Школа дизайна Яна Агеенко. Курсы UX/UI и веб-дизайна с нуля до PRO.
Ян — самый профессиональный преподаватель по дизайну, среди всех у кого мне доводилось учиться (я обучалась дизайну в высшем учебном заведении, а также постоянно посещала тренинги и семинары как в Беларуси, так и в Европе). Могу отметить очевидные плюсы:
— невероятно емкий курс (никакой воды, очень много практики)
— огромное желание Яна вложить в каждого максимум знаний, сопротивляться бесполезно:)
— качественная обратная связь, Ян помнил каждый проект, каждый отступ, это даже пугало) каждый получал подробные комментарии с пояснением почему это важно.
— Ян — супер-мотиватор, его страсть к дизайну заряжает!
Ян это прекрасный ментор и человек. Благодаря ему я устроился дизайнером в Яндекс.
Я хотел попасть именно к Яну на его курс из-за огромного количества положительных отзывов.
Закончила курс UI/UX под предводительством Яна. 3 месяца курсов — и я нашла работу по специальности web-дизайнер. Хотя до этого не имела к дизайну никакого отношения.
Четко отлаженный учебный процесс, приличное портфолио по окончанию курсов, а также очень важный навык для дизайнера: научиться воспринимать критику своих работ.
Ян Агеенко – Уникальный ментор! Помимо неоспоримых профессиональных качеств, хотелось бы отметить особый подход к каждому студенту, умение подать даже самый непростой материал в увлекательной и доступной форме.
Примите мою огромную благодарность за замечательный курс и уникальную систему обучения! Я в восторге!)
Обучение Web дизайну с нуля
Курсы веб-программирования
Вы хотите научиться оформлять сайты таким образом, чтобы они были понятны и легки в пользовании не только опытным пользователям, но и тем, кто не имеет никаких навыков по работе с ними? Предлагаем пройти обучение php с нуля. Если вы творческий человек, то освоить данные курсы не составит труда. Кроме того, образование в академии принесет массу удовольствия и положительных эмоций, ведь это не только полезно, но и интересно.
Если вы творческий человек, то освоить данные курсы не составит труда. Кроме того, образование в академии принесет массу удовольствия и положительных эмоций, ведь это не только полезно, но и интересно.
Ваша мечта – научиться разрабатывать сайты и освоить обучение дизайн-проектов? Не знаете куда обратиться? На помощь придут компьютерные курсы.
Web-обучение в Казани
Мы предлагаем несколько программ обучения, которые составлены с учетом возраста обучающегося. Академия проводит обучение html5 и css3. Также имеется актуальная программа, с помощью которой обучение sgl принесет много новых знаний, которые, в дальнейшем, будут применены на практике.
Если вы хотите освоить новую профессию или только начинаете свой карьерный путь как предприниматель или маркетолог, то вам пригодится обучение seo-оптимизации в Казани.
Обучение seo-продвижению
Учеба осуществляется по программе, которая регулярно улучшается и обновляется профессионалами. Поэтому web-дизайн обучение станет увлекательным процессом на всех его этапах. Учитесь создавать дизайны сайтов, уметь их продвигать, изучайте JavaScript, осваиваете html css обучение, изучайте основы внутренней поисковой оптимизации вместе с компьютерной академией. Ни на одном источнике в Интернете нет такого объема действительно полезной и необходимой информации, которую предоставляют у нас. Созданы комфортные условия для лучшего усвоения материала. В учебных классах и лабораториях комфортные рабочие места, современная компьютерная техника и лицензионное программное обеспечение.
Поэтому web-дизайн обучение станет увлекательным процессом на всех его этапах. Учитесь создавать дизайны сайтов, уметь их продвигать, изучайте JavaScript, осваиваете html css обучение, изучайте основы внутренней поисковой оптимизации вместе с компьютерной академией. Ни на одном источнике в Интернете нет такого объема действительно полезной и необходимой информации, которую предоставляют у нас. Созданы комфортные условия для лучшего усвоения материала. В учебных классах и лабораториях комфортные рабочие места, современная компьютерная техника и лицензионное программное обеспечение.
Какими же знаниями обладают наши выпускники, которые обучают студентов уже более 15 лет? Стоит отметить то, что 150 тысяч выпускников из 20 стран обладают навыками создания и верстки шаблонов сайта, создания web-проектов, анализа трафика, использования современных технологий продвижения seo, программирования при использовании различных языков. Кроме этого, появляется возможность проектировать и создавать сайты и интернет-магазины, а их в современные дни немало.
Итак, обучаясь у нас студент тренирует свой навык, осваивает новый материал и учится использовать его в жизни с получением пользы, а в дальнейшем и дохода. Поэтому любая бизнес-задача будет под силу каждому, если приложить для этого силы. А мы поможем в осуществлении заветной мечты.
подборка сайтов для изучения web-design
Информационные технологии
Перед тем, как принять решение пойти на курсы, многие пробуют обучаться веб-дизайну с нуля самостоятельно. Если вы относитесь к таким инициативным людям, предлагаем ознакомиться со списком ресурсов, которые помогут самообразовываться.
Alistapart
Электронное издание содержит более 500 статей, посвящённых дизайну и разработке. Здесь публикуются практикующие веб-профессионалы: дизайнеры, программисты, архитекторы, стратеги, писатели, руководители проектов и другие специалисты. Более 20 лет издание обеспечивает профессионалов актуальной информацией. Контент сайта защищён авторским правом, но код, используемый в статьях, доступен всем бесплатно.
Более 20 лет издание обеспечивает профессионалов актуальной информацией. Контент сайта защищён авторским правом, но код, используемый в статьях, доступен всем бесплатно.
Awwards.
На этом сайте можно отыскать подборки лучших работ агентств и веб-студий со всего мира. Здесь профессионалы цифрового дизайна находят вдохновение, делятся знаниями и опытом, общаются и дают конструктивную критику.
Каждый год Awwwards проводит конференции в разных знаковых городах (Нью-Йорк, Барселона, Амстердам, Лондон, Париж и так далее) для лучших агентств и идейных лидеров в мире цифрового дизайна. Помимо этого на ресурсе публикуются ежедневные и месячные рейтинги топовых сайтов.
Behance
За вдохновением можно приходить и на сайт behance.net — каталог дизайнерских портфолио. Из блога Behance можно почерпнуть информацию для саморазвития, а с помощью прямых эфиров со специалистами ещё и попрактиковаться (например, как создать сюрреалистический дизайн и так далее). На сайте размещены вакансии агентств и студий со всего мира, поэтому кроме rabota.by, Linkedln веб-дизайнеру стоит включить в свой список и Behance.
На сайте размещены вакансии агентств и студий со всего мира, поэтому кроме rabota.by, Linkedln веб-дизайнеру стоит включить в свой список и Behance.
Colourlovers
Где веб-дизайнеру искать готовые палитры и примеры сочетания цветов? Один из отличных вариантов — colourlovers.com. Сайт позиционирует себя как творческое сообщество, в котором люди со всего мира создают цвета и палитры и делятся ими. В блоге можно узнавать о последних трендах, на форуме — обсуждать те или иные идеи и практики, а в разделе «Tools» — тренироваться на разных инструментах (Photocopa, Copaso и подобных).
ИТ-курсы в Адукар по шести направлениямИзучай преимущества получения востребованной ИТ-профессии в Адукар и оставляй заявку на пробные уроки. За три занятия ты поймёшь, подходит ли тебе данное направление!Записаться на пробное занятиеInfogra
Infogra — кладзезь полезной информации для веб-дизайнера. Здесь есть всё, чтобы обучиться веб-дизайну самостоятельно с нуля. На ресурсе можно отыскать море полезного контента по инфографике, дизайну, типографике, UI/UX, фрилансу. Также здесь размещают подборки профессиональных книг, видеоуроков.
На ресурсе можно отыскать море полезного контента по инфографике, дизайну, типографике, UI/UX, фрилансу. Также здесь размещают подборки профессиональных книг, видеоуроков.
Product Hunt
Product Hunt ежедневно публикует лучшие свежие продукты. Это место, где энтузиасты могут делиться новинками и узнавать о последних мобильных приложениях, веб-сайтах, проектах оборудования и технических разработках. Помимо этого профессионалы обсуждают рабочие решения, делятся знаниями, ищут вакансии и так далее.
Этот небольшой список ресурсов может стать опорой в обучении веб-дизайну самостоятельно с нуля. Найдите подходящий вариант и развивайтесь, чтобы стать профессионалом. А если нужна помощь, записывайтесь на курс «Web-design» в образовательный центр Адукар.
Спасибо, что дочитал до конца. Мы рады, что были полезны. Чтобы получить больше информации, посмотри ещё:
ИТ-курсы с трудоустройством Адукар
Кому не стоит идти в ИТ?
Гуманитариям больше не стоит бояться идти в ИТ
Не пропускай важные новости и подписывайся на наш YouTube, ВК, Instagram, Facebook и уведомления на adukar. by.
by.
***
Если хотите разместить этот текст на своём сайте или в социальной сети, свяжись с нами по адресу [email protected]. Перепечатка материалов возможна только с письменного согласия редакции.
Веб-дизайн Создание веб-сайтов с нуля
Я здесь, чтобы помочь вам выучить , осуществить свою мечту , приходите присоединяйтесь ко мне в этом удивительном приключении сегодня
Google Developers Expert — GSuite
Обеспечение Интернета курсы развития и курсы по стратегии цифрового маркетинга с 2002 года.
Эксперт в области инновационных технологий с широким спектром практического опыта. Предоставление интеллектуальных цифровых решений в Интернете как для малого, так и для корпоративного уровня.
«У меня есть страсть ко всему, что связано с цифровыми технологиями, мне нравится программирование и задача разработки успешного цифрового опыта. Как опытный разработчик, я создал свои первые компьютерные приложения в 1990 году и свой первый веб-сайт в 1998 году. Мне нравится делиться своими знания с другими и хочу помочь вам поделиться чудесными возможностями, которые предоставляет Интернет ».
Как опытный разработчик, я создал свои первые компьютерные приложения в 1990 году и свой первый веб-сайт в 1998 году. Мне нравится делиться своими знания с другими и хочу помочь вам поделиться чудесными возможностями, которые предоставляет Интернет ».
«Обучение, понимание и сильная страсть к образованию. Интернет предоставил нам новые возможности для расширения и обмена знаниями .»
Хотите узнать больше о том, как стать веб-разработчиком, вы хотите ощутить свободу, которую предоставляют нам технологии? Узнайте, как воплотить в жизнь удивительные вещи в Интернете. Технологии объединяют всех нас во многих отношениях. Они открывают двери для тех, кто принимает это и узнает, как сделать эти связи реальными.
«Мои курсы призваны помочь вам в достижении ваших целей, изучении и обновлении навыков»
Предпосылки : Опытный разработчик веб-приложений, работавший на нескольких предприятиях приложений уровня, сотни веб-сайтов, бизнес-решения и множество уникальных и инновационных веб-приложений. Специализация в области разработки веб-приложений включает HTML, CSS, JavaScript, JQuery, Bootstrap, PHP и MySQL . Все, что связано с веб-созданием и цифровым опытом. Увлечен всем, что связано с разработкой веб-приложений , программированием и интернет-маркетингом с упором на социальных сетей и SEO .
Специализация в области разработки веб-приложений включает HTML, CSS, JavaScript, JQuery, Bootstrap, PHP и MySQL . Все, что связано с веб-созданием и цифровым опытом. Увлечен всем, что связано с разработкой веб-приложений , программированием и интернет-маркетингом с упором на социальных сетей и SEO .
« Понимание технологий дает возможность лучше общаться с пользователями . Это также открывает множество дверей.Знания — ключ к успеху, и я хочу помочь вам узнать, что предлагают технологии. Я увлечен веб-технологиями и с нетерпением жду возможности поделиться с вами своими знаниями и опытом! »
Я продаю веб-дизайн с нуля (ПРОДАНО)
Обновление: WDFS выставлена на аукцион на Flippa до 24 августа 2017 г.
Хорошо, я наконец сделал решающий шаг и решил продать WebDesignFromScratch.com.
Я знаю, что некоторым людям это может принести много пользы. Я знаю это, потому что, когда я занимался веб-дизайном, этот сайт генерировал все лиды, с которыми я мог справиться. Я смог запустить веб-агентство с шестизначными цифрами, приложив очень мало маркетинговых усилий или затрат.
Я знаю это, потому что, когда я занимался веб-дизайном, этот сайт генерировал все лиды, с которыми я мог справиться. Я смог запустить веб-агентство с шестизначными цифрами, приложив очень мало маркетинговых усилий или затрат.
По правде говоря, этот сайт действительно был одним из первых учебных сайтов в отрасли и оказал большое влияние на многих людей. Но мои интересы и бизнес перешли от «веб-дизайна» к более широкому маркетингу и экологическим вопросам, поэтому, к сожалению, я не нашел много, о чем можно было бы поговорить по этой теме.
Это невероятный ресурс, и было бы очень обидно, если бы он пропал даром, поэтому я ищу кого-нибудь, кто сможет получать прибыль от этого сайта.
Транспортная эрозия
В результате из-за нехватки свежего нового контента трафик с годами очень медленно умирал.
Снижение трафика WDFS за девять лет
В течение нескольких лет, пока я был более активен, WDFS получал 100 000 посещений в месяц или больше, достигнув пика в 229 000 в сентябре 2011 года. Теперь у нас всего 20 000 посещений в месяц.
Теперь у нас всего 20 000 посещений в месяц.
Это можно изменить! Все, что ему нужно, — это кто-то, кто неравнодушен и активен в сфере веб-дизайна. Неужели это ты?
Огромный потенциал для ранжирования
У сайта по-прежнему много рейтингов на первой странице, и он будет иметь МАССИВНУЮ возможность ранжирования по любым новым терминам, связанным с веб-дизайном.
Вот сегодняшний снимок Open Site Explorer, демонстрирующий очень респектабельный авторитет домена 54!
Обзор OSE
Вот сводка самых популярных поисковых запросов из Google Analytics (2017 г.).
Популярные запросы
Помимо справочных терминов HTML / CSS, у меня все еще есть страницы, которые очень высоко ранжируются по фразам «лучшие веб-сайты в мире», что, безусловно, является огромной возможностью для всех, кто занимается доставкой веб-сайтов (дизайнеров, производителей или поставщиков тем).
И очевидно, что любой, кто хочет продавать курсы по созданию веб-сайтов (HTML / CSS), легко найдет это с трафиком, который получает этот сайт (197 046 посещений по обычным поисковым запросам, включающим «HTML» с 1 января).
Что предлагает?
Я открыт для продажи домена и всего содержимого веб-сайта. (Если это возможно, я могу даже передать собственность Moz Pro, чтобы вы могли использовать исторические данные.) У меня нет цены, я, вероятно, приму лучшее предложение, которое я получу в следующие две недели.
Как вариант, вы можете сдать участок в аренду! Если да, просто дайте мне знать.
В дополнение к частным лицам или компаниям, возможно, вы захотите вступить в коалицию с другими? Если да, то я создал временную группу в Facebook, где вы можете публиковать свои идеи и приглашения или искать других людей, у которых могут быть совместимые цели.
Кого нужно волновать прямо сейчас?
У меня есть несколько идей относительно того, кто может быть идеальным новым владельцем WDFS. К ним относятся…
- Веб-дизайнеры / агентства (В течение многих лет я вел весь свой бизнес с шестизначными цифрами на потенциальных клиентах, которые я снимал с WDFS)
- Поставщики тем
- Провайдеры курсов
- SEO-специалисты , которые специализируются в веб-секторе (ценность исходящих ссылок для этого контента потрясающая)
- Предприниматели , которые хотят вести блог или журнал для увеличения аудитории
- Партнерские маркетологи , которые продают продукты, связанные с Интернетом / маркетингом
- … или, может быть, чем вы занимаетесь?
Если вам интересно, пожалуйста, оставьте комментарий здесь или , напишите мне (ben @ benhunt. com) с любыми мыслями, предложениями или предложениями. Но мой совет — действовать быстро! Даже если у вас нет твердого предложения, дайте мне знать, если вы заинтересованы, поскольку я не хочу, чтобы вы были разочарованы.
com) с любыми мыслями, предложениями или предложениями. Но мой совет — действовать быстро! Даже если у вас нет твердого предложения, дайте мне знать, если вы заинтересованы, поскольку я не хочу, чтобы вы были разочарованы.
Страница WDFS Facebook, очевидно, тоже включена. В настоящее время у него 2770 лайков.
Также не стесняйтесь спрашивать меня, нужны ли вам дополнительные данные из Analytics, построения списков и т. Д.
Спасибо,
Бен
Как создать веб-сайт с нуля
Есть много причин, по которым люди и организации создают веб-сайты.Блогеры используют веб-сайты как форму выражения своих мыслей и, в конечном итоге, монетизации своего контента. Некоторые люди также используют веб-сайт для формирования портфолио своих навыков веб-разработки или дизайна.
Даже владельцы малого бизнеса вкладывают средства в услуги интернет-маркетинга и создают веб-сайт, потому что это помогает им охватить как можно больше людей.
Создать веб-сайт несложно. Но вам понадобятся правильные идеи и инструменты для работы.
Но вам понадобятся правильные идеи и инструменты для работы.
Для создания веб-сайта вам необходимы три основные вещи:
- Доменное имя
- Служба веб-хостинга
- Платформа веб-сайта
Наличие доменного имени и службы веб-хостинга гарантирует, что ваш веб-сайт будет доступен для других.После выбора доменного имени и службы веб-хостинга вы можете выбрать платформу веб-сайта, чтобы начать разработку и размещение контента. WordPress — одна из широко используемых многими платформами веб-сайтов. Вы также можете связаться с агентством веб-дизайна Эссекса, чтобы получить профессиональную помощь в разработке вашего веб-сайта.
Шаги для создания веб-сайта с нуля
1. Установите свои целиПрежде чем вы начнете работать над своим доменным именем и найти лучший веб-хостинг, вам нужно сделать домашнюю работу.Во-первых, у вас должна быть четкая и определенная цель. Зачем вы создаете сайт? Вы создаете такой, чтобы привлечь больше клиентов в свой бизнес? Будет ли это площадка для продажи ваших товаров и услуг? Будет ли это платформа, на которой вы сможете поделиться своими мыслями, опытом и навыками?
2. Проведите исследование
Проведите исследование Ответив на эти вопросы, вам необходимо изучить другие веб-сайты, которые являются частью вашей ниши. Изучение других веб-сайтов даст вам представление о презентации вашего бренда и о том, как оптимизировать ваш контент.
Поиск шаблонов и дизайнов веб-сайтов также даст вам множество вариантов выбора наиболее подходящего для вашего веб-сайта. На основе собранной вами информации вы можете определить элементы, которые, по вашему мнению, будут работать на вашем веб-сайте.
3. Выберите и зарегистрируйте доменное имяВыбор доменного имени для вашего сайта является наиболее важным решением в процессе создания веб-сайта. Ваше доменное имя — это то, как люди запомнят ваш веб-сайт, и оно должно отображать ваш бренд.
Ваше доменное имя должно быть чем-то запоминающимся и в то же время уникальным среди конкурентов.
При создании доменного имени вы должны учитывать следующее:
- Легко произносить и писать: вы хотите, чтобы люди легко рассказывали о вашем веб-сайте, и им не нужно было писать его другим людям, чтобы они запомнили Это.

- Краткое, но запоминающееся: при выборе доменного имени рекомендуется использовать не более 14 символов. Если вы выберете длинную струну, людям будет сложнее ее запомнить.
- Лучше всего использовать свое имя для личных блогов или веб-сайтов, поскольку ваша личность должна быть ориентирована на ваш бренд.
- Избегайте добавления цифр и дефисов, потому что это сделает URL-адрес странным, и людям будет сложнее передать ваше доменное имя другим.
Служба веб-хостинга выделяет место на своем сервере для вашего веб-сайта для хранения файлов, таких как коды и изображения, которые доступны для просмотра в Интернете.Служба веб-хостинга позволяет людям получать доступ к вашему сайту в Интернете.
При выборе правильной услуги веб-хостинга для вашего сайта необходимо учитывать несколько моментов:
- Стоимость услуг: Услуги веб-хостинга имеют различные цены на регистрацию и продление.
 Кроме того, не забудьте проверить, есть ли скрытые комиссии, которые идут в комплекте с вашим планом.
Кроме того, не забудьте проверить, есть ли скрытые комиссии, которые идут в комплекте с вашим планом. - Технические характеристики: Убедитесь, что все технические характеристики веб-службы хостинга соответствуют всем потребностям вашего веб-сайта.
- Когда ваш сервер внезапно выходит из строя, служба поддержки клиентов помогает зарегистрироваться в службе веб-хостинга, которая имеет оперативную поддержку клиентов и доступна 24 часа в сутки.
- Простота использования. Лучше всего выбрать службу веб-хостинга, которая обеспечивает более быстрое время перезагрузки, чтобы у вашей аудитории не было проблем с доступом к страницам вашего сайта.
- Настройки управления. Если вам нужно управлять несколькими сайтами, выберите службу веб-хостинга, которая поможет вам эффективно управлять всеми из них.
Многие компании и личности выбирают WordPress для создания своего веб-сайта, потому что он прост в использовании, а платформа имеет высокий уровень настраиваемости. Если вы не уверены, что WordPress является лучшей платформой для ваших нужд, вот что нужно учитывать при выборе:
Если вы не уверены, что WordPress является лучшей платформой для ваших нужд, вот что нужно учитывать при выборе:
- Функциональность: Выбор правильной платформы зависит от предполагаемого использования вашего веб-сайта. Если вы постоянно добавляете новые элементы, такие как фотографии и видео, вам нужна платформа, чтобы вносить изменения, не беспокоясь о кодах.
- Простота использования. Если вы новичок в создании веб-сайтов, вам нужна удобная платформа. С такими платформами, как WordPress, проще работать, потому что легко добавлять такие элементы, как видео, контент и изображения. У них также есть готовые темы на ваш выбор.
- Настройка. Важно, чтобы выбранную вами платформу можно было настроить в соответствии с вашими потребностями. Если вы хотите привлечь больше людей в свой бизнес, вам нужна хорошая домашняя страница, которая конвертирует вашу аудиторию в клиентов.Если у вас есть личный блог, вам также следует создать элементы призыва к действию, чтобы они подписывались на рассылку новостей по электронной почте.

После настройки всех технических элементов на вашем сайте вы должны теперь добавить важные элементы, чтобы завершить его. Во-первых, вам нужно иметь согласованный дизайн-макет. Вы можете настроить макет или выбрать один из готовых вариантов, предоставляемых выбранной вами платформой веб-сайта.
Затем вам следует выбрать подходящую цветовую палитру, соответствующую вашему бренду.Использование цвета — это больше, чем просто украшение вашего сайта — вы также должны использовать его, чтобы вызывать эмоции у посетителей.
После выбора цветовой палитры следует также выбрать правильные шрифты. Как и цвета, шрифты играют ключевую роль в пробуждении чувств у вашей аудитории. Шрифты также вызывают коннотации, поэтому они должны соответствовать вашему бренду и индивидуальности.
Последние мысли
Веб-сайты — полезные инструменты для охвата большего числа людей и повышения узнаваемости бренда. Это причина того, почему веб-сайты важны для бизнеса.
Это причина того, почему веб-сайты важны для бизнеса.
Для новичков: выполните основные действия, поэкспериментируйте и узнайте, какие макеты, шрифты и цвета привлекают на ваш сайт больше людей. Вам также следует сосредоточиться на высококачественном контенте и найти способы, например, инвестировать в SEO, чтобы обеспечить высокое присутствие в Интернете. Создать веб-сайт легко, но поддержание его и распространение информации о нем требует много работы.
Преимущества создания веб-сайта с нуля
Большинство людей, с которыми я разговариваю по поводу продукта или веб-сайта, который я разрабатываю, обычно спрашивают, использую ли я какие-либо фреймворки или библиотеки.Когда я говорю «нет», они обычно очень удивляются и спрашивают: «Почему !? Библиотекой пользоваться намного проще, и это экономит много времени на разработку ». Они заставляют меня снова и снова сомневаться в себе, но каждый раз я подтверждаю, что принял правильное решение. Каждая строчка кода, делающая мой продукт живым, написана мной, моим собственным мышлением и моими собственными творческими идеями. Это может быть не идеально, может быть, даже вне веб-рекомендаций, но это то, как вы учитесь!
Это может быть не идеально, может быть, даже вне веб-рекомендаций, но это то, как вы учитесь!
Я должен признать, что это не только сделало мое кодирование более эффективным и управляемым, но и каждый фрагмент кода здесь, потому что он предназначен для этого.У него есть смысл, своя цель. Я ненавижу видеть ненужные данные в местах, которые занимают только место. Я хочу контролировать каждую часть технологического цикла. Когда я думаю о сети, я думаю не только об эффективности, но и о времени загрузки и весе каждого запроса с вашего компьютера, туда и обратно на сервер. Как мы можем улучшить это? Как мы можем сделать это лучше для пользователя?
Сегодня я расскажу об основных преимуществах создания сайта с нуля.В основном я буду рассматривать теоретические аспекты и делюсь своими мыслями из своего опыта веб-разработки.
Код принадлежит вам, вы его контролируете! Щелкните правой кнопкой мыши — новый файл. Пустая страница — мигающий курсор. Момент, когда ваши творческие идеи ждут написания и начинается азарт для нового проекта. Это такое прекрасное чувство — начать разработку построчно и превратить свои идеи и фантазии в настоящий рабочий цифровой продукт. Вы постоянно стремитесь сделать свой веб-сайт максимально чистым и эффективным.Даже если это только начало, и часть вашего кода может быть несовершенной, вы все равно прекрасно относитесь к той работе, которую делаете. Вы гордитесь этим. Вы видите, как накапливаются файлы разработки, и понимаете, как много вы сделали еще до того, как узнали об этом. Продукт или веб-сайт начинают обретать форму. Вы начинаете контролировать свой код.
Момент, когда ваши творческие идеи ждут написания и начинается азарт для нового проекта. Это такое прекрасное чувство — начать разработку построчно и превратить свои идеи и фантазии в настоящий рабочий цифровой продукт. Вы постоянно стремитесь сделать свой веб-сайт максимально чистым и эффективным.Даже если это только начало, и часть вашего кода может быть несовершенной, вы все равно прекрасно относитесь к той работе, которую делаете. Вы гордитесь этим. Вы видите, как накапливаются файлы разработки, и понимаете, как много вы сделали еще до того, как узнали об этом. Продукт или веб-сайт начинают обретать форму. Вы начинаете контролировать свой код.
Напротив, представьте, что теперь, открывая новый шаблон Bootstrap, вы смотрите на код, начинаете его изменять и находите уловки, чтобы заставить его работать так, как вы это себе представляли.Файлы начинают запутываться, большая часть кода фактически пишется для замены настроек фреймворков по умолчанию. Если вы спросите меня, это худший из возможных методов веб-разработки, но, к сожалению, многие ранние разработчики в конечном итоге идут по этому пути. Делая это, вы не учитесь, это просто манипулирует готовым кодом. Как вы можете ожидать получения новых навыков и продвижения таким образом? Как вы узнаете о новых веб-технологиях, если все, что вам нужно сделать, это перейти на последнюю версию фреймворка?
Делая это, вы не учитесь, это просто манипулирует готовым кодом. Как вы можете ожидать получения новых навыков и продвижения таким образом? Как вы узнаете о новых веб-технологиях, если все, что вам нужно сделать, это перейти на последнюю версию фреймворка?
Поверьте мне, видеть готовый к отправке конечный продукт, зная, что все делаете вы сами, — это незаменимое чувство .Только вы знаете, что нужно было, чтобы попасть туда. Это определенно стоит затраченных усилий. Вы учитесь на своих ошибках, вы продолжаете совершенствовать свои навыки. Вы знаете все о структуре сайта, легко можете ее поддерживать. Теперь все под вашим контролем.
Будьте уникальны и креативны в своем процессе дизайнерского мышления Вы создаете веб-сайт на основе собственного вдохновения и вкуса . Каждая часть дизайна присутствует, потому что вы, , думали об этом, и это соответствует вашему уровню ожиданий.Не бойтесь мыслить нестандартно и экспериментировать с разными техниками. Не стесняйтесь и ищите свой собственный подход для достижения определенных функций. В большинстве случаев вы поймете, что в любом случае это происходит именно так. Настоятельно рекомендуется провести мозговой штурм, прежде чем отказываться от дела и искать в Интернете. В конце концов, вы всегда можете дважды проверить свою работу с другими, если у вас есть какие-либо сомнения относительно совместимости или поддержки. Запуск процесса с нуля заставляет вас думать на более высоком уровне, чтобы достичь определенного дизайна с минимальными усилиями.Это то, что делает ваш код уникальным и учит, как стать профессионалом. Теперь вы знакомитесь со средой веб-разработки.
Не стесняйтесь и ищите свой собственный подход для достижения определенных функций. В большинстве случаев вы поймете, что в любом случае это происходит именно так. Настоятельно рекомендуется провести мозговой штурм, прежде чем отказываться от дела и искать в Интернете. В конце концов, вы всегда можете дважды проверить свою работу с другими, если у вас есть какие-либо сомнения относительно совместимости или поддержки. Запуск процесса с нуля заставляет вас думать на более высоком уровне, чтобы достичь определенного дизайна с минимальными усилиями.Это то, что делает ваш код уникальным и учит, как стать профессионалом. Теперь вы знакомитесь со средой веб-разработки.
Легко находите ошибки, проблемы с производительностью и проблемы с дизайном
Когда вы пишете весь код своего веб-сайта или продукта, вы неизбежно знакомитесь со всей структурой. Это значительно упрощает поиск того, что вызывает ошибку, вызывает ошибку или сбой в дизайне. Не тратьте время зря на поиски иголки в стоге сена. Нет лишнего кода, который вам нужно пройти, или включать хаки для исправления ошибки, вызванной фреймворком или библиотекой.
Нет лишнего кода, который вам нужно пройти, или включать хаки для исправления ошибки, вызванной фреймворком или библиотекой.
Мне показалось полезным оставлять строчные комментарии и писать документацию на протяжении всего процесса разработки. Сделайте это привычкой! Вы удивитесь, насколько легко можно запутаться, когда вы вернетесь к своему коду, чтобы настроить или реализовать новую функцию. Комментарии улучшат вашу продуктивность и значительно сократят ожидаемое время разработки, чтобы поддерживать ваш продукт в будущих обновлениях.
Сильно улучшите свои навыки программирования и дизайна
Как мы уже упоминали выше, создание веб-сайта с самой первой строчки кода заставляет вас искать и продолжать учиться, чтобы достичь того, что вы представляете. Вы заставляете себя исследовать, как необходимые функции могут быть реализованы изначально без использования библиотек (это обычно более распространено для кодирования JavaScript, например, для создания настраиваемого модального окна, которое показывает приветственное сообщение для нового пользователя). Это то, что заставляет вас двигаться вперед — вы постоянно ищете новые способы и техники для написания и улучшения вашего кода.
Это то, что заставляет вас двигаться вперед — вы постоянно ищете новые способы и техники для написания и улучшения вашего кода.
Оптимизация производительности вашего веб-сайта
Моя предыдущая статья была посвящена тому, как радикально улучшить производительность вашего веб-сайта. Ниже приведены два основных преимущества того, как создание веб-сайта с нуля может повлиять на производительность вашего веб-сайта:
- В ваших файлах разработки нет ненужного кода . Дополнительный код означает дополнительное время для загрузки сайта. Все строки кода, написанные для веб-сайта, присутствуют только потому, что они необходимы. Библиотеки или фреймворки добавляют весь этот беспорядок и ненужный код для сотен трюков и функций, которые 90% вашего веб-сайта не будут использовать.
- Оптимизирован для ваших конкретных требований. Если вы уже знаете, что хотите разработать, вы создаете структуру, оптимизированную специально для этого сайта.
 Это делает ваш сайт очень эффективным!
Это делает ваш сайт очень эффективным!
Не позволяйте производительности отставать. Сохраняйте мотивацию к оптимизации производительности своего веб-сайта, стремясь получить наилучшие результаты по аналитике скорости страницы Google.
Эксперименты с новыми технологиями
Владение кодом вашего личного веб-сайта или продукта означает, что это также может быть ваша игровая площадка.Продолжайте практиковаться в применении новых технологий и достижений на своем собственном сайте. Намного проще реализовать новую технологию или функцию с помощью существующего кода, потому что теперь вы знаете, как все это работает, вы уже знакомы со структурой веб-сайта. Это очень важно для того, чтобы ваш сайт оставался адаптируемым, перспективным и прогрессивным. Это поддерживает мотивацию к обучению, улучшая и поддерживая ваш веб-сайт в соответствии с новейшими веб-технологиями.
Заключительные мысли
Как мне поддерживать мой веб-сайт в актуальном состоянии?
Рефакторинг кода . Если вы боитесь рефакторинга или постоянного обновления кода, вам стоит вообще пересмотреть свое решение стать разработчиком. Это то, что вы должны знать с самого начала, прежде чем погрузиться в веб-разработку. Какой бы язык вы ни использовали, вы можете легко быть в курсе событий, подписавшись на еженедельные информационные бюллетени и обновления из авторитетных блогов на выбранном вами языке. Таким образом, вы будете знать, если функция скоро устареет, и подготовить свой код для будущих выпусков.Это также заставляет вас не лениться и оставлять свой сайт устаревшим. Многие веб-сайты все еще используют библиотеки или фреймворки, которым уже много лет, и переходить с одной версии на другую становится все труднее. Чистые методы кодирования (при правильном использовании) могут длиться десятилетия и более, поскольку они написаны так, как было предложено при первоначальной подготовке веб-сайта или продукта. Не позволяйте этому стать причиной для перехода или создания нового веб-сайта с нуля.
Если вы боитесь рефакторинга или постоянного обновления кода, вам стоит вообще пересмотреть свое решение стать разработчиком. Это то, что вы должны знать с самого начала, прежде чем погрузиться в веб-разработку. Какой бы язык вы ни использовали, вы можете легко быть в курсе событий, подписавшись на еженедельные информационные бюллетени и обновления из авторитетных блогов на выбранном вами языке. Таким образом, вы будете знать, если функция скоро устареет, и подготовить свой код для будущих выпусков.Это также заставляет вас не лениться и оставлять свой сайт устаревшим. Многие веб-сайты все еще используют библиотеки или фреймворки, которым уже много лет, и переходить с одной версии на другую становится все труднее. Чистые методы кодирования (при правильном использовании) могут длиться десятилетия и более, поскольку они написаны так, как было предложено при первоначальной подготовке веб-сайта или продукта. Не позволяйте этому стать причиной для перехода или создания нового веб-сайта с нуля. Рефакторинг вашего кода станет основным ингредиентом, который поднимет вас на более высокий уровень и поможет опередить ваших конкурентов!
Рефакторинг вашего кода станет основным ингредиентом, который поднимет вас на более высокий уровень и поможет опередить ваших конкурентов!
Не бойтесь плохо написанного кода, все профессиональные веб-разработчики сегодня писали беспорядочный код и раньше. Если вы не начнете с изучения основ веб-разработки, вы привыкнете к простоте поиска готовых шаблонов или фрагментов кода. Это уменьшит количество усилий, которые вы в противном случае приложили бы для получения новых знаний. Единственный способ продолжать улучшаться и становиться лучше — это начать возиться с кодом прямо сейчас.Это позволит вам освоить язык и не бояться решать новые задачи!
Спасибо за внимание!
Вы также можете посмотреть мою электронную книгу здесь — Mastering Web Development
До следующего раза,
Оуэн Фар
P.S. Следуйте за мной здесь или подпишитесь на мою информационную рассылку, если вы хотите продолжать изучать важные секреты веб-разработки.
Больше от Owen Far:
Истории по теме
Теги
Присоединяйтесь к Hacker NoonСоздайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения.
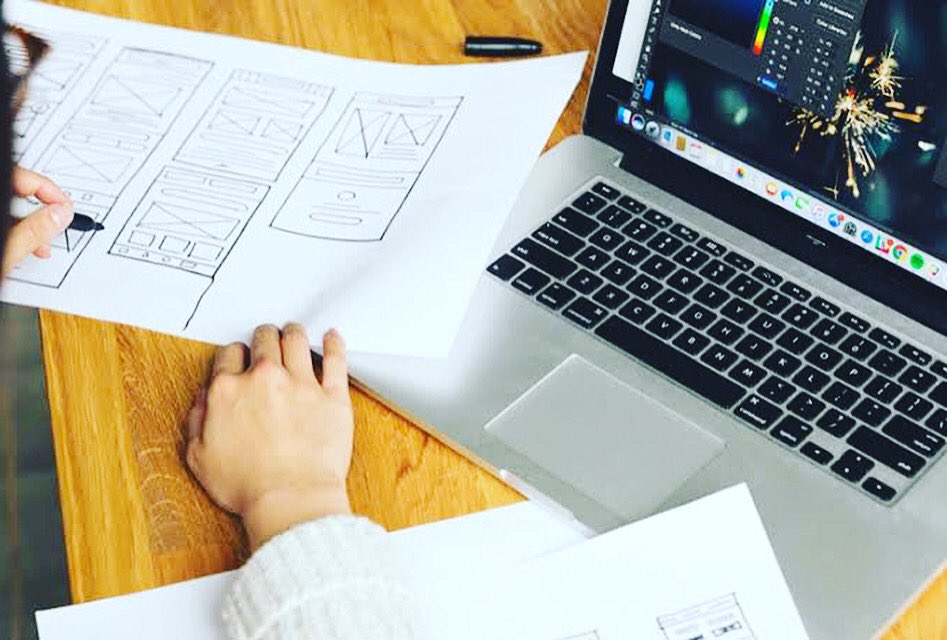
Вайрфреймы в веб-дизайне: нужно проектировать с нуля
Сегодня мы начнем с основных советов. Один из тех, что вы читали в блогах уже десятки раз.
Но, честно говоря, это одно из лучших решений, которые мы можем вам дать, если вы увлечены веб-дизайном или дизайном приложений , или думаете о создании собственного веб-сайта.
Вот и все: когда вы начинаете дизайн-проект, пожалуйста, спланируйте. Не сходи с ума. Важно следовать ряду рекомендаций.
Это кажется самым логичным делом на свете, когда приходит время начинать с дизайнерского подхода, уже не такого логичного.
Есть много людей, которые начинают создавать веб-сайт или приложение с нуля, фактически не тратя время на его хорошую структуру.
И каковы последствия этого? Muuchas.
Например, поставьте себя на место. Вы работаете над веб-сайтом клиента, и да, на встрече вы более или менее рассказываете ему, как вы его поднимаете, чтобы получить представление.
Но вы не научите ее точно, как вы структурируете его, как вы организуете элементы на каждой странице и т. Д. Может случиться так, что когда вы покажете ему результат, он бросит его вам земля. Возможно, вы не приблизились к тому, что искали, и все время, которое вы потратили на работу в Интернете, в итоге не принесет никакой пользы.
Другой возможный сценарий: если вы не потратите необходимое время на планирование структуры сети или приложения, у нас могут возникнуть проблемы с удобством использования .
То есть конечный пользователь не имеет хорошего опыта в Интернете или приложении, и, следовательно, меньше посещений, меньше продаж, подписок и т. Д.
Следовательно, совершенно необходимо сначала остановиться и потратить время на эти вещи. Это сэкономит вам много времени и денег.
Это сэкономит вам много времени и денег.
И лучшее, что вы можете сделать, это создать каркасов. Это идеальное решение, чтобы знать, как спланировать дизайн вашего веб-сайта или приложения и сделать весь рабочий процесс проще и удобнее.
Мы вам все расскажем. Пошли! 🙂
Что такое каркасНачнем с основ: что такое каркас в сети или дизайн приложения.
В двух словах: ваш новый лучший друг и союзник.
Мы объяснились сами себе.
Каркас — это не что иное, как эскиз, который визуально представляет структуру страниц на веб-сайте или в приложении.
Если углубиться в детали, каркас в проекте имеет следующие особенности:
- Определяет содержимое и позицию различных блоков в Интернете.
- проще, тем лучше. Он просто должен содержать базовую схему того, как должна выглядеть структура.

- Не используйте шрифты, цвета, логотипы и т. Д.
- Это не последняя работа, вам не нужно делать это много раз в деталях. Это прорыв проекта. Исходя из этого, заказчик предоставит вам обратную связь и внесет необходимые исправления. Вот почему важно, чтобы вы не слишком усердно работали, элемента дизайна, таких как цвет, здесь не играют роли.Только организация страницы.
Мы уже продвинули его: не включайте тысячу вещей в макеты.
Они должны быть простыми (но эффективными). И для этого мы предлагаем вам включить это:
- Блоки содержимого: Поместите текст страницы в каркас. Неважно, если вы все еще точно не знаете, что собираетесь поместить. Он должен дать вам представление о визуальном макете.
- Блоки изображений или другого мультимедийного контента: то есть, где будут расположены логотипы, видео, изображения, баннеры и т. Д.
- Контактные формы: Если это контактная страница, услуги, главная страница или страница , , мы настоятельно рекомендуем добавить форму для связи с вами. Вот почему важно включить его в каркас, чтобы понять, где он будет.
- Элементы навигации: эти — это элементы, которые перенаправляют вас на другие страницы.Например, кнопки с призывом к действию, известные как «Призыв к действию» или CTA на английском языке. Помимо этого, элементами навигации являются меню, значки социальных сетей, баннеры и т. Д. Таким образом, необходимо учесть множество элементов, которые должны занять свое место в вашем каркасе.
И поскольку мы знаем, что с примерами жизнь проще (и больше в мире дизайна;)), мы оставляем вам каркасную модель. В данном случае это пример страницы продукта электронной коммерции . Итак, вы можете получить представление о том, как мы могли бы найти все эти элементы, которые мы обсудили.
Пример каркаса для страницы продукта в электронной коммерции Причины создания каркасовЧто ж, теперь вы лучше понимаете, что такое каркас в веб-дизайне и дизайне приложений, , и вы видели его наглядный пример.
Но, может быть, вы все еще не совсем уверены, стоит ли тратить на это время.
Итак, если остались сомнения, снимаем их. Планирование дизайна с каркасом дает только преимущества:
- Это быстро и дешево. Это схематические эскизы, поэтому их можно сделать в короткие сроки. И если вам придется вносить исправления, это тоже не займет много времени. Было бы намного хуже, если бы пришлось изменить сам Интернет после того, как он спроектирован, не так ли? 😉
- Они служат для обнаружения и устранения проблем заранее. Очень полезно сделать вайрфреймингом (да, англичане даже придумали для этого глагол), чтобы предвидеть возможные проблемы с удобством использования сайта. Вы не знаете, сколько времени вы можете сэкономить, вовремя обнаружив эти маленькие проблемы.
- Сэкономьте время при проектировании. Что-то очень важное. У вас уже будет план, и он не останется в вашей голове. Ваша продуктивность значительно улучшится.
- Как мы уже говорили, создание каркасов позволяет клиенту увидеть структуру Интернета до того, как она будет построена, и, таким образом, дать обратную связь о том, что он думает. Кроме того, вы также чувствуете себя частью процесса создания сети. Что-то нематериальное, но это добавляет вам очков как профессионалу.
Мы надеемся, что убедили вас и включили вайрфрейминг в ваш следующий веб-проект или дизайн приложения.
И вы знаете, если вы хотите делегировать этот процесс третьим лицам, не стесняйтесь обращаться к нам, чтобы выполнить веб-дизайн вашего онлайн-бизнеса.
Отправьте нам сообщение, мы хотим услышать ваше мнение!
Изучите адаптивный веб-дизайн 101 с нуля | Калоб Таулиен
Расшифровка стенограммы1.Вступительное видео: добро пожаловать на мой курс по созданию адаптивного веб-дизайна с нуля. В этом курсе вы узнаете очень много вещей. В общих чертах вы узнаете о HTML 5 и CSS 3. Но самое главное, вы узнаете. Как теперь сделать свой сайт полностью адаптивным? Формально это называется адаптивным веб-дизайном. Этот курс идет в быстром темпе. Это всего лишь около часа с половиной, но я обещаю вам, что следовать за ним несложно. В этом курсе вы узнаете, как создать веб-сайт с нуля, и узнаете, как сделать его удобным для мобильных устройств.И это действительно все, что нужно для адаптивного веб-дизайна. Теперь, если быть более точным, вы узнаете, как создать HTML-страницу и как ее просматривать, всего за несколько минут после прохождения этого курса. Как работает структура HTML-страницы, Как правильно импортировать файлы CSS и JavaScript, как вкладывать элементы HTML и как соединяются вместе HTML, CSS и JavaScript. И это только самое-самое начало. Вы также узнаете множество удивительных свойств и приемов CSS, таких как цвета фона, цвета текста, цвета границ, размеры шрифтов и, конечно же, более опытные функции, такие как размер поля, яркость гибкого поля, переходы и естественно реагирующие медиа-запросы.Потому что об этом весь курс. Кроме того, вы узнаете, как работает специфика CSS и как ее переопределить. Вы узнаете, как выбирать и стилизовать элементы и классы, вы узнаете о вложении и группировке выборщиков CSS. Адаптивные медиа-запросы Опять же, именно здесь проходят все курсы о том, как быстро реагировать, что такое мобильные устройства в первую очередь и какие есть модификаторы стиля. Кроме того, я добавил немного бонусного материала, чтобы дать этому курсу немного больше владения. Итак, вы узнаете несколько действительно интересных советов и приемов, например, как добавить пользовательские значки на эту страницу.Как проверить, правильно ли импортируются файлы CSS и JavaScript на вашу страницу. Как изменить стили прямо в браузере. Как отлаживать CSS прямо в браузере. Как вы выполнили JavaScript непосредственно в своем браузере, и вы узнаете, как использовать инструмент проверки вашего браузера для достижения максимального успеха в веб-разработке. Если вы новичок в адаптивном веб-дизайне или недавно освоили два HTML и CSS, этот курс абсолютно для вас. Но если вы уже знаете о медиа-запросах и гибком поле, а также о более продвинутых функциях CSS, подобных этому.Тогда мне очень жаль. Этот курс не для тебя. Все видео в кристально чистом формате HD доступны на любом устройстве. Привет, меня зовут Калеб Толлинг, и я ваш инструктор этого курса. Я обучил более 150 1000 студентов по всему миру и в Интернете, и я отвечаю на каждый возникающий вопрос. И я с нетерпением жду возможности показать вам, насколько легко создать адаптивный веб-сайт с нуля. Увидимся внутри. 2. Добро пожаловать: Хорошо. Привет. Ах, я думаю, нам следует сразу погрузиться в вещи. Я предполагаю, что вы, вероятно, захотите начать учиться программировать.Ах, вы хотите научиться создавать веб-сайт, и вы действительно не знаете, с чего начать, если это вы. Угадай, что? Этот курс абсолютно для вас. Если вы уже немного более опытны, этот курс, вероятно, не для вас. Но, может быть, просто обратите внимание на следующие пару минут, потому что я собираюсь объяснить, что повлечет за собой этот курс. Итак, в этом довольно коротком курсе мы собираемся изучить HTML и CSS не все, но достаточно, чтобы начать работу. Мы собираемся узнать, как сделать наш сайт полностью адаптивным.Ах, вы хотите узнать о текстовом редакторе и инструментах, которые вам нужны для создания веб-сайта, и обо всем таком хорошем, чтобы начать работу? На самом деле вам нужен только текстовый редактор, чтобы вы могли получить текстовый редактор под названием sublime. Это тот, который я использую, или код V. Или Адам. Все трое на свободном воздухе. В наши дни многим людям нравится код V, я все еще большой поклонник возвышенного. Это нормально. Выберите то, что вам нравится. Убедитесь, что вы загрузили это. Установите его. Как только это будет установлено, вы можете начать писать код.И так в основном текстовый редактор. Это ваш инструмент веб-разработки. Это то, как вы пишете свой код, как вы пишете свой текст, потому что все в коде — это просто слова. Вот и все. Итак, вам нужен палец на ноге техцентра. Отредактируйте текст. Далее вам понадобится браузер. Если вы смотрите это видео, скорее всего, у вас есть браузер. Нам вам понадобится Firefox chrome opera safari в любом браузере, который вы хотите. Мы не собираемся работать над совместимостью браузеров с Internet Explorer только потому, что это старый браузер, и это головная боль.Но мы будем работать с Crume. Что ж, я собираюсь работать с Трампом, но вы можете иметь сафари по Firefox или что-нибудь еще. Гм, и мы работаем с современными браузерами. Итак, что бы ни было обновлено, убедитесь, что ваш браузер обновлен, и без лишних слов, давайте продолжим и приступим. 3. Приступая к работе: теперь первое, что вам нужно сделать, это ах, вам нужно открыть возвышенный код V. Адам, какой бы текстовый редактор вы ни скачали, и вам нужно будет создать новый файл. Теперь эта новая файловая шахта называется Entitled.Прямо сейчас я собираюсь сохранить это, сделать свой рабочий стол, и я собираюсь сохранить нас как, скажем, hello world dot html. Теперь, когда я говорю, что я перехожу к Chrome, я собираюсь подняться в верхний левый угол, где говорит файл, а затем спуститься к открытию файла, что является командой o или контролем. О, вы не можете его увидеть, потому что он находится вне области записи на моем экране. Вот и все, там будет работать немного лучше. Итак, я выберу тот файл hello world, который находится у меня на рабочем столе. Он откроется, и вы должны увидеть пустую страницу.Теперь, если вы видите, что пустая страница на самом деле идеальна, потому что посмотрите, насколько низкий мир я набираю, который я сохраняю, перехожу в Chrome и обновляю, вы можете сделать это с помощью команды. Наш контроль, или вы могли бы просто поставить эту маленькую иконку здесь. Бум! Он передает привет, мир. Итак, если вы сделали все это, угадайте, что? Вы создали свой первый веб-сайт менее чем за две минуты, но на самом деле это еще не все. Так что мы можем просто начать писать привет, мир и надеяться, что наш сайт выглядит фантастически. Так не пойдет.Жизнь никогда не бывает такой простой. Но, к счастью для нас, HTML и CSS довольно просты. Итак, что мы хотим сделать дальше, мы хотим создать наш тип документа. Теперь мы делаем это, записывая это. Это должен быть HTML темного типа в верхнем регистре. Итак, здесь написано: «Привет, мистер Браузер, Chrome Firefox». Кто бы вы ни использовали этот тип документа, это HTML. Технически, в этом нет необходимости, но это хорошая практика, и вы должны иметь его на всех своих страницах. В любом случае, на старых веб-сайтах вы можете увидеть, что HTML здесь похож на какой-то странный Линкольн или, ах, html 4.1 или что-то странно выглядящее. Сейчас мы на html 5. Так было несколько лет. Итак, док, введите html. Теперь, когда я говорю это и обновляю свою страницу, вы ничего не увидите, но вот небольшая хитрость: вы можете щелкнуть правой кнопкой мыши и перейти к проверке источника страницы. И посмотри на это. Ваш код отображается в вашем «Теперь не вводите пароли или что-то подобное», потому что весь ваш код общедоступен. В этом курсе мы не говорим о безопасности. Мы говорим о том, чтобы начать работу с адаптивным веб-сайтом, и все.Следующее, что нам нужно, это HTML. Так что, если вы не знакомы с HTML, он всегда выглядит так. Так что у вас есть какие-то элементы. Это то, что называется и обычно имеет закрывающий тег. Так что все, что вы делаете для себя? У вас есть элемент, и у вас есть косая черта, и в нем используются открывающие и закрывающие скобки. Думаю, вы могли бы назвать маму не скобками. Это символы «больше» и «меньше» с косой чертой, указывающие на то, что элемент был закрыт, и все, что внутри них, будет хорошо содержаться внутри элемента.Я обещаю, что в ближайшем будущем это станет для вас более понятным. Итак, теперь у нас есть HTML-документ, и я просто изменю размер вкладки на лучший. Здесь вы можете написать еще немного на моем маленьком экране. Итак, теперь я могу писать головой. Теперь у меня есть плагин под названием Emmett, в котором мне разрешено просто создавать любой тип HTML-элемента, например, для элемента ввода. Я могу нажать Tab, и он просто создаст его для меня. Если у вас нет этого кода V, он может быть встроен, возможно, он встроен у Адама.Если нет, то для этого есть плагины. В противном случае вы можете просто ввести. Это был долгий путь. На самом деле это не так уж и долго. Он просто набирает голову, а затем вы снова набираете косую черту, Мой браузер или нет, мой браузер. Мой редактор автоматически закрывает для меня мой тег. Так что это очень мило. В любом случае, у нас есть этот раздел, который называется впереди, и именно туда мы помещаем такие вещи, как наш заголовок. Итак, если мы посмотрим сюда, просто скажем привет, мир, точка html. Но мы этого не хотим. Всегда говори так. Итак, мы говорим название. У нас есть открывающий и закрывающий теги.Так что половина элемента в первом тайме атакует. Закрывающая половина — это закрывающий тег, и мы будем называть это так, как будет вызывать наш проект. Хм, назовем это пещерой кодирования. Обновите мою страницу, и вы увидите, что здесь все изменилось. Это покрытие пещеры. И каждый раз, когда я изменяю это и обновляю свою страницу, этот заголовок меняет кодирование Cave Coding Cove. На самом деле, не будем так называть. Давайте, может быть, назовем это сайтом Kickstarter, и это выглядит не очень хорошо. Так что я разделю это на новую строку.Сохраните это, и HTML не особо заботится о лишнем пространстве. Теперь, если мы закончим, я закрою это, чтобы продемонстрировать это снова. Щелкните правой кнопкой мыши на странице, перейдите к просмотру исходного кода страницы. И посмотри на это. Вот наш код, который здесь совпадает. Вы что сделали, чтобы это уменьшилось? Итак, материал слева совпадает с материалом справа, холодные бобы. Так что это все, что мы сейчас сделаем с нашей головной частью. И это действительно все, что нам нужно сделать. Пока что. Следующий раздел действительно важен.Это то место, куда вы помещаете весь свой контент, это то, где вы его размещаете. Некоторые из ваших линейных стилей и тому подобное. Итак, у нас есть элемент body, так что вы можете думать о своей структуре HTML как о человеческом теле. HTML — это все я. И голова, очевидно, моя голова. А, и тело там, где мое тело говорит, вот куда я могу положить что угодно, чтобы я мог передать привет, мир. И теперь в этом нет никакой разницы. Затем, когда мы сделали это таким образом Нет, я имею в виду, заголовок выглядит немного по-другому, но не совсем. Итак, что мы сделали со всеми этими дополнительными вещами, мы настроили наш веб-сайт так, чтобы он мог иметь классы CSS или просто видеть размер и общие из внешних файлов мы могли бы импортировать файлы JavaScript на нашу веб-страницу, чтобы делать все, что угодно, тогда как с обычной текстовой страницей, подобной этой, у нас нет такой возможности.Все 4. Структура страницы: все в порядке, продвигаемся вперед. Мы захотим создать, может быть, заголовок, а может, немного фута или что-то в этом роде. Итак, давайте начнем с базового HTML. На данный момент мы не будем беспокоиться о CSS, JavaScript или чем-то подобном. Мы просто побеспокоимся об HTML. Итак, я сделаю это меньше, и я собираюсь создать пятый элемент HTML под названием knave. И это будет наша навигация. И мы будем называть этот сайт Kickstarter. Опять же, это не выглядит иначе.Но если посмотреть на источник, он действительно выглядит иначе. И вы немного поймете, почему это действительно важно, почему у нас есть то, что называется вложением, которое мы вкладываем в элементы внутри других элементов. Дальше делать надо делать. Давайте создадим Давайте создадим элемент под названием Footer. Давайте поместим и скопируем 2018, потому что это то, что я создал. Этот курс Copyright 2018 Caleb Tallinn. Думаю, я задержусь, если смогу написать свою фамилию. Верно? Прохладный. Вот оно. Ах, это, кстати, называется сущностью HTML.Итак, что мы могли сделать, так это скопировать это и добавить сюда, и это все равно будет работать. Ах, но иногда у вас нет доступа к этому сразу. Итак, у нас есть такие вещи, которые называются HTML-объектами. И это значит, что нам разрешено писать слова. Он начинается с M процентов конечного символа. Каким бы ни был ваш символ, он должен быть больше чем и заканчивается двоеточием. И сегодня, так что теперь это похоже, Ах, больше, чем знак. Сделайте это для вас больше. Прошу прощения за это.А, значит, это больше, чем символ, но в нашем исходном коде там написано и точка с запятой GT. В любом случае, это был быстрый урок. Так что давайте снова изменим его на копию. Прохладный. Итак, теперь у нас есть жуткая навигация. У нас там есть нижний колонтитул. А затем поместим сюда тело. И этот будет просто провалом. Теперь этот div есть везде. Если вы посмотрите исходный код любого веб-сайта, вы увидите, что Div есть везде, и это просто фиктивный элемент. Вы можете делать с ним все, что захотите, по умолчанию это займет много места.Так что, если я размещу здесь свою веб-страницу на нашем веб-сайте, кошки стучатся в дверь. Мы видим, что теперь у нас есть три разные линии. Что, если что, если Ах, в лжеце? Я хотел вставить сюда еще одну строчку по какой-то причине. Мы с сайтом Kickstarter хотели вывести версию 1.0 на новую строчку. Обновляю страницу, и все вместе. Но если я посмотрю в исходный код, посмотрите, это не вместе. Это похоже на мой написанный код. Что ж, это нехорошо. Так как же нам добавить туда новую строку? Мы делаем то, что называется разрывом строки.Так и есть, и это самозакрывающийся тег, поэтому вам не нужно использовать косую черту b R. Этого не существует. Мы просто делаем б р. Кроме того, у нас есть самозакрывающийся тег, поэтому сначала это выглядит немного неудобно, но вы к этому привыкнете. Кроме того, в наши дни браузеры очень умны, и вы можете просто набрать b R, если хотите. И вот так. Нет, у нас здесь есть сайт Kickstarter версии 1.0 моего сайта. Copyright 2018 Калеб рассказывает Ничего необычного, ничего интересного. Давайте продолжим.Знаете, в нашем diff давайте создадим здесь еще один элемент и назовем его одним баннером, но мы собираемся создать другой def. Это называется вложением. Мы помещаем div внутри элемента DevOra внутри элемента, и это называется вложением. И я собираюсь дать нам урок: дайте нам класс баннера, и это ни к чему не приведет. И это просто поздоровайся с миром. Ничего не случилось. Итак, это то, что делает HTML в основе HTML. Нет никакого стиля. На самом деле никакой окраски нет.Иногда вы можете добавлять таблицы для макетов и прочего, но обычно HTML — это всего лишь скелет вашего веб-сайта. Итак, если вы посмотрите на скелет своего собственного тела, вокруг которого ничего нет, никаких других контактов. Ни мышц, ни тканей, ни мозга, ни голосовых связок. Ты ничего не сможешь сделать, потому что ты просто скелет. Таким образом, мы можем сделать другие дополнительные функции более функциональными с помощью JavaScript. JavaScript позволяет мне двигать руками, а CSS позволяет носить красноватую рубашку. Это позволяет мне делать прическу так, как я хочу.Это позволяет мне иметь бороду. Теперь, если вы возьмете эту метафору и примените ее к своему веб-сайту, CSS станет вашим стилем. Это ваши цвета, ваш шрифт, ваши значки — все это хорошо. И если вы примените аналогию с JavaScript, которую я провел, Ах, это ваша функциональность. Итак, когда вы вводите текст в строку поиска, и автоматически выпадает больше результатов поиска, это ваш JavaScript, вот что он делает. Ах, когда вы пытаетесь идти ногой, переходите от страницы к странице. Это ссылка. Это HTML. В этом нет ничего особенного.Мы поговорим обо всем этом. А, чуть позже. 5. Добавление CSS. Следующее, что мы хотим сделать, это добавить немного стиля к сайту, потому что прямо сейчас, честно говоря, этот сайт ужасно уродлив. Это не хорошо. Итак, что мы собираемся сделать, так это создать еще один файл, и этот файл будет называться style dot CSS. Я собираюсь сохранить это именно там, где находится мой html-файл hello world dot, и вы можете увидеть его здесь. У меня есть еще пара файлов, но еще есть hello world dot html.Теперь это должен быть точечный CSS. Это означает, что я уберу эту каскадную таблицу стилей. И здесь вы размещаете все свои стили. Вот где вы делаете свой сайт красивым. Так что для этого есть определенная наценка. Мы немного разберемся с этим. Я не собираюсь слишком много говорить о разметке или ее синтаксисе. Мы просто собираемся погрузиться в это. Если у вас есть вопросы, не стесняйтесь спросить. Я тоже рада помочь. Ах, вы можете просто зайти в Google. К настоящему времени на все вопросы CSS в мире даны ответы, так что у Google есть все вопросы.Но если вы хотите немного более индивидуального подхода, не стесняйтесь обращаться ко мне. Вы оставляете комментарий ниже, скорее всего, для обучения программированию в нашей группе в Facebook. Итак, двигаемся вперед. У нас есть этот стиль точечного CSS, но он ничего не делает. Фактически, этот HTML-файл не знает, что стиль CSS вообще существует. Итак, нам нужно сообщить этому html-файлу, что, эй, есть еще один файл прямо там. Но нам нужно это внести. Итак, вот что мы можем сделать. У нас есть элемент под названием Link, поэтому я наберу Link.Мы хотим дать ему атрибут. Вот как это выглядит: атрибут, которому равен Rehl, например rela, сокращенно от отношения или отношения. Мы собираемся сказать, что это таблица стилей, и это просто говорит браузеру, что, Эй, мы собираемся импортировать другой файл в этот HTML-файл. Но, чтобы вы знали, это таблица стилей. Это не простые налоги, не Джейсон. Это не javascript, это CSS. И у нас есть этот странный атрибут под названием H ref. Итак, как вы могли бы думать об этом как о ссылке на гиперссылку, и все, что мы собираемся сделать, это набрать стиль точки CSS.Теперь этот стиль точки CSS соответствует. Я не собираюсь так делать до закрытия, Рапунцель. Здесь я сделаю обычный, который соответствует имени точки стиля CSS. Теперь, если я сохраню это и снова обновлю страницу, вы ничего не увидите. Я покажу вам классный трюк, потому что многие люди не могут понять, почему стили не загружаются. Так что просто игнорируйте эту часть. Мне грустно. Тед. Ну ладно, у нас все вокруг красной рамкой. То, что вы тоже можете сделать, правильно. Нажмите «Перейти», чтобы проверить. Это ваш инструмент проверки.И это будет выглядеть примерно так, как вы. Spectral может быть с правой стороны, я думаю, по умолчанию пышки с правой стороны, я обычно кладу свои под страницей, и вы действительно можете видеть, загружаются ли вещи. Так что это не дало мне никаких консольных ошибок. В нем не говорилось, что стиль CSS не загружен. Но если мы сказали стиль точки CSS. И, возможно, мы допустили опечатку и поставили точку стиля CS, что не то же самое, что каскадный стиль улицы. Обновляем страницу, вы заметили, что мой стиль не срабатывает.Но также он говорит, что пользователь файла убил Тони в стиле рабочего стола, точка CSS, хм, вы сделали, чтобы сделать, я не мог этого понять. По сути, это говорит нам: «Эй, мы не можем загрузить эту улицу, потому что мы не знаем, где она находится». И если вы когда-нибудь столкнетесь с этим, вы почти можете быть уверены, что это проблема с путями. Теперь, если я верну его обратно к стилю точечного CSS, обновите мою страницу. Мой совет не жалуется, и у меня вокруг всего уродливая красная рамка. Я пойду и удалю это. Забудьте, что вы даже видели этот CSS.Пора закрыть это и заняться делом, скажем, если освежить. Хорошо, мы вернулись туда, откуда начали 6. Оформление нашей страницы: хорошо. Теперь нам нужно стилизовать нашего мошенника, и мы хотим стилизовать наш нижний колонтитул и нашу деф. Мы также можем захотеть немного стилизовать свое тело. Помните, что с помощью CSS вы можете стилизовать любой элемент, так что давайте стилизуем наше тело. Во-первых, давайте изменим цвет фона, и вы увидите, что мой редактор автоматически заполняет некоторые из этих вещей за меня. Фоновый цвет. И если мы хотим изменить это на чтение, мы просто набираем красный.Ну, у нас уродливый красный цвет фона. Возможно, мы этого не захотим. Итак, мы собираемся использовать не совсем белый шестнадцатеричный код. Ах, как ускоренный курс, F f f — это сокращение для шести efs подряд. Итак, это белый цвет, который вы также можете ввести белым. Гм, вы также можете сделать rgb, ну, 255255255 Это все белое. Теперь, если вы не знаете, что это такое, угадайте, что? Пока не беспокойся об этом. Вам не обязательно знать все это, сейчас мы только начинаем, так что не переживайте. Я просто показываю вам несколько интересных функций, которые могут появиться у вас как у разработчика в будущем.Итак, мы хотим продать этот цвет фона чему-то не совсем белому. Хорошо, вы заметили, как этот цвет немного изменился. Ах, что, если бы я сделал? F 000 немного темнее. Да, давайте пока с этим. Возможно, я немного позже переоденусь. Теперь синтаксис CSS, который мы видим здесь, заключается в том, что мы выбираем наш HTML-элемент. Это наше тело, тот элемент тела, который соответствует здесь, а затем у нас есть фигурные скобки на открывающей фигурной скобке. У нас есть так называемое свойство, и мы также уменьшаем размер табуляции до двух.У нас есть свойство CSS. Этот цвет был назван цветом фона. Таким образом, он выбирает все тело всей страницы и меняет цвет фона на то, что мы его указали. И для того, чтобы CSS знал, когда следует прекратить добавление стилей или вы хотите перестать прислушиваться к любым другим изменениям стиля, мы используем закрывающую фигурную скобку. Хорошо, это круто. Но на самом деле это не дает нам ничего полезного, так что давайте сделаем это немного лучше. Итак, давайте выберем наш нафф. У нас здесь есть Навин. У нас есть открывающая и закрывающая фигурные скобки.Допустим, мы хотели добавить другой цвет фона, только что-то немного другое. И опять же, все эти стили могут немного измениться в будущем. Я, кстати, полностью этим занимаюсь. У меня нет макета Плана стилевого плана. Я просто отказываюсь от того, что знаю. И я надеюсь, что ты многому научишься из того, что я тебе показываю. Плюс во время цвет фона. На самом деле, давайте не будем использовать цвет фона. Давайте просто воспользуемся фоном. А этот на самом деле будет просто. Давайте сделаем его почти черным, темно-серым, пепельным, что-то в этом роде.Хорошо, чтобы вы могли видеть, это не лучшее начало, но с некоторыми небольшими изменениями. И снова, есть много свойств CSS, и вам не нужно знать их все прямо сейчас. Но что я собираюсь сделать, так это изменить заполнение тела этого тела. Сохранение этого обновления ничего не дало. Я тоже собираюсь изменить край тела на ноль. И вот так. Теперь, если я пойду осматривать и выберу тело, сделайте его немного больше здесь. И давайте продолжим, избавимся от этого материала. Мы видим это по умолчанию.Chrome добавляет поле в восемь пикселей сверху, справа, снизу и слева, и все, что мы хотим сделать, — это избавиться от него при помощи похлопывания. Мы ничего не видим, поэтому нам вообще не нужно было писать похлопывание. Это была моя ошибка. Но знаете, живите и учитесь, правая маржа может быть равна нулю. Сейчас это восемь пикселей. Мы хотим изменить это значение на ноль пикселей или, для краткости, наш nev. Мы хотим изменить цвет, поэтому мы хотим изменить цвет текста. Это не цвет шрифта. Это не цвет текста. Цвет текста был бы полезным, если бы я мог и говорить, и печатать.Ах, этот просто называется цветным. Итак, давайте изменим этот цвет на белый. Но вместо использования Hex, давайте продолжим и для простоты назовем его белым. Итак, мы идем. А потом у нас здесь есть божество и у нас есть знамя. Итак, этот def — это в основном наше тело внутри тела, поэтому внутри нашего элемента тела, потому что у нас всегда должен быть только один из них. У нас есть мошенник. У нас есть то, что будет называться нашим телом. Не путайте это тело с этим телом. Это атрибут I D. Или, скорее, этот атрибут, называемый I D, имеет значение body.Это не то же самое, что тело элемента. Они выглядят одинаково. Они разные, и у него также есть ножка или около того. Давайте продолжим и стилизуем этот нижний колонтитул. Давайте сделаем нижний колонтитул, верхнее поле, чтобы мы могли добавить здесь верхнее поле, и давайте добавим 40 пикселей. И давайте изменим этот размер шрифта, чтобы вы заметили, как с цветом шрифта он был просто цветом. Но это называется размером шрифта, хотя это не размер, хотя, похоже, вы дали мне возможность. Этот просто называется размером шрифта, и мы могли бы поставить области EMS. Мы могли поставить пиксели.Ах, давайте продолжим и болеем с общим размером пикселя, и давайте сделаем 14 пикселей. Таким образом, шрифт будет красивым и маленьким. Давайте закроем это. Давайте сделаем это еще меньше. Фактически, я здесь уже увеличен, так что давайте уменьшим масштаб. Итак, мы лучше понимаем, что здесь происходит. А теперь давайте изменим и этот размер шрифта. Чтобы … давай сделаем что-нибудь большое. Нам нужны более 25 пикселей и калорийный свежий воздух. Вы видите, что телефон становится больше. И давайте также добавим немного padding к ней now padding.Итак, разница между заполнением и полем. Ах, это сначала сбивает с толку многих людей. Margin — это интервал вокруг вашего элемента, а padding — это интервал внутри вашего элемента. Итак, если мы щелкнем правой кнопкой мыши, чтобы сделать, сделать, сделать, сделать, перейти к проверке и 7. Inspector Tool: Итак, я просто вошел в ступню или одну. Здесь. Мы могли видеть, что есть верхнее поле 40, это то, что мы написали в вашем CSS. Нет ни рамки, ни отступа. Но если бы захотели, то могли бы добавить. Фактически, мы могли бы даже добавить его прямо на нашу страницу.Сделав это таким образом, мы могли бы сделать отступы. Добавим что-нибудь безумное. 50 пикселей. И так это добавило кучу промежутков внутри, что похлопывает. И это получилось, похлопав верхний правый нижний и левый все 50 пикселей одинаково круто. Не увлекайтесь ошибкой, что это навсегда. Это не сохранило ваш файл. Вы не редактировали Интернет. Вы только что отредактировали свою версию, которая вам предлагается. Так что, если мы обновим страницу, наши изменения немедленно исчезнут. Итак, чтобы их сохранить, мы должны сохранить и обновить отступы на 50 пикселей.Итак, мы идем. Это там. Поэтому каждый раз, когда мы обновляем страницу, нажимайте на нижний колонтитул. Мы видим, что padding в нашем элементе ah, box здесь 50 50 50 50. Sweet. Я избавлюсь от этого. И снова стили могут измениться. Теперь вернемся к нашему телу. Итак, у нас есть тело, и у нас также есть баннер сейчас, внутри этого тела I d, у нас также может быть какой-то контент или контент. Фактически, здесь может быть что-то под названием Content. Теперь многие люди спрашивают меня, Калеб, как ты это сделал? Что было ярлыком? Я набираю числовой знак, и вы поймете, почему это числовой знак.Я беру слово «контент», нажимаю вкладку и вставляю их. Он просто автоматически создаст для меня div, что действительно очень приятно. Итак, теперь у меня здесь есть Девин, а здесь — див. У одного класс баннера, у другого И. Д. Какая разница? Я покажу тебе. Итак, давайте сначала нацелимся на наше тело. Вот почему этот знак числа важен. Div. Мы не можем просто выбирать каждый день, потому что если мы будем выбирать каждый день, если будем смотреть эту границу Div для пиксельного твердого хлеба, и я исправлю свою опечатку. Итак, у меня есть разница.У меня здесь есть различие, и у меня есть открывающий div, и у всех трех из них есть закрывающие теги Div. Обновите страницу. На самом деле я был ужасен. Пример. Потерпи меня на мгновение. Итак, мы идем. Мы можем видеть, что есть пиксельная сплошная красная граница коричневого цвета, оба из них. И давайте добавим здесь разрыв строки, и вы увидите, что это действительно сложно увидеть. Но на самом деле вы можете видеть, что вокруг тела также есть двухпиксельная рамка. Теперь мы не хотим настраивать таргетинг на все это в CSS. Когда вы используете тип div, knave или footer, вы собираетесь выбрать каждый элемент, называемый knave, give или footer.И это не обязательно то, что вам нужно. Иногда бывает, но не обязательно. Итак, что мы хотим, так это то, что мы хотим нацелиться на того, который называется I d. Теперь у нас есть два способа сделать это. Я избавлюсь от этого. Делает немного места для пальцев ног. Всегда оставляйте себе много места для работы, и я могу набирать текст со знаком числа. А это означает, что мы нацелены на I. D. Итак, вы можете думать об этом как о том, что этот числовой знак равен идеям, равным телу. Что-то вроде того. Это недопустимая разметка. Это неверный синтаксис.Так что мы собираемся Teoh, мы собираемся превратить это обратно в i d. И здесь мы просто используем знак номера или хэштег, или как вы хотите это называть в наши дни. Теперь вы также заметили, что у нас здесь есть тело, покажите тело здесь. Это просто выбор элемента. Этот выбирает любой элемент с i d body во вторую очередь, мы также могли бы сделать div body. А, нам не нужно этого делать, потому что тела не являются телами. Идеи всегда должны быть уникальными. Так что если он у вас есть, я d. У вас на страничке называется body. Не должно быть 2-го 1. Ваша страница по-прежнему будет работать, но это просто плохая практика.Просто не делай этого. Идея должна походить на вашу идентификацию. Он должен быть уникальным для вас и вашей страны. Ваше гражданство, ваш паспорт, все это совершенно уникально. Этот воздушный год указывает на то, что это часть вашей идеи. И точно так же, как с веб-сайтом, у вас нет. Я тоже здесь, и у этого элемента есть особая идея движения тела. Давайте изменим это тело так, чтобы было заполнение в 20 пикселей и что нужно сделать, чтобы сделать Что мы хотим здесь добавить? Сделаем размер шрифта.Ах, я думаю, довольно большой иш. Текст в центре строки. Итак, мы отправим это. Это можно было оставить. Это мог быть центр. Это могло быть правдой. Мы собираемся заявить, что это центр. 8. Ваше искреннее сообщение: Привет. Я Калеб, твой учитель на этом курсе. Если вам нравится мой способ преподавания, не стесняйтесь подписываться на меня в разделе навыков, чтобы получать обновления и объявления о новых курсах, блокировать сообщения и тому подобное. Гм, и это предназначено для того, чтобы помочь тебе.У меня также есть несколько других курсов по обмену навыками, которые охватывают такие темы, как HTML, пять, CSS, три, JavaScript, PHP. Даже как устроиться на работу — это подставной и веб-разработчик. Получите концентратор и многое другое, не стесняйтесь проверить любой из них, если вас также интересует какая-либо из этих тем. Но самое главное, и я знаю, что это еще очень рано для этого курса. Но если бы вы могли оставить отзыв, рассказывающий людям, что вам нравится в этом курсе, что вам нравится сейчас? Что вы видите сейчас наиболее ценным? Это действительно действительно помогло бы мне снова.Совершенно необязательно оставлять отзыв, но это действительно поможет мне. Ари. Это мое рекламное сообщение. Вернемся к обучению 9. Родители и дети: Здравствуйте. Итак, вы заметите, что и hello world, и тестирование теперь сосредоточены. И это потому, что мы стилизуем этот элемент. А внутри этого элемента находятся эти двое. Итак, это говорит: «Хорошо, это ребенок». Вы можете думать об этом так. Ваш ребенок. Гм и ты. Так что если вы родитель, это будет хорошей аналогией.Итак, ваш ребенок по умолчанию улавливает некоторые из ваших привычек, ваш след. Они будут похожи на тебя. Им понравятся те же вещи, что и вы. Итак, этот называется родительским элементом, а этот — дочерним. Но мы просто используем идеи и классы, но обычно иерархию или этот отступ, который вы видите. Это родитель и ребенок. Хорошо, Калеб, пойдем дальше. Сделаем сайт красивее. Итак, у нас есть центр текстовых строк в вашем Google. Прохладный. Следующее, что нам нужно, это наш баннер.Давайте сменим наш баннер. Теперь у нас есть точечный баннер. Эта точка означает, что мы выбираем класс. Теперь посмотри на это. Мой плагин на вкладке баннера emmett dot автоматически пишет, класс равен баннеру. Это очень мило. Итак, у нас есть баннер, и мы собираемся сделать что-нибудь немного сумасшедшее с этим. Давайте изменим цвет на белый. Давайте изменим семейство шрифтов. Мы не хотим, чтобы это был шрифт Sarah. Ах, мы хотели быть шрифтом без засечек. Так что давайте воспользуемся чем-нибудь скучным. Назовем его Ариэль и посмотрим.Трудно увидеть. Так что держись, позволь мне это исправить. Кстати, это называется комментарием CSS. Если вы не хотите, чтобы это действительно отображалось, у ah есть рабочий код. Вы можете просто закомментировать это, но вы все равно можете сохранить это в своем коде. Поэтому, когда я обновляю страницу, этот текст другой. Как видите, это шрифт Sarah. Сделайте это для вас побольше, и у него будет, как бы, у этих маленьких клещей есть небольшая галочка вокруг T. Здесь есть маленькая галочка вокруг k. Ах, это должно быть клещ в глазу.И если мы вернемся сюда, и я просто покажу вам разницу в группе тестирования, вот как вы этого не сделаете. Тестирование. Обновить. Вот и все. В этом разница в шрифтах. Так что это необходимый шрифт с засечками — это те странные маленькие клещи. А вот это, шериф. Вот и все. Урок ускоренного курса по фондам. Сделал, давай отменим это. 10. Добавление градиента: давайте сделаем это. И я хочу добавить милого маленького Грейди. Сейчас я не собираюсь вдаваться в тонкости сияния и говорю: «Честно говоря, я собираюсь немного полениться».Собирались. Вы обманули? И я наберу CSS Radiant Generator. И это приведет меня к красивой вещи под названием Color Zilla. И я прошу прощения. Мой экран так лучше. И да, мой экран был немного увеличен. Гм, так что давайте продолжим и сделаем Grady int. Давай, ммм, я не знаю, какого цвета мы хотим сделать любой цвет, который мы хотим, а, а, давай, кто знает? Я хочу что-нибудь красивое. Но вы знаете, что? Этот курс — это не лодка, в которой выбираются идеальные цвета вместе с курсами. Я делаю хороший сайт, но не такой уж красивый.И поэтому все, что я сделал, это я сделал своего Grady int, и он дал мне C s. Итак, я выберу всех нас. Скопируй это. Роджер. Роджер. Скопируй это. Копирование и вставка дает мне здесь много кода. Измени мой отступ, бла, бла. Между прочим, отступы не требуются. Теперь, когда я обновляю нас, легче читать. О, привет. Там есть приятный маленький лучик, но вы можете видеть, что там есть множество набивок и прочего, а мы этого не хотим. Теперь у нас проблема. Это очень часто. Вы будете часто сталкиваться с этим.У вас, как у разработчика, есть прокладка, и вы хотите, чтобы этот Грейди дотянулся до краев. Но вы не знаете, почему это происходит. Итак, мы щелкаем по телу, которое является его родительским элементом. Мы видим это здесь. Мы можем видеть это в этом, кстати, в этой структуре прямо здесь, где я двигаю ртом, это называется объектной моделью документа, D O. M или для краткости тупой. Теперь мы видим, что вокруг есть padding 2020 20. И давайте продолжим и удалим это. О, вот и мы. Мы удаляем отступы, и внезапно мой элемент может занимать всю ширину.Но опять же, поскольку я сделал это в своем браузере и обновил страницу, на самом деле ничего не сохраняется. Итак, давайте закроем это, и мы знаем, что проблема была в шаблоне. Давайте избавимся от этого сохранения. Обновить. О, привет, вот и мы. Но я хочу добавить отступы в свой баннер. Мне нужен небольшой интервал сверху и снизу. Теперь помните, есть разница между маржей и похлопыванием. Я покажу вам верхнюю границу маржи. Сделаем 30 пикселей. Это добавит разрыв между моим негодяем и моим знаменем. Нет, я спас не ту. Посмотрите на эти 30 пикселей, которые никому не нужны.Так жить своей жизнью нельзя, особенно если ты знаменосец. Вместо этого вы хотите похлопать. Похлопывание — это интервал внутри. Итак, что мы собираемся сделать, так это изменить этот padding, чтобы он находился внутри, и растянул этот Grady int до самого верха. Мы собираемся растянуть весь элемент до самого верха, и теперь ничто не будет выглядеть намного лучше, это, возможно, не обязательно все, что вы хотите. Может быть, вам нужно заполнить нижнюю часть отступа Dash снизу 30 пикселей. О, привет, все в порядке, снова уменьшите масштаб.100%. Это выглядит немного лучше, но что, если бы мы также хотели добавить немного высоты? Давайте добавим немного высоты. У нас есть высота, ах, 100 пикселей. Ой, посмотри на это. Мы тоже можем переодеться. Мы также можем изменить это прямо в браузере. Между прочим, этот инспектор Уилл — ваш лучший друг. Я собираюсь изменить эту высоту. Я только что выбрал высоту 100 пикселей. И я просто нажимаю вверх, вверх, вверх, вверх, вверх, вверх, вверх, вверх И каждый раз он увеличивается на единицу. Или я мог бы сильно изменить.Это 2 331 пиксель. Посмотри на это. Но теперь есть более крутой способ сделать это. Мы не обязательно хотим, чтобы было выбрано 330 вариантов, кстати, если я обновлю эту страницу, она вернется в нормальное состояние. Давайте вернемся к трем до 31 Toto 11. Высота области просмотра: Но есть другой способ. Допустим, вы хотели, чтобы высота вашего баннера всегда составляла определенный процент от вашего просмотра. Высота порта. Теперь ваш порт просмотра — это поле. Здесь отображается ваш браузер. Это не ты, Эрл. Вы L-бар. Это не.Ах, вкладки не там, где ваши закладки. Ничего подобного. Фактически, ваш порт просмотра даже не включает в себя это. Мой порт просмотра сейчас очень маленький. Фактически, если я перейду к телу, я могу увидеть, какой размер, какой размер, насколько велики мои элементы. Но это все еще не моя точка зрения. Порт, мой обзорный порт находится на Ли. То, что я вижу здесь сейчас. Что, если я хочу, чтобы мой баннер всегда занимал 50% высоты моего окна просмотра? Я мог бы сделать 50 VH, что означает высоту Старого порта, долг, который не так, как вы пишете правильно, а затем добавить туда комментарий.Просто чтобы этот код не пытался выполнить и не сломать мой стиль, сохраненный здесь. Обновление не выглядело так, как будто это имело большое значение, но обратите внимание, как оно настраивается, так что это довольно аккуратно. Но теперь предположим, что кто-то находится на меньшем экране. Может быть, они разговаривают по телефону, и вы всегда хотите видеть высоту порта. Теох, ну, знаешь, определенного роста. Хорошо, на самом деле, что это на самом деле, когда я говорю, что это 50% высоты вашего порта просмотра плюс 30 пикселей на топлесс, 30 пикселей внизу. Так что, если бы мы сказали минимальную высоту? Мы могли бы установить минимальную высоту, минимальную высоту, скажем, 400 пикселей.Мы обновляем вашу страницу, и теперь она становится больше, когда я растягиваю страницу вниз. Хм, да, это непросто, потому что это находится вне зоны моей записи. Но если я подниму это вверх, и вы увидите, что там всегда минимальная высота. Если бы я изменил эту обычную высоту на 20 VH, вы могли бы видеть, что это минимальная высота. Это всегда минимальная высота, но если я снова уменьшу минимальную высоту, скажем, до 100 пикселей, вы увидите, что она немного изменится в этом направлении. Итак, это не урок по высоте или минимальной высоте или что-то в этом роде.Я просто прохожу через это очень, очень быстро и надеюсь, что вы подберете что-нибудь довольно крутое. Ты крут и полезен. Хм, немного информации, немного знаний. Хорошо, у нас здесь есть баннер. Возможно, мы хотим сосредоточиться. Это войдет в это. Может, чуть позже. 12. Раздел содержимого: теперь у нас есть следующий раздел. У нас есть такая вещь, которая называется контентом, и мы не хотим, чтобы этот контент обязательно затрагивал это лучше. Теперь у нас есть два способа сделать это.Мы знаем, что можем добавить поля к нашему баннеру. Давай сделаем это. Я покажу вам нижнее поле 50 пикселей. И помните, что это добавит этот интервал за пределы антированной области Grady, и это сдвинет все вниз. Сейчас. Мы могли бы это сделать, или мы могли бы написать другой селектор. И в этом конкретном примере нет способа лучше, чем другой. И мы могли бы сказать маржа, верхняя маржа. Вау, в третий раз прелесть, правое поле, верхние 50 пикселей и ничего не меняется. Итак, есть два способа сделать это. А в разрабатываемой информатике, в области программирования и кодирования, есть несколько способов сделать что угодно.Иногда есть способ получше. Иногда есть более предпочтительный by, но в этом случае они оба достигают одного и того же, и на самом деле не имеет значения, какой из них вы используете. Теперь мне нравится добавлять границу. Давайте на границе окрашиваем красную границу в один пиксель, стиль границы, сплошную или для краткости. Это то, что я написал намного раньше, когда сказал вам просто забыть тот CSS, который я написал. Я сделал один пиксель, сплошной красный. Теперь это мои элементы. Это мой раздел содержимого здесь. Что я хочу добавить? Что ж, мы можем добавить сюда что угодно, но, во-первых, мы не хотим, чтобы этот текст больше выравнивался по центру.Итак, выравниваем текст, вернемся влево. Но знаете что? Я действительно заметил, что мой веб-сайт занимает точный угол моих портов просмотра, моего браузера, а я этого не хочу. Никто не любит читать текст, обнимающий эту сторону. Это просто перебор. Сейчас это неудобный дизайн, который может вернуться в будущем, но на данный момент обычно около 15 пикселей. При этом мы хотели бы сохранить, мм, разницу. Итак, мы хотим, чтобы здесь был хотя бы небольшой интервал. 13.Добавление интервала между контентом: теперь, опять же, их несколько способов сделать этот набор на выходных: мы можем установить максимум с ослаблением, делать всевозможные вещи. Но я покажу вам кое-что повнимательнее. Что-то, ммм, не просто прямолинейное. Так что, мы собираемся это сделать? Мы собираемся сказать, что с 0 100% мы сохраняем эти 100%. Ничего не меняется. Но что, если мы скажем, что с тальком минус 30 пикселей, это 100% минус 30 пикселей. Теперь, если вы пытаетесь проделать эту математику в уме, угадайте, что? Не надо. Это очень сложная математика.А ваш браузер — математический гений. Он знает, что это такое, на 100%, что это в пикселях, и знает, как в основном избавиться от 30 пикселей. Итак, теперь, когда я это говорю, вы видите, что здесь есть некоторый промежуток. Теперь мы хотим центрировать этот элемент. Мы хотели, чтобы с каждой стороны было по 15 пикселей. Итак, следующее, что я хочу сделать, это установить маржу маржи, нулевую авто. А теперь это маржа. Есть ярлык для маржи. Таким образом, он идет вверху справа внизу слева, пока он не окажется наверху. Это правильно.И если нижний и левый или не указаны, они имитируют первые 2, так что нижний также будет нулевым, а левый также будет автоматическим. В этом курсе вы изучаете множество быстрых приемов CSS. Хорошо, обнови. Ой, сюрприз! Сюрприз! Они избавились от моего верхнего поля, но также полностью центрировали мой элемент. Итак, теперь есть эти 15 пикселей. Ах, этот промежуток здесь, вы его видите. Расстояние между пикселями составляет 15 пикселей, и здесь, и здесь, идеально. Если бы я хотел изменить ширину этого элемента на что-нибудь, если бы я хотел избавиться от еще 200 пикселей, мой элемент все еще находится в центре.Так что дела шли хорошо. Наибольшая маржа. Ах, мы могли бы поступить двумя способами. 14. Стили сверху вниз: CSS позволяет писать код сверху вниз. Все, что ниже, чем выше, выполняется последним. Так вот что прилипает. Так что, если я наберу верхние 50 пикселей поля и поставлю его под этим, это сработает. Но если я переместу этот код на одну строку вверх, сохраню и обновлю, он не сработает, потому что этот код переопределил верхний. Это всегда идет сверху вниз. Как и почти весь код во всем, языки программирования перекликаются сверху вниз, поэтому мы можем переопределить его таким образом.Или мы можем просто сказать маржа 50 пикселей. Итак, что это делает, запомните верхний правый нижний левый. Обновите мою страницу. Вуаля! Он по-прежнему в центре. Все хорошо. Итак, давайте вернемся к 30 пикселям. 15 с каждой стороны, и мы центрируем его. Избавимся от этой границы. Нам это не нужно. Привет? О, привет. Итак, поехали. У нас есть что-то подобное. Теперь мы можем сделать то же самое с нижним колонтитулом, и, возможно, именно так нам и следует поступать. 15. Группирование стилей вместе: Итак, что мы хотим сделать здесь, это если мы хотим добавить к стилям, которые являются одинаковыми для двух разных элементов, в то время как мы можем это сделать, и это работает.Но теперь у нас есть два абсолютно одинаковых кода. Если я скопирую и вставлю то возвышенное, что есть две точные копии этого, это нехорошо. На самом деле писать это два раза в любом случае неэффективно, поэтому я собираюсь отменить это, и мы сгруппируем селекторы вместе. Итак, это будет нижний колонтитул и идея содержания. Сохраните и обновите. Если меня ударили, команды будут на правой странице. Посмотрите. Ладно, на самом деле все не идеально. В нижнем колонтитуле здесь осталась текстовая строка. У него есть ширина, у которой есть запас.Все хорошо. Наибольшая маржа. Теперь у этого будет 40 размеров шрифта, 14 пикселей и отступ 50 пикселей. Сейчас. Этот образец. Помните, что если не указаны верхний правый нижний или левый угол, он будет принимать любое это значение и применять его полностью. Итак, давайте продолжим и полностью избавимся от этого похлопывания, потому что оно нам не нужно, и, допустим, нам также нужна одна секунда. Позвольте мне выделить здесь немного места, выравнивание текста, по центру, потому что мы хотим, чтобы нижний колонтитул был прямо по центру, чтобы вы могли видеть, что у нас здесь в ноге или селекторе.У нас осталась линия текстиля, но этого не произошло, потому что под ней мы написали текст Выровнять по центру. Хорошо, теперь у нас есть А, у нас есть баннер, у нас есть ах, раздел содержимого У нас есть нижний колонтитул, у нас есть навигация. Давайте продолжим и исправим эту навигацию. Эта навигация выглядит не очень хорошо. Теперь мы также хотим применить это поле в 15 пикселей или этот интервал к нашему now. Но у нас проблема. Это добавляет маржу. Он добавляет то дополнительное, что мы не хотим ничего из этого. Так что вместо этого мы собираемся сделать это, я просто переделаю это 16.Fixing The Nav: в нашем Neff. Давайте продолжим и поместим отступ слева 15 пикселей, похлопывая вправо, 15 пикселей. И посмотри на это. Теперь наш сайт очень хорошо оформлен. У нас есть эта красивая ровная линия справа по левой стороне. Давайте продолжим, очистим наши и немного дальше. Итак, мы собираемся узнать здесь несколько новых вещей. Так что я избавлюсь от этого br, и вы заметите, что все в одной строке. Мы, вероятно, этого не хотим. Eso Давайте продолжим и создадим трату с классом с названием title.Давайте продолжим и создадим диапазон с именем version или с классом с именем version. Опять же, ничего не меняется. Здесь мы всегда можем сослаться на исходный код. Мы видим, что диапазон и версия там. Класс диапазона, диапазон заголовка, версия класса. Они оба там. Ничего не произошло. Но теперь мы знаем, как это изменить. Итак, у нас есть Навин. Теперь мы можем по-настоящему фантазировать и можем начать определять очень конкретные элементы, которые мы можем сказать внутри сейчас. И мы разделяем это пробелом, выбираем диапазон под названием Title и давайте сделаем это.Давайте изменим цвет на красный, чтобы показать вам. Ой, посмотри на это. Итак, мы идем. 17. Специфичность и вложенность: когда дело касается CSS, как правило, хорошее практическое правило состоит в том, чтобы код оставался плоским. Не вкладывайте это так, если вам не нужно, это может доставить вам много неприятностей позже. Потому что что будет, если я нарушу собственное правило? И я говорю, что цвет заголовка точки равен синему, ничего не происходит. Это должно быть синее. Так что, когда я захожу сюда и проверяю, что мой титул красный, а синий не имеет места, вы даже можете увидеть здесь зачеркнутый синий цвет.Синий идет после красного. Но по какой-то причине браузер говорит: нет, нет, мы собираемся читать Мы просто собираемся, вы знаете, синий. Причина в том, что у нас здесь есть этот маленький парень. Поэтому, когда мы начинаем вкладывать наши избиратели в CSS, специфичность влияет на специфичность. Сложно сказать. Эм сделает твою жизнь очень сложной. Теперь есть способ обойти это. Я покажу тебе прямо сейчас. Это ужасно. Я, наверное, не должен показывать вам, но я все равно покажу вам, когда я обновляю страницу, она синяя.Это самый твердый синий цвет, который я когда-либо видел, и его так трудно увидеть. Но дело в том, что теперь он синий. И поэтому то, что здесь говорится, в основном отменяет все, что выше этого, и просто синее, это не имеет значения. Неважно, что было до этого, просто сделайте синий. Но теперь, если бы мы снова потратили титул, мы сказали «Цвет желтый», теперь он все еще синий. Причина в том, что здесь происходит важное. Но важнее этого. Это более важно, и чтобы сделать это желтым, мы уходим.Должны ли мы добавлять здесь важное, и теперь у нас должно быть важное значение каждый раз, когда мы хотим это сделать. Итак, мы попадаем в этот ужасный цикл использования важности восклицательного знака во всем. Мой вам совет — никогда им не пользуйтесь. Если вам не нужно, это доставит вам массу неприятностей в мире обиды, и дело просто в неправильном написании CSS. Если вы когда-нибудь это увидите, скорее всего, кто-то ленился вместо того, чтобы на самом деле решить проблему с правильным стилем. Сейчас освежаю круто. Он прочитан, эм, если я избавлюсь от этого селектора родительского элемента, который теперь снова станет синим Cool.И это следует нашему общему правилу: все, что приходит первым, игнорируется. Используется все, что приходит последним. Теперь я избавлюсь от этого. И мне не нужен ген. Что я здесь делаю? Иностранная семья. Гм новообретенная семья. А, а мы можем прописать? Это сработает на этом компьютере? Новый компьютер? Всем привет. Это сработало. Ах, новый компьютер. Так что прошу прощения. Я просто что-то там тестировал. Это называется Website Kickstarter. Прохладный. А теперь давайте сделаем заголовок с точкой. Неа. Версия Span dot Color также будет способом.Нам не нужно указывать это, потому что цвет уже белый. В Neve мы указали, что цвет равен белому. Нам не нужно этого делать. Так что давайте избавимся от обеих версий. Мы хотим, чтобы этот телефон был крошечным по размеру, но размером около девяти пикселей. Не очень полезно. Я имею в виду, своего рода помощь. Выглядит нормально, но мы могли бы улучшить его 18. Блочные элементы: и три ниже, делайте, делайте, делайте, делайте в моем CSS, или в самом низу, просто чтобы освободить место для работы здесь. Правый класс, хлеб, граница в один пиксель, сплошной красный.Я называю это хлебом, потому что граница красная. Хорошо, давайте проанализируем это. У нас есть элемент span рядом с элементом span рядом с элементом span, но эта разработка занимает 100% его с. Помните, здесь есть интервал от родительского элемента. В противном случае это будет 100% вашего порта просмотра, а ниже у нас будет больше элементов диапазона. У нас есть промежуток из элемента span и элемента span. Ни один из этих воздуха не пригодится, пока вы не поймете, что это такое на самом деле. Таким образом, элемент span отображается в строке.Итак, мы идем вот так, чувак, ничего даже не отображается, когда мы вводим наш фильтр здесь display. И это потому, что ваш браузер автоматически предполагает, что промежутки всегда являются строковым блоком. Но что будет, если мы изменим это? Сделайте мне элемент, подобный div, чтобы вы могли видеть, что у нас все еще есть элемент рядом с ним, но что мы можем это сделать. Мы можем выбрать это. Мы можем добавить отображение. О, кстати, я тебе покажу. Ах, классная функция здесь, пока вы изучаете CSS. Ну, это способ изучить практически любое свойство и значения, которые идут с ним Display.Если вы когда-нибудь не знакомы со всеми вашими параметрами или не знаете, что делать в Google, вы можете ввести здесь display, и Crume, мы предоставим вам все эти различные варианты, и он отобразит их для вас на ваш браузер. Итак, давайте перейдем к отображению блока. Блок очень похож на содержимое моего div. Гибки разные. У Flex есть куча крутых правил. Сетка другая. Initial — это то, что по умолчанию установлено в вашем браузере. Гм, в строке — это ваш промежуток в строке, блок похож на ваш промежуток, за исключением того, что он позволяет использовать отступ и погладить в строке.Flexes прогибается с линейными элементами. То же самое с сеткой и таблицей для вашего пункта списка. Так что это очень похоже на отображение списка. Никто. Если вы хотите полностью скрыть элемент, угадайте, что? Бум. Его больше нет. Вы можете заставить его действовать, как таблица с заголовками таблицы, продавать все правила таблицы, или вы можете просто полностью отключить ее. Что мы хотим для этого, так это то, что мы хотим заблокировать, отобразить блок и сделать меня отклоняющим элементом. Так что это все еще SPEN. Но у него по умолчанию выключено 100%, как и у элемента def, и он будет занимать столько места, сколько возможно, и все, что ниже и выше.Он разбивается на свои собственные строки. Вот в чем разница между уроком ускоренного курса в строке и блоке отображения. Теперь я собираюсь пойти дальше, избавиться от списков, потому что это было весело, но в конечном итоге это не нужно для содержимого нашего проекта здесь и возвращаясь к нашей основной причине. Мы ах, у нас немного не по теме, потому что я хочу поместить эту версию 1.0 ниже этой части здесь, чтобы делать, где я была точка версия точка версия. Итак, теперь я хочу выделить это в отдельную строку. Мы знаем, что можем сделать блокировку отображения и привет.Теперь он на отдельной линии. Ладно, так что это касается самого низа. Сделаем еще одну классную вещь. Давайте изменим позицию, по умолчанию позиция всегда статична. Просто он там, где он есть. Это никогда не должно измениться. Но давайте изменим его на относительный и хорошо, что в основном означает, что относительный теперь позволяет нам верхний левый, правый и нижний атрибуты или свойства работать в нашем CSS. Итак, мы могли бы сказать верх. И если бы мы хотели переместить это вниз, мы могли бы сказать «Давайте переместим это на 30 пикселей вниз, и он переместится вниз».Но если мы отметим нашего инспектора, что нужно сделать, чтобы сделать, вы должны это сделать сейчас, это показывает, что он движется вниз. Это положение состоит в том, что вершина движется вниз на 30. Что, если бы мы сказали минус 30, что было строками 30 пикселей, для которых требуется фактическое значение, поскольку теперь мы даже не можем его увидеть. Обновите мою страницу. Посмотрим, куда мы попали. Допустим, вы знаете что, давайте сделаем верхний начальный. Это по умолчанию. Что бы ни было в браузере, и я хочу его продвинуть. Я хочу переместить его на пять пикселей вверх, чтобы он был немного ближе к названию.Это нормально. Давайте сделаем 10. Позвольте вам присутствовать. Похоже на закрытие. Я думаю, что это немного неудобно. А, давайте сделаем восемь пикселей. Выглядит неплохо. Но с этим проклятием, я не думаю, что это выглядит хорошо. Итак, давайте продолжим и скажем, что мы перейдем влево. Просто немного. Давайте посмотрим, что делает пять пикселей идеально. 19. Вертикальное центрирование элементов: теперь нам нужно центрировать это по вертикали. Исторически говоря, центрирование чего-либо по вертикали в CSS или HTML было кошмаром. Но с изобретением этой штуки под названием Flex, о которой мы кратко говорили около двух минут назад, они смогли выровнять это прямо в мертвой точке.Теперь, вместо того, чтобы писать на моей CS, как здесь, я перехожу сюда, чтобы освежить. Я сделаю все это в браузере. Поднимите это. Гм, нет. Переместите это вниз. Потому что мне нужно выбрать свой баннер. Подобрано идеально. И вот что я хочу сделать здесь, так это чтобы мы могли видеть, что у нас есть отступы сверху и снизу на 30 пикселей с углублением, высотой, минимальной высотой 100 пикселей, и пусть вы читаете по высоте, 100 пикселей, высоте 20. Выберите 20 20% высоты вашего смотрового окна. По какой-то причине пришлось подумать об этом. Эм, хорошо, и знаешь что? Давайте сделаем это немного проще.Давай избавимся от этого. Сохраните, обновите, и вы увидите ОК. Прохладный. Это в центре. Сейчас. Допустим, эта высота всегда должна быть 300 пикселей. Теперь, это всегда будет обнимать вершину. Эти удаленные вы можете видеть. Так что всегда в объятиях. Вершина. Мы этого не хотим. Мы хотим, чтобы он был по центру вертикально. Теперь мы знаем, что можем добавить padding, padding top. Мы знаем, что высота 300 пикселей. Мы знаем размеры шрифтов. 15 иш, 16 иш. Где-то там мы могли бы установить это так, чтобы мы точно знали, что можем установить высоту строки, чтобы мы точно знали, насколько она высока.Но для простоты возьмем заголовок 1 50 О, хорошо. Что ж, это не имело значения, потому что у него все еще есть проблема с центрированием. 20. Размеры коробки: не по центру вертикально. Здесь нам нужно добавить несколько стилей. Итак, давайте добавим его прямо здесь к нашему баннеру. Избавьтесь от этого. Нам это не нужно. И мы собираемся перейти к самому низу. А давайте сделаем дисплей гибким. Хорошо. Интересно. А что, если мы, кстати, не должны знать, что изгибается. Если вы проходите этот курс рефлексов, вы, вероятно, продвинетесь по этому курсу. Я расскажу о флексе чуть позже.Гм, давайте сделаем центр позиций. Обосновать контент-центр. О, привет, Рио. Он по центру. У нас есть топ 50 0 нет, нет. У нас там слишком много набивки. Давайте избавимся от этого отступа. Теперь они действительно идеально центрированы. Если мы изменим высоту на что-нибудь, вы увидите, что этот текст всегда остается в центре. По мере того, как эта высота становится все выше и выше, этот Техас всегда идеально центрируется. Хорошо, как мне это применить? Хорошо, хорошо, чтобы применить это хорошо, я буду копировать шаги, потому что я ленив.Ты это видишь. На самом деле, моя подсветка синтаксиса не понимает, что такое позиции или оправдывает контент. Ничего страшного, время от времени такое случается. Избавьтесь от этого шаблона, потому что это то, что мы сделали. Обновите свою страницу, которая выровнена по вертикали именно так. Теперь, что делает Flex Box, и у меня есть целый курс по Flex Box. Если вас интересует этот гибкий блок, он в основном превратит все ваши дочерние элементы в гибкие. Так технически, потому что контент теперь является гибким родителем, или, если у нас есть какие-либо дисплеи? Орел сгибаться.Нам нужно обернуть это в другой DIV. Именно так работает Flex. Сейчас. В этом случае вы не увидите никакой разницы. Но в реальном мире, когда вы работаете над реальными проектами, вы увидите разницу. Вы, вероятно, столкнетесь с этим. Просто убедитесь, что ваш рапид в разн. Итак, поехали. Давайте продолжим и изменим это содержание. Знаешь что? Я сделал здесь неправильный поступок. Прошу прощения за это. Я хотел сделать это в баннере, а не в контенте. Я немного запутался, потому что код мне кажется очень похожим.Делать, что делать, делать здесь, не делать ничего, здесь нечего видеть, здесь нечего делать. О, привет. Ничего не изменилось. Прохладный. Просто представьте, что вы не видели этого в следующий раз. Ах, у нас есть содержание. Эм, мы должны поместить ее сюда, так что давайте добавим немного содержания. Гм, и возвышенный тип Aiken с низкой комнатой до 50. Tab создает кучу теплого текста ipsum. Это уродливо. Это. Лаура. Гм, Google думает, что это на другом языке. Это. На самом деле это на латыни. Дает мне кучу налогов, и мне есть над чем работать. Но что, если хорошо, я заключу это в элемент p, который обозначает абзац, а? 21.Заголовки: и мне нужен заголовок. Собственно, займемся этим. Давайте изменим Div из заголовка с первого заголовка. И здесь мы хотим использовать голову или три разных размера. Вы можете это увидеть в качестве примера. О, первый заголовок немного больше заголовка Почему этот баннер? У нас там есть размер шрифта? Давайте, возможно, продолжим и заставим этот размер шрифта телефона 40 пикселей. Итак, мы идем. Хорошо, у нас есть большой, лучший текст. У нас там H-3. Гм, если вы хотите, чтобы разница между двумя и тремя годами тоже была.Вы видели три года. Это H четыре, пять, довольно мало и шесть лет. Прохладный. Я должен с этим согласиться, Лора, потому что это сводит меня с ума. Итак, давайте сделаем это содержание здесь. Скопируйте и вставьте это пять миллионов раз. Достаточно хорошо. Итак, мы идем. И давайте вернем его к трем годам. Теперь вы должны знать, как укладывать свой возраст. Три. Вы должны знать, как стилизовать разные элементы абзаца, потому что мы знаем, как выбирать элементы. Мы умеем отбирать идеи, занятия. Если бы мы хотели добавить дополнительный класс.Мы могли это сделать. Мы могли добавить баннер, тире, тире маленькое. И это было бы похоже на баннер меньшего размера, и в этом случае мы перейдем к вам, Banner Go, доктор, сделайте баннер, сделайте рывок, сделайте маленький шаг. Это не обязательно должно быть тире. Это просто стиль, который мне нравится. Я мог бы быть просто маленьким баннером. 22. Классы модификаторов: и давайте сделаем высоту 150 пикселей. Вот и все, и мы даже можем добавить это. Мы снова рассмотрим все это, это инструмент, которым пользуются не все разработчики. Ах, я думаю, это действительно очень помогает в обучении.Веб-разработка — ваш инструмент для проверки. Итак, вы можете видеть, что я взял баннер, тире, тире, маленький. Я избавился от этого. Я нажал Enter, и мой баннер стал больше. Если бы я так и сделал, то сделал мой баннер меньше. Это называется классом-модификатором. Итак, что мы сделали здесь, мы добавили просто баннер базового класса. Это всегда будет выглядеть так. А затем у нас есть класс-модификатор, который говорит: «Хорошо, примените все это, но также перезапишите высоты или добавьте дополнительную функцию». Вы тоже можете это сделать. Теперь давайте добавим изображение.Мы хотим добавить изображение, чтобы сделать, что такое место изображения? Ах, Лаура. Гм, образ к классному. Итак, это небольшая услуга, называемая «выберите несколько точечных фотографий». Я никогда этим раньше не пользовался. Эм, но я попробую. Так что это даст мне изображение. Я скопирую это. U R l просто откройте новую вкладку, закиньте ее туда. У меня есть изображение, и оно дает мне случайные изображения. А затем, если я изменю его ширину и высоту, он изменит изображение для меня. Я скопирую и вставлю это, а в моем абзаце вы где-то посередине.Мы добавим изображение. Источник будет скопирован и вставлен отсюда. Культ. Просто все название. Название изображения. И давайте дадим ему класс. Скажем, плавать вправо. И мы собираемся очень скоро перейти к адаптивному дизайну, чтобы вы могли видеть, что это изображение находится прямо посередине. Он не плавает. Если вы не знаете, что такое float, вы узнаете об этом примерно через минуту. Но идея здесь в том, что это изображение нужно переместить вправо. Но этого не происходит. Итак, давайте добавим на плаву.Так что хорошо, сохраните, обновите. О, вот и мы. На самом деле, я хочу, чтобы это было выше. Я пошел. Привет, детка. Ваш ребенок плывет вправо. Прохладный. Выглядит нормально. Нет, вот в чем дело, это выглядит нормально на рабочем столе, но, например, 50% больше, чем 50% на самом деле даже не знают эту статистику. Но большинство пользователей, большинство посетителей вашего веб-сайта будут приходить с мобильных устройств, и он будет становиться только выше и выше. Все больше людей будут использовать свои телефоны или планшеты, скорее всего, телефоны.23. Адаптивное тестирование: И так, когда мы хотим немного протестировать браузер. Щелкаем правой кнопкой мыши «Осмотреть». Это только что открылось. Инспектор, у меня была эта кнопка на панели инструментов устройства переключения, и она позволяет мне перетаскивать другой размер. Теперь, если бы я хотел. Итак, это мой браузер размером с планшет. Гм, я мог бы сделать глухой топ иш. Я могу становиться все больше и больше. Eso это полный рабочий стол прямо сейчас. Это то, что технически увидел бы мой компьютер, если бы я работал в полноэкранном режиме. Гм, мы можем уменьшить размер, но давай потянем нас вниз. Таким образом, в наши дни мобильным считается все, что меньше 6 46 140 пикселей или меньше.Итак, давайте просто нажмем Mobile 3 20 Вот как это будет выглядеть на мобильном телефоне. Теперь, если вы смотрите на это и думаете, что я действительно не могу увидеть тот год фотографии в той же лодке, что и все остальные, эта фотография не имеет смысла плыть вправо. Фактически, эта фотография, вероятно, должна занимать всю ширину. Это должно немного нарушить содержание. Итак, мы хотим добавить так называемый медиа-запрос, и теперь ваш веб-сайт станет более отзывчивым.Таким образом, медиа-запрос выглядит так, как будто это в Media Max, а затем вы задаете ему максимум с помощью. В данном случае 640 пикселей, 640 пикселей. Калеб, давай. А затем здесь мы вводим наш селектор с плавающей запятой, верно? И мы собираемся сказать, что это начальное число с плавающей запятой, потому что начального числа с плавающей точкой не было. Помните, что теперь мы хотим, чтобы это изображение имело ширину 100% и высоту авто. Итак, это говорит: «Эй, браузер, Chrome, Firefox safari». Кто бы вы ни использовали, делайте это изображение всякий раз, когда ваш браузер имеет ширину менее 640 пикселей.Мы знаем, что это 3 20, так что определенно меньше 6 40 Сделайте этот пиксель. Мне жаль. Делает это изображение на 100% шириной, а высота может быть любой, какой она должна быть обычно. Это сейчас, если мы обновим вашу страницу. О, привет. Сейчас ничего не происходит. Это потому, что наш браузер не понимает, что это должен быть ответ страницы по умолчанию, страницы не полностью реагируют. Теперь вы, наверное, думаете: а почему? Если большинство людей просматривают веб-сайты на своих телефонах. Разве все не реагировало бы? Хорошая точка зрения.Но мы должны помнить, что сначала Интернет использовался настольными компьютерами, затем ноутбуками, затем мобильными телефонами, а затем планшетами. Итак, все создано для рабочего стола. Теперь то, что нам нужно сделать, это действительно стонать. Нам нужно добавить небольшой фрагмент кода. Я просто скопирую и вставлю это. У меня это есть во всех моих проектах. Я не собираюсь печатать это, но я немного расскажу об этом здесь, потому что вам не обязательно видеть, как я печатаю все, что есть на этой планете.В противном случае это было бы очень и очень скучно. Итак, сегодня у нас есть мета. На самом деле у нас их два, и мы кидаем это себе в голову. Итак, мета-теги говорят, что http есть. Мы хотим, чтобы это было совместимо с Internet Explorer. Um равно краю. Ах, хром равен единице. Хорошо. Что это на самом деле означает? Калеб, честно, я скажу тебе прямо сейчас, неважно, что это значит. Просто брось это туда. Я имею в виду, если вам действительно, очень любопытно, не стесняйтесь гуглить это.На самом деле это не входит в рамки этого курса. Теперь ваш порт просмотра очень важен. Ваш порт просмотра должен быть устройством, на котором все ваши устройства на моем устройстве сейчас говорят, что это 320 пикселей. Нам нужно, чтобы это было устройство с. И эта начальная шкала однажды просто говорит: сделай один палец на ногу. Так будет всегда. Знаешь, если у тебя ширина 320 пикселей, всегда должна быть 320 пикселей в ширину. Довольно просто. Теперь, когда мы обновляем эту страницу, помните, что здесь есть медиа-запрос. Ах, это очень мило.Теперь, если мы избавимся от этого медиа-запроса, это сделал CSS, и я прокомментирую это. О, кстати, если вы используете возвышенное, как я, и хотите что-то прокомментировать, выберите команду обращения кода, а затем я покажу вам, потому что это два разных типа косой черты. Итак, вы нажимаете команду, а затем эту версию косой черты, и вы можете необычно и прокомментировать, что это Ах. Хорошо, вот что прокомментировали. Он плавает. Выглядит хорошо хорошо выглядит. Но вы знаете, что? Как будто это не имеет смысла. Заходите в этот маленький маленький.Если вы пользуетесь мобильным телефоном, вы посмотрите на это и уйдете. Это ужасный опыт. Это не то, чего я хочу. Итак, вы добавляете этот медиа-запрос, который говорит, что когда максимум с 640 пикселями убедитесь, что это изображение в порядке, вы знаете, со 100% автоматической высотой Отто. Ах, и отключите этот поплавок. По сути, именно так вы делаете свой сайт адаптивным. Теперь мы можем делать это с чем угодно. Мы могли бы зайти сюда и сказать СМИ, ну, на самом деле, давайте сделаем, но сделаем наоборот. Хорошо, давайте обернем наш баннер и медиа-изображение на 320 пикселей.Так что это всегда будет минимум 320 пикселей, и это стандарт. Никогда не предполагайте, что в вашем браузере будет меньше 200 или 320 пикселей. Это очень маленький телефон, и, честно говоря, его не стоит поддерживать. На протяжении десятилетий телефоны были не менее 320 пикселей в ширину. Хорошо, я обновляю свою страницу, и мой баннер не меняется. Я собираюсь избавиться от этой реакции дизайна, и ничего не изменится. И это потому, что мои люди с трейдером всегда 20 пикселей. Теперь это называется Mobile First.Мы говорим, что сначала мы собираемся стилизовать наш веб-сайт для большего количества желчи, а затем все остальное будет наложено поверх него. Поэтому вместо того, чтобы сказать, что мы создаем веб-сайт для настольных компьютеров, касаясь Майка вместо того, чтобы говорить о том, что мы собираемся создать веб-сайт для настольных компьютеров, большой веб-сайт для ноутбука или чего-то еще, мы на самом деле собираемся построить его для телефона. Мы собираемся сделать его маленьким, а затем добавим медиа-запросы для обработки больших веб-сайтов. Итак, мы делаем еще один медиа-запрос.Ах, мужчины, у которых, скажем, один размером примерно 760 пикселей, и мы хотим изменить этот баннер. Размер шрифта баннеров должен быть значительно больше. Итак, на мобильном телефоне, скажем, а где шрифт? Размер 40? Давайте сделаем этот 30-секундный комментарий, прежде чем любое из этих изменений вступит в силу. Таким образом, этот размер шрифта всегда будет 30 пикселей. Но теперь мы говорим: «Хорошо, если вы используете мобильный телефон или больше», мы хотим, чтобы этот размер шрифта был больше. Мы хотели быть 50 пикселей. Посмотри на это и посмотри на это.И вот мы здесь. Итак, теперь ваш сайт полностью адаптивен. Теперь, если вы хотите по-настоящему развлечься с нами, вы можете добавить сюда что-то, называемое переходом. Я добавляю его в свой класс баннера, и этот переход будет изменять размер шрифта более чем на 250 миллисекунд или 0,25 секунды, и он будет иметь линейную, ммм, временную функцию. Это похоже на то, как быстро он запускается? А теперь масштабируется и растет. Вместо того, чтобы быть старым и неуклюжим и просто щелкать, он автоматически настраивается, и ваш браузер обрабатывает всю анимацию.Так вот, если бы мы хотели сделать что-то другое, мы могли бы сделать, ну, он ушел. На самом деле это трудно увидеть, так что давайте займемся пятью секундами. Это может быть даже ужасный пример. Он входит и выходит. Между прочим, это разные временные функции. И если мы захотим изменить это прямо в нашем браузере, мы тоже сможем это сделать. Нам нужно иметь возможность выбрать правильный элемент. Пожалуйста, потерпите меня. Пожалуйста. Удерживайте и реплику. Ужасная музыка. Итак, вы можете видеть, что у нас есть эта маленькая, я думаю, это что-то вроде значка. Гм, и это показывает нам, что это на самом деле.Позвольте мне увеличить здесь. Хорошо. Приносим извинения за это. Я не привык работать на экране. Такой маленький размер шрифта — это то, что мы переходим за полсекунды и ослабляем шрифт, ну, линейный здесь. Или мы могли бы ввести «Он выходит» или набрать текст. Он внутри или снаружи. Или на самом деле все, с чем вы не знакомы. Вы можете ввести текст непосредственно в свой инспектор или просто использовать функции времени Google или, скорее, функции времени перехода. Это то, что вы захотите найти. Хорошо, избавься от всего этого.Итак, теперь наш веб-сайт стал немного отзывчивым. Даже если я сделаю это, вы увидите, что это изменится 24. Отзывчивый CSS. Итак, мы хотим добавить так называемый медиа-запрос, и теперь ваш веб-сайт станет более отзывчивым. Таким образом, медиа-запрос выглядит так, как будто это в Media Max, а затем вы задаете ему максимум с помощью. В данном случае 640 пикселей, 640 пикселей. Калеб, давай. А затем здесь мы вводим наш селектор с плавающей запятой, верно, и собираемся сказать, что это начальное значение с плавающей запятой, потому что начального значения с плавающей точкой не было.Помните, что теперь мы хотим, чтобы это изображение имело ширину 100% и высоту авто. Итак, это говорит: «Эй, браузер, Chrome, Firefox safari». Кто бы вы ни использовали, делайте это изображение всякий раз, когда ваш браузер имеет ширину менее 640 пикселей. Мы знаем, что это 3 20, так что это определенно меньше 6 40. Сделайте этот пиксель извинения, сделайте это изображение 100% шириной, и эта высота может быть любой, какой она должна быть обычно. Теперь, если мы обновим вашу страницу О, привет, сейчас ничего не происходит. Это потому, что наш браузер не понимает, что это должен быть ответ страницы по умолчанию.Воздух не полностью реагирует. Теперь вы, наверное, думаете: а почему? Если большинство людей просматривают веб-сайты на своих телефонах, не все ли будет реагировать? Хорошая точка зрения. Но мы должны помнить, что сначала Интернет использовался настольными компьютерами, затем ноутбуками, затем мобильными телефонами, а затем планшетами. Итак, все создано для рабочего стола. Теперь то, что нам нужно сделать, это действительно стонать. Нам нужно добавить небольшой фрагмент кода. Я просто скопирую и вставлю это.У меня это есть во всех моих проектах. Я не собираюсь печатать это, но я немного расскажу об этом здесь, потому что вам не обязательно видеть, как я печатаю все, что есть на этой планете. В противном случае это было бы очень и очень скучно. Итак, сегодня у нас есть мета. На самом деле у нас их два, и мы кидаем это себе в голову. Итак, мета-теги говорят, что http есть. Мы хотим, чтобы это было совместимо с Internet Explorer. Um равно краю. Хром равен единице. Хорошо. Что это на самом деле означает? Калеб. Честно говоря, я скажу тебе прямо сейчас, неважно, что это значит.Просто брось это туда. Я имею в виду, если вам действительно, очень любопытно, не стесняйтесь гуглить это. На самом деле это не входит в рамки этого курса. Теперь ваш порт просмотра очень важен. Ваш порт просмотра должен быть устройством, на котором все ваши устройства на моем устройстве сейчас говорят, что это 320 пикселей. Нам нужно, чтобы это было устройство с. И эта начальная шкала однажды просто говорит: сделай один палец на ногу. Так будет всегда. Знаешь, если у тебя ширина 320 пикселей, всегда должна быть 320 пикселей в ширину. Довольно просто.Теперь, когда мы обновляем эту страницу, помните, что здесь есть медиа-запрос. Ах, это очень мило. Теперь, если мы избавимся от этого медиа-запроса, это сделал CSS, и я прокомментирую это. О, кстати, если вы используете возвышенное, как я, и хотите что-то прокомментировать, выберите команду обращения кода, а затем я покажу вам, потому что это два разных типа косой черты. Итак, вы нажимаете команду, а затем эту версию косой черты, и вы можете оставлять комментарии и комментарии. Это Ах. Хорошо, вот что прокомментировали.Он плавает. Это хорошо выглядит хорошо. Но вы знаете, что? Как будто это не имеет смысла. Я имею в виду, этот маленький маленький. Если вы пользуетесь мобильным телефоном, вы посмотрите на это и уйдете. Это ужасный опыт. Это не то, чего я хочу. Итак, вы добавляете тот медиа-запрос, который говорит, что при максимальном разрешении 640 пикселей убедитесь, что это изображение в порядке, вы знаете, со 100% авто. Ах, авто высота. Ах, и отключите этот поплавок. По сути, именно так вы делаете свой сайт адаптивным. Теперь мы можем делать это с чем угодно.Мы могли бы зайти сюда и сказать СМИ, ну, на самом деле, давайте сделаем 25. Мобильный адаптивный дизайн: но сделайте наоборот. Хорошо, давайте обернем наш баннер и медиа-изображение на 320 пикселей. Так что это всегда будет минимум 320 пикселей, и это стандарт. Никогда не предполагайте, что в вашем браузере будет меньше 200 или 320 пикселей. Это очень маленький телефон, и, честно говоря, его не стоит поддерживать. В течение десятилетий формы были не менее 320 пикселей в ширину. Хорошо, я обновляю свою страницу, и мой баннер не меняется.Я собираюсь избавиться от этой реакции дизайна, и ничего не изменится. И это потому, что мои люди с трейдером всегда 20 пикселей. Теперь это в первую очередь называется Mobile. Мы говорим, что сначала мы собираемся стилизовать наш веб-сайт для большего количества желчи, а затем все остальное будет наложено поверх него. Поэтому вместо того, чтобы говорить, что мы создаем веб-сайт для настольных компьютеров, коснувшись Майка, вместо того, чтобы говорить, что мы собираемся создать веб-сайт для настольных компьютеров, большой веб-сайт для ноутбука или что-то в этом роде, пистолет. На самом деле мы собираемся построить его для телефона.Мы собираемся сделать его маленьким. А затем мы добавим медиа-запросы для обработки больших веб-сайтов. Итак, мы делаем еще один медиа-запрос. Ах, мужчины с. Допустим, это размер планшета, 760 пикселей, и мы хотим изменить этот баннер. Размер шрифта баннеров должен быть значительно больше. Итак, на мобильном телефоне, скажем, а где шрифт? Размер 40? Давайте сделаем этот 30-секундный комментарий, прежде чем какие-либо изменения вступят в силу. Таким образом, этот размер шрифта всегда будет 30 пикселей. Но теперь мы говорим: «Хорошо, если вы используете мобильный телефон или больше», мы хотим, чтобы этот размер шрифта был больше.Мы хотели быть 50 пикселей. Посмотри на это и посмотри на это. И вот мы здесь. Итак, теперь ваш сайт полностью адаптивен. Теперь, если вы хотите по-настоящему развлечься с нами, вы можете добавить сюда что-то, называемое переходом. Я добавляю его в свой класс баннера, и этот переход будет изменять размер шрифта более чем на 250 миллисекунд или 0,25 секунды, и он будет иметь линейную, ммм, временную функцию. Это похоже на то, как быстро он запускается, а теперь масштабируется и растет. Вместо того, чтобы быть старым и неуклюжим и просто так щелкать, он автоматически настраивается.И ваш браузер обрабатывает всю анимацию. Так вот, если бы мы хотели сделать что-то другое, мы могли бы сделать, ну, он ушел. На самом деле это трудно увидеть. Итак, давайте сделаем пять секунд. Это может быть даже ужасный пример. Он входит и выходит. Между прочим, это разные временные функции. И если мы захотим изменить это прямо в нашем браузере, мы тоже сможем это сделать. Нам нужно иметь возможность выбрать правильный элемент. Пожалуйста, потерпите меня, пожалуйста. Удерживайте и реплику. Ужасная музыка. Итак, вы можете видеть, что у нас есть эта маленькая, я думаю, это что-то вроде значка.Гм, и это показывает нам, что это на самом деле. Позвольте мне увеличить здесь. Хорошо. Приносим извинения за это. Я не привык работать на экране. Такой маленький размер шрифта — это то, что мы переходим за полсекунды и ослабляем шрифт, ну, линейный здесь. Или мы могли бы ввести «Он выходит» или набрать текст. Он внутри или снаружи. Или действительно все, с чем вы не знакомы, вы можете ввести прямо в свой инспектор. Или вы можете просто функции времени Google или, скорее, функции времени перехода. Это то, что вы захотите найти.Хорошо, избавься от всего этого. Итак, теперь наш веб-сайт стал немного отзывчивым. Даже если я сделаю это, вы увидите, что это изменится. 26. Сначала настольные компьютеры и мобильные устройства: и это полностью адаптивный веб-сайт. Вот и все. Поэтому каждый раз, когда у вас есть элемент, который не полностью меняется между настольным компьютером и мобильным устройством, все, что вам нужно сделать, это добавить этот медиа-запрос. Теперь вы можете сначала заняться настольным компьютером или сначала мобильным. Стандарт — это в первую очередь мобильные устройства, но я придерживаюсь старой школы, поэтому в первую очередь занимаюсь настольными ПК. Хм, но я бы сказал, честно говоря, нет правильного или неправильного.Хотя, наверное, стоит пойти со стандартом. Сначала выберите Mobile, чтобы всегда правильно выбирать минимальную ширину, а затем поверх этого слоя, что-нибудь дополнительное, чтобы вы всегда выполняли это упражнение, потому что размеры экрана всегда становятся все больше, больше и больше, и я покажу вам снова здесь. Так что я в мобильном режиме. Моя ширина 7 32 Я иду размер планшета. Получил размер ноута. Вот и маленький ноутбук есть. Вы можете увидеть это здесь, где написано 1024 пикселя, и это тоже ноутбук, больше 1 14 40 пикселей.Я могу пойти дальше. Четыре К, гм, привет. Экран компьютера на самом деле больше, но что произойдет, если вы знаете, что на четырех K, мы не хотим, чтобы этот палец выглядел так неудобно, как сейчас. Что, если бы мы хотели, чтобы наш контент всегда был в центре, например, какой-то максимум? 27. Максимальная ширина и размер контейнера. Это можно сделать двумя способами. Мы можем добавить медиа-запрос и обрабатывать все медиа-запросы, или мы можем перейти к нашему контенту. И это потому, что я хочу выбрать наш контент и дать ему максимальную ширину.Делай. Хотим ли мы сделать то же самое с нижним колонтитулом? И мы говорим Макс, а не Макс, здесь с Mex dash с Ah, давайте сохраним, обновим 1200 пикселей. О, привет. Выглядит неплохо. Подойдите к нашему «сейчас», если бы мы могли сделать то же самое, Макс с 1200 пикселями О, привет. На самом деле, никогда не выглядит сейчас совсем не очень хорошо. Причина этого в том, что наш элемент-лжец в порядке, у него есть цвет фона, и нам нужен этот цвет фона. Мы просто хотим выровнять текст по центру. Я не могу показать вам, как это выглядит.Итак, ну, это прямо сейчас здесь, для того, чтобы это работало должным образом, мы собираемся избавиться от этого Макса и перейти к нашему сейчас, и мы собираемся добавьте сюда еще один элемент. Мы собираемся обернуть наши траты в другой гравий div Этот код. Поднимите это. Итак, он находится внутри этого div, и давайте дадим ему класс сейчас. Конечно, теперь мы можем выбрать и сейчас, и поставить точку, не путайте. Это разные вещи. Это эквивалент класса, равный иметь. Это эквивалент элемента now.Итак, давайте сейчас выберем наш класс, и мы хотим, чтобы максимальная ширина у него составляла 1200 пикселей. Не похоже, что что-то произошло, но давайте добавим ее границу в один пиксель, сплошную белую, и мы увидим: О, на самом деле это всего около 1200 пикселей. Теперь нам нужны поля left auto, right, auto. И это говорит о том, что для наших блочных элементов только центрируйте его. Они действительно. Мы избавляемся от ожидания, и если мы вернемся к планшету, все остальное будет выглядеть отлично. Это один из способов сделать это. Другой способ сделать это — а, мы также можем указать Аминь с из не знаю, 14 40 пикселей.Итак, большой планшет или большой ноутбук, я покажу вам, что сделал это. Долг, долг, который не тот, Этот. Это 14 40 пикселей, и это то, на что мы нацелены, и поэтому вы можете видеть, что на самом деле здесь ничего не меняется. Но как только мы опустимся ниже 14 40, вы увидите, что Макс с кайфом больше не существует. И чтобы этот логотип или ваш заголовок автоматически переключались влево и снова. Вы можете захотеть или не обязательно захотеть этого, в зависимости от вашего проекта для этого. Я не хочу этого.Я хотел, чтобы здесь всегда было хорошо выстроено, чтобы у вашего сайта всегда был контейнер, даже в таких огромных браузерах, как этот. Этот в настоящее время имеет ширину 2560 пикселей, и вы можете сказать, что он огромен, потому что он хорошо, я на самом деле не могу прочитать никакой из этого текста. Я могу читать тесто, но больше ничего не могу. Итак, поехали. То есть ну знаете что? Это отзывчивый дизайн. Вот и все, это просто добавление ваших медиа-запросов и переопределение вашего CSS. Просто помните хорошее практическое правило.Держите свой CSS плоским. Ты всегда хочешь, чтобы он оставался плоским, и хочешь, всегда хочешь. Я имею в виду как можно более плоскую. Иногда это невозможно. Гм, и вы всегда хотите поместить свой новый код внизу. Итак, то, что я сделал здесь со своим медиа-запросом, было связано с тем, что я нацелил float прямо на изображение. Я положил это прямо под ним. Но что ты мог бы дополнительно, Дио, ты мог бы спуститься сюда, положить его туда, и я возьму баннер, а затем: А, а где мой больший? Нет-нет, я избавился от этого. Итак, я получил здесь более крупные медиа-запросы.Мы не собираемся перемещать мужчин с одним, потому что, ну, это мужчины. Сообразительность Такого рода относится ко всему остальному, кроме максимума с воздухом, что-то вроде дополнительного. Знаете, это сложно объяснить, но легче понять. Гм, люди просто идут и пачкают твои руки. Теперь вы можете. Все это можно попробовать дома. Вы можете делать всех нас дома. И, честно говоря, в худшем случае вы начнете заново. Это не займет много времени. Мне требуется немного больше времени, чтобы объяснить, но, в конце концов, если вам не нравится ваша работа, вы можете просто удалить свой CSS-код style dot или удалить hello world dot html.Итак, это ваш ускоренный курс по созданию вашего первого веб-сайта HTML. Это также ваш первый ускоренный курс по CS, немного html Five, немного CSS, три перехода, немного гибкого блока, все те хорошие вещи, которые помогут вам начать работу с адаптивным дизайном. Итак, теперь вы не только создаете простой веб-сайт, но и начинаете создавать современный веб-сайт. Теперь, если вы где-то потерялись по пути, или если вы хотите узнать больше только о HTML, или если вам действительно нужен мастер CSS, э-э, или просто вам нужен мастер-гибкий блок или просто селекторы CSS, у меня есть курсы для всех этих .Посмотри на него по обмену навыками, Калеб дот io. Ты можешь проверить его на себе. Для меня они повсюду, так что не стесняйтесь погрузиться в них. Если вы хотите получить немного больше опыта. Это опять же очень и очень простой веб-сайт. Мы не сделали с этим ничего сложного. В итоге мы создали. Теперь мы используем небольшой позиционный трюк. Мы изменили размер шрифта. Мы сделали изображение, плавающее вправо, если оно не на мобильном устройстве, чем мы. Это действительно большое изображение выглядит немного лучше, и люди просто прокручивают экран вниз.Мы так много делали. 28. Добавление JavaScript. Единственная вещь, о которой я не говорил, — это JavaScript. Теперь, если вы хотите добавить javascript на свою страницу, есть способ сделать это. И вы всегда должны делать нижний колонтитул своей страницы. И я объясню почему. Так что, если вы хотите добавить JavaScript на свою страницу, чего мы сейчас делать не будем, нет, я солгал. Мы сделаем это прямо сейчас. У нас есть эта штука, называемая скриптом, и мы добавляем S R. C. Итак, это будет javascript dot Js. И когда я обновляю свою страницу с открытым инспектором, моя консоль выдает ошибку.Он говорит, что этого файла не существует. Итак, что я собираюсь сделать, так это создать новый файл, который мы назовем javascript dot Js. Я сохраню его там, где мой стиль, CSS — там, где мой привет мир. Вы действительно можете увидеть, сделаю ли я это. JavaScript Привет, мир и стиль. Давайте CSS все в одном каталоге вместе с тремя другими разными файлами. Сохранить, обновить. И у меня там есть ссылка. Итак, теперь мы переходим к собственному программированию, и здесь говорится, что javascript не определен. Итак, вы хотите сохранить мою работу? Файл сценария Js И то, что он делает, в основном говорит, что javascript a J s не является правильным кодом подозреваемого.Итак, что мы хотим здесь делать? Ничего такого. Мы ничего не хотим. Вот как мы добавляем файл javascript. Теперь, если мы хотим добавить немного javascript, мы делаем что-то вроде этого. Привет. Меня зовут Калеб, и это предупреждение. Итак, когда я перезагружаю эту страницу, вот что произойдет. Мой браузер скажет: «Хорошо, теперь это удобная для мультимедиа страница, удобная для мобильных устройств, и мне нужен стиль, который загружен с помощью CSS. После того, как все будет загружено, мы снова загрузим JavaScript. Я скажу вам, почему мы поместили внизу страницы, что JavaScript немедленно загрузит сюда любой код, ваш браузер начнет его запускать, и я получаю предупреждение.Здоровается. Меня зовут Калеб. Вы также можете сделать что-нибудь немного другое. Вы делаете, тестирование журнала точек консула здесь. И когда я открылся, мой инспектор, он сказал, что здесь тестирование. Итак, когда я обновляю страницу testing. И вот, тестирование здесь. У тебя тоже есть Консул? Вы могли бы использовать любой из ваших javascript. Вы хотите оповещения? Привет? Сделайте все свои сценарии работы внутри своего совета, как и ваш CSS JavaScript. Так что я избавлюсь от этого, потому что это будет очень раздражать.Теперь причина в том, что мы добавляем наш JavaScript ниже всех наших HD-мужчин, потому что иногда это javascript Ну, а не иногда. Почти все время. JavaScript должен загрузить сюда html. Теперь этот html. Помните, все это называется объектной моделью вашего документа. Теперь, если вы поместите свой JavaScript в самый верх страницы, и он попытается захватить, например, баннер. Но этот элемент баннера еще не загружен. Javascript покажет вам. JavaScript скажет. Ой, извини. Этого не существует.Вот ошибка, и я собираюсь сломать ваш сайт, а вы действительно этого никогда не захотите. Итак, что мы делаем, мы помещаем этот javascript, исходный файл или элемент JavaScript внизу нашей страницы. И это позволяет всем этим материалам загружаться, потому что, как и все программы, все загружается сверху вниз. Итак, javascript, как только он говорит: Хорошо, мне нужны Js с точками баннера. Он уже загружен, потому что баннер лучше, чем jazz banner dot CSS — это баннер А, селектор стилей. Скорее меня здесь немного перепутают.Ах, он говорит: «Хорошо, мне нужно захватить этот класс, но он уже существует, потому что был загружен до меня». Так что это должно быть там. Идеально. Вот почему мы всегда добавляем javascript внизу наших страниц. Итак, поехали. Это все, что вам нужно знать о создании базового веб-сайта с помощью HTML и CSS и о том, как вы можете добавить туда свой файл JavaScript. 29. Добавление иконок. Я хотел вам показать еще одну вещь. Прошу прощения за это. Я все время говорю еще кое-что. Еще одна вещь.Иконки. Иконки потрясающие. Так что, если вы когда-либо были на каком-либо веб-сайте, вы заметите его значки. Есть такой, который называется шрифтом. Потрясающие. Мы собираемся потратить потрясающе! И здесь, как использовать в Интернете. Начните работу. И это дает нам возможность скопировать немного Линкольна. Я скопирую эту ссылку, это CSS. Вы можете видеть, что это говорит CSS. Итак, мы поместили наш CSS в ее голову, кроме того, мы обновим вашу страницу. Хорошо? Ничего не случилось. В нашей консоли ошибок нет. Все было хорошо. Теперь переходим к нашему баннеру и делаем «Где наш баннер? Привет мир.Давайте поместим иконку мира. Да, мы сделаем черт возьми, я думаю, это мир. На самом деле, я не собираюсь так поступать, потому что это был безответственный учитель. Итак, я собираюсь показать, что класс элемента I и I равен font Awesome, если пробел, если мир тире не существует. Может, это глобус. Вот он. Привет. Прохладный. У нас там есть своя маленькая иконка, и вы можете изменить нас, черт возьми, почти на все, что захотите. Теох. Электронной почты не существует. Я думаю, что это на самом деле называется конвертом. Ах, и если вы не знаете, что я прихожу, их принимают.Их сотни. Между прочим, все это совершенно бесплатно. И вам просто нужно сослаться на иностранный awesome dot com. Переходим к иконам. У вас есть всевозможные логотипы, ну, скажем, Facebook, Facebook f Итак, этот Facebook F Итак, как мы получили F черточку Facebook черточка f там написано Facebook черточка f И мы знаем, что иностранные крутые фишки всегда нужно перевернуть на f a . Вы также можете щелкнуть по нему, если хотите. Dio дает вам все виды векторов и еще много чего. Это довольно круто. Так что это все, что вам нужно.И я прямо под этим конвертом Ah Facebook efta. Делайте это красиво и просто. И хорошо, теперь я обещаю, кто был готов 30. Резюме: краткое изложение. Что ты узнал? Вы узнали, как структурировать и HTML-страницу. Как импортировать точечные файлы CSS. Как импортировать точечные Js-файлы? Не обязательно в таком порядке. Ах, вы узнали о html-элементах html-классы вместе с CSS-классами. Хм, вы узнали о CSS i ds, а также об идеях CSS. Ах, вы узнали об А, специфике. Гм, и как это, по сути, большой разрыв сердца или ты узнал о важном.Вы узнали об адаптивном дизайне. Это было что-то вроде большого. Вроде весь смысл этого курса, если честно, в адаптивном дизайне. Ах, вы выучили лодочную купель. Потрясающие. Вы даже узнали немного о гибкой коробке, которая является безумной темой. Вы узнали, как выровнять свой баннер по вертикали. Ах, вы узнали о Максе с помощью И если мы просто перейдем сюда, в основном вы узнаете о перемещении с высотой, выравнивании текста, цветном фоне цвета фона. Ах, с модификаторами класса. Ах, Грейди, потому что мы используем цвет zilla, ты немного научился оправдывать контент.Эм, что еще мы узнали? Положение относительное. А как можно просто немного изменить положение вещей, и мы узнали. Ой, боже. Вот хороший. Вы узнаете, что в вашем браузере вы можете выбрать все, что угодно, вы можете редактировать что угодно. Так что моя нога или сейчас говорит: «Отредактируйте что-нибудь». Ах, вы можете напрямую изменить все свои стили прямо в инспекторе. Здесь вы можете увидеть свой элемент коробки. Вы узнали о размере блока, который для CSS является огромной и масштабной вещью. Это чрезвычайно важная тема. И вы даже узнали на своей консоли, что можете написать немного JavaScript.Итак, поехали. Меня зовут Калеб. Расскажу, понравился ли вам этот курс, если вы чему-то научились, пожалуйста, оставьте отзыв. Я бы очень хотел обзор. Если у вас есть отзыв, отправьте мне сообщение. Не забудьте присоединиться к нашей группе в Facebook под названием Learning to Code. Гм, если вы хотите увидеть другие мои курсы, у меня есть другие курсы по HTML, CSS, CSS, трем CSS-селекторам. Ах, гибкая коробка. JavaScript. У меня есть полный курс разработки. И если вам интересно, как устроиться на работу интерфейсным веб-разработчиком, у меня также есть этот курс.У меня есть набор вещей, которым вы можете научиться у Мая, и я также прямо на Caleb dot io. Хм, покажите здесь также сообщения правого блока. Калеб умер. Я в долгу перед блоком. Постеры полностью бесплатны. Вам не нужно регистрироваться или что-то в этом роде. Это просто доступно для вас здесь. Deaf Blawg, пожалуйста, оставьте отзыв. И если вы хотите сделать что-то лучше, вы можете подписаться на меня в Твиттере Калеба Толли. На самом деле я не так много твитов, но то, что я делаю, обычно бывает довольно неплохим. Еще раз спасибо за то, что прошли этот курс.Я очень ценю, что вы нашли время. Я очень надеюсь, что вы узнали что-то супер, супер крутое и супер полезное. И я просто надеюсь увидеть тебя здесь. Мне нравится общаться с разработчиками. Итак, снова присоединяйтесь к нашей группе в Facebook. Приходи, поздоровайся. Прийти. Сообщите нам, над чем вы работаете. Не стесняйтесь задавать вопросы, если вы когда-нибудь застряли. Хм, тысячи смертей, включая меня, здесь, чтобы помочь. Хорошо, удачи. И увидимся там
15 советов экспертов по созданию веб-сайта с нуля
В верхнем ряду слева: Дэвид Херн, Тони Щерба, Джейсон Ху, Крис Кристофф, Эшвин Шринивас.В среднем ряду слева: Соломон Тимоти, Джон Тернер, Амин Рахал, Дейзи Джинг, Сайед Балхи. В нижнем ряду слева: Блэр Уильямс, Стефани Уэллс, Томас Гриффин, Калин Кассабов. На фото нет: Кристин Кимберли Марке. | Фото: СОВЕТ МОЛОДЫХ ПРЕДПРИНИМАТЕЛЕЙСоздание или редизайн веб-сайта с нуля — сложная задача. Необходимо учитывать множество факторов: визуальный брендинг, текст вашей целевой страницы и общий пользовательский опыт, и это лишь некоторые из них.
Неправильный ответ на один (или несколько) из этих элементов может привести к тому, что веб-сайт станет непривлекательным, а посетители не будут совершать конверсию.И наоборот, хорошо спроектированный веб-сайт может привлечь новых клиентов и создать лояльных последователей для вашего бизнеса.
Вот почему мы попросили членов Совета молодых предпринимателей поделиться своими лучшими советами для владельцев бизнеса, которые создают или изменяют дизайн веб-сайта. Следуйте их советам, чтобы ваш новый сайт всегда был в отличной форме.
1. Экспериментируйте в своем первом дизайне, который нужно изменитьПоймите, что ваш первый дизайн — это всего лишь первый. Это будет раскадровка, которая будет меняться по мере роста и разворота вашего бизнеса.Ожидайте, что вам потребуется изменить дизайн в будущем, потому что ваши гипотезы о том, кто ваши клиенты или на какие вопросы они хотят получить ответы, могут отличаться от первоначальных ожиданий. Стремитесь к общению с клиентом и постепенно улучшайте его. —Дэвид Херн, Sofer Advisors
2. Опишите ваши сообщенияЧетко обозначьте, что вы хотите, чтобы ваш сайт говорил. Побывав с обеих сторон в качестве клиента и дизайнера, я знаю, насколько неприятным для всех может быть непонятное сообщение.Это может привести к бесконечным циклам итераций. Попадание на одну и ту же страницу заранее с точки зрения сообщения, которое необходимо доставить, облегчает множество повседневных головных болей. —Тони Щерба, Yeti
3. Сосредоточьтесь на получении минимально жизнеспособного продуктаИспользуйте подход MVP для своего веб-сайта. Многие предприниматели понимают MVP для своего бизнеса, но не для своего веб-сайта. Создавая веб-сайт, вы можете сделать его настолько красивым, насколько захотите, но в конечном итоге произойдут изменения из-за маркетинговых усилий, таких как PPC, SEO и социальные сети.Так что не беспокойтесь о совершенстве сайта. Изменения неизбежны через тестирование и оптимизацию. Будь проще. — Джейсон Кху, Zupo
4. Установите основные и второстепенные цели для вашей сборкиСоздание вашего первого сайта или завершение полной модернизации веб-сайта — непростой процесс. Итак, я предлагаю упростить ваш проект, создав план с основными и второстепенными целями. Все второстепенные цели складываются и помогают вам выполнять более крупные задачи. Каждую неделю следите за выполнением небольших задач вместе со своей командой, чтобы не сбиться с пути.—Крис Кристофф, MonsterInsights
5. Наймите дизайнера, чтобы он вам помогНайдите хорошего дизайнера, который спроектирует его для вас. Существует ряд веб-сайтов, которые курируют портфолио дизайнеров (например, Dribbble). Найдите время, чтобы найти дизайнеров, которые вам нравятся, а затем заплатите им, чтобы они создали для вас профессиональный веб-сайт. Деньги, которые вы здесь тратите, принесут солидные дивиденды, если у вас действительно есть веб-сайт, на который приятно смотреть и на котором приятно перемещаться. —Ashwin Sreenivas, Helia
6.Оптимизация сайта для мобильных устройствВаш веб-сайт — огромная часть вашего присутствия в Интернете. Вы должны сделать его ориентированным на мобильные устройства и оптимизировать его для пользователей, которые будут заходить на вашу страницу через свои смартфоны. Популярность просмотра веб-страниц с мобильных устройств сейчас зашкаливает. Если вы хотите снизить показатель отказов и заставить пользователей покупать ваши предложения, сначала улучшите его для мобильных пользователей. —Соломон Тимоти, OneIMS
7. Отпустите свои старые стратегии дизайнаМой совет специально для тех, кто хочет полностью изменить дизайн.Недавно мы обновили наш веб-сайт с нуля, и я узнал, что вы должны отказаться от старых дизайнерских стратегий, даже если вы неравнодушны к ним. Невозможно сделать редизайн, не удалив эти элементы и не начав с новой идеи. —Джон Тернер, SeedProd LLC
8. Дизайн, основанный на ваших маркетинговых и финансовых целяхЯ бы посоветовал владельцу бизнеса сосредоточиться на разработке веб-сайта, который конвертируется на основе маркетинговых и финансовых целей, имеет сильную постоянную контент-стратегию и реализует надежный план SEO.—Кристин Кимберли Марке, Marquet Media, LLC
9. Проконсультируйтесь с кем-нибудь, обладающим знаниями в области SEOНаймите профессионала. Слишком много случаев, когда занятые владельцы бизнеса используют бесплатную платформу для создания веб-сайтов, предназначенную для создания веб-сайтов. Результатом является спешный сайт, который не имеет надлежащих стандартов UX и кажется устаревшим и неуклюжим. Это анафема для SEO. Вместо этого наймите профессионала со знаниями в области SEO, который сможет создать для вас красивый, интуитивно понятный сайт. —Амин Рахал, IronMonk Solutions
10.Планирование и подготовка контентаВы можете выбрать получение стоковых фотографий или попросить кого-нибудь создать для вас контент, но в конце концов вам понадобится конкретный и четкий план того, каким должно быть содержание веб-сайта. Далее идет дизайн. Итак, составьте график и убедитесь, что ваш контент соответствует вашему дизайну и планам вашего бизнеса. —Daisy Jing, Banish
11. Создайте сайт на основе контентаПрежде чем вы начнете разрабатывать дизайн сайта, самое важное, что вам нужно быть готовым, — это контент.Ваш веб-сайт должен формироваться вокруг вашего контента, а не наоборот. Когда у вас есть контент, вы будете знать, чему отдавать приоритет и как структурировать свой сайт. Это повысит удобство работы пользователей и упростит навигацию по вашему сайту. —Сайед Балхи, WPBeginner
12. Выберите связную цветовую палитруМой лучший совет для компании, открывающей свой первый веб-сайт, — это создать цветовую палитру. Существует несколько генераторов цветовой палитры на основе ИИ, которые помогут вам выбрать основные цвета бренда и другие цвета, которые их дополняют.Это поможет вам создать единый вид для всего вашего сайта и сделать его очень привлекательным. Таким образом вы также создадите имидж бренда, а это значит, что этот шаг очень важен. —Блэр Уильямс, MemberPress
13. Выберите качественную платформу веб-хостингаЕсли вы создаете новый веб-сайт или начинаете с нуля, убедитесь, что выбрали качественный веб-хостинг. Ваш веб-хостинг определяет, насколько легко или сложно получить доступ к вашему сайту, повысить безопасность, ежегодно продлевать его и т. Д.Изучите, какие элементы нужны вашему веб-сайту, и поищите обзоры и функции, прежде чем переходить к веб-хостингу. —Стефани Уэллс, Formidable Forms
14. Начните с четкого планаМой совет владельцам бизнеса, создающим свой первый веб-сайт, — начать с плана. Прежде чем приступить к редизайну своего веб-сайта, вы должны знать, что делает его хорошим. Итак, начните с правильного исследования. Таким образом, вероятность того, что ваш дизайн потерпит неудачу, снизится. Также важно провести A / B-тестирование вашего нового сайта, прежде чем вы его действительно запустите.Тестирование — отличный способ получить более эффективные результаты. —Томас Гриффин, OptinMonster
15. Сделайте его гибким и масштабируемымСоздайте гибкий и масштабируемый веб-сайт.


 Кроме того, не забудьте проверить, есть ли скрытые комиссии, которые идут в комплекте с вашим планом.
Кроме того, не забудьте проверить, есть ли скрытые комиссии, которые идут в комплекте с вашим планом.
 Это делает ваш сайт очень эффективным!
Это делает ваш сайт очень эффективным!