Веб страницы имеют расширение. Что такое веб страница
13. Web-страницы и Web-узлы, их создание и поиск.
Веб-страница
(англ. Web page) — гипертекстовый ресурс
Всемирной паутины, обычно написанный
на языке HTML. Веб-страница может содержать
ссылки для быстрого перехода на другие
страницы, а также статические и
динамические изображения. Программа,
демонстрирующая веб-страницу, называется
веб-браузер.
Кроме
текста и изображений, веб-страница может
содержать медиа файлы, например звуковые
файлы и видео, апплеты, а также скрипты
(JavaScript, VBScript), позволяющие делать
содержание страницы динамическим.
Информационно значимое содержимое
веб-страницы обычно называется
контентом.
Несколько
веб-страниц, объединенных общей темой
и дизайном, а также связанных между
собой ссылками, и обычно находящихся
на одном веб-сервере, образуют
веб-сайт.
Обычно файл
Веб-страницы имеет расширение.html или.htm.
Web-сайт по своей
структуре напоминает журнал, который
содержит информацию, посвященную
какой-либо теме или проблеме.

14. Использование языка HTML для разработки Web-страниц и Web-узлов.
HTML
(от англ. HyperText Markup Language — «язык разметки
гипертекста») — стандартный язык
разметки документов во Всемирной
паутине. Технология HTML состоит в том,
что в обычный текстовый документ
вставляются управляющие символы (тэги)
и в результате мы получаем Web-страницу.
Браузер при загрузке Web-страницы
представляет ее на экране в том виде,
который задается тэгами.
малый информационный объем;
возможность просмотра на персональных компьютерах, оснащенных различными операционными системами.
HTML
— это теговый язык разметки документов.
Любой документ на языке HTML представляет
собой набор элементов, причём начало и
конец каждого элемента обозначается
специальными пометками — тегами.
Элементы могут быть пустыми, то есть не
содержащими никакого текста и других
данных. В этом случае обычно не указывается
закрывающий тег. Кроме того, элементы
могут иметь атрибуты, определяющие
какие-либо их свойства (например, размер
шрифта для элемента font). Атрибуты
указываются в открывающем теге.
Регистр,
в котором набрано имя элемента и имена
атрибутов, в HTML значения не имеет.
Элементы могут быть вложенными.
Кроме
элементов, в HTML-документах есть и сущности
(англ. entities) — «специальные символы».
Сущности начинаются с символа амперсанда
и имеют вид &имя; или NNNN;, где NNNN —
код символа в Юникоде в десятеричной
системе счисления.
Например,
© — знак авторского права ©. Как
правило, сущности используются для
представления символов, отсутствующих
в кодировке документа, или же для
представления «специальных» символов:
& — амперсанда &, — символа «больше»
>, которые некорректно записывать
«обычным» образом, из-за их особого
значения в HTML.
Каждый
HTML-документ, отвечающий спецификации
HTML какой-либо версии, должен начинаться
со строки объявления версии HTML, которая
обычно выглядит примерно так:
Если
эта строка не указана, то добиться
корректного отображения документа в
браузере становится труднее.
Далее
обозначается начало и конец документа
тегами и соответственно.
Атрибуты
указываются в открывающем теге.
Регистр,
в котором набрано имя элемента и имена
атрибутов, в HTML значения не имеет.
Элементы могут быть вложенными.
Кроме
элементов, в HTML-документах есть и сущности
(англ. entities) — «специальные символы».
Сущности начинаются с символа амперсанда
и имеют вид &имя; или NNNN;, где NNNN —
код символа в Юникоде в десятеричной
системе счисления.
Например,
© — знак авторского права ©. Как
правило, сущности используются для
представления символов, отсутствующих
в кодировке документа, или же для
представления «специальных» символов:
& — амперсанда &, — символа «больше»
>, которые некорректно записывать
«обычным» образом, из-за их особого
значения в HTML.
Каждый
HTML-документ, отвечающий спецификации
HTML какой-либо версии, должен начинаться
со строки объявления версии HTML, которая
обычно выглядит примерно так:
Если
эта строка не указана, то добиться
корректного отображения документа в
браузере становится труднее.
Далее
обозначается начало и конец документа
тегами и соответственно.
) и тела () документа.
15. Использование FrontPage для создания веб страниц и веб узлов.
Прикладная
программа FrontPage 2003 – это визуальный
html-редактор для быстрого создания
сайта. Язык HTML является основным
языком программирования Web — среды. С
помощью FrontPage, можно создавать структуру
сайта, формировать страницы, добавлять
интерактивные средства и загружать
файлы на сервер в сети
Интернет.
Web–страницы
основаны на языке описания гипертекстовых
документов HTML (Hypertext Markup Language). В HTML для
определения содержания и формата
гипертекстовых документов используются
команды, которые называются тегами
(tags). HTML – страницы представляет собой
документы в обычном текстовом формате,
содержащие специальные команды
форматирования (теги HTML).
Для
того чтобы создать сайт при помощи
FrontPage, нет необходимости учить HTML.
FrontPage позволяет довольно просто набрать
текст, который можно поместить на Web —
страницу, расположить в нужных местах
рисунки.

1). только в пределах данной web-страницы
2). только на web-страницы данного сервера
3). на любую web-страницу данного региона
4). на любую web-страницу любого сервера Интернет
24. Браузеры (например, Microsoft Internet Explorer) являются
25. Web-страницы имеют формат (расширение) 2)*.htm
26. Какой протокол является базовым в Интернет? 4). TCP/IP
27. Какой из способов подключения к Интернет обеспечивает наибольшие возможности для доступа к информационным ресурсам? 1)постоянное соединение по оптоволоконному каналу
28. Задан адрес электронной почты в сети Internet: [email protected] Каково имя владельца электронного адреса? 2)user_name
31. Программы, которые можно бесплатно использовать и копировать, обозначаются компьютерным термином 3)freeware
3). коаксиальным кабелем
33. В компьютерных сетях концентратор выполняет функцию 4)коммутации нескольких каналов связи на один путем частного разделения
34. Домен.ru является 1)первичным доменом.
Домен.ru является 1)первичным доменом.
Защита информации
1. Может ли присутствовать компьютерный вирус на чистой дискете (на дискете отсутствуют файлы)?
3)да, в загрузочном секторе дискеты
2. В целях сохранения информации жесткие магнитные диски необходимо оберегать от 4)ударов при установке
4. Программы архивирования данных относятся к 2)сервисному программному обеспечению
5. Цифровая подпись обеспечивает 3)Защиту от изменений документа
6. Электронная цифровая подпись устанавливает
7. Компьютерный вирус – это 1)специальная программа, способная размножаться, 4)файл, который при запуске «»заражает»» другие
8. Защита кабельной сети относится к 4)Физическим методам защиты информации
9. Вирусы можно классифицировать по: 1)способу заражения среды обитания, 2)среде обитания, 3)воздействию
10. Вирусы по способу заражения среды обитания подразделяются на 1)резидентные — нерезидентные
Вирусы по способу заражения среды обитания подразделяются на 1)резидентные — нерезидентные
11. Основными путями проникновения вирусов в компьютер являются: 1)гибкие диски,2)компьютерные сети, 4)файлы, созданные в Word, Excel
12. Основные признаки проявления вирусов:
1). частые зависания и сбои в работе компьютера,2)уменьшение размера свободной памяти,3)значительное увеличение количества файлов,4)медленная работа компьютера
13. Антивирусные программы — это программы для: 1)обнаружения вирусов, 2)удаления вирусов, 4)помещающие в карантинную зону зараженные файлы
14. К антивирусным программам можно отнести: 1) Dr. Web,3)Касперский,4)NOD32
15. Основные меры по защите информации от повреждения вирусами:
1)проверка дисков на вирус,2)создавать архивные копии ценной информации,3)не пользоваться «»пиратскими»» сборниками программного обеспечения
16. Если есть признаки заражения вирусом нужно: 1)проверить диск антивирусной программой,3)пригласить специалиста, чтобы изучить и обезвредить вирус
17. Для чего используют программы-фильтры: 1)для обнаружения подозрительных действий при работе на компьютере, 2)они не «»лечат»» файлы и диски, 3)обнаруживают вирус на самой ранней стадии до размножения, 4)позволяют избежать распространения вирусной эпидемии на других компьютерах
Для чего используют программы-фильтры: 1)для обнаружения подозрительных действий при работе на компьютере, 2)они не «»лечат»» файлы и диски, 3)обнаруживают вирус на самой ранней стадии до размножения, 4)позволяют избежать распространения вирусной эпидемии на других компьютерах
18. В зависимости от среды обитания вирусы бывают: 1)макровирусы,2)файловые,4)Загрузочные
Установка параметров страницы. Слова, заключенные в кавычки. Тестовый курсор. Ввод текста. Колонтитулы. Байт. Познакомиться с основными правилами создания документов. Коды. Правила. Символы, отсутствующие на клавиатуре. Познакомиться с основными правилами ввода знаков препинания. Код одного знака. Единицы измерения количества информации. Создание колонтитулов в тексте. Создание документов и колонтитулов.
«Текстовый редактор документов» — Формирование приемов квалифицированного клавиатурного письма. Палец. Режим ввода и редактирования текста. Полосы прокрутки. Структурные единицы текста. Интерфейс. Текстовые редакторы. Режимы работы текстового редактора. Упражнение. Среда текстового редактора. Текстовые процессоры. Дополнительные возможности текстовых процессоров. Текстовый процессор. Рабочее поле текстового редактора. Строка состояния.
Интерфейс. Текстовые редакторы. Режимы работы текстового редактора. Упражнение. Среда текстового редактора. Текстовые процессоры. Дополнительные возможности текстовых процессоров. Текстовый процессор. Рабочее поле текстового редактора. Строка состояния.
«Текстовый редактор» — Цели урока. Текстовый редактор. Словарь. Текстовый редактор облегчает работу людей. Тест по теме «Текстовый редактор». Работаем над тестом. Оформление документа. Загрузка файла. Правила набора. Печать документа. Сохранение файла. Набор текста. Выводы. Виды текстовых редакторов. Редактирование. Возможности текстового редактора. Текстовый редактор – это прикладная программа.
«Кодирование и обработка текстовой информации» — Виды информации. Windows. Linux. Графическая. AbiWord. Ввод текста. У меня все получилось. Информация. Текстовый редактор – программа, предназначенная для создания, правки (редактирования) текстов. Декодируйте информацию. Windows – Linux-. Ввод (набор)текста. Создание и обработка текста Создание и обработка картинок Создание и обработка мелодий. Оцени свою работу на уроке. Microsoft Office Word. При наборе выполните следующие правила:
Оцени свою работу на уроке. Microsoft Office Word. При наборе выполните следующие правила:
«ABBYY finereader 10» — Инструменты для улучшения результатов распознавания. Сохранение результатов. Интернет. Сегменты. Анализ и распознавание. Панель инструментов. Цифры. Точность распознавания и скорость работы. ABBYY finereader 10. Получение и обработка изображений. Работа с изображением. Сохранение полного оформления. Комплектация коробки. Легкость использования. Содержание. Языки распознавания. Поддержка большинства мировых языков.
«Scribus» — ПО для верстки и подготовки публикаций (Scribus). Вставка > Добавить изображение. Настройка текстового блока. Сценарий > Вставить > Вставка страницы. Получение изображения. Управление текстовыми блоками. Работа с уровнями. Блок названия журнала. Работа со слоями. Понятие слоя. Блоки изображения. Выделенный блок. Цвет шрифта текстового блока. Добавление и изменение текста в блоке. Стили. Контрольный вопрос.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Страницы веб-сайтов — это документы или части веб-ресурсов, которые имеют уникальный адрес URL. Представляют собой , в котором имеются изображения, аудиофайлы, текст, видеоматериалы или анимация. Работа с и ее просмотр осуществляется с помощью браузеров.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна веб-страница
Главное предназначение — просмотр информации. На веб странице размещается текстовый, графический, аудио- и видеоконтент. Со страницы он считывается браузером и отображается для пользователей.
Также с помощью страниц человек может совершать определенные действия на сайте: открывать вкладки, меню, заполнять формы обратной связи, оформлять заказ в интернет-магазине.
Как сохранить веб страницу
- Нажимаем на меню и выбираем пункт «Сохранить как», затем откроется диалоговое окно с аналогичным названием.
- В появившемся окне нам необходимо выбрать тип файла, имя страницы и место сохранения.
 Сегодня есть 4 формата, их разберем ниже.
Сегодня есть 4 формата, их разберем ниже. - Жмем «Сохранить», теперь в любой момент можно просмотреть копию страницы.
4 формата сохранения страниц:
- Полностью. В данном формате выбранный элемент сохраняется полностью, со всеми изображениями и стилистическими решениями, оформлением. Также браузер создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фото, виджеты и прочее.
- HTML. Здесь уже нет возможности сохранить изображения и стилистические решения, сохраняется оригинал с той же структурой и текстом. Таким способом экономится место в памяти.
- Текст. Сохранившийся текст можно просмотреть с помощью любого редактора, текст сохраняется полностью, а не фрагментально.
- Файлы. Сохраняются все размещенные на странице файлы. Если есть необходимость, можно поменять расширение того или иного файла.
Что значит сообщение «веб-страница устарела»
Это довольно распространенная ошибка. Она означает, что локальная копия страницы устарела, в то время как пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Она означает, что локальная копия страницы устарела, в то время как пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Что значит сообщение «веб-страница замедляет браузер»
Часто при просмотре сайтов возникает отображается текст «Веб-страница замедляет ваш браузер». Как правило, замедление происходит из-за того, что браузер автоматически загружает много ненужных скриптов на данной странице. Чтобы решить проблему, необходимо поменять настройки веб-обозревателя с целью быстрой загрузки скриптов. Для этого заходим в меню браузера, ищем «Инструменты», затем жмем пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выбираем пункт «Спрашивать перед активацией» и ставим рядом с ним галочку. Обратите внимание, что наименование пунктов может меняться в зависимости от используемого браузера, главное – уловить смысл.
После этого скрипты не будут загружаться автоматически, перед каждой загрузкой система будет спрашивать разрешение.
Веб страница не отвечает: что делать и как решить проблему
Здесь уже не все так просто, как вышеописанных случаях. Проблема может быть в чем угодно. Разберем, как решить данную проблему.
Сначала стоит обратить внимание на URL. Проверьте, чтобы в адресной строке был правильно указан адрес страницы. Далее проверьте, открывается ли ресурс на другом компьютере. Если на всех ПК страница не загружается, проверьте подключение к интернету. Если и тут все в порядке, возможно, проблема в сайте.
Второй способ — удалить файлы. Это специальные файлы, которые создаются для сохранения информации о созданном профиле. Иногда cookie файлы повреждаются. Это приводит к тому, что страницы не отображаются. Чтобы их удалить, открываем настройки браузера, выбираем пункт «Дополнительно» и затем «Личные данные». Открываем настройки контента и выбираем интересующие нас файлы. Удаляем «Все файлы cookie и данные сайтов».
Следующий способ — изменить прокси-сервер. Иногда подключение через прокси-сервер может приводить к медленной загрузке веб-страниц или ошибках в их отображении. Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Веб страница перемещена: что делать
Часто можно столкнуться и с данным сообщением. Скорее всего рядом будет расположен новый адрес, и браузер предложит перейти по этой ссылке. Зайдите на новый вариант страницы и получите допуск к нужной информации.
Мы разобрали, что такое веб страница, как ею пользоваться для тех или иных целей. Как вы видите, периодически в работе веб-страниц могут возникать проблемы, однако все они решаемы.
Понравилась статья? Поделись с друзьями:
Преобразование веб-страниц в PDF, Adobe Acrobat
- Руководство пользователя Acrobat
- Введение в Acrobat
- Доступ к Acrobat с настольных компьютеров, мобильных устройств и интернета
- Новые возможности Acrobat
- Комбинации клавиш
- Системные требования
- Рабочее пространство
- Основные сведения о рабочем пространстве
- Открытие и просмотр файлов PDF
- Открытие документов PDF
- Навигация по страницам документа PDF
- Просмотр установок PDF
- Настройка режимов просмотра PDF
- Включение предварительного просмотра эскизов файлов PDF
- Отображать PDF в браузере
- Работа с учетными записями облачного хранилища в Интернете
- Доступ к файлам из Box
- Доступ к файлам из Dropbox
- Доступ к файлам из OneDrive
- Доступ к файлам из SharePoint
- Доступ к файлам из Google Диска
- Acrobat и macOS
- Уведомления Acrobat
- Сетки, направляющие и измерения в PDF
- Использование азиатского текста, кириллицы и текста слева направо в документах PDF
- Основные сведения о рабочем пространстве
- Создание документов PDF
- Обзор процедуры создания документов PDF
- Создание файлов PDF в Acrobat
- Создание документов PDF с помощью PDFMaker
- Использование принтера Adobe PDF
- Преобразование веб-страниц в PDF
- Создание файлов PDF с помощью Acrobat Distiller
- Настройки преобразования Adobe PDF
- Шрифты PDF
- Редактирование документов PDF
- Редактирование текста в документах PDF
- Редактирование изображений и объектов в документе PDF
- Поворот, перемещение, удаление и изменение нумерации страниц PDF
- Редактирование отсканированных документов PDF
- Улучшение фотографий документов, снятых на камеру мобильного устройства
- Оптимизация документов PDF
- Свойства документов PDF и метаданные
- Ссылки и вложенные файлы в PDF
- Слои документов PDF
- Миниатюры страниц и закладки в документах PDF
- Мастер операций (Acrobat Pro)
- Файлы PDF, преобразованные в веб-страницы
- Настройка документов PDF для использования в презентации
- Статьи PDF
- Геопространственные файлы PDF
- Применение операций и сценариев к файлам PDF
- Изменение шрифта по умолчанию для добавления текста
- Удаление страниц из документов PDF
- Сканирование и распознавание текста
- Сканирование документов в формат PDF
- Улучшение фотографий документов
- Устранение неполадок сканера при использовании Acrobat для сканирования
- Формы
- Основные положения для работы с формами PDF
- Создание форм с нуля в Acrobat
- Создание и рассылка форм PDF
- Заполнение форм PDF
- Свойства полей форм PDF
- Заполнение и подписание форм PDF
- Настройка кнопок для выполнения действий в формах PDF
- Публикация интерактивных веб-форм PDF
- Основные положения для работы с полями форм PDF
- Поля форм PDF для штрих-кода
- Сбор данных формы PDF и управление ими
- Инспектор форм
- Помощь с формами PDF
- Отправка форм PDF получателям с использованием эл.
 почты или внутреннего сервера
почты или внутреннего сервера
- Объединение файлов
- Объединение или слияние файлов в один файл PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Добавление верхних и нижних колонтитулов, а также нумерации Бейтса в документы PDF
- Обрезка страниц PDF
- Добавление водяных знаков в документы PDF
- Добавление фона в документы PDF
- Работа с файлами, входящими в портфолио PDF
- Публикация портфолио PDF и предоставление совместного доступа
- Обзор портфолио PDF
- Создание и настройка портфолио PDF
- Общий доступ, редактирование и комментирование
- Предоставление общего доступа к документам PDF и их отслеживание онлайн
- Пометка текста при редактировании
- Подготовка к редактированию документа PDF
- Запуск процесса редактирования файлов PDF
- Размещение совместных рецензий на сайтах SharePoint или Office 365
- Участие в редактировании документа PDF
- Добавление комментариев в документы PDF
- Добавление штампа в файл PDF
- Процессы утверждения
- Управление комментариями | просмотр, добавление ответа, печать
- Импорт и экспорт комментариев
- Отслеживание редактирования PDF и управление им
- Сохранение и экспорт документов PDF
- Сохранение PDF
- Преобразование файлов PDF в формат Word
- Преобразование документа PDF в файл JPG
- Преобразование и экспорт документов PDF в файлы других форматов
- Параметры форматирования файлов для экспорта в PDF
- Повторное использование содержимого PDF
- Защита
- Повышенный уровень защиты документов PDF
- Защита документов PDF с помощью паролей
- Управление цифровыми удостоверениями
- Защита документов PDF с помощью сертификатов
- Открытие защищенных документов PDF
- Удаление конфиденциальных данных из документов PDF
- Установка политик безопасности файлов PDF
- Выбор метода защиты для документов PDF
- Предупреждения безопасности при открытии документов PDF
- Защита файлов PDF с Adobe Experience Manager
- Функция защищенного просмотра PDF-документов
- Обзор функций защиты в программе Acrobat и файлах PDF
- Язык JavaScript в файлах PDF, представляющий угрозу безопасности
- Вложения как угроза безопасности
- Разрешить или заблокировать ссылки в PDF-файлах
- Электронные подписи
- Подписание документов PDF
- Съемка подписи на мобильное устройство и использование ее в любых приложениях
- Отправка документов на электронные подписи
- О подписях сертификатов
- Подписи на основе сертификата
- Подтверждение цифровых подписей
- Доверенный список, утвержденный Adobe
- Управление доверенными лицами
- Печать
- Основные задачи печати файлов PDF
- Печать брошюр и портфолио в формате PDF
- Дополнительные настройки печати PDF
- Печать в PDF
- Печать цветных документов PDF (Acrobat Pro)
- Печать файлов PDF с помощью заказных размеров
- Расширенный доступ, теги и перекомпоновка
- Создание и проверка средств расширенного доступа к документам PDF
- Возможности расширенного доступа в файлах PDF
- Инструмент «Порядок чтения» в PDF
- Чтение документов PDF при помощи возможностей расширенного доступа и перекомпоновки
- Редактирование структуры документа на панелях «Содержимое» и «Теги»
- Создание документов PDF с расширенным доступом
- Поиск и индексация
- Индексирование файлов PDF
- Поиск в документах PDF
- 3D-модели и мультимедиа
- Добавление аудио, видео и интерактивных объектов в файлы PDF
- Добавление 3D-моделей в файлы PDF (Acrobat Pro)
- Отображение 3D-моделей в файлах PDF
- Взаимодействие с 3D-моделями
- Измерение 3D-объектов в файлах PDF
- Настройка 3D-видов в файлах PDF
- Включение 3D-содержимого в документе PDF
- Добавление мультимедийного контента в документы PDF
- Добавление комментариев для 3D-макетов в файлах PDF
- Воспроизведение видео-, аудио- и мультимедийных форматов в файлах PDF
- Добавление комментариев в видеоролики
- Инструменты для допечатной подготовки (Acrobat Pro)
- Обзор инструментов для допечатной подготовки
- Типографские метки и тонкие линии
- Просмотр цветоделения
- Обработка прозрачности
- Преобразование цветов и управление красками
- Цветовой треппинг
- Предпечатная проверка (Acrobat Pro)
- Файлы, совместимые с PDF/X-, PDF/A- и PDF/E
- Профили предпечатной проверки
- Расширенная предпечатная проверка
- Отчеты предпечатной проверки
- Просмотр результатов предпечатной проверки, объектов и ресурсов
- Методы вывода в PDF
- Исправление проблемных областей с помощью инструмента «Предпечатная проверка»
- Автоматизация процедуры анализа документов с помощью дроплетов или операций предпечатной проверки
- Анализ документов с помощью инструмента «Предпечатная проверка»
- Дополнительная проверка с помощью инструмента «Предпечатная проверка»
- Библиотеки предпечатной проверки
- Предпечатные переменные
- Управление цветом
- Обеспечение согласованности цветов
- Настройки цветов
- Управление цветом документов
- Работа с цветовыми профилями
- Основы управления цветом
Ядром веб-страницы является файл, написанный на языке разметки гипертекста (HTML). Обычно HTML-файл включает связи с другими файлами, которые либо отображаются на веб-странице, либо определяют внешний вид или работу страницы.
Обычно HTML-файл включает связи с другими файлами, которые либо отображаются на веб-странице, либо определяют внешний вид или работу страницы.
При преобразовании веб-страницы в формат PDF HTML-файл и все связанные файлы — например, изображения в формате JPEG, файлы Adobe FLA, каскадные таблицы стилей, текстовые файлы, карты изображений и формы — включаются в процедуру преобразования.
Конечный файл PDF действует аналогично исходной веб-странице. Например, изображения, ссылки, карты изображений и большинство файлов мультимедиа отображаются и работают обычным образом в PDF (анимированные файлы в формате GIF отображаются в виде неподвижных изображений, показывая последний кадр анимации).
Такой файл PDF функционирует как любой другой файл PDF. Например, можно перемещаться по файлу при помощи прокрутки или закладок; пользователи могут добавлять комментарии; можно добавить функции защиты, поля формы и иные функции, которые расширяют работу с файлом.
При подготовке к преобразованию веб-страниц в PDF, учитывайте следующие рекомендации, которые влияет на ваш подход к процессу преобразования.
Какой объем необходимо преобразовать?
Если необходимо преобразовать только выбранные области текущей открытой веб-страницы, используйте PDFMaker из Internet Explorer. Если необходимо преобразовать несколько или все уровни с многостраничного сайта в PDF, следует использовать Acrobat.
Необходимо создать новый файл PDF из веб-страниц или добавить преобразованные страницы к существующему файлу PDF?
Эту операцию можно выполнить либо в Acrobat, либо с помощью Internet Explorer, но для этого придется использовать разные кнопки и команды.
Для преобразования веб-страниц на китайском, японском и корейском языках (CJK) в PDF на Западноевропейской системе в Windows при установке Acrobat необходимо установить файлы поддержки языков CJK. Также лучше выбирать соответствующую кодировку из параметров преобразования HTML.
Acrobat устанавливает панель инструментов Adobe PDF в браузере Internet Explorer (версия 8.0 или более поздняя), Google Chrome и Firefox. Используя команды на этой панели инструментов, вы можете преобразовать отображаемую веб-страницу в PDF различными способами. Например, вы можете преобразовать всю веб-страницу или только ее выделенные области. Также вы можете создать документ PDF или добавить преобразованную веб-страницу к существующему файлу PDF. Меню панели инструментов также содержит команды, с которых начинаются дальнейшие действия после преобразования, например присоединение созданного файла PDF к новому сообщению электронной почты или его печать.
Используя команды на этой панели инструментов, вы можете преобразовать отображаемую веб-страницу в PDF различными способами. Например, вы можете преобразовать всю веб-страницу или только ее выделенные области. Также вы можете создать документ PDF или добавить преобразованную веб-страницу к существующему файлу PDF. Меню панели инструментов также содержит команды, с которых начинаются дальнейшие действия после преобразования, например присоединение созданного файла PDF к новому сообщению электронной почты или его печать.
Преобразование веб-страницы в PDF
Чтобы преобразовать веб-страницу в файл PDF, выполните следующие действия:
Перейдите к веб-странице.
При помощи меню «Преобразовать» на панели инструментов Adobe PDF выполните одно из следующих действий.
Чтобы создать новый файл PDF из текущей открытой веб-страницы, выберите Преобразование веб-страницы в PDF.
 Затем укажите расположение, введите имя файла и нажмите Сохранить.
Затем укажите расположение, введите имя файла и нажмите Сохранить.Чтобы добавить файл PDF текущей открытой веб-страницы к другому документу PDF, выберите Добавить веб-страницу к существующему PDF. Затем укажите расположение, выберите существующий файл PDF и нажмите Сохранить.
(Только Internet Explorer и Firefox) Чтобы создать и напечатать документ PDF из текущей открытой веб-страницы, выберите Печать веб-страницы. После завершения преобразования и открытия диалогового окна «Печать» укажите параметры и нажмите кнопку ОК.
(Только Internet Explorer и Firefox) Чтобы создать новый файл PDF из текущей открытой веб-страницы и приложить его к пустому сообщению электронной почты, выберите Преобразовать веб-страницу и отправить по электронной почте. Затем выберите папку и имя файла PDF и нажмите Сохранить. Введите нужные данные в сообщение электронной почты, которое открывается после завершения преобразования.

Для любых из этих параметров, чтобы открыть выходной файл PDF после преобразования, выберите Просмотр результатов Adobe PDF.
При установке приложения Acrobat в поддерживаемые браузеры добавляется кнопка Adobe «Создать PDF». Если кнопка «Создать PDF» не отображается, выполните следующие действия:
В Internet Explorer выберите Просмотр > Панели инструментов > Панель инструментов Adobe Acrobat Create PDF.
В Firefox выберите Инструменты > Дополнения > Расширения, затем включите расширение Adobe Acrobat — Create PDF (Дополнительная информация представлена на странице Включение расширения Create PDF в Mozilla Firefox.)
В Google Chrome выберите меню Настройка и управление > Настройки и на панели слева нажмите Расширения.
 Включите расширение Adobe Acrobat — Create PDF (Дополнительная информация представлена на странице Включение расширения Create PDF в Google Chrome .)
Включите расширение Adobe Acrobat — Create PDF (Дополнительная информация представлена на странице Включение расширения Create PDF в Google Chrome .)
Преобразование части веб-страницы в файл PDF (Internet Explorer и Firefox)
Удерживая левую кнопку мыши, перетащите указатель для выделения текста и изображений на веб-странице.
Нажмите правой кнопкой мыши выделенное содержимое и выберите один из следующих параметров.
Чтобы создать новый документ PDF, выберите Преобразовать в Adobe PDF или Преобразовать веб-страницу в Adobe PDF (Internet Explorer) или Преобразовать выделение в Adobe PDF (Firefox). Затем выберите имя и место расположения файла PDF.
Чтобы присоединить выделенное содержимое к другому файлу PDF, выберите Добавить к существующему PDF (Internet Explorer) или Добавить выделенную область к существующему PDF (Firefox).
 Затем укажите расположение и выберите файл PDF, к которому будет добавлено содержимое.
Затем укажите расположение и выберите файл PDF, к которому будет добавлено содержимое.
Преобразование выделенных областей на веб-странице в PDF (только для Internet Explorer)
Используйте параметр «Выбрать» для выбора отдельных областей веб-страницы для преобразования. Этот параметр можно использовать, чтобы преобразовать необходимое содержание веб-страницы и опустить лишнее содержание, например рекламу.
На панели инструментов Adobe PDF нажмите Выделение (рядом с «Преобразовать»).
При перемещении указателя по веб-странице красная пунктирная линия показывает области, которые можно выбрать. Нажмите области, которые нужно преобразовать. Выбранная область показана синей рамкой. Чтобы отменить выделение области, нажмите ее еще раз.
Чтобы продолжить преобразование, выполните обычные действия.
Чтобы снять выделение всех областей и выйти из режима выделения, щелкните Выделение еще раз.

Преобразование связанной веб-страницы в файл PDF
В открытой веб-странице нажмите правой кнопкой мыши текст ссылки и выберите один из следующих вариантов.
Для добавления связанной веб-страницы к существующему файлу PDF выберите Добавить целевую ссылку в существующий PDF. Затем укажите расположение, выберите существующий файл PDF и нажмите Сохранить.
Для преобразования связанной веб-страницы в новый файл PDF выберите Преобразовать целевую ссылку в Adobe PDF.
Меню, отображаемое при щелчке правой кнопкой мыши, также содержит параметры Добавить в существующий PDF и Преобразовать в Adobe PDF. При выборе одного из этих параметров будет преобразована текущая веб-страница, а не выбранная ссылка.
Открытую веб-страницу можно преобразовать в документ PDF прямо из браузера Internet Explorer, Google Chrome или Firefox, однако при преобразовании ее в программе Acrobat вы можете задать дополнительные параметры. Например, в PDF можно добавить весь веб-сайт или его отдельные уровни.
Например, в PDF можно добавить весь веб-сайт или его отдельные уровни.
Преобразование веб-страницы в PDF
Откройте Acrobat и выберите Инструменты > Создать PDF > Веб-страница.
Введите полный путь к веб-странице или нажмите Обзор и выберите положение файла HTML, который необходимо преобразовать.
Чтобы изменить число уровней веб-сайта для преобразования, нажмите Захват нескольких уровней. Введите количество уровней, которые необходимо включить, или выберите команду Преобразовать весь сайт, чтобы включить все уровни с веб-сайта.
Отдельные веб-сайты могут включать сотни или даже тысячи страниц. Преобразование больших веб-сайтов может снизить производительность системы и использовать все доступное место и память жесткого диска, что может привести к сбою системы. Лучше начать загрузку только с одного уровня страниц, и затем с этого уровня находить конкретные ссылки для загрузки.

Если выбран параметр «Загрузить только N уровней», выберите один или оба следующих параметра.
Использовать этот путь доступа
Загружаются только веб-страницы по указанному URL-адресу.
Использовать этот сервер
Загружаются только веб-страницы, хранящиеся на одном сервере.
Нажмите Параметры/Дополнительно, измените нужным образом выбранные параметры в диалоговом окне Параметры преобразования веб-страниц и нажмите ОК.
Нажмите Создать.
Можно просматривать PDF-страницы во время загрузки; тем не менее, нельзя изменить страницу до завершения загрузки.
Для добавления других запросов не обязательно дожидаться завершения преобразования. Пока выполняется преобразование, вы можете преобразовать в PDF другую страницу, и этот запрос будет добавлен в очередь.
Количество запросов в очереди указано в поле «Ожидающие преобразования» диалогового окна «Состояние загрузки».
Добавление несвязанной веб-страницы в существующий файл PDF
Используйте данную процедуру для добавления страниц к файлу PDF, в который разрешена запись. Если исходный файл PDF доступен только для чтения, в результате будет создан новый файл PDF, а не новые страницы в существующем файле PDF.
Откройте имеющийся файл PDF в Acrobat (тот файл PDF, к которому необходимо добавить веб-страницу).
Выберите Инструменты > Систематизировать страницы > Вставка > Вставить из веб-страницы.
Введите URL-адрес веб-страницы, которую нужно добавить, и выберите параметры так, как описано в разделе по преобразованию веб-страниц в PDF, и затем нажмите Добавить.
После завершения преобразования веб-страницы в PDF откроется диалоговое окно «Вставить страницы». Укажите, куда именно необходимо добавить эту страницу в существующем файле PDF, затем нажмите кнопку ОК.

Добавление связанной веб-страницы в существующий файл PDF
Откройте ранее преобразованный файл PDF в Acrobat. При необходимости перейдите к странице, на которой содержатся ссылки на страницы, которые необходимо добавить.
Щелкните веб-ссылку правой кнопкой мыши и выберите пункт Добавить к документу.
После преобразования страниц ссылки на страницы меняются на внутренние ссылки, и при щелчке ссылки происходит переход на страницу файла PDF, а не на исходную веб-страницу.
Добавление связанной веб-страницы в новый файл PDF
Откройте ранее преобразованный файл PDF в Acrobat. Перейдите к странице, на которой содержится веб-ссылка, которую необходимо преобразовать.
Нажмите веб-ссылку правой кнопкой мыши и выберите пункт Открыть веб-ссылку как новый документ.
В Windows также можно преобразовать связанную страницу со страницы, отображаемой в Internet Explorer, Google Chrome или Firefox при помощи аналогичной команды через правую кнопку мыши.
Используйте данную процедуру для копирования пути веб-ссылки в буфер обмена для использования в разных целях.
Откройте ранее преобразованный файл PDF в Acrobat. Перейдите к странице, на которой содержатся ссылки на страницы, которые необходимо скопировать.
Щелкните веб-ссылку правой кнопкой мыши и выберите пункт Копировать URL-адрес.
Параметры для преобразования веб-страниц в формате PDF применяются к процедуре преобразования. Изменения параметров не влияют на существующие файлы PDF.
Выполните одно из следующих действий.
- В Internet Explorer, Google Chrome или Firefox на панели инструментов Adobe PDF выберите Преобразовать > Установки.
- В программе Acrobat выберите Файл > Создать > PDF из веб-страницы, затем нажмите Параметры.
- В программе Acrobat выберите Инструменты > Создать PDF > Веб-страница, затем нажмите Дополнительно.

На вкладке «Общие» выберите значения параметров в областях Параметры преобразования и «Параметры PDF». Нажмите кнопку Параметры, чтобы просмотреть дополнительные параметры для выбранного типа файлов.
На вкладке Макет страницы выберите параметры размера, ориентации и масштаба страницы по необходимости.
Диалоговое окно Параметры преобразования веб-страниц доступно при работе в Internet Explorer, Google Chrome, Firefox и Acrobat.
Вкладка «Общие»
Параметры преобразования
Указывает параметры преобразования для HTML и текста. Выберите тип файла и нажмите кнопку «Параметры» для выбора свойств шрифтов и других характеристик.
Создать закладки
Создает закладку с тегами для каждой преобразованной веб-страницы с использованием заголовка страницы (элемент HTML — Title) в качестве названия закладки. Если страница не имеет заголовка, в качестве закладки используется URL-адрес.
Создавать теги PDF
Сохраняет структуру в PDF , соответствующую структуре HTML веб-страниц. С помощью данной структуры можно создавать закладки с тегами для пунктов, элементов списка и для других компонентов, в которых используется HTML.
Разместить на новой странице верхние и нижние колонтитулы
Размещает верхний и нижний колонтитулы на каждой странице. Верхние колонтитулы отображают заголовок веб-страницы, если заголовок отсутствует, URL-адрес веб-страницы или путь доступа к файлу. Нижние колонтитулы отображают URL-адрес веб-страницы или путь доступа к файлу, а также дату и время загрузки.
Вкладка «Макет страницы»
На вкладке Макет страницы можно задать размеры страниц, а также параметры ширины, высоты, размера полей и ориентации страницы.
Параметры масштабирования:
Изменять ширину содержимого по размеру страницы
Изменение масштаба содержимого страницы по ширине страницы, при необходимости. Если данный параметр не выбран, размер бумаги настраивается по размеру содержимого страницы, при необходимости.
Если данный параметр не выбран, размер бумаги настраивается по размеру содержимого страницы, при необходимости.
Переключать на альбомную ориентацию при масштабе менее (%)
Ориентация страницы изменяется на альбомную, если новая версия страницы составляет менее указанного процентного значения от исходного размера. Данный параметр доступен, только если выбрана книжная ориентация.
Параметры преобразования HTML
Это диалоговое окно открывается при выборе «HTML» на вкладке «Общие» в диалоговом окне Параметры преобразования web-страниц при последующем нажатии кнопки Параметры.
По умолчанию по умолчанию
Возможность выбора одного из следующих параметров:
По умолчанию по умолчанию
Устанавливает входную кодировку текста файла из меню операционных систем и алфавитов.
Всегда
Игнорируется любая кодировка, определенная в исходном HTML-файле, и используется кодировка, указанная в параметре Кодировка по умолчанию.
Если для страницы не указана кодировка
Кодировка, указанная в параметре Кодировка по умолчанию, используется только в том случае, если она не определена в исходном HTML-файле.
Языковые параметры шрифтов
Используйте эти настройки для изменения языкового сценария, шрифта основного текста и размера основного шрифта.
Цвета по умолчанию
Установка по умолчанию цветов текста, фона страницы и веб-ссылок. Нажмите кнопку цвета для открытия палитры и выберите нужный цвет. Для использования данных цветов в документах PDF выберите «Применить эти параметры ко всем страницам». Если данный параметр не выбран, настройка цветов по умолчанию применяется только для страниц, не имеющих определенной цветовой схемы.
Мультимедийное содержимое
Принятие решения об отключении захвата мультимедиа, вставке файлов мультимедиа, когда это возможно, или ссылке на мультимедиа (например, файлы SWF) путем использования URL-адреса.
Сохранять фон страницы
Определяет, отображать ли цвета и повторяющиеся изображениями на фоне страниц и цвета в ячейках таблиц. Если параметры не выбраны, преобразованные веб-страницы могут выглядеть иначе, чем в браузере, но, может быть, их будет проще читать в напечатанном виде.
Преобразовывать изображения
Включает изображения при преобразовании в формат PDF.
Подчеркивать ссылки
Текстовые веб-ссылки на страницах подчеркиваются.
Развернуть прокручиваемые блоки
Разворачивает прокручиваемые блоки, включая в них полную информацию о преобразованном документе PDF.
Параметры текста
Входная кодировка
Устанавливает входную кодировку текста файла.
Языковые параметры шрифтов
Используйте эти настройки для изменения языкового сценария, шрифта основного текста и размера основного шрифта.
Цвета по умолчанию
Устанавливает по умолчанию цвета текста и фоны страницы. Нажмите кнопку цвета для открытия палитры и выберите нужный цвет.
В границах полей
Вставка «мягкого» переноса, когда текст доходит до края текстовой области на странице.
Связанные материалы
- Использование онлайн-конвертера PDF
- Функция продукта: преобразование документов HTML в файлы PDF с помощью Acrobat
2. Создание web-страниц и web-сайтов
Набор страниц, объединенных некоторой общей тематикой и помещенных, как правило, на одном компьютере, называют Web-узлом или сайтом. Узлы Web подобны книгам, а Web-страницы — страницам этих книг. Компьютеры, на которых размещаются сайты, а также программы, обеспечивающие поддержку сайтов, называются серверами. На одном сервере может размещаться множество Web-узлов или сайтов.
Для того, чтобы
опубликовать в Интернете страницу,
содержащую некоторую информацию,
используется специально разработанный
для этого язык HTML.
Язык HTML
Язык HTML – HyperText Markup Language (язык разметки гипертекста) представляет собой довольно простой набор команд (тегов), описывающих структуру документа. Этот язык разметки позволяет выделить в документе отдельные логические части – заголовки, абзацы, таблицы, списки-перечисления и т.д., но не задает конкретные атрибуты форматирования. Конкретный вид форматирования определяет сам браузер при чтении документа, и именно браузер обеспечивает наилучшее отображение Web-документа на вашем экране.
Стандарт
языка HTML постоянно дополняется и
обновляется, практически ежегодно
выходят новые версии вследствие чего
Web-браузеры
(Internet Explorer, Mozilla Firefox, Opera и т.п.), посредствам
которых пользователи просматривают
Web-страницы
также идут в ногу со временем, чтобы
соответствовать общему стандарту.
Однако, иногда случается так, что разные
браузеры по-разному отображают один и
тот же код, поэтому готовую страницу мы
рекомендуем тестировать хотя-бы на
нескольких браузерах.
Версии HTML:
HTML 2.0 с 22.09.1995
HTML 3.2 с 14.01.1997
HTML 4.0 с 18.12.1997
HTML 4.01 с 24.12.1999
ISO HTML с 15.05.2000
HTML 5.0 в разработке.
Таким образом, любая Web-страница (html-страница) – это текст, содержащий обычный текст и набор тегов, который можно подготовить в любом текстовом редакторе, например, Блокноте. Затем необходимо сохранить этот текст в файле с расширением .htm либо .html и Ваша страница будет готова к исполнению любым Web-браузером.
В
настоящее время существует множество
программ, которые существенно облегчают
работу веб-мастера благодаря визуализации
процесса создания сайта. Вы создаете
свой проект (форматируете текст,
вставляете изображения и т.д. как, к
примеру, в Microsoft Word), а программа тем
временем автоматически вставляет
необходимые теги в документ.
Наиболее популярными программами являются визуальные Web-редакторы:
Macromedia Dreamweaver CS5
Macromedia HomeSite
Microsoft Front Page
Microsoft Visual Web Developer
Namo WebEditor
Но, в любом случае, переходить к этим программам следует на конечном этапе изучения HTML. Если вы хотите серьезно заниматься созданием Web-сайтов и Web-программированием, основы языка HTML знать просто необходимо, тем более что создавать Web-страницы на нем совсем не трудно.
Язык HTML существует в нескольких вариантах или спецификациях. Как и версии программных продуктов, спецификации пронумерованы: 2.0, 3.0, 3.2, 4.0. Каждая последующая спецификация представляет собой расширение и дополнение предыдущей.
Документ
с кодом HTML
– это текстовый документ специального
формата.
Все файлы этого формата имеют расширение
. html
или .htm.
В документе HTML
обычный текст сочетается с элементами
разметки, заключенными в угловые скобки < и >,
например <html>,
<head>,
<title>,
</title>.
html
или .htm.
В документе HTML
обычный текст сочетается с элементами
разметки, заключенными в угловые скобки < и >,
например <html>,
<head>,
<title>,
</title>.
Такие элементы разметки называются тэгами (тегами).
Тэги
Тэги бывают одиночными, открывающими и закрывающими и состоят из следующих друг за другом в определенном порядке элементов:
левой угловой скобки <,
символа слэш / используется в завершающих тэгах, закрывающим некоторую структуру, например, </title>.
имени тэга, например, html;
необязательных атрибутов; тэг может быть без атрибутов или сопровождаться одним или несколькими атрибутами, например, align=»center»;
правой угловой скобки >.
Таким
образом, открывающий тэг <html>,
стоящий в начале документа HTML
и означающий
начало документа, состоит из имени html
и двух угловых скобок < >.
Тэг </html>, находящийся в конце Web-документа содержит также символ слэш /, означающий закрывающий тэг и указывающий на конец документа.
Тэг <div align=»center»> разделяет документ на части и содержит кроме имени div атрибут align со значением «center», означающий выравнивание по центру.
В тэгах могут использоваться только символы латинского алфавита, а в значениях атрибутов – любые символы. Если в качестве значений атрибута используются символы кириллицы, то они должны быть заключены в кавычки, например name=»Раздел 1″.
Язык HTML не различает большие и малые буквы, так что тэги <HEAD>, <head> и <Head> эквивалентны. Далее мы будем использовать написание тэгов в нижнем регистре.
Большинство тэгов
спарено: за открывающим тэгом следует
соответствующий ему закрывающий
тэг, а между ними содержится текст или
другие тэги. В таких случаях два тэга и часть документа,
заключенная между ними, образует блок,
называемый
элементом HTML.
В таких случаях два тэга и часть документа,
заключенная между ними, образует блок,
называемый
элементом HTML.
Некоторые тэги, например <hr>, являются одиночными, и для них закрывающий тэг не применяется. Такие тэги сами по себе являются элементами HTML.
Большинство тэгов могут иметь один или несколько атрибутов — параметров, дающих дополнительную информацию о том, как браузер должен обрабатывать текущий тэг. Однако атрибутов может и не быть вовсе. Атрибут тэга состоит из имени, например, align, знака равенства = и значения, которое задается строкой символов, например, align=»center». Значения атрибутов обычно заключаются в кавычки. Однако если эти значения используют только символы латинского алфавита, цифры и дефисы, то кавычки можно опустить, например, align=center.
Структура HTML-документа
Каждый HTML-документ имеет определенную структуру, которая выглядит следующим образом:
<html>
<head>
…
</head>
<body>
…
</body>
</html>
Структура HTML-документа содержит следующие обязательные элементы:
тэги <html> и </html>, которые отмечают начало и конец документа;
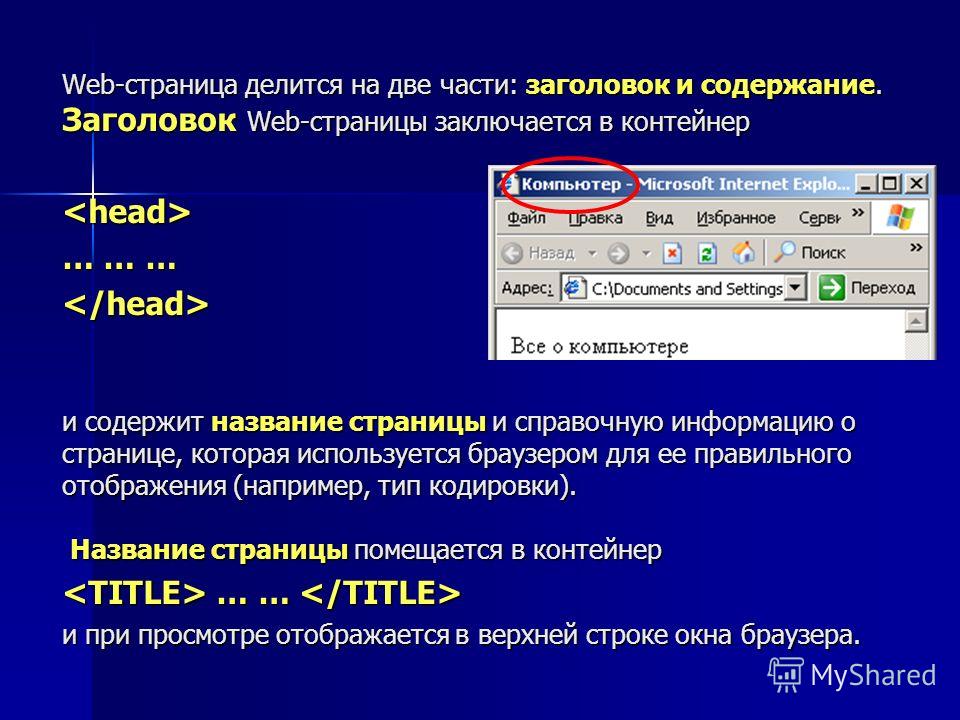
заголовок, ограниченный тэгами <head> и </head>;
тело страницы (сайта), ограниченное тэгами <body>.
 ..</body>.
..</body>.
В заголовке, ограниченном тэгами <head> и </head>, с помощью тэгов <title>…</title> определяется название документа, которое должно описывать его содержимое и обычно содержит не более 5-6 слов. Это название отображается браузерами в строке заголовка рабочего окна программы. Поисковые роботы, составляющие индексы для поисковых систем, идентифицируют документ, используя его название.
Пример документа с тегами <title>…</title>:
<html>
<head>
<title>Моя страница </title>
</head>
<body>
Привет! Вы находитесь на моей странице.
</body>
</html>
Кроме
элемента <title>…</title>,
заголовок может содержать тэги <meta>. ..</meta>.
Открывающий тэг <meta> включает пары имя = значение, описывающие
свойства документа, например, авторство,
список ключевых
слов и т.д. Эти данные используются также
поисковыми серверами при индексации
документов.
..</meta>.
Открывающий тэг <meta> включает пары имя = значение, описывающие
свойства документа, например, авторство,
список ключевых
слов и т.д. Эти данные используются также
поисковыми серверами при индексации
документов.
Четыре способа загружать и читать сайты оффлайн
Обновлено 21.04.2022
Если вам нужно скачать сайт или отдельные страницы, рекомендуем несколько проверенных и надежных способов.
1. Загружать отдельные веб-страницы
На ПК
В системах Windows, Mac и Linux просто нажмите Ctrl+S на клавиатуре во время работы в браузере, чтобы появилось окно “Save page”, из которого сохраните страницу в выбранном подкаталоге. Будет сохранен HTML-файл и папка, содержащая всю информацию. Вы можете открыть HTML-файл, чтобы получить сохраненную веб-страницу в вашем браузере без необходимости в интернет-соединении.
На смартфонах
Чтение вебсайта в оффлайне возможно как в мобильном приложении Chrome для Андроида, так и в мобильном приложении Chrome для iOS.
В Chrome для Андроида откройте страницу, которую вы хотите сохранить для просмотра в оффлайн и нажмите на кнопку главного меню в верхнем правом углу. Здесь нажмите значок “Загрузка” и страница будет загружена на устройство. Вы можете открыть ее, чтобы посмотреть веб-страницу в вашем стандартном браузере.
В Chrome для iOS функция “Список для чтения” позволяет сохранять веб-страницы, которые можно прочитать позже. Для этого надо в браузере перейти в меню “Поделиться” и выбрать вариант “Читать позже”. Все сохраненные статьи можно легко получить через пункт меню “Список для чтения” в меню настроек Chrome.
Пользователи iOS могут также использовать функцию “Список для чтения” в Safari, чтобы сохранить содержимое веб-страницы для чтения позже, а также для синхронизации этой страницы на других устройствах.
2. Использование HTTracks (для Windows, Linux и Android)
Httrack.com – популярный инструмент для загрузки всех данных сайта и доступа к нему в оффлайне. Это инструмент с открытым исходным кодом, который можно использовать на платформах Windows, Linux и Android. Он будет загружать весь сайт, переходя от ссылки к ссылке, т. е. он может представить архив в таком виде, как будто вы просматриваете сайт в онлайне.
Это инструмент с открытым исходным кодом, который можно использовать на платформах Windows, Linux и Android. Он будет загружать весь сайт, переходя от ссылки к ссылке, т. е. он может представить архив в таком виде, как будто вы просматриваете сайт в онлайне.
Хотя HTTracks имеет множество настроек, в нем также есть и простой помощник, который дает возможность новичкам легко скачивать данные веб-сайтов. Вот как им пользоваться:
Установите и запустите HTTracks и нажмите кнопку “Next” (далее), чтобы запустить помощника. Вас попросят дать название проекту, который вы хотите создать. Это название в дальнейшем поможет вам идентифицировать данные, когда вам позже понадобится получить к ним доступ, поэтому выберите его таким, чтобы оно имело смысл.
На следующей странице нажмите кнопку “Add URL” (добавить ссылку) и введите ссылку на сайт, который вы хотите загрузить. Вы можете добавлять несколько сайтов, если нужно загрузить данные более чем одного вебсайта.
Также здесь есть кнопка “Set options” (настройки), где можно найти очень удобные опции для настройки под свои требования. Однако, предварительно надо прочитать руководство по HTTtracks, прежде чем менять что-либо в настройках.
Однако, предварительно надо прочитать руководство по HTTtracks, прежде чем менять что-либо в настройках.
После этого просто нажмите “Next” (далее) и нажмите “Finish” (готово), чтобы начать загружать данные сайта.
Этот процесс может занять много времени, в зависимости от того, насколько большой был ресурс. Может потребоваться даже несколько дней для загрузки массивных сайтов.
К тому же эти данные могут легко занять несколько гигабайт пространства вашего жесткого диска, поэтому перед началом надо обеспечить достаточно свободного места. После загрузки вы можете открыть проект и начать просматривать сайт в вашем стандартном браузере.
Совет: HTTtracks начинает загружать данные, начиная с последних обновлений, и продолжает движение назад. Если вам нужны только последние данные, а не весь сайт, можно остановить процесс загрузки, когда вы будете уверены, что требуемые данные закачаны. Даже если остановить процесс загрузки, все равно можно получить доступ к данным, которые уже были скачаны.
3. Использование SiteSucker (для Mac OS X и iOS)
SiteSucker – отличная альтернатива HTTracks для пользователей Mac OS X и iOS. Он работает схожим образом с HTTracks и скачивает сайты полностью, перепрыгивая со ссылки на ссылку. Вы можете также приостановить загрузку посреди процесса, чтобы просмотреть загруженные веб-страницы и продолжить в любое время.
4. Расширения браузеров для чтения оффлайн
Существует несколько расширения для браузера, с помощью которых можно скачать данные вебсайта и просмотреть его оффлайн.
ScrapBook (для Firefox) позволяет загружать одиночные страницы или сразу весь сайт. Также это расширение упорядочивает загруженный контент в своем интерфейсе, а наличие удобной строки поиска облегчает поиск нужного содержимого.
Mozilla Archive Format (для Firefox). Это расширение, по существу, является улучшенной версией встроенного инструмента для сохранения страниц. Оно гарантирует, что страница будет загружена в точности так, какая она есть, и сжимает файл для уменьшения занимаемого дискового пространства. В дополнение к этому, оно загружает все аудио- и видеофайлы на страницах.
В дополнение к этому, оно загружает все аудио- и видеофайлы на страницах.
Как создаются Web-страницы
Как создаются Web-страницыГЛАВА 1. Как создаются Web-страницы
Что
такое Интернет
Как создаются Web-страницы
Гиперссылки
Клиенты и серверы Интернета
Зачем нужны HTML-редакторы
Так как же
делаются те красивые Web-странички, которые выводит нам Web-обозреватель?
И откуда они берутся? И вообще, что такое Интернет и почему мы его не видим,
как например, монитор или сообщения об ошибках Windows?
Что такое Интернет
В самом деле,
что такое Интернет? Электронный океан, таинственная стихия, заключенная в кремниевых
кристаллах и медных проводах современных компьютеров. Несуществующая вселенная,
иной раз кажущаяся более реальной, чем наш материальный, «настоящий»
мир. То, что вторгается в каждый дом, опутывает всю планету и сознание всех
людей тугой медно-кремниевой паутиной, нечто запредельное, непостижимое людскому
разуму, никому не видимое, но всеми ощущаемое.
То, что вторгается в каждый дом, опутывает всю планету и сознание всех
людей тугой медно-кремниевой паутиной, нечто запредельное, непостижимое людскому
разуму, никому не видимое, но всеми ощущаемое.
Итак, что такое Интернет и как он работает?
Интернет — это совокупность компьютерных сетей, связанных друг с другом и работающих по единым стандартам. Говоря простыми словами, это множество локальных сетей, плюс пользователи, подключающиеся к ним по модемам, плюс соединяющие эти сети высокоскоростные каналы связи, плюс еще пара миллионов тонн всяких железяк, пара триллионов строк программного кода и пара-тройка тысяч стандартов, призванных навести в этом барахле подобие порядка.
Конечно, на самом деле все неизмеримо сложнее, но для нас сейчас достаточно этого краткого описания. Если же вы хотите знать больше, читайте специальные книги.
Как создаются Web-страницы
А теперь поговорим
о том, как создаются Web-страницы.
Для этого используется особый язык HTML (HyperText Markup Language -язык гипертекстовой разметки). Этот язык определяет набор специальных команд, называемых тегами и используемых для задания форматирования или назначения тех или иных элементов Web-страницы. Особые теги используются для размещения на Web-страницах графических изображений, аудио- и видеоклипов и прочих так называемых внедренных объектов.
Но, несмотря на кажущуюся сложность, Web-страницы не представляют собой ничего сложного. Это обычные текстовые файлы, созданные в стандартном Блокноте или аналогичном простейшем текстовом редакторе. И содержат они текст, тот самый текст, который вы хотите поместить на страницы, только размеченный особым образом.
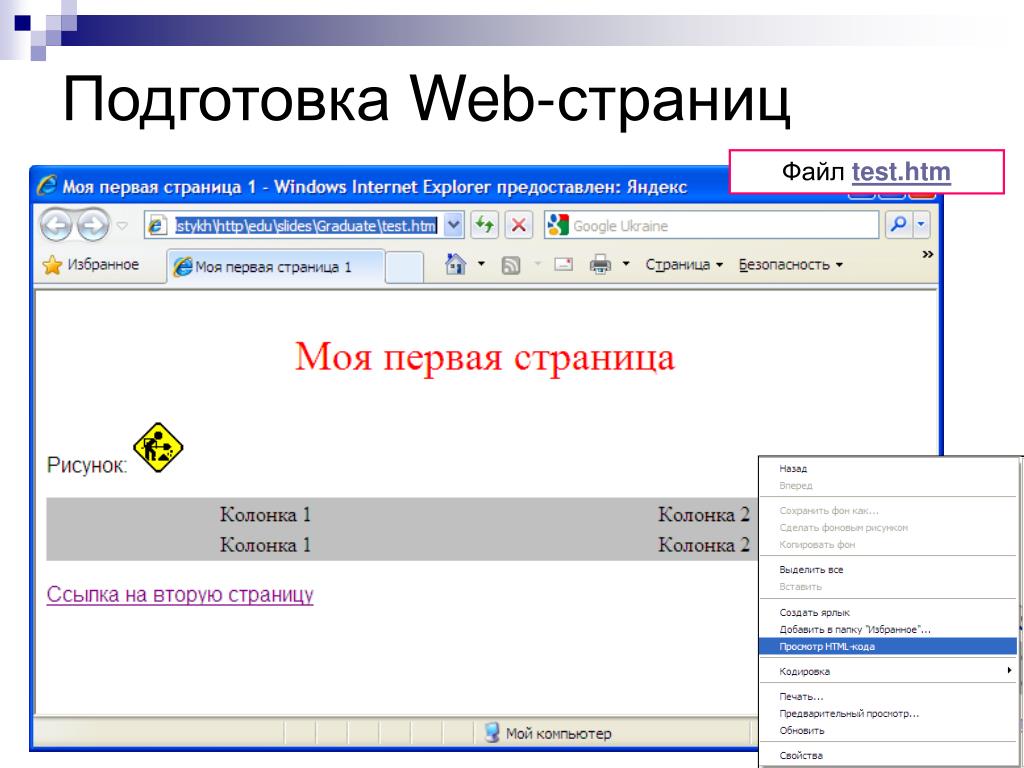
Взгляните на рис. 1.1. Это простейшая Web-страничка, сделанная для примера в Блокноте.
Чтобы увидеть эту страничку воочию, откройте Блокнот, наберите приведенный ниже
код, проверьте его на ошибки и сохраните в файле с именем 1. 1.htm. Только когда
будете вводить имя файла в стандартном окне сохранения, заключите его в кавычки,
иначе Блокнот добавит расширение txt, и ваш файл получит имя 1.1.htm.txt. После
этого откройте полученный файл в Web-обозревателе, для чего достаточно дважды
щелкнуть по нему мышью.
1.htm. Только когда
будете вводить имя файла в стандартном окне сохранения, заключите его в кавычки,
иначе Блокнот добавит расширение txt, и ваш файл получит имя 1.1.htm.txt. После
этого откройте полученный файл в Web-обозревателе, для чего достаточно дважды
щелкнуть по нему мышью.
Теперь давайте рассмотрим сам HTML-код нашей первой странички.
<HTML> <HEAD>
<ТIТLЕ>WEB-страница</ТITLЕ> </HEAD> <BODY>
<Н1>Пример WEB-страницы</Н1>
<Р>Это простейшая Web-страничка, созданная в стандартном Блокноте и отображенная
в
Microsoft Internet Explorer.</P> </BODY> </HTML>
Выглядит устрашающе. Однако хорошо заметен текст, который виден в окне Web-обозревателя на рис. 1.1. Давайте рассмотрим его подробнее.
<Н1>Пример WEB-страницы</Н1>
<Р>Это простейшая Web-страничка, созданная в стандартном Блокноте и отображенная
в
Microsoft Internet Explorer. </P>
</P>
Вы видите какие-то слова, заключенные в угловые скобки < и >. Это и есть теги HTML. Они задают форматирование текста. Скажем, строка Блокноте будет выведена курсивом, т. к. теги и задают курсивное начертание текста. Причем, тег помечает начало курсивного фрагмента (открывающий тег), а тег — конец (закрывающий тег). А собственно фрагмент, заключенный между открывающим и закрывающим тегами, называется содержимым тега.
Рис. 1.1. Простейшая Web-страничка
Это были теги физического форматирования текста, т. е. просто задающие, как
текст должен выглядеть в окне Web-обозревателя. Теперь рассмотрим теги логического
форматирования, которые позволяют разбить текст на отдельные логические блоки.
В нашем небольшом фрагменте это теги <р> и <Н1> (и соответствующие
им закрывающие теги </р> и </HI>). Они задают соответственно обычный
текстовый параграф и заголовок первого уровня, при этом Web-обозреватель будет
знать, что <h2>пример WEB-страницы</h2> — это заголовок, и отобразит
его соответствующим образом. Как и в предыдущем случае, открывающий тег помечает
начало логического блока текста, а закрывающий — конец.
Они задают соответственно обычный
текстовый параграф и заголовок первого уровня, при этом Web-обозреватель будет
знать, что <h2>пример WEB-страницы</h2> — это заголовок, и отобразит
его соответствующим образом. Как и в предыдущем случае, открывающий тег помечает
начало логического блока текста, а закрывающий — конец.
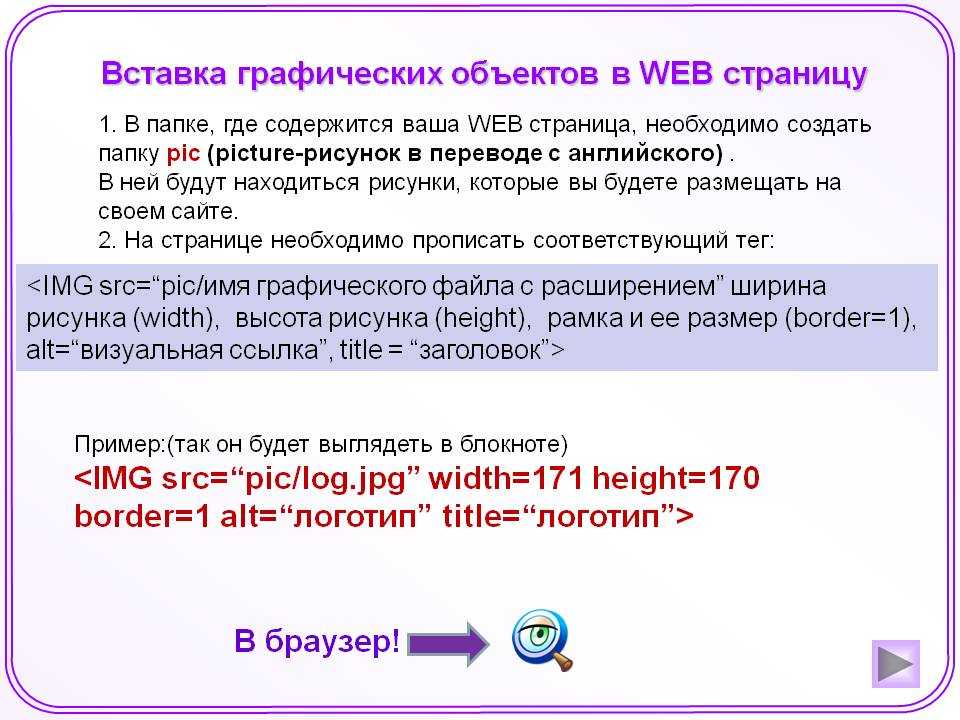
Здесь мы говорили о так называемых парных тегах, когда открывающему тегу соответствует закрывающий. HTML определяет также набор одинарных тегов. Один из них — это тег вставки графического изображения <IMG>.
<IMG SRC=»picture.gif»>
Здесь мы видим, что само графическое изображение хранится в отдельном файле
picture.gif. То есть, изображение — это один из внедренных элементов Web-страницы.
Тег <IMG> содержит в себе параметр SRC, задающий имя файла изображения.
(Такие параметры называются атрибутами тега.) Web-обозреватель, встретив в HTML-коде
страницы тег <IMG>, загружает файл, чье имя задано атрибутом SRC, и отображает
его.
Осталось рассмотреть совсем немного тегов, используемых для служебных целей и не отображаемых Web-обозревателем. Они так и называются — невидимые теги.
Парный тег <BODY>. . .</BODY> используется для выделения тела Web-страницы, т. е. той ее части, которая будет отображаться в окне Web-обозревателя. Кроме тела, Web-страница также должна содержать задаваемый парным тегом <HEAD>. . .</HEAD> заголовок, где помещается служебная информация. (Этот заголовок не выводится Web-обозревателем, а используется для внутренних нужд. Не путайте заголовок Web-страницы и обычный текстовый заголовок, задаваемый тегом <h2>!) Среди этой служебной информации может быть название страницы, показываемое в заголовке окна Web-обозревателя; оно задается парным тегом <TITLE>. . .</TITLE>.
Давайте рассмотрим заголовок нашей страницы.
<HEAD>
<TITLE>Web</TITLE> </HEAD>
Собственно, заголовок содержит только название нашей страницы, помеченное тегом
<TITLE>. . .</TITLE>. Но в подавляющем большинстве случаев заголовок
содержит множество других данных, необходимых как Web-обозревателю, так и другим
программам, обеспечивающим функционирование Интернета и WWW. Мы пока не будем
их рассматривать.
. .</TITLE>. Но в подавляющем большинстве случаев заголовок
содержит множество других данных, необходимых как Web-обозревателю, так и другим
программам, обеспечивающим функционирование Интернета и WWW. Мы пока не будем
их рассматривать.
Взгляните еще раз на HTML-код нашей страницы. Заметьте, что одни теги вложены в другие. Так, тег вложен в тег <р>, тег <Р> — в тег <BODY>, а тег <BODY> — в тег <HTML>. Такая вложенность или иерархия тегов в HTML встречается на каждом шагу. Давайте представим ее в виде схемы.
<HTML>
<HEAD>
<TITLE>
<BODY>
Здесь мы убрали мешающие нам закрывающие теги и их содержимое. Величина отступа
показывает уровень вложенности того или иного тега. Так, тег <BODY> имеет
первый уровень вложенности, а тег <h2> — второй. Теги предыдущих уровней
вложенности называются родительскими тегами или родителями, а теги последующих
уровней — дочерними тегами или потомками. Например, для тега <HEAD> родительским
тегом будет <HTML>, а дочерним -<TITLE>. Для тега <BODY> родителем
будет тег <HTML>, а потомками — теги <Н1>, <Р>.
Например, для тега <HEAD> родительским
тегом будет <HTML>, а дочерним -<TITLE>. Для тега <BODY> родителем
будет тег <HTML>, а потомками — теги <Н1>, <Р>.
Весь HTML-код Web-страницы вложен внутрь парного тега <HTML>. . .</HTML>. Этот тег находится на самом высшем, нулевом, уровне вложенности и не имеет родителя.
Я здорово перегрузил вас информацией, и вам может показаться, что HTML — это что-то запредельно сложное. На самом деле, все это очень просто, и вы можете легко создавать простейшие Web-странички вручную. И в подтверждение этого давайте немного изменим код нашей страницы. Например, выделим название фирмы Microsoft жирным шрифтом. Тег, задающий «жирность», — <B>. . .</B>.
Далее приведем измененный фрагмент HTML-кода.
<Р>Это простейшая Web-страничка, созданная в стандартном Блокноте
и отображенная в
<B>Microsoft</B> Internet Explorer. </P>
</P>
Заметьте, как мы вложили один тег в другой (эти теги выделены). Теперь слово «Microsoft» будет набрано и жирным шрифтом, и курсивно. Только обратите внимание на порядок вложенности тегов и не нарушайте его. Если же вы случайно допустите ошибку и поместите теги так:
<Р>Это простейшая Web-страничка, созданная в стандартном Блокноте и отображенная в <B>Microsoft</B> Internet Explorer.</P>
то Web-обозреватель может и не отобразить ваше творение (хотя Internet Explorer славится своим умением исправлять мелкие ошибки Web-дизайнера). Запомните простое правило: закрывающие теги должны повторяться в порядке, обратном порядку соответствующих им открывающих тегов.
Сохраните полученный файл под именем 1.2.htm и откройте его в Web-обозревателе.
То, что вы
увидите, показано на рис. 1.2.
Рис. 1.2. Измененная Web-страничка
Как видите, ничего особо сложного в языке HTML нет. Единственная сложность —
это запомнить все его теги, но это вопрос времени и опыта.
Единственная сложность —
это запомнить все его теги, но это вопрос времени и опыта.
Для того чтобы различные программы Web-обозревателей правильно отображали одну и ту же Web-страницу, язык HTML должен быть стандартизирован. Его стандартизацией (а также множеством других стандартов Интернета) занимается особая организация, называемая World Wide Web Consortium или, сокращенно, WWWC. Это название можно перевести как «Комитет Всемирной паутины»… нет, лучше не переводить!, ужасное название.
WWWC издает весьма увесистые труды, описывающие различные версии стандарта HTML. Последняя версия этого языка — 4.01 — вышла в конце 90-х годов прошлого века. Все современные версии Web-обозревателей поддерживают эту версию HTML.
Наряду с тегами HTML, стандартизированными WWWC (стандартные теги), Web-обозреватели
поддерживают множество нестандартных тегов. Эти теги были введены разработчиками
той или иной программы Web-обозревателя, чтобы получить преимущество перед конкурентами. Они надеялись, что эти фирменные расширения впоследствии войдут в стандарт HTML,
но этим надеждам так и не суждено было сбыться. Однако теги остались, и они
все так же поддерживаются. Мы опишем эти теги наряду со стандартными, но предупреждаем
вас, что они поддерживаются не всеми программами.
Они надеялись, что эти фирменные расширения впоследствии войдут в стандарт HTML,
но этим надеждам так и не суждено было сбыться. Однако теги остались, и они
все так же поддерживаются. Мы опишем эти теги наряду со стандартными, но предупреждаем
вас, что они поддерживаются не всеми программами.
Версия 4.01 станет последней версией языка HTML. В дальнейшем он будет постепенно заменен своим потомком — языком XHTML (extensible Hyper-Text Markup Language — расширяемый язык гипертекстовой разметки). Этот язык основан на популярном языке описания данных XML (extensible Markup Language — расширяемый язык разметки), он позволяет расширять доступный набор тегов и считается более строгим и более подходящим для машинной обработки. К тому же, из XHTML выброшено множество устаревших тегов, все еще поддерживаемых HTML в целях совместимости.
Скоро ли наступит эра XHTML? Вряд ли. Старый добрый HTML поцарствует на земле
еще не один год. Поэтому не стоит торопиться заучивать новые теги и переписывать
уже написанные Web-страницы. Займитесь более полезными делами. Например, наведите
порядок в ящиках своего стола или нанесите визиты своим одноклассникам.
Поэтому не стоит торопиться заучивать новые теги и переписывать
уже написанные Web-страницы. Займитесь более полезными делами. Например, наведите
порядок в ящиках своего стола или нанесите визиты своим одноклассникам.
Гиперссылки
Не только
и не столько Web-страницы прославили Интернет. Свою роль внесло еще одно замечательное
изобретение, буквально связавшее разрозненные документы в настоящую паутину.
Она так и называется — Всемирная паутина, а по-английски — World Wide Web или
WWW. (Вы уже встречали это название в наименовании World Wide Web Consortium
— организации, ответственной за стандартизацию Интернета.) Благодаря этому изобретению
вы можете с легкостью перемещаться по страницам, ведь любой уголок Всемирной
сети находится от вас на расстоянии щелчка мыши.
Это гиперссылки — особые связи, ведущие от одной Web-страницы к другой. Именно
по ним вы щелкаете мышью, если хотите перейти на другую страницу.
Гиперссылки создаются с помощью особого парного тега <А> и имеют следующий
вид:
<А HREF=»http://www.somesite.ru/pages/page125.html»>Cтpaница
N125</A>
Как видите, тег <А>
содержит атрибут HREF, который задает интернет-адрес страницы, на которую будет
выполнен переход при щелчке по гиперссылке. Этот атрибут обязательно должен
присутствовать в любом теге <А>, задающем гиперссылку — это обязательный
атрибут. (Как выяснится далее, тег <А> может задавать не только гиперссылки.)
Интернет-адрес нужной Web-страницы вам нужно выяснять самим. Сделать это не
так уж и сложно. Обычно он состоит из интернет-адреса Web-сайта, на котором
находится нужная страница, и полного пути доступа к файлу этой страницы. В нашем
случае, http://www.somesite.com— это адрес сайта, a /pages/pagel25.htm — путь
доступа к файлу страницы.
Если нужно получить доступ к странице, находящейся на том же сайте, что и текущая,
вы можете опустить адрес сайта. В этом случае код гиперссылки будет таким:
В этом случае код гиперссылки будет таким:
<А НREF=»/раges/раgе125.html»>Страница N125</А>
Если же нужная страница находится еще и в той же папке, что текущая, можно вообще
оставить только имя файла:
<А НREF=»раgе125.html»>Страница М125</А>
А теперь давайте создадим две простейшие Web-странички и свяжем их гиперссылкой. В качестве первой страницы мы возьмем уже написанную нами ранее и сохраненную в файле 1.2.htm (см. рис. 1.2). Только добавим внизу следующий код:
<Р><А HREF=»1.4.htm»>Сведения об авторе</А></Р>
Сохраните новую страницу
в файле 1.3.htm.
Код второй страницы
приведен ниже. Я уверен, что вы в нем разберетесь.
<HTML> <HEAD>
<ТITLE>Сведения об авторе<ТITLE> </HEAD> <BODY>
<Р>Эту страничку написал я. И я очень горд этим!</Р> </BODY>
</HTML>
И я очень горд этим!</Р> </BODY>
</HTML>
Сохраните ее в файле
1.4.htm.
Теперь откройте в Web-обозревателе файл 1.3.htm и щелкните по гиперссылке «Сведения
об авторе». В окне Web-обозревателя появится страница со сведениями об
авторе, сохраненная в файле 1.4.htm.
А теперь сделаем небольшой фокус. Измените код гиперссылки, помещенный в HTML-код
первой страницы, таким образом:
<Р><А HREF=»1.4.htm» ТАRGЕТ=»_blank»>Сведения
об авторе</А></Р>
Мы поместили в тег <А>
атрибут TARGET, задающий цель гиперссылки. Цель гиперссылки задает, куда будет
выведена Web-страница, на которую она указывает. Если этому атрибуту присвоено
значение _blank, страница будет выведена в отдельное окно Web-обозревателя.
Чтобы задать обычное поведение гиперссылки (новая страница выводится в то же
окно), присвойте атрибуту TARGET значение _self или вообще уберите его из кода
гиперссылки.
В отличие от атрибута HREF тега <А>, атрибут TARGET не является обязательным. Он так и называется — необязательный атрибут.
Сохраните измененную Web-страницу и повторно откройте ее в Web-обозревателе, после чего щелкните по гиперссылке. На экране появится новое окно Web-обозревателя, в котором вы увидите страницу со сведениями об авторе. Вы можете увидеть оба этих окна на рис. 1.3.
Рис. 1.3. Два окна Web-обозревателя, в которых загружены разные Web-страницы
Чтобы лучше узнать человека, нужно познакомиться с ним поближе. Так и с гиперссылками. В дальнейшем мы поговорим о них подробнее. А пока — закончим!
Клиенты и серверы Интернета
Итак, продолжим изучение основ Интернета и WWW.
Вы уже знаете, что Web-страницы
сохраняются в текстовых файлах с расширением htm или html. Графические изображения,
аудио- и видеоролики и прочие внедренные нетекстовые элементы сохраняются в
виде отдельных файлов, их расширение зависит от формата файла. Web-обозреватель,
загрузив страницу, содержащую внедренные элементы, загружает также нужные графические,
звуковые и видеофайлы и формирует окончательный вид страницы.
Графические изображения,
аудио- и видеоролики и прочие внедренные нетекстовые элементы сохраняются в
виде отдельных файлов, их расширение зависит от формата файла. Web-обозреватель,
загрузив страницу, содержащую внедренные элементы, загружает также нужные графические,
звуковые и видеофайлы и формирует окончательный вид страницы.
Но как же Web-страницы, созданные кем-то, доставляются на ваш рабочий стол? По Интернету, скажете вы. И будете правы. Но как именно?
Сейчас мы это опишем.
Начнем с того, что все
программы для Интернета делятся на две большие группы: клиенты и серверы. Программы-серверы
предоставляют те или иные ресурсы для доступа программам-клиентам. Клиенты,
если им понадобится какой-то файл или вообще какие-либо данные от сервера, формируют
специальный клиентский запрос и посылают его на сервер. Сервер обрабатывает
этот запрос и высылает серверный ответ, содержащий запрашиваемые данные или
сообщение об ошибке, если нужные данные почему-то не доступны.
Такая компьютерная архитектура, иначе говоря, принцип построения вычислительной системы или сети, называется архитектурой «клиент-сервер» или двухзвенной. Этим она отличается от однозвенной или одноранговой архитектуры, когда все объединенные в сеть компьютеры равны между собой и могут как разделять, так и использовать сетевые ресурсы. Именно на основе двухзвенной архитектуры функционируют почти все сервисы Интернета. В том числе, и WWW.
В случае WWW клиентами выступают хорошо вам знакомые программы Web-обозревателей (или аналогичные программы, обрабатывающие Web-страницы, например, программы закачки Web-сайтов). Серверами же являются так называемые Web-серверы, обрабатывающие запросы Web-обозревателей и высылающие им нужные файлы.
С термином «Web-сервер»
(как и термином ‘»сервер») существует определенная путаница. Во-первых,
так называют компьютер, подключенный к Сети по быстрому каналу и хранящий на
своих жестких дисках файлы Web-страниц. Во-вторых, так называется программа,
работающая на этом самом компьютере, принимающая от Web-обозревателей запросы
и выдающая им соответствующие файлы. Но чаще и компьютер, и программу объединяют
в единое целое и называют одним словом — Web-сервер. Так поступим и мы. (Хотя
правильно называть Web-сервером именно программу.)
Во-вторых, так называется программа,
работающая на этом самом компьютере, принимающая от Web-обозревателей запросы
и выдающая им соответствующие файлы. Но чаще и компьютер, и программу объединяют
в единое целое и называют одним словом — Web-сервер. Так поступим и мы. (Хотя
правильно называть Web-сервером именно программу.)
Когда вы набираете в поле адреса Web-обозревателя какой-либо интернет-адрес, обозреватель обращается к соответствующему Web-серверу. Сервер же извлекает со своих дисков нужные файлы (сама Web-страница, изображения, внедренные объекты, архивы, исполняемые файлы) и отправляет их Web-обозревателю. А уж он-то знает, как с ними поступить.
Люди, для того чтобы понимать
друг друга, должны разговаривать на одном языке. Это же относится и к компьютерам.
В их случае в качестве такого «языка общения» выступает протокол —
набор правил обмена данными. Web-сервер и Web-обозреватель используют для обмена
данными протокол HTTP (HyperText Transfer Protocol — протокол обмена гипертекстом). Этот высокоуровневый протокол работает «поверх» обычного низкоуровневого
протокола TCP/IP (Transfer Control Protocol/Internet Protocol — протокол управления
обменом/протокол Интернета).
Этот высокоуровневый протокол работает «поверх» обычного низкоуровневого
протокола TCP/IP (Transfer Control Protocol/Internet Protocol — протокол управления
обменом/протокол Интернета).
Примечание
Функции Web-сервера может выполнять даже файловая система вашего компьютера. Учитывая эту возможность, мы сохранили нашу первую страничку на жестком диске, а потом щелкнули по нему мышью. Файловая система в ответ на запрос пользовательской оболочки загрузила этот файл и отобразила его в связанной с ним программе — Web-обозревателе.
Web-серверы устанавливаются
на больших компьютерах; принадлежащих различным организациям. Также в Интернете
доступно множество бесплатных Web-серверов, предоставляющих место для сайтов
всем желающих. (Конечно, бесплатные серверы имеют много ограничений, но для
большинства небольших некоммерческих сайтов это идеальный способ выйти в Сеть. Как говорится, дешево и сердито.) И наконец, существуют коммерческие организации,
предоставляющие место на дисках Web-сервера всем желающим, но за деньги. Такие
коммерческие серверы не имеют многих ограничений бесплатных серверов и поэтому
пользуются успехом среди коммерческих организаций.
Как говорится, дешево и сердито.) И наконец, существуют коммерческие организации,
предоставляющие место на дисках Web-сервера всем желающим, но за деньги. Такие
коммерческие серверы не имеют многих ограничений бесплатных серверов и поэтому
пользуются успехом среди коммерческих организаций.
Итак, автор, чтобы сделать свои Web-страницы доступными для широкой публики, должен поместить их на жесткие диски компьютера, на котором работает программа Web-сервера. Этот процесс называется публикацией страниц (опытные Web-дизайнеры также часто говорят «выложить» вместо «опубликовать»).
Установкой и настройкой
Web-сервера, а также устранением проблем и наблюдением за его работой занимается
особый человек — администратор Web-сервера. От действий (или бездействия) администратора
зависит, какие возможности поддерживает Web-сервер и насколько надежно он работает.
Как правило, вы не можете повлиять на действия администратора (тем более, если
он администрирует бесплатный общедоступный сервер), если, конечно, сами не являетесь
администратором своего собственного Web-сервера.
Одна из Web-страниц, хранящихся на диске серверного компьютера, при настройке Web-сервера задается в качестве страницы по умолчанию или главной страницы. Она будет загружена, если пользователь наберет в строке адреса Web-обозревателя только интернет-адрес сайта (например, «http:// www.site.ru»), без указания имени файла страницы. Как правило, такая страница имеет имя default или index и расширение htm или html, хотя, опять же, все это в руках администратора.
После получения файлов
Web-страницы Web-обозреватель сохраняет их на жестком диске клиентского компьютера
в особой папке, называемой кэшем. Зачем это нужно? Да хотя бы затем, чтобы вы
смогли впоследствии просмотреть эту страницу, не подключаясь к Интернету. Все
современные Web-обозреватели поддерживают так называемый автономный режим (по-английски
— offline mode), когда они отображают только те страницы, что находятся в кэше. Если же вы попытаетесь просмотреть страницу, которой нет в кэше, Web-обозреватель
предложит вам подключиться к Интернету и загрузить ее.
Если же вы попытаетесь просмотреть страницу, которой нет в кэше, Web-обозреватель
предложит вам подключиться к Интернету и загрузить ее.
Теперь познакомимся с популярнейшими в настоящее время Web-обозревателями.
Самым популярным среди них, настоящим королем виртуальных просторов, является Microsoft Internet Explorer. Он установлен на любом компьютере, работающем под управлением Windows, что, как говорят злые языки, и обусловило его популярность. Однако это очень мощная, быстрая, весьма нетребовательная к ресурсам и исключительно удобная программа, что бы там ни говорили его критики. В настоящее время доступна версия 6.0 и, по всей вероятности, разрабатывается новая версия, хотя фирма Microsoft, по своему обыкновению, хранит по этому поводу молчание.
Второе место по популярности
занимает норвежская разработка Opera, выпускаемая одноименной фирмой. Эта достаточно
мощная и очень быстрая программа, тем не менее, весьма охоча до системных ресурсов,
особенно при отображении сложных Web-страниц. Кроме того, она является платной,
в бесплатной версии она показывает рекламу.
Кроме того, она является платной,
в бесплатной версии она показывает рекламу.
Некогда властелин WWW Netscape Navigator сейчас в глубоком загоне — в настоящее время им пользуются от силы 2% интернетчиков. Хотя последняя версия Navigator — 7 — выглядит весьма неплохо, поддерживает все стандарты WWWC, корректно отображает большинство Web-страниц и не очень требовательна к системным ресурсам. Но все равно Navigator по многим параметрам проигрывает и Internet Explorer, и Opera.
Не очень давно был наконец-то
выпущен в свет новый Web-обозреватель — Mozilla. Эта программа распространяется
бесплатно, более того, ее исходные тексты открыты для изучения и модификации.
Она построена на том же программном ядре, что и Navigator 7, точнее, наоборот,
Navigator 7 построен на основе Mozilla. (Собственно, Mozilia и создавался для
обкатки нового программного ядра Navigator, но в дальнейшем вырос в самостоятельный
продукт. ) Этот новичок весьма неплох, поддерживает все Web-стандарты, нетребователен
к системным ресурсам, довольно быстр и имеет множество интересных и весьма полезных
возможностей, которыми пока не может похвастаться ни один из его конкурентов.
Пока что он не очень популярен, но в дальнейшем, возможно, еще себя покажет.
) Этот новичок весьма неплох, поддерживает все Web-стандарты, нетребователен
к системным ресурсам, довольно быстр и имеет множество интересных и весьма полезных
возможностей, которыми пока не может похвастаться ни один из его конкурентов.
Пока что он не очень популярен, но в дальнейшем, возможно, еще себя покажет.
Существует еще некоторое количество программ Web-обозревателей, но они малопопулярны. Так что в настоящее время WWW принадлежит четверке перечисленных нами программ. Есть также некоторое количество Web-обозревателей, построенных на основе Internet Explorer и расширяющих его возможности. Но поскольку это не самостоятельные продукты, они рассматриваться не будут.
А сколько в мире существует
популярных Web-серверов? Вероятно, не меньше, если не больше, чем популярных
Web-обозревателей. Самыми популярными сейчас являются распространяемый с открытыми
исходниками Apache и разработанный фирмой Microsoft Internet Information Server.
Кстати, насчет Web-серверов. Если вы работаете в среде Microsoft Windows 98/МЕ или Windows 2000/XP, то можете установить Web-сервер, поставляемый с этой системой, и попробовать себя в качестве администратора. Это Personal Web Server (поставляется с Windows 98/МЕ) или Internet Information Server (Windows 2000/XP). Он нетребователен к ресурсам системы, довольно быстр в работе и удобен в настройке. Документация к нему поставляется также в составе операционной системы, к тому же, существует довольно много книг, посвященных этому Web-серверу. Советую вам поработать с ним, т. к. в дальнейшем он нам понадобится.
Зачем нужны HTML-редакторы
На этом завершим
краткое введение в интернет-технологии. Вы узнали, что создавать Web-страницы
очень просто, и для этого достаточно простейшего текстового редактора. Также
вы познакомились с программами Web-серверов и узнали, как работает клиент-серверная
архитектура. В связи с этим возникает вопрос: если язык HTML так прост, а в
состав Windows входит Блокнот, прекрасно с ним справляющийся, то зачем нужны
еще и Web-редакторы вроде Macromedia Dreamweaver?
В связи с этим возникает вопрос: если язык HTML так прост, а в
состав Windows входит Блокнот, прекрасно с ним справляющийся, то зачем нужны
еще и Web-редакторы вроде Macromedia Dreamweaver?
А вот зачем…
HTML, конечно, прост. Но для кого-то он может оказаться невероятно сложным, ведь люди все разные. Кроме того, сложные Web-страницы писать «врукопашную» крайне неудобно. Уж поверьте! Поэтому вам понадобятся программы, автоматизирующие ваш труд — эти самые Web-редакторы, к славной плеяде которых относится и Macromedia Dreamweaver.
Ведь права старая пословица
«Пуля — дура, а штык — молодец». Опытный мастер вручную или с помощью
простейших инструментов может сделать такое, что не под силу механизированным
и автоматизированным заводам. Не зря же все шедевры — в любой области искусства
— делаются, как правило, вручную. А механизмам оставляют разве только изготовление
заготовок. ..
..
Вот поэтому на свете и существуют две разновидности Web-редакторов: визуальные и невизуальные. Или, как еще говорят, WYSIWYG- и не-WYSIWYG-редакторы. (WYSIWYG или What You See Is What You Get -«что ты видишь, то ты и получишь».)
Невизуальные редакторы работают с «чистым» (или «сырым») HTML-кодом. Они предоставляют возможность быстрого ввода тегов, синтаксического подсвечивания, проверки правильности получившегося кода и ссылок. К ним относится, в частности, известная Arachnophilia.
Примечание
Невизуальные Web-редакторы часто называют HTML-редакторами.
Визуальные редакторы позволяют
работать с самой Web-страницей «как она есть». Пользователь редактирует
и форматирует текст, вставляет рисунки, таблицы, как в обычном текстовом редакторе,
а уж сама программа формирует соответствующий HTML-код. К такого рода редакторам
относится популярный Microsoft FrontPage и целый ряд программ попроще.
Как вы уже поняли, невизуальные редакторы прекрасно подходят для опытных Web-дизайнеров, съевших собаку на HTML и прекрасно представляющих, как должна выглядеть Web-страница в результате тех или иных изменений в ее коде. Визуальные редакторы — отличная стартовая площадка для начинающих Web-дизайнеров, плохо знакомых с HTML. Но и опытные дизайнеры часто пользуются визуальными редакторами, чтобы быстро «набросать» Web-страничку, а потом довести ее до ума «врукопашную».
Специально для таких пользователей, совмещающих прекрасное знание HTML с пристрастием к визуальным средствам редактирования, существуют так называемые гибридные, редакторы. Они имеют мощные средства визуального редактирования, одновременно предоставляя доступ к получившимуся HTML-коду. Именно к таким редакторам и относится Macromedia Dreamweaver.
Примечание
Вообще-то сейчас, судя по всему, уже нет чисто визуальных редакторов — все они являются гибридными.
Просто у одних доступ к HTML-коду осуществляется проще (Dreamweaver), а у других — чуть сложнее (FrontPage). Поэтому практически всегда, когда говорят «визуальный Web-редактор», подразумевают как раз гибридные программы.
Вдобавок, как правило, все более-менее мощные редакторы Web-страниц — и визуальные, и невизуальные — имеют в своем составе развитые средства управления сайтом. Они знают, из каких страниц состоит ваш сайт, помогут опубликовать его на Web-сервере, предупредят о гиперссылках, указывающих «в никуда», и даже позволят вам составить список всех действий, которые вы хотите проделать с сайтом. Конечно же, Dreamweaver это тоже может.
Браузерные расширения, необходимые каждому веб-разработчику / Хабр
Современные браузеры — это не только отличные приложения для просмотра веб-страниц.
Браузеры — это ещё и платформы, предлагающие веб-разработчикам массу удобных инструментов, помогающих создавать замечательные сайты. В распоряжении разработчика, помимо встроенных инструментов, есть огромное количество браузерных расширений. Автор статьи, перевод которой мы сегодня публикуем, отобрал самые лучшие, на его взгляд, расширения, которые призваны помочь программистам в решении самых разных встающих перед ними задач. Это, в основном, расширения для Google Chrome.
В распоряжении разработчика, помимо встроенных инструментов, есть огромное количество браузерных расширений. Автор статьи, перевод которой мы сегодня публикуем, отобрал самые лучшие, на его взгляд, расширения, которые призваны помочь программистам в решении самых разных встающих перед ними задач. Это, в основном, расширения для Google Chrome.
Инструменты разработки для React/Redux и Vue.js
React и Vue.js — это широко известные инструменты для фронтенд-разработки. Для того чтобы максимально эффективно с ними работать, стоит установить соответствующие браузерные расширения.
Расширение React Developer Tools увеличивает возможности инструментов разработчика. С его помощью можно исследовать компоненты React, свойства, передаваемые компонентам, состояние компонентов. Оно способно принести React-разработчику реальную пользу.
React Developer Tools
Если вы, при работе с состоянием приложения, столкнулись с какими-то проблемами, вам на помощь может прийти расширение Redux DevTools. Оно может быть использовано для работы с состояниями, устроенными по-разному, особенно хорошо оно показывает себя при использовании с Redux. Кстати, вот вам совет. Установите у себя это расширение и посетите сайт наподобие airbnb.com. На нём используется React/Redux, поэтому вы, с помощью Redux DevTools, сможете узнать о том, как устроено управление состоянием страниц на этом сайте. По мне — так это весьма познавательно.
Оно может быть использовано для работы с состояниями, устроенными по-разному, особенно хорошо оно показывает себя при использовании с Redux. Кстати, вот вам совет. Установите у себя это расширение и посетите сайт наподобие airbnb.com. На нём используется React/Redux, поэтому вы, с помощью Redux DevTools, сможете узнать о том, как устроено управление состоянием страниц на этом сайте. По мне — так это весьма познавательно.
Vue.js devtools — это то же самое, что и React Developer Tools, но для Vue.js. Это расширение весьма удобно при отладке компонентов Vue и пригодится всем, кто пользуется этим фреймворком.
Vue.js devtools
JSONView
Ловили себя когда-нибудь на мысли о том, что в браузерах других программистов JSON-данные выглядят понятными и аккуратными, а в вашем — нет? Возможно, всё дело в том, что другие пользуются расширением JSONView. Это расширение очень быстро и аккуратно форматирует JSON-данные. JSONView, определённо, одно из моих любимых браузерных расширений.
JSONView, определённо, одно из моих любимых браузерных расширений.
JSONView
Library Sniffer
Library Sniffer — это отличный инструмент для того, кто хочет быстро узнать о том, с помощью каких средств, библиотек или фреймворков, созданы просматриваемые им страницы. Например, с помощью Library Sniffer можно узнать о том, с помощью чего создан некий сайт: WordPress, Drupal, React, Vue.js, AngularJS…
Library Sniffer
CSS Scan 2.0
CSS Scan 2.0 — это полезное расширение, которое позволяет разработчику исследовать и копировать CSS, просто наводя указатель мыши на элементы страниц. У него, правда, есть один минус. Дело в том, что для работы с ним нужно купить лицензию.
CSS Scan 2.0
У этого расширения есть бесплатная альтернатива — CSS Peeper. Она рассчитана, в основном, на дизайнеров, а не на тех, кто пишет код.
Web Developer
Расширение Web Developer позволяет оснастить браузер панелью, содержащей множество различных инструментов. С их помощью, например, можно отключать на страницах JavaScript, управлять расположением страницы, работать с изображениями. Это расширение доступно для Chrome и Firefox.
Web Developer
WhatFont
WhatFont — это довольно-таки маленькое расширение, которое позволяет идентифицировать шрифты, используемые на веб-страницах. Для того чтобы выяснить то, каким шрифтом оформлен фрагмент текста, достаточно включить расширение и навести указатель мыши на этот фрагмент. Работать с ним, как видите, предельно просто. Им, как и предыдущим расширением, могут пользоваться и те, кто работает в Chrome, и те, кто работает в Firefox.
WhatFont
ColorZilla
Расширением ColorZilla можно пользоваться и в Chrome, и в Firefox. Оно даёт в распоряжение разработчика инструмент для взятия цветопроб, средство для выбора цвета, генератор градиентов и другие полезные инструменты для работы с цветом. Например, с его помощью можно узнать о том, какой цвет имеет любой пиксель веб-страницы. Оно хранит историю работы с цветом и содержит инструмент для просмотра палитр.
Оно даёт в распоряжение разработчика инструмент для взятия цветопроб, средство для выбора цвета, генератор градиентов и другие полезные инструменты для работы с цветом. Например, с его помощью можно узнать о том, какой цвет имеет любой пиксель веб-страницы. Оно хранит историю работы с цветом и содержит инструмент для просмотра палитр.
ColorZilla
Spectrum
Доступность контента — это важный аспект современной веб-разработки. Дело в том, что возможности многих людей по взаимодействию с веб-страницами ограничены. Одним из таких ограничений является цветовая слепота (Color Vision Deficiency, CVD). Она влияет на возможность человека различать определённые цвета. Расширение Spectrum позволяет исследовать сайты на предмет их пригодности для людей с различными типами CVD.
Spectrum
Site Palette
Расширение Site Palette позволяет извлечь с сайта используемые на нём цвета и оформить их в виде цветовой палитры. Оно поддерживает несколько способов генерирования палитр, позволяет, выдавая специальную ссылку, делиться палитрами, поддерживает возможность печати палитр, умеет конвертировать их в PDF-файлы. И этим возможности Site Palette не ограничиваются.
Оно поддерживает несколько способов генерирования палитр, позволяет, выдавая специальную ссылку, делиться палитрами, поддерживает возможность печати палитр, умеет конвертировать их в PDF-файлы. И этим возможности Site Palette не ограничиваются.
Site Palette
Toby
Расширение Toby предназначено для организации браузерных вкладок таким образом, чтобы в ходе работы не приходилось бы держать открытым огромное количество вкладок. Это — нечто вроде панели управления вкладками, с которой удобно работать с помощью мыши. Это расширение способно положительно повлиять на продуктивность труда веб-разработчика.
Toby
Talend API Tester
Talend API Tester — это замечательное расширение, которое позволяет работать из браузера с различными API. Это могут быть API, основанные на технологиях REST, SOAP и HTTP. Это похоже, например, на Postman. Бесплатная версия расширения поддерживает выполнение всех видов HTTP-запросов, безопасный обмен данными, аутентификацию.
Бесплатная версия расширения поддерживает выполнение всех видов HTTP-запросов, безопасный обмен данными, аутентификацию.
Talend API Tester
Full Page Screen Capture
Хотелось ли вам когда-нибудь быстро и без лишних движений сделать полный скриншот просматриваемой страницы? Если это так — тогда вам вполне может пригодиться расширение Full Page Screen Capture. С его помощью можно получать скриншоты всего содержимого страниц в формате PDF или в виде изображения. Оно даже может работать с элементами, поддерживающими скроллинг, и с элементами iframe.
Full Page Screen Capture
Итоги
Мы рассмотрели примерно полтора десятка браузерных расширений для веб-разработчиков. Надеемся, вы нашли среди них что-то такое, что вам пригодится.
Уважаемые читатели! Какими браузерными расширениями вы пользуетесь для веб-разработки?
Распространенные расширения имен файлов в Windows
Имена файлов Windows состоят из двух частей, разделенных точкой: первая — имя файла, а вторая — трех- или четырехсимвольное расширение, определяющее тип файла. Например, в расходы.xlsx первая часть имени файла — расходы , а расширение — xlsx .
Например, в расходы.xlsx первая часть имени файла — расходы , а расширение — xlsx .
Расширения сообщают вашему компьютеру, какое приложение создало или может открыть файл и какой значок использовать для файла. Например, 9Расширение 0003 docx сообщает вашему компьютеру, что Microsoft Word может открыть файл и отобразить значок Word, когда вы просматриваете его в проводнике.
Большинство расширений файлов совместимы с несколькими установленными программами. Вы можете изменить расширение имени файла, но это не приведет к преобразованию файла в другой формат и не изменит ничего в нем, кроме имени файла. Чтобы узнать больше о том, как изменить программу, которая будет открывать файл, прочитайте статью Изменение программ по умолчанию в Windows 10.
Если вы не видите расширения имен файлов при просмотре файлов в проводнике:
- org/ListItem»>
В проводнике в разделе Вид в группе Показать/скрыть установите флажок Расширения имени файла .
В поле поиска на панели задач введите Проводник и в результатах поиска выберите Проводник .
Ниже приведен список распространенных расширений и форматов имен файлов Windows.
Расширение | Формат |
|---|---|
аац, адт, адтс | Аудиофайл Windows |
аккдб | Файл базы данных Microsoft Access |
согл. | Файл только для выполнения Microsoft Access |
аккдр | База данных среды выполнения Microsoft Access |
счет | Шаблон базы данных Microsoft Access |
аиф, аиф, аиф | Файл формата Audio Interchange File |
aspx | Страница активного сервера ASP.NET |
ави | Audio Video Interleave фильм или звуковой файл |
летучая мышь | Пакетный файл ПК |
бин | Двоичный сжатый файл |
бмп | Растровый файл |
кабина | Файл Кабинета Windows |
код | Компакт-диск с аудиодорожкой |
CSV | Файл значений, разделенных запятыми |
диф | Файл формата обмена электронными таблицами |
длл | Файл библиотеки динамической компоновки |
док | Документ Microsoft Word до Word 2007 |
документ | Документ Microsoft Word с поддержкой макросов |
документ | Документ Microsoft Word |
точка | Шаблон Microsoft Word до Word 2007 |
точка x | Шаблон Microsoft Word |
эмл | Файл электронной почты, созданный Outlook Express, Windows Live Mail и другими программами |
эп. | Инкапсулированный файл Postscript |
исполняемый файл | Исполняемый программный файл |
фл | Flash-совместимый видеофайл |
гиф | Файл формата графического обмена |
HTML, HTML | Страница языка разметки гипертекста |
ини | Файл конфигурации инициализации Windows |
исо | Образ диска ISO-9660 |
банка | Файл архитектуры Java |
jpg, jpeg | Фотофайл Объединенной группы экспертов по фотографии |
м4а | Аудиофайл MPEG-4 |
МДБ | База данных Microsoft Access до Access 2007 |
мид, миди | Файл цифрового интерфейса музыкальных инструментов |
мов | Файл фильма Apple QuickTime |
mp3 | Аудиофайл MPEG Layer 3 |
mp4 | MPEG 4 видео |
mp4 | MPEG 4 видео |
mpeg | Видеофайл группы экспертов по движущимся изображениям |
миль на галлон | Системный поток MPEG 1 |
мси | Файл установщика Microsoft |
муи | Файл многоязычного пользовательского интерфейса |
пдф | Файл формата Portable Document |
png | Файл переносимой сетевой графики |
горшок | Шаблон Microsoft PowerPoint до PowerPoint 2007 |
потм | Шаблон Microsoft PowerPoint с поддержкой макросов |
поткс | Шаблон Microsoft PowerPoint |
частей на миллион | Надстройка Microsoft PowerPoint |
стр/с | Слайд-шоу Microsoft PowerPoint до PowerPoint 2007 |
частей на миллион | Слайд-шоу Microsoft PowerPoint с поддержкой макросов |
пакетов в секунду | Слайд-шоу Microsoft PowerPoint |
п. | Формат Microsoft PowerPoint до PowerPoint 2007 |
частей на млн | Презентация Microsoft PowerPoint с поддержкой макросов |
пткс | Презентация Microsoft PowerPoint |
psd | Файл Adobe Photoshop |
ст | Хранилище данных Outlook |
паб | Файл Microsoft Publisher |
рар | Рошаль Архив сжатый файл |
ртф | Файл в формате RTF |
слдм | Слайд 9 с поддержкой макросов Microsoft PowerPoint0009 |
слдкс | Слайд Microsoft PowerPoint |
SWF | Flash-файл Shockwave |
сис | Файл системных настроек и переменных Microsoft DOS и Windows |
ТИФ, ТИФ | Файл формата изображения с тегами |
ТМП | Временный файл данных |
текст | Неформатированный текстовый файл |
воб | Объектный файл видео |
против | Рисунок Microsoft Visio до Visio 2013 |
всдм | Чертеж Microsoft Visio с поддержкой макросов |
vsdx | Файл чертежа Microsoft Visio |
против | Набор элементов Microsoft Visio до Visio 2013 |
всм | Набор элементов Microsoft Visio с поддержкой макросов |
против | Шаблон Microsoft Visio до Visio 2013 |
против | Шаблон Microsoft Visio с поддержкой макросов |
vstx | Шаблон Microsoft Visio |
wav | Волновой звуковой файл |
вбк | Резервная копия документа Microsoft Word |
недели | Microsoft Works файл |
ВМА | Аудиофайл Windows Media |
ОМП | Windows Media Загрузить файл |
wmv | Видеофайл Windows Media |
вмз, вмс | Файл скинов Windows Media |
wpd, wp5 | Документ WordPerfect |
xla | Надстройка Microsoft Excel или файл макроса |
хлам | Надстройка Microsoft Excel после Excel 2007 |
xll | Надстройка Microsoft Excel на основе DLL |
xlm | Макрос Microsoft Excel до Excel 2007 |
xls | Рабочая книга Microsoft Excel до Excel 2007 |
XLSM | Рабочая книга Microsoft Excel с поддержкой макросов после Excel 2007 |
xlsx | Рабочая книга Microsoft Excel после Excel 2007 |
xlt | Шаблон Microsoft Excel до Excel 2007 |
xltm | Шаблон Microsoft Excel с поддержкой макросов после Excel 2007 |
xltx | Шаблон Microsoft Excel после Excel 2007 |
хпс | XML-документ |
почтовый индекс | Сжатый файл |
Что такое расширение файла?
Содержание
- 1 Что такое расширения файлов?
- 2 Как изменить программу, связанную с расширением файла
- 3 Как авторы вредоносных программ используют расширения, чтобы заставить вас запустить вирус
- 4 Общие расширения файлов
- 5 Дополнительная литература
Что такое расширения файлов
Расширение файла или расширение имени файла — это буквы, которые отображаются сразу после последней точки в имени файла. Например, файл extension.txt имеет расширение .txt . Это расширение позволяет операционной системе узнать, что это за файл и какую программу запускать, когда вы дважды щелкаете по нему. Нет особых правил относительно форматирования расширения, кроме того, что оно должно начинаться с точки и иметь по крайней мере один символ после нее. По большей части расширения файлов состоят из трех символов, которые обычно представляют собой буквы или цифры, которые в текстовом виде представляют тип файла. Некоторые примеры расширений файлов включают .txt , .mp3 , .jpg и .gz , которые представляют текстовые файлы, файлы mp3, файлы изображений jpeg и файлы, сжатые с помощью программы gzip. Как видите, фактическое имя расширения дает представление о типе файла.
Например, файл extension.txt имеет расширение .txt . Это расширение позволяет операционной системе узнать, что это за файл и какую программу запускать, когда вы дважды щелкаете по нему. Нет особых правил относительно форматирования расширения, кроме того, что оно должно начинаться с точки и иметь по крайней мере один символ после нее. По большей части расширения файлов состоят из трех символов, которые обычно представляют собой буквы или цифры, которые в текстовом виде представляют тип файла. Некоторые примеры расширений файлов включают .txt , .mp3 , .jpg и .gz , которые представляют текстовые файлы, файлы mp3, файлы изображений jpeg и файлы, сжатые с помощью программы gzip. Как видите, фактическое имя расширения дает представление о типе файла.
При попытке определить расширение файла важно помнить, что расширение — это просто последняя точка в файле и символы, следующие за ней. Если в файле нет точки, то у него нет и расширения. Чтобы было проще понять, что такое расширение файла, см. примеры в таблице ниже:
Если в файле нет точки, то у него нет и расширения. Чтобы было проще понять, что такое расширение файла, см. примеры в таблице ниже:
| Имя файла | Удлинитель | Примечания |
| report_card.txt | .текст | Расширение — это точка, за которой следуют остальные символы. |
| Terminal.app | .приложение | Расширение — это точка, за которой следуют остальные символы. |
| Открытка.pdf.exe | .exe | Это немного сложно, потому что в этом файле две точки. Важно помнить, что расширение — это последняя точка и символы, следующие за ней. |
Как уже было сказано, операционная система знает, какие программы использовать для просмотра, печати или редактирования определенного файла, глядя на его расширение. Это возможно, потому что каждая операционная система имеет в своей конфигурации сопоставление по умолчанию между определенным расширением файла и конкретной программой. Используя эту информацию, когда пользователь щелкает файл, операционная система считывает расширение файла, а затем запускает сопоставленное приложение. Как правило, если расширение неизвестно операционной системе или сопоставление приложений не существует, пользователю будет предложено указать программу, с помощью которой он хотел бы открыть файл.
Используя эту информацию, когда пользователь щелкает файл, операционная система считывает расширение файла, а затем запускает сопоставленное приложение. Как правило, если расширение неизвестно операционной системе или сопоставление приложений не существует, пользователю будет предложено указать программу, с помощью которой он хотел бы открыть файл.
По умолчанию Windows и Mac OS не показывают расширения файлов. Чтобы просмотреть расширения файлов, вам сначала нужно включить их, используя следующие руководства:
- Как показать расширения имен файлов на Mac
- Как показать расширения файлов в Windows
Также можно изменить программу, которую ваша операционная система использует для открытия определенного расширения. Это будет описано в руководствах, которые можно найти в разделе «Дополнительная литература» ниже.
Как изменить программу, связанную с расширением файла
Как уже упоминалось, расширения файлов сопоставляются с конкретной программой, поэтому при попытке использовать файл операционная система знает, какое приложение запускать. Может наступить время, когда вы захотите изменить ассоциацию по умолчанию, чтобы вы могли использовать другую программу для автоматического открытия файла. Например, когда вы открываете файл изображения в Windows, по умолчанию используется предустановленная программа просмотра фотографий Windows. В будущем, если вы найдете новую программу, которую хотели бы использовать вместо нее, вы можете изменить ассоциации для файлов изображений, чтобы они вместо этого открывались новой программой.
Может наступить время, когда вы захотите изменить ассоциацию по умолчанию, чтобы вы могли использовать другую программу для автоматического открытия файла. Например, когда вы открываете файл изображения в Windows, по умолчанию используется предустановленная программа просмотра фотографий Windows. В будущем, если вы найдете новую программу, которую хотели бы использовать вместо нее, вы можете изменить ассоциации для файлов изображений, чтобы они вместо этого открывались новой программой.
Для получения дополнительной информации о том, как изменить программу по умолчанию, с которой открывается расширение файла, выберите одно из приведенных ниже руководств в зависимости от вашей операционной системы:
- Как открыть файл с помощью другой программы на вашем Mac
- Как изменить программу по умолчанию, с помощью которой открывается файл в Windows XP
- Как изменить программу по умолчанию, с помощью которой открывается файл в Windows Vista и Windows 7
- Как изменить или выбрать, какая программа запускается при двойном щелчке файла в Windows 8
Как авторы вредоносных программ используют расширения, чтобы заставить вас запустить вирус содержит в себе два периода. Пример имени файла такого типа: sales_report.xls.exe . Как видите, файл имеет расширение .exe , что означает, что это исполняемый файл. То, что файл имеет это имя и является исполняемым, является достаточным намеком на то, что вам, вероятно, не следует запускать программу. С другой стороны, что произойдет, если есть способ сделать так, чтобы расширение .exe было удалено из имени файла, чтобы оно отображалось как 9?1039 sales_reports.xls ? Это гораздо более безобидное имя, и если вы получите его от кого-то, с кем вы работаете, кто может быть заражен, есть большая вероятность, что вы сочтете его законным и поэтому дважды щелкните по нему. Как только вы дважды щелкните по нему, файл будет запущен, потому что на самом деле это исполняемый файл, и заразит ваш компьютер.
Пример имени файла такого типа: sales_report.xls.exe . Как видите, файл имеет расширение .exe , что означает, что это исполняемый файл. То, что файл имеет это имя и является исполняемым, является достаточным намеком на то, что вам, вероятно, не следует запускать программу. С другой стороны, что произойдет, если есть способ сделать так, чтобы расширение .exe было удалено из имени файла, чтобы оно отображалось как 9?1039 sales_reports.xls ? Это гораздо более безобидное имя, и если вы получите его от кого-то, с кем вы работаете, кто может быть заражен, есть большая вероятность, что вы сочтете его законным и поэтому дважды щелкните по нему. Как только вы дважды щелкните по нему, файл будет запущен, потому что на самом деле это исполняемый файл, и заразит ваш компьютер.
Разработчики вредоносных программ знают, что этот метод работает, потому что по умолчанию Windows не показывает вам расширения файлов. Поэтому, если у вас не включены расширения файлов, Windows просто покажет вам все до последней точки в имени файла, и вы можете подумать, что это полное имя. Таким образом, сетевые черви или спамеры часто используют тактику рассылки вложений, содержащих эти «двойные» расширения, поскольку они знают, что Microsoft удалит последнее и, таким образом, сделает его безопасным.
Таким образом, сетевые черви или спамеры часто используют тактику рассылки вложений, содержащих эти «двойные» расширения, поскольку они знают, что Microsoft удалит последнее и, таким образом, сделает его безопасным.
В связи с этим важно всегда показывать расширения файлов в Windows, чтобы вы не попались на эту уловку по ошибке. Информацию о том, как включить расширения файлов, см. в этом руководстве:
.Как показать расширения файлов в Windows
Общие расширения файлов
Ниже приведен список распространенных расширений файлов, которые вы можете найти на своем компьютере или в Интернете.
Аудио расширения
| Расширение | Описание |
. аиф аиф | A Audio Interchange File — это формат аудиофайла, который чаще всего используется в компьютерных системах Apple Macintosh. |
| .m3u | файлов M3U используются для хранения списков воспроизведения мультимедиа. |
| .mp3 | Файл MP3 является наиболее распространенным форматом файла, используемым для хранения цифрового аудио для использования на компьютерах и цифровых мультимедийных устройствах. |
| .ра | Аудиофайлы, созданные RealAudio. |
| .wav | WAV, или формат аудиофайла Waveform, представляет собой формат аудиофайла, используемый для хранения аудио на ПК. |
| .wma | Файлы Windows Media Audio или WMA — это формат аудиофайлов, разработанный Microsoft. |
Расширения видео
| Расширение | Описание |
. avi avi | Файл Audio Video Interleave, или AVI, представляет собой видео- и аудиофайл, созданный Microsoft. |
| .flv | Флэш-видеофайлы. |
| .мов | Фильм Apple QuickTime. |
| .mp4 | Видеофайл. |
| .миль на галлон | Видеофайл MPEG. |
| wmv | Файл Windows Media Video или WMV — это тип видеофайла, созданный Microsoft. |
Расширения изображений
| Расширение | Описание |
| .bmp | Файл Bitmap или BMP — это файл изображения, используемый для хранения растровых цифровых изображений. Эти файлы обычно находятся в Windows. |
| .cur | Формат файла CUR используется для хранения неанимированных курсоров в Windows. |
| .ico | Формат файла ICO используется для хранения значков компьютеров в Microsoft Windows. |
| .gif | Формат обмена графикой, или GIF, — это формат файла изображения, созданный Compuserve. Это распространенный формат, который можно найти на компьютере и в Интернете. |
| .jpg | Файл изображения JPEG — это обычный файл, который можно найти на компьютерах и в Интернете. |
| .jpeg | Другое расширение, соответствующее файлу изображения JPEG. |
| .png | Переносимая сетевая графика или PNG — это файл изображения, созданный для замены файлов GIF. Это распространенный формат, который можно найти на компьютере и в Интернете. |
| .psd | Документ Photoshop или PSD-файл используется для хранения изображений, созданных в Adobe Photoshop. |
| .сырье | Необработанный формат изображения обычно используется цифровыми камерами для сохранения изображения в формате, который в настоящее время не обрабатывается. |
| .tif | Формат файла изображения с тегами, или TIF, представляет собой файл изображения, который обычно используется художниками-графиками и фотографами. |
Приложения для рабочего места и расширения текстовых файлов
| Расширение | Описание |
| .csv | Файл значений, разделенных запятыми, или CSV, представляет собой текстовый файл, содержащий строки данных, разделенные запятыми. |
| .doc | Файл документа Word или DOC — это расширение, в котором Word сохраняет свои документы. |
| .docx | Начиная с Word 2007, формат файла .docx стал стандартным файлом, в котором Microsoft Word сохраняет файлы. |
. лог лог | Текстовый файл, обычно содержащий текстовый журнал того, что приложение или компьютерный процесс сделал или передал. |
| Файл Portable Document Format или PDF — это формат файла, созданный Adobe Systems. Этот формат файла используется для создания документов, содержащих определенный фиксированный макет, независимо от операционной системы или приложения, которое их открывает. | |
| .pps | Файл слайд-шоу Microsoft PowerPoint. |
| .ppt | Файл документа PowerPoint или PPT — это расширение, в котором PowerPoint сохраняет свои документы. |
| .pptx | Начиная с PowerPoint 2007, формат файла .pptx стал стандартным файлом, в котором Microsoft PowerPoint будет сохранять файлы. |
| .rtf | Файл в формате Rich Text Format, или RTF, был создан корпорацией Майкрософт, чтобы разрешить форматирование текста, например выделение жирным шрифтом или подчеркиванием, в текстовом документе. |
| .текст | Текстовый файл — это файл, содержащий текстовые данные без какого-либо форматирования. |
| .wpd | Стандартный формат файла для сохранения документов WordPerfect. |
| .wps | Документ Microsoft Works. |
| .XLR | Файл электронной таблицы Microsoft Works. |
| .XLS | Документ Excel, или XLS, был стандартным форматом файлов, в котором Microsoft Excel сохранял файлы. Это было изменено на .xlsx, начиная с Excel 2007. |
| .xlsx | Начиная с Excel 2007, формат файла .docx стал стандартным файлом, в котором Microsoft Excel будет сохранять файлы. |
Сжатые файлы или расширения архива
| Расширение | Описание |
. 7з 7з | Формат архива, изначально созданный архиватором 7-Zip. |
| .bz2 | Файл, сжатый с помощью bzip2. Этот формат файла обычно используется в системах Linux и Unix. |
| .кабина | CAB-файл — это формат сжатого архива, используемый Microsoft. |
| .deb | Пакет программного обеспечения Debian, или файл DEB, — это файл, используемый для установки приложений в Debian. |
| .gz | Файл, сжатый с помощью gzip. Этот формат файла обычно используется в системах Linux и Unix. |
| .уп | Файл пакета или PKG — это файл, используемый для установки приложений в Apple OS. |
| .rar | Файл архива Рошаля или RAR — это формат архива, используемый WinRar. |
| об/мин | Диспетчер пакетов RPM или RPM — это файл, используемый для установки приложений в операционных системах Linux. |
| .сидеть | Файл Stuffit или SIT представляет собой сжатый архив, разработанный Stuffit. |
| .sitx | Файл Stuffit X-compressed или SITX представляет собой сжатый архив Stuffit. |
| .tar | Архивный файл, созданный утилитой Tar. Этот тип формата файла обычно встречается в операционных системах Linux и Unix. |
| .tar.gz | Файл Tar, сжатый с помощью утилиты Gzip. |
| .zip | ZIP-файл представляет собой сжатый архивный файл. Это самый распространенный и популярный сжатый архив, который вы найдете на компьютере и в Интернете. Windows и Macintosh имеют встроенную поддержку файлов Zip. |
| .З | Файл, сжатый с помощью команды Linux или Unix compress . |
Интернет-расширения
| Внутренний номер | Описание |
. css css | Файл каскадных таблиц стилей, или CSS, содержит язык таблицы стилей, определяющий способ отображения HTML в файле HTML. |
| .htm | Файлы языка разметки гипертекста, или HTML, содержат язык разметки HTML, который используется для отображения форматированного содержимого на веб-страницах. |
| .html | Файлы языка разметки гипертекста, или HTML, содержат язык разметки HTML, который используется для отображения форматированного содержимого на веб-страницах. |
| .js | Файл Javascript или JS содержит сценарии, которые должны выполняться вашим веб-браузером. |
| .часть | При загрузке файла загруженная информация будет храниться в файле детали до тех пор, пока она не будет завершена. После завершения файл будет переименован в фактическое имя файла. |
Расширения образа диска
| Расширение | Описание |
. дмг дмг | Файл образа диска Apple, или DMG, — это файл, содержащий архив жесткого диска или CD/DVD. |
| .исо | Образ ISO — это архив оптического дисковода, например дисковода компакт-дисков или DVD-дисков. |
Внутренний номер электронной почты
| Внутренний номер | Описание |
| .eml | Некоторые приложения, такие как Microsoft Outlook Express, Windows Mail и Mozilla Thunderbird, сохраняют вашу электронную почту в виде отдельных файлов EML на жестком диске. Если вы дважды щелкните их, ваш почтовый клиент откроет отдельное электронное письмо, которое оно представляет. |
| .emlx | Аналогичен файлам .eml, но предназначен для сообщений Apple Mail. |
| .mbx | Файл MBX, представляющий определенную папку в вашем почтовом клиенте. Имя файла обычно будет называться после фактической папки, которую он представляет. |
| .pst | Файл данных Microsoft Outlook, содержащий все ваши контакты, электронную почту, почтовые ящики и календарь. |
| .vcf | vCard или VCF — это файл, который действует как электронная визитная карточка. Когда вы получаете их по электронной почте, вы можете открыть их и импортировать данные контакта в свой почтовый клиент. |
Исполняемые расширения
| Внутренний номер | Описание |
| .приложение | Приложение или APP — это приложение Mac OS. Эти приложения на самом деле представляют собой папки с расширением .App. Эти приложения на самом деле представляют собой папки с расширением .App. |
| .bat | Пакетный файл — это текстовый файл, содержащий ряд команд, которые будут выполняться при запуске пакетного файла. |
| .cgi | Файл общего интерфейса шлюза, или CGI, представляет собой исполняемый файл, который разрешен для запуска на веб-сервере. |
| .com | Это исполняемый файл для операционных систем Dos и Windows. |
| .exe | Это исполняемый файл для операционных систем Dos и Windows. |
| .pif | Файл информации о программе, или PIF, используется для запуска программы DOS в многозадачной среде Windows с использованием определенных параметров. |
| .vbs | Файл, содержащий сценарий Visual Basic, который можно запустить, дважды щелкнув его. |
Расширения Windows
| Расширение | Описание |
. cpl cpl | Файл панели управления Windows. Двойной щелчок запустит соответствующую панель управления. |
| .dll | Динамическая библиотека или DLL — это совместно используемая библиотека в Windows. Исполняемые файлы будут использовать эти файлы DLL для правильной работы. |
| .dmp | Файл дампа памяти, созданный Windows при сбое программы. Эти файлы дампа памяти можно использовать для определения причины сбоя конкретной программы. |
| .lnk | Эти типы файлов являются ссылками или ярлыками для исполняемого файла, расположенного в другом месте операционной системы Windows. Эти файлы .lnk являются просто указателем на исполняемый файл и могут быть удалены, не затрагивая сам исполняемый файл. |
| .msi | Файл установщика Windows, который можно использовать для установки приложения на компьютер. |
| .reg | Файл реестра Windows, который можно использовать для внесения изменений в реестр Windows. Вы никогда не должны дважды щелкать по ним, если вы не знаете, что они собираются делать. Вы никогда не должны дважды щелкать по ним, если вы не знаете, что они собираются делать. |
| .sys | Файлы драйверов Windows, которые позволяют Windows обмениваться данными с оборудованием, установленным на вашем компьютере. |
| .tmp | Временный файл, созданный программой. Эти временные файлы должны автоматически удаляться при закрытии программы. Их безопасно удалить. |
Настройки Расширения
| Расширение | Описание |
| .cfg | Файл конфигурации, содержащий информацию о конфигурации того, как должно работать программное обеспечение. |
| .conf | Файл конфигурации, содержащий информацию о конфигурации того, как должно работать программное обеспечение. |
| .ini | Файл инициализации, содержащий параметры, которые программа будет настраивать при запуске. |
Расширения шрифтов
| Расширение | Описание |
| .fnt | Файл шрифта Windows. Если вы дважды щелкните файл этого типа, вы сможете увидеть конкретный шрифт в различных размерах. |
| .фон | Файл шрифта Windows. Если вы дважды щелкните файл этого типа, вы сможете увидеть конкретный шрифт в различных размерах. |
| .ttf | Файл шрифта TrueType. Если вы дважды щелкните файл этого типа, вы сможете увидеть конкретный шрифт в различных размерах. |
Расширения программ и исходных файлов
| Расширение | Описание |
. asp asp | Исходный файл Active Server Pages или ASP, который содержит исходный код для языка сценариев Microsoft ASP на стороне сервера. |
| .с | Файл C содержит исходный код для языка программирования C. |
| .cpp | Файл CPP содержит исходный код для языка программирования C++. |
| .ч | Заголовочный файл для языка программирования C/C++. |
| .java | Файл Java содержит файл исходного кода для языка программирования JAVA. |
| .php | Файл PHP содержит файл исходного кода для языка программирования PHP. |
| .pl | Файл PL содержит файл исходного кода для языка программирования PERL. |
| .py | Файл PY содержит файл исходного кода для языка программирования Python. |
| .xml | Файл расширяемого языка разметки. Эти типы файлов предлагают путь к текстовым данным таким образом, что их может использовать любая программа, поддерживающая язык XML. |
Дополнительная литература
Ниже приведены другие руководства по расширениям имен файлов:
- Как открыть файл с помощью программы, отличной от программы по умолчанию в Windows
- Как показать расширения файлов в Windows
- Как показать расширения имен файлов на Mac
- Как восстановить ассоциации расширений файлов по умолчанию в Mac OS
Что такое расширение файла?
Обновлено: 12.04.2021 автором Computer Hope
Расширение файла или расширение имени файла — это окончание файла, которое помогает определить тип файла в операционных системах, таких как Microsoft Windows. В Microsoft Windows расширение имени файла представляет собой точку, за которой часто следуют три символа, но она также может состоять из одного, двух или четырех символов.
- Пример расширения файла.
- Что делает расширение имени файла допустимым?
- Может ли расширение файла быть длиннее трех или четырех символов?
- Есть ли ограничение на длину расширения файла?
- Сколько существует типов расширений файлов?
- Как удалить расширение файла.

- Имеет ли каталог расширение?
- Связанная информация.
- Все вопросы и ответы, связанные с файлами.
Пример расширения файла
Например, имя файла «myfile.txt» имеет расширение «.txt», которое является расширением имени файла, связанным с текстовыми файлами.
В приведенном выше примере первым файлом, отображаемым в проводнике, является файл «Regedit.exe». «Regedit» — это имя файла, а «.exe» — это расширение файла, которое идентифицирует этот файл как исполняемый файл. Следующий файл, «RtlExUpd.dll», является файлом DLL, а последние два файла являются файлами журналов. Имея расширения имени файла, вы можете быстро определить тип файла и лучше понять, как этот файл можно открыть.
Кончик
Если вы пытаетесь найти файл с определенным расширением, используйте в поиске подстановочные знаки.
Что делает расширение имени файла допустимым?
Расширение имени файла часто содержит от одного до трех символов и всегда находится в конце имени файла, начиная с точки. Некоторые программы также поддерживают расширения файлов, содержащие более трех символов. Например, все последние версии Microsoft Word поддерживают файлы документов .docx, а некоторые веб-страницы имеют расширение .html.
Некоторые программы также поддерживают расширения файлов, содержащие более трех символов. Например, все последние версии Microsoft Word поддерживают файлы документов .docx, а некоторые веб-страницы имеют расширение .html.
Примечание
Во всех новых версиях Microsoft Windows по умолчанию расширения файлов скрыты, и у вас должен быть включен показ расширений файлов. Дополнительные сведения о включении этой функции см. в разделе Как просмотреть расширение файла компьютера.
Может ли расширение файла быть длиннее трех или четырех символов?
Да. Поскольку программа была разработана для использования более длинного расширения файла, оно может быть длиннее четырех символов. Однако, чтобы общее имя файла было коротким, длина большинства программ не превышает четырех символов.
Есть ли ограничение на длину расширения файла?
Ограничения на расширение файла отсутствуют, если путь к файлу, имя и расширение в совокупности не превышают максимально допустимое количество символов в имени файла, установленное в операционной системе. Ниже приведен список версий Microsoft Windows и их ограничение на количество символов в именах файлов.
Ниже приведен список версий Microsoft Windows и их ограничение на количество символов в именах файлов.
Windows 10 — ограничение в 260 символов.
Windows 8 — ограничение на 260 символов.
Windows 7 — ограничение на 260 символов.
Windows Vista — ограничение на 260 символов.
Windows XP — ограничение на 255 символов.
Windows 2000 — ограничение в 254 символа.
Сколько существует типов расширений файлов?
Существуют тысячи расширений файлов, связанных с одним или несколькими приложениями. Некоторые из наиболее распространенных расширений файлов перечислены ниже, разделенные по типам файлов, связанных с расширениями файлов.
Файлы изображений
- .bmp
- .gif
- .jpg
- .png
Музыка и звуковые файлы
- .mp3
- .wav
Файлы операционной системы
- .dll
- .exe
Текст и текстовые документы
- .
 doc
doc - .docx
- .rtf
- .txt
Файлы электронных таблиц
- .XLS
- .xlsx
- .xlr
- .csv
Файлы веб-страниц
- .htm
- .html
Примечание
Список распространенных расширений файлов см. в разделе: Каковы наиболее распространенные типы файлов и расширения файлов? Полный список расширений файлов см. в разделе Информация и список расширений компьютерных файлов.
Как удалить расширение файла
Расширение файла можно удалить, переименовав файл. Однако программы полагаются на расширения файлов для идентификации, и удаление расширения файла может привести к тому, что компьютер не будет знать, какую программу использовать для просмотра файла.
Кончик
В Microsoft Windows можно скрыть расширения файлов.
- Как изменить или переименовать файл, папку или каталог.

Имеет ли каталог расширение?
Нет. Каталог не имеет расширения, как файл.
- Показать расширения файлов в Windows 10.
- Как заменить расширения нескольких файлов.
- Каковы наиболее распространенные типы файлов и расширения файлов?
- Как удалить расширение файла.
- Как изменить расширение файла.
- Все вопросы и ответы, связанные с файлами.
Расширение, Файл, Формат файла, Имя файла, Ftype, Термины операционной системы, Термины программного обеспечения
Форматы файлов Интернета | типы файлов, которые вы встретите в сети
Путь // www.yourhtmlsource.com → Начать здесь → ФОРМАТЫ ФАЙЛОВ В ИНТЕРНЕТЕ
Росс Шеннон
При загрузке файлов и просмотре веб-сайтов вы столкнетесь со многими форматами файлов . Большинство из них распространены и встречаются часто, другие менее известны и требуют специальных программ для открытия или использования. Здесь у нас есть список типов файлов, а также приложения, которые вам понадобятся для их запуска на вашем компьютере.
Навигация по страницам:
.AVI
| .CSS
| .DOC
| .EXE
| .GIF
| .HTML/ .HTM
| .JPG/ .JPEG
| .MID/ .MIDI
| .MP3
| .миль на галлон/ .мпег
| .MOV/.QT
| .PDF
| .PNG
| .БАРАН
| .RAR
| .ТИФФ
| .ТЕКСТ
| .WAV
| .ZIP
| Потоковое мультимедиа ]
Последнее обновление этой страницы 21 августа 2012 г.
.AVI — аудио/видео с чередованием
Стандартный формат видео, поддерживаемый платформой Windows. Однако они не транслируются, поэтому вам нужно загрузить весь файл, прежде чем вы сможете просмотреть его.
Используйте » Проигрыватель Windows Media или выберите WinAmp или QuickTime.
.CSS — Каскадная таблица стилей
Файлы CSS — это инструмент в арсенале веб-мастеров, которые заботятся о внешнем виде своих веб-сайтов. Чтобы узнать больше о них, см. наши учебные пособия по CSS.
Файлы CSS можно создавать или редактировать в любом текстовом редакторе, например Блокноте. Попробуйте также » TopStyle Lite, он включает в себя множество селекторов для удобного редактирования.
.DOC — Microsoft Word DOcument
Microsoft Word — самое популярное программное обеспечение для обработки текстов в мире. Вы, вероятно, не столкнетесь с множеством файлов документов, но если вы это сделаете, это может раздражать, если у вас нет программы, которая может их открыть.
Купите чудовищно дорогой » Microsoft Word или просто надейтесь, что он поставляется с вашим компьютером. Вы также можете бесплатно получить «Просмотрщик Word» от Microsoft. Если и то, и другое противоречит вашей религии, вы можете использовать бесплатный пакет Open Office, который чертовски хорош.
.EXE — исполняемый файл
Если вы загружаете программу, которую необходимо установить, скорее всего, она будет иметь вид исполняемого файла.
Просто дважды щелкните по нему, чтобы установить на свой компьютер. Осторожно, вирусы!
.GIF — формат обмена изображениями
Самый распространенный формат изображений в Интернете. Подходит для простых изображений. Прочтите нашу страницу Форматы файлов изображений, чтобы узнать больше.
Прочтите нашу страницу Форматы файлов изображений, чтобы узнать больше.
Их может отображать ваш браузер или любой графический редактор.
.HTML/ .HTM — файл языка гипертекстовой разметки
Большинство страниц, которые вы создаете для веб-сайта, будут HTML-файлами — Что такое HTML?
Вы читаете один прямо сейчас. Сортировка.
.JPG/ .JPEG — файл 9 Объединенной группы экспертов по фотографии1015
Еще один очень распространенный формат файла изображения, в основном используемый для фотографий. Опять же, для получения дополнительной информации посетите страницу форматов файлов изображений.
Их может показать ваш браузер или редактор изображений.
.MIDI/ .MID — Цифровой интерфейс для музыкальных инструментов
Midis — это секвенированные музыкальные файлы, созданные на клавишных. Обычно они очень маленькие и часто звучат великолепно, хотя это во многом зависит от вашей звуковой карты. Коллекции Midi — одно из немногих мест в мире, где можно найти классическую музыку из игр и фильмов, и за это я им преклоняюсь.
Я использую » WinAmp.
.MP3 — звуковой файл MPEG Layer 3
В одиночку произвел революцию. MP3 — это формат звуковых файлов, который сильно сжат, что обеспечивает удобные для загрузки файлы и отличное качество. Причинил много горя музыкальной индустрии, поскольку песни теперь достаточно малы, чтобы их можно было продавать в Интернете.
Получите превосходный » WinAmp для лучшего проигрывателя.
.MPEG/ .MPG — файл группы экспертов по кинофильмам
Один из стандартов потоковой передачи фильмов.
» WinAmp может воспроизводить фильмы. Или вы можете использовать » Проигрыватель Windows Media от Microsoft.
.MOV/ .QT — QuickTime MOVie
Формат QuickTime был разработан Apple и впервые появился на Mac, но затем был перенесен на ПК и пользуется огромной популярностью.
Получите » QuickTime Player для всех ваших потребностей в движущихся изображениях.
.PDF — Portable Document Format
Файлы Adobe Acrobat были изобретены для того, чтобы документы можно было передавать между компьютерами и даже платформами, и при этом они выглядели точно так же, чего нельзя сказать о HTML-файлах. ..
..
Загрузите » Acrobat Reader, чтобы разобраться в этих вещах. Он просто читает их, ум. Это стоит, если вы хотите сделать свой собственный.
.PNG — переносимая сетевая графика
Формат файлов PNG предназначен для использования вместо файлов GIF. Обычно они немного меньше и обладают расширенными функциями, такими как прозрачность альфа-канала и поддержка 24-битного цвета. Подробнее читайте на нашей странице форматов изображений.
Ваш браузер может просматривать их.
.RAM — Real Audio Movie
Real Networks создали форматы для потокового аудио и видео и раздавали бесплатные плееры для этих форматов, прежде чем позволить себе настолько захлебнуться в рекламе, что все здравомыслящие решили прекратить пользоваться их программами.
Вы все еще можете найти настоящие аудиофайлы в сети, поэтому передайте все свои личные данные, чтобы получить любого игрока, который Real пытается продать вам на этой неделе.
.
 RAR — архив RAR
RAR — архив RAR Это сжатый формат файла, аналогичный популярному формату .zip. Он поддерживает расширенные функции, такие как специальное сжатие мультимедиа, и имеет много преимуществ по сравнению с zip-файлами.
Получите превосходный » WinRAR, который позаботится о ваших архивах RAR, и он также может работать с другими типами архивов.
.TIFF — формат файла изображения с тегами
Для изображений действительно высокого качества используются файлы TIFF, но их нельзя просмотреть в браузере.
Ваш единственный выбор — получить — Ура! — редактор изображений.
.TXT — файл TeXT
Самый простой из файлов, это просто текст.
У вас наверняка уже есть Блокнот, SimpleText или ваш браузер, который у вас, ммм… определенно есть.
.WAV — звуковой файл WAVe
Базовый, либо несжатый, либо не очень сжатый звуковой файл, обычно используемый для коротких звуковых образцов.
Ваш компьютер все равно сможет их воспроизвести (когда он включается и поет, он воспроизводит . wav). Получить » WinAmp для большей мощности.
wav). Получить » WinAmp для большей мощности.
.ZIP — сжатый файл
Сжатые файлы представляют собой группы файлов других типов, объединенных вместе и немного сжатых. Многие загрузки будут состоять из zip-коллекций, поэтому убедитесь, что у вас есть что-то, чем их можно открыть.
» WinZip — лучшая условно-бесплатная программа для распаковки файлов и создания собственных архивов.
Потоковое мультимедиа
За последние несколько лет появилось много новых форматов файлов, позволяющих выполнять потоковую передачу, то есть файл начинает воспроизводиться, как только он начинает загружаться, и продолжает воспроизводиться по мере файл попадает на ваш компьютер. Чрезвычайно успешный mp3 быстро стал самым популярным из этих форматов. Проприетарные форматы RealAudio и RealVideo от » Real популярны среди мультимедийных сайтов, но это ужасные форматы, для воспроизведения которых требуется действительно ужасное программное обеспечение. Видео Mpeg, AVI и MP4 также очень популярны, и их можно воспроизводить во многих программах, таких как Quicktime Player, VLC и Windows Media Player. Эти типы файлов наиболее важны при встраивании мультимедиа.
Эти типы файлов наиболее важны при встраивании мультимедиа.
Как открыть файл без расширения
Даже если вы не знаете тип файла
Вы только что скачали файл без расширения? Вы, наверное, заметили, что Windows не может открыть этот файл и предлагает вам выбрать программу для его открытия.
Если вы уже знаете тип файла на основе источника, вы можете просто выбрать программу, с помощью которой хотите открыть файл, и установить ее по умолчанию в будущем. Эта статья покажет вам, как открыть файл без расширения, если вы не знаете тип файла.
Оглавление
Убедитесь, что файл не имеет расширения
Сначала вам следует убедиться, что ваш файл действительно не имеет расширения или у вас просто нет программы, необходимой для открытия файлов определенного типа.
Вы можете проверить расширение файла в столбце Введите в проводнике Windows.
Кроме того, вы можете щелкнуть файл правой кнопкой мыши и выбрать Свойства . Вы увидите Тип файла в Общие вкладка свойств файла.
Вы увидите Тип файла в Общие вкладка свойств файла.
Если он говорит File , вы знаете, что файл не имеет расширения.
Есть еще один способ узнать расширение файла. Просто выберите файл и выберите вкладку View на верхней ленте. Установите флажок рядом с Расширения имени файла . Теперь вы увидите, что все файлы с расширением будут иметь свои расширения, указанные после имени файла.
Если у файла нет расширения, возможно, его нет. Однако что делать, если у вашего файла есть расширение, но вы все равно не можете его открыть?
Найдите программу для расширения файла
Если у вашего файла есть расширение, но вы все равно не можете его открыть, это значит, что в вашей системе не установлена нужная программа. Если вы хотите открыть файл, вам сначала нужно установить программу, которая может открыть файл с таким расширением.
Поскольку вы уже знаете расширение файла, перейдите на fileinfo. com и введите расширение файла в строке поиска.
com и введите расширение файла в строке поиска.
Как только вы это сделаете, вы увидите список программ, с помощью которых можно открыть файл. Просто установите одну из этих программ, а затем попробуйте открыть файл.
Однако, если файл не имеет расширения, вам нужно пойти другим путем.
Используйте Toolsley
Toolsley — это бесплатный веб-инструмент, который помогает определять расширения файлов. Он не требует установки какого-либо стороннего программного обеспечения, и вам не нужно загружать какие-либо файлы. Инструмент использует JavaScript для идентификации файлов локально в вашей системе.
- Отправляйтесь в Тулсли.
- Выберите Выберите файл .
- Найдите файл на своем компьютере или просто перетащите файл в окно браузера.
- Вы увидите тип файла в зеленом поле ниже.
Использовать DROID
Давайте на минутку поблагодарим правительство Великобритании за DROID, бесплатный инструмент с открытым исходным кодом (репозиторий GitHub), разработанный Национальным архивом для пакетной идентификации форматов файлов. Инструмент использует внутреннюю подпись файла для определения формата и версии файла.
Инструмент использует внутреннюю подпись файла для определения формата и версии файла.
Несмотря на то, что вам нужно будет загрузить инструмент в вашу систему, инструмент DROID имеет два преимущества по сравнению с Toolsley.
Во-первых, если у вас есть большой пакет файлов без расширения, вы сэкономите время, используя DROID, а не проверяя отдельные файлы на Toolsley. Во-вторых, поскольку это продукт, разработанный правительством Великобритании, ваша информация будет в большей безопасности.
- Скачать DROID.
- Извлеките файлы из ZIP-файла в папку. Если вы используете WinRAR, сделайте это, выбрав все файлы, выбрав Извлечь В сверху, выбрав место для извлечения файлов и выбрав OK .
- Перейдите в папку, в которую вы распаковали файлы, и запустите droid.bat, , который запустит DROID.
- Выберите Добавить сверху, чтобы добавить свои файлы.
 Выберите файлы без расширения и выберите ОК .
Выберите файлы без расширения и выберите ОК .
- Когда вы добавили все файлы, нажмите кнопку Start сверху.
- Вы увидите расширение файла, указанное в столбце Формат .
Использование шестнадцатеричного редактора
Предыдущие два метода должны работать почти у всех. Однако, если у вас уже есть шестнадцатеричный редактор на вашем ПК и вы не хотите загружать файл на веб-сайт или загружать программу DROID, вы можете использовать шестнадцатеричный редактор для определения расширения файла.
Обратите внимание, что этот метод работает не во всех случаях; мы поговорим о том, почему через мгновение.
Мы использовали бесплатную версию Hex Editor Neo для иллюстраций, но метод остается тем же для любого шестнадцатеричного редактора.
- Запустите любой другой шестнадцатеричный редактор и нажмите Ctrl + O , чтобы открыть файл в шестнадцатеричном редакторе.

- Откройте файл. Вы увидите много цифр на экране. Перейдите к правому концу блока чисел, где вы увидите расширение файла.
- Если вы не видите расширение файла, прокрутите текст, чтобы найти его.
Например, это то, что отображается в шестнадцатеричном редакторе при открытии файла Word:
Обратите внимание на расширение .xml, а не .docx. Это связано с тем, что начиная с Office 2007 Microsoft использует форматы на основе XML, такие как .docx и .xlsx.
Тем не менее, этот метод не работал, когда мы использовали его для листа Excel. Мы обыскали весь гекс, но не нашли расширения.
: Теперь вы можете открывать файлы без расширения
Теперь вы сможете определить расширение файла, независимо от того, установлена ли у вас соответствующая программа для его открытия или нет. После того, как вы определили расширение файла, вы даже можете изменить расширение файла для большой партии.
‘;document. getElementsByClassName(«post-ad-top»)[0].outerHTML=»;tocEl.outerHTML=tocHTML+newHTML;}}catch(e){console.log(e)}
getElementsByClassName(«post-ad-top»)[0].outerHTML=»;tocEl.outerHTML=tocHTML+newHTML;}}catch(e){console.log(e)}
Арджун — писатель-фрилансер из Индии. Поработав аналитиком по фондовому рынку, Арджун решил заняться тем, чем он был увлечен, — технологиями. Он с энтузиазмом рассказывает и объясняет, как решать повседневные технические проблемы. Его областью знаний является Windows, и он отлично разбирается во всем, что связано с Excel. Прочитать полную биографию Арджуна
Подписывайтесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш собственный канал на YouTube, где мы рассказываем о Windows, Mac, программном обеспечении и приложениях, а также предлагаем множество советов по устранению неполадок и видео с практическими рекомендациями. Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
4.4 Автоматическое продление разрешения на работу и/или документов о разрешении на работу (EAD) при определенных обстоятельствах
4 мая 2022 г. DHS опубликовал временное окончательное правило (87 FR 26614) в Федеральном реестре о временном увеличении автоматического продления разрешения на трудоустройство и/или документа о разрешении на работу (EAD) для заявителей из определенных категорий, имеющих право на трудоустройство, которые находятся на рассмотрении. Форма I-765, Заявление о разрешении на работу, с запросом на продление разрешения на работу и/или EAD. Это правило увеличивает период автоматического продления со 180 до 540 дней. Автоматическое продление до 540 дней применяется к соответствующим требованиям заявителям на продление, чьи формы I-797C, Уведомления о действиях, имеют «Дату получения» 26 октября 2023 г. или ранее.
DHS опубликовал временное окончательное правило (87 FR 26614) в Федеральном реестре о временном увеличении автоматического продления разрешения на трудоустройство и/или документа о разрешении на работу (EAD) для заявителей из определенных категорий, имеющих право на трудоустройство, которые находятся на рассмотрении. Форма I-765, Заявление о разрешении на работу, с запросом на продление разрешения на работу и/или EAD. Это правило увеличивает период автоматического продления со 180 до 540 дней. Автоматическое продление до 540 дней применяется к соответствующим требованиям заявителям на продление, чьи формы I-797C, Уведомления о действиях, имеют «Дату получения» 26 октября 2023 г. или ранее.
В частности, временное правило применяется к лицам с ожидающими рассмотрения заявлением на продление формы I-765 и разрешением на работу и/или EAD, которые имеют право на первоначальное 180-дневное автоматическое продление, а также:
- Автоматическое продление истекло ранее до 4 мая 2022 г.
 Такие лица получат автоматическое возобновление действия разрешения на работу и/или действия EAD на дополнительный период, начинающийся с 4 мая 2022 г., и до 540 дней с момента истечения срока действия их разрешения на работу или «Срок действия карты истекает». ” на их текущем EAD.
Такие лица получат автоматическое возобновление действия разрешения на работу и/или действия EAD на дополнительный период, начинающийся с 4 мая 2022 г., и до 540 дней с момента истечения срока действия их разрешения на работу или «Срок действия карты истекает». ” на их текущем EAD. - Дата «Срок действия карты» в EAD прошла, но на них по-прежнему распространяется автоматическое продление до 180 дней. Теперь у них есть дополнительное продление до 360 дней, в общей сложности до 540 дней после истечения срока их разрешения на работу и / или даты «Срок действия карты», указанной в их текущем EAD.
- Разрешение на трудоустройство и/или дата истечения срока действия EAD не истекла, и их заявки на продление формы I-765 остаются на рассмотрении. Такие лица получат автоматическое продление разрешения на работу и/или срока действия EAD до 540 дней, если их разрешение на работу и/или дата истечения срока действия карты в их текущем EAD истекает до того, как будет рассмотрено заявление на продление формы I-765.

- Заявка на продление EAD подается во время действия временного автоматического продления, то есть в течение 18-месячного периода, начинающегося 4 мая 2022 г., когда окончательное правило вступило в силу, и заканчивающегося 26 октября 2023 г. Такое разрешение на работу и /или EAD автоматически продлеваются на срок до 540 дней, если разрешение на трудоустройство и/или дата «Срок действия карты» в EAD истекает до рассмотрения заявки на продление формы I-765.
Критерии получения этого увеличенного автоматического продления не изменились по сравнению с критериями, применяемыми для продления до 180 дней. Квалифицированные лица должны:
- Своевременно подали заявление на продление разрешения на работу и/или EAD по форме I-765, Заявление на разрешение на работу, до истечения срока действия EAD (за исключением некоторых сотрудников с временным защищенным статусом (TPS) и формой I-765). Заявка на продление EAD находится на рассмотрении.
- Вы получили форму I-797C, Уведомление о действии, выданную для соответствующего заявления на продление EAD по форме I-765, в которой указана категория приемлемости, такая же, как категория приемлемости, указанная на лицевой стороне EAD, за исключением:
- В случае EAD и I-797C, уведомление о действии, каждое из них может содержать код категории A12 или C19 TPS; коды категорий не обязательно должны совпадать.

- Для супругов-иждивенцев H-4 (C26), E (A17) и L-2 (A18), чья форма I-797C должна сопровождаться неистекшей формой I-94 с указанием H-4, E или L-2 для неиммигрантов. статус.
- В случае EAD и I-797C, уведомление о действии, каждое из них может содержать код категории A12 или C19 TPS; коды категорий не обязательно должны совпадать.
- Быть в одной из следующих категорий приемлемости, которые имеют право на автоматическое продление: A03, A05, A07, A08, A10, A17*, A18*, C08, C09, С10, С16, С20, С22, С24, С26*, С31 и А12 или С19. Подходящие категории публикуются на странице автоматического расширения EAD USCIS. Коды некоторых категорий в EAD могут включать букву «P», например C09P. Работодатели должны игнорировать букву «P» при сравнении кода категории в EAD с кодом категории в форме I-797C, уведомление о действии. *Только определенные сотрудники, которые подают заявку на продление формы I-765 в категориях A17, A18 и C26, имеют право на автоматическое продление. См. рекомендации A17, A18 и C26 ниже.
Сотрудники, которые представляют работодателям форму I-797C, уведомление о действии, в которой говорится об автоматическом продлении EAD до 180 дней, имеют право на продление до 540 дней при соблюдении вышеуказанных квалификационных требований.
Формы I-797C, Уведомление о действии, выпущенные с 4 мая 2022 г. по 26 октября 2023 г., относятся к автоматическому продлению EAD до 540 дней. Временное автоматическое продление больше не будет применяться к разрешению на работу и / или EAD, связанным с заявками на продление формы I-765, поданными после 26 октября 2023 г., и USCIS вернется к выдаче форм I-79.7C, Уведомление о действии, для заявок на продление формы I-765, которые содержат уведомление об автоматическом продлении до 180 дней.
Обновление формы I-9 для сотрудника с существующим автоматическим продлением на 180 дней
Если в форме I-9 вашего текущего сотрудника от 4 мая 2022 г. указано, что EAD был автоматически продлен на 180 дней, сотрудник имеет право на получить дополнительное продление на 360 дней в соответствии с временным окончательным правилом (87 FR 26614), всего 540 дней, считая с даты «Срок действия карты», указанной на лицевой стороне EAD. Сотрудники с кодами категорий EAD A17, A18 и C26 не обязательно могут получить полное 360-дневное продление, и это объясняется ниже в разделе 9. 0021 Для кодов категорий A17, A18 и C26 руководство .
0021 Для кодов категорий A17, A18 и C26 руководство .
Вы должны обновить форму I-9 сотрудника не позднее даты окончания 180-дневного автоматического продления срока действия. Если вы сохраняете копии документов своих сотрудников, вы можете использовать эти копии для определения права сотрудника и/или точного расчета увеличенного автоматического продления. Работодатели не обязаны повторно проверять документы. Однако ваш сотрудник может представить свою форму I-797C, уведомление о действии, EAD и, если применимо, форму I-9.4 еще раз, если вам необходимо повторно проверить дату «Срок действия карты» и код(ы) категории, чтобы определить право на участие и/или точно рассчитать увеличенное автоматическое продление. Форма I-797C вашего сотрудника, Уведомление о действии, может содержать ссылку на автоматическое продление EAD до 180 дней, но в настоящее время является приемлемым доказательством продления до 540 дней при условии соблюдения описанных выше квалификационных требований.
На основании истории документации вашего сотрудника по форме I-9, его 180-дневная дата автоматического продления EAD может быть указана в поле «Срок действия документа» или в поле «Дополнительная информация» в Разделе 2. Добавьте 360 дней к этой дате и введите новый срок действия EAD. дата в поле Раздел 2 Дополнительная информация. Вы также можете определить дату автоматического продления, добавив 540 дней к дате «Срок действия карты», указанной в EAD.
Работодатели могут хранить копию веб-страницы USCIS с описанием временного продления EAD до 540 дней вместе с формой I-9 сотрудника.
Вы можете использовать автоматический калькулятор продления документа о разрешении на работу (EAD) для определения продленных дат истечения срока действия.
Для кодов категорий A17, A18 и C26
Это руководство применяется к сотрудникам, которые подпадают под коды категорий A17, A18 или C26 и, следовательно, являются супругами-иждивенцами H-4, E или L-2, включая E- Коды допуска классов 1S, E-2S, E-3S и L-2S в форме I-94. Период автоматического продления вашего сотрудника не может превышать дату окончания формы I-94. В этом случае для вашего сотрудника может быть правдой то, что продление может быть больше 180 дней, но меньше дополнительных 360 дней. Форма I-797C вашего сотрудника, Уведомление о действии, может ссылаться на автоматическое продление EAD до 180 дней, но теперь является приемлемым доказательством продления до 540 дней, но не должна превышать дату окончания формы I-94, и вышеописанные квалификационные требования соблюдены. В поле «Дополнительная информация» раздела 2 введите форму I-94 дата окончания или дата истечения срока действия карты EAD плюс до 360 дней, в зависимости от того, какая дата наступит раньше.
Период автоматического продления вашего сотрудника не может превышать дату окончания формы I-94. В этом случае для вашего сотрудника может быть правдой то, что продление может быть больше 180 дней, но меньше дополнительных 360 дней. Форма I-797C вашего сотрудника, Уведомление о действии, может ссылаться на автоматическое продление EAD до 180 дней, но теперь является приемлемым доказательством продления до 540 дней, но не должна превышать дату окончания формы I-94, и вышеописанные квалификационные требования соблюдены. В поле «Дополнительная информация» раздела 2 введите форму I-94 дата окончания или дата истечения срока действия карты EAD плюс до 360 дней, в зависимости от того, какая дата наступит раньше.
Возобновление разрешения на трудоустройство
Начиная с 4 мая 2022 г. право на трудоустройство и/или срок действия EAD будут возобновлены на период, не превышающий 540 дней с даты «Срок действия карты» в EAD для соответствующих требованиям неграждан с ожидающей продления формы I. -765, Заявление о разрешении на работу, которые столкнулись с пробелом в разрешении на работу и / или действительности их EAD, поскольку их 180-дневное автоматическое продление закончилось до 4 мая 2022 года. Правило не устраняет любое несанкционированное трудоустройство, которое могло возникнуть. до издания правила. Чтобы рассчитать, осталось ли время автоматического продления, отсчитайте 540 дней от даты истечения срока действия, указанной на лицевой стороне EAD. Если сотрудник подпадает под коды категорий A17, A18 или C26 и, следовательно, является супругом-иждивенцем H-4, E или L-2, включая коды допуска классов E-1S, E-2S, E-3S и L-2S. по форме I-94, считайте либо до 540 дней, либо до даты истечения срока действия формы I-94, в зависимости от того, что наступит раньше.
-765, Заявление о разрешении на работу, которые столкнулись с пробелом в разрешении на работу и / или действительности их EAD, поскольку их 180-дневное автоматическое продление закончилось до 4 мая 2022 года. Правило не устраняет любое несанкционированное трудоустройство, которое могло возникнуть. до издания правила. Чтобы рассчитать, осталось ли время автоматического продления, отсчитайте 540 дней от даты истечения срока действия, указанной на лицевой стороне EAD. Если сотрудник подпадает под коды категорий A17, A18 или C26 и, следовательно, является супругом-иждивенцем H-4, E или L-2, включая коды допуска классов E-1S, E-2S, E-3S и L-2S. по форме I-94, считайте либо до 540 дней, либо до даты истечения срока действия формы I-94, в зависимости от того, что наступит раньше.
Работодатели должны следовать указаниям «Как заполнить форму I-9 для автоматически продленных EAD на основании ожидающей рассмотрения заявки на продление формы I-765 », приведенной ниже. Форма I-797C вашего сотрудника, Уведомление о действии, может содержать ссылку на автоматическое продление EAD до 180 дней и в сочетании с их EAD является приемлемым доказательством продления до 540 дней при условии, что вышеописанные квалификационные требования удовлетворены.
Если вы повторно нанимаете сотрудника в течение трех лет с даты, когда вы заполнили предыдущую форму I-9 сотрудника, и кто имеет право на это продление, вы можете повторно подтвердить разрешение на работу сотрудника в разделе 3 предыдущей формы I-9 сотрудника или заполнить новая форма I-9.
Автоматическое продление на основании своевременно поданного заявления на продление разрешения на работу и/или документа о разрешении на работу получать автоматическое продление своего разрешения на трудоустройство и/или EAD, пока их заявки на продление остаются на рассмотрении. Те, кто подаст (d) свои заявки до 26 октября 2023 г., получат продление до 540 дней. Те, кто подает заявку после 26 октября 2023 года, получают продление до 180 дней. Продление начинается с даты истечения срока действия EAD и обычно продолжается до 540 дней или до 180 дней, если применимо, если USCIS не отклоняет заявку на продление. Автоматическое продление разрешения на работу и/или действия EAD зависит от следующих квалификационных требований:
- Работники должны своевременно подать заявление на продление своего разрешения на работу и/или EAD по форме I-765 «Заявление о разрешении на работу» до истечения срока действия EAD (за исключением некоторых сотрудников с временным защищенным статусом (TPS)), а также форму Заявка на продление формы I-765 все еще находится на рассмотрении.

- Категория права, указанная на лицевой стороне EAD сотрудника, должна иметь ту же категорию права, что и в форме I-797C, Уведомлении о действии, выданной для соответствующего заявления на продление EAD. Исключения:
- В случае EAD и I-797C, Уведомление о действии, каждый из которых содержит код категории A12 или C19 TPS, коды категорий не обязательно должны совпадать.
- Для супругов-иждивенцев H-4 (C26), E (A17) и L-2 (A18) неистекший срок действия формы I-94 с указанием неиммиграционного статуса H-4, E или L-2, включая E-1S, E- Коды допуска классов 2S, E-3S и L-2S должны прилагаться к форме I-797C.
- Сотрудники должны иметь одну из следующих квалификационных категорий для получения автоматического продления разрешения на работу и/или действия EAD: A03, A05, A07, A08, A10, A17*, A18*, C08, C09, С10, С16, С20, С22, С24, С26*, С31 и А12 или С19. Категории приемлемости публикуются на странице автоматического расширения EAD USCIS. Коды некоторых категорий в EAD могут включать букву «P», например C09P.
 Работодатели должны игнорировать букву «P» при сравнении кода категории в EAD с кодом категории в форме I-797C, уведомление о действии. *Существуют ограничения для сотрудников, которые подают заявление на продление формы I-765 в категориях A17, A18 и C26 для автоматического продления. См. рекомендации A17, A18 и C26 ниже.
Работодатели должны игнорировать букву «P» при сравнении кода категории в EAD с кодом категории в форме I-797C, уведомление о действии. *Существуют ограничения для сотрудников, которые подают заявление на продление формы I-765 в категориях A17, A18 и C26 для автоматического продления. См. рекомендации A17, A18 и C26 ниже.
Если сотрудник имеет право на автоматическое продление, приемлемое подтверждение разрешения на работу и/или действия EAD в течение периода автоматического продления включает: EAD, срок действия которого истек на лицевой стороне карты, представленной вместе с формой I-797C, уведомление Действие, которое показывает своевременно поданное заявление на продление EAD в той же категории приемлемости занятости, что и EAD. См. Автоматическое продление EAD для получателей статуса Temporary Protected Status (TPS) ниже для получения информации об автоматических продлениях EAD на основе TPS, для которых может не требоваться Форма I-797C, Уведомление о действии и Руководство для сотрудников с кодами категорий A17, A18 и C26 для получения информации о дополнительной форме I с неистекшим сроком действия 94 документы, которые супруги-иждивенцы H-4, E и L-2 должны представить вместе с формой I-797C, уведомлением о действии.
Чтобы найти квалификационную категорию в EAD вашего сотрудника, см. Рисунок 7 ниже:
Рисунок 7: Документы о разрешении на работу с автоматическим продлением
Поиск категории и даты истечения срока действия в EAD (форма I-766)
Категория права указана в EAD в разделе «Категория».
Дата истечения срока действия отображается справа от «Срок действия карты».
Получение информации от I-797C: Образец A
Номер квитанции отображается в форме I-797C, Уведомление о действии, в поле «Номер квитанции», как указано в номере 1.
Дата подачи (дата, когда USCIS получила заявку) отображается в поле «Дата получения», как указано в номер 2. За исключением случаев, описанных ниже для бенефициаров TPS, эта дата должна быть не позднее даты «Срок действия карты» в EAD. Кроме того, если «Дата получения» приходится на 26 октября 2023 г. или ранее, период автоматического продления составляет до 540 дней с даты истечения срока действия EAD. Если «Дата получения» наступает после 26 октября 2023 г., период автоматического продления составляет до 180 дней с даты истечения срока действия EAD.
Если «Дата получения» наступает после 26 октября 2023 г., период автоматического продления составляет до 180 дней с даты истечения срока действия EAD.
Категория может быть указана в форме I-797C в поле «Запрашиваемый класс», как указано в номере 3. Если вы не видите это поле, см. Образец 2 ниже.
Получение информации из формы I-797C: Образец B
Номер квитанции указывается в форме I-797C в поле «Номер квитанции».
Дата подачи (дата, когда USCIS получила заявку) отображается в поле «Дата получения». Эта дата должна быть не позднее даты «Срок действия карты» в EAD.
Категория может быть указана в форме I-797C в поле Допустимая категория.
Как заполнить форму I-9 для автоматически продленных EAD на основании ожидающей рассмотрения заявки на продление формы I-765
Новые сотрудники
Новые сотрудники, представляющие EAD, срок действия которых был автоматически продлен, должны заполнить Раздел 1 следующим образом:
- Выберите «Иностранец, которому разрешено работать до»; и
- В зависимости от «Даты получения» в форме I-797C введите соответствующую дату (либо 540 дней, либо 180 дней от даты «Срок действия карты» в EAD) в качестве даты истечения срока действия разрешения на работу.
 Сотрудники, чей статус не истекает, например, беженцы или лица, получившие убежище, должны указать N/A в качестве даты истечения срока действия.
Сотрудники, чей статус не истекает, например, беженцы или лица, получившие убежище, должны указать N/A в качестве даты истечения срока действия.
В Разделе 2 работодатель должен:
- Ввести EAD в поле «Название документа».
- Введите номер квитанции из формы I-797C «Уведомление о действии» в поле «Номер документа».
- В поле «Дата истечения срока действия» введите дату через 540 дней от даты «Срок действия карты» в EAD, если «Дата получения» в форме I-797C приходится на 26 октября 2023 г. или ранее, или введите дату через 180 дней от даты Дата «Срок действия карты» в EAD, если «Дата получения» в Форме I-797C наступает после 26 октября 2023 г.
Для автоматического продления до 540 дней (что отражает временное увеличение до обычного автоматического продления до 180 дней) работодатель должен ввести EAD EXT в поле «Дополнительная информация» и может сохранить копию веб-страницы USCIS с описанием временное продление до 540 дней с формой работника I-9.
Вы можете использовать автоматический калькулятор продления документа о разрешении на работу (EAD) для определения продленных дат истечения срока действия.
Вновь принятые на работу сотрудники
Для сотрудников, повторно принятых на работу в течение трех лет с даты заполнения предыдущей формы I-9 и отвечающих требованиям для этого продления, вы можете либо заполнить форму I-9, следуя процедуре, описанной выше, либо или обновите свою предыдущую форму I-9 и введите соответствующую дату истечения срока действия автоматического продления в Разделе 3.
Текущие сотрудники
Для текущего сотрудника, чье разрешение на работу и/или EAD были автоматически продлены и который представляет форму И-797C, Уведомление о действии, вы должны ввести соответствующую дату истечения срока действия автоматического продления в поле Раздела 2 «Дополнительная информация». Работодатели также должны ввести EAD EXT в то же поле и могут сохранить копию веб-страницы USCIS с описанием временного продления до 540 дней с формой I-9 сотрудника, если это применимо.
Сотрудники, у которых был пробел в разрешении на работу и/или сроке действия EAD до 4 мая 2022 г.
Для новых или повторно принятых на работу сотрудников, которые получили автоматическое продление, срок действия которого истек до 4 мая 2022 г., и чье разрешение на работу и/или действие EAD возобновились 4 мая 2022 г. в результате временного увеличения периода автоматического продления до 540 дней, работодатели должны следовать процессу, применимому к новым или повторно нанятым сотрудникам, описанному выше.
Руководство для сотрудников с кодами категорий A17, A18 и C26
Сотрудникам с EAD с кодами категорий A17, A18 и C26 требуется дополнительная документация, дополняющая форму I-79.7C, Уведомление о действии, чтобы показать, что EAD был автоматически продлен. Эти сотрудники должны предоставить форму I-94, запись о прибытии-убытии с указанием неистекшего неиммиграционного статуса (E-1, E-1S, E-2, E-2S, E-3, E-3S, H-4, L-2). или L-2S) вместе с формой I-797C, Уведомление о действии, в которой показано своевременно поданное заявление на продление EAD, в котором указывается «Запрошенный класс» как «(A17)», «(A18)» или «(C26). )», и EAD, срок действия которого истек на лицевой стороне карты, как выданный в той же категории (то есть категории A17, A18 или C26).
или L-2S) вместе с формой I-797C, Уведомление о действии, в которой показано своевременно поданное заявление на продление EAD, в котором указывается «Запрошенный класс» как «(A17)», «(A18)» или «(C26). )», и EAD, срок действия которого истек на лицевой стороне карты, как выданный в той же категории (то есть категории A17, A18 или C26).
Для нового сотрудника в Разделе 2 работодатель должен:
- Введите EAD в поле «Название документа».
- Введите номер квитанции из формы I-797C «Уведомление о действии» в поле «Номер документа».
- В поле «Дата истечения срока действия» введите дату, которая составляет 540 дней от даты «Срок действия карты» в EAD, если «Дата получения» в форме I-797C приходится на 26 октября 2023 г. или ранее, или дату окончания Форма I-94, в зависимости от того, что было раньше. Если «Дата получения» в форме I-797C после 26 октября 2023 г., введите дату, которая составляет 180 дней от даты «Срок действия карты» в EAD или от даты окончания формы I-94, в зависимости от того, что наступит раньше.

- Введите информацию о документе формы I-94 во второй набор полей ввода документов списка А.
Для расчета новой даты истечения срока действия:
- Добавьте 540 или 180 дней к дате «Срок действия карты» EAD, в зависимости от применимого периода времени в зависимости от «Даты получения» в Форме I-797C.
- Сравните автоматически продлеваемую дату на 540 или 180 дней с формой I-9.4 дата окончания.
- Более ранняя дата является новой датой истечения срока действия EAD.
Работодатель должен ввести EAD EXT в поле «Дополнительная информация» в Разделе 2. Если применимо, вы можете сохранить копию веб-страницы USCIS с описанием временного продления EAD до 540 дней вместе с формой I-9 сотрудника. Работодатели должны повторно подтвердить разрешение на работу в конце периода автоматического продления.
Автоматическое продление EAD для бенефициаров с временным защищенным статусом (TPS)
DHS может продлить срок действия EAD бенефициара TPS либо путем уведомления Федерального реестра, либо в индивидуальном уведомлении, отправленном бенефициару по почте. Вы не можете просить сотрудников доказать, что они являются гражданами страны, которую DHS определило для TPS.
Вы не можете просить сотрудников доказать, что они являются гражданами страны, которую DHS определило для TPS.
Автоматическое продление с помощью уведомления Федерального реестра (FRN)
FRN, объявляющие о действиях TPS, как правило, включают автоматическое продление срока действия всех связанных EAD TPS, которые содержат конкретную дату «Срок действия карты» и код категории A12 или C19.. FRN содержат подробные инструкции по заполнению или обновлению формы I-9. Информацию об автоматическом продлении TPS EAD см. на веб-странице USCIS TPS.
Как заполнить форму I-9 для EAD, продленного на FRN
В Разделе 1 новые сотрудники, предъявляющие EAD, автоматически продленный на FRN, должны:
- Выберите «Иностранец, имеющий разрешение на работу до;» и
- Введите дату автоматического продления EAD, указанную в соответствующем FRN, в качестве даты истечения срока действия. Сотрудники могут найти ссылку на FRN своей страны TPS на веб-странице USCIS TPS.

В Разделе 2 работодатель должен:
- Ввести EAD в поле «Название документа».
- Введите номер документа из EAD с категорией A12 или C19, в зависимости от обстоятельств.
- Введите дату автоматического продления, указанную в FRN, в качестве даты истечения срока действия документа.
Для текущего сотрудника, чей EAD был автоматически продлен FRN, работодатели должны предоставить обновленную информацию в форме I-9. Они должны ввести EAD EXT и дату автоматического продления EAD из FRN в поле «Дополнительная информация» в Разделе 2. Например, EAD EXT мм/дд/гггг.
Автоматическое продление посредством индивидуального уведомления
DHS может продлить срок действия EAD для некоторых или всех бенефициаров TPS в определенной стране, выпустив индивидуальное уведомление, содержащее новую дату истечения срока действия EAD. Посетите веб-страницу USCIS TPS для получения последней информации о странах TPS, чьи бенефициары могли получить индивидуальные уведомления.
Новые сотрудники, являющиеся бенефициарами TPS, могут представить индивидуальное уведомление вместе с EAD с кодом категории A12 или C19., для заполнения формы I-9. Работодатели должны убедиться, что имя сотрудника и номер A или номер USCIS в EAD совпадают с именем и номером A или номером USCIS, указанными в индивидуальном уведомлении.
Как заполнить форму I-9 для EAD, продленных индивидуальным уведомлением
В Разделе 1 новые сотрудники, предъявляющие EAD, автоматически продленное индивидуальным уведомлением, должны:
- Выберите «Иностранец, имеющий разрешение на работу до;» и
- Введите дату автоматического продления EAD, указанную в отдельном уведомлении, в качестве даты истечения срока действия.
В Разделе 2 работодатель должен:
- Ввести EAD в поле «Название документа».
- Введите номер документа из EAD с категорией A12 или C19, в зависимости от обстоятельств.
- Введите дату автоматического продления, указанную в отдельном уведомлении, в качестве даты истечения срока действия документа.


 Сегодня есть 4 формата, их разберем ниже.
Сегодня есть 4 формата, их разберем ниже.