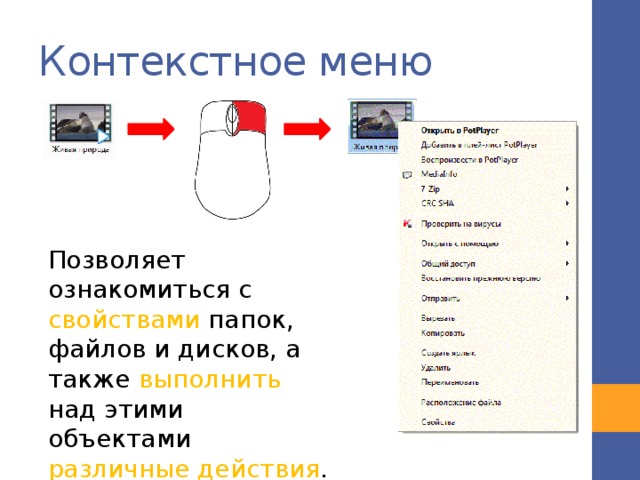
Добавление элементов управления в ячейки в Numbers на Mac
В ячейки таблицы можно добавить элементы управления, включая флажки, рейтинги, бегунки, шаговые переключатели и всплывающие меню, которые позволяют динамически обновлять данные в таблице.
Добавление флажков и рейтингов к ячейкам
В ячейки можно добавить флажки для создания списков. Ячейка с флажком может иметь одно из двух значений: 1, или «истина» (флажок установлен), и 0, или «ложь» (флажок снят).
Рейтинг в ячейке может иметь значение от 0 до 5 (звезд). Рейтинги удобно использовать для оценки или ранжирования элементов в списке. Если Вы используете рейтинг в формуле, он интерпретируется как числовое значение.
Выберите ячейки, которые нужно отформатировать.
В боковой панели «Формат» нажмите вкладку «Ячейка», затем нажмите всплывающее меню «Формат данных» и выберите «Флажок» или «Рейтинг звездами».
Выполните одно из следующих действий.

Установка или снятие флажка. Нажмите объект.
Установка или снятие нескольких флажков. Выберите ячейки, затем нажмите 1, чтобы выбрать все флажки, или 0, чтобы снять все флажки.
Переключение нескольких флажков. Выберите ячейки, затем нажмите клавишу пробела, чтобы изменить все флажки. Состояние флажков изменяется в зависимости от состояния левого верхнего выбранного флажка. Если это флажок установлен, все флажки будут сняты, и наоборот.
Ввод рейтинга. Выберите ячейку, затем нажмите точки в ячейке.
Установка рейтинга для нескольких ячеек. Выберите ячейки, затем нажмите 0, 1, 2, 3, 4 или 5, чтобы установить все рейтинги для этого значения.
Повышение или понижение рейтинга для нескольких ячеек. Выберите ячейки, затем нажмите +, чтобы увеличить, или -, чтобы уменьшить значения.
Добавление бегунков и шаговых переключателей к ячейкам
Бегунки и шаговые переключатели позволяют поочередно изменять значения в ячейках (в пределах определенного диапазона) для проверки влияния этих изменений на данные или диаграммы в целом. Вы можете задать диапазон возможного изменения значений для ячеек.
Вы можете задать диапазон возможного изменения значений для ячеек.
Выберите ячейки, которые нужно отформатировать.
В боковой панели «Формат» нажмите вкладку «Ячейка», затем нажмите всплывающее меню «Формат данных» и выберите «Бегунок» или «Шаговый переключатель».
Выполните одно из следующих действий.
Задание значения, отображаемого в начале диапазона бегунка или шагового переключателя. Введите значение в поле «Минимум».
Задание значения, отображаемого в конце диапазона бегунка или шагового переключателя. Введите значение в поле «Максимум».
Задание количества единиц между каждой точкой остановки на бегунке или шаговом переключателе. Введите значение в поле «Приращение».
Выбор формата данных ячейки. Нажмите всплывающее меню «Формат» и выберите вариант, затем используйте дополнительные элементы управления, чтобы задать другие настройки форматирования (количество знаков после запятой и т.
 д.).
д.).
Добавление к ячейкам всплывающих меню
Вы можете добавить всплывающее меню к ячейке, а затем указать элементы, отображаемые во всплывающем меню.
Numbers воспринимает элементы меню, которые являются числовыми значениями, в том числе даты и значения длительности, а также текст. Формулы могут обращаться к ячейкам, для которых всплывающее меню настроено на числовой вариант.
Выберите ячейки, которые нужно отформатировать.
В боковой панели «Формат» нажмите вкладку «Ячейка».
Нажмите всплывающее меню «Формат данных» и выберите требуемый вариант.
Если хотя бы часть выбранных ячеек содержит данные, то пункты всплывающего меню предварительно заполняются значениями из выбранных ячеек. Список может содержать до 250 ячеек (флажки интерпретируются как слова «истина» и «ложь», а рейтинги воспринимаются как числовые значения от 0 до 5). При желании Вы можете отредактировать эти пункты.
 Повторяющиеся значения в выбранных ячейках обрабатываются как один пункт всплывающего меню. Всплывающее меню в каждой ячейке настраивается на исходное значение ячейки.
Повторяющиеся значения в выбранных ячейках обрабатываются как один пункт всплывающего меню. Всплывающее меню в каждой ячейке настраивается на исходное значение ячейки.Если все выбранные ячейки пусты, во всплывающем меню присутствуют только элементы-заполнители (например, «Элемент 1»).
В появившемся списке пунктов под элементом «Всплывающее меню» дважды нажмите элемент (предварительно заполненное значение или заполнитель), а затем введите текст, который должен отображаться во всплывающем меню.
Повторите эту процедуру для каждого элемента, который хотите изменить.
Чтобы добавить во всплывающее меню еще один пункт, нажмите под списком вариантов и введите текст, который должен отображаться как пункт меню.
Вы можете добавить до 250 пунктов всплывающего меню.
Укажите способ отображения всплывающего меню.
Перенос пункта в другое место в меню. Перетяните его вниз или вверх в списке пунктов меню.
Задание настройки, чтобы ячейки, в которых не сделан выбор, оставались пустыми.
 Выберите «Начать с нового» во всплывающем меню под списком пунктов.
Выберите «Начать с нового» во всплывающем меню под списком пунктов.Задание настройки, чтобы в ячейках, в которых не сделан выбор, по умолчанию отображался первый пункт меню. Выберите «Начинать с пустого» во всплывающем меню.
Удаление пункта меню. Нажмите его, затем нажмите .
При навигации по таблице можно выбрать ячейку с всплывающим меню, нажать клавишу пробела, чтобы открыть меню, затем с помощью стрелок выбрать нужную опцию и снова нажать клавишу пробела, чтобы выбрать значение.
Удаление или изменение элемента управления
Вы можете удалить элементы управления из ячеек таблицы и сделать эти ячейки пустыми, без форматирования, либо преобразовать их в другой формат.
Выберите ячейку или диапазон ячеек.
Выполните одно из описанных ниже действий.
Удаление всего содержимого из ячеек. Нажмите клавишу Delete.

Изменение типа контрольного элемента. В боковой панели «Формат» нажмите вкладку «Ячейка», затем нажмите всплывающее меню «Формат данных» и выберите другой вариант.
При изменении выбранного значения «Формат данных» значения ячеек преобразуются из одного типа в другой. Например, если в ячейках изначально содержались всплывающие меню, а Вы преобразуете их в текстовый формат, то в ячейках останутся присвоенные им значения, которые будут распознаваться как текст. Если изначально в ячейках были шаговые переключатели, а Вы преобразуете их в числовой формат, ячейки сохранят присвоенные им значения, которые будут распознаваться как статические числа.
В преобразованиях могут участвовать не все типы данных (например, список текстовых элементов из всплывающего меню нельзя преобразовать в числовой формат). Если Вы попытаетесь преобразовать данные в недопустимый формат, элементы управления не будут удалены из ячейки.
См. такжеФорматирование дат, значений валют и других типов данных в Numbers на MacДобавление биржевой информации в Numbers на Mac
Выпадающие элементы.
 Компоненты · Bootstrap. Версия v4.0.0
Компоненты · Bootstrap. Версия v4.0.0
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие элементы — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие элементы «построены» на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js.
Доступность
Стандарт role="menu" как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов (aria-), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса .dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните «контролирующий» элемент (ссылку или кнопку) выпадающего элемента и выпадающее меню классом  dropdown
dropdownposition: relative;. При необходимости выпадающие элементы можно запускать из элементов <a> или <button>.
Выпадающие элементы одинарных кнопок
Любую одинарную кнопку .btn можно превратить в «контролирующий» элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами <button>:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Кнопка выпадающего списка
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>А вот так — с <a> элементами:
<div>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Выпадающая ссылка
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>Самое забавное, что это можно сделать с любым из вариантов кнопок: «главная, вторичная, успех, инфо, предупреждение, опасность»:
<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Выпадающие элементы кнопок с разделенными зонами
По такому же принципу создавайте выпадающие элементы в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса . для правильного спейсинга вокруг выпадающего элемента. dropdown-toggle-split
dropdown-toggle-split
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер «зоны клика» вблизи главной кнопки.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
.
..
</div>
</div>«Выпадающий вверх»
Добавьте класс .dropup и выпадающий элемент будет «выпадать» вверх.
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий вправо»
Добавьте класс . и выпадающий элемент будет «выпадать» вправо. dropright
dropright
<!-- Default dropright button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropright
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropright button -->
<div>
<button type="button">
Split dropright
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropright</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий влево»
Добавьте класс .dropleft и выпадающий элемент будет «выпадать» влево.
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>
Исторически содержимым выпадающих элементов всегда были ссылки, но BS4 изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов
Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>
По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие элементы позиционируются благодаря Popper. js (за исключением случаев, когда они содержатся в navbar).
js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>
Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div> <h6>Dropdown header</h6> <a href="#">Action</a> <a href="#">Another action</a> </div>
Разделяйте группы родственных элементов меню разделителем.
<div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div>
Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div>
<form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
Добавьте класс .active к элементу выпадающего меню для его стилизации как «активированного».
<div> <a href="#">Regular link</a> <a href="#">Active link</a> <a href="#">Another link</a> </div>
Добавьте класс .disabled к элементу выпадающего меню для его стилизации как «деактивированного».
<div> <a href="#">Regular link</a> <a href="#">Disabled link</a> <a href="#">Another link</a> </div>
Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса . элемента родительского списка. Атрибут  show
showdata-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным «детям» элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
. ..
</div>
</div>
..
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 | Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу «перевернуться», если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('update') |
Обновляет позицию «выпадения» элемента. |
$().dropdown('dispose') |
Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса .dropdown-menu и несут свойство relatedTarget, значение которого равно элементу «якоря» (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
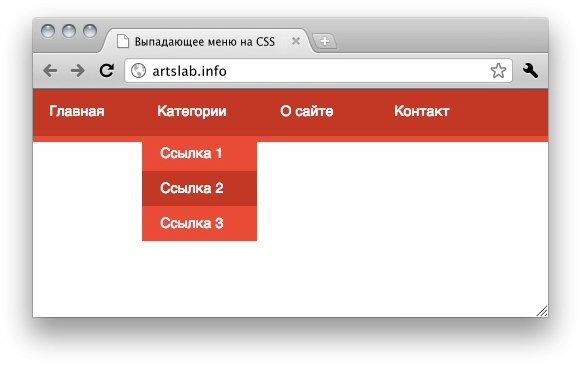
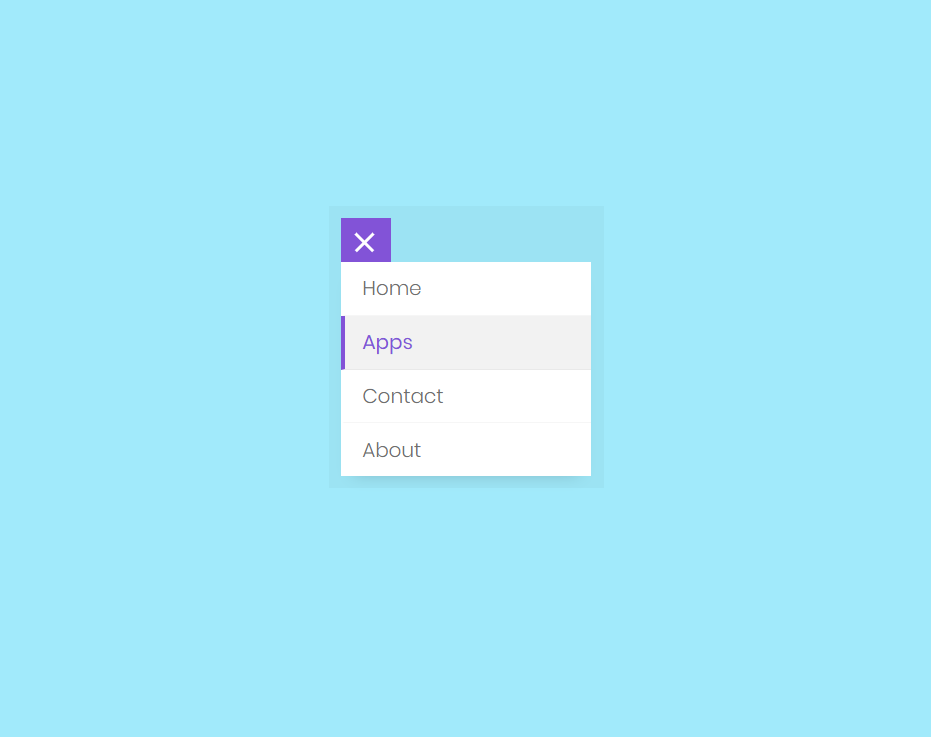
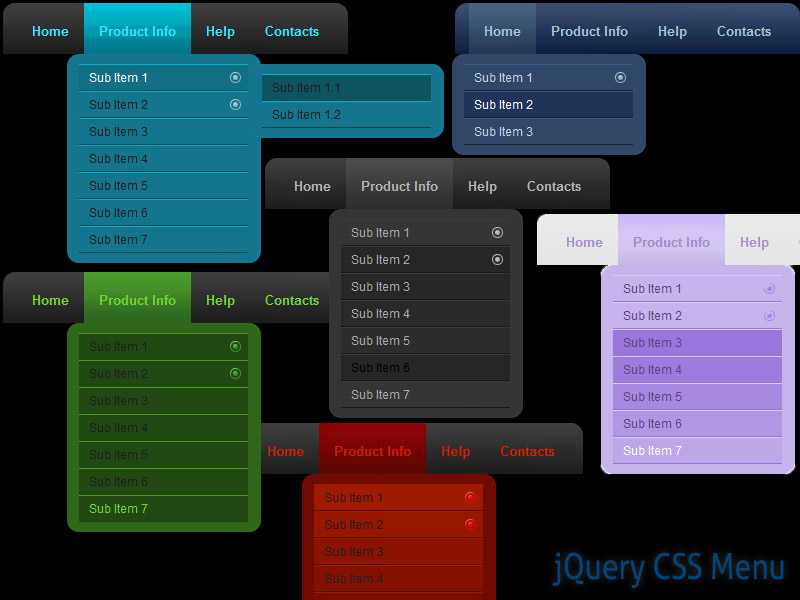
})Как создать выпадающее меню с помощью HTML и CSS
Выпадающее меню позволяет создать четкое и иерархическое представление всех основных разделов. Вы можете создать выпадающее меню с HTML раскрывающимся списком, не используя ничего, кроме языка гипертекста и CSS.
- Часть 1
- Составление HTML
- Часть 2
- Составление CSS
- Подсказки
- Создание раздела навигации. Как правило, мы используем для главной панели навигации сайта тег <nav>, <header> — для более узких разделов или <div>, если нет других вариантов. Поместите этот код в элемент <div>, чтобы можно было задать стили для всего меню:
<div>
<nav>
</nav>
</div>- Задайте для каждого раздела название класса.
 Мы будем использовать атрибут класса позже, чтобы определить стиль этих элементов с помощью CSS. Задайте названия классов для контейнера и меню с раскрывающимся списком HTML:
Мы будем использовать атрибут класса позже, чтобы определить стиль этих элементов с помощью CSS. Задайте названия классов для контейнера и меню с раскрывающимся списком HTML:
<div> <nav> </nav> </div>
- Добавьте список пунктов меню. Неупорядоченный список (<ul>) содержит пункты главного меню (<li>), на которые пользователи будут наводить курсор мыши, чтобы вывести выпадающее меню. Добавьте класс «clearfix» для элементов списка. Мы вернемся к этому позже в разделе CSS:
<div>
<nav>
<ul>
<li>Home</li>
<li>Contributors</li>
<li>Contact Us</li>
</ul>
</nav>
</div>- Добавление ссылок. Теперь нужно добавить ссылки на страницы соответствующих разделов. Даже если они не содержат ссылок на что-то, добавьте ссылки на несуществующий анкор (например, «#!»), чтобы курсор пользователя менял внешний вид при наведении на них.
 В этом примере пункт Contact Us никуда не ведет, но остальные два пункта раскрывающегося списка HTML CSS содержат ссылки на конкретные разделы:
В этом примере пункт Contact Us никуда не ведет, но остальные два пункта раскрывающегося списка HTML CSS содержат ссылки на конкретные разделы:
<div>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/Contributors">Contributors</a>
</li>
<li><a href="#!">Contact Us</a>
</li>
</ul>
</nav>
</div>- Создание списков вложенных элементов. После того, как мы установим стили, эти раскрывающиеся списки HTML станут выпадающими меню. Вложите список в элемент, на который пользователь будет наводить курсор. Задайте имя класса и ссылку, как мы делали ранее:
<div>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/Contributors">Contributors</a>
<ul>
<li><a href="/jordan">Michael Jordan</a></li>
<li><a href="/hawking">Stephen Hawking</a></li>
</ul>
</li>
<li><a href="#!">Contact Us</a>
<ul>
<li><a href="mailto:bugsupport@company. com">Report a Bug</a></li>
<li><a href="/support">Customer Support</a></li>
</ul>
</li>
</ul>
</nav>
</div>
com">Report a Bug</a></li>
<li><a href="/support">Customer Support</a></li>
</ul>
</li>
</ul>
</nav>
</div>- Откройте CSS. Разместите ссылку на CSS стили в разделе <head> HTML-документа, если вы еще этого не сделали. В этой статье мы не будем касаться основных свойств CSS, таких как настройка шрифта и цвет фона:
- Добавьте код clearfix. Помните класс «clearfix», который мы добавили к списку меню? Как правило, элементы HTML раскрывающегося списка имеют прозрачный фон и могут раздвигать другие элементы. Несложная настройка CSS поможет исправить эту проблему. Вот простое и красивое решение, хотя оно не поддерживается в Internet Explorer 7 и более ранних версиях:
.clearfix:after {
content: "";
display: table;
}- Создание базовой структуры. Представленный ниже код задает размещение меню вдоль верхней части страницы и скрывает выпадающие элементы.
 Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
.nav-wrapper {
width:100%;
background: #999;
}
.nav-menu {
position:relative;
display:inline-block;
}
.nav-menu li {
display: inline;
list-style-type: none;
}
.sub-menu {
position:absolute;
display:none;
background: #ccc;
}- Задаем вывод выпадающих элементов при наведении курсора мыши. Элементы в выпадающем списке по умолчанию скрыты. Вот как реализуется вывод вложенного списка при наведении курсора мыши на родительский элемент:
.nav-menu ul li:hover > ul {
display:inline-block;
}Если пункты древовидного раскрывающегося списка HTML меню ведут к дополнительным подчиненным выпадающим меню, то любые свойства, добавляемые здесь, будут влиять на них. Если вы хотите задать стиль только для выпадающих меню первого уровня, используйте вместо этого «. nav-menu > ul»:
nav-menu > ul»:
- Маркирование выпадающих меню стрелками. Веб-дизайнеры, как правило, показывают, что элемент содержит вложенное выпадающее меню, с помощью стрелки вниз. Следующий код добавляет стрелку к каждому элементу меню:
.nav-menu > ul > li:after {
content: "25BC"; /*escaped unicode for the down arrow*/
font-size: .5em;
display: inline;
position: relative;
}Изменить положение стрелки можно с помощью свойств up, bottom, right или left.
Если не все пункты раскрывающегося списка HTML содержат вложенные выпадающие меню, не задавайте стиль для всего класса nav-menu. Вместо этого добавьте еще один класс (например, dropdown) для каждого элемента li, к которому нужно добавить стрелку. Укажите этот класс, а не приведенный в коде выше:
- Настройка отступов, фона и других свойств. Теперь наше меню является функциональным, но мы можем несколько улучшить его внешний вид с помощью редактирования кода CSS.

- Если вы хотите добавить выпадающее меню в форму, HTML 5 позволяет легко сделать это с помощью элемента ;
- Ссылка <a href=»#»> прокручивает страницу вверх, в то время как ссылка на несуществующий анкор, такая как <a href=»#!»>, не будет прокручивать страницу. Если это кажется вам не слишком аккуратным, то можно изменить внешний вид курсора с помощью CSS.
Вадим Дворниковавтор-переводчик статьи «How to Create a Dropdown Menu in HTML and CSS»
Дом
| Дом 4D v18 Справочник по 4D-дизайну Работа с активными объектами Всплывающие меню/выпадающие списки Всплывающие меню/раскрывающиеся списки Новое в 4D v19 ! Вы можете связать коллекции с всплывающими меню/выпадающими списками. ОбзорВсплывающие меню и раскрывающиеся списки — это объекты, которые позволяют пользователю выбирать из списка. Вы управляете элементами, отображаемыми во всплывающем меню, с помощью массива, списка выбора или стандартного действия. Названия «Всплывающее меню» и «Выпадающий список» относятся к одним и тем же объектам; «Всплывающее меню» — это часть терминологии Mac, а «раскрывающийся список» — часть Windows. Как показано в следующем примере, внешний вид этих объектов немного отличается в зависимости от платформы: Windows Использование массиваМассив — это список значений в памяти, на который ссылается имя массива (см. Массивы и объекты форм). Всплывающее меню/раскрывающийся список отображает массив в виде списка значений при нажатии на него. Вы инициализируете объекты всплывающего меню/раскрывающегося списка, загружая список значений в массив.
Если вам нужно сохранить выбор пользователя в поле, вы должны использовать оператор присваивания, который запускается после принятия записи. Код может выглядеть так: В разделе «События» окна «Список свойств» необходимо выбрать каждое событие, которое вы тестируете в операторе Case. Массивы всегда содержат конечное число элементов. Список элементов является динамическим и может быть изменен методом. Элементы в массиве можно изменять, сортировать и добавлять. Для получения информации о создании и использовании массива см. главу Массивы в 4D Language Reference руководство. Использование списка выбора Если вы хотите использовать всплывающее меню/раскрывающийся список для управления значениями перечисленных полей или переменных, 4D позволяет напрямую ссылаться на поле или переменную как на источник данных объекта. Это упрощает управление перечисленными полями/переменными. Примечание: Если вы используете иерархический список, отображается и может быть выбран только первый уровень. Например, в случае поля «Цвет», которое может содержать только значения «Белый», «Синий», «Зеленый» или «Красный», теперь можно создать список, содержащий эти значения, и связать его с объектом всплывающего меню, который ссылается на поле «Цвет» 4D. Затем 4D автоматически берет на себя управление вводом и отображением текущего значения в форме. Чтобы связать всплывающее меню/раскрывающийся список или поле со списком с полем или переменной, вы можете просто ввести имя поля или переменной непосредственно в Имя переменной область объекта: При выполнении формы 4D автоматически управляет всплывающим меню или полем со списком во время ввода или отображения: когда пользователь выбирает значение, оно сохраняется в поле; значение этого поля отображается во всплывающем меню при отображении формы: Примечание: Этот принцип невозможно совместить с использованием массива для инициализации объекта. Сохранить какЕсли вы связали всплывающее меню/раскрывающийся список со списком выбора и с полем, вы можете использовать параметр Сохранить как значение/ссылку , доступный в теме «Источник данных» списка свойств. . Этот параметр позволяет оптимизировать размер сохраняемых данных. Дополнительные сведения см. в разделе «Сохранить как значение» или «Ссылка». Использование стандартного действия Стандартное действие можно назначить всплывающему меню/раскрывающемуся списку (тема «Действие» в Списке свойств). Этот объект поддерживает только действия, которые отображают подсписок элементов (кроме действия перехода на страницу). Например, если выбрать стандартное действие backgroundColor, во время выполнения объект будет автоматически отображать список фоновых цветов. Дополнительные сведения см. в разделе Стандартные действия.
| СВОЙСТВА Продукт: 4Д СОДЕРЖАНИЕ СТРАНИЦЫ Обзор Использование массива Использование списка выбора Сохранить как Стандартное действие ИСТОРИЯ Модифицировано: 4D v16 R4 ИЗДЕЛИЕ ИСПОЛЬЗОВАНИЕ Справочник по дизайну 4D (4D v18)
|
© 1985-2022 4D SAS / 4D, Inc. | ||
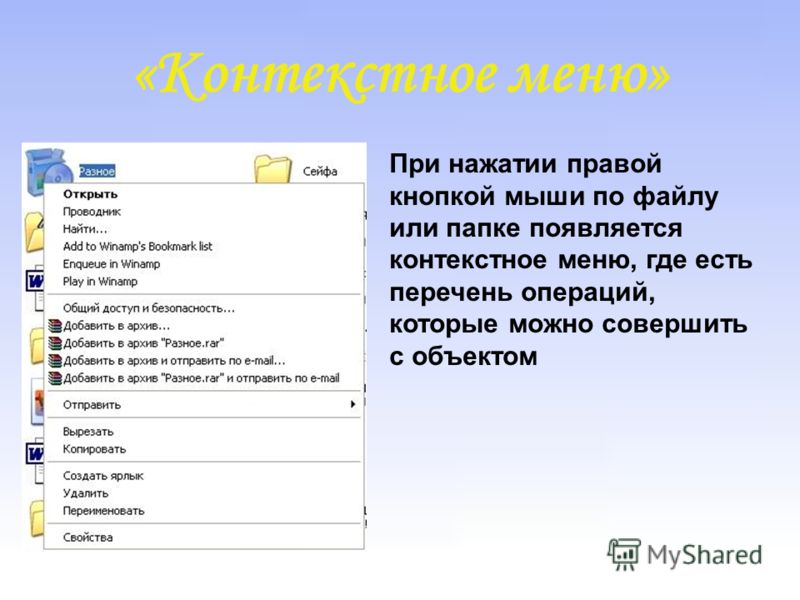
Всплывающие меню
Всплывающие меню8.3.4 Всплывающие меню
Всплывающее меню упрощает использования инструментов под рукой. Всплывающее меню, которое появляется при щелчке правой кнопкой мыши бин относится к функциям бина и всплывающему меню, которое появляется при щелчке правой кнопкой мыши на экране зависит от экрана. Все меню объясняются ниже.
Всплывающее меню Bean
Элементы меню доступный на правом щелчок по компоненту компонента на экране или в дереве компонентов
Редактировать
Выбор это меню вызывает подменю, содержащее пункты меню «Вырезать», «Копировать», «Вставить». & ‘Удалить’.
Свойства макета
Это меню
элемент отключен для Null Layout. При выборе этого пункта меню
Вызывается диалоговое окно свойств для соответствующего макета, в котором вы можете настроить
расположение бобов. Чтобы узнать об использовании этой опции, перейдите по ссылке Размещение компонентов.
Чтобы узнать об использовании этой опции, перейдите по ссылке Размещение компонентов.
Планировка
Пользователь может установите макет контейнера с помощью этого пункта меню. Чтобы узнать об использовании этого вариант по ссылке Укладка компоненты.
Форма собственности
Выбор этот пункт меню вызывает форму свойств бина для соответствующего бина. В в форме свойств вы можете установить методы установки для экземпляра компонента. Для использования этой формы свойств перейдите по ссылке Настройка Свойства компонента.
Взаимодействие Волшебник
Выбор этот пункт меню вызывает подменю, в котором перечислены возможные прослушиватели действий для выбранного боба. Для использования этой опции перейдите по ссылке Настройка взаимодействия между составные части.
Положение блокировки
Проверка
‘Lock Position’ блокирует положение выбранного компонента. Так что ты не можешь
переместить выбранный компонент компонента из текущей позиции. это полезно
в предотвращении случайного перемещения бобов.
Так что ты не можешь
переместить выбранный компонент компонента из текущей позиции. это полезно
в предотвращении случайного перемещения бобов.
Каскад
Используется для блокировки/разблокировки положения компонентов рекурсивно. Это будет очень полезно в макетах, потому что легкое встряхивание компонента изменит положение компонента.
Всплывающие меню
Все всплывающие окна здесь перечислены меню, созданные с помощью пользовательского интерфейса конфигурации экранного меню. Любой одно из перечисленных всплывающих меню может быть связано с выбранным компонентом.
Перезагрузить бин
Выбор этот пункт меню перезагружает выбранные компоненты. Для получения дополнительной информации см. Перезагрузить бобы.
Замена бобов
Используется
заменить боб в области рисования другим бобом, который можно выбрать
из набора баночек. Для получения более подробной информации см. Заменить
Бобы.
Для получения более подробной информации см. Заменить
Бобы.
Добавить к стандартам
При выборе этого пункта меню добавить параметры Look and Feel в выбранный файл стандартов в «Файле стандартов внешнего вида пользователя» на вкладке «Общие» проекта Диалог свойств. Для подробного использования этой функции перейдите по ссылке Настройка внешнего вида и Стандарты чувств.
Помощь
Это дает java API для соответствующий компонент бобов.
Всплывающее меню экрана
Меню позиции в наличии справа нажав на экран
Редактировать
Выбор
этот пункт меню вызывает стандартное подменю «Вставить» .
Этот пункт меню доступен, только если бин копируется в буфер. При выборе ‘Вставить ‘ пункт меню скопированный
бин в буфере вставляется в нужную область.
Свойства макета
Это меню элемент отключен для Null Layout. При выборе этого пункта меню Вызывается диалоговое окно свойств для соответствующего макета, в котором вы можете настроить расположение бобов. Чтобы узнать об использовании этой опции, перейдите по ссылке Размещение компонентов.
Планировка
Пользователь может установите макет для контейнера с помощью этого пункта меню. Чтобы знать использование этот вариант переходите по ссылке Укладка компоненты.
Свойства панели
Выбор это меню вызывает форму свойств панели (т.е.) области рисования. Пользователь можно установить необходимые свойства в этой форме, которые вступят в силу в область розыгрыша.
Свойства экрана
Эта форма
содержит некоторые свойства, связанные с экраном, такие как внешний вид и экран
заглавие. Для получения более подробной информации см. Экран
Характеристики.
Для получения более подробной информации см. Экран
Характеристики.
Свойства проекта
Проект Форма свойств полезна для настройки свойств всего проекта. такие как параметры времени выполнения, компиляция, настройки пути к классу, генерация исходного кода. и т.д. Для получения более подробной информации см. Проект Характеристики.
Каскад
Используется для блокировки/разблокировки положения компонентов рекурсивно. Это будет очень полезно в макетах, потому что легкое встряхивание компонента изменит положение компонента.
Замена бобов
Используется заменить боб в области рисования другим бобом, который можно выбрать из набора баночек. Для получения более подробной информации см. Заменить Бобы.
Меню
Используя это
пункт меню, пользователь может создать свое собственное меню
панель, панель инструментов и всплывающее меню и включать их, когда это необходимо. Для большего
информация по ссылке
Для большего
информация по ссылке
Добавление Меню Бар для приложений.
Добавление Панель инструментов к приложениям.
Добавление Выскакивать Меню компонентов.
Просмотр во время работы
Это дает вид экрана, как он будет выглядеть во время выполнения. Соединения и другие настройки свойств также могут быть выполнены в представлении Run Time View, но только недостатком является то, что он не будет принимать во внимание внешний вид.
Всплывающее меню проекта
Всплывающее меню, доступное при щелчке правой кнопкой мыши по узлу проекта, приведено ниже.
Сохранить: Для сохранения текущего рабочего проекта.
Повторная загрузка: Чтобы перезагрузить текущий выбранный проект.
Вставить экран: Чтобы вставить экран, скопированный из того же или другой проект.
Удалить: Чтобы удалить выбранный проект.
Близко: Чтобы закрыть выбранный проект.
Свойства: Чтобы просмотреть свойства проекта выбранный проект.
Опции CVS:
CVS Параметры сервера: Чтобы вызвать Диалоговое окно параметров сервера CVS. Чтобы узнать больше о настройке параметров сервера, обратитесь в эту тему
CVS Логин: Для входа на сервер CVS. Вы также можете войти в систему из диалогового окна параметров сервера CVS
.Выполнить Команда CVS: Для вызова CVS client для запуска команд CVS, таких как Add, Check in, Check out и т. д.
Всплывающее меню экрана
Сохранить: Этот пункт меню используется для сохранения текущего выбранного экрана.
Вырезать: Этот пункт меню используется для вырезания выбранного Скрин из проекта.
Копия: Этот пункт меню используется для копирования выбранный экран из проекта.
Переименовать: Этот пункт меню используется для переименования текущего выбранного экрана. На при выборе этого пункта меню имя становится редактируемым текстовым полем, в котором вы должны указать действительное отображаемое имя (предпочтительное соглашение об именах классов в Java) и нажмите клавишу «Ввод».
Удалить: Этот пункт меню используется для удаления текущий выбранный экран.
Свойства: Этот пункт меню используется для вызова диалогового окна «Свойства экрана» для текущий выбранный экран.
команд CVS:
Чек in: Чтобы проверить экран в репозиторий CVS использует этот вариант. Это проверит как .config, так и .java файлы выбранного экрана.

Чек out: Чтобы проверить экран из репозитория CVS используйте эту опцию. Это проверит как .config и .java файлы выбранного экрана.
Статус: Для просмотра статуса выбранного используйте эту опцию.
Обновление: Чтобы обновить экран последней доработка экрана в репозитории и локальное слияние ваших изменений, используйте этот вариант.
Журнал: Для отображения информации журнала экран, используйте эту опцию.
Разн.: Для отображения различий между экран в репозитории cvs и вашу локальную копию, используйте эту опцию.
Добавить Файл: Чтобы добавить новый экран в проект в репозитории cvs использует эту опцию.
Выполнить Команда CVS: Для вызова CVS клиент для выполнения всех вышеперечисленных операций cvs использует этот вариант.
Всплывающее меню «Файл»
Закрыть: Этот пункт меню используется
чтобы закрыть файл.
CVS команды:
Чек in: Чтобы проверить экран в репозиторий CVS использует этот вариант. Это проверит как .config, так и .java файлы выбранного экрана.
Чек out: Чтобы проверить экран из репозитория CVS используйте эту опцию. Это проверит как .config и .java файлы выбранного экрана.
Статус: Для просмотра статуса выбранного используйте эту опцию.
Обновление: Чтобы обновить экран последней доработка экрана в репозитории и локальное слияние ваших изменений, используйте этот вариант.
Журнал: Для отображения информации журнала экран, используйте эту опцию.
Разн.: Для отображения различий между экран в репозитории cvs и вашу локальную копию, используйте эту опцию.
Добавить Файл: Чтобы добавить новый экран в проект в репозитории cvs использует эту опцию.

Выполнить Команда CVS: Для вызова CVS клиент для выполнения всех вышеперечисленных операций cvs использует этот вариант.
Соединение Всплывающее меню
Это всплывающее меню открывается при щелчке правой кнопкой мыши на соединении в дерево соединений. Для объяснения пунктов меню этого всплывающего меню см. обратитесь в тему «Редактирование Взаимодействие компонентов».
Copyright © 2010, ZOHO Corp. Все права защищены.
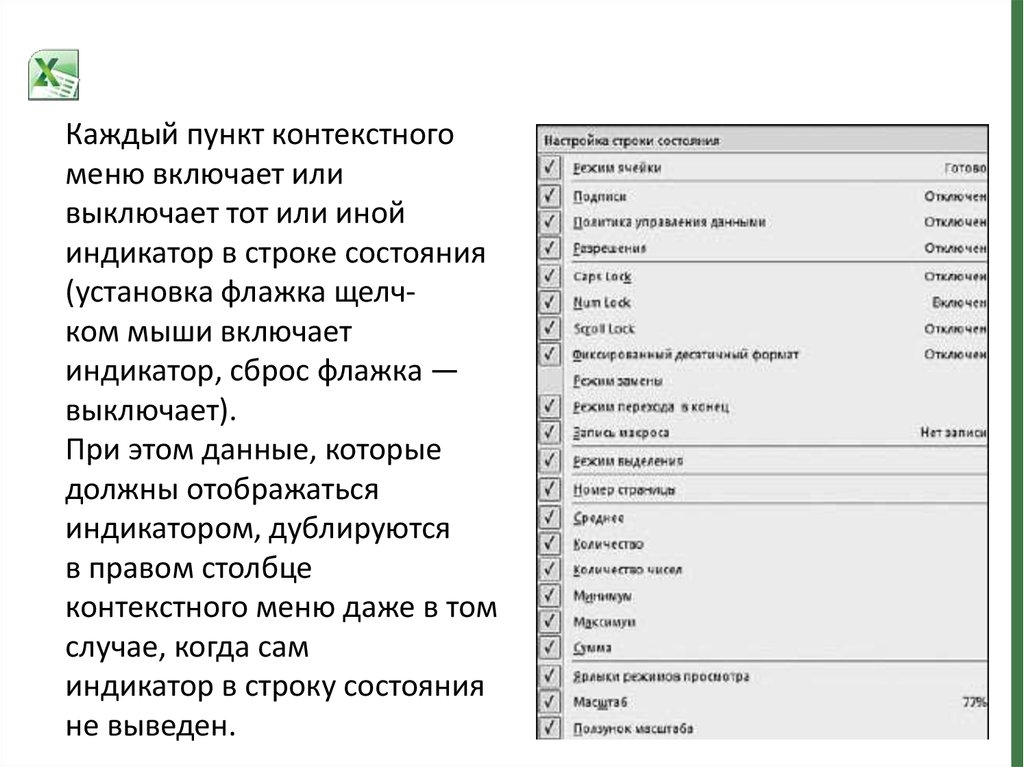
Создание всплывающего меню, которое работает во всех версиях Excel
Создание меню, которое работает во всех версиях Excel, не так просто
больше, потому что в Excel 2007 и выше Microsoft заменила меню рабочего листа
Бар с лентой. Одна вещь, которая работает почти в каждой версии Excel
заключается в добавлении пунктов меню в контекстное меню с кодом VBA, для получения дополнительной информации
визит:
Настройка контекстных меню с помощью VBA в каждом
Эксель версии
Еще один способ, который будет работать в любой версии Excel. заключается в создании всплывающего меню, как показано на этой странице.
заключается в создании всплывающего меню, как показано на этой странице.
Примечание : в 2013 и 2016 годах могут возникнуть проблемы с какой-то код (листы выбора например), после запуска макроса вы не можете закрыть книгу, подойдя к верхнему правому углу и нажав «Х». Кроме того, вы не можете прокручивать лист вниз с помощью колесика на мышью (хотя можно, перетащив полосу прокрутки вниз на правой руке стороны.) Исправление состоит в том, чтобы добавить код проблемы в другой макрос и вызвать макрос, подобный этому Application.OnTime Now, «MacroName»
Узнайте, как создать PopMenu, который работает во всех версиях Excel
Примечание . Вы также можете найти эту информацию в моей статье MSDN: http://msdn.microsoft.com/en-us/library/gg987030.aspx
Обзор всплывающих меню в Excel
Создание всплывающего меню почти
так же, как создание контекстного меню. Большое отличие заключается в том, что контекстные меню
видны только при щелчке правой кнопкой мыши, например, на ячейке/диапазоне или
конкретный объект и всплывающие меню видны, когда вы этого хотите. Чтобы отобразить
Всплывающее меню, которое вы создали с помощью кода VBA, вы должны использовать строку кода, например
это, чтобы всплывающее окно Application.CommandBars(Popup
имя).ShowPopup
Чтобы отобразить
Всплывающее меню, которое вы создали с помощью кода VBA, вы должны использовать строку кода, например
это, чтобы всплывающее окно Application.CommandBars(Popup
имя).ShowPopup
Начнем
1: Откройте новую книгу
2: Сохраните файл с красивым именем,
сохранить как xls или xlsm (книга с поддержкой макросов в Excel 2007-2013)
3: Нажмите Alt-F11, чтобы открыть редактор VBA
4: Использовать
Insert>Module в строке меню, чтобы создать модуль для хранения кода
5:, вставьте код ниже в модуль (обратите внимание, это возможно
что Option Explicit уже есть в модуле)
Опция явная
Public Const Mname As String = "MyPopUpMenu"
Sub УдалитьPopUpMenu()
'Удалить всплывающее меню, если оно существует
При ошибке Возобновить Далее
Application.CommandBars(Mname).Удалить
При ошибке Перейти к 0
Конец сабвуфера
Подпрограмма CreateDisplayPopUpMenu()
'Удалить всплывающее меню, если оно существует
Вызов DeletePopUpMenu
'Создать PopUpmenu
Вызов Custom_PopUpMenu_1
'Показать всплывающее меню
При ошибке Возобновить Далее
Application. CommandBars(Mname).ShowPopup
При ошибке Перейти к 0
Конец сабвуфера
Подпрограмма Custom_PopUpMenu_1()
Dim MenuItem As CommandBarPopup
'Добавить всплывающее меню
С помощью Application.CommandBars.Add(Name:=Mname, Position:=msoBarPopup, _
MenuBar:=False, Temporary:=True)
'Сначала добавьте две кнопки
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 1"
.FaceId = 71
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 2"
.FaceId = 72
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
'Второе меню добавления с двумя кнопками
Установите MenuItem = .Controls.Add (Type: = msoControlPopup)
С пунктом меню
.Caption = "Мое специальное меню"
С .Controls.Add(Type:=msoControlButton)
.
CommandBars(Mname).ShowPopup
При ошибке Перейти к 0
Конец сабвуфера
Подпрограмма Custom_PopUpMenu_1()
Dim MenuItem As CommandBarPopup
'Добавить всплывающее меню
С помощью Application.CommandBars.Add(Name:=Mname, Position:=msoBarPopup, _
MenuBar:=False, Temporary:=True)
'Сначала добавьте две кнопки
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 1"
.FaceId = 71
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 2"
.FaceId = 72
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
'Второе меню добавления с двумя кнопками
Установите MenuItem = .Controls.Add (Type: = msoControlPopup)
С пунктом меню
.Caption = "Мое специальное меню"
С .Controls.Add(Type:=msoControlButton)
. Caption = "Кнопка 1 в меню"
.FaceId = 71
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 2 в меню"
.FaceId = 72
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
Конец с
'Третья добавить одну кнопку
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 3"
.FaceId = 73
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
Конец с
Конец сабвуфера
Sub TestMacro()
MsgBox "Привет, привет из Нидерландов"
Конец суб
Caption = "Кнопка 1 в меню"
.FaceId = 71
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 2 в меню"
.FaceId = 72
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
Конец с
'Третья добавить одну кнопку
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 3"
.FaceId = 73
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
Конец с
Конец сабвуфера
Sub TestMacro()
MsgBox "Привет, привет из Нидерландов"
Конец суб 6: Alt q закрыть редактор VBA
7: Сохраните файл
Теперь у нас есть код в файле, который создает всплывающее меню.
с несколькими кнопками и меню с двумя кнопками
а как нам вывести
это всплывающее меню, когда мы этого хотим?
Примечание : для тестирования
каждая опция кнопки вызывает один и тот же макрос.
1: Alt F8, чтобы открыть диалоговое окно макроса
2: Выберите макрос CreateDisplayPopUpMenu
3: Нажмите кнопку «Параметры» в диалоговом окне
4: Вставьте
буква м например и нажмите OK
5: Закрыть
этот диалог и попробуйте сочетание клавиш Ctrl m
6: Если все верно, вы увидите меню
7: Сохранить файл
Примечание : Если другая книга, открытая после того, как эта книга использует тот же будет использоваться ярлык этой рабочей книги, последняя рабочая книга, которую вы открытый выиграет игру. Этот ярлык также будет работать, если другая книга активный.
Теперь, когда мы закрываем книгу, мы не удаляем меню. Этот
это не имеет большого значения, потому что мы создаем меню
с последним аргументом
Temporary на True, чтобы он автоматически удалялся при закрытии Excel.
, но рекомендуется удалить его в событии Workbook_Deactivate
рабочая тетрадь.
1 : Alt F11, чтобы открыть редактор VBA
2: Перейти к модулю ThisWorkbook
3: Вставьте код ниже в этот модуль
Частная подпрограмма Workbook_Deactivate()
Вызов DeletePopUpMenu
End Sub 4: Alt q, чтобы закрыть редактор VBA
5: Сохраните файл
Создайте кнопку в контекстном меню ячейки для вызова всплывающего меню
Примечание . Меню ячейки — это контекстное меню, которое вы видите когда вы щелкаете правой кнопкой мыши по ячейке или выделению. Прежде чем мы попробуем этот пример, мы сохраните файл под другим именем, чтобы не трогать первый пример.
1: Alt F11, чтобы открыть редактор VBA
2: Перейти к модулю с кодом
3: Вставьте код ниже
в модуле ниже другой код
Sub AddToCellMenu()
Dim ContextMenu как CommandBar
'Сначала удалите элемент управления, чтобы избежать дублирования
Вызов DeleteFromCellMenu
'Установите ContextMenu в меню Cell
Установить ContextMenu = Application. CommandBars("Ячейка")
'Добавить одну пользовательскую кнопку в меню Cell
С ContextMenu.Controls.Add(Type:=msoControlButton, раньше:=1)
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Создать DisplayPopUpMenu"
.FaceId = 59.Caption = "Мое всплывающее меню"
.Tag = "My_Cell_Control_Tag"
Конец с
Конец сабвуфера
Sub DeleteFromCellMenu()
Dim ContextMenu как CommandBar
Dim ctrl As CommandBarControl
'Установите ContextMenu в меню Cell
Установить ContextMenu = Application.CommandBars("Ячейка")
'Удалить пользовательские элементы управления с тегом: My_Cell_Control_Tag
Для каждого Ctrl в ContextMenu.Controls
Если ctrl.Tag = "My_Cell_Control_Tag" Тогда
ctrl.Удалить
Конец, если
Следующий Ctrl
Конец суб
CommandBars("Ячейка")
'Добавить одну пользовательскую кнопку в меню Cell
С ContextMenu.Controls.Add(Type:=msoControlButton, раньше:=1)
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Создать DisplayPopUpMenu"
.FaceId = 59.Caption = "Мое всплывающее меню"
.Tag = "My_Cell_Control_Tag"
Конец с
Конец сабвуфера
Sub DeleteFromCellMenu()
Dim ContextMenu как CommandBar
Dim ctrl As CommandBarControl
'Установите ContextMenu в меню Cell
Установить ContextMenu = Application.CommandBars("Ячейка")
'Удалить пользовательские элементы управления с тегом: My_Cell_Control_Tag
Для каждого Ctrl в ContextMenu.Controls
Если ctrl.Tag = "My_Cell_Control_Tag" Тогда
ctrl.Удалить
Конец, если
Следующий Ctrl
Конец суб 4: Перейти к модулю ThisWorkbook
5: Вставьте приведенный ниже код в этот модуль (замените событие Deactivate модуля
пример выше с приведенным ниже)
Private Sub Workbook_Activate()
Вызов AddToCellMenu
Конец сабвуфера
Частная подпрограмма Workbook_Deactivate()
Вызов DeleteFromCellMenu
Вызов DeletePopUpMenu
End Sub 6: Alt q для перехода в Excel
7: Сохраните
файл и закройте и снова откройте
Если все верно, вы можете вызвать свое всплывающее окно сейчас с помощью
пункт меню в верхней части меню ячейки.
Скриншот ниже взят из
Меню ячеек Excel 2010
ограничить всплывающее меню одним рабочим листом в одной книге
Что делать, если вы хотите отображать разные меню для каждого листа или только отображать меню на нескольких листах?
Открыть книгу из примера выше и добавьте приведенный ниже код в эту книгу.
1: Alt F11, чтобы открыть
Редактор VBA
2: Перейти к модулю с кодом
3: Вставить макрос ниже
в модуле ниже другой код
Подпрограмма Custom_PopUpMenu_2()
'Добавить всплывающее меню с тремя кнопками
С помощью Application.CommandBars.Add(Name:=Mname, Position:=msoBarPopup, _
MenuBar:=False, Temporary:=True)
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 1"
.FaceId = 71
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 2"
. FaceId = 72
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 3"
.FaceId = 73
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
Конец с
Конец суб
FaceId = 72
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 3"
.FaceId = 73
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
Конец с
Конец суб Затем замените макрос с именем CreateDisplayPopUpMenu на макрос ниже
Sub CreateDisplayPopUpMenu()
'Удалить всплывающее меню, если оно существует
Вызов DeletePopUpMenu
'Создать правильное меню на основе активного рабочего листа
Выберите Case ActiveSheet.Name
Дело "Лист1": вызов Custom_PopUpMenu_1
Дело "Лист2": вызов Custom_PopUpMenu_2
Case Else: MsgBox «Извините, нет всплывающего меню»
Конец выбора
'Показать всплывающее меню
При ошибке Возобновить Далее
Application.CommandBars(Mname).ShowPopup
При ошибке Перейти к 0
Конец суб Когда рабочий лист Sheet1 активен, открывается всплывающее меню с 3
кнопки и меню с 2 кнопками.
И когда рабочий лист Sheet2 активен, он
откроет всплывающее меню с 3 кнопками. Если какой-либо другой рабочий лист активен, нет
Появится всплывающее меню. Таким образом, вы полностью контролируете то, что
параметры меню пользователей находятся на каждом рабочем листе.
Добавить кнопку для вызова PopUp меню в QAT в Excel 2007-2013
В примере выше мы добавили кнопку для вызова меню в Cell
контекстное меню, но если вы используете
Excel 2007-2013 также можно добавить
кнопку на QAT.
Откройте книгу из первого примера и убедитесь, что вы сохранили его как xlsm (файл с поддержкой макросов)
Щелкните правой кнопкой мыши QAT и выберите «Настроить панель быстрого доступа» в разделе «Выбрать команды из». в раскрывающемся списке выберите «Макросы» и в раскрывающемся списке «Настроить панель быстрого доступа». выберите «For YourWorkbookName.xlsm»
Выберите CreateDisplayPopUpMenu
макрос и нажмите «Добавить», а затем «ОК». Вы можете использовать Modify, чтобы изменить значок, если
вы хотите, я использую зеленую кнопку, как вы видите.


 д.).
д.). Повторяющиеся значения в выбранных ячейках обрабатываются как один пункт всплывающего меню. Всплывающее меню в каждой ячейке настраивается на исходное значение ячейки.
Повторяющиеся значения в выбранных ячейках обрабатываются как один пункт всплывающего меню. Всплывающее меню в каждой ячейке настраивается на исходное значение ячейки. Выберите «Начать с нового» во всплывающем меню под списком пунктов.
Выберите «Начать с нового» во всплывающем меню под списком пунктов.

 com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form> ..
</div>
</div>
..
</div>
</div> Мы будем использовать атрибут класса позже, чтобы определить стиль этих элементов с помощью CSS. Задайте названия классов для контейнера и меню с раскрывающимся списком HTML:
Мы будем использовать атрибут класса позже, чтобы определить стиль этих элементов с помощью CSS. Задайте названия классов для контейнера и меню с раскрывающимся списком HTML: В этом примере пункт Contact Us никуда не ведет, но остальные два пункта раскрывающегося списка HTML CSS содержат ссылки на конкретные разделы:
В этом примере пункт Contact Us никуда не ведет, но остальные два пункта раскрывающегося списка HTML CSS содержат ссылки на конкретные разделы: com">Report a Bug</a></li>
<li><a href="/support">Customer Support</a></li>
</ul>
</li>
</ul>
</nav>
</div>
com">Report a Bug</a></li>
<li><a href="/support">Customer Support</a></li>
</ul>
</li>
</ul>
</nav>
</div> Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
 См. developer.4d.com.
См. developer.4d.com. Сделать это можно несколькими способами:
Сделать это можно несколькими способами:
 :(Код события формы=При подтверждении)
:(Код события формы=При подтверждении) 
 Если вы вводите имя поля в области Variable Name , вы должны использовать список выбора.
Если вы вводите имя поля в области Variable Name , вы должны использовать список выбора. Вы можете переопределить этот автоматический список, назначив дополнительно список выбора, в котором каждому элементу назначено пользовательское стандартное действие.
Вы можете переопределить этот автоматический список, назначив дополнительно список выбора, в котором каждому элементу назначено пользовательское стандартное действие. Все права защищены.
Все права защищены.

 CommandBars(Mname).ShowPopup
При ошибке Перейти к 0
Конец сабвуфера
Подпрограмма Custom_PopUpMenu_1()
Dim MenuItem As CommandBarPopup
'Добавить всплывающее меню
С помощью Application.CommandBars.Add(Name:=Mname, Position:=msoBarPopup, _
MenuBar:=False, Temporary:=True)
'Сначала добавьте две кнопки
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 1"
.FaceId = 71
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 2"
.FaceId = 72
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
'Второе меню добавления с двумя кнопками
Установите MenuItem = .Controls.Add (Type: = msoControlPopup)
С пунктом меню
.Caption = "Мое специальное меню"
С .Controls.Add(Type:=msoControlButton)
.
CommandBars(Mname).ShowPopup
При ошибке Перейти к 0
Конец сабвуфера
Подпрограмма Custom_PopUpMenu_1()
Dim MenuItem As CommandBarPopup
'Добавить всплывающее меню
С помощью Application.CommandBars.Add(Name:=Mname, Position:=msoBarPopup, _
MenuBar:=False, Temporary:=True)
'Сначала добавьте две кнопки
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 1"
.FaceId = 71
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 2"
.FaceId = 72
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
'Второе меню добавления с двумя кнопками
Установите MenuItem = .Controls.Add (Type: = msoControlPopup)
С пунктом меню
.Caption = "Мое специальное меню"
С .Controls.Add(Type:=msoControlButton)
. Caption = "Кнопка 1 в меню"
.FaceId = 71
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 2 в меню"
.FaceId = 72
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
Конец с
'Третья добавить одну кнопку
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 3"
.FaceId = 73
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
Конец с
Конец сабвуфера
Sub TestMacro()
MsgBox "Привет, привет из Нидерландов"
Конец суб
Caption = "Кнопка 1 в меню"
.FaceId = 71
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 2 в меню"
.FaceId = 72
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
Конец с
'Третья добавить одну кнопку
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 3"
.FaceId = 73
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
Конец с
Конец сабвуфера
Sub TestMacro()
MsgBox "Привет, привет из Нидерландов"
Конец суб  CommandBars("Ячейка")
'Добавить одну пользовательскую кнопку в меню Cell
С ContextMenu.Controls.Add(Type:=msoControlButton, раньше:=1)
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Создать DisplayPopUpMenu"
.FaceId = 59.Caption = "Мое всплывающее меню"
.Tag = "My_Cell_Control_Tag"
Конец с
Конец сабвуфера
Sub DeleteFromCellMenu()
Dim ContextMenu как CommandBar
Dim ctrl As CommandBarControl
'Установите ContextMenu в меню Cell
Установить ContextMenu = Application.CommandBars("Ячейка")
'Удалить пользовательские элементы управления с тегом: My_Cell_Control_Tag
Для каждого Ctrl в ContextMenu.Controls
Если ctrl.Tag = "My_Cell_Control_Tag" Тогда
ctrl.Удалить
Конец, если
Следующий Ctrl
Конец суб
CommandBars("Ячейка")
'Добавить одну пользовательскую кнопку в меню Cell
С ContextMenu.Controls.Add(Type:=msoControlButton, раньше:=1)
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Создать DisplayPopUpMenu"
.FaceId = 59.Caption = "Мое всплывающее меню"
.Tag = "My_Cell_Control_Tag"
Конец с
Конец сабвуфера
Sub DeleteFromCellMenu()
Dim ContextMenu как CommandBar
Dim ctrl As CommandBarControl
'Установите ContextMenu в меню Cell
Установить ContextMenu = Application.CommandBars("Ячейка")
'Удалить пользовательские элементы управления с тегом: My_Cell_Control_Tag
Для каждого Ctrl в ContextMenu.Controls
Если ctrl.Tag = "My_Cell_Control_Tag" Тогда
ctrl.Удалить
Конец, если
Следующий Ctrl
Конец суб  FaceId = 72
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 3"
.FaceId = 73
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
Конец с
Конец суб
FaceId = 72
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
С .Controls.Add(Type:=msoControlButton)
.Caption = "Кнопка 3"
.FaceId = 73
.OnAction = "'" & ThisWorkbook.Name & "'!" & "Тестовый макрос"
Конец с
Конец с
Конец суб