Подсветка HTML и CSS синтаксиса в Visual Studio
Задать вопрос
Вопрос задан
Изменён 4 месяца назад
Просмотрен 3k раза
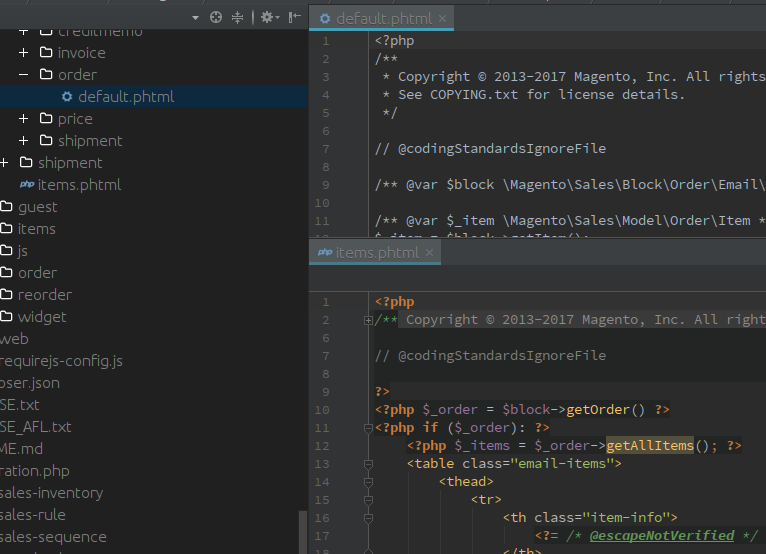
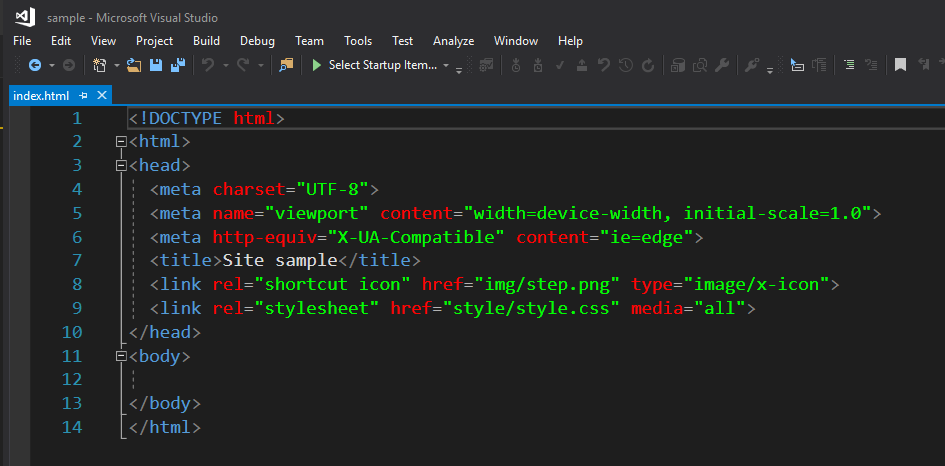
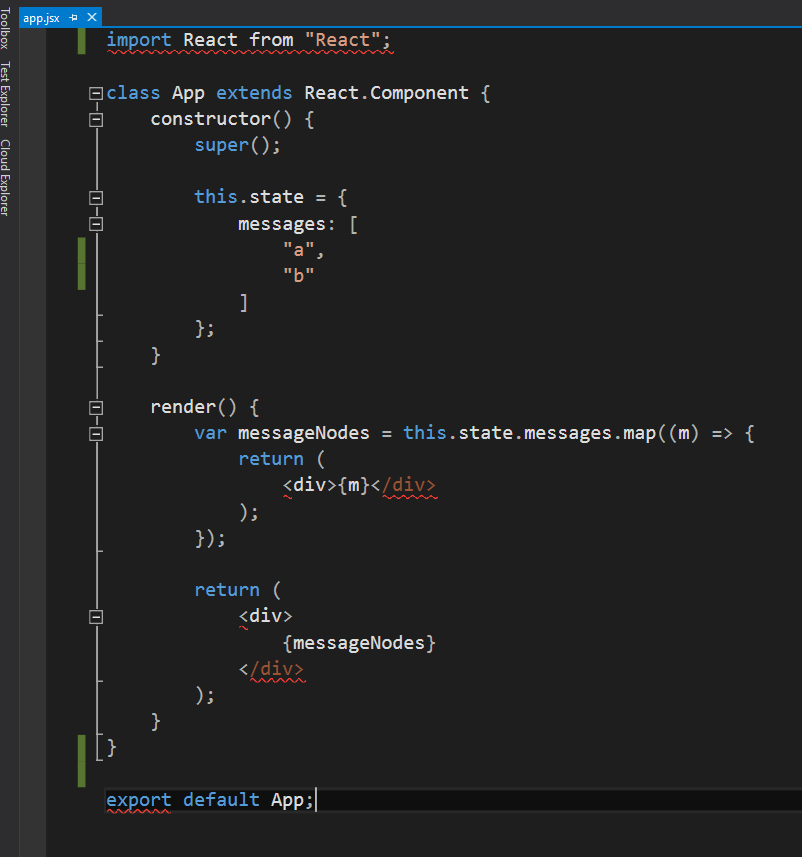
Открывая файлы веб-проекта (HTML, CSS), мы видим только подсветку тегов, но тут я вспоминаю Sublime Text 3 или Visual Studio Code от Microsoft, в которых все подсвечивается по разному. В HTML: URL, классы и ID, а в CSS: цвета, URL, значения свойств и т.д. Так вот, как можно сделать подсветку синтаксиса этих файлов?
Чтобы понять что я имею ввиду, попробуйте открыть один и тот же HTML файл в Visual Studio и в каком-нибудь другом редакторе, например Sublime text 3
- html
- css
- вёрстка
- visual-studio
Пример проверен на Visual Studio 2017
Чтоб внести изменения в подсветку Visual Studio (её цветовую гамму), необходимо зайти в
Настройки (Options)-> Окружение (Environment) -> Шрифты и цвета (Fonts and Colors)
Подробная инструкция есть на MSDN
Пример (извиняюсь за ядерные цвета, просто для наглядности сделал):
1
You can install Sublime VSCode Theme Extend inside VisualStudioCode Application
Вы можете установить раширение Sublime VSCode Theme в приложение Visual Studio Code.
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Установить язык для подсветки синтаксиса в Visual Studio Code
Автор Кирилл Соколов На чтение 7 мин. Просмотров 442 Опубликовано
Просмотров 442 Опубликовано
Прежде чем возникнет путаница, этот вопрос касается кода, нового облегченного редактора Visual Studio. Вы можете получить его отсюда: https://code.visualstudio.com/
I у вас есть текстовый файл (.txt) с CSS, и вы хотите получить подсветку синтаксиса. Вы можете открыть палитру команд с помощью ctrl + shift + p . Но там вы не можете установить синтаксис, как в Sublime.
Есть ли другой способ получить раскраску CSS из моего текстового файла?
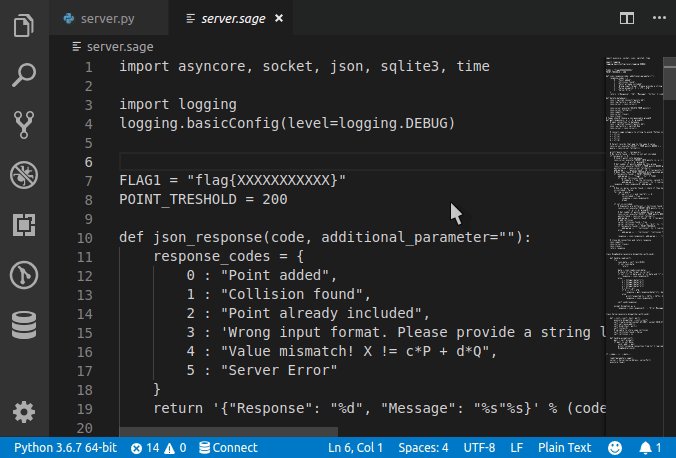
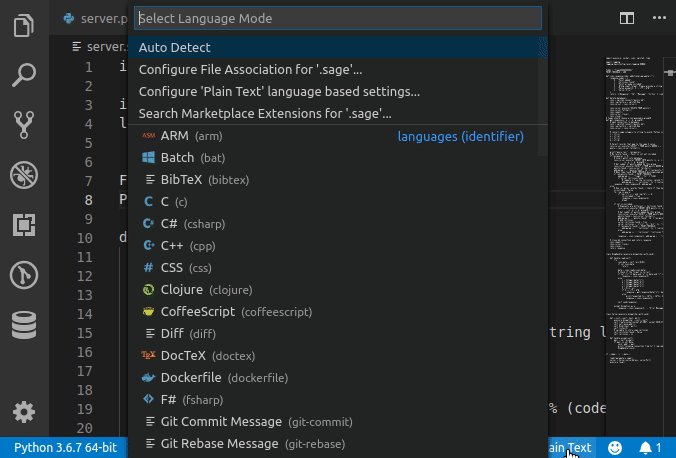
В В самом правом нижнем углу, слева от смайлика, был значок «Обычный текст». Когда вы щелкаете по нему, появляется меню со всеми языками, где вы можете выбрать нужный язык.
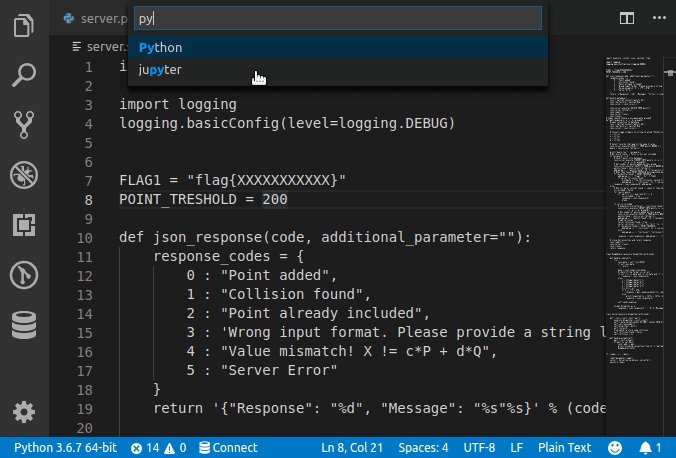
Нажмите Ctrl + K M , а затем введите (или щелкните) нужный язык.
В качестве альтернативы, чтобы получить доступ к нему из палитры команд, найдите ” Измените языковой режим », как показано ниже:
Поделиться
Улучшить этот ответ
отредактировал 8 августа 2016 в 13:55
Matt
69k2222 золотых знака140140 серебряных знаков172172 бронзовых знака
ответил 13 ноября ’15 в 16:12
Если вы видите панель расширений, вы можете нажимать Ctrl + K, Ctrl + M вместо Ctrl + K, M, что было моей ошибкой.

cmd + KM на Mac. – Адам Паркин, 16 окт. 2017 г., в 16:03
@gitsitgo, в чем смысл KM? – Pacerier 16 фев., 18:04
macOS: shift + cmd + P – gderaco, 12 июня ’18 в 15:53
Это должно быть переименовано в «Изменить выделение синтаксиса» – Саймон Сомлай, 18 июля 2018, 9:04
| показать 6 дополнительных комментариев
Нажмите Ctrl + K M , а затем введите (или щелкните) нужный язык.
В качестве альтернативы, чтобы получить доступ к нему из палитры команд, найдите «Изменить режим языка», как показано ниже :
Еще одна причина, по которой люди может затруднить работу подсветки синтаксиса, потому что у них не установлен соответствующий пакет синтаксиса. Хотя некоторые пакеты синтаксиса по умолчанию поставляются предустановленными (например, Swift, C, JS, CSS), другие могут быть недоступны.
Чтобы решить эту проблему, вы можете Cmd + Shift + P → «установить расширения» и найти язык, который вы хотите добавить, скажем «Scala».
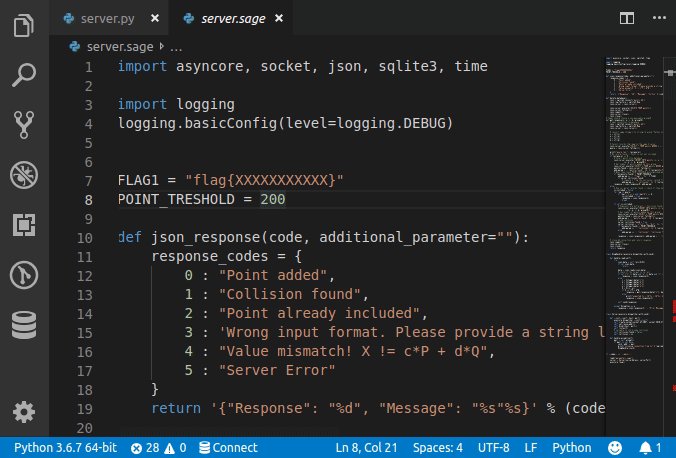
Найдите подходящий Пакет Syntax, установите его и перезагрузите. Это подберет правильный синтаксис для ваших файлов с предопределенным расширением, то есть в данном случае
Наверх из этого вы можете захотеть, чтобы VS Code обрабатывал все файлы с определенными расширениями как предпочтительный язык. Допустим, вы хотите выделить все *. e s как JavaScript, затем просто откройте «Пользовательские настройки» ( Cmd + Shift + P → «Пользовательские настройки») и настройте свои пользовательские ассоциации файлов следующим образом:
"files.associations": {"* .es": "javascript"}, Поделиться
Улучшить этот ответ
ответил 22 мая ’17 в 11:37
Спасибо – files.associations было то, что я искал – statler 9 сентября ’17 в 6:14
Вы получите от меня cookie с лакомым кусочком ассоциации файлов, спасибо! – user188757 01 фев, в 21:11
добавить комментарий |
Другая причина, по которой люди могут столкнуться с трудностями при работе с подсветкой синтаксиса, заключается в том, что у них не установлен соответствующий пакет синтаксиса. Хотя некоторые пакеты синтаксиса по умолчанию поставляются предустановленными (например, Swift, C, JS, CSS), другие могут быть недоступны.
Хотя некоторые пакеты синтаксиса по умолчанию поставляются предустановленными (например, Swift, C, JS, CSS), другие могут быть недоступны.
Чтобы решить эту проблему, вы можете Cmd + Shift + P → «установить расширения» и найдите язык, который вы хотите добавить, скажем «Scala».
Найдите подходящий пакет Syntax, установите его и перезагрузите. Это подберет правильный синтаксис для ваших файлов с предопределенным расширением, в данном случае .scala .
Кроме того, вы можете захотеть, чтобы VS Code был рассматривать все файлы с определенными расширениями как предпочтительный язык. Допустим, вы хотите выделить все *. es как JavaScript, затем просто откройте «Пользовательские настройки» ( Cmd + Shift + P → «Пользовательские настройки») и настройте свои пользовательские ассоциации файлов следующим образом:
"files.associations": {"* .es": "javascript"}, 23
путь>
Содержание
- Подсветка синтаксиса для настраиваемого расширения файла
- Установка нового пакета синтаксиса
- Подсветка синтаксиса для настраиваемого расширения файла
- Установка нового пакета синтаксиса
Подсветка синтаксиса для настраиваемого расширения файла
Любое настраиваемое расширение файла может быть связано со стандартным синтаксисом выделение с помощью пользовательской ассоциации файлов в пользовательских настройках следующим образом.
Обратите внимание, что это будет постоянная настройка. Чтобы установить только для текущего сеанса, введите предпочтительный язык в поле
Выбрать языковой режим(без изменения настроек)ассоциации файлов
Установка нового пакета синтаксиса
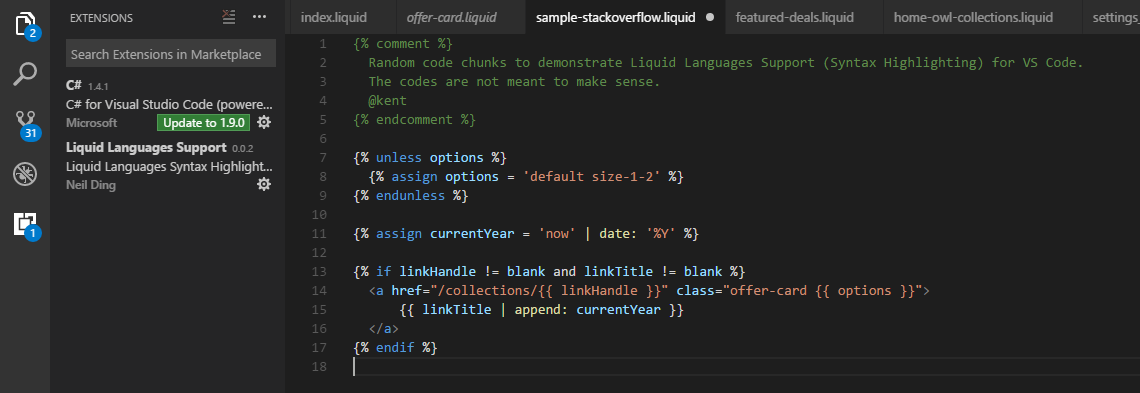
Если требуемый пакет синтаксиса недоступен по умолчанию, вы можете добавить его через Extension Marketplace ( Ctrl + Shift + X ) и найдите языковой пакет.
Вы можете дополнительно воспроизвести описанные выше шаги для сопоставления расширений файлов с новым пакетом синтаксиса.
Поделиться
Улучшить этот ответ
ответил 25 апр. ’19 в 13:21
добавить комментарий |
Подсветка синтаксиса для настраиваемого расширения файла
Любое настраиваемое расширение файла может быть связано со стандартной подсветкой синтаксиса с помощью пользовательская ассоциация файлов в пользовательских настройках следующим образом.
Обратите внимание, что это будет постоянная настройка. Чтобы установить только для текущего сеанса, введите предпочтительный язык в поле
Выбрать языковой режим(без изменения настроекассоциации файлов)
Установка нового пакета синтаксиса
Если требуемый пакет синтаксиса недоступен по умолчанию, вы можете добавить его через Extension Marketplace ( Ctrl + Shift + X ) и найдите языковой пакет.
Вы можете дополнительно воспроизвести описанные выше шаги, чтобы сопоставить расширения файлов с новым пакетом синтаксиса.
Чтобы навсегда установить синтаксис языка:
откройте файл settings.json
*) отформатируйте все текстовые файлы в формате javascript
"files.associations": {"* .txt": "javascript"} *) форматировать все несохраненные файлы (без названия-1 и т. д.) в javascript:
"files.associations": {"untitled- *": "javascript"} Поделиться
Улучшите этот ответ
ответил 14 дек. ’19 в 11:37
’19 в 11:37
добавить комментарий |
Чтобы навсегда установить синтаксис языка:
откройте файл settings.json
*) форматировать все текстовые файлы с форматированием javascript
"files.associations": {"* .txt": "javascript"} *) отформатируйте все несохраненные файлы (без названия-1 и т. д.) в javascript:
"files.associations": {"untitled- * ":" javascript "} Обратите внимание, что для редактора «Без названия» (« Untitled-1 », « Untitled-2 ») теперь вы можете установить язык в настройки.
Предыдущий параметр был:
"files.associations": {"untitled- *": "javascript"} Это не всегда будет работать, потому что с VSCode 1.42 (Q1 2020) будут изменены заголовки этих безымянных редакторов.
title теперь будет первой строкой документ для заголовка редактора , рядом с общим названием как часть описания.
Он больше не запускается с “ untitled- ”
См. “Улучшения редактора без названия”
“Улучшения редактора без названия”
Относительно соответствующий язык для этих редакторов “Без названия”:
По умолчанию для файлов без названия не настроен определенный языковой режим.
VS Code имеет параметр
files.defaultLanguageдля настройки языка по умолчанию для файлов без названия.В этом выпуске параметр может принимать новое значение
{activeEditorLanguage}, который будет динамически использовать языковой режим текущего активного редактора вместо фиксированного по умолчанию .Кроме того, при копировании и вставить текст в безымянный редактор, VS Code теперь автоматически изменит языковой режим безымянного редактора, если текст был скопирован из редактора VS Code:
И см. workbench.editor.untitled.labelFormat в VSCode 1.43.
Поделиться
Улучшить этот ответ
отредактировано 20 июня ’20 в 9:12
Сообщество ♦
111 серебряных значков
ответил 29 января ’20 в 17:18
добавить комментарий |
Обратите внимание, что для редактора «Без названия» (« Untitled-1 », « Untitled-2 “), теперь вы можете установить язык в настройках.
Предыдущий параметр был:
"files.associations": {"untitled- *": "javascript"} Это не всегда будет работать, потому что с VSCode 1.42 (Q1 2020) будут изменены заголовки этих безымянных редакторов.
Теперь title будет быть первой строкой документа для заголовка редактора вместе с общим именем как частью описания.
Он больше не будет начинаться с “ без названия - “
См.« Улучшения редактора без названия »
Относительно связанного языка для этих редакторов без названия:
По умолчанию для файлов без названия не настроен определенный языковой режим.
VS Code имеет параметр
files.defaultLanguageдля настройки язык по умолчанию для файлов без названия.В этом выпуске параметр может принимать новое значение
{activeEditorLanguage}, которое будет динамически использовать языковой режим текущего активного редактора вместо фиксированный по умолчанию .Кроме того, когда вы копируете и вставляете текст в безымянный редактор, VS Code теперь автоматически изменяет языковой режим безымянного редактора, если текст был скопирован из редактора VS Code:
И см. workbench.editor .untitled.labelFormat в VSCode 1.43
Руководство по выделению синтаксиса | Расширение кода Visual Studio API
Редактировать
Подсветка синтаксиса определяет цвет и стиль исходного кода, отображаемого в редакторе кода Visual Studio. Он отвечает за раскрашивание ключевых слов, таких как , если или вместо в JavaScript, иначе, чем строки, комментарии и имена переменных.
Подсветка синтаксиса состоит из двух компонентов:
- Токенизация: Разбиение текста на список токенов
- Theming: использование тем или пользовательских настроек для сопоставления токенов с определенными цветами и стилями
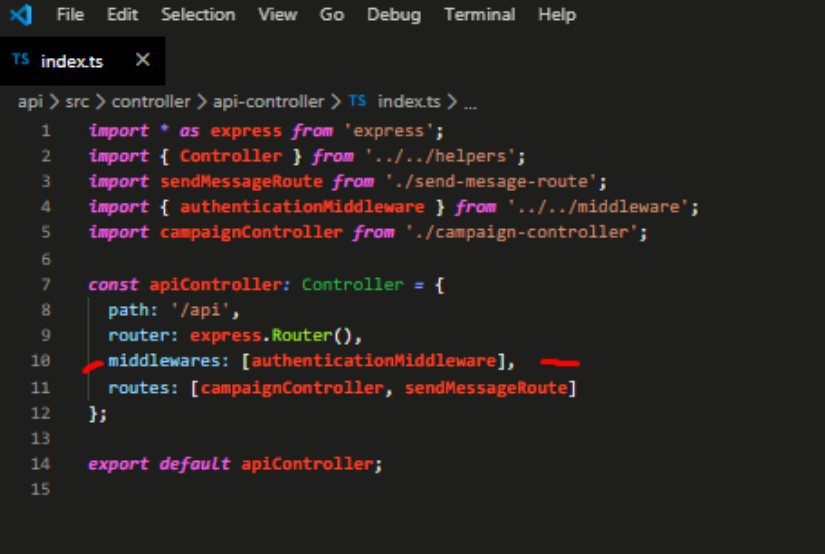
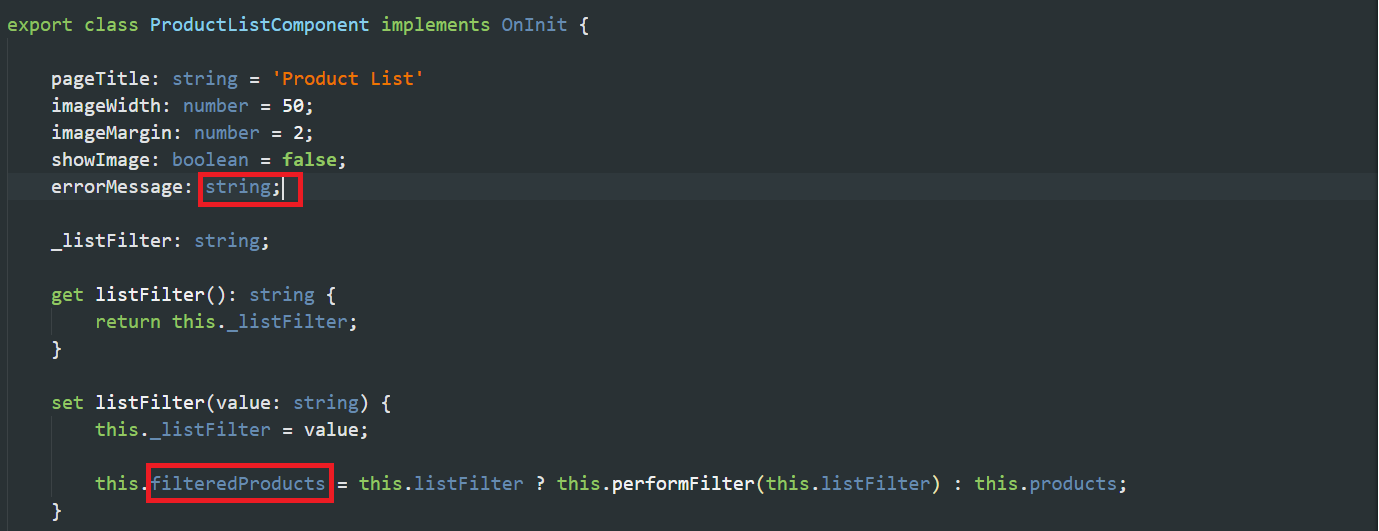
Прежде чем углубляться в детали, неплохо бы начать с инструмента инспектора области действия и изучить, какие токены присутствуют в исходном файле и каким правилам темы они соответствуют. Чтобы увидеть как семантический, так и синтаксический токен, используйте встроенную тему (например, Dark+) в файле TypeScript.
Чтобы увидеть как семантический, так и синтаксический токен, используйте встроенную тему (например, Dark+) в файле TypeScript.
Токенизация
Токенизация текста заключается в разбиении текста на сегменты и классификации каждого сегмента по типу токена.
Механизм токенизации VS Code основан на грамматиках TextMate. Грамматики TextMate представляют собой структурированный набор регулярных выражений и записываются в виде файлов plist (XML) или JSON. Расширения VS Code могут добавлять грамматики через точку добавления грамматик .
Механизм токенизации TextMate работает в том же процессе, что и средство визуализации, и токены обновляются по мере ввода пользователем. Токены используются для подсветки синтаксиса, а также для классификации исходного кода на области комментариев, строк, регулярных выражений.
Начиная с версии 1.43, VS Code также позволяет расширениям обеспечивать токенизацию через поставщика семантических токенов. Поставщики семантики обычно реализуются языковыми серверами, которые лучше понимают исходный файл и могут разрешать символы в контексте проекта. Например, постоянное имя переменной можно отображать с помощью постоянной подсветки во всем проекте, а не только в месте ее объявления.
Поставщики семантики обычно реализуются языковыми серверами, которые лучше понимают исходный файл и могут разрешать символы в контексте проекта. Например, постоянное имя переменной можно отображать с помощью постоянной подсветки во всем проекте, а не только в месте ее объявления.
Подсветка на основе семантических токенов считается дополнением к подсветке синтаксиса на основе TextMate. Семантическая подсветка идет поверх подсветки синтаксиса. А поскольку языковым серверам может потребоваться некоторое время для загрузки и анализа проекта, выделение семантических токенов может появиться после небольшой задержки.
В этой статье основное внимание уделяется токенизации на основе TextMate. Семантическая маркировка и тематика объясняются в руководстве Semantic Highlighting.
Грамматики TextMate
VS Code использует грамматики TextMate в качестве механизма токенизации синтаксиса. Созданные для редактора TextMate, они были приняты многими другими редакторами и IDE из-за большого количества языковых пакетов, созданных и поддерживаемых сообществом Open Source.
Грамматики TextMate основаны на регулярных выражениях Oniguruma и обычно записываются в виде plist или JSON. Вы можете найти хорошее введение в грамматики TextMate здесь, и вы можете взглянуть на существующие грамматики TextMate, чтобы узнать больше о том, как они работают.
Маркеры и области действия TextMate
Маркеры — это один или несколько символов, являющихся частью одного и того же программного элемента. Примеры токенов включают такие операторы, как + и * , имена переменных, такие как myVar , или строки, такие как "моя строка" .
Каждый токен связан с областью действия, которая определяет контекст токена. Область действия — это список идентификаторов, разделенных точками, которые определяют контекст текущего токена. Например, операция + в JavaScript имеет область действия 9.0005 ключевое слово.оператор.арифметика.js .
Темы сопоставляют области с цветами и стилями для обеспечения подсветки синтаксиса. TextMate предоставляет список общих областей, на которые нацелены многие темы. Чтобы ваша грамматика как можно более широко поддерживалась, старайтесь опираться на существующие области, а не определять новые.
TextMate предоставляет список общих областей, на которые нацелены многие темы. Чтобы ваша грамматика как можно более широко поддерживалась, старайтесь опираться на существующие области, а не определять новые.
Области вложены друг в друга, так что каждый токен также связан со списком родительских областей. В приведенном ниже примере используется инспектор областей для отображения иерархии областей для + 9.Оператор 0006 в простой функции JavaScript. Наиболее конкретная область указана вверху, а более общие родительские области перечислены ниже:
Информация о родительской области также используется для тем. Когда тема нацелена на область, все токены с этой родительской областью будут раскрашены, если только тема не предоставляет более конкретную раскраску для их отдельных областей.
Добавление базовой грамматики
VS Code поддерживает грамматики json TextMate. Они вносятся через грамматик очков вклада.
Каждый вклад грамматики указывает: идентификатор языка, к которому применяется грамматика, имя области верхнего уровня для токенов грамматики и относительный путь к файлу грамматики. В приведенном ниже примере показан вклад грамматики для вымышленного языка abc :
{
"способствует": {
"языки": [
{
"идентификатор": "абв",
"расширения": [".abc"]
}
],
"грамматика": [
{
"язык": "abc",
"scopeName": "source.abc",
"path": "./syntaxes/abc.tmGrammar.json"
}
]
}
}
Сам файл грамматики состоит из правила верхнего уровня. Обычно он разделен на раздел шаблонов , в котором перечислены элементы программы верхнего уровня, и репозиторий , в котором определяется каждый из элементов. Другие правила грамматики могут ссылаться на элементы из репозитория , используя { "include": "#id" } .
Пример abc грамматики помечает буквы a , b и c как ключевые слова, а вложенные скобки - как выражения.
{
"scopeName": "source.abc",
"шаблоны": [{ "включают": "#выражение" }],
"хранилище": {
"выражение": {
"patterns": [{ "include": "#letter" }, { "include": "#paren-expression" }]
},
"письмо": {
"совпадение": "а|б|в",
"имя": "ключевое слово.буква"
},
"paren-выражение": {
"начинать": "\\(",
"конец": "\\)",
"начало захвата": {
«0»: { «имя»: «punctuation.paren.open» }
},
"конец захвата": {
«0»: { «имя»: «punctuation.paren.close» }
},
"имя": "выражение.группа",
"шаблоны": [{ "включают": "#выражение" }]
}
}
}
Модуль грамматики попытается последовательно применить правило выражения ко всему тексту в документе. Для простой программы, такой как:
a
(
б
)
Икс
(
(
с
xyz
)
)
(
а
Пример грамматики создает следующие области (перечислены слева направо от наиболее конкретной к наименее конкретной области):
ключевое слово.letter, source.abc ( пунктуация.paren.open, выражение.группа, источник.abc b ключевое слово.буква, выражение.группа, источник.abc ) знаки препинания.paren.close, выражение.группа, источник.abc х источник.abc ( пунктуация.paren.open, выражение.группа, источник.abc ( пунктуация.paren.open, выражение.группа, выражение.группа, источник.abc c ключевое слово.буква, выражение.группа, выражение.группа, источник.abc xyz выражение.группа, выражение.группа, источник.abc ) пунктуация.paren.close, выражение.группа, выражение.группа, источник.abc ) знаки препинания.paren.close, выражение.группа, источник.abc ( пунктуация.paren.open, выражение.группа, источник.abc ключевое слово.буква, выражение.группа, источник.abc
Обратите внимание, что текст, который не соответствует ни одному из правил, например строка xyz , включается в текущую область. Последняя скобка в конце файла является частью expression.group , даже если правило end не соответствует правилу end-of-document , которое было найдено раньше, чем правило end .
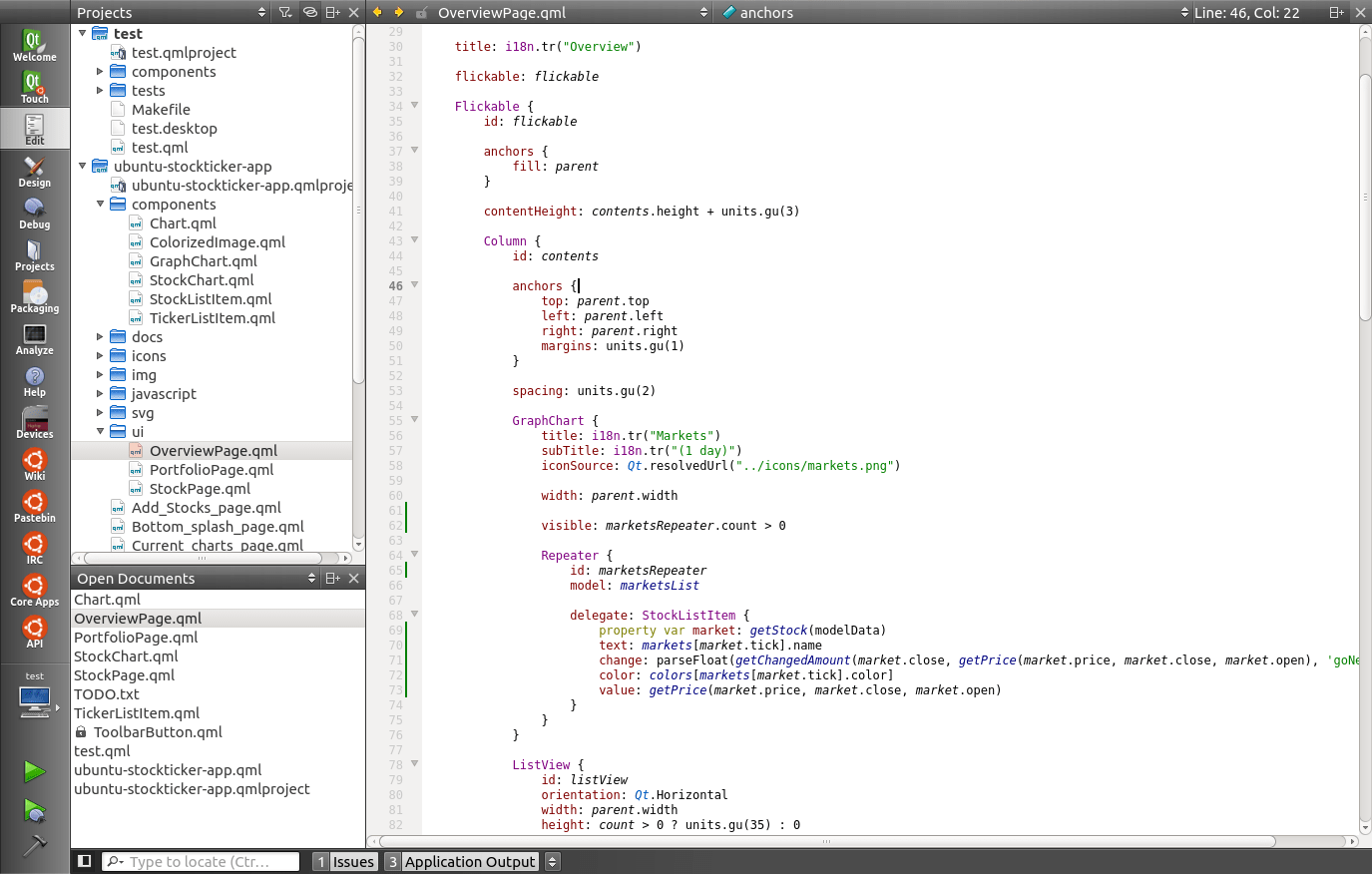
Встроенные языки
Если ваша грамматика включает встроенные языки в родительском языке, например блоки стилей CSS в HTML, вы можете использовать embeddedLanguages точка вклада, чтобы указать VS Code рассматривать встроенный язык как отличный от родительского языка. Это гарантирует, что сопоставление скобок, комментирование и другие базовые функции языка будут работать должным образом во встроенном языке.
Точка вклада embeddedLanguages сопоставляет область встроенного языка с областью языка верхнего уровня. В приведенном ниже примере любые токены в области meta.embedded.block.javascript будут рассматриваться как содержимое JavaScript:
{
"способствует": {
"грамматика": [
{
"path": "./syntaxes/abc.tmLanguage.json",
"scopeName": "source.abc",
"встроенные языки": {
"meta.embedded.block.javascript": "javascript"
}
}
]
}
}
Теперь, если вы попытаетесь прокомментировать код или вызвать фрагменты внутри набора токенов, отмеченных meta. , они получат правильный комментарий в стиле JavaScript  embedded.block.javascript
embedded.block.javascript // и правильные фрагменты JavaScript.
Разработка нового расширения грамматики
Чтобы быстро создать новое расширение грамматики, используйте шаблоны Йомана VS Code для запуска кода и выберите параметр Новый язык :
создайте новое расширение. Важные вопросы для создания новой грамматики:
-
Идентификатор языка— уникальный идентификатор вашего языка. -
Название языка— Удобочитаемое название вашего языка. -
Имена областей— Корневое имя области TextMate для вашей грамматики.
Генератор предполагает, что вы хотите определить как новый язык, так и новую грамматику для этого языка. Если вы создаете грамматику для существующего языка, просто заполните их информацией о вашем целевом языке и обязательно удалите точку вклада языков в сгенерированном package. . json
json
Ответив на все вопросы, Йоман создаст новое расширение со структурой:
Помните, что если вы добавляете грамматику для языка, о котором VS Code уже знает, обязательно удалите точку добавления языков в сгенерированном package.json .
Преобразование существующей грамматики TextMate
yo code также может помочь преобразовать существующую грамматику TextMate в расширение VS Code. Опять же, начните с запуска yo code и выбора Language extension . Когда вас спросят о существующем файле грамматики, дайте ему полный путь либо к .tmLanguage или .json Файл грамматики TextMate:
Использование YAML для написания грамматики
По мере того, как грамматика становится более сложной, ее становится трудно понять и поддерживать в виде json. Если вы обнаружите, что пишете сложные регулярные выражения или вам нужно добавить комментарии для объяснения аспектов грамматики, рассмотрите возможность использования вместо этого yaml для определения вашей грамматики.
Грамматики Yaml имеют ту же структуру, что и грамматики на основе json, но позволяют использовать более лаконичный синтаксис yaml, а также такие функции, как многострочные строки и комментарии.
VS Code может загружать только грамматики json, поэтому грамматики на основе yaml должны быть преобразованы в json. Пакет js-yaml и инструмент командной строки упрощают эту задачу.
# Установите js-yaml как зависимость только для разработки в вашем расширении $ npm установить js-yaml --save-dev # Используйте инструмент командной строки, чтобы преобразовать грамматику yaml в json $ npx синтаксисы js-yaml/abc.tmLanguage.yaml > синтаксисы/abc.tmLanguage.json
Инъекционные грамматики
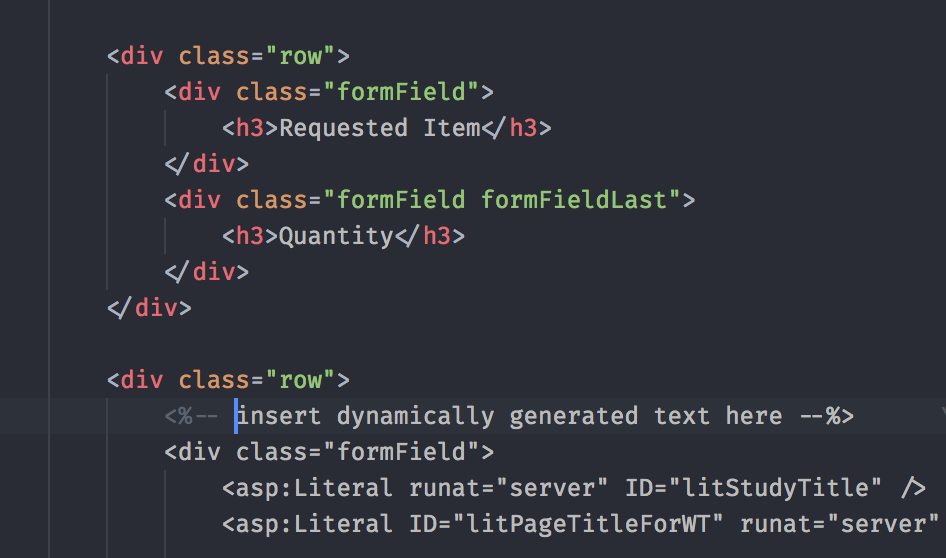
Инъекционные грамматики позволяют расширить существующую грамматику. Грамматика внедрения — это обычная грамматика TextMate, которая внедряется в определенную область существующей грамматики. Примеры применения грамматик внедрения:
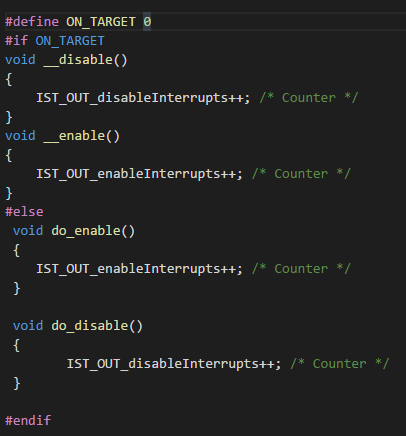
- Выделение ключевых слов, таких как
TODOв комментариях.
- Добавить более конкретную информацию о области действия к существующей грамматике.
- Добавление выделения для нового языка в выделенные блоки кода Markdown.
Создание базовой грамматики внедрения
Грамматики внедрения добавляются через package.json так же, как и обычные грамматики. Однако вместо указания языка грамматика внедрения использует injectTo , чтобы указать список областей целевого языка для внедрения грамматики.
В этом примере мы создадим простую грамматику внедрения, которая выделяет TODO как ключевое слово в комментариях JavaScript. Чтобы применить нашу грамматику внедрения в файлы JavaScript, мы используем область целевого языка source.js в injectTo :
{
"способствует": {
"грамматика": [
{
"path": "./syntaxes/injection.json",
"scopeName": "todo-comment.injection",
"injectTo": ["source. js"]
}
]
}
}
js"]
}
]
}
}
Сама грамматика является стандартной грамматикой TextMate, за исключением записи инъекций верхнего уровня . : инъекцияSelector — это селектор области, который указывает, в каких областях следует применять внедренную грамматику. В нашем примере мы хотим выделить слово TODO во всех комментариях // . Используя инспектор области действия, мы обнаруживаем, что комментарии с двойной косой чертой в JavaScript имеют область действия comment.line.double-slash , поэтому наш селектор внедрения равен 9.0005 L:comment.line.двойная косая черта
{
"scopeName": "todo-comment.injection",
"injectionSelector": "L:comment.line.двойная косая черта",
"узоры": [
{
"include": "#todo-ключевое слово"
}
],
"хранилище": {
"ключевое слово todo": {
"совпадение": "TODO",
"имя": "keyword.todo"
}
}
}
L: в селекторе вставки означает, что вставка добавляется слева от существующих правил грамматики. В основном это означает, что введенные нами правила грамматики будут применяться до любых существующих правил грамматики.
В основном это означает, что введенные нами правила грамматики будут применяться до любых существующих правил грамматики.
Встроенные языки
Инъекционные грамматики также могут добавлять встроенные языки к их родительской грамматике. Как и в случае с обычной грамматикой, грамматика внедрения может использовать embeddedLanguages для сопоставления областей встроенного языка с областью языка верхнего уровня.
Расширение, которое выделяет SQL-запросы в строках JavaScript, например, может использовать embeddedLanguages , чтобы убедиться, что все токены внутри строки помечены как meta.embedded.inline.sql обрабатываются как SQL для основных функций языка, таких как сопоставление скобок и выбор фрагмента.
{
"способствует": {
"грамматика": [
{
"path": "./syntaxes/injection.json",
"scopeName": "sql-string.injection",
"injectTo": ["source.js"],
"встроенные языки": {
"meta. embedded.inline.sql": "sql"
}
}
]
}
}
embedded.inline.sql": "sql"
}
}
]
}
}
Типы токенов и встроенные языки
Существует еще одна сложность для встроенных языков языков внедрения: по умолчанию VS Code обрабатывает все токены в строке как содержимое строки, а все токены с комментарием — как содержимое токена. Поскольку такие функции, как сопоставление скобок и автоматическое закрывание пар, отключены внутри строк и комментариев, если встроенный язык появляется внутри строки или комментария, эти функции также будут отключены во встроенном языке.
Чтобы переопределить это поведение, вы можете использовать область meta.embedded.* для сброса маркировки VS Code токенов как строк или комментариев. Рекомендуется всегда заключать встроенный язык в область meta.embedded.* , чтобы убедиться, что VS Code правильно обрабатывает встроенный язык.
Если вы не можете добавить область meta.embedded.* к своей грамматике, вы можете использовать tokenTypes в точке вклада грамматики, чтобы сопоставить определенные области с режимом содержимого. 9Раздел 0005 tokenTypes ниже гарантирует, что любой контент в области
9Раздел 0005 tokenTypes ниже гарантирует, что любой контент в области my.sql.template.string обрабатывается как исходный код:
{
"способствует": {
"грамматика": [
{
"path": "./syntaxes/injection.json",
"scopeName": "sql-string.injection",
"injectTo": ["source.js"],
"встроенные языки": {
"my.sql.template.string": "sql"
},
"типы токенов": {
"my.sql.template.string": "другое"
}
}
]
}
}
Тематическое оформление
Тематическое оформление — это назначение цветов и стилей маркерам. Правила оформления задаются в цветовых темах, но пользователи могут настраивать правила оформления в пользовательских настройках.
Правила темы TextMate определены в tokenColors и имеют тот же синтаксис, что и обычные темы TextMate. Каждое правило определяет селектор области TextMate и результирующий цвет и стиль.
При оценке цвета и стиля токена текущая область действия токена сопоставляется с селектором правила, чтобы найти наиболее конкретное правило для каждого свойства стиля (передний план, жирный шрифт, курсив, подчеркивание)
Руководство по цветовой теме описывает, как создать цветовую тему. Тематическое оформление семантических токенов объясняется в руководстве по выделению семантики.
Тематическое оформление семантических токенов объясняется в руководстве по выделению семантики.
Инспектор области
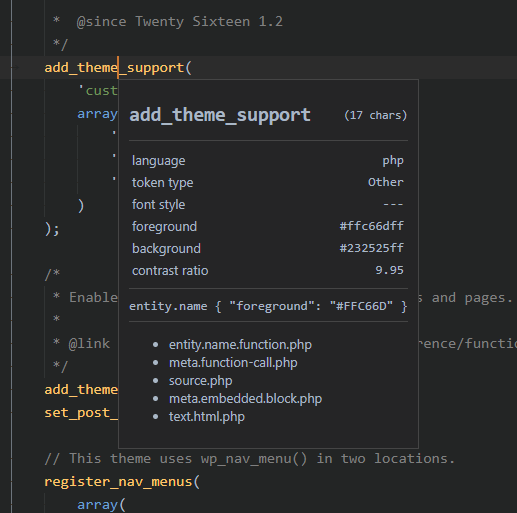
Встроенный в VS Code инструмент инспектора области помогает отлаживать грамматики и семантические токены. Он отображает области маркера и семантические маркеры в текущей позиции в файле, а также метаданные о том, какие правила темы применяются к этому маркеру.
Запустите инспектора прицела из командной палитры с помощью Разработчик: команда Inspect Editor Tokens and Scopes или создайте для нее привязку клавиш:
{
"клавиша": "cmd+alt+shift+i",
"команда": "editor.action.inspectTMScopes"
}
Инспектор области действия отображает следующую информацию:
- Текущий токен.
- Метаданные о маркере и информация о его вычисленном внешнем виде. Если вы работаете со встроенными языками, важные записи здесь
языкитокен типа. - Раздел семантического маркера отображается, если поставщик семантического маркера доступен для текущего языка и текущая тема поддерживает семантическое выделение.
 Он показывает текущий тип семантического токена и модификаторы вместе с правилами темы, которые соответствуют типу семантического токена и модификаторам.
Он показывает текущий тип семантического токена и модификаторы вместе с правилами темы, которые соответствуют типу семантического токена и модификаторам. - В разделе TextMate показан список областей для текущего маркера TextMate, причем наиболее конкретная область находится вверху. Он также показывает наиболее конкретные правила темы, которые соответствуют областям. Это показывает только те правила темы, которые отвечают за текущий стиль токена, но не показывает переопределенные правила. При наличии семантических токенов правила темы отображаются только в том случае, если они отличаются от правила, соответствующего семантическому токену.
01.03.2023
редактор — установка языка для подсветки синтаксиса в Visual Studio Code
Обратите внимание, что для редактора «Без названия» (« Без названия-1 », « Без названия-2 ») теперь можно установить язык в настройках.
Предыдущее значение:
"files.associations": {
"без названия-*": "javascript"
}
Это больше не всегда будет работать, потому что с VSCode 1. 42 (Q1 2020) изменится название этих безымянных редакторов.
42 (Q1 2020) изменится название этих безымянных редакторов.
Заголовок теперь будет первой строкой документа для заголовка редактора вместе с родовым именем как часть описания.
Он больше не будет начинаться с » untitled- »
См. «Улучшения редактора без названия»
Относительно связанного языка для этих «безымянных» редакторов:
По умолчанию для безымянных файлов не настроен определенный языковой режим.
VS Code имеет настройку,
files.defaultLanguage, чтобы настроить язык по умолчанию для безымянных файлов.В этом выпуске этот параметр может принимать новое значение
{activeEditorLanguage}, которое будет динамически использовать языковой режим текущего активного редактора вместо фиксированного значения по умолчанию .Кроме того, когда вы копируете и вставляете текст в безымянный редактор, VS Code теперь автоматически меняет языковой режим безымянного редактора, если текст был скопирован из редактора VS Code:
И см.
workbench.editor.untitled.labelFormat в VSCode 1.43.
В марте 2021 г. (возможно для VSCode 1.55) выпуск 118455 «Автоматическая языковая классификация для файлов без названия» и PR 119325 изучают своего рода автоматическое определение языка для файлов без названия.
И если вы забыли, с VSCode 1.56, апрель 2021 г.:
Мы заметили, что многие новые пользователи не знают, что язык должен быть установлен, чтобы получить полную поддержку языка VS Code.
Чтобы решить эту проблему, мы ввели подсказку для безымянных редакторов, чтобы помочь пользователям установить правильный языковой режим.
Подсказка без названия может быть бесполезна для опытных пользователей, поэтому она сразу исчезает, как только вы начинаете вводить текст, или вы можете выбрать «Не показывать», чтобы больше не отображать подсказку.
С VScode 1.60 (август 2021 г.):
В последнем выпуске мы представили экспериментальную функцию для безымянных файлов, которая автоматически устанавливала языковой режим для файла на основе содержимого.
Эта функция использует машинное обучение для угадывания языка и полностью выполняется на вашем компьютере. Он основан на библиотеке машинного обучения с открытым исходным кодом,
Tensorflow.js, и модели машинного обучения от Guesslang пользователя GitHub @yoeo.В этом выпуске мы включаем эту функцию по умолчанию, а также расширяем автоматическое определение языка для файлов, не имеющих расширения . В Notebooks мы предоставляем простой способ запросить определение языка с помощью средства выбора языка. Это позволяет реализовать несколько забавных сценариев:
Возьмите пример из Интернета и вставьте его в безымянный редактор Определение языка безымянных файлов
Обнаружение языка «встроить в код» (демонстрация обнаружения файлов без расширений) Обнаружение языка файлов без расширений
Параметр автоматического определения в средстве выбора языка ноутбуков Определение языка ноутбуков
VSCode 1. 65 (февраль 2022 г.) поставляется с:
65 (февраль 2022 г.) поставляется с:
Когда новый параметр
workbench.editor.historyBasedLanguageDetectionвключен, безымянные редакторы будут использовать улучшенный алгоритм автоматического определения языка, который учитывает историю вашего редактора и содержимое текущей рабочей области, чтобы предоставить результаты обнаружения с гораздо меньшим вводом текста, чем раньше. .Ниже приведен пример использования этого в JavaScript, TypeScript, Markdown, PHP и C++ (поддерживаются многие другие языки):
Тема: GitHub Light + настройки HC
VSCode 1.70 (июль 2022 г.) предложит (выпуск 152920, PR 153872)
Введите команду для создания нового файла без названия с определенным набором языков
Разрешить указывать идентификатор языка в команде для создания нового файла без названия
registerCommandAndKeybindingRuleпозволяет «Аргументам нового файла без названия» добавлять идентификатор языка, если он известен.



 letter, source.abc
( пунктуация.paren.open, выражение.группа, источник.abc
b ключевое слово.буква, выражение.группа, источник.abc
) знаки препинания.paren.close, выражение.группа, источник.abc
х источник.abc
( пунктуация.paren.open, выражение.группа, источник.abc
( пунктуация.paren.open, выражение.группа, выражение.группа, источник.abc
c ключевое слово.буква, выражение.группа, выражение.группа, источник.abc
xyz выражение.группа, выражение.группа, источник.abc
) пунктуация.paren.close, выражение.группа, выражение.группа, источник.abc
) знаки препинания.paren.close, выражение.группа, источник.abc
( пунктуация.paren.open, выражение.группа, источник.abc
ключевое слово.буква, выражение.группа, источник.abc
letter, source.abc
( пунктуация.paren.open, выражение.группа, источник.abc
b ключевое слово.буква, выражение.группа, источник.abc
) знаки препинания.paren.close, выражение.группа, источник.abc
х источник.abc
( пунктуация.paren.open, выражение.группа, источник.abc
( пунктуация.paren.open, выражение.группа, выражение.группа, источник.abc
c ключевое слово.буква, выражение.группа, выражение.группа, источник.abc
xyz выражение.группа, выражение.группа, источник.abc
) пунктуация.paren.close, выражение.группа, выражение.группа, источник.abc
) знаки препинания.paren.close, выражение.группа, источник.abc
( пунктуация.paren.open, выражение.группа, источник.abc
ключевое слово.буква, выражение.группа, источник.abc

 js"]
}
]
}
}
js"]
}
]
}
}
 embedded.inline.sql": "sql"
}
}
]
}
}
embedded.inline.sql": "sql"
}
}
]
}
}
 Он показывает текущий тип семантического токена и модификаторы вместе с правилами темы, которые соответствуют типу семантического токена и модификаторам.
Он показывает текущий тип семантического токена и модификаторы вместе с правилами темы, которые соответствуют типу семантического токена и модификаторам.