Создание раскрывающихся меню — Поддержка
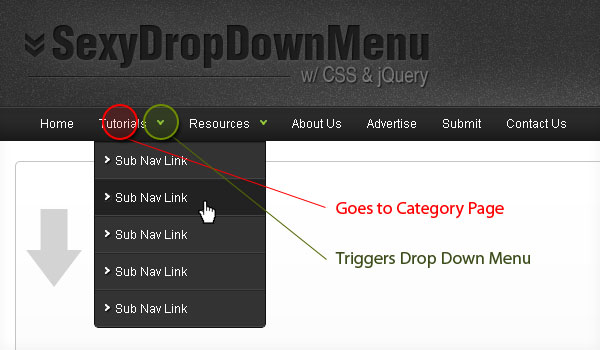
Раскрывающееся меню, или подменю, включает дополнительные элементы, список которых раскрывается при наведении курсора или щелчке меню. Подменю позволяет сделать меню более удобным и структурированным. В этом руководстве показано, как создавать выпадающее меню.
📌
Чтобы понять, какой раздел данного руководства использовать, перейдите в консоль и проверьте раздел Внешний вид слева. Если отображается элемент Редактор, используйте раздел Редактор сайта данного руководства. В ином случае используйте инструкции в разделе Консоль или Конфигуратор.
Создание раскрывающегося меню в редакторе сайтов
Если вы используете одну из этих тем, то у вас есть доступ к редактору сайта, с помощью которого можно изменять любые элементы сайта из единого расположения. Для редактирования меню на сайте выполните следующие действия.
- На консоли перейдите в раздел Внешний вид → Редактор.

- Откройте Представление списка в верхнем левом углу экрана (значок, состоящий из трех горизонтальных линий одна над другой).
- Найдите Блок навигации (он может быть вложен внутри других блоков, например «Заголовок», «Группа» или «Строка»).
- Щелкните элемент меню, который вы хотите преобразовать в раскрывающийся список.
- Над элементом меню появится панель инструментов, на которой вы найдете кнопку Добавить подменю (значок выглядит как изогнутая стрелка с тремя горизонтальными линиями рядом с ней).
- Нажмите кнопку Добавить подменю на панели инструментов, чтобы преобразовать этот элемент меню в раскрывающееся меню.
- Щелкните отобразившийся значок +, чтобы добавить новые ссылки к раскрывающемуся меню.
Обучающее видео
Добавление элемента раскрывающегося меню в редакторе сайтаДобавление элемента меню без ссылки (редактор сайтов)
Вы можете создать неинтерактивный элемент меню, что полезно при создании раскрывающихся меню. Сам элемент может по-прежнему быть интерактивным, но он не будет выполнять переход на новую страницу. Выполните следующие действия.
Сам элемент может по-прежнему быть интерактивным, но он не будет выполнять переход на новую страницу. Выполните следующие действия.
- На консоли перейдите в раздел Внешний вид → Редактор.
- Откройте Представление списка в верхнем левом углу экрана (значок, состоящий из трех горизонтальных линий одна над другой).
- Найдите
- Щелкните элемент меню, который вы хотите преобразовать в неинтерактивную ссылку, или добавьте новый элемент меню.
- Над элементом меню появится панель инструментов, на которой находится кнопка Ссылка (значок выглядит буквально как звено цепи).
- Отредактируйте ссылку, нажав на значок карандаша.
- В поле URL-адрес добавьте только символ #, как на изображении справа.
- На клавиатуре нажмите клавишу ВВОД/Return, чтобы отправить изменения.
Процесс показан на GIF-файле ниже:
Чтобы создать элемент меню без ссылки, добавьте символ # в поле «URL-адрес».
Создание раскрывающегося меню в WP Admin
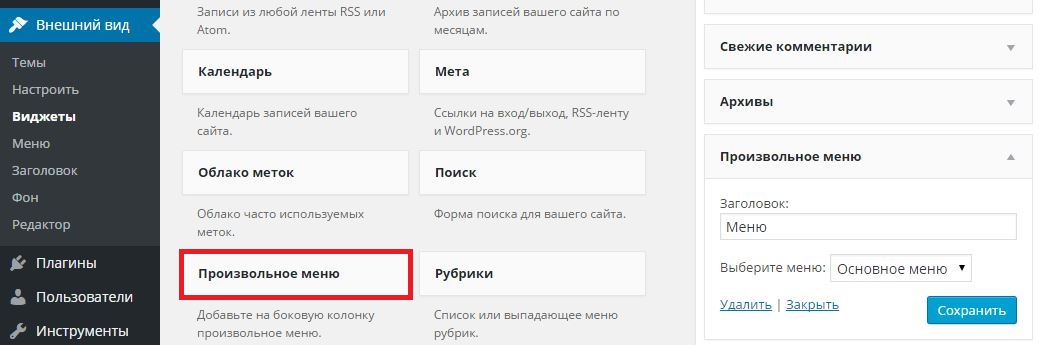
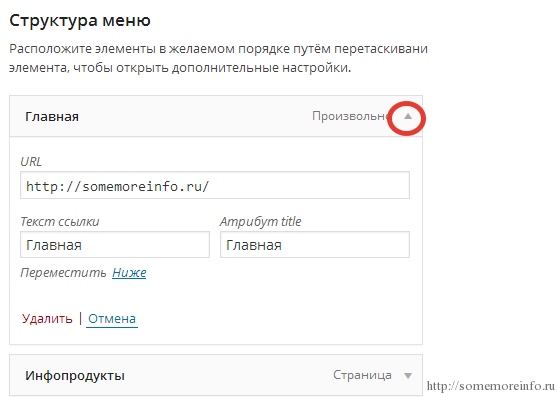
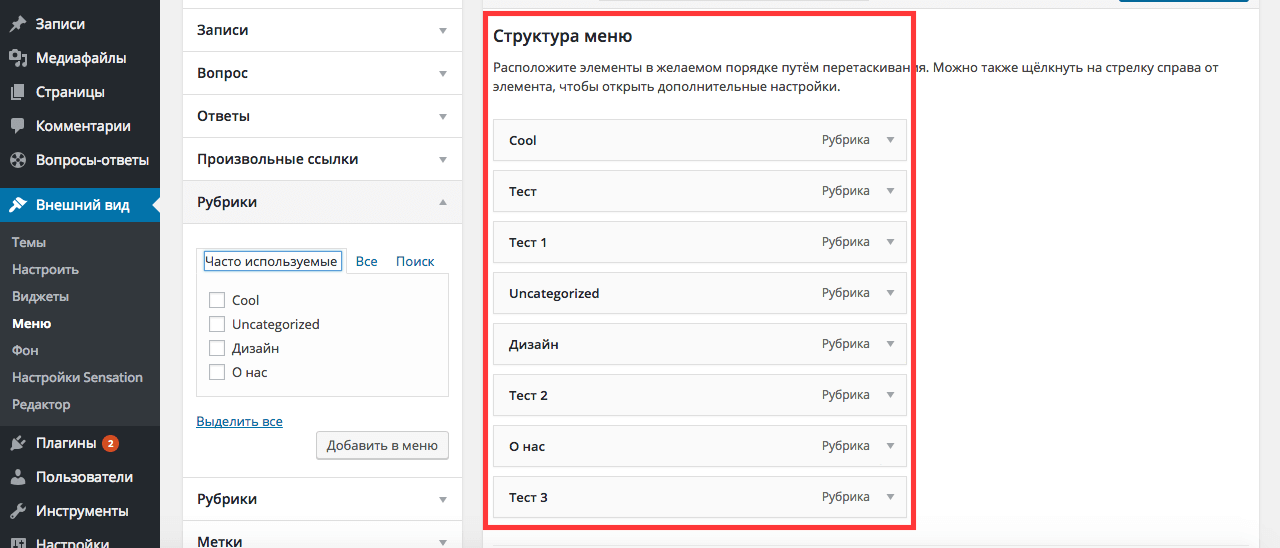
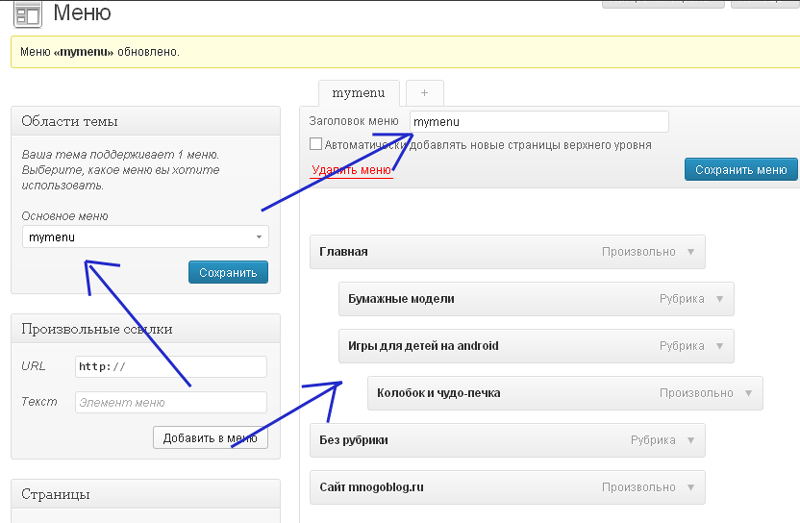
Для создания выпадающих меню на консоли WP Admin выберите Внешний вид → Меню. Вы можете перетаскивать элементы в меню, чтобы изменить порядок элементов в нем.
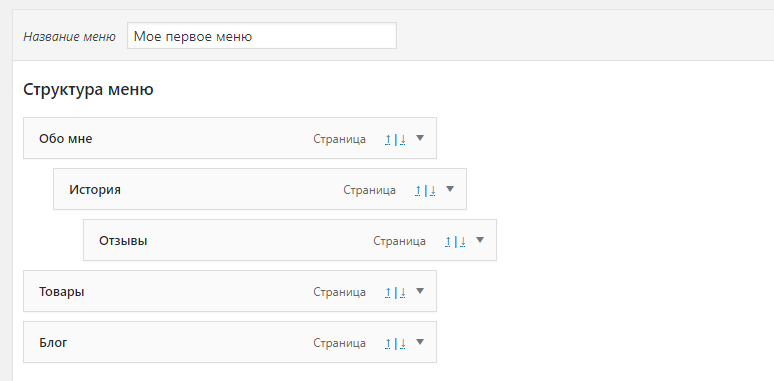
Для создания раскрывающихся меню перетащите отдельные элементы на правую сторону и разместите их под элементом непосредственно над ним.
Вы можете отменить это действие, перетащив элементы меню влево. Когда закончите, выберите Меню «Сохранить».
Создание раскрывающегося меню в конфигураторе
Чтобы создать раскрывающееся меню в конфигураторе, выполните следующие действия:
- Добавьте все элементы меню, которые нужны в меню на сайте.
- Нажмите кнопку Изменить порядок под элементами меню.
- Нажмите стрелку вправо >, чтобы поместить страницу под страницей выше, создав элемент выпадающего меню.
- После завершения работы с выпадающим меню нажмите Готово.
- Нажмите Сохранить изменения, чтобы опубликовать изменения на сайте.

Обучающее видео
Добавление элемента меню без ссылки (конфигуратор)
Вы можете создать неинтерактивный элемент меню, что полезно при создании раскрывающихся меню. Сам элемент может по-прежнему быть интерактивным, но он не будет выполнять переход на новую страницу. Выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить → Меню.
- Выберите меню.
- Нажмите Добавить элементы.
- Выберите опцию Пользовательские ссылки.
- В поле URL-адрес введите символ #, как показано на изображении справа.
- В поле Текст ссылки введите текст, который должен отображаться в меню, как показано на изображении справа.

- Нажмите Добавить в меню.
- Нажмите Сохранить изменения.
Далее: изменение порядка элементов меню.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
руководство для начинающих — WordPressify
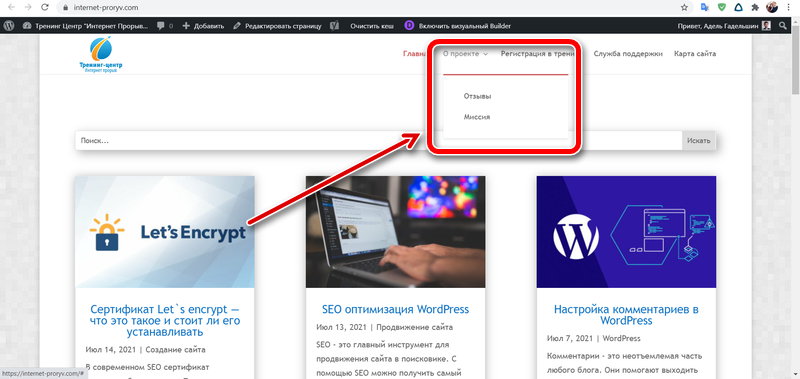
Выпадающие меню хорошо смотрятся на сайтах, они функциональны и удобны для посетителей. Когда пользователь наводит указатель мыши на элемент меню, в раскрывающемся меню отображается список ссылок на страницы и разделы вашего сайта.
В этом руководстве для начинающих подробно изложено, как создать выпадающее меню на сайте WordPress.
Зачем использовать выпадающие меню в WordPress
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять навигационные меню на ваш сайт WordPress.
Навигационные меню – это ссылки на главные страницы вашего сайта, которые обычно отображаются сверху в виде горизонтальной строки рядом с логотипом сайта.
Если вы начинаете блог или создаете веб-сайт с несколькими страницами, вы можете добавить их в один ряд.
Однако, если вы запускаете интернет-магазин или большой веб-сайт, можно добавить дополнительные ссылки в меню навигации.
Выпадающие меню помогают решить проблему ограниченного пространства, отображая ссылки меню только тогда, когда пользователи наводят указатель мыши на родительский элемент. Они также позволяют организовать структуру меню по темам или иерархии.
Наконец, они выглядят довольно мило.
Посмотрим, как легко создать выпадающее меню WordPress и добавить его на свой веб-сайт.
Шаг 1.
 Выбор темы с поддержкой выпадающего меню
Выбор темы с поддержкой выпадающего менюWordPress поставляется со встроенной системой управления меню, но отображение этих меню полностью зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают выпадающие меню. Однако встречаются темы, не поддерживающие или плохо отображающие такие меню.
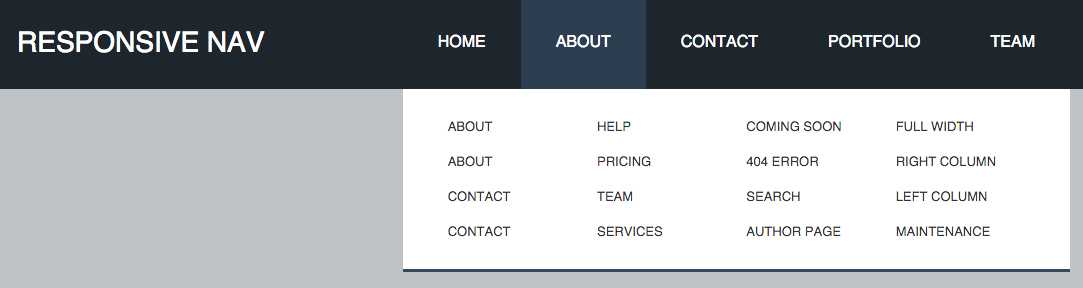
Как узнать, поддерживает ли используемая вами тема выпадающее меню?
Можно на сайте темы перейти на демо-версию и посмотреть, показывает ли демо выпадающее меню в меню навигации. Если выпадающего меню в демо-версии нет, лучше поискать другую тему WordPress.
Вот несколько отличных тем, которые поддерживают выпадающее меню из коробки.
- Astra – многоцелевая тема WordPress, поставляется с несколькими начальными сайтами и множеством функций.
- Темы StudioPress – профессиональные темы, созданные на основе фреймворка Genesis, высоко оптимизированы для повышения производительности.
- OceanWP – популярная тема WordPress, подходит для любых веб-сайтов.

- Ultra – разработанная на основе Themify Builder, включает в себя красивые шаблоны и гибкие опции темы.
- Divi – популярная тема от Elegant Themes, которая использует конструктор страниц Divi и содержит множество функций перетаскивания, включая выпадающие меню.
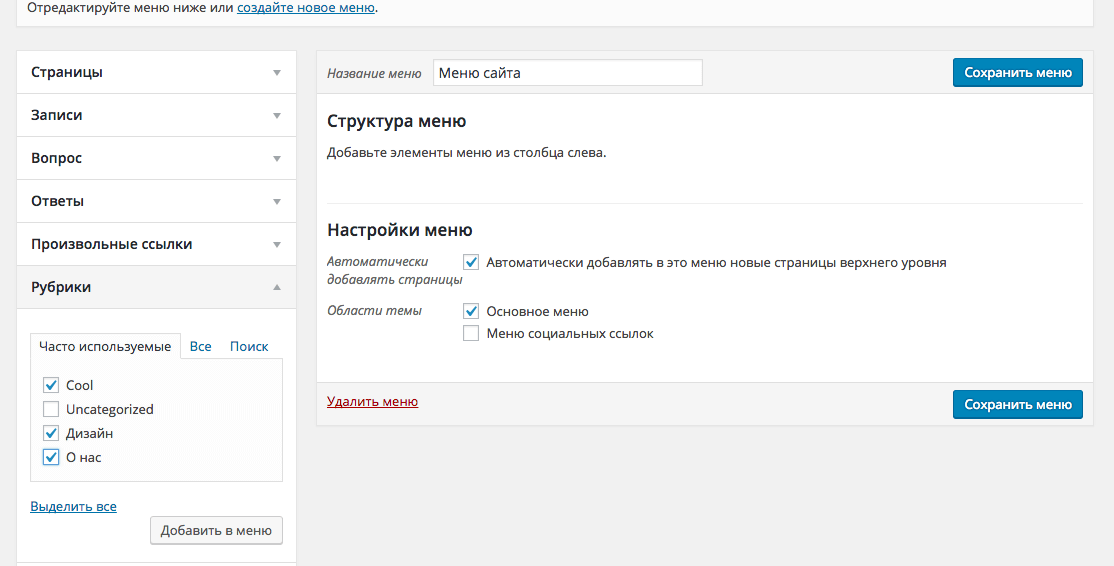
Шаг 2. Создание меню навигации в WordPress
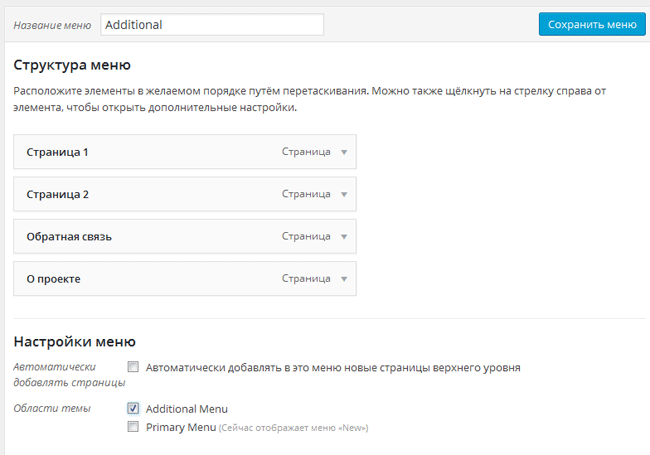
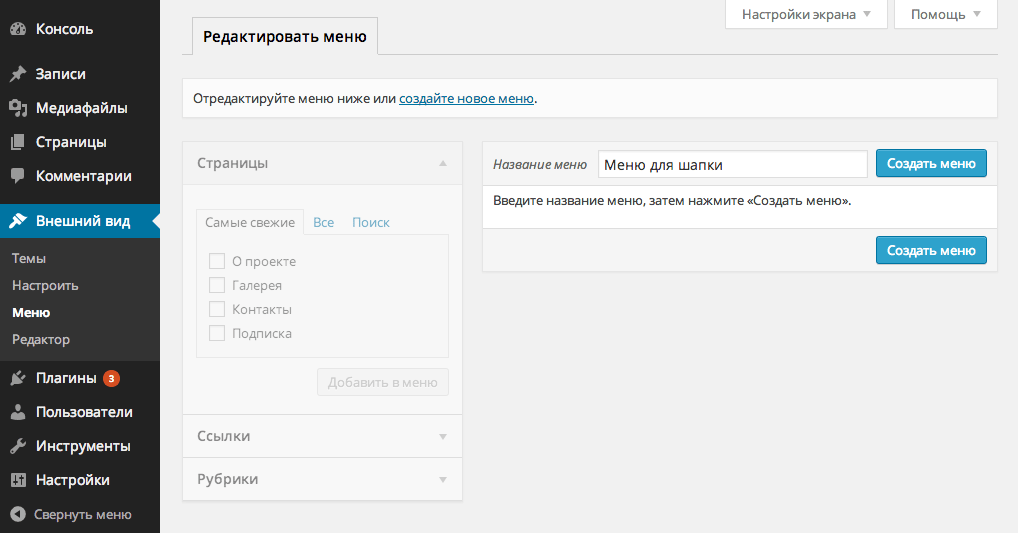
Перейдите во вкладке «Внешний вид» на страницу «Меню» и нажмите кнопку «Создать новое меню».
Укажите имя для меню навигации. Оно не будет отображаться на вашем сайте. Но оно будет подсказкой для вас, когда вы создадите несколько меню.
Нажмите кнопку «Создать меню». WordPress создаст для вас новое пустое меню.
Добавим верхние ссылки в меню навигации. Эти пункты появятся в верхнем ряду вашего меню.
Выберите страницы, которые хотите добавить, в левом столбце и нажмите кнопку «Добавить в меню». Можно выбрать записи в блоге, категории или добавить пользовательские ссылки.
Эти страницы появятся в правом столбце под вашим новым меню.
Смотрите также:
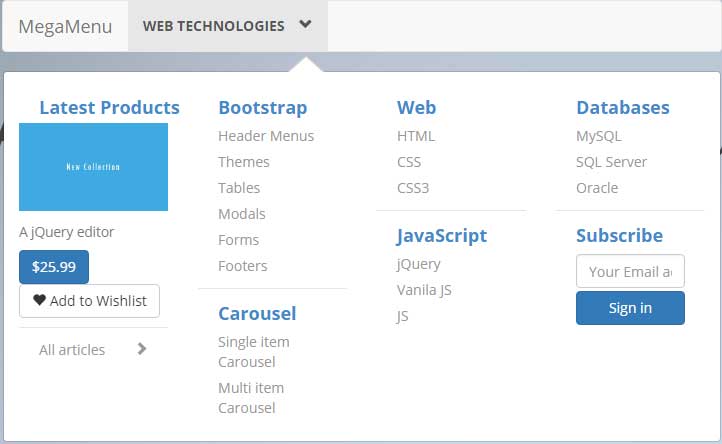
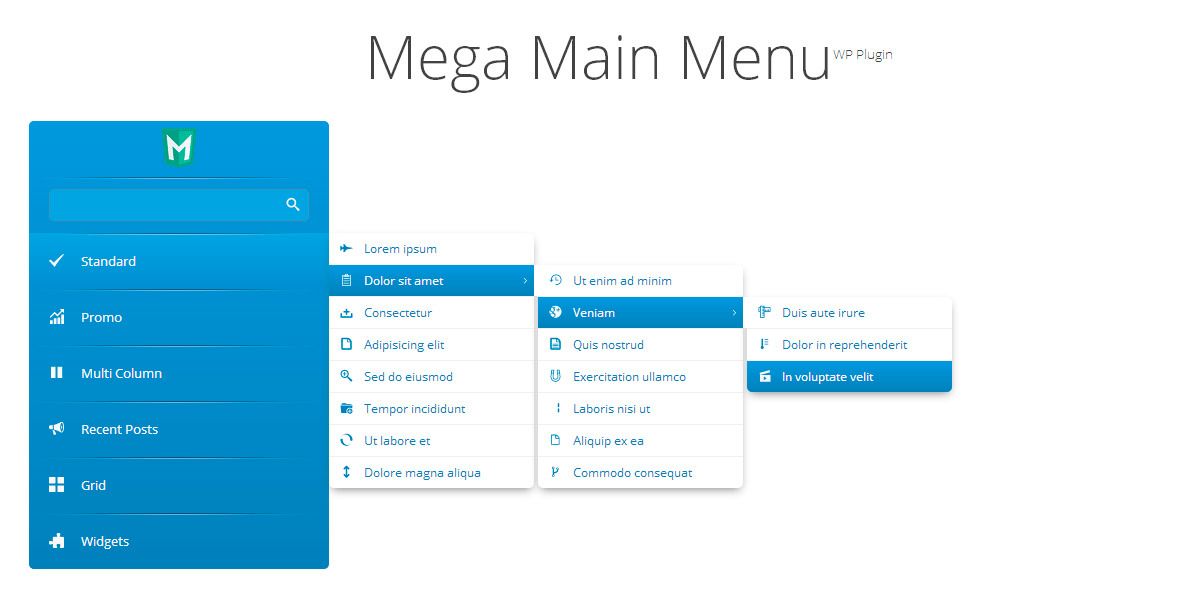
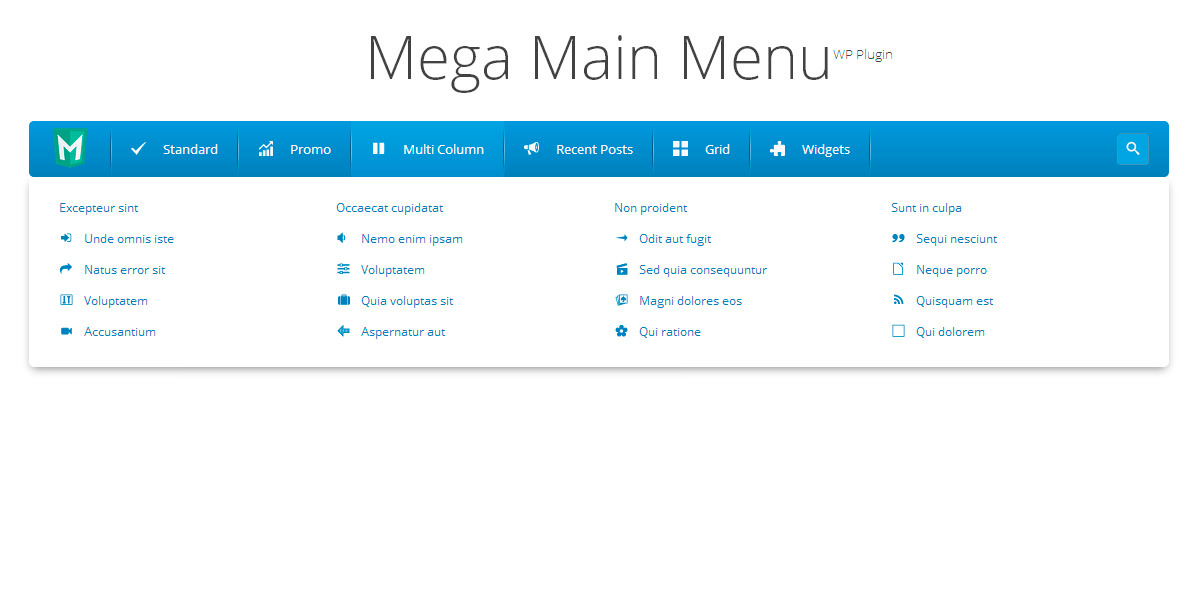
Как создать мощное меню с помощью плагина WP Mega Menu.
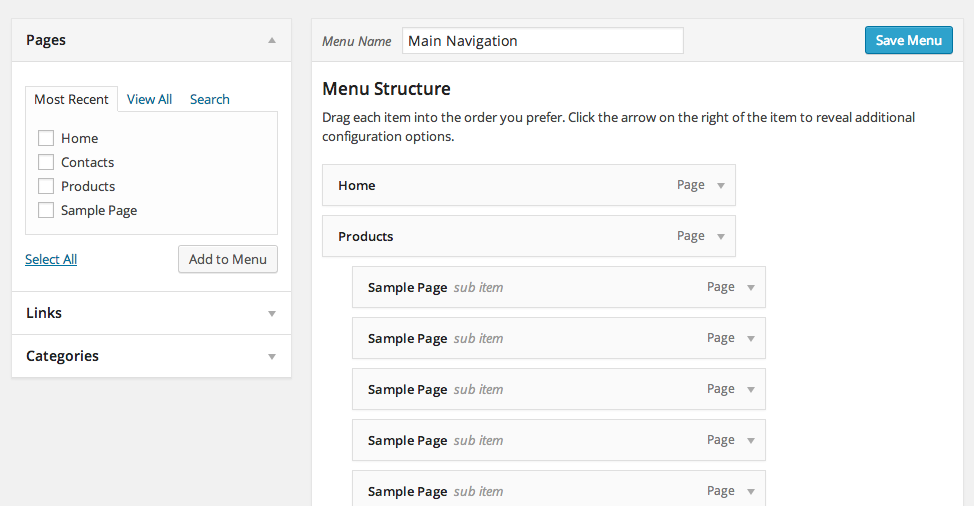
Шаг 3. Добавление подпунктов в меню
Подпункты – это элементы, которые появятся внутри выпадающего меню. В зависимости от того, как вы хотите организовать свои меню, можно добавить их в любой из существующих пунктов.
Для этого урока добавим категории по ссылке в блоге.
Выбираем элементы, которые нужно добавить, в левом столбце, а затем нажмите кнопку «Добавить в меню». Они появятся в правом столбце.
Эти ссылки отображаются как обычные элементы, а мы хотим сделать их подпунктом родительского меню.
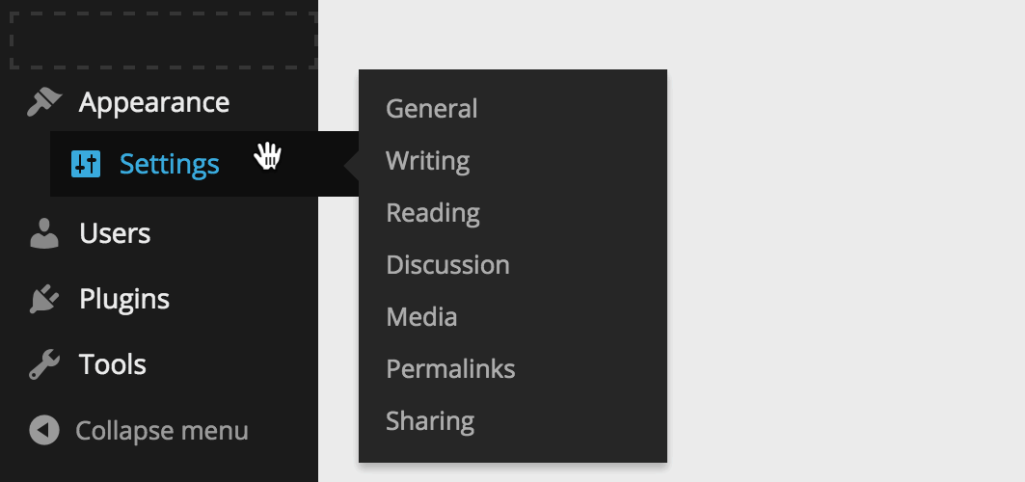
Можно просто перетащить элемент меню и поместить его под родительский элемент. Переместите его немного вправо, и он станет подпунктом.
Повторите процесс для всех ссылок, которые хотите показать в раскрывающемся меню.
Не забудьте нажать кнопку «Сохранить меню».
Шаг 4. Публикация выпадающего меню
Если вы редактируете меню, которое уже есть на вашем сайте, оно сразу же появится на вашем сайте.
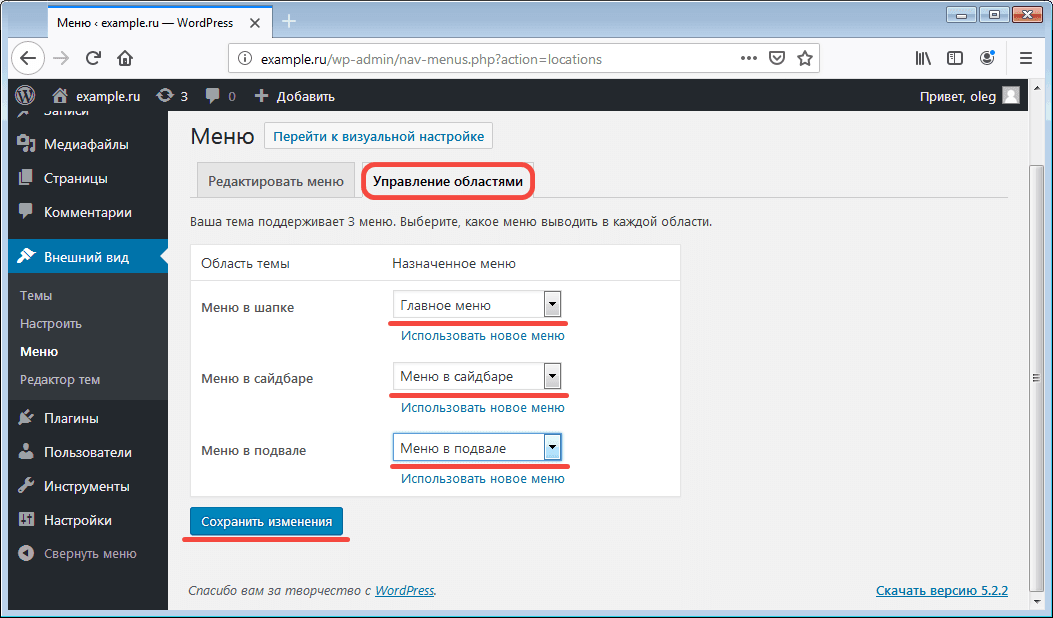
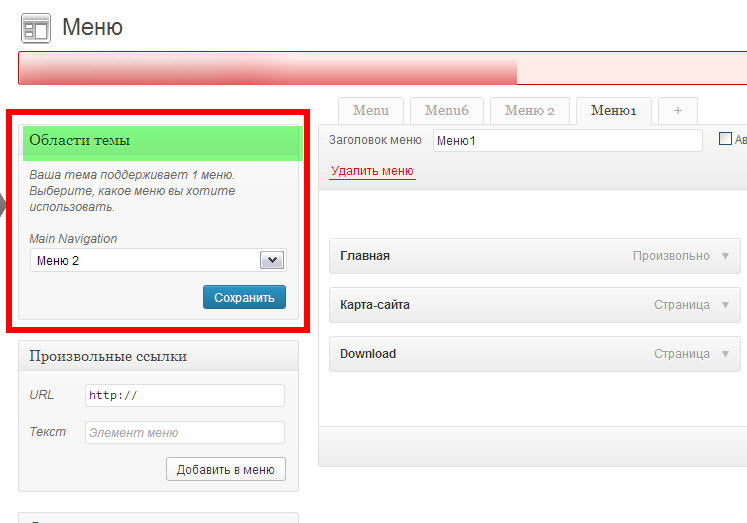
Однако, если это новое меню, необходимо выбрать местоположение меню на сайте, предусмотренное темой.
Темы WordPress могут отображать меню в разных местах. Каждая тема определяет свои собственные местоположения меню, и вы можете выбрать, какое меню вы хотите отобразить там.
Найдете эту опцию в правом столбце в разделе «Настройки меню». Выберите опцию рядом с настройкой «Показать местоположение» и нажмите кнопку «Сохранить меню».
Теперь перейдите на свой веб-сайт, и посмотрите на выпадающее меню в действии.
Советы по созданию интерактивных выпадающих меню
Навигационные меню важны, потому что это первое место, где ваши пользователи будут искать необходимую им информацию. Правильное меню поможет пользователям ориентироваться на вашем сайте.
Меню также поможет получить больше просмотров страниц, конверсий и продаж на вашем сайте.
Несколько советов о том, как сделать ваши навигационные меню более интерактивными с помощью выпадающих меню:
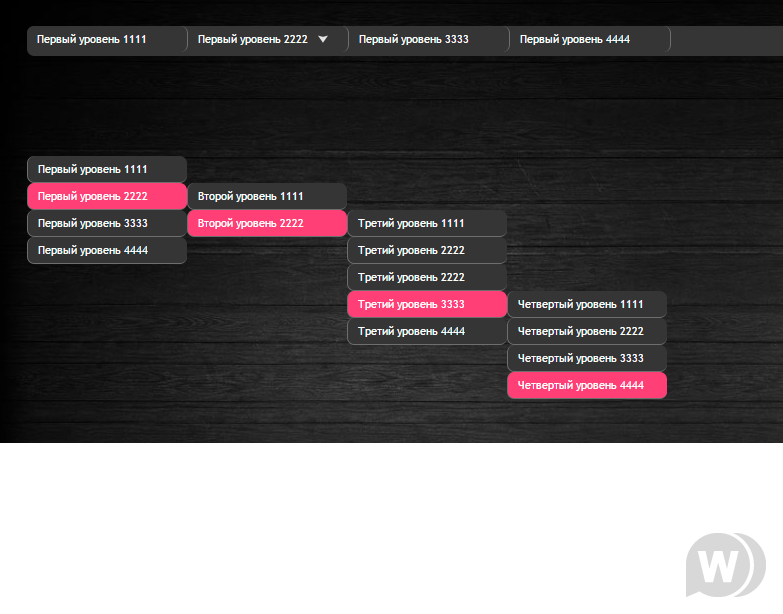
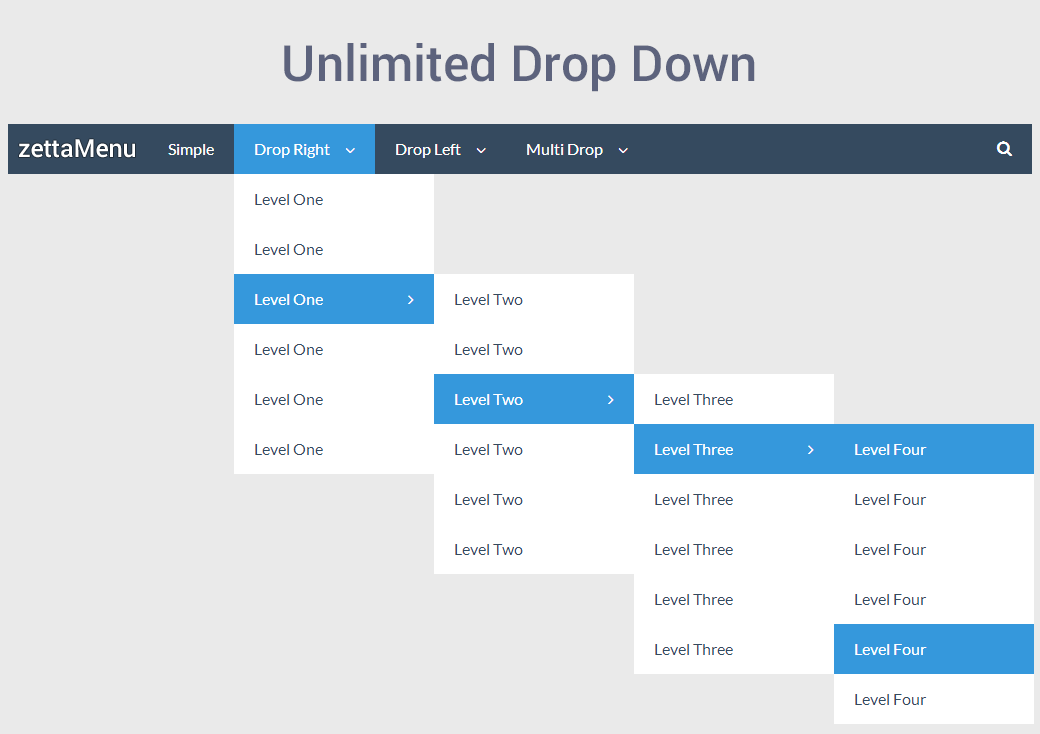
1. Создайте многоуровневые выпадающие меню
Создайте многоуровневые выпадающие меню
Если сделать ссылку под элементом другой ссылки, она появится в выпадающем меню. Вы также можете добавить подпункт ниже другого подпункта, создав многоуровневые выпадающие меню.
Ваша тема автоматически отобразит их в виде подменю внутри выпадающего меню.
2. Несколько выпадающих меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. И можете добавить несколько выпадающих меню в главном меню навигации.
3. Меню с предварительным просмотром
Если ваше меню становится слишком сложным, вы можете переключиться на визуальный предварительный просмотр. Перейдите во вкладку Внешний вид »Настройка и запустите настройщик активной темы.
Оттуда, нажмите на вкладку «Меню» и выберите свое меню навигации. Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в правой панели.
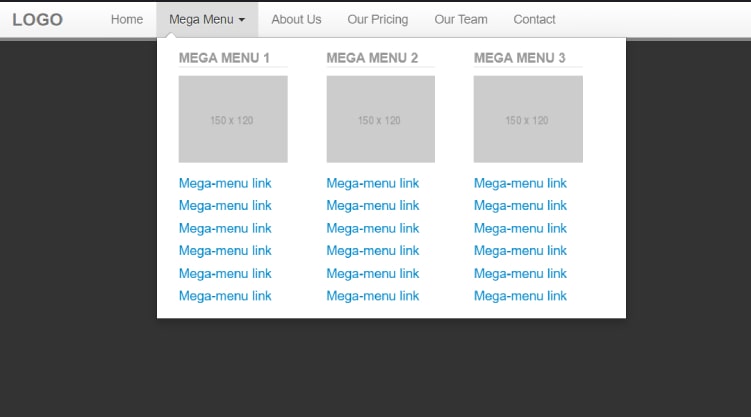
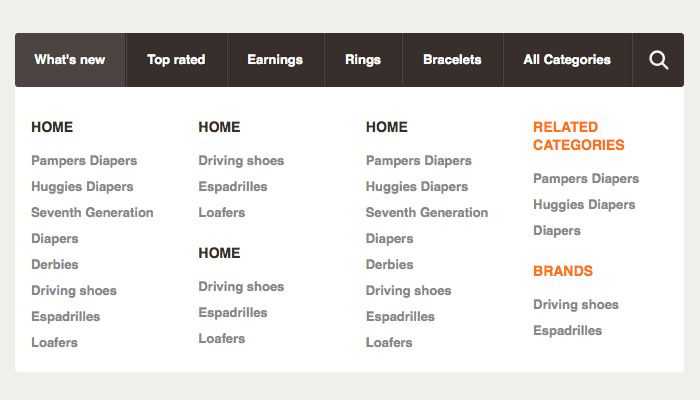
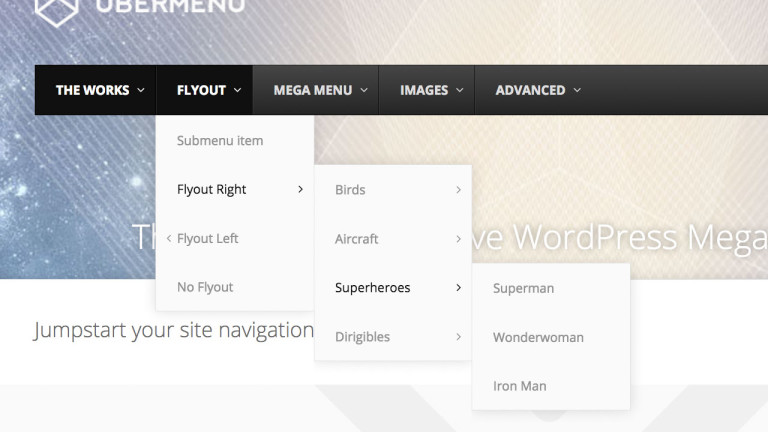
4. Большое Мегаменю в виде выпадающего меню в WordPress
В раскрывающихся меню отображается только один раскрывающийся список за раз. Что если вы хотите показать полную структуру вашего сайта в виде Мегаменю, которое появляется только тогда, когда пользователи наводят курсор на главное меню?
Мега-меню отображаются в виде выпадающего меню, но они могут отображать гораздо больше ссылок, подменю и многое другое.
Надеемся, что эта статья помогла вам разобраться с меню на сайтах WordPress и научила легко создавать выпадающее меню.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
как создать, добавить и сделать выпадающим
Автор Jurij Kovalenko На чтение 5 мин Просмотров 630 Опубликовано
Здравствуйте, дорогие читатели. Меню на WordPress – это то, что интересно многим новичкам, почти все хотят сделать его быстро и правильно.
На самом деле, когда я впервые столкнулся с Вордпрессом, вопрос меню вставал передо мной почти сразу. Но на удивление понять, как оно работает я смог только спустя пару недель. Поэтому чтобы у вас не было таких сложностей прочтите эту статью и вам станет все сразу понятно.
Содержание
- Меню на WordPress
- Шаг №1. Создание
- Шаг №2. Добавление на сайт
- Как сделать выпадающее меню на Вордпресс?
- Видео: «Как создать меню на Вордпресс»
- Итог
Меню на WordPress
Вообще сам процесс создания меню для Вордпресс можно разделить на два шага: это само создание меню и добавление его на сайт. Далее я опишу каждый из этих шагов более подробно, так что поймет любой – даже новичок.
Шаг №1. Создание
Для того чтобы создать меню на WordPress переходите в административную панель сайта, находите там раздел «Внешний вид» и выбираете в нем подраздел «Меню».
Далее по умолчанию у вас открывается пустой раздел. Для того чтобы создать новое меню находите там активную ссылку «Создать новое меню» и нажимаете не неё.
После этого перед вами откроется окно в котором вам нужно ввести название и нажать на кнопку «Создать меню».
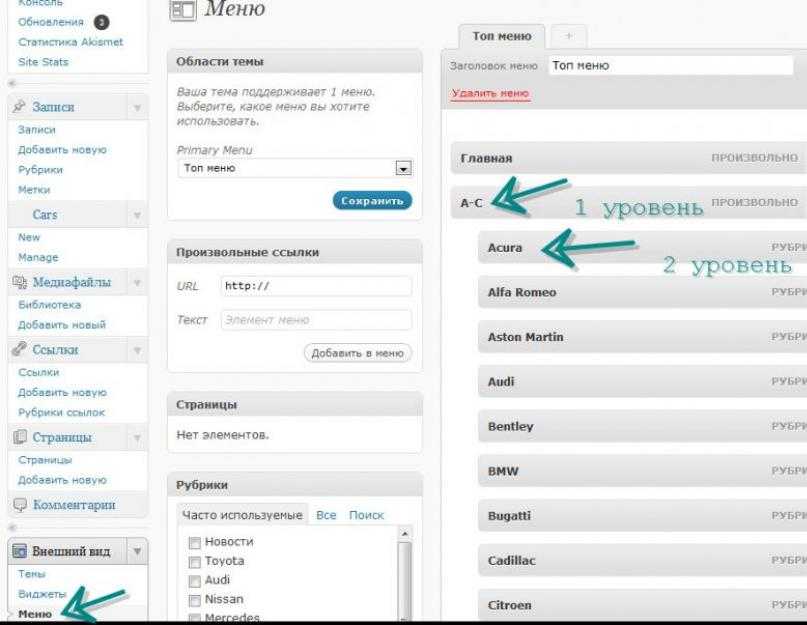
Далее, перед вами престанет примерно вот такая вот картина (см. картинку ниже).
На ней вы увидите с правой стороны ваше меню, а с левой окно добавления новых элементов, которое состоит из четырех вкладок:
- Страницы – через эту вкладку вы сможете добавить в меню ссылку на любую из страниц вашего сайта.
- Записи – через эту вкладку вы можете добавить в меню ссылку, на любую запись, созданную на вашем сайте.
- Произвольная ссылка – через эту вкладку вы можете добавить ссылку на любую страницу вашего или стороннего сайта.
- Рубрика – через эту вкладку вы можете добавить в меню вашего сайта ссылку, на любую рубрику, созданную на вашем сайте.

Теперь давайте представим ситуацию, что нам нужно добавить ссылку на одну из рубрик нашего сайта в меню. Для того чтобы это сделать переходим во вкладку «Рубрики», находим нужную ставим напротив неё галочку и нажимаем на кнопку «Добавить в меню».
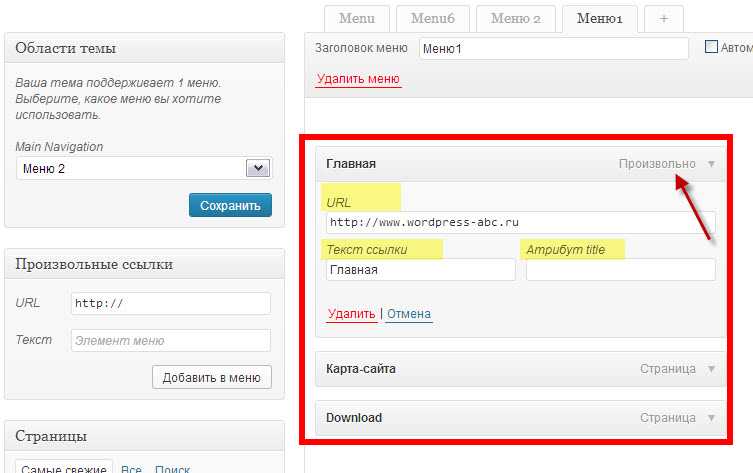
Далее мы хотим добавить в это же меню произвольную ссылку. Для того чтобы сделать это переходим во вкладку «Произвольные ссылки», в ней вводим URL адрес нужной страницы, указываем текст и нажимаем на кнопку «Добавить в меню».
По окончании добавления у нас получится примерно вот такое вот меню (см. картинку ниже). При этом если нам необходимо мы можем поменять местами, какие-то из пунктов меню. Для того чтобы это сделать достаточно просто нажать на нужный пункт мышкой и переместить его выше или ниже. После внесения всех изменений не забываем нажать на кнопку «Сохранить меню».
Все после этих действий все изменения успешно сохранятся.
Шаг №2. Добавление на сайт
Не все знают, но после того как вы создали меню, которое вам необходимо вам нужно его сохранить и применить к вашей теме на Вордпресс. Для того чтобы это делать в созданном меню в самом конце страницы находите небольшой раздел с чекбоксами «Область отображения». В нем ставите галочку напротив того места где вы хотите отображать меню и сохраняете изменения.
Для того чтобы это делать в созданном меню в самом конце страницы находите небольшой раздел с чекбоксами «Область отображения». В нем ставите галочку напротив того места где вы хотите отображать меню и сохраняете изменения.
P/S: Иногда бывает так, что чекбоксы имеют другие названия, но в целом в большинстве тем название будут примерно такие же. Иногда их может быть больше, а иногда меньше, тут все зависит от установленной вами темы на WordPress.
Все после этих действий созданное вами меню будет успешно применено и отображено на вашем сайте.
Возможно вам так же будет интересна статья: Как установить новый плагин на WordPress
Как сделать выпадающее меню на Вордпресс?
Иногда возникает необходимость создания выпадающего меню на WordPress. Сделать его можно из любого созданного вами меню. Для примера давайте перейдем в раздел «Внешний вид» и выберем там подраздел «Меню».
Далее выберем любое произвольное меню, которое мы хотим сделать выпадающим, и нажмем на кнопку «Выбрать».
После этого перед нами откроется выбранное нами меню (см. картинку ниже).
Для того сделать меню выпадающим на WordPress, нам достаточно просто выбрать раздел, который мы хотим сделать под меню и отодвинуть его чуть чуть дальше основного (см. картинку ниже). После этого не забываем сохранить внесенные изменения.
Все после этого, все изменения сохраняться и наше меню преобразится.
Видео: «Как создать меню на Вордпресс»
Итог
Меню на Вордпресс – это один из самых важных пунктов любого сайта. Надеюсь, прочитав эту статью вы поняли, как легко и просто его создавать. На этом все. Как всегда желаю вам море позитива и хорошего настроения.
Если данная информация была полезна для вас и вам понравилась статья про то, как создать и добавить меню на WordPress. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.
Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.
Настройка навигационного меню сайта CMS WordPress elementor
В данном видео-уроке мы научимся редактировать меню.
Тема урока: «Редактирование меню»
Добрый день. Тема урока: «Редактирование меню».
Меню почти всегда располагается в «Header». Для того, чтобы перейти к редактированию меню, нужно навести мышку на кнопку «Редактировать в Elementor» и нажать на кнопку «Header» в выпадающем меню, рисунок 1.
Рисунок 1 – выбор редакции header|body|footerРедактировать элемент, например, добавлять страницы в «Меню», нельзя. В открывшемся редакторе можно настраивать только визуальный вид меню. Также как и у всех других элементов, у «Меню» есть настройки внешнего вида, такие как:
- Эффект при наведении
- Отступы
- Выпадающее меню
- Выравнивание
И многое другое, рисунок 2.
Само меню как элемент настраивается в консоли. Для того, чтобы настроить или редактировать меню, в консоли администратора нужно навести курсор мыши на название сайта, которое располагается в левой части консоли. Затем в выпадающем меню нажать на кнопку «Консоль», рисунок 3.
Рисунок 3 – переход в консоль WordPressПерейдя в консоль WordPress, необходимо найти расположенную с левой стороны вкладку «Внешний вид», которая имеет маленькую иконку кисточки для рисования. Наведя курсор на вкладку «Внешний вид», в выпадающим справа меню нужно нажать на кнопку «Меню», рисунок 4.
Рисунок 4 – панель редактирования менюЗдесь располагается главное меню, которое было установлено при создании сайта. Есть возможность выбрать из выпадающего списка другое меню, если потребуется. При этом, если потребуется, имеется возможность выбрать из выпадающего списка другое меню, рисунок 5.
Рисунок 5 – выбор менюНовые элементы меню можно добавлять с помощью кнопки «Страницы», которая располагается слева от вкладок основного меню. Нажав в этом окошке на вкладку «Все», откроется список со всеми доступными элементами, которые можно добавить в меню. Выбрав нужный элемент, отметив его синей галочкой, требуется нажать на кнопку «Добавить в меню». После нажатия, в основном меню сразу появится добавленная страница. Затем, чтобы сохранить результат, следует нажать на кнопку «Сохранить меню», которая располагается в правом нижнем углу, рисунок 6.
Нажав в этом окошке на вкладку «Все», откроется список со всеми доступными элементами, которые можно добавить в меню. Выбрав нужный элемент, отметив его синей галочкой, требуется нажать на кнопку «Добавить в меню». После нажатия, в основном меню сразу появится добавленная страница. Затем, чтобы сохранить результат, следует нажать на кнопку «Сохранить меню», которая располагается в правом нижнем углу, рисунок 6.
Обновив страницу сайта, будет видно, что в меню добавилась новая вкладка, рисунок 7.
Рисунок 7 — добавленный элемент, вид на сайтеТакже в меню можно вставить ссылки на записи сайта, на категории товаров сайта, произвольные ссылки, рубрики и многое другое.
Произвольные ссылки, такие как номера телефонов, настраиваются следующим образом:
Во вкладке «Произвольные ссылки» в поле «url» следует вписать «Tel: (номер телефона)», а в поле «Текст ссылки» сам номер телефона. После нажатия на кнопку «Добавить в меню», в основном меню добавится номер телефона, рисунок 8.
Можно назвать меню собственным названием. Для этого в поле «Название меню», необходимо ввести название, а затем нажать на «Сохранить меню». Устанавливать местоположение меню не нужно, так как по умолчанию при создании сайта его добавляют в Header сайта.
Меню для мобильных устройств
Если требуется создать новое меню, например для мобильных устройств, нажать на подсвеченный текст «Создайте новое меню», который располагается рядом с вкладкой «Выбрать меню» в верхней части поля настройки меню, рисунок 9.
Рисунок 9 – создание нового менюПосле того, как меню будет названо, откроется возможность добавлять страницы в новое меню. Для этого также как и в прошлом меню, из списка всех доступных для добавления страниц, требуется выбрать нужные, затем нажать на кнопку «Добавить в меню», рисунок 10.
Рисунок 10 – добавление страниц в новое менюПосле того как элементы будут добавлены в новое меню, требуется нажать на кнопку «Сохранить меню». Теперь можно перейти в Elementor на сайте, обновить страницу, чтобы получить последние данные об изменениях и выбрать нужное меню из списка всех меню с левой стороны, рисунок 11.
Теперь можно перейти в Elementor на сайте, обновить страницу, чтобы получить последние данные об изменениях и выбрать нужное меню из списка всех меню с левой стороны, рисунок 11.
Теперь, чтобы новое созданное меню отображалось на мобильных устройствах, требуется продублировать элемент «Меню», затем выделить дубликат, которой появился под дублирующим элементом, выбрать для него новое созданное меню в панели настройки слева во вкладке «Menu». Далее, чтобы на мобильных устройствах отображалось только новое меню, следует выделить новое меню, перейти во вкладку «Адаптивность» и скрыть этот элемент для компьютерной и планшетной версии сайта, рисунок 12.
Рисунок 12 – настройка адаптивности элемента «МенюПосле нажатия на кнопку «Обновить», можно увидеть, как будет выглядеть добавленное меню в мобильной версии сайта. Для этого требуется перейти на редактирование мобильной версии сайта.
Спасибо за внимание. В следующем уроке будет рассматриваться тема: якорные ссылки Тема: «Якорные ссылки».
15+ лучших плагинов меню WordPress
1 Мой верхний колонтитул от Visual Designer
2 Плагин Mega Main Menu Premium WordPress Menu
3 Бесплатный плагин WordPress для адаптивного меню
4 UberMenu – плагин WordPress Mega Menu Premium для WordPress
5 Бесплатный плагин для WordPress Max Mega Menu
6 Бесплатный плагин для мегаменю WordPress QuadMenu
7 Плагин QuadMenu Premium Mega Menu для WordPress
8 WP Responsive Menu Бесплатный плагин WordPress
9 Плагин Superfly Responsive Premium WordPress Menu
10 Бесплатный плагин WP Mobile Menu для WordPress
11 Адаптивный премиум плагин Mega Menu для WordPress
12 Бесплатный плагин для WordPress от Nextend Accordion Menu
13 Плагин WP Floating Menu Pro Premium для WordPress
14 Бесплатный плагин WordPress для WP Mega Menu
15 Плагин Horizon Menu Bar Premium для WordPress
16 TapTap Плагин настраиваемого мобильного меню WordPress
17 Elementor Pro Page Builder: Nav Menu Widget
Заключение лучших плагинов WordPress для меню
Мы уже рассказывали, как создать меню в WordPress, ранее в блоге. Меню являются ключевой частью любого веб-сайта, поскольку они позволяют посетителям вашего сайта легко перемещаться по вашим сообщениям и страницам. Хотя меню по умолчанию обычно стилизованы под вашу тему WordPress, вместо этого вы можете добавить плагин для улучшения и расширенных функций. Сегодня мы рассмотрим некоторые из лучших плагинов меню WordPress, которые вы можете использовать для улучшения навигации вашего сайта.
Меню являются ключевой частью любого веб-сайта, поскольку они позволяют посетителям вашего сайта легко перемещаться по вашим сообщениям и страницам. Хотя меню по умолчанию обычно стилизованы под вашу тему WordPress, вместо этого вы можете добавить плагин для улучшения и расширенных функций. Сегодня мы рассмотрим некоторые из лучших плагинов меню WordPress, которые вы можете использовать для улучшения навигации вашего сайта.
Мы рассмотрим как бесплатные, так и платные плагины меню WordPress, чтобы удовлетворить ваш бюджет. Итак, давайте начнем с того, что мы считаем лучшими плагинами меню WordPress!
Отказ от ответственности: TechBlogSD является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
1 Мой верхний колонтитул от Visual Designer
Информация и СкачатьПосмотреть демо
Наш список начинается с бесплатного плагина My Header Footer. Любите свою тему, но не меню заголовка? Или дизайн нижнего колонтитула? Нет проблем! Мой верхний колонтитул – это ответ. Бесплатная версия плагина включает простые варианты добавления или полной замены текущего верхнего / нижнего колонтитула с помощью интуитивно понятного конструктора содержимого Visual Designer. Добавляйте и настраивайте меню, строки, столбцы, шрифты, цвета и многое другое. Используйте динамические поля, чтобы добавить элементы, например, для вашего логотипа, слогана или избранного изображения. Вы даже можете вставлять слайдеры, карусели и карты. Вы можете многое сделать!
Бесплатная версия плагина включает простые варианты добавления или полной замены текущего верхнего / нижнего колонтитула с помощью интуитивно понятного конструктора содержимого Visual Designer. Добавляйте и настраивайте меню, строки, столбцы, шрифты, цвета и многое другое. Используйте динамические поля, чтобы добавить элементы, например, для вашего логотипа, слогана или избранного изображения. Вы даже можете вставлять слайдеры, карусели и карты. Вы можете многое сделать!
И, что лучше всего, вы можете определять собственные верхние и нижние колонтитулы в зависимости от устройства или для каждой страницы. А для еще большего количества функций и поддержки премиум-класса обновитесь до My Header Footer pro. Верхние и нижние колонтитулы адаптивны, поддерживают настраиваемый CSS / HTML и позволяют создавать неограниченное количество настраиваемых верхних и нижних колонтитулов, чтобы вы могли полностью раскрыть свой творческий потенциал!
2 Плагин Mega Main Menu Premium WordPress Menu
Информация и СкачатьПосмотреть демо
Вы ищете идеальное многофункциональное адаптивное меню WordPress для своего веб-сайта WordPress? Не ищите ничего, кроме Mega Main Menu, плагина меню WordPress, который поддерживает неограниченное количество цветов + значки, липкую функциональность, 10+ раскрывающихся списков, 600+ шрифтов Google, 1600+ векторных значков, виджеты, короткие коды и отличную поддержку среди других функций.
Mega Main Menu – отличное решение, если вы не хотите кодировать собственное меню (или не знаете, как это сделать). Плагин позволяет легко добавлять разное время содержания в выпадающие списки мегаменю. Некоторые примеры включают рекламные акции, рекламу, несколько столбцов, миниатюры недавних сообщений, сетки значков и даже виджеты. Главное меню Plus Mega включает встроенные параметры стиля, поэтому вы можете изменить цвет, выравнивание, вертикальную / горизонтальную ориентацию и даже добавить логотип, не создавая его самостоятельно. Просто установите свои параметры и нажмите “Сохранить”! Mega Main Menu также совместимо с WPML, BuddyPress, WooCommerce, Bootstrap, текущей версией WordPress и основными браузерами.
3 Бесплатный плагин WordPress для адаптивного меню
Информация и СкачатьПосмотреть демо
Адаптивное меню – это особый тип плагина меню WordPress, который помогает вам создавать 100% адаптивные меню для вашего основного сайта, планшета и смартфонов.
Он выглядит невероятно здорово, и с большим количеством функций, чем вам когда-либо понадобится, ничто не мешает создать максимально адаптивное меню для вашего сайта WordPress. Адаптивное меню поставляется с более чем 70 настраиваемыми параметрами, которые позволяют вам изменять заголовки меню, изображения меню, местоположения, глубину меню, шрифт меню и анимацию среди прочего. Вдобавок ко всему, отзывчивое меню совместимо с WPML, загружается сверхбыстро и поддерживает короткие коды.
4 UberMenu – плагин WordPress Mega Menu Premium для WordPress
Информация и СкачатьПосмотреть демо
Мегаменю стали сенсацией на рынке меню WordPress, а UberMenu – горячим пирожком. С более чем 75 тысячами продаж вы не ошибетесь с UberMenu, популярным плагином мегаменю WordPress, который на несколько ступеней выше вашего обычного плагина меню.
Это плагин для мегаменю номер один в Codecanyon, он поставляется с гибкими макетами, адаптивным дизайном, расширенным контентом (так что вы можете добавлять карты и многое другое в свои меню), улучшенным пользовательским интерфейсом и генерацией динамических элементов среди прочего. Он поставляется с мощным настройщиком, который поддерживает более 50 комбинаций стилей, подменю с вкладками, несколько меню и отличные переходы, и это лишь некоторые из них. Все эти (и многие другие) функции сжаты в красивом плагине, который легко установить, изучить и использовать.
Он поставляется с мощным настройщиком, который поддерживает более 50 комбинаций стилей, подменю с вкладками, несколько меню и отличные переходы, и это лишь некоторые из них. Все эти (и многие другие) функции сжаты в красивом плагине, который легко установить, изучить и использовать.
5 Бесплатный плагин для WordPress Max Mega Menu
Информация и СкачатьПосмотреть демо
Поверили бы вы мне, если бы я сказал вам, что вы можете создавать безупречные мегаменю, просто перетаскивая пункты меню? Все время работая из знакомого менеджера меню WordPress? Вы, наверное, подумаете, что я дергаю вас за ногу, если, конечно, вы не пробовали плагин Max Mega Menu.
Он отзывчивый и поддерживает все те приятные функции, за которые вы готовы убить. Например, вы можете разместить виджеты и значки в своих меню, добавить намерение наведения или событие щелчка, а также включить элегантные эффекты перехода, чтобы упомянуть лишь некоторые из них.
Помимо этого, Max Mega Menu включает в себя 100 других параметров настройки, действующий CSS3 и чистый код, которые создают потрясающий опыт.
6 Бесплатный плагин для мегаменю WordPress QuadMenu
Информация и СкачатьПосмотреть демо
(и они даже предлагают настраиваемый плагин интеграции QuadMenu с темой Total ).
Бесплатный плагин QuadMenu – это простой способ добавить мегаменю на ваш сайт WordPress. Плагин адаптируется к мобильным устройствам и включает опции для вертикального, бокового меню или меню вне холста. Другие параметры меню включают шрифты Googel, значки FontAwesome, меню поиска и автомобильного олова, всплывающие выпадающие списки и отображение / скрытие элементов меню в зависимости от размера экрана.
Хотите настроить внешний вид своих меню? Просто используйте встроенное меню панели администратора и настройки настройщика, чтобы изменить цвета, макеты, шрифты и многое другое.
7 Плагин QuadMenu Premium Mega Menu для WordPress
Информация и СкачатьПосмотреть демо
Любите бесплатный плагин QuadMenu, но хотите большего? К счастью, QuadMenu предлагает премиум-версию своего плагина мегаменю, который добавляет еще больше потрясающих опций меню. Он предлагает все функции бесплатного плагина, а также то, что вы искали.
Он предлагает все функции бесплатного плагина, а также то, что вы искали.
Создавайте собственные меню с вкладками, карусель, логин, регистрацию и социальные сети. А также создавайте неограниченное количество мегаменю, создавайте собственные скины меню, выбирайте выпадающие анимации, добавляйте липкое меню при прокрутке и многое другое. Кроме того, с премиальной лицензией на плагин вы также получите премиальную поддержку от разработчика плагина.
8 WP Responsive Menu Бесплатный плагин WordPress
Информация и СкачатьПосмотреть демо
Создавать адаптивные меню стало проще и увлекательнее с WP Responsive Menu, маленьким классным инструментом, который превращает ваши меню WordPress в элегантные скользящие меню, которые исключительно хорошо работают на всех устройствах.
Он полностью адаптивен, имеет интуитивно понятный интерфейс администратора и легко интегрируется с системой меню WordPress по умолчанию. Добавляйте пользовательские формы поиска, настраиваемые цвета и логотипы в свое меню и легко скрывайте ненужные элементы на мобильных устройствах. WP Responsive Menu просто красивое.
WP Responsive Menu просто красивое.
9 Плагин Superfly Responsive Premium WordPress Menu
Информация и СкачатьПосмотреть демо
Superfly – это вертикальное скользящее / статическое / нажимное меню навигации, которое добавляет полезности и стиля вашему сайту. Чтобы открыть все меню как на мобильных устройствах, так и на настольных компьютерах, вашему веб-посетителю достаточно навести указатель мыши на край своего экрана.
Superfly позволяет привязать статическое главное меню к левой или правой части экрана, или вы можете использовать скрытое выдвигающееся меню, которое отображается, когда посетитель наводит / щелкает мышью по области меню. Вертикальные меню идеально подходят для мобильных посетителей, красиво выглядят и содержат множество анимаций и эффектов.
Меню полностью настраиваемо, с неограниченным выбором цветов, множеством значков, а также выбором шрифта и размера. Если вы хотите добавить кнопки социальных сетей в меню, Superfly поддерживает Twitter, Facebook и Google+. Вы также можете использовать Superfly для создания глубоких многоуровневых меню, в которых каждый уровень будет скользить дальше по экрану. Поскольку плагин был разработан для мобильных пользователей, неудивительно, что он полностью реагирует и использует функцию смахивания в собственном стиле для устройств с сенсорным экраном.
Вы также можете использовать Superfly для создания глубоких многоуровневых меню, в которых каждый уровень будет скользить дальше по экрану. Поскольку плагин был разработан для мобильных пользователей, неудивительно, что он полностью реагирует и использует функцию смахивания в собственном стиле для устройств с сенсорным экраном.
Кроме того, вы можете создавать многоуровневые меню, добавлять ссылки на социальные сети и многое другое из простой в использовании панели администратора. Для начала Superfly хорошо работает с системой меню WordPress.
10 Бесплатный плагин WP Mobile Menu для WordPress
Информация и СкачатьПосмотреть демо
Добавьте настраиваемое мобильное меню на свой сайт WordPress с помощью бесплатного плагина WP Mobile Menu. Это отличный способ упростить навигацию по сайту на маленьких экранах. С помощью этого плагина вы можете создать краткое меню для своих мобильных посетителей с раскрывающимися списками до трех уровней меню (вам действительно не нужно больше, чем это на маленьком устройстве). Кроме того, вы можете добавить маску наложения на свой основной сайт, чтобы мобильное меню действительно выделялось. Вы также можете выбрать собственные шрифты Google, добавить свой логотип и фоновое изображение меню.
Кроме того, вы можете добавить маску наложения на свой основной сайт, чтобы мобильное меню действительно выделялось. Вы также можете выбрать собственные шрифты Google, добавить свой логотип и фоновое изображение меню.
11 Адаптивный премиум плагин Mega Menu для WordPress
Информация и СкачатьПосмотреть демо
Hero Menu – это премиальный конструктор мегаменю для WordPress. С помощью этого плагина вы можете быстро и легко создать адаптивное мегаменю для своего сайта. Используйте конструктор для добавления элементов меню, редактирования выравнивания, вставки ссылки корзины или поиска и даже добавления социальных ссылок. Кроме того, есть множество вариантов цвета, значков и шрифтов в дополнение к 60 предустановкам на выбор. Кроме того, он совместим с WooCommerce, поэтому вы можете добавлять продукты в свои меню.
12 Бесплатный плагин для WordPress от Nextend Accordion Menu
Информация и СкачатьПосмотреть демо
Если вам нравится эффект аккордеона, вам понравится Аккордеонное меню Nextend. Даже если вы никогда раньше не слышали об аккордеонах, вам должен понравиться этот плагин меню WordPress. Почему? Ты спрашиваешь.
Даже если вы никогда раньше не слышали об аккордеонах, вам должен понравиться этот плагин меню WordPress. Почему? Ты спрашиваешь.
Во-первых, этот плагин дает вам полный контроль над «… уровнями меню, цветами, эффектами анимации и многим другим». Вы можете легко настроить внешний вид вашего аккордеонного меню без каких-либо знаний в области программирования. Это меню лучше всего подходит для боковых панелей, особенно если вы хотите сэкономить место. Тем не менее, не стесняйтесь размещать свое меню где угодно, используя шорткоды и виджеты.
Единственный недостаток – это бесплатная (Lite) версия, в которой есть только одна тема. Чтобы получить больше тем, вы должны перейти на версию Nextend Accordion Menu PRO.
13 Плагин WP Floating Menu Pro Premium для WordPress
Информация и СкачатьПосмотреть демо
С помощью плагина WP Floating Menu Pro вы можете создать стильную плавающую или липкую навигацию для своего одностраничного сайта. Плагин включает 13 шаблонов плавающих меню, модальное всплывающее окно и возможность добавления различных меню для экранов мобильных устройств. Кроме того, он включает поддержку значков FontAwesome, отображение / скрытие при прокрутке, всплывающие подсказки меню и возможность создания собственного шаблона пользовательского меню.
Кроме того, он включает поддержку значков FontAwesome, отображение / скрытие при прокрутке, всплывающие подсказки меню и возможность создания собственного шаблона пользовательского меню.
14 Бесплатный плагин WordPress для WP Mega Menu
Информация и СкачатьПосмотреть демо
WP Mega Menu от Themeum – прекрасный бесплатный плагин, который можно использовать для создания мегаменю навигации. Плагин использует панель перетаскивания и настраиваемые виджеты, которые вы можете использовать для создания своих меню, а также скинов тем и стилей. С их помощью вы можете разработать макет, цвета, шрифты, растянуть меню, добавить логотип, вставить социальные ссылки и многое другое.
15 Плагин Horizon Menu Bar Premium для WordPress
Информация и СкачатьПосмотреть демо
По словам автора Bonfire Themes, Horizon – это способ добавить немного «жизни в верхний или нижний колонтитул вашего сайта». Это не заменит и не повлияет на ваши меню (а) WordPress. Но он останется зафиксированным, чтобы оставаться видимым все время. Таким образом, Horizon – отличный плагин меню для реализации таких ссылок, как ваш адрес электронной почты, номер телефона или социальные ссылки.
Но он останется зафиксированным, чтобы оставаться видимым все время. Таким образом, Horizon – отличный плагин меню для реализации таких ссылок, как ваш адрес электронной почты, номер телефона или социальные ссылки.
Он поставляется с миллионом и одним значком, позволяющим настроить меню по своему усмотрению. Это красиво, дает отличные эффекты перехода и полностью стимулирует. Поддержка отличная, и клиенты, кажется, прекрасно проводят время.
16 TapTap Плагин настраиваемого мобильного меню WordPress
Информация и СкачатьПосмотреть демо
TapTap – это полноценное решение для мобильного меню для WordPress. Это многофункциональный, масштабно настраиваемый продукт, который пользователи хвалят как лучшее решение для мобильных устройств, доступное для WordPress в любом месте.
В комплекте с логотипом, поиском и даже расположением виджетов, он может выходить далеко за рамки простого меню и использоваться в качестве полной замены заголовка и навигации для вашего веб-сайта. Благодаря возможности скрывать меню вашей темы, когда оно активно, отображать его только с определенным разрешением и даже использовать шрифты вашей темы, TapTap может стать неотъемлемой частью вашего веб-сайта WordPress, которая видна только вашей мобильной аудитории. Вы также можете использовать его как полноценное меню рабочего стола. Включение полностью настраиваемой стилизованной полосы прокрутки (которая, конечно же, является необязательной) делает это еще более привлекательным.
Благодаря возможности скрывать меню вашей темы, когда оно активно, отображать его только с определенным разрешением и даже использовать шрифты вашей темы, TapTap может стать неотъемлемой частью вашего веб-сайта WordPress, которая видна только вашей мобильной аудитории. Вы также можете использовать его как полноценное меню рабочего стола. Включение полностью настраиваемой стилизованной полосы прокрутки (которая, конечно же, является необязательной) делает это еще более привлекательным.
Выбирайте из множества дизайнов кнопок меню и анимации, добавляйте собственные метки к меню и кнопкам поиска, загружайте изображение логотипа и размещайте их, как хотите. Создайте многоуровневое меню (включая более 600 значков), вставьте тексты заголовков и подзаголовков, а также изображения заголовков и фона, добавьте цвет фона и поиграйте с непрозрачностью, выравниванием, скоростью анимации … Это просто царапает поверхность того, что может быть сделано с помощью TapTap. В общем, плагин предлагает 200 индивидуальных настроек и безграничные возможности.
А благодаря интеграции настройщика в реальном времени редактирование выполняется очень быстро и удобно; любые внесенные вами изменения можно сразу же просмотреть, прежде чем размещать их на своем сайте для всеобщего обозрения.
Информация и СкачатьПосмотреть демо
Уже используете конструктор страниц Elementor? Знаете ли вы, что Elementor Pro включает встроенный виджет Nav Menu Widget, который вы можете использовать для создания пользовательских меню для вашего сайта WordPress?
Виджет Nave Menu (доступен только в версиях Elementor Pro) включает параметры макета меню (горизонтальное, вертикальное и раскрывающееся), анимацию (подчеркивание, рамки, фон, перемещение текста), пользовательские отступы, цвета, типографику и многое другое. Вы также можете добавлять и стилизовать подменю. Не нужно беспокоиться о том, как ваше меню будет работать на телефонах – все меню, созданные с помощью виджета Nav Menu Widget, являются адаптивными, и вы можете устанавливать собственные точки останова для размеров мобильных устройств / планшетов.
Заключение лучших плагинов WordPress для меню
Меню навигации очень важно. И, надеюсь, один из вышеперечисленных плагинов WordPress для меню подходит для вашего сайта. Если вы ищете расширенное мегаменю или простое плавающее меню для целевой страницы, мы включили некоторые из лучших вариантов. Мы хотели бы знать, попробуете ли вы что-нибудь из них. Или, если вам нужно добавить плагин, просто оставьте нам сообщение в разделе комментариев ниже.
Источник записи: https://www.wpexplorer.com
Лучние WordPress плагины для меню навигации по сайту
Когда дело доходит до навигации по сайту, необходимо помнить, что все должно быть понятно и удобно. Меню сайта как дорожный знак на улице. Вы не можете добраться до места назначения, не зная, где вы сейчас находитесь. Как и в реальной жизни, навигация в веб-дизайне играет важную роль, особенно в работе с пользователями. Кроме того, красивое меню для сайта играет важную роль в создании привлекательного визуала вашего ресурса.
Вы используете сайт на платформе WordPress и думаете, как создать понятное всем меню, для обеспечения удобной навигации по своему сайту? А может вам необходимо мега-меню или wordpress выпадающее меню для вашего сайта? Тогда вам пригодятся WordPress плагины. Плагины меню WordPress известны своей практичностью и основаны на jQuery. Однако, прежде чем вы начнете устанавливать плагины меню WordPress, нужно понимать для каких целей используются плагины:
- Плагины для улучшения управления структурой страницы и меню в бэкенде WordPress;
- Плагины для улучшения навигации по интерфейсу.
- Лучшие плагины для меню wordpress
- Лучшие wordpress плагины для различных целей
- Лучшие шаблоны WordPress 2020 года
Чтобы обеспечить плавную навигацию по вашему сайту, используйте следующие плагины меню WordPress:
Плагин меню wordpress — Sticky Menu on ScrollЭтот плагин позволяет зафиксировать меню или любой другой элемент, например, логотип, баннерную рекламу и кнопку призыва к действию, в заголовке. Чтобы разместить нужный элемент немного ниже верхнего края страницы, вы можете добавить некоторое пространство между ними.
Чтобы разместить нужный элемент немного ниже верхнего края страницы, вы можете добавить некоторое пространство между ними.
Это уникальный инструмент для создания Мега-меню, которое интегрируется с существующей системой меню WordPress. Плагин поставляется с визуальным интерфейсом drag-and-drop, что значительно упрощает процесс настройки. С его помощью вы сможете создать меню любой сложности. Благодаря своей адаптивности и сетчатой структуре, ваше Мега-меню будет хорошо работать на любом типе устройств.
Плагин меню wordpress — WP Jump MenuУстановите этот плагин, чтоб быстро создать меню сайта и иметь возможность в любой момент изменять страницы, сообщения и мультимедийные файлы. Вы сможете добавить выпадающее меню wordpress через админпанель, которая приведет вас к определенной странице, сообщению, медиа-файлу всего за один клик. Таким образом, у вас будет возможность сразу же начать редактирование. Плагин позволяет настраивать в меню цвет фона, границы, шрифты и ссылки, а также иконки и сообщения.
Плагин позволяет настраивать в меню цвет фона, границы, шрифты и ссылки, а также иконки и сообщения.
Если вы хотите загрузить изображение в определенный пункт меню, этот WPML-совместимый плагин будет вам полезен. Он предназначен для отображения изображения внутри ссылки меню перед заголовком. Последний может быть необязательно скрыт, и его положение можно изменять. Для удобства загрузки изображений вы можете использовать удобный мультимедиа-загрузчик.
Плагин меню wordpress — WooCommerce Menu ExtensionЭто удобный инструмент, позволяющий вставлять ссылки WooCommerce в меню WP. Вся процедура так же проста, как и процесс вставки других элементов в меню WP. В качестве бонуса существует меню автоматического переключения для пользователей, чтоб войти и выйти с вашего сайта.
Плагин меню wordpress — WordPress admin menu editor и hide admin menuЭтот плагин позволяет вручную редактировать меню панели инструментов, отображать или скрывать определенные элементы, изменять права доступа и переупорядочить меню.
С WordPress плагином hide admin menu вы сможете изменять права доступа к меню. Нажмите роль, снимите флажки с элементами меню, которые вы хотите скрыть, и оставьте те, которые вы желаете отобразить. Вы также можете изменять разрешения для отдельных пользователей. Например, скрыть меню от всех, кроме себя, или предоставить пользователю доступ к определенной странице администратора без изменения их роли.
CMS Tree Page ViewCMS Tree Page View добавляет CMS-подобный древовидный обзор всех ваших страниц и пользовательских сообщений в WordPress. Внутри этого дерева вы можете редактировать, просматривать, добавлять, искать и перетаскивать страницы, чтоб изменить их порядок.
Плагин меню wordpress — Nextend Accordion MenuСоздайте гармоничное меню с помощью этого удобного и легко интегрируемого плагина. Это настраиваемое решение, обеспечивающее полный контроль над уровнями меню, шрифтами, цветами, фоном и другими аспектами на бэкенде. Инструмент имеет 30+ параметров для различных целей, например, режим аккордеона, счетчик меню, событие активатора, суффикс класса меню, анимация и т.д. Таким образом, у вас будет возможность настроить буквально все.
Инструмент имеет 30+ параметров для различных целей, например, режим аккордеона, счетчик меню, событие активатора, суффикс класса меню, анимация и т.д. Таким образом, у вас будет возможность настроить буквально все.
С помощью представленных выше плагинов меню для WordPress, вы сможете создать лучший веб-сайт с навигацией, которая не заставит посетителей почувствовать себя на распутье.
Если вы хотите установить плагин, но не знаете, как это сделать, — обратитесь в сервисный центр TemplateMonster!
Основываясь на нашем опыте и потребностях клиентов, мы рекомендуем использовать такие плагины WordPress, как:
1) Onpage SEO плагин, чтоб помочь вам с SEO оптимизацией ваших страниц.
2) Плагин Google Analytics для отслеживания активности посетителей.
3) Расширенный редактор для постов и страниц, чтоб упростить процесс редактирования.
4) Оптимизатор изображений для уменьшения размера ваших медиа-файлов для Интернета без потери качества.
5) Плагин Sitemap для создания sitemap.xml для вашего сайта и настройки его автоматического обновления после любых изменений, которые вы вносите.
6) Плагин для изменения URL страницы входа, чтоб защитить сайт от атак хакеров.
7) Плагин для настройки панели администратора.
Топ WordPress шаблонов cайтов 2020
| Название Шаблона | Разработчик | Категория Шаблона | Цена |
| Консультации по Вопросам Налогообложения и Финансов | ZEMEZ | Шаблоны для Финансового Консалтинга | 75$ |
| Многофункциональный шаблон Monstroid2 | ZEMEZ | универсальные шаблоны | 75$ |
| Шаблон для Сайта Финансового Консультанта | ZEMEZ | Шаблоны для Финансового Консалтинга | 75$ |
Hazel — многофункциональный шаблон в минималистическом стиле | ZEMEZ | универсальные шаблоны | 98$ |
| Starpus — Многофункциональный Шаблон для Финансового Сайта | ZEMEZ | Шаблоны для Финансового Консалтинга | 75$ |
DIMODE — Fashion and Lifestyle Trends Magazine | Ramsthemes | Шаблоны для модного журнала | 85$ |
Legal — Lawyer & Lawfirm | AdilShechzad | Шаблоны на юридическую тематику | 75$ |
Innomerce шаблон | ZEMEZ | универсальные шаблоны | $75 |
Luvianna Hotel | MotoPress | Премиум шаблоны для отелей | $75 |
Deep Mind | ZEMEZ | Шаблоны для клиник | $75 |
Events company | ZEMEZ | Шаблоны для ивент агенства | $75 |
Читайте также:
20 бесплатных виджетов WordPress, которые вам точно необходимы
10+ лучших WordPress плагинов одобренных комьюнити WP
Прайс-таблицы для сайта: 15 лучших бесплатных WordPress плагинов
Как создать выпадающее меню в WordPress (Руководство для начинающих)
Хотите создать выпадающее меню в WordPress?
Выпадающее меню показывает список ссылок, когда вы наводите указатель мыши на элемент меню. Это отличный способ показать множество вариантов меню на небольшом пространстве и помочь посетителям найти то, что они ищут, организовав ваш контент по категориям и подкатегориям.
Это отличный способ показать множество вариантов меню на небольшом пространстве и помочь посетителям найти то, что они ищут, организовав ваш контент по категориям и подкатегориям.
В этом руководстве для начинающих мы покажем вам, как создать выпадающее меню в WordPress.
Зачем использовать выпадающие меню в WordPress?
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять навигационные меню на ваш сайт WordPress.
Меню навигации — это ссылки на наиболее важные страницы вашего веб-сайта, которые обычно располагаются рядом с логотипом вашего веб-сайта.
Если вы запускаете блог WordPress или создаете веб-сайт всего с несколькими страницами, возможно, имеет смысл добавить ваши страницы в одну строку. Это позволяет посетителям сразу увидеть все важные страницы.
Однако, если вы управляете интернет-магазином или большим веб-сайтом, вы можете добавить много ссылок в меню навигации. Это может быть ошеломляющим для посетителей и может сделать ваш сайт запутанным и сложным.
Выпадающие меню решают эту проблему, отображая ссылки меню только тогда, когда посетитель наводит указатель мыши на родительский элемент. Они также позволяют упорядочивать контент по темам, категориям или группам. Это может помочь посетителям быстро найти то, что они ищут, даже если на вашем сайте сотни или даже тысячи страниц.
И наконец, они тоже очень мило выглядят.
При этом давайте посмотрим, как можно легко создавать выпадающие меню WordPress и добавлять их на свой веб-сайт.
Видеоруководство
Подписаться на WPBeginner
gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»>Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
Шаг 1. Выбор темы с поддержкой выпадающего меню
WordPress поставляется со встроенной системой управления меню, но внешний вид этих меню зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают выпадающие меню. Однако некоторые темы могут не иметь надлежащей поддержки раскрывающегося списка.
Для начала вам нужно убедиться, что вы используете тему, которая поддерживает выпадающие меню.
Как узнать, поддерживает ли ваша тема раскрывающуюся навигацию?
Если вы загрузили тему из официального репозитория WordPress, просто зайдите на страницу этой темы и нажмите кнопку «Предварительный просмотр», чтобы увидеть живую демонстрацию.
Затем вы можете проверить, показывает ли демо выпадающее меню в меню навигации.
Если вы используете тему WordPress премиум-класса, разработчик может иметь демо-версию на своем веб-сайте. Вы также можете проверить документацию темы для получения дополнительной информации.
Если вы все еще не уверены, вы всегда можете обратиться за помощью к разработчику. Чтобы узнать больше по этой теме, ознакомьтесь с нашим руководством о том, как правильно запросить поддержку WordPress и получить ее.
Если ваша тема WordPress не поддерживает выпадающие меню, вам нужно найти тему, которая их поддерживает. Чтобы получить множество советов, ознакомьтесь с нашим руководством о том, как выбрать идеальную тему WordPress.
Чтобы помочь вам, вот несколько отличных тем, которые изначально поддерживают раскрывающиеся списки.
- Astra — многоцелевая тема WordPress с несколькими начальными сайтами и множеством функций.
- Темы StudioPress. Эти профессиональные темы, созданные на основе структуры тем Genesis, оптимизированы для повышения производительности.

- OceanWP — популярная тема WordPress, подходящая для всех типов веб-сайтов.
- Ultra — эта тема WordPress с функцией перетаскивания, созданная на основе конструктора Themify, поставляется с красивыми шаблонами и гибкими параметрами темы.
- Divi — популярная тема от Elegant Themes, которая использует конструктор страниц Divi и имеет множество функций перетаскивания, включая раскрывающиеся меню.
При этом давайте посмотрим, как создать выпадающее меню WordPress.
Шаг 1. Создание навигационного меню в WordPress
Если вы уже настроили навигационное меню на своем веб-сайте, вы можете перейти к следующему шагу.
Сначала создадим простое меню.
Перейти к Внешний вид » Меню на панели инструментов WordPress и нажмите ссылку «Создать новое меню» вверху.
Далее вам нужно ввести название меню навигации.
Это просто для справки, чтобы вы могли использовать все, что поможет вам идентифицировать меню в области администрирования WordPress.
После ввода заголовка в поле «Имя меню» нажмите «Создать меню». Теперь WordPress создаст для вас новое пустое меню.
Начнем с добавления верхних ссылок в меню навигации. Эти элементы появятся в верхней строке выпадающего меню.
В левом столбце просто установите флажок рядом с каждой страницей, которую вы хотите добавить. Затем нажмите на кнопку «Добавить в меню».
Эти страницы теперь будут отображаться в правом столбце в разделе «Структура меню».
Вы также можете выбирать записи блога, категории или добавлять пользовательские ссылки. Более подробные инструкции можно найти в нашем руководстве о том, как добавить меню навигации в WordPress.
Шаг 2. Добавление подпунктов в меню
Далее нам нужно добавить подпункты, которые появятся в выпадающем меню. Вы можете добавить подпункт под любой из существующих пунктов меню.
В этом руководстве мы покажем вам, как добавлять тематические категории в пункт меню «Блог».
В левом столбце просто выберите все страницы, которые вы хотите добавить в качестве подпунктов, а затем нажмите кнопку «Добавить в меню». Ваши предметы теперь появятся в правой колонке.
Ваши предметы теперь появятся в правой колонке.
Однако по умолчанию все эти ссылки отображаются как обычные пункты меню, что означает, что они будут добавлены в верхнюю строку раскрывающегося меню.
Вместо этого нам нужно сделать их подэлементами родителя.
Для этого перетащите элемент меню и поместите его под нужный родитель. Затем просто переместите его немного вправо, и он станет подпунктом.
Теперь просто повторите этот процесс для каждого подэлемента, который вы хотите отобразить в раскрывающемся списке.
Когда вы довольны настройкой меню, не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения.
Шаг 3. Опубликуйте раскрывающееся меню
Если вы редактируете меню, которое уже есть на вашем веб-сайте, посетители сразу увидят ваши изменения.
Однако, если вы создаете новое меню, вам нужно выбрать место для этого меню.
Каждая тема WordPress определяет свое собственное расположение меню, которое вы увидите в правом столбце в разделе «Настройки меню». Просто установите флажок рядом с расположением, которое вы хотите использовать, а затем нажмите «Сохранить меню». ‘
Просто установите флажок рядом с расположением, которое вы хотите использовать, а затем нажмите «Сохранить меню». ‘
Теперь вы можете посетить свой веб-сайт, чтобы увидеть раскрывающееся меню в действии.
Советы по созданию интерактивных выпадающих меню
Навигационные меню важны, потому что это первое место, где посетители будут искать интересный контент или конкретную информацию.
Правильное их использование поможет посетителям ориентироваться на вашем сайте. Это также поможет вам получить больше конверсий и продаж, а также увеличить количество просмотров страниц и снизить показатель отказов.
Имея это в виду, вот несколько советов по созданию полезных и удобных выпадающих меню.
1. Создание многоуровневых выпадающих меню
В этом руководстве мы показали, как создать верхнюю строку и один набор подэлементов. Однако вы также можете добавить подпункт под другим подпунктом, чтобы создать многоуровневое раскрывающееся меню.
Это может быть полезно для сайтов с большим количеством контента или большим количеством категорий контента.
Например, если вы используете плагин, такой как WooCommerce, для продажи товаров в Интернете, у вас может быть категория «Электроника» и подкатегория «Ноутбук». Однако у вас также могут быть дополнительные подкатегории, такие как «Ноутбуки Apple» или «Сумки и чехлы для ноутбуков».
В этом случае имеет смысл создать многоуровневый раскрывающийся список. Для этого просто перетащите любую страницу под подпункт и немного сдвиньте ее вправо.
2. Создайте несколько раскрывающихся меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. Вы даже можете добавить несколько выпадающих меню в главное меню навигации.
Просто перетащите подэлементы под разными родительскими элементами, чтобы создать несколько выпадающих меню.
Это отличный способ показать большое количество контента на небольшом пространстве.
3. Создание меню с предварительным просмотром в реальном времени
Если создание выпадающего меню на панели управления становится слишком сложным, вы можете переключиться на настройщик WordPress. Просто перейдите к 9Внешний вид 0077 » Настройте , чтобы запустить настройщик живой темы.
Отсюда щелкните вкладку «Меню» и выберите меню навигации. Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в режиме реального времени на правой панели.
Теперь вы можете продолжить работу над своим меню, и любые сделанные вами изменения будут отображаться в предварительном просмотре.
4. Создание большого мегаменю в виде выпадающего меню в WordPress
Если у вас много контента, вы не сможете аккуратно организовать его в стандартное выпадающее меню.
Вместо этого вы можете отобразить полную структуру вашего веб-сайта в виде мегаменю, которое появляется только при наведении курсора на главное меню.
Мегаменю отображаются в виде выпадающего меню, но они могут отображать гораздо больше ссылок, подменю и многое другое. Подробные инструкции см. в нашем пошаговом руководстве о том, как создать мегаменю в WordPress.
Мы надеемся, что эта статья помогла вам научиться легко создавать выпадающее меню в WordPress. Вы также можете ознакомиться с нашим руководством о том, как правильно перевести WordPress с HTTP на HTTPS, или с нашим экспертным выбором обязательных плагинов WordPress для бизнес-сайтов.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Как создать выпадающее меню в WordPress (5 шагов)
Навигация по сайту — это ключ к тому, чтобы помочь вашим пользователям добраться туда, куда они хотят. Хорошо продуманное меню может иметь большое значение для улучшения пользовательского опыта (UX) и даже для снижения показателя отказов. Однако плохо сделанный может сделать прямо противоположное.
К счастью, WordPress позволяет создавать собственные меню в соответствии с потребностями вашего сайта. Вы даже можете использовать встроенные функции, чтобы добавить компактное выпадающее меню WordPress, которое экономит место, но при этом обеспечивает четкое направление для ваших посетителей.
В этом посте мы обсудим, почему важна навигация по веб-сайту и чем могут быть особенно полезны выпадающие меню. Затем мы расскажем, как создать их в WordPress, и поделимся некоторыми плагинами, которые могут помочь.
Начинаем!
Знакомство с навигацией WordPress и выпадающими меню
Несмотря на то, что они могут показаться скромными, меню навигации являются жизненно важным элементом любого веб-сайта. Они помогают пользователям быстро находить наиболее релевантные страницы для достижения их целей, а также дают представление о том, что вы можете предложить посетителям в первый раз:
Главное меню навигации веб-сайта Kinsta Наличие хорошо продуманного меню навигации является ключом к повышению конверсии и снижению показателя отказов. Когда пользователи могут легко найти страницы, на которых находится ваш продукт, форма подписки по электронной почте или другой конвертирующий контент, вам будет проще заставить их совершить покупку или зарегистрироваться.
Когда пользователи могут легко найти страницы, на которых находится ваш продукт, форма подписки по электронной почте или другой конвертирующий контент, вам будет проще заставить их совершить покупку или зарегистрироваться.
Кроме того, если пользователи смогут уверенно ориентироваться на вашем сайте, им не придется покидать ваши страницы из-за того, что они оказались не в том месте. Если вы поможете им сделать все правильно с первого раза, это улучшит UX и сведет к минимуму разочарование.
В WordPress меню — неотъемлемая функция. Любой сайт, созданный с помощью платформы, может отображать один или несколько из них. Тем не менее, темы WordPress также играют важную роль, когда речь идет о стилизации и размещении вашего меню или меню.
По этой причине ваше меню WordPress может принимать самые разные формы. Наиболее знакомым является стандартное меню верхнего колонтитула:
Пример типичного меню верхнего колонтитула Часто также можно включить дополнительное меню нижнего колонтитула внизу страницы. Оно может отображать тот же контент, что и ваше главное меню, или предлагать немного другие параметры:
Оно может отображать тот же контент, что и ваше главное меню, или предлагать немного другие параметры:
Другой стиль — это наложение меню, которое пользователи могут открывать и закрывать по своему желанию:
Пример меню наложенияВ качестве альтернативы вы можете рассмотреть возможность использования меню боковой панели:
Пример меню боковой панелиИли вы можете включить выпадающее меню, также иногда называемое «вложенным» меню:
Пример выпадающего менюЭтот тип навигации идеален для многих типов сайтов. Он не будет скрывать ваш контент, как оверлейное меню, но не так навязчив, как большая панель заголовка или боковое меню.
Скрывая некоторый контент до тех пор, пока он не понадобится, вы сэкономите место на экране и в то же время предоставите пользователям простой способ перемещения.
Как создать выпадающее меню в WordPress (за 5 шагов)
Если вы решили, что выпадающее меню может хорошо подойти для вашего сайта WordPress, настроить его довольно просто. Используя собственные функции меню, доступные в WordPress, вы можете создать собственную систему навигации, которая соответствует вашим потребностям, всего за пять шагов.
Используя собственные функции меню, доступные в WordPress, вы можете создать собственную систему навигации, которая соответствует вашим потребностям, всего за пять шагов.
Шаг 1. Создайте пункты меню
Первый шаг к созданию меню — решить, что в него включить. Начните с перехода к Внешний вид > Меню на панели управления WordPress:
Доступ к редактору меню на панели управления WordPressТо, что вы видите в редакторе меню, будет немного отличаться в зависимости от вашей темы.
Однако сейчас важно отметить первую опцию на вкладке Edit Menus . Вы должны увидеть опцию, в которой вы можете выбрать одно из существующих меню для редактирования, а также опцию создать новое меню :
Ссылка на создание нового меню в верхней части редактора меню WordPressВ этом примере мы выберем последний вариант и создадим новое меню. Это включает в себя добавление заголовка и нажатие кнопки Создать меню :
Присвоение имени и создание нового меню Теперь вы готовы начать добавлять элементы в меню WordPress. В большинстве случаев лучше сделать ваше меню как можно более простым, но в то же время предоставить пользователям достаточно информации, чтобы добраться туда, куда они хотят.
В большинстве случаев лучше сделать ваше меню как можно более простым, но в то же время предоставить пользователям достаточно информации, чтобы добраться туда, куда они хотят.
Включение слишком большого количества страниц может перегрузить посетителей и усложнить, а не упростить навигацию.
Есть несколько способов добавления пунктов меню. Первые две — это страниц и публикаций , и они работают очень похоже.
Добавление страниц в менюВ боковой панели редактора меню просто установите флажки для каждой страницы или публикации, которую вы хотите включить, и нажмите кнопку Добавить в меню :
Следующий вариант — добавить Пользовательские ссылки . Это включает в себя предоставление URL-адреса страницы, на которую вы хотите направить пользователей, а затем создание для нее короткой, но описательной метки. После этого вы можете нажать Добавить в меню еще раз:
Добавление пользовательской ссылки в меню Наконец, вы также можете добавить Категории страниц и записей в меню навигации. Это перенаправит пользователей на страницу архива, где они смогут просмотреть весь контент по определенной теме.
Это перенаправит пользователей на страницу архива, где они смогут просмотреть весь контент по определенной теме.
Блоги и другие сайты с большим количеством контента могут найти эту функцию особенно полезной:
Добавление категорий в менюКак и в случае с параметрами Страницы и Сообщения , просто установите флажки из категории , которые вы хотите включить, и выберите Добавить в меню .2 .
Шаг 2. Организуйте свое меню WordPress
После того, как вы добавите все элементы меню, вы должны увидеть их в виде отдельных плиток в разделе Структура меню в редакторе:
Раздел Структура меню редактора менюИзначально пункты меню будут отображаться в том порядке, в котором вы их добавили. Однако вы можете легко изменить их организацию, перетащив их на место. Это позволит вам создать простое меню без выпадающего меню.
Есть несколько способов добавить выпадающие списки в меню WordPress.
Самый простой способ — продолжить перетаскивание, но начать вкладывать одни элементы меню в другие:
Вложение категорий на странице блогаНапример, на изображении выше мы переместили три категории сообщений, которые мы добавили в меню, в Блог , сделав их «подпунктами». Во внешнем интерфейсе это создаст выпадающее меню, которое выглядит следующим образом:
Пример выпадающего меню в WordPressЕсли вы хотите добавить выпадающее меню, которое включает все категории на вашем сайте, вы можете сделать это, добавив Пользовательская ссылка на ваше меню. Используйте «#» в качестве URL-адреса и «Категории» или что-то подобное для метки:
Создание метки «Категории» для менюЗатем вы можете добавить все свои категории в меню и вложить их в эту метку. Каждая категория будет кликабельной, но ярлык не будет:
Выпадающее меню «Категории» Используя аналогичную технику, вы также можете скрыть все пункты меню в одном выпадающем меню.
Добавьте еще одну пользовательскую ссылку, используя «#» в качестве URL-адреса и «Меню» в качестве метки. Затем вложите все остальные элементы меню в этот:
Вложение всех навигационных ссылок в одну метку менюРезультатом во внешнем интерфейсе будет выпадающее меню, включающее ключевые страницы вашего сайта.
Как вы можете видеть в элементе Категории ниже, любой контент, вложенный в подэлемент, будет отображаться в подменю:
Настоящее выпадающее меню навигации WordPressИспользуя редактор меню перетаскивания таким образом, вы можете создать любой стиль и комбинацию выпадающих меню WordPress. Помните, однако, что слишком большое количество пунктов меню может сбить пользователей с толку.
Также лучше ограничить количество включаемых подменю, чтобы не загромождать навигацию.
Шаг 3. Добавьте изображения в меню WordPress
Если к концу шага 2 раскрывающееся меню будет выглядеть именно так, как вы себе представляли, вы можете перейти к шагу 5, чтобы опубликовать его. Однако есть дополнительные шаги, которые вы можете предпринять, если хотите улучшить свое меню с помощью настроек.
Однако есть дополнительные шаги, которые вы можете предпринять, если хотите улучшить свое меню с помощью настроек.
Одна из тактик, которую стоит рассмотреть, — это включение визуальных элементов в ваши меню, чтобы предоставить дополнительные ориентиры для посетителей. Хотя описательные метки жизненно важны, иногда изображение или значок могут помочь пользователям быстрее определить, куда ведет конкретная навигационная ссылка.
Можно добавлять изображения с помощью пользовательского CSS, который мы вскоре обсудим. Тем не менее, мы рекомендуем подобрать плагин, такой как Menu Image, Icons Made Easy:
Выпадающее меню WordPress с изображениямиТаким образом, вам не нужно беспокоиться о том, чтобы возиться с каким-либо кодом, чтобы добавить визуальный интерес к вашему выпадающему меню.
Просто установите плагин и вернитесь к Внешний вид > Меню :
Раздел «Изображение меню» в редакторе меню Вы увидите, что теперь есть параметры изображения для каждой страницы, которую вы включили в свое меню. Вы можете выбрать фотографию, размер и положение каждой страницы. Не забудьте сохранить изменения, когда закончите.
Вы можете выбрать фотографию, размер и положение каждой страницы. Не забудьте сохранить изменения, когда закончите.
Шаг 4: Добавьте пользовательский CSS в раскрывающееся меню
Хотя это не рекомендуется для начинающих, пользователи среднего и продвинутого уровней могут захотеть включить свои собственные стили в свои раскрывающиеся меню WordPress. Однако, прежде чем вы перейдете прямо к своему CSS, вам нужно добавить класс в свое меню.
Если вы пропустите этот шаг, ваш пользовательский CSS может вызвать проблемы для любых других меню на вашем сайте. Например, вы можете непреднамеренно применить стиль к меню нижнего колонтитула, который вы предназначали только для основного раскрывающегося меню.
В редакторе меню нажмите Параметры экрана в правом верхнем углу:
Вкладка Параметры экрана в редакторе менюЗатем установите флажок Классы CSS :
Флажок Классы CSS в параметрах экрана tabЭто добавит Классы CSS поле на каждой странице вашего меню:
Поле Классы CSS в редакторе меню После того, как вы добавите один или несколько классов CSS к элементам меню, любой пользовательский код, который вы включите в свою таблицу стилей, будет применяться только к элементам в ваше меню с указанным вами классом.
Теперь вы можете перейти к своей таблице стилей или настройщику и приступить к работе над собственным стилем.
Шаг 5. Опубликуйте свое меню в лучших местах
После того, как ваше раскрывающееся меню WordPress будет структурировано в соответствии с вашими потребностями, и вы внесли все необходимые настройки, вы будете готовы опубликовать его на своем сайте.
Этот процесс будет немного отличаться в зависимости от вашей темы и поддерживаемых ею пунктов меню. В этом примере мы будем использовать тему Twenty Twenty.
В редакторе меню прокрутите вниз до раздела Настройки меню :
Раздел Настройки меню в редактореВы можете установить первый флажок, если хотите, чтобы новые страницы автоматически добавлялись в ваше меню. Если вы только начинаете работу со своим сайтом и еще не добавили все свои ключевые страницы, это может быть полезно. Однако будьте осторожны, чтобы случайно не добавить слишком много пунктов в свое меню.
Под этой опцией вы увидите список флажков, отмечающих различные области вашего сайта, где вы можете отображать свое меню.
Тема Twenty Twenty включает в себя различные области меню: Горизонтальное меню рабочего стола , Расширенное меню рабочего стола , Мобильное меню , Меню нижнего колонтитула , Социальное меню .
В данном случае созданное нами меню лучше всего подходит для расположения Desktop Horizontal Menu , которое находится в шапке сайта:
Горизонтальное меню рабочего стола для темы Twenty Twenty Здесь вы можете увидеть все местоположения меню, которые поддерживаются вашей темой, а также то, какое меню вы назначили каждому из них: Вкладка «Управление местоположениями»При размещении ваших меню может быть полезно посмотреть, как они будут выглядеть. как на фронтенде.
Параметр «Управление с предварительным просмотром в реальном времени»Щелкните значок Управление с помощью Live Preview кнопка, чтобы увидеть, как ваше меню будет отображаться в выбранном для него месте с помощью настройщика WordPress:
Предварительный просмотр меню WordPress в режиме реального времени в настройщике Затем вы можете опубликовать свое меню или меню непосредственно из настройщика. Если вам когда-нибудь понадобится добавить или удалить элементы из раскрывающегося меню, вы можете просто вернуться в редактор меню и внести необходимые изменения.
Если вам когда-нибудь понадобится добавить или удалить элементы из раскрывающегося меню, вы можете просто вернуться в редактор меню и внести необходимые изменения.
Плагины WordPress для улучшения выпадающих меню
Хотя вы можете создавать полнофункциональные навигационные меню WordPress без каких-либо дополнительных инструментов, иногда может быть полезно расширить функциональность вашего меню. Если это относится к вашему сайту, вы можете изучить некоторые популярные плагины меню WordPress.
Вложенные страницы — это эффективный способ создания раскрывающихся меню для блогов с большим количеством контента. Хотя он в основном используется для организации постов и страниц, этот плагин также автоматически генерирует меню, отражающее структуру вашего контента:
Плагин для вложенных страниц WordPressХотя не обязательно включать большое количество элементов в меню, иногда это неизбежно.
Если это относится к вашему сайту, Max Mega Menu может помочь вам объединить существующие меню WordPress в одно «мегаменю»:
Плагин Max Mega Menu для WordPress С ростом популярности мобильного просмотра ваши меню по-прежнему удобочитаемы на мобильных устройствах является ключевым.
WP Mobile Menu сочетается с любой адаптивной темой, чтобы помочь вам создать систему навигации для мобильных пользователей вашего сайта:
WP Mobile Menus WordPress pluginНаконец, как мы уже обсуждали, могут быть ситуации, когда описательных элементов меню недостаточно. В этих ситуациях вы можете захотеть изучить использование изображения меню, значков, сделанных легко, как мы описали в шаге 3 выше.
Вы можете использовать любой из этих плагинов, чтобы улучшить текущую систему навигации и сделать выпадающее меню WordPress более эффективным. Просто помните, что иногда, когда дело доходит до навигации, проще, чем лучше . Добавляйте дополнительные функции только в том случае, если это улучшит ваш UX и не загромождает ваш сайт.
Устранение неполадок с раскрывающимся меню WordPress
Если вы настроили свое меню, как описано выше, но функция раскрывающегося списка не работает, есть несколько возможных причин.
Хотя мы не можем охватить здесь все из них, мы можем помочь вам определить причину вашей проблемы, чтобы вы могли найти правильное решение.
Часто неисправное меню является результатом конфликтующего кода между вашим пользовательским меню и вашей темой. Первое, что вы должны сделать, если ваше меню не работает, это переключиться на тему по умолчанию, такую как Twenty Twenty. Если ваше меню снова начнет работать, вы узнаете, что проблема связана с вашей темой. Затем вы можете связаться с разработчиком вашей темы, чтобы найти решение.
Несколько других возможных причин:
- Ошибочный код: Дважды проверьте правильность добавленного вами пользовательского CSS и использование классов CSS, как описано в шаге 4.
- Несовместимость плагинов: Попробуйте отключить все установленные вами плагины, связанные с меню, чтобы посмотреть, решит ли это проблему.
- Устаревший jQuery: Обновите jQuery до последней версии и попробуйте снова открыть раскрывающееся меню.
Однако, как мы упоминали ранее, потенциальные причины вашего неисправного меню многочисленны. Если ни одно из вышеперечисленных решений не работает, мы рекомендуем посетить форумы поддержки WordPress, обратиться к нашей экспертной группе поддержки Kinsta WordPress или нанять разработчика WordPress, чтобы исправить это для вас.
Если ни одно из вышеперечисленных решений не работает, мы рекомендуем посетить форумы поддержки WordPress, обратиться к нашей экспертной группе поддержки Kinsta WordPress или нанять разработчика WordPress, чтобы исправить это для вас.
Резюме
Хотя это может показаться незначительным, навигация вашего сайта WordPress может решить его успех. Использование выпадающих меню может сэкономить место на экранах пользователей, а также позволить им легко перемещаться по вашему сайту и повышать конверсию.
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление на панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории до 35 центров обработки данных и 275 точек присутствия по всему миру
Начните с бесплатной пробной версии нашего хостинга приложений или хостинга баз данных. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Как создать [для начинающих]
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Хотите узнать, как настроить выпадающее меню WordPress?
В этой статье мы шаг за шагом проведем вас через создание выпадающего меню со скриншотами!
Вы можете делать все с основными функциями WordPress — *если* ваша тема поддерживает выпадающие меню. Если ваша тема *не* поддерживает выпадающие меню, вам понадобится сторонний плагин.
Но мы вас прикроем в любой ситуации. Давайте погрузимся!
- Создание выпадающего меню WordPress с основными функциями
- Создайте выпадающее меню WordPress с помощью плагина
- Краткие советы по использованию раскрывающихся меню
Ваш первый шаг должен состоять в том, чтобы подтвердить, что ваша тема поддерживает выпадающие меню. К сожалению, не все темы поддерживают выпадающее меню. Например, тема Neve включает в себя встроенные функции для создания раскрывающихся и мегаменю. Если вы не уверены, пожалуйста, проверьте документацию вашей темы, чтобы узнать, поддерживаются ли выпадающие меню.
К сожалению, не все темы поддерживают выпадающее меню. Например, тема Neve включает в себя встроенные функции для создания раскрывающихся и мегаменю. Если вы не уверены, пожалуйста, проверьте документацию вашей темы, чтобы узнать, поддерживаются ли выпадающие меню.
💡 Если ваша тема не поддерживает выпадающие меню, этот метод вам не подойдет. Следовательно, вы должны проверить Метод #2 .
Если это так, то вы можете воспользоваться самым популярным способом создания выпадающего меню WordPress (и одним из самых простых).
Еще лучше? Если вы решите создать раскрывающееся меню в WordPress с помощью параметра меню по умолчанию, вам не нужно беспокоиться об исчезновении меню при переключении темы или добавлении новых плагинов!
Чтобы начать, перейдите на панель инструментов WordPress и нажмите Внешний вид > Меню.
Если вы видите подсказку о создании меню, вам нужно, как говорится в подсказке, создать меню, чтобы начать работу. Я покажу вам это на шаге 1. Однако, если у вас уже есть меню с некоторыми ссылками, вы можете сразу перейти к шагу 2.
Я покажу вам это на шаге 1. Однако, если у вас уже есть меню с некоторыми ссылками, вы можете сразу перейти к шагу 2.
Если у вас еще нет меню, введите имя в поле Имя меню и нажмите кнопку Кнопка Создать Меню . Само название не имеет значения — просто запомните его:
.Шаг 2: Добавьте ссылки в меню
После того, как вы создали меню, пришло время добавить ссылки.
Чтобы добавить ссылки на свой контент, используйте боковую панель, чтобы отметить, какие страницы или сообщения вы хотите отображать в своем меню. После того, как вы выбрали контент, который хотите добавить, нажмите кнопку Добавить в меню .
Вы также можете проявить больше творчества и включить настраиваемые ссылки в раскрывающиеся меню. Чтобы узнать о них больше, прочитайте этот пост.
Теперь у вас должен быть список всех пунктов меню. Чтобы создать раскрывающееся меню, вы можете использовать перетаскивание для перемещения элементов, которые вы хотите отобразить в раскрывающемся списке. В главном меню появится пункт «Родительский». И пункты меню под родительским элементом появятся в раскрывающемся списке, когда пользователь наведет указатель мыши на родительский элемент:
В главном меню появится пункт «Родительский». И пункты меню под родительским элементом появятся в раскрывающемся списке, когда пользователь наведет указатель мыши на родительский элемент:
Если вы довольны организацией, нажмите Сохранить меню .
Как только это будет сделано, вам нужно выяснить, где вы хотите, чтобы ваше меню отображалось на вашем веб-сайте. Заголовок, как правило, лучший выбор (никто не хочет прокручивать главную страницу вниз, чтобы найти страницу «Контакты» или «О нас»!).
Вы можете выбрать место для отображения в Настройки меню области:
Здесь следует отметить две вещи:
- Вы можете увидеть разные места отображения , потому что фактические имена различаются для каждой темы. Обычно вам нужно выбрать что-то вроде «Верхнее меню», «Основное меню», «Основное» и т. Д., Если вы хотите, чтобы ваше меню отображалось в заголовке.
- Если вы установите флажок Автоматически добавлять новые страницы верхнего уровня в это меню , он добавит в меню все новые страницы, которые вы создаете.
 Это может быстро запутаться, и это не рекомендуется!
Это может быстро запутаться, и это не рекомендуется!
После сохранения изменений все готово!
Более наглядный способ управления выпадающими меню
В качестве альтернативы описанному выше методу вы также можете управлять своими меню с помощью «живого предварительного просмотра».
Нажав эту кнопку, вы перейдете к своему настройщику WordPress.
Хотя интерфейс выглядит немного по-другому, применяются все те же принципы. Вы по-прежнему сможете:
- Перетаскивание элементов меню для создания раскрывающихся списков
- Изменить местоположение меню
- и т. д.
Преимущество заключается в том, что вы сможете увидеть предварительный просмотр выпадающего меню WordPress в режиме реального времени.
Наверх
Если вы читаете эту часть, значит ваша тема не поддерживает выпадающие меню. Чтобы иметь возможность создавать такое меню, вам нужен сторонний плагин. Мы рекомендуем Max Mega Menu:
💡 То, что метод плагина привносит новое в уравнение, заключается в том, что он включает функцию раскрывающегося списка для ваших меню, когда ваша тема не поддерживает их изначально. Однако он не создает меню для вас. Вам все еще нужно создать их, используя основные функции WordPress, описанные в методе № 1.
Однако он не создает меню для вас. Вам все еще нужно создать их, используя основные функции WordPress, описанные в методе № 1.
Далее мы собираемся показать вам, как бесплатно добавить раскрывающийся список в ваши меню с помощью Max Mega Menu (в три шага):
Шаг 1. Установите подключаемый модуль
В панели инструментов WordPress перейдите в раздел Плагины → Добавить новый . Введите «Max Mega Menu» в строке поиска и нажмите « Установить ». После установки нажмите Активировать . Теперь плагин активен и готов к использованию.
Если вы никогда раньше не устанавливали плагин WordPress, вот полное руководство о том, как это сделать за несколько простых кликов.
Шаг 2. Настройте раскрывающийся список для своего меню
После установки плагина он появится в меню панели управления. Нажмите на его название, и вы увидите главную страницу плагина.
Предположим, вы хотите добавить раскрывающийся список в основное меню.
Если на вашем веб-сайте еще нет меню, воспользуйтесь Методом №1, чтобы узнать, как создать его с помощью встроенных функций WordPress.
Нажмите на Главное меню на странице плагина, чтобы установить свои предпочтения. Обязательно установите флажок, который включает раскрывающийся список для этого конкретного меню. Имейте в виду, что вы можете включить функцию выпадающего списка для всех ваших меню, а не только для одного.
После включения раскрывающегося списка выберите событие, которое запускает подменю. Например, подменю могут раскрываться, когда люди либо наводят курсор мыши, либо нажимают на главное меню. Затем выберите анимацию, сопровождающую раскрывающиеся меню — для настольных компьютеров и мобильных устройств.
И последнее, но не менее важное: выберите стиль меню. Вы можете отобразить стиль меню по умолчанию, который предоставляет плагин, или разрешить меню наследовать стиль вашей текущей темы. Нажмите на Сохранить изменения , прежде чем перейти к следующему шагу.
Шаг 3. Создайте раскрывающееся меню
После того, как вы установили и настроили раскрывающиеся элементы, вернитесь к Внешний вид → Меню на панели инструментов WordPress. Обязательно выберите основное меню (или меню, для которого вы включили раскрывающийся список) в «Выберите меню для редактирования».
Теперь перетащите любой пост, страницу, категорию или пользовательскую ссылку с помощью мыши под пункт родительского меню — немного правее. Все элементы меню, которые появляются под родительским элементом, будут отображаться в раскрывающемся списке, когда пользователь наводит указатель мыши на меню или щелкает его (в зависимости от события триггера, которое вы установили изначально).
Наверх
Краткие советы по использованию раскрывающихся меню
Теперь, когда вы знаете, как правильно настроить выпадающее меню WordPress, мы хотели бы дать вам 3 быстрых совета, о которых следует помнить:
- При использовании параметра раскрывающегося меню WordPress по умолчанию вы можете указать, где размещать подменю.
 Например, если ваше меню называется «Еда» и вы хотите, чтобы «Завтрак» отображался перед «Ужином», просто перетащите завтрак вверх!
Например, если ваше меню называется «Еда» и вы хотите, чтобы «Завтрак» отображался перед «Ужином», просто перетащите завтрак вверх!
- При создании меню называйте их соответствующим образом! Например, если у вас есть меню под названием «О программе», вы бы не хотели, чтобы ваши «Контакты» и «Часто задаваемые вопросы» находились в раскрывающемся меню. В связи с этим мы предлагаем иметь «Контакты», «Часто задаваемые вопросы» и «О программе» в качестве отдельных пунктов меню.
- Как правило, не следует класть все яйца в одну корзину. В этом случае не создавайте одно меню и не бросайте в него все свои подменю.
Пока вы помните об этих 3 советах при создании выпадающих меню WordPress, все будет хорошо!
Наверх
Заключительные мысли
Если вы будете следовать пошаговым инструкциям, которые мы предоставили, вы легко сможете создавать выпадающие меню WordPress всего за пару минут.
WordPress позволяет настраивать почти все на вашем веб-сайте, поэтому нет никаких причин, по которым вы не должны создавать удобные подменю. Тем более, что они помогают вашим клиентам перемещаться по вашему сайту.
Тем более, что они помогают вашим клиентам перемещаться по вашему сайту.
У вас есть другие вопросы о том, как создать выпадающее меню WordPress? Оставьте комментарий, и мы постараемся помочь!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Была ли эта статья полезной?
НетСпасибо за отзыв!
Как легко создать выпадающее меню WordPress
Вордпресс Основы
01 февраля 2023 г.
Джордана А.
5 минут Чтение
Выпадающее меню WordPress содержит вложенный в него список ссылок, которые раскрываются при щелчке или наведении курсора мыши. Сайты WordPress обычно используют этот тип меню для экономии места и улучшения навигации по сайту, сохраняя его без помех для лучшей читабельности.
В этой статье будут рассмотрены шаги по созданию выпадающего меню WordPress вручную и с помощью плагина. Мы также дадим советы, как максимально эффективно использовать выпадающие меню.
Мы также дадим советы, как максимально эффективно использовать выпадающие меню.
Этот метод использует встроенные функции веб-сайта WordPress для создания раскрывающегося меню, что позволяет сохранить его даже после переключения тем WordPress или установки новых плагинов. Поддерживаемые пункты меню включают страницы, сообщения и категории.
Имейте в виду, что некоторые темы не поддерживают выпадающие меню. Проверьте документацию вашей темы, чтобы убедиться, что то, что вы собираетесь сделать, возможно.
Выполните следующие шаги, чтобы создать пользовательское выпадающее меню в WordPress:
Во-первых, нам нужно создать стандартное меню. Перейдите к Внешний вид → Меню на панели управления WordPress. На вкладке Edit Menus вы увидите раздел Структура меню , где вы можете создать новое меню.
Имейте в виду, что внешний вид этого раздела будет зависеть от вашей активной темы WordPress.
Добавьте название меню в текстовое поле и выберите Создать меню . Затем перейдите в раздел Добавить элементы меню и выберите нужные элементы для нового выпадающего меню. Вы можете сделать это, установив флажок рядом с выбранным элементом и нажав Добавить в меню .
Поддерживаемые элементы включают страницы, сообщения и категории. Вы также можете вставлять пользовательские ссылки в качестве пунктов меню, что позволяет перенаправлять пользователей на ваши деньги или целевые страницы.
Выбранные пункты меню появятся в разделе Структура меню . Просто перетащите элементы и подэлементы в нужном порядке.
Выпадающие меню WordPress настраиваются с помощью CSS. Сначала включите эту функцию, выбрав меню Параметры экрана в правом верхнем углу страницы Меню и установив флажок Классы CSS .
Если вы развернете пункт меню, вы увидите новое текстовое поле с надписью Классы CSS . Здесь вы добавляете классы WordPress CSS для настройки стиля выпадающего меню.
Здесь вы добавляете классы WordPress CSS для настройки стиля выпадающего меню.
Чтобы изменить местоположение меню, вы можете выбрать один из доступных вариантов в разделе Настройки меню или на вкладке Управление местоположениями . Опять же, выбор будет зависеть от вашей активной темы WordPress.
В этом примере мы поместим меню вверху.
Нажмите кнопку Сохранить меню в правом нижнем углу, чтобы сохранить изменения и опубликовать раскрывающееся меню.
Другой способ создания выпадающих меню — использование плагина WordPress. В каталоге плагинов WordPress доступно множество отличных плагинов меню, поэтому выберите лучший для себя.
Мы собираемся показать вам, как создать выпадающее меню с помощью Max Mega Menu:
- Установите и активируйте плагин.
- Перейдите к Mega Menu с панели управления WordPress. В разделе Расположение меню щелкните основное меню и установите флажок, чтобы включить функцию раскрывающегося списка.
 В том же разделе выберите событие, которое запускает анимацию подменю и выпадающего меню на рабочем столе и мобильном телефоне, и выберите 9.0077 Сохранить изменения .
В том же разделе выберите событие, которое запускает анимацию подменю и выпадающего меню на рабочем столе и мобильном телефоне, и выберите 9.0077 Сохранить изменения .
- По умолчанию плагин унаследует стиль вашей темы. Откройте вкладку Темы меню , если вы хотите настроить стиль, анимацию и размер меню. Убедитесь, что опция Выберите тему для редактирования указывает на ваше основное меню.
- Перейдите к Внешний вид → Меню и добавьте элементы в меню по умолчанию или основное меню с включенной функцией Max Mega Menu. Нажмите Сохранить меню , как только вы закончите.
Меню навигации — это одни из первых элементов веб-сайта, которые увидят посетители. Помимо влияния на систему навигации всего сайта, меню WordPress также могут улучшить или испортить пользовательский опыт. Вам нужна строка меню, которая помогает посетителям быстро находить нужную им информацию.
Поэтому важно, чтобы ваше главное меню было простым в использовании и визуально привлекательным. Ознакомьтесь со следующими советами по оптимизации использования выпадающих меню для лучшего взаимодействия с пользователем.
Использование визуальных элементов
Один из лучших способов сделать выпадающие меню более интерактивными — добавить значки изображений к их элементам с помощью плагина.
Плагин Menu Image, например, предоставляет на выбор огромную коллекцию иконок FontAwesome и DashIcons. Вы можете добавить нужные элементы в выпадающее меню в разных позициях или включить их в качестве анимации, запускаемой при наведении курсора мыши.
Не перегружайте пространство ненужными значками, так как это может ухудшить читабельность меню и отвлечь пользователей от изучения вашего сайта WordPress.
Добавить пользовательский CSS
Как упоминалось выше, вы можете добавлять классы CSS в новые меню. Рассмотрите возможность добавления пользовательского CSS для оформления меню в соответствии с вашими предпочтениями для расширенной настройки.
Перейдите к Внешний вид → Настройте с панели инструментов WordPress и используйте функцию Дополнительный CSS , чтобы добавить свой собственный код. В этом примере мы изменили цвет шрифта верхнего меню на синий.
Используйте инструмент проверки элементов в браузере, чтобы найти CSS 9 вашей темы.Селектор 0077 #ID — он понадобится вам, чтобы выбрать конкретный элемент для настройки.
Вот код, который мы использовали для изменения цвета шрифта:
#top-menu li.menu-item a {
цвет:#0051D7;
} Существует множество руководств по CSS и веб-дизайну, которые можно изучить в Интернете. Не стесняйтесь экспериментировать с различными стилями CSS или использовать готовый код, чтобы упростить процесс проектирования.
При размещении дочернего элемента под родительским элементом или страницей верхнего уровня автоматически создается отношение дочерний-родительский, что позволяет использовать многоуровневую функцию раскрывающегося списка.
Элемент родительского меню может иметь несколько подпунктов. Тем не менее, мы рекомендуем иметь не более семи подэлементов для каждого родительского элемента, чтобы не повредить навигации по сайту WordPress.
Если вы хотите отобразить большое количество опций в одном выпадающем меню, лучше всего создать мегаменю. В отличие от стандартных выпадающих меню, мегаменю обычно содержат больше ссылок и подменю.
Поскольку этот тип меню отображает всю структуру вашего веб-сайта, посетители могут получить доступ к самой глубокой части сайта из главного меню. Мегаменю идеально подходят для крупных веб-сайтов, поскольку они сокращают путь пользователя.
Существует множество плагинов WordPress, которые помогут вам создать собственное мегаменю. Мы разработали приведенный выше пример дизайна мегаменю с помощью плагина Max Mega Menu. Другие известные плагины мегаменю включают WP Mega Menu и Hero Mega Menu.
Мы разработали приведенный выше пример дизайна мегаменю с помощью плагина Max Mega Menu. Другие известные плагины мегаменю включают WP Mega Menu и Hero Mega Menu.
Включить просмотр в реальном времени
Нажмите кнопку Управление с помощью просмотра в реальном времени в верхней части страницы, если вам нужен визуальный ориентир при изменении местоположения меню. Режим предварительного просмотра в реальном времени особенно полезен при создании сложного многоуровневого выпадающего меню.
В этом режиме все изменения, сделанные с помощью настройщика WordPress, будут отображаться в режиме реального времени. Вы также можете опубликовать раскрывающееся меню в режиме предварительного просмотра в реальном времени.
Выпадающее меню WordPress является важной частью системы навигации сайта. Он упрощает изучение сайта и, если он создан правильно, помогает сканерам поисковых систем индексировать его.
В этой статье описаны шаги по созданию выпадающего меню в WordPress вручную и с помощью плагина. Мы также предоставили несколько советов по оптимизации раскрывающихся меню.
Мы также предоставили несколько советов по оптимизации раскрывающихся меню.
Мы надеемся, что эта статья ответила на все ваши вопросы об этом типе меню WordPress. Удачи!
Джордана — энтузиаст цифрового маркетинга и веб-разработки. Она любит проводить время за ноутбуком, работать над новыми проектами и узнавать новое. Когда она не занята работой, она путешествует по миру в поисках лучших суши!
Еще от Jordana A.
Как создать выпадающее меню в WordPress
ByLyn Wildwood Обновлено
Что, если бы вы могли предоставить пользователям более простой способ навигации по вашему веб-сайту?
Благодаря встроенным функциям меню WordPress вы можете создать простое, но эффективное выпадающее меню за считанные минуты, предоставив вашим посетителям несколько различных способов найти то, что они ищут.
В этом посте мы покажем вам, как это сделать.
Что такое выпадающее меню?
В Интернете по умолчанию используется стандартное меню. Это простой дизайн, в котором каждый пункт меню отображается рядом друг с другом по горизонтали (иногда по вертикали). Дизайн не содержит вложенных элементов, что придает ему истинный вид «что видишь, то и получаешь».
Выпадающее меню — это разновидность стандартного веб-меню. Он использует тот же дизайн, только несколько пунктов меню имеют вложенные элементы, которые «выпадают», когда пользователь наводит курсор на родительский элемент.
Дизайн предлагает простой способ предоставить больше ссылок для доступа пользователей, облегчая им навигацию по вашему сайту.
Как создать выпадающее меню в WordPress
WordPress добавляет каждую новую страницу, которую вы создаете, в ваше меню по умолчанию, если вы не назначили пользовательское меню для своего сайта. Это становится грязным довольно быстро.
Кроме того, если ваша тема поставляется с демо-контентом, она, вероятно, даст вам пользовательское меню, заполненное страницами, созданными для вас при импорте демо-версии.
В результате все наши меню будут выглядеть по-разному, поэтому мы начнем этот урок с создания совершенно нового меню, а не редактирования существующего.
Начните с добавления страниц верхнего уровня в меню в любом порядке. Это ваши страницы «Главная», «О нас», «Блог» и «Контакты». Вы можете перетаскивать каждый элемент, чтобы расположить их в нужном вам порядке.
Теперь предположим, что в нашем блоге много разных категорий. Мы можем добавить эти категории непосредственно в наше меню как есть, или мы можем вложить их под пункт Блог. Это позволяет пользователям просматривать темы, соответствующие типу контента, который они ищут.
Все, что вам нужно сделать, это добавить категории в ваше меню, а затем использовать функцию перетаскивания, чтобы поместить их под пунктом «Блог», но немного правее.
WordPress называет эти «подэлементы», но вы также можете называть их дочерними элементами. Вы даже можете создать внуков, вложив дополнительные элементы в дочерние элементы.
Вот пример этого простого меню в действии:
Вам нужно будет назначить это меню в качестве основного меню (ваша тема может обозначать его по-другому), если вы хотите просмотреть элементы раскрывающегося списка.
В качестве примечания: у вас могут возникнуть трудности с просмотром выпадающего меню, если ваша тема использует прозрачный заголовок. Попробуйте поиграть с цветами ссылок вашего сайта в разделах «Заголовок» или «Меню» живого настройщика. В противном случае обратитесь в службу поддержки вашей темы в крайнем случае.
Есть несколько дополнительных элементов контента, которые вы можете добавить в раскрывающееся меню вне страниц и категорий блога. Вы добавите большинство из них с помощью функции пользовательских ссылок, но вы также можете добавить сообщения блога в свое меню.
Если вы хотите добавить элемент родительского меню, который действует как заголовок, а не фактическая ссылка, вставьте символ решетки # в поле URL и свой заголовок в поле Текст ссылки. Например, если вы продаете товары в нескольких крупных магазинах, вы можете создать пункт родительского меню под названием «Где купить» и связать каждый магазин как дочерний элемент.
Например, если вы продаете товары в нескольких крупных магазинах, вы можете создать пункт родительского меню под названием «Где купить» и связать каждый магазин как дочерний элемент.
Не стесняйтесь добавлять пользовательские ссылки в любом месте вашего меню.
Редактирование вашего меню
Одна из замечательных особенностей редактора меню WordPress заключается в том, что вы можете переименовать любой пункт меню, как вам заблагорассудится. Просто щелкните стрелку, связанную с элементом, который вы хотите переименовать, и измените текст в поле Метка навигации.
Обязательно сохраните меню перед следующей частью.
Если вы хотите видеть изменения, которые вы вносите в свое меню, в режиме реального времени, перейдите в настройщик в реальном времени, откройте раздел «Меню» и откройте раскрывающееся меню. Интерфейс похож на страницу меню в бэкэнде WordPress, поэтому вы сможете легко редактировать свое меню отсюда.
Вы даже можете удалить свое меню отсюда так же, как и на странице меню бэкенда.
Мегаменю: альтернатива выпадающему меню
Выпадающее меню WordPress по умолчанию само по себе великолепно, но если вы ищете более яркое меню, позвольте нам представить мегаменю.
Мегаменю — это еще одна форма выпадающих меню, только в них используются расширенные ссылки, изображения, поля поиска, карты и многое другое.
Их невероятно легко создать, если вы используете специальные плагины мегаменю, особенно такие опции, как UberMenu и Mega Menu Pro.
Раскрытие информации: Этот пост содержит партнерские ссылки. Это означает, что мы можем получить небольшую комиссию, если вы совершите покупку.
Лин Вайлдвуд
Лин Вайлдвуд — член группы контента Blogging Wizard и наемный писатель-фрилансер. Она любит делиться новыми советами по WordPress, ведению блога и онлайн-бизнесу в целом.
Создание выпадающих меню WordPress: руководство для всех
Веб-разработкаWordPress
Трудно представить сайт без выпадающих меню. Если вы хотите научиться создавать и добавлять выпадающие меню в WordPress, этот пост научит вас.
Если вы хотите научиться создавать и добавлять выпадающие меню в WordPress, этот пост научит вас.
Выпадающие меню являются неотъемлемой частью многих веб-сайтов. Здесь мы поговорим о причинах использования раскрывающихся списков и научим вас создавать и настраивать раскрывающиеся списки. Следуйте нашим пошаговым инструкциям, чтобы создать идеальное меню для вашего сайта.
Выпадающее меню (также пишется как «выпадающее меню» и называется «выпадающий список») — это меню, которое включает несколько опций (подменю). Как следует из названия, список подменю становится видимым, т. е. раскрывается, когда пользователи запускают список, наводя указатель мыши на пункт меню или щелкая по нему. Обычно это часть панели навигации сайта.
Если у вас небольшой веб-сайт, вы можете обойтись без выпадающего меню. Все необходимые ссылки, скорее всего, поместятся в одну строку панели навигации. Со временем, когда ваш сайт разрастется, вам может понадобиться добавить больше элементов. Вот когда выпадающее меню пригодится. Основная цель выпадающего меню — систематизировать элементы.
Вот когда выпадающее меню пригодится. Основная цель выпадающего меню — систематизировать элементы.
Выпадающее меню необходимо для вашего веб-сайта Если у вас есть интернет-магазин. Трудно представить веб-сайт электронной коммерции с несколькими категориями без выпадающих меню. Группировка продуктов по категориям и добавление их в качестве подменю гарантирует более быструю навигацию и лучший пользовательский интерфейс.
Для веб-сайтов, на которых есть блог, можно группировать сообщения по темам в категории и включать эти категории в раскрывающееся меню.
Короче говоря, раскрывающиеся меню предназначены для:
- экономии места
- организовывать ссылки, объединяя похожие элементы
- облегчить пользователю навигацию
Создание раскрывающегося меню для управления навигацией по веб-сайту на веб-сайте WordPress — это встроенная функция. Тем не менее, это зависит от вашей темы. Таким образом, вы должны проверить, поддерживает ли ваша тема эту функцию.
Если вы не установили тему WordPress, вы можете просмотреть демо-версии темы, чтобы узнать, доступны ли выпадающие меню. Кроме того, вы можете прочитать описание темы и документацию, чтобы найти эту функцию.
Если у вас уже есть тема, вы можете попробовать настроить свое меню, следуя инструкциям ниже. Если ваша тема позволяет упорядочивать элементы меню, вы сможете создать раскрывающийся список.
Добавить выпадающее меню в WordPress очень просто. Вы можете сделать это несколькими способами на
- редактирование элементов меню через подменю «Меню» в разделе «Внешний вид» на панели инструментов
- управление меню с помощью Live Preview
- использование плагинов для настройки меню
Давайте рассмотрим эти методы.
Чтобы настроить меню навигации, откройте подменю «Меню» в разделе «Внешний вид» на панели инструментов.
Если у вас уже есть меню навигации и вы хотите его отредактировать, вы можете перейти к следующему шагу. Кроме того, вы можете создать новое меню и отредактировать его. Для этого нажмите «Создать новое меню» в верхней части области редактирования.
Кроме того, вы можете создать новое меню и отредактировать его. Для этого нажмите «Создать новое меню» в верхней части области редактирования.
Затем вы можете приступить к настройке меню. Слева вы увидите опцию «Добавить элементы меню» и список элементов, которые вы можете добавить. Точнее, можно выбирать из страниц, сообщений, пользовательских ссылок и категорий. Отметьте элементы, которые вы хотите включить, и нажмите кнопку «Добавить в меню». Например, на скриншоте ниже вы можете видеть, что мы добавляем страницу «О нас» в меню.
Вы должны выбрать все необходимые элементы, в том числе те, которые будут функционировать как выпадающие элементы подменю WordPress.
Выбранные пункты появятся в правой части, в разделе Структура меню.
Выбранные вами пункты меню появятся в выбранном порядке. На этом этапе можно организовать меню, меняя положение пунктов и создавая подменю.
Вам нужно перетаскивать элементы вверх и вниз, чтобы создать нужный порядок.
Аналогично, для создания выпадающего меню необходимо преобразовать пункты меню в подменю. Если вы перетащите пункт меню вправо, он станет подменю. На скриншоте ниже показан пункт меню «О нас», который мы добавили на предыдущем шаге, и три подпункта («Наша история», «Наши партнеры», «Карьера у нас»). Когда закончите, не забудьте сохранить меню.
При необходимости вы можете переименовать пункты меню. Для этого нажмите на стрелку справа и измените метку навигации в соответствии с вашими потребностями.
Чтобы увидеть новое меню, решите, где оно должно отображаться. В разделе «Настройки меню» отметьте нужную опцию в «Место отображения». Затем не забудьте сохранить меню.
Ваше выпадающее меню готово. Вы можете открыть любую страницу и просмотреть свое новое меню. Как показано на скриншоте ниже, пункт меню «О нас» теперь имеет стрелку, указывающую на то, что он включает в себя несколько подменю. Их можно увидеть, когда пользователи наводят указатель мыши на «О нас».
Другой способ создания выпадающего меню в WordPress — это редактирование панели навигации с помощью Live Preview. Шаги, которые необходимо предпринять, очень похожи на описанные выше.
Вы также можете создавать многоуровневые выпадающие меню. Мы покажем процесс создания таких меню и результаты, отредактировав пункт меню Блог.
После открытия подменю «Меню» в разделе «Внешний вид» на панели управления WordPress (как мы делали ранее) вы увидите параметр «Управление с помощью предварительного просмотра в реальном времени» рядом с заголовком «Меню».
Когда вы нажмете на нее, вы увидите панель со списком меню слева и предварительный просмотр страницы с текущим меню. Чтобы отредактировать меню, которое вы видите, вы можете щелкнуть значок карандаша, отображаемый в меню.
Затем слева вы увидите заголовок меню и опцию «Редактировать меню». Когда вы нажмете на нее, будут видны пункты меню, которые вы можете редактировать. Как вы можете видеть на снимке экрана ниже, элемент «Блог» не имеет подэлементов.
Создадим многоуровневое выпадающее меню, добавляя страницы категорий блога.
Добавление страниц категорий в меню аналогично добавлению страниц. Вам просто нужно
- нажать «Добавить элементы» .
- выберите «Категории» из списка
- открыть список доступных категорий, нажав на стрелку
- отметьте категории, которые вы хотите выбрать
- нажмите «Добавить в меню»
Как видно на скриншоте выше, категория блога «Маркетинг» включает в себя несколько подкатегорий (Брендинг, Цифровой маркетинг, SEO, Социальные сети). Тем не менее, подкатегории блога не обязательно должны быть подпунктами второго уровня в меню. Другими словами, пункт «Блог» в меню навигации может включать «Маркетинг» и другие подкатегории в качестве подпунктов одного уровня. Вам решать, показывать ли эти уровни.
Чтобы упорядочить меню и создать несколько уровней, используйте технику, описанную выше: перетащите пункты меню вправо, чтобы сделать их подпунктами. Если вам нужно создать следующий уровень выпадающих меню WordPress, снова перетащите элемент вправо.
Если вам нужно создать следующий уровень выпадающих меню WordPress, снова перетащите элемент вправо.
На скриншоте ниже показан пункт меню Блог и два подпункта – Маркетинг и Приключения. Подменю «Маркетинг» также включает в себя несколько подпунктов.
После сохранения меню вы можете просмотреть его, не выходя из режима настройки, наведя указатель мыши на меню. В противном случае вы можете открыть веб-сайт и увидеть изменения. Как видно на скриншоте ниже, в меню «Блог» есть два уровня.
Кроме того, значок рядом с элементом «О нас» показывает, что есть еще один выпадающий список (который мы создали ранее). Таким образом, вы можете иметь столько выпадающих списков, сколько пожелаете.
Используемая тема определяет стиль меню навигации и раскрывающихся списков. Тем не менее, вы можете изменить стили, добавив пользовательские коды CSS в пункты меню.
Во-первых, вам нужно создать стиль, который вы хотите использовать. Для этого вам нужно открыть «Настроить» в меню «Внешний вид» панели инструментов и выбрать «Дополнительный CSS».
Далее вам нужно создать стиль и вставить свой собственный код, который будет определять внешний вид пунктов меню, как показано на скриншоте ниже.
После этого вы можете вернуться к меню редактирования. В верхней части области настройки меню выберите «Параметры экрана».
Когда вы развернете эти параметры экрана, отметьте «Классы CSS», чтобы разрешить применение пользовательских стилей CSS.
Затем, когда вы настраиваете элементы меню, вы сможете добавить свой стиль в поле «Классы CSS».
После сохранения меню вы увидите результат. Наш код включал серый фон и подчеркнутый курсив. Это результат, который вы можете увидеть на скриншоте ниже.
Различные плагины WordPress могут помочь вам настроить выпадающие меню WordPress. Здесь мы рассмотрим самые популярные из них.
Max Mega Menu от megamenu.com, который имеет более 400 000 активных установок, является одним из самых удобных плагинов с огромным разнообразием опций для редактирования меню. Он совместим с WordPress версии 4.9.или новее, а его последнее обновление (январь 2022 г.) было протестировано до версии 5.9.2.
Он совместим с WordPress версии 4.9.или новее, а его последнее обновление (январь 2022 г.) было протестировано до версии 5.9.2.
После установки и активации плагина вы увидите дополнительные параметры настройки в области настройки меню. Как показано на скриншоте ниже, вы можете навести указатель мыши на пункт меню и настроить его отдельно. Кроме того, вы можете выбрать тип события, т. Е. Когда вы хотите, чтобы появилось раскрывающееся меню (наведение или щелчок). Точно так же вы можете добавлять такие эффекты, как затухание и регулировать их скорость.
Кроме того, вы можете создавать различные темы меню и настраивать их по своему вкусу.
Настройка темы меню включает в себя огромное количество вариантов.
- В общих настройках можно выбрать стили стрелок, высоту линии, тени и переходы при наведении.
- Строка меню позволяет настроить высоту меню, цвет фона (можно установить градиенты), отступы, радиус границы, цвет обычного цвета шрифтов элемента и во время эффекта наведения, цвет фона элемента (обычный и при наведении), расстояние между элементами, отступы, цвет границы и разделитель элементов (если вам это нужно).

- Вкладка Flyout Menus отвечает за настройки выпадающего списка. Как и в строке меню, вы можете выбрать цвет фона элементов подменю (обычный и при наведении), высоту, отступы, шрифты и т. д. с этим плагином.
- Если вы создаете мегаменю, вы также можете настроить его с помощью специальной вкладки этого плагина.
- Мобильное меню помогает настроить параметры для мобильных устройств, чтобы меню навигации хорошо выглядело на любом экране. Вы можете указать, когда обычное меню должно быть преобразовано в мобильное меню, и настроить панель переключения и мобильные подменю.
- На вкладке Custom Styling вы можете добавить кодирование CSS, если хотите применить свои стили к меню.
При необходимости к пунктам меню можно добавить иконки (в нашем случае — рядом с заголовком «О нас»).
Дополнительные настройки пункта меню позволяют скрыть текст, стрелки и элемент на мобильном или рабочем столе, а также отключить ссылки и настроить выравнивание и положение значков.
У Max Mega Menu также есть версия Pro с тремя типами лицензий:
- Персональная (29 долларов США) за 1 сайт, с поддержкой и обновлениями на 12 месяцев
- Business (49 долларов США) для 5 веб-сайтов с поддержкой и обновлениями в течение 12 месяцев
- Разработчик (99 долларов США) для 99 веб-сайтов с пожизненными обновлениями, поддержка в течение 12 месяцев
Особенности, которые вы найдете в версии Pro:
- липкое меню
- вкладок, аккордеона и вертикальных мегаменю
- Интеграция WooCommerce и Easy Digital Downloads
- дополнительные значки меню и функциональные возможности пользовательских значков
- Google и пользовательские шрифты
- роли и настройки разрешений пользователей
- логотипы меню и значки элементов
- окно поиска
WP Mega Menu от Themeum — еще один удобный плагин с множеством параметров настройки меню. Он работает с WordPress 4.0 и новее и получил последнее обновление пять месяцев назад; он был протестирован до версии 5. 8.4.
8.4.
Подобно плагину Max Mega Menu, WP Mega Menu использует темы для настройки меню. По умолчанию есть три темы, и вы можете настроить каждую по своему усмотрению.
Как показано на снимке экрана выше, в настройках темы есть множество параметров, которые вы можете изменить. Давайте посмотрим на некоторые из них.
- Общие настройки включают заголовок темы, включение/отключение липкого меню и панели поиска, типы стрелок раскрывающегося списка и заполнитель поля поиска.
- Настройки строки меню позволяют выбрать цвет фона (с возможностью установки градиентов), высоту, отступы, радиус границы и тень.
- С помощью настроек Логотип бренда вы можете загрузить изображение логотипа вашей компании и установить его высоту, ширину и поля.
- Пункты меню первого уровня и Пункты подменю позволяют настраивать внешний вид пунктов меню и раскрывающихся списков.
 Соответственно, вы можете установить шрифты (тип, размер, вес, высота), цвета фона элемента (обычный и при наведении), отступы, поля, границы, разделители элементов и т. д.
Соответственно, вы можете установить шрифты (тип, размер, вес, высота), цвета фона элемента (обычный и при наведении), отступы, поля, границы, разделители элементов и т. д. - Вкладка Раскрывающееся меню содержит настройки ширины, цвета фона, отступов, радиуса границы и границ меню.
- С помощью настроек Animation вы можете выбрать один из таких эффектов, как пульсация, плавное появление, увеличение, проскальзывание и перелистывание. Также можно отключить анимацию.
Также есть настройки для мобильного меню, социальных ссылок и пользовательских стилей CSS/JS.
После установки и активации плагина вы можете приступить к настройке тем. Затем переключитесь на редактирование меню на панели инструментов WordPress. В поле, где вы можете добавить элементы, вы увидите настройки мегаменю. Включите мегаменю и отметьте тему, которую хотите использовать.
После сохранения изменений вы можете предварительно просмотреть раскрывающиеся меню WordPress и при необходимости продолжить процесс настройки.
Плагин также имеет профессиональную версию, которая включает в себя:
- вертикальное меню,
- Кнопка CTA,
- Вход/Регистрация
- Кнопка тележки Ву.
Годовой платеж:
- Индивидуальный план (1 сайт) — 29 долларов США
- План для фрилансеров (5 сайтов) — 49 долларов США План агентств
- (неограниченное количество лицензий) — 79 долларов США.
Мегаменю WordPress — QuadMenu — это инструмент, который помогает создавать многоколоночные мегаменю и стильные выпадающие списки. Этот популярный плагин, обновленный в марте 2022 года и имеющий более 20 000 активных установок, может работать с WordPress 4.6 или более поздней версии.
Следует отметить, что этот плагин не всегда поддерживает автоматическую интеграцию в любую тему WordPress. Однако вы можете использовать его после ручной интеграции. «Если кажется, что ваше меню не работает должным образом после использования автоматической интеграции, наиболее распространенным сценарием является то, что у вас есть остаточные стили из вашей темы, и вместо этого вам нужно использовать ручную интеграцию», — предупреждает плагин. Инструкции по ручной интеграции вы увидите в настройках плагина после его активации.
Инструкции по ручной интеграции вы увидите в настройках плагина после его активации.
Этот плагин Mega Menu также использует темы для настройки элементов выпадающего меню WordPress и панели навигации. На вкладке «Параметры» вы можете настроить тему, изменить стиль меню, внешний вид раскрывающегося списка, типографику, анимацию и настройки для мобильных устройств.
Если быть точным, вы можете настроить макет меню, выравнивание элементов, триггер раскрывающегося списка, цвета (обычный и при наведении), ссылки, значки, кнопки и т. д. Можно изменить многие параметры, такие как высота, поля, отступы, и т.д.
На приведенном ниже снимке экрана показано раскрывающееся меню, оформленное с помощью плагина. Как видите, панель навигации и выпадающее меню имеют разные шрифты и цвета.
Этот плагин называется «Мегаменю», и он помогает создавать мегаменю. Можно задать количество колонок, выбрать макет мегаменю и добавить в списки нужные пункты.
На скриншоте видно двухколоночное мегаменю с категориями блога.
Pro версия плагина включает следующие дополнительные функции:
- интеграция с панелью инструментов настройки живой темы
- вкладка и карусельное мегаменю
- форма входа и регистрации для пользователей
- иконки социальных сетей
Вы можете выбрать один из 3 планов:
- Персональный (лицензия на один сайт) стоит 30 долларов США
- Agency (лицензии на пять сайтов) — $60
- Разработчик (неограниченное количество сайтов) стоит 90 долларов США
Все планы включают пожизненные обновления и индивидуальную поддержку.
1. Воспользуйтесь преимуществами встроенных функций WordPress
Поскольку WordPress имеет встроенные параметры для управления навигацией по веб-сайту, мы рекомендуем освоить эту функцию. Организация меню не требует особых навыков, а перетаскивание элементов для создания подменю довольно просто.
2. Используйте Live Preview
WordPress позволяет вам видеть изменения в раскрывающихся меню при использовании Live Preview. Таким образом, вам не нужно переключаться между панелью настройки и страницей веб-сайта, чтобы убедиться, что вам нравятся изменения.
Таким образом, вам не нужно переключаться между панелью настройки и страницей веб-сайта, чтобы убедиться, что вам нравятся изменения.
Даже со встроенными функциями WordPress можно создавать выпадающие списки, включающие несколько уровней. Примените тот же принцип перетаскивания элементов вправо, и вы получите многоуровневое меню.
Чтобы сэкономить место на панели навигации, вы можете добавить несколько выпадающих списков. Не забудьте логически сгруппировать страницы, чтобы пользователи могли легко найти необходимые элементы.
Вы можете настроить раскрывающееся меню, добавив код CSS или установив плагины. Вы можете найти бесплатные плагины с несколькими параметрами для настройки цветов, типографики и эффектов наведения.
Часто задаваемые вопросы о создании выпадающих меню WordPress
Какими способами можно добавить выпадающие меню WordPress?
Вы можете добавлять выпадающие меню, используя встроенные функции WordPress. Вы можете создавать и редактировать выпадающие меню как часть меню навигации через Внешний вид — Меню на панели инструментов WordPress. Выбрав и добавив в меню нужные пункты, перетащите их вправо, чтобы сделать их подпунктами. Вы также можете установить плагины для создания и настройки меню с выпадающими списками.
Выбрав и добавив в меню нужные пункты, перетащите их вправо, чтобы сделать их подпунктами. Вы также можете установить плагины для создания и настройки меню с выпадающими списками.
Какие элементы можно добавить в выпадающее меню в WordPress?
Выпадающие меню могут содержать ссылки на страницы, сообщения, категории блогов, настраиваемые ссылки и страницы WooCommerce. Выберите необходимые пункты из соответствующих списков при создании/редактировании меню.
Сложно ли настроить выпадающие меню в WordPress?
Если вы хотите применить определенные стили к раскрывающимся меню, вы можете включить для них пользовательские стили CSS и добавить необходимое кодирование. Кроме того, вы можете использовать плагин для настройки внешнего вида выпадающего меню.
Что следует проверять при создании выпадающих меню?
Во-первых, необходимо убедиться, что ваша тема WordPress поддерживает выпадающие меню. Во-вторых, если вы хотите использовать плагины для настройки раскрывающихся списков, убедитесь, что они совместимы с используемой вами темой.






 Это может быстро запутаться, и это не рекомендуется!
Это может быстро запутаться, и это не рекомендуется! Например, если ваше меню называется «Еда» и вы хотите, чтобы «Завтрак» отображался перед «Ужином», просто перетащите завтрак вверх!
Например, если ваше меню называется «Еда» и вы хотите, чтобы «Завтрак» отображался перед «Ужином», просто перетащите завтрак вверх! В том же разделе выберите событие, которое запускает анимацию подменю и выпадающего меню на рабочем столе и мобильном телефоне, и выберите 9.0077 Сохранить изменения .
В том же разделе выберите событие, которое запускает анимацию подменю и выпадающего меню на рабочем столе и мобильном телефоне, и выберите 9.0077 Сохранить изменения .