Как включить javascript
С помощью скриптов создаются и работают более половины сайтов. Поэтому отключение javascript ведет к разрушению дизайна, а иногда и к невозможности вообще открыть сайт. Сами скрипты поддерживаться браузерами. Поэтому включения и отключения javascript, так же как и картинок находятся в их настройках. В данной статье мы рассмотрим, как включать яваскрипт в популярных браузерах.
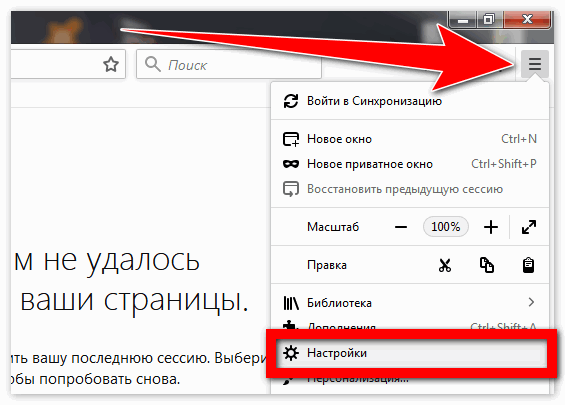
Как включить JavaScript в «Google Chrome» и «Yandex» браузере. Так как браузеры фактически одинаковые, то и процедуры включения/отключения также идентичны. Это же касается и «mail.ru» и других браузеров-клонов. Нажимаем на поле настроек в правом верхнем углу экрана. Оно выглядит как 3 полоски или колесико. Далее выбираем поле «настройки».
Опускаемся вниз, нажимаем «Показать дополнительные настройки». В поле «Личные данные» нажимаем «Настройки контента».
В открывшимся окошке, в поле «JavaScript» ставим переключатель «Разрешить всем сайтам использовать JavaScript (рекомендуется)». После чего нажимаем «готово».
Как включить JavaScript в «Opera». Тут все очень просто. Нажимаем на панель опций в виде значка оперы в левом верхнем углу, далее переходим на пункт «Настройки», после чего идем в подпункт «Быстрые настройки». Теперь нам откроется панелька, где можно поставить или убрать галочку напротив «Включить JavaScript». Альтернативный способ, нажать «F12», и выйдет эта менюшка.
Как включить Яваскрипт в Mazilla Firefox. Начиная с версии 23 включение/отключение картинок и скриптов не проходит стандартно. Подробно об этом описано в статье «Как отключить картинки в Firefox». Там будет описан процесс для мазилы.
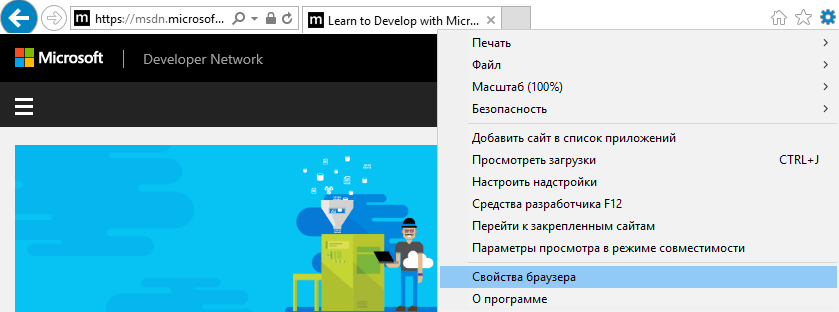
Как включить JavaScript в «Internet Explorer». Нажимаем на колесико в правом верхнем углу экрана и заходим в «Свойства браузера».
На вкладке «Безопасность» нужно нажать «другой».
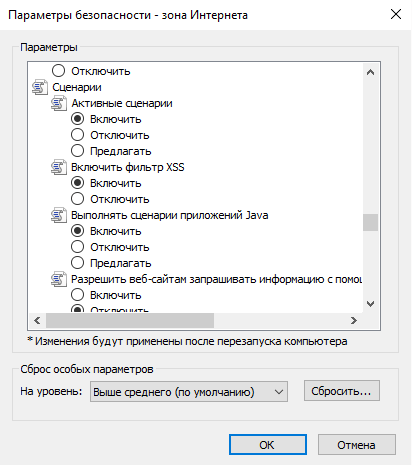
Опускаем ползунок в новом окошке вниз, до поля «Сценарии». Тут, в «Активные сценарии» ставим переключатель на «Включить». После чего два раза нажимаем «ОК»
Как включить JavaScript в «Safari». Открываем меню сафари, выбираем «настройки». Во вкладке «безопасность» ставим флажок на «Использовать JavaScript».
pc-knowledge.ru
Подключение и выполнение javascript
В этом разделе мы понемногу рассмотрим все основные элементы javascript. Это позволит тут же писать и тестировать простейшие скрипты.
Javascript подключается напрямую в HTML-файл. Самый простой способ — это написать javascript-команды внутрь тега <script> где-нибудь в теле страницы.
Когда браузер читает HTML-страничку, и видит <script> — он первым делом читает и выполняет код, а только потом продолжает читать страницу дальше.
Так, в следующем примере будет показано начало страницы, затем три раза выполнится функция alert, которая выводит окошко с информацией, а только потом появится остальная часть страницы.
<html>
<body>
<h2>Считаем кроликов</h2>
*!*
<script type="text/javascript">
for(var i=1; i<=3; i++) {
alert("Из шляпы достали "+i+" кролика!")
}
</script>
*/!*
<h2>...Посчитали</h2>
</body>
</html>
В этом примере использовались следующие элементы.
- <script type=»text/javascript»> … </script>
- Тег
<script>сообщает браузеру о том, что внутри находится исполняемый скрипт. Атрибутtypeговорит о том, что это javascript. Вообще говоря, атрибут может отсутствовать — разницы нет, но с точки зрения стандарта его следует указать. - Конструкция for
- Обычный цикл, по синтаксису аналогичный другим языкам программирования.
- Объявление var i
- Объявление переменной внутри цикла:
i— локальная переменная. - Выводит сообщение на экран и ждет, пока посетитель не нажмет ОК
Обычно javascript стараются отделить от собственно документа.
Для этого его помещают внутрь тега HEAD, а в теле страницы по возможности оставляется чистая верстка.
В следующем примере javascript-код только описывает функцию count_rabbits, а ее вызов осуществляется по нажатию на кнопку input
javascript.ru
Как включить и отключить JavaScript в Яндекс браузере
Сейчас сложно найти сайт, построенный на одном языке программирования, обычно используется целый комплекс веб-языков для разработки современного и функционального ресурса. JavaScript для Yandex браузера отвечает за динамические действия, язык отличается способностью выполнять манипуляции асинхронно, то есть без перезагрузки страницы. Любые действия, при которых происходит изменение контента (за исключением видео и игр), выполняются благодаря возможностям JS языка. JavaScript в Яндекс браузере необходимо включить, ведь если он будет отключен, то большинство сайтов перестанут работать, на экране будет показываться ошибка или будет происходит сбой в отображении контента.

Особенности JavaScript
Прежде, чем определиться отключить или включить JavaScript в Yandex браузере, важно понять, за что отвечает этот язык программирования. В общем JS является интерактивным языком, обрабатывающим любые действия прямо на странице.
За что отвечает ЯваСкрипт на примерах:
- Проверка правильности ввода логина и пароля. На стадии регистрации посредством JS подсвечиваются поля, заполненные правильно и неправильно, а также появляются подсказки;

- Обновление страниц без перезагрузки вкладки. Большинство сайтов при переходе между разделами загружаются полностью, но есть и те, у которых всё происходит моментально, без повторного построения страниц. Ярким примером служит ВК, в котором вкладка музыки, поиск, добавление новостей в ленте и многое другое реализовано на JS;

- Подключение рекламы. Спорный момент, конечно, реклама мешает, но раньше ожидалось подключение к рекламным серверам и только после этого происходило построение страницы, а сейчас сразу загружается и отображается контент, а реклама подгружается позже. В результате повышается скорость загрузки страниц;

- Интерактивные меню и изменение стилей элементов. Все встречали сайты, где после определённых действий (кликов, наведения курсора и т. п.) происходили изменения цвета отдельных кнопок, блоков или даже страниц. Силами CSS с псевдоклассом :hover можно настраивать изменение стилей элемента при наведении мыши, но на большее язык не способен, все остальные действия выполняются на JS;

- Анимация. Обычно это простые анимационные эффекты: перелистывание слайдов, падение дождя или снежинок, развёртывание содержимого определённых блоков;

- Асинхронная связь с сервером. Является одной из главных причин использования языка, без обновления страницы можем проверить: есть ли пользователь с таким ником, правильно ли введены логин с паролем и т.п. Страница может отправлять запрос и сразу получать ответ с базы данных сервера.
Включить поддержку JavaScript в браузере Яндекс рекомендуем для нормальной работы ресурсов, так как всё большее количество владельцев сайтов отказываются работать с пользователями без JS. Есть и обратная сторона вопроса, Джава Скрипт – это потенциально уязвимый элемент в обозревателе. Его могут использовать мошенники с целью хищения персональных данных или внедрения вируса. Если нужно воспользоваться ресурсом, к которому нет доверия, лучше отключить JS на период использования сайта.
Важно! По умолчанию в полной версии Яндекс обозревателя JS уже включен, то есть на чистом браузере нет необходимости активировать надстройку. В мобильной версии ЯваСкрипт может быть отключён, на платформе iOS заявили об уязвимости языка и отказались от его поддержки.
Читайте также:
Как включить JavaScript в Яндексе браузере
Есть один, но простой способ включить JavaScript в Яндекс браузере, для его реализации потребуется воспользоваться настройками обозревателя.
Процесс активации JavaScript в Яндекс браузере:
- Переходим в меню веб-обозревателя от Яндекс – нажимаем на три параллельные полосы в правом верхнем углу экрана.
- Кликаем на опцию «Настройки».

- Колёсиком мыши листаем параметры в конец страницы до появления кнопки «Показать дополнительные настройки», по ней кликаем.

- В разделе «Личные данные» нажимаем на клавишу «Настройки содержимого».

- Немного опускаем ползунок внутри открывшегося окна до момента нахождения категории «JavaScript» и выбираем пункт «Разрешить JavaScript на всех сайтах».

Если не получается включить надстройку JavaScript в браузере Яндекс из-за сложностей в её нахождении, можем на странице «Настройки», в правой части окна, в строку «Поиск настроек» ввести «JavaScript». Веб-обозреватель самостоятельно найдёт раздел, где находится настройка и подсветит кнопку, на которую нужно нажать. Перейдя на страницу с настройками листаем вкладку немного вниз и здесь уже можем включить сценарии JavaScript в Яндекс браузере.
Полезно! Часто пользователи, отключающие JS, стремятся изменить настройки и cookie. Выключение куки влечёт к невозможности использовать часть сайтов полностью. Другие ресурсы готовы работать без куки, но доступ к защищённым разделам и аккаунтам окажется недоступным. Любые фильтры и остальные настройки будут слетать. На большинстве веб-сайтов встречается плотное взаимодействие между cookie и JS.
Включить куки и JavaScript в Яндекс браузере можем одинаковым способом: переходим на страницу «Настройки содержимого», нам нужен первый же раздел, называющийся «Файлы cookie», где устанавливаем «Разрешить сохранение локальных данных». Ниже таким же способом включаем JS.
Как выключить JavaScript в Yandex browser
Нам не придётся долго искать место, где в Яндекс браузере отключить JavaScript, ведь процедура выполняется в том же окне и месте.
Отключаем ДжаваСкрипт в Яндекс браузере:
- Идём по ссылке «Настройки содержимого».
- В разделе JavaScript выбираем «Запретить JavaScript на всех сайтах».

Решение достаточно радикальное, поэтому рекомендуем полностью отключать ЯваСкрипт лишь в крайних случаях. При желании защититься на конкретном ресурсе, можем просто добавить правило, которое внесёт сайт в «чёрный список».
Как настроить JS в Яндекс обозревателе
В Яндекс браузере есть место, где можем посмотреть и изменить настройки JavaScript, а именно указать браузеру должен ли запускаться JS на конкретном сайте. Есть 2 способа персонализации:
- Создать собственный «чёрный список». Подразумевается, что JS включен на всех ресурсах, за исключением сайтов, занесённых в список;
- Сформировать «белый список». Если ДжаваСкрипт отключён в обозревателе, можем запустить его для отдельных сайтов, которые не могут обойтись без динамического языка.
Как настроить списки:
- Идём на страницу с настройками JS и выбираем «Управление исключениями» или просто переходим по ссылке.
- В пустую строку вставляем ссылку на сайт.
- Нажимаем на тип действия «Разрешить» или «Блокировать».

Есть ещё легче путь добавить или убрать сайт из списков, не потребуется специально переходить в настройки и копировать URL-адреса сайтов. Найти JavaScript в браузере Яндекс можем прямо в поисковой строке, находясь на любом сайте.
Лёгкий способ управления исключениями:
- Открываем любую страницу в сети, независимо от типа подключения HTTP или HTTPS.
- Нажимаем в правой части «Умной стройки» на изображение замка (для HTTPS) или на изображение глобуса (для HTTP).
- В новом окне отобразится сообщение: «Всё в порядке: соединение защищено…» или «Соединение с [название ресурса] не зашифровано, но Protect не видит здесь опасности». Под обеими надписями находится кнопка «Подробнее», нажимаем на неё.

- В таблице «Разрешения» находим пункт «JavaScript», нажимаем на состояние: «Разрешено» или «Запрещено».
- Выбираем в выпадающем списке пункты «Всегда разрешать на этом сайте» или «Всегда блокировать на этом сайте».

Почему не работает JavaScript в Яндекс браузере и как бороться
Есть несколько причин появления проблем с JS:
- Сбои во время установки браузера или отдельного модуля. Если в процессе загрузки или инициализации появлялись ошибки, лучше скачать и установить полноценную версию обозревателя, неизвестно в чём обозреватель ещё неисправен;
- Нет платформы Java. Когда Java стала невероятно популярна, JS примкнула к рядам поклонников языка. Без платформы Java и JS может не работать. Скачиваем Яву по ссылке, затем стандартно устанавливаем;

- JS устарел. Крайне редко требуется обновить JavaScript для Яндекс браузера, так как большая часть новых функций работает и в предыдущих версиях, а сама платформа часто обновляется автоматически;
- Не работает JS на Android. В новых версиях Яндекс браузера на Андроид включить JavaScript невозможно. Настройку убрали из доступа, теперь у нас нет прямого воздействия на работу JS. Можем попробовать установить браузер более поздней версии;
- Неправильные настройки. Самой частой причиной сбоев является неверная установка параметров или случайное добавление некоторых сайтов в «чёрный список». Убрать ресурс из списка блокировки можем таким же способом, как и добавляли (инструкция выше).
Интересно! Чтобы визуально увидеть результат работы языка, можем воспользоваться консолью JavaScript в Яндекс браузере. Переходим на любой сайт и делаем клик правой кнопкой мыши, среди опций выбираем «Исследовать элемент». Кликаем на вкладку «Console» и вводим — alert(‘Доброго времени суток’). Должно появиться уведомление поверх вкладки браузера. В панели можем выполнять практически любые действия, но потребуются базовые познания в структуре и способе написания кода.

Несмотря на потенциальную уязвимость технологии, рекомендуем включить JavaScript в Яндекс браузере, иначе использование веб-обозревателя будет сложно назвать комфортным. На опасных сайтах всё же лучше отключать JS.
guidecomp.ru
Как включить JavaScript в браузере Mozilla Firefox
Как включить JavaScript в Firefox? Не так просто, как кажется на первый взгляд. Вся процедура делится на два этапа. И новичкам в этом плане будет трудно. Поэтому мы должны расставить все точки над «i» в данном вопросе.
Что такое JavaScript
Итак, JavaScript – это язык программирования, который позволяет создавать интерактивные элементы на сайтах (механизмы для публикации комментариев, скрипты для работы некоторых кнопок и прочее). В общем, компонент весьма важный.
Проще говоря, без поддержки данных языков современные сайты потеряют львиную долю своих элементов. Могут не работать некоторые кнопки, анимации, поля для ввода данных и прочее в том же духе. Без JavaScript нынче никак не обойтись.
Именно поэтому все современные браузеры имеют интегрированную поддержку данного языка. Несмотря на то, что некоторые специалисты считают его безнадежно устаревшим. Но ничего нового пока придумано не было. Это альфа и омега современного интернета.
Обычно поддержка JavaScript включена в браузерах по умолчанию. Но бывает, что в результате сбоев настройки сбрасываются. И тогда без нашего вмешательства никак не обойтись.
Ручное включение
Теперь поговорим о том, как активировать плагин Java для Firefox. Сразу стоит оговориться, что в стандартных параметрах веб-обозревателя такого пункта нет. Нам придется посетить скрытые настройки браузера.
А копаться в них весьма опасно. Ведь малейшее неверное движение способно повесить программу. Поэтому нужно строго следовать той инструкции, которую мы предоставим. А вот и она. С четким алгоритмом действий:
- Сначала запускаем веб-обозреватель.
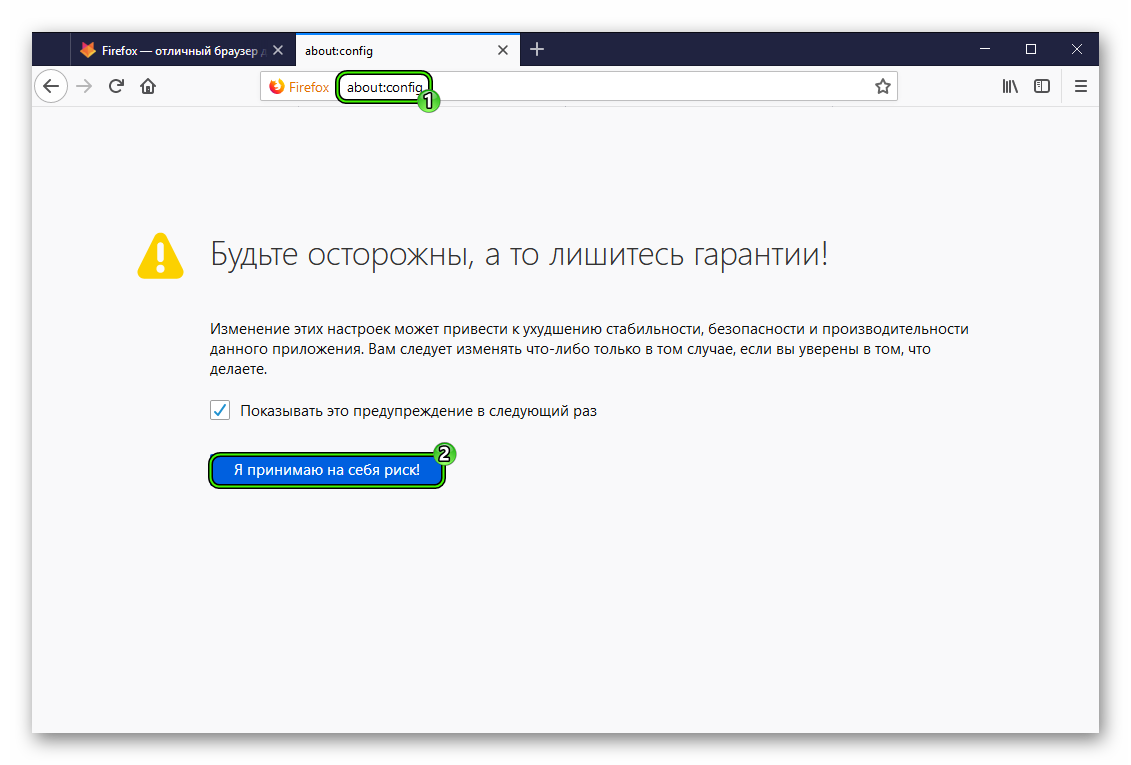
- Затем в адресной строке (которая находится в самом верху главного окна) следует ввести about:config и нажать на кнопку Enter.
- Появится сообщение о том, что вы из-за своих действий можете потерять гарантию. Кликните по кнопке «Я принимаю…».

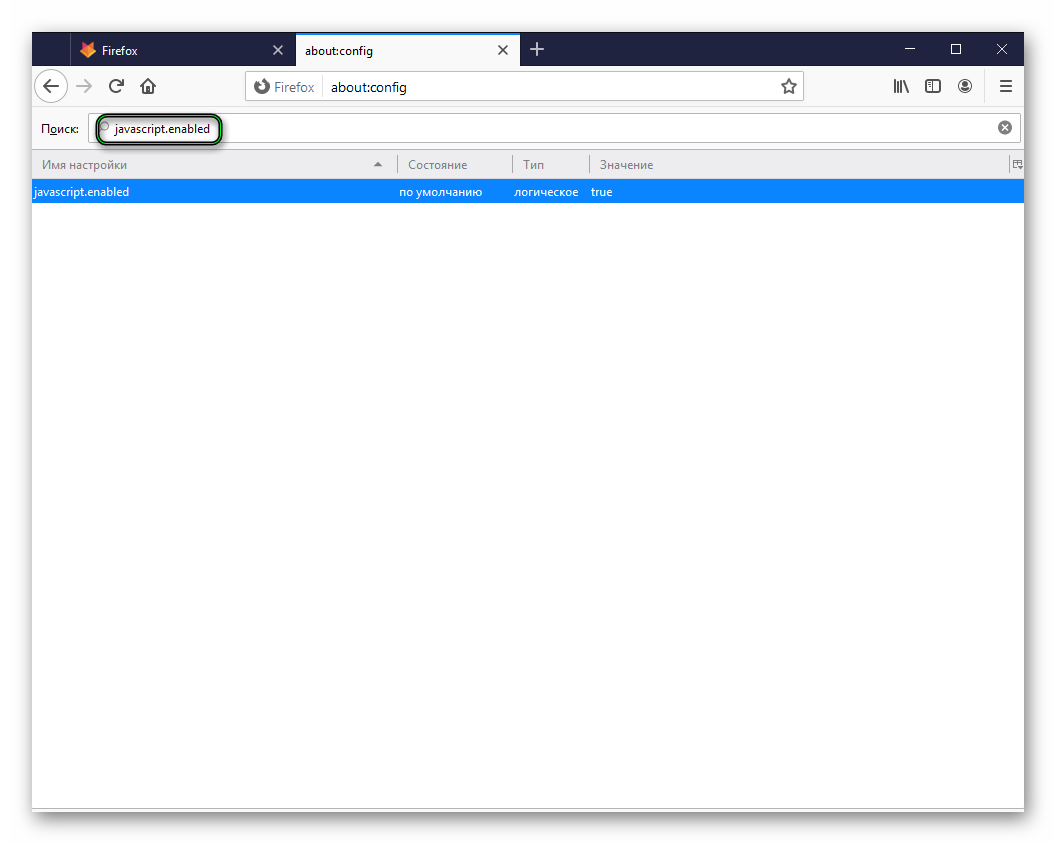
- Вот теперь мы попали в меню скрытых настроек. В строку поиска нужно ввести
- Для найденного параметра должно быть значение true.
 Если это не так, то кликните по нему два раза ЛКМ.
Если это не так, то кликните по нему два раза ЛКМ. - Остается только перезапустить веб-обозреватель.
Вот так активируется Ява Скрипт в браузере Мазилла Фаерфокс. На самом деле, ничего здесь сложного нет. Но строго следовать инструкции нужно обязательно. Ведь от этих настроек зависит работоспособность веб-обозревателя.
Внимание!Заключение
А теперь подведем итоги, обобщим всю полученную информацию и сделаем соответствующие выводы. В рамках данного материала мы поговорили о том, как скачать и установить Ява для Мазилы. А также рассказали, для чего нужна эта штука.
Оказывается, что без Java современный интернет представить невозможно. И поэтому если данная опция деактивирована в браузере, то ее обязательно нужно включить. В противном случае вы не сможете пользоваться всем необходимым контентом сайта.
firefx.ru
Подключение и выполнение javascript
В этом разделе мы понемногу рассмотрим все основные элементы javascript. Это позволит тут же писать и тестировать простейшие скрипты.
Javascript подключается напрямую в HTML-файл. Самый простой способ — это написать javascript-команды внутрь тега <script> где-нибудь в теле страницы.
Когда браузер читает HTML-страничку, и видит <script> — он первым делом читает и выполняет код, а только потом продолжает читать страницу дальше.
Так, в следующем примере будет показано начало страницы, затем три раза выполнится функция alert, которая выводит окошко с информацией, а только потом появится остальная часть страницы.
<html>
<body>
<h2>Считаем кроликов</h2>
*!*
<script type="text/javascript">
for(var i=1; i<=3; i++) {
alert("Из шляпы достали "+i+" кролика!")
}
</script>
*/!*
<h2>...Посчитали</h2>
</body>
</html>
В этом примере использовались следующие элементы.
- <script type=»text/javascript»> … </script>
- Тег
<script>сообщает браузеру о том, что внутри находится исполняемый скрипт. Атрибутtypeговорит о том, что это javascript. Вообще говоря, атрибут может отсутствовать — разницы нет, но с точки зрения стандарта его следует указать. - Конструкция for
- Обычный цикл, по синтаксису аналогичный другим языкам программирования.
- Объявление var i
- Объявление переменной внутри цикла:
i— локальная переменная. - Функция alert
- Выводит сообщение на экран и ждет, пока посетитель не нажмет ОК
Обычно javascript стараются отделить от собственно документа.
Для этого его помещают внутрь тега HEAD, а в теле страницы по возможности оставляется чистая верстка.
В следующем примере javascript-код только описывает функцию count_rabbits, а ее вызов осуществляется по нажатию на кнопку input.
<html>
<head>
*!*
<script type="text/javascript">
function javascript.ru
Как включить JavaScript в Internet Explorer

На данный момент JavaScript (язык сценария) на сайтах используется везде. С его помощью можно сделать веб-страницу более оживленной, более функциональной, более практичной. Отключение этого языка грозит пользователю утратой работоспособности сайта, поэтому стоит следить за тем, включен ли JavaScript в Вашем браузере.
Далее рассмотрим, как включить JavaScript в одном из самых популярных браузеров Internet Explorer 11.
Включение JavaScript в Internet Explorer 11
- Откройте Internet Explorer 11 и в правом верхнем углу веб-браузера нажмите иконку Сервис в виде шестерни (или комбинацию клавиш Alt+X). Затем в меню, которое откроется выберете пункт Свойства браузера

- В окне Свойства браузера перейдите на вкладку Безопасность

- Далее нажмите кнопку Другой…
- В окне Параметры найдите пункт Сценарии и переключите Активные сценарии в режим Включить

- Потом нажмите кнопку Ок и перегрузите ПК для сохранения выбранных настроек
JavaScript — язык, созданный для того, чтобы легко и просто встраивать сценарии в программы и приложения, такие как веб-браузеры. Его использование придает сайтам функциональности, поэтому следует включать JavaScript в веб-обозревателях, в Internet Explorer в том числе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как включить JavaScript в Mozilla Firefox
«Мозилла Файрфокс» постепенно возвращает свои позиции и вновь становится довольно популярным браузером не только на просторах СНГ, но и во всём мире. Но у пользователей могут возникать проблемы в связи с его обширным функционалом и инструментарием, позволяющим настраивать каждый элемент, как вам вздумается. Например, могут перестать прогружаться страницы, и в этом случае не остаётся ничего другого, как включить javascript в Mozilla Firefox.
Отключение ява-скрипта
Для начала необходимо обозначить, зачем, вообще, в браузере «Фаерфокс» есть возможность отключать яваскрипт, для чего нужны скрипты и как проверить поддержку языка в вашем случае.


Яваскрипт – это язык программирования, призванный облегчить работу со структурой интернет-документов и добавить к ним плавные переходы, а также прочую анимацию
Но со временем он развивался и превратился в нечто большее. Сейчас на особенностях яваскрипта и его плагинов создаются целые сервисы, например, знаменитая социальная сеть «ВКонтакте» является примером удачной адаптации Ajax.
Естественно, всё это даёт дополнительную нагрузку на ваш браузер, ведь:
- прогружаются дополнительные данные в качестве тысяч строчек кода;
- браузеру необходимо обрабатывать алгоритмы, которые передает ему сервер, и основная нагрузка ложится уже на ваш ПК;
- некоторые неопытные разработчики, без основ алгоритмизации, способны наделать столько «костылей», что простейший параллакс заставляет ваш «Фаерфокс» – прогружать страницу чуть ли не полгода.
Чтобы избежать подобного, язык можно отключить, и в норме это ускорит загрузку ресурсов, а также позволит облегчить работу и верстку страниц. Но на деле обычные пользователи могут случайно отключить ява-скрипт, что приводит к невозможности работы с соответствующими сервисами. В таком случае ситуацию можно исправить за считаные минуты.
Включение ява-скрипта
Чтобы запустить обработку языка, достаточно:
- Открыть в браузере «Настройки».
- Выбрать пункт «Дополнительные параметры».


- Найти «Обработка ява-скрипта» и нажать на чекбокс.
- Перезагрузить браузер или обновить страницу с помощью ctrl+f5, что сбросит кеш.
Выполнив этот несложный алгоритм, вы в течение 5 минут сможете вновь наслаждаться всеми прелестями социальных сетей и прочих сервисов, где используется ajax-протокол.
Но главное – всё это не займёт у вас много времени. В случае же, если на странице скрипты нужны лишь для анимации, и вы хотите ускорить загрузку таких ресурсов, достаточно включить режим «турбо» и выключить ява-скрипт. Это значительно облегчит работу вашему браузеру, ведь он сразу начнёт обрабатывать присланные сервером данные, без необходимости дополнительно запускать функции из скриптов.
| Рекомендуем! InstallPack | Стандартный установщик | |
|---|---|---|
| Официальный дистрибутив Firefox | ||
| Тихая установка без диалоговых окон | ||
| Рекомендации по установке необходимых программ | ||
| Пакетная установка нескольких программ |
firefox-browsers.ru рекомендует InstallPack, с его помощью вы сможете быстро установить программы на компьютер, подробнее на сайте.
firefox-browsers.ru
















 Если это не так, то кликните по нему два раза ЛКМ.
Если это не так, то кликните по нему два раза ЛКМ.