Самоучитель, справочник html, css, javascript и php
Сеть Интернет уже давно стала для нас чем-то необходимым, каждодневным и универсальным. В сети каждый находит для себя что-то нужное, интересное или даже необходимое. Обилие Интернет сайтов, сервисов социальных сетей, форумов и многих других, полезных и не очень, ресурсов просто поражает. В сети можно найти все: от списка ресторанов и кинотеатров, куда бы вы хотели пойти, до подробного описания принципа работы адронного коллайдера, с подробными примерами и чертежами по его созданию.
Но как это работает, что нужно сделать, чтобы построить свой собственный сайт?
Если вас интересуют именно эти вопросы — вы зашли по адресу. Сайт www.puzzleweb.ru – это универсальный самоучитель и справочник по HTML 5, CSS, JavaScript и PHP, на страницах которого вы сможете не только узнать, как работают интернет сайты, но и научитесь создавать их самостоятельно.
Как пользоваться сайтом?
Для удобства восприятия и изучения материала сайт разделен на четыре основных раздела, в каждом из которых вы найдете всю необходимую информацию по интересующей вас теме:
HTMLСамоучитель HTML – это подробное руководство по языку разметки HTML, включая все обновления и дополнения к языку в версии HTML 5. |
CSSСамоучитель CSS, а также удобный справочник CSS, откроют перед вами практически безграничные возможности по оформлению интернет сайта. Перед вами предстанет интереснейший мир разнообразия форм и цветов, какими может обладать ваш сайт. |
JavaScriptСамоучитель JavaScript – это удобнейшее онлайн пособие для начинающего программиста, после изучения которого вы научитесь создавать интерактивные интернет сайты. Изучение JavaScript даст вам возможность более качественно удовлетворять потребности посетителей вашего сайта. |
PHPЕсли вы хотите научиться создавать динамические веб-сайты, уже знакомы с основами разметки HTML, но не представляете себе, как использовать для этих целей язык программирования PHP, то наш раздел по PHP станет вашим незаменимым помощником. |
Для кого создан сайт www.puzzleweb.ru?
Сайт будет полезен не только для начинающих WEB-программистов, но и для тех, кто уже умеет создавать сайты и приложения. Благодаря наличию на нашем ресурсе удобных справочников по CSS и HTML, вы всегда сможете быстро определить значение интересующего вас тега или свойства, не теряя времени на поиски информации в книгах или в Интернете. На страницах наших самоучителей вы найдете множество практических примеров исходного кода страниц, скриптов, которые вы с легкостью сможете применить для создания собственного проекта.
Самоучитель HTML | Масштаб страниц в браузере
Как браузер получает веб-страницы?
Каждый раз, открывая браузер, вы попадаете на веб-сайт, который может состоять из одной или множества веб-страниц с различной информацией. Основной технологией создания таких веб-страниц является язык HTML.
Для общего понимания давайте рассмотрим небольшую теорию о том, как браузер получает веб-страницы и что такое веб-сервер. Чтобы получить веб-страницу, нужно создать файл, написанный на языке HTML, и поместить его на веб-сервер. После того как вы поместили созданный файл на веб-сервер, любой браузер сможет через интернет отыскать вашу веб-страницу. Веб-сервер — это обычный компьютер с доступом в интернет, который непрерывно работает и ожидает запросов от браузеров. Любой сервер хранит веб-страницы, картинки, аудиофайлы и файлы других типов. Когда сервер получает запрос от браузера на какой-нибудь ресурс (изображения, веб-страницы и др.), он находит этот ресурс (если может определить местоположение ресурса) и отправляет его браузеру.
Чтобы получить веб-страницу, нужно создать файл, написанный на языке HTML, и поместить его на веб-сервер. После того как вы поместили созданный файл на веб-сервер, любой браузер сможет через интернет отыскать вашу веб-страницу. Веб-сервер — это обычный компьютер с доступом в интернет, который непрерывно работает и ожидает запросов от браузеров. Любой сервер хранит веб-страницы, картинки, аудиофайлы и файлы других типов. Когда сервер получает запрос от браузера на какой-нибудь ресурс (изображения, веб-страницы и др.), он находит этот ресурс (если может определить местоположение ресурса) и отправляет его браузеру.
Вы уже знаете, как работает браузер: вы бродите по различным сайтам в интернете, кликая по ссылкам для перехода на различные страницы. Такой клик служит поводом для того, чтобы ваш браузер сделал запрос на HTML-страницу веб-серверу, получил ответ на свой запрос и отобразил эту страницу в своем окне.
Но каким образом браузер узнает о том, как именно отображать страницу? Вот здесь начинает работать язык HTML. Он говорит браузеру все о содержании и структуре страницы. Если вы выполните свою работу хорошо (код будет написан корректно и без ошибок), то ваши страницы будут одинаково отображаться во всех браузерах.
Он говорит браузеру все о содержании и структуре страницы. Если вы выполните свою работу хорошо (код будет написан корректно и без ошибок), то ваши страницы будут одинаково отображаться во всех браузерах.
Примечание: Браузер (от англ. Web browser — Веб-обозреватель) — программное обеспечение, используемое для просмотра веб-сайтов, то есть для запроса веб-страниц (преимущественно из Сети — интернета), их обработки, вывода в окне браузера и перехода от одной страницы к другой. К наиболее популярным браузерам относятся: Mozilla Firefox, Google Chrome, Safari, Opera.
Обратите внимание: во время обучения вам не придется выкладывать никакие страницы на веб-сервер, все прекрасно будет работать и на вашем локальном компьютере.
Масштаб страниц в браузере
Для удобства просмотра некоторых страниц в браузере (или картинок), их масштаб можно увеличивать или уменьшать.
Чтобы уменьшить масштаб страницы надо зажать клавишу Ctrl на клавиатуре, и нажать клавишу - столько раз, пока веб-страница не уменьшиться до нужного вам размера (Ctrl + ‘-‘). Чтобы увеличить масштаб страницы надо зажать клавишу Ctrl на клавиатуре, и нажать клавишу + столько раз, пока веб-страница не увеличится до нужного вам размера (Ctrl + ‘+‘). Вместо нажатия клавиш - и + можно использовать колёсико мышки, прокручивая его от себя или на себя.
Примечание: для возврата масштаба страницы к исходному значению (100%), нажмите 0.
С этой темой смотрят:
Самоучитель CSS | Отличия html и CSS
Каскадные таблицы стилей (Cascading Style Sheets) предоставляют дополнительные возможности для разметки html-документа и свободу по созданию уникального дизайна для веб-страниц.
Прежде чем приступить к изучению CSS, у вас уже должен быть небольшой опыт работы с HTML, имеется ввиду, что вы уже создавали простые страницы и знакомы с основными HTML тегами для разметки документа.
Стили по умолчанию
Когда браузер обрабатывает HTML-код, он использует встроенный по умолчанию стиль представления HTML-элементов на веб-странице. Чтобы понять, что такое «стиль по умолчанию» рассмотрим в качестве примера элементы <h2> — <h6>: заголовки являются блочными элементами, занимают всю доступную ширину в родительском элементе, имеют разрыв строки до и после элемента, текст заголовка отображается жирным начертанием и имеет определённый размер, в зависимости от уровня заголовка, всё это вместе является встроенным стилем для заголовков.
С помощью CSS можно переопределить установленный для элементов стиль по умолчанию на свой собственный, создав тем самым уникальный стиль оформления для элементов веб-страницы, например изменить цвет текста заголовка и размер шрифта, выделить изображение красной рамкой и т.
Что такое CSS?
- CSS — Каскадные Таблицы Стилей(Cascading Style Sheets)
- Стиль — правило, описывающее форматирование отдельного элемента на странице
- Стили были добавлены для решения проблемы оформления веб-страниц
- Стили можно хранить в отдельных документах, что уменьшает размер HTML-кода
Чем полезны таблицы стилей помещенные в отдельный документ? Ответ очень прост, можно собрать все стили, которые используются на сайте, в один внешний файл с расширением .css и связать его со всеми страницами сайта. После этого, когда вы будете редактировать стиль, изменения моментально затрагивают все элементы на страницах сайта, где есть ссылка на данный внешний файл со стилями. Таким образом, вы можете полностью изменить внешний вид путем редактирования единственного файла таблицы стилей, что существенно упрощает работу, нежели редактировать стили на каждой странице в отдельности.
HTML и CSS
CSS и HTML — это два разных языка для разных целей.
При написании html-кода для CSS, выбирая теги, ориентируйтесь на роль, которую играет фрагмент текста на веб странице, а не на внешний вид, который текст приобретает благодаря этому тегу.
Применяя CSS для дизайна веб-страницы, вы используете HTML только по его прямому назначению, то есть именно для разметки веб-страницы на логические фрагменты, не заботясь о форматировании и внешнем виде страницы.
Небольшой пример использования CSS:
С помощью стилей, картинка была позиционирована с левой стороны, а для текста был изменен размер, цвет и добавлена тень.
В браузере Internet Explorer 9 и в более ранних версиях не поддерживается свойство, добавляющее тень к тексту.
С чего начинается путь в веб-разработку
Юлия Голанцева, редактор-фрилансер, специально для блога Нетологии адаптировала статью Рика Уэста о том, с чего начинать, если вы хотите стать веб-разработчиком.
Итак, вы заинтересовались веб-разработкой и хотите стать веб-разработчиком? Поздравляем вас! Вы сделали отличный выбор.
Возможно, вы уже являетесь активным участником группы в Фейсбуке, сабреддита или другого онлайн-сообщества, посвященного кодированию — это отличные места для старта и поиска поддержки в выбранном вами занятии.
Если вы новичок, вам может быть интересно, с чего начать изучение веб-программирования. Поискав ответ на этот вопрос в Гугле, можно растеряться от обилия информации о языках, фреймворках и учебных ресурсах.
Но не волнуйтесь, вы не одиноки. Гугл может стать вашим лучшим другом, если его правильно использовать.
Первое, что я рекомендую сделать, когда вы начинаете изучать веб-программирование — это определить чëткую конечную цель и помнить о ней.
Возможно, вы хотите поменять профессию. Или у вас есть интересная идея для создания приложения. Или вы просто хотите учиться ради развлечения.
Какова бы ни была ваша цель, важно понимать, зачем вы это делаете. Это понимание поможет сделать процесс обучения продуктивным и не даст забросить начатое.
Это понимание поможет сделать процесс обучения продуктивным и не даст забросить начатое.
Помните, какой сложной и далëкой вам ни казалась бы сейчас ваша цель, добиться ее вполне реально, если много и усердно работать.
Если у вас пока нет опыта, решите, что вам интереснее: бэкенд- или фронтенд-разработка. Позвольте мне кратко объяснить разницу.
Фронтенд — это то, что видит конечный пользователь, с чем взаимодействует на странице. Это весь дизайн, визуальные эффекты, схемы и образы, которые формируют пользовательский интерфейс.
Как правило, фронтенд-разработчиками становятся визуальные креативщики с отличными дизайнерскими навыками и страстью к созданию удобного и понятного пользователям продукта. Технологии, связанные с фронтенд-разработкой: HTML, CSS, jQuery и JavaScript.
Бэкенд — это та часть, которая взаимодействует с данными, хранит их и обрабатывает; это «начинка» сайта или приложения. Бэкенд разработчики, как правило, хорошо умеют решать поставленные задачи, логически мыслят и интересуются внутренней работой сайтов и приложений. Бэкенд-разработка связана с языками PHP, Python и Ruby.
Бэкенд-разработка связана с языками PHP, Python и Ruby.
Я сразу понял, что у меня нет склонностей к дизайну, который так привлекает многих во фронтенд-разработке. Однако мне легко принимать решения благодаря опыту в проектировании и строительстве. Решать задачи и выяснять, как всë работает, мне ближе, чем наводить красоту.
В любом случае, что бы вас ни интересовало, считаю, что начинать обучение программированию надо с основ HTML и CSS. Неважно, в какую область разработки вы в конечном подадитесь, вам все равно придется взаимодействовать с веб-страницами.
Так что прежде всего отправляйтесь на курсы «HTML и CSS» и получите представление об этих технологиях.
…теперь настало время практиковаться. Это может показаться сложным, когда вы работаете полный день, учитесь или заботитесь о семье и детях.
Однако постоянство — это ключ к успеху. Вы узнаете намного больше, практикуясь час в день, чем тратя семь часов на написание кода по субботам.
Люди — существа привычки, так что сделайте кодинг частью вашего ежедневного распорядка.
Вы когда-нибудь смотрели передачу «Самый сильный человек в мире»? Обучение коду очень похоже на номер с грузовиком. Сначала это сложно. Это кажется невыполнимой задачей. Вы движетесь детскими шажками.
Эдди Холл тащит грузовик на WSM 2016Но однажды вы заставите этот грузовик поехать, он будет ехать быстрее и быстрее, пока вы не обнаружите себя убегающим от него. Ок… может и не убегающим! 🙂
Если вам больше нравится учиться по видеоурокам, тогда ищите обучающую информацию на YouTube или иных ресурсах.
Но хочу предупредить вас. Не увлекайтесь покупкой большого количества платных курсов. В начале изучения веб-разработки нет необходимости тратить большие деньги на учебные ресурсы — на раннем этапе вы, вероятно, не будете уверены на 100%, что именно вы хотите изучать.
Одна из прекрасных особенностей сообществ веб-разработки любых направлений — это то, что они не дискриминируют участников в зависимости от их знаний. Для входа туда не существует барьеров. Большинство опытных членов сообщества будут готовы потратить своë время и помочь вам — пользуйтесь этим.
Как научиться веб-программированию — Офтоп на vc.ru
По словам Сорора, он занимался написанием кода в течение 20 лет. Свою инструкцию он разделил на несколько разделов исходя из целей обучения — для базового изучения языков программирования и получения углубленных знаний по отдельным областям разработки.
«Я решил научиться программированию. Мне нравится веб, но я не знаю, с чего начать»
Как и в любой другой дисциплине, изучение программирования нужно начать с основ всех областей веб-разработки — часто это называют «full stack». «Это поможет определить область, в которой вам интереснее обучаться, и даст базовые знания для старта», — пишет Сорор.
Основы HTML
Разработчик советует начать с изучения основ HTML. «Начав с этого вы освоите разработку пользовательских интерфейсов и взаимодействие с ними. Кроме того, вы сразу увидите результат работы вашего кода», — отмечает преподаватель.
Сорор приводит ссылки на обучающие материалы по изучению HTML:
«Я знаю основы HTML»
Далее Сорор советует приступить у изучению основ JavaScript.
Основы JavaScript
«JavaScript — язык веба, все популярные браузеры (Chrome, Firefox, Safari, IE) имеют встроенную поддержку JavaScript. Каждый сайт или веб-приложение, которым вы пользуетесь, наверняка имеет большое количество JavaScript-кода внутри. Кроме того: язык сейчас становится популярным и на других платформах — например, серверах, рабочих столах и устройствах».
Основные ссылки для изучения JavaScript:
«Я знаю основы JavaScript и HTML»
CSS
Далее Сорор предлагает перейти к изучению CSS для настройки внешнего вида HTML-элементов. Для этого можно воспользоваться бесплатным учебником от Mozilla для обучения основам и сайтом CSS-Tricks для решения основных проблем.
Бэкенд
«К этому моменты вы получили знания для так называемой «фронтэнд-разработки». Теперь можно переключиться на «бэкенд». Это код, которые работает на сервере», — пишет Сорор. — Существует множество бэкенд-языков, но так как вы уже знакомы с JavaScript, я рекомендую изучить Node JS (программная платформа — прим. ред.). В дополнение к Node JS можно изучить Express и Mongo DB».
ред.). В дополнение к Node JS можно изучить Express и Mongo DB».
Express — библиотека, которая позволяет облегчить взаимодействие Node JS с веб-сервером. Mongo DB — база данных для хранения и получения информации.
Бесплатные ресурсы для изучения Node JS, Express и Mongo DB.
«Мне нужно выбрать между фронтэнд, бэкенд и фулстэк-разработкой»
После изучения Node JS Сорор предлагает определиться со специализацией в разработке: одна часть связана с взаимодействием с пользователем, вторая — с взаимодействием с данными. Для того, чтобы стать фулстэк-разработчиком, необходимо изучить обе части: фронтэнд и бэкенд.
«Я хочу стать фронтэнд-разработчиком и знаю основы JavaScript, HTML и CSS»
Помимо знаний JavaScript, HTML и CSS фронтэнд-разработчик должен разбираться в нескольких наиболее важных фреймворках.
Глубокое изучение HTML
Глубокое изучение клиентского JavaScript
Для более подробного изучения языка JavaScript Сорор рекомендует серию книг «Вы не знаете JavaScript» Кайла Симпсона. Автор опубликовал всю серию для бесплатного чтения онлайн:
Автор опубликовал всю серию для бесплатного чтения онлайн:
- «Up & Going».
- «Scope & Closures».
- «this & Object Prototypes».
- «Types & Grammar».
- «Async & Performance».
- «ES6 & Beyond».
Также разработчик рекомендует книгу MDN JavaScript Reference.
jQuery
jQuery — самая популярная JavaScript-библиотека всех времен. Сорор рекомендует изучать её с помощью курса на FreeCodeCamp. Далее можно перейти к официальному руководству jQuery.
Также в изучении пригодится API-документация jQuery.
JS-фреймворки
Фреймворки позволяют упростить работу с языком разработки и решать крупные проблемы используя готовую технологию. На рынке существует огромное количество фреймворков из-за чрезмерной популярности JavaScript, пишет Сорор.
React JS
React был разработан Facebook и работает с архитектурой Flux. Это JavaScript-библиотека для создания интерфейсов. Недавно React обошел по популярности другую распространенную библиотеку Angular, поэтому лучше начать изучение фреймворков именно с него, отмечает Сорор. Бесплатный курс для изучения React.
Недавно React обошел по популярности другую распространенную библиотеку Angular, поэтому лучше начать изучение фреймворков именно с него, отмечает Сорор. Бесплатный курс для изучения React.
Angular 1 и 2
Angular — разработка Google. Фреймворк по-прежнему популярен среди разработчиков. После анонса Angular Google решил полностью переписать фреймворк и запустил Angular 2, поэтому получилось две совершенно разных разработки с одинаковым названием.
Фреймворк Angular 1 можно изучить бесплатно на Code School. Познакомиться с Angular 2 можно при помощи бесплатных видео.
Ember JS
Фреймворк не такой мощный, как разработки Google и Facebook, однако он набирает популярность среди разработчиков. Официальная документация Ember JS.
Далее Сорор советует перейти к изучению CSS-фреймворков — таких как Bootstrap и Material:
«Я хочу стать бэкенд-разработчиком»
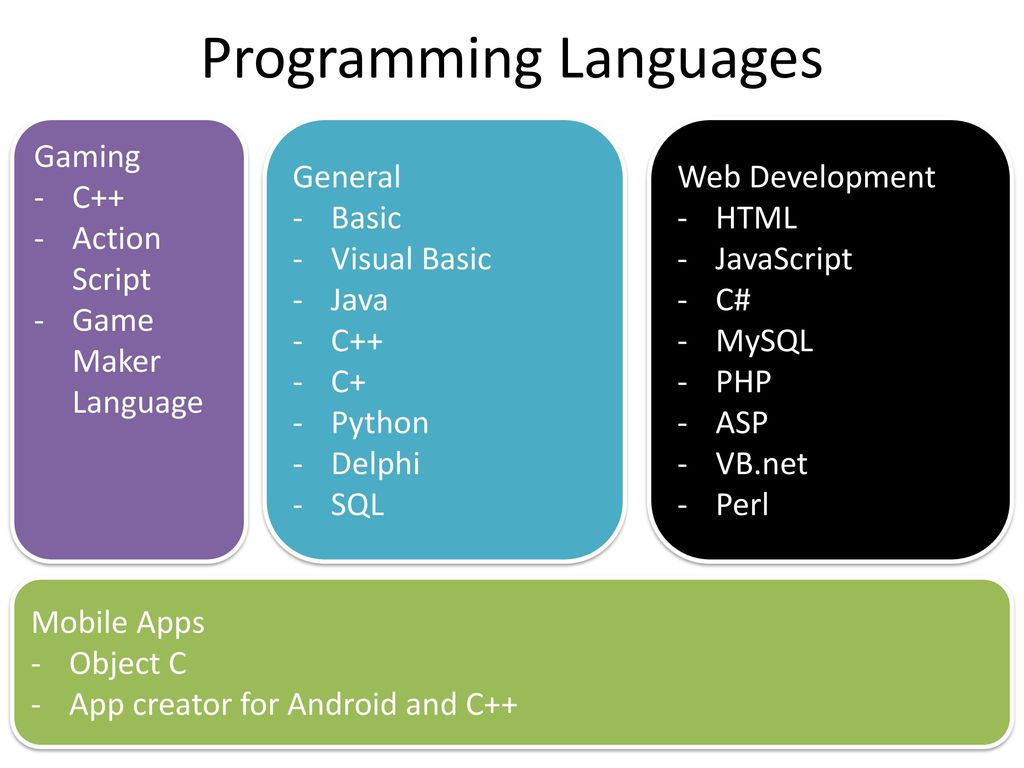
«В бэкенд-разработке существует множество языков, у каждого есть свои минусы и плюсы», — пишет преподаватель. Он также приводит график их популярности за последние 10 лет:
Он также приводит график их популярности за последние 10 лет:
Языки программирования, обозначенные зеленой рамкой, — те, на которых стоит сфокусировать своё внимание, считает Сорор.
Java
Очень популярный язык программирования, разработанный компанией Sun Microsystems (сейчас принадлежит Oracle). Java используется для разработки приложений для Android. Его также можно использовать для создания компьютерных и веб-приложений.
Так как это популярный язык среди разработчиков, в сети можно найти большое количество инструкций к нему. Сорор рекомендует начать с курса для начинающих.
C#
Язык разработан компанией Microsoft как альтернатива Java. Как и Java, C# является объектно-ориентированным языком программирования и может использоваться не только для разработки веб-приложений, но и программ для настольных операционных систем. Бесплатный курс по изучению C# от Microsoft Virtual Academy.
Python
За Python нет никакого крупного бренда. Однако этот язык позволяет вести быструю разработку. Сайт с бесплатными уроками для изучения Python.
Однако этот язык позволяет вести быструю разработку. Сайт с бесплатными уроками для изучения Python.
Ruby
Среди разработчиков есть много поклонников Ruby — они активно рекламируют и восторгаются этим языком, пишет Сорор. Однако его популярность растет медленными темпами. По сути язык является смесью функционального и императивного программирования.
Лучшее место для изучения Ruby — RubyMonk, считает разработчик.
Практика
Перед выполнением практических задач Сорор рекомендует сразу создать профиль на сайте GitHub — онлайн-репозитории для хранения, управления и публикации кода. Знакомство с платформой можно начать с инструкции “Hello World» или интерактивного курса.
Начать разработку можно с создания собственного блога (инструкция для программирования блога на React и Node) или календаря (инструкция для программирования календаря на C# и .Net).
Бесплатные уроки можно найти и на Free Code Camp:
Хотите научиться программированию, но не знаете, с чего начать? Эта книга — именно то, что вам нужно! Ознакомьтесь с возможностями языков программирования HTML, CSS, JavaScript, Ruby и Python, чтобы научиться создавать с их помощью современные веб-приложения.
Основные темы книги:
Никхил Абрахам — коммерческий директор популярного сайта по обучению программированию Codecademy. Книга обсуждается в отдельном сообщении в блоге Виктора Штонда. Расскажи про книгу своим друзьям и коллегам: Твитнуть Нравится |
Лучшие книги по веб-разработке для начинающих
Собрали лучшие книги по веб-разработке для начинающих. Актуальная литература по веб-программированию на русском языке с лучшими оценками.
Изучаем HTML, XHTML и CSS (Head First). Элизабет Робсон, Эрик Фримен
Эта книга подходит для тех, кто хочет познакомится с основами веб-программирования. Авторы рассказывают о некоторых сложных моментах с юмором. Информацию легко понять и запомнить. Это не скучное обучение, а увлекательный курс. На полях книги есть заметки с дополнительной полезной информацией.
На полях книги есть заметки с дополнительной полезной информацией.
Пособие помогает освоить «техническую часть» веб-дизайна: HTML, CSS, алгоритмы и структуры кода. Создатели курса также учат как оформлять страницы так, чтобы они были привлекательными для целевой аудитории. Учебник поможет разобраться в основах создания сайтов и подготовит базу для дальнейшего изучения web-программирования.
Javascript и jQuery. Интерактивная веб-разработка. Джон Дакетт
Это пособие помогает создать сайт с нуля или повысить эффективность работы существующего веб-проекта. Оно учит создавать контент, интересный для пользователей, размещать и оформлять страницы и их элементы так, чтобы посетителям было удобно их читать. Учебник поможет освоить Javascript и jQuery. Теория объединена в нем с наглядными примерами, что помогает разбираться в сложностях веб-дизайна.
Он дополняет базовые знания по CSS и HTML и учит думать и действовать как опытный программист. Это так, потому что Джон Дакетт уже свыше десяти лет создает сайты для стартапов и крупных кампаний.
110 000 ₽ средняя зарплата веб-разработчика (по данным hh.ru)
Самоучитель PHP 7. Игорь Симдянов, Максим Кузнецов
Книга написана как для опытных программистов, так и для начинающих. Она рассматривает последнюю версию языка PHP. В ней основное внимание уделяется объектно-ориентированному программированию, шаблонам программирования, интераторами, генераторам и взаимодействию с современными базами данных.
В книге есть свыше 100 заданий. Они рассчитаны на самостоятельное исследование дополнительного материала. Так же в книге есть ссылка на аккаунт, в котором можно найти исходные коды и скачать их.
Веб-разработка. Мэтью Макдональд
Эта книга особенно полезна тем, кто хочет создать сайт впервые. Из нее можно узнать:
- Какие типы сайтов бывают?
- Почему лучше самостоятельно создать веб-ресурс с нуля?
- Какие есть возможности у операционных систем и Всемирной Сети?
- Как работать с HTML5?
Книга поможет определиться с выбором редактора для страниц и научит пользоваться его инструментами. Она научит оформлять ссылки так, чтобы повысить индексирование в поисковых системах и привлекать трафик на сайт. В ней есть советы по выбору хостинга и выгрузке данных на платформу. Изучив ее, можно самостоятельно запустить веб-ресурс.
Она научит оформлять ссылки так, чтобы повысить индексирование в поисковых системах и привлекать трафик на сайт. В ней есть советы по выбору хостинга и выгрузке данных на платформу. Изучив ее, можно самостоятельно запустить веб-ресурс.
CSS. Быстрый старт. Луис Лазарис
Данное пособие дает действительно быстрый старт в веб-разработке. Пару дней, и вы будете знать все, что нужно для создания сайтов при помощи CSS. Это технология, сделавшая веб-страницы яркими, оформленными для удобства пользователей, а не наборами скучных блоков текстов. В книге рассказывается об основах CSS3, о создании макетов и позиционировании, о приемах создания дизайна страниц, привлекательного для пользователей, о добавлении анимации, переходов и других дополнений.
Django. Уэсли Чан, Джефф Форсье, Пол Биссекс
Эта книга помогает освоить язык Python для создания сайтов на платформе Django. Она учит проявлять высокую скорость и гибкость в выборе подходящих решений. Пособие сначала знакомит с языком Python. В следующем разделе рассказывается о приемах работы в Django.
В следующем разделе рассказывается о приемах работы в Django.
В книге описаны способы создания различных приложений: блога, фотогалереи, системы управления содержимым и др. Также в пособии освещены сложные темы, касающиеся расширения системы шаблонов, настройки администрирования, тестирования веб-приложений. В книге много дополнительных объяснений в виде иллюстраций и примеров программного кода с подстрочным описанием.
PHP и MySQL. Кевин Янк
Книга для тех, кто хочет создавать сайты на основе баз данных MySQL. Из нее можно узнать, как самостоятельно разработать CMS – систему управления содержимым, используя только бесплатное программное обеспечение. К книге прилагается архив с практическими уроками. Вот некоторые темы, которые в ней освещаются помимо стандартной «технической части»:
- Как создать свой собственный веб-сервер и что нужно знать о хостингах?
- Как устранить проблемы, связанные с именем сервера?
- Основы работы с бинарными данными.

- Расширенные SQL-запросы и др.
Изучаем работу с jQuery (Head First). Ронан Крэнли, Райан Бенедетти
Авторы рассказывают, как с помощью библиотеки jQuery создать коллекцию скриптов, пользуясь лишь несколькими строчками кода. Они подают информацию необычно – достаточно взглянуть на оглавление. Такие уроки легко понять и запомнить. В них увлекательно рассказывается о возможностях элементов jQuery и о том, как их использовать при разработке веб-страниц. Это поможет создать сайт, на который будет идти трафик, потому что он будут таким, какими пользователи хотят его видеть.
Делитесь не попавшими в эту подборку книгами по веб-разработке в комментариях!
15 лучших руководств по веб-разработке — Изучите веб-разработку для начинающих — [Обновлено 2020 г.] | by Quick Code
В 2018 году учебный курс для веб-разработчиков
Изучите веб-разработку, создав 25 веб-сайтов и мобильных приложений с использованием HTML, CSS, Javascript, PHP, Python, MySQL и других.
Курс начинается с основ. Я покажу вам инсайдерские советы по быстрой и эффективной работе с такими веб-технологиями, как HTML5, CSS3 и Python.
- Как только вы это заблокируете, он покажет вам, как создавать собственные адаптивные веб-сайты, используя более продвинутые методы, такие как iQuery PHP 7, MySQL 5 и Twitter Bootstrap.
- К тому времени вы будете разрабатывать блоги и сайты электронной коммерции с помощью WordPress и изучать умные способы добавления динамического контента, используя APls для подключения к таким сайтам, как Google Maps и Facebook.
- Как мы все знаем, лучший способ учиться — это делать, чтобы на каждом шагу выполнять увлекательные задачи на веб-сайте. Кроме того, по мере прохождения курса вы будете использовать свои навыки, чтобы создавать сайт по ходу дела. Последний вызов — полный клон Twitter.
Этот курс предназначен для того, чтобы помочь вам в дальнейшем изучении веб-разработки и дизайна, независимо от того, насколько мало у вас опыта или технических знаний в настоящее время.
В этом курсе вы научитесь:
- уметь описывать структуру и функциональность всемирной паутины, создавать динамические веб-страницы, используя комбинацию HTML, CSS и JavaScript.
- применять основные концепции языка программирования при создании форм HTML. *
- выберите подходящий веб-хостинг и опубликуйте свои веб-страницы для всеобщего обозрения.
- сможет разработать рабочую модель для создания собственных личных или бизнес-сайтов в будущем.
- найти и выбрать хостинговую компанию; выберите эффективное доменное имя.
- используйте хост для управления вашими веб-сайтами.
- сети и Интернет функционируют на высоком уровне.
- идентифицируют и используют общие теги HTML; добавить изображение на веб-страницу.
- создавать таблицы в формате HTML; используйте гиперссылки для соединения серии веб-страниц.
- загрузите готовые HTML-страницы на веб-хостинг.
- обсудите, что подразумевается под динамическим контентом; выполнять основные задачи, связанные с языком программирования.

- создавать простые программы на JavaScript; используйте JavaScript для настройки предупреждений и ответа на события, для чтения ввода и для изменения HTML.
- провести базовое тестирование JavaScript.
- обсудить типичные ошибки при разработке веб-сайта.
- идентифицирует и применяет основы CSS, такие как назначение и синтаксис.
- использовать свойства CSS для управления шрифтами, цветами, макетами и другими общими свойствами.
- различают встроенный, внутренний и внешний CSS; и потренируйтесь и протестируйте свои каскадные таблицы стилей.
- создавать базовые HTML-формы; определять и соответствующим образом использовать различные типы ввода HTML.
- проверять вводимые пользователем данные, отправлять HTML-формы, тестировать, как работают ваши формы, и устранять ошибки.
- различают клиентскую и серверную разработку.
- применять передовые навыки программирования на JavaScript для создания логики с выбором и повторением.

- создавать новые функции для приложений; создавать более сложные HTML-формы.
- разбираются в дополнительных методах поиска и устранения неисправностей.
У вас будет обзор того, как работают веб-сайты, их структура, а также тонкости выбора имени веб-сайта и выбора сетевого хоста для размещения вашего веб-сайта.
Вы начнете изучать, как проектировать и создавать веб-сайты, изучив базовый язык, используемый для всех веб-сайтов: HTML.
Наконец, вы собираетесь изучить основы разработки веб-приложений — программирование полезных и динамических веб-страниц, которые позволяют нашим пользователям взаимодействовать с ними.
Этот массовый 40-часовой курс охватывает все различные сегменты, которые разработчик должен изучить, и органично объединяет их воедино, чтобы дать учащимся полезный опыт. Разработчик шаг за шагом рассмотрит все пять сегментов, научившись рассматривать головоломку как общую картину, а не по частям.
Этот курс полного стека раскрывает основы каждой технологии, которая может потребоваться, чтобы стать разработчиком полного стека. Весь курс разбит на пять отдельных сегментов:
Весь курс разбит на пять отдельных сегментов:
- Frontend,
- Backend,
- Database,
- Other Essential Technologies
- Debugging / Version Control.
Каждый раздел включает несколько технологий, которые помогут вам получить больше опыта в качестве разработчика.
Если вы хотите заняться веб-разработкой, этот курс — идеальное место для начала — будь вы старшеклассник, желающий освоить новый навык, или предприниматель, который хочет создать свой собственный веб-сайт. Курс охватывает все, от основ сетей до принципов интерфейсной веб-разработки с использованием HTML, CSS и JavaScript.
Пройдя этот курс, вы не только почувствуете себя комфортно в изучении любых веб-технологий, но также получите лучшее представление о том, какие технологии существуют и что вы хотите изучить.Вы также познакомитесь с системами контроля версий, которые являются мировым отраслевым стандартом.
Начните с интерфейса с изучения HTML, CSS и JavaScript. Затем освоите серверную часть и API-интерфейсы, чтобы усовершенствовать свои навыки работы с полным стеком.
Затем освоите серверную часть и API-интерфейсы, чтобы усовершенствовать свои навыки работы с полным стеком.
В этом курсе вы узнаете, как:
- овладеть инструментами, которые интерфейсные разработчики используют каждый день, от HTML до React, а также серверными библиотеками JavaScript на стороне сервера с Express.js.
- создает серверную часть веб-приложения и даже создает свой собственный API.
- создавайте проекты, достойные портфолио, пока вы учитесь, чтобы вы могли показать рекрутерам свои навыки и начать свою карьеру веб-разработчика.
- создавать динамические и мощные веб-приложения с использованием React.js, компонентной интерфейсной среды.
- создавать внутренние серверы и API-интерфейсы на JavaScript, используя популярную платформу Express.js.
- понимает основы SQL, необходимые для успешного полнофункционального веб-разработчика.
- понимают Node-SQLite для соединения JS и SQL в веб-приложениях и создают свое первое полностью интегрированное серверное приложение.

- овладевают основами разработки через тестирование для создания надежных полнофункциональных веб-приложений на JavaScript.
Начните работу в качестве веб-разработчика, изучив основы HTML, основного языка Интернета. Изучите и практикуйте основы CSS, чтобы добавить красивый стиль своим веб-страницам.
Изучите основы JavaScript: синтаксис, переменные, условные выражения и функции. Изучите методы CSS для более интересных сайтов: отображение и позиционирование, цвета, типографика, адаптивный дизайн и flexbox.
Узнайте больше о методах и функциях JavaScript, включая массивы, циклы и объекты. Изучите объектную модель документа, интерфейс между элементами JavaScript и HTML, и объедините HTML, CSS и JavaScript в захватывающие интерактивные сайты!
Узнайте больше о методах расширения своих знаний о JavaScript, включая повторно используемые классы, разбиение кода на модули и выполнение HTTP-запросов.
Откройте для себя возможности этого простого, но необходимого текстового инструмента и повысьте свою продуктивность как разработчика. Научитесь сохранять и управлять различными версиями проектов кода с помощью этого важного инструмента.
Научитесь сохранять и управлять различными версиями проектов кода с помощью этого важного инструмента.
Единственный курс, который вам нужен для изучения веб-разработки — HTML, CSS, JS, Node и др.
Привет! Добро пожаловать на Bootcamp для веб-разработчиков, единственный курс, который вам нужен для изучения веб-разработки. Есть много вариантов онлайн-обучения разработчиков, но этот курс, без сомнения, самый полный и эффективный на рынке. Вот почему:
- Все, что он описывает, актуально и актуально для современной индустрии разработчиков.Никакого PHP или других устаревших технологий. Этот курс не срезает углы.
- Это единственный полный курс full-stack разработчика для начинающих, который охватывает NodeJS.
- Мы создаем 13+ проектов, включая гигантское производственное приложение YelpCamp. Ни один другой курс не проведет вас через создание такого значительного приложения.
- Курс постоянно пополняется новым содержанием, проектами и модулями.
 Думайте об этом как о подписке на нескончаемый курс обучения разработчиков.
Думайте об этом как о подписке на нескончаемый курс обучения разработчиков.
Этот курс охватывает все, что вам нужно знать, чтобы стать высококвалифицированным веб-разработчиком, даже если вы никогда раньше не программировали.
FrontEnd Development: JavaScript, jQuery, HTML5, CSS3, Bootstrap
BackEnd Development: PHP, MySQL (MySQLi)
Этот курс даст вам всю информацию о том, как работает Интернет, и после того, как вы закончите На курсе вы будете обладать обширными знаниями, позволяющими создавать собственные веб-сайты и приложения с использованием новейших технологий.
Это лекция, в которой вы узнаете, как получить бесплатную учетную запись хостинга, чтобы загружать свои проекты и показывать их своим друзьям и клиентам. Красивый сайт-портфолио, который вы можете использовать как свой собственный. Это поможет вам создать свой первый веб-сайт-портфолио, который вы сможете использовать как свой собственный и представить своим клиентам в качестве профессионального фрилансера. Профессиональная карьера — полное руководство для технологического рынка 2016 года. Целый раздел, посвященный тому, как начать свою профессиональную карьеру в качестве фрилансера или штатного сотрудника с советами ведущих экспертов.
Профессиональная карьера — полное руководство для технологического рынка 2016 года. Целый раздел, посвященный тому, как начать свою профессиональную карьеру в качестве фрилансера или штатного сотрудника с советами ведущих экспертов.
Изучите HTML, HTML5, CSS, CSS3, JavaScript, PHP, jQuery, Ajax и MySQL с нуля! В конце создайте систему входа в систему.
Вот что вы получите, пройдя этот курс:
• Изучите HTML, CSS и JavaSript. Это все, что вам нужно знать, чтобы стать фронтенд-разработчиком.
• Изучите jQuery и Ajax для создания кроссбраузерных и адаптивных веб-сайтов на странице.
• Изучите PHP и MySQL, бэкэнд-стек, который позволил Марку Цукербергу создать Facebook.
• Соберите все это вместе в конце, чтобы создать полную систему входа / регистрации со страницами только для участников (именно то, что сделал Facebook!)
Станьте разработчиком полного стека — узнайте все, от дизайна до внешнего и внутреннего программирования .
Мы начнем с изучения визуального и веб-дизайна, того, как использовать Adobe Photoshop и как создавать профессиональные макеты. Затем вы научитесь кодировать с помощью HTML5, CSS3, Javascript и jQuery. На этом этапе вы сможете самостоятельно создавать собственные веб-сайты, анимацию и веб-приложения.
Затем вы научитесь кодировать с помощью HTML5, CSS3, Javascript и jQuery. На этом этапе вы сможете самостоятельно создавать собственные веб-сайты, анимацию и веб-приложения.
Когда вы освоитесь с интерфейсными языками, вы научитесь работать с такими высокоразвитыми навыками, как адаптивные веб-сайты, PHP, MySQL, WordPress и разработка собственных плагинов WordPress. После этого у вас будет возможность создавать адаптивные, динамичные веб-сайты и блоги, базовые сайты электронной коммерции и интернет-магазины, а также профессиональное понимание всех аспектов веб-дизайна и разработки.
После того, как вы изучите все, от дизайна до разработки, вы пройдете через практический раздел карьеры, полностью заполненный ценными советами, ресурсами и практическими рекомендациями, которые помогут вам начать свою карьеру — независимо от того, хотите ли вы работать на дому в качестве фрилансера или получить постоянную работу в студии дизайна в дизайнерском агентстве.
Научитесь создавать веб-сайты с помощью HTML, CSS, Bootstrap, Javascript, jQuery, Python 3 и Django 1. 11.
11.
Этот курс разработан для того, чтобы каждый мог узнать, как стать веб-разработчиком. Мы научим вас программировать с помощью видеолекций в формате HD, проектов с пошаговыми инструкциями, упражнений, слайдов с концептуальной презентацией, загружаемых заметок по коду, заданий для чтения и многого другого.
Стань веб-разработчиком с нуля
ВАЖНОЕ ПРИМЕЧАНИЕ: этот курс устарел и в настоящее время находится в стадии полного обновления на 2019 год.
«Стань веб-разработчиком с нуля» , вероятно, является одним из самых полных и всесторонних онлайн-курсов, которые вы когда-либо видели, охватывая веб-разработку сверху вниз. Этот курс содержит более 30 часов содержания и охватывает все, что вам нужно знать о том, как стать высококвалифицированным веб-разработчиком, даже если вы никогда не программировали до . В этом курсе мы рассмотрим следующие темы:
FrontEnd разработка: JavaScript, jQuery, HTML5, CSS3, Bootstrap
BackEnd разработка: PHP, MySQL (MySQLi)
Этот курс даст вам все понимание того, как работает Интернет, и после того, как вы закончите курс, у вас будет широта знаний, чтобы иметь возможность создавать свои собственные веб-сайты и приложения с использованием новейших технологий.
Примечание: Этот курс регулярно пополняется новыми лекциями, руководствами и проектами.
Что предлагает этот курс, чего не предлагают другие?
1) Узнайте, как получить бесплатный хостинг навсегда:
Мы проведем лекцию, которая научит вас, как получить бесплатную учетную запись хостинга, чтобы загружать свои проекты и показывать их своим друзьям и клиентам.
2) Красивый веб-сайт-портфолио, который вы можете использовать как свой собственный:
Мы поможем вам создать свой первый веб-сайт-портфолио, который вы сможете использовать как свой собственный и представить его своим клиентам как профессиональный фрилансер.
3) Полное руководство по профессиональной карьере для технологического рынка 2016:
Целый раздел, посвященный тому, как начать свою профессиональную карьеру в качестве фрилансера или штатного сотрудника с советами ведущих экспертов.
4) Полная электронная книга для фрилансеров:
Загрузите электронную книгу «Полное руководство для фрилансеров» бесплатно.
5) Обновлено содержание за 2016 год:
Все содержание этого курса было записано и обновлено для рынка технологий 2016 года.
6) 30 красивых адаптивных шаблонов HTML5:
Загрузите 30 потрясающих адаптивных шаблонов HTML5 для своих веб-проектов.
7) 110+ пакет функциональных форм:
Создавайте любые формы (классические, многоступенчатые, всплывающие меню, всплывающие снизу, модальные, без нижнего колонтитула и заголовка) с проверкой на стороне клиента и на стороне сервера.
Примечание: Все предыдущие предложения будут немедленно предоставлены студенту после покупки курса.
Лучшее руководство по веб-разработке!
Недавно я опубликовал статью о том, «что вам никто не говорит о работе в веб-разработке», в которой я поделился некоторыми мыслями о том, как работает работа над проектами веб-разработки.
Начало веб-разработки может быть довольно трудным, но это стоящее приключение, если хорошо подготовиться. Вот мой учебник по веб-разработке с 9 полезными советами, которые помогут вам легко начать веб-разработку!
1.Изучите основы
LTFB — Изучите основы f *. Дальнейшие советы бесполезны, если вы не знакомы с основами веб-разработки. Если вы столкнулись с трудностями в программировании и дизайне, у меня в этом блоге есть для вас несколько хороших руководств по началу работы . Попробуйте выбрать несколько тем и освоиться с основными требованиями веб-разработки.
Научитесь программировать на HTML, CSS и JavaScript
Чтобы изучить основы программирования, я бы порекомендовал пройти онлайн-курс.Есть масса отличных программ на выбор: перейдите в дом на дереве или в академию кода и посмотрите их классы.
Существуют различные классы, описывающие, как начать работу с HTML и CSS, JavaScript, jQuery и многими другими языками программирования. Начните с классов HTML, CSS и JavaScript и начните исследовать и создавать свои собственные веб-сайты, создав несколько статических веб-страниц.
Начните с классов HTML, CSS и JavaScript и начните исследовать и создавать свои собственные веб-сайты, создав несколько статических веб-страниц.
Освоившись с HTML, CSS и JavaScript, вы можете, например, перейти к изучению Ajax и jQuery.
Изучите jQuery проще с помощью Ultimate jQuery Cheat Sheet из программы настройки webstie.
Узнайте, как проектировать
Для начала веб-разработки также требуется некоторое базовое понимание хорошего дизайна. Помимо знакомства с некоторыми инструментами дизайна, я бы порекомендовал изучить базовые концепции дизайна. Научитесь думать как дизайнер.
Teamtreehouse, например, предлагает отличные классы и материалы по дизайну. Lynda.com — еще один отличный ресурс.
Дополнительные образовательные ресурсы2. Изучите и вдохновитесь
Начав веб-разработку, вы будете читать много статей и книг, а также чужой код. Вам не нужно придумывать что-то, чего раньше никто не видел. Существует множество (с открытым исходным кодом) проектов, фрагментов кода и бесплатных библиотек, которые вы можете использовать для создания своих первых проектов. Вы можете получить много вдохновения, глядя на работы других.
Существует множество (с открытым исходным кодом) проектов, фрагментов кода и бесплатных библиотек, которые вы можете использовать для создания своих первых проектов. Вы можете получить много вдохновения, глядя на работы других.
Великие идеи рождаются на основе идей других.
Дополнительные ресурсы для исследований и вдохновения:
3. Воспользуйтесь бесплатными ресурсами
Начать веб-разработку не дорого, не считая оборудования. Есть несколько отличных программных продуктов, которыми вы можете пользоваться бесплатно. Однако нелегко решить, за какими людьми и ресурсами следует следить, когда их много.
- Ознакомьтесь с нашим постом о 12 лучших блогах веб-разработки, которые могут предоставить вам отличные идеи и обновления по любой теме веб-разработки.
- Изучите различные темы Quora по разным темам для веб-разработчиков. Я бы рекомендовал взглянуть на следующие темы Quora:
- Создайте сеть людей, на которых вы подписаны в Твиттере и GitHub, и постарайтесь участвовать в соответствующих обсуждениях.

- Исследуйте новые ресурсы, инструменты и контент на Product Hunt, dzone, Reddit и хакерских новостях.
Если вы ищете бесплатных стоковых изображений, бесплатный дизайн или инструменты для разработки , я бы порекомендовал взглянуть на следующие коллекции бесплатных ресурсов:
- Кураторский сборник инструментов для дизайна, разработки и бизнеса: toolr.co
- Список бесплатных инструментов для создания вашего стартапа: startupstash.com
Дополнительные бесплатные материалы:
4. Совершенствуйте свои дизайнерские навыки
В наши дни, когда «стандарты дизайна» постоянно меняются, важно не только изучать основы хорошего дизайна, но и поддерживать свои дизайнерские навыки в актуальном состоянии. Неважно, насколько вы хороши сегодня, а насколько быстро вы улучшаете свои дизайнерские навыки каждый день. Мне очень нравятся эти 17 советов из wikiHow о том, как совершенствоваться как дизайнер.
Получить инструмент для дизайна
Для все большего количества веб-дизайнеров Sketch стал преемником Photoshop. Я лично считаю его более интуитивным и легким в освоении, чем Photoshop. Просмотрите несколько бесплатных руководств, которые могут сэкономить вам много времени.
5. Ознакомьтесь с концепцией разработки требований
Работа над цифровыми продуктами или любым другим веб-проектом требует не только навыков программирования или дизайна, но и некоторых базовых организационных навыков.
Структура разработки требований помогает вам (и вашим клиентам) формулировать, документировать и поддерживать различные требования к вашему продукту или проекту.
Определите соответствующие требования
Выявление, формулирование, документирование и мониторинг всех ваших требований может стать настоящей неразберихой, если вы не используете правильный инструмент.
Помимо хорошо известного программного обеспечения для веб-разработки, такого как JIRA или Basecamp, на рынке появляется все больше и больше действительно потрясающих инструментов.Они варьируются от сбора ваших требований / задач до планирования основных этапов и анализа прогресса вашего проекта. Взгляните на некоторые из этих замечательных инструментов управления проектами и выясните, подходит ли один из них вашему проекту и рабочему процессу.
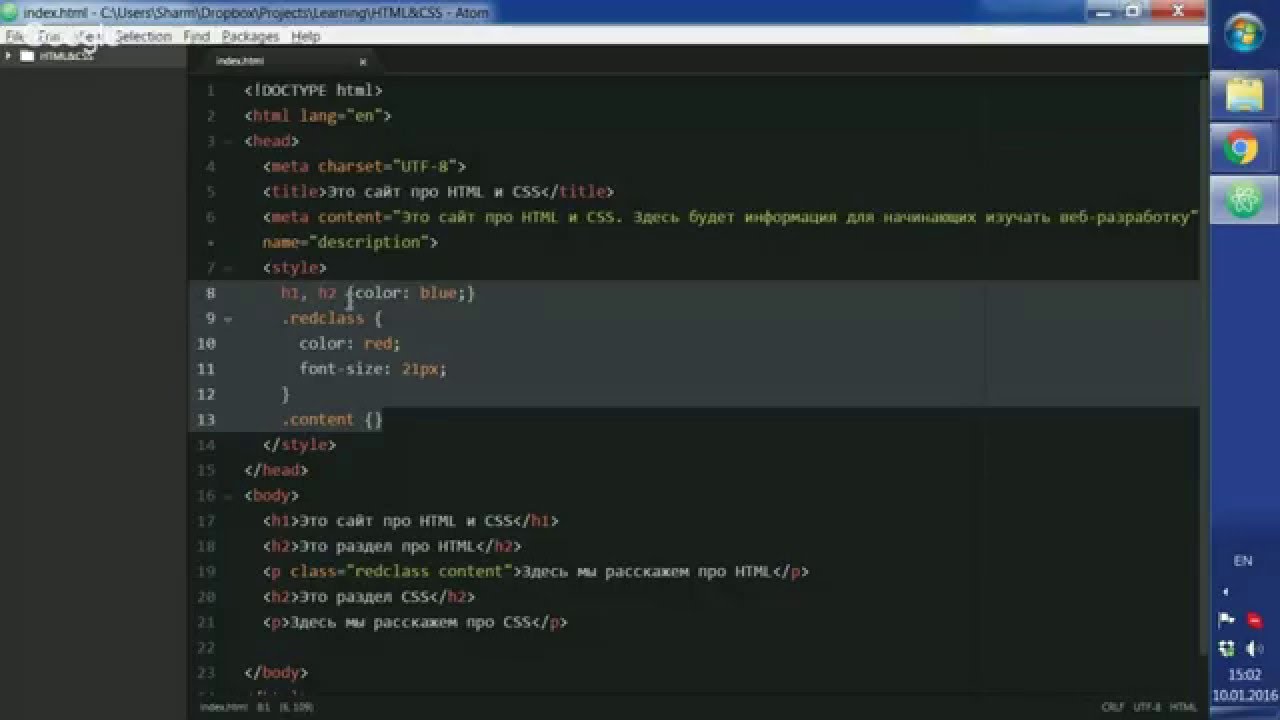
6. Получите удобный для программирования текстовый редактор
Удобный для программирования текстовый редактор необходим каждому веб-разработчику. Это место, где вы проводите большую часть своего времени, поэтому убедитесь, что вы выбрали лучший вариант, доступный вам.Будь то Vim, Sublime Text, Notepad ++ или Eclipse — выберите инструмент, который вам больше всего подходит.
7. Используйте рамки
Frameworks могут сделать вашу жизнь в веб-разработке намного проще.
Поскольку большинство проектов, над которыми вы будете работать, не особенно уникальны, вы, вероятно, в конечном итоге будете использовать разные фреймворки.
В зависимости от области, в которой вы работаете, доступны разные фреймворки. Например, Bootstrap является одним из самых популярных фреймворков в настоящее время.Кроме того, есть отличные интерфейсные фреймворки, такие как Ember или Modernizr.
8. Отслеживание ошибок — с самого начала
Большинство людей думают, что отслеживание ошибок не для новичков. Но наличие рабочего процесса, в котором вы собираете и отслеживаете ошибки и позволяете пользователям сообщать об ошибках, необходимо для успешного проекта веб-разработки.
Конечно, мы едим свой собственный корм для собак, но мы действительно можем порекомендовать Usersnap Bug Tracker. Почему? Потому что у него есть инструмент для создания снимков экрана, который позволяет вам комментировать экраны прямо в браузере, что значительно упрощает обмен материалами с другими разработчиками и дизайнерами.Просто попробуйте, это совершенно бесплатно в течение 15 дней, и вам даже не понадобится кредитная карта для регистрации: usersnap. com
com
9. Всегда учись
Всегда развивайте свои новые навыки программирования и дизайна.
Учитесь, тестируйте, создавайте и повторяйте снова и снова.
Это единственный способ стать лучше в том, чем вы сейчас занимаетесь.
Есть ли другие отличные рекомендации по веб-разработке? Дайте нам знать об этом в комментариях!
Эта статья была представлена вам Usersnap — средством визуального отслеживания ошибок и создания снимков экрана для каждого веб-проекта.Используется такими компаниями-разработчиками программного обеспечения, как Google, Facebook и AddThis.
24 отличных руководства по веб-разработке для начинающих
Если вы ищете руководств по веб-разработке , вы обратились по адресу. Неважно, только вы начали учиться разрабатывать веб-сайты или являетесь выпускником ИТ-отдела, эти 24 лучших руководства по веб-разработке принесут вам пользу во многих отношениях.
Давайте узнаем о них вместе с Designveloper.
Что такое веб-разработка?Веб-сайт может быть либо простым одностраничным сайтом, либо невероятно сложным веб-приложением.Веб-разработка — это в основном задачи, связанные с разработкой веб-сайтов для хостинга через интранет или Интернет.
1. CodecademyCodecademy — незаменимый вариант для начинающих веб-разработчиков, программистов и специалистов по данным. Более 45 миллионов учеников научились программировать в Codecademy и добились успеха в своей карьере.
Что касается руководств по веб-разработке , Codecademy поможет освоить языки HTML, CSS и JavaScript. Вы научитесь создавать простой веб-сайт, а затем создавать интерактивные веб-приложения.Отправив код, вы сразу же получите обратную связь, чтобы узнать, на правильном ли вы пути.
Вы можете начать изучать веб-разработку с Codecademy прямо сейчас бесплатно. Если вы хотите использовать расширенные функции, вы можете обновить свою учетную запись до версии Pro за 19 долларов в месяц.
Если вы хотите узнать, как разработать веб-сайт с помощью HTML5, HTML Dog’s Beginning HTML Guide — полезное руководство. Существует три уровня обучения: начальный, средний и продвинутый.Как новичок, вы можете выбрать Учебное пособие для начинающих по HTML, чтобы начать изучение основных понятий, таких как теги, атрибуты, элементы, ссылки, заголовки, списки и т. Д.
Освоив основы, вы можете перейти на промежуточный уровень с HTML-фрагментами, такими как span и div, метатеги, секционирование. Учебное пособие HTML Advanced предназначено для тех, кто хочет исследовать глубины HTML5.
3. Учебное пособие по Ruby on RailsRuby on Rails Tutorial — это платный комплексный курс веб-разработки.В нем рассказывается, как разрабатывать и развертывать веб-приложения с помощью веб-фреймворка с открытым исходным кодом Ruby on Rails.
Вы можете купить электронную книгу, серию автономных видеороликов или онлайн-курс для самостоятельного изучения, чтобы учиться в любое время. Другой вариант — купить пакет Learn Enough All Access Buble, который включает в себя полный учебник Ruby on Rails и другие полезные знания.
Другой вариант — купить пакет Learn Enough All Access Buble, который включает в себя полный учебник Ruby on Rails и другие полезные знания.
Mozilla Developer Network предлагает набор инструментов и документов, которые помогут вам легко разрабатывать Интернет.Вы можете выбрать учебные пособия по HTML, учебники по CSS или учебные пособия по JavaScript. Каждое руководство состоит из трех уровней и множества учебных материалов.
5. GitHub для начинающихБольшинство веб-разработчиков присоединяются к GitHub, чтобы делиться своими проектами и общаться с другими. В руководстве GitHub для начинающих показано, как создать профиль в этой сети и эффективно его использовать. Навыки кодирования не требуются; каждый может быть на GitHub.
6. Руководство по Python для непрограммистов 3 Учебное пособие для не программистов для Python 3 — это руководство по веб-разработке для тех, кто хочет изучить язык Python и не имеет опыта программирования. Он охватывает все фундаментальные знания, которые вам необходимо знать о Python, от функций, логических выражений, словарей, рекурсии и т. Д. Это отличное место для начала веб-разработчиков Python, и это бесплатно!
Он охватывает все фундаментальные знания, которые вам необходимо знать о Python, от функций, логических выражений, словарей, рекурсии и т. Д. Это отличное место для начала веб-разработчиков Python, и это бесплатно!
Обратите внимание, что учебник «Учебник для не программистов по Python 3» не содержит дополнительных тем по Python. Если вы хотите узнать больше об этом языке, вам следует проверить Учебное пособие по Python от Гвидо ван Россума.
7. 30 дней на изучение jQuery30 Days to Learn jQuery — это платное руководство, но не волнуйтесь! Полезно дать вам базовые знания о jQuery.Вот несколько интересных уроков из этого курса:
- События 101
- События 201
- Полный контроль с анимацией
- Привет рулю
Обязательно ознакомьтесь с курсом Curriculum for N00bs! Это прекрасное руководство по веб-разработке, а также план развития, который поможет вам стать рок-звездой в области программирования. Обратите внимание, что для прохождения этого курса вам может потребоваться от 2 до 6 месяцев.
Обратите внимание, что для прохождения этого курса вам может потребоваться от 2 до 6 месяцев.
Охваченных тем:
- Начните с основ, изучите HTML и CSS.
- Изучите JavaScript и JQuery, чтобы укрепить свои знания.
- Узнайте, как работать с APIS.
- Ознакомьтесь с основами Git.
- Изучите язык программирования Ruby.
- Изучите веб-разработку с Ruby on Rails.
- Начните свой путь веб-разработки.
Каждый может ошибаться, и веб-разработчики тоже. Вот почему вам следует изучить руководство «Ловушки программирования для начинающих», чтобы узнать о распространенных ошибках программирования и учиться на чужих ошибках.
Беспокоитесь о ненужных манипуляциях с DOM или троичной избыточности? В руководстве также есть несколько советов по устранению этих проблем, так что ознакомьтесь с ним прямо сейчас!
10. Полный курс веб-разработчиков 2. 0
0 Название говорит само за себя: Полный курс веб-разработчика 2.0 — это то, что вам нужно, чтобы начать свою карьеру веб-разработчика. Он включает 308 сессий в формате видео и охватывает популярные языки программирования, такие как HTML5, CSS 3, JavaScript, PHP и др.Самое приятное то, что вы можете пройти курс всего за шесть недель.
11. Учебный курс для веб-разработчиковОколо 500 000 человек присоединились к Bootcamp для веб-разработчиков, чтобы узнать, как разрабатывать веб. Это убедительная причина, по которой вам стоит ознакомиться с руководствами по веб-разработке . В этом руководстве вы получите:
- Самостоятельно создайте настоящее веб-приложение и приложение для блога с нуля.
- Напишите игру в браузере.
- Реализуйте адаптивные навигационные панели на веб-сайтах.
- Создавайте красивые адаптивные макеты с помощью Bootstrap.
- И многое другое!
 Станьте веб-разработчиком с нуля
Станьте веб-разработчиком с нуля Заинтересованы в том, как работает Интернет и как создавать свои собственные веб-сайты с использованием передовых технологий? Если да, присоединяйтесь к руководству «Стать веб-разработчиком с нуля»!
В течение этого 30-часового курса вы пройдете через фронтенд-разработку (JavaScript, jQuery, HTML5, CSS3, Bootstrap) и бэкэнд-разработку (PHP, MySQLi).Вы также получите бесплатную электронную книгу «Полное руководство для фрилансеров» и 30 потрясающих адаптивных HTML-шаблонов.
14. Полный веб-разработчик полного стекаПолный курс веб-разработчиков Fullstack поможет вам:
- Изучите HTML, CSS и JavaScript.
- Изучите jQuery и Ajax для создания кроссбраузерных и адаптивных веб-сайтов.
- PHP и MySQL.
- Создайте полную систему входа / регистрации со страницами только для участников.
Хороший звук? Присоединяйтесь к курсу прямо сейчас, чтобы получить все это!
15. Лучший веб-дизайнер и разработчик: создайте 23 проекта!
Лучший веб-дизайнер и разработчик: создайте 23 проекта! Окончательный курс веб-дизайнеров и разработчиков: создайте 23 проекта! Курс включает 246 лекций, посвященных веб-дизайну, веб-разработке и построению карьеры. Этот курс — правильный выбор как для веб-дизайнеров, так и для веб-разработчиков.
В этом курсе вам будет предложено создать более 23 пользовательских проектов, например, разработать пользовательскую веб-графику, перепроектировать блог, написать код целевой страницы Google, создать анимацию «орбитальных планет» в CSS3 и т. Д.Это поможет вам улучшить свои навыки, прежде чем приступить к работе в реальном мире.
16. Python и Django Full Stack Web Developer BootcampЕсли вас интересуют следующие темы: HTML5, CSS3 Javascript, jQuery, Bootstrap 3 и 4, объектная модель документа, Python, основы Django, шаблоны Django, формы Django, настройка администратора Django, ORM, представления на основе классов, REST API, аутентификация пользователей, вам следует присоединиться к семинару для веб-разработчиков Python и Django Full Stack! Вот и все!
17. Учебный курс для опытных веб-разработчиков
Учебный курс для опытных веб-разработчиков Учебный курс для продвинутых веб-разработчиков предоставляет вам лекции, дополнения к программному обеспечению, проекты, исследовательские задания, упражнения и решения, слайды, загрузки и материалы для чтения. Он создан, чтобы помочь вам стать профессиональным веб-разработчиком
Это один из самых крутых руководств по веб-разработке , требующий от вас базового понимания HTML, CSS и JavaScript. Кроме этого, вам не о чем беспокоиться. Каждую лекцию легко понять и следовать методике.
18. Основной веб-разработчик — создание 12 веб-сайтовВ курсе «Основы веб-разработчика» вы будете создавать интерактивные и адаптивные веб-сайты с использованием HTML, CSS, JavaScript, jQuery, PHP и MySQL. Никаких предварительных навыков кодирования или знаний не требуется.
19. Полный веб-разработчик — от новичка до эксперта The Complete Web Developer Bootcamp предоставит вам пошаговые инструкции, чтобы стать веб-разработчиком, а затем перейти на уровень эксперта в веб-разработке. В нем более 175 лекций, более 22 часов видео и более 30 часов упражнений.
В нем более 175 лекций, более 22 часов видео и более 30 часов упражнений.
Вы изучите HTML, CSS, JavaScript, jQuery, Ruby, Rails, Git, электронную коммерцию с Stripe, Servers, Heroku, Bootstrap, базами данных и т. Д.
20. Стать профессиональным веб-разработчиком (версия 3.0)Если вы ищете курс, который научит вас веб-разработке и веб-дизайну, курс «Стать профессиональным веб-разработчиком» (версия 3.0) может удовлетворить ваши потребности. Он не дает вам базовых знаний о языках программирования, но также позволяет вам быть в курсе современных инструментов, таких как Angular 2 и Ruby on Rails.
21. Полный учебный курс для интерфейсных веб-разработчиковComplete Front End Web Developer Bootcamp — еще один хороший выбор для изучения HTML5, CSS, JavaScript и jQuery. Имейте в виду, что этот курс посвящен только интерфейсной веб-разработке.
22. Веб-разработка полного стекаХотите стать полноценным веб-разработчиком, способным решать множество задач? Курс Full Stack Web Development поможет вам стать таким человеком!
Вот что вы узнаете из руководств по веб-разработке :
- Внешний интерфейс: HTML, HTML5, CSS3, Twitter Bootstrap, JavaScript, jQuery.

- Бэкэнд: Node.js, Meteor.js, Angular 2, PHP, Ruby on Rails.
- База данных: MySQL, PostgreSQL, MongoDB, CouchDB, Apache Cassandra.
- Другие важные технологии: Memcached, Redis, Apache Lucene и Apache Solr.
- Отладка / контроль версий: GIT, Subversion, средства выполнения задач (Grunt, Gulp), отладчики (Xdebug, Firedebug).
Веб-разработка: учебный курс покажет вам различия между технологиями и то, на чем вы должны сосредоточиться как веб-разработчик.Он подходит для тех, кто не разбирается в веб-разработке, но хочет работать в этой индустрии.
24. Интернет-уроки W3SchoolsW3Schools известен обучением, тестированием, обучением веб-разработке. Вот почему вы не должны его пропустить!
Независимо от того, чему вы хотите научиться, W3Schools поможет вам! После завершения обучения вы можете получить сертификат, который будет отображаться в вашем резюме и в сети вакансий.
Веб-сайты — это набор файлов, хранящихся на компьютерах, называемых серверами.Серверы — это компьютеры, которые используются для размещения веб-сайтов и хранения файлов веб-сайтов. Эти серверы подключены к гигантской сети, называемой World Wide Web. Каждый веб-сайт состоит из 3 основных компонентов:
- HTML — язык разметки гипертекста
- CSS — каскадные таблицы стилей
- JavaScript
CSS и JavaScript — это коллекции файлов CSS или JS, которые выполняют разные задачи, предоставляя общие функции.У фреймворков есть свои сильные и слабые стороны, поэтому важно выбрать лучший фреймворк для того типа веб-сайта, который вы создаете. Ниже приведены некоторые из популярных фреймворков для создания веб-сайтов.
2. Навыки переднего плана Важно убедиться, что веб-приложения загружаются быстро и реагируют на действия пользователя, независимо от полосы пропускания пользователя, размера экрана, сети или возможностей устройства. Промежуточные навыки переднего плана включают:
Промежуточные навыки переднего плана включают:
- Контроль версий / Git
- Адаптивный дизайн
- Инструменты сборки
Теперь вы знаете лучших руководств по веб-разработке в Интернете.Взгляните на каждый из них и выберите курс, который вам больше всего подходит, чтобы начать обучение!
Лучший способ научиться веб-разработке в 2020 году: полное руководство
Итак, вы хотите получить технические навыки и начать карьеру веб-разработчика? Здорово, поздравляю! Но как лучше всего научиться веб-разработке для начинающих? Как вы можете быть уверены, что увидите результат и достигнете своих целей как можно быстрее?
Самая сложная часть изучения веб-разработки с нуля — это знать, с чего начать.
Если вы новичок в программировании, количество курсов и руководств может показаться огромным.
Чтобы помочь вам сэкономить кучу времени и проблем, я собрал эту статью с лучшими ресурсами по веб-разработке для начинающих.
Я использовал те же самые материалы, чтобы научиться создавать сложные веб-сайты с нуля и постепенно стал штатным веб-разработчиком-фрилансером.
Итак, хотите ли вы создать свой первый веб-сайт с нуля или начать карьеру веб-разработчика-фрилансера, я вам помогу!
Не забудьте совместить эту статью с моим постом с лучшими курсами веб-разработки для начинающих!
К концу этого поста у вас будут ответы на такие вопросы, как:
- Чему я должен научиться для веб-разработки в 2020 году (и позже)?
- Какая платформа кодирования подходит для абсолютных новичков?
- Какой курс лучше всего подходит для веб-разработки для начинающих?
- Какие еще инструменты рабочего процесса мне следует научиться использовать?
- Как я могу легко создать портфолио веб-разработчика для демонстрации моих проектов?
Давайте приступим!
Проверьте папку «Входящие» и «Промоакции / Спам», чтобы подтвердить свой адрес электронной почты и получить ссылку для загрузки.

Обратите внимание: этот пост содержит партнерских ссылок на продукты, которые я использую и рекомендую. Если вы решите совершить покупку по этим ссылкам, я могу получить небольшую комиссию за ваше направление. Но, пожалуйста, покупайте только те продукты, которые, по вашему мнению, помогут вам быстрее достичь ваших целей. Спасибо за поддержку!
Начало работы: изучение основ веб-разработки
Если вы новичок в веб-разработке и программировании, поздравляю, что сделали первый шаг!
Чтобы вы начали с правильного пути, вот несколько полезных статей для начинающих, которые нужно просмотреть в первую очередь:
- Прочтите мою статью о программировании и веб-разработке. Бесплатное руководство по программированию научит вас, как работает Интернет, какие языки программирования могут вам помочь и какие инструменты вам понадобятся. Кроме того, вы узнаете, чем занимаются веб-разработчики.

- Сначала изучите HTML и CSS. Это самые важные и фундаментальные инструменты, которые вам нужны, чтобы стать профессиональным веб-разработчиком. Начните с бесплатных руководств по Codecademy или freeCodeCamp. Для получения дополнительных ресурсов перейдите к моим любимым курсам HTML и CSS.
- Начните изучать JavaScript и jQuery. Вы будете использовать их, чтобы добавить интерактивности своим статическим веб-страницам. Вместе с HTML и CSS они станут вашими основными инструментами, если вы хотите стать интерфейсным веб-разработчиком. Опять же, не стесняйтесь использовать бесплатные ресурсы на Codecademy и FreeCodeCamp.
- Практикуйте свои навыки много , проходя онлайн-курсы. Убедитесь, что вы не просто следуете инструкциям один к одному, а применяете полученные знания в собственных проектах. Это поможет вам объединить все инструменты, которые вы изучаете, для создания реальных веб-сайтов с нуля.
Шаг за шагом вы почувствуете себя более комфортно, работая с этими инструментами. И эти четыре шага помогут вам, поверьте мне.
И эти четыре шага помогут вам, поверьте мне.
Кроме того, уделите время практике и ознакомьтесь с каждым инструментом, прежде чем переходить к следующему.
Вы хотите чувствовать себя на 100% комфортно с каждым языком, потому что эти инструменты в процессе работы надстраиваются друг на друга. Изучать их по одному — это как закладывать прочную основу для всего вашего пути обучения программированию.
Проверьте папку «Входящие» и «Промоакции / Спам», чтобы подтвердить свой адрес электронной почты и получить ссылку для загрузки.
Стоит ли платить за онлайн-курс для разработчиков?
Когда вы новичок в веб-разработке, вы хотите узнать, с какими инструментами вам больше всего нравится работать.
Поэтому не тратьте деньги на курс, если вы не на 100% уверены, что эта тема — это то, над чем вы хотите работать и на чем специализируетесь.
Таким образом, если вы только начинаете, совершенно нормально использовать бесплатные ресурсы для изучения основ.
Когда вы найдете свои любимые инструменты и языки программирования, вы можете подумать о том, чтобы вложить несколько долларов в качественный курс.Они часто приходят с более ценным контентом и поддерживающим сообществом, которое поможет вам с вашими вопросами.
Кроме того, на платных курсах обычно есть более интересные проекты, над которыми можно попрактиковаться.
Создание небольшого реального проекта приносит гораздо больше удовольствия, чем изучение руководств по программированию одно за другим, не имея четкого представления о том, для чего можно использовать свои навыки.
Короче: начните с бесплатных руководств, чтобы не тратить деньги на то, что вам не нравится.
Позже, если вы увидите курс, который соответствует вашим долгосрочным целям, вы можете отложить несколько долларов и инвестировать их, например, когда увидите флэш-распродажу.
Лучшие платформы обучения веб-разработке для начинающих в 2020 году
Поиск подходящей платформы для изучения веб-разработки может помочь вам достичь ваших целей намного быстрее. Все дело в том, чтобы узнать, какие методы обучения подходят вам лучше всего.
Все дело в том, чтобы узнать, какие методы обучения подходят вам лучше всего.
Самым большим преимуществом использования единой платформы является согласованность отдельных курсов и модулей.
Некоторые платформы даже создают весь свой контент внутри компании. Если вы влюбились в подобную платформу, вы можете перейти к следующему курсу и не забудьте сохранить аналогичный опыт обучения.
Следующие обучающие платформы — одни из моих любимых. Я пробовал и проверял их все на протяжении многих лет, но они не расположены в каком-то определенном порядке.
Некоторые платформы предлагают тонны бесплатного контента, в то время как другие сосредоточены на платных курсах.
Если вы еще не готовы вкладывать средства в курс веб-разработки, убедитесь, что вы дали им возможность попробовать бесплатные пробные версии, на которые я ссылаюсь ниже.
1: Team Treehouse
Team Treehouse производит все курсы кодирования и веб-разработки собственными силами. Их огромное поддерживающее сообщество сокурсников поможет вам и поддержит вашу мотивацию.
Их огромное поддерживающее сообщество сокурсников поможет вам и поддержит вашу мотивацию.
Вы можете начать курсы — или треки, как они их называют — в нескольких полях:
- Front-end веб-разработка
- Python-разработка
- Full-stack JavaScript-разработка
- iOS
- Веб-разработка на Java
- Информатика
- и многое другое!
И хотя Team Treehouse является платформой на основе подписки, вам не нужно тратить на них все свои сбережения.Они предлагают доступные планы, скидки для студентов и бесплатную пробную версию, чтобы испытать свои курсы.
И если вы серьезно относитесь к своим целям, вы также можете попробовать программу Treehouse Techdegree. Это комплексная программа обучения, которая научит вас всем навыкам, необходимым для начала карьеры в сфере технологий.
За подробностями обращайтесь к моему обзору Techdegree Treehouse.
2: Codecademy
Codecademy — это первое место, которое многие люди используют для начала обучения программированию.Вы можете зарегистрироваться менее чем за минуту и сразу начать свое первое руководство по веб-разработке.
Их среда обучения на основе браузера очень проста в использовании, поскольку вам не нужно устанавливать какое-либо программное обеспечение на свой компьютер. Вы получите мгновенную обратную связь о своей работе и сможете легко обнаружить ошибки в коде.
Codecademy содержит массу бесплатного контента, который вы можете использовать для начала. Если вам нравятся их учебные пособия, вы также можете подумать о приобретении плана Pro.
Подписка Pro откроет так называемые карьерные возможности, которые, как утверждается, помогут вам подготовиться к работе, просто используя этот единственный учебный ресурс.Но что еще более важно, вы получите доступ к нескольким проектам, которые вы можете создать для своего портфолио.
Допустим, вы хотите стать веб-разработчиком и сразу же приступить к работе. Карьерный путь веб-разработчика — отличное место, где можно пройти путь от новичка до профессионального портфолио, готового подать заявку на свою первую работу младшего веб-разработчика.
Еще не готовы инвестировать в платный план? Без проблем! Попробуйте бесплатное руководство по HTML и CSS и сразу начните учиться.
3: Удеми
Udemy — безумно масштабная платформа для обучения практически чему угодно.Здесь вы найдете широкий выбор курсов для начинающих по программированию и веб-разработке. Для начала ознакомьтесь с их лучшими курсами по веб-разработке для начинающих.
Лучшая часть?
Многие курсы бесплатны, поэтому вам не нужно тратить ни цента, чтобы начать. Используйте бесплатные ресурсы, чтобы изучить основы языка программирования по вашему выбору, чтобы начать работу.
Когда вы чувствуете, что нашли область, в которой можно специализироваться, ждите повышения по службе. Udemy часто предлагает скидки до 95% на все курсы.
Udemy часто предлагает скидки до 95% на все курсы.
Вот несколько ярлыков к лучшим курсам по темам:
Я написал полный обзор Udemy, который вам тоже может пригодиться.
4: Pluralsight (Code School)
Pluralsight предлагает отличный выбор программ обучения и индивидуальных курсов для начинающих и опытных разработчиков.
Курсы охватывают популярные востребованные навыки, такие как:
- Веб-разработка
- Мобильная разработка
- Разработка программного обеспечения
- Наука о данных и т. Д.
Если вы хотите начать обучение прямо сейчас, лучший выбор — это курс Front-End Web Development Quick Start. Он научит вас HTML, CSS и JavaScript с нуля — отличная отправная точка для изучения веб-разработки.
Если вы уже изучили основы программирования, вы можете пройти их тест Skill IQ, чтобы найти лучшие курсы для вашего текущего уровня навыков. Это избавит вас от необходимости повторять одни и те же уроки для начинающих снова и снова.
Pluralsight — это услуга на основе подписки.Но прежде чем вкладывать деньги в их курсы, обязательно попробуйте их 10-дневную бесплатную пробную версию.
Читать дальше: Pluralsight против Udemy: что лучше для обучения программированию в 2020 году?
5: freeCodeCamp
freeCodeCamp — одно из лучших мест для изучения веб-разработки для начинающих. И, как следует из названия, все их курсы и руководства на 100% бесплатны.
Учебники интерактивны и основаны на браузере. Таким образом, вы можете сразу же начать свой первый урок, не устанавливая никакого программного обеспечения на свой компьютер.Кроме того, вы можете легко проходить курсы в любое время, в любом месте и на любом устройстве.
Более того, FCC занимается установлением и установлением реальных контактов и сетей с другими студентами со всего мира.
Проходя интерактивные уроки, вы легко найдете поддержку и советы в сообществе технарей-единомышленников. Таким образом, убедитесь, что вы присоединились к группе Facebook, как только начнете свой первый урок.
Таким образом, убедитесь, что вы присоединились к группе Facebook, как только начнете свой первый урок.
Также не забудьте проверить множество местных сообществ и обучающихся сообществ, чтобы общаться с другими, обучающимися вместе с вами в вашем районе.
6: Один месяц
Можно ли научиться программировать всего за месяц?
Согласно One Month , это действительно так! Их интенсивные месячные курсы идеально подходят и для начинающих. Таким образом, если у вас будет достаточно времени, чтобы посвятить обучение в течение 4-5 недель, вы быстро увидите результаты, поверьте мне.
Один месяц лучше всего, если у вас есть четкое представление о том, что вы хотите построить. Например, если вы хотите запустить свой первый веб-сайт, их курсы помогут вам получить необходимые навыки всего за 30 дней.
Когда месяц закончится, у вас будет прочная основа для дальнейшего совершенствования своих навыков, самостоятельно создавая более сложные проекты.
Моим первым курсом с ними был «Одномесячный HTML и CSS». Если вы немного изучили HTML и CSS с помощью Codecademy и думаете, что это ваше дело, пройдите этот курс. Вы научитесь не только HTML и CSS, но и адаптивному дизайну, основам SEO, использованию FTP и Bootstrap.
Вот ссылка на 10% скидку на все месячные курсы.
7: Coursera.org
Coursera — это обучающая платформа, предлагающая курсы ведущих университетов мира. Вы можете выбрать отдельные курсы или выбрать специализацию, на которой нужно сосредоточиться, например веб-разработка или наука о данных.
Самое лучшее в Coursera — это качество курсов. Их преподают опытные профессора университетов, так что это определенно одни из лучших онлайн-курсов по программированию, которые вы можете найти.
В качестве небольшого бонуса Coursera также предлагает возможность получить сертификат о пройденных курсах и программах.У них действительно есть ценник, поэтому убедитесь, что вы можете получить справедливую прибыль от своих инвестиций, прежде чем покупать их. Например, продемонстрируйте их в своем резюме и профиле LinkedIn.
Например, продемонстрируйте их в своем резюме и профиле LinkedIn.
8: LinkedIn Learning (Lynda.com)
Lynda теперь принадлежит LinkedIn и переименована в LinkedIn Learning . Это одно из лучших мест, где можно научиться программировать для начинающих. У них есть огромная онлайн-библиотека, содержащая более 700 курсов по веб-разработке, и она продолжает расти!
Кроме того, вы найдете множество полезных курсов для других навыков, таких как:
- Разработка программного обеспечения
- Дизайн
- Бизнес и т. Д.
LinkedIn Learning — это услуга на основе подписки. Самое лучшее в этом то, что вы получите доступ ко всем курсам и учебным пособиям с вашей подпиской — отличное соотношение цены и качества. Таким образом, вы сможете добавить больше ценных навыков, когда почувствуете себя уверенно в своих навыках веб-разработчика.
9: Udacity
Udacity предлагает множество бесплатных курсов для изучения веб-разработки, науки о данных и многого другого.
Если вы новичок в программировании, ознакомьтесь с их курсом «Что такое программирование», чтобы сделать кодирование менее сложным!
В общем, Udacity отлично подходит для обучения определенным навыкам для выбранной вами карьеры.
Когда ваши навыки программирования улучшатся и у вас появится четкая карьерная цель, посмотрите и их наноразмеры. Это тщательно отобранные схемы обучения, к которым вы получаете доступ:
- Кураторский контент, соответствующий вашим целям
- Учебные группы для отзывов сокурсников
- Отзывы профессиональных рецензентов
- Персональное наставничество один на один
Наноструктуры идут по цене, поэтому я бы не рекомендовал их если вы только начинаете.Вместо этого сначала окунитесь в бесплатные онлайн-курсы. Затем, если вам нужен универсальный ресурс для обучения навыкам, необходимым для работы вашей мечты, помните об этом варианте.
Проверьте папку «Входящие» и «Промоакции / Спам», чтобы подтвердить свой адрес электронной почты и получить ссылку для загрузки.

Лучшие онлайн-курсы по веб-разработке для начинающих
Теперь, когда вы знакомы с некоторыми из лучших платформ для онлайн-обучения веб-разработке, давайте рассмотрим несколько лучших онлайн-курсов по веб-разработке для начинающих.
Индивидуальные курсы — отличное место для начала изучения определенных инструментов и специальностей. Кроме того, они шаг за шагом проведут вас через ваши первые проекты веб-разработки.
Однако найти лучшие курсы веб-разработки может быть непросто, потому что нужно учитывать множество факторов.
Каким навыкам они учат? Будете ли вы изучать фронтенд или серверную разработку? Или оба?
Чтобы помочь вам правильно начать работу и быстро увидеть результаты, я проведу вас через лучшие курсы веб-разработки для начинающих, которые я тестировал и закончил сам.Они идеальны, если вы новичок в программировании — и для всех с ограниченным бюджетом.
Вот 8 лучших онлайн-курсов по веб-разработке для начинающих в 2020 году:
- Полный курс веб-разработчика 2.
 0
0 - Полный курс веб-разработки 2020 года
- Учебный курс веб-разработчика
- Один месяц HTML и CSS
- Веб-дизайн для веб-разработчиков: создание красивых веб-сайтов
- Расширенный CSS и Sass: Flexbox, Grid , Анимация и многое другое
- Полный бизнес-курс для веб-сайтов WordPress
- Разработка тем WordPress с помощью Bootstrap
1: Полный курс для веб-разработчиков 2.0
Полный курс веб-разработчиков 2.0 — мой самый любимый курс веб-разработчиков для абсолютных новичков.
Когда я начал учиться программировать, я сначала изучил Python. Однако вскоре я понял, что мне нужно изучить навыки веб-разработчика, чтобы создать сайт-портфолио для моих проектов Python. Так что я вложил несколько долларов в этот курс во время распродажи Udemy flash.
И боже, окупились ли эти вложения. Мне понравилось, насколько четкими и лаконичными были видеолекции. Роб, инструктор курса, отлично объясняет, как все работает, с нуля, ничего не пропуская по пути.
В ходе курса вы изучите основы (а затем и некоторые) популярных и мощных инструментов и языков веб-разработки. Шаг за шагом вы создадите свои первые небольшие проекты с помощью каждого из этих инструментов.
Чтобы найти вдохновение для практики, ознакомьтесь, например, с этими забавными идеями проектов JavaScript для начинающих.
По мере того, как ваши навыки улучшаются, вы можете возвращаться и настраивать свои проекты, используя собственные идеи и дополнительные функции. Это отличная практика и идеально подходит для демонстрации ваших способностей на веб-сайте вашего портфолио!
Веб-сайт курса: Полный курс для веб-разработчиков 2.0
Инструктор: Роб Персиваль
Уровень квалификации: Начинающий
Инструменты, которые вы изучите: HTML, CSS, JavaScript, jQuery, Bootstrap, WordPress, PHP, MySQL, API, Python
2: Полный учебный курс по веб-разработке 2020
Bootcamp Complete 2020 для веб-разработки является отличной альтернативой вышеупомянутому курсу. Анджела отлично преподает все, что вам нужно знать о веб-разработке, чтобы начать создавать проекты самостоятельно.
Анджела отлично преподает все, что вам нужно знать о веб-разработке, чтобы начать создавать проекты самостоятельно.
Курс более подробно рассматривает внутренние инструменты разработки, чем Полный курс веб-разработчика 2.0. Таким образом, если вы хотите научиться создавать веб-приложения и сосредоточиться на серверном программировании, этот курс станет для вас идеальным выбором.
Кроме того, что замечательно в курсе Анджелы, так это то, что она также научит вас нескольким ключевым инструментам, которые вы будете использовать как веб-разработчик:
- Командная строка
- Контроль версий с помощью Git и GitHub
- Решения для аутентификации и безопасности
И, наконец, курс включает обширный модуль для изучения React.js, одной из самых популярных интерфейсных библиотек JavaScript в наши дни. Благодаря почти 9 часам видеолекций вы узнаете, как использовать React для создания собственных проектов и приложений.
Веб-сайт курса: The Complete 2020 Web Development Bootcamp
Инструктор: Angela Yu
Уровень квалификации: Начинающий
Инструменты, которые вы изучите: HTML, CSS, Bootstrap, JavaScript, jQuery, Node. js, API, SQL, MongoDB, Мангуст, React.js
js, API, SQL, MongoDB, Мангуст, React.js
3: Учебный курс для веб-разработчиков
Bootcamp для веб-разработчиков от Colt Steele — один из самых популярных курсов веб-разработки для начинающих на Udemy.Опять же, это платный курс, но вы можете получить его примерно за 10–12 долларов, если будете следить за частыми продажами флэш-памяти Udemy.
Если вы просмотрели два вышеперечисленных курса для веб-разработчиков и по какой-то причине не полюбили их, этот курс — отличная альтернатива.
Опять же, он охватывает все самые популярные инструменты для интерфейсной веб-разработки. Кроме того, вы узнаете о разработке на стороне сервера, но не так подробно.
Если вы спросите меня, лучшая часть этого курса — это проекты, которые вы будете строить.Например, вы будете кодировать браузерные игры на JavaScript, полномасштабное приложение для блога и сложное приложение в стиле Yelp с нуля.
Веб-сайт курса: Bootcamp для веб-разработчиков
Инструктор: Colt Steele
Уровень квалификации: Начальный
Инструменты, которые вы изучите: HTML, CSS, Bootstrap, JavaScript, jQuery, Командная строка, Node. js, серверные фреймворки, Git и GitHub и т. д.
js, серверные фреймворки, Git и GitHub и т. д.
4: HTML и CSS за один месяц
Самая распространенная проблема при изучении HTML и CSS заключается в том, что существует огромное количество руководств и курсов на выбор. Один месяц HTML и CSS был одним из первых курсов по интерфейсу, которые я прошел, и я сразу влюбился в него.
Причина, по которой я выбрал этот курс, заключалась в том, что я не хотел блуждать по Интернету, прыгая между несколькими уроками. Я хотел использовать единый ресурс «все в одном» и закончить его, прежде чем переходить к следующему.
Если у вас плотный график, не беспокойтесь о сроках. Все, что вам нужно, — это от 3 до 6 часов в неделю для просмотра уроков и выполнения домашних заданий на протяжении всего курса.
Веб-сайт курса: Изучите HTML за 30 дней
Инструктор: Крис Кастильоне
Уровень квалификации: Начальный
Инструменты, которые вы изучите: HTML, CSS, адаптивный дизайн, веб-хостинг и основы FTP
5: Веб-дизайн для веб-разработчиков: создавайте красивые веб-сайты
Если вы на 100% новичок в изучении веб-разработки и веб-дизайна, этот курс научит вас всем основам, а затем несколько пошаговых инструкций. Веб-дизайн для веб-разработчиков: создание красивых веб-сайтов — еще один из самых популярных курсов Udemy с лучшими оценками — протестирован и одобрен вашим искренним.
Веб-дизайн для веб-разработчиков: создание красивых веб-сайтов — еще один из самых популярных курсов Udemy с лучшими оценками — протестирован и одобрен вашим искренним.
Лучшая часть?
Курс 100% бесплатный, , продолжительность чуть меньше 3 часов. Тем не менее, он преподнесет вам ценные уроки о том, как создавать веб-сайты, которые не только работают бесперебойно, но также отлично выглядят и просты в использовании.
Таким образом, если вы чувствуете, что можете использовать несколько полезных советов, чтобы лучше разрабатывать красивые веб-страницы, этот курс идеально подходит для следующих выходных.
Веб-сайт курса: Веб-дизайн для веб-разработчиков: создание красивых веб-сайтов
Инструктор: Йонас Шмедтманн
Уровень квалификации: Начинающий
Инструменты, которые вы изучите: Правила и рекомендации по веб-дизайну для текста, изображений, цветов, макетов , и др.
6: Расширенный CSS и Sass: Flexbox, Grid, анимация и многое другое
Особенность CSS в том, что с ним очень легко начать работу, но вам понадобится много практики, чтобы по-настоящему овладеть всеми приемами, необходимыми для полномасштабных проектов веб-разработчиков.
Advanced CSS and Sass: Flexbox, Grid, Animations and More поднимет ваши навыки интерфейса на совершенно новый уровень после того, как вы изучите основы, например, на одном из курсов для начинающих.
Инструменты, такие как Flexbox и Grid, — отличные навыки, которые нужно иметь под рукой. Вы можете использовать их для создания современных динамических макетов веб-сайтов намного быстрее, чем писать чистый CSS с нуля.
Если вы хотите стать интерфейсным веб-разработчиком или веб-дизайнером, этот курс среднего уровня отлично подходит для совершенствования ваших навыков CSS и SASS.Вы изучите передовые методы и приемы при создании реальных проектов, которые впоследствии сможете настроить и продемонстрировать в своем портфолио.
Веб-сайт курса: Advanced CSS и Sass: Flexbox, Grid, Animations and More
Инструктор: Jonas Schmedtmann
Уровень квалификации: Средний
Инструменты, которые вы изучите: Расширенные методы и архитектура CSS и SASS, Flexbox, Сетка, расширенный адаптивный дизайн
7: Полный бизнес-курс веб-сайта WordPress
Полный бизнес-курс веб-сайта WordPress выполняет то, что обещает.На протяжении всего курса вы узнаете, как создавать профессиональные веб-сайты с помощью WordPress CMS.
Дело в том, чтобы получить достаточно навыков WordPress, чтобы начать создавать сайты для клиентов в качестве фрилансера или предпринимателя веб-разработки, занятого полный рабочий день.
Если вы новичок в веб-разработке, я рекомендую вам изучить основы HTML, CSS, JavaScript, jQuery и PHP перед началом этого курса. Хотя вы можете изучать их на ходу, легче добиться прогресса в этом курсе, имея эти инструменты под вашим поясом.
Я купил этот курс после изучения основ WordPress на Полном курсе веб-разработчиков 2.0. Я хотел узнать, как использовать WordPress для создания веб-сайтов для потенциальных клиентов.
В то время я переходил с офисной работы на фрилансера на полную ставку. Этот курс научил меня очень легкому и востребованному набору навыков, который позволил мне начать зарабатывать деньги, занимаясь любимым делом.
Веб-сайт курса: Полный бизнес-курс веб-сайта WordPress
Инструктор: Грегг Дэвис
Уровень квалификации: Средний
Инструменты, которые вы изучите: Основы WordPress, настройка хостинга и сервера для WordPress, создание реальных веб-сайтов с WordPress, промежуточные среды и миграции веб-сайтов, управление проектами WordPress
8: Разработка темы WordPress с помощью Bootstrap
Разработка тем WordPress с помощью Bootstrap научит вас создавать собственные темы WordPress с помощью платформы Bootstrap.
Если вы планируете стать разработчиком WordPress и, возможно, зарабатывать деньги на фрилансе и создании веб-сайтов WordPress для своих клиентов, этот курс — фантастическое вложение.
К тому времени, когда вы закончите свои лекции, вы поймете, как WordPress работает под капотом и как вы можете разрабатывать собственные темы для CMS. Следовательно, курс может помочь вам зарабатывать деньги в Интернете в долгосрочной перспективе. Вот несколько примеров:
- Freelancing — Создавайте темы WordPress для своих веб-сайтов и клиентов веб-сайтов.
- Ведение блога. Если вы хотите создать блог и зарабатывать деньги, вы можете создать свою собственную тему WordPress для своего блога.
- Интернет-предприниматель — разрабатывайте темы WordPress и продавайте их через свой собственный веб-сайт или через онлайн-торговую площадку.
- Веб-дизайн и графический дизайн — объедините свои творческие навыки с технической частью WordPress и создайте темы WordPress для продажи в Интернете.

Однако, если вы новичок в веб-разработке, я рекомендую изучить основы HTML, CSS и PHP до того, как вы начнете курс.Это просто поможет вам быстрее увидеть прогресс.
Веб-сайт курса: Разработка тем WordPress с помощью Bootstrap
Инструктор: Брэд Хасси
Уровень квалификации: Средний
Инструменты, которые вы изучите: Основы WordPress, создание адаптивных страниц с помощью Bootstrap, разработка пользовательских тем WordPress
Проверьте папку «Входящие» и «Промоакции / Спам», чтобы подтвердить свой адрес электронной почты и получить ссылку для загрузки.
Дополнительные обучающие ресурсы и инструменты для веб-разработки
Когда вы будете готовы начать свое первое руководство по веб-разработке или онлайн-курс, вам нужно будет составить список полезных учебных ресурсов на долгую перспективу.
Допустим, ваша цель — как можно скорее начать карьеру веб-разработчика. Вам следует вести постоянный список тем, которые вам нужно изучить и освоить для достижения этой цели.
Вам следует вести постоянный список тем, которые вам нужно изучить и освоить для достижения этой цели.
Таким образом, если вы знаете, куда хотите отправиться, вам будет проще наметить шаги, которые вам нужно предпринять, чтобы туда добраться. Имеет смысл, правда?
Чтобы помочь вам шаг за шагом достичь поставленных целей, давайте рассмотрим несколько ресурсов, которые я использовал, чтобы научиться веб-разработке и начать карьеру веб-разработчика с нуля.
1: Инструменты и программное обеспечение рабочего процесса для веб-разработчиков
Когда вы начинаете изучать веб-разработку, вам понадобится несколько мощных инструментов, которые помогут вам быстрее создавать проекты.Вы потратите уйму времени на написание и редактирование файлов кода, поэтому вам нужно найти лучший текстовый редактор, которым легко пользоваться.
Sublime Text — это бесплатный, удобный для начинающих мощный редактор кода для ваших проектов веб-разработки.В зависимости от того, на каких типах проектов вы специализируетесь, вам также следует ознакомиться с
- Контроль версий (Git и GitHub)
- Веб-хостинг и домены
- Программное обеспечение FTP
- Редакторы изображений и фотографий
- Интерфейс командной строки (CLI)
Для начала ознакомьтесь с моими любимыми инструментами рабочего процесса и программным обеспечением — часть нашего бесплатного руководства по программированию для начинающих.
2: Как стать внештатным веб-разработчиком: полное руководство
Итак, вы хотите изучить веб-разработку, чтобы начать зарабатывать в Интернете в качестве фрилансера? Большой! Это карьерный путь, который я выбрал в свое время и никогда не оглядывался назад.
Потому что это:
Изучение веб-разработки позволяет превратить свои навыки в доход быстрее, чем вы думаете.
Даже если вы просто знаете HTML и CSS, вы можете начать подавать заявки на небольшие фриланс-концерты онлайн.
Ваша первая работа не будет слишком высокой, но это отличная практика для применения ваших навыков к реальным проблемам. Кроме того, вы получите такой ценный опыт, работая с реальными платежеспособными клиентами.
Это полное руководство для веб-разработчиков-фрилансеров поможет вам разбить ваши долгосрочные цели на небольшие этапы и шаг за шагом стать веб-разработчиком-фрилансером.
UpWork — одно из лучших мест, где можно найти внештатную работу и заработать деньги на своих навыках программирования и веб-разработки.
3: Как создать сайт-портфолио шаг за шагом (быстро)
К настоящему моменту у вас должно быть четкое представление о том, чего вы хотите достичь, изучая веб-разработку.
Если вы хотите получить постоянную работу или начать работать фрилансером, вам понадобится веб-сайт с портфолио, чтобы продемонстрировать свои навыки.
Но если вы новичок во всем этом, с чего начать? Какие проекты вы можете представить в своем портфолио, если только начинаете?
А что, если вы вообще не знаете, как создать веб-сайт?
Чтобы помочь вам запустить и запустить свой первый веб-сайт портфолио как можно скорее, я написал полное руководство по созданию портфолио на WordPress.Эта статья проведет вас через каждый шаг один за другим, помогая избежать неприятных ошибок, которые могут стоить вам времени и денег.
Проверьте папку «Входящие» и «Промоакции / Спам», чтобы подтвердить свой адрес электронной почты и получить ссылку для загрузки.
Подводя итоги: лучший способ научиться веб-разработке для начинающих
Вот и все! Эти ресурсы для начинающих помогут вам начать изучение веб-разработки на профессиональном уровне!
Если вы спросите меня, лучший способ научиться веб-разработке с нуля — это перестать беспокоиться о том, что делаете что-то не так, и сразу же начать. Вы быстро заметите, нравится это вам или нет. И эй, если ты не влюбишься в это, не волнуйся. По крайней мере, вы старались и старались.
Вы быстро заметите, нравится это вам или нет. И эй, если ты не влюбишься в это, не волнуйся. По крайней мере, вы старались и старались.
Веб-разработка хороша тем, что вы можете изучить множество инструментов и технологий.
В зависимости от того, с чем вам больше всего нравится работать, вы можете специализироваться на этих конкретных навыках в долгосрочной перспективе. Таким образом, вы сможете самостоятельно создать работу своей мечты и начать карьеру веб-разработчика быстрее, чем вы можете ожидать.
Итак, с чего вы начнете учиться? Какой будет ваш первый курс веб-разработки?
Если вы не знаете, с чего начать, зайдите на Codecademy или freeCodecamp. Попробуйте их бесплатные уроки и посмотрите, как вам это понравится. Если вам нравится создавать базовые сайты HTML и CSS, подумайте о том, чтобы вложить несколько долларов в высококачественный курс.
Не забудьте выбрать курс с большим количеством практических упражнений и небольших проектов. Они помогут вам научиться применять свои навыки для решения реальных жизненных проблем и создавать веб-сайты и приложения, облегчающие жизнь людей.
Они помогут вам научиться применять свои навыки для решения реальных жизненных проблем и создавать веб-сайты и приложения, облегчающие жизнь людей.
Вот еще больше ресурсов по веб-разработке и обучающих советов, которые помогут вам начать работу:
Если вам понравилась эта статья о лучшем способе изучения веб-разработки, напишите мне в комментариях ниже!
П.С. Если вы нашли этот пост полезным, поделитесь им с другими! Спасибо за поддержку!
Удачного кодирования!
— Микке
Как создать код для сайта для детей от 12 лет и начинающих | Начинающий веб-разработка
Создайте собственный веб-сайт
Вы когда-нибудь хотели научиться создавать веб-страницы или делать сайт в Интернете? Сегодня мы покажем вам, как создать свой личный сайт! Посмотрите обучающее видео, чтобы посмотреть, как Juni Instructor Maya проведет вас через каждый шаг.
Прочтите, чтобы получить дополнительную информацию о важности обучения веб-разработке, пошаговое руководство к видео и узнать об инструментах, которые можно использовать для дальнейшего улучшения вашего опыта веб-разработки.
ПОМНИТЕ:
- Веб-сайт в этом учебном пособии — всего лишь пример учебного проекта. Прежде чем начать, имейте в виду, что несовершеннолетние не должны публиковать в Интернете личную информацию, такую как ваше полное имя, адрес или номер телефона! Также будьте осторожны при загрузке личных фотографий в Интернет.
- Если вы не уверены, что можно загружать, всегда уточняйте у взрослых.
Для кого это?
Эта информация о проекте и сводка результатов обучения помогут вам решить, подходит ли вам этот проект кодирования HTML / CSS.
Этот проект подпадает под наш класс кодирования JavaScript уровня 1 для детей. Этот учебник HTML / CSS для начинающих предназначен для студентов, которым нужен проект средней сложности, около 121 строки кода. Это поможет заранее получить общее представление о том, как работают HTML и CSS, но если вы новичок, мы также объясним больше основ в этом видео!
Это руководство отлично подходит для новичков в программировании, особенно для тех, кто интересуется дизайном или искусством. Мы рекомендуем, чтобы учащиеся были в возрасте от 12 лет и старше.
Мы рекомендуем, чтобы учащиеся были в возрасте от 12 лет и старше.
Что касается результатов обучения, вы получите много практики с div, списками, ссылками, положением, отображением, текстом (h2 / h3 / p), шрифтами и общим CSS. Предполагается, что этот проект займет у вас около 40 минут или больше, в зависимости от того, насколько вы креативны, но вы должны двигаться быстрее или медленнее в своем собственном темпе!
Зачем изучать веб-разработку?
В наши дни вам не нужно знать веб-разработку или программирование, чтобы создать веб-сайт.Ближе к концу этой статьи мы покажем вам нескольких создателей веб-сайтов с перетаскиванием, которые сделают этот процесс невероятно простым. Так зачем вам изучать веб-разработку? Отличный вопрос.
Неограниченная настройка
На самом деле все простые инструменты для создания веб-сайтов ограничены. Они предлагают вам набор тем и плагинов, которые очень легко использовать новичкам — при условии, что вам не нужно их изменять.
Однако, когда вам нужно изменить тему или сделать что-то более индивидуальное для вашего веб-сайта, вам потребуется хотя бы базовое понимание кода веб-разработки.Например, обладая небольшими знаниями Javascript, вы можете интегрировать практически любую ленту социальных сетей на свой веб-сайт!
Карьера и основа программирования
Если вы когда-либо задумывались о карьере программиста, знания веб-дизайна и веб-разработки также дадут вам огромное преимущество. Веб-разработка помогает детям и начинающим программистам, интересующимся искусством и дизайном, исследовать свои увлечения, а также изучать основы программирования. Помимо карьеры, обучение программированию для детей дает бесчисленные преимущества для жизненных навыков.
Применимо ко многим полям
Наконец, возможность создать собственный веб-сайт — ценный навык в сегодняшнюю цифровую эпоху. Блоггеры хотят, чтобы разработчики создавали им собственные блоги. Интернет-компании ищут разработчиков для создания сайтов электронной коммерции вместо того, чтобы просто размещать товары на Amazon.
Это золотой век для дизайна и разработки веб-сайтов, и отличное время, чтобы научиться создавать свой собственный сайт!
Приступим!
Мы собираемся использовать базовый HTML и CSS, чтобы научиться создавать простой персональный веб-сайт.
Демонстрация проекта
Перед тем, как начать писать код, посмотрите, как работает наш законченный проект, для справки. Посмотрите видео, чтобы ознакомиться со всеми функциями веб-сайта нашего проекта.
Если вы застряли, вы также можете просмотреть код решения нашего проекта.
Что нужно помнить перед началом:
- Заголовок изображения с текстом. Текст имеет разные размеры и использует два разных шрифта. Он также имеет белый контур.
- Белая часть под ним состоит из двух частей, расположенных рядом.
- У нас есть список гиперссылок, которые ведут на другую страницу. Когда вы наводите на них курсор, они становятся синими.
- Также есть раздел «Обо мне» с текстом.

- Ниже находится раздел опыта с другим цветным фоном.
Шаги по кодированию проекта
Чтобы создать наш веб-сайт, мы будем следовать этому порядку действий. Просмотрите руководство, чтобы узнать, как инструктор Maya кодирует каждую часть, и следуйте приведенным ниже объяснениям.
- Добавьте заголовок изображения и текст на нем.
- Создайте список ссылок, которыми вы хотите поделиться.
- Создайте раздел «Обо мне».
- Создайте раздел Опыт.
Пошаговое руководство
Шаг 1. Добавьте заголовок изображения и текст на нем.
- Создайте div с относительным позиционированием, чтобы содержать изображение и текст.
- Создайте блок div, содержащий текст, и используйте абсолютное позиционирование, чтобы разместить его на изображении.
- Используйте
и - Используйте CSS, чтобы изменить шрифт текста.
- Используйте CSS, чтобы удалить лишние поля и отступы вокруг изображения.

Шаг 2. Создайте список ссылок, которыми вы хотите поделиться.
- Создайте div с относительным расположением, чтобы содержать ссылки и раздел «Обо мне».
- Добавить отступ к div.
- Создайте div со встроенным блочным отображением, чтобы содержать список ссылок.
- Используйте
- Используйте
- Используйте
- Измените CSS, чтобы он выглядел как оригинал.
Не стесняйтесь добавлять в этот список, если хотите добавить больше ссылок!
Шаг 3. Создайте раздел «Обо мне».
- Создайте div со встроенным блочным отображением, чтобы содержать раздел «Обо мне».
- Используйте
Шаг 4. Создайте раздел «Опыт».

- Создайте div с относительным позиционированием, чтобы он содержал раздел Experience.
- Создайте div для первого опыта и используйте
- Добавьте больше опыта!
Следующие шаги
Отличная работа! Теперь не стесняйтесь добавлять на свой сайт больше разделов. Некоторые идеи могут включать раздел для проектов, над которыми вы работали, или клубов, в которых вы участвуете. Вы также можете загрузить свой новый веб-сайт в Интернет с помощью страниц Github и Github.
Инструменты для создания веб-страниц
Как мы упоминали ранее, существует несколько создателей веб-сайтов. Большинство лучших конструкторов веб-сайтов созданы для оптимизации процесса, предоставляя вам шаблоны, интерфейсы перетаскивания и любые другие функции, необходимые для создания бесплатного личного веб-сайта.
Тот факт, что у вас есть базовые представления о веб-разработке, не означает, что вам следует забыть об этих инструментах. Они могут помочь вам разместить ваш новый веб-сайт, найти собственный домен (имя и адрес вашего веб-сайта) и предложить вам шаблоны, темы и плагины, которые ускорят процесс веб-дизайна.
Они могут помочь вам разместить ваш новый веб-сайт, найти собственный домен (имя и адрес вашего веб-сайта) и предложить вам шаблоны, темы и плагины, которые ускорят процесс веб-дизайна.
Позаботившись об основах, эти инструменты дают вам возможность сфокусировать свои новые навыки программирования на доведении вашего веб-сайта до совершенства! Или — даже если вы хотите построить все с нуля — эти инструменты могут дать вам отличные идеи о том, что и как создавать.
Вот некоторые из самых популярных инструментов для создания веб-страниц:
Wix — один из самых простых в использовании конструкторов сайтов. Их бесплатный план достаточно полный, чтобы сделать его отличным вариантом для конструктора детских сайтов, если вы согласны с тем, что ваш URL является поддоменом Wix (www.имя пользователя.wixsite.com). У них действительно есть платные планы с разумной ценой, если вы перерастете бесплатный уровень.
Хотя люди знают его как бесплатного конструктора веб-сайтов, на самом деле WordPress представляет собой систему управления контентом (CMS). Проще говоря, разница в том, что конструктор веб-сайтов проще в использовании, а CMS предлагает больше возможностей для настройки. Хотя сам WordPress бесплатный, вам, возможно, придется заплатить за некоторые темы и плагины или за хостинг, если вам нужно собственное доменное имя.
Проще говоря, разница в том, что конструктор веб-сайтов проще в использовании, а CMS предлагает больше возможностей для настройки. Хотя сам WordPress бесплатный, вам, возможно, придется заплатить за некоторые темы и плагины или за хостинг, если вам нужно собственное доменное имя.
Weebly — конструктор веб-сайтов, очень похожий на Wix.Основное отличие заключается в том, что Weebly предлагает гораздо меньше возможностей настройки, что делает его удобным для пользователя вариантом, который отлично подходит для программирования для детей, но с меньшей вероятностью будет расти вместе с вами по мере улучшения ваших навыков создания веб-сайтов. Продолжайте учиться: классы веб-разработки для детей Поздравляем, теперь у вас есть собственный сайт! Это захватывающий шаг, которым вы должны невероятно гордиться. Обучение не должно останавливаться на достигнутом.
Продолжайте учиться: курсы веб-разработки для детей
Juni Learning предлагает курсы веб-программирования для детей, которые дадут вам навыки, необходимые для расширения вашего нового сайта или даже перехода к созданию веб-приложений и портфолио. Помимо веб-разработки, мы также проводим курсы программирования для детей от 8 до 18 лет на различных языках, таких как Scratch, Python, Java, C ++ и других.
Помимо веб-разработки, мы также проводим курсы программирования для детей от 8 до 18 лет на различных языках, таких как Scratch, Python, Java, C ++ и других.
Посмотрите наши онлайн-курсы для детей или свяжитесь с нашей приемной комиссией, чтобы узнать, какой курс лучше всего подходит для вашего ученика!
43 Лучшие онлайн-курсы по веб-разработке в 2021 году
Если вы хотите изучить веб-разработку, половина дела — выяснить, с чего начать обучение программированию. У вас могут возникнуть вопросы вроде:
- Где я могу научиться программировать?
- Какие самые лучшие онлайн-курсы по веб-разработке?
- Какие платформы предлагают программирование для начинающих?
- Какие основные основы программирования нужно освоить?
Существует так много онлайн-курсов по веб-разработке, что количество вариантов может быть огромным.Это позволяет тратить слишком много времени на исследования и ничего не делать с этим!
Я хочу помочь вам понять, как научиться веб-разработке — и, в частности, как лучше всего научиться веб-разработке для вы . В конце концов, лучшие курсы, чтобы стать веб-разработчиком, не будут одинаковыми для всех! Чтобы успешно изучить веб-разработку, нужно начать с нескольких основных действий, а затем найти то, что работает с вашими уникальными целями и предпочтениями в обучении.
В конце концов, лучшие курсы, чтобы стать веб-разработчиком, не будут одинаковыми для всех! Чтобы успешно изучить веб-разработку, нужно начать с нескольких основных действий, а затем найти то, что работает с вашими уникальными целями и предпочтениями в обучении.
Раскрытие информации: я горжусь тем, что являюсь партнером некоторых ресурсов, упомянутых в этой статье. Если вы купите продукт по моим ссылкам на этой странице, я могу получить небольшую комиссию за ваше направление. Спасибо!
Psst! Вы новичок в технологиях и программировании?
Если вы никогда раньше не занимались кодированием, я рекомендую начать с одного из бесплатных курсов, упомянутых ниже в этой статье.
После того, как вы заложите основу, вернитесь, чтобы проверить платформы и курсы веб-разработки ниже!
Содержание
43 лучших курсов веб-разработки (по платформам)
В этом разделе вы найдете некоторые из лучших курсов по веб-разработке на самых популярных платформах, где вы можете научиться веб-разработке. Список организован по платформам, в каждой из которых есть несколько лучших курсов. Эти платформы и курсы, чтобы стать веб-разработчиком, — отличные ресурсы, к которым можно обратиться, когда вы хотите почувствовать структуру, когда вы учитесь программировать.
Список организован по платформам, в каждой из которых есть несколько лучших курсов. Эти платформы и курсы, чтобы стать веб-разработчиком, — отличные ресурсы, к которым можно обратиться, когда вы хотите почувствовать структуру, когда вы учитесь программировать.
Кодекадемия
Codecademy предлагает классы по 14 различным языкам программирования и 10 различным техническим дисциплинам (например, веб-разработка, наука о данных, машинное обучение, разработка игр). Эта платформа отлично подходит для людей, которые предпочитают практическое обучение, а не просмотр видеолекций, поскольку Codecademy в основном основана на тексте с письменными инструкциями, которые помогут вам написать реальный код в текстовом редакторе.
💰 39,99 долл. США в месяц или 239,88 долл. США в год. Прочтите мой полный обзор Codecademy здесь.
Лучшие курсы веб-разработки Codecademy
Веб-разработка (карьера)
Этот курс проведет вас от абсолютного новичка до младшего веб-разработчика, обучая вас востребованным навыкам полного стека (например, HTML / CSS, JavaScript, SQL, React, API). Вы получите сертификат об окончании курса, который можно добавить в свое резюме или в LinkedIn.
Вы получите сертификат об окончании курса, который можно добавить в свое резюме или в LinkedIn.
Узнайте, как создавать веб-сайты (Skill Path)
В этом курсе вы узнаете, как создать настоящий адаптивный веб-сайт полностью с нуля, используя HTML / CSS, Flexbox и GitHub Pages.Отличное введение в изучение веб-разработки на практике.
Вернуться к содержанию »
Начните кодирование сейчас
Прекратите ждать и начните обучение! Получите мои 10 советов, как научиться программировать.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку.
Код с Mosh
курсов по коду с использованием Mosh ведет Мош Хамедани, инженер-программист с 20-летним опытом работы в отрасли.Благодаря понятному и лаконичному обучению (без лишних слов) платформа предлагает на выбор более 30 курсов. Именно эти курсы хотел Мош, когда впервые изучал веб-разработку.
💰 19 $ / месяц за доступ ко всем курсам; можно покупать курсы индивидуально.
Лучший код с курсами веб-разработки Mosh
Пакет Ultimate Full-stack JavaScript Developer Bundle
Охватывает все, что вам нужно знать, чтобы стать экспертом-разработчиком полного цикла JavaScript на 6 различных курсах (включая React, Node.js, SQL и другие). Смесь теории и практики.
Создание реального приложения с ASP.NET Core 1.0+ и Angular 2+
В этом курсе вы узнаете, как создать приложение для воображаемого продавца автомобилей с помощью ASP.NET Core и Angular. Помимо обучения технологиям, этот курс учит мыслить как веб-разработчик.
Окончательный курс мастерства Git
Если вы хотите стать веб-разработчиком, вы должны знать инструменты, которые настоящие разработчики используют в повседневной работе.Откройте для себя Git, популярную систему контроля версий, которую разработчики используют для удобного сотрудничества с другими разработчиками. Этот курс поможет вам понять Git от и до, чтобы вы были готовы к работе.
Вернуться к содержанию »
Coursera
Coursera — это онлайн-платформа, на которой размещаются курсы ведущих университетов мира. Они предлагают как индивидуальные курсы веб-разработки, так и специализации. Поскольку эти курсы ведут настоящие университетские профессора, вы можете быть уверены, что это одни из лучших онлайн-курсов по веб-разработке.Coursera также выдает сертификаты по завершении программы, которые вы можете легко продемонстрировать в своем резюме и / или LinkedIn.
💰 Стоимость подписки составляет от 39 до 79 долларов в месяц, в зависимости от курса / специализации. Прочтите мой полный обзор Coursera здесь.
Лучшие курсы по веб-разработке Coursera
HTML, CSS и Javascript для веб-разработчиков
Этот курс, проводимый Университетом Джона Хопкинса, обучает основным инструментам, которые необходимо знать каждому начинающему веб-разработчику.52% студентов начали новую карьеру после завершения этих курсов.
Специализация по разработке полнофункциональных веб-приложений и мультиплатформенных мобильных приложений
Эта специализация предлагает пять всеобъемлющих курсов, которые охватывают интерфейсные фреймворки (Bootstrap 4, Angular), базы данных NoSQL, RESTful API и многое другое. Лучше всего подходит для людей, которые уже знают HTML / CSS и JavaScript.
Основы программирования с помощью JavaScript, HTML и CSS
В этом курсе вы научитесь решать проблемы, как программист, писать программы на JavaScript, создавать веб-страницы с помощью HTML и делать веб-страницы интерактивными.
Ознакомьтесь с другими замечательными курсами Coursera:
Вернуться к содержанию »
edX
edX был создан Гарвардом и Массачусетским технологическим институтом и включает курсы университетского уровня, микродипломы, профессиональные сертификаты и онлайн-степени, которые преподаются более чем 140 ведущими учреждениями. Охватывает широкий круг академических тем, уделяя большое внимание веб-разработке и смежным темам.
💰 Аудит этих курсов бесплатно, или от 50 до 300 долларов за подтвержденный сертификат.Прочтите мой полный обзор edX здесь.
Лучшие курсы веб-разработки edX
Профессиональный сертификат Front-End Web Developer
Узнайте, как кодировать с помощью современных тегов HTML5, рисовать и анимировать забавную веб-графику и разрабатывать интерактивные веб-приложения с помощью JS.
Введение в информатику CS50
Отлично подходит для тех, кто хочет глубоко разбираться в информатике, включая структуры данных и алгоритмы. Попутно вы познакомитесь с такими языками, как C, Python, SQL, JavaScript и HTML / CSS.
Программирование для Интернета с помощью JavaScript
Предназначенный для учащихся среднего уровня, этот курс представляет собой введение в современную веб-разработку с использованием JavaScript и его фреймворков (React, D3 и т. Д.).
Вернуться к содержанию »
Школа запуска
Если вы полны решимости потратить время, необходимое для программирования с закрытыми глазами, Launch School — это то, что вам нужно! Их акцент на «обучении, основанном на мастерстве» подчеркивает медленное, устойчивое и глубокое изучение основ. Вы переходите к новым темам, как только полностью усвоите текущую.
Вы переходите к новым темам, как только полностью усвоите текущую.
💰 199 $ / мес.
Изучите веб-разработку в Launch School
Launch School имеет один основной учебный план (вместо нескольких курсов), но у вас есть возможность изучить JavaScript или Ruby. После завершения основной учебной программы вы можете перейти к «Advanced Electives», в которой основное внимание уделяется фреймворкам и более сложным темам, таким как TDD и работа с API.
Вернуться к содержанию »
Обучение в LinkedIn
LinkedIn Learning — это огромная библиотека онлайн-обучения с более чем 5000 видеокурсов на момент написания.И они всегда добавляют больше! Благодаря такому количеству курсов они предлагают темы, выходящие далеко за рамки веб-разработки и дизайна. А поскольку подписка дает вам доступ к каждому курсу, вы можете захотеть добавить еще несколько навыков в дополнение к изучению веб-разработки!
💰 29,99 долл. США в месяц или 239,88 долл. США в год. Прочтите мой полный обзор LinkedIn Learning здесь.
США в месяц или 239,88 долл. США в год. Прочтите мой полный обзор LinkedIn Learning здесь.
Лучшие учебные курсы по веб-разработке для LinkedIn
Станьте веб-разработчиком полного стека
В этой тщательно подобранной коллекции из 17 курсов вы изучите навыки, необходимые для работы как с серверными, так и с интерфейсными технологиями в качестве разработчика полного цикла.
Основы обучения JavaScript
Изучайте JavaScript на практических примерах и мини-проектах.
Основы веб-программирования
Этот курс научит вас, что происходит, когда вы вводите URL-адрес или щелкаете ссылку. Незаменим, если вы хотите стать веб-разработчиком.
Вернуться к содержанию »
Mammoth Interactive
Mammoth Interactive предлагает обучающие видео-курсы по программированию, науке о данных и веб-разработке.Все курсы проводят специалисты в своей области. Было продано более 800 000 копий этих курсов, что является серьезным социальным доказательством!
💰 19 $ в месяц или вы можете купить курсы индивидуально.
Лучшие курсы интерактивной веб-разработки Mammoth
Кодирование для кошек | Курс JavaScript на тему кошек
Научитесь программировать на JavaScript с помощью примеров, связанных с кошками. Идеально, если вы любите кошек или ищете что-то более веселое и интересное.
Hello Coding 2020: любой может научиться программировать (250 часов)
Бестселлер из 5 курсов, полный проектов, которые научат вас создавать веб-сайты, игры и приложения.
Создание сайтов с помощью Bootstrap, HTML5 и CSS3
Bootstrap в настоящее время является самой используемой библиотекой на GitHub. Этот курс перенесет вас от нулевого знания Bootstrap к созданию реальных тем и веб-сайтов.
Вернуться к содержанию »
Один месяц
One Month идеально подходит для тех, кто хочет построить свою собственную «вещь», будь то бизнес, приложение или новая карьера.Помимо обучения программированию и веб-разработке, у них также есть курсы по маркетингу и другие, которые связаны с созданием чего-то собственного. Он основан на идее, что вы можете научиться программировать (или делать другие вещи) всего за один месяц!
Он основан на идее, что вы можете научиться программировать (или делать другие вещи) всего за один месяц!
💰 299 долларов в год.
Лучшие месячные курсы веб-разработки
Программирование для непрограммистов
Этот курс для начинающих — идеальное введение в веб-разработку и программирование. Лучше всего подходит для людей, которые хотят получить базовые знания о кодировании, прежде чем они начнут изучать реальный язык программирования.
Изучение HTML
Четырехнедельный курс, который научит вас, как создать свой первый веб-сайт с помощью HTML. Попутно вы изучите CSS, FTP, лучшие методы SEO, Facebook API, адаптивный веб-дизайн, Bootstrap, тематику блогов и многое другое.
Изучение JavaScript
Создайте четыре реальных проекта, которые вы можете добавить в свое портфолио, включая приложение для поиска анимированных GIF-файлов, приложение SoundCloud и многое другое.
Вернуться к содержанию »
Начните кодирование сейчас
Прекратите ждать и начните обучение! Получите мои 10 советов, как научиться программировать.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку.
Pluralsight
Pluralsight предлагает тысячи видеокурсов, задачи кодирования в браузере, схемы обучения, практические проекты, вебинары и многое другое по темам, связанным с веб-разработкой. Одна из самых интерактивных платформ в этом списке (множество оценок и викторин, управляемая обратная связь, обсуждения курса)!
💰 29 долларов в месяц или 299 долларов в год.Прочтите мой полный обзор Pluralsight здесь.
Лучшие курсы по веб-разработке Pluralsight
Базовый язык JavaScript
Изучите основы массивов, коллекций и функций JavaScript, а также изучите более сложные темы, такие как асинхронное программирование.
Создание прогрессивных веб-приложений
Узнайте, как создавать прогрессивные веб-приложения (часто называемые PWA), которые могут работать как на настольных, так и на мобильных устройствах. Единственное необходимое условие — знание HTML.
Введение в веб-разработку
Универсальный курс, охватывающий все, что вам нужно знать для создания веб-сайтов. Обучается фронтенд-разработчиком в Reddit.
Вернуться к содержанию »
Skillshare — это идеальная платформа, если вы ищете всего понемногу, с более чем 20 тысячами курсов, подготовленных штатными экспертами и участниками сообщества. Существует множество курсов веб-разработки, но есть также множество творческих курсов, которые могут вдохновить вас на новое хобби (например,г., выпечка, анимация, иллюстрация, живопись).
💰 19 долларов в месяц или 99 долларов в год.
Кодирование для начинающих: вы можете программировать!
Научитесь программировать реальное приложение с нуля. Знакомит вас с важными концепциями программирования, которые вы будете использовать независимо от того, какой язык программирования вы выберете.
Основы веб-разработки: Javascript
Курс для начинающих, который научит вас добавлять интерактивные функции на веб-сайты с помощью JavaScript.
Понимание веб-разработки: руководство по Интернету для начинающих
Подробно описывает, как работает Интернет, чтобы помочь вам выбрать свой долгосрочный путь обучения веб-разработке.
Вернуться к содержанию »
Team Treehouse
Team Treehouse имеет солидную библиотеку курсов. Они предлагают индивидуальные курсы, а также рекомендуемые направления, например, курс «веб-дизайн». В материалах Team Treehouse упор сделан на веб-разработку и дизайн, хотя у них также есть несколько курсов по бизнесу и «цифровой грамотности» Treehouse.Студенты, которые оставляют отзыв о Team Treehouse, часто отмечают качество и энтузиазм инструкторов. Вы можете взаимодействовать с ними лично, а также с остальной частью сообщества Team Treehouse в качестве других учеников.
💰 25 долларов в месяц или 250 долларов в год для базового плана, 49 долларов в месяц или 490 долларов в год для профессионального плана, 199 долларов в месяц для Techdegree. Прочтите мой полный обзор Team Treehouse здесь.
Прочтите мой полный обзор Team Treehouse здесь.
Лучший курс веб-разработки Team Treehouse
Техническая степень
Курс в стиле учебного лагеря, включающий проекты, семинары и викторины.На выбор предлагается пять различных программ Techdegree, включая Front End Web Development и Full Stack JavaScript.
Направление веб-разработки переднего плана
Этот сборник курсов научит вас создавать интерактивные веб-сайты с помощью HTML / CSS и JavaScript.
Навыки дизайна для веб-разработчиков
Для веб-разработчиков важно работать с дизайнерами, и этот курс научит вас говорить на одном языке и научится думать как дизайнер.
Вернуться к содержанию »
Udacity
Udacity предлагает курсы по техническим темам, таким как веб-разработка, искусственный интеллект, облачные вычисления, бизнес и многое другое. Платформа известна своими программами Nanodegree, которые предлагают учетные данные после завершения определенного количества проектов в рамках пути обучения. Стоимость варьируется.
Лучшие курсы веб-разработки Udacity
Интерфейсный веб-разработчик Nanodegree
В течение четырех месяцев (5-10 часов в неделю) эта программа научит вас создавать и разрабатывать различные веб-сайты и приложения.Эта наностепень также сопровождается личным карьерным коучингом!
Веб-разработчик полного стека Nanodegree
Обучает созданию API-интерфейсов и веб-приложений на базе баз данных. Преимущества включают: реальные проекты, техническую поддержку наставника и личного карьерного тренера.
Вернуться к содержанию »
Удеми
Udemy имеет 130 000 курсов и их количество. В отличие от большинства других платформ, любой может загрузить и продать курс на Udemy, а это значит, что вы захотите прочитать обзоры курсов Udemy, прежде чем записаться на него.Предложения на платформе охватывают множество тем, от вязания до программирования. Цены варьируются от бесплатных до 300 долларов за курс, но в праздничные дни часто бывают большие распродажи. В Udemy каждый найдет что-то для себя, независимо от того, хотите ли вы научиться полноценной веб-разработке или вязанию.
💰 Обычно от 20 до 50 долларов за курс (иногда более 100 долларов). Прочтите мой полный обзор Udemy здесь.
Лучшие курсы веб-разработки Udemy
Полный курс для веб-разработчиков 2.0
Преподавал Роб Персиваль, получивший диплом математика в Кембриджском университете. Поставляется с дружелюбным неформальным сообществом, которое поддержит вас, личным контактом с самим Робом и бесплатным неограниченным веб-хостингом на один год, чтобы вы могли запустить свой веб-сайт как можно скорее.
Учебный курс по веб-разработке Complete 2020
Являясь бестселлером на Udemy, этот курс содержит более 50 часов контента, который поможет вам от нулевого опыта программирования до создания реальных веб-сайтов.
Учебный курс для веб-разработчиков
Полностью обновленный в октябре 2020 года, этот курс Udemy ведет инструктор учебного лагеря по кодированию Кольт Стил.Вы создадите более 13 проектов и изучите темы как для начинающих, так и для продвинутых.
Ознакомьтесь с другими замечательными курсами Udemy: 30 лучших курсов Udemy для веб-разработки (Руководство 2020)
Вернуться к содержанию »
От нуля до мастерства
Преподает курсы веб-разработки на React, JavaScript, Python, CSS и других языках. Создавайте профессиональные, реальные проекты, присоединяйтесь к сообществу, чтобы начать нетворкинг, и смотрите более 300 часов контента. Курсы от нуля до мастерства прошли более 300 000 студентов по всему миру, многие из них получили работу в таких компаниях, как Apple, Google, Amazon и Tesla.
💰 29 долларов в месяц или 264 доллара в год.
Лучшие курсы веб-разработки от нуля до мастерства
Полный веб-разработчик в 2021 году: от нуля до мастерства
В этом суперсовременном курсе вы изучите HTML, CSS, JavaScript, React, Node.js, машинное обучение и многое другое, выполнив более 10 реальных проектов веб-разработки, которыми вы можете похвастаться.
Веб-проекты на JavaScript: 20 проектов для создания вашего портфолио
В этом курсе, посвященном JavaScript, вы создадите 20 проектов, включая музыкальный проигрыватель, рассказчик анекдотов, приложение для закладок, калькулятор, клон MS Paint и многое другое.
Вернуться к содержанию »
Лучшие бесплатные курсы веб-разработки
Изучение JavaScript (Codecademy)
Присоединяйтесь к более чем 1,6 миллиона студентов, прошедших этот курс, и изучите основы JavaScript, которые понадобятся вам для интерфейсной или серверной разработки.
Сертификация алгоритмов JavaScript и структур данных (freeCodeCamp)
В этом бесплатном 300-часовом сертификационном курсе вы изучите основы JavaScript, преодолев несколько задач по созданию алгоритмов.
Python может быть отличным первым языком программирования, и в этом бесплатном курсе рассматриваются строительные блоки Python.
Введение в информатику и программирование (MIT OpenCourseware)
MIT предлагает различные бесплатные самостоятельные курсы по информатике и программированию. Это отличный вариант для начала, поскольку он предназначен для студентов с небольшим опытом программирования или без него.Обучает Python и тому, как думать как веб-разработчик.
Изучите веб-разработку (Сеть разработчиков Mozilla)
Если вы предпочитаете читать текст, а не смотреть видеолекции, этот самостоятельный учебный курс от Mozilla, команды разработчиков Firefox, может быть идеальным для вас. Этот курс проведет вас от «новичка» до «комфортного», а не от «новичка» до «эксперта», но даст вам основу, необходимую для успеха в веб-разработке.
HTML / JS: создание интерактивных веб-страниц (Академия Хана)
Khan Academy также предлагает различные бесплатные курсы веб-разработки.Этот интерактивный курс по веб-страницам относительно прост для начала, но я также могу порекомендовать Intro to JS: Drawing and Animation, Intro to SQL: Querying and Managing Data from Khan.

 Полезно знать, что на каком бы языке программирования ни был бы написан сайт, для браузера пользователя его структура всегда подается в виде HTML. Справочник html также поможет вам свободно ориентироваться в данном языке.
Полезно знать, что на каком бы языке программирования ни был бы написан сайт, для браузера пользователя его структура всегда подается в виде HTML. Справочник html также поможет вам свободно ориентироваться в данном языке.
 Получив базовые навыки, закрепите их на практике, для чего выполните задания, представленные на сайте Codecademy.com.
Получив базовые навыки, закрепите их на практике, для чего выполните задания, представленные на сайте Codecademy.com.



 Думайте об этом как о подписке на нескончаемый курс обучения разработчиков.
Думайте об этом как о подписке на нескончаемый курс обучения разработчиков.