно узнать по ссылке в комментарии к файлу launch.json.
c_cpp_properties.json
Если мы хотим дополнительно настроить соответствующую конфигурацию расширения C / C ++, мы можем создать json
jsonCtrl+Shift+P, Найдите c / c ++, выберите любое из следующих изображений (пользовательский интерфейс — графическая операция, JSON — метод редактирования текста)
Ниже приводится обзор параметров (без усечения).
Здесь нет необходимости в дополнительных операциях, просто установите его на мое изображение выше.
О папке .vscode
Мы видим еще один в папке.vscodeВ папке находится только что сгенерированный файл конфигурации. Поскольку то, что мы создали раньше, является общими файлами шаблонов, каждый раз, когда мы создаем новый проект в будущем, нам нужно только
На данный момент руководство по использованию MinGW-W64 для компиляции программ C / C ++ в Visual Studio Code закончено.
Это руководство написано на основе моего собственного опыта. Если есть упущения и ошибки, вы можете исправить меня.
Как настроить код Visual Studio для компиляции кода C ++?
Основная проблема заключается в том, что сборка и компоновка программы на C ++ сильно зависит от используемой системы сборки. Вам нужно будет поддерживать следующие отдельные задачи, используя некоторую комбинацию плагинов и пользовательского кода:
Общая поддержка языка C ++ для редактора. Обычно это делается с помощью ms-vscode.cpptools, который, как ожидается, большинство людей также обрабатывает много других вещей, таких как поддержка сборки. Позвольте мне сэкономить вам время: это не так. Тем не менее, вы, вероятно, все равно захотите.
Построить, очистить и восстановить задачи. Здесь ваш выбор системы сборки становится огромным делом. Вы найдете плагины для таких вещей, как CMake и Autoconf (да поможет вам Бог), но если вы используете что-то вроде Meson и Ninja, вам придется написать несколько вспомогательных скриптов и настроить собственный файл «tasks.

https://code.visualstudio.com/docs/editor/tasks
… но обратите внимание, конфликтует с:
https://code.visualstudio.com/docs/languages/cpp
ВНИМАНИЕ: Во ВСЕХ ОТВЕТАХ НИЖЕ, НИЧЕГО, ЧТО НАЧИНАЕТСЯ С ВЕРСИИ «ВЕРГИЯ» НИЖЕ 2.0.0, УСТАРЕЛО.
Вот самое близкое, что у меня есть на данный момент. Обратите внимание, что я беру на себя большую часть тяжелой работы со сценариями, это на самом деле не дает мне никаких пунктов меню, с которыми я могу жить, и нет никакого хорошего способа выбора между отладкой и выпуском, не просто сделав еще три явных записи в Вот. После всего вышесказанного я могу смириться с моим файлом .vscode / tasks.json на данный момент:
После всего вышесказанного я могу смириться с моим файлом .vscode / tasks.json на данный момент:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build project",
"type": "shell",
"command": "buildscripts/build-debug.sh",
"args": [],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
// Reveal the output only if unrecognized errors occur.
"echo": true,
"focus": false,
"reveal": "always",
"panel": "shared"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"options": {
"cwd": "${workspaceRoot}"
},
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}/DEBUG"],
"pattern": {
"regexp": "^(. *):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
},
{
"label": "rebuild project",
"type": "shell",
"command": "buildscripts/rebuild-debug.sh",
"args": [],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
// Reveal the output only if unrecognized errors occur.
"echo": true,
"focus": false,
"reveal": "always",
"panel": "shared"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"options": {
"cwd": "${workspaceRoot}"
},
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}/DEBUG"],
"pattern": {
"regexp": "^(.
*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
},
{
"label": "rebuild project",
"type": "shell",
"command": "buildscripts/rebuild-debug.sh",
"args": [],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
// Reveal the output only if unrecognized errors occur.
"echo": true,
"focus": false,
"reveal": "always",
"panel": "shared"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"options": {
"cwd": "${workspaceRoot}"
},
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}/DEBUG"],
"pattern": {
"regexp": "^(. *):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
},
{
"label": "clean project",
"type": "shell",
"command": "buildscripts/clean-debug.sh",
"args": [],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
// Reveal the output only if unrecognized errors occur.
"echo": true,
"focus": false,
"reveal": "always",
"panel": "shared"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"options": {
"cwd": "${workspaceRoot}"
},
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}/DEBUG"],
"pattern": {
"regexp": "^(.
*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
},
{
"label": "clean project",
"type": "shell",
"command": "buildscripts/clean-debug.sh",
"args": [],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
// Reveal the output only if unrecognized errors occur.
"echo": true,
"focus": false,
"reveal": "always",
"panel": "shared"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"options": {
"cwd": "${workspaceRoot}"
},
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}/DEBUG"],
"pattern": {
"regexp": "^(. *):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
]
*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
]
}
Обратите внимание, что теоретически этот файл должен работать, если вы поместите его в корень рабочей области, чтобы не застревать при проверке файлов в скрытых каталогах (.vscode) в вашей системе контроля версий. Я еще не видел, что на самом деле работает; протестируйте его, но если он потерпит неудачу, поместите его в .vscode. В любом случае, IDE будет сукой, если ее там нет. (Да, на данный момент это означает, что я был вынужден проверить .vscode в subversion, что меня не устраивает.) Обратите внимание, что мои сценарии сборки (не показаны) просто создают (или воссоздают) каталог DEBUG, используя, в мой случай, мезон, и построить внутри него (используя, в моем случае, ниндзя).
- Запустить, отладить, прикрепить, остановить.
 Это еще один набор задач, определенных в «launch.json». Или, по крайней мере, раньше. Microsoft сделала такой хэш документации, я даже не уверен больше.
Это еще один набор задач, определенных в «launch.json». Или, по крайней мере, раньше. Microsoft сделала такой хэш документации, я даже не уверен больше.
vscode | 🎨 A curated list of delightful VS Code packages and resources.
A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/) packages and resources. For more awesomeness, check out [awesome](https://github.com/sindresorhus/awesome). [](https://github.com/sindresorhus/awesome) [](https://travis-ci.org/viatsko/awesome-vscode)
Language packages extend the editor with syntax highlighting and/or snippets for a specific language or file format.
The VSCode team provides keymaps from popular editors, making the transition to VSCode almost seamless and easy.
Vim Mode — Relatively new, but promising extension implementing Vim features in VSCode
Popular Atom key bindings for Visual Studio Code
Popular Sublime Text key bindings for VS Code.
Popular Visual Studio key bindings for VS Code.
Popular Intellij IDEA key bindings for VS Code.
Like with Visual Studio and Resharper or Intellij IDEA
Microsoft created a collection of recipes for using VS Code with particular technologies (mostly Web).
Make sure to visit it at Microsoft/vscode-recipes
In case the awesome nirvana that is linting has not yet been unleashed upon you:
lint was the name originally given to a particular program that flagged some suspicious and non-portable constructs (likely to be bugs) in C language source code. The term is now applied generically to tools that flag suspicious usage in software written in any computer language.
Unlike some other editors, VS Code supports IntelliSense, linting, outline out-of-the-box and doesn’t require any separate extension to run linter packages. Some linters are already integrated in VS Code, you can find the full list in the official documentation, Languages section.
Some linters are already integrated in VS Code, you can find the full list in the official documentation, Languages section.
1C
- 1C/OScript — rich 1С:Enterprise 8 (BSL) language support in VSC — add syntax highlighting to *.bsl и *.os files in VSC, add IntelliSense and syntax helper for 1С lang
AutoHotkey
AutoHotkey Plus
Syntax Highlighting, Snippets, Go to Definition, Signature helper and Code formatter
Bash
Bash IDE
A language server for Bash
Bash Debug
A debugger extension for Bash scripts based on
bashdb
Shellman
Bash script snippets extension
C++
- C/C++ — Preview C/C++ extension by Microsoft, read official blog post for the details
- Clangd — Provides C/C++ language IDE features for VS Code using clangd: code completion, compile errors and warnings, go-to-definition and cross references, include management, code formatting, simple refactorings.

- gnu-global-tags — Provide Intellisense for C/C++ with the help of the GNU Global tool.
- YouCompleteMe — Provides semantic completions for C/C++ (and TypeScript, JavaScript, Objective-C, Golang, Rust) using YouCompleteMe.
- C/C++ Clang Command Adapter — Completion and Diagnostic for C/C++/Objective-C using Clang command.
- CQuery — C/C++ language server supporting multi-million line code base, powered by libclang. Cross references, completion, diagnostics, semantic highlighting and more.
More
C#, ASP .NET and .NET Core
Clojure
Calva
Integrated REPL, linting, inline eval, test runner, and more. Powered by Cider & nRepl.
CSS
CSS Peek
Peek or Jump to a CSS definition directly from HTML, just like in Brackets!
- stylelint — Lint CSS/SCSS.
Autoprefixer Parse CSS,SCSS, LESS and add vendor prefixes automatically.

Intellisense for CSS class names — Provides CSS class name completion for the HTML class attribute based on the CSS files in your workspace. Also supports React’s className attribute.
Go
- Go — Rich language support for the Go language.
Groovy
Haskell
Java
JavaScript
See the difference between these two here
Framework-specific:
- Vetur — Toolkit for Vue.js
Debugger for Chrome
A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
Facebook Flow
- Flow Language Support — provides all the functionality you would expect — linting, intellisense, type tooltips and click-to-definition
- vscode-flow-ide — an alternative Flowtype extension for Visual Studio Code
TypeScript
- tslint — TSLint for Visual Studio Code
- TypeScript Hero — Code outline view of your open TS, sort and organize your imports.

Debugger for Chrome
A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
Markdown
markdownlint
Linter for markdownlint.
Markdown All in One
All-in-one markdown plugin (keyboard shortcuts, table of contents, auto preview, list editing and more)
Markdown Emoji
Adds emoji syntax support to VS Code’s built-in Markdown preview
PHP
IntelliSense
These extensions provide slightly different sets of features. While the first one offers better autocompletion support, the second one seems to have more features overall.
Laravel
- DotENV — Support for dotenv file syntax
Twig
To enable Emmet support in . twig files, you’ll need to have the following in your settings:
twig files, you’ll need to have the following in your settings:
{
"emmet.includeLanguages": {
"twig": "html"
}
}
Smarty
Smarty Template Support
Smarty template support with formatting, folding, snippets, syntax highlighting and more.
Other extensions
- Format HTML in PHP — Formatting for the HTML in PHP files. Runs before the save action so you can still have a PHP formatter.
Read more
POV-Ray
- POV-Ray — Persistence of Vision Ray Tracer (POV-Ray) Extension, includes Syntax Highlighting and Snippets for common POV-Ray scene elements, Render the current scene from within Visual Studio Code
Python
- Python — Linting, Debugging (multi threaded, web apps), Intellisense, auto-completion, code formatting, snippets, unit testing, and more.
TensorFlow
- TensorFlow Snippets — This extension includes a set of useful code snippets for developing TensorFlow models in Visual Studio Code.

ReasonML
- ReasonML — Intellisense, code formatting, refactoring, code lens and more
Rust
- Rust — Linting, auto-completion, code formatting, snippets and more
Terraform
- Terraform — Syntax highlighting, linting, formatting, and validation for Hashicorp’s Terraform
Displays a graphical preview of Azure Resource Manager (ARM) templates. The view will show all resources with the official Azure icons and also linkage between the resources.
Browse your database inside the vs code editor
Everything you need for the Azure IoT development: Interact with Azure IoT Hub, manage devices connected to Azure IoT Hub, and develop with code snippets for Azure IoT Hub
Mark lines and jump to them
An extension for big projects or monorepos that colors your tab/titlebar based on the current package
An extension to quickly generate test files.
Commands for upload or copy files of a workspace to a destination.
Ability to duplicate files and directories.
Show language diagnostics inline (errors/warnings/…).
Provides Javascript and React/Redux snippets in ES7
Gi
Generating .gitignore files made easy.
Allows you to manage GitHub Gists entirely within the editor. You can open, create, delete, fork, star and clone gists, and then seamlessly begin editing files as if they were local. It’s like your very own developer library for building and referencing code snippets, commonly used config/scripts, programming-related notes/documentation, and interactive samples.
View git log, file or line History
Automatically indexes your git projects and lets you easily toggle between them
GoTo current file’s online link in browser and Copy the link in clipboard.
Provides Git CodeLens information (most recent commit, # of authors), on-demand inline blame annotations, status bar blame information, file and blame history explorers, and commands to compare changes with the working tree or previous versions.
Atom-like git indicators on active panel
Provides GitHub workflow support. For example browse project, issues, file (the current line), create and manage pull request. Support for other providers (e.g. gitlab or bitbucket) is planned. Have a look at the README.md on how to get started with the setup for this extension.
This extension uses the GitHub api to monitor the state of your pull requests and let you know when it’s time to merge or if someone requested changes.
Adds a GitLab sidebar icon to view issues, merge requests and other GitLab resources.
You can also view the results of your GitLab CI/CD pipeline and check the syntax of your
.gitlab-ci.yml.
Gradle Tasks
Run gradle tasks in VS Code.
Snippets for popular icon fonts such as Font Awesome, Ionicons, Glyphicons, Octicons, Material Design Icons and many more!
This extension will display inline in the editor the size of the imported package. The extension utilizes webpack with babili-webpack-plugin in order to detect the imported size.
Bringing the power of Jira and Bitbucket to VS Code — With Atlassian for VS Code you can create and view issues, start work on issues, create pull requests, do code reviews, start builds, get build statuses and more!
Provides annotations on function calls in JS/TS files to provide parameter names to arguments.
Provides fast cursor movement, inspired by Atom’s package of the same name.
Simple Kanban board for use in Visual Studio Code, with time tracking and Markdown support.
Launch a development local Server with live reload feature for static & dynamic pages.
Override the regular Copy and Cut commands to keep selections in a clipboard ring
ngrok allows you to expose a web server running on your local machine to the internet. Just tell ngrok what port your web server is listening on. This extension allows you to control ngrok from the VSCode command palette
View and run your .NET Core tests directly in the editor.
🌍 All in one i18n extension for VSCode
Simply, edit markdown documents in vscode and instantly preview it in your browser as you type.
Visual Studio Code plugin that autocompletes npm modules in import statements.
Provides parameter hints on function calls in JS/TS/PHP files.
Compare (diff) text selections within a file, across different files, or to the clipboard
Paste JSON as Code
Infer the structure of JSON and paste is as types in many programming languages
Provides path completion for visual studio code.
Visual Studio Code plugin that autocompletes filenames
Extends Visual Studio Code via things like Node.js based scripts or shell commands, without writing separate extensions
PrintCode converts the code being edited into an HTML file, displays it by browser and prints it.
Easily switch between projects.
VSCode Project Dashboard is a Visual Studio Code extension that lets you organize your projects in a speed-dial like manner. Pin your frequently visited folders, files, and SSH remotes onto a dashboard to access them quickly.
Highlight columns in comma, tab, semicolon and pipe separated files, consistency check and linting with CSVLint, multi-cursor column editing, column trimming and realignment, and SQL-style querying with RBQL.
Allows users to open any folder in a container, on a remote machine, container or in Windows Subsystem for Linux(WSL) and take advantage of VS Code’s full feature set.
Allow user to edit files from Remote server in Visual Studio Code directly.
Allows you to send HTTP request and view the response in Visual Studio Code directly.
Synchronize settings, snippets, themes, file icons, launch, key bindings, workspaces and extensions across multiple machines using GitHub Gist
All-in-one extension for text manipulation: filtering (grep), remove lines, insert number sequences and GUIDs, format content as table, change case, converting numbers and more. Great for finding information in logs and manipulating text.
Custom keywords, highlighting, and colors for TODO comments. As well as a sidebar to view all your current tags.
Cycle between single, double and backtick quotes
TypeScript Language Service Plugin providing a set of source actions for easy objects destructuring
Automatic time tracker and productivity dashboard showing how long you coded in each project, file, branch, and language.
Scaffold projects using Yeoman
Time converter extension to convert timestamps from/to various formats and insert them on demand or just display them. It further provides a neat hover provider to beautify epoch timestamps instantly. All features are highly customizable.
Align your code by colon(:), assignment(=,+=,-=,*=,/=) and arrow(=>). It has additional support for comma-first coding style and trailing comment.
And it doesn’t require you to select what to be aligned, the extension will figure it out by itself.
Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text
Auto rename paired HTML/XML tags
Beautify code in place for VS Code
html2pug
Transform html to pug inside your Visual Studio Code, forget about using an external page anymore.
Transform quotes of ECMAScript string literals
Paste code with “correct” indentation
Sorts lines of text in specific order
A simple yet powerful extension to add wrapper templates around your code blocks.
Wraps selection or multiple selections with symbol or multiple symbols
Allows you to toggle your formatter on and off with a simple click
This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colours to use.
Automatically finds, parses and provides code actions and code completion for all available imports. Works with Typescript and TSX.
shell script & Dockerfile & dotenv format
Quickly translate selected text right in your code
Explorer Icons
City Lights Icons
VSCode Icons
Seti Icons
Material Icon Theme
Browser Preview for VS Code enables you to open a real browser preview inside your editor that you can debug.
Browser Preview is powered by Chrome Headless, and works by starting a headless Chrome instance in a new process. This enables a secure way to render web content inside VS Code, and enables interesting features such as in-editor debugging and more!
Play interactive tutorials in your favorite editor.
Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, C# Script, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script
Automatic time reports by project and other programming metrics right in VS Code.
Highlight web colors in your editor
Syntax highlighting for the VS Code Output Panel and log files
Dash integration in Visual Studio Code
Leverage your favourite shell commands to edit text
Editor Config for VS Code
Auto-sync your work to remote FTP server
Highlights matching tags in the file.
A simple extension to make indentation more readable.
Syncs selected VSCode theme with iTerm2 color profile
Create a secure password using our generator tool. Help prevent a security threat by getting a strong password today.
An open source ecosystem for IoT development: supports 350+ embedded boards, 20+ development platforms, 10+ frameworks. Arduino and ARM mbed compatible.
Polaroid for your code 📸.
Send your code to carbon.now.sh.
Rapid prototyping playground for JavaScript and TypeScript in VS Code, with access to your project’s files, inline reporting, code coverage and rich output formatting.
Run various scripts right from VS Code
Send messages and code snippets, upload files to Slack
Add a smooth typing animation, similar to MS Office and the Windows 10 Mail app.
Provides integration with Spotify Desktop client. Shows the currently playing song in status bar, search lyrics and provides commands for controlling Spotify with buttons and hotkeys.
A Powerful SVG Language Support Extension(beta). Almost all the features you need to handle SVG.
View an SVG in the editor and export it as data URI scheme or PNG.
Highlight multiple text patterns with different colors at the same time. Highlighting a single text pattern can be done with the editor’s search functionality, but it cannot highlight multiple patterns at the same time, and this is where this extension comes handy.
Quickly bring up helpful MDN documentation in the editor
Quickly generate interface definitions from typescript class
UI
If you’re feeling brave, there are at least two custom UIs for VS Code:
Syntax
2077 theme by Endormi
Cyberpunk 2077 inspired theme
An Old Hope Theme by Dustin Sanders
VSCode theme inspired by a galaxy far far away…
Ariake Dark by wart
Dark VSCode theme inspired by Japanese traditional colors and the poetry composed 1000 years ago.
Atom One Dark Theme by Mahmoud Ali
One Dark Theme based on Atom.
Atomize by emroussel
A detailed and accurate Atom One Dark Theme.
Ayu by teabyii
A simple theme with bright colors and comes in three versions — dark, light and mirage for all day long comfortable work.
Borealis Theme by Alexander Eckert
VS Code theme inspired by the calm colors of the aurora borealis in Alaska.
Captain Sweetheart by ultradracula
Tuff but sweet theme.
City Lights by Yummygum
🏙 Yummygum’s Official City Lights suite
Cobalt2 Theme Official by Wes Bos
🔥 Official theme by Wes Bos.
Dracula Official by Dracula Theme
Official Dracula Theme. A dark theme for many editors, shells, and more.
Edge by Bogdan Lazar
A simple theme with bright colors in three variants — Night Sky, Serene and Ocean for all day long comfortable work.
Eva Theme by fisheva
A colorful and semantic coloring code theme.
Fairy Floss by nopjmp and sailorhg
A fun, purple-based pastel/candy/daydream fairyfloss theme made by sailorhg.
GitHub Theme by Thomas Pink
GitHub Theme for Visual Studio Code.
Jellybeans Theme by Dimitar Nonov
Jellybeans Theme for Visual Studio Code.
Material Palenight Theme by whizkydee
An elegant and juicy material-like theme for Visual Studio Code.
Material Theme by Mattia Astorino
The most epic theme now for Visual Studio Code.
Mno by u29dc
Minimal monochrome theme.
Monokai Oblique by pushqrdx
Monokai inspired theme for Visual Studio Code and Visual Studio IDE.
Monokai Pro by monokai (commercial)
Beautiful functionality for professional developers, from the author of the original Monokai color scheme.
Night Owl by Sarah Drasner
A VS Code theme for the night owls out there. Works well in the daytime, too, but this theme is fine-tuned for those of us who like to code late into the night. Color choices have taken into consideration what is accessible to people with color blindness and in low-light circumstances. Decisions were also based on meaningful contrast for reading comprehension and for optimal razzle dazzle. ✨
Plastic by Will Stone
A simple theme.
Nord by arcticicestudio
An arctic, north-bluish clean and elegant Visual Studio Code theme.
Rainglow by Dayle Rees
Collection of 320+ beautiful syntax and UI themes.
Relaxed Theme by Michael Kühnel
A relaxed theme to take a more relaxed view of things.
Shades of Purple by Ahmad Awais
⚡ A professional theme with hand-picked & bold shades of purple 💜 to go along with your VS Code. A custom VS Code theme with style.
A custom VS Code theme with style.
Slime Theme by smlombardi
A dark syntax/workbench theme for Visual Studio Code — optimized for SCSS, HTML, JS, TS, Markdown, and PHP files.
Niketa Theme by Dejan Toteff
Collection of 18 light themes separated in 4 groups by background’s brightness.
A list of Twitter accounts for various people in the VS Code Community
Documentation
Libraries
- Live Share — Visual Studio Live Share enables you to collaboratively edit and debug with others in real time, regardless what programming languages you’re using or app types you’re building.
- Online TextMate Themes Editor — since VS Code supports TextMate themes, you can create them in this online editor and then create a new VS Code package using Yo Code tool
- Yo Code — Extension Generator
- Open in Code — macOS Finder toolbar app to open current folder in Visual Studio Code
- Themer — Easily create your own theme for VS Code (and matching ones for your other tools).

- Azure Tools for Visual Studio Code — This extension for Visual Studio Code gives Azure developers some convenient commands for creating or accessing resources directly in the editor.
- Mark down preview — Markdown Preview Enhanced is an extension that provides you with many useful functionalities such as automatic scroll sync, math typesetting, mermaid, PlantUML, pandoc, PDF export, code chunk, presentation writer, etc. A lot of its ideas are inspired by Markdown Preview Plus and RStudio Markdown.
Visual Studio Code Power User Course (commercial)
After 10 years with Sublime Text, Ahmad Awais switched to VSCode, built Shades of Purple theme, and spent over a 1,000 hours perfecting his setup. He has launched a VSCode Power User Course to help you switch today. You can bring all your custom settings from the previous editor and learn the power user workflows for HTML/CSS, Git/GitHub & Open Source, supercharged Markdown, and everything from JavaScript to PHP, Go, Python, C++, C#, ROR. In this course, you’ll also learn to install/setup 50+ Extensions.
In this course, you’ll also learn to install/setup 50+ Extensions.
- VSCode.pro — 📺 Huge five hours 65 videos VSCode course.
- Ahmad Awais — 🙌 Creator of Shades of Purple theme. Core Developer for WP/JS. OSS Dev Advocate.
Contributions welcome! Read the contribution guidelines first.
I am providing code and resources in this repository to you under an open source license. Because this is my personal repository, the license you receive to my code and resources is from me and not my employer (Microsoft).
To the extent possible under law, Valerii Iatsko has waived all copyright and related or neighboring rights to this work.
c++ — Как собрать и запустить код C ++ в Visual Studio Code?
У меня есть скрипт tasks.json, который в настоящее время компилирует код
{
"version": "0.1.0",
"command": "gcc",
"isShellCommand": true,
"args": ["-Wall", "${relativeFile}", "-o", "${relativeFile}. (.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
Это отлично работает, но когда я хочу запустить файл, мне нужно запустить exe из командной строки. Можно ли это сделать и в задаче? Итак, если он успешно завершает сборку, он выполняет другую задачу?
5
Arn Vanhoutte 12 Окт 2016 в 15:20
Вы можете настроить несколько задач в Visual Studio Code, одна из которых позволит вам создать исполняемый файл, а другая будет запускать ваш исполняемый файл.
При желании вы также можете заглянуть в «Режим выполнения» Visual Studio Code (см. здесь а>). Если вы используете «Режим выполнения», вы сможете настроить Visual Studio Code для создания исполняемого файла, а затем запустить его.
Я не очень хорошо знаком с «Режимом выполнения», поэтому я подробно расскажу, как определить несколько задач для достижения аналогичного результата.
Отказ от ответственности: Visual Studio Code не поддерживает задачи, в которых используются разные команды оболочки (см. здесь).
Вот так. В текущем состоянии Visual Studio Code не имеет «собственной» поддержки для определения задач, использующих разные команды оболочки.
Отказ от ответственности: панель вывода задач Visual Studio Code не позволяет передавать ввод в вашу программу в интерактивном режиме.
Если ваша программа полагается на ввод данных пользователем (например, из стандартного ввода), вам, вероятно, лучше не использовать Visual Studio Code для запуска исполняемого файла .
По сути, нам нужно определить две задачи, одна из которых будет задачей сборки, а другая — нашей задачей запуска.
Поскольку Visual Studio Code не имеет большой поддержки для определения нескольких задач, каждая из которых использует разные команды оболочки, нам нужно изменить свойство "command" нашего tasks. на  json
jsoncmd (или sh, если в Linux / macOS). Нам также необходимо установить для свойства "args" значение [/C] ([-c] в Linux / macOS).
Причина, по которой мы делаем это, заключается в том, что мы хотим, чтобы каждая из задач, которые мы собираемся определить, передавалась в качестве аргументов новому экземпляру оболочки.
Следующий шаг — определить наши задачи сборки и запуска. Когда мы это сделаем, нам нужно убедиться, что мы поместили команду, которую хотим запустить, в качестве аргумента задачи. Например:
{
"taskName": "build",
"args": ["gcc", "-Wall", "${relativeFile}", "-o", "${relativeFile}.exe", "-pedantic"]
}
Наконец, что мы сделаем, это добавим свойство "isBuildCommand" в нашу задачу сборки (и убедитесь, что оно true), а также добавим свойство "isTestCommand" в нашу задачу запуска (и снова убедитесь, что это true).
После всего этого наш файл tasks.json мог бы выглядеть примерно так:
{
"version": "0.1.0",
"command": "cmd",
"args": ["/C"],
"isShellCommand": true,
"showOutput": "always",
"suppressTaskName": true,
"tasks": [
{
"taskName": "build",
"args": ["gcc", "-Wall", "${relativeFile}", "-o", "${relativeFile}.exe", "-pedantic"],
"isBuildCommand": true
},
{
"taskName": "run",
"args": ["${relativeFile}.exe"],
"isTestCommand": true
}
]
}
Примечание . Если размещение каждого аргумента задачи в отдельной строке в массиве args не работает, вы также можете попробовать поместить все аргументы в одну строку в {{X1} } массив. Пример:
["gcc -Wall ${relativeFile} -o ${relativeFile}.exe -pedantic"]
Примечание : если вы хотите иметь возможность вызывать свои задачи с помощью сочетаний клавиш, в вашем распоряжении есть команды редактора "workbench. и  action.tasks.build"
action.tasks.build""workbench.action.tasks.test".
Если вам нужен пример привязки ключей к этим командам, вот пример того, как они отображаются в моем keybindings.json файл:
[
{
"key": "f6",
"command": "workbench.action.tasks.build"
},
{
"key": "f7",
"command": "workbench.action.tasks.test"
}
}
Изменить . Вероятно, вам нужно только определить сочетание клавиш для тестовой задачи, поскольку в задаче сборки, вероятно, она уже определена. Проверьте здесь, прежде чем потратить время на определение другого сочетания клавиш.
8
Brynden Bielefeld 25 Окт 2016 в 12:31
Вы можете создать задачу для сборки и в качестве ее аргументов передать команды для запуска. В качестве примера ниже показана задача, которую я использую для компиляции и запуска c ++.
{
"version": "2.0.0",
"tasks": [
{
"label": "g++ build and run",
"type": "shell",
"command": "g++",
"args": [
"-g",
"-o",
"out.exe",
"\"${file}\"",
"&&",
"./out.exe",
"<",
"input.in",
">",
"output.out"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
В приведенной выше задаче я компилирую свой исходный файл (имя файла может быть любым здесь, поскольку используется ${file}) в out.exe и выполняю out.exe при получении ввода от {{X3} } и выводит результат в output.out.
1
Tharindu Sathischandra 3 Фев 2019 в 07:26
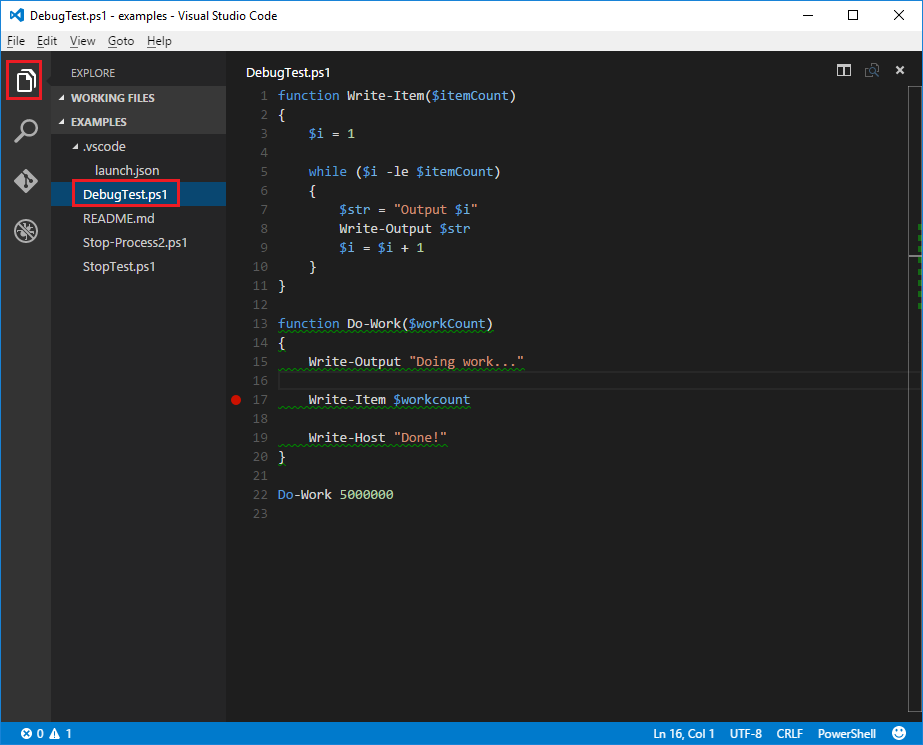
Отладка C ++ в Visual Studio Code
После того, как вы настроили основы вашей среды отладки, как указано в руководствах по настройке для каждого целевого компилятора / платформы, вы можете узнать больше об отладке C / C ++ в этом разделе.
Visual Studio Code поддерживает следующие отладчики для C / C ++ в зависимости от используемой операционной системы:
- Linux : GDB
- macOS : LLDB или GDB
- Windows : отладчик Windows Visual Studio или GDB (с использованием Cygwin или MinGW)
Отладка Windows с помощью GDB
Вы можете отлаживать приложения Windows, созданные с помощью Cygwin или MinGW, с помощью VS Code.Чтобы использовать функции отладки Cygwin или MinGW, путь отладчика должен быть установлен вручную в конфигурации запуска ( launch.json ). Для отладки приложения Cygwin или MinGW добавьте свойство miDebuggerPath и установите его значение в расположение соответствующего gdb.exe для вашей среды Cygwin или MinGW.
Например:
"miDebuggerPath": "c: \\ mingw \\ bin \\ gdb.exe" Отладка Cygwin / MinGW в Windows поддерживает сценарии отладки как с подключением, так и с запуском.
Дополнительные сведения см. В разделе «Настройка отладки C / C ++».
Если вы отлаживаете с помощью GDB в Windows, см. Раздел «Отладка Windows с помощью MinGW64».
Условные точки останова
Условные точки останова позволяют прервать выполнение определенной строки кода только в том случае, если значение условия истинно. Чтобы установить условную точку останова, щелкните правой кнопкой мыши существующую точку останова и выберите Изменить точку останова . Это открывает небольшое окно обзора, где вы можете ввести условие, которое должно оцениваться как истинное, чтобы точка останова была достигнута во время отладки.
В редакторе условные точки останова обозначаются символом точки останова, внутри которого находится черный знак равенства. Вы можете поместить курсор на условную точку останова, чтобы показать ее состояние.
Точки останова функции
Точки останова функции позволяют прервать выполнение в начале функции, а не в определенной строке кода. Чтобы установить точку останова функции, в представлении Run щелкните правой кнопкой мыши внутри раздела Breakpoints , затем выберите Add Function Breakpoint и введите имя функции, выполнение которой вы хотите прервать.
Чтобы установить точку останова функции, в представлении Run щелкните правой кнопкой мыши внутри раздела Breakpoints , затем выберите Add Function Breakpoint и введите имя функции, выполнение которой вы хотите прервать.
Оценка выражений
VS Code поддерживает оценку выражений в нескольких контекстах:
- Вы можете ввести выражение в раздел Watch представления Run , и оно будет оцениваться каждый раз при достижении точки останова.
- Вы можете ввести выражение в Debug Console , и оно будет оценено только один раз.
- Вы можете оценить любое выражение, которое появляется в вашем коде, когда вы остановились в точке останова.
Выражения в разделе Watch действуют в отлаживаемом приложении; выражение, изменяющее значение переменной, будет изменять эту переменную на время выполнения программы.
Многопоточная отладка
Расширение C / C ++ для VS Code позволяет отлаживать многопоточные программы. Все потоки и их стеки вызовов появляются в разделе Call Stack :
Отладка дампа памяти
Расширение C / C ++ для VS Code также может выполнять отладку дампов памяти.Для отладки дампа памяти откройте файл launch.json и добавьте свойство coreDumpPath (для GDB или LLDB) или dumpPath (для отладчика Windows Visual Studio) в конфигурацию C ++ Launch , установите его значение быть строкой, содержащей путь к дампу памяти. Это будет работать даже для программ x86, отлаживаемых на машине x64.
Дополнительные символы
Если есть дополнительные каталоги, в которых отладчик может найти файлы символов (например, .pdb для Windows Debugger Visual Studio), их можно указать, добавив additionalSOLibSearchPath (для GDB или LLDB) или symbolSearchPath (для Visual Studio Windows Debugger).
Например:
"additionalSOLibSearchPath": "/ путь / к / символы; / другой / путь / к / символы" или
"symbolSearchPath": "C: \\ путь \\ к \\ символам; C: \\ другой \\ путь \\ к \\ символам" Найдите исходные файлы
Местоположение исходного файла может быть изменено, если исходные файлы не находятся в месте компиляции.Это делается путем простой замены пар, добавленных в раздел sourceFileMap . Будет использовано первое совпадение в этом списке.
Например:
"sourceFileMap": {
"/build/gcc-4.8-fNUjSI/gcc-4.8-4.8.4/build/i686-linux-gnu/libstdc++-v3/include/i686-linux-gnu": "/ usr / include / i686-linux-gnu /c++/4.8 ",
"/build/gcc-4.8-fNUjSI/gcc-4.8-4.8.4/build/i686-linux-gnu/libstdc++-v3/include": "/usr/include/c++/4.8"
} Команды GDB, LLDB и LLDB-MI (GDB / LLDB)
Для среды отладки C ++ (GDB / LLDB) вы можете выполнять команды GDB, LLDB и LLDB-MI непосредственно через консоль отладки с помощью команды -exec , но будьте осторожны, выполнение команд непосредственно в консоли отладки непроверенный и в некоторых случаях может привести к сбою VS Code.
Другие функции отладки
- Безусловные точки останова
- Окно просмотра
- Стек вызовов
- Шаг
Для получения дополнительной информации об отладке с помощью VS Code см. Это введение в отладку в VS Code.
Дополнительные способы настройки файла launch.json для отладки приложения C / C ++ см. В разделе Настройка отладки C / C ++.
Каркас Natvis
Вы создаете пользовательские представления объекта C ++ в отладчике с помощью платформы Natvis.Подробную информацию об использовании Natvis с расширением C / C ++ вы можете прочитать в разделе «Пользовательские представления для собственных объектов».
Отладка удаленно
Информацию о подключении к удаленному процессу, например об отладке процесса в контейнере Docker, см. В разделе Транспорт по конвейеру.
Отладка отладчика
Если у вас возникла проблема с отладкой расширения, которую мы не можем диагностировать на основе информации в вашем отчете о проблеме, мы можем попросить вас включить ведение журнала и отправить нам свои журналы. См. Включение ведения журнала для адаптера отладки, чтобы узнать, как получить журналы расширений C / C ++.
См. Включение ведения журнала для адаптера отладки, чтобы узнать, как получить журналы расширений C / C ++.
Известные ограничения
Символы и коды навигации
Все платформы:
- Поскольку расширение не анализирует тела функций, Peek Definition и Go to Definition не работают для символов, определенных внутри тела функции.
Отладка
Windows:
- GDB на Cygwin и MinGW не может прервать запущенный процесс.Чтобы установить точку останова, когда приложение запущено (не остановлено под отладчиком), или приостановить отлаживаемое приложение, нажмите Ctrl-C в терминале приложения.
- GDB на Cygwin не может открывать дампы ядра.
Linux:
- Вы можете увидеть сообщение об ошибке:
ptrace: Operation not allowed. Это связано с тем, что GDB требует повышенных разрешений для присоединения к процессу. Это можно решить, используя следующие решения:
Это можно решить, используя следующие решения:При использовании подключения к процессу вам необходимо указать свой пароль, прежде чем можно будет начать сеанс отладки.
Чтобы временно отключить эту ошибку, используйте следующую команду:
echo 0 | sudo tee / proc / sys / kernel / yama / ptrace_scopeЧтобы удалить ошибку навсегда, добавьте файл с именем
10-ptrace.confв/etc/sysctl.d/и добавьте следующийkernel.yama.ptrace_scope = 0.
macOS:
- LLDB:
- При отладке с помощью LLDB, если окно Терминала закрывается в режиме прерывания, отладка не останавливается.Отладку можно остановить, нажав кнопку Stop .
- Когда отладка остановлена, окно Терминала не закрывается.
- GDB:
- Для использования GDB в macOS требуются дополнительные действия по установке вручную.
 См. « Ручная установка GDB для OS X » в README.
См. « Ручная установка GDB для OS X » в README. - При присоединении к процессу с помощью GDB отлаживаемое приложение не может быть прервано. GDB будет связывать только точки останова, установленные, когда приложение не запущено (либо до присоединения к приложению, либо пока приложение находится в остановленном состоянии).Это связано с ошибкой в GDB.
- Дампы ядра не могут быть загружены при отладке с помощью GDB, поскольку GDB не поддерживает формат дампа ядра, используемый в macOS.
- При подключении к процессу с помощью GDB команда break all завершит процесс.
- Для использования GDB в macOS требуются дополнительные действия по установке вручную.
Следующие шаги
Читайте дальше, чтобы узнать о:
Если у вас есть другие вопросы или вы столкнетесь с какими-либо проблемами, сообщите о них на GitHub.
21.05.2020
Настроить код Visual Studio для компиляции и запуска C / C ++ | Луис Герреро
https: // code.visualstudio.com/docs/languages/cpp Некоторое время назад мой друг попросил меня порекомендовать ей IDE для компиляции и запуска кода C и C ++, потому что она устала от использования XCode, и я не виню ее, Xcode — это как убить муху из пушки, если вам нужно делать только простые вещи.
Как постоянный пользователь VSC, это было первое, что мне пришло в голову, но потом я вспомнил, что VSC — это не IDE как таковая, а редактор кода, который использует расширения, чтобы вести себя как IDE, я также вспомнил, что У меня было много времени без программирования на этих языках, и когда я это сделал, я использовал блокнот ++ и терминал.
Моя цель и тема этого поста — узнать, как настроить VSC для работы как C / C ++ IDE.
Заявление об отказе от ответственности: этот пост основан на macOS, но, поскольку VSC доступен в других ОС, не должно сильно отличаться от упомянутых здесь шагов.
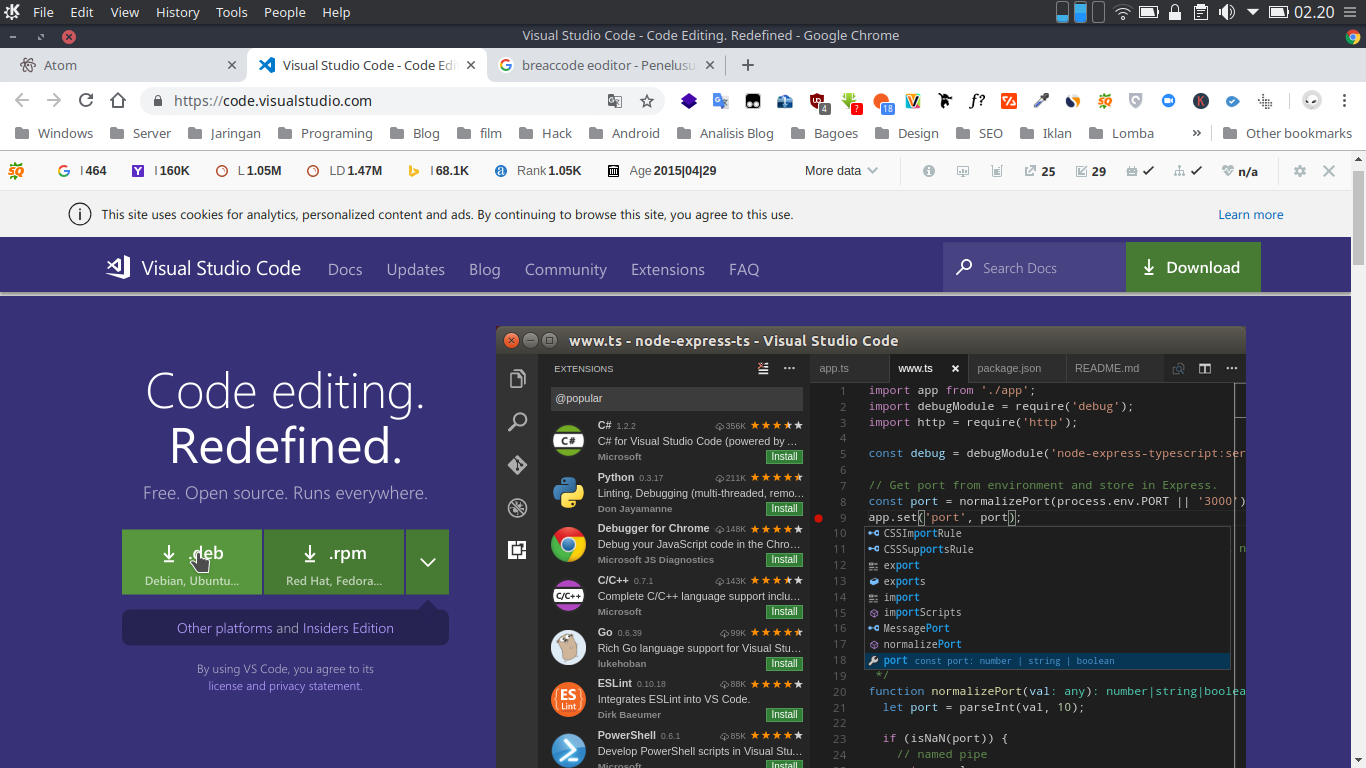
Прежде всего, нам, конечно же, нужно скачать и установить Visual Studio Code.
Как я сказал в начале поста, VSC использует расширения, чтобы вести себя как IDE, поэтому следующим шагом будет установка расширений, которые помогут нам в достижении нашей цели.
Первое полезное расширение, которое нам понадобится, называется C / C ++ , это расширение поможет нам с Intellisense, например с автозавершением кода, информацией о параметрах, краткой информацией и т. Д. Мы можем установить его отсюда, нажав кнопку «Установить», оно откроет VSC и установит его автоматически. Или мы можем открыть VSC, перейти в Code> Preferences> Extensions (также используя сочетание клавиш shift + cmd + X), набрать
Д. Мы можем установить его отсюда, нажав кнопку «Установить», оно откроет VSC и установит его автоматически. Или мы можем открыть VSC, перейти в Code> Preferences> Extensions (также используя сочетание клавиш shift + cmd + X), набрать C ++ и нажать install.
Следующее расширение предназначено для компиляции и запуска нашего кода. Я выбрал Code Runner , мы можем загрузить его отсюда или выполнить тот же процесс, что и предыдущий.
code runnerЭто расширение выполняет команду терминала, используя компилятор, установленный на нашем компьютере, в случае macOS использует gcc, который уже установлен, но если у вас его нет, вам нужно будет установить команду Инструменты линии для Xcode.
После того, как мы установили эти два расширения, мы готовы попробовать. Напишем простой Hello World.
#include
с использованием пространства имен std;
int main ()
{
cout << "Привет, мир!";
возврат 0;
}
Для запуска этого кода у нас есть три варианта:
- Использование
cmd+alt+n.
- Используя
fn+F1и введите код запуска. - Щелкните правой кнопкой мыши редактор и выберите «Выполнить код».
Любая из этих опций покажет результат на вкладке OUTPUT в нижней части VSC.
Вкладка ВЫВОДВы можете видеть на изображении выше, какая именно команда выполняется для компиляции и запуска нашего кода.
Пока здесь все выглядит нормально, но поскольку вкладка OUTPUT предназначена только для чтения, мы не можем взаимодействовать с нашим кодом, если это необходимо.Для этого нам нужно указать расширению Code Runner запустить нашу программу на ТЕРМИНАЛ вместо вкладки ВЫХОД , выполнив следующие шаги:
- Перейдите в меню Код> Настройки> Настройки .
- На вкладке «Пользователь» на левой панели разверните раздел «
Extensions». - Найдите и выберите
Конфигурация кода запуска. - Найдите и установите флажок
Выполнить в Терминале.
Теперь наша программа будет работать на вкладке ТЕРМИНАЛ , и мы сможем вводить данные, если нам нужно.
Вот и все, следуя этим шагам, вы сможете компилировать и запускать код на C / C ++ с помощью Visual Studio Code.
Отладка C ++ в Visual Studio Code
После того, как вы настроили основы вашей среды отладки, как указано в руководствах по настройке для каждого целевого компилятора / платформы, вы можете узнать больше об отладке C / C ++ в этом разделе.
Visual Studio Code поддерживает следующие отладчики для C / C ++ в зависимости от используемой операционной системы:
- Linux : GDB
- macOS : LLDB или GDB
- Windows : отладчик Windows Visual Studio или GDB (с использованием Cygwin или MinGW)
Отладка Windows с помощью GDB
Вы можете отлаживать приложения Windows, созданные с помощью Cygwin или MinGW, с помощью VS Code.Чтобы использовать функции отладки Cygwin или MinGW, путь отладчика должен быть установлен вручную в конфигурации запуска ( launch.json ). Для отладки приложения Cygwin или MinGW добавьте свойство miDebuggerPath и установите его значение в расположение соответствующего gdb.exe для вашей среды Cygwin или MinGW.
Например:
"miDebuggerPath": "c: \\ mingw \\ bin \\ gdb.exe" ОтладкаCygwin / MinGW в Windows поддерживает сценарии отладки как с подключением, так и с запуском.
Дополнительные сведения см. В разделе «Настройка отладки C / C ++».
Если вы отлаживаете с помощью GDB в Windows, см. Раздел «Отладка Windows с помощью MinGW64».
Условные точки останова
Условные точки останова позволяют прервать выполнение определенной строки кода только в том случае, если значение условия истинно. Чтобы установить условную точку останова, щелкните правой кнопкой мыши существующую точку останова и выберите Изменить точку останова . Это открывает небольшое окно обзора, где вы можете ввести условие, которое должно оцениваться как истинное, чтобы точка останова была достигнута во время отладки.
В редакторе условные точки останова обозначаются символом точки останова, внутри которого находится черный знак равенства. Вы можете поместить курсор на условную точку останова, чтобы показать ее состояние.
Точки останова функции
Точки останова функции позволяют прервать выполнение в начале функции, а не в определенной строке кода. Чтобы установить точку останова функции, в представлении Run щелкните правой кнопкой мыши внутри раздела Breakpoints , затем выберите Add Function Breakpoint и введите имя функции, выполнение которой вы хотите прервать.
Оценка выражений
VS Code поддерживает оценку выражений в нескольких контекстах:
- Вы можете ввести выражение в раздел Watch представления Run , и оно будет оцениваться каждый раз при достижении точки останова.
- Вы можете ввести выражение в Debug Console , и оно будет оценено только один раз.
- Вы можете оценить любое выражение, которое появляется в вашем коде, когда вы остановились в точке останова.
Выражения в разделе Watch действуют в отлаживаемом приложении; выражение, изменяющее значение переменной, будет изменять эту переменную на время выполнения программы.
Многопоточная отладка
Расширение C / C ++ для VS Code позволяет отлаживать многопоточные программы. Все потоки и их стеки вызовов появляются в разделе Call Stack :
Отладка дампа памяти
Расширение C / C ++ для VS Code также может выполнять отладку дампов памяти.Для отладки дампа памяти откройте файл launch.json и добавьте свойство coreDumpPath (для GDB или LLDB) или dumpPath (для отладчика Windows Visual Studio) в конфигурацию C ++ Launch , установите его значение быть строкой, содержащей путь к дампу памяти. Это будет работать даже для программ x86, отлаживаемых на машине x64.
Дополнительные символы
Если есть дополнительные каталоги, в которых отладчик может найти файлы символов (например, .pdb для Windows Debugger Visual Studio), их можно указать, добавив additionalSOLibSearchPath (для GDB или LLDB) или symbolSearchPath (для Visual Studio Windows Debugger).
Например:
"additionalSOLibSearchPath": "/ путь / к / символы; / другой / путь / к / символы" или
"symbolSearchPath": "C: \\ путь \\ к \\ символам; C: \\ другой \\ путь \\ к \\ символам" Найдите исходные файлы
Местоположение исходного файла может быть изменено, если исходные файлы не находятся в месте компиляции.Это делается путем простой замены пар, добавленных в раздел sourceFileMap . Будет использовано первое совпадение в этом списке.
Например:
"sourceFileMap": {
"/build/gcc-4.8-fNUjSI/gcc-4.8-4.8.4/build/i686-linux-gnu/libstdc++-v3/include/i686-linux-gnu": "/ usr / include / i686-linux-gnu /c++/4.8 ",
"/build/gcc-4.8-fNUjSI/gcc-4.8-4.8.4/build/i686-linux-gnu/libstdc++-v3/include": "/usr/include/c++/4.8"
} Команды GDB, LLDB и LLDB-MI (GDB / LLDB)
Для среды отладки C ++ (GDB / LLDB) вы можете выполнять команды GDB, LLDB и LLDB-MI непосредственно через консоль отладки с помощью команды -exec , но будьте осторожны, выполнение команд непосредственно в консоли отладки непроверенный и в некоторых случаях может привести к сбою VS Code.
Другие функции отладки
- Безусловные точки останова
- Окно просмотра
- Стек вызовов
- Шаг
Для получения дополнительной информации об отладке с помощью VS Code см. Это введение в отладку в VS Code.
Дополнительные способы настройки файла launch.json для отладки приложения C / C ++ см. В разделе Настройка отладки C / C ++.
Каркас Natvis
Вы создаете пользовательские представления объекта C ++ в отладчике с помощью платформы Natvis.Подробную информацию об использовании Natvis с расширением C / C ++ вы можете прочитать в разделе «Пользовательские представления для собственных объектов».
Отладка удаленно
Информацию о подключении к удаленному процессу, например об отладке процесса в контейнере Docker, см. В разделе Транспорт по конвейеру.
Отладка отладчика
Если у вас возникла проблема с отладкой расширения, которую мы не можем диагностировать на основе информации в вашем отчете о проблеме, мы можем попросить вас включить ведение журнала и отправить нам свои журналы.См. Включение ведения журнала для адаптера отладки, чтобы узнать, как получить журналы расширений C / C ++.
Известные ограничения
Символы и коды навигации
Все платформы:
- Поскольку расширение не анализирует тела функций, Peek Definition и Go to Definition не работают для символов, определенных внутри тела функции.
Отладка
Windows:
- GDB на Cygwin и MinGW не может прервать запущенный процесс.Чтобы установить точку останова, когда приложение запущено (не остановлено под отладчиком), или приостановить отлаживаемое приложение, нажмите Ctrl-C в терминале приложения.
- GDB на Cygwin не может открывать дампы ядра.
Linux:
- Вы можете увидеть сообщение об ошибке:
ptrace: Operation not allowed. Это связано с тем, что GDB требует повышенных разрешений для присоединения к процессу. Это можно решить, используя следующие решения:При использовании подключения к процессу вам необходимо указать свой пароль, прежде чем можно будет начать сеанс отладки.
Чтобы временно отключить эту ошибку, используйте следующую команду:
echo 0 | sudo tee / proc / sys / kernel / yama / ptrace_scopeЧтобы удалить ошибку навсегда, добавьте файл с именем
10-ptrace.confв/etc/sysctl.d/и добавьте следующийkernel.yama.ptrace_scope = 0.
macOS:
- LLDB:
- При отладке с помощью LLDB, если окно Терминала закрывается в режиме прерывания, отладка не останавливается.Отладку можно остановить, нажав кнопку Stop .
- Когда отладка остановлена, окно Терминала не закрывается.
- GDB:
- Для использования GDB в macOS требуются дополнительные действия по установке вручную. См. « Ручная установка GDB для OS X » в README.
- При присоединении к процессу с помощью GDB отлаживаемое приложение не может быть прервано. GDB будет связывать только точки останова, установленные, когда приложение не запущено (либо до присоединения к приложению, либо пока приложение находится в остановленном состоянии).Это связано с ошибкой в GDB.
- Дампы ядра не могут быть загружены при отладке с помощью GDB, поскольку GDB не поддерживает формат дампа ядра, используемый в macOS.
- При подключении к процессу с помощью GDB команда break all завершит процесс.
Следующие шаги
Читайте дальше, чтобы узнать о:
Если у вас есть другие вопросы или вы столкнетесь с какими-либо проблемами, сообщите о них на GitHub.
21.05.2020
Настройка VSCode для запуска и отладки кода C / C ++
TwitterLinkedInFacebookCopy linkК концу этого краткого руководства вы сможете запускать, отлаживать и получать файлы IntelliSense для C / C ++ в VSCode.Хотя это руководство ориентировано на платформу Windows, его можно распространить на Mac и Linux с некоторыми незначительными изменениями.
Я широко использовал C и C ++ в своем соревновательном программировании лет и хотел улучшить поддержку отладки и IntelliSense. Единственные доступные варианты были Dev-C ++ (устаревший) и исходный «Mammoth» Visual Studio. Недавно я нашел VSCode и влюбился в него (первой любовью был Atom). Я настроил его и настроил как полную IDE для небольших проектов C, C ++, особенно ориентированы на соревновательное программирование.
Создайте образец проекта C / C ++
- Откройте / создайте пустую папку в VSCode.
- Создайте внутри него файл
new.cpp, как показано ниже:
#include
используя пространство имен std;
int main ()
{
cout << "Hello World" << endl;
возврат 0;
}
- Установите рекомендованное расширение C / C ++ в VSCode и перезагрузите.
Установить компилятор C / C ++
Расширение C / C ++ не включает компилятор C ++.Итак, вам нужно будет установить один или использовать тот, который уже установлен на вашем компьютере.
Windows: Загрузите MinGW64.zip (последний выпуск) и распакуйте его на диск C.
Mac: XCode
Linux: GCC
Кроме того, не забудьте добавить PATH компилятора C ++ в переменную среды вашей платформы. Для Windows MinGW64 добавьте: C: \ MinGW64 \ bin
Выполнить и отладить код C / C ++
Вы заметите, что есть также .vscode в вашем примере проекта. Чтобы настроить отладочную конфигурацию , требуются 2 файла launch.json и tasks.json внутри папки .vscode .
VSCode может создавать и автоматически настраивать эти файлы, если мы пытаемся выполнить отладку в первый раз. Для этого откройте файл C ++ в VSCode и либо нажмите F5 , либо перейдите к Debug -> Start Debugging и выберите C ++ (GDB / LLDB) , затем выберите g ++. Exe build и отладите активный файл .
Это должно создать 2 файла launch.json и tasks.json в папке .vscode , которая должна выглядеть, как показано ниже (обновите путь MinGW64 если неверно)
Обратите внимание, что я добавил еще одну необязательную конфигурацию g ++ build & run active file в launch.json и g ++ build & run в файле tasks.json также для Running Код C / C ++ без отладки .Теперь вы можете выбрать, какую конфигурацию выбрать при запуске отладки. Вы можете удалить конфигурацию, если она вам не понадобится.
launch.json
{
"версия": "0.2.0",
"конфигурации": [
{
"name": "g ++. exe сборка и отладка активного файла",
"тип": "cppdbg",
"запрос": "запуск",
"program": "$ {fileDirname} \\ $ {fileBasenameNoExtension} .exe",
"аргументы": [],
"stopAtEntry": ложь,
"cwd": "$ {workspaceFolder}",
"среда": [],
"externalConsole": ложь,
"MIMode": "gdb",
"miDebuggerPath": "C: \\ MinGW64 \\ bin \\ gdb.EXE",
"setupCommands": [
{
"description": "Включить красивую печать для gdb",
"text": "-enable-pretty-Printing",
"ignoreFailures": true
}
],
"preLaunchTask": "g ++. exe build active file"
},
{
"name": "g ++ построить и запустить активный файл",
"тип": "cppdbg",
"запрос": "запуск",
"program": "$ {fileDirname} \\ $ {fileBasenameNoExtension} .exe",
"аргументы": [],
"stopAtEntry": ложь,
"cwd": "$ {workspaceFolder}",
"среда": [],
"externalConsole": ложь,
"MIMode": "gdb",
"miDebuggerPath": "C: \\ MinGW64 \\ bin \\ gdb.EXE",
"setupCommands": [
{
"description": "Включить красивую печать для gdb",
"text": "-enable-pretty-Printing",
"ignoreFailures": true
}
],
"preLaunchTask": "g ++ построить и запустить активный файл"
}
}
tasks.json
{
"задачи": [
{
"тип": "оболочка",
"label": "g ++. exe build active file" ;,
«команда»: «C: \\ MinGW64 \\ bin \\ g ++. exe» ;,
"аргументы": [
"-грамм",
"$ {file}",
"-о",
"$ {fileDirname} \\ $ {fileBasenameNoExtension}.EXE"
] ;,
"параметры": {
"cwd": "C: \\ MinGW64 \\ bin"
}
},
{
"тип": "оболочка",
"label": "g ++ построить и запустить активный файл",
"команда": "C: \\ MinGW64 \\ bin \\ g ++. exe",
"аргументы": [
"$ {file}",
"-о",
"$ {fileDirname} \\ $ {fileBasenameNoExtension} .exe"
],
"параметры": {
"cwd": "C: \\ MinGW64 \\ bin"
}
}
],
"версия":
}
externalConsoleвlaunch.jsonможно задать значение true, чтобы вместо этого видеть вывод кода в cmd.
Перезапустите VSCode , чтобы применить новые пути к компилятору.
Откройте любой файл C / C ++, установите несколько точек останова (или нет) и нажмите большую зеленую кнопку воспроизведения.
Выберите сборку g ++. Exe и отладите активный файл(Ярлык для отладки: F5)
Совет : Чтобы скрыть файлы * .exe в боковом проводнике VSCode, откройте настройки и вставьте конфигурацию ниже:
"files.exclude": {
"* .exe": правда
}
Спасибо за чтение.Хотелось бы услышать ваши мысли по этому поводу. Свяжитесь со мной в Twitter и LinkedIn.
Настройка параметров по умолчанию в проектах Visual Studio Code C ++
Вы можете переопределить значения по умолчанию для свойств, установленных в c_cpp_properties.json .
Параметры кода Visual Studio
Следующие параметры C_Cpp.default. * отображаются на каждое из свойств в блоке конфигурации c_cpp_properties.json . А именно:
C_Cpp.default.includePath: строка []
C_Cpp.default.defines: строка []
C_Cpp.default.compileCommands: строка
C_Cpp.default.macFrameworkPath: строка []
C_Cpp.default. ForceInclude: строка []
C_Cpp.default.intelliSenseMode: строка
C_Cpp.default.compilerPath: строка
C_Cpp.default.c Стандарт: c89 | c99 | c11 | c17
C_Cpp.default.cppStandard: c ++ 98 | c ++ 03 | c ++ 11 | c ++ 14 | c ++ 17 | c ++ 20
C_Cpp.default.browse.path: строка []
C_Cpp.default.browse.databaseFilename: строка
C_Cpp.default.browse.limitSymbolsToIncludedHeaders: логический Эти настройки обладают всеми преимуществами настроек VS Code, что означает, что они могут иметь значения по умолчанию, «Пользователь», «Рабочая область» и «Папка». Таким образом, вы можете установить глобальное значение для C_Cpp.default.cppStandard в настройках «Пользователь» и примените его ко всем открываемым вами папкам. Если для какой-либо папки требуется другое значение, вы можете переопределить это значение, добавив значение «Папка» или «Рабочая область».
Это свойство настроек VS Code позволяет независимо настраивать каждое из ваших рабочих пространств, делая файл c_cpp_properties.json необязательным.
Обновлен синтаксис
c_cpp_properties.json В принятый синтаксис c_cpp_properties добавлена специальная переменная.json , который проинструктирует расширение вставить значение из настроек VS Code, упомянутых выше. Если вы установите значение любого параметра в c_cpp_properties.json на «$ {default}», расширение будет проинструктировано прочитать значение VS Code по умолчанию для этого свойства и вставить его. Например:
"конфигурации": [
{
"name": "Win32",
"includePath": [
"дополнительные / пути",
"$ {по умолчанию}"
],
"определяет": [
"$ {по умолчанию}"
],
"macFrameworkPath": [
"$ {default}",
"дополнительные / пути"
],
"forceInclude": [
"$ {default}",
"дополнительные / пути"
],
"compileCommands": "$ {default}",
"browse": {
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": "$ {default}",
"дорожка": [
"$ {default}",
"дополнительные / пути"
]
},
"intelliSenseMode": "$ {default}",
"cStandard": "$ {default}",
"cppStandard": "$ {default}",
"compilerPath": "$ {по умолчанию}"
}
], Обратите внимание, что для свойств, которые принимают строку [], предложенный выше синтаксис позволяет вам дополнить настройку VS Code дополнительными значениями, что позволит вам иметь общие пути, перечисленные в настройках VS Code, и параметры конфигурации в c_cpp_properties.json .
Если свойство отсутствует в c_cpp_properties.json , расширение будет использовать значение из параметра VS Code. Если разработчик присваивает значения всем параметрам, применимым к данной папке, то c_cpp_properties.json можно удалить из папки .vscode, поскольку он больше не понадобится.
Подробную информацию о файле настроек c_cpp_properties.json см. В справке по c_cpp_properties.json.
Система включает
Будет добавлен новый параметр, позволяющий указать путь включения системы отдельно от пути включения папки.Если этот параметр имеет значение, то путь включения системы, который расширение получает от компилятора, указанного в параметре compilerPath , не будет добавлен в массив путей, который расширение использует для IntelliSense. Мы можем предоставить команду VS Code для заполнения этого значения из значения по умолчанию компилятора для пользователей, которые заинтересованы в его использовании, на случай, если они захотят внести некоторые изменения в значения по умолчанию.
C_Cpp.default.systemIncludePath: string [] Система включает путь / определяет стратегии разрешения
Расширение определяет includePath системы и определяет отправку в механизм IntelliSense следующим образом:
Если
compileCommandsимеет допустимое значение и файл, открытый в редакторе, находится в базе данных, используйте команду compile в записи базы данных, чтобы определить путь включения и определить.- Путь включения системы и определения определяются с использованием следующей логики (по порядку):
- Если
systemIncludePathимеет значение, используйте его (перейдите к следующему шагу для поиска системных определений). - Если
compilerPathдействителен, запросите его. - Интерпретировать первый аргумент команды как компилятор и попытаться запросить его.
- Если
compilerPath- "", используйте пустой массив для системного пути включения и определения. - Если
compilerPathне определен, найдите компилятор в системе и запросите его.
- Если
- Путь включения системы и определения определяются с использованием следующей логики (по порядку):
Если
compileCommandsявляется недопустимым или текущий файл не указан в базе данных, используйтеincludePath, аопределяет свойствав конфигурации для IntelliSense.- Путь включения системы и определения определяются с использованием следующей логики (по порядку):
- Если
systemIncludePathимеет значение, используйте его (перейдите к следующему шагу для поиска системных определений). - Если
compilerPathдействителен, запросите его. - Если
compilerPath- "", используйте пустой массив для системного пути включения и определений (предполагается, что они находятся вincludePath, ауже определяетдля текущей конфигурации). - Если
compilerPathне определен, найдите компилятор в системе и запросите его.
- Если
- Путь включения системы и определения определяются с использованием следующей логики (по порядку):
Системные включения не следует добавлять в обзор includePath или .путь переменных. Если расширение обнаруживает какие-либо пути включения системы в свойстве includePath , оно автоматически удаляет их, чтобы гарантировать, что пути включения системы добавляются последними и в правильном порядке (это особенно важно для GCC / Clang).
Улучшенная семантическая раскраска
Когда IntelliSense включен, расширение Visual Studio Code C / C ++ поддерживает семантическую окраску. См. «Расширенная раскраска» для получения дополнительных сведений о настройке цветов для классов, функций, переменных и т. Д.
Ведение журнала расширений
Если у вас возникла проблема с расширением, которую мы не можем диагностировать на основе информации из вашего отчета о проблеме, мы можем попросить вас включить ведение журнала и отправить нам свои журналы. Информацию о том, как собирать журналы, см. В разделе «Ведение журнала расширения C / C ++».
21.05.2020
Cpp - vscode
ПоддержкаC / C ++ для Visual Studio Code обеспечивается расширением Microsoft C / C ++, позволяющим кроссплатформенную разработку на C и C ++ с использованием VS Code в Windows, Linux и macOS.Расширение все еще находится в стадии предварительного просмотра, и мы фокусируемся на поддержке редактирования кода, навигации и отладки для кода C и C ++ везде, где выполняется VS Code.
Если вам нужен легкий инструмент для редактирования файлов C ++, Visual Studio Code - отличный выбор, но если вы хотите получить наилучшие возможности для существующих проектов Visual C ++ или отладки в Windows, мы рекомендуем вам использовать такую версию Visual Studio, как как сообщество Visual Studio.
Если у вас возникнут какие-либо проблемы или у вас есть предложения по расширению Microsoft C / C ++, сообщите о проблемах и предложениях на GitHub.Если вы еще не отправили отзыв, примите участие в этом небольшом опросе, чтобы помочь адаптировать это расширение к вашим потребностям.
Примечание для пользователей Linux : Расширение C / C ++ работает в 64-битных дистрибутивах Linux, на которых установлена glibc 2.18 или новее.
Начало работы
Для установки расширения Microsoft C / C ++:
- Открытый код VS.
- Щелкните значок «Просмотр расширений» на боковой панели.
- Найдите
c ++. - Щелкните Установить , затем щелкните Перезагрузить .
Установив расширение C / C ++, откройте папку, содержащую исходный код C / C ++. VS Code поместит различные файлы настроек в подпапку .vscode .
Примечание : Расширение C / C ++ не включает компилятор C ++ или отладчик. Вам нужно будет установить эти инструменты или использовать те, которые уже установлены на вашем компьютере. Популярные компиляторы C ++ - MinGW для Windows, XCode для macOS и GCC для Linux. Также убедитесь, что исполняемый файл вашего компилятора находится на пути к вашей платформе, чтобы VS Code мог его найти.
IntelliSense
Чтобы включить автозавершение кода и навигацию, вам необходимо создать файл c_cpp_properties.json :
- Найдите любую зеленую волнистую линию в исходном файле (например, оператор #include) и установите курсор на строку.
- Щелкните лампочку, которая появляется в левом желобе.
- Щелкните Обновите параметр "browse.path" .
Это сгенерирует файл c_cpp_properties.json , который позволит вам добавить дополнительные пути просмотра, чтобы правильно включить навигацию по коду и автозаполнение.В сгенерированном файле c_cpp_properties.json есть разделы для разных операционных систем, убедитесь, что вы обновили соответствующие настройки для вашей текущей платформы.
Ниже вы можете видеть, что путь включения MinGW C ++ был добавлен в browse.path для Windows:
{
"name": "Win32",
"includePath": [
"$ {workspaceRoot}"
],
"определяет": [
"_ОТЛАЖИВАТЬ",
"UNICODE"
],
"intelliSenseMode": "msvc-x64",
"browse": {
"дорожка": [
"$ {workspaceRoot}",
"C: \\ MinGW \\ lib \\ gcc \\ mingw32 \\ 6.3.0 \ include \ c ++ "
],
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": ""
}
}
Примечание: Вы также можете сгенерировать или отредактировать файл
c_cpp_properties.jsonс помощью команды C / Cpp: Edit Configurations из палитры команд (kb (workbench.action.showCommands)).
Создание вашего кода
Если вы хотите собрать свое приложение из VS Code, вам нужно будет сгенерировать задач.json файл:
- Откройте палитру команд (
кб (workbench.action.showCommands)). - Выберите команду Tasks: Configure Task Runner , и вы увидите список шаблонов Task Runner.
- Выберите Others , чтобы создать задачу, запускающую внешнюю команду.
- Измените команду
g ++). - Добавьте необходимые аргументы (например,
-gдля сборки для отладки). - Вы также можете изменить
taskName, чтобы оно было более информативным.
Теперь вы должны увидеть файл tasks.json в своей папке рабочего пространства .vscode , который выглядит примерно так:
{
"версия": "2.0.0",
"задачи": [
{
"taskName": "построить привет мир",
"тип": "оболочка",
"команда": "g ++",
"аргументы": [
"-g", "helloworld.cpp"
]
}
]
}
Если вы хотите создать свое приложение с помощью задач: запустите задачу сборки ( кб (workbench.action.tasks.build) ), вы можете добавить его в группу build .
{
"версия": "2.0.0",
"задачи": [
{
"taskName": "построить привет мир",
"тип": "оболочка",
"команда": "g ++",
"аргументы": [
"-g", "helloworld.cpp"
],
"группа": {
"вид": "строить",
"isDefault": true
}
}
]
}
Для получения дополнительной информации о задачах см. Интеграция с внешними инструментами через задачи.
Отладка вашего кода
Чтобы включить отладку, вам необходимо сгенерировать файл launch.json :
- Перейдите к представлению «Отладка», щелкнув значок «Отладка» на боковой панели.
- В представлении Debug щелкните значок Configure .
- Выберите
C ++ (GDB / LLDB)(для использования GDB или LLDB) илиC ++ (Windows)(для использования отладчика Windows Visual Studio) из раскрывающегося списка Select Environment .Это создает файлlaunch.jsonдля редактирования с двумя конфигурациями: - C ++ Launch определяет свойства для запуска вашего приложения при запуске отладки.
- C ++ Attach определяет свойства для присоединения к уже запущенному процессу.
- Обновите свойство программы
, указав путь к отлаживаемой программе. - Если вы хотите, чтобы ваше приложение собиралось при запуске отладки, добавьте свойство
preLaunchTaskс именем задачи сборки, которую вы создали в задачах.json(в приведенном выше примере «построить привет, мир»).
Ниже приведен пример использования отладчика MinGW GDB:
{
"версия": "0.2.0",
"конфигурации": [
{
"name": "(gdb) Launch",
"тип": "cppdbg",
"запрос": "запуск",
"program": "$ {workspaceRoot} /a.exe",
"аргументы": [],
"stopAtEntry": ложь,
"cwd": "$ {workspaceRoot}",
"среда": [],
"externalConsole": правда,
"MIMode": "gdb",
"miDebuggerPath": "C: \\ mingw \\ bin \\ gdb.EXE",
"setupCommands": [
{
"description": "Включить красивую печать для gdb",
"text": "-enable-pretty-Printing",
"ignoreFailures": true
}
],
"preLaunchTask": "построить привет, мир"
}
]
}
Дополнительные сведения см. В разделе Настройка launch.json для отладки C / C ++.
Если вы отлаживаете с помощью GDB в Windows, см. Отладка Windows с помощью GDB.
Код редактирования
Форматирование кода
Расширение C / C ++ для Visual Studio Code поддерживает форматирование исходного кода с использованием формата clang, который включен в расширение.
Вы можете отформатировать весь файл с помощью Format Document ( kb (editor.action.formatDocument) ) или только текущего выделения с помощью Format Selection ( kb (editor.action.formatSelection) ) при щелчке правой кнопкой мыши контекстное меню. Вы также можете настроить автоформатирование со следующими параметрами:
-
C_Cpp.clang_format_formatOnSave- для форматирования при сохранении файла. -
editor.formatOnType- для форматирования по мере ввода (запускается по символуkbstyle (;)).
По умолчанию для стиля clang-формата установлено значение «file», что означает, что он ищет файл формата .clang внутри вашей рабочей области. Если обнаружен файл .clang-format , форматирование применяется в соответствии с настройками, указанными в файле. Если в вашей рабочей области не найден файл .clang-format , форматирование применяется на основе стиля по умолчанию, указанного в настройке C_Cpp.clang_format_fallbackStyle . В настоящее время стиль форматирования по умолчанию - «Visual Studio».Использование форматирования «Visual Studio» гарантирует, что форматирование исходного кода будет совместимо как в VS Code, так и в Visual Studio Community.
Стиль clang-формата "Visual Studio" еще не является официальным стилем clang-формата OOTB, но подразумевает следующие настройки clang-формата:
UseTab: (Текущая настройка VS Code)
IndentWidth: (текущая настройка VS Code)
BreakBeforeBraces: AllMan
AllowShortIfStatementsOnASingleLine: false
IndentCaseLabels: false
ColumnLimit: 0
Если вы хотите использовать другую версию clang-format, отличную от той, которая поставляется с расширением, вы можете использовать C_Cpp.clang_format_path и установите его значение равным пути, где установлен двоичный файл формата clang.
Например, на платформе Windows:
"C_Cpp.clang_format_path": "C: \\ Program Files (x86) \\ LLVM \\ bin \\ clang-format.exe"
Нечеткое автозаполнение
Нечеткое автозаполнение основано на усовершенствованном подходе парсера тегов. Хотя предложения не основаны на семантическом анализе вашего кода, эта функция обеспечивает более широкий выбор совпадений, чем однофайловая технология IntelliSense, предоставляемая сегодня.
В частности, возможности этой функции дают хорошие возможности для кода C.
Код навигации
Функции навигации по исходному коду, предоставляемые расширением C / C ++, являются мощными инструментами для понимания и обхода вашей кодовой базы. Эти функции поддерживаются тегами, хранящимися в автономной базе данных символьной информации. При установленном расширении C / C ++ эта база данных создается всякий раз, когда папка, содержащая файлы исходного кода C ++, загружается в VS Code.Индикатор платформы (Win32 на рисунке ниже) становится красным и появляется рядом со значком пламени, пока анализатор тегов генерирует эту информацию.
Когда индикатор платформы возвращается к своему обычному виду, символы исходного кода были помечены в автономной базе данных, и функции навигации по исходному коду готовы к использованию.
Указание дополнительных каталогов Include для лучшей поддержки символов
Для обеспечения наилучшего взаимодействия расширение C / C ++ для VS Code должно знать, где он может найти каждый файл заголовка, на который имеется ссылка в вашем коде.По умолчанию расширение ищет текущий исходный каталог, его подкаталоги и некоторые зависящие от платформы местоположения. Если указанный заголовочный файл не может быть найден, VS Code отображает зеленую волнистую линию под каждой директивой #include, которая ссылается на него.
Чтобы указать дополнительные каталоги include для поиска, наведите курсор на любую директиву #include, которая отображает зеленую волнистую линию, затем щелкните действие лампочки, когда оно появится. Откроется файл c_cpp_properties.json для редактирования; здесь вы можете указать дополнительные подключаемые каталоги для каждой конфигурации платформы индивидуально, добавив дополнительные каталоги в его свойство includePath.
Поиск символов
Вы можете искать символы в текущем файле или рабочем пространстве, чтобы быстрее перемещаться по коду.
Для поиска символа в текущем файле нажмите kb (workbench.action.gotoSymbol) , затем введите имя символа, который вы ищете.Появится список потенциальных совпадений, который будет фильтроваться по мере ввода. Выберите из списка совпадений, чтобы перейти к его местоположению.
Чтобы найти символ в текущей рабочей области, начните с нажатия kb (workbench.action.showAllSymbols) вместо этого, затем введите имя символа. Список возможных совпадений появится, как и раньше. Если вы выберете совпадение, которое было найдено в файле, который еще не открыт, файл будет открыт до перехода к местоположению совпадения.
В качестве альтернативы, вы можете искать символы, получая доступ к этим командам через палитру команд , если хотите. Используйте Quick Open ( kb (workbench.action.quickOpen) ), затем введите команду «@» для поиска в текущем файле или команду «#» для поиска в текущей рабочей области. kb (workbench.action.gotoSymbol) и kb (workbench.action.showAllSymbols) - это просто ярлыки для команд «@» и «#» соответственно, поэтому все работает одинаково.
Peek Definition
Вы можете быстро посмотреть, как был определен символ, с помощью функции Peek Definition. Эта функция отображает несколько строк кода рядом с определением внутри обзорного окна, чтобы вы могли смотреть, не уходя от вашего текущего местоположения.
Чтобы просмотреть определение символа, поместите курсор на символ в любом месте исходного кода, а затем нажмите кб (editor.action.previewDeclaration) . Кроме того, вы можете выбрать Peek Definition из контекстного меню (щелкните правой кнопкой мыши, затем выберите Peek Definition ).
В настоящее время расширение C / C ++ не анализирует код таким образом, чтобы помочь ему различать конкурирующие определения в зависимости от того, как используется символ. Эти конкурирующие определения возникают, когда символ определяет разные вещи в разных контекстах, например, с перегруженными функциями, классами и их конструкторами и в других ситуациях. Когда это происходит, каждое из конкурирующих определений перечисляется в правой части окна просмотра, а исходный код текущего выбора отображается слева.
В открытом окне просмотра вы просматриваете список конкурирующих определений, чтобы найти то, которое вас интересует. Если вы хотите перейти к местоположению одного из определений, просто дважды щелкните нужное определение, или двойным щелчком в любом месте исходного кода, отображаемого в левой части окна просмотра.
Перейти к определению
Вы также можете быстро перейти к определению символа с помощью функции «Перейти к определению».
Чтобы перейти к определению символа, поместите курсор на символ в любом месте кода, а затем нажмите kb (editor.action.goToDeclaration) . Кроме того, вы можете выбрать Перейти к определению из контекстного меню (щелкните правой кнопкой мыши, затем выберите Перейти к определению ). Когда есть только одно определение символа, вы перейдете непосредственно к его местоположению, в противном случае конкурирующие определения отображаются в окне просмотра, как описано в предыдущем разделе, и вы должны выбрать определение, к которому хотите перейти.
Отладка
После того, как вы настроили основы вашей среды отладки, как указано в Приступая к работе, вы можете узнать больше об отладке C / C ++ в этом разделе.
VS Code поддерживает следующие отладчики для C / C ++ в зависимости от используемой операционной системы:
- Linux : GDB
- macOS : LLDB или GDB
- Windows : отладчик Windows Visual Studio или GDB (с использованием Cygwin или MinGW)
Отладка Windows с помощью GDB
Вы можете отлаживать приложения Windows, созданные с помощью Cygwin или MinGW, с помощью VS Code. Чтобы использовать функции отладки Cygwin или MinGW, путь отладчика должен быть установлен вручную в конфигурации запуска ( launch.json ). Для отладки приложения Cygwin или MinGW добавьте свойство miDebuggerPath и установите его значение в расположение соответствующего gdb.exe для вашей среды Cygwin или MinGW.
Например:
"miDebuggerPath": "c: \\ mingw \\ bin \\ gdb.exe"
ОтладкаCygwin / MinGW в Windows поддерживает сценарии отладки как с подключением, так и с запуском.
Условные точки останова
Условные точки останова позволяют прервать выполнение определенной строки кода только в том случае, если значение условия истинно.Чтобы установить условную точку останова, щелкните правой кнопкой мыши существующую точку останова и выберите Изменить точку останова . Это открывает небольшое окно обзора, где вы можете ввести условие, которое должно оцениваться как истинное, чтобы точка останова была достигнута во время отладки.
В редакторе условные точки останова обозначаются символом точки останова, внутри которого находится черный знак равенства. Вы можете поместить курсор на условную точку останова, чтобы показать ее состояние.
Точки останова функции
Точки останова функции позволяют прервать выполнение в начале функции, а не в определенной строке кода.Чтобы установить точку останова функции, на панели Debug щелкните правой кнопкой мыши в разделе Breakpoints , затем выберите Добавить точку останова функции и введите имя функции, выполнение которой вы хотите прервать.
Оценка выражения
VS Code поддерживает оценку выражений в нескольких контекстах:
- Вы можете ввести выражение в раздел Watch панели Debug , и оно будет оцениваться каждый раз при достижении точки останова.
- Вы можете ввести выражение в Debug Console , и оно будет оценено только один раз.
- Вы можете оценить любое выражение, которое появляется в вашем коде, когда вы остановились в точке останова.
Обратите внимание, что выражения в разделе Watch действуют в отлаживаемом приложении; выражение, изменяющее значение переменной, будет изменять эту переменную на время выполнения программы.
Многопоточная отладка
Расширение C / C ++ для VS Code позволяет отлаживать многопоточные программы.Все потоки и их стеки вызовов появляются в разделе Call Stack :
Отладка дампа памяти
Расширение C / C ++ для VS Code также может выполнять отладку дампов памяти. Для отладки дампа памяти откройте файл launch.json и добавьте свойство coreDumpPath (для GDB или LLDB) или dumpPath (для отладчика Windows Visual Studio) в конфигурацию C ++ Launch , установите его значение быть строкой, содержащей путь к дампу памяти.Это будет работать даже для программ x86, отлаживаемых на машине x64.
Дополнительные символы
Если есть дополнительные каталоги, в которых отладчик может найти файлы символов (например, файлы .pdb для отладчика Windows Visual Studio), их можно указать, добавив additionalSOLibSearchPath (для GDB или LLDB) или symbolSearchPath (для отладчика Windows Visual Studio).
Например:
"additionalSOLibSearchPath": "/ путь / к / символам; / другому / пути / к / символам"
или
"symbolSearchPath": "C: \\ путь \\ к \\ символам; C: \\ другой \\ путь \\ к \\ символам"
Найти исходные файлы
Местоположение исходного файла может быть изменено, если исходные файлы не находятся в месте компиляции.Это делается путем простой замены пар, добавленных в раздел sourceFileMap . Будет использовано первое совпадение в этом списке.
Например:
"sourceFileMap": {
"/build/gcc-4.8-fNUjSI/gcc-4.8-4.8.4/build/i686-linux-gnu/libstdc++-v3/include/i686-linux-gnu": "/ usr / include / i686-linux-gnu /c++/4.8 ",
"/build/gcc-4.8-fNUjSI/gcc-4.8-4.8.4/build/i686-linux-gnu/libstdc++-v3/include": "/usr/include/c++/4.8"
}
Команды GDB, LLDB и MI (GDB / LLDB)
Для среды отладки C ++ (GDB / LLDB) вы можете выполнять команды GDB, LLDB и MI непосредственно через консоль отладки с помощью команды -exec , но будьте осторожны, выполнение команд непосредственно в консоли отладки не проверено и в некоторых случаях может привести к сбою VS Code.
Другие функции отладки
- Безусловные точки останова
- Окно просмотра
- Стек вызовов
- Шаг
Для получения дополнительной информации об отладке с помощью VS Code см. Это введение в отладку в VS Code.
Известные ограничения
Символы и навигация по коду
Все платформы:
- Поскольку расширение не анализирует тела функций, Peek Definition и Go to Definition не работают для символов, определенных внутри тела функции.
Отладка
Windows:
- GDB на Cygwin и MinGW не может прервать запущенный процесс. Чтобы установить точку останова, когда приложение запущено (не остановлено под отладчиком), или приостановить отлаживаемое приложение, нажмите
kbstyle (Ctrl-C)в терминале приложения. - GDB на Cygwin не может открывать дампы ядра.
Linux:
- GDB требует повышенных разрешений для подключения к процессу. При использовании подключения к процессу вам необходимо предоставить свой пароль до начала сеанса отладки.
macOS:
- LLDB:
- При отладке с помощью LLDB, если окно терминала закрывается в режиме прерывания, отладка не останавливается. Отладку можно остановить, нажав кнопку Stop .
- Когда отладка остановлена, окно Терминала не закрывается.
- GDB:
- Чтобы использовать GDB в macOS, необходимо выполнить дополнительные шаги по установке вручную. См. « Ручная установка GDB для OS X » в README.
- При присоединении к процессу с помощью GDB отлаживаемое приложение не может быть прервано. GDB будет связывать только точки останова, установленные, когда приложение не запущено (либо до присоединения к приложению, либо пока приложение находится в остановленном состоянии). Это связано с ошибкой в GDB.
- Дампы ядра не могут быть загружены при отладке с помощью GDB, поскольку GDB не поддерживает формат дампа ядра, используемый в macOS.
- При подключении к процессу с помощью GDB команда break all завершит процесс.
Следующие шаги
Читайте дальше, чтобы узнать о:
- Базовое редактирование - узнайте о мощном редакторе VS Code.
- Навигация по коду - быстро перемещайтесь по исходному коду.
- Задачи - используйте задачи для сборки вашего проекта и многое другое
- Отладка - узнайте, как использовать отладчик с вашим проектом
Общие вопросы
В: Мой проект не загружается.
A: VS Code в настоящее время не поддерживает файлы проектов C ++, вместо этого он считает выбранный вами каталог рабочей областью вашего проекта.Файлы исходного кода внутри этого каталога и его подкаталогов являются частью рабочей области.
Q: Как мне собрать / запустить мой проект?
A: VS Code поддерживает задачи, которые можно настроить для создания приложения, и изначально понимает выходные данные MSBuild, CSC и XBuild. Для получения дополнительной информации см. Документацию по Задачам.
Если у вас есть другие вопросы или вы столкнетесь с какими-либо проблемами, сообщите о них на GitHub.
Начало работы с расширением Visual Studio Code Analysis для C / C ++
Время чтения: 6 минутВ этом сообщении в блоге я поделюсь с вами парой советов по настройке и использованию нашего нового расширения статического анализа тестов C / C ++ для редактора кода Visual Studio.
Популярность редактора Visual Studio Code (VS Code) стремительно растет. В последнем ежегодном опросе разработчиков Stack Overflow VS Code доминировал в категории «Среды разработки и инструменты».
Он быстрый, простой, настраиваемый, расширяемый и работает на трех ведущих платформах разработки: Windows, Linux и Mac. Его популярность не ограничивается командами, разрабатывающими с помощью JavaScript или TypeScript. Мы часто видим его использование для разработки критически важного для безопасности программного обеспечения C / C ++.
VS Code поддерживается обширной экосистемой расширений, доступных на торговой площадке. Однако существует ограниченное количество расширений для статического анализа C / C ++.
До выпуска 2020.1 теста Parasoft C / C ++ в апреле не было ничего, что могло бы помочь вам соответствовать стандартам кодирования MISRA, CERT и AUTOSAR C ++ без необходимости покидать редактор для проверки результатов. Я имею в виду, что полная поддержка стандартов, Clang-Tidy, - это круто, но она покрывает лишь часть этих стандартов.
Мы решили восполнить этот пробел и предоставить расширение для этого замечательного редактора, чтобы помочь проверить код, который вы только что написали, на соответствие предпочтительному стандарту кодирования, просмотреть результаты и исправить или подавить их - все внутри VS Code.
В этом посте я сосредоточусь на статическом анализе для C / C ++, но мы также поддерживаем C # с расширением статического анализа для Parasoft dotTEST.
Как начать работу с тестом C / C ++ для VS Code
Самый простой способ начать работу с расширением статического анализа Parasoft для редактора кода Visual Studio - через Microsoft Marketplace.
Запустите VS Code и перейдите к Extensions (Ctrl + Shift + X). В поле поиска введите «C ++ test» и установите расширение.
После установки расширение встретит вас следующим сообщением:
Сообщение информирует, что для запуска статического анализа с расширением VS Code вам необходимо загрузить тестовый стандарт C / C ++, который является механизмом статического анализа командной строки, который используется тестовым Visual C / C ++. Расширение Studio Code.
После загрузки стандартного дистрибутива C / C ++ test просто распаковать его в любой понравившийся каталог и установить пробную (или полную) лицензию.Ваша лицензия должна содержать функцию командной строки. Вы можете установить лицензию, отредактировав файл cpptestcli.properties, расположенный в основном каталоге дистрибутива, или поместив файл cpptestcli.properties в свой домашний каталог и поместив туда информацию о лицензировании.
Для нашего эксперимента давайте использовать пример проекта таймера , который поставляется с тестом C / C ++. В VS Code переключитесь в Explorer и используйте «Добавить папку в рабочую область…», чтобы добавить папку
Чтобы выполнить простую настройку расширения, щелкните быстрый запуск теста C / C ++ в строке состояния:
Вы увидите следующие параметры конфигурации:
Установите их следующим образом:
- Выберите тестовую установку C / C ++ : укажите место, где вы распаковали тестовый стандарт C / C ++.
- Выберите конфигурацию компилятора : выберите компилятор, наиболее близкий к тому, что вы используете для своего проекта, например «GNU GCC 9.x (x86_64) ”, если вы используете GCC 9.2.
- Выберите конфигурацию теста : определяет, какие средства проверки статического анализа будут использоваться для сканирования вашего проекта. Давайте останемся со значением по умолчанию.
Для ваших реальных проектов вам может потребоваться настроить еще один параметр, чтобы начать использовать статический анализ. Мы вернемся к этому позже. На данный момент с этими настройками выберите папку Timer в проводнике.
В контекстном меню выберите «Тест C / C ++: анализировать выбранные файлы…» .Панель ВЫВОДА начнет отображать информацию о последующих шагах статического анализа.
После завершения анализа на панели ПРОБЛЕМЫ отобразятся все результаты статического анализа. Должно получиться так:
Вы можете проанализировать результаты , щелкнув строки на панели ПРОБЛЕМЫ. Когда вы выберете вывод, расширение тестирования C / C ++ перенесет вас к исходному коду, где вы сможете увидеть, почему сообщается о проблеме.
Если причина не ясна, щелкните правой кнопкой мыши результат на панели ПРОБЛЕМЫ и выберите «Показать документацию для <правила статического анализа>» .Он покажет вам подробное описание.
Если вы предпочитаете игнорировать обнаружение, щелкните правой кнопкой мыши и выберите «Подавить нарушение <правила>». . Эта операция добавит специальный комментарий к вашему исходному файлу, что помешает анализатору сообщать об этом открытии в будущем.
Или вы можете «Убрать нарушение <правила>» из представления и не беспокоиться об этом в этом прогоне. Эти параметры меню показаны на изображении выше.
Настройка командных строк компиляции для статического анализа
Я уже упоминал, что для ваших реальных проектов вам может потребоваться настроить еще одну опцию, чтобы начать работу со статическим анализом.Речь идет об информации о сборке , а точнее о командных строках компиляции.
Механизм статического анализа должен знать командные строки компиляции для каждого файла, который будет проанализирован. В зависимости от того, как построен ваш проект, вы можете применять разные стратегии для предоставления этой информации.
Давайте посмотрим, как это произошло в нашем примере с таймером.
Переключитесь на панель OUTPUT, которая все еще должна содержать выходные данные нашего анализа.
Прокрутите до конца вверх. Во второй строке вывода вы должны увидеть командную строку для C / C ++ Test Standard, которая была выполнена расширением. Он начнется с «cpptestcli». Интересная часть находится в конце этой командной строки.
В этом случае механизму статического анализа теста C / C ++ было приказано «отследить» сборку, чтобы получить необходимую информацию из командной строки компиляции. Вы можете применить эту стратегию и к другим системам сборки. Прекрасно работает:
Cpptestcli выполняет команду сборки, указанную после опции -trace.Информация о сборке автоматически сканируется и сохраняется в файле cpptest.bdf, который теперь отображается в папке «Таймер» и используется в качестве входных данных для статического анализа.
Все отлично, но что произойдет, если я захочу повторно запустить статический анализ? Что ж, с настройками по умолчанию тест C / C ++ перезапустит вашу сборку. Не лучший вариант для реальных проектов.
Вот как это можно изменить.
- Откройте настройки расширения.
- Нажмите Ctrl + Shift + P.
- Введите «Тест C / C ++: Быстрый старт» и выберите «Открыть настройки…». (Или используйте быстрый запуск теста C / C ++ в строке состояния.)
Вы увидите настройки расширения, как показано здесь:
Конфигурация информации о сборке является частью настройки шаблона командной строки. На панели настроек выберите Таймер (рядом с Пользователем и Рабочей областью) , чтобы изменить настройки только для папки Таймер.
Перейдите к шаблону командной строки , перейдите в конец и настройте шаблон, заменив «-trace make clean all» на «-input $ {workspaceFolder} / cpptest.bdf », как показано ниже:
С этой настройкой всякий раз, когда вы запускаете статический анализ, тест C / C ++ не будет повторно выполнять процесс сборки, а просто загрузит содержимое cpptest.bdf, созданное во время первой сборки, и выполнит анализ намного быстрее. Вы можете узнать больше о файлах данных сборки здесь.
Настройка для CMake
Для тех из вас, кто использует CMake для своих проектов, есть еще один вариант, упрощающий процесс установки. Тест C / C ++ может принимать команды compile_commands.json, который может быть автоматически сгенерирован CMake в качестве входных данных для анализа.
Настройте генерацию файлов compile_commands.json для нашего примера таймера в этой статье.
Когда вы закончите, посетите панель настроек еще раз.



 *):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
},
{
"label": "clean project",
"type": "shell",
"command": "buildscripts/clean-debug.sh",
"args": [],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
// Reveal the output only if unrecognized errors occur.
"echo": true,
"focus": false,
"reveal": "always",
"panel": "shared"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"options": {
"cwd": "${workspaceRoot}"
},
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}/DEBUG"],
"pattern": {
"regexp": "^(.
*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
},
{
"label": "clean project",
"type": "shell",
"command": "buildscripts/clean-debug.sh",
"args": [],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
// Reveal the output only if unrecognized errors occur.
"echo": true,
"focus": false,
"reveal": "always",
"panel": "shared"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"options": {
"cwd": "${workspaceRoot}"
},
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}/DEBUG"],
"pattern": {
"regexp": "^(. *):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
]
*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
]
 Это еще один набор задач, определенный в «launch.json». Или, по крайней мере, так было раньше. Microsoft сделала такую hash из документации, что я даже больше не уверен.
Это еще один набор задач, определенный в «launch.json». Или, по крайней мере, так было раньше. Microsoft сделала такую hash из документации, что я даже больше не уверен.
 *):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
},
{
"label": "rebuild project",
"type": "shell",
"command": "buildscripts/rebuild-debug.sh",
"args": [],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
// Reveal the output only if unrecognized errors occur.
"echo": true,
"focus": false,
"reveal": "always",
"panel": "shared"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"options": {
"cwd": "${workspaceRoot}"
},
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}/DEBUG"],
"pattern": {
"regexp": "^(.
*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
},
{
"label": "rebuild project",
"type": "shell",
"command": "buildscripts/rebuild-debug.sh",
"args": [],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
// Reveal the output only if unrecognized errors occur.
"echo": true,
"focus": false,
"reveal": "always",
"panel": "shared"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"options": {
"cwd": "${workspaceRoot}"
},
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}/DEBUG"],
"pattern": {
"regexp": "^(. *):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
},
{
"label": "clean project",
"type": "shell",
"command": "buildscripts/clean-debug.sh",
"args": [],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
// Reveal the output only if unrecognized errors occur.
"echo": true,
"focus": false,
"reveal": "always",
"panel": "shared"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"options": {
"cwd": "${workspaceRoot}"
},
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}/DEBUG"],
"pattern": {
"regexp": "^(.
*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
},
{
"label": "clean project",
"type": "shell",
"command": "buildscripts/clean-debug.sh",
"args": [],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
// Reveal the output only if unrecognized errors occur.
"echo": true,
"focus": false,
"reveal": "always",
"panel": "shared"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"options": {
"cwd": "${workspaceRoot}"
},
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}/DEBUG"],
"pattern": {
"regexp": "^(. *):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
]
*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
]
 Это еще один набор задач, определенных в «launch.json». Или, по крайней мере, раньше. Microsoft сделала такой хэш документации, я даже не уверен больше.
Это еще один набор задач, определенных в «launch.json». Или, по крайней мере, раньше. Microsoft сделала такой хэш документации, я даже не уверен больше.






 You can also view the results of your GitLab CI/CD pipeline and check the syntax of your
You can also view the results of your GitLab CI/CD pipeline and check the syntax of your 





 Browser Preview is powered by Chrome Headless, and works by starting a headless Chrome instance in a new process. This enables a secure way to render web content inside VS Code, and enables interesting features such as in-editor debugging and more!
Browser Preview is powered by Chrome Headless, and works by starting a headless Chrome instance in a new process. This enables a secure way to render web content inside VS Code, and enables interesting features such as in-editor debugging and more!


 (.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
 Это можно решить, используя следующие решения:
Это можно решить, используя следующие решения: См. « Ручная установка GDB для OS X » в README.
См. « Ручная установка GDB для OS X » в README.