Внутренняя страница | htmlbook.ru
Внутренними будем называть все веб-страницы сайта кроме главной. Они основаны на двухколоночном фиксированном макете, где в правой колонке располагается навигация (ссылки по сайту) и блок с интересной информацией, а в левой текст статьи.
Двухколоночный макет
Это самый простой из существующих макетов после одноколоночного, неудивительно, что для его построения существует несколько способов. Воспользуемся сочетанием свойств float и margin-right, которые уже неоднократно упоминались в книге. Для правой колонки необходимо установить float со значением right, а для левой margin-right со значением равным ширине правой колонке и расстоянию между колонками. В коде при этом плавающий элемент идёт первым, поэтому вначале следует правая колонка.
<aside>Правая колонка</aside>
<article>Левая колонка</article>В стиле для элемента <aside> указываем его ширину (width) и включаем выравнивание по правому краю с помощью float. Для элемента <article> только указываем margin-right.
aside { /* Правая колонка */
width: 200px; /* Ширина правой колонки */
float: right; /* Обтекание */
}
article { /* Левая колонка */
margin-right: 240px; /* Отступ справа */
}Навигация на сайте
Традиционно для создания различных меню применяется список, иными словами, комбинация тегов <ul> и <li>. Это связано с тем, что маркированный список сам по себе напоминает меню, к тому же легко модифицируется с помощью стилей. Навигация на нашем учебном сайте сделана в виде вертикального меню, поэтому логично будет воспользоваться списком. Только его придётся изменить под наши нужды — убрать маркеры и выделить текущий пункт меню градиентным фоном и рисованным маркером (рис. 6.13).
Рис. 6.13. Вид меню на сайте
Код меню на всех страницах сайта практически одинаков (пример 6.20), только меняется текущий пункт.
Пример 6.20. Код меню
<ul> <li><a href="index.html">Главная страница</a></li> <li><span>Допущения</span></li> <li><a href="simple-iteration.html">Метод простых итераций</a></li> <li><a href="random-number.html">Метод случайных чисел</a></li> <li><a href="dixotomia.html">Метод дихотомии</a></li> <li><a href="golden-section.html">Метод золотого сечения</a></li> </ul>
Здесь класс current предназначен для выделения текущего пункта меню фоновым рисунком. Дополнительный тег <span> нужен для установки рисунка маркера. Можно было пойти другим путём и включить маркер через свойство list style-image, но браузеры такой маркер по-разному позиционируют, поэтому воспользуемся универсальным решением и вставим маркер как фоновый рисунок. Для начала необходимо подготовить изображения. Нам понадобится градиентный рисунок размером 192х25 пикселов (рис. 6.14). Почему размер этого рисунка равен не 200 пикселов, как ширина колонки? Мы опять воспользуемся той хитростью, что у нас цвет у градиента справа совпадает с цветом фона и плавно переходит к нему. Подобное ухищрение уже применялось у нас для создания градиента основной части страницы и позволило уменьшить размер изображения.
Рис. 6.14. Градиент для меню
В качестве маркера для текущего пункта меню ставится небольшое изображение на прозрачном фоне (рис. 6.15).
Рис. 6.15. Маркер пункта меню
Стиль для создания меню показан в примере 6.21.
Пример 6.21. Меню
ul.menu { list-style: none; /* Убираем маркеры */ margin: 40px 0; /* Отступ сверху и снизу */ padding: 0; /* Поля */ } ul.menu li { padding: 5px; /* Поля */ font-size: 0.8em; /* Размер шрифта */ font-weight: bold; /* Жирное начертание */ } ul.menu a, ul.menu span { padding: 5px; /* Поля */ } ul.menu li span { padding-left: 25px; /* Поле слева */ background: url(images/bullet.png) no-repeat 5px center; /* Маркер */ } ul.menu li.current { background: #f9f2e2 url(images/menu-gradient.png) repeat-y; /* Градиент */ }
Маркер выводится фоном, поэтому текст накладывается на него сверху. Для правильного отображения текст приходится сдвигать вправо свойством padding-left. В параметрах свойства background рисунок устанавливается по центру вертикали и смещается вправо от края на пять пикселов.
Блок «Интересная информация»
Блок представляет собой цветной прямоугольник, внутри которого выводится заголовок и текст. Под блоком отображается небольшая тень (рис. 6.16).
Рис. 6.16. Вид блока
Такую тень можно вывести в виде обычного изображения или фоновой картинки. Мы стараемся сделать код более эффективным, поэтому, чем меньше тегов используется, тем лучше. По возможности оформление необходимо переносить в стили, так что тень будем выводить стилевым свойством background. В блоке кроме тени используется фоновый цвет, нужно учесть этот момент и сделать рисунок тени на белом фоне (рис. 6.17), чтобы при наложении он перекрывал фон.
Рис. 6.17. Изображение тени
Код для блока получается достаточно простым и содержит только заголовок и текст.
<div> <h4><img src="images/interest-title.png" alt="Интересная информация" ></h4> <p>Средний самец льва имеет длину около трех метров и весит от 180 до 230 килограмм.</p> <p>Львы питаются не только убитыми животными, они также не брезгуют падалью.</p> </div>
Заголовок блока в виде рисунка помещён внутрь тега <h4>, что позволяет при отключении изображений вывести альтернативный текст увеличенного размера. Сам стиль показан ниже.
.interest { background: #f2efe6 url(images/shadow.png) no-repeat 0 100%; /* Параметры фона */ padding: 10px; /* Поля */ font-size: 0.9em; /* Размер шрифта */ } .interest h4 { margin: 0 0 -10px; /* Отступы в заголовке */ }
Фоновый рисунок прижимается к нижнему краю блока, поэтому в параметрах background указываем left bottom или 0 100%, как в примере.
Работа с внутренними страницами — Академия TAPid.ru
Ваш сайт TAPid может быть одностраничным, иногда этого достаточно, но если вы настроены на серьезную работу и качественное взаимодействие с клиентами — вам понадобится больше чем одна страница. Вы можете создать неограниченное количество внутренних страниц.
Работа с внутренними страница ведется в разделе Страница.Создание внутренней страницы
Над предпросмотром страницы располагает навигация, с помощью которой происходит переключение между страницами в личном кабинете.
Для создания новой страницы
- Введите название будущей страницы и нажмите Создать страницу

После успешного создания страницы, конструктор автоматически будет переключен на работу с новой страницей. Вы можете сразу же приступить в ее наполнению информационными блоками.
Управление внутренней страницей
При переключении на внутреннюю страницу, станет доступна кнопка Управление страницей.

Переименование страницы
Имя страницы отображается только в навигации в личном кабинете, но исходя из ее названия формируется уникальный адрес страницы. В тех случаях, когда надо изменить адрес страницы, не зависимо от причины, — просто впишите новое название и сохраните.
Обложка
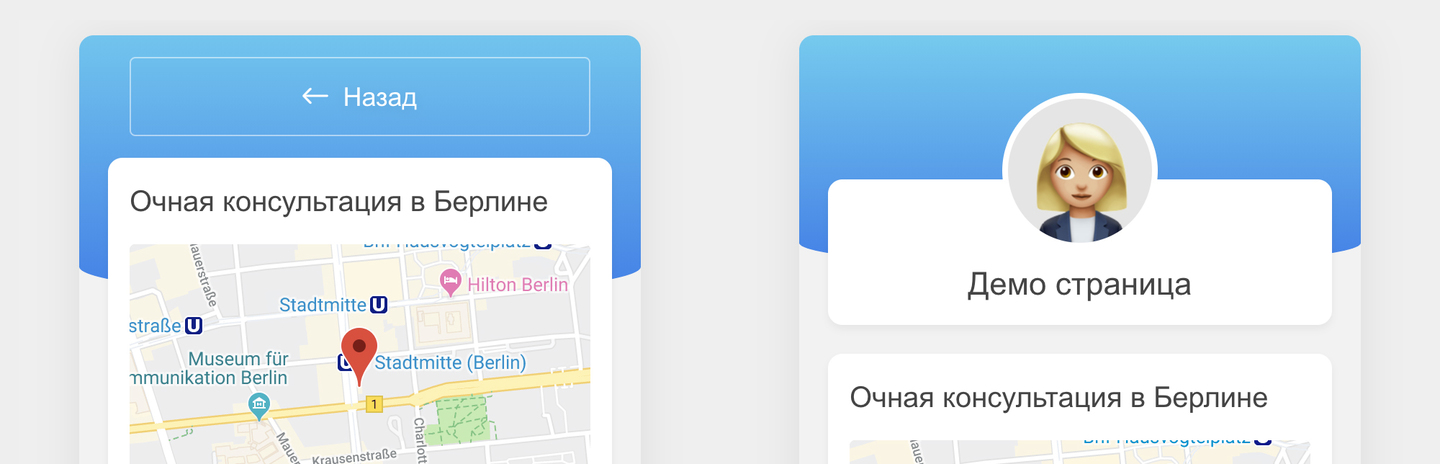
По умолчанию, внутренняя страница создается без обложки. Вместо нее в самом верху страницы будет кнопка «

Пример внутренней страницы без обложки (слева) и с обложкой (справа).
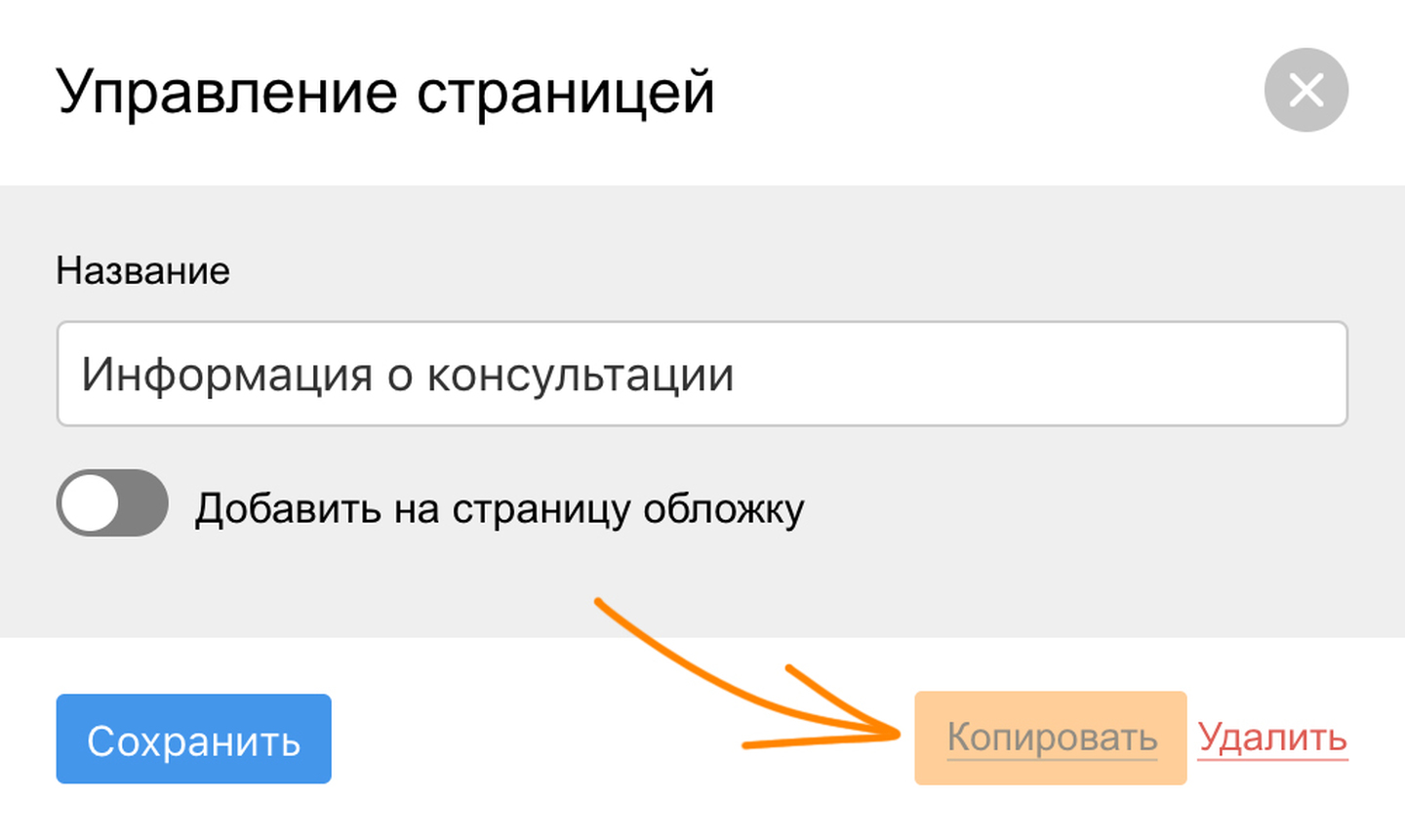
Копирование страницы
Бывают случаи когда требуется создать несколько страниц с похожим оформление и/или содержанием. Чтобы вам не приходилось каждый раз начинать с нуля, вы можете создать новую внутреннюю страницу с точно таким же содержанием как уже у существующей, только изменив ее название. Это здорово сэкономит вам время!

Удаление
На скриншоте выше вы можете видеть ссылку на удаление редактируемой страницы. Как работает эта функция — вы скорее всего представляете. Стоит помнить только о том, что это действие отменить будет нельзя. Будьте внимательны!
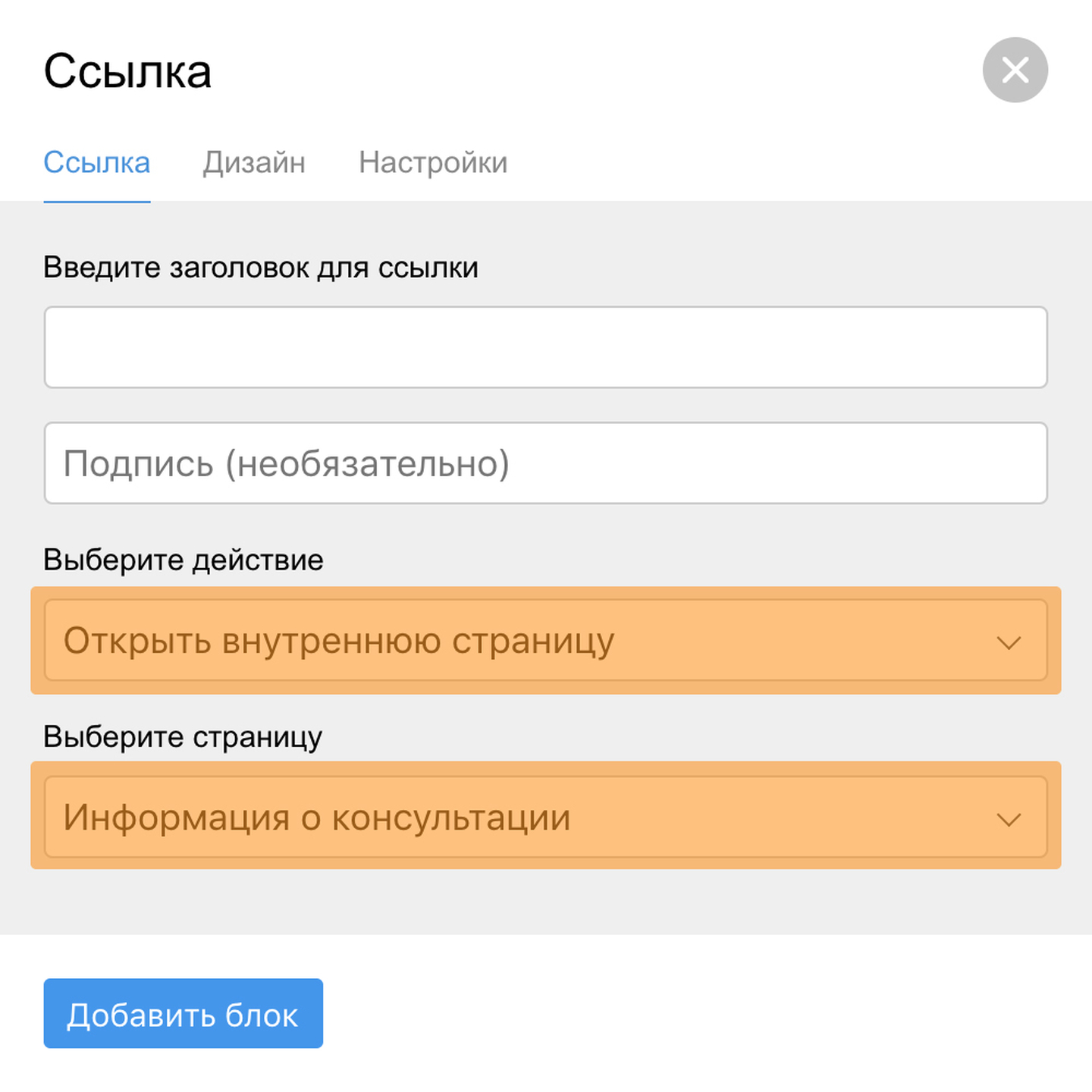
Как правильно добавить ссылку на внутреннюю страницу
Каждая внутренняя страница имеет свой уникальный адрес, но создавать ссылку на эту страницу следует через указание страницы, а не через ее адрес.

В будущем это поможет избежать проблем с навигацией и не работающей ссылкой, например, если вы измените название страницы.
Правильная внутренняя перелинковка страниц сайта
Автор Алексей На чтение 11 мин. Просмотров 199 Опубликовано Обновлено
Перелинковка — это связывание страниц одного сайта или разных ресурсов гиперссылками. Само слово происходит от английского слова link, что можно перевести как ссылка или связующее звено. Если грамотно сделать внутреннюю перелинковку сайта, можно без лишних денежных затрат увеличить позиции по продвигаемым запросам.
Используя внутренний потенциал своего сайта, вы лишаете себя любой опасности связанной с наращиванием неестественной ссылочной массы.
Для чего нужна перелинковка?
Внутренняя перелинковка заключается в связывании гиперссылками между собой страницы одного ресурса. Причем под таким связыванием понимается не единичное проставление ссылок со страницы на страницу, а система ссылок, их сочетание, обеспечивающее целостность всего ресурса.
Перелинковка применяется:
- В качестве инструмента повышения релевантности (соответствия) страниц сайта запросу в поисковых системах – каждая такая ссылка «говорит» поисковому роботу о том, что данная страница отвечает конкретному запросу;
- С целью увеличения статического веса страниц (он повышается с увеличением количества ссылок на страницу), который имеет значение при продвижении ресурса в поисковых системах;
- Для ускорения индексации новых страниц сайта. Допустим, поисковый робот заходит на страницу ресурса, находит на ней новую ссылку и переходит по ней, индексируя статью и внося в базу данных поисковой системы;
- Для повышения юзабилити, то есть удобства пользования сайтом. Посетителю легче будет находить схожие материалы, ориентироваться во внутреннем содержании ресурса.
Связывание страниц может быть использовано внутри одного сайта (внутренняя или постраничная перелинковка) или между разными сайтами (внешняя перелинковка).
Виды внутренней перелинковки сайта
- Контекстная;
- Сквозная;
Контекстная перелинковка — это самый удобный вариант с точки зрения SEO-эффекта и пользы для посетителей. Ссылки, установленные на страницах вашего сайта, приносят эффект, сравнимый с покупными. Однако, помимо пользы, такие ссылки помогут вашему сайту улучшить и поведенческие метрики. Правильная внутренняя перелинковка страниц сайта способствуют удержанию пользователя на сайте, увеличивая количество просмотренных страниц и время проведенное на сайте.
Сквозная перелинковка — ссылки на одни и те же страницы располагаются на всех страницах продвигаемого сайта. Одна из разновидностей «прокачки» продвигаемых страниц сайта. Суть сквозных ссылок — увеличить вес продвигаемых страниц. Главный минус в том, что в отличие от контекстных ссылок сквозные не несут значительную пользу для посетителей ресурса. Пользователи будут кликать по подобным ссылкам, но не массово.
Примеры внутренней перелинковки страниц
SEO-оптимизаторы используют специальные приемы, позволяющие сделать внутреннюю перелинковку оптимальной и эффективной. К примеру, наиболее распространенными являются:
- Проставление ссылок по тексту статей;
- Перелинковка внутри страницы по якорям;
- Составление списков ссылок в конце статей;
- Составление карты сайта;
- Обработка страниц с ошибкой 404;
- Создание FAQ.
Проставление ссылок по тексту статей – то есть, ссылками, ведущими на другие страницы сайта, делаются отдельные слова или выражения, являющиеся частью общего смыслового замысла статей. Такой способ максимально эффективен с точки зрения SEO, и, кроме того, работает на повышение юзабилити сайта.
Перелинковка внутри страницы по якорям – вначале страницы создается содержание и при нажатии на один из пунктов – переносит на соответствующий заголовок.
Составление списков ссылок в конце статей – список похожих материалов в конце статьи, которую вы сейчас читаете.
Составление карты сайта – в этом случае создается страница, содержащая в себе ссылки на все остальные страницы ресурса. По причине большого количества расположенных на ней переходов, страница с картой сайта не может иметь большого авторитета. Но ее присутствие среди прочих страниц ресурса значительно ускоряет его индексацию.
Обработка страниц с ошибкой 404 – если робот не смог найти на сайте какую-то страницу — то есть прошел по ссылке, которая ведет на несуществующую (удаленную, измененную) страницу — целесообразно предоставить ему ссылку на страницу, релевантную отсутствующей.
Создание FAQ – это страницы с вопросами и ответами, позволяющие дополнительно перелинковать конкретные ключевые слова.
Правила внутренней перелинковки сайта
Лучше всего не использовать много ссылок на одной странице (оптимально не больше 50), так как распределение веса происходит по всем исходящим ссылкам. Закрывайте ненужные ссылки от индексации, чтобы они не мешали продвигаемым в топ страницам. Это очень важно для правильной передачи веса. Закрывайте от индексации раздел с тегами, чтобы не плодить дубли страниц и не запутывать роботов поисковых систем.
Соблюдая эти простые правила, вы сможете наиболее грамотно распределить статический вес между страницами своего сайта.
Автоматическая внутренняя перелинковка
Такой вид перелинковки не требует от вебмастера больших затрат времени и усилий: достаточно настроить все системы один раз и периодически проверять их работу. И хотя она не даст такого эффекта в поисковом продвижении, как ручная перелинковка, в вопросе повышения активности пользователей она незаменима.
Автоматическая перелинковка включает в себя несколько видов работ. Самые основные:
- Составление карты сайта. Качественный сайт просто обязан иметь свою карту – она позволяет пользователям легко ориентироваться в разделах и путешествовать по ресурсу.Примеры реализации: на платформе Joomla – joomla карта сайта, на WordPress – карта сайта для WordPress.
- Вывод схожих статей – под каждой статьей организуется вывод ссылок на похожие по теме или содержанию материалы. Посетители сайта переходят по ним, накручивая тем самым поведенческие факторы ресурса, а это хорошо сказывается на позиции в поисковой выдаче. Для каждого вида движка (системы управления сайтом) есть отдельные расширения, которые позволяют создать автоматический вывод похожего контента. Однако такой метод имеет свой минус – возникает большая нагрузка на сервер.
- Автоматические контекстные ссылки – один из лучших методов продвижения сайта в поисковиках, представляющий собой размещение внутренних ссылок с ключевыми анкорами (текстовым содержанием) прямо в теле статьи.
- Так называемые «хлебные крошки» – внутренние ссылки наверху каждого материала ресурса, которые показывают пользователю путь до главной страницы. Например, если на сайте или блоге много подкатегорий или статей, посетитель может легко заблудиться, а используя данный способ, можно увидеть весь свой путь. Такие ссылки прекрасно индексируются поисковыми системами и приносят свой вес определенным страницам.
Ручная внутренняя перелинковка сайта
Ручная перелинковка – работа достаточно трудоемкая, занимающая много времени, но дающая наиболее сильный и долгосрочный эффект. Самое главное, о чем следует помнить: новые материалы должны ссылаться на старые.
Существует несколько видов перелинковки:
- кольцевая;
- карусельная.
Кольцевая предполагает создание замкнутого круга ссылок, при этом передаваемый вес увеличивается с увеличением «колец».
Второй, карусельный вариант, представляет собой распределение веса с главной страницы на разделы, затем на подкатегории и материалы (что называется, «сверху вниз»). При выборе перелинковки важно иметь в виду имеющуюся структуру сайта, а также общую стратегию раскрутки. Уже используя эти факторы можно достичь неплохого результата в продвижении на высокие места низкочастотных запросов.
Важный нюанс – если необходимо дать много ссылок на одну страницу, целесообразно разбавить анкор разными словами, но так, чтобы он выглядел естественней. Например: «рецепт пирога», «рецепт мясного пирога», «рецепт приготовления пирога с мясом» и т.д.
Правильная перелинковка страниц
Правильная перелинковка страниц сайта отличается от неправильной перелинковки, также как наушники, которые лежат у вас в кармане, и наушники, которые вы, матерясь, все-таки размотали.
С перелинковкой на сайте аналогично, если о ней не думать, то размотать будет очень сложно. Итак, правильная перелинковка — это перелинковка в рамках жесткой схемы с четким разделением смысла каждой страницы. Не ключевого запроса, а именно смысла, так как ключевые запросы определяют смысл страницы.
Для того, чтобы создать структуру страниц, необходимо:
- собрать подробное семантическое ядро;
- создать общую структуру страниц сайта;
- создать логическую структуру страниц сайта.
И тогда у вас получится грамотная перелинковка страниц на основе логической структуры страницы, которая опирается на общую структуру.
Основные схемы перелинковки
Схема перелинковки зависит от поставленных целей. При этом количество страниц на сайте может быть любым.
Выбирать схему внутренней перелинковки необходимо таким образом, чтобы внутренний ссылочный вес сайта использовался по максимуму. Высокочастотные запросы обычно продвигаются на главную страницу, среднечастотные запросы – на второй уровень вложенности (страницу раздела), а низкочастотные запросы продвигаются на третий уровень вложенности и ниже (страницы услуг и товаров).
Главное правило, которое стоит запомнить: не существует универсальной перелинковки, так как выбор зависит от продвигаемых запросов и тематики сайта.
Перелинковка под высокочастотные запросы

Суть схемы
Вес со всех страниц сайта концентрируется на главной странице, которая заточена под высокочастотные запросы. Например, можно проставить ссылки с главной страницы на страницы второго уровня (среднечастотные запросы). Со страниц второго уровня обратно на главную и страницы третьего уровня (низкочастотные запросы). Со страниц третьего уровня нужно направить вес через ссылки снова на главную страницу.
Главная сможет конкурировать по высокочастотным запросам, но страницы второго и третьего уровня будут иметь маленький вес и им будет тяжело конкурировать даже по НЧ запросам.
Перелинковка под среднечастотные запросы

Суть схемы
Чаще всего такой схемой пользуются для страниц второго уровня. Ссылки в таком случае следует проставлять с главной страницы на страницы второго уровня, а со второго – на третий и обратно.
Подходит только для некорректных запросов, подразумевающих товарную группу. Если, например, пользователи ищут «купить ноутбук» без определённой марки, то данная схема идеально подходит интернет магазину.
Перелинковка под низкочастотные запросы

Суть схемы
В данном случае максимальный вес нужно передать на страницы сайта самого нижнего уровня. При это намного больше пользы приносят внешние ссылки не на главную, а на внутренние страницы. Все материалы нужно перелинковать друг с другом.
Локальные схемы перелинковки
Кольцо

Самая популярная и простая схема перелинковки. В ней страницы связаны между собой в последовательном порядке и замыкаются в кольцо. Вес распределяется в продвигаемую страницу, остальные страницы – вспомогательные. Каждая страница ссылается на соседнюю. Фишка в том, что последняя страница всегда должна ссылаться на первую.
Схема имеет существенный недостаток. Если 1 страница выпадает, то связь нарушается, и все страницы теряют вес. Соответственно, схема утрачивает всякий смысл.
В улучшенном варианте схемы «кольцо» страницы ссылаются не только на продвигаемую и на соседнюю, но и друг на друга. Благодаря этому, выпадение одного звена цепи не сулит ничего плохого, система продолжит исправно работать. Но схема предполагает участие, по меньшей мере, четырёх страниц.

Звезда
Классическая схема. В ней все страницы перелинкованы между собой.

Данная схема прекрасно подходит, если продвигаемой страницы просто нет или продвигаются сразу несколько. При данном методе перелинковки все страницы сайта будут на 100% независимы друг от друга, а индексация (качественного контента, разумеется) существенно ускорится.
Иерархическая схема

Именно данная схема перелинковки действует на большинстве ресурсов рунета. Она, с одной стороны, сложнее описанных выше, а с другой стороны, очень логична. Например, одна страница ресурса ссылается на 2 других, которые ссылаются ещё на 2. В итоге эти 4 страницы ссылаются на самую первую страницу. Таким образом, продвигаемая страница получает максимально возможный ссылочный вес, плюс к этому – достаточное количество ссылок с требуемыми анкорами.
Иерархическая схема внутренней перелинковки сайта – метод безотказный. Однако без трудностей не обошлось. Главная досадная проблема: если выпала какая-либо страница из вершины иерархии, это может существенно снизить эффективность схемы.

Но плюсов всё равно больше. Например, данная методика позволяет продвигать любое количество страниц.
Перелинковка для сайтов конкретного типа
Корпоративный малостраничный ресурс


На подобных сайтах ссылочный вес принято сосредотачивать на главной. Страницы второго и третьего уровней должны ссылаться на главную, на которой, в свою очередь, будут вставлены ссылки на них. Второй способ: продвигается главная страница сайта + страница второго уровня. Все страницы третьего уровня в такой схеме будут ссылаться на страницы второго уровня и на главную. Метод актуален для сайтов, продающих услуги, и корпоративных ресурсов.
Перелинковка интернет-магазина


В случае с интернет-магазинами чаще всего продвигаются страницы с товаром. Обычно это страницы третьего уровня. Все страницы первого и второго уровней ссылаются на страницы третьего уровня. При этом все страницы третьего уровня по кольцу перелинкованы между собой.
Второй вариант: продвигаются и страницы с товаром, и разделы, в которых товар располагается. В таком случае ссылочный вес распределяется между продвигаемыми разделами и страницами с представленным товаром.
В заключение можно лишь резюмировать, что для грамотной перелинковки с максимальной пользой для продвижения необходимо соблюдать три правила:
- Хорошо настроенная навигация на сайте
- Использование подходящей схемы перелинковки
- Точно подобранные анкоры ссылок
Продвигайте сайт правильно и делайте это комплексно!
Внутренняя перелинковка страниц сайта: как сделать, правила
Под этим термином подразумевается соединение страниц сайта между собой при помощи внутренних ссылок. Это один из инструментов оптимизации.
Такая перелинковка обеспечивает следующие преимущества:
- роботам поисковиков проще искать и индексировать страницы благодаря видимости ссылок на них;
- происходит улучшение поведенческих показателей работы сайта, использование ресурса становится более комфортным для посетителей;
- растет внутренний вес продвигаемых страниц.
Внутренняя перелинковка может способствовать раскрутке сайта не меньше, чем внешние ссылки. К примеру, низкочастотные запросы с низким конкурентным уровнем могут оказаться на лидирующих позициях только за счет перелинковки и контента.
Отвечая на вопрос, как сделать внутреннюю перелинковку сайта, нужно отметить, что для ее организации может использоваться множество компонентов ресурса.
- Меню. В этом блоке размещаются сквозные ссылки на страницы сайта. Здесь стоит приводить список главных разделов, используя ключевые слова.
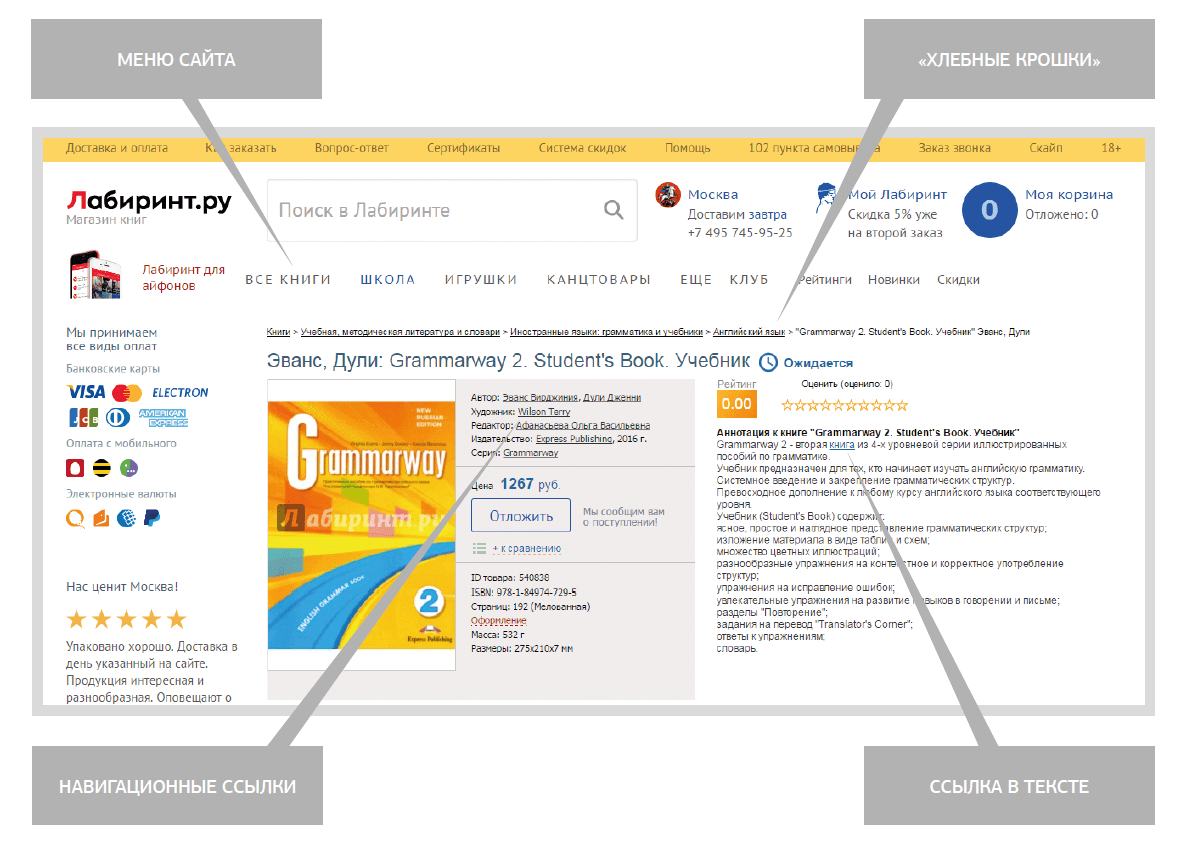
- «Хлебные крошки». Это меню, представляющее собой цепочку навигации, размещенную над основным текстовым блоком страницы. При помощи такого инструмента посетителю проще понять, в каком именно месте сайта он находится в данный момент и на сколько шагов рассматриваемая им страница удалена от главной. В ссылках, которые составляют это меню, также могут использоваться ключевые слова.
- Текстовый контент сайта. Внутри текстов на страницах можно размещать стандартные гиперссылки на продвигаемые страницы.
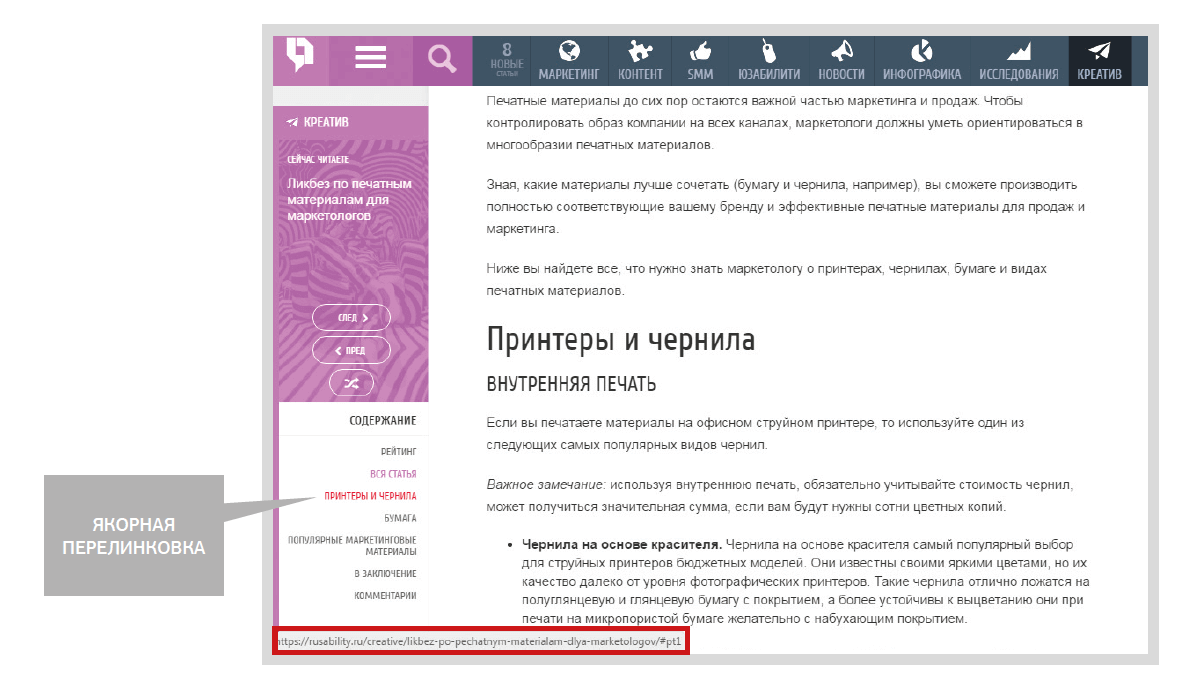
- Перелинковка якорного типа. Она, как правило, расположена в верхней части текста, если объем размещенного контента значительный и он поделен на части (рис. 4.81 и 4.82). Нажимая на так называемый якорь, который представляет собой ссылку, посетитель попадает в интересующий его абзац.
vnutrennyaya-perelinkovka1.png
 vnutrennyaya-perelinkovka1.png
vnutrennyaya-perelinkovka1.pngvnutrennyaya-perelinkovka2.png
 vnutrennyaya-perelinkovka2.png
vnutrennyaya-perelinkovka2.png- HTML—карта. Она расположена на отдельной странице и представляет собой список ссылок на все остальные страницы. Благодаря такой карте посетитель может без труда найти нужное место на сайте.
При трафиковом продвижении внутренняя перелинковка сайта может быть блочной или тегированной.
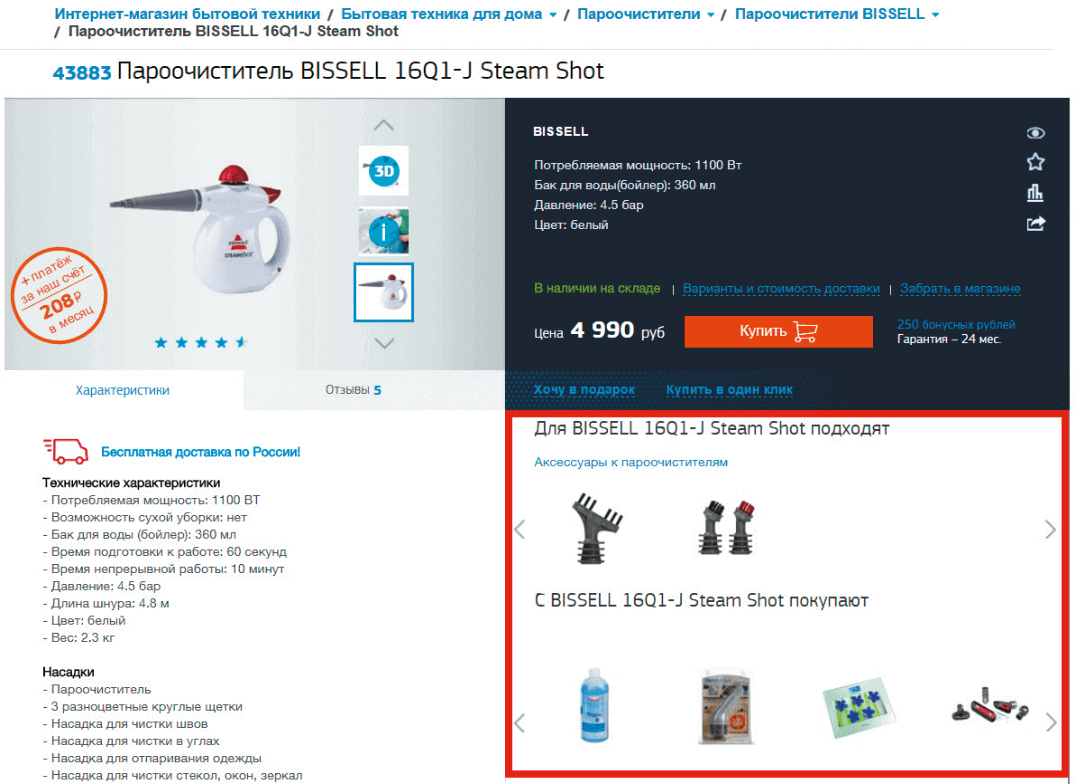
Блочная перелинковка чаще всего реализована в виде специального раздела на карточке каждой позиции, который может называться «С этим товаром выбирают», «Похожие товары» и т. п. Для любых страниц сайта перелинковка этого типа полезна, поскольку она:
- улучшает навигацию;
- способствует повышенной индексации страниц;
- помогает увеличить конверсию при основных и дополнительных продажах.
vnutrennyaya-perelinkovka3.png
 vnutrennyaya-perelinkovka3.png
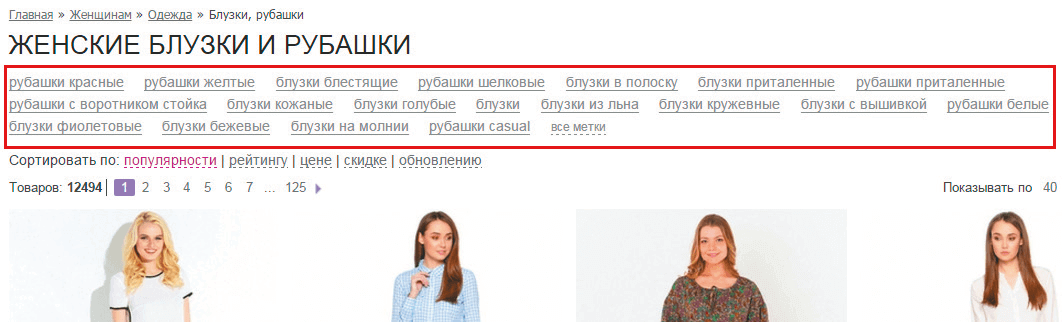
vnutrennyaya-perelinkovka3.pngТегирование представляет собой создание фильтров или меню со ссылками на самые популярные разделы сайта либо группы товаров. Выбор тегов, как правило, основывается на показателе частоты спроса по шлейфу запроса, определяющего разводящую страницу. К примеру, на сайте интернет-магазина одежды одним из пунктов главного меню будет «женская одежда» с подразделами «юбки», «брюки», «платья» и т. п. Тегами для страницы «блузки и рубашки» могут быть «приталенные блузки», «рубашки в полоску» и т. д. При выборе определенного тега (фильтра, метки) открывается соответствующая страница с интересующими посетителя товарами.
Основные задачи тегирования:
- повышение удобства для пользователей при работе с каталогом и обеспечение более комфортной навигации по ресурсу;
- увеличение количества точек, через которые осуществляется вход на сайт, корректировка семантического ядра путем его расширения, привязка посадочных страниц к целевым запросам.
vnutrennyaya-perelinkovka4.png
 vnutrennyaya-perelinkovka4.png
vnutrennyaya-perelinkovka4.pngДля внутренних ссылок также может использоваться алгоритм расчета PR. В связи с этим при условии, что анкоры и ссылки расставлены правильно, даже при ограниченном бюджете на раскрутку сайта можно вывести запросы в топ выдачи.
Рекомендации по внутренней перелинковке:
- формулируя ссылки, используемые для перелинковки, стоит включать в текст ключевые слова. Таким образом вы улучшите анкорную составляющую;
- если на вашем ресурсе сложная навигация или разветвленное меню, не пренебрегайте «хлебными крошками». Благодаря этому инструменту повышается ссылочная масса ресурса и наблюдается явное улучшение юзабилити;
- не дублируйте в ссылках один и тот же текст, проявите фантазию и разнообразьте их. Так ссылки будут выглядеть более естественно, а это способствует лучшему продвижению.
Входящая и исходящая перелинковка
Внутренняя перелинковка страниц сайта может быть входящей или исходящей с точки зрения продвигаемой страницы. Первая отвечает за то, какой ссылочный вес приходится на определенный запрос, а вторая способствует раскрытию той темы, которой посвящена страница.
При входящей перелинковке ключевое слово вставляется в ссылку на раскручиваемую страницу. По ней происходит передача веса, способствующего продвижению. Проводя входящую перелинковку, стоит проявлять аккуратность с ключевыми словами, чтобы анкор-лист не оказался заспамленным. Если определенное ключевое слово встречается в Сети редко, его точных вхождений при перелинковке должно быть меньше.
vnutrennyaya-perelinkovka5.png
 vnutrennyaya-perelinkovka5.png
vnutrennyaya-perelinkovka5.pngИдеальной для входящей перелинковки является ситуация, при которой один из разделов ресурса представляет собой коллекцию статей с полезной информацией, раскрывающей тему продвигаемого запроса. В этом разделе должен быть исключительно четкий и максимально конкретизированный контент. Для его создания воспользуйтесь «Яндекс.Вордстатом» или проведите анализ ключевых слов, привлекающих на сайт посетителей. Можно даже позаимствовать интересные задумки на конкурирующих ресурсах.
При организации входящей перелинковки не должно быть много исходящих ссылок с одной страницы. Оптимальный вариант – по одной из текста для каждой страницы. Но для текстового контента большого объема (более 500 слов), можно сделать и две-три ссылки. Самое важное – вписать их в текст максимально естественно.
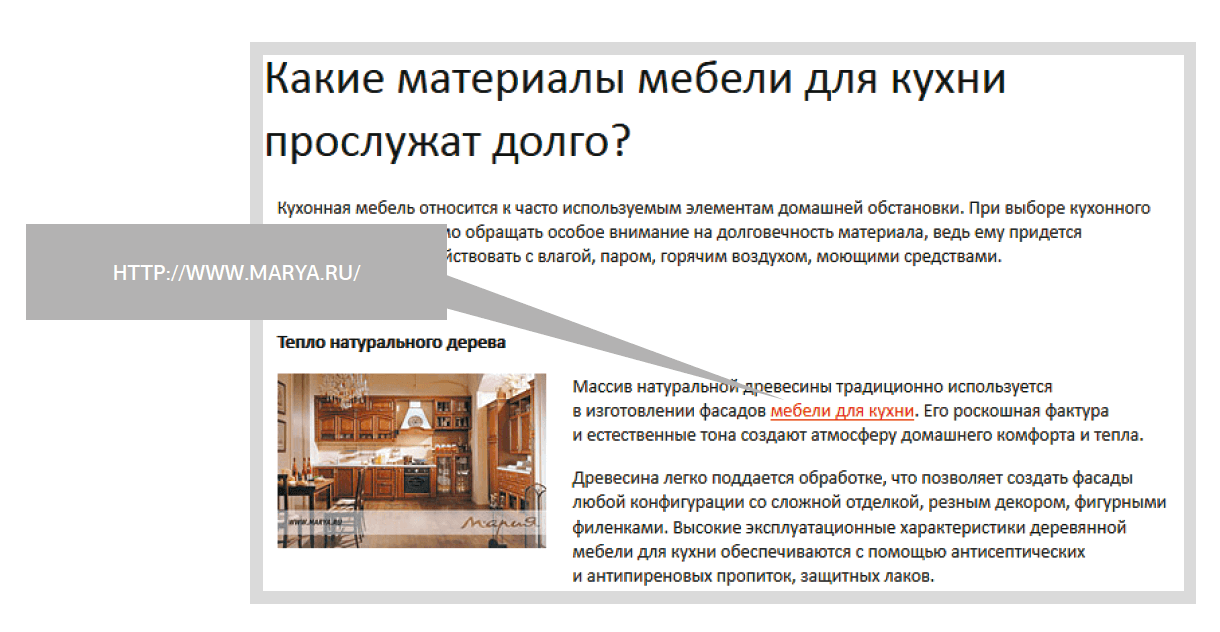
Проводя перелинковку исходящего типа, необходимо от ключевого слова, размещенного на раскручиваемой странице, сделать ссылку на ту страницу, которая по этому слову не продвигается. Такой прием позволяет продемонстрировать одновременно и поисковику, и посетителям сайта, что на нем по определенному ключевику есть масса дополнительных сведений, более специфичных и подробных. Это удобно для посетителей и показывает поисковым системами, что ресурс обладает высоким уровнем релевантности запросу.
vnutrennyaya-perelinkovka6.png
 vnutrennyaya-perelinkovka6.png
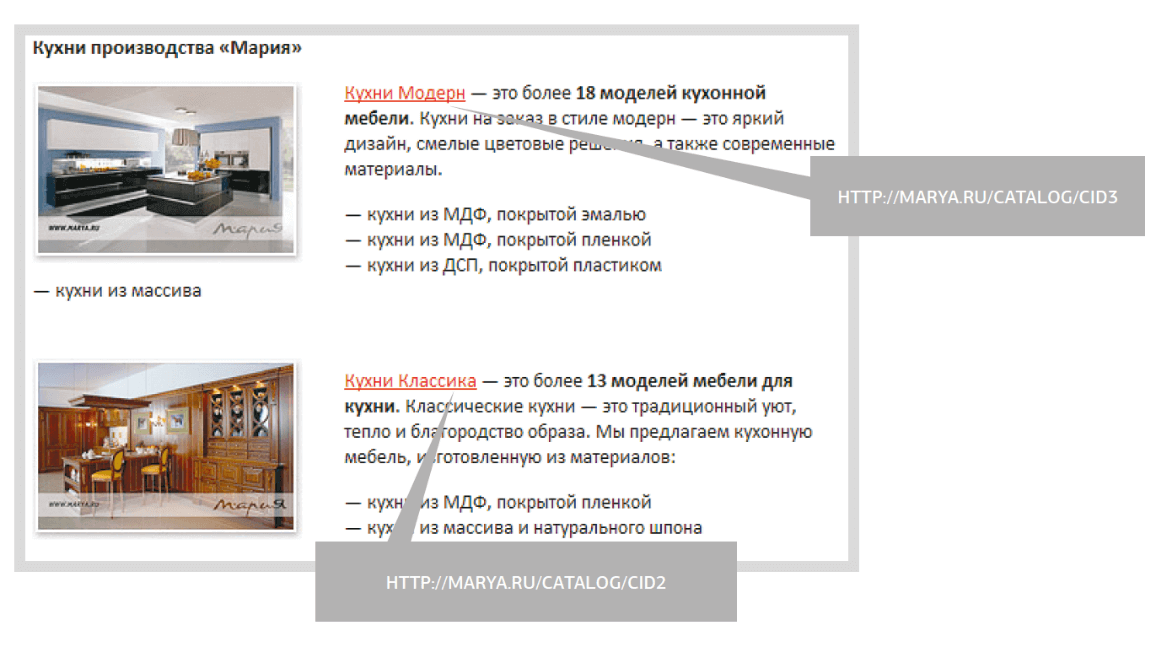
vnutrennyaya-perelinkovka6.pngС исходящей перелинковкой стоит проявлять осторожность и не увлекаться. Ссылок должно быть немного, при этом анкоры следует разбавлять, включать в них основные слова, определяющие тему страницы, к которой ведет соответствующая ссылка. В качестве примера можно привести ситуацию, когда в тексте страницы размещены ссылки на описания кухонь разных классов. В этом случае в анкорах должны присутствовать их упоминания: «классические кухни», «кухни класса модерн» и т. п.
При грамотном осуществлении внутренней перелинковки можно даже обойтись без приобретения внешних ссылок или потратить на них минимум средств, и при этом ресурс сразу по нескольким продвигаемым запросам попадет в топ поисковых выдач. Но следует помнить, что обязательным условием для получения максимального эффекта от внутренней перелинковки является наличие уникального контента на продвигаемых страницах. Важно также, чтобы он соответствовал тематике запроса.
Разновидности перелинковок
Передача веса может осуществляться множеством разнообразных способов. Для разработки схемы необходимо ориентироваться в том, какой может быть внутренняя перелинковка. Ее основные типы – круговая (циклическая), иерархическая и обширное связывание.
Иерархическая – это обоюдная перелинковка между страницами нижнего и верхнего уровня. Она дает возможность аккумулировать максимум веса на самой верхней из них.
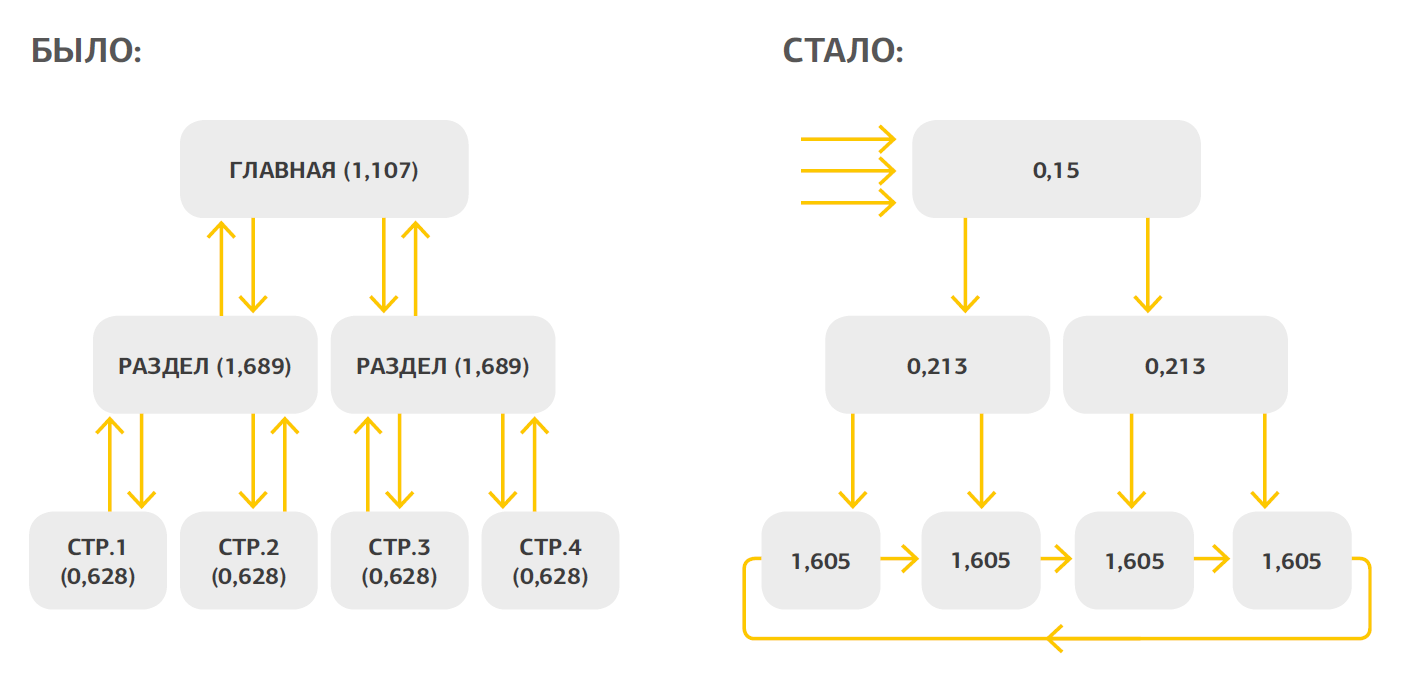
На размещенном внизу рисунке вес главной увеличится после 10 итераций. Как правило, у таких страниц более высокий показатель массы, чем у внутренних, поскольку с подавляющего большинства страниц ведут ссылки на главную. Поэтому оптимизаторы продвигают высокочастотные запросы в основном на главную.
На показанных схемах пример условной перелинковки, которую можно масштабировать. Изображенная страница может принимать вид большого раздела. Указанный вес, рассчитанный по алгоритму PR, также имеет условный характер.
vnutrennyaya-perelinkovka7.png
 vnutrennyaya-perelinkovka7.png
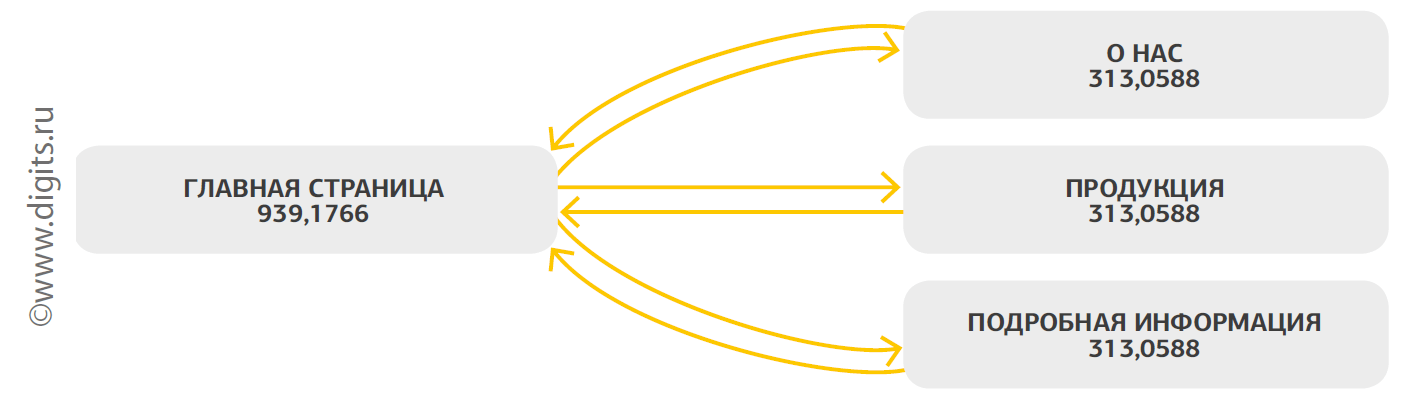
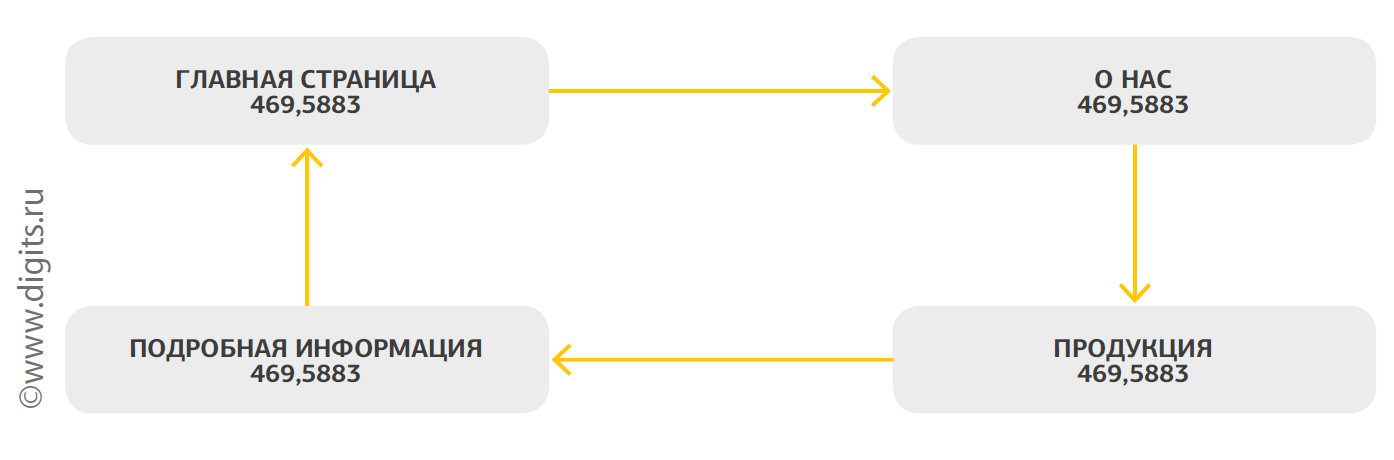
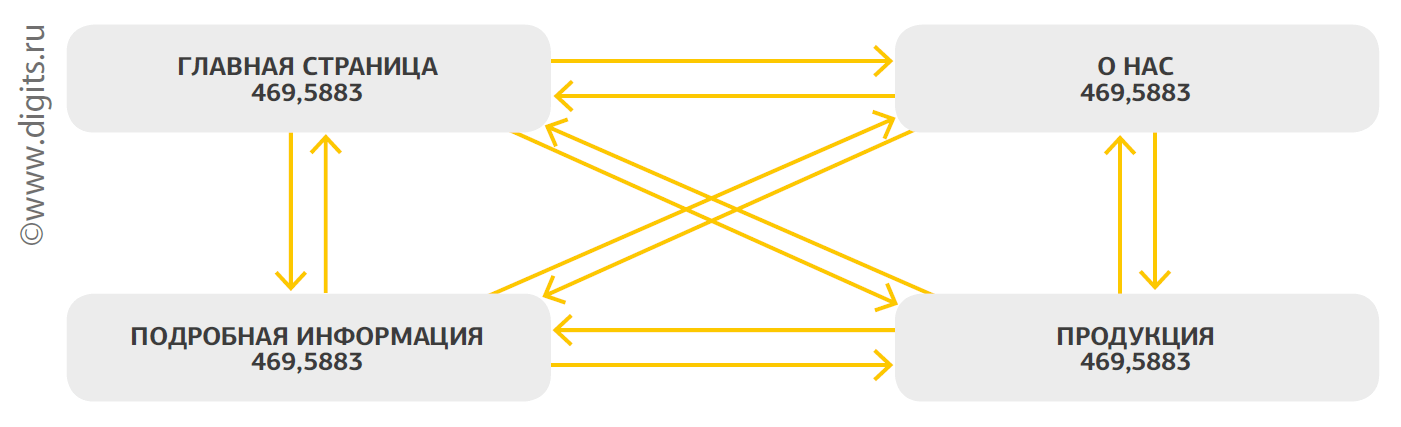
vnutrennyaya-perelinkovka7.pngСхемы обширного связывания и циклическая. В этом случае подразумевается, что между страницами нет разницы. Циклическая схема предполагает, что каждая из них ссылается только на одну другую. При использовании системы обширного связывания все страницы соединены между собой.
vnutrennyaya-perelinkovka8.png
 vnutrennyaya-perelinkovka8.png
vnutrennyaya-perelinkovka8.pngvnutrennyaya-perelinkovka9.png
 vnutrennyaya-perelinkovka9.png
vnutrennyaya-perelinkovka9.pngКомбинирование разных схем позволяет провести перелинковку НЧ-запросов. К примеру, на сайте трехуровневая иерархическая перелинковка и продвижение НЧ-запросов проводятся на низшие страницы. Внизу размещен рисунок со схемой, позволяющей экономить на ссылках при продвижении таких запросов и аккумулировать вес на низших страницах. В рассмотренном примере используются и круговая, и иерархическая схемы.
vnutrennyaya-perelinkovka10.png
 vnutrennyaya-perelinkovka10.png
vnutrennyaya-perelinkovka10.pngВ отличие от НЧ-запросов, для которых нужно только создать грамотный текст и провести корректную перелинковку, в случае с ВЧ- и СЧ-запросами следует также работать с внешними ссылками.
Внутренние ссылки сайта какие из них самые ценные?
238
Прежде чем контент начнет ранжироваться, ему нужны ссылки. Google считает ваши публикации и страницы самыми классными, если они связаны с какой-то информацией в Мировой Паутине. Внутренние ссылки также связывают контент и дают поисковым системам общее представление о структуре сайта. Они могут устанавливать иерархию, позволяя придать большую ценность ссылкам на самые важные, по вашему мнению, страницы и публикации.
Так что правильная стратегия построения внутренних ссылок может усилить ваше SEO!

Почему внутренние ссылки сайта так важны для Google?
Google использует ссылки, чтобы узнать о тематически похожем контенте на вашем сайте и его ценности.
Взаимосвязь контента
Google проверяет веб-сайты, переходя по внешним и внутренним ссылкам с помощью специального бота. Этот робот попадает на главную страницу сайта, начинает её отображать и переходит по первой найденной ссылке.
По ссылкам поисковая система определяет взаимосвязь между разными страницами, публикациями и другим контентом. Так Google узнает, какие страницы сайта освещают определенную тему.
Ценность ссылок
В дополнение к взаимосвязи контента поисковая система делит ценность ссылок между всеми ссылками на сайте. Часто главная страница сайта оценивается выше всего, потому что на нее ведет больше всего обратных ссылок.
Эта ценность будет разделена между всеми ссылками, найденными на главной странице. Ценность ссылки, назначенная следующей странице, будет разделена межу всеми обратными ссылками на неё, и так далее.
Поэтому самая свежая публикация получит большую ссылочную ценность, если вы будете ссылаться на нее с главной страницы сайта, а не только со страницы категории. И поисковая система будет быстрее находить последние публикации, если на них есть указания с главной страницы.
Если вы поняли, как внутренние ссылки сайта влияют на свою ценность, то догадаетесь, что чем больше страниц ссылается на публикацию, тем больше её ценность. Поскольку Google считает страницу с большим числом обратных ссылок более важной, вы повышаете её шансы на более высокие позиции в поисковой выдаче.
Внешние и внутренние ссылки сайта
Каждый веб-сайт состоит из внутренних и внешних ссылок. Внутренние ссылки сайта соединяют страницы и сообщения на вашем собственном веб-сайте, а внешние ссылки соединяют вашу страницу с другими проектами. В этом посте мы сосредоточимся на внутренних ссылках и на то, что они означают для SEO.
Что касается внешних ссылок, здесь важно понимать: «Чем больше внешних ссылок на ваш сайт, тем больше шансов выйти в топ». О том как правильно выбирать ресурсы для создания внешних ссылок, показано в видеокурсе «Секреты практического SEO»
Создание стратегии построения внутренних ссылок сайта
Для SEO очень важно анализировать и улучшать стратегию построения внутренних ссылок на регулярной основе. Добавляя правильные внутренние ссылки, вы будете уверены, что поисковая система понимает актуальность страниц, их ценность и взаимосвязь между ними.
Идеальная структура
Владельцы сайтов должны представлять структуру своего ресурса в виде пирамиды с самым важным контентом на её вершине. Эти статьи называются ключевым контентом. Должно быть много ссылок на самый значимый контент с тематически похожих страниц, расположенных ближе к вершине пирамиды.
Так страницы с важным контентом получат большую ценность ссылок. Но вы должны также поставить ссылки с этих страниц на подстраницы, связанные тематически. Внутренняя перелинковка тематически связанного контента покажет поисковым системам, какие страницы содержат похожую информацию по конкретной теме.

Идеальный сайт выглядит как пирамида
Связывание содержимого важных статей: пример
На нашем веб-сайте у нас есть важная статья, которая называется «Анализ ключевых слов для SEO. Пошаговое руководство». Мы хотим, чтобы этот пост оценивался по всем связанным поисковым запросам как [анализ ключевых слов] в результатах поиска Google.
Добавляя внутренние ссылки сайта из других соответствующих статей, таких как «Основы SEO: что такое ключевое слово» и «Как выбрать идеальное ключевое слово» в основной статье, Google поймет, что статья с важным содержанием содержит большую часть информации об этом ключевом слове.
Таким образом, в конечном счете, Google будет выше оценивать содержание основной статьи над другими, более мелкими сообщениями о поиске ключевых слов.
Не забывайте про внутренние ссылки с главной
Помимо перелинковки тематически связанных публикаций и страниц, ключевой контент можно сделать более весомым, если добавить на него ссылки с главной страницы или верхнего меню. Это обеспечит самым важным публикациям и страницам большую ценность ссылок и усилит их в глазах Google.
Связь с классификацией
Если вы ведете блог, может быть полезным добавление внутренних ссылок на классификатор, к которому принадлежит публикация. Дополнительные ссылки на категории и тэги помогают Google понять структуру блога, а посетителям – легче ориентироваться в тематически связанных публикациях.
Ссылки на связанные статьи
Мы уже говорили, что ссылки на тематически связанные статьи помогают поисковым системам понять структуру сайта. Но также они помогают перейти на одну или несколько тематически связанных статей в конце публикации. Есть много плагинов, которые позволяют добавлять целые секции с похожими статьями к вашим текстам.
Если вы используете нечто похожее, рекомендуем проверить, действительно ли указанные статьи – самые подходящие по тематике. Если вы так не считаете, прописывание ссылок вручную будет лучшим решением.
Ссылки на популярные или похожие публикации
Речь идет о создании внутренних ссылок на самые популярные или последние публикации на сайте. Эта секция должна добавляться в боковую панель блога или подвал сайта, чтобы выводиться для всех страниц и публикаций.
Создание секции с популярными или последними публикациями приносит определенные бонусы, так как ценность ссылки передается к связанным публикациям от множества различных страниц и текстов. Кроме того, вашим посетителям будет легче добраться до этих статей, что естественным образом увеличит трафик – а это уже хороший знак для Google.
Еще больше о внутренних ссылках сайта
No-follow ссылки
Скорее всего, на вашем сайте есть ссылки, которые не имеют значения для SEO. Например, пользовательская ссылка для входа на сайт, которая обычно размещается на главной странице, не должна забирать на себя часть ссылочной ценности, так как ей не нужны высокие позиции в поисковой выдаче.
Предотвратить потерю ценности ссылки можно с помощью тэга <no-follow >. Этот тэг говорит поисковым системам, что по найденной ссылке не нужно делать переход, и ценность не теряется.
Вы могли подумать: «О, так я буду ставить no-follow для менее важных ссылок, чтобы более важные получили больше ценности». Раньше это работало, но сейчас Google стал умнее. Теперь, похоже, если вы добавляете тэг <no-follow> к ссылке на какую-то страницу, последняя теряет всю свою ссылочную ценность (даже ценность ссылок с тех страниц, где этот тэг не указан).
Так что имеет смысл уменьшить количество ссылок на странице вместо назначения каким-то из них <no-follow>.
Имейте в виду, что добавление этого тэга не скрывает целевую страницу из поисковой выдачи. Если вы хотите полностью спрятать от поисковых машин публикацию или страницу, используйте тэг <no-index>. Он сообщает Google, что найденный результат не нужно отображать и индексировать для выдачи в результатах поиска.
Якорные тексты (анкоры)
Как только вы определились, какие ссылки должны быть на странице, и какие страницы должны получить ссылочную ценность, важно установить правильный якорный текст. Якорь (текст ссылки, анкор ссылки) – активируемый по щелчку мышки текст, который видит пользователь. Например, якорный текст для трех внутренних ссылок на картинке ниже показаны красными стрелками.

Переоптимизированный якорный текст может навредить вашему сайту. Под переоптимизацией имеется в виду использование во всех анкорах ключевых слов.
Раньше вы могли вставлять во все тексты ссылок одно и то же ключевое слово, и Google лучше ранжировал ваш сайт по этому ключу. Теперь поисковая система стала достаточно сообразительной, чтобы понять – текст вокруг анкора говорит о релевантности ключевого слова больше, чем сам якорь.
Поэтому убедитесь, что текст ссылки выглядит естественно в общем контексте: использование ключевых слов необходимо, но не нужно тыкать один и тот же ключ во все анкоры.
Займемся перелинковкой!
Без ссылок ваш контент не будет ранжироваться! С четкой стратегией построения внутренних ссылок сайта, вы можете указывать поисковым системам на тематически связанный, самый важный и ценный контент.
Следуя рекомендациям выше, и Google, и ваши посетители лучше разберутся в сайте, что автоматически повысит шансы ресурса на высокие позиции в рейтинге.
Продолжить чтение: «Структура сайта полное руководство»
Источник: Yoast.com
Внутренние ссылки и SEO, SILO-структура сайта — практическое руководство
Внешние ссылки это как Бэтман, внутренние — как Робин. Последние имеют огромное значение для SEO, но получают куда меньше внимания, чем супергеройские бэклинки.
Какие такие внутренние? Те, что есть на каждом сайте и ведут с одной страницы домена на другую. Стратегическое использование этих ссылок может существенно повысить видимость сайта в поисковых системах.
Сервис для автоматизации линкбилдинга и аутрича, Ninja Outreach, благодаря работе над внутренней перелинковкой увеличил органический трафик на 40%. Есть подробный кейс на английском. Ahrefs подтверждает успех операции:
Почему внутренние ссылки так важны для SEO?
Во-первых, Яндекс и Google используют их для поиска новых страниц на вашем сайте. Предположим, вы разместили новый документ, но ни одна старая страница на него не ссылается, внешних ссылок тоже пока нет, и в Sitemap страницу мы не указали. Краулеры Яндекса и Google просто её не найдут:
Страницы, на которые не ссылаются другие документы называются orphan page, то есть «страницы-сироты». По-хорошему их нужно: удалять, закрывать от индексации или расставлять ссылки, ведущие на них, если документы важны для SEO.
Также внутренние ссылки влияют на PR (PageRank) страницы. Но здесь важно не только количество, но и качество ссылок.
Вот упрощенная схема того, как формируется PageRank:
Заметка: хотя Google прекратил поддержку тулбара, показывающего PR, сам показатель продолжает использоваться в ранжировании. Например, об этом говорят сами работники Google.
Кроме того, структура сайта с точки зрения внутренних ссылок влияет на отображение дополнительных ссылок в сниппетах.
Идеальная структура внутренних ссылок
Полезно представить свой сайт в виде пирамиды, где важный контент расположился на вершине, а менее значительный — ближе к основанию.
На вершине большинства сайтов — главная страница. Спускаемся ниже: услуги, продукты, о нас, контакты, блог или другое. Далее – документы из подразделов, посадочные под конкретные виды услуг, карточки товаров и прочие.
Но вам не нужно связывать все страницы на одном уровне иерархии со всеми документами на другом уровне иерархии. Здесь важна релевантность, логичность и определённая стратегия.
Искусство силосования (SILO-структура)
Такой термин использует Ahrefs в работе над перелинковкой. Звучит не очень, но неплохо описывает процесс — консервирование сочной растительной массы. В нашем случае ссылочной. То есть речь о правильной группировке тематически связанных страниц.
Например, у нас сайт и страницы, посвященные странам и городам:
Каждая из страниц попадает в одну из групп:
-
страны
-
города
Скорее всего, SILO-структура будет выглядеть так:
Таким образом, каждая страница выступает в роли «хаба» и содержит ссылки на связанные страницы: страны или города. Такой подход помогает создать тематические кластеры — группы тесно связанных документов.
Три преимущества такого подхода:
-
Интуитивная навигация для пользователей.
-
Краулерам легче понять структуру вашего сайта и сканировать страницы.
-
Правильное распределение «важности» (подстраницы ссылаются на «хабы» и наоборот).
Есть ещё одно важное достоинство — поисковые системы начинают понимать контекст и взаимосвязь вашего контента.
Предположим, у нас есть следующая страница: domain.com/squash
О чём эта страница? Сквош — это игра или кабачок в переводе с английского. Непонятно. Но если эта страница часть SILO-структуры, всё становится ясно даже краулерам:
Также правильная иерархия даёт возможность правильно распределить статический вес страницы и использовать анкорный текст на ссылающихся документах без опасения нарушить тематическую связность контента.
Как проверить внутренние ссылки и проанализировать конкурентов?
Всё прекрасно, когда мы запускаем сайт с нуля и можем организовать иерархию по обозначенным выше советам. Но как быть если мы работаем с уже готовой структурой?
Для начала её следует проанализировать. У нас есть отдельный инструмент, который получает иерархию сайта с учётом уровней вложенности на основе проиндексированных Яндексом страниц.
Инструмент поможет проверить собственный проект или сайт конкурента, что полезно для поиска новых типов страниц и точек роста. Например, на нашем сайте в разделе, посвящённому контекстной рекламе всего 18 страниц, что составляет 0,9% от всех документов проекта:
![]()
А вот сколько у конкурентов. Уже есть над чем подумать, если имеются проблемы с позициями и поисковым трафиком:
![]()
Как проверить число внутренних ссылок на странице и определить их необходимое количество?
Ориентироваться на ТОП выдачи по запросу. Для этой задачи используйте инструмент Анализ ТОП в Google или Яндексе. Указали запрос, выбрали глубину ТОПа и получили результаты и рекомендации:
![]()
В отчёте мы видим, что количество внутренних ссылок на продвигаемой странице почти в два раза превышает среднее по ТОПу. Возможно, стоит проработать и этот момент.
Не забывайте, что анкорный лист может влиять на переоптимизацию документа, а у Яндекса есть даже отдельный фильтр за переизбыточную перелинковку. Если число внутренних ссылок обусловлено тематикой или количеством товаров / услуг, то важно оформить их в удобный и полезный для пользователей блок.
Неработающие страницы (404)
Периодически проводите аудит сайта на наличие 404-ошибок и удаляйте ссылки, ведущие на такие страницы или настраивайте для них 301-редирект.
Для регулярного поиска этих страниц удобно завести проект в нашем модуле. Согласно выбранным интервалам проведения аудитов, система будет проверять коды ответа страниц сайта и сообщать о найденных ошибках.
![]()
Как стратегически использовать внутренние ссылки для прокачки новых страниц?
Предположим, вы разместили новый контент на сайте. Попробуйте отыскать тематически связанные с ним старые страницы и разместите ссылки, ведущие на свежий URL.
Особенно хорошо, если ссылки будут вести с качественных трафиковых документов. Совсем круто — если у них есть бэклинки. Так вы сможете передать часть ссылочного веса новой странице.
Чтобы найти подходящий URL, используйте поисковые операторы. Например, мы разместили статью про аудит контента. Хотим добавить на неё ссылку с другой, уже прокаченной, страницы. Идём в Google и, используя оператор, находим подходящую:
![]()
Если хотите узнать какие из страниц вашего сайта имеют больше всего внешних ссылок и планируете использовать их для буста свежего контента, загляните на вкладку «аудит» в Проектах. Модуль анализирует ссылочную массу из Вебмастера и показывает самых мощных акцепторов. Используйте их авторитет для перелинковки:
![]()
Напоследок
Три полезных правила, которых стоит придерживаться:
-
Не используйте один и тот же анкорный текст для одного URL-получателя. Старайтесь его максимально разнообразить.
-
Старайтесь добиться тематической связности страниц.
-
Не переусердствуйте. Внутренних ссылок не должно быть слишком много. Можно взять максимальный порог в 400-500 штук. Всё зависит от тематики — анализируйте конкурентов в нише.
В качестве хорошего примера внутренней перелинковки посмотрите на Википедию. Это эталон продуманной навигации и тематических кластеров =)
Что ещё почитать про внутренние ссылки и организацию страниц?
Всем продуманной иерархии, красивой структуры и удобной навигации!
Правильная внутренняя перелинковка страниц сайта от А до Я
Ранее мы рассмотрели вопросы оптимизации страниц сайта и места размещения ключевых слов. Сегодня поговорим о не менее важном этапе — внутренней перелинковке.
И так, давайте разберемся, что это такое. Внутренняя перелинковка страниц сайта – это, размещение ссылок с одних страниц на другие в рамках одного сайта. Делается это для распределения статического веса на нужные нам страницы сайта. Очень хороший пример качественной линковки это википедия.


Выше я упомянул термин статический вес, кто не знает, напишу, что это такое. Статический вес страницы — это некоторая мера измерения, которая применяется к любой странице в Интернет. Т.е. она есть у каждой страницы, и вычисляется поисковиком по своему секретному алгоритму. Вебмастера предполагаются, что на статический вес влияет количество входящих ссылок.
Продолжим про линковку. Например, у нас на сайте 200 страниц, но тех, которые мы выбрали для продвижения всего 10 штук. Вот мы и перенаправляем статический вес со 190 страниц на нужные десять. Если сказать упрощенно, делается это для сосредоточения «веса» на определенной странице, что бы показать ПС ее важность. И что бы данная страница легче двигалась в ТОП. По сути, она повышает релевантность станицы. Это одна из задач внутренней перелинковки сайта, давайте рассмотрим и другие цели ее применения.
Задачи перелинковки страниц
Правильная внутренняя перелинковка позволяет решать несколько важных задач при работе с сайтом:
1) Направление статического веса на нужную страницу. Как я писал выше в примере, в данном случае мы повышаем стат. вес на нужных нам страницах. Которые за счет этого будут легче продвигаться в ТОП поисковых систем.
2) Продвижение НЧ запросов. Вытекает из первого пункта. На больших сайтах, где много страниц, мы можем продвинуть НЧ запросы в ТОП только за счет грамотной внутренней перелинковки. Конечно, это справедливо для не сильно конкурентных НЧ запросов.
3) Улучшение поведенческих факторов. Когда сайт правильно перелинкован и связаны между собой тематические страницы, то это улучшит поведенческие факторы сайта. Это произойдет из-за того, что пользователи будут ходить по ссылкам, увеличивая время пребывания на сайте и количество просмотренных страниц.
4) Быстрая и полная индексация сайта. Всем известно, что поисковики, индексируя сайт, ходят по всем ссылкам, которые могут обнаружить. Чем больше внутренних ссылок, тем быстрее бот доберется до всех страниц и проиндексирует их.
5) Повышение качества юзабилити сайта. Мы же делаем сайт для людей, значит им должно быть удобно в первую очередь. Чем удобнее мы сделаем навигацию, чем людям будет удобнее, тем лучше будет видимость сайта в ПС.
Какие бывают виды перелинковки
Теперь давайте разберемся, какие же бывают схемы и виды внутренней перелинковки.
1) Перелинковка из текста — это когда ссылки ставят в самом тексте статьи. Ссылки размещаются с релевантных страниц или кусков документа. На мой взгляд, это самый лучший вид перелинковки. Он более гармонично смотрится на сайте, удобен для пользователей, а значит — улучшает ПФ. Правда он самый затратный по времени, так делается вручную.


2) Сквозная перелинковка – ссылки ставятся блоком и выводятся на всех страницах. Практически по типу навигационного меню. Это самый простой тип линковки, раз сделал блок, поставил и все. Обычно ссылаются на самые популярные страницы или на те, которые труднее всего продвинуть в ТОП.


3) Перелинковка «похожие записи» — вид линкования по тематическим статьям. Обычно делается скриптами и плагинами, которые есть практически под все популярные CMS. Выглядит это как блок «рекомендуем почитать» или «похожие записи», который выводится в конце статьи. Он очень удобен для пользователей, а значит, влияет на ПФ.


4) Линковка «хлебные крошки» (от англ. Breadcrumbs) — делается плагином и выводится в виде навигации по сайту. Как правило, располагается выше начала статьи.


5) Карта сайта. Да-да, это тоже вариант внутренней перелинковки сайта. Речь о карте, которая размещается на сайте, а не xml. Она конечно в первую очередь направлена на полную индексацию сайта.
6) Создание словаря терминов — на него потом можно будет ссылаться из статей, и собирать дополнительный тематический трафик.
Схемы перелинковки
Сеошники придумали огромное количество схем перелинковки страниц сайта. От простеньких до очень сложных. Давайте рассмотрим основные схемы.
Принцип построения линковки для продвижения НЧ запроса выглядит так. Как видно на рисунке, весь статический вес мы сосредотачиваем на страницах 3го уровня для продвижения НЧ запросов.


Для СЧ запроса схема будет выглядеть уже по другому. Тут мы сосредотачиваем вес на страницах второго уровня.


А для ВЧ запроса своя схема перелинковки. Тут мы концентрируем весь возможный вес на главную страницу сайта.


А вот варианты внутренней перелинковки для интернет магазина. Как правило, в онлайн магазинах продвигают страницы с товаром, поэтому статический вес надо сосредоточить именно на них. Это показано в первом варианте (слева). Второй же вариант схемы подразумевает, что продвигаются не только страницы с самими товарами, но и сами разделы товаров (категории).


Если вы собираетесь делать перелинковку на сайте компании с небольшим количеством страниц, то присмотритесь к следующим схемам.


Обычно на них весь вес направляют на морду. Т.е. все ссылки ведут на главную страницу. На втором примере (справа) продвигается не только морда, но и страницы второго уровня.
Так же есть классические схемы построения перелинковки
1) Звезда. Это когда все страницы ссылаются друг на друга. Каждая страница в этом случае получает одинаковый статический вес.


2) Кольцо (или круговая). Такая схема, где страницы ссылаются друг на друга, а потом передают вес одной определенной странице. Например, на главную, для продвижения ВЧ запроса. Примеры кольцевых перелинковок.


3) Иерархия. Такая схема перелинковки страниц встречается чаще всего. Принцип следующий, одна станица ссылается на две другие, эти две в свою очередь, на следующие две и т.д., а потом все ссылаются на главную страницу . Именно таким образом можно собрать максимальный статический вес на нужную страницу.


Как правильно сделать внутреннюю перелинковку
— делайте линковку как анкорными так и безанкорными ссылками;
— линкуйте только тематические страницы;
— постарайтесь организовать на сайте сразу несколько схем перелинковки;
— не ссылайтесь только одним видом прямого анкора, используйте склонения и разбавку ключа;
— уменьшите количество внешних ссылок на странице, которую продвигаете;
— не делайте много внешних со страниц, с которых ссылаетесь, желательно не более 1 ссылка на абзац;
— тщательно продумайте навигационное меню, как саму структуру, так и тексты ссылок. Это тоже важный элемент перелинковки;
— если у вас большой сайт с множеством разделов обязательно сделайте «хлебные крошки»;
— не делайте две ссылки с одной страницы на другую, т.е. не надо ставить две ссылки на один документ;
— старайтесь равномерно распределять ссылки в статье, что бы ни шли одна за другой.
В следующей статье мы рассмотрим вопросы настройки файла robots.txt
Оглавление
Статьи по теме:
 Загрузка…
Загрузка…Настроить внутренние страницы на сайте
В настройщике перейдите в Навигация -> Навигация по внутренней странице.
Навигация на внутренних страницах может быть настроена иначе, чем навигация на первой странице. Чтобы перейти к настройке навигации для внутренних страниц, рекомендуется предварительно открыть образец страницы или страницу блога.
Ниже вы найдете варианты, которые у вас есть для навигации по внутренним страницам:
ОПЦИИ НАВИГАЦИИ НА ВНУТРЕННИХ СТРАНИЦАХ
Вы можете выбрать среди:
- Использовать стиль навигации на главной странице (установите этот флажок, чтобы использовать стиль навигации с главной страницы; этот параметр исключает все другие доступные параметры)
- Прикрепить вверх (установите этот флажок, чтобы панель навигации была липкой в режиме прокрутки)
- Штучная навигация (установите этот флажок, чтобы панель навигации была такого же размера, как и другие элементы; по умолчанию панель навигации шире)
- Показать нижнюю границу навигации (установите этот флажок, чтобы включить толстую границу под панелью навигации)
- Параметры границы
- Цвет нижней границы (выберите цвет нижней границы, чтобы он идеально подходил для вашего веб-сайта)
- Толщина нижней границы (отрегулируйте толщину нижней границы)
- Прозрачная панель навигации (установите этот флажок, чтобы сделать панель навигации прозрачной в нормальном состоянии)
- Параметры границы
Тип панели навигации (служит для настройки макета и содержимого панели навигации).Возможны следующие варианты:
- Логотип слева, навигация справа
- Логотип над меню
- Логотип внутри меню
- Логотип слева, меню в центре, настраиваемая область
- Меню слева, логотип в центре, настраиваемая область
- Логотип слева, настраиваемая область справа, меню внизу
Стиль навигации (это поможет вам придать желаемый внешний вид пунктам меню на панели навигации). Это варианты:
.Настройте фон героев для ваших внутренних страниц в Mesmerize
В настройщике перейдите в HERO -> INNER PAGES HERO.
Внутренние страницы могут иметь другое изображение / текст главного героя по сравнению с главной страницей. Итак, в этой статье мы покажем вам, какие варианты настройки героя внутренних страниц.
Обратите внимание, что рекомендуется открыть страницу блога или образец страницы, в противном случае изменения, внесенные в настройщике, не будут видны в предварительном просмотре настройщика.
Этот раздел состоит из следующих подразделов:
1. ИСТОРИЯ ВОПРОСА
В этом подразделе выберите тип фона. Выберите из следующего:
A. Цвет
Выберите этот вариант и нажмите кнопку с именем Параметры . Откроется панель, где вы можете настроить цвет героя внутренних страниц.
B. Изображение
Выберите этот параметр, если вы хотите применить изображение к фону. Затем щелкните Параметры .Откроется панель с параметрами фона изображения .
- Загрузите изображение со своего компьютера, чтобы установить его в качестве фона для внутренних страниц героя. Ваша тема лучше всего работает с изображением с размером заголовка 1920 × 800 пикселей — вы сможете обрезать свое изображение после его загрузки для идеального соответствия.
- Скройте изображение и выберите другое на вашем компьютере, чтобы установить его в качестве фона для внутренних страниц героя.
- Если у вас загружено 2 или более изображений, вы можете выбрать Произвольно вверх
удалить / скрыть заголовок страницы на внутренних страницах One page express
Я бы использовал конкретный идентификатор страницы, если вы хотите удалить только на определенных страницах (вы можете найти номер идентификатора страницы, просмотрев URL-адрес, когда вы находитесь в режиме страницы / редактирования).
В зависимости от тега, используемого для заголовка вашей страницы, вы можете скрыть что-то вроде этого
.page-id-3424 h3 {дисплей: нет! Важно; }
Измените 3424 на идентификатор вашей страницы. Измените h3 для тега и / или класса, используемого для заголовков ваших страниц.
Оставьте .page-id — ###, если вы хотите скрыть их все.
Спасибо keighdesign, я новичок в этом, но сделаю все возможное, чтобы применить ваши предложения. Эти изменения сделаны в CSS?
Да, в кастомеризере вы можете найти настраиваемую панель css и добавить ее туда.
Заголовок вашей страницы может быть .entry-title
Если вы отправите ссылку на свой сайт, я могу поискать вас.
Спасибо за ваше предложение.Вот страница, я временно сделал ее общедоступной, чтобы вы ее увидели (я все еще в начале создания).
http://brandonscott.us/blog/portfolio/
Это URL-адрес, который я вижу в режиме редактирования страницы —
http://brandonscott.us/blog/wp-admin/post.php?post=160&action=edit
В этом случае слово «Портфолио» будет заголовком страницы, который я пытаюсь скрыть.
Это то же самое, что я вижу под элементом проверки
Portfolio
Попробуйте это:
.post-id-160 h2.heading8 {display: none! important;}
Еще раз спасибо. Я попробовал, но, к сожалению, заголовок остался, я попытался добавить как css редактора внешнего вида, так и тему добавить css, а конструктор beaver добавил css и global, ни один из них не взбивал волшебное колесо.
Интересно, не закодирован ли он просто для того, чтобы его можно было изменить, чтобы вы получили премиум-версию. Тем не менее, я не знаю наверняка, позволит ли также премиум, я пока двигаюсь вперед, я собираюсь импровизировать и сохранить заголовок страницы, но если у вас есть другие предложения, я их приветствую.
Здравствуйте,
Попробуйте использовать этот дополнительный код CSS:
.page .heading8 {
display: none! Important;
}
Если это страница, а не сообщение, используйте .page-id-160
Попробуйте варианты:
.page-id-160 .heading8 h2 {
display: none! важный;
}
.page-id-160 h2 .heading8 {
display: none! важный;
}
Если вам все еще нужна помощь, вы можете отправить мне свой логин по электронной почте:
debbie @ keighdesign.com
Между восклицательным знаком и словом «важно!» Не должно быть пробелов
У меня тоже есть эта проблема. У меня всего 9 страниц, с которых я хочу удалить заголовок. Я попробовал весь уже упомянутый выше код, и ничего из этого не сработало. Я использую тему Kale. Есть другие идеи? У каждой из этих страниц есть изображение заголовка, на котором уже есть имя страницы, и эта избыточность полностью раздражает. Спасибо
Кто-нибудь нашел средство? Это сводит меня с ума.
.