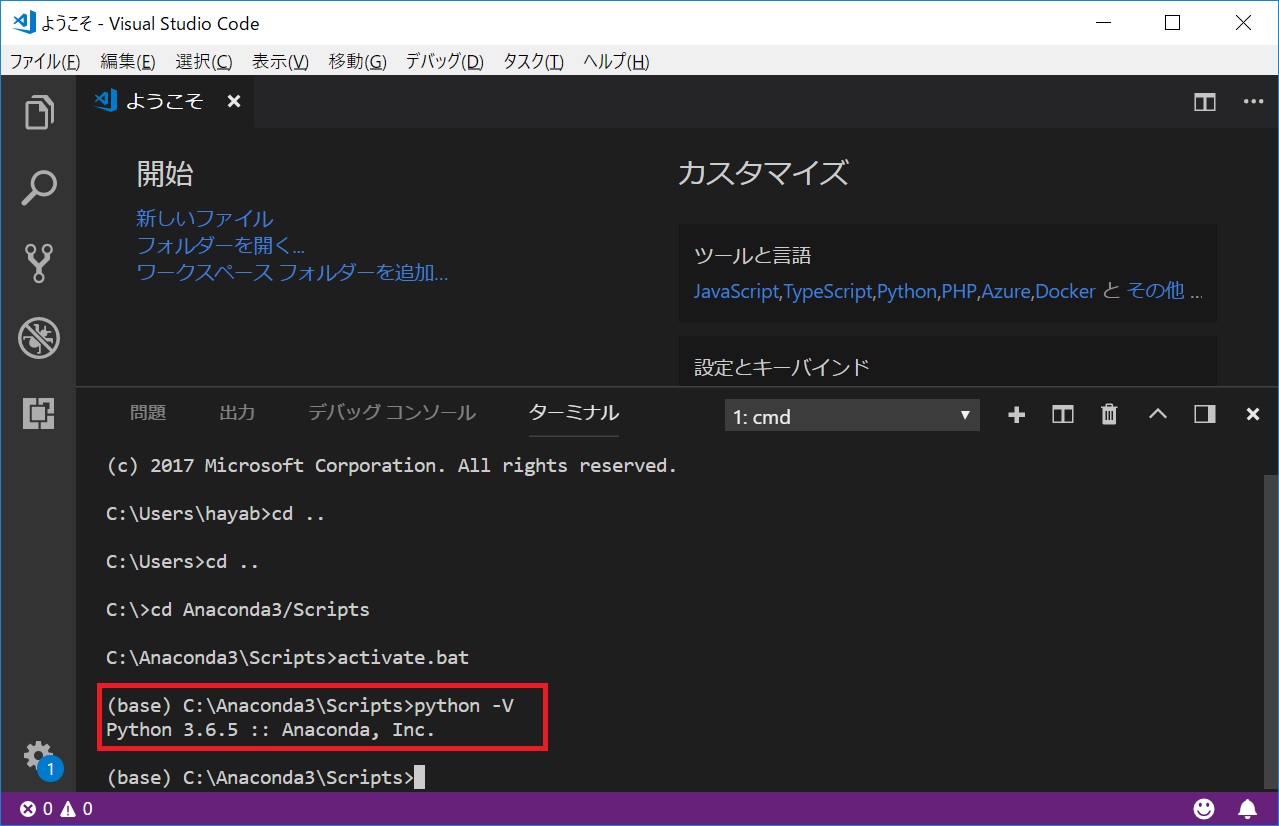
Редактор кода Visual Studio Code. Самый подробный гайд по настройке и установке плагинов для начинающих
Бесплатный, мощный, очень популярный, с кучей дополнений, да что там говорить, сам Фейсбук выбрал его в качестве основного редактора!Сегодня речь пойдет о редакторе кода Visual Studio Code или просто VS Code. Мы с тобой его установим, настроим, а также применим плагины, которые существенно упростят нам работу.
Если больше интересен редактор кода Sublime Text 3 по нему статья тут https://habr.com/ru/post/458206/
Содержание:
Удаление
Если ты уже пользуешься VS Code, но решил начать с чистого листа, то я покажу, как удалить программу полностью, включая все настройки и плагины. Кроме того, что программу нужно удалить из панели управления Windows, нужно еще перейти на Диск C > Пользователи > Твое имя пользователя и здесь удалить папку .

В строке пути нужно дописать AppData, далее переходим в папку Roaming и здесь нужно удалить папку Code.
Установка
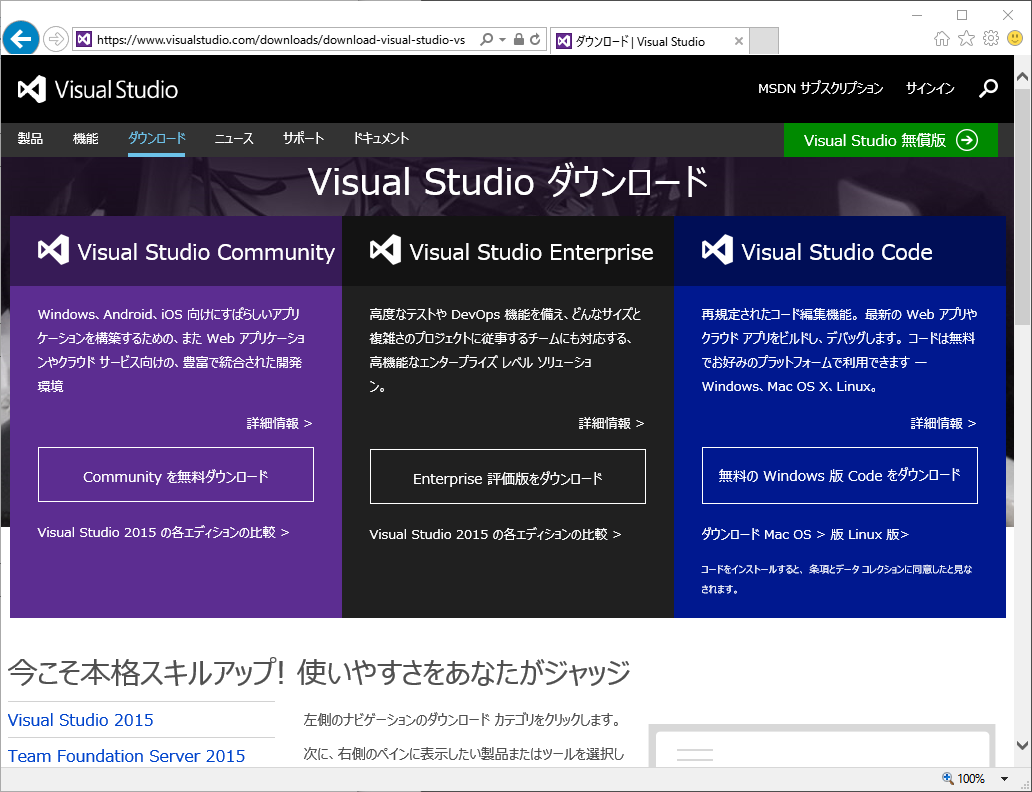
Отлично, теперь мы можем установить программу. Переходим на сайт code.visualstudio.com, секция Download. Здесь есть версия под Mac, Linux. Меня интересует Windows. Нажимаем и скачиваем себе на ПК. Кстати, сайт программы очень полезный, поэтому советую его изучить.
Программа скачана, запускаем инсталлятор и следуем инструкциям: принимаем, добавляем все галочки, далее, ждем пока программа установится на наш ПК.
Запуск на слабой машине
Когда программа установлена, можем ее запустить. Но запустится она не на каждом компьютере. Дело в том, что программа достаточно ресурсоемкая. Поэтому на слабой машине можно получить такой результат: вместо интерфейса программы черный экран, а процессор потеет на все 100%. Но выход есть — необходимо открыть контекстное меню ярлыка программы и дописать в пути к файлу вот такой флаг:
Отлично, теперь программа запустится даже на калькуляторе.
Установка языка
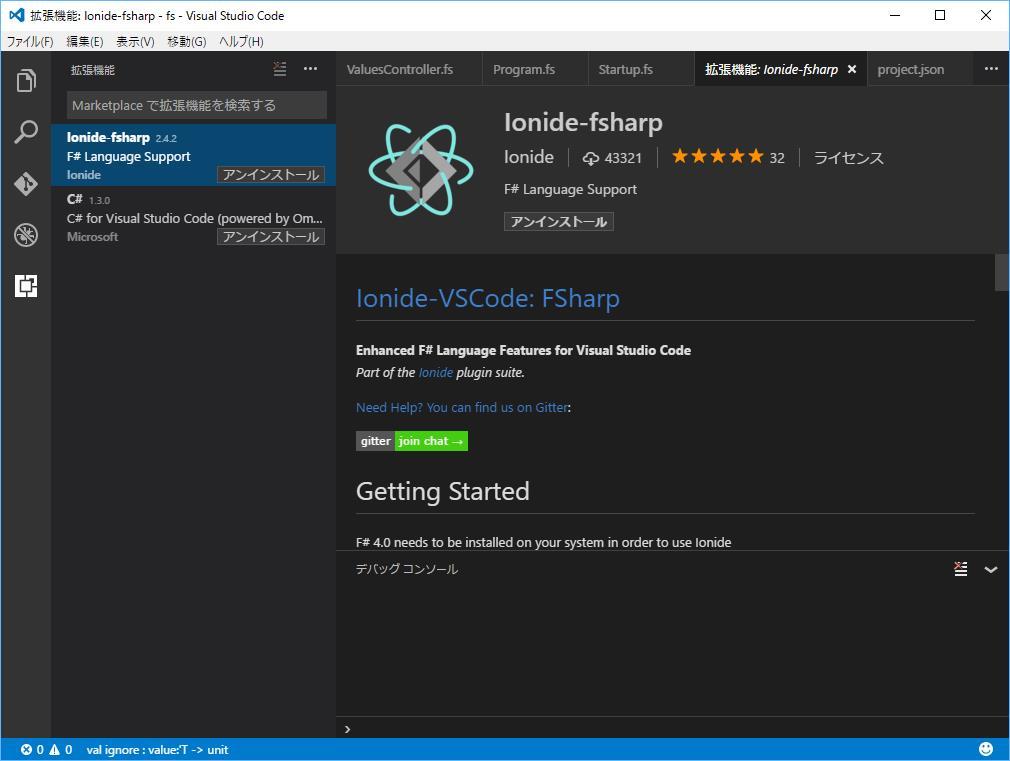
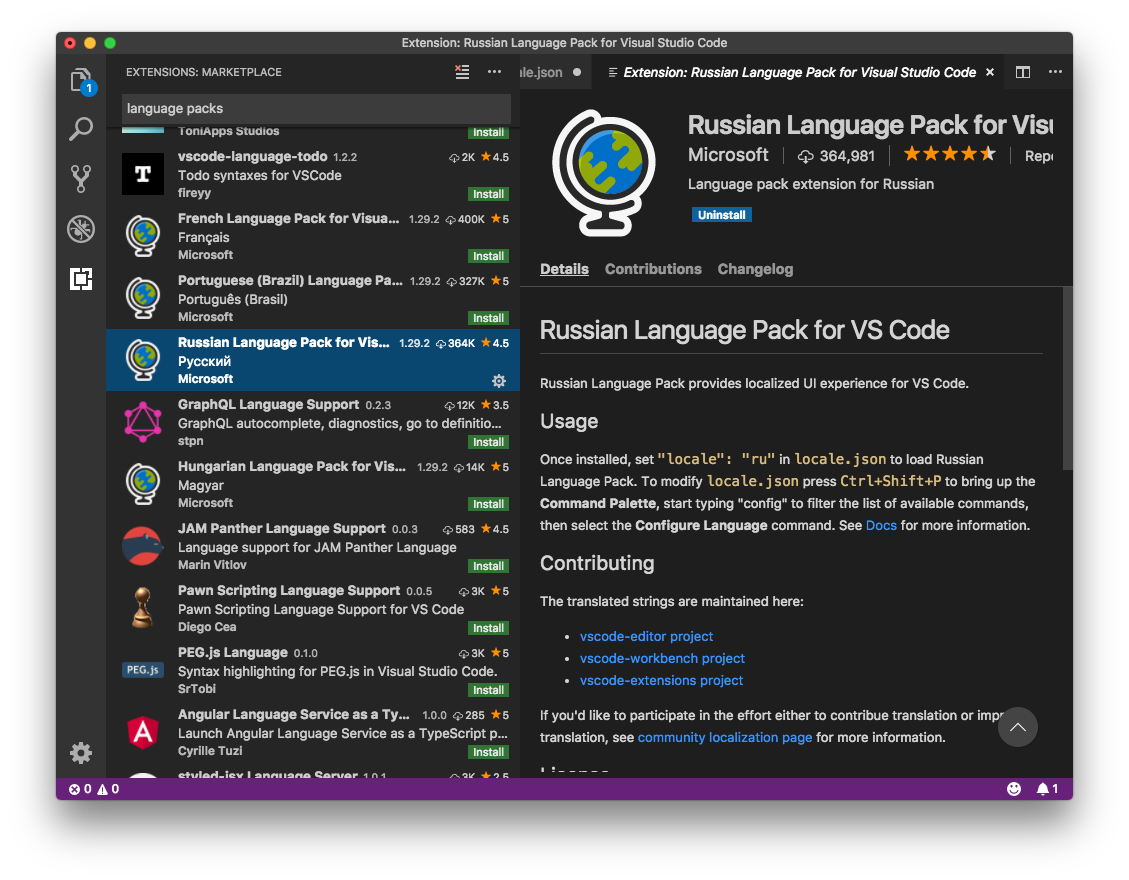
Программа запущена и мы можем приступить к знакомству с ней. А чтобы знакомится было проще, я установлю русский язык. Для этого я щелкаю на иконку расширений, В поле поиска начинаю писать russian, пока не увижу пакет Russian Language Pack for Visual Studio Code.
Жму на кнопочку Install. Далее программа попросит перезапуститься, делаем это. Отлично, теперь будет намного понятней. Но, если ты владеешь английским, то переходить на русский совсем не обязательно.
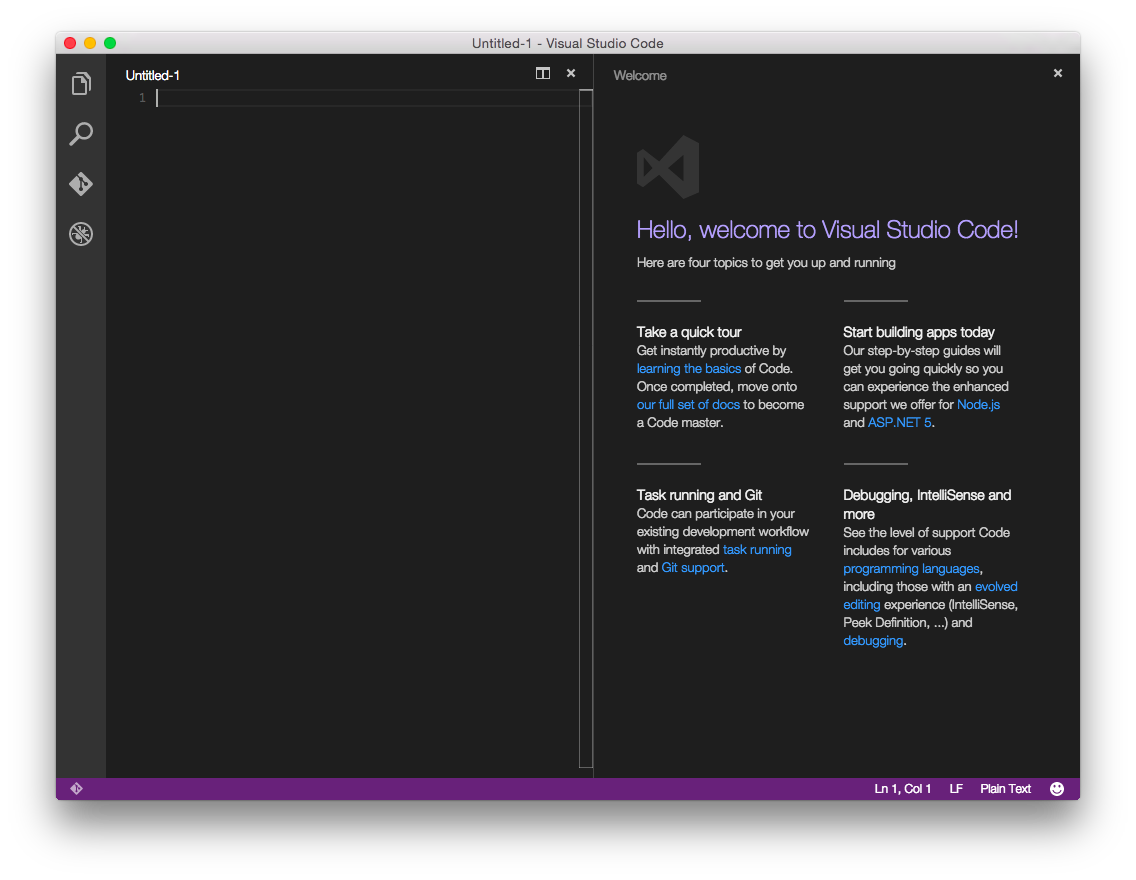
Экран Приветствия
Боковую панель я пока скрою, мы еще не раз к ней вернемся.
Первое, что мы видим — это экран приветствия. Здесь есть пункт, с помощью которого мы можем импортировать все настройки, клавиши из уже установленных редакторов, например Vim, Sublime, Atom и другие.
Это значительно ускорит и облегчит переход с одного редактора в другой. Но сегодня мы все будем делать с нуля. Далее здесь есть другие полезные ссылки — Общие сведения об интерфейсе, а также список сочетаний клавиш в очень удобном виде и многое другое.
Советую изучить этот экран, а когда он будет уже не нужен при каждом запуске программы, необходимо снять вот эту галочку. Позже ты всегда сможешь вызвать его из меню Справка > Приветствие.
Интерфейс из коробки
Лень читать? Тут видео версия.
Все приготовления сделаны и теперь мы можем ознакомиться с интерфейсом программы и заодно посмотрим что может VS Code из коробки.
Вызовем окно Общие сведения об интерфейсе и посмотрим основные элементы программы.
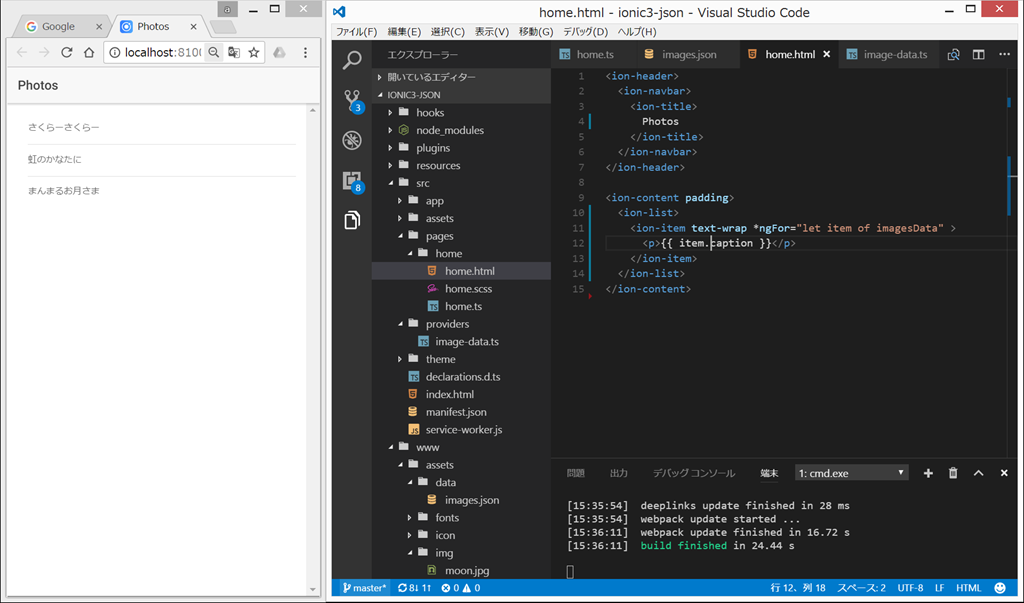
Сверху мы видим меню. Далее есть интерфейс выполнения любой команды, которую мы можем всегда вызвать. Общая область редактора. Слева Панель действий. Снизу строка состояния, с него мы и начнем. Подсказки говорят нам о том, что здесь есть Просмотр ошибок и предупреждений. Можно вызвать встроенный терминал.
Рассмотрим все подробнее.
Строка состояния
Проблемы
В левой части цифры возле иконок будут отображать количество ошибок и предупреждений, которые возникли в ходе выполнения кода.

Чтобы открыть панель, нужно щелкнуть на эти иконки либо зажать Ctrl+Shift+М
В панели можно отфильтровать эти сообщения, свернуть их, развернуть всю панель на весь экран или закрыть ее.
Консоль отладки
Помимо вкладки вывода проблем в этой панели у нас еще есть Консоль отладки кода, к ней мы еще вернемся.
Вывод
Журнал вывода работы всех программ и систем редактора. Здесь также можно отфильтровать этот журнал, очистить его, заблокировать скролл сообщений, развернуть панель или закрыть ее.
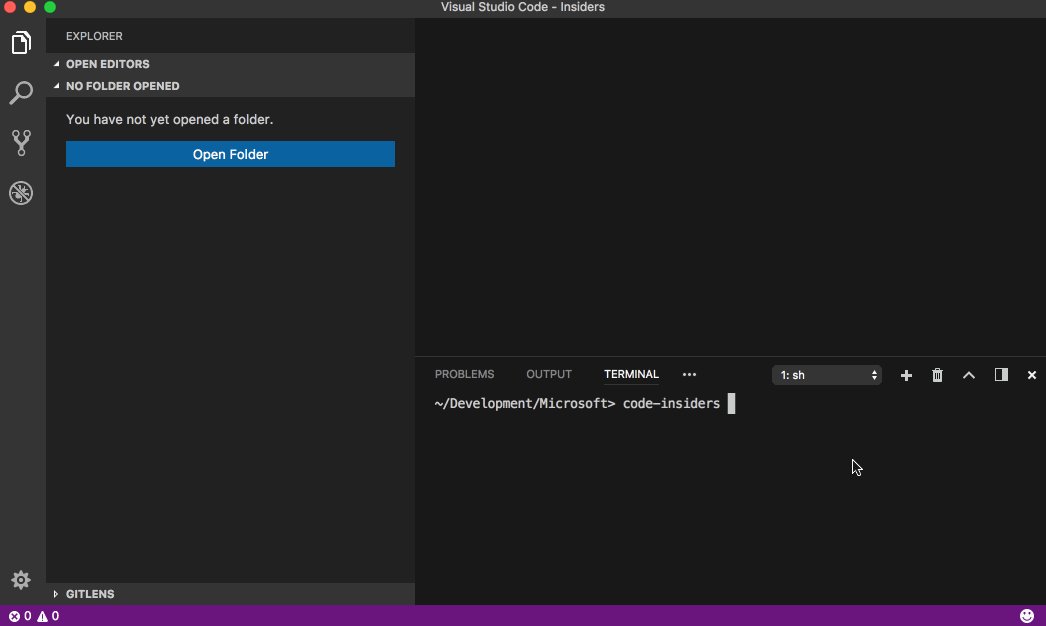
Терминал
Последняя вкладка в этой панели — встроенный терминал. Вызвать его можно зажав Ctrl+`.
В Панели управления можно еще добавить терминалов, разделить окно на несколько частей, удалить окно терминала, переключаться между окнами терминала, а также выбрать оболочку по умолчанию.
Например, у меня установлен GitBash. Выбрав его, добавляем новое окно терминала, у меня откроется именно этот интерфейс. Традиционно здесь можно развернуть панель на весь экран и закрыть ее.
Традиционно здесь можно развернуть панель на весь экран и закрыть ее.
Уведомления
Справа в строке состояния мы видим уведомления, сейчас их нет. Также есть возможность отправить твит с отзывом о программе.
Также в панели состояния будут появляться множество других элементов.
Контекстное меню
Также мы можем вызвать контекстное меню и убрать с этой строки то, чем мы не пользуемся. Например, твит с отзывом, чтобы освободить место.
Панель действий
По умолчанию в левой части редактора расположилась панель действий с 6 элементами:
- Проводник, он же встроенный файл менеджер;
- Поиск;
- Система управления контролем версий;
- Запуск и отладка приложений;
- Установщик различных дополнений — наш редактор;
- Внизу шестеренка, кликнув на которую мы увидим меню основных настроек программы.
Проводник
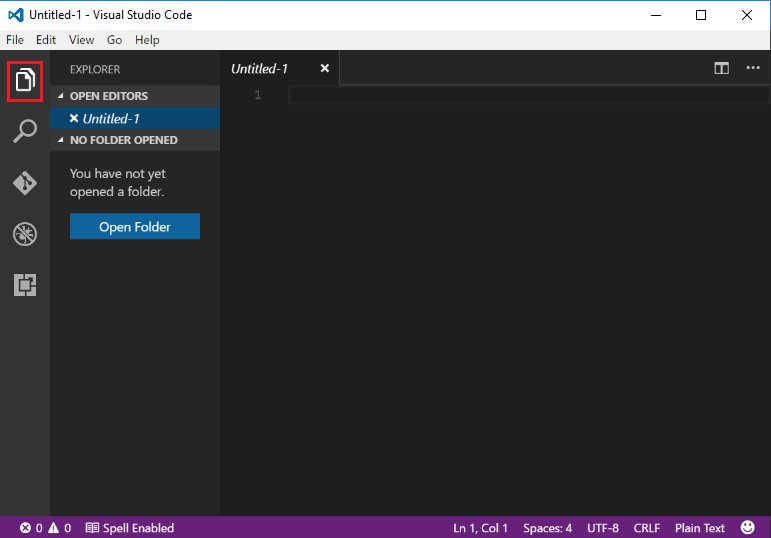
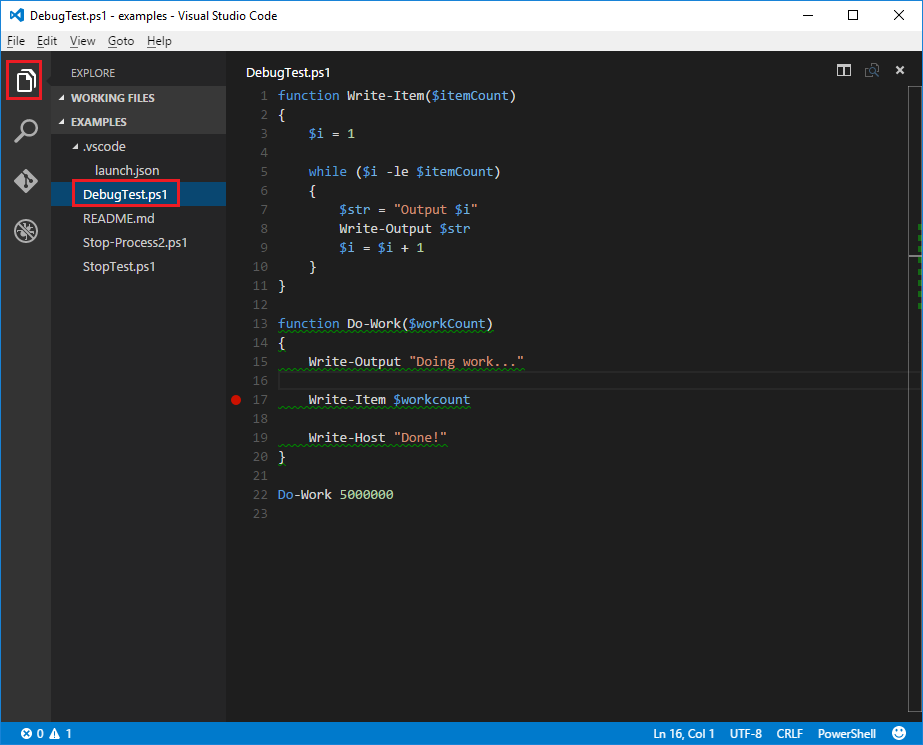
Начнем с Проводника, открыть его можно кликнув на иконку либо зажав Ctrl+Shift+E.

Очень удобно, что при наведении на иконку редактор подсказывает нам сочетание клавиш.
Тут мы видим 3 основные вкладки:
- Открытые редакторы — здесь будет список открытых для редактирования файлов.
- Вкладка с папками, проектами. Сейчас у нас нет открытых папок.
- Структура, — сейчас тут ничего нет, к ней мы вернемся позже.
Окно Приветствия мы можем уже закрыть. Когда все окна закрыты, то редактор выводит такую заглушку, где показывает сочетания клавиш для основных действий:
Давай добавим в редакторе пустую папку нашего будущего проекта. Для этого нужно кликнуть Открыть папку либо просто перетащить ее в это поле.
Сейчас у нас появилась пустая папка hello_vscode, а также некоторые элементы управления:
- Создать файл;
- Создать папку;
- Обновить все файлы и папки;
- Свернуть все в проводнике.
Давай создадим некоторые файлы, которые нам нужны для проекта. Нажимаем Создать файл, пишем например Index.html. Далее мы можем создать папку css и в ней создать файл style.css. Очень удобно пользоваться этим встроенным файл менеджером.
Нажимаем Создать файл, пишем например Index.html. Далее мы можем создать папку css и в ней создать файл style.css. Очень удобно пользоваться этим встроенным файл менеджером.
Также для создания файлов и папок можно пользоваться контекстным меню. Помимо этого здесь есть еще интересные функции, например показать папку в проводнике Windows.
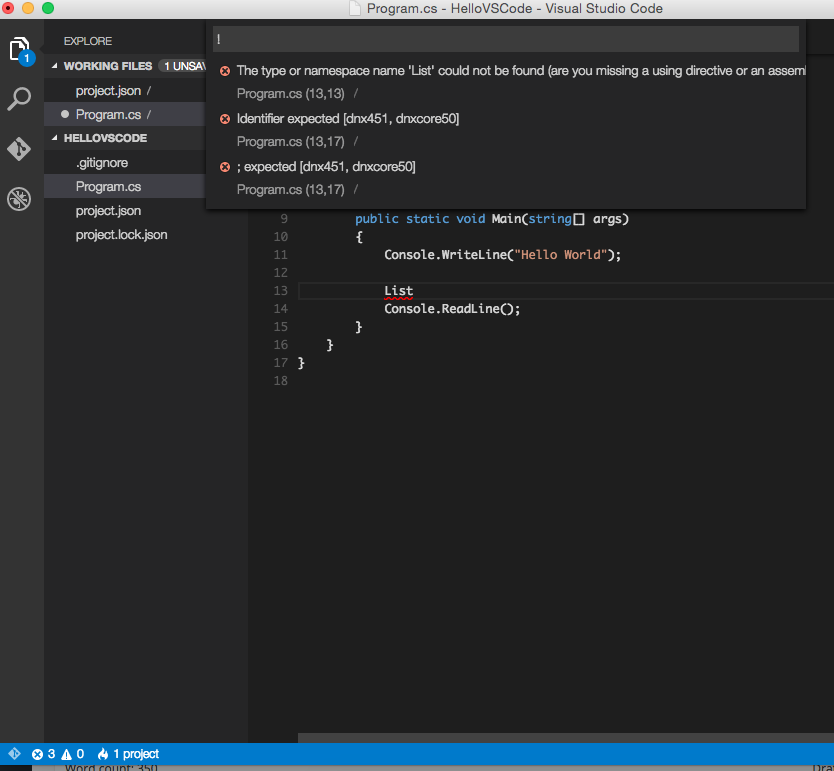
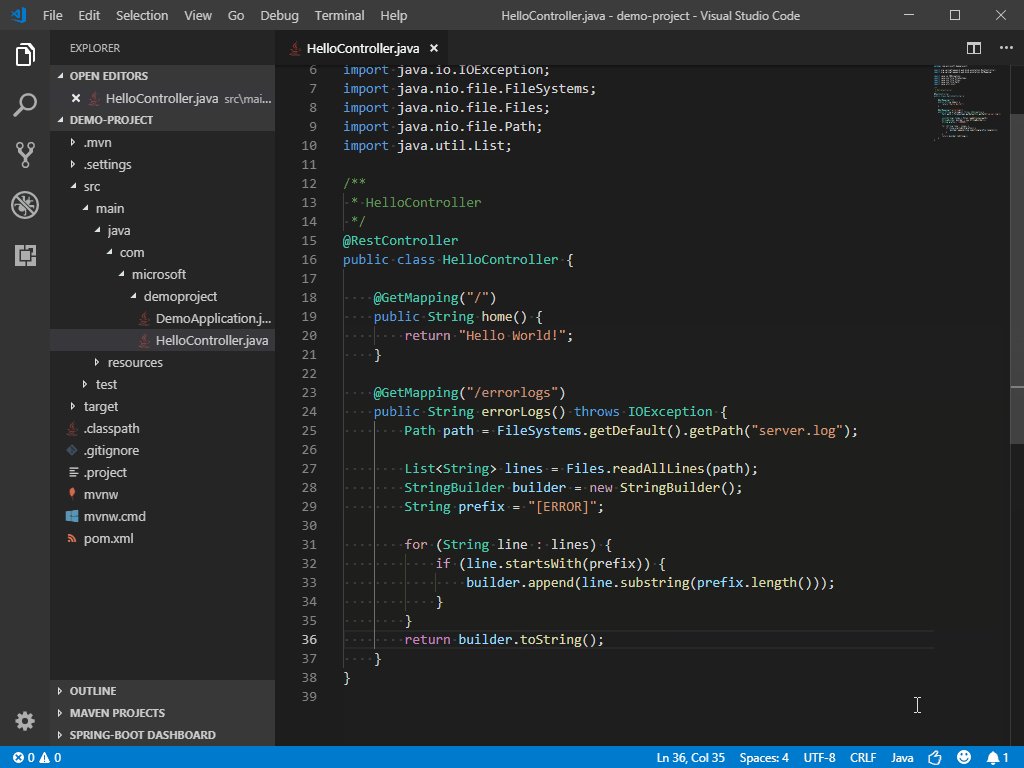
Теперь мы можем перейти в Index.html и написать туда что-то интересное, например “Hello VC Code”.
Подсветка синтаксиса
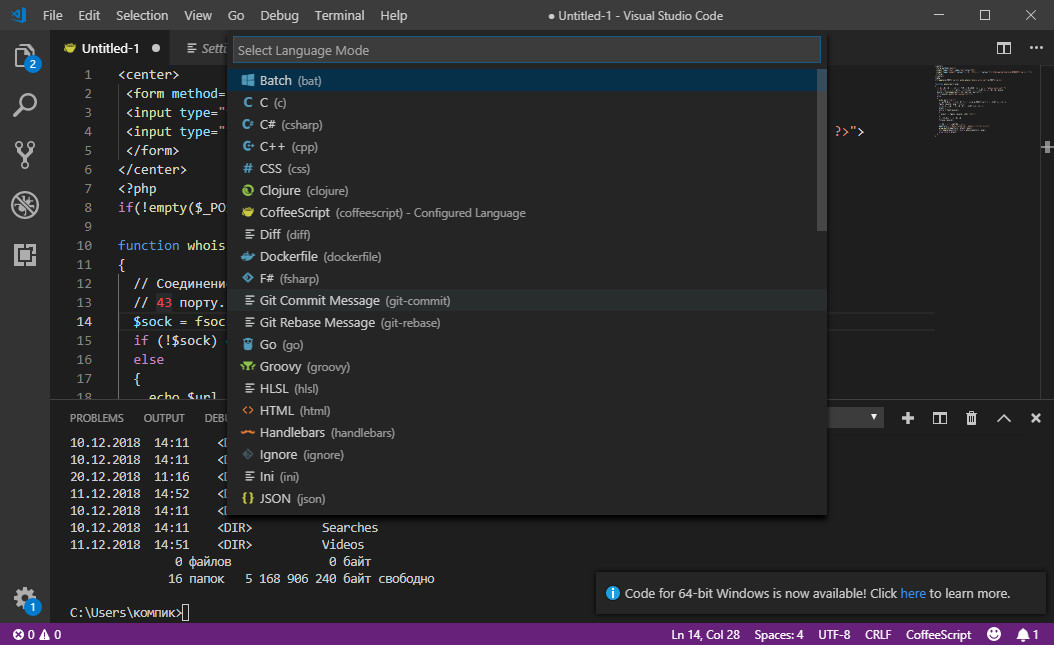
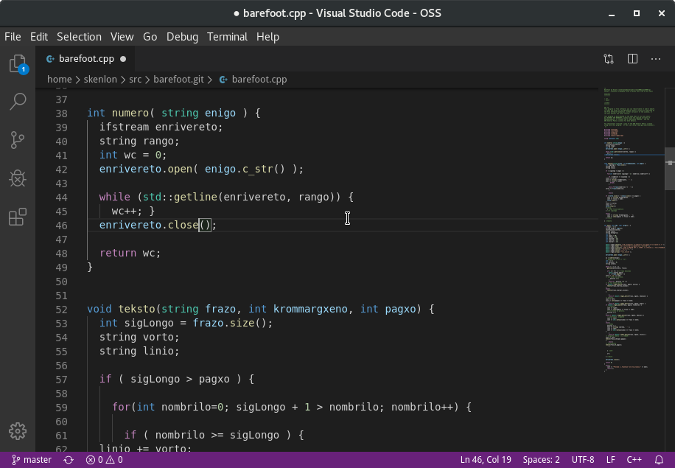
Сразу хочется сказать пару слов о подсветке синтаксиса — это такая способность редактора распознавать код и раскрашивать отдельные его элементы. Когда мы открыли файл и начали в нем работать, внизу в строке состояния помимо прочих новых элементов появился элемент html. Это означает, что редактор узнал язык и соответствующим образом его подсветил. Кликнув на этот элемент, мы увидим большой список подсветок для различных языков.
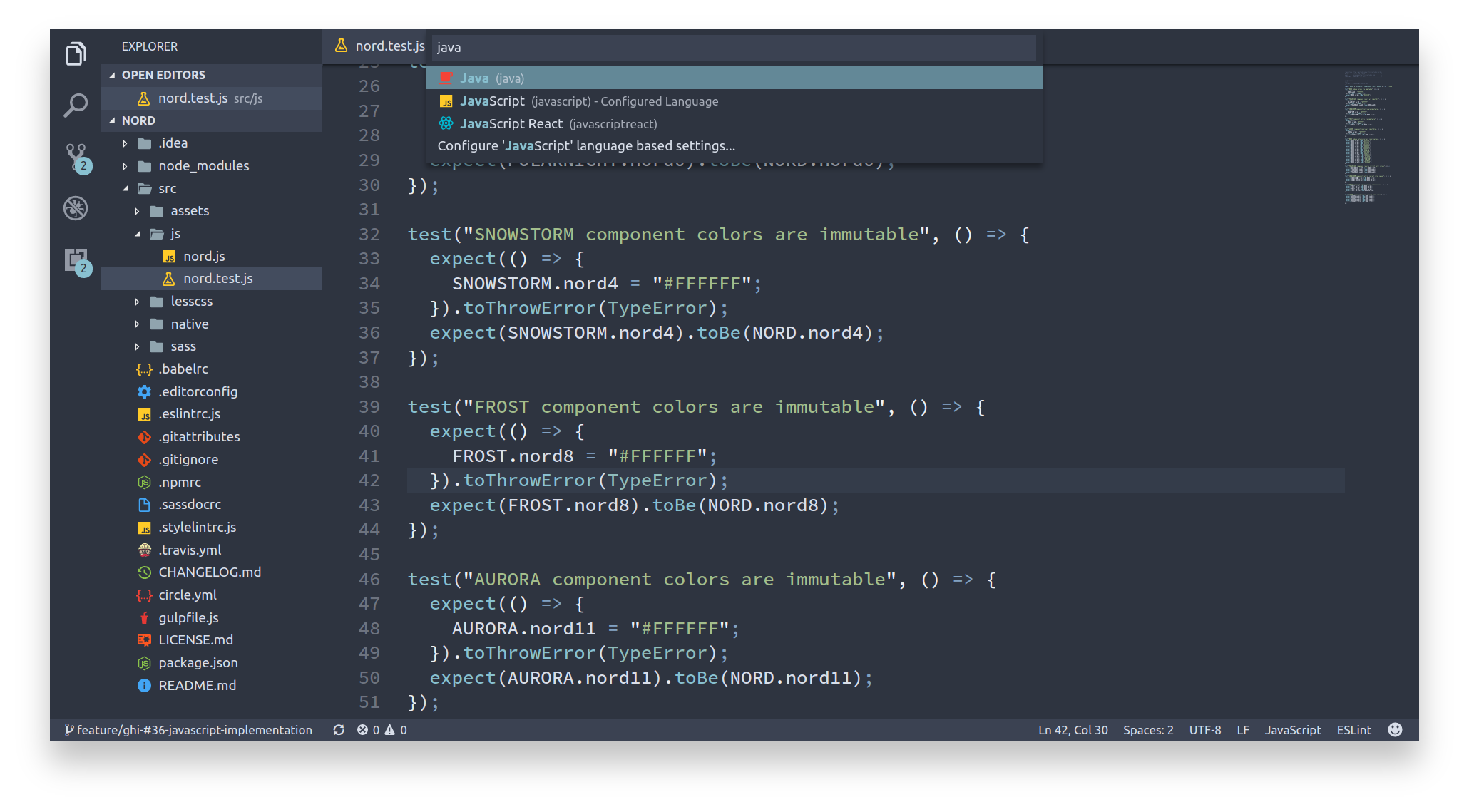
 kit. Давайте создадим index.kit и скопируем туда наш код. Мы увидим, что подсветки никакой нет, а вместо элемента html мы видим надпись простой текст. Что делать в этом случае? Нам нужно кликнуть на простой текст и тут у нас есть выбор — вместо автоматического обнаружения мы можем попробовать поискать дополнения для подсветки синтаксиса именно для файлов .kit.
kit. Давайте создадим index.kit и скопируем туда наш код. Мы увидим, что подсветки никакой нет, а вместо элемента html мы видим надпись простой текст. Что делать в этом случае? Нам нужно кликнуть на простой текст и тут у нас есть выбор — вместо автоматического обнаружения мы можем попробовать поискать дополнения для подсветки синтаксиса именно для файлов .kit.Если это ничего не дает, то мы можем настроить сопоставления. Кликаем сюда и выбираем язык сопоставления для файлов .kit. В моем случае это html.
Теперь все файлы .kit программа будет распознавать как html файл и соответствующим образом подсвечивать. Вернемся к нашему настоящему html файлу. Сохраним все, что мы тут отредактировали. Результат работы можно увидеть открыв этот файл в браузере. Во вкладке структура мы увидим, что появилась такая древовидная структура нашего документа
Дополнительной полезной возможностью проводника будет его Контекстное меню, где мы можем отобразить или скрыть любую вкладку. Например, я уберу структуру и уберу открытые редакторы.
Например, я уберу структуру и уберу открытые редакторы.
В итоге у меня останется только папка с проектом.
Поиск
Поиск (Ctrl+Shift+F) — штука нужная. Пишем слово hello, которое мы указывали в нашем html файле. Поиск его сразу же нашел, подсветил, показал в каком файле. Тут же можно заменить это слово на какое-то другое.
Здесь удобно нам все это показывает, нажав здесь на иконку слово будет заменено.
Система управления контролем версий
Открыть вкладку можно кликнув на иконку либо зажав Ctrl+Shift+G. Для тех, кто уже знаком с системами контроля версий, например Git, тот оценит эту возможность. Немного позже я покажу как связать свой локальный проект с репозиторием на GitHub.
Отладка приложения
Следующий элемент панели действий — это Отладка приложения. Этот инструмент как самостоятельно так и с помощью сторонних плагинов позволяет нам анализировать выполнение того или иного программного кода.
Например, у нас есть некий javascript код, и для того, чтобы запустить отладку, мы можем нажать на кнопку здесь либо нажать F5.
Результат отладки будет выведен в нижней панели, также можно устанавливать так называемые точки останова кода и перемещаться между ними, что очень удобно.
Расширения
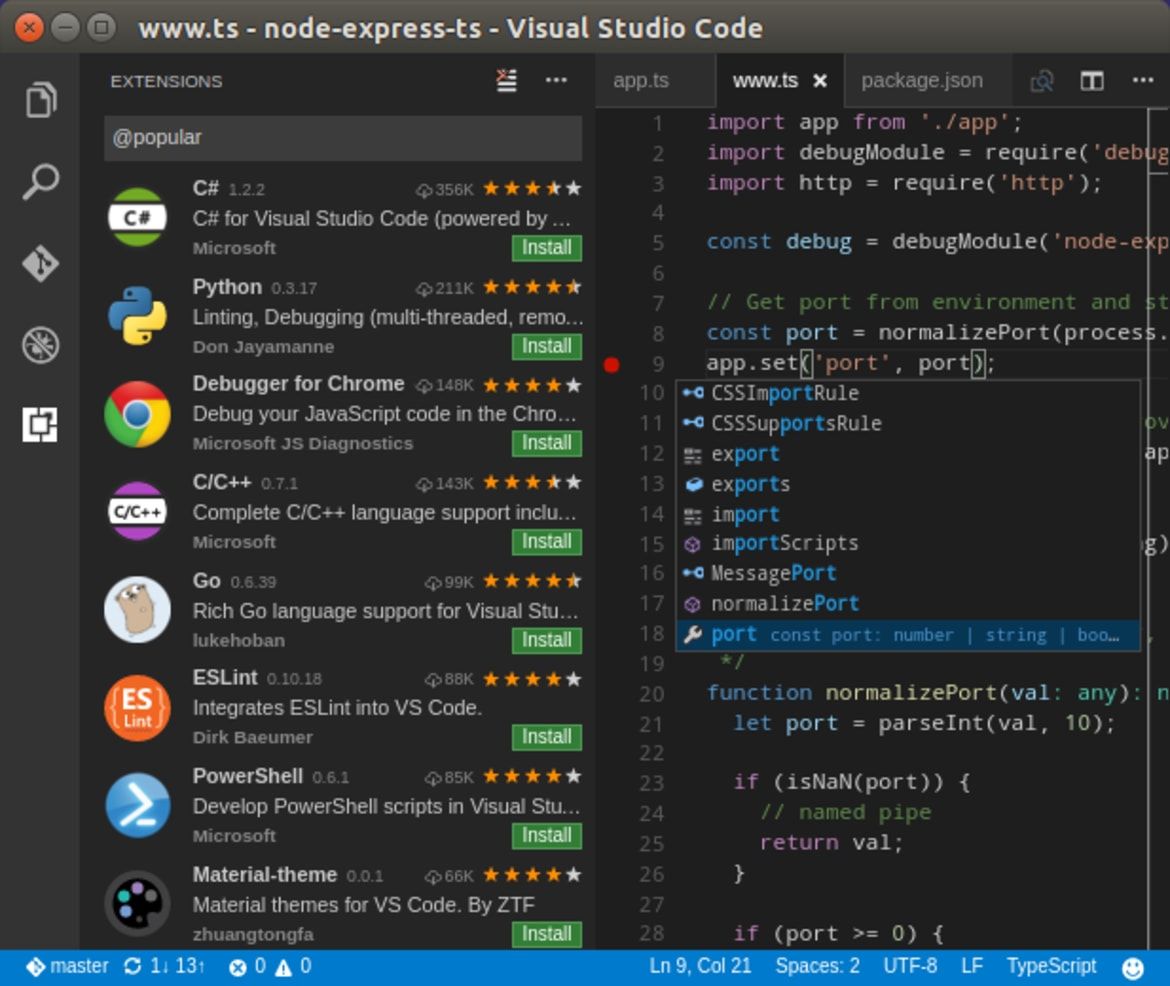
Тут у нас целый склад расширений и плагинов для нашего редактора. Мы уже использовали эту вкладку для установки языкового пакета. Кликаем на иконку либо зажав сочетание клавиш Ctrl+Shift+X мы увидим поле поиска расширений и три дополнительных вкладки:
- Включено — выводятся все установленные расширения;
- Рекомендуемые;
- Расширения, которые установлены, но отключены.
Во вкладке с нашими установленными расширениями у нас есть быстрый к ним доступ, мы можем посмотреть, почитать какую-то информацию, горячие клавиши, узнать все подробности об этом расширении. Также, его можно удалить здесь же, нажав на кнопку Удалить. К расширениям мы еще вернемся и установим самые лучшие и полезные из них.
Настройки
На панели действий у нас остался еще один элемент — шестеренка — меню основных настроек.
 Здесь мы можем вызвать палитру команд кликнув тут или Ctrl+Shift+P. Откроется такой блок, где мы можем найти и выполнить любую команду редактора или установленных плагинов.
Здесь мы можем вызвать палитру команд кликнув тут или Ctrl+Shift+P. Откроется такой блок, где мы можем найти и выполнить любую команду редактора или установленных плагинов.Далее сочетания клавиш. Здесь мы можем настроить свои сочетания клавиш командам либо изменить к существующим. К ним мы еще вернемся. Пользовательские фрагменты кода, так называемые сниппеты — маленькие сокращения которые будут вызывать нужный нам фрагмент кода. Сегодня мы научимся их настраивать. Тут же можно настроить цветовую тему программы, значки для файлов и многое другое.
Заканчивая с Панелью действий, стоит отметить, что можно быстро вызвать последнюю открытую вкладку сочетанием Ctrl+B. Также скрыв контекстное меню можно скрыть ненужный элемент. Например, Запуск и Отладка я скрою. В этом же контекстном меню можно скрыть всю панель действий целиком.
Область редактора
Лень читать? Тут видео версия.
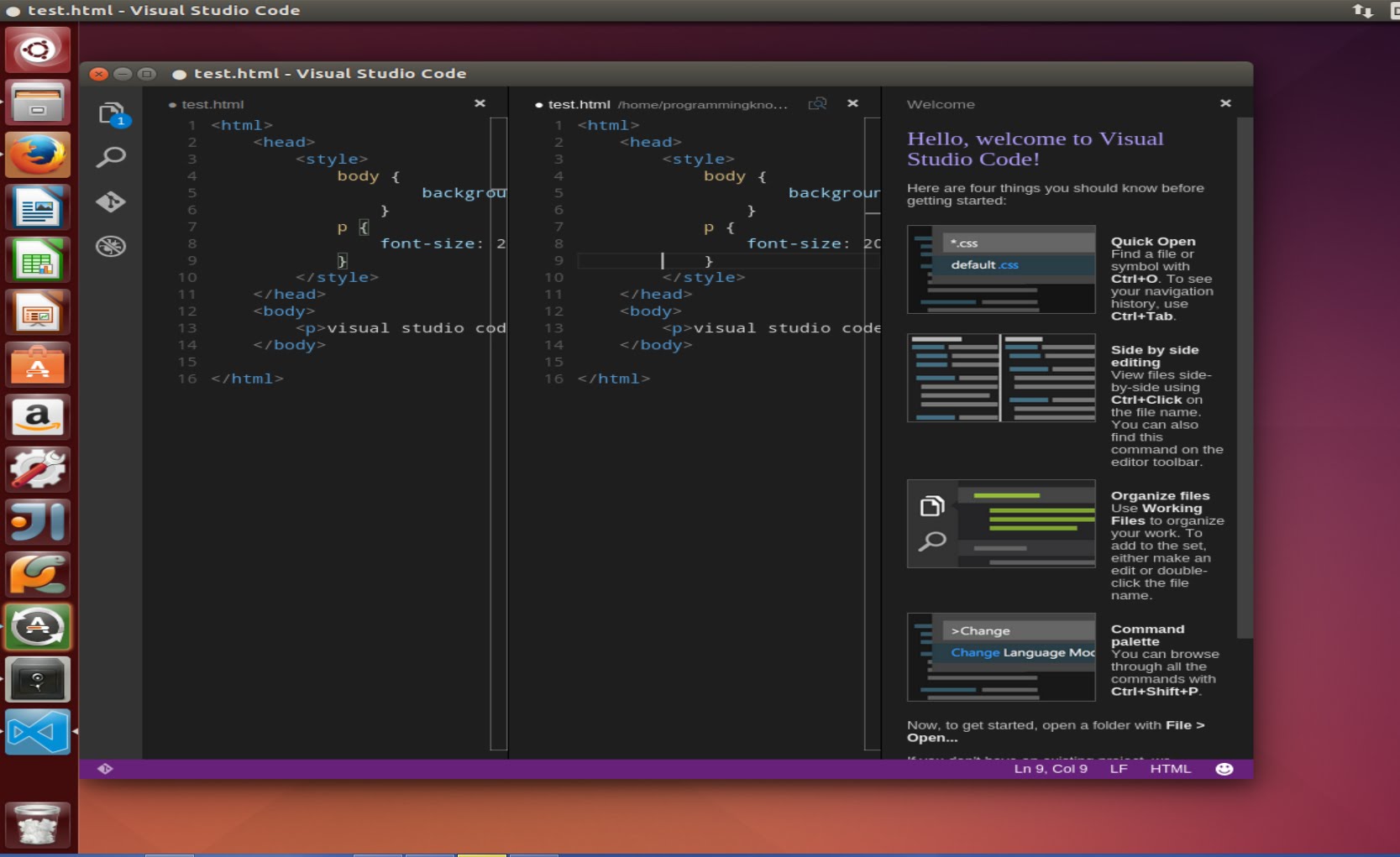
Мы видим вкладки с открытыми файлами. Их можно перетаскивать, закрывать. Если файл не сохранен, то место крестика здесь будет отображаться большая жирная точка. Далее сверху иконка разделения окна. Есть открытый активный файл, нажимаем на иконку и он продублируется сбоку.
Если файл не сохранен, то место крестика здесь будет отображаться большая жирная точка. Далее сверху иконка разделения окна. Есть открытый активный файл, нажимаем на иконку и он продублируется сбоку.
Здесь есть дополнительное меню для управления всеми файлами.
Ниже мы видим строку навигации — хлебный крошки, где мы можем удобно перемещаться по структуре документа, а также между другими файлами.
Общая область кода — мы видим сам код открытого файла, а справа мини-карту, которая позволяет удобно перемещаться по длинному файлу. В области кода слева есть небольшое пространство, для установки точек остановок для отладки кода, есть нумерация строк.
Далее мы видим стрелочки, они появляются при наведении, с их помощью можно свернуть целый блок кода. В этом редакторе эта функция работает с памятью. Я могу файл закрыть, даже закрыть всю программу, а когда открою вновь, то свернутый ранее блок останется свернутым.
Что тут можем мы настроить?
Как я уже показывал, окно редактора можно разделить на несколько частей, это удобно при работе с разными файлами.
 Для того, чтобы посмотреть разные варианты, нужно перейти в Вид > Макет редактора. Здесь есть куча вариантов, например две строки и мы можем какой-то файл переместить сюда и работать так. Также есть вариант Сетка 2х2. То есть, можно работать одновременно с 4 файлами.
Для того, чтобы посмотреть разные варианты, нужно перейти в Вид > Макет редактора. Здесь есть куча вариантов, например две строки и мы можем какой-то файл переместить сюда и работать так. Также есть вариант Сетка 2х2. То есть, можно работать одновременно с 4 файлами.Также можно быстро оформить нужное положение файлов, просто перетаскивая их. Я сразу сформировал себе нужный макет для работы. Также есть возможность настроить вид всей области редактора. Откроем Меню > Вид > Внешний вид.
Снизу есть возможность регулировать масштаб всей программы. Не путайте с размерами шрифта. Удобно пользоваться сочетаниями клавиш. Например, для увеличения элементов я нажимаю Сtrl+, для уменьшения — Ctrl-, для сброса настроек — Ctrl+0.
Можно перемещать панель действий слева направо и тогда она окажется с другой стороны. Можно указывать положение панели нашей строки состояния. Нажав, мы увидим, что панель откроется уже не снизу как раньше, а сбоку. Тоесть, есть возможность настроить практически все.
Тоесть, есть возможность настроить практически все.
Также в этом блоке можно скрывать или показывать разные элементы. Ранее я говорил, что мы можем скрыть всю строку уведомлений, скрыть полностью панель действий. В этом блоке мы можем все это вернуть на место.
Режимы экрана
Сверху есть полноэкранный режим при нажатии на F11. Скроется верхнее меню, кнопки управления окном программы.
Выравнивание по центру макета. Область кода выстроится по центру, можно регулировать ширину. Это для того, чтобы лучше концентрироваться на коде.
Есть замечательный режим Zen. Он скрывает все элементы, даже вкладки с файлами, мы концентрируемся только на одном единственном файле, на одном коде. Решаем сложную задачу, которая требует максимальной концентрации.
Чтобы выйти из него, нажимаю Escape.
Перенос текста
Далее в самом меню Вид мы можем включить или выключить перенос текста, это можно сделать зажав Alt + Z. Что это значит? Например, у нас есть очень длинный текст, который не помещается в область кода и появляется горизонтальная прокрутка.
 Если это кажется неудобным, можно нажать Alt + Z весь наш текст перенесется, чтобы поместиться в область кода.
Если это кажется неудобным, можно нажать Alt + Z весь наш текст перенесется, чтобы поместиться в область кода.Есть возможность скрыть или показать мини-карту, элементы управления, то есть хлебные крошки. Если он кажется ненужным. Здесь можно отобразить непечатаемые пробелы и печатаемые символы и отрисовать управляющие символы, которые могут быть в тексте скопированы с источника.
Цветовая схема
Выбрать одну из установленных тем мы можем перейдя в Управление, пункт Цветовая тема. Видим список и стрелками на клавиатуре можем перемещаться между темами, подбирая себе нужную тему. Есть как темные, так и светлые варианты.
Если ни одна из этих тем не подходит, мы можем установить свою. Для этого я возвращаюсь к вкладке Расширения, в поле поиска пишу название своей темы — SpaceOceanKit. Нахожу, нажимаю Install. Далее у меня есть выбор какую тему мне выбрать и я выбираю именно ее.
Теперь у меня весь редактор и в том числе код будет выглядеть по другому. Я установил свою тему, ты можешь установить любую другую.
Я установил свою тему, ты можешь установить любую другую.
Сочетание цветов очень важное при длительной работе с кодом, это влияет на восприятие, усталость и здоровье твоих глаз. Так что тщательно подбери себе тему и не забывай делать перерывы.
Иконки
Также мы можем изменить вид иконок для файлов в нашем проводнике. Для этого переходим в Управление > Тема значков файлов, здесь мы можем отключить значки совсем либо выбрать из списка.
Также установить дополнительные пакеты значков. Например, Matherial Icon Theme.
Параметры
Дополнительно настроить комфорт работу с кодом и в целом с редактором можно в Параметрах программы. Для этого переходим в Управление > Параметры или зажимаем Ctrl+,
Параметры можно настроить как глобально, так и для конкретного проекта. Настроек здесь очень много. Мы пройдемся по основным.
Автосохранение
Первая полезная опция — автосохранение файла. Для новичков очень крутая опция.
 Новички часто подходят ко мне с проблемой “Почему у меня ничего не работает?” Я смотрю, а там не сохранен файл.
Новички часто подходят ко мне с проблемой “Почему у меня ничего не работает?” Я смотрю, а там не сохранен файл.Чтобы этого не происходило, здесь можно поменять значение на одно из трех:
- afterDelay — файл будет сохраняться после некоторой задержки, которую можно настроить сразу здесь ниже. При выборе этой опции при редактировании файла он сразу будет сохраняться, жирная точка даже не будет появляться.
- onfocusChange — файл будет сохранен, когда мы перейдем на другой файл
- onWindowChange — когда мы перейдем совсем на другую программу, тогда файл будет сохранен автоматически.
Выбирайте для себя удобную опцию и двигаемся дальше.
Отображение кода
Следующие опции помогут настроить комфортное отображение кода. Это размер шрифта и семейство шрифта. Здесь можно подобрать значение, которое подходит именно тебе.
Я настраиваю размер отступа при табуляции. По умолчанию она составляет 4. Как по мне, слишком широкое поле при одном Tab, поэтому я меняю на значение 3, так мне кажется более компактно. Ты же указывай комфортное для тебя значение.
Ты же указывай комфортное для тебя значение.
В одном файле у меня выводятся пробелы, точки при нажатии Tab, в другом — значок табуляции. За эту опцию отвечает параметр Insert Spaces. По умолчании установлена галочка, то есть будут выводиться именно пробелы. Я хочу, чтобы у меня выводились значки табуляции, поэтому галочку уберу.
Для того, чтобы преобразовать существующий файл с пробелами, можно обратиться к строке состояния нажать 4 пробела и указать опцию Преобразовать отступ в шаги табуляции. Таким образом мы можем преобразовать уже открытые файлы.
А то, каким образом определять вставку символов для новых открытых файлов отвечает опция Detect Indentation. Я галочку уберу, потому что хочу, чтобы для всех файлов работали именно мои настроенные параметры.
Скрыть подсказки
Ранее я показывал, что при наведении на элемент в коде всплывают подсказки, часто это может раздражать. Чтобы подсказки убрать, существует параметр Hover Enabled.
 Галочку можно снять и подсказки пропадут.
Галочку можно снять и подсказки пропадут.Но, вместе с этим пропадут функции, которые могут быль полезными.
Например, в файле стили у нас есть цвет синий. Он подсвечивается сразу. Если Hover у нас включен, тогда при наведении на цвет выпадает такая штука:
Мы можем сделать его полупрозрачным, ставятся значения rgba или вообще поменять цвет на другой. Если галочку Hover Enabled уберем, то эта функция тоже пропадает.
За вывод отвечает параметр Color Decorators, если он не нужен, галочку можно снять и никаких квадратиков цвета не будет.
Mouse Wheel Zoom — поставив галочку, мы сможем в редакторе изменить размер шрифта зажав Ctrl и покрутив колесико мыши.
Close Active Groups управляет тем, будет ли закрываться группа при закрытии последней вкладки в ней. Редактор можно делить на части. По умолчанию при закрытии в последней вкладки, вся вкладка закроется. Иногда это неудобно, поэтому я эту галочку снимаю. И теперь при закрытии последней вкладки группа у меня все равно останется.
Форматирование
Следующая группа настроек отвечает за форматирование, которое уже встроено в редакторе VC Code. Что такое форматирование? Например, мы пишем структуру, в ней еще одну структуру, но по какой-то причине съехала табуляция. При зажатии Shift + Alt + F у нас все выстроится как надо.
Вернемся к нашим настройкам. Здесь мы можем поставить три галочки:
- Format On Paste — форматирование будет произведено автоматически при вставке кода.
- Format On Save — форматирование будет произведено в момент сохранения файла.
- Format On Type — форматирование будет автоматическим, то есть мы будем печатать и будет сразу все форматироваться.
Я устанавливаю одну галочку — Форматирование при сохранении.
Теперь, когда у меня съехала табуляция, я не обращаю внимание, в момент сохранения файла все выстроится на свои места.
Сделать более тонкую настройку форматирования того или иного языка можно разобравшись с документацией на сайте программы. Также можно установить дополнительный расширения как под конкретный язык, так и под множество других.
Также можно установить дополнительный расширения как под конкретный язык, так и под множество других.
Я показал ту часть настроек, которые использую сам. С остальными настройками ты можешь ознакомиться сам. Для удобства настройки здесь разделены на категории. Также есть категория настроек под расширения уже установленных либо тех, которые мы только установим.
Для быстрого доступа ко всему, что мы настроили, зажимаем Ctrl+Shift+P и в строке поиска пишем Settings, пока не увидим Settings (JSON). Нажимаем и перед нами появятся наши настройки, их тут же можно менять.
В этом же файле будем настраивать и новое расширение.
Комфорт при работе с программой очень важен, так как это напрямую влияет на производительность. Следующее, что мы сделаем — это установим ряд плагинов, которые нам существенно в этом помогут.
Плагины
Лень читать? Тут видео версия.
Emmet
— этот плагин уже встроен в редакторе VS Code из коробки. И вправду, сегодня сложно себе представить жизнь без Emmet. Супер ускоряет набор кода. Например, именно благодаря ему, я так быстро создал начальный код для HTML файла написав только восклицательный знак и нажав Tab.
Супер ускоряет набор кода. Например, именно благодаря ему, я так быстро создал начальный код для HTML файла написав только восклицательный знак и нажав Tab.Вот еще пример. Нам нужно создать div с классом block для этого я пишу .block и нажимаю Tab. Готово!
Или например посложнее — нам нужно создать маркированный список на 10 элементов. Пишем ul>li*10 Tab. Готово!
То же самое применимо и к файлам стилей. Например, для тега body я хочу задать размер шрифта 20 пикселей. Для этого мне достаточно написать fz20. Нажав Tab я получу уже готовый параметр.
Лучше ознакомиться с возможностями Emmet можно на сайте этого дополнения.
Сниппеты
Но еще круче создавать свои сокращения-сниппеты для быстрого вызова того иного куска кода.
Переходим в Управление > Пользовательские фрагменты кода. Здесь есть выбор:
- Создать сниппеты для конкретного языка;
Создать сниппеты для всех языков, но для конкретного проекта;
Создать глобальные сниппеты для всех языков и для всех проектов.
Создадим глобальные, здесь нужно ввести имя списка сниппетов.
Набираю my, нажимаю и открывается файл my.code-snippets. Здесь есть всякая информация закомментированная, а также пример. Я его раскомментирую. Здесь заготовка сниппета для языка JavaScript.
Надпись означает название самого сниппета. Параметр scope — указываем языки для которых этот сниппет будет применяться. Это необязательный параметр, можно его убрать и сниппет будет применяться для всех языков. Префикс — это сокращения, то есть что мы будем набирать, чтобы вывелся нужный отрезок кода. В поле body мы и пишем наш кусок кода. Здесь будет выводиться console.log Ниже description, здесь можем указать описание.
Создадим свой сниппет: ставим запятую после фигурной скобки, можем этот кусок кода скопировать и заменить на свой. Я хочу создать сниппет, который будет выводить готовый параметр для css внешнего отступа.
Пишу — “Внешний отступ”, это же можно добавить и в описание. Языки вообще уберу, а префикс я поставлю например mm.
 В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим.
В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим.Переходим в наш style.css набираем mm и нажимаем Tab. Видим, что наш кусок кода, готовый параметр сразу появился.
Можем проверить тот снипет, который был задан изначально в качестве примера. Переходим в файл js, набираем log Tab.
Здесь обращаю внимание, что курсор уже моргает в нужном месте, за это отвечают переменные $1 $2. Изначально курсор будет в положении $1. Если мы нажмем Tab, то курсор перескочит в $2. С помощью этих переменных можно настраивать свой сниппет.
Я думаю, мне не нужено объяснять, какой скорости можно добиться, грамотно настроив свои сниппеты.
Продолжаем установку плагинов. Зажимаем Ctrl+Shift+X и переходим во вкладку с расширениями.
Live Sass Compiler
Идеальное для тех, кто работает с препроцессорами SASS/SCSS. Ищем наше дополнение и нажимаем Install. Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей.
Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей.В строке состояния появляется кнопочка Watch Sass. И сейчас мы будем этот плагин настраивать.
Создадим папку с нашими scss файлами, так ее и назовем. Внутри создадим style.scss.
Напишем код:body{ font-size: 20 px; div{ font-size: 10 px; } }У нас пока ничего происходить не будет, но мы можем включить кнопку Watch Sass и плагин начал следить за нашими scss\sass файлами. Рядом с ним автоматически скомпилировались два файла style.css и style.css.map.
Все отлично работает. Но, допустим, мы хотим, чтобы файлы создавались не рядом с файлом scss, а в папке css.
Удалим старые файлы и перейдем к настройкам. Зажимаем Shift+Ctrl+P, вызываем наш Settings (JSON). Можем вставить следующую настройку, обязательно ставим запятую и вставляем две настройки.
"liveSassCompile. settings.generateMap": false,
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"autoprefix": "last 5 versions",
"extensionName": ".css",
"savePath": "css"
}
],
settings.generateMap": false,
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"autoprefix": "last 5 versions",
"extensionName": ".css",
"savePath": "css"
}
],
Я выключаю генерацию файла-карты, мап-файла. Следующие настройки для собственно самого компилятора. «format» — можно указать, каким именно способом будет генерироваться scss файл — развернутый, ужат, минифицирован и т.д.
Следующий параметр — Автопрефикс устанавливает всякие вендорные префиксы для наших css параметров. Указал последние пять версий браузера. Далее указываются расширения конечного файла — это css. Папку указал css, все файлы будут выводиться туда.
Смотрим, что будет происходить. Сохраняем настройки, что-то меняем и мы видим в журнале вывода что-то происходит, заглядываем в папку css и видим, что там уже создайся наш style.css. Теперь у нас все работает и выводится туда, куда нужно.
По поводу файлов, которые мы будем включать в style.scss. Мы знаем, что файлы в scss можно импортировать какие-то другие файлы.
 Пишем, как обычно — import «header.scss»
Пишем, как обычно — import «header.scss»Сразу получаем ошибку, потому что такого файла не существует и все быстро исправляем. Так мы бы обычно и делали…
Что происходит? Когда я сохраняю header.scss у меня создается файл header.css. Но мне нужно, чтобы у меня был один файл style.css, который включает в себя и header, и многие другие файлы, которые я туда подключу. Удаляем header, это неправильно. Чтобы этого не было, мне нужно переименовать файл header.scss, указать вначале имени подчеркивание, а здесь при подключении указать подчеркивание и вообще убрать расширение.
Компилятор будет уже сам понимать, что с ним делать. В итоге, я сохраняю, у меня уже не создается отдельный файл header.css, но стили его собраны в одном файле. Теперь работать очень классно 🙂
Live Server
В комплекте с плагином Live Css Compiler сразу устанавливается плагин Live Server — один из самых полезных плагинов, который умеет создавать локальный сервер и автоматически обновляет нам страницу при редактировании. Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.
Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.В поиске набираем его название, у нас он уже есть, установлен автоматически вместе с Live Css Compiler. Об этом говорит кнопку в строке состояния Go Live. Мы работаем с нашими файлами, когда мы хотим увидеть результат, перейдя в index.html нажимаем на Go Live и у нас запускается Браузер.
Я редактирую свою html файл, пишу “Hello”, сохраняю, нажимаю GoLive и сразу вижу результат в браузере.
То же самое будет происходить, когда мы будем менять файл стили. Сначала его нужно подключить. Набираю link, ищу link.css, тут нужно будет указать путь к нашему файлу. Кстати, помощник выбора пути уже встроен в редакторе.
Сохраняю, перехожу в файл стили, сохраняю и вижу, что все автоматически поменялось. Таким образом, скорость нашей работы существенно увеличивается.
SCSS IntelliSense
Покажу еще несколько интересных плагинов для препроцессора SaSS. Установим SCSS IntelliSense, этот плагин подсказывает нам интересные штуки во время работы с scss, также удобно при работе именно с этим синтаксисом.
SCSS Formatter
Форматирование можно отдельно установить для конкретного синтаксиса. Этот плагин форматирует sсss файлы. Также его можно подстроить.Auto Complete Tag
Мегаполезный плагин в который входят Auto Rename Tag и Auto Close Tab. Несмотря на то, что VS Code умеет закрывать теги, плагин Auto Close Tab — умеет закрывать теги не только в html, но и в многих других языках. Auto Rename Tag — изменяет закрывающий элемент автоматически, если переименовать открывающий. Например, мне нужно изменить открывающий элемент на span и мы видим, что закрывающий элемент изменит название автоматически.Bracket Pair Colorizer
Он разукрашивает разными цветами наши скобочки, — квадратный, фигурные, любые. Разукрашивает разными цветами в зависимости от вложенности. Более того, когда мы находимся внутри скобок, он еще соединяет открывающую и закрывающую цветной вертикальной линией. Нам легко ориентироваться в коде, кроме того, он еще мегапозитивный, с классными цветами и работать приятней.
Indent Rainbow
Он тоже разукрашивает код, но не скобки, а отступы, что невероятно полезно для тех, кто работает в синтаксисе SaSS или с шаблонизатором pug, где отступы очень важны.Better Comments
Плагин работает с комментариями. Обычные комментарии серые и невзрачные, но иногда нужно оставить пометки, обратить внимание и т.д. Когда плагин установлен, мы можем выделить комментарий, сделать чек-лист заданий, задать вопрос.Ставим для чего-то очень важного —! — текст окрашен в красный, для списка ToDO — оранжевый, для вопроса —? — синий.
Все цвета можно настроить, есть готовый код с настройками в информации, его можно перенести и там подправить цвета под наши задачи.
Существуют ряд полезных плагинов, которые могут улучшить или заменить встроенный объект.
Набрав в поиске Color, можно найти очень много разных примочек для работы с цветом и выбрать для себя что-то полезное.BEM Helper
Это помощник при работе с методологией BEM. Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде.
Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде.Попробуем. Нажимаем Alt+B+E, у нас вставился объект, учитывая класс родителя, клас блока.
Как менять сочетания клавиш?
На примере этого плагина покажу как можно менять сочетания клавиш.
Допустим эти сочетания клавиш нас не устраивают. Мы копируем имя плагина, переходим в Управление > Сочетание клавиш и здесь ищем BEM Helper.Например, мы хотим изменить сочетание клавиш для вставки элементов Insert Element. Кликаем два раза, можем указать тут любое сочетание клавиш, которое захотим.
Если сочетание клавиш занято, мы получим ошибку. Нужно смотреть, чтобы оно было свободно, иначе оно перезапишет вызов какой-то другой команды.
eCSStractor
Плагин, который помогает копировать классы из html в css\scss\sass. Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).
Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).Нажимаем на команду, на плюсик, придумываем свободное сочетание Ctrl+Alt+1, нажимаем Enter, наши горячие клавиши присвоились.
Тестируем: переходим в наш html файл, выделяем блок с классами, нажимаем Ctrl+Alt+1, получаем сообщение, что наши классы скопировались.
Переходим в файл стилей и вставляем. Видим, что все работает.
Что делать, если нам нужно скопировать просто классы, но без BEM? Возвращаемся сочетания клавиш и нам нужно назначить сочетание Ctrl+Alt+2 например.
Тестим, выделяем, вставляем. Готово, теперь у нас есть две комбинации клавиш — по BEM и без BEM.
Отличный многофункциональный плагин, который связывает наши файлы стили с другими файлами. Во-первых, он будет подсказывать нам об имеющихся классах наших файлов стилей.
Например, мы создадим класс red. Когда мы пишем нашу разметку html, мы хотим здесь написать класс. Начинаем писать r и у нас сразу появляется подсказка, что такой класс есть и мы можем с ним работать.Этот плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Становимся в классы, нажимаем F12 и сразу перемещаемся в нужный файл стилей. При этом, абсолютно не важно, открытый или закрытый этот файл стилей.
Помимо этого, допустим, у нас есть какие-то медиа запросы, когда стиль используется несколько раз в разных местах. В таком случае когда мы нажимаем F12 у нас появится окошко выпадающее, где мы можем перемещаться между совпадениями классов, тут же их менять и быстро работать со стилями, не выходя из html-файла.
Это же окошко можно вызвать сочетанием Alt + F12
Image Preview
Позволяет быстро работать с изображениями в коде. Давайте я подключу картинку, после мы видим на полях появилась ее маленькая иконка. Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке.
Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке.Debugger for Chrome
Для отладки кода можно использовать не встроенный инструмент, а этот плагин и с его помощью делать отладку какого-то скрипта. При нажатии на F5 мы можем выбрать Chrome, вся отладка будет проводиться на основе этого браузера, Нужно его дополнительно настроить и пользоваться.Vscode Google Translate или Google Translate
Позволяет переводить выделенный текст с одного языка на другой. Для его настройки переходим в плагин, ищем команду translate text.Переходим в сочетания клавиш, вставляем команду, находим ее и задаем сочетание клавиш, допустим Shift+Alt+T.
Возвращаемся в наш html файл, выделяем слово hello, зажимаем Shift+Alt+T и получаем список языков. Далее выбираем язык, на который нужно перевести и получаем перевод.
Далее выбираем язык, на который нужно перевести и получаем перевод.Если нам нужно переводить только с русского на английский, то можем зайти в Параметры > Расширения, найти этот плагин, указать основной язык, на который нужно переводить, например английский.
Возвращаемся в сочетание клавиш, сбросить старое сочетание клавиш и добавляем это сочетание клавиш на эту команду (Preffered). У нас есть русское слово, зажимаем Shift+Alt+T и сразу получаем английское. Я этим пользуюсь постоянно и поэтому рекомендую этот плагин.
Project Manager
Незаменим, если ты работаешь с множеством проектов, папок и т.д. Установим его и в панели действий появится иконка папочек. Это и есть наш Project Manager.Мы можем сохранить наш проект, нажав на дискету, задать имя и теперь при нажатии на эту папочку у нас откроется наш проект. Также можно открыть его в новом окне редактора. Естественно, мы можем насоздавать тут множество проектов и быстро между ними переключаться, войдя на Project Manager и нажав на соответствующую папку.

Settings Sync
Настройка программы под себя дело не быстрое и требует усилий, и чтобы каждый раз не приходилось делать то же самое, например при переустановке Windows, существует плагин Settings Sync.Он помогает хранить все настройки, в частности на GitHub и при установке новой версии программы мы получаем все настройки и плагины буквально за один клик.
Я плагин установил, нужно залогиниться с помощью GitHub, все ОК, я получил об этом сообщение.Далее плагин предлагает мне выбрать один из существующих ключей, он у меня уже был и мне показывает, что я его обновлял три дня назад. Если ты пользуешься плагином в первый раз, эта синяя кнопка для тебя.
Нужно сохранить все то, что мы сегодня настроили. В информации о плагине есть сочетание Shift+Alt+U.
Нажимаю. В строке состояния видим, что работает плагин и далее получаем вывод в журнал отчет, что все загружено, все плагины, все хорошо.
Ну а сейчас я полностью удалю программу и попробую получить все настройки заново.

У меня чистая программа, теперь мне нужно установить плагин Settings Sync. Устанавливаю, далее нужно залогиниться с помощью GitHub. Здесь я могу выбрать свой существующий ключ.
Я его выбираю. Мне нужно все мои настройки получить, смотрю, какое сочетание клавиш мне для этого нужно — Shift+Alt+D.
Нажимаем, видим чтение удаленных данных, начинает что-то происходить. Спустя некоторое время я вижу, что моя программа выглядит точно так же, как она выглядела после того, как мы ее сегодня настроили. Некоторые плагины просят перезапустить программу, — позволяем. Отлично, вот у нас и русификатор, и все расширения, все как было и это заняло пару секунд.
Плагинов существует большое количество и я рассказал только о части. Помни, каждое расширение может влиять на производительность твоей программы.
Вот общий (более широкий) список полезных плагинов:
Auto Complete Tag (Auto Close Tag, Auto Rename Tag), Bracket Pair Colorizer, indent-rainbow, Better Comments, Guides, BEM Helper, CSS Navigation, eCSStractor for VSCode, Image preview, Live Sass Compiler, Live Server, Project Manager, SCSS BEM Support, SCSS Formatter, SCSS IntelliSense, Vscode Google Translate, SVG, SVG Font Previewer, jQuery Code Snippets, JavaScript Snippet Pack, jsflowchart, no jQuery Snippets, ESLint, Code Runner, Multiple clipboards for VSCode, WordPress Snippets, Live Pug Compiler, pug, Avocode, Google Fonts, GitLens — Git supercharged,
Settings SyncСвязать с GITHub
Лень читать? Тут видео версия.
Внимание! На ПК должен быть установлен Git.
Переходим на вкладку Система управления версиями, нажимаем на +, инициируя локальный репозиторий, выбираем папку с нашим проектом.
Тут мы видим изменения которые нам нужно применить. Жмем на +, чтобы применить сразу все изменения.
Нужно написать комит, жмем на галочку, пишем что-нибудь, нажимаем на Enter. Далее нужно создать репозиторий на GitHub.Переходим по ссылке Создать новый репозиторий, пишем название, жмем кнопку Создать. Даже нас интересуют эти две команды:
git remote add origin https://github.com/FreelancerLifeStyle/hello_vscode.git
git push -u origin masterКопируем, переходим в редакторе и открываем терминал. Важно, чтобы мы находились внутри в папке проекта. Если это не так, нам нужно перейти в проводник, вызвать контекстное меню, указать пункт Открыть терминал. Вставляем наши две команды, нажимаем Enter.
Загрузки, готово. Теперь наш проект полностью связан с репозиторием Git.
 Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.
Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.Войдя на GitHub, обновив страницу, мы увидим что все наши файлы и папки появились в репозитории на GitHub.
Дополнительно можно установить плагин GitLens, который существенно расширяет возможности системы управления контролем версий.
Все это только инструменты, и по большому счету абсолютно не важно, в каком именно редакторе ты работаешь — главное, — это твое мастерство.
Обучайся, развивайся, и помни — живи, а работай в свободное время!
По материалам выпуска VS Code настройка установка плагины на канале «Фрилансер по жизни»
Visual studio code как поставить русский язык
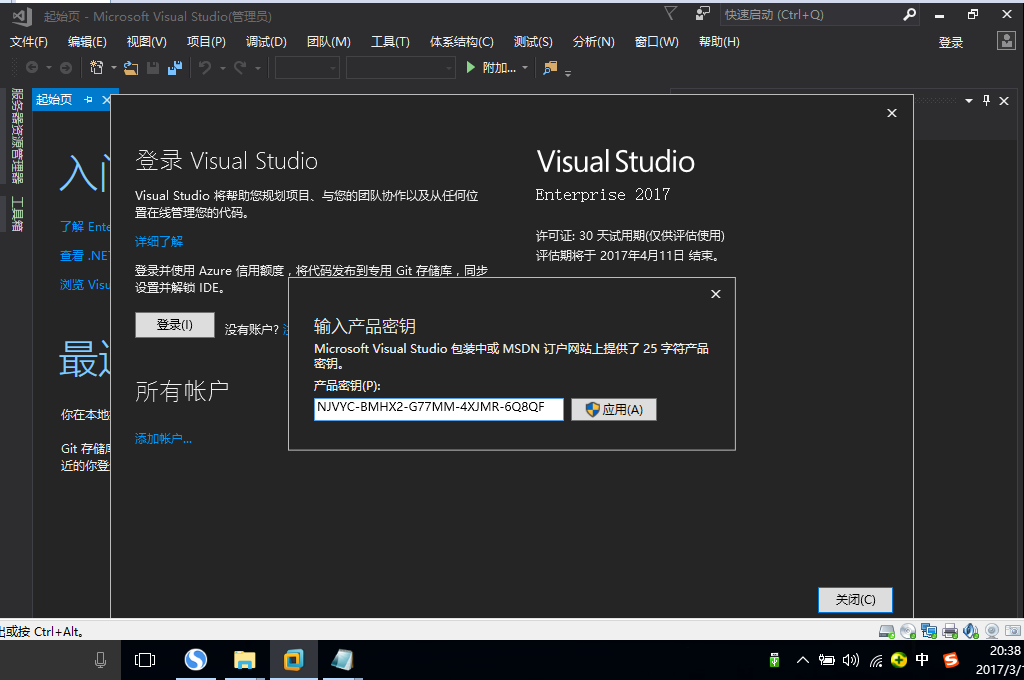
Как изменить язык пользовательского интерфейса в Код Visual Studio (1.0 выпущен в апреле 2016 года)?
Поскольку мой китайский (или какой-либо другой язык на вашем скриншоте) довольно плохо, я описываю, как установить язык отображения на английский без , используя VSCode.
Откройте файл locale.json с помощью текстового редактора (я предлагаю не использовать VSCode).
В Windows файл находится под C:UsersUserNameAppDataRoamingCodeUser
В Linux он под $HOME/.config/Code/User
На Mac он под $HOME/Library/Application Support/Code/User
Измените содержимое файла на
- Открыть VSCode
- Нажмите F1 и введите «язык»
- Выберите «Настроить язык» в меню
- Измените значение ‘locale’. См. ‘здесь’ для доступных языков.
- Изменить язык для временной папки
щелкните: File- > Preferences- > Settings, пользовательский json файл откроется и добавит «locale» = «en» «, сохранит файл и перезагрузится. Или вы можете использовать команду: → > код. –locale = [lang] (lang ссылается на код языка)
Нажмите Ctrl + Shift + P, чтобы открыть Палитру команд, затем начните вводить «config» для фильтрации и отображения команды «Настройка языка». Добавьте «locale» = «en» » в файл Jason, сохраните и перезапустите
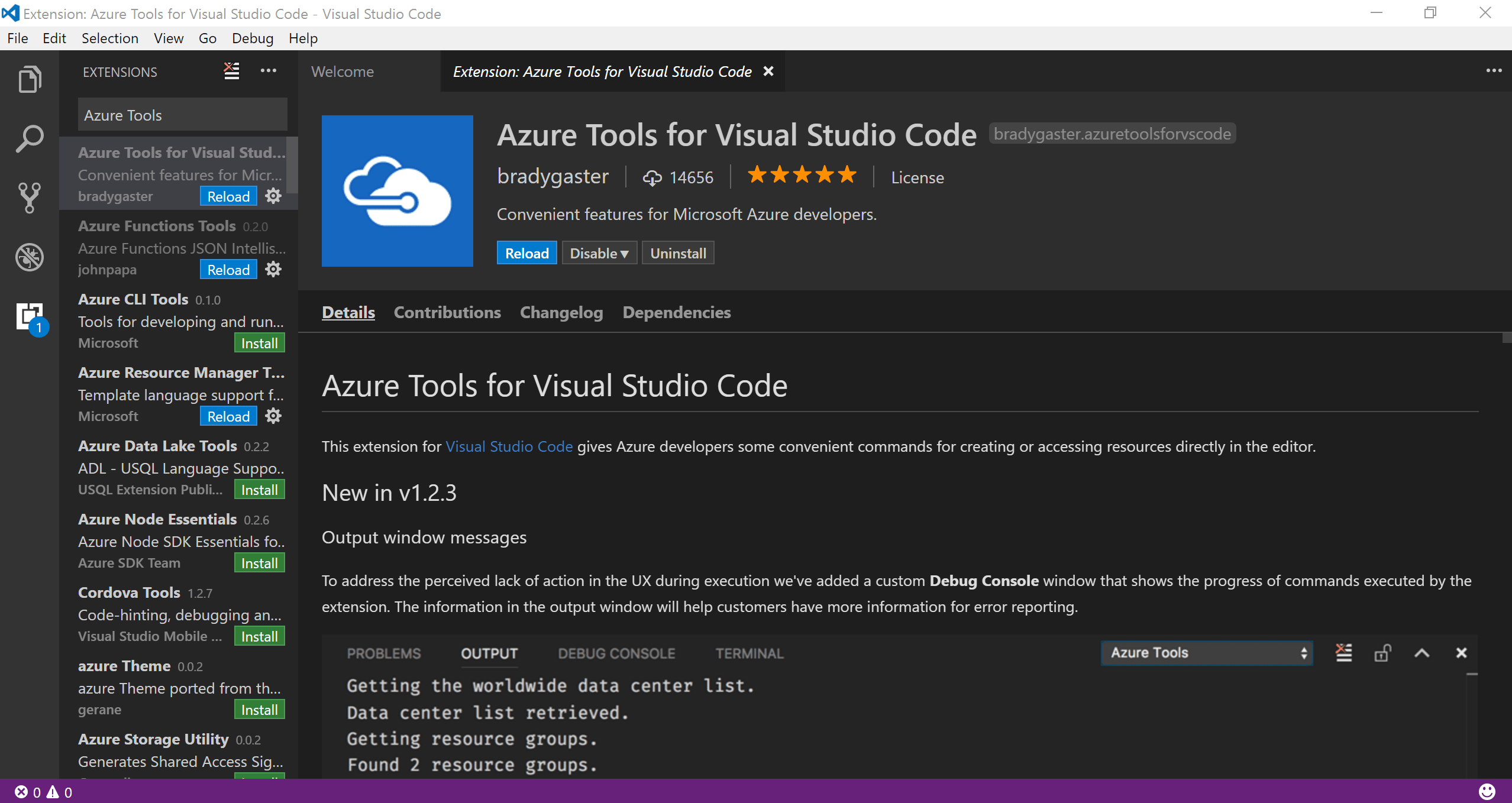
Visual Studio Code ships by default with English as the display language and other languages rely on Language Pack extensions available from the Marketplace.
VS Code detects the operating system’s UI language and will prompt you to install the appropriate Language Pack, if available on the Marketplace. Below is an example recommending a Simplified Chinese Language Pack:
After installing the Language Pack extension and following the prompt to restart, VS Code will use the Language Pack matching your operating system’s UI language.
Changing the Display Language
You can also override the default UI language by explicitly setting the VS Code display language using the Configure Display Language command.
Press ⇧⌘P (Windows, Linux Ctrl+Shift+P ) to bring up the Command Palette then start typing «display» to filter and display the Configure Display Language command.
Press Enter and a list of installed languages by locale is displayed, with the current locale highlighted.
Use the Install additional languages. option to install more Language Packs from the Marketplace, or select a different locale from the list. Changing the locale requires a restart of VS Code. You will be prompted to restart when you select a locale .
Changing the locale requires a restart of VS Code. You will be prompted to restart when you select a locale .
The Configure Display Language command writes to the Runtime Configuration Arguments file argv.json in your user VS Code folder ( .vscode ).
The locale can also be changed by editing the argv.json file directly (Preferences: Configure Runtime Arguments) and restarting VS Code.
Available locales
| Display Language | Locale |
|---|---|
| English (US) | en |
| Simplified Chinese | zh-CN |
| Traditional Chinese | zh-TW |
| French | fr |
| German | de |
| Italian | it |
| Spanish | es |
| Japanese | ja |
| Korean | ko |
| Russian | ru |
| Bulgarian | bg |
| Hungarian | hu |
| Portuguese (Brazil) | pt-br |
| Turkish | tr |
Marketplace Language Packs
As described above, VS Code ships with English as the default display language, but other languages are available through Marketplace Language Packs.
You can search for Language Packs in the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X ) ) by typing the language you are looking for along with category:»Language Packs» .
You can have multiple Language Packs installed and select the current display language with the Configure Display Language command.
Setting the Language
If you want to use a specific language for a VS Code session, you can use the command-line switch –locale to specify a locale when you launch VS Code.
Below is an example of using the –locale command-line switch to set the VS Code display language to French:
Note: You must have the appropriate Language Pack installed for the language you specify with the command-line switch. If the matching Language Pack is not installed, VS Code will display English.
Common questions
Unable to write to file because the file is dirty
This notification may mean that your argv.json file wasn’t saved after a previous change. Check if there are any errors in the file (Preferences: Configure Runtime Arguments), make sure the file is saved, and try to install the Language Pack again.
Check if there are any errors in the file (Preferences: Configure Runtime Arguments), make sure the file is saved, and try to install the Language Pack again.
Can I contribute to a language pack’s translations?
Yes, the Visual Studio Code Community Localization Project is open to anyone, where contributors can provide new translations, vote on existing translations, or suggest process improvements.
Microsoft
Языковой пакет для русского языка содержит локализацию интерфейса VS Code.
Использование
Чтобы загрузить языковой пакет для русского языка, после установки в файле locale.json задайте «locale»: «ru» . Для редактирования locale.json нажмите клавиши CTRL+SHIFT+P , чтобы открыть Палитру команд, и начните вводить «config», чтобы отфильтровать список доступных команд, после чего выберите команду Настроить язык. Дополнительные сведения: Документация.
Участие
Строки для перевода хранятся в проекте «DevTools – VS Code» на платформе Microsoft Localization Community Platform (MLCP).
Если вы хотите внести вклад и предложить свои варианты переводов или улучшить существующие, см. дополнительную информацию по следующей ссылке: страница локализации для сообщества
Лицензия
На исходный код и строки распространяется лицензия MIT.
Благодарность
Языковой пакет для русского языка доступен вам благодаря усилиям сообщества.
Выражаем особую признательность тем, кто принимал участие в создании пакета.
Участники:
- Mikhail Zabaluev
- Ivan
- Svitlana Galianova
- Aleksey Nemiro
- sberbanker
- Nikita Gryzlov
- Veronika Kolesnikova
- Valeriy Schepak
- Kirill Moskvichev
- Alexander Filimonov
- Anton Afonin
- Serge Rodionov
- Артем Мельниченко
- Orrchy
- Roman
- Acupofspirt
- Артём Давыдов
- Andrei Makarov
- Romanenko Alexey
- Roman Sokolov
- Andrei Pryymak
Приятной работы!
Russian Language Pack provides localized UI experience for VS Code.
Usage
Once installed, set «locale»: «ru» in locale.json to load Russian Language Pack. To modify locale.json press Ctrl+Shift+P to bring up the Command Palette, start typing «config» to filter the list of available commands, then select the Configure Language command. See Docs for more information.
Contributing
The translation strings are maintained in «DevTools – VS Code» project in Microsoft Localization Community Platform (MLCP).
If you’d like to participate in the effort either to contribute translation or improve translation, see community localization page for more information.
License
The source code and strings are licensed under the MIT license.
Credits
Russian Language Pack is brought to you through «By the community, for the community» community localization effort.
Special thanks to community contributors for making it available.
Contributors:
- Mikhail Zabaluev
- Ivan
- Svitlana Galianova
- Aleksey Nemiro
- sberbanker
- Nikita Gryzlov
- Veronika Kolesnikova
- Valeriy Schepak
- Kirill Moskvichev
- Alexander Filimonov
- Anton Afonin
- Serge Rodionov
- Артем Мельниченко
- Orrchy
- Roman
- Acupofspirt
- Артём Давыдов
- Andrei Makarov
- Romanenko Alexey
- Roman Sokolov
- Andrei Pryymak
Самые популярные ответы с меткой [visual-studio-code]
Для windows:
. vscode — в папке пользователя системы. Здесь установленные
расширения.
‘пользователь’\AppData\Roaming\Code\User — здесь
сохраненные настройки программы
vscode — в папке пользователя системы. Здесь установленные
расширения.
‘пользователь’\AppData\Roaming\Code\User — здесь
сохраненные настройки программы
ответ дан 28 фев ’18 в 10:48
Сегодня прилетело обновление 1.25.0 Опция: «editor.hover.enabled»: false, … убирает всплывающие подсказки.
ответ дан 7 июл ’18 в 9:46
Evg13122 серебряных знака77 бронзовых знаков
Меняйте на false // Выделяет соответствующие скобки при выборе одной из них. «editor.matchBrackets»: true,
ответ дан 30 июн ’17 в 2:21
Visman
16. 4k88 золотых знаков2323 серебряных знака5454 бронзовых знака
4k88 золотых знаков2323 серебряных знака5454 бронзовых знака
Для того, чтобы русские комментарии правильно отображались необходимо в файл пользователя добавить настройку кодировки, мне помогла кодировка windows1251. Можно поэкспериментировать с другими кодировками. Сам код настройки: «files.encoding»: «windows1251″
ответ дан 28 дек ’16 в 10:47
foxis72144 серебряных знака1717 бронзовых знаков
Debug console используется только для вывода. Но с какой консолью будет работать ваше приложение можно поменять в настройках дебаггера (launch.json). Нужно параметр console установить в значение externalTerminal. {
// Use IntelliSense to find out which attributes exist for C# debugging
// Use hover for the description of the existing attributes
// . ..
..
ответ дан 14 янв ’19 в 9:20
Jagailo1,9841212 серебряных знаков2727 бронзовых знаков
Нашёлся ответ. Мне подсказали, что в настройках VSC (File->Preferences->Settings) есть пункт Omnisharp Use Global Mono, нужно выставить значение «never», после чего перезапустить среду. Всё работает.
ответ дан 17 янв ’19 в 21:27
Sergey K.18188 бронзовых знаков
Просто зажмите ALT при выделении, выделите начало нужных строк и начните вводить все, что вашей душе будет угодно. Вот пример того, как это выглядит (правда в Notepad++, думаю VS Code этим не обделена):
ответ дан 16 ноя ’18 в 20:52
EvgeniyZ13k11 золотой знак1818 серебряных знаков4040 бронзовых знаков
И так, приступим к решению проблемы Возможен запуск без графической карты с помощью костыля в виде запуска программы с аргументом —disable-gpu, больше пройдясь по пунктам настроек нашел окошечко с драйверами, так вот, поменял разные драйверы (у меня их 3), в итоге подошел следующий вариант:
Большое спасибо Александру Березовскому и Beast Winterwolf за . ..
..
ответ дан 27 дек ’18 в 18:22
Ivan Petrov1,01955 серебряных знаков2222 бронзовых знака
Итак, решение на базе workspace, которое посоветовал в комментариях @Grundy оказалось очень рабочим. Ответ обкатывался на windows, возможно я позже повторю все те же действия на виртуалке с debian и добавлю в ответ версии хоткеев для nix-систем. Итак, идём в документацию и смотрим введение в матчасть. Настройки хранятся в двух разных местах: глобальные …
ответ дан 9 апр ’19 в 19:47
A K26.2k1515 золотых знаков4242 серебряных знака105105 бронзовых знаков
Ctrl+K, а затем Ctrl+C комментирует выделенные строки с помощью #. Ctrl+K, а затем Ctrl+U убирает комментарий со строк. Если у Вас Mac OS, используйте Cmd вместо Ctrl.
Ctrl+K, а затем Ctrl+U убирает комментарий со строк. Если у Вас Mac OS, используйте Cmd вместо Ctrl.
ответ дан 7 мар ’19 в 21:33
Something33733 серебряных знака1212 бронзовых знаков
Очевидно, это происходит потому, что вы работаете с файлами, которые вам не принадлежат. Ваши файлы должны лежать в директории ~. Не нужно пытаться выдавать особые права программам. Просто разберитесь с тем, где у вас какие файлы хранятся и какие на них права доступа выставлены (а не на VSCode).
ответ дан 8 июн ’19 в 23:03
Beast Winterwolf2,4991313 серебряных знаков2626 бронзовых знаков
К сожалению, в данный момент это не built-in фича, но проблема легко решается установкой стороннего расширения: Ctrl + P -> ext install csharpfixformat -> Install Форматирование: Ctrl + Alt + I Конфигурационные строки описаны тут (по умолчанию установлен как раз Java стиль)
ответ дан 19 апр ’17 в 20:55
Nikita1,95911 золотой знак1313 серебряных знаков2626 бронзовых знаков
Если заглянуть в реестр HKEY_CLASSES_ROOT\directory\shell\VSCode\command
то можно найти команду «C:\Program Files (x86)\Microsoft VS Code\Code. exe» «%V»
Соответственно для консоли команда получится «C:\Program Files (x86)\Microsoft VS Code\Code.exe» .
что, вообще-то, совсем неудивительно.
exe» «%V»
Соответственно для консоли команда получится «C:\Program Files (x86)\Microsoft VS Code\Code.exe» .
что, вообще-то, совсем неудивительно.
ответ дан 4 окт ’16 в 17:34
Qwertiy♦103k2323 золотых знака9090 серебряных знаков247247 бронзовых знаков
Тэкс) Visual Studio Code для работы с с++ проектами умеет создавать два файла (я точно не помню, происходит ли это автоматически или вручную) 1. tasks.json Этот файл содержит информацию о сборке вашего приложения. Т.е. что должна делать vsc (cisual studio code), когда вы хотите собрать проект. Пример файла: { «version»: «2.0.0», «tasks»: [ { …
ответ дан 8 июн ’18 в 10:06
goldstar_labs2,36699 серебряных знаков1818 бронзовых знаков
Я бы заменил #include <oisteam>
на #include <iostream>
и попробовал еще раз. ..
..
ответ дан 30 июн ’18 в 12:21
Harry163k1212 золотых знаков9191 серебряный знак194194 бронзовых знака
Вопрос закрыт, Элемент списка все решилось установкой плагина — JavaScript VS Code JavaScript (ES6) snippets, https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets Либо изменить расширения фаила .js на .jsx и тогда все будет гуд в настройках vs code пропишите: «files.associations»: { «*.js»: «javascriptreact» }
ответ дан 26 дек ’18 в 11:57
Mario851010 бронзовых знаков
sudo apt purge code
rm -r ~/. config/Code
config/Code
ответ дан 26 дек ’18 в 14:27
Beast Winterwolf2,4991313 серебряных знаков2626 бронзовых знаков
У меня такая ошибка стала возникать после обновления VSCode где-то в начале этого года в том случае, если если питоновский код находится во вложенном каталоге. Вот структура каталога проекта: my_project |—.vscode/ |—settings.json |—dir1/ |—dir2/ |—py_dir/ |—file1.py |—file1.py Если открыть в VSCode каталог my_project то проблема с импортом …
ответ дан 29 авг ’19 в 12:53
за показ Status Bar отвечает параметр «Workbench › Status Bar: Visible» в параметрах. Или меню «Вид» — «Внешний вид» — «Показать строку состояния»
Или меню «Вид» — «Внешний вид» — «Показать строку состояния»
ответ дан 9 июн ’20 в 5:25
Решений может быть несколько, но перед этим надо так же понимать, что кодировка в программе и сохраненного файла должны совпадать, если они не совпадают, то будет такое. 1. Решение Смените для начала кодировку в VSC После этого откройте файл с кодом в блокноте (или любом другом текстовом редакторе) и сохраните еще раз с той же кодировкой, что в VSC. После …
ответ дан 14 дек ’19 в 12:38
David1,21911 золотой знак77 серебряных знаков2626 бронзовых знаков
Однажды введенные логин и пароль сохраняются в системе и используются в дальнейшем автоматически при обращении к удаленному репозиторию. Удалить или отредактировать их можно здесь: Панель управления ->
Диспетчер учетных записей ->
Управление учетными данными Windows
Также существует инструмент Git Credential Manager для Windows, который …
Удалить или отредактировать их можно здесь: Панель управления ->
Диспетчер учетных записей ->
Управление учетными данными Windows
Также существует инструмент Git Credential Manager для Windows, который …
ответ дан 8 июн ’20 в 23:09
118_6465311 золотой знак44 серебряных знака1717 бронзовых знаков
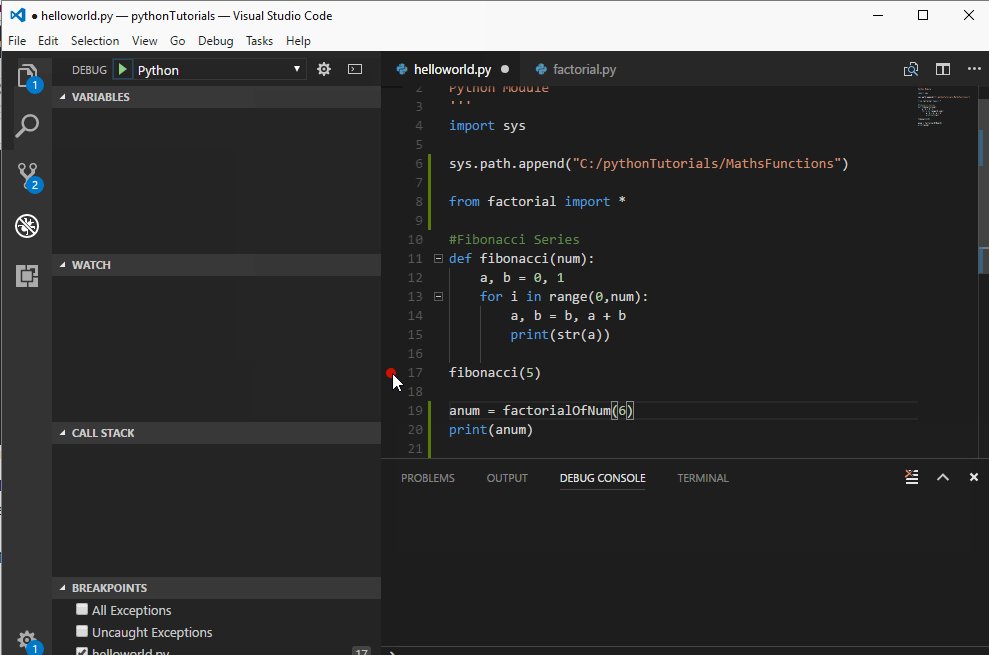
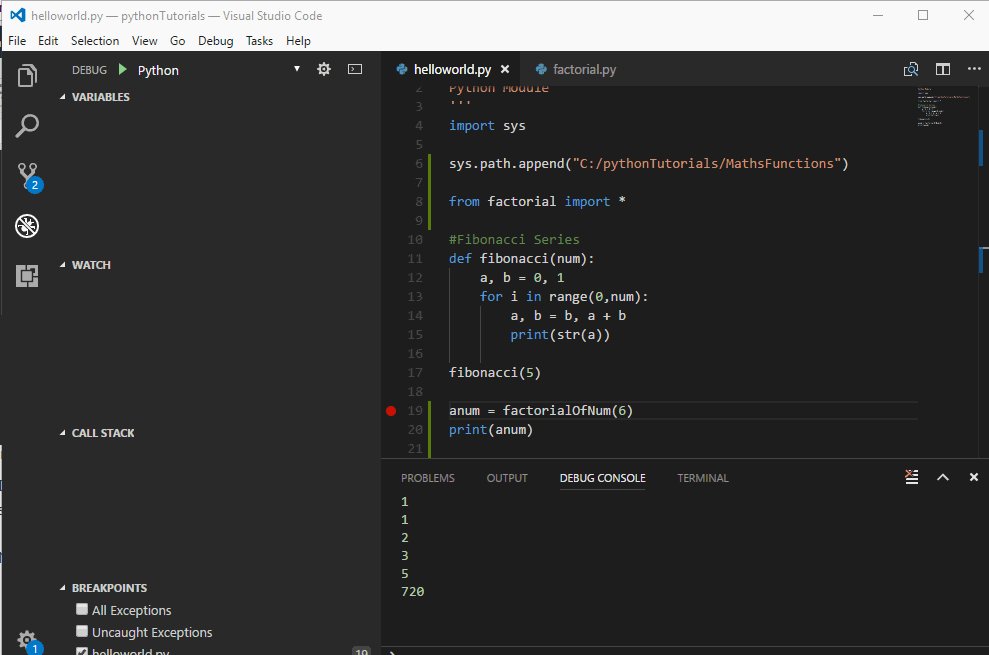
В настройках дебага VS Code установлен флаг, по которому перехватываются все исключения. Тем самым не давая программе обработать их. Запустите код, получите исключение, перейдите в дебаг и отключите флаг User Uncaught Exceptions. Тогда ваш try/catch сработает. Замечу, что желательно указывать сам тип исключения, чтоб не ловить все подряд и обрабатывать их …
ответ дан 10 июн ’20 в 18:00
Viewed1,45855 серебряных знаков2020 бронзовых знаков
Для отправки emoji вы можете использовать встроенную функцию библиотеки по преобразованию текста в смайлики:
from aiogram. utils.emoji import emojize emojize(«:smile:»)
Пример использования.
Также можете вставить unicode смайлики в ваш текст, они преобразуются в смайлики в Телеграме. Это может быть как преобзования юникод символа самим Python, так …
utils.emoji import emojize emojize(«:smile:»)
Пример использования.
Также можете вставить unicode смайлики в ваш текст, они преобразуются в смайлики в Телеграме. Это может быть как преобзования юникод символа самим Python, так …
ответ дан 21 авг ’20 в 0:49
Dmytro Hoi1751111 бронзовых знаков
При использовании расширения ms-python.python: Внизу слева в панели статуса там где указано имя текущего интерпретатора — нажать на его название, в появившемся меню выбрать Enter interpreter path… («Ввести путь к интерпретатору»), через диалог открытия указать путь до pypy3.exe (или pypy3, если не Windows). После этого при запуске файла с …
ответ дан 7 дек ’20 в 5:31
insolor
30. &*()-=+[{]}\\|;:’\»,.<>/?»,
&*()-=+[{]}\\|;:’\»,.<>/?»,
ответ дан 2 ноя ’16 в 7:05
Браузер файлов можно перекинуть вправо через меню View — Move Side Bar Right.
ответ дан 7 мар ’17 в 12:46
kmv6,01977 серебряных знаков3232 бронзовых знака
Может начать с предметной области? Какой язык, какие фреймверки? Вот по ним и ищите. Мой набор (общие): Spelling Checker for Visual Studio Code Easy icons Git History (including git log) Trailing Spaces Web: vscode-stylelint PHP IntelliSense PHP Debug Adapter for Visual Studio Code Apache conf syntax support for VS Code
ответ дан 10 мар ’17 в 13:01
Makarenko_I_V1,52455 серебряных знаков2626 бронзовых знаков
Согласно Reddit, кроме CMake существуют: Tup Cuppa Maiken Shakebuild Mesonbuild
ответ дан 23 сен ’17 в 13:20
Psijic11455 бронзовых знаков
Вам нужно у себя в файле настроек File > Preferences > Settings или нажав Ctrl + , установить параметр «editor. formatOnSave»: false, по умолчанию он установлен в true.
formatOnSave»: false, по умолчанию он установлен в true.
ответ дан 23 авг ’17 в 7:17
Iurii Golskyi70211 золотой знак99 серебряных знаков1919 бронзовых знаков
Допускаются только превышающие минимальную длину ответы с наивысшим рейтингом, не являющиеся общими
Как настроить VS Code для разработки на JavaScript – Hexlet Guides
Содержание
- Babel и ES6
- Стандарты кодирования
- Автоматическое дополнение
- jsconfig.json
- Отладка
- Ссылки
Visual Studio Code – популярный бесплатный редактор кода, созданный Microsoft’ом для программистов. VS Code никак не связан с Visual Studio. VS Code работает быстрее Атома, активно развивается и легко расширяется плагинами.
- отладчик кода
- встроенный терминал
- удобные инструменты для работы с Git
- подсветка синтаксиса для множества популярных языков и файловых форматов
- удобная навигация
- встроенный предпросмотр Markdown
- умное автодополнение
- встроенный пакетный менеджер
Пакетный менеджер нужен для установки и удаления пакетов расширений (плагинов). Для удобной разработки на JavaScript для бэкенда и фронтенда нужно установить несколько пакетов.
Для удобной разработки на JavaScript для бэкенда и фронтенда нужно установить несколько пакетов.
Для установки нового пакета зайдите во вкладку “Extensions” которая находится в выпадающем меню “View”, и введите название пакета в строке поиска, нажмите кнопку “Install”.
Babel и ES6
VS Code содержит понятие “сборки проекта”. Редактор можно настроить таким образом, чтобы сборка JavaScript-проекта заключалась в конвертации кода из ES6 в читаемый ES5 с Source Maps с помощью Babel.
Добавьте таск (задание) в файл tasks.json в директории .vscode в корне вашего проекта:
{
"version": "2.0.0",
"type": "shell",
"tasks": [
{
"label": "watch",
"command": "${workspaceRoot}/node_modules/.bin/babel src --out-dir dist -w --source-maps",
"group": "build",
"isBackground": true
}
]
}
Теперь комбинация клавиш Shift+Ctrl+B (Windows/Linux) или Shift+CMD+B(macOS) запустит сборку.
Подробнее о tasks можно узнать на сайте VS Code.
Стандарты кодирования
Eslint – это утилита, проверяющая стандарты кодирования на JavaScript. Стандарт де-факто в мире JS.
Нужно сначала установить eslint в системе, а потом установить расширение VS Code, которое будет использовать установленный линтер. Есть разные способы интеграции линтера с расширением. Мы рассмотрим установку линтера глобально в системе.
- Установите Node.js используя пакетный менеджер вашей операционной системы.
- Установите eslint командой
npm install -g eslint. Вероятно, вам понадобится использоватьsudo. - Установите плагины, которые конфигурируют
eslint. Без них (по умолчанию)eslintничего не проверяет.npm install -g eslint-config-airbnb-base eslint-plugin-import eslint требует наличия конфигурационного файла. Создайте в корне вашего проекта файл
.со следующим содержанием: eslintrc.yml
eslintrc.ymlextends: - 'airbnb-base' env: node: true browser: true- Установите расширение “linter-eslint” в VS Code.
Автоматическое дополнение
VS Code содержит мощную систему анализа кода для автодополнений и подсказок – IntelliSense.
IntelliSense работает сразу, но для настройки деталей нужно создать конфигурационный файл jsconfig.json.
jsconfig.json
Если положить в корень директории с JavaScript-проектом конфигурационный файл jsconfig.json, то VS Code будет использовать эту конфигурацию для работы с вашим проектом. Вот пример такого файла:
{
"compilerOptions": {
"target": "ES6"
},
"exclude": [
"node_modules",
"**/node_modules/*"
]
}
Здесь можно настроить, например, какие директории стоит исключить из системы автодополнений IntelliSense. VS Code совместим с node, webpack, bower, ember и другими популярными инструментами. Полная документация по jsconfig доступна на сайте VS Code.
Полная документация по jsconfig доступна на сайте VS Code.
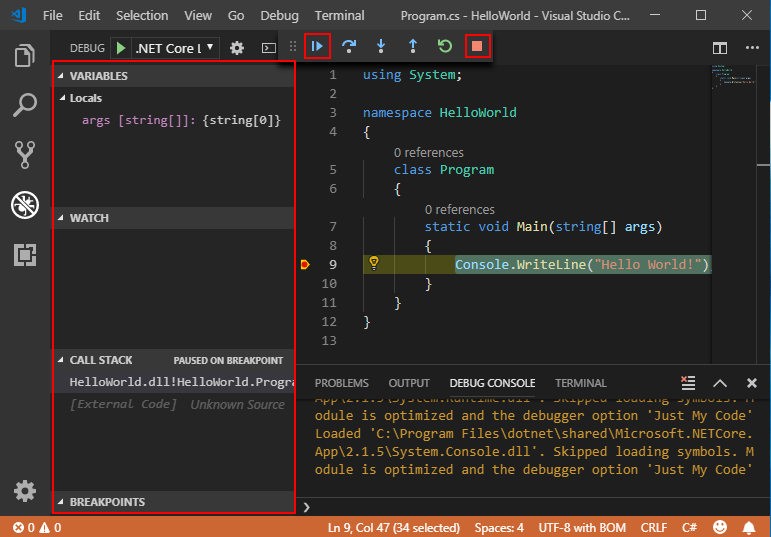
Отладка
VS Code содержит встроенный отладчик кода. Вы можете, например, отметить брейкпойнты (точки остановки) и следить за состоянием приложения в реальном времени.
Для отладки бэкенд-кода достаточно встроенных возможностей. Для отладки фронтенд-кода нужно установить плагин для соответствующего браузера:
Подробнее об отладке можно узнать на сайте VS Code.
Ссылки
Бесплатный курс по настройке окружения для работы в современной экосистеме JavaScript.
Рахим Давлеткалиев
Visual Studio Code: кому и зачем он нужен
Недавно мы беседовали с Анной Леоновой о её пути в программировании. Аня пишет код в редакторе Visual Studio Code и сегодня поделится своими настройками. Вы узнаете, как установить программу и подготовить её для комфортной работы.
Статья для тех, кто только знакомится с программированием и ищет мощный бесплатный редактор — такой, чтобы один раз установить и много лет не менять.
👉 Интервью с Анной Леоновой
Что за Visual Studio Code?
Это популярная бесплатная программа для разработчиков, которая помогает писать код. Например:
- Знает синтаксис разных языков программирования и помогает вам не ошибиться в точке с запятой или скобочке.
- Сама подставляет некоторые распространённые фрагменты кода.
- Помнит названия ваших переменных и подсказывает их, чтобы не было ошибок.
- Умеет загружать ваш код на Гит.
- Помогает отлаживать код.
- Поддерживает плагины, которые превращают её в мегакомбайн для разработчика.
VSCode — один из самых популярных редакторов кода, потому что он бесплатный и открытый, его можно сделать каким угодно под свои задачи. Есть и другие: например, Sublime Text или продукты компании JetBrains.
👉 Помните, что не редактор делает ваш код крутым, а ваши собственные знания алгоритмов, типов данных и возможностей языка. Хороший программист напишет хороший код хоть на салфетке, а плохому не поможет даже самый навороченный софт.
Хороший программист напишет хороший код хоть на салфетке, а плохому не поможет даже самый навороченный софт.
Установка
Перейдите на code.visualstudio.com и скачайте актуальную версию редактора под свою операционную систему — есть поддержка для Linux, Windows и Mac OS. Далее просто следуйте командам программы-загрузчика и откройте редактор.
Приветственное окно Visual Studio Code после установкиПеред знакомством с интерфейсом вернитесь на официальный сайт и добавьте в закладки страницу с документацией — Docs. Документацию рекомендуем изучить всю сразу до начала работы с проектом. Если не получится — постепенно в свободное время. Документация — это инструкция к инструменту. Если вы хорошо изучите возможности VS Code, то сможете его полностью настроить и оформить под себя.
❌ Новички часто выбирают редактор методом тыка: скачивают несколько программ, визуально оценивают их интерфейс и начинают работать там, где им кажется удобнее или красивее. Редко бывает так, что программиста устраивает стандартный интерфейс и настройки — новички в этом случае прыгают между разными редакторами, сравнивают их базовые возможности и теряют время.
Редко бывает так, что программиста устраивает стандартный интерфейс и настройки — новички в этом случае прыгают между разными редакторами, сравнивают их базовые возможности и теряют время.
✅ Выбирайте редактор, который можно как угодно изменять и настраивать. Нравится внешний вид Sublime Text, но не хватает мощи VS Code — нет проблем: находите тему, меняете шрифт, добавляете пару расширений и готово. Чтобы быстро освоить VS Code, изучайте интерфейс по документации.
Настройка
VS Code готов к работе сразу после установки — в него по умолчанию добавлено большинство плагинов для веб-разработки. Можно сразу загрузить проект или начать программировать в новом файле. Нужно только привыкнуть к интерфейсу.
Если вы раньше пользовались другим редактором и не удалили его с компьютера, то VS Code автоматически предложит перенести сохранённые настройки. Для переноса вам достаточно кликнуть на всплывающую подсказку и перезагрузить VS Code — переносятся плагины, расширения и установленные горячие клавиши.
Для переноса вам достаточно кликнуть на всплывающую подсказку и перезагрузить VS Code — переносятся плагины, расширения и установленные горячие клавиши.
Если у вас ещё не было кодового редактора, то ниже мы рассмотрим несколько базовых настроек, которые помогут персонализировать интерфейс VS Code.
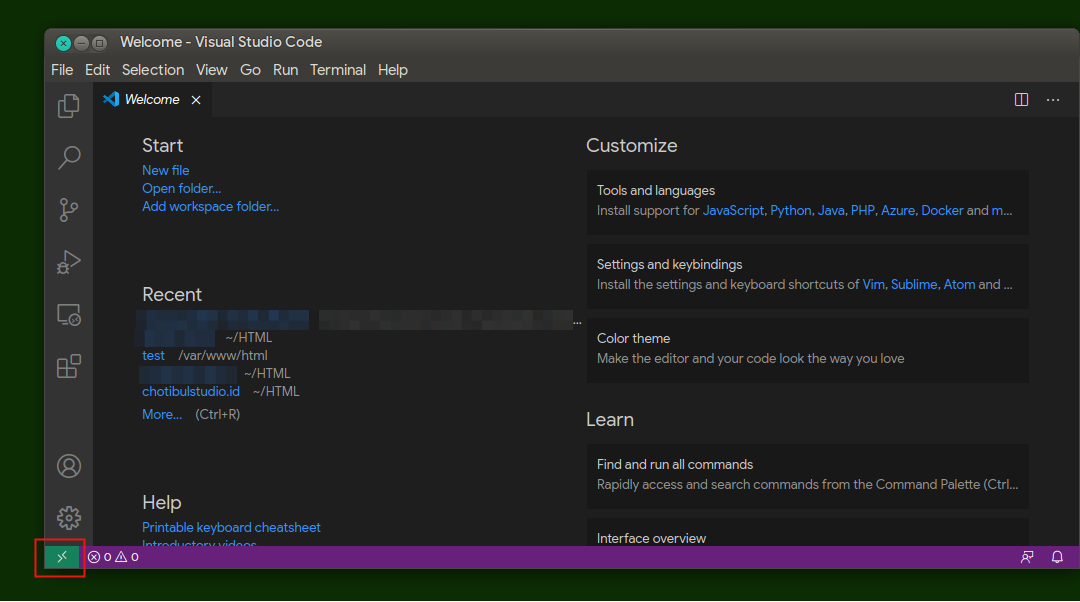
Устанавливаем русский язык. На левой боковой панели нажмите Extensios и в строке поиска напишите Russian Language Pack — это языковой пакет, который адаптирует VS Code под русский язык. Выберите расширения, кликните Install и перезапустите редактор. У вас должен открыться русифицированный интерфейс.
Языковой пакет Russian Language PackЕсли после перезагрузки язык не изменился — на левой боковой панели нажмите значок шестерёнки и выберите раздел Command Palette. Появится строка поиска: напишите Display, выберите команду Configure Display Language и нажмите Enter. Смените язык с английского на русский и повторно перезагрузите редактор.
Смените язык с английского на русский и повторно перезагрузите редактор.
Меняем цветовую тему. В левой боковой панели нажмите на значок шестерёнки, перейдите в раздел «Цветовая тема» и выберите тему, встроенную в редактор.
Если ничего не нравится — установите любую внешнюю тему, которую получится найти в интернете. Если тема совместима с VS Code, то после скачивания она сама откроется в редакторе и вам достаточно нажать «Установить». Начать поиск рекомендуем с официального маркетплейса, где собраны тысячи бесплатных тем.
Анна Леонова рекомендует тему Night Owl — ночная сова. Её мы и поставили для тестаДобавляем любимый шрифт. В боковой панели нажмите на шестерёнку, выберите раздел «Параметры» → «Текстовый редактор» → «Шрифт». Перед вами будет вкладка Font Family, в которую нужно вписать название выбранного шрифта — если этот шрифт скачан или сохранён в операционной системе, то он сразу отобразится в редакторе. Здесь же можно изменить размер и жирность шрифта.
Перед вами будет вкладка Font Family, в которую нужно вписать название выбранного шрифта — если этот шрифт скачан или сохранён в операционной системе, то он сразу отобразится в редакторе. Здесь же можно изменить размер и жирность шрифта.
Включаем автосохранение. В боковой панели выберите шестерёнку, перейдите в «Параметры» → «Текстовый редактор» → «Файлы». Вы увидите вкладку Auto Save, в которой нужно указать период сохранения файлов. Мы рекомендуем режим afterDelay с задержкой в одну секунду — так вы будете сразу сохранять всё, что запишете. Если вы выберете режим onFocusChange, то изменения в рабочем файле будут сохраняться каждый раз, когда вы будете открывать другие вкладки редактора. В режиме onWindowChange изменения происходят сразу после того, когда вы сворачиваете VS Code и открываете окна других программ.
Горячие клавиши
Горячие клавиши — это помощник программиста и инструмент для быстрого выполнения рутинных задач. Предположим, нам нужно создать новый HTML-файл и написать его структуру. Без горячих клавиш этот процесс выглядит так:
- Переходим в меню и открываем вкладку «Файл».
- Выбираем команду «Новый файл».
- Возвращаемся в меню и повторно открываем вкладку «Файл».
- Находим команду «Сохранить как».
- Пишем название файла, выбираем место хранение, указываем расширение (HTML) и нажимаем кнопку «Сохранить».
- Вручную прописываем скелет HTML-документа или тратим время, чтобы найти и скопировать структуру из интернета.
Мы превратили простую задачу в многоэтапный процесс, где нужно постоянно отрывать руки от клавиатуры, хвататься за мышку и искать нужные команды в выпадающем списке. Теперь посмотрим, как это же действие можно выполнить с помощью горячих клавиш. Для примера мы используем Mac OS — в других системах горячие клавиши будут немного отличаться, но сути это не меняет:
Теперь посмотрим, как это же действие можно выполнить с помощью горячих клавиш. Для примера мы используем Mac OS — в других системах горячие клавиши будут немного отличаться, но сути это не меняет:
- Command + N — создаём новый файл.
- Shift + Command + S — включаем команду «Сохранить как».
- Пишем название файла, выбираем место хранения, указываем расширение (HTML) и нажимаем кнопку «Сохранить».
- ! + tab — создаём структуру HTML-документа и можем работать.
С горячими клавишами мы сократили количество рутинных действий и быстро выполнили простую задачу — создали HTML-файл и написали структуру. В случае с объёмными проектами горячие клавиши помогают сэкономить часы работы.
В VS Code под горячие клавиши запрограммированы все команды. За один раз их не выучить, да и не нужно — понаблюдайте за своим рабочим процессом и выберите одну команду, которую вы выполняете чаще остальных. Посмотрите, какие горячие клавиши помогают автоматизировать процесс — выпишите эти клавиши и попробуйте применить. Когда привыкнете — выберите другую команду, и так до тех пор, пока не научитесь выполнять большинство действий без мышки и меню.
Посмотрите, какие горячие клавиши помогают автоматизировать процесс — выпишите эти клавиши и попробуйте применить. Когда привыкнете — выберите другую команду, и так до тех пор, пока не научитесь выполнять большинство действий без мышки и меню.
Для просмотра всех горячих клавиш нажмите в боковой панели на шестерёнку и выберите раздел «Сочетания клавиш». Или воспользуйтесь горячими клавишами и нажмите Command + K + Command + S. Перед вами появится длинный список с названием команд и комбинацией кнопок, которые установлены по умолчанию — любую команду можно перепрограммировать или найти с помощью поисковика.
Что дальше
А дальше прочитайте нашу статью про Vim и подключите его к своему VSCode 🙂
Текст:
Саша Бабаскин
Редактор:
Максим Ильяхов
Корректор:
Ира Михеева
Иллюстратор:
Даня Берковский
Вёрстка:
Маша Дронова
Соцсети:
Олег Вешкурцев
Plugin for Visual Studio Code
Integrate your Visual Studio Code projects with Crowdin to optimize the localization process. Plugin allows uploading new source strings instantly to your Crowdin project and downloading translations.
Plugin allows uploading new source strings instantly to your Crowdin project and downloading translations.
Файл конфигурации
To work with this plugin in the VS Code workspace, there should be Crowdin configuration file called either crowdin.yml or crowdin.yaml.
Пример файла конфигурации:
"project_id": "projectId" #open project settings and go to API section "api_token": "personal-access-token" #open profile settings and go to API & SSO > New Token > create Token "base_path": "/project-base-path"
"files": [
{ "source" : "/locale/en/folder1/*.xml", #source files filter "translation" : "/locale/%two_letters_code%/folder1/%original_file_name%" #where translations are stored },
{ "source" : "/locale/en/folder2/*.xml", "translation": "/locale/%two_letters_code%/folder2/%original_file_name%" } ]Установка
Follow these steps to setup Crowdin Plugin for VS Code:
- Prepare crowdin.
 yml or crowdin.yaml configuration file and add it to the needed workspace in VS Code.
yml or crowdin.yaml configuration file and add it to the needed workspace in VS Code. - Install Crowdin plugin using one of the following methods:
- open VS Code Extensions (Ctrl+Shift+X), search for Crowdin and click Install
or - launch VS Code Quick Open (Ctrl+P), paste the command below, and press Enter
ext install Crowdin.vscode-crowdin
- open VS Code Extensions (Ctrl+Shift+X), search for Crowdin and click Install
- Crowdin plugin scans each VS Code workspace to find Crowdin configuration file (crowdin.yml or crowdin.yaml). It automatically builds the tree with source files in Crowdin Explorer component available on your Activity Bar.
- Use upward and downward arrows in Crowdin Explorer component to upload source files to Crowdin and download translations correspondingly.
visual code — Перевод на русский — примеры английский
Предложения: visual cortex На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
Short-term memory is believed to rely mostly on an acoustic code for storing information, and to a lesser extent a visual code.
Существуют гипотезы о том, что кратковременная память опирается преимущественно на акустический (вербальный) код для хранения информации и в меньшей степени на зрительный код.To cope with the uncertainties of hobo life, hobos developed a system of symbols, or a visual code.
Чтобы справляться с жизненными трудностями, хобо придумали систему символов, или же графический код. It would focus on how the development of the visual code that is inherent in road signs can be projected into different systems for presenting visual information: posted, VMS, in-car, internet, mobile phones, etc.
«In teaching us a new visual code, photographs alter and enlarge our notion of what is worth looking at and what we have the right to observe» and has changed our «viewing ethics».
Обучая нас новому визуальному кодексу, фотографии меняют и расширяют наши представления о том, на что стоит смотреть и что мы вправе наблюдать.Предложить пример
Другие результаты
The Audio-visual Code in the Republic of Moldova contains a similar provision.
Other examples include the Audio-visual Code in the Republic of Moldova, which requires that public authorities ensure the protection of journalists if they are subject to pressure or threats that might restrict them in carrying out their professional duties.
Другие примеры включают Кодекс о телевидении и радио Республики Молдова, содержащий требование о том, чтобы государственные органы обеспечивали защиту журналистов в том случае, когда они подвергаются давлению или угрозам, которые могут препятствовать осуществлению ими их профессиональной деятельности.Article 12 of the Audio-Visual Code also mentions that «any pejorative or discriminatory reference to ethnic origin, nationality, race and religion of a child as well as to an eventual handicap is prohibited».
В статье 12 Свода аудиовизуальных правил также сказано, что «запрещаются любые уничижительные или дискриминационные высказывания в отношении этнического происхождения, национальности, расы и религии детей, равно как и в отношении возможных физических, психических или интеллектуальных ограничений».
Umberto Eco’s Articulations of The Cinematic Code (1976) Umberto Eco’s research dealt with the semiology of visual codes using the work of Metz and Pasolini as a starting point.
Умберто Эко О членении кинематографического кода (1967) Умберто Эко исследовал семиологию визуальных кодов, отталкиваясь от работ Меца и Пазолини.Visual Studio Code is a source code editor developed by Microsoft for Windows, Linux and macOS.
Visual Studio Code — редактор исходного кода, разработанный Microsoft для Windows, Linux и macOS. Visual Studio Code IDE is used to edit the game code in the Pawn language and execute it in the software emulator.
Visual Studio Code is based on Electron, a framework which is used to deploy Node.js applications for the desktop running on the Blink layout engine.
Visual Studio Code основан на Electron — фреймворк, позволяющий с использованием Node.js разрабатывать настольные приложения, которые работают на движке Blink.Microsoft released a set of Visual Studio Code extensions, Docs Authoring Pack, to assist in editing Microsoft Docs content.
Microsoft выпустили пакет расширений Visual Studio Code — Docs Authoring Pack, призванный облегчить редактирование статей на Microsoft Docs.
In addition, the contracts for design services for site/landscape, exterior envelope, audio-visual and code consultancy, in an estimated total amount of $7.5 million, will be finalized this year.
Кроме того, в этом году будут заключены контракты на предоставление проектных услуг в отношении обустройства территории/ландшафтных работ, наружной оболочки зданий, аудиовизуальных систем и консультирования насчет строительных норм на общую сумму 7,5 млн. долл. США.DDL and DML editors, visual query builder, code auto completion, Metadata Extractor, and many other capabilities.
Визуальный построитель запросов. Автозавершение кода, Metadata Extractor, а так же множество других возможностей. VB Watch injects dynamic analysis code into Visual Basic programs to monitor code coverage, call stack, execution trace, instantiated objects and variables.
The VSTS profiler helps to optimize performance of code targeted for the.NET platform or natively compiled Visual C++ code.
Профайлер VSTS призван помочь обнаруживать и способствовать решению проблем производительности в коде, написанном для платформы.NET или родного скомпилированного кода Visual C++. The recommendation also establishes complementary alphabetic codes to represent the names of packages and provides pictorial symbols to provide a visual association between the codes and the types of packages that they represent.
Visual Studio.Net 2008 (2005) separates the code used by a designer and the user code on the account of partial classes.
Visual Studio.Net 2005 разделяет код, используемый дизайнером и пользовательский код за счет partial классов.It also intervened in cases where the press or the audio-visual media were considered to have violated their professional codes.
Visual Studio.Net can generate the queries code for insert, update, delete methods.
Visual Studio Code Display Language (язык)
Visual Studio Code по умолчанию поставляется с английским языком в качестве языка отображения, а для других языков используются расширения языковых пакетов, доступные в Marketplace.
VS Code определяет язык пользовательского интерфейса операционной системы и предложит вам установить соответствующий языковой пакет, если он доступен на Marketplace. Ниже приведен пример, рекомендующий языковой пакет для упрощенного китайского:
.После установки расширения языкового пакета и запроса на перезагрузку VS Code будет использовать языковой пакет, соответствующий языку пользовательского интерфейса вашей операционной системы.
Изменение языка дисплея
Вы также можете переопределить язык пользовательского интерфейса по умолчанию, явно указав язык отображения VS Code с помощью команды Configure Display Language .
Нажмите ⇧⌘P (Windows, Linux Ctrl + Shift + P), чтобы открыть палитру команд , затем начните вводить «display», чтобы отфильтровать и отобразить команду Configure Display Language .
Нажмите Enter, и отобразится список установленных языков с разбивкой по регионам с выделенным текущим языковым стандартом .
Используйте опцию Установить дополнительные языки … , чтобы установить дополнительные языковые пакеты из Marketplace, или выберите другую локаль из списка. Для изменения локали требуется перезапуск VS Code. Вам будет предложено перезагрузить компьютер при выборе локали .
Команда Configure Display Language записывает в файл аргументов конфигурации среды выполнения argv.json в вашей пользовательской папке VS Code (.vscode ).
Локаль также можно изменить, отредактировав файл argv. напрямую (Настройки : Настроить аргументы времени выполнения ) и перезапустив VS Code. json
json
Доступные регионы
| Язык дисплея | Язык |
|---|---|
| Английский (США) | и |
| (упрощенный китайский) | zh-CN |
| Традиционный китайский | zh-TW |
| Французский | пт |
| Немецкий | из |
| Итальянский | это |
| Испанский | es |
| Японский | и |
| Корейский | ko |
| Русский | ru |
| Болгарский | bg |
| Венгерский | hu |
| Португальский (Бразилия) | пт-бр |
| Турецкий | tr |
Языковые пакеты Marketplace
Как описано выше, VS Code поставляется с английским языком по умолчанию, но другие языки доступны через языковые пакеты Marketplace.
Вы можете выполнить поиск языковых пакетов в представлении расширений (⇧⌘X (Windows, Linux Ctrl + Shift + X)), введя нужный язык вместе с категорией : «Языковые пакеты» .
Вы можете установить несколько языковых пакетов и выбрать текущий язык интерфейса с помощью команды Configure Display Language .
Установка языка
Если вы хотите использовать определенный язык для сеанса VS Code, вы можете использовать переключатель командной строки --locale , чтобы указать языковой стандарт при запуске VS Code.
Ниже приведен пример использования параметра командной строки --locale для установки французского языка отображения VS Code:
код. --locale = fr Примечание : У вас должен быть установлен соответствующий языковой пакет для языка, указанного в параметре командной строки. Если соответствующий языковой пакет не установлен, VS Code будет отображать английский язык.
Общие вопросы
Невозможно записать в файл, потому что файл грязный
Это уведомление может означать, что ваш argv.json файл не был сохранен после предыдущего изменения. Проверьте, нет ли в файле ошибок (Настройки : Настроить аргументы времени выполнения ), убедитесь, что файл сохранен, и попробуйте снова установить языковой пакет.
Могу ли я внести свой вклад в перевод языкового пакета?
Да, проект локализации сообщества Visual Studio Code открыт для всех, участники которого могут предоставлять новые переводы, голосовать за существующие переводы или предлагать улучшения процесса.
04.02.2021
Скачать пакет русского языка 1.51.1 Расширение (файл Vsix) для VS Code
Обновлено: 29 октября 2020 г.
Вы собираетесь загрузить файл vsix пакета русского языка 1. 51.1 для Visual Studio Code 1.51.0 и выше : Пакет русского языка для кода Visual Studio, расширение языкового пакета для русского …
51.1 для Visual Studio Code 1.51.0 и выше : Пакет русского языка для кода Visual Studio, расширение языкового пакета для русского …
Обратите внимание, что файл vsix русского языкового пакета v1.51.1 на VsixHub заархивирован из Visual Studio Marketplace без каких-либо изменений. Вы можете выбрать сервер для загрузки автономного файла расширения vsix и его установки.
Что делает расширение>
Russian Language Pack — бесплатное расширение для VS Code, опубликованное Microsoft (MS-CEINTL) , вы можете установить его, чтобы увеличить мощность вашего Visual Studio. Код:
Расширение языкового пакета для русского языка (Расширение локализации VS Code) Подробнее>
Проверить файл Vsix (размер и контрольная сумма)>
• Файл Vsix: vscode-language-pack-ru-1.51.1_vsixhub.
com.vsix
• Требуется: VS Code 1.51.0 и выше
• Размер файла: 300036 байтов (293 КБ)
• MD5: 01dd87e302530dd1aa4d50a6dd978831
• SHA1: ef7eb0af0fe0781174f9ca645b55c227a9547faf
• SHA256: a0572e59be3f84ae0cd592a038547996b083bbdb71959eaec30a8b3d95474084
Как установить пакет русского языка из VSIX>
Другие файлы vsix для русского языкового пакетаВы можете легко установить расширение Russian Language Pack из пакета.vsix файл:
Запустите VS Code, используйте команду Install from VSIX в раскрывающемся списке команд представления расширений или команду Extensions: Install from VSIX в палитре команд и укажите на файл .vsix (т.е. vscode- языковой пакет-ru-1.51.1_vsixhub.com.vsix).
Доступна более новая версия пакета Russian Language Pack. Получите последний файл vsix сейчас:
- Русский языковой пакет 1.
 53.2 VSIX (обновлено 4 февраля 2021 г.)
53.2 VSIX (обновлено 4 февраля 2021 г.) - Русский языковой пакет 1.53.1 VSIX (Обновлено: 29 января 2021 г.)
- Русский языковой пакет 1.53.0 VSIX (Обновлено: 22 января 2021 г.)
- Русский языковой пакет 1.52.2 VSIX (Обновлено: 10 декабря 2020 г.)
- Русский языковой пакет 1.52.1 VSIX (Обновлено: 8 декабря 2020 г.)
- Русский языковой пакет 1.52.0 VSIX (Обновлено: 30 ноября 2020 г.)
- Пакет русского языка 1.51.2 VSIX (обновлено 5 ноября 2020 г.)
- Русский языковой пакет 1.51.0 VSIX (Обновлено: 22 октября 2020 г.)
- Русский языковой пакет 1.50.2 VSIX (Обновлено: 8 октября 2020 г.)
- Русский языковой пакет 1.50.1 VSIX (Обновлено: 2 октября 2020 г.)
- Дополнительная история версий>
Узнайте больше о связанных расширениях по тегу: lp-ru,
Скачать пакет русского языка 1.46.3 Расширение (файл Vsix) для VS Code
Обновлено: 11 июня 2020 г.
Вы собираетесь загрузить файл vsix пакета русского языка 1.46.3 для Visual Studio Code 1.46.0 и более поздних версий. : Пакет русского языка для кода Visual Studio, расширение языкового пакета для русского …
Обратите внимание, что файл vsix русского языкового пакета v1.46.3 на VsixHub заархивирован из Visual Studio Marketplace без каких-либо изменений. Вы можете выбрать сервер для загрузки автономного файла расширения vsix и его установки.
Что делает расширение>
Russian Language Pack — бесплатное расширение для VS Code, опубликованное Microsoft (MS-CEINTL) , вы можете установить его, чтобы увеличить мощность вашего Visual Studio. Код:
Расширение языкового пакета для русского языка (Расширение локализации VS Code) Подробнее>
Проверить файл Vsix (размер и контрольная сумма)>
• Файл Vsix: vscode-language-pack-ru-1.
46.3_vsixhub.com.vsix
• Требуется: VS Code 1.46.0 и выше
• Размер файла: 280414 байтов (273,84 КБ)
• MD5: bf7ff8e6ffa8ec0df6bc569958a6be74
• SHA1: ac0500d6060903e121a6d521c0f8ec286bc0a724
• SHA256: ed8509a11eb5954f9dd3172ae670611551b09a53e0accc54be13a7f8e039ad92
Как установить пакет русского языка из VSIX>
Другие файлы vsix для русского языкового пакетаВы можете легко установить расширение Russian Language Pack из пакета.vsix файл:
Запустите VS Code, используйте команду Install from VSIX в раскрывающемся списке команд представления расширений или команду Extensions: Install from VSIX в палитре команд и укажите файл .vsix (т.е. vscode- языковой пакет-ru-1.46.3_vsixhub.com.vsix).
Доступна более новая версия пакета Russian Language Pack. Получите последний файл vsix сейчас:
- Русский языковой пакет 1.
 53.2 VSIX (обновлено 4 февраля 2021 г.)
53.2 VSIX (обновлено 4 февраля 2021 г.) - Русский языковой пакет 1.53.1 VSIX (Обновлено: 29 января 2021 г.)
- Русский языковой пакет 1.53.0 VSIX (Обновлено: 22 января 2021 г.)
- Русский языковой пакет 1.52.2 VSIX (Обновлено: 10 декабря 2020 г.)
- Русский языковой пакет 1.52.1 VSIX (Обновлено: 8 декабря 2020 г.)
- Русский языковой пакет 1.52.0 VSIX (Обновлено: 30 ноября 2020 г.)
- Пакет русского языка 1.51.2 VSIX (обновлено 5 ноября 2020 г.)
- Русский языковой пакет 1.51.1 VSIX (Обновлено: 29 октября 2020 г.)
- Русский языковой пакет 1.51.0 VSIX (Обновлено: 22 октября 2020 г.)
- Русский языковой пакет 1.50.2 VSIX (Обновлено: 8 октября 2020 г.)
- Русский языковой пакет 1.50.1 VSIX (Обновлено: 2 октября 2020 г.)
- Дополнительная история версий>
Узнайте больше о связанных расширениях по тегу: lp-ru,
Visual Studio Code (VSCODE) язык установлен на китайский
Когда я впервые использовал Visual Studio Code (vs code), она не знала, что у нее есть 10 доступных языков (регионов) отображения: английский (США), упрощенный китайский, традиционный китайский, французский, немецкий, итальянский, японский , Корейский, русский и испанский.
Локализованный отображаемый текст для всех 10 языков включен в основную загрузку кода VS, поэтому вторичная установка не требуется.
По умолчанию код VS выбирает язык отображения операционной системы, а если это неподдерживаемый языковой стандарт, он использует английский (США).
Шаги по изменению китайского языка следующие
языковые настройки
1, горячие клавиши
Ярлыки Windows, Linux: Ctrl + Shift + P
Ярлык в macOS: Command + Shift + P
2, поиск: язык конфигурации или язык конфигурации
Локаль.json файл откроется при выборе
{
// Определяет язык отображения VS Code.
// См. Https://go.microsoft.com/fwlink/?LinkId=761051 для списка поддерживаемых языков.
"locale": "zh-cn" // Изменения не вступят в силу, пока VS Code не будет перезапущен.
} Файл locale.json откроется при выборе
При вводе ошибок при изменении будут запрашиваться доступные языки
Когда вы удаляете предыдущую настройку языка, вам будет предложено указать доступные варианты, если вы введете двоеточие или кавычки после слова «locale». Сохраните изменения в локали.json, закройте VSCODE и снова откройте язык.
Примечание. Языковая конфигурация отсутствует в файле Settings.json, который открывается в настройках конфигурации.
Сохраните изменения в локали.json, закройте VSCODE и снова откройте язык.
Примечание. Языковая конфигурация отсутствует в файле Settings.json, который открывается в настройках конфигурации. 3 、 Установить плагин
См. Официальную документацию: https://code.visualstudio.com/docs/getstarted/locales
ПлагинЯзыковой пакет для китайского языка: Китайский (упрощенный) языковой пакет для VS Code
Сохраните изменения в файле locale.json («locale»: «zh-cn»), закройте VSCODE и снова откройте язык.
Таким образом, после определенного апгрейда, призрак внезапно превращается в английскую версию, и вам не о чем беспокоиться. Скоро он будет возвращен. Конечно, если вы на китайском, вам нужно перейти на английскую версию. Может быть то же самое.
Причина, по которой я написал это, состоит в том, что я встречался дважды, хотя я могу решить эту проблему каждый раз, но я думаю, что есть другие встревоженные братья, которые могли столкнуться с этим. Запишите его и поделитесь своими мыслями, надеясь помочь всем.
Запишите его и поделитесь своими мыслями, надеясь помочь всем.
Когда книгу воспользуют, она будет меньше ненавидеть, и бумага кончится. взаимное поощрение!
Microsoft Visual Studio Online code editor теперь называется Visual Studio Codespaces и получает снижение цен.
National Review
Президент Байден оставляет школы закрытыми
Шесть месяцев назад, когда президент Джо Байден был кандидатом Джо Байденом, он говорил о «кризисе». ощущается по всей территории Соединенных Штатов Америки ». Кризис заключался в закрытии школ. Миллионы детей смотрели в ноутбуки, а не учились в классе.Байден сказал: «Это чрезвычайная ситуация в стране. У президента Трампа нет реального плана безопасного открытия школ. Он не предлагает ничего, кроме неудач и заблуждений ». Шесть месяцев спустя образовательный кризис изобилует, и нынешний президент Байден пока только усугубляет ситуацию. На брифинге для прессы во вторник пресс-секретарь Белого дома Джен Псаки заявила, что новая цель Белого дома — «открыть большинство школ, то есть более 50 процентов, к 100-му дню его президентства». Она определила это как «некоторое обучение в классах, так что хотя бы один день в неделю, надеюсь, больше.«Это не просто откат к обещанию; он полностью стирает один. Согласно агрегатору школьных данных Бурбио, сегодня весенний рубеж Псаки уже давно миновал, и это было до того, как Байден вступил в должность. Более 60 процентов школьных округов уже открыты как минимум по «гибридной» модели. «Гибрид» в просторечии означает два-три дня в неделю личного обучения. Один день в неделю изначально не был частью этих дебатов. Это новый, более низкий стандарт, который представила команда Байдена. Сначала я подумал, что проступок заключался в том, что они просто отодвинули вопрос на второй план и не обращали на него внимания, учитывая странное высказывание «один день в неделю».Но после 24 часов ответной реакции Псаки попросили прояснить эти замечания, и она удвоила свои усилия, назвав план «смелым и амбициозным». И, придерживаясь однодневного стандарта, она сказала, что они надеются его превзойти.
Она определила это как «некоторое обучение в классах, так что хотя бы один день в неделю, надеюсь, больше.«Это не просто откат к обещанию; он полностью стирает один. Согласно агрегатору школьных данных Бурбио, сегодня весенний рубеж Псаки уже давно миновал, и это было до того, как Байден вступил в должность. Более 60 процентов школьных округов уже открыты как минимум по «гибридной» модели. «Гибрид» в просторечии означает два-три дня в неделю личного обучения. Один день в неделю изначально не был частью этих дебатов. Это новый, более низкий стандарт, который представила команда Байдена. Сначала я подумал, что проступок заключался в том, что они просто отодвинули вопрос на второй план и не обращали на него внимания, учитывая странное высказывание «один день в неделю».Но после 24 часов ответной реакции Псаки попросили прояснить эти замечания, и она удвоила свои усилия, назвав план «смелым и амбициозным». И, придерживаясь однодневного стандарта, она сказала, что они надеются его превзойти. Опять же, этот предполагаемый смелый и амбициозный план был превышен еще до инаугурации. В журнале Politico Playbook говорилось: «Это настолько скромная и лишенная амбиций цель, что она почти бессмысленна». Амбициозная риторика президента Байдена в отношении школ всегда должна была вступать в противоречие с его профсоюзами учителей и благотворителями, которые просто не хотят, чтобы школы полностью открылись в ближайшее время.Даже после того, как учителя получили приоритет в вакцинации, а школы K – 12 получили более 68 миллиардов долларов в 2020 году на борьбу с COVID. Я просто не ожидал, что он нарушит основное предвыборное обещание в столь раннем периоде своего президентства. Так что же удерживает Байдена от сдерживания своего слова? Белый дом будет утверждать, что это финансирование, вентиляция и размер классов. Давайте рассмотрим каждый по очереди. Как уже упоминалось, Конгресс выделил более 68 миллиардов долларов в 2020 году на смягчение последствий COVID в школах до 12 лет. Пока большая часть этих денег не потрачена.
Опять же, этот предполагаемый смелый и амбициозный план был превышен еще до инаугурации. В журнале Politico Playbook говорилось: «Это настолько скромная и лишенная амбиций цель, что она почти бессмысленна». Амбициозная риторика президента Байдена в отношении школ всегда должна была вступать в противоречие с его профсоюзами учителей и благотворителями, которые просто не хотят, чтобы школы полностью открылись в ближайшее время.Даже после того, как учителя получили приоритет в вакцинации, а школы K – 12 получили более 68 миллиардов долларов в 2020 году на борьбу с COVID. Я просто не ожидал, что он нарушит основное предвыборное обещание в столь раннем периоде своего президентства. Так что же удерживает Байдена от сдерживания своего слова? Белый дом будет утверждать, что это финансирование, вентиляция и размер классов. Давайте рассмотрим каждый по очереди. Как уже упоминалось, Конгресс выделил более 68 миллиардов долларов в 2020 году на смягчение последствий COVID в школах до 12 лет. Пока большая часть этих денег не потрачена. Это не помешало администрации Байдена потребовать еще 130 миллиардов долларов. Но давайте на мгновение проигнорируем неизрасходованные миллиарды долларов и зададим главный вопрос: поможет ли дополнительное финансирование? Фактически, школы, которые в настоящее время открыты пять дней в неделю в Америке, являются приходскими школами, которые, как правило, имеют меньшее финансирование на одного ученика, чем их государственные коллеги, и государственные школы, которые не конкурируют с богатством на одного ученика закрытых, но хорошо финансируемые районы, такие как Чикаго, округ Фэйрфакс, Сан-Франциско и другие.Проблема в воле, а не в ресурсах. Вентиляция — это просто костыль, оправдывающий бездействие. Это была проблема, выявленная в начале 2020 года, опять же, чтобы предотвратить возвращение в школу до того, как появилась вакцина от коронавируса. Конгресс санкционировал выделение 68 миллиардов долларов специально на вентиляцию. Но большинство школ в прошлом году почти ничего не сделали для улучшения вентиляции, и более вероятно, что мы наконец вернемся в школу до того, как в тысячах школ, которые остаются закрытыми, будут внесены какие-либо существенные изменения.
Это не помешало администрации Байдена потребовать еще 130 миллиардов долларов. Но давайте на мгновение проигнорируем неизрасходованные миллиарды долларов и зададим главный вопрос: поможет ли дополнительное финансирование? Фактически, школы, которые в настоящее время открыты пять дней в неделю в Америке, являются приходскими школами, которые, как правило, имеют меньшее финансирование на одного ученика, чем их государственные коллеги, и государственные школы, которые не конкурируют с богатством на одного ученика закрытых, но хорошо финансируемые районы, такие как Чикаго, округ Фэйрфакс, Сан-Франциско и другие.Проблема в воле, а не в ресурсах. Вентиляция — это просто костыль, оправдывающий бездействие. Это была проблема, выявленная в начале 2020 года, опять же, чтобы предотвратить возвращение в школу до того, как появилась вакцина от коронавируса. Конгресс санкционировал выделение 68 миллиардов долларов специально на вентиляцию. Но большинство школ в прошлом году почти ничего не сделали для улучшения вентиляции, и более вероятно, что мы наконец вернемся в школу до того, как в тысячах школ, которые остаются закрытыми, будут внесены какие-либо существенные изменения. Отсутствие новых систем вентиляции не остановило работу большинства школ, которые открылись в той или иной степени без сбоев. Между тем, сосредоточение внимания на дебатах о важности размера класса — это способ замаскировать предложение о том, что дети будут ходить в школу два дня в неделю на неопределенный срок. Идея состоит в том, что полный класс увеличивает риск, поэтому нам нужно вдвое сократить размер класса. Но никто реально не верит, что Америка собирается удвоить свой потенциал по строительству школ, по крайней мере, в следующем году. Любой, чей ребенок отправился в класс в трейлере за зданием школы, знает, что на разработку планов новых зданий, персонала и районных границ уходят годы.Гибридная модель «два дня в неделю» с явно меньшими размерами классов была создана для того, чтобы вернуть детей в класс до того, как вакцина станет доступна. Неумелые школьные советы откладывали окончание этой временной меры. Теперь, когда это делалось так долго, это обманчиво принимается за поствакцинальный идеал.
Отсутствие новых систем вентиляции не остановило работу большинства школ, которые открылись в той или иной степени без сбоев. Между тем, сосредоточение внимания на дебатах о важности размера класса — это способ замаскировать предложение о том, что дети будут ходить в школу два дня в неделю на неопределенный срок. Идея состоит в том, что полный класс увеличивает риск, поэтому нам нужно вдвое сократить размер класса. Но никто реально не верит, что Америка собирается удвоить свой потенциал по строительству школ, по крайней мере, в следующем году. Любой, чей ребенок отправился в класс в трейлере за зданием школы, знает, что на разработку планов новых зданий, персонала и районных границ уходят годы.Гибридная модель «два дня в неделю» с явно меньшими размерами классов была создана для того, чтобы вернуть детей в класс до того, как вакцина станет доступна. Неумелые школьные советы откладывали окончание этой временной меры. Теперь, когда это делалось так долго, это обманчиво принимается за поствакцинальный идеал. Это просто безумие. После вакцинации учителей в закрытых школьных округах школы должны быть открыты на полный рабочий день пять дней в неделю, как это уже делают многие из их сверстников (и как некоторые делали до того, как вакцины стали доступны).Теперь, когда учителя проходят вакцинацию, для кого мы вообще вносим эти масштабные изменения в инфраструктуру? Это не для учителей, риск которых, к счастью, скоро будет измеряться десятичными знаками. И это не для детей, которые, — часто и неоднократно напоминают нам представители здравоохранения, — не являются серьезными распространителями или жертвами этого вируса. Фактически, основные проблемы со здоровьем, с которыми сегодня сталкиваются дети, — депрессия, самоубийства, неуверенность в себе, академические неудачи, отсутствие социализации, плохое питание, недостаточная физическая активность — вызваны закрытием школ, а не вирусом.В сентябре 2020 года Джо Байден сказал: «Президент Трамп может не думать, что это чрезвычайная ситуация в стране, но я думаю, что возвращение в школу для миллионов детей и ее последствия для их семей и общества — это чрезвычайная ситуация в стране.
Это просто безумие. После вакцинации учителей в закрытых школьных округах школы должны быть открыты на полный рабочий день пять дней в неделю, как это уже делают многие из их сверстников (и как некоторые делали до того, как вакцины стали доступны).Теперь, когда учителя проходят вакцинацию, для кого мы вообще вносим эти масштабные изменения в инфраструктуру? Это не для учителей, риск которых, к счастью, скоро будет измеряться десятичными знаками. И это не для детей, которые, — часто и неоднократно напоминают нам представители здравоохранения, — не являются серьезными распространителями или жертвами этого вируса. Фактически, основные проблемы со здоровьем, с которыми сегодня сталкиваются дети, — депрессия, самоубийства, неуверенность в себе, академические неудачи, отсутствие социализации, плохое питание, недостаточная физическая активность — вызваны закрытием школ, а не вирусом.В сентябре 2020 года Джо Байден сказал: «Президент Трамп может не думать, что это чрезвычайная ситуация в стране, но я думаю, что возвращение в школу для миллионов детей и ее последствия для их семей и общества — это чрезвычайная ситуация в стране. Я считаю, что это именно то, что нужно. Если шесть месяцев назад это была чрезвычайная ситуация в стране, и она остается такой же, то где Джо? Некоторые утверждают, что у него должно быть больше времени и что требуется терпение. Он у власти всего несколько недель. Но не стоит удивляться тому, что многие родители просто теряют терпение.Другие утверждают, что пропаганда открытия школ — это антипедагогика. Это удобный способ прекратить дискуссии, потому что учителям часто недоплачивают и недооценивают, и поэтому они не подвергаются критике. Но я люблю учителей своих детей, которые делают все, что в их силах. Это про детей, а не против учителей. В сентябре президент Байден заявил: «Дональд Трамп и Бетси ДеВос не активизировались. Мы все видим результаты. Миллионы учащихся начинают новый учебный год так же, как закончили предыдущий, дома.Дома. Родители стараются изо всех сил, но все больше и больше они оказываются в тупике, пытаясь найти баланс между работой, уходом за детьми и образовательными обязанностями или беспокоясь о своей потерянной зарплате и о том, как они будут сводить концы с концами, пытаясь удержать своих детей на правильном пути.
Я считаю, что это именно то, что нужно. Если шесть месяцев назад это была чрезвычайная ситуация в стране, и она остается такой же, то где Джо? Некоторые утверждают, что у него должно быть больше времени и что требуется терпение. Он у власти всего несколько недель. Но не стоит удивляться тому, что многие родители просто теряют терпение.Другие утверждают, что пропаганда открытия школ — это антипедагогика. Это удобный способ прекратить дискуссии, потому что учителям часто недоплачивают и недооценивают, и поэтому они не подвергаются критике. Но я люблю учителей своих детей, которые делают все, что в их силах. Это про детей, а не против учителей. В сентябре президент Байден заявил: «Дональд Трамп и Бетси ДеВос не активизировались. Мы все видим результаты. Миллионы учащихся начинают новый учебный год так же, как закончили предыдущий, дома.Дома. Родители стараются изо всех сил, но все больше и больше они оказываются в тупике, пытаясь найти баланс между работой, уходом за детьми и образовательными обязанностями или беспокоясь о своей потерянной зарплате и о том, как они будут сводить концы с концами, пытаясь удержать своих детей на правильном пути. дистанционное обучение ». Согласно нынешнему плану Байдена, он не смог соответствовать стандартам, которые он установил для Трампа. Байдену пора целенаправленно заняться этой проблемой. Он имеет огромное влияние на профсоюзы и тех, кто выступает за то, чтобы дети оставались заблокированными от личного обучения на неопределенный срок.У него есть серьезная группа советников по общественному здравоохранению, которые могут убедить нервных родителей и учителей в том, что при возвращении в класс им грозит низкий риск (особенно после вакцинации). Как сказал Джо Байден шесть месяцев назад по этому поводу: «Мистер Президент, ты где? Где ты? Почему вы этим не занимаетесь? Господин президент, это ваша работа. Это то, на чем вам следует сосредоточиться прямо сейчас. Безопасное возвращение наших детей в школу ».
дистанционное обучение ». Согласно нынешнему плану Байдена, он не смог соответствовать стандартам, которые он установил для Трампа. Байдену пора целенаправленно заняться этой проблемой. Он имеет огромное влияние на профсоюзы и тех, кто выступает за то, чтобы дети оставались заблокированными от личного обучения на неопределенный срок.У него есть серьезная группа советников по общественному здравоохранению, которые могут убедить нервных родителей и учителей в том, что при возвращении в класс им грозит низкий риск (особенно после вакцинации). Как сказал Джо Байден шесть месяцев назад по этому поводу: «Мистер Президент, ты где? Где ты? Почему вы этим не занимаетесь? Господин президент, это ваша работа. Это то, на чем вам следует сосредоточиться прямо сейчас. Безопасное возвращение наших детей в школу ».
VS Code: Search-and-Replace Regex — Сообщество разработчиков
Это функция, которую я использую довольно часто, но недостаточно часто, чтобы запомнить шаблон, когда он мне нужен. Поэтому я пишу эту статью как ссылку на полезный инструмент с VS Code.
Поэтому я пишу эту статью как ссылку на полезный инструмент с VS Code.
Подробности (аромат регулярных выражений)
Виджет поиска просто использует регулярные выражения JavaScript , как указано в ECMAScript 5 (время выполнения VS Code) …
Номер ссылки
VS Code может выбрать использование движка PCRE2 на основе Perl. Это можно включить в настройках config.
Это позволяет выполнять более сложные операции с регулярными выражениями, такие как просмотр вперед и обратные ссылки.Регулярное выражение по-прежнему должно быть действительным регулярным выражением JavaScript.
VS Code поддерживает поиск по регулярным выражениям, однако обратные ссылки и поиск по умолчанию не поддерживаются. Но вы можете включить их с помощью настройки search.usePCRE2. Это настраивает ripgrep для использования механизма регулярных выражений PCRE2. Хотя PCRE2 поддерживает многие другие функции, мы поддерживаем только регулярные выражения, которые все еще действительны в JavaScript, поскольку поиск в открытых редакторах по-прежнему выполняется с помощью поиска редактора на основе JavaScript.
Используйте поиск и замену
Вы можете нажать Ctrl + H в Windows и Linux или ⌥⌘F на Mac, чтобы включить инструмент поиска и замены.
Номер ссылки
В основном, с некоторым кодом, требующим применения шаблона поиска и замены …
const demo = {
test1: 'test1',
test2: 'test2',
test3: 'test3',
test4: 'test4',
test5: 'test5',
test6: 'test6'
};
Войти в полноэкранный режимВыйти из полноэкранного режима… с этим кодом, предполагая, что я хочу создать индекс , который использует число в строке, мы можем использовать регулярное выражение, например … '(. *?) (\ d +)' . Это регулярное выражение выделит весь текст, заключенный в одинарные кавычки, включая его.
Если мне нужно что-то вроде test1: 'test1', index: 1, , тогда простая замена выбранного выше будет . ..
.. '$ 1 $ 2', index: $ 2 и код, когда все будут заменены, станет. ..
const demo = {
test1: 'test1', индекс: 1,
test2: 'test2', индекс: 2,
test3: 'test3', индекс: 3,
test4: 'test4', индекс: 4,
test5: 'test5', индекс: 5,
test6: 'test6', индекс: 6
};
Войти в полноэкранный режимВыйти из полноэкранного режимаЗаключение
Поскольку это функция, которую я использую довольно часто, но недостаточно часто, чтобы запоминать шаблон, когда он мне нужен, я написал эту статью как свою собственную ссылку на полезный инструмент с VS Code.
7 основных функций кода Visual Studio для веб-разработчиков | Автор: Брет Кэмерон
Хотя каждый редактор имеет свои сильные стороны, VS Code, пожалуй, самый популярный, потому что он более настраиваемый, более регулярно обновляется и может похвастаться более разнообразной экосистемой расширений, чем его конкуренты. Вместе эти функции позволяют VS Code обеспечивать чрезвычайно быстрый рабочий процесс для разработчиков — и теперь мы расскажем, как это сделать.
Если вы смотрели обучающие видеоролики или работали с другими разработчиками, вы, вероятно, видели некоторые из этих функций в действии.Ниже перечислены мои основные функции для любого серьезного проекта веб-разработки.
Если вы новичок в VS Code, вы можете установить копию здесь .
- Emmet Сокращения
- Интегрированный CLI (интерфейс командной строки)
- ESLint
- Prettier
- Мультикурсорный текст1 9050 Текст
JavaScript
Эти полезные ярлыки встроены в VS Code и значительно ускоряют написание HTML (и CSS).
Подготовка HTML-файла
Если вы наберете html в любом файле, вы получите несколько вариантов для ввода исходных данных, необходимых для вашего файла. Перемещайтесь по параметрам, нажимая стрелки вверх, или вниз, , затем нажмите вкладку , чтобы развернуть ярлык, и вы увидите что-то вроде этого.
Document
Вы также можете получить дополнительную информацию о любой конкретной опции, прежде чем расширять ее, нажав CNTRL + Пробел или CMD + Пробел .
Добавление тегов
Вы можете быстро создать любые HTML-теги, определить их Идентификатор, имена классов, братьев, сестер и детей, зная несколько быстрых сокращений.
Например, если вы хотите создать неупорядоченный список из трех записей, каждая с уникальным именем класса, вы можете ввести ul> li.item $ * 3 , и в итоге вы получите:
В этом примере мы использовали следующие сокращенные символы:
-
>указывает что следующий тег должен быть дочерним по отношению к предыдущему.
-
.указывает, что следующий текст является именем класса. -
$используется для печати уникального числа (начиная с1). - Наконец,
*позволяет быстро умножить тег, чтобы произвести столько, сколько вы хотите.
Вы можете получить полный список ярлыков Emmet, используя официальную документацию, а проще всего начать с этой шпаргалки.
Добавление фиктивного текста
Одно из наиболее полезных сокращений Emmet для веб-разработки позволяет вставлять выбранное количество фиктивного текста.Чтобы вставить 100 слов, просто напишите lorem100 и нажмите tab . Для 1000 слов напишите lorem1000 + tab — и так далее.
Emmet для JSX
Если вы используете React JSX или другую альтернативу HTML, вы все равно можете использовать аббревиатуры Emmet. Вам просто нужно включить их вручную.
Для этого нажмите CTRL +, , чтобы открыть настройки, и щелкните значок фигурных скобок {} в правом верхнем углу, чтобы открыть настройки .. Когда он открыт, просто добавьте следующий код: json
json
{
"emmet.syntaxProfiles": {
"javascript": "jsx",
"xml": {
"attr_quotes": "single"
}
}
} Для экономии переключения между окнами VS Code предлагает встроенный терминал или интерфейс командной строки. Просто нажмите CNTRL + ' или CMD +' , чтобы открыть его, и ту же команду, чтобы закрыть его. Он автоматически откроется в каталоге, который вы открыли в VS Code, что сохраняет шаг навигации, необходимый для операций в стандартном терминале.
Это упрощает установку зависимостей NPM или Yarn, фиксацию файлов в Git и отправку файлов в Github — а также все остальное, что вы, возможно, захотите сделать через командную строку!
Примечание для пользователей Windows
Если вы используете Windows, я настоятельно рекомендую установить Git для Windows. Это позволит вам использовать ряд команд, знакомых пользователям Mac и Linux, а также позволит запускать Git из командной строки.
После установки вы можете изменить свой терминал по умолчанию с Powershell на Git Bash, добавив следующий код в настройки .json :
{"terminal.integrated.shell.windows": "C: \\ Program Files \\ Git \\ bin \\ bash.exe"} ESLint — это мощный и популярный инструмент линтинга, который поможет вам выявлять ошибки в коде и исправлять их по мере написания, что помогает вам следовать общепринятым рекомендациям. Это также отличный инструмент для обучения, так как исследование ошибок ESLint научило меня многим передовым методам, которые я раньше не знал, и помогло мне понять , почему — это лучшие практики.
Вы можете добавить его как пакет узла для каждого проекта или использовать расширение ESLint в VS Code.Второй вариант — быстрый и простой, и он не помешает вам в дальнейшем использовать уникальные конфигурации ESLint для конкретных проектов. Просто найдите плагин ESLint (созданный Dirk Baeumer) и установите его.
Чтобы получить максимальную отдачу от расширения, вам, вероятно, понадобится глобальная версия библиотеки ESLint, установленная на вашем компьютере. Для этого убедитесь, что у вас установлен Node. Затем откройте свой терминал (если вы находитесь внутри VS Code, нажмите
Для этого убедитесь, что у вас установлен Node. Затем откройте свой терминал (если вы находитесь внутри VS Code, нажмите CNTRL + ' или CMD +' ) и введите следующий код:
npm i -g eslint
После установки расширения и глобальной библиотеки, вам не нужно запускать npm i eslint -s в отдельном проекте, если вы этого не хотите.Вместо этого просто добавьте файл eslintrc в главный каталог вашего проекта.
Для этого вам нужно инициализировать NPM. Убедитесь, что вы находитесь в главном каталоге вашего проекта в терминале, и введите npm init . Затем вы можете создать файл eslintrc , набрав eslint --init и следуя инструкциям. (Если вы не уверены, какое руководство по стилю использовать, я рекомендую AirBnB.)
Когда вы будете довольны настройками ESLint, вы можете убедиться, что все автоматические исправления применяются при сохранении, добавив следующее в настройки.: json
json
{"eslint.autoFixOnSave": true} Еще одно примечание для пользователей Windows: надоедливые разрывы строк
По умолчанию для разрывов строк в Mac и Linux используется простой перевод строки (LF): \ n . Однако Windows использует перевод строки возврата каретки (CRLF): \ r \ n .
Есть два быстрых решения этой проблемы. Во-первых, вы можете изменить настройки переноса строки по умолчанию с unix на windows . Для этого перейдите в файл eslintrc и добавьте «linebreak-style»: «windows» в объект rules .
Или, если вы похожи на меня и думаете, что \ r \ n кажется ненужным, когда \ n будет достаточно (или вы сотрудничаете с пользователями Mac или Linux), вы можете изменить перенос строки по умолчанию на LF, добавив следующий код в файл settings.json :
{"files.eol": "\ n"} Prettier — самоуверенный разработчик кода. Он предписывает определенный стиль форматирования как правильный, но его популярность делает его правила чем-то вроде установленного стандарта для JavaScript, CSS и все большего числа других языков.
Он предписывает определенный стиль форматирования как правильный, но его популярность делает его правила чем-то вроде установленного стандарта для JavaScript, CSS и все большего числа других языков.
Prettier и ESLint частично пересекаются, но в конечном итоге ESLint больше ориентирован на обнаружение ошибок, а Prettier больше ориентирован на исправление форматирования. Они отлично работают вместе, и существует интеграция, которая помогает сделать это максимально гладко.
Нам нужно расширение «Prettier — Code formatter» Эсбена Петерсона. Чтобы включить интеграцию ESLint, добавьте следующий код в файл settings.json :
{"prettier.eslintIntegration": true} Форматирование при сохранении
После его установки мы можем нажать Shift + Alt + F или Shift + Option + F и Prettier немедленно переместят наш JavaScript (или CSS) на место.
Я предпочитаю автоматически форматировать каждый раз при сохранении. Чтобы сделать это значение по умолчанию, добавьте этот код в
Чтобы сделать это значение по умолчанию, добавьте этот код в settings.json :
{"editor.formatOnSave": true} Другие языки
И вы также можете использовать Prettier для других языков, кроме JavaScript или CSS. Он имеет постоянно растущий список плагинов сообщества, поддерживающих языки, включая Java, Ruby и — радуются разработчики WordPress — PHP. (Они не входят в комплект поставки, поэтому вам придется устанавливать их отдельно.)
Возможность редактирования с помощью нескольких курсоров может значительно сэкономить время. Чтобы использовать это наиболее эффективно, нужно запомнить несколько команд, но вскоре они станут вашей второй натурой.
Основы
Чтобы вручную добавить новые курсоры, удерживайте Alt или Option , а затем щелкните там, где вы хотите установить новый курсор. Вы можете вернуться к одиночному курсору, нажав Escape . С помощью этих двух команд вы можете сэкономить много времени. Но это еще не все!
Но это еще не все!
Выбор столбца
Если удерживать Shift + Alt или Shift + Option при перетаскивании мыши, новый курсор будет добавлен в конец каждой выделенной строки.
Непосредственно выше или ниже
Чтобы добавить новые курсоры непосредственно над или под текущим курсором, вы можете использовать CTRL + Alt или CMD + Option , а затем добавить клавиши со стрелками вверх, или вниз, .
Выбрать весь идентичный код
Выделив часть кода и нажав CTRL + Shift + L или CMD + Shift + L , вы можете немедленно добавить новый курсор в конец каждого идентичного раздела кода.
Выберите один за другим идентичный код
В тех случаях, когда вам не нужен весь одинаковый код, вы можете использовать CTRL + D или CMD + D , чтобы выделить идентичный текст один за другим.
Примечание. Расширения раскладки клавиатуры
Если вы привыкли к набору сочетаний клавиш в другом текстовом редакторе, скорее всего, для этого есть расширение. Вместо того чтобы терять время на изучение нового набора сочетаний клавиш, перейдите в «Настройки »> «Раскладки клавиатуры» , чтобы просмотреть список соответствующих расширений.
Вместо того чтобы терять время на изучение нового набора сочетаний клавиш, перейдите в «Настройки »> «Раскладки клавиатуры» , чтобы просмотреть список соответствующих расширений.
Обратите внимание, что многие сочетания клавиш, описанные в этой статье, изменятся при установке другой раскладки клавиатуры. Если вы когда-нибудь захотите вернуться к настройкам по умолчанию, просто найдите соответствующие расширения и отключите их.
Не так уж много случаев, когда я предпочитаю, чтобы мой текст бегал за экран, заставляя меня использовать ужасную горизонтальную прокрутку. Чтобы включить или отключить перенос для каждого файла, просто нажмите ALT + Z .
Или, если вы похожи на меня и почти никогда не хотите, чтобы отключал перенос текста, вы можете сделать это по умолчанию.Внутри settings.json просто вставьте следующий код, и ваш текст будет переноситься по умолчанию:
{"editor.wordWrap": "on"} Есть несколько отличных вариантов для выполнения и отладки JavaScript в Visual Code студия.
Quokka.js
Quokka — это бесплатный инструмент, который помогает вам видеть, что происходит в вашем JavaScript в режиме реального времени. Он описывает себя как «живой блокнот» и дает вам быстрое наглядное пособие для проверки того, что ваш код выполняет то, что должен.
После установки нажмите CNTRL + K, Q или CMD + K, Q , чтобы запустить (или перезапустить) Quokka в существующем файле JavaScript.
Отладчик для Chrome
Лучшим выбором для отладки JavaScript в VS Code является собственное расширение Microsoft «Отладчик для Chrome». Как это работает, может быть немного сложно, поэтому я рекомендую вам взглянуть на официальную документацию, если вы хотите узнать больше. Достаточно сказать, что это мощный инструмент, и когда я открыл для себя его, он по-настоящему открыл мне глаза — он уведет вас намного дальше, чем консоль .журнал () !
Code Runner
Если описанные выше параметры кажутся немного сложными и вы предпочитаете простой способ запуска фрагментов кода или файлов, я рекомендую расширение Code Runner от Jun Han. Он охватывает большое количество языков, и с помощью простой команды (
Он охватывает большое количество языков, и с помощью простой команды ( CTRL + Alt + N или CMD + Option + N ) вы можете увидеть вывод своего кода в нижней части экрана. Для JavaScript это похоже на интеграцию консоли браузера в VS Code.
Функции, обсуждаемые в этой статье, чрезвычайно полезны для любой настройки веб-разработки, и я надеюсь, что они помогли вам максимально ускорить рабочий процесс VS Code — или, если вы новичок в VS Code, получить сильная установка с самого начала.
Другие ресурсы
Это заслуга разработчиков VS Code за то, что он так много может предложить, и есть бесчисленное множество других способов расширить и настроить ваш опыт еще больше.
Если вы хотите узнать больше о интересных функциях, я рекомендую прочитать:
settings.json
Наконец, если вы читали эту статью и хотите убедиться, что ваш файл settings.json выглядит так же, как мой, у вас должно получиться что-то вроде этого.


 В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим.
В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим. Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей.
Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей. settings.generateMap": false,
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"autoprefix": "last 5 versions",
"extensionName": ".css",
"savePath": "css"
}
],
settings.generateMap": false,
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"autoprefix": "last 5 versions",
"extensionName": ".css",
"savePath": "css"
}
],
 Пишем, как обычно — import «header.scss»
Пишем, как обычно — import «header.scss» Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.
Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.

 Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде.
Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде. Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).
Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).
 Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке.
Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке. Далее выбираем язык, на который нужно перевести и получаем перевод.
Далее выбираем язык, на который нужно перевести и получаем перевод.


 Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.
Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий. eslintrc.yml
eslintrc.yml yml or crowdin.yaml configuration file and add it to the needed workspace in VS Code.
yml or crowdin.yaml configuration file and add it to the needed workspace in VS Code. com.vsix
com.vsix 53.2 VSIX (обновлено 4 февраля 2021 г.)
53.2 VSIX (обновлено 4 февраля 2021 г.)  46.3_vsixhub.com.vsix
46.3_vsixhub.com.vsix 53.2 VSIX (обновлено 4 февраля 2021 г.)
53.2 VSIX (обновлено 4 февраля 2021 г.)  Сохраните изменения в локали.json, закройте VSCODE и снова откройте язык.
Примечание. Языковая конфигурация отсутствует в файле Settings.json, который открывается в настройках конфигурации.
Сохраните изменения в локали.json, закройте VSCODE и снова откройте язык.
Примечание. Языковая конфигурация отсутствует в файле Settings.json, который открывается в настройках конфигурации.