Как создать страницу в WordPress
Помимо страницы с детальным просмотром статьи и списком статей в рубрике, на сайтах с WordPress иногда присутствуют статичные страницы. К примеру, страница «Обо мне», которая может содержать информацию об авторе блога. Эта страница, как и остальные, хранятся в базе данных. Но адрес этой страницы в публичном разделе отличается от адреса статьи или рубрики.Попробуем создать страницу в WordPress. Для этого зайдите в панель администрирования сайта и кликните на пункт «Страницы». Затем кликните на подпункт «Добавить новую»:
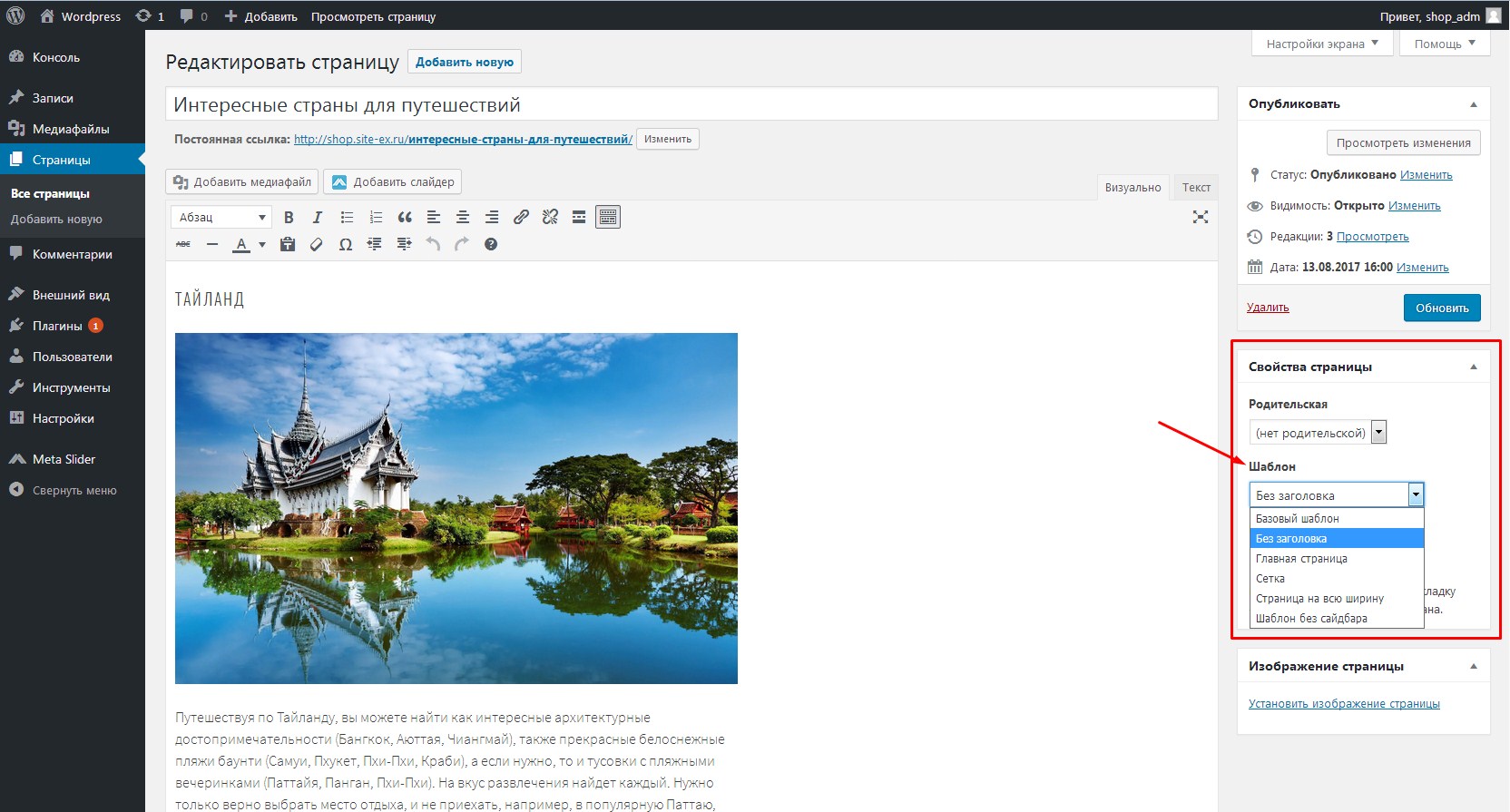
Откроется форма создания новой страницы. Теперь попробуем создать страницу с заголовком «Обо мне», на которой будет присутствовать описание личности автора блога:
После ввода заголовка странице, под полем ввода, будет показан адрес страницы. Можно нажать на кнопку «Изменить» и ввести своё название. Рекомендуем использовать в адресах страниц только латинские буквы.
Чтобы уменьшить размер файла фотографии (в килобайтах), нужно уменьшить количество пикселей в нём. К примеру, сделать ширину фото не 5 тысяч пикселей, а 2 тысячи. С этой задачей помогут справиться редакторы изображений. В простейшем случае, на операционной системе Windows, это поможет сделать программа «Paint».
Две тысяч пикселей в ширину — это максимальная ширина, которая может понадобится фото для отображения на сайте. Учтите, что более 50% посетителей на сайте заходят через мобильные. А на мобильных устройствах разрешение ещё меньше, поэтому нет никакой необходимости ставить на сайт изображения с разрешением в 5 тысяч пикселей в ширину. Пользователи всё равно не увидят изображение, сжатое под максимальную ширину их устройства. А с другой стороны, посетители не будут долго ждать, пока большая картинка загрузится через медленный мобильный интернет.
Учтите, что более 50% посетителей на сайте заходят через мобильные. А на мобильных устройствах разрешение ещё меньше, поэтому нет никакой необходимости ставить на сайт изображения с разрешением в 5 тысяч пикселей в ширину. Пользователи всё равно не увидят изображение, сжатое под максимальную ширину их устройства. А с другой стороны, посетители не будут долго ждать, пока большая картинка загрузится через медленный мобильный интернет.

После загрузки изображения вкладка «Библиотека файлов» включится автоматически. Кликните мышкой на нужное фото, которое хотите сделать главной картинкой так, чтобы на нём появилась отметка-галочка: Внизу формы загрузки файлов кликните на кнопку «Установить изображение записи». Форма закроется, а в блоке «Изображение записи», в боковом меню, будет показано выбранное изображение: Обратите внимание, что для этого изображения, как и для всех других на сайте, не стоит использовать слишком большие файлы изображений. Уменьшайте их размер при загрузке на сайт. Иначе они будут слишком медленно загружаться и пользователи будут уходить с вашего сайта. Старайтесь не загружать на сайт изображения размером более 200 килобайт.
Если статья готова, то можно её опубликовать.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Краткое руководство. Создание сайта WordPress — Azure App Service
Twitter LinkedIn Facebook Адрес электронной почты- Статья
WordPress — это открытый код система управления содержимым (CMS), используемая более чем 40 % веб-сайтов для создания веб-сайтов, блогов и других приложений. WordPress можно запускать в нескольких службах Azure: AKS, Виртуальные машины, контейнерах приложений Azure и Служба приложений Azure. Полный список вариантов WordPress в Azure см. на странице WordPress в Azure Marketplace.
WordPress можно запускать в нескольких службах Azure: AKS, Виртуальные машины, контейнерах приложений Azure и Служба приложений Azure. Полный список вариантов WordPress в Azure см. на странице WordPress в Azure Marketplace.
Из этого краткого руководства вы узнаете, как создать и развернуть свой первый сайт WordPress для Служба приложений Azure в Linux с помощью гибкого сервера База данных Azure для MySQL с помощью элемента WordPress Azure Marketplace Служба приложений. В этом кратком руководстве используется уровень «Стандартный» для приложения и уровень «Увеличиваемый», «B2s » для базы данных, а для подписки Azure взимается плата. Сведения о ценах см. в Служба приложений ценах, ценах База данных Azure для MySQL, ценах на сеть доставки содержимого и Хранилище BLOB-объектов Azure ценах.
Для работы с этим кратким руководством вам потребуется учетная запись Azure с действующей подпиской. Создайте учетную запись бесплатно.
Важно!
После 28 ноября 2022 г. PHP будет поддерживаться только в Служба приложений в Linux..
PHP будет поддерживаться только в Служба приложений в Linux..
Сведения о переносе WordPress в Служба приложений см. в статье Миграция на Служба приложений. Дополнительную документацию можно найти на странице WordPress — Служба приложений в Linux.
Чтобы отправить отзыв об улучшении работы WordPress на Служба приложений, посетите веб-приложения сообщество.
Создание сайта WordPress с помощью портала Azure
Чтобы приступить к созданию сайта WordPress, перейдите на страницу https://portal.azure.com/#create/WordPress.WordPress.
На вкладке Basics (Основные) в разделе Project Details (Сведения о проекте) убедитесь, что выбрана правильная подписка. Выберите Создать группу ресурсов и введите
myResourceGroupимя.В разделе Сведения о размещении выберите регион , из которого вы хотите обслуживать приложение, а затем введите глобально уникальное имя веб-приложения.

В разделе Настройка WordPress выберите предпочитаемый язык сайта, а затем введите Администратор Email, Администратор имя пользователя и пароль Администратор. Администратор Email используется только для административного входа в WordPress. Снимите флажок Включить многосайтовый сайт .
Перейдите на вкладку Дополнительно
Перейдите на вкладку Просмотреть и создать. После выполнения проверки нажмите кнопку Создать в нижней части страницы, чтобы создать сайт WordPress.

Перейдите по URL-адресу вашего сайта, чтобы убедиться, что приложение работает правильно. Для загрузки сайта может потребоваться несколько минут. Если произойдет ошибка, подождите несколько минут, а затем обновите страницу в браузере.
Чтобы открыть страницу WordPress Администратор, перейдите к
/wp-adminи используйте учетные данные, созданные на этапе настройки WordPress.
Очистка ресурсов
Если группа ресурсов, Служба приложений и связанные ресурсы вам больше не нужны, их можно удалить.
На странице обзора Службы приложений щелкните группу ресурсов, созданную на шаге Создание сайта WordPress с помощью портала Azure.
На странице Группа ресурсов выберите Удалить группу ресурсов. Подтвердите имя группы ресурсов, чтобы завершить удаление ресурсов.
Управление гибким сервером MySQL, именем пользователя или паролем
Гибкий сервер MySQL создается за частной виртуальной сетью, и обратиться к нему напрямую невозможно.
 Чтобы получить доступ к базе данных или управлять ею, используйте phpMyAdmin, развернутый на сайте WordPress. Вы можете получить доступ к phpMyAdmin, выполнив следующие действия.
Чтобы получить доступ к базе данных или управлять ею, используйте phpMyAdmin, развернутый на сайте WordPress. Вы можете получить доступ к phpMyAdmin, выполнив следующие действия.- Перейдите по URL-адресу: https://
<sitename>.azurewebsites.net/phpmyadmin - Выполните вход с именем и паролем для гибкого сервера
- Перейдите по URL-адресу: https://
Имя пользователя и пароль базы данных для гибкого сервера MySQL создаются автоматически. Чтобы получить эти значения после развертывания, перейдите в раздел «Параметры приложения» на странице «Конфигурация» в Службе приложений Azure. В измененной конфигурации WordPress эти параметры приложения используются для подключения к базе данных MySQL.
Чтобы изменить пароль базы данных MySQL, см. раздел Сброс пароля администратора. При каждом изменении учетных данных базы данных MySQL необходимо обновлять параметры приложения . Параметры приложения для базы данных MySQL начинаются с префикса
DATABASE_. Дополнительные сведения об обновлении паролей MySQL см. в разделе WordPress в Службе приложений.
Дополнительные сведения об обновлении паролей MySQL см. в разделе WordPress в Службе приложений.
Изменение пароля администратора WordPress
Параметры приложения для учетных данных администратора WordPress предназначены только для развертывания. Изменение этих значений не влияет на установку WordPress. Чтобы изменить пароль администратора WordPress, см. раздел сброс пароля. Параметры приложения для учетных данных администратора WordPress начинаются с префикса WORDPRESS_ADMIN_. Дополнительные сведения об обновлении пароля администратора WordPress см. на странице Изменение учетных данных администратора WordPress.
Переход на Служба приложений в Linux
При переносе приложения WordPress в Служба приложений в Linux есть несколько подходов. Вы можете использовать подключаемый модуль WP или выполнить миграцию вручную с помощью FTP и клиента MySQL. Дополнительную документацию, в том числе о миграции в Службу приложений, можно найти на странице WordPress — Служба приложений в Linux.
Дальнейшие действия
Поздравляем, вы успешно завершили работу с этим руководством!
Защита с помощью личного домена и сертификата
Руководство. по приложению PHP с MySQL
Настройка приложения PHP
Как создать веб-сайт на WordPress в 2023 году (Руководство для начинающих)
WordPress — это популярная система управления контентом (CMS), которая позволяет легко создавать веб-сайты и управлять ими. Независимо от того, являетесь ли вы блогером, фрилансером или владельцем бизнеса, WordPress предлагает минимальную кривую обучения, несколько способов настройки и создание любого веб-сайта, который вы пожелаете. В этом посте мы покажем вам, как создать веб-сайт WordPress, включая покупку домена и хостинга для разработки и запуска вашего сайта. Итак, приступим.
- 1 Что такое WordPress?
- 2 Почему выбирают WordPress?
- 3
Что вам нужно для начала
- 3.
 1
Купить доменное имя
1
Купить доменное имя - 3.2 Купить хостинг
- 3.3 Планирование вашей структуры WordPress
- 3.
- 4
Как сделать сайт на WordPress
- 4.1 Шаг 1: Установите WordPress
- 4.2 Шаг 2: выберите тему WordPress
- 4.3 Шаг 3: Добавьте свои страницы
- 4.4 Шаг 4. Настройте навигацию
- 4,5 Шаг 5: Создайте свою первую страницу
- 4.6 Шаг 6. Измените верхние и нижние колонтитулы (при необходимости)
- 4.7 Шаг 7: Установите плагины
- 4,8 Шаг 8: Начни жить!
- 5 Заключительные мысли о том, как сделать сайт на WordPress
- 6 Часто задаваемые вопросы (FAQ)
Что такое WordPress?
Первоначально созданный как платформа для ведения блогов в 1990-х годах, WordPress превратился в универсальную CMS, которую можно использовать для создания различных типов веб-сайтов, включая сайты членства, форумы, системы управления обучением (LMS), сайты электронной коммерции и многое другое. Благодаря удобному интерфейсу, обширным возможностям тем и плагинов, а также универсальности, WordPress дает пользователям контроль, необходимый им для воплощения своего веб-сайта в жизнь. Независимо от того, являетесь ли вы новичком или технически подкованным веб-разработчиком, WordPress предлагает удобное и масштабируемое решение для создания и поддержания вашего присутствия в Интернете.
Благодаря удобному интерфейсу, обширным возможностям тем и плагинов, а также универсальности, WordPress дает пользователям контроль, необходимый им для воплощения своего веб-сайта в жизнь. Независимо от того, являетесь ли вы новичком или технически подкованным веб-разработчиком, WordPress предлагает удобное и масштабируемое решение для создания и поддержания вашего присутствия в Интернете.
Почему стоит выбрать WordPress?
Помимо универсальности, возможностей настройки и удобного интерфейса, у WordPress много поклонников. На нем построено более 44% Интернета, и сотни уважаемых разработчиков почти ежедневно дают советы и рекомендации. Кроме того, WordPress можно использовать бесплатно. Тем не менее, есть скрытые расходы, такие как хостинг, плагины и домен. Кроме того, новые пользователи WordPress получат поддержку, необходимую им для изучения WordPress.
Что вам нужно для начала
При создании нового веб-сайта WordPress вам потребуется несколько вещей, чтобы запустить процесс, включая домен, веб-хостинг и определение структуры сайта. Давайте подробнее рассмотрим шаги, необходимые для достижения успеха.
Давайте подробнее рассмотрим шаги, необходимые для достижения успеха.
Купить доменное имя
Изображение предоставлено VZ_Art | Шаттерсток
Прежде чем решить, где будет располагаться ваш веб-сайт или его содержание, вы должны определиться с идеальным доменным именем. Вы хотите, чтобы оно соответствовало вашему бренду, поэтому убедитесь, что вы изучаете лучшие доменные имена для своего бизнеса.
Кроме того, подумайте, какое расширение домена верхнего уровня (TLD) вы хотели бы использовать, будь то .com или что-то другое. Для большинства людей .com имеет смысл благодаря своей узнаваемости и надежности. TLD являются важной частью процесса выбора по нескольким причинам, включая SEO.
После того, как вы определились с доменным именем, вам необходимо его приобрести. Вы можете сделать это через хостинг-провайдера или с помощью хорошего регистратора доменных имен, такого как Namecheap. Процесс не сложный и является важным первым шагом. Однако обычно рекомендуется воздерживаться от покупки домена у хостинг-провайдера, поскольку это может усложнить ситуацию, если вы смените хост для своего веб-сайта. Поэтому мы рекомендуем хранить их отдельно, чтобы сохранить больший контроль над вашим доменом.
Однако обычно рекомендуется воздерживаться от покупки домена у хостинг-провайдера, поскольку это может усложнить ситуацию, если вы смените хост для своего веб-сайта. Поэтому мы рекомендуем хранить их отдельно, чтобы сохранить больший контроль над вашим доменом.
Покупка хостинга
Еще одним важным шагом является приобретение плана хостинга WordPress для вашего сайта. Вы захотите вооружиться информацией, прежде чем принимать окончательное решение. Во-первых, узнайте о различных доступных типах хостинга, чтобы определить, какой из них лучше всего подходит для вашей уникальной ситуации.
Затем решите, какой хост лучше всего соответствует вашим потребностям. Вы хотите выбрать тот, который соответствует вашему бюджету и имеет большинство функций. Хорошие хостинг-провайдеры гарантируют не менее 99% времени безотказной работы, позаботьтесь об исправлениях и обновлениях системы безопасности и предоставьте бесплатные услуги, такие как SSL, электронная почта, резервные копии, промежуточные сайты и хорошая безопасность.
Надежным вариантом, включающим все эти функции, является SiteGround. Их планы хостинга оптимизированы для WordPress и включают в себя такие преимущества, как фантастическая поддержка и доступные цены. Для новичков план запуска SiteGround — отличная отправная точка. С 10 ГБ хранилища, бесплатными услугами, такими как SSL, CDN, корпоративная электронная почта, миграция, подготовка и т. д., у вас будет все необходимое для начала менее чем за 15 долларов в месяц. В качестве дополнительного бонуса, основанного на нашем собственном тестировании, это также самый быстрый хостинг WordPress, который вы можете получить.
Планирование структуры WordPress
Изображение предоставлено Алексеем Круглением | Шаттерсток
Прежде чем приступить к созданию веб-сайта, важно спланировать его структуру. Подумайте о страницах, которые вы хотите включить, например, о странице, страницах услуг или продуктов, блоге, контактной информации и любых других соответствующих страницах. Заранее наметив страницы, вы предоставите посетителям хорошо организованный и удобный для навигации веб-сайт.
Заранее наметив страницы, вы предоставите посетителям хорошо организованный и удобный для навигации веб-сайт.
Кроме того, рассмотрите контент, который вам нужен для каждой страницы, включая текст, изображения, видео или другие элементы, такие как каналы социальных сетей. Обрисовывая в общих чертах свой контент, вы можете написать хороший текст для SEO, создать видео, изображения и другие элементы. Потратив время на то, чтобы сделать это правильно, вы получите отличный шанс повысить свою позицию на страницах рейтинга поисковых систем (SERP) и обеспечите беспрепятственный пользовательский опыт для ваших посетителей.
Как создать сайт на WordPress
Шаг 1: Установите WordPress
Первый шаг к созданию вашего шедевра — установка WordPress. Это может быть достигнуто несколькими способами. Если вы выбрали VPS или выделенный хостинг-провайдер, вам, вероятно, потребуется установить WordPress самостоятельно. Если вы выбрали управляемую хостинговую компанию, шаги по установке WordPress будут совсем другими. Например, с помощью SiteGround вы можете установить WordPress всего за несколько кликов. Именно этот метод мы планируем использовать в этом уроке. Ознакомьтесь с нашим подробным постом «Как установить WordPress», если вам нужны советы по другим методам установки.
Это может быть достигнуто несколькими способами. Если вы выбрали VPS или выделенный хостинг-провайдер, вам, вероятно, потребуется установить WordPress самостоятельно. Если вы выбрали управляемую хостинговую компанию, шаги по установке WordPress будут совсем другими. Например, с помощью SiteGround вы можете установить WordPress всего за несколько кликов. Именно этот метод мы планируем использовать в этом уроке. Ознакомьтесь с нашим подробным постом «Как установить WordPress», если вам нужны советы по другим методам установки.
SiteGround предоставляет простой способ установки WordPress. После того, как вы настроите свою учетную запись, вы будете перенаправлены на панель управления своей учетной записью. Нажмите кнопку Start New Website , чтобы установить его.
Затем выберите, следует ли установить WordPress на новый, существующий или временный домен. Мы создадим наш новый сайт на временном домене , чтобы мы могли спроектировать и усовершенствовать его перед запуском.
Когда экран обновится, вы заметите, что вам был назначен временный домен для вашего веб-сайта. Продолжайте, нажав продолжить кнопка.
Далее нажмите Начать новый сайт .
Затем выберите WordPress в качестве приложения.
Чтобы узнать подробности установки, укажите свой адрес электронной почты, создайте пароль (или создайте надежный), затем нажмите продолжить . Обязательно сохраните данные для входа, так как именно так вы войдете в панель администратора WordPress.
Нажмите готово кнопка для установки WordPress.
Когда ваш экран обновится, у вас будет три варианта: просмотреть свой сайт в браузере, войти в панель администратора WordPress или перейти на панель инструментов сайта SiteGround. Нажмите кнопку войти в систему администратора , чтобы просмотреть панель администратора.
Шаг 2: выберите тему WordPress
Тема WordPress позволяет изменить внешний вид вашего веб-сайта для посетителей. Вы можете настроить цвета, макет, шрифты и другие элементы дизайна в соответствии с вашим брендом или стилем. Доступны два типа тем, в том числе бесплатные и премиум-темы. Бесплатные темы доступны через каталог WordPress. Премиум-темы предлагаются сторонними разработчиками, такими как создатели Divi, и обычно предоставляют отличные функции, такие как конструкторы страниц без кода, полные возможности редактирования сайта и готовые макеты.
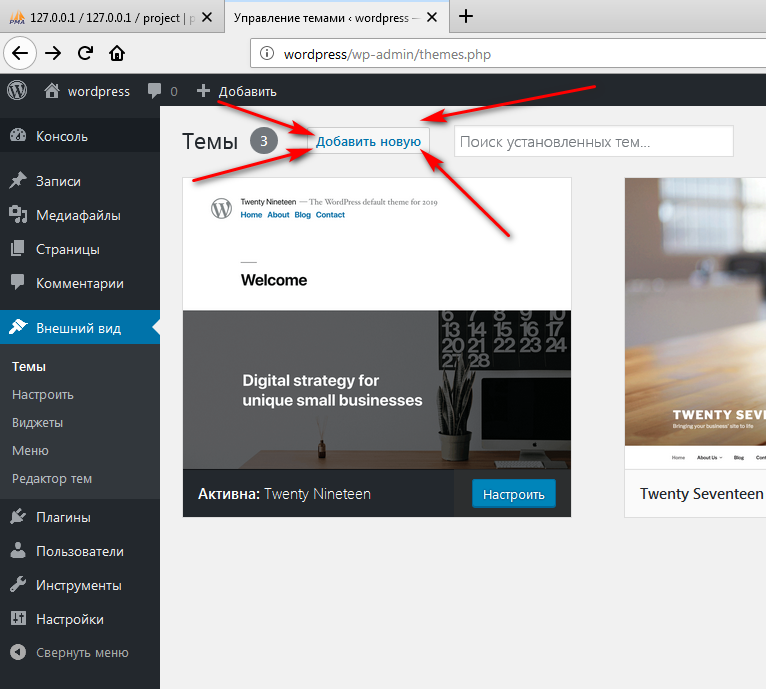
Чтобы просмотреть доступные бесплатные темы, перейдите к Внешний вид > Темы .
Нажмите кнопку Добавить новую тему , чтобы добавить новую тему.
Отсюда вы можете искать темы (1), использовать одну из рекомендаций SiteGround (2), просматривать каталог WordPress (3) или загружать премиальную тему (4).
Если вы предпочитаете начать с бесплатной темы, нажмите , просмотрите каталог WordPress , просмотрите доступные параметры, затем нажмите установите кнопку после того, как вы сделали выбор.
В этом уроке мы будем использовать нашу любимую премиальную тему Divi. Нажмите на вкладку загрузить тему , чтобы загрузить тему, затем нажмите , выберите файл , чтобы загрузить заархивированный файл темы WordPress.
Наконец, нажмите Установить сейчас , чтобы установить тему WordPress.
Нажмите кнопку активировать , чтобы ваша тема появилась на вашем сайте.
Шаг 3. Добавьте свои страницы
Теперь, когда ваша тема установлена и активирована, мы создадим наши страницы. Мы создадим домашнюю страницу, информацию об услугах, блог и контактную страницу для нашего сайта. Это базовая настройка для большинства стартовых сайтов. Мы не будем добавлять никакого контента; мы просто настроим структуру страницы, чтобы создать нашу навигацию на следующем шаге.
Создать свою первую страницу очень просто. Перейдите к Pages > Add New на панели управления WordPress.
Каждая новая установка WordPress стандартно поставляется с двумя страницами: политика конфиденциальности и примеры страниц. Мы оставим их в покое и добавим новую домашнюю страницу на наш сайт. Чтобы добавить новую страницу, нажмите кнопку Добавить новую в левом верхнем углу страницы.
Затем дайте вашей странице название (1) и нажмите «Опубликовать» (2), чтобы создать страницу.
Щелкните логотип WordPress в левом верхнем углу страницы, чтобы вернуться в раздел страниц в WordPress.
Чтобы добавить больше страниц, повторяйте описанный выше процесс, пока не будут созданы все ваши страницы.
Шаг 4. Настройте навигацию
Следующим шагом является настройка навигации для нашего сайта. Давайте начнем с настройки нашей домашней страницы в настройках WordPress. Перейдите к Настройки > Чтение (1), нажмите радио статической страницы и выберите свою домашнюю страницу (2), установите флажок, чтобы запретить поисковым системам индексировать ваш сайт (3), и сохраните изменения (4).
Примечание: Не рекомендуется индексировать сайт при создании сайта. Он не позволяет нежелательному трафику обнаружить вас до того, как ваш сайт будет готов к работе в прайм-тайм.
Теперь мы настроим основную навигацию для сайта. Перейдите к Внешний вид > Меню (1). Дайте меню имя (2), установите флажок «Основное меню» (3), затем нажмите «Создать меню» (4).
Затем перейдите на вкладку View All (1) и выберите только что созданные страницы (2), затем нажмите Добавить в меню (3).
После добавления страниц вы можете щелкнуть и перетащить их, чтобы изменить их порядок (1). Удовлетворившись их размещением, нажмите кнопку меню сохранения (2).
Шаг 5. Создайте свою первую страницу
Создание домашней страницы — это следующий и, возможно, самый важный шаг в изучении создания веб-сайта на WordPress. Домашняя страница служит окном в идентичность вашего бизнеса. Он должен отражать суть вашего бизнеса, а также вспомогательный контент.
Он должен отражать суть вашего бизнеса, а также вспомогательный контент.
Как правило, ваша домашняя страница должна содержать всю информацию, которую должен видеть новый посетитель, включая:
- Ваш логотип
- Навигация
- Заголовок
- Подзаголовок
- изображений
- Призывы к действию (СТА)
- Текстовое содержание (не менее 300 слов)
- Нижний колонтитул
- Социальное доказательство (необязательно)
- Видеоконтент (необязательно)
- Привлекательный дизайн (обязательно)
При создании страницы существует несколько способов добавления содержимого. Вы можете использовать редактор WordPress по умолчанию, Gutenberg, или конструктор страниц, такой как Divi Builder. Поскольку мы выбрали Divi в качестве нашей темы, мы можем добавлять элементы на нашу домашнюю страницу с помощью Divi Visual Builder, конструктора внешнего интерфейса без кода, который позволяет вам просматривать свой дизайн в режиме реального времени. Divi предлагает более 320 полных пакетов макетов с более чем 2300 отдельными страницами, что упрощает создание вашего веб-сайта WordPress.
Divi предлагает более 320 полных пакетов макетов с более чем 2300 отдельными страницами, что упрощает создание вашего веб-сайта WordPress.
Создание страницы WordPress с помощью Divi
Чтобы продемонстрировать простоту, мы покажем вам, как импортировать макет на домашнюю страницу с помощью Divi. Вернитесь к странице Pages в панели управления WordPress. Затем нажмите home на страницах вашего сайта.
Далее нажмите Редактировать с помощью Divi Builder .
Как только экран обновится, вы можете просмотреть Visual Builder или приступить к созданию своей страницы. Выберите начать строительство .
Далее выберите выберите готовый макет .
Выберите пакет маркетинговых макетов (или другой на ваш выбор здесь).
Затем выберите раскладку дома .
Наконец, выберите используйте этот макет , чтобы вставить дизайн на вашу домашнюю страницу.
Оттуда вы можете навести курсор на любой модуль, чтобы открыть настройки. Щелкните значок шестеренки , чтобы отредактировать любой модуль.
После того, как вы отредактировали все текстовые модули и заменили стоковые изображения и видео, вы можете сохранить свою страницу, нажав зеленую кнопку сохранения в правом нижнем углу.
Если вы хотите узнать все, что нужно знать о Divi, ознакомьтесь с нашей обширной документацией. Он содержит более 70 полезных руководств Divi, которые помогут в создании вашего веб-сайта.
Создание страницы WordPress с помощью Gutenberg
Использование собственного редактора Gutenberg для WordPress довольно просто. Чтобы добавить контент, вы можете выбирать из различных блоков, таких как строки, текст, изображения, видео, значки социальных сетей и т. д., для создания своих страниц. Начните с нажатия + иконка , чтобы добавить блок на свою страницу.
В дополнение к отдельным блокам вы можете создавать повторно используемые блоки или шаблоны блоков для использования на вашем веб-сайте.
После того, как вы добавили весь контент на свою страницу, вы можете опубликовать его, нажав кнопку обновления.
Контрольный список страниц: что нужно сделать перед публикацией
Прежде чем вы сможете опубликовать свою страницу, необходимо учесть несколько важных моментов, в том числе:
- Проверьте скорость отклика вашей страницы: Убедитесь, что весь контент на вашей странице оптимизирован для всех размеров экрана.
- Найдите заполнитель: Убедитесь, что вы заменили весь замещающий текст и изображения.
- Используйте альтернативные теги: Каждое изображение на вашей странице должно содержать альтернативный тег.
- Проверка на орфографические ошибки: Используйте встроенную проверку орфографии в браузере или службу, например Grammarly, чтобы убедиться, что ваш контент написан правильно и хорошо передается.

- Настройка SEO: Убедитесь, что используются передовые методы SEO. Убедитесь, что назначено ключевое слово, и заполните мета-поле (заголовок, URL-адрес, мета-описание) .
Шаг 6. Измените верхний и нижний колонтитулы (при необходимости)
Если вы используете полную тему редактирования сайта, вы можете настроить верхние и нижние колонтитулы для своего сайта. Например, вы можете создать любое количество пользовательских шаблонов с помощью конструктора тем Divi. В качестве альтернативы блочная тема, такая как GeneratePress, позволяет вам редактировать постоянные разделы вашего сайта посредством полного редактирования сайта.
Чтобы создать новый верхний или нижний колонтитул в Divi, перейдите к Divi > Theme Builder .
Далее нажмите Добавить глобальный заголовок .
Наконец, выберите Build Global Header , чтобы запустить Visual Builder.
Вы можете использовать готовый пакет верхнего и нижнего колонтитула или использовать один из 200 модулей Divi, чтобы легко создать верхний (или нижний колонтитул) для своего веб-сайта.
Шаг 7. Установите подключаемые модули
Теперь, когда ваш контент готов, вы должны решить, какие плагины использовать. Вообще говоря, есть несколько важных плагинов WordPress, которые вы должны включить на свой сайт, чтобы помочь с различными аспектами, включая SEO, безопасность и кэширование. Заслуживают внимания и другие дополнительные плагины, такие как социальные сети, партнерский маркетинг или чат. Так как WordPress настолько популярен, существует тысяч вариантов плагинов. Это может быть ошеломляющим для новичков, поэтому вот список некоторых основных плагинов, которые вам понадобятся для вашего сайта WordPress.
- SEO: Выберите хороший плагин SEO, такой как RankMath, чтобы вы могли легко настроить SEO как на странице, так и за ее пределами, чтобы дать себе шанс побороться за высокий рейтинг на страницах поиска.
- Безопасность: Защита вашего сайта от злоумышленников и вредоносных программ должна быть одним из ваших главных приоритетов.
 Включите плагин безопасности на свой сайт для душевного спокойствия.
Включите плагин безопасности на свой сайт для душевного спокойствия. - Оптимизация: Для поддержания скорости сайта необходимо добавить на сайт плагин для оптимизации скорости. Вам также следует подумать о плагине для оптимизации базы данных, чтобы не допустить раздувания базы данных вашего сайта. Очистка базы данных обеспечивает бесперебойную работу вашего сайта в течение длительного времени.
- Кэширование: Если вы используете общий, VPS или выделенный хостинг, вам может потребоваться установить собственное решение для кэширования. Эти плагины кеширования считаются лучшими из лучших, обеспечивая быстрое обслуживание файлов вашего сайта, снижая показатель отказов и повышая вовлеченность клиентов.
Дополнительные подключаемые модули для рассмотрения
В дополнение к обязательным плагинам доступно множество дополнительных функций, таких как социальные сети, реклама, чат и многое другое. Вот несколько дополнительных плагинов, которые вы можете использовать. В зависимости от типа веб-сайта, который вы планируете создать, некоторые из них могут потребовать пересмотра. Тем не менее, полезно знать, что там есть, на случай, если вам понадобится добавить его в будущем.
В зависимости от типа веб-сайта, который вы планируете создать, некоторые из них могут потребовать пересмотра. Тем не менее, полезно знать, что там есть, на случай, если вам понадобится добавить его в будущем.
- Чат: Включение плагина чата на ваш веб-сайт — отличный способ оставаться на связи со своими клиентами. Кроме того, это гораздо более личное, чем отправка электронного письма.
- Партнерский маркетинг: Если вы хотите превратить свой веб-сайт в машину для зарабатывания денег, добавление плагина для партнерского маркетинга может быть именно тем, что вам нужно.
- Реклама: Еще один способ заработать наличными — установить рекламный плагин. Вы можете создавать рекламные баннеры, импортировать рекламу из Google и отслеживать их продвижение, чтобы увеличить продажи в Интернете.
- Социальные сети: Социальное доказательство — ключевая маркетинговая стратегия, которую должен учитывать каждый владелец веб-сайта.
 Вы можете улучшить SEO, повысить вовлеченность и завоевать доверие своей аудитории, дав посетителям возможность взглянуть на ваши социальные платформы. Хороший плагин для социальных сетей может дать вам все это.
Вы можете улучшить SEO, повысить вовлеченность и завоевать доверие своей аудитории, дав посетителям возможность взглянуть на ваши социальные платформы. Хороший плагин для социальных сетей может дать вам все это.
Шаг 8: Запуск!
Последний и самый захватывающий шаг в создании вашего веб-сайта WordPress — запустить его. На этом этапе вы создали навигацию, настроили SEO и добавили контент. Этот последний шаг включает в себя связывание еще нескольких свободных концов. Имея это в виду, мы создали удобный контрольный список, которому вы должны следовать, чтобы ничего не пропустить.
- Проведите проверку содержимого: Убедитесь, что все содержимое является точным, без орфографических ошибок, и проверьте все ссылки.
- Оптимизация: Убедитесь, что размер всех изображений не превышает 200 КБ, а также включите кэширование и модификацию, чтобы сайт загружался быстро. Запустите отчет GTMetrix, чтобы увидеть, насколько хорошо работает ваш сайт.

- SEO и аналитика: Настройте Google Analytics, интегрируйте его на свой сайт и проверьте все сообщения и страницы, чтобы убедиться, что ключевое слово, заголовок, URL-адрес и метаописание настроены правильно. Используя плагин SEO, сгенерируйте карту сайта в формате HTML.
- Безопасность: Обновите все плагины, темы и ядро WordPress.
- Проверить все формы: Проверить все формы, чтобы обеспечить доставку электронной почты. Если у вас возникнут какие-либо проблемы, установите и настройте подключаемый модуль SMTP.
- Подключите свой домен: Направьте свой домен на новый веб-сайт, затем установите SSL.
- Видимость для поисковых систем: Вернитесь к Настройки > Чтение и снимите флажок запретить поисковым системам индексировать этот сайт .
- Резервное копирование вашего сайта: Прежде чем запускать свой сайт, сделайте резервную копию своего сайта либо с помощью хоста, либо с помощью плагина, такого как Updraft.
 Если случится беда, вы хотите быть уверены, что у вас есть самая последняя итерация вашего сайта, на которую можно опереться.
Если случится беда, вы хотите быть уверены, что у вас есть самая последняя итерация вашего сайта, на которую можно опереться.
Заключительные мысли о том, как создать веб-сайт WordPress
Создание веб-сайта на WordPress не должно быть пугающим. Вы воплотите свое видение в жизнь, следуя шагам, описанным выше. Благодаря тщательному планированию, продуманному созданию контента, партнерству с правильным хостингом и включению необходимых плагинов ваш веб-сайт WordPress будет оптимизирован для поисковых систем, защищен от угроз и привлекателен для ваших посетителей.
Если вы хотите создать веб-сайт WordPress, ориентированный на определенную демографическую группу, ознакомьтесь с некоторыми из наших полезных руководств, которые помогут вам создать специализированный веб-сайт вашей мечты:
- Как создать сайт членства с Divi
- Полное руководство по созданию мультисайтовой установки WordPress
- Создание веб-сайта управления обучением (LMS) с помощью Divi
Часто задаваемые вопросы (FAQ)
Прежде чем мы закончим, давайте ответим на некоторые из ваших самых распространенных вопросов о создании веб-сайтов WordPress. Мы пропустили один? Оставьте вопрос ниже, и мы ответим!
Мы пропустили один? Оставьте вопрос ниже, и мы ответим!
Избранное изображение через Darko 1981 / Shutterstock.com
Учебное пособие по WordPress — Namecheap
WordPress помощь для начинающих
Получить EasyWP
WordPress.org против WordPress.com
Чтобы настроить WordPress, вам нужно выбрать платформу хостинга. Хост необходим для вашего веб-сайта, потому что он позволяет другим просматривать его в Интернете.
WordPress доступен на двух разных платформах, основное различие между ними сводится к хостингу. Хостинг включен в WordPress.com, а WordPress.org — на собственном хостинге. С сайтом, размещенным на WordPress.com, вам придется доплачивать за их хостинг и иметь ограниченный набор функций и возможностей по сравнению с вашей собственной установкой.
Чтобы самостоятельно разместить сайт WordPress, вам необходимо установить программное обеспечение в свою учетную запись хостинга, либо загрузив его напрямую, либо с помощью автоматизированного решения, такого как установщик Softaculous Apps от Namecheap. Softaculous устанавливает WordPress, создает связанные базы данных и упрощает управление вашим сайтом.
Softaculous устанавливает WordPress, создает связанные базы данных и упрощает управление вашим сайтом.
Если вам нужно что-то, что предлагает большую безопасность и стабильность, решение для управляемого хостинга WordPress, такое как EasyWP от Namecheap, устраняет большую часть беспокойства. Это консьерж-сервис, где хост заботится обо всех технических аспектах поддержания работоспособности сайта WordPress, включая безопасность, скорость, обновления WordPress (до последней версии), ежедневное резервное копирование (для защиты вашего контента) и время безотказной работы веб-сайта (чтобы ваш сайт был доступен в Интернете). Управляемый хостинг — хороший вариант для будущей масштабируемости. Пользователи Namecheap могут использовать эту хостинговую платформу для создания совершенно нового веб-сайта WordPress со всеми инструментами для управления своим сайтом всего за несколько кликов.
Как использовать WordPress
После того, как вы установили WordPress, пришло время познакомиться с самим программным обеспечением. Войдите под своим именем пользователя и паролем, и вы увидите информационную панель с понятным пользовательским интерфейсом, где самые распространенные задачи всегда под рукой.
Войдите под своим именем пользователя и паролем, и вы увидите информационную панель с понятным пользовательским интерфейсом, где самые распространенные задачи всегда под рукой.
Навигация по WordPress
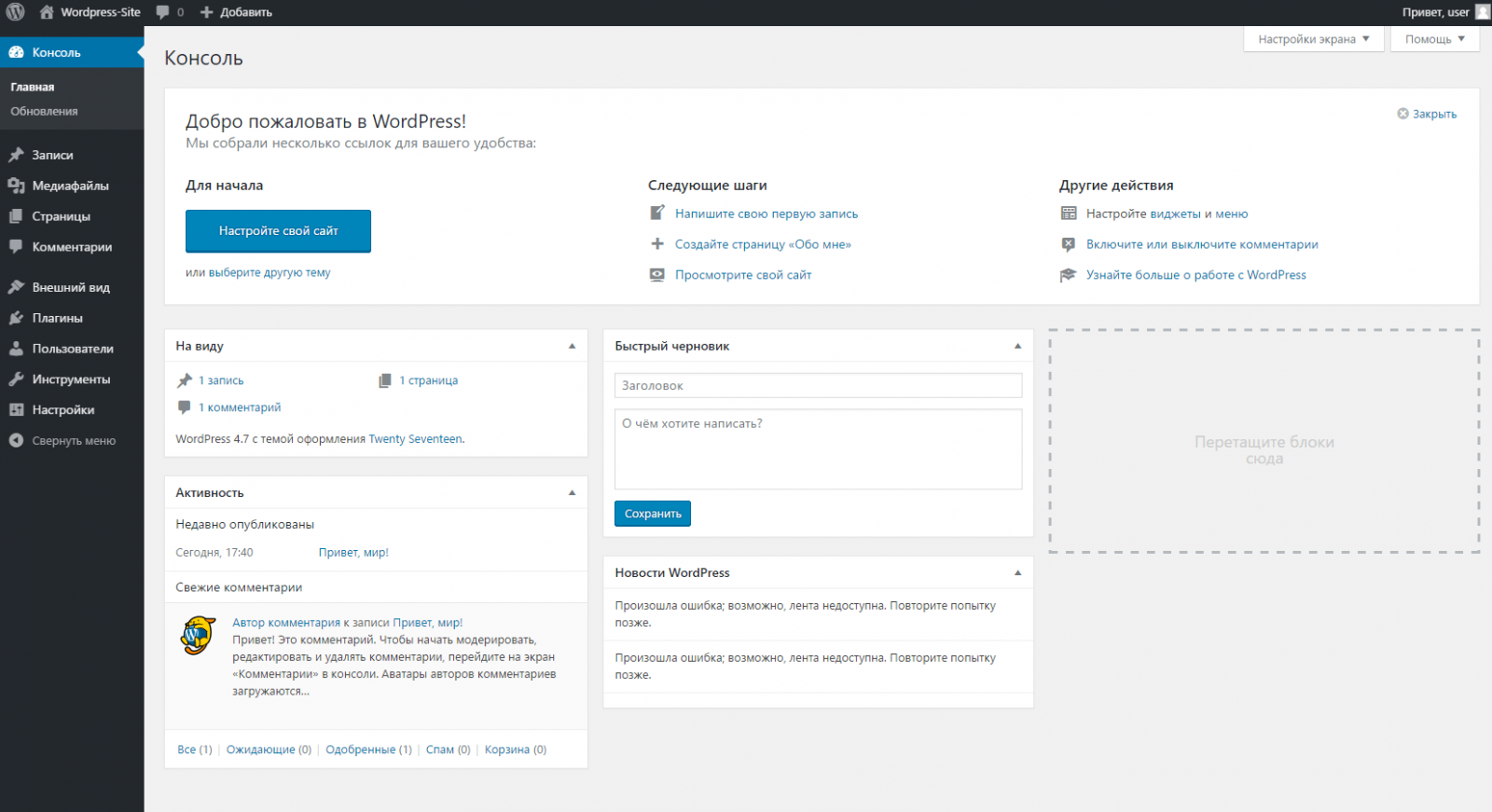
Открыв панель инструментов WordPress, вы увидите информацию, организованную в блоки, известные как виджеты. Вы найдете пять виджетов, добавленных для начала работы с программным обеспечением; «Краткий обзор», «Быстрый черновик», «Новости WordPress», «Активность» и, что наиболее важно для новичков в WordPress, виджет «Добро пожаловать».
Краткий обзор содержит сводку ваших сообщений и страниц, а также любые полученные комментарии. Также есть заявление, которое сообщает, используете ли вы самую последнюю версию WordPress, которую в настоящее время использует тема.
Раздел Activity содержит обзор последних действий вашего сайта. Эта область включает недавно опубликованные страницы и запланированные публикации, а также последние комментарии читателей вашего блога.
 Отсюда вы можете модерировать комментарии, прежде чем они станут общедоступными.
Отсюда вы можете модерировать комментарии, прежде чем они станут общедоступными.Виджет Quick Draft позволяет создавать быстрые черновики статей и постов, используя упрощенную версию редактора постов.
Новости WordPress стоит проверить, если вы интересуетесь тем, что происходит в сообществе разработчиков WordPress, и любыми другими связанными новостями.
Обратите внимание на приветственный виджет , так как он отвечает потребностям новых пользователей. Здесь вы найдете ссылки на наиболее распространенные действия, необходимые для настройки нового веб-сайта WordPress.
Чтобы персонализировать приборную панель, переупорядочите и отредактируйте разделы виджетов по умолчанию, нажав «Параметры экрана» и выбрав виджеты, которые хотите использовать.
Последняя область для изучения — боковая панель слева от тире; здесь вы найдете ссылки на все функции и настройки, доступные для обновления и настройки вашего сайта. Каждый элемент меню боковой панели включает всплывающее меню для отображения дополнительных параметров. Например, при наведении указателя мыши на сообщения отобразятся параметры просмотра и создания сообщений, категорий и тегов.
Каждый элемент меню боковой панели включает всплывающее меню для отображения дополнительных параметров. Например, при наведении указателя мыши на сообщения отобразятся параметры просмотра и создания сообщений, категорий и тегов.
Настройки WordPress
Общие настройки WordPress позволяют контролировать отображение вашего сайта. Отсюда вы можете изменить название, слоган, язык и видимость вашего сайта.
Первая настройка, с которой вы столкнетесь, это Название сайта . Изменение вашего заголовка не повлияет на ваш URL-адрес, он используется WordPress для вашей идентификации. Выбранный вами заголовок будет виден вашим читателям в разных местах вашего сайта, например, он будет отображаться, когда ваши подписчики получают уведомления. Он также отображается при просмотре ваших блогов и других блогов, связанных с вашей учетной записью. Название вашего сайта может быть любым, что вам нравится, лучше всего подойдет улучшенная версия вашего URL-адреса или что-то, что отражает ваши страницы.

Следующим параметром является Слоган , место для включения краткого описания или чего-то цепляющего, чтобы описать, о чем ваш сайт.
Языковые настройки могут изменить некоторые тексты темы, отображаемые вашим посетителям.
Элементы управления конфиденциальностью позволяют сделать ваш сайт частным или общедоступным. Изменение этих настроек повлияет на видимость вашего веб-сайта, поскольку они ограничивают круг лиц, которые могут и не могут просматривать его.
Использование WordPress в качестве CMS
Многие считают WordPress просто платформой для ведения блогов, но возможность создавать и обновлять статические страницы делает его самостоятельной системой управления контентом. Если вы используете WordPress в качестве профессионального веб-сайта, вы будете использовать страницы, а не посты для большей части контента, который вы будете публиковать. Вы также создадите домашнюю страницу, которая будет служить начальной целевой страницей при посещении вашего сайта.
Вы также создадите домашнюю страницу, которая будет служить начальной целевой страницей при посещении вашего сайта.
WordPress многое делает сам по себе, но плагины расширяют его функциональность. Беспокоитесь ли вы о SEO или просто хотите иметь простой способ загрузить галерею изображений, активное сообщество разработчиков WordPress поможет вам.
Обеспечение безопасности и резервное копирование
Чтобы получить максимальную отдачу от того, что может предложить программное обеспечение, важно убедиться, что вы используете самую последнюю версию WordPress. Многие взломанные сайты WordPress не обновлены до последней версии. Это не только полезно для безопасности вашего сайта; новейшее программное обеспечение будет включать в себя обновленные основные плагины и темы, дополнительные функции и более практичные функции.
WordPress обновляет свое программное обеспечение, чтобы обеспечить безопасность системы, и по умолчанию он может обновлять себя, когда доступен дополнительный выпуск. Когда дело доходит до крупного выпуска, вы должны инициировать обновление самостоятельно, но вы можете автоматизировать этот процесс. Используйте плагин Easy Updates Manager, чтобы управлять обновлениями. Он обеспечивает глобальные обновления на вашем сайте, включая ядро WordPress, плагины и темы, поэтому вам не нужно самостоятельно проверять наличие новых версий.
Когда дело доходит до крупного выпуска, вы должны инициировать обновление самостоятельно, но вы можете автоматизировать этот процесс. Используйте плагин Easy Updates Manager, чтобы управлять обновлениями. Он обеспечивает глобальные обновления на вашем сайте, включая ядро WordPress, плагины и темы, поэтому вам не нужно самостоятельно проверять наличие новых версий.
В дополнение к регулярным обновлениям резервные копии являются ключевой частью обеспечения безопасности вашего сайта. Существует множество инструментов, которые помогут управлять вашим сайтом, от импорта и экспорта до резервного копирования вашего контента, чтобы обеспечить его безопасность. Vaultpress и Backup Buddy — два популярных плагина для резервного копирования. Синхронизируясь с вашим сайтом в режиме реального времени, эти плагины создают полную копию на своих серверах, когда вы вносите какие-либо изменения на свой сайт. Таким образом, в случае любого нарушения работы вашего сайта или данных, вы сможете автоматически восстановить любую резервную копию своего сайта в несколько кликов.
Управляемое решение, подобное нашему собственному EasyWP, справляется с этим легко, без дополнительных плагинов.
Как создать веб-сайт на WordPress
После того, как вы выполнили основные настройки сайта, вы готовы начать работу с контентными страницами. WordPress поставляется с редактором, подобным Microsoft Word, позволяющим любому добавлять или редактировать контент в своем браузере без ноу-хау HTML. Когда вы создаете контент с помощью WordPress, у вас есть возможность выбрать между созданием поста или страницы; оба имеют особое применение в зависимости от того, что вы хотите делать со своим веб-сайтом.
Структурируйте свой веб-сайт WordPress
У каждого сайта свои потребности. Это блог для розничной точки или сервисной компании? Он предназначен для использования в качестве профессионального веб-сайта или будет служить постоянной публикацией? Подумайте об услугах, которые вы предлагаете, и о том, что будет отображаться на вашем сайте.
Хорошо продуманный макет в сочетании с правильной категоризацией поможет пользователям легче ориентироваться и находить то, что они ищут. Многим людям нужен веб-сайт всего с несколькими страницами, и для этого вы организуете свой контент с домашней страницы с меню, ссылающимся на остальные страницы вашего сайта.
Как создать меню WordPress
Пользовательские меню представляют собой список ссылок, отображаемых для направления посетителей на выбор страниц вашего сайта. Ваш веб-сайт будет иметь главное меню навигации для переключения между главными страницами. Вы также можете упорядочить свои страницы нижнего колонтитула и социальные ссылки с помощью меню с похожим стилем навигации. После того, как вы опубликовали страницу или сообщение, вы можете добавить его в существующее меню. Чтобы создать меню, выполните следующие действия:
Нажмите Посетите сайт на панели инструментов администратора, чтобы просмотреть интерфейс вашего сайта.
 Если ваша тема предлагает это, нажмите Добавить меню в верхнем левом углу или в разделе «Внешний вид» на тире выберите параметр Меню .
Если ваша тема предлагает это, нажмите Добавить меню в верхнем левом углу или в разделе «Внешний вид» на тире выберите параметр Меню .Дайте название меню и нажмите Создать меню
Выберите тип контента, который нужно добавить на страницу. Ваше меню может ссылаться на Страницы, Публикации или определенные категории Публикаций. Отметьте элементы, которые вы хотите показать, и нажмите Добавить в меню .
Все отмеченные элементы, сообщения, страницы или категории сообщений теперь будут отображаться под структурой меню. Отсюда вы можете изменить их порядок, как вы хотите, чтобы они отображались.
Настройки меню позволяют выбрать тип создаваемого меню. Проверьте тему основного меню, чтобы использовать это меню в качестве навигации по главной странице, или выберите тему вторичного меню для любого другого использования.
Чтобы добавить новое меню на свой сайт, выберите Сохранить пункт меню .
 Это также хорошее время для предварительного просмотра вашего веб-сайта, чтобы убедиться, что вы довольны результатами.
Это также хорошее время для предварительного просмотра вашего веб-сайта, чтобы убедиться, что вы довольны результатами.
Как создавать и редактировать страницы WordPress
Используйте страницы WordPress для статического контента или информации, включая контент, который не часто меняется. Это может быть ваша страница «О нас» или любые страницы продуктов.
Найдите меню «Страницы», доступное на панели инструментов WordPress, и выберите Добавьте новую кнопку .
Дайте вашей странице логическое название для быстрой справки, например, назовите страницу «О нас» в вашем домене «о». Выбранный вами заголовок может дублироваться как URL-слаг, который является точным адресом конкретной страницы. При настройке постоянных ссылок заголовок «о» автоматически создает URL-слаг http://yourdomain.com/about/.
Чтобы настроить постоянные ссылки (необязательный шаг), перейдите к тире и выполните Настройки > Постоянные ссылки и выберите Имя сообщения в качестве структуры постоянной ссылки по умолчанию.

Введите содержимое в область содержимого.
Теперь, когда вы начали создавать страницу, у вас есть несколько вариантов. Вы можете опубликовать сразу же, сохранить свою работу как черновик и вернуться к ней позже или запланировать публикацию страницы в будущем. Вы можете в последний раз просмотреть свою страницу, прежде чем нажимать Опубликовать . Вы добавили новую страницу на свой сайт WordPress.
Вы можете редактировать содержимое опубликованных страниц. Чтобы внести какие-либо изменения, щелкните заголовок страницы в разделе «Страницы» в тире, чтобы снова открыть редактор соответствующей страницы. Как только вы будете довольны любыми изменениями, внесенными в исходное содержимое, нажмите кнопку публикации, чтобы увидеть, как они вступают в силу.
Создание сообщения в блоге: создание сообщения WordPress
Сообщения обычно появляются в блоге и содержат общие новости или информационные обновления, поддерживающие ваш сайт новым содержанием. Многие бизнес-сайты имеют блог рядом со своими основными страницами, поскольку они предлагают более творческую лицензию и позволяют вам больше общаться с вашей целевой аудиторией. Например, ресторатор может использовать сообщения в блоге для рассказов о избранных пунктах меню. Здесь клиенты могут получить доступ к информации о сезонных блюдах в меню или новых рецептах и дать им возможность поделиться своими комментариями в посте.
Многие бизнес-сайты имеют блог рядом со своими основными страницами, поскольку они предлагают более творческую лицензию и позволяют вам больше общаться с вашей целевой аудиторией. Например, ресторатор может использовать сообщения в блоге для рассказов о избранных пунктах меню. Здесь клиенты могут получить доступ к информации о сезонных блюдах в меню или новых рецептах и дать им возможность поделиться своими комментариями в посте.
Сообщения можно перечислять в обратном хронологическом порядке, помечать тегами, классифицировать и архивировать по своему усмотрению. Следуйте приведенным ниже инструкциям, чтобы опубликовать сообщение WordPress:
Найдите меню сообщений в левой части административной панели WordPress (приборной панели) и щелкните подвкладку Добавить новый , чтобы открыть редактор сообщений.
Как и в редакторе страниц, вам нужно заполнить пробелы, введя заголовок в верхнем поле и добавить основной текст в основное поле редактирования сообщения под ним.

Вы также можете выбрать категорию для своих новых сообщений. Категории позволяют сортировать и группировать публикации, посвященные схожим темам, например «Мода» или «Технологии». Вы можете создать новую категорию в любое время.
Когда вы будете готовы, опубликуйте, используя соответствующий значок в правом верхнем углу страницы, чтобы опубликовать публикацию в Интернете. Здесь у вас также есть возможность сохранить свое сообщение как черновик, если вы хотите поработать над ним позже, или опубликовать дату и запланировать на более позднее время. Нажмите Предварительный просмотр Кнопка для предварительного просмотра того, как будет выглядеть сообщение, прежде чем опубликовать его для всех.
Это краткий обзор того, как размещать контент в Интернете. Как только вы освоитесь с основами, вы сможете использовать множество форматов сообщений, которые отображают контент в разных стилях. Вы также можете поэкспериментировать с инструментами редактирования текста, добавить избранное изображение и назначить категории и теги для своего сообщения.
Добавить тему WordPress
Поиск подходящей темы с правильным меню — один из забавных шагов к созданию сайта на CMS WordPress. Макеты меню различаются в зависимости от темы, выбирайте из тысяч бесплатных и премиум-элементов. Чтобы установить тему, перейдите на вкладку «Внешний вид» на панели администратора WordPress, выберите «Темы» и начните просмотр. Обязательно используйте кнопку Live Preview для предварительного просмотра темы, прежде чем добавлять ее на свой веб-сайт.
Установка виджетов
Если вам нужны дополнительные функции, перейдите на вкладку «Внешний вид» в панели инструментов и нажмите Виджеты в раскрывающемся меню. Меню виджетов включает в себя определенные области на вашем сайте WordPress, где вы можете размещать виджеты. Щелчок по заголовкам виджетов предлагает WordPress сообщить вам, в какие боковые панели они вписываются.
Ваша тема WordPress определяет области, готовые для виджетов, но если определенный тип, который вы ищете, отсутствует в области виджетов, возможно, вы можете добавить его в качестве плагина.



 Чтобы получить доступ к базе данных или управлять ею, используйте phpMyAdmin, развернутый на сайте WordPress. Вы можете получить доступ к phpMyAdmin, выполнив следующие действия.
Чтобы получить доступ к базе данных или управлять ею, используйте phpMyAdmin, развернутый на сайте WordPress. Вы можете получить доступ к phpMyAdmin, выполнив следующие действия. Дополнительные сведения об обновлении паролей MySQL см. в разделе WordPress в Службе приложений.
Дополнительные сведения об обновлении паролей MySQL см. в разделе WordPress в Службе приложений. 1
Купить доменное имя
1
Купить доменное имя
 Включите плагин безопасности на свой сайт для душевного спокойствия.
Включите плагин безопасности на свой сайт для душевного спокойствия. Вы можете улучшить SEO, повысить вовлеченность и завоевать доверие своей аудитории, дав посетителям возможность взглянуть на ваши социальные платформы. Хороший плагин для социальных сетей может дать вам все это.
Вы можете улучшить SEO, повысить вовлеченность и завоевать доверие своей аудитории, дав посетителям возможность взглянуть на ваши социальные платформы. Хороший плагин для социальных сетей может дать вам все это.
 Если случится беда, вы хотите быть уверены, что у вас есть самая последняя итерация вашего сайта, на которую можно опереться.
Если случится беда, вы хотите быть уверены, что у вас есть самая последняя итерация вашего сайта, на которую можно опереться. Отсюда вы можете модерировать комментарии, прежде чем они станут общедоступными.
Отсюда вы можете модерировать комментарии, прежде чем они станут общедоступными.
 Если ваша тема предлагает это, нажмите Добавить меню в верхнем левом углу или в разделе «Внешний вид» на тире выберите параметр Меню .
Если ваша тема предлагает это, нажмите Добавить меню в верхнем левом углу или в разделе «Внешний вид» на тире выберите параметр Меню . Это также хорошее время для предварительного просмотра вашего веб-сайта, чтобы убедиться, что вы довольны результатами.
Это также хорошее время для предварительного просмотра вашего веб-сайта, чтобы убедиться, что вы довольны результатами.
