Как добавить форму обратной связи в WordPress
Когда вы запускаете продукт или новый сайт, возможность получать отзывы непосредственно от пользователей может иметь для вас неоценимое значение:

Отличный способ сделать это — добавить форму, через которую посетители смогут сообщить вам о проблемах, с которыми они сталкиваются, или определенных дополнительных возможностях, которые им нужны. Главное для хорошей формы обратной связи — она должна быть максимально простой.
Пользователи не хотят тратить много времени на заполнение формы, и вы должны им это обеспечить. Есть несколько различных способов добавить форму обратной связи в WordPress, и делается это очень быстро.
Не каждому сайту нужна возможность запрашивать обратную информацию от пользователей. Некоторые сайты уже итак достаточно развиты, другие могут предложить различные альтернативные возможности для связи.
Третьи могут быть либо слишком большими, либо иметь слишком разветвленную структуру, чтобы пользовательская информация дала им что-нибудь полезное.
Но есть ряд сайтов, которые могут извлечь пользу из простой формы обратной связи:
- Новый сайт, который до сих пор работает над выявлением ошибок или добавлением нового функционала;
- Продукт продается или распространяется через веб-сайт, и обратная связь может помочь в развитии продукта;
- Публикация сайта с выявлением исходных ошибок или дополнений;
- Простой блог, желающий дать своим пользователям больше возможностей.
Естественно, это далеко не полный список, но он демонстрирует ряд сценариев, в которых форма обратной связи может оказаться полезной. Кроме того, что это на самом деле практично получать свежие идеи от пользователей, это также помогает обеспечить, чтобы пользователь чувствовал себя комфортно на вашем сайте.
Любой посетитель знает, что он может куда-то обратиться, если у него возникла проблема. Если вы находитесь на распутье и не уверены, даст ли вам что-нибудь форма обратной связи, лучшее, что вы можете сделать, это добавить ее и посмотреть, что из этого получится:

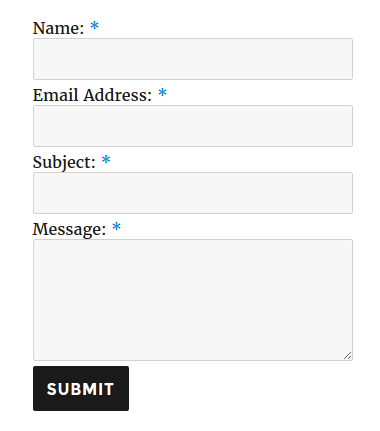
Если вы все же решили добавить форму обратной связи, вам нужно иметь в виду несколько вещей. Во-первых, она должна быть как можно более простой. Запрашивайте от пользователей не более чем адрес электронной почты, имя, короткое сообщение и, возможно, тему сообщения.
В некоторых случаях, вы можете обойтись даже без имени, хотя это поможет вам отслеживать информацию. Не утяжеляйте форму обратной связи различными ненужными выпадающими меню или дополнительной информацией.
Кроме того, разместите ссылку на форму на каждой странице, и сделайте так, чтобы она была заметной. Это может быть сделано в виде пункта в меню навигации или отдельной кнопки.
В WordPress есть несколько способов добавить форму обратной связи. Это можно сделать вручную с помощью определенного кода, но в этом случае вам будет довольно сложно проводить управление, валидацию данных и действия с электронной почтой. Лучше использовать один из проверенных инструментов, которые сделают основную работу за вас, если у вас нет такого опыта.
Если вы используете тему от Elegant Themes, то настроить страницу обратной связи будет для вас довольно просто. Мы будем использовать Page Builder из Elegant Themes, что позволит добавить форму всего за несколько шагов.
Для начала перейдите к пункту Страницы -> Добавить страницу панели администрирования WordPress. В результате будет создана новая страница. Назовите эту страницу «Обратная связь«. Сразу под заголовком вы увидите кнопку «Использовать Page Builder«.
Нажмите на эту кнопку, чтобы начать добавлять контент страницы. Вы увидите новую структуру в редакторе записей, которая визуально отображает содержимое страницы таким образом, чтобы вы могли создать страницу с помощью блоков, известных как «Модули«:

Первое, что мы хотим добавить, это текст, описывающий страницу. Нажмите кнопку «Вставить столбец«, а затем выберите первый вариант для блока на всю ширину страницы. Затем внутри созданного столбца нажмите «Вставить модуль» и выберите «Текст«.
Откроется простой текстовый редактор, где вы сможете добавить краткое описание страницы. Я добавлю что-то очень простое, но вы можете создать описание, соответствующее вашему сайту.
«Пожалуйста, используйте расположенную ниже форму, чтобы внести свои предложения относительно улучшений на нашем сайте или указать нам на имеющиеся проблемы!»
Ниже снова нажмите кнопку «Вставить модуль«. На этот раз перейдите в самый низ списка и выберите пункт «Контактная форма«. Опять же, вам будет выведена новая панель с несколькими опциями настройки формы. Во-первых, «Показать Captcha«, которая добавляет в конце контактной формы простой вопрос, чтобы блокировать спам-ботов.
Я хотел бы пока оставить это опцию отключенной, так как еще не получаю слишком много спама. В текстовое поле “Email” введите адрес электронной почты, на который вы хотите получать сообщения обратной связи. Остальные настройки не являются обязательными. Вы можете добавить для полей заголовок, CSS-класс или ID:

Когда вы все сделали, просто нажмите кнопку «Сохранить«, чтобы добавить форму, а затем «Опубликовать«, чтобы вывести форму на странице. К счастью, контактная форма Elegant Themes по умолчанию очень проста, и в ней запрашиваются только адрес электронной почты, имя и сообщение. Это идеально подходит для формы обратной связи.
Чтобы гарантировать, что пользователи на самом деле могут найти вашу форму, вы можете добавить ссылку на созданную страницу в главном меню вашего сайта. Это можно сделать автоматически. Для этого нужно зайти в панель администрирования WordPress, в раздел «Меню«.
Здесь, вы увидите список страниц, которые могут включаться или исключаться из меню навигации. Убедитесь, что напротив страницы «Обратная связь» стоит зеленая галочка. Если вы видите красный крестик, просто нажмите на него, чтобы вывести страницу с формой в меню и сохраните изменения.
Таким образом, пользователи смогут легко получить доступ к форме из главного меню и заполнить ее, если у них есть какие-либо проблемы.
Конечно, добавить отдельную страницу — это не единственный способ добавить на сайт форму обратной связи. Если вы не используете тему от Elegant Themes или если вам нужно что-то немного более сложное, существует несколько плагинов, с помощью которых это можно сделать.
Usernoise — это один из самых простых плагинов формы обратной связи. Плагин работает через добавление кнопки «Обратная связь» в боковой панели или нижней части вашего сайта.
Когда пользователи нажимают на нее, открывается небольшое всплывающее окно с краткой формой, в которой пользователи могут указать, какие проблемы у них возникли и написать короткое сообщение.
Эта форма затем отправляет на указанный адрес электронной почты администратора сайта уведомление о том, что было получено сообщение от пользователя:

Каждая часть формы настраивается через установки плагина. Вы можете добавить или удалить категории, выбрать, какие поля будет включать форма, какой текст будет отображаться и отредактировать цвета и стили формы и кнопки, которая будет выводиться на каждой странице.
Вы также можете включить и выключить саму форму через простой чекбокс. Usernoise исповедует подход «просто работает«. После того, как вы подключите его через чекбокс, форма начинает работать на вашем сайте.
Вы можете ее немного изменить, чтобы форма соответствовала стилю вашей темы, но она не содержит сверх сложных функций. Вместо этого, все сделано как можно более просто и дружелюбно по отношению к пользователю. Плагин также использует адаптивное всплывающее окно и наследует большинство стилей прямо из вашей темы.
Если вы ищете действительно простой способ добавить кнопку для формы обратной связи на все страницы вашего сайта, Usernoise — это то, что вам нужно.
Ninja Kick Contact Form — это премиум плагин, очень похожий на Usernoise, но он добавляет несколько дополнительных функций и стилей.
Плагин добавляет кнопку в сайдбаре страницы, которая открывает довольно простую форму обратной связи. Он использует базовую анимацию, чтобы вывести форму на странице без необходимости покидать саму страницу:

Плагин также позволяет оформить форму согласно вашего бренда, настроив ее цвет и добавив вверху собственный логотип. Ниже вы можете добавить несколько ссылок социальных медиа, если вы хотите, чтобы пользователи могли обращаться к вам через альтернативные каналы. Затем можно добавить короткое сообщение.
Сама по себе форма является очень простой и от пользователей требуется только, чтобы они ввели имя, адрес электронной почты и сообщение. Сообщение отправляется на любой адрес электронной почты, который вы захотите, так что вы можете легко организовать отслеживание обратной связи.
Ninja Kick Contact Form является платным плагином в основном из-за уровня настройки, который он позволяет. Вы можете выбрать одну из трех различных тем, и изменить цвета и стиль каждого аспекта представления.
Он также имеет встроенную защиту от спама, и является полностью адаптивным и мобильно-дружелюбным. Ninja Kick Contact Form стабильно работает, довольно прост и использует качественную анимацию.
В Usersnap реализован немного другой подход к форме обратной связи. Это, по сути, сторонняя служба, которая позволяет пользователям сделать скриншот страницы, на которой они в настоящее время находятся, а затем прокомментировать его и отправить вам скриншот вместе с комментариями.
За использование сервиса взимается определенная плата, в зависимости от того, на скольких ваших сайтах он реализован:

Мы упомянули здесь Usersnap, потому что его команда активно поддерживает плагин WordPress, который интегрируется в системе довольно легко. После того, как плагин настроен, он добавляет небольшую кнопку обратной связи в подвале каждой из ваших страниц.
Когда пользователь нажимает на эту кнопку, всплывает специальное окно, содержащие несколько инструментов для обратной связи. С их помощью посетители могут выделить части страницы, добавить аннотированные комментарии или нарисовать различные фигуры, чтобы указать проблемные области.
В комплекте поставки также есть простая форма, с ее помощью пользователи могут ввести свой адрес электронной почты и короткое сообщение, которые прилагаются к скриншоту.
Usersnap, возможно, подойдет не для каждого сайта. Ежемесячная плата подразумевает, что вы должны извлекать из его использования определенную материальную выгоду. Но если вы продаете через свой сайт услугу или продукт, это поможет пользователям показать вам, где именно существуют определенные проблемы.
Плагин очень прост в настройке, и так как он подстраивается под дизайн сайта, это может улучшить опыт взаимодействия пользователя в целом.
Часто владельцы сайтов не уделяют должного внимания форме обратной связи. Если вы откроете себя для конструктивной критики, то, я думаю, извлечете из этого пользу. На своем сайте я применяю простую форму обратной связи и получаю несколько ценных предложений каждый месяц.
Я использую эти материалы, чтобы исправить ошибки на сайте, и время от времени я даже получаю новые весьма полезные идеи относительно нового функционала. Создание позитивного взаимодействия между вами и вашим пользователем всегда дает позитивный результат.
Это может стать точкой контакта между вами и заинтересованными посетителями, и я гарантирую, что этот контакт того стоит. Так что попробуйте установить на своем сайте форму обратной связи, и посмотрите, насколько полезной она станет для вас.
Данная публикация представляет собой перевод статьи «How To Add A Feedback Form To WordPress» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Плагин обратной связи wordpress: какой выбрать для себя
Приветствую! Сегодня в Интернете очень быстро развивается такое направление, как обратная связь между владельцем сайта и клиентом. Палочкой выручалочкой в этом становится специальная форма для общения. Именно поэтому я поставила перед собой цель помочь вам выбрать плагин обратной связи wordpress.
Зачем нужна форма обратной связи
В настоящее время нам трудно представить, что раньше приходилось вручную копировать или набирать адрес электронной почты, со своего е-мейла писать письмо продавцу и дожидаться ответа длительное время. Ведь за этот промежуток, пока клиент заходил на почту и писал письмо, он мог потерять или забыть нужный url, забыть сам вопрос и много чего еще могло случиться. А для владельца мог быть потерян клиент в этой ситуации. Улавливаете смысл?
Современные разработки программистов, такие как формы обратной связи, активно помогают владельцам коммерческих ресурсов не упустить ни одного клиента, а интернет-пользователям позволяют экономить свое время и, удовлетворив потребности, совершать покупку.
Где найти готовые шаблоны или заготовки
Каждый раз при создании нового сайта или станицы вебмастеру приходится выбирать самый лучший плагин вордпресс для формы связи. Потому что заказчику далеко не всегда может понравиться простая и стандартная форма. Порой даже требуется много разнообразных штук одновременно на одной странице.
Форма для возможности обратной связи представляется одной из важных частей wordpress сайта. Без нее упускается возможность всегда быть на связи с посетителями и клиентами. Помимо этого без этой примочки возрастает вероятность потери потенциальных покупателей.
Плагины WordPress пользуются популярностью благодаря своим преимуществам: постоянно выходят обновления, которые позволяют быстро и качественно разработать сайт. Такое приложение облегчает добавление контактной формы на сайт, а также возможность создать всплывающую форму, форму с отсчетом времени или заказать звонок.
В этой статье я хочу познакомить вас с наиболее популярными приложениями и современными новинками:
- Contact form 7
- Fast Secure Contact From.
- Contact Form by Contact ME
- FormCraft
- Visual Form Builder
- NForms
- Gravity Forms
- Mapped Contact Form Pro WordPress
- Ninja Forms
- Ninja Kick
Я постараюсь дать краткую характеристику этим популярным плагинам, чтобы вы смогли подобрать подходящий для себя вариант.
Contact form 7
Cf7 сегодня это самый востребованный плагин для вордпресс.
Преимуществами у него являются:
- AJAX-отправка сообщений.
- Встроенная капча.
- Специальный спам-фильтр.
- Позволяет загружать файлы.
Эта разработка является совершенно бесплатной и ее легко подстроить под различные нужды при помощи html. Используя специальный код, который состоит всего лишь из одной строчки, можно разместить сотворенную контактную форму в любое место на странице.
Этот плагин хоть и популярен, но не лишен недостатков. Одним из таковы является недостаток готовых шаблонов. Если вам понадобится поменять оформление, то придется это делать, используя CSS.
Fast Secure Contact From
Fast Secure Contact From это нестандартная разработка, имеющая высокую популярность. В основном он используется владельцами блогов для создания и добавления контактной формы на сайты.
У этого конструктора присутствует раздел администратора, с помощью которого можно делать неограниченное число форм. Используя капчу и специальную защиту, конструктор способен блокировать атаки, которые основаны на тактиках спамеров.
Положительными сторонами плагина являются:
- Не дает регистрировать профиль простым пользователям.
- Предоставляет возможность формирования графика, онлайн-встреч.
- Поддерживает несколько адресов электронной почты.
Минусом было признано отсутствие простого интерфейса, но этот недостаток не стоит ребром и разработчики конструктора трудятся над его устранением.
Contact Form by Contact ME
Contact Form by Contact ME – это доступный конструктор, имеющий в своем арсенале стандартный набор основных функций. Он работает только после прохождения регистрации на сайте. Эта процедура проста и бесплатна. Разработчики считают, что он лучше других раскрученных плагинов, даже CF7.
Этот конструктор имеет множество нужных функций:
- Посылает уведомления сразу на почту и телефон.
- Разрешает добавлять в форму скрипт.
- Поддерживает логотип для карты, данные о компании и ссылки на социальные сети и т. д.
Отталкивает владельцев веб-ресурсов по большей степени от использования такой разработки, только наличие регистрации на сайте Contact me.
FormCraft
Плагин FormCraft изначально создавался и поддерживался только как премиум приложение. Не так давно его создатели сделали и бесплатную версию – FromBuilder, доступную каждому интернет-пользователю.
Он поддерживает конструирование разных форм в своем встроенном редакторе. Возможностей у него меньше, по сравнению с премиум версией, у которой присутствует скриптовая логика, автосохранение и множество настраиваемых полей. Однако он признан одним из наилучших на сегодня (как бесплатная, так и премиум версия рассматриваемого приложения).
Visual Form Builder
Еще один конструктор Visual Form Builder – разработка, которая позволяет создавать и осуществлять контроль над всеми формами из одного места. При помощи всего одного клика вы сможете управлять полями, антиспамом и реорганизовывать ранее созданные формы. Звучит заманчиво, правда?
Плюсами этого плагина являются:
- Возможность смены порядка элементов обычным перетаскиванием.
- Способность экспортировать данные в файл CSV.
- Отправка контролируемых сообщений с подтверждением.
- Возможность указания множества url адресов.
blogizotovoy.ru
Форма обратной связи для WordPress
Форма обратной связи присутствует на каждом сайте, это что-то вроде неотъёмная часть веб-ресурса. Поскольку она служит обращением к администратору с каким-либо предложением или претензией в области своих интересов. А такие случаи бывают часто, тем более, если вы являетесь фирмой, организацией или просто частным предприятиям выпускающий какой-то продукт.
Для создания формы обратной связи на WordPress вам не придется самому писать код или заказывать у специалиста его написание. Это уже реализовано и даже неоднократно, все что нужно сделать лишь подобрать плагин, отвечающий вашим требованиям. В статье рассматривается 5 более популярных плагинов, которые пользуются спросом на должном уровне.
1. Contact form 7
Одним из наиболее широко используемых плагинов для создания форм обратной связи является Contact form 7. Он быстро набрал популярность благодаря своей простоте в настраивание содержимым формы. Плюс поддерживает фильтрацию спама и позволяет установить CAPTCHA с помощью дополнительного плагина Really Simple CAPTCHA. Также плагин поддерживает технологию Ajax, что в обработке выполнения запроса веб-страница не перезагружается.
После установки и активации Contact form 7 в панели управления появиться новая вкладка для управления форм. Чтобы найти с ним общий язык долго возиться не придётся, плагин мультиязычный и русский имеется в том числе. Контактная форма стилизуется в зависимости от установленной вами темы, но со знаниями CSS возможно отредактировать на свой вкус.
Пример формы.
2. Form Maker
Form Maker является современным и продвинутым инструментом для быстрого создания форм связи. Он предлагает множество типов полей, установка капчи, шаблоны готовых форм, открытый код для правки стилей и результат можно сразу увидеть в предварительном просмотре. При обретении коммерческой версии будет доступна интеграция с Google Maps, а также поле загрузки файлов. Плагин поддерживает большое количество языков.
Пример формы.
3. Fast Secure Contact Form
Простая и в то же время мощная форма обратной связи имеет ряд положительных функций и настроек. Вам не придется беспокоиться о наводнении спама, потому что плагин поддерживает Akismet и позволяет установить CAPTCHA. Также есть возможность экспорта и импорта настроек, переадресация пользователя после отправки письма на любой адрес, отправка файлов, редактирование стилей и многое другое. Частичный русский перевод.
Пример формы.
4. Visual Form Builder
Очень удобная и простая форма обратной связи. Все настройки и функции доступны на одной странице что и создает удобство в управлении. Имеет множество полей, которые с легкостью добавляются при одном нажатие мыши. Также есть возможность переадресации после отправки письма, анти-спам, адаптивность формы и многое другое.
Окно настроек.
Пример формы.
5. Slick contact forms
Очень простая форма в ней нет кучи настроек, огромной функциональности, только 4 поля и ничего лишнего. Плагин отличается от остальных тем, что форма выводится через виджет и создает эффект плавающей или скользящей формы по странице. При нажатии она плавная появляется сбоку, сверху и т.д. зависит от выбранных вами настроек.
Пример формы.
Вот и все.
wordsmall.ru
Всплывающая форма обратной связи wordpress: настройка за 5 минут
В прошлом e-mail маркетинг был на пике популярности, люди с базами от 10000 человек зарабатывали деньги, продавая свои или чужие товары, либо просто на рекламе. Кто еще помнит SmartResponder? Он первый в рунете давал собирать с помощью форм контактные данные посетителей сайта. Тогда о таких вещах как политика конфиденциальности и не слышали, базы продавались и перекупались.
Сейчас научимся делать всплывающие формы для отправки сообщений из форм обратной связи автору сайта. В WordPress использую связку плагинов Popup maker и Contact form 7, почему:
- Они постоянно обновляются
- Профессиональные разработчики
- У инструментов есть интеграция друг с другом
- На русском языке
Это дает максимум удобства, разберем пошагово, как делать попапы с встроенными формами.
В Contact Form 7 создадим форму обратной связи с полями ввода Имя, Почта и Вопрос. Чтобы установить плагин вводим в поиске название, устанавливаем и активируем.
 Contact form 7 в поиске
Contact form 7 в поискеПосле активации в меню появится новый раздел в WordPress, заходим и нажимаем Добавить новую, появится стандартная текстовая область с уже заполненными строками.
 Стандартный код
Стандартный кодОни не нужны, единственно оставляем теги label. Нужно три поля, приведем к виду.
 Заготовка под обратную связь
Заготовка под обратную связьОставляем submit это кнопка для отправки. В верхнем меню есть несколько кнопок нас интересует «текст», «e-mail» и «текстовая область». В первом пользователь будет вводить имя, во втором свою почту и в третьем вопрос. Разберем нагляднее, нажимаем вкладку Текст.
 Пример создания поля Имя
Пример создания поля Имя- Выбираем Текст
- Если обязательно для заполнения то отмечаем галочкой
- Уникальный идентификатор, оставляем без изменения
- Значение, которое отображается по умолчанию, что нужно ввести
- Если отметить чекбокс, то название поля будет внутри
- Можем задать class, чтобы в дальнейшем привязать к нему CSS стили для оформления
- Находим вставить тег
Переместил получившийся шорткод между тегами label, должно получится так.
 Код поле добавления имени
Код поле добавления имениТоже самое делаем с остальными полями, нажимаем и перемещаем между тегами label. Нас интересуют элементы указанные на скриншоте.
 Панель инструментов
Панель инструментовДелаем по аналогии, что получилось.
 Готовый код
Готовый кодДля текстовой области задал другой класс forma-2, потому что ее надо настраивать по другим правилам и стилям. Теперь нажимаем на Сохранить.
 Сохранение настроек
Сохранение настроекПереходи во вкладку Письмо, навастриваем несколько параметров, смотрим на снимок.
 Вкладка Письмо
Вкладка Письмо- Вкладка письмо
- Те шорткоды с номерами, которые создавали в разделе Шаблоны, их копируем в область Тело письма, это будет приходить при заполнении формы вам на почту. Дописал напротив каждого фразы Имя, чтобы обозначить какая информация будет мне поступать на почту.
- Тема отображается когда письмо придёт на почту
- Дополнительные заголовки советую стереть, никакой помощи не добавляют, а лишь ошибки при отправке
- В разделе Кому указываем почту, на которую получать письма с формы, по умолчанию берется из аккаунта WordPress
Нажимаем внизу сохранить, и смотрим на шорткод, который выдает плагин для данной формы. Обязательно заполняем название, копируем в отдельный документ шорткод и нажимаем еще раз на Сохранить.
 Копируем шорткод
Копируем шорткодПервый этап преодолели, можете добавлять свои поля, их в панели много, только не забывайте потом прописывать во вкладке Письмо.
Устанавливается стандартно из админки WordPress, вводим в поиске по плагинам Popup Maker, устанавливаем и активируем.
 Popup Maker
Popup MakerПереходим в левой панели в одноименный раздел и нажимаем Добавить всплывающее окно. Заполняем имя всплывающего окна, название можно не прописывать, иначе оно появится на сайте. Помещаем в текстовое поле шорткод скопированный после создания формы обратной связи.
 Название и добавление кода
Название и добавление кодаСпускаемся ниже и видим меню настройки всплывающего окна. Выбираем пункт Триггеры, находим кнопку Добавить новый.
 Триггер
ТриггерОбычно обратная связь появляется по нажатию кнопки, поэтому из списка выбираем параметр Открыть и на Добавить. Можете выставить при наведении или через промежуток времени, но нужно настроить куки, а то модальное окно надоест посетителю.
Появится новое окно, задаем класс обязательно с точкой, введу .osnova. Для триггера основанного на нажатии куки не нужны, выбираем Добавить или обновить если создаете не в первый раз.
 Прописываем класс
Прописываем классПоходите по другим разделам, настройте внешний вид, анимацию и другие параметры появления, в статье разбирать не будем.
 Остальные параметры
Остальные параметрыНе забываем нажать на опубликовать.
 Публикуем
ПубликуемПосле публикации проверим работу всплывающей формы в WordPress. Осталось добавить класс .osnova к любому элементу на сайте. Создадим новую статью, и вставим всплывающую обратную связь по нажатию картинки.
В запись загрузил изображение с помощью медиафалов.
 Редактор WordPress
Редактор WordPressТеперь переходим во вкладку текст и прописываем в поле class стиль osnova.
 Добавляем class к элементу
Добавляем class к элементуКак вы понимаете класс можно прописать к любой части текста к ссылке, картинке, целому абзацу и т.д.
Переходим обратно в Визуально и нажимаем предварительный просмотр.
 Вкладка визуально
Вкладка визуальноОткрывается новая страница в браузере.
 Предварительный просмотр
Предварительный просмотрЖмем и появляется всплывающая форма обратной связи сделанная на WordPress. Заполните данные и отправьте для теста.
 Рабочая всплывающая форма
Рабочая всплывающая формаПопап нуждается в доработке, поиграйтесь с настройками отображения (выбрал тему оформления fancybox), добавьте стили к полям (мы прописывали forma-1 и forma-2) и получиться очень симпатичный вариант.
В Gutenberg, чтобы привязать класс нужно нажать на три точки у блока и выбрать «Редактировать как HTML», а дальше по старой схеме.
 Редактирование HTML в Gutenberg
Редактирование HTML в GutenbergДля более простого понимания процесса советую посмотреть авторское пошаговое видео.
Плагином Easy Fancy box в форме ссылки
В поисковой выдаче есть запросы на тему всплывающей обратной связи через плагин Easy Fancy Box в форме ссылки, поэтому обязан написать обзор. Устанавливаем дополнение поиском из панели.
 Fancy box
Fancy boxПереходим в админке Настройки > Медиафайлы. Из первого пункта убираем все отметки и оставляем Inline Content. Так отменили появление popup при нажатии на картинку.
 Настройки fancybox
Настройки fancyboxБерем код прописанный ниже, в разделе Внешний вид > Виджеты добавляем новый типа HTML–код, вписываем в него скопированную конфигурацию обратной связи.
<a href="#form_popup1">Отправить сообщение</a>
<div>
<div>
[contact-form-7 title="Всплывающая форма"]
</div>
</div> Вставка кода в виджет
Вставка кода в виджетПо логике заменяем мой шорткод от Contact Form 7 на свой. Переходим на блог и проверяем работу, в примере действие происходит нажатием по ссылке.
 Пример исполнения
Пример исполненияМожно менять текст, прибавлять новые div, только не меняйте ID и CLASS – они привязаны к fancy box, добавляйте стили к тем что сейчас стоят коде. Вставляйте в статьях или напрямую в код шаблона.
Чтобы сделать всплывающее окно с обратной связью в Elementor не нужно больших знаний. Переходим в Popup Maker и в тригерах (ранее разбирали) добавляем через запятую id с помощью знака решетки через запятую. Не забываем обновлять тригер формы и сам проект.
Пример исполнения:
.osnova, #form-test Вносим ID в тригеры
Вносим ID в тригерыПереходим в Elementor, создаем кнопку, жмем на ней левой клавишей мыши. Появится боковая панель, в поле id вписываем ранее заданный параметр в попапмейкере без решетки.
 Выводим параметры элемента в elementor
Выводим параметры элемента в elementorПереходим в предвариетльный просмотр, кликаем по кнопке, появляется всплывающее окно с обратной связью.
 Показ формы связи через elementor
Показ формы связи через elementorОткрывается, заполняем обратную связь и смотрим приходит ли письмо на почту. Конечно, во всех разобранных методах нужны визуальные настройки формы, но при базовых знаниях CSS сделать не составит труда.
Итог
На этом закончу статью, мануал получился не маленький, давайте выведем чек–лист действий:
- Устанавливаем оба плагина WordPress
- В Contact form 7 создаем новую форму, настраиваем ее по инструкции
- Добавляем шорткод в новый попап Popupmaker
- Настраиваем отображение окна
- Привязываем класс к любому элементы на сайте
- Проверяем работу
Наконец решили проблему как создать всплывающую форму обратной связи на WordPress, пишите свои вопросы в комментариях, удачи.
wpcourses.ru
Обзор бесплатных и красивых форм обратной связи WordPress с капчей
 Я люблю простые и красивые вещи. Мне понадобилась красивая форма обратной связи для моего WordPres- блога, но те формы (contact forms), которыми я пользовался (это самая популярная Contact Form 7 и Jetpack Contact Form), к сожалению, некрасивы. А тратить время на их дизайн совсем не хочется. Поэтому я решил найти готовую стильную форму обратной связи и чтобы обязательно с капчей, иначе завалят спамом. Таким образом, у меня была очень простая цель – найти форму обратной связи WordPress, которая удовлетворяет следующим требованиям:
Я люблю простые и красивые вещи. Мне понадобилась красивая форма обратной связи для моего WordPres- блога, но те формы (contact forms), которыми я пользовался (это самая популярная Contact Form 7 и Jetpack Contact Form), к сожалению, некрасивы. А тратить время на их дизайн совсем не хочется. Поэтому я решил найти готовую стильную форму обратной связи и чтобы обязательно с капчей, иначе завалят спамом. Таким образом, у меня была очень простая цель – найти форму обратной связи WordPress, которая удовлетворяет следующим требованиям:
- наличие капчи,
- бесплатность,
- стильная, красивая.
Я отбирал все популярные плагины WordPress для создания формы обратной связи, с большим количеством положительных отзывов и активных установок. При этом следил, чтобы они обязательно недавно обновлялись. Должен признаться, что я тратил на установку и изучение одного плагина с контактной формой не более 5 минут и если с ходу не получалось настроить красивую форму обратной связи, то я переходил к следующей контактной форме. Поэтому я допускаю, что мог пропустить хороший плагин с контактной формой, удовлетворяющей всем требованиям, настройка которого не сразу очевидна. Ниже можно посмотреть скриншоты всех рассмотренных мною форм обратной связи.
Популярная, бесплатная, понятная, но некрасивая форма обратной связи, слишком простая, а дополнительных готовых дизайнов нет. Есть Recapcha Google. Платная версия, которая стоит от $49, позволяет интегрировать контактную форму в сервисы почтовых рассылок, подобных Aweber, позволяет принимать платежи и многое другое. Эту контактную форму американский wpbeginner.com расхваливает как самую лучшую, но я бы так не сказал.


Сложнее в настройке, чем WpForms, но симпатичнее. Есть капча, но она не отображалась у меня. Дизайн формы обратной связи средний.

Форма обратной связи от создателей WordPress, при активации в редакторе появляется кнопка Add Contact Form. Нет капчи, приходит очень много спама! Некрасивая.

Самая популярная и навороченная форма обратной связи, богата функциями и настройками, но некрасивая – надо тратить время на дизайн.

Эта форма обратной связи мне не понравилась дизайном – некрасивая!

Бесплатная, есть много красивых шаблонов форм обратной связи. Реальный кандидат! Но у меня не получилось настроить ReCaptcha, поэтому не стал использовать.

Некрасивая форма обратной связи! Очень ограниченный функционал – ничего нет…

Некрасивая! Очень ограниченный функционал формы обратной связи – ничего нет…

Это обычная форма обратной связи со стандартным дизайном, но что-то в ней меня зацепило, если не найду ничего приличного, то можно попробовать использовать ее. Есть интеграция ReCaptcha Google.

Можно для одной и той же контактной формы менять темы оформления с разными дизайнами. Дизайны симпатичные, есть капча. Только вот у меня в админке верстка плагина расползалась, если не обращать внимания на это, то достойный претендент.

В этой форме обратной связи нет стильных дизайнов, но базовый дизайн более или менее приемлемый, поэтому я стал использовать ее.

Таблица с обзором плагинов форм обратной связи WordPress
Результаты моих поисков формы обратной связи сведены в таблице ниже.
| Плагин | Кол-во активных установок | Кол-во отзывов | Средняя оценка | Мои впечатления |
| WpForms Lite | 200 000 | 600 | 5 | Популярная, бесплатная, понятная, но некрасивая. Recapcha Google. Платная версия, которая стоит от $49, позволяет интегрировать контактную форму в сервисы почтовых рассылок, подобных Aweber, позволяет принимать платежи и многое другое. Эту контактную форму американский wpbeginner.com расхваливает как самую лучшую, но я бы так не сказал. |
| Caldera Forms | 70 000 | 250 | 4.5 | Сложнее в настройке, чем WpForms, но симпатичнее. Есть капча, но она не отображалась у меня. Дизайн средний. |
| Jetpack Contact Form | 1 000 000 | 1 400 | 4 | От создателей WordPress, при активации в редакторе появляется кнопка Add Contact Form. Нет капчи, приходит очень много спама! Некрасивая. |
| Contact Form 7 | 3 000 000 | 1 200 | 4.5 | Самая популярная и навороченная, богата функциями и настройками, но некрасивая – надо тратить время на дизайн. |
| Fast Secure Contact Form | 400 000 | 500 | 4.5 | Некрасивая |
| Form Maker by WD | 90 000 | 500 | 4.5 | Бесплатная, есть много красивых шаблонов форм. Реальный кандидат! Но у меня не получилось настроить ReCaptcha. |
| Contact Form & SMTP Plugin by PirateForms | 200 000 | 30 | 4.5 | Некрасивая! Очень ограниченный функционал – ничего нет… |
| Contact Form by BestWebSoft | 200 000 | 300 | 4 | Некрасиво! |
| Ninja Forms | 900 000 | 800 | 4.5 | Это обычная форма со стандартным дизайном, но что-то в ней меня зацепило, если не найду ничего приличного, то можно попробовать использовать ее. Есть интеграция ReCaptcha Google. |
| Huge-IT Forms | 30 000 | 70 | 4.5 | Можно для одной и той же контактной формы менять темы оформления с разными дизайнами. Дизайны симпатичные, есть капча. Только вот у меня в админке верстка плагина расползалась, если не обращать внимания на это, то достойный претендент. |
| Formidable Forms | 300 000 | 200 | 4.5 | В этой форме нет стильных дизайнов, но базовый дизайн более или менее приемлемый, поэтому я стал использовать ее. |
Выводы: лучшая форма обратной связи WordPress
Честно сказать, я не нашел то, то что искал. Из одиннадцати рассмотренных самых популярных форм обратной связи только две контактные формы имеют красивые шаблоны дизайнов: Form Maker by WD и Huge-IT Forms. Но на первом у меня не установилась капча, а на втором расползалась верстка в админке. Похоже, разработчиков не беспокоит дизайн и поэтому все остальные формы обратной связи идут без дизайна, и поэтому некрасивые, и вам придется самостоятельно настраивать дизайн, правя CSS.
Тем не менее я выбрал форму обратной связи Formidable Forms, так как она все-таки имеет хоть базовый (чуть-чуть разработчик подправил!), но стильный дизайн, имеет reCaptcha и бесплатна. У меня все заработало сразу же!
Если вы знаете бесплатную и красивую форму обратной связи для WordPress с капчей, то поделитесь, пожалуйста, в комментариях.
comments powered by HyperCommentswilhard.ru
Форма обратной связи — восемь лучших WP плагинов
Практически каждый раз, когда вебмастер разрабатывает новый сайт, ему приходится выбирать наилучший (под конкретные нужды) WordPress плагин для контактных форм и форм обратной связи. Обычно так происходит, потому что клиенту не всегда нравится простая контактная форма, а иногда появляется необходимость и сразу в нескольких формах на одном сайте.
Форма обратной связи – это один из важнейших элементов WordPress сайта, ведь без нее вы лишаетесь прекрасного шанса всегда держать связь со своими читателями, партнерами, покупателями. Кроме того, вы упускаете множество возможностей привлечь новых клиентов. WordPress плагин формы обратной связи упрощает добавление контактной формы на ваш сайт. Я уж не говорю о различных корпоративных и продающих сайтах где иной раз требуются весьма специфические формы не только для простых контактов.
В этой статье я перечислю наиболее популярные плагины в абсолютно случайном порядке. Статья обязательно будет дополняться со временем самыми наилучшими решениями.
Contact Form 7 – это наиболее популярный (сейчас насчитывается более чем 12 тысяч скачиваний, и эта цифра продолжает расти) WordPress-плагин контактной формы. Плагин может похвастаться AJAX-отправкой, встроенной капчей, Akismet-спам-фильтром и возможностью загружать файлы. Плагин совершенно бесплатный и легко кастомизируется с помощью простого HTML
Плюсы: Если вам нужна простая контактная форма, этот плагин то, что вы ищите, так как его нужно просто установить и настроить с помощью простой страницы настроек. С помощью кода, состоящего из одной строчки, можно вставить контактную форму в любую запись или страницу.
Минусы: Технически этот плагин не нуждается в доработке, но было бы неплохо иметь несколько шаблонов на выбор. Если вы захотите изменить оформление формы, вам придется поиграть с CSS.
Fast Secure Contact From – это еще один популярный плагин, который уже был скачан более 3.5 миллионов раз. Он позволяет владельцам блогов легко создавать и добавлять контактные формы на WordPress-сайты. Вы так же можете использовать форму, чтоб посылать запросы-приглашения к обычному или видео-звонку.
У плагина есть админ-интерфейс, с помощью которого вы можете создать неограниченное количество форм и посматривать их привью. Используя капчу и Akismet Fast Secure form, блокирует атаки, основанные на наиболее популярных спамерских тактиках.
Плюсы: В отличие от других подобных плагинов Fast Secure form не дает пользователям возможности зарегистрировать профиль, но он может предложить другие великолепные функции, среди которых возможность создания графика, онлайн-встречи, поддержка нескольких email-адресов и т. п.
Минусы: В текущей версии плагина отсутствует простой интерфейс, но автор плагина недавно выпустил бета-версию, в которой дела с интерфейсом обстоят гораздо лучше. Таким образом, проблема интерфейса стоит не столь остро.
Contact Form – это бесплатный в базовом функционале плагин, но он обязывает вас зарегистрироваться на сайте contactme.com. Регистрация совершенно бесплатная и не требует от вас никаких усилий. Разработчики плагина заявляют, что он на порядок лучше многих популярных плагинов контактной формы, включая contact form 7!
Плюсы: плагин радует некоторой полезной функциональностью – опцией для посылки уведомлений на ваш почтовый ящик и смартфон, возможностью добавлять произвольный код или скрипты в форму, а так же тем, что он помещает в форму логотип для карты, контактную информацию компании, и даже, ссылки на профили в социальных сетях и многое другое.
Минусы: Для того, чтоб использовать плагин вам придется создать профиль на сайте Contact Me. Даже не смотря на то, что регистрация простая и бесплатная, все-таки это не радует, когда вас к чему-то принуждают.
Изначально плагин FormCraft был создан и развивался только в премиум варианте. Относительно недавно авторы сделали отдельную, бесплатную версию — FormCraft — Form Builder.
Как и в премиум варианте, FormCraft — Form Builder позволяет легко и быстро конструировать разные формы в специальном и очень удобном drag & drop редакторе. Возможностей тут естественно поменьше, но для обычных пользователей вполне хватит.
Премиум версия FormCraft может похвастать настройкой скриптовой логики, авто сохранением, более чем 20+ дополнительными, настраиваемыми полями, popup и fly-in формами, експортом в CSV и прочими радостями.
Один из лучших плагинов на сегодняшний день как в премиум, так и в бесплатном варианте.
Интерфейс Visual Form Builder приятно удивит вас, так как плагин позволяет создавать и управлять всем видами форм на вашем сайте из одного места. В один клик вы можете добавлять новые поля, реорганизовывать уже существующие, применить антиспам решение. Для того, чтоб изменить порядок полей вы можете воспользоваться технологией drag & drop.
Плюсы: Хоть Visual Form Builder и схож с другими плагинами контактной формы, перечисленными здесь, у него есть свои интересные «фишки» — возможность изменить порядок элементов простым перетаскиванием, экспорт вводимых данных в файле CSV, настраиваемые сообщения с подтверждением, форма отправки, которая поддерживает ввод множества email’ов.
Минусы: Если ваш WordPress-сайт – очень крупный, вам лучше использовать другой плагин, так как этот хранит вводные данные формы в базе данных вашего WordPress.
Drag and Drop Builder предоставляет вам простой многоколоночный шаблон контактной формы, с Ajax отправкой и валидацией. Вы даже можете показывать форму, используя плагин, выводящий popup-окна. Есть возможность отобразить форму с помощью шорткода, обычной функции PHP или виджета.
Если вам нужно нечто большее, чем просто контактная форма, то nForms – это плагин, который вы можете использовать.
Gravity Forms – наиболее полное решение для добавления контактной формы на ваш сайт. Благодаря набору классных функций этот плагин можно назвать самым прогрессивным и продвинутым премиум-плагинов для WordPress из всех ныне доступных. Вы можете использовать визуальный редактор, чтоб создавать сложные формы обратной связи для вашего сайта. Так же присутствует удобная функция, которая облегчает использование длинных форм, позволяя встраивать их в многочисленные страницы, притом, то, насколько заполнена форма, показано посредством индикатора заполнения.
Плюсы: Gravity Forms может предложить вам совершенно эксклюзивную функциональность, которая недоступна в других подобных плагинах, например, опцию для создания форм заказов (включая калькуляцию в режиме реального времени), зависимые поля для того, чтоб срыть или показать поля, секции, страницы или даже кнопку отправки по выбору пользователей.
Плюсы: В сравнении с другими представленными здесь плагинами этот дороговат, но опять же Gravity Forms предлагает гораздо большее, чем просто контактная форма. Если вы ищете простую форму обратной связи, то нет смысла тратить деньги на этот плагин.
Mapped Contact Form Pro WordPress использует другой алгоритм для показа формы на вашем веб-сайте. Это великолепное решение для бизнеса или компании, так как он может быть использован для обозначения на местности филиалов или офисов. Так же плагин идеален для тех, кто использует на своих сайтах карты Google.
Вы можете указать свой адрес для каждого места, которое присутствует в контактной форме. Плагин легко использовать, и он может быть помещен в любую запись или на страницу с помощью простого шорткода.
Еще один популярный в последнее время конструктор форм. Весьма мощный, с отличным, интуитивным редактором drag and drop (как в платных плагинах), в котором вы можете строить свою форму просто перетаскивая нужные блоки и настраивая их. Имеет целый набор заранее заготовленных полей и блоков. Все поля тут же, при создании редактируются на нужном вам языке. По умолчанию имеет только стандартную, контактную форму для обратной связи и соответствующий шорткод.
Плюсы: Отличный функционал. Во время создания новой формы можно использовать удобный переключатель для быстрого предпросмотра и тестирования своих «конструкций».
Минусы: Множество настроек для блоков могут отпугнуть новичков. Кроме основного функционала имеет массу подключаемых премиум модулей для работы с разными сервисами приема платежей, почтовых рассылок и прочего. Хотя, это можно отнести и к плюсам конечно.
Самая оригинальная контактная форма из всей подборки. Отличается тем, что выводится в виде отдельной панели — слайдера в левой или правой стороне сайта. Выглядит крайне эффектно. Имеет множество настроек, но по большей части — относительно своего внешнего вида. Настройка самих полей тут минимальна. Впрочем можно ставить шорткод от популярной Contact Form 7 и это будет работать.
Интересный плагин и сама форма. Подробнее можете прочитать в этом обзоре.
Подводим итог
Теперь самое время выбрать правильное расширение для вашего сайта. Contact Form 7 или FormCraft — Form Builder – это вероятно наилучшие решения для обычного блога, а для больших сайтов предлагающих разные сервисы и услуги, я бы посоветовал использовать — Gravity Forms или Ninja Forms. Любителям «выделится» великолепно подойдет — Ninja Kick: Contact Form.
wpnice.ru
Форма обратной связи wordpress с примерами и кодом

Всем привет. Продолжаем серию постов о формах обратной связи WordPress. Сегодня постараюсь обобщить все посты на этом сайте по созданию и настройке форм обратной связи. Все ссылки в этой статье ведуть на статьи о том, как делается форма обратной связи wordpress, советую их просмотреть, ведь я собрал несколько вариантов.
Навигация по странице:
Если вы не готовы читать пост полностью, то можно сразу перейти к пошаговым настройкам форм:
Форма обратной связи WordPress без плагина
к менюДумаю с сети интернет было уже не мало слов сказанно о вреде плагинов для WordPress, ведь они создают лишнею нагрузку на сервер от сюда куча проблем. Также плагины бывают дырявые, недавний пример безобидного плагина фанцибокс яркое тому подтверждение :-).
Вы решили что вам нужна форма обратной связи WordPress без использования плагина? — наверное стоить сразу оговориться и о проблемах, которые подстеригают вас на этом пути:
- Для самописных форм обратной связи нужно самостоятельно писать защиту от спама или подключать левые капчи (что практически равноценно подключению плагина).
- Не качественные самописки проще взломать, ведь тест на уязвимость разработчики делают очень маленькие, в отличии от распространенных плагинов с инсталами по одном милиону. Здесь тестерами являются все пользователи.
- Формы связи без плагина нельзя обновить в один клик при обновлении ВП (когда разработчики перестают поддерживать устаревшие функцию и создают новые).
- Для создания формы обратной связи без плагина самостоятельно вам нужны знания пхп и яваскрипт и хотя бы минимальный опыт программирования.
В этом блоге я описывал создание формы обратной связи WP без плагина на базе функции wp_mail и отправке данных с помощью технологии программирования Ajax. Благодаря ей мы можем вставить свой дизайн на формы от самого простого до довольно привлекательных.
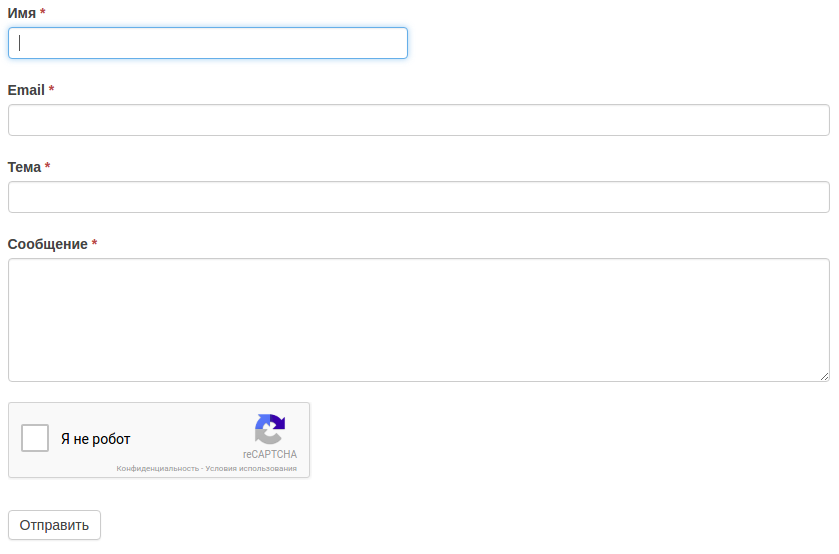
Смотрите скриншоты ниже:


Подробное описание можно почитать в этом посте: обратная связь wordpress без плагина. Тут я описываю подробную пошаговую инструкцию + прикладываю код для отображения формы у вас на сайте.
Contact Form 7 для обратной связи WordPress

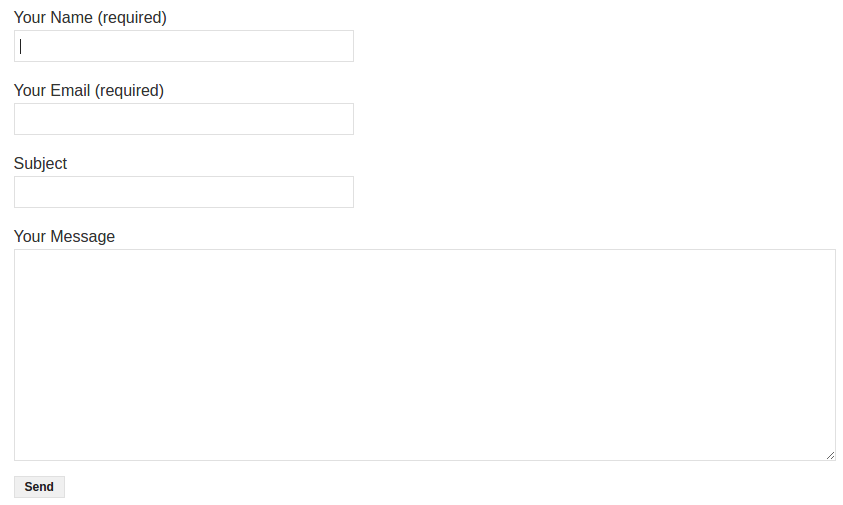
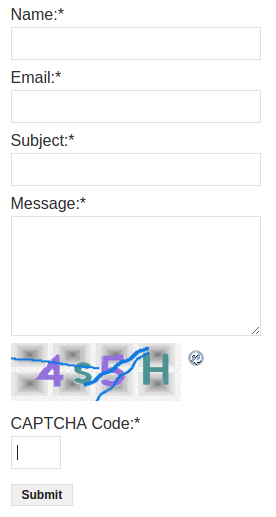
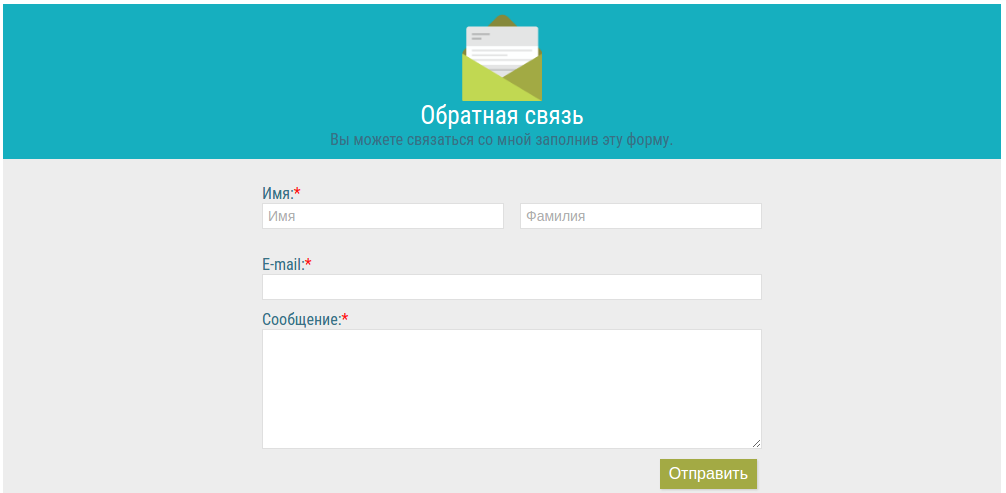
к менюОдним из самых популярных плагинов для форм обратной связи есть WordPress Contact Form 7. На его базе созданная не одна красивая форма обратной связи wordpress. Вот несколько скриншотов примеров таких форм:



Плагин подходит для пользователей как без навыком программирования или с минимальными до гуру программистов, которые умеют использовать его в своих целях.
Простой, функциональный, гибкий плагин для создания контактных форм на ВордПресс.
Он очень гибкий в плане вставки стилей, также имеет множество настроек для отслеживания действий пользователей.
Работает на основе шорткодов, по этому проблем со вставкой в нужное место у вас не должно возникнуть. Более подробно я описал вот здесь как делается пошаговая настройка Contact Form 7.
Создание выпадающих popap контактных форм на этом плагине не проблема. Также, он имеет дополнительные настройки, которые позволяют делать функции обратного вызова, так званные «Callback функции» на javascript. Можно очень легко прикрутить яндекс метрику или гугл аналитикс к любой форме. Более подробно читайте в посте Contact Form 7 дополнительные настройки.
На этом же плагине можно делать добавление постов через контактную форму, главное создать нужные имена (имя поста, тело) и настроить вордпресс для публикации таких постов.
к менюНа этом пока наверное все, в ближайшее время постараюсь опубликовать еще несколько постов о формах обратной связи для wordpress и обязательно добавлю ссылки на их в эту запись. Попробуем более структурированные данные выводить в этом посте.
До новых встреч.
Комментарии к записи «Форма обратной связи WordPress»:
help-wp.ru
