10 самых полезных плагинов jQuery Tab
Существует так много разных стилей для создания навигации по вкладкам с помощью jQuery, но общая идея та же (вы щелкаете вкладку и видите ее содержимое без перезагрузки страницы). Ниже вы найдете нашу коллекцию наиболее полезных плагинов jQuery Tab, которые мы находим в эти дни и которые очень полезны для улучшения работы пользователей с вкладками вашего сайта. Наслаждайтесь!
Похожие сообщения:
- 10 плагинов jQuery Tab с использованием Ajax и CSS
- 10 jQuery Аккордеонных Вкладок
1. Минимальные вкладки Google Play с CSS3 и jQuery
Из этого руководства вы узнаете, как создавать новые вкладки CSS3 и jQuery, вдохновленные дизайном Google Play.
Исходный Демо
2. Плагин jQuery EasyTabs
Обрабатывает все функциональные возможности вкладок, оставляя вам стиль.
Источник + Демо
3.
 Создание вкладок в HTML с помощью jQuery
Создание вкладок в HTML с помощью jQueryПопрощайтесь с этими длинными страницами и внедрите вкладки HTML сегодня, чтобы улучшить работу вашего сайта.
Исходный Демо
4. Вкладки папок CSS3 и jQuery
Это покажет вам, как создавать вкладки папок, используя только CSS3 и jQuery.
Исходный Демо
5. JQuery UI Bootstrap
С этой темой вы не только получаете возможность использовать виджеты на тему Bootstrap, но теперь вы можете также использовать (большую часть) Twitter Bootstrap параллельно с ним, без видимых повреждений компонентов.
Источник + Демо
6. Вкладка анимированных отзывов jQuery
В последнее время я видел этот маленький виджет на нескольких сайтах и решил попробовать создать его самостоятельно. Оказалось довольно просто использовать jQuery и немного CSS-фу.
Исходный Демо
7. Создание динамических вкладок с JQuery
В этом уроке я создаю пример создания динамической вкладки с помощью JQuery. В JQuery UI уже есть готовый плагин для создания содержимого с вкладками, но я не нашел способа добавить функцию динамической вкладки.
В JQuery UI уже есть готовый плагин для создания содержимого с вкладками, но я не нашел способа добавить функцию динамической вкладки.
Источник + Демо
8. Вкладка Стиль входа и регистрации с помощью jQuery, CSS
Это покажет вам, как спроектировать панель входа и регистрации в стиле вкладок с помощью CSS, HTML и Jquery. Система вкладок поможет вам сэкономить место на странице …
Исходный Демо
9. Создайте ротатор содержимого с вкладками с помощью jQuery.
Этот плагин будет создавать ротатор контента с вкладками. Вы можете использовать этот плагин, чтобы показать своим клиентам некоторые из ваших продуктов или услуг.
Исходный Демо
10. jQuery Moving Tab и скользящий контент
Узнайте, как создать содержимое слайда с движущейся вкладкой, в этом руководстве. По сути, раздел вкладок имитирует эффект Lava Lamp, а контент использует анимационный метод для его перемещения.
Исходный Демо
15 лучших jQuery-плагинов для создания вкладок
0 ∞Специальные плагины позволяют создавать различные tabs jQuery, с помощью которых можно отображать больше текста на меньшем пространстве. В этой статье мы собрали 15 лучших jQuery-плагинов для создания вкладок.
- TABSLIDEOUT.JS
- FLEXTABS
- TURBOTABS
- TABTAB
- RUBY TABS
- TABBEDCONTENT
- WHEELIZATE TABS
- PWS TABS
- RESPONSIVE TABS
- JQUERY CONTACT TABS
- CODE TABS B+
- TABCORDION
- TABLOOPER
- JQUERY EASY TABS
- ZOZO TABS
jQuery-плагин для создания вкладок, которые выводятся из-за края окна, чтобы отобразить форму обратной связи, контактную форму, блокнот и т. д.
Плагин включает в себя методы программного взаимодействия с вкладками, а события и обработчики срабатывают при открытии, закрытии и отказе от взаимодействия с вкладками (отказ используется, чтобы привлечь внимание к вкладке).
Это вкладки, созданные на основе CSS3, и полностью настраиваемые навигационные вкладки на JQuery для любого случая жизни. Они легко реализуются на разных сайтах и быстро настраиваются.
С помощью этого плагина jQuery tabs вы можете выводить на вкладках любой контент: видео, прайсы или таблицы, формы и другие элементы.
Гибкий jQuery-плагин, который можно легко настроить с помощью ряда параметров. HTML-разметка проста в использовании. Доступно три типа вкладок: горизонтальные, вертикальные и аккордеон.
Доступный и простой в использовании плагин для создания анимированных вкладок на jQuery. Включает в себя библиотеку velocity.js.
Отличный плагин для создания вкладок и слайдеров. В нем реализована поддержка сенсорного управления, простая навигация по вкладкам и слайдам, как на ПК, так и на мобильных устройствах. При его применении не возникает никаких трудностей при использовании выпадающих меню на мобильных устройствах.
Он содержит тысячи красивых эффектов перехода, адаптивные функции, вертикальные вкладки, плоскую и чистую тему, мощный API, 75 html-шаблонов, более 100 параметров настройки и многое другое.
Компактный плагин вкладок, который использует HTML5 History API, чтобы добавить навигацию с помощью вкладок jQuery tabs в историю браузера. Он совместим как с библиотеками jQuery, так и с Zepto.js. Плагин также содержит API, который позволяет переключаться между вкладками извне.
Альтернативное решение для организации навигации с помощью вкладок. Оно использует колесо прокрутки вместо горизонтальных или вертикальных кнопок. Это HTML5 / JavaScript / jQuery версия плагина.
Компактный jQuery-плагин для создания гибких панелей с вкладками, отличающихся плоским стилем с эффектами переходов, основанными на анимации CSS3. Плагин поддерживает многоуровневые вложенные вкладки. Можно добавлять неограниченное количество уровней вкладок с пользовательскими настройками.
Плагин jQuery UI tabs, который предоставляет в распоряжение разработчиков и дизайнеров функционал создания вкладок. При достижении контрольной точки вкладки превращаются в аккордеон. Этот плагин можно использовать в качестве решения для элегантного отображения вкладок на ПК, планшетах и смартфонах.
jQuery генератор форм для создания различных выпадающих или статических вкладок, содержащих настраиваемые формы AJAX. Плагин включает в себя 12 различных элементов формы и проверку на стороне клиента.
Доступны как светлые, так и темные темы. Можно добавлять несколько вкладок, каждую со своей собственной формой, или использовать встроенную стандартную контактную форму по умолчанию. Все HTML-формы и стили генерируются плагином.
Замечательный плагин для создания вкладок и слайдеров с сенсорным управлением, простым перемещением между слайдами на стационарных и мобильных устройствах. Кроме того, при переходе на мобильные устройства нет необходимости переключаться на раскрывающееся меню, как в случае с другими плагинами. Также данный jQuery tabs plugin включает в себя тысячи прекрасных эффектов.
Простой jQuery-плагин, который преобразует набор вкладок Bootstrap в аккордеон Bootstrap. Можно настроить выполнение преобразования на основе размера контейнера или окна просмотра, чтобы обеспечить адаптивность интерфейса.
jQuery-плагин вкладок для создания адаптивных вкладок. Он поддерживает возможность размещения неограниченного количества вкладок, объединение для достижения наилучшей производительности встроенного и AJAX-контента. А также навигацию по контенту с помощью сенсорных событий (на мобильных устройствах), клавиш влево / вправо (на ПК / ноутбуке) или простым нажатием на кнопки (все устройства).
Это один из самых популярных и широко используемых jQuery-плагинов, который позволяет создавать вкладки с различными функциями, без нежелательных изменений в разметке и скрытых стилей.
Данный плагин не затрагивает стили, он обрабатывает только функции вкладок. Все, что касается стилей и макета, остается на ваше усмотрение.
Полностью настраиваемый jQuery-плагин вкладок для захвата любого HTML-контента, включая изображения и видео, и его отображения с помощью адаптивных вкладок.
Плагин работает сразу из коробки, что позволяет легко создавать красивые, настраиваемые вкладки. Он поддерживает множество типов макета, вертикальные вкладки, горизонтальные, адаптивные, расширения Flat Theme Pack, мощный API, переходы и анимацию CSS, более 6 размеров, 30 тем, более 35 шаблонов стилизации jQuery tabs, 65 параметров настройки и многое другое.
Он поддерживает множество типов макета, вертикальные вкладки, горизонтальные, адаптивные, расширения Flat Theme Pack, мощный API, переходы и анимацию CSS, более 6 размеров, 30 тем, более 35 шаблонов стилизации jQuery tabs, 65 параметров настройки и многое другое.
Вадим Дворниковавтор-переводчик статьи «15 BEST JQUERY TABS PLUGINS YOU SHOULD CHECK IN 2017»
Пожалуйста, опубликуйте ваши комментарии по текущей теме статьи. За комментарии, лайки, подписки, отклики, дизлайки огромное вам спасибо!
100+ лучших плагинов вкладок jQuery с примерами
10 ноября 2020 г. | Plugins, Responsive, Tabs
Skeletabs – это открытый подключаемый модуль jQuery с открытым исходным кодом, который обеспечивает возможность просмотра вашего веб-контента с помощью вкладок. Прежде всего он ориентирован на доступность и масштабируемость и предназначен для поддержки удобства чтения с экрана и пользователей клавиатуры, а также для поощрения творческого использования разработчиками.
Подробнее Демонстрация
3 марта 2018 г. | Пользовательский интерфейс jQuery, Плагины, Адаптивный, Вкладки
plusTabs — это плагин для взаимодействия с вкладками пользовательского интерфейса jQuery, когда вкладок слишком много.
Подробнее Демонстрация
20 сентября 2017 г. | Плагины, слайдер, вкладки
Крошечный, полностью доступный переключатель вкладок для jQuery. Полезно для стандартных вкладок, а также вкладок в стиле «героя», которые часто встречаются в верхней части веб-сайтов для отображения контента.
Подробнее Демонстрация
5 сентября 2017 г. | Плагины, вкладки
Модуль вкладок jQuery для современного web.Tabulous.js можно использовать с любым содержимым, которое вы выберете на вкладках, и это не может быть проще в использовании.
Подробнее Демонстрация
2 мая 2017 г. | Ajax, Plugins, Tabs
Smart Tab — это плагин jQuery для интерфейса с вкладками. Он гибкий и очень простой в реализации. У него много функций, которые вам понравятся, и он полностью с открытым исходным кодом. Он может загружать содержимое ajax, имеет множество тем, классные анимационные эффекты, поддержку событий, прост в настройке.
У него много функций, которые вам понравятся, и он полностью с открытым исходным кодом. Он может загружать содержимое ajax, имеет множество тем, классные анимационные эффекты, поддержку событий, прост в настройке.
Подробнее Демонстрация
25 сентября 2016 г. | Плагины, вкладки
Плагин jQuery для создания вкладок, которые выдвигаются за края окна для отображения формы обратной связи, контактной формы, блокнота и т. д.
Включает методы для программного взаимодействия с вкладками, а события и обработчики срабатывают при открытии, закрытии и возврате (отскок используется для привлечения внимания к вкладке).
Подробнее Демонстрация
21 февраля 2016 г. | Bootstrap, CSS2 / CSS3.0, HTML5, Плагины, Адаптивный, Вкладки
Мобильность — это сверхлегкий HTML, CSS и JS-фреймворк, созданный на основе Bootstrap для разработки мобильных приложений.
Особенности:
- Переходы на основе CSS
- Фиксированный верхний и нижний колонтитулы
- Поля формы оптимизированы для мобильных устройств
- Вкладки
- Списки (с бесконечной прокруткой страниц вверху и внизу)
- Модалы
- Всплывающее меню
- Боковые меню
- Уведомления
- Изображение героя
Подробнее Демонстрация
25 декабря 2015 г. |
Анимация, CSS2 / CSS3.0, Плагины, Премиум, Адаптивные, Вкладки
|
Анимация, CSS2 / CSS3.0, Плагины, Премиум, Адаптивные, Вкладки
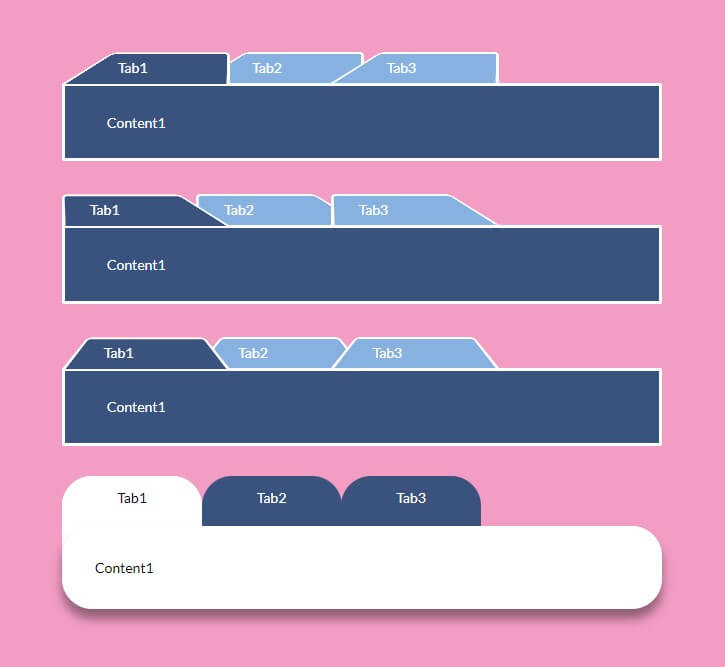
FlexTabs a Чистые вкладки — полностью адаптивные вкладки навигации CSS3 и jQuery созданы для любого случая и просты в реализации с возможностью быстрой настройки.
Если вы хотите оживить свой корпоративный веб-сайт, блог, сайт электронной коммерции или доску объявлений, с вкладками легко показать любой контент, видео, таблицы цен или данных, форму или другие элементы.
Подробнее Демонстрация
24 декабря 2015 г. | Core Java Script, Tabs
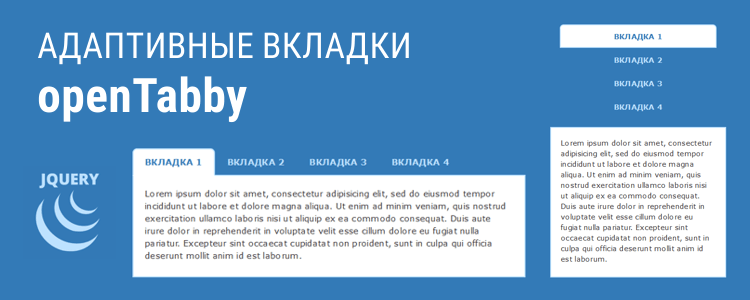
Tabby предоставляет легкие и простые переключаемые вкладки. Его легко установить, и его можно использовать для кнопок, списков и многого другого.
Подробнее Демонстрация
21 декабря 2015 г. | Плагины, Премиум, Адаптивный, Слайдер, Вкладки
RubyTabs — отличный подключаемый модуль Tabs + Slider, когда он интегрирован сенсорным жестом и жестом , легко перемещайтесь между слайдами на настольных и мобильных устройствах. Не нужно переключать хлопотное выпадающее меню, как в другом плагине на мобильном телефоне. Одновременно создавайте тысячи красивых эффектов. Кроме того, встроенные адаптивные функции RubyTabs, вертикальные вкладки, плоская и чистая тема, мощный API, 75+ шаблонов html, 14+ позиций, 100+ опций и многое другое.
Не нужно переключать хлопотное выпадающее меню, как в другом плагине на мобильном телефоне. Одновременно создавайте тысячи красивых эффектов. Кроме того, встроенные адаптивные функции RubyTabs, вертикальные вкладки, плоская и чистая тема, мощный API, 75+ шаблонов html, 14+ позиций, 100+ опций и многое другое.
Подробнее Демонстрация
Простые данные HTML5 — вкладки jQuery, без разметки и относительно их контейнера для максимального повторного использования
Одним из моих любимых дополнений к спецификации HTML5 являются атрибуты data-*, они полезны для такого множества вещей. Мне нравится интегрировать их в jQuery/JavaScript и смотреть, как они влияют на HTML.
Две вещи вдохновили этот пост на создание нескольких мега простых компонентов пользовательского интерфейса с вкладками, первая — Twitter Bootstrap. Twitter Bootstrap используется очень многими людьми, но мне он действительно не нужен, кроме как сжимать один из двух плагинов jQuery во время работы над разработкой. Вторая причина для создания этого — AngularJS от Google — сверхинтеллектуальный фреймворк для веб-приложений, о котором я узнаю все больше и больше.
Вторая причина для создания этого — AngularJS от Google — сверхинтеллектуальный фреймворк для веб-приложений, о котором я узнаю все больше и больше.
Содержание
- Одна строка кода
- Максимальное повторное использование
- Расширение вкладок
Вкладки Bootstrap хороши, они немного тяжеловаты для чего они действительно достигают и код не очень понятен для разработчиков, желающих учиться.
Возвращаясь к AngularJS, мне просто нравится, как он работает. Он фокусируется на представлении (будучи DOM), в котором вы привязываете модель к (JavaScript). Это делает фреймворк таким многоразовым и гибким, и будущее веб-разработки определенно лежит в том направлении, в котором движется AngularJS. Так вот — следующая идея. AngularJS использует свои собственные атрибуты, буквально расширяя возможности DOM и HTML, простая демонстрация Angular:
<тип ввода=текст ng-model="inputted">
Вышеупомянутое может показаться не таким уж большим, но вы можете видеть, что я привязал ‘ng-model’ к элементу ввода и, по сути, могу отразить/вызвать модель, используя двойные фигурные скобки {{ inputted }} — что означает все, что я введите во входные данные, они также будут отражены в DOM. В AngularJS встроены директивы, которые, очевидно, заставляют это работать, но вы можете видеть простоту, стоящую за этим, а также тот факт, что его можно полностью повторно использовать для любого количества элементов в DOM, которое вам нужно. Так что идём в ту сторону. Хватит с компонентами пользовательского интерфейса, которые требуют фактического жесткого кодирования — давайте создадим объекты, которые можно использовать повторно.
В AngularJS встроены директивы, которые, очевидно, заставляют это работать, но вы можете видеть простоту, стоящую за этим, а также тот факт, что его можно полностью повторно использовать для любого количества элементов в DOM, которое вам нужно. Так что идём в ту сторону. Хватит с компонентами пользовательского интерфейса, которые требуют фактического жесткого кодирования — давайте создадим объекты, которые можно использовать повторно.
Атрибуты HTML5 data-*
AngularJS не просто использует префиксы ‘ng-*’ для своей привязки, для целей проверки вы можете использовать data-ng-*, чтобы оставаться в безопасности — и атрибуты данных тоже подходят для этого . Давайте создадим два типа данных, вкладку и контент:
TabКонтент
Это устанавливает DOM для дальнейшего развития. Что я хочу сделать дальше, так это, по сути, сопоставить вкладку, нажатую с полем содержимого, поэтому нам нужно соединить атрибуты data-*, однако разработчик решает сопоставить их с соглашениями об именах на их усмотрение; этот скрипт должен быть действительно гибким, пока пара значений data-*:
ВкладкаКонтент
Теперь они в паре! Так, что дальше? Нам нужно начать работу с jQuery. Нам нужно получить значение data-tab после щелчка и сопоставить его с элементом, который содержит пару соответствия внутри data-content . Давайте сначала настроим обработчик кликов так, чтобы он нацеливался на нашу
Нам нужно получить значение data-tab после щелчка и сопоставить его с элементом, который содержит пару соответствия внутри data-content . Давайте сначала настроим обработчик кликов так, чтобы он нацеливался на нашу
Бесплатная электронная книга
Директивы, простые, верно? Неправильный! Внешне они выглядят простыми, но даже опытные разработчики Angular не уловили всех концепций этой электронной книги.
- Observables и Async Pipe
- Проверка личности и производительность
- Веб-компоненты
синтаксис -
и Observable Composition - Расширенные шаблоны рендеринга
- Сеттеры и геттеры для привязок стилей и классов
$('[вкладка данных]').on('щелчок', функция (e) {
})
Затем запишите результат, используя встроенный в jQuery .data() API:
$('[вкладка данных]').on('щелчок', функция (e) {
console.
log($(это).данные('вкладка'))
})
Затем вы увидите, что это регистрирует значение внутри атрибута вкладки данных внутри консоли, первый шаг выполнен. Теперь шаг второй, создание динамического соответствия путем поиска соответствующей пары data-* элемента:
$(this).siblings('[data-content=' + $(this).data('tab') + '] ')
Приведенный выше код сканирует одноуровневые элементы из элемента $(this) (текущего элемента, на который нажали), а затем сканирует одноуровневые элементы, чтобы найти элемент, содержащий data-content селектор с одинаковым значением данных.
Теперь нам нужно создать более полную разметку, чтобы лучше понять, что происходит:
Активные классы теперь нужно подвигать, теперь они в разметке, давайте объединим все вышеперечисленное и поменяем местами некоторые классы:
$('[data-tab]'). on('click', function () {
$(this).addClass('active').siblings('[data-tab]').removeClass('active')
$(this).siblings('[data-content=' + $(this).data('tab') + ']').addClass('active').siblings('[data-content]'). удалитьКласс('активный')
})
on('click', function () {
$(this).addClass('active').siblings('[data-tab]').removeClass('active')
$(this).siblings('[data-content=' + $(this).data('tab') + ']').addClass('active').siblings('[data-content]'). удалитьКласс('активный')
})
Для активной вкладки установлено значение display:block; и все содержимое данных блоков установлены на display:none; , что означает, что будет отображаться только контент с классом «активный». После объединения некоторых методов jQuery в 4 строки кода вкладки полностью функциональны и полностью независимы от какой-либо разметки, без указания родительских селекторов, присвоения им класса или идентификатора — это просто работает. В некоторых отношениях он очень похож на Angular, но очевидно, что Angular — это массивная веб-инфраструктура, которая позволяет использовать подход MVC.
Завершающий штрих в скрипте — предотвратить подпрыгивание ссылок при нажатии на якоря, мы просто фиксируем событие клика, проходящее через функцию, и предотвращаем его по умолчанию:
$('[вкладка данных]').


 on('click', function () {
$(this).addClass('active').siblings('[data-tab]').removeClass('active')
$(this).siblings('[data-content=' + $(this).data('tab') + ']').addClass('active').siblings('[data-content]'). удалитьКласс('активный')
})
on('click', function () {
$(this).addClass('active').siblings('[data-tab]').removeClass('active')
$(this).siblings('[data-content=' + $(this).data('tab') + ']').addClass('active').siblings('[data-content]'). удалитьКласс('активный')
})