Привет @jessegavin :
Меню Nav хранятся в комбинации пользовательских типов записей и пользовательских таксономий. Каждое меню сохраняется как термин (например, «О меню» , найденный в wp_terms) пользовательской таксономии (то есть nav_menu, найденный в wp_term_taxonomy.)
Каждый пункт меню Nav хранится в виде поста post_type=='nav_menu_item'(т. Е. «О фирме» , в wp_postsкотором он находится), а его атрибуты хранятся в виде мета (в wp_postmeta) поста с meta_keyпрефиксом _menu_item_*где _menu_item_menu_item_parent— идентификатор родительского поста пункта меню Nav вашего элемента меню.
Отношение между меню и пунктами меню хранится в том месте, wp_term_relationshipsгде оно object_idотносится к $post->IDпункту меню Nav и $term_relationships->term_taxonomy_id
wp_term_taxonomyи wp_terms.
Я уверен , что это можно было бы подключить как 'wp_update_nav_menu'и 'wp_update_nav_menu_item'создать фактическое меню в wp_termsи параллельный набор отношений в wp_term_taxonomyи wp_term_relationshipsгде каждом Nav Пункте меню , который имеет суб-Nav пункты меню также становится его собственная Nav меню.
Вы также хотели бы подключить 'wp_get_nav_menus' (который я предложил добавить в WP 3.0 на основе некоторой аналогичной работы, которую я выполнял несколько месяцев назад),
Звучит как забавный и полезный проект, но это немного больше кода и тестирования, чем я могу себе позволить решить сейчас, отчасти потому, что все, что синхронизирует данные, имеет тенденцию быть PITA, когда дело доходит до устранения всех ошибок (и потому что платящие клиенты настаивают на том, чтобы я что-то сделал.
Конечно, теперь вы понимаете, что если вы делаете код, вы обязаны опубликовать его здесь, чтобы мы могли извлечь выгоду из вашей щедрости! 🙂
как сделать и как добавить в старый шаблон
Спонсор поста: Вы хотите раскрутить свой блог в социальных сетях? Тогда Вам однозначно нужна кнопка ретвита!
Всем привет! Многие, наверное, из моих уроков уже поняли, что я был не любителям обновлять WordPress. Но с переездом на новый хостинг, техподдержка все-таки уговорила меня обновить WordPress. Для пущей убедительности они создали тестовый сайт (правда он создан был для безошибочного переезда), полностью идентичный моему (из файлов и базы данных моего блога) и обновили его. Теперь я рад, что они уговорили меня это сделать :). Также теперь у меня есть дополнительная площадка, где я могу “поиграться” с дизайном и др. “прикольными” вещами :).
Так вот, попробовав новый Вордпресс и новые версии шаблонов, я увидел очень интересное новое WordPress меню
Пример буду приводить на основе нового шаблона, который я поставил на самый первый блог (теперь уже сайт журнального типа :)) ZonaHelp.ru в честь его 2-летнего дня рождения! Да-да, сегодня ZonaHelp.ru исполнилось 2 года (дата создания 22.12.2009), а значит уже прошло 2 года, как я стал блоггером. Прошу оценить новое оформление и структуру обновленного сайта (правда осталось сделать некоторые доработки) в комментариях. Буду рад услышать пожелания/замечания/отзывы.
Итак, поехали!
WordPress меню
Что нам потребуется?
- WordPress версии 3.x и более.
Если версия Вашего Вордпресса 2.x, то вот урок про то, как обновить WordPress. - Шаблон с поддержкой нового меню WordPress.
Обычно на таких шаблонах в примечании пишут, что он совместим с WordPress вплоть до версии 3.x. Если же Ваш шаблон не поддерживает новое меню, то в конце урока Вы найдете инструкцию того, как добавить новое меню в старый шаблон Вордпресса. - Внимательность в чтении данного урока.
Пожалуй, я немного загнул планку :).
Как сделать меню в WordPress
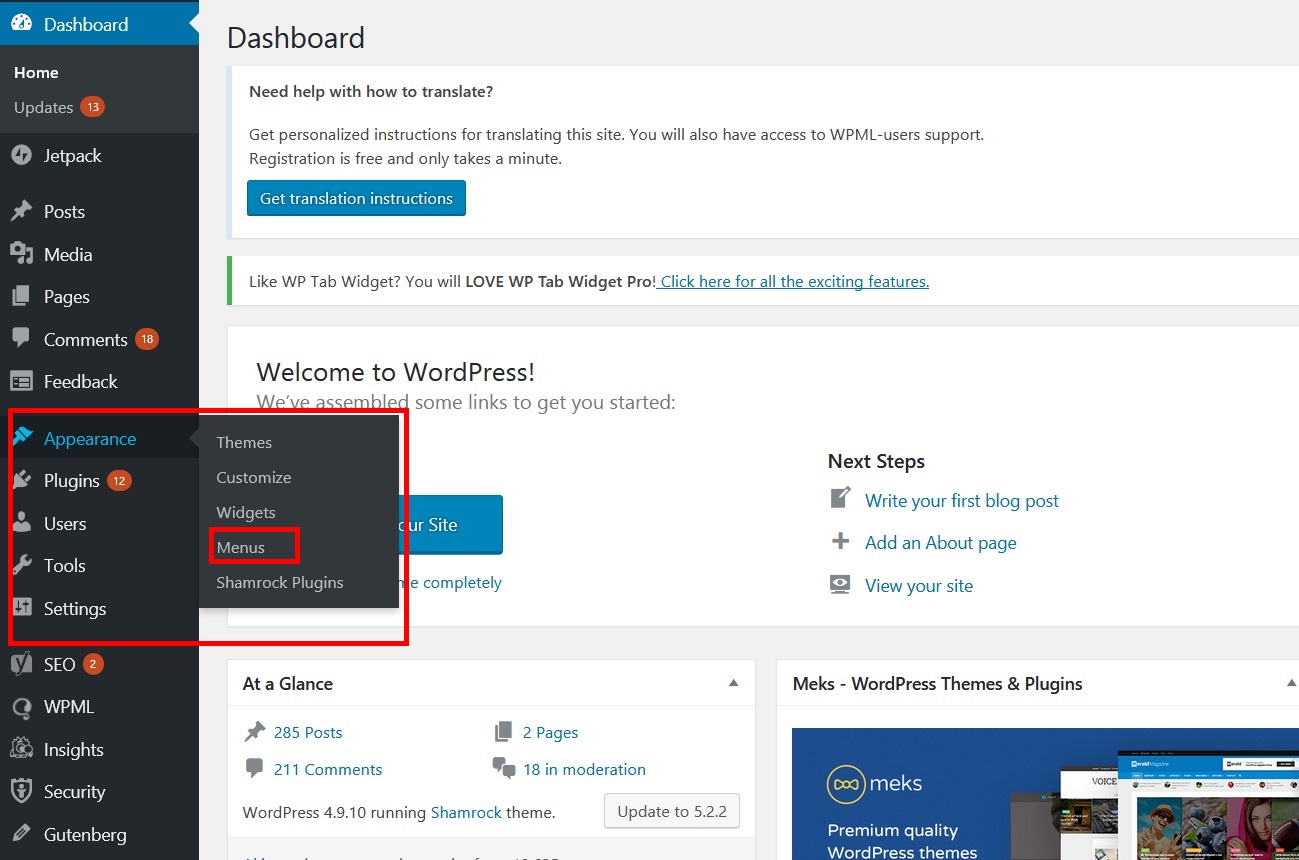
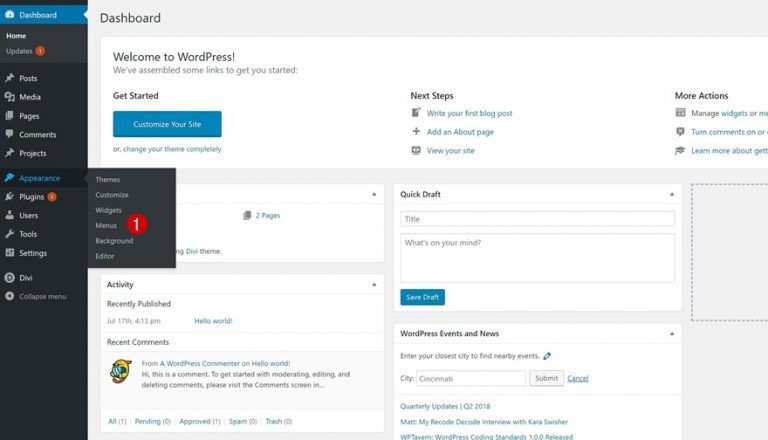
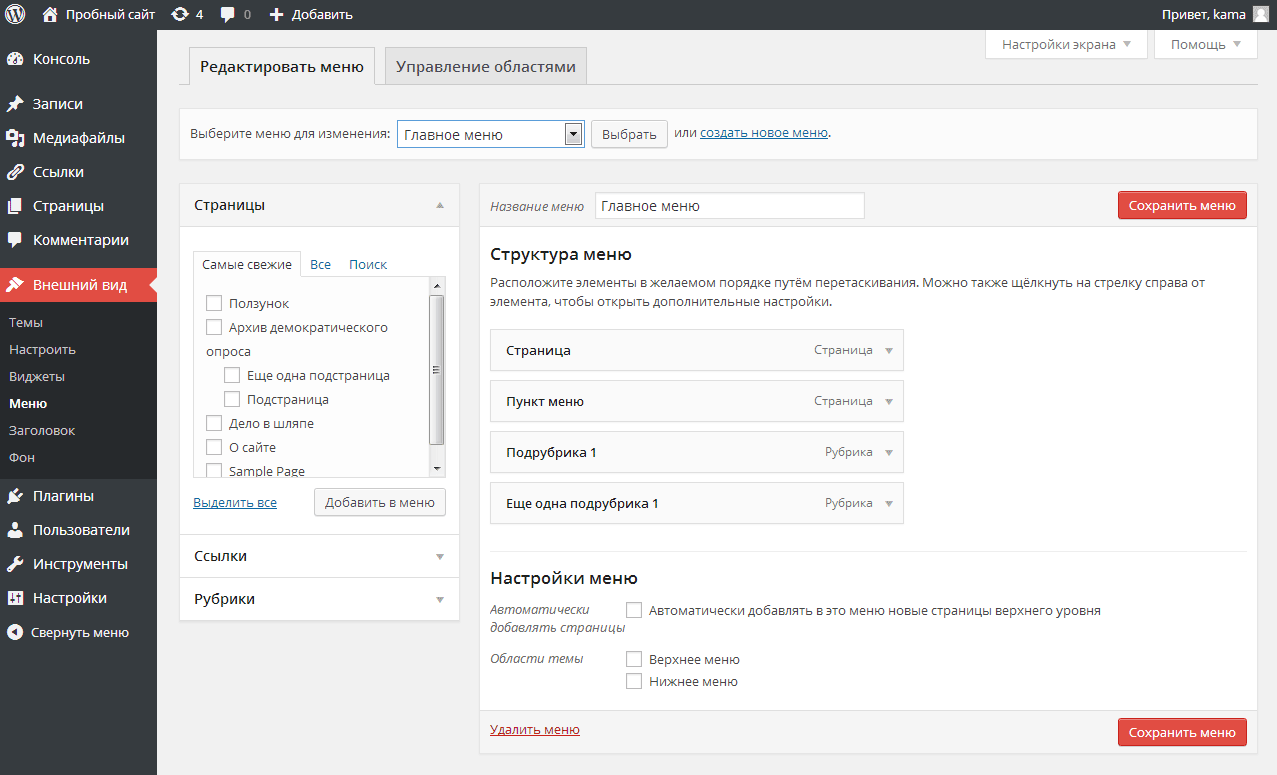
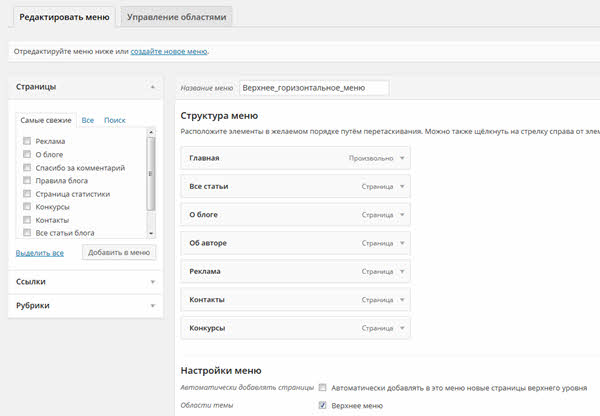
- Заходим в админку Вордпресса –> Внешний вид –> Меню:
- Находим “Заголовок меню” и заполняем его, к примеру, назовем “Главное меню” и нажимаем на кнопку “Создать меню”:
- В левом нижнем углу, Вы увидите некую “Области темы”:
- Как видите, в моем случае данный шаблон поддерживает 2 меню.
 Если посмотреть на шаблон, то они находятся вот здесь:
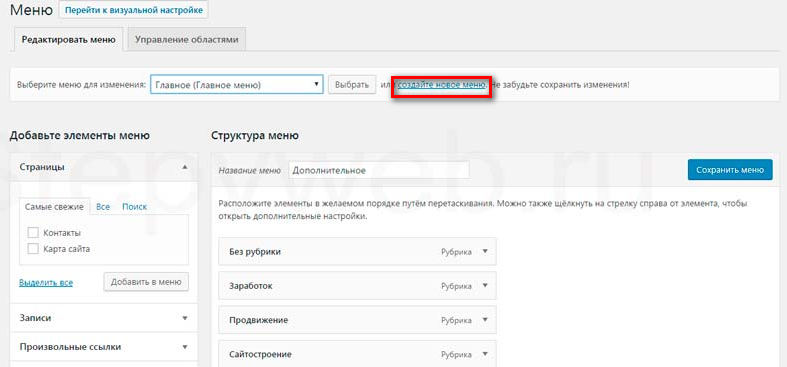
Если посмотреть на шаблон, то они находятся вот здесь: - Возвращаемся обратно в раздел “Меню”. И уже там нужно добавить еще одно меню: нажимаем на “плюсик”:
- Снова задаем название и нажимаем на кнопку “Создать меню” (второе меню я назвал “Под шапкой” – на рисунке отмечено стрелкой №2):
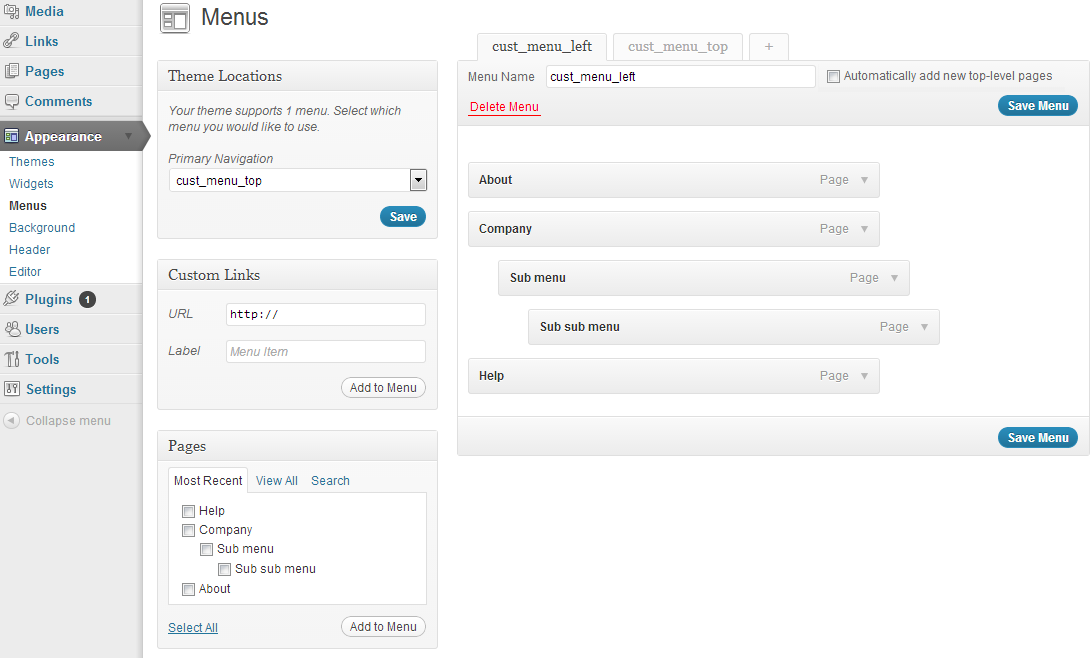
- И теперь то самое отличие, от прежних меню: в эти только созданные меню можно добавить ссылки на что угодно! Это могут быть: выбранные страницы сайта, рубрики или вообще просто ссылка на отдельный пост. То есть теперь в меню выводится не все подряд, а только то, что выберем МЫ. Блин, для новичков – это просто рай! Не нужно лезть в код темы, искать там вывод меню, прописывать параметр exclude (если Вы не знаете что это, теперь оно Вам почти не нужно 🙂 ).
То есть, смотрите: допустим, в “Главное меню” я решил добавить стандартные страницы: Главная, Обо мне, Контакты. Для этого в “Страницы” я перехожу на вкладку “Все” и отмечаю там галочкой необходимые страницы, а после отметок просто нажимаю на кнопку “Добавить в меню”: - Если нам нужно добавить какую-то рубрику, производим аналогичные действия чуть пониже в “Рубрики”.
 Также можно добавить любую ссылку, к примеру, на данном блоге я бы добавил ссылку на страницу, где я раздаю бесплатно фильтр Sape для поднятия тИЦ. Для этого в “Произвольные ссылки” в URL добавляем адрес страницы, пишем текст для ссылки и нажимаем на кнопку “Добавить в меню”:
Также можно добавить любую ссылку, к примеру, на данном блоге я бы добавил ссылку на страницу, где я раздаю бесплатно фильтр Sape для поднятия тИЦ. Для этого в “Произвольные ссылки” в URL добавляем адрес страницы, пишем текст для ссылки и нажимаем на кнопку “Добавить в меню”: - После того, как Вы добавите необходимые страницы в выбранное меню, не забудьте нажать на кнопку “Сохранить меню”:
- Аналогичные действия (с 7 по 9 шаг) производим со вторым меню, которое у меня называется “Под шапкой”. Обычно в “Главное меню” я пихаю страницы сайта, в “Под шапкой” определенные рубрики (все зависит от особенности шаблона сайта и самого сайта):
- Остался последний шаг, привязать созданное меню с шаблоном для вывода на сайте (до этого шага созданные меню на сайте мы не заметим). Для этого спускаемся ниже до “Области темы” и к каждой “области” присваиваем созданные меню:
- И нажимаем “Сохранить”. Вуаля! Новое меню, которое подточено под Вас, радует Ваши глаза и Ваших посетителей :).

Выпадающее меню в WordPress
С появлением нового меню, также очень просто стало делать выпадающее меню в WordPress, причем многоуровневые. Смотрите, как это выглядит на деле:
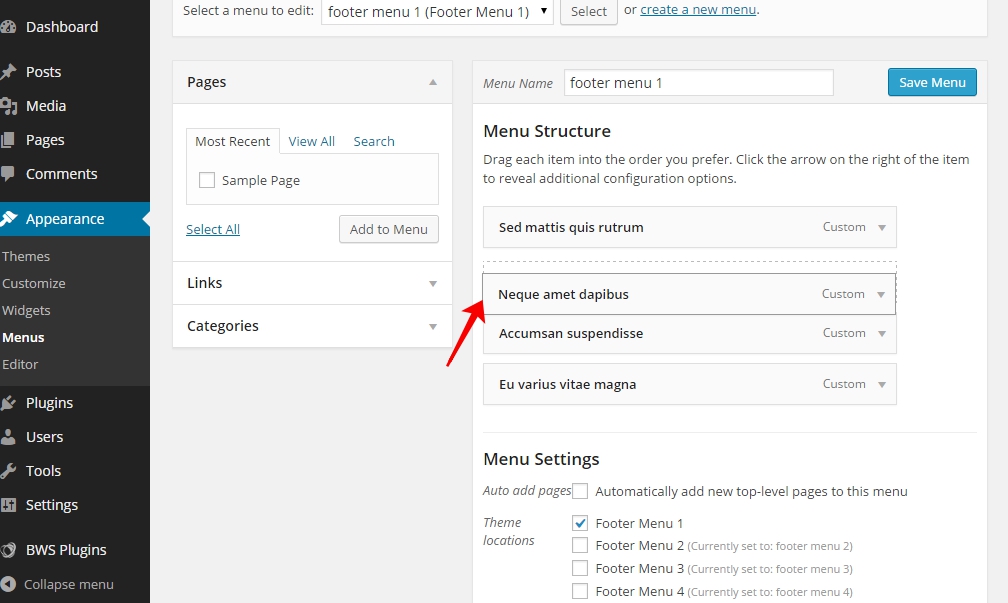
Думаете это сложно сделать? Ни “фига”! Для этого все в тех же настройках “Меню”, после добавления страниц в наше созданное меню, передвиньте пункты меню немного вправо, вот и все! Перетаскивание производится аналогично виджетам до тех пор, пока пункт меню “не встанет” под меню:
Блин, вся эта простота мне ну очень сильно понравилась. Разработчики просто молодцы!
Сортировка страниц
Теперь Вам не нужно мучиться с сортировкой страниц в меню, как я рассказывал здесь, путем добавления “Порядков” к каждой странице. Также не нужно использовать дополнительные плагины для того, чтобы отсортировать пункты меню так, как Вам хочется. Чтобы все стояло “на своем месте” достаточно переместить их, как нужно. То есть, если Вам нужно, чтобы страница “Контакты” стояла сразу за главной страницей, то просто поместите его под “Главная страница”:
То есть, если Вам нужно, чтобы страница “Контакты” стояла сразу за главной страницей, то просто поместите его под “Главная страница”:
Видео “Как создать новое WordPress меню”
Процесс, который я описал выше, нашел в виде видеозаписи, который записал всеми любимый Гудвин:
Если у Вас шаблон старый и не поддерживает новое меню
Если же Вы расстроились тем, что Ваш шаблон не поддерживает новое меню WordPress, то не спешите расстраиваться. У Вас должна быть версия WordPress 3.x (если это не так, просто обновитесь) и прочтите вот эту инструкцию, где Гудвин показал, как очень просто добавить новое меню в старую тему Вордпресс.
Этим способом я вполне успешно с первого раза за 2 минуты сделал вывод нового меню на “древнеисторическом” шаблоне, который стоит на FanBar.ru.
Действительно, WordPress – это просто! 🙂
вывод, добавление и удаление пунктов
Меню лучше создавать после добавления всех страниц и рубрик, которые будут в нём содержаться, хотя добавлять в него новые пункты можно и по мере наполнения сайта.
Для перехода в редактор меню откройте Внешний вид -> Меню в панели управления WordPress.
Сайт может иметь несколько меню, которые будут отличаться и пунктами, и расположением. Чаще всего на веб-ресурсах можно встретить разные меню сверху и сбоку.
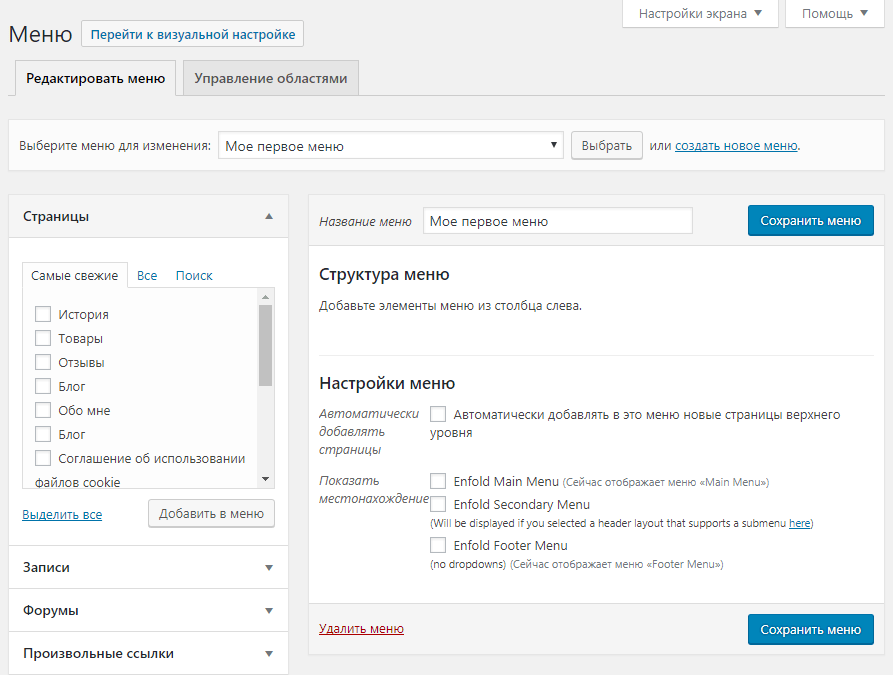
Чтобы добавить меню, введите его название в соответствующее поле и нажмите кнопку Создать меню.
Теперь самое время наполнить его пунктами. Элементы, которые можно добавить в меню, находятся слева. Установите флажки напротив будущих пунктов и нажмите кнопку Добавить в меню — выбранное появится в блоке Структура меню, то есть будет добавлено.
В меню можно поместить записи, рубрики, страницы и произвольные ссылки. Последний тип элементов позволяет пункт с произвольным названием, ведущий на указанную вами страницу. Например, чтобы добавить в меню пункт Сайт, ведущий на главную страницу seostop.ru, надо в поле URL блока произвольные ссылки ввести адрес http://seostop. ru, в поле название набрать Сайт и нажать кнопку Добавить в меню.
ru, в поле название набрать Сайт и нажать кнопку Добавить в меню.
Изменить последовательность пунктов можно, перетаскивая элементы блока Структура меню с помощью мыши. Чтобы создать подменю, надо переместить пункт, который хотите сделать подпунктом, правее, расположив его под родительским пунктом меню.
Для завершения работы нажмите кнопку Сохранить меню. Таким образом можно меню можно создать сколько угодно, главное — предварительно щёлкнуть ссылку создать новое меню, иначе вместо добавления очередного меню вы отредактируете уже существующее.
Чтобы меню отобразилось на сайте, установите флажки (или флажок) блока Области темы. Количество и названия её элементов зависят от используемой темы оформления. В нашем случае тема поддерживает только основное (располагается справа) и дополнительное (находится слева) меню. Если вы установите оба флажка, на сайте появятся сразу два меню, которые будут дублировать друг друга. Если вы хотите иметь два разных меню, то вам необходимо создать их и установить для каждого свой флажок (одному Основное верхнее меню, другому — Дополнительное меню слева).
Если вы хотите иметь два разных меню, то вам необходимо создать их и установить для каждого свой флажок (одному Основное верхнее меню, другому — Дополнительное меню слева).
Полезные ссылки:
Настройка меню в WordPress. Как создать меню в WordPress. Создание и настройка меню в WordPress
Приветствую друзья! В этом уроке вы узнаете как создать меню в WordPress и как добавить страницу в меню. В прошлых уроках мы уже разобрались с Вами как создавать страницы и записи в WordPress, а сегодня мы научимся и пошагово разберем как создать меню и как добавить вторую вкладку в шапке сайта (выпадающее подменю) в WordPress.
Создание меню в WordPress
1. Для начала необходимо перейдите в панели администратора в Внешний вид — Меню.
2. Теперь необходимо создать меню, для этого нажимаем по «Создайте новое меню».
3. В текстовом поле вводим название для меню WordPress и нажимаем кнопку «Создать меню».
4. Меню создано. Теперь необходимо добавить нужные Вам страницы, записи, метки, рубрики и т.п. в меню WordPress. Для этого нужно выбрать необходимый пункт, например «Страницы» и отметить галочками те, которые Вы хотите добавить. После этого нажимаем «Добавить в меню».
После того как вы добавили нужные страницы, рубрики или записи в меню нажмите «Сохранить меню».
Важно! Если Вы не видите в списке нужные пункты, нажмите в верхнем правом углу «Настройка экрана» и проставьте галочки на необходимых пунктах. После этого они появятся в списке и вы сможете добавить их в меню.
5. Для того, чтобы созданное меню отображалось на главной странице сайта WordPress, необходимо перейти в «Управление областями» и выбрать в списке созданное нами меню, после чего нажать «Сохранить изменения».
Вот и все! Как видите, всего за несколько шагов можно легко создать новое меню в WordPress.
Порядок размещения меню в WordPress
Для того чтобы изменить порядок пунктов в меню, необходимо зажать левой кнопкой мыши нужный нам пункт и перетянуть его выше или ниже. Для сохранения изменений нажмите «Сохранить меню».
В этом примере страницу «Роланд Дискейн» передвигаем в меню после «Добавление видео»
Создание выпадающего меню в WordPress
Для того чтобы сделать выпадающее подменю, необходимо зажать левой кнопкой мыши нужный нам пункт и перетянуть его левее под пункт меню, из которого будет выпадать наше подменю.
В этом примере страницу «Пример страницы» делаем выпадающим подменю для пункта меню «Роланд Дискейн»
Если у вас возникли вопросы по созданию меню, задавайте их в комментариях.
Приветствую друзья! В этом уроке вы узнаете как создать меню в WordPress и как добавить страницу в меню. В прошлых уроках мы уже разобрались с Вами как создавать страницы и записи в WordPress, а сегодня мы научимся и пошагово разберем как создать меню и как добавить вторую вкладку в шапке сайта (выпадающее подменю) в WordPress. Создание меню в WordPress 1. Для начала необходимо перейдите в панели администратора в Внешний вид — Меню. 2. Теперь необходимо создать меню, для этого нажимаем по «Создайте новое меню». 3. В текстовом поле вводим название для меню WordPress и нажимаем кнопку «Создать меню». 4. Меню создано. Теперь необходимо добавить нужные Вам страницы,…
Создание меню в WordPress 1. Для начала необходимо перейдите в панели администратора в Внешний вид — Меню. 2. Теперь необходимо создать меню, для этого нажимаем по «Создайте новое меню». 3. В текстовом поле вводим название для меню WordPress и нажимаем кнопку «Создать меню». 4. Меню создано. Теперь необходимо добавить нужные Вам страницы,…
Проголосуйте за урок
100Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.28 ( 22 голосов ) 100Как сделать для WordPress выпадающее меню?
Приветствую вас на сайте Impuls-Web!
В этой статье я расскажу вам, как можно сделать для сайта на WordPress выпадающее меню с помощью плагина. Данный способ создания меню пригодится вам в случае, если вы делаете сайт на базе темы, в которой не предусмотрено выпадающее меню, и у вас не получается его сделать с помощью стандартного средств WordPress, а так же если вас не устраивает его работа или оформление.
Еще это может быть полезно, если у вас возникла необходимость сделать дублирующее меню, например, внизу страницы.
Навигация по статье:
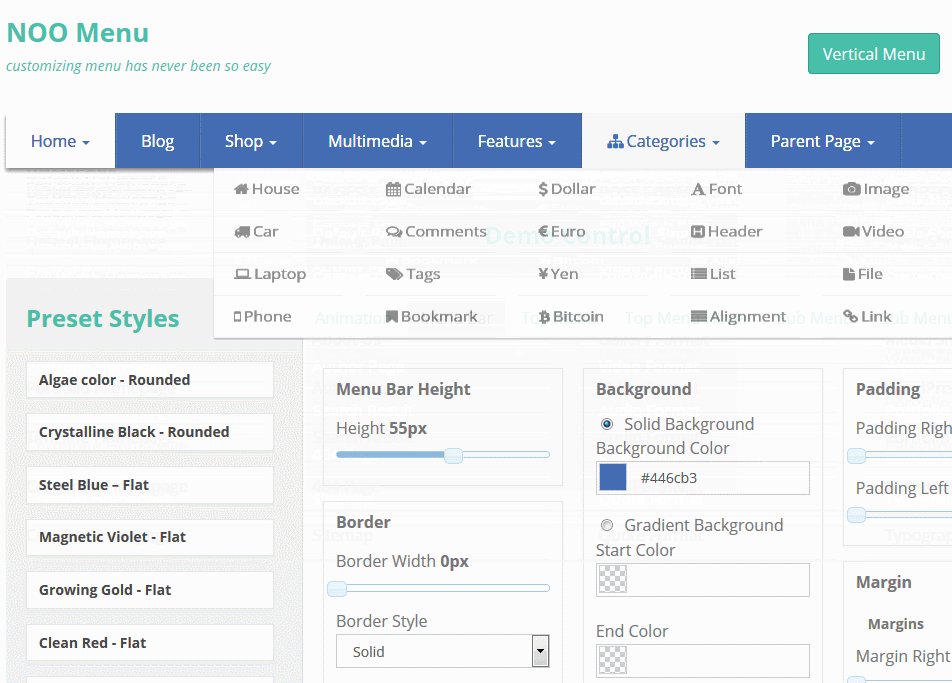
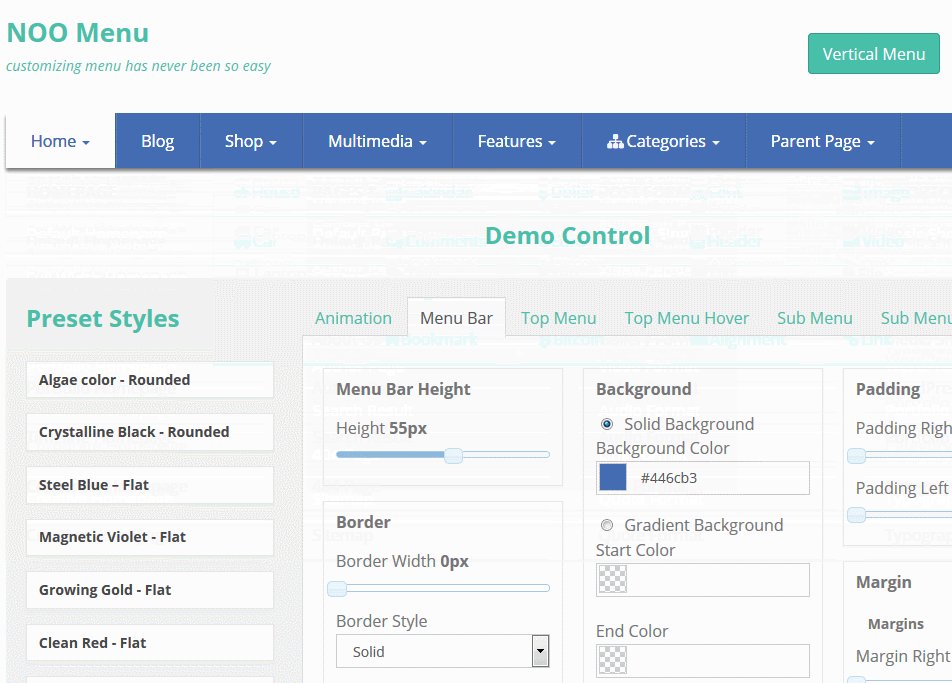
Для WordPress выпадающее меню нам поможет сделать плагин Mega Main Menu. Это очень мощный плагин, с помощью которого вы можете создать выпадающее горизонтальное и вертикальное меню абсолютно в любой части вашего сайта.
Установка и настройка плагина выпадающего меню WordPress
Итак, для создания выпадающего меню WordPress нам для начала нужно установить плагин Mega Main Menu из репозитория.
- 1.Заходим в админку WordPress и переходим в раздел «Плагины» => «Добавить новый».
- 2.В строку поиска вставляем название, ждем, пока пройдет поиск, в результатах поиска выбираем нужный нам плагин и жмем на кнопку «Установить», а затем «Активировать».
- 3.Далее, нам нужно перейти в раздел «Внешний вид» => «Меню» и здесь создать новое, или выбрать уже существующее меню, которое мы хотим сделать выпадающим.
 Для наглядности и экономии времени я заранее сделала заготовку, которое имеет в разделе «Каталог» два уровня вложенности.
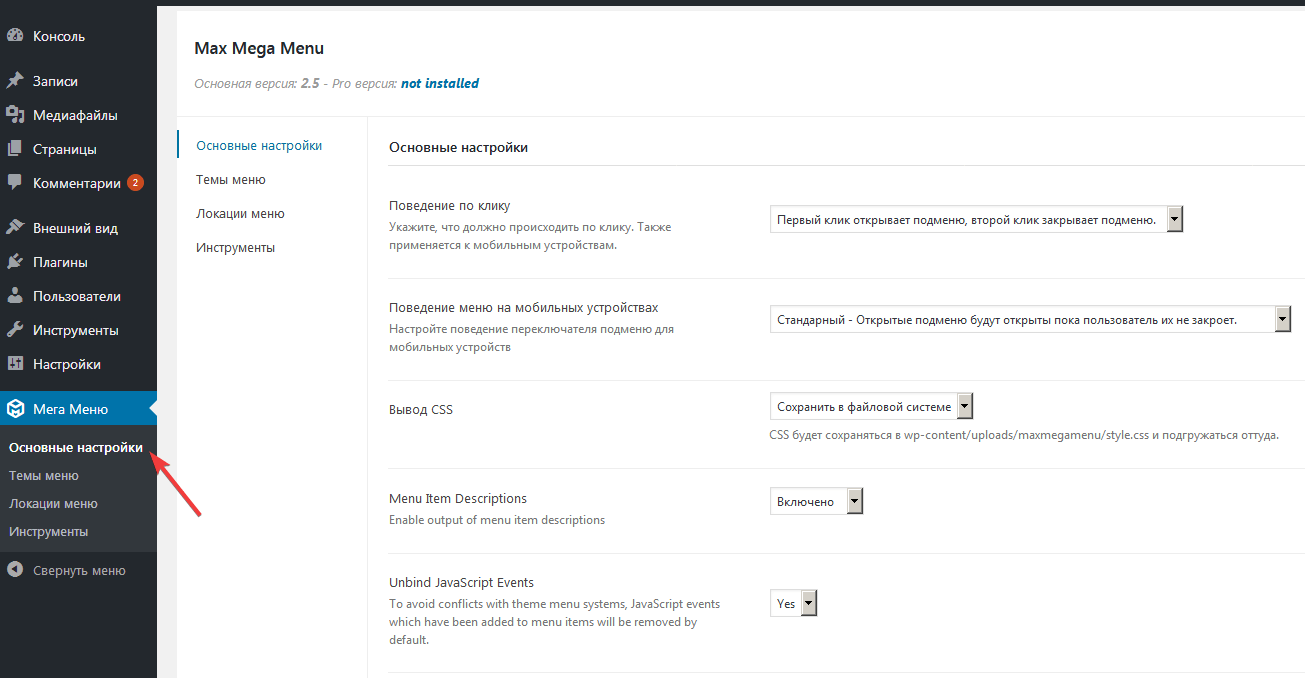
Для наглядности и экономии времени я заранее сделала заготовку, которое имеет в разделе «Каталог» два уровня вложенности. - 4.Для начала работы с плагином нам нужно включить его в левой панели управления, в разделе «Настройка Max Mega Menu»
- 5.Здесь же мы можем в графе «Событие» выбрать, при каких действиях пользователя будет открываться пункты меню.
Доступно для выбора три варианта:
Hover intent – тоже самое, что и «Наведение мышки»
Наведение мышки — открывается при наведении указателя мышки на пункте
Клик мышки – открывается при клике указателем мышки по пункту
- 6.В графе «Эффект» мы можем выбрать эффект при открытии выпадающего меню WordPress
И скорость, с которой оно будет открываться:
- 7.Далее, при наведении указателя мышки на пункт меню, возле его названия появляется синяя кнопка «Мега Меню», нажав на которую мы откроем окно настроек для данного пункта.

- 8.Во вкладке открывшегося окна «Мега Меню» мы можем:
- 9.На вкладке «Settings» вы можете скрыть надпись или стрелку, отключить ссылку, отключить отображение элемента на мобильных устройствах или компьютерах, задать настройки выравнивания для самого элемента, иконки и подменю, а так же можно отключить отображение подменю на мобильных устройствах.
- 10. На следующей вкладке мы можем задать иконку для пункта меню.
В бесплатной версии плагина доступны для использования только стандартные иконки. Иконки Font Awesome, Genericons и возможность добавления своих иконок доступна только для Pro-версии.
- 11.Далее нам нужно перейти в раздел «Мега Меню» на главной странице WordPress. Здесь нам нужны две вкладки: «Темы меню» и «Локации меню»
- 12. На вкладке «Темы меню» нам нужно задать тему цветового оформления для нашего выпадающего меню WordPress, так как в этом плагине нет стандартных заготовок.

Переключаясь по вкладкам раздела вам нужно задать настройки цвета, отступы, высоту, шрифты, рамки, тени и другие визуальные настройки в соответствии с цветовым оформлением вашего сайта. После того, как вы зададите все настройки, не забудьте нажать на кнопку «Сохранить изменения».
Добавление выпадающего меню WordPress на сайт
После того как мы закончили настройку выпадающего меню WordPress, нам нужно его как-то добавить на сайт. В случае, если мы используем данное меню в качестве главного, то здесь все просто, ничего менять или добавлять не нужно, все настройки применяются по умолчанию.
Для добавления выпадающего меню WordPress в область виджетов нам нужно:
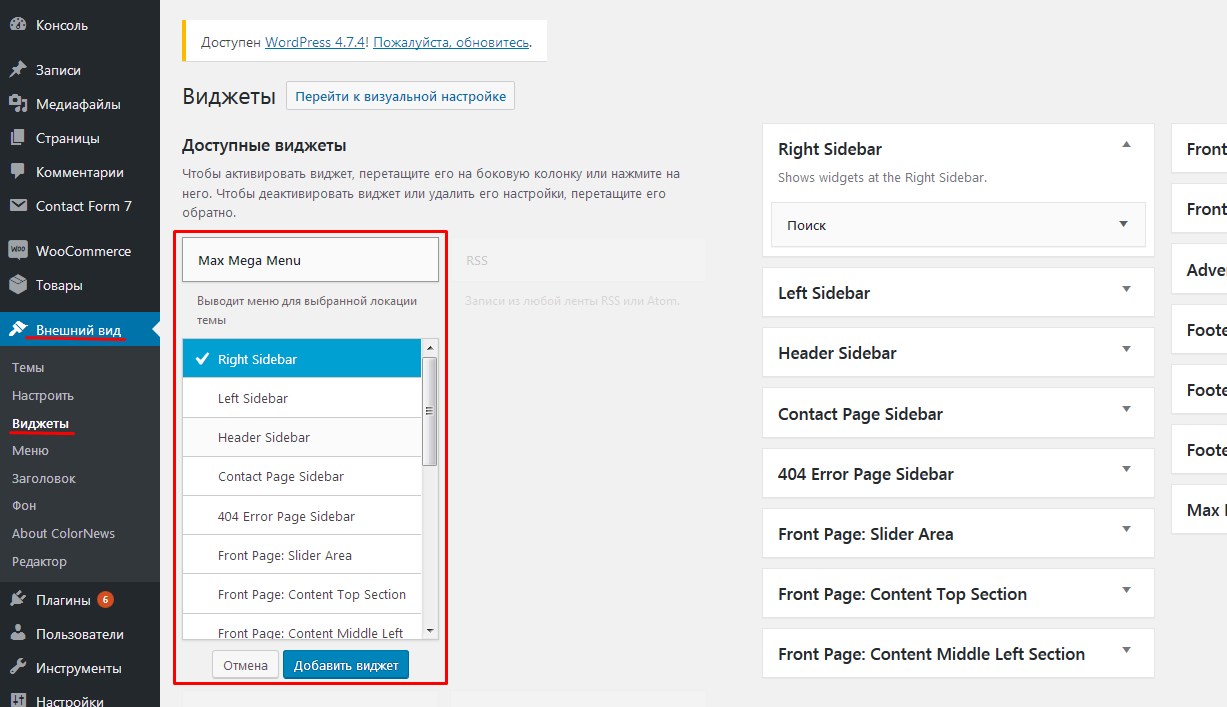
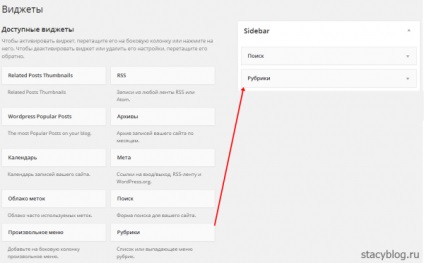
- 1.Переходим в раздел «Внешний вид» => «Виджеты»
- 2.Выбираем виджет «Max Mega Menu» и добавляем его в сайдбар. Это можно сделать или путем перетаскивания виджета в нужную область, или выбрав виджет и кликнув на кнопку «Добавить виджет».

- 3.А дальше нам нужно стилями привести наше меню к нужному виду, так как по умолчанию оно отображается как горизонтальное.
Если же вам нужно сделать дублирующее выпадающее меню WordPress в футере сайта, то для этого нужно:
- 1.Переходим на вкладку «Локации меню» в настройках плагина и копируем php-функцию:
- 2.Далее, при помощи текстового редактора Notepad++ подключаемся к нашему сайту по FTP и открываем файл footer.php, который находится в корне темы оформления вашего сайта.
- 3.Далее, в соответствующем месте шаблона с новой строки вставляем скопированную функцию: Обратите внимание! Так как вёрстка у разных шаблонов разная, то определить блок в который нужно вставить код меню вам нужно будет самостоятельно.
В этом вам может помочь следующая статья:
«Изменение темы WordPress. Определение Class и ID» - 4.После чего сохраняем файл и выгружаем его на хостинг, нажив на дискетку или сочетанием клавиш CTRL+S.

Вот что у нас получилось:
Теперь у нас главное меню сайта продублировано в футере. Осталось его немного подправить css-стилями.
Как я уже говорила, плагин Max Mega Menu дает огромные возможности, и с его помощью вы можете создать для WordPress выпадающее меню любой сложности, хоть горизонтально, хоть вертикальное, и вставить его в любом месте на своем сайте. Но, к сожалению, у этого плагина есть и недостатки, основным из которых является необходимость дописывать стили для нормального вывода в виджетах.
На этом я закончу эту статью. В одной из следующих я расскажу, как сделать выпадающее меню WordPress без использования плагинов. Если вам эта тема интересна, пожалуйста, оставляйте комментарии под статьей, и делитесь ею в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
адаптивное меню для мобильных устройств.
Flector 5WP Responsive Menu это довольно простой плагин создания адаптивного меню, которое будет появляться у пользователей, которые зашли на ваш сайт через мобильное устройство. Плагин простой, но именно из-за этого я его и выбрал для обзора из всех подобных плагинов. Кроме пары неприятных мелочей плагин практически идеален – он маленький, он легко настраивается, он не конфликтует с шаблонами. Большинство адаптивных шаблонов страдает тем, что на маленьком экране исчезают все управляющие элементы – от главного меню до сайдбара. Эти шаблоны фокусируются на том, чтобы максимально удобно подать пользователям контент, забывая про управляющие элементы сайта. Адаптивное меню дефолтного шаблона Twenty Fourteen это скорее исключение, чем правило. Да и то, это меню далеко от совершенства.
Плагин простой, но именно из-за этого я его и выбрал для обзора из всех подобных плагинов. Кроме пары неприятных мелочей плагин практически идеален – он маленький, он легко настраивается, он не конфликтует с шаблонами. Большинство адаптивных шаблонов страдает тем, что на маленьком экране исчезают все управляющие элементы – от главного меню до сайдбара. Эти шаблоны фокусируются на том, чтобы максимально удобно подать пользователям контент, забывая про управляющие элементы сайта. Адаптивное меню дефолтного шаблона Twenty Fourteen это скорее исключение, чем правило. Да и то, это меню далеко от совершенства.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку wp-responsive-menu в /wp-content/plugins/.
3 Заходим в админку блога на вкладку «Плагины» и активируем плагин.
Настройка плагина находится в «Настройках\WP Responsive Menu«. Там вы увидите две вкладки «General» и «Menu Appearance«. Первое это настройки плагина, а второе это настройка внешнего вида меню (здесь можно задать цвета адаптивного меню). Внешний вид я рассматривать не буду – подобрать подходящие для вашего шаблона цвета вы сможете и сами. А вот главные настройки плагина я рассмотрю подробно. Первое, что вы там увидите это:
Первое это настройки плагина, а второе это настройка внешнего вида меню (здесь можно задать цвета адаптивного меню). Внешний вид я рассматривать не буду – подобрать подходящие для вашего шаблона цвета вы сможете и сами. А вот главные настройки плагина я рассмотрю подробно. Первое, что вы там увидите это:
Опция «Enable mobile navigation» всего лишь включает и выключает адаптивное меню плагина. Собственно, деактивация и активация плагина делает тоже самое, так что непонятно зачем вообще эта опция нужна.
Опция «Choose the wordpress menu» позволяет вам выбрать то меню, которое будет выводиться на мобильных устройствах. Неважно, поддерживает ли ваша тема произвольные меню или нет – создать и использовать меню в плагине можно и без поддержки данной функции в шаблоне. Но даже если ваша тема поддерживает меню и у вас на сайте уже есть какие-то меню – не стоит их использовать в плагине. Создайте отдельное уникальное меню «Адаптивное меню», которое и будет выводиться плагином. Туда можно добавить рубрики сайта, его страницы, да что угодно в общем-то.
Туда можно добавить рубрики сайта, его страницы, да что угодно в общем-то.
Опция «Menu symbol position» позволяет вам сменить расположение знака меню. Его можно выводить или слева или справа. Я предпочитаю слева, но это по сути не играет никакой роли – клик на любом месте черной полоски выведет адаптивное меню, поэтому где именно расположен знак вызова меню абсолютно не имеет никакого значения.
Следующая часть настроек:
Опция «Text on menu bar» не нуждается в пояснении – это просто текст, выводимый рядом со значком вызова адаптивного меню.
Опция «Logo for menu bar» позволит вам задать логотип, выводимый рядом со значком вызова меню и надписью. К сожалению, этой опцией воспользоваться сложно, так как автор криво настроил css код, в результате чего меню получается примерно таким:
Как вы сами видите – элементы расположены на разной высоте, что никак не может кого-либо устраивать. Странно, что автор плагина сам не заметил такой косяк, когда добавлял эту функцию в свой плагин. Впрочем, если не задавать опцию «Text on menu bar«, то все будет выведено более-менее нормально:
Странно, что автор плагина сам не заметил такой косяк, когда добавлял эту функцию в свой плагин. Впрочем, если не задавать опцию «Text on menu bar«, то все будет выведено более-менее нормально:
Хотя все равно – только значок меню с текстом «МЕНЮ» выглядит лучше.
Опция «Display menu from width» задает ширину, при которой будет выводиться меню плагина. Причем значение «962» это максимальная ширина, так что про желание выводить адаптивное меню на десктопах можно забыть. К сожалению, не понимаю, зачем автор сделал такое ограничение. Адаптивное меню сегодня используется в дизайне и не для мобильных устройств (к примеру, посмотрите на недавний редизайн сайта habrahabr.ru). Из-за этого ограничения на любом большом планшете вы адаптивное меню не увидите, да и на маленьких 7-дюймовых планшетах в горизонтальном положении меню тоже не будет видно. Так что можно сделать однозначный вывод – плагин нужен для вывода меню на смартфонах. Хотя как именно это работает мне непонятно – проверял работу плагина на смартфоне Samsung Galaxy S4, у которого разрешение экрана 1080×1920 – меню выводится, что при вертикальном просмотре, что при горизонтальном. Я с адаптивной версткой сайтов практически не сталкивался, поэтому судить что к чему мне сложно. Просто приму за факт – на смартфонах меню выводится, а на планшетах и десктопных браузерах нет. Хотя, вывести для тестирования адаптивное меню в десктопном браузере можно – достаточно его лишь ужать по ширине:
Я с адаптивной версткой сайтов практически не сталкивался, поэтому судить что к чему мне сложно. Просто приму за факт – на смартфонах меню выводится, а на планшетах и десктопных браузерах нет. Хотя, вывести для тестирования адаптивное меню в десктопном браузере можно – достаточно его лишь ужать по ширине:
Для скриншота я ужал окно браузера до минимума, но значение в 962 пикселя позволяет видеть меню и при более широком окне браузера.
Последняя часть настроек плагина:
Опция «Menu position» определяет, где именно будет выводиться меню. Варианты слева, справа и сверху.
Опция «Hide elements on mobile» позволяет вам скрыть некоторые элементы вашего сайта при просмотре на мобильных устройствах. А точнее – скрыты они будут тогда, когда будет выводиться меню. Если в вашем меню вы дублируете важные управляющие элементы сайта, но в данной опции можно эти самые дублируемые элементы скрыть. Достаточно лишь указать css-селектор скрываемого элемента и он будет полностью скрыт.
Опция «Allow zooming on mobile devices» включает или отключает возможность масштабирования на мобильных устройствах. Включать ее или нет решать вам – все целиком зависит от дизайна вашего сайта. Если он широкий и не адаптивный, то отключение масштабирования будет плохой идеей.
С настройками плагина разобрались. Теперь зайдите во «Внешний вид\Меню» и создайте то меню, которое будет выводиться плагином:
Это меню подходит чуть ли не любому коммерческому сайту. Готовое меню на сайте при этом будет выглядеть так:
Привожу скриншоты с десктопного браузера, но на мобильных устройствах оно будет выглядеть точно также.
Не думайте, что вам это не нужно и что адаптивная верстка, как и подобные меню это всего лишь модная фишка и вам совершенно не нужна. Конечно, обычным сайтам это еще долгое время не понадобится, но вот коммерческие сайты должны подстраиваться под мобильные устройства в обязательном порядке. Терять потенциальных клиентов только потому, что они не смогли кликнуть на своем телефоне на ссылку «Купить» это верх глупости.
Терять потенциальных клиентов только потому, что они не смогли кликнуть на своем телефоне на ссылку «Купить» это верх глупости.
Особенно раздражают при мобильном серфинге различные красивости вроде выпадающих меню. Сами понимаете – кликнуть пальцем на выпадающем меню, которое появляется лишь при наведении на него курсора мышки довольно проблематично. При всем этом я лично адаптивные шаблоны не люблю – предпочитаю, чтобы у сайта была своя, отдельная мобильная версия, которая целиком заточена под мобильные устройства. Если желания создавать отдельную мобильную версию сайта нет, то можно воспользоваться плагинами вроде WPtouch iPhone Theme, которые сами создают эту самую мобильную версию сайта. Не идеальный вариант, но хоть что-то.
По статистике li.ru уже около 30% всего трафика в России принадлежит мобильным устройствам. Конечно, большая часть этого трафика приходится на различные социальные сети, но, тем не менее, тенденция на лицо. И игнорировать ее было бы крайне недальновидно для любого вебмастера.
WP Responsive Menu
Автор плагина: MagniGenie
Рассматриваемая версия: 1.0 от 23.04.2014
Текущая версия: 3.1.4 от 18.08.2020
Совместимость с версией WordPress: 3.0 и выше
Активных установок плагина: 60 000+
Скачать плагин версии 3.1.4 (всего скачено 577 660 раз)
Как добавить и изменить меню в WordPress. Добавить и изменить меню темы
Для чего нужно меню на сайте, я думаю знают все, мы пользуются им практически в 99% случаев. Меню очень важная часть , это его основная навигация по сайту. Грамотно построенное меню, красивое, функциональное и удовлетворяющее требования посетителей путь к успешному сайтостроению. Как добавить меню WordPress и изменить его в будущем, именно об этом и поговорим далее.
Настройки, предоставленные разработчиками, значительно облегчают задачи по создании довольно продвинутой структуры меню. Именно созданием, настройкой и дальнейшим редактированием вертикального меню WordPress мы и займемся.
Именно созданием, настройкой и дальнейшим редактированием вертикального меню WordPress мы и займемся.
Перед непосредственной настройкой мы заблаговременно выбрали и установили тему wordpress, в зависимости от которого будет по разному отображаться наша навигации по сайту.
Перед тем как добавить меню wordpress, хорошо продумайте то, что вы хотите там разместить. Если вы не знаете какие страницы поместить в меню, тогда составьте план вашего сайта на листочке, нарисуйте стрелочки возможные переходы на ваши внутренние страницы и выберите те из них, от которых следует больше всего ссылок. Это придаст вашей навигации большего веса и пользы для посетителей.
Описание настройки меню представлено как в текстовом виде, так и в небольшом видео уроке.
Изучая статью вы поймете как добавить меню wordpress. В нашу навигацию будут входить страницы созданные ранее, либо мы можем использовать рубрики для данной цели. Заходим с административной панели во вкладку “Внешний вид”/”Меню”.
Заходим с административной панели во вкладку “Внешний вид”/”Меню”.
В верхнем правом углу видим ссылку “создать новое меню”, кликаем на него и нам открывается следующее диалоговое окно:
В ячейке для ввода названия пишем нужное нам название, в нашем примере это “Главное меню”. После этого кликаем по кнопке и создаем нашу основную навигацию.
Далее нам нужно изменить меню wordpress сайта:
После выбора приступим к настройке и отладке:
Для начала выбираем названия страниц которые хотим видеть в нашем меню. Выбрав требуемые нам, добавляем их, после чего выбранные страницы отобразятся справа.
Для выбора порядка отображения страниц их названия просто перетаскиваются мышью вверх вниз.
Так же здесь можно настроить выпадающее подменю сделав нужную страницу дочерней по отношению к другой.
После настройки структуры нам нужно активировать наше творение. Заходим сверху в “Управление областями”, выбираем созданную тему и нажимаем “Сохранить изменения”. Для того что бы скрыть, удалить или редактировать пункты меню нужно убрать их из этого списка.
Для того что бы скрыть, удалить или редактировать пункты меню нужно убрать их из этого списка.
Как видите создание меню wordpress не так уж и сложно происходит, тем более что выполняется не так часто. Зачастую настройка происходит один раз при создании вашего сайта, после чего вероятнее всего будет только редактироваться вами.
В зависимости от вашей выбранной темы у вас должно получиться примерно такое меню:
При правильном подключении и выводе меню, подпункты должны быть выпадающими. Если же ваша тема не поддерживает такое действие, тогда нужно будет подключить библиотеку скриптов.
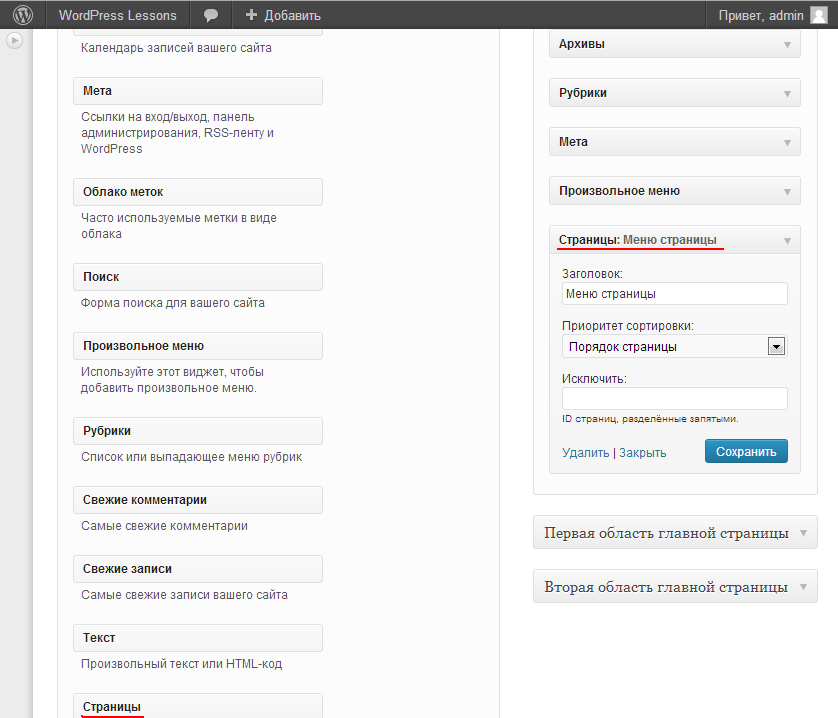
После настройки основного меню можно перейти к настройкам сайдбара и использованию виджетов, что будет следующим этапом наладки нашего выбранного шаблона. В настройках виджетов существует специальный блок — боковой виджет меню для wordpress сайта.
Так же все проделанные действия вы можете провести в визуальном редакторе шаблона, что гораздо проще и наглядно. Просмотрев видео расположенное вверху статьи мы научимся как это сделать.
Просмотрев видео расположенное вверху статьи мы научимся как это сделать.
Бывает что тема, которую вы выбрали для сайта не поддерживает вывод горизонтального меню. Что бы это исправить нужно немного поработать с кодом.
Все процедуры я описывать не буду, так как эта тема достойна отдельной статьи, скажу только что выводиться стандартное меню с помощью функции <?php wp_nav_menu(); ?>.
Если вы добавите эту функцию в нужном месте шаблона, она выведет меню “по умолчанию”, которое заданно в настройках платформы. Данная функция имеет ряд параметров, которые можно использовать.
Так же будет нужно проводить настройки внешнего вида, добавлять классы и правила к ним. Увы это уже совсем другая тема для разговора. Если данный вопрос вам интересен можете написать в комментариях и я сделаю вам подробный урок об этом.
Тщательно продумайте пункты меню которые должны отображаться в основном меню вашего сайта. Названия должны быть краткими, но в то же время весомыми и понятными.
Не стремитесь впихнуть в вашу навигацию огромное количество пунктов, это вам не только не поможет, а и принесет вред. Пользователь может запутаться в вашем меню и просто не найти нужное ему.
Размещайте в главном меню самую полезную информацию. Если у вас большое количество страниц попробуйте сгруппировать их по определенным критериям и создать дополнительные страницы, которые смогут показать весь ваш контент в удобном для чтения виде.
Для удобного использования ресурсов вашего сайта создайте карту ваших страниц, с которой пользователи смогут с легкостью найти интересующую их информацию. Ссылка на карту сайта в вашем главном меню повлечет за собой большее количество переходов по вашему сайту, что благосклонно повлияет на ваше продвижение.
Вообщем это все что я хотел рассказать вам в этом уроке, надеюсь он был полезным и понятным, и вы разобрались как добавить меню WordPress. Если возникнут вопросы пишите их в комментариях или через “Обратную связь”.
навигация — как переписать вывод меню навигации wordpress?
Я уже давно пытаюсь понять это. Мне нужно перезаписать вывод по умолчанию системы навигации wordpress.
Мне нужно перезаписать вывод по умолчанию системы навигации wordpress.
Сейчас это как:
- Элемент родительского меню
- Элемент родительского меню
- Элемент родительского меню
- Элемент родительского меню
- Элемент родительского меню
- Элемент родительского меню
- Элемент родительского меню
- Элемент родительского меню
- Элемент родительского меню
- Элемент родительского меню
- Элемент родительского меню
- Элемент родительского меню
Я ищу вот что:
Ускорьте вывод в 1000 раз с помощью кеша меню WordPress
Создание меню в WordPress требует значительных ресурсов. Сайты с небольшим количеством посетителей и небольшим количеством пунктов меню могут этого не заметить. Но если у вас есть большое количество пунктов меню, например, в мегаменю, в сочетании с большим количеством посетителей, создание меню может стать настоящей проблемой для процессоров вашего сервера. Давайте посмотрим, сможем ли мы улучшить скорость с помощью небольшого обмана с кешем меню WordPress.
Сайты с небольшим количеством посетителей и небольшим количеством пунктов меню могут этого не заметить. Но если у вас есть большое количество пунктов меню, например, в мегаменю, в сочетании с большим количеством посетителей, создание меню может стать настоящей проблемой для процессоров вашего сервера. Давайте посмотрим, сможем ли мы улучшить скорость с помощью небольшого обмана с кешем меню WordPress.
Теория кеширования меню WordPress
Благодаря моему другу Каспарсу Дамбису, начиная с версии 3.9 в WordPress появилась возможность сокращать генерацию вывода меню WordPress.Ранее в функции wp_nav_menu () , где генерируется вывод меню, вы можете найти фильтр с именем pre_wp_nav_menu . Если этот фильтр возвращает что-либо, кроме null , то, что он возвращает, будет отображено / возвращено (в зависимости от аргументов, отправленных функции, например, из вашей темы). Это означает, что если мы можем где-то хранить кешированную версию вывода, мы можем просто вывести ее, вместо того, чтобы восстанавливать вывод меню при каждом отдельном запросе. Меню, как правило, не меняются так часто, поэтому похоже, что кеширование может быть очень подходящим.
Меню, как правило, не меняются так часто, поэтому похоже, что кеширование может быть очень подходящим.
Прямо в конце wp_nav_menu () , после генерации всего вывода меню, есть еще один фильтр, который мы можем использовать: wp_nav_menu . Этот фильтр получает примерно те же аргументы, что и фильтр короткого замыкания, что позволяет нам создавать «подпись» аргументов и сохранять вывод в записи кэша с этой подписью в качестве ключа. Это предотвращает возврат фильтром короткого замыкания неправильной версии вывода меню — меню может появляться несколько раз на странице с очень разными аргументами вывода.
Каждый раз, когда меню сохраняется / обновляется, срабатывает обработчик действия wp_update_nav_menu , поэтому мы можем удалить все кэшированные версии меню при каждом изменении меню. Таким образом, нам никогда не придется ждать, пока истечет срок действия кеша, или очищать его вручную.
Тестирование кеша меню WordPress
Чтобы действительно увидеть разницу на моей локальной машине разработки, я создал 1000 страниц на 4 уровня и добавил их в меню (да, конечно, я написал это по сценарию). Затем я использовал microtime () и добавил некоторые записи в вышеупомянутые фильтры, чтобы измерить, сколько времени заняло создание меню.Получил стабильные результаты ~ 1000 мс. Слишком много времени потрачено на создание меню. Подумайте обо всех других вещах на странице, для которых требуется создание вывода.
Затем я использовал microtime () и добавил некоторые записи в вышеупомянутые фильтры, чтобы измерить, сколько времени заняло создание меню.Получил стабильные результаты ~ 1000 мс. Слишком много времени потрачено на создание меню. Подумайте обо всех других вещах на странице, для которых требуется создание вывода.
После применения функций кеширования генерация меню упала до ~ 1 мс. Это ускорение в 1000 раз, к тому же очень заметное.
О, да: я знаю, что очень немногие люди будут иметь 1000 пунктов меню, но это отличный (?) Пример (кликбейт?). Чтобы сделать пример более реалистичным, я удалил большое меню из 1000 пунктов и создал небольшое меню, состоящее всего из 5 пунктов основного уровня по 7 пунктов второго уровня в каждом: всего 40 пунктов меню.Я получил очень стабильные результаты времени генерации 48 мс при моей локальной настройке разработки. Тем не менее, с этим небольшим меню скорость увеличивается в 48 раз. И если вы стремитесь сократить время генерации до 200 мс, когда Google будет отмечать вас как медленный, может оказаться полезным сокращение времени на 47 мс. это, конечно, сэкономит вам еще больше, если у вас загруженный сайт с некоторым трафиком относительно ресурсов вашего сервера.
это, конечно, сэкономит вам еще больше, если у вас загруженный сайт с некоторым трафиком относительно ресурсов вашего сервера.
Код кеширования меню WordPress
Не стесняйтесь использовать этот код кеширования меню WordPress по своему усмотрению, если вы соответствуете лицензии GPLv2.Возможно, вы захотите переписать его в подходящий плагин или просто сбросить в WordPress как плагин mu.
Если вы хотите самостоятельно проверить тайминги кеша меню WordPress, вот код, который я использовал:
Код синхронизации будет ужасно нарушен, если у вас нет реализации write_log () . Вот действительно простой, который вы можете использовать:
Как создать 1000 пунктов меню
Я просто использовал WP-CLI для создания 1000 страниц, 4 уровня глубины:
создание сообщения wp --count = 1000 --post_type = page --max_depth = 4
Затем я быстро написал собственный сценарий, который ужасно неэффективен и требует очень много времени для запуска, создания меню, циклического просмотра всех этих страниц и создания пунктов меню с той же иерархией. Его следует запускать только один раз (или он создаст еще больше пунктов меню), и он будет запущен, если вы войдете на страницу со строкой запроса
Его следует запускать только один раз (или он создаст еще больше пунктов меню), и он будет запущен, если вы войдете на страницу со строкой запроса generate-menu , например https: //example.local/? Generate-menu . Скрипт вставки меню доступен здесь.
Menus — Timber Documentation
В Timber вы можете использовать Timber \ Menu , чтобы сделать стандартное меню WordPress доступным для шаблона Twig в качестве объекта, который вы можете просмотреть.
Как только меню становится доступным для контекста, вы можете получать элементы из него более плавным и универсальным способом, чем функция WordPress wp_nav_menu () .(И вам больше никогда не придется полагаться на сумасшедшую функцию Walker).
Timber \ Menu можно инициализировать с разными значениями:
Вы можете передать slug меню, которое хотите использовать:
$ menu = new Timber \ Menu ('site-tools'); Или номер ID меню:
$ menu = new Timber \ Menu (3); Или собственное имя от админа:
$ menu = new Timber \ Menu («Основная навигация»); Или ярлык зарегистрированного местоположения:
$ menu = new Timber \ Menu ('primary'); Или ничего не пропустить. Это хорошо, если у вас всего одно меню. В этом случае Тимбер просто возьмет то, что у вас есть.
Это хорошо, если у вас всего одно меню. В этом случае Тимбер просто возьмет то, что у вас есть.
$ menu = новое Дерево \ Меню (); Опции #
При желании вы можете отправить дополнительные опции в Тимбер \ Меню . Поддерживается только текущая глубина (см. Https://developer.wordpress.org/reference/functions/wp_nav_menu/ для справки)
$ args = array (
'depth' => 2,
);
$ menu = new Timber \ Menu ('первичный', $ args); Первое, что нужно сделать, это инициализировать ваше меню с помощью Timber \ Menu .Это сделает меню доступным как объект для работы в контексте. Поскольку нам нужно меню на каждой странице, мы можем добавить его в глобальный контекст через фильтр timber / context :
functions.php
add_filter ('timber / context', 'add_to_context '); function add_to_context ($ context) {
$ context ['foo'] = 'Я - другое типичное значение, установленное в вашем файле functions. php, не связанное с меню';
php, не связанное с меню';
$ context ['menu'] = новый \ Timber \ Menu ('primary-menu');
возврат $ context;
}
Теперь, когда вы вызываете Timber :: context () , ваше меню уже будет установлено в контексте.Вам не нужно инициализировать меню во всех файлах шаблонов.
index.php
$ context = Timber :: context (); Timber :: render ('index.twig', $ context);
При добавлении нескольких меню в глобальный контекст $ объявите уникальные имена для каждого меню в функции add_to_context .
functions.php
общедоступная функция add_to_context ($ context) {
$ context ['primary_menu'] = new Timber \ Menu ('Основная навигация');
$ context ['footer_menu'] = new Timber \ Menu ('Навигация по нижнему колонтитулу');
return $ context;
} В файле Twig вы можете перемещаться по пунктам меню как обычные массивы. Вы полностью контролируете разметку.
Вы полностью контролируете разметку.
index.twig
При использовании нескольких меню используйте уникальное имя в разметке Twig.Обратите внимание на primary_menu.items вместо menu.items .
index.twig
Если вам нужно проверить, является ли пункт меню текущим, вы можете использовать текущая собственность . Вот пример отображения элементов дочернего меню только в том случае, если этот элемент меню является текущей посещаемой страницей:
Вот пример отображения элементов дочернего меню только в том случае, если этот элемент меню является текущей посещаемой страницей:
Twig
{% if item.current и item.children%}
{% для ребенка в item.children%}
-
{{child.title}}
{% endfor%}
{% endif%} Другие доступные свойства: current_item_parent для прямых родителей элемента меню и current_item_ancestor , когда вы имеют более глубокое гнездование.
Советы #
Как добавить MonsterLink в меню WordPress
Как добавить MonsterLink в меню WordPress[wpforms]

 Если посмотреть на шаблон, то они находятся вот здесь:
Если посмотреть на шаблон, то они находятся вот здесь: Также можно добавить любую ссылку, к примеру, на данном блоге я бы добавил ссылку на страницу, где я раздаю бесплатно фильтр Sape для поднятия тИЦ. Для этого в “Произвольные ссылки” в URL добавляем адрес страницы, пишем текст для ссылки и нажимаем на кнопку “Добавить в меню”:
Также можно добавить любую ссылку, к примеру, на данном блоге я бы добавил ссылку на страницу, где я раздаю бесплатно фильтр Sape для поднятия тИЦ. Для этого в “Произвольные ссылки” в URL добавляем адрес страницы, пишем текст для ссылки и нажимаем на кнопку “Добавить в меню”:
 Для наглядности и экономии времени я заранее сделала заготовку, которое имеет в разделе «Каталог» два уровня вложенности.
Для наглядности и экономии времени я заранее сделала заготовку, которое имеет в разделе «Каталог» два уровня вложенности.



 php, не связанное с меню';
php, не связанное с меню';