Размещение кода Яндекс.Метрика
Главная / SEO и продвижение / Размещение сторонних кодов / Размещение кода Яндекс.Метрика
Размещение кода Яндекс.Метрики происходит по алгоритму, аналогичному размещению кодов большинства других сервисов, требующих установку их кода на все страницы сайта (в пределах тега <body> — обычно этот аспект всегда уточняется разработчиками сервиса).
Для регистрации в Яндекс.Метрике Вам потребуется аккаунт в Яндексе (почтовый ящик, завести его можно здесь — http://mail.yandex.ru/). После заведения ящика — следуйте приведенной ниже инструкции.
Обратите внимание!
- О том, как размещать коды счетчиков на страницах вида «Конструктор лендингов», Вы можете прочитать в инструкции по ссылке.
Шаг 1. Войдите в сервис и получите код
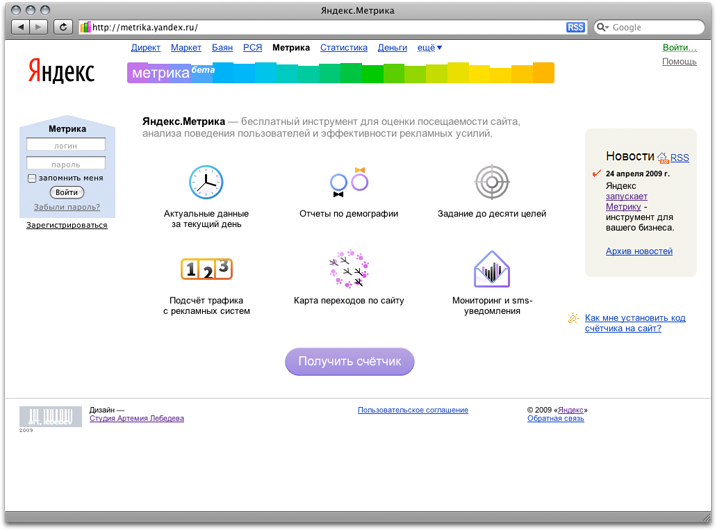
1. Перейдите по ссылке http://metrika.yandex.ru/ и войдите в сервис под логином и паролем от почты.
Перейдите по ссылке http://metrika.yandex.ru/ и войдите в сервис под логином и паролем от почты.
2. Нажмите на ссылку «Добавить счетчик».
3. Введите адрес сайта и согласитесь с условиями Пользовательского соглашения (остальные функции настраиваются по желанию). После настройки — нажмите «Создать».
4. Вы перейдете на шаг «Установите код счетчика на сайте», где Вам на вкладке «HTML» будет необходимо раскрыть «Дополнительные настройки» и отметить галочку «Информер» (иные параметры Вы можете настроить по своему усмотрению). После указания нужных параметров — скопируйте предложенный Метрикой код с помощью кнопки «Скопировать в буфер» или вручную, выделив и скопировав текст кода (Ctrl+A, Ctrl+C).
Не закрывая окно Метрики (!!!), перейдите в систему управления.
Шаг 2. Размещение кода на сайте
1. Нажмите на любую страницу и выберите «Редактировать содержимое».
2. На вкладке «Общие блоки» нажмите на ссылку «Код счетчиков» (или «Информеры», если кода счетчиков нет).
3. Полностью вставьте код Метрики в поле для счетчиков.
4. Сохраните изменения.
Шаг 3. Сохранение изменений в профиле Метрики
1. Вернитесь на страницу с кодом Метрики.
2. Нажмите «Начать пользоваться».
- При возникновении вопросов или проблем, связанных с работой Яндекс.Метрики, обращайтесь, пожалуйста, в техподдержку этого сервиса — http://feedback.yandex.ru/metrika/.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Kак подключить Яндекс.Метрика и добавить цели?
Kак подключить Яндекс. Метрика и добавить цели?
Метрика и добавить цели?Привязываем Яндекс Метрику и настраиваем цели на странице. Аналитика от Yandex
Автор: Команда Платформы LP. Обновлено более недели назад
Содержание:
Яндекс.Метрика доступна только для авторизованных пользователей. Если у вас нет аккаунта в Яндексе – регистрируемся. Если уже запускали рекламную кампанию в Яндекс.Директе или пользовались услугами Яндекс.Маркета – используем логин для этих сервисов.
Шаг 1. Для создания счетчика необходимо перейти в Яндекс.Метрику и “Добавить счетчик“.
Шаг 2. При добавлении нового счетчика указываем:
Название счетчика – любое название для счетчика.
Адрес сайта – ссылка на ваш сайт.
Указываем ваше доменное имя, ваш адрес сайта.
Например: domen.ru, moy_sait.ru, platformalp.ru
Или тестовый поддомен, например: smakkdhs.plp7.ru
После того как заполнили и проверили все поля, нажимаем «Создать счетчик».
Шаг 3. После создания счетчика откроется «Выбор способа установки счетчика».
Выбираем способ установки: «CMS и конструкторы сайтов» и копируем номер счетчика из «Вариант 1».
Так же номер счетчика можно найти в разделе «Счетчики».
Шаг 4. Переходим в личный кабинет Платформы LP, заходим в «Настройки страницы»
во вкладку «Метрика и скрипты» и нажимаем «Добавить плагин»
Шаг 5. При добавлении нового плагина укажем:
Название – внутреннее название плагина, показывается только в настройках страницы.
Расположение – можно задать место для вставки кода метрики на странице (Яндекс советует разместить код ближе к началу страницы: так он будет быстрее загружаться).
Идентификатор Яндекс.Метрики – в это поле необходимо вставить скопированный номер счетчика Яндекс.Метрики, например: 47420095.
Теперь вы можете смотреть статистику переходов на страницу, использовать Вебвизор, настроить цели и др. Если остались вопросы или хотите углубиться в тему – смотрите инструкцию Яндекса.
Если остались вопросы или хотите углубиться в тему – смотрите инструкцию Яндекса.
Шаг 1. Заходим в личный кабинет на Яндекс.Метрике
Переходим в раздел «Настройки» (иконка шестеренки), затем во вкладку «Цели».
Шаг 3. Добавляем идентификатор цели на своей странице
Переходим в редактор страницы и выбираем кнопку, которая ведет к целевому действию – например, «Оставить заявку». В настройках кнопки нажимаем на вкладку «Цели» и вписываем туда идентификатор цели, которую указывали в личном кабинете на Яндекс.Метрике. Сохраняем.
Данные в отчете Яндекс.Метрики могут появляться с небольшой задержкой (стандартная задержка может составить до 30 минут).
Если по истечению 24 часов цель не отобразилась – обращаемся в службу поддержки, она работает круглосуточно.
Иногда при попытке воспроизвести посещение через Вебвизор мы можем столкнуться с проблемой:
«Невозможно воспроизвести посещение на данной странице. Возможные причины:
Не установлен код счётчика
Установлен запрет на отображение страницы во фрейме«
Как решить данную проблему?
1. Проверьте, что Вебвизор включен:
Проверьте, что Вебвизор включен:
2. Убедитесь, что в настройках Вебвизора на стороне Яндекс выключен Вебвизор 2.0:
3. Зачастую воспроизведению (как и записи посещения) мешают различные сторонние расширения. Отключите у себя все расширения в браузере. Такие как FriGate, AdBlock и другие.
После этого обновляем страницу с Вебвизором и пытаемся просмотреть запись.
❗Важно: Посещения отображаются с небольшой задержкой, до 30 минут. Поэтому после посещения страницы клиентом нужно подождать, пока информация поступит в Вебвизор.
❗Важно: Расширения в браузере могут не позволять Вебвизору сделать запись. Если у посетителя установлены FriGate, AdBlock и другие расширения, то Вебвизор может не записать посещение и посмотреть его возможности не будет. Такое посещение может даже не отразиться в общей статистике.
Самой распространённой причиной отображения красного или желтого статуса является отсутствие на основном адресе (например, platformalp. ru или domen.ru) какой-либо запущенной страницы. Обычно в таких случаях все страницы сайта расположены в подпапках (domen.ru/podpapka), а переход по главному адресу(domen.ru) отображает ошибку 404.
ru или domen.ru) какой-либо запущенной страницы. Обычно в таких случаях все страницы сайта расположены в подпапках (domen.ru/podpapka), а переход по главному адресу(domen.ru) отображает ошибку 404.
Убедитесь, что страница на основном домене:
После завершения настройки перейдите на главный домен и убедитесь, что страница открывается корректно.
Так же стоит обратить внимание, что статус счетчика актуален для сайтов с высокой посещаемостью. Если посещаемость вашего сайта невысокая, статус счетчика не является информативным. Цвет индикатора и статус счетчика при этом не влияют на корректность сбора данных, если код счетчика установлен верно. Независимо от статуса счетчика данные будут корректно собираться в отчетах.
Проверить корректность установки счетчика легко способом, описываемым на странице помощи Яндекс:
https://yandex.ru/support/metrica/general/check-counter.html
(«Проверка счетчика»).
Если, используя данный способ, вы видите, что счетчик установлен корректно, то можно не обращать внимания на статус счетчика. 🙂👍
🙂👍
DL Yandex Metrika для WordPress
DL Yandex Metrika для WordPressDiscover
/
WordPress
/
DL Yandex Metrika
Quick & Easy
Найдите лучшие плагины WordPress для вас
. мощных плагинов WordPress, которые просты в использовании, полностью настраиваются, подходят для мобильных устройств и имеют множество функций — так что обязательно ознакомьтесь с ними!
Testimonial
Testimonial плагины для WordPress
Contact Form
Contact Form plugins for WordPress
Maps
Maps plugins for WordPress
Translation
Translation plugins for WordPress
Chat
Chat plugins for WordPress
Slider
Slider plugins for WordPress
Reviews
Обзоры плагинов для WordPress
Контакты
Контакты плагины для WordPress
Галереи
Галереи плагинов для WordPress
SEO
плагины SEO для WordPress
Формы
Плагины форм для WordPress
Комментарии
Комментарии для WordPress
Backup
Backup Plugins для WordPress
Privacy
. Плагины оптимизации для WordPress
Плагины оптимизации для WordPress
Tabs
Плагины Tabs для WordPress
Social Sharing
Плагины Social Sharing для WordPress
Календарь событий
Плагины календаря со событиями для WordPress
Комментарии
КОММЕНТАРИИ ПЛАГИНЫ ДЛЯ WORDPRESS
Социальные каналы
Плагины Social Feeds для WordPress
Social Sharing
Social Sharing Pluglins For WordPress8
Portrio
Pluglins For WordPress
Social Sharing Pluglins For WordPress8
. WordPress
Video Player
Плагины видеоплеера для WordPress
popup
всплывающие плагины для WordPress
SiteMap
SiteMap plugins for WordPress
Payment
Payment plugins for WordPress
Coming Soon
Coming Soon plugins for WordPress
Inventory
Inventory plugins for WordPress
Testimonials
Testimonials plugins for WordPress
Portfolio
Плагины портфолио для WordPress
Членство
Плагины членства для WordPress
Формы
Плагины форм для WordPress
Analytics
Analytics plugins for WordPress
Events Calendar
Events Calendar plugins for WordPress
Sliders
Sliders plugins for WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Security
Плагины безопасности для WordPress
Ads
Плагины Ads для WordPress
Music Player
Плагины Music Player для WordPress
Countdown
Countdown plugins for WordPress
Email Marketing
Email Marketing plugins for WordPress
Membership
Membership plugins for WordPress
Ecommerce
Ecommerce plugins for WordPress
Customer Support
Customer Support plugins for WordPress
Видеоплеер
Плагины видеоплеера для WordPress
Вкладки
Плагины вкладок для WordPress
Social Feeds
Плагины Social Feeds для WordPress
Common Ninja Apps
Некоторые из лучших плагинов Common Ninja для WordPress -коммерческая платформа или конструктор сайтов.

Всплывающее окно с купоном
Привлекайте внимание, собирайте потенциальных клиентов и повышайте конверсию
Раскладные карточки событий
Улучшайте видимость и увеличивайте посещаемость с помощью приложения Раскладные карточки событий
Карусель цитат
Визуально улучшите свой веб-сайт и привлеките внимание к вдохновляющим цитатам
Голосование в социальных сетях
Обогатите контент и повысьте вовлеченность пользователей с помощью приложения для голосования в социальных сетях
Creative Card Carousel
Визуально улучшите свой веб-сайт и привлеките внимание к потрясающей креативной карточке
Отзывы Trustpilot
Повысьте доверие и доверие для увеличения продаж
Галерея стека изображений
Повысьте визуальную привлекательность своего веб-сайта с помощью ярких изображений, отображаемых стопкой
Панель уведомлений
Уведомляйте пользователей, поощряйте действия и значительно повышайте конверсию.
Индикаторы выполнения
Демонстрация прогресса в красивом анимированном визуальном представлении
Чат Telegram
Используйте чат Telegram для общения, поддержки и улучшения пользовательского опыта.
Твиттер-лента
Создавайте потрясающие твиттер-ленты и улучшайте взаимодействие с пользователем
Дополнительные плагины
плагины, которые могут вам понравиться
Откройте для себя приложения по платформам
Откройте для себя лучшие приложения для вашего сайта плагины, инструменты, надстройки и расширения! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется. Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!
vue3-yandex-metrika — Анализ работоспособности пакетов npm

Риск безопасности и лицензии для важных версий
Все версии
| Версия | Уязвимости | Лицензионный риск | 9 | | | 10/2021 | Популярное |
|
|
|---|---|---|---|---|---|
Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Начните бесплатно
Еженедельные загрузки (376)
Скачать тренд
- Звезды GitHub
- 3
- Вилки
- 0
- Авторы
- 9
Популярность прямого использования
Пакет npm vue3-yandex-metrika получает в общей сложности 376 загрузок в неделю. Таким образом, мы забили Уровень популярности vue3-yandex-metrika будет ограничен.
На основе статистики проекта из репозитория GitHub для
npm пакета vue3-yandex-metrika мы обнаружили, что он
снялся 3 раза.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
Нет последних коммитов
- Открытые задачи
- 0
- Открытый PR
- 0
- Последняя версия
- 2 года назад
- Последняя фиксация
- 2 года назад
Дальнейший анализ состояния обслуживания vue3-yandex-metrika на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.
