Приложения WordPress.com — Начало работы
Содержание
- С какими устройствами будет работать приложение?
- С какой версией WordPress работает приложение?
- Как начать работу с приложением WordPress?
- Если у вас есть автономный сайт WordPress
- Если у вас есть сайт WordPress.com
- Если у вас нет сайта или учётной записи
- Можно ли добавить несколько сайтов?
- Как создать страницу?
- Как создать запись?
- Как добавить меню?
- Создание меню
- Добавление страниц
- Навигация в приложении
С какими устройствами будет работать приложение?
В системе Android
Несмотря на наличие минимальных требований к аппаратным средствам, на практике нет чёткого и однозначного правила для системы Android. Это объясняется тем, что различные устройства могут вести себя и быть оптимизированы по-разному.
С учётом этого факта мы можем предложить устройства, на которых установлена система Android (Lollypop) 5. 0 или более поздней версии. Уточнить версию Android на своём устройстве можно в разделе «Настройки» устройства.
0 или более поздней версии. Уточнить версию Android на своём устройстве можно в разделе «Настройки» устройства.
В системе iOS
Приложение WordPress работает с любым устройством, которое работает под управлением iOS 13 или более поздней версии.
С какой версией WordPress работает приложение?
Мы уверены, что приложение способно работать с текущей и двумя предыдущими версиями WordPress. Более ранние версии не поддерживаются, но большинство функций могут по-прежнему работать.
Как начать работу с приложением WordPress?
У вас есть автономный или обычный сайт WordPress.com?
В чём заключается разница?
Если у вас есть автономный сайт WordPress
Чтобы войти на автономный сайт WordPress, откройте приложение и нажмите Введите адрес вашего сайта.
Затем вы можете войти, применив своё имя пользователя и пароль, которые вы использовали при входе с помощью браузера на консоли администратора (например, https://yourgroovysite. com/wp-admin).
com/wp-admin).
Если вы уже вошли на сайт в приложении и хотите добавить другой автономный сайт, откройте Мой сайт, нажмите стрелку рядом с адресом сайта и кнопку +, а затем перейдите по ссылке в раздел Добавить автономный сайт. Для этого варианта введите URL-адрес своего автономного сайта WordPress, а затем имя пользователя и пароль, связанные с данным сайтом.
Если у вас есть сайт WordPress.com
Вам должна быть видна кнопка Вход или регистрация на WordPress.com. Нажмите её.
На следующем экране вы увидите место для ввода адреса электронной почты. Здесь нужно будет ввести адрес электронной почты, связанный с вашей учётной записью WordPress.com, а затем нажать Продолжить (примечание: так как это сайт WordPress.com, важно использовать свои учётные данные WordPress.com, а не адрес веб-сайта).
На следующем экране у вас будет возможность выбора: добавить пароль, сбросить пароль, если вы не можете его вспомнить, или запросить волшебную ссылку. Нажмите Продолжить.
Нажмите Продолжить.
(Необязательно) Если в вашей учётной записи WordPress.com включена двухэтапная аутентификация, система уже должна была отправить код подтверждения в ваш Authenticator или на номер мобильного телефона. Введите его на этом экране. Если у вас нет доступа к своему устройству 2FA, сообщите нам об этом.
После нажатия кнопки Продолжить вы увидите экран, на котором будут отображаться ваше имя пользователя и некоторые ваши сайты. Нажмите Готово, чтобы выполнить вход.
Если у вас нет сайта или учётной записи
Если у вас нет сайта, можно перейти по ссылке в нижней части экрана входа в систему, чтобы зарегистрировать новую учётную запись и веб-сайт WordPress.com. (Если вы не видите ссылки, попробуйте скрыть клавиатуру.)
Затем можно добавить свой адрес электронной почты. Если данный адрес не связан ни с какими учётными записями, будет создана новая учётная запись. В этом случае система предложит установить пароль для входа
Зарегистрироваться также можно в веб-браузере по адресу: https://wordpress. com/start. Затем можно будет войти в свою новую учётную запись на экране входа в приложении.
com/start. Затем можно будет войти в свою новую учётную запись на экране входа в приложении.
Можно ли добавить несколько сайтов?
Если у вас есть несколько сайтов WordPress.com в одной учётной записи, то они все будут показаны после входа в приложение с помощью учётных данных WordPress.com (имя пользователя или адрес электронной почты, связанный с вашей учётной записью и вашим паролем).
Чтобы добавить автономные сайты, после входа на один сайт перейдите на вкладку Мой сайт в левом нижнем углу экрана и щёлкните стрелку рядом с адресом своего веб-сайта.
Нажмите значок +. Появятся следующие опции: Создание сайта WordPress.com или Добавление автономного сайта.
Если выбрать опцию Добавление автономного сайта, система предложит ввести имя пользователя и пароль (учётные данные, которые вы используете для входа в область консоли администратора), а также адрес сайта (который должен начинаться с http://).
Как создать страницу?
Страницы являются статическими. Это означает, что информация, отображаемая на странице, не изменяется или изменяется редко. Отличным примером такой страницы может быть раздел веб-сайта «Обо мне» или «Контакты».
Для просмотра страниц своего сайта нажмите Страницы сайта. На этом экране имеется четыре вкладки.
- Опубликовано: страницы, отображаемые на вашем сайте.
- Черновики: страницы, над которыми вы продолжаете работать, ещё не опубликованы.
- Запланировано: страницы, которые должны быть опубликованы в будущем. Для этого выполните следующие действия.
- Удалено: страницы, которые были удалены. Их можно восстановить из корзины в течение 30 дней. По окончании указанного срока они будут безвозвратно удалены.
Ниже рассмотрена процедура создания страницы на устройствах Android и iOS. Существует два варианта:
перейдите на вкладку Страницы сайта на консоли, а затем нажмите синий значок Добавить ещё в нижнем правом углу;
либо нажмите синий значок Добавить ещё прямо на консоли.
- В системе Android
- В системе iOS
Если вы решили нажать синий значок на консоли, можно указать, что необходимо добавить: новую запись, страницу или историю
- В системе Android
- В системе iOS
Как создать запись?
Что такое запись? Основной элемент блога — это записи. Они содержат материалы автора, их список приводится на главной странице блога в обратном хронологическом порядке. Дополнительную информацию см. на странице на https://en.support.wordpress.com/posts/.
Создайте запись, используя своё мобильное устройство. Расскажите нам немного о себе. Что вы думаете о ведении блогов на мобильных устройствах? Каковы основные «за» и «против»?
Если вам сложно сформулировать своё мнение, пожалуйста, ответьте на следующие вопросы.
- Что вас привлекло в ведении блогов на мобильном устройстве?
- Это новый опыт для вас?
- Чему бы вы хотели научиться?
Ниже рассмотрена процедура создания записи на устройствах Android и iOS. Существует два варианта:
Существует два варианта:
перейдите на вкладку Записи в блоге на консоли, а затем нажмите синий значок Добавить ещё в нижнем правом углу;
либо нажмите синий значок Добавить ещё прямо на консоли.
- В системе Android
- В системе iOS
Если вы решили нажать синий значок на консоли, можно указать, что необходимо добавить: новую запись, страницу или историю
- В системе Android
- В системе iOS
Меню представляет собой список ссылок на важные области веб-сайта. Меню определяют структуру вашего сайта и помогают посетителям искать нужную информацию.
Для добавления страниц сайта к меню выполните следующие действия.
- В приложении Android выберите Темы → Настройка → Меню. В приложении iOS выберите Меню.
- В системе Android
- В системе iOS
- Если ваша тема уже имеет меню по умолчанию/основное меню, его можно щёлкнуть, чтобы начать редактирование в приложении Android.
 В приложении iOS щёлкните доступные меню в разделе ИСПОЛЬЗУЕТ, чтобы найти меню по умолчанию/основное меню.
В приложении iOS щёлкните доступные меню в разделе ИСПОЛЬЗУЕТ, чтобы найти меню по умолчанию/основное меню. - Если в вашей теме ещё нет меню по умолчанию или основного меню, щёлкните Создание нового меню в приложении Android. В приложении iOS щёлкните доступные меню, а затем + Добавить новое меню.
- В системе Android
- В системе iOS
- Присвойте имя этому меню
- Выберите область расположения меню. Доступные области расположения меню будут зависеть от выбранной вами темы.
- В системе Android
- В системе iOS
Добавление страниц
Чтобы добавить уже опубликованные страницы, выполните следующее.
- Нажмите кнопку + Добавить элементы в приложении Android. В приложении iOS нажмите значок +, а затем + Добавить элемент меню.
- Выберите одну из отображаемых страниц, чтобы добавить ссылку на эту страницу в меню.

- Повторите эту процедуру для добавления других страниц в пользовательское меню.
- Сохраните изменения.
- В системе Android
- В системе iOS
Навигация в приложении
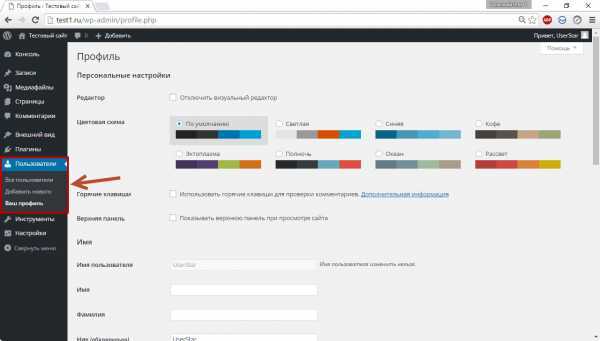
- Откройте настройки вашей учетной записи WordPress.com, зайдите в настройки приложения и обратитесь в нашу службу поддержки, нажав на изображение вашего профиля в верхнем правом углу.
- Загрузите значок сайта, нажав на значок по умолчанию слева от названия вашего сайта. Значок сайта — это уникальное изображение, используемое для вашего сайта. Она отображается на сайте WordPress.com, а также во вкладках браузера посетителей вашего сайта.
- Нажмите на название вашего сайта, чтобы изменить его. Название сайта отображается в веб-браузере, а также в заголовках большинства тем.
- Чтобы просмотреть сайт, нажмите на его адрес.
- Нажмите на стрелку под адресом сайта, чтобы выбрать другой сайт или добавить новый сайт в приложение.
- Нажмите на синюю кнопку Добавить, чтобы создать новую страницу, запись или сообщение в блог.

Как войти в админ-панель CMS? Инструкция
В данной статье мы расскажем, как попасть в административную панель популярных CMS.
Для того, чтобы войти в CMS следует использовать адресную строку. Вы можете приобрести хостинг с предустановленной CMS на нашем сайте.
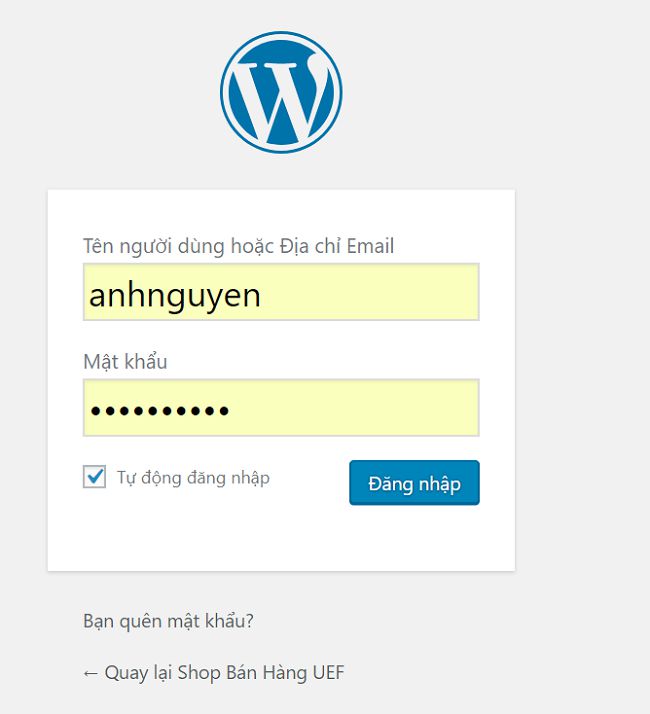
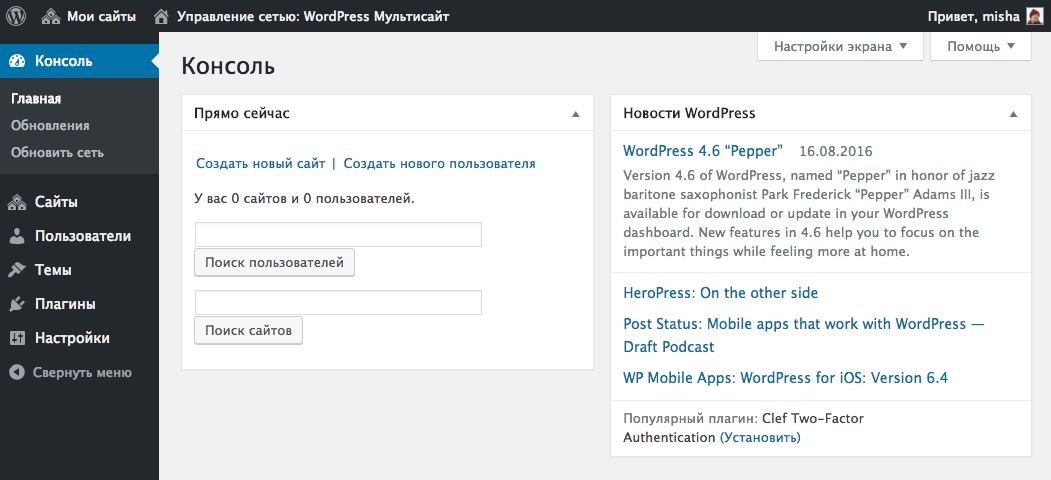
WordPressЧтобы войти в админ-панель WordPress, в адресной строке пишем домен Вашего сайта и добавляем /wp-admin
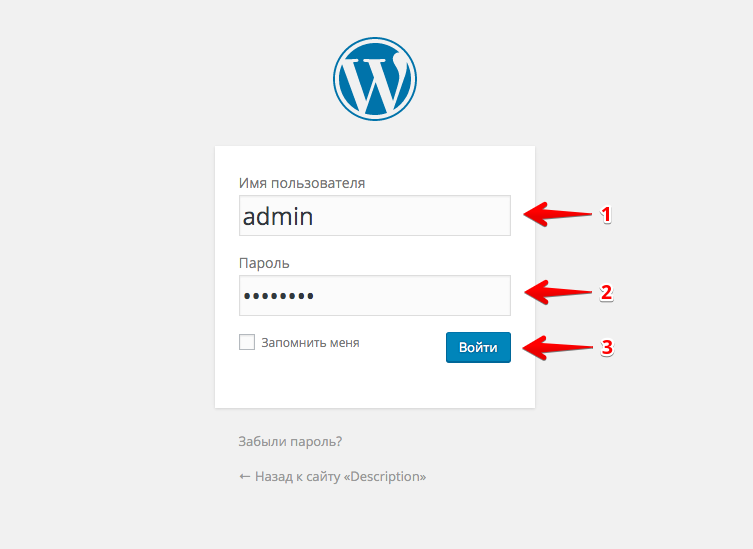
В открывшейся вкладке вводим пароль и логин, которые Вы указывали при установке CMS. После нажимаем кнопку «Войти».
JoomlaДля входа в админку Joomla, в адресной строке пишем домен Вашего сайта и добавляем /administrator
В открывшейся вкладке вводим пароль и логин, которые Вы указывали при установке CMS. После нажимаем кнопку «Войти».
MODxЧтобы войти в админ-панель MODx, в адресной строке пишем домен Вашего сайта и добавляем /manager
В открывшейся вкладке вводим пароль и логин, которые Вы указывали при установке CMS. После нажимаем кнопку «Войти».
После нажимаем кнопку «Войти».
Войти в админ-панель OpenCart можно, написав в адресной строке домен Вашего сайта с добавлением /admin
В открывшейся вкладке нужно ввести пароль и логин, которые Вы указывали при установке CMS. После нажать кнопку «Войти».
PrestaShopВход в админку PrestaShop: в адресной строке пишем домен Вашего сайта и добавляем /admin123
В открывшейся вкладке вводим пароль и логин, которые Вы указывали при установке CMS. После нажимаем кнопку «Войти».
DrupalЧтобы войти в админку Drupal, в адресной строке нужно написать домен Вашего сайта и добавить /user/login
В открывшейся вкладке нужно ввести пароль и логин, которые Вы указывали при установке CMS. После нажать кнопку «Войти».
После нажать кнопку «Войти».
Вход в админку Битрикс: в адресной строке пишем домен Вашего сайта и добавляем /admin
В открывшейся вкладке вводим пароль и логин, которые Вы указывали при установке CMS. После нажимаем кнопку «Войти».
DataLife Engine (DLE)Чтобы войти в админку DLE, в адресной строке пишем домен Вашего сайта и добавляем /admin.php
В открывшейся вкладке вводим пароль и логин, которые Вы указывали при установке CMS. После нажимаем кнопку «Войти».
Как настроить экран входа в WordPress и управлять им
- Фейсбук
- Твиттер
Экран входа похож на входную дверь вашего сайта. Он не только защищает от нежелательных лиц, но и позволяет людям войти. И по этой причине он должен быть не только безопасным, но и привлекательным, поэтому вам необходимо создать пользовательскую область входа в WordPress.
И по этой причине он должен быть не только безопасным, но и привлекательным, поэтому вам необходимо создать пользовательскую область входа в WordPress.
Как и в любой другой части WordPress, в этой области можно выполнить множество настроек.
Сегодня я покажу, как настроить экран входа в WordPress.
Вход в WordPress
Доменное имя WordPress и URL-адрес
Имя пользователя WordPress
Пароль WordPress
Как получить доступ к странице входа в WordPress
Способ 1: войдите в WordPress из адресной строки
Способ 2: использование Softaculous для входа в WordPress
Проблемы со входом в WordPress
Как найти и защитить свой экран входа в WordPress
Как найти область входа
Сохранение экрана входа в систему защищенным
Уровни защищенных сокетов
Черный список IP-адресов
Двухфакторная аутентификация
reCAPTCHA
Скрытие страницы входа в WordPress
Шаг 1: Установите WPS Hide Login
Шаг 2. Выберите новый URL-адрес для входа
Выберите новый URL-адрес для входа
Шаг 3. Выберите URL-адрес перенаправления
Что делать, если вы забыли свою новую страницу входа?
Как настроить сообщения об ошибках входа в WordPress и подсказки
Шаг 1: Установите LoginPress
Шаг 2. Настройте сообщения об ошибках входа
Шаг 3: Сохраните настройки
Способы добавить экран входа в WordPress
1. Мета-виджет
2. Плагин виджета входа
3. Меню входа
Как сделать пользовательскую страницу входа в WordPress
Шаг 1. Установите настраиваемую страницу входа в систему от Colorlib.
Шаг 2: Выберите собственный шаблон страницы входа в WordPress
Шаг 3: Настройте пользовательский шаблон страницы входа в WordPress
Экран входа в WordPress универсален
Вход в WordPress
Вот информация, которая должна быть доступна после установки WordPress. Это необходимо для входа на ваш сайт. Поэтому я рекомендую записать его и хранить в надежном месте.
Это необходимо для входа на ваш сайт. Поэтому я рекомендую записать его и хранить в надежном месте.
Это гарантирует, что вы никогда не потеряете доступ к этой информации и не столкнетесь с проблемами входа в систему позже.
Доменное имя WordPress и URL-адрес
Первое, что вам понадобится, — это место для входа в WordPress. Это называется URL-адресом вашего веб-сайта и определяется выбранным вами доменным именем. Он может выглядеть по-разному в зависимости от выбранного вами метода установки.
Например, https://ggexample.com/ или https://ggexample.com/blog или https://ggexample.com/wp. Если вы использовали Softaculous, ваш URL-адрес будет тем, который вы выбрали в разделе «Выбрать домен» во время установки.
Имя пользователя WordPress
Как всем известно, для входа в любую онлайн-систему требуется две части информации: имя пользователя и пароль. В этом случае имя пользователя — это ваше имя администратора, которое вы выбираете при настройке учетной записи WordPress.
В процессе установки у вас будет возможность изменить это на что угодно.
По этой причине настоятельно рекомендуется выбрать то, что вы запомните, но при этом оно должно быть уникальным.
Например, не следует выбирать «Администратор» в качестве имени пользователя. Это создает ненужные риски безопасности, поскольку дает хакерам и ботам половину административных учетных данных для получения доступа к WordPress.
Примечание: Кроме того, вы можете использовать адрес электронной почты, который вы ввели вместо имени пользователя. Вы можете отключить электронную почту в качестве метода входа позже с помощью плагина. Это может помочь вам защитить свой веб-сайт, если вы часто используете этот адрес электронной почты.
Пароль WordPress
Пароль — это другая часть информации, необходимая для входа в WordPress. Как и имя пользователя, оно выбирается, когда вы проходите процесс установки WordPress. Опять же, это то, что вы будете создавать с нуля.
Рекомендуется использовать надежные пароли, в некоторых случаях для продолжения вам придется выбрать надежный пароль. Это помогает защитить ваш сайт от хакеров, поэтому вы должны не только выбрать надежный пароль, но и хранить его в безопасном месте.
Примечание: Приведенная выше информация могла быть отправлена на адрес электронной почты, указанный вами в процессе установки.
Как получить доступ к странице входа в WordPress
Теперь, когда вам доступна эта информация, вы готовы войти в WordPress.
Существует два основных способа попасть на страницу входа. Первый — просто перейти к нему через адресную строку, что вы обычно делаете для входа в систему. Второй — использовать портал Softaculous для доступа к странице входа, что обычно делается сразу после установки.
Итак, я продемонстрирую оба способа.
Метод 1: вход в WordPress из адресной строки
Первый способ, который я продемонстрирую, будет самым простым и прямым способом входа в WordPress через адресную строку, также известную как вход в систему wp-admin. Или, чтобы было еще понятнее, введите URL-адрес вашего сайта в адресную строку.
Или, чтобы было еще понятнее, введите URL-адрес вашего сайта в адресную строку.
Для начала вам нужно знать, как получить доступ к административной области WordPress, и, к счастью, это довольно просто.
В верхней части веб-браузера введите URL-адрес своего веб-сайта и добавьте « /wp-admin » до конца.
Теперь вы находитесь на экране входа в систему для вашего веб-сайта. Просто введите свое имя пользователя или адрес электронной почты в строку вверху и введите пароль внизу.
После добавления информации нажмите кнопку «Войти».
Примечание: Вы можете отметить опцию «Запомнить меня». Это будет автоматически заполнять информацию каждый раз, когда вы пытаетесь войти в систему с вашего текущего устройства.
Пока это частный компьютер, использовать эту функцию безопасно. Однако никогда не используйте его на общедоступном компьютере.
Теперь вы вошли на свой сайт WordPress и можете начать создавать контент.
Примечание: Если вам интересно, как получить доступ к панели инструментов WordPress, в тот момент, когда вы войдете в систему, вы окажетесь на панели инструментов. Поэтому я рекомендую настроить его, чтобы помочь вам быстрее перемещаться по сайту.
Метод 2: Использование Softaculous для входа в WordPress
Второй метод обычно используется, когда вы впервые входите на свой веб-сайт WordPress после использования Softaculous для его установки. Это связано с тем, что сразу после завершения процесса установки вы увидите ссылку, которая приведет вас на страницу входа и все необходимые учетные данные для входа.
Однако вы можете использовать его для входа в систему в любое время, но для этого требуется другая информация. Вместо вашей информации для входа в WordPress вам понадобится информация для входа в учетную запись веб-хостинга. Это предоставляется вам, когда вы создаете учетную запись по электронной почте.
Примечание: Вам необходимо использовать Softaculous для установки WordPress. В противном случае этот метод для вас недоступен.
В противном случае этот метод для вас недоступен.
Войдите в GreenGeeks и перейдите в cPanel, нажав кнопку «CPANEL».
Прокрутите страницу вниз. Там вы найдете раздел «Установщик приложений Softaculous». Нажмите на ссылку или значок «WordPress».
Теперь вы находитесь в разделе WordPress в Softaculous. Нажмите на значок «Все установки» в верхней части экрана.
Это покажет вам полный список всех приложений, которые вы использовали для установки Softaculous. Найдите раздел WordPress и нажмите на человека, чтобы войти в административную область этой установки WordPress.
Примечание: Если вы создали поддомен, он также будет виден, поэтому убедитесь, что вы выбрали правильный.
Теперь вы войдете на свой веб-сайт WordPress и не будете вводить свои учетные данные WordPress.
Проблемы со входом в WordPress
Очень возможно, что у вас могут возникнуть проблемы со входом в систему. Наиболее распространенной проблемой входа в систему является неправильный ввод информации или ввод неправильных учетных данных для входа.
Первым шагом, который я настоятельно рекомендую, является проверка вашей регистрационной информации. Правильно ли написано ваше имя пользователя? Если да, то, скорее всего, это ваш пароль. В отличие от имени пользователя, вы не можете увидеть введенный вами пароль.
Простой способ обойти это — написать свой пароль в другом месте, например в блокноте, а затем скопировать и вставить его в поле пароля. Это гарантирует, что вы сможете увидеть написанное и убедиться, что оно написано правильно.
Если вы забыли свой пароль, вы можете сбросить его вручную, выполнив несколько простых шагов.
Другая проблема может возникнуть, если вы пытаетесь получить доступ к странице входа в систему после слишком быстрого создания новой веб-страницы. Регистрация доменов в Интернете занимает от пяти минут до 48 часов.
Таким образом, попытка доступа к странице входа до того, как это произойдет, может привести к отсутствию веб-сайта.
Не волнуйтесь, он скоро появится.
Как найти и защитить свой экран входа в WordPress
Прежде чем вы сможете выполнять какие-либо действия в WordPress, вам необходимо войти в систему. Это даст вам доступ к панели администратора и инструментам редактирования, чтобы сделать ваш сайт блестящим.
Однако не все знают, где найти экран входа в WordPress.
Как найти область входа
Установки WordPress одинаковы. Это означает, что различные URL-адреса являются универсальными, по крайней мере, при базовой установке WordPress. Иногда веб-хостинг может потратить время на настройку установки WordPress на своих серверах, поэтому могут быть варианты.
Примерно в 99% случаев https://www.yourdomain.com/login приведет вас в область входа на ваш сайт. Однако это не единственный URL-адрес, который приведет вас туда.
Например, https://www.yourdomain.com/wp-login.php также приведет вас к экрану входа в систему. Или, наоборот, если вы введете https://www. yourdomain.com/admin , вы будете перенаправлены на страницу входа, если вы еще не вошли в систему.
yourdomain.com/admin , вы будете перенаправлены на страницу входа, если вы еще не вошли в систему.
Имейте в виду, что эти примеры не работают во всех случаях. установки Вордпресс. Если у вас есть подкаталог, ситуация другая.
Это часто используется компаниями электронной коммерции для разделения блогов или для создания специальных систем управления контентом для управления различными частями веб-сайта.
Если у вас установлен WordPress в отдельном подкаталоге, вам нужно будет знать это место перед доступом к странице входа.
Например, предположим, что вы установили WordPress на свой веб-сайт в отдельный каталог вместо основной учетной записи. Это может выглядеть примерно так: https://www.yourdomain.com/wordpress/.
Если это так, то применяется та же логика, что и в предыдущих примерах, но разница будет заключаться в дополнительном слаге «/WordPress».
Таким образом, http://www.yourdomain.com/wordpress/login приведет вас к экрану входа в систему.
Сохранение экрана входа в систему защищенным
Поскольку экран входа по сути является воротами на ваш веб-сайт WordPress, вы хотите, чтобы он был защищен. Есть много способов защитить эту точку доступа. Вот лишь некоторые из эффективных, которые мы нашли, чтобы помочь вам.
Secure Socket Layers
Предоставление Secure Socket Layers или SSL — один из лучших способов защитить экран входа в систему, а также ваш веб-сайт. Эти слои шифруют данные между сайтом и пользователем. Это может предотвратить такие вещи, как отслеживание данных и кражу информации, в то время как другие получают доступ к сайту.
Черный список IP-адресов
Внесение IP-адреса в черный список для доступа к экрану входа в систему является эффективным способом ограничения трафика. Например, некоторые IP-адреса известны своей хакерской активностью. Такие плагины, как Loginizer, будут отслеживать попытки входа в систему со стороны хакеров и ботов и полностью блокировать эти IP-адреса. Это означает, что экран входа в систему становится полностью недоступным.
Это означает, что экран входа в систему становится полностью недоступным.
Двухфакторная аутентификация
Многие люди будут использовать метод двухфакторной идентификации для защиты процесса входа в систему. Плагины, такие как Google Authenticator, дают вам возможность включить текстовые SMS-сообщения в процесс входа в систему. Другой метод может заключаться в сканировании QR-кода с монитора компьютера с помощью смартфона для доступа к административной области WordPress.
reCAPTCHA
Хотя многих пользователей это может раздражать, reCAPTCHA по-прежнему остается одной из самых эффективных стратегий защиты области входа в систему. Каждый раз, когда пользователь пытается войти в систему, ему нужно будет ввести ряд букв, решить головоломку или выбрать изображения.
Препятствует проникновению ботов на ваш сайт. Есть много плагинов, которые добавляют это, но reCAPTCHA от BestWebSoft — один из лучших.
Скрытие страницы входа в WordPress
Еще один способ защитить область входа — скрыть ее. Почему это работает? Ну, это довольно просто, если хакер не знает, где искать, он не сможет получить к нему доступ.
Почему это работает? Ну, это довольно просто, если хакер не знает, где искать, он не сможет получить к нему доступ.
По умолчанию установки WordPress идентичны. В случае экрана входа в систему он всегда находится в одном и том же месте:
https://www.yourdomain.com /login .
Как вы понимаете, любой может добавить «/login» к URL-адресу. Таким образом, хакеры могут быстро найти его и начать пытаться взломать его.
Однако, если вы измените его на что-то неортодоксальное, им будет сложнее найти страницу входа. Теперь это не делает его невозможным, но, безусловно, повысит безопасность вашего сайта.
Шаг 1: Установите WPS Hide Login
Начнем с того, что щелкнем «Плагины» и выберем опцию «Добавить новый» на левой панели администратора.
Найдите WPS Hide Login в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин WPS Hide Login, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Шаг 2: Выберите новый URL-адрес для входа
Плагин WPS Hide Login чрезвычайно прост. Все, что вам действительно нужно сделать, это настроить слаг и сохранить изменения. Это довольно легко настроить и займет максимум минуту.
На левой панели администратора нажмите «Настройки» и выберите параметр «WPS Hide Login».
Вы увидите область URL входа. Здесь вы можете ввести новый логин, который хотите использовать. Для справки, по умолчанию используется «/login», так что вы можете выбрать буквально что угодно.
Например, я буду использовать «/taco».
ПРИМЕЧАНИЕ: Крайне важно, чтобы вы где-нибудь записали этот новый слаг. В противном случае вы не сможете войти на свой сайт. Либо сделайте URL-адрес легко запоминающимся, либо храните его где-нибудь.
Шаг 3: Выберите URL-адрес перенаправления
Теперь также можно выбрать URL-адрес перенаправления. Сюда будут отправлены пользователи, которые введут URL-адрес для входа в WordPress по умолчанию. По умолчанию плагин отправляет их на страницу 404, что совершенно нормально.
По умолчанию плагин отправляет их на страницу 404, что совершенно нормально.
Единственное, что вы не хотите вводить здесь, это ваш новый логин-слаг, так как это противоречит цели.
Теперь просто нажмите кнопку «Сохранить изменения», и вы успешно скрыли свою область входа.
Что делать, если вы забыли свою новую страницу входа?
Без знания кода входа в систему вы не сможете получить доступ к своему веб-сайту. Если вы забыли, как назвали новый экран входа в систему, удалите плагин из каталога WordPress.
Вам нужно будет войти в диспетчер файлов из cPanel или использовать программу FTP для доступа к корневой папке вашего сайта. Отсюда просто перейдите в раздел wp-content > Плагины и удалите WP Hide Login со своего веб-сайта.
Как настроить сообщения об ошибках и подсказки при входе в WordPress
Еще одна мера безопасности, которую вы должны принять, — настроить сообщения и ошибки на пользовательской странице входа в WordPress.
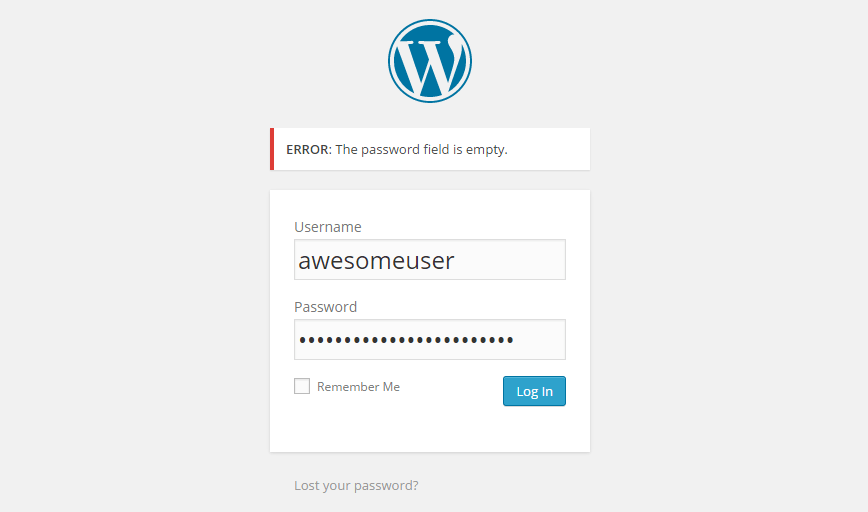
Например, предположим, что хакер знает ваше имя пользователя. Если он или она попробует это с неправильным паролем, WordPress ответит сообщением об ошибке: «Пароль, который вы ввели для имени пользователя BobsAccount, неверен».
Если он или она попробует это с неправильным паролем, WordPress ответит сообщением об ошибке: «Пароль, который вы ввели для имени пользователя BobsAccount, неверен».
Это явный намек на то, что имя пользователя «BobsAccount» является реальной учетной записью в WordPress.
Теперь это прекрасная линия для ходьбы. С одной стороны, вы хотите усложнить жизнь хакерам. С другой стороны, пользователям может понадобиться небольшая помощь, чтобы определить, что не так. Таким образом, удаление сообщений может быть плохой идеей, но это действительно зависит от вашей ситуации.
В любом случае внести эти изменения довольно просто с помощью правильного инструмента.
Шаг 1. Установите LoginPress
В этом руководстве я продемонстрирую LoginPress. Это очень полезный инструмент, который поможет вам настроить сообщения об ошибках входа в систему, а также сам экран входа в систему. Это отличный способ добавить больше визуальной привлекательности, если вы позволите пользователям регистрироваться или просто защитите свой сайт, если вы единственный, кто имеет доступ к сайту.
С точки зрения удобства использования это исключительно просто. Обычно вам нужно отредактировать код, чтобы внести эти изменения, но вместо этого вы просто используете настройщик для редактирования сообщений входа в WordPress по умолчанию.
Вы можете увидеть изменения сразу после их внесения. У плагина есть и другие функции, но в рамках этого урока мы их рассматривать не будем.
По традиции для всех учебных пособий, основанных на плагинах, вам нужно начать с установки и активации плагина «LoginPress».
Шаг 2: Настройка сообщений об ошибках входа
В левом столбце администратора появится новая функция. Нажмите «LoginPress», чтобы открыть экран настроек.
Отсюда вы можете включить такие вещи, как reCAPTCHA, настраиваемые поля пароля и порядок входа в систему. Это удобно, особенно если вы хотите разрешить только имена пользователей или пароли. По умолчанию WordPress разрешает оба варианта.
Щелкните ссылку «Настройка» в левом столбце.
Этот экран похож на настройщик, используемый для изменения тем. В этих случаях инструмент используется для настройки экрана входа в систему. Вы можете изменить цвета, изображения или добавить свой собственный CSS. Щелкните параметр LoginPress слева.
Вот где находится настоящая функциональность LoginPress. Отсюда у вас есть множество возможностей для создания идеальной страницы входа для вашего сайта WordPress. Для этого руководства выберите опцию «Сообщения об ошибках».
На этом экране вы можете изменить любое сообщение об ошибке входа в систему, чтобы удалить подсказки из WordPress. Например, вы можете изменить сообщение, которое появляется, если кто-то пытается зарегистрировать учетную запись, используя уже существующий адрес электронной почты. Это позволяет хакерам узнать, что на сайте зарегистрирован определенный адрес электронной почты.
Подобные сообщения можно изменить, сделав их более общими. Что-то такое простое, как «Ошибка: адрес электронной почты недействителен», не подтверждает и не отрицает, что конкретный адрес электронной почты доступен в учетной записи.
В этом примере я заменю неправильное имя пользователя и пароль на это сообщение: «Неверный пользователь».
Шаг 3. Сохраните настройки
После настройки сообщений об ошибках входа в WordPress нажмите кнопку «Опубликовать» в левом верхнем углу. Это сохранит ваши изменения, которые сразу же вступят в силу.
Щелкните значок «X» в верхнем левом углу, чтобы закрыть настройщик.
Теперь, когда вы пытаетесь ввести неправильное имя пользователя или пароль, в сообщении об ошибке просто указывается «Неверный пользователь».
Этот тип общей ошибки удаляет любой намек на существующее имя пользователя или пароль. Это просто, но очень эффективно.
Способы добавления экрана входа в WordPress
Теперь очевидно, что, хотя некоторые веб-сайты будут стараться скрыть раздел входа на своем веб-сайте, это также важная часть веб-сайта. Проще говоря, если вы не войдете в систему, вы не сможете редактировать сайт.
Поэтому вы не хотите, чтобы это раздражало вас, персонал или посетителей.
Вот почему на большинстве веб-сайтов есть способ попасть в область входа в систему по центру своего веб-сайта. И, как и большинство вещей в WordPress, существует множество способов добавить экран входа в WordPress.
1. Виджет Meta
Одним из виджетов по умолчанию в WordPress является Meta. Этот виджет предоставляет ссылки для входа и выхода с веб-сайта, а также отображает ссылку на такие области, как RSS-канал.
Все, что вам нужно сделать, это добавить его в область виджета, такую как боковая панель, нижний колонтитул или верхний колонтитул. Затем вы можете просто добавить заголовок и сохранить изменения. В этом нет ничего особенного, и это может сделать вашу жизнь намного проще.
2. Плагин виджета входа
Неудивительно, что существует множество плагинов, которые работают с областью входа в WordPress. Одним из таких является плагин Login Widget With Shortcode.
Как следует из названия, он добавляет виджет, который позволяет разместить область входа на вашем сайте с коротким кодом.
Это также не ограничивается областями виджетов, вы можете добавить шорткод непосредственно на страницу или сообщение. Это один из самых простых инструментов для использования в WordPress, поэтому независимо от вашего уровня навыков у вас не возникнет проблем.
3. Меню входа в систему
Все веб-сайты должны иметь навигационное меню. Это помогает пользователям без проблем добраться из точки А в точку Б. Одним из наиболее распространенных компонентов такого меню является область входа.
При создании меню все, что вам нужно сделать, это добавить URL-адрес в область входа в систему, и всякий раз, когда вы щелкнете по нему, вы увидите экран входа в систему. Это просто, но эффективно.
Как создать пользовательскую страницу входа в WordPress
До сих пор мы говорили о поиске и защите области входа в систему, но теперь пришло время приступить к ее настройке. По умолчанию ваша область входа отмечена WordPress для продвижения WordPress.
Вместо этого ваша страница входа должна содержать информацию о вашем бренде и продвигать ваш веб-сайт. Кто-то должен знать, что он находится на вашем веб-сайте, когда пытается войти в систему. Вот почему вам нужно создать пользовательскую страницу входа.
Кто-то должен знать, что он находится на вашем веб-сайте, когда пытается войти в систему. Вот почему вам нужно создать пользовательскую страницу входа.
Это может показаться сложным, но на самом деле страница входа довольно проста. В конце концов, он просто содержит экран входа в систему.
Теперь, чтобы было ясно, не каждому сайту нужно делать этот шаг. Например, если вы единственный, кому нужно войти в WordPress, вам не нужно этого делать. Однако, если у вас есть сотрудники или сотрудничество, вы должны.
Это делает ваш веб-сайт более профессиональным, что может быть очень важно для некоторых рабочих сред.
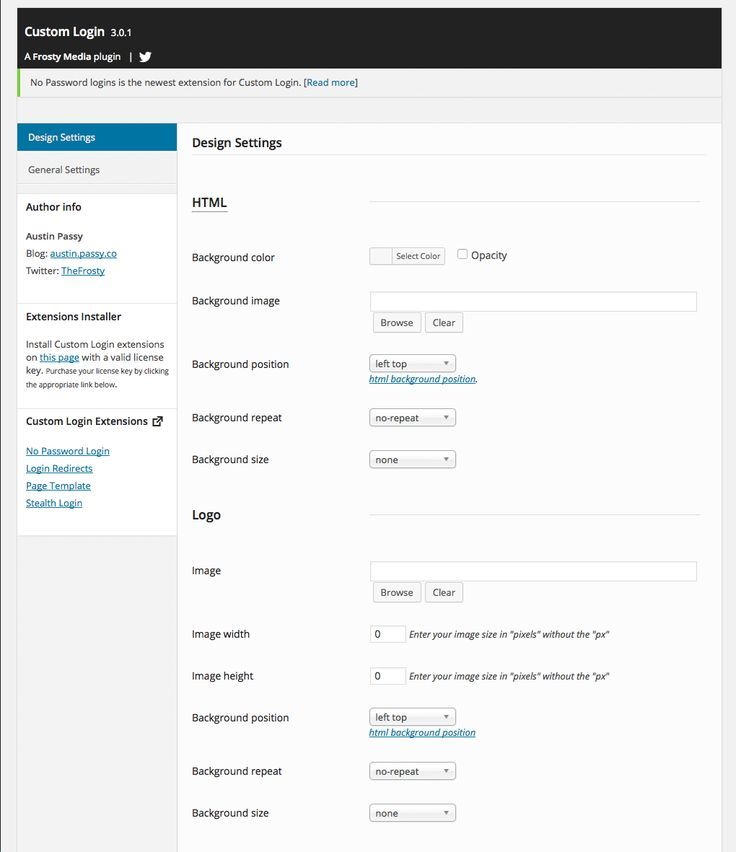
Шаг 1: Установите Custom Login Page Customizer от Colorlib
Если вы хотите настроить страницу входа в WordPress, то проще всего использовать плагин Custom Login Page Customizer. Этот плагин содержит несколько шаблонов, которые вы можете настроить под свои нужды.
Вы даже можете просто использовать шаблоны как есть, если хотите. Таким образом, он идеально подходит для начинающих.
Начните с установки плагина на свой сайт.
Шаг 2. Выберите пользовательский шаблон страницы входа в WordPress
После установки плагина нажмите «Настройка входа».
Это приведет вас к настройке темы. Нажмите на опцию «Шаблоны».
Здесь вы найдете четыре шаблона на выбор. Просто выберите тот, который вам нравится больше всего.
Шаг 3. Настройка пользовательского шаблона страницы входа в WordPress
В этих шаблонах можно настраивать все. Все, что вам нужно сделать, это найти правильные настройки и настроить. Давайте рассмотрим некоторые из них.
Возможно, вам не нравятся фоновые изображения, используемые в шаблонах, и это не проблема. Вы можете загрузить собственное изображение, если хотите. Выберите параметры фона.
Затем загрузите изображение из своей медиатеки.
Если вы нажмете «Параметры макета», вы сможете настроить макет шаблона.
Точно так же почти все остальное можно отредактировать, перейдя к нужному варианту. Самое приятное то, что вы можете видеть изменения, вносимые в режиме реального времени.
Самое приятное то, что вы можете видеть изменения, вносимые в режиме реального времени.
Экран входа в WordPress универсален
Как видите, с экраном входа в WordPress связано множество вещей. Это больше, чем просто способ получить доступ к вашему сайту. И, как и все остальное в WordPress, страница может быть любой, какой вам нужно.
Обеспечьте безопасность своего сайта, настроив его для тех, кому необходимо использовать страницу входа.
- Фейсбук
- Твиттер
Как изменить страницу входа в WordPress для повышения безопасности сайта
Ресурсный центр
Опубликовано в
Последнее обновление: 28 февраля 2023 г. Чтобы узнать больше об AppSumo, посетите их веб-сайт .
«Бдительность — это скрытая дисциплина знакомства», — писал поэт Дэвид Уайт.
В том же ключе, обеспечение максимально возможной безопасности вашего сайта WordPress означает внимательное отношение к некоторым более приземленным аспектам вашего сайта.
( Держи зевоту — не делай этого! )
Ранее мы уже писали о важности соблюдения передовых методов безопасности WP, таких как обновление тем и плагинов, а также выбор стабильной, ориентированной на производительность WordPress. хостинговая компания, такая как WP Engine.
Но в этом посте мы хотели сосредоточиться на защите, которую часто упускают из виду: настраиваемые страницы входа в WP .
Мы обещаем, что эта тема вызывает меньше зевоты и более сексуальна, чем кажется.
Читайте дальше, чтобы узнать:
- Что такое страница входа в WordPress
- Почему изменение страницы входа в WordPress по умолчанию может повысить безопасность сайта
- Как изменить страницу входа в WordPress по умолчанию
Что такое страница входа в WordPress?
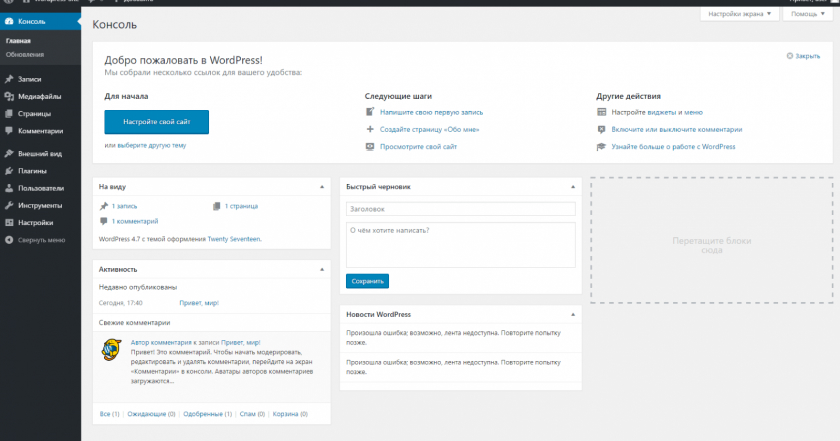
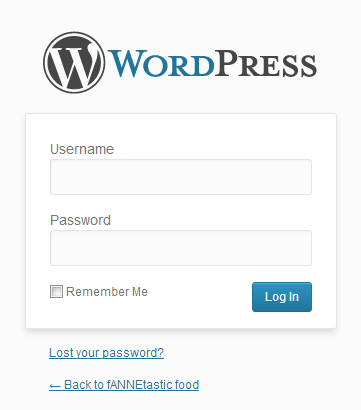
Каждый раз, когда вы открываете серверную часть своего сайта, чтобы отредактировать сообщение или установить плагин, вы проходите через страницу входа в WordPress. Пользовательский интерфейс по умолчанию выглядит так:
Пользовательский интерфейс по умолчанию выглядит так:
Хорошо известно, что если вы хотите войти на любой сайт WordPress, вы просто берете URL-адрес и добавляете в конце /wp-admin.php . Бум, вот и экран входа!
Сегодня в Интернете вы, возможно, слышали, что, к сожалению, высока частота атак методом грубой силы, особенно против сайтов WP. Эти типы атак быстро повторяют попытки входа в систему, чтобы попытаться проникнуть на ваш сайт. Если вы используете простые пароли, такие как «пароль» или «123456789», то, скорее всего, ваш сайт был взломан или будет взломан очень скоро.
Атаки грубой силы стремятся атаковать вас там, где вы наиболее уязвимы. Успешные атаки могут привести к тому, что хакеры вмешаются в ваш сайт, украдут платежную информацию или, в худшем случае, получат полный контроль над вашим сайтом.
Администратор сайта также получает имя пользователя по умолчанию «admin». Если вы не меняли это имя пользователя с тех пор, как запустили свой сайт, сделайте паузу и сделайте это сейчас. Если хакеры знают ваше имя пользователя, они еще ближе к тому, чтобы проникнуть в серверную часть вашего сайта.
Если хакеры знают ваше имя пользователя, они еще ближе к тому, чтобы проникнуть в серверную часть вашего сайта.
Таким образом, оставляя страницу входа без изменений со всеми этими предсказуемыми, общеизвестными настройками по умолчанию, вы, по сути, даете хакерам серьезное преимущество при попытке проникнуть на ваш сайт.
Почему изменение страницы входа в WordPress по умолчанию может повысить безопасность сайта
Внеся несколько простых изменений в страницу входа, вы можете значительно снизить вероятность того, что атака методом перебора будет успешной.
Используйте надежный пароль и измените имя пользователя администратора по умолчанию. Оттуда есть несколько других простых изменений, которые помогут защитить вашу страницу входа, например, найти инструмент, который поможет вам ограничить количество попыток входа.
Вам также следует подумать об изменении URL-адреса по умолчанию на что-то уникальное, которое не использует предсказуемый /wp-admin. php в конце. Уже одно это исключит вас из числа владельцев сайтов WordPress, которые не удосужились изменить URL-адрес для входа по умолчанию.
php в конце. Уже одно это исключит вас из числа владельцев сайтов WordPress, которые не удосужились изменить URL-адрес для входа по умолчанию.
Этот простой трюк заставит хакеров усердно работать, чтобы найти ваш экран входа в систему. С другими упомянутыми изменениями вы опередите статус-кво на несколько световых лет. (Ву!)
Как изменить страницу входа в WordPress по умолчанию
Хотя вы можете создать свою собственную страницу входа в WP с помощью CSS, существуют также варианты без кода для тех, кто менее склонен к технологиям и более ограничен во времени. Отличным выбором является LoginPress, простой конструктор страниц входа в WordPress без кода.
В качестве плагина WordPress вы просто загружаете его, создаете страницу входа в систему с помощью инструментов перетаскивания, выбираете предпочтительные настройки — и все готово!
Пользовательская страница входа в WordPress.Полная настройка
LoginPress не только позволяет вам настроить URL-адрес страницы входа и ограничить количество попыток входа, но вы также можете сделать свой экран входа в систему великолепным. ( И вот самое интересное! )
( И вот самое интересное! )
Безопасность плюс элегантность? Да, пожалуйста! Созданный на основе Customizer API, вы можете просматривать в режиме реального времени каждое изменение, которое вносите:
Просмотр в реальном времени изменений, вносимых на настраиваемой странице входа в WordPress.Если у вас есть членский сайт или вы управляете большой командой писателей, этот инструмент позволяет изменить дизайн страницы входа в систему, чтобы она точно соответствовала внешнему виду вашего бренда.
Начните с нуля или используйте один из шаблонов LoginPress, чтобы быстро реализовать редактируемый макет.
Отредактируйте микрокопию на странице входа, включая приветственные сообщения, сообщения об ошибках и текст забытого пароля. Настройте каждый элемент страницы — от места входа в систему до логотипов, фона и текстовых полей.
Написание кода страницы входа в систему, такой целостной и визуально яркой, займет гораздо больше времени, чем установка и настройка этого простого плагина. (Но они также подумали о вас, технически подкованных людях, предоставив вам возможность редактировать LoginPress в CSS.)
(Но они также подумали о вас, технически подкованных людях, предоставив вам возможность редактировать LoginPress в CSS.)
Безопасность
При ограничении попыток входа в систему вы также можете отслеживать попытки пользователя
Для еще большей безопасности добавьте Google reCaptcha на экран входа в систему.
Автоматический вход в систему LoginPress даже создает уникальные URL-адреса, чтобы пользователи могли полностью обойти экран входа в систему для прямого доступа к своей учетной записи. Вы получаете доступ к каждому URL-адресу автоматического входа в систему плагина, поэтому вы можете добавлять/удалять URL-адреса по мере необходимости.
Снимок серверной части LoginPress в WordPress.

 В приложении iOS щёлкните доступные меню в разделе ИСПОЛЬЗУЕТ, чтобы найти меню по умолчанию/основное меню.
В приложении iOS щёлкните доступные меню в разделе ИСПОЛЬЗУЕТ, чтобы найти меню по умолчанию/основное меню.