WordPress glossary – как использовать wp термины правильно
Руководства
Рейтинг: 4.9 из 29 оценок
Даниил ДубченкоКомментарииУже не первый год разрабатываю на WordPress и часто натыкаюсь на неправильное использование терминологии.
- Содержимое
- Пользователи и роли
- Настройка внешнего вида
- Разработка
- Разработка тем
- Разработка плагинов
У кого-то посты равны страницам, кто-то не знает о постах, знает только о записях, а у кого-то архив – это, “где документы лежат”. Эта статья направлена на искоренение подобных ошибок, чтобы внутри WordPress сообщества стало проще общаться.
Перед началом обозначим несколько правил, по которым я составлял данный словарь:
- Здесь описаны далеко не все понятия, иначе список терминов перерастет в гайд по разработке. Но возможно в будущем выйдет более предметный разбор WordPress терминов.
- Термины далее расположены не в алфавитном порядке, а сгруппированы по области применения и расставлены по встречаемости в wp разработке и сообществе.
- Наименования одного и того же на русском и английском могут немного отличаться, поэтому сами термины будут на двух языках, а описание уже на русском.
Итак, приступим:
WordPress для разработчика. 1.2. Основные термины и понятияСодержимое
Начнем с понятий, которые непосредственно связаны с созданием контента.
Запись (Post) – статья или любая другая публикация, принадлежащая одной или нескольким рубрикам. Главная часть WordPress для быстрого начала ведения блога
Рубрика (Category) – каждый пост обязательно принадлежат как минимум одной рубрике, которая объединяя их по общей тематике. Может иметь древовидную структуру (дочерние и родительские рубрики)
Может иметь древовидную структуру (дочерние и родительские рубрики)
Метка (Tag) – каждый пост может содержать сколько угодно меток. Метка дополнительно объединят посты с общей тематикой. Имеет линейную структуру
Страница (Page) – статья или любая другая публикация. Не принадлежит рубрикам, не содержит теги. Страницы могут образовывать древовидную структуру
Эти четыре термина являются производными двух более глобальных понятий. Запись и страница – это зарегистрированные типы записей (получается немного неприятная, но уже неизбежная, тавтология). А рубрика и метка – это две базовых таксономии:
- Тип записи (Post type) – абстрактный тип для элементов, которые содержат контент.
- Таксономия (Taxonomy) – абстрактный тип, объединяющий записи определенного типа
Можно создавать свои типы записей и таксономии, что неплохо расширяет функционал WordPress. Например популярный плагин для создания интернет магазина Woocommerce создает типы записей: товар, заказ и купон, а также таксономии: категория товара, тип товара, атрибут и тег. В данном случае создание своих типов позволяет не смешивать посты и товары в одну кучу, благодаря чему работа над сайтом упрощается, как для разработчиков, так и для менеджеров.
Например популярный плагин для создания интернет магазина Woocommerce создает типы записей: товар, заказ и купон, а также таксономии: категория товара, тип товара, атрибут и тег. В данном случае создание своих типов позволяет не смешивать посты и товары в одну кучу, благодаря чему работа над сайтом упрощается, как для разработчиков, так и для менеджеров.
- Термин (Term) – элемент таксономии. Например отдельная категория – это термин таксономии “Категория”
В итоге мы получаем две иерархии:
Еще несколько полезных понятий при управлении контентом
- Ярлык записи (Post slug) – одно или несколько слов, разделенных тире. Используется в чпу (Человекопонятный url). Генерируется автоматически после создания записи, но может быть изменен
- Статус записи (Post status) – у каждой записи может быть один или несколько статусов, которые частично определяют поведение записи.
 Самые популярные – это “Опубликовано” (Publish) и “Черновик” (Draft)
Самые популярные – это “Опубликовано” (Publish) и “Черновик” (Draft) - Экран записей (Posts Screen) – страница в админке, на которой выводятся все записи определенного типа. Как отдельная сущность больше представляет интерес для разработчика, так как для экрана можно добавлять различное поведение и настройки. Называется экраном (screen), чтобы было меньше путаницы с понятием страница (page)
- Шорткод (Shortcode) – небольшая конструкция в тексте, которая заменяется на указанный текст. WordPress поддерживает меньше десяти шорткодов, но позволяет создавать свои с помощью Shortcode API
- Редактор Гутенберг (Gutenberg editor) – визуальный редактор, основанный на идеи о том, что контент делится на блоки – текста, картинок, таблиц. Содержит достаточно встроенных блоков, но также позволяет добавлять свои
- Блоки произвольных полей (Metaboxes) – блоки, отображаемые на странице редактирования, позволяют выбирать или вводить информацию в дополнение к основному контенту.
 Например seo данные или данные для отдельного элемента на странице, не относящегося к контенту. Работать с дефолтными блоками произвольных полей не очень удобно, поэтому есть плагины для упрощения взаимодействия с ними, самый популярный Advanced Custom Fields
Например seo данные или данные для отдельного элемента на странице, не относящегося к контенту. Работать с дефолтными блоками произвольных полей не очень удобно, поэтому есть плагины для упрощения взаимодействия с ними, самый популярный Advanced Custom Fields
Пользователи и роли
Создают контент пользователи, тут в терминологии ничего необычного
- Пользователь (User) – зарегистрированный на сайте человек, имеющий некую роль и соответствующие права
- Роли (Roles) – в WordPress встроено несколько ролей, которые позволяют выполнять различные действия, от “только чтения” у подписчика до всех у админа. Есть возможность добавлять свои роли
Настройка внешнего вида
Дальше пройдёмся по терминам, которые связаны с настройкой, но не всегда касаются разработки. Глобально расширить возможности WordPress помогают:
- Тема (Theme) – код, в основном отвечающий за внешний вид выводимого контента.
 Загружается в папку `wp-content\themes` и включается в админке. Для работоспособности теме нужно два файла index.php и styles.css, во втором описывается основная информация. Но конечно полноценная тема состоит больше чем из двух файлов, поэтому для упрощения разработки написаны стартовые шаблоны, я использую Sage.
Загружается в папку `wp-content\themes` и включается в админке. Для работоспособности теме нужно два файла index.php и styles.css, во втором описывается основная информация. Но конечно полноценная тема состоит больше чем из двух файлов, поэтому для упрощения разработки написаны стартовые шаблоны, я использую Sage. - Плагин (Plugin) – дополнительный код, расширяющий возможности ядра. Загружаются плагины в папку `wp-content\plugins`, но могут быть установлены из магазина расширений прямо в админке. Плагин может состоять как из одного php файла, так и из комбинации десятков файлов разных типов.
Между плагином и темой часто бывает очень тонкая грань. На самом деле оба могут и выводить контент и менять логику работы cms, что достаточно часто используется, например, чтобы сделать тему полностью самостоятельной и иметь возможность легко ей поделиться. Но общий принцип за темой вывод, за плагинами логика, они должны дополнять, а не полностью зависеть друг от друга.
Также темы и плагины не обязательно самостоятельно помещать в нужные папки. Их можно скачать из официального маркета прямо в админке.
Еще несколько вещей, для настройки внешнего вида:
Виджет (Widget) – самодостаточный блок (компонент), который выводится на странице и выполняет определенную функцию.В WordPress встроено достаточное количество виджетов на разные случаи, например, для вывода галереи изображений, поиска или вывода меток
Настройка внешнего вида (Customizer) – интерфейс для визуального изменения сайта. Возможности настроек зависят от используемой темы, разработчик сам решает какие блоки сайта сделать редактируемыми. Часто добавляют возможность менять цветовую схему, задний фон, но в общем возможности безграничны
Меню (Menu) – меню в WordPress можно настраивать на отдельной странице и выводить в областях темы, определенных разработчиком
Разработка
Общие понятия для разработки под WordPress
- Хук (Hook) – событие прописанное в коде, во время которого можно вывести контент (Action hook) или изменить данные (Filter hook).
 Именно на хуках держится расширяемость WordPress, благодаря им можно изменить стандартное поведение cms, не меняя кода ядра. Хуки можно создавать самостоятельно, используя Plugin API, чтобы добавить ту же расширяемость в свои темы или плагины.
Именно на хуках держится расширяемость WordPress, благодаря им можно изменить стандартное поведение cms, не меняя кода ядра. Хуки можно создавать самостоятельно, используя Plugin API, чтобы добавить ту же расширяемость в свои темы или плагины. - Одноразовые числа (Nonce) – токен, отправляющийся вместе с запросом, позволяющий дополнительно защитить сайт от некоторых видов атак. Например, благодаря nonce, можно проверить точно ли запрос отправлен с формы на сайте, а не злоумышленником через какую-либо программу. Для работы с nonce есть набор функций.
- База данных (Database) – чаще всего вместе с WordPress используют бд MySql. Для абстракции и более удобной работы используется класс wpdb и глобальная переменная $wpdb.
- WP API (REST API) – набор классов, функций и хуков для создания REST API. Существует набор из уже прописанных в ядре конечных точек, что позволяет удобно взаимодействовать с сайтов, например, с помощью js и ajax.
 Так же есть возможность расширения и создания api для своей темы или плагина.
Так же есть возможность расширения и создания api для своей темы или плагина.
Разработка тем
- Цикл WordPress (The Loop) – набор из нескольких встроенных функций (have_posts(), the_post(), the_title(), the_content()…) для вывода контента на странице. Например, записи в рубрике обычно выводятся с помощью цикла WordPress
- Условные теги (Conditional tags) – функции, возвращающие булево значение: true – условие выполняется, false – нет. Таких функций достаточно много. Например `is_front_page()` проверяет, является ли текущая страница главной, или `is_user_logged_in` проверяет, залогинен ли пользователь. Полный список можно найти в документации.
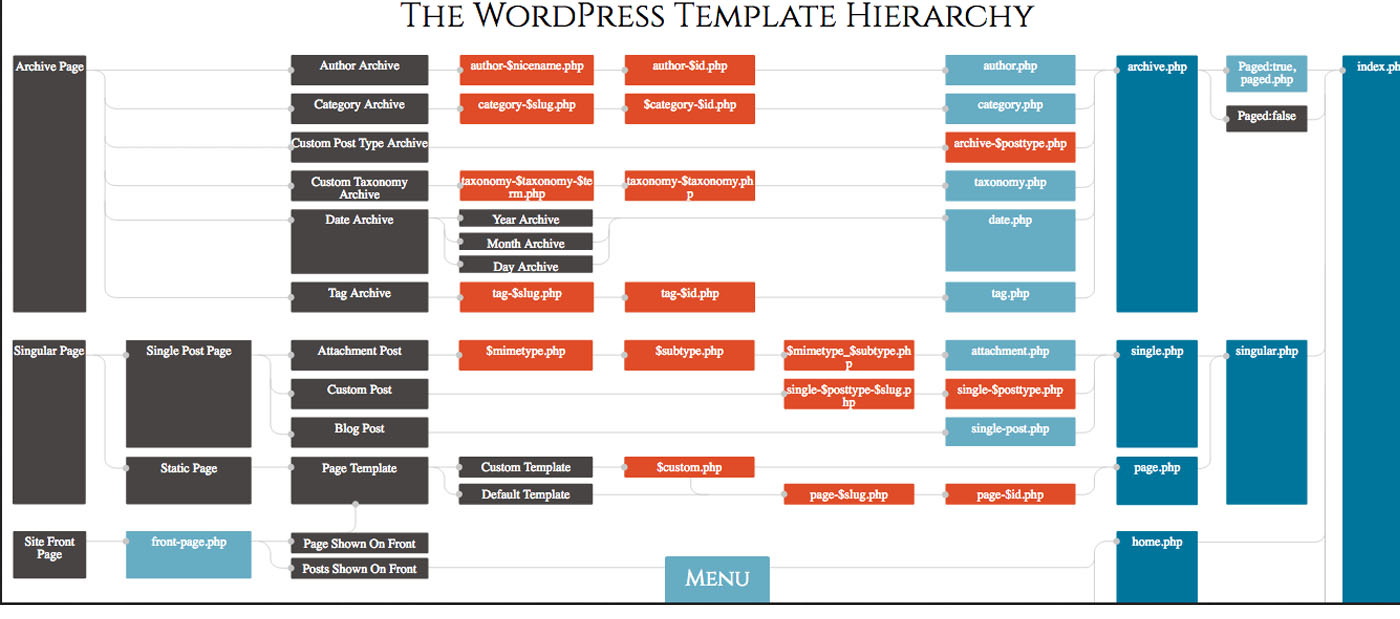
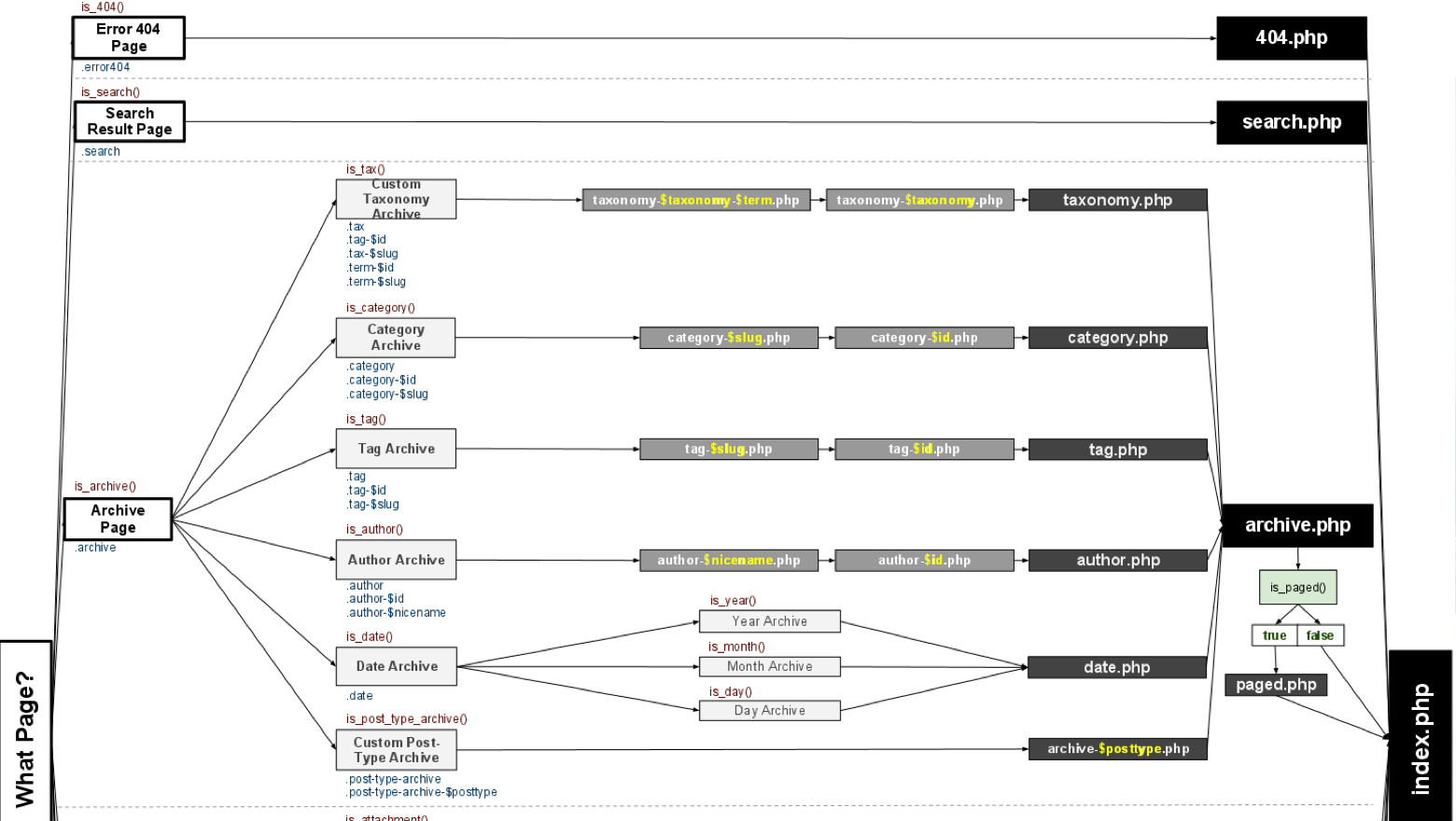
- Иерархия шаблонов (Template Hierarchy) – логика выбора файлов темы для вывода, на основе отображаемой страницы. Для постов, страниц, категорий, страницы 404, может отображаться своя верстка из php файла. Выбор шаблона происходит на основе имени файла или заголовка внутри него.

- Жизненный цикл плагина – после установки плагин активируется в админке, если нужно произвести какие-то действия в коде, во время активации, то нужно использовать функцию
- Префиксы (Prefixes) – так как разработка под WordPress завязана на использовании глобальных объектов, то стоит использовать префиксы в своём коде. Стандартный префикс WordPress – “wp_”, он используется в именах переменных, функций, хуков и таблиц базы данных
На этом мой маленький обзор WordPress терминологии можно считать завершенным, надеюсь, материал был полезен.
Новые статьи уже на подходе, а об их подготовке и не только можно узнать в моём телеграм канале, подписывайтесь, если интересно.![]()
Спасибо за внимание!
Телеграм Даниила Дубченко
WordPress рубрики и метки | WordPress для всех
от WPforever
От автора про WordPress рубрики и метки
Привет! Рубрики и метки WordPress, они же категории и теги, это элементы таксономии, которые позволяют добавить организационную структуру к твоим постам (сообщениям) WordPress. Обрати внимание, только постам, а не страницам.
Рубрики WordPress
Рубрики WordPress это основной способ организации твоих сообщений в тематические группы.
Например, при написании сообщения ты понимаешь, что тема гораздо шире и в будущем ты будешь писать еще сообщения по этой теме. Вероятно, ты захочешь объединить эти сообщения вместе. Для такого объединения можно, прежде всего, использовать рубрики.
Для создания рубрики при написании статьи на странице редактора сообщений, есть поле «Рубрики» и ссылка внизу «+Добавить новую рубрику». Далее, добавь новую рубрику и нажми «Добавить новую рубрику». Затем ты увидишь, что новая рубрика добавлена в список рубрик. если нужно выбери родителя.
Далее, добавь новую рубрику и нажми «Добавить новую рубрику». Затем ты увидишь, что новая рубрика добавлена в список рубрик. если нужно выбери родителя.
Чтобы назначить рубрику этой статье, установите флажок рядом с созданной рубрикой.
Другой способ управления рубриками сообщений – через вкладку Сообщения>>>Рубрики из меню навигации панели инструментов WordPress. Нажав на ссылку «Рубрики», ты перейдешь на страницу «Рубрики». Здесь ты увидишь все рубрики сайта (справа) и добавить новую рубрику (справа).
Ярлык рубрики
Ярлык рубрики создается автоматически. Однако ты можешь вписать ярлык самостоятельно, чтобы создать ЧПУ ссылку. Важно чтобы ярлык имел строчный регистр и содержал только латинские буквы, цифры и дефисы.
Иерархии рубрик
Рубрики, в отличие от тегов, могут создаваться с подчинённой иерархией. Например, у вас может быть категория «Москва», как родительская. Для этой рубрики можно создать подрубрики «Пресня», «Чертаново» и т. д.
д.
Описание Рубрики
В разделе описания ты можешь добавить более подробную информацию о темах сообщений, которые будут в этой рубрике. Некоторые темы WordPress могут показывать эту информацию на страницах архивов рубрик.
Рубрики WordPress против меток
Рубрики и метки основные элементы таксономии сайта. В чем разница между категориями и тегами? Опишу списком:
- Метки нельзя подчинять. Нет родительских и дочерних тегов.
- Tag (тег) независимый элемент таксономии. Они могут объединять статьи из различных рубрик. Это удобно для дополнительной группировки статей, например, по признаку или свойству.
Например, у тебя сайт по город. Есть рубрики «Улицы», «Проспекты», «Бульвары». Чтобы объединить статьи из разных рубрик, можно использовать метки: «пешеходная зона», «узкая улица», «широкая улица» и т.д.
- Других пользовательских отличий тегов (меток) от рубрик нет.
Для создания меток нужно идти на вкладку Записи>>>Метки из меню навигации панели инструментов (консоли) WordPress и создавать метку по аналогии с рубрикой.
Можно добавить метку в редакторе. Для добавления метки в редакторе записей впиши метку в поле меток, можно несколько меток через запятую. Потом нажми кнопку добавить. Метка появится в списке меток в редакторе. После сохранения поста метки появятся в списке меток на вкладке «Метки».
В редакторе есть возможность выбрать уже созданную метку из наиболее популярных. Также при вписывании новой метки система будет показывать уже имеющиеся метки сайта.
Вывод
В завершении замечу, что существуют плагины, которые переводят метки в рубрики. Более того при переносе сайта WordPress вы можете из меток создать рубрики. Это говорит о схожести этих элементов. Однако в уроке мы посмотрели не только схожесть, но и принципиальную разницу между рубриками и метками WordPress.
©WPkupi.ru
Еще статьи
шаблонов таксономии | Справочник разработчика темы
- Иерархия шаблонов таксономии
- Категория
- Тег
- Пользовательская таксономия
- Создание файлов шаблонов таксономии
- Примеры
- Добавление текста на страницы категорий
- Статический текст над сообщениями
- Различный текст на некоторых страницах категорий
- Отображать текст только на первой странице архива
- Изменить способ отображения сообщений
- Выдержки и полные сообщения
- Добавление текста на страницы категорий
Когда посетитель щелкает гиперссылку на категорию, тег или пользовательскую таксономию, WordPress отображает страницу сообщений в обратном хронологическом порядке, отфильтрованных по этой таксономии.
По умолчанию эта страница создается с использованием файла шаблона index.php . Вы можете создать дополнительные файлы шаблонов, чтобы переопределить и уточнить файлы шаблонов
WordPress отображает сообщения в порядке, определяемом иерархией шаблонов.
Шаблоны category.php , tag.php и taxonomy.php позволяют обрабатывать сообщения , отфильтрованные по таксономии, иначе, чем нефильтрованные сообщения или сообщения , отфильтрованные по другой таксономии 9 0054 . (Примечание: сообщение относится к любому типу сообщений — сообщениям, страницам, пользовательским типам сообщений и т. д.). Эти файлы позволяют настроить таргетинг на определенные таксономии или определенные термины таксономии. Например:
- таксономия-{таксономия}-{термин}.php
- таксономия-{таксономия}.
 php
php - тег-{slug}.php
- тег-{id}.php
- категория-{slug}.php
- категория-{ID}.php
Таким образом, вы можете отформатировать все сообщения в таксономии животных с именем новости на странице, которая выглядит иначе, чем сообщения, отфильтрованные в других категориях.
Архив .php 9Шаблон 0040 обеспечивает наиболее общую форму управления, предоставляя макет для всех архивов; то есть страница, на которой отображается список сообщений.
Для категорий WordPress ищет файл category-{slug}.php . Если он не существует, WordPress ищет файл для следующего иерархического уровня, category-{ID}.php и так далее. Если WordPress не может найти какие-либо специализированные шаблоны или файл шаблона archive.php , он возвращается к поведению по умолчанию, используя index.php .
Иерархия категорий приведена ниже:
- category-{slug}.
 php : Например, если ярлык категории называется «новости», WordPress будет искать файл с именем
php : Например, если ярлык категории называется «новости», WordPress будет искать файл с именем - category-{ID}.php : Например, если идентификатор категории «6», WordPress будет искать файл с именем category-6.php.
- категория.php
- архив.php
- index.php
Для тегов WordPress ищет файл tag-{slug}.php . Если он не существует, WordPress ищет файл для следующего иерархического уровня, tag-{ID}.php и так далее. Если WordPress не сможет найти какие-либо специализированные шаблоны или файл шаблона archive.php , он вернется к поведению по умолчанию, используя
Иерархия тегов приведена ниже:
- тег-{slug}.php : Например, если ярлык тега называется «sometag», WordPress будет искать файл с именем tag-sometag.php.
- tag-{id}.php : Например, если идентификатор тега равен «6», WordPress будет искать файл с именем tag-6.
 php .
php . - тег.php
- архив.php
- index.php
Пользовательская иерархия таксономии работает аналогично иерархиям категорий и тегов, описанным выше. WordPress ищет таксономия-{таксономия}-{термин}.php
Иерархия пользовательской таксономии указана ниже:
- taxonomy-{taxonomy}-{term}.php : Например, если таксономия называется «sometax», а термин таксономии — «someterm», WordPress будет искать файл с именем таксономия-sometax-someterm.php .
- taxonomy-{taxonomy}.php : Например, если таксономия называется «sometax», WordPress будет искать файл с именем
 php .
php . - таксономия.php
- архив.php
- index.php
Теперь вы решили, что вам нужно создавать индивидуальный дизайн контента на основе таксономий. С чего начать?
Вместо того, чтобы начинать с пустого файла, рекомендуется скопировать следующий файл в иерархии , если он существует. Если вы уже создали archive.php , сделайте копию с именем category.php и измените ее в соответствии с вашими потребностями. Если у вас нет файла
Выполните ту же процедуру, если вы создаете любой файл шаблона таксономии. Используйте копию вашего archive.php , category.php , tag.php или index.php в качестве отправной точки.
Теперь, когда вы выбрали файл шаблона в каталоге вашей темы, который необходимо изменить, давайте рассмотрим несколько примеров.
Предположим, вы хотите, чтобы статический текст отображался перед списком сообщений на странице (страницах) вашей категории. «Статический» — это текст, который остается неизменным, независимо от того, какие сообщения отображаются ниже, и независимо от того, какая категория отображается.
Откройте файл и над разделом Loop файла шаблона вставьте следующий код:
Это текст, который будет отображаться в верхней части страницы категории.
Этот текст будет отображаться только на странице архива с сообщениями в этой категории.
Что делать, если вы хотите отображать другой текст в зависимости от страницы категории, которую использует посетитель? Вы можете добавить текст по умолчанию в основной файл category.php и создать специальные файлы category-{slug}.php , каждый со своей версией текста, но это создаст множество файлов в вашей теме. Вместо этого вы можете использовать условные теги.
Опять же, этот код будет добавлен перед циклом:
Это текст для описания категории A.
Это текст для описания категории B.
Это общий текст для описания всех остальных страниц категорий, я мог бы оставить его пустым.
Этот код делает следующее:
- Проверяет, запросил ли посетитель категорию A. Если да, отображается первый фрагмент текста.
- Проверяет наличие категории B, если пользователь не запросил категорию A. Если да, отображается второй фрагмент текста.
- Отображает текст по умолчанию, если ни один из них не был запрошен.
Если у вас больше сообщений, чем умещается на одной странице вашего архива, категория разбивается на несколько страниц. Возможно, вы хотите отображать статический текст, если пользователь находится на первой странице результатов.
Для этого используйте оператор PHP if, который просматривает значение переменной WordPress $paged.
Поместите следующее выше цикла:
Текст для первой страницы архива категорий.
Этот код спрашивает, является ли отображаемая страница первой страницей архива. Если это так, отображается текст для первой страницы. В противном случае отображается текст для последующих страниц.
Вы можете выбрать, отображать ли сообщения полностью или только отрывки. Отображая выдержки, вы сокращаете длину страницы своего архива.
Откройте файл и найдите петлю. Ищите:
the_content() И замените его на:
the_excerpt() И если ваша тема отображает отрывки, но вы хотите отобразить весь контент, замените the_excerpt на the_content .
Показать условия пользовательской таксономии WordPress
Работали ли вы с пользовательскими таксономиями и типами записей WordPress? Есть много способов отобразить связанные термины в пользовательской таксономии WordPress для записи. В этой статье мы рассмотрим их, чтобы показать вам, как легко отображать связанные термины.
С пользовательскими таксономиями можно делать почти все. Их можно использовать для контента в качестве обычных категорий или тегов, но их также можно использовать в качестве фильтруемого параметра на странице поиска. Их также можно использовать для лучшего описания или спецификации контента, продукта, портфолио или чего-то еще.
Примеры, которые я покажу вам здесь, можно использовать в разных частях вашего сайта WordPress, поскольку каждый пример представляет собой функцию, которую вы можете использовать на отдельной странице поста, в архиве или даже в виджете.
Связанные термины таксономии WordPress
Первый пример самый простой. В этом примере отображаются термины со ссылками, обернутыми вокруг имени каждого термина. Мы будем использовать функцию the_terms .
Поскольку эта функция всегда будет отображать связанные термины, наш пример этой функции будет использоваться для обработки различных типов блюд в ресторанах. Мы покажем, какие блюда подают в наших ресторанах.
Мы покажем, какие блюда подают в наших ресторанах.
Мы будем использовать следующие настройки:
- Таксономия: еда_тип,
- Текст перед терминами: Подача:,
- Разделитель: ‘,’,
Здесь мы не устанавливаем последний параметр, потому что он нам не нужен. Если вы действительно хотите закрыть список, вы можете использовать точку для последнего параметра.
Связанные термины в списке
В этом примере будет возвращен ( не отображать ) список терминов. Это почти то же самое, что и в первом примере, но нам нужно отобразить строку HTML, которую мы получаем из функции. Здесь используется функция 9.0053 get_the_term_list .
Мы будем использовать ту же конфигурацию, что и в приведенном выше примере, но мы перечислим их в списке, а затем покажем.
Как мы получили список, выполнив описанное выше? Первым делом, перед тем, как какой-либо термин будет указан, мы показываем слово Serving: , объединенное с открывающим тегом ul и тегом li . Пока термины перечислены, каждый из них заканчивается закрывающим тегом и открывающим тегом .
Пока термины перечислены, каждый из них заканчивается закрывающим тегом и открывающим тегом .
Вот упрощенный пример процесса построения этой строки HTML. Обратите внимание, что здесь я не включил связанные термины, а только имена, чтобы пример было легко читать.
Пользовательское отображение терминов в таксономии WordPress
Здесь мы покажем несколько примеров того, как можно легко создать собственное пользовательское отображение терминов. Здесь вам не нужно связывать термины, и с помощью этой функции вы можете использовать ее для всего, что связано с таксономиями WordPress. Включающая это функция — wp_get_post_terms.
Мы также можем изменить атрибут полей и установить для них ids или имена и тогда мы будем получать только запрошенные данные. Если оставить все , то мы получим полный объект каждого терма, который содержит несколько данных:
Если оставить все , то мы получим полный объект каждого терма, который содержит несколько данных:
- term_id – идентификатор самого термина
- имя – название термина
- слаг — слаг, созданный из имени термина .
- term_group — term_id родительского термина (также хранится как «родительский»)
- term_taxonomy_id — идентификатор таксономии, к которой принадлежит термин
- таксономия – название таксономии, к которой принадлежит термин
- описание — описание таксономии
- parent — term_id родительского термина (также хранится как «term_group»)
- count – количество использований этого термина
В сценарии, когда запрашиваются только идентификатора или имени , мы получим массив с такими данными, как:
Работа с объектом Term
Итак, теперь, когда мы знаем, что эта функция даст нам больше данных, чем две предыдущие, мы можем пойти и создать нашу собственную функцию, которая будет использовать эту и отображать список терминов с именем и Описание.
Здесь мы определили функцию, которая принимает идентификатор поста и таксономию , но также принимает логические параметры:
- echo — если true, она отобразит список, иначе вернет его
- описание — если правда, будет отображаться описание рядом с названием термина
Вот несколько примеров того, как можно использовать эту функцию:
Если мы хотим обернуть термины ссылками, мы можем использовать функцию get_term_link для создания ссылки, указав идентификатор термина и таксономию в функции. После этого мы обернем название нашего термина элементом , который будет содержать ссылку в своем атрибуте href .
Заключение
WordPress API полон полезных функций, которые можно использовать для многих целей. Некоторые из этих функций являются упрощенной версией более сложной. Первые два примера являются упрощенными версиями функции из третьего примера. Используя сложный, мы можем контролировать вывод и создавать собственный тип вывода.
Используя сложный, мы можем контролировать вывод и создавать собственный тип вывода.
С помощью созданной нами функции мы контролируем, как отображаются термины и какие данные мы будем использовать.
Вы сделали свою собственную функцию для отображения терминов пользовательской таксономии WordPress? У вас есть другие вопросы или советы? Опубликуйте их в комментариях ниже! 🙂
Стать спонсоромНравится:
Нравится Загрузка…
WP Engine — получите 3 месяца бесплатно по годовому плану Партнер
Станьте разработчиком WordPress
Узнайте о разработке тем и плагинов в этом полном курсе «Стать разработчиком WordPress». Это не мой бесплатный курс электронной почты, а полный курс, чтобы стать компетентным разработчиком WordPress .Искать:
WooCommerce для разработчиков
Я опубликовал новую электронную книгу «WooCommerce для разработчиков». Начните создавать лучшие сайты WooCommerce.

 Самые популярные – это “Опубликовано” (Publish) и “Черновик” (Draft)
Самые популярные – это “Опубликовано” (Publish) и “Черновик” (Draft) Например seo данные или данные для отдельного элемента на странице, не относящегося к контенту. Работать с дефолтными блоками произвольных полей не очень удобно, поэтому есть плагины для упрощения взаимодействия с ними, самый популярный Advanced Custom Fields
Например seo данные или данные для отдельного элемента на странице, не относящегося к контенту. Работать с дефолтными блоками произвольных полей не очень удобно, поэтому есть плагины для упрощения взаимодействия с ними, самый популярный Advanced Custom Fields Загружается в папку `wp-content\themes` и включается в админке. Для работоспособности теме нужно два файла index.php и styles.css, во втором описывается основная информация. Но конечно полноценная тема состоит больше чем из двух файлов, поэтому для упрощения разработки написаны стартовые шаблоны, я использую Sage.
Загружается в папку `wp-content\themes` и включается в админке. Для работоспособности теме нужно два файла index.php и styles.css, во втором описывается основная информация. Но конечно полноценная тема состоит больше чем из двух файлов, поэтому для упрощения разработки написаны стартовые шаблоны, я использую Sage. Именно на хуках держится расширяемость WordPress, благодаря им можно изменить стандартное поведение cms, не меняя кода ядра. Хуки можно создавать самостоятельно, используя Plugin API, чтобы добавить ту же расширяемость в свои темы или плагины.
Именно на хуках держится расширяемость WordPress, благодаря им можно изменить стандартное поведение cms, не меняя кода ядра. Хуки можно создавать самостоятельно, используя Plugin API, чтобы добавить ту же расширяемость в свои темы или плагины. Так же есть возможность расширения и создания api для своей темы или плагина.
Так же есть возможность расширения и создания api для своей темы или плагина.
 php
php  php : Например, если ярлык категории называется «новости», WordPress будет искать файл с именем
php : Например, если ярлык категории называется «новости», WordPress будет искать файл с именем  php .
php . php
php 
