Плагин карты сайта WP Sitemap PageWordPress-блог
Рассмотрим, как работает плагин карты сайта HTML формата под названием WP Sitemap Page. По моему мнению – это наилучшее решение для автоматической генерации карты сайта на WordPress.
Что такое HTML карта
Для начала вынужден дать небольшое вступление, и пояснить, что такое HTML карта сайта. Если вы уже в курсе, то переходите сразу к работе с плагином ниже. А если нет, то обязательно должны узнать, что это.
HTML карта – это вывод заголовков всех или избранных по какому-либо критерию материалов на одной из страниц. Каждый заголовок представляет собой работающую ссылку, таким образом, что при клике на неё открывается нужный материал. HTML карта похожа по своему принципу на оглавление к книге.
Бывают также XML карты, которые создаются для роботов и улучшения индексации. О них вы можете узнать здесь.
На WordPress этот элемент можно реализовать при помощи разнообразных плагинов карт сайта. В данной статье я вам расскажу, как действует плагин WP Sitemap Page.
 WP Sitemap Page
WP Sitemap Page
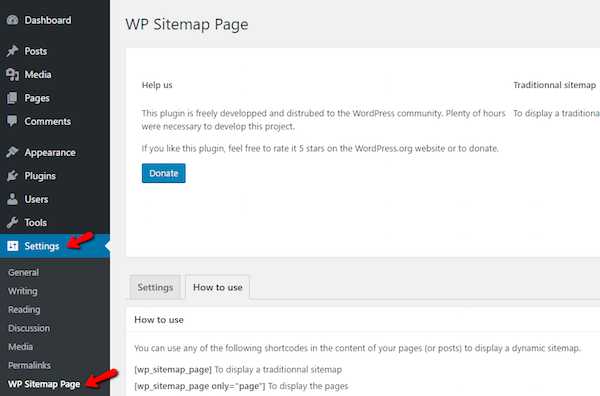
WP Sitemap Page – это плагин карты сайта. Работает только с HTML форматом и имеет множество полезных настроек, которые мы рассмотрим. После установки и активации этого плагина перейдите в пункт консоли «Настройки», подпункт «WP Sitemap Page».
Сразу в верхней части настроек вы увидите короткую инструкцию на русском языке от разработчиков о том, как это работает. Можете почитать. А ниже сами настройки, которые можно выставить, как у меня на скриншотах.
- Основные настройки.
- Добавить тег nofollow к ссылкам. Если поставите тут галочку, то поисковые роботы не будут переходить по ссылкам карты сайта.
- Выберите способ отображения
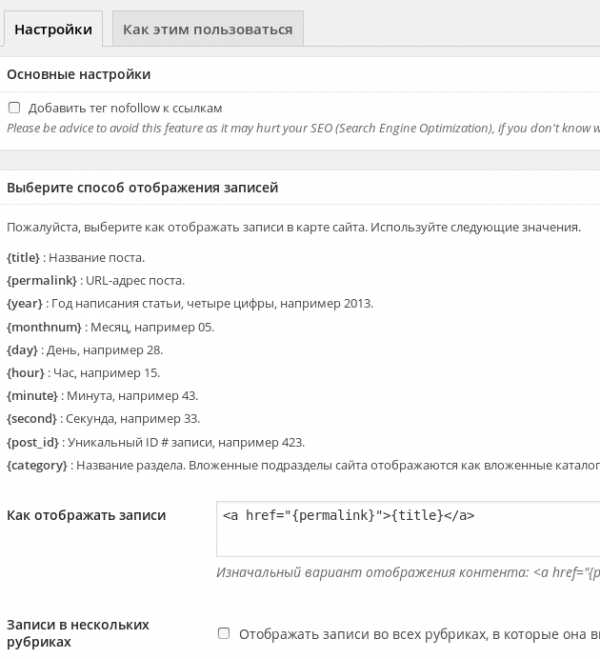
- Как отображать записи. В этом пункте вы увидите поле с кодом по умолчанию. Редактирование этого кода позволяет менять вид вывода ссылок HTML карты сайта. Для изменения следует использовать значения, приведённые чуть выше этого поля. Так, по умолчанию отображается только название записи в виде ссылки, но можно добавить ещё день, месяц, год, час, минуту и секунду (даже такие точности!) публикации каждого материала, а также вывести ID и раздел материала. Возможностей уйма. Но попробуйте сначала как по умолчанию.
- Записи в нескольких рубриках. Если поставить тут галочку, то одна и та же запись будет отображаться во всех рубриках карты, в которых она есть, если таковые записи имеются.
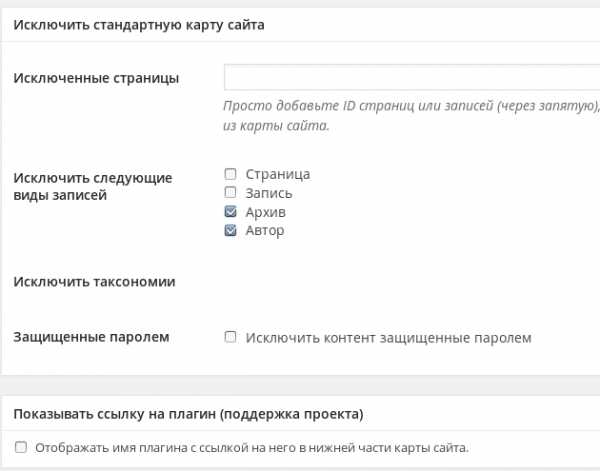
- Исключить стандартную карту сайта
- Исключенные страницы. Плагин карты сайта позволяет исключить записи и страницы. Чтобы это сделать, необходимо вписать их ID в этом поле.
- Исключить следующие виды записей. Кроме этого можно также убрать из HTML карты сайта виды записей, такие как архивы, например. То, что ненужно отображать, отмечается галочкой.
- Исключить таксономии. В этом поле плагин карты сайта позволяет исключить таксономии – категории, теги. То, что ненужно отображать, отмечается галочкой.
- Защищенные паролем.
- Показывать ссылку на плагин
- Отображать имя плагина с ссылкой на него в нижней части карты сайта. Какое бы сильное уважение я не испытывал к разработчикам этого плагина, я бы не рекомендовал ставить эту галочку. Лишние ссылки на сайте не очень-то нужны.
После внесения всех настроек, не забудьте нажать кнопку «Сохранить изменения».
Когда с настройками плагина карты сайта покончили, необходимо, наконец, вывести её. Для этого создаём в консоли страницу или запись, как-нибудь её именуем, например, «Карта сайта» или «Содержание сайта», и помещаем туда шорткод:
[wp_sitemap_page]
Сохраняем, и смотрим что получилось. Для удобства эту страницу карты можно поместить в меню сайта.
Кстати, я у себя генерирую HTML карту именно этим плагином. Можете посмотреть, как она выглядит тут.
Статьи по теме:
wp-system.ru
WP Sitemap Page — html карта сайта для WordPress

На каждом сайте посвященном созданию сайтов, чуть ли не в каждой статье упоминается то, насколько важно иметь на своем сайте xml карту сайта для поисковиков, чтобы они лучше индексировали ваш проект. Но не стоит забывать и про пользователей. Очень удобно, когда ты заходишь на сайт и там есть обычная карта сайта, с помощью которой можно просмотреть список материалов опубликованных на этом сайте. Ведь на хорошем сайте всегда найдется не одна статья, которая может заинтересовать простого пользователя интернет. И в этой заметке я хотел бы рассказать вам про плагин для создания html карты сайта на WordPress блоге. Это плагин WP Sitemap Page. С помощью него можно создать html карту сайта и настроить ее так как вам нужно.
Установка WP Sitemap Page
Установка плагина выполняется обычным способом. В боковой панели админки сайта выбираем «Плагины» -> «Добавить новый».
В строке поиска пишем название плагина «WP Sitemap Page»
Из результатов поиска устанавливаем наш плагин.

И активируем его.
Дальше переходим к созданию html карты сайта для нашего сайта.
Создание HTML карты сайта с помощью WP Sitemap Page
Наша карта сайта будет находится на отдельной странице. Поэтому на боковой панели админки WordPress выбираем пункт «Страницы» и в подменю выбираем «Добавить новую»
Откроется редактор страниц. Указываем заголовок странице, «Карта сайта» к примеру. А для того, чтобы на этой странице отображалась карта сайта, в текстовом поле вставляем:
Нажимаем «Опубликовать» и можно просмотреть результат.

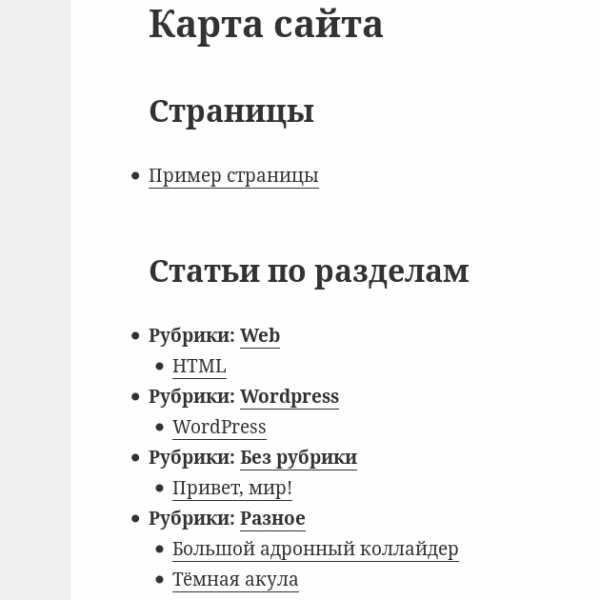
HTML карта сайта для WordPress готова.
Настройка плагина WP Sitemap Page
На самом деле по умолчанию карта сайта отображается вполне нормально. Но для требовательных, у плагина имеется довольно большое количество настроек.
В админке сайта выбираем «Настройки» и выбираем наш плагин.

Первый блок настроек

- Добавить тег nofollow к ссылкам — выбираете в зависимости от настроек вашего CEO
Дальше идет способ отображения записей. По умолчанию записи в карте сайта отображаются просто как заголовок статьи в виде ссылки. Но к этой конструкции можно добавлять дополнительные сведения: дату публикации, ID статьи, категорию, в которой эта статья опубликована. Для этого просто копируете нужный шорткод и добавляете его к стандартной конструкции.
- Записи в нескольких рубриках — бывает, что ваша запись публикуется сразу в нескольких категориях, так вот здесь вы и выбираете отображать ли такие заметки во всех рубриках к которым они принадлежат или только в одной.
Второй блок настроек
Следующий блок настроек дает возможность исключать из карты сайта страницы, таксономии, категории и т.д.

- Отображать имя плагина с ссылкой на него в нижней части карты сайта — включаете или отключаете копирайт в плагине.
Вот такие основные настройки есть у плагина WP Sitemap Page. Для более детального ознакомления с плагином рекомендую установить его на какой-нибудь тестовый сайт и самостоятельно поэкспериментировать. А у меня на этом все, до новых записей!!
Предыдущая записьПодсветка кода в WordPress
geekkies.in.ua
Карта сайта HTML для WordPress
(Последнее обновление: 20.12.2018)Всем привет! После длительного отсутствия — я снова с вами друзья. Как сделать HTML карту сайта (Sitemap HTML) для людей используя плагины. Сегодня хочу представить вам альтернативу плагину Dagon Design Sitemap Generator — карта сайта HTML для WordPress, в связи с тем, что он давно не обновляется (хотя работает исправно) и уже нам пора подстраховаться, то есть, найти замену ему. А они есть и не мало, и при этом весьма хорошие, а может даже лучше, чем популярный Dagon Design Sitemap Generator.

Как сделать HTML карту сайта WordPress для людей
Как создать карту сайта WordPress для людей?
Для создания Sitemap HTML (карты сайта HTML для людей/посетителей) даже опытные блогеры используют простые и легкие плагины WordPress — это намного проще, установил, активировал и управляй теми или иными опциями модуля. Согласны со мной? Тогда вперёд, выбирайте из представленных ниже подходящий для вас плагин содержания wordpress и будет вам счастье.
Лучшие плагины для создания HTML карты сайта (блога) WordPress

PS Auto Sitemap — плагин для автоматического построения HTML карты сайта
Плагин PS Auto Sitemap — данный модуль предназначен для автоматического построения карты сайта HTML, с некоторыми настройками и выбора стиля оформления карты сайта:
Выбор стиля оформления карты сайта из 12 вариантов
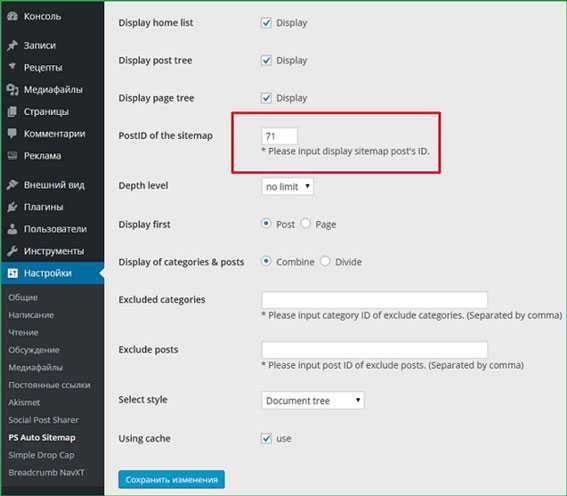
Создать карту сайта для WordPress с помощью PS Auto Sitemap очень легко, даже для начинающих. Для этого, установите плагин стандартным методом, через панель управления WP, поиск по плагинам. Вводите название PS Auto Sitemap, нажимаете Enter, установить и активировать плагин. После этого, создаёте новую страницу с названием например, карта сайта или содержание сайта и в режиме Текст вставляете шорткод — <!— SITEMAP CONTENT REPLACE POINT —>, затем, смотрите адрес страницы в браузере, там нам нужно запомнить ID страницы. Например, как у меня — post=71. Далее, опубликуйте вновь созданную страницу и перейдите в настройки плагина: Настройки — PS Auto Sitemap:

Настройка карты сайта
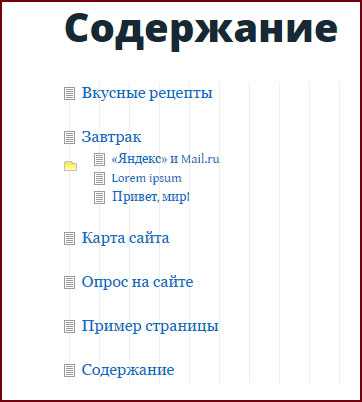
Отмечаете нужные вам параметры, выбираете оформление карты и главное, укажите ID страницы где будет отображаться ваше содержание блога. Нажимаете сохранить изменения и смотрите, что получилось (на тестовом блоге мало статей и поэтому карта сайта маловата):

Карта сайта HTML на WordPress
Идем далее. Следующий простой плагин для создания html карты сайта от Александры Вовк (многие наверняка слышали это имя).
Плагин Hierarchical HTML Sitemap — иерархическая HTML карта сайта WordPress

Плагин Hierarchical HTML Sitemap — карта сайта WordPress
Данный плагин позволяет вывести на одной странице иерархическую HTML карту статей, разбитых по рубрикам. Достоинство Hierarchical HTML Sitemap в том, что это совсем простенький плагин, без всяких не нужных опций, только с нужным функционалом и без подключения дополнительных .css/.js файлов (отсутствие подключения дополнительных файлов более чем положительно влияет на скорость загрузки сайта), только на чистом PHP — коде. Выглядит карта сайта будет так:

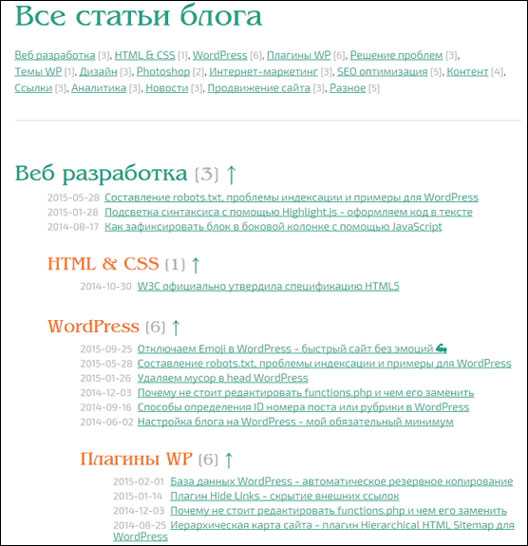
Все статьи сайта — плагин Hierarchical HTML Sitemap
Естественно, размер и цвет, а также все отступы и другие моменты оформления будут такими-же, как у стандартных элементов вашего сайта/блога. Установить и активировать плагин можно так же стандартным методом, через админпанель. После создание новой страницы для своей карты вам нужно вставить в режиме «Текст» шорт код — [htmlmap] и затем опубликовать страницу.
Обратите внимание: По-умолчанию карта сайта будет выводить облако рубрик (в самом вверху, смотрите скриншот) и без списка страниц. Чтобы отключить облако рубрик, включить вывод страниц или исключить определенные посты, страницы или рубрики, воспользуйтесь дополнительными атрибутами шоткода:
[htmlmap] - вывод полной карты сайта с облаком рубрик, без страниц. [htmlmap showpages] - вывод полной карты сайта со списком страниц. [htmlmap hidecloud] - вывод полной карты сайта без облака рубрик, без страниц. [htmlmap hidecloud showpages] - вывод полной карты сайта со списком страниц и без облака рубрик. [htmlmap exclude_cat="1,34"] - вывод карты сайта с исключением рубрик с ID 1 и 34 (будут исключены все посты с этих рубрик). [htmlmap exclude="3546,7398"] - вывод карты сайта без поста с ID 3546 и без страницы с ID 7398. [htmlmap showdescription] - вывод описаний для каждой категории. [htmlmap hidedate] - вывод названия статей в карте без даты публикации поста.
Да, если у вас очень много постов, например 1000, будет «простыня», но, как пишет Александра (создатель плагина): «в этом и преимущество карты сайта — бегло пройтись по всем заглавиям, оценить тематику, найти интересные для себя публикации».
Плагин Simple Sitemap — HTML карта сайта WP
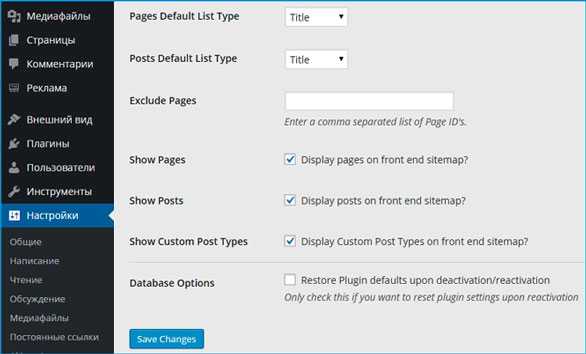
Очень простой плагин для вывода содержания всех статей вашего сайта. Достаточно установить его, активировать и выбрать в настройках нужные параметры:

Настройка плагина Simple Sitemap
Опять же, как и всегда, нужно создать новую страницу с любым названием «Все статьи блога» или «Содержание сайта» и так далее. В режиме «Текст» вставить шорткод [simple-sitemap], затем опубликовать вновь созданную страничку — готово.
И напоследок. Плагин на который стоит обратить внимание это:
Плагин WP Sitemap Page — карта сайта для людей/пользователей

Карта сайта HTML на WordPress — плагин WP Sitemap Page
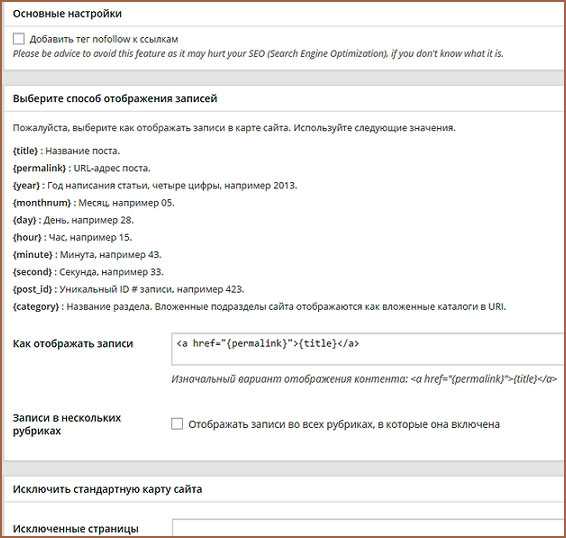
Очень хороший плагин с дополнительными настройками и главное, на русском языке. Так, что трудностей для вас ни каких не будет. И что интересно (больше ни где не встречал), в этом плагине предусмотрено возможность добавить тег nofollow к ссылкам, конечно, если вам это необходимо:

Настройка карты сайта — плагин WP Sitemap Page
Для отображения стандартной карты сайта вставьте [wp_sitemap_page] на вновь созданную страницу, а если нужно дополнительные шорткоды для отображения какого-либо определенного контента в вашей карте сайта, то вы их найдёте так же в основных настройках.
Вот пожалуй и всё, дорогие товарищи, о чём я сегодня хотел вам рассказать. Надеюсь, вы подберёте, то, что вам подходит больше всего из представленных модулей, а я на этом с вами прощаюсь. Удачи и до новых встреч.
P.S. Если вы ищете XML карта сайта для поисковиков, то материал находится, здесь.
wordpressmania.ru
Как создать карту сайта (Sitemap) для WordPress
Неважно, насколько хорошо вы ориентируетесь на местности, всегда полезно иметь под рукой карту, правда? То же самое и с поисковыми системами. Они могут и сами просканировать ваш сайт, но вы можете облегчить им работу, создав так называемую карту сайта.
По сути, карты сайтов сообщают поисковым системам типа Google и Bing, как устроен ваш сайт. Таким образом они могут более эффективно просмотреть и индексировать ваш сайт. Поисковые системы являются ключевыми в стратегии SEO. И в этой статье мы расскажем, как и почему вы можете настроить вашу карту сайта для WordPress.
Смотрите также:
Что такое Карта Сайта и в чем её польза
Чтобы объяснить, что такое карта сайта, нужно знать, как поисковые системы индексируют веб. Поисковые системы посылают роботов сборщиков, которые переходят по всем ссылкам в Интернете. Каждый раз, когда они находят новую ссылку, сборщики индексируют новую страницу. И тогда эту страницу можно найти в поисковой системе.

Карты сайтов ускоряют этот процесс, предоставляя поисковым роботам детальную карту вашего веб-сайта. Вместо того, чтобы самостоятельно находить внутренние ссылки на весь ваш контент, сборщик мгновенно узнает расположение всех страниц вашего веб-сайта.
Карты сайтов – это ни что иное, как волшебная палочка для SEO, они улучшат индексацию вашего сайта.
Они также предоставляют поисковым системам дополнительные сведения, например, дату последнего обновления страницы, частоту изменения страницы и её важность. Эта информация может в дальнейшем помочь поисковым системам оптимизировать исследование вашего сайта.
Карты сайтов XML vs HTML
Карты сайтов XML наиболее распространены. Они именно такие, как мы описали выше – созданы для поисковых систем. Их данные не пригодятся людям, и вы можете использовать их только для улучшения индексации.
Карты сайтов HTML, с другой стороны, могут использовать как люди, так и поисковые системы. Это реальная страница на вашем веб-сайте, где посетители и поисковые системы могут узнать о расположении вашего контента. Поисковые системы всё еще смогут исследовать эту страницу, но она понравится и любопытным посетителям.
Так какой тип использовать?
Ответ – ОБА! Не нужно выбирать что-то одно. Они не конфликтуют и оба привносят выгоду. Если вы не верите нам, то посмотрите, что говорит бывший гуру Google SEO о XML и HTML картах сайтов:
Как создать карту сайта XML на WordPress
Учитывая популярность SEO плагинов, велика вероятность, что у вас уже есть всё необходимое для создания карты сайта XML. Если вы используете Yoast SEO, All in One SEO, или SEOPressor, то вам нужно просто найти соответствующие настройки плагина для создания вашей карты сайта XML.
Yoast SEO

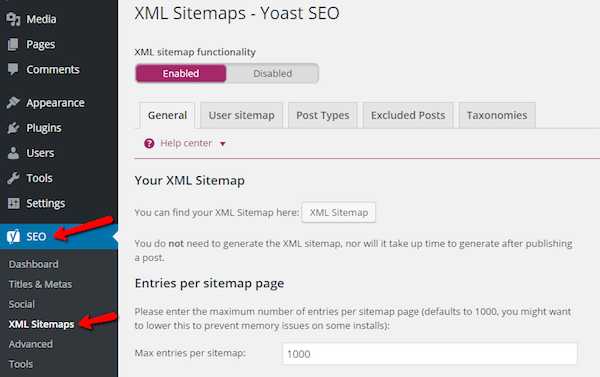
К примеру, для настройки карты сайта в Yoast SEO вам нужно просто зайти в SEO → XML Sitemaps:

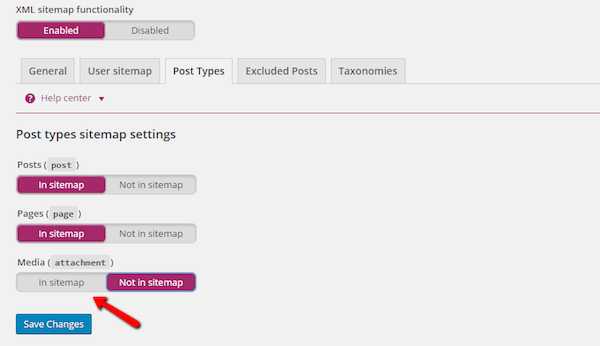
В инструментах карты сайта Yoast SEO вы можете включить мультимедийные приложения для карты сайта XML:

Это повысит ваш трафик от поиска по картинкам, увеличив индексацию ваших медиа загрузок.
All in One SEO Pack

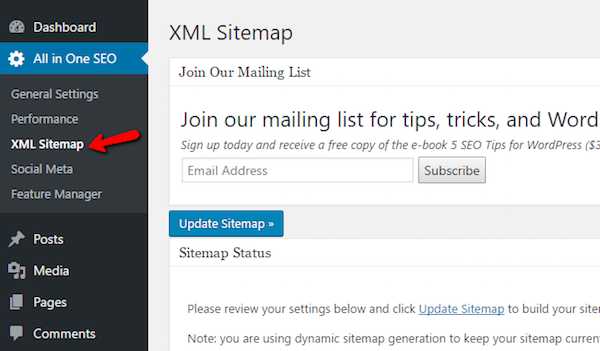
Создание карты сайта XML схоже и в All in One SEO, просто зайдите в All in One SEO → XML Sitemap:

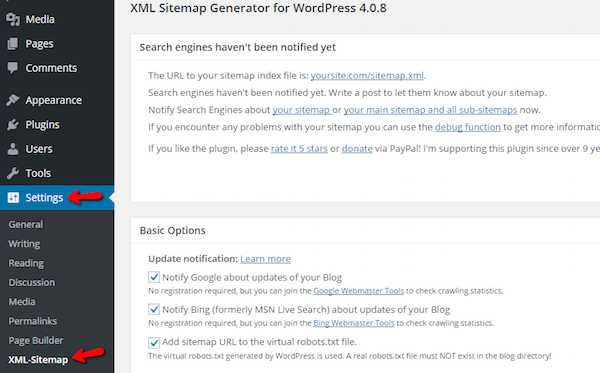
Google XML Sitemaps

Если у вас нет одного из тех плагинов, или вы хотите иметь дополнительный контроль над вашей картой сайта XML, то вы можете использовать плагин Google XML Sitemaps. Он бесплатный и тоже доступен в репозитории плагинов WordPress.org.
После установки плагина вы можете его настроить в Settings → XML-Sitemap:

Вот, что вам нужно будет настроить на этой странице с параметрами:
- Приоритет записей: Настройте подсчёт приоритета сканирования записи. Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную.
- Контент карты сайта: Выберите тип контента, который попадёт в вашу карту сайта. К примеру, если вы хотите исключить категорию архива записей, то просто уберите галочку напротив этого поля.
- Частота изменений: Настройте частоту изменений каждого типа контента. Это даст поисковым системам возможность выставлять приоритет сканирования. Например, вы хотите, чтобы страница с частым обновлением фотографий сканировалась ежедневно.
- Приоритеты: Вы можете вручную установить разные приоритеты сканирования для разного контента. Вы наверняка заходите установить наивысший приоритет для начальной страницы.
Как создать карту сайта HTML с WordPress
Для создания карты сайта HTML вам необходимо обратиться к специальному плагину. Он называется WP Sitemap Page и доступен бесплатно на WordPress.org.
WP Sitemap Page

После установки плагина можно приступить к его настройке в Settings → WP Sitemap Page:

Вы можете исключить некоторые типы записей, выбрать вид отображения заголовков записи и выбрать, показывать или нет записи, которые принадлежат к нескольким категориям.
Вы можете добавить карту сайта на любую страницу с помощью шорткода. Плагин содержит множество пользовательских шорткодов, которые позволяют отображать только страницы, тэги, категории и т.д. Вы также можете настроить параметры сортировки.
Хорошей идеей является размещение шорткода в разделе, доступном из футера. Таким образом люди и поисковые системы смогут быстро его найти, но он не будет занимать место в меню.
Как рассказать поисковым системам о вашей карте сайта XML
После создания карты сайта осталось сделать только одну вещь — сообщить поисковым системам, где они смогут её найти.
Показав поисковым системам, где вы храните карту сайта, вы будете уверены, что они найдут её и будут осведомлены о любых изменениях на вашем сайте.
Чтобы предоставить вашу карту сайта для Google, вам нужно зарегистрироваться в Google Search Console (ранее Google Webmaster Tools) и следовать их инструкциям.
Итоги
Карты сайтов – это простой и быстрый способ улучшить ваш сайт WordPress. Создав карту сайта XML, вы упростите работу поисковым системам по исследованию вашего контента. А с помощью карты сайтов HTML вы можете не только улучшить дружественность веб-сайта к поисковым системам, но и удовлетворить любопытных пользователей.
Вы просто обязаны, как минимум, создать карту сайта XML, но если есть время, то мы рекомендуем добавить и карту сайта HTML.
А вы уже создали карту сайта? Расскажите нам в комментариях!
Источник: elegantthemes.com
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: / 5. Количество голосов:

Смотрите также:
hostenko.com
Html-карта сайта для WordPress с помощью плагина WP Sitemap Page

Итак, что такое карта сайта?
Карта сайта – это страница со всеми ссылками на статьи, страницы и разделы вашего сайта. Карта сайта позволит быстро сориентироваться посетителю и найти необходимую статью, а поисковой машине все проиндексировать у вас на сайте. Карта сайта – это как содержание в книге. В содержании есть название и номер странички.

Существует две карты сайта: одна для людей, другая для поисковых машин (файл расширением «.xml»).
Я думаю, вы поняли, что такое карта сайта. Теперь поговорим о том, как создать карту сайта на WordPress.
Скачайте и установите плагин «WP Sitemap Page»:
wordpress.org/plugins/wp-sitemap-page/other_notes/
Те, кто не знает, как установить плагин на WordPress, прочитайте вот эту статью.
○ Настройки плагина «WP Sitemap Page»
После установки зайдите в админ-панеле «Параметры» => «WP Sitemap Page».
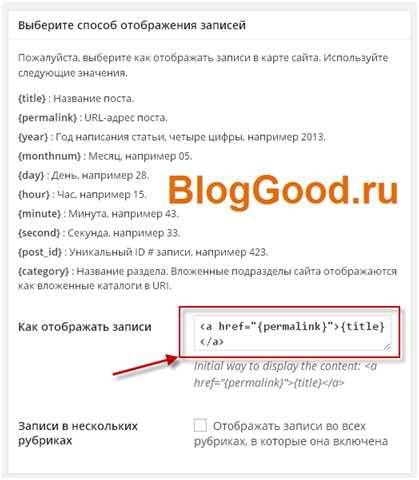
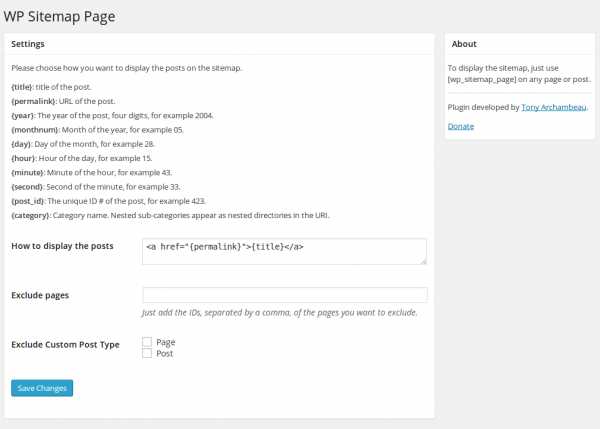
Вы можете настроить, как отобразить карту сайта. Найдите поле под названием «Как отображать записи»:

Теперь вам нужно добавить предложенные значения к существующей ссылке:
- {title} – название поста
- {permalink} – URL-адрес поста
- {year} – год написания статьи, четыре цифры, например 2013
- {monthnum} – месяц, например 05
- {day} – день, например 28
- {hour} – час, например 15
- {minute} – минута, например 43
- {second} – секунда, например 33
- {post_id} – уникальный ID # записи, например 423
- {category} – название раздела. Вложенные подразделы сайта отображаются как вложенные каталоги в URI
Например, изначально код выглядит так:
<a href="{permalink}">{title}</a>и название поста в карте сайта отображается как ссылка. А я, допустим, хочу добавить год опубликованной статьи. Для этого нужно дописать в поле «Как отображать записи» значение «{year}»:
<a href="{permalink}">{title}</a>{year}или так:
<a href="{permalink}">{title}{year}</a>Я думаю, вы поняли, как этим пользоваться.
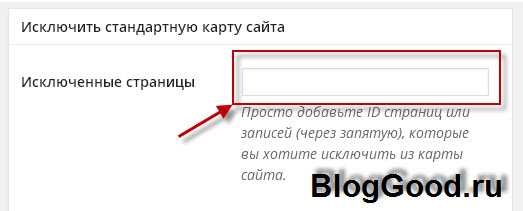
Также плагин «WP Sitemap Page» дает возможность исключить ненужные страницы из карты сайта. Для этого нужно просто добавь ID страниц или записей (через запятую), которые нужно исключить.

Теперь, нажмите на кнопку «Save Changes», чтобы сохранить настройки.
○ Как опубликовать html-карту сайта?
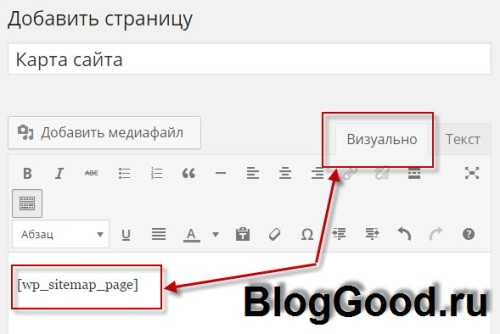
Ну, здесь все очень просто. Откройте в админ-панеле «Страницы» => «Добавить новую». В заголовке страницы напишите «Карта сайта» и в редакторе «Визуально» вставьте вот такой шорткод:
[wp_sitemap_page]

Но, вы можете использовать любой из предложенных шорткодов в контенте ваших записей (или страниц) для отображения динамической карты сайта.
- [wp_sitemap_page] – отображение стандартной карты сайта
- [wp_sitemap_page only=»post»] – показывать записи из рубрик
- [wp_sitemap_page only=»category»] – показывать рубрики
- [wp_sitemap_page only=»tag»] – показывать тэги
- [wp_sitemap_page only=»page»] – показывать страницы
- [wp_sitemap_page only=»archive»] – показывать архивы
- [wp_sitemap_page only=»author»] – показывать авторов
- [wp_sitemap_page display_title=»false«] – для отображения старой карты сайта без заголовка
- [wp_sitemap_page only_private=»true»] – показывать только скрытые страницы (не будет работать с другими видами контента)
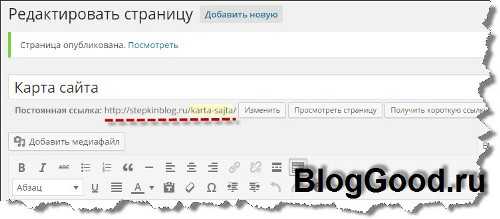
Теперь у вас есть карта сайта. Укажите в меню или в коде на ссылку к странице, где размещена карта сайта и все. Где взять ссылку на страницу? Под заголовком страницы будет «Постоянная ссылка», это оно:

Вот и все.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: wordpress
bloggood.ru
WP Sitemap Page — Плагин для WordPress
An easy way to add a sitemap on one of your pages becomes reality thanks to this WordPress plugin. Just use the shortcode [wp_sitemap_page] on any of your pages. This will automatically generate a sitemap of all your pages and posts.
Be carefull, this plugin do not generate an XML sitemap. It only allow you to list all your pages and posts on a single page. This is a sitemap for human not for search engines bots.
Why this plugin is useful?
Such a sitemap is useful for many reasons:
- Easy navigation for the users. They can find easily pages or previous posts
- Improve the SEO of a website
Current features
- Display all pages, posts and categories
- Display the Custom Post Type (such as: «event», «book» …)
- Display the taxonomies
- Display only one kind of content using the attribute «only», like
[wp_sitemap_page only="page"] - Easy to use
- Possibility to customize the way it will be displayed through the admin panel
- Possibility to exclude some pages or some Custom Post Type (CPT)
- Posts and categories displayed hierarchically
- Has CSS class to customize it if you want
- Available in multi-languages (cf. English, French, Russian, Italian, Spanish, Dutch, Czech, Persian …). You can add your own translation if you want
Want a WordPress developer? Want to add a translation? Feel free to contact me.
How to uninstall WP Sitemap Page
To uninstall WP Sitemap Page, you just have to de-activate the plugin from the plugins list.
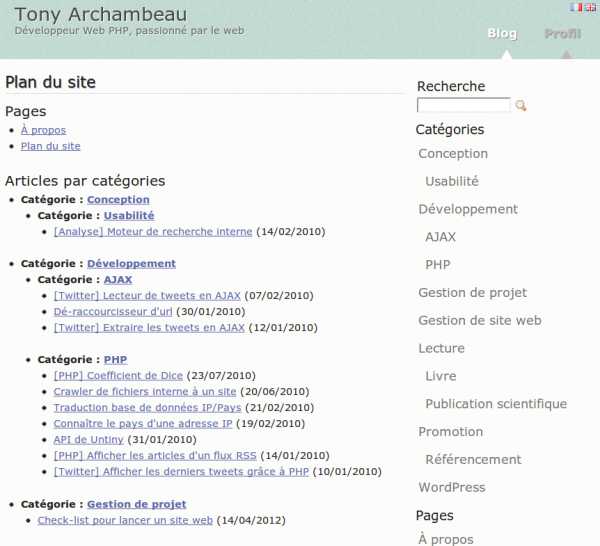
 Example of a sitemap on a French blog
Example of a sitemap on a French blog Страница настроек
Страница настроек
- Unzip the plugin and upload the «wp-sitemap-page» folder to your «/wp-content/plugins/» directory
- Activate the plugin through the «Plugins» administration page in WordPress
- Create a new page where you plan to set-up your sitemap
- Use the shortcode [wp_sitemap_page] on this page. Save the page and visualize it. That’s it, your sitemap should be visible on this page.
- Does this plugin works for a huge website?
No. The sitemap is dynamically generated without using any cache. Trying to generate a huge sitemap will be very slow.
- Does it generate an XML sitemap?
No. The purpose of this plugin is to generate a sitemap on one of your pages. This is simply a list of all your pages and posts.
- Does it work with Custom Post Type?
Yes. It works fine with the Custom Post Type since version 1.0.4
- Is it possible to get only the pages, the posts or a Custom Post Type?
Yes, it is. You only have to use one of these shortcode:
[wp_sitemap_page only="page"]to display only the pages[wp_sitemap_page only="post"]to display only the posts[wp_sitemap_page only="category"]to display only the categories[wp_sitemap_page only="tag"]to display only the tags[wp_sitemap_page only="archive"]to display only the archives[wp_sitemap_page only="author"]to display only the authors- You can display any kind of Custom Post Type, using the keyword of the post type inside the «only» attribute. For example:
[wp_sitemap_page only="event"]or[wp_sitemap_page only="book"]
- Which languages does WP Sitemap Page support?
This plugin is available through the following languages :
- English (default language)
- French (
fr_FR,fr_CA,fr_BE,fr_CH,fr_LU) by Tony Archambeau - Russian (
ru_RU) by skesov.ru - Dutch (
nl_NL) by EvertRuisch - Farsi/Persian (
fa_IR) by Seyyed Mostafa Ahadzadeh - Italian (
it_IT) by Nima - Spanish (
es_ES) by Raul - Czech (
cs_CZ) by Roman Opet - Polish (
pl_PL) by Mariusz - Deutsch (
de_DE) by Arno - Swedish (
sv_SE) - Portuguese and Brazilian Portuguese (
pt_BR,pt_PT) by Miguel Müller - Finnish (
fi_FI) by pokis.fi - Hungarian (
hu_HU) - Hebrew (
he_IL) by Ahrale - Bokmål (
nb_NO) by Øystein - Romanian (
ro_RO) - Indonesian (
id_ID) - Japanese (
ja) - Ukranian (
ru) - Chinese (
zh_CN)
If you want to add another language, feel free to contact me in order to send the file with the correct translation files (.mo and .po). Thanks a lot!
It doesn’t display a list of your posts, pages, products, etc. in an attractive manner but it does the job.
Bonjour! I would to know how to setup the shortcode so that it displays only selected category id’s as I have tried a few different options but nothing seems to work. Help Appreciated Merci!
The plugin, reverses the ALPHABETICAL order of how it is to be placed?? I have been fighting with WP for a traditional sitemap and it does so poorly, WP hates tables I see that. This plugin would be ok if it would allow to have more than 1 real long column and actually list the way it should in order, but categories Like » Contact— links on different pages to contact etc. —that’s an example» then you have a category like Free Stuff and it lists it just the way we have it… the alphabet is «A,B,C,D, etc not x,w,v,u,t» its all backwords… cannot use this unless there is a different quick way to reverse this setting.
it’s a no brainer to use. with plenty configuration options.
I always use this plugin for my sitemaps ! Very easy to use 🙂
Посмотреть все 155 отзывов«WP Sitemap Page» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.6.1
- Nothing really new, but up-to-date
1.6
- Add main CSS class wrapper to add a style for the entire sitemap
- Possibility to sort the posts ascendent or descendent
- Add Ukranian and Chinese translations
1.5.6
- Oups, the last translations were not send properly. Here it is.
1.5.5
- Add Romanian and japanese translations
- Functionality to sort the pages, post categories, authors or Custom Post Type (CPT)
1.5.4
- Small fix about a core WordPress update
- Add Bokmål translation
- Add Hebrew translation
1.5.3
1.5.2
- Fix a compatibility problem with WPML (more details here : http://wpml.org/forums/topic/wp-sitemap-page/ )
1.5.1
- Update the translation for the following language: French, Russian, German, Sweden, Italian, Spanish, Hungarian and Portuguese.
1.5.0
- Add the taxonomy
- Feature to add a nofollow attribute to the page, post and custom post type links
- Feature to show only the private pages
1.4.0
- Fix bug about the missing <ul> tags
- Fix the class attribute name of some <h3> tags
- Do not display the titles with the attribute display_title=»false». It give the opportunity to create a sitemap in any languages of your choice
- Improve the functionnality to exclude pages and posts
- Possibility to exclude the content protected by password
- Add some hooks to help others developers to adapt the sitemap
1.3.0
- Possibility to add a sitemap with any of these elements : category, tag, archive or author
- Improve the back-office interface
- Possibility to add a link about the plugin at the end of the sitemap
- Update of the translation
1.1.2
- Filter only one kind of content using the shortcode with the attribute «only»
- Add languages : Finnish and Hungarian
1.1.1
- Add languages : Deutsch, Swedish and Brazilian Portuguese
1.1.0
- Add archives pages on the sitemap (optional)
- Add authors pages on the sitemap (optional)
- Improve the security
- Add polish language
1.0.12
1.0.11
- Do not display duplicate entries when user are using some plugins such as WPML
1.0.10
1.0.9
1.0.8
- Possibility to exclude all the posts, all the pages or any Custom Post Type
- Add persian language
1.0.7
- Fix a problem with the Custom Post Type that are not hierarchical
1.0.6
- Add and update some translation (Russian and Dutch)
- Add the Custom Post Type on the sitemap. There was an error in the 1.0.4 version
1.0.5
- Possibility to exclude some pages
- Fix some translation bug
- Add the Russian language, French (Belgium, Switzerland, Luxembourg, Canada)
1.0.4
- Fix some bug
- Include the Custom Post Type on the sitemap
- Possibility to customize the way the posts will be displayed
1.0.3
1.0.2
- Fix a bug of a function that has been renamed.
1.0.1
1.0
ru.wordpress.org
Плагин для WordPress — WP Sitemap Page
Плагин WP Sitemap Page предназначен для созданий HTML карты сайта для блога на WordPress. Таковая карта облегчает индексацию страниц, так как ссылается на все материалы опубликованные на сайте.
Плагин далеко не единственный в своем классе, однако значительно обогнал конкурентов по числу установок и дате последнего обновления, так установок более 70К, а обновление прошло в апреле этого года. Кроме того плагин часто встречается в составе платных тем.
Плагин WP Sitemap Page позволяет организовать ссылку на определенный раздел сайта и вывести ссылки на все материалы из этого раздела. Генерирует карту сайта в формате HTML, которая в отличии от XML будет понятна не только роботам, но и обычным пользователям сайта. Кроме этого плагин позволяет увидеть масштаб проделанной работы — так как выводит весь объем материала сгенерированного на текущий момент, а также дает возможность увидеть созданную структуру данных в общем виде, что бывает очень полезно, особенно в больших проектах со сложным распределением контента.
Особенности установки — никаких не обнаружено, ставится автоматически из репозитория.
Настройка плагина заключается в создании шоткода (шоткодов) для вывода материалов, настройки достаточно богатые и детально расписаны на странице плагина в репозитории Worpdress. Стоит отметить, что можно вывести список материалов из отдельных категорий записей и расположить их в нужном порядке.
Подробную справку можно отыскать и в админке, в разделе «Настройки»-«WP Sitemap Page», есть возможность исключить определенные типы записей и таксономии из карты сайта, а также определить шаблон вывода ссылки на материал.
Добавление в записи и страницы осуществляется шоткодами, например таким:
[wp_sitemap_page]
Однако существуют и более продвинутые версии, которые выводят более сложные структуры, например вывод только определенных типов данных:
- [wp_sitemap_page only=»post»]
- [wp_sitemap_page only=»page»]
- [wp_sitemap_page only=»category»]
- [wp_sitemap_page only=»tag»]
- [wp_sitemap_page only=»archive»]
- [wp_sitemap_page only=»author»]
Исключить определенные типы данных из карты можно на странице настроек плагина «Настройки»-«WP Sitemap Page», сняв галочки с ненужных типов записей.
Вывод — полезно, достаточно быстро, позволяет увеличить количество контента на сайте и сделать его более дружелюбным как к поисковикам, так и к пользователям.
Примечания.
Настроить шаблон вывода для таксономий не получится, только для записей.

alldream.org

 WP Sitemap Page
WP Sitemap Page Example of a sitemap on a French blog
Example of a sitemap on a French blog Страница настроек
Страница настроек