Что такое всплывающие окна (pop-up) на сайте
Всплывающее окно (попап) — это элемент интерфейса, который отображается поверх веб-страницы в браузере. Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
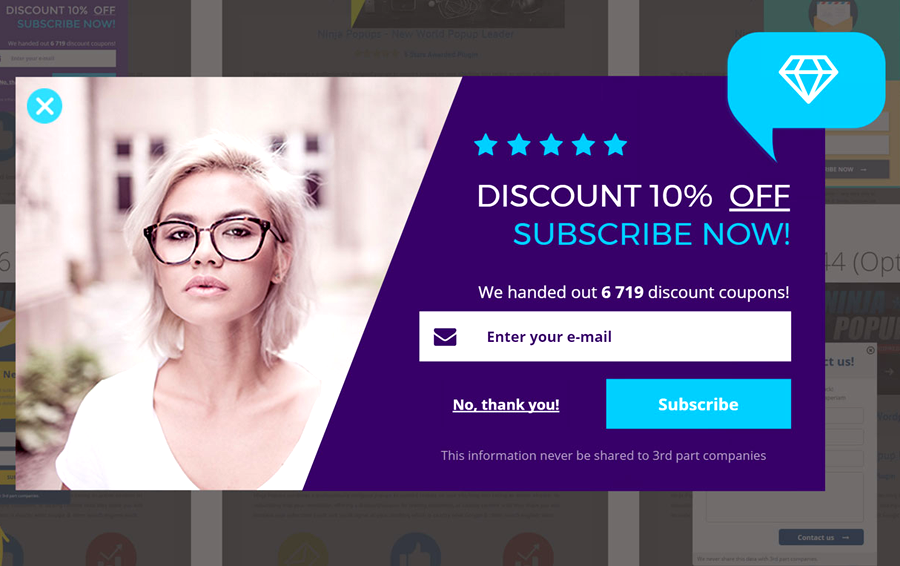
Пример pop-up с подпиской на рассылку
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любит. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют попапы.
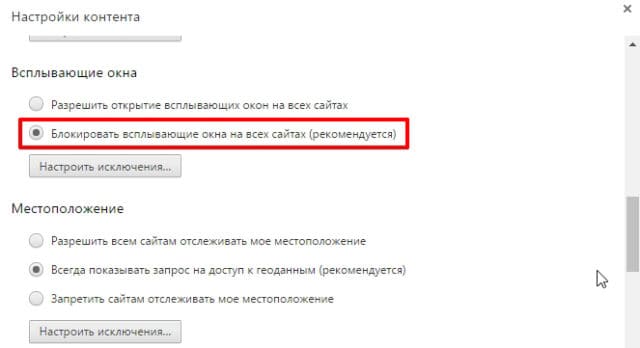
По данным Statista, в 2019 году примерно 25,8% интернет-пользователей блокировали рекламу на своих устройствах и, соответственно, блокировали и всплывающие окна. Ожидается, что востребованность блокировщиков будет только расти. Уже сейчас практически четверть попапов не достигает своей аудитории.
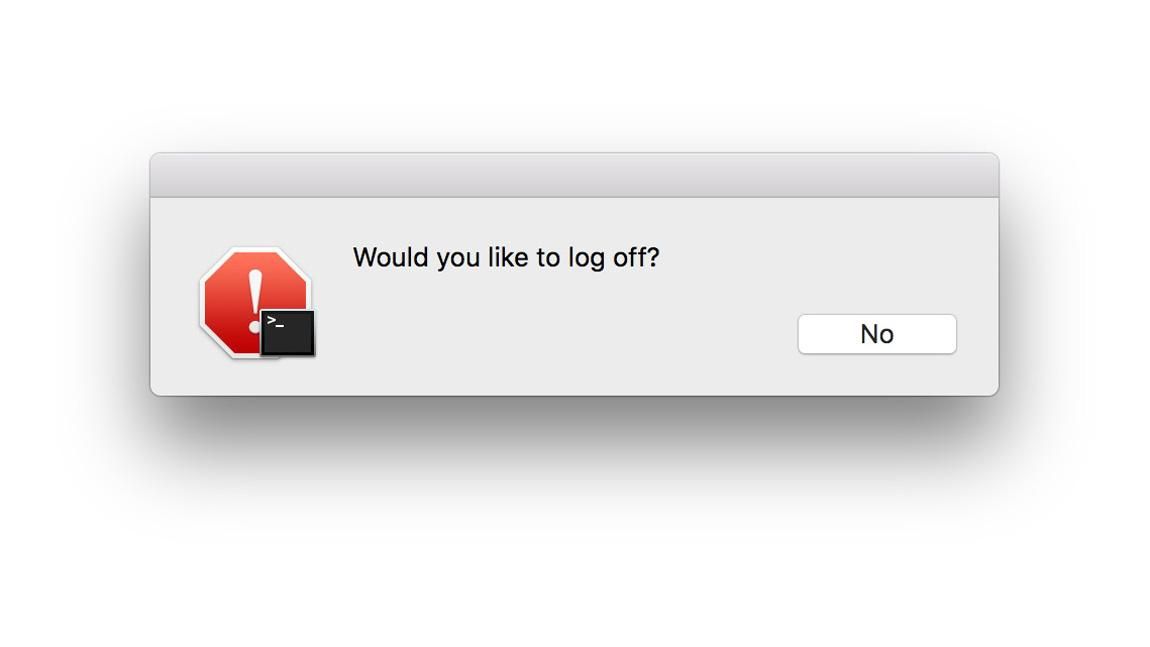
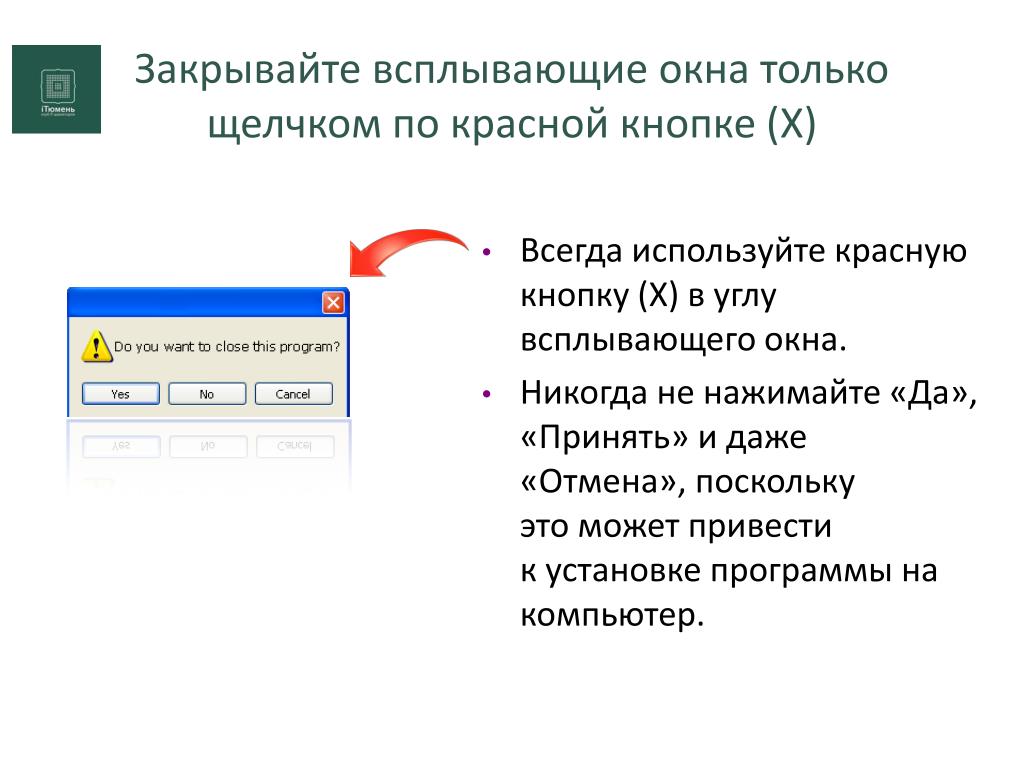
Долгое время всплывающие окна слишком агрессивно использовали маркетологи. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
К счастью, негатив вокруг попапов постепенно стихает. При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
BlogMarketingAcademy заявляет, что всплывающие окна на сайте показали наилучшую кликабельность в сравнении с другими видами рекламы — около 2%. А BitNinja, В2В-стартап, внедрили pop-up и в результате увеличили конверсию посетителей в подписчиков на 114%.
Зачем нужны попапы
Попапы применяют для следующих целей:
- привлечь подписчиков;
- сообщить новости;
- оказать техподдержку;
- показать рекламу;
- получить заявки от клиентов.
Мы будем говорить о конверсионных всплывающих формах — тех, что предполагают совершить какое-то действие пользователям. Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Конверсионные попапы позволяют:
- Привлечь внимание. Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно привлекает внимание посетителя и показывает ему важную информацию. Например, рассказывает о текущей акции или предлагает скидку на покупку.
- Тонко настроить условия показа. Можно настроить время появления окна, длительность его отображения, содержание. К примеру, пользователь просматривает страницу товара. В момент, когда длительность просмотра достигнет заранее заданного времени, всплывёт окно с предложением купить товар по сниженной цене.
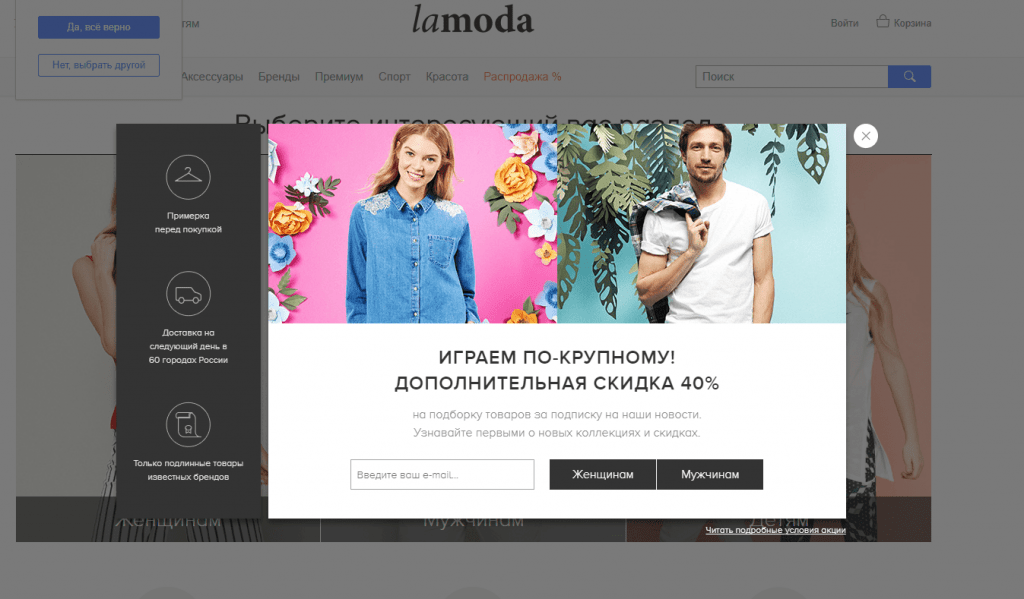
- Сегментировать аудиторию, которая видит попап. К примеру, во всплывающем окне пользователю предлагают подписаться на рассылку интернет-магазина. При этом у клиентов есть возможность выбрать рассылку с товарами для мужчин или с товарами для женщин.

Ещё одно важное преимущество попапов — всплывающее окно для сайта несложно сделать самостоятельно с помощью специальных сервисов и плагинов. Об этом мы расскажем чуть ниже.
Типы попапов
Все попапы делятся на 2 основных вида: hello-board и page-stop.
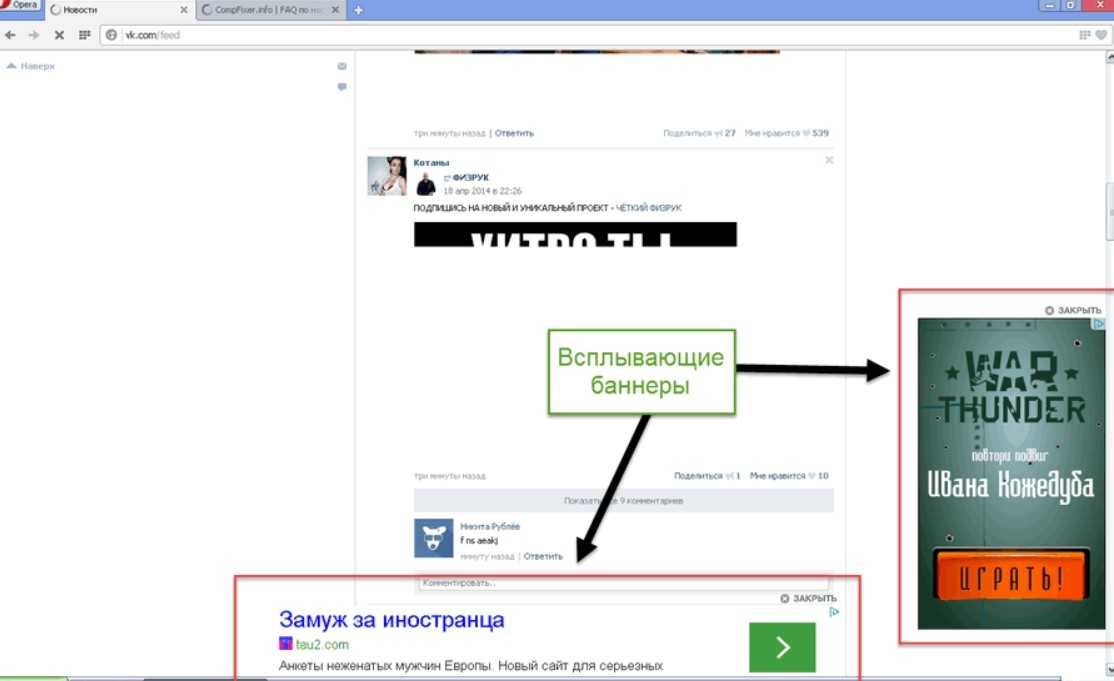
Hello-board. Перекрывает часть экрана. Может появляться в любой части страницы. Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Пример hello-board
Page-stop. Всплывает по центру экрана или закрывает большую часть страницы. Посетитель не может его пропустить, пока не выполнит целевое действие или принудительно не закроет окно.
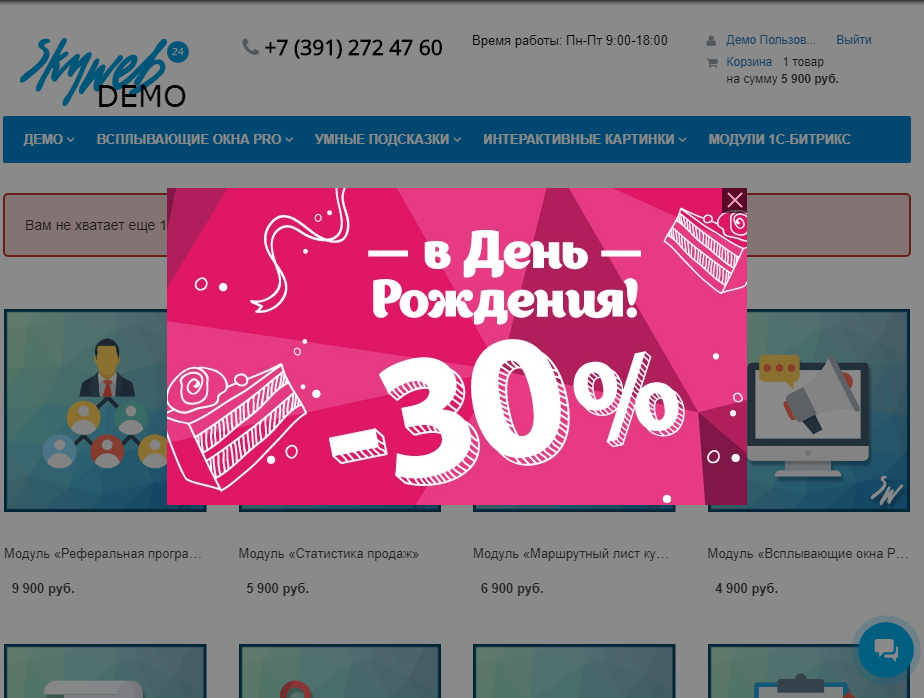
Пример page-stop
Hello-board раздражают пользователей меньше, чем page-stop, поскольку они менее навязчивы и их можно просто проигнорировать. Но page-stop считаются более эффективными, поскольку заставляют пользователей остановиться и ознакомиться с информацией. Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Как использовать всплывающие окна
Попапы различаются по цели применения и условиям показа. Перечислим основные варианты их использования.
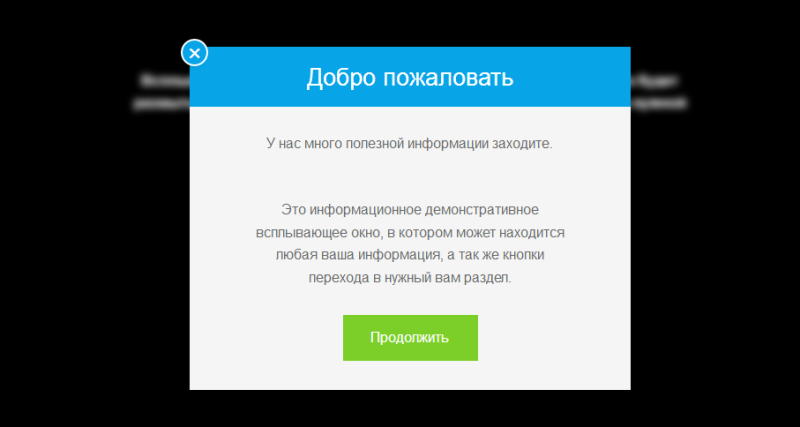
Приветственное окно (entry pop-up)
Когда появляется. Всплывает сразу при загрузке страницы и блокирует контент до того, как посетитель его увидит.
Преимущества. Гарантированно привлекает внимание пользователей. Чтобы убрать окно, посетитель должен выполнить требуемое действие или закрыть попап вручную.
Недостатки. Такой вид попапа не подходит для сбора лидов или перенаправления пользователей на целевую страницу. Большинство пользователей просто закроет сайт, который ещё не дал ничего ценного, но уже требует выполнения каких-то действий.
Когда лучше использовать. Чаще приветственные окна применяют для экстренной связи с посетителями. Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Окно-приветствие не даёт ознакомиться с контентом до своего закрытия
Окно с временной отсрочкой (timed pop-up)
Когда появляется. Всплывает через определённое время после того, как пользователь зашел на страницу.
Преимущества. Вы можете настроить, через какое время будет всплывать pop-up.
Недостатки. По поводу точного времени показа нет единого мнения. Оптимальный вариант — показывать окно не раньше, чем через 60 секунд после загрузки сайта. Этого времени достаточно, чтобы пользователь оценил сайт и решил, остаться ему или уйти. Но все-таки лучшее время показа определит только тест. Например, A/B-тестирование, проведённое сервисом LeadGenic, показало, что показ попапа через 2 секунды после входа принес больше конверсий, чем более поздние показы.
Когда лучше использовать. Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Чтобы определить время отсрочки, изучите отчёты Google Analytics. Посмотрите, каково среднее время пребывания на странице и настройте появление pop-up примерно на 50% от этого времени.
Сколько времени люди проводят на странице. Отчет в Google Analytics. Считается, что если настроить время появления попапа на 50% от этого показателя, то окно не будет раздражать и сможет хорошо конвертировать
Окно по пролистыванию (scroll pop-up)
Когда появляется. Всплывает, когда пользователь пролистает определённый процент страницы. Пролистывание обычно устанавливают на 40-70% прочтения.
Преимущества. Можно показывать пользователю предложение, максимально релевантное просматриваемому контенту.
Недостатки. Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Когда лучше использовать. В scroll pop-up можно просить поделиться контентом, рассказывать пользователям о новостях и текущих акциях, предлагать подписку на рассылку.
Руководствуйтесь статистикой о средних доскроллах страницы, чтобы определить лучшее время для показа попапа. Также можно использовать данные тепловизоров для сайтов (например, Вебвизор Яндекс.Метрики), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.
Вебвизор Яндекс.Метрики показывает видео поведения пользователей на странице
Окно прощания (exit pop-up)
Когда появляется. Отображается в момент, когда посетитель собирается покинуть сайт.
Преимущества. Показ окна настраивают так, чтобы оно появлялось в момент, когда пользователь хочет закрыть вкладку браузера или перейти на другую страницу.
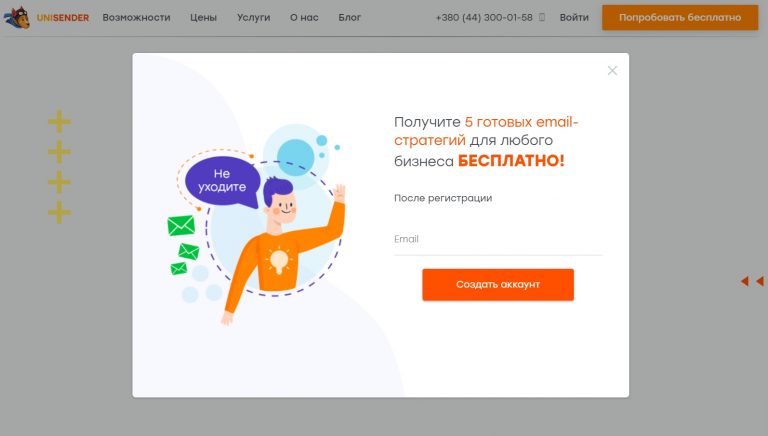
Недостатки. Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Когда лучше использовать. Задача exit pop-up — удержать внимание посетителя. Потому окно обычно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.
Не лучший пример окна-выхода: не понятно, почему пользователь должен остаться
Окно со всплытием по клику (click pop-up)
Когда появляется. Всплывает, когда пользователь совершит определенное целевое действие. Например, кликнет по ссылке или кнопке.
Преимущества. Такой тип окна экономит место на странице и позволяет организовать удобный интерфейс, неперегруженный элементами.
Недостатки. Если пользователь не выполнит нужное действие для показа попапа, то он его и не увидит.
Когда лучше использовать. Такой тип окон можно использовать для показа формы подписки или обратной связи. В click pop-up также можно показывать подсказки или уточнения. Например, пользователь кликает по кнопке «Перезвоните мне». Сразу всплывает окно с формой заказа обратного звонка.
Pop-up всплывает после клика по кнопке «Перезвоните мне»
Это только несколько возможных вариантов использования pop-up. Однако всплывающие окна можно применять и для иных целей. Например, после заполнения пользователем формы подписки можно показать pop-up с текстом благодарности. При выборе определённой услуги может всплывать окно с кратким рассказом о сути услуги и о текущих акционных предложениях.
Элементы всплывающего окна
Любая форма попапа состоит из трёх частей:
- Заголовок. Он должен пояснять содержание и быть понятным. Лучше использовать простые слова и короткие фразы. Пользователю должно быть с первых секунд ясно, что это за форма.
 Например, «Подпишитесь на рассылку», «Получите скидку».
Например, «Подпишитесь на рассылку», «Получите скидку». - Основная часть. Это может быть текст или форма. К примеру, текстом можно рассказать о текущей акции, выгодном предложении или подарке. Форму обычно используют, чтоб собрать пользовательские данные: имя, email, номер телефона.
- Призыв к действию. Например, кнопка или подпись со ссылкой. Этот элемент мотивирует клиентов совершить целевое действие. Например, вы можете предложить подписаться на рассылку, заказать обратный звонок или скачать pdf-книжку.
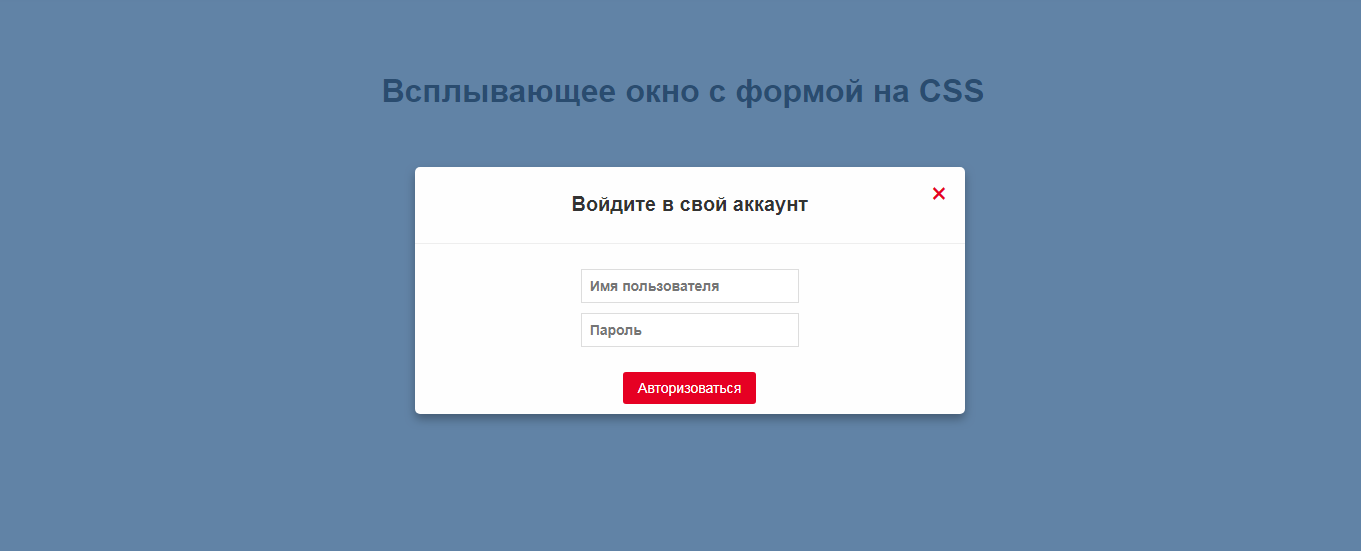
Правильная форма не оставляет вопросов о том, зачем с ней взаимодействовать
Важно!
По закону в любой форме нужно брать согласие на обработку персональных данных клиентов. Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на получение писем.
Нет каких-то стандартов по оформлению содержания pop-up. Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
- О чём вы хотите рассказать? Ответ сформулируйте в виде понятного заголовка.
- Что это даст пользователю? К примеру, он сможет прочитать условия акции, увидеть форму подписки или описание рекомендуемого раздела. От ответа зависит содержание основной части.
- Какое действие должен совершить пользователь? Это может быть регистрация, подписка на рассылку, переход по ссылке. Ответив, вы поймёте, каким должен быть текст на кнопке призыва к действию.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.

- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием попапа не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и ее релевантность текущим действиям пользователя. Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
- Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я уже подписан» или «Не показывать больше».
- Чёткий призыв к действию. Пользователю нужно понимать, какого действия от него ожидают. Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».

Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание попапов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон нужно учитывать, что попапы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции. Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Как создать pop-up
Для создания попапов можно использовать следующие способы:
- Специальные сервисы по созданию всплывающих форм. Например, Hellobar, GetSiteControl, Plerdy, WisePops, Keplerleads. В блоге мы рассказывали о 10 лучших сервисах, чтобы сделать попап.
- Сервисы рассылки со встроенным редактором всплывающих форм (например, Unisender).
- Аутсорс. Нанимаем верстальщика, который соберет попап вручную и поставит код на сайт.
Кроме того, создавать попапы можно с помощью различных плагинов. Например, с помощью плагинов попапов для WordPress:
- ConvertPlug.
- Ultimate Modal Windows.
- Popups Generator.
- Layered Popups.
- Ninja Popups for WordPress.
В Unisnder все зарегистрированные пользователи могут бесплатно создавать всплывающие окна с формой подписки. Чтобы создать попап, нужно:
Чтобы создать попап, нужно:
- Зарегистрироваться в сервисе.
- В разделе «Инструменты» выбрать «Всплывающие формы».
- Кликнуть «Создать форму», выбрать подходящий шаблон и дать название форме.
- Отредактировать форму.
- Настроить условия показа.
- Скопировать код формы и установить его на сайт.
В результате на вашем сайте появится всплывающая форма с настройками, которые вы задали в Unisender.
Главные мысли
Что такое всплывающие окна (pop-up) на сайте
Всплывающее окно (попап) — это элемент интерфейса, который отображается поверх веб-страницы в браузере. Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
Пример pop-up с подпиской на рассылку
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любит. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют попапы.
Опросы потребителей показывают, что 73% интернет-аудитории не одобряют попапы.
По данным Statista, в 2019 году примерно 25,8% интернет-пользователей блокировали рекламу на своих устройствах и, соответственно, блокировали и всплывающие окна. Ожидается, что востребованность блокировщиков будет только расти. Уже сейчас практически четверть попапов не достигает своей аудитории.
Долгое время всплывающие окна слишком агрессивно использовали маркетологи. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
К счастью, негатив вокруг попапов постепенно стихает. При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
Главное — использовать pop-up правильно.
BlogMarketingAcademy заявляет, что всплывающие окна на сайте показали наилучшую кликабельность в сравнении с другими видами рекламы — около 2%. А BitNinja, В2В-стартап, внедрили pop-up и в результате увеличили конверсию посетителей в подписчиков на 114%.
Зачем нужны попапы
Попапы применяют для следующих целей:
- привлечь подписчиков;
- сообщить новости;
- оказать техподдержку;
- показать рекламу;
- получить заявки от клиентов.
Мы будем говорить о конверсионных всплывающих формах — тех, что предполагают совершить какое-то действие пользователям. Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Конверсионные попапы позволяют:
- Привлечь внимание
 Например, рассказывает о текущей акции или предлагает скидку на покупку.
Например, рассказывает о текущей акции или предлагает скидку на покупку. - Тонко настроить условия показа. Можно настроить время появления окна, длительность его отображения, содержание. К примеру, пользователь просматривает страницу товара. В момент, когда длительность просмотра достигнет заранее заданного времени, всплывёт окно с предложением купить товар по сниженной цене.
- Сегментировать аудиторию, которая видит попап. К примеру, во всплывающем окне пользователю предлагают подписаться на рассылку интернет-магазина. При этом у клиентов есть возможность выбрать рассылку с товарами для мужчин или с товарами для женщин.
Ещё одно важное преимущество попапов — всплывающее окно для сайта несложно сделать самостоятельно с помощью специальных сервисов и плагинов. Об этом мы расскажем чуть ниже.
Типы попапов
Все попапы делятся на 2 основных вида: hello-board и page-stop.
Hello-board. Перекрывает часть экрана. Может появляться в любой части страницы. Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Может появляться в любой части страницы. Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Пример hello-board
Page-stop. Всплывает по центру экрана или закрывает большую часть страницы. Посетитель не может его пропустить, пока не выполнит целевое действие или принудительно не закроет окно.
Пример page-stop
Hello-board раздражают пользователей меньше, чем page-stop, поскольку они менее навязчивы и их можно просто проигнорировать. Но page-stop считаются более эффективными, поскольку заставляют пользователей остановиться и ознакомиться с информацией. Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Как использовать всплывающие окна
Попапы различаются по цели применения и условиям показа. Перечислим основные варианты их использования.
Приветственное окно (entry pop-up)
Когда появляется. Всплывает сразу при загрузке страницы и блокирует контент до того, как посетитель его увидит.
Преимущества. Гарантированно привлекает внимание пользователей. Чтобы убрать окно, посетитель должен выполнить требуемое действие или закрыть попап вручную.
Недостатки. Такой вид попапа не подходит для сбора лидов или перенаправления пользователей на целевую страницу. Большинство пользователей просто закроет сайт, который ещё не дал ничего ценного, но уже требует выполнения каких-то действий.
Когда лучше использовать. Чаще приветственные окна применяют для экстренной связи с посетителями. Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Окно-приветствие не даёт ознакомиться с контентом до своего закрытия
Окно с временной отсрочкой (timed pop-up)
Когда появляется. Всплывает через определённое время после того, как пользователь зашел на страницу.
Всплывает через определённое время после того, как пользователь зашел на страницу.
Преимущества. Вы можете настроить, через какое время будет всплывать pop-up.
Недостатки. По поводу точного времени показа нет единого мнения. Оптимальный вариант — показывать окно не раньше, чем через 60 секунд после загрузки сайта. Этого времени достаточно, чтобы пользователь оценил сайт и решил, остаться ему или уйти. Но все-таки лучшее время показа определит только тест. Например, A/B-тестирование, проведённое сервисом LeadGenic, показало, что показ попапа через 2 секунды после входа принес больше конверсий, чем более поздние показы.
Когда лучше использовать. Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Чтобы определить время отсрочки, изучите отчёты Google Analytics. Посмотрите, каково среднее время пребывания на странице и настройте появление pop-up примерно на 50% от этого времени.
Сколько времени люди проводят на странице. Отчет в Google Analytics. Считается, что если настроить время появления попапа на 50% от этого показателя, то окно не будет раздражать и сможет хорошо конвертировать
Окно по пролистыванию (scroll pop-up)
Когда появляется. Всплывает, когда пользователь пролистает определённый процент страницы. Пролистывание обычно устанавливают на 40-70% прочтения.
Преимущества. Можно показывать пользователю предложение, максимально релевантное просматриваемому контенту.
Недостатки. Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Когда лучше использовать. В scroll pop-up можно просить поделиться контентом, рассказывать пользователям о новостях и текущих акциях, предлагать подписку на рассылку.
Руководствуйтесь статистикой о средних доскроллах страницы, чтобы определить лучшее время для показа попапа. Также можно использовать данные тепловизоров для сайтов (например, Вебвизор Яндекс.Метрики), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.
Также можно использовать данные тепловизоров для сайтов (например, Вебвизор Яндекс.Метрики), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.
Вебвизор Яндекс.Метрики показывает видео поведения пользователей на странице
Окно прощания (exit pop-up)
Когда появляется. Отображается в момент, когда посетитель собирается покинуть сайт.
Преимущества. Показ окна настраивают так, чтобы оно появлялось в момент, когда пользователь хочет закрыть вкладку браузера или перейти на другую страницу.
Недостатки. Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Когда лучше использовать. Задача exit pop-up — удержать внимание посетителя. Потому окно обычно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.
Потому окно обычно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.
Не лучший пример окна-выхода: не понятно, почему пользователь должен остаться
Окно со всплытием по клику (click pop-up)
Когда появляется. Всплывает, когда пользователь совершит определенное целевое действие. Например, кликнет по ссылке или кнопке.
Преимущества. Такой тип окна экономит место на странице и позволяет организовать удобный интерфейс, неперегруженный элементами.
Недостатки. Если пользователь не выполнит нужное действие для показа попапа, то он его и не увидит.
Когда лучше использовать. Такой тип окон можно использовать для показа формы подписки или обратной связи. В click pop-up также можно показывать подсказки или уточнения. Например, пользователь кликает по кнопке «Перезвоните мне». Сразу всплывает окно с формой заказа обратного звонка.
Pop-up всплывает после клика по кнопке «Перезвоните мне»
Это только несколько возможных вариантов использования pop-up. Однако всплывающие окна можно применять и для иных целей. Например, после заполнения пользователем формы подписки можно показать pop-up с текстом благодарности. При выборе определённой услуги может всплывать окно с кратким рассказом о сути услуги и о текущих акционных предложениях.
Элементы всплывающего окна
Любая форма попапа состоит из трёх частей:
- Заголовок. Он должен пояснять содержание и быть понятным. Лучше использовать простые слова и короткие фразы. Пользователю должно быть с первых секунд ясно, что это за форма. Например, «Подпишитесь на рассылку», «Получите скидку».
- Основная часть. Это может быть текст или форма. К примеру, текстом можно рассказать о текущей акции, выгодном предложении или подарке. Форму обычно используют, чтоб собрать пользовательские данные: имя, email, номер телефона.

- Призыв к действию. Например, кнопка или подпись со ссылкой. Этот элемент мотивирует клиентов совершить целевое действие. Например, вы можете предложить подписаться на рассылку, заказать обратный звонок или скачать pdf-книжку.
Правильная форма не оставляет вопросов о том, зачем с ней взаимодействовать
Важно!
По закону в любой форме нужно брать согласие на обработку персональных данных клиентов. Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на получение писем.
Нет каких-то стандартов по оформлению содержания pop-up. Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
- О чём вы хотите рассказать? Ответ сформулируйте в виде понятного заголовка.
- Что это даст пользователю? К примеру, он сможет прочитать условия акции, увидеть форму подписки или описание рекомендуемого раздела.
 От ответа зависит содержание основной части.
От ответа зависит содержание основной части. - Какое действие должен совершить пользователь? Это может быть регистрация, подписка на рассылку, переход по ссылке. Ответив, вы поймёте, каким должен быть текст на кнопке призыва к действию.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.
- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием попапа не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и ее релевантность текущим действиям пользователя.
 Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог. - Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я уже подписан» или «Не показывать больше».
- Чёткий призыв к действию. Пользователю нужно понимать, какого действия от него ожидают. Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».
Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание попапов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон нужно учитывать, что попапы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции. Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Как создать pop-up
Для создания попапов можно использовать следующие способы:
- Специальные сервисы по созданию всплывающих форм. Например, Hellobar, GetSiteControl, Plerdy, WisePops, Keplerleads. В блоге мы рассказывали о 10 лучших сервисах, чтобы сделать попап.

- Сервисы рассылки со встроенным редактором всплывающих форм (например, Unisender).
- Аутсорс. Нанимаем верстальщика, который соберет попап вручную и поставит код на сайт.
Кроме того, создавать попапы можно с помощью различных плагинов. Например, с помощью плагинов попапов для WordPress:
- ConvertPlug.
- Ultimate Modal Windows.
- Popups Generator.
- Layered Popups.
- Ninja Popups for WordPress.
В Unisnder все зарегистрированные пользователи могут бесплатно создавать всплывающие окна с формой подписки. Чтобы создать попап, нужно:
- Зарегистрироваться в сервисе.
- В разделе «Инструменты» выбрать «Всплывающие формы».
- Кликнуть «Создать форму», выбрать подходящий шаблон и дать название форме.
- Отредактировать форму.
- Настроить условия показа.
- Выбрать список, в который будут попадать полученные данные.
- Скопировать код формы и установить его на сайт.

В результате на вашем сайте появится всплывающая форма с настройками, которые вы задали в Unisender.
Главные мысли
Определение и значение всплывающих окон — Merriam-Webster
1 из 2
ˈpäp-ˌəp
1
: Pop Fly
2
: Компонент или устройство, которое появляется на
3
: А всплывающее окно на экране компьютера
всплывающее окно
2 из 2
1
: относящийся к всплывающему компоненту или устройству или имеющий их
всплывающая книга
2
: внезапное появление: например,
а
вычисления : внезапно появляется на экране поверх другого окна или дисплея.
всплывающее окно
всплывающая реклама
б
бизнеса : быстро настроить для кратковременной работы во временном месте
временные магазины/магазины
временные магазины
Газон перед каждым домом становится либо парковкой, либо временным рынком, идеально подходящим для голодных, измученных жаждой фанатов, захваченных в плен… полосами движения. — Джульетта Макур
с
метеорология : появляющийся или быстро развивающийся изолированно, а не как часть линии или группы штормов
К четвергу вы сможете путешествовать от побережья к побережью и видеть только всплывающие грозы… — Пол Кларк
Конец лета — наилучшее время для «всплывающие» грозы: бури, порожденные горячим, влажным воздухом, которые происходят независимо от фронтальной активности или других крупных погодных возмущений, которые легче понять. — The Journal & Courier (Лафайет, Индиана)
— The Journal & Courier (Лафайет, Индиана)
Примеры предложений
Последние примеры в Интернете
Еще одна интересная особенность этой модели Sony — революционный выдвижной электронный видоискатель , чего до сих пор не было в компактных камерах.
— Лорен Бридлав, Travel + Leisure , 3 марта 2023 г.
В четверг (2 марта) было объявлено о шоу pop-up , и единственным способом получить бесплатные билеты было выстроиться в очередь за пределами Bridgestone Arena.
— Джессика Николсон, 9 лет.0079 Billboard , 3 марта 2023 г.
Чтобы найти ближайший стенд pop-up или сделать заказ онлайн, перейдите на gsema. org.
— Эшли Соэброто, BostonGlobe.com , 2 марта 2023 г.
River Oaks Mercantile — просмотрите более 40 местных всплывающих окон деловых и вкусных уличных торговцев и грузовиков с едой.
— Сэм Ноубл, Хрон , 2 марта 2023 г.
Нажмите и удерживайте середину экрана на любом видео и 9Появится всплывающее окно 0079 с вариантами сохранения или жалобы на видео.
— Линда Чонг, Washington Post , 2 марта 2023 г.
В рамках специального мероприятия Dillard’s разместит всплывающий магазин , 10% продаж которого пойдет на пользу History Fort Lauderdale.
— Sun Sentinel , 2 марта 2023 г.
Ее идеи включают отказ от временного разрешения, чтобы помочь 9Всплывающее окно 0079 предприятий быстро открылись на пустующих витринах — стратегия, уже поддержанная администрацией Брида, — и привязали финансирование городских департаментов к проверкам эффективности для сокращения потерь.
org.
— Эшли Соэброто, BostonGlobe.com , 2 марта 2023 г.
River Oaks Mercantile — просмотрите более 40 местных всплывающих окон деловых и вкусных уличных торговцев и грузовиков с едой.
— Сэм Ноубл, Хрон , 2 марта 2023 г.
Нажмите и удерживайте середину экрана на любом видео и 9Появится всплывающее окно 0079 с вариантами сохранения или жалобы на видео.
— Линда Чонг, Washington Post , 2 марта 2023 г.
В рамках специального мероприятия Dillard’s разместит всплывающий магазин , 10% продаж которого пойдет на пользу History Fort Lauderdale.
— Sun Sentinel , 2 марта 2023 г.
Ее идеи включают отказ от временного разрешения, чтобы помочь 9Всплывающее окно 0079 предприятий быстро открылись на пустующих витринах — стратегия, уже поддержанная администрацией Брида, — и привязали финансирование городских департаментов к проверкам эффективности для сокращения потерь. —Дж.д. Моррис, Хроника Сан-Франциско , 1 марта 2023 г.
Serving Up Goodness Падма Лакшми объединяется с KIND для продвижения здоровой пищи на секретном фермерском рынке KIND pop-up 28 февраля в Нью-Йорке.
— Персонал, Peoplemag , 1 марта 2023 г.
Узнать больше
—Дж.д. Моррис, Хроника Сан-Франциско , 1 марта 2023 г.
Serving Up Goodness Падма Лакшми объединяется с KIND для продвижения здоровой пищи на секретном фермерском рынке KIND pop-up 28 февраля в Нью-Йорке.
— Персонал, Peoplemag , 1 марта 2023 г.
Узнать больше
Эти примеры предложений автоматически выбираются из различных онлайн-источников новостей, чтобы отразить текущее использование слова «всплывающее окно». Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
История слов
Первое известное употребление
Существительное
1880, в значении, определенном в первом смысле
Первое известное использование всплывающего окна было
в 1880 г.
Посмотреть другие слова того же года
Словарные статьи Около
всплывающее окноТополь
неожиданно возникнуть
поп-клапан
Посмотреть другие записи поблизости
Процитировать эту запись «Неожиданно возникнуть.»
Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/pop-up. По состоянию на 11 марта 2023 г.Копировать ссылку
Детское определение
всплывающее окно
1 из 2 существительное
ˈpäp-ˌəp
1
: pop fly
2
: всплывающее окно на экране компьютера 9 0 900 pop up 3
-4-900 2 из 2 прилагательное
1
: , относящийся к или имеющий часть или устройство, которое всплывает
a всплывающее окно книга
2
: внезапное появление на экране компьютера
a всплывающее окно окно
Еще от Merriam-Webster на
всплывающее окноNglish: Перевод всплывающего окна для говорящих на испанском языке
Подпишитесь на крупнейший словарь Америки и получите тысячи дополнительных определений и расширенный поиск без рекламы!
Merriam-Webster без сокращений
скрупулезный
См. Определения и примеры »
Определения и примеры »
Получайте ежедневно по электронной почте Слово дня!
Как ты меня только что назвал?
- Перед тем, как мы пошли к ней домой, Ханна сказала нам, что ее тетя флиббертигиббет .
- Бесплатный Оскорбление
Прослушайте слово и напечатайте его. Сколько вы можете получить правильно?
ПРОЙДИТЕ ТЕСТ
Сможете ли вы составить 12 слов из 7 букв?
ИГРАТЬ
Что такое всплывающее окно? Всплывающее окно против всплывающего окна
Всплывающие окна или всплывающие окна — это окна, которые внезапно появляются на переднем плане визуального интерфейса.
Что такое всплывающее окно? Всплывающее окно — это форма онлайн-рекламы и стратегии цифрового маркетинга для продвижения контента и продуктов во всемирной паутине.
Что такое всплывающее окно?
Проще говоря, определение всплывающего окна может быть дано как;
Термин всплывающее окно относится к области отображения графического пользовательского интерфейса, которая может отображаться в виде окна разных размеров и положений экрана на визуальном интерфейсе веб-сайта, как правило, без разрешения посетителя сайта. Они появляются на экране; вот почему они называются «всплывающие окна».
Всплывающее окно может быть разных типов, например полноэкранное, боковое и баннерное.
Всплывающие окна обычно генерируются веб-сайтами с кодом JavaScript, вставленным в HTML-код веб-сайта.
Раздражает или нет?
Всплывающие рекламные окна раньше раздражали, так как ненадежные сайты использовали их в качестве кликбейтов или для установки нежелательных вредоносных программ на компьютеры.
Кроме того, еще одна причина, по которой всплывающие окна кажутся раздражающими, заключается в том, что они мешают содержимому и пользователю.
Однако сегодня почти все всемирно известные бренды размещают всплывающие окна на своих сайтах и увеличивают продажи, лиды и конверсию.
Надежные сервисы по созданию всплывающих окон, такие как Popupsmart, помогают владельцам сайтов создавать современные, оптимизированные для SEO всплывающие окна , которые можно оптимизировать для лучшего взаимодействия с пользователем.
Всплывающее окно, совместимое с SEO, не мешает UX и не снижает рейтинг сайта в Google.
Для лучших методов всплывающих окон всплывающее окно должно;
- Иметь хорошо оптимизированный дизайн,
- Показать на основе правильного отображения и правил таргетинга,
- Четкий призыв к действию
- Включите прозрачную кнопку закрытия
- Быстрая загрузка на веб-сайте
- Легко создавать и добавлять на сайт.



 Например, «Подпишитесь на рассылку», «Получите скидку».
Например, «Подпишитесь на рассылку», «Получите скидку». 

 Например, рассказывает о текущей акции или предлагает скидку на покупку.
Например, рассказывает о текущей акции или предлагает скидку на покупку. 
 От ответа зависит содержание основной части.
От ответа зависит содержание основной части.  Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.