Использование VoiceOver для просмотра веб-страниц на Mac
Поиск по этому руководству
- Добро пожаловать!
- Новые функции VoiceOver
- Включение и отключение VoiceOver
- Курсор VoiceOver
- Модификатор VoiceOver
- Приостановка и отключение звука VoiceOver
- Окно приветствия VoiceOver
- Меню справки VoiceOver
- Меню команд VoiceOver
- Справка по клавиатуре VoiceOver
- Использование VoiceOver с функцией «Управление голосом»
- Команды и жесты VoiceOver
- Использование VoiceOver в окне входа
- Изменение настроек функциональных клавиш
- Как задать игнорирование следующего сочетания клавиш в VoiceOver
- Прослушивание или отключение звуковых эффектов VoiceOver
- Прослушивание подсказок и информации
- Включить объемный звук
- Взаимодействие с областями и группами объектов
- Прослушивание данных о выполнении и изменений статуса
- Выбор и отмена выбора объектов
- Перетаскивание объектов
- Отслеживание курсора
- Нажатие мышью
- Использование кнопок, флажков и других элементов управления
- Навигация по меню
- Выполнение альтернативного действия для объекта
- Рабочий стол
- Finder
- Dock
- Launchpad
- Центр уведомлений
- Навигация по уведомлениям
- Mission Control
- Touch Bar
- Вход в систему с использованием зашифрованной учетной записи без VoiceOver
- Использование VoiceOver в полноэкранных приложениях
- Прослушивание информации об открытых приложениях и окнах
- Переключение приложений и окон
- Навигация по отметкам окон в окнах приложений
- Перемещение и изменение размеров объектов
- Чтение текста
- Прокрутка данных
- Озвучивание знаков препинания
- Прослушивание изменений в атрибутах текста
- Прослушивание сведений о текущем выборе
- Повтор, копирование или сохранение последней воспроизведенной фразы
- Выделение текста
- Прослушивание вводимого текста
- Завершение частично введенных слов
- Исправление слов с ошибками
- По буквам, тексту или атрибутам
- Посредством переноса курсора
- Посредством клавиши Tab
- Посредством ротора VoiceOver
- Посредством Quick Nav
- Посредством окна «Выбор объекта»
- Навигация, сортировка и перегруппировка таблиц
- Использование активных участков
- Просмотр веб-страниц
- С использованием модели объектов документа (DOM) или с группировкой связанных объектов
- По изображениям и фреймам
- С использованием активных областей
- С использованием меток содержимого
- С использованием веб-якорей
- Прослушивание краткого описания веб-страницы
- Навигация по таблицам на веб-страницах
- Использование дисплеев Брайля с VoiceOver
- Подключение Bluetooth-дисплея
- Синхронизация дисплея
- Использование клавиш маршрутизации
- Просмотр информации о состоянии
- Просмотр объявлений
- Назначение команд VoiceOver клавишам дисплея Брайля
- Поддерживаемые дисплеи
- Назначение команд VoiceOver клавишам и кнопкам
- Общие команды
- Команды управления
- Команды навигации
- Команды ориентирования
- Команды поиска
- Команды для работы с текстом
- Команды веб-страниц
- Обзор
- Использование жестов VoiceOver
- Стандартные жесты
- Использование ротора жестов
- Назначение команд жестам
- Использование панели субтитров
- Использование затемнения экрана
- Использование панели Брайля
- Мозаичное размещение визуальных элементов
- Использование Утилиты VoiceOver
- Изменение голосовых настроек
- Настройка детализации
- Настройка пунктуации
- Настройка озвучивания текста и символов в VoiceOver
- Выбор объектов, отображаемых в роторе VoiceOver
- Создание пользовательских меток для элементов интерфейса
- Экспорт, импорт и сброс настроек VoiceOver
- Использование переносных настроек VoiceOver
- Использование действий VoiceOver
- Категория «Основные»
- Речь
- Брайль
- Текст
- Оповещения
- Подсказки
- Голоса
- Произношение
- Категория «Навигация»
- Перемещение
- Основные
- Веб-ротор
- Категория «Звук»
- Курсор
- Панели и меню
- Касание
- Трекпад
- Цифровая клавиатура
- Клавиатура
- Быстрая навигация
- Перевод
- Макет
- Состояние
- Дисплеи
- Категория «Действия»
- Категория «Распознавание VoiceOver»
- Авторские права
Есть несколько способов просмотра и навигации по веб-страницам.
Для упрощения навигации на некоторых веб-страницах VoiceOver может автоматически взаимодействовать с группами объектов. Чтобы отключить автоматическое взаимодействие VoiceOver с группой объектов, нажмите сочетание клавиш VO-Shift-стрелка вправо или влево. Если включен режим быстрой навигации, нажмите сочетание клавиш Shift-стрелка вправо или влево.
На некоторых веб-сайтах клавиатурные команды уже используются для определенных целей, например, клавиша со стрелкой служит для перехода к другому объекту. При этом такие команды нельзя использовать для перемещения по тексту на веб-сайте. Чтобы в любом случае использовать клавиатурные команды для перемещения по тексту, откройте Утилиту VoiceOver (нажмите сочетание клавиш VO-F8, когда функция VoiceOver включена), нажмите категорию «Веб», затем нажмите «Навигация».
Разработчики могут назначать сочетания клавиш, называемые «ключами доступа», для объектов веб-страницы, таких как ссылки и кнопки, чтобы упростить управление. В VoiceOver могут воспроизводиться объявления при обнаружении ключей доступа, например, «Имеется ключ доступа: s» для ссылки. После этого ссылку можно открыть, нажав сочетание клавиш Control-S. Чтобы включить воспроизведение ключей доступа, откройте Утилиту VoiceOver (нажмите сочетание клавиш VO-F8, когда функция VoiceOver включена), нажмите категорию «Детализация», затем нажмите «Подсказки».
После этого ссылку можно открыть, нажав сочетание клавиш Control-S. Чтобы включить воспроизведение ключей доступа, откройте Утилиту VoiceOver (нажмите сочетание клавиш VO-F8, когда функция VoiceOver включена), нажмите категорию «Детализация», затем нажмите «Подсказки».
Открыть Утилиту VoiceOver
См. такжеИспользование VoiceOver для навигации по веб-страницам с помощью меток содержимого на MacИспользование VoiceOver для навигации по веб-страницам с использованием активных областей на MacИспользование VoiceOver для навигации по веб-страницам с помощью изображений и фреймов на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
(курс 68 ч.) §6. Веб-сайты
Планирование уроков на учебный год (по учебнику К.Ю. Полякова, Е.А. Еремина, углубленный уровень)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 9 классы | Планирование уроков на учебный год (по учебнику К. Ю. Полякова, Е.А. Еремина, углубленный уровень) | §6. Веб-сайты
Ю. Полякова, Е.А. Еремина, углубленный уровень) | §6. Веб-сайты
Содержание урока
Веб-страницы
Веб-программирование
Системы управления сайтом
Размещение сайта
Выводы
Вопросы и задания
Практическая работа № 4 «Веб-сайты»
Ключевые слова:
• статические веб-страницы • динамические веб-страницы • язык HTML • веб-программирование • хостинг • веб-приложение • система управления содержимым (CMS) • скрипт
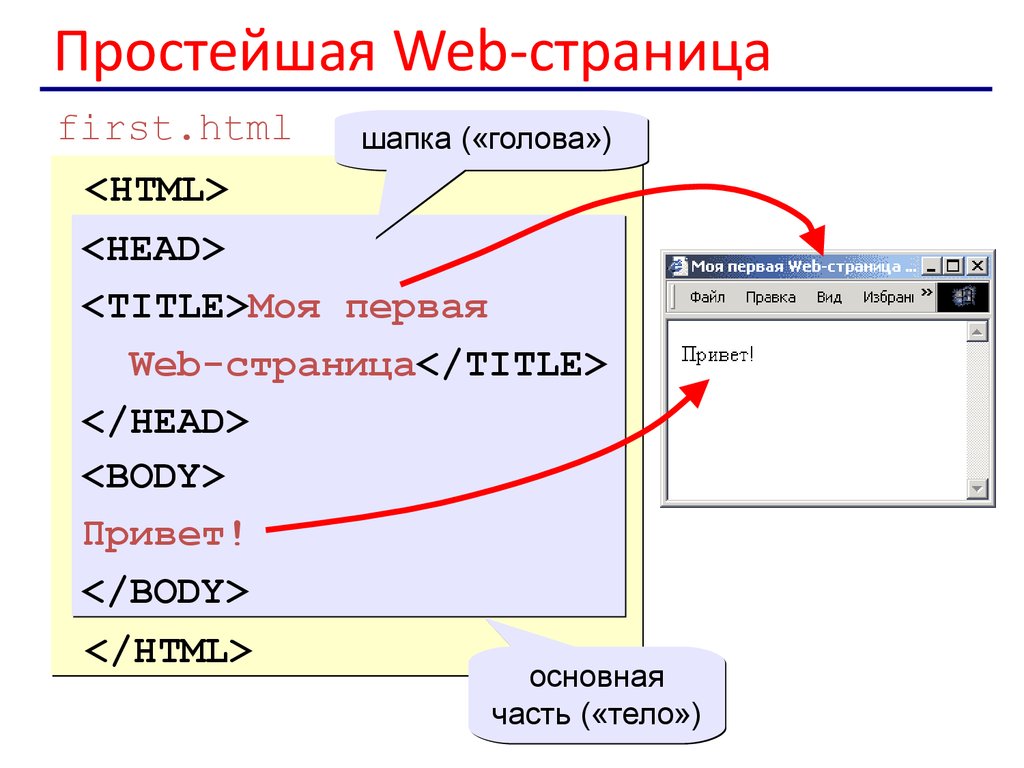
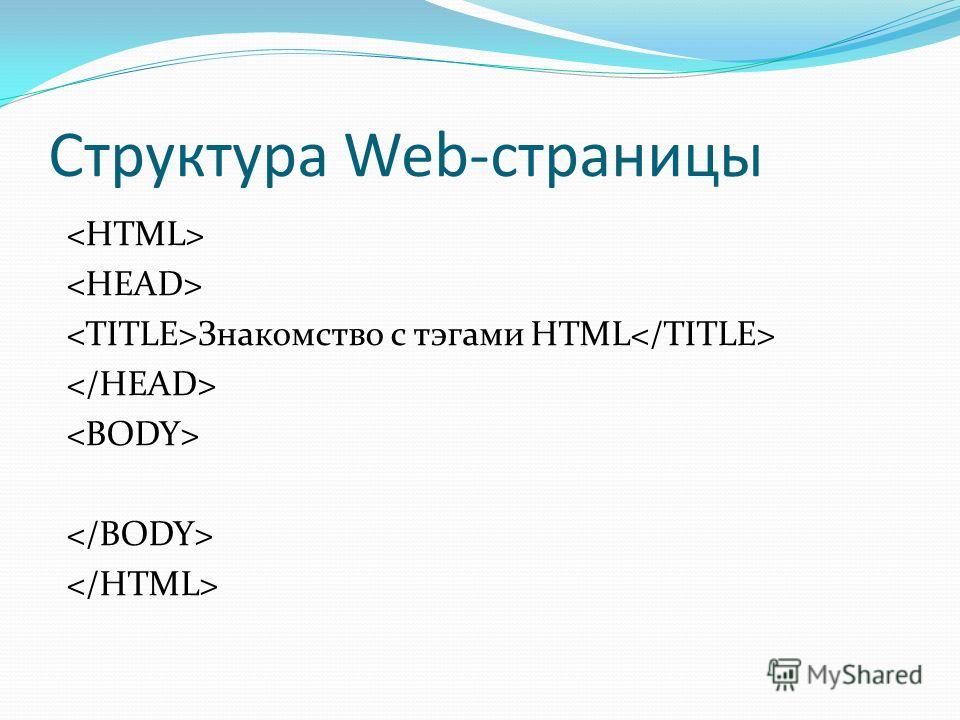
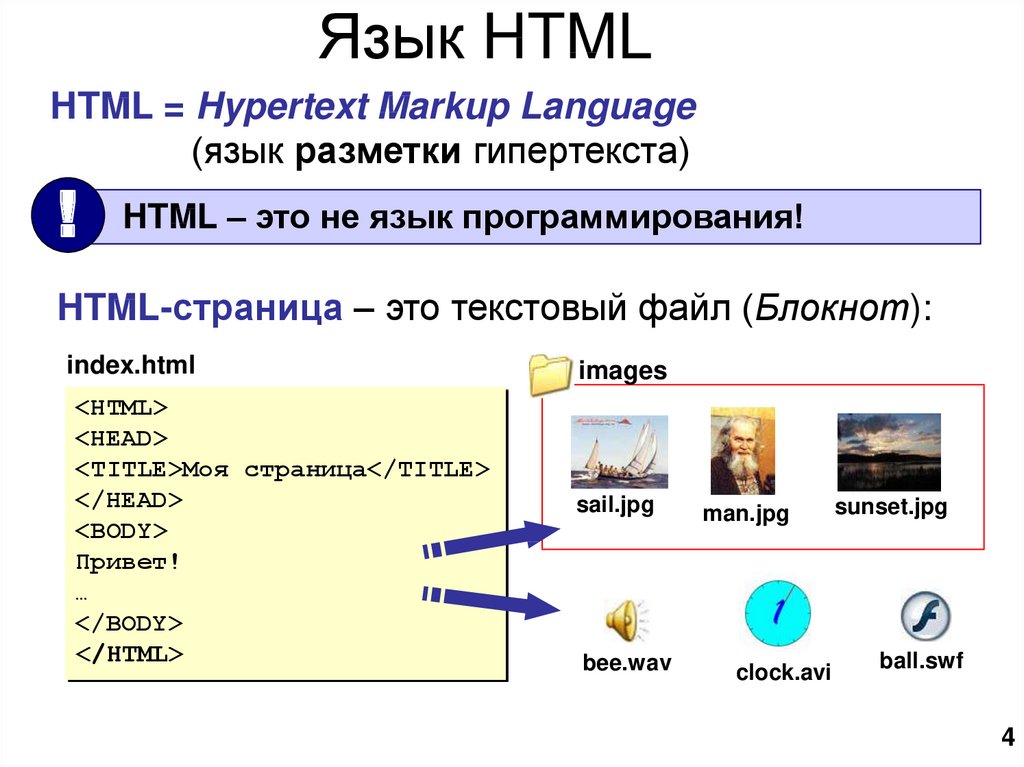
Веб-сайт состоит из веб-страниц. Веб-страницы — это обычные текстовые файлы (в формате «только текст», англ. plain text). Для того чтобы определить структуру документа (заголовки, абзацы, списки и др.), используют язык HTML. Это именно язык разметки, а не полноценный язык программирования: в нём нет переменных, циклов, ветвлений, процедур и функций.
Используя дополнительные источники, выясните, от каких слов образовано сокращение HTML.
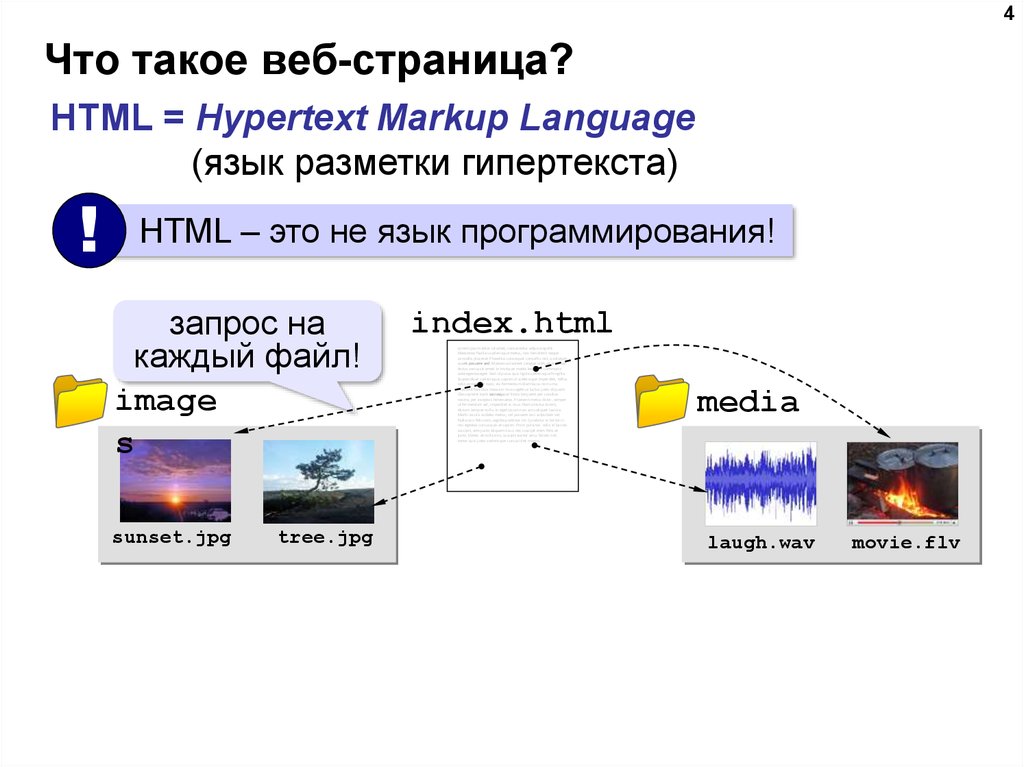
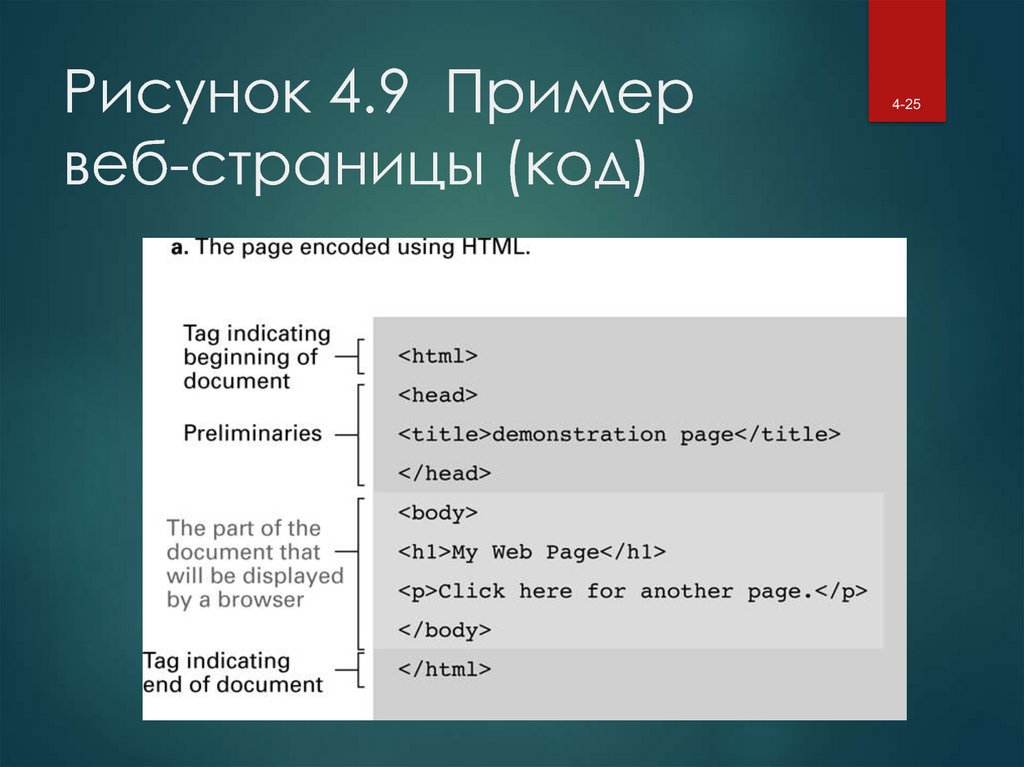
В языке HTML используются команды особого типа — тэги. Существуют тэги для выделения заголовков, абзацев, списков. С помощью тэгов в веб-страницы добавляют рисунки, звуки, анимацию, видео, которые хранятся на сервере в виде отдельных файлов. Часто для дополнительных данных на сайте создаются специальные каталоги, например рисунки могут быть размещены в каталоге images, звуковые и видеофайлы — в каталоге media (рис. 1.15).
Рис. 1.15
Браузер, получив от сервера запрошенную веб-страницу, обрабатывает её текст и выводит информацию на экран в удобной для человека форме. Встретив команды для вставки дополнительных данных (например, рисунков), браузер запрашивает их с сервера. Таким образом, для полной загрузки веб-страницы может потребоваться несколько обращений (запросов) к серверу.
На веб-странице размещены 5 рисунков (каждый в виде отдельного файла), 2 звуковых файла и 4 ссылки на видео на сервере youtube. com. Сколько запросов направит браузер веб-серверу?
com. Сколько запросов направит браузер веб-серверу?
Несмотря на существующие стандарты языка HTML, разные браузеры могут по-разному показывать одну и ту же веб-страницу. Поэтому профессиональные разработчики обязательно проверяют, чтобы сайт выглядел, по возможности, одинаково в разных браузерах (это свойство называют кроссбраузерностью сайта).
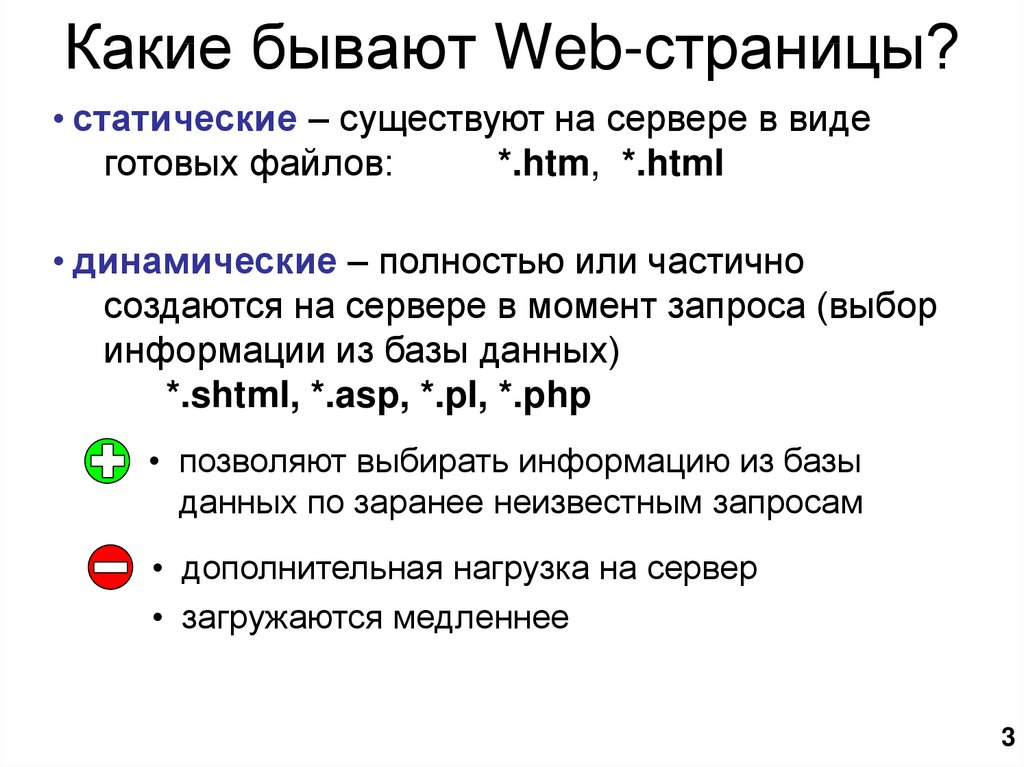
Веб-страницы можно разделить на два типа:
• статические веб-страницы (они обычно имеют расширения htm или html) хранятся на сервере в готовом виде;
• динамические веб-страницы (с расширениями php, asp и др.) — полностью или частично создаются на сервере в момент запроса.
Используя дополнительные источники, выясните, на каких языках программирования написаны динамические веб-страницы с расширениями php, asp, ру, рl.
Статические страницы меньше нагружают сервер и быстрее загружаются, потому что их текст полностью готов, а серверу остается просто переслать его по сети. Однако они не позволяют работать с изменяющимися данными: выбрать информацию из базы данных, добавить комментарии к фотографиям, построить гостевую книгу и т. п. Кроме того, для того чтобы поддерживать сайт (вносить изменения в его содержание и дизайн), нужен квалифицированный работник, знающий язык HTML и способный исправлять код страниц. Статические веб-страницы можно использовать на небольших сайтах-визитках, содержимое которых изменяется только автором.
п. Кроме того, для того чтобы поддерживать сайт (вносить изменения в его содержание и дизайн), нужен квалифицированный работник, знающий язык HTML и способный исправлять код страниц. Статические веб-страницы можно использовать на небольших сайтах-визитках, содержимое которых изменяется только автором.
Динамические страницы — это файлы, которые содержат программы. В результате работы этих программ строится веб-страница на языке HTML. Когда сервер получает запрос на такую страницу, он выполняет содержащуюся в ней программу. При этом можно загружать информацию из базы данных, хранящейся на сервере, и добавлять в базу данных информацию пользователя — рисунки, видео, комментарии.
Практически все крупные сайты состоят из динамических вебстраниц. Однако создание динамического веб-сайта — достаточно сложная задача, для решения которой нужно (кроме знания языка HTML) уметь программировать на одном из серверных языков (РНР, Python, ASP, Perl).
Как правило, динамические сайты работают значительно медленнее, чем статические. Это связано с тем, что серверу при получении запроса необходимо обратиться к базе данных, построить запрошенную страницу в памяти и только потом переслать её по сети на компьютер клиента.
Это связано с тем, что серверу при получении запроса необходимо обратиться к базе данных, построить запрошенную страницу в памяти и только потом переслать её по сети на компьютер клиента.
Постройте в тетради таблицу, в которой сравниваются достоинства и недостатки статических и динамических веб-страниц.
Следующая страница Веб-программирование
Cкачать материалы урока
Размер страницы для моментальной загрузки: измерить и оптимизировать
17755
| How-to | – Читать 7 минут |
Прочитать позже
АУДИТ САЙТА — КОНТЕНТ
Инструкцию одобрил
SEO-специалист в Luxeo
Илья Беланенко
Размер страницы сайта напрямую влияет на ее ранжирование. Чем больше вес страницы, тем дольше она грузится. Поисковый бот посчитает тяжелую страницу неполезной и опустит ее в выдаче. При стремлении в ТОП нужно следить за размером всех страниц на сайте. Проверить их вес можно с помощью бесплатных онлайн-сервисов.
Проверить их вес можно с помощью бесплатных онлайн-сервисов.
Содержание:
- Оптимальный размер веб-страницы
- Сервисы для расчета веса страниц
- Как изменить размер веб-страницы?
- Заключение
Оптимальный размер веб-страницы
Чем меньше, тем лучше. В каждой нише свой оптимальный объем веб-страницы, поэтому ориентироваться желательно на конкурентов. Посмотрите, какие сайты выдает поисковик первыми. Измерьте вес их сайтов, а также отдельных страниц.
Стремитесь к тому, чтобы размер страниц на вашем сайте был меньше, чем у конкурентов. Тогда «при прочих равных» есть все шансы обогнать их в выдаче. Средний оптимальный вес одной страницы составляет примерно 1–1,5 Мб, но в целом эта величина не должна превышать 3 Мб.
Использование тяжелого контента типа видео, фото и разных эффектов должно быть оправдано. Добавляйте объемную информацию только в случае ее полезности для читателя. Если без чего-то можно обойтись — смело режьте такой контент.
Сервисы для расчета веса страниц
Онлайн-сервисы способны анализировать размер страницы по разным параметрам. Большинство из них показывают индекс скорости загрузки, время полной загрузки страницы, время подгрузки каждого элемента и др.
В Аудите сайта Serpstat можно проверить, какие страницы на сайте слишком большого размера.
Чтобы это проверить, создайте проект для сайта в сервисе:
После создания проекта укажите в появившемся окне настроек, какие страницы нужно сканировать краулеру и тогда можно начинать сканирование:
Когда отчет будет готов, перейдите на вкладку Все проверки. Если на сайте будут страницы, размер которых слишком большой, то они будут зафиксированы краулером.
Так вы сможете проверить на каких страницах есть такая проблема, информацию о ней и подсказку по исправлению. Когда ошибки будут устранены — просканируйте эти страницы еще раз, чтобы убедиться в отсутствии проблемы.
Чтобы быстро узнать какие проблемы есть у твоего сайта и получить рекомендации по их устранению, нажимай на Проверить свой сайт.
Хотите узнать, как с помощью Serpstat найти и исправить технические ошибки на сайте?
Оставьте заявку и наши специалисты проконсультируют вас по продвижению вашего проекта, поделятся учебными материалами и инсайтами рынка!
| Заказать бесплатную консультацию |
Необходимый минимум данных можно посмотреть на сайте 2ip.ru во вкладке «Информация о сайте»:
Полезный инструмент от Google — Page Speed Insights. Он не выдаст точную величину размера страницы, но даст ценные рекомендации по улучшению этого показателя.
Более расширенный инструмент для анализа предлагает GTmetrix. Этот сервис проверяет сайт по десяткам параметров и выдает полный отчет.
Другие популярные сервисы для сравнения — Webo Labs и Pingdom. Последний дает возможность подсчитать количество запросов к серверу и разобрать данные по видам контента. Если сервисы показывают максимальный размер веб-страницы в вашем случае, используйте рекомендации для уменьшения объема загружаемой информации.
Если сервисы показывают максимальный размер веб-страницы в вашем случае, используйте рекомендации для уменьшения объема загружаемой информации.
Как изменить размер веб-страницы?
Используйте сжатие JavaScript и CSS, а также Gzip. Например, с помощью сервисов JavaScript Compressor, CSS Resizer.
Настройте отсроченную загрузку картинок. Пусть сначала грузится контент, а уже потом изображения. Особенно актуален этот совет для мобильной версии сайта.
Измените формат и размер изображений. Чем меньше объем картинок, тем быстрее подгрузится страница. Используйте сервис Optimizilla и подобные.
Применяйте кеширование всех элементов, но при этом следите за серверной нагрузкой.
Группируйте картинки через CSS-спрайты. Используйте генераторы спрайтов, например, этот.
Подключите Ajax для подгрузки дополнительных элементов.
Чем дольше посетитель ожидает доступа к желаемому контенту, тем менее ценным он кажется. И тем больше вероятность, что человек покинет сайт еще до того, как загрузится одна из его страниц. Поэтому для увеличения конверсии и повышения позиций сайта следует изменить размер веб-страницы в меньшую сторону.
Поэтому для увеличения конверсии и повышения позиций сайта следует изменить размер веб-страницы в меньшую сторону.
Заключение
Размер страницы сайта имеет значение для продвижения в ТОП. Чем меньше объем информации, тем быстрее она грузится. Чем меньше приходится ожидать посетителю загрузки желаемого контента, тем больше вероятность того, что он не покинет этот сайт.
Чтобы узнать размер всего сайта и отдельных его страниц, используйте бесплатные онлайн-сервисы. Используйте их рекомендации по уменьшению объема загружаемой информации. Размер вашего сайта должен быть меньше, чем у конкурентов.
Задавайте вопросы в комментариях или пишите в техподдержку.:) А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3. 29 из 5 на основе 20 оценок
29 из 5 на основе 20 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как проанализировать динамику изменения цен на рынке
How-to
Анастасия Сотула
Как проанализировать изменение ссылочной массы
How-to
Анастасия Сотула
Сколько GET-параметров может находиться в URL страницы
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Начало работы с ASP.NET | Microsoft Learn
- Статья
- 13 минут на чтение
Том ФитцМакен
Для разработки новых веб-приложений мы рекомендуем Razor Pages. Дополнительные сведения см. в статье Начало работы с Razor Pages.
Примечание
WebMatrix больше не рекомендуется в качестве интегрированной среды разработки для веб-страниц ASP.NET. Используйте Visual Studio или Visual Studio Code.
В этом руководстве и приложении содержится обзор веб-страниц ASP.NET (версия 2 или более поздняя) и синтаксиса Razor — облегченной платформы для создания динамических веб-сайтов. Он также представляет WebMatrix, инструмент для создания страниц и сайтов.
Уровень : Новое в веб-страницах ASP.
NET.
Предполагаемые навыки : HTML, базовые каскадные таблицы стилей (CSS).Что вы узнаете из первого туториала набора:
- Что такое технология веб-страниц ASP.NET и для чего она нужна.
- Что такое WebMatrix.
- Как все установить.
- Как создать веб-сайт с помощью WebMatrix.
Обсуждаемые функции/технологии:
- Установщик веб-платформы Microsoft.
- ВебМатрикс.
- .cshtml страниц
Майк Поуп изначально написал это руководство. Том ФитцМакен обновил его для Microsoft WebMatrix 3.
Версии программного обеспечения, используемые в руководстве
- Веб-страницы ASP.NET (Razor) 2
- ВебМатрица 3
Что нужно знать?
Мы предполагаем, что вы знакомы с:
- HTML . Глубоких знаний не требуется. Мы не будем объяснять HTML, но и не используем ничего сложного.
 Мы предоставим ссылки на учебники по HTML, если они, по нашему мнению, будут полезны.
Мы предоставим ссылки на учебники по HTML, если они, по нашему мнению, будут полезны. - Каскадные таблицы стилей (CSS) . То же, что и с HTML.
- Основные идеи баз данных . Если вы использовали электронную таблицу для данных и отсортировали и отфильтровали данные, это уровень знаний, который мы обычно предполагаем для этого набора руководств.
Мы также предполагаем, что вы заинтересованы в изучении основ программирования. Веб-страницы ASP.NET используют язык программирования C#. Вам не обязательно иметь какие-либо знания в области программирования, достаточно лишь интереса к нему. Если вы когда-либо писали JavaScript на веб-странице, у вас достаточно опыта.
Обратите внимание: если вы знакомы с программированием, вы можете обнаружить, что этот набор учебных пособий сначала продвигается медленно, пока мы обучаем новых программистов. Однако, когда мы пройдем первые несколько руководств, будет меньше объяснений по основам программирования, и все пойдет быстрее.
Что вам нужно?
Вам потребуется:
- Компьютер под управлением Windows 8, Windows 7, Windows Server 2008 или Windows Server 2012.
- Активное интернет-соединение.
- Права администратора (требуются для процесса установки).
Что такое веб-страницы ASP.NET?
Веб-страницы ASP.NET — это платформа, которую можно использовать для создания динамических веб-страниц. Простая веб-страница HTML является статической; его содержимое определяется фиксированной HTML-разметкой на странице. Динамические страницы, подобные тем, которые вы создаете с помощью веб-страниц ASP.NET, позволяют создавать содержимое страницы на лету с помощью кода.
Динамические страницы позволяют делать все что угодно. Вы можете попросить пользователя ввести данные с помощью формы, а затем изменить то, что отображается на странице или как она выглядит. Вы можете получить информацию от пользователя, сохранить ее в базе данных, а затем просмотреть ее позже. Вы можете отправить электронное письмо со своего сайта. Вы можете взаимодействовать с другими службами в Интернете (например, картографической службой) и создавать страницы, объединяющие информацию из этих источников.
Вы можете отправить электронное письмо со своего сайта. Вы можете взаимодействовать с другими службами в Интернете (например, картографической службой) и создавать страницы, объединяющие информацию из этих источников.
Что такое WebMatrix?
WebMatrix — это инструмент, объединяющий редактор веб-страниц, утилиту базы данных, веб-сервер для тестирования страниц и функции для публикации вашего веб-сайта в Интернете. WebMatrix бесплатен, его легко установить и использовать. (Это также работает для простых HTML-страниц, а также для других технологий, таких как PHP.)
На самом деле у вас нет для использования WebMatrix для работы с веб-страницами ASP.NET. Вы можете создавать страницы, например, с помощью текстового редактора, и тестировать страницы с помощью веб-сервера, к которому у вас есть доступ. Однако с WebMatrix все очень просто, поэтому в этих руководствах везде будет использоваться WebMatrix.
Об этих учебных пособиях
Этот набор учебных пособий представляет собой введение в использование веб-страниц ASP. NET. Всего в этом вводном наборе учебных пособий 9 учебных пособий. Это часть серии наборов учебных пособий, которые проведут вас от новичка по веб-страницам ASP.NET до создания настоящих, профессионально выглядящих веб-сайтов.
NET. Всего в этом вводном наборе учебных пособий 9 учебных пособий. Это часть серии наборов учебных пособий, которые проведут вас от новичка по веб-страницам ASP.NET до создания настоящих, профессионально выглядящих веб-сайтов.
В этом первом наборе учебных пособий основное внимание уделяется демонстрации основ работы с веб-страницами ASP.NET. Когда вы закончите, вы можете работать с дополнительными наборами руководств, которые продолжаются с того места, где заканчивается этот, и более подробно изучают веб-страницы.
Мы намеренно упрощаем подробные объяснения. И всякий раз, когда мы что-то показываем, для этого набора руководств мы всегда выбираем способ, который, по нашему мнению, легче всего понять. Более поздние обучающие наборы углубляются и показывают более эффективные или более гибкие подходы (также более увлекательные). Но эти учебники требуют, чтобы вы сначала поняли основы.
Набор учебных пособий, который вы только что начали, охватывает следующие функции веб-страниц ASP. NET:
NET:
- Введение и установка всего. (Это в учебнике, который вы читаете.)
- Основы программирования веб-страниц ASP.NET.
- Создание базы данных.
- Создание и обработка пользовательской формы ввода.
- Добавление, обновление и удаление данных в базе данных.
Что ты создашь?
Этот набор руководств и последующие вращаются вокруг веб-сайта, где вы можете перечислить фильмы, которые вам нравятся. Вы сможете вводить фильмы, редактировать их и составлять список. Вот несколько страниц, которые вы создадите в этом наборе руководств. На первом показана страница со списком фильмов, которую вы создадите:
А вот страница, которая позволяет вам добавить новую информацию о фильме на ваш сайт:
Последующие наборы руководств основаны на этом наборе и добавляют дополнительные функции, такие как загрузка изображений, предоставление людям возможности войти в систему, отправка электронной почты и интеграция с социальные медиа.
Посмотреть это приложение, работающее в Azure
Хотели бы вы, чтобы готовый сайт работал как работающее веб-приложение? Вы можете развернуть полную версию приложения в своей учетной записи Azure, просто нажав следующую кнопку.
](https://azuredeploy.net/?WT.mc_id=deploy_azure_aspnet&repository=https://github.com/tfitzmac/WebPagesMovies)
Для развертывания этого решения в Azure требуется учетная запись Azure. Если у вас еще нет учетной записи, у вас есть следующие варианты:
- Открыть учетную запись Azure бесплатно — вы получаете кредиты, которые можно использовать для опробования платных служб Azure, и даже после того, как они израсходованы, вы можете сохранить учетную запись и пользоваться бесплатными службами Azure.
- Активируйте преимущества подписчика MSDN. Ваша подписка MSDN дает вам кредиты каждый месяц, которые вы можете использовать для платных служб Azure.
Установка всего
Все можно установить с помощью установщика веб-платформы от Microsoft. По сути, вы устанавливаете установщик, а затем используете его для установки всего остального.
По сути, вы устанавливаете установщик, а затем используете его для установки всего остального.
Для использования веб-страниц у вас должна быть установлена как минимум Windows XP с пакетом обновления 3 (SP3) или Windows Server 2008 или более поздней версии.
На странице Веб-страницы веб-сайта ASP.NET щелкните Установить .
Перед установкой WebMatrix вам будет предложено принять условия лицензии и заявление о конфиденциальности.
Щелкните Выполнить , чтобы начать установку. (Если вы хотите сохранить установщик, щелкните Сохранить , а затем запустите установщик из папки, в которой вы его сохранили.)
Появится установщик веб-платформы, готовый к установке WebMatrix. Нажмите Установить .
Процесс установки определяет, что необходимо установить на ваш компьютер, и запускает процесс. В зависимости от того, что именно нужно установить, процесс может занять от нескольких минут до нескольких минут. Выберите Я принимаю , чтобы принять условия лицензии.
Выберите Я принимаю , чтобы принять условия лицензии.
Привет, WebMatrix
По завершении процесса установки WebMatrix может запускаться автоматически. Если это не так, в Windows из меню Start запустите Microsoft WebMatrix .
При первом запуске WebMatrix вам предоставляется возможность войти в Microsoft Azure с помощью вашей учетной записи Microsoft. Выполнив вход, вы получите 10 бесплатных веб-приложений через Azure. Эти бесплатные веб-приложения предоставляют удобный способ тестирования ваших приложений. Если у вас еще нет учетной записи Azure, но есть подписка MSDN, вы можете активировать преимущества подписки MSDN. В противном случае вы можете создать бесплатную пробную учетную запись всего за пару минут. Дополнительные сведения см. в статье Бесплатная пробная версия Azure.
Вам не нужно входить в систему прямо сейчас, чтобы продолжить работу с этим руководством. Если вы не войдете в систему сейчас, у вас все равно будет возможность войти позже. В последнем разделе этой серии руководств рассказывается, как развернуть веб-сайт в Azure. поэтому вам нужно будет войти в систему, чтобы завершить эту тему.
В последнем разделе этой серии руководств рассказывается, как развернуть веб-сайт в Azure. поэтому вам нужно будет войти в систему, чтобы завершить эту тему.
На этом этапе либо войдите в свою учетную запись Microsoft, либо выберите Not Now в правом нижнем углу.
Для начала вы создадите пустой веб-сайт и добавите страницу. В следующем уроке из этого набора вы поиграете с одним из встроенных шаблонов веб-сайтов.
В начальном окне нажмите New .
Шаблоны — это готовые файлы и страницы для различных типов веб-сайтов. Чтобы просмотреть все шаблоны, доступные по умолчанию, выберите параметр «Галерея шаблонов».
В окне Quick Start выберите Empty Site из группы ASP.NET и назовите новый сайт «WebPagesMovies».
Щелкните Далее .
Если вы вошли в свою учетную запись Microsoft, вам будет предоставлена возможность создать сайт в Azure. Исходя из названия вашего сайта, имя по умолчанию рекомендуется WebPagesMovies.azurewebsites.net ; однако восклицательный знак указывает на то, что это имя недоступно в Windows Azure. Для простоты выберите Пропустить , чтобы не создавать веб-сайт в Azure прямо сейчас. Позже в этой серии мы опубликуем сайт в Azure.
Исходя из названия вашего сайта, имя по умолчанию рекомендуется WebPagesMovies.azurewebsites.net ; однако восклицательный знак указывает на то, что это имя недоступно в Windows Azure. Для простоты выберите Пропустить , чтобы не создавать веб-сайт в Azure прямо сейчас. Позже в этой серии мы опубликуем сайт в Azure.
WebMatrix создает и открывает сайт:
Вверху есть панель быстрого доступа и лента. В левом нижнем углу вы видите селектор рабочей области, где вы переключаетесь между задачами ( Объект , Файлы , Базы данных , Отчеты ). Справа находится панель содержимого для редактора и отчетов. А внизу вы иногда будете видеть панель уведомлений для сообщений.
Вы узнаете больше о WebMatrix и его функциях, изучая эти руководства.
Создание веб-страницы
Чтобы ознакомиться с WebMatrix и веб-страницами ASP.NET, вы создадите простую страницу.
В селекторе рабочей области выберите Файлы рабочая область. Это рабочее пространство позволяет работать с файлами и папками. На левой панели показана файловая структура вашего сайта. Лента изменится, чтобы показать задачи, связанные с файлами.
На ленте щелкните стрелку под Новый и выберите Новый файл .
WebMatrix отображает список типов файлов. Выберите CSHTML и в поле Имя введите «HelloWorld». Страница CSHTML — это страница веб-страниц ASP.NET.
Нажмите OK .
WebMatrix создает страницу и открывает ее в редакторе.
Как видите, страница содержит в основном обычную HTML-разметку, за исключением блока вверху, который выглядит так:
@{
}
Это для добавления кода, как вы скоро увидите.
Обратите внимание, что различные части страницы — имена элементов, атрибуты и текст, а также блок вверху — окрашены в разные цвета. это называется подсвечивает синтаксис , и это упрощает сохранение ясности. Это одна из функций, упрощающих работу с веб-страницами в WebMatrix.
это называется подсвечивает синтаксис , и это упрощает сохранение ясности. Это одна из функций, упрощающих работу с веб-страницами в WebMatrix.
Добавьте содержимое для элементов и , как показано в следующем примере. (Если хотите, можете просто скопировать следующий блок и заменить всю существующую страницу этим кодом.)
@{
}
<голова>
<метакодировка="utf-8" />
Страница Hello World
<тело>
Привет, мировая страница
Привет, мир!
На панели быстрого доступа или в меню Файл нажмите Сохранить .
Тестирование страницы
В рабочей области Files щелкните правой кнопкой мыши страницу HelloWorld.cshtml и выберите Запустить в браузере .
WebMatrix запускает встроенный веб-сервер (IIS Express), который можно использовать для тестирования страниц на вашем компьютере. (Без IIS Express в WebMatrix вам пришлось бы где-то опубликовать свою страницу на веб-сервере, прежде чем вы сможете ее протестировать.) Страница отображается в вашем браузере по умолчанию.
(Без IIS Express в WebMatrix вам пришлось бы где-то опубликовать свою страницу на веб-сервере, прежде чем вы сможете ее протестировать.) Страница отображается в вашем браузере по умолчанию.
Обратите внимание, что при тестировании страницы в WebMatrix URL-адрес в браузере выглядит примерно так: http://localhost:33651/HelloWorld.cshtml. Имя localhost относится к локальному серверу, что означает, что страница обслуживается веб-сервером, который находится на вашем собственном компьютере. Как уже отмечалось, WebMatrix включает в себя программу веб-сервера IIS Express, которая запускается при запуске страницы.
Число после localhost (например, localhost:33651 ) относится к номер порта на вашем компьютере. Это номер «канала», который IIS Express использует для этого конкретного веб-сайта. Номер порта выбирается случайным образом из диапазона от 1024 до 65536 при создании сайта, и он отличается для каждого сайта, который вы создаете. (При тестировании собственного сайта номер порта почти наверняка будет отличаться от 33561.) Используя разные порты для каждого веб-сайта, IIS Express может точно определить, с каким из ваших сайтов он взаимодействует.
(При тестировании собственного сайта номер порта почти наверняка будет отличаться от 33561.) Используя разные порты для каждого веб-сайта, IIS Express может точно определить, с каким из ваших сайтов он взаимодействует.
Позже, когда вы опубликуете свой сайт на общедоступном веб-сервере, вы больше не увидите localhost в URL-адресе. В этот момент вы увидите более типичный URL-адрес, например http://myhostingsite/mywebsite/HelloWorld.cshtml или любую другую страницу. Вы узнаете больше о публикации сайта позже в этой серии руководств.
Добавление серверного кода
Закройте браузер и вернитесь на страницу в WebMatrix.
Добавьте строку в кодовый блок, чтобы он выглядел следующим образом:
@{
var currentDateTime = DateTime.Now;
}
Это немного кода Razor. Вероятно, понятно, что он получает текущую дату и время и помещает это значение в переменную с именем currentDateTime . Вы узнаете больше о синтаксисе Razor в следующем руководстве.
В теле страницы после элемента Hello World!
Сейчас это @currentDateTime
Этот код получает значение, которое вы поместили в переменную currentDateTime вверху, и вставляет его в разметку страницы. Символ @ отмечает код веб-страниц ASP.NET на странице.
Запустите страницу еще раз (WebMatrix сохранит для вас изменения перед запуском страницы). На этот раз вы видите дату и время на странице.
Подождите несколько секунд, а затем обновите страницу в браузере. Отображение даты и времени обновляется.
В браузере посмотрите на исходный код страницы. Выглядит это следующим образом:
<голова>
<метакодировка="utf-8" />
Страница Hello World
<тело>
Привет, мировая страница
Привет, мир!
Сейчас 18.01. 2012, 14:49:50
2012, 14:49:50
Обратите внимание, что блока @{ } вверху нет. Также обратите внимание, что на дисплее даты и времени отображается фактическая строка символов ( 18.01.2012 14:49:50 или что-то подобное), а не @currentDateTime , как на странице .cshtml . Здесь произошло то, что когда вы запускали страницу, ASP.NET обрабатывал весь код (в данном случае очень мало), который был помечен @ . Код производит выходные данные, и эти выходные данные были вставлены на страницу.
Это то, что представляют собой веб-страницы ASP.NET
Когда вы читаете, что веб-страницы ASP.NET создают динамическое веб-содержимое, то, что вы видите здесь, является идеей. Только что созданная страница содержит ту же HTML-разметку, которую вы видели раньше. Он также может содержать код, который может выполнять все виды задач. В этом примере он выполнил тривиальную задачу получения текущей даты и времени. Как вы видели, вы можете чередовать код с HTML для получения вывода на странице. Когда кто-то просит .cshtml в браузере, ASP.NET обрабатывает страницу, пока она находится в руках веб-сервера. ASP.NET вставляет вывод кода (если есть) на страницу в виде HTML. Когда обработка кода завершена, ASP.NET отправляет результирующую страницу в браузер. Все, что когда-либо получает браузер, — это HTML. Вот схема:
Как вы видели, вы можете чередовать код с HTML для получения вывода на странице. Когда кто-то просит .cshtml в браузере, ASP.NET обрабатывает страницу, пока она находится в руках веб-сервера. ASP.NET вставляет вывод кода (если есть) на страницу в виде HTML. Когда обработка кода завершена, ASP.NET отправляет результирующую страницу в браузер. Все, что когда-либо получает браузер, — это HTML. Вот схема:
Идея проста, но есть много интересных задач, которые может выполнять код, и есть много интересных способов динамического добавления содержимого HTML на страницу. И АСП.НЕТ .cshtml страницы, как и любая HTML-страница, также могут включать код, который запускается в самом браузере (код JavaScript и jQuery). Вы изучите все эти вещи в этом наборе руководств и в последующих.
Впереди
В следующем учебнике этой серии вы немного подробнее изучите программирование веб-страниц ASP.NET.
Дополнительные ресурсы
Создайте веб-сайт ASP. NET с нуля. Это руководство посвящено использованию WebMatrix (а не веб-страниц ASP.NET). В нем более подробно рассматриваются некоторые дополнительные функции WebMatrix, которые мы не будем рассматривать в этом наборе руководств.
NET с нуля. Это руководство посвящено использованию WebMatrix (а не веб-страниц ASP.NET). В нем более подробно рассматриваются некоторые дополнительные функции WebMatrix, которые мы не будем рассматривать в этом наборе руководств.
Отстойные веб-страницы — научитесь хорошему веб-дизайну, глядя на плохой веб-дизайн
Я взял длительный творческий отпуск на сайте из-за передозировки работы с веб-сайтами и людьми, страдающими синдромом Даннинга-Крюгера. Серьезно, 20 лет просмотра плохо спроектированных веб-сайтов берут свое, но, как и Джон Уик, я вернулся. Плохие веб-сайты: приготовьтесь к выстрелу в лицо в стиле Джона Уика. Нажмите на картинку, чтобы узнать о моих чувствах по этому поводу.
Отстойные веб-страницы представляют 20 худших веб-сайтов 2014 года
В этом году использованию популярных веб-сайтов уделялось меньше внимания — главным образом потому, что я выделил их в отдельный документ «12 худших веб-сайтов сверхпопулярного 2014 года» — и начал обсуждать мобильные ошибки наряду с более серьезными ошибками. недостатки конструкции. Это не должно быть сюрпризом, поскольку мир наблюдает поддающийся количественному измерению переход от настольных компьютеров к мобильным.
недостатки конструкции. Это не должно быть сюрпризом, поскольку мир наблюдает поддающийся количественному измерению переход от настольных компьютеров к мобильным.
20 худших веб-сайтов 2014 года
12 худших чрезмерных веб-сайтов 2014 года
Вот веб-сайты 2014 года, которые заставляют вас задавать вопросы вроде «Что здесь происходит?» Многие из этих сайтов заставляют меня воскликнуть: «Вы, должно быть, шутите!» Ну, это не совсем мои слова <усмехается>.
12 худших веб-сайтов 2014 года
Мы в аду.
25 худших сайтов 2013 года
Худшие сайты 2013 года: Претенденты с июля по декабрь
Многие из этих сайтов попадут в число худших веб-сайтов 2013 года, которые должны выйти в понедельник, 13 января. Претендентов 2013 года: с января по 9 июня.0059
Эти сайты охватывают всю гамму: от нескольких трагических ошибок до наихудших веб-сайтов Over-The-Top, которые вы видите здесь, в The Daily Sucker.
Лично мне больше всего нравятся сайты WTF? — What The Heck? Обычно на этот вопрос отвечают: «Не похоже».
Худшие веб-сайты 2013 года: претенденты с января по июнь
The Daily Sucker — Текущие примеры плохого веб-дизайна
Вам не нужно ждать до конца года, чтобы наши «Худшие веб-сайты года» оценили ваши навыки веб-дизайна.
The Daily Sucker предоставляет актуальные примеры отстойных методов веб-дизайна.
iQuim — пример плохого веб-дизайна на 16 марта 2016 г.
Комментарии отправителей: Либо знакомство с несколько архаичным английским языком восемнадцатого века предупредило меня об этом, и никто в учреждении не понял этого, либо «Iquim» больше подходит для устройства Apple, которое скоро будет выпущено, и приложения, которое, вероятно, установит невероятные рекорды продаж.
Перейдите на Daily Sucker
Худшие сайты 2011-2005 годов
Удивительно, сколько мусора уходит на веб-дизайн. Я начал «награждать» нежеланным «Худшим веб-сайтом года» еще в 2005 году. Победителей было слишком много.
Худшие веб-сайты 2011-2005
Худшие веб-сайты 2011 года
Худшие веб-сайты 2010
Худшие веб-сайты 2009 г.
Худшие веб-сайты 2008
худшие веб-сайты 2007 9
0028 Худшие сайты 2006 года
Худшие сайты 2005 года
Самые большие ошибки в веб-дизайне 1995-2015
Я собрал самые большие ошибки веб-дизайна, совершенные в период с 1995 по 2015 год. немного шутливо говорить, что эти ошибки будут сделаны в 2015 году, но человеческая природа повторять свои ошибки снова и снова. Но человеку свойственно повторять свои ошибки снова и снова.
Если бы вы могли вынести из статьи одну мысль, я бы хотел, чтобы она звучала так: «Посетителям вашего веб-сайта наплевать на ваши проблемы . Они хотят чтобы вы решили их проблемы сейчас .
Самые большие ошибки в веб-дизайне 1995-2015
Контрольные списки веб-дизайна
Журнал Smashing Magazine поместил эти списки в категорию «Основные контрольные списки веб-дизайна» и сказал:
Этот контрольный список из Отстойных веб-страниц является одним из самых полных контрольных списков.
Два моих контрольных списка веб-дизайна помогут вашему веб-сайту не быть отстойным.
Вам не нужно тратить тысячи долларов на семинары или тратить сотни долларов на книги, чтобы выяснить, что не так с вашим веб-сайтом.
Я даю вам инструменты, чтобы сделать работу самостоятельно. Просто сравните свой сайт с двумя простыми в использовании контрольными списками и узнайте, что вам нужно исправить.
Контрольный список веб-дизайна 1 — 178 способов убить свой сайт.
Контрольный список веб-дизайна 2 — 83 способа повредить сайт.
Что мне теперь делать, чтобы исправить мой сайт? — Надеюсь, исправить то, что не так.
Что мы нажали в контрольном списке 1 — Посмотрите ошибки, которые сделали другие.
Топ-30 ошибок веб-дизайна — самые «популярные» ошибки.
Концепция веб-страниц, которые отстойны
Описывая мою первую книгу , Amazon. com сказал: основные принципы, но и его подводные камни».
com сказал: основные принципы, но и его подводные камни».
Смотреть на плохой дизайн веб-сайта полезно, потому что это дает нам возможность учиться на ошибках других людей, не совершая их самим.
Уинстон Черчилль однажды сказал: «Все люди совершают ошибки, но только мудрецы учатся на своих ошибках». Если вы пройдете этот сайт и изучите все ошибки, которые вы видите, вы станете очень, очень мудрым веб-дизайнером и сможете взять плохой веб-сайт и превратить его в хороший веб-сайт.
Из всех комментариев о WebPagesThatSuck комментарий «rocknbil» на одном из форумов WebMasterWorld лучше всего описывает ценность сайта:
Если есть что-то, о чем я бы хотел, чтобы кто-то вбил мне в голову с самого начала, так это все, что упоминается на этом сайте (Отстойные веб-страницы). Прочтите ее, изучите ее, забейте свое эго в ту коробку, к которой оно принадлежит, и применяйте ее в своей работе. Вы станете сильнее и лучше для этого.
Но, увы, я бы, наверное, не стал слушать. У меня есть степень бакалавра искусств в области искусства, и я пришел из печатной индустрии, поэтому большая часть моих указаний касалась дизайна, всего, «как это выглядит» и, черт возьми, всего остального. Я просто благодарен, что понял, насколько я был неправ на раннем этапе.
Великолепный веб-дизайн это искусство, когда дизайн и контент неразрывно связаны друг с другом, и вы не замечаете их величия. Благодаря великолепному веб-дизайну легко найти нужную информацию. Контент вызывает желание возвращаться снова и снова и, самое главное, отличный дизайн вызывает доверие к компании/организации.
Каждая страница вашего веб-сайта должна быть (+ Советы)
Возможно, вы слышали аналогию, что веб-сайт подобен машине… или дому… или одежде, которую вы носите. Их всех объединяет то, что они помогают рассказать другим о том, кто вы есть.
Ваш веб-сайт, вероятно, является первой остановкой для знакомства ваших клиентов с вами, поэтому важно передавать всю необходимую информацию таким образом, чтобы вызвать доверие и доверие. То, что вы представляете и как вы это представляете, повлияет на вашу прибыль.
То, что вы представляете и как вы это представляете, повлияет на вашу прибыль.
«Какие страницы сайта должны быть на моем сайте?» — хороший вопрос! Каждый веб-сайт начинается с домашней страницы, но какие еще страницы нужны вашему веб-сайту?
Продолжайте читать, пока мы отвечаем на этот вопрос, и пройдемся по страницам, которые должен содержать веб-сайт, страницам, которые желательно иметь, а затем некоторым необязательным страницам. Если у вас мало времени, просто прокрутите вниз, чтобы найти контрольный список бонусной страницы веб-сайта.
Сколько страниц должно быть на моем сайте?
Мы ненавидим делать это с вами, но… это зависит от обстоятельств. Это зависит от вашей отрасли, ваших целей, какой информацией вам нужно и чем вы хотите поделиться с посетителями сайта. Например, для веб-сайта электронной коммерции или интернет-магазина, вероятно, потребуются тысячи страниц веб-сайта, тогда как для небольшого местного бизнеса, вероятно, подойдет 10 или около того страниц.
Начните с некоторых основных страниц веб-сайта, которые вам необходимы, и проверьте конкурентов, чтобы узнать, сколько и каких страниц они имеют на своем веб-сайте.
Итак, какие страницы
должны быть на моем веб-сайте?Ваш веб-сайт должен формироваться с учетом вашей целевой аудитории, того, что вы хотите, чтобы они узнали, и действий, которые вы хотите, чтобы они предприняли. Вы хотите, чтобы они прочитали статью? Узнать о новой функции? Подпишитесь на рассылку? Купить продукт?
Если вы не знаете, как ответить на эти вопросы, используйте поисковые системы, такие как Google, чтобы найти информацию. Отчеты о поисковых запросах и веб-сайты конкурентов дают вам представление о том, что надеются найти посетители сайта. Как только вы поймете, какой соответствующий контент веб-сайта добавить, вы можете записать веб-страницы и целевых страниц нужны вашему сайту.
В этой статье мы разделим структуру веб -сайта на:
Страницы на ваш сайт должен иметь
Страницы, которые отлично имеют
Другие общие страницы на веб -сайте
4646464.
 plug
plugЕсли вы не являетесь клиентом MailerLite и наткнулись на эту страницу, знайте, что у нас есть отличный конструктор сайтов с перетаскиванием! Зарегистрируйтесь бесплатно и создайте свой сайт. Другая наша статья: «7 простых шагов к созданию веб-сайта» поможет вам в этом.
8 страниц веб-сайта, которые должны быть у каждой компании
Начнем с восьми страниц, которые являются обязательными на каждом веб-сайте малого бизнеса.
Домашняя страница
Ваша домашняя страница — главное блюдо. Хотя не каждый посетитель войдет через главный вход (например, из-за результатов поиска или рекламы), для большинства людей это первая страница, которую они увидят.
Что разместить на главной странице вашего сайта:
Заголовок и подзаголовок
Объяснение продукта или услуги
Связь с важными страницами, например, категории продуктов
CTA
Социальные доказательства, такие как обзоры и отзывчики.
 message
message
Посетители за считанные секунды решают, актуальна веб-страница или нет. Постарайтесь сразу привлечь внимание посетителя, расскажите интересную историю и сосредоточьтесь на его потребностях. Четкий призыв к действию позволяет читателю понять, что нужно предпринять.
Пятисекундный тест
Отличным способом измерения релевантности страницы является пятисекундный тест. Five Second Tests — это форма исследования пользователей, используемая для оценки эффективности вашей веб-страницы. Участников просят просмотреть дизайн в течение 5 секунд, а затем ответить на несколько вопросов, чтобы оценить, насколько хорошо передается сообщение на странице.
Как создать призыв к действию (CTA), который работает
Чтобы создать правильный контент, спросите: «Если посетитель видит только эту страницу, что я хочу, чтобы он сделал?» Посетить магазин? Заказать звонок? Подпишитесь на рассылку новостей? Читать блоги?
Этот пример из crwnmag напрямую обращается к целевой аудитории, четко рассказывает, о чем журнал, имеет характерный призыв к действию «Заказать сейчас», показывает примеры и вдохновляет.
👉 Совет
Страница «О нас»
Страница «О компании» на вашем веб-сайте является ключом к представлению вашей компании или бренда и укреплению доверия вашей аудитории и потенциальных клиентов. Это не только вызывает доверие к вам, но также помогает сделать ваш бренд более гуманным и наладить связь с читателями, представляя людей и историю, стоящую за бизнесом.
Добавьте несколько забавных фактов, фотографии команды, вехи, ценности компании или УТП. Все, что выделяет вас среди конкурентов и находит отклик у читателей.
Возьмем, к примеру, иллюстраторское агентство Красавчик Фрэнк — их история забавная, познавательная и личная.
👉 Подсказка
MailerLite — это компания, ориентированная на людей, и чтобы подчеркнуть это, наша страница «О нас» полна красивых фотографий наших милых сотрудников. Чтобы дать посетителям лучшее понимание того, чем мы занимаемся, мы включили 7 забавных фактов о компании. Это показывает индивидуальность и отличает нас от других экстрасенсов.
Контактная страница
На странице с контактной информацией посетители веб-сайта могут связаться с вами. Добавьте почтовый адрес вашей компании, номер телефона, адрес электронной почты, чат, ссылки на социальные сети, местоположение на карте и часы работы — все, что имеет значение.
Если людям нужна информация или поддержка, вы также можете включить ссылки на свою базу знаний или раздел часто задаваемых вопросов. Это поможет удержать людей на вашем веб-сайте, улучшить взаимодействие с пользователем и снизить нагрузку на ваш почтовый ящик или службу поддержки.
Интегрированная контактная форма с проверкой CAPTCHA может помешать спам-ботам связаться с вами.
Свадебный фотограф Алеа Лавли показывает, какие параметры может иметь ваша контактная форма, чтобы заранее собрать необходимую информацию. Спрашивая такие вещи, как количество гостей, бюджет и ожидания, она может лучше отфильтровать нужных клиентов и решить, какую плату за обслуживание запрашивать.
👉 Совет
Запрашивайте только необходимую информацию. Например, если вам не нужен номер телефона, не просите его. Сделайте контактную форму максимально простой.
Страница продукта (если вы предлагаете товары)
Для электронной коммерции эта страница является разделом магазина, где товары могут быть помещены в корзину. Для SaaS или других продуктов B2B, требующих дополнительных шагов, здесь объясняются функции и собираются регистрации, демонстрации, пробные версии и т. д.
Типичная страница продукта включает:
Электронная коммерция: Каждая отдельная страница продукта содержит высококачественные изображения продукта, описание продукта, цену, характеристики продукта, такие как вес, размеры и материалы, время доставки, отзывы и отзывы клиентов и т. д.
SaaS: Функциональная страница, которая объясняет продукт и ведет посетителя на страницу регистрации
Если у вас большой портфель продуктов, страница обзора продукта также необходима. На странице обзора продукта должны быть категории продуктов, чтобы ваши посетители могли быстро и легко найти то, что им нужно.
На странице обзора продукта должны быть категории продуктов, чтобы ваши посетители могли быстро и легко найти то, что им нужно.
Крупные магазины электронной коммерции должны пойти еще дальше и включить фильтры, чтобы посетители могли искать товары определенного цвета, размера, рейтинга покупателей и т. д. Затем страница обзора товаров будет ссылаться на страницы отдельных товаров.
На странице ниже от иллюстратора Альи Хорват показана страница печатного продукта с соответствующей информацией.
Сосредоточьтесь на преимуществах, а не только на функциях. Если ваш товар лучше показан с помощью видео, добавьте его! Вы также можете дать ссылку на руководство по размерам или порекомендовать похожие товары или товары из раздела «Выбери свой образ». Любую информацию, помогающую покупателям принять правильное решение, стоит добавить на страницу продукта.
👉 Совет
Не поддавайтесь искушению просто копировать и вставлять описания продуктов. Старайтесь писать уникальные и информативные описания с оттенком индивидуальности.
Страница услуг (если вы предлагаете услуги)
Страница услуг описывает все ваши услуги. Хотя это звучит просто, хитрость заключается в том, чтобы организовать его таким образом, чтобы он был четким, компактным и легким для восприятия читателем. Если вы предлагаете много услуг, подумайте, как структурировать страницу. Вам может понадобиться одна главная страница, содержащая ссылки на определенные услуги.
Эта страница услуг, созданная преподавателем, автором и спикером Моник Мелтон, является прекрасным примером того, как вы можете структурировать свою страницу и эстетически представить свои услуги.
👉 Совет
Когда вы решаете, как представить весь свой контент, полезно знать кое-что о веб-дизайне. Прочтите нашу статью о 9 лучших практиках веб-дизайна, чтобы узнать больше.
Страница блога
Страница блога — это обзор, на котором собраны все статьи вашего блога. Хотя этот раздел не является обязательным, мы настоятельно рекомендуем иметь страницу блога — как в творческих, так и в маркетинговых целях.
В творческом плане ведение блога отлично подходит для обсуждения тем, которые вас мотивируют или вдохновляют. Вы также можете показать закулисье или выделить успехи клиентов. Пусть это будет место, где вы будете рассказывать свои истории.
В целях цифрового маркетинга написание статей на определенные темы и использование релевантных ключевых слов поможет вашему веб-сайту занять высокие позиции в поисковых системах. Кроме того, делясь своими знаниями, вы можете позиционировать себя как идейного лидера в своей области знаний.
Не забудьте добавить призыв к действию в своих сообщениях в блоге (например, подписаться на информационный бюллетень или загрузить электронную книгу).
Нам нравится этот обзор блога из инструмента отслеживания планов Table . Помимо интересных блогов, вычурные заголовки уникальны и отличают их от конкурентов.
👉 Совет
С MailerLite вы можете легко добавить раздел блога на свой сайт. Посмотрите видеоруководство Марсина, чтобы узнать, как настроить свой блог в MailerLite.
Страница политики конфиденциальности
Поскольку GDPR действует в полную силу, вам обязательно нужна страница политики конфиденциальности (см. нашу политику конфиденциальности и прочитайте, почему вам нужна эта страница , чтобы соответствовать GDPR ).
На этой странице посетители узнают, как вы обрабатываете их личную информацию и данные. Он включает информацию о файлах cookie, электронных письмах, рекламе и многом другом.
Вы также можете добавить дополнительное Заявление о безопасности. См. здесь , как это выглядит.
👉 Подсказка
Не уверены в копии вашей страницы Политики конфиденциальности? Вы можете создать собственную Политику конфиденциальности с помощью GetTerms или любого другого онлайн-генератора.
Страница условий обслуживания
Ваша страница «Условия и положения» похожа на Политику конфиденциальности, за исключением того, что на этой странице вы сообщаете пользователям, на какие условия соглашаться при использовании вашего веб-сайта. Проверьте ToS page от MailerLite и Условия использования от нашего партнера по проверке электронной почты, MailerCheck, для вдохновения.
Проверьте ToS page от MailerLite и Условия использования от нашего партнера по проверке электронной почты, MailerCheck, для вдохновения.
👉 Совет
Создайте свои условия с помощью генератора Shopify.
6 отличных страниц веб-сайта
Страница отзывов или обзоров
Отзывы отлично подходят для укрепления доверия. Вы можете сколько угодно хвалить свой продукт, но гораздо надежнее, когда клиенты дают честные отзывы.
Обзоры могут быть в виде письменного текста, видеороликов, рейтингов, ссылок на обзоры, журнальных статей и интервью.
Производитель средств личной гигиены Native прозрачно показывает (в основном) хорошие, но также и плохие отзывы. При нажатии синей кнопки «Написать отзыв» открывается форма отзыва. Это позволяет людям легко добавлять свои отзывы на страницу отзывов.
👉 Совет
Сбор отзывов клиентов похож на взятие крови из камня? Узнайте, как мы используем опросы NPS, чтобы узнать, что думают наши клиенты.
Страница часто задаваемых вопросов
Вы заметили, что клиенты продолжают задавать одни и те же вопросы? Страница вопросов и ответов с часто задаваемыми вопросами может предоставить ответы до того, как люди свяжутся с вами (то есть меньше запросов в службу поддержки).
Честно отвечайте на каждый вопрос и при написании текста помните, что ответы на часто задаваемые вопросы могут рассеять сомнения и убедить читателей действовать.
👉 Совет
Используйте аккордеонное меню, как показано выше, чтобы ваша страница была четко структурирована. Это скроет ответы, пока посетители не включат его, чтобы показать.
Страница карты сайта
Файлы Sitemap — это отличный способ помочь роботам поисковых систем лучше находить ваш контент, понимать структуру вашего веб-сайта и быстрее находить новые добавленные страницы. На карте сайта перечислены все страницы сайта и блоги на вашем сайте.
👉 Совет
См. официальную документацию Google, чтобы узнать, как создать карту сайта.
Страница не найдена страница
Эта страница 404 сообщает читателям, что вставленный URL-адрес больше не существует. Обычно это ссылки на домашнюю страницу.
Вы можете быть остроумным со своей копией или добавить GIF (например, Mixcloud), чтобы сделать страницу 404 более привлекательной.
👉 Совет
Добавьте форму поиска, чтобы дать посетителям возможность найти страницу, которую они искали.
Страница возврата/возмещения
Существует два типа посетителей веб-сайта, которые могут захотеть просмотреть страницу с информацией о возврате или возмещении. Потенциальные клиенты, которые хотят знать, что они могут легко вернуть покупку и вернуть свои деньги до того, как они совершат покупку, и конвертированные клиенты, которые хотят сделать именно это. В любом случае, вы хотите, чтобы взаимодействие пользователей и клиентов было как можно более плавным.
Более того, вы укрепите доверие, убедив клиентов в том, что вы являетесь законным бизнесом, и освободите место в папке «Входящие» или в каналах поддержки, предоставив информацию на экране.
Политика возврата Society6 ведет к их справочному центру, где вы можете легко найти информацию о политике, о том, как начать возврат и сколько времени потребуется для получения возмещения.
👉 Совет
Делайте вещи простыми, но информативными. Сделайте так, чтобы клиенты могли легко понять суть политики возврата, не перегружая их стеной текста.
Страница с информацией о доставке
Сэкономьте время и нервы своих клиентов, предложив им подробную информацию заранее. Укажите места доставки, расчетное время доставки, доступные варианты и стоимость доставки, а также любую другую важную информацию. Так вы оправдаете ожидания и избежите несчастливых переживаний.
Часто возникает много вопросов по доставке. Axel Arigato делает все ясно, представляя информацию о доставке в виде часто задаваемых вопросов, чтобы клиенты могли легко найти то, что они ищут.
👉 Совет
Поддерживайте актуальность содержания этой страницы! Информируйте клиентов о перебоях в обслуживании в режиме реального времени и отслеживайте любые распространенные вопросы или проблемы, возникающие в службе поддержки, обновляя страницу по мере необходимости.
5 других распространенных типов страниц веб-сайта
Эти часто используемые страницы веб-сайта не являются обязательными, но могут сделать ваш веб-сайт еще более информативным, привлекательным и полным.
Страница результатов поиска
News page with updates about your company (see our what’s new page)
Career or jobs page with open vacancies
Partner or expert page (see ours here )
Other страницы раскрытия информации для рекламодателей или партнеров
Теперь у вас есть представление о том, какие страницы включить на ваш веб-сайт, вам нужно не забыть их оптимизировать! Узнайте, как это сделать, из нашего руководства по поисковой оптимизации (SEO) 9.0626 .
Бонус: контрольный список страниц веб-сайта
Напомним, что это 19 страниц, которые должен или мог бы содержать каждый веб-сайт: некоторые из них обязательны, другие желательно иметь, а несколько страниц веб-сайта необязательны.

 NET.
NET.  Мы предоставим ссылки на учебники по HTML, если они, по нашему мнению, будут полезны.
Мы предоставим ссылки на учебники по HTML, если они, по нашему мнению, будут полезны. 2012, 14:49:50
2012, 14:49:50

 message
message