Обзор административной панели WordPress Dashboard и способы ее использования
Как войти на свой сайт WordPress
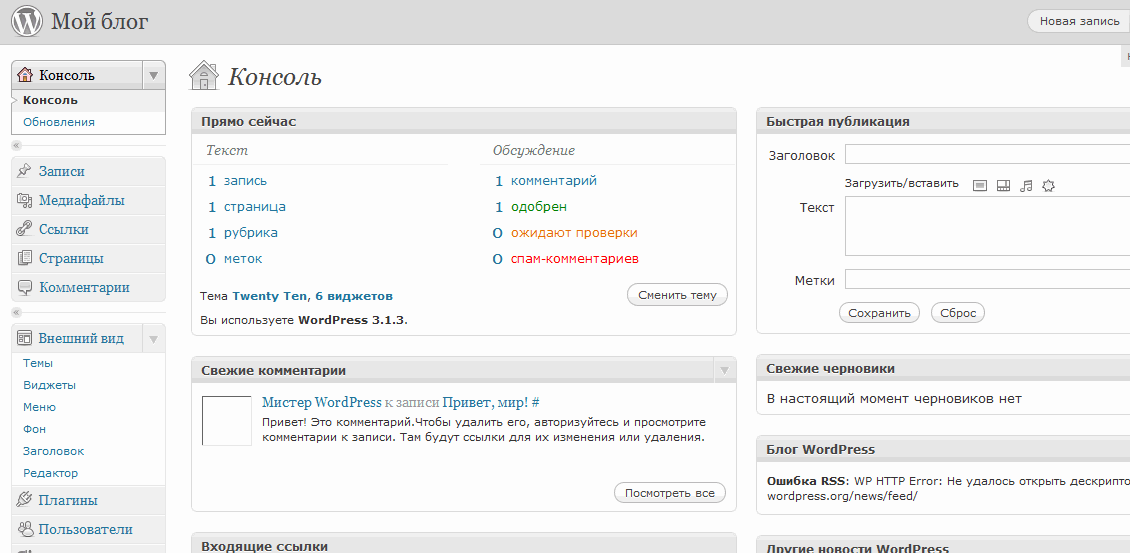
Панель управления – главный экран
1. Меню панели инструментов
2. Параметры экрана
3. Добро пожаловать в WordPress
4. Состояние работоспособности сайта.
5. Быстрый черновик
6. Новости и события WordPress.
7. Деятельность
8. Краткий обзор
9. Панель инструментов
1. Панель управления или главная
2. Обновления
3. Сообщения
4. СМИ
5. Страницы
6. Комментарии
7. Внешний вид
Внешний вид
8. Плагины
9. Пользователи
10. Инструменты
11. Настройки
12. Свернуть меню
Как изменить внешний вид панели инструментов
Параметры экрана
Возможность изменить цвета панели инструментов
Вывод
На панели управления WordPress отображается краткий обзор блога / веб-сайта, когда пользователь входит в область администрирования. Панель инструментов позволяет публиковать статьи, добавлять плагины для улучшения функциональности веб-сайта, добавлять категории, настраивать темы и многое другое.
Панель управления, которую часто называют WP Admin, является центром управления всем вашим блогом / веб-сайтом. Здесь вы можете настраивать параметры, управлять содержимым и изменять стиль сайта. Если вы новичок, важно узнать, как пользователь может получить доступ к wp-admin, как пользователь может эффективно контролировать и изменять свой сайт с помощью админ панели сайта и многое другое.
В этой статье вы узнаете о параметрах экрана панели инструментов, вкладках, которые вы видите в меню панели инструментов WordPress, о том, как пользователь может войти в область администратора WordPress, как изменить цвета сайта, как обновить свой профиль в панели администратора. область, и как вы можете изменить темы и макет панели инструментов.
Как войти на свой сайт WordPress
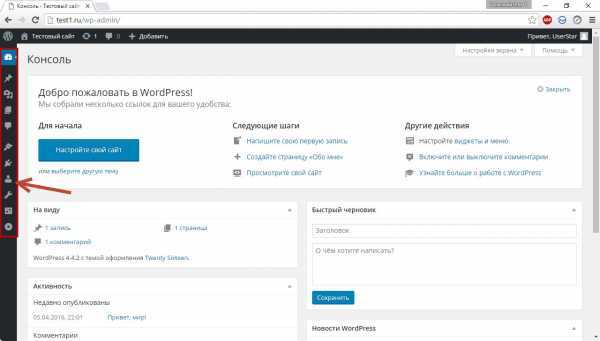
Как войти в админ-панель WordPress? Чтобы получить доступ к административной панели WordPress, также известной как Dashboard, вам необходимо войти на свой веб-сайт WordPress. Чтобы получить доступ к странице входа, добавьте /wp-admin или /wp-login.php в конец своего домена, например, abc.com/wp-admin или abc.com/wp-login.php. Как только вы окажетесь на странице входа, введите свое имя пользователя и пароль, которые вы выбрали при первоначальной установке WordPress на свой веб-сайт. Теперь нажмите кнопку входа в систему. После успешного входа в административную панель WordPress вы увидите экран с различными виджетами, блоками и меню. Это главный экран вашей приборной панели.
Это главный экран вашей приборной панели.
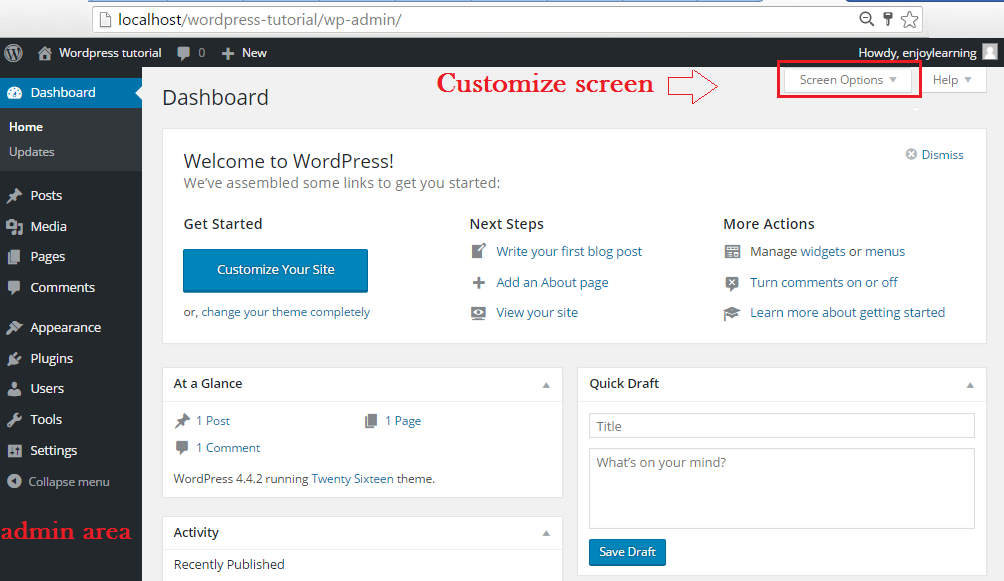
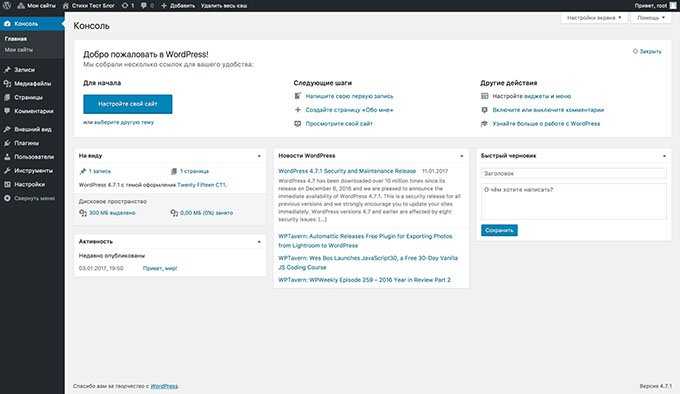
Панель управления – главный экран
Панель управления WordPress – это первый экран, который видит пользователь после успешного входа в административную часть веб-сайта. Это набор различных виджетов, элементов и меню, который помогает управлять содержимым вашего веб-сайта, представляет разнообразную информацию и отображает краткий обзор функций вашего веб-сайта. Наведите указатель мыши, чтобы быстро перемещаться между различными разделами вашего сайта на экране панели инструментов.
Теперь давайте исследуем различные компоненты главного экрана Dashboard.
1. Меню панели инструментов
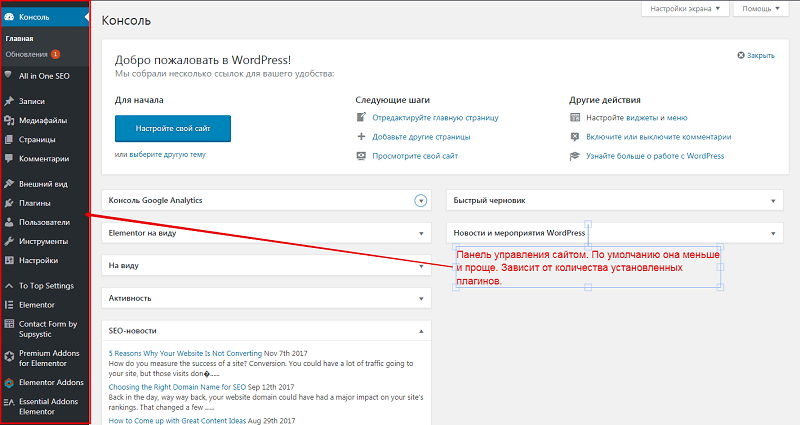
Панель администратора WP показывает меню навигации в левой части экрана, которое содержит различные параметры меню, такие как сообщения, мультимедиа, страницы, комментарии, вкладка внешнего вида, плагины, пользователи, инструменты и настройки. С помощью меню панели инструментов вы можете быстро переходить к различным разделам своего веб-сайта для управления ими.
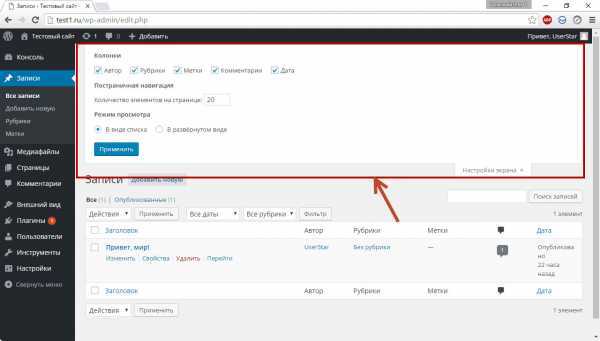
2. Параметры экрана
По умолчанию WordPress показывает шесть виджетов на панели администратора WordPress. Это: «Состояние сайта », «Краткий обзор», «Активность», «Быстрый черновик», «События и новости WordPress» и «Добро пожаловать».
«Параметры экрана» позволяют отображать или скрывать эти виджеты на экране администратора одним простым щелчком. Чтобы просмотреть виджет, просто установите флажок перед именем виджета в области параметров экрана. Точно так же, чтобы скрыть виджет, снимите флажок перед именем виджета.
3. Добро пожаловать в WordPress
Главный экран панели инструментов состоит из трех столбцов. В столбце слева есть кнопка «Настроить свой сайт», которая позволяет вам настроить свой сайт или полностью изменить настройки темы.
В центральном столбце представлены ссылки для написания вашего первого сообщения в блоге, создания страницы с информацией, настройки домашней страницы и просмотра внешнего интерфейса вашего веб-сайта. Столбец справа содержит полезные ссылки для управления виджетами и меню, настройки, связанные с комментариями, и ссылки на руководство по установке WordPress.
Столбец справа содержит полезные ссылки для управления виджетами и меню, настройки, связанные с комментариями, и ссылки на руководство по установке WordPress.
4. Состояние работоспособности сайта.
Этот виджет помогает владельцам сайтов отслеживать производительность, безопасность и скорость своих веб-сайтов WordPress. Работоспособность сайта помогает пользователям выявлять проблемы и помогает им в их устранении. Site Health оценивает состояние вашего WordPress после серии тестов. Он оценивает результаты по трем разным оценкам (Хорошо, Рекомендуется и Критично). Когда вы нажмете на «Экран работоспособности сайта», вы увидите две страницы (страницу статуса и страницу информации), которые показывают результаты и статусы вашего сайта.
Если вы прошли тесты, состояние вашего сайта будет помечено как «Хорошее». Если вы видите «Рекомендовано», это означает, что некоторые изменения необходимы, но не обязательны. Если вы не прошли тесты, состояние сайта будет помечено как «Критическое». Это означает, что есть некоторые серьезные проблемы, которые необходимо немедленно исправить.
Это означает, что есть некоторые серьезные проблемы, которые необходимо немедленно исправить.
5. Быстрый черновик
Quick Draft – это мини-редактор сообщений, который позволяет быстро создавать черновики для ваших новых сообщений на веб-сайте. Чтобы создать быстрый черновик, просто введите заголовок и содержание. Затем нажмите кнопку «Сохранить черновик», и сообщение будет сохранено как черновик, который вы сможете редактировать позже в разделе «Сообщения». Недавние черновики также будут отображаться в виджете «Быстрый черновик».
6. Новости и события WordPress.
Этот виджет отображает последние новости и события о WordPress, такие как новые обновления, предупреждения, предстоящие события и встречи, опубликованные в официальном блоге WordPress.
7. Деятельность
В этом блоке отображаются недавно опубликованные сообщения и последние комментарии в вашем блоге. Он также дает вам быстрые ссылки для перехода к различным разделам комментариев, чтобы вы могли одобрять, отвечать, редактировать, спамить или удалять комментарии, все в нижней части виджета.
8. Краткий обзор
В разделе «Краткий обзор» приводится обзор общего количества опубликованных сообщений, страниц и комментариев в блоге на вашем сайте. Когда вы нажимаете на отдельные ссылки, вы попадете на этот конкретный экран. «Краткий обзор» также показывает текущую версию WordPress, которую вы используете, а также активную тему, выбранную для вашего сайта.
9. Панель инструментов
Панель инструментов отображается в верхней части каждого экрана администратора. В нем есть ссылки на такие функции, как добавление нового сообщения, просмотр ожидающих комментариев и редактирование вашего профиля. Многие элементы панели инструментов расширяются, когда вы наводите на них указатель мыши, чтобы отобразить дополнительные параметры.
Панель управления WordPress предоставляет меню навигации, которое содержит параметры меню, такие как сообщения, медиа-библиотеки, страницы, комментарии, параметры внешнего вида, плагины, пользователи и инструменты, а также настройки с левой стороны. Здесь вы обновите и настроите свой сайт, используя различные параметры.
Здесь вы обновите и настроите свой сайт, используя различные параметры.
Ваша панель инструментов позволяет очень удобно настраивать параметры вашего веб-сайта с помощью нескольких щелчков мышью. Он позволяет вам управлять различными разделами вашего сайта и изменять весь внешний вид вашего сайта, изменяя тему или добавляя новые функции через плагины.
Теперь давайте кратко рассмотрим каждый пункт меню.
Параметры меню панели управления WordPress перечислены ниже:
1. Панель управления или главная
Когда вы нажимаете на свою панель инструментов, на ней отображается «Домашняя страница» панели инструментов, которая является вашим экраном администратора WordPress, как мы обсуждали ранее в этой статье.
2. Обновления
Раздел «Обновления» уведомит вас, если для вашего WordPress доступны какие-либо обновления, например установленные темы или плагины. Он обновит их из раздела «Обновления». Вы также можете обновить темы и плагины из соответствующих разделов, но вы должны сделать это из раздела «Обновления», чтобы убедиться, что версия WordPress также обновляется.
3. Сообщения
Здесь пользователь WordPress может просматривать все свои сообщения, создавать новые сообщения в блогах, редактировать старые сообщения, удалять сообщения и управлять категориями и тегами.
4. СМИ
Медиа-библиотеки позволяют загружать новые изображения, документы и другие типы файлов на ваш сайт WordPress. Вы можете просматривать, редактировать и обновлять файлы библиотеки мультимедиа, которые были загружены из раздела «Медиа».
5. Страницы
Щелкните этот пункт меню, чтобы просмотреть все страницы, созданные на вашем веб-сайте, создать новые страницы, обновить существующие или удалить страницы.
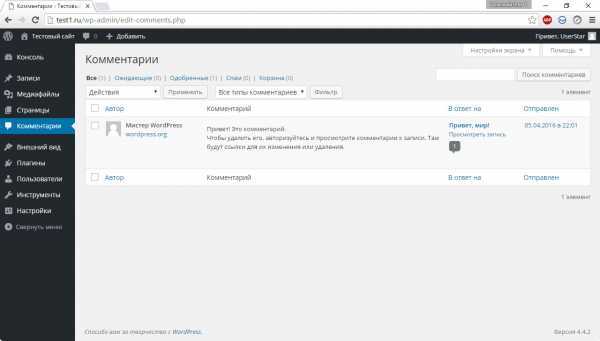
6. Комментарии
На этой вкладке отображаются последние комментарии к вашим сообщениям в блоге. Он позволяет утверждать, отвечать, редактировать, отмечать спам и удалять комментарии. Пользователь WordPress может управлять всеми комментариями своего веб-сайта из этого меню.
7. Внешний вид
Это наиболее важный пункт меню для настройки параметров, управления виджетами, изменения или редактирования темы (редактор тем) и изменения фонового изображения на вашем сайте.
8. Плагины
Плагины добавляют или улучшают функциональность вашего сайта WordPress. Эта опция меню показывает установленные плагины на вашем сайте. Он позволяет добавлять или удалять плагины, редактировать установленные плагины, а также активировать или деактивировать плагины.
9. Пользователи
Пункт меню «Пользователи» показывает всех существующих пользователей вашего веб-сайта или блога. Вы также можете добавлять новых пользователей, редактировать пользовательские настройки, удалять пользователя и управлять ролями пользователей в зависимости от их обязанностей.
10. Инструменты
Этот параметр меню позволяет пользователю WordPress импортировать данные с разных платформ, таких как Tumblr, RSS, LiveJournal и т.д. Точно так же вы также можете экспортировать данные со своего веб-сайта WordPress. Пользователи также могут удалять личные данные с сайта WordPress или экспортировать личные данные. Кроме того, владельцы сайтов могут отслеживать производительность, безопасность и скорость своего веб-сайта WordPress в этом пункте меню. Работоспособность сайта помогает пользователям определять проблемы сайта и помогает им исправить эти проблемы.
Работоспособность сайта помогает пользователям определять проблемы сайта и помогает им исправить эти проблемы.
11. Настройки
Вкладка настроек позволяет пользователям настраивать свой сайт. С помощью этой опции вы можете настроить заголовок и URL-адрес своего сайта, установить роли пользователей по умолчанию, установить категории по умолчанию, определить страницу, на которой должны отображаться ваши последние сообщения, модерировать комментарии и многое другое.
12. Свернуть меню
Внизу меню панели инструментов WordPress вы увидите опцию «Свернуть меню ». Щелчок по этой опции скроет названия пунктов меню и отобразит только их значки. Щелкните еще раз, чтобы раскрыть меню.
Как изменить внешний вид панели инструментов
Параметры экрана
Параметры экрана позволяют скрывать / отображать определенные виджеты, которые вы видите на экране панели инструментов WordPress. Чтобы скрыть / отобразить определенные виджеты, нажмите кнопку «Параметры экрана» в правом верхнем углу экрана панели инструментов. При нажатии на «Параметры экрана» откроется раскрывающееся меню. Это меню содержит имена виджетов, которые присутствуют на экране панели инструментов, а также флажки перед каждым именем виджета.
При нажатии на «Параметры экрана» откроется раскрывающееся меню. Это меню содержит имена виджетов, которые присутствуют на экране панели инструментов, а также флажки перед каждым именем виджета.
Чтобы скрыть виджет, просто снимите флажок перед его именем, и виджет исчезнет с экрана администратора.
Точно так же, если вы хотите показать виджет, просто отметьте флажок галочкой, и виджет снова появится на экране администратора.
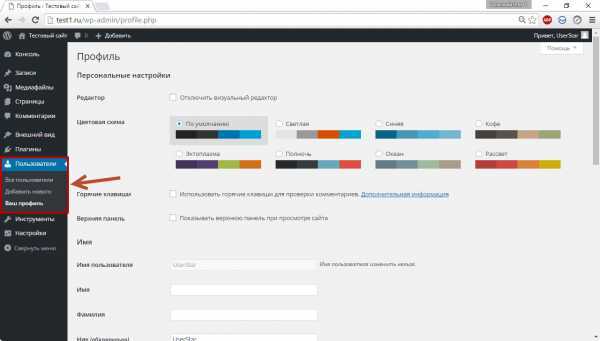
Возможность изменить цвета панели инструментов
Не нравится стандартная цветовая схема панели управления WordPress и вы хотите ее изменить? Не волнуйтесь! WordPress позволяет пользователям изменять цветовую схему своей панели администратора.
Чтобы внести изменения, наведите указатель мыши на имя пользователя, которое вы видите в правом верхнем углу экрана администратора; появится раскрывающееся меню. В раскрывающемся меню выберите «Редактировать мой профиль».
Вы будете перенаправлены на новую страницу «Профиль», которая содержит параметры, специфичные для вошедшего в систему пользователя.
На странице «Профиль» вы увидите параметр «Цветовая схема администратора», который управляет цветовой схемой панели управления.
По умолчанию WordPress предоставляет восемь различных цветовых схем, из которых вы можете выбирать.
Выберите желаемую цветовую схему из предоставленного выбора, и цветовая схема для вашей панели управления WordPress будет изменена.
Вывод
В этой статье мы обсудили различные параметры экрана приборной панели, то, как пользователь входит в свою информационную панель, меню приборной панели, полезные ссылки в панели администратора и способы изменения внешнего вида приборной панели.
Панель управления WordPress удобна для пользователя, и, потратив немного времени на изучение различных меню и опций панели администратора, вы почувствуете себя намного комфортнее. WordPress – это самая простая в использовании CMS (система управления контентом), которая упрощает пользователю создание сайта и добавление контента.
Если вы столкнулись с какими-либо трудностями при настройке параметров панели инструментов, не стесняйтесь спрашивать нас об этом в разделе комментариев ниже!
Источник записи: https://firstsiteguide. com
com
Изучение панели инструментов WordPress
Приветствую вас!
Сегодня мы поговорим о панели инструментов WordPress: как она выглядит, что в ней находится и как всем этим пользоваться.
Оглавление
- Начало
- Прогулка по приборной панели
- Главное меню
- Панель инструментов WordPress
- Записи
- Добавление новой публикации
- Опубликовать
- Категории (рубрики)
- Теги
- Страницы
- Атрибуты страницы
- Родительская страница
- Шаблон
- Порядок
- Медиа
- Добавление изображений в запись/страницу:
- Добавление избранного изображения
- Внешний вид
- Темы
- Плагины
- Пользователи
Для начинающих, панель инструментов WordPress выглядит несколько запутанной. Среди всех различных меню, виджетов, кнопок и опций им сложно понять что делать. Вот почему я решил создать подробное руководство по разбору панели инструментов WordPress для новичков.
После прочтения статьи у вас будет четкое представление о доступных параметрах на панели инструментов. Вы также узнаете, какой вариант использовать, когда и как им пользоваться.
Вы также узнаете, какой вариант использовать, когда и как им пользоваться.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
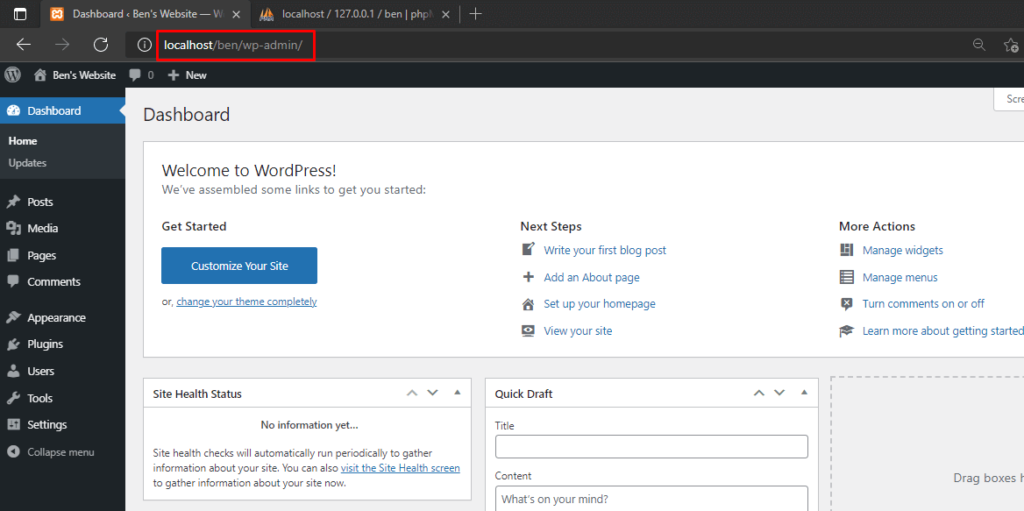
Начало
Поскольку вы читаете этот пост, я предполагаю, что на вашем сайте уже установлен WordPress. После установки WordPress вы можете получить доступ к панели управления, перейдя по этому URL-адресу:
www.yoursite.ru/wp-admin/
Замените «www.yoursite.ru» на ваше фактическое доменное имя. Например, если ваше имя веб-сайта zacompom.ru, то URL-адрес должен быть — zacompom.ru/wp-admin/
Как только вы попадете на страницу, вас попросят указать имя пользователя и пароль. Предоставьте сведения, которые вы использовали во время установки WordPress, и нажмите «Войти».
Прогулка по приборной панели
Главное меню
Наведите указатель мыши на название вашего сайта, чтобы открыть ссылку для посещения вашего сайта. Следующая кнопка покажет количество несанкционированных комментариев на вашем сайте. Кнопка «+ Создать» позволит вам создать новую запись, страницу, мультимедиа или пользователя. Мы обсудим это в статье позже.
В другой части строки меню вы найдете свое имя пользователя, которое включает отдельные ссылки для редактирования вашего профиля и выхода из системы.
С левой стороны панели инструментов вы найдете панель меню. Мы обсудим их в ближайшее время. Давайте сначала сосредоточимся на виджетах.
Панель инструментов WordPress
За исключением окна приветствия, все остальные виджеты можно свести к минимуму, щелкнув значок стрелки вверх. Также можно скрыть любой виджетов. Для этого нажмите кнопку «Настройки экрана» в правом верхнем углу. Снимите флажок, который вы не хотите видеть, и он будет скрыт автоматически.
Приветствующий баннер предоставит вам несколько быстрых ссылок для настройки вашего сайта, написания сообщения в блоге, управления виджетами, меню и т. д.
«На виду» будет отображаться количество сообщений и страниц вашего веб-сайта в настоящее время. Он расскажет вам, сколько комментариев есть, какая версия WordPress и какая тема в данный момент активна.
В разделе «Активность» вы найдете все последние действия, которые произошли на вашем веб-сайте. Помимо опубликованных сообщений, вы также увидите список пяти последних комментариев. Вы можете отвечать, редактировать, удалять, одобрять или отклонять их прямо из виджета.
Виджет «Быстрый черновик» делает то, на что это похоже; он позволяет сохранять черновики сообщений прямо из виджета, отсюда и название. Вы также сможете просмотреть последние три планируемых сообщения.
Вы также сможете просмотреть последние три планируемых сообщения.
Наконец, в виджетах «Новости и мероприятия WordPress» вы увидите последние обновления от WordPress. Обновления собираются из блога WordPress и других ведущих сайтов новостей WordPress.
Хотя это виджеты, которые включены по умолчанию, вы можете добавить больше виджетов, добавив сторонние плагины. Мы поговорим об установке плагинов чуть-чуть позже.
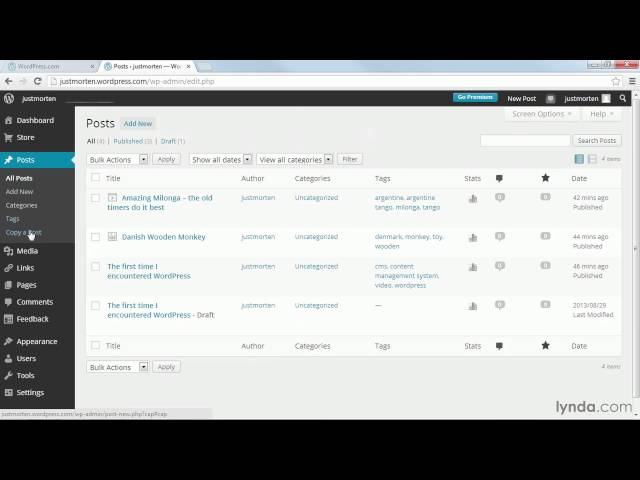
Записи
Есть два способа добавить новую запись или страницу:
- Вы можете навести курсор на кнопку «+ Добавить» сверху и выбрать запись или страницу.
- Вы можете перейти в «Записи» — «Добавить новую» или «Страницы» — «Добавить новую» в меню слева.
Добавление новой публикации
Если вы выбрали запись, вы попадете на страницу, как показано ниже:
Как вы можете видеть, страница разделена на две части. Слева у вас есть разделы заголовка и публикации. Чуть выше редактора сообщений вы увидите кнопку «Добавить медиа». Эта кнопка позволит вам добавлять изображения в сообщение. Однако, поскольку вы еще не загрузили какое-либо изображение, я сейчас пропущу этот раздел.
Однако, поскольку вы еще не загрузили какое-либо изображение, я сейчас пропущу этот раздел.
Затем в редакторе сообщений у вас будет две строки редакционных кнопок, за которыми следует большая текстовая область для записи вашего сообщения. Редакционные кнопки позволяют выполнять общие задачи редактирования, включая полужирный, курсив, подчеркивание, отступ, нумерацию, маркеры, выравнивание, привязку, размер текста, цвет текста, специальные символы и т. д.
Справа есть несколько боксов, которые называются мета-боксами. Первый из них называется «Опубликовать».
Опубликовать
В этом мета-окне вы найдете варианты сохранения сообщения в виде черновика или предварительного просмотра. Вы также можете сделать сообщение зафиксированным (прилепить), защищенным паролем или приватным из параметров видимости. И если вы хотите опубликовать сообщение в любое время в будущем, вы можете исправить время, щелкнув ссылку «Изменить» рядом с «Опубликовать» сразу.
Если вы хотите удалить сообщение, нажмите «Переместить в корзину». И, наконец, нажмите «Опубликовать», чтобы опубликовать сообщение сразу.
И, наконец, нажмите «Опубликовать», чтобы опубликовать сообщение сразу.
Категории (рубрики)
Как следует из названия, в этом разделе вы можете выбрать категорию для сообщения. Если вы не выбрали какую-либо группу, по умолчанию будет выбрано «Без рубрики». Вы можете создавать новые категории, нажав ссылку «+ Добавить новую категорию».
Теги
Если вы хотите добавить теги (метки) для своего сообщения, вы можете предоставить их здесь. Если вы используете несколько тегов, разделите их запятыми. Как только вы закончите, нажмите «Добавить».
Страницы
Если вы перейдете на вкладку «Страницы» — «Добавить новую», вы попадете на страницу, которая выглядит почти как новая запись.
Единственные изменения, которые вы заметите — мета-поля «Формат», «Категории» и «Теги» исчезли, и есть новый подзаголовок «Атрибуты страницы». В новом разделе вы можете установить родительский элемент и выбрать шаблон и порядок страницы.
Атрибуты страницы
Параметр «Атрибуты страницы» позволяет вам устанавливать страницы и шаблоны страниц, а также изменять порядок ваших страниц.
Его можно найти в правой части редактора.
Родительская страница
Вы можете упорядочить свои страницы в иерархиях, выбрав страницу верхнего уровня для других страниц. Страницы, которые находятся под родительской страницей, называются дочерними страницами. Например, у вас может быть родительская страница «О», в которой есть дочерние страницы «История жизни» и «Мои собаки». В разделе «Мои собаки» у вас может быть другая страница под названием «Роско». URL-адреса могут выглядеть так:
http://example.wordpress.com/about/ http://example.wordpress.com/about/life-story/ http://example.wordpress.com/about/my-dogs/ http://example.wordpress.com/about/my-dogs/rosco/
Примечание: некоторые слаги (slugs) страниц, такие как «автор», «тег» и «категория», зарезервированы для специальных целей. Вы не можете создать дочернюю страницу, если родительская страница использует один из этих зарезервированных слагов.
С активированной темой Twenty Eleven это будет выглядеть так:
Нет никаких ограничений на то, насколько глубоко вы можете вложить страницы.
Примечание: не все темы отображают иерархии страниц по умолчанию в меню навигации. Если это относится к теме, которую вы используете, вы можете использовать функцию «Пользовательские меню» для создания подстраниц и настройки навигационных меню.
Шаблон
В некоторых темах есть дополнительные шаблоны, которые можно использовать для создания страниц с дополнительными функциями или настраиваемыми макетами. Вы можете увидеть, есть ли у вашей текущей темы какие-либо дополнительные шаблоны, проверив раздел «Шаблон» модуля «Атрибуты страницы». Наиболее распространенные шаблоны для архивов, ссылок и контактных страниц.
Например, тема Sela имеет дополнительные шаблоны, которые упрощают создание макета главной страницы, страницы полной ширины или сетки:
Пользователи не могут изменять шаблоны или добавлять свои собственные. Вы можете выбирать только из списка, который зависит от темы, которую вы установили и активировали.
Порядок
Вы можете изменить порядок отображения ваших страниц с помощью полей сортировки модуля «Атрибуты страницы».
Допустим, у вас три страницы: О нас, Фотографии, Контакты
Если вы хотите, чтобы функция «Оглавление» появилась первой, вам необходимо сделать следующее:
- Перейти к Страницам в приборной панели
- Найдите страницу «О программе» и нажмите заголовок.
- Найдите модуль атрибутов страницы справа от редактора.
- Поместите номер 1 в поле сортировки. Это указывает WordPress то, что эту страницу отображать сначала на вашем сайте.
- Нажмите кнопку «Обновить».
Повторите этот процесс для других страниц, но используйте более высокие цифры для поля сортировки: 2, 3 и т. ж. Это укажет WordPress, чтобы отображать эти страницы второй и третий в вашем блоге.
Если вы используете Виджеты страницы, обязательно установите «Сортировать по опции» в «Порядке страниц» после установки. Затем нажмите «Сохранить и опубликовать».
Все остальные разделы и функции сообщения работают точно так же, как новая страница записи.
Медиа
Теперь, когда вы знаете, как добавлять новые сообщения и страницы, давайте посмотрим, как добавить медиа, я имею в виду изображения. Есть два способа сделать это:
Есть два способа сделать это:
- Вы можете навести курсор на кнопку «Добавить новый» сверху и выбрать «Мультимедиа».
- Вы можете перейти к «Медиафайлы» — «Добавить новый» в меню слева.
Это не имеет значения, какой бы вы ни выбрали, он перенесет вас на страницу, как показано ниже:
>
Вы можете либо поместить изображение в прямоугольную рамку, либо нажать кнопку «Выбрать файлы». Вы можете загрузить изображения, выбрав их и нажав «Открыть». Как только изображения будут загружены, вы найдете их на странице «Медиа» — «Библиотека файлов».
На странице библиотеки вы можете редактировать, удалять или просматривать любое изображение.
Добавление изображений в запись/страницу:
Теперь давайте посмотрим, как добавить изображения в сообщение или страницу. Для этого вернитесь в редактор сообщений и нажмите кнопку «Добавить медиа». Вы можете добавить изображение из трех источников:
- из загруженных изображений;
- загрузить новые изображения;
- из внешнего URL-адреса.

Если вы хотите добавить загруженное изображение, нажмите на изображение. Затем пройдите через доступные варианты с правой стороны. Вы можете написать тег alt, заголовок, подпись и описание для изображения. В разделе вложения вы можете установить выравнивание изображения и связать изображение с URL-адресом. После внесения необходимых изменений нажмите «Вставить в сообщение».
Чтобы загрузить новое изображение, перейдите на вкладку «Загрузить файлы», загрузите файл и задайте параметры для изображения.
Наконец, если вы хотите использовать изображение с другого сайта, нажмите «Вставить из URL» с левой боковой панели. Укажите URL-адрес и текст ссылки (необязательно) и нажмите «Вставить в сообщение».
Добавление избранного изображения
Чтобы установить изображение, нажмите «Установить отображаемое изображение» в мета-окне «Лучшее изображение». В появившемся окне выберите изображение, укажите название, alt, подпись, описание и нажмите «Установить выбранное изображение». Вот и все.
Вот и все.
Внешний вид
Одной из главных причин огромной популярности WordPress является его большая библиотека бесплатных тем и плагинов. Хотя у нас будет отдельный учебник о том, как выбрать идеальную тему для вашего сайта, здесь я покажу вам, как установить и активировать новую тему и плагин.
Темы
Чтобы добавить новую тему, откройте «Внешний вид — «Темы» и нажмите «Добавить новую». На следующем экране вам будет предоставлен список бесплатных тем из каталога тем WordPress.org. Вы можете установить любую из них, нажав кнопку «Установить».
Кроме того, вы можете скачать zip-архив темы и загрузить ее вручную. Для этого нажмите кнопку «Загрузить тему». На следующем экране нажмите «Выбрать файл», выберите файл и нажмите «Открыть».
Как только тема будет загружена, вы попадете на экран, как показано ниже:
На этой странице вы можете просмотреть предварительный просмотр темы или активировать ее. Чтобы просмотреть список всех установленных тем, откройте «Внешний вид» — «Темы». С этой страницы вы можете активировать, удалить или просмотреть любую тему.
С этой страницы вы можете активировать, удалить или просмотреть любую тему.
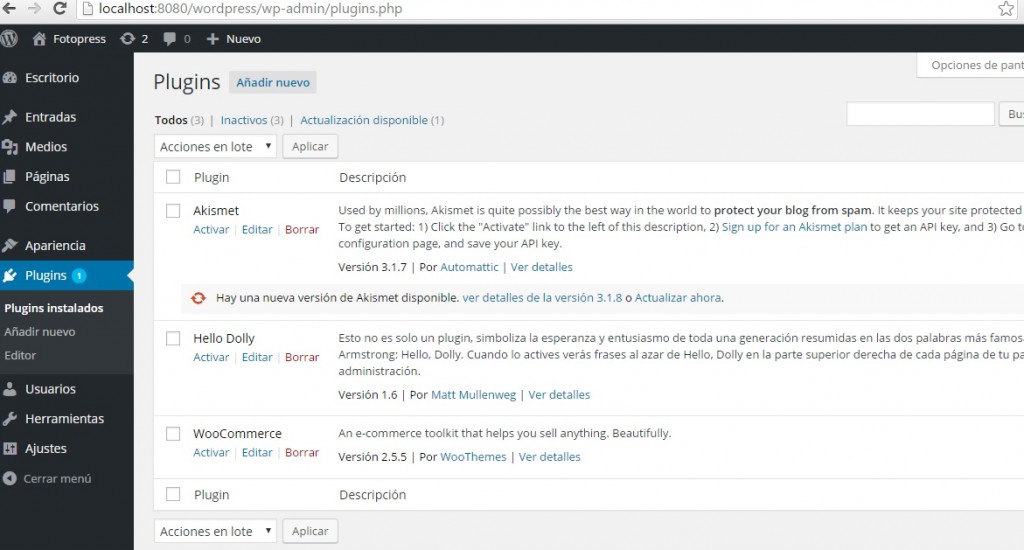
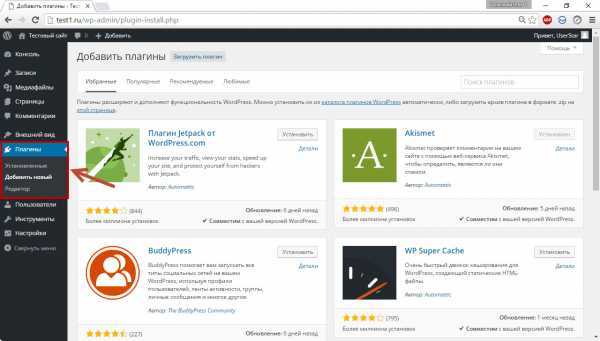
Плагины
Добавление нового плагина очень похоже на процесс добавления темы. Чтобы добавить новый плагин, перейдите в раздел «Плагины» — «Добавить новый». С этой страницы вы можете либо установить плагин напрямую, либо загрузить плагин.
После того, как вы установили новый плагин, у вас будет возможность активировать плагин или вернуться на страницу плагинов.
Чтобы просмотреть список всех установленных плагинов, перейдите в раздел «Плагины» — «Установленные плагины». С этой страницы вы можете активировать, удалять или редактировать любой плагин.
Пользователи
Чтобы просмотреть список всех пользователей вашего сайта, откройте «Пользователи» — «Все пользователи». С этой страницы вы можете редактировать или удалять любую учетную запись. Чтобы добавить нового пользователя, нажмите кнопку «Добавить нового». На результирующей странице укажите имя пользователя, адрес электронной почты, пароль, задайте роль и другие данные для пользователя и нажмите «Добавить нового пользователя».
При добавлении новых пользователей вы должны тщательно подумать о том, какую роль вы им даете. Более подробную информацию о различных ролях и соответствующих возможностях вы найдете на этой странице кодекса.
Если вы хотите обновить свой профиль, вы можете сделать это, перейдя на страницу «Пользователи» — «Ваш профиль». Помимо изменения регулярных деталей, таких как имя, фамилия, отображаемое имя и т. д., Вы также можете изменить свой веб-сайт, биографическую информацию и изменить свой пароль.
После внесения всех изменений нажмите «Обновить профиль».
В итоге
Фу, это было довольно долго читать! Однако, если вы внимательно прочитали сообщение, у вас есть четкое представление о доступных меню, виджетах и опциях.
Однако, если вы все еще запутались или хотите узнать больше об определенной функции, сообщите мне об этом, оставив комментарий ниже. Я постараюсь изо всех сил помочь вам.
До скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Панель администратора WP — Служба поддержки WordPress.com
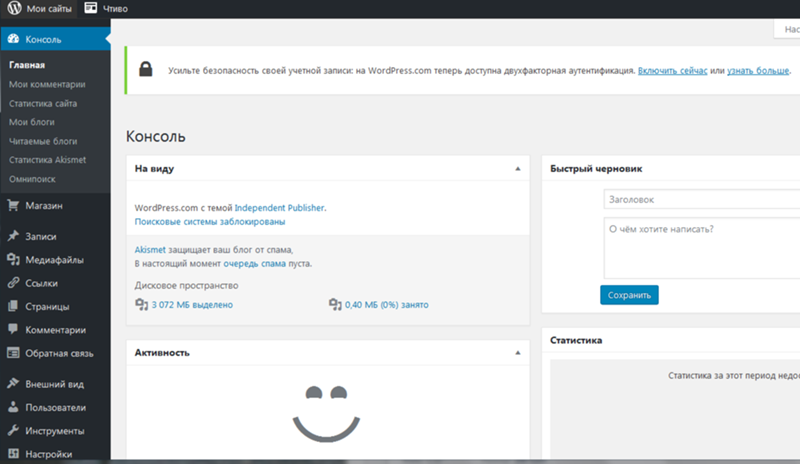
Панель инструментов — это первый экран, на который вы попадаете сразу после входа на сайт WordPress. Это главный экран административной области вашего сайта.
WordPress.com предлагает лучший в своем классе хостинг и две различные панели управления, которые вы можете использовать в зависимости от того, какую из них вы предпочитаете. Есть панель управления WordPress.com и WP Admin (считается классической панелью управления WordPress). Хотя вы можете делать почти все на своей основной панели управления WordPress.com, вы также можете переключиться на WP Admin, если хотите.
Содержание
Доступ к WP Admin
Когда вы впервые войдете в свою учетную запись WordPress.com, вы увидите панель инструментов WordPress.com по умолчанию. Чтобы получить доступ к панели администратора WP:
- Войдите на WordPress.
 com.
com. - Прокрутите страницу вниз и найдите раздел Быстрые ссылки справа.
- Нажмите WP Admin Dashboard .
В качестве альтернативы, если вы перешли с панели управления WordPress.com на другой экран, вы можете щелкнуть значок
📌
Если вы не видите вкладку View , убедитесь, что для параметра «Вход на WordPress.com» установлено значение «ВКЛ» в «Настройки» → «Безопасность» → «Вход на WordPress.com».
При переключении на Классический вид он не изменится обратно на Вид по умолчанию , если только вы не вернетесь к этому виду намеренно с помощью вкладки Вид .
Вы можете управлять просмотром поэкранно. Например, переключение на  Переход на Классический вид на Посты — это отдельное действие.
Переход на Классический вид на Посты — это отдельное действие.
Действия панели администратора WP
Есть несколько быстрых действий, которые вы можете выполнить прямо в панели администратора WP, как показано ниже: Панель администратора. Вы можете выбрать из Краткий обзор , Активность , Быстрый черновик и так далее.

↑ Содержание ↑
Переключиться на представление WordPress.com
После переключения на представление Classic WP Admin , вы можете вернуться к виду Default WordPress.com , щелкнув вкладку View вверху. правом углу и выбрав Вид по умолчанию:
Универсальные планы и цены
Все еще запутались?
Обратитесь в службу поддержки.
Помогите нам улучшить:
Мы всегда стремимся улучшить нашу документацию. Если эта страница не ответила на ваш вопрос или оставила вас желать большего, дайте нам знать! Мы любим слышать ваши отзывы. Для поддержки, пожалуйста, используйте форумы или контактную форму поддержки. Спасибо!
Если эта страница не ответила на ваш вопрос или оставила вас желать большего, дайте нам знать! Мы любим слышать ваши отзывы. Для поддержки, пожалуйста, используйте форумы или контактную форму поддержки. Спасибо!
Экран панели управления — Форумы WordPress.org
Темы
- Панель управления → Главная страница
- Виджеты приборной панели по умолчанию
- Краткий обзор
- Деятельность
- QuickDraft
- События и новости WordPress
- Добро пожаловать
- Опции экрана
- Расширение, свертывание и перестановка виджетов
- Добавление новых виджетов панели инструментов
На экране панели инструментов вы можете быстро получить доступ к содержимому своего сайта и получить представление о других областях сообщества WordPress.
Экран Dashboard представляет информацию в блоках, называемых виджетами . По умолчанию WordPress предоставляет пять виджетов на этой странице: «Краткий обзор», «Активность», «Быстрый черновик», «События и новости WordPress» и «Добро пожаловать».
Верх ↑
Экран информационной панелиСледующие виджеты информационной панели включены в WordPress по умолчанию:
Верх ↑
Краткий обзор
сайт. Каждый из этих типов контента отображается в виде ссылки, и при нажатии на нее вы попадаете в определенную область для управления этим контентом.
Заявление в нижней части этого виджета сообщает вам, какую версию WordPress вы используете, а также текущую тему, которую вы активировали на своем сайте.
Наверх ↑
Активность
Этот виджет показывает предстоящие запланированные сообщения, недавно опубликованные сообщения и самые последние комментарии к вашим сообщениям, а также позволяет модерировать их.
В этом виджете представлен список самых последних комментариев в вашем блоге. У каждого комментария в списке есть ссылка на соответствующий заголовок сообщения — щелчок по этой ссылке позволяет редактировать сообщение. При наведении указателя мыши на каждый комментарий активируется меню выбора: одобрить (или не одобрить) комментарий, отредактировать комментарий, ответить на комментарий, пометить комментарий как спам или удалить комментарий.
Наверх ↑
QuickDraft
Виджет QuickDraft позволяет быстро и легко создать новый черновик. Введите заголовок сообщения, загрузите/вставьте медиаданные, введите содержимое сообщения, добавьте теги и нажмите кнопку
Наверх ↑
События и новости WordPress
В этом виджете панели инструментов перечислены предстоящие местные события и последние новости из официального блога WordPress.
Здесь вы можете узнать о предстоящем мероприятии рядом с вами или о том, чем недавно занимались разработчики WordPress, а также вы можете быть в курсе последних новостей, связанных с WordPress. В дополнение к разработкам программного обеспечения, таким как объявления о версиях и уведомления о безопасности, периодически публикуются новости о сообществе WordPress в целом.
Наверх ↑
Добро пожаловать
Виджет «Добро пожаловать» показывает ссылки для некоторых наиболее распространенных задач при настройке нового сайта.

 yoursite.ru/wp-admin/
yoursite.ru/wp-admin/
 com.
com.