Яндекс.Картинки / Песочница / Хабр
Немного теории от Яши…Что такое Яндекс.Картинки
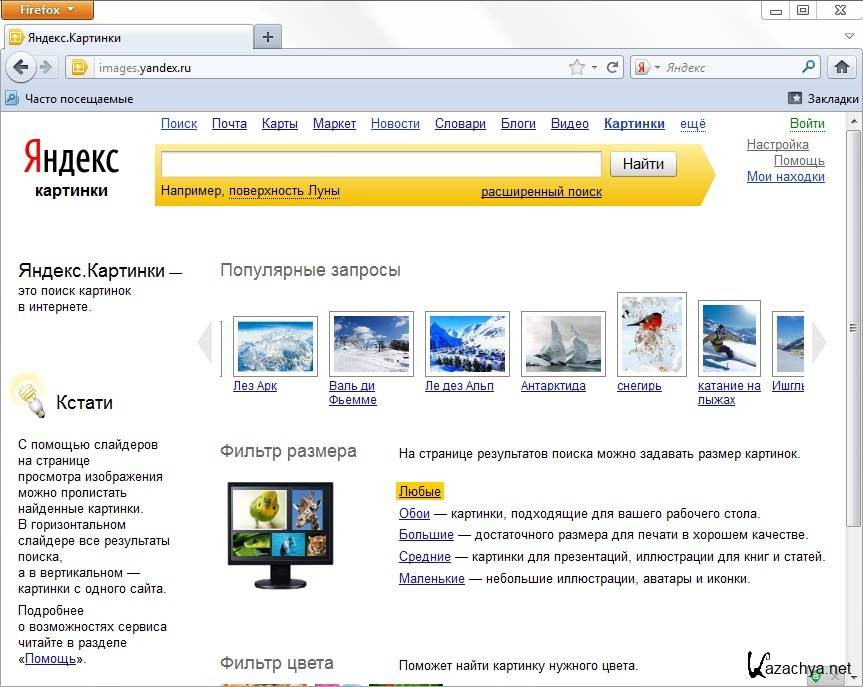
Яндекс.Картинки — это поиск картинок в интернете. Мы индексируем картинки в стандартных графических форматах (JPEG, GIF и PNG), размещенные в свободном доступе на сайтах интернета.
Иногда результаты поиска удобнее получить не в виде списка страниц, а в виде картинок. Например, когда вы ищете красивые обои на рабочий стол, схемы для вышивания, иллюстрацию для доклада. В Яндекс.Картинках можно узнать, как выглядит росомаха, или, скажем, профитроли. Или место, куда вы собираетесь поехать в путешествие.
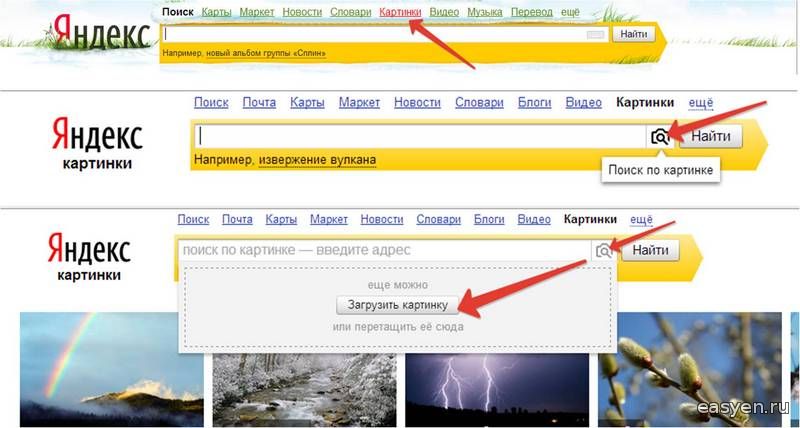
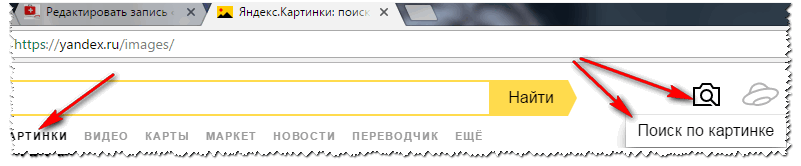
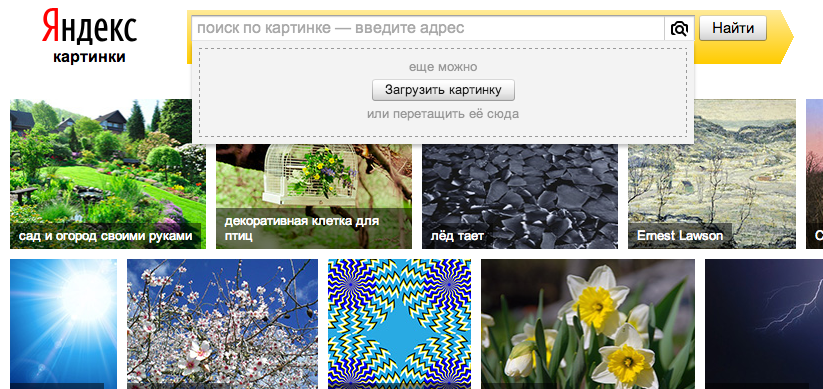
Чтобы начать поиск, необходимо просто набрать запрос в поисковой строке и нажать на кнопку «Найти!». Также вы можете перейти на поиск по картинкам из поиска по вебу, кликнув по ссылке «Картинки» над поисковой строкой или на картинку справа от результатов поиска.
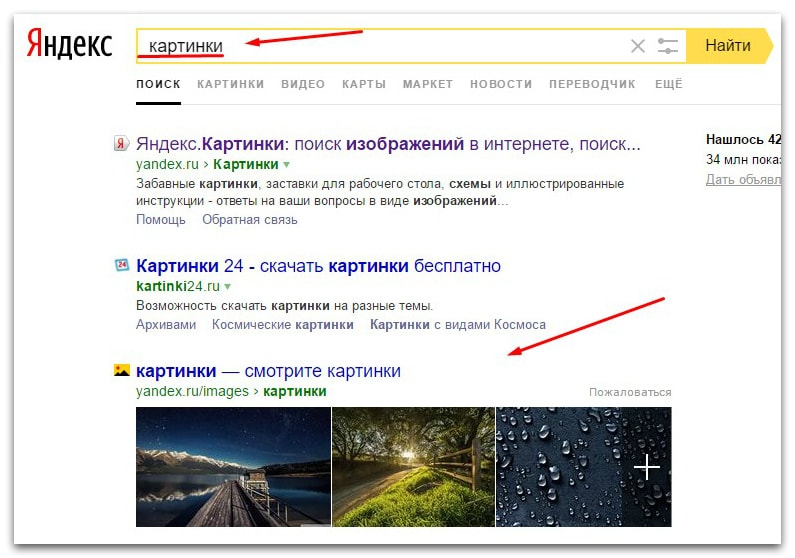
Картинки могут показываться непосредственно в результатах поиска по вебу, когда они являются хорошим ответом на запрос пользователя.
Какие тексты нужны роботу для поиска изображений?
Для того чтобы понять, что изображено на картинке, поисковому роботу прежде всего требуется текст, заключенный в атрибуте alt тега img. Атрибут alt — это альтернативный источник информации для посетителей вашего сайта, у которых показ изображений в браузере отключен. Если атрибут alt прописан, то при невозможности показать картинку на ее месте отобразится текст атрибута. Без текста в атрибуте alt изображение будет показано как пустое.
Особенно важно описание картинок в атрибуте alt для сайтов, чей контент составляют преимущественно изображения (например: фотосайты, интернет-магазины и др.)
Прописать атрибут alt можно следующим образом:
<img border="0" alt="[подпись к рисунку]" src="risunok.jpg"
width="[ширина рисунка]">
В атрибуте alt следует писать не все ключевые слова сайта или страницы, а лишь те, которые действительно относятся к картинке. Это поможет роботу точнее найти картинку, а пользователю Яндекса — выбрать ее в результатах поиска и перейти на ваш сайт.
Это поможет роботу точнее найти картинку, а пользователю Яндекса — выбрать ее в результатах поиска и перейти на ваш сайт.
Атрибут title тега img также используется для подписи картинки. Текст, прописанный в этом атрибуте, появляется при наведении курсора на картинку.
Прописать атрибут title можно так:
Если картинка является ссылкой, то title лучше приписывать к ссылке:
Хотя тексты alt и title безусловно важны для поисковой машины, обратите внимание на то, что оба эти атрибута прежде всего предназначены для посетителей вашего сайта, делая сайт более удобным для использования. Делайте описания этих атрибутов соответствующими изображению на картинках.
Кроме alt и title при поиске по картинкам используются следующие тексты:
«тексты ссылок на картинки с других страниц и с других сайтов;
»прилегающий к картинке текст — расположенный на веб-странице в непосредственной близости к картинке;
»имена файлов и скриптов, в том числе с учётом транслитерации и упрощённого подстрочного перевода.

ПРОДВИЖЕНИЕ ПО КАРТИНКАМ
Задача специфичная, но в ряде случаев необходимая и весьма полезная.
Итак, господин Гроховский в своем труде «FAQ по продвижению в Яндекс.Картинки» рассмотрел 17 факторов ранжирования. Я добавлю и кое-что заменю, согласно своим наблюдениям и других авторов по этому вопросу. Все факторы внутренние, т.е. не требуют привлечения дополнительных финансовых вложений.
Статья основана на информационной модели Яндекса и иных факторов, которые возникли эмпирическим и иным путем.
1. Ключевые слова в имени файла
src=" key_word.jpg"
В формировании выдачи по картинкам, Яндекс понимает как транслитерацию, так и использует перевод с английского на русский.
2. Ключевые слова в ALT картинкиalt="key_word"
3. Ключевые слова в TITLE картинкиtitle="key_word"
4. Ключевые слова в тексте исходящих ссылок
Анкорные ссылки (анкор = ключевое слово, используется семантическое ядро и не только)
Картинки не упакованные в анкоры на текущий момент индексируются чуточку лучше.
5. Ключевые слова в URL исходящих ссылок
В ряде случае в ТОП попадают картинки со страничек списков, на которых находится большое количество картинок с ключевым изображением. На все эти изображения стоят ссылки, в тексте которых также содержатся ключевые слова.
Чем больше ссылок на картинку, тем выше она в топе.
6. Количество картинок с ключевым изображением
Т.е. различные картинки имеющие одно и тоже ключевое изображение. Например, фотосессия Памеллы Андерсон))) Разнообразие фото, но название одно — Памелла Андерсон.
7. Ключевые слова в h2 на странице
8. Ключевые слова в Strong (или тэг В) на странице
9. Ключевые слова в Keywords на странице
10. Ключевые слова в Description на странице
11. Расширение картинки
В Яндексе практически всегда выдается JPG, GIF и PNG встречается крайне редко (но это больше зависимость от вэб-мастеров нежели от Яши).
Все же рассматривать расширение файла как фактор ранжирования не стоит. Яндекс определяет одинаковые картинки разных расширений (к примеру, умеет сличать gif и jpeg).
Яндекс определяет одинаковые картинки разных расширений (к примеру, умеет сличать gif и jpeg).
12. Размер картинки
Размер картинки стоит рассматривать, как фактор ранжирования. В топе как правило большие картинки. Чем картинка больше размером, тем будет выше в выдаче по сравнению с одинаковыми на других сайтах.
13. Наличие нескольких размеров картинки
По ряду запросов в ТОП значительно чаще попадают картинки, представленные в нескольких размерах.
14. Ключевые слова в URL страницы с картинкой
Длинные названия файлов, которые к тому же имеют не человекопонятное содержание вряд ли попадут в поиск по картинкам.
15. Ключевые слова в изображении картинки
Т.е. ключевое слово (поисковый запрос) соответствует изображению показанному на картинке.
16. В тексте входящих ссылок (внутренняя перелинковка)
Немного теории… Внутренняя представляет собой связывание гиперссылками (ссылками) страниц сайта и предназначена для повышения релевантности страниц по низкочастотным (редко используемым) запросам в поисковых системах. Для ВЧ запросов (часто запрашиваемых) внутренняя перелинковка не подходит. Кроме того, она используется для обеспечения необходимого распределения веса страниц сайта. То есть она позволяет сосредоточить вес сайта на необходимых страницах в необходимой пропорции.
Для ВЧ запросов (часто запрашиваемых) внутренняя перелинковка не подходит. Кроме того, она используется для обеспечения необходимого распределения веса страниц сайта. То есть она позволяет сосредоточить вес сайта на необходимых страницах в необходимой пропорции.
Желательно, чтобы страницы сайта были релевантны друг другу, то есть одной или сходной тематики, а лучше всего — как продолжение.
Также можно использовать параметр title (всплывающая подсказка) — простая декорация, на вес ссылки влияет не особо.
Если же ссылка задана в виде изображения, то крайне желательно использовать параметр alt.
Не стоит размещать все ссылки в одном месте, лучше всего, когда в основном тексте ссылка вставлена осмысленно и соответствует семантике контента. Например, можно напоминать читателям о ранее опубликованных данных, ссылаясь на предыдущую статью.
В конце статьи можно указать ссылку с необходимым текстом на предыдущие статьи. Но ссылки не должны быть типа «Предыдущая статья» или «Раньше» и т. п. В качестве анкора вставляйте либо название статьи, либо ключевые слова той страницы, на которую ведёт ссылка.
«В идеале, линки проставляются в разных сочетаниях (падежах) ключевых слов из тела страницы. Таким образом, ссылки по разным ключевым словам из текста страниц улучшают навигацию и лучше индексируются поисковыми системами, поскольку они окружены тематическим текстом и минимизируют уровень вложенности страниц. Важно, при проставлении ссылок из текста не стоит забывать об уникальности анкоров.» (с) Википедия
17. Текст-описание на странице
Текст, который находится непосредственно возле картинки должен быть отделён только пробелом, никаких таблиц. Пусть это не всегда красиво с точки зрения дизайна, но играет решающую роль.
18. Уникальность картинки
Например, в jpg-файлах (а также в других) может храниться служебная информация, например, оставшаяся от Фотошопа и возможно другая информация. Чем уникальней фотка, тем лучше. Вычистить с изображения всю лишнюю информацию не только можно, но и нужно (похудение будет на лицо).
Чем уникальней фотка, тем лучше. Вычистить с изображения всю лишнюю информацию не только можно, но и нужно (похудение будет на лицо).
19. Ключевые слова к Видео и превью к нему
Оказывается (по своей супернавороченности или неучету программеров) анкорные ссылки Яндекс.Видео скрещиваются с Яндекс.Картинками и тоже играют немаловажную роль в этом процессе
Неясности:
Интересный момент. При использовании на сайте всплывающих лайт-боксов для укрупненного просмотра фотографии, могут возникнуть проблемы для индексации. Яша их не любит. Но факт до конца не изученный.
Примечание:
Есть еще некоторые нюансы, но они больше применимы к фотохостингам. Так что их рассматривать, думаю, как основу работы не стоит.
При написании данной статьи использовалась информация с Википедии, Яндекс.Помощь, FAQ и форумов по поисковой оптимизации, а также частные блоги.
«Яндекс» представил прототип нейросети для генерации изображений
- Тимур Батыров Редакция Forbes
«Яндекс» представил прототип нейросети для генерации изображений — своего конкурента DALL-E и MidJourney. Приложение «Шедеврум» доступно на iOS и Android. «К моменту финального релиза оно сможет генерировать баннеры, иллюстрации, создавать изображения для интернет-витрин и не только», — обещают в компании
«Яндекс» выпустил бета-версию приложения «Шедеврум», которое позволяет генерировать изображения с помощью нейросети. Программа доступна в Google Play и App Store.
«Технология для генерации картинок нейросетями работает в бета-режиме. Чтобы поучаствовать в бета-тестировании, нужно скачать приложение, подать заявку и дождаться своей очереди», — указано в описании «Шедеврума».
Картинка генерируется на основе описания, в котором при желании можно указать нужный стиль. Вводить запрос можно на английском и русском языках. «Искусственный интеллект представит четыре картинки на выбор, а вы сможете опубликовать лучшее изображение. Количество попыток не ограничено», — говорится в описании.
Нейросеть генерирует картинку по методу каскадной диффузии: сперва создает изображение в соответствии с запросом, затем увеличивает его разрешение и добавляет детали, говорится в сообщении «Яндекса». Первую версию приложения обучили на 240 млн картинок с текстовыми описаниями, сейчас обучение продолжается на наборе из 500 млн примеров, добавили в компании.
«К моменту финального релиза она сможет генерировать баннеры, иллюстрации, создавать изображения для интернет-витрин и не только», — пообещал руководитель управления машинного интеллекта и исследований «Яндекса» Алексей Гусаков, слова которого приводятся в релизе.
По данным на 15:59 мск, акции «Яндекса» на Мосбирже снижались на 0,16% и стоили 1902 рубля.
«Яндекс» не первым представил своего конкурента нейросети DALLE от OpenAI и программы Mindjourney. В июне 2022 года «Сбер» показал нейросеть Kandinsky, доступную в мобильном приложении «Салют». Накануне «Сбер» представил улучшенную версию нейросети — Kandinsky 2.1. В компании заявили, что она может не только создавать изображения, но и «смешивать несколько рисунков, изменять их по текстовому описанию, генерировать изображения, похожие на заданное, дорисовывать недостающие части картинки и формировать изображения в режиме бесконечного полотна».
yandex-images-скачать · PyPI
Скрипт на Python для скачивания изображений с Яндекс.Изображений
Описание проекта
Python Скрипт для загрузки изображений с Яндекс.Изображений.
- Проверка наличия капчи
- Много фильтров
- Многопроцессорность доступна (опция
--num-workers)
- Python 3.7+
- Селеновая проволока 1.0.8+
- Firefox, Chrome, Safari и Edge поддерживаются
- Получите исполняемый файл драйвера Selenium для вашего браузера и платформы. Поддерживаются Firefox, Chrome, Safari и Edge.
Используйте параметр--driver-path, чтобы указать путь к драйверу или добавить исполняемый файл в PATH.
Простой пример с использованием Chrome WebDriver:
$ yandex-images-download Chrome --keywords "водка, медведи, балалайка" --limit 10
Пример использования ключевых слов из входного файла с определенным расширением/форматом изображения:
$ yandex-images-download Chrome --keywords_from_file input_example. txt --itype=png
txt --itype=png
Всю остальную информацию можно получить с помощью аргумента --help .
Отдельное спасибо Андрею Ляшко за код-ревью.
Отдельное спасибо Борису Коварскому (https://github.com/kovarsky) и Андрею Ляшко за поддержку проекта.
Детали проекта
Эта версия
1.0.4
Загрузить файлы
Загрузить файл для вашей платформы. Если вы не уверены, что выбрать, узнайте больше об установке пакетов.
Исходный дистрибутив
yandex_images_download-1.0.4.tar.gz (8,6 КБ посмотреть хеши) Загружено источник
Хэши для yandex_images_download-1.0.4.tar.gz
| Алгоритм | Хэш-дайджест | |
|---|---|---|
| ША256 | b47d7c6721f268bec1cfd8de8236c53b73482457263bcc04dd748fab3e6ab7f5 | |
| МД5 | 60adf24a5ec9621073d5b77b66d39f85 | |
| БЛЕЙК2б-256 | 51a85b2ee15a93c802c8767ee44961cc03b0f2687f5d8b754a460e926a5c62fe |
Яндекс.
 Изображения VS Google Lens — сравнить отличия и отзывы?
Изображения VS Google Lens — сравнить отличия и отзывы?Альтернативы программного обеспечения и обзоры
Регистрация | Логин
Яндекс.Картинки
- оловянный глаз
- Google изображения
- СоусНАО
- Параметры поиска изображений
- ПимГлаз
- Искатель дьявола
- ФотоПоиск
поиск изображений в Интернете, поиск по изображению
Google Объектив
- оловянный глаз
- GImageReader
- ПимГлаз
- СоусНАО
- Объектив Майкрософт
- Google изображения
- НооБокс
Узнавайте информацию о чём-либо, фотографируя
Лендинг Яндекс. ИзображенийЛэндинг Google Lens
ИзображенийЛэндинг Google LensЯндекс.Изображения детали
| Категории | Поиск картинок Изображений Поисковая система |
|---|---|
| Веб-сайт | yandex.ru |
Предложить изменения
Детали Google Lens
| Категории | Поиск изображений Изображений Поисковая система |
|---|---|
| Веб-сайт | support.google.com |
Предложить изменения
Видео Яндекс.Изображений
Видео на Яндекс.Изображениях пока нет. Вы можете помочь нам улучшить эту страницу, предложив ее.
+ Добавить видео
Видео Google Lens
+ Добавить
Как использовать Google Lens: самое крутое приложение, которое вы не используете
Другие видео:
- Обзор — Новые функции Google Lens на практике
Категория Популярность
0-100% (относительно Яндекс. Изображений и Google Объектива)
Изображений и Google Объектива)
Яндекс.Изображения
Google Объектив
Поисковик
70 70%Поисковая система
30% 30Поиск изображений
77 77%Поиск изображений
23% 23Изображения
75 75%Изображения
25% 25Поиск в Интернете
100 100%Поиск в Интернете
Комментарии пользователей
Поделитесь своим опытом использования Яндекс.Картинок и Google Lens. Например, чем они отличаются и какой из них лучше?
Социальные рекомендации и упоминания
По нашей записи Яндекс.Изображения кажется более популярным. Это было упомянуто 83 раза с марта 2021 года. Мы отслеживаем рекомендации продуктов и упоминания на различных общедоступных платформах социальных сетей и блогах. Они могут помочь вам определить, какой продукт более популярен и что люди думают о нем.
Яндекс.Изображения упоминаний (83)
- Мошенничество с моей мамой?
Может быть, попробуйте с https://yandex.
 com/images/. Я обнаружил, что иногда появляются ссылки, которые пропускает https://www.google.co.uk/imghp. Источник:
3 дня назад
com/images/. Я обнаружил, что иногда появляются ссылки, которые пропускает https://www.google.co.uk/imghp. Источник:
3 дня назад - /r/WhereIsThis — обновленные рекомендации
Обратный поиск картинок — ваш друг (Google — Bing — TinEye — , Яндекс ). Источник: 11 дней назад
- Слезы
Пожалуйста, попробуйте указать источник фан-арта. Iqdb и Яндекс — хорошие инструменты, помогающие найти источник. Источник: около 1 месяца назад
- HMF оригинального исполнителя или сообщение для этого произведения, пожалуйста! Я пробовал обратный поиск безрезультатно.
Совершенно никаких проблем! Это очень мило с твоей стороны. Я надеюсь, что у вас есть фантастическая неделя себя! :> Я нашел ссылку на удаленную страницу, выполнив поиск этого изображения в Google, пока не нашел необрезанную версию.
 Я искал это с помощью SauceNao, который отлично подходит для поиска изображений от Pixiv и Twitter. Другими сайтами, которые хороши для обратного поиска изображений, являются IQDB (ищет аниме бурус), Яндекс и trace.moe (идентифицирует аниме из… Источник:
около 2 месяцев назад
Я искал это с помощью SauceNao, который отлично подходит для поиска изображений от Pixiv и Twitter. Другими сайтами, которые хороши для обратного поиска изображений, являются IQDB (ищет аниме бурус), Яндекс и trace.moe (идентифицирует аниме из… Источник:
около 2 месяцев назад - Просто спрашиваю друга: Дамар Хэмлин на Суперкубке, где его татуировка на шее?
Странно, что на видео явно нет татуировки, а фотографии, на которых изображена татуировка, я не могу найти в «Обратном поиске изображений», например https://tineye.com/ или https://yandex.com/images/. как будто они уникальны, так почему нет видео, показывающего татуировку, а только фото? Было бы здорово поделиться видео, а не пиксами. Он жив, мы все знаем, что просто хотим проверить видео, показывающее татуировку, спасибо. Источник: 4 месяца назад
Упоминания Google Lens (0)
Мы пока не отслеживали никаких упоминаний Google Lens. Отслеживание рекомендаций Google Lens началось примерно
март 2021 г.
Отслеживание рекомендаций Google Lens началось примерно
март 2021 г.
Какие есть альтернативы?
При сравнении Яндекс.Изображений и Google Lens также можно учитывать следующие продукты
ТинЭй — Обратный поиск изображений, чтобы помочь найти источник изображения, дубликаты или измененные версии.
Картинки Google — Google Images — это поисковая служба, принадлежащая Google, которая позволяет пользователям искать во всемирной паутине изображения.
GImageReader — gImageReader — это простой интерфейс Gtk/Qt для Tesseract OCR Engine.
СоусNAO — SauceNAO — поисковая система с обратным изображением.
ПимГлаз — Поиск по изображению лица и найти данного человека с информацией, где этот человек появляется в Интернете. PimEyes анализирует более 50 миллионов веб-сайтов, чтобы предоставить наиболее точные результаты поиска.
Параметры поиска изображений — Загрузите параметры поиска изображений для Firefox.

 com/images/. Я обнаружил, что иногда появляются ссылки, которые пропускает https://www.google.co.uk/imghp. Источник:
3 дня назад
com/images/. Я обнаружил, что иногда появляются ссылки, которые пропускает https://www.google.co.uk/imghp. Источник:
3 дня назад  Я искал это с помощью SauceNao, который отлично подходит для поиска изображений от Pixiv и Twitter. Другими сайтами, которые хороши для обратного поиска изображений, являются IQDB (ищет аниме бурус), Яндекс и trace.moe (идентифицирует аниме из… Источник:
около 2 месяцев назад
Я искал это с помощью SauceNao, который отлично подходит для поиска изображений от Pixiv и Twitter. Другими сайтами, которые хороши для обратного поиска изображений, являются IQDB (ищет аниме бурус), Яндекс и trace.moe (идентифицирует аниме из… Источник:
около 2 месяцев назад