Выполнение POST-запросов и загрузки файлов с помощью URLSession
За прошедшие годы встроенный в Foundation URLSession API превратился в универсальный и очень мощный сетевой инструмент, настолько, что часто сторонние библиотеки теперь больше не требуются для выполнения стандартных сетевых вызовов HTTP простым и понятным способом.
Хотя многие из удобных API-интерфейсов, с которыми поставляется URLSession, ориентированы на GET-запросы, используемые для получения данных, в этой статье давайте рассмотрим, как именно можно использовать и другие методы HTTP, в частности, как различные типы POST-запросов могут выполняться без любых внешних зависимостей.
Данные и задачи загрузки
Возможно, самый простой способ использовать URLSession для выполнения POST- запроса — это использовать основанные на URLRequest перегрузке различных API-интерфейсов dataTask (которые поддерживают делегаты и колбеки, работающие на клоужерах, а также Combine). Помимо прочего, URLRequest позволяет нам настроить, какой httpMethod должен использовать данный сетевой вызов, а также другие полезные параметры, например, какие данные httpBody отправлять и какой cachePolicy использовать. Например:
Например:
struct Networking {
var urlSession = URLSession.shared
func sendPostRequest(
to url: URL,
body: Data,
then handler: @escaping (Result<Data, Error>) -> Void
) {
// To ensure that our request is always sent, we tell
// the system to ignore all local cache data:
var request = URLRequest(
url: url,
cachePolicy: .reloadIgnoringLocalCacheData
)
request.httpMethod = "POST"
request.httpBody = body
let task = urlSession.dataTask(
with: request,
completionHandler: { data, response, error in
// Validate response and call handler
...
}
)
task.resume()
}
}В зависимости от сервера, на который отправляется наш POST-запрос, мы также можем при желании дополнительно настроить наш экземпляр URLRequest, предоставив ему, например, заголовок Content-Type.
В качестве альтернативы мы могли бы вместо этого использовать API uploadTask для создания собственной задачи запроса, позволяющей нам загружать данные, пока приложение находится в фоновом режиме, и обеспечивающей встроенную поддержку для прикрепления массива данных непосредственно к самой задаче:
struct Networking {
var urlSession = URLSession.shared
func sendPostRequest(
to url: URL,
body: Data,
then handler: @escaping (Result<Data, Error>) -> Void
) {
var request = URLRequest(
url: url,
cachePolicy: .reloadIgnoringLocalCacheData
)
request.httpMethod = "POST"
let task = urlSession.uploadTask(
with: request,
from: body,
completionHandler: { data, response, error in
// Validate response and call handler
...
}
)
task.
resume()
}
}Наблюдение за обновлениями прогресса
Хотя любой из двух вышеперечисленных подходов будет отлично работать при отправке меньших объемов данных как часть POST-запроса, иногда нам может потребоваться загрузить файл, который может быть довольно большим (даже что-то простое, например изображение, может весить несколько мегабайт). При этом мы, скорее всего захотим чтобы пользователь мог отслеживать обновление прогресса в реальном времени, иначе пользовательский интерфейс нашего приложения может работать медленно или даже совсем не отвечать на запрос.
К сожалению, ни один из API-интерфейсов URLSession, работающих на замыканиях или Combine, не предлагает прямой поддержки для наблюдения за текущим прогрессом запроса, но, к счастью, это то, что мы можем довольно легко реализовать, используя старый добрый шаблон делегирования.
Чтобы наглядно это продемонстрировать, давайте создадим класс FileUploader (он должен быть подклассом NSObject Objective-C).
class FileUploader: NSObject {
// We'll define a few type aliases to make our code easier to read:
typealias Percentage = Double
typealias ProgressHandler = (Percentage) -> Void
typealias CompletionHandler = (Result<Void, Error>) -> Void
// Creating our custom URLSession instance. We'll do it lazily
// to enable 'self' to be passed as the session's delegate:
private lazy var urlSession = URLSession(
configuration: .
default,
delegate: self,
delegateQueue: .main
)
private var progressHandlersByTaskID = [Int : ProgressHandler]()
func uploadFile(
at fileURL: URL,
to targetURL: URL,
progressHandler: @escaping ProgressHandler,
completionHandler: @escaping CompletionHandler
) {
var request = URLRequest(
url: targetURL,
cachePolicy: .reloadIgnoringLocalCacheData
)
request.httpMethod = "POST"
let task = urlSession.uploadTask(
with: request,
fromFile: fileURL,
completionHandler: { data, response, error in
// Validate response and call handler
...
}
)
progressHandlersByTaskID[task.taskIdentifier] = progressHandler
task.resume()
}
}Затем давайте реализуем протокол URLSessionTaskDelegate, который представляет собой специализированную версию базового протокола URLSessionDelegate, который добавляет несколько дополнительных методов, позволяющих нам отслеживать события, связанные с конкретной задачей. В этом случае мы хотим получать уведомления только о том, когда был обновлен ход выполнения данной задачи URLSessionTask, и это можно сделать, реализовав следующий метод:
В этом случае мы хотим получать уведомления только о том, когда был обновлен ход выполнения данной задачи URLSessionTask, и это можно сделать, реализовав следующий метод:
extension FileUploader: URLSessionTaskDelegate {
func urlSession(
_ session: URLSession,
task: URLSessionTask,
didSendBodyData bytesSent: Int64,
totalBytesSent: Int64,
totalBytesExpectedToSend: Int64
) {
let progress = Double(totalBytesSent) / Double(totalBytesExpectedToSend)
let handler = progressHandlersByTaskID[task.taskIdentifier]
handler?(progress)
}
}С учетом вышеизложенного теперь мы сможем использовать процентные значения, передаваемые в каждый клоужер progressHandler для управления любым компонентом пользовательского интерфейса, который мы хотим использовать для визуализации хода загрузки, например, ProgressView, UIProgressView или NSProgressIndicator.
Показатель загрузки процесса во времени
Наконец, давайте также посмотрим, как можно преобразовать указанный выше FileUploader для использования Combine вместо нескольких замыканий.
Хотя мы могли бы реализовать эту функцию с помощью кастомного publisher, давайте в данном случае воспользуемся CurrentValueSubject, который предоставляет встроенный способ отправки значений, которые затем кэшируются и отправляются каждому новому подписчику. Таким образом, мы можем связать каждую задачу загрузки с заданным субъектом (точно так же, как мы ранее хранили каждый клоужер progressHandler), а затем вернуть этот субъект в качестве publisher с помощью API eraseToAnyPublisher — например:
class FileUploader: NSObject {
typealias Percentage = Double
typealias Publisher = AnyPublisher<Percentage, Error>
private typealias Subject = CurrentValueSubject<Percentage, Error>
private lazy var urlSession = URLSession(
configuration: .
default,
delegate: self,
delegateQueue: .main
)
private var subjectsByTaskID = [Int : Subject]()
func uploadFile(at fileURL: URL,
to targetURL: URL) -> Publisher {
var request = URLRequest(
url: targetURL,
cachePolicy: .reloadIgnoringLocalCacheData
)
request.httpMethod = "POST"
let subject = Subject(0)
var removeSubject: (() -> Void)?
let task = urlSession.uploadTask(
with: request,
fromFile: fileURL,
completionHandler: { data, response, error in
// Validate response and send completion
...
subject.send(completion: .finished)
removeSubject?()
}
)
subjectsByTaskID[task.taskIdentifier] = subject
removeSubject = { [weak self] in
self?.
subjectsByTaskID.removeValue(forKey: task.taskIdentifier)
}
task.resume()
return subject.eraseToAnyPublisher()
}
}Теперь все, что осталось — это обновить нашу реализацию URLSessionTaskDelegate для отправки каждого значения прогресса субъекту, связанному с рассматриваемой задачей, вместо вызова замыкания:
extension FileUploader: URLSessionTaskDelegate {
func urlSession(
_ session: URLSession,
task: URLSessionTask,
didSendBodyData bytesSent: Int64,
totalBytesSent: Int64,
totalBytesExpectedToSend: Int64
) {
let progress = Double(totalBytesSent) / Double(totalBytesExpectedToSend)
let subject = subjectsByTaskID[task.taskIdentifier]
subject?.send(progress)
}
}Теперь мы можем легко выполнять как более простые POST-запросы, так и загрузку файлов с отображением прогресса загрузки, используя либо Combine, либо API на основе замыканий. Классяче!
Классяче!
Оригинал статьи
Как сделать POST-запрос с помощью cURL
03.12.20202020-12-03T02:31:46+03:002021-01-14T12:59:05+03:00 Linux, Команды Комментариев нет
cURL — это утилита командной строки для передачи данных с или на удаленный сервер с использованием одного из поддерживаемых протоколов. Он установлен по умолчанию в macOS и большинстве дистрибутивов Linux.
cURL используется разработчиками для тестирования API , просмотра заголовков ответов и выполнения HTTP-запросов.
В этой статье мы собираемся объяснить, как использовать cURL для выполнения запросов POST. Метод HTTP POST используется для отправки данных на удаленный сервер.
Содержание
Выполнение запроса POST
Общая форма команды curl для выполнения запроса POST следующая:
curl -X POST [options] [URL]
Параметр -X указывает, какой метод HTTP-запроса будет использоваться при связи с удаленным сервером.
Тип тела запроса указывается его заголовком Content-Type .
Обычно запрос POST отправляется через HTML-форму. Данные, отправляемые в форму, обычно кодируются в типе содержимого multipart/form-data или application/x-www-form-urlencoded .
Чтобы создать запрос POST, используйте параметр -F , за которым следует пара field=value . В следующем примере показано, как отправить POST-запрос в форму с полями «имя» и «электронная почта»:
curl -X POST -F 'name=linuxize' -F '[email protected]' https://example.com/contact.php
Когда используется опция -F , curl отправляет данные с использованием Content-Type multipart/form-data .
Другой способ сделать запрос POST — использовать параметр -d . Это заставляет curl отправлять данные с использованием Content-Type application/x-www-form-urlencoded Content-Type.
curl -X POST -d 'name=linuxize' -d '[email protected]' https://example.com/contact.php
Если параметр -d используется более одного раза, вы можете объединить данные с помощью символа & :
curl -X POST -d 'name=linuxize&[email protected]' https://example.com/contact.php
Указание Content-Type
Чтобы установить определенный заголовок или Content-Type, используйте параметр -H . Следующая команда устанавливает тип запроса POST на application/json и отправляет объект JSON:
curl -X POST -H "Content-Type: application/json"-d '{"name": "linuxize", "email": "[email protected]"}'https://example/contact
Загрузка файлов
Чтобы отправить файл с помощью curl , просто добавьте символ @ перед местоположением файла. Файл может быть архивом, изображением, документом и т. Д.
curl -X POST -F '[email protected]/home/user/Pictures/wallpaper.jpg' http://example.com/upload
Выводы
Мы показали вам, как использовать curl для выполнения запросов POST. Дополнительные сведения о
Дополнительные сведения о curl см. На странице документации по Curl .
Если у вас есть какие-либо вопросы или отзывы, не стесняйтесь оставлять комментарии.
http get — Когда вы используете POST и когда вы используете GET?
Спросил
Изменено 6 месяцев назад
Просмотрено 221k раз
399
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Из того, что я могу собрать, есть три категории:
- Никогда не используйте
GETи используйтеPOST - Никогда не используйте
POSTи используйтеGET - Неважно, какой из них вы используете.
Правильно ли я предполагаю эти три случая? Если да, то какие примеры из каждого случая?
- http-сообщение
- http-получение
4
Используйте POST для деструктивных действий, таких как создание (я понимаю иронию), редактирование и удаление, потому что вы не можете выполнить действие POST в адресной строке вашего браузера. Используйте
Используйте ПОЛУЧИТЬ , когда безопасно позволить человеку вызвать действие. Таким образом, URL-адрес вида:
http://myblog.org/admin/posts/delete/357
Должен привести вас на страницу подтверждения, а не просто удалить элемент. Так намного проще избежать несчастных случаев.
POST также более безопасен, чем GET , потому что вы не вставляете информацию в URL-адрес. Поэтому использование GET в качестве метода для HTML-формы, которая собирает пароль или другую конфиденциальную информацию, — не лучшая идея.
Последнее замечание: POST может передавать больший объем информации, чем GET . ‘POST’ не имеет ограничений по размеру передаваемых данных, а ‘GET’ ограничен 2048 символами.
20
Коротко
- Используйте
GETдлябезопасных иидемпотентныхзапросов - Использовать
POSTдляни безопасных, ни идемпотентныхзапросов
Подробнее Каждому свое место. Даже если вы не следуете принципам RESTful, можно многому научиться, узнав о REST и о том, как работает подход, ориентированный на ресурсы.
Даже если вы не следуете принципам RESTful, можно многому научиться, узнав о REST и о том, как работает подход, ориентированный на ресурсы.
Приложение RESTful будет
использовать GETдля операций, которыебезопасны и идемпотентны.
Безопасная операция — это операция, которая не изменяет запрошенные данные.
Идемпотентная операция — это операция, в которой результат будет останется тем же , сколько бы раз вы его ни запрашивали.
Само собой разумеется, что, поскольку GET используются для безопасных операций, они автоматически также идемпотентны . Обычно GET используется для получения ресурса (например, вопроса и связанных с ним ответов при переполнении стека) или сбора ресурсов.
Приложение RESTful будет использовать
PUTдля операций, которыене безопасны, но идемпотентны.
Я знаю, что вопрос был о GET и POST, но я вернусь к POST через секунду.
Обычно PUT используется для редактирования ресурса (например, для редактирования вопроса или ответа при переполнении стека).
POSTбудет использоваться для любой операции, котораяне является ни безопасной, ни идемпотентной.
Обычно POST используется для создания нового ресурса, например, для создания НОВОГО SO-вопроса (хотя в некоторых проектах для этого также используется PUT).
Если вы запустите POST дважды, вы создадите ДВА новых вопроса.
Также есть операция DELETE, но я думаю, что могу оставить ее там 🙂
Обсуждение
С практической точки зрения, современные веб-браузеры обычно надежно поддерживают только GET и POST (вы можете выполнять все эти операции с помощью вызовов javascript, но с точки зрения ввода данных в формы и нажатия кнопки отправки у вас обычно есть два опции). В приложении RESTful POST часто переопределяется, чтобы обеспечить также вызовы PUT и DELETE.
В приложении RESTful POST часто переопределяется, чтобы обеспечить также вызовы PUT и DELETE.
Но, даже если вы не следуете принципам RESTful, может быть полезно подумать об использовании GET для получения/просмотра информации и POST для создания/редактирования информации.
Вы никогда не должны использовать GET для операции, которая изменяет данные. Если поисковая система просканирует ссылку на вашу злонамеренную операцию или клиент добавит ее в закладки, это может сулить большие неприятности.
5
Используйте GET, если вы не возражаете против повторения запроса (то есть он не меняет состояние).
Используйте POST, если операция изменяет состояние системы.
4
Краткая версия
GET: обычно используется для отправленных поисковых запросов или любого запроса, когда вы хотите, чтобы пользователь мог снова открыть нужную страницу.
Преимущества GET:
- URL-адреса можно безопасно добавлять в закладки.

- Страницы можно безопасно перезагружать.
Недостатки GET:
- Переменные передаются через URL как пары имя-значение. (Риск безопасности)
- Ограниченное количество переменных, которые можно передать. (В зависимости от браузера. Например, Internet Explorer ограничен 2048 символами.)
POST: используется для запросов с более высоким уровнем безопасности, когда данные могут использоваться для изменения базы данных или страницы, которую вы не хотите добавлять в закладки.
Преимущества POST:
- Пары имя-значение не отображаются в URL-адресе. (Безопасность += 1)
- Через POST можно передать неограниченное количество пар имя-значение. Ссылка.
Недостатки POST:
- Страница, которая использовала данные POST, не может быть добавлена в закладки. (Если хотите.)
Более длинная версия
Непосредственно из протокола передачи гипертекста — HTTP/1.1:
9.
3 ПОЛУЧИТЬ
Метод GET означает получение любой информации (в форме объекта), идентифицированной Request-URI. Если Request-URI относится к процессу создания данных, именно произведенные данные должны быть возвращены как сущность в ответе, а не исходный текст процесса, если только этот текст не является результатом процесса.
Семантика метода GET изменяется на «условный GET», если сообщение запроса включает поле заголовка If-Modified-Since, If-Unmodified-Since, If-Match, If-None-Match или If-Range. Условный метод GET запрашивает передачу объекта только при обстоятельствах, описанных в полях условного заголовка. Условный метод GET предназначен для уменьшения ненужного использования сети, позволяя обновлять кэшированные объекты без необходимости выполнения нескольких запросов или передачи данных, уже имеющихся у клиента.
Семантика метода GET изменяется на «частичный GET», если сообщение запроса включает поле заголовка Range. Частичный GET запрашивает передачу только части объекта, как описано в разделе 14.
35. Частичный метод GET предназначен для уменьшения ненужного использования сети, позволяя выполнять частично извлеченные объекты без передачи данных, уже имеющихся у клиента.
Ответ на запрос GET может кэшироваться тогда и только тогда, когда он соответствует требованиям к кэшированию HTTP, описанным в разделе 13.
См. раздел 15.1.3 по соображениям безопасности при использовании для форм.
9.5 ПОСТ
Метод POST используется для запроса того, чтобы исходный сервер принял сущность, заключенная в запросе в качестве нового подчиненного ресурса определяется Request-URI в строке запроса. ПОСТ предназначен чтобы обеспечить единый метод для следующих функций:
Аннотации существующих ресурсов;
Публикация сообщения на доске объявлений, в группе новостей, в списке рассылки, или аналогичная группа статей;
Предоставление блока данных, например, результат отправки форма для процесса обработки данных;
Расширение базы данных с помощью операции добавления.
Фактическая функция, выполняемая методом POST, определяется server и обычно зависит от Request-URI. Размещенный объект является подчиненным этому URI так же, как файл является подчиненным к каталогу, содержащему его, новостная статья подчинена группа новостей, в которую она отправлена, или запись подчинена база данных.
Действие, выполняемое методом POST, может не привести к ресурс, который можно идентифицировать по URI. В этом случае либо 200 (ОК) или 204 (Нет содержимого) — соответствующий статус ответа, в зависимости от того, включает ли ответ объект, который описывает результат.
6
Первое, что важно, это , что означает GET по сравнению с POST:
- GET следует использовать для… получения… некоторой информации с сервера ,
- , в то время как POST следует использовать для отправки некоторой информации на сервер.

После этого можно отметить пару вещей:
- Используя GET, ваши пользователи могут использовать кнопку «назад» в своем браузере, и они могут добавлять страницы в закладки
- Существует ограничение на размер параметров, которые вы можете передать как GET (2 КБ для некоторых версий Internet Explorer, если я не ошибаюсь) ; ограничение намного больше для POST и обычно зависит от конфигурации сервера.
В любом случае, я не думаю, что мы могли бы «жить» без GET: подумайте, сколько URL-адресов вы используете с параметрами в строке запроса каждый день — без GET все это не сработало бы 😉
4
Помимо различий в ограничениях длины во многих веб-браузерах, существует также семантическая разница. GET должны быть «безопасными» в том смысле, что это операции только для чтения, которые не изменяют состояние сервера. POST обычно меняют состояние и выдают предупреждения при повторной отправке. Поисковые роботы могут делать GET, но никогда не должны делать POST.
Поисковые роботы могут делать GET, но никогда не должны делать POST.
Используйте GET, если вы хотите прочитать данные без изменения состояния, и используйте POST, если вы хотите обновить состояние на сервере.
1
Мое общее практическое правило состоит в том, чтобы использовать Get, когда вы делаете запросы к серверу, которые не собираются изменять состояние. Сообщения зарезервированы для запросов к серверу, которые изменяют состояние.
Одно практическое отличие состоит в том, что браузеры и веб-серверы имеют ограничение на количество символов, которые могут существовать в URL-адресе. Это отличается от приложения к приложению, но, безусловно, можно попасть, если у вас есть textarea s в ваших формах.
Еще одна проблема с GET — они индексируются поисковыми системами и другими автоматическими системами. Когда-то у Google был продукт, который предварительно извлекал ссылки на странице, которую вы просматривали, поэтому они загружались быстрее, если вы нажимали на эти ссылки. Это вызвало крупных хаоса на сайтах, которые содержали такие ссылки, как
Это вызвало крупных хаоса на сайтах, которые содержали такие ссылки, как delete.php?id=1 — люди потеряли все свои сайты.
8
Используйте GET, если хотите, чтобы URL-адрес отражал состояние страницы. Это полезно для просмотра динамически генерируемых страниц, таких как показанные здесь. POST следует использовать в форме для отправки данных, например, когда я нажимаю кнопку «Отправить ответ». Он также создает более чистый URL-адрес, поскольку не создает строку параметра после пути.
Поскольку GET — это просто URL-адреса, они могут кэшироваться веб-браузером и могут быть лучше использованы для таких вещей, как постоянно генерируемые изображения. (Установите время истечения)
Один пример со страницы gravatar: http://www.gravatar.com/avatar/4c3be63a4c2f539b013787725dfce802?d=monsterid
GET может дать немного лучшую производительность, некоторые веб-серверы записывают содержимое POST во временный файл перед вызовом обработчика.
Еще одна вещь, которую следует учитывать, — это ограничение по размеру. GET ограничен размером URL-адреса, по стандарту 1024 байта, хотя браузеры могут поддерживать больше.
Для передачи большего количества данных следует использовать POST для лучшей совместимости браузера.
Даже меньше этого предела является проблемой, как написал другой автор, что-либо в URL-адресе может оказаться в других частях пользовательского интерфейса браузера, например в истории.
1.3 Быстрый контрольный список для выбора HTTP GET или POST
Взаимодействие больше похоже на вопрос (т. е. это безопасная операция, такая как запрос, операция чтения или поиск).
Взаимодействие больше похоже на приказ или
Взаимодействие изменяет состояние ресурса так, как его воспринимает пользователь (например, подписка на услугу), или
Пользователь несет ответственность за результаты взаимодействия.
Источник.
Нет ничего, что вы не могли бы сделать сами по себе. Дело в том, что вы не должны изменять состояние сервера в HTTP GET. Прокси-серверы HTTP предполагают, что, поскольку HTTP GET не изменяет состояние, то не имеет значения, вызывает ли пользователь HTTP GET один раз или 1000 раз. Используя эту информацию, они предполагают, что безопасно возвращать кэшированную версию первого HTTP GET. Если вы нарушите спецификацию HTTP, вы рискуете сломать HTTP-клиент и прокси-серверы в дикой природе. Не делай этого 🙂
Дело в том, что вы не должны изменять состояние сервера в HTTP GET. Прокси-серверы HTTP предполагают, что, поскольку HTTP GET не изменяет состояние, то не имеет значения, вызывает ли пользователь HTTP GET один раз или 1000 раз. Используя эту информацию, они предполагают, что безопасно возвращать кэшированную версию первого HTTP GET. Если вы нарушите спецификацию HTTP, вы рискуете сломать HTTP-клиент и прокси-серверы в дикой природе. Не делай этого 🙂
2
Это пересекается с концепцией REST и тем, как Интернет был предназначен для использования. На радио Software Engineering есть отличный подкаст, в котором подробно рассказывается об использовании Get и Post.
Get используется для извлечения данных с сервера, когда действие обновления не требуется. Идея состоит в том, что вы должны иметь возможность использовать один и тот же запрос GET снова и снова и получать одну и ту же информацию. URL-адрес содержит информацию о получении в строке запроса, потому что он предназначен для простой отправки в другие системы, и людям нравится адрес, где можно что-то найти.
Предполагается, что сообщение должно использоваться (по крайней мере, архитектурой REST, на которой в некотором роде основана сеть) для отправки информации на сервер/сообщения серверу о выполнении действия. Например: Обновить эти данные, Создать эту запись.
3
Я не вижу проблем с использованием get, я использую его для простых вещей, когда имеет смысл хранить данные в строке запроса.
Использование для обновления состояния — аналогично GET delete.php?id=5 удалять страницу — очень рискованно. Люди узнали об этом, когда веб-ускоритель Google начал упреждать URL-адреса на страницах — он поразил все ссылки «удалить» и стер данные людей. То же самое может случиться с пауками поисковых систем.
POST может перемещать большие данные, а GET — нет.
Но, как правило, речь идет не о недостатках GET, а скорее о соглашении, если вы хотите, чтобы ваш веб-сайт/веб-приложение вели себя хорошо.
Посмотрите http://www.w3.org/2001/tag/doc/whenToUseGet.html
Из RFC 2616:
9.3 GET
Метод GET означает получение любой информации (в виде объект) идентифицируется Запрос-URI. Если Request-URI ссылается к процессу производства данных, это произведенные данные, которые должны быть возвращены как сущность в ответе, а не исходный текст процесса, если только этот текст является результатом процесс.
9.5 POST
Метод POST используется для запроса исходного сервера принять сущность, заключенную в подать заявку в качестве нового подчиненного ресурс, идентифицированный Request-URI в строке запроса. ПОСТ предназначен чтобы обеспечить единый метод для охвата следующие функции:
- Аннотации существующих ресурсов;
- Публикация сообщения на доске объявлений, в группе новостей, в списке рассылки или аналогичная группа статей;
- Предоставление блока данных, например результата отправки формы, в процесс обработки данных;
- Расширение базы данных с помощью операции добавления.
Фактическая функция, выполняемая Метод POST определяется сервера и обычно зависит от Запрос-URI. Размещенная сущность подчинен этому URI в том же способ подчинения файла каталог, содержащий его, новости статья подчинена группе новостей которому она отправлена, или запись подчинены базе данных.
Действие, выполняемое POST метод может не привести к ресурсу которые можно идентифицировать по URI. В этом случае либо 200 (ОК), либо 204 (Нет Содержание) является подходящим ответом статус в зависимости от того, ответ включает объект, который описывает результат.
Я использую POST, когда не хочу, чтобы люди видели строку запроса, или когда строка запроса становится большой. Кроме того, POST необходим для загрузки файлов.
Я не вижу проблем с использованием GET, я использую его для простых вещей, когда имеет смысл хранить данные в QueryString.
Использование GET также позволит создать ссылку на определенную страницу, где POST не будет работать.
1
Первоначально предполагалось, что GET будет использоваться для возврата данных, а POST должен быть чем угодно. Эмпирическое правило, которое я использую, заключается в том, что если я отправляю что-либо обратно на сервер, я использую POST. Если я просто вызываю URL-адрес для получения данных, я использую GET.
Прочтите статью о HTTP в Википедии. Он объяснит, что такое протокол и что он делает:
ПОЛУЧИТЬ
Запрашивает представление указанного ресурса. Обратите внимание, что GET не следует использовать для операций, вызывающих побочные эффекты, например, для выполнения действий в веб-приложениях. Одной из причин этого является то, что GET может произвольно использоваться роботами или поисковыми роботами, которым не нужно учитывать побочные эффекты, которые должен вызвать запрос.
и
ПОЧТ Отправляет данные для обработки (например, из HTML-формы) в указанный ресурс.
Данные включаются в тело запроса. Это может привести к созданию нового ресурса или обновлению существующих ресурсов или к тому и другому.
У W3C есть документ под названием URI, Addressability и использование HTTP GET и POST, в котором объясняется, когда что использовать. Ссылаясь на
1.3 Краткий контрольный список для выбора HTTP GET или POST
- Используйте GET, если:
- Взаимодействие больше похоже на вопрос (т.е. безопасная операция, такая как запрос, операция чтения или поиск).
и
- Используйте POST, если:
- Взаимодействие больше похоже на приказ или
- Взаимодействие изменяет состояние ресурса так, как его воспринимает пользователь (например, подписка на услугу), или o Пользователь несет ответственность за результаты взаимодействия.
Однако, прежде чем принять окончательное решение об использовании HTTP GET или POST, пожалуйста, примите во внимание соображения относительно конфиденциальных данных и практические соображения.
Практическим примером может быть всякий раз, когда вы отправляете HTML-форму. Вы указываете либо отправить или получить для действия формы. PHP заполнит $_GET и $_POST соответственно.
В PHP лимит данных POST обычно устанавливается вашим php.ini . Я полагаю, что GET ограничен настройками сервера/браузера — обычно около 255 байт.
С сайта w3schools.com:
Что такое HTTP?
Протокол передачи гипертекста (HTTP) предназначен для связи между клиентами и серверами.
HTTP работает как протокол запроса-ответа между клиентом и сервером.
Веб-браузер может быть клиентом, а приложение на компьютере, которое хосты веб-сайт может быть сервером.
Пример: клиент (браузер) отправляет HTTP-запрос на сервер; затем сервер возвращает ответ клиенту. Ответ содержит информацию о статусе запроса, а также может содержать запрошенный контент.
Два метода HTTP-запроса: GET и POST
Два часто используемых метода запроса-ответа между клиентом и сервер: GET и POST.
GET — запрашивает данные из указанного ресурса. POST — отправляет данные в обрабатываться на указанный ресурс
Здесь мы различаем основные отличия:
2
Одна из важных вещей заключается в том, что все, что вы отправляете через GET , будет отображаться через URL-адрес. Во-вторых, как говорит Ceejayoz, существует ограничение на количество символов для URL-адреса.
Еще одно отличие состоит в том, что POST обычно требует двух операций HTTP, а GET — только одну.
Изменить: я должен уточнить — для общих шаблонов программирования. Как правило, ответ на POST прямой веб-страницей в формате HTML является сомнительным дизайном по целому ряду причин, одной из которых является раздражающее «вы должны повторно отправить эту форму, вы хотите это сделать?» при нажатии кнопки назад.
6
Как ответили другие, существует ограничение на размер URL-адреса с помощью get, и файлы могут быть отправлены только с публикацией.
Хочу добавить, что один может добавлять вещи в базу с получением и выполнять действия с почтой. Когда скрипт получает сообщение или получение, он может делать все, что хочет автор. Я считаю, что непонимание происходит из-за формулировки, выбранной в книге, или из-за того, как вы ее читаете.
Автор сценария должен использовать сообщения для изменения базы данных и использовать get только для получения информации.
Языки сценариев предоставляют множество средств для доступа к запросу. Например, PHP позволяет использовать $_REQUEST для получения поста или получения. Следует избегать этого в пользу более конкретных $_GET или $_POST .
В веб-программировании гораздо больше возможностей для интерпретации. Есть то, что должен делать и что может делать , но какой из них лучше, часто является предметом споров. К счастью, в данном случае двусмысленности нет. Вы должны использовать сообщения для изменения данных, а вы должны использовать get для получения информации.
Есть то, что должен делать и что может делать , но какой из них лучше, часто является предметом споров. К счастью, в данном случае двусмысленности нет. Вы должны использовать сообщения для изменения данных, а вы должны использовать get для получения информации.
Данные HTTP Post не имеют указанного ограничения на объем данных, поскольку разные браузеры имеют разные ограничения для GET. В RFC 2068 указано:
.Серверы должны быть осторожны в зависимости от длины URI выше 255 байт, потому что какой-то старый клиент или реализации прокси могут неправильно поддерживают эти длины
В частности, вы должны использовать правильные конструкции HTTP для того, для чего они используются. HTTP GET не должен иметь побочных эффектов и может безопасно обновляться и сохраняться HTTP-прокси и т. д.
HTTP POST используются, когда вы хотите отправить данные по ресурсу URL.
Типичным примером использования HTTP GET является поиск, т. е. Search?Query=my+query
Типичным примером использования HTTP POST является отправка отзыва в онлайн-форму.
е. Search?Query=my+query
Типичным примером использования HTTP POST является отправка отзыва в онлайн-форму.
Gorgapor, mod_rewrite все еще часто использует GET . Это просто позволяет преобразовать более удобный URL-адрес в URL-адрес со строкой запроса GET .
1
Простая версия POST GET PUT DELETE
- используйте GET — когда вы хотите получить любой ресурс, такой как список данных, на основе любого идентификатора или имени
- используйте POST — когда вы хотите отправить какие-либо данные на сервер. имейте в виду, что POST — это тяжелая операция, потому что для обновления мы должны использовать PUT вместо POST. внутренне POST создаст новый ресурс
- используйте PUT — когда вы
3
Что такое запрос POST API? Как работает HTTP-запрос POST
Что такое POST-запрос?
POST-запрос , проще говоря, — это способ отправки данных в пункт назначения с помощью Интернета.
Это делается с помощью метода запроса POST, который является очень распространенным методом запроса HTTP (например, GET, PUT или DELETE).
Несмотря на заглавные буквы, «POST» не является аббревиатурой и ничего не означает. Но простой способ понять метод POST — представить его как «отправление» данных в место назначения.
Как работает запрос POST?
Методы HTTP-запросов могут быть очень сложными, но мы постараемся сделать их простыми для ясности.
Методы запроса HTTP (часто называемые глаголами HTTP) похожи на действия, которые вы можете указать API.
Это имеет больше смысла, если вы представляете API как официанта в ресторане.
В аналогии с официантом мы можем думать о запросах GET как о заказах еды.Если пользователь является покупателем, а сервер — кухней, то для их связи должна существовать какая-то связь.
Связующим звеном, которое делает возможным это общение, является официант или API.
Если вы довольны своей едой и хотите передать комплименты шеф-повару, вам нужно сказать официанту, чтобы он мог пойти на кухню и сказать шеф-повару.
То, что здесь происходит, очень похоже на то, что происходит при выполнении POST-запроса.
Когда вы сообщаете API, что хотите отправить информацию, вы отправляете запрос POST на сервер. После обработки вашего запроса сервер получает вашу информацию и обрабатывает ее по назначению.
Чтобы получить более подробное определение запросов POST, нажмите здесь .
Когда использовать POST-запрос
В настоящее время вы можете выполнять 2 метода HTTP-запроса на Apipheny — GET и POST. Вы можете использовать и то, и другое для выполнения своих повседневных задач, но на самом деле это зависит от того, чего вы хотите.
Вот несколько примеров того, почему вам может понадобиться выполнить запрос POST:
- Банковский API — Перевод денег
- API унифицированных коммуникаций — Отправка мгновенного сообщения или электронной почты коллеге
- API контактной формы — Отправка запроса в службу поддержки
- API социальных сетей — Создание публикации/комментария вне реального приложения
- Sign-Up API — Отправка личной информации для регистрации на веб-сайте или в службе
8 Trading API — Отправка ордера на покупку акций или облигаций
Я мог бы перечислить бесчисленное количество примеров POST-запросов, но даже с одним 6 примеров, легко заметить закономерность.
В любое время, когда вы хотите отправить информацию для какой-либо цели, вы используете запрос POST, чтобы отправить ее по назначению.
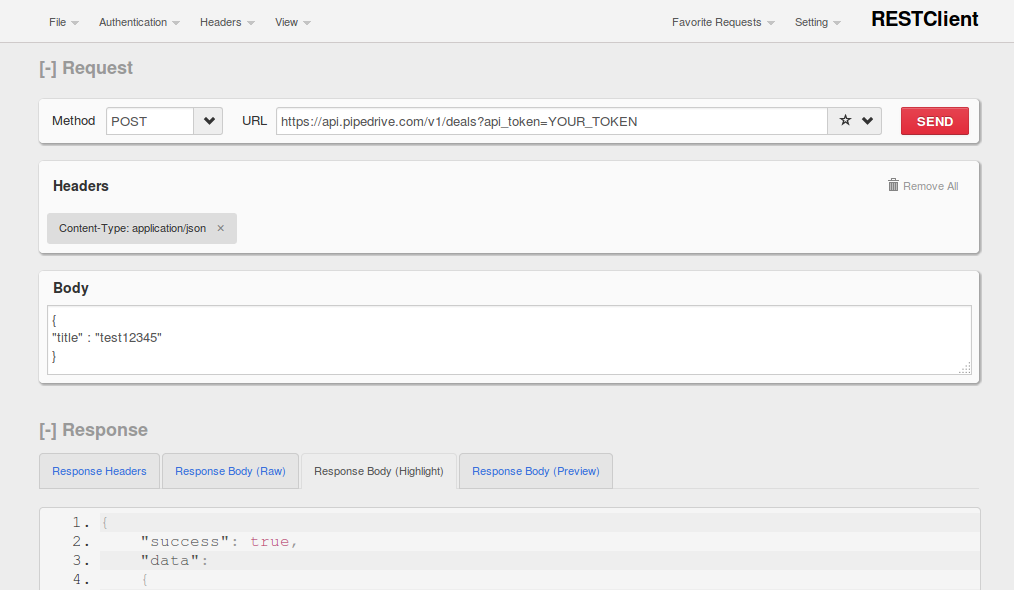
Выполнение запроса POST с помощью Apipheny
В видео ниже соучредитель Нейт демонстрирует, как можно выполнить запрос POST с помощью простого в использовании интерфейса Apipheny.
Нейт начинает выполнять запрос POST в 1:52.
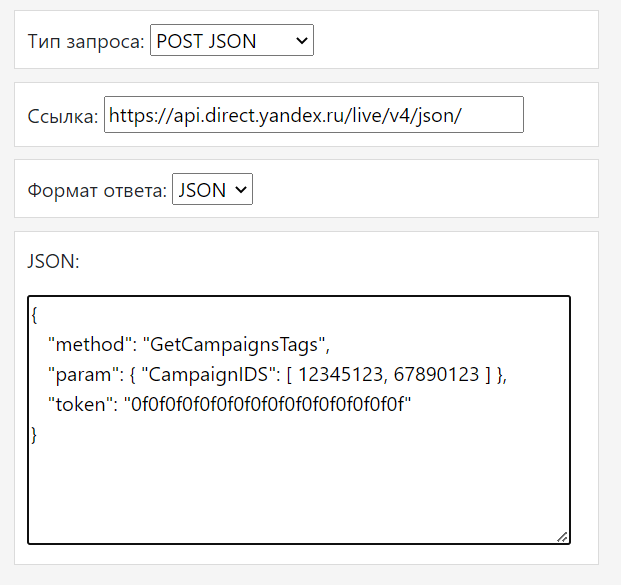
В видео Нейт выбирает метод POST в раскрывающемся списке, вводит желаемый путь URL-адреса API (который можно получить, нажав здесь) и вводит запрошенные данные в тело POST.
Он выполняет 2 отдельных теста:
В одном он вводит личную информацию.
И еще один, где он вводит учетные данные для входа.
То, как настроены его запросы, говорит Apipheny, что он хочет отправить (или POST) данные в пункт назначения API.
Как только он нажимает «Выполнить», Apipheny обрабатывает запрос. И через несколько секунд, если запрос проходит, API возвращает сообщение «Успех».
Импорт данных API напрямую в Google SheetsМного копируете?
Мы тоже привыкли.
Но это отняло у нас слишком много времени.
Представляем Apipheny, надстройку для Google Таблиц, которая позволяет импортировать данные непосредственно в Google Таблицы и экономить до часа вашего рабочего дня.
Позволяет подключить практически любой API к Google Таблицам всего за несколько секунд.
Это означает, что теперь вы можете импортировать данные напрямую из ваших любимых источников данных и, наконец, перестать переключаться между вкладками, зажав пальцы на Ctrl + C и Ctrl + V.
Расскажите подробнее о том, как Apipheny может ускорить мой рабочий процесс.





 com/contact.php
com/contact.php

 3 ПОЛУЧИТЬ
3 ПОЛУЧИТЬ 35. Частичный метод GET предназначен для уменьшения ненужного использования сети, позволяя выполнять частично извлеченные объекты без передачи данных, уже имеющихся у клиента.
35. Частичный метод GET предназначен для уменьшения ненужного использования сети, позволяя выполнять частично извлеченные объекты без передачи данных, уже имеющихся у клиента.


 Данные включаются в тело запроса. Это может привести к созданию нового ресурса или обновлению существующих ресурсов или к тому и другому.
Данные включаются в тело запроса. Это может привести к созданию нового ресурса или обновлению существующих ресурсов или к тому и другому.