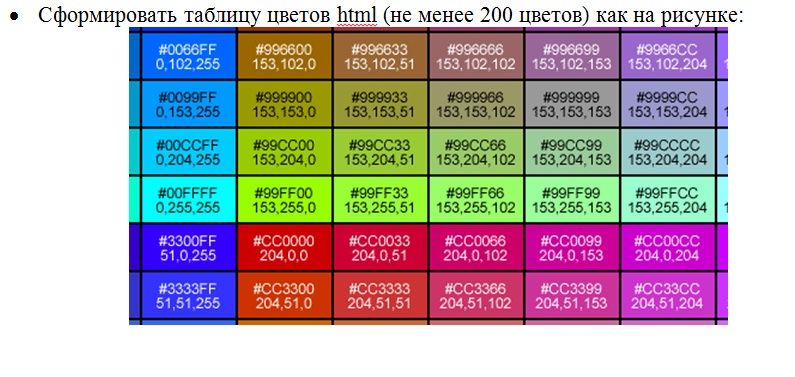
Как подобрать гармоничную комбинацию цветов для Web-сайта
Теория цвета:
Как подобрать гармоничную комбинацию цветов для Web-сайта
Learning to Use Color on Your Web Site
автор: 2000, Element K Content LLC и Ron Wilder
В данной статье описывается простой процесс подбора гармоничных сочетаний цветов. А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз Web-узла?
Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, желтый. Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зеленый, синий.
В жизни мы часто встречаем людей, которые запросто делают вещи, непостижимые для других. Например, кто-то может овладеть игрой на музыкальном инструменте за несколько дней, а другому приходится на это тратить целую жизнь. Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных.
Это синий
Во-первых, давайте разберемся в терминологии, чтобы убедиться, что вы не потеряете нить рассуждений в процессе чтения статьи. Все мы знаем, что первичными (primary) цветами являются красный, желтый и синий. Для того чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Желтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и желтый — зеленый. А что такое третичные (tetriary) цвета? Просто берется первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.
Желтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и желтый — зеленый. А что такое третичные (tetriary) цвета? Просто берется первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.
Рис. А.: для того, чтобы научиться подбирать великолепные цветовые схемы,
для начала нужно знать о трех типах цветов.
Для того чтобы полностью понять, как эти цвета взаимодействуют друг с другом, лучше всего расположить их по кругу. Такая организация, показанная на рис. В, в мире дизайна называется цветовым кругом. Красиво, не правда ли? Но что действительно впечатляет, это как данный круг будет помогать вам выбирать цвета для вашего Web-сайта.
Рис. В.: собрав воедино первичные, вторичные и третичные цвета, мы получаем цветовой круг.
Подбор цветов с помощью цветового круга
Самый простой способ подбора цветов в цветовом круге — представить себе над кругом равнобедренный треугольник. Цвета, которые окажутся под вершинами — потенциальные кандидаты на использование. (Для тех, кто проспал урок геометрии и черчения, поясняю, вершинами являются точки, где сходятся отрезки, образующие стороны треугольника). Этот тип подбора цветов называется «триадной схемой». Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе, образуют гармоничную комбинацию цветов.
Цвета, которые окажутся под вершинами — потенциальные кандидаты на использование. (Для тех, кто проспал урок геометрии и черчения, поясняю, вершинами являются точки, где сходятся отрезки, образующие стороны треугольника). Этот тип подбора цветов называется «триадной схемой». Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе, образуют гармоничную комбинацию цветов.
Рис. С: на цветовом круге существует четыре возможных триады цветов
Но триадами не стоит ограничиваться. Можно выбрать и комплиментарные (complementary) цвета, т.е. те цвета, которые расположены в круге прямо напротив друг друга — например, красный и зеленый. Они называются комплиментарными/дополняющими потому, что, будучи помещенными рядом, они делают друг друга ярче и живее, см. рис. D.
Рис. D.: цвета, противоположные друг другу на круге, называются комплиментарными/дополняющими
Различные варианты
На этом этапе мы уже можем приступить к более сложным комбинациям.
И наконец, вы наверное слышали о тетраде
Рис. Е.: эти схемы вдохнут жизнь в любой Web-сайт
Все семейство
Итак, мы перебрали все возможные комбинации контрастирующих цветов. Теперь обратимся к двум типам схем, где используются родственные цвета — монохроматической (monochromatic) и сходственной (analogous). Монохроматичный набор цветов, как свидетельствует его название, использует один цвет и все его оттенки и вариации. При правильном использовании эта схема может придать Web-сайту аккуратный, чистый вид. Сходственная схема цветов, с другой стороны использует цвета, которые расположены по соседству друг с другом на цветовом круге. Как можно судить по рисунку F. сходственная схема весьма похожа на монохроматическую.
Теперь обратимся к двум типам схем, где используются родственные цвета — монохроматической (monochromatic) и сходственной (analogous). Монохроматичный набор цветов, как свидетельствует его название, использует один цвет и все его оттенки и вариации. При правильном использовании эта схема может придать Web-сайту аккуратный, чистый вид. Сходственная схема цветов, с другой стороны использует цвета, которые расположены по соседству друг с другом на цветовом круге. Как можно судить по рисунку F. сходственная схема весьма похожа на монохроматическую.
Рис. F.: сходственная схема очень напоминает монохроматическую
Итак, все вместе
Теперь, когда мы вывалили вам на голову столько комбинаций цветов, считаем своим долгом дать несколько предостережений. Первое и самое главное: цветовые схемы, упомянутые здесь, сами по себе могут и не сработать. Вам по-прежнему придется кое-что поменять в цветах (насыщенность или яркость), чтобы они «ужились». Приведенные здесь схемы — лишь отправная точка, а не вершина мастерства.
Рис. G.: не всякая комбинация годится в дело
Заключение
Хотя выбор цветов является одним из самых наиболее субъективных процессов в мире дизайна, необходимо тем не менее знать теорию, которая определяет выбор одной, а не другой комбинации цветов. Конечно, теория не поможет вам выбрать удачную комбинацию немедленно, но может послужить хорошим маяком. Теперь вам осталось разобраться с электрощитом.
Подробнее!
Теории цвета можно посвятить множество выпусков, но мы опасаемся жалоб со стороны тех, кто ее уже знает.
Источник: www.webmascon.com
* Статьи ресурса Color Matters (www.colormatters.com) доступны на нашем сайте в английском разделе Articles.
Вконтакте
Применение цвета к HTML элементам с помощью CSS — HTML
Использование цвета — одна из фундаментальных форм человеческого восприятия, так дети экспериментируют с цветом еще до того, как начинают осознанно рисовать. Возможно, именно поэтому цвет — одна из первых вещей, с которой люди хотят экспериментировать, изучая разработку веб-сайтов. С помощью CSS, существует множество способов присвоить цвет HTML элементам, чтобы придать им желаемый вид.
К счастью, присвоить цвет к HTML элементу очень просто, и это можно сделать практически со всеми элементами.
Мы затронем большинство из того, что нужно знать при использовании цвета, включая список элементов, которые могут иметь цвет, и необходимые для этого CSS свойства, как задать цвет, и как использовать его в таблицах стилей и в JS скриптах. Мы также рассмотрим как предоставить возможность пользователю выбрать цвет.
Завершим мы статью размышлениями на тему как использовать цвет с умом: как выбрать подходящий цвет, учитывая потребности людей с различными визуальными способностями.
На уровне элементов HTML, всему можно присвоить цвет. С точки зрения отдельных составляющих элементов, таких как текст, границы и т.д., существует ряд свойств CSS, с помощью которых можно присвоить цвет.
На фундаментальном уровне, свойство color определяет цвет текста HTML элемента, а свойство background-color — цвет фона элемента. Они работают практически для всех элементов.
Они работают практически для всех элементов.
Текст
Эти свойства используются для определения цвета текста, его фона и любого оформления текста.
color- Свойство color применяется к тексту и любому оформлению текста, например: подчеркивание, линии на текстом, перечеркивание и т.д.
background-color- Цвет фона текста.
text-shadowДобавляет и устанавливает параметры тени для текста. Один из параметров тени — это основной цвет, который размывается и смешивается с цветом фона на основе других параметров. См. Text drop shadows в Fundamental text and font styling, чтобы узнать больше.
text-decoration-colorПо умолчанию, элементы оформление текста (подчеркивание, перечеркивание) используют цвет свойства
color. Но вы можете присвоить другой цвет с помощью свойстваtext-decoration-color.text-emphasis-colorЦвет, который используется для выделения диакритических знаков, прилегающих к каждому текстовому символу.
 Это свойство используется преимущественно для восточноазиатских языков.
Это свойство используется преимущественно для восточноазиатских языков.caret-colorЦвет, который используется для каретки (caret) (курсора ввода текста). Применимо только к редактируемым элементам, таким как
<input>и<textarea>или элементам , для которых установлен атрибутcontenteditable.
Блоки
Каждый элемент представляет собой прямоугольный блок с каким-то содержимым, фоном и границей.
borders- См. раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока.
background-color- Цвет фона блока.
column-rule-color- Цвет линий, которые разделяют колонки текста.
outline-color- Цвет контура, вокруг границы элемента. Этот контур отличается от границы элемента тем, что он не занимает место в документе и может перекрывать другой элемент.
 Обычно его используют как рамку-индикатор, чтобы показать какой элемент находится в фокусе.
Обычно его используют как рамку-индикатор, чтобы показать какой элемент находится в фокусе.
Границы
Вокруг любого элемента можно создать границу, т.е. линию вокруг содержимого элемента. См. Box properties в The box model, чтобы узнать больше про отношения между элементами и их границами, и статью Оформляем Границы с Помощью CSS, чтобы узнать больше про то, как применять стили к границам.
Существует краткая запись border, которая позволяет задать сразу все свойства границы, включая даже не связанные с цветом свойства, такие как толщина линии (width), стиль линии (style): сплошная (solid), штриховая (dashed) и так далее.
border-color- Задает единый цвет для всех сторон границы элемента.
border-left-color,border-right-color,border-top-color, andborder-bottom-color- Позволяет установить цвет соответствующей стороне границы элемента: border-left-color — левая граница, border-right-color — правая, border-top-color — верхняя, border-bottom-color — нижняя.

border-block-start-colorandborder-block-end-color- С помощью этих свойств вы можете установить цвет границ, которые расположены ближе всего к началу и концу блока. Для письменности слева направо, начало границы блока — верхний край, а конец — нижний. Не путайте с началом и концом строки, где начало — это левый край, а конец — правый.
border-inline-start-colorandborder-inline-end-color- Эти свойства определяют цвет границы, расположеной ближе всего к началу и концу текста в блоке. Сторона начала и конца зависит от свойств
writing-mode,directionиtext-orientation, которые обычно (но не всегда) используются для настройки направления текста. Например, если текст отображается справа налево, тоborder-inline-start-colorприменяется к правой стороне границы.
Как можно еще использовать цвет
CSS не единственная web-технология, которая поддерживает цвет.
- HTML Canvas API
- Позволяет создавать растровую 2D-графику в элементе
<canvas>. См. Canvas tutorial, чтобы узнать больше. - SVG (Scalable Vector Graphics — Масштабируемая Векторная Графика)
Позволяет создавать изображения с помощью команд, которые рисуют определенные фигуры, узоры, линии для создания конечного изображения. Команды SVG форматируются в XML, и могут размещаться непосредственно на веб-странице, или в элементе
<img>, как и любое другое изображение.- WebGL
- Библиотека Веб-Графики (The Web Graphics Library) — это кроссплатформенный API на основе OpenGL ES, используется для создания высокопроизводительной 2D и 3D-графики в браузере. См. Learn WebGL for 2D and 3D, чтобы узнать больше..
Для того чтобы задать цвет в CSS, необходимо найти способ как перевести понятие «цвета» в цифровой формат, который может использовать компьютер. Обычно это делают разбивая цвет на компоненты, например какое количество единиц основных цветов содержится в данном цвете или степень яркости. Соответственно, есть несколько способов как можно задать цвет в CSS.
Соответственно, есть несколько способов как можно задать цвет в CSS.
Подробнее о каждом значения цвета, можно прочитать в статье про CSS <color>.
Ключевые слова
Существует набор названий цветов стандартной палитры, который позволяет использовать ключевые слова вместо числового значения цвета. Ключевые слова включают основные и вторичные цвета (такие как красный (red), синий (blue), или оранжевый (orange)), оттенки серого (от черного (black) к белому (white), включая такие цвета как темносерый (darkgray) или светлосерый (lightgrey)), а также множество других смешаных цветов: lightseagreen, cornflowerblue, и rebeccapurple.
См. Color keywords в <color> — полный перечень всех доступных ключевых слов.
RGB значения
Есть три способа передачи RGB цвета в CSS.
Шестнадцатиричная запись в виде строки
Шестнадцатиричная запись передает цвет, используя шестнадцатричные числа, которые передают каждый компонент цвета (красный, зеленый и синий). Запись также может включать четвертый компонент: альфа-канал (или прозрачность). Каждый компонент цвета может быть представлен как число от 0 до 255 (0x00 — 0xFF) или, опционально, как число от 0 до 15 (0x0 — 0xF). Каждый компонент необходимо задавать используя одинаковое количество чисел. Так, если вы используете однозначное число, то итоговый цвет расчитывается используя число каждого компонента дважды:
Запись также может включать четвертый компонент: альфа-канал (или прозрачность). Каждый компонент цвета может быть представлен как число от 0 до 255 (0x00 — 0xFF) или, опционально, как число от 0 до 15 (0x0 — 0xF). Каждый компонент необходимо задавать используя одинаковое количество чисел. Так, если вы используете однозначное число, то итоговый цвет расчитывается используя число каждого компонента дважды: "#D" превращается в "#DD".
Цвет в шестнадцатиричной записи всегда начинается с символа "#". После него начинаются шестнадцатричные числа цветового кода. Запись не зависит от регистра.
"#rrggbb"- Задает полностью непрозрачный цвет, у которого компонент красного цвета представлен шестнадцатиричным числом
0xrr, зеленого —0xggи синего —0xbb. "#rrggbbaa"- Задает цвет, у которого компонент красного представлен шестнадцатиричным числом
0xrr, зеленого —0xggи синего —0xbb. Альфа канал представлен
Альфа канал представлен 0xaa; чем ниже значение, тем прозрачнее становится цвет. "#rgb"- Задает цвет, у которого компонент красного представлен шестнадцатиричным числом
0xr, зеленого —0xgи синего —0xb. "#rgba"- Задает цвет, у которого компонент красного представлен шестнадцатиричным числом
0xr, зеленого —0xgи синего —0xb. Альфа канал представлен0xa; чем ниже значение, тем прозрачнее становится цвет.
Например, вы можете представить непрозрачный ярко-синий цвет как "#0000ff" или "#00f". Для того, чтобы сделать его на 25% прозачным, вы можете использовать "#0000ff44" или "#00f4".
RGB запись в виде функции
RGB запись в виде функции, как и шестнадцатиричная запись, представляет цвет, используя красный, зеленый и синий компоненты (также, опцинально можно использовать компонент альфа канала для прозрачности). Но, вместо того, чтоб использовать строку, цвет определяется CSS функцией
Но, вместо того, чтоб использовать строку, цвет определяется CSS функцией rgb(). Данная функция принимает как вводные параметры значения красного, зеленого и синего компонентов и, опционально, четвертого компонента — значение альфа канала.
Допустимые значения для каждого из этих параметров:
red,green, иblue- Каждый параметр должен иметь
<integer>значение между 0 и 255 (включительно), или<percentage>от 0% до 100%. alpha- Альфа канал — это числовое значение между 0.0 (полностью прозрачный) и 1.0 (полностью непрозрачный). Также можно указать значение в процентах, где 0% соответствует 0.0, а 100% — 1.0.
Например, ярко-красный с 50% прозрачностью может быть представлен как rgb(255, 0, 0, 0.5) или rgb(100%, 0, 0, 50%).
HSL запись в виде функции
Дизайнеры часто предпочитают использовать цветовую модель HSL, где H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness or Luminance (светлота). В браузерах HSL цвет представлен через запись HSL в виде функции. CSS функция
В браузерах HSL цвет представлен через запись HSL в виде функции. CSS функция hsl() очень похожа на rgb() функцию.
Рис. 1. Цилиндрическая модель HSL. Hue (оттенок) определяет фактический цвет, основыванный на положении вдоль цветового круга, представляя цвета видимого спектра. Saturation (насыщенность) представляет собой процентое соотношение оттенка от серого до максимально насыщенного цвета. По мере увеличения значения luminance/ lightness (светлоты) цвет переходит от самого темного к самому светлому (от черного к белому). Изображение представлено пользователем SharkD в Wikipedia, распространяется на правах лицензии CC BY-SA 3.0 .
Значение компонента оттенок (H) цветовой модели HSL определяется углом при движении вдоль окружности цилиндра от красного через желтый, зеленый, голубой, синий и маджента, и заканчивая через 360° снова красным. Данное значение определяет базовый цвет. Его можно задать в любых единицах, поддерживаемых CSS свойством <angle>, а именно — в градусах (deg), радианах (rad), градиентах (grad) или поворотах (turn). Но компонент оттенок никак не влияет на то, насколько насыщенным, ярким или темным будет цвет.
Но компонент оттенок никак не влияет на то, насколько насыщенным, ярким или темным будет цвет.
Компонент насыщенность (S) определяет количество конечного цвета из которого состоит указанный оттенок. Остальное определяется уровнем серого цвета, которое указывает компонент luminance/ lightness (L).
Подумайте об этом как о создании идеального цвета краски:
- Вы начинаете с базовой краски, т.е. с максимально возможной интенсивности данного цвета. Например, наиболее насыщенный синий, который может быть представлен на экране пользователя. Это компонент hue (оттенок): значение представляющее угол вокруг цветового круга для насыщенного оттенка, который мы хотим использовать в качестве нашей базы.
- Далее выбирете краску серого оттенка, которая будет соответствовать тому, насколько ярким вы хотите сделать цвет. Это luminance/ lightness (яркость). Вы хотите, чтобы цвет был очень ярким, практически белым или очень темным, ближе к черному, или что-то среднее? Данный компонент определяется в процентах, где 0% — совершенный черный цвет и 100% — совершенный белый (независимо от насыщенности или оттенка).
 Средние значения — это буквальная серая область.
Средние значения — это буквальная серая область. - Теперь, когда у есть серый цвет и идеально насыщенный цвет, вам необходимо их смешать. Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Опционально вы также можете включить альфа-канал, чтобы сделать цвет менее прозрачным.
Вот несколько примеров цвета в HSL записи:
Обратите внимание, что, когда вы не указываете единицу измерения оттенка (hue), то предполагается, что он указан в градусах (deg).
Теперь, когда вы знаете какие существуют свойства CSS для присваивания цвета к элементам и какие есть форматы описания цвета, вы можете соединить это вместе, чтобы начать использовать цвет. Как вы уже видели в списке под разделом Что может иметь цвет, существует множество вещей, к которым можно применить цвет, используя CSS. Давайте взглянем на это с двух сторон: использовать цвет в таблицах стилей (stylesheet) и добавлять, изменять цвет, используя JavaScript код.
Давайте взглянем на это с двух сторон: использовать цвет в таблицах стилей (stylesheet) и добавлять, изменять цвет, используя JavaScript код.
Цвет в таблицах стилей CSS
Самый простой способ присвоить цвет элементу и то, как это обычно делается — это просто указать цвет в CSS. Мы не будем останавливаться на каждом из вышеупомянутых свойств, а просто рассмотрим несколько примеров. Где бы вы не использовали цвет, принцип один и тот же.
Давайте начнем наш пример с результата, который нам нужно достичь:
HTML
HTML, который создает вышеупоменутый пример:
<div>
<div>
<p>
This is the first box.
</p>
</div>
<div>
<p>
This is the second box.
</p>
</div>
</div>Все довольно просто: первый <div> используется как обертка (wrapper) содержимого, которое состоит из еще двух <div>, каждый из которых содержит один параграф (<p>) и имеет свой стиль.
Все волшебство, как всегда, происходит в CSS, где мы и будем присваивать цвет к данным HTML элементам..
CSS
CSS мы рассмотрим более детально, чтобы по очереди проанализировать все интересные части.
.wrapper {
width: 620px;
height: 110px;
margin: 0;
padding: 10px;
border: 6px solid mediumturquoise;
}
Класс .wrapper определяет стиль для элемента <div>, который заключает в себе все остальные элементы. Он устанавливает размер контейнера с помощью свойств ширины width, высоты height, внешних margin и внутренних padding полей.
Но больше всего нас интересует свойство граница border, которое устанавливает границу вокруг внешнего края элемента. Данная граница представлена сплошной линией, шириной в 6 пикселей, светло-бирюзового цвета (mediumturquoise).
Два цветных блока имеют ряд одинаковых свойств, поэтому далее мы установим класс ., который определит эти общие свойства: box
box
.box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
Вкратце класс .box устанавливает размер каждого блока и параметры шрифта. Также мы используем CSS Flexbox, чтобы с легкостью отцентрировать содержимое каждого блока. Мы включаем режим flex с помощью display: flex, и присваиваем значение center justify-content и align-items. Затем мы создаем отдельные классы для каждого из двух блоков, которые определят индивидуальные свойства.
.boxLeft {
float: left;
background-color: rgb(245, 130, 130);
outline: 2px solid darkred;
}
Класс .boxLeft, который используется для стилизации левого блока, выравнивает контейнер по левому краю и присваивает цвета:
background-colorопределяет цвет фона блока значениемrgb(245, 130, 130).
outline, в отличие от привычного нам свойстваborder, не влияет на положение блока и его ширину.Outlineпредставлен сплошной, темно-красной линией, шириной в 2 пикселя. Обратите внимание на ключевое словоdarkred, которое используется для определение цвета.- Обратите внимание, что мы не определяем значение цвета текста. Это означает, что свойство
colorбудет унаследовано от ближайшего родительского элемента, у которого это свойство определено. По умолчанию это черный цвет.
.boxRight {
float: right;
background-color: hsl(270deg, 50%, 75%);
outline: 4px dashed rgb(110, 20, 120);
color: hsl(0deg, 100%, 100%);
text-decoration: underline wavy #88ff88;
text-shadow: 2px 2px 3px black;
}
Класс .boxRight описывает свойства правого блока. Блок выравнивается по правому краю и становится рядом с предыдущим блоком. Затем определяются следующие цвета:
background-colorопределяется значением HSL:hsl(270deg, 50%, 75%). Это светло-фиолетовый цвет.
Это светло-фиолетовый цвет.Outlineблока определяет, что вокруг блока должна быть прерывистая линия, шириной в четыре пикселя, фиолетового цвета немного темнее, чем цвет фона (rgb(110, 20, 120)).- Цвет текста определяется свойством
color, значение которогоhsl(0deg, 100%, 100%). Это один из многих способов задать белый цвет. - С помощью
text-decorationмы добавляем зеленую волнистую линию под текстом. - И наконец, свойство
text-shadowдобавляет небольшую черную тень тексту.
There are many situations in which your web site may need to let the user select a color. Perhaps you have a customizable user interface, or you’re implementing a drawing app. Maybe you have editable text and need to let the user choose the text color. Or perhaps your app lets the user assign colors to folders or items. Although historically it’s been necessary to implement your own color picker, HTML now provides support for browsers to provide one for your use through the <input> element, by using "color" as the value of its type attribute.
The <input> element represents a color only in the hexadecimal string notation covered above.
Example: Picking a color
Let’s look at a simple example, in which the user can choose a color. As the user adjusts the color, the border around the example changes to reflect the new color. After finishing up and picking the final color, the color picker’s value is displayed.
On macOS, you indicate that you’ve finalized selection of the color by closing the color picker window.
HTML
The HTML here creates a box that contains a color picker control (with a label created using the <label> element) and an empty paragraph element (<p>) into which we’ll output some text from our JavaScript code.
<div>
<label for="colorPicker">Border color:</label>
<input type="color" value="#8888ff">
<p></p>
</div>CSS
The CSS simply establishes a size for the box and some basic styling for appearances. The border is also established with a 2-pixel width and a border color that won’t last, courtesy of the JavaScript below…
The border is also established with a 2-pixel width and a border color that won’t last, courtesy of the JavaScript below…
#box {
width: 500px;
height: 200px;
border: 2px solid rgb(245, 220, 225);
padding: 4px 6px;
font: 16px "Lucida Grande", "Helvetica", "Arial", "sans-serif"
}JavaScript
The script here handles the task of updating the starting color of the border to match the color picker’s value. Then two event handlers are added to deal with input from the <input type="color"> element.
let colorPicker = document.getElementById("colorPicker");
let box = document.getElementById("box");
let output = document.getElementById("output");
box.style.borderColor = colorPicker.value;
colorPicker.addEventListener("input", function(event) {
box.style.borderColor = event.target.value;
}, false);
colorPicker.addEventListener("change", function(event) {
output.innerText = "Color set to " + colorPicker. value + ".";
}, false);
value + ".";
}, false);The input event is sent every time the value of the element changes; that is, every time the user adjusts the color in the color picker. Each time this event arrives, we set the box’s border color to match the color picker’s current value.
The change event is received when the color picker’s value is finalized. We respond by setting the contents of the <p> element with the ID "output" to a string describing the finally selected color.
Making the right choices when selecting colors when designing a web site can be a tricky process, especially if you aren’t well-grounded in art, design, or at least basic color theory. The wrong color choice can render your site unattractive, or even worse, leave the content unreadable due to problems with contrast or conflicting colors. Worse still, if using the wrong colors can result in your content being outright unusable by people withcertain vision problems, particularly color blindness.
Finding the right colors
Coming up with just the right colors can be tricky, especially without training in art or design. Fortunately, there are tools available that can help you. While they can’t replace having a good designer helping you make these decisions, they can definitely get you started.
Base color
The first step is to choose your base color. This is the color that in some way defines your web site or the subject matter of the site. Just as we associate green with the beverage Mountain Dew and one might think of the color blue in relationship with the sky or the ocean, choosing an appropriate base color to represent your site is a good place to start. There are plenty of ways to select a base color; a few ideas include:
- A color that is naturally associated with the topic of your content, such as the existing color identified with a product or idea or a color representative of the emotion you wish to convey.
- A color that comes from imagery associated with what your content is about.
 If you’re creating a web site about a given item or product, choose a color that’s physically present on that item.
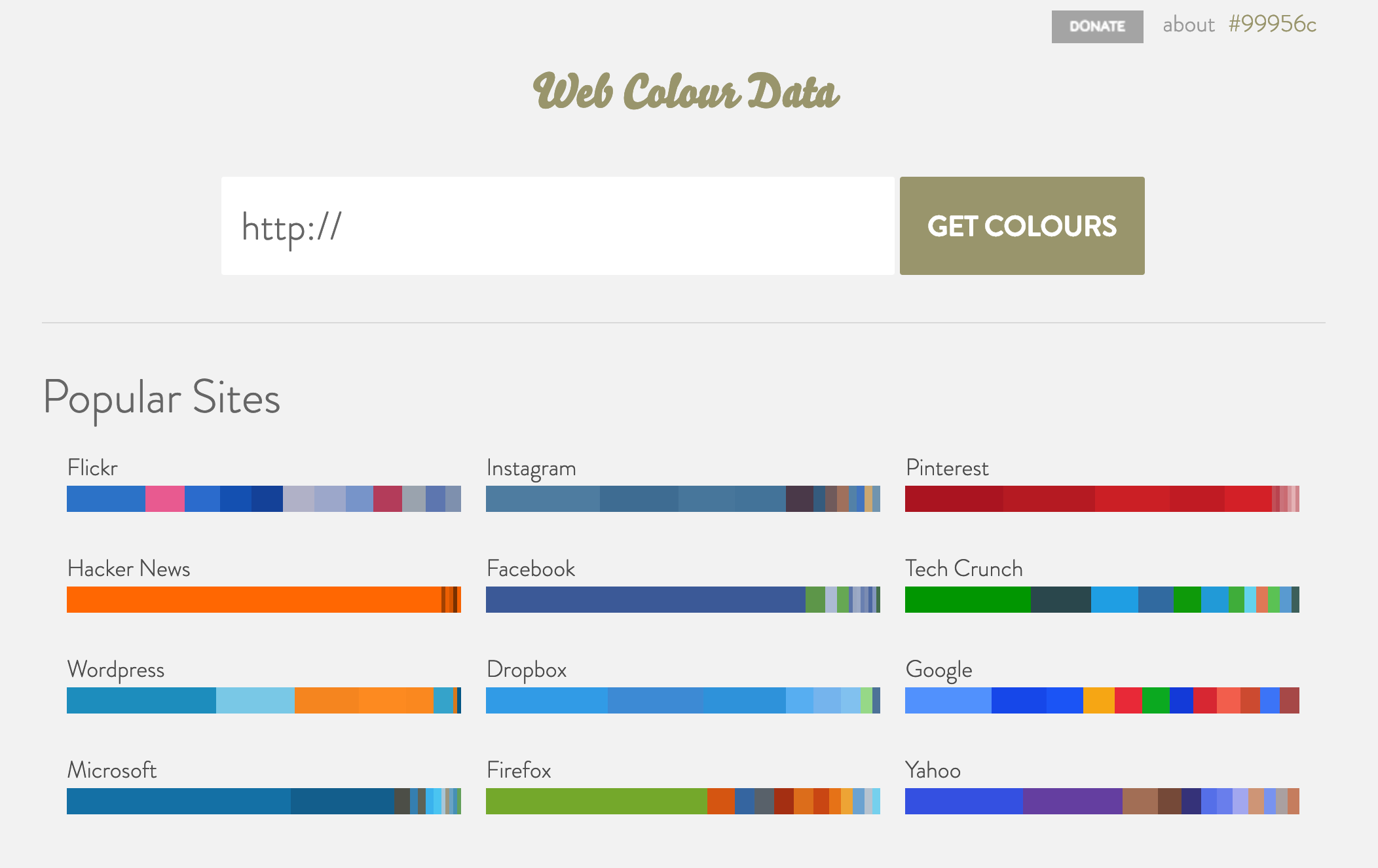
If you’re creating a web site about a given item or product, choose a color that’s physically present on that item. - Browse web sites that let you look at lots of existing color palettes and imags to find inspiration.
When trying to decide upon a base color, you may find that browser extensions that let you select colors from web content can be particularly handy. Some of these are even specifically designed to help with this sort of work. For example, the web site ColorZilla offers an extension (Chrome / Firefox) that offers an eyedropper tool for picking colors from the web. It can also take averages of the colors of pixels in various sized areas or even a selected area of the page.
The advantage to averaging colors can be that often what looks like a solid color is actually a surprisingly varied number of related colors all used in concert, blending to create a desired effect. Picking just one of these pixels can result in getting a color that on its own looks very out of place.
Fleshing out the palette
Once you have decided on your base color, there are plenty of online tools that can help you build out a palette of appropriate colors to use along with your base color by applying color theory to your base color to determine appropriate added colors. Many of these tools also support viewing the colors filtered so you can see what they would look like to people with various forms of color blindness. See Color and accessibility for a brief explanation of why this matters.
A few examples (all free to use as of the time this list was last revised):
When designing your palette, be sure to keep in mind that in addition to the colors these tools typically generate, you’ll probably also need to add some core neutral colors such as white (or nearly white), black (or nearly black), and some number of shades of gray.
Usually, you are far better off using the smallest number of colors possible. By using color to accentuate rather than adding color to everything on the page, you keep your content easy to read and the colors you do use have far more impact.
Color theory resources
A full review of color theory is beyond the scope of this article, but there are plenty of articles about color theory available, as well as courses you can find at nearby schools and universities. A couple of useful resources about color theory:
- Color Science (Khan Academy in association with Pixar)
- An online course which introduces concepts such as what color is, how it’s percieved, and how to use colors to express ideas. Presented by Pixar artists and designers.
- Color theory on Wikipedia
- Wikipedia’s entry on color theory, which has a lot of great information from a technical perspective. It’s not really a resource for helping you with the color sleection process, but is still full of useful information.
Color and accessibility
There are several ways color can be an accessibility problem. Improper or careless use of color can result in a web site or app that a percentage of your target audience may not be able to use adequately, resulting in lost traffic, lost business, and possibly even a public relations problem. So it’s important to consider your use of color carefully.
So it’s important to consider your use of color carefully.
You should do at least basic research into color blindness. There are several kinds; the most common is red-green color blindness, which causes people to be unable to differentiate between the colors red and green. There are others, too, ranging from inabilities to tell the difference between certain colors to total inability to see color at all.
The most important rule: never use color as the only way to know something. If, for example, you indicate success or failure of an operation by changing the color of a shape from white to green for success and red for failure, users with red-green color-blindness won’t be able to use your site properly. Instead, perhaps use both text and color together, so that everyone can understand what’s happening.
For more information about color blindness, see the following articles:
Palette design example
Let’s consider a quick example of selecting an appropriate color palette for a site. Imagine that you’re building a web site for a new game that takes place on the planet Mars. So let’s do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet’s surface. We use a color picker tool to select a sample of the color we choose.
Imagine that you’re building a web site for a new game that takes place on the planet Mars. So let’s do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet’s surface. We use a color picker tool to select a sample of the color we choose.
Using an eyedropper tool, we identify a color we like and determine that the color in question is #D79C7A, which is an appropriate rusty orange-red color that’s so stereotypical of the Martian surface.
Having selected our base color, we need to build out our palette. We decide to use Paletteon to come up with the other colors we need. Upon opening Paletton, we see:
Next, we enter our color’s hex code (D79C7A) into the «Base RGB» box at the bottom-left corner of the tool:
We now see a monochromatic palette based on the color we picked from the Mars photo. If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the «add complementary» toggle underneath the menu that lets you select the palette type (currently «Monochromatic»). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is
If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the «add complementary» toggle underneath the menu that lets you select the palette type (currently «Monochromatic»). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is #508D7C.
If you’re unhappy with the color that’s proposed to you, you can change the color scheme, to see if you find something you like better. For example, if we don’t like the proposed greenish-blue color, we can click the Triad color scheme icon, which presents us with the following:
That greyish blue in the top-right looks pretty good. Clicking on it, we find that it’s #556E8D. That would be used as the accent color, to be used sparingly to make things stand out, such as in headlines or in the highlighting of tabs or other indicators on the site:
Now we have our base color and our accent. On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
Once you have these colors, you will probably still need to select appropriate neutral colors. Common design practice is to try to find the sweet spot where there’s just enough contrast that the text is crisp and readable but not enough contrast to become harsh for the eyes. It’s easy to go too far in one way or another so be sure to get feedback on your colors once you’ve selected them and have examples of them in use available. If the contrast is too low, your text will tend to be washed out by the background, leaving it unreadable, but if your contrast is too high, the user may find your site garish and unpleasant to look at.
Как определить цвет на сайте
Приветствую вас на сайте Impuls-Web!
В данной статье я расскажу вам, как можно определить цвет элемента на сайте.
Для чего это может понадобиться? Предположим, вы редактируете какой-то элемент, либо добавляете новый и вам нужно сделать, что бы он подходил по цветовому оформлению к вашему сайту.
Навигация по статье:
В моем случае, в качестве такого элемента будет выступать кнопка «Отправить заявку»
Для того, что бы она лучше подходила по оформлению к этому сайту, я хочу сделать, что бы ее цвет фона совпадал с цветом меню. Конечно, для точного определения цвета можно использовать какой-нибудь графический редактор типа Photoshop или его аналогов. Однако, есть способы определить цвет с намного меньшими затратами времени и усилий.
Определение цвета стандартными инструментами браузера
Я буду показывать, как это можно сделать на примере браузера Mozilla Firefox и Google Chrome. Здесь, для того, что бы определить цвет какого-то элемента я могу щелкнуть правой кнопкой мыши по тому элементу, для которого я хочу задать цвет и в раскрывающемся списке выбрать здесь пункт «Исследовать элемент».
При этом, в нижней части экрана откроется окно инспектора, где можно просматривать код страницы, а так же css-свойства, которые задаются для каждого элемента.
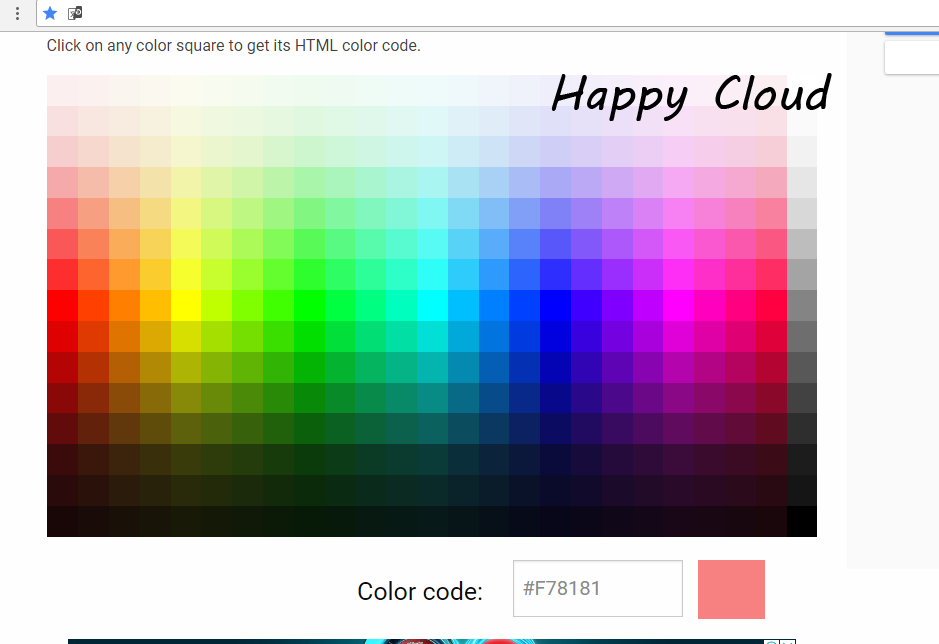
Для данной кнопки у меня отображается в качестве фона серый цвет и если щёлкнуть левой кнопкой мышки по кружочку с цветом, то откроется вот такая палитра:
При помощи данной палитры также можно подбирать нужный цвет, но для точного определения цвета нужно:
- 1.Кликнуть на значок пипетки
- 2.Навести курсор на тот элемент сайта, цвет которого мы хотим определить. В данном случае это будет меню.
Обратите внимание, что возле курсора появляется увеличивающаяся область, благодаря которой мы можем определить цвет даже для каких-то не больших элементов на странице сайта.
- 3.После того, как вы выбрали тот цвет, который вам нужен, просто нажимаете левую кнопку мышки. Сразу же после этого значение цвета того элемента, для которого вы инспектировали свойства, изменится.
 И эти изменения вы можете сразу же увидеть на предпросмотре.
И эти изменения вы можете сразу же увидеть на предпросмотре.
Кнопка «Отправить заявку» сразу же стала такого же цвета, как и меню. Однако для того, что бы эти изменения сохранились и применились на сайте, вам нужно скопировать значение данного цвета на панели отображения css-свойств, и затем вставить его в файл стилей вашей темы style.css.
Для этого вы можете воспользоваться либо визуальным редактором WordPress, либо какой-то другой программой для редактирования кода.
Изменения нужно вносить в файл:
/wp-content/themes/название вашей темы/style.css
Все изменения вносим в самый конец файла.
Для смены фона данного элемента нужно определить его класс или идентификатор. Как это делать я показывала в этой статье.
Затем, для этого элемента нужно задать свойство background, и вставить значение того цвета, который мы только что определили. После этого нужно сохранить изменения.
В файле style.css это будет выглядеть примерно так:
.test-btn{ background:# #2F73B6; }
.test-btn{ background:# #2F73B6; } |
Только вместо test-btn будет значение класса или идентификатора вашего элемента.
Определение цвета в браузере Google Chrome
В браузере Google Chrome процесс определения цвета будет выглядеть аналогичным образом.
- 1.Точно так же щелкаем правой кнопкой мышки по интересующему нас элементу.
- 2.Выбираем пункт «Просмотреть код»
- 3.Далее, у нас открывается аналогичный инспектор. Единственное, у вас он может быть как в горизонтальном расположении, как у меня, так и в вертикальном, когда панель будет находиться справа.
- 4.Здесь мы находим панель отображения css-свойств, и нажимаем на значок одного из цветов.
= cvet6= - 5.Далее, у нас открывается инструмент определения цвета, который, в принципе, похож на тот, который был в Mozilla Firefox.
 Единственное, что здесь еще можно задавать прозрачность цвета, выбирать цветовую гамму, и так же он может определять цвета не только в шестнадцатеричном формате, но и в формате RGB и RGBA.
Единственное, что здесь еще можно задавать прозрачность цвета, выбирать цветовую гамму, и так же он может определять цвета не только в шестнадцатеричном формате, но и в формате RGB и RGBA. - 6.Для точного определения цвета так же нажимаем на значок пипетки, наводим курсор на тот элемент, цвет которого мы хотим определить, и щелкаем левой кнопкой мыши.
При этом, здесь сразу же отображается его цвет. Если нам нужен другой формат цвета, то мы можем изменить его при помощи стрелочек вверх и вниз.
- 7.Точно так же, копируем значение этого цвета, и затем вставляем его в наш css-файл.
Как и в Mozilla Firefox, после того как мы выбрали цвет в окне предпросмотра элемент подсветился таким же цветом, который мы выбрали. Однако при обновлении страницы все эти изменения исчезнут, и цвет станет таким же, как он задан в css изначально. То есть, для того, что бы эта кнопка стала такого же цвета, как и меню на сайте, мне нужно внести изменения в css-файл.
Использование пипетки в Mozilla Firefox
Так же, в браузере Mozilla Firefox есть специальный инструмент для определения цвета, который называется «Пипетка».
Для того чтобы им воспользоваться нужно:
- 1.В правом верхнем углу нажимаем на значок меню, затем, выбираем раздел «Разработка», и здесь выбираем инструмент «Пипетка».
- 2.У нас появляется вот такое увеличительное стекло, при помощи которого мы можем определять цвет.
- 3.После того, как мы навели курсор на тот элемент, у которого нужно определить цвет, щелкаем левой кнопкой мышки и значение этого цвета автоматически копируется в буфер обмена.
- 4.Затем, мы просто переходим в css-файл и вставляем это значение.
На мой взгляд, этот способ более удобный, чем определение цвета через инспектор. Потому что он, во-первых немножко быстрее, а во-вторых – значение инспектора сразу же копируется в буфер обмена.
Определение цвета при помощи специальной программы
Так же, помимо инструментов браузера существуют специальные программки, которые так же позволяют легко определять значение цвета. Я для этих целей использую программу Pixie. Она не устанавливается, то есть вы просто копируете ее к себе на компьютер, а затем, при необходимости, просто запускаете двойным щелчком мыши, и у вас появляется вот такое окошко:
Я для этих целей использую программу Pixie. Она не устанавливается, то есть вы просто копируете ее к себе на компьютер, а затем, при необходимости, просто запускаете двойным щелчком мыши, и у вас появляется вот такое окошко:
Которое вы можете разместить в любой части экрана, что бы оно вам не мешало. При этом когда вы водите курсором по изображению – в специальном окошке показываются выбранный цвет.
Плюс этой программы в том, что вы можете определять точное значение цвета не только для каких-то элементов открытых в браузере, но и любых других элементов, отображающихся на вашем мониторе.
После того, ка вы выбрали тот цвет, который вам нравится, вы нажимаете сочетание клавиш CTRL+ALT+C, и значение этого цвета попадает в буфер обмена.
Затем, это значение можно также задать в качестве цвета фона, но при этом обращаю ваше внимание, что оно копируется без знака решетки.
Цвет определяется в шестнадцатеричном формате но знак решетки # вам нужно будет дописывать самостоятельно чтобы получилось примерно так: «#2F73B6».
Так же, плюс этой программы в том, что вы помимо того, что можете определять точное значение цвета, так же можно немного его изменять.
Например, я хочу для этой кнопки сделать эффект при наведении, чтобы фон становился более темный или более светлый, но при этом оттенок должен сохранялся. Для этого:
- 1.Сначала нажимаем CTRL+ALT+C, что бы скопировать значение цвета.
- 2.Затем, на клавиатуре, нажимаем CTRL+ALT+X, после чего открывается вот такая палитра:
- 3.В этой палитре можно либо выбирать интересующие оттенки, либо при помощи ползунка справа делать цвет более темным или более светлым. При этом в окне предпросмотра отображается оттенок, который получается в результате этих манипуляций. Здесь значение цвета отображается как в формате RGB, так и в шестнадцатеричном формате.
- 4.Если значение скопированного цвета не вставилось автоматически, то нужно вставить его в поле «HTML», а уже потом делать его темнее или светлее при помощи ползунка справа.

- 5.После выбора нужного оттенка копируем шестнадцатеричное значение цвета из поля “HTML”
Для смены цвета фона при наведении нужно приписать к классу или идентификатору элемента псевдокласс hover, а заем задать цвет фона.
Получится примерно так:
.test-btn{ background:#2F73B6; } .test-btn:hover{ background:# 286199; }
.test-btn{ background:#2F73B6; }
.test-btn:hover{ background:# 286199; } |
Я обычно при верстке или доработке сайтов использую именно эту программку.
Вы можете скачать данную программу к себе на компьютер, нажав на ссылку ниже.
Видеоинструкция
На этом у меня все. Если данная статья была для вас полезна – не забудьте оставить комментарий и подписаться на мою рассылку. Спасибо за то, что посетили мой сайт и до встречи в следующей статье!
Спасибо за то, что посетили мой сайт и до встречи в следующей статье!
С уважением Юлия Гусарь
Психология цвета и веб-дизайн
Синий цвет
Эмоциональная окраска синего существенно зависит от тона. Так светлые оттенки синего способны вызывать чувство спокойствия, открытости и безопасности, в то время как темные тона ассоциируются с надежностью, незыблемостью, опытом, которым можно доверять, и неким сплином. Это позволяет отнести синий цвет к универсальным цветам.
Фиолетовый цвет
Фиолетовый — цвет величия, роскоши, романтики, передаваемых светлыми оттенками, а также тайны и мистики, с которыми ассоциируются более темные насыщенные тона фиолетового. Так пурпурный оттенок вызывает эмоциональное ощущение атмосферы щедрости и богатства. От более нежного лавандового веет романтичностью.
Черный цвет
Черный — нейтральный, но очень сильный цвет, ассоциирующийся с изысканностью, сдержанностью, властью. Присутствуя на любом сайте и сочетаясь с другими цветами, черный способен вызывать разные или подчеркивать эмоции и ассоциации. Также черный может выступать доминирующим цветом в дизайне, однако опасность его чрезмерного использования состоит в том, что страница может ассоциироваться у посетителя со злом и нервозностью.
Также черный может выступать доминирующим цветом в дизайне, однако опасность его чрезмерного использования состоит в том, что страница может ассоциироваться у посетителя со злом и нервозностью.
Умеренное использование черного для оформления отдельных блоков и элементов сайта создает у посетителей ресурса ощущение изысканности, лаконичности, минимализма, элегантности, стиля.
Белый цвет
Белый — традиционно считается цветом добродетели, чистоты, простоты. Отличный вариант для фона сайтов, выполненных в минималистическом дизайне.
Существенной особенностью, свойственной только белому цвету, выступает то, что белый наиболее выгодно и эффектно подчеркивает все остальные цвета, эмоционально резонируя с ними.
Серый цвет
Нейтральность серого не отменяет того эмоционального эффекта, на который он способен. Серый ассоциируется с формальностью, меланхолией, нейтральностью, грустью, сдержанностью.
Серый в различный его оттенках представляет собой удивительную игру белого и черного, дающую тот или иной интересный эффект. Кроме того, интересно смотрятся в дизайне несколько различных оттенков серого цвета, а сочетание серого с сочным ярким цветом палитры выглядит заметно, ярко, свежо и стильно.
Кроме того, интересно смотрятся в дизайне несколько различных оттенков серого цвета, а сочетание серого с сочным ярким цветом палитры выглядит заметно, ярко, свежо и стильно.
Бежевый цвет
Бежевый цвет также можно отнести к нейтральным, так как сам по себе он довольно невыразительный и тусклый. Вместе с тем бежевый хорошо сочетается с другими цветами, принимая их характер, но позволяя разбавить общую картину, избежав чрезмерности и излишней насыщенности.
Бежевый хорош как в качестве фонового, так и в качестве второго цвета. Светлые тона бежевого смотрятся современно и свежо, более темные передают чувство традиционности и приземленности.
Цвет слоновой кости
Неординарный цвет в палитре от молочного до кремового способен передавать те же эмоции, что и белый, только придавая им больше мягкости. Цвет слоновой кости ассоциируется с простотой, элегантностью и комфортом, а в дизайне веб-страниц, используемый вместо белого, способен смягчать контраст между темными цветами.
Выбор цветовой гаммы
Дизайн любого сайта предполагает подбор цветовой гаммы, или сочетания цветов и тонов с целью достижения того или иного эмоционального подсознательного эффекта на посетителя. Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми считаются триада, двойная комплиментарная система и выбор цветов-аналогов.
Триада
Триада, как следует из самого названия, представляет собой систему из 3 гармонирующих цветов. Выбор цветов осуществляется по цветовому кругу, содержащему 12 вариантов цветов, по принципу равностороннего треугольника. Это наиболее сбалансированная система, сочетающая в себе преимущества резонанса и эффекта дополнения без сложных контрастов.
Двойная комплиментарная система
Данная система предполагает использование уже 4-х цветов, также подбираемых по цветовому кругу. Из них 2 цвета контрастируют, и 2 выступают дополняющими. Найти гармоничный вариант воплощения такой гаммы на практике сложнее. Найти же цвета не сложно. Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая дополняющим. Четвертый — контрастным для третьего.
Найти же цвета не сложно. Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая дополняющим. Четвертый — контрастным для третьего.
Цвета-аналоги
Это так называемая последовательная система, предполагающая выбор трех, как правило, дополняющих цветов по цветовому кругу. Сочетание цветов аналогов и игра на тонах позволяет экспериментировать с вызовом необходимого эмоционального эффекта у пользователей.
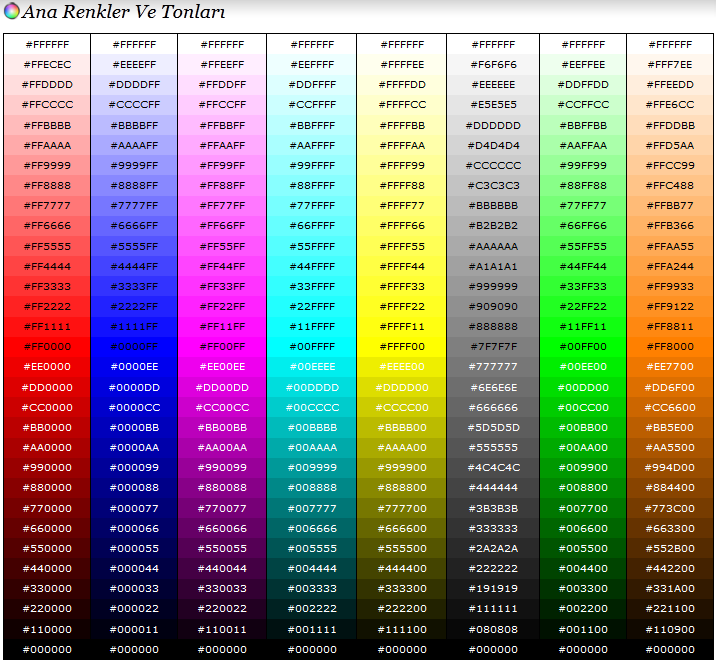
HTML коды и RGB цвета для сайта, подобрать и задать цвета текста в HTML и CSS, Яндекс.Цвета и другие программы палитр для подбора цвета
Здравствуйте, уважаемые читатели Интернет помощник. Теперь плюс ко всему начинаю новую тему «HTML для чайников». Начну данную рубрику с материала про цвета в HTML и CSS, как формируются цвета, какие использовать программы для захвата цвета и многое другое.
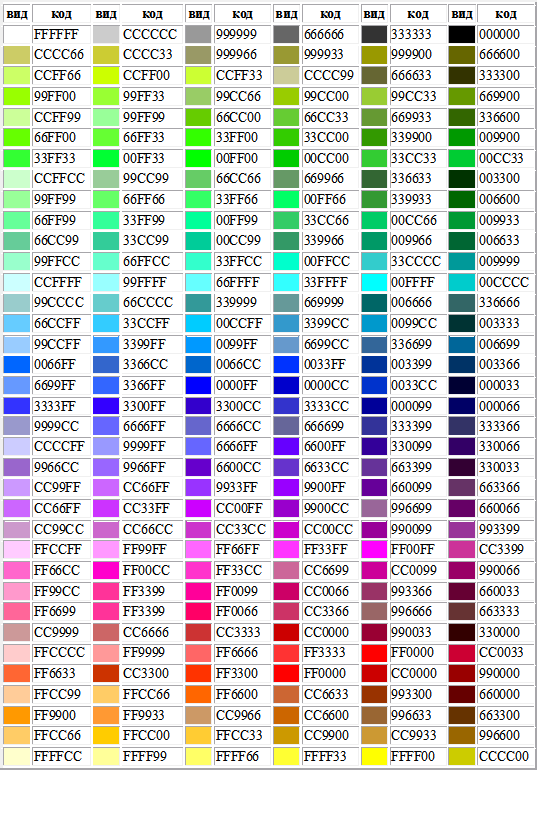
Начинающим вебмастерам часто становится не совсем понятно, где взять таблицу Html и CSS цветов, как эти коды использовать для оформления записей в web документах.
Коды и таблицы базовых RGB цветов, задание цвета в Html и CSS
Логично, что в текстовой разметке и CSS ( каскадные таблицы стилей) имеется возможность цветового оформления текста, иначе все страницы были монотомными и малозаметными. Для цветового оформления текста обычно используется цветовая модель RGB ( с английского Red — Красный, Green — Зеленый, Blue — Синий)
В цветовой модели RGB используется всего три цвета, каждый цвет которого может представлен разными уровнями яркости. В Html или CSS можно выбрать, для каждого из трех цветов, одну из 256 возможных градиаций цветов, а 256 потому что столько значений цвета можно закодировать в 1 байте информации.
То есть для оформления своего документа вы можете использовать большое число цветов (256*256*256). К примеру, чтобы получить черный цвет все три цвета красный, синий и зеленый должны иметь нулевое значение яркости, а для того чтобы получить белый цвет, надо чтобы эти цвета имели бы наибольшее значение яркости.
Давайте рассмотрим, как же задать яркость в канале для цвета Html. Для настройки яркости существует два главных способа:
1. Задать код цвета для сайта в Html, выбирая яркость цветов ( красного, зеленого, синего) по шестнадцатеричной системе счисления.
2. Задать цвет кода в CSS, вводя название кода цвета.
Давайте разберемся с шестнадцатеричной системой записи кода цвета в гипертекстовой разметке. Например, если бы захотели задать белый цвет в десятичной системе, то получили код 256 256 256, а для черного 0 0 0.
Но в шестнадцатеричной системе в отличие от десятичной в коде цвета присутствуют помимо цифр и буквы латинского алфавита, поэтому здесь есть своя система формирования цифр, но углубляться не стоит, так к примеру, белый цвет для HTML можно будет задать так: #ffffff, а черный: #000000. То есть 00 соответствует 0 в десятичной системе, а ff — 256.
То есть на каждый канал RGB цвета для Html или CSS отводится 2 шестнадцатеричной цифры, поэтому цвета Html кода состоят из шести цифр или букв, которые приравнены в шестнадцатеричной системе к цифрам, где перед ним ставится знак «#». Все довольно просто, так простые цвета для Html или CSS будут выглядеть так:
Все довольно просто, так простые цвета для Html или CSS будут выглядеть так:
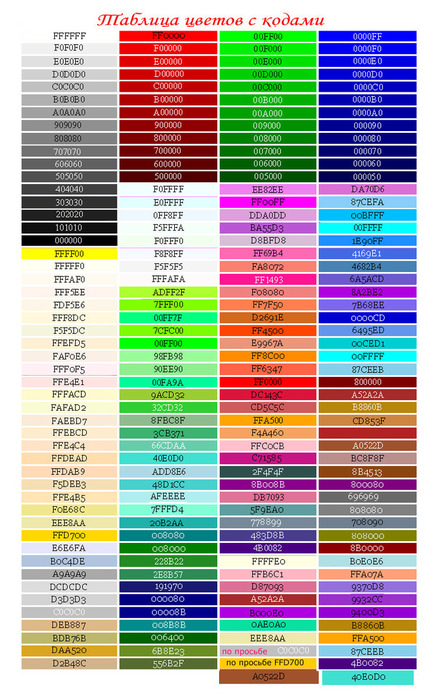
| Цвет | Html коды цвета |
| Белый | #ffffff |
| Черный | #000000 |
| Желтый | #ffff00 |
| Зеленый | #008000 |
| Серый | #808080 |
| Синий | #0000ff |
| Красный | #ff0000 |
Ясно дело, что подбирать коды цвета вам не нужно, для этого достаточно открыть любой графический редактор выбрать подходящий цвет, где отобразится код в цветовой схеме RGB, или найти таблицу Html кодов и скопировать ее к себе.
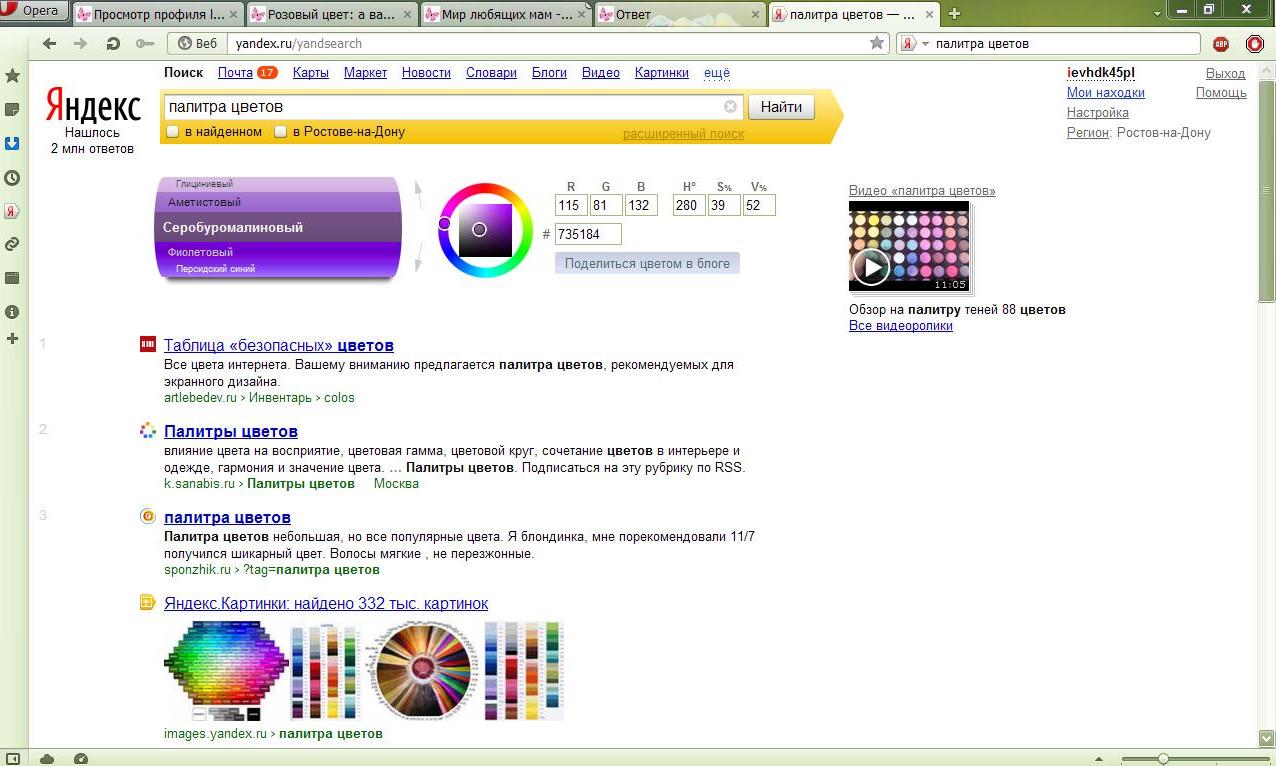
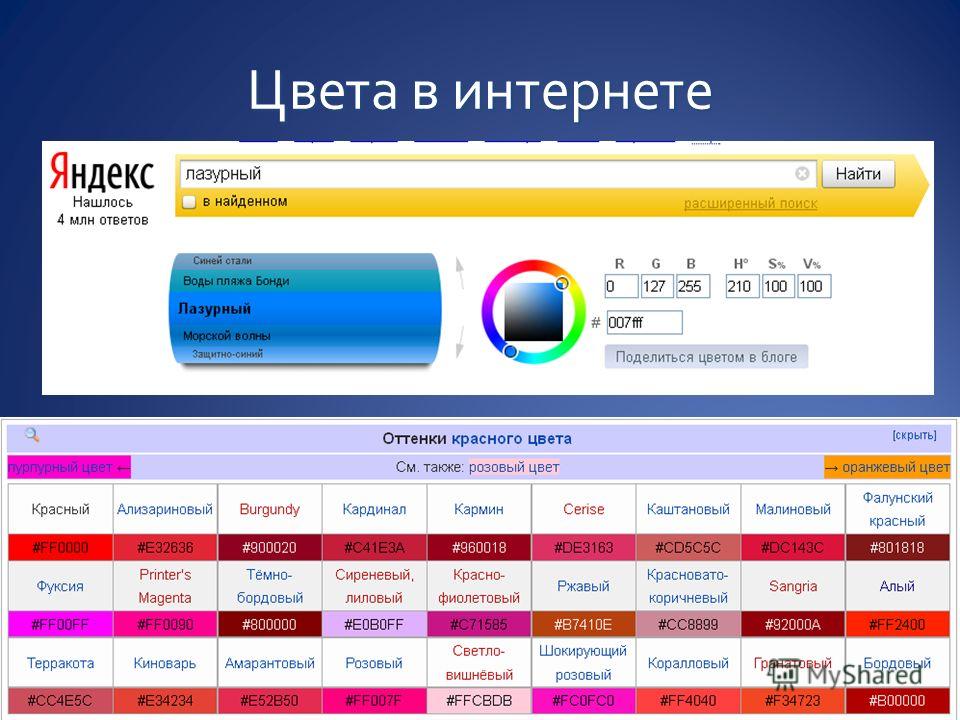
Яндекс Цвета — подбор цветовой схемы в палитре RGB цветов, в Yandex выдаче, Html коды
Также можно подобрать цветовую схему для сайта в Яндексе, достаточно вбить в строку поиска слово «цвет» или какое-либо название цвета. В результате наверху страницы, в результатах выдачи будет палитра Яндекс. Цвета для подбора цвета для сайта. В правом углу будет показан шестнадцатеричный код цвета, который можно вставить к себе в web документ и использовать, а выше RGB цвета.
Цвета для подбора цвета для сайта. В правом углу будет показан шестнадцатеричный код цвета, который можно вставить к себе в web документ и использовать, а выше RGB цвета.
Все это Яндекс, который облегчает жизнь дизайнерам и верстальщикам сайтов. Просто введите название цвета и в результате вы получите код нужного цвета, или в Яндекс цвета уже ищите подходящий для вашего сайта цвет.
Собственно говоря, данный инструмент Яндекса может пригодиться и обычным пользователям интернет, например узнать, как будет выглядеть будущий интерьер. Посмотрите видео про использование Яндекс Цветов.
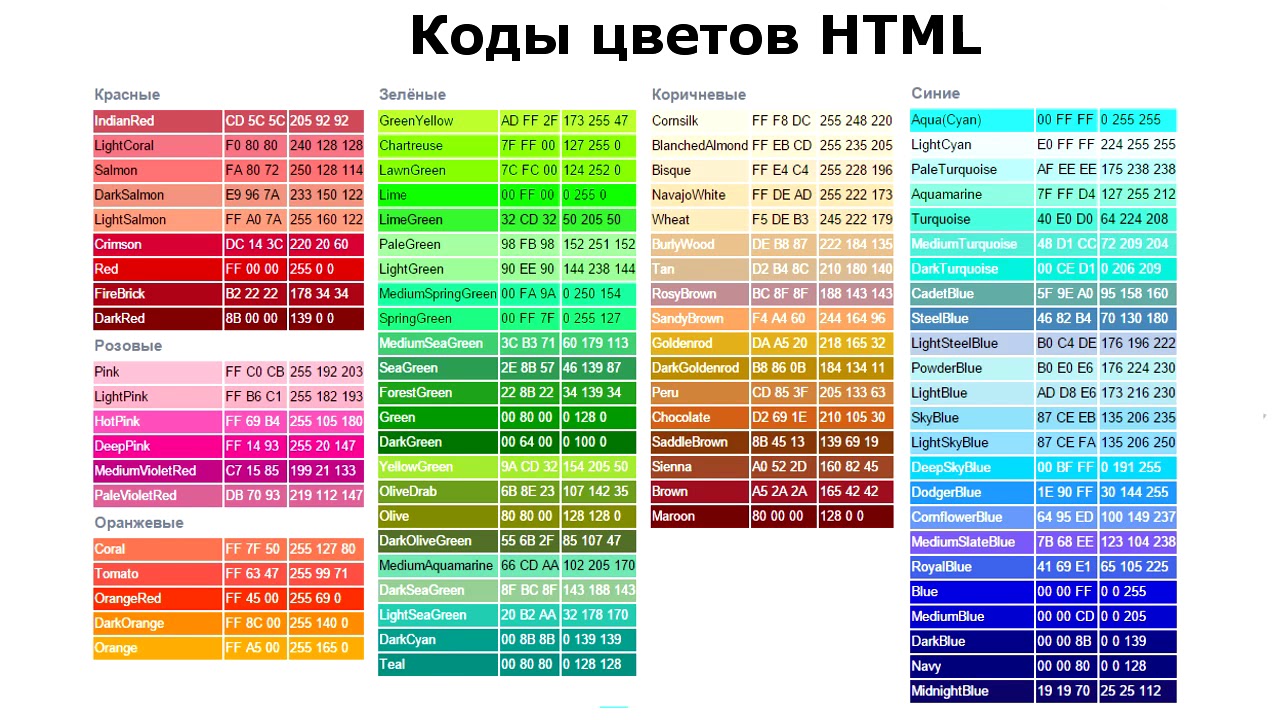
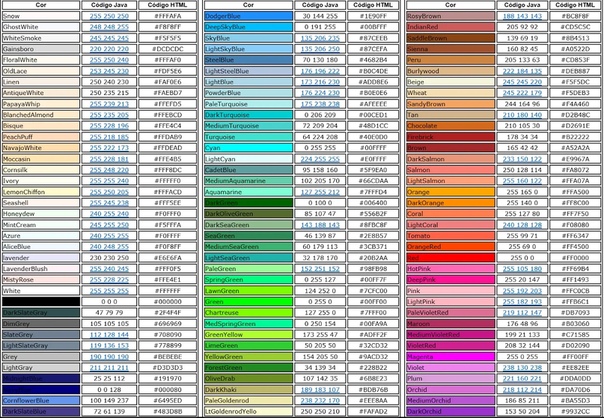
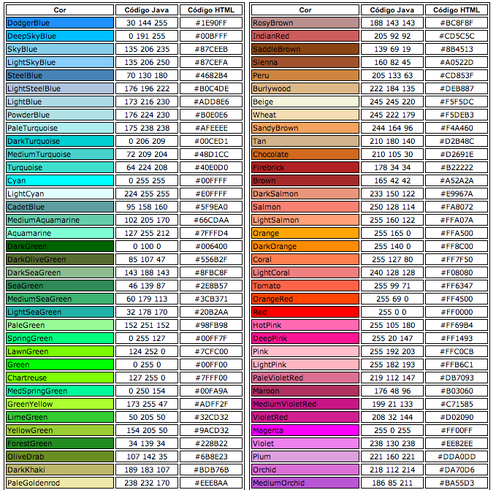
Некоторые цвета в гипертекстовой разметке цвета можно указать словом, так «white» — белый цвет, «gray» — серый и т.д. Но есть нюанс, задавать цвета в Html таким способом получится для небольшого количества цветов. Ну понятно, что 16 миллионов цветов в RGB с помощью слов вы не сможете найти не в одной таблице.
В валидаторе гипертекстовой разметки W3C 4.01 ( его поддерживают все браузеры) представлено 16 оттенков, которые составляют таблицу цветов Html и CSS можно будет задать с помощью слов:
Присутствуют и другие таблицы, в которых представлено больше цветов, которые можно задать словами, но есть вероятность, что такой цвет в некоторых браузерах будет отображаться некорректно, так что кроме этих 16 цветов, которые можно задать словами, остальные цвета надо задавать шестнадцатеричным кодом.
Примеры и способы применения кодов цвета в Html и CSS и названия RGB цветов в web документах, изменение цвета текста с помощью атрибута color
В данный момент внешнее оформление страниц ложится на плечи CSS ( таблица каскадных стилей), но все еще встречаются случаи указания кода цвета в HTML, хотя не так часто, но есть случаи, когда использование для оформления CSS, так например, оформление почтовой рассылки в subscribe).
Поэтому я все же приведу примеры задания цвета в HTML словами и кодом, при этом будут использоваться уже не рекомендуемые валидатором W3C теги. Так раньше цвет фона страницы задавали через атрибут «bgcolor» тегом «BODY», а цвет текста на всей странице атрибутом «text».
Так раньше цвет фона страницы задавали через атрибут «bgcolor» тегом «BODY», а цвет текста на всей странице атрибутом «text».
<body bgcolor=»#ffd700″ text=»purple»>web страница</body>
В результате вы получите страницу с золотистым фоном и пурпурным шрифтом. До того, когда CSS вошел в обиход для задания цвета шрифта в определенном участке надо было прописывать тег «FONT», который не рекомендуется W3C, а для задания цвета в него включали атрибут «color»:
<font color=»#ff0000″>участок текста, который нужно было окрасить в красный цвет</font>
Чтобы окрасить определенную часть текста в выбранный вами цвет ( например я выбрал синий) при помощи тега «FONT», надо прописать следующий HTML код:
<font color=”#000bff”> Часть текста, шрифт которого надо заменить на синий цвет </p>
Сейчас, для того чтобы верстка сайта была валидной, советуют задавать коды цвета в CSS с помощью соответствующих правил и свойств. Правило вставки кода цвета в CSS ничем не отличается от сказанных уже выше.
Правило вставки кода цвета в CSS ничем не отличается от сказанных уже выше.
Как видите во второй отмеченной строке, запись кода сокращена до трех символов — все это потому, что если символы совпадают для каждого канала.
Подбор, определение HTML кода, RGB цветов с помощью программ — для работы с цветовыми палитрами
Как я уже описал выше, чтобы задать код цвета в HTML и CSS используется цветовая модель RGB ( трехцветная модель, состоящая из трех цветов — красный, зеленый, синий). Для каждого из цветов предусмотрено 256 градиаций — от 0 до 255 ( то есть в шестнадцатеричной системе — от 00 до FF).
Так как у нас используется три основных цвета, их комбинаций которых получаются остальные, то код цвета в HTML и CSS будет выглядеть так 08457e ( оттенок синего). Тогда lkz записи кода цвета в HTML надо добавить перед кодом знак решетки «#», получим код цвета для HTML: #08457e.
Понятно, что вычислять код цвета вам не надо, для этого можно воспользоваться различными программами для работы с цветом, где нужный цвет можно выбрать на палитре, либо наведя инструментом «пипетка» на нужный цвет, получив нужный код цвета для HTML, либо как описал выше зайти в Яндекс и найти код искомого цвета. В результате вы сможете выбрать нужный цвет в палитре и получить код HTML цвета. Ниже приведу список программ для работы с цветом при создании сайта, где вы сможете выбрать ту, которая больше подходит вам:
В результате вы сможете выбрать нужный цвет в палитре и получить код HTML цвета. Ниже приведу список программ для работы с цветом при создании сайта, где вы сможете выбрать ту, которая больше подходит вам:
1. HTMLColor 2000
2. ColorPic
3. ColorMania
4. Contrast Analyser 2.0
5. Absolute Color Picker
6. Just Color Picker
Ну а для того, чтобы увидеть результаты вашей работы ( когда выписал HTML код для сайта в текстовом редакторе, советую Notepad++) документ HTML кода сохраните файл в формате html и откройте в любой браузере, чтобы просмотреть, как будет выглядеть.
Посмотрите также видео про «Цвета в HTML и CSS»:
Цветные линзы для глаз: все цвета радужки
31.03.2020
Цветные линзы для глаз — прекрасная (и абсолютно безопасная) возможность поэкспериментировать с внешностью. Недаром поисковики сегодня буквально пестрят запросами, подойдут ли голубые линзы на карие глаза, и где в Санкт-Петербурге купить онлайн цветную контактную оптику. Эта статья о цветовом разнообразии линз, представленных в интернет-магазине «Здоровое Зрение».
Недаром поисковики сегодня буквально пестрят запросами, подойдут ли голубые линзы на карие глаза, и где в Санкт-Петербурге купить онлайн цветную контактную оптику. Эта статья о цветовом разнообразии линз, представленных в интернет-магазине «Здоровое Зрение».
Какие цветные линзы предлагает ALCON
В линейке цветных линз этого производителя представлены модели с диоптриями и без. Поэтому даже те, у кого нет проблем со зрением, но есть желание поэкспериментировать с внешностью, могут купить цветные контактные линзы ALCON. И поразиться разнообразию доступных цветов:
-
Зеленый. Помимо классической зелени, способной перекрыть практически любой натуральный цвет глаз, здесь вы найдете более нежный изумрудный зеленый и холодный бирюзовый. К этой же цветовой группе можно отнести и экзотический цвет Caribbean Aqua. Что касается последнего, помните, что, смешиваясь с естественными насыщенными цветами радужки, он может давать темноватый оттенок.
 Поэтому заказывать цветные линзы Caribbean Aqua рекомендуется для обладателей зеленых и голубых глаз;
Поэтому заказывать цветные линзы Caribbean Aqua рекомендуется для обладателей зеленых и голубых глаз; - Голубой и синий. Как и в предыдущем случае, помимо классических чистых цветов в ассортименте цветных контактных линз для глаз представлены и оригинальные оттенки — сапфир и бриллиантовый синий. Эти цвета линз для глаз подойдут тем, кто не желает кардинальных перемен, а лишь хочет слегка обыграть естественный оттенок радужки;
- Карий. Классика, никогда не выходящая из моды. Она встречается почти во всех наборах и кому-то может показаться скучной. Но купить цветные или оттеночные контактные линзы коричневого цвета — отличная идея для обладателей светлых глаз и темных волос;
- Серебристый. Пусть название не вводит в заблуждение — это цветные линзы для глаз. Купить их могут любители классического серого или, если речь идет об оттеночных моделях, те, кто желает придать глазам холодность и строгость;
-
Аметист.
 В жизни такой цвет встречается очень редко. Но желающих купить такие цветные контактные линзы с диоптриями или без них полно. Популярности во многом поспособствовали книги Джорджа Мартина, ведь в оригинале именно такой необычный цвет глаз у Дейнерис;
В жизни такой цвет встречается очень редко. Но желающих купить такие цветные контактные линзы с диоптриями или без них полно. Популярности во многом поспособствовали книги Джорджа Мартина, ведь в оригинале именно такой необычный цвет глаз у Дейнерис; - Медовый. Мягкий оригинальный оттенок, который не так часто представлен в магазинах цветных линз для глаз. У нас его вы найдете в линейке Air Optix Colors.
В нашем интернет-магазине представлено несколько линеек цветных линз для глаз от ALCON. Наибольшим разнообразием отличается вышеупомянутые Air Optix Colors. Серия же Freshlook Dimensions, например, ограничена всего тремя цветами.
Цветные линзы для глаз Adria
Цветные контактные линзы Adria, представленные в нашем интернет-магазине, отличаются не меньшим разнообразием. Причем все серии представлены как минимум семью цветами. Из особенностей:
- Ореховый — близкий к карим глазам оттенок, который хорошо оттенит естественный цвет глаз;
-
Золото и чистое золото — что-то среднее между медовым и желтым.
 Отличный выбор для любителей оригинальных решений и ответ на вопрос, где купить необычные цветные линзы для глаз;
Отличный выбор для любителей оригинальных решений и ответ на вопрос, где купить необычные цветные линзы для глаз; - Фиолетовый — чистый и яркий оттенок, более насыщенный, чем аметист. В нашем интернет-магазине покупать такие цветные линзы для глаз предпочитают любители смелых экспериментов, уже пробовавшие другие цвета.
Отдельно стоит отметить модели Adria Color 3 Tone. Сочетание не двух, а трех оттенков создает необычно выразительный и естественный рисунок.
Цветные линзы Bausch&Lomb
Мы советуем покупать цветные и оттеночные контактные линзы с диоптриями или без них от Bausch&Lomb тем, кто любит неяркие естественные цвета. В серии представлено 10 цветов. Все они схожи с вышеперечисленными, но имеют более экзотические названия: индиго, амазон, пацифик, платина и другие. Так что, если вы решили заказать в нашем интернет-магазине цветные линзы для глаз именно этого производителя, сначала ознакомьтесь с цветовым разнообразием. И пусть вас не смущают названия.
И пусть вас не смущают названия.
Узнать, сколько стоят голубые, зеленые или другие цветные линзы для глаз можно в нашем каталоге контактных линз. Здесь же можно оформить заказ с доставкой по Санкт-Петербургу или Москве, если это необходимо.
На роутере TP-Link горит оранжевая (красная) лампочка интернета WAN
Уже не раз в комментариях к разным статьям отвечал на вопросы, которые связаны с индикатором подключения к интернету (WAN) на роутерах TP-Link. У многих он горит оранжевым цветом, и соответственно интернет через роутер не работает. Сразу скажу, что это не какая-то поломка. Дело в том, что роутер просто не может подключится к интернету (к интернет-провайдеру). И сообщает вам об этой ошибке оранжевым индикатором WAN (значок в виде планеты).
Раньше, на всех роутерах TP-Link не было этого оранжевого индикатора. Все горели одним цветом, просто при ошибке мигали, или еще что-то. Такая фишка появилась недавно, и теперь при проблемах с подключением и интернету, индикатор горит оранжевым (или красным). Как я понял, такие изменениях на всех моделях маршрутизаторов: TP-link TL-WR841N, TL-WR740N, TL-WR941ND, TL-WR842ND и т. д.
Как я понял, такие изменениях на всех моделях маршрутизаторов: TP-link TL-WR841N, TL-WR740N, TL-WR941ND, TL-WR842ND и т. д.
Без разницы какой у вас маршрутизатор, сама проблема выглядит примерно вот так:
Просто подключаем кабель в WAN порт роутера, и индикатор загорается оранжевым, ну и интернет через роутер не работает. Когда все хорошо, то индикатор должен гореть зеленым цветом. Если роутер вообще не реагирует на подключение кабеля в порт WAN, то смотрите решения проблемы в статье роутер не видит интернет кабель. Не работает WAN порт.
Оранжевый (красный) индикатор интернета на TP-Link: решение проблемы
Мы уже выяснили, что проблема в том, что роутер не может подключится к интернету. При настройке роутеров, это наверное самая популярная проблема, о которой я писал в статье при настройке роутера пишет «Без доступа к интернету», или «Ограничено».
Как показывает практика, есть две основные причины:
- Проблемы у интернет-провайдера.
 Что-то на линии, проблемы с оборудованием, вы не оплатили интернет и т. д. Нужно убедится, что интернет работает. Самый простой способ, это подключить интернет напрямую к компьютеру, и проверить. Можно позвонить к провайдеру, и выяснить, нет ли проблем на их стороне. Если интернет не работает, то понятно, что роутер не может подключится, и индикатор WAN горит оранжевым.
Что-то на линии, проблемы с оборудованием, вы не оплатили интернет и т. д. Нужно убедится, что интернет работает. Самый простой способ, это подключить интернет напрямую к компьютеру, и проверить. Можно позвонить к провайдеру, и выяснить, нет ли проблем на их стороне. Если интернет не работает, то понятно, что роутер не может подключится, и индикатор WAN горит оранжевым. - Неправильная настройка маршрутизатора. Это основная причина. Просто в настройках роутера вы неправильно задали параметры для подключения к интернет-провайдеру, или не задали их вообще. Так же, проблема может быть еще в привязке по MAC-адресу. Если ваш провайдер делает такую привязку.
Так как проблема в основном в настройках, давайте разберемся в этом подробнее.
Важно! После покупки и установки маршрутизатора, его нужно настроить на подключение к интернет-провайдеру. Выбрать в настройках тип подключения, и задать необходимые параметры. Только после этого роутер сможет подключится к интернету, и индикатор WAN загорится зеленым.
Только в том случае, когда провайдер использует тип подключения Динамический IP, и не использует привязку по MAC-адресу, интернет на роутере настраивать не нужно, он должен заработать сразу после подключения кабеля к роутеру. При условие, что роутер на заводских настройках.
Давайте по пунктам:
1 Первым делом нужно узнать какой тип подключения использует ваш интернет-провайдер. И если это не Динамический IP, то вы должны знать дополнительные данные (пароль, имя пользователя, адрес сервера). Так же, нужно узнать, использует ли провайдер привязку по MAC-адресу (таких провайдеров не много, но они есть). Вся необходимая информация, как правило указана в договоре по подключению к интернету. 2 Если вы уже пробовали настроить роутер, то лучше сбросить настройки на заводские. Дальше заходим в настройки роутера TP-Link, и на вкладке «Network» (Сеть) – «WAN» выбираем тип подключения, и задаем необходимые параметры.Если у вас новая панель управления:
После правильной настройки, ваш роутер должен подключится к интернету, а индикатор WAN загореться зеленым цветом, вместо оранжевого.
Много подробных инструкций по настройке роутеров TP-Link разных моделей вы найдете в разделе https://help-wifi.com/category/tp-link/.
Если эти советы вам не помогли, то описывайте свою проблему в комментариях, постараюсь помочь советом.
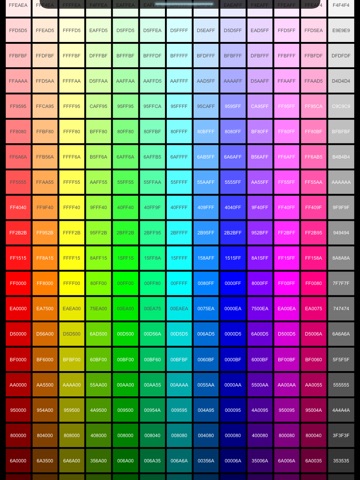
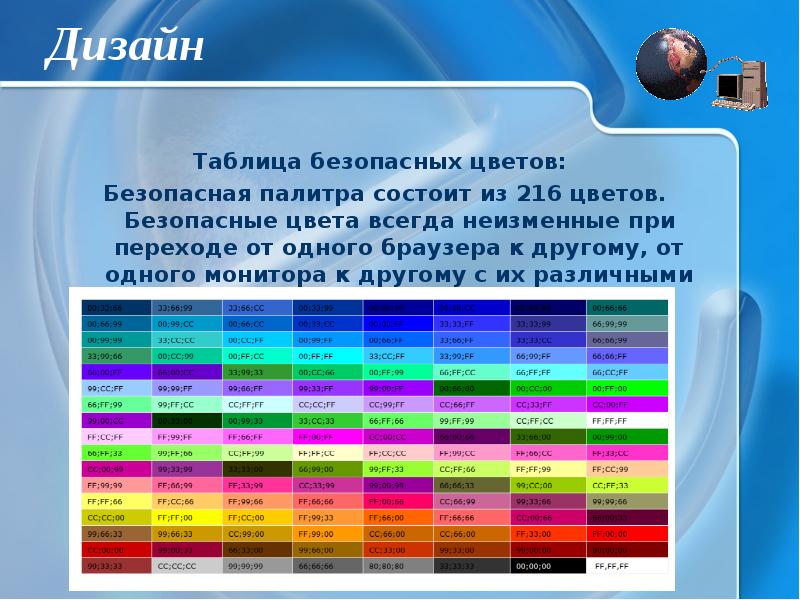
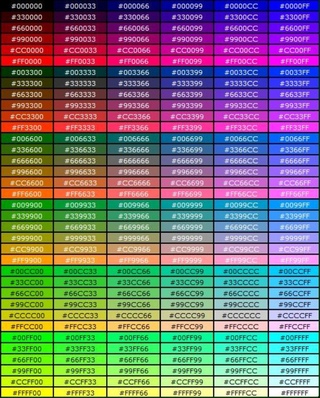
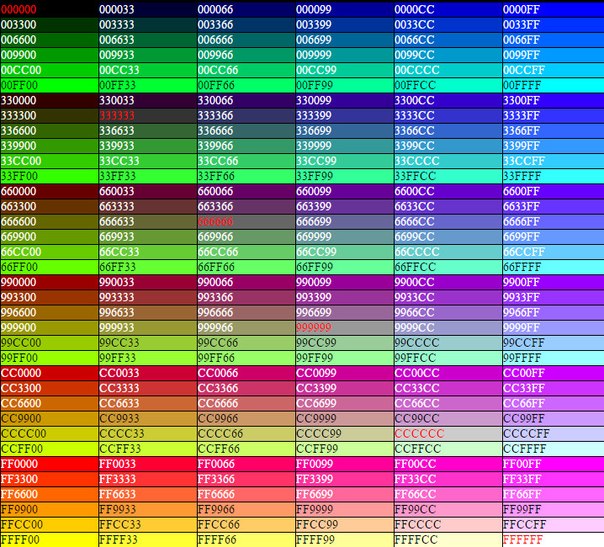
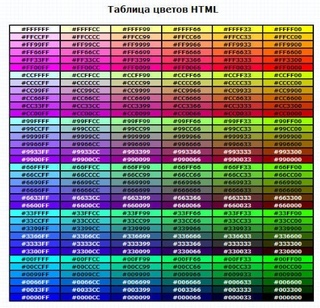
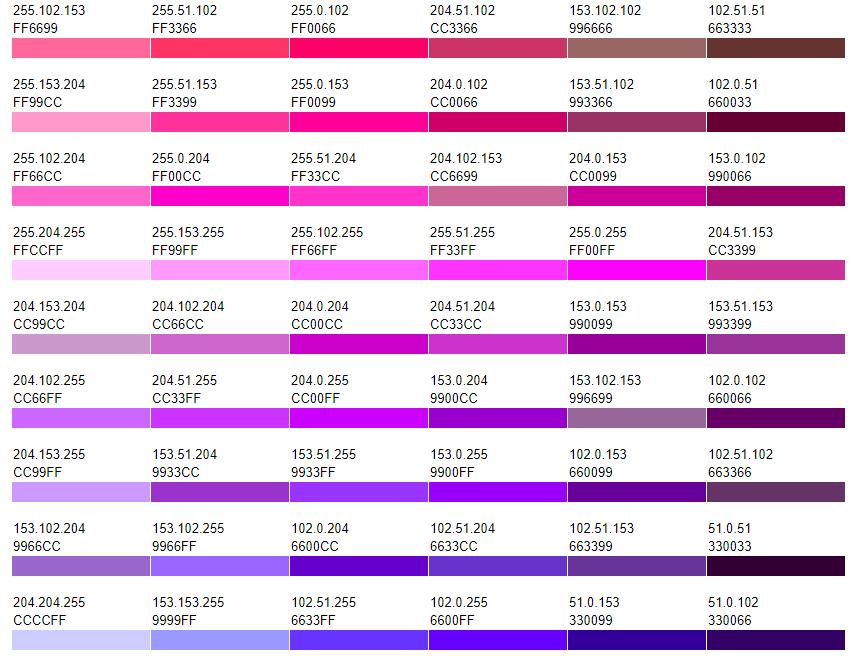
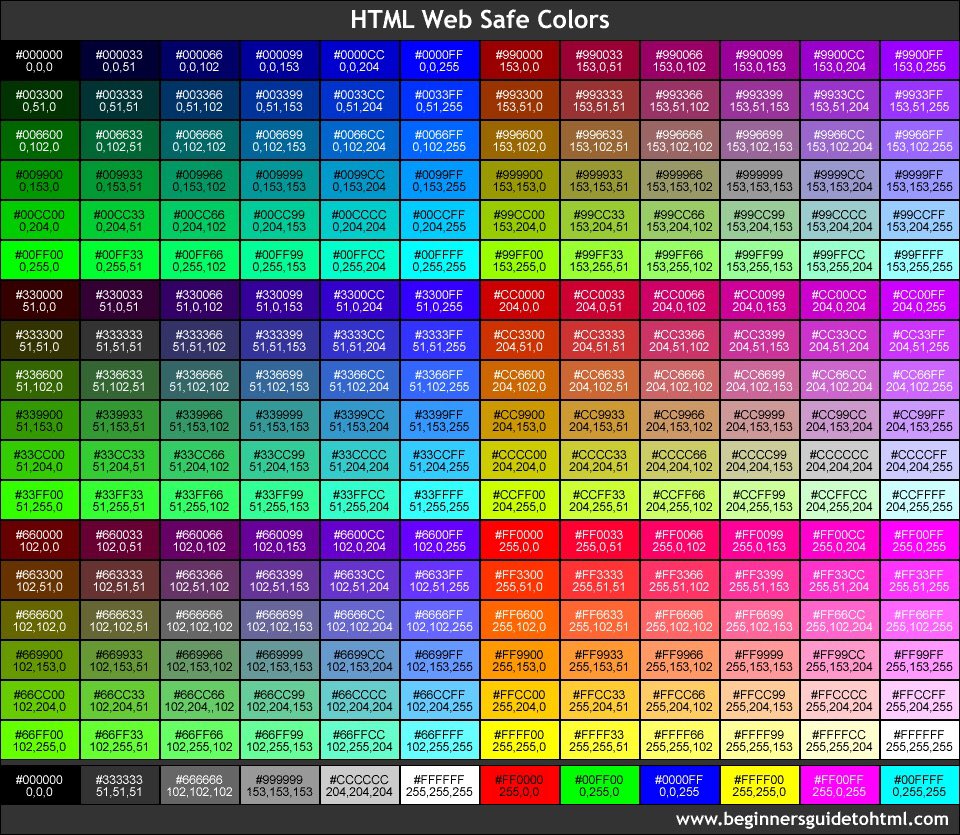
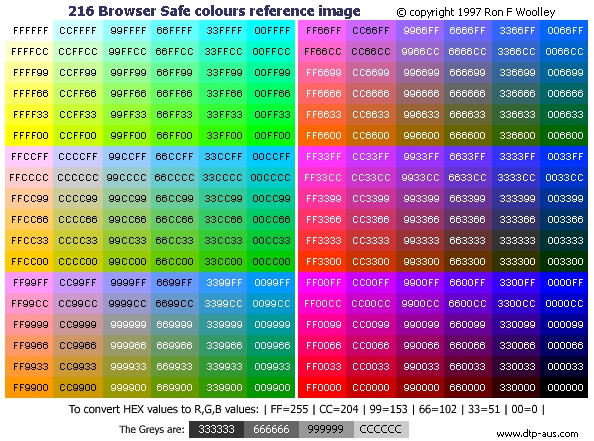
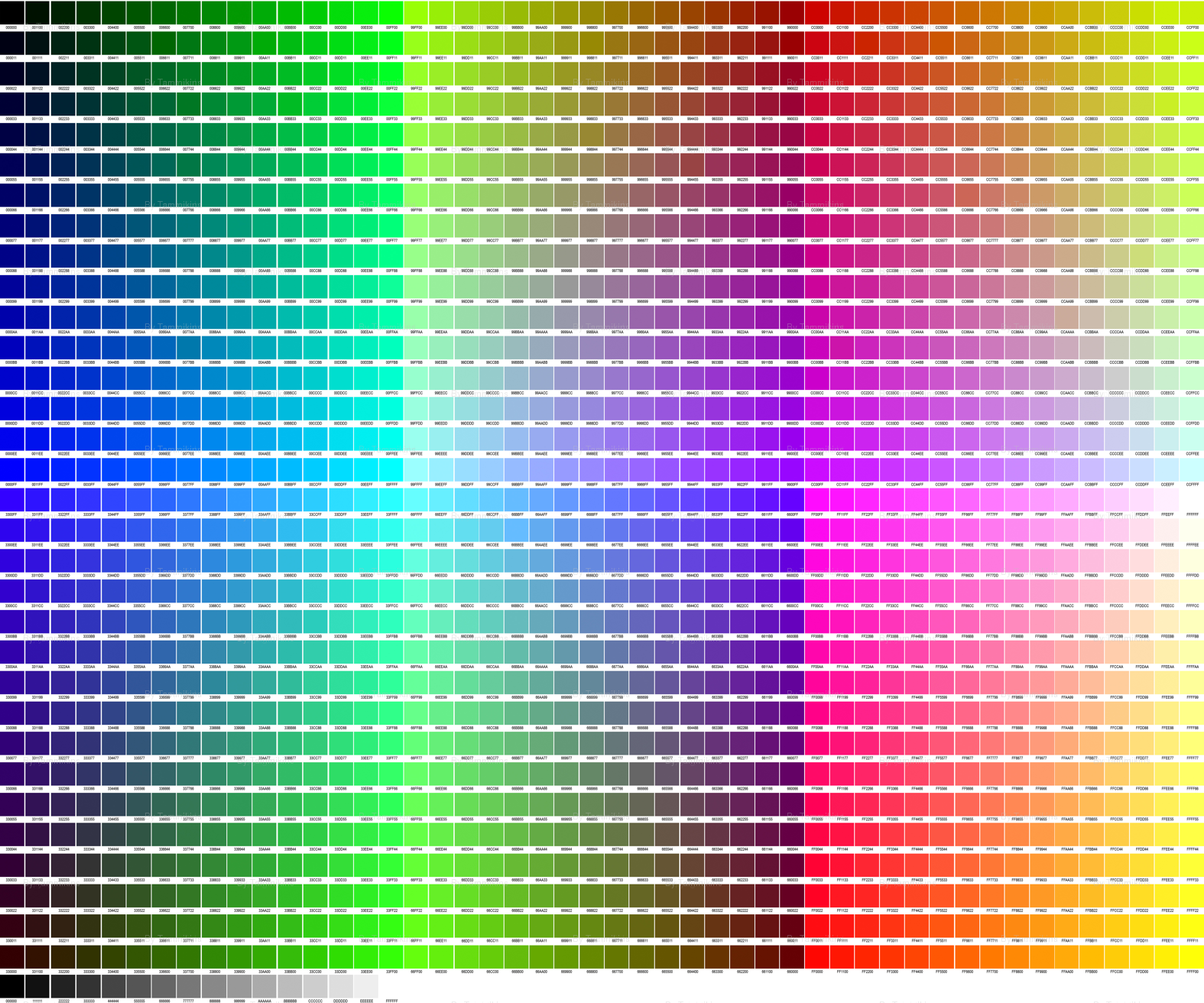
«Безопасные» или Web Safe цвета для веб-дизайна
4.9 из 5 на основе 9 оценок
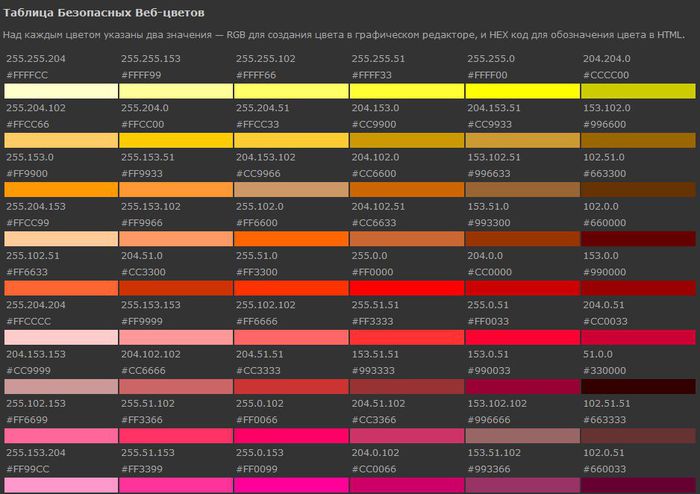
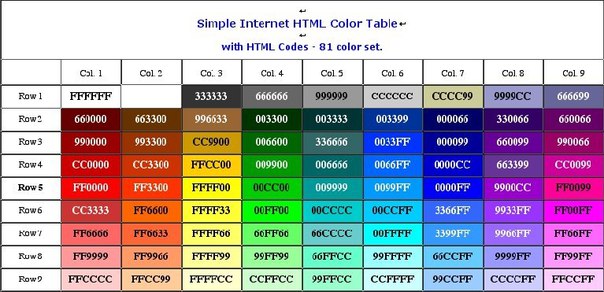
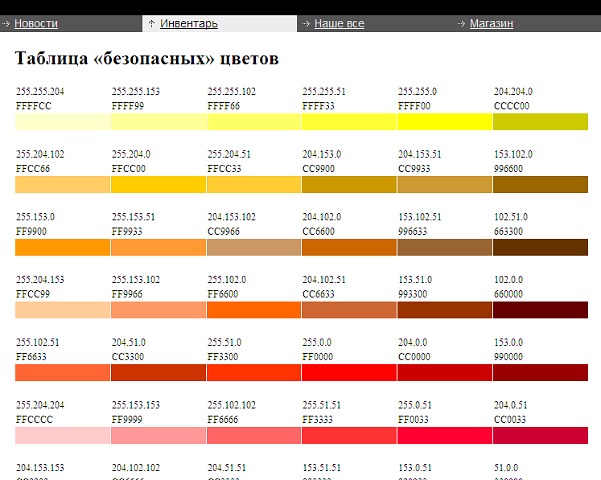
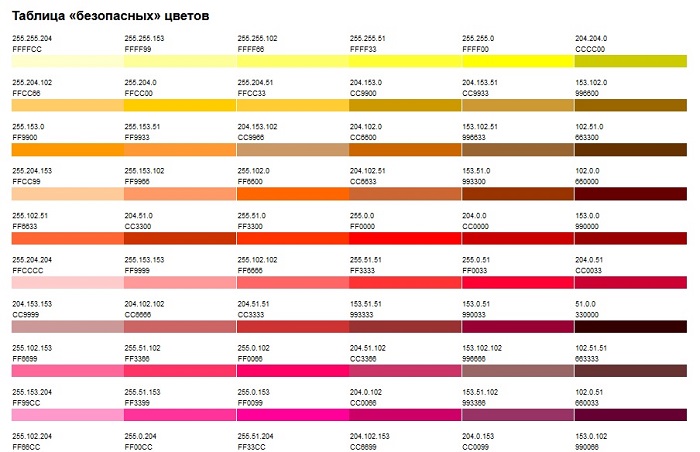
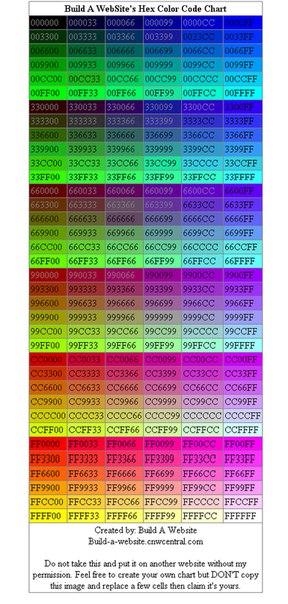
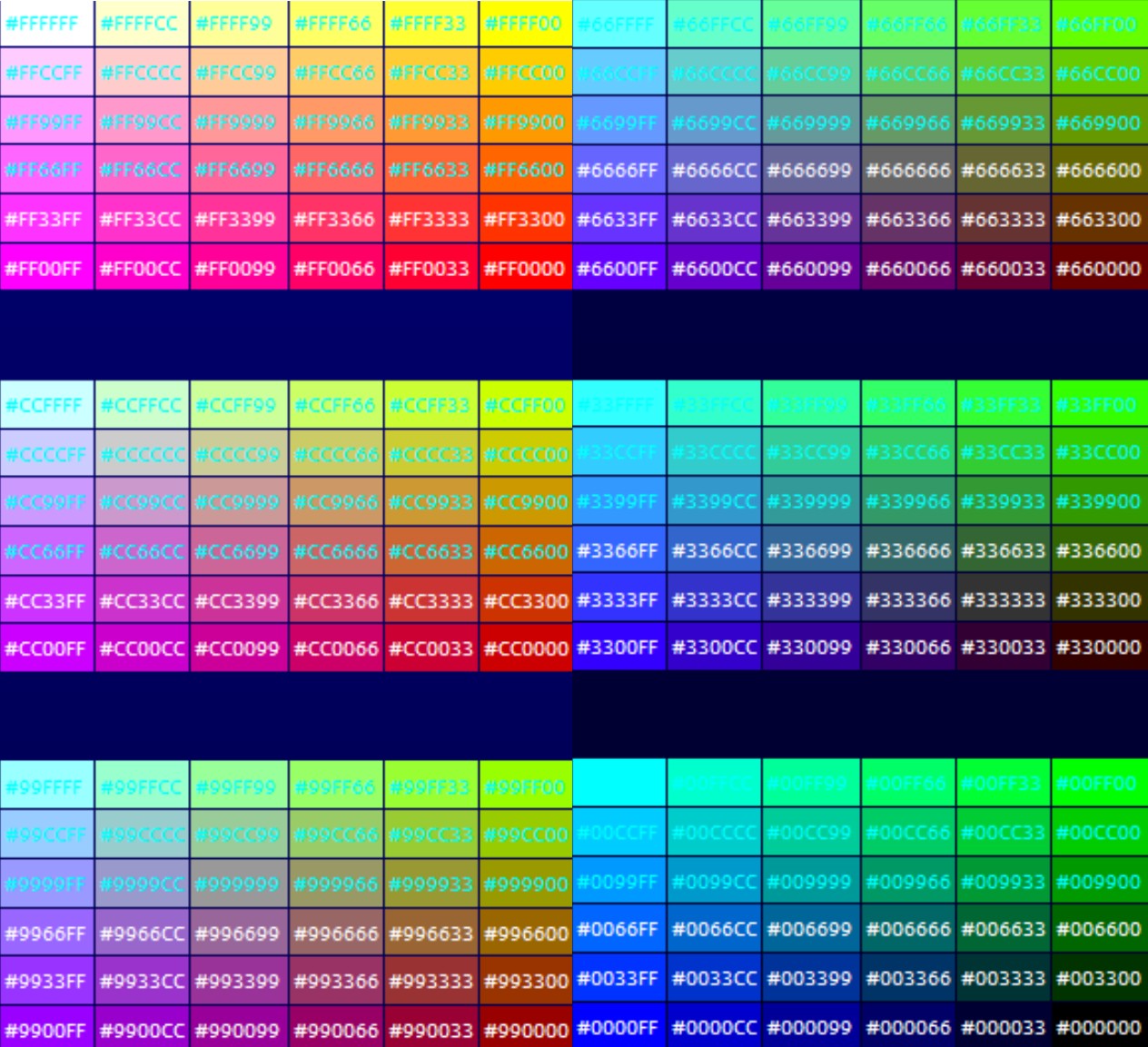
18.12.2015 «Безопасные», Web Safe или Browser Safe цвета — это палитра, состоящая из 216 оттенков, которые максимально точно от монитора компьютера или выбранного, способного отображать, по крайней мере, 8-ми битный цвет (256 цветов). Причина наличия в палитре только 216 вместо максимальных 256-ти цветов заключена в том, что именно эти основные цвета на всех компьютерах одинаково.
Более десяти лет назад, большинство компьютеров способно было отображать максимум 256 цветов одновременно. Причин было достаточно много, однако самой главной была высокая стоимость видеопамяти.
Определяли 256 цветов согласно математической формуле, а не по их эстетическим характеристикам, так как описывались они всего 8-мью битами компьютерной информации. Эта базовая палитра и включает в себя 216 цветов, которые сегодня мы называем «безопасными».
Web Safe цвета определяются такими градациями RGB: 0, 51, 102, 153, 204 и 255 (0, 33, 66, 99, СС, FF), которые указывают на процентное присутствие того иного цвета: 0, 20, 40, 60, 80 и 100%.
Когда необходимо использовать «безопасные» цвета?
Если ваш веб-сайт имеет какой-либо цветной фон, то лучше всего для этой цели использовать именно Web Safe цвета. Таким образом, это гарантирует вам, что цвет не будет смущать пользователя при отображении на разных компьютерных платформах. Не стоит забывать и о том, что даже старые компьютеры, которые еще сохранились достаточно большое количество ресурсов, активно используются, используются ресурсы точно, без колебаний и различий в цветах.
Не стоит забывать и о том, что даже старые компьютеры, которые еще сохранились достаточно большое количество ресурсов, активно используются, используются ресурсы точно, без колебаний и различий в цветах.
Если вы создадите картинки, текст или любые другие элементы, стоит обращаться к Web Safe палитре, так как это позволит получать более чистое изображение, отображаемое и для вас, и для пользователя всегда одинаково.
К сожалению, точной инструкции по подбору правильной цветовой палитры, которая бы привлекала, а не отталкивала пользователя, нет. Это субъективное понятие. Однако обратившись к основному «безопасному» палитре вы сможете не сомневаться в том, что каждый точно воспринимает представленный на сайте цвет.
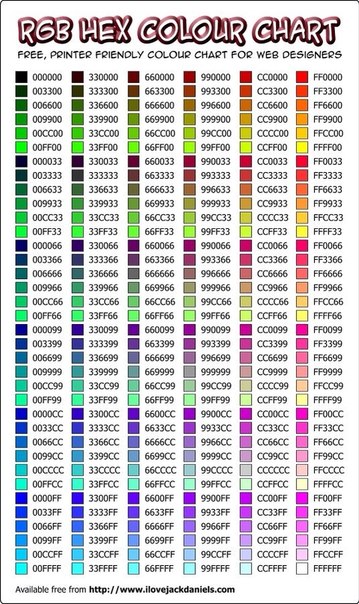
Предлагаем вам ознакомиться с перечнем цветов HTML, который содержит в себе «безопасную» палитру и из которого вы сможете выбрать свои варианты оттенков для оформления дизайна.
По материалам http://www.htmlgoodies.com/
Психология цвета и веб-дизайн
Синий цвет
Эмоциональная окраска синего зависит от тона. Так светлые оттенки синего способны вызывать чувство спокойствия, открытости и безопасности, в то время как темные тона ассоциируются с надежностью, незыблемостью, опытом, которым можно доверять, и неким сплином.Это позволяет отнести цвет к универсальным цветам.
Так светлые оттенки синего способны вызывать чувство спокойствия, открытости и безопасности, в то время как темные тона ассоциируются с надежностью, незыблемостью, опытом, которым можно доверять, и неким сплином.Это позволяет отнести цвет к универсальным цветам.
Фиолетовый цвет
Фиолетовый — цвет величия, роскоши, романтики, передаваемые светлыми оттенками, а также тайны и мистики, которые ассоциируются более темные насыщенные тона фиолетового. Так пурпурный оттенок вызывает эмоциональное ощущение атмосферы щедрости и богатства. От более нежного лавандового веет романтичностью.
Черный цвет
Черный — нейтральный, но очень сильный цвет, ассоциирующийся с изысканностью, сдержанностью, властью.Присутствуя на любом сайте и сочетаясь с другими цветами, черный способен вызывать разные или подчеркивать эмоции и ассоциации. Также черный может ассоциироваться у пользователя с злом и нервозностью, но может вызвать его чрезмерное использование в дизайне.
Умеренное использование черного для оформления отдельных блоков и элементов сайта создает у посетителей ощущение изысканности, лаконичности, минимализма, элегантности, стиля.
Белый цвет
Белый — традиционно считается цветом добродетели, чистоты, простоты. Отличный вариант для фона сайтов, выполненных в минималистическом дизайне.
Существенной особенностью, свой только белому цвету, оказывает то, что белый наиболее выгодно и эффектно подчеркивает все остальные цвета, эмоционально резонируя с ними.
Серый цвет
Нейтральность серого не отменяет того эмоционального эффекта, на который он способен. Серый ассоциируется с формальностью, меланхолией, нейтральностью, грустью, сдержанностью.
Серый в различном его оттенках представляет собой удивительную игру белого и черного, обеспечивающую тот или иной интересный эффект. Кроме того, интересно смотрятся дизайне нескольких различных оттенков серого цвета, сочетание серого с сочным ярким цветом палитры выглядит заметно, ярко, свежо и стильно.
Бежевый цвет
Бежевый цвет также можно отнести к нейтральным, так как сам по себе он довольно невыразительный и тусклый. Вместе с тем бежевый хорошо сочетается с другими цветами, различными их характерами, позволяя разбавить общую картину, предотвращав чрезмерности и излишней насыщенности.
Вместе с тем бежевый хорошо сочетается с другими цветами, различными их характерами, позволяя разбавить общую картину, предотвращав чрезмерности и излишней насыщенности.
Бежевый хорош как в качестве фонового, так и в качестве второго цвета. Светлые тона бежевого смотрятся современно и свежо, более темные передают чувство традиционности и приземленности.
Цвет слоновой кости
Неординарный цвет в палитре от молочного до кремового материала те же эмоции, что и белый, только придавая им больше мягкости. Цвет слоновой кости ассоциируется с простотой, элегантностью и комфортом.
Выбор цветовой гаммы
Дизайн любого сайта предполагает подбор цветовой гаммы, или сочетания цветов и тонов с целью достижения того или иного эмоционального подсознательного эффекта на посетителя. Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми триада, двойная комплиментарная система и выбор цветов-аналогов.
Триада
Триада, как следует из самого названия, представляет собой систему из 3 гармоничных цветов. Выбор цветов осуществляется по цветовому кругу, содержащему 12 вариантов цветов, по принципу равностороннего треугольника. Оптимальная сбалансированная система, сочетающая в себе преимущества резонанса и эффект дополнения без сложных контрастов.
Выбор цветов осуществляется по цветовому кругу, содержащему 12 вариантов цветов, по принципу равностороннего треугольника. Оптимальная сбалансированная система, сочетающая в себе преимущества резонанса и эффект дополнения без сложных контрастов.
Двойная комплиментарная система
Данная система предполагает использование уже 4-х цветов, также подбираемых по цветовому кругу. Из них 2 цвета контрастируют, и 2 выступают другими. Найти гармоничный вариант воплощения такой гаммы на практике сложнее.Найти же цвета не сложно. Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая другим. Четвертый — контрастным для третьего.
Цвета-аналоги
Это так называемая последовательная система, предполагающая выбор трех, как правило, дополнительных цветов по цветовому кругу. Сочетание цветов и игра на тонах позволяет экспериментировать с вызовом необходимого эмоционального эффекта у пользователей.
На роутере TP-Link горит оранжевая (красная) лампочка интернета WAN
Уже не раз в комментариях к разным статьям отвечал на вопросы, связанные с индикатором подключения к интернету (WAN) на роутерах TP-Link. У многих он горит оранжевым цветом, и соответственно интернет через роутер не работает. Сразу скажу, что это не какая-то поломка. Дело в том, что роутер просто не может подключится к интернету (к интернет-провайдеру). И сообщает вам об этой ошибке оранжевым индикатором WAN (значок в виде планеты).
Раньше, на всех роутерах TP-Link не было этого оранжевого индикатора. Все горели одним цветом, просто при ошибке мигали, или еще что-то. Такая фишка появилась недавно, и теперь при проблемах с подключением и интернету, индикатор горит оранжевым (или красным). Как я понял, такие изменениях на всех моделях маршрутизаторов: TP-link TL-WR841N, TL-WR740N, TL-WR941ND, TL-WR842ND и т. д.
Без разницы какой у вас маршрутизатор, сама проблема выглядит примерно вот так:
Просто подключаем кабель в WAN порт роутера, и индикатор загорается оранжевым, ну и интернет через роутер не работает. Когда все хорошо, то индикатор должен гореть зеленым цветом. Если роутер вообще не реагирует на подключение кабеля в порт WAN, то смотрите решения проблемы в статье роутер не видит интернет кабель. Не работает WAN порт.
Когда все хорошо, то индикатор должен гореть зеленым цветом. Если роутер вообще не реагирует на подключение кабеля в порт WAN, то смотрите решения проблемы в статье роутер не видит интернет кабель. Не работает WAN порт.
Оранжевый (красный) индикатор интернета на TP-Link: решение проблемы
Мы уже выложились, что проблема в том, что роутер не может подключится к интернету. При настройке роутеров, это самая популярная проблема, о которой я писал в статье при настройке роутера пишет «Без доступа к интернету», или «Ограничено».
Как показывает практика, есть две основные причины:
- Проблемы у интернет-провайдера. Что-то на линии, проблемы с оборудованием, вы не оплатили интернет и т. д. Нужно убедится, что интернет работает. Самый простой способ, это подключить интернет напрямую к компьютеру, и проверить. Можно позвонить к провайдеру, и выяснить, нет ли проблем на их стороне. Если интернет не работает, то понятно, что роутер не может подключится, и индикатор WAN горит оранжевым.

- Неправильная настройка маршрутизатора. Это основная причина. Просто в настройках роутера вы неправильно задали параметры для подключения к интернет-провайдеру, или не задали их вообще. Так же, проблема может быть еще в привязке по MAC-адресу. Если ваш провайдер делает такую привязку.
Так как проблема в основном в настройках, давайте разберемся в этом подробнее.
Важно! После покупки и установки маршрутизатора, его нужно настроить на подключение к интернет-провайдеру.Выбрать в настройках тип подключения, и установить необходимые параметры. Только после этого роутер сможет подключится к интернету, и индикатор WAN загорится зеленым.Только в том случае, когда провайдер использует тип подключения Динамический IP, и не использует привязку к MAC-адресу, интернет на роутере настраивает не нужно, он должен заработать сразу после подключения к кабелю роутеру. При условии, что роутер на заводских настройках.
Давайте по пунктам:
1 Первым делом нужно узнать какой тип подключения использует ваш интернет-провайдер. И если это не Динамический IP, то вы должны знать дополнительные данные (пароль, имя пользователя, адрес сервера). Так же, нужно узнать, использует ли провайдер привязку по MAC-адресу (таких провайдеров не много, но они есть). Вся необходимая информация, как правило, указывается в договоре по интернету. 2
Если вы уже пробовали настроить роутер, то лучше сбросить настройки на заводские. Дальше заходим в настройки роутера TP-Link, и на вкладке «Сеть» (Сеть) — «WAN» выбираем тип подключения и задаем необходимые параметры.
И если это не Динамический IP, то вы должны знать дополнительные данные (пароль, имя пользователя, адрес сервера). Так же, нужно узнать, использует ли провайдер привязку по MAC-адресу (таких провайдеров не много, но они есть). Вся необходимая информация, как правило, указывается в договоре по интернету. 2
Если вы уже пробовали настроить роутер, то лучше сбросить настройки на заводские. Дальше заходим в настройки роутера TP-Link, и на вкладке «Сеть» (Сеть) — «WAN» выбираем тип подключения и задаем необходимые параметры.Если у вас новая панель управления:
После правильной настройки, ваш роутер должен подключится к интернету, индикатор WAN загореться зеленым цветом, вместо оранжевого.
3 Забыл о привязке по MAC-адресу. Если этот провайдер все таки ее делает, то нужно клонировать MAC-адрес на роутер с компьютера. Или, прописать у провайдера MAC-адрес роутера (он указан на наклейке, на самом устройстве). Много подробных инструкций по настройке роутеров TP-Link разных моделей вы найдете в разделе https://help-wifi. com/category/tp-link/.
com/category/tp-link/.
Если эти советы вам не помогли, то описывайте свою проблему в комментариях, постараюсь помочь советом.
Как определить цвет на сайте
Приветствую вас на сайте Impuls-Web!
В данной статье я расскажу вам, как можно определить цвет элемента на сайте.
Для чего это может понадобиться? Предположим, вы редактируете какой-то элемент, либо добавляете новый и вам нужно сделать, что бы он подходил по цветовому оформлению к вашему сайту.
Навигация по статье:
В моем случае, в качестве элемента будет выступать кнопка «Отправить заявку»
Для того, что бы она лучше подходила по оформлению этого сайту, я хочу сделать, что бы ее цвет фона совпадал с цветом меню. Конечно, для точного определения цвета можно использовать какой-нибудь графический редактор типа Photoshop или его аналогов. Однако есть способы определить цвет с намного меньшими затратами времени и усилий.
Определение цвета стандартными инструментами
Я буду показывать, как это можно сделать на примере Mozilla Firefox и Google Chrome. Здесь, для того, что бы определить цвет какого-то элемента я могу щелкнуть правой кнопкой мыши по тому элементу, для которого я хочу указать цвет и в раскрывающемся списке выбрать здесь пункт «Исследовать элемент» .
При этом в нижней части экрана откроется окно инспектора, где можно просмотреть код страницы, а так же свойства css-свойств, которые задаются для каждого элемента.
Для данной кнопки у меня отображается в качестве фона серый цвет и если щёлкнуть левой кнопкой мышки по кружочку с цветом, то откроется вот такая палитра:
При помощи данной палитры также можно подбирать нужный цвет, но для точного определения нужно:
- 1.Кликнуть на значок пипетки
- 2.Навести курсора на тот элемент сайта, цвет которого мы хотим определить. В данном случае это будет меню.
Обратите внимание, что благодаря чему определяется цвет даже для каких-то больших элементов на странице сайта.

- 3.После того, как вы выбрали тот цвет, который вам нужен, просто нажимаете левую кнопку мышки. Сразу же после этого значение цвета того элемента, для которого вы инспектировали свойства, изменится. И эти изменения вы можете сразу же увидеть на предпросмотре.
Кнопка «Отправить заявку» сразу же стала такого же цвета, как и меню. Однако для того, что бы эти изменения сохранились и применились на сайте, вам нужно скопировать значение цвета данной панели отображения css-свойств, и затем вставить его в файл стилей вашей темы в стиле .css .
Для этого вы можете либо воспользоваться визуальным редактором WordPress, либо какую-то другую программу для редактирования кода.
Изменения нужно внести в файл:
/ wp-content / themes / название вашей темы / style.css
Все изменения вносим в самый конец файла.
Для смены фона данного элемента нужно определить его класс или идентификатор. Как это делать я показывала в этой статье.
Как это делать я показывала в этой статье.
Затем для этого элемента нужно указать свойство background , и вставить значение того цвета, который мы только что определили.После этого нужно сохранить изменения.
В файле style.css это будет примерно так:
.test-btn { фон: # # 2F73B6; }
.test-btn { фон: # # 2F73B6; } |
Только вместо test-btn будет значение класса или системыатора вашего элемента.
Определение цвета в браузере Google Chrome
В браузере Google Chrome процесс определения цвета будет аналогичным образом.
- 1.Точно так же щелкаем правой кнопкой мышки по интересующему нас элементу.
- 2.Выбираем пункт «Просмотреть код»
- 3.Далее, у нас открывается аналогичный инспектор. Единственное, у вас он может быть как в горизонтальном расположении, как у меня, так и в вертикальном, когда панель будет находиться справа.

- 4.Здесь мы находим панель отображения css-свойств, и нажимаем на значок одного из цветов.
= cvet6 = - 5.Далее, у нас открывается инструмент цвета, который, в принципе, похож на тот, который был в Mozilla Firefox.Единственное, что здесь еще можно задавать цвета, выбирать цветов гамму, и так же он может определять цвета не только в шестнадцатеричном формате, но и в формате RGB и RGBA.
- 6.Для точного определения цвета так же нажимаем на значок пипетки, наводим курсор на тот элемент, цвет которого мы хотим определить, и щелкаем левой кнопкой мыши.
При этом, здесь сразу же отображается его цвет. Если нам нужен другой формат цвета, то мы можем изменить его при помощи стрелочек вверх и вниз.
- 7.Точно так же, копируем значение этого цвета, и затем вставляем его в наш css-файл.
Как и в Mozilla Firefox, после того, как мы выбрали цвет в окне предпросмотра, элемент подсветился таким же цветом, который мы выбрали. Однако при обновлении страницы все эти изменения исчезнут, и цвет станет таким же, как он задан в css изначально. То есть, для того, что бы эта кнопка стала такого же цвета, как и мне нужно внести изменения в css-файл.
То есть, для того, что бы эта кнопка стала такого же цвета, как и мне нужно внести изменения в css-файл.
Использование пипетки в Mozilla Firefox
Так же, в браузере Mozilla Firefox есть специальный инструмент для определения цвета, который называется «Пипетка».
Для того, чтобы им использовать нужно:
- 1. Верхний верхний нажимаем на значок, затем выбираем раздел «Разработка» , и здесь выбираем инструмент «Пипетка» .
- 2.У нас появляется вот такое увеличительное стекло, при помощи которого мы можем определять цвет.
- 3.После того, как мы навели курсор на тот элемент, у которого нужно определить цвет, щелкаем левой кнопкой мышки и значение этого цвета автоматически копируется в буфер обмена.
- 4.Затем, мы просто переходим в css-файл и вставляем это значение.
На мой взгляд, этот способ более удобный, чем определение цвета через инспектор. Потому что он, во-немножко, а во-вторых — значение инспектора сразу же копируется в буфер обмена.
Определение цвета при помощи специальной программы
Так же, помимо инструментов существуют специальные программки, которые так же позволяют легко определять значение цвета.Я для этих целей использую программу Pixie . Она не устанавливается, то есть вы просто копируете ее к себе на компьютер, а затем, при необходимости, просто запускаете двойным щелчком мыши, и у вас появляется вот такое окошко:
Которое вы link в любой части экрана, что бы оно вам не мешало. При этом когда вы водите курсором по изображению — в специальном окошке показываются выбранный цвет.
, что вы можете определить значение цвета не только для каких-то элементов открытого в браузере, но и любых других элементов, связанных на вашем мониторе.
После того, как вы выбрали тот цвет, который вам нравится, вы нажимаете сочетание клавиш CTRL + ALT + C , и значение этого цвета исчезает в буфер обмена.
Затем, это значение можно также задать в качестве цвета фона, но при этом обращаю ваше внимание, что оно копируется без знака решетки.
Цвет определяется в шестнадцатеричном формате но знак решетки # вам нужно будет дописывать самостоятельно, чтобы получилось примерно так: «# 2F73B6».
Так же, плюс эти программы в том, что вы можете определить, что может быть определено значение цвета, так же можно немного его авторитет.
кнопки, я хочу для этого эффекта при наведении, чтобы фонился более темный или более светлый, но при этом оттенок должен сохраняться. Для этого:
- 1.Сначала нажимаем CTRL + ALT + C, что бы скопировать значение цвета.
- 2.Затем, на клавиатуре, нажимаем CTRL + ALT + X, после чего открывается вот такая палитра:
- 3.В этой палитре можно либо выбрать интересующие оттенки, либо при помощи ползунка делать цвет более темным или более светлым.При этом в окне предпросмотра отображается оттенок, который получается в результате этих манипуляций. Здесь значение отображается как в формате RGB, так и в шестнадцатеричном формате.
- 4.Если значение скопированного цвета не вставилось автоматически, то нужно вставить его в поле «HTML» , а уже потом делать его темнее или светлее при помощи ползунка справа.

- 5.После выбора нужного оттенка копируем шестнадцатеричное значение цвета из поля «HTML»
Для смены цвета фона при наведении нужно приписать к классу или идентификатору элемента hover, а за псевем задать цвет фона.
Получится примерно так:
.test-btn { фон: # 2F73B6; } .test-btn: hover { фон: # 286199; }
.test-btn { фон: # 2F73B6; } .test-btn: hover { background: # 286199; } |
Я обычно при верстке или доработке сайтов использую именно эту этуку.
. Вы можете скачать программу к себе на компьютер, встроенную ссылку ниже.
Видеоинструкция
На этом у меня все. Эта статья была для вас полезна — не забудьте оставить комментарий и подписаться на мою рассылку. Спасибо за то, что посетили мой сайт и до встречи в следующей статье!
Спасибо за то, что посетили мой сайт и до встречи в следующей статье!
С уважением Юлия Гусарь
Металлочерепица ТОПАЗ / МОНТЕРРЕЙ все цвета RAL
У металлочерепицы цена зависит от выбранного вами сырья для металлочерепицы: Словакия, Германия, Украина, Корея и тд.
Металлочерепица — герметична, долговечна, пожароустойчива, выдерживает большие механические нагрузки и обладает улучшенными антикоррозийными свойствами.
Лист металлочерепицы сохраняет свои свойства при температуре от -50 ° до + 120 °, а срок его службы достигает 30-50 лет.
Производится в трех полимерных покрытиях: полиэстер, мат и грубый мат.
На сегодняшний день выпускают 6 профилей металлочерепицы в 22 цветах что, несомненно, дает возможность подобрать такую кровлю, которая бы отвечала Вашим требованиям.
Металлочерепица, как и любой продукт изготавливаемый из тонколистовой стали, имеет широкую цветовую палитру.
Вы можете выбрать понравившийся цвет из стандартных цветов RAL.
Стандартные цвета металлочерепицы.
На сегодня рынок строительных материалов Украины переполнен предложениями металлической кровли.
Домфасад рекомендует к этому максимально максимально внимательно, так как производители переходят на более дешевое китайское сырье для производства металлочерепицы.
Основными качественными характеристиками металлочерепицы являются толщина металлочерепицы, толщина полимерного покрытия, количество оцинковки.
Все эти вещества на то, какой срок прослужит Вам Ваш металлочерепица.
Для производства металлочерепицы используют оцинкованную сталь с полимерным покрытием толщиной 0,35-0,50 мм, толщиной покрытия 15-35 микрон и перво оцинкования 90-225 гр \ м.кв
Преимущества металлочерепицы:
- легкость монтажа, небольшой вес одного м.кв
- широкая цветовая гамма
- возможность выбрать любую высоту
- долговечность и практичность
- экологичность
У нас только качественный продукт !
Вся производимая металлочерепица от компании Домфасад с полимерным покрытием имеет гарантию — 10 лет!
На сегодняшний день производителями металла, который используется при изготовлении металлочерепицы, являются: Германия и Польша завод «Arcelormittal»; Словакия «U.

 Это свойство используется преимущественно для восточноазиатских языков.
Это свойство используется преимущественно для восточноазиатских языков. Обычно его используют как рамку-индикатор, чтобы показать какой элемент находится в фокусе.
Обычно его используют как рамку-индикатор, чтобы показать какой элемент находится в фокусе.
 Альфа канал представлен
Альфа канал представлен  Средние значения — это буквальная серая область.
Средние значения — это буквальная серая область. Это светло-фиолетовый цвет.
Это светло-фиолетовый цвет. value + ".";
}, false);
value + ".";
}, false); If you’re creating a web site about a given item or product, choose a color that’s physically present on that item.
If you’re creating a web site about a given item or product, choose a color that’s physically present on that item. И эти изменения вы можете сразу же увидеть на предпросмотре.
И эти изменения вы можете сразу же увидеть на предпросмотре. Единственное, что здесь еще можно задавать прозрачность цвета, выбирать цветовую гамму, и так же он может определять цвета не только в шестнадцатеричном формате, но и в формате RGB и RGBA.
Единственное, что здесь еще можно задавать прозрачность цвета, выбирать цветовую гамму, и так же он может определять цвета не только в шестнадцатеричном формате, но и в формате RGB и RGBA.
 Поэтому заказывать цветные линзы Caribbean Aqua рекомендуется для обладателей зеленых и голубых глаз;
Поэтому заказывать цветные линзы Caribbean Aqua рекомендуется для обладателей зеленых и голубых глаз; В жизни такой цвет встречается очень редко. Но желающих купить такие цветные контактные линзы с диоптриями или без них полно. Популярности во многом поспособствовали книги Джорджа Мартина, ведь в оригинале именно такой необычный цвет глаз у Дейнерис;
В жизни такой цвет встречается очень редко. Но желающих купить такие цветные контактные линзы с диоптриями или без них полно. Популярности во многом поспособствовали книги Джорджа Мартина, ведь в оригинале именно такой необычный цвет глаз у Дейнерис; Отличный выбор для любителей оригинальных решений и ответ на вопрос, где купить необычные цветные линзы для глаз;
Отличный выбор для любителей оригинальных решений и ответ на вопрос, где купить необычные цветные линзы для глаз; Что-то на линии, проблемы с оборудованием, вы не оплатили интернет и т. д. Нужно убедится, что интернет работает. Самый простой способ, это подключить интернет напрямую к компьютеру, и проверить. Можно позвонить к провайдеру, и выяснить, нет ли проблем на их стороне. Если интернет не работает, то понятно, что роутер не может подключится, и индикатор WAN горит оранжевым.
Что-то на линии, проблемы с оборудованием, вы не оплатили интернет и т. д. Нужно убедится, что интернет работает. Самый простой способ, это подключить интернет напрямую к компьютеру, и проверить. Можно позвонить к провайдеру, и выяснить, нет ли проблем на их стороне. Если интернет не работает, то понятно, что роутер не может подключится, и индикатор WAN горит оранжевым.