Уроки WordPress для чайников — Как создать сайт с нуля
В этом разделе вы сможете найти полный пронумерованный список всех уроков от самого начала, по которым нужно пройти новичку для создания своего сайта на WordPress с нуля. Более того, тут вы найдете уроки и советы для чайников и не только — как улучшать, чем наполнять, как продвигать и оптимизировать свой сайт на WordPress.
Постепенно поднимаясь от самых основ все выше и выше,вы будете получать новые знания и навыки, о том как развивать и совершенствовать свой сайт. Не бойтесь трудностей, поначалу может быть не просто, но затем вы втянетесь в процесс и очень скоро сами создадите свой первый сайт на Вордпресс!
- Предыстория.Решил создать свой сайт. О том как я пришел к созданию сайта, и немного о том с чем предстоит столкнутся новичку.
- Выбор хостинга. Это важный этап, советую отнестись к нему очень серьезно. Рекомендую лучшего хостера.
- Выбор CMS для сайта. Разумеется в формате этого блога WordPress — наш выбор)
- Покупка домена. Опять же очень важный момент. Адрес сайта как имя, оно может влиять на дальнейшую его судьбу.
- Установка локального сервера Denwer. Нужен для того, что бы отточить навыки на своем компьютере, прежде чем приступать к работе на сервере в интернете.
- Установка Вордпресс на локальный сервер. Устанавливаем движок сайта на свой компьютер.
- Создание базы данных MySQL — в БД хранятся важные данные о вашем сайте, включая все статьи, комментарии и т.д.
- Установка WordPress на хостинге — устанавливаем движок на свой новый сайт.
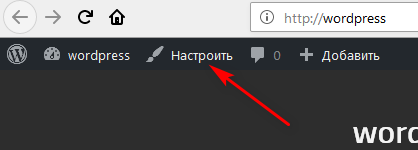
- Как зайти в панель инструментов блога на WordPress первые шаги после установки.
- Настройка WordPress после установки. Настройка ЧПУ — обязательно настройке ЧПУ и плагин Cyr-to-lat сразу же после установки.
- Настройка ревизий WordPress — заботимся о том, что бы база данных сильно не разрасталась.
- О чем вести блог? — выбираем тематику для своего блога.
- Выбор темы оформления WordPress — подбор шаблона, важный момент. выбирайте качественные проверенные шаблоны.
- Что такое корень сайта. Настройка FTP-клиента. как работать с сайтом через FTP
- Установка темы оформления на блог — устанавливаем шаблон на блог.
- Проверка шаблона плагином TAC — проверяем на наличие вредоносного кода в шаблоне.
- Настройка темы оформления WordPress (структура php) знакомимся со структурой файлов шаблона.
- Меняем дизайн шаблона WordPress (работаем с CSS) изменяем элементы дизайна шаблона, знакомство с CSS.
- Установка плагинов на WordPress — как устанавливать плагины на блог.
- Мой список рекомендуемых плагинов — моя подборка плагинов.
- Плагин Yoast WordPress SEO. Настройка. — настраиваем сео плагин
- Внутренняя оптимизация записей . Используем Yoast WordPress SEO для оптимизации постов под поисковики.
- Бэкап(резервная копия) сайта\блога на WordPress — обязательно делаем бэкапы!
- Как создать карту сайта для поисковиков. Google XML Sitemaps — создаем карту сайта с помощью плагина для ПС.
- Как создать правильный robots.txt для WordPress. — настраиваем роботс, закрываем от индексации ненужные страницы.
- Как создать html карту сайта для WordPress. делаем карту сайта для посетителей.
- Устанавливаем счетчик посещений на сайт. Выбираем счетчик для сайта, лучше для начала ограничиться LI.
- Как создать глобальный аватар для блога. Создаем аватарку, которая будет отображаться на всех блогах.
- Как создать иконку favicon для сайта. Делаем иконку для сайта.
- Как сделать хлебные крошки в WordPress. Создаем дополнительную навигацию на сайте.
- Перелинковка страниц сайта на WordPress. Обязательно займитесь перелинковке записей, чем раньше тем лучше.
- Внутренняя оптимизация сайта на WordPress. Советы, как улучшить позиции сайта в поисковой выдаче своими руками.
- Как правильно писать статьи поговорим об элементах хорошо написанной статьи.
- Как раскрутить блог на начальном этапе. Бесплатные способы раскрутки для молодых блогов.
- Исправляем ошибки на блоге, часть 1. Избавляемся от недочетов на сайте.
- Как заработать в интернете на оплату хостинга и домена и даже больше. Знакомися с основными способами.
- Соблюдаем структуру статей на блоге. не забывайте что не SEO единым живет блог, пишем вирусные статьи.
- Знакомимся с понятием релевантности и от чего она зависит.
- Повышаем релевантность страниц сайта — улучшаем позиции сайта в поисковой выдаче.
- Учим WordPress открывать сайт комментатора в новом окне — затыкаем утечки трафика на блоге.
- Что такое рерайт. Как проверить уникальность текста и научиться писать хорошие статьи самому.
- Ищем вдохновение для написания статей. О чем писать и где находить интересные темы.
- Нужно ли читать чужие блоги? разбираемся в приоритетах
- Расширять тематику блога или сужать? Ищем золотую середину.
- Как собирать трафик на свой сайт? Работаем со статистикой.
- Статейное продвижение сайта в поисковых системах.
- Как создать самостоятельно шаблон для Вордпресса? С помощью специального сервиса.
- Какой размер текста должен быть в статьях?
- Постоянная аудитория сайта. Работаем над созданием целевой аудитории ресурса
- Как увеличить поисковый трафик? Перестать совершать одни и те же ошибки.
- Хостинг для вебмастеров Gigahost. Как создать много сайтов и платить одну цену за хостинг?
- Кто такой блогер для тех кто не в теме блогинга?
- Что хорошего в монетизации вашего сайта? Помимо самого дохода конечно =)
- Страница с 404 ошибкой. Как настроить и для чего она нужна на вашем сайте?
- Как быстро увеличить посещаемость своего сайта? Несколько советов, которые помогли мне добиться хорошей посещаемости.
- Страницы входа или точки входа на сайт. Что это и как их использовать, что бы повысить продажи и увеличить трафик?
- Как сделать адаптивную верстку для сайта, если ее изначально не было. Оптимизируем шаблон под мобильные экраны.
Список будет регулярно обновляться.Что бы не пропустить выход следующего урока по созданию и раскрутке сайта , подписывайтесь в форме подписки справа в сайдбаре, а так же на RSS ленту и добавляйтесь в твиттер.
ruskweb.ru
Создание сайта на wordpress с нуля для новичка
Создание сайта на wordpress с нуля для новичка, для начинающего сайтостроителя.
WordPress что это?
Содержание статьи :
WordPress — это свободное программное обеспечение, которое поможет вам создать красивый сайт, блог или веб-приложение. Еще можно сказать что WordPress это CMS(Content Management System или Система управления контентом).
Пошаговое создание сайта на WordPress на локальном компьютере.
- Скачиваем программное обеспечение. Скачивать нужно только с официального сайта WordPress. Вот здесь: ru.wordpress.org
Должны получить .zip архив с названием типа: «wordpress-5.1.1-ru_RU.zip» - Нам нужен локальный сервер, если Вы его уже установили, то пропускайте данный шаг. Я предпочитаю локальный сервер «Open Server». Это мультизадачное программное обеспечение для Windows. В Open Server есть всё что нужно для комфортного локального сервера. Здесь есть множество инструментов для разработчика и обычного пользователя. Его можно скачать вот здесь, ospanel.io/download. Наберитесь терпения, скачивание займет достаточно долгое время.
Так же есть другие локальные серверы, например XAMPP, возможно именно Вам он и подойдет. Прост в работе, без дополнительного софта. Скачать его можно здесь, — apachefriends.org
Скачиваем и устанавливаем, установщики достаточно простые. Думаю можно разобраться самостоятельно. Единственное что XAMPP он на английском, но в нем очень мало настроек, так что думаю это не будет проблемой.
Локальный сервер, устанавливаем на главный диск :C
Разберем как создать сайт на WordPress на примере локального сервера Open Server.Как работать с XAMPP?
На XAMPP, принцип такой же только сайт будет хранится по такому пути, — C:\xampp\htdocs
Что бы попасть на сайт нужно в браузере перейти вот по такой ссылке, — http://localhost/
А что бы попасть в PhpMyAdmin (приложение для работы с базой данных MySQL), — http://localhost/phpmyadmin/
В остальном принцип работы такой же как и с Open Server. - Теперь нам нужно скачанный .zip архив, распаковать. Открываем папку(wordpress-5.1.1-ru_RU) и берем из неё папку «wordpress». Нам нужно перенести эту папку в директорию, — C:\OSPanel\domains. Что бы в результате, у нас получился вот такой путь, — C:\OSPanel\domains\wordpress
Как запустить Open Server?
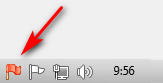
- Запускаем Open Server. в треи должен появится вот такой красный флаг.

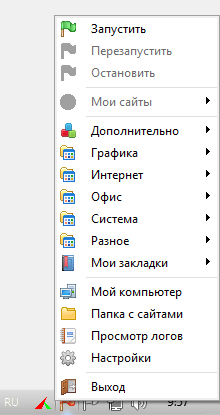
Жмем на этот флаг, должно появится вот такое меню:
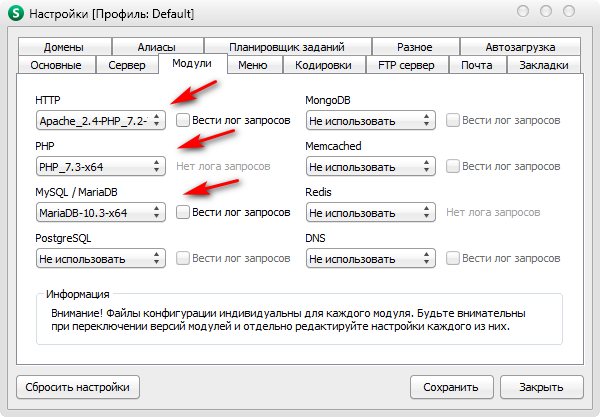
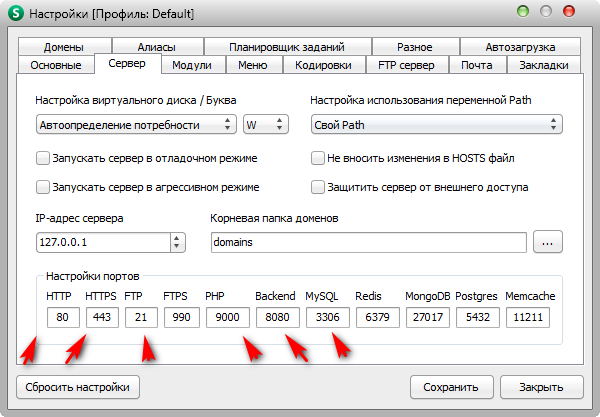
Кликаем на зеленый флаг «Запустить». Если всё удачно, то через несколько секунд, в треи, будет зеленый флаг. Если флаг не стал зеленым, значит нужно открыть настройки Open Server. Во вкладке «Модули» и вкладке «Сервер» нужно сделать вот такие настройки.

Как подготовить базу данных для WordPress?
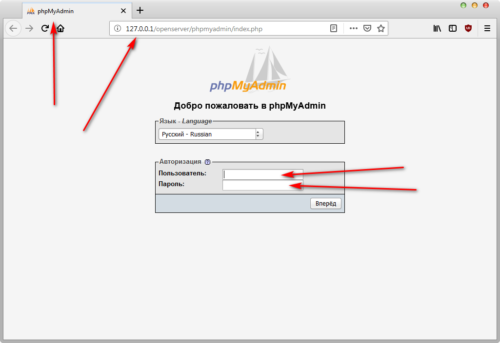
- Теперь нам нужно подготовить Базу данных для нашего WordPress. Для этого кликаем по зеленому флагу пункт меню, — «Дополнительно», а в нем жмем «PhpMyAdmin». Откроется встроенный в Open Server браузер, и в нем будет путь http://127.0.0.1/openserver/phpmyadmin/index.php.

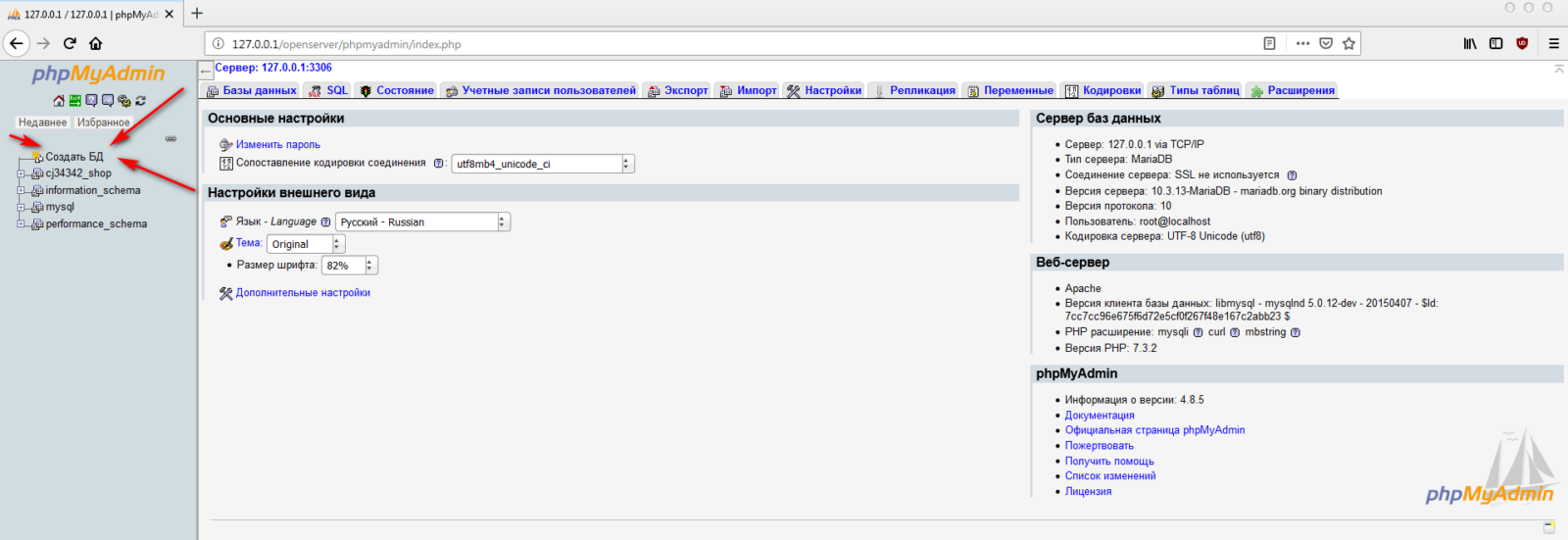
Вводим данные: Пользователь будет, — root, а Пароль оставляем пустым, жмем вперёд. В открывшемся окне кликаем на «Создать БД».
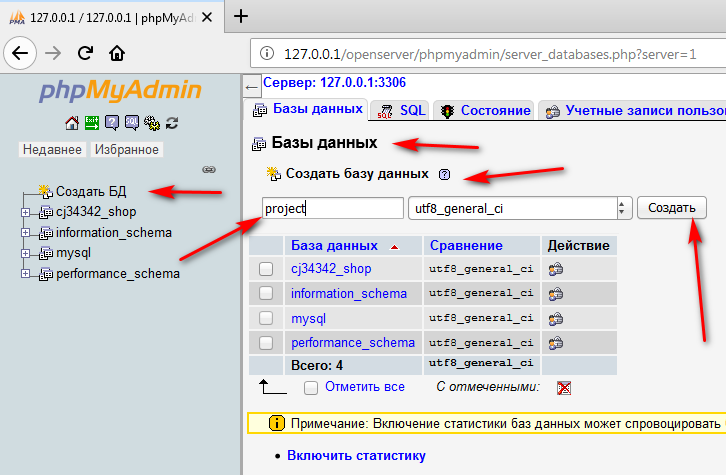
Пишем название для нашей базы данных( это такой комплект таблиц, где будут хранится все данные сайт на WordPress). И жмем «Создать».
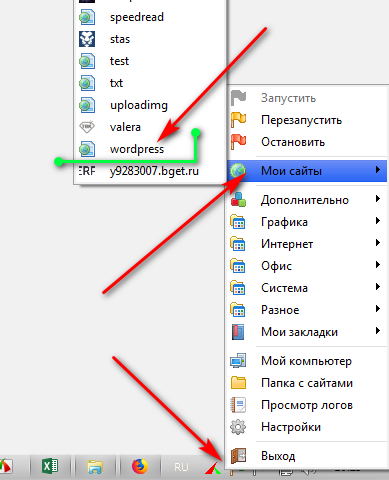
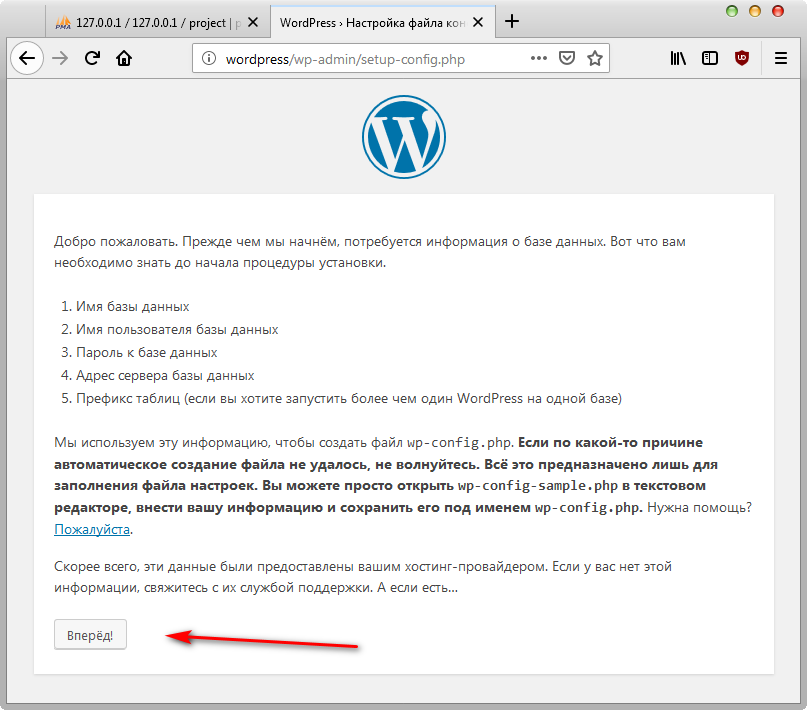
Все наша база данных, — готова к использованию. - Настраиваем сам WordPress. В Open Server жмем, — «Мои сайты», ищем наш сайт «wordpress». И в браузере откроется настройка WP.


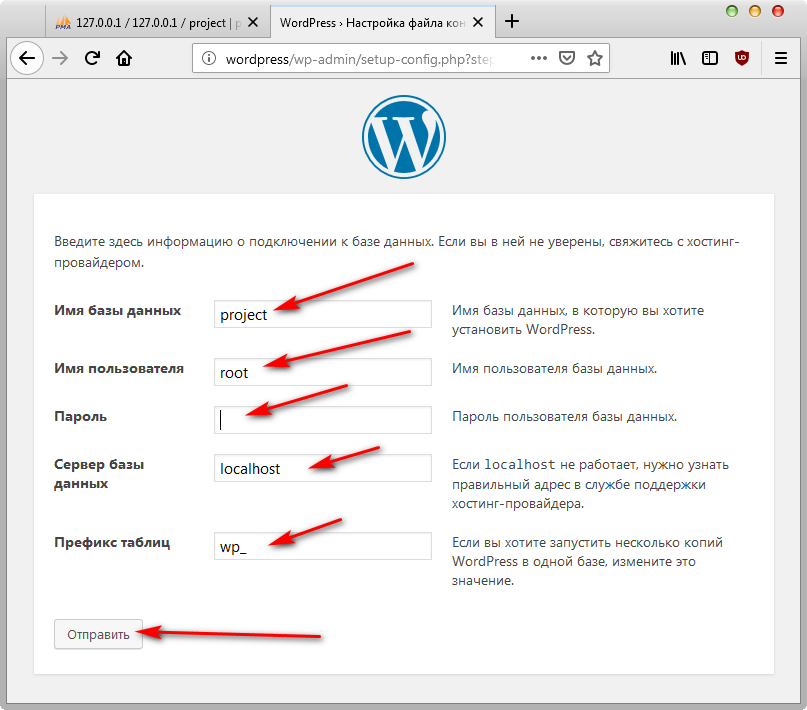
Жмем «Вперед!». Попадаем на такое окно, заполняем поля. Поле «Пароль», оставляем пустым! Нажимаем «Отправить».
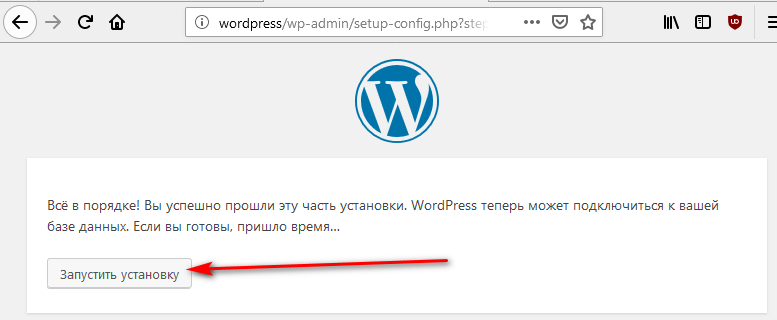
Появится вот такой текст, это значит, мы все сделали верно. Кликаем «Запустить установку».

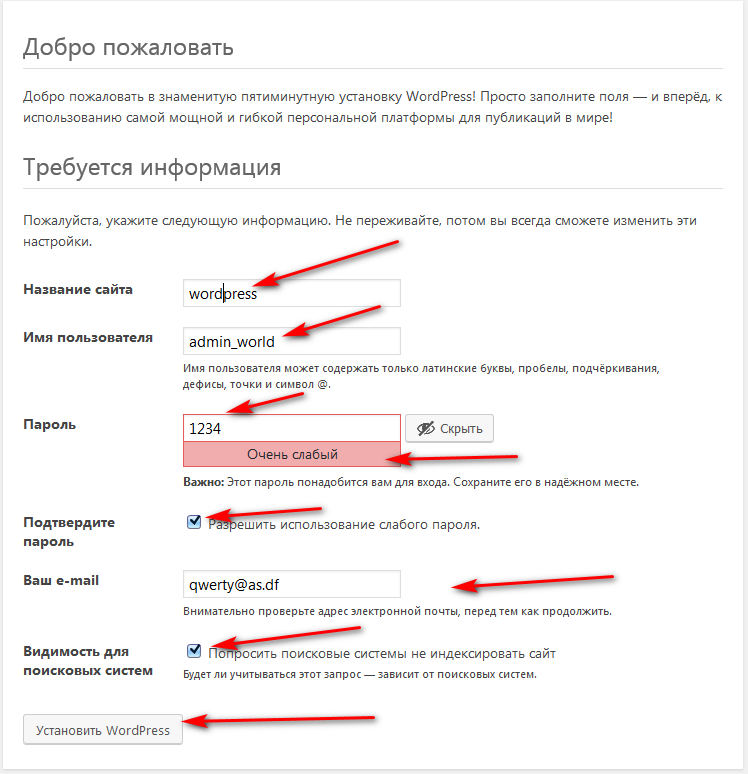
Теперь нужно заполнить поля, эти данные нужны для того что бы попасть в админ панель WordPress. Я заполнил таким образом. Вы можете заполнить на свой лад, но если забудете пароль, то лучше указать настоящий e-mail.
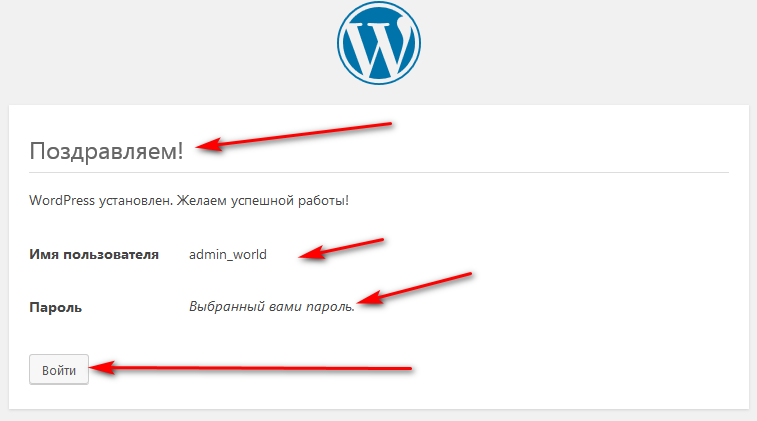
Если все хорошо, то мы в результате увидим такое окно, кликаем «Войти».

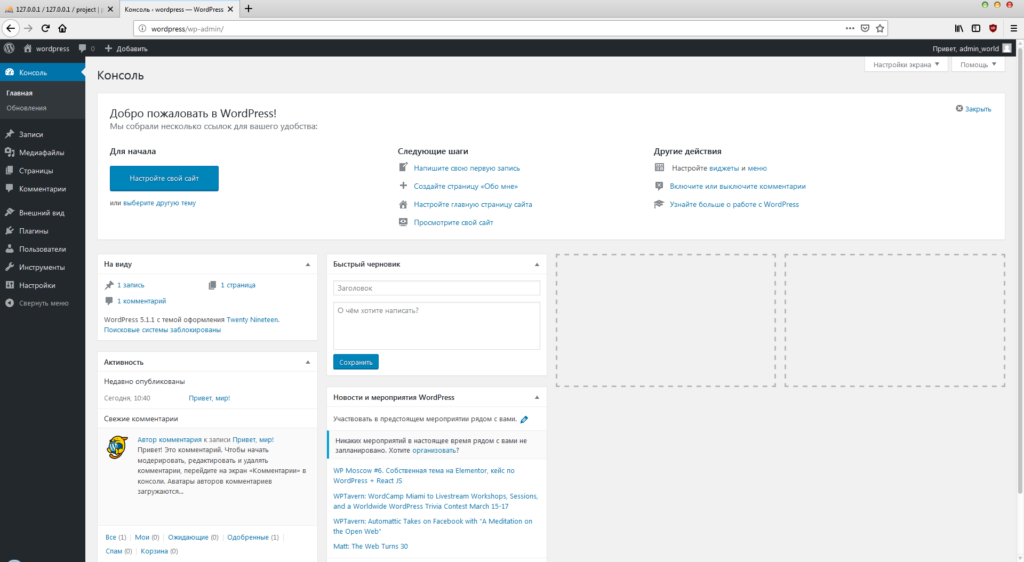
Вводим логин и пароль, попадаем в админ панель WordPress.
В принципе WordPress установлен. Если мы клацнем по домику вот тут, — то мы попадем на наш созданный сайт на WordPress. Дальше мы можем установить другие темы, что бы наш сайт красиво выглядел. И дополнить функциональностью наш сайт, плагинами.
Установка темы на WordPress?
Тема для wordpress, — это внешний вид сайта, и дополнительные возможности, другими словами, можно сказать что тема, это шаблон на котором будет работать Ваш сайт.
Возможно у Вас уже есть идея сайта, и цель, Вам будет легко определится с внешним видом для сайта. По умолчанию в wordpress темы очень простые. Но WordPress даёт очень много бесплатных тем на любую тематику. Тут лишь одно указание качайте официальные темы с официальных источников, для Вашего сайта.
- Переходим в админ панель WordPress по адресу, — http://wordpress/wp-admin/
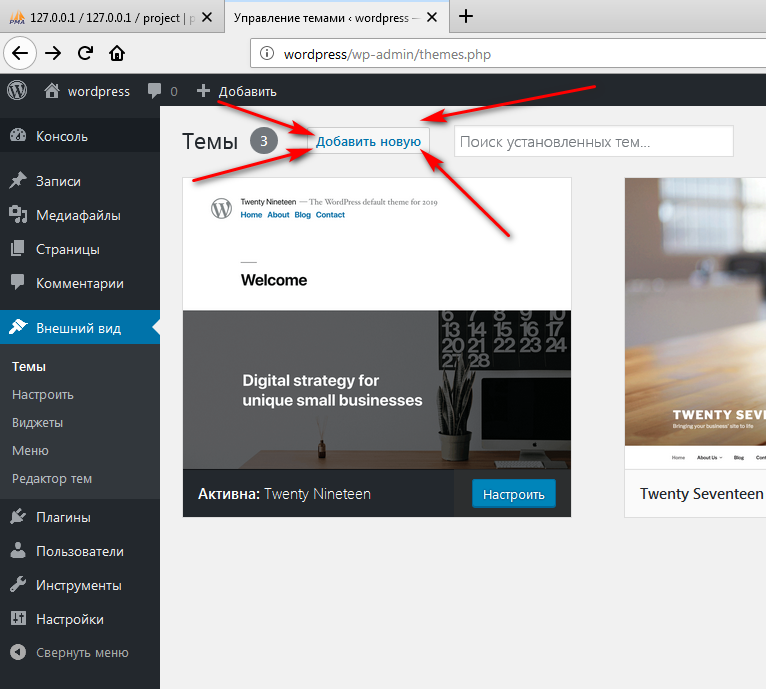
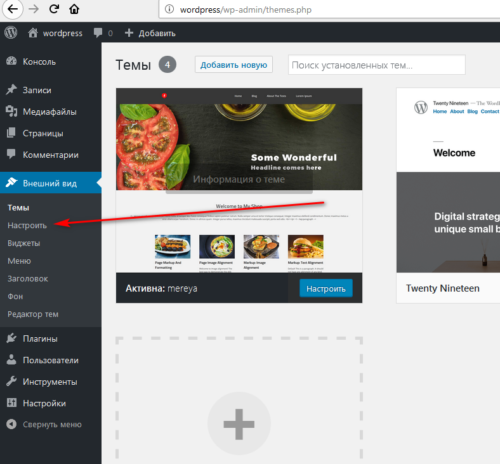
- Выбираем меню в правой колонке, — «Внешний вид» — «Темы». Здесь будут все установленные темы, которые мы можем использовать прямо сейчас.
- Добавим новую тему. Жмем кнопку, — «Добавить новую»

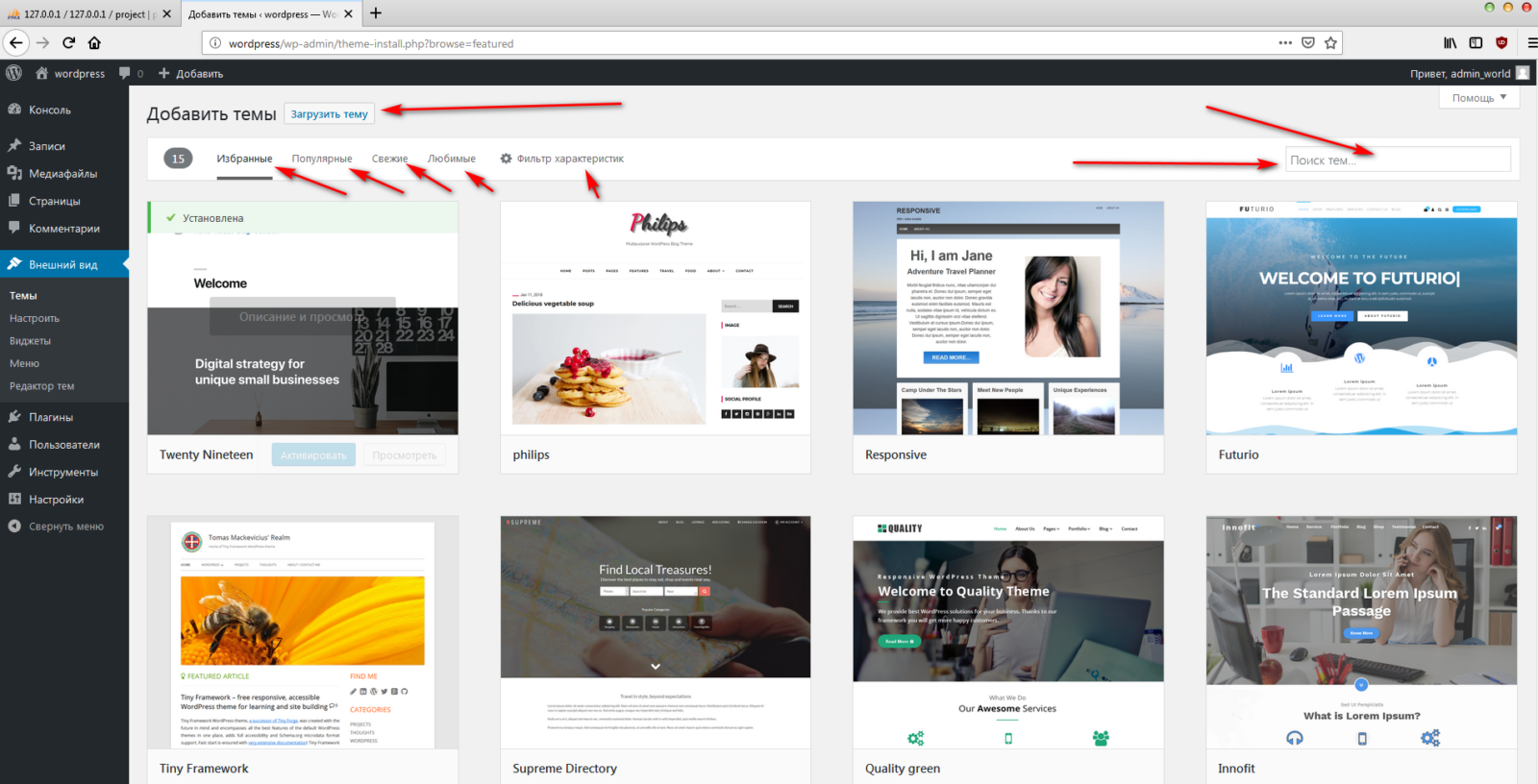
Здесь может показаться что тем мало, но Вы не теряйтесь по кликайте по заголовкам, их тут тысячи. Ну или воспользуйтесь поиском.
Кликайте описание и просмотр, знакомьтесь по ближе с шаблоном для сайта, если определились, то кликайте, — «Установить».
Затем жмём, — «Активировать». И все шаблон примениться для нашего сайта. И дальше переходим на наш сайт http://wordpress/
Так же есть возможность настроить внешний вид сайта, двумя способами.

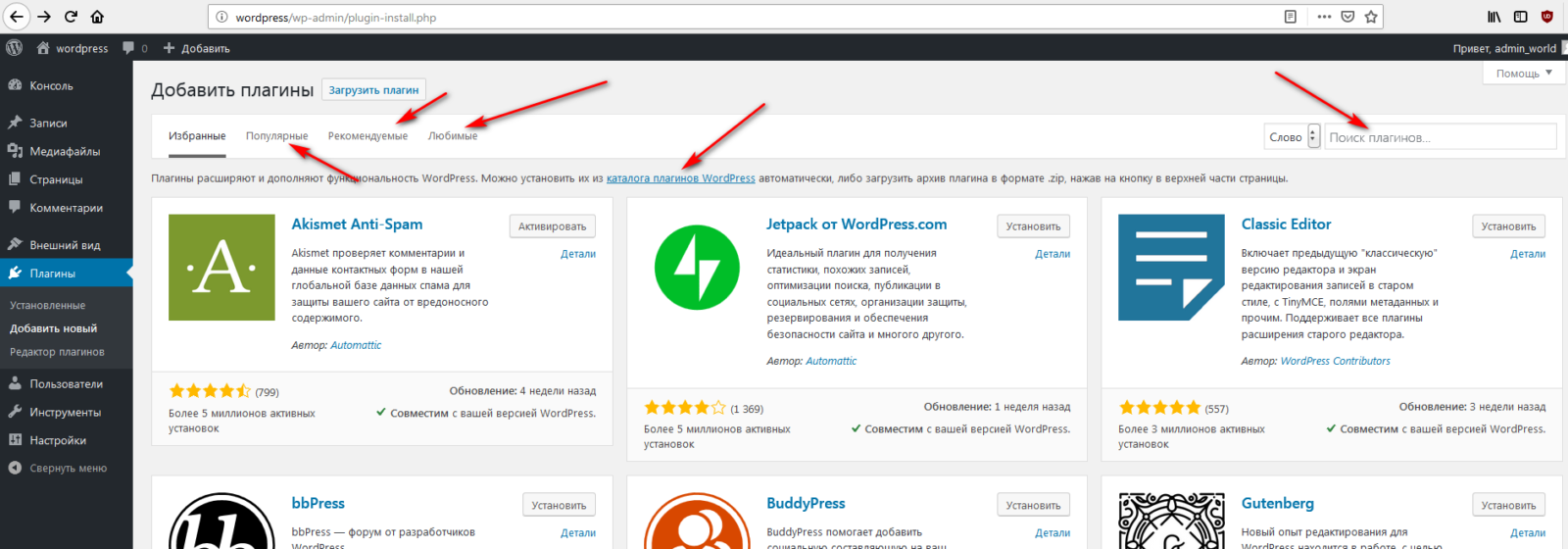
Как установить плагины на WordPress?
Плагины, — это дополнительное программное обеспечение для Вашего сайта. Плагины дают огромнейшие возможности для сайта. Думаю что закроют все задачи для сайта в общем и в частности. Как правило ставят плагины:
- Безопасность, анти-спам.
- Продвижение SEO, блок для сбора e-mail адресов.
- Поведенческий фактор типа, — комментарии, оценки, кнопки для соц. сетей., гео. карты, опросники.
- Внешний вид сайта, типа галереи фото, меню, сайдбары, дополнительные блоки информации.
- Оптимизация сайта, скорость загрузки, скорость работы.
- Удобство для работы со стороны админ панели. Редакторы кода, шорт-коды и пр.
Что бы установить плагин, нужно перейти в панель администратора, слево в меню, пункт, «Плагины» — «Добавить новый».

Можете ознакомится с плагином нажав кнопку, — «Детали». Что бы установить плагин, достаточно нажать кнопку, — «Установить».
Осторожно!
- Нужно быть осторожным с выбором плагинов, нужно обязательно проверить, совместим ли данный плагин с Вашей версией WordPress.
- Плагины могут нагружать сайт, в результате чего сайт может работать медленнее.
- Взломщики всегда будут пытаться сломать сайт, через дырявые плагины.
Постарайтесь ограничить устанавливаемое количество плагинов.
Если Вам нужно установить WordPress на хостинг, или перенести с локального компьютера Ваш сайт WordPress на сервер к хостинг провайдеру. Можете ознакомится с моей статьёй «WordPress установка на хостинг простыми словами».
Я постарался описать тему, — «Создание сайта на WordPress с нуля для новичка». Надеюсь всё было понятно. Если у Вас что-то не получается, пишите, чем смогу помогу.
Поделиться ссылкой:
Насколько был полезен этот пост?
Кликни что бы проголосовать
Обновить рейтингСредний рейтинг 5 / 5. Всего голосов 7
good-code.ru
Уроки WordPress для чайников. Начинающим пользователям WordPress
Уроки WordPress для начинающих помогут вам разобраться в установках и настройках. Мы вместе разберем административную панель WordPress и нужные внедрения для любого сайта или блога. Также научимся как обезопасить наш сайт, изучим некоторые тонкости WordPress и формирование контента сайта в целом.

Руководства «WordPress для чайников» делятся на несколько блоков, первые 4 обязательные для изучения тем, кто хочет создать качественный и надежный сайт (так сказать, для самых новеньких). Остальные главы научат тому, как можно настроить под себя ваш сайт, как его наполнять, изменять дизайн и многое другое.

К некоторым важным урокам добавлены видео, которые вы можете просмотреть непосредственно в статье. Буду рад помочь вам в ваших начинаниях, отвечу на все ваши вопросы абсолютно бесплатно. Написать мне можете на странице контактов.
Вы наверное даже не представляете сколько сайтов используют WordPress, по разным данным это от 20 до 35 процентов всех сайтов размещенных в интернете. Приведу пример 4-х брендов, всем известных — Microsoft, PlayStation, Faceboock. Эти мировые компании используют WordPress для ведения своих блогов и новостных сайтов. Таких примеров можно приводить тысячи, но не буду сейчас на этом задерживаться, вы можете посмотреть скриншоты этих сайтов (картинки откроются в полном размере после нажатия).
Теперь приступим непосредственно к изучению движка, первых два блока, так сказать, для чайников, они разбиты следующим образом:
- Офтопик статьи, которые помогут вам определить некоторые важные моменты перед тем как приступать к разработке сайта.
- Первые шаги в изучении WordPress.
Варианты изучения WordPress
Как известно люди изучают материалы по разному, одним даются пошаговые уроки, другие любят перескакивать и читать между строк, другим же проще учиться блочными группировками тем. С этой страницы вы можете выбрать путь по которому пойдете для изучения WordPress, на этом сайте их сразу 3 варианта.
- Последовать по пошаговым урокам по созданию сайта с видео и графическим материалом.
- Воспользоваться бесплатными курсами по созданию сайта на WordPress, и изучать все в конкретном порядке.
- Пролистать страницу ниже и самостоятельно выбрать себе темы для изучения.
Если вы выбрали 3-й вариант тогда читаем дальше и наполняемся знаниями изучая WordPress уроки.
Первые шаги в изучении WordPress

В этом небольшом, но очень важном, цикле уроков мы установим WordPress на наш компьютер, выберем себе подходящий хостинг, а так же перенесем наши «домашние разработки» в интернет. Обзор всей административной панели можно посмотреть в следующем видео уроке:
Детально ознакомимся со всеми мелочами связанными с административной панелью, установим свою первую тему оформления, познакомимся с плагинами, виджетами и многое другое.
Необходимые знания и настройки

Следующие уроки, помогут сделать лучше и удобнее WordPress, дополнит наш «движок» необходимыми плагинами и виджетами.
Настроем поиск по сайту и страницу контактов, добавим несколько плюшек для улучшения внешнего вида. Также начнем строить дружественные отношения с поисковыми роботами и создадим соответствующие файлы для этого.
Настройки безопасности и оптимизация сайта
Последняя базовая сборка инструкций для начинающих разработчиков сайтов на WordPress. Хоть она стоит и последней, является основой нашей дальнейшей работы в сфере безопасности и сохранности наших трудов.

От оптимизации сайта зависит его дальнейшее развитие, что бы не допускать ошибок, за которые потом придется расплачиваться. Немного отойдем от статуса «начинающий» и копнем поглубже в настройках сайта.
Обзор популярных плагинов
Подборка уроков и описаний самых популярных и функциональных плагинах, позволяющих усовершенствовать ваш движок WordPress, добиваться нужных результатов с наименьшей потерей производительности.
- Обзор Jetpack.
- Модули Jetpack. Часть 1.
- Модули Jetpack. Часть 2.
- Похожие записи — модуль Jetpack.
- Photon — модуль Jetpack.
- Дополнительные виджеты — модуль Jetpack.
- Плагин Google XML Sitemaps — обзор.
- Как сделать тему для адаптации сайта под мобильные устройства.
- Подписка на блог и комментарии — модуль Jetpack.
- Contact Form 7 — описание и настройка.
- Публикация с помощью электронной почты.
- Альтернатива Contact Form 7.
- Статистика посещений WordPress.
- Login LockDown настройка и описание.
- Пользовательские CSS в WordPress.
- WP Super Cache плагин для кэширования WordPress сайтов.
- Сontact form 7 настройка внешнего вида. Изменяем дизайн форм.
- Плагин Duplicate Post описание и настройка. Создание дубликатов страниц в WordPress
- Прелоадер для сайта WordPress, плагин The Preloader
- Плагин Autoptimize — оптимизация CSS, JS, HTML
Работа с поисковыми системами
Первые шаги по взаимодействию сайта на WordPress с поисковыми системами. Руководства представленные ниже помогут вам решить ряд задач по развитию и продвижению вашего сайта.
- Как добавить сайт в Google?
- Критерии оценки сайта поисковыми системами.
- Как написать оптимизированную статью?
- Как писать SEO тексты, правильно оптимизированная статья.
- Автоматическая публикация новых статей блога в социальных сетях.
- Правильные названия URL как метод продвижения сайта.
- Атрибуты title и alt. Оптимизация картинок и ссылок.
- Где получить бесплатные индексируемые ссылки.
- Какие бывают метрики для сайтов?
- Как запретить индексацию url с определенным параметром через Google Webmaster Tools?
- Как установить Яндекс метрику. Ручная вставка кода и при помощи плагина.
- Где можно разместить ссылку на свой сайт бесплатно. Анализ ссылочной массы конкурентов.
- Как искать тематические форумы, для общения и продвижения своего сайта.
Разработка с WordPress
Пришло время залезть в код шаблонов, плагинов и движка в целом. Подборка этих материалов навряд осилят новички, но изучив статьи, руководствуясь описанными в них инструкциями можно добиться отличных результатов.
- Основы шаблонов WordPress темы.
- Описание и применение тегов шаблонов.
- Тег шаблона WordPress — bloginfo ().
- Как быстро находить нужный участок кода в файлах шаблонов и плагинов.
- Как выводить посты рубрики, название и описание?
- Как уменьшить количество запросов к базе данных в WordPress?
- Что нужно знать перед созданием темы WordPress
- Как создать тему WordPress. Урок 1. Создание и наполнение Index.php и style.css
- Создание шаблона WordPress. Урок 2. Header.php — создание шапки и навигационного меню
- Как убрать дату публикации и автора в WordPress. (+ видео)
- Создание дочерней темы.
- Внесения изменений в тему с использованием дочерней темы.
- Как изменить вывод даты записи?
- Сайдбар в WordPress. Как добавить, убрать сайдбар в WordPress.
- Добавление кнопки поделиться Вконтакте в модуль Jetpack «Поделиться»
Материалы по WordPress для чайников и более опытных пользователей постоянно обновляются, по этому подписывайтесь на обновления блога.
yrokiwp.ru
Создайте свой блистательный веб-сайт на WordPress.com.
Как оплатить тарифный план?
При оформлении заказа в магазине вы можете оплатить новый тарифный план WordPress.com, модули и домены, используя любую кредитную или дебетовую карту основных платёжных систем или PayPal.
Поддерживается ли автоматическое продление тарифного плана?
Подписка на тарифные планы и домены обновляется ежегодно, а специалисты WordPress.com берут на себя все задачи по обслуживанию. Плата с владельца учётной записи взимается за месяц до окончания периода подписки. Если потребуется обновить ваши платёжные реквизиты, вы получите соответствующее уведомление.
Можно ли аннулировать тарифный план?
Можно ли создать учётную запись электронной почты?
На WordPress.com вы получаете возможность пересылки электронной почты, но если вам требуется полнофункциональный почтовый хостинг, вы можете привязать к своему пользовательскому домену другого поставщика услуг.
Можно ли создать блог на другом языке?
Конечно. Вы можете изменить язык, на котором блог отображается для читателей, и язык интерфейса, на котором отображаются средства администратора. Вы выбираете язык своего блога!
Можно ли заработать с помощью сайта?
Да! Вы можете продавать различные продукты в своем блоге с помощью учётной записи PayPal и кнопки для перенаправления читателей на страницу оплаты PayPal. Кроме того, вы можете публиковать спонсированные записи или партнёрские ссылки, а также присоединиться к рекламной программе WordAds.
Что такое премиум-тема?
Премиум-темы — это платные темы с широкими возможностями внесения изменений и эксклюзивной поддержкой, предоставляемой авторами тем. Выберите тарифный план Business для доступа к неограниченному числу премиум-тем.
Могу ли я импортировать материалы с другой платформы?
Вы можете импортировать материалы блога с других платформ, в том числе Blogger, Israblog, LiveJournal, Movable Type, Tumblr, Typepad, Xanga и многих других. Вы можете свободно импортировать содержимое с автономного сайта WordPress.
ru.wordpress.com
Курс WordPress с нуля до Профи — Полное обучение созданию сайтов на WordPress для начинающих
Сделайте сайт себе самостоятельно или получите профессию фрилансера, создающего сайты на WordPress на заказ.WordPress – одна из самых популярных CMS для создания веб сайтов. С помощью Вордпресс вы можете создавать сайты с нуля разной сложности и функционала — простые одностраничные сайты-лендинги, сайт-визитку, личный блог, сайты услуг или сложные многостраничные онлайн магазины.
Курс для тех, кто хочет быстро научиться делать крутые сайты, управлять ими и продвигать их. Научившись использовать возможности самой популярной в мире CMS, вы сможете не только создавать сайты с нуля для себя и/или на заказ, но и зарабатывать на поддержке уже существующих проектов. Веб-мастера умеющие работать на WordPress востребованы на рынке труда.
Чему вы научитесь
Курс WordPress — с нуля до профи содержит полное руководство по созданию сайтов разных видов и основам продвижения.- Вы научитесь работать в CMS WordPress — установка и настройка, создание страниц, использование плагинов, виджетов, тем и шаблонов под любые задачи
- Научитесь создавать сайты-визитки, одностраничные лендинги, сайты портфолио, блоги
- Изучите как сделать адаптивную верстку, чтобы сайт одинаково корректно отображался на разных устройствах
- Создадите полноценный интернет-магазин с каталогами товаров, платежной системой, вариантами доставки, купонами
- Научитесь основам SEO-продвижения, принципам юзабилити, настройке индексации поисковыми роботами и зарегистрируете свой готовый сайт в поисковых системах
- Узнаете как проверить свободен ли домен, как купить домен и привязать к хостингу
- Как осуществить безопасность сайта и резервное копирование
Вы сможете выполнять первые заказы на создание сайта уже в процессе обучения!
Пройдя онлайн обучение WordPress с нуля до профи вы сможете начать зарабатывать следующими способами:
- Создавать сайты любой сложности на популярной платформе на заказ (сайт-визитка, корпоративный сайт, сайт услуг, информационный сайт, блог, интернет-магазин)
- Обеспечивать техническую поддержку сайтов
- Обеспечивать информационную поддержку сайтов (контент-менеджмент)
- Предоставлять базовые услуги по продвижению сайта в Интернете
Курс WordPress не требует знаний верстки и программирования. Если вы уже обладаете навыками создания сайта на HTML/CSS — вы сможете значительно ускорить свою работу c WordPress.
Для общего развития и лучшего понимания технологий создания и функционирования веб-сайтов рекомендуем изучить наши базовые курсы
Основы HTML/CSS — верстка сайтов с нуля
Верстка сайтов на HTML/CSS для начинающих
PHP/MySQL для начинающих
Программа обучения включает видео уроки по обучению созданию и продвижению сайтов на WordPress с нуля. Благодаря практическим заданиям, Вы сможете закрепить полученные знания и создать собственные сайты на практике.
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса WordPress с нуля до Профи!
beonmax.com
Дешево и сердито или Зачем разрабатывать сайт с нуля, если есть WordPress? / Habr
Разработка уникального сайта достаточно дорогое удовольствие, доступное далеко не каждой компании, не говоря уже про начинающих бизнесменов. Сама разработка и тем более программирование уникальных модулей обойдется совсем не дешево. По данным компании Goal Europe, стоимость одного человеко-часа разработчика в Америке составляет около $40-60, в России (Москве и Санкт-Петербурге) от $20 до $30, в Украине этот показатель держится на уровне $20-25 (Киев), а в регионах не превышает $15 в час. Помимо разработчиков необходим еще как минимум UI/UX дизайнер. Стоимость опытного UI/UX дизайна сопоставима со стоимостью квалифицированного разработчика. Каждый дизайнер имеет свой стиль: кто-то любит чистые и легкие интерфейсы, кто-то пытается максимально разбавить функциональный сайт всевозможной графикой, а некоторые считают, что нет ничего лучше флэта и упорно продвигают это дизайн направление. В этой статье речь пойдет о том, как не потеряться во всех нюансах и разработать функциональный и эффективный сайт?Но сегодня для того, чтобы начать свой бизнес в интернете не нужно заказывать услуги таких дорогостоящих специалистов, как разработчики и UI/UX дизайнеры. Отличная альтернатива разработке индивидуального сайта – это адаптация шаблонного сайта. Это значительно дешевле, проще и быстрее. Но как определиться, с какой системой работать и какой шаблон выбрать?
Существует масса шаблонов написанных для различных систем управления контентом CMS (англ. Content management system), таких как WordPress, Drupal, Joomla, Magenta и прочие. По данным ресурса builtwith половина сайтов в интернете сделаны на базе WordPress.
Почему именно WordPress?
Все очень просто – нет конкретной причины, здесь играет сумма факторов, таких как:
- простота использования
- бесплатное использование
- удобство и масштабируемость системы
- обширная документация
- большое сообщество поддержки
- постоянное обновление системы
- множество разнообразных плагинов и шаблонов
- разноплановость применения
- адаптивность под мобильные платформы
- дружелюбность к SEO
- и множество других преимуществ
Среди основных достоинств WordPress платформы можно выделить:
Абсолютно бесплатная CMS система
Чтобы установить WordPress нужно всего лишь скачать бесплатно систему с официального сайта или с любого другого источника и установить в один клик. Кстати, простота использования является еще одной важной особенностью, поскольку платформа ориентирована на начинающих пользователей.
Множество плагинов
- WooCommerce – плагин для создания интернет-магазина на базе WordPress.
- Contact Form 7 – плагин для создания контактных форм.
- NextGEN Gallery – плагин для создания и управлении галереями.
- Yoast SEO – плагин для оптимизации SEO данных сайта.
Существует огромное разнообразие других бесплатных и платных плагинов, некоторые из них можно найти на официальном сайте WordPress.
Адаптивность
Практически все доступные шаблоны для WordPress являются адаптивными, это подразумевает, что они будут отлично выглядеть на экранах любого мобильного девайса или планшета. Это очень важно для конечного потребителя, поскольку трафик с мобильных устройств растет день ото дня. Совсем не хочется, чтобы посетители уходили с сайта из-за того, что не могут получить корректное отображение информации на своем телефоне. К тому же, если разрабатывать уникальный сайт, то разработчики обязательно возьмут дополнительные деньги за проработку адаптивности.
Дружелюбность к SEO
Огромное сообщество поддержки
Распространенность и популярность WordPress влечет за собой положительные нюансы: множество необходимой информации на большом количестве бесплатных ресурсов, посвященных этой платформе. Кроме того, сам WordPress предоставляет отличную документацию.
- wordpress.org/support
- wordpress.com
- wordpress.co.ua
- wpcafe.org
- www.siteground.com/tutorials/wordpress
- www.wp-info.ru
- wordpressinside.ru
- oddstyle.ru
- www.wpbeginner.com
- ithemes.com
- forums.envato.com/tags/wordpress
- www.wp101.com
Множество относительно недорогих разработчиков
Даже если поставить WordPress самостоятельно не представляется возможным, всегда можно найти исполнителя. Ввиду того, что для установки и адаптации WordPress шаблона, часто нужен не высокий уровень квалификации, соответственно количество таких разработчиков значительно большее нежели высококвалифицированных специалистов. Причем стоимость часа работ также относительно не высокая.
Платные и бесплатные шаблоны
Маркетплейсы
Однозначным лидером среди ресурсов с WordPress темами является Themeforest, как по количеству шаблонов, так и по их качеству. Общее количество WordPress шаблонов на маркете приблизительно 6,5 тысяч.
А постоянное повышение требований к шаблонам позволяет удержать планку на весьма высоком уровне. Модераторы themeforest ориентированы на визуальную составляющую шаблона, важен визуальный wow-эффект. Некоторые шаблоны имеют награды престижных дизайн конкурсов, таких как:
Но при этом функциональность шаблона и чистота кода также являются важными параметрами для попадания шаблона на themeforest. Соответственно, комплекс высоких требований к товарам, размещенным в каталоге, позволяет поддерживать качество на должном уровне. Вот пример долгого и мучительного процесса утверждения WP шаблона на themeforest.
Бесплатные или платные шаблоны?
Однозначно среди бесплатных шаблонов есть весьма достойные. Однако если задача сделать стильный и функциональный сайт, то рекомендация выбирать среди платных шаблонов. Средняя стоимость платных тем составляет от 29 до 64 долларов. Однако за эти деньги в большинстве случаев включены некоторые платные плагины. Самые часто используемые плагины в платных темах – это Visual Composer и Slider Revolution. Только стоимость этих двух плагинов уже равна стоимости платного шаблона. А некоторые премиум темы включают в себя намного больше плагинов. По мимо всего, за деньги, потраченные на шаблон, обеспечена первоклассная поддержка: специалисты технической поддержки помогут разобраться с разнообразными возникшими вопросами. Возможности кастомизации платных шаблонов достаточно широки. Например, мультипурпоз темы отлично подойдут как для корпоративного сайта большой компании, так и для личного сайта-порфолио. Ну и, конечно же, существуют узконаправленные шаблоны заточенные под конкретные направления деятельности: например, сайты, посвященные свадебной тематике, или сайты юридических компаний. Установка шаблонов WordPressУстановка тем не требует особых знаний и занимает совсем не много времени. Существует два способа установки нового шаблона.
Способ 1
- Для начала нужно скачать и распаковать архив с шаблоном на компьютер
- С помощью файлового менеджера (например Total Commander или Finder), загрузить папку с темой в директорию wp-content/themes.
- Зайти в Панель управления сайта и в меню WordPress выбрать опцию «ВНЕШНИЙ ВИД» –> «ТЕМЫ». В списке должен появиться новый шаблон
- Далее необходимо выбрать новую тему и активировать её
Способ 2
1. Зайдите в «ВНЕШНИЙ ВИД» –> «ТЕМЫ», в верхней части страницы перейдите в «Установить темы»
2. Далее под появившимся вверху меню нужно следовать в «Загрузка»
3. И там уже загрузить нужную тему
Примечание! Тема должна быть в архиве zip.
Вывод однозначен: WordPress шаблоны отличная альтернатива разработке индивидуального сайта с нуля, особенно для тех, у кого очень ограничен бюджет. Однако отсутствие денег не главный аргумент в пользу шаблона, есть множество положительных моментов использования WordPress тем.
habr.com
Как создать сайт на WordPress с нуля самостоятельно. Платформа wordpress com

От автора: приветствую вас, друзья, в очередной статье, посвященной работе с WordPress. Из этой статьи вы узнаете, как создать сайт на WordPress с нуля. И это не просто слова, под фразой «с нуля» я действительно имею в виду ровно то, что и сказал. Итак, давайте приступим.
Как создать сайт на платформе WordPress
Сразу стоит отметить, что данная статья написана в первую очередь для новичков а также для тех, у кого пока что нет собственного сайта, но кто безумно хочет создать свой сайт с помощью WordPress.
Итак, представьте себе, что вы совсем еще новичок в сфере сайтостроения и никогда в жизни не слышали или имеете смутное представление о таких словах, как хостинг, ftp, html и так далее. При этом, когда вы общаетесь со знакомым вебмастером на тему создания сайта, он то и дело сыплет вот такими вот малопонятными словечками. Казалось бы впору загрустить и отказаться от идеи создать сайт самому… Но отчаиваться рано, выход есть. Можно создать сайт на базе WordPress. При этом вам не нужны знания верстки и тем более программирования, не нужно даже платить за домен и хостинг, поскольку можно создать сайт на платформе WordPress. Давайте узнаем, как это сделать.
Как создать сайт через WordPress
Итак, приступим к созданию сайта на базе WordPress. Уже через несколько минут вы получите готовый сайт, который можно наполнять, вести блог, через который можно делиться своими мыслями с друзьями и знакомыми. Идем на официальный сайт WordPress.

На главной странице мы видим заголовок, в котором действительно предлагается создать сайт на WordPress бесплатно. При этом мы можем выбрать дизайн будущего сайта из сотен тем и сайт изначально будет совместим с мобильными устройствами, что очень классно, поскольку доля просмотров сайтов через мобильные устройства растет с каждым днем.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
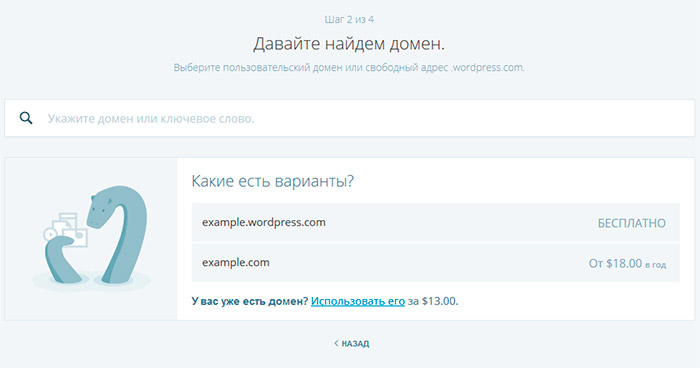
Скачать курсНу что же, воспользуемся предложением и нажмем кнопку Создать сайт. После этого мы попадаем на страницу, которая позволит привязать сайт к домену. Для тех, кто пока не знает значение слова домен, пару слов об этом. Собственно, определение домена вы можете найти в интернете. Если же говорить просто и в двух словах, то домен — это уникальное имя сайта, то самое, которое мы вводим и можем увидеть в адресной строке. Например, адрес (домен) официального сайта WordPress — wordpress.com. Именно по домену сайты и отличаются друг от друга.
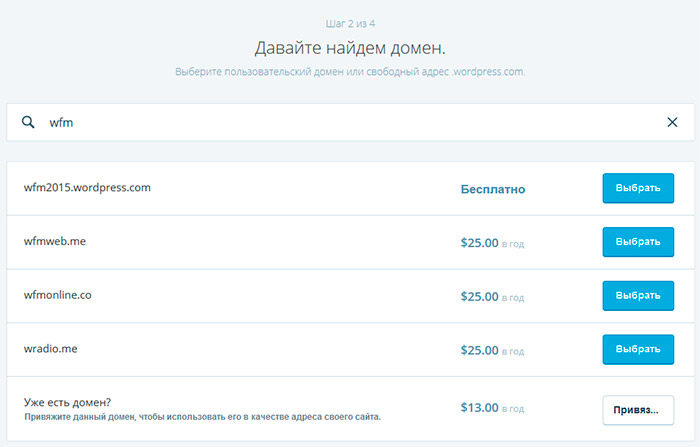
Что же конкретно мы увидим на новой странице? А увидим мы варианты названий нашего будущего сайта.

Мы видим, что есть возможность как бесплатных, так и платных доменов. Второй случай нас пока что не интересует, поскольку мы договорились создать сайт бесплатно. Поэтому будем выбирать бесплатные варианты доменов, в этом случае к ним будет приписываться адрес платформы WordPress.
В строку поиска вводим желаемое название сайта, например, я введу wfm. Поскольку платформа позволяет создавать сайт бесплатно, вполне понятно, что желающих воспользоваться услугой — немало, поэтому приготовьтесь к тому, что желаемый адрес может быть уже занят или просто недоступен. В моем случае WordPress предложил такой вариант домена: wfm2015.wordpress.com

Ну что же, как говорится, дареному коню в зубы не смотрят, возьмем что дают ![]() Жмем кнопку Выбрать. На новой странице выбираем тарифный план, опять-таки, нас интересует бесплатное решение.
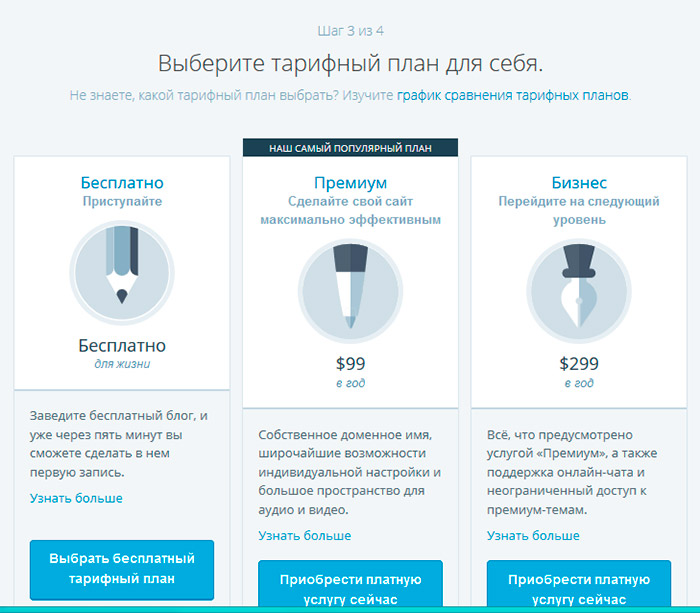
Жмем кнопку Выбрать. На новой странице выбираем тарифный план, опять-таки, нас интересует бесплатное решение.

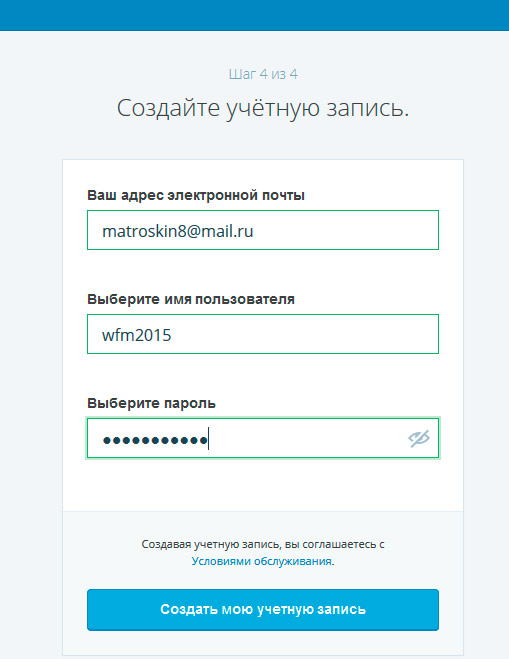
На новой странице создаем учетную запись, заполняя поля формы.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
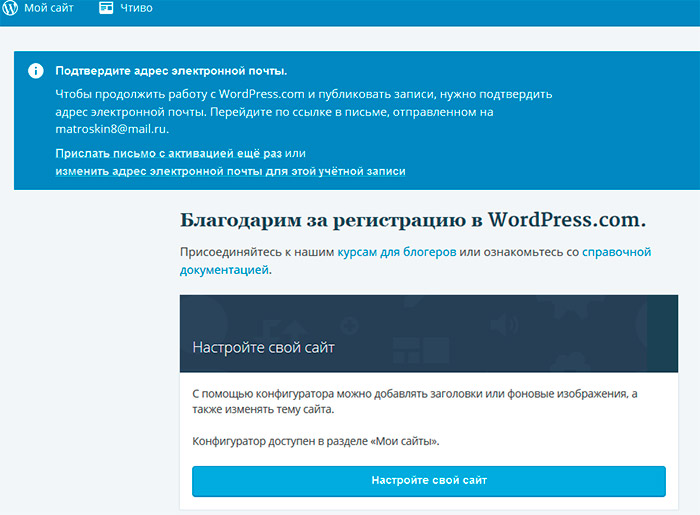
Как и для многих продуктов с регистрацией, от нас требуют подтвердить факт регистрации, перейдя по ссылке в письме, которое мы должны получить на указанную электронную почту.

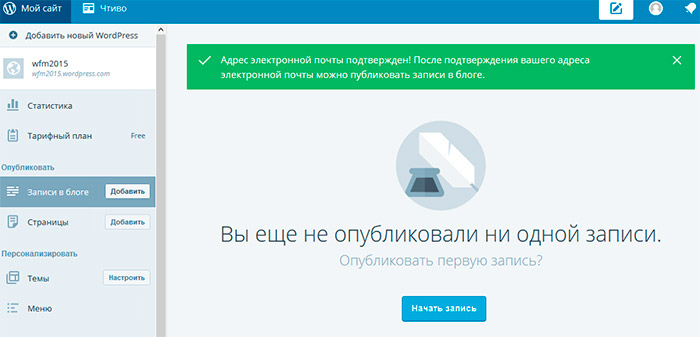
Зайдите в свой почтовый ящик и перейдите по ссылке подтверждения. После успешного подтверждения мы должны увидеть сообщение об успехе.

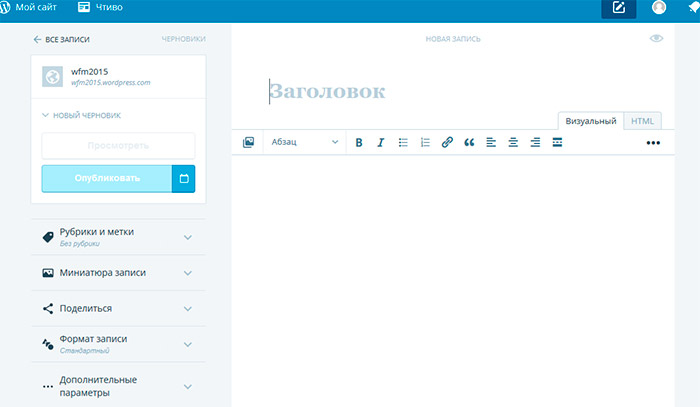
Давайте опубликуем первую запись в нашем блоге, нажав кнопку Начать запись. Мы перейдем в редактор, в котором и можем писать текст статьи.

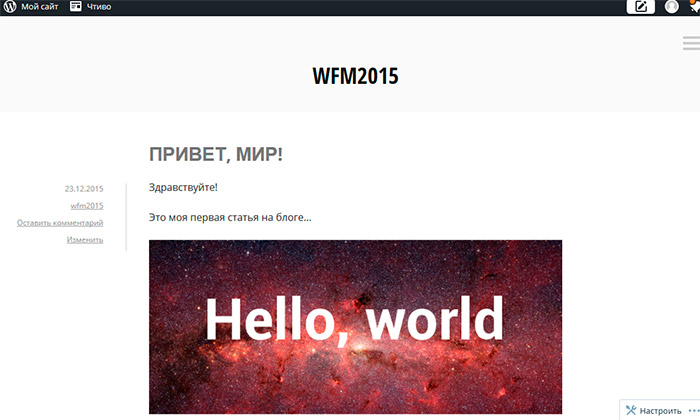
После публикации можем перейти на наш сайт — wfm2015.wordpress.com — и посмотреть написанную статью. Все получилось ![]()

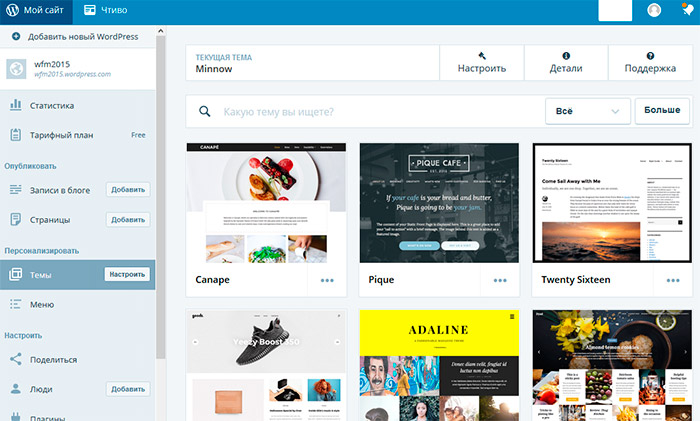
Напоследок давайте попробуем сменить стандартный дизайн на что-нибудь более яркое. Для этого достаточно изменить тему, выбрав из сотен доступных. Кликаем по ссылке Мой сайт в левом верхнем углу и переходим на главную страницу управления сайтом. В меню слева выбираем меню Тему из раздела Персонализировать и подбираем тему (обратите внимание, здесь есть как бесплатные, так и платные темы).

После установки новой темы можем перейти на сайт, чтобы увидеть изменения дизайна.

Как видите, все достаточно просто. Буквально пара минут — и вы счастливый обладатель сайта на платформе WordPress, при этом не вложили в создание этого сайта ни копейки. Можете приступать к написанию статей для сайта и давать ссылку на свой личный сайт на WordPress своим друзьям.
Ну а я на этом с вами прощаюсь. Успехов!

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотретьwebformyself.com