box-sizing | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 8.0+ | 4.0+ | 10.0+ | 7.0+ | 3.1+ | 5.0+ | 1.0+ | 2.1+ | 4.0+ | 3.2+ | 5.0+ |
Краткая информация
| Значение по умолчанию | content-box |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-ui/#box-sizing |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Применяется для изменения алгоритма расчета ширины и высоты элемента.
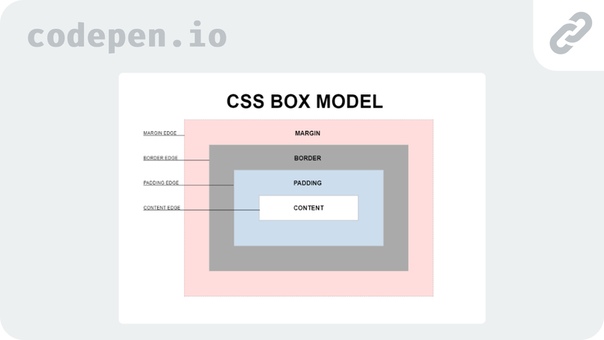
Согласно спецификации CSS ширина блока складывается из ширины контента (width), значений отступов (margin), полей (padding) и границ (border). Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не контента, а размеры блока.
Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не контента, а размеры блока.
Синтаксис
box-sizing: content-box | border-box | padding-box | inherit
Значения
- content-box
- Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ.
- border-box
- Свойства width и height включают в себя значения полей и границ, но не отступов (margin). Эта модель используется браузером Internet Exporer в режиме несовместимости.
- padding-box
- Свойства width и height включают в себя значения полей, но не отступов (margin) и границ (border).
- inherit
- Наследует значение родителя.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>box-sizing</title> <style> .box1 { background: #f0f0f0; /* Цвет фона */ width: 300px; /* Ширина блока */ padding: 10px; /* Поля */ border: 2px solid #000; /* Параметры рамки */ } .box2 { background: #fc0; /* Цвет фона */ width: 300px; /* Ширина блока */ padding: 10px; /* Поля */ margin-top: 10px; /* Отступ сверху */ border: 2px solid #000; /* Параметры рамки */ -moz-box-sizing: border-box; /* Для Firefox */ box-sizing: border-box; /* Ширина блока с полями */ } </style> </head> <body> <div>Ширина с учетом значения свойства width, полей и границ.</div> <div>Ширина равна значению свойства width.</div> </body> </html>
В данном примере ширина первого слоя будет равна 324 пиксела, поскольку она складывается из значения ширины контента (width), полей слева и справа (padding) и толщины границ (border). Ширина второго слоя равняется 300 пикселов за счет применения свойства box-sizing. Результат примера в браузере Opera показан на рис.
Рис. 1. Ширина блоков
Браузеры
Firefox поддерживает нестандартное свойство -moz-box-sizing.
Safari до версии 5.0, Chrome до версии 10.0, Android до версии 4.0 и iOS Safari до версии 5.0 поддерживают нестандартное свойство -webkit-box-sizing.
Internet Explorer, Chrome, Opera и Safari не поддерживают значение padding-box.
Размеры
CSS по теме
- box-sizing
Статьи по теме
- DIV-ные колонки одинаковой высоты на CSS
- Блочная модель
- Использование box-sizing
- Ширина блока
Статьи по теме
Рецепты CSS
box-sizing ⚡️ HTML и CSS с примерами кода
Свойство box-sizing применяется для изменения алгоритма расчёта ширины и высоты элемента.
Согласно спецификации CSS ширина блока складывается из ширины контента (width), значений отступов (margin), полей (padding) и границ (border). Аналогично обстоит и с высотой блока. Свойство
Аналогично обстоит и с высотой блока. Свойство width и height задавали размеры не контента, а размеры блока.
Демо
Интерфейс- appearance
- box-sizing
- caret-color
- cursor
- outline
- outline-width
- outline-style
- outline-color
- outline-offset
- resize
- text-overflow
- user-select
Синтаксис
/* Keyword values */ box-sizing: content-box; box-sizing: border-box; /* Global values */ box-sizing: inherit; box-sizing: initial; box-sizing: unset;
Значения
- Основывается на стандартах CSS, при этом свойства
widthиheightзадают ширину и высоту контента и не включают в себя значения отступов, полей и границ. border-box- Свойства
widthиheightвключают в себя значения полей (padding) и границ (border), но не отступов (margin).
Примечания
Firefox до версии 29 поддерживает свойство -moz-box-sizing.
Safari до версии 5.0, Chrome до версии 10.0, Android до версии 4.0 поддерживают свойство
Значение по-умолчанию:
box-sizing: content-box;
Применяется ко всем элементам
Спецификации
- CSS Basic User Interface Module Level 3
Поддержка браузерами
Can I Use css3-boxsizing? Data on support for the css3-boxsizing feature across the major browsers from caniuse.com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>box-sizing</title>
<style>
.box1 {
background: #f0f0f0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
border: 2px solid #000; /* Параметры рамки */
}
.
box2 {
background: #fc0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
margin-top: 10px; /* Отступ сверху */
border: 2px solid #000; /* Параметры рамки */
box-sizing: border-box; /* Ширина блока с полями */
}
</style>
</head>
<body>
<div>
Ширина с учетом значения свойства width, полей и
границ.
</div>
<div>
Ширина равна значению свойства width.
</div>
</body>
</html>
box-flex — CSS: каскадные таблицы стилей
Устарело: Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может быть в процессе исключения или может быть сохранен только в целях совместимости. Избегайте его использования и обновляйте существующий код, если это возможно; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Избегайте его использования и обновляйте существующий код, если это возможно; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Предупреждение: Это свойство для управления частями блочной модели XUL. Он не соответствует ни старым черновикам модуля CSS Flexible Box Layout для « box-flex » (которые были основаны на этом свойстве), ни поведению « -webkit-box-flex » (который основан на этих черновиках). ). См. flexbox для получения информации о текущем стандарте.
Свойства CSS -moz-box-flex и -webkit-box-flex -webkit-box увеличивается, чтобы заполнить блок, который его содержит, в направлении макета содержащего блока.
/* <число> значений */ -moz-box-flex: 0; -moz-box-flex: 2; -moz-box-flex: 3,5; -вебкит-бокс-флекс: 0; -вебкит-бокс-флекс: 2; -webkit-box-flex: 3.5; /* Глобальные значения */ -moz-box-flex: наследовать; -moz-box-flex: начальный; -moz-box-flex: вернуться; -moz-box-flex: восстановить слой; -moz-box-flex: не установлено; -webkit-box-flex: наследовать; -webkit-box-flex: начальный; -webkit-box-flex: вернуться; -webkit-box-flex: восстановить слой; -webkit-box-flex: не установлено;
Свойство box-flex указано как . Если значение равно 0, поле не увеличивается. Если оно больше 0, поле увеличивается, чтобы заполнить часть доступного пространства.
Содержащий блок выделяет доступное дополнительное пространство пропорционально значению гибкости каждого из элементов содержимого.
Элементы контента с нулевой гибкостью не увеличиваются.
Если только один элемент содержимого имеет ненулевое значение гибкости, то он увеличивается, чтобы заполнить доступное пространство.
Элементы контента с одинаковой гибкостью увеличиваются на одинаковые абсолютные величины.
Если значение flex установлено с использованием атрибута 
Чтобы элементы XUL в содержащем блоке были одинакового размера, задайте для атрибута equalsize содержащего блока значение всегда . У этого атрибута нет соответствующего свойства CSS.
Уловка, позволяющая сделать все элементы содержимого в содержащем блоке одинакового размера, состоит в том, чтобы придать им всем фиксированный размер (например, height: 0 ), и то же значение box-flex больше нуля (например, -moz-box-flex: 1 ).
| Начальное значение | 0 |
|---|---|
| Применяется к элементам | , которые являются прямыми дочерними элементами элемента с отображаемым значением CSS из -moz-box или -moz-inline-box или -webkit-box или -webkit-inline-box |
| Унаследовано | нет |
| Расчетное значение | как указано |
| Тип анимации | дискретный |
box-flex = <число>
Настройка box-flex
<голова><метакодировка="UTF-8" /> -moz-box-flex пример <стиль> div.example { дисплей: -moz-box; дисплей: -webkit-box; граница: 1px сплошной черный; ширина: 100%; } div.example > p:nth-child(1) { -moz-box-flex: 1; /* Мозилла */ -вебкит-бокс-флекс: 1; /* Веб-кит */ граница: 1px сплошной черный; } div.example > p:nth-child(2) { -moz-box-flex: 0; /* Мозилла */ -вебкит-бокс-флекс: 0; /* Веб-кит */ граница: 1px сплошной черный; } <тело> <дел>
Я расширюсь, чтобы заполнить дополнительное пространство
Я не буду расширяться
Не является частью какого-либо стандарта.
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
-
коробчатый -
коробка -
коробка-направление -
гибкий
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
css — кое-что о display:-webkit-box; -вебкит-бокс-флекс:1
спросил
Изменено 10 лет, 5 месяцев назад
Просмотрено 60 тысяч раз
Попробуйте представить ситуацию
есть div и внутри контейнера три div ,
и иногда нам нужно позволить внутренним div’ам самоадаптироваться.
нравится это
css:
.a{display:-webkit-box;ширина:300px;высота:100px;фон:#222}
.a div{-webkit-box-flex:1;высота:100px}
. a-1 {фон: красный}
.a-2 {фон: желтый}
.a-3 {фон: синий}
a-1 {фон: красный}
.a-2 {фон: желтый}
.a-3 {фон: синий}
HTML:
азбукаabcddddabcddddddddde
но а-1 , а-2 , а-3 не самоадаптируются .т.е. а-1 а-2 а-3 не равны по длине. кажется, также зависит от длины текста.
как решить?
- css
- flexbox
Похоже, вы неправильно поняли назначение гибкого макета блока. Он работает, беря неиспользуемое пространство в содержащем элементе и добавляя его в его дочерние элементы. Так, например, если ваше содержащее поле имеет размер 300 пикселей, и у вас есть три элемента с исходными размерами 80 пикселей, 100 пикселей и 60 пикселей, тогда у вас есть 300-80-100-60 = 60 пикселей. Затем, если все три ваших дочерних элемента имеют значение гибкости 1, тогда каждому выделяется 60/(3*1) = 20 пикселей. Таким образом, дочерние размеры теперь составляют 100 пикселей, 120 пикселей и 80 пикселей.
В вашем примере, поскольку вы хотите, чтобы они были одинакового размера, вы должны сделать -webkit-box-flex равным 0 для всех трех дочерних элементов, но установить их ширину (или высоту, если это необходимо) на 33,33% для каждого.

 box1 {
background: #f0f0f0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
border: 2px solid #000; /* Параметры рамки */
}
.box2 {
background: #fc0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
margin-top: 10px; /* Отступ сверху */
border: 2px solid #000; /* Параметры рамки */
-moz-box-sizing: border-box; /* Для Firefox */
box-sizing: border-box; /* Ширина блока с полями */
}
</style>
</head>
<body>
<div>Ширина с учетом значения свойства width, полей и границ.</div>
<div>Ширина равна значению свойства width.</div>
</body>
</html>
box1 {
background: #f0f0f0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
border: 2px solid #000; /* Параметры рамки */
}
.box2 {
background: #fc0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
margin-top: 10px; /* Отступ сверху */
border: 2px solid #000; /* Параметры рамки */
-moz-box-sizing: border-box; /* Для Firefox */
box-sizing: border-box; /* Ширина блока с полями */
}
</style>
</head>
<body>
<div>Ширина с учетом значения свойства width, полей и границ.</div>
<div>Ширина равна значению свойства width.</div>
</body>
</html>

 5;
/* Глобальные значения */
-moz-box-flex: наследовать;
-moz-box-flex: начальный;
-moz-box-flex: вернуться;
-moz-box-flex: восстановить слой;
-moz-box-flex: не установлено;
-webkit-box-flex: наследовать;
-webkit-box-flex: начальный;
-webkit-box-flex: вернуться;
-webkit-box-flex: восстановить слой;
-webkit-box-flex: не установлено;
5;
/* Глобальные значения */
-moz-box-flex: наследовать;
-moz-box-flex: начальный;
-moz-box-flex: вернуться;
-moz-box-flex: восстановить слой;
-moz-box-flex: не установлено;
-webkit-box-flex: наследовать;
-webkit-box-flex: начальный;
-webkit-box-flex: вернуться;
-webkit-box-flex: восстановить слой;
-webkit-box-flex: не установлено;
 example {
дисплей: -moz-box;
дисплей: -webkit-box;
граница: 1px сплошной черный;
ширина: 100%;
}
div.example > p:nth-child(1) {
-moz-box-flex: 1; /* Мозилла */
-вебкит-бокс-флекс: 1; /* Веб-кит */
граница: 1px сплошной черный;
}
div.example > p:nth-child(2) {
-moz-box-flex: 0; /* Мозилла */
-вебкит-бокс-флекс: 0; /* Веб-кит */
граница: 1px сплошной черный;
}
<тело>
<дел>
example {
дисплей: -moz-box;
дисплей: -webkit-box;
граница: 1px сплошной черный;
ширина: 100%;
}
div.example > p:nth-child(1) {
-moz-box-flex: 1; /* Мозилла */
-вебкит-бокс-флекс: 1; /* Веб-кит */
граница: 1px сплошной черный;
}
div.example > p:nth-child(2) {
-moz-box-flex: 0; /* Мозилла */
-вебкит-бокс-флекс: 0; /* Веб-кит */
граница: 1px сплошной черный;
}
<тело>
<дел>

 a-1 {фон: красный}
.a-2 {фон: желтый}
.a-3 {фон: синий}
a-1 {фон: красный}
.a-2 {фон: желтый}
.a-3 {фон: синий}