Visual Studio Code — Видеоуроки, курсы, туториалы
Visual Studio Code — Видеоуроки, курсы, туториалы | CourseHunter📌 Очень жаль, что всем известный персонаж решил начать войну. Мы молимся за Украину и за мир!
Visual Studio Code
Visual Studio Code — это редактор кода, переделаный и оптимизированный для создания и отладки современных веб-приложений и облачных приложений. Visual Studio Code бесплатный и доступен на вашей любимой платформе — Linux, Mac OSX и Windows.
Visual Studio Code в топиках
ToolsКурсы по visual studio code
Сортировка по: Дате добавленияПопулярностиДате выпуска
Сотировать по: по убываниюпо возрастанию
net/course/kurs-vs-code-magic-tricks»>VS Code Magic Tricks Course
Курс VS Code Magic Tricks научит вас писать код быстрее и сделает вас более счастливым разработчиком. Он демонстрирует десятки небольших оптимизаций, которые приводят к долгосрочному повышению производительности программиста.
Премиум
Посмотреть
Visual Studio Code может так?
Visual Studio Code Can Do That?
Погрузитесь в VS Code и изучите некоторые изящные приемы и мощные расширения, которые вы можете использовать, чтобы повысить свою скорость и производительность, а также научиться работать умнее; не сложнее. Мы рассмотрим редактор сверху вниз, охватывая основы, советы и хитрости редактора, а также то, как превратить VS Code в полноценную интегрированную среду разработки. VS Code может сделать это!
Удален по просьбе правообладателя
Посмотреть
net/course/visual-studio-2019-tips-tricks»>Visual Studio 2019 Tips & TricksVisual Studio 2019 Tips & Tricks
В рамках данного курса будут рассмотрены все изменения и нововведения свежего релиза от компании Microsoft – популярной IDE Visual Studiо версии 2019 года.
Удален по просьбе правообладателя
Посмотреть
Супер Пользователь VSCode
VSCode Power User
После 10 лет работы с Sublime Text я переключился на VSCode — новый кроссплатформенный редактор с открытым исходным кодом, о котором все говорят. Я потратил более 1000 часов на совершенствование своей установки, чтобы помочь вам сделать это сегодня и перенести все ваши пользовательские настройки и рабочие процессы для HTML / CSS, GitHub / Git и Open Source, Markdown и всего, от JavaScript до PHP, Go , Python, C ++, C #, ROR и 50+ расширений. Я…
Премиум
Посмотреть
net/course/fm-visual-studio»>Visual Studio CodeVisual Studio Code
Мир веб-разработки постоянно растет по сложности. Теперь, как никогда ранньше, важно знать как извлечь максимальную пользу из наших ежедневных инструментов. Visual Studio Code — это редактор с открытым исходным кодом, созданный с нуля для веб-приложений и облачных приложений. Мы начнем с изучения того, как мы можем использовать этот фантастический инструмент, чтобы сделать как можно больше тяжелой работы легко, с помощью этого редактора….
Удален по просьбе правообладателя
Посмотреть
Visual Studio Code для веб-разработчиков
Visual Studio Code for Web Developers
Хороший редактор кода является ключевым оружием в арсенале любого веб-разработчика. В этом курсе, вы узнаете как выжать по максимуму с Visual Studio (VS) Code- мощным редактором кода от компании Microsoft, работая с веб-ориентированными проектами.
Автор курса — Joe Marini, раскажет об интерфейсе пользовательского приложения и обьяснит как работать с функциями базового редактирования. Затем, Joe продемонстрирует как конфигурировать VS Code…
Премиум
Посмотреть
Узнать больше о Visual Studio Code
Что такое Visual Studio Code ?Visual Studio Code (VSCode) — это бесплатная и открытая среда разработки кода, разработанная корпорацией Microsoft. VSCode предоставляет множество функций, таких как интегрированная поддержка различных языков программирования, автодополнение кода, отладку, инструменты для работы с версионным контролем и многое другое. Это популярный инструмент среди разработчиков по всему миру.
Visual Studio Code (VSCode) является популярным инструментом разработки кода, и используется множеством разработчиков программного обеспечения из различных отраслей. Он поддерживает множество языков программирования и имеет множество плагинов и расширений, которые могут улучшить рабочий процесс.
Visual Studio Code (VSCode) является бесплатным и открытым исходным кодом редактором кода, разработанным компанией Microsoft. Он может использоваться для разработки веб-приложений, мобильных приложений, игр и других типов программного обеспечения. VSCode имеет широкий набор инструментов для разработки, включая поддержку множества языков программирования, интегрированную среду разработки (IDE) и инструменты для работы с кодом, такие как отладка и профилирование. Он пользуется популярностью среди разработчиков во многих различных отраслях и он может использоваться на любой платформе.
Настройка VS Code для верстки
Сегодня мы рассмотрим установку и настройку Visual Studio Code для верстки. В результате мы получим удобную, лаконичную рабочую среду с необходимыми плагинами, которые я использую в своей работе. VS Code в настоящее время является самым популярным редактором кода благодаря широкому функционалу, кроссплатформенности, огромному сообществу разработчиков как самого редактора, так и расширений для него и открытой лицензии. Этот редактор я могу смело рекомендовать к использованию.
Этот редактор я могу смело рекомендовать к использованию.
Материалы урока и полезное
- Visual Studio Code: Страница редактора
- Simple Starter: Ознакомиться и скачать
- Урок по GitHub Gist: Ознакомиться с уроком
- Архив с настройками: Скачать
- Верстка с Emmet: Смотреть урок
Рекомендуемые расширения
- CSS Peek
- eCSStractor for VSCode
- Gist
- Sass
- HTML to CSS autocompletion
- IntelliSense for CSS class names in HTML
- Live Server
- One Dark Pro
Пресет настроек settings.json
{
"emmet.extensionsPath": [ "~/AppData/Roaming/Code/User/emmet" ],
// "php.validate.executablePath": "D:/OSPanel/modules/php/PHP_8.1/php.exe",
// "terminal.integrated.defaultProfile.windows": "Git Bash",
// "terminal.integrated.defaultProfile.windows": "Ubuntu (WSL)",
"workbench.startupEditor": "none",
"editor.smoothScrolling": true,
"editor.
&*()=+[{]}\\|;:'\",./?",
"emmet.triggerExpansionOnTab": true,
"editor.insertSpaces": false,
"git.openRepositoryInParentFolders": "never",
"editor.cursorSmoothCaretAnimation": "on",
"explorer.confirmDelete": false,
"workbench.colorTheme": "One Dark Pro Darker",
"ecsstractor_port.add_comment": false,
"ecsstractor_port.empty_line_before_nested_selector": false
}
Горячие клавиши keybindings.json
[
{
"key": "ctrl+alt+c",
"command": "extension.ecsstractor_port_run"
},
{
"key": "ctrl+alt+backspace",
"command": "workbench.files.action.collapseExplorerFolders"
}
]
Пример сниппета emmet/snippets.json
{
"html": {
"snippets": {
"d": "<div class=\"${1}\">${2}</div>",
"i": "<img class=\"${1}\" src=\"${2}\" alt=\"${3}\">"
}
}
}
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Инструменты»
- Simple Starter — простой стартер для верстки | Материалы урока
- Делаем вкладки в проводнике Windows.
 Настройка QTTabBar от А до Я
Настройка QTTabBar от А до Я - Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL 2 (Windows Subsystem for Linux)
Учебное пособие по коду Visual Studio, которое стоит изучить
Каждому ковбою нужна лошадь, каждому Бэтмену нужен Робин, а каждому программисту нужен отличный редактор кода. Когда вы работаете с кодом каждый день, у вас должен быть редактор кода. Для многих разработчиков Visual Studio (VS) Code является предпочтительным редактором. Оставайтесь с нами для этого руководства по Visual Studio Code.
В этом посте вы узнаете все о VS Code и каждой из его мощных функций. Если вам нужен подробный обзор VS Code, включая подробное объяснение всего, на что он способен, продолжайте читать.
Если вам нужен подробный обзор VS Code, включая подробное объяснение всего, на что он способен, продолжайте читать.
Эта запись в блоге представляет собой фрагмент главы из электронной книги From Admin to DevOps: The BS Way to DevOps in Azure. Если вам понравилась эта глава и вы хотите узнать о выполнении DevOps в Azure, ознакомьтесь с ней!
Интерфейс
В этом руководстве по Visual Studio Code будет использоваться VS Code 1.53.2. Если инструкция и скриншоты выглядят немного иначе, скорее всего, вы используете новую версию. Однако были предприняты все усилия, чтобы сосредоточиться на менее специфичных для версии аспектах VS Code.
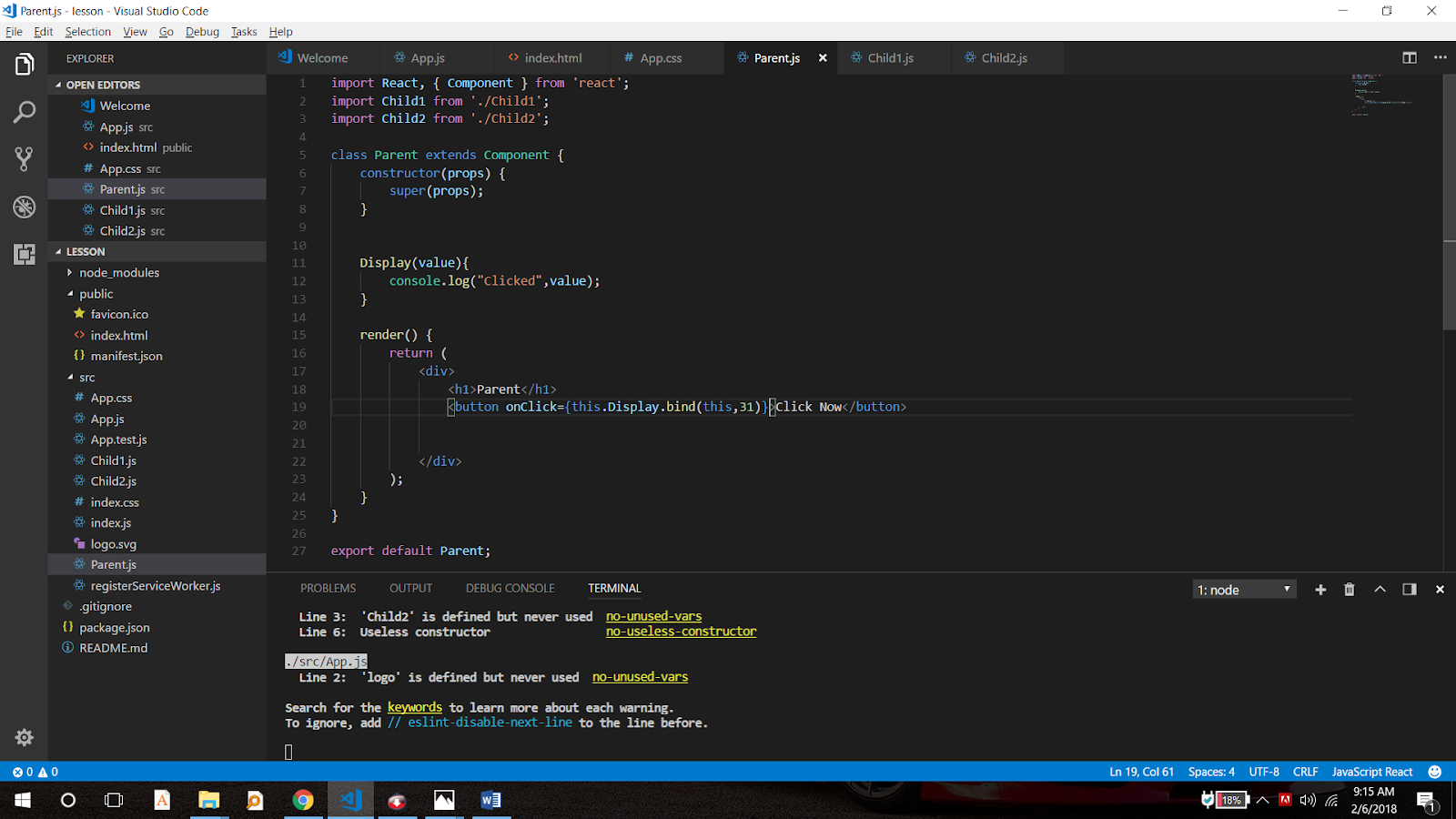
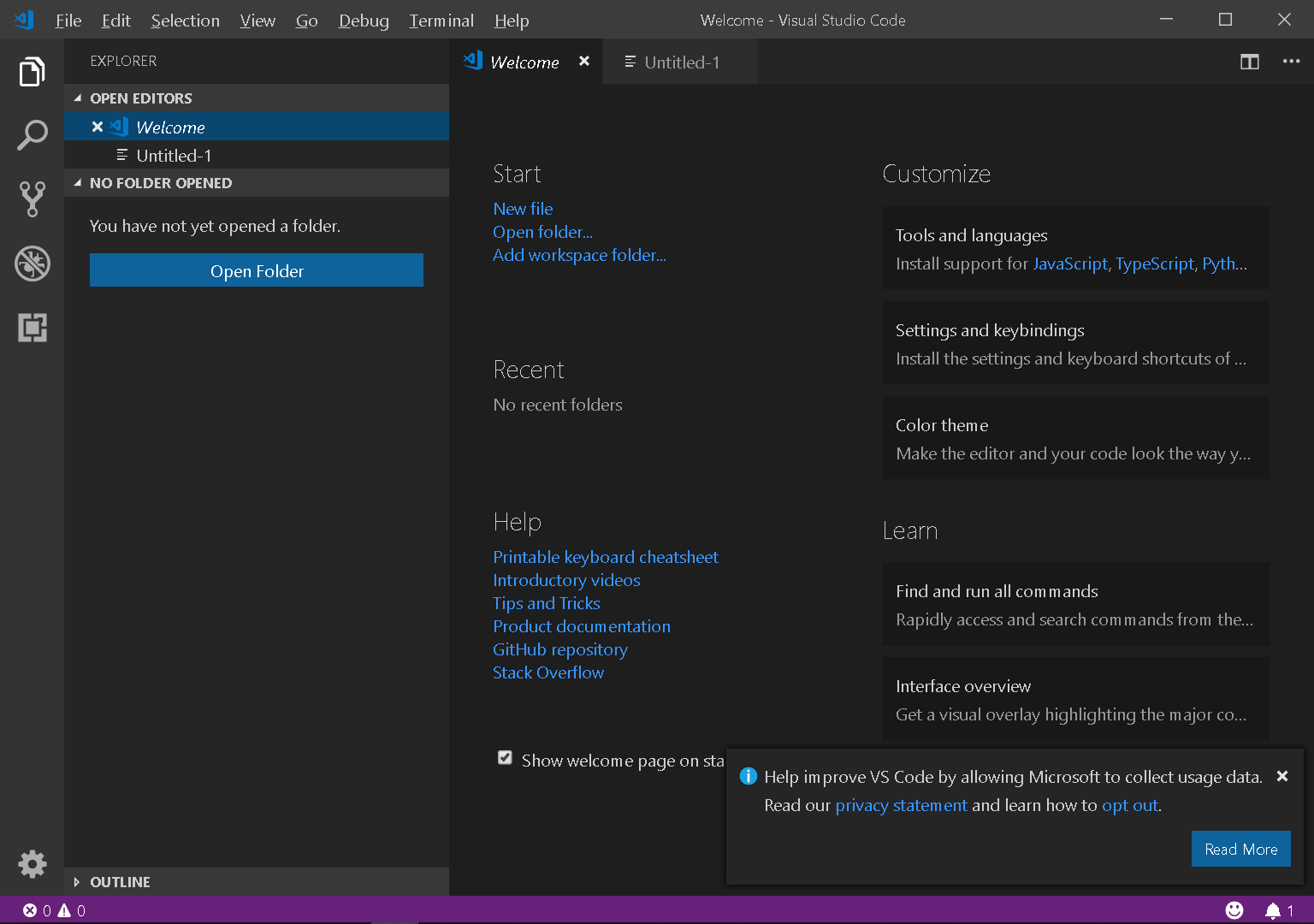
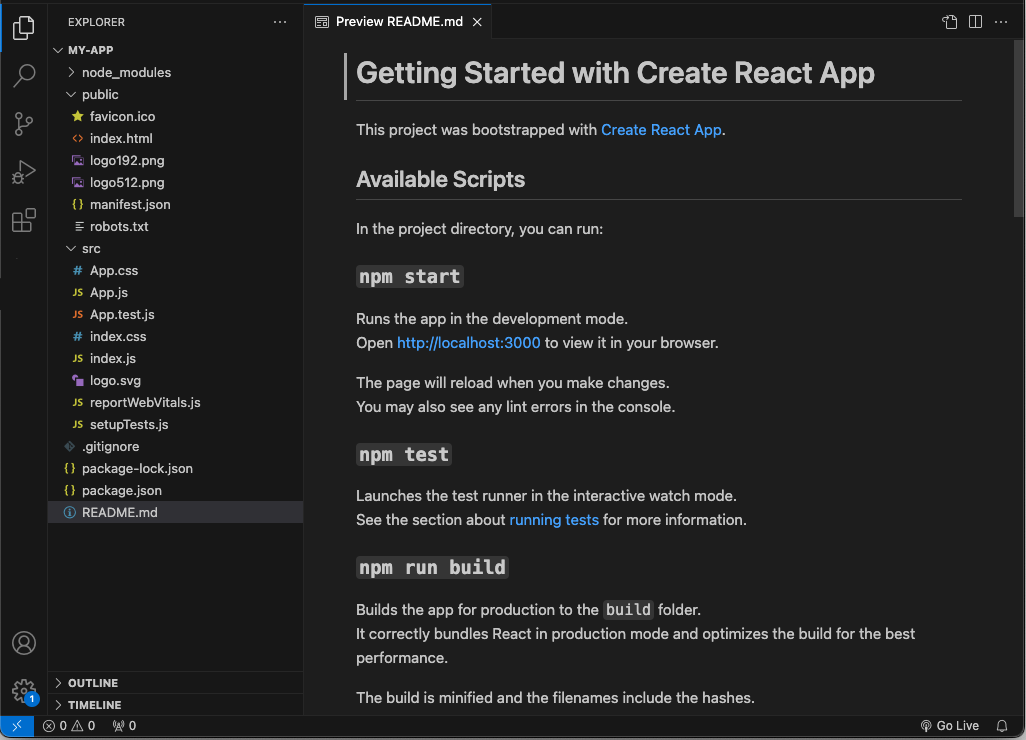
При первом открытии VS Code вы увидите пользовательский интерфейс, похожий на следующий снимок экрана. Вы увидите, что в VS Code есть несколько основных областей, на которые вы будете смотреть изо дня в день.
Основной интерфейс VS CodeОсновной интерфейс VS Code можно разбить на пять отдельных областей:
- Окно редактора (вкладки/группы) — В окне редактора вы будете выполнять большую часть своей работы.
 На этой панели вы можете просматривать и редактировать весь код, над которым работаете. Всякий раз, когда вы открываете новый файл или редактируете существующий файл, в окне редактора отображается код. VS Code имеет вкладки в этом редакторе, которые позволяют вам открывать несколько файлов одновременно, и группы редакторов, которые группируют различные вкладки.
На этой панели вы можете просматривать и редактировать весь код, над которым работаете. Всякий раз, когда вы открываете новый файл или редактируете существующий файл, в окне редактора отображается код. VS Code имеет вкладки в этом редакторе, которые позволяют вам открывать несколько файлов одновременно, и группы редакторов, которые группируют различные вкладки. - Рабочая область. Рабочая область будет следующей наиболее часто используемой частью пользовательского интерфейса. Рабочая область — это место, где будут отображаться любые файлы, открытые на вкладках. Вы также обычно открываете целые папки, чтобы увидеть все файлы в определенной папке сразу здесь.
- Боковая панель — на боковой панели вы увидите такую информацию, как открытый репозиторий Git, имя ветки Git, в которой вы работаете, и возможность отправить изменения Git в удаленный репозиторий.
- Панели — секция панелей является «выходной» секцией. На этой панели вы найдете различные «вкладки» с информацией, возвращаемой VS Code и его расширениями.
 Здесь вы также найдете удобный встроенный терминал. Встроенный терминал — это встроенный терминал Bash (с другими оболочками, включенными через расширения), который позволяет запускать код непосредственно в VS Code без необходимости открывать отдельную оболочку.
Здесь вы также найдете удобный встроенный терминал. Встроенный терминал — это встроенный терминал Bash (с другими оболочками, включенными через расширения), который позволяет запускать код непосредственно в VS Code без необходимости открывать отдельную оболочку. - Строка состояния. Строка состояния содержит информацию об открытой вкладке редактора. Строка состояния показывает положение курсора, кодировку, формат, который VS Code распознает как формат файла, среди прочего. В строке состояния VS Code и его расширения также будут отображать информацию по мере их запуска.
Команды и палитра команд
В VS Code можно многое сделать, особенно если вы установили множество расширений (рассмотренных позже). Вы можете управлять многими из этих функций с помощью обычных команд «Файл», «Редактировать» и «9».0034 Просмотр меню в верхней части окна, но не всего.
Самый простой способ сделать что-то в VS Code — это использовать команды из палитры команд . Палитра команд — это меню, которое появляется в верхней части экрана, когда вы щелкаете меню View и выбираете Command Palette, или нажимаете Ctrl-Shift-P на клавиатуре.
Палитра команд — это меню, которое появляется в верхней части экрана, когда вы щелкаете меню View и выбираете Command Palette, или нажимаете Ctrl-Shift-P на клавиатуре.
На следующем снимке экрана показан пример палитры команд.
Палитра команд VS CodeВ палитре команд вы найдете все функции VS Code. Палитра команд великолепна, потому что все функции для управления задачами, настройками, фрагментами и т. д. расположены в одном меню (рассмотренном позже).
Палитра команд — это место, где вы найдете все, что вы можете сделать как в установке VS Code по умолчанию, так и в настройке любого установленного вами расширения.
Настройки
С помощью настроек можно настроить практически каждый аспект VS Code. Настройки управляют как функциями VS Code по умолчанию, так и установленными расширениями. Настройки хранятся в виде файлов JSON, и VS Code определяет многие из них по умолчанию.
Для управления настройками откройте палитру команд с помощью Ctrl-Shift-P. Введите «Настройки» и выберите «Настройки »: «Открыть настройки» (JSON) , как показано ниже. Имейте в виду, однако, есть много настроек!
Введите «Настройки» и выберите «Настройки »: «Открыть настройки» (JSON) , как показано ниже. Имейте в виду, однако, есть много настроек!
VS Code затем откроет файл JSON, отображающий все его текущие настройки.
Есть более простой способ управлять настройками через пользовательский интерфейс VS Code. VS Code предоставляет пользовательский интерфейс для просмотра настроек, как показано на следующем снимке экрана. Вы можете найти этот пользовательский интерфейс, снова открыв палитру команд и выбрав Настройки: открыть настройки (пользовательский интерфейс) .
Пользовательский интерфейс для настроек VS Code позволяет искать настройки и разбивать их по категориям в левой части экрана.
Управление настройками VS Code Совершенно невозможно, чтобы это руководство по Visual Studio Code приблизилось к объяснению всех доступных настроек. Найдите минутку, чтобы просмотреть и посмотреть, какие настройки вы можете внести в VS Code.
Расширения
Одной из наиболее важных особенностей VS Code являются его расширения. По умолчанию VS Code поддерживает общие функции редактора кода, такие как подсветка синтаксиса, Intellisense и т. д. Это понимает тип кода, который вы пишете, и адаптируется к нему разными способами. Но он не понимает все языки.
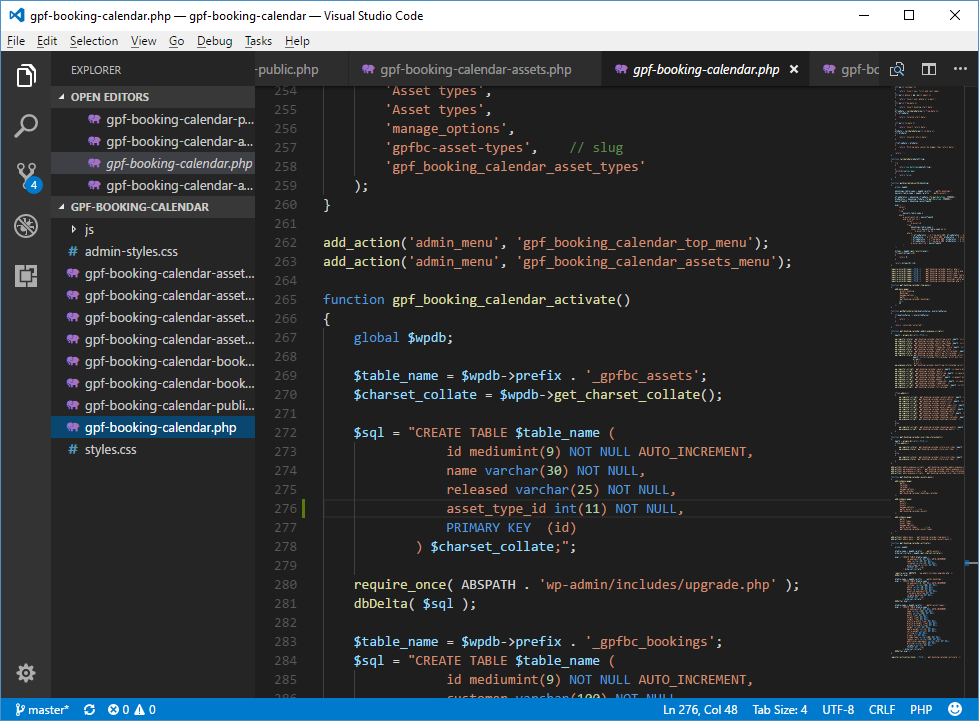
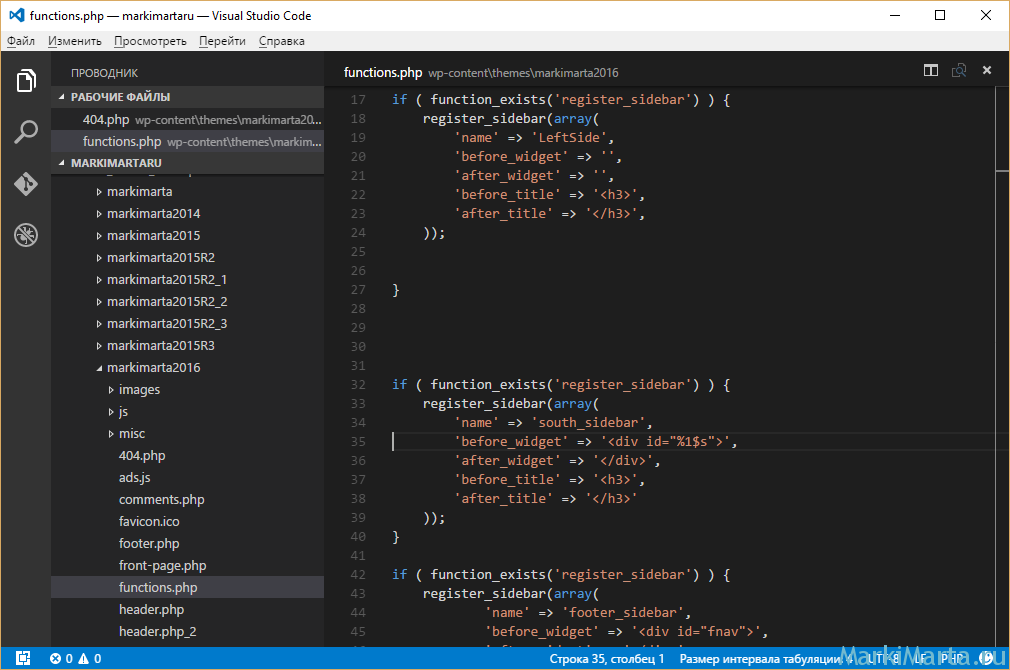
Например, возможно, вы работаете над шаблоном ARM. Шаблон ARM — это JSON. К счастью для вас, VS Code понимает JSON из коробки. Если вы открываете файл с расширением JSON, VS Code предполагает, что это файл JSON, и соответствующим образом применяет все его функции. На следующем снимке экрана вы можете увидеть пару таких функций.
В конце концов, JSON — это просто текст. Чтобы VS Code знал, когда раздел должен быть сворачиваемым и какой текст должен менять цвет, он должен понимать структуру JSON. VS Code применяет эти функции по-разному в зависимости от типа открытого файла.
Расширения VS Code, определенные в JSON Несмотря на то, что шаблон ARM создан в JSON и VS Code понимает JSON, это не означает, что VS Code понимает шаблоны ARM.
Шаблон ARM — это не просто JSON. Шаблон ARM имеет функции, определенную структуру и схему. VS Code не знает, что в конкретном файле JSON в качестве первого элемента должна быть определена схема $schema . Именно здесь пригодится экосистема расширений VS Code.
Даже если VS Code изначально не понимает шаблоны ARM, это не значит, что он не может. Разработчики могут добавлять функциональные возможности в VS Code. В этом случае разработчики могут добавлять функциональные возможности к шаблонам ARM через расширение.
Расширение — это небольшой пакет, который вы можете загрузить в VS Code и который упрощает работу с различными ресурсами.
Вы можете управлять расширениями с помощью значка расширения на панели действий, как показано ниже. Как только вы нажмете на значок слева, вы должны сразу увидеть список самых популярных расширений в Extension Marketplace.
Магазин расширений — это место, где разработчики хранят расширения, которые вы можете загружать и устанавливать по своему усмотрению.
На следующем скриншоте видно, что расширения зависят не только от языка. Расширения расширяют функциональность VS Code по широкому кругу функций. Если вы разрабатываете код для определенного продукта, всегда ищите на Marketplace расширений, чтобы узнать, доступно ли какое-либо расширение.
VS Code extensionsДля примера шаблона ARM найдите «arm», как показано ниже, и посмотрите, что появится. Обратите внимание, что существует множество различных расширений для шаблонов ARM, некоторые из которых созданы корпорацией Майкрософт и сторонними разработчиками. Щелчок по зеленой кнопке Установить рядом с каждым расширением немедленно загрузит и установит расширение.
Фильтрация расширенийРасширения — это то, что делает VS Code по-настоящему блестящим. Расширения позволяют вам делать так много с VS Code и избавляют от необходимости выходить из приложения для выполнения других связанных задач.
Фрагменты кода
Вы когда-нибудь набирали один и тот же фрагмент кода снова и снова? Как и в случае с разработкой программного обеспечения, вы всегда должны стремиться работать по принципу «Не повторяйся» (DRY).
Конечно, вы, , могли бы сделать то же самое, набрав этот фрагмент объявления функции в 50-й раз, но какой в этом смысл? И кто сказал, что вы все равно будете писать одно и то же каждый раз? Если вам нужен автоматизированный способ для создания текстовых аннотаций, вам нужно использовать фрагментов .
Фрагменты кода VS — это удобная функция, которую должен использовать каждый, независимо от того, какую разработку вы выполняете. Фрагменты позволяют вам ввести несколько символов на вкладке редактора кода, которая быстро расширяется до всего, что вам нужно.
Фрагменты существуют по языку или расширению и хранятся в файлах JSON. Например, у вас может быть одновременно установлен набор PowerShell, шаблона ARM, фрагментов кода Python, C# и Javascript.
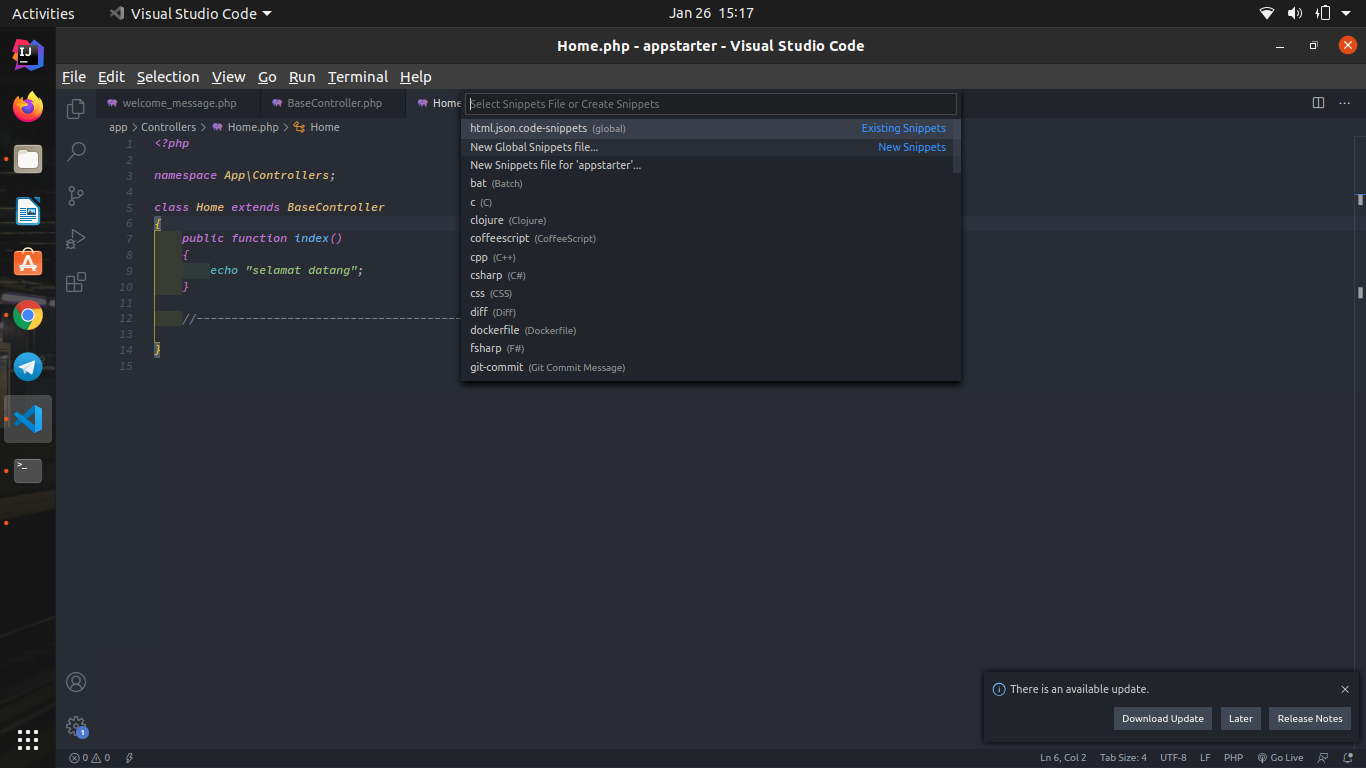
Фрагменты можно найти, открыв палитру команд с помощью Ctrl-Shift-P, введя «фрагменты» и нажав Enter.
Запись палитры команды «Настроить пользовательские фрагменты» Появится меню фрагментов, в котором можно редактировать все языковые фрагменты по умолчанию. Если вы установили расширения, которые поставляются с набором фрагментов кода, они также будут отображаться здесь.
Если вы установили расширения, которые поставляются с набором фрагментов кода, они также будут отображаться здесь.
Если вы перейдете к определенному фрагменту с помощью клавиш со стрелками и нажмете Enter или щелкните один из них, VS Code откроет файлы фрагментов JSON на вкладке редактора. На следующем снимке экрана вы можете видеть, что у многих будет один элемент JSON, закомментированный инструкциями по созданию собственного фрагмента.
Просмотр файла фрагмента языкаКаждый фрагмент представляет собой отдельный элемент JSON, соответствующий определенному синтаксису. Вы можете узнать больше о синтаксисе сниппетов на странице сниппетов Microsoft VS Code.
В следующем фрагменте кода вы можете увидеть типичный фрагмент для создания функции PowerShell. Этот фрагмент использует расширение PowerShell, которое создает файл фрагментов powershell.json . Когда вы вводите фрагмент « func » в окне редактора, VS Code автоматически удалит этот фрагмент текста и заменит его кодом из кузов .
Обратите внимание на строки ${1|functionName} и $2 ниже. Фрагменты кода VS позволяют не только заменить фрагмент кода несколькими символами, но и отредактировать этот код после его расширения. В этом примере этот фрагмент имеет позиций табуляции .
Позиции табуляции позволяют нажать клавишу Tab, отредактировать замещающий текст ( functionName для первой ( 1 | )) позиции табуляции, снова нажать Tab и начать печатать с восьмой строки тела .
"Новая функция": {
"префикс": "функция",
"тело": [
"функция ${1:имя_функции} {",
"\t[CmdletBinding()]",
"\тпарам",
"\т()",
"",
"\t$$ErrorActionPreference = 'Стоп'",
"",
"\т$2",
"}"
],
"description": "Новая вспомогательная функция"
}
Создав фрагмент, вы можете вызвать его в редакторе. На следующем снимке экрана теперь вы можете видеть, что если вы наберете «func» в сценарии PowerShell, VS Code предоставит вам список доступных вам параметров.
По умолчанию VS Code поставляется с некоторыми встроенными фрагментами, а некоторые расширения также устанавливают некоторые фрагменты. Ниже вы увидите фрагменты function , function-advanced и function-Inline . Эти фрагменты поставляются с расширением PowerShell.
имя_функции и имеет курсор на восьмой строке. Эти позиции табуляции позволяют редактировать эти части расширенного фрагмента. Определение собственных сниппетовСниппеты значительно экономят время, если вы тратите время на создание всех обычных процедур, которые вы выполняете изо дня в день. Фрагменты, показанные в этом руководстве по Visual Studio Code, были лишь примером того, что вы можете сделать.
Интегрированный терминал
Когда вы разрабатываете скрипты или программное обеспечение, вы не пишете сразу кучу кода, и все работает идеально. Если бы только это было правдой. Вместо этого вы пишете небольшой код, тестируете его, чтобы увидеть, работает ли он, настраиваете и повторяете, пока не выполните свою задачу.
Если бы только это было правдой. Вместо этого вы пишете небольшой код, тестируете его, чтобы увидеть, работает ли он, настраиваете и повторяете, пока не выполните свою задачу.
Чтобы запустить код в процессе разработки, обычно требуется Alt-Tab для перехода к другому окну, например к консоли или другому внешнему инструменту. Если этот внешний инструмент доступен через командную строку или вы пишете код PowerShell, вам не нужно покидать VS Code и вместо этого использовать встроенный терминал.
Встроенный терминал интегрирован непосредственно в VS Code. Это не внешняя консоль или окно. Он всегда находится под вкладками вашего редактора (если вы его не закроете). По умолчанию терминал представляет собой устаревшую командную строку ( cmd.exe ) в Windows или Bash в Linux и macOS. Однако, как вы можете видеть ниже, после установки расширения PowerShell VS Code по умолчанию использует консоль PowerShell.
Встроенный терминал PowerShell Вы можете использовать встроенный терминал так же, как и обычную консоль, вводя команды, получая выходные данные и т. д. Но встроенный терминал предоставляет несколько дополнительных преимуществ. Во-первых, одним из наиболее полезных преимуществ является возможность запуска фрагментов кода во время разработки.
д. Но встроенный терминал предоставляет несколько дополнительных преимуществ. Во-первых, одним из наиболее полезных преимуществ является возможность запуска фрагментов кода во время разработки.
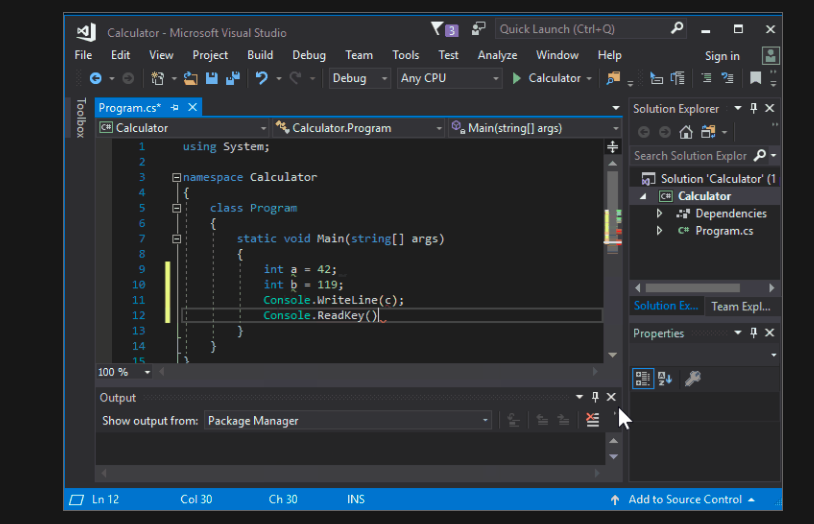
Допустим, вы работаете над сценарием PowerShell и хотите протестировать одну строку. Вместо того, чтобы копировать код и вставлять его в другое окно PowerShell, щелкните любое место в этой строке и нажмите клавишу F8. Затем VS Code считывает всю строку и выполняет ее во встроенном терминале (если у вас установлено расширение PowerShell).
Запуск кода во встроенном терминалеВ этом учебном пособии по Visual Studio Code вы только изучите основы интегрированного терминала. Чтобы узнать больше о встроенном терминале, обязательно ознакомьтесь с документацией Microsoft.
Работа в команде с рабочими пространствами
До сих пор в этом руководстве предполагалось, что вы использовали VS Code независимо. Предполагается, что вы просто печатаете на клавиатуре. Но это не отражает реальный мир. В реальном мире, скорее всего, вы будете работать в команде.
Но это не отражает реальный мир. В реальном мире, скорее всего, вы будете работать в команде.
Пока вы копались в настройках, устанавливали расширения и создавали какие-то фрагменты, вы меняли конфигурацию VS Code для вы . Что, если вы работаете в команде, которая также может использовать настройки, внесенные вами в установку VS Code? В этом случае вам необходимо поделиться этими настройками. Один из способов сделать это с рабочая область .
В VS Code рабочая область — это набор папок и параметров, управляющих поведением, обычно для одного проекта.
Подумайте о разрабатываемом вашей командой приложении, которое содержит множество папок, репозиторий Git и, возможно, определенный стандарт кодирования, которого должны придерживаться все члены команды. Один «проект» — хороший вариант использования рабочего пространства.
Чтобы создать рабочую область, откройте одну или несколько папок, перейдите в меню Файл , нажмите Сохранить рабочее пространство как, и сохраните файл. VS Code сохраняет рабочую область в файл с расширением code-workspace . Этот файл содержит все, что сохраняется в рабочей области.
VS Code сохраняет рабочую область в файл с расширением code-workspace . Этот файл содержит все, что сохраняется в рабочей области.
Рабочая область и настройки
Рабочие области играют важную роль, особенно когда речь идет о настройках. Когда вы определяете параметры в VS Code, вы делаете это либо на уровне пользователя, либо на уровне рабочей области. При работе над групповым проектом, где все используют VS Code, вам, вероятно, захочется создать общее рабочее пространство. Для этого откройте соответствующие папки и сохраните рабочую область.
Когда вы работаете в рабочей области, откройте палитру команд, введите «настройки», и теперь вы увидите еще один параметр «Настройки рабочей области», как показано на следующем снимке экрана.
Открытие настроек рабочей области Выбор параметра Открыть настройки рабочей области вернет вас к знакомому экрану Настройки . Однако на этот раз у вас будет две группы настроек; Пользователь и Рабочая область . Выбор Workspace и внесение изменений здесь сохранит изменение этого параметра в файле рабочей области, а не в вашей собственной установке VS Code.
Выбор Workspace и внесение изменений здесь сохранит изменение этого параметра в файле рабочей области, а не в вашей собственной установке VS Code.
Рабочие области — это отличный способ группировать фрагменты, настройки и другие элементы, которыми можно делиться в команде, чтобы обеспечить единообразие работы.
Заключение
Это руководство по Visual Studio Code предназначено для того, чтобы помочь новичкам начать работу с этой IDE. Несмотря на то, что объем кода VS невозможно описать в 3000 слов, в этом руководстве были рассмотрены основные функции.
Если вы хотите узнать больше о Visual Studio Code и изучить какие-либо функции, описанные здесь, обязательно ознакомьтесь с документацией Microsoft.
8 лучших онлайн-курсов по VS Code для начинающих в 2023 году | от javinpaul | Javarevisited
Это лучшие онлайн-курсы по изучению кода Visual Studio в 2023 году для начинающих.
 Пара из них также бесплатна. Опубликовано в
Пара из них также бесплатна. Опубликовано в·
11 минут чтения·
17 июля 2021 г. image_credit — UdemyПривет, ребята, если вы хотите изучить код VS и ищете лучшие онлайн-курсы и учебные пособия, тогда вы пришли к нужное место. В прошлом я поделился лучшие курсы веб-разработки и лучшие веб-сайты для изучения Git для начинающих , и в этом курсе я собираюсь поделиться лучшим онлайн-курсом по изучению кода VS, одному из самых популярных бесплатных редакторов кода в 2023 году.
Раскрытие информации — Кстати, некоторые из этих ссылок являются партнерскими ссылками, и я могу получить деньги, если вы присоединитесь к этим курсам, используя мои ссылки.
Если вы занимаетесь веб-разработкой или разработкой программного обеспечения, возможно, вы слышали о VS Code или Visual Studio Code, одной из лучших современных IDE от Microsoft для современных разработчиков.
Visual Studio Code — это быстрый и легкий кроссплатформенный редактор кода для написания современных веб-приложений и облачных приложений. Вы можете использовать VS Code не только на Windows, но и на Mac.
Вы можете использовать VS Code не только на Windows, но и на Mac.
Многие мои читатели спрашивали о рекомендациях курсов для углубленного изучения кода VS, особенно для повышения скорости разработки и производительности.
Этот лучший онлайн-курс научит вас не только основам кода VS, но и продвинутым методам отладки, рефакторинга, навигации по коду, IntelliSense и тому, как повысить общую скорость.
Если вы не знаете, что такое Visual Studio Code, позвольте мне дать вам краткое введение. Visual Studio Code — это быстрый и легкий кроссплатформенный редактор кода для написания современных веб-приложений и облачных приложений. Это также самый популярный редактор для написания JavaScript, TypeScript и других веб-технологий.
Всего за несколько лет Visual Studio Code стал самым популярным редактором для веб-разработки. Самое лучшее в коде VS — это то, что он бесплатный, с открытым исходным кодом, кроссплатформенный, полный функциональности и за ним стоит замечательное сообщество.
Многие из крупнейших имен в веб-разработке уже сделали переход, и вы должны сделать это! Если вы хотите изучить все тонкости VS Code, одновременно повышая свою эффективность и мастерство в качестве разработчика, этот курс идеально подходит для вас. Независимо от того, новичок вы в веб-разработке или опытный ветеран, каждый найдет что-то для себя.
Не теряя больше вашего времени, вот мой список некоторых из лучших курсов VS Code для программистов и разработчиков. Эти курсы были созданы такими экспертами, как Джон Папа, и отличными учителями, такими как Тодд Маклеод, и они выбраны из популярных онлайн-платформ обучения, таких как Udemy, Pluralsight и LinkedIn. Тысячи студентов уже присоединились к этим курсам, чтобы изучить и улучшить свои навыки работы с кодом VS, и вы тоже можете сделать то же самое.
Это один из лучших онлайн-курсов по изучению кода Visual Studio для веб-разработчиков. Вы кратко и увлекательно изучите все важные функции VC Code. Он хорошо организован, хорошо представлен, и все примеры просты и легки для понимания.
Отличный курс! Настолько кратко, насколько это возможно, но при этом охватывая все соответствующие функции VS Code. Он хорошо организован, хорошо представлен, а все примеры просты и легки для понимания, в то же время четко демонстрируя рассматриваемую функцию.
Если вы хотите познакомиться с VS Code, я настоятельно рекомендую этот курс. Если вы опытный разработчик, вы также можете легко переключиться на соответствующую функцию или пропустить то, что вы уже знаете. Он очень хорошо структурирован, что позволяет легко перемещаться по курсам.
Вот ссылка, чтобы присоединиться к этому курсу — Изучите код Visual Studio
Это еще один комплексный курс по изучению кода VS в 2023 году от Udemy. Инструктор Тодд МакЛеод проделал большую работу, охватив основы VS Code, а также связав его с GitHub.
Я большой поклонник стиля преподавания Тодда после прохождения его курсов Golang e на Udemy. Если вы хотите выучить Голанг в 2023 году, я настоятельно рекомендую его курс.
В любом случае, этот курс также находится в той же лиге, и он дает то, что обещает, глубокие знания кода VS, чтобы вы могли работать быстрее и продуктивнее.
Вот чему вы научитесь в этом курсе:
- Основные навыки кодирования
- как запускать команды bash в Windows
- как установить код VS
- Горячие клавиши и функции кода VS
- как подключить git из кода VS
- Как сделать мультикурсорное редактирование в коде VS
- перейти к дубликату и переместить строки кода
- Как настроить код VS под свои нужды
- Как выполнять отладку с помощью кода VS
- Как найти и установить расширения кода VS для повышения производительности и многого другого
В целом, очень точный и подробный курс как для начинающих, так и для опытных разработчиков. Тодд — один из лучших учителей, которых я знаю, большое спасибо ему за создание этого замечательного курса. Если вы хотите освоить код VS или хотите учиться с нуля, это лучший онлайн-курс, к которому вы можете присоединиться.
Вот код для присоединения к этому курсу — Учебное пособие по Visual Studio Code — Начало работы с VS Code
Это еще один замечательный курс для изучения VS Code от Udemy и повышения вашей производительности. Этот курс, созданный Алексом Хорея, научит вас использовать мощные функции и расширения кода VS, чтобы вывести свои навыки веб-разработки на новый уровень.
В последние несколько лет VSCode стал стандартным редактором для веб-разработки с использованием JavaScript, TypeScript или HTML. Как профессионал, я всегда говорил, что вы должны знать больше инструментов и больше ваших основных инструментов, и VS Code — один из них. Этот курс по повышению производительности значительно сократит время написания кода, получив всю необходимую помощь от этого замечательного инструмента!
В этом курсе вы узнаете следующее:
- Как установить и настроить VSCode
- Рефакторинг, IntelliSense
- Расширенные методы отладки VSCode
- Как использовать Visual Studio для веб-дизайна
- Удаленный SSH с VSCode
- Как разрабатывать внутри контейнера Docker
- Как найти и использовать расширения VSCode для фреймворков (React, Vue, Angular)
Этот курс также содержит расширенный раздел по Git и GitHub и покажет вам все, что вам нужно знать для использования Контроль версий прямо в вашей IDE. Разработчики Python и Fullstack Java также могут присоединиться к этому курсу, чтобы узнать, как они могут использовать VS Code для улучшения опыта разработки.
Разработчики Python и Fullstack Java также могут присоединиться к этому курсу, чтобы узнать, как они могут использовать VS Code для улучшения опыта разработки.
Вот код для присоединения к этому курсу — Освоение кода Visual Studio
Если вы ищете лучший курс для изучения кода Visual Studio на Pluralsight, то вот курс Pluralsight, который научит вас использовать VS Code в 2023 году.
Вы узнаете, как выполнять отладку, рефакторинг, находить ссылки и варианты использования, получать IntelliSense и автозаполнение, как использовать мультикурсор и работать на различных языках и платформах, таких как JavaScript, Node.js, ASP. .Net и TypeScript
Этот курс, созданный Джоном Папой, научит вас не только основам кода VS, но и продвинутым приемам, таким как редактирование с несколькими курсорами.
Если вы не знаете, Джон Папа — главный защитник разработчиков в Microsoft, выпускник программ Google Developer Expert, Microsoft Regional Director и MVP, а также один из лучших преподавателей Pluralsight.
Вот ссылка, чтобы присоединиться к этому курсу — Код Visual Studio Автор: Джон Папа
Кстати, вам потребуется членство в Pluralsight, чтобы присоединиться к этому курсу, стоимость которого составляет около 29 долларов США.в месяц или $299 в год (скидка 14%). Я настоятельно рекомендую эту подписку всем программистам, поскольку она обеспечивает мгновенный доступ к более чем 7000 онлайн-курсам для изучения любых технических навыков. Кроме того, вы также можете использовать их 10-дневный бесплатный пропуск , чтобы присоединиться к этому курсу БЕСПЛАТНО.
Для частных лиц
Миссия Pluralsight всегда заключалась в том, чтобы создать равные условия для технологий. Независимо от того, что вы хотите узнать, или…
Puluralsight.pxf.io
Это курс обучения VS Code продвинутого уровня, в котором вы узнаете советы и рекомендации по ускорению разработки и повышению производительности с помощью LinkedIn Learning. Если вы уже знакомы с основами кода VS и хотите поднять свои навыки кода VS на новый уровень, это идеальный учебный курс.
Если вы уже знакомы с основами кода VS и хотите поднять свои навыки кода VS на новый уровень, это идеальный учебный курс.
В этом курсе инструктор Уолт Ричер из LinkedIn Learning научит вас советам и методам использования интеллектуальных контекстно-зависимых функций VS Code для повышения вашей производительности. Вы узнаете, как быстрее находить ссылки на код, генерировать стандартный HTML-код и повышать качество с помощью рефакторинга кода.
Вы также узнаете, как создавать собственные привязки клавиш для команд, которые вы используете чаще всего, и с легкостью копировать и перемещать блоки кода, такие вещи, как редактирование с несколькими курсорами для динамического создания команд SQL и т. д.
Вы также узнаете о Любимые расширения кода VS Уолта, такие как GitLens, которые позволяют получить ценную информацию о вашем репозитории Git, даже не выходя из VS Code.
Это было для меня настоящим открытием от этого курса. Если вы серьезно относитесь к улучшению своих навыков работы с кодом VS, я настоятельно рекомендую этот курс всем разработчикам среднего и опытного уровня.
Вот ссылка, чтобы присоединиться к этому курсу — Советы по повышению производительности кода Visual Studio [
Кстати, вам потребуется членство в LinkedIn Learning, чтобы посмотреть этот курс, который стоит около 19,99 долларов США в месяц, но вы также можете посмотреть этот курс за БЕСПЛАТНО, пройдя их 1-месячный бесплатный курс , который является отличным способом изучить более 16000 онлайн-курсов по новейшим технологиям.
Бесплатная пробная версия LinkedIn Learning и стоимость подписки
Персонализированный, качественный контент Более 17 000 курсов под руководством экспертов, от начального до продвинутого. Общественные…
linkedin-learning.pxf.io
Это бесплатный курс или учебное пособие, посвященное некоторым интересным трюкам с VS Code для повышения производительности. Цель этого курса — познакомить вас с необходимыми инструментами для более эффективного редактирования посредством хорошего понимания взаимосвязей между различными компонентами кода Visual Studio, ярлыками и практическими стратегиями, чтобы повысить производительность вашего издания. .
.
Вот чему вы научитесь на этом курсе —
⚡️Как быстро редактировать с помощью Visual Studio Code 2019.
💡Как быстро редактировать файлы HTML, CSS, js, json, CSV, txt и т. д.
🐬Навигация между компонентами пользовательского интерфейса, экземплярами кода, файлами, внутри файла и т. д.
🛠Примеры рабочего процесса в навигации и редактировании.
💰Не повторяйтесь при редактировании (стоит вашего времени).
В целом отличный бесплатный курс VS Code для разработчиков, которые хотят знать внутренние отношения между компонентами.
Вот ссылка, чтобы присоединиться к этому курсу — лайфхаки Visual Studio Code для повышения продуктивности вашей редакции.
Это управляемый проект Coursera для изучения Github и Visual Studio Code, двух основных инструментов для программистов и разработчиков программного обеспечения.
В этом двухчасовом курсе, основанном на проектах, вы узнаете, как использовать Github для предоставления хостинга для разработки программного обеспечения и Visual Studio для локального размещения кода на вашем собственном компьютере.
Я знаю, что к концу проекта у многих появится лучшее понимание кода Github и Visual Studio.
Если вы не знаете Проект Coursera Guided предлагает один из лучших способов обучения, поскольку вы работаете вместе со своим инструктором в видео с разделенным экраном и следуете за его/ее инструктором. Вам также не нужно загружать какое-либо программное обеспечение или настраивать машину, поскольку вы работаете в облачной рабочей области прямо в браузере.
Вот ссылка для присоединения к этому проекту — Введение в GitHub и Visual Studio Code
Когда дело доходит до присоединения к курсу Coursera, у вас есть два варианта: вы можете либо присоединиться к этому курсу отдельно, что стоит около 39 долларов США.в месяц для специализации, вы также можете присоединиться к Coursera Plus за 399 долларов в год, план подписки от Coursera, который дает вам неограниченный доступ к их самым популярным курсам, специализациям, профессиональным сертификатам и управляемым проектам.
Курсера Плюс | Неограниченный доступ к более чем 7000 онлайн-курсов
Инвестируйте в свои профессиональные цели с Coursera Plus. Получите неограниченный доступ к более чем 90% курсов, проектов…
coursera.pxf.io
Вот и все о некоторых из лучших курсов для изучения Visual Studio Code или VS code , самого популярного IDE и текстового редактора для веб-разработчиков. Многие компании приняли код VS для разработки, и поэтому имеет смысл изучить код VS, чтобы вы могли работать с командой.
Как я уже сказал, знание того, как использовать его хорошо и сразу, может сэкономить вам много времени и усилий во время разработки.
Другое Статьи по программированию и ресурсам Вам может понравиться
- Полная дорожная карта Java-разработчика
- 10 продвинутых курсов для изучения Spring Framework
- 40+ вопросов с ответами на собеседовании по ООП
- 50+ вопросов на собеседовании по SQL и базе данных по телефону
- 5 лучших курсов Figma по дизайну пользовательского интерфейса 900 36
- Мой любимый бесплатно Курсы DevOps для изучения в 2023 году
- 5 Лучший курс CSS для веб-разработчиков
- Мои любимые онлайн-курсы Spring MVC для начинающих
- 20 Spring Boot Interview Вопросы с ответами
- 5 лучших курсов для изучения Openshift в 2023 году
- Мои любимые курсы для улучшения моих навыков кодирования читая эту статью так далеко.



 Настройка QTTabBar от А до Я
Настройка QTTabBar от А до Я На этой панели вы можете просматривать и редактировать весь код, над которым работаете. Всякий раз, когда вы открываете новый файл или редактируете существующий файл, в окне редактора отображается код. VS Code имеет вкладки в этом редакторе, которые позволяют вам открывать несколько файлов одновременно, и группы редакторов, которые группируют различные вкладки.
На этой панели вы можете просматривать и редактировать весь код, над которым работаете. Всякий раз, когда вы открываете новый файл или редактируете существующий файл, в окне редактора отображается код. VS Code имеет вкладки в этом редакторе, которые позволяют вам открывать несколько файлов одновременно, и группы редакторов, которые группируют различные вкладки. Здесь вы также найдете удобный встроенный терминал. Встроенный терминал — это встроенный терминал Bash (с другими оболочками, включенными через расширения), который позволяет запускать код непосредственно в VS Code без необходимости открывать отдельную оболочку.
Здесь вы также найдете удобный встроенный терминал. Встроенный терминал — это встроенный терминал Bash (с другими оболочками, включенными через расширения), который позволяет запускать код непосредственно в VS Code без необходимости открывать отдельную оболочку.