Ошибки W3C: что это такое, как проверить сайт, как их исправить
HTML — это язык разметки сайтов. Браузеры интерпретируют этот язык и отображают в виде сайта на экране. HTML совершенствуется со временем: в него добавляются новые элементы, отвечающие современным технологиям, требованиям безопасности, параметрам новейших устройств. С каждым таким обновлением языка выпускается его новая версия. Сейчас действует пятая версия HTML, или HTML5.
Как у каждого языка, у HTML есть правила написания, которые называются спецификацией. Спецификацию устанавливают профессиональные сообщества специалистов веб-разработки.
Каждый HTML документ в интернете должен соответствовать спецификации актуальной версии языка, то есть чтобы браузеры правильно интерпретировали код сайта, он должен соблюдать правила, описанные в спецификации.
Спецификации HTML5
У HTML5 есть две разновидности спецификаций: от консорциума W3C и от WHATWG. Обе эти организации — международные сообщества специалистов веб-разработки, однако W3C появился раньше и долгое время оставался единственной авторитетной организацией вырабатывавшей стандарты для интернета.
Веб-разработчики и производители браузеров могут выбирать, какие спецификации HTML5 использовать. Но в принципе, это не имеет значения, так как поддерживаются оба стандарта языка. В статье мы будем рассматривать спецификацию W3C.
Валидность кода
Код, соответствующий спецификации называется валидным, то есть правильным. Если в коде есть ошибки, то поисковые роботы при сканировании сайта могут не найти контент, а неправильные или незакрытые теги, битые ссылки запутают роботов — в результате у сайта возникнут проблемы с индексацией. Поэтому сайт, чтобы хорошо работать и индексироваться поисковиками, должен иметь валидный HTML код.
Несоответствие кода спецификации называются ошибками W3C. Еще на этапе верстки шаблона нужно тщательно следить, чтобы в коде не содержалось этих ошибок. Исправлять код уже готового и рабочего сайта гораздо труднее и затратнее, чем изначально написать валидный код.
Как проверить валидность кода
Написать на 100% валидный код очень сложно, почти всегда сайт будет содержать какие-то недочеты, особенно если у сайта много страниц, на нем установлены виджеты от сторонних разработчиков, или сайт сделан на готовом шаблоне.
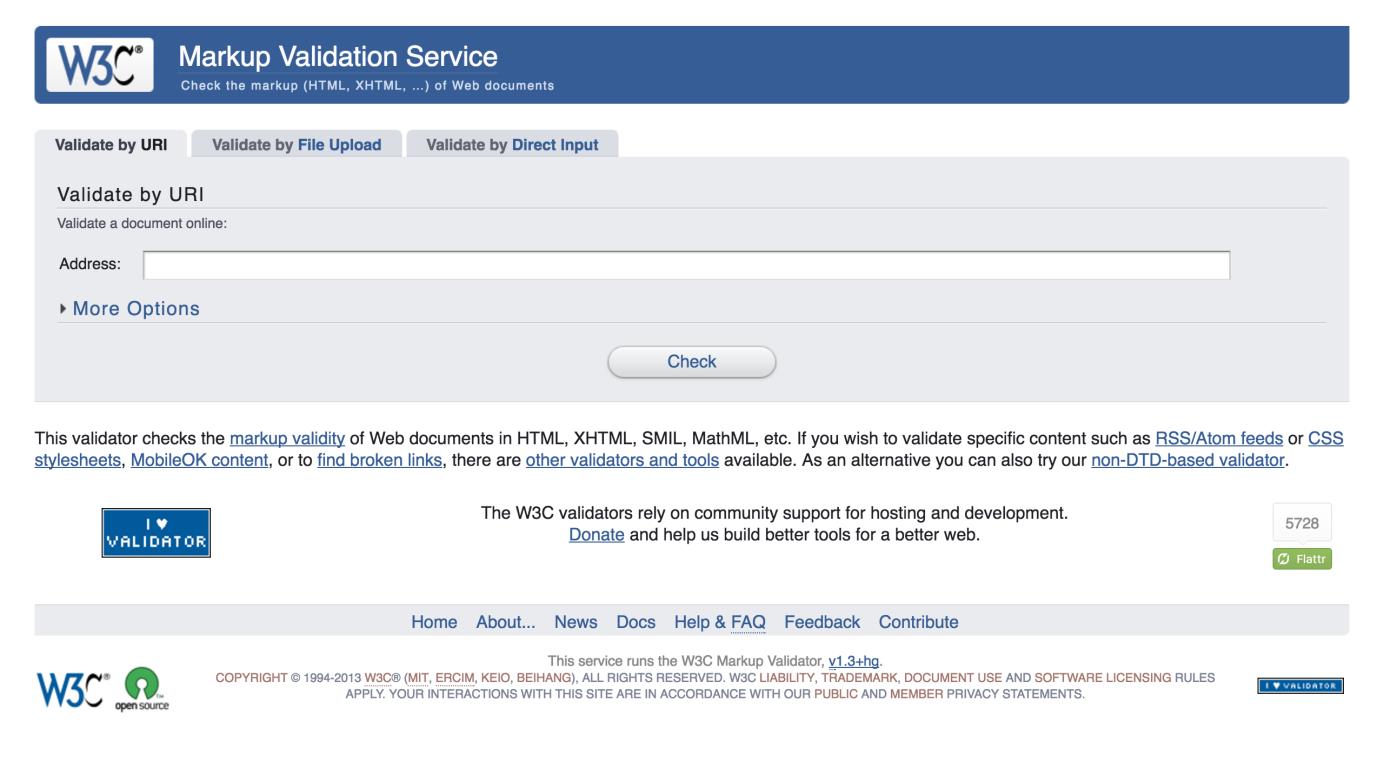
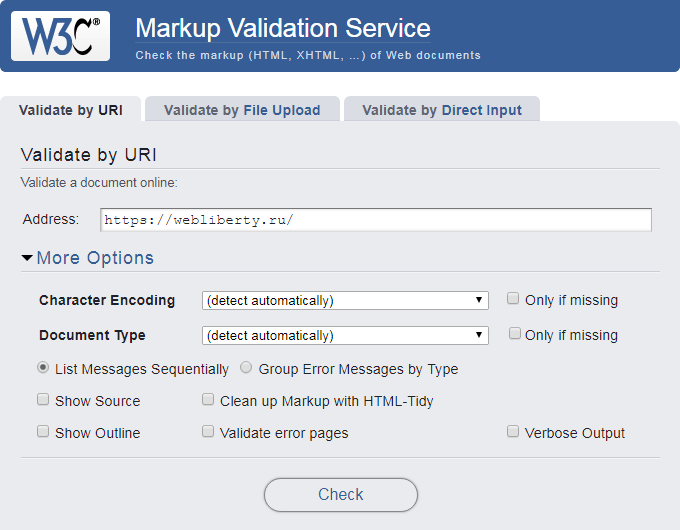
Проверить сайт на ошибки W3C можно с помощью специальных сервисов. В том числе на сайте самого консорциума W3C есть соответствующий раздел. Принцип работы все этих сервисов заключается в одном: вы вводите URL сайта и через некоторое время получаете отчет о валидности html кода.
- В отчете будет показано, какие нарушения правил спецификации W3C имеются. Нарушения бывают двух типов:
- Error — критическая ошибка w3c. Грубое нарушение правил разметки, выделяется красным цветом.
- Warning — предупреждение, небольшая погрешность в коде. Выделяется желтым и словом Warning.
Самое главное — это ошибки Error. Если в коде обнаружены критические ошибки, то нужно незамедлительно их исправить.
Предупреждения же являются скорее рекомендациями. Учитывать их или нет, решает разработчик сайта исходя из особенностей шаблона и количества таких предупреждений.
Как исправить ошибки W3C
Валидатор указывает в отчете часть кода, в котором содержится ошибка с указанием конкретной строки HTML кода и пояснение. В пояснении содержится суть ошибки и рекомендация к исправлению.
В пояснении содержится суть ошибки и рекомендация к исправлению.
- Самые распространенные ошибки:
- Одиночный тег прописан как парный, или наоборот, парный тег не имеет закрывающего тега.
- Отсутствие в теге какого-то атрибута. Например, в теге для изображений должен быть атрибут alt. Его отсутствие валидатор отметит как критическую ошибку.
- У тега прописанные не предназначенные для него атрибуты.
- Неправильная пунктуация в коде. Например, лишняя точка с запятой, и наоборот, ее отсутствие.
- Есть тег, но нет его содержания. Например, в коде прописан заголовок h3, но самого текста заголовка нет.
- Отсутствие слеша “/ ” в самозакрывающемся теге
- Блочные элементы внутри строчных. Например, когда заголовок прописан внутри ссылки. Должно быть наоборот.
Нужен настоящий SEO-сайт и интернет-реклама? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
WhatsApp: +7 (960) 048 81 32
Оставить заявку
делаем валидный код на сайте
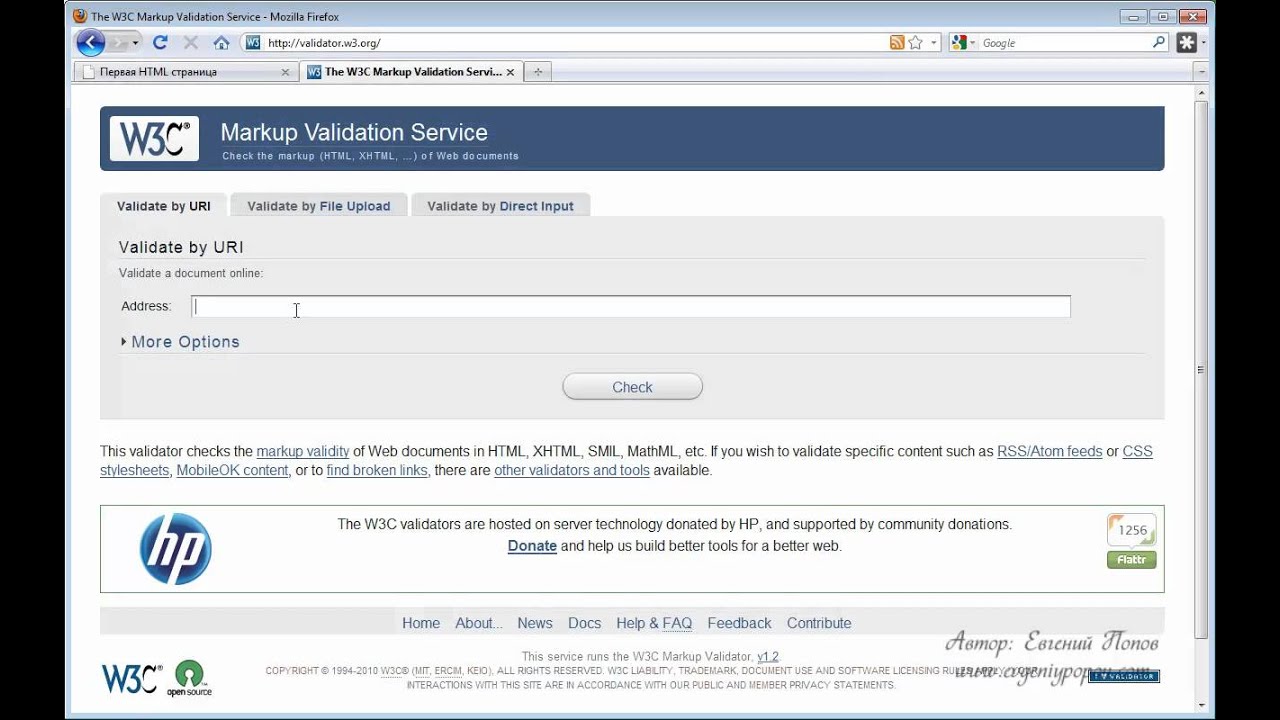
Привет. Сразу отвечу на ваш вопрос: стоит ли читать Вам этот урок? Перейдите на весьма полезный и бесплатный сервис validator.w3.org, вбейте туда адрес своего сайта и, если вы видите, что на Вашем сайте есть ошибки, то урок прочитать стоит. Примеры отображения ошибок с помощью данного онлайн валидатора:
Сразу отвечу на ваш вопрос: стоит ли читать Вам этот урок? Перейдите на весьма полезный и бесплатный сервис validator.w3.org, вбейте туда адрес своего сайта и, если вы видите, что на Вашем сайте есть ошибки, то урок прочитать стоит. Примеры отображения ошибок с помощью данного онлайн валидатора:
На моем же блоге сейчас нет подобных ошибок, я от них избавился (всего было более 70 ошибок и более 80-ти предупреждений). Чтобы внести ясность, расскажу, что такое валидный код и зачем он нам необходим.
Валидный код — это код, который соответствует стандартам.
На валидность можно проверить HTML, CSS, всяческие микроразметки и другое. Сегодня я расскажу про валидность в HTML.
- Валидный код необязателен, но количество ошибок должно быть минимальным, иначе ваш сайт не будет кроссбраузерным. Валидность кода нужна в прежде всего для того, чтобы ваш сайт отображался правильно во всех браузерах.
- Поисковые роботы «разговаривают» с вашим сайтом на языке HTML, поэтому важно отдавать четко и ясно контент на сайте со всеми «закрытыми тегами» и прочее.

- Валидность HTML влияет на SEO, но довольно незначительно (если, конечно, у вас не сотни, а то и тысячи ошибок). Рекомендую почитать интересные наблюдения Деваки «Влияние качества HTML на их ранжирование».
- Когда я делал на своем сайте код валидным, я нашел и исправил свои глупые ошибки (повторение тегов, пропущенная буква и т.п.).
- Не стоит «рвать себе *опу», если какую-то ошибку сложно исправить, либо ее исправление принесет вред функциональности сайта. Главное, чтобы было удобно пользователю.
Ниже я разберу основные ошибки, на которые указывал валидатор. Если вдруг в списке ниже не окажется вашей ошибки, впишите ее в комментариях, попробуем вместе разобраться и я добавлю решение данной проблемы в данный урок. Кстати, да, ошибки, на которые указывает валидатор w3c смотрим тут:
В каждой ошибке есть подсказка — это номер строки в исходном коде странице, а из нее уже можно определить примерно в каком файле темы расположена данная строка. Исходный код страницы смотрим с помощью CTRL+U (в основных браузерах).
Исходный код страницы смотрим с помощью CTRL+U (в основных браузерах).
Перед тем, как приступить к работе, сделайте резервную копию шаблона вашего сайта.
Также для упрощения нахождения ошибок в исходном коде, можете использовать HTML валидатор для Mozilla Firefox. Установив его, перейдя в исходный код страницы, вы увидите те же самые ошибки, что указывает сервис validator.w3.org. Кликнув по названию ошибки (в левом нижнем углу), вас автоматически перебросит на ту строчку, где находится данный невалидный код.
Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
Ищите в списке ниже свою ошибку и кликнуть по ней, вас автоматически «прокрутит» куда надо.
- No space between attributes.
- The width attribute on the td element is obsolete. Use CSS instead.
- An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- Section lacks heading.
 Consider using h3-h6 elements to add identifying headings to all sections.
Consider using h3-h6 elements to add identifying headings to all sections. - The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h2-h6 element containing the main heading, or…
- Element «noindex» undefined.
- End tag for element «div» which is not open
- Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag.
- End tag for «div» omitted, but OMITTAG NO was specified.
- There is no attribute «border».
- Character «<» is the first character of a delimiter but occurred as data.
- Saw » when expecting an attribute name. Probable cause: = missing immediately before.
- The align attribute on the img element is obsolete. Use CSS instead.
- Bad value Блог Алексея Смирнова for attribute href on element link: Illegal character in path segment: not a URL code point.
1. No space between attributes.

…rel=»shortcut icon» href=»http://arbero.ru/favicon.ico» ; type=»image/x-icon» Просто убираем «точку с запятой».
2. The width attribute on the td element is obsolete. Use CSS instead.
td valign=»center» width=»80″ height=»80″ >
Подобное преобразуем к виду
td style=»align:center; width:80; height: 80;»>
3. An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
Одна из самых частых ошибок. Просто не хватает альтернативного текста для картинки. Прописываем тег alt.
4. Section lacks heading. Consider using h3-h6 elements to add identifying headings to all sections.
section id=»comments» >
Внутри блока section должны содержаться что-то из тегов h3-h6, если их нет, просто переименовываем слово section на div
5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h2-h6 element containing the main heading,
or else putting the subheading directly within the h2-h6 element containing the main heading, but separated from the main heading by punctuation and/or within, for example, a span class=»subheading» element with differentiated styling. To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
Аналогично предыдущему пункту. Просто меняем фразу hgroup на div. Вы можете использовать инструмент «Найти/заменить все» в текстовом редакторе, чтобы ускорить подобные процессы.
6. Element «noindex» undefined
Чтобы тег noindex стал валидным, пишем его в виде комментирования, то есть так:
<!--noindex-->Неиндексируем<!--/noindex-->
7. End tag for element «div» which is not open
Закрывающий тег div лишний. Убираем его.
Неправильное использование тега «li»: отсутствует тег «ul», «ol» и др. Проверьте.
9. End tag for «div» omitted, but OMITTAG NO was specified
Не хватает закрывающего тега div.
10. There is no attribute «border»
alt=»» width=»1″ height=»1″ border=«0″/>
Просто удаляем фразу border=»0″.
11. Character «<» is the first character of a delimiter but occurred as data
Не используйте тег «<» перед обычными словами, используйте лучше разные кавычки.
12. Saw » when expecting an attribute name. Probable cause: = missing immediately before.
Лишняя кавычка, удалите ее.
13. The align attribute on the img element is obsolete. Use CSS instead.
Не используйте значение align внутри тега img. Пропишите ее отдельно, в таком виде:
<div align='center'>тут картинка (img src)</div>
14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
То, что идет в href должно быть ссылкой, начинаться с http, но никак не слово.
Заключение
Если у вас на сайте есть какая-то ошибка, которой нет в этом списке — пишите в комментариях. Разберемся, а я дополню статью. Повторюсь, если какую-то ошибку не получается исправить, не стоит заморачиваться.
У меня на блоге осталась ошибка (хотя еще вчера почему-то код был без ошибок):
The text content of element script was not in the required format: Expected space, tab, newline, or slash but found < instead.
Если в курсе, как исправить ее, буду признателен. Я немножко перфекционист. 🙂
Будете ли вы делать HTML код сайта валидным?
Пожелаю вам получить валидный HTML код на вашем сайте, уведомление которого выглядит так:
P.s. Вы часто перегружаете свой организм? Тогда вам нужна программа детоксикации. Восстановите силы и энергетический баланс.
Веб-дизайн Greenville SC — STRATATOMIC
Веб-дизайн Greenville SC — STRATATOMIC — Дизайн веб-сайтов, графический дизайн, SEO, реклама, маркетинг, электронная коммерция, брендинг, фирменный стиль, хостинг веб-сайтов и веб-разработка.ОПТИМИЗАЦИЯ
(SEO)
ПРИВЛЕЧЕНИЕ + ПРИВЛЕЧЕНИЕ.
Stratatomic обладает обширным опытом создания эффективных копий и текстов веб-сайтов, а также глубоким пониманием алгоритмов ранжирования поисковых систем и методов, которые они используют для каталогизации и ранжирования вашего сайта. Интеграция с Google™ Analytics дает ценную информацию, позволяющую измерять эффективность вашего сайта. Результат — больше трафика, больше довольных клиентов и больше продаж.
Интеграция с Google™ Analytics дает ценную информацию, позволяющую измерять эффективность вашего сайта. Результат — больше трафика, больше довольных клиентов и больше продаж.
БРЕНДИНГ +
КОРПОРАТИВНЫЙ
ИДЕНТИЧНОСТЬ
ПРОИЗВЕДИТЕ НЕПРЕРЫВНОЕ ВПЕЧАТЛЕНИЕ.
Каждая точка контакта с клиентом определяет ваш бренд. Каждый канал связи можно использовать, чтобы сделать ваш бренд более актуальным и привлекательным. Независимо от того, насколько заманчиво ваше присутствие в Интернете, бренд является гораздо более прочной силой для развития вашего бизнеса, особенно когда он стратегически обоснован и мощно реализован. Stratatomic может создать ваш бренд на всех носителях.
WEBADMIN™
СОДЕРЖАНИЕ
УПРАВЛЕНИЕ
ТОЧКА. НАЖМИТЕ. ОБНОВЛЯТЬ.
Наша эксклюзивная CMS WebAdmin™ настолько проста в использовании, что для нее просто НЕТ руководства по эксплуатации. WebAdmin™ специально разработан с учетом того, как вы ведете бизнес, поэтому вы будете тратить больше времени на выполнение задач и меньше времени на телефонные разговоры со службой технической поддержки.
Stratatomic обеспечивает веб-дизайн, электронную коммерцию, графический дизайн, хостинг веб-сайтов, рекламу, логотипы, брендинг и фирменный стиль, печать и сопутствующие материалы, поисковую оптимизацию и другие творческие + технические решения для новых медиа-коммуникаций.
В 2020 году компания Stratatomic отпраздновала свое 20-летие выпуском кампании Tempus Fugit . Вот уже два десятилетия мы предлагаем нашим клиентам уникальное сочетание талантливых людей с беспрецедентным опытом в широком диапазоне творческих и технических навыков, предоставляя динамичный ресурс, который обеспечивает отмеченные наградами результаты для любого проекта и любой среды.
От веб-сайтов до логотипов, брошюр, канцелярских товаров, графики для выставок, электронного маркетинга, видео и многого другого — Stratatomic — это универсальный магазин для всех ваших творческих коммуникаций. Благодаря многолетнему опыту работы в полиграфической отрасли наши услуги по управлению печатью помогут вам сэкономить время и деньги, предлагая услуги дизайна и печати от концепции до завершения.
Каждый веб-сайт Stratatomic создается по индивидуальному заказу и кодируется вручную для обеспечения максимального дизайна, производительности, безопасности и скорости. Разницу можно ощутить там, где она важнее всего: больше трафика, больше продаж и большая отдача от ваших инвестиций. Ознакомьтесь с нашим портфолио веб-дизайна и полиграфии, чтобы узнать о наших невероятных возможностях, или узнайте больше о наших комплексных стратегиях и услугах по созданию бренда.
Великие идеи
Строки кода
Запущенные проекты
WebAdmin™ Sales
Посмотреть наш логотип + фирменный стиль Посмотрите нашу выставку + дизайн выставки Посмотрите наши тематические исследования веб-дизайна
Представляем лабораторию Stratatomic SEO Понимание PageRank, Links + Content, RankBrain и SERP
Каждый веб-сайт Stratatomic разрабатывается вручную и тщательно кодируется построчно, чтобы обеспечить применение эффективных методов поисковой оптимизации (SEO) при каждой возможности. Наша цель в каждом проекте состоит в том, чтобы сначала привлечь больше трафика на ваш веб-сайт, а затем создать динамичный и увлекательный опыт, который мотивирует ваших посетителей к действию и приводит к большему количеству конверсий, большему количеству продаж и большему количеству долларов в вашем кармане.
Наша цель в каждом проекте состоит в том, чтобы сначала привлечь больше трафика на ваш веб-сайт, а затем создать динамичный и увлекательный опыт, который мотивирует ваших посетителей к действию и приводит к большему количеству конверсий, большему количеству продаж и большему количеству долларов в вашем кармане.
Для этого требуется глубокий анализ и понимание алгоритмов Google, а также того, как веб-пауки сканируют Интернет, индексируют и впоследствии ранжируют ваши страницы — основу сети Интернет. Здесь перечислены основные факторы, определяющие эффективность поиска вашего веб-сайта, в том числе PageRank , Ссылки и контент , RankBrain и SERP .
Мы составили это подробное руководство, чтобы помочь вам лучше понять формулы поиска Google и методы, которые они используют для каталогизации сети и ранжирования вашего веб-сайта. Вы получите степень доктора философии в области поисковой работы и узнаете о том, что скрывается за кулисами, и о том, что делает Google ведущим мировым авторитетом в области интернет-технологий.
Основной набор навыков Stratatomic включает в себя комплексный набор услуг, которые работают вместе, чтобы помочь вашему бизнесу расти и процветать, в том числе веб-дизайн, разработка + электронная коммерция, поисковая оптимизация (SEO), брендинг + айдентика, наша эксклюзивная система управления контентом WebAdmin ™, веб Хостинг + электронная почта, база данных, приложения + индивидуальные технологические решения, Google Analytics™ для комплексных показателей производительности сайта и Google WebTools™ для постоянного управления веб-сайтом и SEO.
Посетите SEO-лабораторию
Воображение
без ограничений
Загрузить Руководство по качеству поиска Google (pdf)
Проверка W3C: что это такое и почему это важно?
Отчет о взломе Stratatomic: не очень хороший, очень плохой и очень уродливый
Создание лучшего веб-сайта: почему веб-сайты с пользовательским кодом всегда лучше
Понимание трагических ошибок WordPress, Joomla!, Drupal и других распространенных платформ CMS
Google подталкивает все веб-сайты к внедрению шифрования. Готов ли ваш веб-сайт к этому изменению? Вероятно, нет.
Готов ли ваш веб-сайт к этому изменению? Вероятно, нет.
Ретроспектива: взросление в компьютерной индустрии и графическое руководство по полной истории продуктов Apple
Введение в прогрессивные веб-приложения (PWA): следующая интернет-революция
Новости + Пресса
Stratatomic запускает новый веб-сайт для пользовательских док-систем на CustomDockSystems.com
Stratatomic запускает новый веб-сайт + фирменный стиль для Angell Bros. 1801 Grille на AngellBros1801Grille.com
Stratatomic запускает новый веб-сайт + фирменный стиль для Angell Bros. Bar + Grill на AngellBrosBarandGrill.com
Stratatomic получает награду Interactive Media Award 2022 за веб-сайт по недвижимости Carolina Moves — CarolinaMoves.com
Stratatomic запускает новый веб-сайт + фирменный стиль для AMS на amsforusa.com
Stratatomic запускает новый веб-сайт + фирменный стиль для строителей домов на высшем уровне на SummitHomeBuildersLLC.com
Stratatomic выигрывает WebAward 2021 за веб-сайт Copper River Grill
«Райан Оуэнс и его команда в Stratatomic, несомненно, самые креативные и эффективные специалисты по маркетингу, с которыми я когда-либо работал ».
Дэн Энджелл , генеральный директор Copper River Grill
«Ваш полный пересмотр нашего веб-сайта и тщательное выполнение всех наших потребностей, включая печать и графический дизайн, были именно тем катализатором, который мы искали. Ваш дизайн и оптимизация — большая причина резкого увеличения трафика на наш сайте и, как следствие, увеличение доходов для нашего бизнеса.0008 С вами было легко работать, вы открыты для общения и всегда эффективно делились своими взглядами. Компания Stratatomic действительно изменила правила игры , выявив и улучшив области нашего веб-сайта, которые работали не так хорошо, как могли бы, и поэтому я всегда буду поддерживать вас».
Джефф Джентиле , директор по маркетингу, ACL Airshop
Представляем RealProIDX®
Инновационную технологию веб-сайта Stratatomic MLS для недвижимости
Stratatomic совершает революцию в сфере недвижимости благодаря нашей инновационной и мощной технологии RealProIDX
®
, которая позволяет агентствам недвижимости и профессиональным риелторам легко интегрировать канал MLS/IDX с специально созданным веб-сайтом, который отличает ваш бизнес и обеспечивает наилучшее — непревзойденная производительность с точки зрения дизайна, функциональности и технологии.
Мы сделали простым и доступным для компаний, занимающихся недвижимостью, возможность улучшить свое присутствие в онлайн-маркетинге. Теперь вы можете иметь специально разработанный веб-сайт в сочетании с проверенной серверной системой, которая обеспечивает быстрый и простой поиск, сортировку и фильтрацию доступных свойств. Стандартные функции для риелторов включают интеллектуальный Запрос Отображаемая контактная форма , адаптивный Ипотечный калькулятор , ссылка на адрес объекта Google Maps GPS , Lightbox ™ фотогалерея недвижимости, интеграция с социальными сетями и Realtor on Call управление со Stratatomic’ s Контент WebAdmin™ Система управления.
Узнайте больше о RealProIDX®
«Райан проделал фантастическую работу над нашим веб-сайтом. Он работал для меня над несколькими проектами и проделал фантастическую работу над каждым из них. От веб-сайтов до дисплеев торговых киосков и маркетинговых материалов, он является универсальным решением для всех ваших маркетинговые материалы С тех пор как мы перешли на Stratatomic, у нас появилось много новых клиентов. Лучшее вложение, которое мы сделали. »
Лучшее вложение, которое мы сделали. »
Сай Багери , Каролина Мовз
Есть ли лучший подход к проверке стандартов html, чем валидатор w3c?
спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 1к раз
Конечно, это очень общий вопрос, но мне интересно, считается ли проверка w3c лучшей практикой для проверки HTML или существуют более эффективные подходы для обеспечения разметки, соответствующей современным стандартам.
Этот вопрос возник, когда я заметил дубликаты идентификаторов на странице MDN (сайт, который, как я предполагал, будет очень строгим в отношении методов кодирования). Похоже, это артефакт того, как они генерировали разделы страницы.
Любопытно, я проверил код страницы с помощью валидатора w3c, и там были различные «ошибки», которые предполагали, что MDN просто игнорировал недопустимость определенного атрибута или значения. Как правило, они касались, казалось бы, подходящего использования атрибутов
Как правило, они касались, казалось бы, подходящего использования атрибутов rel .
Я задался вопросом, имеют ли меньше значение стандарты для действительной семантической разметки, или есть новый идеальный подход к проверке и стандартизации кода, чем полагаться на проверку w3c.
- HTML
- w3c-validation
- semantic-markup
Сопровождающий текущий W3C HTML Checker (валидатор) здесь. Я думаю, что важно понимать предполагаемую цель текущего средства проверки HTML, которая отличается от цели устаревшего средства проверки разметки W3C.
Цель проверки документирована на https://validator.w3.org/nu/about.html#why-validate:
Основная причина, по которой ваши HTML-документы должны проходить проверку на соответствие, проста: чтобы обнаружить непреднамеренные ошибки — ошибки, которые вы могли бы пропустить, — чтобы вы могли их исправить.
Кроме того, некоторые требования к документам (правила валидности) в спецификации HTML помогут вам и пользователям ваших документов избежать определенных потенциальных проблем.
Некоторые случаи разметки определяются как ошибки, потому что они представляют собой потенциальные проблемы с доступностью, удобством использования, функциональной совместимостью, безопасностью или ремонтопригодностью, или потому что они могут привести к снижению производительности или могут привести к сбою ваших скриптов способами, которые трудно устранить. . Наряду с этим, некоторые случаи разметки определяются как ошибки, потому что они могут привести к потенциальным проблемам при синтаксическом анализе HTML и поведении обработки ошибок, так что, скажем, вы получите какой-то неинтуитивный, неожиданный результат в DOM 9.0005
Проверка ваших документов предупреждает вас об этих потенциальных проблемах.
Итак, что касается вашего вопроса о том, «есть ли лучшие подходы к обеспечению разметки, соответствующей современным стандартам», ответ заключается в том, что это не вопрос «или-или»; существует множество подходов, и W3C HTML Checker — лишь один из них, и его цель не в том, чтобы быть единственным способом определить что-либо, а в том, чтобы просто помочь вам выявить ошибки, которые вы в противном случае могли бы пропустить и которые могут вызвать неожиданные проблемы для ваши пользователи.
Что касается способов получения предупреждений о конкретных проблемах с устройством или проблемах с реализацией браузера, у нас нет хороших инструментов автоматической проверки для этого, но есть несколько очень полезных вещей:
https: //caniuse.com/ — подробная информация об уровне поддержки определенных функций веб-среды выполнения в разных браузерах и в разных версиях этих браузеров, а также в версиях браузеров для мобильных устройств и настольных компьютеров
https://wptdashboard.appspot.com/ — текущие результаты тестирования во всех основных браузерных движках для десятков функций/спецификаций веб-среды выполнения; если на сайте https://caniuse.com/ нет информации о какой-либо функции, вы можете просмотреть эту информационную панель и перейти к каталогу, в котором есть тесты для этой функции, и узнать, проходит ли браузер тесты для этой функции
.
Но что касается хороших автоматических инструментов для проверки других вещей, то вот два:
- https://validator.



 Consider using h3-h6 elements to add identifying headings to all sections.
Consider using h3-h6 elements to add identifying headings to all sections.
