Viewport — Глоссарий | MDN
In this article
- Дополнительные и полезные метатеги
- Рекомендованный набор метатегов
- Читать больше
Viewport — это видимая пользователю область веб-страницы, то, что может увидеть пользователь, не прибегая к прокрутке.
Окно просмотра представляет собой многоугольную (обычно прямоугольную) область в компьютерной графике, которая в настоящее время просматривается. В терминах веб-браузера это относится к той части просматриваемого документа, которая в данный момент отображается в её окне (или на экране, если документ просматривается в полноэкранном режиме). Содержимое вне окна просмотра не отображается на экране до тех пор, пока оно не будет просмотрено.
Meta-тег viewport сообщает браузеру о том, как именно обрабатывать размеры страницы, и изменять её масштаб. Этот тег необходимо добавлять в секцию HEAD.
Пример:
<meta name="viewport" content="width=device-width, initial-scale=1">
Атрибуты метатега viewport
,):width – ширина области просмотра.
Значением атрибута является целое неотрицательное число от 200 до 10000 пикселей или константа device-width, которая задаёт ширину страницы в соответствии с размером экрана.
Если значение не задано, по умолчанию устанавливается – в мобильном Safari = 980px, Opera = 850px, Android WebKit = 800px, IE = 974px.
Примечание: для сайтов с адаптивным дизайном рекомендуется использовать:
width=device-width.
Значением атрибута является целое неотрицательное число от 233 до 10000 пикселей или константа device-height, которая задаёт высоту страницы в соответствии с размером экрана.
Примечание: если указан атрибут width, указывать атрибут height не обязательно.
initial-scale – начальный масштаб страницы.
Значением атрибута является вещественное число от 0.1 до 1.0. Значение 1.0
Примечание: в некоторых операционных системах (iOS, Windows Phone и т.д.) ширина страницы, при повороте, остаётся неизменной. Вместо перераспределения контента выполняется его масштабирование. Поэтому рекомендуется использовать: initial-scale=1.0.
user-scalable – доступность масштабирования страницы пользователем.
Значение атрибута является логическое «yes» (1) – можно масштабировать или «no» (0)– нельзя масштабировать.
Примечание
: рекомендуется использовать значение «yes» , а т.к. оно установлено по умолчанию, то user-scalable можно и не указывать.
minimum-scale – минимальный масштаб области просмотра.
Значением атрибута является вещественное число от 0.1 до 1.0. В мобильном браузере Safari по умолчанию 0.25. Значение 1.0 определяет масштаб 1:1, т.е. «не масштабировать».
maximum-scale – максимальный масштаб области просмотра.
Значением атрибута является вещественное число от
Примечание: избегайте атрибутов user-scalable, minimum-scale и maximum-scale, т.к. они отрицательно сказываются на доступности содержания.
Meta-тег HandheldFriendly определяет оптимизирована ли страница сайта под мобильные устройства на Palm и Blackberry, в таком браузере как AvantGo. Сейчас распознаётся и многими другими мобильными браузерами.
Пример:
<meta name="HandheldFriendly" content="true">
Meta-тег MobileOptimized (http://goo.gl/ZpLjZz) задаёт ширину области просмотра в мобильных браузеров IE Mobile или Pocket IE. Является аналогом атрибута width в meta-теге viewport.
Пример:
<!-- фиксированная ширина в 320 пикселей --> <meta name="MobileOptimized" content="320"> <!-- ширина страницы в соответствии с размером экрана, аналог device-width --> <meta name="MobileOptimized" content="width">
Meta-тег
Пример:
<meta name="apple-mobile-web-app-capable" content="yes">
Используемый мной набор meta-тегов для сайтов с адаптивным дизайном, заточенным под мобильные устройства:
<meta name='viewport' content='width=device-width,initial-scale=1'/> <meta content='true' name='HandheldFriendly'/> <meta content='width' name='MobileOptimized'/> <meta content='yes' name='apple-mobile-web-app-capable'/>
General Knowledge
- meta viewport.

- Всё, что вы хотели знать о meta-теге viewport
- What is viewport in HTML on Stackoverflow
- Get viewport/window size (width and height) with javascript
- A tale of two viewports (Quirksmode)
Last modified: , by MDN contributors
почему он важен и как его правильно использовать – База знаний Timeweb Community
Viewport — это область, которую видит пользователь на экране, когда заходит на страницу сайта с любого устройства.
Раньше все было просто: разрешение экранов более или менее одинаковое, делай себе одну ширину макета, и никто не будет жаловаться. Сейчас стало труднее: пользователи заходят на страницы с разных устройств, разрешение экрана сильно различается.
Чтобы пользоваться сайтами было удобно, нужно правильно масштабировать страницы. Для этого используется метатег viewport. Он не делает верстку адаптивной. Его предназначение — контроль масштаба отображения страницы.
Используем силу скриншотов, чтобы понять значение метатега viewport.
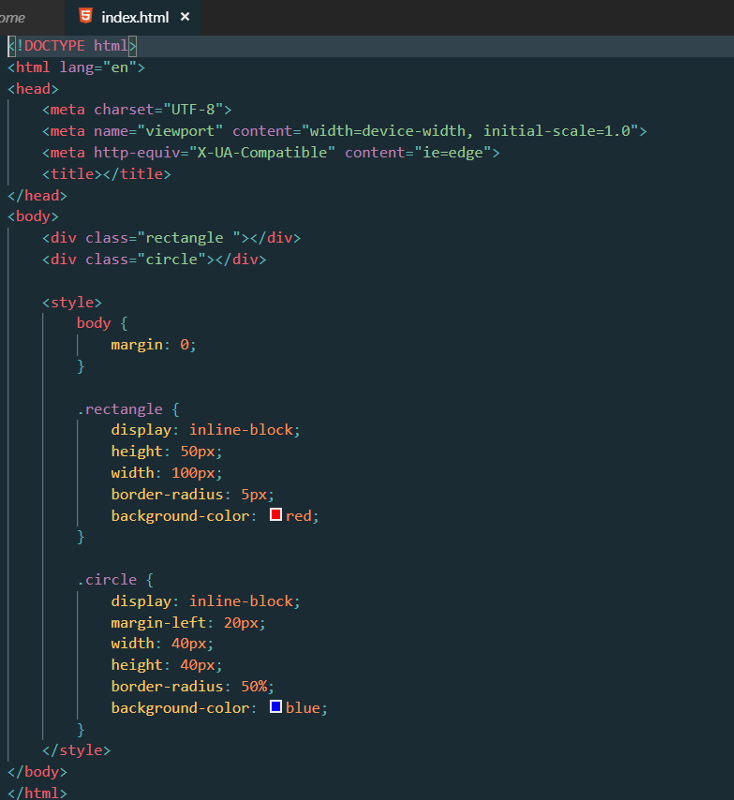
Я создал HTML-документ с двумя предложениями:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Timeweb is here</title>
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<p>Этот текст должен быть читаемым на всех устройствах без увеличения страницы жестами. Открыл и прочитал.</p>
</body>
</html>Так он выглядит на десктопе.
Не идеально, но прочитать можно. А теперь воспользуемся инструментами разработчика и посмотрим, как эта же страница выглядит на экране смартфона.
Почему так плохо? Потому что браузер думает, что страница предназначена для десктопа, и старается впихнуть ее в размеры экрана. Вы наверняка еще встречаете сайты, которые приходится масштабировать пальцами.
Теперь давайте добавим в наш код одну строчку: <meta name=»viewport» content=»width=device-width, initial-scale=1.0″>.
Получится так:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--Строчка, которая делает магию-->
<title>Timeweb is here</title>
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<p>Этот текст должен быть читаемым на всех устройствах без увеличения страницы жестами. Открыл и прочитал.</p>
</body>
</html>Обновим страницу и посмотрим, как она теперь выглядит на экране смартфона.
С этим уже можно работать — по крайней мере, текст читается без масштабирования. Конечно, это еще не адаптивная верстка. Но мы сделали первый шаг — сказали браузеру, что страницу нужно оптимизировать под небольшой экран.
Конечно, это еще не адаптивная верстка. Но мы сделали первый шаг — сказали браузеру, что страницу нужно оптимизировать под небольшой экран.
Чтобы это не выглядело магией, давайте разбираться, как работает метатег viewport.
Два разрешения экрана: физическое и CSS
Появление экранов с высокой плотностью пикселей поставило перед разработчиками новую проблему — при одинаковых физических размерах у смартфонов может быть разное разрешение. Из-за этого текст, который на одном экране отображается нормально, на другом выглядит заметно меньше.
Метатег viewport решает эту проблему адаптивного дизайна с помощью двух параметров: width и initial-scale.
Параметр width=device-width приравнивает ширину вьюпорта к CSS-ширине устройства. CSS — это не физический размер, а некая величина, предназначенная для того, чтобы адаптивный дизайн отображался на экранах одинаково.
CSS-разрешение зависит от плотности пикселей.
- Если плотность пикселей меньше 200ppi, то коэффициент будет 1.
 То есть у экрана с физическим разрешением 320×480 пикселей будет CSS-разрешение 320×480 пикселей.
То есть у экрана с физическим разрешением 320×480 пикселей будет CSS-разрешение 320×480 пикселей. - Плотность пикселей 200-300ppi — коэффициент 1,5.
- Плотность пикселей больше 300ppi — коэффициент рассчитывается по формуле плотность/150, а полученное значение округляется (2, 2.5, 3 и так далее).
Размер области просмотра конкретного устройства можно узнать на этом сайте — тогда не придется высчитывать его самостоятельно. Но под все экраны подстроиться все равно не получится — их слишком много. Поэтому при верстке обычно пользуются универсальными значениями.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Правильное использование метатега viewport
Для области просмотра можно определить следующие параметры:
- width — ширина области viewport. Принимает значение device-width или фактическое число пикселей в виде целого неотрицательного числа — например, 320px.

- height — высота области viewport. Принимает значение device-height или фактическое число пикселей.
- initial-scale — коэффициент масштабирования начального размера viewport. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
- user-scalable — указывает, может ли пользователь масштабировать страницу жестами. Принимает значение yes или no.
- minimum-scale — минимальное значение масштабирования. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
- maximum-scale — максимальное значение масштабирования. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
Универсальное использование метатега viewport выглядит так:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
В этом правиле мы указываем, что ширина видимой области равна ширине устройства, а изначального масштабирования нет. Чаще всего это оптимальный сценарий работы страницы.
Чаще всего это оптимальный сценарий работы страницы.
Мы также можем поиграть со значениями — например, задать конкретную ширину в пикселях:
<meta name="viewport" content="width=980px, initial-scale=1.0">
Посмотрим, что стало со страницей.
Появился горизонтальный скролл. Это очень неудобно, особенно когда на странице много текста. Все из-за того, что браузер отображает страницу шириной 980px.
Добавление ширины страницы в пикселях может быть полезным, если у шаблона неадаптивный дизайн. Например, если ширина макета 1024 пикселя, нужно указать ее в атрибуте width. Тогда браузеры не будут обрезать стороны. Главное, не запрещать пользователям масштабирование, чтобы они могли приблизить страницу, и не добавлять атрибут initial-scale:
<meta name="viewport" content="width=1024">
Можно поиграть со значением изначального масштабирования. Например, сделать его не 1.0, а 5.0. Тогда страница при открытии в браузере будет увеличена в 5 раз. Можно также указать минимальное и максимальное значения масштабирования, которое доступно пользователям.
Можно также указать минимальное и максимальное значения масштабирования, которое доступно пользователям.
Очень аккуратным нужно быть с атрибутом user-scalable. По умолчанию его значение yes — то есть пользователи могут увеличить страницу жестами. Спецификация HTML настоятельно не рекомендует запрещать масштабирование страницы.
<!--ТАК ДЕЛАТЬ НЕ НУЖНО--> <meta name="viewport" content="user-scalable=no"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
Валидаторы ругаются на такое использование атрибутов и предлагают хорошо подумать, прежде чем запрещать пользователям менять размер документа.
Правда, в той же спецификации есть пояснение, что запрет можно установить в исключительных случаях. В качестве примера приводятся картографические приложения, где масштабирование выполняется скриптами. Но общая рекомендация такова — не запрещайте пользователям управлять размером страницы.
Ошибка: значение метатега viewport не задано
Сообщение о том, что значение метатега viewport не задано, обычно говорит о том, что инструменту проверки не удалось найти в HTML-коде нужное правило.
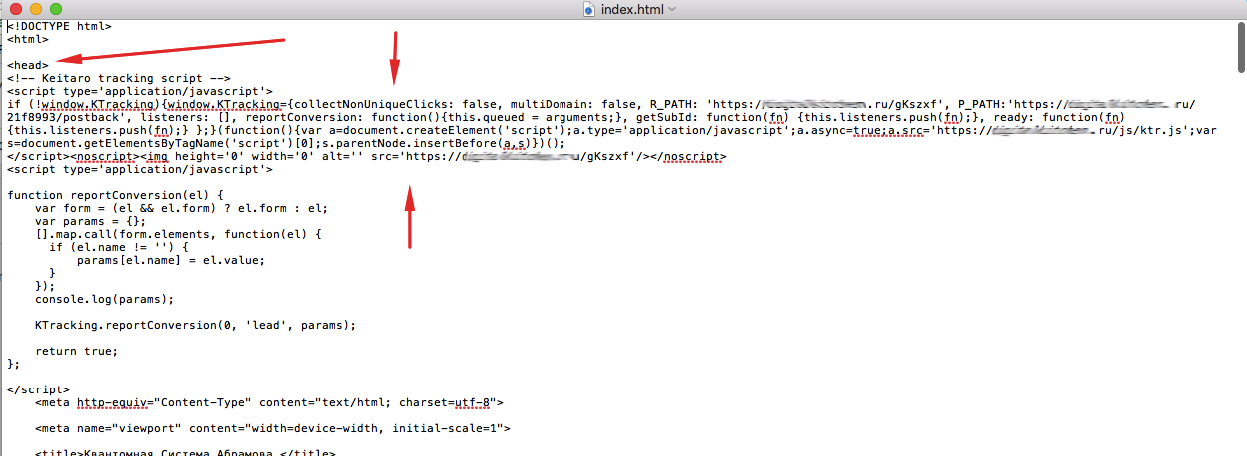
Чтобы исправить эту ошибку, убедитесь, что метатег viewport размещен внутри блока <head></head>. Рекомендуется использовать для проверки не оригинальный код страницы, а панель разработчика в браузере. В оригинальном коде может быть ошибка, которая сдвигает правило в блок <body></body>. Через панель разработчика в браузере вы это сразу увидите.
Если метатег стоит в правильном месте, с подходящими атрибутами и значениями, то, возможно, ошибся инструмент проверки. Такое бывает: вебмастера жалуются, что Яндекс и Google периодически сообщают им о такой проблеме, хотя на самом деле ее нет.
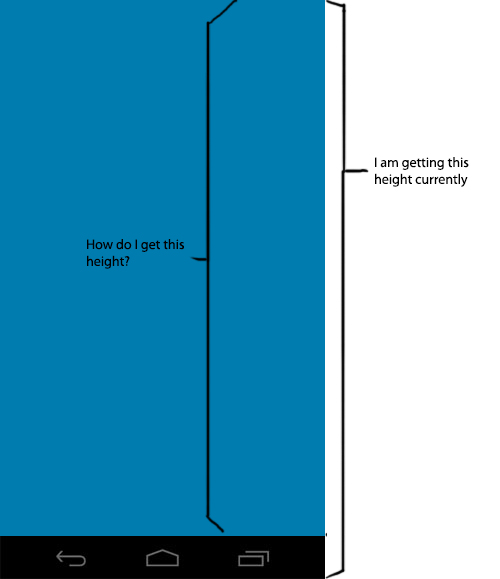
html — метатег высоты области просмотра
Задавать вопрос
спросил
Изменено 7 лет, 11 месяцев назад
Просмотрено 6к раз
2
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я применил следующий css:
@media screen и (max-height: 650px) {
.о .информации{
внизу: 65 пикселей;
}
}
В моем html я написал
Но точка останова не работает. Я добавил следующее:
Это тоже не сработало, поэтому я удалил "initial-scale=1.0" , но это портит всю веб-страницу.
Есть мысли?
ОБНОВЛЕНИЕ
Вот мой цикл foreach, в который я добавляю изображения и информацию.
@foreach($изображения как $изображение)
<дел>
<дел>
<дел>
<раздел>
{{$image->название}}
{{$image->body}}


 То есть у экрана с физическим разрешением 320×480 пикселей будет CSS-разрешение 320×480 пикселей.
То есть у экрана с физическим разрешением 320×480 пикселей будет CSS-разрешение 320×480 пикселей.
 Это обеспечивает правильное позиционирование при правильном порядке css.
Это обеспечивает правильное позиционирование при правильном порядке css.