10 лучших плагинов социальных сетей для WordPress
Главная » Плагины » 10 лучших плагинов социальных сетей для WordPress
Для WordPress доступно так много плагинов социальных сетей, что для начинающих пользователей выбор лучшего варианта дается очень даже не просто. Поэтому мы решили показать вам некоторые из лучших Вордпресс плагинов для социальных сетей, которые вы можете легко установить и начать пользоваться прямо сейчас.
Что такое плагины социальных сетей в WordPress?
Основная проблема с большинством плагинов для социальных сетей WordPress — производительность. Это есть их большим минусом, поскольку они должны загружать дополнительные таблицы стилей и скрипты, что часто замедляют загрузку самого сайта.
Тут важно найти баланс между их функциональностью и скоростью загрузки сайта. Ведь казалось бы, на первый взгляд, вы выбрали очень хороший плагин в котором есть много возможностей работы с сетями, но он может очень сильно замедлять загрузку страниц и это пойдёт вам далеко не на пользу.
Так же, вам нужно решить, какие социальные сети будут использоваться на вашем веб-сайте и какие действительно вам нужны, а не просто «пусть будут». Ведь добавление меньшего количества кнопок — уменьшить захламленность страниц и улучшает удобство работы пользователям.
Многие плагины для социальных сетей позволяют показывать социальные значки на боковой панели, ниже статьи, перед статьей и т. д. Поэтому вначале вам нужно ещё решить, как вы хотите отображать их на своем сайте и подбирать в соответствии с этим.
Теперь, давайте посмотрим на подготовленные нами варианты:
1. Social Snap
Описание | Купить

Описание | Скачать
Shared Counts — это быстрый и простой в использовании плагин для социальных сетей на WordPress. Он поставляется с ограниченным числом самых популярных социальных сетей: Facebook, Twitter, Google+, Stumbleupon, Pinterest, Yummly и LinkedIn. В нем существует несколько стилей кнопок, и вы сможете выбрать, где и как их выводить.
Описание | Скачать
Sassy Social Share — простой в использовании плагин для социальных сетей на WordPress с множеством опций. Он поставляется с поддержкой многих различных социальных сетей, и вы сможете добавлять кнопки к вашему контенту, а также добавлять на сайт плавающее социальное меню. Что касается стилей значков — плагин поставляется с тремя основными стилями: закругленными, квадратными или прямоугольными кнопками.
4. AddtoAny
Описание | Скачать
AddtoAny — это инструмент использования социальных ресурсов на своем WordPress сайте. Он предлагает множество платформ для социальных сетей, плавающие и стандартные социальные панели совместного доступа и универсальное меню общего доступа.
Он предлагает множество платформ для социальных сетей, плавающие и стандартные социальные панели совместного доступа и универсальное меню общего доступа.
5. WordPress to Buffer
Описание | Скачать
Buffer — популярный инструмент для социальных сетей, который позволит вам планировать свои заметки в Facebook, Twitter, LinkedIn и т. д. Плагин WordPress to Buffer позволит вам автоматически добавлять новые заметки также в свою учетную запись Buffer, чтобы они делились в профилях социальных сетей.
6. Simple Social Icons
Описание | Скачать
Как можно понять по названию, Simple Social Icons отображает простые социальные значки, в виде виджета боковой панели. Вы можете выбрать цвет значка и ввести URL-адреса для учетных записей социальных сетей, которые вы хотите отобразить. Плагин имеет ограниченное число платформ в социальных сетях, но он охватывающих все наиболее важные и популярные сервисы. Simple Social Icons очень прост в использовании и делает минимальное влияние на производительность сайта.
7. Social Icons Widget by WPZoom
Описание | Скачать
Social Icons Widget позволяет легко добавлять значки социальных сетей на боковую панель WordPress. Плагин предлагает три стиля значков: закругленные границы, полностью круглые и квадратные.
8. WordPress Social Login
Описание | Скачать
Хотите разрешить пользователям регистрироваться и комментировать ваши записи, используя их социальные сети? WordPress Social Login позволит вам сделать это. Плагин очень прост в использовании и поддерживает широкий спектр социальных сетей. Он также включает в себя модули для отображения информации о пользователях, менеджера пользователей, менеджера контактов и компонента BuddyPress.
9. Revive Old Post
Описание | Скачать
Revive Old Post позволяет автоматически делиться постами с вашими учетными записями в социальных сетях. Это обеспечит поддержку активности на ваших страничках.
10. Instagram Feed
Описание | Скачать
Вы хотите показать свои Instagram фотографии в WordPress? Instagram Feed позволит вам красиво отображать последние Instagram посты на вашем сайте. Вам всего лишь нужно будет создать специальный токен доступа к Instagram. После этого вы сможете использовать доступные короткие коды для отображения фотографий в любом месте вашего сайта, включая посты, страницы или виджеты боковой панели.
Мы надеемся, что эта подборка помогла вам найти лучший плагин социальных сетей для вашего WordPress сайта.
Виджет со значками социальных сетей — Справка
Многие (но не все) темы WordPress.com позволяют размещать кнопки социальных сетей в областях заголовка или подвала. Даже если в вашей теме есть эта функция, вам может потребоваться изменить расположение этих кнопок или использовать другие значки, соответствующие заголовку. Добавить значки социальных сетей на сайт можно несколькими способами.
В этом руководстве мы расскажем, как добавить кнопки соцсетей на боковую панель или в подвал сайта, используя при этом значки, которые вам подходят.
Содержание
Виджет значков социальных сетей
Виджет «Социальные иконки» показывает небольшие значки со ссылками на ваши учётные записи в социальных сетях. Его можно добавить в любую область расположения виджетов вашей темы. После добавления ссылок на ваши профили в соцсетях значки автоматически появятся на вашем сайте, чтобы посетители могли связаться с вами через свои любимые платформы.
Добавление виджета со значками социальных сетей
- Перейдите в раздел Мои сайты → Дизайн → Настроить → Виджеты.
- Выберите область расположения виджетов, в которую вы хотите добавить значки социальных сетей, и щёлкните Добавить виджет.

- Найдите виджет «Значки социальных сетей» (Jetpack) и щелкните название, чтобы добавить его.
- Выберите заголовок для своего виджета.
- Выберите размер значков соцсетей: Маленький, средний или большой.
- Добавьте полную ссылку (URL-адрес) на первый профиль в социальной сети. Например, https://www.facebook.com/WordPresscom/
- Чтобы добавить еще один значок соцсети, щелкните Добавить значок и укажите URL-адрес следующего профиля.
- Когда добавлены ссылки на все профили в социальных сетях, щелкните «Опубликовать», чтобы сохранить изменения.
Теперь новенькие значки соцсетей засияют на вашем сайте.
Изменение порядка значков
Вы можете изменить порядок значков в любое время с помощью функции перетаскивания. Новый порядок отобразится в реальном времени на панели предварительного просмотра в конфигураторе.
Доступные значки
Мы поддерживаем значки различных социальных сетей.
500px
Amazon
Apple
Bandcamp
Behance
CodePen
DeviantArt
Digg
Dribbble
Dropbox
Адреса электронной почты (если ваш адрес [email protected], введите mailto:[email protected] в поле URL-адрес учётной записи)
Etsy
Flickr
Foursquare
Goodreads
Google+
GitHub
iTunes
Среднее
Meetup
RSS-ленты
Skype
SlideShare
Snapchat
SoundCloud
Spotify
StumbleUpon
Tumblr
Twitch
Vimeo
ВКонтакте
WordPress
Yelp
YouTube
Добавление пользовательских значков социальных сетей
Цвет значков соцсетей зависит от используемой темы. Если вы хотите добавить значки определённого цвета или получить больше возможностей для изменения их внешнего вида, вам потребуется виджет Текст или Пользовательский HTML и немного HTML-кода. Этот вариант также полезен, если вам нужно добавить значки менее популярных соцсетей.
Этот вариант также полезен, если вам нужно добавить значки менее популярных соцсетей.
Шаг 1. Подберите несколько значков соцсетей на свой вкус и загрузите их в Библиотеку медиафайлов.
Возможно, у вас уже есть несколько подходящих значков. Если нет, поищите «бесплатные значки социальных сетей» в Google. Выбирая изображения, будьте внимательны, чтобы не нарушить законы об авторском праве. Когда найдёте несколько подходящих вариантов, скачайте их на свой компьютер.
Затем перейдите в раздел Мой сайт → Сайт → Медиафайлы → Добавить новый, а затем загрузите на сайт все необходимые иконки.
Шаг 2. Добавьте виджет «Текст» или «Пользовательский HTML» и настройте формат кнопок с помощью HTML.
Перейдите в раздел Мои сайты → Дизайн → Настроить → Виджеты → и выберите область для виджета, в которую хотите добавить значки социальных сетей, и нажмите Добавить виджет. Найдите виджет «Текст» или Пользовательский HTML и щелкните Добавить.
Найдите виджет «Текст» или Пользовательский HTML и щелкните Добавить.
По желанию укажите название своего виджета, затем добавьте HTML в соответствии с приведенной ниже структурой:
<pre><div> <a href="[full link to your Social Media Account]"> <img src="[full link to your image]" alt="[Social Account]"></a> </div></pre>
Замените данные в скобках своей информацией. Удалите скобки, оставив кавычки и всё остальное. Для полных ссылок: вставьте ссылку на страницу, на которую будет вести кнопка. Убедитесь, что каждая ссылка начинается с http:// или https://. Например, для вашей страницы в Twitter ссылка могла бы выглядеть следующим образом:
https://twitter.com/mytwitterhandle
Для URL-адресов изображений найдите значки социальных сетей в своей Библиотеке медиафайлов. Для этого зайдите в раздел Мой сайт → Сайт → Медиафайлы, щелкните изображение значка соцсети и выберите Редактировать. Затем нажмите Копировать, чтобы сохранить URL-адрес, и выберите Назад или Готово, чтобы закрыть изображение.
Затем нажмите Копировать, чтобы сохранить URL-адрес, и выберите Назад или Готово, чтобы закрыть изображение.
Повторите ввод кода для ссылок и URL-адресов изображений (для каждого добавляемого значка соцсети). Если вы хотите добавить или удалить службы или расположить их в другом порядке, отредактируйте код соответствующим образом. Возможно, придётся повозиться со значениями ширины и высоты, чтобы все значки аккуратно расположились на боковой панели. Значение 35×35 приведено в качестве примера. Вы можете заменить его любым подходящим.
Шаг 3. Когда закончите, щёлкните Опубликовать и проверьте, как смотрятся новенькие кнопки социальных сетей.
Примеры и образцы изображений
Если с поиском значков социальных сетей в Интернете возникли трудности или вам нужны примеры использования, дополнительную информацию можно найти на этом сайте.
Чтобы использовать эти значки в своём виджете, сначала создайте пустой виджет «Текст» в разделе Дизайн → Настроить → Виджеты.
Затем скопируйте блок кода для значков подходящего стиля со страницы Виджеты для социальных сетей:
Распространённые вопросы
Почему значок социальной сети не появляется на сайте?Если вы используете локализованную версию адреса своей страницы в соцсети, соответствующие значки могут не отображаться. Попробуйте заменить в ссылке расширение своей страны на глобальное расширение соцсети.
Пример: https://www.pinterest.fr/yourpinterest/ следует заменить на https://www.pinterest.com/yourpinterest/
Как создать сайт знакомств на Вордпресс
Создать настоящий сайт знакомств на Вордпресс так же просто как и запустить на нем блог. Конечно, это будет уже не знаменитая 5-минутная установка Вордпресс. Но четверти часа на все установки и стартовую настройку будет более чем достаточно.
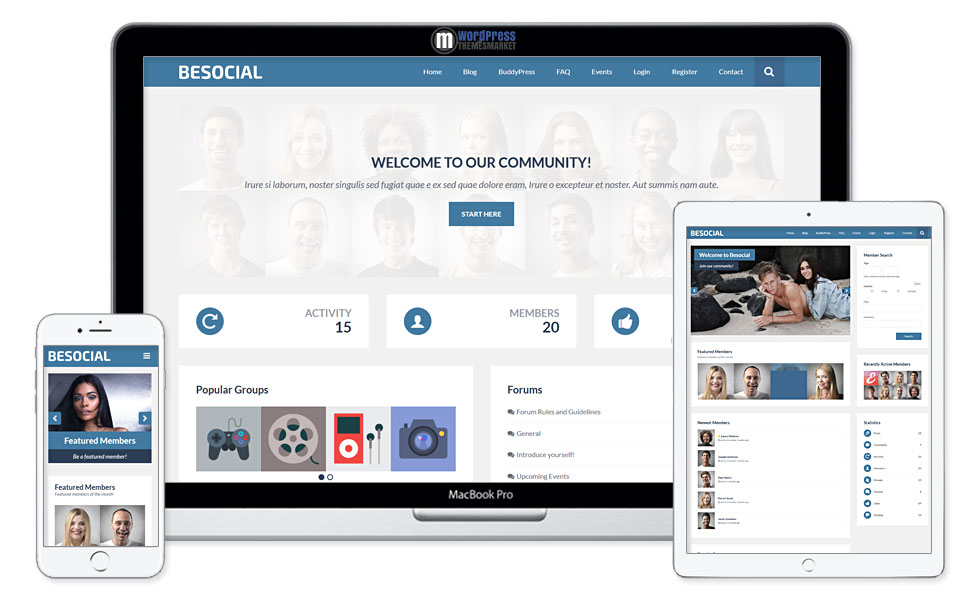
Sweet Date
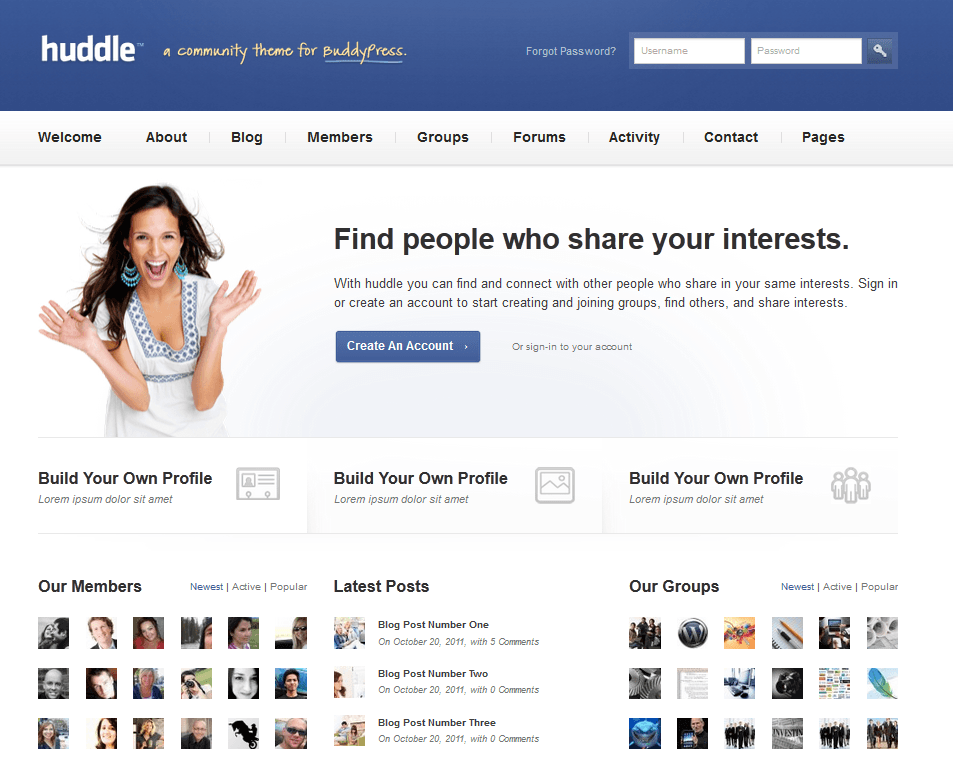
Sweet Date — это продвинутая тема для WordPress. С ee помощью вы можете развернуть на своем WordPress полнофункциональный сайт знакомств. Функционал темы реализован на базе связке популярных социальных плагинов BuddyPress и bbPress.
Функционал темы реализован на базе связке популярных социальных плагинов BuddyPress и bbPress.
Плагин, добавляющий возможности социальной сети, к базовому функционалу WordPress. Например, добавив расширенный профиль для авторов блога, можно легко превратить обычный сайт в полноценную социальную сеть.
bbPressПопулярный плагин для реализации полноценного форума на основе WordPress. Среди пользователей bbPress — форумы поддержки на WordPress.org, форумы Dropbox и How-To Geek.
Функционал Sweet Date
Пробегусь по основным функциональным возможностям шаблона. В Sweet Date интегрирована расширенная система регистрации пользователей, а также социальная авторизация с помощью Facebook. Имеется многоуровневая иерархия пользователей с разным уровнем доступа и возможностью его повышения на платной основе. Управление движением финансовых потоков осуществляется с помощью сервисов Stripe, Authorize.net или PayPal. К сожалению, поддержка отечественных агрегаторов не заявлена. Но доработать тему, внедрив в нее поддержку, например, Робокассы, не сложно. Модуль rtMedia позволит вашим пользователям с легкостью загружать, управлять и делиться своим медиа-контентом. Встроена система расширенных профилей пользователей с умной нотификацией BuddyPress. Поиск по сайту очень быстр за счет того, что построен на технологии AJAX (осуществляется без перезагрузки страницы).
Но доработать тему, внедрив в нее поддержку, например, Робокассы, не сложно. Модуль rtMedia позволит вашим пользователям с легкостью загружать, управлять и делиться своим медиа-контентом. Встроена система расширенных профилей пользователей с умной нотификацией BuddyPress. Поиск по сайту очень быстр за счет того, что построен на технологии AJAX (осуществляется без перезагрузки страницы).
Sweet Date готов к совместной работе со многими популярными плагинами. Например, имеется поддержка интернет-магазинов на базе WooCommerce, мультиязычности WPML, почтовых форм WPCF7 и т.д. Традиционно для премиум-шаблонов поддерживается стандартная локализация на любой из языков, встроен уже полюбившийся всем Revolution Slider, почтовые рассылки Mailchimp, карты Google Maps, аватары Gravatar, новый API Twitter 1.1 и многое-многое другое.
В целом, Sweet Date очень гибок и легко настраивается под любые цели и задачи, содержит большой набор встроенных шорткодов, которые избавят вас от использования HTML. В комплекте идет подробная пошаговая инструкция по установке и настройке, а также послойный PSD для дальнейшей кастомизации внешнего облика сайта.
В комплекте идет подробная пошаговая инструкция по установке и настройке, а также послойный PSD для дальнейшей кастомизации внешнего облика сайта.
Дизайн Sweet Date
Дизайн Sweet Date легкий, чистый, выглядит очень современно, легко настраивается и кастомизируется, поддерживаются Ретина-дисплеи. Тема сверстана на Foundation Framework с использованием современных технологий: HTML5, CSS3 и jQuery. Шаблон полностью адаптивный, готов к работе на любом мобильном устройстве. Адаптивность при необходимости отключается. Дизайн премиум-шаблонов это вообще отдельная тема разговора. Большинство шаблонов является без преувеличения эталонами веб-дизайна и юзабилити. Sweet Date в этом плане не исключение! Развернуться есть где: поддерживается более 600 Google-шрифтов, иконки Font Awesome, 3-уровневое выпадающее меню, хлебные крошки, топбар и многие другие элементы. Кроссбраузерность проверена на всех браузерах и ОС начиная от IE8.
Скачать ДемоПолучать уведомления о новых публикациях удобнее всего в фейсбуке или телеграме.
WordPress Social Login, вход и регистрация через соцсети – info-effect.ru
На чтение 3 мин. Опубликовано
Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете как сделать на своём сайте авторизацию через социальные сети, а также комментирование через соцсети. Можно не только входить на сайт и оставлять комментарии через соцсети, можно также сделать регистрацию на сайте через соцсети. Плагин включает в себя самые популярные соцсети – Facebook, Google+, Twitter, Instagramm, Vkontakte, Mail, Одноклассники, Яндекс и т.д. (28 соцсетей).
Установить плагин WordPress Social Login вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу: Настройки – WP Social Login. Здесь вы сможете добавлять или удалять соцсети. Чтобы отключить соцсеть, возле значения Enabled укажите No и сохраните настройки. Чтобы добавить соцсеть, справа в боковой панели, в виджете Add more providers, нажмите по соцсети которую вы хотите добавить и она автоматически появится в списке подключённых соцсетей.
Чтобы активировать соцсеть, вам нужно указать ID приложения и Secret код приложения facebook. Чтобы узнать как создать приложение facebook, нажмите на вкладку рядом с полем – Where do I get this info. Под формой вам покажут инструкцию на английском языке. Скопируйте текст инструкции и переведите его с помощью Яндекс или Google переводчика.
На данном сайте, также есть инструкции по созданию приложений для популярных соцсетей. Ищите через поиск или в рубрике – Идентификатор. После указания ID и Secret, сохраните настройки.
Тоже самое нужно проделать и с другими соцсетями. Для каждой соцсети есть инструкция по созданию приложения. После подключения соцсети вы можете протестировать вход на сайт через соцсеть. После нажатия на значок facebook у вас откроется страница авторизации и вам нужно будет войти на фейсбук указав свои данные.
Далее, вам нужно подтвердить своё согласие на использование приложением ваших данных. Затем нужно нажать на кнопку – Create a new account, после чего вы зайдёте на сайт под своим именем.
Тоже самое будет и при оставлении комментария. Чтобы значки соцсетей отображались над формой комментариев, выйдите из админ-панели wordpress и зайдите на сайт.
Авторизацию через соцсети вы также сможете добавить на сайт вручную, с помощью шорткода или php кода. Вверху в меню перейдите на страницу – Widget.
Здесь вы сможете настроить редирект, выбрать отображение авторизации в отдельном popup окне или на отдельной странице. Вы можете добавить авторизацию на сайт либо с помощью шорткода, либо с помощью php кода.
Чтобы узнать как добавить авторизацию через соцсети с помощью шорткода или php кода, вверху страницы, справа в боковой панели, в виджете Whats This?, нажмите на вкладку – Widget Customization. Далее следуйте инструкции.
Оставьте свой комментарий к данной записи, если у вас остались вопросы !
Топ-10 WordPress плагинов для блогов в 2019 году
Ведение блога является одним из самых простых способов обмена информацией. Начать блог легко, но расти может быть сложно. Ваш блог должен выделяться, если вы хотите доминировать в любой нише.
Плагины — это инструменты, которые добавляют функциональность сайту WordPress. В этом посте мы рассмотрим коллекцию лучших плагинов для блогов WordPress от CodeCanyon .
Content Timeline
Наличие хорошего контента является ключом к увеличению трафика на вашем сайте. Но если контент трудно найти, люди не могут получить к нему легкий доступ.
Content Timeline — это полностью адаптивный и легкий плагин, который позволяет отображать контент в скользящей временной шкале.
Не секрет, что люди будут переходить только на первую или вторую страницу ваших постов. Content Timeline — это иде§1альный плагин, если вы хотите максимально увеличить количество людей, которые просматривают первую страницу ваших сообщений и получают доступ к старому контенту.
Вы даже можете отображать контент на страницах или в сообщениях, что упрощает поиск, использование и обмен старым контентом.
Плагин обладает широкими возможностями настройки и широким спектром API-функций, а его хорошо структурированный код позволяет легко приступить к работе.
InstaShow
Интеграция Instagram в ваш блог — это отличный способ привлечь больше трафика на ваш блог. Это также может быть способом увеличить взаимодействие с существующей аудиторией. Все мы знаем, что пользователи — визуальные существа, и, поскольку Instagram более визуально ориентирован, показатели конверсии там выше, чем в любых других социальных сетях.
Плагин InstaShow это идеальный способ, чтобы встроить канал Instagram на своем блоге.
Особенности включают в себя:
- поддержка изображений каруселей и видео
- возможность делиться на Facebook и Twitter
- вы можете включить ссылку, чтобы могли перейти в Instagram
- возможность добавить кнопку призыва к действию, такую как кнопка купить
- неограниченные возможности для отображения сообщений
- возможность показа неограниченного количества фотографий
- всплывающие функции
Blog Manager
Blog Manager содержит более 20 шаблонов, а также интерфейс перетаскивания, позволяющий создать красивый блог. Он предоставляет множество способов представления вашего блога, чтобы вы могли получить идеальный вид. Это также позволяет вам расширить функциональность вашего блога с точки зрения стиля контента, макета и многого другого.
Особенности включают в себя:
- адаптивный дизайн
- разнообразие стилей на выбор
- создание списков с помощью шорткода или виджета и размещать их где угодно на сайте
- широкий выбор шаблонов на выбор
- настройка сообщений в блоге, выбрав, какой контент скрыть или отобразить для ваших сообщений
- нумерацию страниц, кнопку «Загрузить больше» или бесконечную прокрутку сообщений.
WP-SpamShield
WP-SpamShield — это продвинутый плагин для защиты от спама, который предотвращает спам в комментариях, контактных формах, регистрационных формах и т.д. Все это происходит в фоновом режиме, когда спам не попадает в базу данных. В отличие от других плагинов для спама, где комментарии помечены как спам, WP-SpamShield не позволяет спаму даже входить в очередь спама.
Другие функции этого плагина включают в себя:
- не позволяйте роботам, собирающим почту, получать адреса электронной почты с вашего сайта
- антиспам защита при регистрации
- ноль ложных срабатываний
- 100% проверка пингбэка и антиспама
Blog Designer PRO
Blog Designer Pro — идеальный плагин, если вы хотите сэкономить время на ведение блога и разработку. Он имеет более 45 высококачественных шаблонов на выбор для создания идеального блога.
Особенности включают в себя:
- Совместимость с компоновщиком страниц: работает с компоновщиками страниц, такими как Visual Composer, Elementor, Beaver и Site Origin
- мощная админ-панель, которая позволяет вам с легкостью управлять каждым аспектом вашего блога
- 10+ уникальных стилей сообщений
- упаковано с примерами постов, чтобы запустить ваш блог, если у вас еще нет постов
- совместим с основными браузерами
Ninja Popups
Ninja Popups имеет идеально разработанные всплывающие окна для каждой ниши. Это позволяет создавать различные специализированные типы, такие как рекламные акции, информационные бюллетени и всплывающие окна со скидками.
Всплывающие окна Ninja также хорошо интегрируются с большинством популярных почтовых сервисов, таких как Mailchimp, GetResponse, Infusionsoft и Jetpack.
Особенности включают в себя:
- мощный визуальный редактор, который позволяет создавать всплывающие окна за считанные секунды
- расширенный анти-блокировщик всплывающих окон, который гарантирует, что всплывающие окна всегда видны
- возможность отображать всплывающие окна в разных позициях на вашем блоге
- анимационные эффекты
- панель статистики для отслеживания производительности всплывающих окон
- полностью отзывчив на мобильных устройствах
Easy Social Share Buttons предоставляет людям удобный способ делиться постами с более чем 50 социальными сайтами.
Этот плагин позволяет настраивать каждый аспект кнопок социальных сетей.
Другие функции включают в себя:
- счетчик социальных фолловеров
- расширенная аналитика, позволяющая отслеживать, как работает ваша социальная сеть
- социальный чат через мессенджер Facebook
- восстановление счетчика акций
WordPress Viral Quiz
Проведение опросов на вашем блоге — это самый быстрый способ увеличить трафик и привлечь внимание аудитории. Это также может быть способом расширения списка подписчиков путем сбора писем от пользователей. WordPress Viral Quiz — это плагин с высоким рейтингом, который позволяет создавать вирусные викторины в своем блоге WordPress.
Особенности включают в себя:
- полностью адаптивные тесты, которые работают на всех мобильных устройствах
- аналитика для отслеживания игроков и подсчетов в социальных сетях
- многоязычный
- поддерживает монетизацию через рекламу
- возможность попросить пользователей предоставить свою электронную почту, чтобы увидеть результаты
- возможность заставить пользователей поделиться, чтобы увидеть результаты
Essential Grid Gallery
Essential Grid Gallery — лучший плагин для отображения контента из различных источников. Вы можете отображать контент из всех видов источников и отображать его с помощью пользовательских макетов.
Essential Grid Gallery также имеет мощный визуальный редактор скинов, который позволяет создавать столько скинов, сколько вы пожелаете.
Другие функции включают в себя:
- полностью отзывчивый
- возможность импорта и экспорта скинов
- возможность извлекать контент из постов, пользовательских постов, страниц, WooCommerce и галерейных источников
Ultimate PHP, HTML5 & AJAX Форма обратной связи
Ultimate PHP, HTML5 & AJAX Contact Form — идеальный способ встроить контактную форму на основе AJAX в ваш блог. Наличие страницы «Свяжитесь с нами» в вашем блоге помогает увеличить SEO, а также сделать ваш блог более достоверным.
Наличие страницы контактов позволяет пользователям связываться с вами лично, в отличие от публикации в комментариях и социальных сетях — это дает возможность решать свои проблемы на более личном уровне.
Особенности включают в себя:
- проверка заполнености
- вставлять несколько форм на странице
- невидимый гугл рекапча
- адаптивный
- предотвращение межсайтовых скриптов (XSS)
Fanciest Author Box
Fanciest Author Box — это высоко оцененный авторский био-плагин, который позволяет добавлять информацию об авторах в блог WordPress для одного или нескольких авторов. Он также автоматически включает биографию автора, как только вы установите его. Вы также можете сделать это вручную или с помощью виджета, тега шаблона или шорткода.
Другие функции включают в себя:
- ленивая загрузка для улучшения скорости
- полностью отзывчив
- доступны различные варианты оформления
Заключение
Плагины имеют решающее значение для улучшения функциональности блога. С правильно подобранными плагинами вы можете заставить свой сайт делать что угодно. Тем не менее, убедитесь, что вы не идете перестарались, установив много плагинов! Установка слишком большого количества плагинов может замедлить ваш сайт или вызвать конфликты с другими плагинами.
Вот почему лучше придерживаться проверенных популярных плагинов, которые, как вы знаете, имеют высококачественный код, будь то простые бесплатные плагины или премиальные плагины WordPress от CodeCanyon.
Кнопки поделиться в соц сетях на сайт. Все способы добавления.
Социальные сети отличный инструмент для продвижения своего сайта в интернете. Через соц сети можно настроить колоссальный трафик к своему ресурсу совершенно бесплатно используя распространенный подход — кнопки соц сетей. Кнопки социальных сетей на сайте могут значительно улучшить не только посещаемость, но и взаимоотношения с поисковиками, а соответственно снова же увеличить трафик посетителей.
В этой статье я собрал все возможные способы подключения кнопок социальных сетей для сайта, если вы не найдете нужный именно вам, тогда напишите в комментариях, обязательно добавлю. О каких методах будет рассказано:
- Блок поделиться от Яндекса;
- использование сторонних сервисов для добавления кнопок;
- плагины поделиться в социальных сетях для сайта на WordPress;
- описание добавления кнопок каждой социальной сети по отдельности;
- добавление иконок на профили в социальных сетях.
Для начала небольшой экскурс в тему, что такое и для чего нужны эти самые кнопки соц сетей для сайта.
Прекрасное видео от сервиса Pluso поможет вам легко выбрать, настроить и внедрить кнопки абсолютно на любой сайт:
На данный момент социальные сети занимают огромную роль в жизни среднестатистического человека. Практически у каждого второго есть хотя бы один профиль в социалках. По этой причине использование возможностей продвижение сайтов в социальных сетях так актуальны, это огромный мир пользователей и покупателей.
Я думаю раз вы читаете это статью, тогда вам известны примерное или точное предназначение кнопок расшаривания на сайте, а значит что мы можем переходить к основной части статьи, а именно добавлением иконок.
Яндекс кнопки соц сетей
Популярный русскоязычный поисковик предоставляет отличную возможность кнопки социальных сетей на сайт от Яндекса. Тут все до боли просто:
- Используем Конструктор блока “Поделиться” для выбора требуемых соц сетей.
- Выбираем “Внешний вид блока”.
- Копируем код и вставляем в нужном месте на сайт.
Дело нескольких минут, яндекс поделиться в соц сетях отличный инструмент для разработчиков. В отличии от других сторонних сервисов, о которых мы мало что знаем, скрипт поделиться в соц сетях от яндекса навряд перестанет существовать и работать, и вам не потребуется через время все переделывать.
Теперь несколько картинок для лучшего понимания, выбираем какие сайты будем использовать:
Подбираем внешний вид, кнопки со счетчиком или без, маленькие или крупные и копируем код для вставки на сайт:
Все предельно просто, это даже проще чем использовать плагины, ну по крайней мере мне так кажется.
Сторонние сервисы для добавления кнопок поделиться в социальных сетях
Не буду проводить обзор всех возможных сервисов, их суть одна и та же:
- Выбираете соц сети.
- Изменяете внешний вид.
- Копируете код.
- Вставляете у себя на сайт.
Теперь список сервисов:
- http://share.pluso.ru/
- http://share42.com/ru
- https://uptolike.com/
- http://social-likes.js.org/ru/
Настройки практически идентичны, можете выбрать более понятные для вас или более широкий функционал. Пример первого сервиса:
Не буду долго описывать, незачем, все интуитивно понятно.
Плагины поделиться в социальных сетях для сайта на WordPress
Как установить кнопки соц сетей на сайт WordPress
Обычно кнопки-ссылки расположены под статьями или же на боковых сайд барах. Что бы расположить кнопки социальных сетей на ваш сайт нам потребуется провести установку и настройку требуемого плагина, или же внедрить код непосредственно в шаблон. Сперва рассмотрим плагины, а уж затем ручное добавление кнопок. Как устанавливать плагины можно прочитать тут.
Выбор плагинов для добавления кнопок поделиться в социальных сетях для сайта на WordPress впечатляет своим разнообразием, но все они по сути работают одинаково, с отличием только настроек, иконок социальных сетей, авторов, самого текста плагина и еще многими мелкими отличиями. Выбор плагина для кнопок ложиться только на ваш вкус и доверие к автору плагина.
Для данного случая мы выбрали два удобных плагина, которые именуются как Social Share Buttons и Jetpack.
Модуль “Поделиться” от плагина Jetpack.
Первым более продвинутым плагином для добавления кнопок социальных сетей на ваш сайт WordPress является Jetpack.
Данный плагин создан и обслуживается разработчиками WordPress, по этому и доверия к нему больше чем к остальным.
Обзор Jetpack и рассмотрение модулей Jetpack можно прочитать на нашем сайте. Будем считать что вы с ними ознакомились, а значит можно приступить к настройке модуля “Поделиться”, для добавления кнопок социальных сетей на сайт WordPress.
Заходим в административную панель, далее Jetpack/Настройки. И выбираем группу модулей “Социальные”.
Далее находим нужный нам модуль “Поделиться” и переходим по его ссылке.
Затем нажимаем “Настроить” и нас перекидывает в меню настроек социальных сетей.
Первый блок “Публикации” предназначен для настройки автоматических публикаций новых записей в социальных сетях, нас же интересует второй блок, чуть ниже “Кнопки “Поделиться””.
В данном блоке мы выбираем нужные нам кнопки для социальных сетей.
Что бы выбрать нужные нам нужно просто перетащить кнопки социальных сетей с верхнего поля в нижнее, ниже мы увидим визуальное отображение иконок.
В следующем меню мы настраиваем стиль кнопки и места их вывода на нашем сайте.
После того как мы настроили то что нам нужно, нажимаем “Сохранить изменения” и наши кнопки социальных сетей появятся под нашими записями на сайте.
Итак, не будем ходить вокруг да около, а перейдем сразу же к установке кнопок социальных сетей. Заходим с админки в меню настройки и добавления плагинов. Через поиск находим предложенный нами Social Share Buttons for WordPress.
Установив и активировав плагин для добавления иконок социальных сетей, заходим в появившееся новое меню с консоли нашего WordPress — Share Buttons.
Как видим, меню наше делиться на три подменю, рассмотрим и разберем каждый из них по отдельности:
Главные настройки отображения кнопок социальных сетей на сайте WordPress.
Что мы можем тут настроить?
- Мы можем загрузить логотип нашего сайта, что предаст нашим кнопкам некой зрительной привязки к нашему ресурсу.
- Текст призыв или что-то в этом роде можно разместить над кнопками.
- Автоматическая генерация мета данных которые будут привязаны к опубликованной статье в соц сети.
- Позиционирование кнопок социальных сетей, слева справа по центру по отношению к статье.
- Вертикальные позиции кнопок, внизу или вверху.
И чекбоксы выбора где отображаются ваши кнопки, с позиции “На главную” убрана галочка потому что нам не нужны кнопки под каждым анонсом статей на главной странице, так же можно исключить статьи на которых не будут отображаться иконки кнопок.
- Выбираем понравившиеся стиль и сортируем на свое усмотрение наши иконки.
- Настраиваем с какими именно соц. сетями вы хотите взаимодействовать и где соответственно продвигать свой продукт.
- Настройка отступов между иконками.
В этом цикле настроек кнопок для взаимодействия с социальными сетями на сайте WordPress нужно разбираться с каждой кнопкой отдельно, если вам будет это интересно и нужно вы сами разберетесь что к чему.
После того как все настройки были сделаны, мы сможем убедиться в их полезности и функциональности уже на вашем сайте WordPress.
Какой из плагинов использовать выбирать вам, но я рекомендую Jetpack, он часто обновляется и более быстрый в работе.
Добавление каждой кнопки соц сети по отдельности
Кнопка поделиться Вконтакте
Первым идет Вконтакте, по этому адресу можно перейти к настройке кнопки. Предложенных параметров вполне достаточно для решения индивидуальных задач:
Вы сможете выбрать стиль кнопки, текст, вариант лого, и даже написать самостоятельно текст для кнопки.
Кнопка поделиться Facebook
По аналогии с предыдущим примером даю ссылку для получения кнопки и привожу скриншот настроек:
Настройки не сложные, но написано на более профессиональном уровне. Главное подберите стиль и скопируйте код для вставки на сайт.
Кнопка поделиться Одноклассники
Все аналогично, переходим на сайт, подбираем кнопку, копируем код.
Кнопка поделиться Google+
Продвинутые настройки от Google+ немного отличаются от остальных, но разобраться можно. Ссылка для получения кода тут.
Кнопка поделиться от Твиттер
Твиттер так же предоставляет широкие настройки для кнопок. Ссылка тут, скрин ниже:
Кнопка поделиться от Mail.ru
Не многие используют, но может пригодиться и кнопка от мейл ру.
Как превратить ваш сайт WordPress в социальную сеть
Знаете ли вы, что вы можете превратить свой сайт WordPress в социальную сеть? Социальная сеть WordPress позволяет пользователям регистрироваться, связываться друг с другом, публиковать сообщения и т. Д. В этой статье мы покажем вам, как превратить ваш сайт WordPress в социальную сеть.
Запуск социальной сети на WordPress
WordPress — самая простая в использовании платформа для создания собственной социальной сети с помощью бесплатного плагина BuddyPress.Он очень гибкий и прекрасно интегрируется с любым типом веб-сайта WordPress.
Чтобы начать использовать BuddyPress, вам понадобится собственный веб-сайт WordPress.org.
Если у вас еще нет веб-сайта, следуйте инструкциям в нашем руководстве по созданию веб-сайта, и вы сразу же приступите к работе.
Что такое BuddyPress?
BuddyPress — дочерний проект WordPress.org. Он доступен как бесплатный плагин WordPress, который вы можете установить на свой сайт.
Он превращает ваш сайт WordPress в социальную сеть, позволяющую создать собственное онлайн-сообщество. Вот некоторые из особенностей типичного веб-сайта, работающего на BuddyPress:
- Пользователи могут зарегистрироваться на вашем сайте
- Пользователи смогут создавать расширенные профили пользователей
- Ленты активности позволяют пользователям следить за обновлениями всего сайта
- Вы сможете создавать под-сообщества с группами пользователей
- Пользователи могут добавлять друг друга в друзья
- Пользователи могут отправлять друг другу личные сообщения Функциональность
- BuddyPress можно расширить с помощью сторонних плагинов
- Работает с любой стандартной темой WordPress
- Может быть настроен с вашим существующим сайтом WordPress
Настройка социальной сети WordPress с помощью BuddyPress
Первое, что вам нужно сделать, это установить и активировать плагин BuddyPress.Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу Настройки »BuddyPress , чтобы настроить параметры плагина.
Страница настроек разделена на несколько разделов. Сначала вы увидите страницу компонентов, на которой показаны активные в настоящее время компоненты BuddyPress на вашем сайте.
Компоненты по умолчанию подходят для большинства веб-сайтов. Однако вы можете активировать или деактивировать компонент, просто установив и сняв флажок рядом с ним.
Не забудьте нажать кнопку сохранения настроек, чтобы сохранить изменения.
Далее вам нужно перейти на вкладку Pages. Здесь вы можете выбрать страницы, которые хотите использовать для различных разделов BuddyPress на вашем сайте.
По умолчанию плагин автоматически создает страницы для вас. Вы можете изменить их и использовать другую страницу, если хотите.
Если вы не видите опции для выбора страниц регистрации и активации, вам необходимо разрешить регистрацию пользователей на своем сайте WordPress.
Теперь вам нужно будет перейти на вкладку «Параметры».
Здесь вы найдете различные настройки, которые вы можете включить / выключить в BuddyPress. Настройки по умолчанию будут работать для большинства веб-сайтов, но вы можете просмотреть и изменить их по мере необходимости.
Отображение страниц BuddyPress на вашем веб-сайте
Если вы посетите свой веб-сайт после настройки BuddyPress, вы не увидите ничего нового, добавленного на ваш сайт. Чтобы изменить это, вам нужно добавить страницы BuddyPress в меню навигации WordPress.
Перейти к Внешний вид »Меню стр. Выберите страницы BuddyPress в левом столбце и нажмите кнопку «Добавить в меню».
Не забудьте нажать кнопку меню «Сохранить», чтобы сохранить изменения.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть ссылки в действии.
Щелкнув ссылку, вы попадете на страницу BuddyPress. Например, ссылка активности покажет вам, что происходит в вашей социальной сети BuddyPress.Вы также можете опубликовать обновление статуса с этой страницы.
BuddyPress работает со всеми стандартными темами WordPress. Он также поставляется со своими собственными шаблонами, которые можно использовать, если в вашей теме нет специальных шаблонов для BuddyPress.
Если ваша тема несовместима с BuddyPress, просмотрите наш список лучших тем WordPress для BuddyPress.
Управление социальной сетью WordPress в BuddyPress
Создание онлайн-сообщества требует активного участия администраторов сайта.Вы хотели бы бороться со спамом и модерировать пользовательский контент.
Если вы уже используете Akismet, BuddyPress будет использовать его для обнаружения спама. Тем не менее, нежелательный контент все равно может ускользнуть.
BuddyPress поставляется со встроенными инструментами для решения этой проблемы.
Перейдите на страницу Activity в админке WordPress, и вы увидите недавнюю активность на своем веб-сайте с различными действиями.
Вы можете отсортировать элементы действий по действию, удалить элементы или пометить их как спам.
Аналогичным образом вы можете перейти на страницу Пользователи для управления учетными записями пользователей. Вы можете удалять пользователей, редактировать их профили или отмечать подозрительные учетные записи как спам.
Вы можете управлять новыми пользователями, посетив страницу управления подписками. Это позволяет напрямую активировать новых пользователей, повторно отправить им письмо активации или удалить спам-аккаунты.
Создание и управление группами в BuddyPress
BuddyPress позволяет вам и вашим пользователям создавать группы.Эти группы действуют на вашем веб-сайте как подсообщества. В каждой группе могут быть свои участники и потоки активности. Пользователи могут присоединяться к этим группам, приглашать других пользователей, публиковать сообщения и многое другое.
Чтобы создать новую группу, вы можете перейти на страницу Группы и нажать кнопку «Добавить новую» вверху.
Вы попадете на страницу добавления новой группы. Сначала вам нужно указать название и описание вашей группы. После этого нажмите кнопку «Создать группу и продолжить», чтобы продолжить.
На следующей странице вы можете выбрать настройки конфиденциальности группы и указать, кто может приглашать других пользователей в группу. BuddyPress позволяет создавать общедоступные, частные и скрытые группы.
Открытые группы доступны для всех пользователей.
Частные группы перечислены в каталоге групп, но пользователи должны будут запросить присоединение. В случае одобрения они смогут просмотреть его содержимое.
Скрытые группы могут видеть только участники, входящие в группу.Эти группы не указаны в каталоге групп и не отображаются в результатах поиска.
После настройки параметров конфиденциальности нажмите кнопку «Далее», чтобы продолжить.
Теперь вы можете предоставить фотографию, которая будет использоваться в качестве фотографии профиля группы.
Далее вам нужно добавить обложку для группы и нажать кнопку «Далее».
Наконец, вы можете пригласить других пользователей присоединиться к группе. Вы можете приглашать только тех пользователей, которых добавили в друзья. Если вы еще не добавили друзей, вам придется подождать, пока пользователи обнаружат группу и присоединятся к ней самостоятельно.
Нажмите кнопку «Готово», и BuddyPress настроит вашу группу.
Пользователи могут просматривать группы, посещая страницу групп на вашем сайте, на которой отображается каталог групп на вашем сайте.
При нажатии на название группы отображается страница группы, где пользователи могут присоединиться к группе, публиковать обновления и следить за деятельностью группы.
Управление уведомлениями по электронной почте
Уведомления по электронной почте — единственный способ, которым ваш сайт BuddyPress может предупреждать пользователей о новой активности в их социальных сетях.Чтобы стимулировать участие пользователей, вы можете настроить эти сообщения электронной почты.
BuddyPress позволяет изменять уведомления по электронной почте, отправляемые вашей социальной сетью WordPress. Это поможет вам изменить сообщения, чтобы они соответствовали бренду и тону вашего сайта.
Вы можете посетить страницу Электронная почта , чтобы увидеть список уведомлений по электронной почте по умолчанию. Вы увидите заголовок электронного письма и ситуацию, когда письмо было отправлено пользователю.
Вы можете нажать кнопку «Добавить» вверху, чтобы создать новое уведомление по электронной почте.Вы также можете нажать кнопку редактирования под сообщением электронной почты, чтобы изменить его.
Наконец, вы также можете использовать настройщик электронной почты для изменения цветов электронной почты, областей верхнего и нижнего колонтитула.
Поиск и устранение неисправностей BuddyPress
Многие проблемы, с которыми вы столкнетесь с BuddyPress, будут аналогичны проблемам WordPress. Убедитесь, что вы проверили наш список распространенных ошибок WordPress, чтобы увидеть, есть ли он там.
Если ваши пользователи не могут получать уведомления по электронной почте, следуйте инструкциям в нашем руководстве о том, как исправить ошибку WordPress, не отправляющую электронную почту.
По всем остальным вопросам ознакомьтесь с нашим руководством по устранению неполадок WordPress, чтобы понять, что их вызывает, и как найти решение.
На этом пока все.
Мы надеемся, что эта статья помогла вам превратить ваш сайт WordPress в социальную сеть с помощью BuddyPress. Вы также можете ознакомиться с нашим окончательным пошаговым руководством по безопасности WordPress для начинающих.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создать социальную сеть с помощью WordPress
WordPress настолько снизил панель входа для веб-публикаций, что вы можете создать любой веб-сайт за то время, которое требуется, чтобы выгуливать собаку вокруг квартала. Не любите и не заводите щенка? Что ж, вы можете создать любой сайт WordPress, включая социальную сеть, за время, необходимое для того, чтобы выпить кофе в Starbucks.
В любом случае, мы предполагаем, что у вас уже есть бизнес-план, потому что он пригодится, когда мы видели, как создать внештатный бизнес с помощью WordPress.Кроме этого, вам понадобится еще пара вещей для настройки социальной сети.
Что вам понадобится
- WordPress, очевидно — установлен локально или на вашем веб-сервере
- Плагин социальной сети. Мы перечислим некоторые из лучших плагинов для социальных сетей WordPress. просто выберите тот, который понравится вам
- Тема WordPress для социальных сетей. Хотя вы можете использовать любую тему WordPress, мы рекомендуем использовать тему социальной сети, которая облегчит вашу работу.
Готовы? Хорошо, дружище, поехали.
WordPress
Мы всегда сосредоточены на WordPress, и сегодня мы рассматриваем, как мы можем изменить платформу для создания, запуска и управления единственной в своем роде социальной сети, которой вы будете гордиться.
Обо всем по порядку. Чтобы пользоваться этим руководством, у вас должен быть хотя бы один экземпляр WordPress, работающий локально или онлайн. Я только что установил новую копию WordPress на поддомене, потому что мой веб-хостинг Bluehost поддерживает быструю установку WordPress через Mojo Marketplace.
В сторону: Если вам интересно, я все еще работаю с Bluehost даже после того, как меня взломали, потому что они предложили мне купить торт и нашли время, чтобы извиниться за низкую поддержку.Какая? Я не из тех, кто обижается, и мне бы хотелось, чтобы вы отказались от бесплатного торта. Что ж, каждый заслуживает второго шанса, верно?
После установки и запуска давайте добавим возможности социальных сетей, потому что, несмотря на свою мощь WordPress, в нем нет необходимых функций, необходимых для работы полноценной социальной сети. Не бойтесь, мы просто воспользуемся любым из следующих плагинов социальных сетей.
Плагины социальных сетей для WordPress
Этот раздел поможет вам выбрать идеальный плагин социальной сети для вашего сайта.Начнем с популярного…
BuddyPress
Вкратце, плагин BuddyPress «… поможет вам запустить любую социальную сеть на вашем WordPress, с профилями участников, потоками активности, группами пользователей, обменом сообщениями и многим другим». Это 100% бесплатно, так что будьте готовы повеселиться, не тратя ни единой монеты.
BuddyPress с более чем 100 000 активных установок и отличным рейтингом пользователей 4.0 / 5.0 — это именно то, что вам нужно. Плагин легко интегрировать, но если вы когда-нибудь застряли, воспользуйтесь преимуществами огромного сообщества BuddyPress, готового поддержать вас.
Это действительно «социальная сеть в коробке», этот плагин со всеми функциями, необходимыми для создания сети определенного типа. А если и этого недостаточно, в вашем распоряжении широкий спектр расширений, которые позволят вам изменить свою социальную сеть так, как вы хотите.
Если вы хотите пойти по пути, по которому меньше путешествовали, вы можете построить свою социальную сеть WordPress именно такой, какой вы ее себе представляете, благодаря электронной книге BuddyPress Theme Development, доступной на BuddyPress.org.
Установка BuddyPress
Настроить BuddyPress совсем несложно.Настроить параметры и настроить вашу социальную сеть одинаково просто. Настоящий кикер — это заинтересовать людей вашей сетью, но не беспокойтесь, вам может помочь получение большего трафика на ваш сайт.
Кроме того, войдите в свою админку WordPress и перейдите к Plugins -> Add New. На следующем экране найдите «BuddyPress», используя поле поиска, и нажмите кнопку Установить сейчас . Затем просто активируйте BuddyPress после установки.
Незначительные конфигурации BuddyPress
Перейдите в Настройки -> Постоянные ссылки и установите для параметра значение Имя сообщения. Перейдите в «Настройки » -> «BuddyPress », чтобы настроить параметры по своему усмотрению. Кроме того, не стесняйтесь активировать все необходимые модули на этой странице. Перейдите к Внешний вид -> Меню , чтобы создать меню. Чтобы обогатить свою сеть, вы можете получить доступ к большему количеству виджетов BuddyPress, перейдя в Внешний вид -> Виджеты.
С этого момента вы сможете без проблем создавать свою социальную сеть. Каждая функция, которая может вам понадобиться, доступна в виде плагина, дополнения или расширения, поэтому не стесняйтесь проверять онлайн, когда вы застряли или в чем-то нуждаетесь.Начните поиск в репозитории плагинов BuddyPress и на форумах.
HaloSocial
Довольно интересный плагин для социальных сетей для WordPress, это
Добавить меню социальных ссылок — Поддержка — WordPress.com
Меню сайта »Добавить меню социальных ссылок
Иконки социальных сетей могут отображаться на вашем сайте по-разному. Эти небольшие кнопки социальных сетей связываются с такими сервисами, как Twitter и Facebook, позволяя посетителям быстро получить доступ к вашим социальным профилям.Некоторые темы предлагают специальное пользовательское меню для добавления значков социальных сетей, и на этой странице объясняется, как настроить этот тип меню социальных ссылок в темах, которые поддерживают этот метод, например, Twenty Sixteen , Button , Intergalactic , Illustratr и Ubud . Вы можете увидеть темы, которые в настоящее время поддерживают меню социальных ссылок, в Тематической витрине.
Содержание
Настройка меню социальных ссылок
Поддерживаемые значки
Неподдерживаемые темы
- В настройщике щелкните вкладку Menus .
- Если в вашей теме уже есть меню социальных ссылок, вы можете щелкнуть его, чтобы начать редактирование.
- Если в вашей теме нет меню социальных ссылок, нажмите Создать новое меню .
- Введите имя для своего меню социальных ссылок, выберите Социальные иконки в Расположение меню и щелкните Далее .
- Чтобы добавить ссылку на социальную сеть в меню, щелкните + Добавить элементы .
- Затем выберите тип элемента меню Пользовательские ссылки .
- Добавьте адрес одного из ваших профилей в социальных сетях в поле URL . Например, если ссылка на ваш профиль в Facebook — https://www.facebook.com/WordPresscom, вы должны скопировать ее в поле URL .
- Вы также можете ввести имя профиля в социальной сети в поле Текст ссылки . Когда будете готовы, нажмите Добавить в меню .
- Повторяйте вышеуказанные шаги, пока все профили социальных сетей, которые вы хотите использовать, не будут добавлены в меню.
↑ Содержание ↑
Поддерживаемые значки
В более новых темах ссылка на любой из следующих сайтов в вашем меню социальных ссылок будет автоматически отображать его значок в вашем меню:
- 500px
- Amazon
- Apple
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Digg
- Dribbble
- Dropbox
- Etsy
- Flickr
- FoursquareHub Git
- Git Google+
- Электронная почта (mailto: ссылки)
- Meetup
- Средний
- RSS-канал (URL-адреса с / feed /)
- Skype
- SlideShare
- Snapchat
- SoundCloud
- Spotify
- StumbleUpon
- Tumblitchr
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
Старые темы могут поддерживать другой набор значков — поддерживаемые значки должны быть перечислены в документации вашей темы.
↑ Содержание ↑
Неподдерживаемые темы
Если ваша тема не поддерживает меню «Социальные ссылки», вы можете вместо этого добавить виджет «Социальные значки» в любую область виджетов.
Виджет социальных иконок — Поддержка — WordPress.com
Многие темы WordPress.com предлагают специальное социальное меню, где вы можете добавлять ссылки на свои учетные записи в социальных сетях, и они будут отображаться в виде значков на вашем сайте.
Даже если в вашей теме есть эта функция, вам может потребоваться другое размещение для ваших кнопок или вы можете захотеть использовать другие значки, соответствующие вашему заголовку.Есть несколько способов добавить значки социальных сетей на ваш сайт!
В этом руководстве вы узнаете, как добавить кнопки социальных сетей на боковую панель или нижний колонтитул, используя любые значки, которые вы предпочитаете.
Если вы хотите добавить значки социальных сетей где-нибудь на своем сайте, у нас также есть блок социальных ссылок, который можно добавить на любую страницу или сообщение, следуя этим инструкциям.
Содержание
Виджет социальных иконок
Виджет социальных значков отображает небольшую графику, связанную с вашими учетными записями в социальных сетях, в любой области виджетов вашей темы.После добавления ссылок на ваши социальные профили на вашем сайте автоматически отображаются значки, позволяя посетителям связываться с вами через предпочтительные сети.
↑ Содержание ↑
Добавить виджет социальных иконок
- Зайдите в Мои сайты → Дизайн → Настройка → Виджеты
- Выберите область виджетов, в которую вы хотите добавить значки социальных сетей, и нажмите Добавить виджет .
- Найдите виджет «Социальные значки» и щелкните заголовок, чтобы добавить его.
Примечание. Если вы установили плагины, вы увидите (Jetpack) в конце заголовка виджета Social Icons. - Выберите заголовок для вашего виджета.
- Выберите размер значков социальных сетей: маленький, средний или большой.
- Добавьте полную ссылку (URL) на свой первый профиль в социальной сети. Например, https://www.facebook.com/WordPresscom/
- Если вы хотите добавить дополнительные значки социальных сетей, нажмите Добавить значок и добавьте URL своего следующего профиля в социальной сети.
- Когда вы закончите добавлять ссылки на свой социальный профиль, нажмите «Опубликовать», чтобы сохранить изменения.
Ваши блестящие новые значки социальных сетей теперь на вашем сайте!
↑ Содержание ↑
Изменение порядка значков
Вы можете изменить порядок значков в любое время, перетащив их в нужную последовательность. Ваш новый заказ будет отображаться в режиме реального времени на панели предварительного просмотра настройщика.
↑ Содержание ↑
Доступные значки
Мы поддерживаем значки для различных сетей.
Проверьте здесь список доступных значков.500 пикселей
Amazon
Яблоко
Bandcamp
Behance
CodePen
DeviantArt
Digg
Dribbble
Dropbox
Адреса электронной почты (если ваш адрес электронной почты [email protected], введите mailto: [email protected] в поле URL-адрес учетной записи )
Etsy
Flickr
Foursquare
Goodreads
Google+
GitHub
iTunes
Средний
Встреча
Карман
Равелри
RSS-каналы
Skype
SlideShare
Snapchat
SoundCloud
Spotify
StumbleUpon
Tumblr
Twitch
Твиттер
Vimeo
ВК
WordPress
Yelp
YouTube
↑ Содержание ↑
Добавить пользовательские значки социальных сетей
Цвет значков социальных сетей на вашем сайте зависит от темы, которую вы используете.Если вы хотите добавить значки определенного цвета или хотите получить больший контроль над тем, как отображаются значки, вы можете добавить настраиваемые значки с помощью текстового виджета или настраиваемого виджета HTML и небольшого количества HTML. Это также полезно, если вы хотите добавить значки для менее популярных социальных сетей.
Шаг 1 . Найдите значки социальных сетей, которые вам нравятся, и загрузите их в свою медиатеку.
Возможно, у вас уже есть некоторые значки, которые вы хотели бы использовать, но если нет, вы можете найти в Google бесплатные значки социальных сетей.«Выбирая изображения, будьте осторожны, чтобы не нарушать авторские права. Как только вы найдете то, что вам нравится, загрузите его на свой компьютер.
Загрузите значок в свою медиа-галерею
- Перейти на Мой сайт → Сайт → Мультимедиа → Добавить новый
- Перейдите в папку на вашем компьютере, где вы сохранили изображения, которые хотите использовать в качестве значков.
- Загрузите значки в свою галерею мультимедиа.
Получите ссылку на значок социальной сети
- Перейти на Мой сайт → Сайт → Медиа .
- Щелкните изображение загруженного значка социальной сети и щелкните Изменить.
- В разделе URL щелкните Копировать , чтобы сохранить ссылку в буфер обмена вашего компьютера.
- Щелкните Готово , чтобы выйти из редактора мультимедиа.
Шаг 2 . Добавьте виджет «Текст» или виджет «Пользовательский HTML» и отформатируйте кнопки с помощью HTML.
Добавить настраиваемый виджет социальных значков
Убедитесь, что у вас есть ссылка на загруженный вами значок социальной сети, выполнив действия, описанные выше в разделе . Получите ссылку на значок социальной сети .
- Перейдите в Мои сайты → Дизайн → Настройка → Виджеты .
- Выберите область виджетов, в которой вы хотите разместить значки.
- Щелкните Добавить виджет и найдите текстовый виджет или пользовательский виджет HTML
- Щелкните имя виджета, чтобы добавить виджет.
Добавить пользовательский виджет социальных иконок HTML
Добавьте заголовок к своему виджету, если хотите, а затем добавьте HTML в свой виджет, следуя приведенной ниже структуре:
Повторите HTML-код в существующем текстовом или HTML-виджете для каждого значка, который вы хотите разместить на своем сайте.
Шаг 3. Как только вы закончите, нажмите Опубликовать и проверьте свои симпатичные новые кнопки социальных сетей!
↑ Содержание ↑
Примеры и образцы изображений
Если у вас возникли проблемы с поиском значков социальных сетей в Интернете и вы хотите использовать несколько примеров, вы можете найти больше на этом сайте.
Чтобы сначала использовать эти значки в своем виджете, создайте пустой текстовый виджет, выбрав Дизайн → Настройка → Виджеты.
Затем скопируйте блок кода со страницы виджетов социальных сетей для предпочтительного стиля значка:
↑ Содержание ↑
Часто задаваемые вопросы
Почему не отображается значок социальных сетей?Если вы используете локализованную версию адреса своей страницы в социальной сети, значки социальных сетей могут не отображаться.Вместо этого попробуйте заменить локальный раздел ссылки в социальной сети глобальной версией.
Пример: https://www.pinterest.fr/yourpinterest/ следует заменить на https: //www.pinterest. com / yourpinterest /
Превратите ваш сайт WordPress в сеть социальных сетей
Знаете ли вы, что добавить ряд популярных функций социальных сетей на ваш сайт WordPress так же просто, как установить бесплатный плагин? Если вы хотите добавить профили пользователей, личные сообщения, группы и многое другое на свой веб-сайт, или вам нужно создать свою собственную полностью функционирующую сеть социальных сетей , бесплатный плагин BuddyPress для WordPress и его библиотека расширений могут предоставить вам все, что вам нужно в одном удобном пакете.
Это решение для социальных сетей в коробке позволяет вам создать собственную онлайн-платформу для вашего бизнеса, клуба, церкви, спортивной команды или любого другого онлайн- или офлайн-сообщества, частью которого вы являетесь. Это позволяет вашим посетителям и участникам связываться и общаться друг с другом, а также быть в курсе последних событий вашего сообщества.
Что вы можете делать с BuddyPress
Поскольку BuddyPress построен по принципу «WordPress», он легко интегрируется с вашим веб-сайтом, включая знакомый и простой в использовании интерфейс, который упрощает начало работы .
Хотя основной плагин BuddyPress включает в себя множество замечательных функций, которые помогут вам создавать и управлять собственной социальной сетью, для него доступно более 500 плагинов, которые помогут вам добавить еще больше полезных функций по мере необходимости.
После активации на вашем веб-сайте BuddyPress позволяет вашим посетителям создавать подробные профили, взаимодействовать и устанавливать связи друг с другом, публиковать обновления своих потоков активности и присоединяться к группам пользователей, а также многое другое.
Если вы хотите создать онлайн-сообщество вокруг вашего бренда или для группы, частью которой вы являетесь, WordPress и BuddyPress — идеальное сочетание.
Начало работы с BuddyPress для создания собственной социальной сети
Хотя было бы невозможно описать все функции и возможности BuddyPress в одной статье, начать работу с этим многофункциональным плагином проще, чем вы думаете.
Поскольку плагин BuddyPress можно использовать бесплатно, его можно установить на ваш сайт прямо из каталога плагинов WordPress.
Для этого войдите в административную область своего сайта (http://yoursite.com/wp-login.php), а затем перейдите к Plugins> Add New, используя меню боковой панели.
На экране «Добавить плагины» введите «BuddyPress» в поле поиска и затем установите первый элемент, указанный в результатах.
После того, как плагин будет установлен и активирован, к настройкам можно будет получить доступ из недавно добавленного пункта меню BuddyPress, расположенного под меню боковой панели «Настройки».
Настройка социальной сети на базе BuddyPress
Когда дело доходит до настройки BuddyPress, вы получаете полный контроль над тем, как будет работать ваша социальная сеть.
Каждый из основных компонентов может быть активирован или отключен в индивидуальном порядке, что делает BuddyPress отличным выбором как для тех, кто хочет добавить несколько функций социальных сетей на свой существующий веб-сайт, так и для тех, кто пытается создать целую социальную сеть . медиа-платформа с WordPress .
Вкладка «Страницы» в области настроек BuddyPress позволяет настраивать страницы, которые используются плагином для отображения информации об участниках и их потоков активности.Вы также можете настроить страницы регистрации и активации.
Понравилось это содержание? Познакомьтесь с Пейджем.
Теперь посетителей вашего веб-сайта могут зарегистрировать и стать членами вашей социальной сети и начать получать доступ к любому защищенному контенту, который вы опубликовали, а также начать взаимодействие и взаимодействие с вашим сообществом пользователей.
Как упоминалось ранее, плагин BuddyPress имеет множество собственных плагинов, позволяющих добавить еще больше полезных функций и возможностей на ваш сайт.Эти расширения можно установить так же, как и любой другой обычный плагин WordPress, и они будут работать вместе с основным программным обеспечением BuddyPress, чтобы помочь вам создать платформу для социальных сетей, которая вам нужна.
Заключение
Надеюсь, этот пост дал вам представление о том, как вы можете использовать WordPress и BuddyPress для создания полнофункционального онлайн-сообщества, чтобы создать место, где ваши друзья, семья, коллеги и другие контакты могут собираться вместе, взаимодействовать и общаться друг с другом.
Если у вас есть какие-либо вопросы о BuddyPress, оставьте комментарий ниже.
Как создать сайт социальной сети с помощью WordPress бесплатно
Социальная сеть или сайт сообщества очень популярны среди пользователей Интернета. Они могут создавать свои собственные профили и легко общаться со своими друзьями из одного места. Кроме того, это дает пользователям отличный опыт.
Для разработчика или человека, который хочет помочь людям подключиться к Интернету, создание такого веб-сайта может быть отличным делом. Это позволяет ему или ей контролировать своих пользователей, увеличивать трафик с помощью управляемого SEO, а также создавать счастливое сосуществование между несколькими пользователями.
Социальная сеть или сайт сообщества для WordPress
WordPress — самая популярная CMS-система с открытым исходным кодом и огромными возможностями. В настоящее время он задействует почти треть веб-сайтов в мире. При наличии надлежащих знаний и преданности делу с помощью WordPress можно делать практически все, что угодно.
Таким образом, создание сайта сообщества также возможно в WordPress. Для этого вам потребуется плагин сообщества, например BuddyPress . Это один из самых популярных и мощных плагинов, который позволяет создавать любые социальные сети или сайты сообщества с профилями пользователей, действиями, группами, дискуссионным форумом, регистрационной формой, личными сообщениями и многим другим.
Зачем создавать сайт социальной сети с помощью BuddyPress?
В WordPress BuddyPress известен как «Социальная сеть в коробке »! С помощью этого мощного плагина вы можете превратить любой сайт WordPress в социальную сеть, без шуток! Кроме того, вы получаете полный контроль над своим сайтом. Вот несколько удивительных функций, которые вы получаете с BuddyPress —
- Позволяет вашим пользователям создавать свои собственные профили в социальных сетях
- Пользователи могут отправлять запросы на добавление в друзья (обычно для любой социальной сети)
- Они могут присоединяться и создавать определенные группы
- Ленты активности для групп
- Функция личных сообщений для всех ваших пользователей
- Отправляет уведомления
- Богатые настройки электронной почты и многое другое
Еще одна важная вещь — БЕСПЛАТНО!
Да, BuddyPress — это бесплатно и , но он может многое.Он предоставляет пользователям последние обновления их сети и всего сообщества, которое вы создали.
BuddyPress имеет большое сообщество, и они помогают друг другу. Если вы хотите сделать больше, вы всегда можете попросить их о помощи!
Но есть одно ограничение!
Вы не можете настроить этот профиль и регистрационные формы! Вам понадобится плагин для создания профилей, который можно легко интегрировать с BuddyPress и настраивать поля профиля. WP User Frontend Pro — мощный плагин внешнего интерфейса с возможностями построения профилей.Что наиболее важно, у него есть интеграция профиля BuddyPress, которая может эффективно отображать собственные настраиваемые поля профиля с BuddyPress.
Теперь, без лишних слов, давайте узнаем, как создать сайт сообщества с помощью WordPress.
Создайте свой собственный сайт в социальной сети с помощью WordPress
Требования
- WordPress
- BuddyPress
- WP Пользовательский интерфейс Pro
- Интеграция профиля BuddyPress
Настройка домена и хостинга
При создании веб-сайта первое, что нужно учитывать, — это доменное имя и подходящий хостинг.Вы можете купить любой доступный домен у популярных компаний, таких как NameCheap, GoDaddy и т. Д. У них также есть хостинговые решения. Вам потребуется около 20 долларов в год для размещения одного домена. В эту стоимость входит как домен, так и хостинг для вашей социальной сети.
Установка WordPress
Теперь вам нужно установить WordPress на свой сайт. WordPress — это БЕСПЛАТНАЯ CMS с открытым исходным кодом, которую можно использовать практически для чего угодно. Как упоминалось ранее, WordPress легко управляем и может подготовить сайт социальной сети за несколько минут благодаря BuddyPress.
Установить WordPress очень просто. Вот подробное руководство , которое покажет, как установить WordPress на свой сайт.
Установка и настройка BuddyPress
Вы можете просто установить BuddyPress, как любой другой плагин WordPress. Войдите в панель администратора вашего сайта WordPress и перейдите к плагинам. Нажмите «Добавить» и найдите BuddyPress. Щелкните Установить и активировать.
После успешной установки вы получите следующий экран приветствия.
Вы можете легко настроить BuddyPress на вкладке «Настройки». Перейдите в панель управления WordPress → Настройки → BuddyPress. Вы найдете множество компонентов для своего сайта. Включите или отключите нужные компоненты.
Настройка страниц для вашего сайта социальной сети
Это одна из самых важных частей BuddyPress. Отсюда вы можете легко настроить полезные страницы. Перейдите в — Панель управления WordPress → Настройки → BuddyPress → Страницы.
Вы можете указать страницы участников, групп действий и групп пользователей.Эти страницы важны, так как ваши пользователи получат подробный список участников, с которыми они связаны. Они также могут просматривать все свои действия из потоков активности. Кроме того, группы пользователей содержат список групп, которым они принадлежат.
Есть две другие важные страницы, которые позволяют пользователям регистрироваться и активировать свои социальные профили. Таким образом, вам необходимо указать и эти страницы. Однако BuddyPress создает эти страницы по умолчанию, но вы также можете указать собственные страницы.
Есть еще варианты ..
Вы можете настроить многие параметры на вкладке «Параметры» в разделе «Настройки BuddyPress». Вы можете настроить панель инструментов, разрешить пользователям удалять свои профили, а также выбирать шаблоны. Кроме того, вы можете настроить параметры профиля, включая изображения профиля, изображение обложки и синхронизацию профиля. Аналогичные настройки доступны и для групп.
Выберите подходящую тему
WordPress имеет множество тем как бесплатных, так и премиальных. Вы можете использовать бесплатные или купить премиум-тему на разных торговых площадках.Просто добавьте тему из меню Внешний вид → Темы. Вы также можете загрузить купленную тему. Позже вы сможете настроить его так, как хотите.
Создать строку меню для удобной навигации
Теперь вы должны позволить своим пользователям находить страницы, созданные вами с помощью BuddyPress. Вам нужно будет создать или настроить существующую строку меню и добавить туда эти страницы. Вы можете прочитать это руководство пользователя, чтобы узнать больше о создании и редактировании меню.
Добавьте полезные виджеты
BuddyPress имеет встроенные виджеты для вашей социальной сети.Вы можете использовать их, чтобы сделать сайт более привлекательным. Вам следует удалить стандартные виджеты WordPress и заменить их необходимыми.
Просто перетащите нужные виджеты из доступных виджетов на главную боковую панель или в область виджетов первой лицевой страницы. Все доступные виджеты имеют описания того, что они показывают.
Включить регистрацию пользователей социальной сети
Это обычная задача. WordPress по умолчанию отключает регистрацию веб-сайтов. Итак, вы должны включить это в настройках.Перейдите в Панель администратора → Настройки → Общие и включите опцию регистрации для всех. Сохранить изменения.
Настройка домашней страницы для пользователей социальных сетей
Итак, вы успешно создали свой собственный веб-сайт в социальной сети с помощью WordPress. Все, что вам нужно сделать, это настроить главную домашнюю страницу для ваших пользователей. Перейдите в Настройки → Чтение. На первой странице выберите Статическая страница и выберите нужную страницу из раскрывающегося списка.
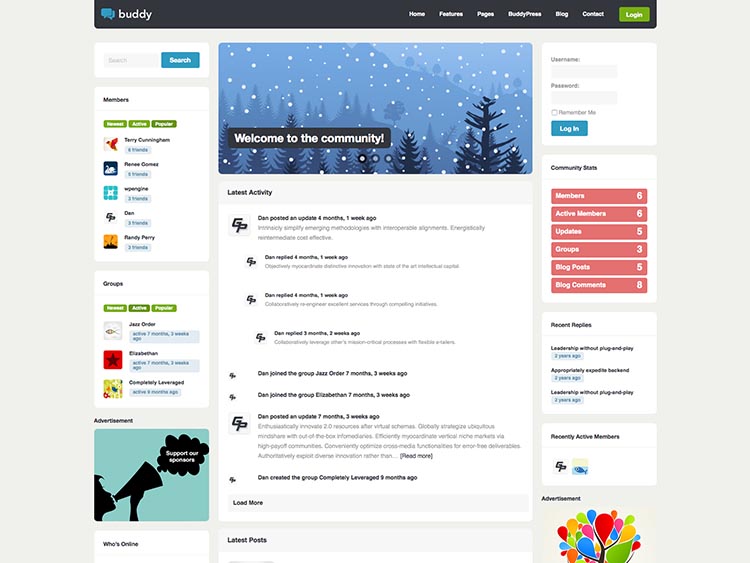
Вот как выглядит ваш социальный сайт WordPress
Сделайте еще больше с помощью интеграции профиля WP User Frontend Pro
Если вы планируете создать отдельные формы для полей профиля BuddyPress или разрешить пользователям отправлять данные во время регистрации, вы можете легко сделать это с помощью интеграции профиля BuddyPress в WP User Frontend Pro.Это позволяет вам использовать поля профиля в форме регистрации внешнего интерфейса. Все, что вам нужно сделать, это назначить поля при создании регистрационной формы. Обновления автоматически синхронизируются с полями профиля BuddyPress.
Вот пошаговый процесс использования WP User Frontend Pro с BuddyPress: —
- Перейдите в — Панель администратора WP → Пользователи → Поля профиля. Создайте нужные поля профиля BuddyPress.
- Установите и активируйте WP User Frontend Pro.Вот как это сделать.
- Перейдите к — Пользовательский интерфейс → Регистрационные формы → Добавить форму
- Создайте форму с полями, которые вы создали для BuddyPress
- Нажмите «Настройки» → «BuddyPress» и сопоставьте каждое поле формы с полями профиля BuddyPress.
- Сохраните форму и опубликуйте ее как страницу или сообщение. Вот как опубликовать регистрационные формы.
- Просмотрите сохраненные данные, используя регистрационную форму User Frontend.
Эта интеграция поможет вам создавать привлекательные регистрационные формы со всеми необходимыми полями профиля.WP User Frontend Pro имеет более 30 расширенных полей, которые наверняка помогут вам создать идеальный профиль в соцсетях.
Последние мысли
BuddyPress сокращает вашу работу и время, когда вы разрабатываете собственный сайт социальной сети с помощью WordPress.