Изменение горизонтального выравнивания текста на странице
Word для Microsoft 365 Word 2021 Word 2019 Word 2016 Word 2013 Word 2010 Word 2007 Еще…Меньше
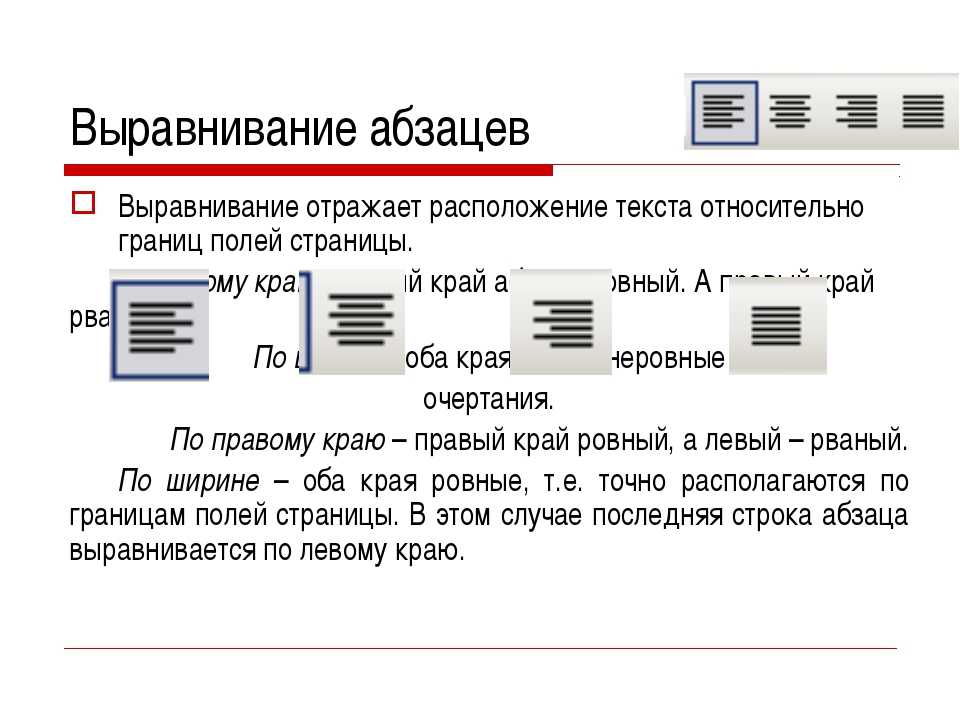
Выравнивание определяет внешний вид и ориентацию краев абзаца. Текст можно выровнять по левому или правому краю, по центру и по ширине (при этом он равномерно распределяется между левым и правым полями). Например, в абзаце с выравниванием по леву краю (наиболее распространенное выравнивание) левый край абзаца выравнивается по левому краю.
Вертикальное выравнивание определяет положение текста в разделе документа относительно верхнего и нижнего полей и часто используется для создания обложки.
-
Выделите текст, который вы хотите выровнять.
На вкладке «Главная» в группе «Абзац» нажмите кнопку «Выровнять по левую « или «Выровнять по правому .
-
Выделите текст, который вы хотите выровнять по центру.
-
На вкладке «Главная» в группе «Абзац» нажмите кнопку » «.
-
Выделите текст, который вы хотите выровнять по центру.
org/ListItem»>
В списке Вертикальное выравнивание выберите значение По центру.
-
В поле Применить выберите вариант к выделенному тексту и нажмите кнопку ОК.
На вкладке «Макет»или «Разметка страницы» в группе кнопку запуска диалогового окна, а затем перейдите на вкладку «Макет».
При выравнивании текста по ширине в Word у него будут ровные края с обеих сторон. Выравнивание растягивает все строки текста до левого и правого полей. При этом последняя строка абзаца может оказаться значительно короче остальных строк.
- org/ListItem»>
-
На вкладке «Главная» в группе «Абзац» нажмите кнопку «По «.
Выделите текст, который вы хотите выровнять по ширине.
Советы:
В группе «Абзац» нажмите кнопку диалогового окна и выберите в меню «Выравнивание» выравнивание текста.
-
Вы также можете использовать сочетание клавиш CTRL+J.
В Office Word 2007 можно выбрать один из вариантов страниц, чтобы быстро и легко создать профессионально выглядячий документ.
-
На вкладке Вставка в группе Страницы выберите элемент Титульная страница.
-
Щелкните нужный веб-сайт.
В начало открытого документа всегда добавляется обложка.
См. также
Настройка отступов и интервалов
Выравнивание текста или настройка границ в текстовом поле
В Word текст надписи можно выравнивать по вертикали и по горизонтали, а также настраивать ширину полей. Горизонтальное выравнивание определяет расположение левого и правого краев абзаца между полями, а вертикальное — размещение текста между верхней и нижней границами.
Горизонтальное выравнивание определяет расположение левого и правого краев абзаца между полями, а вертикальное — размещение текста между верхней и нижней границами.
Выравнивание текста по горизонтали
-
-
На вкладке Главная выберите нужный вариант выравнивания .
Выравнивание текста по вертикали
Вы можете выровнять весть текст в надписи по ее верхнему или нижнему краю либо по центру.
-
Щелкните внешнюю границу надписи, чтобы выделить ее.
-
На вкладке Формат фигуры щелкните Область форматирования.
-
Откройте вкладку Параметры фигуры, если она еще не выбрана.
-
Щелкните значок надписи и выберите пункт Надпись.
org/ListItem»>
Выберите По верхнему краю, По середине или По нижнему краю из раскрывающегося списка Выравнивание по вертикали.
Настройка полей надписи
-
Щелкните внешнюю границу надписи, чтобы выделить ее.
-
На вкладке Формат фигуры щелкните Область форматирования.
-
Щелкните значок надписи и выберите пункт Надпись.
-
Вы можете настроить поля слева, справа, сверху и снизу.
Откройте вкладку Параметры фигуры, если она еще не выбрана.
Важно: Microsoft Office для Mac 2011 больше не поддерживается. Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Обновить
Выравнивание текста по горизонтали
В надписи выделите текст, для которого нужно изменить выравнивание по горизонтали.
На вкладке Главная в области Абзацвыберите нужный вариант выравнивания .
Выравнивание текста по вертикали
Вы можете выровнять весть текст в надписи по ее верхнему или нижнему краю либо по центру.
-
Щелкните внешнюю границу надписи, чтобы выделить ее.
org/ListItem»>
-
Выберите требуемый вариант выравнивания.
Перейдите на вкладку Формат (сиреневую контекстную вкладку, которая появляется рядом с вкладкой Главная), а затем в области Текстовое поле щелкните Изменить выравнивание текста внутри .
Настройка полей надписи
-
Щелкните внешнюю границу надписи, чтобы выделить ее.
-
В меню Формат выберите пункт Фигура.

-
В левой области диалогового окна Формат фигуры нажмите кнопку Текстовое поле.
-
В разделе Внутренние поля настройте параметры расстояния между текстом и внешней границей надписи.
Выравнивание объектов
Настройка обтекания текстом объектов
vertical-align — CSS: Каскадные таблицы стилей
Свойство CSS vertical-align задает вертикальное выравнивание встроенного блока, встроенного блока или ячейки таблицы.
Свойство вертикального выравнивания можно использовать в двух контекстах:
- Для вертикального выравнивания блока встроенного элемента внутри содержащего его блока строки. Например, его можно использовать для вертикального расположения изображения в строке текста.
- Для вертикального выравнивания содержимого ячейки в таблице.
Обратите внимание, что вертикальное выравнивание применяется только к встроенным элементам, встроенным блокам и элементам таблицы: вы не можете использовать его для вертикального выравнивания блочных элементов.
/* Значения ключевых слов */ вертикальное выравнивание: базовая линия; вертикальное выравнивание: суб; вертикальное выравнивание: супер; вертикальное выравнивание: текст сверху; вертикальное выравнивание: текст внизу; вертикальное выравнивание: посередине; вертикальное выравнивание: сверху; вертикальное выравнивание: снизу; /* значения <длины> */ вертикальное выравнивание: 10em; вертикальное выравнивание: 4px; /* <процент> значений */ вертикальное выравнивание: 20%; /* Глобальные значения */ вертикальное выравнивание: наследовать; вертикальное выравнивание: начальное; вертикальное выравнивание: вернуться; вертикальное выравнивание: вернуть слой; вертикальное выравнивание: не установлено;
Свойство вертикального выравнивания указано как одно из значений, перечисленных ниже.
Значения для встроенных элементов
Родительские значения
Эти значения вертикально выравнивают элемент относительно его родительского элемента:
-
базовая линия Выравнивает базовую линию элемента с базовой линией его родителя. Базовая линия некоторых замененных элементов, таких как