Wireframes, Mockups, Prototype — что, куда, зачем | by Elena Saharova
by Elena Saharova
В интернете существует множество статей на тему, что же такое Wireframing, зачем он нужен и как его использовать.
Одни говорят, что в wireframe нужно ставить уже существующий текст, другие наоборот, о том, что это всего лишь каркасный набор экранов (концепция), который после того, как попал в руки ui дизайнера отправится в корзину — за ненадобностью.
Разберемся, что же такое wireframes, mockups и prototype в работе над веб — сервисом, приложением или корпоративным сайтом.
Авторское определение:
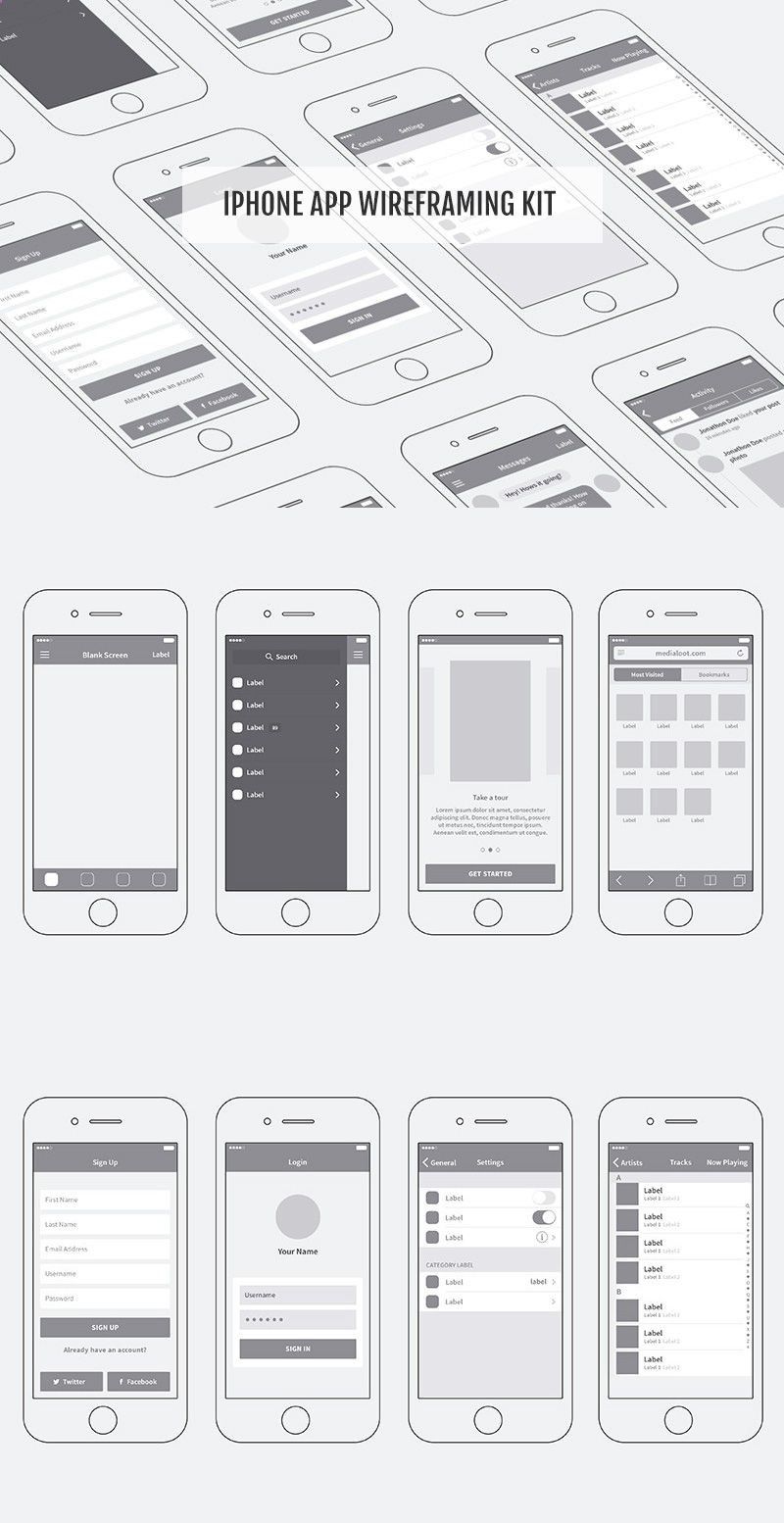
Wireframes — это организация полного функционала конечного продукта, в виде структуры с представлением элементов интерфейса и навигации, их взаимодействия друг с другом. Как правило, в wireframes не используется типографика, цвет и любые другие графические элементы оформления, так как основное внимание уделяется функциональности, поведению и содержанию.
Wireframes фокусируется на том, как экраны взаимодействуют между собой, а не на то, как они выглядят.
Для того, чтобы начать работу над любым сервисом, нужно понимать весь список функционала, который требуется для реализации проекта, в иделе — как и что может выводить backend на экран.
Затем нужно определить бизнес-цели и творческие идеи проекта, количество сценариев и правила отображения элементов (обычно предоставляются со стороны бэкенда)
Wireframe должен отвечать следующим принципам:
- Real Size —необходимо использовать реальные размеры рабочей области, чтобы понимать, какое количество элементов будет оптимальным для него.
- Storytelling — не стоит забывать, что wireframing — это прежде всего пользовательский путь. История, которую вы доносите до пользователя должна быть простая и удобная.
- Animation — на этапе вайрфрейминга стоит сразу продумать, как будут вести себя элементы интерфейса, переходы между экранами, инпуты, дропдауны и т.
 д., где будут тапы, а где свайпы.
д., где будут тапы, а где свайпы. - Clear — wireframe должен отвечать всем требованиям BDD (behavior-driven development), так как после окончания работы над вайрфреймом, он будет служить пользовательским сценарием для отдела разработки.
Основное правило вайрфрейминга — не воспринимать его, как каркас, на который после будет натянут дизайн, это только набор обязательного функционала.
Опять же приведу авторское определение Mockups, как первой иттерации работы над проектом.
Mockups — путь погружения пользователя в продукт и распределение цепочек касания с ним для совершения целевого действия. Чаще используется копирайтерами и основывается на пользовательском опыте с точки зрения маркетинга и продаж.
Следовательно, Mokups не предусматривает никакого пользовательского опыта с точки зрения организации элементов навигации по интерфейсу и взаимодействия с ним.
Замечу, что prototype, может быть только интерактивным, если вашу работу над продуктом нельзя прокликать, то это только дизайн-макет.
Prototype — это средне- или высоко- детализированное представление конечного продукта, которое имитирует взаимодействие пользователя с интерфейсом. Создается для того, чтобы протестировать основные гипотезы, созданные на этапе вайрфрейминга.
Cуществует множество сервисов для работы над прототипами
Проблема многих сервисов для прототипирования в том, что они либо очень ограничены в тактильных ощущениях с вашим продуктом или наоборот очень сложные и отнимают много времени для достяжения того эффекта, который задумывался.
На мой взгляд, нет ничего лучше для прототипирования, как FramerJS, стоит изучить основы JavaScript, чтобы делать качественные и быстрые прототипы, которые в дальнейшем будут облегчать жизнь фронтенда.
Так же отмечу Flinto, как самый простой, но дающий неплохой результат на выходе, сервис.
Итак, если рассмотреть все этапы работы над веб-сервисом, приложением или корпоративным сайтом, то процесс может представлять из себя следующее:
Этап вайрфрейминга может быть опущен, если у продукта нет сложных сценариев или это не требуется для поставленной задачи.
Понимание процессов создания конечного продукта, облегчит жизнь вам и многим вашим коллегам, да и просто наведет порядок в предоставлении требований от клиента. Функционируйте, друзья.
Вайрфреймы, прототипы и мокапы —
В работе UX-проектировщика часто встречаются слова wireframe, prototype и mockup. Опытные коллеги, конечно, в курсе, чем отличается одно от другого и для чего используется. А для новичков и непросвещённых разработчиков и менеджеров мы перевели ту часть статьи Wireframing, Prototyping, Mockuping — What’s the Difference, где всё это объясняется.
Попытки перевести wireframe и mockup породили уже, наверное, дюжину терминов разной адекватности и распространённости. Мы это учли и в статье ограничились простыми «вайрфрейм» и «мокап», чтобы каждый подставил такие русификации, какие заведены у него в компании.
Wireframe
Что такое вайрфрейм?
Вайрфрейм — это низко детализированное представление дизайна. Он чётко должен показывать:
- Основные группы содержимого.
 Что?
Что? - Информационную структуру. Где?
- Описание взаимодействия пользователя с интерфейсом и его примерную визуализацию. Как?
Вайрфрейм — не просто бессмысленный набор серых блоков, хотя это выглядит именно так. Считайте это скелетом вашего дизайна и запомните, что в вайрфрейме должны быть представлены все важные элементы конечного продукта.
«Представлены» — это ключевое слово, которое поможет вам найти правильный баланс между уровнем детализации и скоростью создания. Нельзя уходить в детали, но с другой стороны, нужно создать цельное представление конечного дизайна и не пропустить ни одного важного элемента. Вы описываете фронт работ по проекту для всех задействованных лиц: разработчиков, дизайнеров, копирайтеров, менеджеров — всем им нужен хорошо сработанный вайрфрейм. По сути, вы создаёте карту города. Каждая улица должна на ней быть, но в очень упрощённом виде. Смотря на карту, вы можете оценить планирование города, но не можете увидеть его красоту.
Вайрфреймы должны создаваться быстро и большую часть этого времени следует провести за обсуждениями с командой и размышлениями. Само таскание серых блоков по экрану должно занимать минимум времени.
Внешний вид должен быть эстетичным, но очень простым. Чёрно-серо-белый — типичная палитра вайрфрейма (вы можете добавить синий, чтобы обозначить ссылки).
Если, например, выбор пиктограмм или загрузка картинок занимает слишком много времени, их можно заменить заглушками — накрест перечёркнутыми прямоугольниками с соответствующим описанием. Мы склонны полагать, что вайрфрейм даёт неполное представление о конечном результате.
Запомните, хороший вайрфрейм ложится в основу чистового дизайна и определяет направление работы для всей команды.
Когда использовать вайрфреймы?
Обычно вайрфреймы используются как документация по проекту. Так как они показывают взаимодействие пользователя с интерфейсом в отдельных статичных моментах, их нужно сопровождать текстовыми комментариями: как короткими пояснениями, так и комплексной технической документацией, при необходимости.
Однако они могут использоваться менее формальным способом. Так как они просты и быстро создаются, они, как зарисовки, хорошо подходят для обсуждения внутри команды. Если разработчики спрашивают, как что-то должно быть сделано, ответ может быть дан в виде быстро сделанного вайрфрейма.
Вайрфреймы сложно приспособить для юзабилити-тестирования, хотя они могут пригодиться для получения отзывов во время начального «партизанского» исследования, когда вам срочно требуется озарение и вас не беспокоит методологическая чистота.
В общем процессе дизайна вайрфреймы могут быть неожиданно эффективны и, хоть в последние годы о них отзывались не очень, они остаются важным начальным этапом сложных проектов.
Prototype
Что такое прототип?
Прототип, часто путаемый с вайрфреймом, — это средне или высоко детализированное представление конечного продукта, которое имитирует взаимодействие пользователя с интерфейсом. Он должен позволять пользователю:
- Оценить содержание и интерфейс;
- Протестировать основные способы взаимодействия, как если бы это был готовый продукт.

Прототип — это имитация взаимодействия пользователя с интерфейсом конечного продукта. Он может не выглядеть в точности как конечный продукт, но определённо не должен быть наброском в оттенках серого. Взаимодействия должны быть аккуратно смоделированы и быть максимально похожими на то, что будет в конечном продукте. Связь между интерфейсом (фронтендом) и бэкендом обычно опускают для сокращения издержек и ускорения процесса.
Когда использовать прототип?
Потенциал прототипов полностью раскрывается при пользовательском тестировании. С помощью этой имитации можно получить много материала для улучшения юзабилити ещё до фактического начала разработки.
Прототипы обычно не очень подходят для документации, так как понять работу интерфейса можно только в процессе взаимодействия с прототипом. С другой стороны, прототип — это наиболее привлекательная форма документирования дизайна, так как интерфейс представляется как есть.
Учтите, что прототипирование — это довольно дорогостоящая и длительная форма разработки и обсуждения дизайна. Я рекомендую создавать прототипы, которые потом можно повторно использовать при разработке (да, это значит, что вам придётся кодить HTML, CSS и, возможно, JS). Это особенно эффективно в относительно простых проектах.
Я рекомендую создавать прототипы, которые потом можно повторно использовать при разработке (да, это значит, что вам придётся кодить HTML, CSS и, возможно, JS). Это особенно эффективно в относительно простых проектах.
Если всё сделано правильно, то в сочетании с юзабилити-тестированием прототипирование себя окупит.
Mockup (mock-up)
Что такое мокап?
Мокап — это средне или высоко детализированное статичное представление дизайна. Очень часто мокап — это черновик дизайна или даже фактический дизайн-макет. Хороший мокап:
- Представляет информационную структуру, визуализирует контент и демонстрирует базовую функциональность в статике;
- Поощряет оценку визуальной стороны проекта.
Мокапы часто путают с вайрфреймами из-за названий таких программ как Mockingbird, Mockup Builder, Balsamiq Mockups.
Когда использовать мокап?
Мокапы очень хороши для получения одобрения от заинтересованных лиц, не вовлечённых в разработку. Благодаря визуальной природе мокап воспринимается легче, чем низко детализированные артефакты, и при этом создаётся быстрее прототипа.
Делиться хорошо!
- Facebook21
Каркас | Usability.gov
Каркас — это двухмерная иллюстрация интерфейса страницы, в которой особое внимание уделяется распределению пространства и приоритезации контента, доступным функциям и предполагаемому поведению. По этим причинам каркасы обычно не включают стили, цвета или графику. Каркасы также помогают установить отношения между различными шаблонами веб-сайта.
Ценность каркасов
Каркасы служат нескольким целям, помогая:
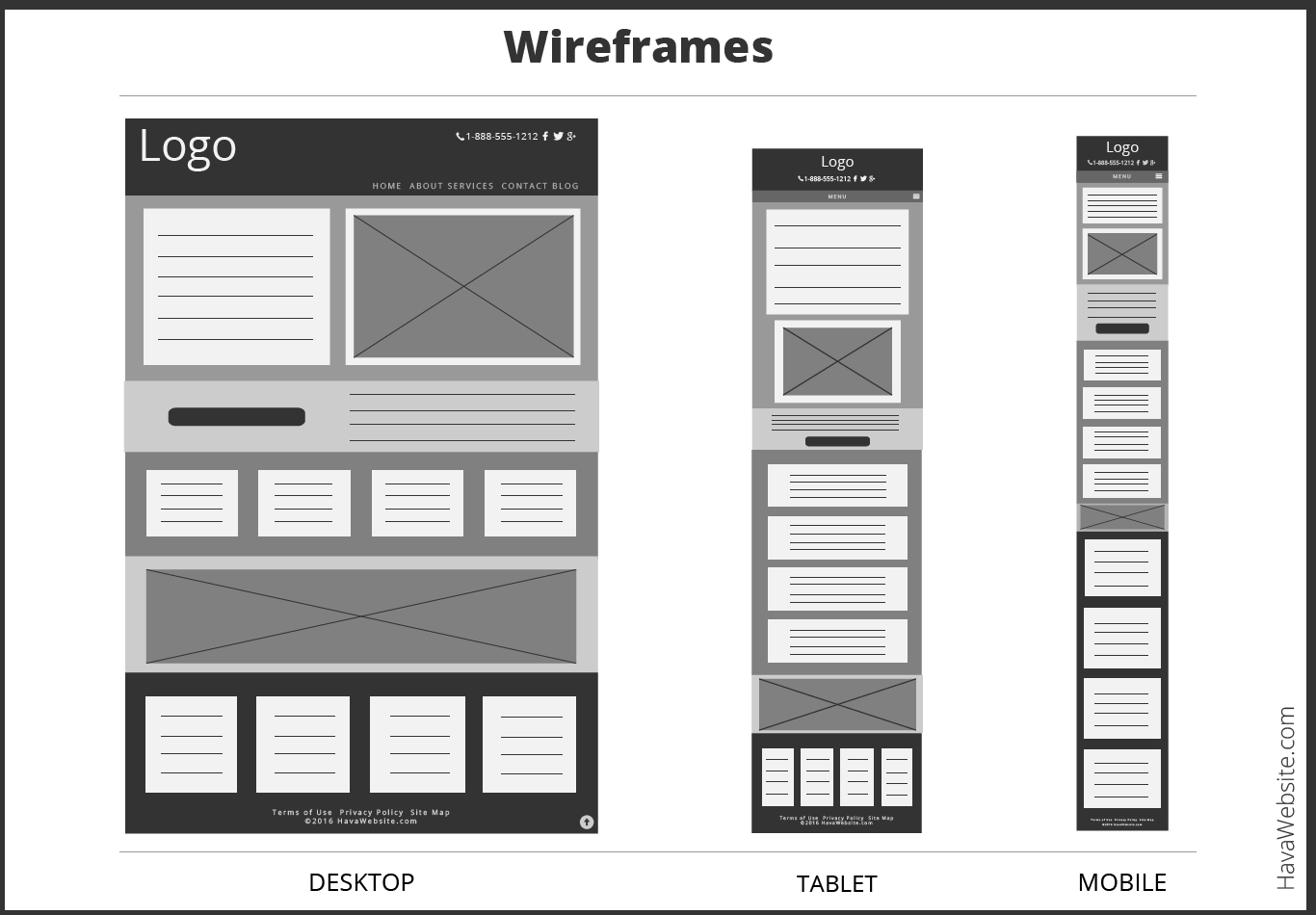
- Соедините информационную архитектуру сайта с его визуальным оформлением, показав пути между страницами
- Уточнить согласованные способы отображения определенных типов информации в пользовательском интерфейсе
- Определить предполагаемую функциональность в интерфейсе
- Расставьте приоритеты контента, определив, сколько места нужно выделить для данного элемента и где этот элемент находится
Создание вайрфреймов
Важно помнить, что вайрфреймы указывают, где на странице будут отображаться основные элементы навигации и контента вашего сайта. Поскольку цель иллюстраций не в том, чтобы изобразить визуальный дизайн, будьте проще.
Поскольку цель иллюстраций не в том, чтобы изобразить визуальный дизайн, будьте проще.
- Не используйте цвета. Если вы обычно используете цвет для различения элементов, вместо этого полагайтесь на различные оттенки серого, чтобы сообщить о различиях.
- Не использовать изображения. Изображения отвлекают от текущей задачи. Чтобы указать, где вы собираетесь разместить изображение и его размер, вы можете вместо этого использовать прямоугольную рамку, размер которой равен «x» через нее.
- Используйте только один общий шрифт. Типографика не должна быть частью обсуждения каркаса. Однако внутри каркасов вы по-прежнему можете изменять размер шрифта для обозначения различных заголовков и изменений в иерархии текстовой информации на странице.
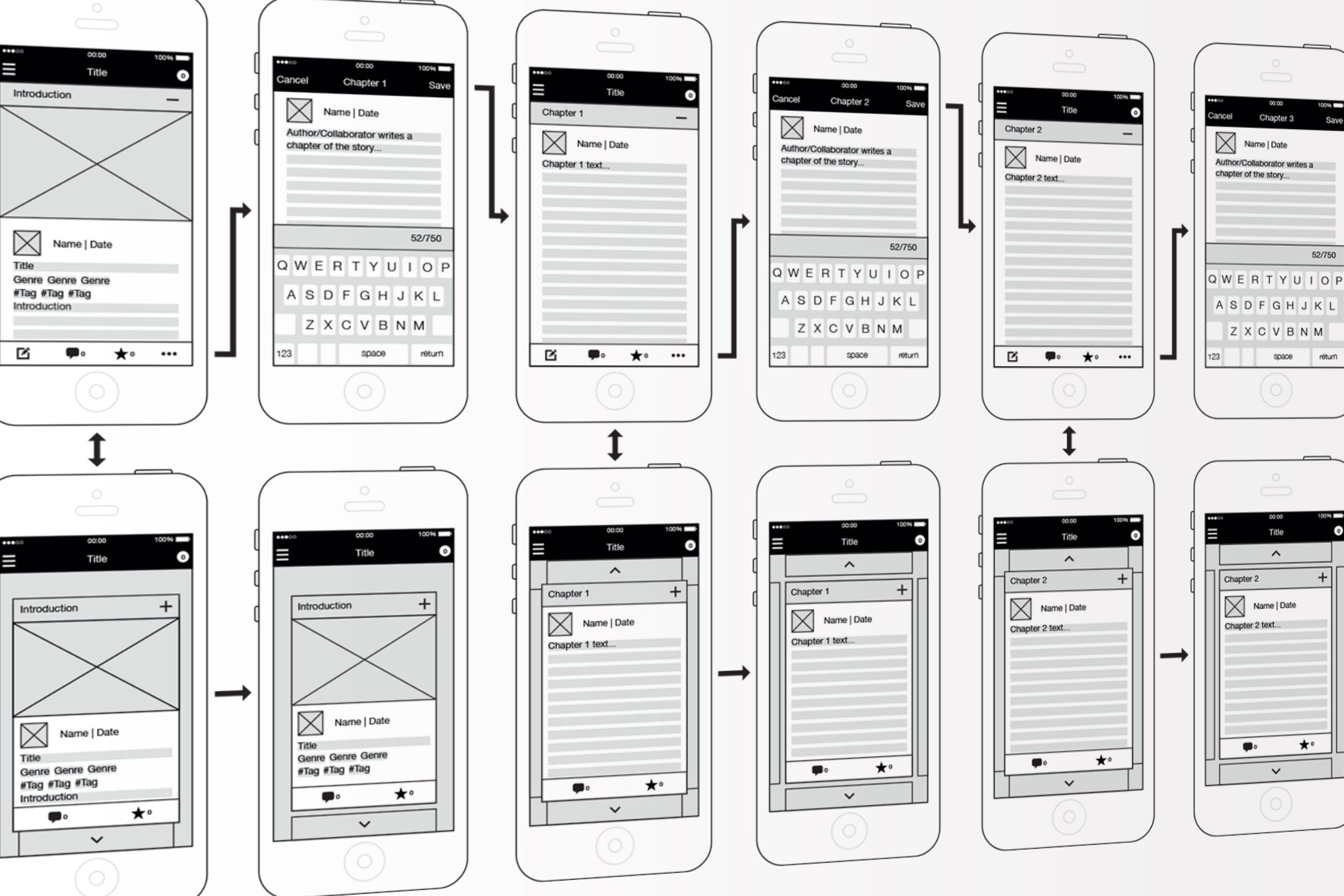
Поскольку вайрфреймы являются двухмерными, важно помнить, что они плохо справляются с отображением интерактивных функций интерфейса, таких как раскрывающиеся списки, состояния наведения, аккордеоны, реализующие функции отображения-скрытия, или автоматически вращающиеся карусели.
Важные элементы, показанные в каркасах
Хотя каркасы различаются от сайта к сайту, следующие элементы часто включаются в каркасы в качестве стандартных элементов:
- Логотип
- Поле поиска
- Панировочные сухари
- Заголовки, включая заголовок страницы в виде h2 и подзаголовки h3-Hx
- Навигационные системы, включая глобальную и местную навигацию
- Содержание тела
- Кнопки «Поделиться»
- Контактная информация
- Нижний колонтитул
Типы каркасов
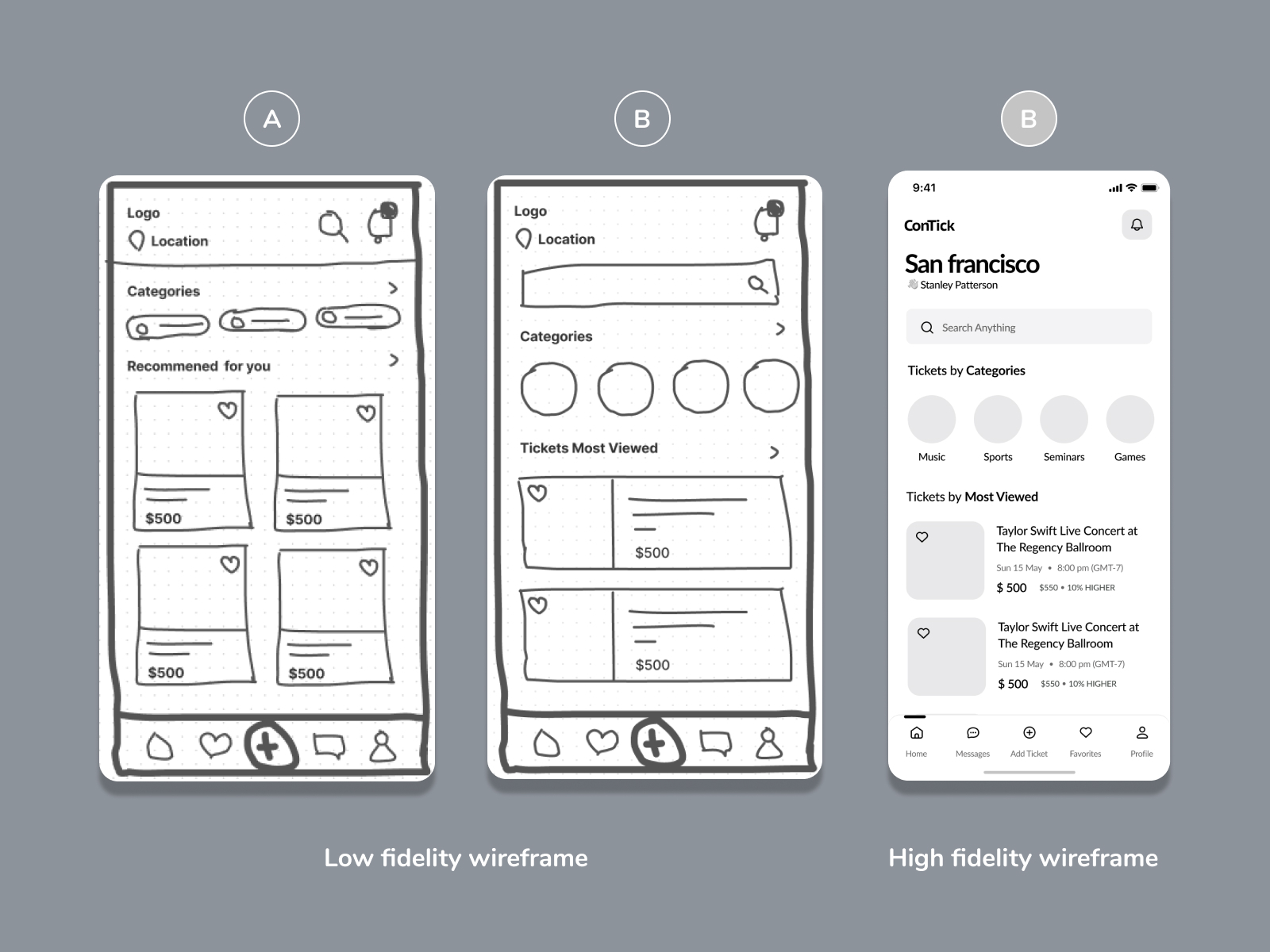
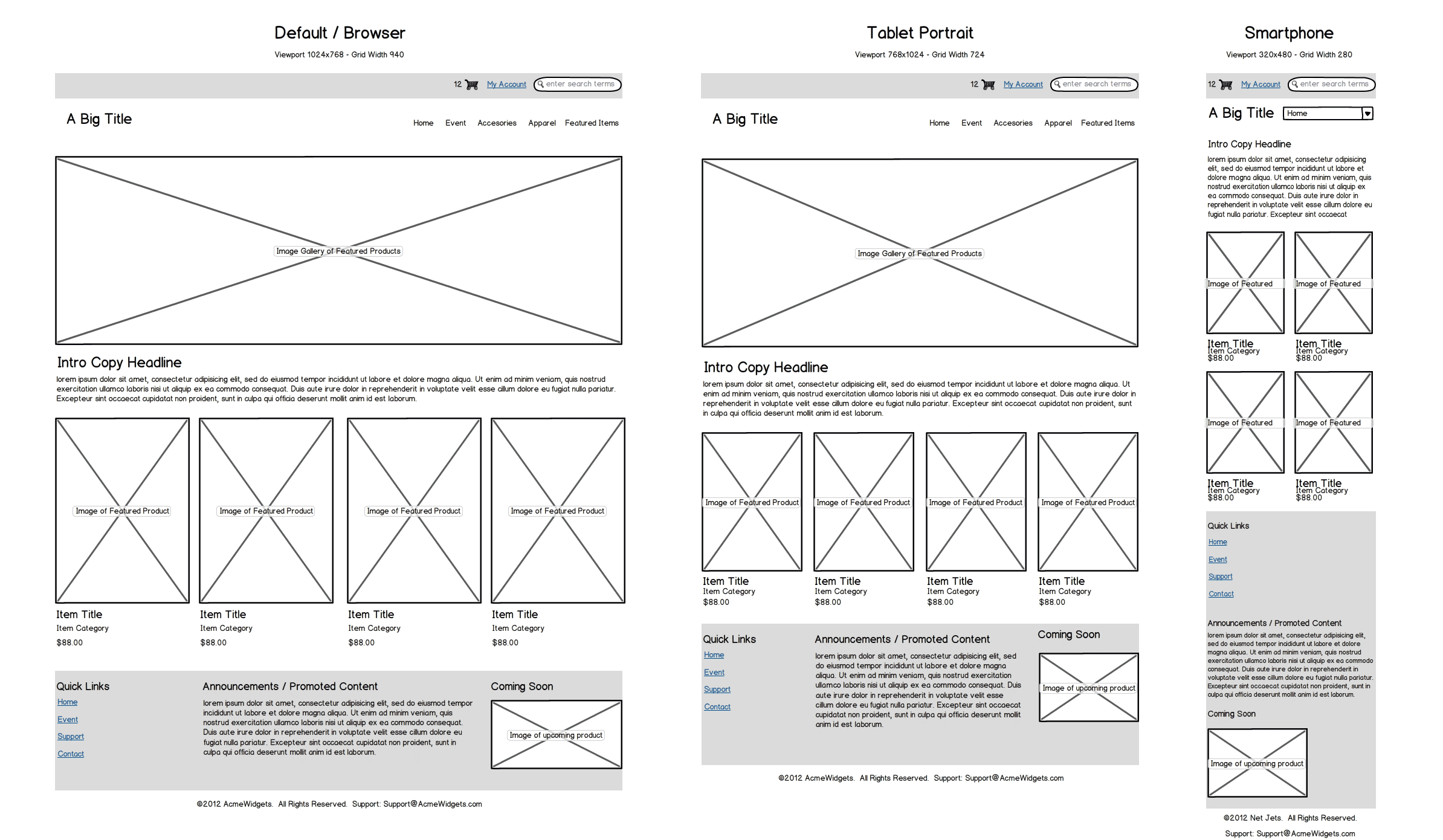
Каркасы могут различаться как по способу изготовления, от бумажных эскизов до компьютерных изображений, так и по количеству деталей, которые они передают. Термины «низкая» и «высокая точность» используются для обозначения уровня производства каркаса или функциональности.
- Каркасы низкой точности
 Они имеют тенденцию быть более абстрактными, потому что часто используют простые изображения, чтобы заблокировать пространство и реализовать фиктивный контент, или текст на латыни (lorem ipsum) в качестве наполнителя для контента и меток.
Они имеют тенденцию быть более абстрактными, потому что часто используют простые изображения, чтобы заблокировать пространство и реализовать фиктивный контент, или текст на латыни (lorem ipsum) в качестве наполнителя для контента и меток. - Высокоточные каркасы лучше подходят для документирования из-за повышенного уровня детализации. Эти каркасы часто включают информацию о каждом конкретном элементе на странице, включая размеры, поведение и/или действия, связанные с любым интерактивным элементом.
Каталожные номера
- Джесси Джеймс Гарретт, Элементы взаимодействия с пользователем: ориентированный на пользователя дизайн для Интернета и не только (2-е издание)
- Представление информационной архитектуры, Руководство по веб-стилю, 3-е издание,
Что такое каркасы? | Wireframing Academy
Каркас — это схема или проект, который полезен для того, чтобы помочь вам, вашим программистам и дизайнерам обдумать и обсудить структуру программного обеспечения или веб-сайта, который вы создаете.
В этой статье:
- Что такое вайрфреймы?
- Зачем использовать каркасы?
- Почему каркасы выглядят именно так?
- Начало работы с каркасами
Что такое каркасы?
Полученные вами проекты называются каркасами (иногда их называют проводами, макетами или макетами).
Каркас — это схема, чертеж, полезный, чтобы помочь вам и вашим программистам и дизайнерам думать и общаться о структура программного обеспечения или веб-сайта, который вы создаете.
Зачем использовать каркасы?
Один и тот же экран можно построить множеством разных способов, но лишь немногие из них помогут правильно передать ваше сообщение и создать простую в использовании программу или веб-сайт. Создание хорошей структуры интерфейса возможно является наиболее важной частью разработки программного обеспечения .
Выполнение этой работы сейчас, до того, как будет написан какой-либо код и до окончательного оформления визуального дизайна , сэкономит вам много времени и впоследствии уменьшит болезненную настройку. Для получения дополнительной информации о том, почему люди выбирают вайрфрейм, прочитайте о двух фазах вайрфрейминга или посмотрите наше подробное видео «Вайрфрейминг для новичков» или краткий обзор ниже.
Для получения дополнительной информации о том, почему люди выбирают вайрфрейм, прочитайте о двух фазах вайрфрейминга или посмотрите наше подробное видео «Вайрфрейминг для новичков» или краткий обзор ниже.
Резюме:
- Каркасы помогают донести ваше сообщение до
- Вайрфреймы помогут вам усовершенствовать интерфейс
- Вайрфреймы позволяют создавать простые в использовании программы и веб-сайты
- Wireframes экономит ваше время и работу по корректировке позже
Почему каркасы выглядят именно так?
Каркасы обычно имеют преднамеренно низкокачественный внешний вид по следующим причинам.
1. Каркасы дают понять, что это
, а не окончательный дизайн Никто не может спутать каркас с окончательным видом вашего приложения. Низкая точность и мало цветов заставляют вас сосредоточиться на структуре, а не на деталях. Когда структура будет завершена, будет много времени для визуального дизайна.
2. Вайрфреймы сообщают, что «все это подлежит обсуждению».
Грубое ощущение побуждает к обсуждению. Мы называем это . Никто не боится критиковать . Каркасы действительно делаются быстро, так что не стесняйтесь давать отзывы! На создание каждого экрана уходило всего несколько минут; не волнуйтесь, их автор не против переделать их с нуля. На данном этапе важнее всего конечная простота использования, поэтому прохождение нескольких итераций является нормальным и ожидаемым.
3. Каркасы дают понять, что код еще не написан
Если ваш клиент или заинтересованное лицо получил несколько экранов, которые выглядели как скриншоты финального приложения, вместо каркаса, они могут предположить, что весь код этих скриншотов был уже было написано. Чаще всего это не так. Каркасы не имеют этой опасности.
Начало работы с каркасами
С большой силой приходит большая ответственность. Тот факт, что инструменты каркасного моделирования упрощают создание пользовательских интерфейсов, не означает, что создание хороших пользовательских интерфейсов легко.

 Wireframes фокусируется на том, как экраны взаимодействуют между собой, а не на то, как они выглядят.
Wireframes фокусируется на том, как экраны взаимодействуют между собой, а не на то, как они выглядят. д., где будут тапы, а где свайпы.
д., где будут тапы, а где свайпы. Что?
Что?
 Они имеют тенденцию быть более абстрактными, потому что часто используют простые изображения, чтобы заблокировать пространство и реализовать фиктивный контент, или текст на латыни (lorem ipsum) в качестве наполнителя для контента и меток.
Они имеют тенденцию быть более абстрактными, потому что часто используют простые изображения, чтобы заблокировать пространство и реализовать фиктивный контент, или текст на латыни (lorem ipsum) в качестве наполнителя для контента и меток.